🔧 阿川の電商水電行

你好呀!

首先,讓我給你一些背景資訊。
直到最近,Heroku 有一個很好的免費層,可以讓您部署和測試東西與他們的馬力機。使用起來很輕鬆。但隨著這一免費層的取消,開發人員不得不尋找新的平台來部署他們的專案。
幸運的是,有許多新的託管提供者不斷湧現。但實際上選擇部署位置可能與為專案編碼一樣具有挑戰性。

這就是為什麼在本文中,我將展示其中一些 選項,用於免費在線託管您的應用程式。我們將快速了解每個提供者最擅長的領域,以便您可以做出明智的決定,並讓您的應用程式上線。
快速提醒
在開始部署我們的應用程式之前,請務必閱讀您選擇的框架提供的部署指南。 React、NextJS、Wasp,而且大多數目前框架都有非常好的部署指南(甚至是讓這些部署更容易的平台)。
因此,您的框架選擇可能會對您的託管提供者產生很大影響!

支持我們! 🙏⭐️
順便說一句,我是 Wasp 團隊的一員,如果您能檢查我們的全端 React/NodeJS/Prisma 框架並給我們一顆星。
我們正在努力幫助開發人員盡可能快速、輕鬆地從想法到部署(例如,單一命令、全端部署),感謝所有幫助!
好的。現在,讓我們探索一些在免費託管應用程式時提供絕佳選擇的雲端平台。
韋爾塞爾

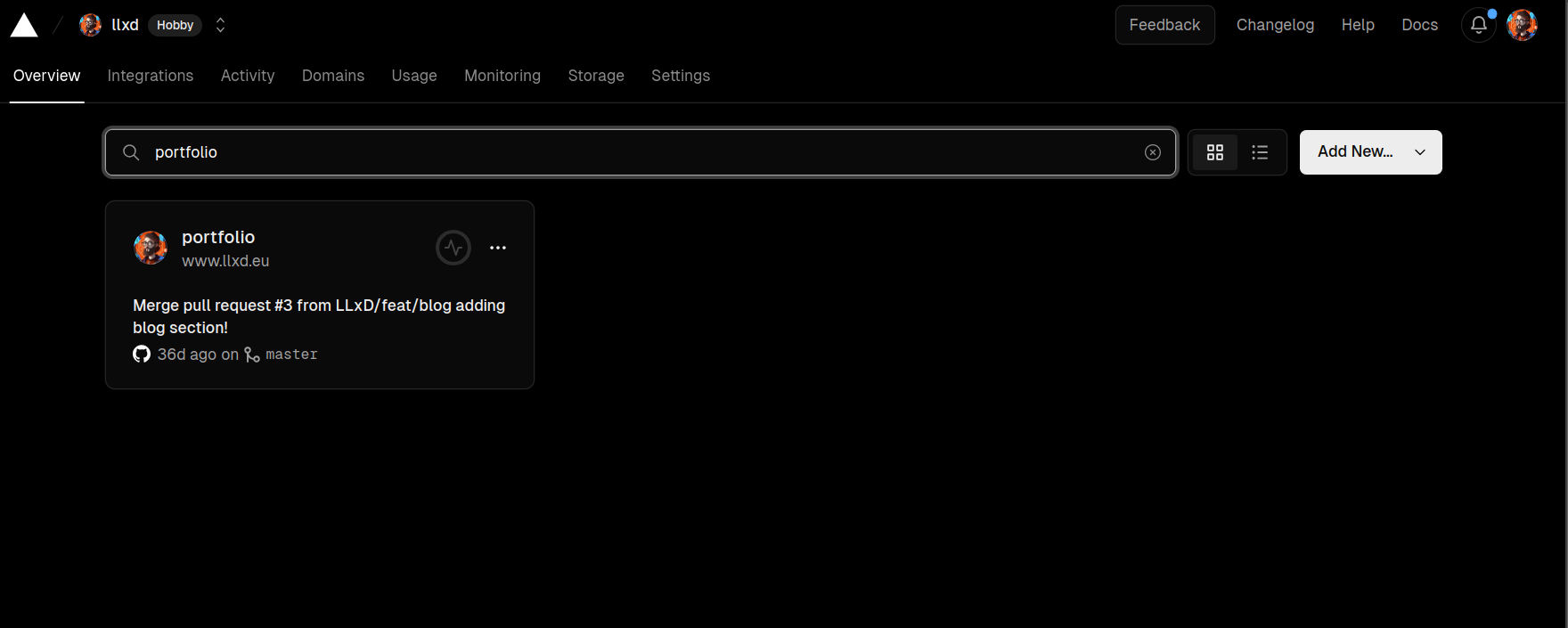
如果您正在部署前端應用程式,那麼這裡的體驗是難以比擬的。免費套餐真的很好。我有大約 20 個小型網站在 Hobby 計劃上執行,但無法減少使用量。
除此之外,部署的簡單性也令人驚訝。

您所要做的就是選擇一個 github 儲存庫,如果他們檢測到您正在使用主要框架之一,您可能甚至不需要配置任何內容!他們會處理好這一切,您的應用程式將在幾秒鐘內執行。

