🔧 阿川の電商水電行

在本文中,我們將探索GitHub上的 12 個領先的開源無程式碼工具,每個工具都按其星級排名進行區分。
每個工具都旨在簡化和加速開發過程,儘管它們各自專注於不同的應用場景。
從Formily的動態表單產生到NocoBase的客製化業務系統;從Mitosis的跨框架開發到GrapesJS的視覺化網頁範本建立,再到Directus靈活的無頭CMS——這些工具涵蓋了從後端管理到全球應用程式的多語言支援的需求。
本文將詳細概述這些工具的核心特性和適用場景,幫助開發者選擇最適合其專案需求的解決方案。
12號:Formily

| GitHub | https://github.com/alibaba/formily |
|---|---|
| GitHub 之星 | 10.9k |
| GitHub 上的最新更新 | 五個月前 |
| 官方網站 | https://formilyjs.org/ |
| 文件 | https://formilyjs.org/guide |
介紹:
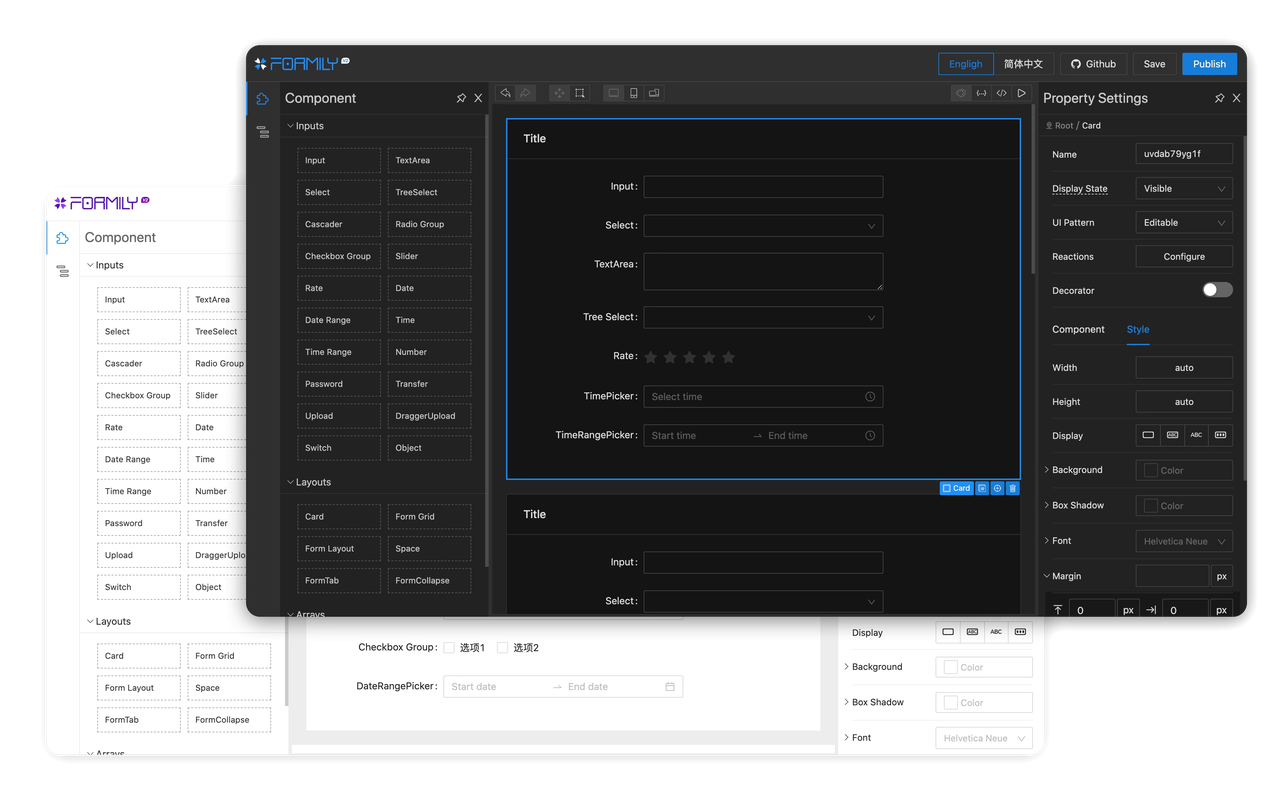
Formily 是一個注重效能的表單函式庫,支援 React 和 Vue,利用 JSON Schema 進行動態表單產生。
特徵:
-
高效能:針對複雜場景進行最佳化,確保表單互動流暢。
-
動態表單:表單是透過 JSON 架構配置和產生的,允許進行廣泛的自訂。
-
多框架支援:提供對React和Vue框架的支持,滿足多樣化的開發需求和環境。
用例:
非常適合需要動態產生表單的應用,特別是需要快速回應使用者輸入和複雜表單結構的場景,例如企業後端管理、動態調查和進階設定介面。
第11名: NocoBase

| GitHub | https://github.com/nocobase/nocobase |
