🔧 阿川の電商水電行
作為開發人員,我們經常對應該為我們的投資組合建立哪種類型的專案感到困惑。
這就是為什麼我要報道 17 個可以給任何人留下深刻印象的標誌性專案。
我見過超過 500 個專案,因此我可以自信地說,建造這些專案將產生巨大的影響和影響。
這會激發你的好奇心,而且會......

👑 1. CopilotKit - 在幾分鐘內將人工智慧副駕駛加入到任何專案。

您會同意在 React 中加入 AI 功能很困難,這就是 CopilotKit 作為建立自訂 AI Copilot 的框架可以幫助您的地方。
您可以使用 Copilotkit 提供的簡單元件來建立應用程式內 AI 聊天機器人和應用程式內 AI 代理,這比從頭開始建立至少容易 10 倍。
如果已經有一個非常簡單且快速的解決方案,您就不應該重新發明輪子!
它們還提供內建(完全可自訂)Copilot 原生 UX 元件,例如<CopilotKit /> 、 <CopilotPopup /> 、 <CopilotSidebar /> 、 <CopilotTextarea /> 。
開始使用以下 npm 指令。
npm i @copilotkit/react-core @copilotkit/react-ui這就是整合聊天機器人的方法。
CopilotKit必須包裝與 CopilotKit 互動的所有元件。建議您也開始使用CopilotSidebar (您可以稍後切換到不同的 UI 提供者)。
"use client";
import { CopilotKit } from "@copilotkit/react-core";
import { CopilotSidebar } from "@copilotkit/react-ui";
import "@copilotkit/react-ui/styles.css";
export default function RootLayout({children}) {
return (
<CopilotKit url="/path_to_copilotkit_endpoint/see_below">
<CopilotSidebar>
{children}
</CopilotSidebar>
</CopilotKit>
);
}您可以按照本指南將聊天機器人整合到您的應用程式中。
您可以觀看完整的演練!
{% 嵌入 https://youtu.be/VFXdSQxTTww %}
CopilotKit 在 GitHub 上擁有超過 8,500 顆星,發布了 300 多個版本。

{% cta https://github.com/CopilotKit/CopilotKit %} Star CopilotKit ⭐️ {% endcta %}
我為什麼要討論框架?
因為我已經介紹了 7 個以上可以使用 CopilotKit 建立的流行應用程式。你可以在這裡查看!
{% 內嵌 https://dev.to/copilotkit/20-projects-you-can-build-with-ai-today-352k %}
-
Reactive Resume - 具有瘋狂功能的免費簡歷產生器。

這是最好的履歷製作工具之一,並且會牢記您的隱私。完全安全、可自訂、可移植、開源且永久免費。
它簡化了建立、更新和共享簡歷的過程。由於零用戶追蹤或廣告,您的隱私是重中之重。該平台非常用戶友好,如果您希望完全擁有自己的資料,可以在 30 秒內自行託管。
它提供多種語言版本,並具有即時編輯、數十個模板、拖放自訂以及與 OpenAI 整合等功能,可增強您的寫作能力。
您可以與潛在雇主分享簡歷的個人化連結,追蹤其瀏覽或下載,並透過拖放部分來自訂頁面佈局。該平台還支援各種字體選項,並提供數十種模板可供選擇。是的,甚至還有深色模式,可以提供更舒適的觀賞體驗。
它具有一些令人興奮的功能,您甚至可以自訂多個列。另外,他們有一個非常好的使用者介面。

一些令人興奮的功能:
✅ 儀表板。

✅ 部分選項。

✅ 個人資料部分。

✅ 體驗區。

✅ 拖放佈局選項。

✅ 排版選項。

✅ 主題選項。

✅ 具有公共連結的統計資料,您還可以製作不與其他任何人共享的個人筆記。

查看所有功能的清單。
它涉及到這些:
-
React (Vite) 用於前端。
-
NestJS 用於後端。
-
Postgres 作為主資料庫。
-
Prisma ORM 可輕鬆切換資料庫。
-
Minio 用於物件儲存(頭像、履歷 PDF、預覽)。
-
適用於無頭 Chrome 的無瀏覽器(PDF 列印、預覽生成)。
-
用於密碼復原電子郵件的 SMTP 伺服器。
-
用於使用者身份驗證的 GitHub/Google OAuth。
-
LinguiJS 和 Crowdin 用於翻譯管理和在地化。
它在 GitHub 上有 21,000 顆星,主要語言是 TypeScript。
{% cta https://github.com/AmruthPillai/Reactive-Resume %} 明星反應式履歷 ⭐️ {% endcta %}
-
Namviek - 小型團隊的專案經理。

Namviek 是一名針對低預算小型團隊的開源專案經理。它包括執行小型團隊的基本功能。
它是在前端使用 Next.js 建立的,因為它與 Vercel 無縫整合。對於後端,它使用 Node.js,但團隊計劃在未來將一些功能遷移到 Golang。

它具有任何專案經理都需要的大量佈局選項。

Namviek 在 GitHub 上有 1700 顆星,是使用 TypeScript 建構的。
{% cta https://github.com/hudy9x/namviek %} 明星 Namviek ⭐️ {% endcta %}
-
Litlyx - 使用 AI 進行一行程式碼分析。

Litlyx 是一個單行程式碼分析解決方案,可與每個 JavaScript/TypeScript 框架整合。
對於開發人員來說這是一個簡單的分析解決方案,但他們使用 GPT 包裝器,使用者可以查詢透過 litlyx 收集的資料。
例如,您可以簡單地詢問How many visits did I have 7 days ago? , How many visits I had last week? 、 how many custom events were triggered with this name or name of the event等。
我相信他們計劃將來用它來產生圖表和報告。
它可以追蹤 10 多個 KPI 以及您的應用程式所需的任意數量的自訂事件。享受 AI 支援的儀表板帶來直觀的資料洞察、直接發送到您的電子郵件的自動報告以及無縫的 CSV 文件下載以處理您的資料。
您可以使用 npm 或 CDN 安裝它。總庫大小小於 4kb,因此這是一個優點。
它支援 15+ 框架,如下所示。


相信我,建立一個良好的 SAAS 分析系統非常適合您的投資組合!
Litlyx 在 GitHub 上有 215 顆星,使用 Vue + TypeScript 建置。
{% cta https://github.com/Litlyx/litlyx %} 明星 Litlyx ⭐️ {% endcta %}
-
Matcha - 純 CSS 中的嵌入式語意樣式庫。

預設瀏覽器樣式表通常非常簡陋,當您製作應用程式原型、生成靜態 HTML 頁面、Markdown 生成的文件等並且不想深入研究時,如果沒有“視覺上不錯”的東西,可能會令人沮喪過早地接觸CSS 的複雜性。
matcha.css 是一個純 CSS 函式庫,旨在設計與預設瀏覽器樣式表類似的 HTML 元素樣式,從而無需使用者手動修補其文件。
要使用 matcha.css,只需在
您文件的部分。就這麼簡單!
<link rel="stylesheet" href="https://matcha.mizu.sh/matcha.css">例如,讓我們透過一個例子來檢查一下。
在新增腳本程式碼之前。

新增腳本程式碼後。

無需真正做任何事情,您就可以獲得一個尊重用戶對淺色/深色模式、漂亮字體和適當間距的偏好的頁面。
<menu>實際上看起來像一個選單, <form>也非常好,甚至帶有用於所需輸入的「必填欄位」指示符。無需任何建置步驟、JavaScript、配置或重構。
還有一些「嵌入式」CSS 庫,但我相信這是最完整的一個,因為它提供了額外的開箱即用的現代樣式,如語法突出顯示、簡單佈局、實用程式類別等。
matcha.css 也很容易自訂(它沒有任何!重要的規則,甚至提供了建立自訂建置的幫助器),同時也是可逆的(如果您決定遷移出去,只需刪除樣式表)。
您可以閱讀有關使用語意樣式處理的 HTML 元素的文件的更多資訊。

