如果你是網頁設計師,或者開發的網站以公司介紹、形象網站為主 那麼目前為止的課程,已讓你具備相當的動態網頁開發能力 各種特效與視覺效果,你都做得出來 甚至更複雜的動態效果,直接上網找現成的套件,也都不是問題,你都能夠自行研究&導入了 不過,如果需要開發與伺服器互動的應用程式,例如電子商務網站 或者是更多功能的工具類型網站,例如各種生產力工具 那麼就需要學習本課程的內容,包含 Cookie、Local Storage、與 Ajax 的說明 這些內容非常有趣,能讓你開發出各種多功能的前端應用程式,讓工程師的創造力有更多發揮空間 在開始之前,您需要先具備基本的 HTML、CSS、JavaScript 知識 還不會的朋友,請先前往自學課程頁面,完成「自學網頁の嬰兒教材:HTML與CSS」與 JavaScript 相關系列課程 準備好的話,讓我們馬上開始吧!
https://html5drummachine.com/virtual-drum-machine/ 看了很多前端的練習作品 老實說 真的都挺無聊的.... 對我來說這種網站才酷啊!!!!!!!!! 話是這樣說 但基本功還是要慢慢練 不過我打算做這種網站 先蒐集這些厲害的網頁 未來可以分析他的元素 只不過要搞這種 圖片部分好像會先是第一道難點.... 我已經有分析網頁的一些要點 有些是靠提供素材 例如netflix 某盜版網 好讀 這種 網站的價值來自裡面的sourse 並不一定是什麼創意的點子 前端後端服務等等 有些則是靠功能 例如某某遊戲計算機 實現訂便當 todolist 線上鬧鐘 身分證檢驗&產生等等 當然論壇也包含於此類 這就是要有點技術 這應該算是滿深的思考 相信未來深入的話 面試作品集應該能更有東西 不知道其他的朋友或版主們 有沒有遇見過什麼酷網站 喜歡哪一部分的效果等? 可以來討論 未來我也會加入我的構造網站筆記~
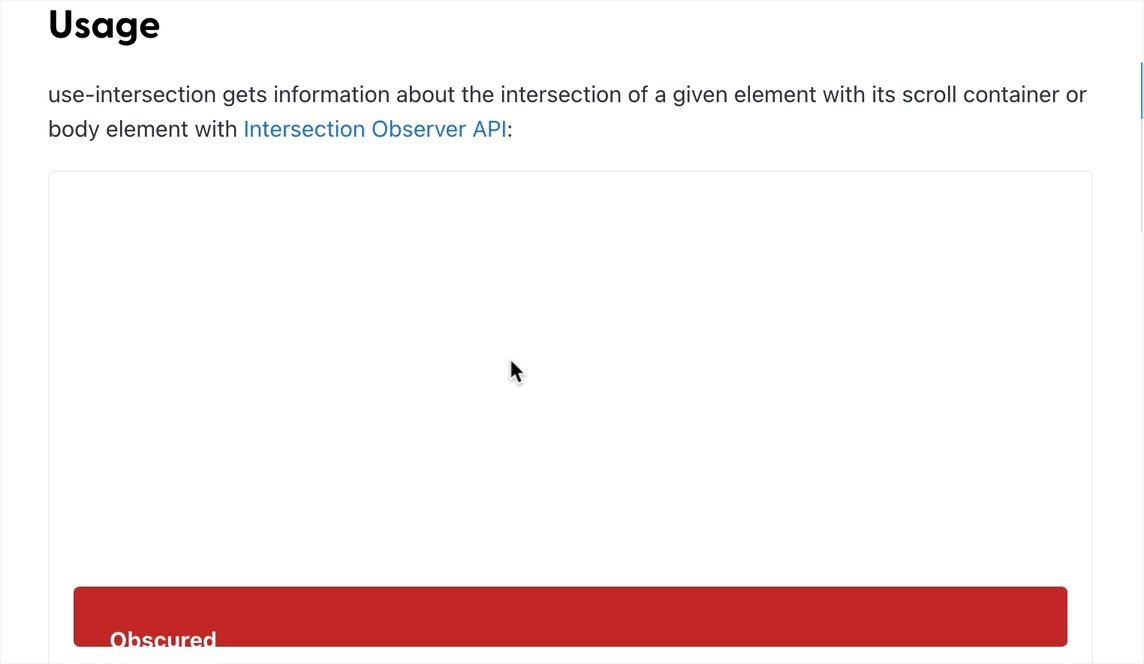
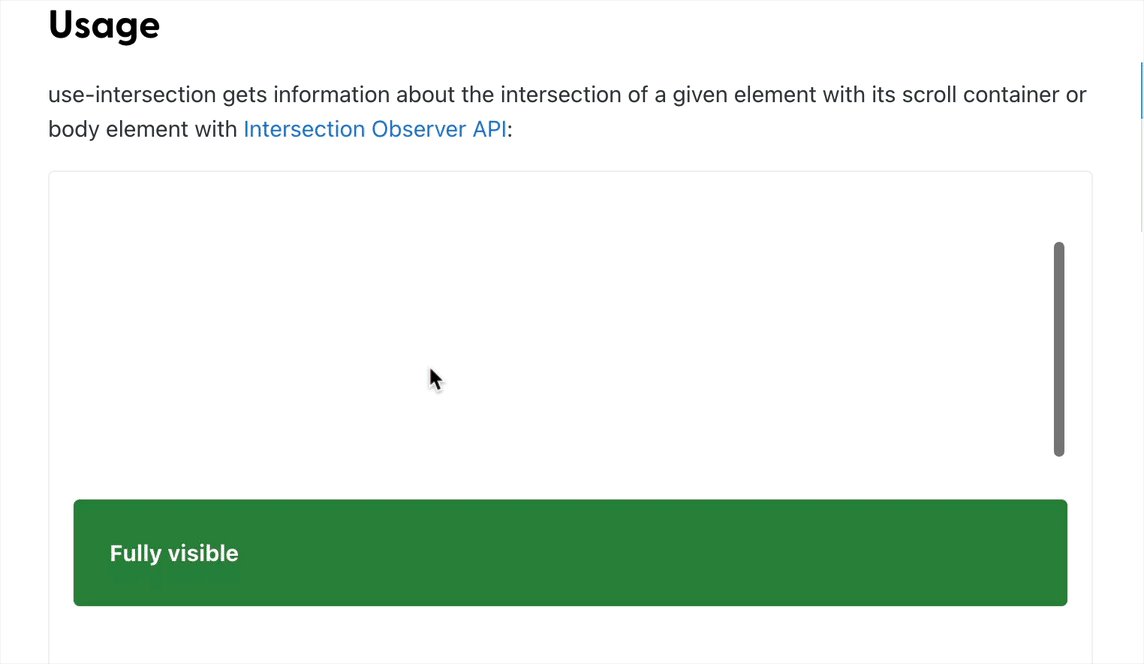
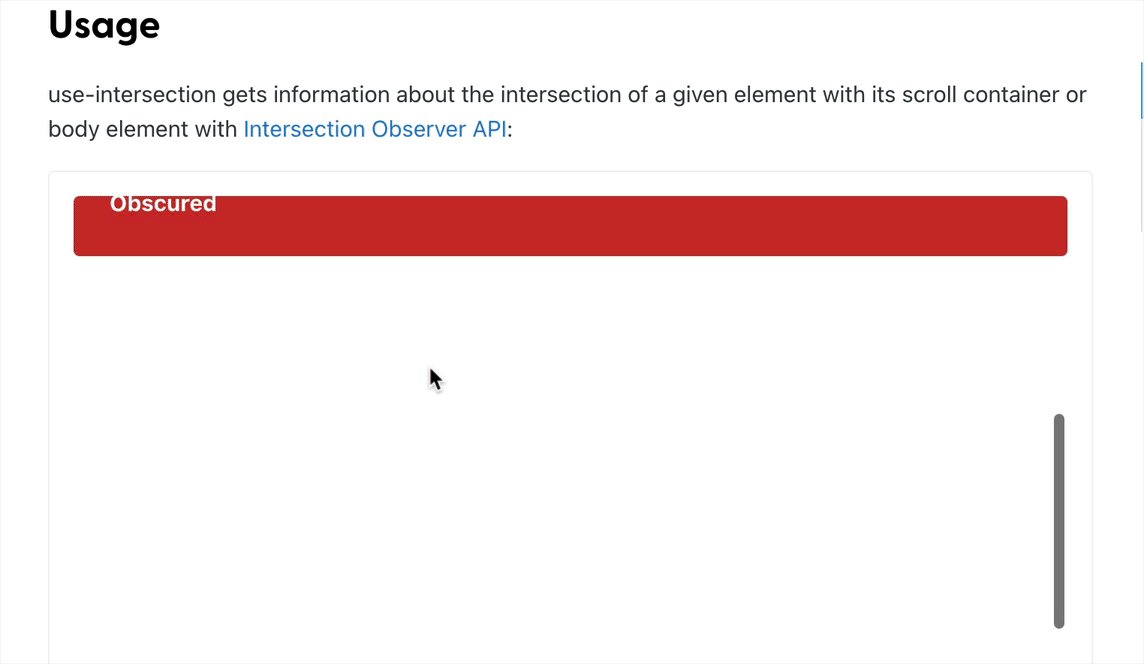
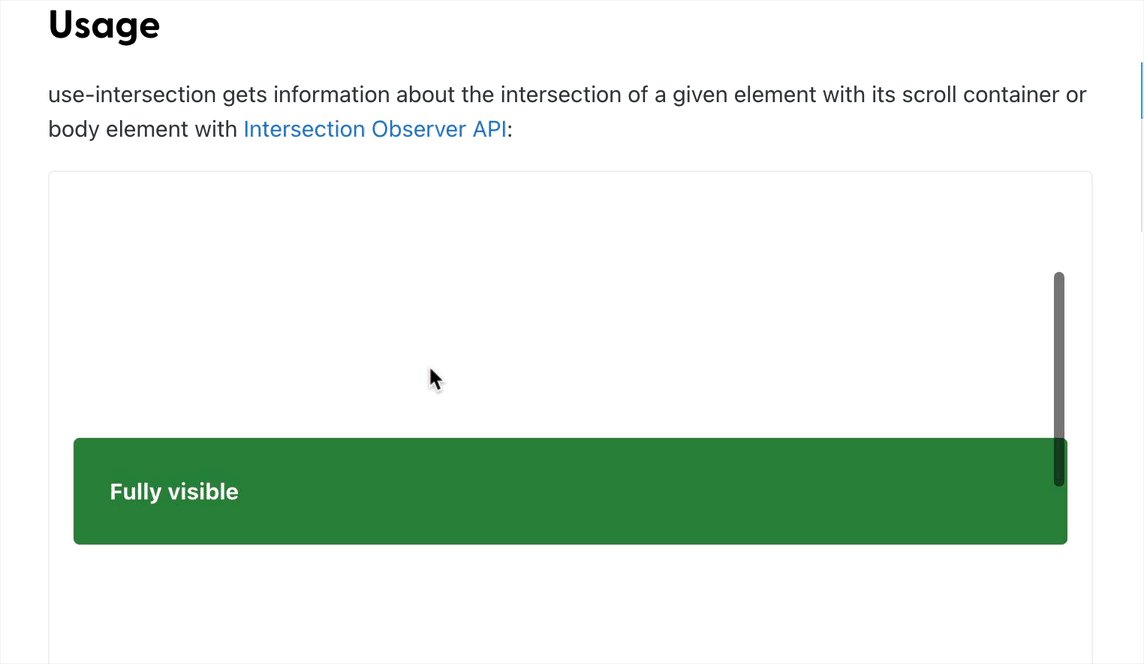
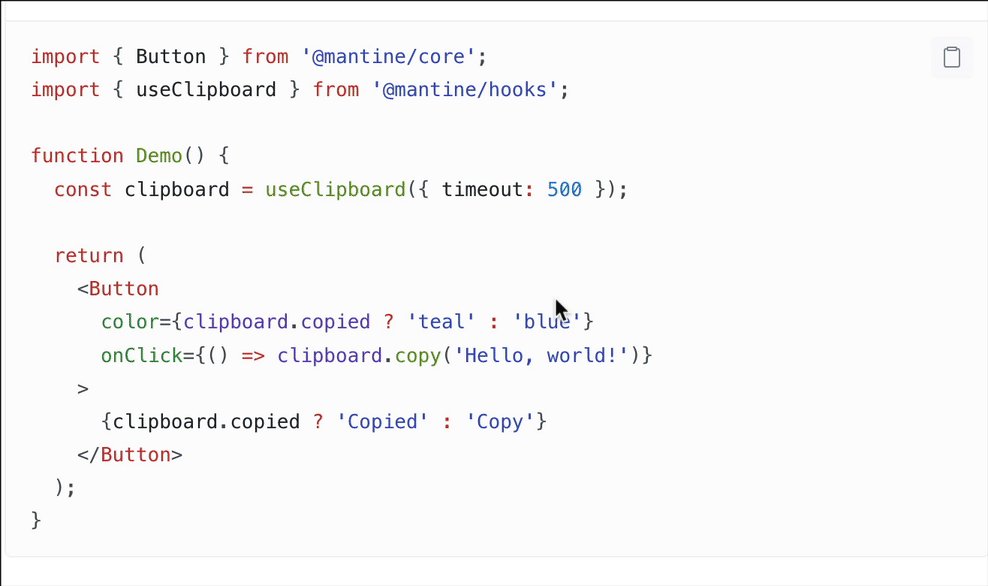
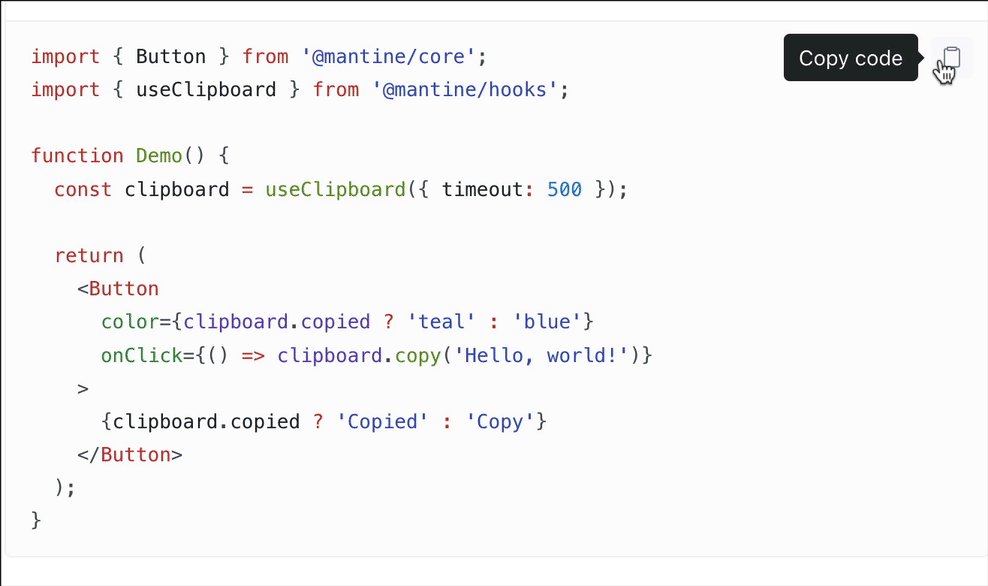
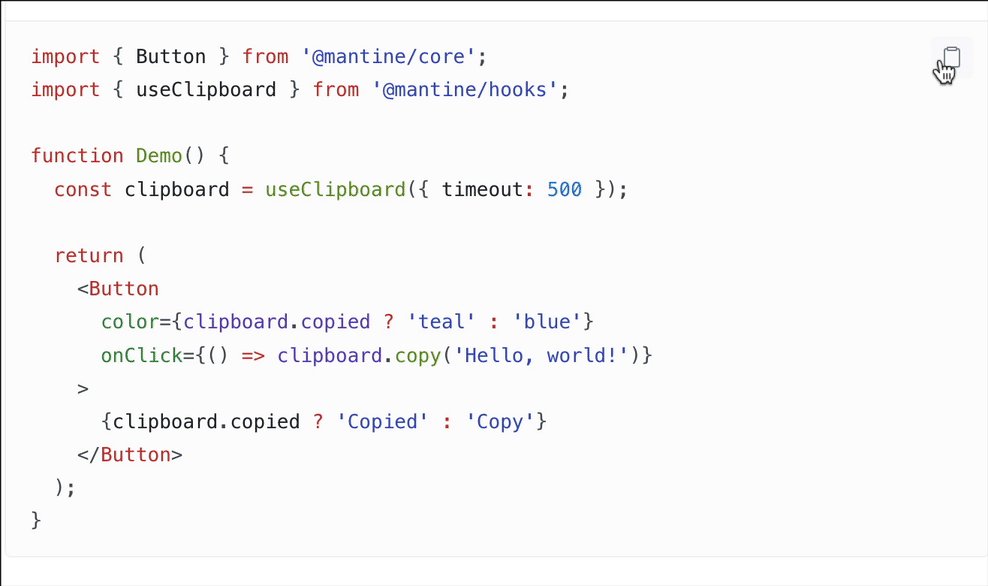
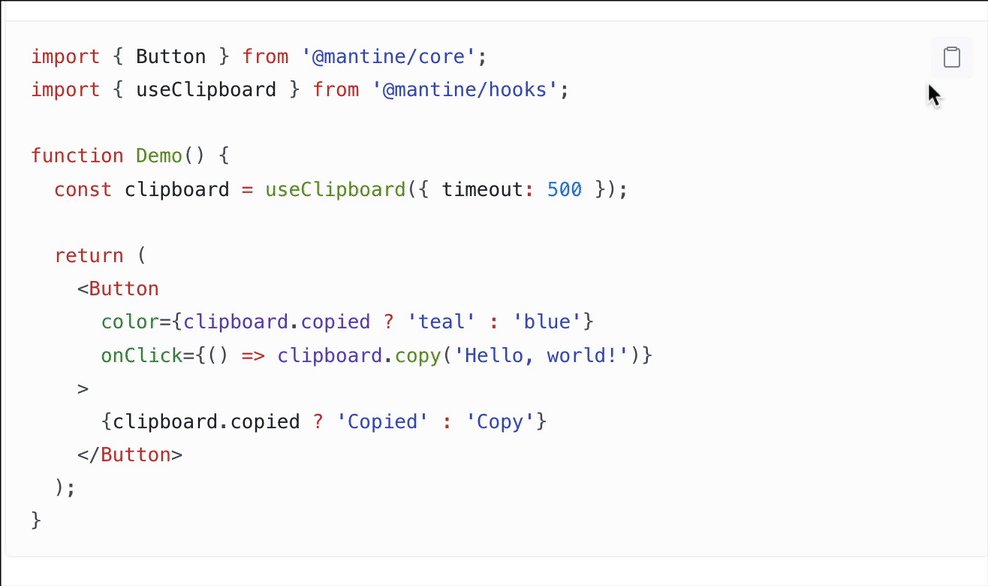
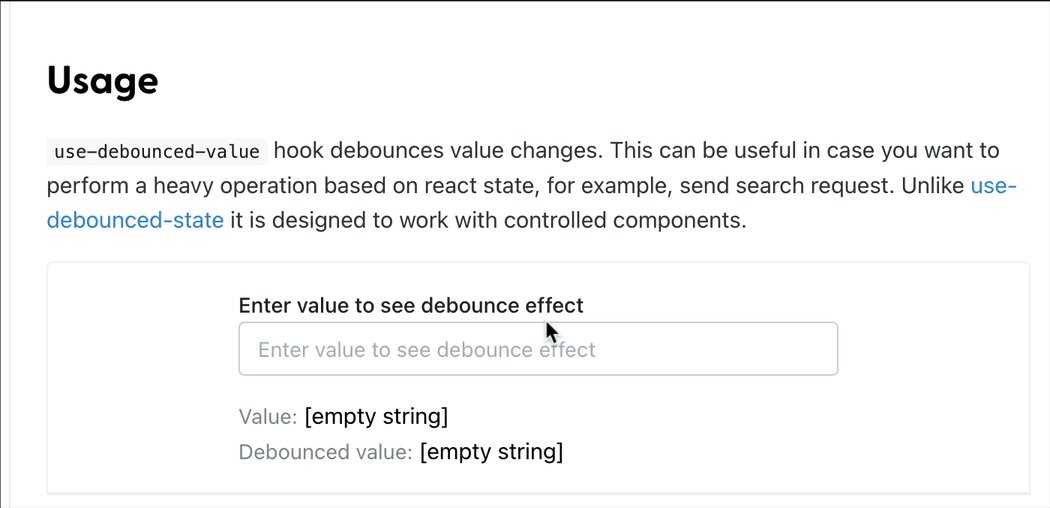
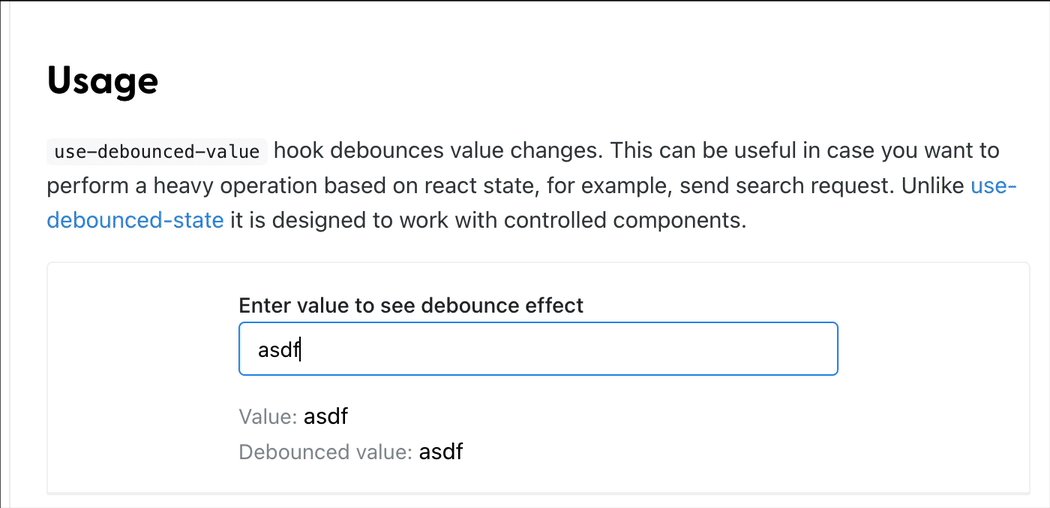
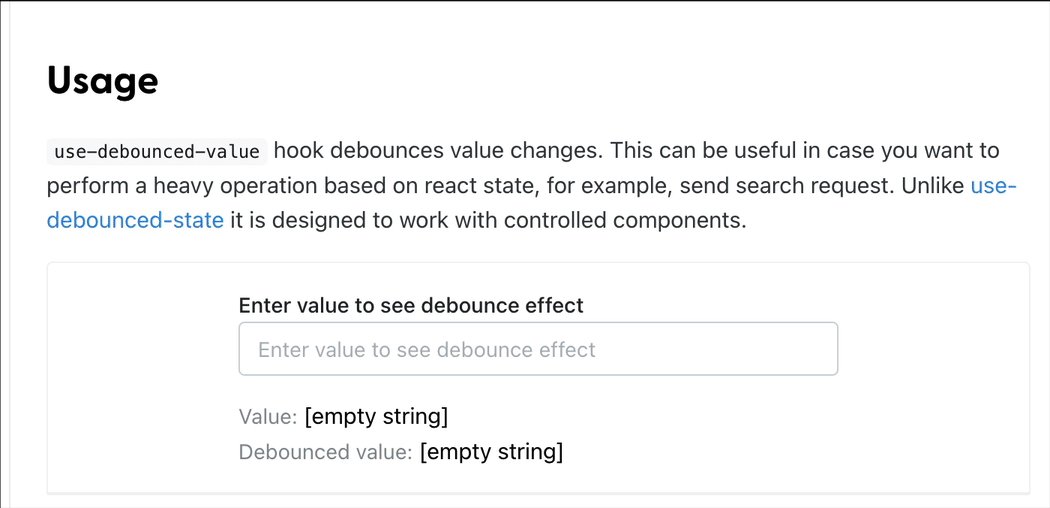
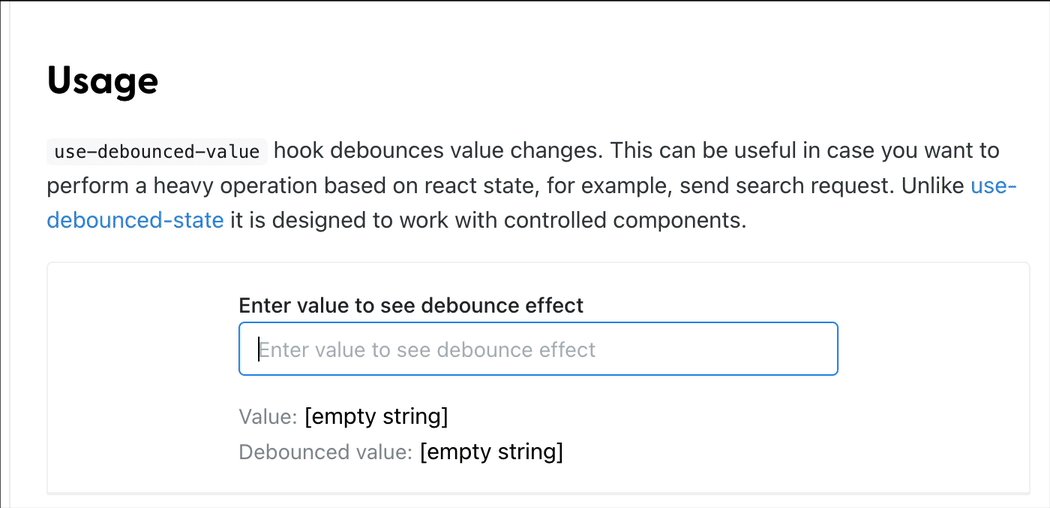
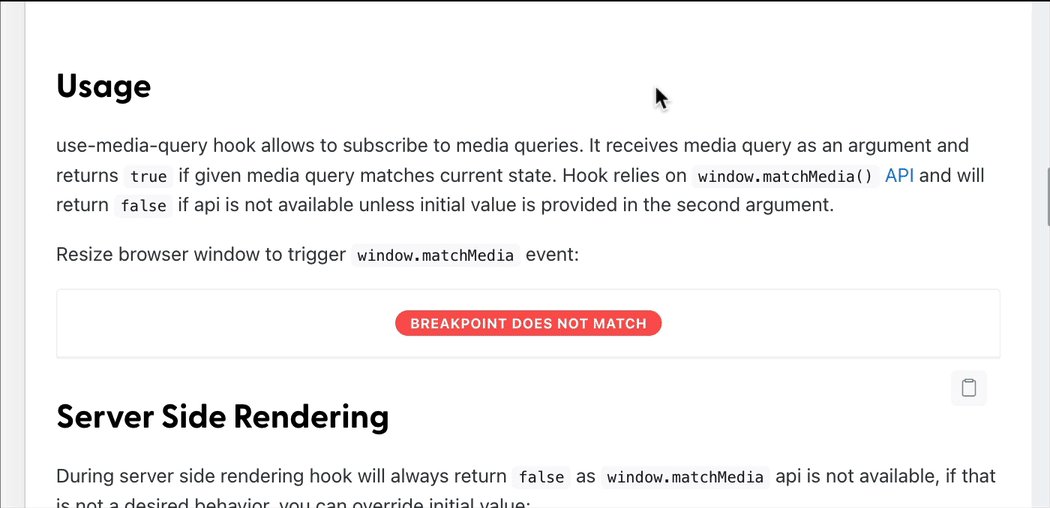
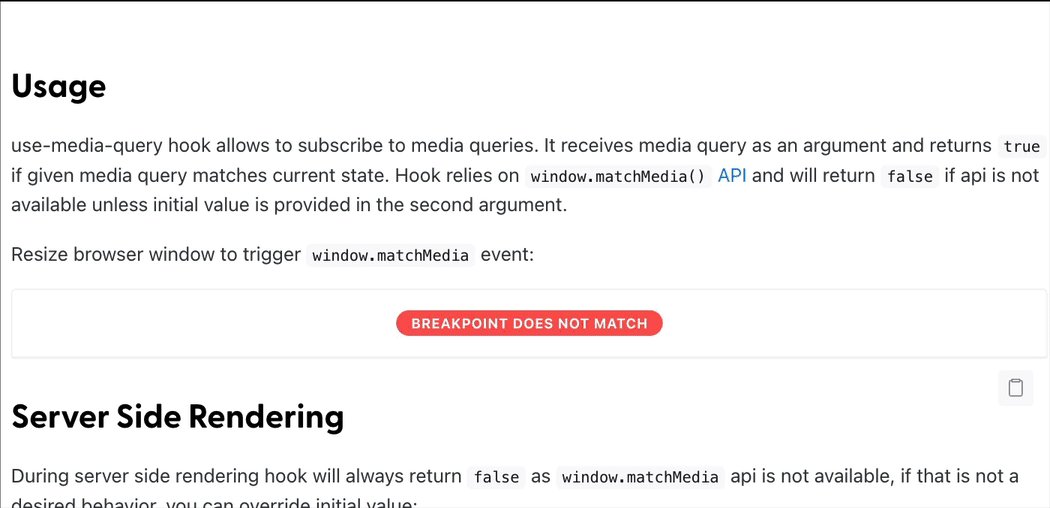
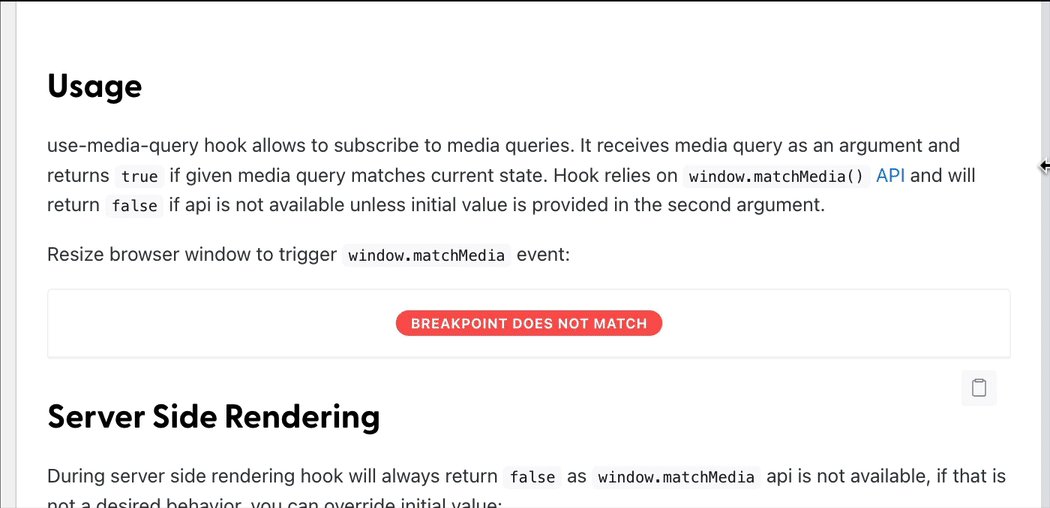
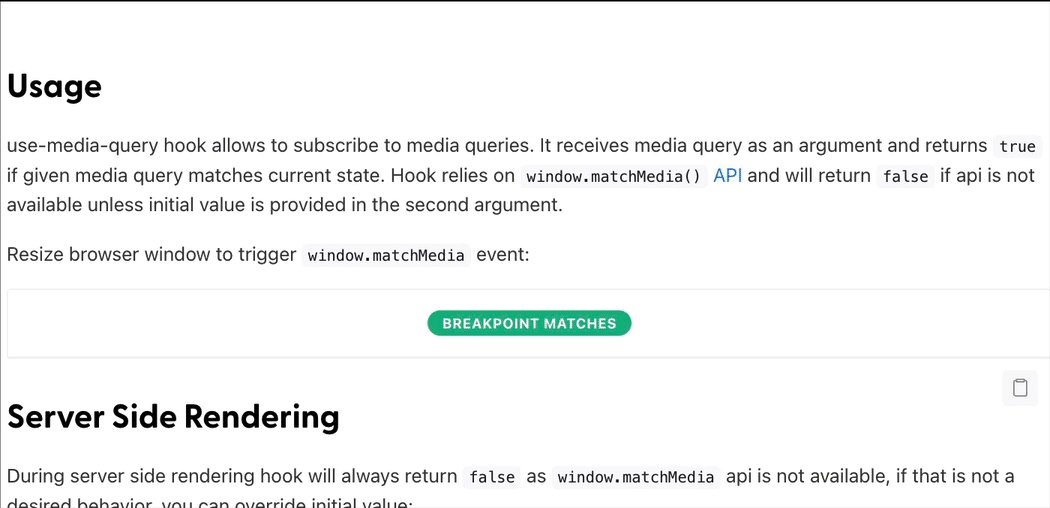
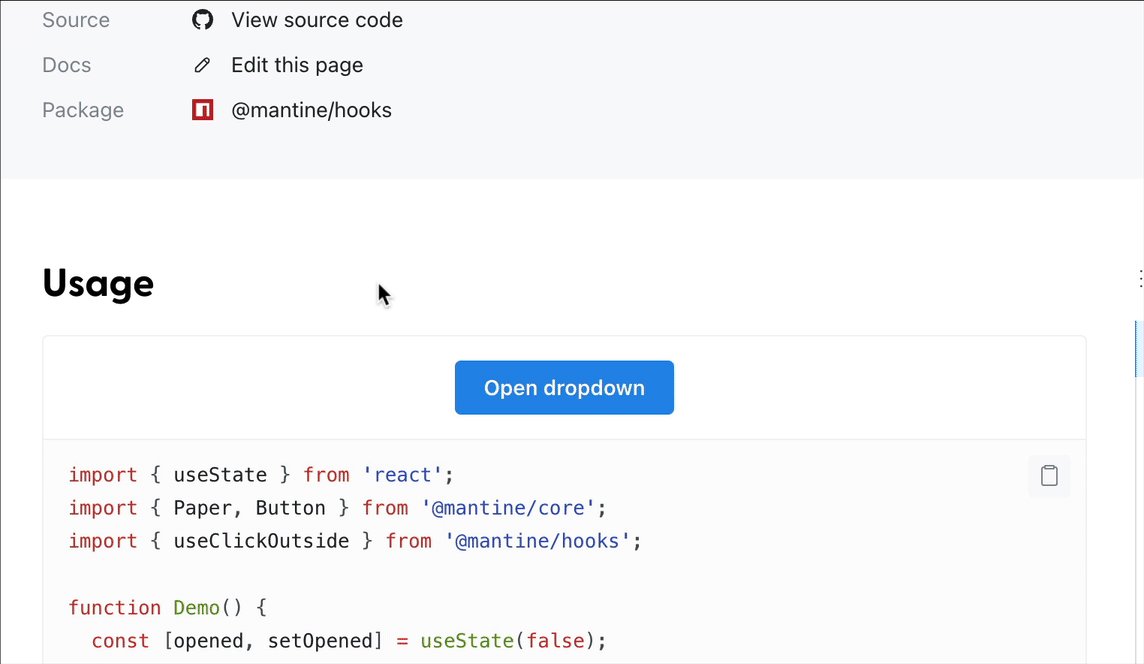
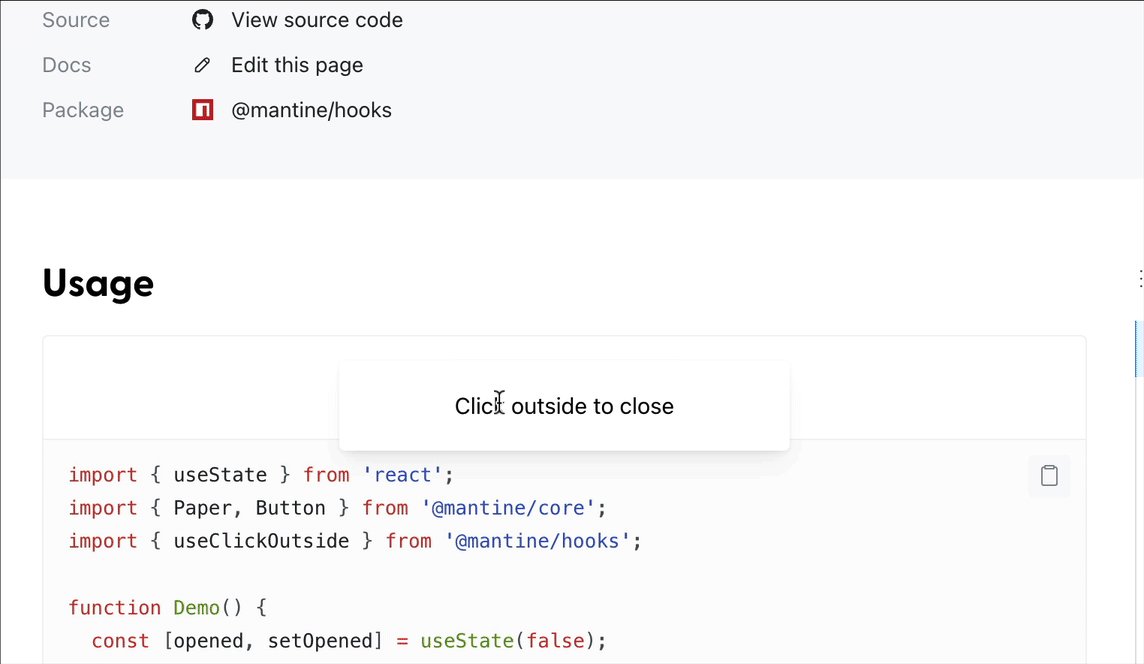
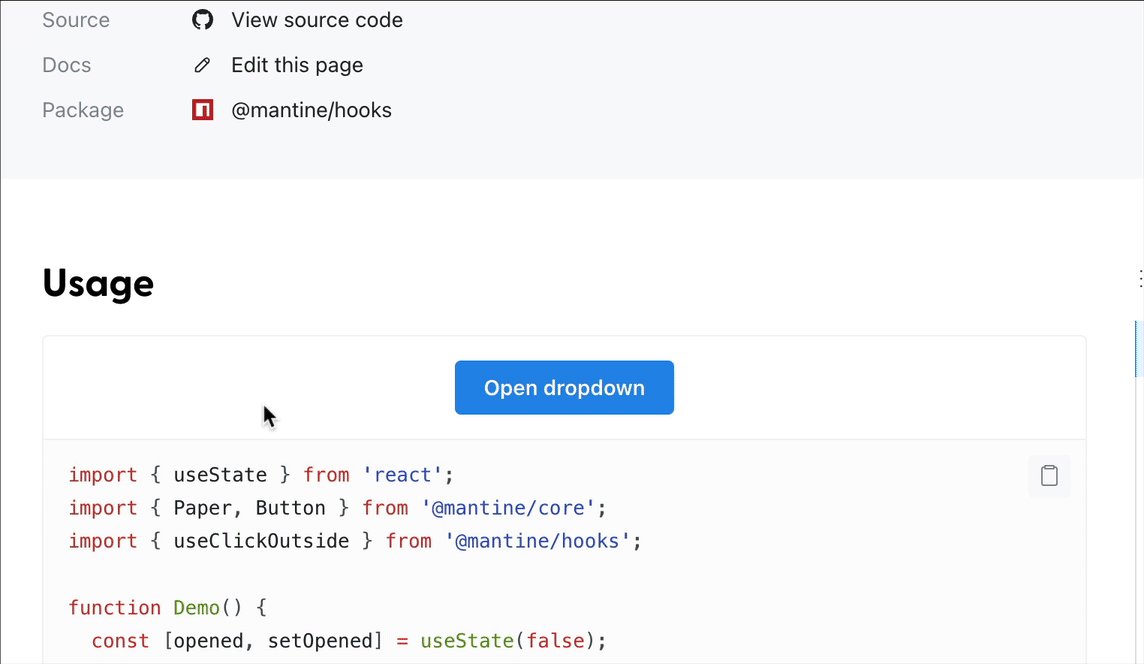
