阿川收到網友提問如下: > 您可以分享您的軟體工程師職崖規劃嗎?再次感謝 我個人的職涯規劃其實比較偏激,是同時做「上班&接案&創業」這三件事 我簡單說明一下爲什麼我會這樣做,給大家參考 --- 我是 79 年次,2013 年退伍的,大學資管系畢業 出社會第一個月我就發現,我滿不喜歡上班的,但是我沒有能力、也沒有錢創業 於是我設計了一個我稱之為「三把梯子」的方法論,作為長期生涯指引 # 三把梯子理論 第一把梯子是上班:成為資深工程師、跳槽更大公司、賺更多薪水,這樣不斷往上爬 第二把梯子是接案:接親戚朋友介紹的案子、累積個人品牌、得到更多的客源,開公司接案,這樣不斷往上爬 第三把梯子是創業:研發軟體產品,從 side project 開始,從 open source 開始,學習行銷,學賺錢、寫更多產品、開公司創業,這樣不斷往上爬 基本上就是上班族、自由工作者、創業者三種職業生涯 --- 我給自己的三把梯子指引是:先從第一把梯子開始往上爬,稍微爬一段,就往旁邊的第二把梯子踩過去,接著爬 接著在第二把梯子慢慢往上爬,稍微爬一段,準備好了就往第三把梯子爬過去,慢慢往上爬 在這個過程中,只要覺得腳步沒踩穩、會摔死,就往回踩過去,爬前一把梯子 你可能覺得很離譜:想要同時兼顧三件事,不就會變成通通都搞砸嗎? 其實,你只要... # 做同時對兩三把梯子有幫助的事情 職涯的大方向有了,接著就是付諸行動,要做一些能「同時對兩三把梯子有幫助」的事情 ## 部落格 我在 2013 年想到的事情是「寫部落格」,我非常勤奮地寫了兩三年,很多文章都還找得到 - https://blog.turn.tw/ - https://startup.turn.tw/ - https://dev.turn.tw/ 寫部落格、並且試著得到流量,會同時學到寫作、銷售、溝通能力,對三把梯子都會有幫助 我在寫到多篇文章都有數十萬瀏覽量之後,我就大致知道自己掌握這項技能了 ## 研討會 接著我想到的事情是「參與 conference 分享」 其實這沒有大家以為的那麼難,算是寫作的延伸加強版而已,拿原創的文章去一些小聚、研討會發表 我在成為 PHPConf Taiwan 2015 以及 LaravelConf Taiwan 2018 的講者之後,我就大致知道自己掌握這項技能了了 ## 做專案 再來是「寫 side project」以及做「open source」 一開始可以先做好玩為主,但之後要稍微從一些商業野心出發,才能學習 `monetization` (賺錢)這件事 我做了一些專案,在國內外論壇到處分享,成績馬馬虎虎,但我也學到很多 --- 上面這三件事情,會同時對「前兩把梯子」有巨大幫助,在找工作、或者接案的時候,很多人會更信賴你,對第三把梯子也會有點幫助 當然,像這樣同時爬三把梯子,沒辦法跟「專心爬一把梯子」的人比,這是一定的,而且要付出的時間相當龐大 但是,這讓我獲得足夠的安全感,避免一次做太高風險的事情,而且也有後路可退 # 我目前的三把梯子的進度 第一把:我現在去投履歷、找工作,在各種大小的公司都還是有面試機會,也有很多業界的朋友可以幫忙介紹,要上班沒問題 第二把:在完全不主動去找案子的情況下,很多朋友會幫忙轉介紹案子給我 我也是美國接案平台的簽約工程師 https://www.toptal.com/resume/chuan-hao-you 有時會接一些歐美的案子,所以要接案沒問題 第三把:我大概做了70個左右的 side project 目前正在經營的有這幾個 梗圖工具 https://memes.tw/ 每月60萬不重複使用者 咖啡廳資料 https://cafenomad.tw/ 每月3萬不重複使用者 活動平台 https://yii.tw/ 每月2萬不重複使用者 工程師交流 https://codelove.tw/ 您目前正在看的網站 另外還有 房地產 https://landchart.tw/ 書評網 https://wenwen.life/ 美女圖 https://beautyhunt.tw/ 批踢踢閒逛 https://www.ptt.best/ 這些網站,其中有幾個,是有一些收入的,所以第三把創業的梯子也還可以 目前這三把梯子,其實我都還正在爬,並沒有最後一定會待在哪一把梯子上面 # 結論 這邊簡單分享我替自己設計的職業生涯,「三把梯子」算是一種很偏激的職業生涯 業界像這樣做的工程師應該非常少數,最大缺點就是要花費的時間非常多,優點就是,其實樂趣不少 其實,學無止盡,這就只是同時在「技術」跟「商業」兩方面花時間學習而已 能分享的事情還有很多,大家有興趣就多多按讚吧,也許我再多寫一些這方面的文章! 也歡迎大家多多發表文章,這個 CodeLove 就是我做來給工程師們互相交流的地方! 以上簡單分享,希望對你有幫助~!
https://www.youtube.com/watch?v=Rr5AqASIyxw ## TL;DR - 在 JSX 使用 0 時,雖然是 falsy 但還是渲染出來 - [官方文件特別提醒要注意](https://react.dev/learn/conditional-rendering#logical-and-operator-:~:text=in%20its%20place.-,Pitfall,-Don%E2%80%99t%20put%20numbers) - [hackmd 版本](https://hackmd.io/@jason60810/BkKJwzk6h) ## Logical AND operator (&&) 在使用 `&&` 時要特別注意數字 0 的使用。 常見情況 : 根據是否是空陣列決定要不要印出陣列。 ### [範例程式碼](https://stackblitz.com/edit/react-uufonv?file=src%2FApp.js) ### 錯誤使用方法 1. 紅色 : 把 0 渲染出來 ### 解決方法 1. 變成布林值 1. 綠色 : 判斷是否大於 0 2. 綠色 : 利用兩個 `!!` 2. 橘色 : 使用 Logical OR operator (||) 
想玩一下 stable diffusion 在 macbook 嘗試了一下 不太好安裝 拿出家中的老舊筆電 2018 年買的 asus zenbook 上面有雙系統 ubuntu 18.04 不過顯卡一直沒有順利啟用 不管了先用 cpu 硬跑 https://github.com/AUTOMATIC1111/stable-diffusion-webui 按照 repo 指令照做 然後我有參考這篇文章 亂跑一些 pip 安裝指令之類的 反正亂裝一通 https://zhuanlan.zhihu.com/p/628058158 在執行這個時 會遇到很多錯誤訊息 ``` ./webui.sh ``` 在 terminal 先設定一些環境變數 好像是關閉搜尋顯卡吧 ``` export COMMANDLINE_ARGS="--skip-torch-cuda-test --precision full --no-half" ``` 就可以了 實際跑起來,產生一張圖,大概要 5 分鐘左右
阿川收到網友提問如下: > 阿川您好 我是一位工業設計師,最近想轉職前端工程師,但年齡已38,有爬過一些文章大部分是說年齡確實會是就業一個限制但我想這在所有的行業大概都一樣,但同樣的能力和薪水要求如果企業可以用一個20幾歲的又何必用一個快40歲的人也是一個不爭的事實,想請問前輩的看法~ 非常感謝 > 我說明一下想轉職的原因, 1.評估一 下自己的人格特質 喜歡研究、解題(像是在工業設計需要3d建模,遇到建不出來的造型會不眠不休的找答案解出來並且從中得到成就感) 2.有設計美學基礎應該可以替成為前端工程師加分 3.軟體工程師遠端工作的機會較多,這樣找公司比較沒有地域限制 我在這邊寫一篇公開回答跟大家分享,給類似狀況的人參考。 --- 首先,我自己指導過年紀最大的,是31歲私立科大夜間部,原職餐飲服務業,之後順利轉前端。應該很少人比這背景更「非本科」 但我確實沒有指導過38歲的,所以我請這位網友先進我們 LINE 群組跟大家聊聊,裡面一堆工程師&正在轉職的新手 https://line.me/ti/g2/nipkjq2WoZPKX5dTn9tE9266aEOt6EOICFGa1g 我看了一下對話,大家鼓勵、勸退的意見,大概各一半,下面分享我的看法 --- 首先,我認為設計師出身,來寫前端的話,做出來的介面一定「非常漂亮」 站在雇主角度,能雇用這種前端工程師,一定是很難得,何況還是付 junior 的薪水!根本賺到吧! 而且看這位網友的自我描述,感覺是喜歡研究、對細節在乎的人,這是滿適合工程師的特質 所以光論背景&態度,我覺得滿適合轉職前端的,可能上班會被公司凹同時做設計師&工程師 但一開始如果真的找不到工作,就給人家凹個半年一年,可能忍耐一下吧,畢竟有工作經驗&作品集,之後工作會更好找 --- 接著,關於年齡的問題 這不是一個非黑即白的二元問題,沒有說超過30或35就一定不行、來不及之類的 本來就是程度問題,年齡越大就越有挑戰性,我是覺得38還好呀,還是有公司缺人 何況接案公司之類的,甚至本來就流動率高一點,又不是終生雇傭制,只是雇用你工作幾年而已,不會不合適呀 我期許這位兄弟,在新手練習階段,就做一些「超漂亮」並且「設計完成度遠超過一般轉職者」的網頁 這樣絕對會讓面試官印象深刻,這也是你的優勢所在 --- 再來,談一下花費的問題 很多人半路出家,是未滿30歲,拿政府補助去全職補習班 那些補習班自費的話,大概要十萬元 既然你沒有政府補助可以用,請先大量找免費或便宜的教材,先吸收,多試幾份,真的卡關了,再開始挑補習班 我本人就有設計一套「練功作業包」,我鼓勵所有正在轉職者,拿去搭配、練習 https://codelove.tw/courses 我有一些讀者根本沒去補習,光是寫這份作業包,就直接去面試&開始上班了 --- 最後,這位網友在最開始有提到兩件事,我順便說明一下 ### 有設計美學基礎應該可以替成為前端工程師加分 -> Yes,加分,加爆了,這是很棒的技能組合 ### 軟體工程師遠端工作的機會較多,這樣找公司比較沒有地域限制 -> Yes,的確比一般職缺,WFH 的機會多很多,但是,就我觀察,在台灣,遠端彈性大到可以允許你「跨縣市」的公司,沒那麼多喔 通常是混合辦公居多,也就是一星期幾天在家、幾天進公司。所以,這方面不能太天真,請多多打開人力銀行 or 相關 FB 社團,多觀察為主 以上,簡單幾點分享,希望對你有幫助,祝各位轉職順利!