這些是最好的專案類型,在可信度方面展示了很多。另外,開發獨特的東西並解決實際問題總是會為你帶來優勢。
Matcha CSS 在 GitHub 上有 1,500 顆星。
{% cta https://github.com/lowlighter/matcha %} 星星抹茶 ⭐️ {% endcta %}
-
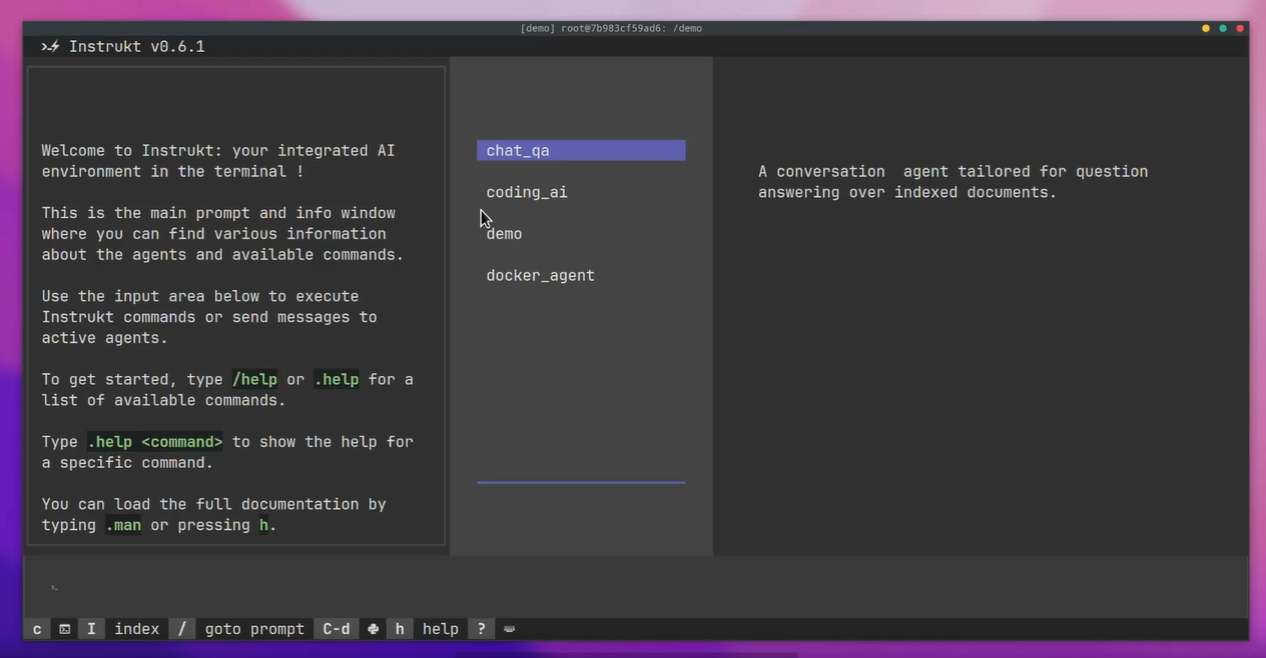
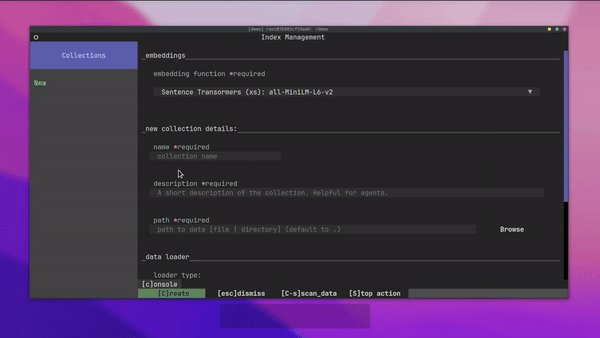
Instrukt - 終端機中整合人工智慧。

Instrukt是一個基於終端的AI整合環境。它提供了一個平台,用戶可以:
-
建立並指導模組化人工智慧代理。
-
產生問答的文件索引。
-
建立工具並將其附加到任何代理程式。
用自然語言指導它們,並且為了安全起見,在安全容器(目前使用 Docker 實現)中執行它們,以在其專用的沙盒空間中執行任務。
使用Langchain 、 Textual和Chroma建構。
開始使用以下命令。
pip install instrukt[all]
有許多令人興奮的功能,例如:
✅ 基於終端的介面,讓強力鍵盤使用者無需離開鍵盤即可指示 AI 代理。
✅ 索引您的資料並讓代理程式檢索它以進行問答。您可以使用簡單的 UI 建立和組織索引。
✅ 索引建立將自動偵測程式語言並相應最佳化分割/分塊策略。
✅ 在安全的 docker 容器內執行代理程式以確保安全和隱私。
✅ 整合 REPL-Prompt,用於與代理快速交互,以及用於開發和測試的快速回饋循環。
✅ 您可以使用自訂指令自動執行重複任務。它還具有內建的提示/聊天歷史記錄。
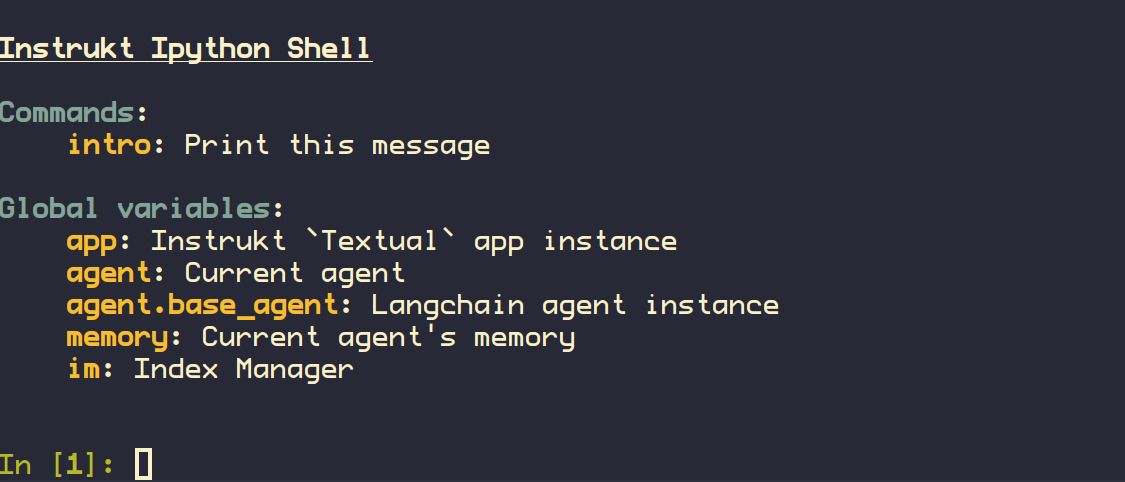
您還可以使用內建的 IPython 控制台來除錯和內省代理,這是一個簡潔的小功能。

