🔧 阿川の電商水電行

對於初學者和經驗豐富的開發人員來說,尋找有用的 Web 開發資源可能會讓人不知所措。由於可用的網站和 Web 應用程式如此之多,因此很難確定最好的網站和 Web 應用程式。
我決定整理一些我最喜歡的前端資源,包括顏色和調色板、字體、圖標、插圖、庫存照片和影片,以幫助 Web 開發人員改進他們的資源堆疊並節省專案時間。
我希望這些資源能幫助您隨時了解情況、提高工作效率並駕馭不斷發展的 Web 開發格局。
每個資源將包含直接連結、描述和圖像預覽。
1.主題選擇(贊助)
ThemeSelection 提供精選的高品質、可自訂主題和管理儀表板模板集合,非常適合建立令人驚嘆的響應式網站。
探索他們的專業設計並利用免費 Bootstrap、NextJS、VueJS 管理模板等來改變您的 Web 開發體驗!

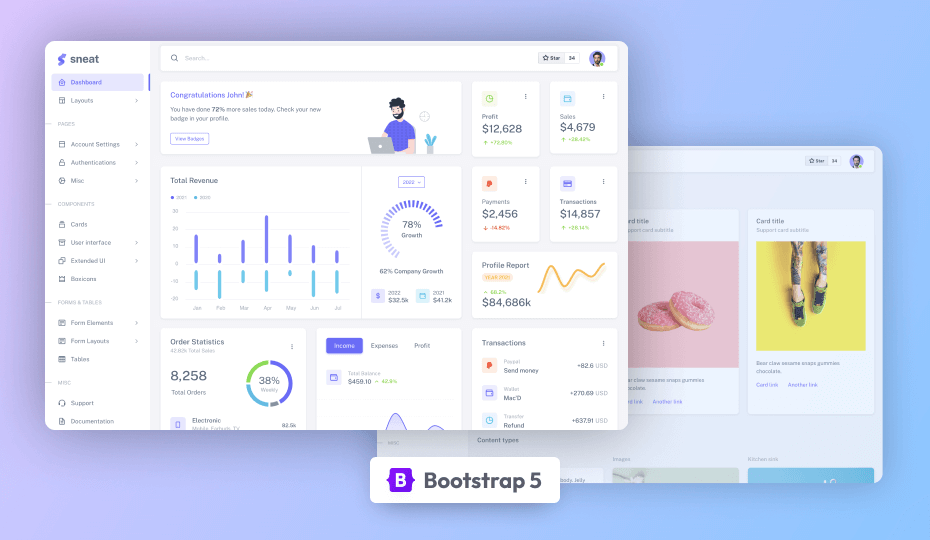
🔵 Sneat 免費 Bootstrap 管理模板
這個免費的Bootstrap 管理範本提供時尚而現代的設計,包含可自訂的元件以簡化您的工作流程。 Sneat 在 Github 上擁有超過 900 顆星,是最常用的引導儀表板之一。
Sneat 是建立動態和響應式 Bootstrap 儀表板模板的理想選擇,是您的首選 Bootstrap 管理模板,可提供精美的使用者體驗。

⚫ Materio 免費 MUI NextJS 管理模板
這個免費的NextJS 儀表板範本結合了 MUI 的穩健性和 NextJS 的效率,為管理範本提供了強大的功能。唯一具有應用程式路由器支援的基於開源 NextJS 14 的管理範本。
非常適合尋求尖端 NextJS 管理儀表板範本以提高工作效率的開發人員。它在 GitHub 上擁有超過 1,400 顆星。

🟢 Materio 免費 Vuetify VueJS 管理模板
這個免費的Vue 管理範本提供了全面的工具和功能,使其成為建立直覺的 Vue 管理面板的絕佳選擇。
憑藉其時尚的設計和豐富的功能,這個免費的 VueJS 管理儀表板是您下一個專案的完美 Vuejs 管理範本。

立即造訪ThemeSelection ,邁出無縫 Web 開發體驗的第一步!
顏色和調色板
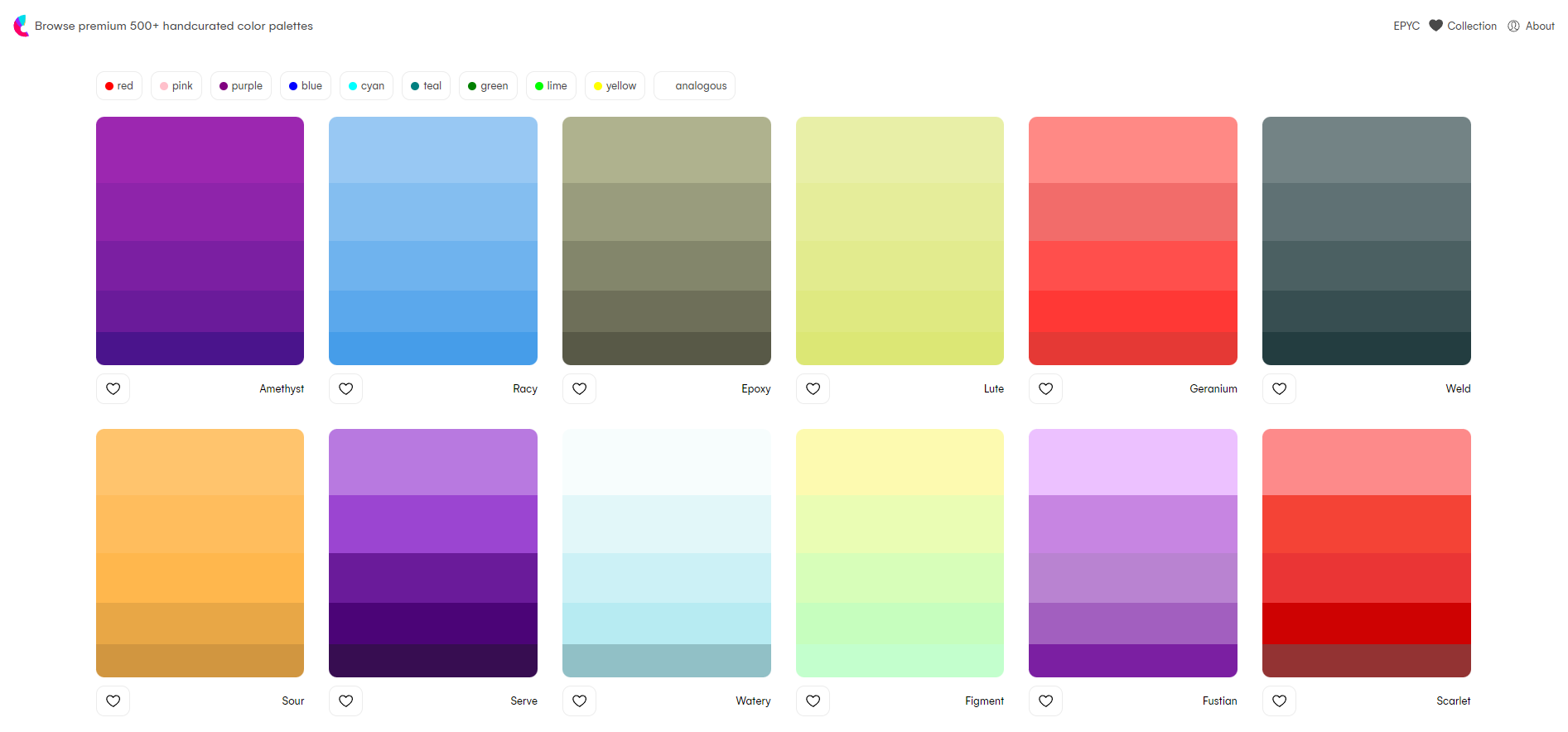
2.卡爾斯
Culrs 是一個調色板產生器,為設計師和開發人員提供精選的調色板。
它透過提供多種顏色組合來幫助建立具有視覺吸引力的網頁設計,這些顏色組合可用於增強網頁專案的美感。