不幸的是,對於後端和資料庫 Vercel 仍然不是一個很好的選擇。如果你有一個非常小的後端(並且專注於NodeJS),你可以嘗試使用Vercel 的函數 基礎設施在這裡部署,儘管它們在以下方面受到限制:執行時間和複雜性。
對於更複雜的後端,我們將不得不看看下面的一些提供者。
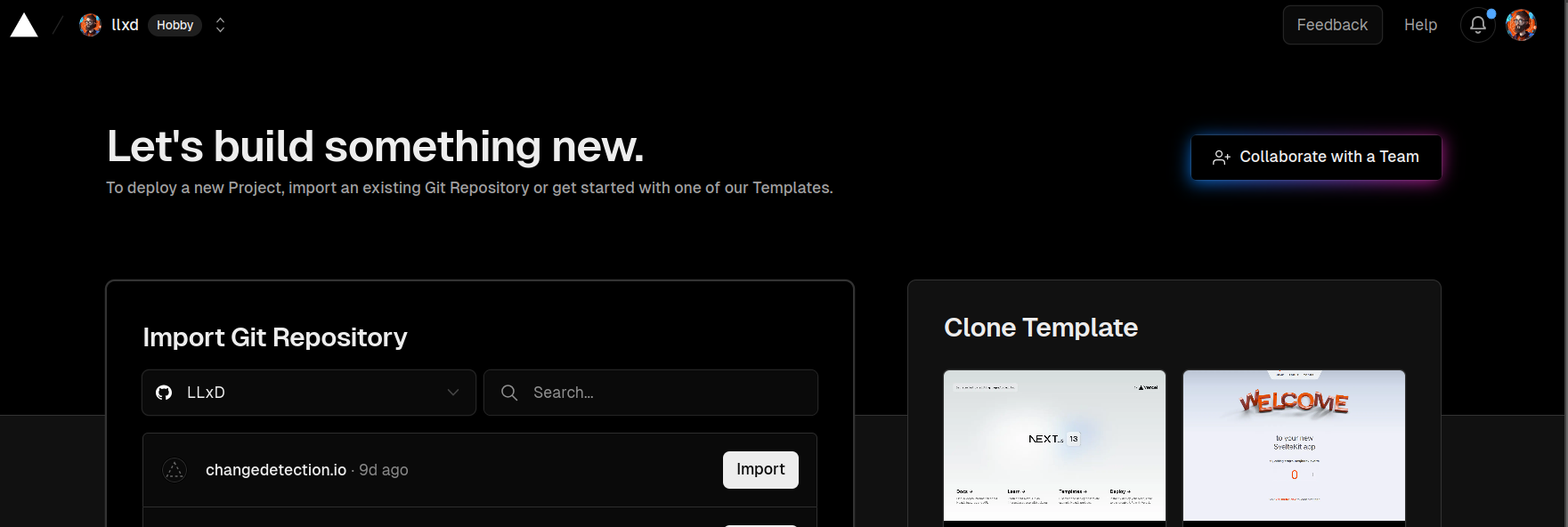
鐵路

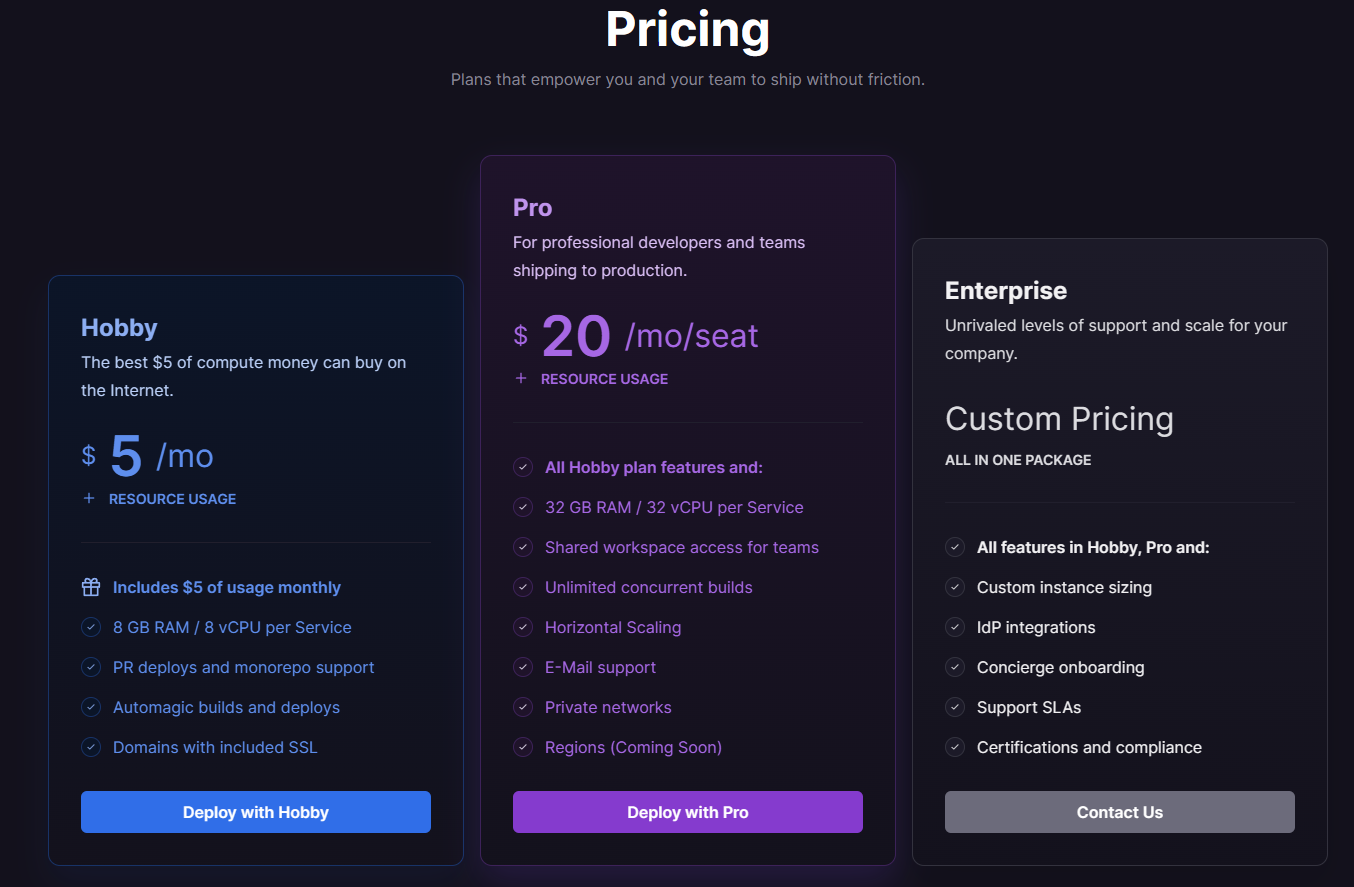