|---|---|
| GitHub 之星 | 11k |
| GitHub 上的最新更新 | 一天之內 |
| 官方網站 | https://www.nocobase.com/ |
| 文件 | https://docs.nocobase.com/ |
介紹:
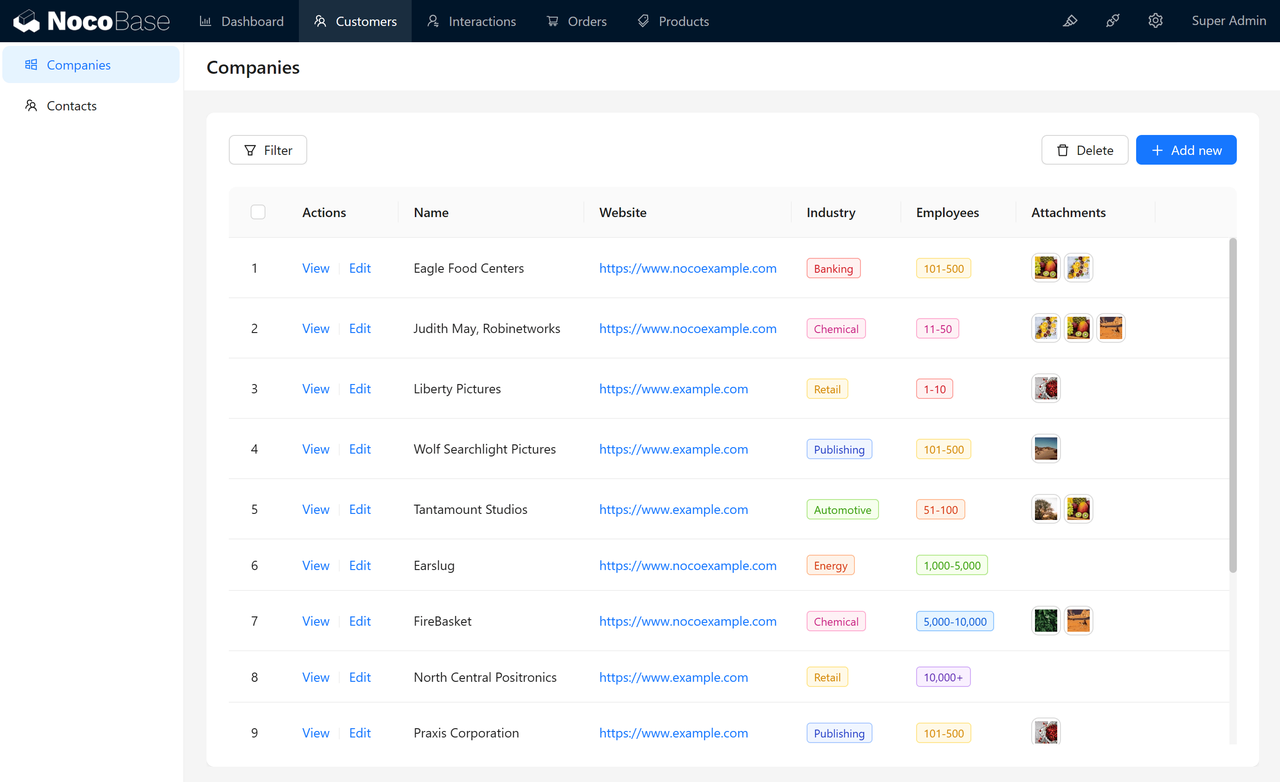
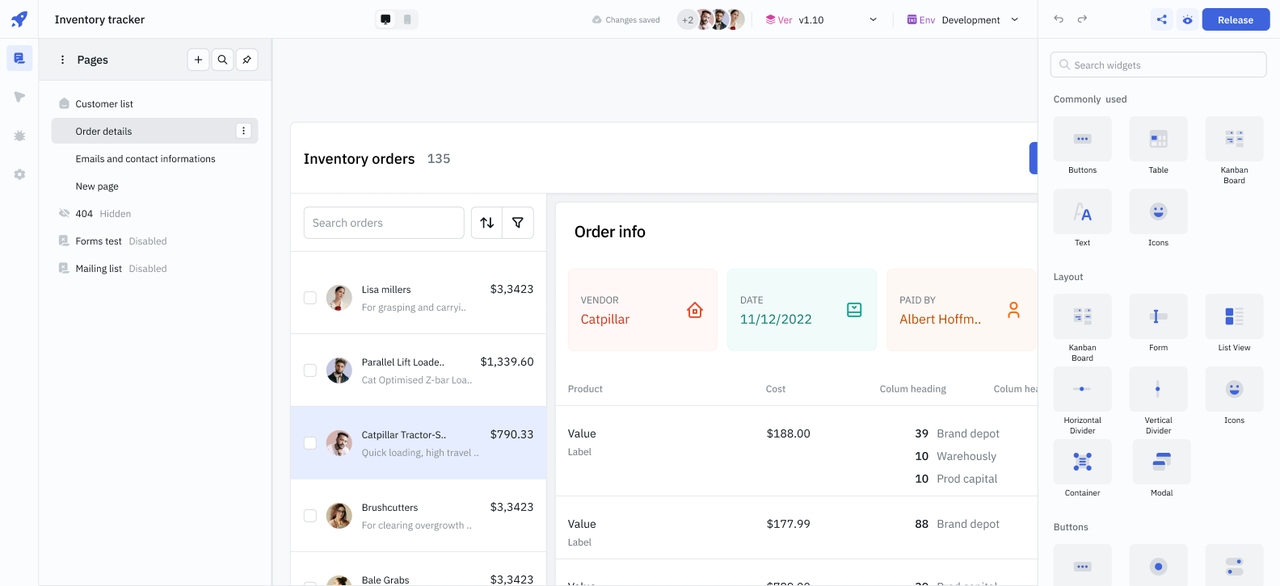
NocoBase 是一個開源、自託管、高度可擴展的無程式碼/低程式碼開發平台,靈活且易於使用,旨在透過外掛程式和模組化方法快速建立和擴展企業應用程式。
特徵:
-
資料模型驅動:與傳統的表單和表格驅動方法不同,NocoBase採用資料模型驅動方法,將使用者介面與資料結構分離,支援複雜業務系統的開發。
-
插件系統:所有功能均透過微核心架構的插件實現,支援廣泛的定制,包括資料來源和第三方API整合。
-
開源與技術棧:採用Node.js、React等主流技術棧,確保開放透明。
用例:
NocoBase 非常適合需要快速開發和部署複雜業務系統的技術團隊,特別適合資料密集和動態的業務環境,例如 CRM、ERP 和自訂業務應用程式。
第十:Mitosis

| GitHub | https://github.com/BuilderIO/mitosis |
|---|---|
| GitHub 之星 | 11.9k |
| GitHub 上的最新更新 | 一天之內 |
| 官方網站 | https://mitosis.builder.io/ |
| 文件 | https://mitosis.builder.io/docs/overview/ |
介紹:
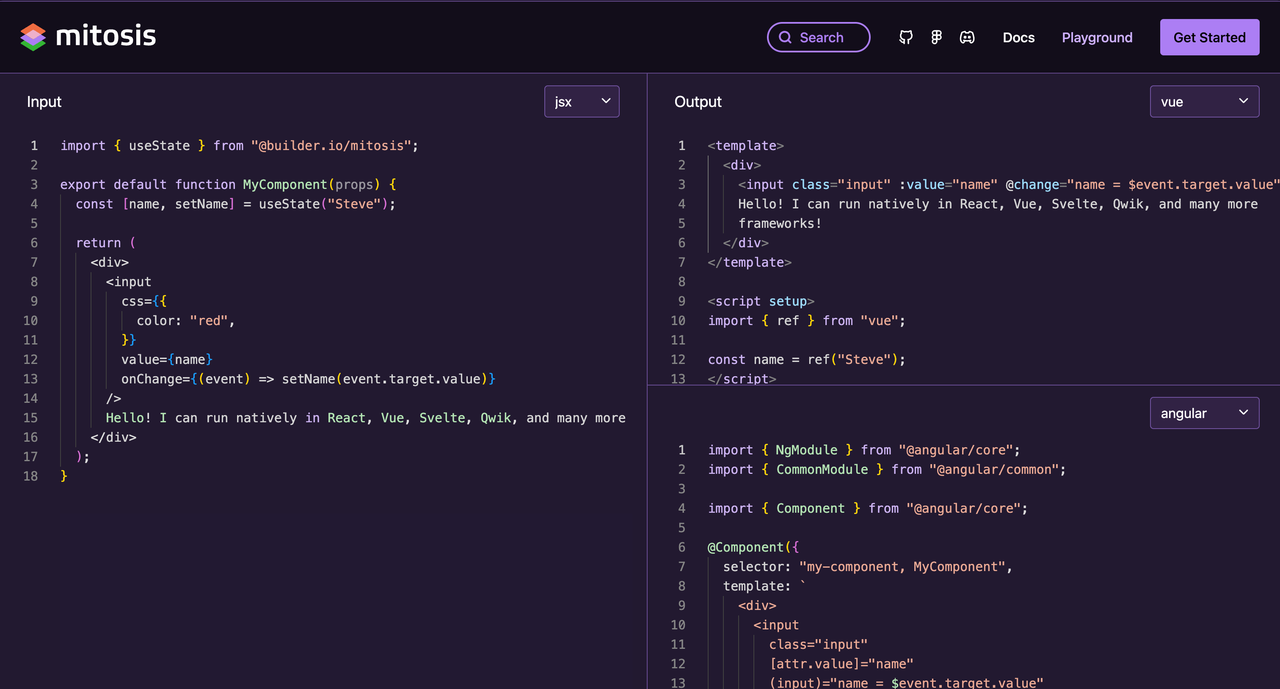
Mitosis 是一個開發工具,允許開發人員編寫一次元件程式碼,然後在多個前端框架上執行,例如 React、Vue、Angular 等。
特徵:
-
框架無關:支援多種前端框架,確保元件的廣泛相容性。
-
元件轉換:提供元件轉換到不同框架的工具,簡化跨框架開發。
用例:
非常適合多框架環境中的元件開發,特別是在團隊成員使用不同技術堆疊的情況下。有絲分裂增強了程式碼的可重複使用性和一致性。
第 9 號:APITable

| GitHub | https://github.com/apitable/apitable | |
|---|---|---|
| GitHub 之星 | 12.5k | |
| GitHub 上的最新更新 | 兩個月前 | |
| 官方網站 | https://aitable.ai/ | |
| 文件 | https://developers.aitable.ai/api/introduction | https://developers.aitable.ai/api/introduction |
介紹:
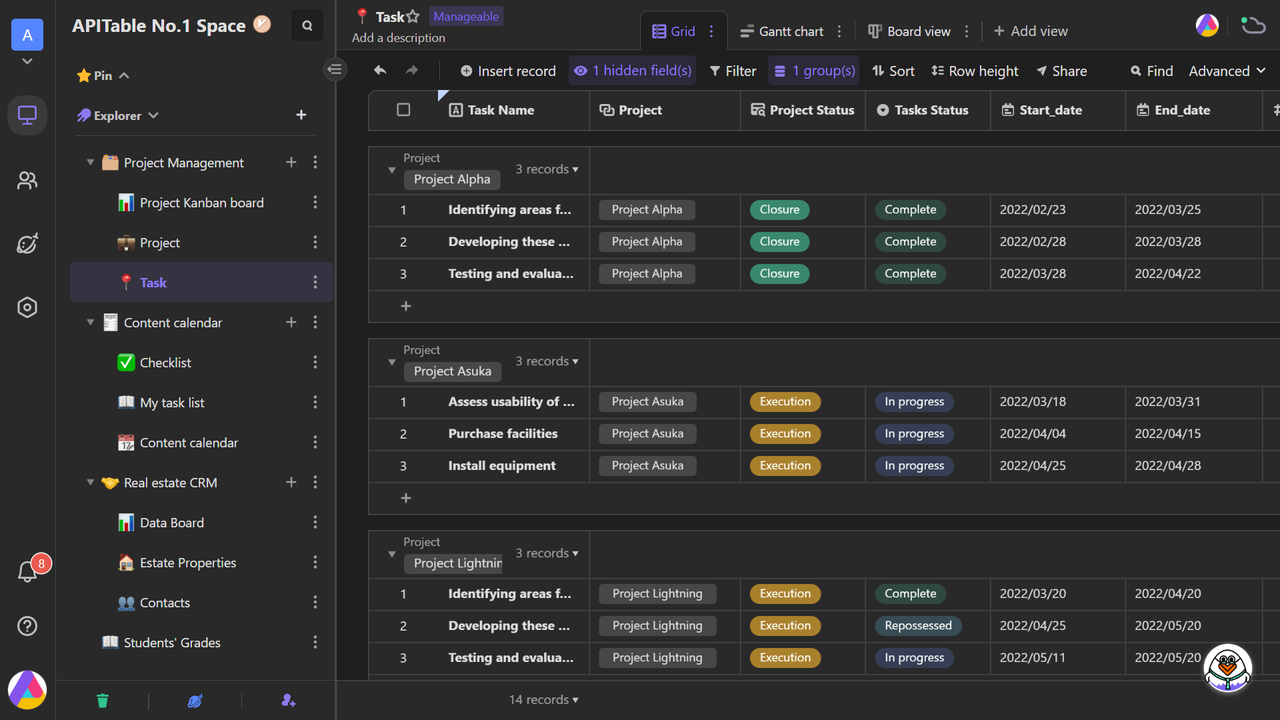
APITable 是一款功能強大的自動化工具,專注於透過視覺化資料庫簡化工作流程,支援透過 Zapier 和 Make 等工具與 6,000 多個應用程式連接。
特徵:
-
廣泛的應用程式整合:與 6,000 多個應用程式連接,支援無程式碼自動化。
-
資料流自動化:簡化重複性任務,例如在表單提交後自動發送 Slack 訊息和電子郵件。
-
使用者友善的介面:提供直覺的視覺化資料庫和可自訂的表單功能。
用例:
APITable 適合需要資料流自動化和日常工作任務簡化的個人和企業,特別是在 CRM 和專案管理領域。
