🔧 阿川の電商水電行

有數以千計的開發工具和軟體包,但常見的問題是其中大多數不符合標準。
因此,我將介紹 21 個實際上有用的方法,它們可以改善您作為開發人員的日常生活。
其中一些是工具,一些是專案,其他可能包括包。
讓我們跳進去吧。

-
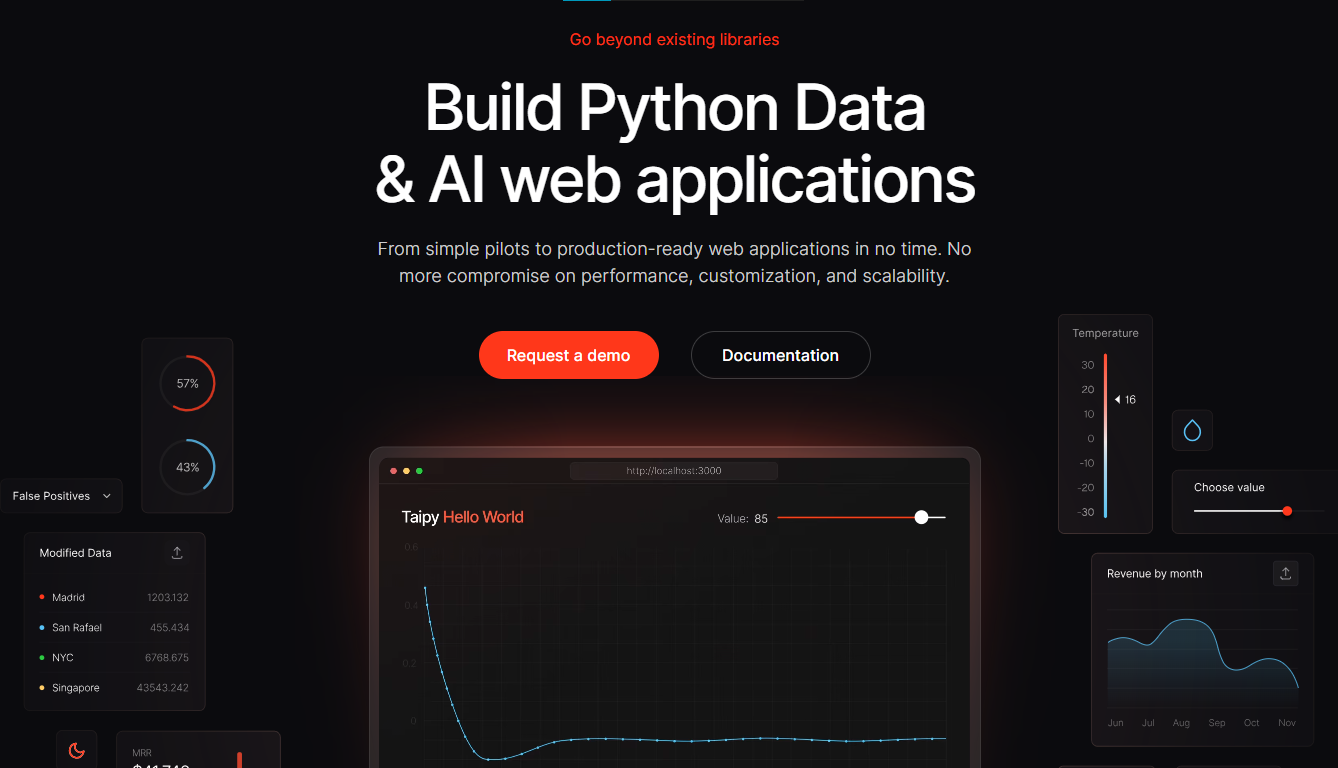
Taipy - 資料和人工智慧演算法融入生產級網路應用程式。

通常,當我需要 Python 介面時,我會使用 Streamlit。然而,它的效率不是很高,並且存在許多基於效能的問題。
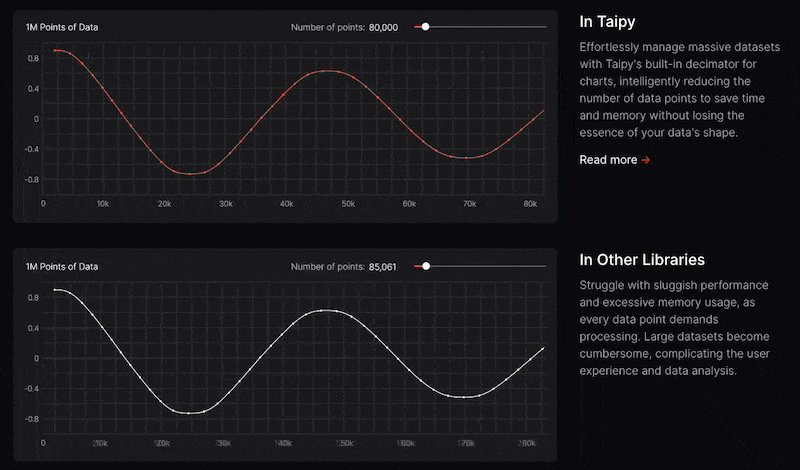
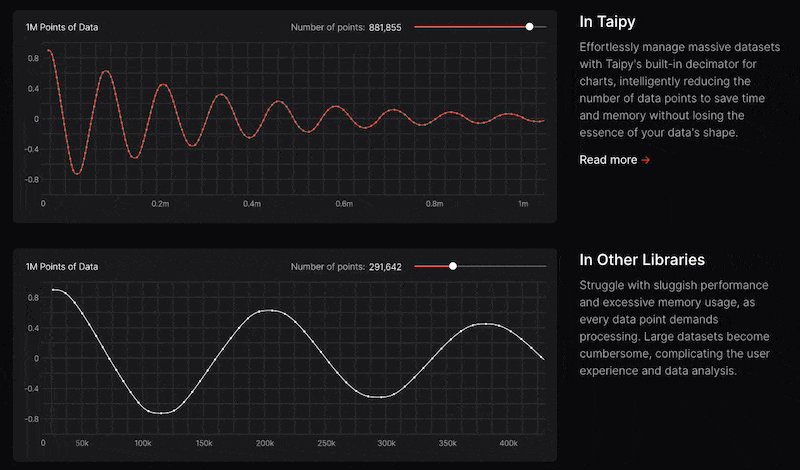
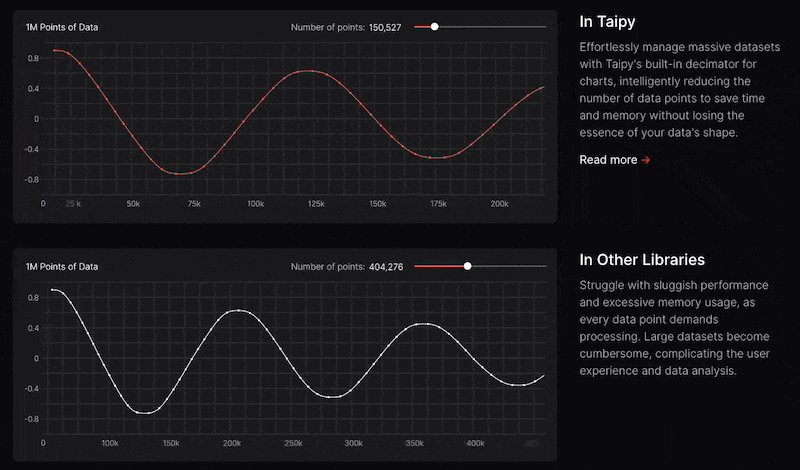
另一方面,Taipy(開源)是用於輕鬆、端到端應用程式開發的完美 Python 程式庫,具有假設分析、智慧管道執行、內建調度和部署工具。
需要明確的是,Taipy 用於為基於 Python 的應用程式建立 GUI 介面並改進資料流管理。
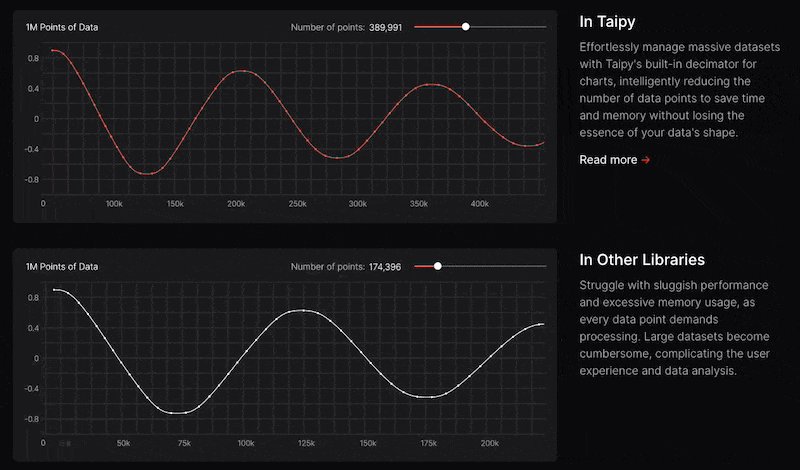
關鍵是性能,而 Taipy 是最佳選擇。
雖然 Streamlit 是一種流行的工具,但正如我之前告訴您的那樣,它的性能可能會顯著下降,尤其是在處理大型資料集時,這使得它對於生產級使用來說不切實際。
另一方面,Taipy 在不犧牲性能的情況下提供了簡單性和易用性。