Railway 是一個可讓您輕鬆部署 Web 應用程式和 API 的平台。當您註冊時,它提供每月價值 5 美元的免費使用的免費套餐。
只需幾個命令,您就可以部署應用程式並立即啟動並執行。它有一個非常漂亮的 UI,整體部署體驗也很好!
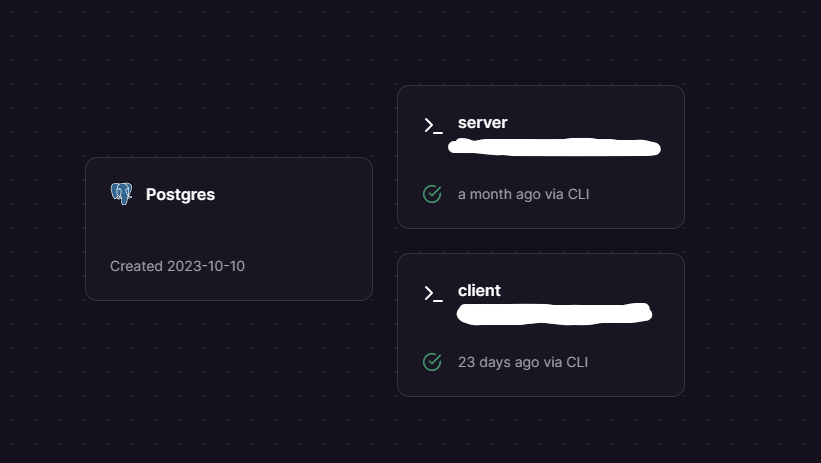
順便說一句,我真的很喜歡他們決定展示物品和容器的方式。這是一種非常聰明的方式來概覽事物,而不是數百個小應用程式。有時,簡單地將事物分組 會對使用者體驗產生重大影響,如下所示:

它還支援 React、Next.js 和 Node.js 等流行框架。此外,它還提供一鍵式資料庫設定和社區建立的模板,可以顯著簡化為專案設定 Dockerfile 的過程。

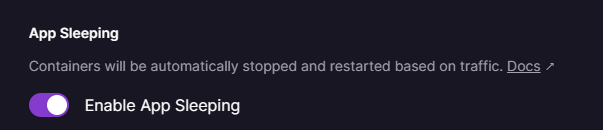
以下是它的基本當前價格,每月 5 美元(他們每月給你使用)實際上足以讓你擁有一些專案(如 2 - 3 個小型網站、後端和資料庫)和如果您知道如何正確設置它們(例如,將它們設定為在不使用時自動睡眠),請執行。

他們在應用程式設定頁面中有此選項。在那裡,您還可以找到其他可以更改的有趣的配置選項,例如網域、執行狀況檢查端點等。
使成為

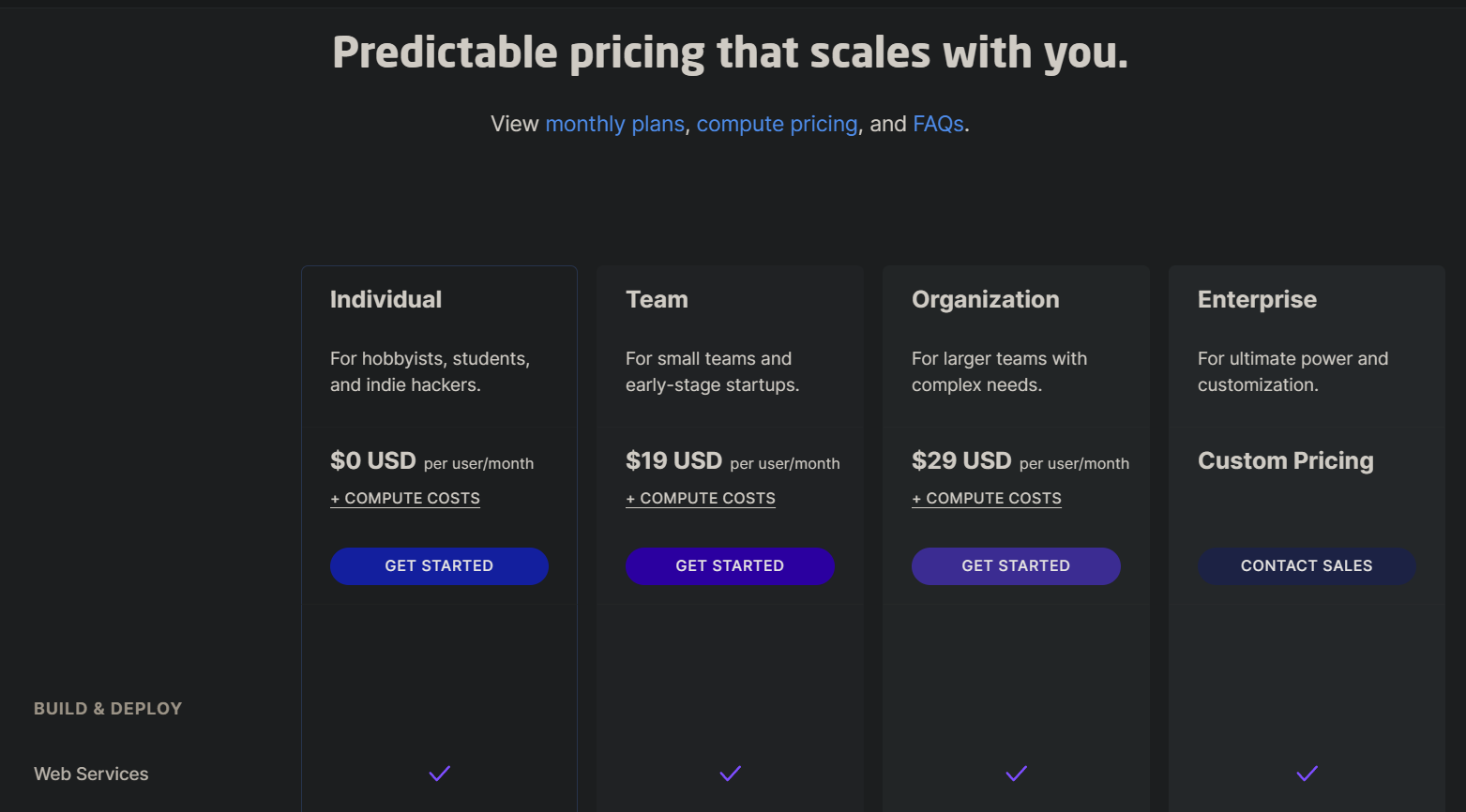
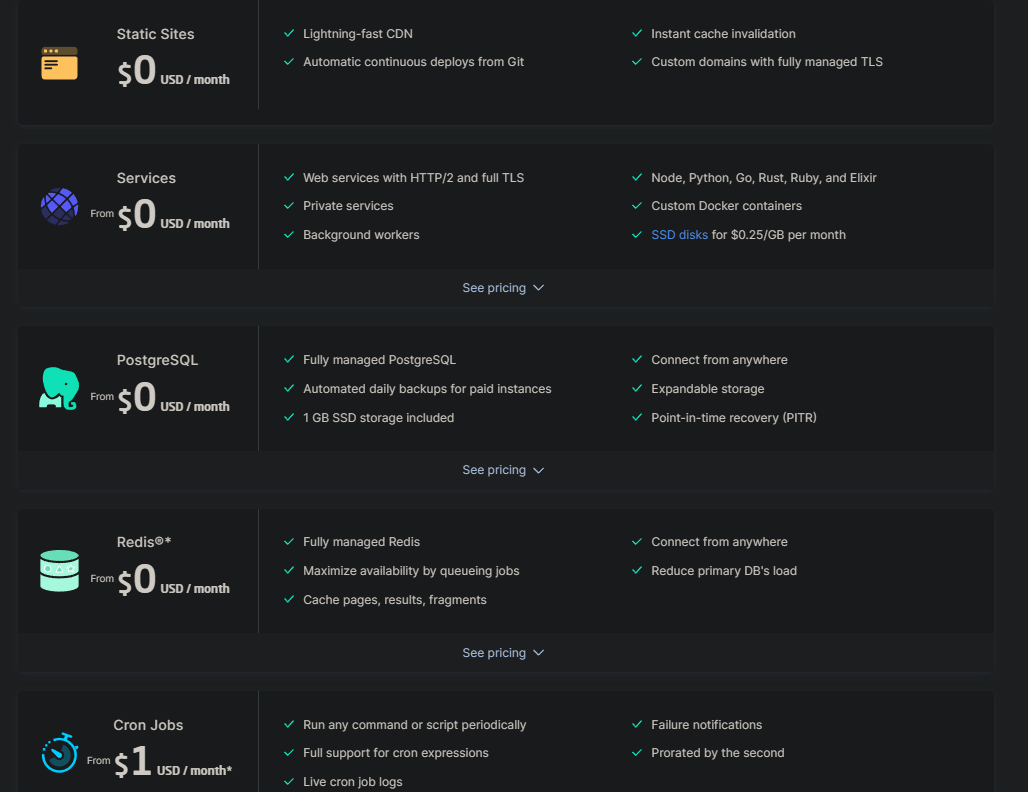
Render 是另一個用戶友好的雲端平台,提供良好的免費套餐並支援廣泛的應用程式。它簡化了部署和擴展應用程式的過程,並支援多種程式語言和框架。
Render 的免費套餐包括(每月):
-
500 管道建設分鐘
-
100GB 頻寬
唯一的例外是他們的 Cron Jobs 服務(您的情況可能不需要,特別是如果您正在利用 Wasp 的內建作業 /jobs),每月最低費用為1 美元。


