🔧 阿川の電商水電行

2025 年將是人工智慧應用年,它將改變我們建構和使用技術的方式。
從更智慧的工具到強大的框架,科技世界正在快速變化,人工智慧正在大幅改變事物。
今天,我們將看看用於建立 AI 應用程式的前 22 個工具和開源框架,以及最後的獎勵清單。
讓我們跳進去吧。
🎯 什麼是 AI Agent 框架?
在這個清單中,有許多人工智慧代理框架,所以讓我們花點時間來理解它的含義。
人工智慧代理就像真正的智能助理。你只需告訴他們你需要什麼,他們就會想出如何完成它!
LLMs充當系統的brain 。當人工智慧必須與外界通訊、取得資料或執行特定任務時,它可以利用工具,即外部資源或 API。
他們可以計劃、做出決定,甚至隨著時間的推移而變得更好。它更像是有一個獨立工作的幫手,無需您每一步指導!
AI智能體主要有兩種類型:
⚡ Reactive :對環境中的即時輸入做出反應。
⚡ Proactive Agents :提前規劃以實現長期目標。
如果您想了解更多訊息,Lyzr 的什麼是代理框架是一個很好的起點。它涵蓋了架構、人工智慧代理的需求、關鍵元件以及選擇正確框架時需要考慮的因素。

-
CopilotKit - 建置 AI 代理程式的難度提高了 10 倍。
您會同意在 React 中加入 AI 功能很困難,這就是 Copilot 作為建置自訂 AI Copilot 的框架可以幫助您的地方。
您可以使用 Copilotkit 提供的簡單元件來建立應用程式內 AI 聊天機器人和 AI 代理,這比從頭開始建立至少容易 10 倍。
✅ 基於即時使用者特定上下文。
✅ 輕鬆將 LangChain 和 LangGraph 代理整合到您的副駕駛中。
它們提供內建(完全可自訂)Copilot 原生 UX 元件,例如<CopilotKit /> 、 <CopilotPopup /> 、 <CopilotSidebar />等。

開始使用以下 npm 指令。
npm i @copilotkit/react-core @copilotkit/react-uiCopilotPopup是CopilotChat的便利包裝器,與視圖層次結構中的主要內容位於同一層級。它提供了一個可以打開和關閉的浮動聊天介面。使用方法如下:
import { CopilotPopup } from "@copilotkit/react-ui";
export function YourApp() {
return (
<>
<YourMainContent />
<CopilotPopup
instructions={"You are assisting the user as best as you can. Answer in the best way possible given the data you have."}
labels={{
title: "Popup Assistant",
initial: "Need any help?",
}}
/>
</>
);
}
彈出範例
您可以輕鬆整合 Vercel AI SDK、OpenAI API、Langchain 和其他 LLM 供應商。
他們最近也發布了CoAgents ,這是用於在應用程式中嵌入代理程式的框架。

CopilotKit 在 GitHub 上擁有 15k+ 顆星。
https://github.com/CopilotKit/CopilotKit 明星 CopilotKit ⭐️
-
LangChain - 建立上下文感知推理人工智慧應用。

LangChain 非常適合建立提示序列和管理與人工智慧模型的互動。它擁有一個龐大的生態系統,其中包含許多預先建構的集成,這使得快速執行變得更加容易。
開發人員可以設計強大的人工智慧代理,在與外部資料來源和 API 互動的同時進行複雜的推理、任務執行。
它是最受歡迎的LLMs框架之一,擁有龐大的社區。在引擎蓋下:

