🔧 阿川の電商水電行

與我的其他一些帖子不同,這篇文章將是直截了當的。
我將介紹我在職業生涯中使用過的一些不太常用的瀏覽器開發工具功能。
一些基本的東西被排除掉,以免完全浪費你的時間。
例如使用「console.log」、在樣式面板中編輯 CSS、在「元素」標籤中編輯 HTML、$0 元素引用等。
目錄:
獎金:
我們走吧! 🚀🚀🚀

1.斷點! [🔝]
我的天哪,這是第一個讓我震驚的除錯事情,讓我明白為什麼除錯器實際上很有用。
這個想法很簡單。程式碼,是一行一行寫的。
當您嘗試發現錯誤時,您需要逐行追蹤執行流程。
變數被賦值、函數被呼叫、循環執行等等,所有這些都從地方讀取或寫入資料。

您可以在 DevTools 的SOURCES選項卡中找到這個東西。
透過放置斷點,您可以查看程式碼的狀態以及其中包含的資料,以了解程式碼的實際運作情況。
讓查找錯誤變得更加容易!這比到處放置一百萬個console.log快得多。您甚至可以在斷點處修改記憶體中的值!

實際上就像雙擊一個值來更改它一樣簡單! (在多數情況下)
進一步閱讀:使用斷點暫停程式碼 | Chrome 開發者工具 | Chrome 開發者版
-
性能分析[🔝]
「為什麼這個行動需要比應有的時間更長的時間?我並沒有在這裡進行任何 API 呼叫。

程式碼(有時)以神秘的方式工作。
顯然不應該,但通常您會發現自己處於遺留程式碼庫中,或者只是隨著時間的推移變得有點混亂的儲存庫。功能或操作在工作方式上看起來應該非常簡單,但不知何故最終會導致 UI 延遲、觸發重新渲染、多個 API 呼叫等等。
當您遇到使用者互動(不是非同步內容)在 UI 上「幾乎立即」發生的情況時,您可能會讓 CPU 承受過多的負載。
可能發生這種情況的範例:
-
修改大量專案列表
-
在瀏覽器上從資料集計算一些統計資料
-
複雜的映射/過濾/減少使用
-
瀏覽器端對資料集的搜尋
一種選擇是了解「阻塞時間」花在哪裡。
介紹“性能分析器”!顯示在開發工具的「效能」標籤中! (誰能猜到?)
您已經看到了上面的螢幕截圖,但您是否知道您還可以設定 CPU 速度以及可以同時使用多少核心的限制?

您還可以打開“來源”面板來逐字查看原始文件,以準確了解所有這些時間都花在了哪些行上。

不幸的是,如果您有一個中間建置步驟,例如webpack、rollup等,則此功能可能不會直接有用,因為您的JS 程式碼將被“編譯”(或“轉換”,如果您更喜歡這樣稱呼它)為以下內容:看起來很不一樣。

看它!顯然,我遇到了一些遞歸呼叫問題以及一些 CPU 繁重邏輯的問題。由於上面的“來源”面板,我可以看到它正在發生,因為我只是為了這個範例建立了一個相當大的 for 迴圈。 😄
3.響應模式(又稱設備模式) [🔝]
您有 99.8765% 的機會知道這是什麼。
現在大部分網路流量來自行動裝置。您不可能沒有將瀏覽器視窗的大小調整一百萬次,以查看它在不同裝置上的外觀。
但響應式模式的可配置性比大多數人意識到的要高得多。
一般來說,人們會堅持使用設備預設。這是一個看起來有點像這樣的下拉式選單:

然而,告訴您如何實際查看媒體查詢處理的全面程度、您的網絡應用程式使用哪些斷點通常感覺不夠,而且讓理解您的應用程式如何在各種設備上工作變得有點複雜…
我再說一遍,如果你只堅持預設會發生什麼。
釋放「響應式模式」的全部潛力

當您啟用“響應模式”時,請看到頂部的小三點選單嗎?
打開該選單後,只需“顯示”它允許您啟用的各種功能。
最後,將Dimensions下拉值設定為Responsive 。
現在您可以執行以下操作:
媒體查詢
它將向您顯示您的網路應用程式中使用了哪些媒體查詢。按一下它們會將視窗大小調整為選取的寬度。我不確定是否也有辦法用高度來做到這一點,但如果你知道,請發表評論。 😃
統治者
無需猜測您目前的視口寬度是多少。沿著兩個軸的漂亮標尺會告訴您……嗯……正是您期望它告訴您的內容。
裝置像素比
這在日常生活中不會真正打擾您,因為瀏覽器會自動處理它。
但這個選項是什麼,是渲染單一軟體像素需要多少硬體像素。
抱歉,我不會在這篇文章中深入探討這個主題,但 MDN 已經為您介紹了:
視窗:devicePixelRatio 屬性- Web API | MDN
當您使用 HTML Canvas 進行某些操作時,此屬性尤其重要。
設備類型
這更像是用戶代理類型的事情。更改此值可以告訴目標伺服器/網站正在從哪種裝置存取頁面,以及該裝置是否支援觸控。

