🔧 阿川の電商水電行
Shopify 顧問、維護與客製化
💡
小任務 / 單次支援方案
單次處理 Shopify 修正/微調
⭐️
維護方案
每月 Shopify 技術支援 + 小修改 + 諮詢
🚀
專案建置
Shopify 功能導入、培訓 + 分階段交付

想要在 2023 年的 Web 開發 旅程中一帆風順嗎?參考看看這些免費工具吧!
原文出處:https://dev.to/ruppysuppy/7-free-tools-for-the-modern-web-developers-of-2023-4lhh
1. Omatsuri
一個開源 Web 應用程式,有 12 個令人難以置信的前端工具,供日常開發使用。包含的工具有:
-
三角形生成器
-
顏色陰影生成器
-
梯度產生器
-
分頁器
-
SVG壓縮器
-
SVG → JSX 轉換器
-
base64編碼
-
假資料生成器
-
符號收錄
-
假文字生成器
-
CSS 游標
-
鍵盤事件程式碼

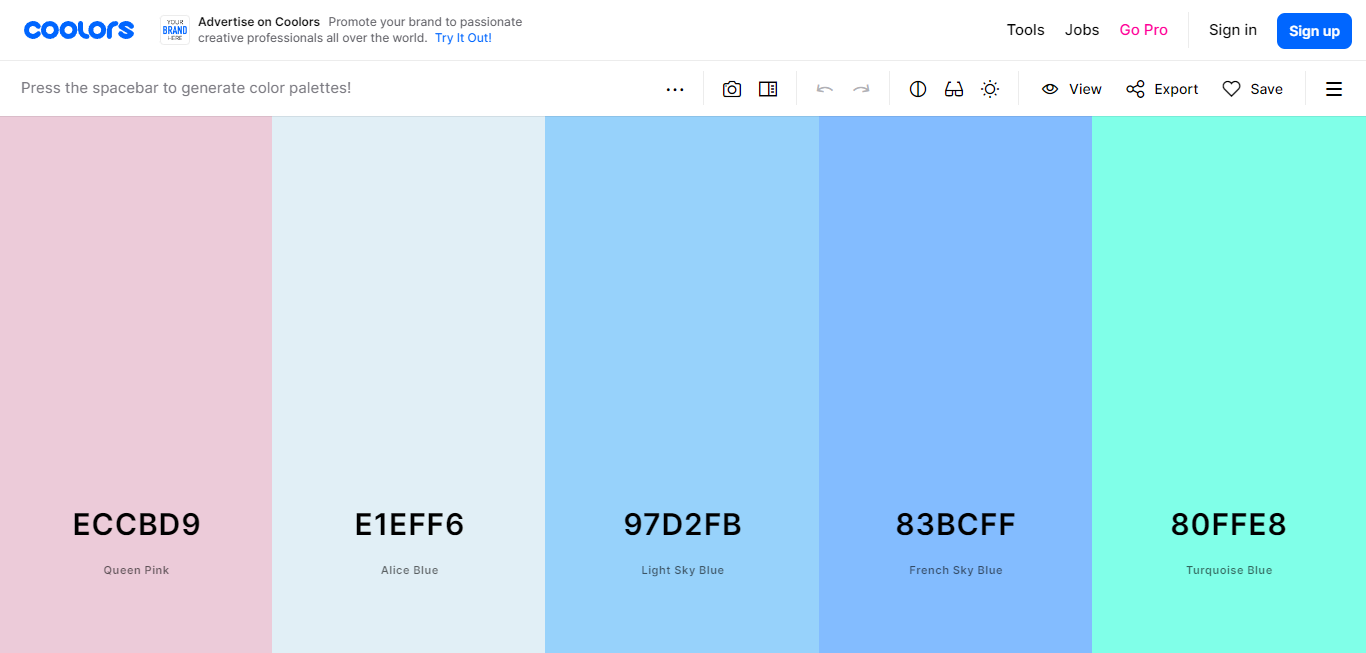
