🔧 阿川の電商水電行

舊的 React 文件幾乎沒什麼用,這大家都知道,因為它沒反映該框架的現代用法。在本文中,我們將探索它的新文件並討論它為何很棒。
React Hooks 與 2019 年初版本 16.8 一起發布,迅速流行起來並在前端社區中得到廣泛採用。通過這個版本,使用基於類別的元件編寫的複雜性,被有狀態的功能元件所取代。雖然我們可以在文件中找到對這些新功能的很好解釋,但大多數範例都繼續使用類別。
現在,在發生革命性變化 3 年多之後,React 發布了其文件的 BETA 版本,從其解釋中刪除了類別,專注於使用帶有互動範例的鉤子的現代開發方式。
“一旦我們與現有的 React 文檔達到內容一致,我們的目標是將此網站切換為主要網站。舊的 React 網站將存檔在一個子域中,因此您仍然可以存取它。舊內容鏈接將重定向到存檔的子域,該子域將有關於過時內容的通知。” - BETA React 文檔
P.S.重要的是,當我寫這篇文章時,新內容幾乎 100% 完成了。
你可以在新的 React 文檔中找到什麼
雖然這個 React BETA 文檔不是很廣泛,但我不會逐個主題地介紹它,我將在下面重點介紹它的一些主要優點。
Quick Start 真的是非常快速的開始
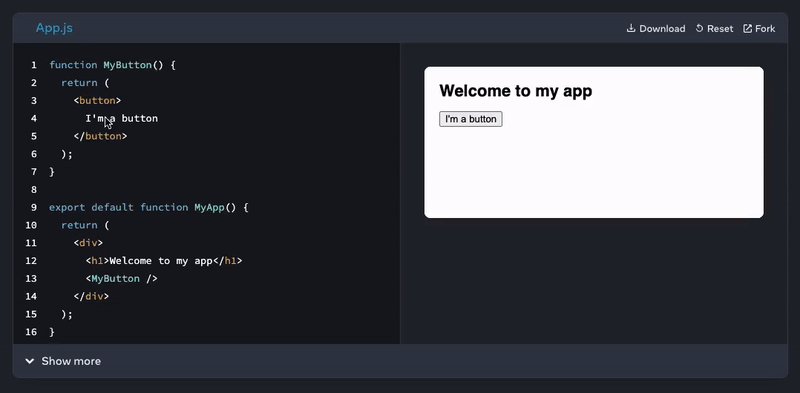
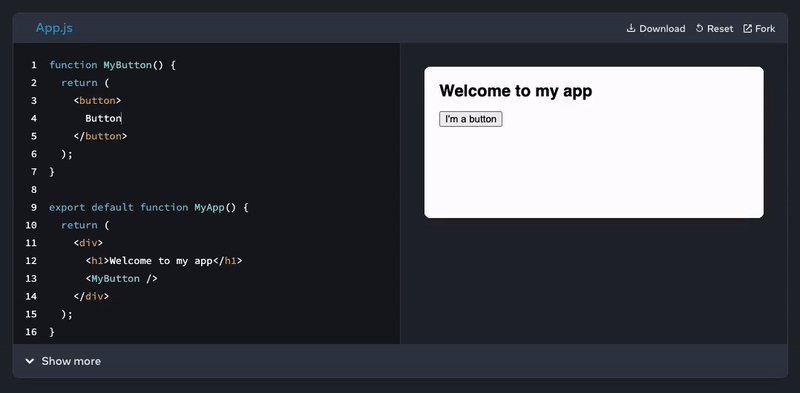
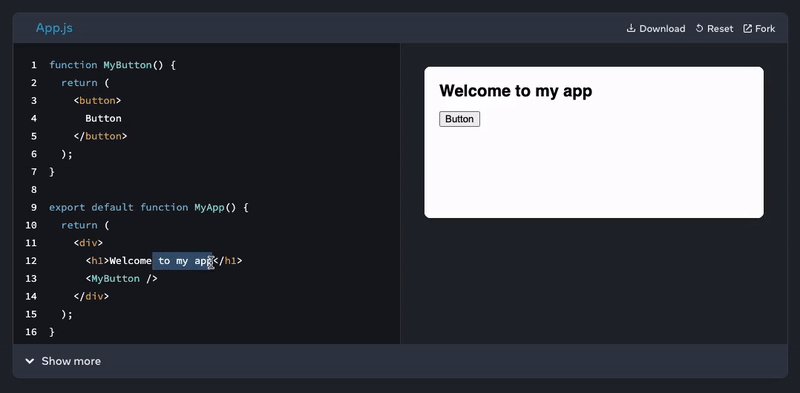
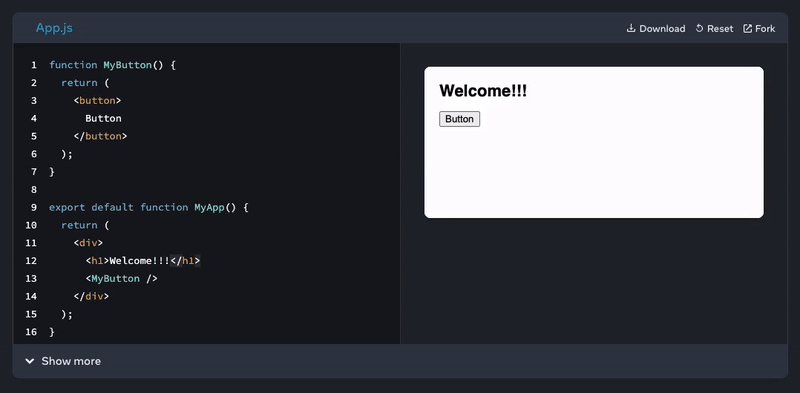
對我來說,這是改善超多的部分,因為與舊版本不同,現在我們可以通過其文檔中的互動式程式碼範例來使用 React 程式碼。 這不是很神奇嗎?
一個完整的介紹,非常簡單,解釋清楚,並且不需要為現在開始學習的人設置任何專案。

很好地解釋了使用 React Effects 的最佳方式
就個人而言,我認為他們為解釋 Effects 所做的工作非常出色。這確實是我研究了很多的東西,肯定會幫助我使用 React 開發更好的程式碼。
