🔧 阿川の電商水電行
過去幾天對於人工智慧來說是令人興奮的。
然而,作為開發人員,我們中的許多人還不了解人工智慧的易用性。
今天,我們將介紹您可以使用人工智慧輕鬆建立的精彩專案。無需成為人工智慧專家,每個工具都附帶教學或程式碼演練。
讓我們跳進去吧!

-
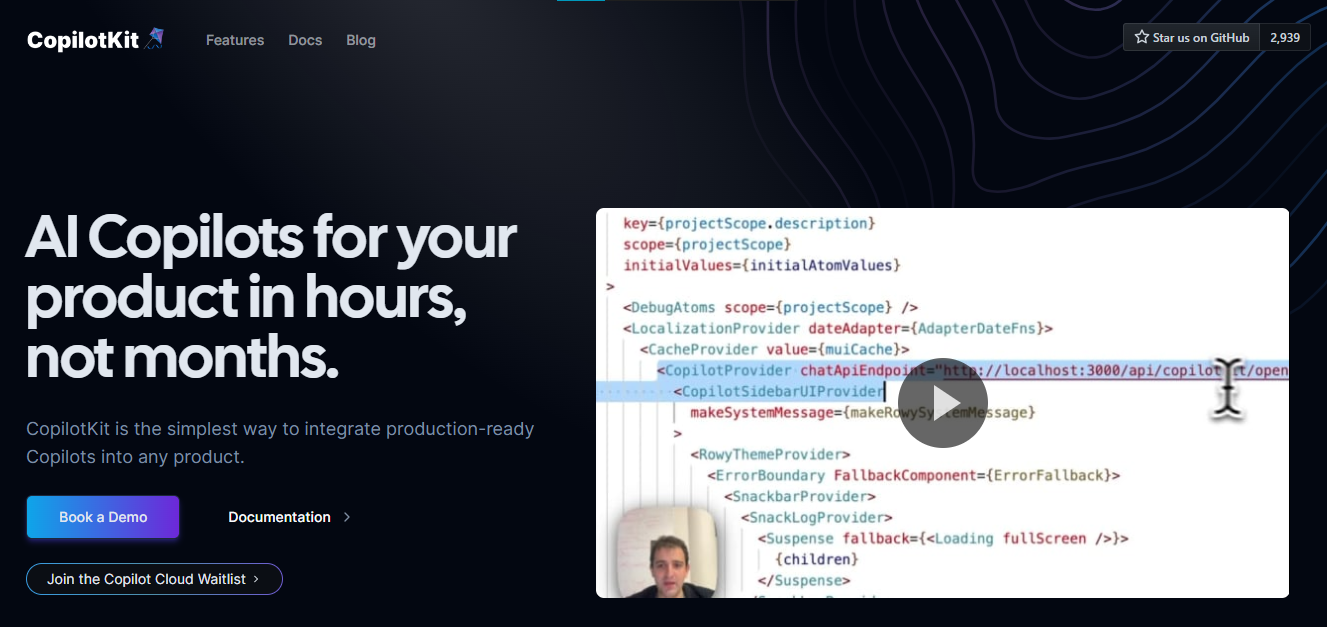
CopilotKit - 在數小時內為您的產品提供 AI Copilot。
將 AI 功能整合到 React 中是很困難的,這就是 Copilot 的用武之地。一個簡單快速的解決方案,可將可投入生產的 Copilot 整合到任何產品中!
您可以使用兩個 React 元件將關鍵 AI 功能整合到 React 應用程式中。它們還提供內建(完全可自訂)Copilot 原生 UX 元件,例如<CopilotKit /> 、 <CopilotPopup /> 、 <CopilotSidebar /> 、 <CopilotTextarea /> 。
開始使用以下 npm 指令。
npm i @copilotkit/react-core @copilotkit/react-uiCopilot Portal 是 CopilotKit 提供的元件之一,CopilotKit 是一個應用程式內人工智慧聊天機器人,可查看目前應用狀態並在應用程式內採取操作。它透過插件與應用程式前端和後端以及第三方服務進行通訊。
這就是整合聊天機器人的方法。
CopilotKit必須包裝與 CopilotKit 互動的所有元件。建議您也開始使用CopilotSidebar (您可以稍後切換到不同的 UI 提供者)。
"use client";
import { CopilotKit } from "@copilotkit/react-core";
import { CopilotSidebar } from "@copilotkit/react-ui";
import "@copilotkit/react-ui/styles.css";
export default function RootLayout({children}) {
return (
<CopilotKit url="/path_to_copilotkit_endpoint/see_below">
<CopilotSidebar>
{children}
</CopilotSidebar>
</CopilotKit>
);
}您可以使用此快速入門指南設定 Copilot 後端端點。
之後,您可以讓 Copilot 採取行動。您可以閱讀如何提供外部上下文。您可以使用useMakeCopilotReadable和useMakeCopilotDocumentReadable反應掛鉤來執行此操作。
"use client";
import { useMakeCopilotActionable } from '@copilotkit/react-core';
// Let the copilot take action on behalf of the user.
useMakeCopilotActionable(
{
name: "setEmployeesAsSelected", // no spaces allowed in the function name
description: "Set the given employees as 'selected'",
argumentAnnotations: [
{
name: "employeeIds",
type: "array", items: { type: "string" }
description: "The IDs of employees to set as selected",
required: true
}
],
implementation: async (employeeIds) => setEmployeesAsSelected(employeeIds),
},
[]
);您可以輕鬆整合 Vercel AI SDK、OpenAI API、Langchain 和其他 LLM 供應商。您可以按照本指南將聊天機器人整合到您的應用程式中。
基本想法是非常快速地建立人工智慧聊天機器人,而無需在製作任何基於法學碩士的應用程式時費力。
用例是巨大的,作為開發人員,我們絕對應該在下一個專案中嘗試使用 CopilotKit。
CopilotKit 在 GitHub 上擁有超過 5800 顆星,發布了 200 多個版本,這意味著它們不斷改進。

{% cta https://go.copilotkit.ai/Anmol %} Star CopilotKit ⭐️ {% endcta %}
🎯 使用 CopilotKit 建立的熱門應用程式。
我們可以使用 CopilotKit 建立許多創新應用程式,所以讓我們探索一些脫穎而出的應用程式!
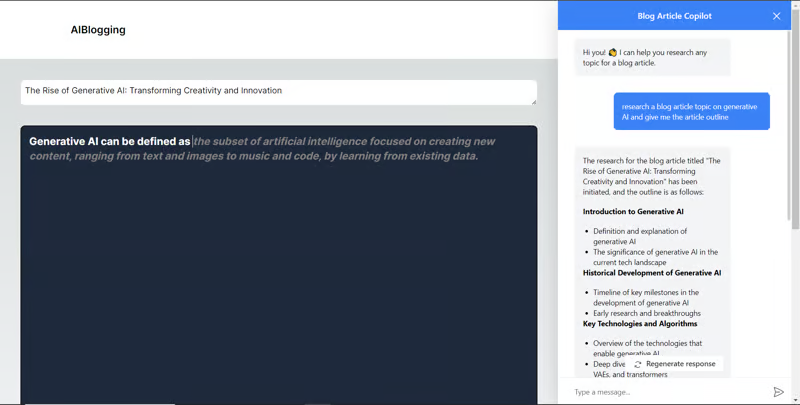
✅ 人工智慧驅動的部落格平台。

您可以閱讀本文,使用Next.js 、 Langchain 、 Supabase和CopilotKit來建立這個令人驚嘆的應用程式。
LangChain&Tavily用作網路搜尋人工智慧代理,Supabase用於儲存和檢索部落格平台文章資料,CopilotKit用於將人工智慧整合到應用程式中。

您可以檢查GitHub 儲存庫。
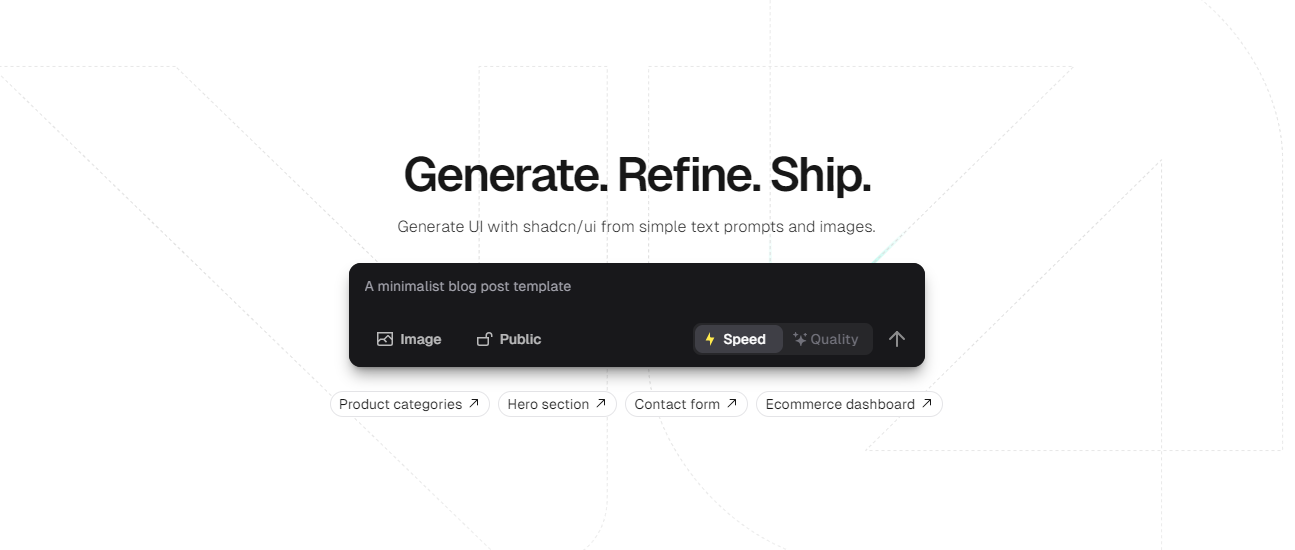
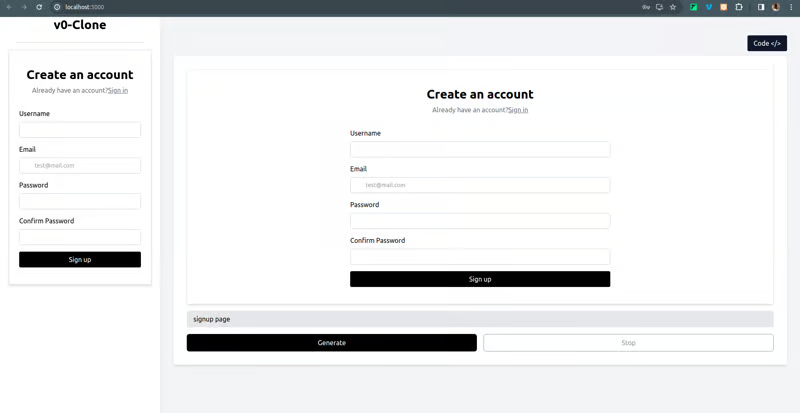
✅ V0.dev 複製。

如果您不熟悉,Vercel 的 V0 是一款人工智慧驅動的工具,可讓您根據提示產生 UI,以及許多其他有用的功能。 shadcn 元件現在可以在文件本身的 v0 中進行編輯(如其網站所示)。

您可以使用Next.js 、 GPT4和CopilotKit建立 V0 的克隆。這個詳細的教程名列前 7 名,總的來說,這是一個值得加入到您的作品集中的偉大專案。
簽名頁的產生輸出如下所示。