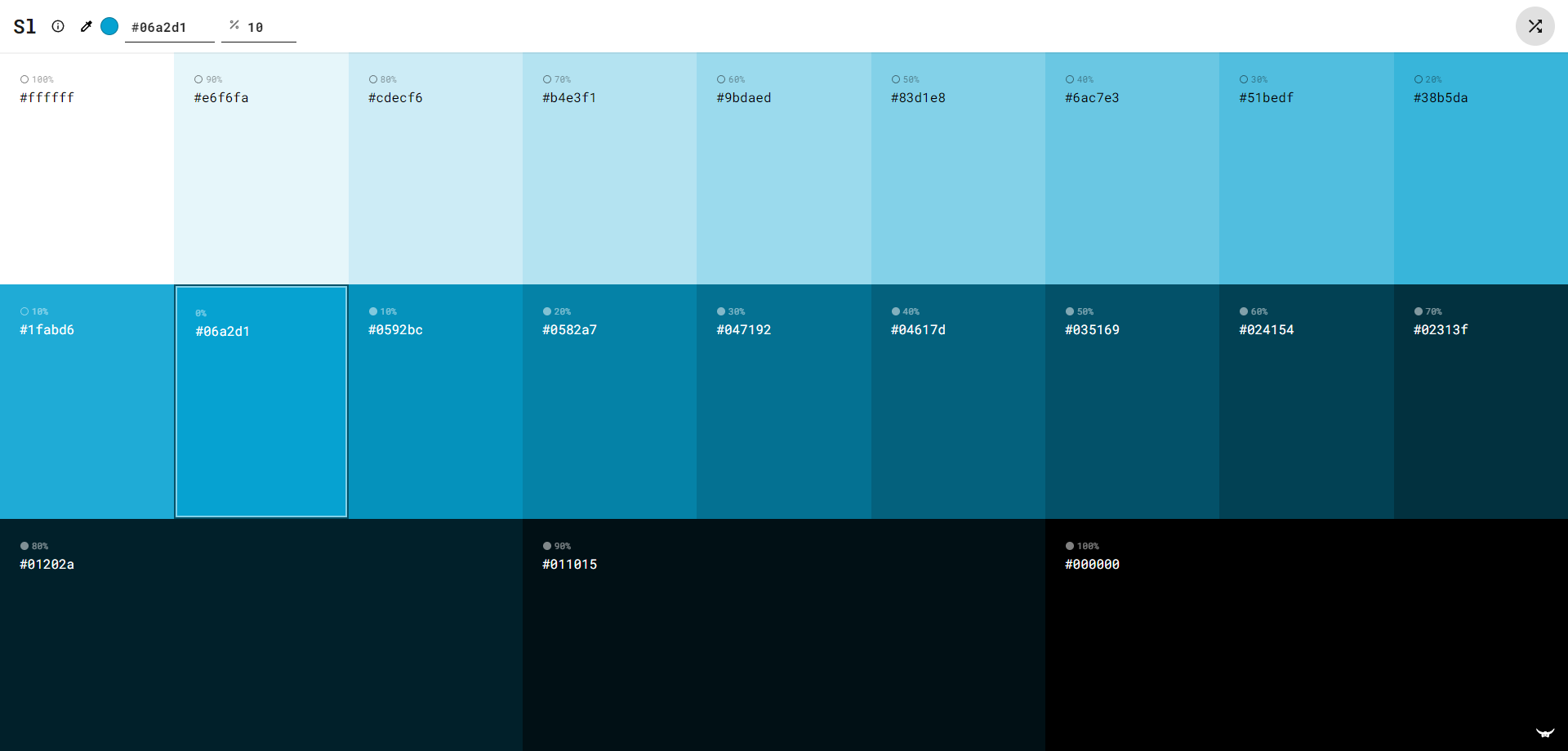
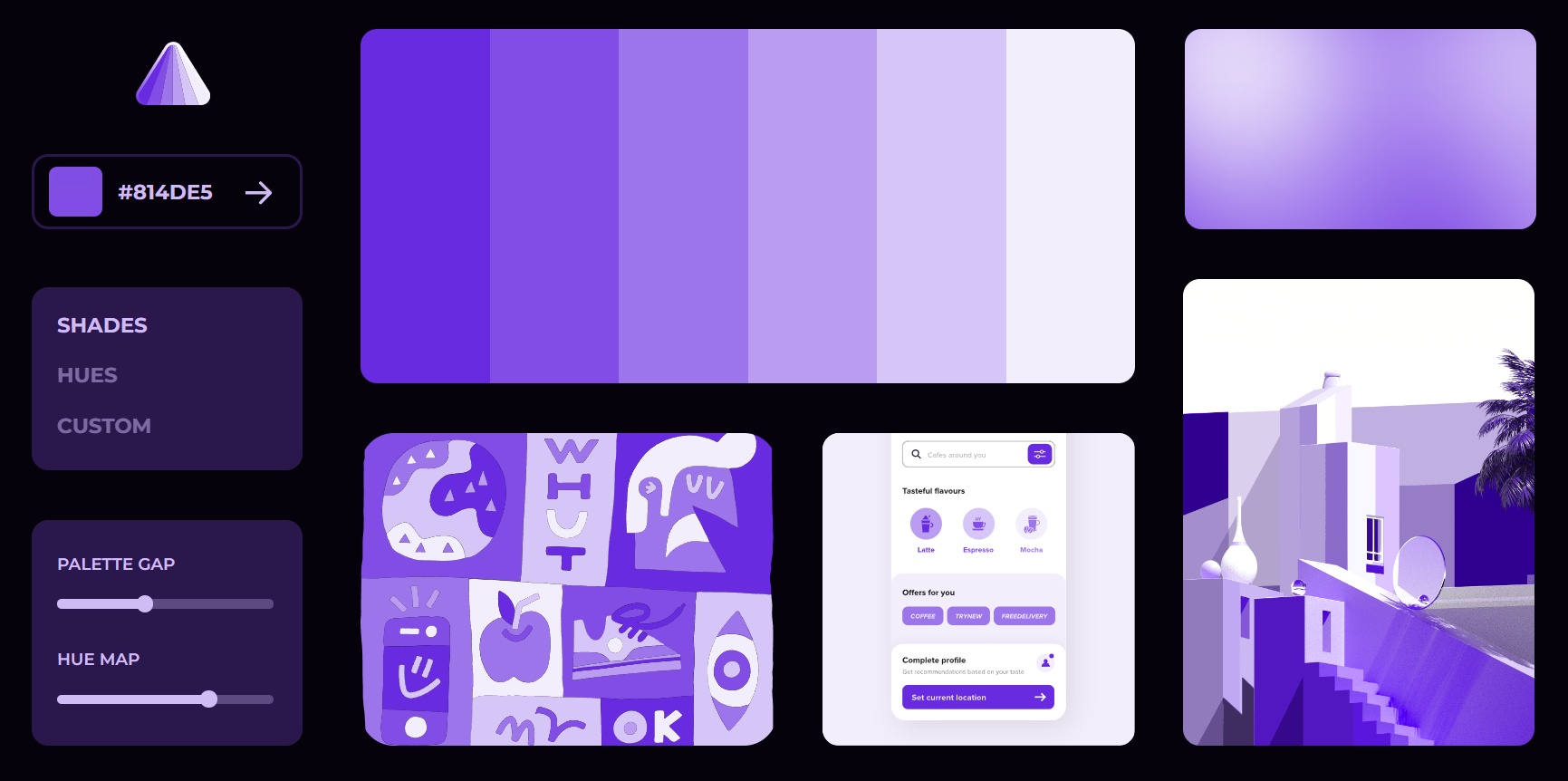
3.暗影領主
Shadowlord 是一款色彩色調和陰影產生器工具,可讓使用者建立任何給定顏色的較淺和較暗變化,從而促進網頁和圖形設計的輕鬆色彩自訂。
該工具對於開發人員特別有用,因為它有助於產生一致的配色方案,增強專案的美觀性和可用性。

