🔧 阿川の電商水電行
嗨朋友👋
今天,我們來看看如何編寫一個KILLER GitHub README 文件。

自述文件是任何剛接觸您的儲存庫的人的第一個接觸點。
完善的自述文件可以提供資訊、吸引並邀請參與。
當您啟動新專案或開發人員參與您的儲存庫至關重要時,這特別有用。
一個很好的例子是,當您向Quine's Creator Quests 提交儲存庫時,這是一種獎勵開發人員的新型開源「賞金」創造社區喜愛的酷炫新倉庫。
在創作者任務中,擁有一份寫得好的自述文件確實可以幫助您將獎品帶回家。 :錢_帶_翅膀:
如果您想參與,請在 Quine 免費註冊並前往 Quests。
1️⃣ 自述文件...這是什麼? 🔮
README 文件,通常是“.txt”或“.md”文件,是專案中最重要的文件。它是開源專案的登陸頁面,也是最明顯的文件部分。
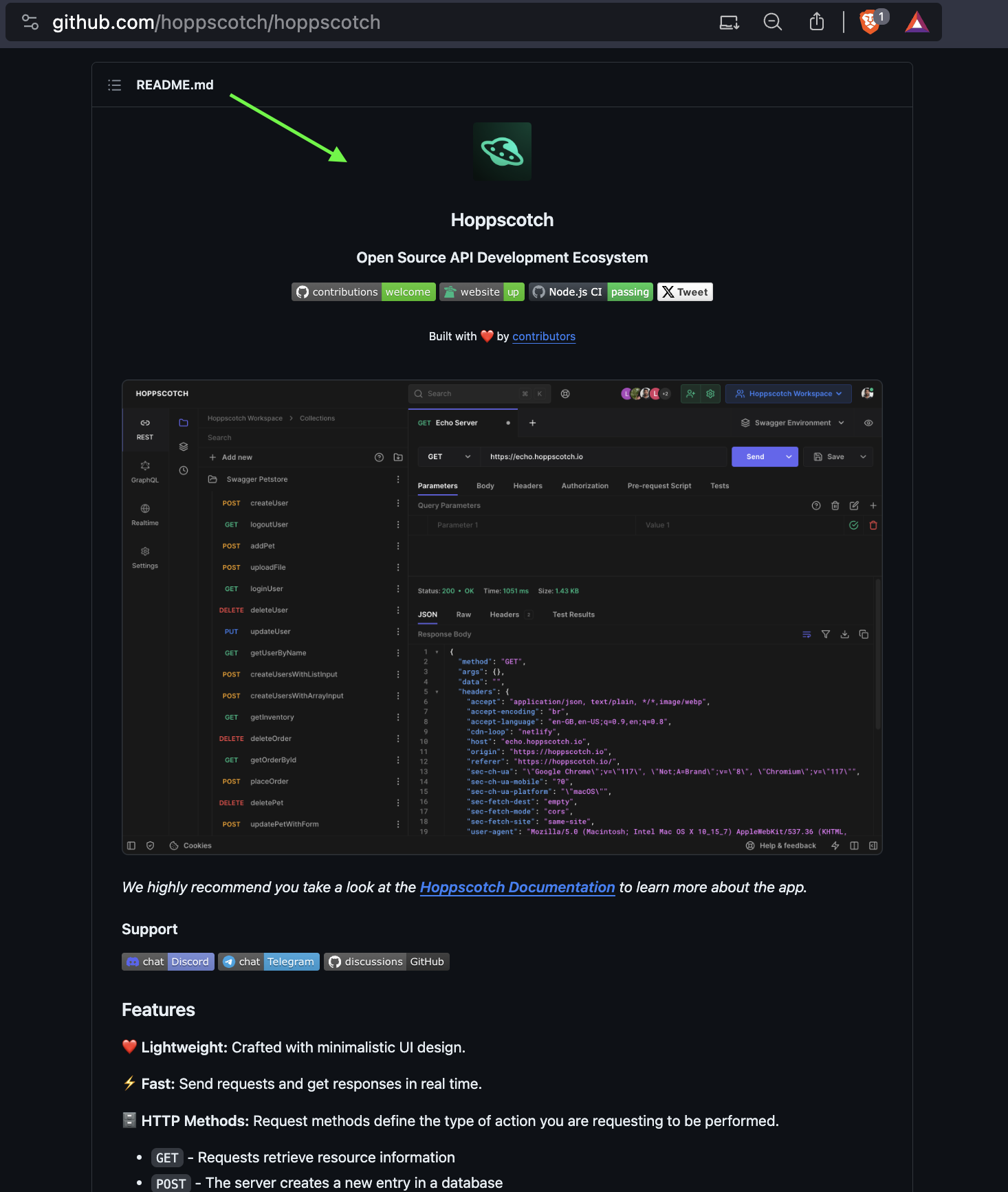
這是 Hoppscotch 專案的自述文件範例。
您的自述文件是您為專案定調的地方。
這就是為什麼應該包含幾個元素的原因。 ⬇️
2️⃣ 10 個建置模組🧱
自述文件可以透過多種方式編寫;有些比其他更好。
以下是您應該能夠在專業自述文件中找到的主要部分類型。
如果以下內容與您的專案相關,我建議您嘗試將它們加入到您的自述文件中。 👇
1.想出一個名字
大量的儲存庫沒有好名字。花點時間想一個令人難忘的名字總是一個好的開始。
2.寫一個介紹
解釋專案目的和目標受眾的摘要。
3.目錄
許多存儲庫未能加入此部分。組織良好的目錄有助於使您的儲存庫清晰易懂。
4.先決條件和安裝說明
列出各種逐步安裝說明。
這裡的清晰度至關重要。 ✨
5.使用者指南/示範
本節重點介紹如何透過範例和可選命令使用您的專案。我喜歡的一種方法是加入_如何執行專案_以及用戶如何使用它的螢幕記錄。
6。文件/幫助中心
如果您編寫了文件、常見問題或可以充當_幫助中心_的空間,請在此處寫下它或加入其連結。
7.貢獻
簡要解釋如何為您的文件做出貢獻並加入指向您的 CONTRIBUTING.md 文件的連結。在這裡或在單獨的部分中,您還可以藉此機會列出您的貢獻者並感謝他們。
8.致謝
使用或協助取得外部資源。僅當與您的儲存庫相關時才需要此部分。
9.聯絡資訊
如果您正在嘗試發展專案並建立協作,本節非常有用。
10.權限資訊
這是指您為專案選擇的許可證類型。澄清其他人如何使用您的內容至關重要。 👍
3️⃣ 美化它💄
自述文件可以用各種文字格式編寫,其中 Markdown 是最常見的一種。
