🔧 阿川の電商水電行

https://www.youtube.com/watch?v=qrl0h-gbafA
介紹
在網路開發領域,響應式設計的概念通常會為初學者帶來陡峭的學習曲線。即使在轉向更高級的主題之後,許多人仍然難以完全掌握響應式設計的本質,而這一缺陷在他們的專案中變得明顯。
對許多工程師來說,響應式設計是一個難以實現的目標,主要是因為截止日期的緊迫感常常會將他們的注意力轉移到功能以及專案在個人裝置上的外觀上。這種狹隘的關注可能會導致對網站或應用程式在不同裝置上的執行情況的監督。
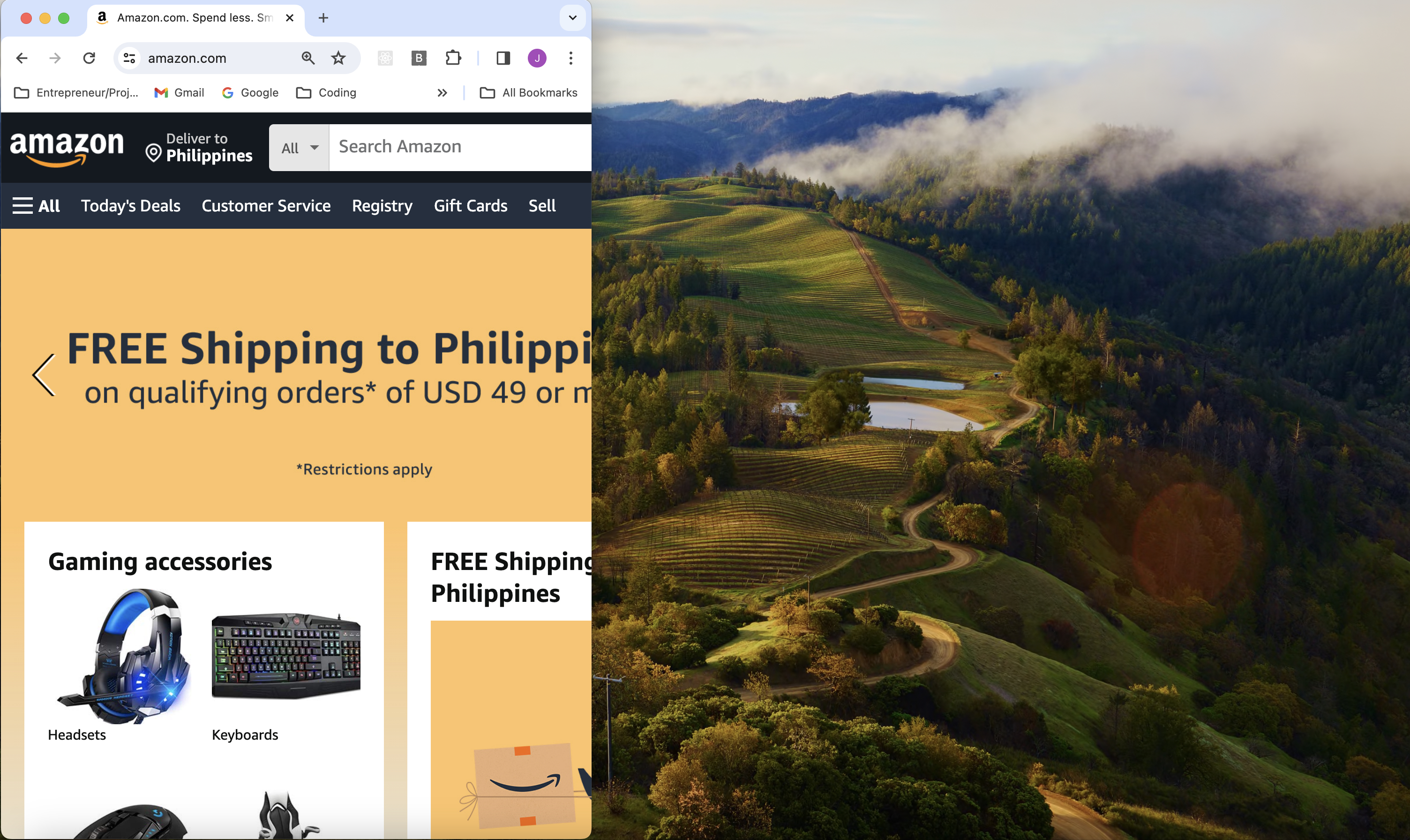
即使是成熟的網站也會在響應能力方面出現問題。就我個人而言,當我縮小筆記型電腦上的瀏覽器時,我發現眾所周知的 amazon.com 失去了美感。

也就是說,我認為現在要達到相當熟練的響應式設計水平並不是太難。我只是認為教育界缺乏對這個主題的關注,也缺乏以清晰、全面的方式呈現它。這就是我打算在這篇文章/影片中做的事情。
我已經確定了為了實現幾乎所有響應式設計而必須了解的 7 個 CSS 屬性/概念。雖然可能還有其他技術可以增強反應能力,但這七種技術足夠全面,可以解決大多數情況。除非您的應用程式非常複雜,否則您應該能夠在合理的時間內理解並應用這些概念。
當然,要真正理解這些概念,實踐是不可或缺的。這就是為什麼我製作了一個影片教學來補充本指南,提供所討論原則的實際演示。請記住,隨著每次練習,這些概念都會變得更加直觀。
以下是我認為至關重要的主要主題:
-
尺寸單位
-
相對於螢幕 -
vw,vh -
相對於其他元素 -
% -
max-width和min-width屬性 -
彈性盒
-
CSS 網格
-
媒體查詢
-
響應式影像屬性
-