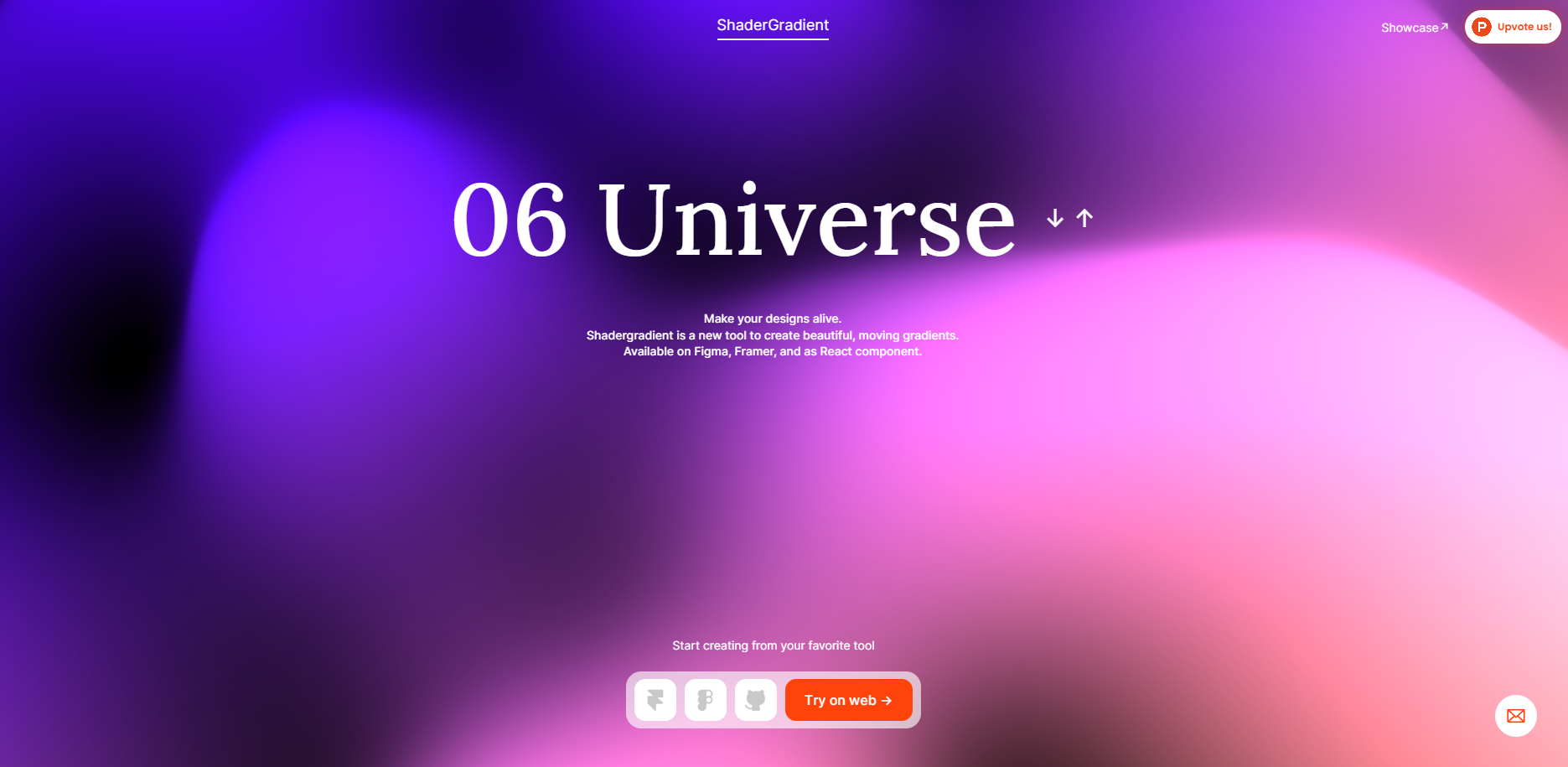
4.著色器漸層
ShaderGradient 是一個漸層產生器,它使用著色器建立動態且視覺上令人驚嘆的漸層。
此工具可用於產生獨特的背景效果,透過引人注目的設計來增強網頁介面的整體使用者體驗。

