🔧 阿川の電商水電行
React 正在變得越來越好,尤其是最新版本的 React 19。
今天,我們將深入研究 17 個 React 庫,它們將幫助您成為更有生產力的開發人員,並幫助您實現 React Wizadry!不要忘記為本文加入書籤並為這些出色的開源專案加註星標。
這個清單可能會讓您感到驚訝,所以讓我們加入並成為 React Wizards。

-
CopilotKit - 建造 AI Copilot 的難度提高了 10 倍。
您會同意在 React 中加入 AI 功能很困難,這就是 Copilot 作為建置自訂 AI Copilot 的框架可以幫助您的地方。
您可以使用 Copilotkit 提供的簡單元件來建立應用程式內 AI 聊天機器人和應用程式內 AI 代理,這比從頭開始建立至少容易 10 倍。
如果已經有一個非常簡單且快速的解決方案,您就不應該重新發明輪子!
它們還提供內建(完全可自訂)Copilot 原生 UX 元件,例如<CopilotKit /> 、 <CopilotPopup /> 、 <CopilotSidebar /> 、 <CopilotTextarea /> 。

開始使用以下 npm 指令。
npm i @copilotkit/react-core @copilotkit/react-ui這就是整合聊天機器人的方法。
CopilotKit必須包裝與 CopilotKit 互動的所有元件。建議您也開始使用CopilotSidebar (您可以稍後切換到不同的 UI 提供者)。
"use client";
import { CopilotKit } from "@copilotkit/react-core";
import { CopilotSidebar } from "@copilotkit/react-ui";
import "@copilotkit/react-ui/styles.css";
export default function RootLayout({children}) {
return (
<CopilotKit url="/path_to_copilotkit_endpoint/see_below">
<CopilotSidebar>
{children}
</CopilotSidebar>
</CopilotKit>
);
}您可以輕鬆整合 Vercel AI SDK、OpenAI API、Langchain 和其他 LLM 供應商。您可以按照本指南將聊天機器人整合到您的應用程式中。
基本想法是非常快速地建立人工智慧聊天機器人,而不需要付出太多的努力,特別是對於基於法學碩士的應用程式。
您可以觀看完整的演練!
{% 嵌入 https://youtu.be/VFXdSQxTTww %}
CopilotKit 最近在 GitHub 上擁有超過 7000 顆星,發布了 300 多個版本,這是一個重要的里程碑。

{% cta https://github.com/CopilotKit/CopilotKit %} Star CopilotKit ⭐️ {% endcta %}
-
Mantine Hooks - 用於狀態和 UI 管理的 React hooks。

有多少次你被困在從頭開始寫 Hook 的過程中?
好吧,多虧了 Mantine Hooks,從現在起我再也不會這麼做了!
編寫更多程式碼效率不高,因為您最終會在以後維護它,因此最好使用這些生產級掛鉤來使您的工作更加輕鬆,而且每個掛鉤都有很多選項。
我們不應該比較專案,但這將是每個人都可以使用的最有用的專案,而不是從頭開始編寫程式碼。
相信我,獲得 60 多個 Hooks 是一件大事,因為他們有一個簡單的方法讓您可以透過簡單的文件查看每個 Hooks 的演示。
開始使用以下 npm 指令。
npm install @mantine/hooks這就是如何使用useScrollIntoView作為 mantine 掛鉤的一部分。
import { useScrollIntoView } from '@mantine/hooks';
import { Button, Text, Group, Box } from '@mantine/core';
function Demo() {
const { scrollIntoView, targetRef } = useScrollIntoView<HTMLDivElement>({
offset: 60,
});
return (
<Group justify="center">
<Button
onClick={() =>
scrollIntoView({
alignment: 'center',
})
}
>
Scroll to target
</Button>
<Box
style={{
width: '100%',
height: '50vh',
backgroundColor: 'var(--mantine-color-blue-light)',
}}
/>
<Text ref={targetRef}>Hello there</Text>
</Group>
);
}它們幾乎擁有從本地儲存到分頁、滾動視圖、交叉點,甚至一些非常酷的實用程式(例如滴管和文字選擇)的所有功能。這實在太有幫助了!

您可以閱讀文件。
他們在 GitHub 上擁有超過 24,500 顆星,但這不僅僅是為了 hooks,因為它們是 React 的元件庫。
為了更了解,該軟體包與v7版本一起每週下載量超過 34 萬次,證明了它們的可信度。
{% cta https://github.com/mantinedev/mantine %} Star Mantine Hooks ⭐️ {% endcta %}
-
React Email - 使用 React 建立和發送電子郵件。

電子郵件可能是人們溝通的最重要的媒介。然而,我們需要停止像 2010 年那樣開發電子郵件,並重新思考 2022 年及以後如何開發電子郵件。它應該針對我們今天建立網頁應用程式的方式進行現代化。
您正在建立軟體並且希望使用程式碼發送電子郵件嗎?您一定聽過 Resend(2023 年最熱門產品之一)。他們提供了一個簡單的解決方案來使用 React 建立和發送電子郵件。
一系列高品質、無樣式的元件,用於使用 React 和 TypeScript 建立精美的電子郵件。
它減少了透過暗模式支援編寫響應式電子郵件的痛苦。它還會為您解決 Gmail、Outlook 和其他電子郵件用戶端之間的不一致問題。

開始使用以下 npm 命令,它會自動為您設定所有內容。
這將建立一個名為react-email-starter新資料夾,其中包含一些您可以使用的電子郵件範本。
npx create-email@latest他們提供了一組標準元件來幫助您建立令人驚嘆的電子郵件,而無需處理從頭開始建立佈局的混亂。尋找可用元件的完整清單。
您可以使用此命令安裝元件。如果需要,您也可以製作單獨的元件。
npm install @react-email/components -E讓我們來看幾個例子。
按鈕元件。
import { Button } from "@react-email/components";
const Email = () => {
return (
<Button href="https://example.com" style={{ color: "#61dafb" }}>
Click me
</Button>
);
};圖像元件。
import { Img } from "@react-email/components";
const Email = () => {
return <Img src="cat.jpg" alt="Cat" width="300" height="300" />;
};電子郵件用戶端具有preview text的概念,可以在打開電子郵件之前深入了解電子郵件中的內容。您可以使用他們在文件中提供的預覽元件來完成此操作。
您可以閱讀文件並查看使用 React Email 建立的開源範本(範例)清單。

他們還記錄瞭如何從另一個電子郵件框架切換到回應電子郵件。
為了將 React Email 與任何電子郵件服務提供者一起使用,您需要將使用 React 製作的元件轉換為 HTML 字串。提供了大量的集成,並提供了一個清晰的範例,說明如何透過安裝@babel/preset-typescript並加入.babelrc設定檔將 React Email 整合到 NodeJS 應用程式中。

它在 GitHub 上擁有 12k star,並在 GitHub 上有 7k+ 開發人員使用。我非常喜歡他們如何讓事情變得如此簡單。
{% cta https://github.com/resend/react-email %} Star React 電子郵件 ⭐️ {% endcta %}
-
React Player - 用於播放各種 URL 的 React 元件。

