63 個專案實戰,寫出作品集,讓面試官眼前一亮!
[](https://leapcell.io/?lc_t=d_js) Express 是 Node.js 中極為常...
2024 年是考試、問題和認證的旋風。完成 AWS 認證之旅後,我想分享幫助我成功的技巧、見解和策略,並回答我在這個過程中收到的一些最常見的問題。 常見問題解答 ------ ### Q:認證真的很重要嗎? **答:這要看情況。** 我知道這不是你所希望的答案,但這是事實。...
嘿,開發人員! 因此,我最近一直致力於一些以 SEO 為重點的專案,我想我應該向 Next.js 開發人員分享一些我在這一過程中學到的最佳實踐和策略。 --- Next.js 2025 年 SEO 檢查表 ---------------------- **目錄** -...
OpenAI 今天預告了**o3**模型——「推理」模型的進一步發展,也是**o1**的後繼者。 它在**ARC-AGI-1 基準測試上的改進給我留下了深刻的印象,ARC-AGI-1**基準測試被認為是當代LLMs無可比擬的基準測試。 o1 的最高分是 32%,而 o3 的得分則高達 88%。...
*揭露:這篇文章包含附屬連結;如果您透過本文中提供的不同連結購買產品或服務,我可能會獲得補償。* [](htt...
2024 年是瘋狂的一年,圍繞著人工智慧和軟體開發發生了很多事情。我相信到 2025 年這只會變得更加有趣。 Javascript 仍然是全球開發者建立可投入生產的應用程式的首選,並且到 2025 年仍將如此。 因此,我收集了 25 個儲存庫,它們在 2024 年顯示出巨大潛力,並且肯定...
> 如果您有擔任這些角色的同行或朋友與他們分享該博客,那麼此博客將對 UI/UX 設計師、產品經理、產品設計師、前端開發人員有所幫助。也可以當作一份不錯的**新年禮物**。就說🥹! **建立設計系統 - 為什麼書** ----------------- 創造任何有價值的東西都需要有一個...
# 🚀 **為什麼 Rust 是程式設計的下一個重大熱門** 🔥 Rust 正在重新定義什麼是 **現代程式設計**。它提供了 **卓越的效能**、毫不妥協的安全性,以及無與倫比的併發支援。Rust 不僅在開發者社群中贏得了人心,更轉變了多個行業。 在這篇全面的文章中,您將探索 **有關...
面對如此多的選擇,建造後端可能會讓人感到不知所措。 透過正確的工具和方法組合,您可以加快開發過程並更快地建立強大的應用程式。 今天,我們將探索建構後端的七種實用方法,每種方法都具有框架、工具和函式庫的強大組合。 這份清單會讓你大吃一驚。 --- 1.使用Encore作為...
**API**和**RESTful API**是每個程式設計師都應該熟悉的基本概念。在設計 API 時,應滿足一些基本要求,以確保系統之間有效率且有效的互動。 如果您仍然不熟悉**API**是什麼或尚未掌握 RESTful API 的概念,請花 5 分鐘繼續閱讀。我將以簡單易懂的方式解釋一切。...
*揭露:這篇文章包含附屬連結;如果您透過本文中提供的不同連結購買產品或服務,我可能會獲得補償。* [](http...
隨著 2024 年即將結束,2025 年即將到來,對於前端開發人員來說,超越日常編碼任務至關重要。 探索新工具不僅可以拓展你的視野,還可以提高你的效率。 以下是每個前端開發人員**必須嘗試的 10 個**工具: [1.AITDK SEO擴展](https://aitdk.com/e...
您是否厭倦了 React 應用程式中無休止的 props 鑽取和回調鏈?管理深度嵌套元件之間的狀態和通訊是否感覺就像與義大利麵條程式碼搏鬥? **事件驅動的架構**可以簡化元件互動、降低複雜性並使應用程式更易於維護。在本文中,我將向您展示如何使用自訂`useEvent`掛鉤來解耦元件並改善 R...
大家好!隨著世界越來越多地轉向人工智慧驅動的解決方案,身為全端開發人員,我對生成式人工智慧的潛力產生了興趣。我出於好奇探索其功能和挑戰,決定深入了解並了解更多資訊。在過去的幾個月裡,我一直在學習和記錄我的旅程,收集有關生成式人工智慧的見解。今天,我很高興能與大家分享我一路上所獲得的知識和經驗! ...
