🔧 阿川の電商水電行
介紹
Next.js 是一個功能強大的 React 框架,用於透過伺服器端渲染和靜態網站產生來建立快速、可擴展的 Web 應用程式。隨著應用程式的成長,管理對敏感資料和資源的存取對於維護安全性和控制變得至關重要。這就是請求存取批准系統變得非常有用的地方。
請求存取批准系統可在組織的數位基礎設施內實現細粒度的存取控制。員工可以要求存取特定資源,例如機密文件或專用軟體,而指定的審核者則審查和管理這些請求。
雖然 Next.js 沒有為該系統提供內建功能,但我們可以使用Permit.io (一個強大的授權工具)來整合它。它簡化了權限的配置和管理,使其成為在 Next.js 應用程式中實現複雜存取控制的理想解決方案。
在本指南中,我們將逐步使用 Next.js 和Permit.io建置請求存取審批系統。我們將建立一個示範應用程式來示範如何處理存取請求、管理審批和強制執行權限,確保只有經過授權的個人才能存取組織內的敏感資訊。
什麼是請求存取批准?
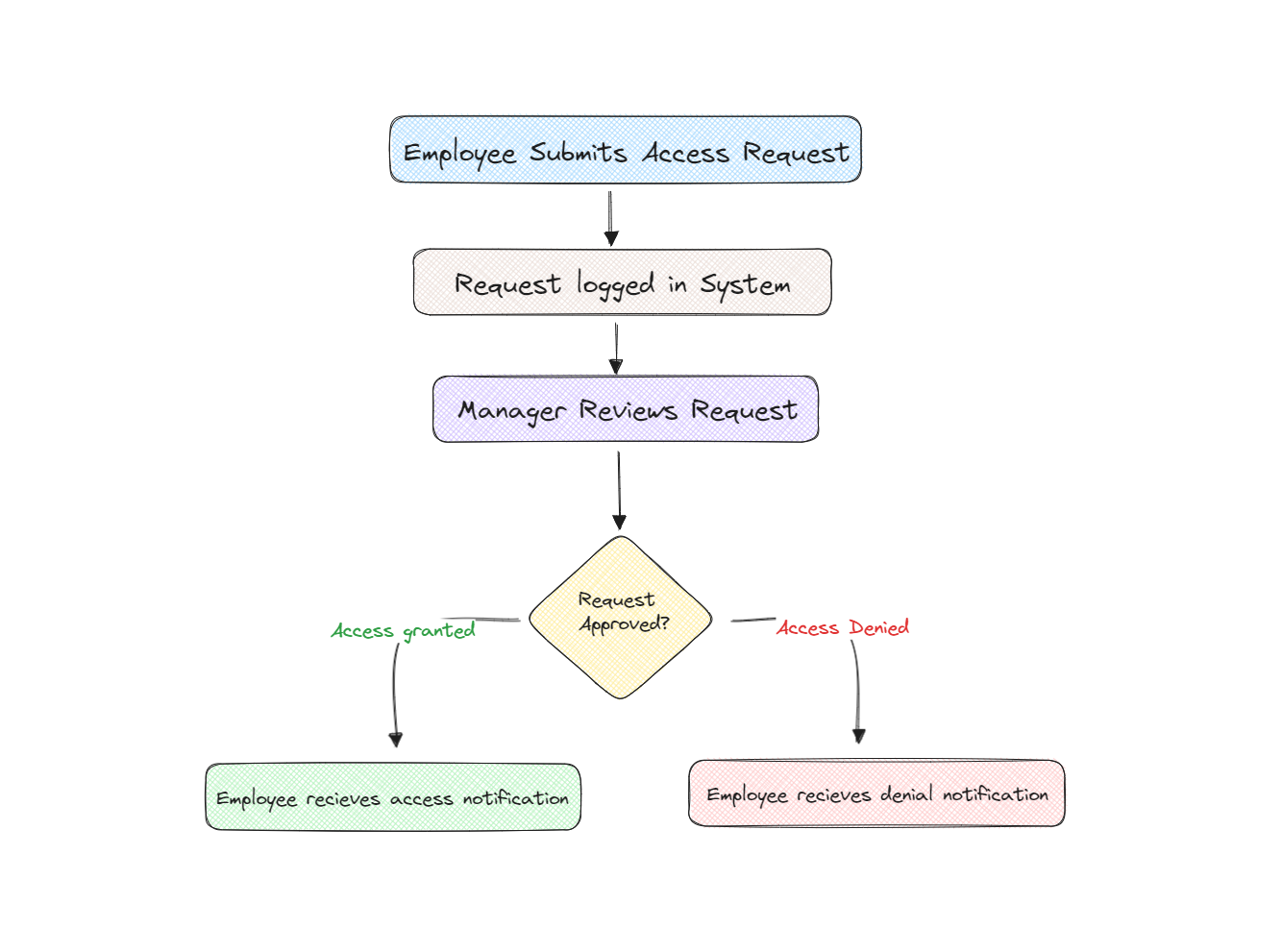
在我們進一步討論之前,讓我們先了解什麼是 RAA(請求存取批准)。例如,如果開發人員需要存取生產資料庫,他們將透過系統提交請求。該請求將提交給經理或授權人員進行審查。他們根據請求者的角色和要求來驗證請求者是否需要存取權限。
如果一切正常,他們就會接受請求。如果沒有,他們可以否認。這確保只有正確的人才能擁有清晰的資料。這種做法稱為請求存取批准。

我們為什麼需要這個?
到目前為止,我們已經探索了RAA(請求存取批准) ,但是為什麼我們需要這個呢?這是保護敏感資料免遭未經授權的存取的強大方法,確保只有需要它的人才能看到它。這降低了資料外洩的風險,並幫助組織遵守各種安全法規。它還有助於授予存取權限的過程,使其更快、更有效率。
RAA 系統增加了額外的安全層來保護關鍵資訊。組織可以限制未經授權的使用者存取敏感資料,這對於保護客戶資訊和其他機密資料至關重要。