Instrukt 已獲得 AGPL 許可證,這意味著任何人都可以將其用於任何目的。
Instrukt 在 GitHub 上有 252 顆星,是使用 Python 建構的。
{% cta https://github.com/blob42/Instrukt %} Star Instrukt ⭐️ {% endcta %}
-
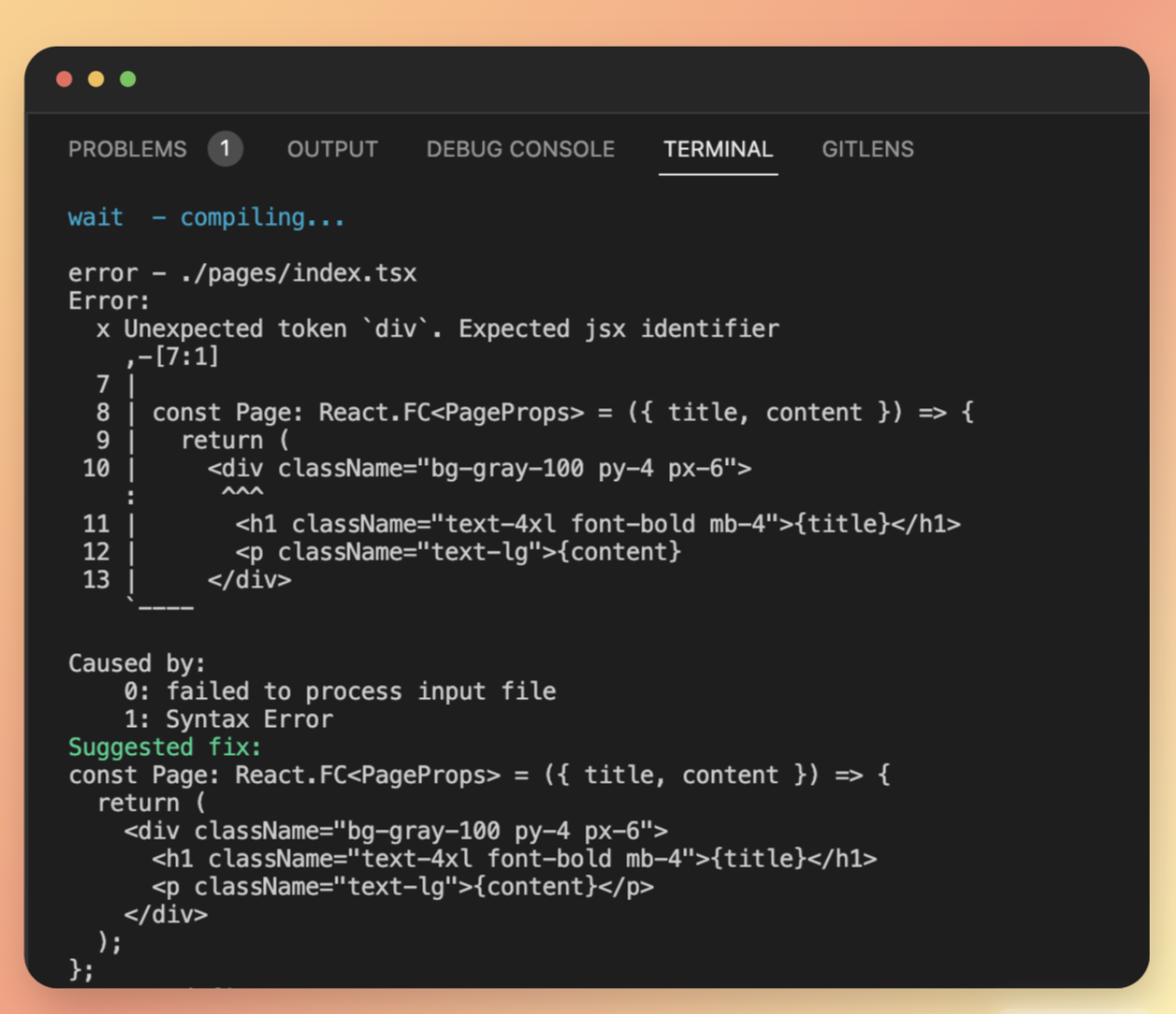
NPM Copilot - Next.js 的 CLI 工具,可以即時分析日誌。

npm/yarn/pnpm copilot 是一個命令列工具,它使用 OpenAI 的 GPT-3 語言模型來提供修復程式碼中錯誤的建議。
CLI 工具可偵測目前目錄中正在使用的專案類型和套件管理器。
然後,它執行適當的開發伺服器命令(例如,npm run dev、yarn run dev、pnpm run dev)並偵聽正在執行的應用程式產生的日誌。
當遇到錯誤時,CLI工具會即時提供錯誤修復建議。
首先使用以下 npm 指令安裝 npm-copilot 套件。
npm install -g npm-copilotCLI 工具將開始監視 Next.js 應用程式產生的日誌,並即時提供錯誤修復建議。
您可以透過該命令在專案中使用它。
npm-copilot它支援Next,js 、 React 、 Angular和Vue.js
它在 GitHub 上有 343 顆星,是使用 JavaScript 建構的。
{% cta https://github.com/whoiskatrin/npm-copilot %} 明星 NPM Copilot ⭐️ {% endcta %}
-
Latitude - 開發人員優先的嵌入式分析。

Latitude 是一個開源框架,可使用程式碼在資料庫或資料倉儲(甚至靜態 CSV 檔案!)之上建立互動式資料應用程式。
借助 Latitude,您可以在執行時使用自訂參數編寫可組合 SQL 查詢來提取和轉換資料,並使用我們簡單的前端元件來顯示資料。
該框架負責建立查詢、在資料來源上執行它們並將它們返回前端,因此您可以專注於為使用者建立最佳的資料體驗。
它啟動速度快,易於維護,並可根據您的資料進行擴展。
觀看此影片以了解更多!
{% 嵌入 https://www.youtube.com/watch?v=8BH9kyje3-A
%}
您可以使用 npm 套件latitude-data/react將其與您的前端集成
您可以在 Latitude 儲存庫的範例部分中查看轉換典型用例的範例專案清單。
Latitude 在 GitHub 上有 800 顆星,是使用 TypeScript 建構的。
{% cta https://github.com/latitude-dev/latitude %} 星緯度 ⭐️ {% endcta %}
-
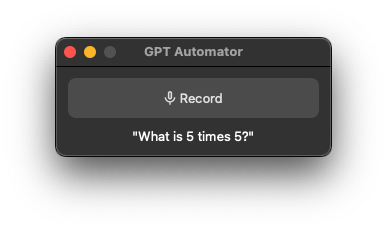
Mac 上的語音助理- 您的語音控制 Mac 助理。

