🔧 阿川の電商水電行

我們,開發人員,總是嘗試使用可以簡化我們的工作流程並提高我們的生產力的工具。
我搜尋並挑選出了 8 個我認為每個開發人員都應該了解的令人驚嘆的工具。這些工具將幫助您提高工作效率,並使您作為開發人員的工作更加輕鬆。
現在,我知道您在想什麼 - “另一個工具清單?真的嗎?”但相信我,這個不一樣!
無論您已經編碼多年還是剛開始,我相信您會在此列表中找到一些可以改變您工作方式的內容。其中一些工具可能會讓您感到驚訝——當我第一次發現它們時,它們確實讓我感到驚訝!
準備好?我們開工吧!
-
Webcrumbs - 前端人工智慧副駕駛

Webcrumbs是一個正在開發中的開源插件建構器和插件生態系統,使開發人員能夠更有效率、更一致地建立 Web 應用程式。
它提供了一個框架來建立可重複使用、標準化和可存取的 Web 開發建置塊,使開發人員能夠專注於建立獨特的功能,而不會幹擾其其餘程式碼。
Webcrumbs與各種 Web 開發框架無縫集成,以增強您的編碼流程並提高整體應用程式品質。

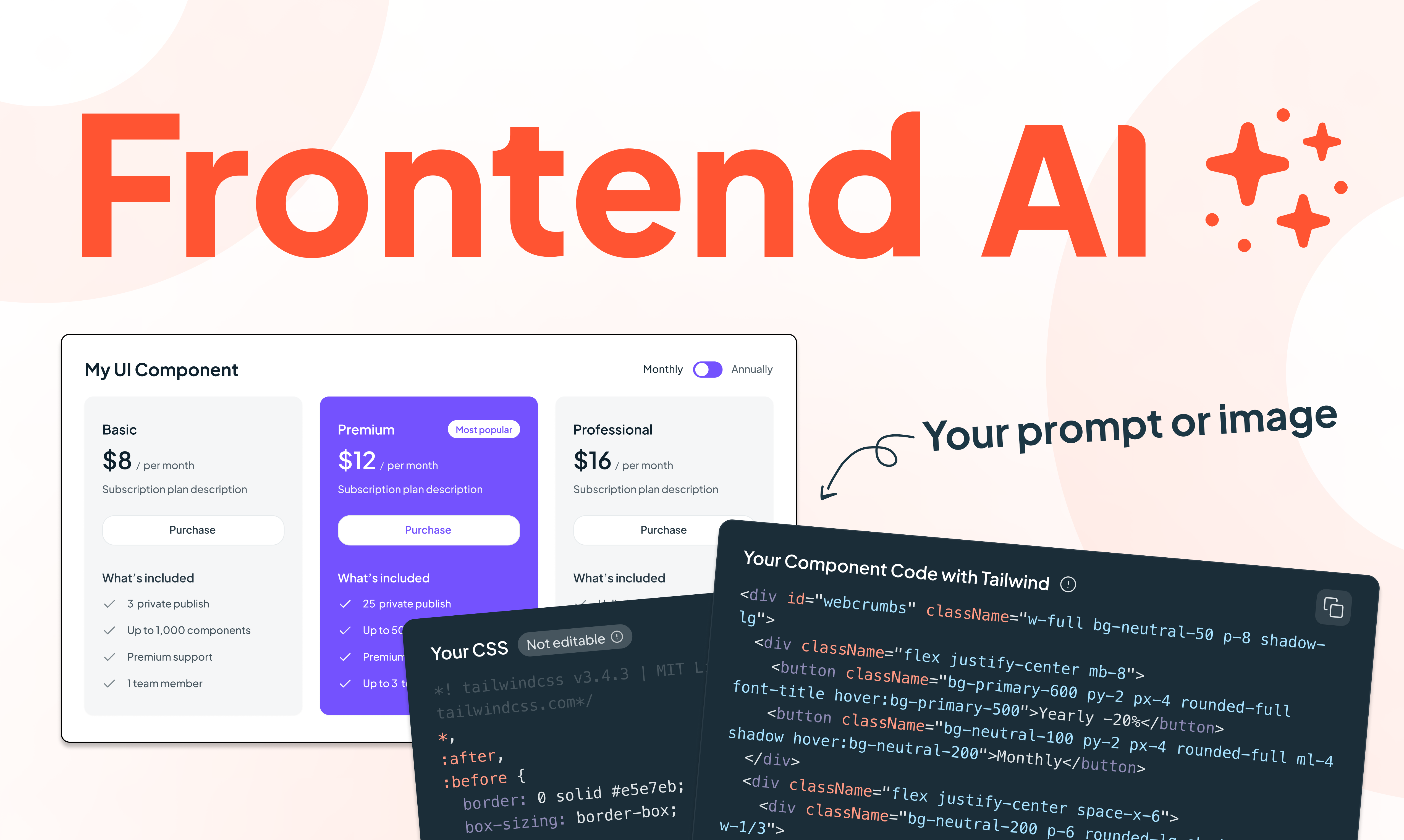
他們套件的最新成員Frontend AI將 Web 元件開發提升到了一個新的水平。
它是一種人工智慧驅動的工具,可以根據文字描述或圖像輸入生成自訂 Web 元件。
此功能簡化了建立新元件的過程,使開發人員能夠更快、更直觀地建立複雜的介面。
這對於所有技能水平的開發人員(從初學者到專家)來說都非常方便。
✅ 透過簡單地描述您想要的內容或上傳圖像來產生 Web 元件。
✅ 在將生成的元件整合到您的專案中之前即時預覽它們。
✅ 透過迭代提示或調整 AI 產生的程式碼來自訂元件。
✅ 無需登入即可嘗試前端 AI功能。

