🔧 阿川の電商水電行

自動化測試有時會給開發人員帶來很大的麻煩,因為設定緩慢、測試不牢靠且工具無法正常擴展。
即使無程式碼工具也不像看起來那麼簡單。但是如果有一種方法可以讓測驗變得更聰明、更容易呢?
今天,我們將介紹開發人員在測試期間面臨的 12 個常見問題以及 KaneAI(GenAI 原生測試代理)如何協助解決這些問題。
讓我們開始吧。
注意:在每個要點的結尾,你都會看到問題和解決方案的摘要,可以給你一個簡單的概述。
🎯 什麼是端到端軟體測試?
在了解重點之前,讓我們先快速了解一下端到端軟體測試。
一般來說,測試被認為可以檢查所有程式碼的準確性。
端到端測試更像是從用戶的角度測試整個應用程式,從開始到結束。它確保用戶的旅程盡可能順暢。
Selenium 和 Cypress 等工具有助於自動化這些測試,使其變得更好、更可靠。讓我們來看一個簡單的example of a signup form :
-
輸入空白電子郵件和密碼
-
輸入有效的電子郵件和密碼
-
輸入無效的電子郵件和密碼
-
點擊註冊按鈕
這些案例檢查操作是否如預期進行,例如顯示無效資料的錯誤訊息或使用有效資料確認註冊成功。
如果您有興趣了解有關端到端測試的更多訊息,那麼有一篇非常好的博客,介紹什麼是 E2E? CircleCI 的端對端測試指南。
🎯 什麼是KaneAI?
我以 KaneAI 為例,但最後我也列出了其他類似的工具。
如果您不知道 KaneAI,它是世界上第一個高速品質工程團隊的 GenAI 原生測試代理,可讓您使用自然語言規劃、編寫和發展測試。您只需用自然語言指定目標,它就會產生測試,甚至檢查錯誤。
如果您有興趣嘗試一下,請預約演示。

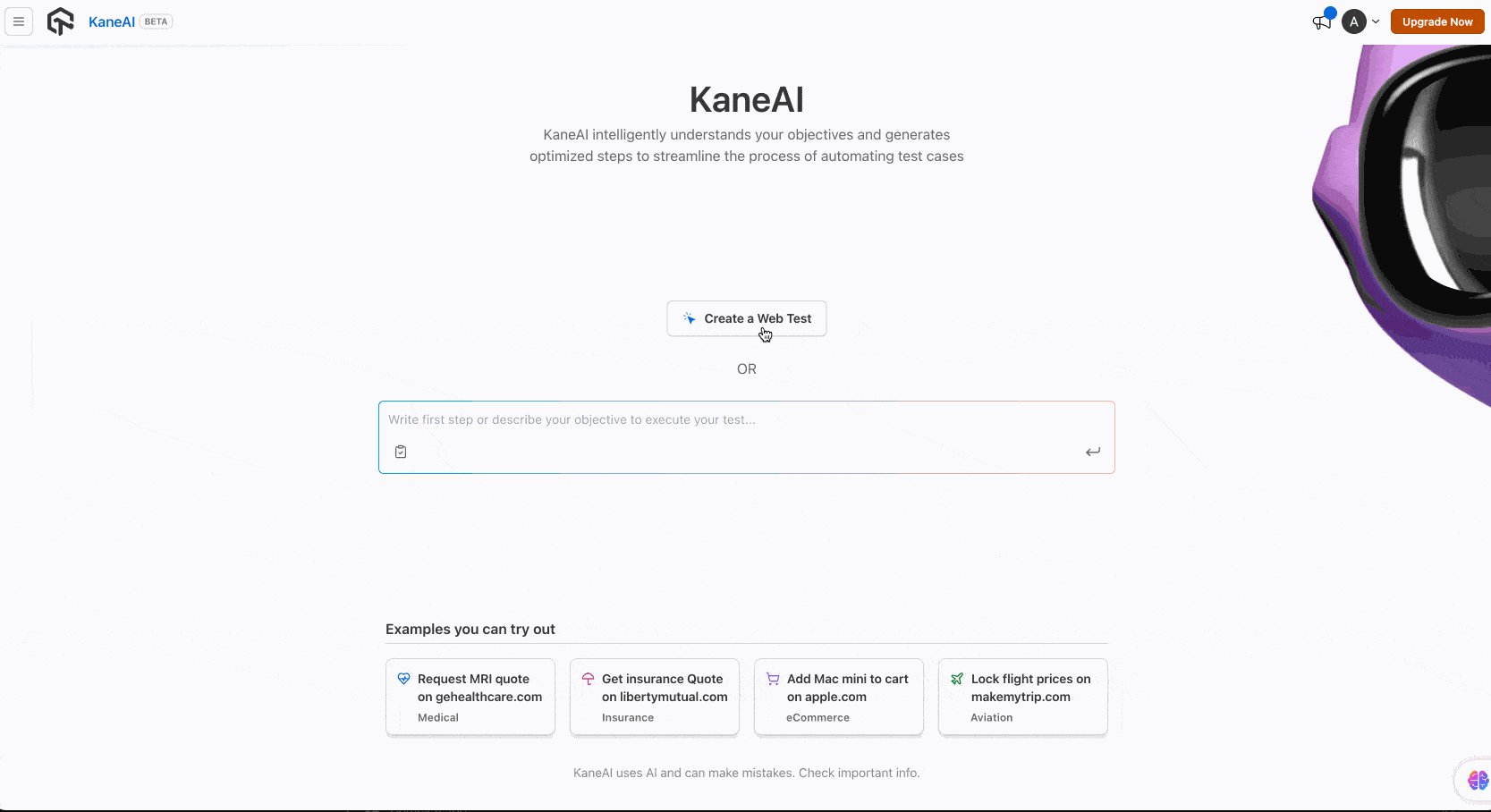
KaneAI 儀表板
現在,讓我們了解測試過程中的一些常見痛點以及 KaneAI 如何解決它們。
-
回歸測試是必要的,但您可以使這個過程更容易。
編寫和維護測試需要花費大量精力,尤其是對於像電子商務平台這樣具有大量功能的應用程式。
想像一下,每次推新功能時都必須檢查登入功能。步驟相同:輸入您的電子郵件、密碼,然後按一下登入。只需將其乘以您建置的所有其他功能即可。
回歸測試確保現有功能在變更後繼續運作。有了 KaneAI 一切都變得簡單多了。
🎯 KaneAI 如何解決這個問題?
KaneAI 用非常簡單的方式解決了這個問題。
前往kaneai.lambdatest.com上的儀表板。
如果您注意到儀表板,您還會發現一組預先建立的用例,可輕鬆理解使用者流程。您只需單擊即可執行該案例!