租用了新的雲端主機,有一天發現全部線上網站都掛了 經檢查發現是硬碟被吃光了,但是我應該沒有存那麼多資料&圖片才對 使用指令慢慢檢查根目錄,在查到 var 時 ``` du -sh /var ``` 發現是 var 資料夾佔用了 125 GB,顯然問題就在這裡 接著使用 ``` du -h /var ``` 發現疑似是 mysql 資料夾,佔用大量硬碟空間 繼續使用指令確認 ``` du -sh /var/lib/mysql ``` 以及查看細節 ``` du -h /var/lib/mysql ``` 發現就是這個資料夾沒錯,cd 進去 ls 看一下,看到大量的 binlog 檔案,命名類似這樣 ``` ... binlog.000738 binlog.000739 binlog.000740 ... ``` 經研究,是 mysql 某種備份機制,暫時不深入研究,我目前不想使用這個備份功能 --- 輸入以下 SQL 緊急移除這些備份 ``` PURGE BINARY LOGS BEFORE NOW(); ``` 硬碟緊急狀況排除! --- 接著要避免之後再出現這個問題 參考這篇做法 https://askubuntu.com/questions/1322041/how-to-solve-increasing-size-of-mysql-binlog-files-problem 建立獨立檔案,方便日後維護 ``` touch /etc/mysql/mysql.conf.d/howtomakeaturn.cnf ``` 放入以下內容 ``` # Added by howtomakeaturn at 2023-08-15 because of 100% disk usage issue. [mysqld] log_bin = # turn off binlog_expire_logs_seconds = 86400 # 1 day max_binlog_size = 104857600 # 100M ``` 完成之後重啟資料庫 ``` service mysql restart ``` 大功告成!應該大致關閉 binlog 功能了,持續觀察幾天看看!
在我們新手寫程式 LINE 群組,有幾個業界工程師&想要轉職的新手在討論: 非本科轉職,到底要學什麼語言? https://line.me/ti/g2/nipkjq2WoZPKX5dTn9tE9266aEOt6EOICFGa1g 這個問題在群組中,重複出現快十次了! 我決定設計一個量化指數,給大家參考,一次回答這個「大哉問」! --- # CodeLove 程式語言新手友善指數 - 簡介 我設計的這個指數,我命名為「CodeLove 程式語言新手友善指數」 因為每次有人問我,我都是請對方報名補習班之前,先打開人力銀行,親眼看一下那些職缺&產業是否喜歡! 如果歡迎新手的職缺很少,那這個語言不管多強大、多好學,在台灣都不能算是適合新手!畢竟大家轉職就是想儘快找到工作! 指數公式是這樣: - 打開 104 人力銀行,搜尋「某某程式語言」、只搜尋職務名稱、經歷要求1年以下,得到歡迎新手的職缺數 X - 打開 1111 人力銀行,搜尋「某某程式語言」、僅搜尋職缺名稱、工作經驗選無經驗,得到歡迎新手的職缺數 Y - 把 X + Y = 最終結果 這個最終數字,大概就是你今天去找工作,市場上歡迎你這種非本科、無經驗的職缺數量! 不論你是補習班畢業或者自學結束,請參考這些數字:願意給你機會的職缺大概是這麼多! --- # CodeLove 程式語言新手友善指數 - 2023年8月份排行榜 - `#1` Java (267) - `#2` C# (241) - `#3` PHP (167) - `#4` Python (87) - `#5` Golang (32) - `#6` Ruby (3) - `#7` Rust (2) # 結論 非本科轉職,到底要選什麼程式語言? 你當然要綜合考量: - 有沒有喜歡的補習班開課 - 程式語言本身的學習難度 - 身邊熟識的工程師是專精哪個 - 相關的免費、付費線上自學資源多寡 我知道,上面這個指數,公式過度簡化,但至少有個參考數字! 我有留意到,有些人,因為煩惱這個問題,重複研究了很久,遲遲做不了決定,很害怕選錯 實務上,有些職缺會貼在 FB 社團、或其他人力資源網站、有些職缺沒把語言寫在「職務名稱」上,所以真正的職缺其實更多! 我個人認為,1 ~ 4 光看數字就知道還不錯!有心動的課程就去報名吧,別一直胡思亂想嚇自己! 5 你就再多多評估、研究一下!應該也還行! 6 7 這種數字,我只是想說明,如果你有認識的工程師,推薦你非本科去學 Ruby 或 Rust,那你可能要同時請他推薦職缺了!因為幾乎沒有願意給你機會的職缺! 以上,簡單分享,希望對你有幫助! 可以留言:你想看的程式語言,我找時間做一份更新、涵蓋更多語言的!
歡迎最近新註冊的用戶 @q30030110 @snow @a23455116 @john76391 @ayakaka201 @codenoob2023 @phil 歡迎在留言處簡單自介一下~ 可以說一下從哪邊發現這論壇的~最近在學什麼東西~或者是關於你的一件小趣事~ 也請大家多多回覆別人的留言,問別人小問題,或者回個「嗨嗨 👋」都很好~ **歡迎各位加入這個技術成長社群!**
## 目錄 ##### [【前端動手玩創意】等待的轉圈圈效果 (1)](https://ithelp.ithome.com.tw/articles/10311621) ##### [【前端動手玩創意】google五星評分的星星(2)](https://ithelp.ithome.com.tw/articles/10311643) ##### [【前端動手玩創意】CSS-3D卡片翻轉效果(3) (今天難度頗高,想挑戰再進來!)](https://ithelp.ithome.com.tw/articles/10311672) ##### [【前端動手玩創意】一句CSS做出好看的hero section!(4)](https://ithelp.ithome.com.tw/articles/10311691) ##### [【前端動手玩創意】創造一個Skill bar(5)](https://ithelp.ithome.com.tw/articles/10311756) ##### [【前端動手玩創意】遮蔽廣告(D卡未登入)腳本、自定義新增名單(6)](https://ithelp.ithome.com.tw/articles/10311999) ##### [【前端動手玩創意】前端canvas截圖的招式!竟然有三招,可存成SVG或PNG (7)](https://ithelp.ithome.com.tw/articles/10312001) ##### [【前端動手玩創意】讓你的PDF檔案更難被抓取(8)](https://ithelp.ithome.com.tw/articles/10312046) ##### [【前端動手玩創意】哇操!你敢信?花式寫todo-list,body裡面一行都沒有也能搞?(9)](https://ithelp.ithome.com.tw/articles/10312056) ##### [【前端動手玩創意】卡片製作,才不是!是卡片製作器!(10)](https://ithelp.ithome.com.tw/articles/10312066) ##### [【前端動手玩創意】太屌了吧!?用Class(類)製作Jquery的效果!(11)](https://ithelp.ithome.com.tw/articles/10312114) ##### [ 【前端動手玩創意】置頂按鈕,老梗經典|帶你的網頁搭電梯(12)](https://ithelp.ithome.com.tw/articles/10312922) ## 前情提要 一陣子沒寫前端動手玩創意了 今天要來點好料的 我們談談關於藝術 對 就算是寫程式我們也是可以有藝術氣息的 別這麼驚訝XD 假設我有一組資料 一般人來說 最直覺的就是把html裡面的元素寫出來寫死 直覺菜鳥就是寫出來啊 ``` <div id="items_list"> <li class="buy_item">1.紅茶 <div class="price">10</div> <div class="del_btn">X</div> </li> <li class="buy_item">2.奶茶 <div class="price">15</div> <div class="del_btn">X </div> </li> <li class="buy_item">3.綠茶 <div class="price">30</div> <div class="del_btn">X</div> </li> </div> ``` 要更新則是就去更改DOM就好了 反正我都學會JS了 有什麼大不了(? 但是現在已經進入大前端時代了就算你寫原生 也會有data model的概念 這部分可以參考站長阿川寫過的好文 裡面的文筆跟邏輯 不誇張 是我見過「華文圈寫得最好的前端教學」 尤其就是這篇 關於data model的介紹 切入點非常的有趣也很有道理 有興趣的自己去花心思讀看看 [認識 data model 與 render function](https://codelove.tw/@howtomakeaturn/post/9xLo5q) 稍微有點料的前端學習者 本身就會寫一寫 想說:既然有一隻API是createElement 那是不是我可以整個html都用js寫出來(? 