🔧 阿川の電商水電行

簡介
CSS 是任何網站設計的重要組成部分,但理解其中一些細微差別觀念可能不容易。其中最重要的觀念之一是 rem 和 em 之間的區別,以及為什麼/何時應該使用它們。
原文出處:https://dev.to/refine/rem-vs-em-everything-you-need-to-know-5342
預備知識
本文希望讀者對 CSS 有紮實的掌握。雖然你不必成為 CSS 大神,但如果基本的 CSS 術語你都清楚,那會好讀很多。
CSS 中的 em 和 rem 單位
在尋找在 CSS 中設定長度的方法時,有太多方法了。 CSS 中指定長度的所有單位都屬於兩類。
絕對長度:顧名思義,就是絕對的;它們是固定的,不會對任何事物做出反應。這意味著無論發生什麼,它們的大小都是一樣的。絕對長度包括 cm、mm、in、px、pts 和 pc。
相對長度:是指定相對於另一個單位的長度的單位,即,它們根據其他指定單位或元素做出響應。包括 %、vmax、vmin、vh、vw、ch、ex,以及我們將要討論的單位 em 和 rem。
如果您想了解更多關於這些單位的訊息,可以現在先去查一查。現在讓我們看看這兩個單位。
什麼是 CSS em
就像我上面說的,CSS 中的 em 單位是用於調整網頁元素大小的相對測量單位,主要是字體大小。因為是相對於父元素的,所以1em等於父元素中設置的font-size。
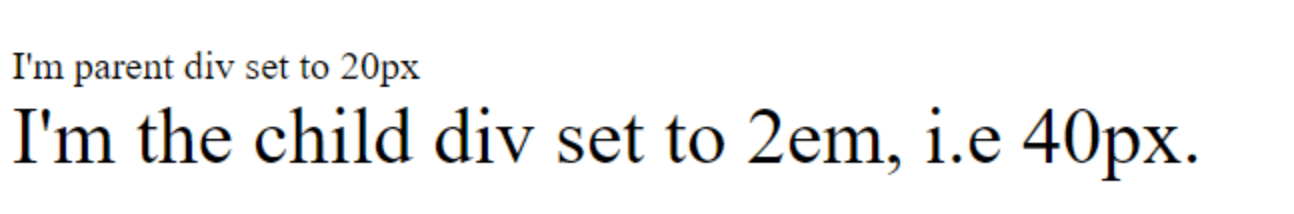
這意味著如果您將父 div 中的字體大小設置為 20px,並將子 div 中的字體大小設置為 2em,則子 div 中的字體大小將等於 40px。這是一個例子。
首先,讓我們編寫 HTML
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="parent">
I'm parent div set to 20px
<div class="child">
I'm the child div set to 2em, i.e 40px.
</div>
</div>
</body>
</html>Next, the CSS.
.parent{
font-size: 20px;
}
.child{
font-size: 2em;
}
p {
font-size: 1.5em;
}那會給我們這個。