首先,您需要提供一個簡單的高級目標並觀察 KaneAI 如何執行它。
您可以透過點擊Create a Web Test來開始這個過程。如果您使用 KaneAI 測試行動應用程式,您也可以執行應用程式測試。

您可以使用簡單的英語來描述您的測試步驟。它還允許在工作流程中註入自訂 JS 。
您可以繼續新增測試步驟,它們將按順序執行。

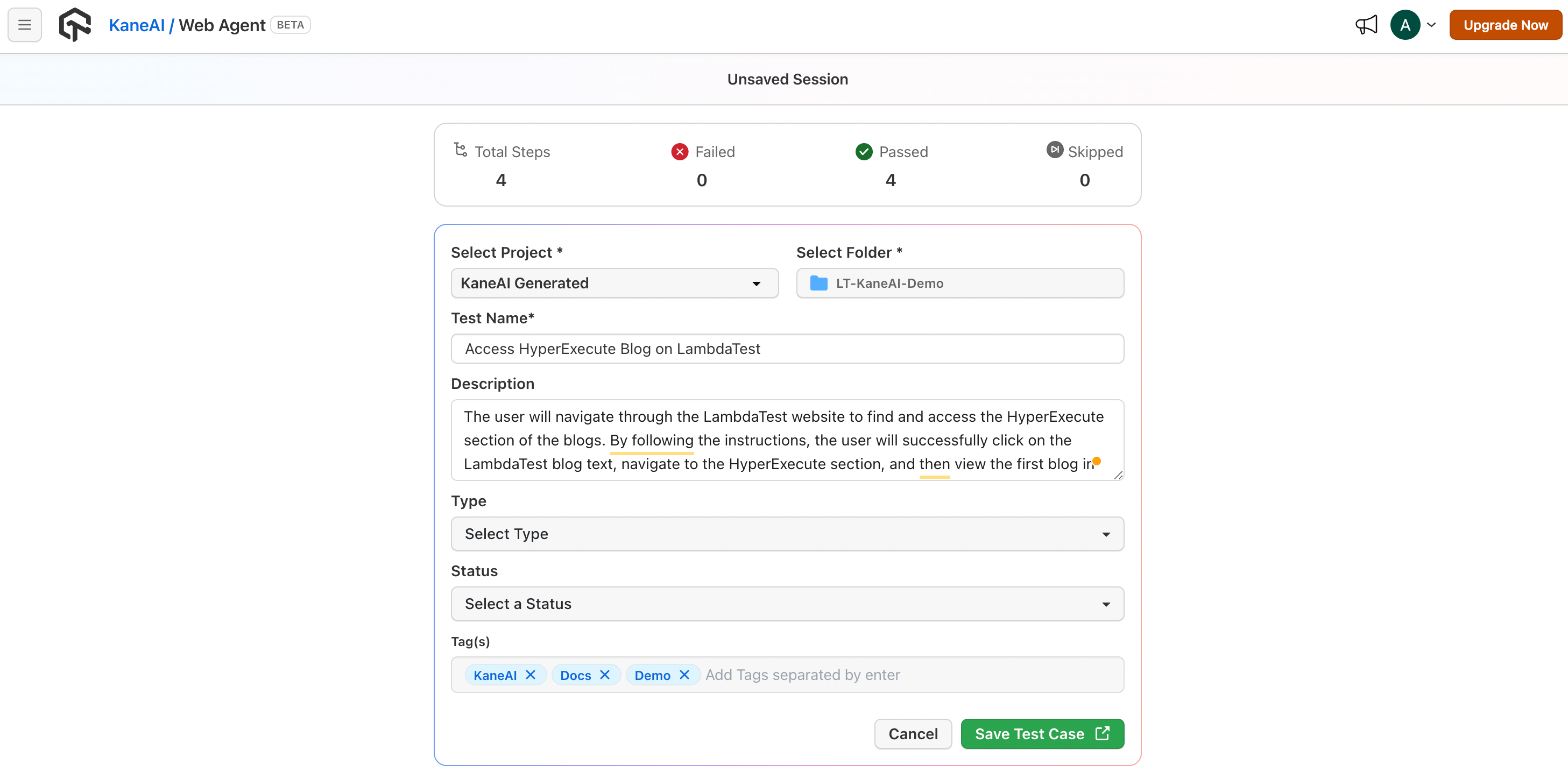
您可以儲存測試案例並賦予其name和description (將自動產生)。您也可以選擇測試類型,設定其狀態並定義必要的標籤。