您可以閱讀文件並了解有關LangChain 的更多資訊。
YouTube 上有 IBM 的一個非常有趣的影片,絕對推薦!
https://www.youtube.com/watch?v=1bUy-1hGZpI
LangChain 在 GitHub 上有 98k star,有 160k+ 開發者使用。
https://github.com/langchain-ai/langchain 星朗鏈 ⭐️
-
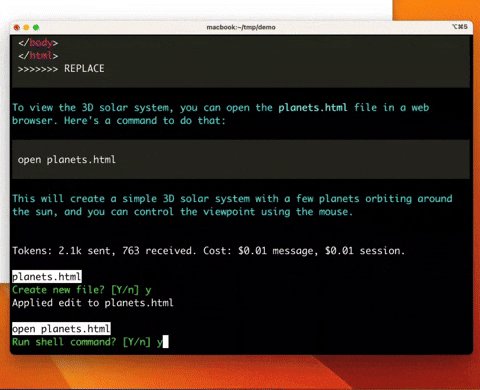
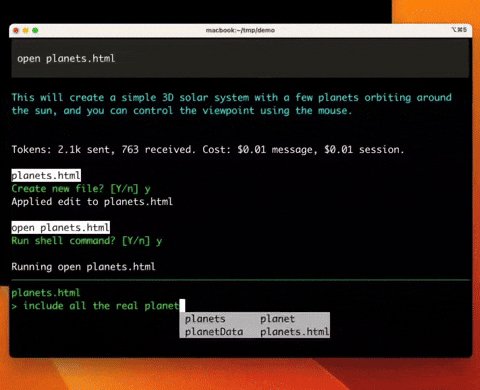
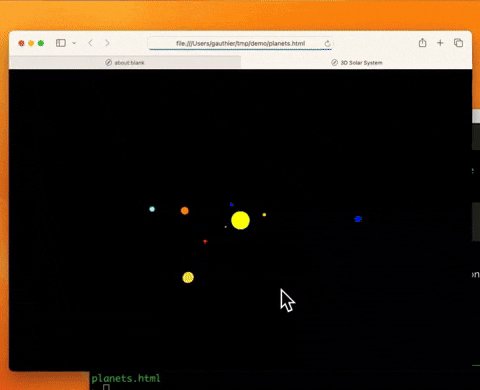
Aider - 在您的終端機中進行 AI 結對編程。

Aider 就像您的終端機中擁有一個智慧結對程式設計器。
它允許您將程式與LLMs配對,以編輯本地 git 儲存庫中的程式碼。啟動新專案或使用現有程式碼庫。 Aider 與 Claude 3.5 Sonnet、DeepSeek V3、o1 和 GPT-4o 配合使用效果最佳,幾乎可以連接到任何LLMs。
✅ 您可以在聊天中新增圖像。
✅ 您可以將 URL 新增至聊天。
✅ 您可以用語音編碼。
✅ 它可以針對複雜的請求一次編輯多個檔案。
它使用整個 git 儲存庫的映射,這有助於它在更大的程式碼庫中正常運作。我附上了一個小演示!

如果你不知道,Aider 是 SWE 替補席上得分最高的人之一。 SWE Bench 是一個具有挑戰性的軟體工程基準測試,其中 aider 解決了 django、scikitlearn、matplotlib 等流行開源專案中的實際 GitHub 問題。
您可以閱讀文件。
你可以觀看這個演示!
https://www.youtube.com/watch?v=ag-KxYS8Vuw
Aider 在 GitHub 上有 24,900 顆星。
https://github.com/Aider-AI/aider 星際助手 ⭐️
-
Bolt - 提示建置。

Bolt.new 是一個非常瘋狂的人工智慧網路開發代理。您只需描述您想要的內容,您就可以在瀏覽器中獲得一個全端應用程式。您甚至不需要設定本機環境!
它實際上是建立在 Bolt 開源儲存庫之上,並由 StackBlitz WebContainer API 提供支援。大多數人甚至不知道他們提供的儲存庫只包含 Bolt 的 UI 介面和伺服器元件。如果您好奇,可以閱讀更多內容。

它使用 Anthropic 的 Claude AI(被認為非常好),並且還具有一些很酷的功能,例如工作時real-time preview 、 automated debugging和one-click deployment到 Netlify 等地方。
您甚至不需要離開瀏覽器即可從創意變為實際應用程式。
如果您想要建立一些東西,但對它是否可以建立一個像樣的應用程式感到困惑?看看這個。
https://www.youtube.com/watch?v=i0bQ495vMBA
Bolt 在 GitHub 上擁有 11,800 顆星。
https://github.com/stackblitz/bolt.new 星矢 ⭐️
-
AgentOps - 用於 AI 代理的可觀察性和開發工具平台。

AgentOps 幫助開發人員建立、評估和監控人工智慧代理,從原型到生產。他們提供用於 AI 代理監控、LLM 成本追蹤、基準測試等的 Python SDK。
您可以做的一些事情:
✅ 微調專業LLMs,節省完成費用高達 25 倍。
✅ 您可以以時間點精度倒帶和重播代理程式執行。
✅ 保存日誌、錯誤和提示注入攻擊的資料。
✅ 直觀地追蹤 LLM 呼叫、工具和多代理互動等事件。

您可以使用下列命令啟動: pip install agentops 。
您可以與大多數LLMs和代理框架集成,包括 CrewAI、Langchain、Autogen 和 CamelAI。

您可以閱讀文件。
如果您正在尋找不錯的教程,可以觀看此內容!
https://www.youtube.com/watch?v=6O29U06Ikug
AgentOps 在 GitHub 上有 2,600 顆星。
{%cta https://github.com/AgentOps-AI/agentops 明星 AgentOps ⭐️ {%endcta
-
LangGraph - 使用圖表建立有狀態的多參與者代理程式。

