🔧 阿川の電商水電行
開發者生態系統已經發展了很多,並且有許多開發者不知道的框架。
我們「作為開發人員」有很多關於如何建立我們的應用程式的框架選項。這些選擇非常重要。
讓我們介紹 15 個框架,供您製作下一個專案。我將提供詳細的資源,以便您可以學習其中的每一個。
相信我!這份清單就是您所需要的。
讓我們開始吧。

庫與框架
在開始之前,讓我們先來了解一下框架與函式庫有何不同。開發人員可以互換使用它!
函式庫和框架都是由其他人編寫的可重複使用程式碼。
簡單來說:
將圖書館想像成IKEA之旅。您家裡有自己的空間,但您需要一些家具幫助。您不想從頭開始,所以您可以前往宜家,在那裡您可以挑選您需要的東西。你是做出決定的人。
現在,框架更像是建造一個樣品房。您已經有了一套計劃以及一些佈局和設計的選擇。但最終,藍圖和建造者處於控制之中。他們會讓你知道在哪裡可以加入你的意見,但他們正在掌控一切。
從技術角度來說。
透過庫,您可以指導應用程式的流程。您決定何時何地使用庫的功能。但有了框架,框架就控制了流程。它為您提供了一些插入程式碼的位置,但它是程式碼執行時發號施令的地方。
我使用了 Freecodecamp 的這篇文章“ 框架和庫之間的區別”,特別是因為它的解釋很簡單。完整閱讀一下!
-
Wing - 一種雲端程式語言。

Wing是一個旨在開發雲端應用程式的框架。
它允許您在雲端中建立應用程式,並且具有相當簡單的語法。
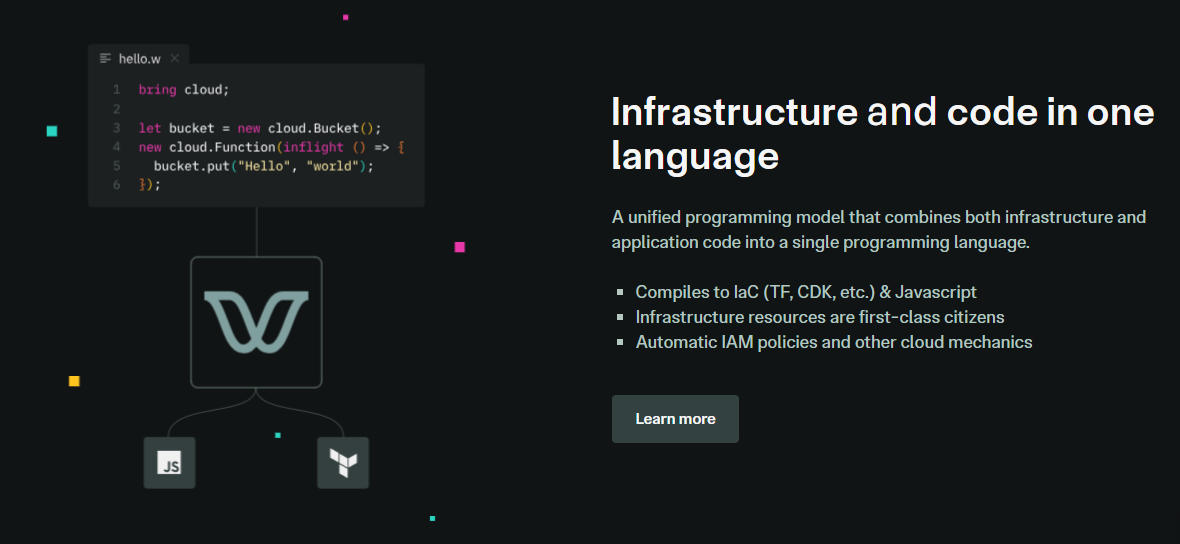
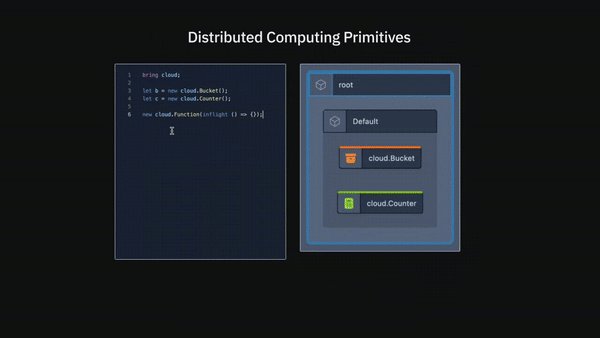
核心概念是您可以直接在應用程式中指定資源。
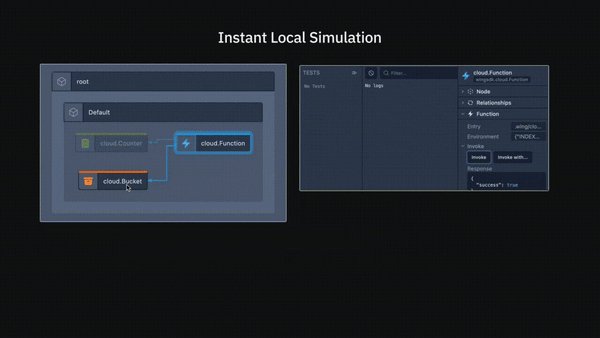
您可以執行本機模擬並使用 Winglang 控制台視覺化每個步驟中發生的情況。

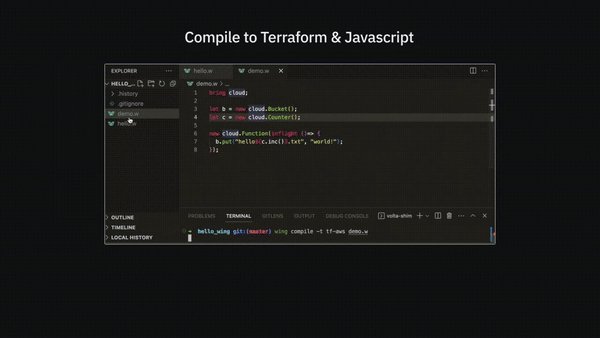
你程式碼。本地測試。編譯。部署到雲端提供者。
Wing 需要 Node v20 or higher 。
建立一個父目錄(我們使用的是shared-counter )並使用 Vite 使用新的 React 應用程式設定前端。您可以使用這個 npm 指令。
npm create -y vite frontend --template react-ts
// once installed, you can check if it's running properly.
cd frontend
npm install
npm run dev您可以使用此 npm 命令安裝 Wing。
npm install -g winglang您可以使用wing -V驗證安裝。
Wing 還提供官方VSCode 擴充功能和IntelliJ ,後者提供語法突出顯示、補全、轉到定義和嵌入式 Wing 控制台支援。您可以在建立應用程式之前安裝它!
您可以使用 Wing 作為雲端後端來建立任何全端應用程式。
建立後端目錄。
mkdir ~/shared-counter/backend
cd ~/shared-counter/backend建立一個新的空 Wing 專案。
wing new empty
// This will generate three files: package.json, package-lock.json and main.w file with a simple "hello world" program
wing it // to run it in the Wing simulator
// The Wing Simulator will be opened in your browser and will show a map of your app with a single function.
//You can invoke the function from the interaction panel and check out the result.使用指令wing new empty後的結構如下。
bring cloud;
// define a queue, a bucket, and a counter
let bucket = new cloud.Bucket();
let counter = new cloud.Counter(initial: 1);
let queue = new cloud.Queue();
// When a message is received in the queue -> it should be consumed
// by the following closure
queue.setConsumer(inflight (message: str) => {
// Increment the distributed counter, the index variable will
// store the value before the increment
let index = counter.inc();
// Once two messages are pushed to the queue, e.g. "Wing" and "Queue".
// Two files will be created:
// - wing-1.txt with "Hello Wing"
// - wing-2.txt with "Hello Queue"
bucket.put("wing-{index}.txt", "Hello, {message}");
log("file wing-{index}.txt created");
});您可以安裝@winglibs/vite來啟動開發伺服器,而不是使用npm run dev來啟動本機 Web 伺服器。
// in the backend directory
npm i @winglibs/vite您可以使用backend/main.w中提供的 publicEnv 將資料傳送到前端。
讓我們來看一個小例子。
// backend/main.w
bring vite;
new vite.Vite(
root: "../frontend",
publicEnv: {
TITLE: "Wing + Vite + React"
}
);
// import it in frontend
// frontend/src/App.tsx
import "../.winglibs/wing-env.d.ts"
//You can access that value like this.
<h1>{window.wing.env.TITLE}</h1>你還可以做更多:
-
讀取/更新 API 路線並使用 Wing Simulator 檢查它。
-
使用後端獲取值。
-
使用
@winglibs/websockets來同步瀏覽器,在後端部署一個 WebSocket 伺服器,你可以連接這個 WebSocket 來接收即時通知。
可以節省大量時間的一些功能包括熱重載,以獲得即時回饋並順利產生必要的安全策略。
無需學習每個雲端提供者的語法。
您的程式碼可以編譯到 AWS、GCP、Azure 或任何自訂平台。太棒了:D
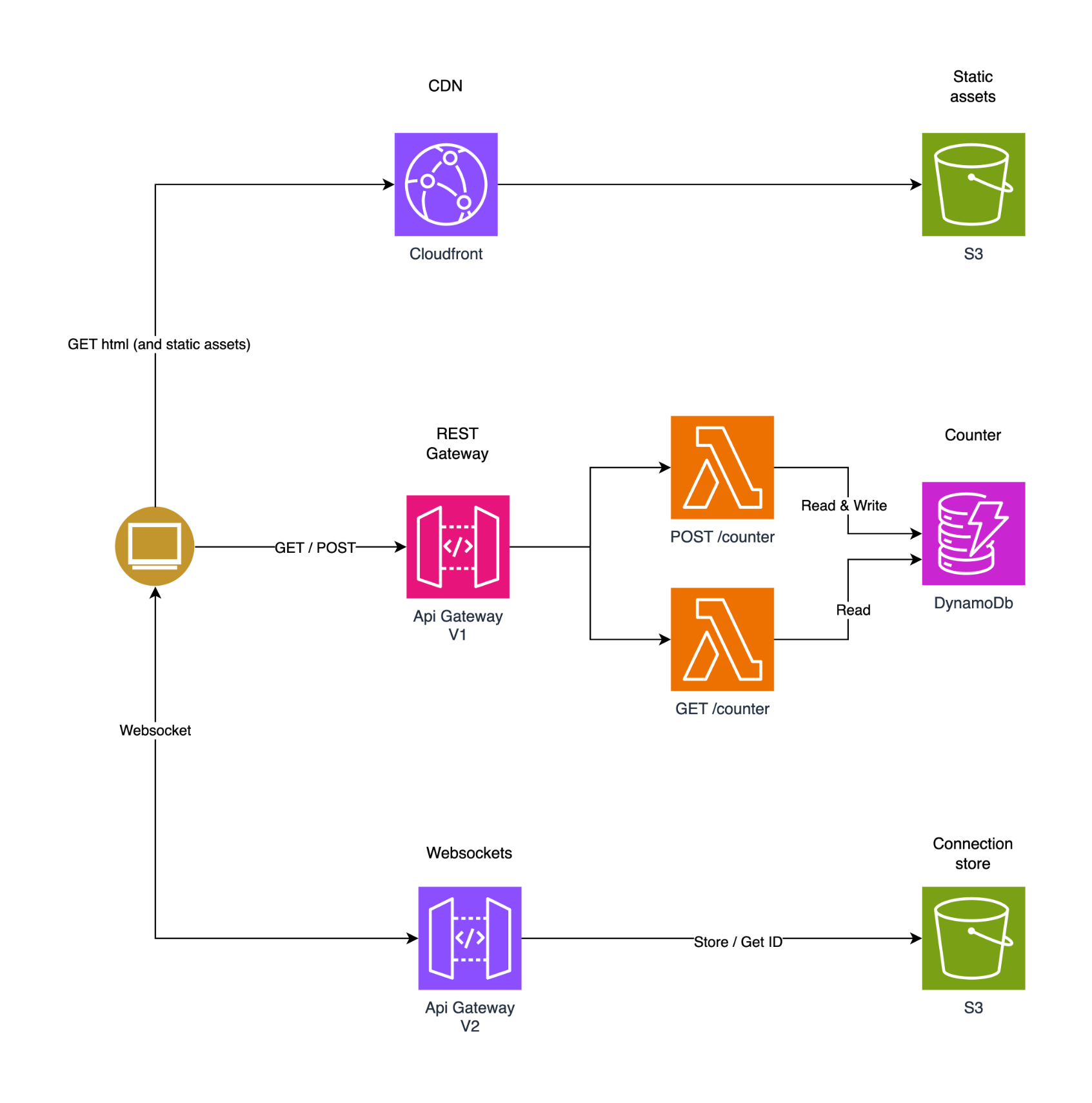
您可以閱讀完整的逐步指南,以了解如何使用 React 作為前端和 Wing 作為後端建立簡單的 Web 應用程式。測試是使用 Wing Simulator 完成的,並使用 Terraform 部署到 AWS。
部署後的AWS架構是這樣的。