然後您可以使用HyperExecute執行它。它是一個超快、智慧的端到端測試執行和編排平台。它與框架和語言無關,據稱比任何基於雲端的測試執行網格快 70%。
然後,您可以使用所有主要語言和框架(例如 Cypress JS、Playwright JS、Playwright Python、Selenium Java、Selenium Python 和 WebdriverIO)匯出自動化測試。
測試已成功完成。
如果您必須再次重新執行該測試該怎麼辦?
您只需單擊編輯步驟,它就會為該測試建立一個新版本。與從頭開始手動操作相比,它完全可以存取並且減少了工作量。

✅ 問題及解決方案總結
Problem :建立和維護測試需要花費大量的時間和精力。回歸測試可能很乏味,但我們不能跳過它。
Solution :KaneAI 自動化回歸測試,讓開發人員可以定義目標、產生測試案例並有效地執行它們。
-
缺乏測試步驟的版本控制。
在當今快速發展的過程中,測試案例需要頻繁更新以匹配不斷發展的應用程式。
每次測試步驟發生變化,都會影響測試的運作方式。手動追蹤這些變化非常困難,特別是在時間緊迫的情況下。
可能存在以下問題:
⚡ 依賴問題:新版本瀏覽器可能會引入重大變更或棄用 API。
⚡ 測試腳本維護:如果測試腳本依賴因應用程式更新而變更的 UI 元素或工作流程,則可能會失敗。
如果沒有適當的跟踪,就很難找出哪些變化導致了測試失敗。
🎯 KaneAI 如何解決這個問題?
而KaneAI以更好的方式解決了這個問題。
⚡ 它為您所做的每個變更保留單獨的版本。
⚡ 每次新增步驟時,您都必須提交變更(以進行版本變更)。根據先前步驟產生的測試步驟,欄位將自動填入。

然後您可以從Version History選項卡輕鬆檢查版本變更。

您可以搜尋和比較兩個版本的更改內容,甚至可以恢復到任何具有不同步驟的先前版本。

如果您具有組織層級的存取權限,並且有多個團隊成員,那麼您也可以找出誰執行了該特定版本的測試案例。
這對於大型測試案例非常有用,並且可以幫助任何人在稍後選擇這些內容時了解變化。
✅ 問題及解決方案總結
Problem :手動追蹤測試步驟變化很困難,當測試失敗時會導致除錯挑戰。
Solution :KaneAI 會自動對每個測試步驟更新進行版本控制,以便輕鬆進行追蹤、比較和回溯。
-
在本機/內部設定上,不同作業系統、瀏覽器和真實設備的測試覆蓋範圍是不可擴充的。
跨多種瀏覽器、裝置和作業系統進行測試。由於未考慮到的差異,在一種設定上通過的測試可能會在另一種設定上失敗。
您是否真的知道您的測試是否適用於所有瀏覽器組合?對許多開發人員來說,答案是, I guess they are fine? (即使事實並非如此)。
例如,金融科技應用程式可以在 Windows 或 Chrome 上完美執行,但在 macOS 和 Safari 上卻無法執行。三星 S25 Ultra 於 2025 年推出,因此您需要確保您的應用程式也能在其上正常執行,而這透過 KaneAI 可以輕鬆實現。
正如我之前所說,您可以使用 KaneAI 執行 Web 和應用程式測試。在應用程式測試方面,KaneAI 支援在真實行動裝置上進行應用程式測試(原生、混合),包括 iPhone 16 系列、S25 系列等最新旗艦產品。
2015 年,Myntra 停止了其網站運營,轉而專注於純應用程式模式,因為其 90% 的流量都來自應用程式。然而,結果卻是一場巨大的災難,表明即使用戶不主動使用該網站,保持在所有平台上的存在也非常重要。您可以閱讀華頓商學院的完整案例研究。

2023 年的一項研究發現,近 60% 的軟體開發團隊認為測試覆蓋率不足是導致嚴重錯誤進入生產環境的主要因素。 -來源
🎯 KaneAI 如何解決這個問題?
使用 HyperExecute,您可以在不同組合的瀏覽器、作業系統和真實裝置上執行測試。因此,您可以利用 KaneAI 來利用這個龐大的基礎設施。
例如,您可以在最新裝置(如三星 S25 Ultra)上進行測試,以確保您的應用程式順利執行。