這是個超級有趣的觀點 ## 關於data render的概念: 「是不是我可以整個html都用js寫出來」 相傳牛頓提出三大定律以後 認為地球和八大行星一開始的慣性力叫「上帝的第一推動力」 實際上這個: 「整個html都用js寫出來」 也是推動前端往框架邁進的思考第一步 可以說是前端慣性的上帝推力了 當然如果你有打籃球 也可以比喻成上籃的第零步XD ## 觀念筆記 ### html程式碼 ``` <div id="buylist"> <h1>myBuylist 購物清單</h1> <div class="buyitem"> <label>產品名</label> <input/> <label>價錢</label> <input/><span class="addbtn">+新增</span> </div> <div id="items_list">這邊準備用JS插入東西所以這段只是說明文字</div> </div> ``` 把整個頁面的元素寫出來 但是資料的區塊保留著 因為等等我們要用JS的API去動態生成 未來直接data render 方便更新與管理 ### JS程式碼 ``` var shoplist = {}; shoplist.name = "購物清單"; shoplist.list = [ { name: "吹風機", price: "300" }, { name: "麥克筆", price: "20" }, { name: "筆記型電腦", price: "29300" }, { name: "Iphone 9", price: "5200" }, { name: "神奇海螺", price: "1000" }, ]; var item_html = "<li id={{id}} class='buy_item'>{{name}}<div class='price'>{{price}}</div><div class='del_btn'>X</div></li>"; var total_html = "<li class='buy_item total'>總價<div class='price'>{{price}}</div><div class='del_btn'>X</div></li>"; var total_price = 0; for (var i=0; i < shoplist.list.length; i++) { var item = shoplist.list[i]; total_price += item.price; var current_item_html = item_html.replace("{{num}}", i + 1) .replace("{{name}}", item.name) .replace("{{id}}", "buyitem_" + i) .replace("{{price}}", item.price); $("#items_list").append(current_item_html); } ``` 這邊值得關注的一點是資料的處理 也就是數據結構上使用物件與陣列去儲存資料 為什麼要學 陣列 為什麼要學物件 這兩個都是抽象的名詞 他們都是為了來處理資料所規劃的兩種不同內容 ## 關於物件與陣列 物件就像是RPG角色 會有很多的屬性 魔法 敏捷 力量 血量 這些屬性都是被附加在person上面 所以person.blood是一個資料 person.power是一個資料 person.magic是一個資料 最後都存在person裡面 這個person就是一個含有很多屬性的物件 感覺就是有血有肉很3D 而陣列就比較平面化 就是很多數字排成一列而已 其實沒什麼特別需要關注的 這兩個也不會不好區分 只要稍微做個比喻 都很好理解 以我們的code來講解 shoplist就是一個物件 含有一些屬性 包含名字與清單 因為清單很多 所以清單用一個陣列儲存 陣列裡面放很多個物件 這些物件就是每一個清單包含的那些購買項目 其實不用太在意誰是誰因為用看的就很清楚 最後我們用迴圈去把shoplist裡面的每一筆資料都丟進去 中途replace是文字處理 把我們設置的{{name}}這種花括號的東西換成真實資料 這部分有點樣板語言的感覺XD 其實非常有趣 很值得玩味 ## 心得 這次比較多實在的JS程式碼 就不只是玩玩切版了 算是有點靠近框架的部分(◉3◉) 動手玩創意這個系列其實靈魂之處就在於「有趣」兩個字 坊間把前端描繪成為了找工作的銅臭味 以及把切版講成無聊的工匠苦力活 我認為都是錯誤的解讀 我認為 只要是有趣的地方就是前端最有價值的地方 而不是誰學了那個框架 誰又認為哪個東西比較厲害 哪個語言比較屌 那都是很無聊的文字遊戲罷了 如果你喜歡這樣子的前端 請跟著這個系列繼續走(→ܫ←) 我們才只是在桃花源外的小溪旁玩水而已呢! 未來會往天空飛翔哦XD
然後作為一個計時器可是總是顯示undefined 小米手環文件 https://cdn.discordapp.com/attachments/1132882463522312204/1132987644255670322/helloworld_pro.bin ``` var time_val; var go_timer; var stop_time = 0; function add_zero(num, digit) { let numString = String(num) while (numString.length < digit) { numString = "0" + numString } return numString } function timers() { if (true) { let temp_timer = new Date().getTime() - go_timer; let day = add_zero(Math.floor(temp_timer / (24 * 60 * 60 * 1000)), 2); let hours = add_zero(Math.floor((temp_timer % (24 * 60 * 60 * 1000)) / (60 * 60 * 1000)), 2); let minutes = add_zero(Math.floor((temp_timer % (60 * 60 * 1000)) / (60 * 1000)), 2); let seconds = add_zero(Math.floor((temp_timer % (60 * 1000)) / 1000), 2); let milliseconds = add_zero(temp_timer % 1000, 3); return [day, hours, minutes, seconds, milliseconds]; } } go_timer = new Date().getTime(); time_val = setInterval(() => { var time = timers(); console.log(time[0] + "天\n" + time[1] + "時\n" + time[2] + "分\n" + time[3] + "秒\n" + time[4] + "毫秒"); }, 1); /* undefined天 undefined時 undefined分 undefined秒 undefined毫秒 */
阿川收到網友提問如下: ``` 我最近有在看前端的一些基礎課程,想問問如果32歲想轉職工程師是不是不吃香😅畢竟我也不是本科的 ``` 看過很多人提出類似問題,寫一篇公開回答跟大家分享,給類似狀況的人參考。 --- 首先我自己親自指導過轉職的,年齡最大的是31歲、非本科、私立科大夜間部,原本在餐飲業 在網路上搜尋「30歲轉職工程師」、「40歲轉職工程師」、「50歲轉職工程師」 會發現30歲相關文章很多,大家議論紛紛 40歲相關文章比較少,持鼓勵、正面意見的佔少數 50歲相關文章,一篇心得分享都沒有 我建議把幾歲轉職當成是一個「漸層問題」,不是非黑即白的「二元問題」 也就是年紀越大越難,但沒有過了幾歲就一定不行這種事 --- 再來我認為要務實一點,不論自學或上課,半路出家至少也需要2個月~6個月的時間 請減少生活開銷,然後原本工作可以的話,先別辭掉,利用晚上&週末的時間進修,壓力也小一點 不然壓力大到睡不著覺的話,精神不佳,學習效果怎麼會好呢? 然後建議多找幾種學習方法試試看,如果一種不行,就換另一種方法試試 別太快覺得「自己不行」,說不定是「老師不行」,或只是方法不適合你 我建議先大量找免費或便宜的教材,先吸收,多試幾份,真的卡關了,再開始挑補習班 先直接找一些作業跟專案寫寫看,從免費 -> 便宜的 -> 稍貴的,這樣一點一點花錢,風險比較小 更認識自身需求之後,再去比較市面上的各種補習班,最後再把這錢花下去,比較保險 --- 最後我必須說,2023 全球軟體業狀況比較嚴峻,目前職缺好像比較緊縮,不知道何時會恢復 這跟 2008 年金融海嘯出社會的新鮮人狀況一樣,就是比較倒霉 反正轉職過程中,記得早點開人力銀行等等網站,看看職缺狀況,心裡有個底,知道一下要面臨多少競爭 順帶一提,我也有設計免費的 html&css 教材,還有優惠的 javascript 教材,內含「大量練習專案」,不論你最後選擇哪種學習方式,我都推薦搭配拿去學習、練習,稍有難度,但不少人全做完之後就順利面試上班了 以上,祝各位轉職順利!
https://codelove.tw/@howtomakeaturn/course/bap2xj 歡迎寫寫看作業~ 可加強 js 基本功~ 因為,學一點點後端,會讓「前端觀念更清楚」 也就是「基本功比普通前端工程師更強」 並且為更多 js 進階內容打下基礎~ --- @hung @birdie2019 @superyngo 找時間來寫寫看~
來,讓我們特別關心轉職成功、上班超過一個月的 @birdie2019 @JoeyLai 是否已掌握公司狀況? 是否變得越來越有自信? 最近有學到新東西? 隨時歡迎上來分享工作筆記 or 上來發問卡關問題~