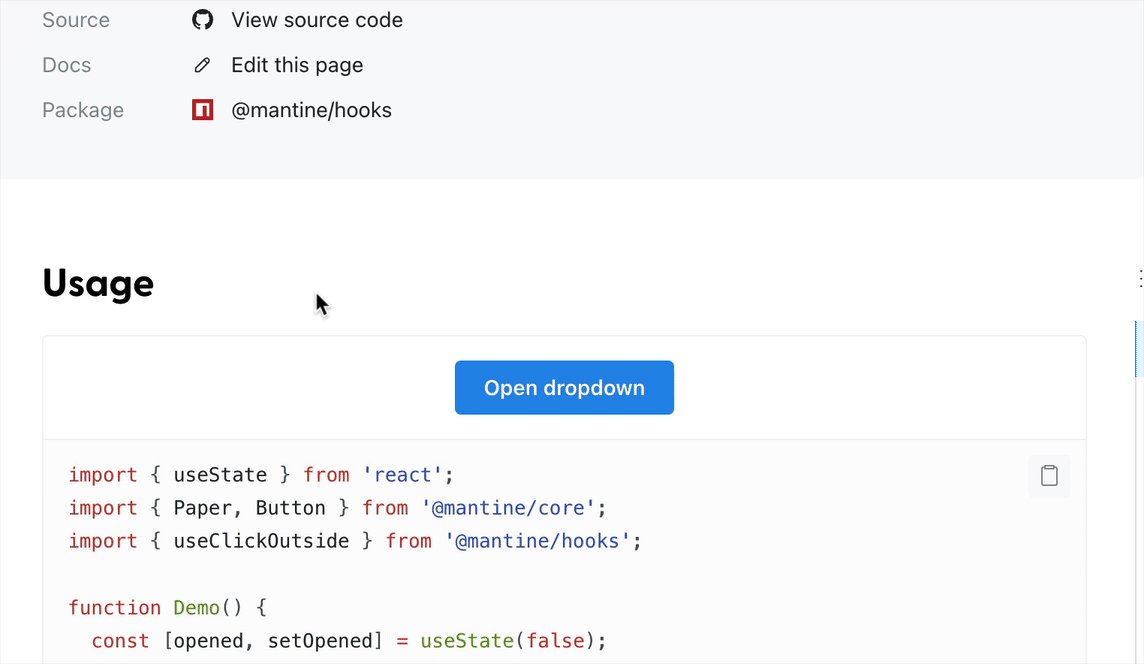
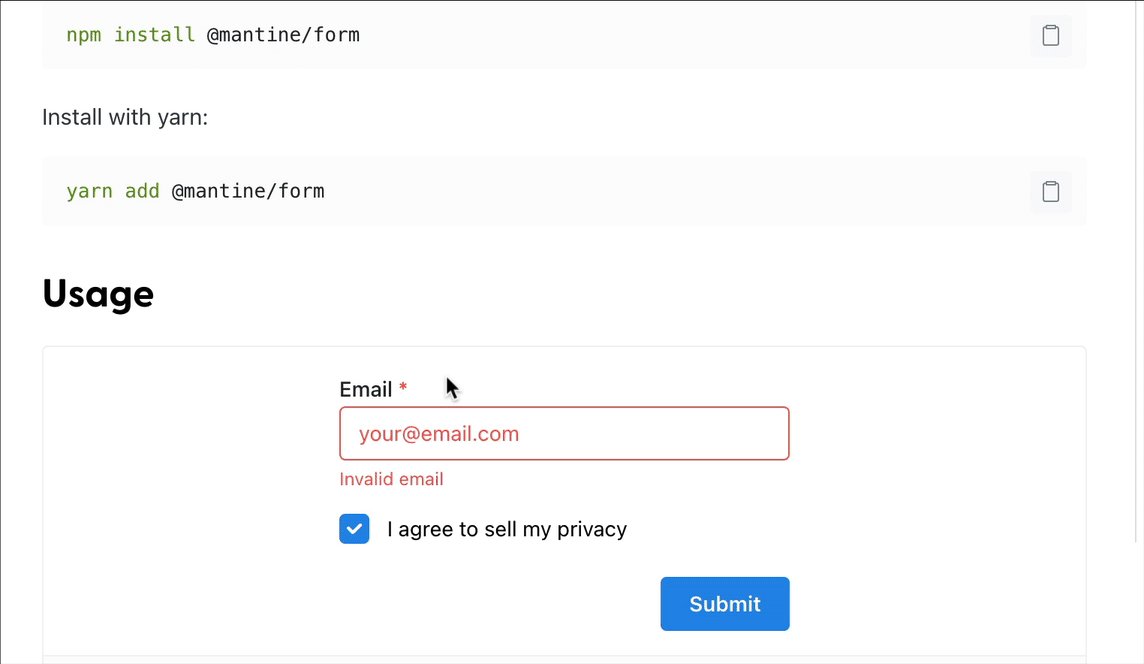
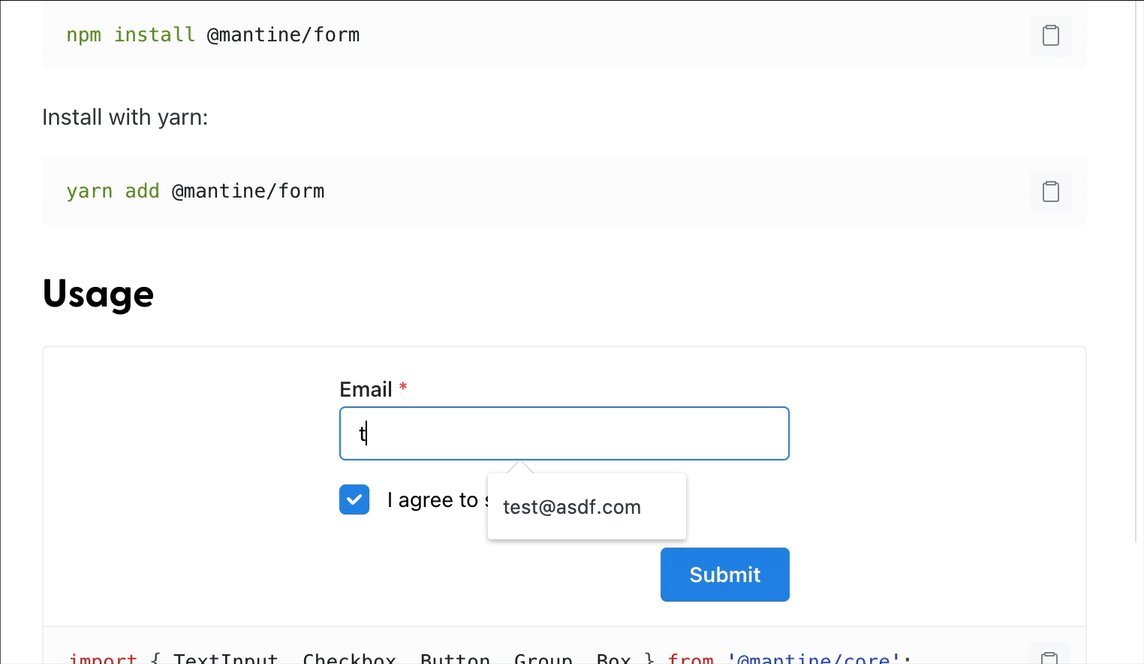
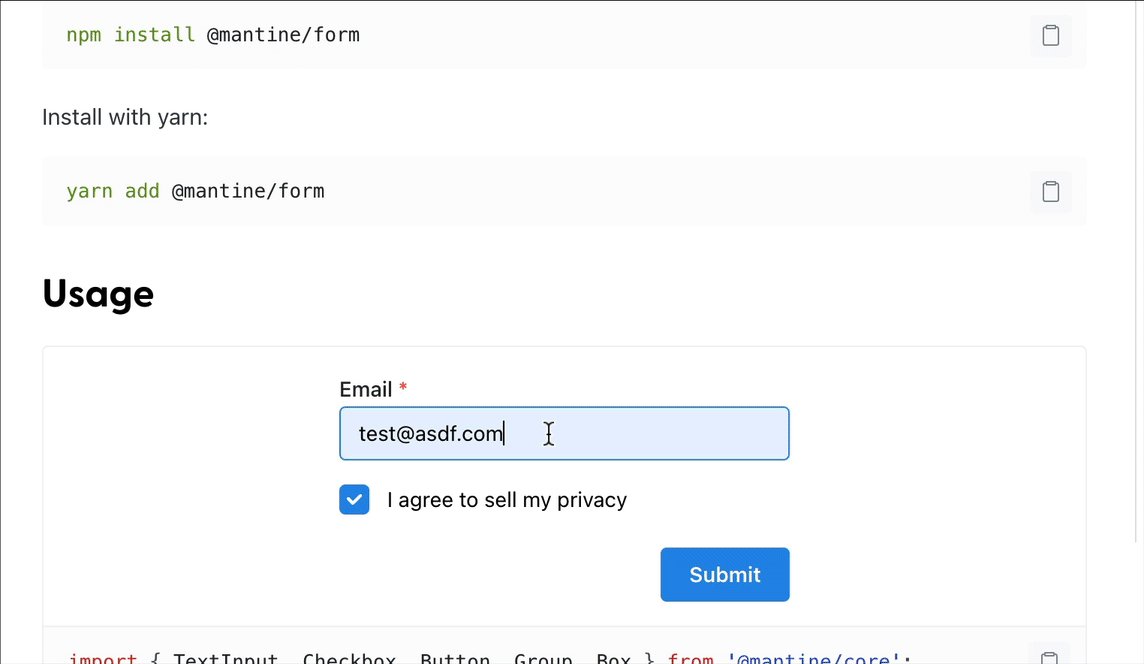
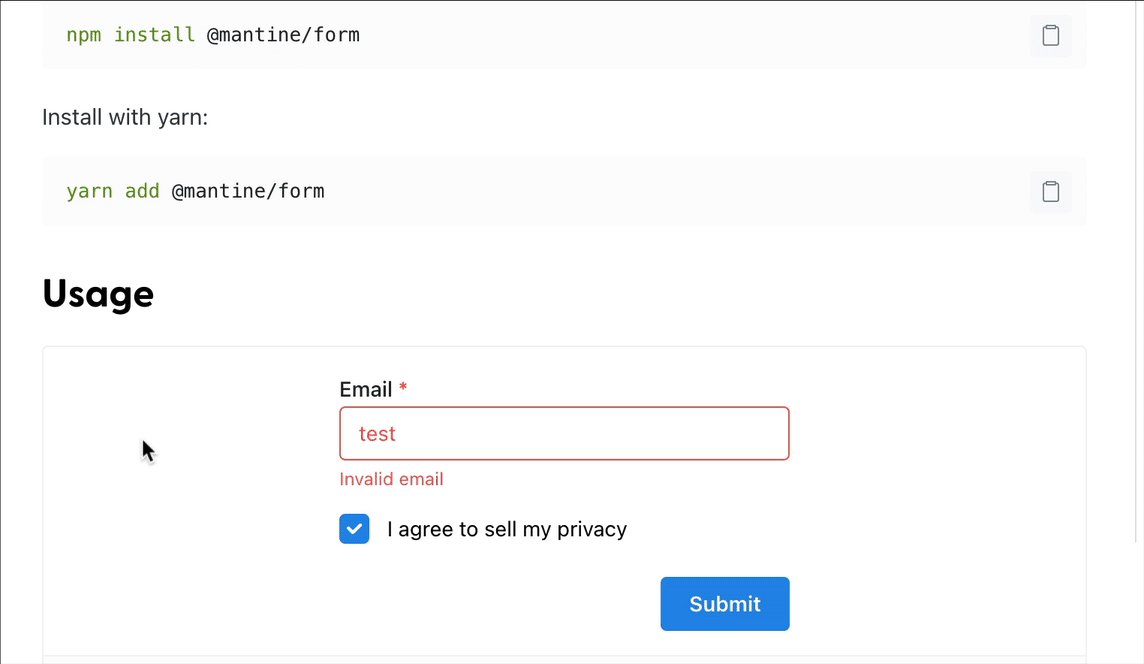
Hooks 是 React 最強大的功能之一。 它們使我們能夠輕鬆地在應用程式的元件中重用功能。掛鉤的最大優點在於它們的可重用性——您可以跨元件和專案重用掛鉤。 以下是我在每個 React 專案中重複使用的七個最重要的鉤子。今天就試一試,看看它們在建置您自己的 React 應用程式時是否有幫助吧。 原文出處:https://dev.to/webdevhero-com/7-react-hooks-for-every-project-1jdo --- 在我們開始之前,要先澄清一下:並非每個自定義 React 鉤子都需要由您編寫。事實上,我將提到的所有鉤子都來自一個庫“@mantine/hooks”。 Mantine 是一個很棒的第三方庫,其中包含這些鉤子等等。他們將為您的 React 應用程式加入您能想到的幾乎所有重要功能。 您可以在 [mantine.dev](https://mantine.dev) 查看“@mantine/hooks”的文件。 ## `useIntersection` 鉤子 當用戶在您的應用程式中向下滾動頁面時,您可能想知道某個元素何時對他們可見。 例如,您可能希望僅在用戶看到特定元素時才啟動動畫。或者,您可能希望在他們向下滾動頁面一定程度後,顯示或隱藏元素。  要獲取有關元素是否可見的訊息,我們可以使用 **Intersection Observer API。**這是瀏覽器中內建的 JavaScript API。 我們可以使用純 JavaScript 單獨使用 API,但要知道有關特定元素是否在其滾動容器內,有個好方法是使用 useIntersection 掛鉤。 ``` import { useRef } from 'react'; import { useIntersection } from '@mantine/hooks'; function Demo() { const containerRef = useRef(); const { ref, entry } = useIntersection({ root: containerRef.current, threshold: 1, }); return ( <main ref={containerRef} style={{ overflowY: 'scroll', height: 300 }}> <div ref={ref}> <span> {entry?.isIntersecting ? 'Fully visible' : 'Obscured'} </span> </div> </main> ); } ``` 要使用它,我們需要做的就是在我們的元件中呼叫鉤子,並提供一個根元素。 Root 是滾動容器,可以使用 useRef 掛鉤將其作為 ref 提供。 `useIntersection` 回傳一個我們傳遞給目標元素的 ref,我們想要觀察其在滾動容器中的交集。 一旦我們有了對元素的引用,我們就可以追蹤元素是否相交。在上面的範例中,我們可以根據 entry.isIntersecting 的值查看元素何時被遮擋或何時完全可見。 