KaneAI 也會從您現有的執行執行中探索相關測試並自動增加測試覆蓋率。
它分析現有的測試套件,找出差距,產生額外的測試並執行它們以幫助增加測試覆蓋率。

現在,想像一下在所有裝置上重複測試步驟的痛苦。這就是modules概念發揮作用的地方。它只是將測試步驟轉換為可重複使用的模組,您可以在任何其他地方使用。我在第5點已經講過了。
✅ 問題及解決方案總結
Problem :跨不同作業系統、瀏覽器和真實裝置的測試覆蓋率很困難。在一種設定中通過的測試可能會在另一種設定中失敗,導致生產中出現意外的錯誤。
Solution :KaneAI 透過執行數百種真實世界的瀏覽器、作業系統和裝置組合來擴展您的測試。 KaneAI 分析您現有的測試,發現差距,產生額外的測試並執行它們以增加測試覆蓋率。
-
使用 CI/CD 工具自動執行測試。
將自動化測試整合到 CI/CD 管道中可能非常麻煩,從而導致反饋延遲和開發週期中的潛在瓶頸。
為每個程式碼更改手動配置和觸發測試需要更長的時間,並且無法提供測試執行的即時可見性,從而難以快速辨識和解決問題。
例如,使用 GitHub Actions 進行 CI/CD 流程的開發團隊可能很難在每次提交程式碼後自動執行測試執行。
使用 KaneAI,您可以輕鬆地自動執行此過程。
🎯 KaneAI 如何解決這個問題?
您可以使用 KaneAI 平台上的 CI/CD 工具(例如GitHub Actions或Jenkins自動執行測試執行。
您可以遵循以下簡要步驟:
1)導覽至測試管理器並選擇測試執行所在的專案。然後轉到測試執行部分,打開您想要自動化的測試執行並從 URL 複製測試執行 ID。此ID將用於整合的API呼叫。

2)現在,您可以透過將<TestRunID>替換為您複製的實際 ID 來配置 API 呼叫。您也可以設定可選參數,例如concurrency (預設為 1)、 title (作業的唯一名稱)和region 。
3) 設定 API 呼叫後,您需要使用 LambdaTest 使用者名稱和存取金鑰對其進行身份驗證。當您發送 API 請求時,測試執行將在幾秒鐘內開始。
4)然後您將收到一個包含工作連結的 API 回應。您可以使用此連結透過HyperExecute儀表板即時監控您的測試執行情況。

監控測試執行
🛠 讓我們舉一個簡單的例子。
此 GitHub Actions 工作流程執行參數化的cURL command透過 CI 執行 KaneAI 測試,使用test_run_id 、 concurrency 、 title和region動態輸入值。
您只需要新增AUTH_HEADER作為儲存庫機密,其值為Base64-encoded authorization token 。
name: Parameterized cURL Command
on:
workflow_dispatch:
inputs:
test_run_id:
description: 'The Test Run ID'
required: true
default: 'YOUR_TEST_RUN_ID'
concurrency:
description: 'Concurrency Level'
required: false
default: 1
title:
description: 'Unique Build Name'
required: false
default: 'UNIQUE_BUILD_NAME'
region:
description: 'Desired Region'
required: true
default: 'eastus'
jobs:
run-curl:
runs-on: ubuntu-latest
steps:
- name: Run Parameterized cURL Command
run: |
curl --location 'https://test-manager-api.lambdatest.com/api/atm/v1/hyperexecute' \
--header 'Content-Type: application/json' \
--header "Authorization: ${{ secrets.AUTH_HEADER }}" \
--data "{
\"test_run_id\": \"${{ github.event.inputs.test_run_id }}\",
\"concurrency\": ${{ github.event.inputs.concurrency }},
\"title\": \"${{ github.event.inputs.title }}\",
\"region\": \"${{ github.event.inputs.region }}\"
}"
您可以閱讀包含 Github Actions 範例的文件,其中包含我提到的所有步驟。
✅ 問題及解決方案總結
Problem :如果沒有 CI/CD 管道中的自動化測試,團隊將很難輕鬆觸發測試執行並即時監控結果。
Solution :KaneAI 使用 GitHub Actions 和 Jenkins 等 CI/CD 工具自動執行測試。透過 HyperExecute 儀表板使用即時監控,團隊可以以更好的方式執行和監控測試。
5.重複常見的動作會使過程變得更加困難。
當開發人員必須重複努力執行常見操作(例如登入或填寫表格)時,這會減慢測試執行速度並使維護測試案例變得更加困難。
例如,在測試電子商務網站時,多個測試案例可能需要登入才能繼續。在每個測試案例中手動編寫登入步驟不僅浪費時間,而且還會在需要更新時增加不一致的風險和維護挑戰。
🎯 KaneAI 如何解決這個問題?
KaneAI 中有一個稱為Modules的概念,可以有效地解決這個問題。它允許開發人員將常用的測試步驟轉換為可重複使用的模組,可在多個測試中使用。
您可以透過多種方式建立它,一種是直接前往kaneai.lambdatest.com/module 。
例如,我正在建立一個登入流程模組。