LangGraph 是一個建構在 LangChain 之上的高階函式庫,旨在透過引入循環運算功能來改進大型語言模型 (LLM) 應用程式。
LangChain 允許為線性工作流程建立有向無環圖 (DAG),而 LangGraph 則更進一步,加入了循環,這對於開發複雜的、類似代理的行為至關重要。
這些行為使LLMs能夠不斷循環整個流程,根據不斷變化的條件動態地決定下一步要採取什麼行動。
大多數人經常認為 LangChain 與 LangGraph 非常相似,儘管事實並非如此。您可以觀看此影片以了解其中的差異。
https://www.youtube.com/watch?v=qAF1NjEVHhY&pp=ygUJbGFuZ2dyYXBo
您可以閱讀文件。
如果您正在尋找指南, 《如何使用 LangGraph 建立 AI 代理:逐步指南》是一篇非常好的文章,其中以簡單的方式解釋了概念。
LangGraph 在 GitHub 上有 7900 顆星。
https://github.com/langchain-ai/langgraph Star LangGraph ⭐️
-
E2B - 用於人工智慧應用程式的安全開源雲端執行時。

E2B 是一種開源基礎設施,可讓您在雲端安全隔離的沙箱中執行人工智慧產生的程式碼。你可以把它想像成人工智慧模型的一台小型電腦。您可以同時執行多個沙箱。
他們提供 JavaScript SDK 和 Python SDK 來啟動和控制這些沙箱。
E2B 的一些常見用例包括 AI 資料分析或視覺化、執行 AI 生成的各種語言程式碼、編碼代理程式的遊樂場、程式碼產生評估環境,或執行完整的 AI 生成的應用程式(例如在 Fragments 中)。
您可以如下安裝 JavaScript SDK。
npm i @e2b/code-interpreter然後設定您的 E2B API 金鑰並使用 Sandbox 內的程式碼解釋器執行程式碼,如下所示。
import { Sandbox } from '@e2b/code-interpreter'
const sandbox = await Sandbox.create()
await sandbox.runCode('x = 1')
const execution = await sandbox.runCode('x+=1; x')
console.log(execution.text) // outputs 2您可以閱讀文件,也可以查看如何使用 E2B 透過 AI 分析資料。
它可以幫助您在雲端中安全地執行 AI 相關程式碼,使其足以在 2025 年建置和測試 AI 應用程式。
E2B 在 GitHub 上有 7,300 顆星。
https://github.com/e2b-dev/E2B 明星 E2B ⭐️
-
CrewAI - 角色扮演、自主人工智慧代理。

CrewAI 是一個用於編排角色扮演人工智慧代理的框架。它允許開發人員建立一crew of AI agents ,每個代理都有特定的角色和職責,共同完成複雜的任務。
它有點模仿人類的組織結構,建立在多代理系統的概念上。它的工作原理如下:
-
船員組織整體操作
-
人工智慧代理執行其專門任務
-
此流程確保協作順利
-
完成任務以達成目標

AndrewNg(深度學習)開設了一個關於如何使用船員人工智慧建立多人工智慧代理系統的短期課程。
它包括程式碼範例、19 個影片課程,值得推薦,因為 Deeplearning 的課程總是很棒。就這樣做吧!

CrewAI 在 GitHub 上有 24k star。
https://github.com/crewAIInc/crewAI Star CrewAI ⭐️
-
Better Auth - 最全面的 TypeScript 驗證框架。

TypeScript 生態系統中的身份驗證是一個解決了一半的問題。其他開源程式庫通常需要大量額外程式碼來完成基本身份驗證以外的任何任務。我們需要的不僅僅是推動第三方服務,而是更好的東西。
如果您正在建立下一個層級的人工智慧應用程式,您將需要一個簡單而適當的身份驗證系統。您可能聽說過 Clerk、Next Auth,但還有一個是我最喜歡的(但很多人不知道)。
Better Auth 是一個與框架無關的身份驗證(和授權)庫。它提供了一套全面的開箱即用功能,並包括一個插件生態系統,可以在短時間內以最少的程式碼簡化加入高級功能的過程。
您可以使用以下命令開始使用它。
npm install better-auth您可以這樣使用它。
// auth.ts
export const auth = betterAuth({
database: new Pool({
connectionString: DATABASE_URL,
}),
emailAndPassword: {
enabled: true,
},
plugins: [
organization(),
twoFactor(),
]
})
// client.ts
const client = createAuthClient({
plugins: [passkeyClient()]
});社群登入選項包括Apple 、 Discord 、 Facebook 、 GitHub 、 Google 、 Microsoft 、 Twitch 、 Twitter (X) 、 Dropbox 、 LinkedIn 、 GitLab 、 Reddit和Spotify 。
我真的很喜歡關於插件的部分。例如,如果我們想啟用匿名身份驗證,我們可以簡單地這樣做。
import { betterAuth } from "better-auth"
import { anonymous } from "better-auth/plugins"
export const auth = betterAuth({
// ... other config options
plugins: [
anonymous()
]
})還有更多插件,例如Google One-Tap 、 PassKey (使用加密金鑰對),甚至Multi Session ,允許使用者在同一瀏覽器中跨不同帳戶維護多個活動會話。
您可以在demo.better-auth.com閱讀文件和現場演示。