Markdown 可讓您使用簡單的純文字語法,支援建立標題、清單、連結和其他元素,使文件更具可讀性和組織性。
Markdown 也支援 HTML 程式碼,這拓寬了您可以做的事情的範圍。 👇
標識
如果您已經為專案建立了徽標,則將其新增至自述文件的開頭是標準做法。
為此,請在自述文件中新增並修改以下程式碼:
<p align="center">
<!-- You can add your logo in the _src_ below -->
<img src="https://www.amug.com/wp-content/uploads/2016/09/you-logo-here-300x106.png" />
</p>徽章
您經常會發現好的自述文件在其介紹部分中提供了徽章。
這些可以看起來像這樣:
<p對齊=“中心”>
<!-- 您可以在此處新增您的徽章 -->
<!-- 如果您從未加入過徽章,請前往 https://img.shields.io/badges/static-badge -->
<!-- 按照說明產生 URL 連結加入到下面 -->
<img src="https://img.shields.io/badge/STARS-20K-green" />
<img src="https://img.shields.io/badge/FORKS-15K-blue" />
<img src="https://img.shields.io/badge/npm-v.0.21.0-red" />
<img src="https://img.shields.io/badge/LICENSE-MIT-green" />
</p>
正如您所看到的,這些突出顯示了維護人員想要闡明的一些領域。
以下是將 static 徽章新增至自述文件的方法:
<p align="center">
<!-- You can add your badges here -->
<!-- If you have never added badges, head over to https://img.shields.io/badges/static-badge, follow the instructions and generate URL links to add below -->
<img src="https://img.shields.io/badge/STARS-20K-green" />
<img src="https://img.shields.io/badge/FORKS-15K-blue" />