您可以傳遞其他參數,這些參數允許您配置與目標可見百分比相關的**閾值**。 ## `useScrollLock` 鉤子 另一個與滾動相關的鉤子是 useScrollLock 鉤子。這個鉤子非常簡單:它使您能夠鎖定 body 元素上的任何滾動。 我發現當您想在當前頁面上顯示疊加層或跳出視窗,並且不想讓用戶在後台頁面上上下滾動時,它會很有幫助。這使您可以將注意力集中在視窗上,或允許在其自己的滾動容器內滾動。 ``` import { useScrollLock } from '@mantine/hooks'; import { Button, Group } from '@mantine/core'; import { IconLock, IconLockOpen } from '@tabler/icons'; function Demo() { const [scrollLocked, setScrollLocked] = useScrollLock(); return ( <Group position="center"> <Button onClick={() => setScrollLocked((c) => !c)} variant="outline" leftIcon={scrollLocked ? <IconLock size={16} /> : <IconLockOpen size={16} />} > {scrollLocked ? 'Unlock scroll' : 'Lock scroll'} </Button> </Group> ); } ``` `useScrollLock` 將用戶的滾動鎖定在頁面上的當前位置。該函數回傳一個陣列,它可以被解構,如上面的程式碼所示。 第二個值是一個允許我們鎖定滾動的函數。另一方面,第一個解構值是一個布林值,它告訴我們滾動條是否已被鎖定。 這個值很有用,例如,如果你想在滾動鎖定時顯示某些內容或告訴用戶它已被鎖定。您可以在下面的示例中看到,當滾動條被鎖定或解鎖時,我們會在我們的按鈕中進行指示。  ## `useClipboard` 鉤子 在許多情況下,您希望提供一個按鈕,允許用戶將內容複製到他們的剪貼板,這是存儲複製文本的地方。 一個很好的例子是,如果您的網站上有一個程式碼片段,並且您希望用戶輕鬆複製它。為此,我們可以使用另一個 Web API——**剪貼板 API**。 `@mantine/hooks` 為我們提供了一個方便的 `useClipboard` 鉤子,它回傳幾個屬性:`copied`,它是一個布林值,告訴我們是否已使用鉤子將值複製到剪貼板,以及` copy` 函數,我們可以將我們喜歡的任何字串值傳遞給它以進行複制。 在我們的範例中,我們想複製一個程式碼片段,供我們的用戶粘貼到他們喜歡的地方,如下面的影片所示:  ## useClipboard demo 當他們點擊我們指定的複制按鈕時,我們呼叫我們的 `copy` 函數,將程式碼片段傳遞給它,然後顯示一個小複選標記或向他們表明文本已被複製的東西。 巧妙的是 `useClipboard` 掛鉤帶有 **超時值**。在給定的超時時間(以毫秒為單位)之後,複製的狀態將被重置,向用戶顯示他們可以再次復製文本。 ## `useDebouncedValue` 鉤子 如果您的應用程式中有搜尋輸入,下一個鉤子“useDebouncedValue”是必不可少的。 每當用戶使用輸入執行搜尋時,搜尋操作通常涉及對 API 的 HTTP 請求。 您將遇到的一個典型問題是每次擊鍵都會執行查詢(請求),尤其是如果您希望用戶在鍵入時接收搜尋結果。即使對於一個簡單的搜尋查詢,也不需要在用戶完成輸入他們想要的內容之前執行這麼多請求。 