您的語音控制 Mac 助理。 GPT Automator 可讓您使用語音在 Mac 上執行任務。例如,打開應用程式、尋找餐廳、綜合資訊。太棒了:D
它是在倫敦黑客馬拉松期間建構的。
它有兩個主要部分:
A。語音命令:它使用本地執行的 Whisper(Buzz 的一個分支)來產生命令。
b.命令到行動:您向配備了我們編寫的自訂工具的 LangChain 代理程式發出命令。這些工具包括使用 AppleScript 控制電腦的作業系統以及使用 JavaScript 控制活動瀏覽器。最後,就像任何優秀的人工智慧一樣,我們讓代理商使用 AppleScript 說出最終結果「{Result}」(如果您以前沒有使用過,請嘗試在 Mac 終端機中輸入「Hello World!」)。
我們製作了一個自訂工具,讓法學碩士使用 AppleScript 控制電腦。提示符是文件字串:
@tool
def computer_applescript_action(apple_script):
"""
Use this when you want to execute a command on the computer. The command should be in AppleScript.
Here are some examples of good AppleScript commands:
Command: Create a new page in Notion
AppleScript: tell application "Notion"
activate
delay 0.5
tell application "System Events" to keystroke "n" using {{command down}}
end tell
...
Write the AppleScript for the Command:
Command:
"""
p = subprocess.Popen(['osascript', '-'], stdin=subprocess.PIPE, stdout=subprocess.PIPE, stderr=subprocess.PIPE)
stdout, stderr = p.communicate(applescript.encode('utf-8'))
if p.returncode != 0:
raise Exception(stderr)
decoded_text = stdout.decode("utf-8")
return decoded_text如果您想知道它是如何運作的,GPT Automator 使用 OpenAI 的 Whisper 將您的音訊輸入轉換為文字。然後,它使用LangChain Agent 選擇一組操作,包括使用OpenAI 的GPT-3(“text-davinci-003”)從提示符號產生AppleScript(用於桌面自動化)和JavaScript(用於瀏覽器自動化)命令,然後執行產生的腳本。
請記住,這不適用於生產用途。該專案執行從自然語言產生的程式碼,可能容易受到提示注入和類似的攻擊。這項工作是作為概念驗證而進行的。
您可以閱讀安裝指南。
讓我們來看看一些提示及其作用:
✅ 求計算結果。
提示:“2 + 2 是什麼?”
它將編寫 AppleScript 開啟計算器並輸入 5 * 5。
✅ 尋找附近的餐廳。
提示:“查找我附近的餐廳”
它將打開 Chrome,谷歌搜尋附近的餐廳,解析頁面,然後返回最上面的結果。有時它很厚顏無恥,反而會打開谷歌地圖結果並說「最好的餐廳是谷歌地圖頁面頂部的餐廳」。其他時候,它會打開 Google 上的頂部連結 - 並卡在 Google 可存取性頁面上...
以下是執行時列印到終端的內容:
Command: Find a great restaurant near Manchester.
> Entering new AgentExecutor chain...
I need to search for a restaurant near Manchester.
Action: chrome_open_url
Action Input: https://www.google.com/search?q=restaurant+near+Manchester
Observation:
Thought: I need to read the page
Action: chrome_read_the_page
Action Input:
Observation: Accessibility links
Skip to the main content
... # Shortned for brevity
Dishoom Manchester
4.7
(3.3K) · £££ · Indian
32 Bridge St · Near John Rylands Library
Closes soon ⋅ 11 pm
Stylish eatery for modern Indian fare
San Carlo
4.2
(2.8K) · £££ · Italian
42 King St W · Near John Rylands Library
Closes soon ⋅ 11 pm
Posh, scenery Italian restaurant
Turtle Bay Manchester Northern Quarter
4.7
Thought: I now know the final answer
Final Answer: The 15 best restaurants in Manchester include El Gato Negro, Albert's Schloss, The Refuge, Hawksmoor, On The Hush, Dishoom, Banyan, Zouk Tea Room & Grill, Edison Bar, MyLahore Manchester, Turtle Bay Manchester Northern Quarter, San Carlo, The Black Friar, Mana, and Tast Cuina Catalana.我不能保證這些餐廳值得,請自行承擔風險。哈哈!
✅ 如果您要求 GPT Automator 擦除您的計算機,它會的。
是的,如果您要求的話,它會擦除您的電腦!
我內心的自我尖叫著要這麼做:)
您可以在這裡查看完整的演示!
{% 嵌入 https://www.loom.com/share/7bfa82c604f3412fbbb04191ce2ae12f %}
您可以在Chidi 的部落格上閱讀更多內容。
它在 GitHub 上有 218 顆星,是使用 Python 建構的。
{% cta https://github.com/chidiwilliams/GPT-Automator %} 明星 GPT Automator ⭐️ {% endcta %}
-
OpenAlternative - 專有軟體的開源替代品清單。

面向社區的專案對於投資組合來說也是有好處的,只要它包含一些獨特的東西(在這種情況下)。
OpenAlternative 是社群驅動的專有軟體和應用程式的開源替代品清單。

一些簡潔的功能是:
✅ 過濾器和演算法支援的搜尋。


✅ 不同的主題、語言和分類選項。

✅ 提交專案選項,而不在 GitHub 上建立問題。

OpenAlternative 在 GitHub 上有 477 顆星,是使用 TypeScript 建構的。
{% cta https://github.com/piotrkulpinski/openalternative %} 明星 OpenAlternative ⭐️ {% endcta %}
-
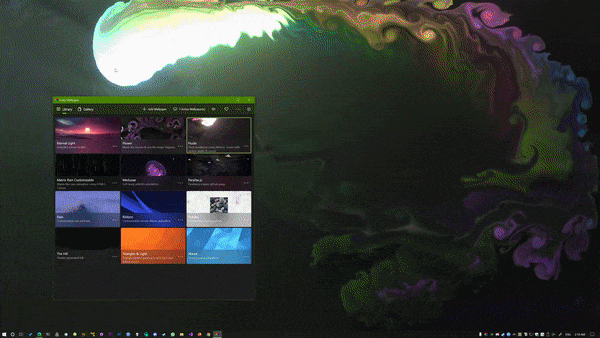
Lively - 允許使用者設定動畫桌面桌布和螢幕保護程式。

我已經嘗試過這些效果,它們實際上非常酷。這是一個非常可信的專案,因為它已在應用程式商店中列出,任何人都可以使用該程式碼學到很多東西。
你可以看看這個影片,看看它看起來有多瘋狂。