如果您希望在您的網站中包含影片,尤其是嵌入來自 Vimeo 等其他網站的影片,那麼此元件會讓您的工作變得更加輕鬆。
一個簡單的 React 元件,用於播放各種 URL,包括檔案路徑、YouTube、Facebook、Twitch、SoundCloud、Streamable、Vimeo、Wistia、Mixcloud、DailyMotion 和 Kaltura。您可以看到支援的媒體清單。
ReactPlayer 的維護工作由 Mux(一個受歡迎的組織)接管,這使得它們得到了良好的管理。
開始使用以下 npm 指令。
npm install react-player您可以這樣使用它。
import React from 'react'
import ReactPlayer from 'react-player'
// Render a YouTube video player
<ReactPlayer url='https://www.youtube.com/watch?v=LXb3EKWsInQ' />
// If you only ever use one type, use imports such as react-player/youtube to reduce your bundle size.
// like this: import ReactPlayer from 'react-player/youtube'您也可以使用react-player/lazy為您傳入的URL 延遲載入適當的播放器。
import React from 'react'
import ReactPlayer from 'react-player/lazy'
// Lazy load the YouTube player
<ReactPlayer url='https://www.youtube.com/watch?v=ysz5S6PUM-U' />您可以閱讀文件並查看演示。他們提供了大量的選項,包括加入字幕並以簡單的方式使其響應。您可以透過具有大量選項的演示來測試自訂 URL!
它們在 GitHub 上擁有超過 9,000 顆星,被超過 149,000 名開發人員使用,並且 npm 軟體包每週的下載量超過 680,000 次。
{% cta https://github.com/cookpete/react-player %} 明星 React 播放器 ⭐️ {% endcta %}
-
Replexica - 用於 React 的人工智慧驅動的 i18n 工具包。

在地化方面的鬥爭確實是真實存在的,因此人工智慧的幫助值得關注。
Replexica 是 React 的 i18n 工具包,可快速發布多語言應用程式。它不需要將文字提取到 JSON 檔案中,並使用 AI 支援的 API 進行內容處理。
Replexica 是一個平台,而不是一個圖書館。這就像有一個翻譯人員和在地化工程師團隊為您工作,但沒有任何管理費用。您所需要的只是一個 API 金鑰,瞧!
一些令人興奮的功能讓一切都值得。
✅ Replexica 會自動將您的應用程式翻譯成多種語言。
✅ Replexica 確保翻譯準確且上下文正確,適合 UI,並致力於比人類翻譯得更好。
✅ 當您新增功能時,Replexica 會保持您的應用程式在地化(更像是持續在地化)。
它有以下兩個部分:
-
Replexica Compiler - React 的開源編譯器插件。
-
Replexica API - 雲端中的 i18n API,使用 LLM 執行翻譯。 (基於使用情況,它有免費套餐)
支援的一些 i18n 格式包括:
-
無 JSON 的 Replexica 編譯器格式。
-
Markdown 內容的 .md 檔案。
-
基於舊版 JSON 和 YAML 的格式。
當他們達到 500 星時,他們也在 DEV 上發布了官方公告。我是第一批讀者之一(少於 3 個反應)。
它們涵蓋了很多內容,因此您應該閱讀 Max 的《We Got 500 Stars What Next》 。
為了給出 Replexica 背後的總體思路,這是基本 Next.js 應用程式所需的唯一更改,以使其支援多語言。
開始使用以下 npm 指令。
// install
pnpm add replexica @replexica/react @replexica/compiler
// login to Replexica API.
pnpm replexica auth --login您可以這樣使用它。
// next.config.mjs
// Import Replexica Compiler
import replexica from '@replexica/compiler';
/** @type {import('next').NextConfig} */
const nextConfig = {};
// Define Replexica configuration
/** @type {import('@replexica/compiler').ReplexicaConfig} */
const replexicaConfig = {
locale: {
source: 'en',
targets: ['es'],
},
};
// Wrap Next.js config with Replexica Compiler
export default replexica.next(
replexicaConfig,
nextConfig,
);您可以閱讀快速入門指南以及清晰記錄的有關幕後使用內容的內容。
Replexica 編譯器支援 Next.js App Router,Replexica API 支援英文🇺🇸和西班牙文🇪🇸。他們計劃接下來發布 Next.js Pages Router + 法語🇫🇷語言支援!
它們在 GitHub 上擁有 950 多個星星,並且基於 TypeScript 建置。一個可以節省您大量時間的專案!
{% cta https://github.com/replexica/replexica %} Star Replexica ⭐️ {% endcta %}
-
Victory - 用於建立互動式資料視覺化的 React 元件。

如今,許多開發人員處理大量資料(主要使用 API)。因此,一種輕鬆可視化資料的方法是一個很酷的概念,可以將應用程式提升到一個新的水平。
Victory 是一個可組合 React 元件的生態系統,用於建立互動式資料視覺化。

開始使用以下 npm 指令。
npm i --save victory您可以這樣使用它。
<VictoryChart
domainPadding={{ x: 20 }}
>
<VictoryHistogram
style={{
data: { fill: "#c43a31" }
}}
data={sampleHistogramDateData}
bins={[
new Date(2020, 1, 1),
new Date(2020, 4, 1),
new Date(2020, 8, 1),
new Date(2020, 11, 1)
]}
/>
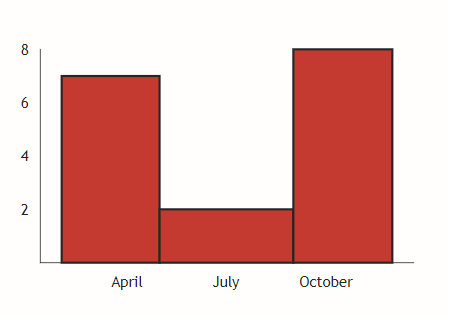
</VictoryChart>這就是它的渲染方式。他們還提供通常有用的動畫和主題選項。