Better Auth 在 GitHub 上有 6k star。
https://www.better-auth.com/ 為 Better Auth 打星 ⭐️
-
Tavily - 將您的LLMs連接到網路。

Tavily 幫助您的 AI 應用程式從網路獲取即時、準確的訊息,與 LLM 等 AI 模型以及有效使用檢索資料 (RAG) 的工具配合良好。
Tavily 提供了一個非常好的Search API ,透過提供對 Web 資料的快速、可靠的存取以及針對 AI 處理而改進的內容片段,消除了手動 SERP 抓取的需要。
使用案例是什麼?
假設您正在建立一個人工智慧聊天機器人,Tavily 將幫助機器人直接從網路獲取最新的、上下文相關的資訊。這提高了機器人準確回答複雜查詢的能力,並使用戶更加可靠。

您可以使用此命令啟動。
pip install tavily-python透過這種方式,您可以透過一行程式碼為 RAG 應用程式產生精確且基於事實的上下文。
from tavily import TavilyClient
# Step 1. Instantiating your TavilyClient
tavily_client = TavilyClient(api_key="tvly-YOUR_API_KEY")
# Step 2. Executing a context search query
context = tavily_client.get_search_context(query="What happened during the Burning Man floods?")
# Step 3. That's it! You now have a context string that you can feed directly into your RAG Application
print(context)您可以閱讀文件。
您可以觀看有關使用 Copilotkit、Tavily 和 LangChain 的open research agent-native app (ANA)影片!
https://www.youtube.com/watch?v=R4w-ZIpL9kU
他們的 JavaScript SDK 目前處於測試階段。
他們的 Tavily 搜尋 API 的 Python 包裝器在 GitHub 上有 376 顆星。
https://github.com/tavily-ai/tavily-python 明星 Tavily ⭐️
-
Microsoft AutoGen - 代理人工智慧程式框架。

AutoGen 是一個用於建立多代理人工智慧應用程式的框架。它可以同時做很多事情,甚至可以處理即時資料流。
該生態系統由微軟研究院開發(正如您可以從名字中猜到的那樣),它提供了建立人工智慧代理所需的一切,特別是多代理工作流程、框架、開發人員工具和應用程式。
例如,您可以使用 OpenAI 的 GPT-4o 模型建立助理代理。
import asyncio
from autogen_agentchat.agents import AssistantAgent
from autogen_ext.models.openai import OpenAIChatCompletionClient
async def main() -> None:
agent = AssistantAgent("assistant", OpenAIChatCompletionClient(model="gpt-4o"))
print(agent.run(task="Say 'Hello World!'"))
asyncio.run(main())它還支援兩種重要的開發人員工具:
-
AutoGen Studio:提供用於建置多代理應用程式的無程式碼 GUI。 -
AutoGen Bench:提供用於評估代理性能的基準測試套件。

自生生態系統

奧托金工作室
您可以閱讀文件。
如果您正在尋找不錯的教程,請檢查此!
https://www.youtube.com/watch?v=vU2S6dVf79M
Autogen 在 GitHub 上擁有 37,000 顆星。
https://github.com/microsoft/autogen 為 Microsoft AutoGen 星標 ⭐️
-
Rasa - 自動進行文字和語音對話。

Rasa 是一個對話式人工智慧平台,使團隊能夠建立聊天機器人、語音助理和其他自動對話系統。
它提供了開發、訓練和部署能夠理解自然語言的上下文智慧虛擬助理的工具和基礎設施。
透過 Rasa,您可以在Facebook Messenger 、 Slack 、 Google Hangouts 、 Webex Teams 、 Microsoft Bot Framework 、 Rocket.Chat 、 Mattermost 、 Telegram 、 Twilio上建立上下文助理。以及您自己的自訂對話管道/語音助手,例如Alexa Skills 、 Google Home Actions 。

