🔧 阿川の電商水電行
為優秀的開源庫做出貢獻是建立作品集的好方法。
我已經編譯了 23 個優秀的開源程式庫和一些很好的入門問題。
不要忘記加星號並支持這些🌟

產品中的人工智慧:
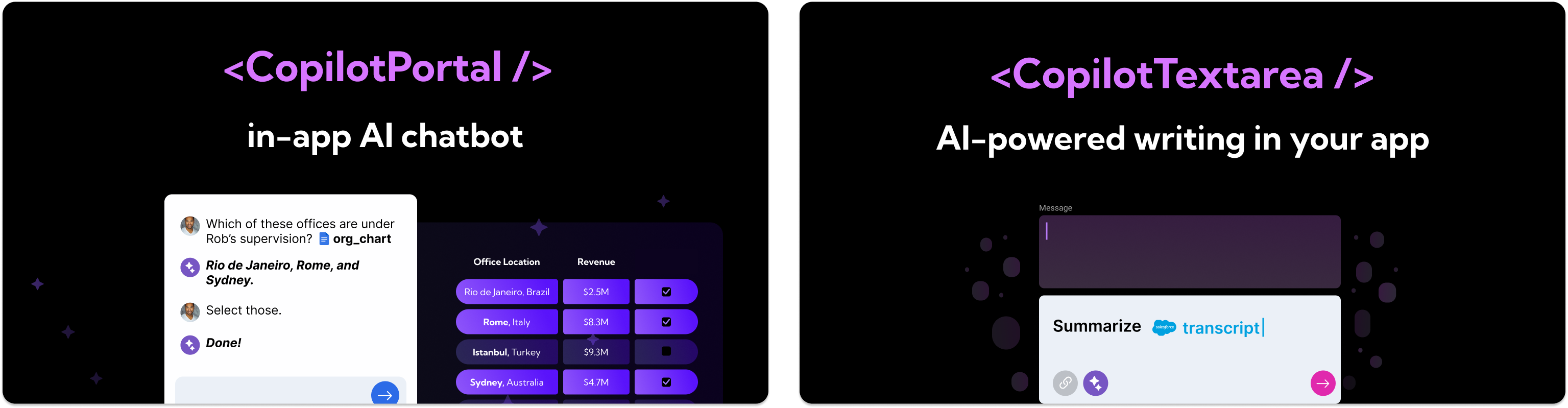
1. CopilotKit - 應用內 AI 聊天機器人與 AI 文字區域

開源平台,用於使用兩個 React 元件將關鍵 AI 功能整合到 React 應用程式中。
CopilotPortal:應用程式內人工智慧聊天機器人,可以「查看」當前應用程式狀態並採取行動。
CopilotTextarea:AI 驅動的 <textarea /'> 替換。具有自動完成、插入和生成功能。
好第一期:
Support bold and italicized text in CopilotTextarea
Proposal:
Add support for bold and italicized text in CopilotTextarea
CopilotTextarea uses slate-js under the hood. Lots of examples for adding bold/italicized support
Initially only add programatic support. UI support will be added separately in [TODO add issue]
Implementation tips:
changes will be made to render-element.tsx and base-copilot-textarea.tsx
custom-editor.tsx structures may also require changes
{% cta https://github.com/CopilotKit/CopilotKit %} Star CopilotKit ⭐️ {% endcta %}
2.Tavily GPT 研究員{% embed https://github.com/assafelovic/gpt-researcher no-readme %}
3.Pezzo.ai{% 嵌入 https://github.com/pezzolabs/pezzo no-readme %}
4.Weaviate{% 嵌入 https://github.com/weaviate/weaviate no-readme %}
5.LangChain{% 嵌入 https://github.com/langchain-ai/langchain no-readme %}
🛜網頁開發:
6. Wasp - 使用 React 和 Node.js 開發全端 Web 應用程式

使用 React 和 Node.js 進行快速全端 Web 應用程式開發。
Wasp 提供了一種建立現代 Web 應用程式的簡化方法,將前端的 React 和後端的 Node.js 結合在一個緊密結合的框架中。
好第一期:
Add images (or link to the example app) of auth UI helpers Wasp provides
At this point in docs (also in the tutorial if we're using it), it would be nice to add an image of UI helpers for Auth (login/signup form, Google/GitHub button, ...) so developers can immediately see what they are getting and how nice it looks.{% cta https://github.com/wasp-lang/wasp %} 星黃蜂 ⭐️ {% endcta %}
7.ClickVote
{% 嵌入 https://github.com/clickvote/clickvote no-readme %}
8.ReactFlow
{% 嵌入 https://github.com/xyflow/xyflow no-readme %}
9.Trigger.dev
{% 嵌入 https://github.com/triggerdotdev/trigger.dev no-readme %}
10.Novu
{% 嵌入 https://github.com/novuhq/novu no-readme %}
🧑💻DevOps:
11. Logstash - 由 elastic 傳輸和處理日誌和事件。