前端人工智慧最強大的方面之一是它能夠透過附加提示來完善和自訂元件。你可以:
✅ 透過加入更具體的提示來迭代初始結果
✅ 客製化顏色以配合您的品牌或設計偏好
✅ 調整字體符合您的排版指南
✅ 根據您的需求微調佈局和間距
例如,產生基本按鈕元件後,您可以新增以下提示:
-
“用漂亮的漸層替換背景”
-
“新增圖示”
-
或者,我最喜歡的,“讓我們讓它變得更奇怪”
然後,人工智慧將根據這些附加指令更新元件,使您能夠快速且準確地建立所需的元件。
他們在ProductHunt上直播,請隨時在這裡支持他們:
https://www.producthunt.com/posts/frontendai-by-webcrumbs
-
Pieces.app - 您的工作流程副駕駛

Pieces是一款創新的人工智慧驅動開發工具,旨在透過智慧片段管理、情境感知副駕駛互動和主動呈現相關材料,徹底改變您的程式設計工作流程。
它改善了您的工作流程和整體開發體驗,同時透過完全離線的 AI 方法保持工作的隱私和安全。
Pieces提供了一套可提高生產力的功能,包括人工智慧驅動的程式碼片段組織、情境化的副駕駛互動以及有用資源的智慧呈現。

這些功能可確保您的編碼工作流程保持高效、井井有條並根據您的需求進行客製化。
您可以造訪他們的網站下載Pieces ,並開始體驗更簡化、人工智慧增強的編碼環境。
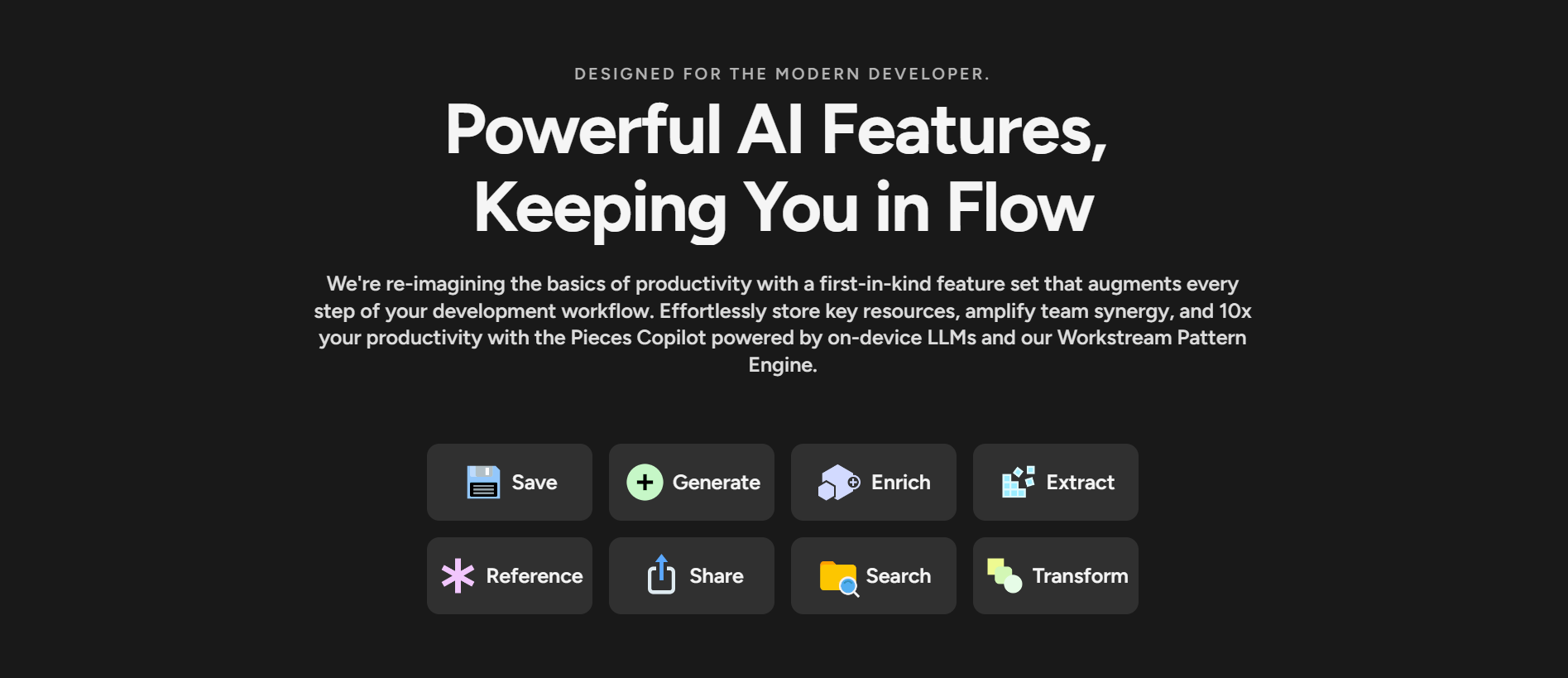
Pieces還提供了幾個出色的功能來加快您的開發工作流程:
✅ 透過雲端和裝置上模型存取 25 多個法學碩士,以獲得多功能人工智慧協助。
✅ AI 輔助標記與分類,實現高效率的程式碼片段管理。
✅ 透過離線、裝置上的 AI 模型實現完整的隱私保護,以確保您的程式碼安全。
✅ 能夠從螢幕截圖中提取程式碼片段以方便參考。
借助Pieces ,我們可以專注於編寫程式碼,而 AI 助理則負責組織、檢索和上下文支援。
這種方法顯著減少了認知負荷並提高了整體生產力,使開發人員能夠保持流程並更有效地產生更高品質的程式碼。
-
Warp - 人工智慧終端