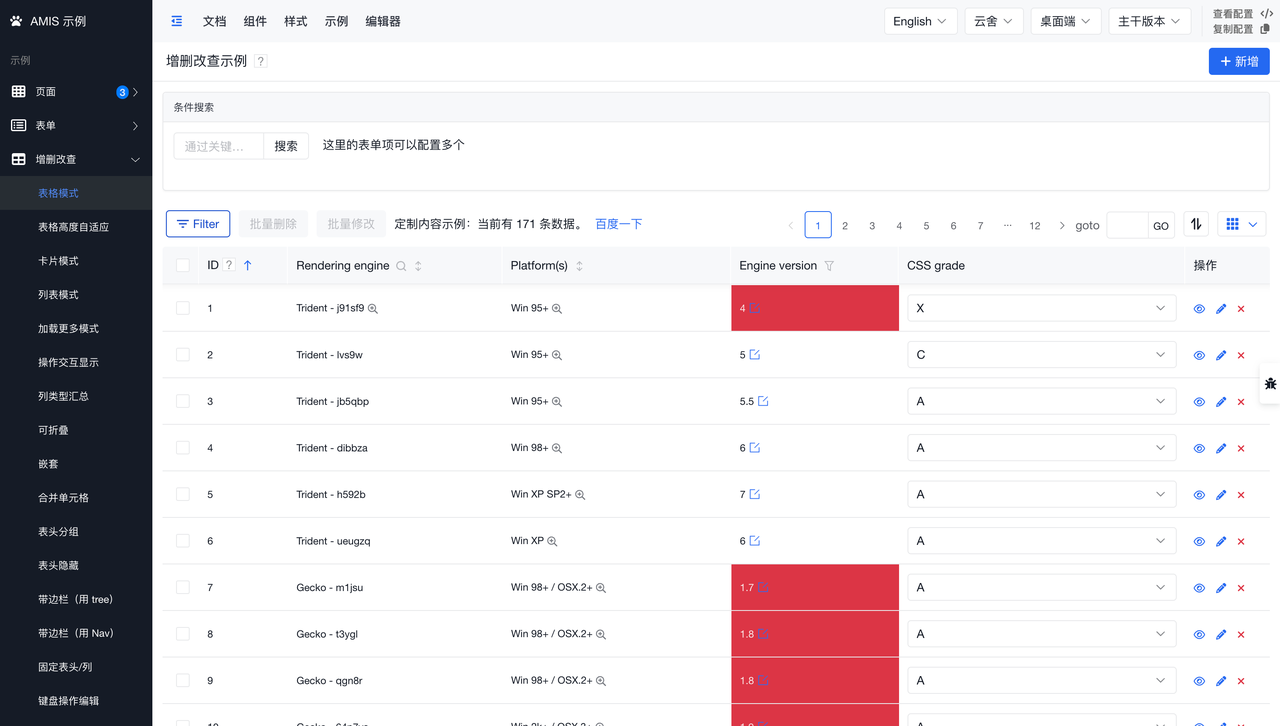
第八名:AMIS

| GitHub | https://github.com/baidu/amis |
|---|---|
| GitHub 之星 | 16.5 千 |
| GitHub 上的最新更新 | 一天之內 |
| 官方網站 | https://baidu.github.io/amis |
| 文件 | https://mitosis.builder.io/docs/overview/ |
介紹:
AMIS是百度開發的低程式碼前端框架,透過JSON配置快速產生複雜的前端介面。
特徵:
-
JSON驅動:透過JSON配置產生頁面,提升前端開發效率。
-
豐富的元件庫:包含表格、表單、圖表等多種元件,滿足複雜頁面的需求。
-
視覺化編輯:支援視覺化操作,簡化開發流程。
用例:
AMIS 非常適合需要快速開發豐富的互動式前端應用程式的場景,特別是在管理後端和複雜的資料顯示領域。
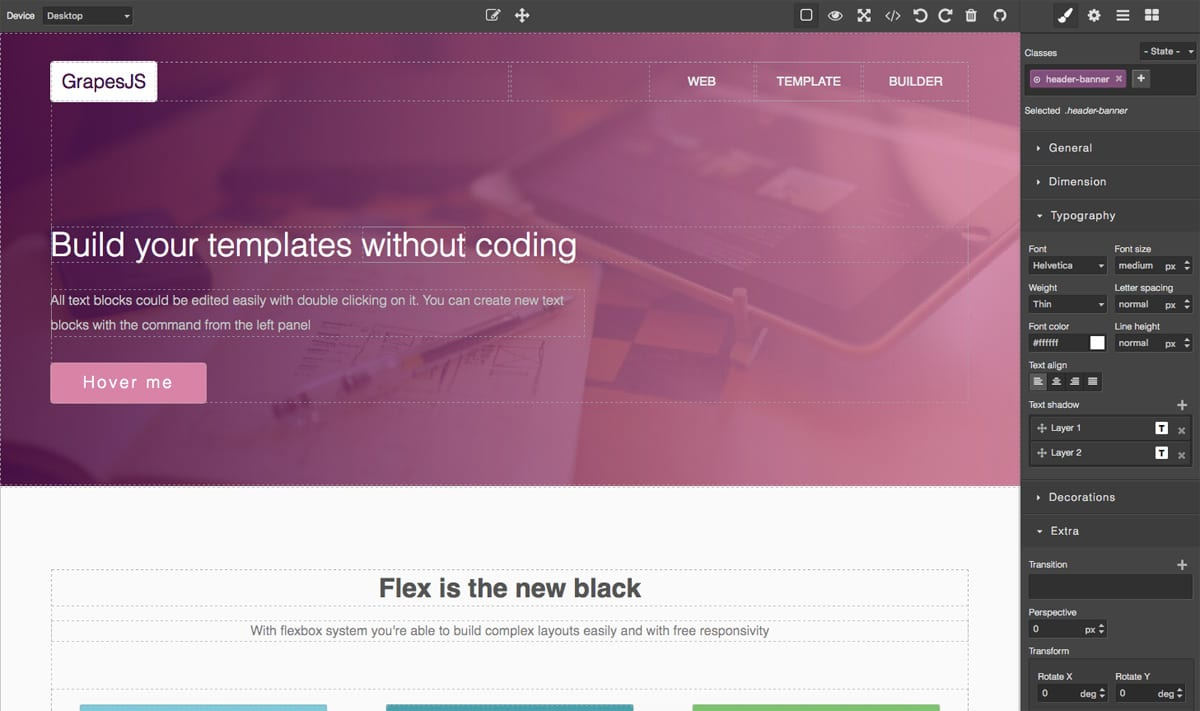
第七名:GrapesJS

| GitHub | https://github.com/GrapesJS/grapesjs |
|---|---|
| GitHub 之星 | 20.6k |
| GitHub 上的最新更新 | 一週前 |
| 官方網站 | https://grapesjs.com/ |
| 文件 | https://grapesjs.com/docs/ |
介紹:
GrapesJS 是一個開源 Web 建構器框架,無需編碼知識即可建立 HTML 範本。它旨在取代傳統的所見即所得編輯器,以優化建立 HTML 結構的過程。
特徵:
-