em 單位很有用,因為它允許您根據先前宣告的元素的字體大小調整頁面上元素的大小,這有助於建立一致的視覺層次結構。這對於建立易於視障用戶閱讀的可存取網站非常有用。
需要注意的是,如果不指定父元素的值,則以瀏覽器的預設值作為父元素。
p {
font-size: 1.5em;
}在此範例中,字體大小屬性設置為 1.5em,這意味著如果沒有直接父元素,<p> 元素中的文本大小將是瀏覽器預設字體大小大小的 1.5 倍。
由於大多數瀏覽器根據螢幕大小縮放其預設字體大小,這使您可以建立靈活且響應迅速的佈局,以適應不同的螢幕和字體大小。
使用適當的 CSS 屬性,em 單位也可用於設置其他元素的大小,例如邊距、填充和邊框。
什麼是 CSS rem
現在我們知道 em 是什麼,讓我們看看 rem。 rem 是 CSS 中另一個測量長度的單位,代表“root em”。由於我們知道一個 em 等於當前字體大小的數值,因此我們可以推斷出“根 em”指的是根元素的字體大小,通常是 <html> 元素。
很困惑嗎?讓我們進一步拆解它。
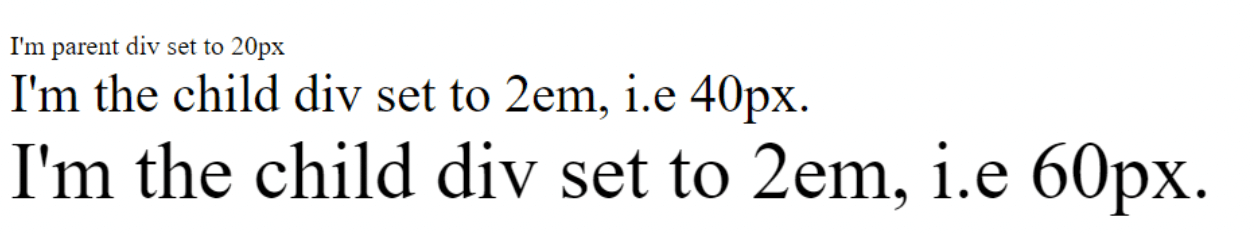
與 em 一樣,rem 從父元素繼承其大小,但 rem 查看的父元素不是它上面的 div 或部分,而是包圍它的第一個元素,即 html 元素。讓我們用前面的程式碼做一個例子。相同的 html 程式碼,只是多了一個 div。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="parent">
I'm parent div set to 20px
<div class="child">
I'm the child div set to 2em, i.e 40px.
</div>
<div class="child-2">
I'm the child div set to 2em, i.e 60px.
</div>
</div>
</body>
</html>接下來,我們將以下 CSS 程式碼加入到我們的 CSS 文件中。
html{
font-size: 30px;
}
.child-2{
font-size: 2rem;
}結果會是這樣。

如您所見,儘管 child-2 div 在另一個 div 中,但它會一直往上找到 html 元素以繼承其字體大小。
使用“rem”單位允許以更具可擴展性和靈活性的方式來調整頁面上的元素大小,因為如果您更改根元素的字體大小,所有使用“rem”單位調整大小的元素將自動更新以保持它們的相對大小尺寸。
em 和 rem 單位的區別
到目前為止,您已經知道 em 和 rem 之間的區別,但為了清楚起見,我想重申一下這兩個值之間的區別。
在 CSS 中,rem 單位僅相對於文檔的根元素,而 em 單位僅相對於目標元素的直接父元素。這意味著 em 大小繼承自父元素,而 rem 大小僅繼承自根元素。
何時在 CSS 中使用 em 和 rem 單位
對字體大小、邊距和填充等全局值使用 rem 單位是一個好主意,特別是如果你想為整個文檔指定一個字體大小並讓它統一縮放而不是受字體影響父元素的大小。
em 更適合特定於特定元素及其子元素的值。這使您可以建立一致且靈活的佈局,以適應不同的螢幕尺寸和字體大小。
在 CSS 中使用 em 和 rem 單位的潛在問題
em 和 rem 是目前指定長度時使用的最佳單位,但就像生活中的所有事物一樣,它們並不完美。以下是您在使用 em 和 rem 時可能會遇到的幾個問題:
-
複雜的計算:使用 em 和 rem 單位會導致複雜的計算,尤其是當涉及嵌套元素時。這會使準確預測和控制頁面上元素的大小變得困難。
-
繼承問題: 因為 em 單位是相對於其父元素的字體大小的,所以很難理解和控制如何在頁面上繼承大小。這可能會導致意外結果,需要額外除錯才能解決。
-
性能問題:在極少數情況下,使用 em 和 rem 單位會對性能產生負面影響,尤其是在與復雜計算結合使用或在頁面上過度使用時。
總的來說,雖然 em 和 rem 單位在某些情況下會有所幫助,但重要的是要仔細考慮它們的潛在缺點以及它們是否是您專案的最佳選擇。


我分享一下個人經驗:
我幾乎從來不使用 em,永遠都是用 rem 而已
這樣單純很多,用 em 會有點亂