您可以透過點擊右上角的按鈕輕鬆在React Code和UI之間切換。這麼酷的概念!
您可以檢查GitHub 儲存庫。
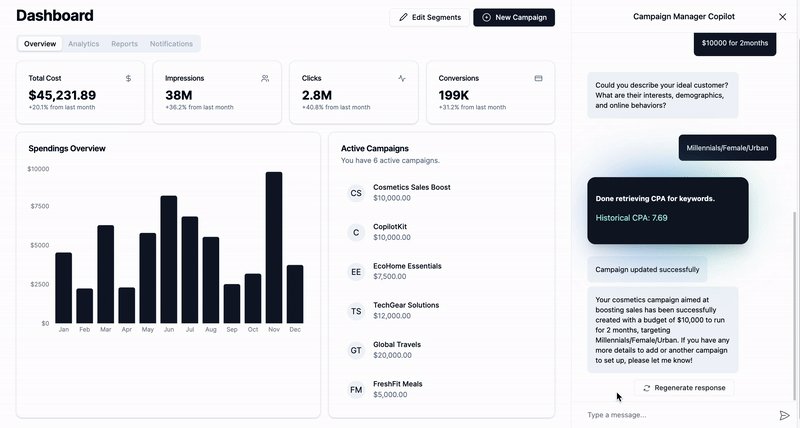
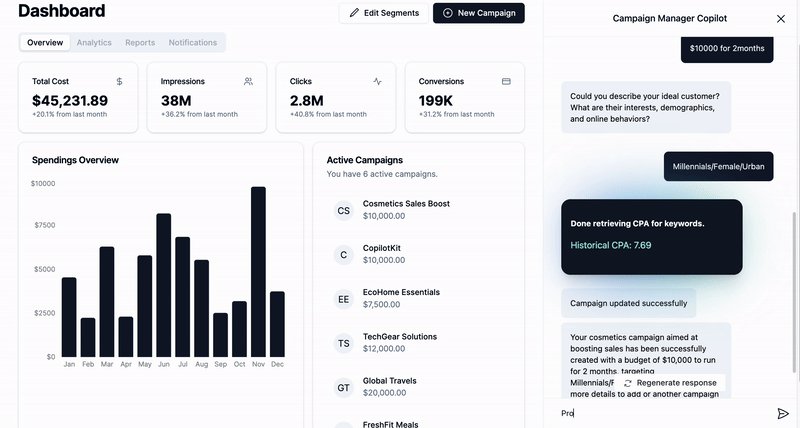
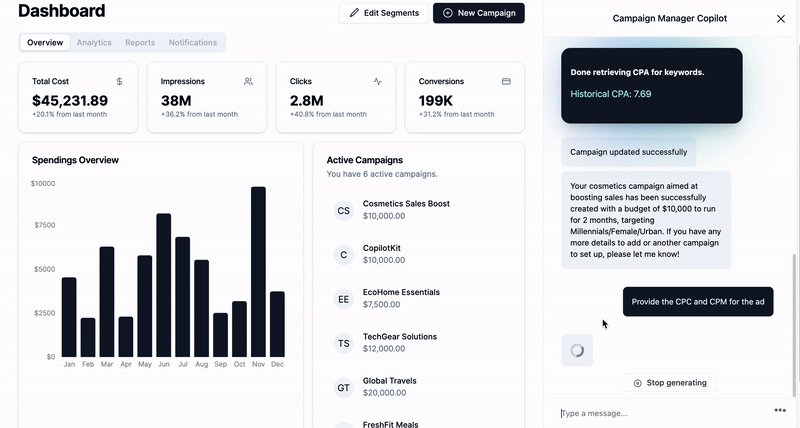
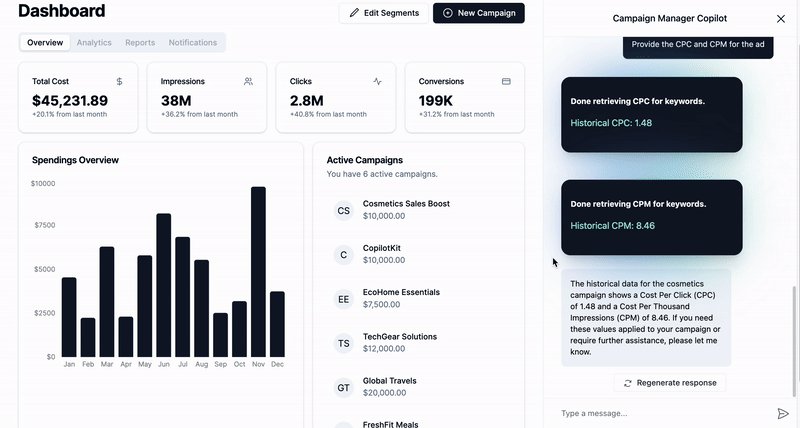
✅ 人工智慧行銷經理。

您可以使用Next.js 、 OpenAI 、 Radix UI (用於實現可存取性)、 Recharts (用於建立互動式圖表)以及CopilotKit來建立這個出色的專案來閱讀本文。
您可以觀看 David 的示範!
{% 嵌入 https://youtu.be/gCJpH6Tnj5g %}
如果你想用更少的錢學到更多,這是我最喜歡的一個。
我喜歡它的 UI(一般教學不是這樣),這正是它成為你的編碼清單上的一個乾淨專案的原因:)

您可以查看該應用程式的現場演示。
您可以檢查GitHub 儲存庫。
✅ 附有人工智慧副駕駛的電子表格應用程式。

您可以閱讀本文,使用Next.js 、 GPT-4 、 LangChain和CopilotKit來建立這個很棒的工具。
為了使工作更輕鬆,它使用React Spreadsheet套件為 React 和Tavily AI建立簡單的可自訂電子表格作為搜尋引擎,使 AI 代理能夠進行研究並存取即時知識
你可以觀看這個演示!
{% 嵌入 https://www.youtube.com/watch?v=kGQ9xl5mSoQ
%}您也可以查看現場演示。我可以肯定地說,這是一個獨特的案例,你可以得到很多啟發。
您可以檢查GitHub 儲存庫。
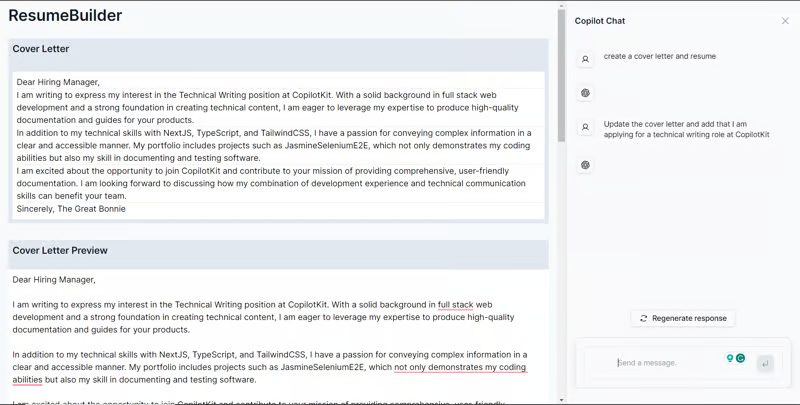
✅與您的履歷聊天。

您可以閱讀本文,使用Next.js 、 OpenAI和CopilotKit來建立這個很棒的用例。
您不僅可以使用 ChatGPT 產生履歷,還可以將其匯出為 PDF,甚至可以透過與其對話來進一步改進它。多酷啊,對吧:)

您可以檢查GitHub 儲存庫。
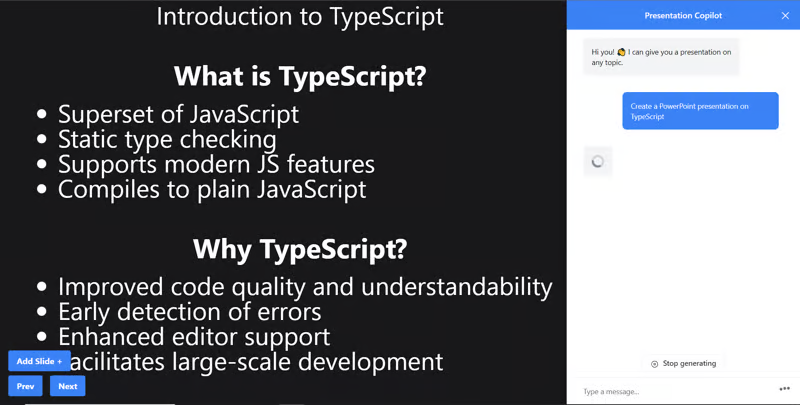
✅ 文字到 Powerpoint 應用程式。

您可以閱讀本文,使用Next.js 、 OpenAI和CopilotKit建立 Text to Powerpoint 應用程式。
這是一個簡單但非常強大的概念,本文也清楚地說明如何在任何幻燈中加入背景圖像。
您可以檢查GitHub 儲存庫。
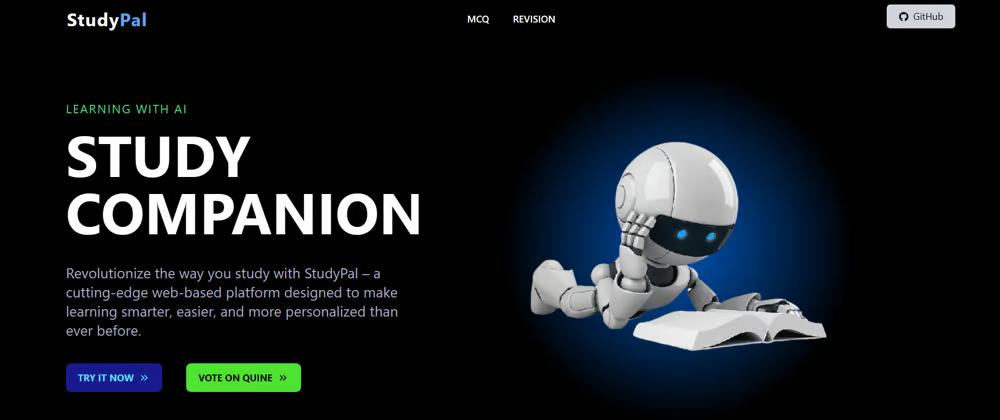
✅ StudyPal:您的人工智慧驅動的個人化學習伴侶。

您可以從精選清單中選擇您想要的主題,為個人化的學習旅程奠定基礎。
您需要提供有關您的教育背景的詳細訊息,以便 StudyPal 能夠根據他們當前的知識水平定製材料和練習。
Additional Details部分可讓學生指定重點領域,確保內容與其學習目標一致。
您可以閱讀本文,使用React 、 Node和CopilotKit來建立這個很棒的用例。
您可以觀看該應用程式的演示。
您可以檢查GitHub 儲存庫。
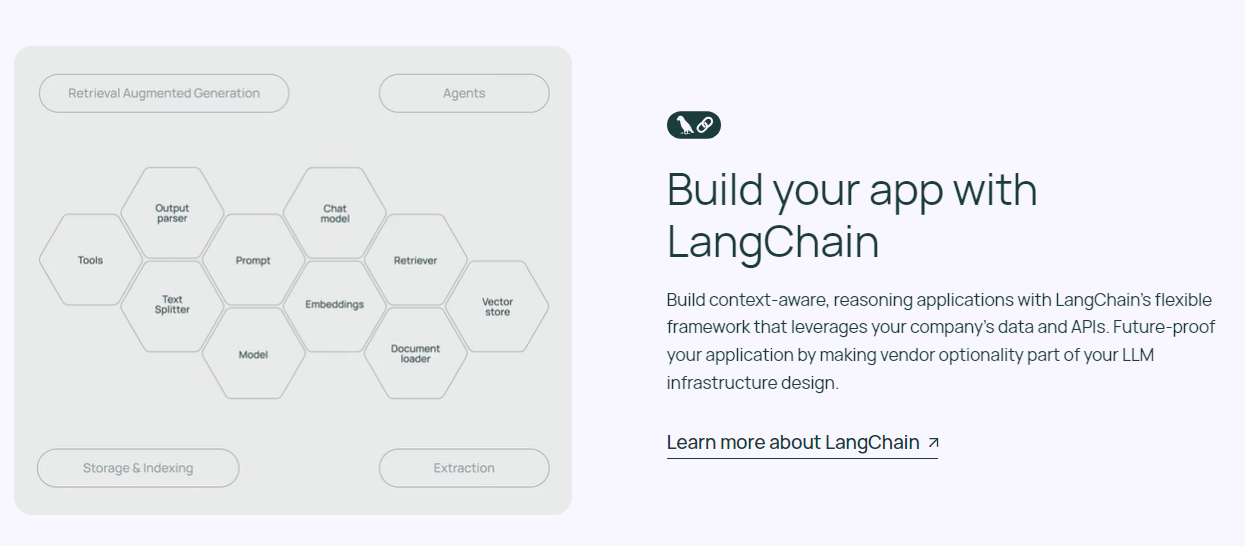
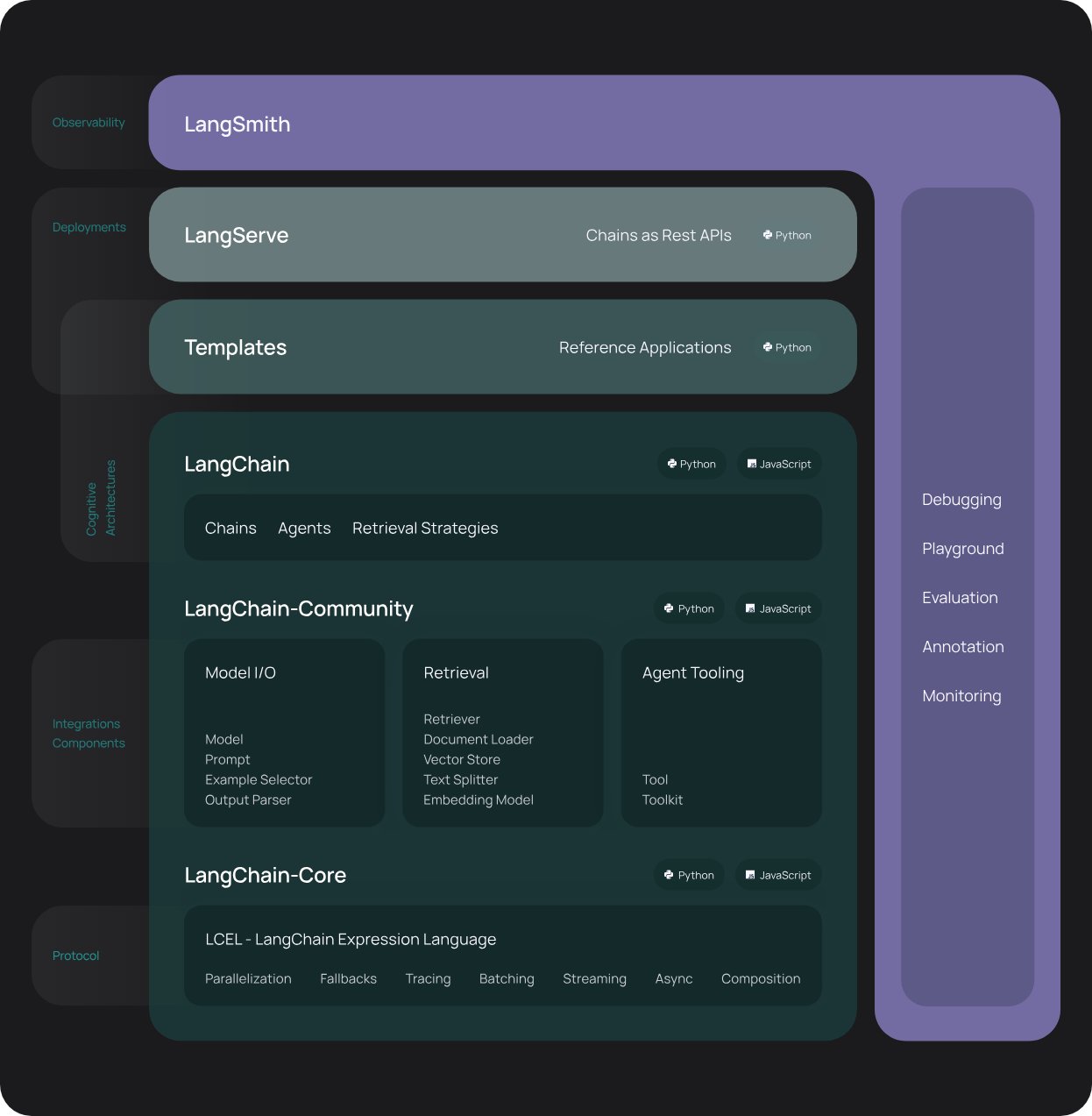
2.什麼是郎鏈?
其餘專案將與 langchain 和 AI 相關(有些使用 python)。最好稍微了解一下這一點。
LangChain 是用於開發由大型語言模型(LLM)支援的應用程式的框架。