不同的網站處理網路和行動用戶介面的方式非常不同。
您甚至可以透過拖曳右下角來非常方便地調整其大小,而無需調整整個視窗的大小。

-
Lighthouse(和核心網路生命) [🔝]
如果您錯過了, Lighthouse是一個可以告知您網頁整體「品質」的工具。你永遠猜不到你會在哪個選項卡下找到它。 (提示:它與 Bright-house 押韻)
品質涵蓋哪些內容?
-
頁面載入效能和體驗
-
頁面對於有某些限制的人的可存取性
-
SEO(又稱:它在搜尋結果中的顯示效果)
-
和其他「最佳實踐」的東西

整體思路是,燈塔得分越高越好:
-
您的用戶的體驗將是
-
搜尋結果的可見性將是
更好的知名度+更多的用戶==金錢(通常)
所以,這對你來說可能很重要。
Lighthouse 為您提供非常全面的資料,告訴您如何進一步改進您的頁面!


-
圖層檢查器[🔝]
“為什麼我的模式出現在這個工具提示的頂部?”
“為什麼這個按鈕會出現在這個覆蓋層的頂部?”
圖層檢查器是瀏覽器中最酷的功能之一,它允許您:
-
查看元素的堆疊上下文
-
了解是否有元素無意地呈現在其他元素之下或之上
-
辨識某些層的效能問題
-
查看可能部分或全部呈現在螢幕外的元素
-
最重要的是……對你的工作感覺超酷。我的意思是……看看這個東西!

PS:Edge 將其稱為 3D 視圖,但它的功能也略有不同,但仍然實現了許多相同的功能。
說故事的時間:
最近,我們意識到我們的產品登陸頁面有一個錯誤,每個單獨的圖像和選單專案都被渲染兩次,完全堆疊在彼此之上,從視覺上你無法看出有什麼問題。
我正在調查菜單中的某些內容,結果看起來不太對勁,因為我引入了一些透明樣式,這使得菜單看起來很奇怪。
決定使用
Cmd+Shift+C並檢查元素樣式。沒什麼特別不好的。但我注意到該元素有兩個實例。現在我決定檢查 Layers Inspector ,你不看看嗎!我們的靜態網站建構器也導致許多其他圖像出現重複實例!感謝層層!
-
Console.notJustLog [🔝]
你可知道…
console.log是 2015 年的除錯方式嗎?
console物件允許您執行很多操作。
這是其中包含的所有內容的螢幕截圖!

tl;dr:請閱讀以下內容:控制台 - Web API | MDN
我將介紹console下的 5 個最重要的功能。
1. console.table太瘋狂了!
這無疑是可視化大多數基本物件的最佳方法之一。當涉及到深度嵌套的物件時,它的工作效果不太好,但是,你知道,對於大多數物件來說,它工作得足夠好!

2. console.group有助於限制您眼睛的日誌記錄過載
好吧,沒有人會擺脫console.log 。但有時您可能需要記錄太多的內容,然後實際有用的訊息開始迷失在其他不太有用的日誌海洋中。
console.group允許您將日誌嵌套在可能有多個級別深度的群組中!

PS:如果您不希望預設開啟群組,也可以使用console.groupCollapsed 。
3. console.assert用於條件日誌記錄
如果你曾經做過類似的事情:
if (mycondition) console.log('Log stuff')您可以改用console.assert 。

它僅在第一個參數為false時記錄。
4. console.count用於「增量」日誌記錄
曾經覺得需要檢查某個函數被呼叫了多少次,或者只是執行了一些邏輯,也許了解某個useEffect被觸發的頻率?
幹得好。

您也不必向其傳遞像count label這樣的靜態字串。
向其傳遞諸如user.id之類的內容或儲存在物件或變數中的任何內容,您將看到邏輯使用這些特定值執行了多少次。
例如,當使用者 ID 為1001-1234時,我的useEffect被觸發了多少次?你可以用console.count(user.id)來回答這個問題!
5. console.trace了解函數是如何被呼叫的
功能。他們可以隨時隨地接到電話。
有時,理解特定函數的實際呼叫方式可能會令人困惑。從哪裡呼叫它。這對此會有幫助。