他們提供三種類型的壁紙,包括影片/GIF、網頁和應用程式/遊戲。
它基於 C# 和 live 支援的一些很酷的功能建置:
-
Lively 可以透過終端機的命令列參數進行控制。您可以將其與其他語言(例如 Python 或腳本軟體 AutoHotKey)整合。
-
一組強大的API ,供開發人員建立互動式壁紙。取得硬體讀數、音訊圖表、音樂資訊等。
-
當電腦上執行全螢幕應用程式/遊戲時(~0% CPU、GPU 使用率),桌布播放會暫停。
-
您還可以利用機器學習推理來建立動態壁紙。您可以預測任何 2D 影像與相機的距離並產生類似 3D 的視差效果。酷:D
我見過很多人使用它,其中許多人甚至不知道它是開源的。
您可以使用安裝程式或透過Microsoft Store下載它。
它是 2023 年 Microsoft Store 的獲勝者,這為簡歷帶來了巨大的推動:)
它在 GitHub 上擁有超過 14,500 顆星,有 60 個版本,並使用 C# 建造。
{% cta https://github.com/rocksdanister/lively %} 明星活潑 ⭐️ {% endcta %}
-
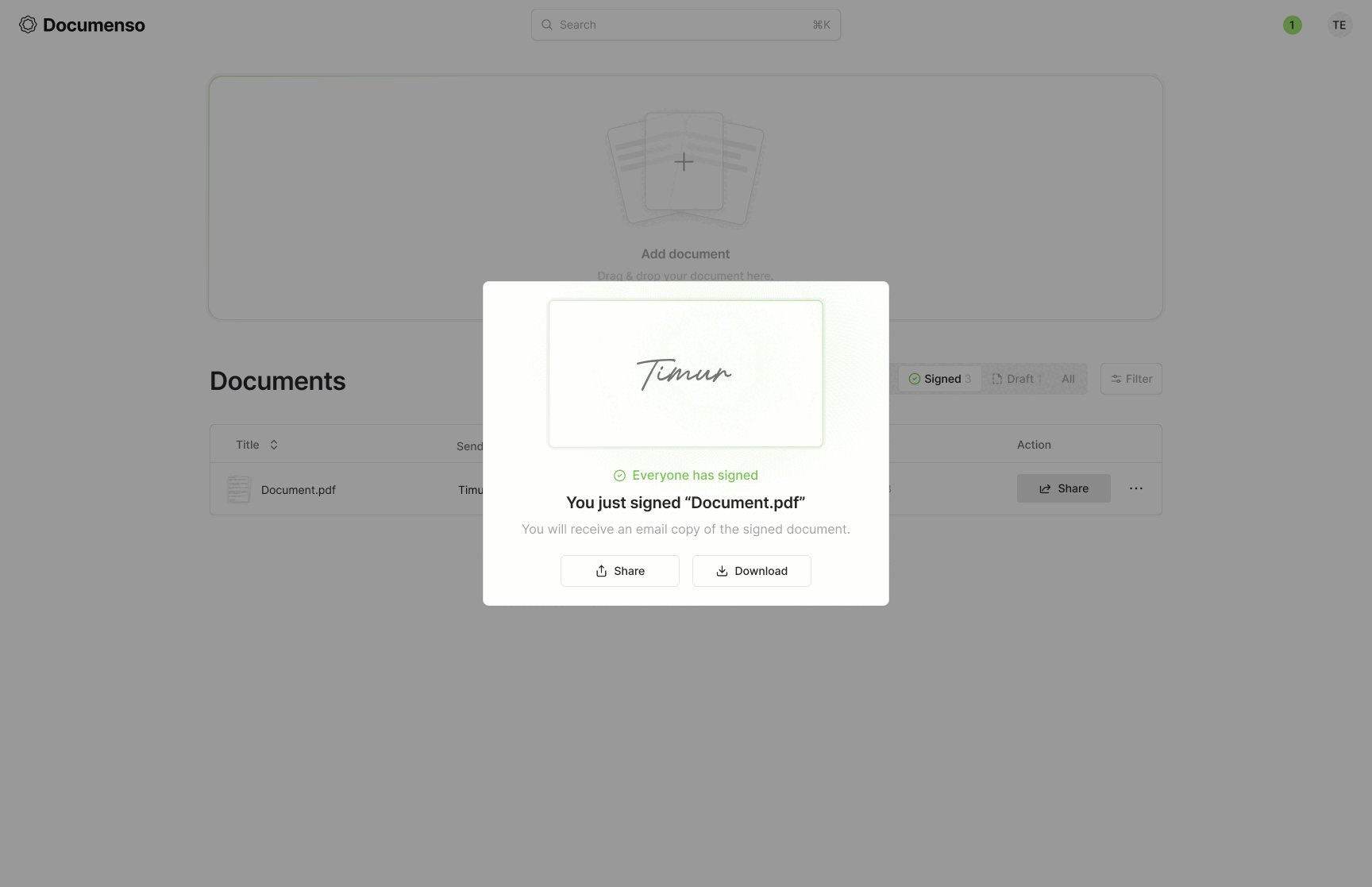
Documenso - 以最簡單的方式簽署數位文件。

如果您從事自由職業並需要簽署協議,這是最佳選擇。這解決了一個巨大的問題,這樣開發人員就不會浪費時間並專注於重要的事情。
如今,這在技術上相當簡單,但它也為每個簽名引入了一個新方:簽名工具提供者。
此專案的技術堆疊包括 TypeScript、Next.js、Prisma、Tailwind CSS、shadcn/ui、NextAuth.js、react-email、tRPC、@documenso/pdf-sign、React-PDF、PDF-Lib、Stripe 和韋爾塞爾。