他們實際上提供了兩個主要的解決方案:
-
Rasa Pro:Python 框架,用於建立整合LLMs的可擴展、動態對話式 AI 助理。 -
Rasa Studio:無程式碼圖形使用者介面,可協助業務使用者大規模協作建置、審查和改進對話式使用者旅程。
您可以閱讀包含產品及其使用方法的文件。
https://www.youtube.com/watch?v=Ap62n\_YAVZ8
一位共同創辦人在這篇Medium文章中分享了關於建立機器人以實現更好的上下文對話的詳細見解:會話軟體的新方法。
Rasa 在 GitHub 上有 19k star。
{%cta https://github.com/RasaHQ/rasa 明星 Rasa ⭐️ {%endcta
-
Supabase - 具有有用的人工智慧功能的完美資料庫。

Supabase 已經成為一個合適的後端解決方案,具有一些很酷的人工智慧功能。
它包括用於處理AI recommendations或semantic searches向量相似性搜尋、用於storing and managing embeddings的內建支持,甚至是plain English to SQL (是的,這很酷)。
它還具有real-time subscriptions ,非常適合建立即時人工智慧驅動的應用程式,例如聊天系統或協作工具。此外,它們的邊緣功能可讓您在靠近使用者的地方執行人工智慧運算,從而減少即時推理等任務的延遲。

開始使用以下 npm 指令 (Next.js)。
npx create-next-app -e with-supabase您可以閱讀文件。
如果您是 Supabase 新手,請觀看此影片,在 100 秒內了解它!
https://www.youtube.com/watch?v=zBZgdTb-dns
您可以使用身份驗證、即時、邊緣功能、儲存等功能建立快速的應用程式。 Supabase幾乎涵蓋了一切!
最好的部分是他們提供了大量的AI 模板和範例,例如使用 Next.js 和 OpenAI 進行向量搜尋。

Supabase 在 GitHub 上擁有 76k star。
https://github.com/supabase/supabase 明星 Supabase ⭐️
-
AutoGPT - 比 ChatGPT 更精彩。

AutoGPT 的核心在於其主要專案,即由大型語言模型 (LLM) 驅動的半自治代理,旨在為您執行任何任務。
它是一個平台,可讓您建立、部署和管理連續的 AI 代理,以自動化複雜的工作流程。
您可以閱讀有關 如何使用 AutoGPT 建立代理程式的文件和快速入門指南。
如果你有興趣,請觀看 FireShip 解釋 AutoGPT 的這段影片!
https://www.youtube.com/watch?v=\_rGXIXyNqpk
💡 你可以用這個建置什麼?
例如,您可以建立一個能夠瀏覽 Reddit 的代理,然後該代理將辨識趨勢主題並根據內容自動建立短片影片。
這是一個非常強大的組合,並帶來了許多機會。即使您對 AI 不太了解,您也可以嘗試 AutoGPT 以了解如何節省時間並建立很酷的東西。
AutoGPT 在 GitHub 上有 17 萬顆星。
https://github.com/Significant-Gravitas/AutoGPT 明星 AutoGPT ⭐️
-
TanStack - 具有強大庫的伺服器狀態管理。

TanStack 提供了強大的函式庫,用於管理 JavaScript 和 TypeScript 應用程式中的伺服器狀態,從而更輕鬆地處理資料擷取、快取、同步等。
TanStack Query就是其中之一,它會自動刷新資料,具有真正有效的智慧緩存,可以輕鬆處理即時更新,進行樂觀更新,並擁有很棒的開發工具(沒有它你就活不下去)。
其他一些庫也很好用。

AI 應用程式通常需要取得和管理大型資料集,無論是用於訓練模型、處理輸入或與 API 互動。使用 TanStack Query 可以幫助您最佳化資料流並降低管理非同步資料的複雜性(即使是一點點)。
您還應該查看TanStack Start ,這是一個新的全端 React 框架。說實話,我從來沒有真正聽說過它。

TanStack 有多個儲存庫,但查詢一個在 GitHub 上有 43k star。
https://github.com/TanStack 明星 TanStack ⭐️
-
Lyzr - 建立可靠、安全和負責任的人工智慧代理。

這是清單中唯一一個非開源的框架。它的建構非常注重安全和負責任的人工智慧。
它確保人工智慧代理以合乎道德的方式運作,並具有開箱即用的處理隱私、公平和透明度的功能。
儘管它不是開源的,但它通過強大的支援和針對專業用途而優化的工具彌補了這一點。