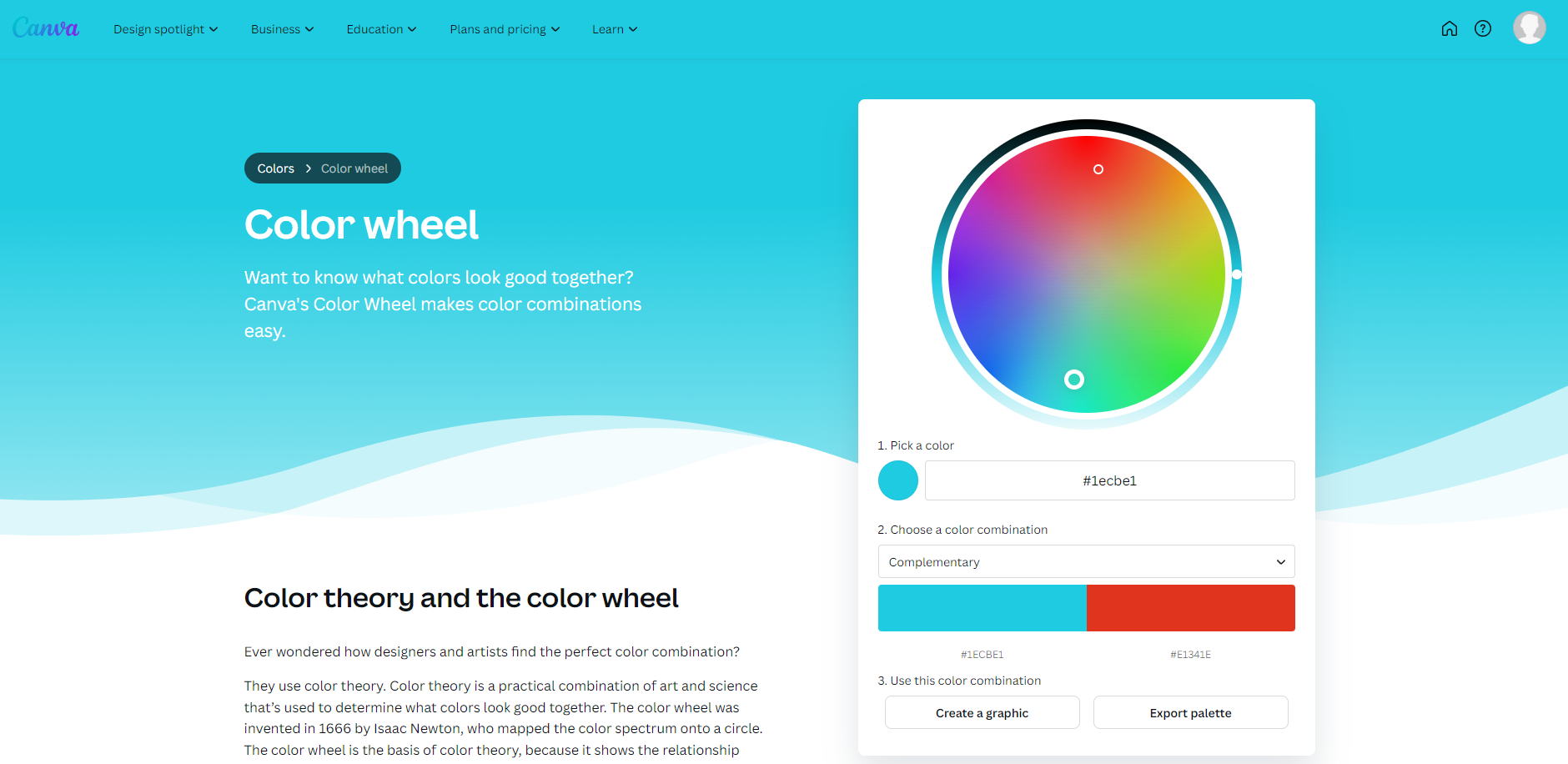
5.色輪
Canva 色輪是用來選擇配色方案的互動式工具。
它幫助開發人員和設計師根據色彩理論原理找到完美的色彩組合,確保網頁設計的和諧與平衡,從而提高專案的視覺一致性。

6.頻譜
Spectrum 提供全面的色譜和調色板。
它幫助開發人員為他們的專案選擇精確的色調,確保所選顏色能夠很好地協同工作,創造出具有凝聚力和吸引力的視覺體驗。

字體和配對
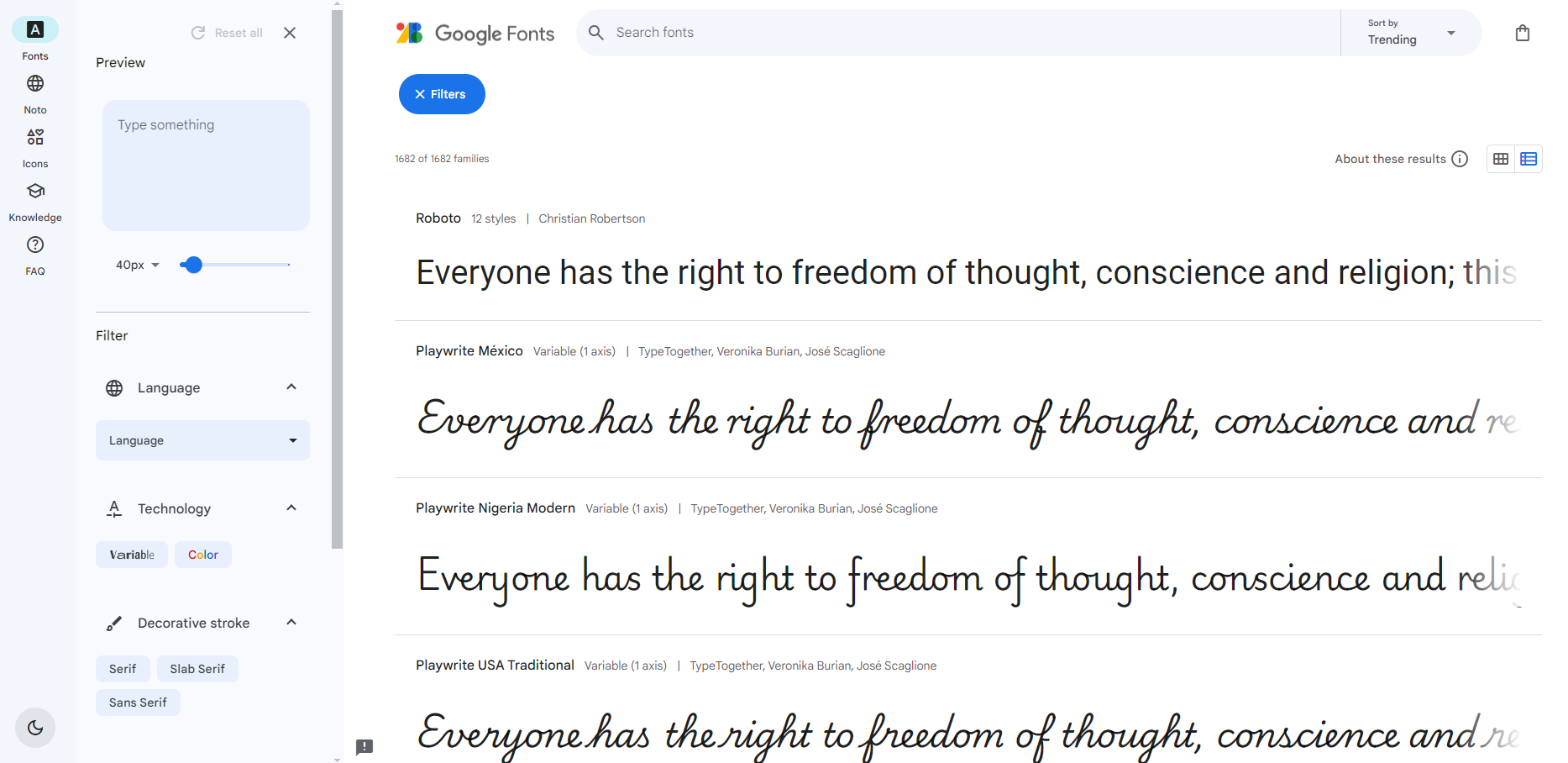
7.谷歌字體
Google Fonts 提供了一個全面的免費開源字體庫。
它使開發人員能夠透過各種排版樣式增強他們的 Web 專案,確保更好的可讀性和美學吸引力。

8.自由面孔
Free Faces 是精選的免費使用字體集合。
該工具可協助開發人員和設計人員找到獨特且專業的字體,而無需擔心授權問題,從而增強其作品的視覺效果。