為了提供開發者選擇和更好的體驗,Wing 推出了對TypeScript (Wing)等其他語言的全面支援。唯一強制的事情是您必須安裝 Wing SDK。
這也將使控制台完全可用於本地偵錯和測試,而無需學習 Wing 語言。
該翼目前支援以下輸出:
-
AWS CDK 平台
-
Terraform/AWS 平台
-
Terraform/GCP 平台
-
Terraform/Azure 平台
-
模擬器平台
-
客製化平台
Wing 甚至還有其他指南,因此更容易遵循。

您也可以在Playground中使用 Wing 查看結構和範例。
如果你比較像輔導員。看這個!
{% 嵌入 https://www.youtube.com/watch?v=wzqCXrsKWbo
%}
Wing 在 GitHub 上有 4500+ 顆星,1600+ 個版本,但仍未進入 v1 版本,這意味著意義重大。
{% cta https://git.new/winlang-repo %} 星翼 ⭐️ {% endcta %}
-
Nest - 高效且可擴展的伺服器端應用程式。

一個先進的 Node.js 框架,用於使用 TypeScript/JavaScript 建立高效且可擴展的伺服器端應用程式。
它使用現代 JavaScript,使用 TypeScript 建構(保留與純 JavaScript 的兼容性),並結合了 OOP(物件導向程式設計)、FP(函數式程式設計)和 FRP(函數式反應式程式設計)的元素。
在底層,Nest 使用 Express,但也提供與 Fastify 等各種其他庫的兼容性,從而可以輕鬆使用無數可用的第三方外掛程式。
Nest 提供了高於這些常見 Node.js 框架(Express/Fastify)的抽象級別,但也直接向開發人員公開其 API。這為開發人員提供了一定程度的自由。
在我們了解更多之前,請觀看 100 秒內的 Nestjs!
{% 嵌入 https://www.youtube.com/watch?v=0M8AYU\_hPas&pp=ygUXZW1iZXIganMgaW4gMTAwIHNlY29uZHM%3D %}
考慮到它們提供的靈活性,您當然不必重新發明輪子。

這是使用 Nest CLI 設定新專案的方法。
npm i -g @nestjs/cli
nest new project-name這將引導該應用程式。
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
await app.listen(3000);
}
bootstrap();您可以閱讀文件。
他們還提供一套付費課程(我想知道為什麼)。如果您需要完整的路線圖並想成為 Nest 的使用專家,請隨時查看它們。
但我建議使用 Freecodecamp 提供的這些免費教學來學習。
-
NestJs 初學者課程 - 建立 REST API - 大約 3.42 小時,涵蓋許多主題。
-
綜合 NestJS 課程- 涵蓋 20 個模組,時長 14 小時。
{% 嵌入 https://www.youtube.com/watch?v=sFnAHC9lLaw&t=1s
%}如果您正在尋找入門專案,請學習如何在 NestJS 中使用 Nodemailer 發送電子郵件。您可以使用它來獲得紮實的基礎知識。
Nest.js 擁有龐大的開發人員社區,並被許多公司使用。尋找已使用 Nest的專案和公司的完整清單。

順便說一句,作為初學者,我最常擔心的是相似的名稱:Nextjs、Nuxtjs 和 Nestjs。我涵蓋了所有內容,這樣您就不必感到困惑。哈哈!
Nest 在 GitHub 上擁有超過 64k 個 star,提交次數超過 15k,並且已發布v10版本。
{% cta https://github.com/nestjs/nest %} 星巢 ⭐️ {% endcta %}
-
Gatsby - 最好的基於 React 的框架,具有內建的效能、可擴展性和安全性。

Gatsby 是一個基於 React 的免費開源框架,可協助開發人員建立速度極快的網站和應用程式。
它將動態呈現網站的控制和可擴展性與靜態網站生成的速度結合起來,創造了一個全新的可能性網絡。
Gatsby 從任何資料來源提取資料,無論是 Markdown 檔案、Contentful 或 WordPress 等無頭 CMS,還是 REST 或 GraphQL API。使用來源插件載入資料,然後使用 Gatsby 的統一 GraphQL 介面進行開發。
與 Next.js 不同,Gatsby 不執行伺服器端渲染。相反,它會在建置期間在客戶端產生 HTML 內容。
我見過一些使用 Gatsby 建立的優秀作品集。
開始使用以下 npm 指令。
npm init gatsby它會要求提供網站標題和專案目錄的名稱。繼續按照提示選擇您的首選語言(JavaScript 或 TypeScript)、CMS、樣式工具和其他功能。
您可以這樣使用它。
cd my-gatsby-site
// to start the local dev server
npm run develop您可以閱讀文件。我個人很喜歡文件的流程。
您也可以按照教學開始,操作指南和概念指南深入了解 Gatsby 概念以及網站架構。
Gatsby 提供了開箱即用的 PWA 和大量主題。使用 Gatsby 主題,您的所有預設配置(共享功能、資料來源、設計)都會從您的網站中抽象化出來,並放入可安裝的套件中。您可以閱讀有關主題的更多資訊。
例如, gatsby-theme-blog是用於建立部落格的官方 Gatsby 主題。可能有可以透過gatsby-config.js配置的主題選項。
npm install gatsby-theme-blog對於電子商務商店或廣泛的媒體網站等內容密集的企業級網站來說,Gatsby 並不是理想的解決方案。隨著內容大小的增加,建置時間將急劇增加。
尋找使用 Gatsby 建立的606 個網站的清單。其中,53 個網站是開源的,因此這可以提供靈感,也是一個起點。

他們還提供了大量按類別劃分的插件以及每個插件中清晰的文件。其中一個範例是將 Google Analytics 新增至您的應用程式的插件。
npm install gatsby-plugin-google-analytics
您也可以使用 Gatsby 的Starter 庫。使用 Gatsby 建立下一個應用程式還需要什麼?

使用這些參考指南來獲取有關 Gatsby API 的詳細資訊。
如果您喜歡完整的課程,我建議您觀看Gatsby 靜態網站產生器教學- Freecodecamp 提供的 9 小時教學。
Gatsby 在 GitHub 上有 55,000 顆星,目前處於 v5 版本,並有超過 245,000 名開發人員使用。
{% cta https://github.com/gatsbyjs/gatsby %} 明星蓋茲比 ⭐️ {% endcta %}
-
Nextjs - Web 的 React 框架。

由於它提供的優化級別,它是我最喜歡的框架之一。
Next.js 使您能夠透過擴展最新的 React 功能並整合強大的基於 Rust 的 JavaScript 工具來建立全端 Web 應用程式,以實現最快的建置。
Next.js 由荷蘭公司 Vercel(以前稱為 ZEIT)於 2017 年建立。
Next.js 也像 Gatsby 一樣提供靜態產生器。 Next.js 的建置遵循Build once, runs everywhere的原則,因此您可以使用 Next.js 製作 Web 應用程式、行動應用程式、桌面應用程式和漸進式 Web 應用程式。

