課程目標
- 能夠寫出筆記應用程式
課程內容
應用程式簡單沒關係,只要精準解決用戶通點
甚至可以收一點點月租費,替開發者「賺到一點零用錢」
這一課來寫筆記應用程式
關鍵字 write notes online online note tool
研究看看目前市面上,大家都做得怎樣
最簡潔的是這兩款
課後作業
請使用 https://replit.com/ 來寫作業
這次作業的規格如下:
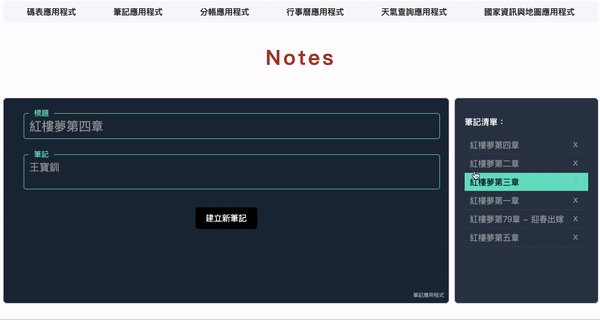
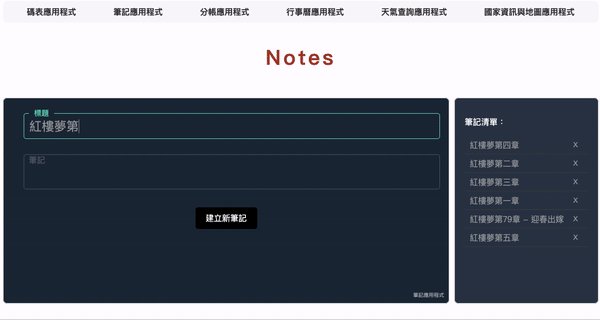
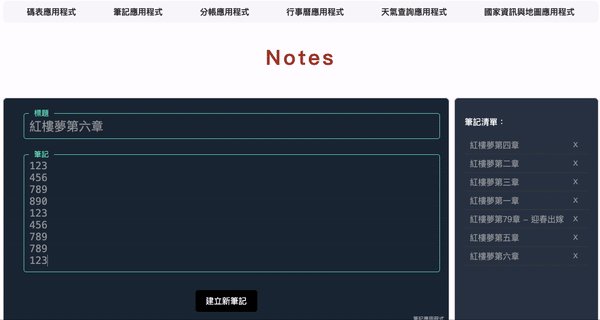
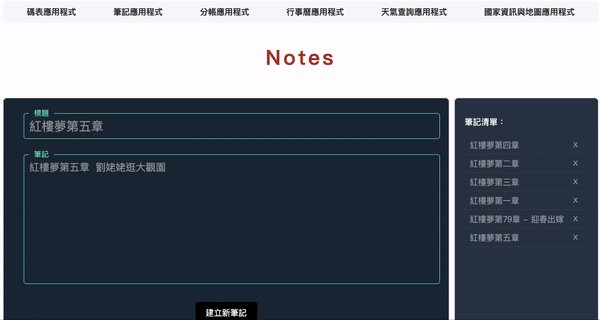
- 有一大塊輸入文字的地方,用戶可以當成臨時打筆記的地方
- 以
textarea實作即可,純文字即可,不需要複雜的文章格式編輯器 - 筆記內容要隨時記錄到 local storage,用戶隨時關閉、開啟網頁,都不會失去資料
- 側邊或底部,有一排「筆記清單」,用戶可以在多則筆記之間切換
- 畫面上有一個「建立新筆記」按鈕
- 「筆記清單」的每個筆記旁邊,都有「刪除」按鈕
做出以上功能,你就完成這次的課程目標了!
歡迎將作業成果,在下方留言,跟大家分享,讓大家給你一些回饋!
可以將每課學到的觀念、關鍵字,丟到網路上去搜尋、研究一下!
發問請在「討論專區」為主,或者分享學習筆記、寫學習心得!
貼文都會出現在個人檔案頁面,成為學習歷程、部落格紀錄!
未來面試時,分享給面試官看,會讓人知道你的積極程度!
共有 23 則留言
文字內容提供幾種功能:
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式
本來想說跟to do list差不多,但真的寫下去後發現還是有差,
在看完其他人的寫法後,一度想砍掉重寫,但還是堅持下去了
以亂糟糟code結束這回合
(完成後還是很開心~)
https://replit.com/@evon5995/online-note?v=1
交作業,再麻煩站長了,謝謝!
https://replit.com/@melody183030/online-note?v=1
課程內容
每週二 YT 直播 Q&A(可 Discord Call-in)
YT:https://www.youtube.com/@codelove_tw
DC:https://discord.gg/fvCF2whZ9D
⭐️ Shopify 接案服務(給品牌)
https://job.turn.tw/shopify-services
⭐️ Shopify 技術教練(給工程師)
https://job.turn.tw/developer-coaching
⭐️ 台灣 Shopify 開發者 LINE 群(非官方)
https://line.me/ti/g2/YUasX5K3CJ4QdIx76zppjHlh3-q8w-xkSyK1LA
YT:https://www.youtube.com/@codelove_tw
DC:https://discord.gg/fvCF2whZ9D
⭐️ Shopify 接案服務(給品牌)
https://job.turn.tw/shopify-services
⭐️ Shopify 技術教練(給工程師)
https://job.turn.tw/developer-coaching
⭐️ 台灣 Shopify 開發者 LINE 群(非官方)
https://line.me/ti/g2/YUasX5K3CJ4QdIx76zppjHlh3-q8w-xkSyK1LA







交作業
https://replit.com/@birdiewu/Bi-Ji-Ying-Yong-Cheng-Shi-online-notepad?v=1