<img src="https://img.shields.io/badge/npm-v.0.21.0-red" />
<img src="https://img.shields.io/badge/LICENSE-MIT-green" />
</p>注意:有一些高級動態選項我們不會在這裡討論。
圖示
近年來,圖標變得相當突出。
您可以將它們新增至您的_聯絡資訊_或您的_技術堆疊_部分。您可以找到 X(以前的 Twitter)和 Linkedin 的圖示範例。
<p對齊=“左”>
<a href="https://twitter.com/fernandezbap" target="blank"><imgalign="center" src="https://img.shields.io/badge/X-000000?style=for - the-badge&logo=x&logoColor=white" alt="fernandezbap" /></a>
</p>
<p對齊=“左”>
<a href="https://www.linkedin.com/in/baptiste-fernandez-%E5%B0%8F%E7%99%BD-0a958630/" target="blank"><img src="https: //img.shields.io/badge/LinkedIn-0077B5?style=for-the-badge&logo=linkedin&logoColor=white" alt="https://img.shields.io/badge/LinkedIn-0077B5?style=for-the -badge&logo=linkedin&logoColor=white" /></a>
</p>
建立您自己的:
1️⃣ 前往此儲存庫此處
2️⃣ 找到_社交_和/或技術堆疊,然後“複製”其連結
3️⃣ 將連結「貼上」到如下所示的「href」中
<p align="left">
<!-- Add your own socials inside "href" -->
<a href="https://twitter.com/fernandezbap" target="blank"><img align="center" src="https://img.shields.io/badge/X-000000?style=for-the-badge&logo=x&logoColor=white" alt="fernandezbap" /></a>
</p>
