🔧 阿川の電商水電行

在 Web 開發世界中,有時感覺就像每天都有新的前端框架問世!大多數來去匆匆,但有一件事是肯定的:Svelte 將繼續存在。
不過,這並不意味著您應該放下一切並在今天學習!追逐最新潮流會讓您分心和不知所措。
這篇文章將一勞永逸地回答:我應該學習 React 還是 Svelte?。
您將看到一些程式碼範例,這些範例解釋了為什麼 React 開發人員會為 Svelte 瘋狂,但我們也必須實際一點。
React 已經存在了很長時間。有更多的套件、支援、職缺。
Svelte 還能取代 React 嗎?讓我們找出答案!
- 📍 什麼是 React?
- 📍 什麼是 Svelte?
- 📍 React 和 Svelte 的 5 個區別
- Svelte 的捆綁包尺寸更小
- Svelte 更容易學習
- Svelte 使用純 HTML、CSS 和 JavaScript 進行編譯
- React 有更多的套件
- React 有 React Native
- 📍 React 是庫還是框架?
- 📍逐行比較 React 和 Svelte 專案
- 📍 Svelte 比 React 快嗎?
- 📍 何時從 React 切換到 Svelte
- 📍 結論
What is React?
讓我們從 React 開始。
React 是一個漸進式 JavaScript 前端框架(或函式庫,具體取決於您詢問的對象),可幫助您構建複雜的 Web UI。
它由 Facebook(現為 Meta)於 2013 年創建,能夠很快在前端 Web 開發領域站穩腳跟。
React 的核心是狀態和渲染狀態,這意味著要使用它,您必須添加其他庫來處理客戶端功能和路由。
What is Svelte?
