🔧 阿川の電商水電行

資深開發者 Jatin Sharma 在國外論壇分享了個人使用的 VSCode 設定,內容豐富,跟大家分享!
原文出處:https://dev.to/j471n/my-vs-code-setup-971
🎨主題
我使用 Andromeda 作為我的 VS Code 的主要主題

🪟圖標
材質圖標主題

材質主題圖標

⚒️外掛
最讚的部分來了,有很多擴展我只提到了我最喜歡的或我每天主要使用的擴展。
自動重命名標籤
自動重命名配對的 HTML/XML 標記,與 Visual Studio IDE 的操作相同。
下載: 自動重命名標籤

括號對著色切換器
VS Code 擴展,為您提供一個簡單的命令來快速切換全局“括號對著色”
下載: 括號對著色切換器

C/C++
C/C++ 擴展向 Visual Studio Code 加入了對 C/C++ 的語言支持,包括編輯 (IntelliSense) 和除錯功能。
下載: C/C++

程式碼執行器
執行多種語言的程式碼片段或程式碼文件
下載: 程式碼執行器

程式碼拼寫檢查器
一個基本的拼寫檢查器,可以很好地處理程式碼和文件。
該拼寫檢查器的目標是幫助發現常見的拼寫錯誤,同時保持較低的誤報數量。
下載: 程式碼拼寫檢查器

DotENV
VSCode .env 語法高亮。
下載: DotENV

錯誤鏡頭
ErrorLens 通過使診斷更加突出來增強語言診斷功能,突出顯示語言生成的診斷的整行,並內聯打印訊息。
下載: 錯誤鏡頭

ES7+ React/Redux/React-Native 片段
ES7+ 中的 JavaScript 和 React/Redux 片段以及 VS Code 的 Babel 插件功能
下載: ES7+ React/Redux/React-Native 片段

ESLint
該擴展使用安裝在打開的工作區文件夾中的 ESLint 庫。如果該文件夾未提供,則擴展程序將查找全局安裝版本。如果您尚未在本地或全局安裝 ESLint,請在工作區文件夾中執行“npm install eslint”進行本地安裝,或執行“npm install -g eslint”進行全局安裝。
下載: ESLint

Git 圖
查看存儲庫的 Git 圖表,並從圖表中輕鬆執行 Git 操作。可配置為您想要的外觀!
下載: Git Graph

GitLens
GitLens 增強了 VS Code 中的 Git,並解鎖每個存儲庫中未開發的知識。它可以幫助您通過 Git Blame 註釋和 CodeLens 一目了然地可視化程式碼作者,無縫導航和探索 Git 存儲庫,通過豐富的可視化和強大的比較命令獲得有價值的見解,等等更多的。
下載: GitLens

HTML 樣板
此擴展提供了所有 Web 應用程式中使用的標準 HTML 樣板程式碼。
下載: HTML 樣板

Import Cost
此擴展將在編輯器中內聯顯示導入包的大小。該擴展利用 webpack 來檢測導入的大小。
下載: Import Cost

Live Server
它將啟用實時更改而不保存文件。
下載: Live Server

Markdown 多合一
Markdown 所需的一切(鍵盤快捷鍵、目錄、自動預覽等)。
注意:VS Code 具有開箱即用的基本 Markdown 支持(例如,Markdown 預覽),請參閱官方文件了解更多訊息。