他們還提供Agent studio ,您可以在幾分鐘內建立代理。您還將找到社區代理和許多其他重要的東西。
✅ 使用簡單的低程式碼介面建立、管理和部署代理程式。
✅ 將工作流程與現有工具整合。

還有一個 YouTube 教程,介紹如何使用 Lyzr 在 60 秒內建立您的第一個 AI 代理程式!
https://www.youtube.com/watch?v=btOBqAJWFT8
https://www.lyzr.ai/ 存取 Lyzr 🔥
-
Phidata - 使用記憶、知識、工具和推理建立多模式代理。

Phidata 是一個用於建立多模式代理和工作流程的框架。
您可以建立能夠共同解決問題的代理團隊。此外,您還可以使用漂亮的代理程式 UI 與代理程式聊天。

您可以使用此命令進行安裝。
pip install -U phidata它專注於最少的程式碼,因此,例如,您只需 10 行程式碼即可建立 Web 搜尋代理程式。
from phi.agent import Agent
from phi.model.openai import OpenAIChat
from phi.tools.duckduckgo import DuckDuckGo
web_agent = Agent(
name="Web Agent",
model=OpenAIChat(id="gpt-4o"),
tools=[DuckDuckGo()],
instructions=["Always include sources"],
show_tool_calls=True,
markdown=True,
)
web_agent.print_response("Tell me about OpenAI Sora?", stream=True)您可以閱讀更多文件,並在phidata.app/playground上的 Playground 上進行測試。

操場
他們提供模板和範例應用程式,可以幫助您更快地入門。

範例應用程式
Phidata 在 GitHub 上擁有 17k star。
https://github.com/phidatahq/phidata 明星 Phidata ⭐️
-
BotPress - 建置和部署 AI 代理程式的中心。

Botpress 是另一個建構人工智慧代理的平台。其視覺化工作流程設計、廣泛的人工智慧整合和多管道支援使其對於自動化客戶互動和工作流程非常有用。
換句話說,它非常適合建立自訂聊天機器人,而無需大量編碼技能。它易於使用,非常適合企業,並有助於建立可以處理大型任務並輕鬆與其他工具連接的聊天機器人。
有很多功能,例如:
✅ 您將獲得一個用於無程式碼機器人建立的拖放介面。
✅ 它將自動與您的資料庫和系統同步。
✅ 您可以在網站、WhatsApp、Slack、Instagram、Telegram、Messenger 和更多平台上部署機器人。

您可以閱讀文件並查看他們關於如何建立人工智慧代理的學院課程。他們還提供預先建造的模板!
您應該觀看本教程,該教程展示如何使用 Botpress 建立經過自訂訓練的 AI 聊天機器人。
https://www.youtube.com/watch?v=tH3oBYzArfw
Botpress 在 GitHub 上擁有 13k star。
https://github.com/botpress/botpress 明星 Botpress ⭐️
-
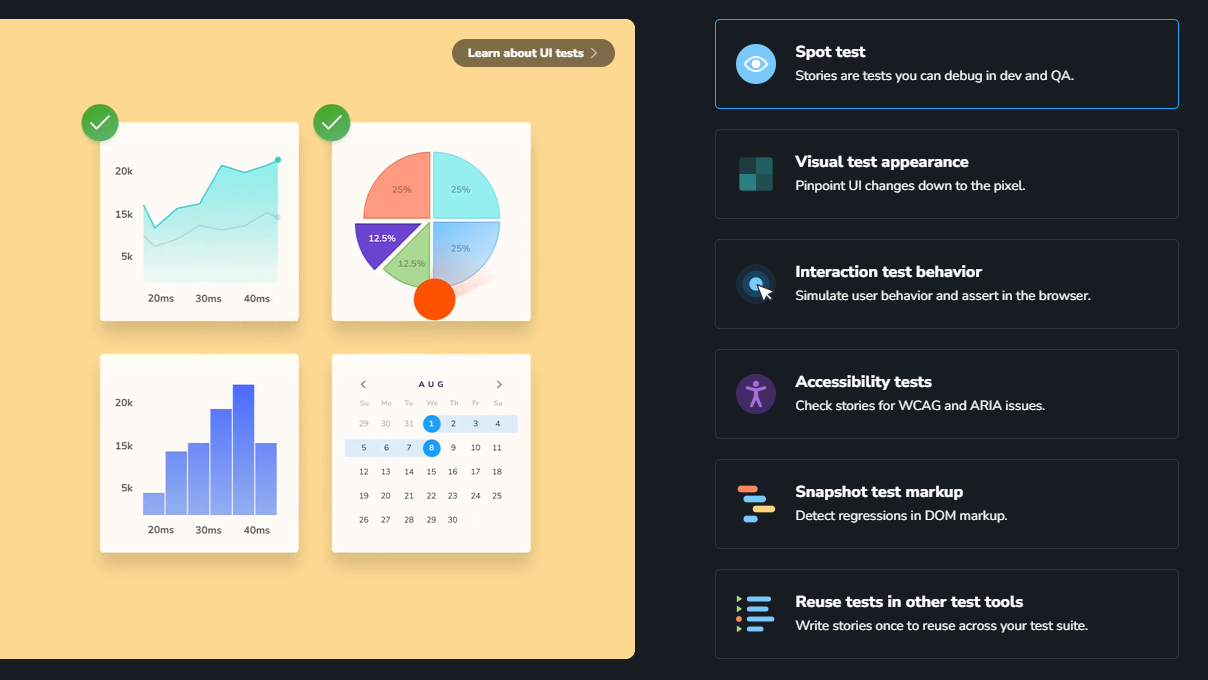
Storybook - UI 開發、測試和文件變得簡單。