Taipy 有許多整合選項,可以輕鬆地與領先的資料平台連接。

開始使用以下命令。
pip install taipy您可以閱讀文件。

另一個有用的事情是,Taipy 團隊提供了一個名為Taipy Studio的 VSCode 擴充功能來加速 Taipy 應用程式的建置。
如果您想閱讀部落格來了解程式碼庫結構,您可以閱讀 HuggingFace的使用 Taipy 在 Python 中為您的 LLM 建立 Web 介面。
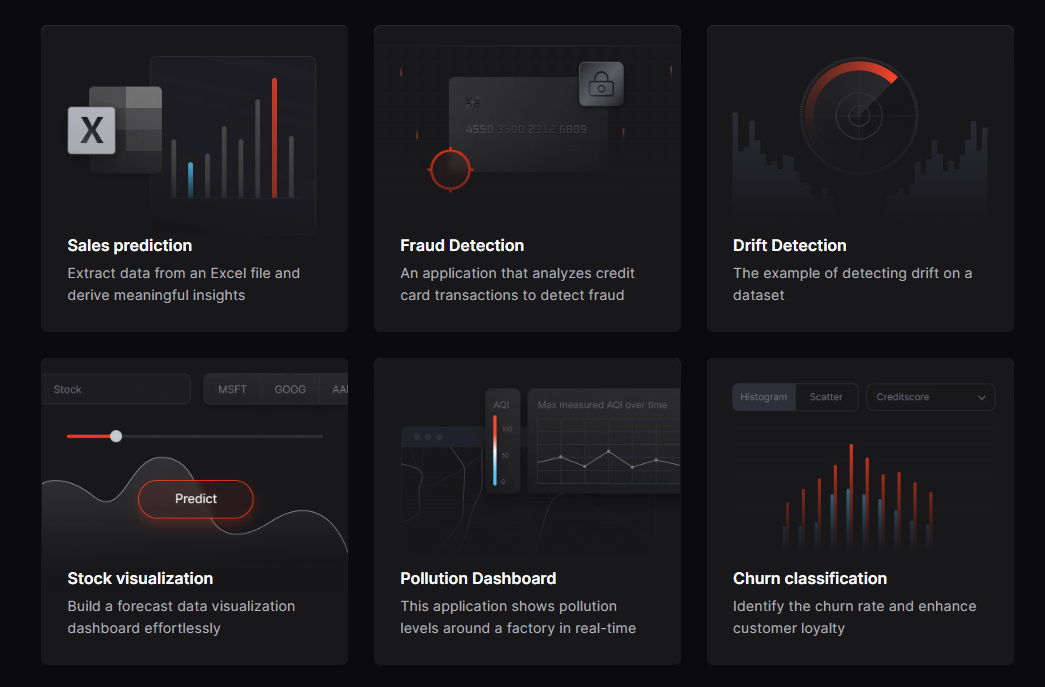
嘗試新技術通常很困難,但 Taipy 提供了10 多個演示教程,其中包含程式碼和適當的文件供您遵循。我將詳細討論其中一些專案!

Taipy 在 GitHub 上的星星數已接近 11k,並且已發布v3.1.1版本。
https://links.taipy.io/uHFHUht Star Taipy ⭐️
2.有絲分裂-編寫一次元件,到處運作。

如果您不想在多個框架之間維護一致的設計系統,或者不想透過編譯本機框架程式碼來避免 Web 元件的陷阱,那麼這個就適合您!
Mitosis 是一個工具,將 JSX 元件轉換為適用於 Angular、React、Qwik、Vue、Svelte、Solid 和 React Native 等框架的功能齊全的元件。
透過在 JSX 中編寫一次 UI 元件,您可以將它們部署在任何平台上,從而無需為每個框架重寫程式碼。
這個概念非常獨特,他們使用 JSX 的靜態子集,靈感來自 Solid。它可以將其解析為簡單的 JSON 結構,然後輕鬆建立針對各種框架和實現的序列化器。您可以閱讀有關其工作原理的更多資訊。
若要從頭開始建立新的有絲分裂專案,請執行以下命令。
npm create @builder.io/mitosis@latest
它簡單、功能強大且易於使用。許多組織級開源專案維護不同框架的程式碼庫,因此有絲分裂對他們來說非常有用。


最令人驚奇的功能是它還可以與 Figma 集成,使您的設計系統與程式碼系統保持同步。哇!