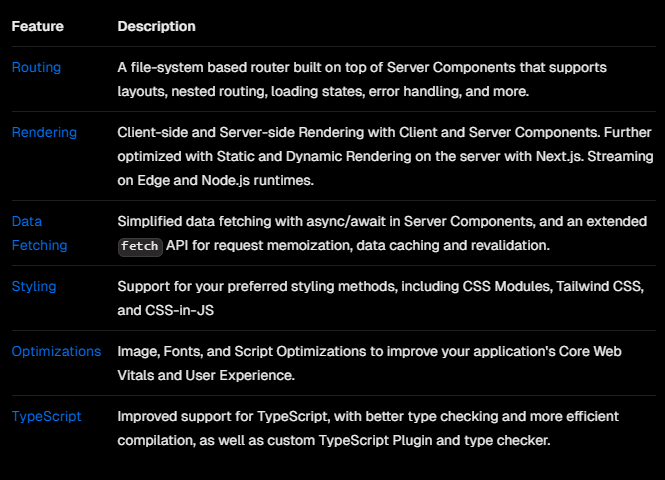
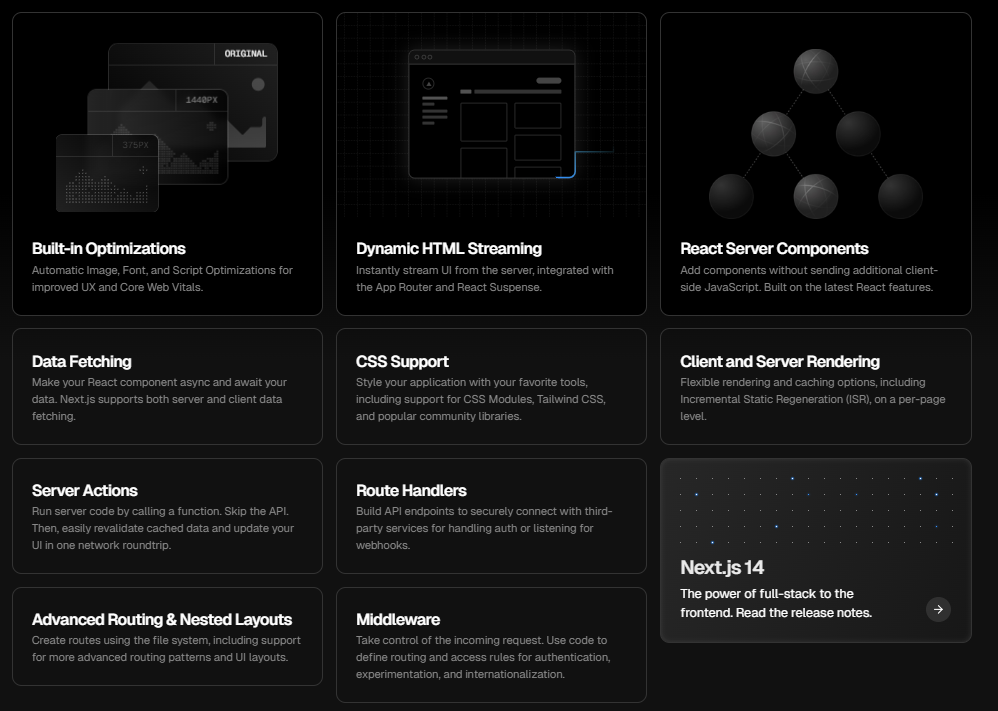
Nextjs 提供了許多功能,例如檔案路由、渲染技術(例如 ISR)以及深層的圖像和字體最佳化。你可以檢查任何 nextjs 網站的 SEO 統計資料,在大多數情況下它都是一流的。


開始使用以下 npm 指令。
npx create-next-app@latest其中涉及很多概念,閱讀完整的文件需要幾個月的時間。我前段時間寫過一篇文章,你可以看看。它並沒有出名,但它是我憑藉多年的 Nextjs 經驗編寫的最好的文章之一。我還提到了 Nextjs 團隊提供的官方課程。
{% 嵌入 https://dev.to/anmolbaranwal/12-things-you-didnt-know-you-could-do-with-nextjs-386b %}
如果您想透過 YouTube 教學進行學習,我建議您觀看這些最近的教程,因為文件更新得非常頻繁,因此最好觀看最近的內容,而不是幾年前的內容。
- [帶有 TypeScript 的 Nextjs 13(應用程式路由器)](https://www.youtube.com/watch?v=ZVnjOPwW4ZA&pp=ygUTbmV4dGpzIGNyYXNoIGNvdXJzZQ%3D%3D
) - 1 小時教程。
- Next.js 14 完整課程 2024 - 3 小時教學。
您也可以觀看 Nextjs 100 秒。他們加入了一個基本教程,使其長達 11 分鐘。
{% 嵌入 https://www.youtube.com/watch?v=Sklc\_fQBmcs&t=4s&pp=ygUObmV4dGpzIGluIDEwMHM%3D %}
我自己使用文件學習了它,並使用它建置了超過 6 個專案,甚至是一個超過 20k 程式碼庫的 SAAS 應用程式。這就是為什麼我說,它是您可以選擇的最佳框架之一。
使用 Next.js 建立的一些熱門網站包括 Auth0、Coinbase、Docker、GitHub、Hulu、Netflix、Sesame、Starbucks、Trulia、Twitch 和 Uber。你可以看到所有使用Nextjs的網站。

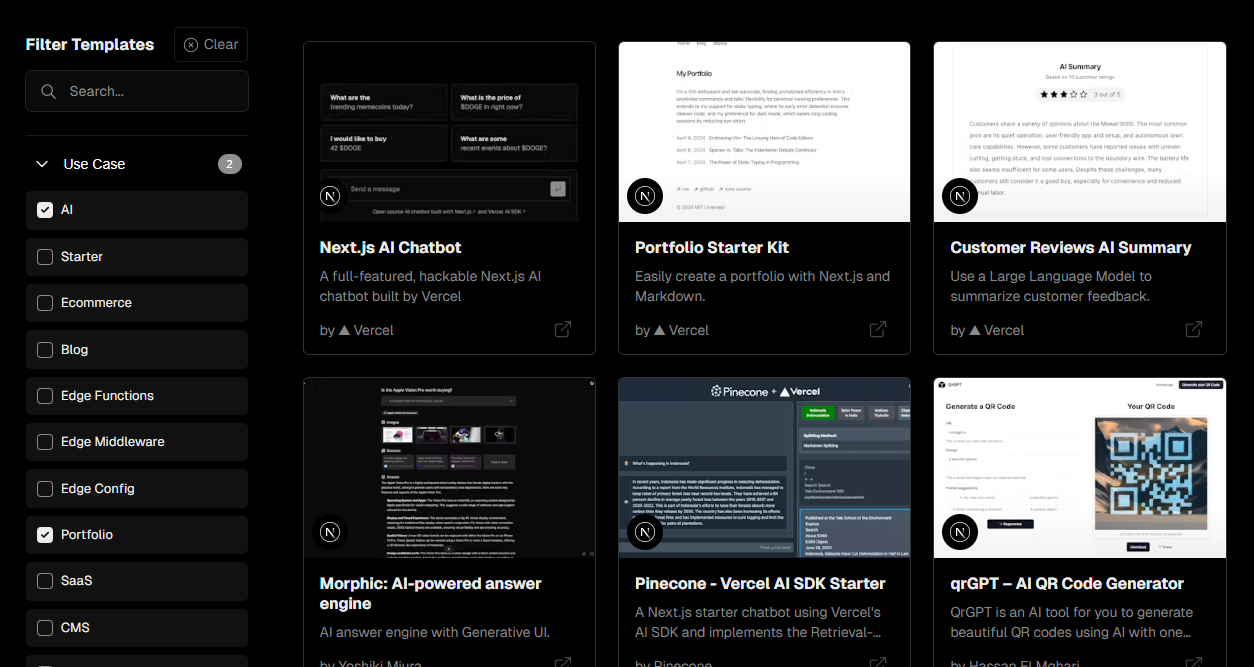
他們還提供了各種可以直接使用的入門模板。


Next 在 GitHub 上有 12 萬顆星,發布v14.2版本,在 NPM 上每週下載量超過 600 萬次。如其儲存庫所示,有 260 萬開發人員使用。
{% cta https://github.com/vercel/next.js %} 明星 Nextjs ⭐️ {% endcta %}
-
Preact - 具有相同現代 API 的快速 3kB React 替代品。

Preact 是一個輕量級、快速、高效能的函式庫,是 React 的替代品。 Preact 的大小僅為 3kb(經過壓縮和壓縮),但卻為您提供了 React 所需的所有功能,使其成為最好的 JavaScript 框架之一。
Preact 的建立者 Jason Miller 是 Google 的高級開發者計畫工程師。
Preact 基本上具有 Virtual DOM 元件的所有功能,而沒有諸如以下的開銷:
-
熟悉 React API 和 ES6 類別、鉤子和功能元件模式。
-
透過簡單的 preact/compat 別名實現廣泛的 React 相容性。
-
您需要的一切,例如 JSX、VDOM、DevTools、HMR、SSR。
在生產過程中,您可以輕鬆地從現有專案中的 React 切換到 Preact,因為它們支援相同的 API。
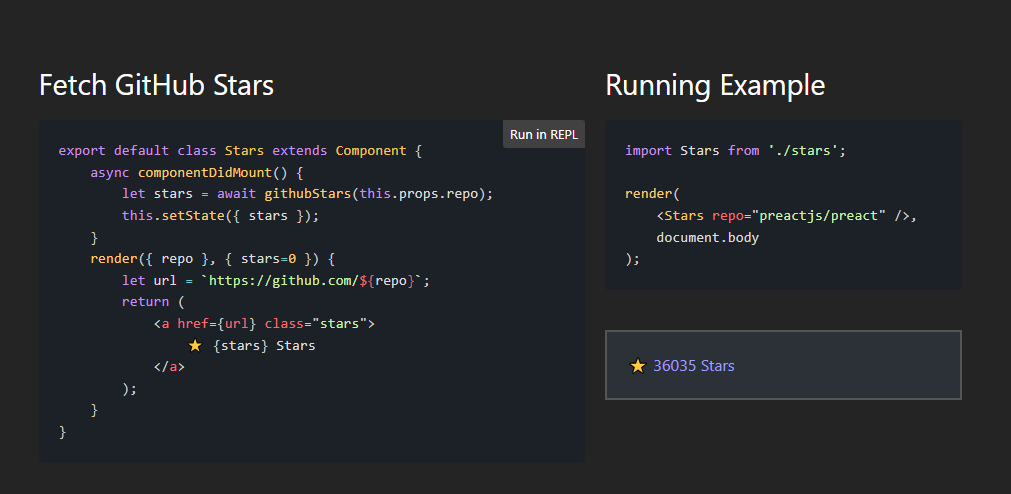
程式碼範例結構如下所示。您也可以查看此範例程式碼筆,您可以查看它以了解 Preact 中程式碼庫的結構。