總體而言,LangChain 簡化了 LLM 申請生命週期的每個階段。您可以閱讀官方文件以了解更多內容。
如果您想了解有關 langchain 的更多訊息,我建議您觀看 freeCodeCamp 的本教程。
{% 嵌入 https://www.youtube.com/watch?v=HSZ\_uaif57o %}
🎯 使用 Langchain/AI/Python 建立的熱門應用程式。
我們可以使用 langchain 建立很多很多高級應用程式,所以讓我們探索一些脫穎而出的應用程式!
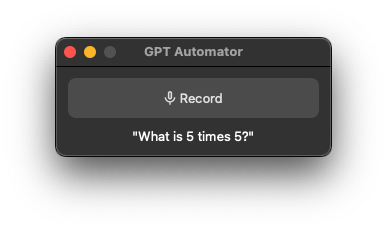
✅ Mac 上的語音助理- 您的語音控制 Mac 助理。

您的語音控制 Mac 助理。 GPT Automator 可讓您使用語音在 Mac 上執行任務。例如,打開應用程式、尋找餐廳、綜合資訊。太棒了:D
它是在倫敦黑客馬拉松期間建構的。
它有兩個主要部分:
A。語音命令:它使用本地執行的 Whisper(Buzz 的一個分支)來產生命令。
b.命令到行動:您向配備了我們編寫的自訂工具的 LangChain 代理程式發出命令。這些工具包括使用 AppleScript 控制電腦的作業系統以及使用 JavaScript 控制活動瀏覽器。最後,就像任何優秀的人工智慧一樣,我們讓代理商使用 AppleScript 說出最終結果「{Result}」(如果您以前沒有使用過,請嘗試在 Mac 終端機中輸入「Hello World!」)。
我們製作了一個自訂工具,讓法學碩士使用 AppleScript 控制電腦。提示符是文件字串:
@tool
def computer_applescript_action(apple_script):
"""
Use this when you want to execute a command on the computer. The command should be in AppleScript.
Here are some examples of good AppleScript commands:
Command: Create a new page in Notion
AppleScript: tell application "Notion"
activate
delay 0.5
tell application "System Events" to keystroke "n" using {{command down}}
end tell
...
Write the AppleScript for the Command:
Command:
"""
p = subprocess.Popen(['osascript', '-'], stdin=subprocess.PIPE, stdout=subprocess.PIPE, stderr=subprocess.PIPE)
stdout, stderr = p.communicate(applescript.encode('utf-8'))
if p.returncode != 0:
raise Exception(stderr)
decoded_text = stdout.decode("utf-8")
return decoded_text如果您想知道它是如何運作的,GPT Automator 使用 OpenAI 的 Whisper 將您的音訊輸入轉換為文字。然後,它使用LangChain Agent 選擇一組操作,包括使用OpenAI 的GPT-3(“text-davinci-003”)從提示符號產生AppleScript(用於桌面自動化)和JavaScript(用於瀏覽器自動化)命令,然後執行產生的腳本。
請記住,這不適用於生產用途。該專案執行從自然語言產生的程式碼,可能容易受到提示注入和類似的攻擊。這項工作是作為概念驗證而進行的。
您可以閱讀安裝指南。
讓我們看看一些提示及其作用:
⚡ 求計算結果。
提示:“2 + 2 是什麼?”
它將編寫 AppleScript 開啟計算器並輸入 5 * 5。
⚡ 尋找附近的餐廳。
提示:“查找我附近的餐廳”
它將打開 Chrome,谷歌搜尋附近的餐廳,解析頁面,然後返回最上面的結果。有時它很厚顏無恥,反而會打開谷歌地圖結果並說「最好的餐廳是谷歌地圖頁面頂部的餐廳」。其他時候,它會打開 Google 上的頂部連結 - 並卡在 Google 可存取性頁面上...
以下是執行時列印到終端的內容:
Command: Find a great restaurant near Manchester.
> Entering new AgentExecutor chain...
I need to search for a restaurant near Manchester.
Action: chrome_open_url
Action Input: https://www.google.com/search?q=restaurant+near+Manchester
Observation:
Thought: I need to read the page
Action: chrome_read_the_page
Action Input:
Observation: Accessibility links
Skip to main content
... # Shortned for brevity
Dishoom Manchester
4.7
(3.3K) · £££ · Indian
32 Bridge St · Near John Rylands Library
Closes soon ⋅ 11 pm
Stylish eatery for modern Indian fare
San Carlo
4.2
(2.8K) · £££ · Italian
42 King St W · Near John Rylands Library
Closes soon ⋅ 11 pm
Posh, sceney Italian restaurant
Turtle Bay Manchester Northern Quarter
4.7
Thought: I now know the final answer
Final Answer: The 15 best restaurants in Manchester include El Gato Negro, Albert's Schloss, The Refuge, Hawksmoor, On The Hush, Dishoom, Banyan, Zouk Tea Room & Grill, Edison Bar, MyLahore Manchester, Turtle Bay Manchester Northern Quarter, San Carlo, The Black Friar, Mana, and Tast Cuina Catalana.我不能保證這些餐廳值得,請自行承擔風險。哈哈!
⚡ 如果您要求 GPT Automator 擦除您的計算機,它會的。
是的,如果您要求的話,它會擦除您的電腦!
我內心的自我尖叫著要這麼做:)
您可以在這裡查看完整的演示!
{% 嵌入 https://www.loom.com/share/7bfa82c604f3412fbbb04191ce2ae12f %}
您可以在Chidi 的部落格上閱讀更多內容。
它更像是一個業餘專案,因此他們在 GitHub 上有大約 200 個 star,但它非常酷。
您可以檢查GitHub 儲存庫。
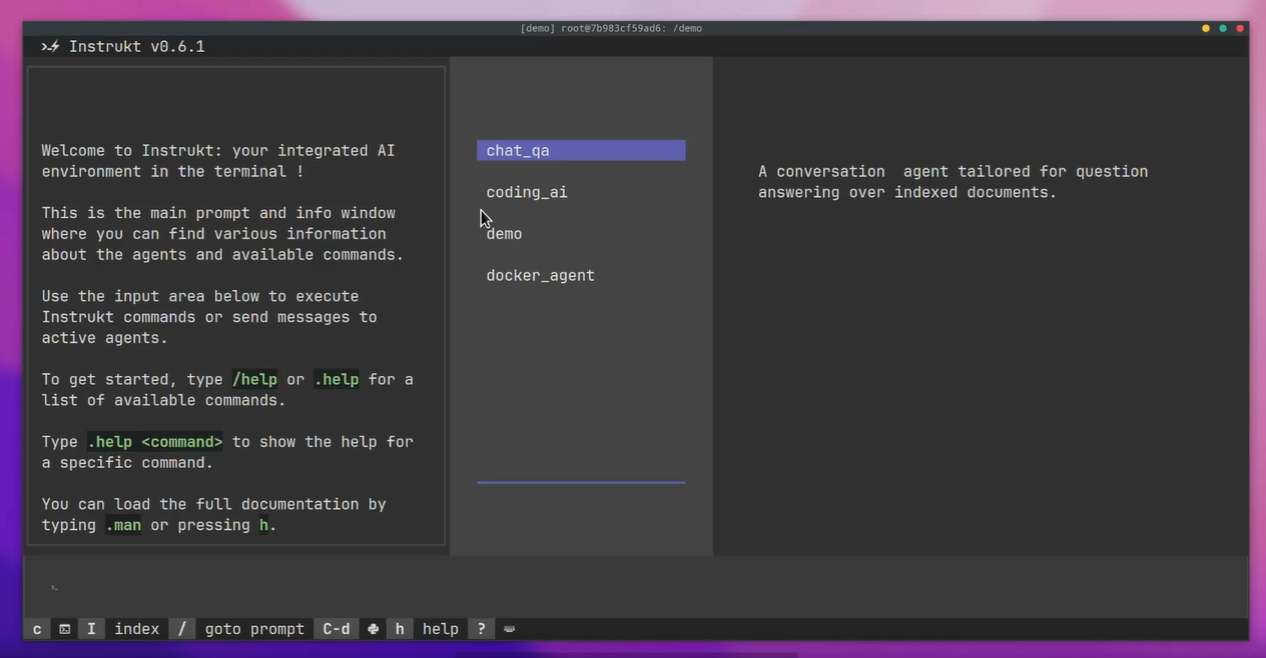
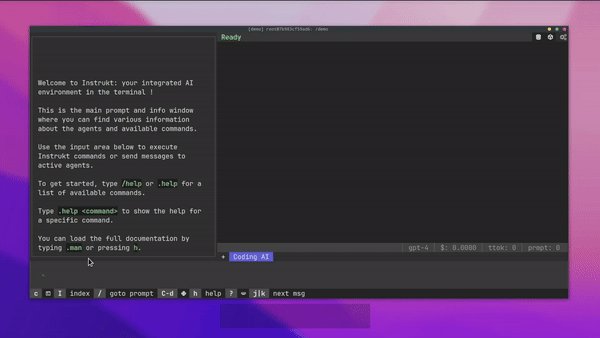
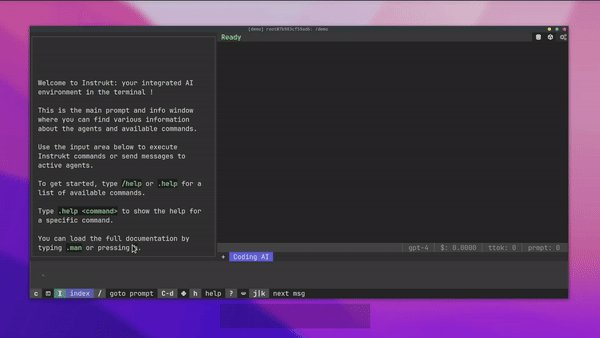
✅ Instrukt - 終端中整合人工智慧。

Instrukt是一個基於終端的AI整合環境。它提供了一個平台,用戶可以:
-
建立並指導模組化人工智慧代理。
-
產生問答的文件索引。
-
建立工具並將其附加到任何代理程式。
用自然語言指導它們,並且為了安全起見,在安全容器(目前使用 Docker 實作)中執行它們,以在其專用的沙盒空間中執行任務。
使用Langchain 、 Textual和Chroma建構。
開始使用以下命令。
pip install instrukt[all]
有許多令人興奮的功能,例如:
-
基於終端的介面,讓強力鍵盤使用者無需離開鍵盤即可指示 AI 代理。
-
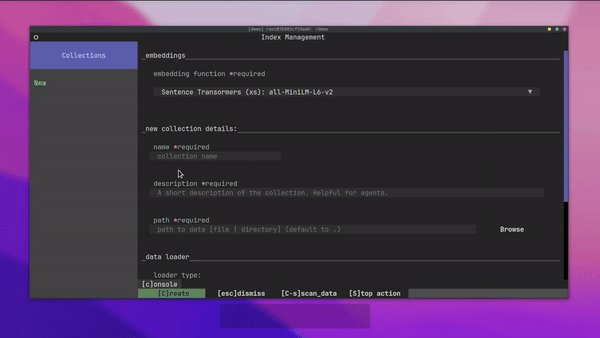
對您的資料建立索引並讓代理程式檢索它以進行問答。您可以使用簡單的 UI 建立和組織索引。
-
索引建立將自動偵測程式語言並相應地優化拆分/分塊策略。
-
在安全的 Docker 容器內執行代理程式以確保安全和隱私。
-
整合的 REPL-Prompt 可實現與代理程式的快速交互,以及用於開發和測試的快速回饋循環。
-
您可以使用自訂命令自動執行重複任務。它還具有內建的提示/聊天歷史記錄。
您可以閱讀有關所有功能的資訊。
您可以閱讀安裝指南。
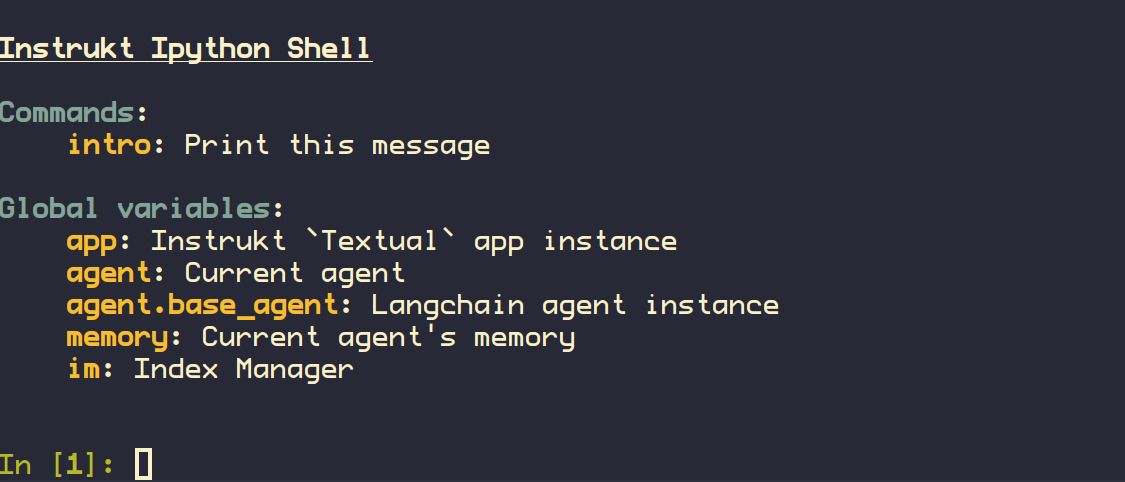
您還可以使用內建的 IPython 控制台來除錯和內省代理,這是一個簡潔的小功能。