拖放介面:使用內建區塊簡化模板建立過程以加速開發。
-
響應式設計:確保模板在各種裝置上的最佳化顯示,增強使用者體驗。
-
樣式管理:強大的樣式管理模組允許獨立的樣式調整,支援廣泛的 CSS 屬性。
用例:
GrapesJS非常適合希望透過視覺化介面快速建立和管理網頁範本的開發者,特別適合需要對網頁設計元素和樣式進行精細控制的場景。
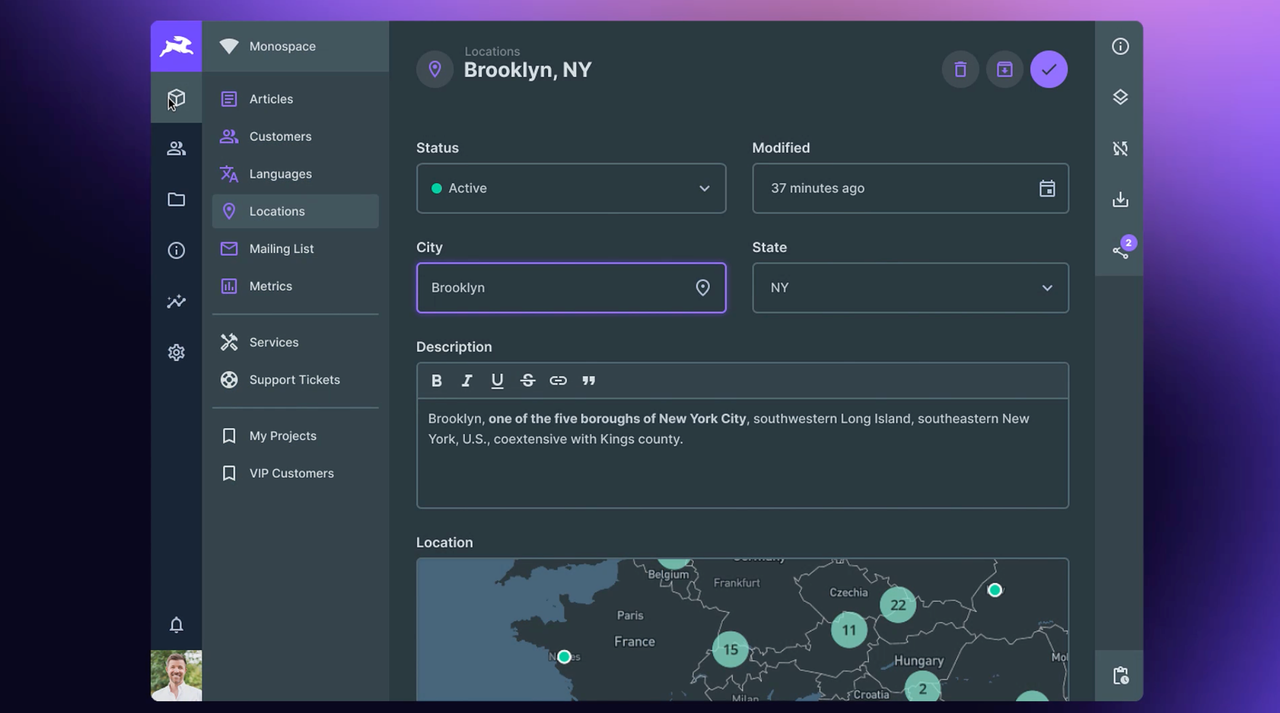
第六:Directus

| GitHub | https://github.com/directus/directus |
|---|---|
| GitHub 之星 | 26.5 千 |
| GitHub 上的最新更新 | 一天前 |
| 官方網站 | https://directus.io/ |
| 文件 | https://docs.directus.io/ |
介紹:
Directus 是一款開源無頭 CMS,提供即時 REST 和 GraphQL API,讓開發人員以無頭方式管理內容和資料。
特徵:
-
多資料庫支援:連接任何SQL資料庫,無需資料遷移或修改。
-
高可自訂性:提供靈活的資料建模和API設計,適應複雜的資料結構。
-
即時資料同步:支援透過WebSockets和GraphQL訂閱進行即時資料互動。
用例:
Directus 非常適合需要動態內容管理系統的開發人員和企業,特別是在尋求高水準自由度和可擴展性的場景中。
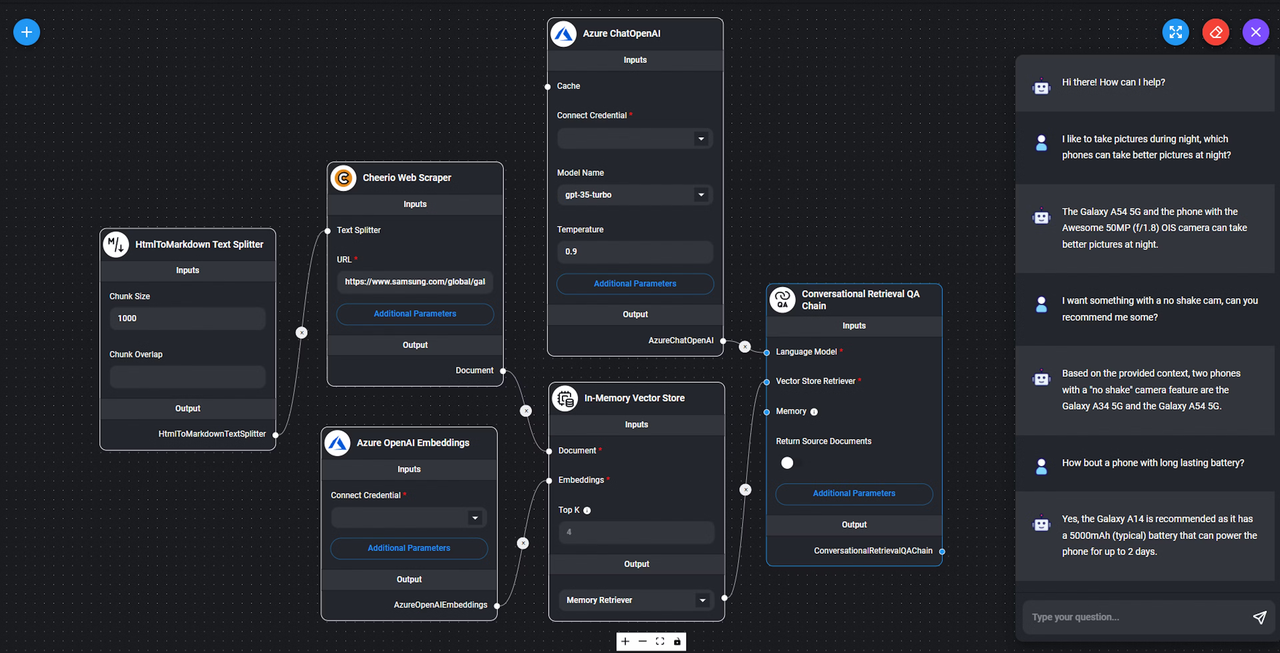
第五位:FlowiseAI

| GitHub | https://github.com/FlowiseAI/Flowise |
|---|---|
| GitHub 之星 | 27.4k |
