🔧 阿川の電商水電行

您是否曾經花費數小時調整設計、嘗試不同的風格或瀏覽網站尋找靈感?
無論您是試圖獲得正確外觀的開發人員,還是完善顏色和陰影的設計師,UI 設計過程都感覺永無止境。
即使GitHub Copilot可以幫助您更快地編寫程式碼,更改 UI 仍然是一個手動過程。 Copilot 可以建議佈局,但當您需要快速切換主題或嘗試樣式時,它沒有幫助。
如果您可以跳過反覆試驗的步驟,只需點擊幾下即可立即看到多種設計變化,那會怎麼樣?
不再需要猜測,不再需要為 LLM 寫長篇提示來解釋 UI 設計,也不再需要重寫風格。
這正是Webcrumbs 的 Frontend AI所做的。它可以讓您立即產生、調整和套用設計樣式,從而節省數小時的工作時間。
讓我們看看它是如何運作的!
什麼是前端 AI?
Webcrumbs 的 Frontend AI 是一個瀏覽器工具,它將 AI 與視覺化編輯器結合,幫助開發人員快速輕鬆地建立網站。

它就像一個智慧助手,可讓您使用拖放功能進行設計,即時調整元件,並在背景建立乾淨的程式碼時在不同裝置上即時預覽您的工作。人工智慧提供個人化建議和多種樣式選項,並改善佈局以提高響應能力。它是用於設計和編碼的絕佳工具,它有助於自動執行重複性任務,確保您的 UI 精緻、用戶友好且易於建立。
介紹 Webcrumbs 的「更改設計」工具
Webcrumbs 團隊不斷更新 Frontend AI,幫助開發人員和設計人員更輕鬆地建立 UI。
Change Design工具是其中很重要的一環。有了這個新功能,您只需單擊一下即可將您的設計更改為任何樣式。您不必擔心匹配顏色、樣式或編寫長提示。前端 AI 會處理一切,您只需選擇最適合您的設計的方案。
它們提供不同的風格,例如非特定風格、玻璃態風格、復古風格、暗模式、反設計風格等等(我們稍後會進行探索)
除了樣式之外,您還可以設定主題顏色,它將使用這些顏色來建立設計。您知道最好的部分是什麼嗎?前端 AI 現在可為您的設計提供建議。

假設您使用前端 AI 建立了一張卡片。它在大螢幕上運作良好,但在行動裝置上,它會向左移動,這意味著它沒有響應。
前端 AI 會立即建議一些選項,例如:您想讓該元件居中還是全螢幕?正如您在下圖中看到的,它不僅要求進行更改,而且還解釋了為什麼會發生此問題,甚至沒有輸入提示。
是不是很酷啊?
我們不只是複製和貼上,我們還在理解概念。就像有人在給我們建議,阻止我們犯錯一樣。

我們已經在理論上討論了很多關於這個功能,所以讓我們看看它是如何運作的,並進一步探索它。
「改變設計」如何運作
使用這個新功能非常簡單。
-
前往 Webcrumbs登入頁面。
-
點選“開始”。您將被重新導向到前端 AI 頁面。
-
(可選)登入或註冊 Frontend AI 來保存您的創作。
💡 注意:免費用戶每天將獲得有限次數的生成,專業用戶將獲得無限次數的生成。在此處查看計劃。
現在,您將看到有關可建立內容的多個建議,或者您可以編寫提示來建立自己的建議。

讓我們先從建議中選擇一些內容,然後嘗試使用提示。
我們來看看產品卡。點擊產品卡(或您想要建立的任何設計)。一旦您單擊它,它就會開始生成,您可以在模糊的區域中看到該過程。

幾秒鐘後,您將看到它生成了一張漂亮的卡片設計。

現在,從這一點來看,事情將變得有趣。我們有了設計,但如果我們想嘗試其他風格怎麼辦?您是否更改樣式、編寫新提示或新增新的設計圖像參考?
嗯,老實說,你不需要這麼做。如果您查看右側邊欄,您會看到一些選項,例如主題、設計風格、顏色等。