Instrukt 已獲得 AGPL 許可證,這意味著任何人都可以將其用於任何目的。
可以肯定地說,Instrukt 是您觸手可及的終端人工智慧指揮官。
這是一個新專案,因此他們在 GitHub 上有大約 200 多顆星,但用例非常好。
您可以檢查GitHub 儲存庫。
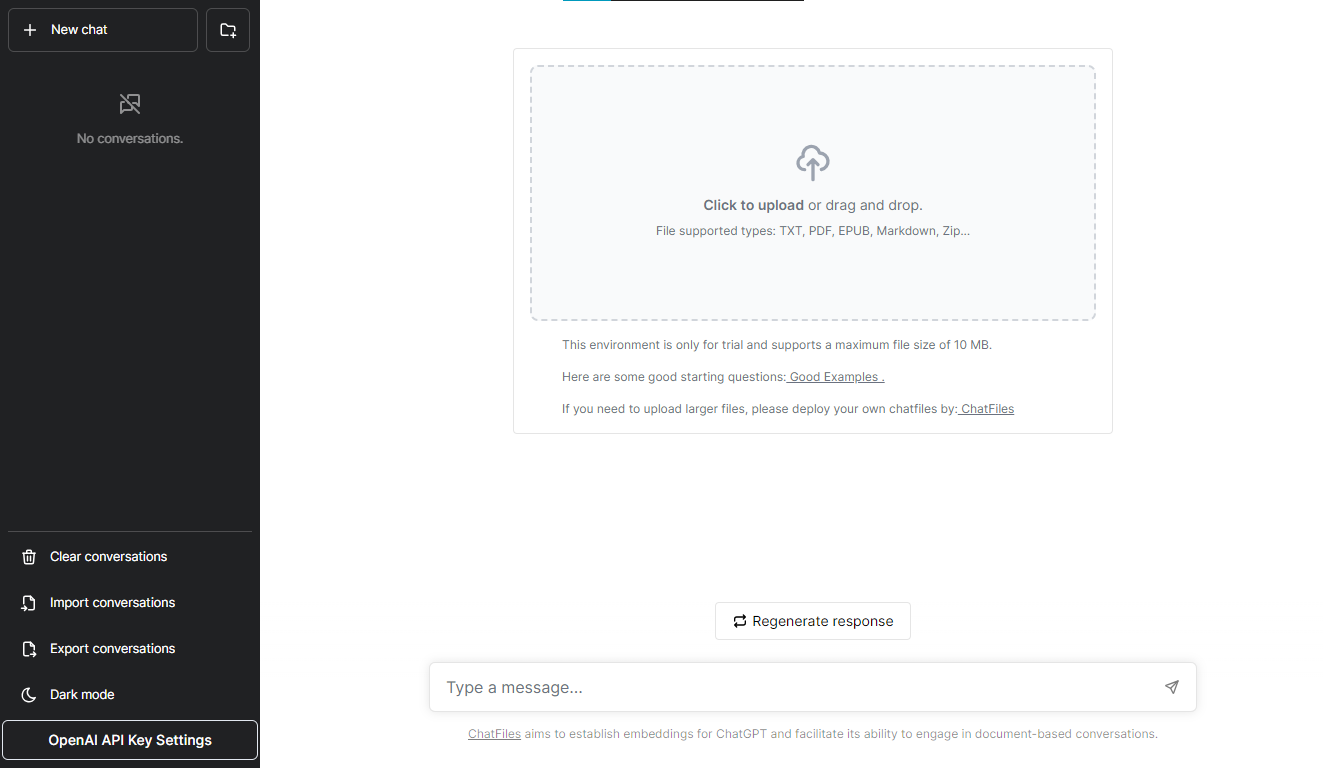
✅ ChatFiles - 上傳您的檔案並與其對話。

文件聊天機器人 — 多個文件,由 GPT / Embedding 提供支援。你可以上傳任何文件並與之對話,考慮到他們使用了另一個著名的開源專案,UI 非常好。
它在底層使用 Langchain 和Chatbot-ui 。使用 Nextjs、TypeScript、Tailwind 和 Supabase(向量 DB)建構。
如果您想了解該方法和技術架構,那麼就在這裡!

此環境僅用於試用,支援最大檔案大小為 10 MB,這是一個缺點,如果您想要更大的大小,則可以在本機安裝。
他們在 GitHub 上有 3k star,並且發布了v0.3版本。
您可以檢查GitHub 儲存庫。
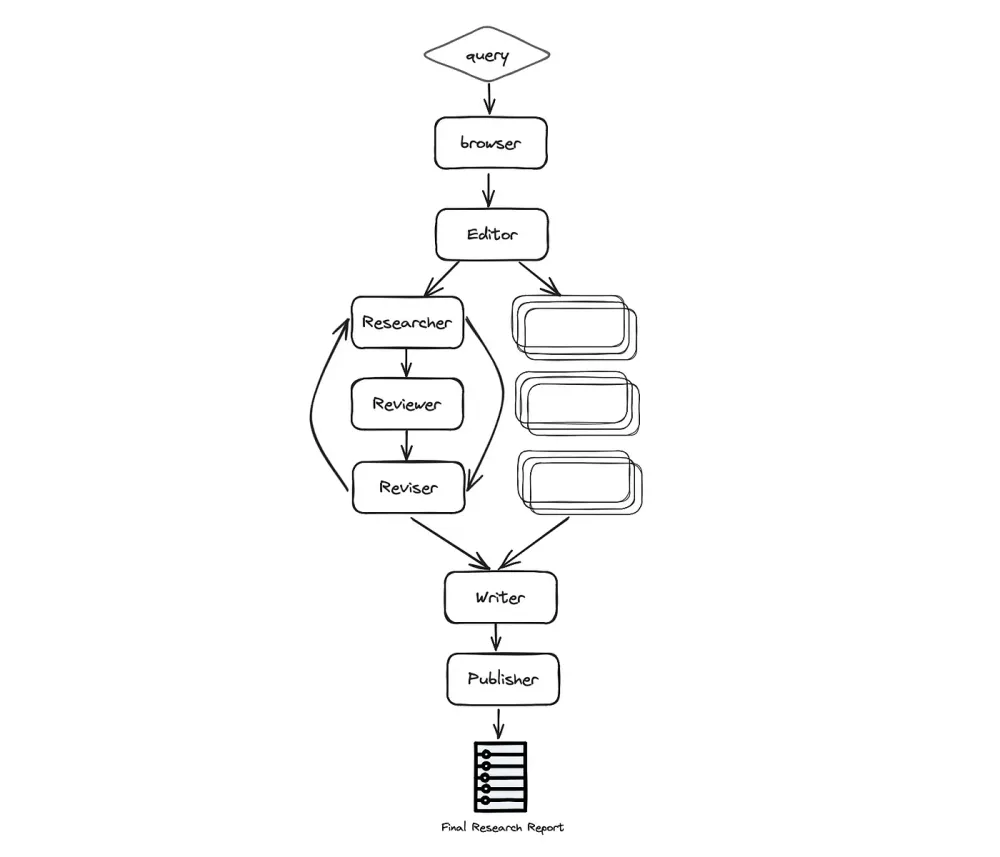
✅ 具有多代理協作的終極人工智慧自動化 - LangGraph + GPT 研究人員。
LangGraph 是一個使用 LLM 建立有狀態、多參與者應用程式的函式庫。此範例使用 Langgraph 自動化對任何給定主題的深入研究過程。
簡而言之,這個範例展示了人工智慧代理團隊如何協同工作,對給定主題進行從規劃到發布的研究。此範例還將利用領先的自主研究代理GPT Researcher ,我已在過去的一篇文章中介紹過該代理。
研究團隊由七名法學碩士代理人:
⚡ Chief Editor - 監督研究過程並管理團隊。這是使用 LangGraph 協調其他代理程式的「主」代理程式。該代理充當主要的 LangGraph 介面。
⚡ GPT Researcher - 專門的自主代理,對給定主題進行深入研究。
⚡ Editor - 負責規劃研究大綱和結構。
⚡ Reviewer - 根據一組標準驗證研究結果的正確性。
⚡ Reviser - 根據審查者的回饋修改研究結果。
⚡ Writer - 負責編譯和撰寫最終報告。
⚡ Publisher - 負責以各種格式發布最終報告。
自動化過程基於以下階段(架構),文章中清楚地顯示了這一點。
-
策劃階段。
-
資料收集和分析。
-
審查和修訂。
-
寫作並提交。
-
出版品.

您可以閱讀有關正在發生的事情的詳細步驟文件。
助手的最終運作將產生 Markdown、PDF 和 Docx 等格式的最終研究報告。
您可以閱讀這篇文章,其中介紹如何透過多代理協作來建立終極人工智慧自動化,其中 Wix 研發主管 Assaf Elovic 介紹如何使用 LangGraph 與專業代理團隊建立自主研究助理。它具有易於理解的程式碼範例,並清楚地說明正在發生的事情。開發者必讀!
最好的部分是,如果您想更改研究查詢並自訂報告,只需編輯主目錄中的task.json檔案。真的很棒:)
它由 GPT 研究人員負責,擁有 10k 顆星,但自從上次提交是在幾天前以來,它經常更新。
您可以檢查GitHub 儲存庫。
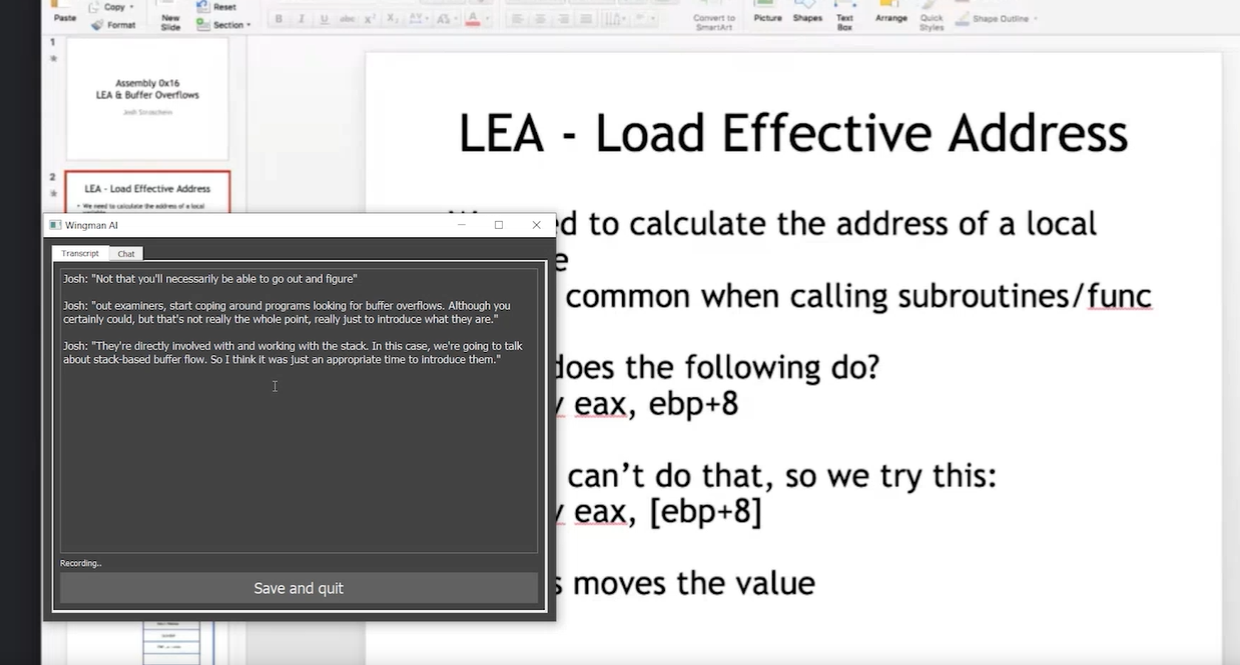
✅僚機AI 。