開始使用以下 npm 指令。
npm init preact這是執行開發伺服器的方式。
# Go into the generated project folder
cd my-preact-app
# Start a development server
npm run dev您將必須配置一些東西,尤其是別名。請遵循本指南。
他們還提供了基於 Web 的教程,您可以按照該教程來學習 Preact。
如果您需要範例應用程式、樣板檔案、元件、工具包等,請使用Awesome Preact 。
Preact 在 GitHub 上有 36,000 顆星,目前已發布v10版本。
{% cta https://github.com/preactjs/preact %} Star Preact ⭐️ {% endcta %}
-
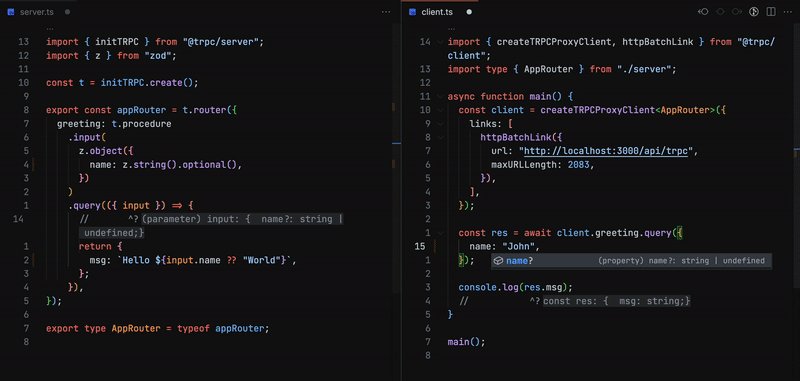
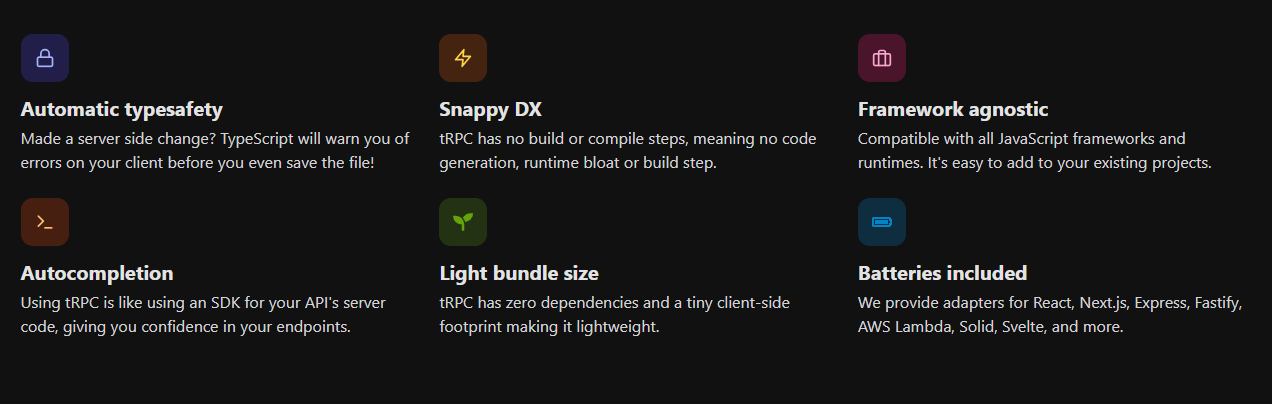
tRPC - 端到端類型安全性 API 變得簡單。

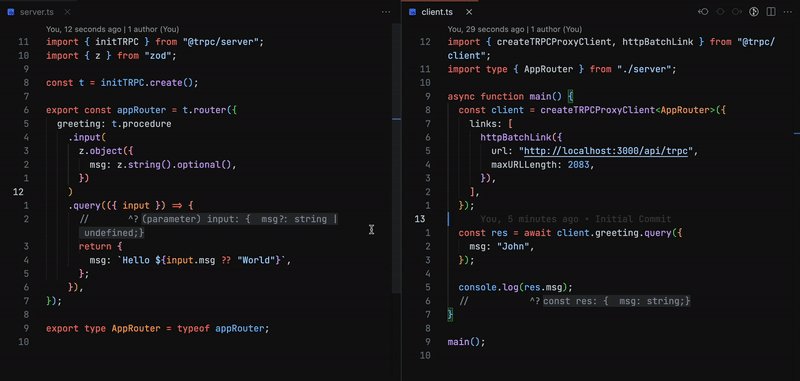
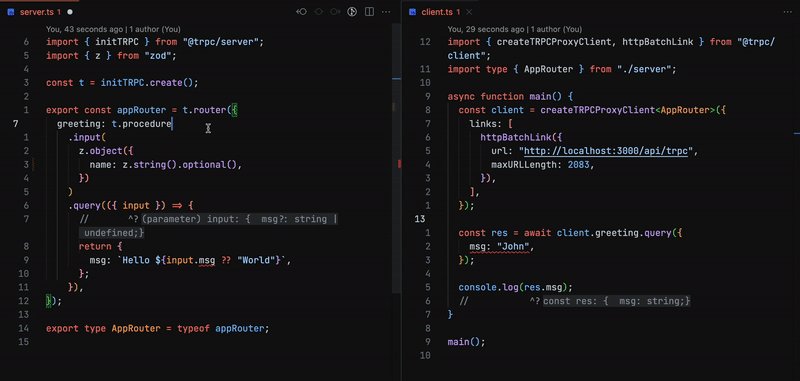
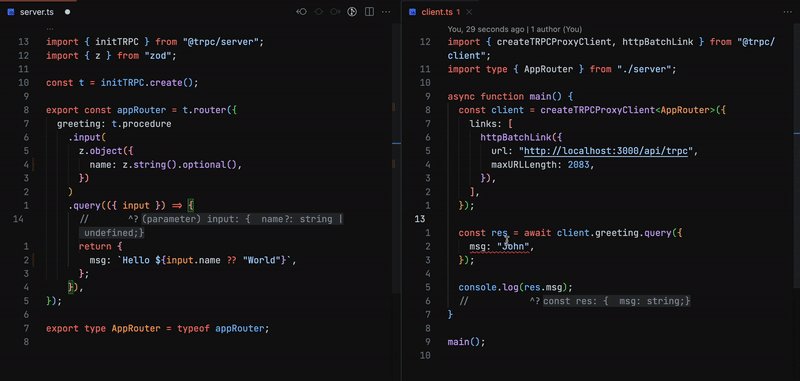
tRPC 可讓您輕鬆建立和使用完全類型安全的 API,而無需模式或程式碼產生。

上面的客戶端沒有從伺服器導入任何程式碼,僅導入其類型聲明
如果我們要深入了解,那麼您絕對應該閱讀一些歷史。
{% 嵌入 https://dev.to/zenstack/a-brief-history-of-api-rpc-rest-graphql-trpc-fme %}
目前,GraphQL 是在 TypeScript 中實作型別安全 API 的主要方式(這太棒了!)。由於 GraphQL 被設計為用於實現 API 的與語言無關的規範,因此它沒有充分利用 TypeScript 這樣的語言的強大功能。
如果您的專案是使用全端 TypeScript 建置的,您可以直接在客戶端和伺服器之間共用類型,而無需依賴程式碼生成。
tRPC 適用於全端 TypeScript 開發人員。它使您可以輕鬆編寫可以在應用程式的前端和後端安全使用的端點。 API 合約的類型錯誤將在建置時被捕獲,從而減少應用程式在執行時出現錯誤的可能性。
這是為 Mono 儲存庫設計的,因為您需要從伺服器匯出/匯入類型定義。

開始使用以下 npm 指令。
npm install @trpc/server@next @trpc/client@next您必須使用實例定義後端路由器。閱讀快速入門指南以了解更多詳細資訊。
了解trpc 中涉及的概念(例如 rpc 和使用的術語)非常重要。
您可以閱讀文件。
如果您已經在一個混合語言的團隊中工作,或者擁有您無法控制的第三方消費者,那麼您應該建立一個與語言無關的 GraphQL-API。
如果您想測試一下,我建議使用此模板,其中包含一個最小的範例。
您還可以觀看這個45 分鐘的 YouTube 教學來了解有關 trpc 的更多資訊。
{% 嵌入 https://www.youtube.com/watch?v=UfUbBWIFdJs&pp=ygUMd2hhdCBpcyB0cnBj
%}它們在 GitHub 上擁有超過 32,000 顆星,目前處於v11 beta 版本,並被 51,000 名開發人員使用。
{% cta https://github.com/trpc/trpc %} 啟動 tRPC ⭐️ {% endcta %}
7.Nuxtjs - 直覺的 Vue 框架。

Nuxt 是一個基於 Vue.js 生態系統的漸進式開源框架,用於建立高效能 Web 應用程式,尤其是伺服器端渲染應用程式。
但請記住,Nuxt 並不是 Vue.js 的替代品,因為它無法單獨運作。而且它也不能被視為像 Express 這樣成熟的後端框架。
100 秒觀看 Nuxtjs,掌握整體概念。
{% 嵌入 https://www.youtube.com/watch?v=dCxSsr5xuL8
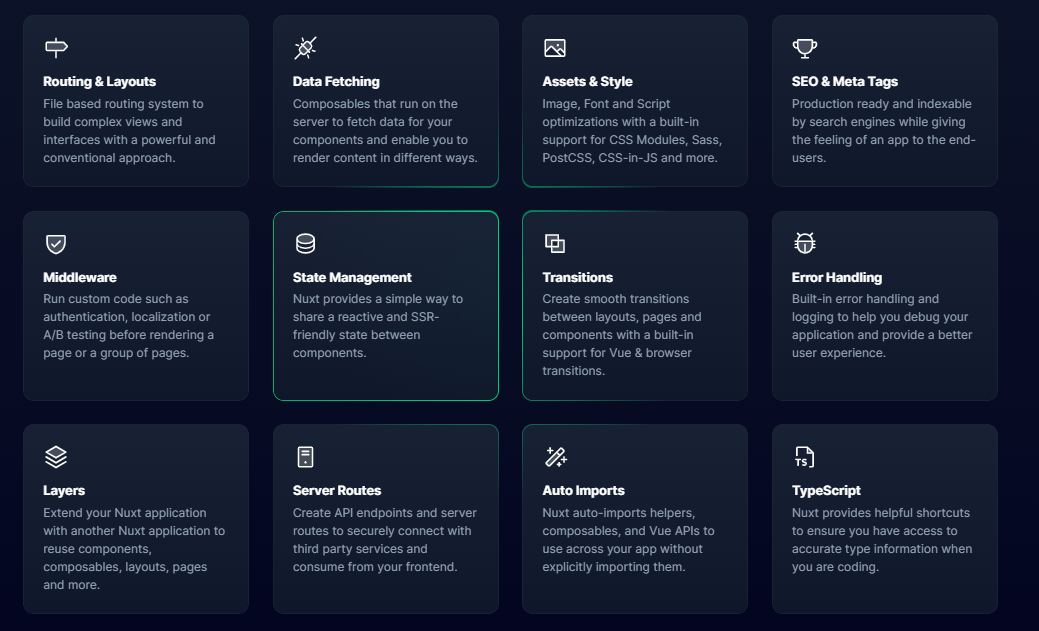
%}Nuxt 是建立這三種 Web 應用程式的最佳 JavaScript 框架之一 - 預先渲染靜態頁面、單頁 Web 應用程式 (SPA)、伺服器端渲染 Web 應用程式 (SSR) 甚至通用應用程式。
開發人員特別喜歡 Nuxt,因為它有豐富的函式庫和模組。

開始使用以下 npm 指令。
npx nuxi@latest init <my-project>您可以閱讀文件並檢查codesandbox範例。
您可以按照本指南了解更多關鍵概念。
有許多整合選項,因此您可以更輕鬆地繼續使用您喜歡的工具和服務。