收到網友提問如下: ``` 這是最近跟一個朋友聊天聊到的 朋友是寫 .net Framework 的 我剛碰Vue的時候,跟他說我看不懂Vue在背後是怎麼運作的、為什麼這樣寫會變成這樣的結果? 他跟我說,不用去在意框架背後幫你做了哪些事情 反正就是做那些制式的動作,把功能實現就好 不然工程師哪有那麼多腦力去記住程式底層都做了什麼 這樣真的是好的嗎? 工程師的等級差距並不在於是否知其所以而不知其所以然嗎? ``` 這應該是每個年輕工程師都有的疑問,寫一篇完整、公開回答跟大家分享,給類似狀況的人參考。 我先講結論:這取決於你想不想越變越強、不斷提升競爭力,還是只想混口飯吃 如果只想混口飯吃,什麼工具都是學個用法,懶得研究,然後東西做出來交差了事,那可以永遠不去管工具背後原理 不過,這種心態,職涯成長、薪水成長空間會很有限,然後在 40 多歲的時候會有「中年危機」,會很慘、壓力很大 因為屆時新工具你跟年輕人一樣不太會用,舊有的經驗又幫不上忙,因為你從來不肯學背後通用的觀念 回到問題本身,我認為有兩件事情值得分享,有兩個觀點你需要去權衡,我們先談談「抽象」 # Abstraction 抽象 軟體工程師的主要工作就是「抽象化」,把各種邏輯分不同層次「封裝為抽象」 這樣才有重用性,別人才能基於你的成果,進一步開發更豐富的東西 網路的七層架構,各種協定,程式語言,語言上面的工具、套件、框架,都是抽象 # The Law of Leaky Abstractions,抽象滲漏法則:除非無關緊要,否則所有抽象都或多或少會滲漏 這是在軟體圈知名的一個理論,稍微資深的開發者都應該要知道這篇文章 https://www.joelonsoftware.com/2002/11/11/the-law-of-leaky-abstractions/ 我簡單說明一下,抽象滲漏法則就是在說:所有抽象都一定會在某些情境下失效,此時便是滲漏。 你只要工作時間夠久就會知道,長遠來說,你還是要花時間去研究它抽象背後的東西。 你本以為只是前端隨便寫一寫交差,卻發現有一天需要認真去看 HTTP 協定、CORS 在講什麼,否則無法處理資安問題 你本以為只是後端 CRUD 隨便寫一寫交差,卻發現有一天需要認真去看 database 索引機制、記憶體管理,否則無法處理效能問題 結論:「抽象」幫助我們省下一些工作的時間,但關於技術細節的學習時間,無法省下來。 # 你的生產力要對公司商業產值有幫助 我認為工程師常常在另一個方面犯錯,就是鑽研自己喜歡的細節,不去管對於公司的商業產值與個人生產力 我曾遇過公司要求協助更換一張網頁圖片,某工程師居然兩個星期還沒更換完成 問他原因,原來是他看圖片尺寸不順眼,在研究分割、壓縮、整個網頁的整合機制,以及相關工具的導入 問題是,那個網頁跟圖片並不重要,此時專案還沒進到效能優化的階段,此功能應該盡快上線,視情況決定下一步 這完全是沒搞清楚優先順序,只顧著研究自己爽的東西,也沒跟相關人士確認任務目標 # 結論 回到原 po 的描述 ``` 不然工程師哪有那麼多腦力去記住程式底層都做了什麼 ``` 這是大錯特錯,隨便找一個優秀的資深工程師,從 Vue 到 React 到各種工具,背後原理、相關機制,都能深入淺出跟你說明 什麼 shadow DOM / virtual DOM / pure function / fiber tree / proxy / immutable 等等,就算好幾個月不碰工具,還是能輕鬆解釋,根本不是死記硬背的,這全都是經驗&融會貫通的結果 但是過猶不及,不顧公司需求,自顧自地研究技術細節也不好 該花多少時間研究背後機制?這是一個需要權衡的問題 請從公司需求的角度,以及個人長期職涯的角度,視情況判斷 以上,簡單分享
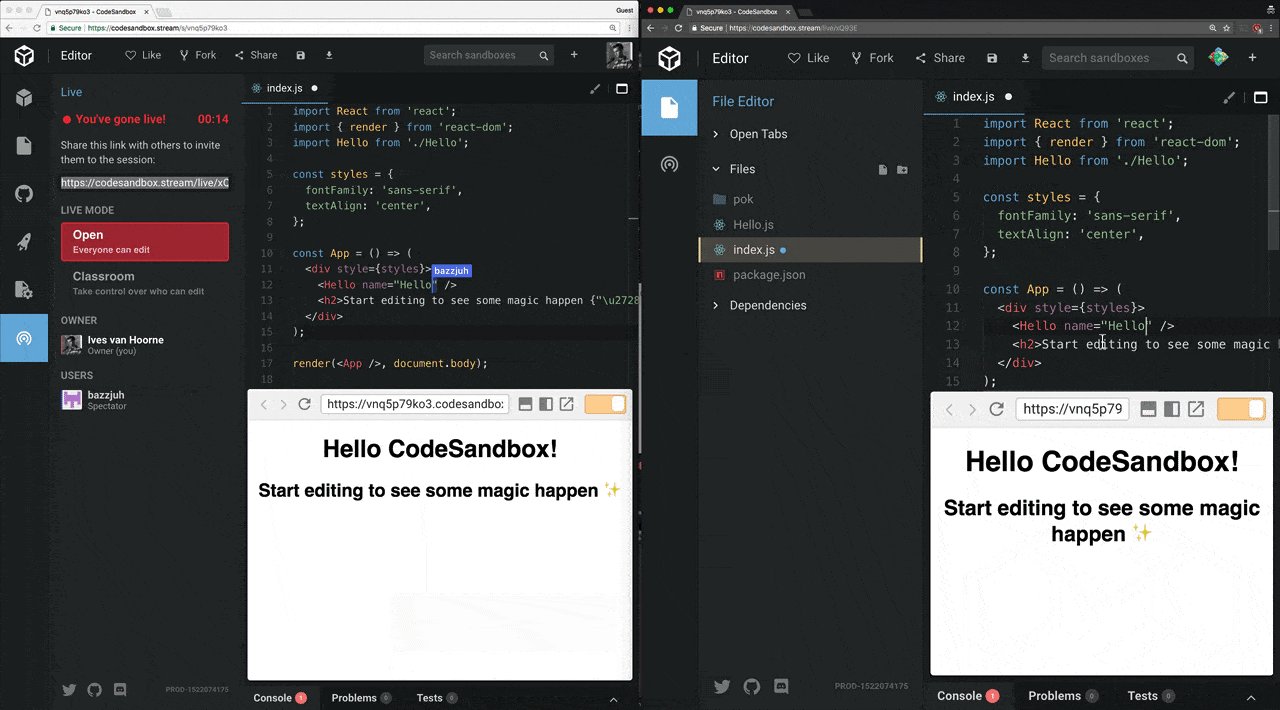
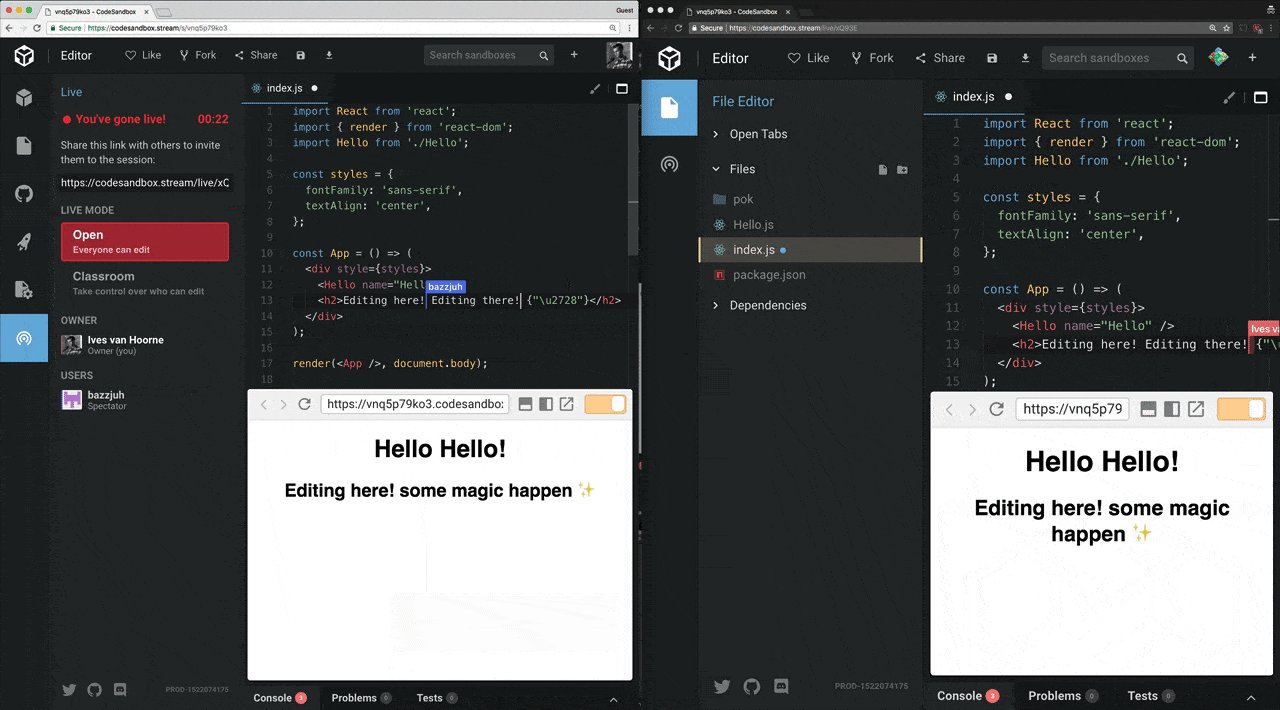
合作對於開發高質量程式碼至關重要。在本文中,我們將探討結對編程的概念,揭示其優點並推薦有用的工具。我們還將打破一些關於結對編程的常見誤解。 原文出處:https://dev.to/documatic/pair-programming-best-practices-and-tools-154j ## 什麼是結對編程? [結對編程](https://en.wikipedia.org/wiki/Pair_programming) 是一種讓兩個開發人員一起完成同一任務的技術。在這個過程中,一個人編寫程式碼(驅動程序),另一個人檢查每一行並提供反饋(導航器)。這種方法不同於傳統的單獨編程,並具有多種優點。 驅動程序的職責是專注於操作計算機和輸入程式碼的機制。導航員的責任是思考需要做什麼以及我們要去哪裡。兩人會不斷地溝通並頻繁地轉換角色,可能每隔幾分鐘。  ## 結對編程的好處 ### 提高程式碼質量 當兩個軟體工程師一起工作時,他們可以快速發現彼此的錯誤,從而產生高質量的程式碼,從而顯著減少遺漏錯誤的機會。編程合作夥伴可以提供寶貴的見解、提出改進建議,並在做出承諾之前獲得有關其想法的反饋。 例如,在處理編碼問題時,一個軟體工程師可以專注於實現解決方案,而另一個軟體工程師則監視任何錯誤或語法錯誤。這樣,團隊就可以建立更清晰、更實用、更優化的程式碼。 ### 加強協作和溝通 結對編程還增強了兩個開發人員之間的協作。它幫助他們在相同的程式碼庫上工作並分享他們的知識和技能,從而更好地解決問題。它還解決了同事之間的溝通鴻溝,因為它促進了溝通,實現了快速、輕鬆的訊息共享。 例如,在開發新功能時,一名軟體工程師可以解釋他們的思維過程和想法,而另一名軟體工程師可以提供反饋並提出問題以澄清需要做什麼。這樣,團隊就可以共同尋找最佳解決方案並避免誤解。 ### 提高生產力 結對編程可以提高開發團隊的生產力。當兩個軟體工程師一起工作時,他們可以通過分擔責任更快地完成任務。一個可以解決問題,另一個可以搜尋潛在的錯誤。這樣,團隊就能比單獨工作更高效地解決問題、更有效地工作。這也取決於個人,一些軟體工程師在單獨工作時效率更高。 例如,在一個專案上的兩人合作中,一個人可能需要一兩個小時才能完成一項單獨開發人員需要三四個小時才能完成的任務。第二對可以專注於查找程式碼中的錯誤或其他問題。這意味著團隊可以用更少的時間和更少的精力完成任務,從而提高整體生產力。 ## 關於結對編程的誤解 在討論結對編程的最佳實踐之前,讓我們先澄清一些關於結對編程的誤解。 ### 誤區#1:結對編程很昂貴 這是關於結對編程的一個常見誤區。但實際上,這是對團隊生產力、程式碼質量和創新的投資。從長遠來看,通過及早發現錯誤可以節省時間並降低成本。所以,這不是真的。 ### 誤區#2:結對編程很慢 結對編程比其他編碼方法更快,因為它允許快速更正。當兩個開發人員協作時,他們可以避免許多錯誤和錯誤並加快問題解決速度。因此,除非開發人員只是為了好玩而不是高效地工作,否則這是不正確的。 ### 誤區#3:結對編程導致緊張 一些人認為結對編程會給開發人員帶來太大壓力,導致工作場所發生衝突。然而,這種情況只發生在該技術實施不佳的情況下。這取決於您與編程夥伴的關係如何。如果它很好,那麼這不適用於你。 ## 結對編程的最佳實踐 為了充分利用結對編程課程,請考慮遵循以下最佳實踐: ### 明確定義角色 明確界定駕駛員和領航員的角色。駕駛員編寫程式碼,而導航員檢查程式碼並提供反饋。經常切換角色以保持兩位開發人員的參與並避免一個人主導整個會話。  ### 有效溝通 結對編程期間,溝通至關重要。雙方開發人員都應該積極參與,表達自己的想法,並認真傾聽。分享想法、提出問題並公開討論程式碼。使用螢幕共享和程式碼審查平台等協作工具來促進溝通。  ### 尊重和同理心 相互尊重和同理心對於成功的結對編程至關重要。重視彼此的意見、想法和專業知識。對建設性批評持開放態度,避免人身攻擊。建立一個鼓勵協作和學習的支持性和非評判性環境。  ### 休息一下 結對編程可能對智力要求很高。定期休息對於防止疲勞和保持工作效率非常重要。利用這些休息時間反思進展、討論挑戰併計劃下一步。請記住考慮彼此的精力水平並相應地安排休息時間。  ### 擁抱學習機會 結對編程是學習和技能發展的絕佳機會。與您的合作夥伴分享知識、技術和最佳實踐。對新想法和方法持開放態度。鼓勵參與的開發人員不斷學習和成長。  ### 練習主動程式碼審查 利用結對編程的力量來持續審查和驗證程式碼。討論潛在的改進、及早發現缺陷並解決設計缺陷。利用兩位開發人員的專業知識來確保程式碼具有最高質量。  ### 計劃並設定目標 在開始結對編程課程之前,討論並調整手頭任務的目的和目標。將工作分解為更小的、可管理的部分。設定明確的里程碑並確定任務的優先順序,以保持重點和進展。  ### 記錄和分享知識 在結對編程會議期間做筆記,以記錄重要的討論、決策和見解。建立可以與團隊共享的文件,有助於傳播知識並確保整個專案的一致性。  ### 反思和改進 完成結對編程課程後,花時間反思這次經歷。討論哪些方面進展順利,哪些方面可以改進。根據反饋和經驗教訓不斷完善您的結對編程實踐。  *通過遵循這些最佳實踐,您可以最大限度地發揮結對編程的優勢。協作和程式碼質量將得到改善,開發人員將有機會增長他們的技能和知識。* ## 結對編程工具 為了充分利用結對編程,開發人員可以依靠各種工具來簡化流程。以下是一些可用的最佳工具: ### 實時分享(VS Code) [Live Share](https://marketplace.visualstudio.com/items?itemName=MS-vsliveshare.vsliveshare) 是 VS Code 的擴展。它包含在最新版本的 VS Code 中。該工具使使用 VS Code 的開發人員能夠實時協作。  ### Replit [Replit](https://replit.com/) 是一個在線工具,可讓您與其他開發人員協作,而無需下載或安裝任何額外的軟體。您所要做的就是打開網絡瀏覽器,然後就可以開始了。如果您只是需要與其他人一起實時編輯程式碼,那麼它是完美的。 Replit 的一大優點是它支持 50 多種編程語言,使其具有多功能性並適合廣泛的專案。  ### CodeSandbox Live [CodeSandbox](https://codesandbox.io/blog/introducing-codesandbox-live-real-time-code-collaboration-in-the-browser) Live 是一項實時協作功能,使開發人員能夠在同一平台上工作實時專案。借助 CodeSandbox Live,多個開發人員可以同時處理同一個程式碼庫,從而更輕鬆地協作處理複雜的專案。  ### Codeanywhere [Codeanywhere](https://codeanywhere.com/) 是一個基於雲的集成開發環境 (IDE),允許開發人員使用任何具有網路連接的設備從任何地方編碼、協作和管理他們的專案。它提供了一套全面的工具和功能來促進編碼和簡化開發工作流程。  ### [CodeTogether](https://www.codetogether.com/) CodeTogether **允許您通過 Eclipse、IntelliJ 或 VS Code 主持和加入協作編碼會話**。來賓可以從安裝了 CodeTogether 的自己的 IDE 加入會話,即使它與主機的 IDE 不同。訪客還可以通過任何現代瀏覽器加入會話,無需進行任何設置。  ## 結論 最後,結對編程對於軟體開發人員來說是一種非常有效的技術。它增強了協作、程式碼質量、團隊生產力和許多其他方面。遵循最佳實踐並使用適當的工具是成功結對編程的關鍵。