Warp是一個基於 Rust 的開源終端。它速度極快、用戶友好,並且包含可提高開發人員工作效率的功能。
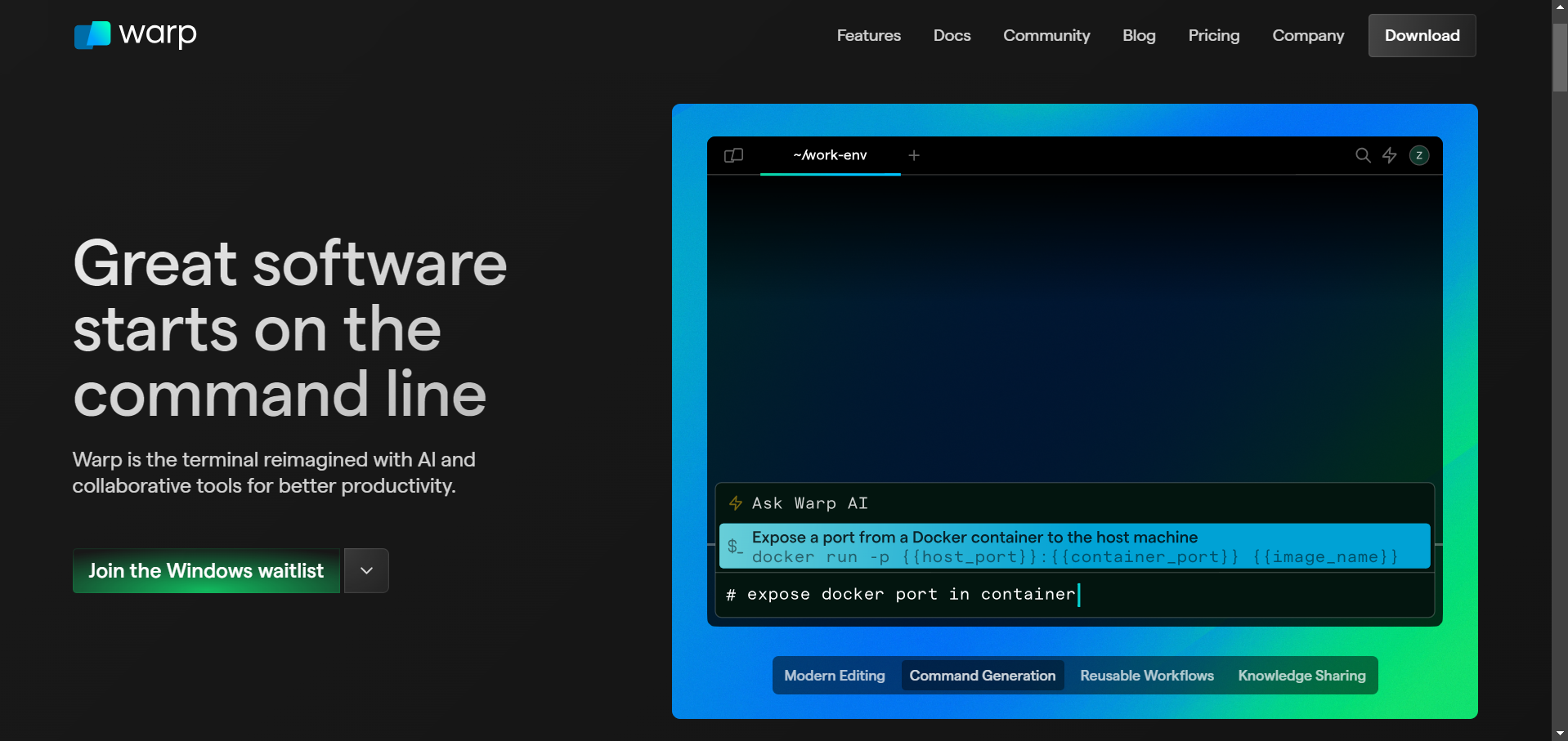
他們最受歡迎的功能是人工智慧命令搜尋。