-
主題:更改整個設計或部分設計的整體外觀,如顏色和感覺。
-
設計風格:更改元素的顯示方式,例如使用平面形狀或詳細圖像,為您的設計帶來獨特的視覺外觀。
讓我們看看這兩個選項的實際效果。
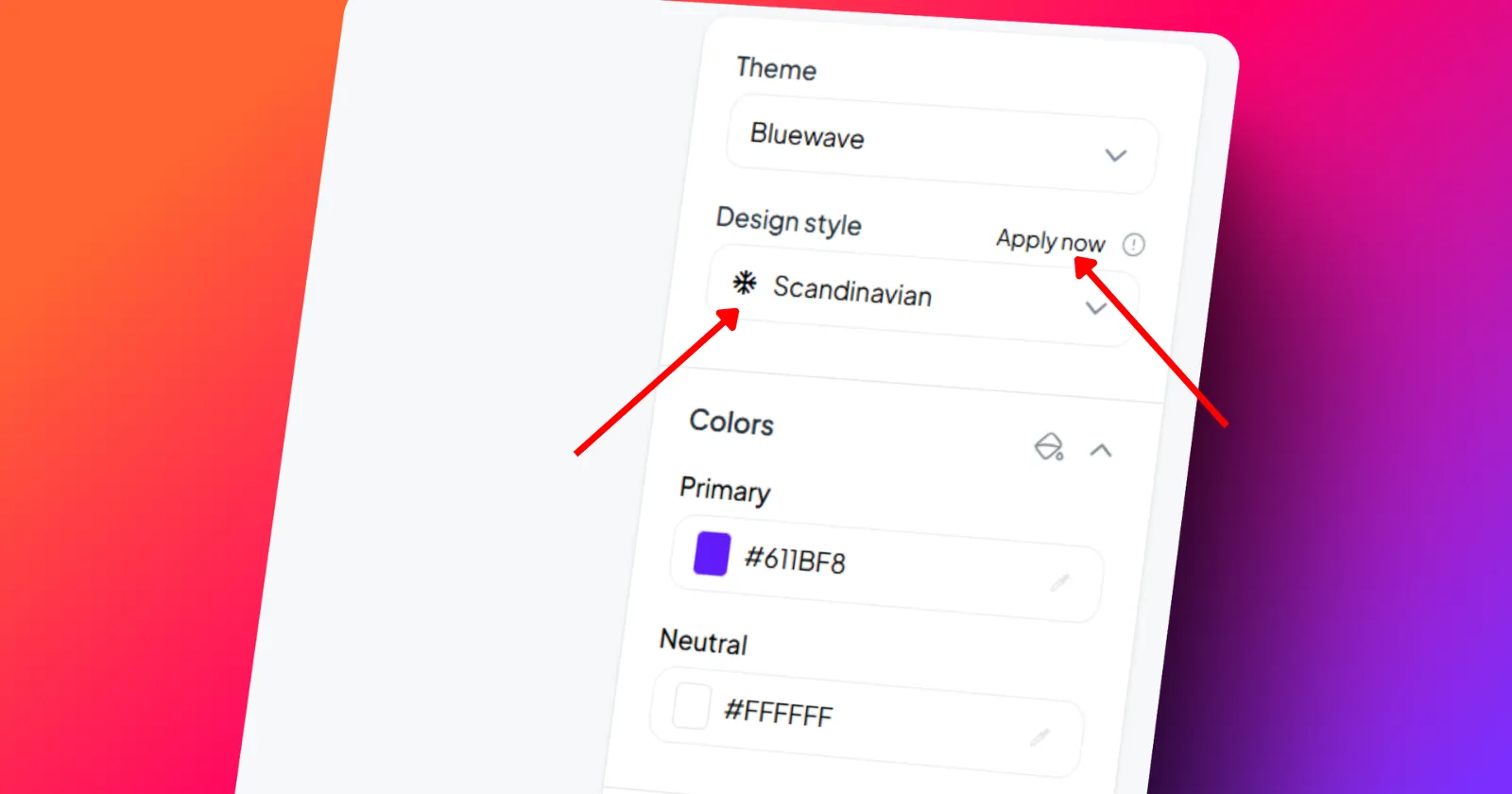
所以,我們有了那張卡,現在我們想改變它的設計風格。為此,請轉到右側邊欄,點擊“設計樣式”下拉式選單,然後選擇您喜歡的任何樣式。