歡迎最近新註冊的用戶 @lrchi1001 @a30870734 @shrdi @sos54610 @nanshiou @dfg312546 @t90920012 @Cloud200407 @tony05060165 歡迎在留言處簡單自介一下~ 可以說一下從哪邊發現這論壇的~最近在學什麼東西~或者是關於你的一件小趣事~ 也請大家多多回覆別人的留言,問別人小問題,或者回個「嗨嗨 👋」都很好~ **歡迎各位加入這個技術成長社群!**
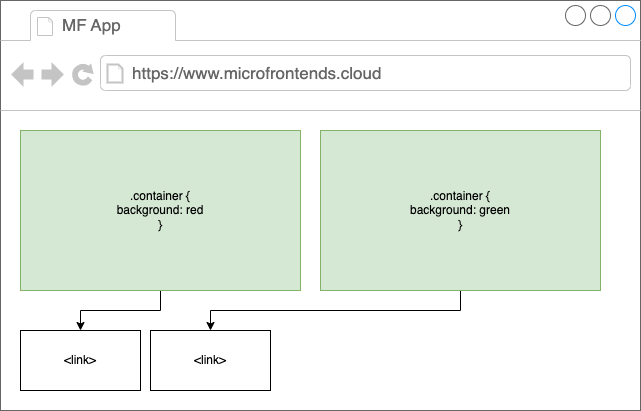
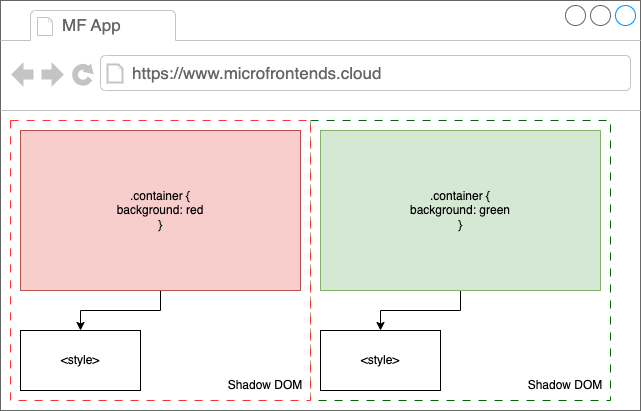
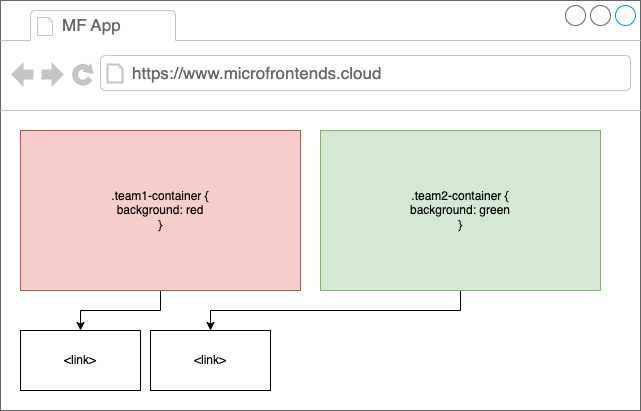
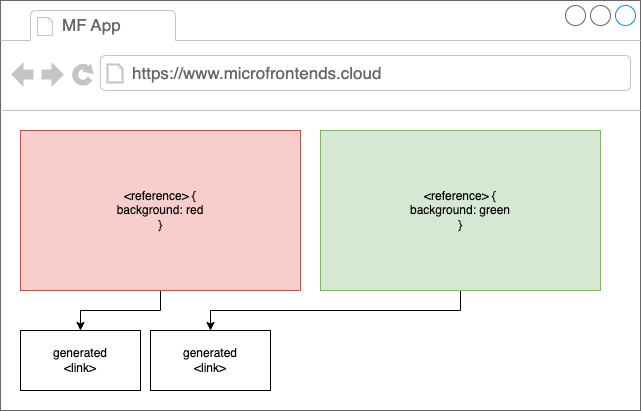
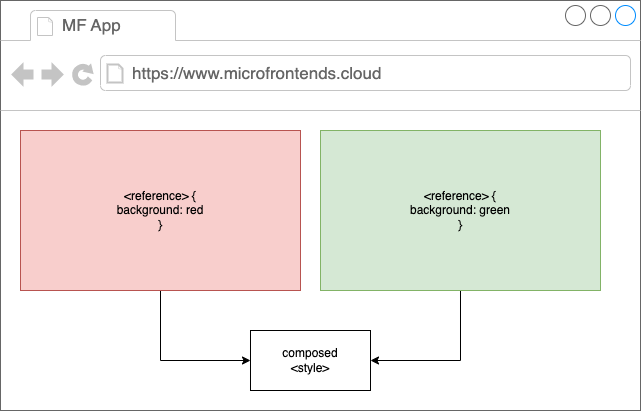
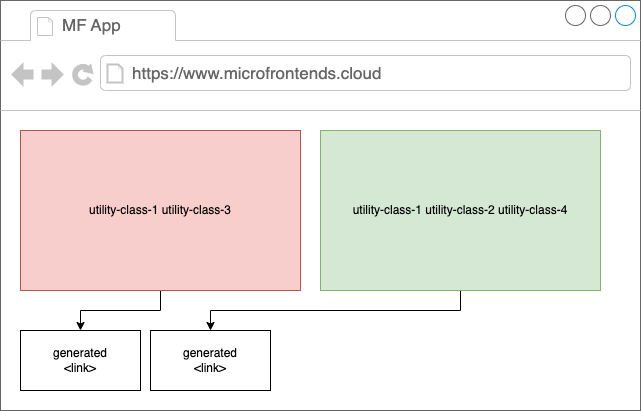
如何在微前端中處理 CSS?畢竟,樣式始終是*任何* UI 片段所需要的東西,但是,它也是全局共享的東西,因此是潛在的衝突來源。 在這篇文章中,我想回顧一下現有的不同策略來馴服 CSS 並使其擴展以開發微前端。如果這裡的任何內容對您來說聽起來很合理,那麼也可以考慮研究一下[“微前端的藝術”](https://microfrontends.art/)。 **本文的程式碼可以在[github.com/piral-samples/css-in-mf](https://github.com/piral-samples/css-in-mf)找到。請務必查看示例實現。** CSS 的處理是否會影響每個微前端解決方案?讓我們檢查可用的類型來驗證這一點。 原文出處:https://dev.to/florianrappl/css-in-micro-frontends-4jai ## 微前端的類型 過去我寫了很多關於存在哪些類型的微前端、為什麼存在以及何時應該使用什麼類型的微前端架構的文章。採用 Web 方法意味著使用 iframe 來使用來自不同微前端的 UI 片段。在這種情況下,沒有任何限制,因為無論如何每個片段都是完全隔離的。 在任何其他情況下,無論您的解決方案使用客戶端還是伺服器端組合(或介於兩者之間的東西),您最終都會得到在瀏覽器中評估的樣式。因此,在所有其他情況下,您都會關心 CSS。讓我們看看這裡有哪些選項。 ## 無特殊處理 好吧,第一個 - 也許是最(或根據觀點,最不)明顯的解決方案是不進行任何特殊處理。相反,每個微前端都可以附帶額外的樣式表,然後在渲染微前端的元件時附加這些樣式表。 理想情況下,每個元件僅在首次渲染時加載所需的樣式,但是,由於這些樣式中的任何一個都可能與現有樣式衝突,我們也可以假裝在微前端的任何元件渲染時加載所有“有問題的”樣式。  這種方法的問題在於,當給出諸如“div”或“div a”之類的通用選擇器時,我們還將重新設置其他元素的樣式,而不僅僅是原始微前端的片段。更糟糕的是,類和屬性也不是故障保護措施。像“.foobar”這樣的類也可以在另一個微前端中使用。 **您將在引用的演示存儲庫中找到兩個衝突的微前端的示例,網址為 [solutions/default](https://github.com/piral-samples/css-in-mf/tree/main/solutions)。** 擺脫這種痛苦的一個好方法是進一步隔離元件 - 就像 Web 元件一樣。 ## 影子 DOM 在自定義元素中,我們可以打開一個影子根來將元素附加到專用的迷你文件,該迷你文件實際上與其父文件屏蔽。總的來說,這聽起來是一個好主意,但與這裡介紹的所有其他解決方案一樣,沒有硬性要求。  理想情況下,微前端可以自由決定“如何”實現元件。因此,實際的 Shadow DOM 集成必須由微前端完成。 使用 Shadow DOM 有一些缺點。最重要的是,雖然 Shadow DOM 內部的樣式保留在內部,但全局樣式也不會影響 Shadow DOM。乍一看,這似乎是一個優勢,但是,由於整篇文章的主要目標只是隔離微前端的樣式,因此您可能會錯過諸如應用某些全局設計系統(例如 Bootstrap)之類的要求。 要使用 Shadow DOM 進行樣式設置,我們可以通過“link”引用或“style”標籤將樣式放入 Shadow DOM 中。由於 Shadow DOM 是無樣式的,並且外部的樣式不會傳播到其中,因此我們實際上需要它。除了編寫一些內聯樣式之外,我們還可以使用捆綁器將“.css”(或者類似“.shadow.css”的內容)視為原始文本。這樣,我們只會得到一些文本。 對於 esbuild,我們可以配置 `piral-cli-esbuild` 的預製配置,如下所示: ``` module.exports = function(options) { options.loader['.css'] = 'text'; options.plugins.splice(0, 1); return options; }; ``` 這會刪除初始 CSS 處理器 (SASS) 並為“.css”文件配置標準加載器。現在,shadow DOM 中的某些樣式的工作方式如下: ``` import css from "./style.css"; customElements.define(name, class extends HTMLElement { constructor() { super(); this.attachShadow({ mode: "open" }); } connectedCallback() { this.style.display = "contents"; const style = this.shadowRoot.appendChild(document.createElement('style')); style.textContent = css; } }); ``` 上面的程式碼是一個有效的自定義元素,從樣式角度來看它是透明的(“display:contents”),即只有其內容會反映在渲染樹中。它託管一個包含單個“style”元素的影子 DOM。 `style` 的內容設置為 `style.css` 文件的文本。 **您將在 [`solutions/shadow-dom`](https://github.com/piral-samples/css-in-mf/tree/main) 引用的演示存儲庫中找到兩個衝突的微前端的示例/解決方案/shadow-dom)。** 域元件避免使用影子 DOM 的另一個原因是,並非每個 UI 框架都能夠處理影子 DOM 中的元素。因此,無論如何都必須尋找替代解決方案。一種方法是轉而使用一些 CSS 約定。 ## 使用命名約定 如果每個微前端都遵循全局 CSS 約定,那麼就可以在元級別上避免衝突。最簡單的約定是在每個類前面加上微前端的名稱。因此,舉例來說,如果一個微前端稱為“shopping”,另一個微前端稱為“checkout”,那麼兩者都會將其“active”類分別重命名為“shopping-active”/“checkout-active”。  這同樣適用於其他可能存在衝突的名稱。舉個例子,在微前端稱為“shopping”的情況下,我們將其稱為“shopping-primary-button”,而不是像“primary-button”這樣的ID。如果由於某種原因,我們需要設置元素的樣式,我們應該使用後代選擇器(例如“.shopping img”)來設置“img”標籤的樣式。現在,這適用於具有“shopping”類的 *some* 元素中的“img”元素。這種方法的問題是購物微前端也可能使用其他微前端的元素。如果我們看到“div.shopping > div.checkout img”怎麼辦?儘管“img”現在由通過“checkout”微前端帶來的元件託管/集成,但它的樣式將由“shopping”微前端 CSS 設計。這並不理想。 儘管命名約定在一定程度上解決了問題,但它們仍然容易出錯並且使用起來很麻煩。如果我們重命名微前端會怎樣?如果微前端在不同的應用程式中獲得不同的名稱怎麼辦?如果我們在某些時候忘記應用命名約定怎麼辦?這就是工具幫助我們的地方。 ## CSS 模塊 自動引入一些前綴並避免命名衝突的最簡單方法之一是使用 CSS 模塊。根據您選擇的捆綁器,這可以是開箱即用的,也可以通過一些配置更改來實現。  ``` // Import "default export" from CSS import styles from './style.modules.css'; // Apply <div className={styles.active}>Active</div> ``` 導入的模塊是一個生成的模塊,保存將其原始類名(例如“active”)映射到生成的類名的值。生成的類名通常是 CSS 規則內容與原始類名混合的哈希值。這樣,名稱應該盡可能唯一。 作為示例,讓我們考慮使用“esbuild”建置的微前端。對於“esbuild”,您需要一個插件(“esbuild-css-modules-plugin”)和相應的配置更改以包含 CSS 模塊。 使用 Piral 我們只需要調整 `piral-cli-esbuild` 已經帶來的配置。我們刪除標準 CSS 處理(使用 SASS)並用插件替換: ``` const cssModulesPlugin = require('esbuild-css-modules-plugin'); module.exports = function(options) { options.plugins.splice(0, 1, cssModulesPlugin()); return options; }; ``` 現在我們可以在程式碼中使用 CSS 模塊,如上所示。 