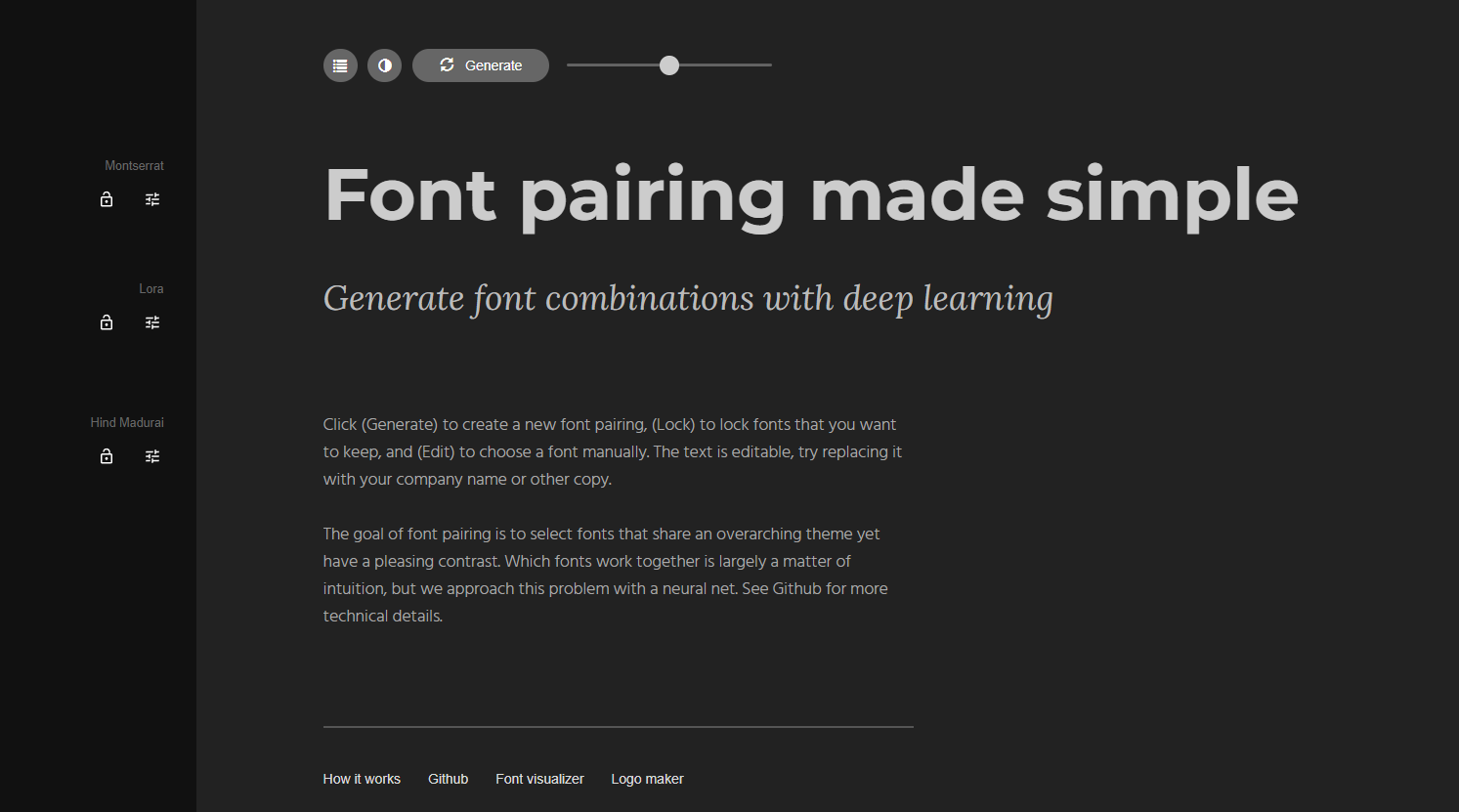
9.方趣
Fontjoy 使用機器學習來產生字體配對。
它可以幫助開發人員和設計人員找到和諧的字體組合,從而節省選擇互補字體的時間和精力。

圖示
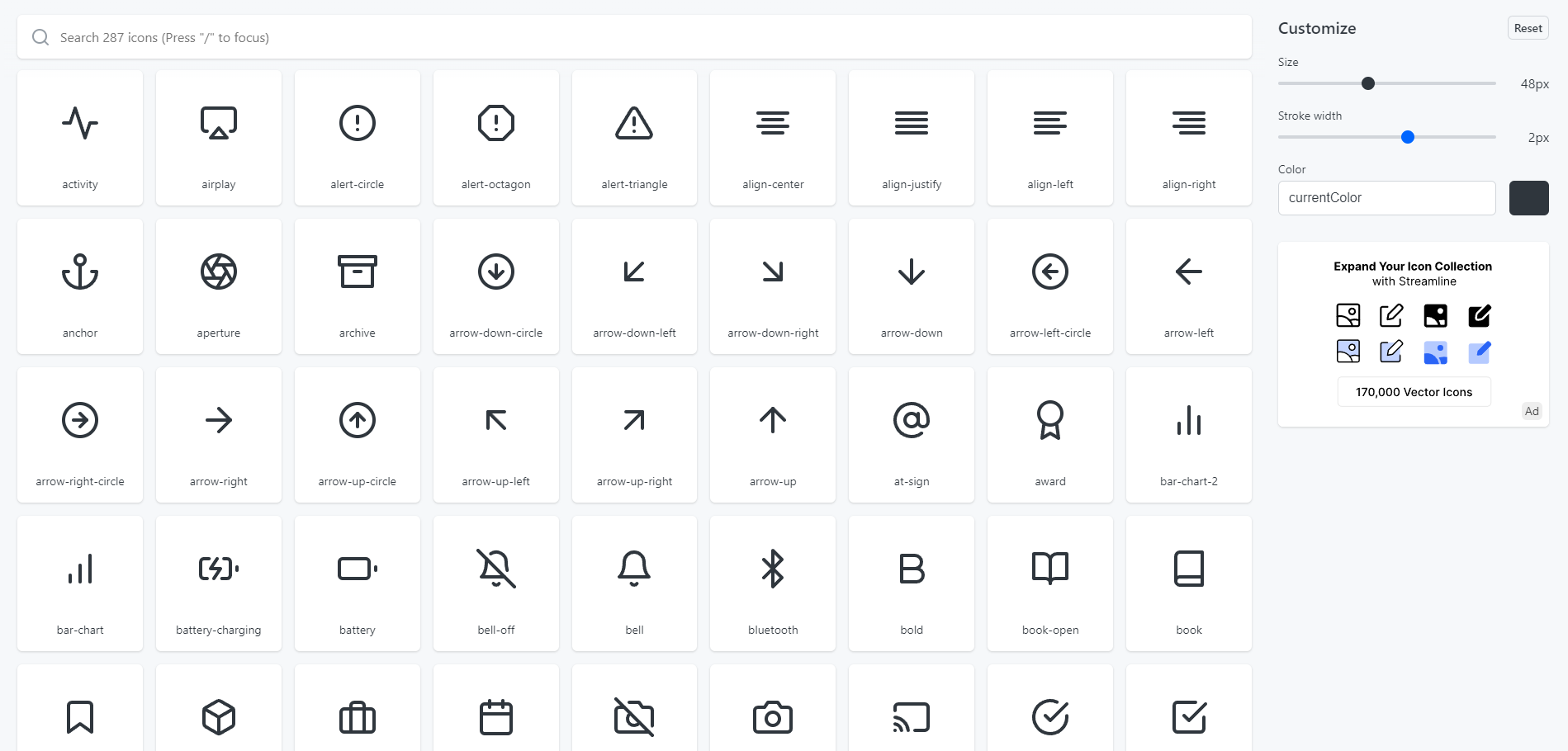
10.羽毛圖標
Feather Icons 是一組簡單而優雅的開源圖示。
這些圖標可以輕鬆自訂並整合到 Web 專案中,從而增強視覺元素和使用者介面。