您可以查看免費課程清單來了解 Nuxt 生態系統。
如果您想要推薦的課程,請學習Nuxt 3 — 初學者課程— Freecodecamp 提供的 3 小時教學。
使用 Nuxt 建立的一些流行網站包括 Aircall、Amplitude、Backmarket、Bitpay、Bootstrap Vue、Fox News、Gitlab、Icons8、Instrument、MyScript、Nespresso、Note.com、Ozon.ru、Roland Garros、System76、Todoist、加油,Wappalyzer 。尋找不同類別下展示網站的完整清單。
如果您想快速測試和建置,那麼我建議您查看入門模板。

Nuxt 在 GitHub 上擁有超過 51,000 顆星,並被超過 318,000 名開發者使用。
{% cta https://github.com/nuxt/nuxt %} Star Nuxt ⭐️ {% endcta %}
-
Ember.js - 用於建立雄心勃勃的 Web 應用程式的 JavaScript 框架。

Ember.js 是一個 JavaScript 框架,用於為企業建立可擴展的單頁 Web 應用程式。與其他框架不同,模型-視圖-視圖模型 (MVVW) 架構是 Ember 的基礎。
Ember.js 最初是一個 SproutCore 2.0 框架,由其建立者 Yehuda Katz 更名為 Ember.js,Yehuda Katz 是一位出色的開發人員,被譽為 jQuery 的主要建立者之一。
他們還提供命令列介面工具。 Ember CLI 是建立、建置、測試和提供構成 Ember 應用程式或外掛程式的檔案的官方方式。
npm install -g ember-cli儘管與 React、Vue 和 Svelte 相比,Ember.js 是一個較舊的前端 JavaScript 框架,但它仍然具有強大的功能,並且在 Microsoft、LinkedIn、Netflix 和 Twitch 等大公司中擁有龐大的用戶群。查看完整清單。

借助強大的預設設置,您可能永遠不需要在應用程式中配置任何內容,但如果您需要的話,選項就在那裡!
這意味著 Ember.js 遵循「CoC – 約定優於配置」方法,這可確保在大多數情況下不需要任何配置,以便您可以直接跳到編碼和建立 Web 應用程式。
它們還支援類似於 AngularJS 的 2 路資料綁定。
當我們深入研究時,了解 ember.js 是如何誕生的、其建立背後的先驅者以及製作開源軟體時做出的改變生活的決定非常重要。看這個!
{% 嵌入 https://www.youtube.com/watch?v=Cvz-9ccflKQ
%}安裝 Ember CLI 後。
npm install -g ember-cli 您可以建立一個新應用程式,如圖所示。
ember new ember-quickstart --lang en
cd ember-quickstart
npm start要學習 ember.js,您可以按照他們的官方團隊建立的逐步教程進行操作。您可以在Ember API 文件上閱讀有關 API 的更多資訊。
有數以千計的 JavaScript 庫可以在 Ember 中很好地工作。當 npm 套件提供一些 Ember 特定的功能時,他們稱之為addon 。外掛程式提供了一種編寫可重複使用程式碼、共用元件和樣式、擴充建置工具等的方法,所有這些都只需最少的配置。尋找插件的完整清單。

如果您正在尋找更多文章來學習 Ember.js,我推薦這些:
這足以理解結構並決定 Ember 何時適合您的專案。
他們在 GitHub 上有 22k+ 顆星,而v5.8版本有 500 多個版本。
{% cta https://github.com/emberjs/ember.js %} 明星 Ember.js ⭐️ {% endcta %}
-
Backbone.js - 為您的 JS 應用程式提供一些帶有模型、視圖、集合和事件的 Backbone。

Backbone.js 是一個基於 JavaScript 的框架,透過 RESTful JSON 介面連接到 API。
Jeremy Ashkenas 因建立一些最好的 JavaScript 框架(例如 CoffeeScript 和 Underscore.js)而聞名,他於 2010 年 10 月推出了 Backbone.js。
它旨在建立單頁 Web 應用程式並維護不同 Web 應用程式元件(例如眾多客戶端和伺服器)之間的同步。
Backbone.js 以小而輕而聞名,因為它只需要 jQuery 和一個 JavaScript 函式庫 Underscore.js 即可使用整個函式庫。
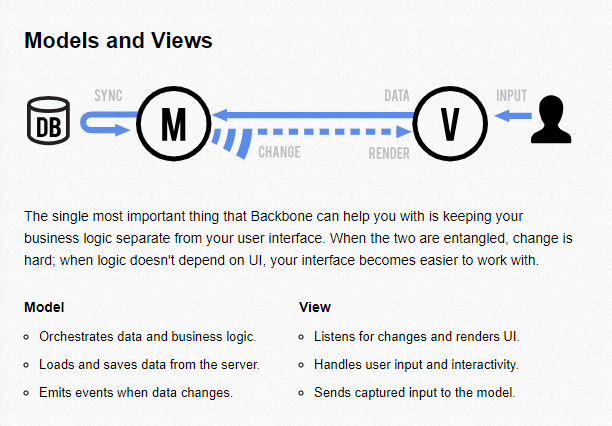
Backbone.js 透過提供具有鍵值綁定和自訂事件的模型、具有豐富的可枚舉函數API 的集合、具有聲明性事件處理的視圖,為JavaScript 密集型應用程式提供結構,並透過RESTful JSON 接口將其全部連接到您現有的應用程式。
這是一個簡單的主幹視圖。
var AppView = Backbone.View.extend({
// el - stands for element. Every view has an element associated with HTML
// content will be rendered.
el: '#container',
// It's the first function called when this view is instantiated.
initialize: function(){
this.render();
},
// $el - it's a cached jQuery object (el), in which you can use jQuery functions
// to push content. Like the Hello World in this case.
render: function(){
this.$el.html("Hello World");
}
});您可以閱讀文件。
Backbone.js 被許多值得信賴的公司使用,例如 Walmart、Pinterest、SoundCloud 等。
您可以參考他們的wiki ,其中記錄了教程、部落格文章和範例網站。
您可以參考幾篇很棒的文章來了解更多:
-
BackboneJS:入門- 推薦。
-
BackboneJS 教學- 教學點。
根據儲存庫統計,它們在 GitHub 上擁有超過 28,000 顆星,並被超過 66,000 名開發人員使用。
{% cta https://github.com/jashkenas/backbone %} 明星 Backbone.js ⭐️ {% endcta %}
-
Svelte - 控制論增強的網路應用程式。

Svelte 是一種建立 Web 應用程式的新方法。
它是由 Rich Harris(著名前端開發人員)建立的。 Svelte 於 2016 年首次推出,人氣暴漲。
許多開發人員認為 Svelte 是一個真正改變遊戲規則的革命性想法,它從根本上改變了我們編碼 Web 應用程式的方式。
與 React 或 Vue.js 等其他 JavaScript 框架不同,Svelte 沒有虛擬 DOM。相反,您可以使用簡單的 HTML、CSS 和 JavaScript 程式碼來建立無樣板的元件。
然後,Svelte Compiler 在建置期間將此程式碼編譯成小型的無框架的普通 JavaScript 模組,並在狀態變更時精確地更新 DOM。
因此,與 React 或 Vue.js 等其他傳統框架不同,Svelte 不需要很高的瀏覽器處理能力。
Svelte 依靠反應式程式來徹底更新 DOM。因此,與幾乎任何其他框架相比,它可以實現最快的渲染,並且在大多數效能基準測試中名列前茅。
開始使用以下 npm 指令。
npm create svelte@latest my-app您可以這樣使用它。
cd my-app
npm install
npm run dev -- --open您可以閱讀文件。該團隊還提供了官方的 VSCode 擴展,它也可以與各種其他編輯器和工具整合。

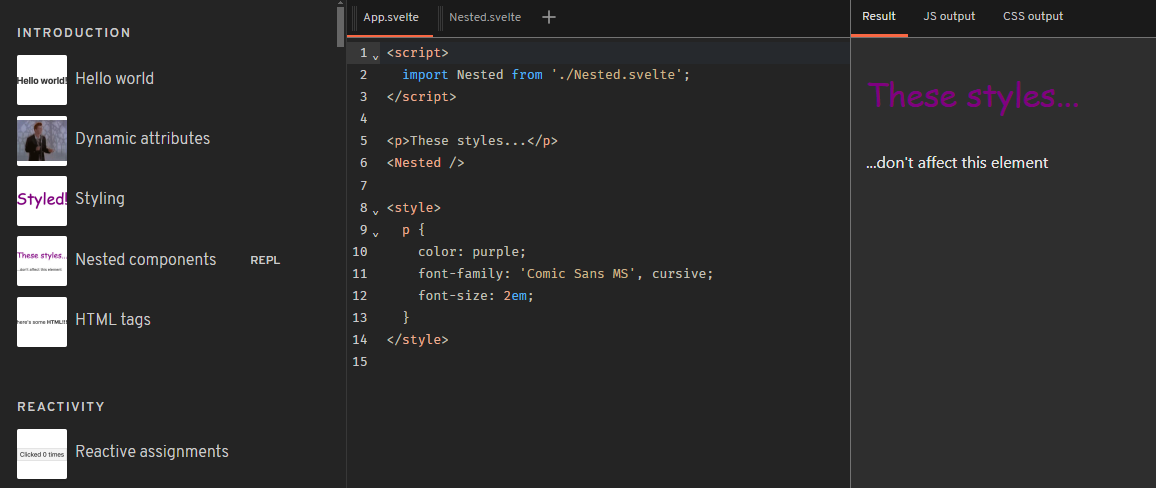
他們還提供了詳細的基於網路的教程來學習 Svelte。
您可以查看所有範例來了解關鍵概念和結構,包括 DOM 事件、生命週期、運動、過渡和處理 SVG。