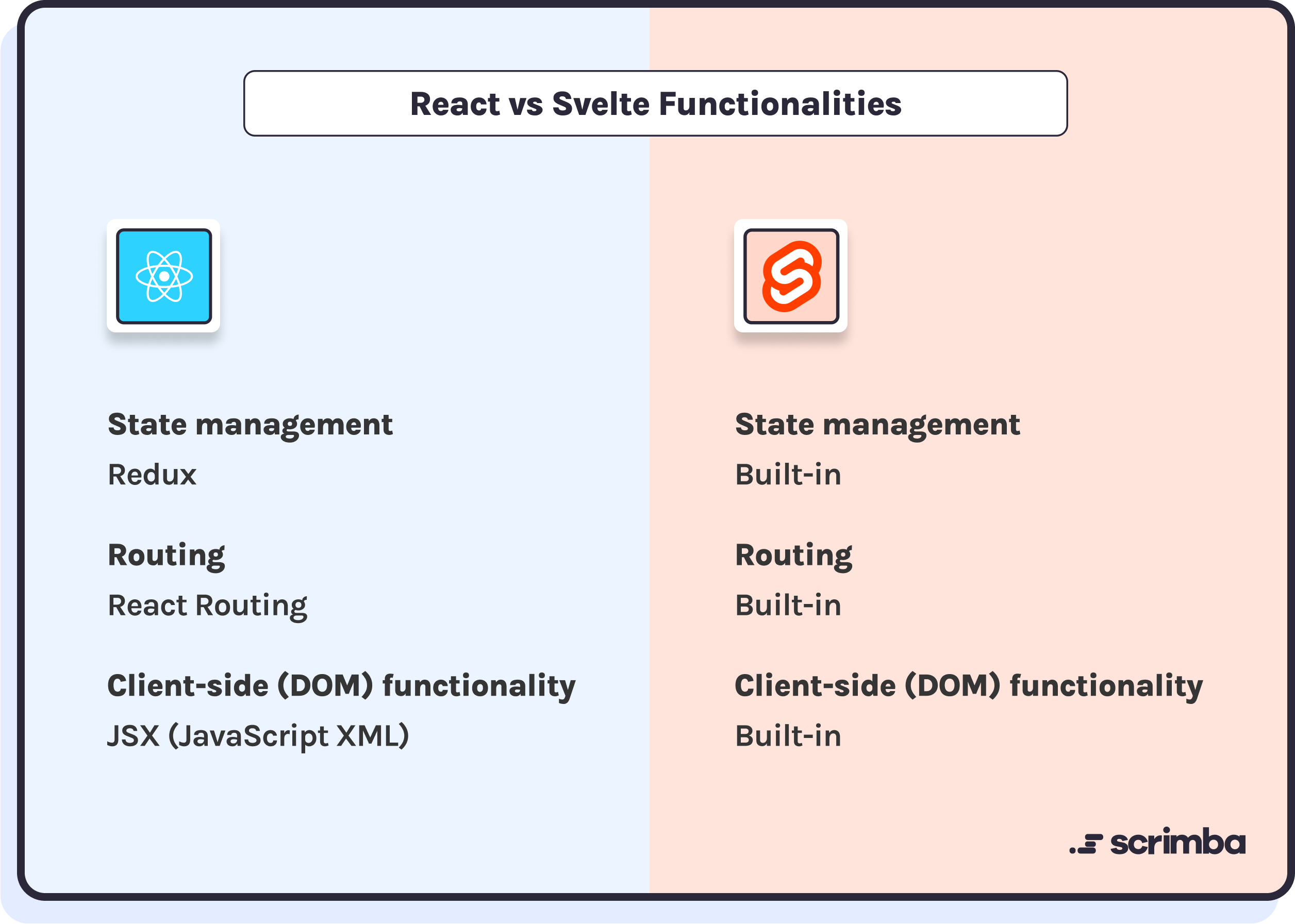
Svelte 也是一個前端 JavaScript 框架,但採用了更加一體化的方法。 Svelte 具有內建的狀態管理、路由和客戶端 (DOM) 功能。

React 需要第三方庫和工具,如 Redux、React Router、JSX,而 Svelte 內建了很多這樣的功能。它不太靈活,但更方便和一致。
它採用更幕後(魔術)風格的方法,它直譯非常基本的 JavaScript 程式碼並為您處理 UI 和狀態管理:
<script>
let count = 0;
function handleClick() {
count += 1;
}
</script>
<button on:click={handleClick}>
Clicked {count} {count === 1 ? 'time' : 'times'}
</button>Svelte 由紐約時報的開發人員 Rich Harris 於 2016 年創建,用於以高效的方式處理複雜的圖表和圖形。它從那裡成長為 React 和 Vue 之類的備受喜愛的競爭對手。
React 和 Svelte 之間的 5 個區別
1。 Svelte 的構建包大小要小得多
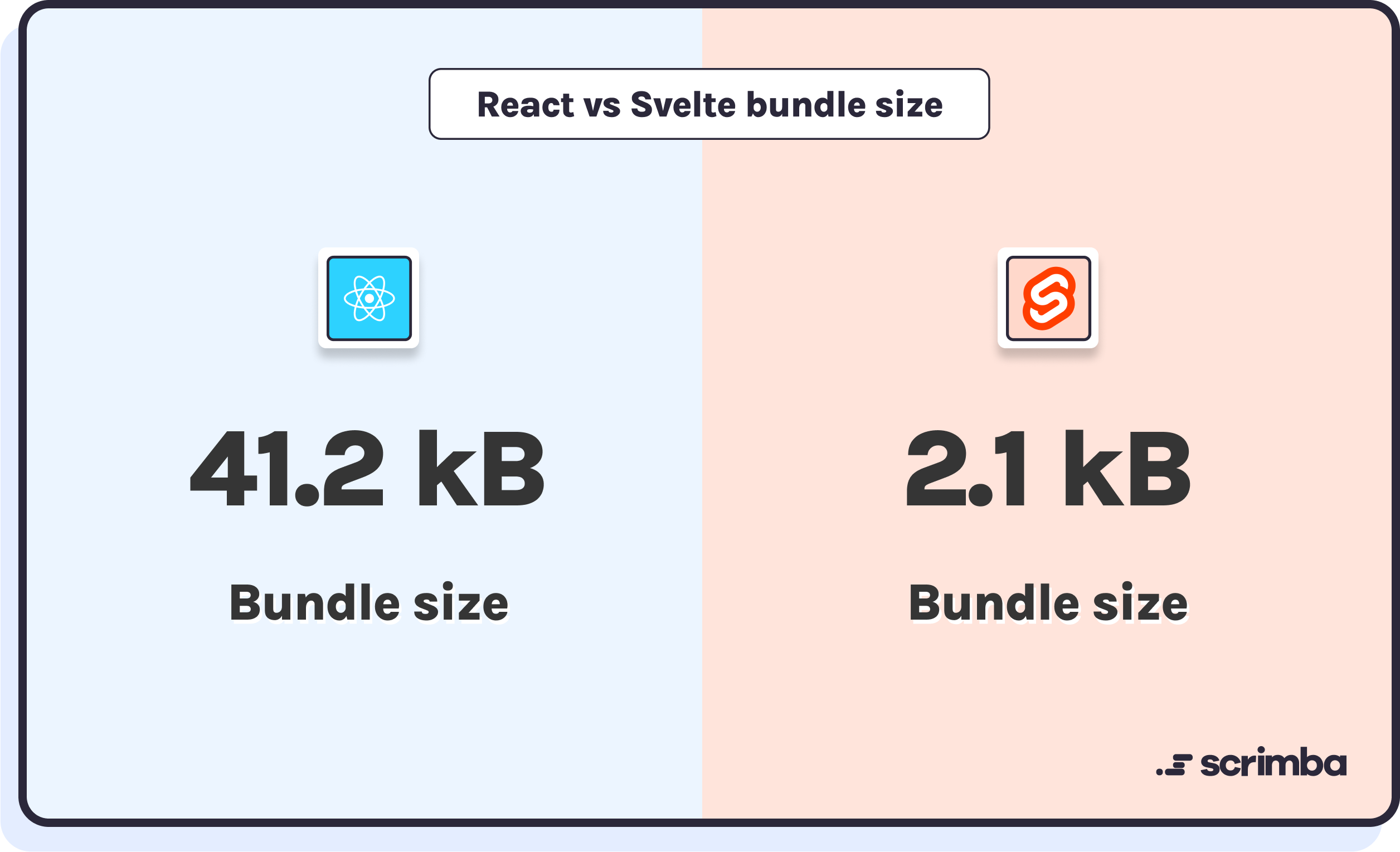
我們在下面構建的相同(功能)應用程序。部署包大小在 React 是 41.2 kB,在 Svelte 是 2.1 kB。這幾乎減少了 20x 🤯
為了獲得這些數字,我構建了一個在 Svelte 和 React 中具有相同功能的應用程序。我們將在 React 與 Svelte 代碼分解部分深入研究這些應用程序。