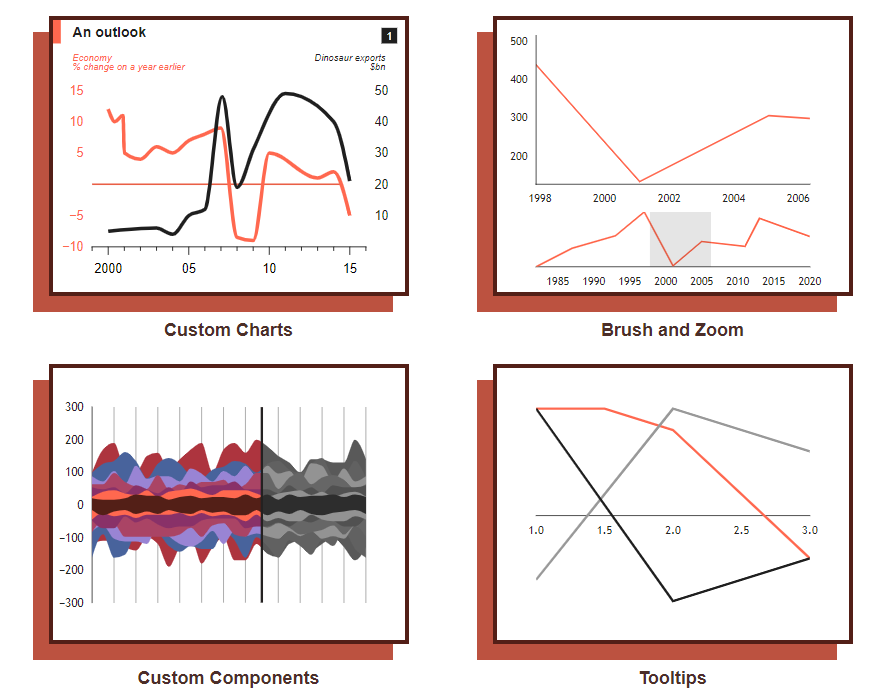
您可以閱讀文件並按照教學開始。他們提供了大約 15 種不同的圖表選項,並且每個選項下都有瘋狂的定制,這幾乎令人難以置信!
它也可用於React Native(文件) ,所以這是一個優點。我還建議您查看他們的常見問題解答,其中描述了常見問題的程式碼解決方案和解釋,例如樣式、註釋(標籤)、處理軸。
它是在v37版本上,整體來說是巨大的(我沒想到),哈哈!
該專案在 GitHub 上擁有超過 10,500 個 Star,並被 GitHub 上超過 24,000 名開發人員使用。
{% cta https://github.com/FormidableLabs/victory %} 勝利之星 ⭐️ {% endcta %}
-
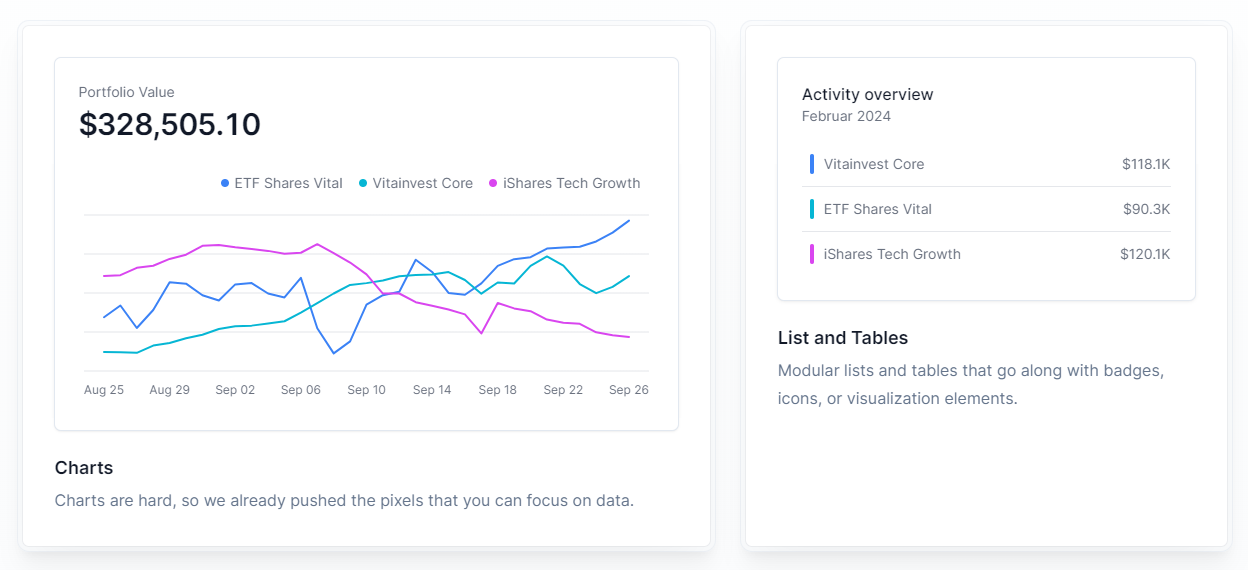
Tremor - React 元件來建立圖表和儀表板。

Tremor 提供了 20 多個開源 React 元件,用於建立基於 Tailwind CSS 的圖表和儀表板,使資料視覺化再次變得簡單。

開始使用以下 npm 指令。
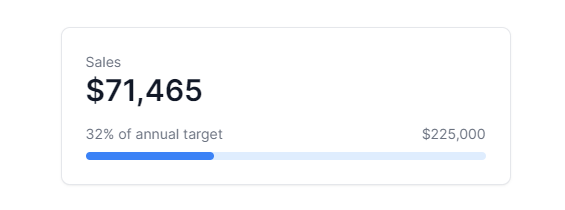
npm i @tremor/react這就是您如何使用 Tremor 快速建立東西。
import { Card, ProgressBar } from '@tremor/react';
export default function Example() {
return (
<Card className="mx-auto max-w-md">
<h4 className="text-tremor-default text-tremor-content dark:text-dark-tremor-content">
Sales
</h4>
<p className="text-tremor-metric font-semibold text-tremor-content-strong dark:text-dark-tremor-content-strong">
$71,465
</p>
<p className="mt-4 flex items-center justify-between text-tremor-default text-tremor-content dark:text-dark-tremor-content">
<span>32% of annual target</span>
<span>$225,000</span>
</p>
<ProgressBar value={32} className="mt-2" />
</Card>
);
}這就是將產生的輸出。

您可以閱讀文件並查看元件清單。其間,他們在引擎蓋下使用混音圖標。
從我見過的各種元件來看,這是一個很好的起點。相信我!

他們有一個顫抖塊的概念,讓您可以存取 250 多個精心製作的塊和每個模板,以更快地建立儀表板、應用程式和網站。

Tremor 還提供了一個乾淨的 UI 工具包。多麼酷啊!

Tremor 在 GitHub 上擁有超過 15,500 個 Star,在 GitHub 上有 8k+ 開發人員使用,並且有超過 330 個版本,這意味著它在不斷改進。
{% cta https://github.com/tremorlabs/tremor %} 星震 ⭐️ {% endcta %}
-
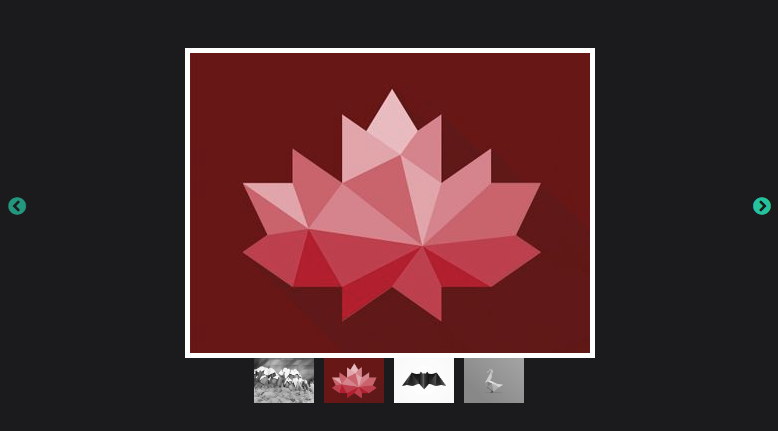
React Slick - React 輪播元件。