當您鍵入時, Warp可以根據自然語言描述建議命令,使初學者和經驗豐富的開發人員更輕鬆地快速找到正確的命令。
作為開發人員,我們當然需要它來提高我們的日常生產力並簡化我們的工作流程。
它有很多很酷的功能,例如:
✅ AI 支援的命令搜尋和建議。
✅ 內建指令面板,可快速存取操作。
✅ 智慧輸入模式,具有語法突出顯示和自動完成功能。
✅ 可自訂的主題和佈局。
您可以閱讀docs.warp.dev上的 Warp 文件來開始使用。
您還可以查看下面的演示來了解它是如何工作的:
Warp在開發者中廣受歡迎,用戶群不斷成長,評價也正面。
對於想要在人工智慧支援的幫助下獲得現代、功能豐富的終端體驗的開發人員來說,它特別有用。
-
Raycast - 增壓生產力工具

Raycast是一款生產力工具,旨在簡化開發人員和其他專業人員的工作流程並提高效率。
它是適用於 macOS 的強大啟動器和命令面板,旨在取代和增強 Spotlight 的功能。
Raycast的一些突出功能包括:
✅ 快速應用程式啟動器和檔案搜尋。
✅ 可自訂頻繁操作的捷徑。
✅ 內建計算器、單位轉換器和其他實用程式。
✅ 各種語言的可編寫腳本的擴充(JavaScript、Swift、AppleScript)。
✅ 與流行的開發人員工具和服務整合。
✅ 由人工智慧驅動的自然語言處理指令。
Raycast目前僅適用於 macOS,主要迎合 Apple 生態系統用戶。
然而,它對生產力的影響使其在開發人員、設計師和其他嚴重依賴 Mac 的專業人士中很受歡迎。
它在開發者社群中獲得了巨大的關注。
-
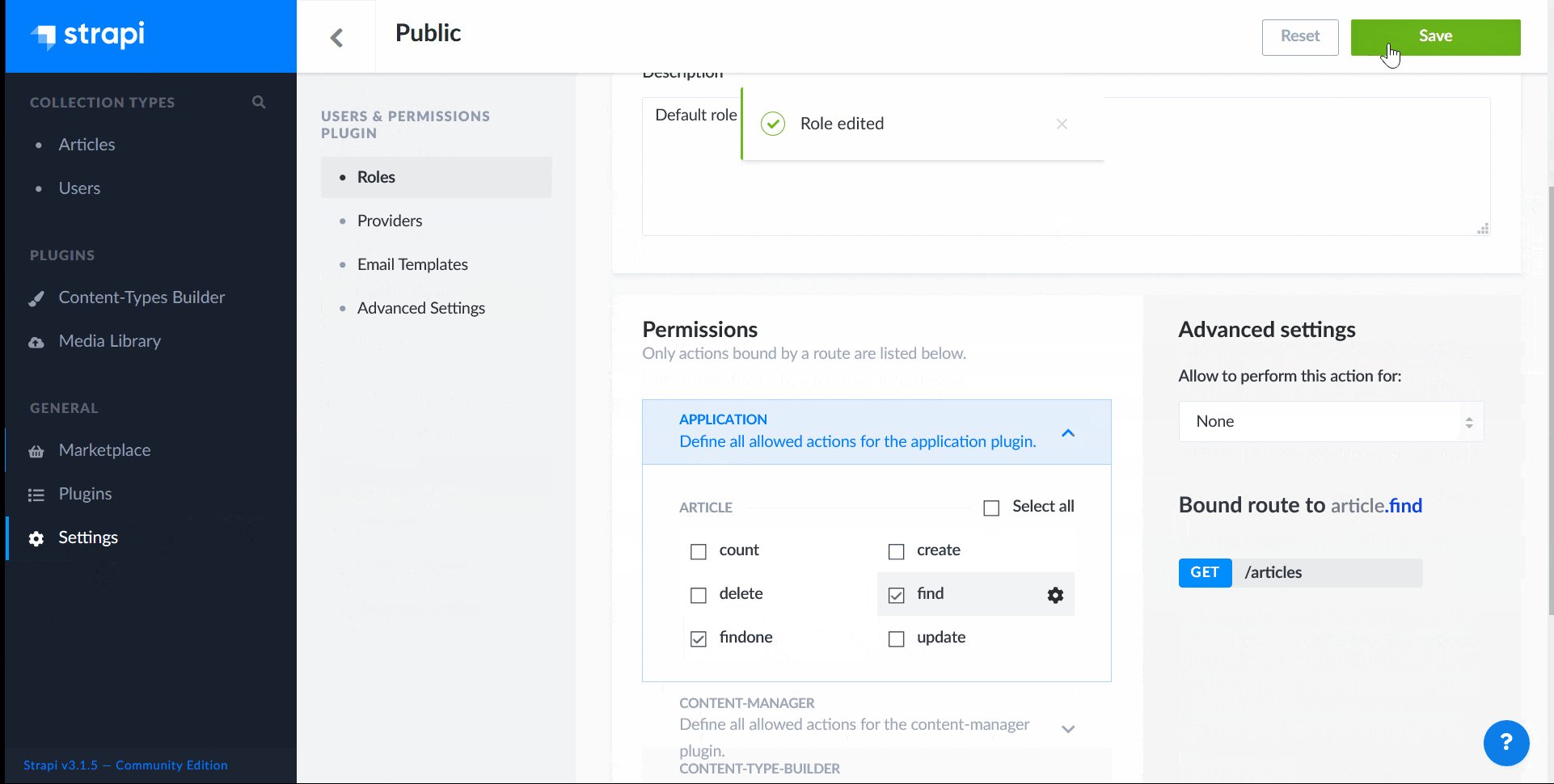
Strapi - 開源無頭 CMS