您可以觀看這些教學來了解有關 Svelte 的所有知識。
-
Learn Svelte – 初學者完整課程– Freecodecamp 的 23 小時教學。
-
Sveltekit & Tailwind - Freecodecamp 的 2 小時教學。
非常感謝老師們免費提供如此詳細的教學!
Svelte 在 GitHub 上擁有超過 76k 顆星,目前處於v4.2版本,有 282k 開發人員使用。
{% cta https://github.com/sveltejs/svelte %} Star Svelte ⭐️ {% endcta %}
-
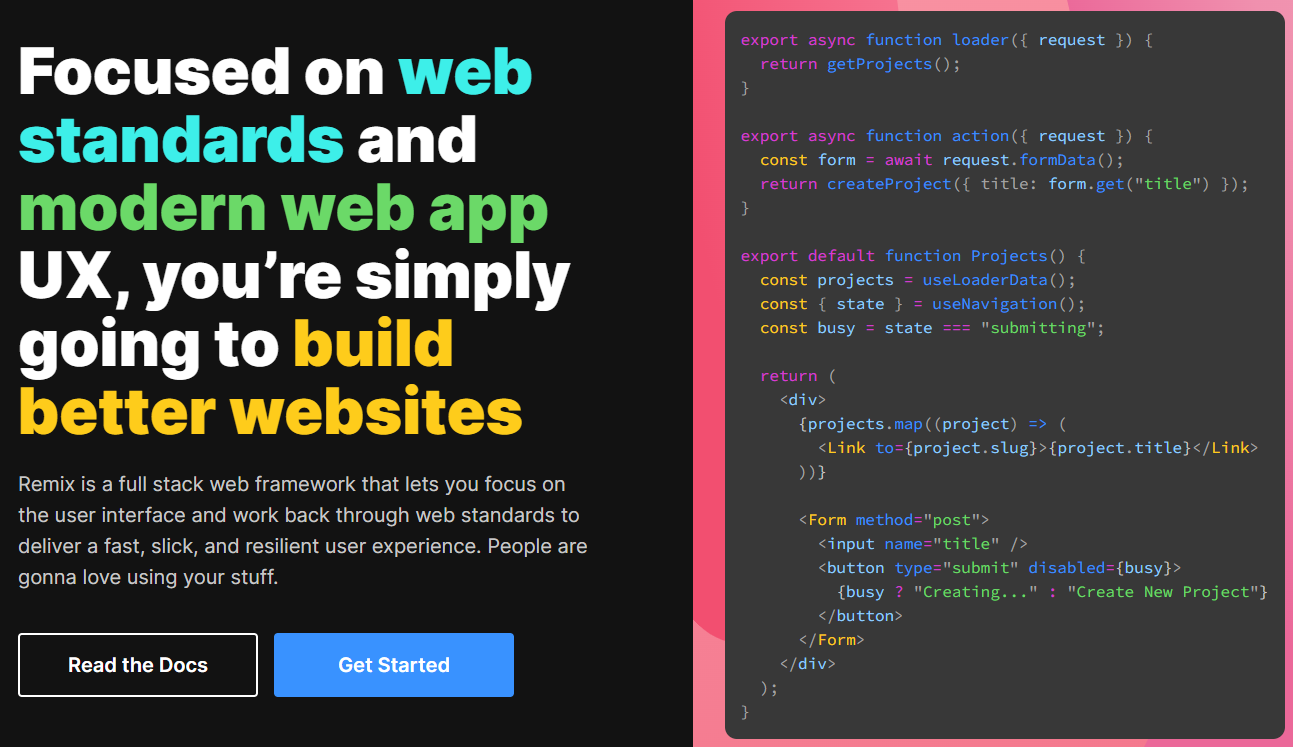
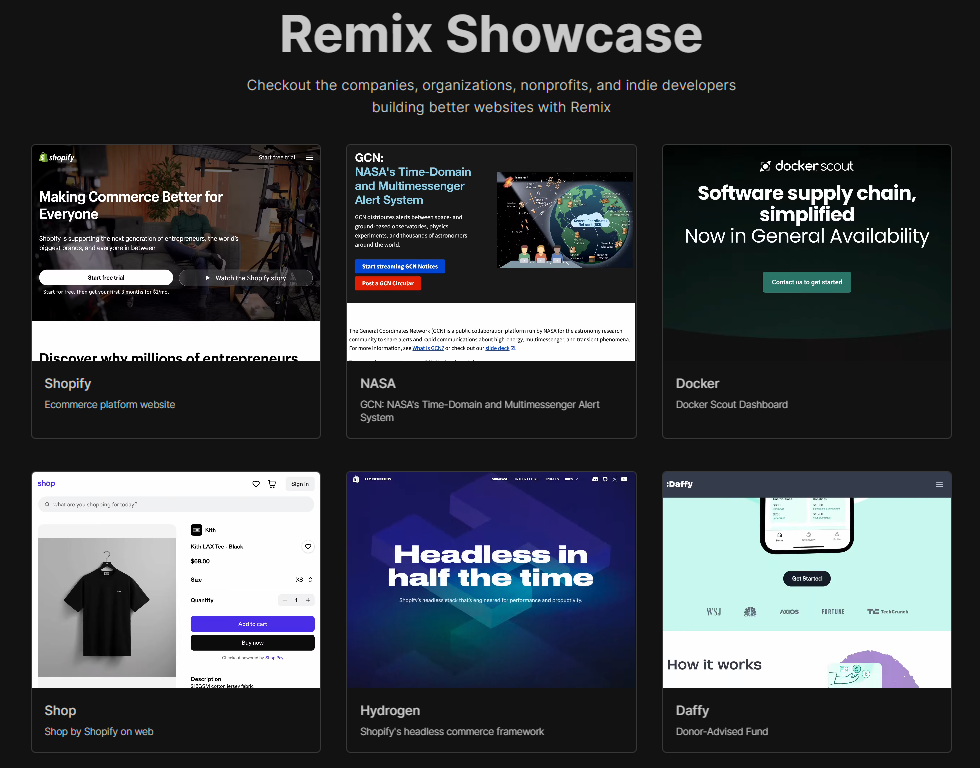
Remix - 建立更好的網站。

Remix 是一個全端Web 框架,可讓您專注於使用者介面並透過Web 基礎知識進行工作,以提供快速、流暢且有彈性的使用者體驗,可部署到任何Node.js 伺服器,甚至非Node. js 環境像 Cloudflare Workers 這樣的邊緣。
Remix 建構在 React Router 之上,有四個特點:
-
一個編譯器
-
伺服器端 HTTP 處理程序
-
一個伺服器框架
-
一個瀏覽器框架
您可以觀看此內容以了解有關 Remix by Fireship 的更多資訊。
{% 嵌入 https://www.youtube.com/watch?v=r4B69HAOXnA&pp=ygUUcmVtaXggaW4gMTAwIHNlY29uZHM%3D
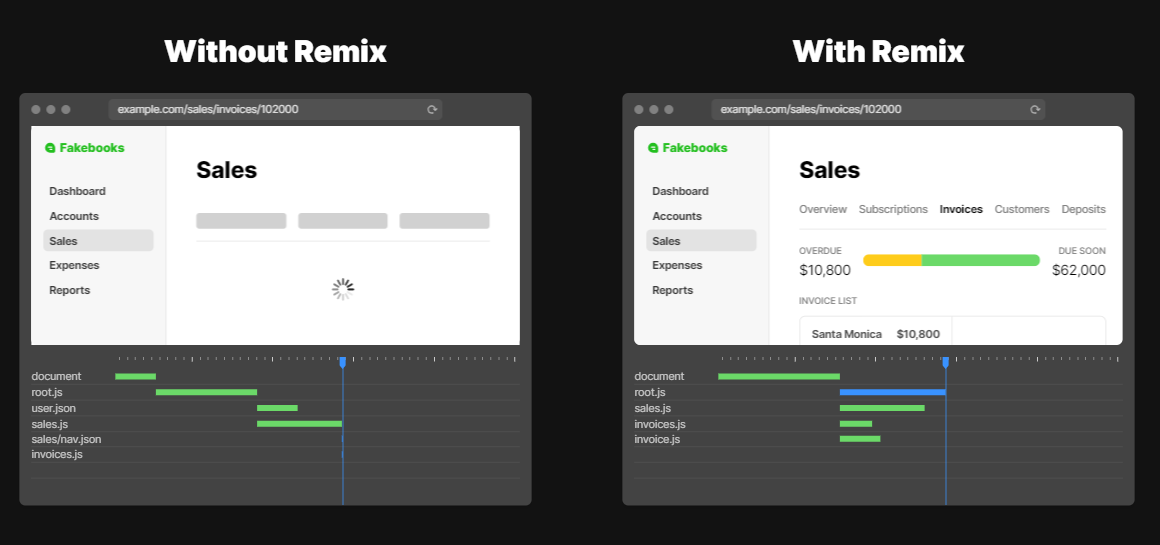
%}透過嵌套路由,Remix 可以消除幾乎所有載入狀態,如圖所示。

開始使用以下 npm 指令。
npx create-remix@latest您可以這樣使用它。
mkdir my-remix-app
cd my-remix-app
npm init -y
# install runtime dependencies
npm i @remix-run/node @remix-run/react @remix-run/serve isbot@4 react react-dom
# install dev dependencies
npm i -D @remix-run/dev vite如果您想包含您的伺服器,請閱讀此快速入門指南,並了解更多有關如何透過 Remix Vite 插件提供 Vite 配置的訊息,因為 Remix 使用 Vite。
您可以閱讀文件。他們根據你想做的事情來分發它,順便說一句,我很喜歡。

尋找使用 Remix 建立的網站的完整清單。

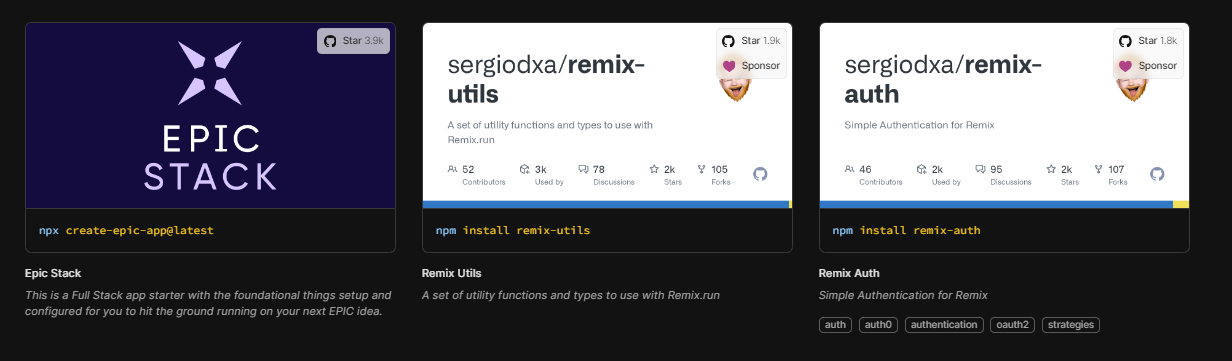
您還應該查看社區製作的Remix 資源。其中一些是有幫助的,可以改善整個生態系統。