<p align="left">
<a href="https://www.linkedin.com/in/baptiste-fernandez-%E5%B0%8F%E7%99%BD-0a958630/" target="blank"><img src="https://img.shields.io/badge/LinkedIn-0077B5?style=for-the-badge&logo=linkedin&logoColor=white" alt="https://img.shields.io/badge/LinkedIn-0077B5?style=for-the-badge&logo=linkedin&logoColor=white" /></a>
</p>4️⃣ 進階技巧🛠️
互動內容🎥
您可以考慮嵌入影片或小部件來獲取互動式內容。
在自述文件的_演示_部分中,您可以嵌入影片。
⭐️提示: 有時,影片的尺寸太大,將影片上傳到 YouTube 然後連結出來更有意義。
如果您想讓它更加直觀,這裡有加入圖片/影片縮圖的程式碼,一旦您點擊它,該縮圖就會重定向到您的 YouTube 影片。
<p align="center">
<a href="THE LINK TO YOUR YOUTUBE VIDEO HERE">
<img src="YOUR IMAGE/VIDEO THUMBNAIL SOURCE HERE"/>
</a>
</p>Markdown 掌握 ✨
有許多進階 Markdown 功能可以讓你的 README 看起來更漂亮。
您可以查看這個很酷的repo,其中列出了其中一些功能。
我特別喜歡的一個是 切換列表 或更常見的名稱是可折疊部分。
它們對於使您的自述文件看起來簡潔明了特別有用。這是一個例子:

以下是用於建立您自己的切換清單的 MARKDOWN 模板:
<details>
<summary>Toggle List Example</summary>
### Heading
1. ABC
2. DEF
* Hello
</details>
額外提示🎖️
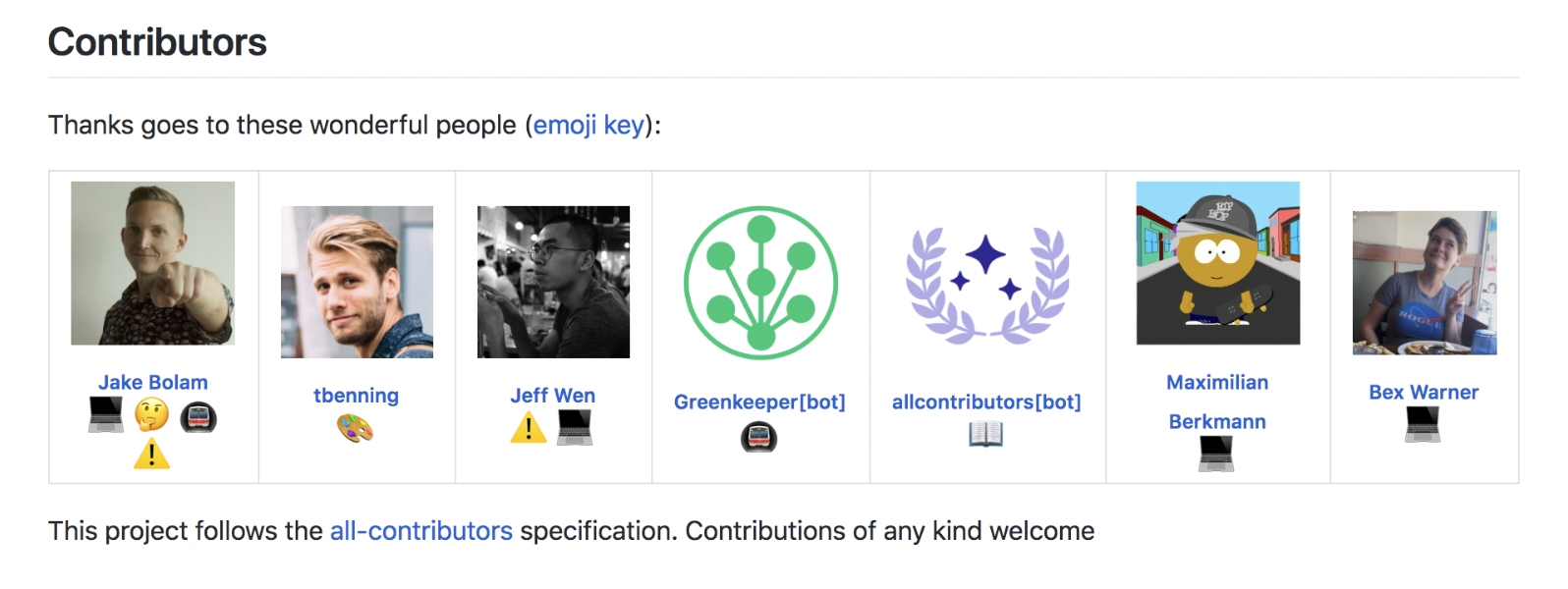
如果您想在_貢獻者部分_中表彰您的貢獻者,您應該查看 AllContributors。
您可以利用其機器人自動將所有最新貢獻者新增至您的自述文件。
以下是您可以獲得的內容的範例:
您還應該查看表情符號關鍵文件,它使您能夠對不同類型的貢獻進行分類。 ⚡️
5️⃣ 利用預製模板📝
有沒有為您建立自述文件的網站? 🤔
絕對地!