Markdown 預覽增強
它顯示了 Markdown 內容的增強預覽。
下載: Markdown 預覽增強版

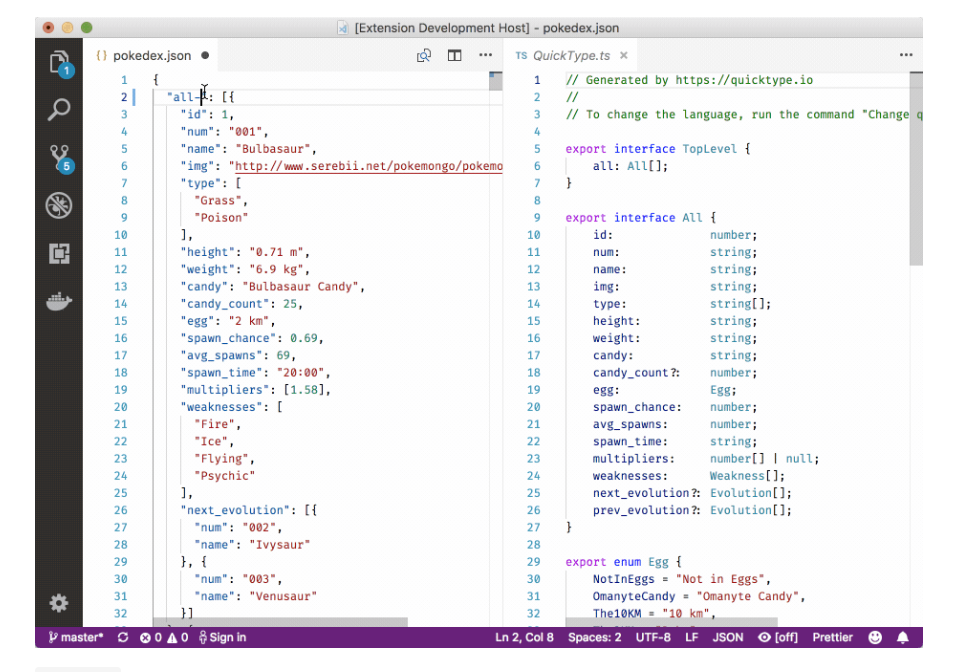
將 JSON 粘貼為程式碼
複製 JSON,粘貼為 Go、TypeScript、C#、C++ 等。
下載 - 將 JSON 粘貼為程式碼

更漂亮
使用 Prettier 的程式碼格式化程序
下載 - Prettier

Python
IntelliSense (Pylance)、Linting、除錯(多線程、遠程)、Jupyter Notebooks、程式碼格式化、重構、單元測試等。
下載 - Python

