🔧 阿川の電商水電行
React 是一個 JavaScript 函式庫,可讓您在幾分鐘內開發前端程式碼。它具有預先建立的方法和函數來執行某些任務。 React 作為一個函式庫包含複雜的術語,如協調、狀態、道具等。
在這篇文章中,你將更簡單地了解這個誇張的概念。
1.元件
元件是一小段可重複使用程式碼,傳回要在網頁上呈現的 React 元素。它是一組程式碼,組成了網頁的單一部分,如按鈕、導覽列、卡片等。它接受稱為“Props”的參數。元件以大寫字母命名。
功能元件範例
function Heading(props) {
return <h1>Join us, {props.name}!</h1>;
}<
div style="背景:#e0f7fa;顏色:#01579b;填滿:20px;">注意:
<
ul>
- 建議使用功能元件而不是基於類別的元件。
- 功能元件通常稱為無狀態元件。
2.JSX
JSX 是 JavaScript XML,它允許我們在 React 中編寫 HTML。它引入了類似 XML 的標籤和屬性來建立 React 元素。它允許您在.jsx檔案中編寫類似 HTML 的程式碼,從而輕鬆建立 React 元件。 JSX 沒有使用複雜的 JavaScript,而是讓程式碼可讀且乾淨。 React DOM 使用駝峰命名法進行屬性命名,例如htmlFor, onClick 。
JSX 範例
<h1 className="head">This is H1!</h1>3.碎片
React 中的片段可讓您從元件傳回多個元素。它會對元素清單進行分組,而無需建立額外的 DOM 節點。它會清除 DOM 中所有多餘的 div。這會快速呈現 UI。
片段範例
const App = () => {
return (
<>
<h1>Eat</h1>
<button>Learn more</button>
<p>Code is Fun</p>
<button>Repeat</button>
</>
);
}<
div style="背景:#e0f7fa;顏色:#01579b;填滿:20px;">注意:
<
ul>
-
片段使程式碼更清晰易讀。
-
它的記憶體效率很高。
-
它不能有 CSS 樣式。
4.道具
「Props」是 React 中的一個特殊關鍵字,代表屬性。它用於在元件之間傳輸資料。資料傳輸的遵循是單向的,即從父元件到子元件。
道具範例
function Head(props) {
return <p>{props.children}</p>;
}<
div 樣式=“背景:#e0f7fa;顏色:#01579b;填滿:20px;”>
注意:Props 是唯讀的,這可確保子元件不會操作來自父元件的值。
5.狀態
當使用者互動時,元件需要追蹤某些值。假設當使用者點擊按鈕時,亮/暗模式主題切換按鈕會變更其值(從亮到暗,反之亦然)。元件需要記住主題的當前值。在 React 中,這種特定於元件的記憶體稱為狀態。
狀態是使用useState()鉤子定義的;稍後會詳細介紹。
定義狀態的範例
const [index, setIndex] = useState(0)<
div 樣式=“背景:#e0f7fa;顏色:#01579b;填滿:20px;”>
注意:在頂級元件中定義狀態始終是一個很好的做法,以便與其他子元件輕鬆共享狀態並確保單一事實來源。
6.生命週期方法
生命週期方法是可以在 React 類別中使用的特殊函數,用於在元件存在的各個階段執行操作。這些階段是:
-
掛載:當元件首次建立並插入 DOM 時。
-
更新:當元件的 props 或 state 變更時,會導致元件重新渲染。
-
卸載:當元件從 DOM 移除時。
7.純度
函數式程式設計中的純度是指給定的相同輸入返回相同的輸出。輸入是決定輸出的唯一因素,則該函數稱為純函數。
在 React 中,當一個元件為相同的輸入(即 props)傳回相同的輸出時,該元件稱為純元件
8.嚴格模式
嚴格模式是 React 中的開發功能,可啟用額外的安全功能來提高程式碼品質。它顯示有關程式碼中潛在錯誤和錯誤的警告。它將警告記錄到瀏覽器的控制台中。
嚴格模式範例
import { StrictMode } from 'react';
function App() {
return (
<>
<StrictMode>
<Header />
<Sidebar />
<Content />
<Footer />
</StrictMode>
</>
)
}<
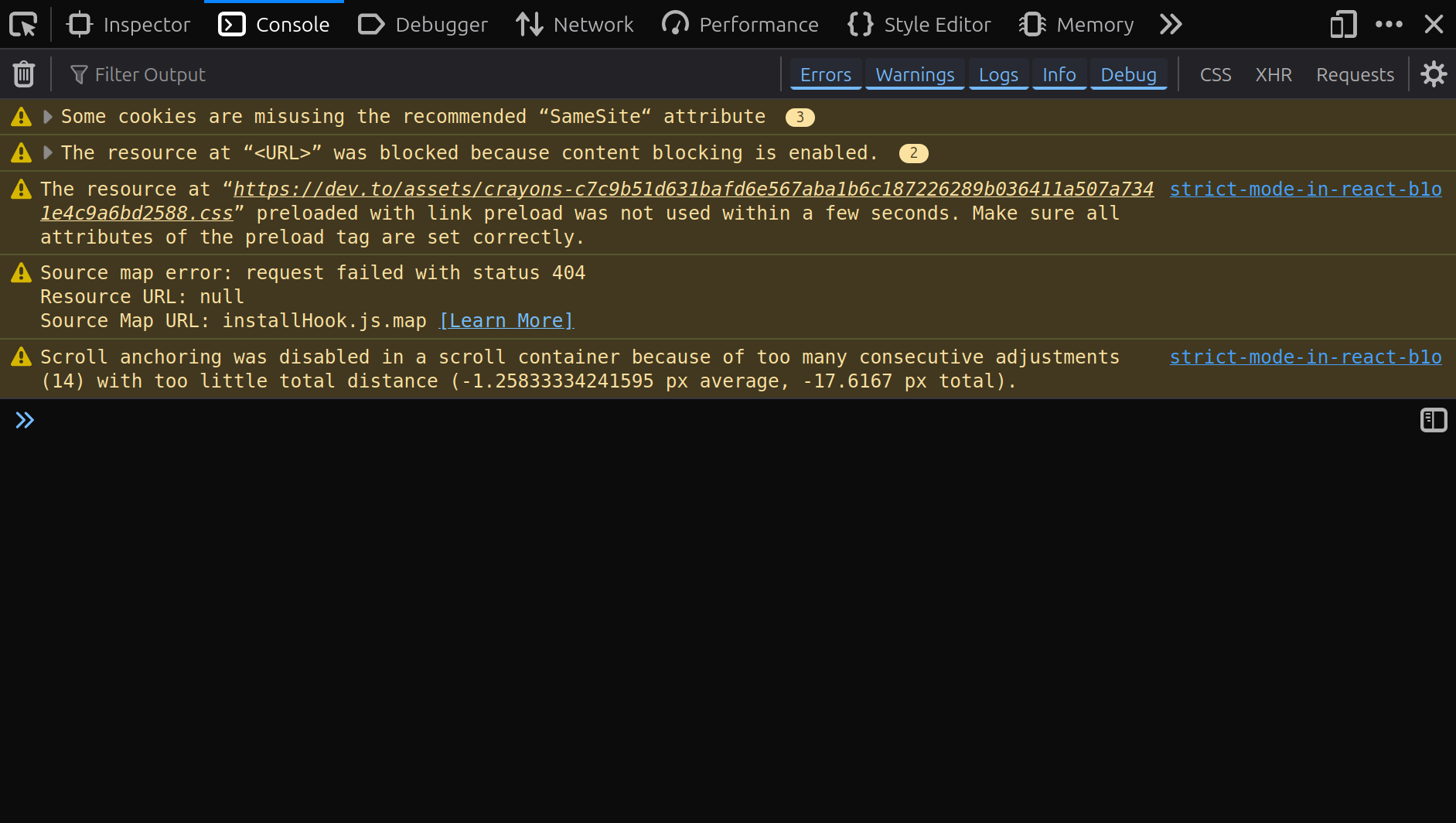
圖>

React 中的嚴格模式顯示瀏覽器控制台
9.掛鉤
React 中的 Hooks 允許使用狀態和其他 React 功能,而無需編寫類別元件。 Hooks 是提供對 React 狀態管理、副作用和其他功能的存取的函數。
一些常用的鉤子: useState 、 useMemo 、 useRef等。
鉤子範例
import React, { useState } from "react"; // Importing useState hook;