我選擇了斯堪的納維亞。現在點擊“立即應用”以應用此設計風格。

現在您可以看到設計上的差異。字體樣式、填滿和邊框會根據您選擇的設計而改變。

但正如我之前提到的,你絕對可以改變主題。您可以從預先定義的主題中選擇,也可以選擇自己的顏色。

因此,我將主色設定為綠色,主題設定為森林。結果如下。

現在,您可以混合所有這些選項來建立美觀、獨特的 UI 設計。


是不是很酷啊?主題變化很快,因此您可以輕鬆看到最適合您的元件或應用程式的主題。您可以經常更改設計風格以找到最適合您的應用程式的風格。
此外,您只需單擊即可將所有程式碼匯出到不同的框架和庫中,並使用 Tailwind 和 CSS 等樣式選項。

現在我們看到了Frontend AI的新功能,下面我們來建立一個專案,測試一下這些功能的效率。所以,讓我們立即進入下一部分。
我們將建構什麼
我們剛剛檢查了 Frontend AI 的所有新功能。讓我們使用前端 AI 快速建立 UI,然後處理邏輯。我們將建立一個照片編輯應用程式。我們將使用 Frontend AI 作為 UI,並使用 GitHub Copilot 來幫助處理程式碼邏輯。
該應用程式將具有圖像過濾器、圖像上傳和導出、疊加、放大和縮小以及重置選項等功能。
我們將使用Vite React 與Tailwind CSS和Zustand進行狀態管理。您可以選擇任何其他技術堆疊,因為 Frontend AI 提供了用於建立 UI 的多種框架選項。
循序漸進指南
首先,讓我們設定資料夾並安裝所有依賴項。建立一個新資料夾並使用此命令安裝 React。
npm create vite@latest該命令將要求一些輸入,例如您想要使用哪個框架或語言。我選擇了 JavaScript 和 React,但您可以選擇任何您喜歡的。
安裝完 React 後,我們來安裝 Tailwind CSS。我們將使用 Tailwind 版本@3.4.11,因為 Frontend AI 的程式碼適用於版本 3。
npm install -D [email protected] postcss autoprefixer然後,產生 Tailwind 設定檔:
npx tailwindcss init -p現在,使用此命令安裝 Zusand
npm install zustand
# Or, use any package manager of your choice.我們的基本設定已經完成,現在讓我們建立 UI。
產生 UI
正如我們從上面的前端 AI 功能看到的,我們現在知道它將非常快速地產生 UI。因此,請前往您的前端 AI 儀表板並開始編寫提示。我使用這個提示來產生 UI。
Generate a photo editing app where it should have features like Image Upload & Preview, basic image adjustments, crop and resize, filters and effects and rest and undo. Also add a option to export edited image, and add overlay option點擊生成按鈕後,它開始產生 UI。

幾秒鐘後,它就產生了設計圖,說實話,它看起來非常令人印象深刻。

您可以隨時使用右側邊欄更改原色和設計風格,但我喜歡這個,所以我會堅持使用它。

在繼續之前,讓我們先檢查一下響應能力。點擊標題中的圖標,如果存在任何差距或回應問題,它將自動建議修復。您可以應用修復並接受更改或忽略它們。

因此,UI 現在已經完成,點擊程式碼編輯器,然後點擊選擇框架。

選擇您喜歡的樣式選項和框架/庫。我選擇了帶有 Tailwind CSS 的 React。

邏輯部分
UI 產生已完成。現在,打開您的 VS Code 並開始使用我們從 Frontend AI 產生的所有程式碼。由於程式碼對於一個檔案來說有點長,我們將其分成不同的元件。該結構將會像這樣。