Storybook 是一個用於獨立建立 UI 元件和頁面的前端工作坊。它有助於 UI 開發、測試和文件編制。
對於人工智慧應用程式來說,它對於建立以某種形式使用人工智慧的互動式 UI 可能很有用,例如儀表板、資料視覺化或與人工智慧模型或 API 互動的東西。您可以單獨建立和展示元件,而無需載入整個應用程式上下文。
您可以透過此命令開始使用它。
npx storybook@next init這是您為專案建立簡單元件的方法。
import type { Meta, StoryObj } from '@storybook/react';
import { YourComponent } from './YourComponent';
//👇 This default export determines where your story goes in the story list
const meta: Meta<typeof YourComponent> = {
component: YourComponent,
};
export default meta;
type Story = StoryObj<typeof YourComponent>;
export const FirstStory: Story = {
args: {
//👇 The args you need here will depend on your component
},
};您可以閱讀文件。
如今,UI 除錯起來很痛苦,因為它們與業務邏輯、互動狀態和應用程式上下文糾纏在一起。
Storybook 提供了一個獨立的 iframe 來渲染元件,而不會受到應用程式業務邏輯和上下文的干擾。這可以幫助您將開發重點放在元件的每個變體上,甚至是難以觸及的邊緣情況。
使困惑?看完這個100秒就能明白!
https://www.youtube.com/watch?v=gdlTFPebzAU
Storybook 在 GitHub 上有 85k star。
https://github.com/storybookjs/storybook 明星故事書 ⭐️
-
Visual Copilot - 將您的 Figma 設計轉換為程式碼。

許多國際團隊都使用 Figma 進行使用者體驗設計,您知道,製作pixel-perfect使用者介面有多麼困難。
如果有現成的解決方案,為什麼不嘗試呢?
Visual Copilot 是一款功能強大的 Figma 插件,可將您的 Figma 設計轉換為乾淨、即用的程式碼。無需任何設置,它可以為幾乎所有框架生成程式碼,例如 React、Next.js、Vue、Svelte、Angular、Swift、Flutter、Kotlin、React Native、HTML 等。
您甚至可以選擇您喜歡的樣式庫,例如 Tailwind CSS、CSS Modules、Emotion、Styled Components 或 Styled JSX。
最好的部分?即使您的設計不使用自動佈局,產生的程式碼也會自動回應。哇!
我個人還沒有嘗試過,因為我使用 AdobeXD(更喜歡離線)並且只是在編碼之前不進行設計。還是值得一試的!
觀看官方教學。
https://www.youtube.com/watch?v=nxaRKSQMMco
根據 Figma 官方頁面,它擁有 83.2 萬用戶。
https://www.figma.com/community/plugin/747985167520967365/builder-io-ai-powered-figma-to-code-react-vue-tailwind-more 造訪 Visual Copilot 🔥 {% endcta % }
-
BaseAI - 第一個用於建立無伺服器 AI 代理的 Web AI 框架。