RAA 系統簡化了管理存取請求的流程。管理員可以有效率地審查和批准多個請求,員工可以快速提交他們的存取需求。這提高了組織內的安全性和效率。
例如,員工可以透過系統提交請求,然後經理或授權人員將審核該請求。在授予或拒絕存取權限之前,他們會考慮員工的角色和資訊的敏感度等因素。
如果 ProductHunt 上已上線,則允許共享!在這裡支持他們:
先決條件
要了解有關此主題的更多訊息,您應該對 Next.js 結構有基本了解。您可以在此處探索有關 Next.js 的更多資訊。
同樣,了解最終用戶的身份驗證和批准也至關重要。例如會話管理、OAuth 整合、基於角色的存取控制 (RBAC) 以及實施安全密碼雜湊和儲存實踐。
逐步指南:
設定 Next.js 專案
首先,讓我們建立一個 Next.js 專案。為了節省時間,我們已經有一個可用於該專案的入門範本設定。
開啟終端機並克隆 GitHub 儲存庫。
git clone <https://github.com/Arindam200/nextjs-starter>這將建立一個 Next.js 專案。之後,進入新建立的專案資料夾:
cd nextjs-starter現在,我們將安裝所需的依賴項
npm install @permitio/permit-js permitio dotenv接下來,我們將在專案的根目錄中建立一個 .env 檔案來儲存環境變數
//.env
JWT=your_jwt_token
ENV=your_environment_key確保將
your_jwt_token和your_environment_key替換為實際值
這樣,我們基本的 Next.js 專案設定就完成了。
建立使用者管理元素:
若要建立存取請求元素,必須先建立使用者管理元素。讓我們來建立它。
-
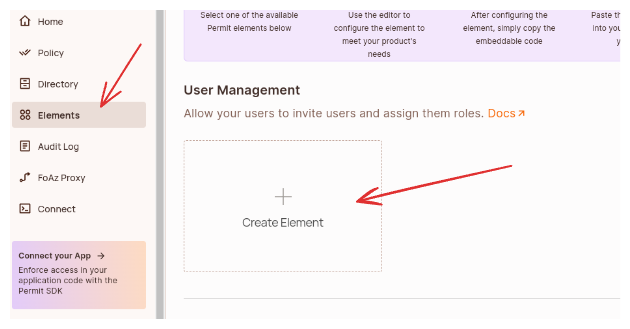
轉到元素部分
-
在用戶管理下,按一下“建立元素”

- 透過指派角色來建立使用者管理元素,如下所示:
1. Add a name, i.e. “**User Management**”
2. Select the **RBAC** role
3. Drag the **admin** role from the ”Hidden Roles” section to the “**Level 1 - Workspace Owner**”
4. Create the element.
{% 嵌入 https://youtu.be/7yTrUzzoOVs %}
建立存取請求元素
-
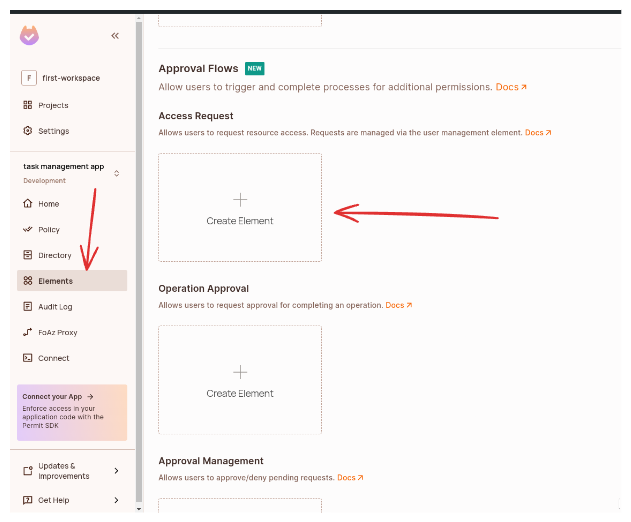
點選元素選項
-
在存取請求下,按一下“建立元素”

-
選擇要連線的使用者管理元素。
-
根據您的選擇自訂元素。
{% 嵌入 https://youtu.be/iYBNFLc7jl0 %}
實施存取請求和使用者管理元素
現在我們將Permit.io的存取請求元素和使用者管理元素整合到 Next.js 應用程式中。
- 首先,在 Components 資料夾下,為 Access Request 元素建立一個元件
AccessRequest.tsx:
import React from 'react'
function AccessRequest() {
return (
<iframe
title="Permit Element AR"
src="https://embed.permit.io/ar?envId=e0ffba3632274e8085d92c793d34f0c1&darkMode=false&tenantKey=default"
width="100%"
height="100%"
style={{ border: 'none' }}
/>
)
}
export default AccessRequest;- 接下來,為使用者管理元素建立一個元件來管理使用者權限。在
UserManagement.tsx中加入以下程式碼:
import React from 'react'
function UserManagement() {
return (
<iframe
title="Permit Element user-management"