輕鬆將點讚、按讚和評論加入到您的網路應用程式中。
用於加入這些元件的簡單反應程式碼。
第一期好
Allow comments in pipeline config between hash entries
Currently it seems not allowed to make comments between hash entries, this is a feature request to allow it.
{% cta https://github.com/elastic/logstash %} 明星 Logstash ⭐️ {% endcta %}
12.Odigos
{% 嵌入 https://github.com/keyval-dev/odigos no-readme %}
13.Glasskube
{% 嵌入 https://github.com/glasskube/operator no-readme %}
14.鏡像{% 嵌入 https://github.com/metalbear-co/mirrord no-readme %}
15.挖土機
{% 嵌入 https://github.com/diggerhq/digger no-readme %}
💽資料庫:
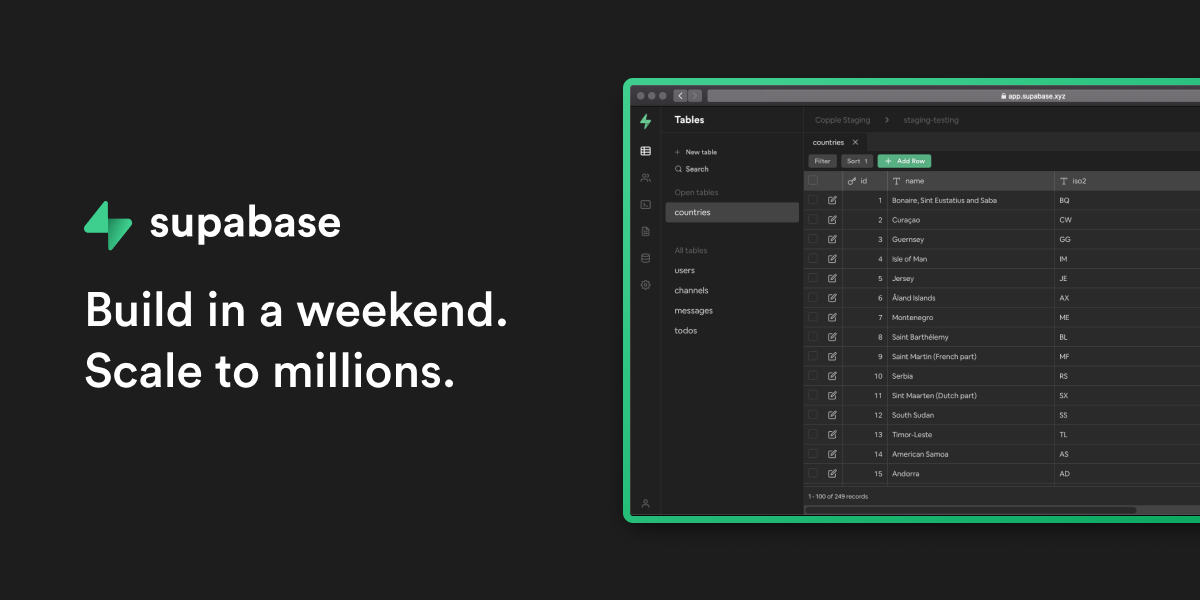
16. Supabase - 開源 Rirebase 替代品

使用託管 Postgres、身份驗證和即時功能建立現代資料驅動應用程式
第一期好:
Horizontal Scroll for CodeBlocks
Currently when reading the dcs, it's not possible to view all of the code for alot of the samples.
Is this the Component rendered across all of the web properties, if so I'll be happy to throw on a horizontal scroll bar that matches supabase branding.{% cta https://github.com/supabase/supabase %} 明星 Supabase ⭐️ {% endcta %}
17.Appwrite{% 嵌入 https://github.com/appwrite/appwrite no-readme %}
18.[Superduperdb] (https://github.com/SuperDuperDB/superduperdb){% 嵌入 https://github.com/SuperDuperDB/superduperdb no-readme %}
19.Milvus
{% 嵌入 https://github.com/milvus-io/milvus no-readme %}
👾其他:
21. Snapify - 開源螢幕錄製

螢幕錄製,但免費、開源,您負責自己的資料。
好第一期:
Ability to create GIFs and take screenshots to also store in S3{% cta https://github.com/MarconLP/snapify %} 明星 Snapify ⭐️ {% endcta %}
22.ReactAgent{% 嵌入 https://github.com/eylonmiz/react-agent no-readme %}
23.對初學者來說很棒{% embed https://github.com/MunGell/awesome-for-beginners no -readme %}
就是這樣,夥計們!
別忘了按讚、留言和收藏🫡
原文出處:https://dev.to/copilotkit/23-open-source-libraries-to-launch-your-portfolio-to-the-moon-fe
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式