React Slick 是一個用 React 建構的輪播元件。它是一個光滑的旋轉木馬的反應端口。
大約兩年前,我正在使用 JS 庫建立一個輪播,這是一項艱鉅的任務,而且它不是生產級程式碼。我更喜歡使用它而不是簡單的庫,甚至任何一天都從頭開始!
開始使用以下 npm 指令。
npm install react-slick --save這是使用自訂分頁的方法。
import React, { Component } from "react";
import Slider from "react-slick";
import { baseUrl } from "./config";
function CustomPaging() {
const settings = {
customPaging: function(i) {
return (
<a>
<img src={`${baseUrl}/abstract0${i + 1}.jpg`} />
</a>
);
},
dots: true,
dotsClass: "slick-dots slick-thumb",
infinite: true,
speed: 500,
slidesToShow: 1,
slidesToScroll: 1
};
return (
<div className="slider-container">
<Slider {...settings}>
<div>
<img src={baseUrl + "/abstract01.jpg"} />
</div>
<div>
<img src={baseUrl + "/abstract02.jpg"} />
</div>
<div>
<img src={baseUrl + "/abstract03.jpg"} />
</div>
<div>
<img src={baseUrl + "/abstract04.jpg"} />
</div>
</Slider>
</div>
);
}
export default CustomPaging;

您可以閱讀文件和所有範例集以及完整的程式碼和輸出。讓工作變得更輕鬆,對嗎?

它們在 GitHub 上擁有超過 11,500 個 Star,並被 GitHub 上超過 40 萬的開發人員使用。
{% cta https://github.com/akiran/react-slick %} Star React Slick ⭐️ {% endcta %}
-
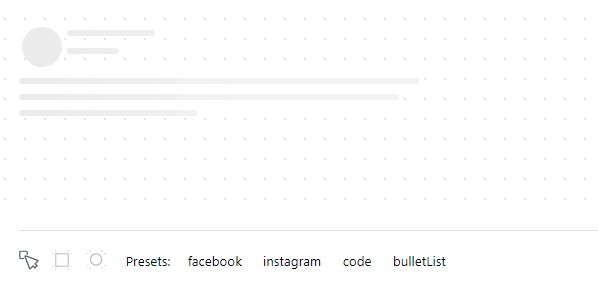
React Content Loader - SVG 支援的元件,可輕鬆建立骨架載入。

我存取網站,但沒有什麼可展示的。我知道它正在加載,因為我是開發人員。但並不是每個人都這樣,所以他們甚至不知道發生了什麼事。
這就是為什麼骨架裝載機很重要,特別是對於裝載狀態。
該專案為您提供了一個由 SVG 驅動的元件,可以輕鬆建立佔位符載入(如 Facebook 的卡片載入)。
骨架通常在載入狀態期間使用,以向使用者指示內容仍在載入。每個開發人員都應該使用這個方便的專案來改善應用程式的整體使用者體驗。
有一些事情可以讓這個變得更好!
✅ 輕量級 - 小於 2kB,網頁版有 0 個相依性
✅ 隨意更改顏色、速度、大小,甚至 RTL。
✅ 它支援 React Native,具有通用的 API 和強大的功能。
開始使用以下 npm 指令。
npm i react-content-loader --save您可以這樣使用它。
import React from "react"
import ContentLoader from "react-content-loader"
const MyLoader = (props) => (
<ContentLoader
speed={2}
width={400}
height={160}
viewBox="0 0 400 160"
backgroundColor="#f3f3f3"
foregroundColor="#ecebeb"
{...props}
>
<rect x="48" y="8" rx="3" ry="3" width="88" height="6" />
<rect x="48" y="26" rx="3" ry="3" width="52" height="6" />
<rect x="0" y="56" rx="3" ry="3" width="410" height="6" />
<rect x="0" y="72" rx="3" ry="3" width="380" height="6" />
<rect x="0" y="88" rx="3" ry="3" width="178" height="6" />
<circle cx="20" cy="20" r="20" />
</ContentLoader>
)
export default MyLoader其輸出如下所示。

您甚至可以拖曳單一骨架或使用為 Facebook 和 Instagram 等不同社群媒體預先定義的骨架。

該專案在 GitHub 上擁有超過 13,400 個 Star,並被 GitHub 上超過 47,000 名開發人員使用。
{% cta https://github.com/danilowoz/react-content-loader %} Star React 內容載入器 ⭐️ {% endcta %}
-
React Hot Toast - 冒煙的熱反應通知。

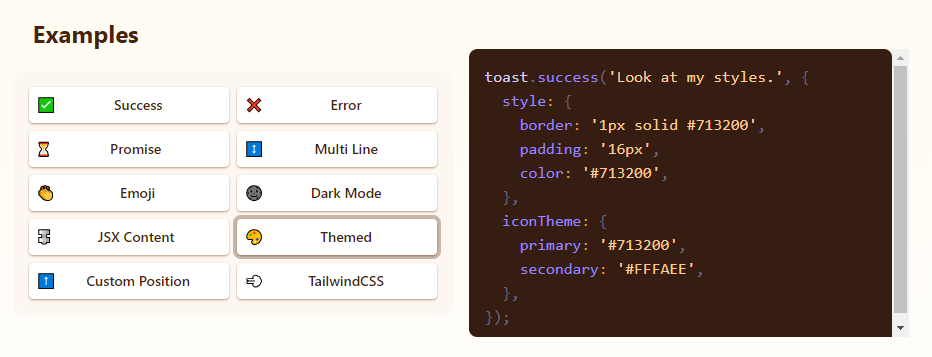
幾乎每個 React 開發人員都會聽說過這個,這就是它的名氣!
我仍然包含此內容的原因是因為它提供了出色的預設體驗和簡單的自訂選項。
✅ 它利用 Promise API 進行自動加載,確保平穩過渡。
✅ 另外,它是輕量級的,不到 5kb,並且仍然可以存取,同時為useToaster()等無頭鉤子的開發人員提供了選項。
首先將 Toaster 加入到您的應用程式中。它將負責渲染發出的所有通知。現在您可以從任何地方觸發toast() !
開始使用以下 npm 指令。
npm install react-hot-toast這就是它的易用性。
import toast, { Toaster } from 'react-hot-toast';
const notify = () => toast('Here is your toast.');
const App = () => {
return (
<div>
<button onClick={notify}>Make me a toast</button>
<Toaster />
</div>
);
};