WingmanAI 是一款功能強大的工具,可與系統和麥克風音訊的即時轉錄進行互動。
它使用 ChatGPT,讓您與文字記錄即時交互,作為機器人的廣泛記憶體基礎,提供獨特的通訊平台。
當您載入指定人員的文字記錄時,機器人甚至可以回答有關過去對話的問題。
所有精彩功能的詳細介紹:
⚡ 它可以轉錄系統輸出和麥克風輸入音頻,讓您以易於閱讀的格式查看即時轉錄。
⚡ 機器人以令牌有效的方式維護對話記錄,因為只有當前的文字區塊會傳遞給機器人。
⚡ 您可以與 ChatGPT 支援的機器人聊天,機器人會即時讀取您的文字記錄。
⚡ 您可以繼續附加到已儲存的記錄中,隨著時間的推移建立一個龐大的資料庫供機器人從中提取。
⚡ 它允許您保存成績單以供將來使用。您可以稍後隨時加載它們,並且對機器人進行的任何查詢都將與保存的轉錄本的向量資料庫交叉引用,從而為機器人提供更豐富的上下文。
您可以閱讀安裝說明。
您只需將 OpenAI API 金鑰放入keys.env檔案中並執行main.py 。
唯一的缺點是該應用程式目前僅與 Windows 相容。 Windows 用戶現在更高興了:)
您可以觀看完整的示範影片。由於限制,下面所附的 gif 很短(86 秒中只有 30 秒)。

我對這個概念感到非常驚訝,因為我從來沒有想過它可以以這種方式實現。當開發人員用非常簡單的概念創造出一些很酷的東西時,感覺真的很棒:)
它在 GitHub 上有 420 多顆星,並且不再維護。但你可以用它來建造更好的東西。
您可以檢查GitHub 儲存庫。
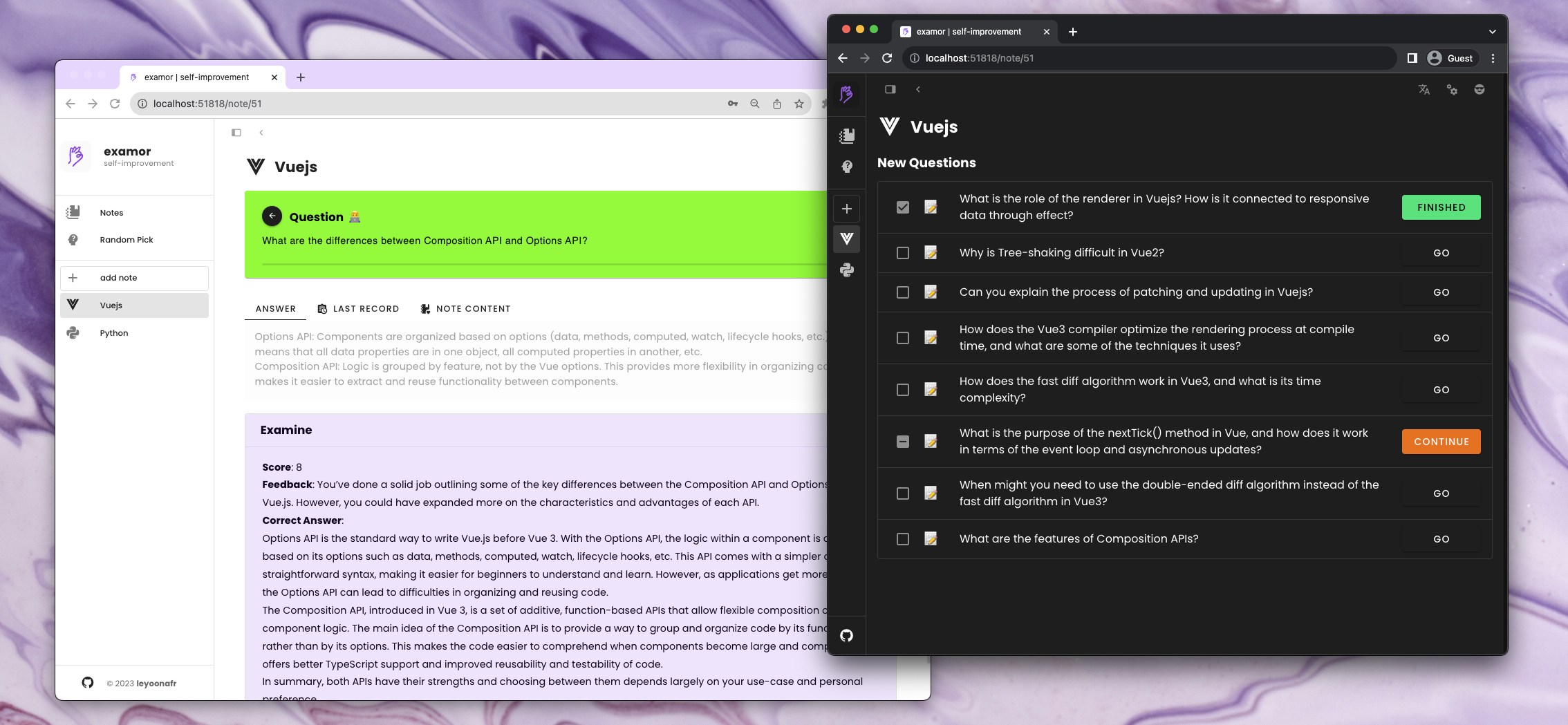
✅考試。

一款允許您根據知識筆記參加考試的應用程式。它可以讓您專注於您所學和所寫的內容🧠。
它不斷提示您提出問題以複習筆記內容,這對於學生、學者、受訪者和終身學習者非常有用。
專案管理員正在使用 next.js 重構專案,這對於使用next.js開發人員來說非常好。
讓我們來詳細分析一下一些很棒的功能:
⚡ 建立筆記時可以上傳相關文件。該應用程式根據這些文件的內容產生一組問題。這些問題將在未來呈現給大家。建立筆記時,您作為使用者還可以選擇要產生的問題類型。

⚡ 收到每日問題後,您可以提供答案。 GPT 將評分、驗證並提供正確答案。透過評估答案和連結文件的正確性來確定分數(0 ~ 10 分)。這個分數會影響隨後的艾賓浩斯評審過程。將會在未來的發布版本中進行最佳化。
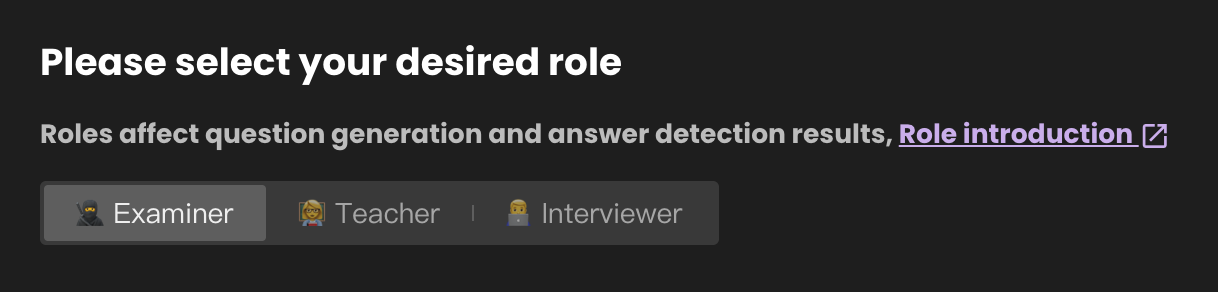
⚡ 角色可以為問題產生和評估提供更多可能性。您可以在設定頁面上設定角色。有關各種角色的更多訊息,建議參閱詳細的角色手冊指南。

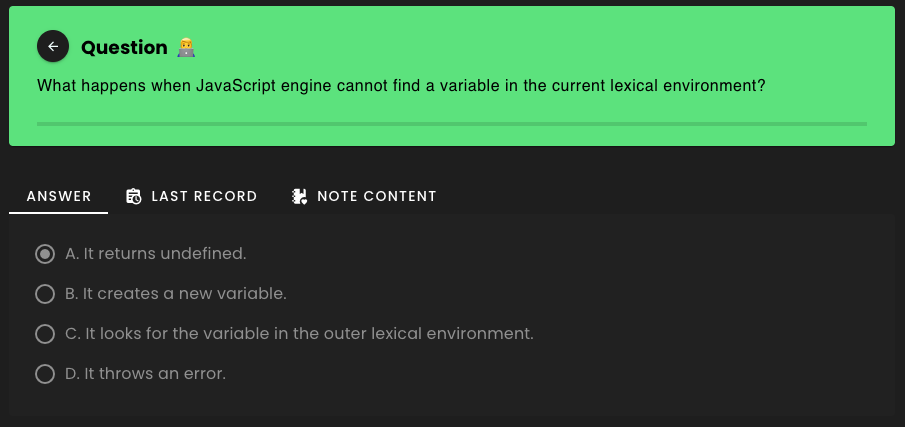
⚡ 練習問題時,可以用不同的方法作答。下圖顯示了單選題的範例。

⚡ 它有一個包含多個模組的列表,例如Examine 、 Note 、 Notes Management和Random Question使用這些模組您可以在筆記中導入問題,刪除或加入新文件到上傳的筆記中,等等。
我喜歡整個概念,這會引起任何曾經面臨過修改筆記問題的人的注意。
您可以閱讀包含如何正確使用它的詳細指南的文件。
它在 GitHub 上有 1k star,目前版本為v0.4.2 。
您可以檢查GitHub 儲存庫。
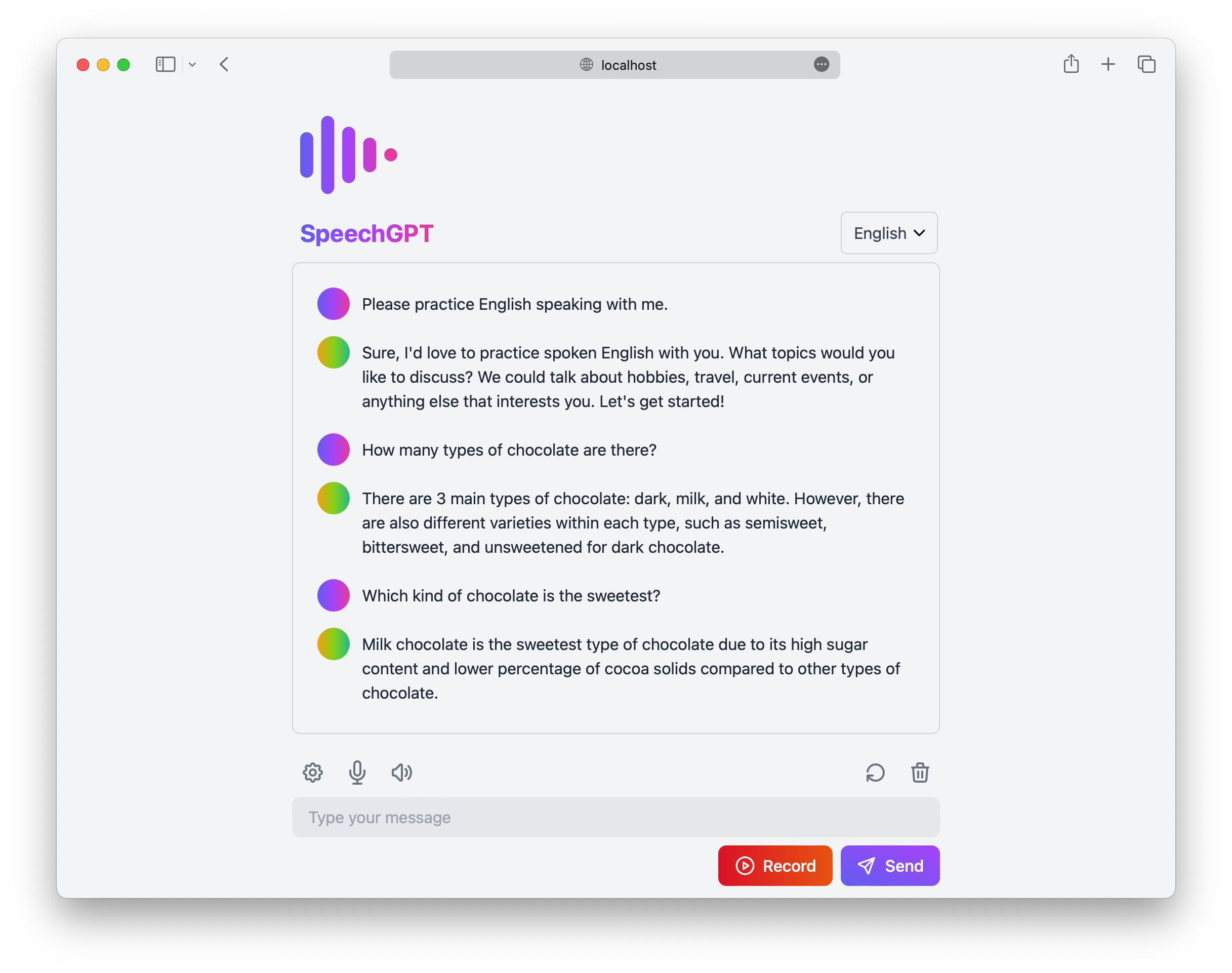
✅語音GPT 。


SpeechGPT 是一個 Web 應用程式,可讓您與 ChatGPT 進行對話。
您可以利用此應用程式來提高您的語言技能,或只是透過 ChatGPT 享受聊天的樂趣。
大多數人會說這有什麼獨特之處,但事實確實如此。
讓我們來打破一些很棒的功能:
⚡ 所有資料儲存在本地,隱私性更強。
⚡ 根據文件,它支援 100 多種語言,但我在現場演示中只能看到對三種語言的支援。