function FavoriteColor() {
const [color, setColor] = useState("red"); // Initializing the state and setter function;
return (
<>
<h1>My favorite color is {color}!</h1>
<button
type="button"
onClick={() => setColor("blue")} // Updating the state;
>Blue</button>
<button
type="button"
onClick={() => setColor("red")} // Updating the state;
>Red</button>
<button
type="button"
onClick={() => setColor("yellow")} // Updating the state;
>Yellow</button>
</>
);
}<
div style="背景:#e0f7fa;顏色:#01579b;填滿:20px;">注意:
<
ul style="list-style: 圓形;">
-
Hooks 只能在 React 函數元件內部呼叫。
-
掛鉤只能在元件的頂層呼叫。
-
鉤子不能是有條件的。
10.上下文API
Context API 用於在元件樹中共享狀態、函數等資料,而無需在每個層級手動傳遞 props。它透過簡化狀態管理和跨元件共享資料來避免道具鑽探。透過 Context API,資料可以直接與使用該資料的子元件共用。
createContext()方法用於建立上下文。函數傳回一個包含兩個元件的上下文物件-一個Provider和一個Consumer 。
Provider用於包裝元件樹中您希望上下文可用的部分。它接受一個強制 value prop,其中包含您想要在其他元件之間共享的資料。
useContext掛鉤用於存取資料。
上下文 API 範例
使用createContext()方法建立上下文。將子元件包裝在上下文提供者中並提供狀態值。
import { useState, createContext} from "react";
const UserContext = createContext();
function ParentCounter() {
const [count, setCount] = useState(10);
return (
<UserContext.Provider value={count}>
<h1>{`Current Count: ${count}!`}</h1>
<Button />
</UserContext.Provider>
);
}使用useContext鉤子來存取年齡的值。
import { useContext } from "react";
function GrandChildConsumer() {
const count = useContext(UserContext);
return (
<>
<h1>This is GrandChildConsumer</h1>
<h2>{`Current Count: ${count}`}</h2>
</>
);
}<
div style="background: #e0f7fa; color: #01579b; padding: 20px;">注意:為了更好的可讀性和簡單性,通常使用useContext鉤子代替 Consumer。
11.列表和鍵
Key是 React 中列表專案的一種特殊屬性。當更新、刪除或新增每個專案時,它充當每個專案的唯一辨識碼。
不鼓勵將專案的索引分配為Key ,因為如果重新排列專案,則會影響預期的行為。
想像一下,在購物車中增加了 10 個商品,每個商品都有一個獨特的索引作為Key 。現在,您決定從購物車中刪除第一個和第五個商品。當專案被刪除時,索引將會改變;第二項將成為第一項,第六項將成為第五項。
列表和鍵的範例
const fruits = ["apple", "banana", "orange"];
function FruitList() {
return (
<ul>
{fruits.map((fruit, index) => (
<li key={index}> {fruit} </li>
))}
</ul>
);
}
<
div style="背景:#e0f7fa;顏色:#01579b;填滿:20px;">注意:
<
ul>
- 建議使用字串作為唯一辨識清單中專案的
Key。 - UUID 等第三方函式庫提供建立唯一金鑰的功能。
12.形式:受控和非受控元件
React 表單比傳統 HTML 表單能夠更好地收集和管理使用者輸入。這些表單是使用元件建立的,並將使用者輸入儲存到狀態中。有兩種類型的元件:
受控元件