獎勵: console.log 。有天份!
有時,普通的純文字不足以滿足您的需求...在這些時候,您有這樣的:
console.log('%cRed Text', 'color: red;');
console.log('%cGreen Text', 'color: green;');
console.log('%cBlue Text with Larger Font', 'color: blue; font-size: 18px;');
console.log('%cStyled Text', 'color: white; background-color: black; padding: 2px;');
[獎勵] 7. Node.js 除錯,在 Chrome 中? [🔝]
您可以對 Javascript 和 Typescript 檔案執行此操作!
「什麼?真的嗎?我不知道!但這怎麼可能?
好吧,太多了,我知道。
如果您已經熟悉這一點,我很想聽聽您如何在瀏覽器中使用 node.js 除錯,如果有一個我不知道的很棒的新想法,我會將其加入到帖子中! (當然是你的功勞)
但對於許多不知道這是可能的人來說,在這裡......
-
使用
--inspect標誌啟動節點伺服器。node --inspect index.js -
如果您有機會使用
tsx,它的工作方式是相同的。tsx --inspect index.tsx -
前往 chrome://inspect/#devices。如果您使用的是基於 chromium 的瀏覽器(edge、brave、arc),則此 URL 應該可以運作。
-
你應該看到這樣的東西。

-
點擊檢查
-
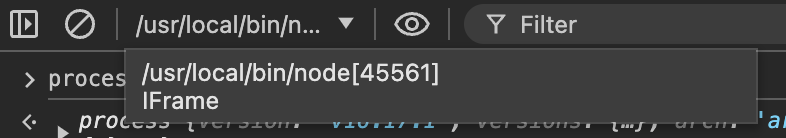
您應該會看到一個打開的新窗口,如下所示:

- You’ll notice that I was able to print the value of `process` object.
- That’s because this instance of devtools is running in the context of node.js 
就是這樣!
就像除錯瀏覽器端程式碼一樣,您也可以用它來偵錯伺服器端程式碼。