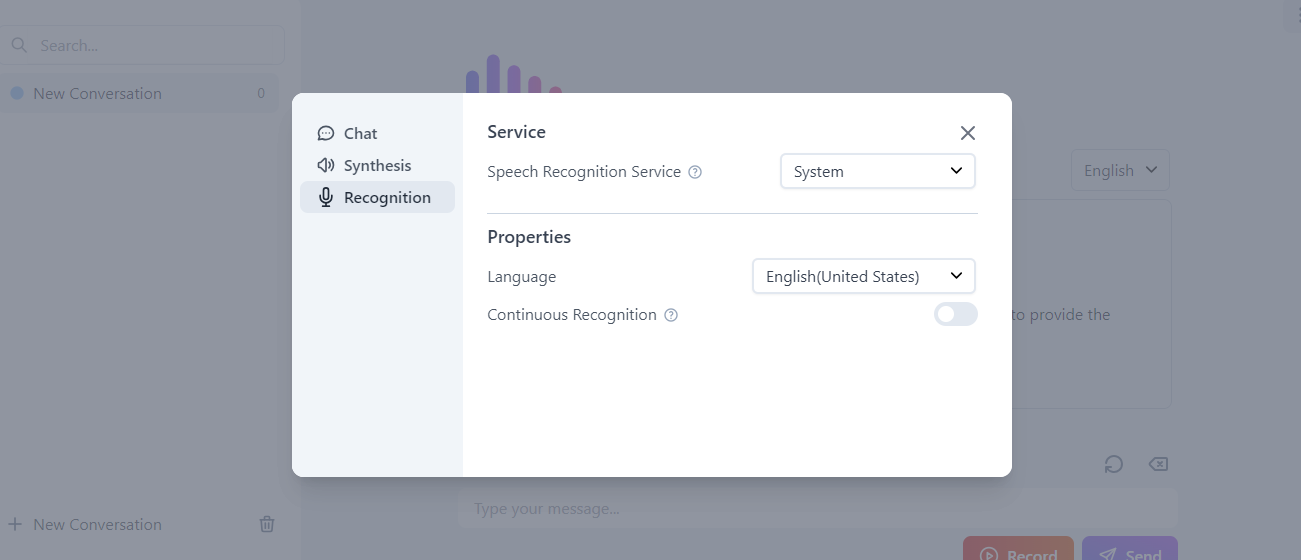
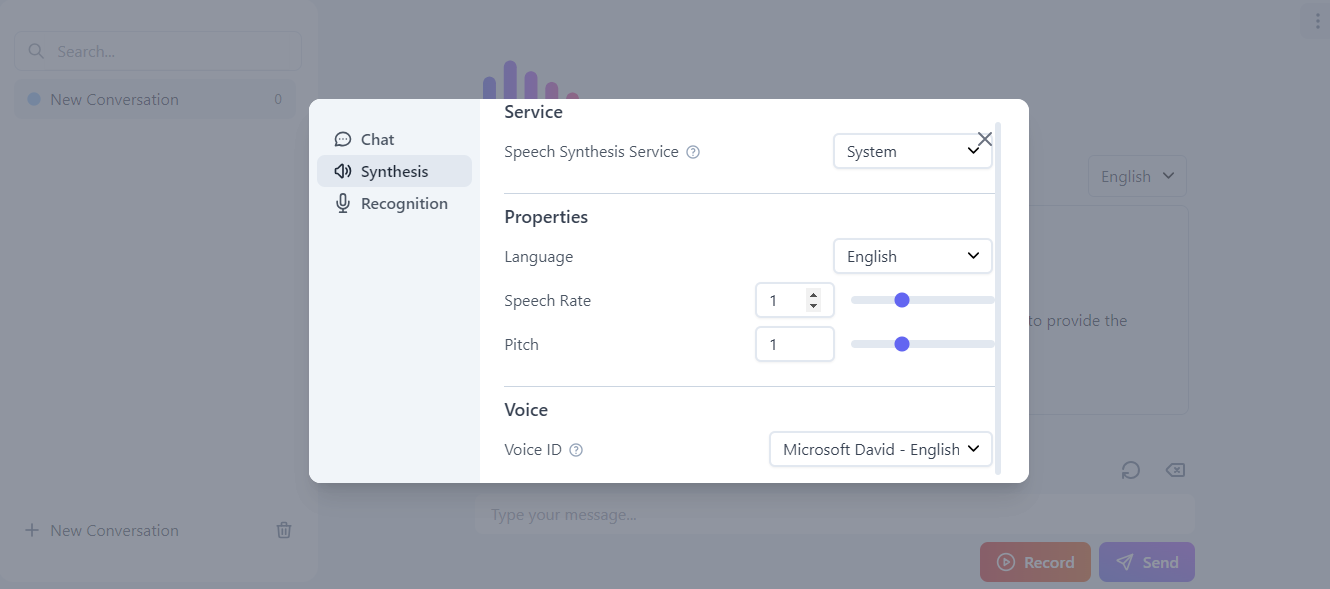
⚡ 包含內建語音辨識以及與 Azure 語音服務的整合。

⚡ 包含內建語音合成,以及與 Amazon Polly 和 Azure 語音服務的整合。

請按照文件中的教學了解如何使用它。
您可以在speechgpt.app上觀看現場演示。這是一個完美的例子,說明了一些額外的功能如何將您的應用程式提升到一個新的水平!
SpeechGPT 在 GitHub 上有 2700 顆星,目前版本為v0.5.1 。
您可以檢查GitHub 儲存庫。
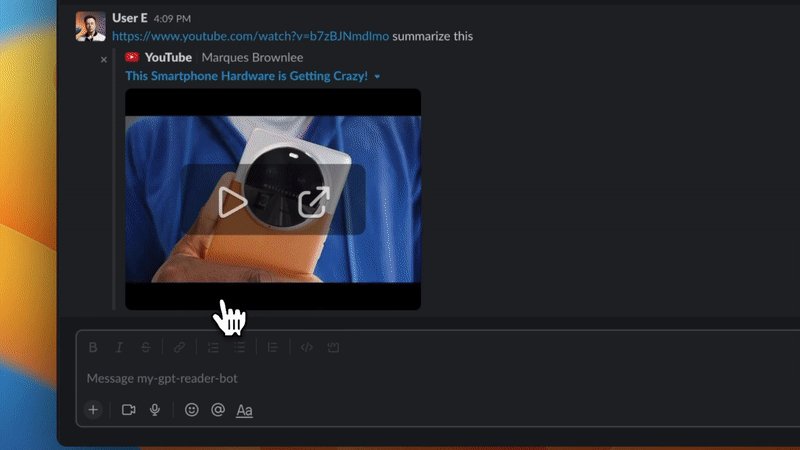
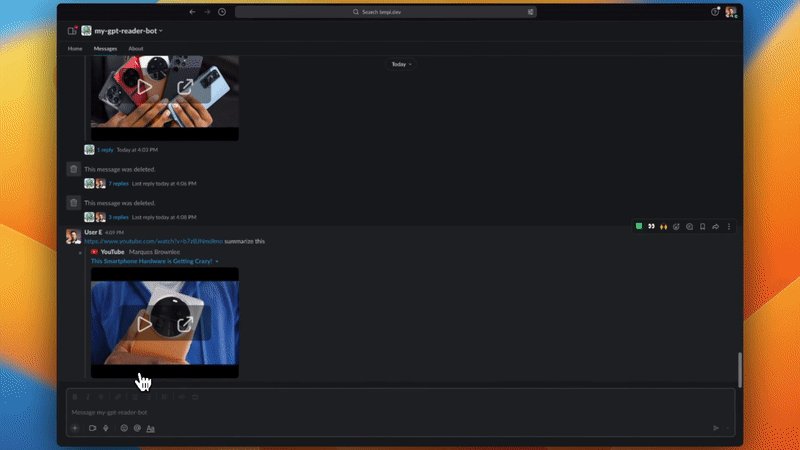
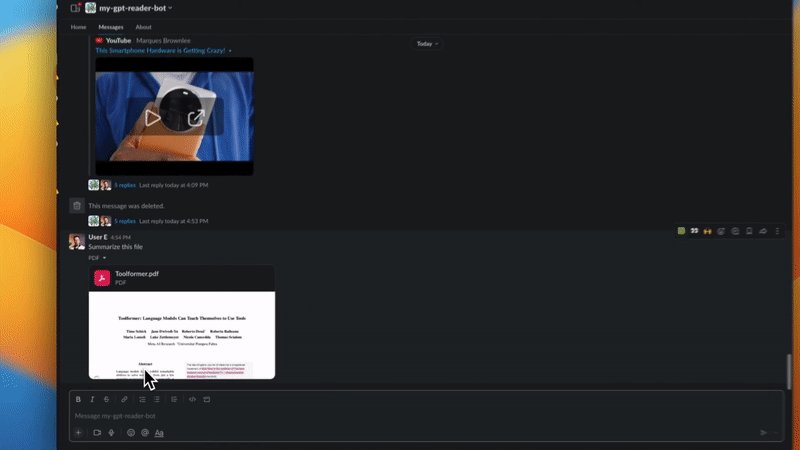
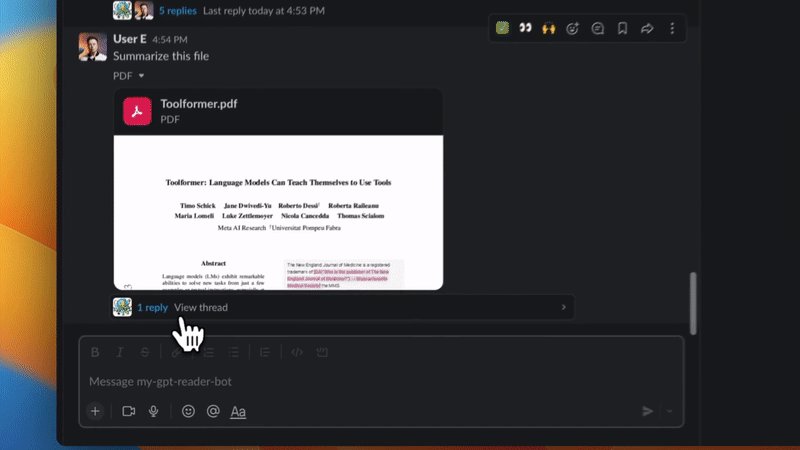
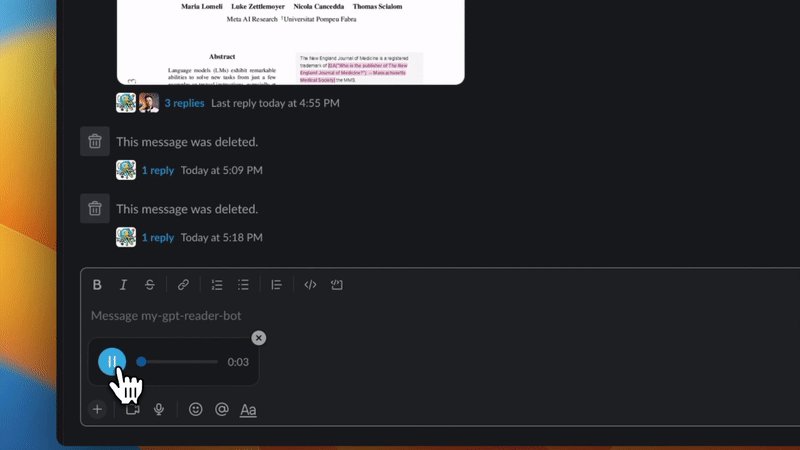
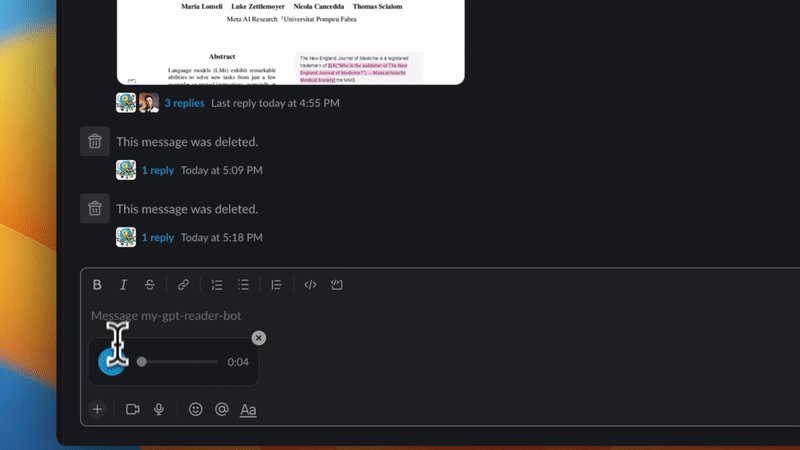
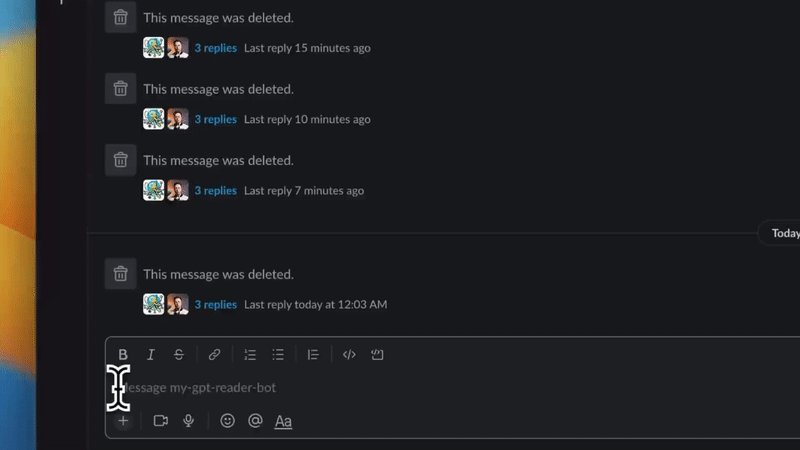
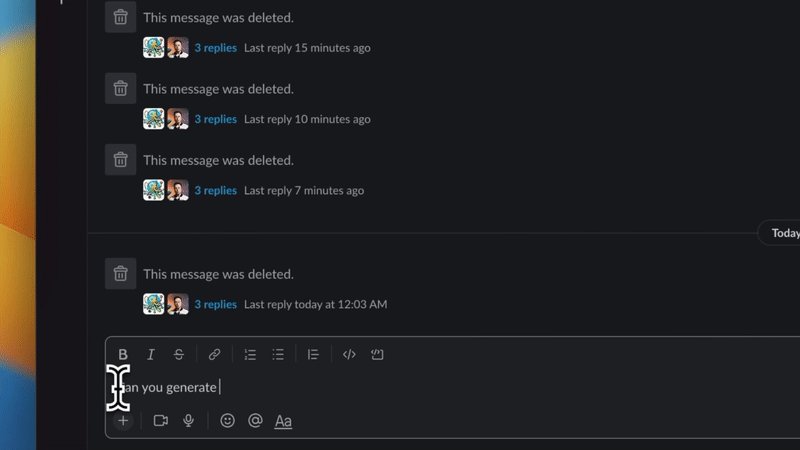
✅ myGPTReader - 閱讀並與 AI 機器人聊天。

