🔧 阿川の電商水電行

先說清楚一件事:
這不是要抨擊其他框架,如 React、Vue 或 Angular。我使用了所有這些工具,而 React(使用 NextJS)仍然是我的首選。
原文出處:https://dev.to/jannikwempe/why-svelte-is-different-and-awesome-4381
什麼是 Svelte?
Svelte 是一種全新的用戶界面建置方法。 React 和 Vue 等傳統框架在瀏覽器中完成大部分工作,而 Svelte 將這些工作轉移到建置應用程式時發生的編譯步驟。
TLDR;
它類似於 React 或 Vue,但主要區別在於它是 編譯器。
上面連結的博客文章中引用了一句話:
等等,這個新框架有 runtime 嗎?啊。謝謝,我先不用了。
– 2018 年的前端開發人員
儘管這在 2018 年沒有發生,但我認為我們會在某個時候達到這種心態。
“Svelte 是一個編譯器”是什麼意思?
它本質上意味著特定於 Svelte 的程式碼被編譯(考慮轉換)為 JavaScript,可由瀏覽器執行。
您可能知道的另一個編譯器是 TypeScript 編譯器 (tsc),它將 TypeScript 編譯為 JavaScript。這是同一個概念。
那麼這是怎麼回事呢?您還可以將 React 程式碼編寫為 .js 並發布。的確如此,但是如果沒有發布 React 執行時系統,JavaScript 程式碼將無法在瀏覽器中執行。
執行時系統是指使軟體程序能夠在計算機系統上執行的軟體和硬件資源的集合。
注意:儘管我很多人都在談論“(無)runtime 時”,但更準確地說應該是“(無)runtime 系統”。
閱讀來自 Dan Abramov 的精彩 React as a UI Runtime 博文.它深入解釋了 React 是一個 runtime(系統)。
除了不需要 runtime 之外,還有另一個好處。 Svelte 可以擴展和更改 JavaScript 語法,因為編譯器最終將其編譯為 JavaScript。因此 Svelte 可以擺脫 JavaScript 語法提供的一些限制。
這也可能是一個缺點,因為如果 Svelte 嚴重偏離 JavaScript 語法,它實際上將成為另一種需要學習的語言。不用擔心,Svelte 試圖堅持 JavaScript 語法。
Svelte 作為編譯器的好處
由於 Svelte 是一個編譯器,因此不需要將執行時系統加載到客戶端中,因此有幾個優點。這些都是 Svelte 的特別之處。我想到的最重要的優勢將在下一節中展示。
效能
這應該是顯而易見的:沒有為客戶端加載的執行時會導致更快的加載時間。
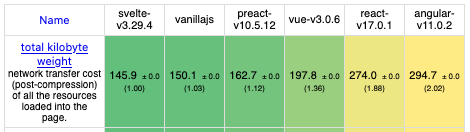
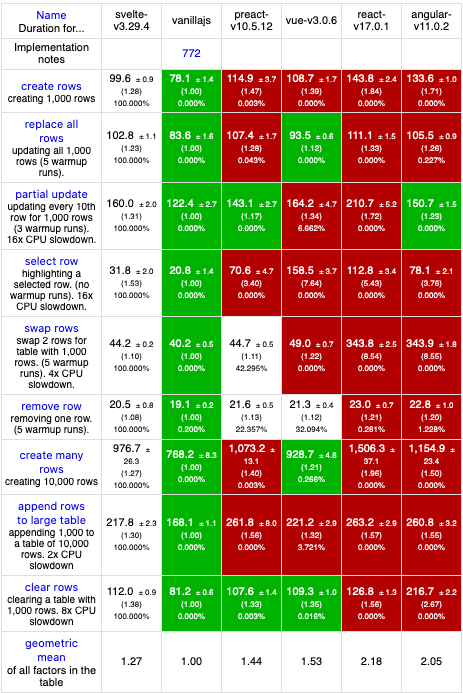
下圖顯示了 JS 框架基準測試的摘錄(請參閱 this GitHub repo)。它基於一個帶有隨機條目的大表,並測量各種操作的時間,包括渲染持續時間。

使用 Svelte 的應用程式提供了最少的程式碼。 (不知何故,Svelte 似乎需要比普通 JS 更少的程式碼,我不知道這是怎麼發生的 😀)
但它不僅向客戶端發送更少的程式碼,而且執行速度更快:

