🔧 阿川の電商水電行
為優秀的開源庫做出貢獻是建立您的作品集並加入令人驚嘆的社群的最佳方式。
我編譯了 31 個開源程式庫和一些好的第一期,以幫助推動您的旅程。
不要忘記加星號並支持這些🌟

AI最愛🦾:
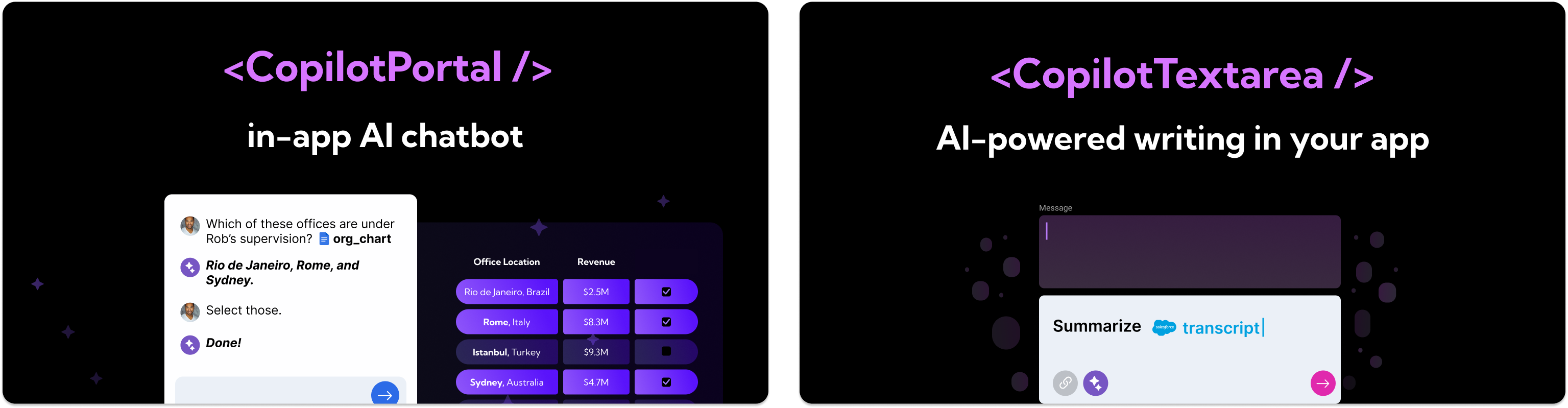
1. CopilotKit - 應用內 AI 聊天機器人與 AI 文字區域

開源平台,用於使用兩個 React 元件將關鍵 AI 功能整合到 React 應用程式中。
CopilotPortal:應用程式內人工智慧聊天機器人,可以「查看」當前應用程式狀態並採取行動。
CopilotTextarea:AI 驅動的 <textarea /'> 替換。具有自動完成、插入和生成功能。
好第一期:
Gracefully fail if CopilotProvider is omitted
The bug:
Virtually every CopilotKit functionality depends on a CopilotContext provided by the CopilotProvider. e.g. CopilotTextarea autocompletions, chatbot, etc.
However when a CopilotProvider does not wrap the component, functionality fails silently.
To Reproduce
1. Omit <CopilotProvider>...</CopilotProvider>
2. trigger useMakeCopilotReadable, useMakeCopilotActionable, CopilotTextarea, CopilotSidebarUIProvider
3. See how functionality does not work, but no error is emitted
Expected behavior An error is emitted, with clear description of the likely core issue and how to resolve it (namely, wrap the app in a CopilotProvider). Point to docs.{% cta https://github.com/CopilotKit/CopilotKit %} Star CopilotKit ⭐️ {% endcta %}
2.PortKeyAI{% embed https://github.com/Portkey-AI/gateway no-readme %}
3.Pezzo.ai{% 嵌入 https://github.com/pezzolabs/pezzo no-readme %}
4.OpenVoice{% 嵌入 https://github.com/myshell-ai/OpenVoice no-readme %}
5.LLMCourse{% 嵌入 https://github.com/mlabonne/llm-course no-readme %}
雲端和資料庫☁️
6. Winglang - 雲端導向的程式語言