它們在 GitHub 上有 12k star,並使用 TypeScript 建置。
https://github.com/BuilderIO/mitosis/?ref=devtoanmolbaranwal 星形有絲分裂 ⭐️
3.響應式- 修改了 Web 瀏覽器,響應式 Web 開發速度提高了 5 倍。

Responsively 是一款使用 Electron 建立的修改版瀏覽器,有助於響應式 Web 開發。
我知道 Chrome 開發工具運作良好,但您會驚訝於它的響應式使用是多麼容易。
乍一看,任何人都會認為它是一個普通的應用程式,但它有一些非常獨特的功能:
✅ 立即查看所有設備。

✅ 您在一台裝置上執行的任何點擊、捲動或導覽都會即時複製到所有裝置。

✅ 它可以將您最喜歡的裝置組合儲存為預覽套裝,以便在測試時在它們之間切換,從而實現快速上下文切換。

✅ 它附帶大量開箱即用的設備設定檔。您也可以新增自己的自訂裝置。

您一定正在考慮這裡缺少的常見功能,但事實並非如此。
⚡ 您將獲得所有基本的瀏覽器功能,如 cookie 管理、本機儲存、會話儲存和書籤。您也可以像在任何瀏覽器中一樣使用開發工具。
⚡ 您也可以透過點擊裝置工具列中的相機圖示來截取單一裝置的螢幕截圖,同時還可以快速截取視窗的螢幕截圖。
⚡ 統一檢查器可讓您透過按Cmd/Ctrl + I啟動它並將滑鼠懸停在任何元素上以查看其詳細訊息,從而一次檢查所有裝置上的元素。

您可以下載桌面應用程式。

他們還提供了 Chrome、Edge 和 Firefox 的瀏覽器擴展,可以輕鬆地將連結從瀏覽器發送到應用程式並立即預覽。
我強烈建議至少檢查一下它,因為它也支援熱重載。它最終可能會讓您的工作流程更加順暢。
Responsively 在 GitHub 上有 22,300 顆星,是使用 JavaScript 建構的。
https://github.com/responsively-org/responsively-app/?ref=devtoanmolbaranwal 響應式加星 ⭐️
-
Documenso - 以最簡單的方式簽署數位文件。

如果您從事自由職業並需要簽署協議,那麼這是一個完美的工具。對於不想浪費時間並專注於重要事情的開發人員來說,這解決了一個巨大的問題。
如今,這在技術上相當簡單,但它也為每個簽名引入了一個新的參與者。
此專案的技術堆疊包括 TypeScript、Next.js、Prisma、Tailwind CSS、shadcn/ui、NextAuth.js、react-email、tRPC、@documenso/pdf-sign、React-PDF、PDF-Lib、Stripe 和 Vercel 。


免費套餐可讓您每月簽署 10 份文件,這已經足夠了。
您可以閱讀本文以了解如何設定專案。
您可以閱讀文件。
我知道這不是一個非常廣泛的用例,但您仍然可以從程式碼庫中學習,因此這始終是一個優點。
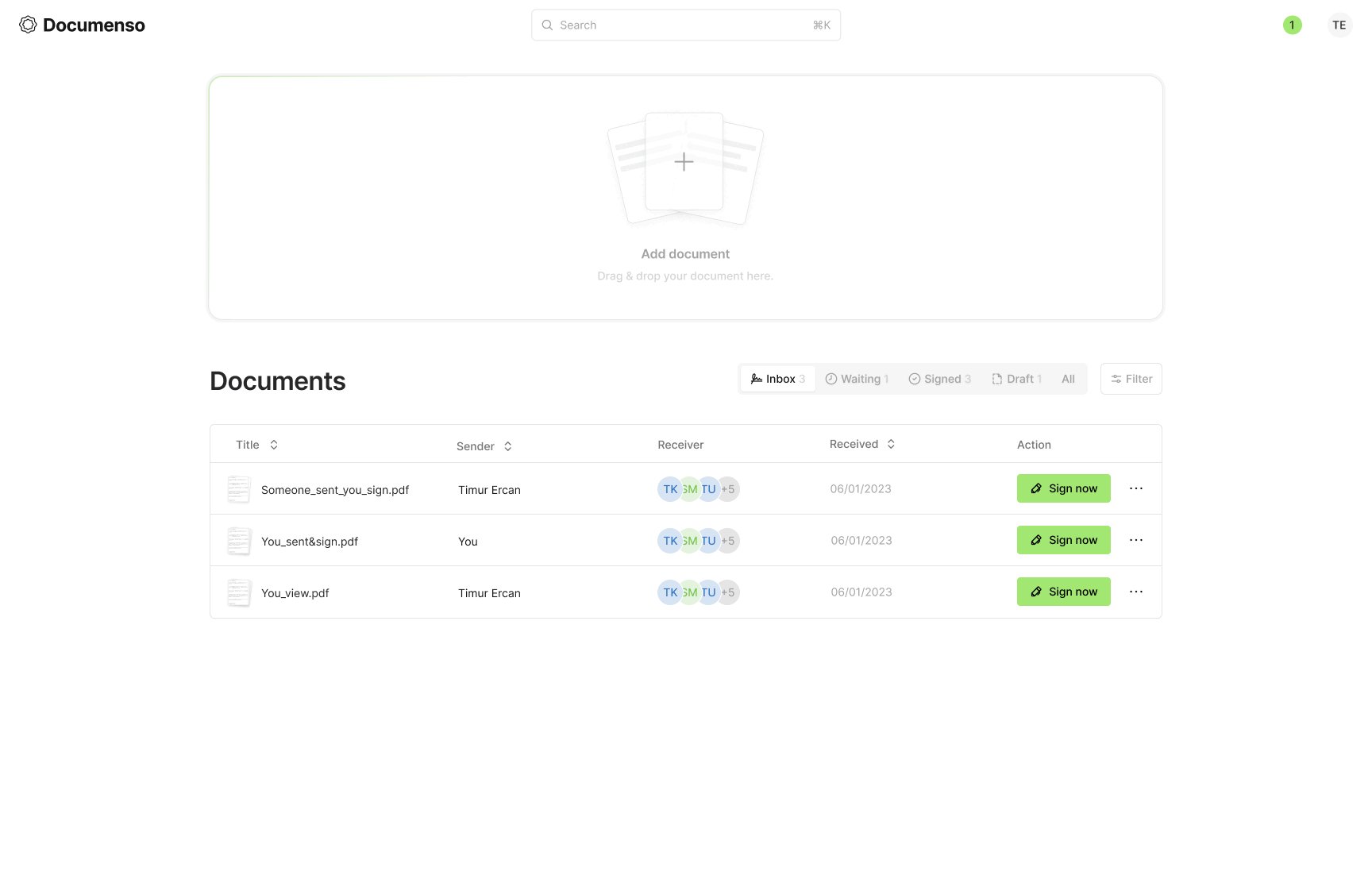
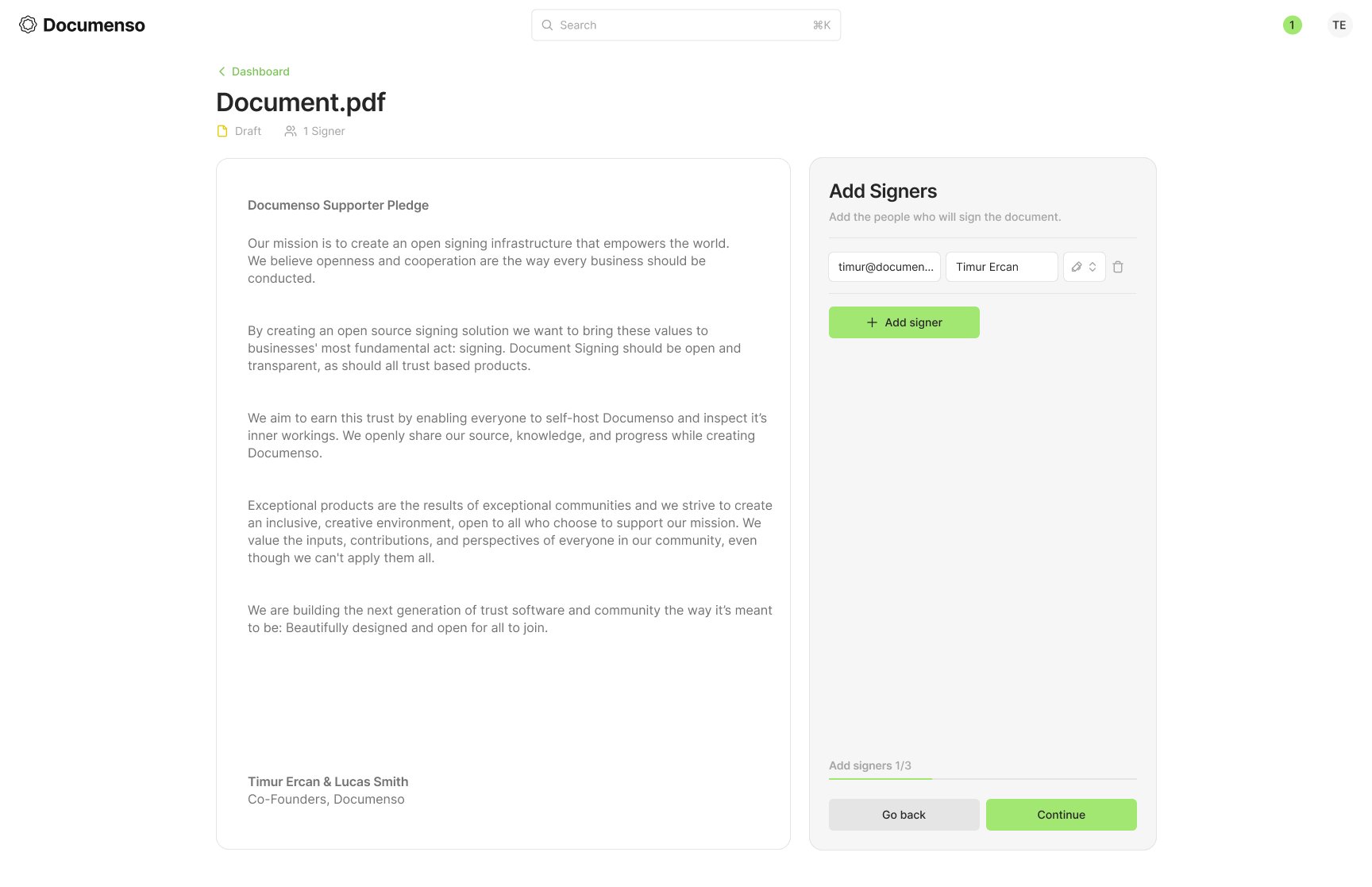
我已經對其進行了正確的測試,並且效果非常好。簡而言之,它的工作原理如下:
✅ 您上傳文件並開始填寫資料。