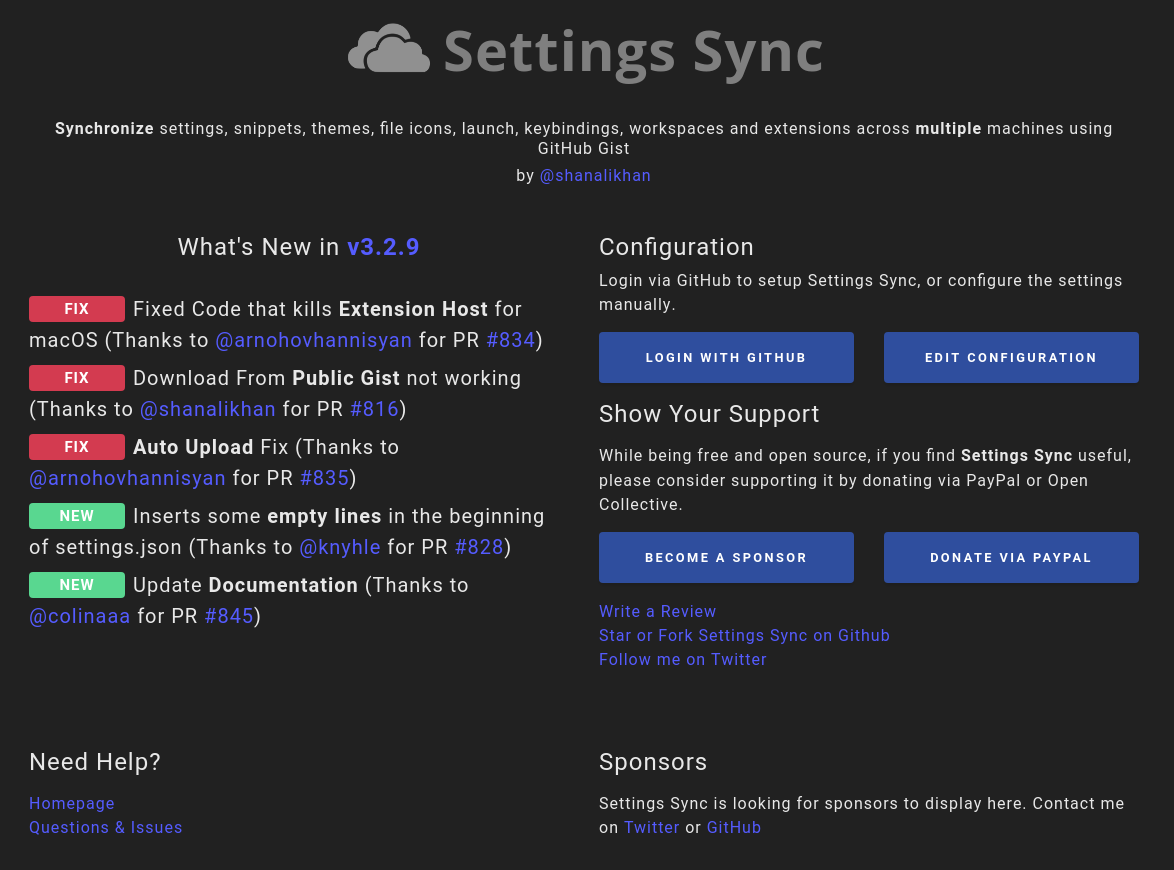
設置同步
使用 GitHub Gist 跨多台計算機同步設置、程式碼片段、主題、文件圖標、啟動、按鍵綁定、工作區和擴展。
下載 - 設置同步

Tailwind CSS IntelliSense
適用於 VS Code 的智能 Tailwind CSS 工具
下載 - Tailwind CSS IntelliSense

所有亮點
突出顯示程式碼中的“TODO”、“FIXME”和其他註釋。
有時,在將程式碼發佈到生產環境之前,您會忘記檢查編碼時加入的 TODO。所以我長期以來一直想要一個擴展來突出顯示它們並提醒我還有註釋或尚未完成的事情。
希望這個擴展也能幫助您。
下載 - TODO 突出顯示

Turbo 控制台日誌
自動編寫有意義的日誌訊息的過程。
下載 - Turbo 控制台日誌

塔布寧人工智能
Tabnine 是一款 AI 程式碼助手,可讓您成為更好的開發人員。 Tabnine 將通過所有最流行的編碼語言和 IDE 中的實時程式碼完成來提高您的開發速度。
下載 - Tabnine AI