有一些詳盡的頁面展示了如何停止將 Effects 視為生命週期掛鉤,而是 Effects 作為與外部系統的同步器。發生這種混淆是因為我們習慣於將使用 useEffect 鉤子的功能組件與基於類別的元件生命週期進行比較,但這不再有意義了。
https://twitter.com/dan_abramov/status/1157250198659354624
另一個令人驚嘆的內容是 “你可能不需要 effect” 主題,我們可以在其中了解如何刪除不必要的效果通過許多用例和互動式程式碼示例。您可以在下面的影片中找到關於該主題的精彩摘要。
https://www.youtube.com/watch?v=bGzanfKVFeU&t=742s&ab_channel=BeJS
精通狀態管理
我知道這個標題聽起來太冒險了,但是這個 React BETA 文檔有很多內容是關於如何更好地建置狀態,避免冗餘狀態相關的錯誤,等等。
“良好地建置狀態可以區分一個易於修改和除錯的元件,以及一個經常產生錯誤的組件。” - React 文檔
查看 管理狀態部分 以及 Referencing Values with Refs 主題以更好地理解 React 中狀態的使用。
更多你可以在新的 React 文檔中找到的知識
我想強調的其他一些內容是:
- React API 參考 部分包含所有內容,以便更快地諮詢程式碼片段。
- “聲明式 UI 與命令式 UI 相比如何”主題展示瞭如何更好地編寫聲明式 React 元件。
- “Render and Commit” 了解渲染 React 元件過程中的步驟。
- “排隊一系列狀態更新”主題將解釋為什麼有時它不起作用以及如何解決它.
- “通過自定義掛鉤重用邏輯”了解如何在元件之間共享邏輯。
結論
從基礎主題到進階主題,這些文檔涵蓋了您學習如何使用最好的現代 React 建立用戶界面所需的一切。如果您是 React 世界的新手,本文檔肯定會對您有很大幫助互動式範例。對於經驗豐富的 React 開發人員,本文檔匯集了幾個重要的進階概念,這些概念一定會幫助您建立更好的 UI 元件。
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式