✅ 插入所有相關方的電子郵件。
✅ 您只需在文件中插入所需的電子郵件、姓名或簽名的文字方塊即可。
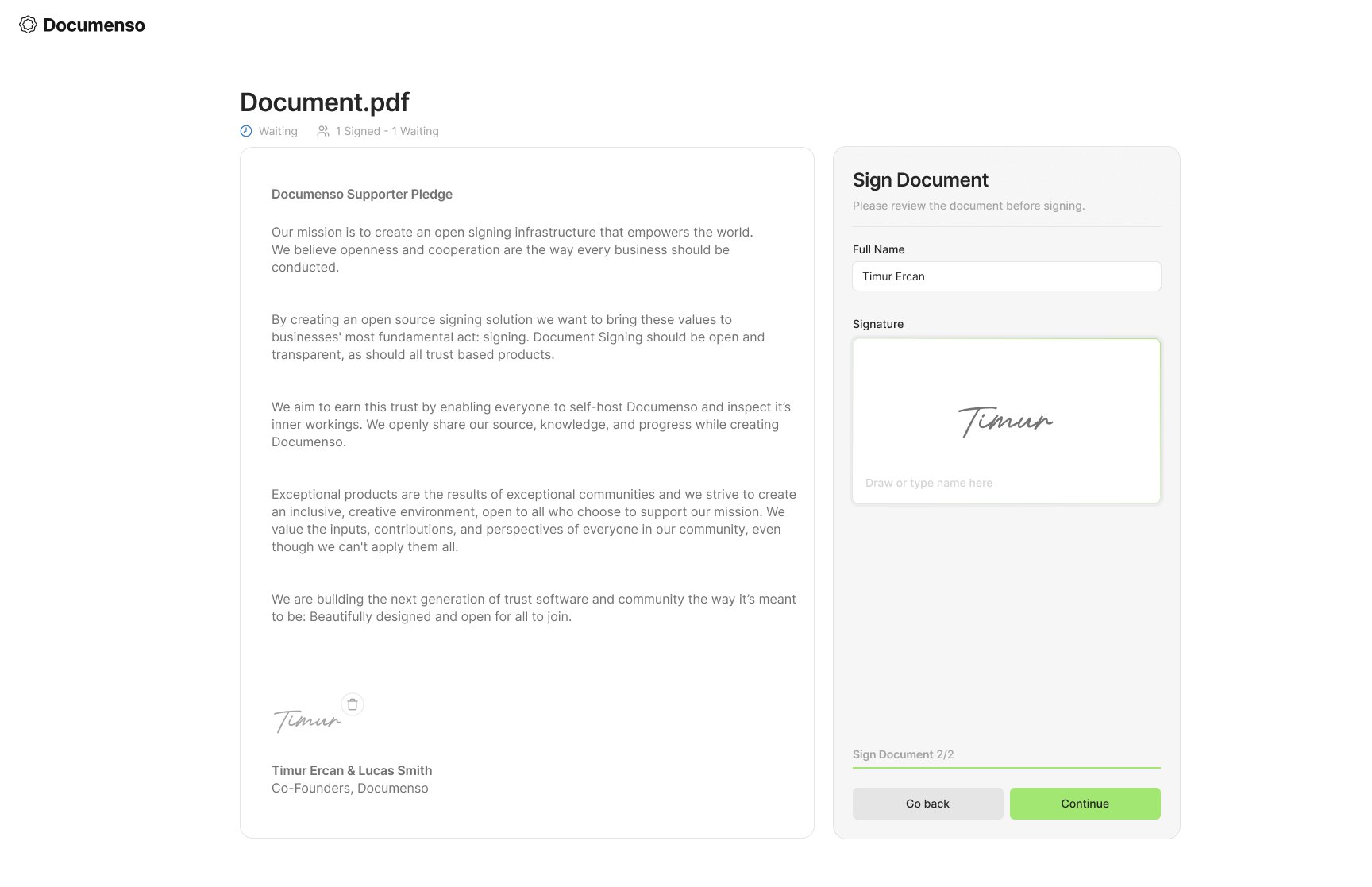
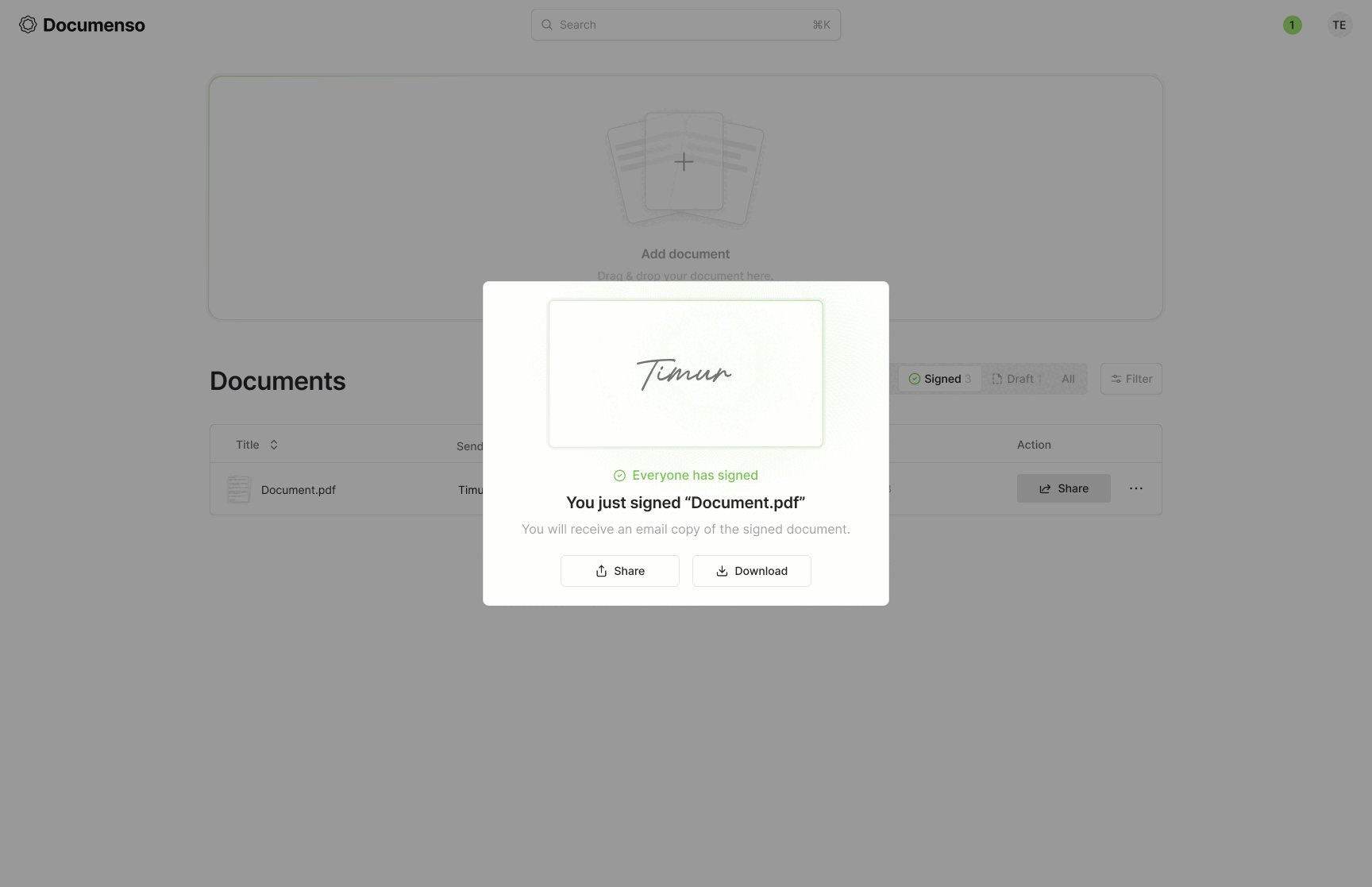
✅ 當任何一方簽署後,您將收到一封電子郵件,並且在每個成員簽署後即可下載。