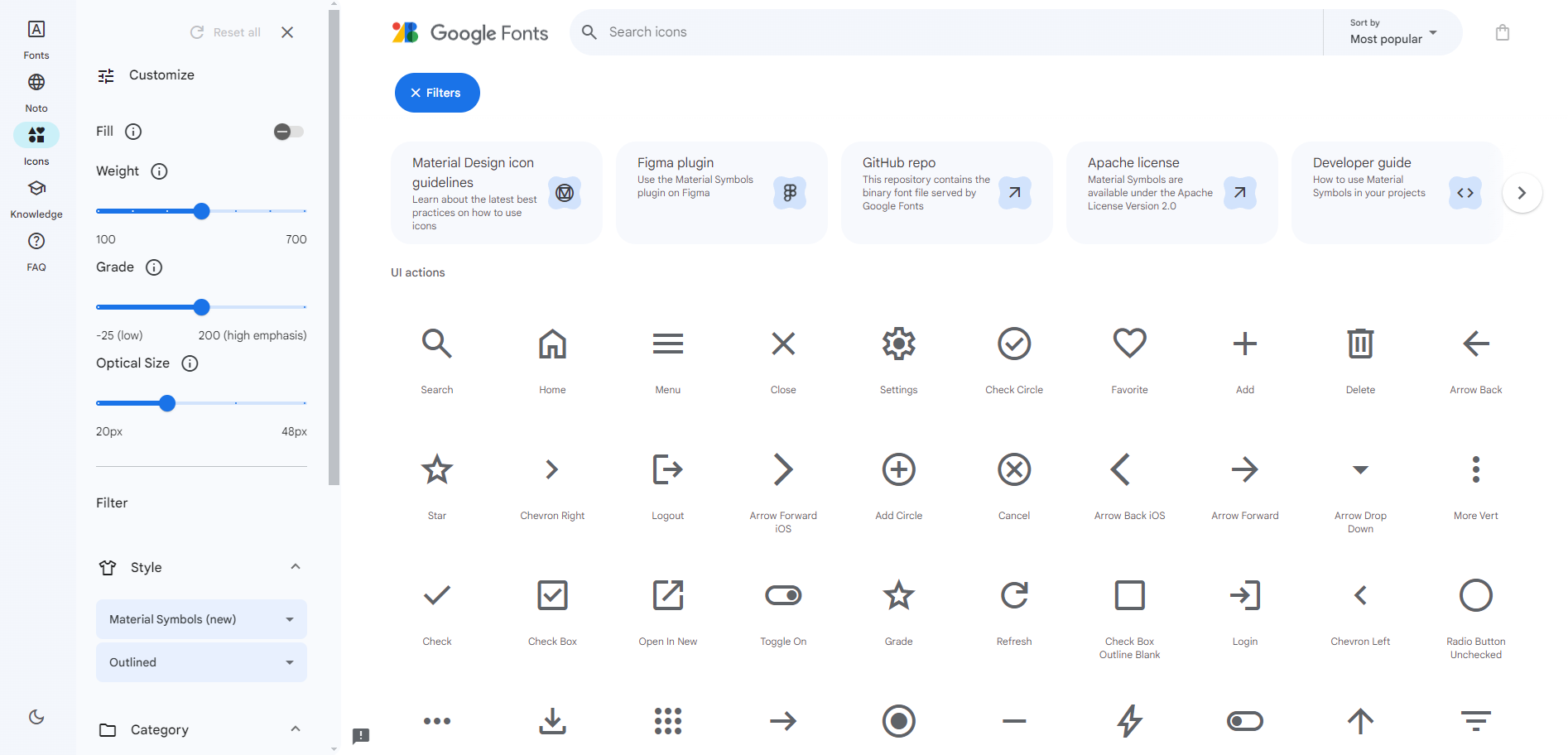
11.Google圖標
Google Icons 提供了一個龐大的圖示庫,可以輕鬆整合到 Web 專案中。
該工具提高了 Web 介面的視覺清晰度和可用性。

12.標誌性的
Iconic 允許開發人員組織、自訂圖標並將其無縫整合到他們的專案中。
此工具有助於簡化設計流程,確保圖示一致,有效提升使用者體驗。

插圖
13.取消繪製
Undraw 提供了一系列可用於網站和應用程式的可自訂插圖。
這些插圖可以輕鬆整合到專案中,以增強視覺敘事效果並透過吸引人的圖形提高使用者參與度。

14.荒謬的設計
Absurd Design 提供了一個手繪插圖庫,為 Web 專案增添了獨特而古怪的觸感。
這些插圖可用於建立獨特的視覺形象,使網站以其非傳統的風格脫穎而出。

15.圖案小子
Patternkid 是用於產生獨特的、適合兒童的圖案的工具。
這些圖案可以用作網頁設計中的背景或裝飾元素,特別是對於以兒童為中心的網站,加入有趣且引人入勝的視覺元素。

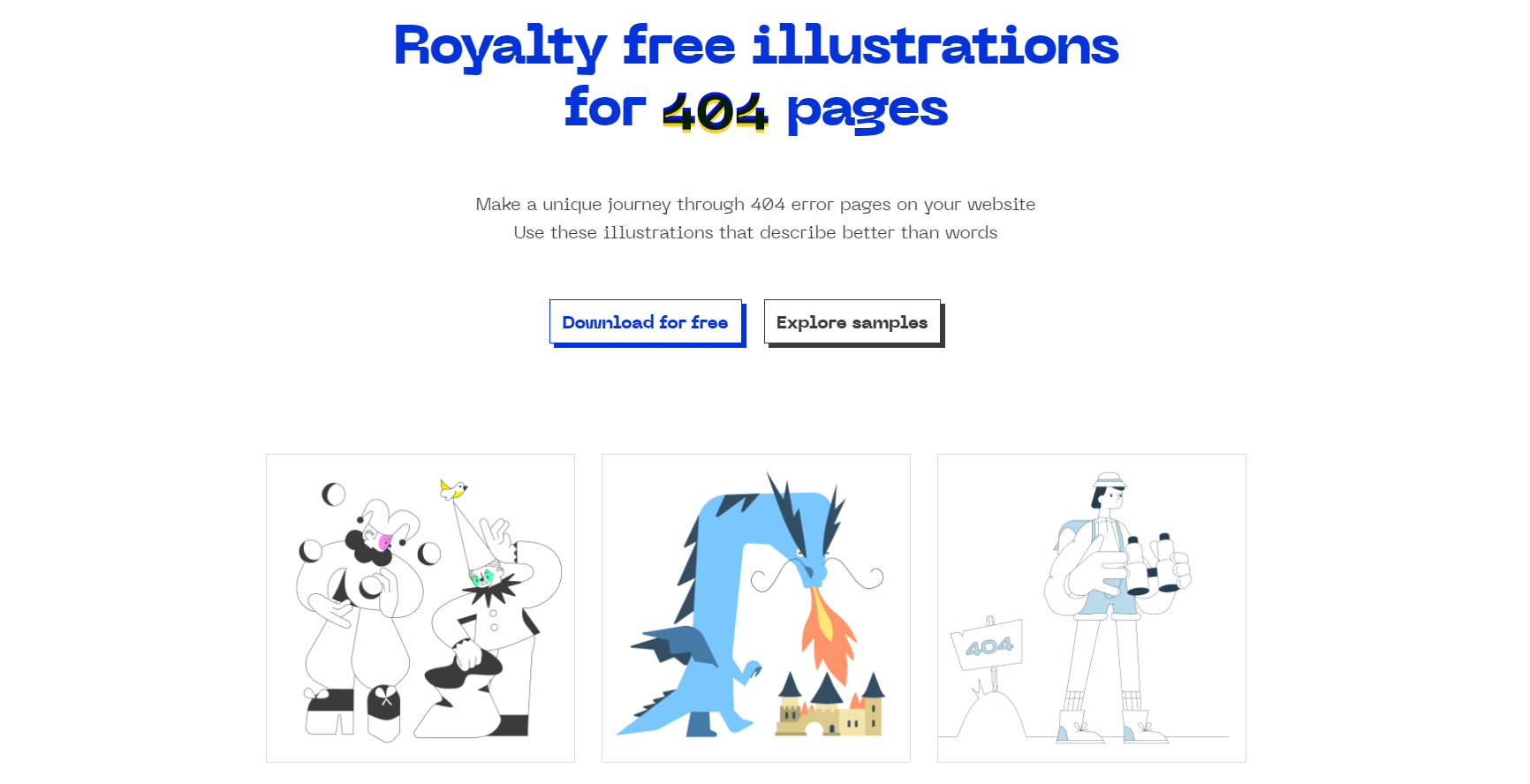
16.錯誤404
Error 404 Fun 提供專為 404 錯誤頁面設計的創意和幽默插圖。
透過使用這些插圖,開發人員可以將原本令人沮喪的使用者體驗變成令人愉快的體驗,即使找不到頁面也能保持使用者參與度。