src="https://embed.permit.io/user-management?envId=0ce2a34be877476f958a43b354e06756&darkMode=false"
width="100%"
height="100%"
style="border: none;"
/>
)
}
export default UserManagement;- 現在,建立一個
Dashboard.tsx元件。此元件將使用Permit.io處理登入流程,並嵌入存取請求和使用者管理元素。
'use client';
import permit, { LoginMethod } from '@permitio/permit-js';
import AccessRequest from './AccessRequest';
import UserManagement from './UserManagement';
import 'dotenv/config';
import { useEffect } from 'react';
const Dashboard = () => {
useEffect(() => {
const login = async () => {
try {
await permit.elements.login({
loginMethod: LoginMethod.frontendOnly,
userJwt: process.env.JWT,
tenant: 'default',
envId: process.env.ENV,
});
console.log('Login successful');
} catch (err) {
console.error('Login error:', err);
}
};
if (process.env.JWT && process.env.ENV) {
login();
} else {
console.error('JWT token or ENV variable is not defined.');
}
}, []);
return (
<div>
<AccessRequest />
<UserManagement />
</div>
);
};
export default Dashboard;此元件使用useEffect掛鉤在元件安裝時執行登入函數。
登入函數使用permit.elements.login()來驗證使用者身分:
-
它使用
LoginMethod.frontendOnly進行客戶端身份驗證。 -
它從環境變數中檢索 JWT 令牌和環境 ID。
-
如果登入成功,則記錄成功訊息;否則,它會記錄錯誤。
此元件呈現兩個嵌入Permit.io存取請求和使用者管理元素的iframes 。
- 要使用
Dashboard元件,我們必須在要顯示存取請求元素和使用者管理元素的位置新增元件。對於此範例,請將其新增至 page.tsx :
import Dashboard from "@/components/Dashboard";
export default function Home() {
return (
<main>
<div >
<Dashboard />
</div>
</main>
);
}全做完了。這就是您如何使用 Next.js 實作Permit.io請求存取功能。這是一個客戶端實作。您也可以使用伺服器端實作。
執行應用程式
要啟動該專案,讓我們在終端機中執行以下命令:
npm run dev這將開始我們的專案。
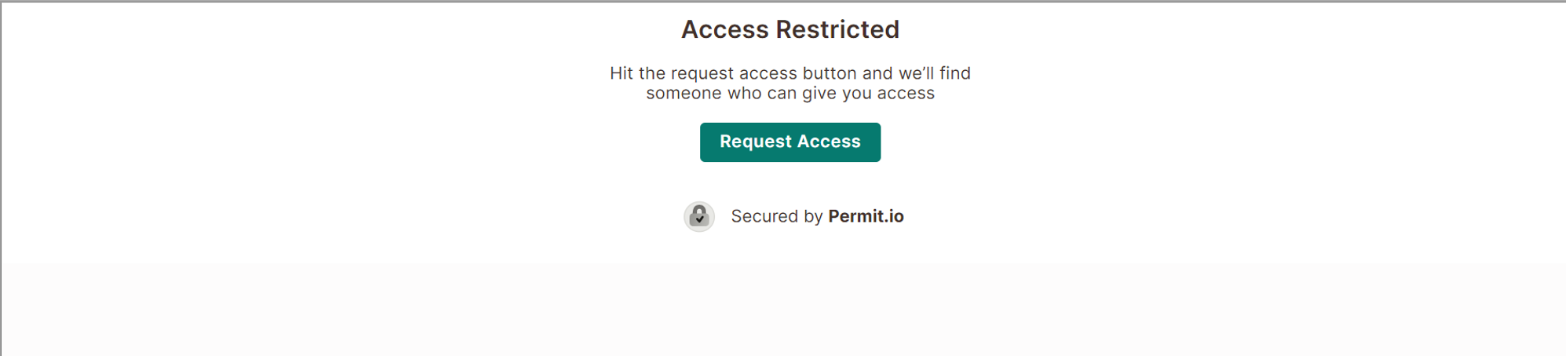
現在,讓我們轉到localhost:3000 ,我們將得到以下頁面:

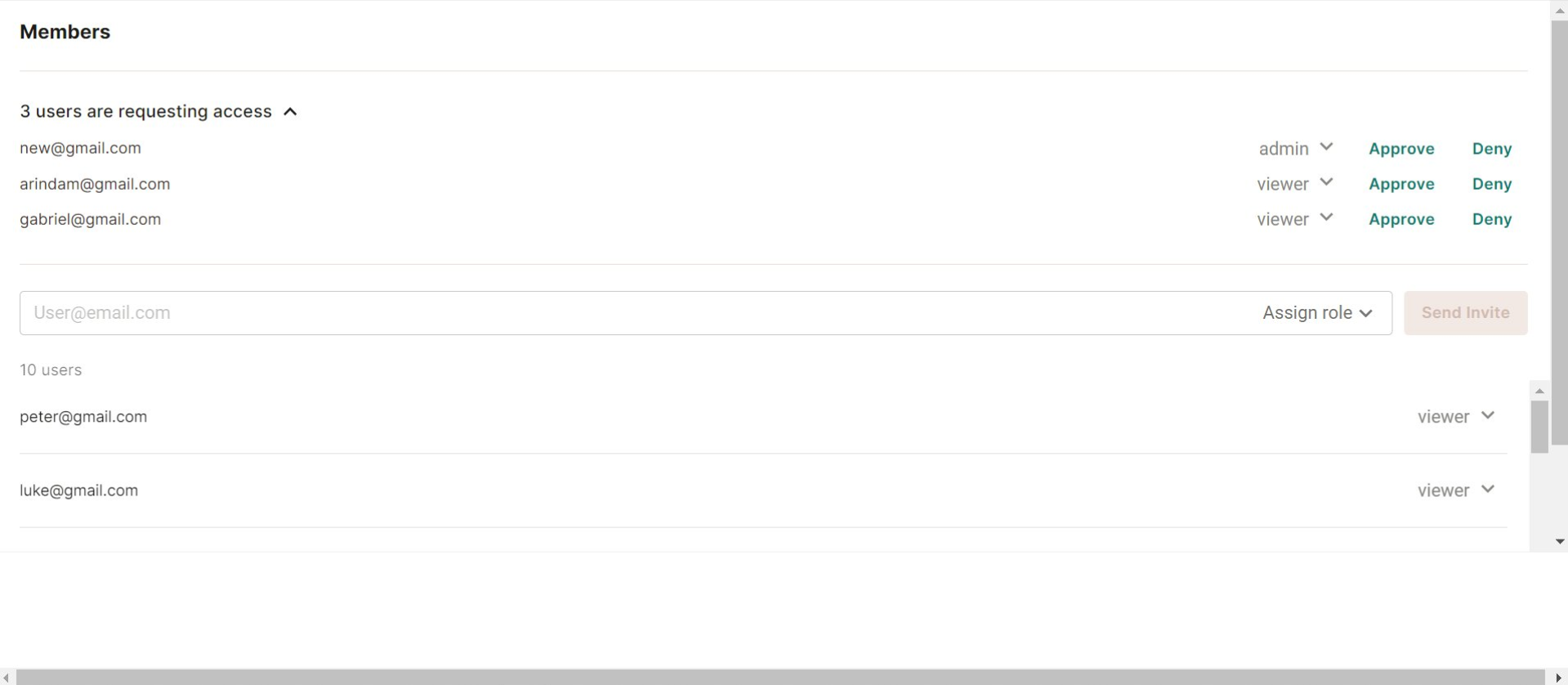
現在,當我們請求存取權限時,管理員將得到以下資訊:

如果管理員授予我們存取權限,那麼我們將能夠存取受限或私人頁面。
這樣,只有授權使用者才能存取我們應用程式的受限區域,如果我們授予他們權限,那麼只有他們才能查看這些內容。
結論
在本教程中,我們探索如何使用Permit.io在 Next.js 中實作請求存取批准功能。透過執行這些步驟,您可以增強應用程式中存取管理的安全性和效率。
如果您發現這篇文章有幫助,請隨時與可能受益的其他人分享。
想了解更多實施授權的資訊嗎?有疑問嗎?加入Slack 社群以聯繫團隊。
感謝您的閱讀:)
原文出處:https://dev.to/arindam_1729/how-to-build-a-request-access-approval-system-using-nextjs-p3p
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式