該文件將包含簽名和附有數位資訊的一頁。非常獨特!

模糊部分將包含電子郵件
它們在 GitHub 上有 7.1k 顆星,並使用 TypeScript 建置。
https://github.com/documenso/documenso/?ref=devtoanmolbaranwal 明星文件 ⭐️
-
Jam - 一鍵錯誤報告。

幾個月前我發現了 Jam,並且經常使用它。
Jam 是一款免費的 Chrome 擴充功能(非開源),您可以使用它來有效地報告錯誤。
報告錯誤是一個漫長的過程,您最終可能會錯過解決該錯誤所需的基本資料。這就是開發人員更喜歡使用 Jam 的原因。
觀看此影片,了解 Jam 的工作原理!
正如您所看到的,最好的部分是它捕獲控制台和網頁日誌訊息,這使得其他開發人員可以方便地查看它。
您還將獲得人工智慧除錯器、後端追蹤、重現步驟和瀏覽器資訊。您還需要什麼?

我已經使用 Jam 很長時間了,您還將獲得一個儀表板來查看您迄今為止建立的所有 Jam。它非常高效並且效果非常好。

它還可以與許多流行的工具一起使用,因此您根本不必改變您的環境。

不要使用傳統的方式,您可以簡單地對 Jam 進行評論並改進整個流程來輕鬆處理它。
https://jam.dev/?ref=devtoanmolbaranwal 存取 Jam 🔥
6.我可以使用- 檢查前端 Web 技術的支援。

Can I use是一個提供最新瀏覽器支援表的網站,用於支援桌面和行動 Web 瀏覽器上的前端 Web 技術。
坦白說,很多開發人員甚至不知道這一點。
例如,輸入本地儲存以查看我可以在哪裡使用它,這將提供正確的統計資料和參考。


您也可以直接比較瀏覽器對各種類型的資料。

有很多過濾資料的選項,您可以自己探索,我喜歡這個整體概念。
如果您想為資料做出貢獻,請查看他們的開源儲存庫。
它在 GitHub 上有 5600 顆星,並有 180 萬開發者在 GitHub 上使用。
https://github.com/fyrd/caniuse/?ref=devtoanmolbaranwal 我可以用 Star ⭐️
-
AppFlowy - Notion 的開源替代品。

AppFlowy 是一個由人工智慧驅動的安全工作空間,類似於您在不失去資料控制的情況下實現更多目標的概念。
我之前已經介紹過黑曜石,所以我在這裡跳過它。
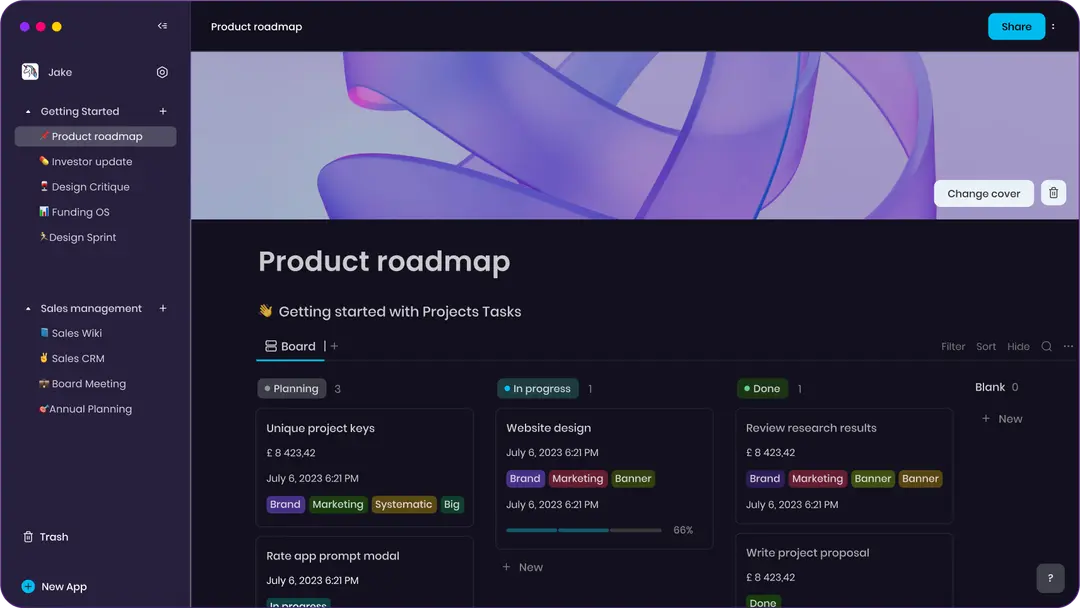
管理我們的任務非常重要,AppFlowy 是一個強大的選擇。