免費套餐可讓您每月簽署 10 份文件,這已經足夠了。
您可以閱讀本文以了解如何設定專案。
您可以閱讀文件。
我知道這不是一個非常廣泛的用例,但您仍然可以從程式碼中學習,因此這始終是一個優點。考慮到整個過程,這對於您的投資組合來說是一個很好的專案。
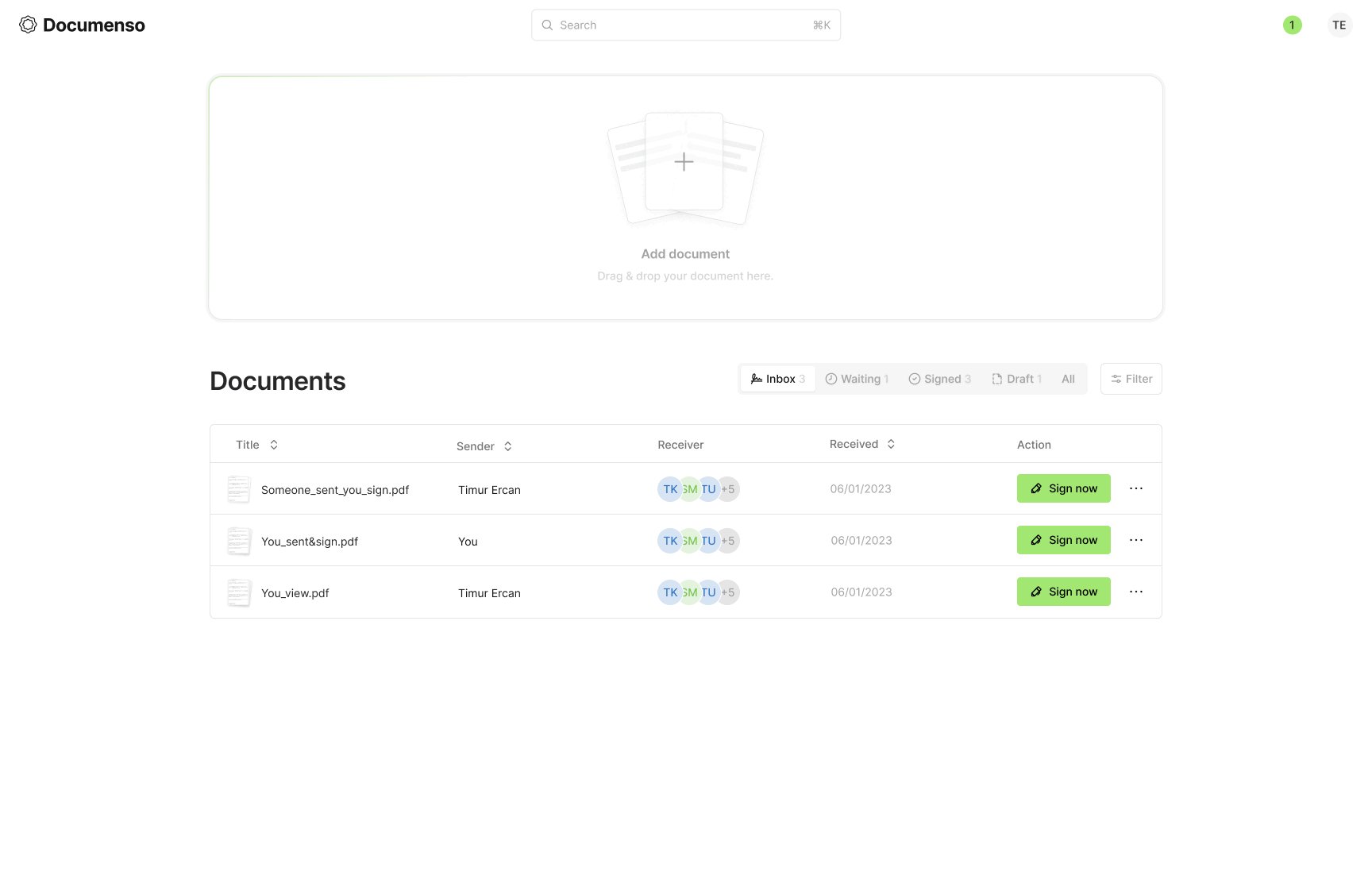
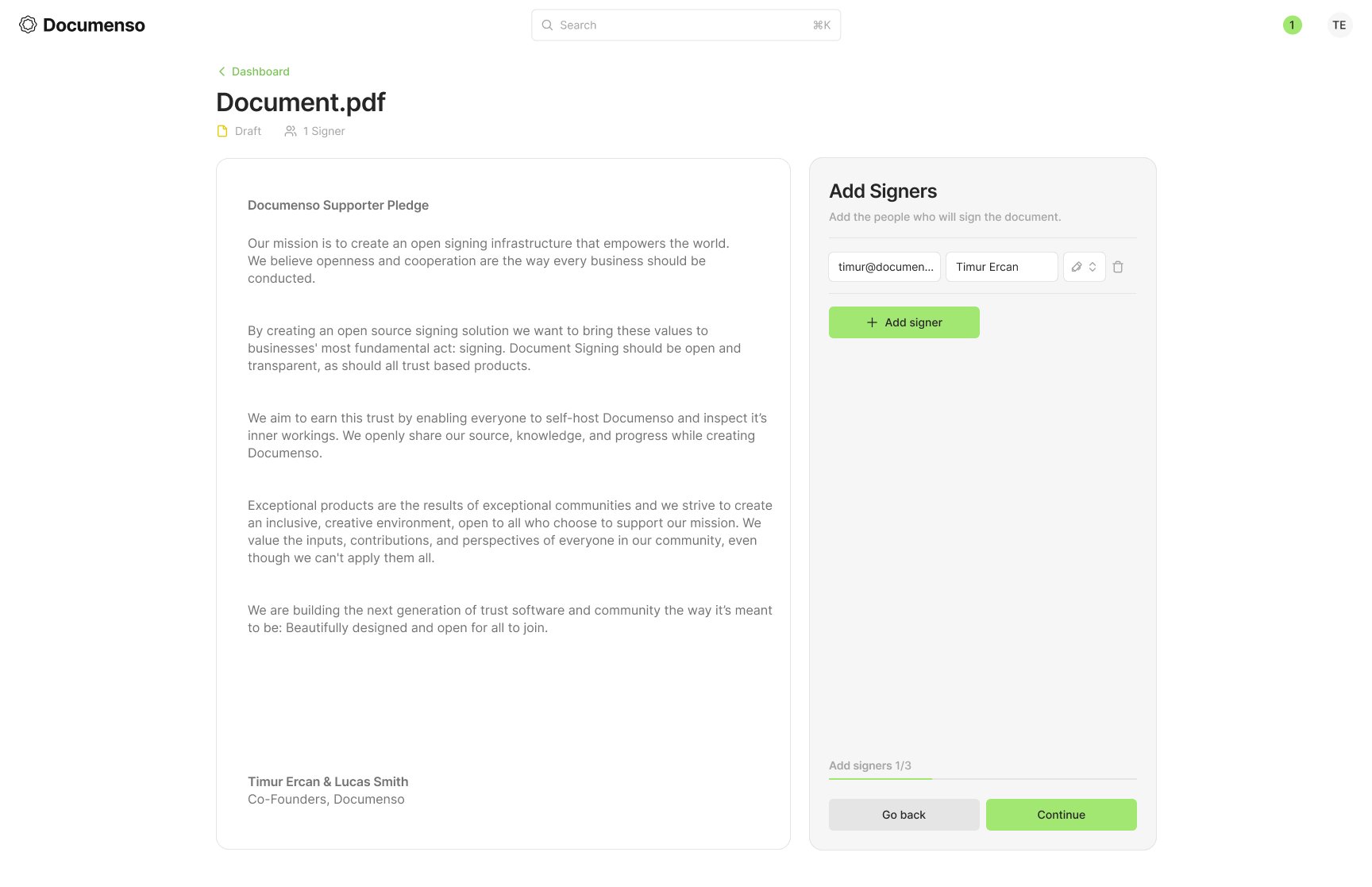
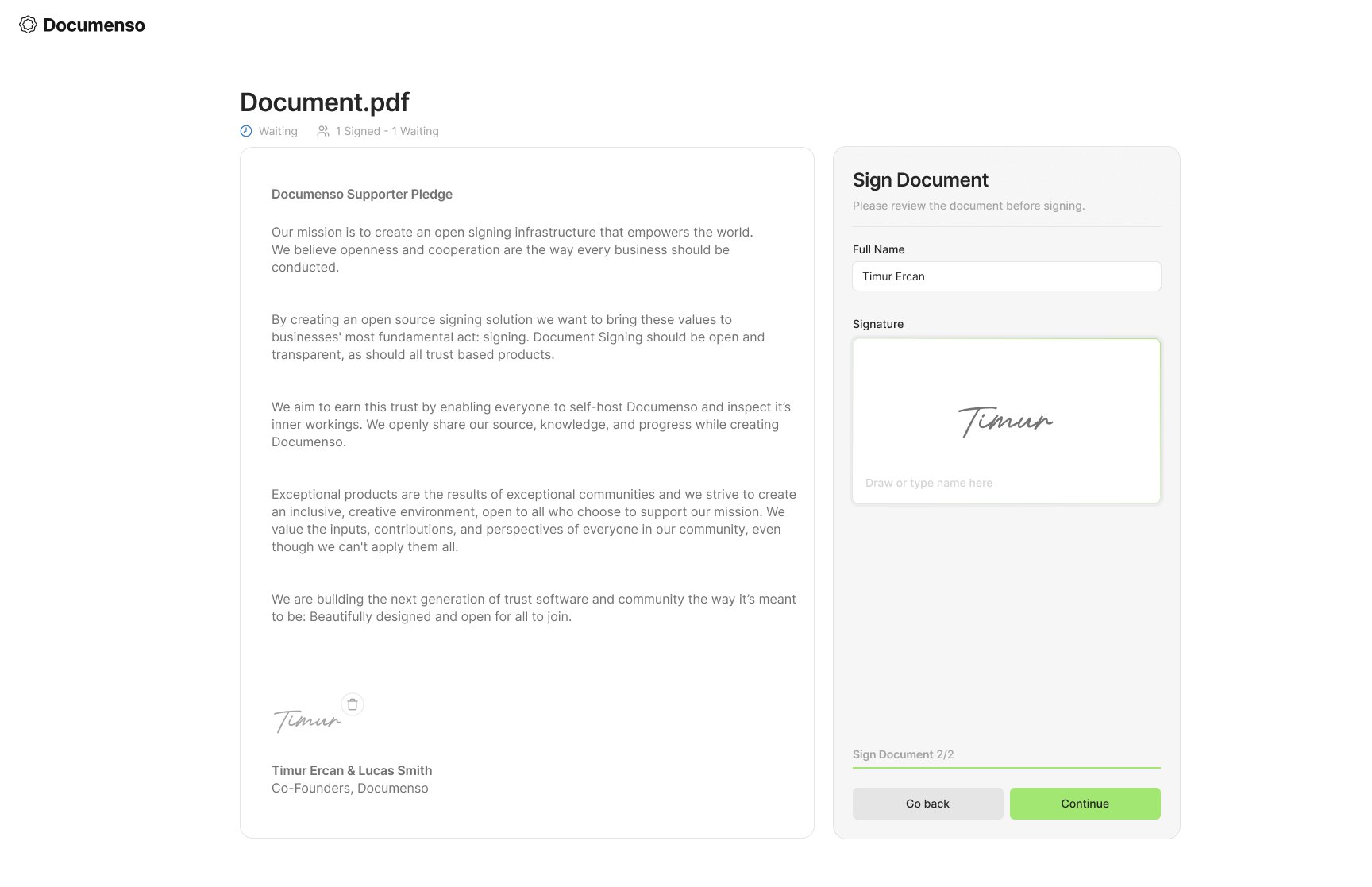
我已經對其進行了正確的測試,並且效果非常好。簡而言之,它的工作原理如下:
✅ 您上傳文件並開始填寫資料。

✅ 插入所有相關方的電子郵件。
✅ 您只需在文件中插入所需的電子郵件、姓名或簽名的文字方塊即可。
✅ 當任何一方簽署後,您將收到一封電子郵件,並且在每個成員簽署後即可下載。

該文件將包含簽名和附有數位資訊的一頁。非常獨特!