您可以在那裡找到大量自述文件生成器。
我掃描並挑選了我最喜歡的三個給你:
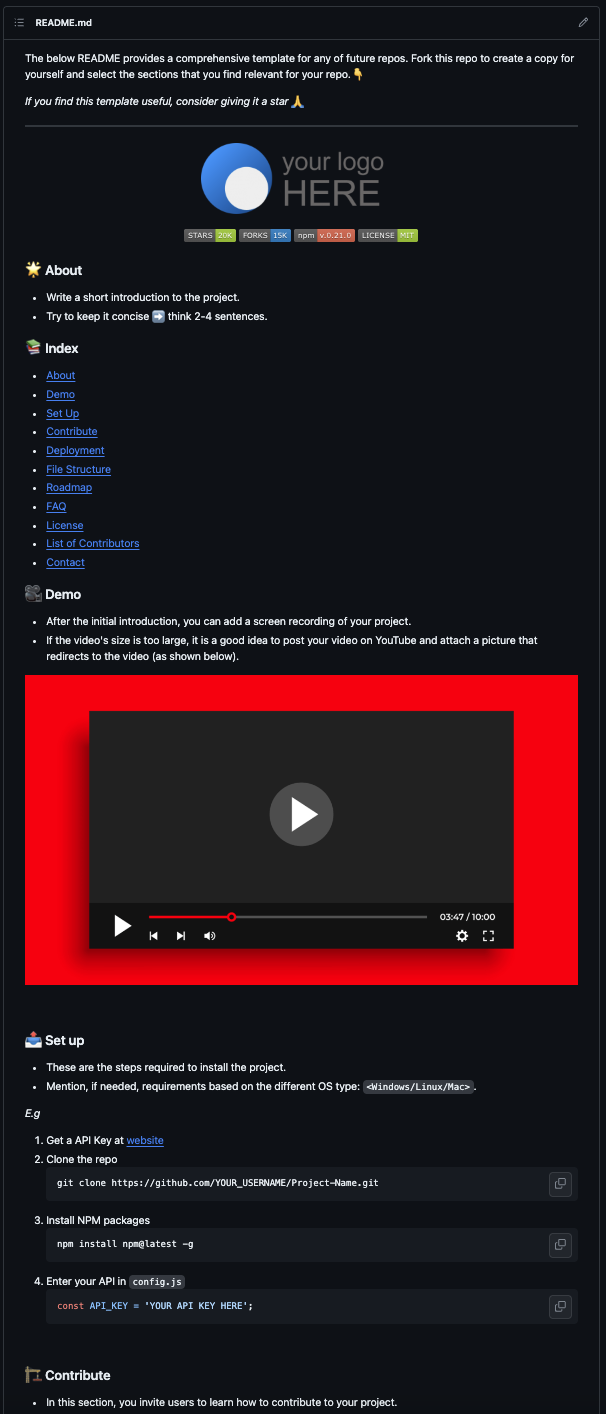
1️⃣ 自述文件範本
2️⃣ Readme.so
我對這些的建議是使用它們作為基礎,然後自訂它們。 ⭐️
你有給我一個自述文件範本嗎? 👀
我找到你了,朋友。 🫶
您可以在此處找到我現成的範本。
要開始使用它:
1️⃣ Fork 倉庫
2️⃣ 將滑鼠停留在自述文件的「編輯」部分
3️⃣開始填寫您的資料✍️
如果您發現此模板有用,如果您能通過加星標給予它一些愛,我將不勝感激。 🌟
建立良好的自述文件是一項重要技能。 🛠️
如何建構它可能是存儲庫成功的決定因素。
請務必在評論部分分享您的專案及其完善的新自述文件!
您還可以利用這項新技能來建立很酷的編碼專案並競爭以獲得報酬。 🙌
如果您對此感興趣,請登入 Quine 並探索任務,這是一個編碼、享受樂趣並獲得一些超棒獎勵的地方! 💰

下週見。
你的開發夥伴,
巴巴💚
原文出處:https://dev.to/quine/5-pro-tips-for-an-unbeatable-readme-143i
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式