您可以在表格、看板和日曆中組織和視覺化您的資料。他們還提供行動應用程式,這是一個優點。
他們支援使用 Supabase 自託管 AppFlowy 。這對於使用 Supabase 作為基礎設施的用戶來說是理想的選擇。
您還應該檢查此內容以了解有關資料儲存、Markdown、捷徑、主題、涉及的人工智慧和插件的更多資訊。
AppFlowy 在 GitHub 上擁有超過 52,300 顆星。
https://github.com/AppFlowy-IO/AppFlowy/?ref=devtoanmolbaranwal 明星 AppFlowy ⭐️
-
Copycat - 產生確定性的假值。

這不是一個工具,而是一個每個開發人員都可以在其工作流程中使用的高效包。
Snaplet(新創公司)最近被關閉,但 Paul Copplestone(Supabase 聯合創始人)聯繫了 Peter,詢問 Snaplet 是否對開源感興趣。
開源你所建立的東西是確保你的產品比你的業務更長壽的最佳方式。
他們發布了三種工具,其中 Copycat 是其中之一,另一個是 Seed。我已經討論過他們兩個了。
Copycat 可以幫助您產生虛假資料。它就像 faker.js,但具有確定性。
這是無狀態的,這意味著對於相同的輸入,無論環境、流程、呼叫順序或任何其他外部因素如何,都會傳回相同的值。

一些例子是:
import { copycat } from '@snaplet/copycat'
copycat.email('foo')
// => '[email protected]'
copycat.email('bar')
// => '[email protected]'
copycat.email('foo')
// => '[email protected]'您可以閱讀包括 API 參考和替代方法的文件。
Copycat 在 GitHub 上有 648 顆星,是使用 TypeScript 建構的。
https://github.com/supabase-community/copycat/?ref=devtoanmolbaranwal 明星模仿 ⭐️
-
Litlyx - 使用 AI 進行一行程式碼分析。

我不太信任 Google Analytics,因為它不是開源的,所以我正在尋找另一種替代方案。這是面向開發人員的。
Litlyx 是一個單行程式碼分析解決方案,可與每個 JavaScript/TypeScript 框架整合。
對於開發人員來說,這是一個簡單的分析解決方案,他們使用 GPT 包裝器,使用者可以查詢透過 litlyx 收集的資料。
例如,您可以簡單地詢問How many visits did I have 7 days ago? , How many visits I had last week? 、 how many custom events were triggered with this name or name of the event等。
我相信他們計劃將來用它來產生圖表和報告。
它可以追蹤 10 多個 KPI 以及您的應用程式所需的任意數量的自訂事件。它還提供人工智慧驅動的儀表板,用於直觀的資料洞察、直接發送到您的電子郵件的自動報告,以及無縫的 CSV 文件下載以處理您的資料。
您可以使用 npm 或 CDN 安裝它。總庫大小小於 4kb,因此這是一個優點。
它支援 15+ 框架,如下所示。


相信我,使用良好的分析系統非常適合您的專案!
Litlyx 在 GitHub 上有 342 顆星,使用 Vue + TypeScript 建置。
https://github.com/Litlyx/litlyx/?ref=devtoanmolbaranwal 明星 Litlyx ⭐️
-
Requestly - 強大的瀏覽器HTTP攔截器。

當後端尚未準備好 API 時,我們都經歷過這樣的情況,因此前端開發人員手動對回應進行硬編碼。
Requestly 是一個開源前端開發平台,可協助開發人員更快地測試和除錯他們的應用程式,而無需多個部署週期。它可以幫助您:
✅ 在後端 API 未準備好時建置功能。
✅ 在生產中測試程式碼更改,無需部署週期。
✅ 測試、驗證、模擬 API 回應等等。

🎯 如何安裝Requestly?
您可以下載桌面應用程式或在您喜歡的瀏覽器(包括 Chrome、Safari 和 Brave)上找到它。


桌面版本
正如我在程式碼庫中討論的硬編碼回應一樣,您在設定 Requestly 後不再需要執行此操作。透過對後端和前端的相互了解,確定 API 合同,然後在 Requestly 儀表板上為所需的 API 端點進行定義。
它以來自伺服器的方式提供回應,以避免對程式碼庫或任何其他複雜配置進行任何更改。
你還可以做很多其他的事情,例如:
-→ 透過將 HTTP 請求(API 呼叫/檔案)從一個環境重新導向到另一個環境,直接在臨時/生產網站上測試腳本或 API。

-→ 修改標題或在外部網頁上註入自訂腳本/樣式。
-→ 透過對操作名稱和查詢資料套用額外的目標來攔截、修改和模擬 GraphQL 查詢。
它對於 QA 軟體工程師或前端團隊非常有用。
讓我們來看看一些令人興奮的功能:
✅ 您可以建立一個工作區來共用規則、模擬和會話。更快的協作可以更快解決問題!

✅ 您可以記錄會話,每當您從儀表板測試規則時,它都會自動完成。

✅ 您可以從儀表板啟用/停用規則。

✅ 您可以模擬任何伺服器。透過範例應用程式和用例了解更多。


您可以閱讀文件。
他們在 GitHub 上有 2.2k 顆星。
https://github.com/requestly/requestly/?ref=devtoanmolbaranwal 星標請求 ⭐️
-
Music forProgramming-程式設計時用音樂來啟發思考。

你們大多數人都會否認音樂的重要性。我知道有時候真相很難,但音樂可以提高你的編碼水平😅
這就是為什麼許多開發人員非常喜歡這個網站。
程式音樂呈現了一系列旨在在程式設計時聆聽的混音,以集中大腦並啟發思維。
我喜歡播放隨機音樂的功能,在我看來,它很甜蜜並且集中註意力。

請在評論中告訴我這是否可以提高您的編碼技能:)
唯一的缺點是它不是開源的。
https://musicforprogramming.net/latest/?ref=devtoanmolbaranwal 存取音樂編程 🔥
-
Obsidian - 根據您的風格編寫應用程式。

Obsidian 是一款私密且靈活的寫作應用程式,可適應您的思維方式。


您也可以查看可以幫助您塑造 Obsidian 以適合您的思維方式的插件清單。我已經檢查了那裡存在的瘋狂數量的選項!