Strapi是一款開源無頭 CMS,它使開發人員可以自由選擇自己喜歡的工具和框架,同時還允許內容編輯者輕鬆管理和分發其內容。
他們正在徹底改變內容的管理和交付方式,使其更加靈活且對開發人員友好,這意味著從頭開始重新構想整個內容管理體驗。
它有很多令人興奮的功能:
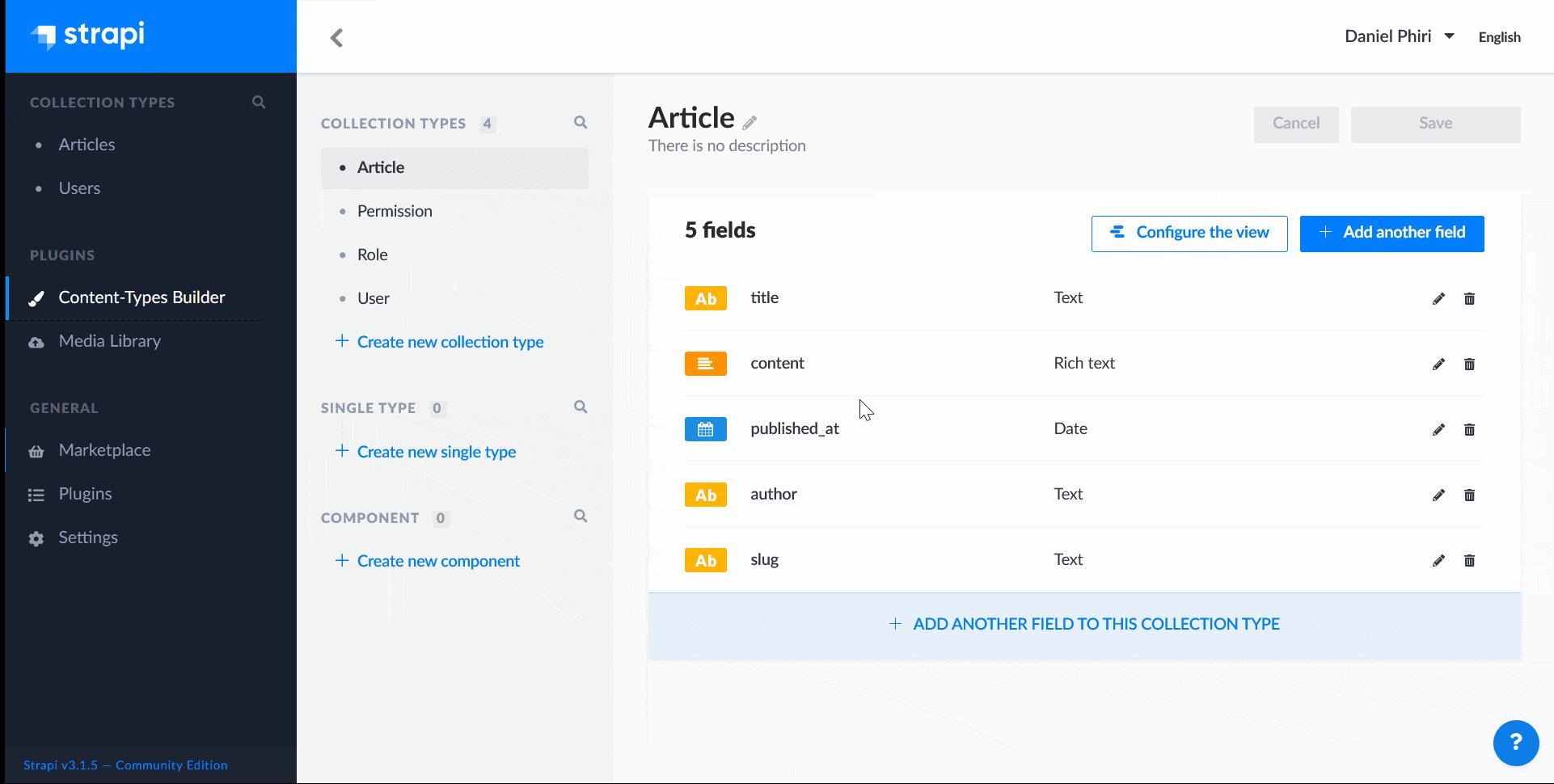
✅ 它提供了一個可自訂的管理面板,內容管理員可以使用它來建立、編輯和管理內容。
✅ Strapi 提供了強大的開箱即用的 API,允許開發人員為任何前端應用程式獲取內容。
✅ 它支援多種資料庫,包括 SQLite、PostgreSQL、MySQL 和 MongoDB。
您可以瀏覽該文件,以了解它為何引起如此轟動!