無論何時執行測試案例,只需輸入/即可呼叫模組選單。

您可以輕鬆瀏覽所有現有模組。

只需從清單中選擇所需的模組,新增它,然後模組的測試步驟就會自動開始執行。
您不需要重新配置或重複這些步驟。閱讀有關 KaneAI 模組的文件,最後有一個示範。
✅ 問題及解決方案總結
Problem :重複常見的測試步驟(例如登入或填寫表單)會浪費時間並使維護更加困難。任何更新都需要修改多個測試案例,增加了不一致的風險。
Solution :模組功能可讓開發人員將常用的測試步驟轉換為可重複使用的模組。測試人員可以呼叫這些模組,而無需重複步驟,使測試執行更加順暢。
-
直接從第三方工具產生測試案例。
許多國際團隊使用Jira來追蹤問題,然後在Slack中討論並記錄在GitHub issues中。
在工具之間切換會減慢開發人員的速度並使追蹤進度變得更加困難。這種不完美的工作流程很糟糕(即使您還沒有意識到這一點)。
直接從Jira等平台產生和管理測試案例的集中方式可以使流程變得容易得多,而這正是 KaneAI 所做的。
🎯 KaneAI 如何解決這個問題?
KaneAI 透過與 JIRA、Slack 和 GitHub 問題等第三方平台整合解決了這個問題。您只需在這些工具中標記 KaneAI,它就會啟動測試自動化,從而保持一切集中化。
例如, Jira integration功能使用 AI 自動將 Jira 票證中的測試案例描述轉換為 LambdaTest 上的可執行測試,因此無需手動設定。
要觸發 KaneAI,只需將評論加入到呼叫 LambdaTest 應用程式的 Jira 票證中。
@LambdaTest create a test case based on the details of this Jira然後,Kane AI 將處理請求並回覆確認訊息,其中包含指向 LambdaTest 的連結,您可以在其中查看、修改和安排生成的測試案例。

這將有助於 PM(產品經理)將使用者故事或需求轉換為 LambdaTest 平台上可執行的測試案例。
您也可以透過儀表板中的測試管理器來規劃測試案例。

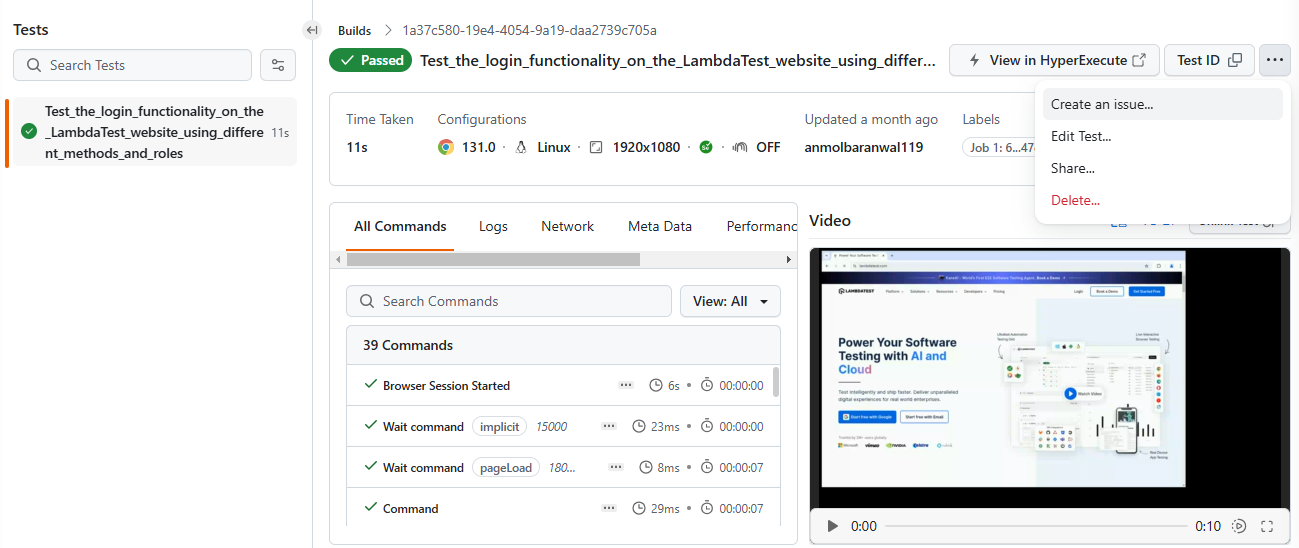
您將在儀表板中找到特定的執行。從那裡,您可以建立問題、編輯測試等等。


✅ 問題及解決方案總結
Problem :跨平台管理測試案例的分散方法使流程變得複雜。
Solution :KaneAI 可以輕鬆地與這些工具集成,您只需標記它即可產生測試。
-
測試真實使用者行為和處理動態定位器很複雜。
使用者很少會遵循預測的路徑。他們隨機點擊按鈕、在操作過程中刷新頁面並以您意想不到的方式使用您的應用程式。嘗試涵蓋所有這些情況是很有挑戰性的。
例如,共乘應用程式必須測試邊緣情況,例如用戶在預訂中途取消行程或兩個用戶同時要求同一位司機。
自動化代理可以在一定程度上模擬這些行為,以確保涵蓋盡可能多的邊緣情況,從而為實際使用做好準備。