您甚至可以協作並輕鬆追蹤修訂之間的更改,每個註釋都有一年的版本歷史記錄。

您可以發布這些(我從未嘗試過)並透過主題、自訂網域、密碼保護等控制網站的外觀和風格。這是一項付費功能,但您可以閱讀有關使用 Obsidian 發布的所有內容。
您可以閱讀詳細文件並查看即時網站。您也可以使用本 指南建立自訂插件,並使用 React 或 Svelte。
根據您使用的平台下載Obsidian 。
他們提供永久免費的套餐,並且不根據功能或使用情況收費。只有當您將 Obsidian 用於商業用途時才需要付費。
您可以嘗試的最佳替代方案之一是Capacities 。在某些方面它甚至可能比黑曜石更好。我將在以後的一篇文章中介紹它。
主儲存庫在 GitHub 上有 9k star,有 1600 多名貢獻者。開源社群的另一個很棒的專案。
https://github.com/obsidianmd/?ref=devtoanmolbaranwal 星黑曜石 ⭐️
-
Vanna - 與您的 SQL 資料庫聊天。

Vanna 是一個獲得 MIT 許可的開源 Python RAG(檢索增強生成)框架,用於 SQL 生成。
基本上,它是一個 Python 包,使用檢索增強來幫助您使用 LLM 為資料庫產生準確的 SQL 查詢。
對於像我這樣不太喜歡 SQL 查詢的開發人員來說它是完美的!

Vanna 的工作流程分為兩個簡單的步驟 - 在您的資料上訓練RAG model ,然後提出將傳回 SQL 查詢的問題,這些查詢可以設定為在您的資料庫上自動執行。

你不需要知道這整個東西是如何運作的就可以使用它。
您只需train一個模型,該模型儲存一些元資料,然後用它來ask問題。
開始使用以下命令。
pip install vanna為了讓事情變得更簡單,他們建立了使用者介面,您可以將其用作您自己的自訂介面的起點。找到所有接口,包括 Jupyter Notebook 和 Flask。

您可以閱讀文件,如果您想在訓練後了解它的工作原理,您也可以嘗試這個Colab 筆記本。

觀看此演示以獲得完整的演練!

它們在 GitHub 上擁有超過 10,500 顆星,並使用 Python 建置。
https://github.com/vanna-ai/vanna/?ref=devtoanmolbaranwal 明星 Vanna ⭐️
14.播種- 依模式為資料庫播種。

這不是一個工具,而是一個對您的工作流程有用的套件。
Seed 是基於資料庫模式產生真實的合成資料。它會自動確定資料庫中的值,因此您不必定義每個值。
您可以使用此命令開始。
npx @snaplet/seed init例如,如果您想為您的一篇貼文產生 3 則評論,您只需將其指向您的架構並讓它處理其餘部分:

它由以下部分組成:
一個。 Seed Client:適用於 Node.js 和 TypeScript 的自動產生且類型安全的資料用戶端。
b. Seed CLI:用於產生資料客戶端並使資料客戶端與資料庫保持同步的 CLI 🛠️
c. Seed AI:我們的自訂模型可辨識您的資料形狀🤖

您可以閱讀文件。 Seed 與 PostgreSQL、SQLite 和 MySQL 相容。
觀看有關 Seed 及其工作原理的快速演示。
Seed 最近在 Snaplet 關閉後開源,在 GitHub 上有 298 顆星。
https://github.com/supabase-community/seed/?ref=devtoanmolbaranwal 明星種子 ⭐️
-
Hyperswitch - 用 Rust 編寫的支付開關。

Hyperswitch 是一個社群主導的開放式支付交換機,可讓每個數位企業存取最佳的支付基礎架構。
它提供 API 來存取 130 多個國家/地區的支付生態系統,您甚至可以使用它透過智慧路由來降低處理費用。

您可以透過簡單的CRUD方式管理200+付款方式和50+支付處理器。另外,它受到很多公司的信任。


它是開源的,在 GitHub 上有 11,300 顆星。
https://github.com/juspay/hyperswitch/?ref=devtoanmolbaranwal 明星 Hyperswitch ⭐️
-
Chat2DB - 人工智慧驅動的資料管理平台。

Chat2DB 是一款人工智慧優先的資料管理、開發和分析工具。
其核心是AIGC(人工智慧產生程式碼),可將自然語言轉換為SQL,SQL轉換為自然語言,並自動產生報告,將效率提升到另一個層次。
即使不懂SQL的操作也可以使用它快速查詢業務資料並產生報表。
例如,當您進行資料庫開發時,它會幫助您直接用自然語言產生SQL、SQL最佳化建議、分析SQL效能、分析SQL執行計劃,還可以幫助您快速產生SQL測試資料、系統程式碼等。多,但功能非常強大:)
它們對多資料來源具有出色的支持,可以輕鬆整合包括 PostgreSQL、MySQL、MongoDB 和 Redis 在內的多達 17 種不同的資料庫類型。

您可以下載或在瀏覽器中試用。
讓我們來看看一些令人興奮的功能:
✅ 智能報告。

✅ 資料探索。

✅ SQL 開發。


您可以閱讀官方文件上的快速入門指南。
他們在 GitHub 上有 14,700 顆星,發行版本為v3.2 。
https://github.com/chat2db/Chat2DB/?ref=devtoanmolbaranwal 明星 Chat2DB ⭐️
17.微代理- 為您編寫(實際上有用)程式碼的人工智慧代理。

GitHub Copilot 和 ChatGPT 等人工智慧輔助編碼工具不會產生非常可靠的程式碼。它們通常無法直接正常工作,您會發現錯誤、邊緣情況甚至引用不存在的 API。
這可能會導致嘗試生成的程式碼、發現問題、返回人工智慧進行修復和重複的令人沮喪的循環。
除錯所花費的時間首先會抵消使用人工智慧工具所節省的時間。但開發人員仍在使用它!
Micro Agent 聲稱可以提供人工智慧輔助編碼的好處,同時減輕程式碼產生不可靠的問題。
給它一個提示,它會產生一個測試,然後迭代程式碼,直到所有測試案例通過。

您可以使用此命令安裝它。
npm install -g @builder.io/micro-agent
# Next, set your OpenAI API key when prompted or manually using this.
micro-agent config set OPENAI_KEY=<your token>
# Then you can run to start a new coding task
micro-agentMicro Agent 將提示您描述所需的功能,產生測試,並開始用您喜歡的語言編寫程式碼以使測試通過。一旦所有測試都通過,您將擁有一個功能齊全、支援測試的函數可供使用。
讓我們探討一些最令人興奮的用例:
⚡ 30 秒的 Micro Agent 演示,為 TypeScript 函數產生測試和程式碼,該函數將字串陣列中的字謎組合在一起。

⚡ 使用 Micro Agent 產生一個簡單的 HTML 到 AST 解析器(透過兩次迭代實作)。

⚡ 單元測試匹配。

⚡ 視覺匹配(實驗性)。

⚡ 與 Figma 整合。
Micro Agent 還可以與 Visual Copilot 集成,直接與 Figma 連接,以確保設計到編碼的最高保真度!
Visual Copilot 直接連接到Figma,以協助進行像素完美的轉換、精確的設計標記映射以及在生成的輸出中精確使用元件。
然後,Micro Agent 可以取得 Visual Copilot 的輸出並對程式碼進行最終調整,以確保其通過 TSC、lint、測試,並完全符合您的設計,包括最終調整。太棒了,對吧:)