Wing 是一種用於雲端應用程式的程式語言。
它結合了雲端基礎設施和應用程式的程式碼,使雲端服務開發變得更加容易。
Wing 獨特的執行模型和測試模擬器有助於高效建置和部署雲端應用程式。
第一期好:
Support Array.sort() method
Feature Spec:
let arr: MutArray<num>=[2, 1, 3, 9, 6, 4];
arr.sort();
log("${arr}"); // it should print sorted array in ascending order, eg: [1, 2, 3, 4, 6, 9]
Component:
Wing SDK
Community Notes:
If you are interested to work on this issue, please leave a comment. If this issue is labeled needs-discussion, it means the spec has not been finalized yet. Please reach out on the #dev channel in the Wing Slack.{% cta https://github.com/winglang/wing %} 星翼朗 ⭐️ {% endcta %}
7. StackQL - 以 SQL 為基礎的雲端資源管理

StackQL 提供了一個獨特的 SQL 為基礎的框架來管理和查詢跨不同提供者(例如 Google、AWS、Azure 等)的雲端資源和 API。
它允許使用類似 SQL 的命令來配置和操作雲端服務,從而簡化了雲端操作。
這使得 StackQL 成為雲端資源管理和互動的多功能工具,特別是對於熟悉 SQL 的人來說。
好第一期:
Add unit testing to package writer
Add unit testing for internal/stackql/writer .
Description:
add implementation for testing sql_writer.go
modify sql_writer.go by adding function for dependency injection
add implementation for testing generic.go
modify generic.go by adding variable for patching GetDB function
modify entryutil.go to adjust sql_writer.go{% cta https://github.com/stackql/stackql/ %} Star StackSQL ⭐️ {% endcta %}
8.Appwrite{% 嵌入 https://github.com/appwrite/appwrite no-readme %}
9.Supabase{% 嵌入 https://github.com/supabase/supabase no-readme %}
10.SuperDuperDB{% 嵌入 https://github.com/SuperDuperDB/superduperdb no-readme %}
開發實用程式🛠️
11. Firecamp - 多協定 API 協作工具

Firecamp 是一款多功能 API 開發工具,支援 Rest、GraphQL 和 WebSockets 等協定。
它簡化了 API 的設計、測試和記錄,並增強了 API 專案的團隊協作。
好第一期:
Help out with Manual Testing of Firecamp
Responsibilities:
Executing test cases and reporting results
Logging bugs and issues in the Github issue tracker
Providing feedback on usability and the testing process
Suggesting improvements to tests and expanding test coverage.
Benefits
Benefits for your testing profile and career:
Experience testing a real-world open source application
Each release will include your name with bugs fixes.
Exposure to different types of testing such as UI, API, integration, etc
Opportunity to have your contributions and feedback incorporated into the product
Collaborating with an open source community
Having your testing work visible to potential employers
Firecamp Swags (T-shirts and stickers)
Community shoutout and promotion
{% cta https://github.com/firecamp-dev/firecamp %} 星際火營 ⭐️ {% endcta %}
12.Odigos{% 嵌入 https://github.com/keyval-dev/odigos no-readme %}
13.Digger{% 嵌入 https://github.com/diggerhq/digger no-readme %}
14.鏡像{% 嵌入 https://github.com/metalbear-co/mirrord no-readme %}
後端⚙️
15. Cerbos - 可擴充、與語言無關的授權