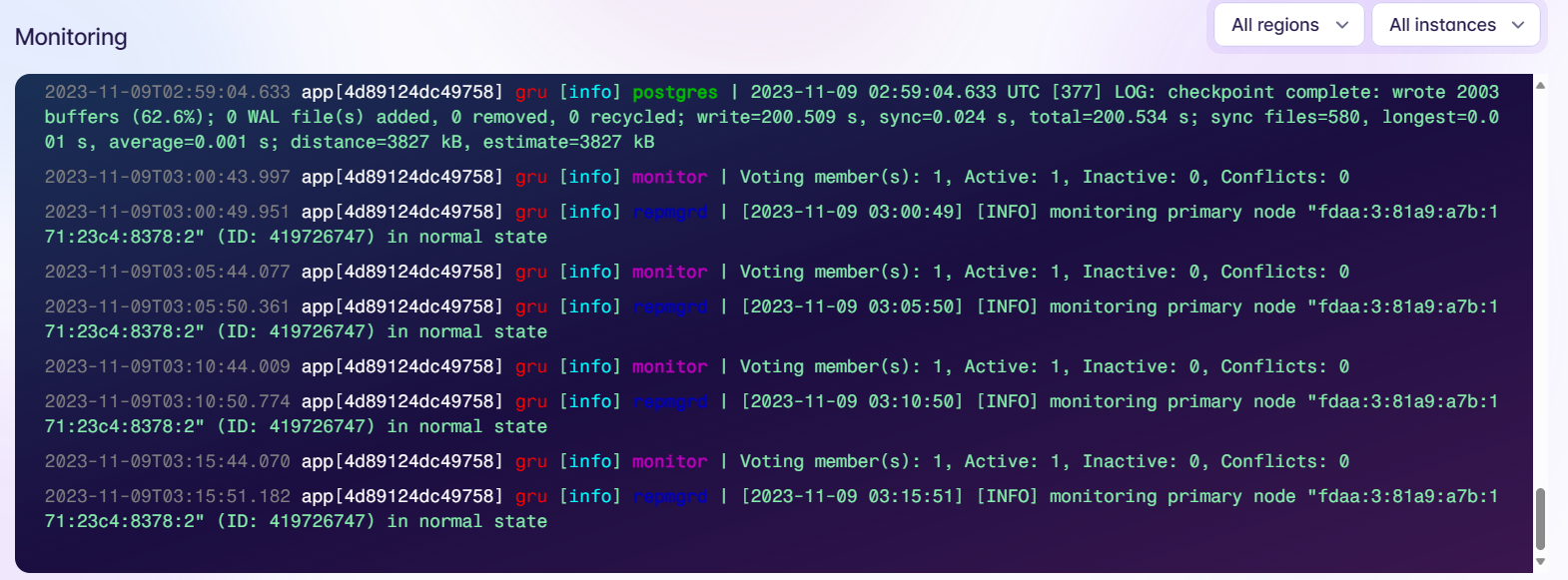
它的功能真的很強大!我能夠部署資料庫、NestJS 應用程式和 NextJS 前端,所有這些都可以與遷移、Prisma ORM 等一起使用!它有一些很好的事件追蹤(儘管它可以呈現得更好——有時,螢幕上有太多元素)。

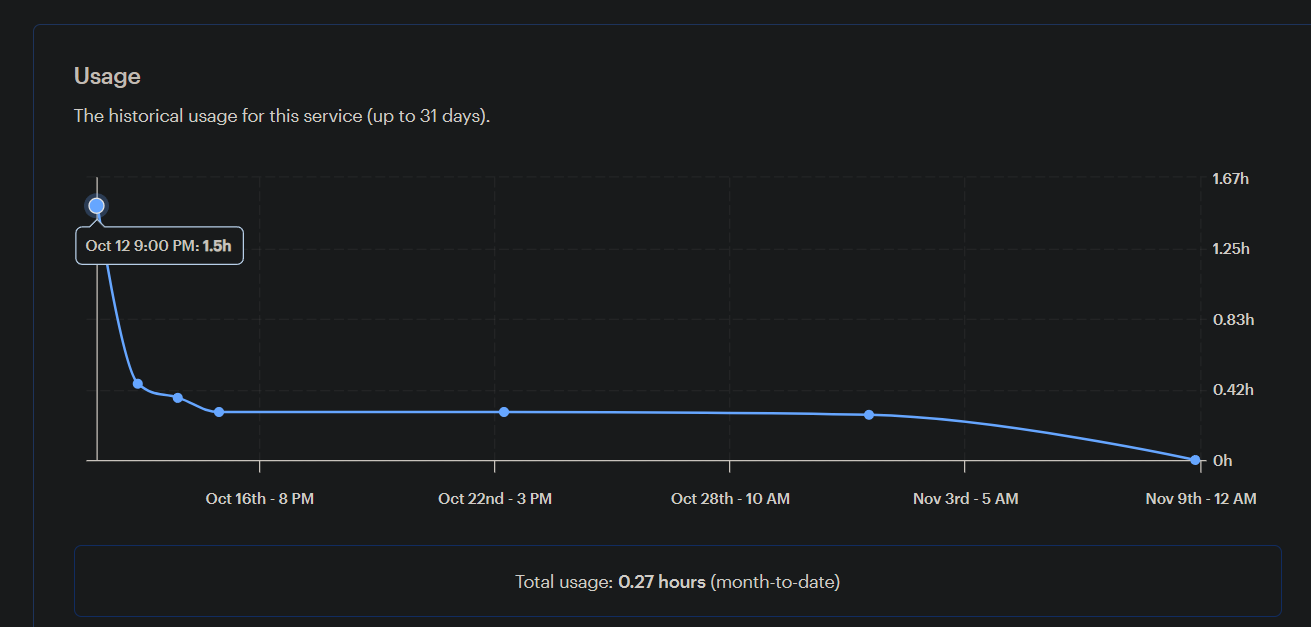
而且它還具有一些可觀察性功能!您可能認為這些不會在非常小的應用程式上使用,但是,當您在生產環境中偵錯事物時,您擁有的每個工具都可以產生有關問題的新見解。