⚙️設置
以下“JSON”程式碼顯示了我的 VS Code 設置:
// user/settings.json
{
"files.autoSave": "afterDelay",
"editor.mouseWheelZoom": true,
"code-runner.clearPreviousOutput": true,
"code-runner.ignoreSelection": true,
"code-runner.runInTerminal": true,
"code-runner.saveAllFilesBeforeRun": true,
"code-runner.saveFileBeforeRun": true,
"editor.wordWrap": "on",
"C_Cpp.updateChannel": "Insiders",
"editor.suggestSelection": "first",
"python.jediEnabled": false,
"editor.fontSize": 17,
"emmet.includeLanguages": {
"javascript": "javascriptreact"
},
"editor.minimap.size": "fit",
"editor.fontFamily": "Consolas, DejaVu Sans Mono, monospace",
"editor.fontLigatures": false,
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"python.formatting.provider": "yapf",
"[css]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"git.autofetch": true,
"git.enableSmartCommit": true,
"html-css-class-completion.enableEmmetSupport": true,
"editor.formatOnPaste": true,
"liveServer.settings.donotShowInfoMsg": true,
"[python]": {
"editor.defaultFormatter": "ms-python.python"
},
"diffEditor.ignoreTrimWhitespace": false,
"[json]": {
"editor.defaultFormatter": "vscode.json-language-features"
},
"[c]": {
"editor.defaultFormatter": "ms-vscode.cpptools"
},
"editor.fontWeight": "300",
"editor.fastScrollSensitivity": 6,
"explorer.confirmDragAndDrop": false,
"vsicons.dontShowNewVersionMessage": true,
"workbench.iconTheme": "material-icon-theme",
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.renderWhitespace": "none",
"workbench.startupEditor": "newUntitledFile",
"liveServer.settings.multiRootWorkspaceName": "",
"liveServer.settings.port": 5000,
"liveServer.settings.donotVerifyTags": true,
"editor.formatOnSave": true,
"html.format.indentInnerHtml": true,
"editor.formatOnType": true,
"printcode.tabSize": 4,
"terminal.integrated.confirmOnExit": "hasChildProcesses",
"terminal.integrated.cursorBlinking": true,
"terminal.integrated.rightClickBehavior": "default",
"tailwindCSS.emmetCompletions": true,
"sync.gist": "527c3e29660c53c3f17c32260188d66d",
"gitlens.hovers.currentLine.over": "line",
"terminal.integrated.profiles.windows": {
"PowerShell": {
"source": "PowerShell",
"icon": "terminal-powershell"
},
"Command Prompt": {
"path": [
"${env:windir}\\Sysnative\\cmd.exe",
"${env:windir}\\System32\\cmd.exe"
],
"args": [],
"icon": "terminal-cmd"
},
"Git Bash": {
"source": "Git Bash"
},
"C:\\WINDOWS\\System32\\WindowsPowerShell\\v1.0\\powershell.exe (migrated)": {
"path": "C:\\WINDOWS\\System32\\WindowsPowerShell\\v1.0\\powershell.exe",
"args": []
},
"Windows PowerShell": {
"path": "C:\\WINDOWS\\System32\\WindowsPowerShell\\v1.0\\powershell.exe"
},
"Ubuntu (WSL)": {
"path": "C:\\WINDOWS\\System32\\wsl.exe",
"args": [
"-d",
"Ubuntu"
]
}
},
"javascript.updateImportsOnFileMove.enabled": "always",
"[dotenv]": {
"editor.defaultFormatter": "foxundermoon.shell-format"
},
"editor.tabSize": 2,
"cSpell.customDictionaries": {
"custom-dictionary-user": {
"name": "custom-dictionary-user",
"path": "~/.cspell/custom-dictionary-user.txt",
"addWords": true,
"scope": "user"
}
},
"window.restoreFullscreen": true,
"tabnine.experimentalAutoImports": true,
"files.defaultLanguage": "${activeEditorLanguage}",
"bracket-pair-colorizer-2.depreciation-notice": false,
"workbench.editor.wrapTabs": true,
"[markdown]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[ignore]": {
"editor.defaultFormatter": "foxundermoon.shell-format"
},
"terminal.integrated.fontFamily": "courier new",
"terminal.integrated.defaultProfile.windows": "pwsh.exe -nologo",
"terminal.integrated.shellIntegration.enabled": true,
"terminal.integrated.shellIntegration.showWelcome": false,
"editor.accessibilitySupport": "off",
"editor.bracketPairColorization.enabled": true,
"todohighlight.isEnable": true,
"terminal.integrated.shellIntegration.history": 1000,
"turboConsoleLog.insertEnclosingClass": false,
"turboConsoleLog.insertEnclosingFunction": false,
"files.autoSaveDelay": 500,
"liveServer.settings.CustomBrowser": "chrome",
"liveServer.settings.host": "localhost",
"liveServer.settings.fullReload": true,
"workbench.editor.enablePreview": false,
"workbench.colorTheme": "Andromeda Bordered"
}總結
以上簡單分享,希望對您有幫助!
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式