我用 React 和 Svelte 構建了一個相同的應用程序。看看 Svelte 包小了多少!
2。 Svelte 更容易學習,因為它的語法簡單
Svelte 採用更幕後的魔術方法,允許您編寫非常少量的樣板或語法糖來完成複雜的綁定。模板語法只是帶有一些額外內容的 HTML,這與 JSX(React 等價物)有很大不同並且更容易學習。
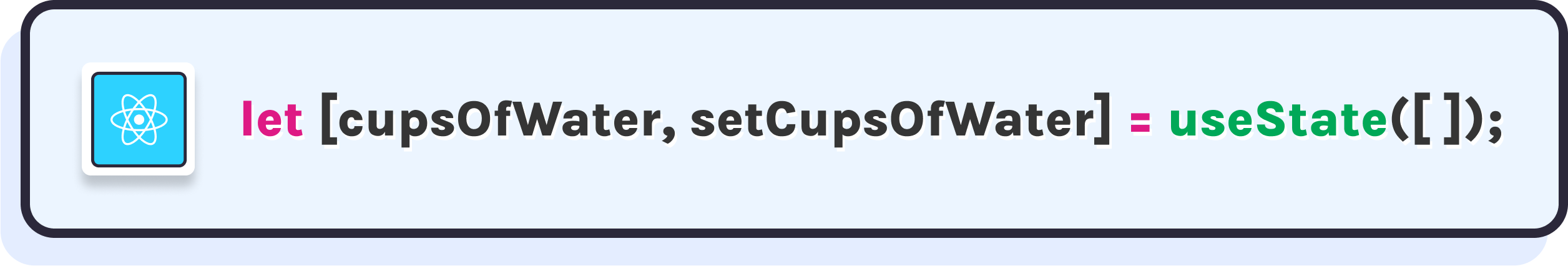
React 變數宣告:

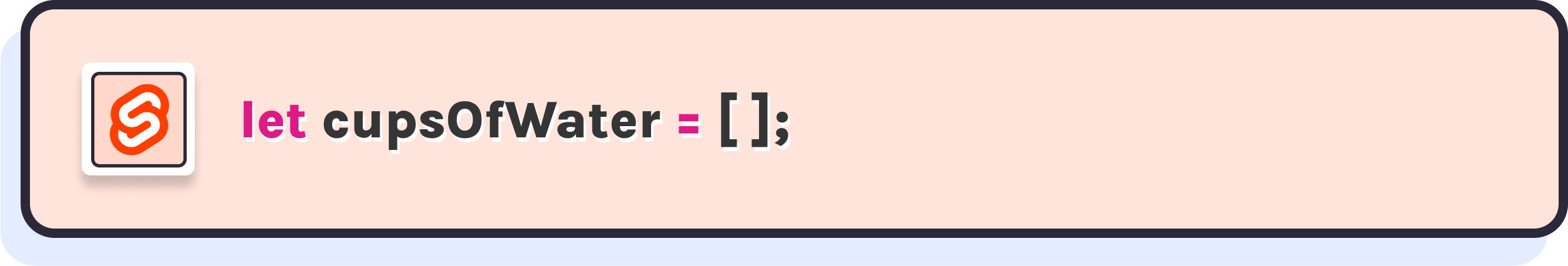
Svelte 變數宣告:

Svelte 看起來像純 JavaScript,但它具有與 React 完全相同的功能。更新 Svelte 變數將自動更新它所在的 UI 元素。
3。 Svelte 符合純 HTML、CSS 和 JavaScript
Svelte 將您編寫的程式碼編譯成基本的 HTML、CSS 和 JavaScript。它不需要像 React 那樣與你的代碼捆綁在一起!
React.js 需要存在於一個 bundle 中以完成所有正確的虛擬 DOM 比較和創建,Svelte 不使用虛擬 DOM 來處理 UI。相反,它選擇了基本的 JavaScript 元素創建函數,例如 document.createElement。
4。 React 擁有更多為它構建的庫和包
React 已經存在了 3 年多,也是目前 JavaScript 框架事實上的王者👑。正因為如此,它擁有大量用戶和公司創建的軟件包。
用戶創建的包通常只是為了使路由和狀態管理更容易,或者添加滑塊、燈箱等。這些並不重要,因為 Svelte 具有可靠的選項,並且兼容/適應大多數 JavaScript 套件。