| GitHub 上的最新更新 | 兩天前 |
| 官方網站 | https://flowiseai.com/ |
| 文件 | https://docs.flowiseai.com/ |
介紹:
Flowise 是一款開源低程式碼工具,專為開發人員快速建置和部署客製化的大型語言模型 (LLM) 應用程式而設計。
特徵:
-
快速迭代:採用低程式碼方法加速從測試到生產的過渡。
-
拖放介面:簡化了 LLM 應用程式的建立,支援使用內建模板和邏輯。
-
多模式整合:促進與各種 API 和工具的連接,包括聊天機器人和其他人工智慧代理。
用例:
非常適合需要快速建置和測試人工智慧驅動的應用程式的開發人員,特別是在需要整合多個資料來源和服務的複雜系統中。
第四名:ToolJet

| GitHub | https://github.com/ToolJet/ToolJet |
|---|---|
| GitHub 之星 | 28.2k |
| GitHub 上的最新更新 | 一天前 |
| 官方網站 | https://www.tooljet.com/ |
| 文件 | https://docs.tooljet.com/docs/ |
介紹:
ToolJet 是一個開源低程式碼平台,旨在建立業務應用程式。它可以連接到資料庫、雲端儲存、GraphQL、API 端點等,利用拖放應用程式建構器來建立應用程式。
特徵:
-
多重資料來源連接:支援與 50 多種不同的應用程式、資料庫和 API 無縫整合。
-
Visual App Builder:提供拖放介面,簡化前端開發。
-
工作流程自動化:實現複雜手動業務流程的自動化,減少開發人員的工作量。
用例:
ToolJet適合需要快速建置和維護自訂內部工具的企業,尤其是整合需求複雜的場景。
第三名:NocoDB