這是 useDebounceValue 掛鉤的一個很好的用例,它對傳遞給它的文本應用「防抖」功能。 ``` import { useState } from 'react'; import { useDebouncedValue } from '@mantine/hooks'; import { getResults } from 'api'; function Demo() { const [value, setValue] = useState(''); const [results, setResults] = useState([]) const [debounced] = useDebouncedValue(value, 200); // wait time of 200 ms useEffect(() => { if (debounced) { handleGetResults() } async function handleGetResults() { const results = await getResults(debounced) setResults(results) } }, [debounced]) return ( <> <input label="Enter search query" value={value} style={{ flex: 1 }} onChange={(event) => setValue(event.currentTarget.value)} /> <ul>{results.map(result => <li>{result}</li>}</ul> </> ); } ``` 您使用 useState 將輸入的文本儲存在一個狀態中,並將狀態變數傳遞給 useDebouncedValue 。 作為該掛鉤的第二個參數,您可以提供一個等待時間,即值被「反抖」的時間段。反抖使我們能夠執行更少的查詢。 您可以在下面的影片中看到結果,用戶在其中鍵入內容,並且僅在 200 毫秒後,我們才能看到去抖值。  ## `useMediaQuery` 鉤子 我一直使用的另一個非常有用的鉤子是 useMediaQuery 鉤子。 Media Queries 在純 CSS 中使用,`useMediaQuery` 鉤子允許我們訂閱我們傳遞給鉤子的任何媒體查詢。 例如,在我們的元件中,假設我們想要顯示一些文本或根據特定螢幕寬度(例如 900 像素)更改元件的樣式。我們像在 CSS 中一樣提供媒體查詢,並且 useMediaQuery 回傳給我們一個 true 或 false 的 matches 值。 ``` import { useMediaQuery } from '@mantine/hooks'; function Demo() { const matches = useMediaQuery('(min-width: 900px)'); return ( <div style={{ color: matches ? 'teal' : 'red' }}> {matches ? 'I am teal' : 'I am red'} </div> ); } ``` 它用 JavaScript 告訴我們媒體查詢的結果,這在我們想要使用 `style` 屬性在 JSX 中直接更改樣式時特別有用,例如。  簡而言之,對於少數無法使用 CSS 處理媒體查詢的情況,這是一個必不可少的鉤子。 ## `useClickOutside` 鉤子 下一個掛鉤 - `useClickOutside` - 可能看起來很奇怪,但當您真正需要它時,您會發現它的重要性。 