庫存照片和影片
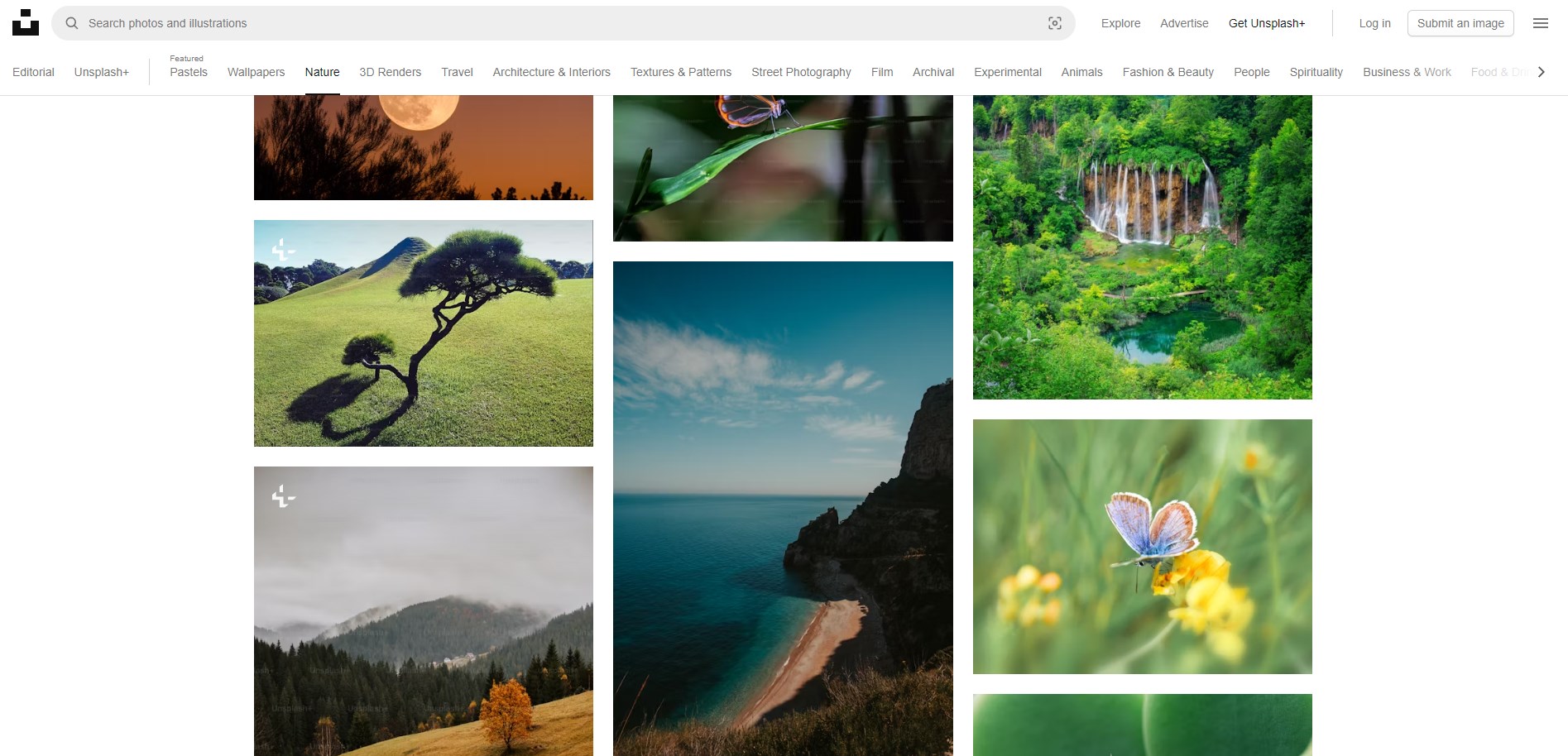
17.不飛濺
Unsplash 是一個提供大量高解析度、免版稅照片的網站。
Web 開發人員可以使用這些圖像來增強其網站的視覺吸引力,並加入高品質的視覺效果,而無需擔心版權問題。