JavaScript 用於更複雜的回應行為
尺寸單位
大多數初學者專注於建立一個適合他們螢幕的設計。因此,他們沒有意識到以精確的方式(通常使用像素(px))指定元素的大小、填充、邊距等的缺點。問題是這些元素永遠不會隨著螢幕尺寸的變化而改變尺寸。過渡到使用較少的絕對單位,如百分比和視口單位 (vw/vh) 是靈活設計的關鍵。
百分比
初學者必須小心百分比。理解父子關係的概念需要時間,當給子物件一個百分比時,它是其父/容器(可互換術語)大小的百分比,而不是整個螢幕的大小的百分比。
這裡的另一點是,所有看似「沒有父級」的外部元素實際上都有 - <body>元素。身體尺寸如下:
-
寬度 - 螢幕的寬度
-
Height - 其內部內容的高度(如果正文中沒有任何內容,則為 0)
視口寬度/高度 ( vw / vh )
當您想要相對於螢幕調整元素的大小,從而與其直接容器的大小無關時,您需要使用vw和vh 。
下面是一個例子。假設您的網站應該有一個<header>然後是一個<main>部分,並且您想要專門調整標題的高度,並讓主要部分佔據螢幕的其餘高度。
實現此目的的一種方法如下:
header {
height: 300px;
}
main {
height: calc(100vh - 300px);
}一個vh單位基本上是視口高度(螢幕高度)的 1%。因此, 100vh表示螢幕高度的 100%,因此calc(100vh - 300px)表示「螢幕高度的 100% 減去 300px」。
這確保了主要部分將佔據標題之後螢幕的剩餘高度。
您也可以使用 flex 來實現此結果,但我稍後會討論這一點。在這種具體情況下,我認為兩者都可以。隨著專案複雜性的增加,也許一種方法會更好。
何時使用 px