| GitHub | https://github.com/nocodb/nocodb |
|---|---|
| GitHub 之星 | 43.7k |
| GitHub 上的最新更新 | 一天前 |
| 官方網站 | https://nocodb.com/ |
| 文件 | https://docs.nocodb.com/ |
介紹:
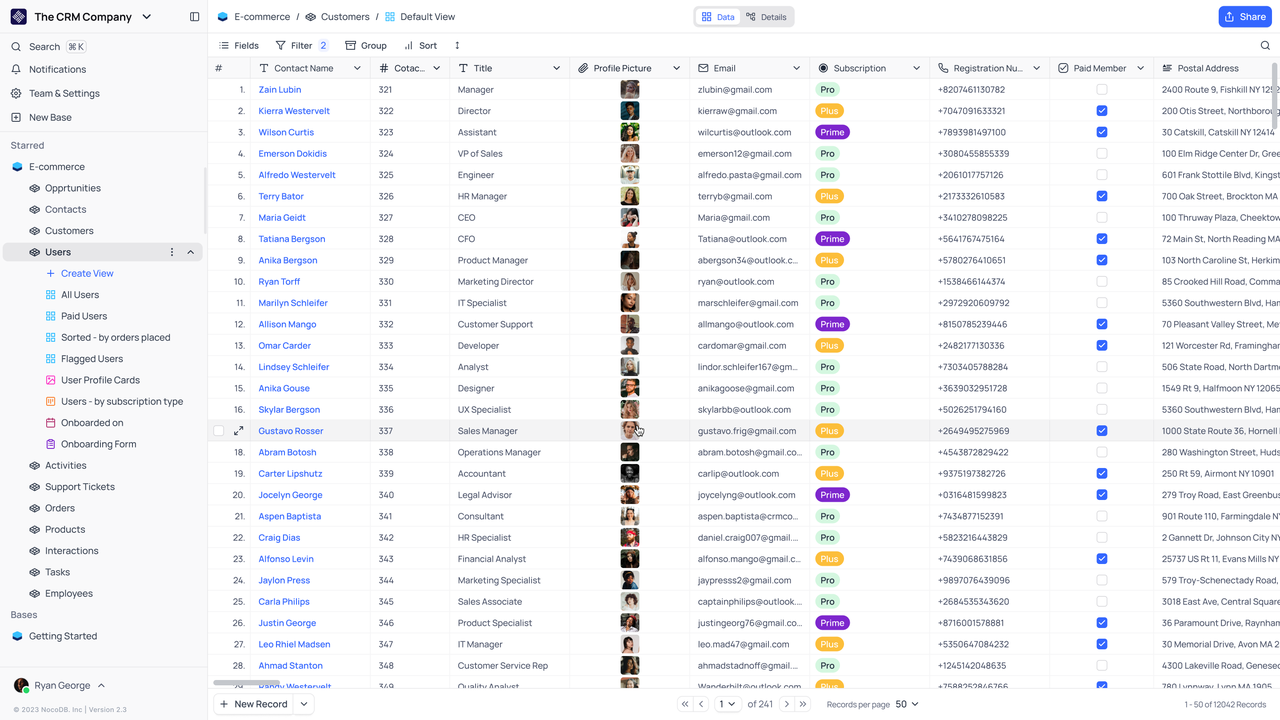
NocoDB 是 Airtable 的開源替代品,能夠將任何資料庫轉換為智慧電子表格,以實現強大的資料管理和自動化。
特徵:
-
靈活的資料視圖:提供網格、看板、圖庫、表單和日曆視圖,以滿足各種資料呈現需求。
-
高擴展性:能夠處理數百萬行資料,適合大規模資料庫應用。
-
強大的API支援:提供高吞吐量的API,確保資料操作靈活高效。
用例:
NocoDB 非常適合需要資料密集型操作的企業,例如 CRM、專案管理、營運管理和庫存管理。
第二名:AppFlowy

| GitHub | https://github.com/AppFlowy-IO/AppFlowy |
|---|---|
| GitHub 之星 | 50.4k |
| GitHub 上的最新更新 | 一天之內 |
| 官方網站 | https://www.appflowy.io/ |
| 文件 | https://docs.appflowy.io/docs |
介紹:
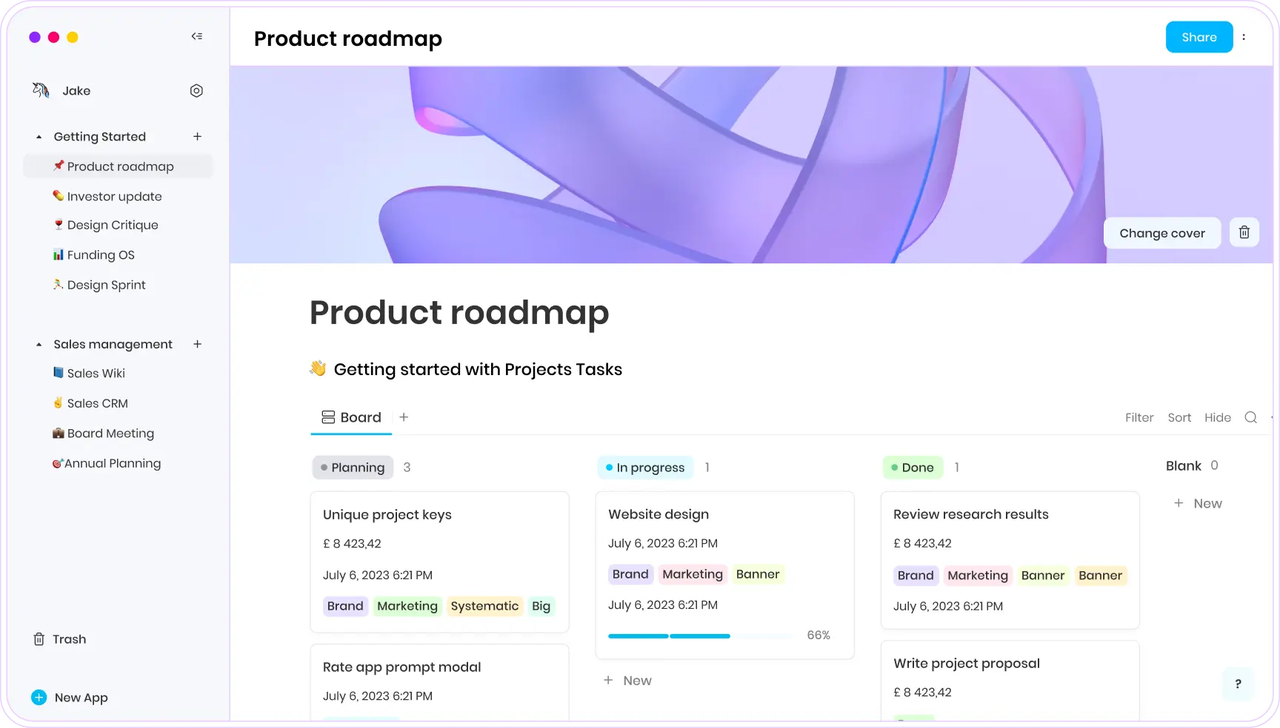
AppFlowy 是 Notion 的開源替代品,專為離線使用而設計,專注於資料隱私和可自訂功能,支援豐富的插件和模板。
特徵:
-
高度可自訂:提供可擴展的插件、模板和主題,讓使用者可以根據自己的特定需求自訂工具。