2. Coolers
Coolers 是為您的網站生成 調色板 的最佳工具。

3. Keyframes
就跟名字一樣,它是:
基於瀏覽器的、適合手機的、可以讓 CSS 變得不那麼糟糕的工具。
它有幾個工具,例如動畫、陰影和顏色生成器。

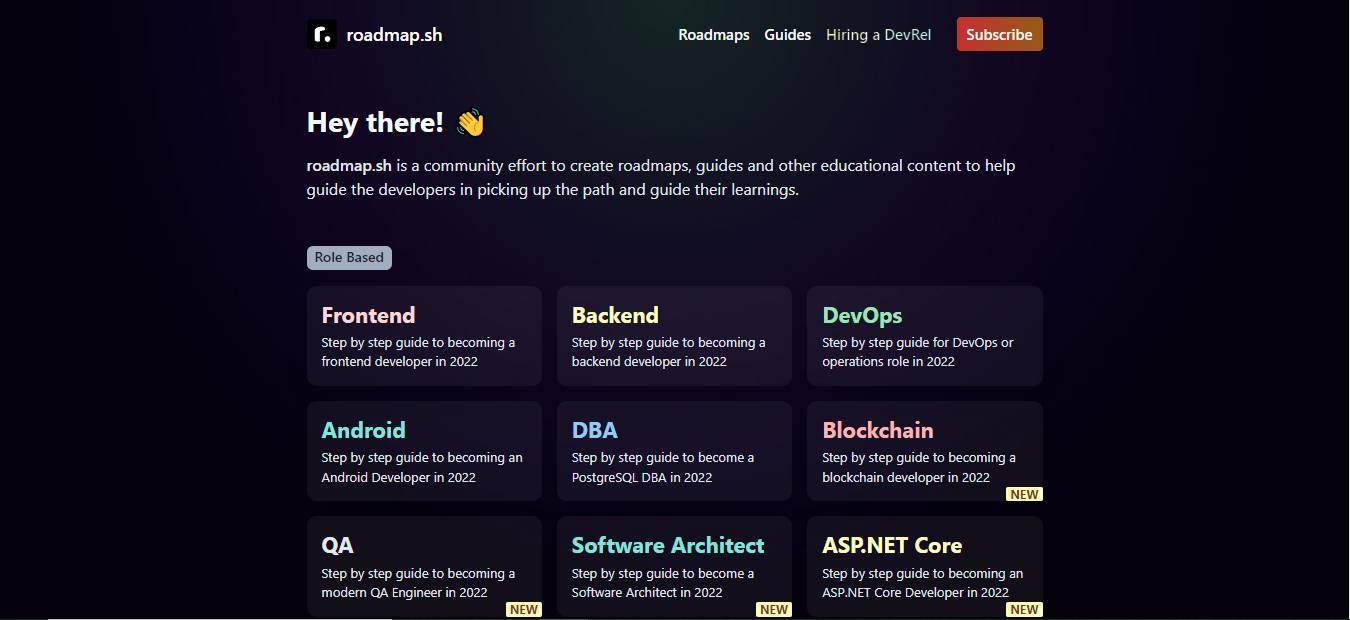
4. Roadmap.sh
Roadmap是一系列職涯路線圖,涵蓋了前端、後端、區塊鏈、網路安全等多個路徑。
他們也有相關資源的連結可供學習!

5. FreeCodeCamp
FreeCodeCamp 是一個非營利組織,由互動式學習網路平台、線上社群論壇、聊天室、線上出版物、 本地組織組成,旨在讓任何人都可以學習 Web 開發。

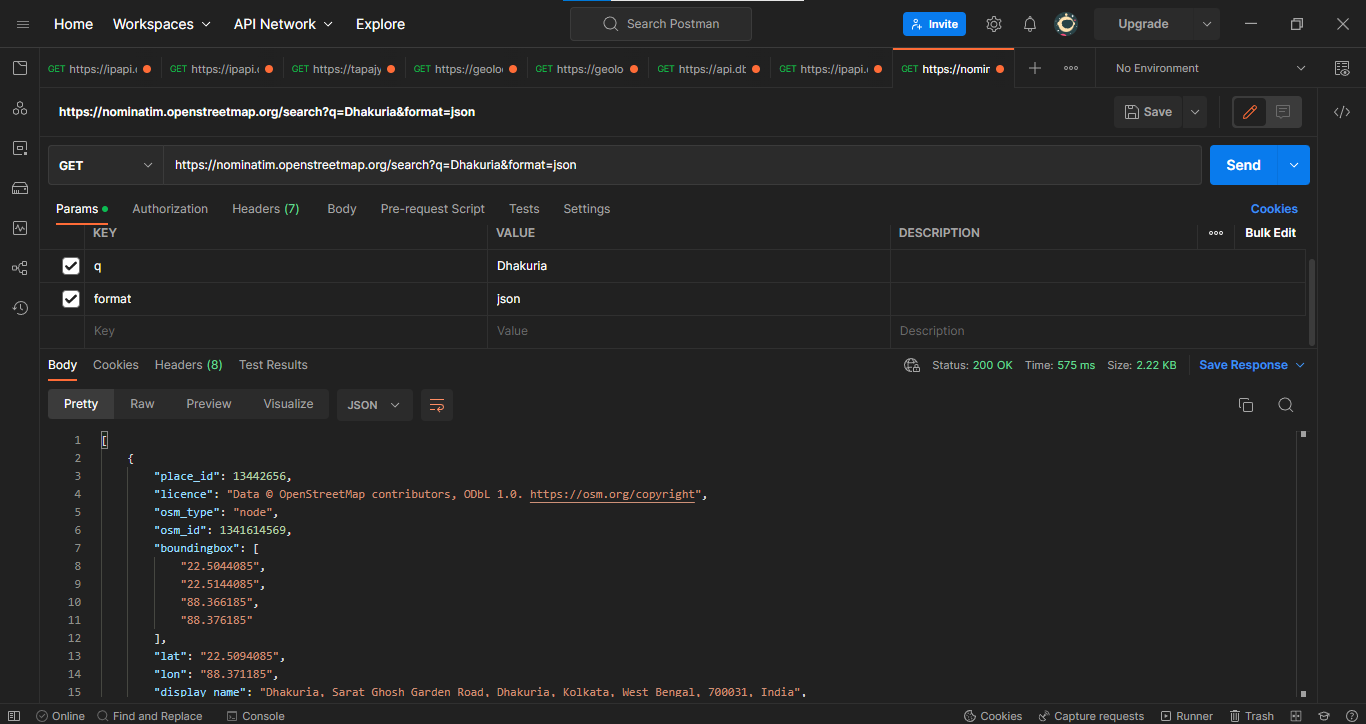
6. Postman
Postman 是一個用於建置和使用 API 的 API 平台。它是後端工程師工具庫中的必備工具,對前端開發人員也非常有用