模糊部分將包含電子郵件
它們在 GitHub 上有 6900 顆星,並使用 TypeScript 建置。
{% cta https://github.com/documenso/documenso %} 明星 documenso ⭐️ {% endcta %}
-
Open Interpreter - 電腦自然語言介面。

Open Interpreter 允許法學碩士在本地執行程式碼(Python、Javascript、Shell 等)。您可以在安裝後執行 $terpreter,透過終端機中類似 ChatGPT 的介面與 Open Interpreter 聊天。
這為電腦的通用功能提供了自然語言介面:
✅ 建立和編輯照片、影片、PDF 等。
✅ 控制 Chrome 瀏覽器執行研究、繪製、清理和分析大型資料集。
我不了解你,但他們的網站讓我驚嘆不已!
使用此命令快速啟動。
pip install open-interpreter
// After installation, simply run:
interpreter您可以閱讀快速入門指南。
您應該閱讀與 ChatGPT 程式碼解釋器的比較以及可以使用的命令。
您可以閱讀文件。
Open Interpreter 可與託管語言模型和本地語言模型一起使用。託管模型速度更快、功能更強大,但需要付費。本地模型是私有且免費的,但能力往往較差。
程式碼庫可能有點大,但你絕對可以建立一個迷你原型版本。
它們在 GitHub 上擁有超過 51k 顆星,並使用 Python 建置。
{% cta https://github.com/OpenInterpreter/open-interpreter %} Star 開放式解釋器 ⭐️ {% endcta %}
-
CodeSnap - VS Code 中程式碼的精美螢幕截圖。

它是一個 VSCode 擴展,可以幫助您以更好的方式快速保存程式碼的螢幕截圖。
我們都同意,簡單的螢幕截圖很無聊,如果您想向其他人展示它們,那麼它們並沒有真正的作用。
下面是幾個範例。


它將螢幕截圖複製到剪貼簿,顯示行號,並且可以使用許多其他配置選項。
但對我來說,這是關於根據我的品牌顏色選擇背景顏色的選項。

如果你想學習如何建立 VSCode 擴展,我推薦這些:
-
如何製作自己的 VS Code 擴充- freeCodeCamp
-
您的第一個擴展- VSCode 文件
從VSCode 市場下載 CodeSnap,安裝量已超過 20 萬。
我相信經過如此多用戶驗證的 VSCode 擴充功能非常適合您的產品組合。
CodeSnap 在 GitHub 上有 512 顆星,是使用 JavaScript 建構的。
{% cta https://github.com/kufii/CodeSnap %} Star CodeSnap ⭐️ {% endcta %}
-
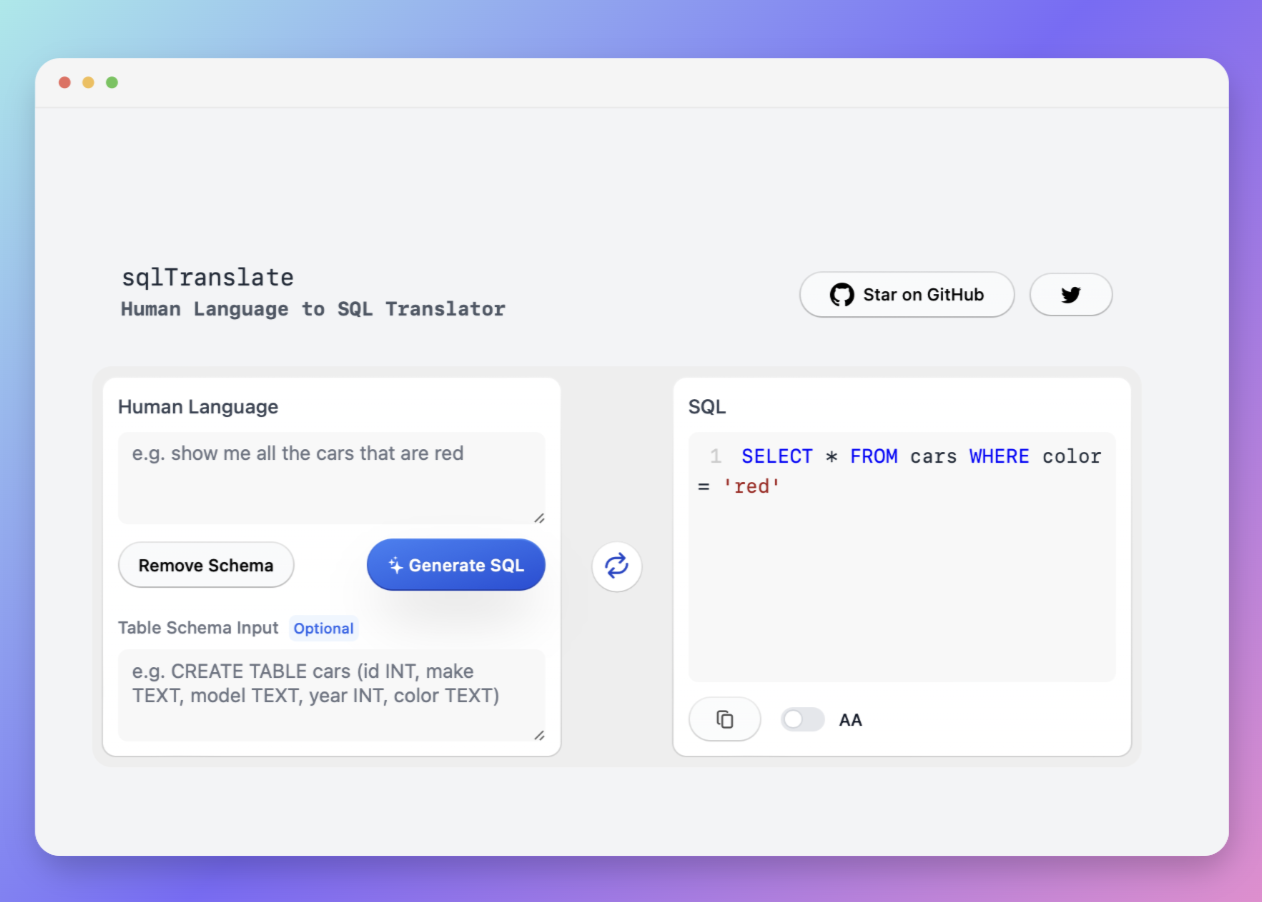
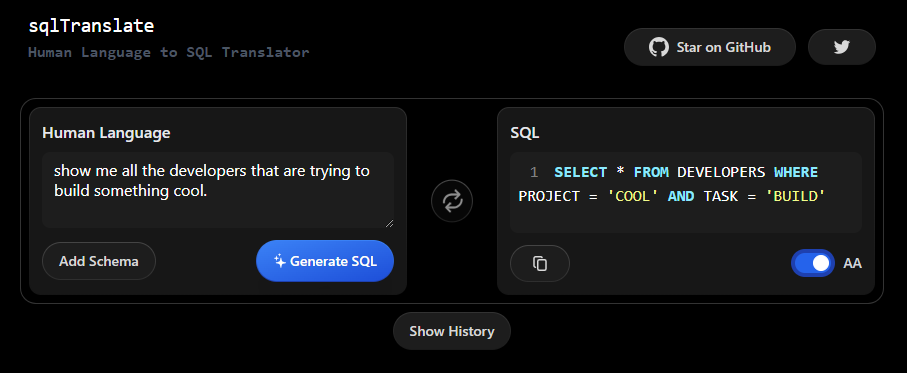
SQL Translator - 使用 AI 將自然語言查詢轉換為 SQL 程式碼的工具。