擁有這些其他選項以及我將在下面詳細介紹的選項絕對並不意味著 px 單位如今在 CSS 中沒有一席之地。在很多情況下,您希望某些東西具有不隨螢幕變化的特定尺寸。
UI 設計中的許多元素可能更喜歡永遠不會改變的特定尺寸。例如,按鈕的大小通常是這樣的。
max-width和min-width屬性
當您希望元素的大小增大或縮小但僅限於某個點時,這些屬性會變得非常有用。
常見的情況是使用者介面頂部的搜尋欄。搜尋欄可能會佔據行動裝置上的大部分螢幕寬度。儘管筆記型電腦的搜尋欄比手機更大,但一旦裝置變大,您就不會希望搜尋欄幾乎保持全螢幕寬度。
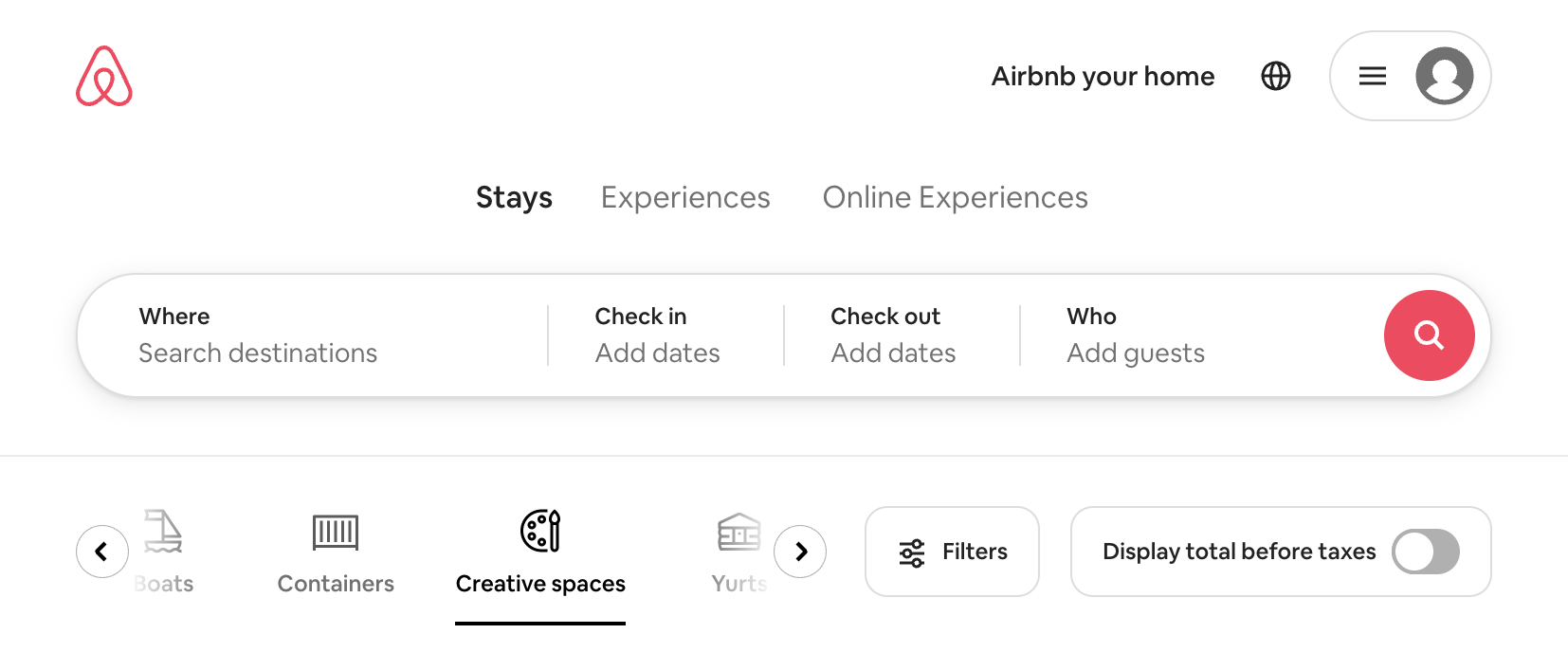
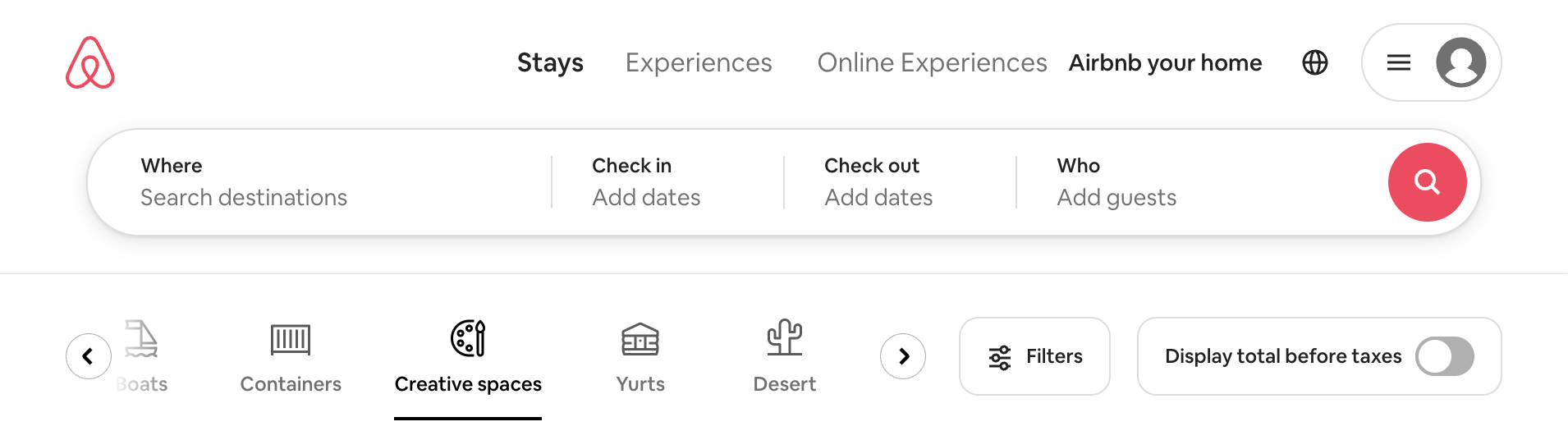
看看 Airbnb 的輸入列如何隨著螢幕的增加而變化(我的意思是它的寬度)。
移動的:

藥片:

大平板電腦/小筆記型電腦:

筆記型電腦:

這些影像有點難以判斷,但在行動裝置上,搜尋欄佔據了螢幕的大部分寬度,但就像素而言仍然很小。然後它擴展到平板電腦和小型筆記型電腦。但在某個時刻,隨著螢幕尺寸的進一步增大,它會停止增長。
彈性盒
我覺得自己很幸運,在 Flexbox 發明之前不必學習 CSS。簡而言之,「Flex」是一種在位置和大小方面將元素相互關聯的驚人方法。
使用flex,你可以寫display: flex;在父元素上,那麼它就成為“彈性容器”,並且其所有直接子元素都成為“彈性專案”。您可以在 Flex 容器上設定幾個直覺的 Flex 相關屬性來描述 Flex 專案的行為。您也可以在 Flex 專案本身上設定一些屬性,以將其樣式與 Flex 專案的其餘部分區分開來。
