課程目標
- 能夠寫出碼表應用程式
課程內容
千萬不要小看簡易、陽春的小應用程式
只要做到夠簡單好用、能解決使用者的問題
就算只是放一些網路廣告,也能夠替開發者「賺到一點零用錢」
這一課來寫碼表應用程式
關鍵字 online stopwatch 線上碼表
課後作業
請使用 https://replit.com/ 來寫作業
這次作業的規格如下:
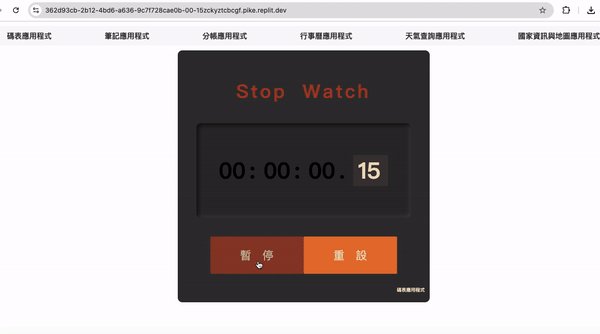
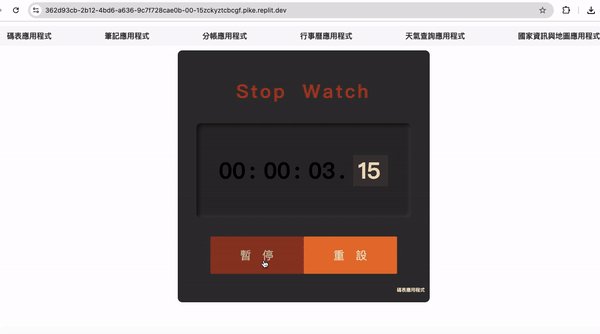
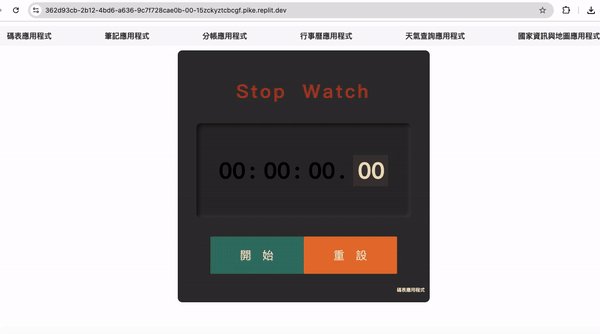
- 有一個「開始」按鈕,一個「重設」按鈕
- 按下開始之後,「開始」按鈕會變成「暫停」按鈕
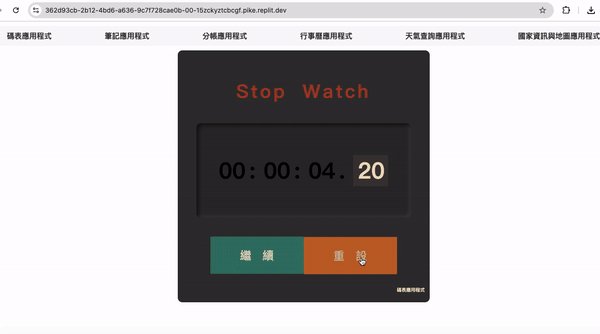
- 按下暫停之後,「暫停」按鈕會變成「繼續」按鈕
- 按下重設按鈕,整個碼表會歸零
- 畫面上有清楚的計時數字,起始格式為
00:00.00
做出以上功能,你就完成這次的課程目標了!
歡迎將作業成果,在下方留言,跟大家分享,讓大家給你一些回饋!
可以將每課學到的觀念、關鍵字,丟到網路上去搜尋、研究一下!
發問請在「討論專區」為主,或者分享學習筆記、寫學習心得!
貼文都會出現在個人檔案頁面,成為學習歷程、部落格紀錄!
未來面試時,分享給面試官看,會讓人知道你的積極程度!
共有 29 則留言
文字內容提供幾種功能:
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式
交作業,再麻煩站長了,謝謝!
https://replit.com/@melody183030/timer?v=1
繳交紀錄,謝謝!
https://n-siang.github.io/VuePractice8/
(由於replit有使用時間限制,且一直沒重置,因此改用GitHub Pages繳交,謝謝)
課程內容
每週二 YT 直播 Q&A(可 Discord Call-in)
YT:https://www.youtube.com/@codelove_tw
DC:https://discord.gg/fvCF2whZ9D
⭐️ Shopify 接案服務(給品牌)
https://job.turn.tw/shopify-services
⭐️ Shopify 技術教練(給工程師)
https://job.turn.tw/developer-coaching
⭐️ 台灣 Shopify 開發者 LINE 群(非官方)
https://line.me/ti/g2/YUasX5K3CJ4QdIx76zppjHlh3-q8w-xkSyK1LA
YT:https://www.youtube.com/@codelove_tw
DC:https://discord.gg/fvCF2whZ9D
⭐️ Shopify 接案服務(給品牌)
https://job.turn.tw/shopify-services
⭐️ Shopify 技術教練(給工程師)
https://job.turn.tw/developer-coaching
⭐️ 台灣 Shopify 開發者 LINE 群(非官方)
https://line.me/ti/g2/YUasX5K3CJ4QdIx76zppjHlh3-q8w-xkSyK1LA








https://replit.com/@jason60810/vue-online-stopwatch