CSS 模塊有一些缺點。首先,它附帶了一些標準 CSS 的語法擴展。這對於區分我們想要導入的樣式(因此要進行預處理/哈希)和應保持原樣的樣式(即稍後在不導入的情況下使用)是必要的。另一種方法是將CSS直接帶入JS文件中。 ## CSS-in-JS CSS-in-JS 最近的名聲很差,但是,我認為這是一個誤解。我也更喜歡將其稱為“CSS-in-Components”,因為它為元件本身帶來了樣式。一些框架(Astro、Svelte 等)甚至允許通過其他方式直接執行此操作。經常被提及的缺點是性能 - 這通常是由於在瀏覽器中編寫 CSS 造成的。然而,這並不總是必要的,在最好的情況下,CSS-in-JS 庫實際上是建置時間驅動的,即沒有任何性能缺陷。  然而,當我們談論 CSS-in-JS(或 CSS-in-Components)時,我們需要考慮現有的各種選項。為簡單起見,我只包含三個:情感、樣式元件和香草提取物。讓我們看看它們如何幫助我們在將微前端整合到一個應用程式中時避免衝突。 ### Emotion Emotion 是一個非常酷的庫,它附帶了 React 等框架的幫助程序,但沒有將這些框架設置為先決條件。情感可以很好地優化和預先計算,並允許我們使用可用的 CSS 技術的完整庫。 使用“純粹”情感相當容易;首先安裝包: ``` npm i @emotion/css ``` 現在您可以在程式碼中使用它,如下所示: ``` import { css } from '@emotion/css'; const tile = css` background: blue; color: yellow; flex: 1; display: flex; justify-content: center; align-items: center; `; // later <div className={tile}>Hello from Blue!</div> ``` `css` 幫助器允許我們編寫被解析並放置在樣式表中的 CSS。返回值是生成的類的名稱。 如果我們特別想使用 React,我們還可以使用 Emotion 中的 jsx 工廠(引入了一個名為 css 的新標準 prop)或 styled 幫助器: ``` npm i @emotion/react @emotion/styled ``` 現在感覺很像樣式是 React 本身的一部分。例如,“styled”幫助器允許我們定義新元件: ``` const Output = styled.output` border: 1px dashed red; padding: 1rem; font-weight: bold; `; // later <Output>I am groot (from red)</Output> ``` 相比之下,“css”輔助屬性使我們能夠稍微縮短符號: ``` <div css={` background: red; color: white; flex: 1; display: flex; justify-content: center; align-items: center; `}> Hello from Red! </div> ``` 總而言之,這會生成不會衝突的類名,並提供避免樣式混合的穩健性。 “styled”助手尤其受到流行的“styled-components”庫的啟發。 ### 樣式元件 “styled-components”庫可以說是最流行的 CSS-in-JS 解決方案,並且常常是此類解決方案聲譽不佳的原因。從歷史上看,這實際上是在瀏覽器中編寫 CSS 的全部內容,但在過去幾年中,他們確實極大地推進了這一點。今天,您也可以對所使用的樣式進行一些非常好的伺服器端組合。 與“emotion”相比,安裝(針對 React)需要更少的軟體包。唯一的缺點是打字是事後才想到的 - 所以你需要安裝兩個包才能完全喜歡 TypeScript: ``` npm i styled-components --save npm i @types/styled-components --save-dev ``` 安裝後,該庫就已經完全可用: ``` import styled from 'styled-components'; const Tile = styled.div` background: blue; color: yellow; flex: 1; display: flex; justify-content: center; align-items: center; `; // later <Tile>Hello from Blue!</Tile> ``` 其原理與“情感”相同。因此,讓我們探索另一種選擇,嘗試從一開始就實現零成本,而不是事後的想法。 ### Vanilla Extract 我之前寫的關於利用類型更接近元件(並避免不必要的執行時成本)的內容正是最新一代 CSS-in-JS 庫所涵蓋的內容。最有前途的庫之一是“@vanilla-extract/css”。 使用該庫有兩種主要方式: - 與您的捆綁器/框架集成 - 直接使用 CLI 在此示例中,我們選擇前者 - 並將其集成到“esbuild”。為了使集成正常工作,我們需要使用“@vanilla-extract/esbuild-plugin”包。 現在我們將其集成到建置過程中。使用 `piral-cli-esbuild` 配置,我們只需將其加入到配置的插件中: ``` const { vanillaExtractPlugin } = require("@vanilla-extract/esbuild-plugin"); module.exports = function (options) { options.plugins.push(vanillaExtractPlugin()); return options; }; ``` 為了使 Vanilla Extract 正常工作,我們需要編寫 `.css.ts` 文件,而不是普通的 `.css` 或 `.sass` 文件。這樣的文件可能如下所示: ``` import { style } from "@vanilla-extract/css"; export const heading = style({ color: "blue", }); ``` 這都是有效的 TypeScript。我們最終會得到一個類名的導出 - 就像我們從 CSS 模塊、Emotion 中得到的一樣 - 你明白了。 所以最後,上面的樣式將像這樣應用: ``` import { heading } from "./Page.css.ts"; // later <h2 className={heading}>Blue Title (should be blue)</h2> ``` 這將在建置時完全處理——而不是執行時成本。 您可能會感興趣的另一種方法是使用 CSS 實用程序庫,例如 Tailwind。 ## CSS 實用程序,例如 Tailwind 這是一個獨立的類別,但我認為既然 Tailwind 是這個類別中的主要工具,我將只介紹 Tailwind。 Tailwind 的主導地位甚至達到了甚至有人問“你寫 CSS 還是 Tailwind?”之類的問題。這與 jQuery 在 DOM 操作領域的統治地位非常相似。 2010 年,人們問“這是 JavaScript 還是 jQuery?”。 無論如何,使用 CSS 實用程序庫的優點是根據使用情況生成樣式。這些樣式不會衝突,因為實用程序庫始終以相同的方式定義它們。因此,每個微前端將僅附帶實用程序庫中根據需要顯示微前端所需的部分。  如果使用 Tailwind 和 esbuild,我們還需要安裝以下軟體包: ``` npm i autoprefixer tailwindcss esbuild-style-plugin ``` esbuild的配置比之前複雜一點。 `esbuild-style-plugin` 本質上是 esbuild 的 PostCSS 插件;所以必須正確配置: ``` const postCssPlugin = require("esbuild-style-plugin"); module.exports = function (options) { const postCss = postCssPlugin({ postcss: { plugins: [require("tailwindcss"), require("autoprefixer")], }, }); options.plugins.splice(0, 1, postCss); return options; }; ``` 在這裡,我們刪除了默認的 CSS 處理插件 (SASS),並將其替換為 PostCSS 插件 - 使用 PostCSS 的“autoprefixer”和“tailwindcss”擴展。 現在我們需要加入一個有效的 *tailwind.config.js* 文件: ``` module.exports = { content: ["./src/**/*.tsx"], theme: { extend: {}, }, plugins: [], }; ``` 這本質上是配置 Tailwind 的最低要求。它只是提到應該掃描 `tsx` 文件以了解 Tailwind 實用程序類的使用情況。然後找到的類將被放入 CSS 文件中。 因此,CSS 文件還需要知道生成/使用的聲明應包含在哪裡。至少我們只有以下 CSS: ``` @tailwind utilities; ``` 還有其他“@tailwind”指令。例如,Tailwind 帶有重置和基礎層。然而,在微前端中,我們通常不關心這些層。這屬於應用程式 shell 或編排應用程式的關注範圍 - 而不是域應用程式。 然後,CSS 將被替換為 Tailwind 中已指定的類: ``` <div className="bg-red-600 text-white flex flex-1 justify-center items-center">Hello from Red!</div> ``` ## 比較 迄今為止提出的幾乎每種方法都是微前端的可行競爭者。