一個store檔案、一個用於儲存所有三個元件的UI folder以及一個用於顯示這些元件的parent file 。 PhotoEditor元件將會是這些的父元件,我們將這個PhotoEditor元件匯入到App.jsx.
import React from "react";
import Sidebar from "./ui/Sidebar";
import EditorCanvas from "./ui/EditorCanvas";
import ElementsGallery from "./ui/ElementsGallery";
function PhotoEditor() {
return (
<>
<div id="webcrumbs" className="w-full flex justify-center">
<div className="w-full h-screen flex justify-center items-center">
<div className="w-[1200px] bg-gray-50 font-sans rounded-lg shadow-xl overflow-hidden lg:h-[700px] md:h-[700px]">
<div className="flex h-full">
<Sidebar />
<EditorCanvas />
<ElementsGallery />
</div>
</div>
</div>
</div>
</>
);
}
export default PhotoEditor;
在 VS Code 的頂部欄,您會看到一個 GitHub 圖示。點擊它,將打開一個側邊欄,您可以在其中與 GitHub Copilot 聊天。 Copilot 現在是免費的,如果您的 VS Code 中沒有它,您可以查看此文件以在您的編輯器中安裝它。

您也可以選擇多個模特兒進行聊天。附註:它還具有Sonnet 3.7 ,因此您也可以嘗試一下。

首先,清理所有App.jsx程式碼並在其中匯入<PhotoEditor />元件。
import { useState } from "react";
import "./App.css";
import PhotoEditor from "./components/PhotoEditor";
function App() {
return (
<div className="w-screen flex justify-center">
<PhotoEditor />
</div>
);
}
export default App;現在,使用此命令啟動伺服器。
npm run dev我們的伺服器已啟動並執行。現在,讓我們開始使用副駕駛。

您有兩種使用 Copilot 的選項:使用聊天模式(這是預設選項);或使用 Copilot 可以直接修改您的檔案的模式,讓您可以接受或拒絕變更。我們將從第二種模式開始。
開啟 Copilot 聊天,點擊左上角的第一個選項,然後新增您希望 Copilot 處理的檔案數量。

