63 個專案實戰,寫出作品集,讓面試官眼前一亮!
嘗試在 2025 年選擇最佳的技術堆疊非常困難,尤其是在所有新框架發布的情況下。 這不僅僅是類型安全。您還需要良好的效能、可擴展性、開發人員體驗 (DX) 和體面的社區,這樣您就不會陷入困境。 今天,我們將了解為什麼 Next.js(前端)和 Encore.ts(後端)可能是現代開發人員...
借助 Node.js 中的最新功能和工具,建立現代 TypeScript 專案從未如此簡單或令人興奮。本指南將向您展示如何利用最新的 Node.js 功能來建立輕量級高效的開發工作流程。 為什麼選擇這種設定? ---------- 此設定透過利用以下內容強調簡單性,本機功能和最小依賴性...
*揭露:本貼文包含附屬連結;如果您透過本文提供的不同連結購買產品或服務,我可能會收到報酬。* [ 是 GNU 作業系統...
身為軟體開發人員,我一直在尋找能夠簡化工作流程並提高生產力的工具。最近,我有機會使用名為 The Coders Bakery 的 SaaS 平台,我必須說,它改變了遊戲規則。該平台承諾幫助開發人員快速有效地建立其應用程式程式碼庫的很大一部分,並且它確實兌現了這一承諾。 第一印象 ---- ...
[](https://leapcell.io/?lc_t=d_js) Express 是 Node.js 中極為常...
2024 年是瘋狂的一年,圍繞著人工智慧和軟體開發發生了很多事情。我相信到 2025 年這只會變得更加有趣。 Javascript 仍然是全球開發者建立可投入生產的應用程式的首選,並且到 2025 年仍將如此。 因此,我收集了 25 個儲存庫,它們在 2024 年顯示出巨大潛力,並且肯定...
> 如果您有擔任這些角色的同行或朋友與他們分享該博客,那麼此博客將對 UI/UX 設計師、產品經理、產品設計師、前端開發人員有所幫助。也可以當作一份不錯的**新年禮物**。就說🥹! **建立設計系統 - 為什麼書** ----------------- 創造任何有價值的東西都需要有一個...
面對如此多的選擇,建造後端可能會讓人感到不知所措。 透過正確的工具和方法組合,您可以加快開發過程並更快地建立強大的應用程式。 今天,我們將探索建構後端的七種實用方法,每種方法都具有框架、工具和函式庫的強大組合。 這份清單會讓你大吃一驚。 --- 1.使用Encore作為...
*揭露:這篇文章包含附屬連結;如果您透過本文中提供的不同連結購買產品或服務,我可能會獲得補償。* [](http...
大家好!隨著世界越來越多地轉向人工智慧驅動的解決方案,身為全端開發人員,我對生成式人工智慧的潛力產生了興趣。我出於好奇探索其功能和挑戰,決定深入了解並了解更多資訊。在過去的幾個月裡,我一直在學習和記錄我的旅程,收集有關生成式人工智慧的見解。今天,我很高興能與大家分享我一路上所獲得的知識和經驗! ...
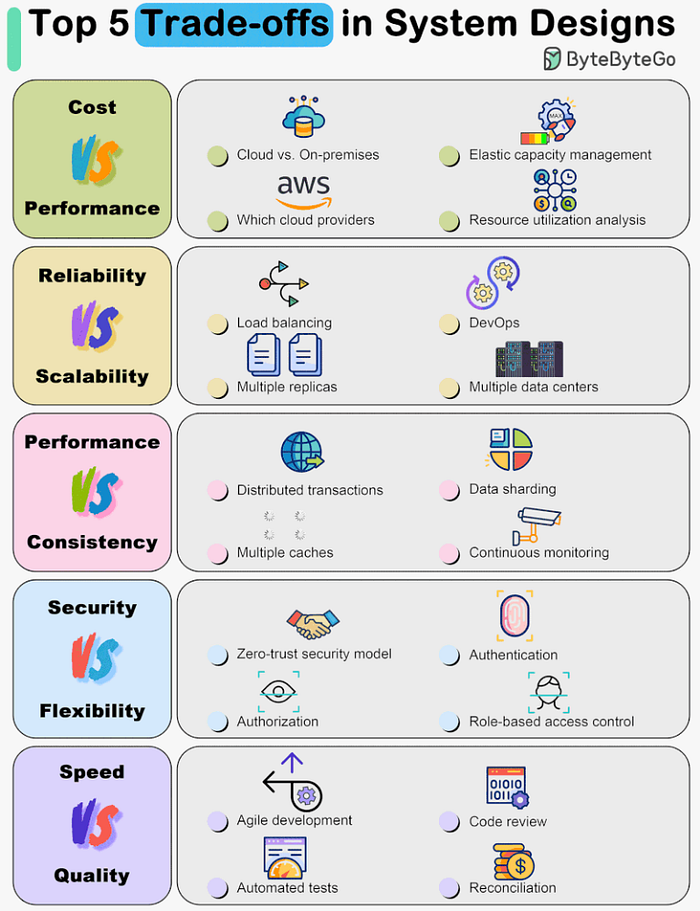
[](https://bit.ly/3P3eqMN) 信用[**——ByteByteGo**](https://bit....
在當今世界,即時資料推動業務決策和消費者體驗,掌握 Kafka 對於使用大規模資料系統的任何人都至關重要。無論您是建立可擴展的資料管道、支援分析還是開發即時應用程式,Kafka 都是這一切的核心。但卡夫卡到底是什麼?它是如何運作的?為什麼它在處理海量資料流方面如此受歡迎? 在這份綜合指南中,我...
我已經從事人工智慧應用很長時間了。我建立過多個AI驅動的應用程式,在開發過程中,我經常面臨挑戰,例如: - 整合AI功能 - 處理授權 - 管理 AI 工作流程 在這篇部落格中,我整理了一系列可用於克服這些問題的人工智慧工具。 ![圖片說明](https://dev-t...
精選技術文章、免費程式設計資源、以及業界重要新聞!
也歡迎訂閱 YouTube 頻道,觀看每週二晚間的《CodeLove Talk》直播節目,一起討論軟體開發相關的話題!