飛

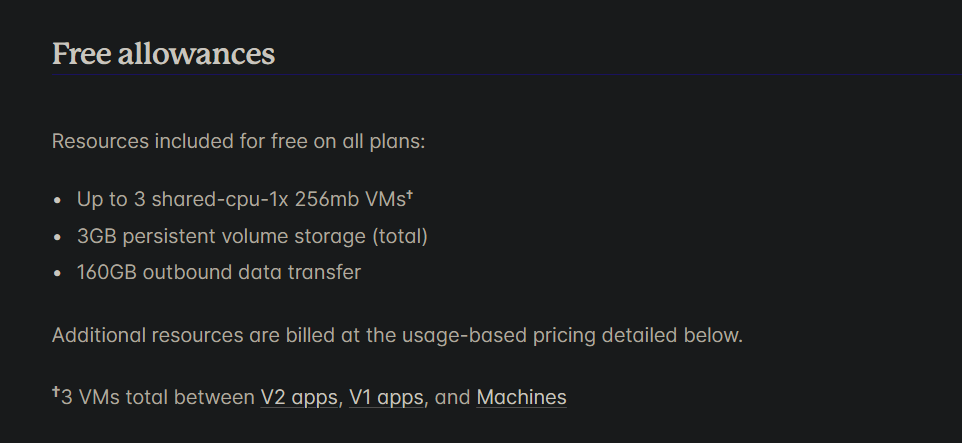
Fly是專注於全球邊緣運算的雲端平台。 Fly 專注於高效能託管,並提供全球邊緣站點網路。 Fly 以其可擴展性和性能優化而聞名。

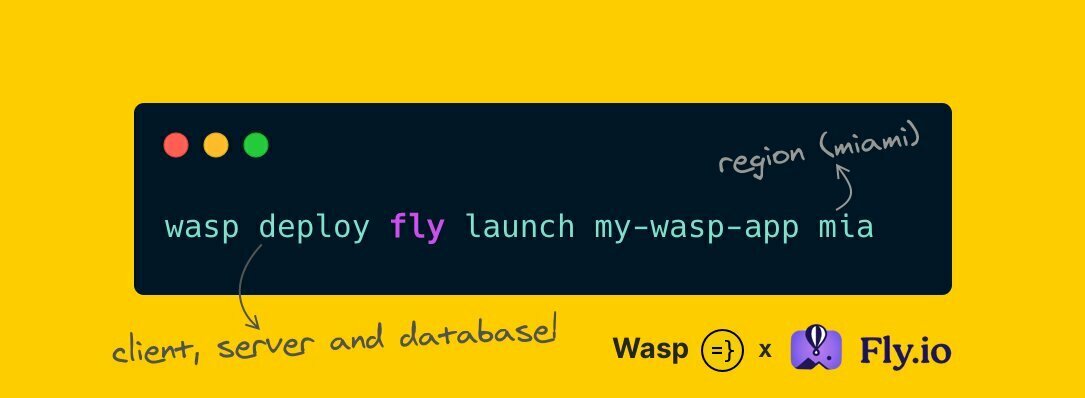
它支援各種程式語言和框架,讓您可以建立和部署功能強大的應用程式,並且在部署過程中,您只需下載flyctl現在您就可以出發了!

順便說一句,Wasp 框架支援使用 Fly! 的單一命令部署!您可以在此處查看有關它的更多資訊!

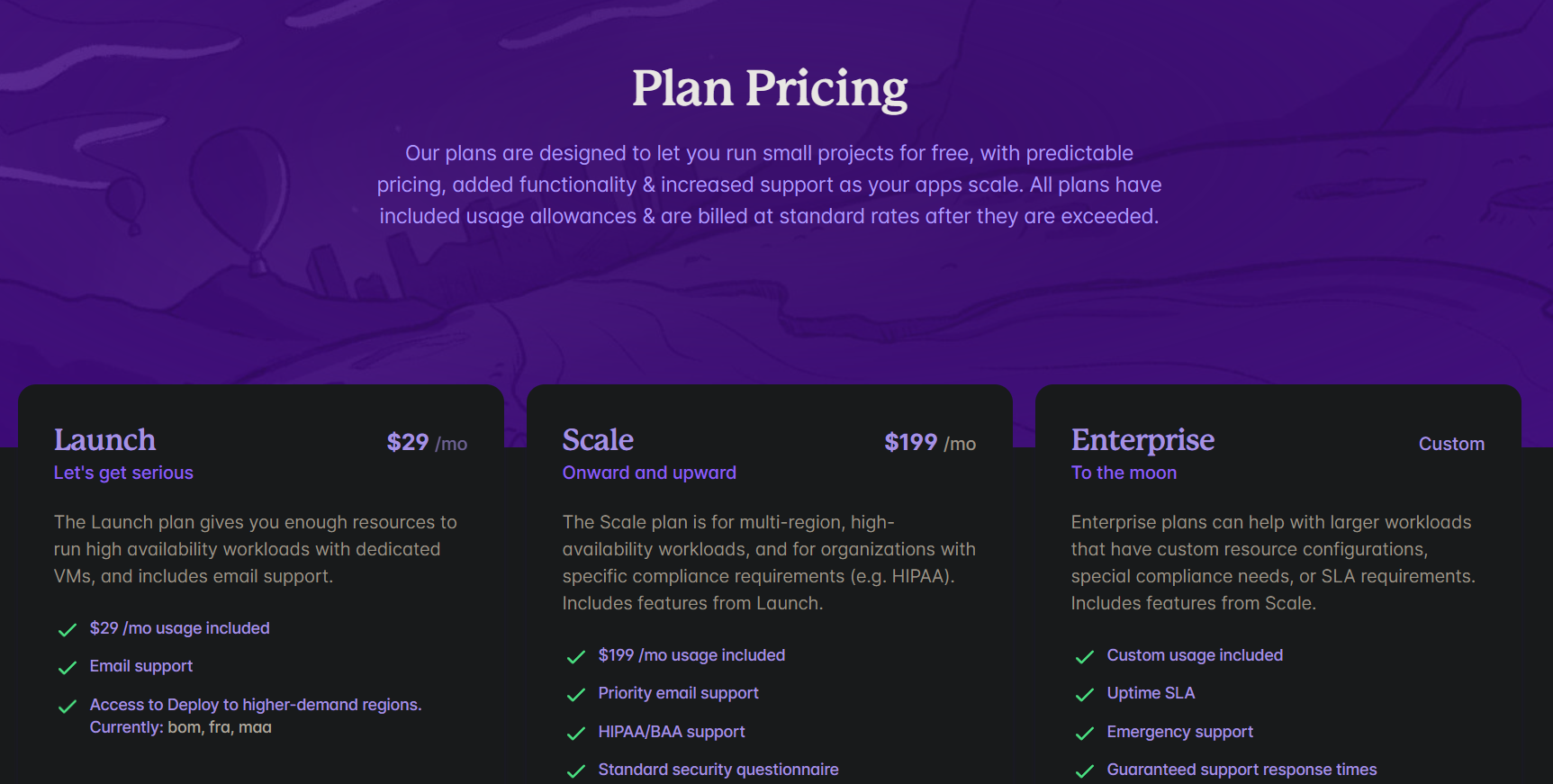
它還可以容納一些小物品,但當我們查看實際價值時,成本會變得有點陡峭:

對於服務質量,它有一些不錯的監控儀表板和 Sentry 集成,這似乎非常有用。您也可以使用 SSH 輕鬆檢查應用程式日誌!

網路化

Netlify 以其出色的免費套餐而聞名,並提供各種功能來建立和部署網站。話雖如此,它更像是 Vercel 的直接競爭對手,因為它專注於前端和靜態內容。
與 Vercel 一樣,它並不適用於強大的後端,但它也可以選擇託管無伺服器功能,您只需將資料庫託管在其他地方即可。
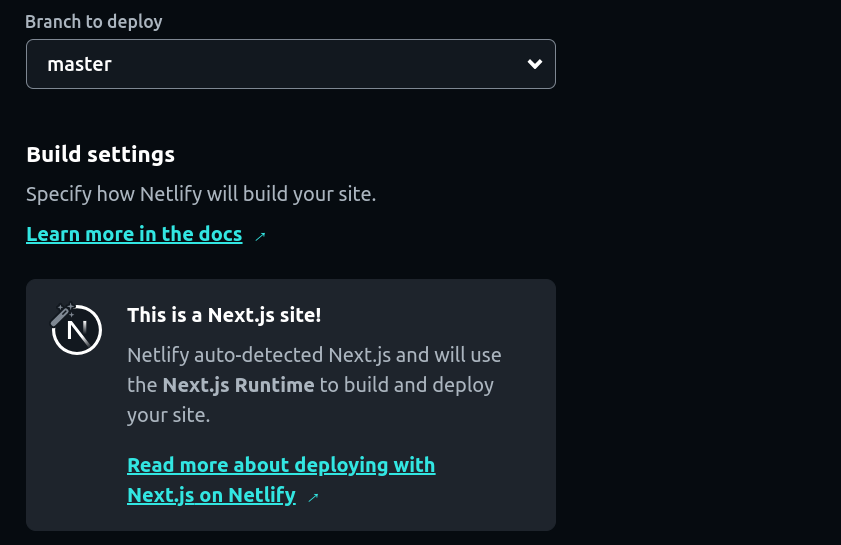
它使用為每個框架量身定制的特定建置器,為主要框架提供出色的支援。他們的部署文件非常全面且有幫助。

透過 Netlify,您可以利用其內容交付網路 (CDN) 為使用者提供快速的靜態內容交付。它們提供了一系列功能來幫助您建立和優化您的網站。
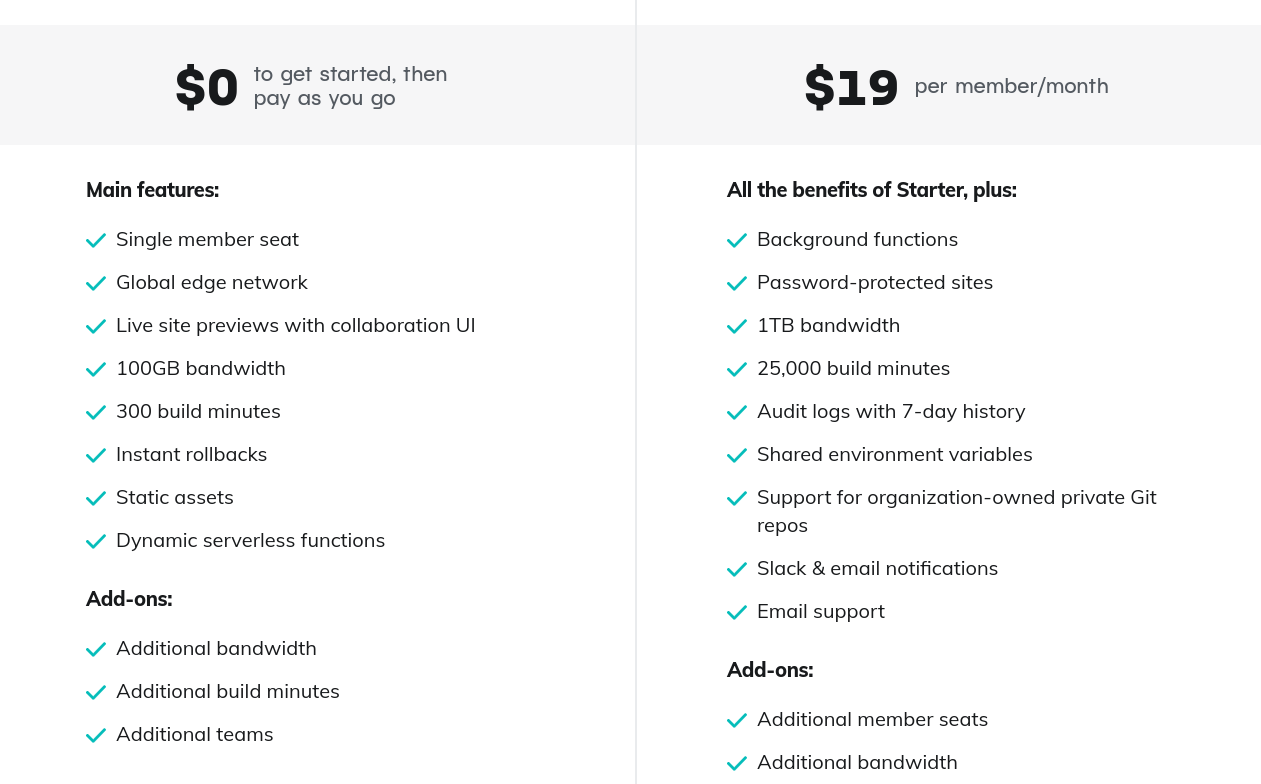
Netlify 的免費方案包括:
-
每月 300 分鐘建置時間
-
每月 100GB 頻寬
Netlify 因其易用性和強大的功能而受到開發人員的歡迎。它是託管靜態網站或 Jamstack 應用程式的絕佳選擇。