您可以閱讀文件和官方博客,團隊在其中討論了有關微代理的所有內容。
它是開源的,在 GitHub 上有 2,500 顆星。
https://github.com/BuilderIO/micro-agent/?ref=devtoanmolbaranwal 明星微代理 ⭐️
-
Miro AI - AI視覺工作空間。

Miro 是由人工智慧驅動的視覺化工作空間,可將團隊聚集在一起進行協作並更快地做出決策。其帶有互動式工具的智慧畫布使任何人都可以輕鬆完成從旅程映射到圖表等工作。簡直太厲害了!
觀看快速演示以了解大部分內容。
https://www.youtube.com/watch?v=r0vrPSZjWMQ&t=29s&pp=ygUHbWlybyBocQ%3D%3D
智慧畫布的概念對我來說絕對是新的。
您可以讓人工智慧利用您的腦力激盪和想法來建立產品簡介和摘要,以推動工作向前發展——無需複雜的提示。您所需要做的就是提供畫布中的內容,然後讓 Miro AI 處理剩下的事情。

觀看影片以了解該畫布!
https://www.youtube.com/watch?v=2V43fJw-w48
這裡有智慧模板、集成,還有一個學院,您可以在其中學習有關 Miro 的各種知識。查看米羅學院的所有課程和經過驗證的博客,您就可以獲得很酷的徽章。

他們有 7000 萬用戶,所以我想我是唯一一個早些時候不知道這一點的人。順便說一句,有一個免費套餐可用,但僅限於具有 3 個可編輯板的單一工作區。
它不是開源的,但它絕對會讓你大吃一驚。
https://miro.com/?ref=devtoanmolbaranwal 存取 Miro 🔥
-
Codium AI - 品質第一的人工智慧程式碼生成,幫助忙碌的開發人員編寫、測試和審查程式碼。

CodiumAI 是一種開發人員工具,它使用 AI 為程式碼產生有意義的測試。它會分析您的程式碼、文件字串和註釋,然後在您編碼時建議測試。您不必花費數小時!
在 1 分鐘內觀看 Codium AI 的完整演示!
https://www.youtube.com/watch?v=FYy9jtDudLo
您可以從VSCode Marketplace和JetBrains 擴充功能下載它。
您肯定聽說過幫助您審查 PR 的 PR 代理,它與其他工具和 Codiumate 是同一家公司的產品。

您也可以看到CodiumAI 與 ChatGPT在生成單元測試上的差異。

我建議查看文件以找到全面的指南和詳細訊息,以充分利用 CodiumAI 的潛力。
他們提供了更多功能,因此請檢查他們的網站以了解詳細功能以及您可以執行的所有操作!
CodiumAI 的所有工具都是完全開源的。
https://github.com/Codium-ai/?ref=devtoanmolbaranwal Star CodiumAI ⭐
-
Opire - 開發者獎勵平台。

Opire 有一個明確的原則,即任何人都可以靠開源謀生。
它是一個用於解決和建立開源賞金的平台。
作為開發人員,您可以解決實際問題,這些問題可以在您的作品集中展示以建立可信度。
作為專案管理員,這可能是發展開源專案最被低估的方式。

一些非常有用的用例可以是:
⚡ 就開源專案進行協作並透過貢獻賺錢。
⚡ 透過增加獎勵,將付費技術測試納入公司選拔過程的一部分。這可以幫助您評估候選人的技能,同時重視他們的時間,從而發出非常強烈的訊息。
⚡ 透過提供資金支持開源專案的維護者。他們所做的工作沒有得到足夠的認可!
🎯 如何創造和解決這些賞金?
您可以安裝管理與 Opire API 通訊的機器人,確保透過命令執行的操作將反映在 Opire 儀表板中。
您可以使用以下命令:
-→ /reward [amount] :建立獎勵。
-→ /try :嘗試解決問題。
-→ /claim #[issue_number] :領取獎勵。
-→ /tip [amount] @[user] :向提到的使用者提供美元小費。
如果您不想安裝機器人,那麼您也可以從儀表板建立這些獎勵。我附上了一張快照。

您可以閱讀文件。
每個人都知道 Algora,所以我只是想幫助 Opire 作為該領域的新平台。但最主要的原因是開發者獲得了100%的獎勵。
Opire 是開源的,包含文件和網站。
https://github.com/Opire/?ref=devtoanmolbaranwal Star Opire ⭐️
-
Mantine Hooks - 用於狀態和 UI 管理的 React hooks。

有多少次你被困在從頭開始寫 Hook 的過程中?
好吧,多虧了 mantine hooks,從現在起我再也不會這麼做了。
編寫更多程式碼效率不高,因為您最終會在以後維護它,因此最好使用這些生產級掛鉤來使您的工作更加輕鬆,而且每個掛鉤都有很多選項。
這可能是每個人都可以使用的最有用的專案,而不是從頭開始編寫程式碼。
相信我,獲得 60 多個鉤子是一件大事,因為他們有一個簡單的方法讓您可以查看每個鉤子的演示以及易於遵循的文件。
開始使用以下 npm 指令。
npm install @mantine/hooks這就是如何使用useScrollIntoView作為 mantine 掛鉤的一部分。
import { useScrollIntoView } from '@mantine/hooks';
import { Button, Text, Group, Box } from '@mantine/core';
function Demo() {
const { scrollIntoView, targetRef } = useScrollIntoView<HTMLDivElement>({
offset: 60,
});
return (
<Group justify="center">
<Button
onClick={() =>
scrollIntoView({
alignment: 'center',
})
}
>
Scroll to target
</Button>
<Box
style={{
width: '100%',
height: '50vh',
backgroundColor: 'var(--mantine-color-blue-light)',
}}
/>
<Text ref={targetRef}>Hello there</Text>
</Group>
);
}它們幾乎擁有從本地儲存到分頁、滾動視圖、交叉點甚至一些非常酷的實用程式(例如滴管和文字選擇)的所有功能。這實在太有幫助了!

您可以閱讀文件。
他們在 GitHub 上擁有超過 25900 顆星,但這不僅僅是為了 hooks,因為它們是 React 的元件庫。
為了獲得更好的想法,該軟體包與v7版本一起每週下載量超過 50 萬次,證明了它們的可信度。
https://github.com/mantinedev/mantine/?ref=devtoanmolbaranwal 星曼汀鉤 ⭐️
我知道並非這裡的每個工具、專案或套件都對您有用,但您可以在工作流程中嘗試這些。
每個人都共享相同的工具和專案,因此我嘗試介紹一些獨特的內容。我希望你找到一些有用的東西。
祝你有美好的一天!直到下次。
如果您正在尋找一個由作家和開發人員組成的友好社區,您可以透過dub.sh/opensouls加入我們。
關注 Taipy 以了解更多此類內容。
原文出處:https://dev.to/taipy/21-developer-tools-to-improve-your-daily-life-as-developer-4m4e
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式