如果您是第一次接觸 Remix,我建議您閱讀官方團隊建立的Remix 教學 -30min 。
他們在 GitHub 上擁有超過 27k 個 star,並且發布了v2.8版本。
{% cta https://github.com/remix-run/remix %} 明星混音 ⭐️ {% endcta %}
-
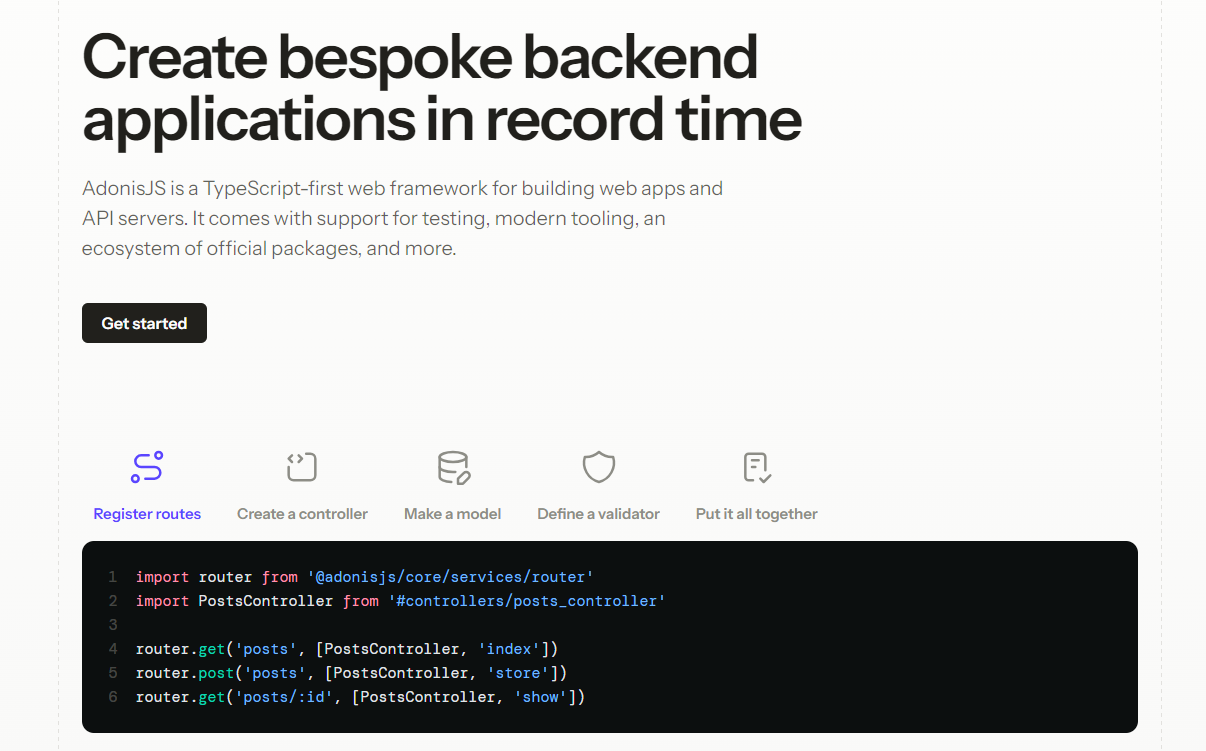
AdonisJS - TypeScript 優先的 Web 框架,用於建立 Web 應用程式和 API 伺服器。

AdonisJS 是一個功能齊全的 Node.js 後端框架。該框架是從頭開始建立的,非常重視開發人員的人體工學和易用性。
AdonisJS 專注於後端,讓您選擇您選擇的前端堆疊,這意味著前端不可知。
它是 Node.js 社群中最稀有的框架之一,附帶一套第一方包,可幫助您建立和發布產品,而無需浪費數百小時組裝不同的 npm 包。
在基礎層面上,AdonisJS 為您的應用程式提供架構,配置無縫的 TypeScript 開發環境,為您的後端程式碼配置 HMR,並提供大量維護良好且記錄廣泛的軟體包。
他們強調了一點測試,這是非常好的。

開始使用以下 npm 指令。
npm init adonisjs@latest hello-worldAdonisJS 採用經典的 MVC 設計模式。首先,使用函數式 JavaScript API 定義路由,將控制器綁定到它們,並編寫邏輯來處理控制器內的 HTTP 請求。
import router from '@adonisjs/core/services/router'
import PostsController from '#controllers/posts_controller'
router.get('posts', [PostsController, 'index'])控制器可以使用模型從資料庫中獲取資料並呈現視圖(也稱為模板)作為回應。
import { HttpContext } from '@adonisjs/core/http'
import Post from '#models/post'
export default class PostsController {
async index({ view }: HttpContext) {
const posts = await Post.all()
return view.render('pages/posts/list', { posts })
}
}如果您正在建立 API 伺服器,則可以用 JSON 回應取代視圖層。但是,處理和回應 HTTP 請求的流程保持不變。
您可以閱讀文件。
您也可以參考入門套件。
他們還提供了VSCode 擴展,如果您開始使用 Adonisjs,則應該使用該擴展。
您必須查看Awesome Adonisjs ,它提供了一系列很棒的書籤、軟體包、教程、影片、課程、擁有使用此內容的網站的公司以及來自 AdonisJS 生態系統的其他很酷的資源。
大多數時候,開始接觸一些非常新的東西是很困難的,因此團隊提供了10 多個課程來了解 Adonisjs 生態系統。


他們在 GitHub 上擁有超過 15k 個 star,並且發布了v6.8版本。
{% cta https://github.com/adonisjs/core %} 明星 AdonisJS ⭐️ {% endcta %}
-
Astro - 內容驅動網站的網頁框架。

Astro 是一個開源、伺服器優先的 Web 框架,它結合了靜態網站產生 (SSG) 和伺服器端渲染 (SSR) 的優點,可建立快速、SEO 友善的網站。 Astro 專門為部落格和電子商務等內容豐富的網站提供支持,並擁有良好的開發生態系統。
開始使用以下 npm 指令。
npm create astro@latest您可以閱讀使用 Astro 建立的文件和展示的網站。其中一些真的很棒並且視覺上令人驚嘆!
Astro 支援 React、Preact、Svelte、Vue、Solid、Lit、HTMX、Web 元件等。閱讀所有記錄的功能。
您可以按照本教學使用 Astro 建立您的第一個部落格。或使用主題來快速啟動您的下一個專案。其中一些是免費的,而另一些則是付費的!

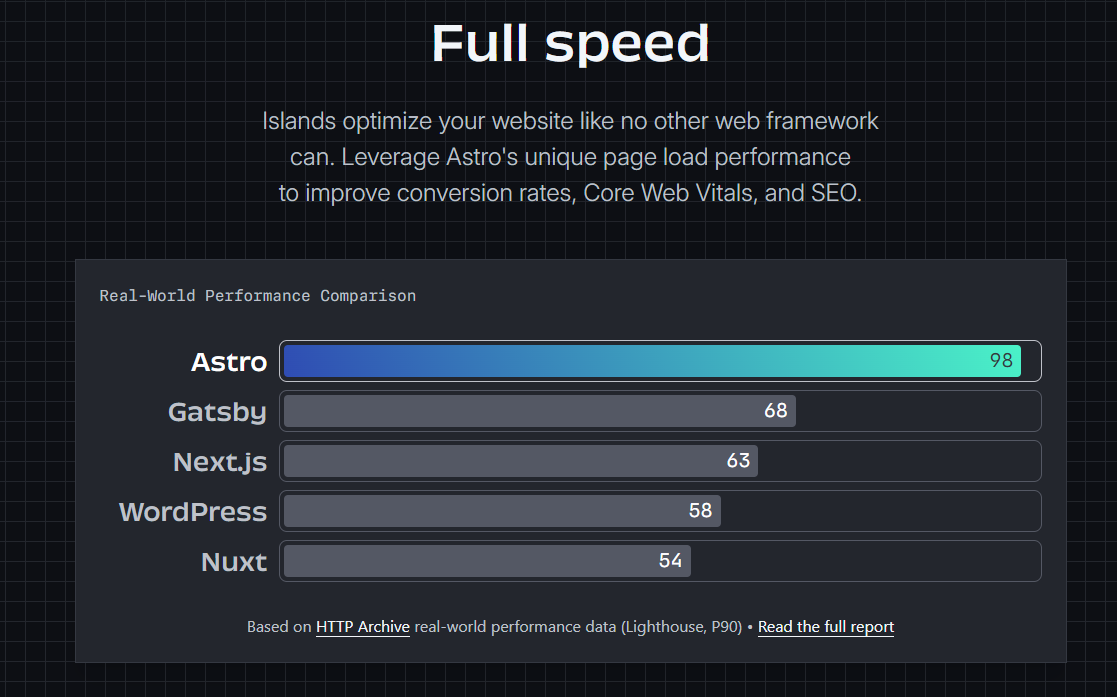
您可以看到如圖所示的加載性能,甚至我對此感到驚訝。

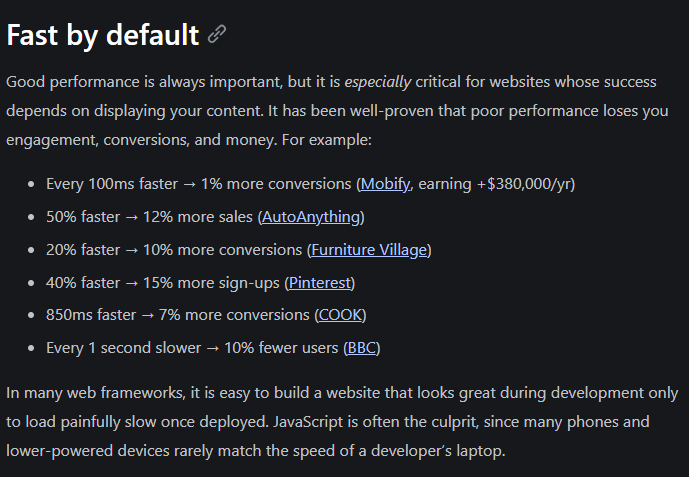
性能至關重要,尤其是在您從事商業活動時,因為高效的演算法將節省更多資金並減少麻煩。