看看我放置了一個除錯器等等!
注意:看到 xmas.ts 和 utils.ts 這兩個檔案了嗎?其中之一是“sourcemap”檔案。
好奇那個專案是什麼?一探究竟!
[BONUS/2!] 8. Next.js 伺服器端除錯? [🔝]
哦耶!您可以使用 Chrome Devtools 的所有功能來偵錯 Next.js 應用程式伺服器端邏輯。就這麼簡單1、2、3!
先決條件:您在本機設定了 nextjs 應用程式並安裝了所有軟體包。
- 執行
NODE_OPTIONS='--inspect' yarn dev或NODE_OPTIONS='--inspect' npm run dev
- 等到日誌顯示如下內容:
For help, see: https://nodejs.org/en/docs/inspector```
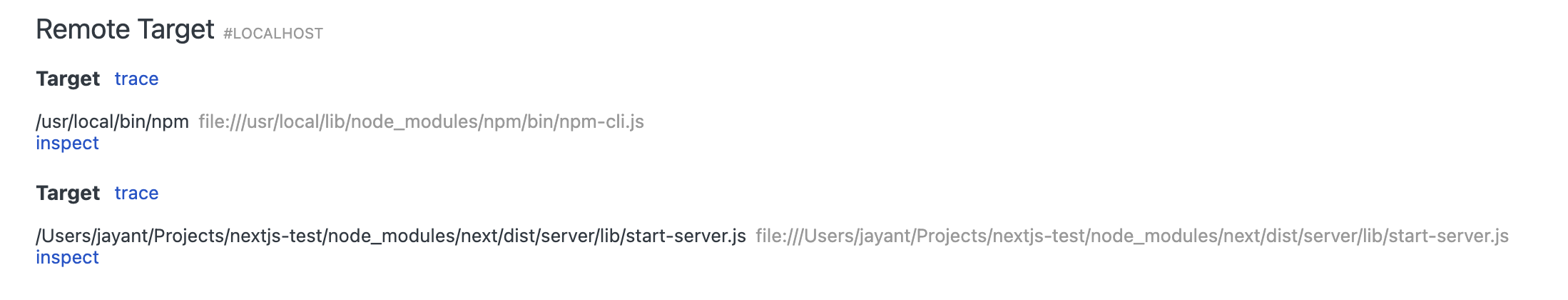
2. Go to chrome://inspect/#devices and `inspect` the target that represents your app
- You might see something like this: 
- In this case, the one with `next/dist/server/lib/start-server.js` is the one I need to `inspect`
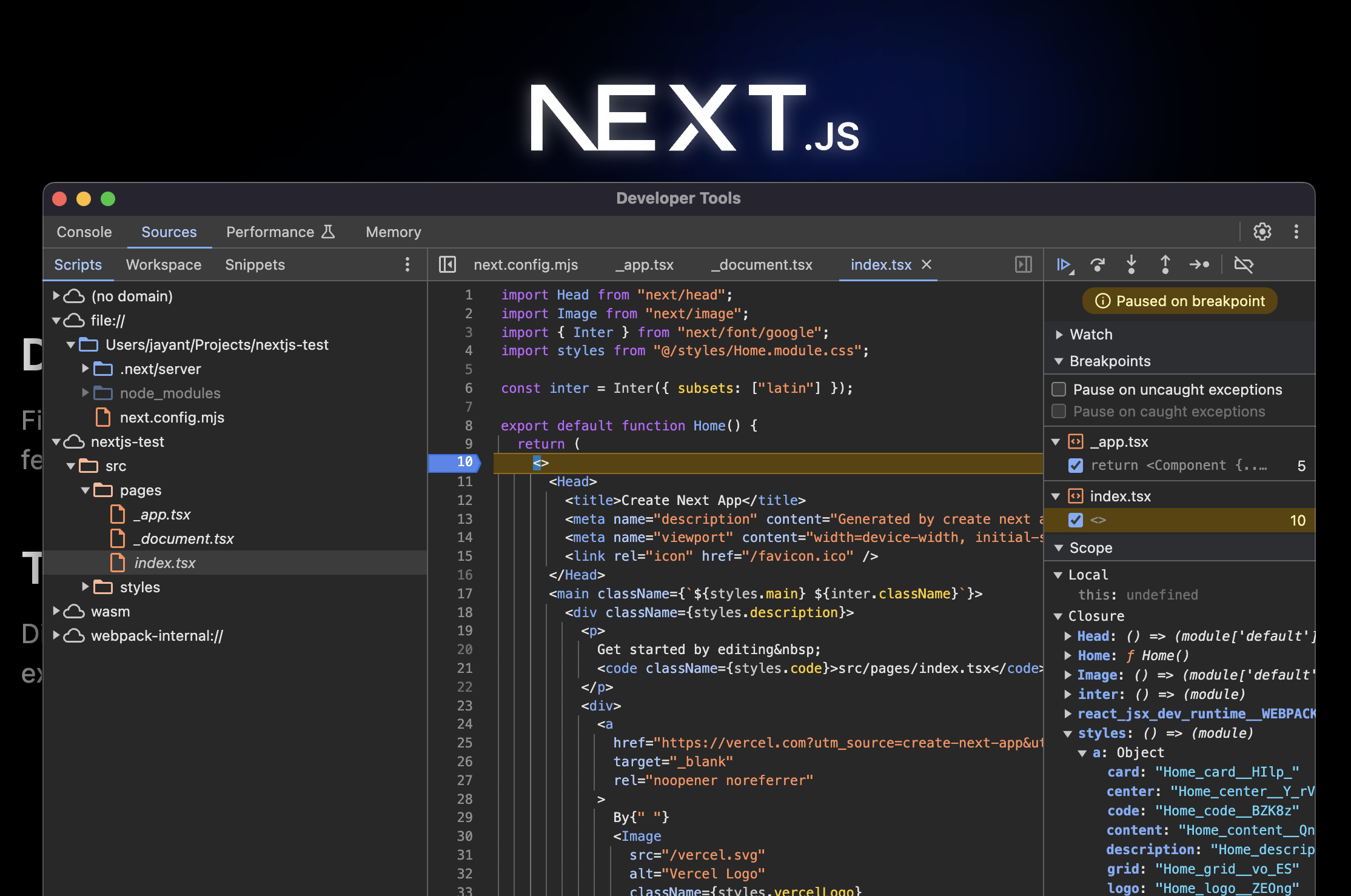
- An instance of DevTools will open.
3. Load your app! Go to localhost:3000 or whatever you app is supposed to load on. That’s it!
- At the start you might not see any files related to your app in the sources panel, but as you load parts of your app, it’ll begin to show up in devtools.
- Once it does, you can place breakpoints, see in-memory values, change things, etc!
以上,希望對你有幫助! 🎉
原文出處:https://dev.to/middleware/6-ways-to-turn-your-browser-into-super-debug-hero-ft-nodejs-nextjs-36c3
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式