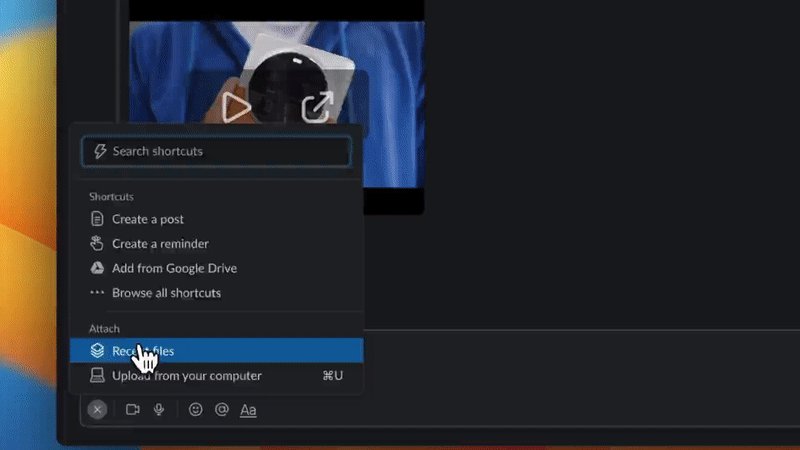
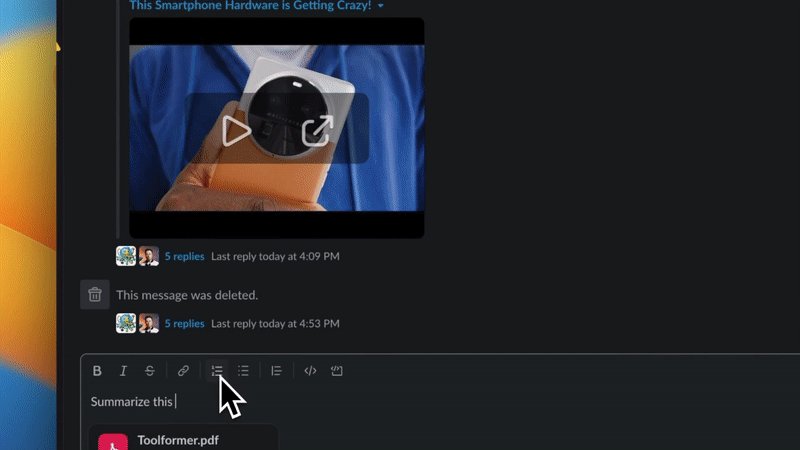
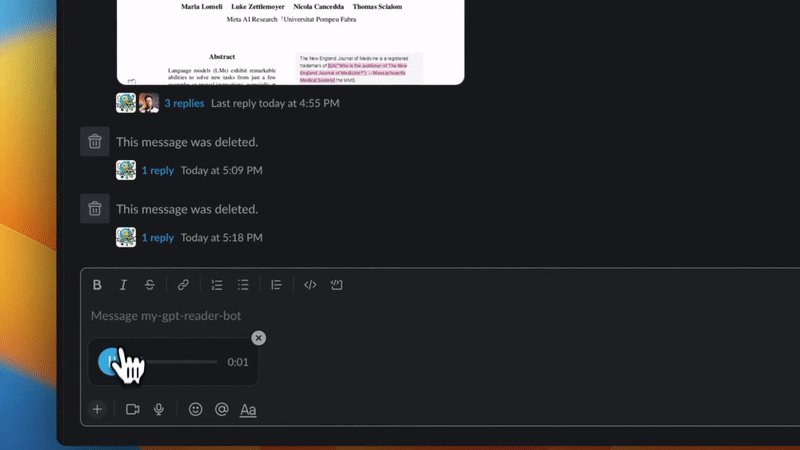
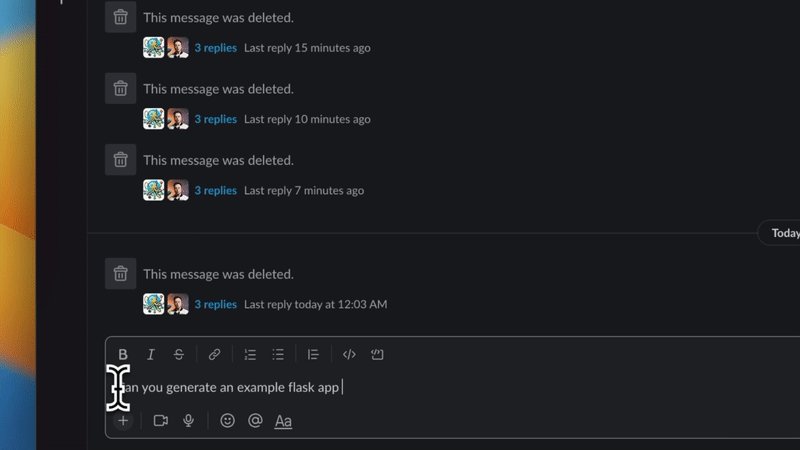
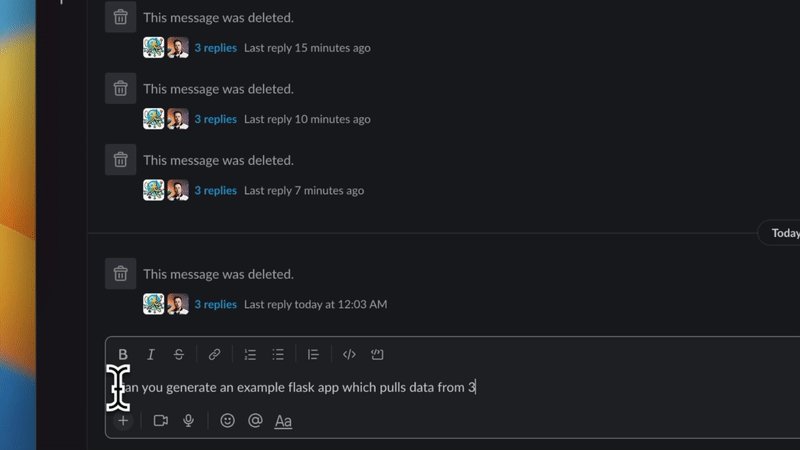
myGPTReader 是 Slack 上的機器人,可以閱讀和總結任何網頁、文件(包括電子書),甚至來自 YouTube 的影片。它可以透過語音與您交流。
一些有價值的功能是:
⚡ 使用 myGPTReader 透過對話快速閱讀和理解任何網頁內容,甚至是影片(目前僅支援帶有字幕的 YouTube 影片)。

⚡ 使用 myGPTReader 快速閱讀任何文件的內容,支援電子書、PDF、DOCX、TXT 和 Markdown。

⚡ 透過與 myGPTReader 語音對話來練習外語,它可以成為您的私人導師,支援中文、英語、德語和日語。

⚡ 內建大量提示模板,使用它們可以更好地與chatGPT對話。

⚡ myGPTReader 每天發送最新熱點新聞,並自動產生摘要,讓您快速了解今日熱點。
您可以造訪官方網站。
您可以加入擁有超過 5000 名會員的儲存庫上的 Slack 頻道,免費體驗所有這些功能。
它們在 GitHub 上有 4.4k 顆星,並且像此列表中的其他專案一樣使用 Python 建置。
您可以檢查GitHub 儲存庫。
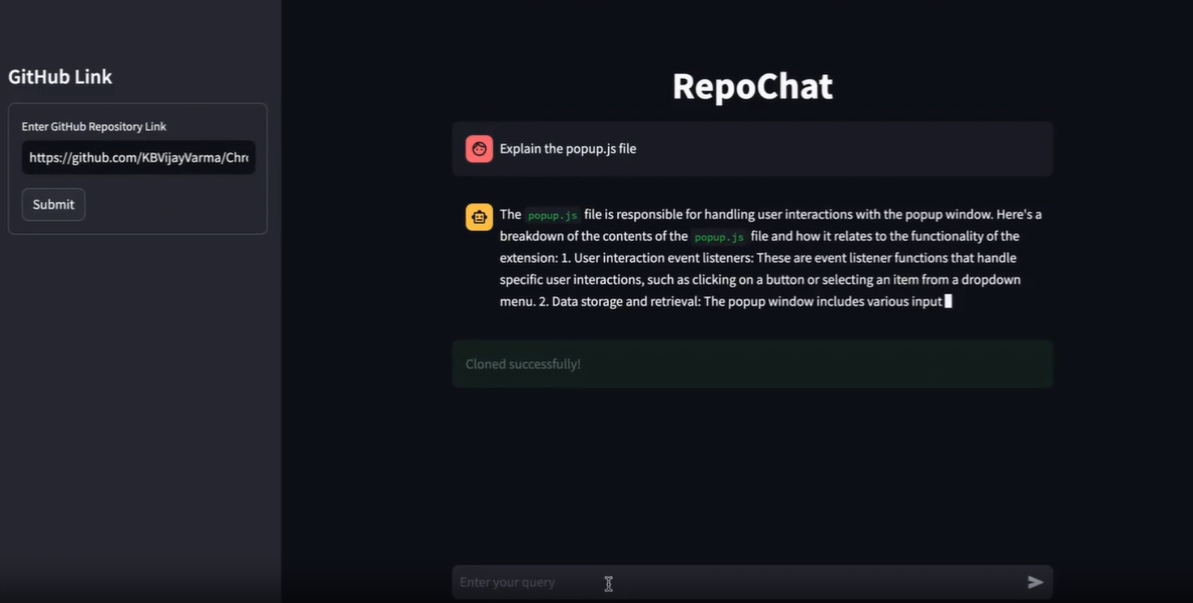
✅ RepoChat - 支援 GitHub 儲存庫互動的聊天機器人助理。

Repochat 是一個互動式聊天機器人專案,旨在使用大型語言模型 (LLM) 參與有關 GitHub 儲存庫的對話。
它允許用戶進行有意義的討論、提出問題並從 GitHub 儲存庫檢索相關資訊。本自述文件提供了在本機電腦上設定和使用 Repochat 的逐步說明。
他們建立了兩個具有不同功能的分支,這對我來說有點新鮮。
⚡ Repochat 的主要分支被設計為完全在本機上執行。此版本的 Repochat 不依賴外部 API 呼叫,並且可以更好地控制您的資料和處理。如果您正在尋找獨立的解決方案,那麼主分支就是您的最佳選擇。
⚡ Repochat 的雲端分支主要依賴對外部服務的 API 呼叫來進行模型推理和儲存。它非常適合那些喜歡基於雲端的解決方案並且不想設定本地環境的人。
您可以閱讀安裝說明。
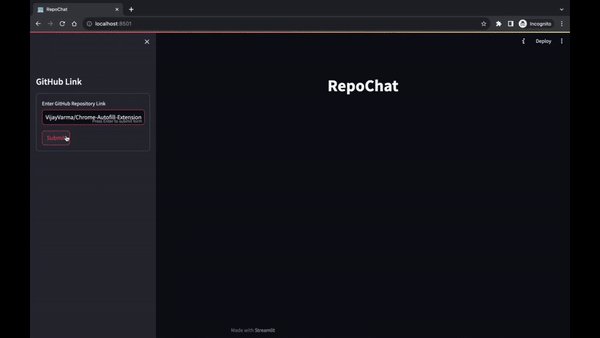
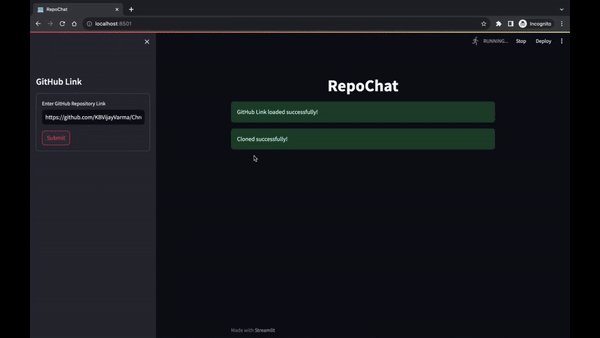
Repochat 讓您與聊天機器人進行對話。您可以提出問題或提供輸入,聊天機器人將從向量資料庫中檢索相關文件。
然後,它將您的輸入以及檢索到的文件傳送到語言模型以產生回應。
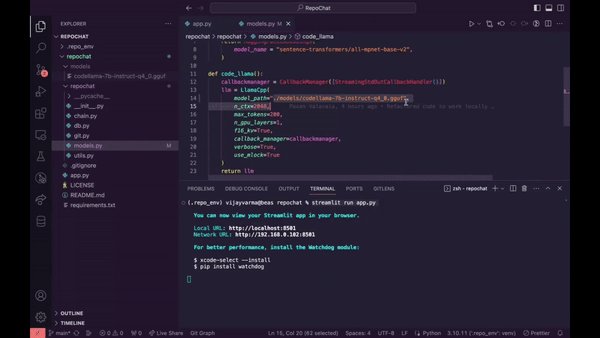
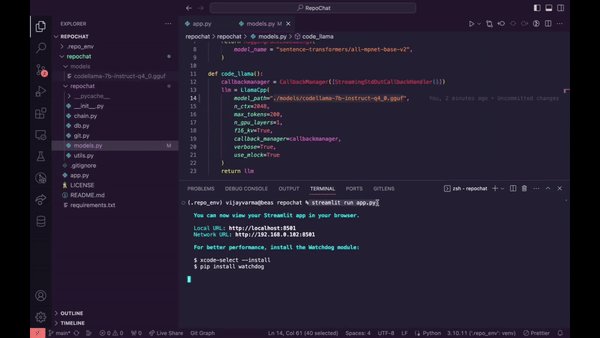
預設情況下,我已將模型設為codellama-7b-instruct ,但您可以根據計算機的速度更改它,甚至可以嘗試 13b 量化模型進行回應。
聊天機器人在對話過程中保留記憶以提供上下文相關的回應。
您可以查看即時網站,您可以使用 API 金鑰進行檢查。
你可以觀看這個演示!