當你開發一個下拉菜單,或者在頁面內容前面彈出,並且之後需要關閉的東西時,這個鉤子是必不可少的。通過單擊按鈕打開這些類型的元件之一非常容易。關閉這些元件有點困難。 為了遵循良好的 UX 實踐,我們希望任何阻礙用戶視圖的東西都可以通過單擊元素外部輕鬆關閉。這正是 useClickOutside 掛鉤讓我們做的。 當我們呼叫 useClickOutside 時,它會返回一個 ref,我們必須將其傳遞給我們想要檢測點擊的外部元素。通常該元素將由一個布林狀態片段控制,例如我們在下面的示例中的狀態(即值“opened”)。 ``` import { useState } from 'react'; import { useClickOutside } from '@mantine/hooks'; function Demo() { const [opened, setOpened] = useState(false); const ref = useClickOutside(() => setOpened(false)); return ( <> <button onClick={() => setOpened(true)}>Open dropdown</button> {opened && ( <div ref={ref} shadow="sm"> <span>Click outside to close</span> </div> )} </> ); } ``` `useClickOutside` 接受一個回調函數,該函數控制當您實際單擊該元素外部時發生的情況。 在大多數情況下,我們想做一些非常簡單的事情,就是關閉它。為此,您可能需要一個狀態設置器(如 `setOpened`)並向其傳遞一個 false 值,然後隱藏您覆蓋的內容。  ## `useForm` 鉤子 在這個列表中,我最喜歡和最有用的鉤子是 `useForm` 鉤子。 這個鉤子專門來自 Mantine,涉及從庫中安裝一個特定的包:`@mantine/form`。它會為您提供在 React 中建立表單所需的一切,包括驗證輸入、顯示錯誤訊息以及在提交表單之前確保輸入值正確的能力。 `useForm` 接受一些初始值,這些初始值對應於您在表單中的任何輸入。 ``` import { TextInput, Button } from '@mantine/core'; import { useForm } from '@mantine/form'; function Demo() { const form = useForm({ initialValues: { email: '' }, validate: { email: (value) => (/^\S+@\S+$/.test(value) ? null : 'Invalid email'), }, }); return ( <div> <form onSubmit={form.onSubmit((values) => console.log(values))}> <TextInput withAsterisk label="Email" placeholder="[email protected]" {...form.getInputProps('email')} /> <Button type="submit">Submit</Button> </form> </div> ); } ``` `useForm` 的最大好處是它的助手,例如 `validate` 函數,它接收輸入到每個輸入的值,然後允許您建立驗證規則。 例如,如果您有一個電子郵件輸入,您可能有一個正則表達式來確定它實際上是否是一個有效的電子郵件(如您在上面的程式碼中所見)。