-
資料隱私保護:支援端對端加密,保障資料安全。
-
多平台支援:適用於各種作業系統,包括 iOS 和 Android 行動平台。
用例:
AppFlowy 適合需要高水準資料隱私和可自訂性的個人和團隊,是知識管理、專案協作和個人筆記的理想選擇。
1號:Strapi

| GitHub | https://github.com/strapi/strapi |
|---|---|
| GitHub 之星 | 61.7k |
| GitHub 上的最新更新 | 一天之內 |
| 官方網站 | https://strapi.io/ |
| 文件 | https://docs.strapi.io/ |
介紹:
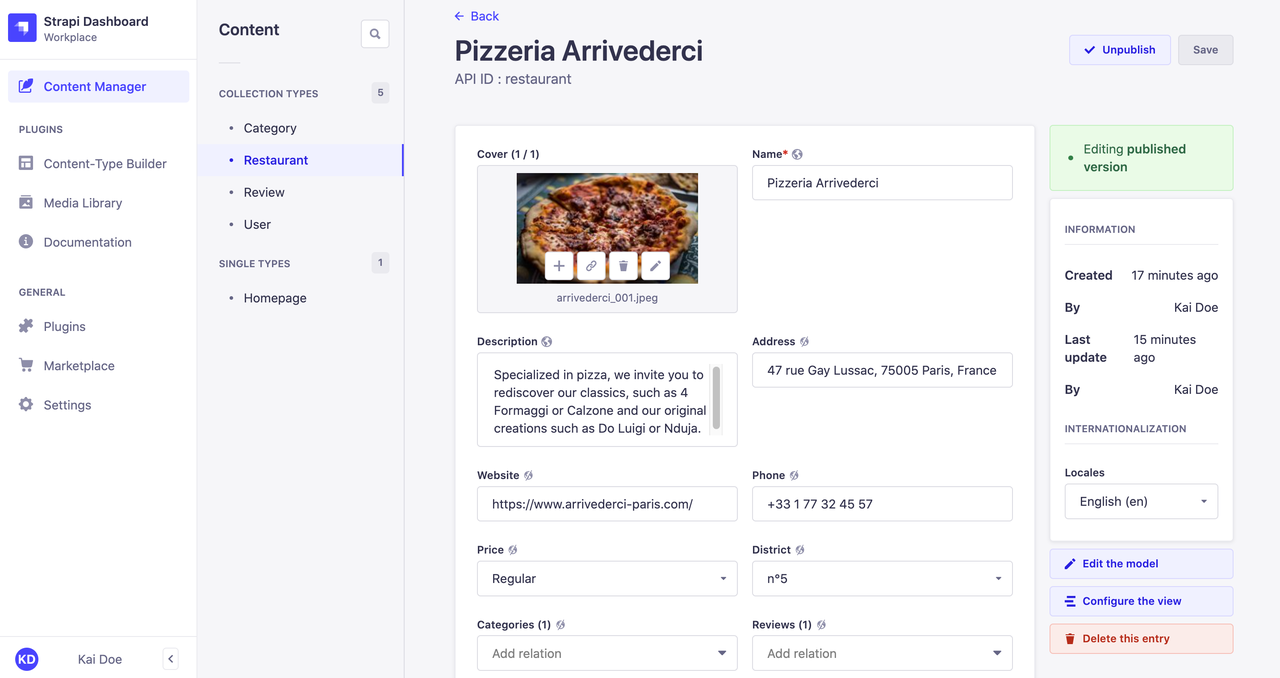
Strapi 是一個完全以 JavaScript/TypeScript 建立的開源無頭 CMS,允許開發人員自由地使用他們喜歡的工具和框架管理內容,並在任何地方發佈內容。
特徵:
-
高可自訂性:使開發人員能夠建立自訂插件和功能,以滿足不同的應用程式需求。
-
強大的 API 支援:提供 REST 和 GraphQL API,為開發人員提供靈活的內容管理選項。
-
多語言支援:促進多語言網站的建立,增強全球可存取性。
用例:
對於需要靈活內容管理並希望透過 API 在各種前端框架中利用這些內容的開發人員和團隊來說,Strapi 是理想的選擇。
原文出處:https://dev.to/nocobase/the-top-12-open-source-no-code-tools-with-the-most-github-stars-4aac
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式