寫一個提示。我寫了這個提示👇
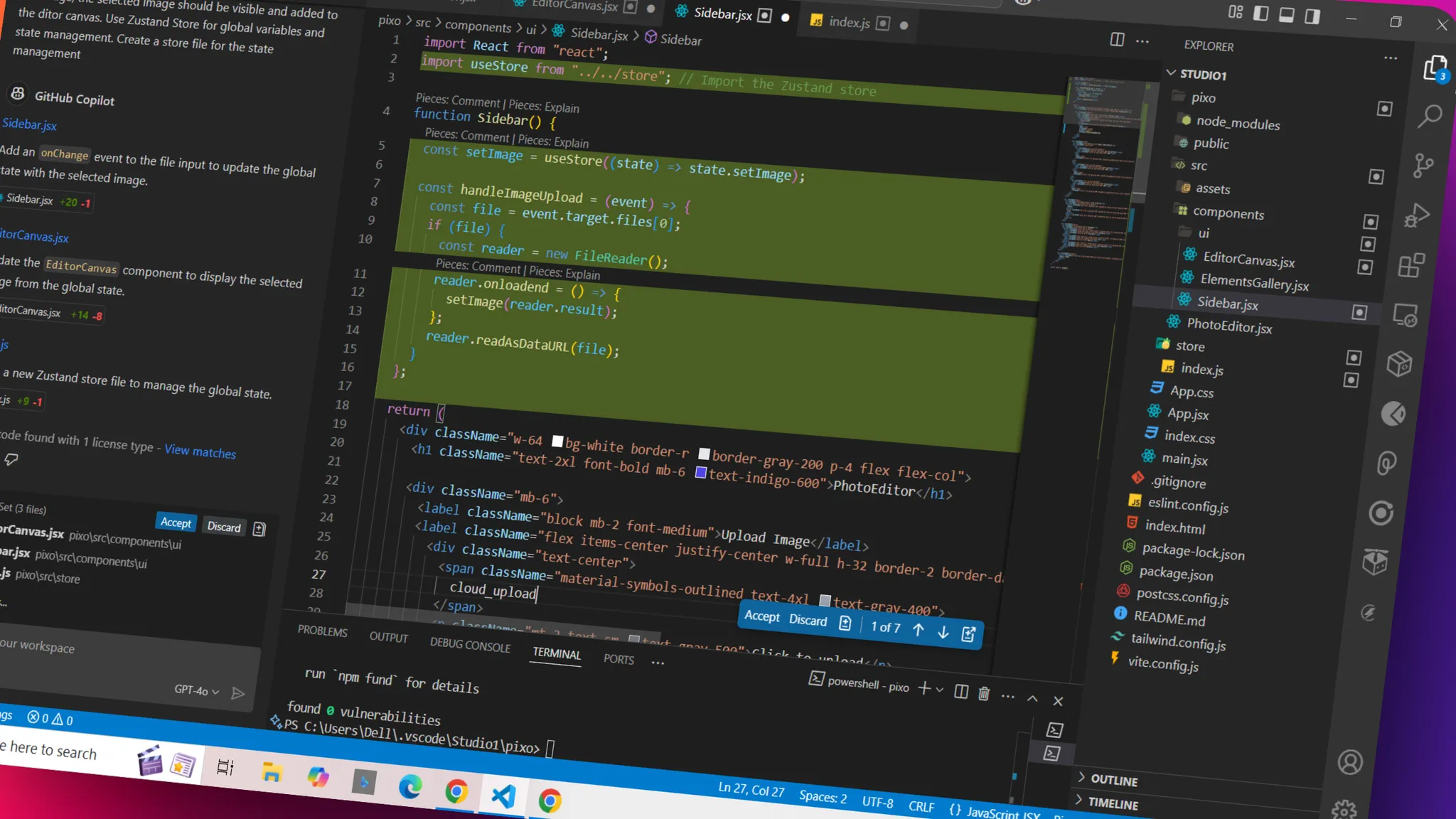
I am making an photo editing app where, start with photo editing feature when user click on upload button and selects the image, the selected image should be visible and added to the editor canvas. Use Zustand Store for global variables and state management. Create a store file for the state management.如您所見,它開始生成文件和所有程式碼。
注意:接受程式碼前請務必檢查一次。

生成的程式碼將看起來像這樣,它顯示了它所改變的內容,因此您可以在接受它之前進行適當的檢查。

目前,程式碼看起來不錯。前往您的瀏覽器並檢查其功能。

它現在正在工作。我可以將圖像加入到我的畫布上。這太棒了。現在,讓我們嘗試一些別的東西。讓我們使用副駕駛來加入放大和縮小功能。我加入了文件並使用了這個提示👇
Great, now add a functionality of zoom-in and zoom-out when I click on the icons, it should zoom the image在接受副駕駛程式碼之前,請務必確保您理解它。例如,對於縮放功能,您只需要在商店中建立一個狀態。
import { create } from "zustand";
export const usePhotoStore = create((set) => ({
image: null,
zoom: 1, // this is the new state for zoom
setImage: (image) => set({ image }), //
setZoom: (zoom) => set({ zoom }), // function to change the zoom state
}));在你的元件內部使用這些狀態。在我們的例子中,它是<EditorCanvas /> 。在這裡,我們使用這些狀態和一個函數來更新它們。
import React from "react";
import { usePhotoStore } from "../../store/usePhotoStore";
function EditorCanvas() {
const image = usePhotoStore((state) => state.image);
const zoom = usePhotoStore((state) => state.zoom);
const setZoom = usePhotoStore((state) => state.setZoom);
const handleZoomIn = () => {
setZoom(zoom + 0.1);
};
const handleZoomOut = () => {
setZoom(zoom - 0.1);
};
return (
<div className="flex-1 flex flex-col">
<div className="bg-gray-800 p-4 flex justify-between items-center">
// rest of the component
<div className="absolute top-4 right-4 opacity-0 group-hover:opacity-100 transition-opacity">
<div className="flex flex-col space-y-2">
<button
className="p-2 bg-black bg-opacity-60 text-white rounded-full hover:bg-opacity-80 transition-colors"
onClick={handleZoomIn}
>
<span className="material-symbols-outlined">zoom_in</span>
</button>
<button
className="p-2 bg-black bg-opacity-60 text-white rounded-full hover:bg-opacity-80 transition-colors"
onClick={handleZoomOut}
>
<span className="material-symbols-outlined">zoom_out</span>
</button>
</div>
</div>
</div>
</div>
);
}因此,請始終打好基礎,因為良好地理解基礎知識將使您能夠更靈活地使用任何類型的人工智慧。現在,我們已經加入了該功能,我們可以放大和縮小圖像。