如果沒有,那麼您可以顯示一條錯誤訊息並阻止提交表單。  您如何獲取已輸入到表單中的值? Mantine 提供了一個非常方便的助手,叫做“getInputProps”,你只需提供你正在使用的輸入的名稱(比如電子郵件),它就會自動設置一個 onChange 來追蹤你在表單中輸入的值. 此外,為了處理表單提交,並在其值未通過驗證規則時阻止送出,它有一個特殊的 `onSubmit` 函數,您可以將其包裹在常規的 onSubmit 函數中。除了應用驗證規則之外,它還會負責在表單事件上呼叫 `preventDefault()`,這樣您就不必手動執行此操作。 我只用了這個鉤子的基本功能,但我強烈建議您在下一個專案中使用它。傳統上,表單很難正常工作,尤其是需要驗證和可見錯誤訊息的表單。 `useForm` 讓它變得異常簡單! --- 以上,簡單分享,希望對您有幫助。
#學習混亂期 在廣大的網路中,要有超級多資源可以學習,過往的經驗,因為資訊太多根本不知道該選什麼影片或網站來當作學習的範本,聽到別人說python適合入手,就上網找尋,常常卡住後就會放棄。總是找不清楚什麼是前端、後端、github怎麼使用,環境應該如何構架等。 #尋找對資源 這次在FB彈出,AC的廣告,覺得很有興趣,初期課程為3000大洋,但他循序漸進的教學方式,還有把所有的工具前後關係及如何使用講的非常清楚。覺得超乎自已的期待。 #學習目標 不要遇到挫折就放棄,我一定可以的
## 課程目標 認識並且能使用 TinyMCE 套件 ## 課程內容 WYSIWYG(所見即所得)編輯器,是業界最常被使用、但也最難開發的功能之一 開發部落格功能時,需要有寫文章&格式的編輯面板,這是非常多網站的需求 業界實作同樣有非常多套,今天介紹我覺得滿漂亮、好用的一套 https://github.com/tinymce/tinymce https://www.tiny.cloud/ 這種功能如果不找現成套件使用,而需要自己開發... 應該會超花時間吧,我目前也不知道怎麼開發。若真有這種需求的話,需要深入研究 ## 課後作業 請使用 https://jsfiddle.net 假設正在開發部落格功能,需要一個 WYSIWYG 編輯器,以及一個「發佈文章」的按鈕 請使用本課套件,來達成編輯器功能 做出以上功能,你就完成這次的課程目標了!
## 課程目標 認識並且能使用 xdan/datetimepicker 套件 ## 課程內容 我在上一課說過,jQuery 生態系很多成熟套件,不用可惜 這就是其中一個! datetimepicker 就是時間日期選擇器,超多網站需要用到 業界實作有非常多套,這套是我認為其中最乾淨、漂亮、強大的套件! 我自己在很多中小型專案也都會直接使用 https://github.com/xdan/datetimepicker https://xdsoft.net/jqplugins/datetimepicker/ 使用方法請自己研究吧! 本來寫作業要用的 CDN 也要請你自己找的,但因為 datetimepicker 太多套了,有點混亂 這次我就先幫你找好吧! https://cdnjs.com/libraries/jquery-datetimepicker ## 課後作業 請使用 https://jsfiddle.net 假設你在開發一個民宿的訂房網站 需要開發兩個欄位 - 入住日期 - 退房日期 這兩個欄位只需要選擇「日期」,不需要選擇「時間」 注意本課的套件依賴於 jQuery,記得要先引入 jQuery 才能正常使用喔 做出以上功能,你就完成這次的課程目標了!