BaseAI 是第一個使用 Node.js 和 TypeScript 建立無伺服器 AI 代理程式的 Web AI 框架。
🎯 有記憶體的無伺服器代理到底是什麼?
簡而言之,它是一個無伺服器執行的人工智慧代理,無需您管理基礎架構。它解決了LLMs沒有您的客製化資料的普遍限制。這就是記憶發揮作用的地方。
您可以使用記憶體和工具建立無伺服器和可組合的 AI 代理程式。它允許您使用整合代理工具和記憶體 (RAG) 在本機電腦上開發 AI 代理管道。
✅ 本地開發者經驗。
✅ 零臃腫軟體,無樣板程式碼。
✅ 使用npx baseai deploy指令部署到 Serverless AI 雲
若要建立新的 BaseAI 專案,可以使用以下命令。
npx baseai@latest init然後,您必須加入 API 金鑰、建立代理、整合管道並最終執行它。只需遵循文件中的指南即可。
您可以閱讀文件,還可以找到有關專案結構、CLI 和快速入門指南的資訊。
您可以查看這個[官方演示](Langbase.com 上的 BaseAI.dev 的即時演示)並從文件中的learn部分學習 BaseAI,他們提供了creating a summarizer pipe 、 creating a weather tool等示例。
檢查如何使用 BaseAI 建立 Next.js 應用程式。

BaseAI 在 GitHub 上有 783 顆星。它非常新,但具有巨大的潛力和出色的用例。
https://github.com/LangbaseInc/BaseAI Star BaseAI ⭐️
-
Cursor - 完美的AI程式碼編輯器。

如果沒有遊標,這個清單將是不完整的。
我使用 VSCode 多年,並避免使用 AI 編輯器,因為我認為 AI 編寫的程式碼需要更長的時間來除錯。我以為這只會取消生產力,但我逐漸意識到我錯了。
根據我的使用經驗,Cursor 實際上了解你的專案,不像其他編輯器只是為了說而說。
它了解您的編碼風格,了解您的專案結構,甚至採用您團隊的最佳實踐。就是這麼好。
它是 VS Code 的一個分支,因此您只需匯入設定、主題、鍵綁定和擴充功能即可保持相同的體驗。

開發人員每秒都在使用遊標
還有更多功能,例如Tab 、 Composer 、 Chat 、 Terminal 、 ⌘ K等等!
如果您想了解更多功能、模型和術語(例如上下文或 AI 審核),可以在官方文件中進行探索。
當我開始時,我剛剛閱讀了 Builder.io 團隊的部落格《為開發人員提供的遊標終極介紹》。這是一本完整的指南,強烈推薦!
其他替代方案包括Continue 、 Zed 、 Void 、 PearAI 、 WindSurf 。
Cursor 不是開源的,但他們的支援儲存庫在 GitHub 上有 26,800 顆星。
https://cursor.sh/ 星狀遊標 ⭐️
還有更多令人驚嘆的 AI 代理框架您可以看看:
-
LlamaIndex(GPT 索引) - 使用 LLM 建立和查詢外部資料。非常適合建立更聰明的 AI 代理,更好地理解您的資料。
-
圖形閱讀器- 讀取和分析圖形中的資料,幫助人工智慧代理以更好的方式處理關係和模式。
-
OpenAI Swarm - 專注於多個人工智慧代理之間的協作,以共同處理複雜的任務。
-
Vertex AI - 用於建立、部署和擴展機器學習模型的Google平台,包括將人工智慧代理輕鬆整合到應用程式中的工具。
-
Promptflow - 追蹤、比較和優化提示,以建立可靠的 AI 互動。
-
Flowise - LangChain 的開源無程式碼接口,無需編程即可輕鬆建立代理。
-
Ema - 以更好的方式管理和部署人工智慧代理的框架。適合簡單快速的用例。
-
AgentForce - 幫助在現實世界中部署和編排強大的人工智慧代理。
-
Glean - 專注於企業人工智慧,Glean 協助組織建立人工智慧代理,可以為團隊有效地尋找和組織內部資料。
-
Cohere - 語言人工智慧平台,用於建立具有強大自然語言理解能力的代理。非常適合建立對話代理或文字驅動的工作流程。
-
Microsoft Semantic Kernel - 將人工智慧與規劃和記憶相結合,非常適合建立具有長期情境的代理。
-
LangFlow - LangChain 的 GUI,可簡化建立 AI 工作流程。非常適合那些喜歡拖放而不是編碼的人。
我試圖涵蓋清單中獨特且有用的內容。
哇!我知道數量很多,但這些專案將幫助您在 2025 年建立夢想的 AI 應用程式。
我希望您在這裡找到有用的東西。
祝你有美好的一天!下次吧。
|如果你喜歡這個,
更多請關注:)
感謝您的閱讀, Anmol 🥰 | 


| ---------- | ----------- |
請關注 CopilotKit 以了解更多此類內容。
原文出處:https://dev.to/copilotkit/the-tech-stack-for-building-ai-apps-in-2025-12l9
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式