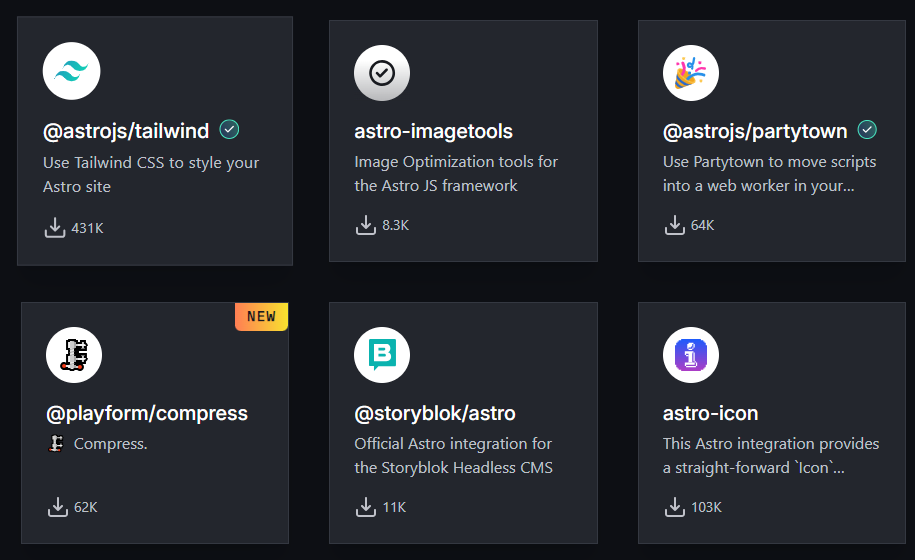
無論是在可存取性、圖標還是使用不同的庫方面,整合選項都是巨大的。

您可以觀看 Freecodecamp 提供的一小時Astro Web 框架速成課程。
{% 嵌入 https://www.youtube.com/watch?v=e-hTm5VmofI
%}Astro 在 GitHub 上擁有超過 42k 顆星,處於v4.6 (1800 多個版本),並由超過 112k 開發人員使用。
{% cta https://github.com/withastro/astro %} Star Astro ⭐️ {% endcta %}
-
Fresh - 下一代網路框架。

Fresh 是下一代 Web 框架,專為速度、可靠性和簡單性而建置。
一些突出的特點:
-
島上的客戶水合作用可達到最大程度的互動。
-
零執行時開銷意味著預設不會將 JS 傳送到客戶端。
-
無需配置。
-
開箱即用的 TypeScript 支援。
該框架使用 Preact 和 JSX 進行渲染和模板化,處理伺服器和客戶端上的任務。
此外,Fresh 消除了建造步驟的需要。您編寫的程式碼直接在伺服器端和客戶端執行。 TypeScript 或 JSX 到純 JavaScript 的轉換是在需要時動態發生的。這有助於實現極其快速的迭代周期和快速部署。
從這個開始吧。
deno run -A -r https://fresh.deno.devFresh 採用的最重要的架構決策是其對島嶼架構模式的使用。
這意味著 Fresh 應用程式預設將純 HTML 發送到客戶端。然後,伺服器渲染頁面的某些部分可以透過互動式小工具(島嶼)獨立重新水化。
客戶端只負責渲染頁面中互動性足以保證額外工作的部分。任何純靜態內容都沒有相關的客戶端 JavaScript,因此非常輕量級。
您可以閱讀文件。
您可以找到所有使用此建立的網站,例如Max Schmidt的投資組合網站。

他們在 GitHub 上擁有超過 11k 個 star,並且發布了v1.6版本。
{% cta https://github.com/denoland/fresh %} 明星新鮮 ⭐️ {% endcta %}
-
Vue.js - 用於在網路上建立 UI 的漸進式 JavaScript 框架。

Vue.js 是一個漸進式框架,因為它能夠透過雙整合模式促進高階單頁 Web 應用程式的設計。閱讀使用 Vue 的所有方法,包括從嵌入 Web 元件到獨立腳本,甚至使用伺服器端渲染或靜態網站生成來建立複雜的應用程式。

使用 MVVM(模型-視圖-視圖模型)架構,Vue.js 讓事情變得簡單、靈活且適合初學者。
Vue.js 於 2014 年由 Google 的開發人員 Evan You 首次推出,他從 AngularJS 中汲取靈感,提供了一種簡單、輕量級且高效的替代方案。
Vue.js 借用了 ReactJS 和 AngularJS 的一些功能,並對其進行了增強,以提供更流暢、更用戶友好的體驗。例如,Vue.js 將 AngularJS 的 2 路資料綁定與 React 的高效虛擬 DOM 結合。
與 React 不同,Vue 有一個內建的 MVC,可以快速輕鬆地進行設定。此外,Vue.js 的壓縮版本只有 18-20 kb,比其臃腫笨重的競爭對手(如 React 或 AngularJS)輕得多。
Vue.js 還包含一個方便的內建 CSS 過渡和動畫元件。
100 秒觀看 Vue.js 了解更多!
{% 嵌入 https://www.youtube.com/watch?v=nhBVL41-\_Cw&pp=ygUXZW1iZXIganMgaW4gMTAwIHNlY29uZHM%3D %}
開始使用以下 npm 指令。
npm create vue@latest該命令將安裝並執行 create-vue,官方的 Vue 專案腳手架工具。您將收到有關多個可選功能的提示,例如 TypeScript 和測試支援。
這是啟動開發伺服器的方法。
cd <your-project-name>
npm install
npm run dev一個簡單的應用程式。
import { createApp } from 'vue'
createApp({
data() {
return {
count: 0
}
}
}).mount('#app')
<div id="app">
<button @click="count++">
Count is: {{ count }}
</button>
</div>上面的例子展示了Vue的兩個核心特性:
-
聲明式渲染:Vue 使用模板語法擴充了標準 HTML,該模板語法基於 JavaScript 狀態以聲明方式描述 HTML 輸出。
-
反應性:Vue 會自動追蹤 JavaScript 狀態變化,並在變化發生時有效地更新 DOM。
您也可以使用 CDN 來使用它,CDN 將使用全域建置。閱讀快速入門指南以了解更多資訊。
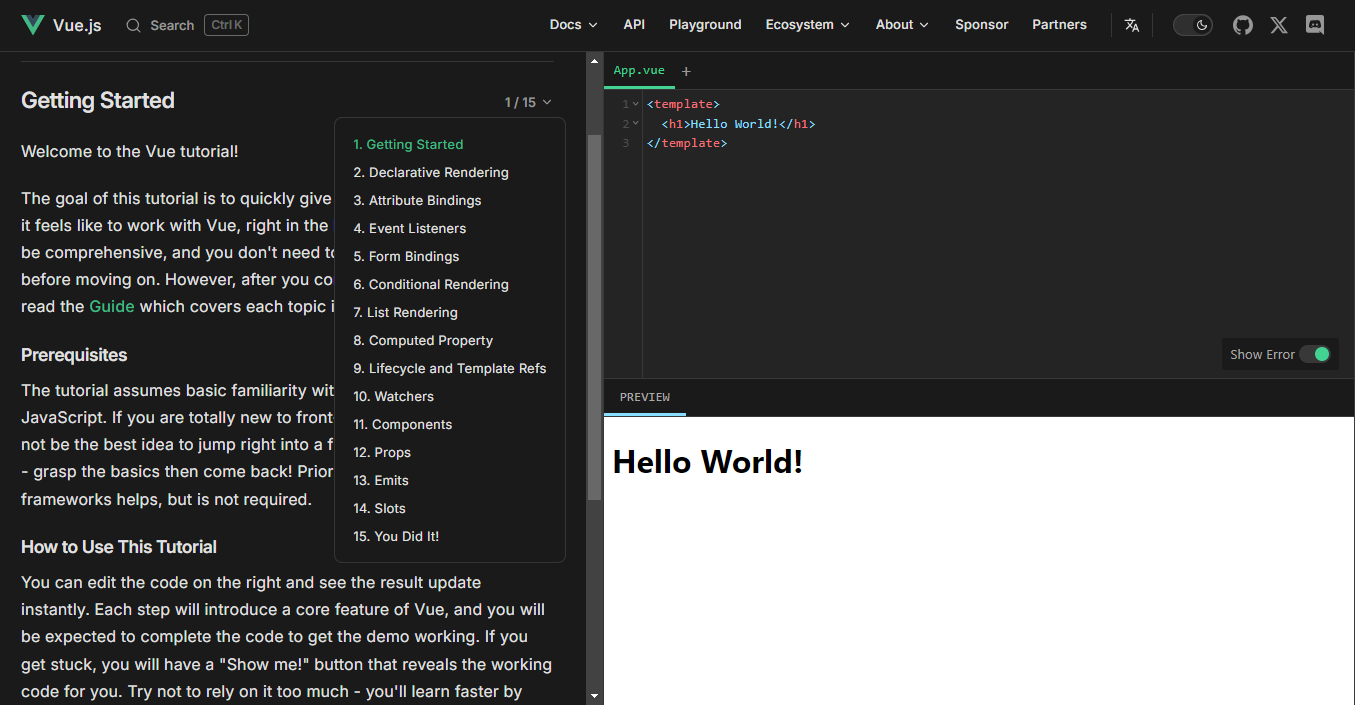
您可以閱讀文件並查看不同主題的程式碼編輯器範例,甚至可以了解如何建立 Markdown 編輯器。
要體驗 Vue.js,您也可以直接在他們的現場 Playground中嘗試。
我非常喜歡的一篇關於 Vue 的文章是 Michael 在 DEV 上發表的。必讀!
{% 嵌入 https://dev.to/michaelthiessen/25-vue-tips-you-need-to-know-2h70 %}
如果您剛開始,您可以按照他們的團隊建立的官方教程進行操作。

與 Astro 類似,他們也有課程部分和Vue School ,您可以在其中找到各種主題。

Vue.js 為許多知名網站提供支持,包括 Font Awesome、Upwork 和 Namecheap 等。
Freecodecamp 有一個針對初學者的 3 小時 Vue教程,但我不推薦它,因為它是 2019 年的,而且我們知道這些框架中的概念變化有多快。
他們在 GitHub 上擁有超過 44k 個 star,並且發布了v3.4版本。它是有史以來最受開發人員喜愛的框架之一。
{% cta https://github.com/vuejs/core %} Star Vuejs ⭐️ {% endcta %}
還有很多其他框架,您可以查看其中一些: Aurelia.js 、 Mithril.js 、 Stimulus.js 、 Meteor.js 、 Angular.js 、 React.js 、 Knockout.js和Alpine.js 。
是的,我知道,我同時感到 😵 和興奮。哈哈!
我有一些影片推薦,可以讓本文更加深入。
{% 嵌入 https://www.youtube.com/watch?v=cuHDQhDhvPE&pp=ygUXZW1iZXIganMgaW4gMTAwIHNlY29uZHM%3D
%}{% 嵌入 https://www.youtube.com/watch?v=WJRf7dh5Zws&pp=ygURZW1iZXIganMgdHV0b3JpYWw%3D
%}我特意製作了這一系列教程,以幫助您在一個地方找到所有內容。我希望你喜歡這個!
雖然我是 Next.js 的忠實粉絲,但探索 Wing 等其他出色的框架可能非常適合您的下一個專案。
讓我們知道您計劃使用哪些框架,或者您認為其他人是否應該了解其他內容。
祝你有美好的一天!直到下一次。
我建立技術內容是為了幫助其他人每天成長 1%,這樣您就可以在 Twitter 和 LinkedIn 上關注我以獲得每日見解。
|------------|----------|
關注Winglang以獲取更多此類內容。
{% 嵌入 https://dev.to/winglang %}
原文出處:https://dev.to/winglang/15-javascript-frameworks-for-your-next-project-1o7n
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式