## 課程目標 認識並且能使用 jQuery 套件 ## 課程內容 這一課要教的東西比較有爭議 jQuery 是 2006 - 2015 年代,前端網頁開發的王者 當時的瀏覽器廠商眾多,網頁規格 API 支援方式不同、不完整(尤其是 IE 一堆奇怪的 API) 當時的前端工程師,非常痛苦,要為了 IE 多改很多寫法 加上當時很多瀏覽器沒有支援 `.querySelector` `.querySelectorAll` 這些 Selector API 所以 jQuery 的出現,強大的選擇器語法,以及眾多方便的功能,大幅降低了前端開發的成本 不過,時至今日,jQuery 的大部份功能,都已在瀏覽器 JavaScript 語法中原生支援了 再加上開發大型應用程式,DOM 的管理一旦複雜起來,就會直接使用 React 或者 Vue 這種框架來管理 DOM,不會再手動去操作 DOM (前端框架會處理完 DOM 互動的部份。此時如果再手動操作 DOM,那程式碼就會一團混亂) 也就是說,小型專案,「不需要」用 jQuery;大型專案,「不可以」用 jQuery 除此之外,jQuery 套件本身檔案不小,引入此套件會影響網頁載入速度,影響 UX,同時會影響搜尋引擎 SEO 排名 --- 因為上述種種原因,在今天,前端工程師普遍鄙視 jQuery,避之惟恐不及 我個人的建議是:團隊在開發複雜的前端應用時,的確不要再用 jQuery 了! 但是,當只是做小網站,接小案子賺錢,或者做個人的業餘專案(side project),只是希望快速做完某些功能時,jQuery 還是非常好用! 原因有兩個 第一,jQuery 選擇器寫起來很短,可以少打很多字,開發很快速 第二,jQuery 外掛生態系存在已久,很多強大的 UI 元件會用到 jQuery,適合的話,實在沒道理全面放棄不用 而且,並不是所有網站,都需要直接導入 React 跟 Vue 這種大型框架!沒必要! 除此之外,維護一大堆現有的程式碼,難免已經用到 jQuery,還是能看懂 API 比較好 所以,還是稍微教大家一些 jQuery 的用法。至於什麼場合要使用,你就自行判斷吧 --- 官網 https://jquery.com/ API 用法 https://api.jquery.com/ CDN 連結 https://releases.jquery.com/ 請自行逛一逛,大概知道 jQuery 有哪些 API 就好,不用花太多時間學習 jQuery 你應該會發現,一大堆功能,你自己就寫得出來,而且寫起來也不複雜,例如 `.hide()` `.show()`,你之前的作業就寫過,根本不需要用 jQuery 剩下的一大堆功能,目前看不懂沒關係、覺得自己做不出來沒關係,未來的課程會教你 --- 簡單地說,jQuery 選擇器就是使用金錢符號來呼叫函示 `$()` 其實是 `jQuery()` 的簡寫而已 ``` <h1 class="title"> Hide me </h1> <p class="para"> Hide me </p> <p class="para"> Hide me </p> <p class="para"> Hide me </p> ``` ``` document.querySelector('.title').style.display = 'none'; for (var p of document.querySelectorAll('.para')) { p.style.display = 'none'; } ``` 像這樣的程式,隱藏了畫面上多個元素 使用 jQuery 的寫法會變成 ``` $('.title').hide(); $('.para').hide(); ``` 很多人覺得,jQuery 只剩一些少打字的功能,卻讓網頁多載入整個 jQuery 套件,很沒意義、不值得 我倒是覺得,還是滿方便的。快速開發時,少打很多字。而且 jQuery 可以自動處理多個元素,可以少寫 for 迴圈 當然了,上面的程式碼,跟下面這段是完全一樣的 ``` jQuery('.title').hide(); jQuery('.para').hide(); ``` jQuery 基本上就這樣而已,你喜歡嗎? 實務上,使用時,如果翻文件,還是不知怎麼寫,就去搜尋引擎找關鍵字 `jquery 改變顏色` `jquery change color` 之類的 別忘了,軟體工程師在工作時,會花很多時間在翻文件、上網到處看文章、搜尋範例程式碼,所以要習慣這件事 --- 坊間很多課程,會在一開始就教 jQuery。這跟直接教前端框架的問題一樣:學生的基本功,因此變得很差 但是本課程已讓你知道最基本的原生 DOM 寫法,所以你在用 jQuery 時,會知道背後發生什麼事,也知道刪掉 jQuery 的話,要怎麼用原生語法改寫 所以,我認為在本課程的安排下,jQuery 並不會耽誤你的學習旅程 喜歡 jQuery 的話,就把 API 網頁,多逛一逛,工作上想用的話,就大方使用吧! ## 課後作業 請使用 https://jsfiddle.net 這次的作業要交兩份 請建立兩份 jsfiddle,並使用以下 html ``` <h1 class="title"> Make me green </h1> <p class="para"> Make me red </p> <p class="para"> Me red too </p> <p class="para"> Also me </p> ``` 在第一份,不使用 jQuery,把 h1 文字變為綠色,p 文字變為紅色 在第二份,請使用 jQuery,把 h1 文字變為綠色,p 文字變為紅色 寫完之後,你自行比較一下,網頁多加一個肥大的套件,但是可以少打這些字,你覺得值得嗎? 這是一個主觀問題,你就根據情況決定你的答案吧! 做出以上功能,你就完成這次的課程目標了!
## 課程目標 認識並且能使用 vanilla-lazyload 套件 ## 課程內容 這次的套件是 https://github.com/verlok/vanilla-lazyload 文件與 demo 在 https://www.andreaverlicchi.eu/vanilla-lazyload/ 當畫面上圖片很多的時候,頁面載入會很慢 lazy load 是所謂的延遲載入技術 也就是不會在一開始就通通載入,而是使用者在網頁上下滑動的時候,圖片元素出現在畫面中的時候,才動態去載入圖片 ``` <img alt="A lazy image" class="lazy" data-src="lazy.jpg" /> ``` 使用了 img 元素,class 設為 lazy,但不設定 src 屬性(因為設了瀏覽器就會直接去抓圖片),而是使用 data attribute 來另外給一個 data-src 屬性 這是一種常用的 API 設計,套件會自己去找出 `.lazy` 的元素,然後去找元素的 `data-src` 屬性,接著載入圖片 要啟用套件,需要以下 javascript ``` var lazyLoadInstance = new LazyLoad({ // Your custom settings go here }); ``` 這樣就完成了,很簡單吧? 這邊用到了 javascript 的 OOP 物件導向語法,new 出一個新物件。可以先不管 OOP 細節,照做就好,反正就是創造一個物件然後執行一些函式 創造的同時,會傳一個用大括號 `{}` 包起來的物件進去,當作套件的設定值。這邊因為都用預設的設定,所以傳空物件進去就好 `//` 開頭的是註解,是給開發者自己看的提醒文字,沒有實際功能 比較進階的用法會類似這樣 ``` var lazyLazy = new LazyLoad({ elements_selector: ".horizContainer", callback_enter: initOneLazyLoad, unobserve_entered: true // Stop observing .horizContainer(s) after they entered }); ``` 這個例子傳了有三個屬性的物件進去 各個設定與功能效果,可以再查文件,反正會用 `{}` 包起來的物件去進行參數設定就對了 這種「傳一個物件當參數,來進行套件的功能設定」的設計,也是 javascript 套件的常用 API 設計 關於物件這種資料型態,之後的課程會再進一步學習 ## 課後作業 請使用 https://jsfiddle.net 接著上網尋找 10 張漂亮圖片。參考圖庫:https://unsplash.com/ 假設正在開發一個包含大量高畫質、大圖片的企業形象網站,包含這 10 張圖片,上往下依序排列 一次載入,實在太慢了,尤其是手機用戶、舊電腦的用戶、或者網速很慢的用戶 請替這些圖片加上 lazy loading 功能 做出以上功能,你就完成這次的課程目標了!
## 課程目標 認識並且能使用 autosize 套件 ## 課程內容 這次的套件是 https://github.com/jackmoore/autosize 文件與 demo 在 https://www.jacklmoore.com/autosize/ 這是一個讓 `<textarea>` 的 UX(User Experience 使用者體驗)瞬間升級的好用套件 ``` // from a NodeList autosize(document.querySelectorAll('textarea')); // from a single Node autosize(document.querySelector('textarea')); ``` 使用起來非常簡單,把 DOM 元素找到,當成參數傳給 autosize 函式,就可以了 在設計各種第三方套件給別人的時候,通常都會設計成這樣,很簡單、易用吧 程式的使用方法,我們叫 API(Application Programming Interface,應用程式介面) 實務上,我們會跟同事說:「去查一下這個套件的 API」,也就是去看一下這套件的使用方法。可以理解成「產品規格」 --- 在上網搜尋套件的時候,第一個要先看這個專案的星星數量,至少要有幾百顆以上吧 如果是太冷門的套件,代表可能不夠成熟、文件不完整、潛在 bug 會很多 第二個要看的是最近更新日期,也就是 last commit 的時間,至少兩年內有更新過吧 太久沒更新的專案,可能有點過時,會跟最新的瀏覽器或者其他工具有衝突 不過,如果只是用在網站上的小小地方,真的出問題,再換掉的成本也不大,那就先導入也沒關係 --- 要使用第三方套件,除了直接下載然後使用 `<script>` 引入之外,還有一個常用的懶人方法 就是搜尋 `套件名稱 CDN`,直接找現成的 CDN 連結來用 CDN 全名 Content Distribution Network,內容傳遞網路。這是大型企業讓資源在全球加速載入用的 看不懂沒關係,反正搜尋 `套件名稱 CDN`,通常會有現成 `<script>` 可用 搜尋 `autosize cdn` 看看搜尋結果,就會知道了 (要注意這是一個懶人方法,工作上直接這樣用,網站可能會載入的有點慢) ## 課後作業 請使用 https://jsfiddle.net 假設你正在開發一個留言功能 有暱稱欄位、留言欄位、以及一個送出按鈕 留言的區塊,`textarea` 預設只有三行的高度 使用者在輸入時,輸入越多行,輸入區塊會自動變高,而不會出現捲軸 做出以上功能,你就完成這次的課程目標了!
建議您將自己完成的網站分享給您的朋友,讓大家看看您最新學會的技能! 完成這些,你就完成這次的課程目標了! 想成為網頁設計師的朋友,之後可以開始找更多資源學習CSS的進階技術。 想成為前端工程師的朋友,之後可以開始找 JavaScript 的資源學習。 想成為後端工程師的朋友,之後可以開始找喜歡的後端程式語言學習(例:PHP)。 最後,謝謝你耐心的完成這整套課程!
在這份教材中,實際練習了實務上常見的 UI 元件 雖然只有少少幾個元件,但已能滿足許多網站設計需求 實務上,不會經常需要手做這些元件 通常會拿現成的 UI 套件包當作基礎,接著客製化與修改,例如最知名的 Bootstrap 套件 但是,不論是網頁設計師、前端工程師,在使用現成套件之餘,稍微知道背後的原理,比較好 這樣才能更好地掌握工具,以及在必要的時候能夠親自開發與修改 而到目前為止,我認為,你已經能夠親手製作出設計師要求的大部份靜態&動態設計了! --- 真正在工作的時候,也會很像本次課程這樣,幾乎完全沒人幫你 但或許會有人告訴你關鍵字,或是你覺得好像在哪邊看過某種功能、效果 所以雖然你還不會做、沒有做過,但你有信心,可以找到相關資源、可以做得出來 身為軟體工程師,需要有這種「大致知道自己潛力在哪」的能力與信心,才能不斷樂於接受超出能力的挑戰 要習慣這種感覺。就像在這次的七個 UI 元件練習中,在我完全沒有教學的情況下,你就成功做到了 --- 消化、研究完本課程之後,關於 JavaScript 更多必學的基本觀念 請接著前往「自學網頁の嬰兒教材:JavaScript(四)」開始學習吧! https://codelove.tw/@howtomakeaturn/course/837eq0
## 課程目標 認識並且能實做 carousel 元件 ## 課程內容 carousel 中文叫「輪播」元件,也有人叫 slideshow 幻燈片 常用在購物網站,用在多張商品圖片要展示時 請上網搜尋 `slideshow js` `carousel javascript`,了解如何做到 ## 課後作業 請使用 https://jsfiddle.net 接著上網尋找五張漂亮圖片。參考圖庫:https://unsplash.com/ 假設正在幫一個攝影師朋友,做個人介紹網站。首頁要有一個輪播元件,顯示漂亮的照片作品 --- 請實做一個照片輪播效果,並且能夠點擊來切換圖片 請稍微加一些 css 屬性,弄得漂亮一點 做出以上功能,你就完成這次的課程目標了!