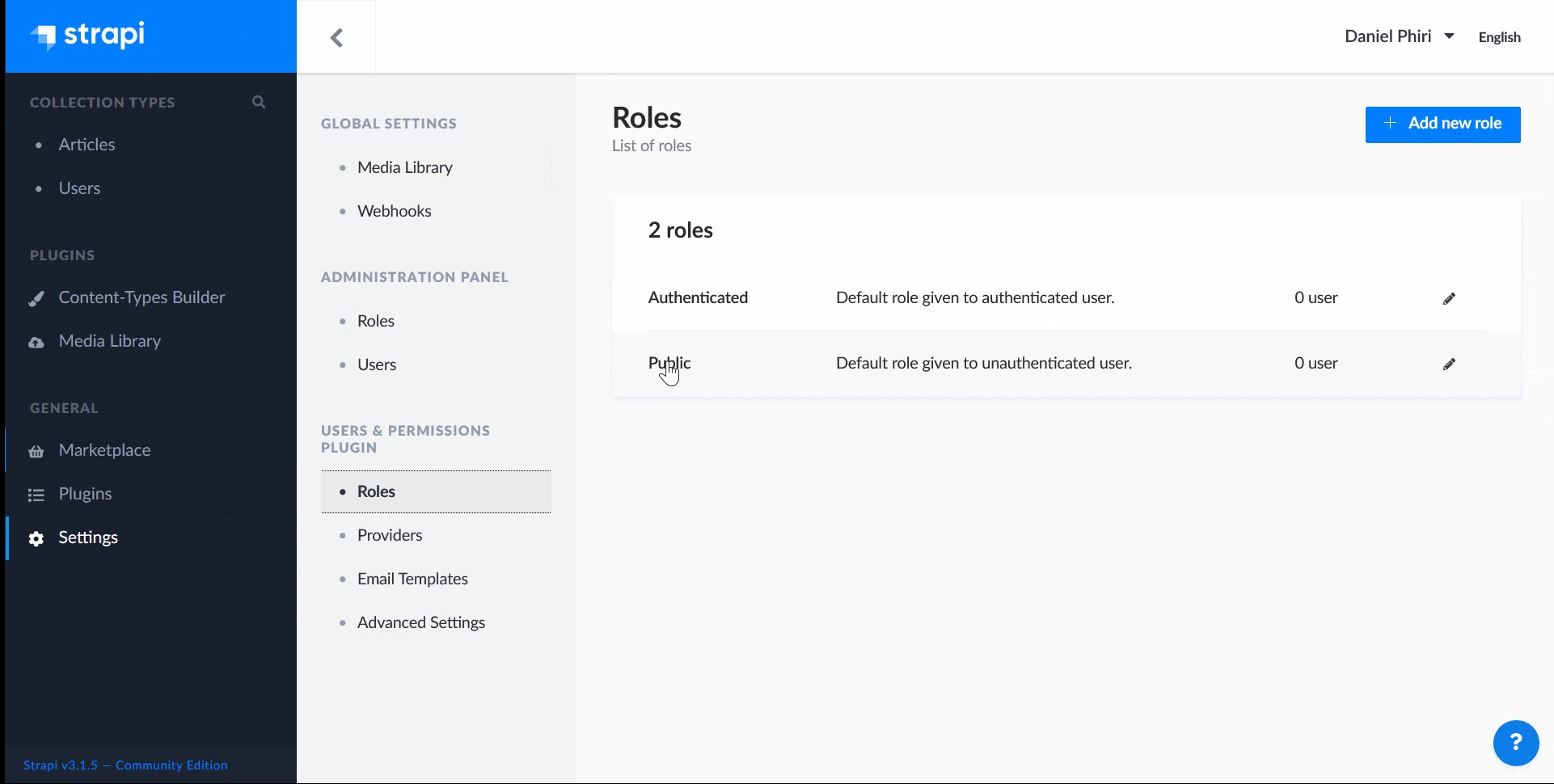
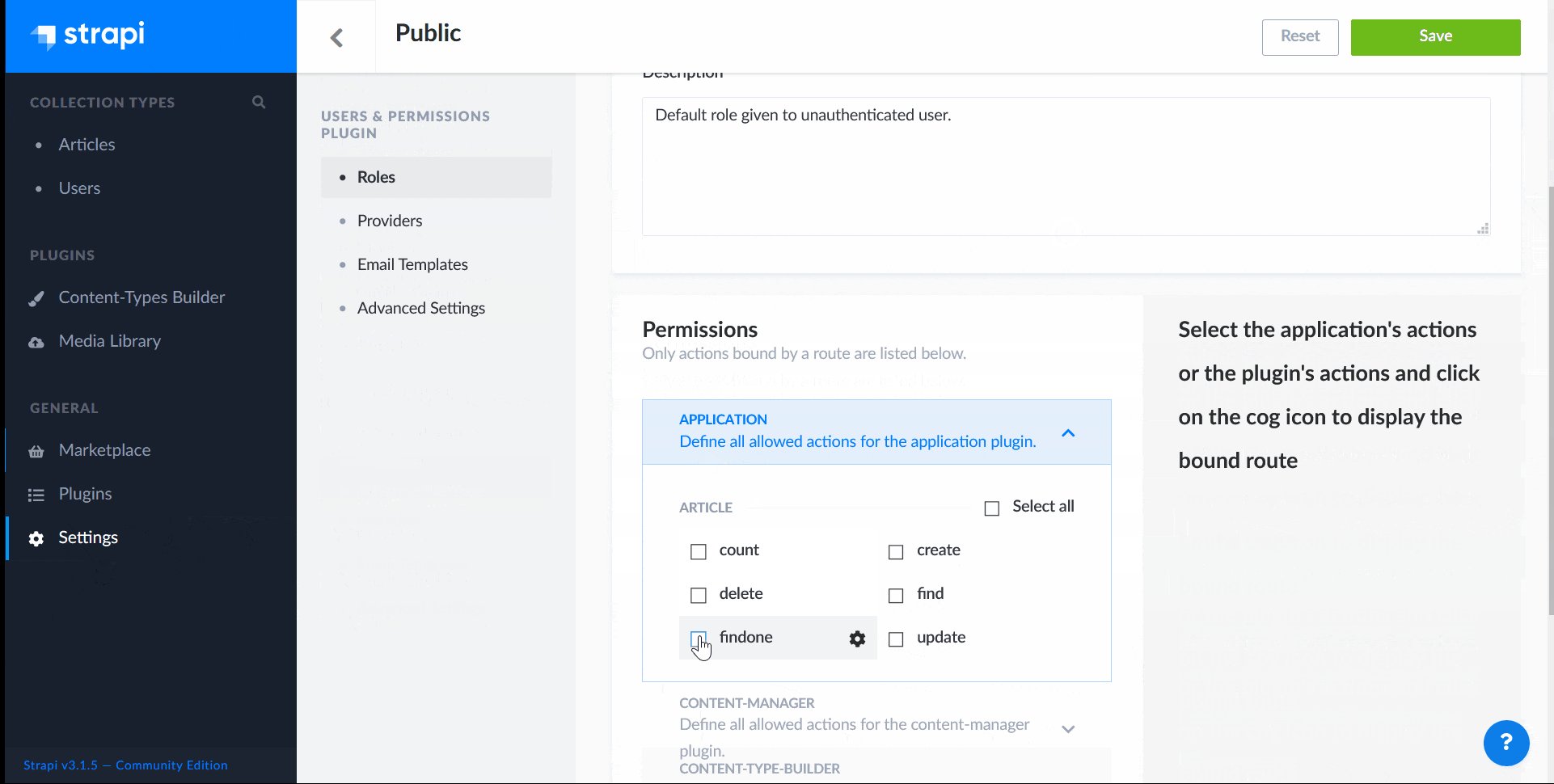
它還允許您有效地管理內容類型、使用者角色和權限,確保您的應用程式靈活且可擴展。
這對於開發小型專案和大型企業應用程式的開發人員來說非常方便。
✅ 建立和管理自訂內容類型。
✅ 定義內容類型之間的關係。
✅ 設定使用者角色和權限。
✅ 使用外掛程式來擴充功能。
Strapi 提供各種技術的 SDK 和集成,包括 JavaScript、React、Vue、Angular 等。
他們在 GitHub 上擁有 62800+ 顆星,發布了 380 多個版本,因此他們不斷發展和改進。
-
Gitpod - 基於雲端的 IDE