Cerbos 提供獨特、可擴展的解決方案,用於在應用程式中實施特定於上下文的使用者權限。
其靈活的、與語言無關的方法可以輕鬆整合和管理複雜的授權結構。
與眾不同的是,Cerbos 簡化了存取控制策略的開發,使其更能適應各種應用需求。
第一期好:
Produce output when the rule condition is not satisfied
Currently the output block is only evaluated if the rule is actually activated (action, roles and conditions are satisfied).
In certain situations, it's desirable to produce output when the rule is nearly activated (action and roles match but the condition is not satisfied).
In order to maintain backward compatibility, reduce noise, and to keep policy execution as fast as possible (outputs incur a tiny overhead), the proposal is to let users add an optional when section to the output block to opt into this behaviour.
- actions: ['view']
effect: EFFECT_ALLOW
roles: ['user']
condition:
match:
expr: timestamp(R.expiry_date) > now()
output:
expr: >
format("%d hours until expiry", (timestamp(R.expiry_date) - now()).getHours())
when:
cond_fail: >
format("expired on %s", R.expiry_date)
When evaluating the above rule,
if the action, roles and condition match, output will be the result of evaluating output.expr
If the condition is not satisfied, output will be the result of evaluating output. when.cond_fail if it exists. Otherwise no output will be produced.
{% cta https://github.com/cerbos/cerbos %} 明星 Cerbos ⭐️ {% endcta %}
16.Novu{% 嵌入 https://github.com/novuhq/novu no-readme %}
17.Trigger.dev{% 嵌入 https://github.com/triggerdotdev/trigger.dev no-readme %}
18.SuperTokens{% 嵌入 https://github.com/supertokens/supertokens-core no-readme %}
19.Wazuh{% 嵌入 https://github.com/wazuh/wazuh no-readme %}
UI/UX🦋:
20. Flowbite - 頂級 CSS 元件庫

最好、最受尊敬的 UI 元件庫之一。
基於實用優先的 CSS 框架。
易於使用,充滿重要的支援和模板。
{% cta https://github.com/themesberg/flowbite %} 明星 Flowbite ⭐️ {% endcta %}
21.MaterialUI - 使用 Google 的 Material Design 實現的基礎 React 元件
{% 嵌入 https://github.com/mui/material-ui no-readme %}
22。 SwiperUI - 用於實現行動滑動 UI 的受人尊敬的庫
{% 嵌入 https://github.com/nolimits4web/swiper no-readme %}
23.ReactSpring - 在 React 中實現具有真實物理效果的動畫
{% 嵌入 https://github.com/pmndrs/react-spring no-readme %}
雜項🎨
24. SwirlSearch - 多源人工智慧資料搜尋器

Swirl 是一款由人工智慧驅動的搜尋工具,可同時查詢多個資料來源,包括資料庫和公用資料服務。
它使用人工智慧對結果進行排名並產生見解,從而可以跨不同的資料儲存庫進行全面搜尋。
Swirl 一次簡化了對各種來源的資料的搜尋和分析,使其成為資料驅動洞察的獨特工具。
第一期好:
Add a Connector: Yahoo search
It would help to search anything with Swirl on Yahoo effectively.
Locate and read a bit in their search API first. You might just need to make a new SearchProvider configration vs. a new Connector. Their docs should help guide you a bit in which way you might need to go.
{% cta https://github.com/swirlai/swirl-search/ %} Star SwirlSearch ⭐️ {% endcta %}
25. Wasp - 使用 React 和 Node.js 開發全端 Web 應用程式

使用 React 和 Node.js 進行快速全端 Web 應用程式開發。
Wasp 提供了一種建立現代 Web 應用程式的簡化方法,將前端的 React 和後端的 Node.js 結合在一個緊密結合的框架中。
好第一期:
Add images (or link to the example app) of auth UI helpers Wasp provides
At this point in docs (also in the tutorial if we're using it), it would be nice to add an image of UI helpers for Auth (login/signup form, Google/GitHub button, ...) so developers can immediately see what they are getting and how nice it looks.{% cta https://github.com/wasp-lang/wasp %} 星黃蜂 ⭐️ {% endcta %}
26.Logstash
{% 嵌入 https://github.com/elastic/logstash 無自述文件 %}
27.Snapify
{% 嵌入 https://github.com/MarconLP/snapify 無自述文件 %}
為了好玩🎭
28.Twitter 的演算法{% embed https://github.com/twitter/the-algorithm no-readme %}
29.十億行挑戰{% embed https://github.com/gunnarmorling/1brc no-readme %}
30.【秘密知識之書】(https://github.com/trimstray/the-book-of-secret-knowledge){% embed https://github.com/trimstray/the-book-of -秘密知識無自述文件%}
31.GenAI 初學者{% 嵌入 https://github.com/microsoft/generative-ai-for-beginners no -自述文件%}
原文出處:https://dev.to/copilotkit/31-open-source-libraries-to-kickstart-your-journey-4hhd
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式