然而,確定互動的目標元素是另一個挑戰。通常有多種方法來定位一個元素,但代理可能無法處理所有方法,從而導致測試失敗。
🎯 KaneAI 如何解決這個問題?
KaneAI 最好的一點是它可以在生成和執行測試時自動發現錯誤(不斷思考)。您會收到有關錯誤的通知,這有助於您快速修復錯誤。
透過自動化除錯流程來幫助儘早發現問題,從而節省時間。

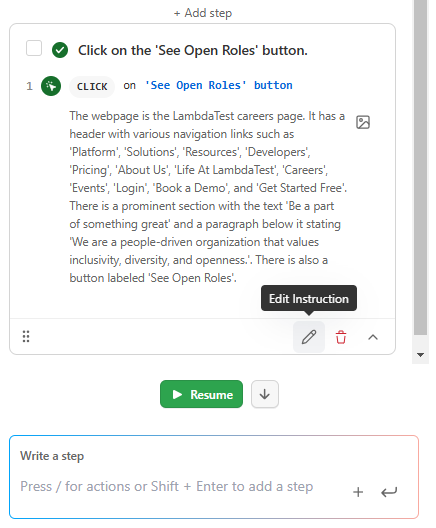
您可以在儀表板中檢查產生的程式碼。

您可以注意到,測試案例中有一個操作,代理需要Click on the "See Open Roles" button 。
下載程式碼時,您將在operations_meta_data.py中看到locator 。它產生所有可能的方法來找到該元素並逐一執行。

我在這裡展示了另一個步驟,您可以看看。
"operation_intent": "Type 'Frontend Engineer' in the input field with placeholder 'Search for Position'",
"locator": [
"//input[@id='search-form']",
"//form//input[@name='search-form']",
"//input[@placeholder='Search for Position']",
"//input[@type='search' and @id='search-form']",
"//input[contains(@class, 'rounded-l') and @id='search-form']",
"//input[@id='search-form' and @name='search-form']",
"//html/body/div[1]/div[1]/section[2]/div/div/div/div[1]/form/input",
],如果因為某些原因無法找到元素,它將嘗試直觀地檢測頁面上的元素,例如透過辨識訂單清單的佈局或結構。
這就是Scroll to element功能的用武之地,它允許使用者在測試期間使用自然語言命令對 Web 元素執行滾動操作。您可以在文件中閱讀有關元素滾動的更多資訊。
還有一個自動修復的概念。它可以幫助您自動修復執行時間因網頁結構變更而導致的測試失敗。當先前的定位器失效時,它會透過更新定位器來適應 DOM 變化,以確保即使應用程式更新,測試也能繼續順利執行。
研究表明,軟體專案中 45% 的功能從未使用過,這表明測試可能無法有效捕捉真實的使用者行為和偏好。 - 來源
✅ 問題及解決方案總結
Problem :用戶以不可預測的方式與應用程式交互,這給測試真實用戶行為帶來了挑戰。此外,由於存在多種潛在方式,定位目標元素可能會很棘手,代理可能難以處理。
Solution :KaneAI 在產生和執行測試時不斷辨識隱藏的錯誤。它使用多個定位器來確保找到元素,並透過自動修復動態適應,防止因 UI 變化而導致測試失敗。
-
在測試執行期間動態定義和管理資料。
雖然靜態測試資料曾經是快速測試的常用方法,但它不再是最有效或可擴展的解決方案。隨著應用程式的複雜性增加和需求變化,使用靜態資料維護測試變得越來越困難。
例如,測試具有不同參數(如不同的user IDs 、 product variations或order details )的使用者場景,需要手動更新每個測試案例。
在測試具有多種配置、環境或輸入參數(例如表單提交、登入憑證和產品價格)的應用程式時,這變得更具挑戰性。
如果沒有適當的系統,管理這些資料集就會變得非常繁瑣。這就是 KaneAI 使用參數、變數和資料集介入的地方。
🎯 KaneAI 如何解決這個問題?
KaneAI 將多種概念結合在一起來解決問題。讓我們研究一下這些。
-→ 變數的概念。
KaneAI 中的變數可讓您定義可重複使用的變數、為其指派值並在測試案例中使用這些值。
可以避免測試用例中的重複輸入。這對於可能頻繁變化的參數特別有用,例如 URL、憑證或環境設定。
您可以使用簡單的語言定義它們,例如set new_variable as value ,然後可以使用雙花括號(例如{{username}}來套用它。
Set username as Anmol
use the value of {{username}} in the text field-→參數化的概念。
這是在測試案例中使用變數或占位符來儲存資料的過程。參數允許測試接受各種輸入,而不是硬編碼特定值(例如user ID或product name )。
這些參數在測試執行時動態填充,可以來自外部資料來源(例如 CSV 檔案)或預先定義值。
它使測試更具適應性,因為相同的腳本可以在不同的資料集、配置或環境中重複使用。
您可以使用/命令呼叫它。