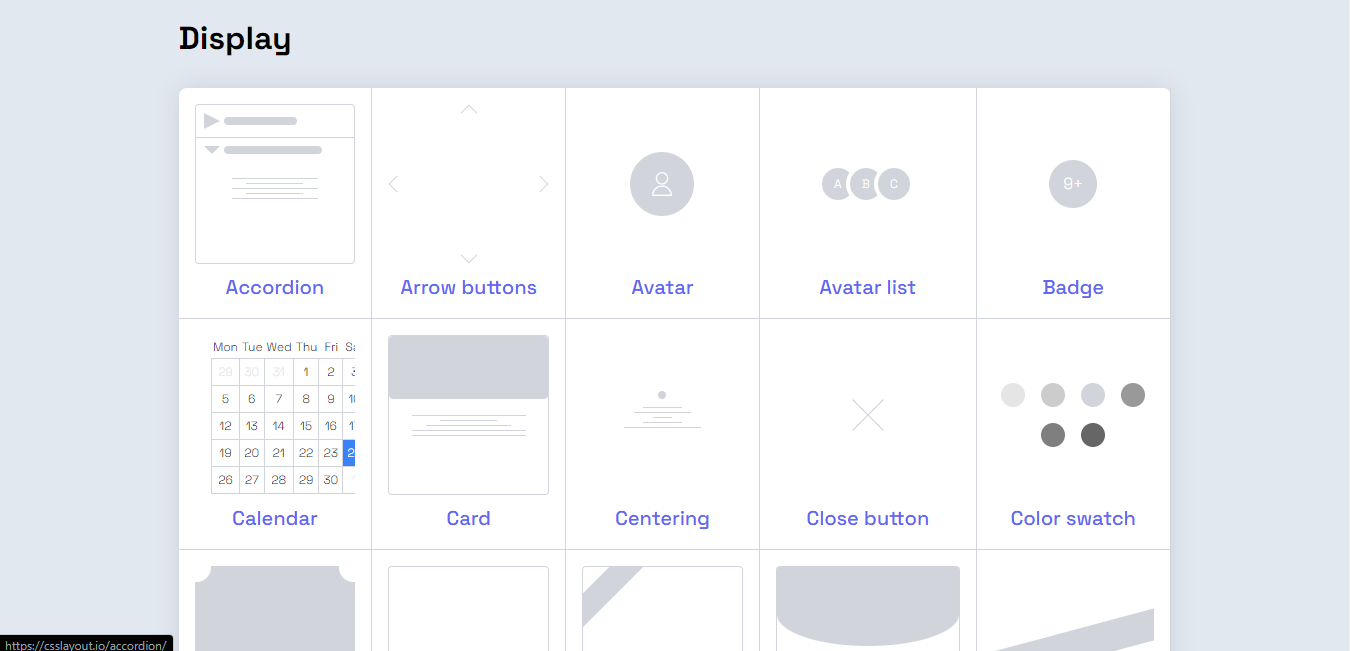
7. CSS Layout
它是數百個元件的集合,您可以將其複製貼上到您的專案中,並根據您的需要進行客製化!

以上供您參考!
共有 0 則留言
文字內容提供幾種功能:
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式
熱門文章
🏆 本月排行榜
評分標準:發文×10 + 留言×3 + 獲讚×5 + 點讚×1 + 瀏覽數÷10
本數據每小時更新一次
🔧 阿川の電商水電行
Shopify 顧問、維護與客製化
💡
小任務 / 單次支援方案
單次處理 Shopify 修正/微調
⭐️
維護方案
每月 Shopify 技術支援 + 小修改 + 諮詢
🚀
專案建置
Shopify 功能導入、培訓 + 分階段交付