有點困難的是,要跟任何其他框架之前創建的 React 套件整合時不容易。我在 Solana 和以太坊上從事 Web3 專案時經常遇到這個問題。
5。 React 有 React Native
React Native 是使用率最高和受支持最多的跨平台框架之一。它提供了使用 React 創建 iOS 和 Android 應用程式的能力。全部來自同一個代碼庫。由於其成熟度,它擁有大量的庫、支援和學習資源。
儘管有 Svelte 的替代方案,例如稱為 Svelte-native 的 NativeScript 改編版,但它們不具有與 React-native 相同的可靠性和功能。
React 是函示庫還是框架?
儘管 React 通常被稱為框架,但可以說,由於其範圍,它更像是一個函式庫。它專門負責管理 UI 的狀態並使其與應用程式中的資料狀態保持同步。
因此,它需要第 3 方函式庫來處理應用程式路由 (React Router)、UI 創建 (JSX) 和元件之間的狀態管理 (Redux)。
另一方面,Svelte 內建了上述所有功能,因此更像是一個完整的 UI 管理解決方案。
你可以看到大多數人都同意這是一個函式庫,但仍有一些爭論👇
https://twitter.com/htmleverything/status/1597574223148765185
逐行比較 React 和 Svelte 專案
比較兩種 Web 技術的最佳方法是深入研究並使用它們進行構建。構建完全相同的應用程序有助於了解每個庫/框架如何處理不同的功能。
讓我們看看:
- 條件渲染
- 模板循環
- 更新狀態
- 事件掛鉤
我們在建造什麼?