然後您可以快速建立一個參數。

要引用該參數,您可以使用美元花括號語法,例如${email} 。


您可以利用參數來使用不同的資料集和輸入來執行測試案例。閱讀文件。
-→Dataset的概念。
資料集可讓您有效地管理和重複使用測試案例的輸入值。當您使用它與參數來執行測試案例時,它會使流程變得更好。

您可以為現有資料集新增一行,使用 AI 自動填入並使用 CSV 匯入資料。


導入資料
然後,您可以在儀表板中找到您建立的所有資料集,並使用這些資料集執行測試案例來模擬不同的輸入場景。

在 KaneAI 中,您可以使用JSON variables對 API 回應執行詳細斷言。這使您可以驗證回應結構中的特定物件和元素。我附加了一個快照來幫助您理解。

✅ 問題及解決方案總結
Problem :依賴靜態測試資料效率低。隨著應用程式的擴展,特別是在處理多種環境和配置時,維護它變得更加困難。
Solution :KaneAI 使用參數、變數和資料集管理測試資料,確保測試保持適應性、可擴展性和易於維護。
9.在沒有明確見解的情況下進行除錯。
您的測試失敗,但錯誤日誌顯示一些奇怪的內容,例如unexpected token null 。現在,您只能查閱日誌並重新執行測試來找出問題所在。除錯很快就會耗費數小時寶貴的開發時間。
例如,電子商務應用程式可能會在結帳測試期間失敗,因為測試沒有考慮新的折扣規則。透過使用提供清晰日誌甚至精確定位故障點的工具,您至少可以節省一些時間並解決問題而不會迷失方向。
🎯 KaneAI 如何解決這個問題?
⚡ 有一個Inline test failure triaging的概念,這意味著 KaneAI 使用其智慧測試功能快速找出測試失敗的原因(根本原因分析或 RCA)並提出可能的修復方法(補救措施)。
您可以手動與測試交互,編輯逐步目標,或刪除不必要的步驟來解決問題。


編輯步驟作為目標
⚡ 您將獲得包含測試智慧和深度分析的詳細測試執行報告。它可以提供有價值的見解,幫助您更快地除錯問題。


一份報告顯示,除錯工作每年為公司帶來約 610 億美元的成本,凸顯了除錯活動的財務影響。 -來源
✅ 問題及解決方案總結
Problem :除錯失敗的測試令人沮喪,尤其是當錯誤日誌不清楚時。如果沒有更好的洞察力,它就會更像是猜測。
Solution :KaneAI 透過內嵌測試故障分類來改進除錯,找出根本原因並提出修復建議。開發人員可以手動互動、編輯或刪除不必要的步驟。它還提供具有測試智慧和分析的詳細測試執行報告,以便更快地除錯問題。
-
管理和測試 API 的挑戰。
API 是現代軟體的支柱,這就是為什麼 API 測試是開發中最關鍵的方面之一。
由於管理多個 API、各種 HTTP 方法以及確保回應正確的複雜性,測試 API 可能具有挑戰性。
如果沒有簡單且自動化的解決方案,開發人員將無法確保所有 API 都能如預期般運作。
🎯 KaneAI 如何解決這個問題?
您可以使用 KaneAI 輕鬆執行 API 測試。第一步是使用/命令呼叫 API 模組。

我們將使用petstore.swagger.io/v2/store/inventory作為範例的一部分。
一旦貼上 curl 命令,它將填充所有必要的詳細資訊。

按一下validate選項來檢查 API 回應。 200 response status表示驗證成功,並自動將 API 新增至您的測試步驟。

您還可以新增多個 API、處理不同的 HTTP 方法或貼上多個 curl 命令以將它們自動新增至測試步驟。閱讀文件中的更多內容。

產生的程式碼
✅ 問題及解決方案總結
Problem :API 為現代應用程式提供支持,但手動測試它們可能會很困難。隨著應用程式的成長,管理多個端點、處理不同的 HTTP 方法和確保正確的回應變得越來越困難。
Solution :KaneAI 使用易於使用的命令進行 API 測試,以新增、驗證和管理 API。它可以自動化回應驗證並將 API 直接整合到測試步驟中,從而減少手動工作量。
-
機密外洩可能導致重大安全漏洞。
在測試腳本中處理 API 金鑰、使用者憑證或驗證令牌等敏感資料是一種常見做法,但如果處理不當,會帶來重大的安全風險。
例如,開發團隊透過在測試腳本中儲存登入憑證來自動化電子商務平台的登入測試。如果這些腳本與其他團隊共用或上傳到 GitHub 等公共儲存庫,則任何有存取權限的人都可以看到其憑證。
這使得攻擊者可以非常輕鬆地竊取敏感用戶資料或濫用 API 憑證,從而導致潛在的資料外洩、財務損失甚至全面破壞系統。
此外,機密管理不善可能會導致難以遵守 GDPR 或 HIPAA 等要求採取資料保護措施的法規。
🎯 KaneAI 如何解決這個問題?
KaneAI 透過提供Secrets功能來解決這個問題,該功能可確保敏感資料已安全儲存並且僅在特定場景中使用。
敏感資訊透過 HashiCorp Vault 進行管理。
您可以透過測試管理員或 Web/App Agent 建立秘密。建立後,您現在可以使用雙花括號語法(例如{{secrets.user.email}}在測試步驟中引用任何秘密變數。
⚡ 使用者角色只能建立使用者層級的機密,而管理員可以建立使用者層級或組織層級的機密。
⚡ 這些變數將可以在測試步驟、模組和測試案例中存取。
若要在測試案例中使用儲存的機密,請鍵入/來呼叫機密選單。