類似地,我們可以加入更多功能並刪除任何我們不需要的 UI 程式碼。例如,我們可以刪除元素部分,因為我們不想要,因為元素庫已經在右側可用。我們還可以刪除固定的寬度和高度,使其完全覆蓋螢幕區域。
import React from "react";
import Sidebar from "./ui/Sidebar";
import EditorCanvas from "./ui/EditorCanvas";
import ElementsGallery from "./ui/ElementsGallery";
function PhotoEditor() {
return (
<>
<div id="webcrumbs" className="w-full flex justify-center">
<div className="w-full flex justify-center items-center">
<div className="w-full bg-gray-50 font-sans rounded-lg shadow-xl overflow-hidden">
<div className="flex h-full">
<Sidebar />
<EditorCanvas />
<ElementsGallery />
</div>
</div>
</div>
</div>
</>
);
}
export default PhotoEditor;
現在它看起來像這樣。

現在您可以編寫更多提示以使其變得更好並加入更多功能。您思考得越有創意,就能建立得越有創意,現在沒有任何藉口了。
使用 Webcrumbs Frontend AI 產生任何 UI 並使用 GitHub Copilot 幫助處理邏輯,您將隨時準備好建立偉大的東西。
結果
我使用了更多提示,經過多次嘗試和修復後,最終獲得了這些功能。
🎥點擊此處觀看影片:結果影片
下載的圖片如下圖所示。

了解我們如何輕鬆使用 Frontend AI 建立 UI 並使用 GitHub Copilot 開始實作。我花了一個小時來開發這個照片編輯應用程式。前端 AI 讓設計部分變得更容易。我不需要編寫多種 CSS 樣式來測試設計、從多個網站取得參考,或編寫長提示來解釋 UI。幾秒鐘內我就獲得了一個全新、清新、乾淨的使用者介面。
將 Webcrumbs Frontend AI 與 Copilot 結合使用可以節省大量時間,因為您現在可以專注於實施部分。目前,我們建立的應用程式是一個小型照片編輯應用程式,我們可以在其中加入更多功能和功能。但現在我們知道我們不會陷入 UI 迭代循環,如果我們在邏輯部分遇到挑戰,GitHub Copilot 可以幫助我們。
總的來說, Copilot + Webcrumbs節省了 UI 和邏輯開發的時間,幫助您建立更先進、更用戶友好、更有創意的應用程式。
結論
這就是本部落格的全部內容。在這篇部落格中,我們使用 Webcrumbs 和 GitHub Copilot 建立了一個照片編輯應用程式,這表明使用正確的工具可以使前端開發變得多麼容易。
我們無需花費數小時從頭開始建立 UI,Webcrumbs 為我們提供了一個可以快速調整的結構。
透過結合這些工具,我們可以節省設定和除錯的時間,從而更輕鬆地將想法變為現實,而無需額外的麻煩。
如果您發現這篇文章有用,請與您的 DevOps 愛好者分享。
另外,關注我以獲取更多類似內容:
https://dev.to/arindam\_1729](https://dev.to/arindam_1729
如需付費合作,請發送電子郵件至: [email protected] 。
感謝您的閱讀!

1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式