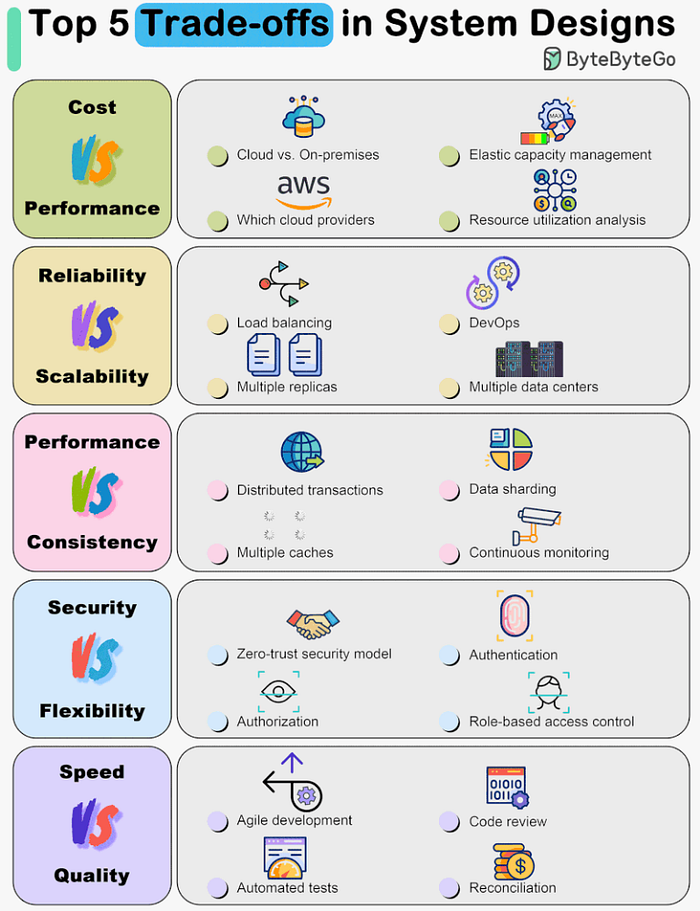
[](https://bit.ly/3P3eqMN) 信用[**——ByteByteGo**](https://bit....
如果您正在深入研究 Web 基礎架構的世界,您可能聽說過負載平衡。它就像網路的交通警察,確保所有這些資料請求到達正確的位置而不會造成堵塞。在本文中,我們將詳細介紹一些流行的負載平衡技術,並向您展示如何使用 NGINX 進行設定。在評論中分享您最喜歡的負載平衡策略,並告訴我們它如何幫助解決您的問題。 ...
開發者工具與平台 -------- - **框架/基礎設施/後端** - [Supabase](https://supabase.com/) – 開源 Firebase 替代品; Postgres、身份驗證和儲存。 - [PayloadCMS](https://payloadcm...
前端開發最大的挑戰之一是等待遊戲。當 API 尚未準備好時,前端團隊通常別無選擇,只能將回應資料硬編碼到 UI 中。這是阻礙前端開發效率的一大瓶頸。 然而,現在有一個非常有效率的解決方案,可以讓您在短短 1 分鐘內模擬任何 API 資料,並將其作為 API 提供給前端團隊。 最好的部分是...
在整體前端架構中,單一程式碼庫處理整個使用者介面。雖然這可以簡化初始開發,但隨著應用程式的成長,它可能會變得複雜: - 擴展:在單一儲存庫中工作的大型團隊可能會面臨合併衝突、較慢的 CI/CD 管道以及依賴關係的困難 - 獨立性:有時處理共享的事情會影響其他團隊 - 彈性:失敗可能...
當談到現代 Web 開發時,簡單性、速度和適應性是新的基石。輸入**[Hono.js](https://hono.dev/)** ,這是一個極簡但功能強大的框架,旨在在 Cloudflare Workers、Deno 和 Bun 等尖端環境中蓬勃發展。雖然還相對不為人所知,但 Hono.js 正在迅...
精選技術文章、免費程式設計資源、以及業界重要新聞!
也歡迎訂閱 YouTube 頻道,觀看每週二晚間的《CodeLove Talk》直播節目,一起討論軟體開發相關的話題!