編碼是一項口渴的工作,因此我們將構建一個簡單的網絡應用程序,允許用戶跟踪他們全天喝了多少杯水(或🍺)。
額外的好處是顯示每杯喝醉的歷史和時間。
我們將保持 UI 簡單,以更多地關注底層框架。 (見下面的用戶界面)
React
為了分解代碼,首先讓我們深入了解一些 React 概念和術語👇
React 有幾種類型的語法你需要學習。鉤子、狀態和模板 (JSX) 是主要的。
鉤子 - 允許您進入應用程序的生命週期
State - 允許您根據數據的變化更新 UI 元素。它將“狀態”(或更簡單的變量)更改與 UI 更新聯繫起來
模板 - 允許您直接在 HTML 中使用變量和 JavaScript
React 組件的樣式通常由單獨的 .css(或 .scss)文件處理。
React 代碼分解
變數是使用 useState 掛鉤設置的,它允許更新變量並讓 UI 動態呈現這些更新。
useEffect 用於在加載應用程序時設置今天的日期。
JSX 模板使用基本的“{}”符號以及 HTML 中的標準 JavaScript 函數,允許顯示變量和循環數組(使用“.map”)。
Svelte
Svelte 採用不同的方法,採用更“幕後魔術”的風格。邏輯看起來很像純 JavaScript。在後台,代碼做的事情幾乎與 React 代碼做的一樣。
Svelte 仍然有像 onMount 和 onDestroy 這樣的鉤子,但是簡單地分配一個變量並讓它完全響應並在模板 (HTML) 中可訪問不需要任何特殊的語法糖。
另一個很大的區別是您可以直接在 Svelte 組件中編寫 CSS/SCSS。這只是一個選項,因為您仍然可以像在 React 中一樣導入樣式,但我注意到大多數 Svelte 項目都使用樣式內組件。
Svelte 代碼分解
上面的代碼實例化了一個 cupsOfWater 數組,將新的日期變量設置為當前日期。
聲明一個函數來創建一個新日期並將其存儲在一個名為 cup 的變量中,然後將其添加到 cupsOfWater 數組中。
模板部分更接近 HTML 並增加了一些功能。再次使用“{}”表示法,您可以從“<script>”部分引用任何聲明的變量。您還可以使用事件偵聽器(如 on:click)、條件(如 {#if})和使用 {#each} 循環。
Svelte 比 React 快嗎?
是的,從快速的 HTML 生成到更快的構建和開發環境,Svelte 的性能都大大優於 React。
- 生成 HTML
- 根據狀態更新 UI
- 第一次內容豐富的渲染
- 互動時間
- 速度指數
所有這些都看到了可衡量的差異,而 Svelte 具有優勢。您的應用程序越大越複雜,差異就越明顯。
在 Zeitspace 的一篇文章中可以看到性能比較
https://www.zeitspace.com/blog/we-built-an-app-with-svelte.-heres-what-we-learned
Svelte 比 React 好嗎?
當開始一個新專案時,Svelte 有足夠的優勢,它應該始終是一個考慮因素。
話雖如此,React 在使用率方面仍然絕對勝過 Svelte。這可能會導致專案的第 3 方插件支持、僱用和壽命問題。
不過,為了應對這一點,Svelte 語法的易用性使其非常容易上手,尤其是對於 React 開發人員而言。這是公司在招聘 Svelte 項目時可以藉鑑的東西(不要將自己局限於 Svelte 開發人員)。
何時從 React 切換到 Svelte
Svelte 是構建複雜網站或 Web 應用程序的絕佳選擇。許多老牌公司已經開始將 Svelte 用於內部和外部應用程序:
- 1Password
- Avast
- Chess.com
- Alaska Airlines
- Fusion Charts
- Rakuten
- GoDaddy
- IBM
- Square
- 紐約時報
- 飛利浦
但這並不意味著您必須將當前的 React 應用程序放入垃圾桶!
那麼什麼時候是接觸 Svelte 的合適時機?
如果您的應用/網站:
- 由於頻寬限制,需要較小的包大小
- 需要盡可能快
- 需要快速建造
When is not the right time to reach for Svelte?
什麼時候不適合使用 Svelte?
如果您的應用/網站:
- 嚴重依賴第 3 方集成/工具
- 需要轉換為移動應用程序
這些很快就不會成為問題,但在投入之前確實需要進行一些研究和盡職調查。
結論
建議投入其中並嘗試在 Svelte 中構建一些東西。如果你來自 React,我幾乎可以向你保證你會喜歡它的簡單性和速度。


文章有些地方寫錯