他們有很多自訂選項,但useToaster()掛鉤為您提供了一個無頭系統,可以為您管理通知狀態。這使得建立您的通知系統變得更加容易。
該專案在 GitHub 上擁有超過 9,300 顆星,並被 GitHub 上超過 29 萬的開發者使用。它很簡單,而且效果非常好!
{% cta https://github.com/timolins/react-hot-toast %} Star React Hot Toast ⭐️ {% endcta %}
-
aHooks - 高品質且可靠的 React Hooks 函式庫。

這是另一個方便的鉤子庫,類似於我們之前討論的庫。我之所以將其包含在內,是因為它是開發人員中另一個流行的選項。
ahooks 是一組易於使用且可靠的 React Hooks 函式庫。它是用 TypeScript 編寫的,具有可預測的靜態類型。據我所知,它有大約 50 多個鉤子!
✅ 包含大量從業務場景提煉出來的高級Hooks。
✅ 支援SSR以及對函數的特殊處理,避免關閉問題。
開始使用以下 npm 指令。
$ npm install --save ahooks例如,這就是如何使用useLocalStorageState來儲存資料。您甚至不需要了解本地儲存即可使用此掛鉤。閱讀有關此選項提供的更多資訊。
import React from 'react';
import { useLocalStorageState } from 'ahooks';
export default function () {
const [message, setMessage] = useLocalStorageState<string | undefined>(
'use-local-storage-state-demo1',
{
defaultValue: 'Hello~',
},
);
return (
<>
<input
value={message || ''}
placeholder="Please enter some words..."
onChange={(e) => setMessage(e.target.value)}
/>
<button style={{ margin: '0 8px' }} type="button" onClick={() => setMessage('Hello~')}>
Reset
</button>
<button type="button" onClick={() => setMessage(undefined)}>
Clear
</button>
</>
);
}檢查完整的鉤子清單。在每一個中,您都可以獲得程式碼沙箱連結、範例、程式碼、道具和可用於自訂它的參數。
它們有許多選項,包括 Web 套接字、DOM、事件、效果,甚至還有一些進階選項,如 useIsomorphicLayoutEffect 和 useMemoizedFn。總的來說,它非常方便,特別是因為您最終維護的程式碼更少。
您可以閱讀快速入門指南並在codesandbox上即時查看。
如果您正在尋找替代方案,請嘗試以下方法:
我知道,我發現了很多這樣的東西,但現在嘗試只使用一個,以避免混淆並掌握其中的竅門!
它在 GitHub 上有 13,500 顆星,並被 GitHub 上超過 20,000 名開發人員使用。
{% cta https://github.com/alibaba/hooks %} Star aHooks ⭐️ {% endcta %}
-
cmdk - 快速、無樣式的指令選單 React 元件。

這是一個命令選單 React 元件,也可以用作可存取的組合框。您渲染專案,它會自動過濾和排序它們。 ⌘K(專案名稱)支援完全可組合的 API,因此您可以將專案包裝在其他元件中,甚至包裝為靜態 JSX。
開始使用以下 npm 指令。
pnpm install cmdk一般情況下,您可以這樣使用它。
import { Command } from 'cmdk'
const CommandMenu = () => {
return (
<Command label="Command Menu">
<Command.Input />
<Command.List>
<Command.Empty>No results found.</Command.Empty>
<Command.Group heading="Letters">
<Command.Item>a</Command.Item>
<Command.Item>b</Command.Item>
<Command.Separator />
<Command.Item>c</Command.Item>
</Command.Group>
<Command.Item>Apple</Command.Item>
</Command.List>
</Command>
)
}您可以閱讀有關零件和样式的文件。
您可以看到如何根據您想要的樣式更改它。

光線投射

線性

韋爾塞爾

成幀者
您應該看到所有範例和常見問題解答的列表,其中回答了許多重要問題。
它在 GitHub 上有近 9k 顆星,並且是一個最近的專案(少於 130 次提交)。
{% cta https://github.com/pacocoursey/cmdk %} 明星 cmdk ⭐️ {% endcta %}
-
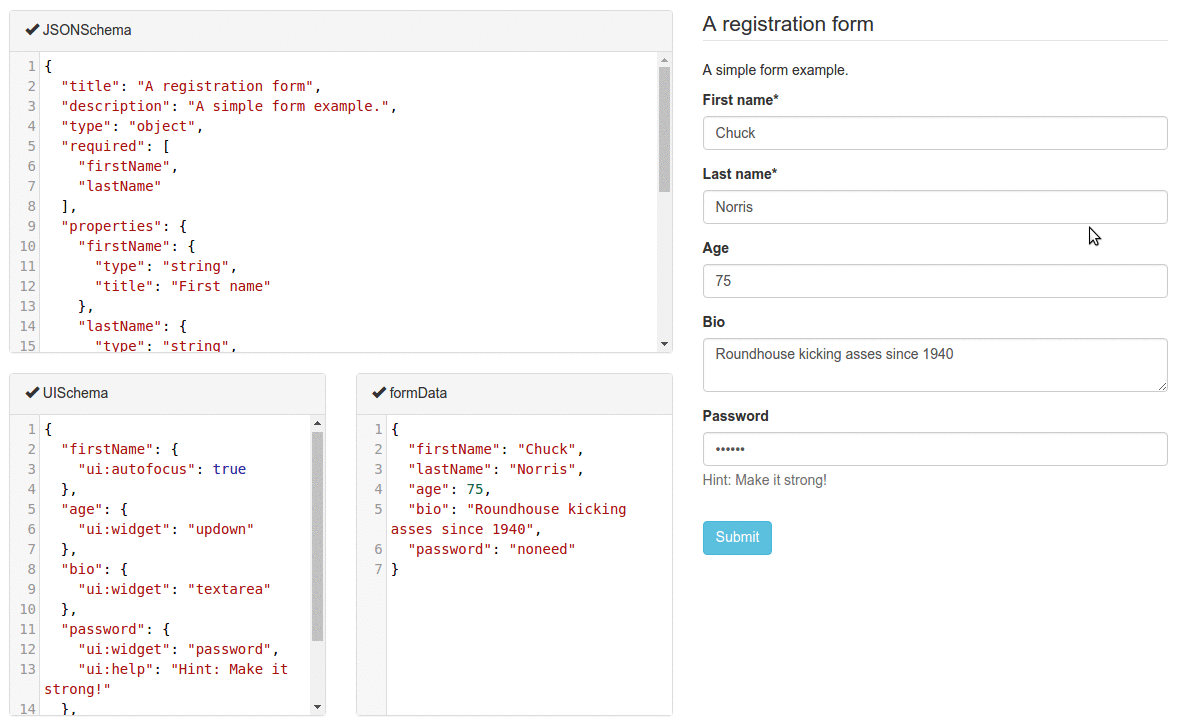
React JSONSchema Form - 用於從 JSON Schema 建立 Web 表單。