初學者通常不理解彈性關係是嚴格在父子之間的。不是父母和孫子,等等。您可以擁有本身也是 Flex 容器的 Flex 專案。這意味著一個元素具有display: flex;它的子元素之一也有display: flex; 。
以下是 flex 可以派上用場的兩個最常見的場景:
-
Flex 可讓您在彼此相鄰或彼此之上的元素之間建立位置/空間關係。因此,例如,如果您在一行中有幾個專案,則只需使用一兩個簡單的 CSS 屬性即可在該行中將它們均勻地間隔開。
-
使用 flex,您可以輕鬆更改同級元素的定位方向。就方向而言,我的意思是從水平(行)到垂直(列),反之亦然。例如,考慮螢幕頂部導航中的連結,這些連結在移動設備的漢堡菜單下垂直組織。
CSS 網格
Flex 有一個缺點,那就是當您嘗試同時控制兩個方向(x 軸和 y 軸)上的元素時。 Flex 的核心是為沿著同一個軸(x 軸或 y 軸)對齊的元素定義屬性。想要執行此操作的最常見場景是製作專案網格時。
當試圖確保它們的尺寸相同時,您可能會遇到麻煩。有關此範例,請參見下圖。

使用網格,您只需應用一兩個簡單的 CSS 屬性即可,然後問題就解決了。見下文。
#card-container {
padding: 20px;
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
gap: 20px;
justify-content: center;
}注意 - 有些人實際上選擇在其網站的整個佈局中使用網格。說實話,我從來沒有花足夠的時間來探索這個選項,因為我先學了flex(網格後來出來了),而flex可以滿足我95%以上的需求。我確實只需要用於實際網格佈局的網格,如果我需要的話,它們通常是我網站的一部分。
在 UI 的不同部分使用 flex 和 grid 並沒有什麼問題!