在受控元件中,表單的狀態由元件本身管理。這是在 React 中管理表單資料的建議方法。當使用者與表單互動時(例如,在輸入欄位中鍵入內容),元件的狀態會更新以反映變更。
受控元件範例
function ControlledInput() {
const [name, setName] = useState('');
const handleChange = (e) => {
setName(e.target.value);
}
return (
<div>
<label htmlFor="name">Name: </label>
<input type="text" id="name" value={name} onChange={handleChange} />
<p>Your name is: {name}</p>
</div>
);
}不受控制的元件
不受控制的元件依賴 DOM 來管理表單資料。此元件不會直接控製表單的狀態,但它可以使用 ref 等 DOM 方法存取值。
不受控元件範例
function UncontrolledInput() {
const nameRef = useRef(null);
const handleClick = () => {
console.log(nameRef.current.value);
}
return (
<div>
<label htmlFor="name">Name: </label>
<input type="text" id="name" ref={nameRef} />
<button onClick={handleClick}>Get Name</button>
</div>
);
}<
div style="背景:#e0f7fa;顏色:#01579b;填滿:20px;">注意:
<
ul>
- 受控元件提供表單驗證,因為使用者的輸入由於狀態的使用而立即反映出來。
- 在不受控制的元件中無法進行表單驗證,因為只有在提交表單後才能存取使用者的輸入。
13.反應路由器
-
用於導航的 React Router 簡介
-
基本設定和使用
-
範例:建立路線並在頁面之間導航
React Router 是 React 中用於路由的標準函式庫。它支援在 React 應用程式中的各個元件之間進行導航。它允許更改瀏覽器 URL 並將 UI 與 URL 同步。 React Router 對於建立具有導航功能的單頁應用程式(SPA)非常重要。
首先,您需要從終端安裝 React Router。
安裝反應路由器
# If you are using npm
npm install react-router-dom
# If you are using yarn
yarn add react-router-domReact 路由器範例
import { BrowserRouter, Routes, Route } from "react-router-dom";
import Home from "./pages/Home";
import About from "./pages/About";
import Contact from "./pages/Contact";
import NoPage from "./pages/NoPage";
export default function App() {
return (
<BrowserRouter>
<Routes>
<Route path="/" element={<Home />} />
<Route path="about" element={<About />} />
<Route path="contact" element={<Contact />} />
<Route path="*" element={<NoPage />} />
</Routes>
</BrowserRouter>
);
}首先將您的內容包裝到<BrowserRouter>中。然後我們定義<Routes>並在其中引入用於導航的<Route> 。 <Route>具有指定頁面 URL 的path和指定需要在定義的路徑上呈現的元件的element屬性。
<
div style="背景:#e0f7fa;顏色:#01579b;填滿:20px;">注意:
<
ul>
-
一個應用程式可以有多個<路由>。
-
<路線>可以嵌套。
-
react-router-dom還有<Link>和<Outlet>元件用於導航。
結論
學習任何程式語言的最好方法就是練習更多的專案。建立小型專案並嘗試這些概念。
如果您覺得這篇文章有幫助,請不要忘記繼續向我表達愛意。直到下次喜歡、分享和學習。
您也可以透過在此處以及X 、 GitHub和LinkedIn上關注我來與我保持聯繫。
原文出處:https://dev.to/jitendrachoudhary/every-react-concept-explained-in-5-minutes-39b9
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式