您可以在測試管理器儀表板中找到這些秘密。閱讀文件中的更多內容。
✅ 問題及解決方案總結
Problem :在測試腳本中儲存 API 金鑰和憑證等機密資訊可能會導致資料外洩、安全漏洞和合規性問題。一旦暴露,攻擊者可能會濫用敏感訊息,造成財務和聲譽損失。
Solution :KaneAI 提供由 HashiCorp Vault 提供支援的 Secrets 功能,可安全儲存和對敏感資料的受控存取。開發人員可以使用簡單的語法來引用這些秘密。
-
跨不同地區、本機伺服器和防火牆環境進行測試。
確保 Web 應用程式在不同區域、本機伺服器和防火牆環境中的一致運作是自動化測試的一大挑戰。
許多公司在全球開展業務,但從單一地點進行測試可能會忽略特定區域的問題,例如定價、延遲或存取限制。
例如,電子商務網站可能會根據使用者位置顯示不同的產品,但如果僅在一個地區進行測試,這些差異可能會被忽略。同樣,內部或本地託管的應用程式通常很難使用標準的基於雲端的平台進行測試。
為每個地區建立單獨的基礎設施是complex 、 costly且time-consuming 。開發人員需要一種更好的方法來適應不同的環境,而無需額外的設定。
🎯 KaneAI 如何解決這個問題?
KaneAI 中有一些高級設置,例如Geolocation support 、 Tunnel support和Proxy support ,可以解決這個問題。
-→ 地理位置支援。
您可以模擬來自不同地區的用戶交互,以確保您的網站在全球範圍內按預期執行。


透過選擇所需的區域,可以執行測試並通過該位置路由流量。一旦測試保存,生成的程式碼將自動包含地理位置詳細訊息,從而更容易在不同地區複製測試。您可以在文件中閱讀更多內容。
-→ 隧道支撐。
這使得能夠使用安全隧道對本機託管或防火牆的應用程式進行測試。透過設定 LT 隧道,開發人員可以直接從私有或受限環境執行 Web 測試。
隧道詳細資訊會自動儲存在測試配置中,確保未來的執行複製相同的條件。您可以在 文件中閱讀更多內容。
-→ 專用代理支援(僅限企業)。
對於需要嚴格網路控制的組織,有專門的代理支援。開發人員可以透過為其組織配置的特定代理 IP 來路由他們的測試,以獲得一致且可控的測試環境。您可以在文件中閱讀更多內容。

✅ 問題及解決方案總結
Problem :由於特定區域的內容、網路限制和存取限制,跨不同區域、本機伺服器和防火牆環境測試 Web 應用程式非常困難。為每個環境設置單獨的基礎設施非常複雜、成本高且不可行。
Solution :KaneAI 透過地理位置支援、隧道支援和專用代理支援解決了這個問題。這些功能可讓測試人員模擬不同的區域,存取本地託管的應用程式並通過安全代理程式路由測試,而無需額外的設定開銷。
還有許多其他類似 KaneAI 的工具,例如:
-
Functionize - 使用人工智慧和機器學習來自動化甚至複雜應用程式的測試,簡化 QA 流程並減少手動工作量。
-
Spur-用自然語言測試您的網站。
-
Testim-使用人工智慧快速建立和維護自動化測試,節省管理不穩定測試的時間和精力。非常適合動態網路應用程式。
-
Applitools - 專注於視覺測試自動化,確保您的應用程式在所有裝置和瀏覽器上都看起來完美無缺,減少生產中的視覺錯誤。
-
測試人員- 自主測試代理,由測試 Google Chrome 的書呆子建置。
-
Sauce Labs - 具有人工智慧功能的測試自動化平台,用於優化測試執行和維護。
-
Tricentis Tosca-結合人工智慧和機器學習演算法,實現跨各個應用層的測試流程自動化。
-
Testsigma - 使用通用語言的無程式碼自動化功能測試平台。
-
Mabl - 人工智慧測試自動化工具,專注於讓所有開發團隊成員都可以進行自動化測試。
https://www.lambdatest.com/demo?type=Kane-AI 立即預訂演示並嘗試 KaneAI 來加快您的測試過程。 🔥
呼!這非常詳細。
最後,修復這些常見的測試問題可以加快開發速度(即使只是一點點)。
大量的自訂選項將幫助您意識到 KaneAI 已經改變了測試的方式。
如果您知道測試過程中任何其他常見的痛點,請在評論中告訴我。
祝你有美好的一天!直到下次:)

原文出處:https://dev.to/anmolbaranwal/12-problems-developers-face-while-testing-and-how-to-solve-them-1mdj
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式