react-jsonschema-form自動從 JSON Schema 產生 React 表單,使其非常適合僅使用 JSON schema 為任何資料產生表單。它提供了像 uiSchema 這樣的自訂選項來自訂預設主題之外的表單外觀。
開始使用以下 npm 指令。
npm install @rjsf/core @rjsf/utils @rjsf/validator-ajv8 --save您可以這樣使用它。
import { RJSFSchema } from '@rjsf/utils';
import validator from '@rjsf/validator-ajv8';
const schema: RJSFSchema = {
title: 'Todo',
type: 'object',
required: ['title'],
properties: {
title: { type: 'string', title: 'Title', default: 'A new task' },
done: { type: 'boolean', title: 'Done?', default: false },
},
};
const log = (type) => console.log.bind(console, type);
render(
<Form
schema={schema}
validator={validator}
onChange={log('changed')}
onSubmit={log('submitted')}
onError={log('errors')}
/>,
document.getElementById('app')
);他們提供高級定制選項,包括定制小部件。
它在 GitHub 上擁有超過 13k 個 Star,並被 5k+ 開發人員使用。他們在v5上發布了 190 多個版本,因此他們正在不斷改進。
{%cta https://github.com/rjsf-team/react-jsonschema-form %} Star React JSONSchema 表單 ⭐️ {%endcta %}
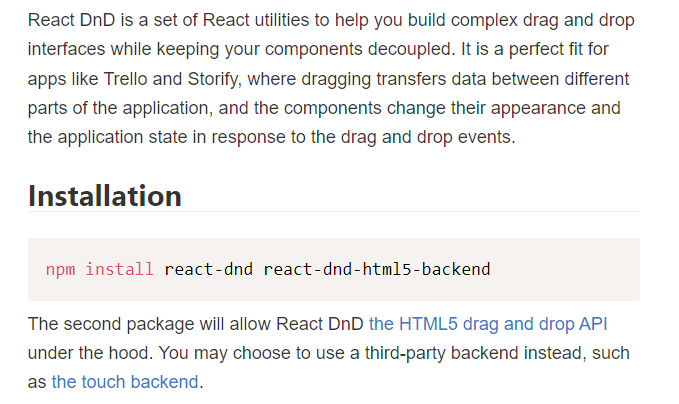
14.React DND - 用於 React 的拖放。

我還沒有完全實現拖放功能,但我經常發現自己對選擇哪個選項感到困惑。

我現在只介紹 React DND。我遇到的另一個選擇是interactjs.io ,根據我讀過的文件,它似乎非常有用。由於他們提供了詳細的範例,這非常容易。
開始使用以下 npm 指令。
npm install react-dnd react-dnd-html5-backend除非您正在編寫自訂後端,否則您可能想要使用 React DnD 隨附的 HTML5 後端。
這是安裝react-dnd-html5-backend方法。閱讀文件。
這是起點。
import { HTML5Backend } from 'react-dnd-html5-backend'
import { DndProvider } from 'react-dnd'
export default class YourApp {
render() {
return (
<DndProvider backend={HTML5Backend}>
/* Your Drag-and-Drop Application */
</DndProvider>
)
}
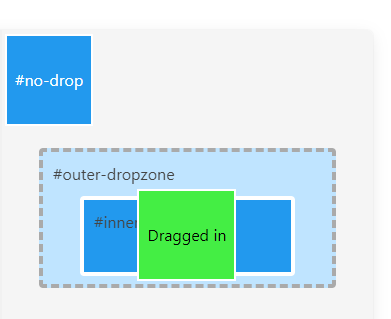
}透過這種方式,您可以非常輕鬆地實現卡片的拖放操作。
// Let's make <Card text='Write the docs' /> draggable!
import React from 'react'
import { useDrag } from 'react-dnd'
import { ItemTypes } from './Constants'
export default function Card({ isDragging, text }) {
const [{ opacity }, dragRef] = useDrag(
() => ({
type: ItemTypes.CARD,
item: { text },
collect: (monitor) => ({
opacity: monitor.isDragging() ? 0.5 : 1
})
}),
[]
)
return (
<div ref={dragRef} style={{ opacity }}>
{text}
</div>
)
}請注意,HTML5 後端不支援觸控事件。因此它不適用於平板電腦和行動裝置。您可以將react-dnd-touch-backend用於觸控裝置。閱讀文件。
import { TouchBackend } from 'react-dnd-touch-backend'
import { DndProvider } from 'react-dnd'
class YourApp {
<DndProvider backend={TouchBackend} options={opts}>
{/* Your application */}
</DndProvider>
}這個程式碼沙箱決定了我們如何正確使用 React DND。
你可以看看React DND的例子。
它們甚至有一個乾淨的功能,您可以使用 Redux 檢查內部發生的情況。
您可以透過為提供者新增 debugModeprop 來啟用Redux DevTools ,其值為 true。
<DndProvider debugMode={true} backend={HTML5Backend}>它提供了多種元件選項,我需要親自測試一下。總的來說,這看起來相當不錯,特別是如果你剛開始的話。
React DND 已獲得MIT許可,在 GitHub 上擁有超過 20k+ 的 star,並在 GitHub 上被 232k+ 開發者使用,這使其成為完美的選擇。
{% cta https://github.com/react-dnd/react-dnd %} Star React DND ⭐️ {% endcta %}
-
Google Map React - 用於反應的Google地圖庫。

這提供了google-map-react ,它是一個基於一小部分Google Maps API編寫的元件。
✅ 它允許您在 Google 地圖上渲染任何 React 元件。
✅ 它是完全同構的,可以在伺服器上渲染。
✅ 即使未載入 Google Maps API,它也可以在瀏覽器中渲染地圖元件。
✅ 它使用內部的、可調整的懸停演算法,基本上地圖上的每個物件都可以懸停。
它允許您建立像<a href="">本範例這樣</a>的介面。您可以捲動表格、縮放/移動地圖、將滑鼠懸停/點擊標記,甚至點擊表格行。
我見過很多開發人員只是加入它而沒有進行太多自定義,這會導致糟糕的用戶體驗。
開始使用以下 npm 指令。
npm install --save google-map-react您可以這樣使用它。
import React from "react";
import GoogleMapReact from 'google-map-react';
const AnyReactComponent = ({ text }) => <div>{text}</div>;
export default function SimpleMap(){
const defaultProps = {
center: {
lat: 10.99835602,
lng: 77.01502627
},
zoom: 11
};
return (
// Important! Always set the container height explicitly
<div style={{ height: '100vh', width: '100%' }}>
<GoogleMapReact
bootstrapURLKeys={{ key: "" }}
defaultCenter={defaultProps.center}
defaultZoom={defaultProps.zoom}
>
<AnyReactComponent
lat={59.955413}
lng={30.337844}
text="My Marker"
/>
</GoogleMapReact>
</div>
);
}確保容器元素具有寬度和高度。地圖將嘗試填充父容器,但如果容器沒有大小,地圖將折疊為 0 寬度/高度(一般加入 Google 地圖的規則)。
它在 GitHub 上擁有超過 6k 顆星,並被 GitHub 上超過 71k 的開發人員使用。
{% cta https://github.com/google-map-react/google-map-react %} 為 Google 地圖 React 加星號 ⭐️ {% endcta %}
-
React Diagrams - 一個用 React 寫的超級簡單、嚴肅的圖表庫。