我試圖建立一個類似的專案,最終發現它已經存在。
該工具旨在使任何人都可以輕鬆地將 SQL(結構化查詢語言)命令轉換為自然語言,反之亦然。
SQL 是一種用於管理和操作關聯式資料庫中的資料的程式語言,雖然它是一個強大的工具,但它也可能非常複雜且難以理解。
另一方面,自然語言是我們在日常生活中說和寫的語言,對於不熟悉技術術語的人來說,它通常是首選的溝通方式。
透過 SQL 和自然語言翻譯器,您無需成為 SQL 專家即可了解資料庫中發生的情況或編寫 SQL 查詢。您只需用自然語言輸入查詢即可取得對應的 SQL 程式碼,反之亦然。
其中一些功能是:
-
深色模式。
-
小寫/大寫切換。
-
複製到剪貼簿。
-
SQL 語法高亮。
-
模式意識(測試版)。
-
查詢歷史記錄。
你可以閱讀 安裝說明,它非常簡單,因為它使用 Nextjs。
此查詢適合您。哈哈!

SQL Translator 在 GitHub 上有 4.1k 顆星,是使用 TypeScript 建構的。
{% cta https://github.com/whoiskatrin/sql-translator %} 明星 SQL 翻譯機 ⭐️ {% endcta %}
-
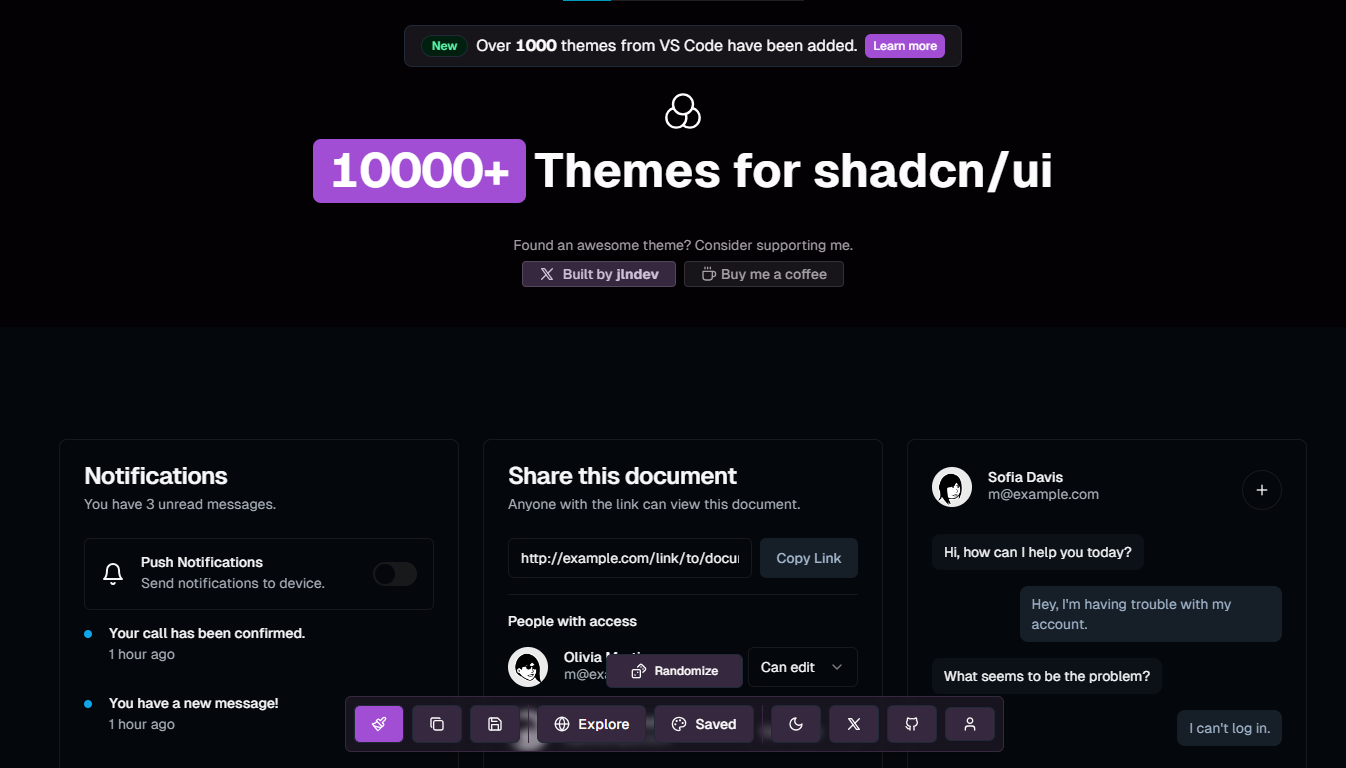
10000+ shadcn/ui 主題- shadcn 的多個 VS Code 主題。

首先,這在發佈時就迅速傳播開來,特別是因為許多開發人員都使用 shadcn/ui。
有了這個,您可以探索、保存、產生新主題,甚至對隨機主題進行投票。您可以使用的好專案之一。
另外,使用者介面也很糟糕。
讓我們來看看一些巧妙的功能:
✅ 為只想檢查內容的開發人員隨機化主題 + 上一個。

✅ 探索社區製作的主題。

✅ 複製目前程式碼主題。

✅ 儲存您的主題以供日後參考。


可以肯定地說,您可以用更少的資源建立更多的內容:)
它是使用很多套件建構的,例如react-query 、 Framer 、 Zod ,當然還有shadcn ui 。
您可以查看GitHub 儲存庫和現場演示。
它在 GitHub 上有 817 顆星,是使用 TypeScript 建構的。
{% cta https://github.com/jln13x/ui.jln.dev %} 星標 10000+ 主題 ⭐️ {% endcta %}
-
DevHub - GitHub 的 TweetDeck。

DevHub 是一款行動和桌面應用程式,可協助您管理 GitHub 通知並掌握儲存庫活動。儲存自訂搜尋,應用過濾器,不要錯過任何重要的內容。

一些簡潔的功能:
✅ 所有欄位都支援一組通用的篩選器,例如機器人、標籤、問題狀態、文字等。

✅ 為每個人建立一個專欄,看看他們在做什麼:提交、評論、問題、拉取請求、標籤、發布等等。

✅ 選擇兩種模式:桌面或選單列;僅為您想要的欄位啟用推播通知。

✅ 在所有裝置上獲得相同的體驗。

一個有用的專案,將立即擁有第一批用戶。
DevHub 在 GitHub 上擁有 9,600 顆星,是使用 TypeScript 建構的。
{% cta https://github.com/devhubapp/devhub %} 明星 DevHub ⭐️ {% endcta %}
哇!清單上有這麼多令人興奮的專案,哈哈!
您可以從這些專案中獲取靈感來建立更偉大的東西。
順便問一下,您最喜歡哪個專案?
祝你有美好的一天!直到下一次。
您可以加入我的開發者和技術作家社區,網址為dub.sh/opensouls 。
|------------|----------|
請關注 Copilotkit 以獲取更多此類內容。
{% 嵌入 https://dev.to/copilotkit %}
原文出處:https://dev.to/copilotkit/17-iconic-projects-for-your-portfolio-5e5e
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式