原因之一是 Svelte 不使用虛擬 DOM (vDOM)。 Svelte 不依賴於 vDOM 和 DOM 之間的差異來更新 DOM。其他提到的框架,如 React、Vue 和 Angular (編輯:Angular 使用增量 DOM) 確實使用 vDOM。您可以在 Sveltes 博客文章 Virtual DOM is pure overhead 中了解有關此內容的詳細訊息。
該帖子的快速引用:
Svelte 是一個編譯器,它知道在建置時你的應用程式會發生什麼變化,而不是等到執行時才開始工作。
微前端架構中的 Svelte
微前端 (MFE) 本身就是一個主題(在 本文 中閱讀它)由 Martin Fowler)。但這個概念基本上是不同的團隊可以分別開發前端的不同部分。團隊還可以選擇他們想要使用的技術堆棧。因此,客戶端最終可能會加載不同版本的 Angular、Vue、React 等:
一些微前端的實現會導致重複依賴,增加我們的用戶必須下載的字節數。
(來自上面連結的 Martin Fowler 文章)
但是 Svelte 呢? Svelte(也使用它的不同版本)並沒有增加客戶端必須加載的 kbs 的缺點。
Svelte 是 MFE 架構的絕佳選擇。
其他福利
這些好處並不是因為 Svelte 是一個編譯器,而是它們讓 Svelte 脫穎而出。
REPL
Svelte 有一個很棒的 REPL。您可以毫不費力地開始玩耍和嘗試。這太棒了! 試用。
也可以分別點擊“JS Output”或“CSS Output”查看編譯後的JS和輸出的CSS(可以寫在同一個.svelte文件中)。
這足以證明 Svelte 是一個編譯器嗎? 😉
REPL 也用在他們很棒的教程中。您可以動手學習 Svelte:Svelte 教程。
內置功能
Svelte 內置了一些幾乎所有應用程式(至少是大型應用程式)都需要的功能,例如過渡、動畫和 store。首先不需要額外的依賴或在各種選擇之間做出決定。
store 只是一個具有訂閱方法的物件,只要 store 值發生變化,就可以通知感興趣的各方。
import { writable } from 'svelte/store';
export const count = writable(0);
export const increment = () => {
count.update(n => n + 1);
}就是這樣。您可以在您的應用中導入 count 和 increment。簡單的!
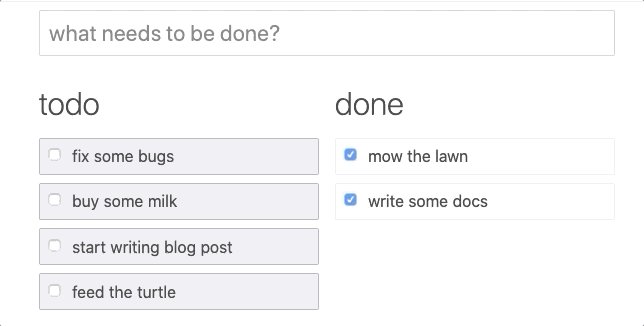
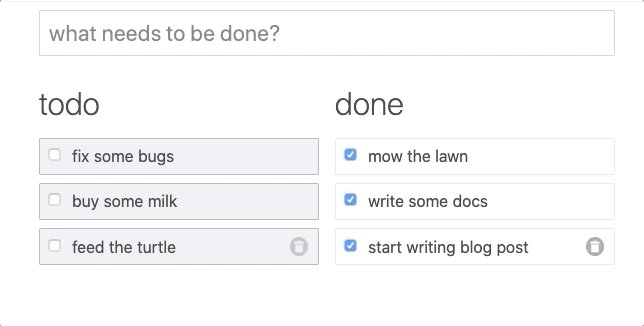
Svelte 中的動畫和過渡很容易使用。你能猜出下面的程式碼在做什麼嗎?
{#if visible}
<p in:fly="{{ y: 200, duration: 2000 }}" out:fade>
Flies in, fades out
</p>
{/if}但它們也可以用於更複雜的事情,如下所示:

享受在 React 中建置它的樂趣🤪
SvelteKit
SvelteKit 是它自己的主題。但這是我如此興奮的主要原因之一。想想 SvelteKit 之於 Svelte,就像 NextJS 之於 React。
但為什麼它很棒?
SvelteKit 完全接受無伺服器範式,並將在支持所有主要無伺服器提供商的情況下推出,並帶有一個“適配器”API,用於針對我們未正式迎合的任何平台。
在我撰寫本文時,SvelteKit 目前處於測試階段。等不及發布了!
結論
我可以繼續下去(我有沒有提到 Svelte 是用 TypeScript 編寫的?)。但這結束了。你可以看到我很興奮,對吧?我會賭 Svelte。學習 Svelte 以及與基於執行時系統的框架的區別絕對不是浪費時間。
我期待 Sveltes 未來的發展。我希望它能很快得到更廣泛的使用,我可以使用 Svelte 開始客戶專案😉
閱讀更多關於 我的博客上的前端和無伺服器。
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式