一般來說,這些溶液也可以混合。一個微前端可以採用影子 DOM 方法,而另一個微前端則對 Emotion 感到滿意。第三個圖書館可能會選擇使用香草精。 最後,唯一重要的是所選擇的解決方案是無碰撞的,並且不會帶來(巨大的)執行時成本。雖然某些方法比其他方法更有效,但它們都提供了所需的樣式隔離。 |方法|遷移工作|可讀性|穩健性|性能影響| | ----------- | -------------- | -------------- | ---------- | ------------------ | |大會 |中等|高|低|無 | | CSS 模塊 |低|高|中等|從無到低| |影子 DOM |低到中|高|高|低| | JS 中的 CSS |高|中到高|高|從無到高| |順風|高|中等|高|無 | 性能影響很大程度上取決於實施。例如,對於 CSS-in-JS,如果解析和組合在執行時完全完成,您可能會產生很大的影響。如果樣式已經預先解析但僅在執行時組合,則影響可能很小。如果使用像香草精這樣的解決方案,您基本上不會產生任何影響。 對於 Shadow DOM,主要的性能影響可能是 Shadow DOM 內部元素的投影或移動(本質上為零)以及“style”標籤的重新評估。然而,這是相當低的,甚至可能會產生一些性能優勢,給定的樣式總是切中要害,並且僅專用於要在影子 DOM 中顯示的某個元件。 在示例中,我們有以下捆綁包大小: |方法|索引 [kB] |頁碼 [kB] |表 [kB] |總體 [kB] |尺寸 [%] | | ----------------- | ---------- | --------- | ----------- | ------------ | ------ | |默認| 1.719 | 1.719 1.203 | 1.203 0.245 | 0.245 3.167 | 3.167 100% | |大會 | 1.761 | 1.761 1.241 | 1.241 0.269 | 0.269 3.271 | 3.271 103% | | CSS 模塊 | 2.149 | 2.149 2.394 | 2.394 0 | 4.543 | 4.543 143% | |影子 DOM | 10.044 | 10.044 1.264 | 1.264 0 | 11.308 | 11.308 357% | |情感| 1.670 | 1.670 1.632 | 1.632 25.785 | 25.785 29.087 | 29.087 918% | |樣式元件 | 1.618 | 1.618 1.612 | 1.612 63.073 | 63.073 66.303 | 66.303 2093% | |香草精 | 1.800 | 1.800 1.257 | 1.257 0.314 | 0.314 3.371 | 3.371 106% | |順風| 1.853 | 1.853 1.247 | 1.247 0.714 | 0.714 3.814 | 3.814 120% | 對這些數字持保留態度,因為在情感和样式元件的情況下,執行時可以(並且可能甚至應該)共享。另外,給定的示例微前端確實很小(所有 UI 片段的總體大小為 3kB)。對於更大的微前端,增長肯定不會像這裡描述的那麼問題。 Shadow DOM 解決方案的大小增加可以通過我們提供的簡單實用腳本來解釋,該腳本可以輕鬆地將現有的 React 渲染包裝到 Shadow DOM 中(無需生成新樹)。如果這樣的實用程序是集中共享的,那麼其大小將更接近其他更輕量級的解決方案。 ## 結論 在微前端解決方案中處理 CSS 並不困難 - 只需從一開始就以結構化和有序的方式完成,否則就會出現衝突和問題。一般來說,建議選擇 CSS 模塊、Tailwind 或可擴展的 CSS-in-JS 實現等解決方案。
人工智能遍地開花,隨處可見一些新的人工智能工具。在 [ChatGPT](https://openai.com/blog/chatgpt)、[AutoGPT](https://autogpt.net/)、[Midjourney](https://www.midjourney.com/home/) 之間, [Dall-E](https://openai.com/dall-e-2) 和 [GitHub Copilot](https://github.com/features/copilot),您可以建置、編碼、獲取答案,以及創造美麗的藝術品……至少我們中的一些人可以。 為什麼有些人在使用生成式 AI 時比其他人獲得更好的結果?為什麼有些人製作的藝術品配得上盧浮宮,而另一些人卻得到了接近狗屁的東西? 這一切都取決於您使用的輸入。此輸入稱為“提示”。提示是您提出的問題,或者您用來建立內容的詞語。那些“製作”提示或對輸入有策略的人將其稱為“提示工程”。 原文出處:https://dev.to/github/prompt-engineering-for-ai-what-is-prompt-engineering-and-how-to-get-good-results-from-ai-engines-5ch6 ## 什麼是提示工程? 提示工程是指專門設計提示,以便從 AI 獲得更好的結果。 [OpenAI](https://openai.com/)、[Google](https://bard.google.com/) 等人工智能係統的建立者甚至聘請“快速工程師”來幫助訓練他們的模型。一些“創作者”甚至在 Etsy 等平台上出售他們的 Midjourney 提示。 簡而言之,人工智能系統就像資料:輸入垃圾,輸出垃圾。如果輸入錯誤,可能會得到錯誤的結果。提示工程在很大程度上受上下文影響。 ## 人工智能的背景 當涉及到我們得到的結果時,上下文是最大的問題之一。例如,如果我用谷歌搜尋“donut”(或“doughnut”:doughnut:),我可以獲得一整套結果;從甜甜圈食譜到甜甜圈圖片,或者在哪裡可以買到這種美味的甜點。這是因為我沒有給搜尋引擎任何其他上下文。當然,Google 會使用我之前的搜尋歷史記錄和我的位置等訊息來幫助確定結果,但僅此而已。  _搜尋引擎中的術語“甜甜圈”可以指任何形狀、Slack 插件、應用程式,或者 GitHub Universe 2022 上提供的這些美味的 GitHub 甜甜圈_ 例如,如果我想找到一個關於在 Blender 中建立甜甜圈 3D 模型的教程,那麼如果我只輸入“甜甜圈”,搜尋結果可能不會顯示。我需要更具體。諸如“甜甜圈 Blender3D 教程”之類的東西會為我提供更準確的結果。 人工智能也是如此。您需要為 AI 提供足夠的上下文,以便根據您的需要獲得更好的結果。 ## 聊天應用的提示工程 許多人向我們展示了來自 ChatGPT 的一些瘋狂結果。雖然它們並不總是準確的,但 ChatGPT 確實擅長一件事:散文。寫出優美、結構合理、流暢的句子真是令人難以置信。結果很容易閱讀,聽起來真的很棒。但獲得準確的回應完全是另一回事。例如,人們厭倦了使用 ChatGPT 撰寫歷史文章,雖然文章可能讀起來不錯,但在歷史上可能並不准確。比如你讓ChatGPT“寫一篇關於中國的淪陷的2000字的文章”,它就會給你寫一篇關於中國的淪陷的2000字的文章。但它不一定是事實正確的。  _雖然某些內容可能讀起來不錯,但實際上可能不正確。提示:我沒有博士學位_ :wink: 這是因為 ChatGPT 從各種來源獲取訊息並將它們融合在一起。這些來源本身可能並不准確。 ChatGPT 也不知道您指的是中國的_哪個_秋天。因此它很容易錯誤地交叉引用日期。通過以對話方式向 ChatGPT 提供訊息,然後要求它寫一篇 2000 字的文章,您將獲得更好的結果。 那到底是什麼意思?有些人認為 ChatGPT 是一種單向的、對話式的、單一輸入的獲取訊息的方法。但事實並非如此。它被稱為“聊天”是有原因的。進行對話,完善您的問題,為您的回答提供背景訊息。 例如,如果我想要一段關於“NDC 會議”的旅行報告,我不會以“給我寫一段 NDC 旅行報告”來開始我的 ChatGPT。相反,我會首先弄清楚 ChatGPT 對 NDC 了解多少,並在此過程中提供上下文。您提供的輸入在很大程度上決定了輸出。這就是為什麼有些人能夠獲得非常好的結果,而其他人則不能。  _沒有任何上下文,ChatGPT 不知道我指的是什麼 NDC_ 另一個例子:如果你要去參加工作面試,你想要一些提示,讓 ChatGPT“給我一些準備工作面試的提示”,會給你一些很好的回應,但它遠非具體。相反,諸如“我要去一家 AI 初創公司面試軟體開發人員的職位。你能給我一些準備面試的提示嗎?”將為您提供更加量身定制的個性化結果。這就好比你讓台上的專家給觀眾中的 1000 個人一個答案,他們可能會提供一些通用的東西,這樣每個人都有一個外賣訊息。但如果你一對一地問同一個人,他們可能會問你一些後續問題以了解你的情況,因此會提供更個性化、更具體的答案。 ## 藝術應用的提示工程 您可能已經看到一些人使用穩定的傳播應用程式創作的一些精美藝術品。然後是看起來“錯誤”的藝術品。其中很多都歸結為上下文。例如,如果我使用 [Night Café](https://nightcafe.studio/)(我最喜歡的生成器之一),然後輸入“dog”這個詞,這就是我得到的:  _使用 Night Café 生成的圖像,以及提示符“dog”_ 有一些隨機的“狗”字寫成一個標誌,前景中有一隻看起來很奇怪的狗,而且它的顏色非常奇怪。現在,如果我想像成年德國牧羊犬在陽光明媚的日子裡在公園裡的照片般的圖像,那可能不是我要得到的。人工智能沒有那種背景。它無法讀懂我的想法(還沒有!)。當你想創作藝術品時,你需要描述你在腦海中想像的圖像。您提供的細節越多,輸出就越好。這就是它變得棘手的地方。許多穩定的擴散應用程式都有有限的字符數。因此,您需要對如何製作提示具有意義和戰略性。 與 ChatGPT 類似,您需要不斷地重新製作提示並完善它們。然而,基於聊天的 AI 的優勢在於,您可以繼續對話並不斷向 AI 提供更多訊息和不同的問題,以獲得良好的回應。雖然一些藝術生成器允許您“重新混合”您的輸出,但它仍然依賴於新的提示。因此,您一直在等待輸出,查看未加入的內容,然後發送經過調整的新提示。