內容
開始使用以下 npm 指令。然後,您將找到一個 dist 資料夾,其中包含所有已縮小且可用於生產的程式碼。
yarn add @projectstorm/react-diagrams讓我們看看如何使用它。
import createEngine, {
DefaultLinkModel,
DefaultNodeModel,
DiagramModel
} from '@projectstorm/react-diagrams';
import {
CanvasWidget
} from '@projectstorm/react-canvas-core';我們需要呼叫createEngine ,它將為我們引導一個包含所有預設設定的DiagramEngine。
// create an instance of the engine with all the defaults
const engine = createEngine();
// creating two nodes
// node 1
const node1 = new DefaultNodeModel({
name: 'Node 1',
color: 'rgb(0,192,255)',
});
node1.setPosition(100, 100);
let port1 = node1.addOutPort('Out');
// node 2
const node2 = new DefaultNodeModel({
name: 'Node 1',
color: 'rgb(0,192,255)',
});
node2.setPosition(100, 100);
let port2 = node2.addOutPort('Out');
//we link the two ports of both of the nodes
// also add a label to the link
const link = port1.link<DefaultLinkModel>(port2);
link.addLabel('Hello World!');現在我們已經建立了一個簡單的圖表。
剩下要做的就是建立一個 DiagramModel 來包含所有內容,將所有元素加入到其中,然後將其加入到引擎中。
const model = new DiagramModel();
model.addAll(node1, node2, link);
engine.setModel(model);
// we just need to render in react
<CanvasWidget engine={engine} />
這個函式庫的靈感來自Joint JS(一個很棒的函式庫)+對豐富的HTML節點的需求+LabView+Blender Composite子系統。
如果您好奇,可以閱讀有關如何執行端到端測試的訊息,但大多數開源專案都經過了良好的測試,因此您不必太擔心。您還可以閱讀如何製作自訂節點和自訂連接埠。
它在 GitHub 上有超過 8k 顆星,是使用 TypeScript 建構的。
{% cta https://github.com/projectstorm/react-diagrams %} Star React 圖 ⭐️ {% endcta %}
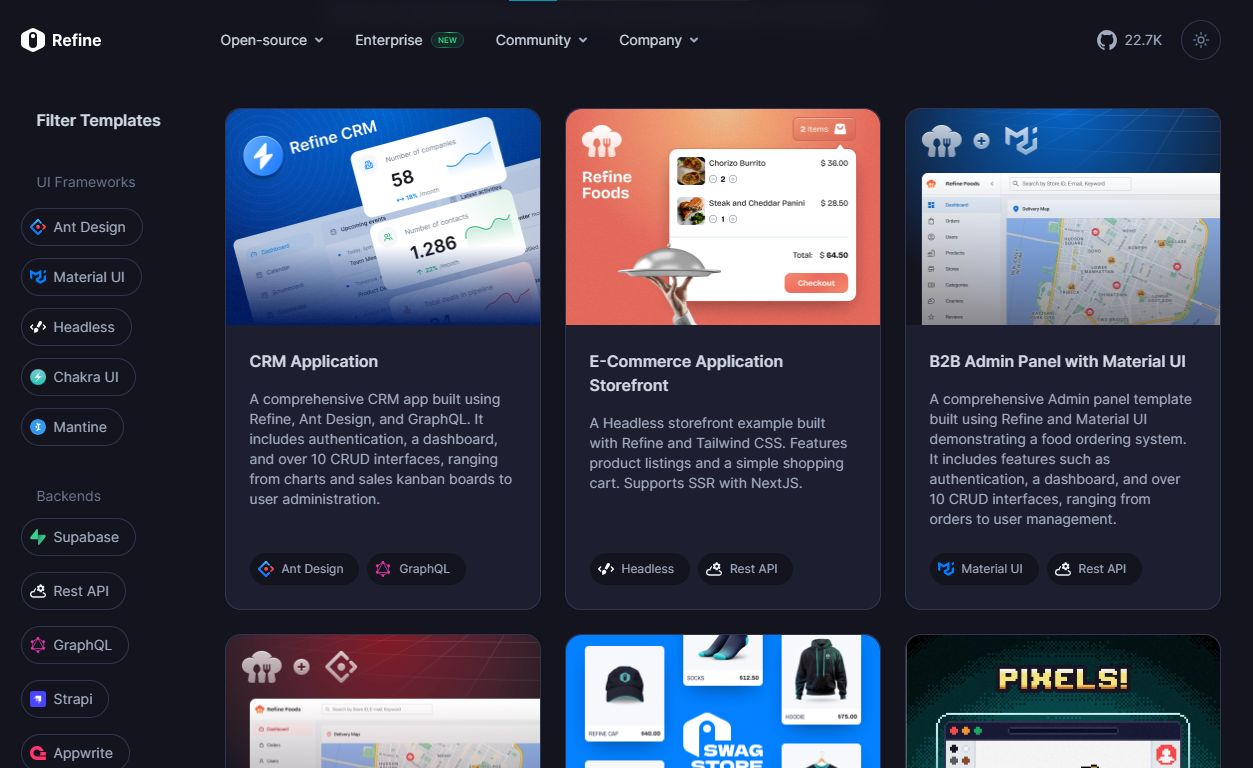
17.Refine - 面向企業的開源 Retool。

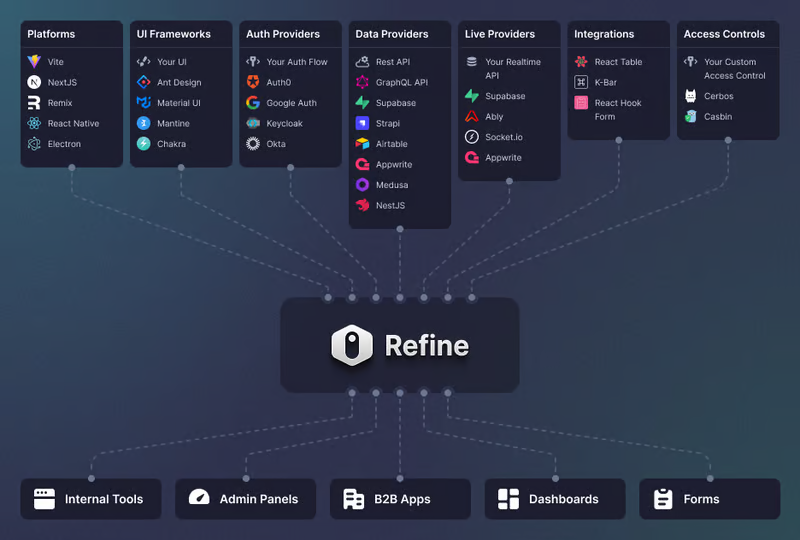
Refine 是一個元 React 框架,可以快速開發各種 Web 應用程式。

從內部工具到管理面板、B2B 應用程式和儀表板,它可作為建立任何類型的 CRUD 應用程式(例如 DevOps 儀表板、電子商務平台或 CRM 解決方案)的全面解決方案。