他們還有一些主要的框架建置執行時,可以簡化您的流程!
結論
如果您還沒有為 Wasp 的儲存庫 加註星標,我建議您這樣做!它可以幫助我們每週為您帶來這樣的免費內容。另外,它是最好的、沒有廢話的全端框架,可以減少開發時間並完成專案。
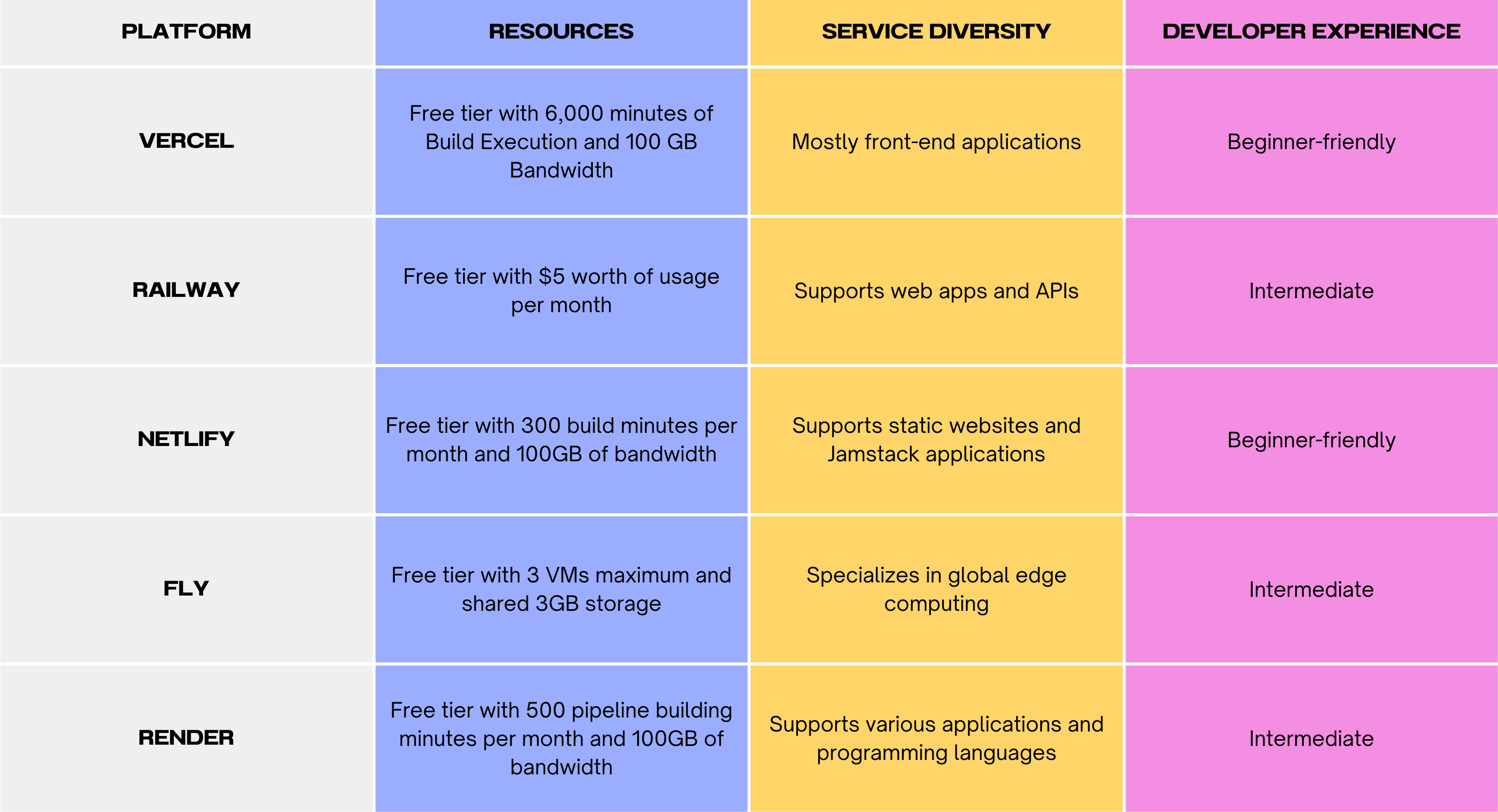
在免費託管您的應用程式時,重要的是要考慮每個平台的特定功能和限制。每個平台都有自己的優勢,選擇最適合您的需求和要求的平台非常重要。
以下是您的視覺回顧:

嘿!您想查看有關所有這些平台的更深入的文章嗎?留在評論區!
原文出處:https://dev.to/wasp/top-5-ways-to-host-your-full-stack-app-for-free-c2j
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式