Gitpod是一個基於雲端的整合開發環境 (IDE),使開發人員能夠直接從 Git 儲存庫為其專案快速啟動全新的自動化開發環境。
它透過在瀏覽器中提供即時、可立即編碼的工作區,消除了本地設定和配置的需要,徹底改變了開發人員的工作方式。
Gitpod的主要功能包括:
✅ 可以從任何 Git 儲存庫啟動的即時、一次性開發環境。
✅ 使用.gitpod.yml檔案預先配置工作區以進行自動設定。
✅ 與 GitHub、GitLab 和 Bitbucket 等流行版本控制平台整合。
✅ 具有共享工作空間和即時結對程式設計等功能的協作編碼。
Gitpod在瀏覽器中提供了一個強大的、基於 VS Code 的 IDE,具有擴充功能、終端存取和偵錯功能。
這使得開發人員可以在任何地方、任何設備上處理他們的專案。
他們在GitHub上擁有超過 12,600 顆星,並不斷改進其平台以改善開發人員體驗。
-
Replexica - 用於 React 的 AI 驅動的 i18n 工具包

這個開源專案廣受歡迎,但許多開發人員仍然不了解它。 Replexica可以幫助您以 10 倍的速度建立多語言使用者介面。
它是一個使用 AI 簡化 React 應用程式國際化 (i18n) 的簡單工具,無需手動 JSON 檔案管理和複雜的翻譯工作流程。
該工具包由兩個主要元件組成:
-
Replexica Compiler:React 的開源編譯器插件
-
Replexica API:基於雲端的 i18n API,利用大型語言模式 (LLM) 進行內容處理
您可以使用 npm 快速開始使用 Replexica:
// install
pnpm add replexica @replexica/react @replexica/compiler
// login to Replexica API.
pnpm replexica auth --loginReplexica 支援各種 i18n 格式,包括:
-
不含 JSON 的 Replexica 編譯器格式
-
Markdown 內容的 .md 文件
-
基於舊版 JSON 和 YAML 的格式
要在 Next.js 專案中使用 Replexica,您只需對配置進行一些小更改:
// next.config.mjs
import replexica from '@replexica/compiler';
/** @type {import('next').NextConfig} */
const nextConfig = {};
/** @type {import('@replexica/compiler').ReplexicaConfig} */
const replexicaConfig = {
locale: {
source: 'en',
targets: ['es'],
},
};
export default replexica.next(
replexicaConfig,
nextConfig,
);您可以在他們的託管版本上即時試用,並探索 wiki 上提供的一系列演示影片。
Replexica 在開發者社群中獲得了巨大的關注,在 GitHub 上擁有超過 1000 顆星。
目前它支援 Next.js App Router,支援英語🇺🇸和西班牙語🇪🇸語言。
團隊正在積極致力於擴展對 Next.js Pages Router 的支援並加入法語功能。
Replexica 是基於 TypeScript 建置,是一個值得關注的專案,因為它有可能徹底改變我們在 React 應用程式中處理國際化的方式。
-
Mintlify - 開發人員文件

Mintlify是一個文件平台,可以簡化為軟體專案建立和維護美觀、使用者友善的文件的過程。
他們正在使每個人(而不僅僅是技術作家)都可以存取高品質的文件,這意味著從頭開始重新構想整個文件體驗。
Mintlify 提供了一組工具來增強文件,例如自動 API 參考生成、版本控制以及與現有程式碼庫的無縫整合。這些功能可確保您的文件保持最新、全面且易於導航。

您可以閱讀文件並檢查如何安裝和配置 Mintlify,這是最好的入門方法。
Mintlify還提供了額外的功能來改善文件體驗:
✅ 可自訂的主題和佈局以配合您的品牌形象。
✅ Markdown 和 MDX 支援靈活的內容創作。
✅ 內建搜尋功能,方便導航。
✅ 進行分析以追蹤文件使用情況並確定需要改進的領域。
透過Mintlify ,開發人員可以專注於編寫精彩的內容,而平台則負責演示和組織。
這種方法顯著減少了維護高品質文件所需的時間和精力,最終改善了專案使用者的整體開發人員體驗。
我嘗試涵蓋廣泛的工具。如果您知道其他很棒的工具,請在評論中寫下!
希望您覺得這篇文章有用。如果是的話,請隨時與您的開發者朋友分享!
如需付費合作,請發送電子郵件至: [email protected]
在Twitter 、 LinkedIn 、 YouTube和GitHub上與我聯絡。
感謝您的閱讀:)

原文出處:https://dev.to/arindam_1729/8-developer-tools-you-should-try-in-2024-b8c
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式