一些用戶在 Midjourney 上花費數小時,接收輸出並重新製作他們的提示以產生一些驚人的作品。這都是練習的問題。這就是為什麼一些創作者在 Etsy 上出售他們的提示!  _我的朋友 Jean 使用 Midjourney 製作的藝術品_ 有一件事是肯定的,如果你想製作一些高質量的藝術品,不要指望花幾秒鐘寫一個提示,點擊“建立”按鈕然後看到莫內。沒有!相反,您需要投入時間(和金錢)來創作數百件藝術品,在每次迭代中重新處理您的提示以製作您的傑作。 ## 提示工程程式碼 我不會花大量時間談論如何為 [GitHub Copilot](https://github.com/features/copilot) 之類的東西製作好的提示。我的同事 [Rizel](https://twitter.com/blackgirlbytes/) 寫了一篇精彩的博文,深入探討了 GitHub Copilot 的提示工程: https://dev.to/github/a-beginners-guide-to-prompt-engineering-with-github-copilot-3ibp 我要說的是——類似於 ChatGPT——GitHub Copilot 依賴於上下文。存儲庫中還編寫了哪些其他程式碼?文件的擴展名(以及語言)是什麼? GitHub Copilot 還為您打造了什麼?您在程式碼中加入了哪些註釋?所有這些都將幫助 GitHub Copilot 為您合成更準確的程式碼。 可以這樣想:如果您寫了一條評論,說明您想要建立一個使用後端資料並解決特定問題的複雜函數,那麼您可能不會僅僅通過一條評論就得到很好的回應。就像你的程式碼——至少它應該是——被分解成許多函數,(希望)有很多有用的評論,當你分解東西時,GitHub Copilot 工作得更好。 而不是要求 GitHub Copilot: `//反轉句子`(使用 JavaScript) 想想如何從邏輯上分解問題。例如,如果有人給我一張紙,上面寫著一句話,讓我把它倒過來,我會怎麼做?像這樣寫評論會更有益。如果您這樣做,GitHub Copilot 將擁有更多的上下文並更好地理解您想要什麼。 與 ChatGPT 之類的東西相比,GitHub Copilot 的另一個區別是 GitHub Copilot 考慮了你擁有的_所有_上下文。我上面提到的所有事情: - 什麼是文件擴展名 - 專案中還有哪些其他文件 - 你是怎麼寫其他評論的 - 其他程式碼是如何建置的 - 您輸入的評論是什麼 - 您輸入的程式碼是什麼 ChatGPT 和其他聊天應用程式會更加重視您對聊天所做的最後評論; 也就是,您加入到對話中的最後一條訊息。但是,GitHub Copilot 始終會考慮上下文以生成更好的程式碼結果。 ## 更好的提示工程 歸根結底,從任何類型的生成式 AI 中獲得好的結果都在你身上——你提供輸入的人。正如我一開始所說:垃圾進,垃圾出。因此,在製作提示時請考慮以下重要提示: - 提供良好的**上下文**;提供有關您要實現的目標的示例和訊息 - 請明確點**;如果它是針對特定觀眾的,那麼就說 - **分解**問題 - **清楚**你如何提問。如果返回的內容聽起來不對,請澄清 - 根據您的提示**改寫**和**精煉** 最後,始終,始終驗證您從 AI 收到的訊息。對於藝術品生成器而言,這不太重要,但如果您查看程式碼和訊息,它就很重要。檢查您收到的程式碼是否按照您的預期工作。驗證提供給您的書面訊息的準確性。 請記住,無論發生什麼,您仍然是飛行員。您仍然是負責人,您對使用和共享哪些藝術作品、哪些程式碼片段以及哪些訊息有最終決定權。
開源對很多事情都非常有用。其中之一是學習新技能。在本文中,我們將介紹 GitHub 上一些最好的開源 React 專案,您可以使用它們來快速提升您的 React 技能。 原文出處:https://dev.to/livecycle/top-github-repositories-to-learn-modern-react-development-5d3h ## 你可以學習的開源 React 專案  ## Cal.com  [https://github.com/calcom/cal.com](https://github.com/calcom/cal.com) Cal.com 將自己標榜為“絕對適合所有人的日程安排基礎設施”。他們是 Calendly 等預約安排服務的競爭對手。他們同時提供託管和自託管產品。它是一個全棧 Next.js 應用程式,它依賴 tRPC 進行類型安全的客戶端到伺服器通信。該存儲庫具有相當廣泛的 Monorepo 設置(使用 Turborepo),可將應用程式拆分為多個包。在樣式方面,Cal.com 使用 TailwindCSS 和無頭 Radix 元件。存儲庫非常活躍,他們積極鼓勵貢獻者。許多問題被標記為“良好的第一期”和“需要幫助”。 ## Taxonomy  [https://github.com/shadcn/taxonomy](https://github.com/shadcn/taxonomy) 這個有點不同。它由單個開發人員建置,作為探索新的 Next.js 13 App Router 功能的演示。但是不要讓那個愚弄你。它可以說是使用新 App Router 的最全面的開源應用程式之一。因此,即使對於想要學習如何在生產中使用 App Router 的經驗豐富的 React 開發人員來說,這也是一個很好的資源。 除了用於前端和後端的 Next.js 之外,Taxonomy 使用 NextAuth 進行身份驗證,使用 Prisma 作為 ORM,使用帶有 Radix 的 TailwindCSS 進行樣式設置。特別有趣的是 Stripe 訂閱集成。因此,如果您想了解如何將訂閱集成到您的應用程式中,這就是適合您的存儲庫。 ## Highstorm  [https://github.com/chronark/highstorm](https://github.com/chronark/highstorm) Highstorm 是這個街區的新玩家。它是一種監視應用程式中發生的事件的服務。您通過他們的 API 提交事件,然後將其輸入 Highstorm 儀表板。再次重申,這是一個基於 Next.js 的專案。它使用 Tinybird 作為分析資料的資料庫,並使用 Clerk 進行身份驗證。如果您想學習如何處理大量分析資料並將它們顯示在精美的圖表中,那麼這個專案很棒。 ## Dub.sh  [https://github.com/steven-tey/dub](https://github.com/steven-tey/dub) Dub.sh 大約在一年前作為開源連結縮短器推出。它是 Bitly 等服務的替代品。它也是基於 Next.js 並結合使用舊頁面和新 App 路由器。它通常是最早採用 Next.js 新功能(例如元資料 API)的專案之一。 該存儲庫是了解多租戶 Next 應用程式的好地方。這些是為不同域下的不同用戶提供服務的應用程式。在 Dub.sh 的情況下,用戶可以加入自己的域以在其下建立縮短的連結。該應用程式的設計也很精美,整個網站上都有許多令人愉悅的動畫。 Framer Motion 庫用於幫助解決此問題。 ## Bulletproof React  [https://github.com/alan2207/bulletproof-react](https://github.com/alan2207/bulletproof-react) Bulletproof React 與我們目前介紹的其他專案不同。該存儲庫確實包含一個功能齊全的演示 React 應用程式。但最大的價值來自閱讀此應用程式附帶的綜合文件。本文件列出了設計大型 React 應用程式各個方面的最佳實踐。這是一個很好的資源,可以定期參考以刷新您對最佳實踐的記憶。 ## 總結和開始 正如我們所見,上述每個存儲庫都提供了一個獨特的視角來了解大型 React 應用程式是如何建置的。每個人都可以從研究存儲庫的程式碼中獲益,無論您有多有經驗。 開始從存儲庫中學習的一個很好的實用技巧是提出一個特定的問題。例如,您可能會問“Taxonomy 如何處理 Stripe 訂閱?”之類的問題。然後挖掘程式碼層以找到問題的答案。 最後一點——探索開源存儲庫是提升 React 技能的好方法,但這不是您唯一應該做的事情。將您新獲得的知識應用到您自己的專案中也很重要。這就是您鞏固新技能和保留訊息的方式。 最主要的是享受這個過程,並認識到開源是培養新技能的友好場所,無論您目前的經驗水平如何。
[Travel Maker](https://superyngo.github.io/Travel-Maker/) [原始碼](https://github.com/superyngo/Travel-Maker) 用vue+Google Maps做的旅程規劃網站 用意是把在google maps上找到想去的景點輕鬆點進行程規劃 算是以前愛出去到處亂走時想要用的東西 做出來差強人意 也還沒為手機優化 search過App Store有很完整的類似產品 就當作實作練習 寫的過程幾個心得: 1.UI建議先想好甚至可以先做,才能確認資料要怎麼配合處理 2.很多工具(pinia,vue router,vue各種用法等)都是邊做邊學,也不斷打掉重做 3.之後的side project會想要用Nuxt.JS做看看 4.寫得很髒很亂...常常頭腦發麻時乾脆心一橫把功能幹下來 5.其實還有寫一個node小工具幫忙從google maps上撈地點詳細類型的資料(例如墨西哥餐廳等),因為google maps api沒有提供...(網路上找到相關功能的請求從2017年就有了,不過就是一值沒提供)。我就用node去fetch地點的Google maps網頁就可以在meta裡找到地點詳細類型,再回傳到這個網站。不過還沒專研好node程式的部屬,就先拿掉了... 6.自學了3、4個月,要開始認真找工作了...
來,讓我們特別關心剛轉職開始上班的 @birdie2019 @JoeyLai 本週是否有學到新東西? 是否有遇到什麼地方卡關? 隨時歡迎上來分享工作筆記 or 上來發問卡關問題~
你的轉職路上,還缺少一份自學作業包!寫完這幾包,直接拿作品去面試上班!
本論壇另有附設一個 LINE 新手發問&交流群組!歡迎加入討論!