如果您想查看的話,我找到了另一種選擇。
Repochat 擁有 200 多顆星,並部署在 Streamlit 上。
您可以檢查GitHub 儲存庫。
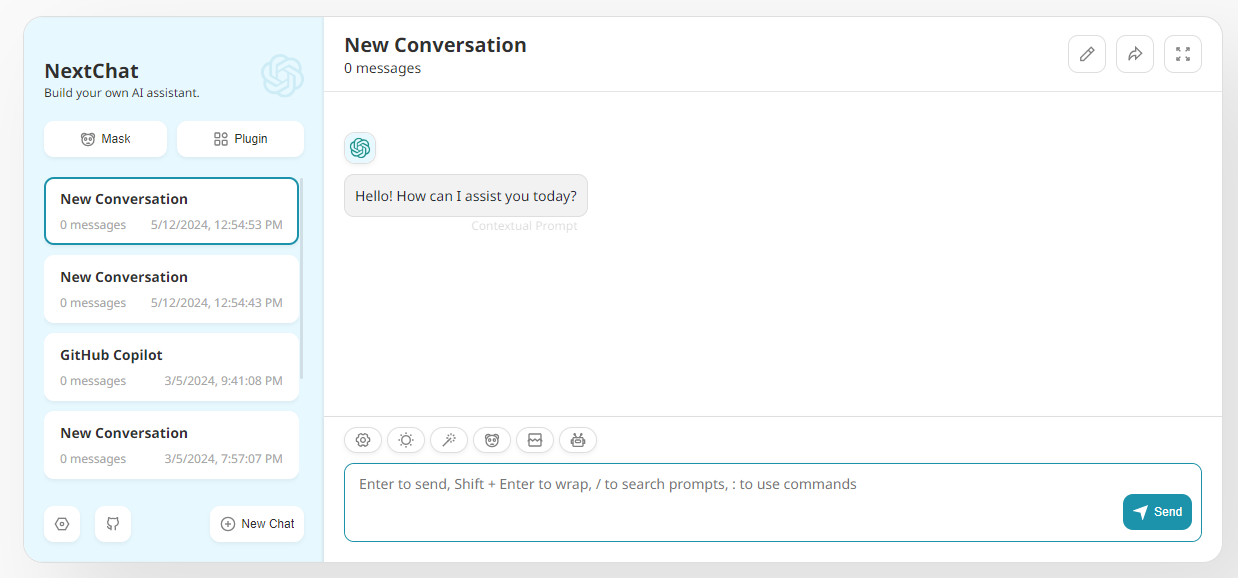
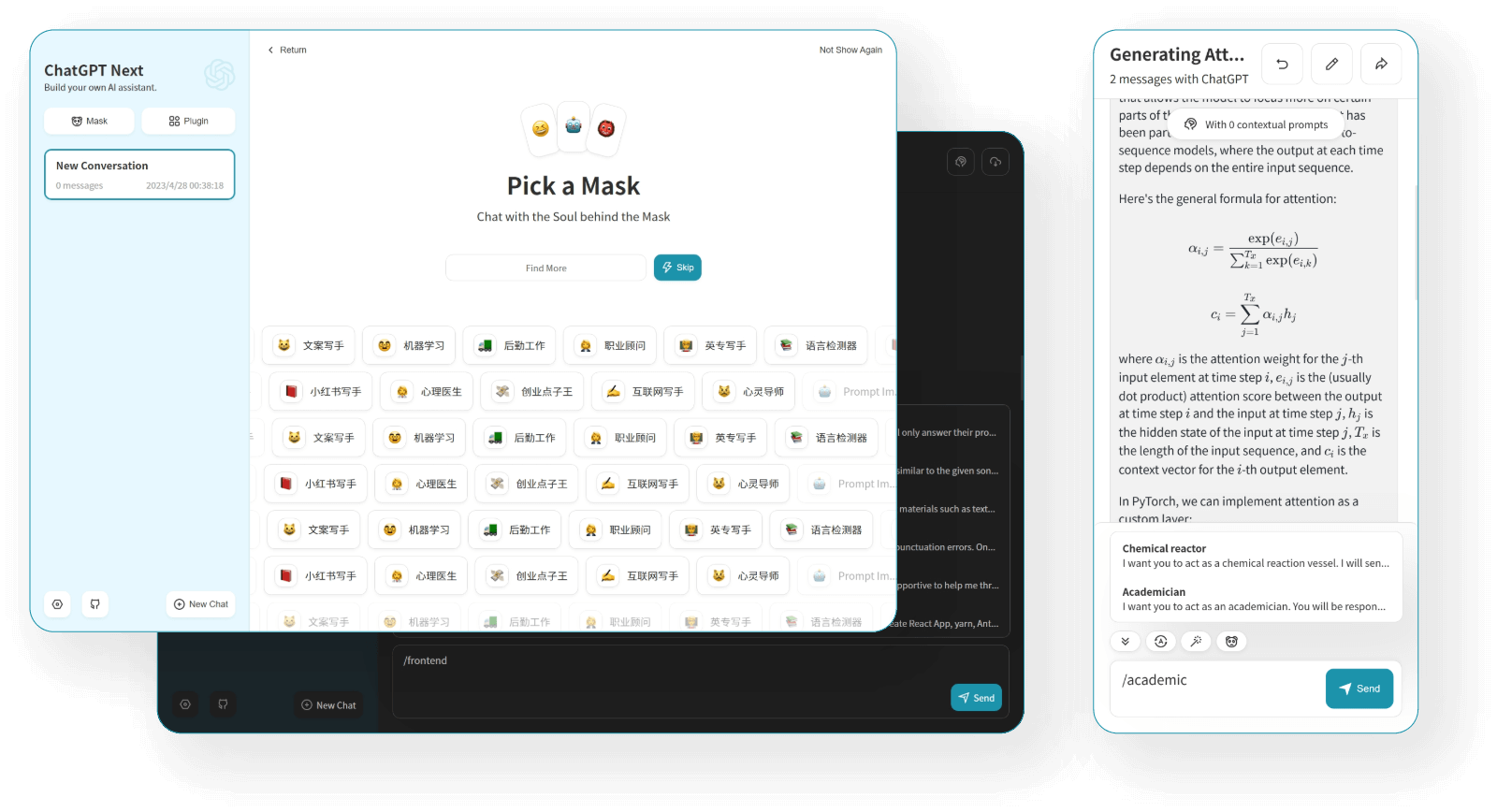
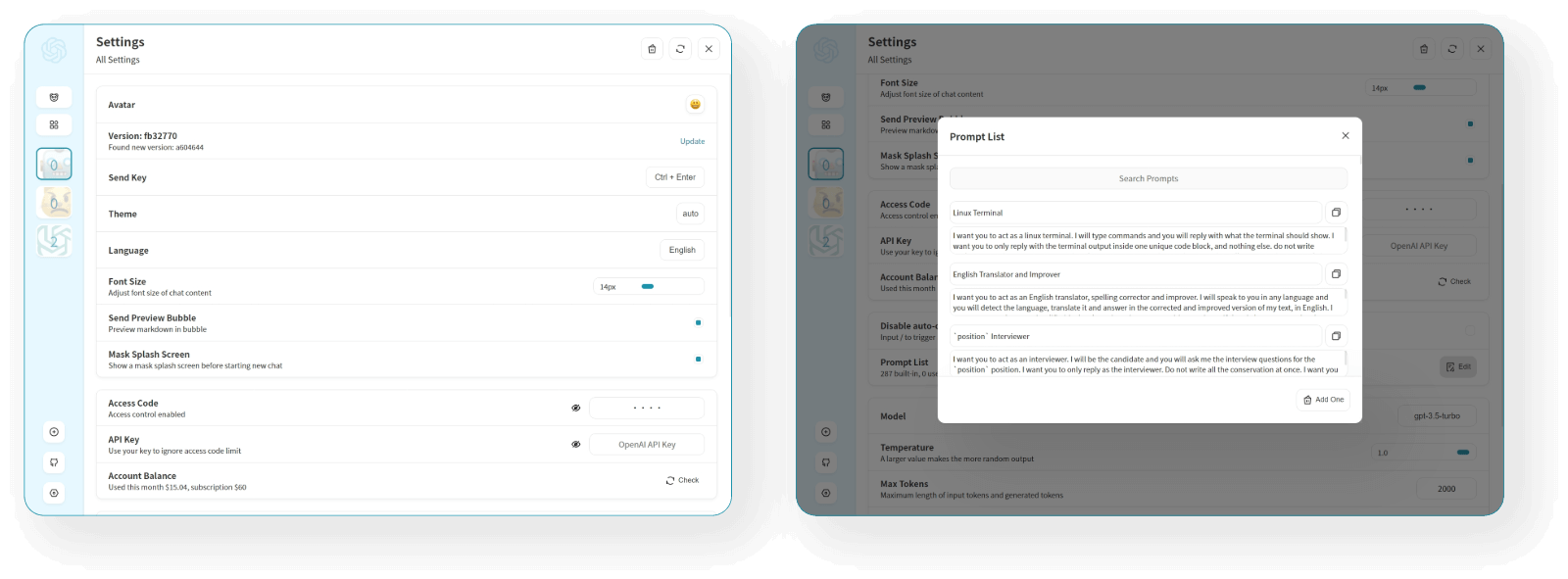
✅ NextChat - ChatGPT Next Web 。

這不是一個典型的副專案,因為程式碼庫足夠大,但值得一看作為靈感。
您只需一鍵即可獲得精心設計的跨平台 ChatGPT Web UI,支援 GPT3、GPT4 和 Gemini Pro(Web / PWA / Linux / Win / MacOS)。
一些很棒的功能是:
⚡ 隱私 首先,所有資料都儲存在瀏覽器本地。
⚡ 首屏載入速度快(~100kb),支援串流響應。
⚡ 自動壓縮聊天歷史記錄以支援長時間對話,同時儲存您的代幣。
⚡ Linux/Windows/MacOS 上的緊湊型用戶端 (~5MB)。
⚡ 您只需在 Vercel 上一鍵點擊即可在 1 分鐘內免費部署。
⚡ 與自行部署的法學碩士完全相容。
⚡ Markdown 支援:LaTex、mermaid、程式碼高亮等。

您可以查看 NextChat 的現場演示和文件,其中包括所有環境變數(主要是 API 金鑰)的清單。

在本地處理它並不難,他們還提供了 GitHub 操作工作流程,每小時都會自動更新。
NextChat 在 GitHub 上擁有 69k+ 顆星,目前已發布v2.2版本。
您可以檢查GitHub 儲存庫。
如果您喜歡觀看教程來建立專案,我有一些很好的建議。
🎯 LangChain GEN AI 教學 – 使用 OpenAI、Google Gemini Pro、LLAMA2 的 6 個端到端專案– 4 小時。
本教學涵蓋的專案:
✅ LangChain 速成課程 - 打下基礎。
✅ 使用 Langchain 和 Astradb 與 PDF 聊天。
✅ 使用 Llama 2 LLM 模型產生部落格。
✅ 使用 Pinecone VectorDB 的端到端法學碩士課程。
✅ Google Gemini 專業版示範。
✅ 多語言發票提取器 LLM 專案。
✅ 使用 Gemini Pro API 的對話式問答聊天機器人。
{% 嵌入 https://www.youtube.com/watch?v=x0AnCE9SE4A
%}🎯 Streamlit 的 LangChain 速成課程。
本教學涵蓋的專案:
✅ 發票資料提取器。
✅ 針對自訂資料的基本 QA。
✅ 總結和有用的鏈類型。
✅ WordPress 程式碼助理。
✅ 將語音備忘錄轉換為文字。
你可以找到速成課程。側邊欄中將有一個關於實踐專案的部分!
這麼多很棒的專案:)
但說實話,我見過很多開發人員建立相同的應用程式,您可以獲得無限的靈感。我希望你喜歡這個。
繼續,保存它,並建造每一個,以展示誰是技術老大!
讓我知道哪個專案最讓你驚訝。
祝你有美好的一天!直到下一次。
|------------|----------|
請關注 Copilotkit 以獲取更多此類內容。
{% 嵌入 https://dev.to/copilotkit %}
原文出處:https://dev.to/copilotkit/20-projects-you-can-build-with-ai-today-352k
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式