媒體查詢
幾乎在任何設計中,當螢幕達到一定尺寸時,您都需要做出更大的改變。小螢幕更喜歡垂直滾動。使用更大的電腦螢幕,您可以水平放置更多元素。
透過媒體查詢,您可以定義所謂的“斷點”,即某些樣式將被覆蓋的點,以適應其他裝置的調整設計。
您可以選擇先建立行動用戶介面還是桌面使用者介面,然後建立一個斷點,在該斷點處定義新樣式以覆蓋最初並非針對的平台的現有樣式。
讓我們使用以下範例:對於行動設備,某些元素應組織在列中,但在較大的設備上,它們應組織在行中。
假設我們選擇了“行動優先設計”,這意味著首先設計行動用戶介面,然後確定實現更大設備設計的響應能力。這種選擇,而不是首先為筆記型電腦/桌上型電腦設計,在今天被認為更好,因為人們在手機上花費的時間比在大型電腦上花費的時間更多,而且公司更願意讓更多的用戶滿意。
好吧,告訴你的應用程式在平板電腦寬度和更大的情況下更改其外觀的方法基本上是- 使用媒體查詢斷點- 說,“在這個像素寬度和更高的像素寬度下,現在將這些專案的組織更改為一行。
此變更可能表示僅將 Flex 容器的 flex-direction 屬性從列變更為行,如下所示:
#flex-container {
display: flex;
flex-direction: column;
}
screen and (min-width: 768px) {
#flex-container {
flex-direction: row;
}
}此程式碼片段意味著 ID 為「flex-container」的元素將具有flex-direction: column ;對於寬度小於 768px 的螢幕,但對於寬度為 768px 及以上的螢幕,該元素將具有flex-direction: row; 。
附註 - 每個裝置都有相對標準的像素寬度,因此您可以尋找設定斷點的像素寬度,以指示從行動裝置到平板電腦、平板電腦到筆記型電腦等的轉換。
響應式圖像屬性
通常,上述屬性的組合將用於指定網站中圖像的大小,並且不需要進一步的 CSS。
然而,有時圖像不隨螢幕縮放。我想提供一些在這種情況發生時您可以探索的屬性。
其中一項屬性是aspect-ratio 。此屬性可讓您定義影像的首選縱橫比,以便它在不同的螢幕尺寸上始終保持相同的高寬比。
另一個屬性是object-fit ,它可以採用fill 、 contain 、 cover 、 none和scale-down等值,允許靈活控制圖像如何適應不同的螢幕尺寸。
JavaScript 用於更複雜的回應行為
最後,JS 在響應式設計中發揮著至關重要的作用,可以實現 CSS 單獨無法處理的更動態和複雜的調整,從而允許基於使用者互動或裝置規範的自訂行為。
使用 JS,您可以對更多事件類型做出反應,而不僅僅是螢幕尺寸更改,例如按鈕點擊、捲動、拖放等。
使用 JS,您可以編寫邏輯來根據您想要的任何條件動態調整元素的大小。例如,您可以根據使用者的裝置、行為、偏好和/或位置來調整內容。
JS 將佔 UI 程式碼的大部分,因此如果使用 HTML 和 CSS 無法輕鬆實現某些功能,則解決方案通常需要 JS。
結論
實現響應式設計是一種平衡行為,需要將 CSS 技巧和策略性 JavaScript 結合起來。透過理解和應用上述七個關鍵概念,開發人員可以建立不僅具有視覺吸引力而且可適應所有必要設備的網站。
掌握響應式設計的旅程是不斷學習與實踐的過程。要了解這些概念的實際應用,請不要忘記查看隨附的影片教學。
請記住,響應式設計是觸手可及的,並且隨著每個專案的進行,該過程變得更加直觀。
希望我能夠透過這篇文章和影片使響應式設計成為一個不那麼模糊和令人畏懼的概念。
祝您未來的專案一切順利,感謝您的閱讀。
直到下一次,
賈里德
原文出處:https://dev.to/jaredcodes/finally-understand-responsive-design-3con
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式