您可以在一分鐘內使用單一 CLI 命令進行設定。
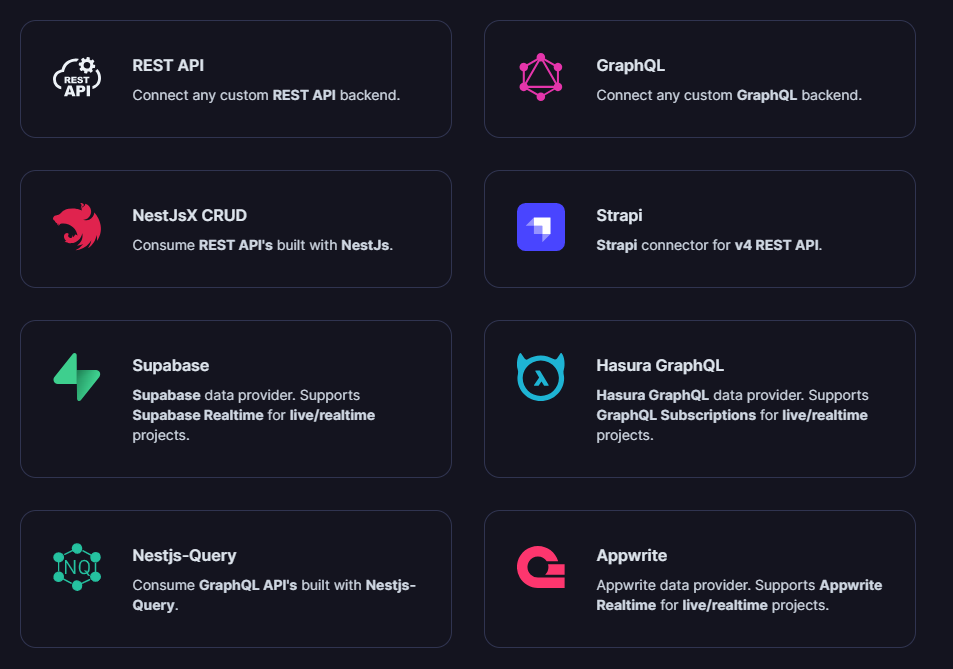
它具有適用於 15 多個後端服務的連接器,包括 Hasura、Appwrite 等。
您可以查看可用的整合清單。

但最好的部分是,Refine headless by design ,從而提供無限的樣式和自訂選項。
由於該架構,您可以使用流行的 CSS 框架(如 Tailwind CSS)或從頭開始建立自己的樣式。
這是最好的部分,因為我們不希望最終受到與特定庫的兼容性的樣式限制,因為每個人都有自己的樣式並使用不同的 UI。
開始使用以下 npm 指令。
npm create refine-app@latest這就是使用 Refine 新增登入資訊的簡單方法。
import { useLogin } from "@refinedev/core";
const { login } = useLogin();使用 Refine 概述程式碼庫的結構。
const App = () => (
<Refine
dataProvider={dataProvider}
resources={[
{
name: "blog_posts",
list: "/blog-posts",
show: "/blog-posts/show/:id",
create: "/blog-posts/create",
edit: "/blog-posts/edit/:id",
},
]}
>
/* ... */
</Refine>
);您可以閱讀文件。
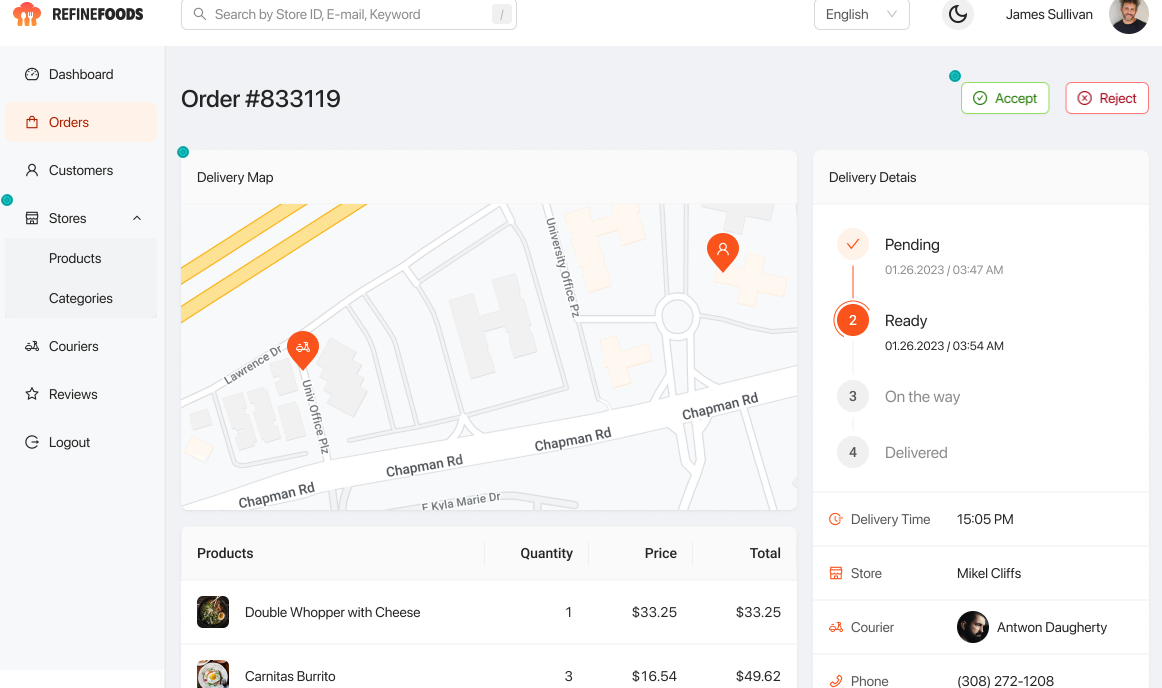
您可以看到一些使用 Refine 建立的範例應用程式:
他們甚至提供模板,這就是為什麼這麼多用戶喜歡Refine。
你可以看到模板。

我試圖了解更多關於他們的訊息,這就是我發現他們博客的地方,其中包含一些不錯的文章。我最喜歡的是 React admin 與 Refine 的比較!

它們在 GitHub 上擁有大約 25k+ 顆星,並被 GitHub 上超過 15000 名開發人員使用。
{% cta https://github.com/refinedev/refine %} 星際精煉 ⭐️ {% endcta %}
我認為提高生產力是一種選擇,您(作為開發人員)需要為您的用例找到更好的解決方案。
讓我知道您最喜歡上述哪個庫。
祝你有美好的一天!直到下一次。
|------------|----------|
請關注 Copilotkit 以獲取更多此類內容。
{% 嵌入 https://dev.to/copilotkit %}
原文出處:https://dev.to/copilotkit/17-libraries-to-become-a-react-wizard-1g6k
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式