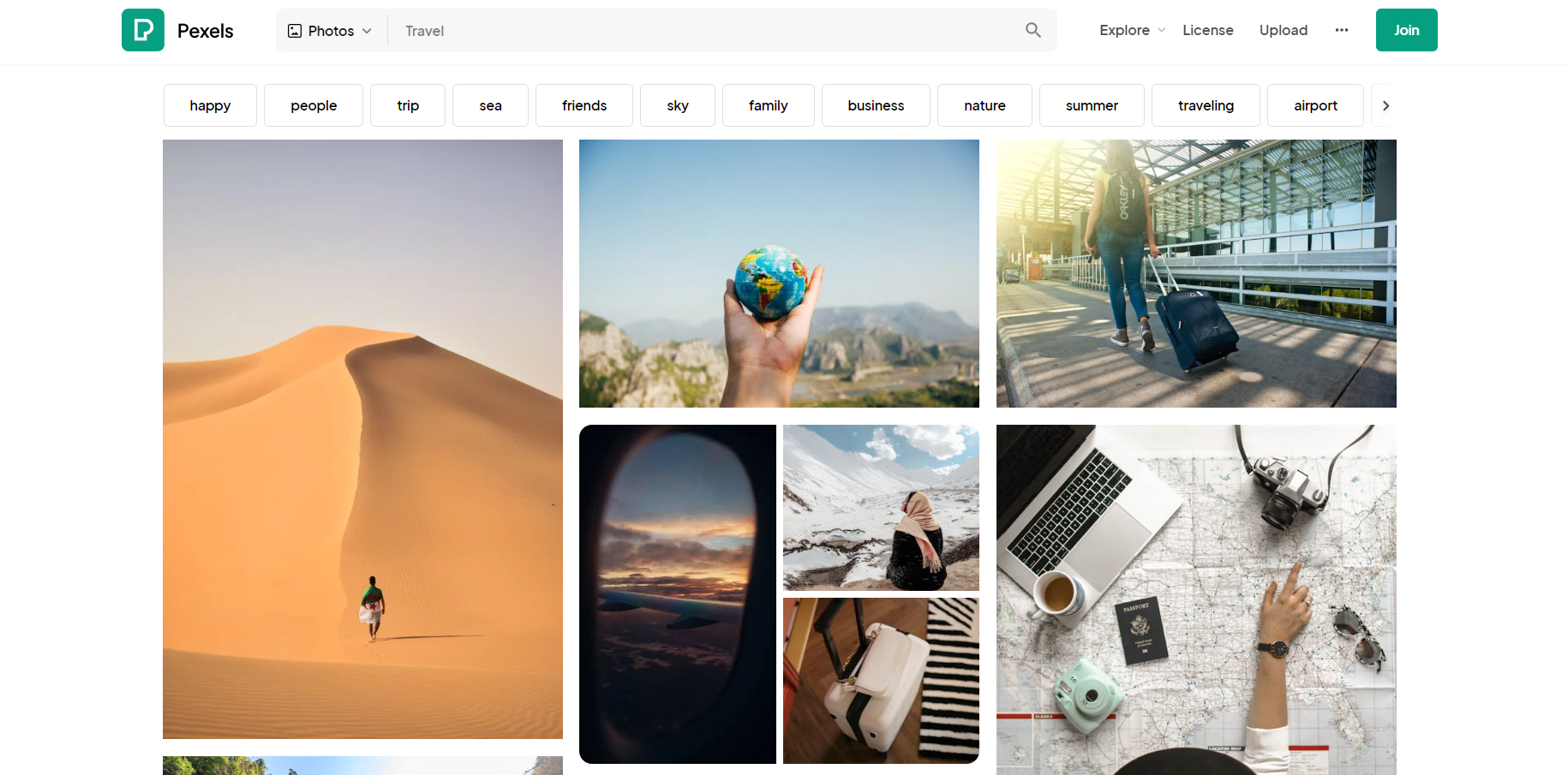
18.像素
Pexels 提供可用於個人和商業專案的免費庫存照片和影片。
它可以幫助開發人員快速找到高品質的視覺效果,改善網路專案的整體外觀並節省購買圖像的時間。

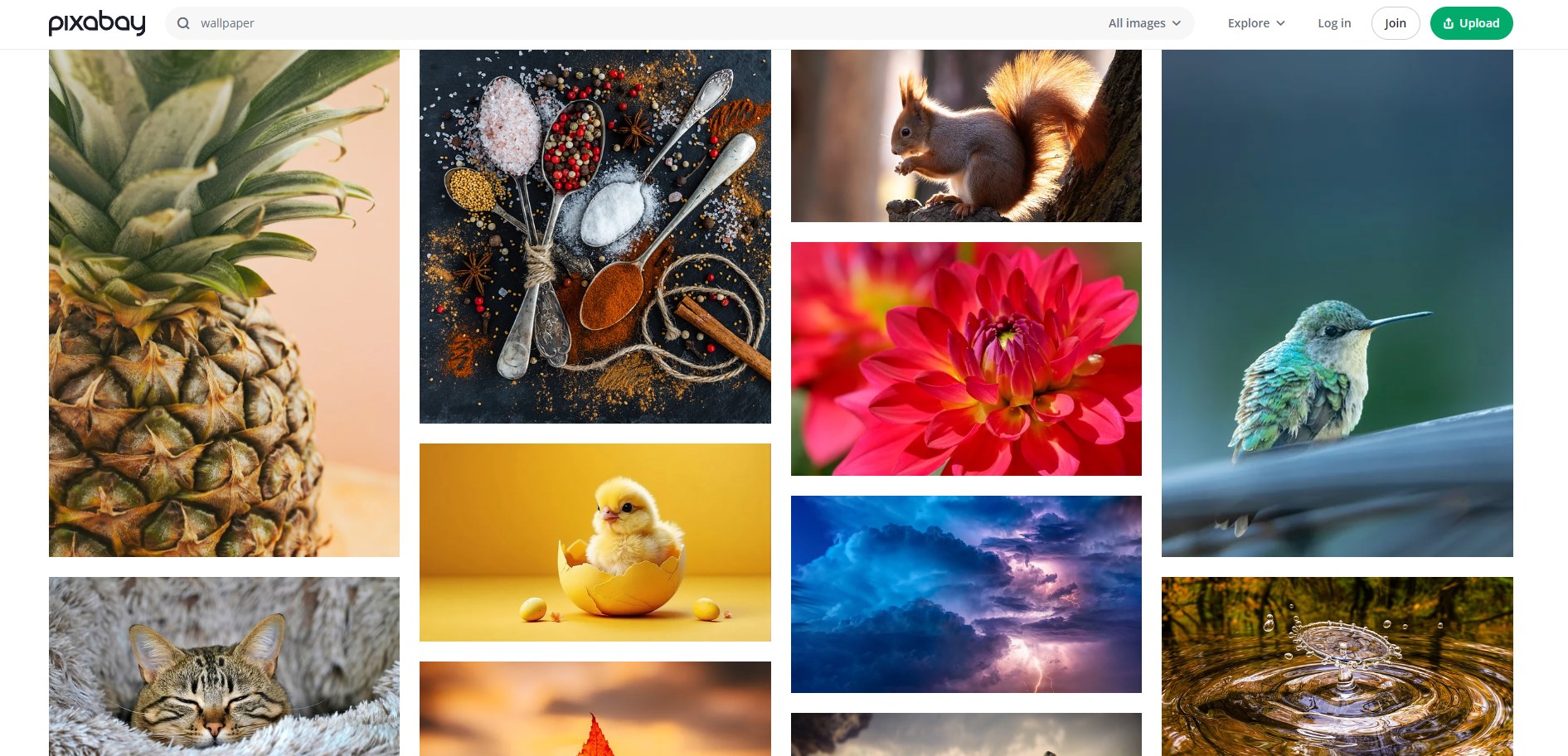
19.Pixabay
Pixabay 提供了大量的免費圖片、影片和音樂庫。
對於需要為其網站提供多媒體內容的開發人員來說,這是寶貴的資源,可確保網頁設計豐富且引人入勝,而無需擔心許可問題。

寫作一直是我的熱情,幫助和激勵人們讓我感到很高興。如果您有任何疑問,請隨時與我們聯繫!
透過訂閱我的時事通訊,確保獲得我發現的最好的資源、工具、生產力技巧和職業發展技巧!
另外,請在Twitter 、 LinkedIn和GitHub上與我聯絡!
原文出處:https://dev.to/madza/19-frontend-resources-every-web-developer-must-bookmark-4cf6
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式