## 課程目標 認識並且能實做 dropdown 元件 ## 課程內容 dropdown 中文叫「下拉式選單」元件 通常用在網站上方的「導覽列」,當導覽列有太多連結的時候,就可以分組、放進下拉式選單 有人會做成點擊後展開選單,有人會做成滑鼠移上去就展開選單。兩種作法都很常見 請上網搜尋 `dropdown menu javascript`,了解如何做到 ## 課後作業 請使用 https://jsfiddle.net 假設正在幫一個創業的朋友,做官方介紹網站。 需要實做一個導覽列,包含 - 首頁 - 全部商品 - 全部品牌 - 關於我們 -> 團隊介紹、企業宗旨、創業故事 請將「關於我們」做成下拉式選單,點下去會顯示額外三個連結 請稍微加一些 css 屬性,弄得漂亮一點 做出以上功能,你就完成這次的課程目標了!
## 課程目標 認識並且能實做 modal 元件 ## 課程內容 modal 中文叫「互動視窗」元件,也有人叫「燈箱」或者「視窗」 這是幾乎所有網站都會用到的元件 台灣各大媒體網站常見的「蓋板廣告」,就算是一種「視窗」 各大社群網站,逛一逛就跳出「視窗」強迫你登入 點擊照片或者貼文,以前常常會開啟新網頁,現在常常設計成打開「視窗」直接就可以看內容 modal 跳出時,通常會將整個背景變成半透明黑色或白色,來讓視窗內容更顯眼 並且 modal 會有按鈕可以關閉 請上網搜尋 `popup modal ui` `lightbox ui`,四處觀摩一下業界常見的設計 --- 要寫出這種視窗的效果,其實 css 的部份還比 js 的部份難一些 請上網搜尋 `燈箱 css` `popup modal css` `popup modal css` 了解各種不同的寫法與技巧 半透明背景遮罩的英文術語叫 `black overlay` 請上網搜尋 `css 黑色半透明遮罩` `full page black overlay css` 了解各種如何做到此效果。不過,若是做不出來,這個效果也是可以省略不做 ## 課後作業 請使用 https://jsfiddle.net 用以下 html 為基礎(你可以稍微修改),接著寫出 css 與 js 的部份 ``` <button onclick="loginModal()">點我登入帳號</button> <hr> <button onclick="postModal()">點我新增貼文</button> <div class="modal" id="login-modal"> <div>帳號:<input type="text"></div> <div>密碼:<input type="password"></div> <hr> <button class="btn-close">關閉</button> </div> <div class="modal" id="post-modal"> <div>標題:<input type="text"></div> <div>內文:<textarea></textarea></div> <hr> <button class="btn-close">關閉</button> </div> ``` --- 這邊共有兩個按鈕,模擬兩種使用情境 兩個視窗元件,一開始預設是隱藏的,不會在畫面上看到 點擊登入按鈕,會跳出登入視窗。可以點擊視窗內的關閉按鈕,來將視窗關閉 點擊貼文按鈕,會跳出貼文視窗。可以點擊視窗內的關閉按鈕,來將視窗關閉 --- 請稍微加一些 css 屬性,弄得漂亮一點 `<hr>` 只是方便隔開元素,方便別人查看元件用的,醜醜的留在畫面上沒關係 --- 做出以上功能,你就完成這次的課程目標了!
## 課程目標 認識並且能實做 toast 元件 ## 課程內容 toast 中文叫「吐司」元件,就跟烤土司機,烤好吐司會跳出來一樣 用這元件來讓一些操作回饋訊息跳出,可以讓使用者體驗(User Experience,簡稱 UX)更好 很多網站因為沒有做好適當的 toast 元件,使用者在操作時常常覺得「表單到底有沒有送出?」「網站當機了是不是?」 通常要將 toast 做成幾種不同樣式,根據不同使用情境來使用 由於 toast 通常會直接蓋在網站的上方正中央(或者右上角、左下角,不一定) 會蓋到網頁畫面,所以通常會做成「顯示幾秒之後自動關閉」 請上網搜尋 `toast ui` `toast component`,四處觀摩一下業界常見的設計 --- 要在倒數幾秒之後執行任務,你需要 `setTimeout` 這個函式。請自行上網搜尋一下,了解這個函式的用法 ## 課後作業 請使用 https://jsfiddle.net 用以下 html 為基礎(你可以稍微修改),接著寫出 css 與 js 的部份 ``` <button onclick="toastSuccess()">成功訂購商品</button> <hr> <button onclick="toastError()">訂購商品失敗</button> <div class="toast toast-success"> 訂購成功!可以查看 Email 確認訂單細節! </div> <div class="toast toast-error"> 抱歉,訂購失敗!請稍後重新嘗試 </div> ``` --- 這邊共有兩個按鈕,模擬兩種使用情境 兩個吐司元件,一開始預設是隱藏的,不會在畫面上看到 請寫出 `toastSuccess` 函式的內容,在點擊按鈕後,將「成功吐司」顯示在畫面上 5 秒鐘,之後自動消失 請寫出 `toastError` 函式的內容,在點擊按鈕後,將「錯誤吐司」顯示在畫面上 5 秒鐘,之後自動消失 成功吐司請做成綠色 錯誤吐司請做成紅色 這個顏色變化,可以是邊框、背景顏色、字體顏色、影子顏色,都可以,你自由決定 --- 請稍微加一些 css 屬性,弄得漂亮一點 `<hr>` 只是方便隔開元素,方便別人查看元件用的,醜醜的留在畫面上沒關係 --- 做出以上功能,你就完成這次的課程目標了!
## 課程目標 認識並且能實做 alert 元件 ## 課程內容 alert 中文叫「示警」元件,當有訊息要公告在網站上,就可使用 或者當用戶執行了某些動作,在頁面上要提示、回饋訊息的時候,也可使用 通常要將 alert 做成幾種不同樣式,根據不同使用情境來使用 由於 alert 可能會佔據網頁上方、或下方,一整塊長條區域 會有點佔空間,所以通常會多做「關閉」按鈕,方便用戶保持畫面整潔 請上網搜尋 `alert ui` `alert component`,四處觀摩一下業界常見的設計 ## 課後作業 請使用 https://jsfiddle.net 用以下 html 為基礎(你可以稍微修改),接著寫出 css 與 js 的部份 ``` <div class="alert alert-primary"> 歡迎您點擊「抖內」按鈕,以實際行動支持我們。 <button class="btn-close">×</button> </div> <hr> <div class="alert alert-success"> 您已成功下訂單!以下為您的訂單詳細資訊。 <button class="btn-close">×</button> </div> <hr> <div class="alert alert-danger"> 抱歉,系統發生錯誤,請稍後重新嘗試。 <button class="btn-close">×</button> </div> <hr> <div class="alert alert-warning"> 請注意,以下內容包含「劇透」爆雷資訊。 <button class="btn-close">×</button> </div> ``` --- 這邊共有四個 alert 元件,各自有不同樣式 primary 用在主要公告事項,呈現藍色 success 用來傳遞讓人安心的成功訊息,呈現綠色 danger 用來提示錯誤訊息,呈現紅色 warning 用來呈現敏感注意事項,呈現橘色 這個顏色變化,可以是邊框、背景顏色、字體顏色、影子顏色,都可以,你自由決定 --- 訊息的旁邊,有一個關閉按鈕,點擊按鈕,要能關閉整個 alert 元件 --- 請稍微加一些 css 屬性,弄得漂亮一點 `<hr>` 只是方便隔開元素,方便別人查看元件用的,醜醜的留在畫面上沒關係 --- 做出以上功能,你就完成這次的課程目標了!
## 課程目標 認識 DOM 樹基本觀念 能夠在 DOM 樹進行「新增」 學會基本的除錯技巧 ## 課程內容 請打開這個網站,用這個網站來練習&寫作業: https://jsfiddle.net 在學 JavaScript 的時候,你會聽到很多人在講「DOM 樹」這個名詞 什麼是「DOM 樹」? 其實只是,你在網頁上看到的東西,瀏覽器會在背後的 JavaScript 環境,維持一個對應的「DOM 樹」 比如說,當你寫這樣的 html(這邊先省略內容,只留結構) ``` <html> <head> <script></script> </head> <body> <div> <h1></h1> <p></p> </div> </body> </html ``` 瀏覽器會在背後創造一個這樣的資料結構 ``` document └── html ├── head │ └── script └── body └── div ├── h1 └── p ``` 很像是樹吧?這就是「DOM 樹」 記得之前用過的 `document.getElementById` 嗎? 這就是 DOM 最上面的 document 物件 所謂的「DOM 樹」其實就是一個「巢狀物件」。 「巢狀物件」的意思是,物件的屬性,又是另一個物件,然後這物件的屬性,又可以是另一個物件 用 JavaScript 來表示的話,類似這樣(只是概念喔,真實的物件不只是這樣,而是有一堆內建函式與屬性可以用) ``` var document = { name: 'document', children: [ { name: 'html', children: [ { name: 'head', children: [ { name: 'script', children: [] } ] }, { name: 'body', children: [ { name: 'div', children: [ { name: 'h1', children: [] }, { name: 'p', children: [] } ] } ] } ] } ] } ``` 在 DOM 中,被包起來的元素,稱為子元素;把別人包起來的元素,稱為父元素。就跟學 html 時的稱呼一樣 瀏覽器會確保用戶介面(User Interface,簡稱 UI)上看到的,跟環境中實際運行的 DOM 長得一模一樣 也就是說,你修改 UI 的內容,DOM 物件就會自動更新;你用 JavaScript 修改 DOM 物件的內容,UI 就會自動更新 --- 來學學怎麼用 JavaScript 操作 DOM 樹吧! 如果原本 html 長這樣 ``` <div id="app"></div> ``` 只要加入這段程式碼 ``` var heading = document.createElement('h1'); heading.textContent = '這是標題'; var para = document.createElement('p'); para.textContent = '這是段落文字'; var app = document.getElementById('app'); app.append(heading); app.append(para); ``` 利用 document 的內建函數 `createElement` 來動態創造新的元素 修改元素的屬性 `.textContent` 來設定文字內容 接著用 `.append()` 函數來讓元素吃下別的元素,也就是「把另一個元素收為子元素」,就跟收養子女一樣! 最後 html 就會變成這樣 ``` <div id="app"> <h1>這是標題</h1> <p>這是段落文字</p> </div> ``` 馬上貼到 jsfiddle 試試看,實驗一下、玩玩看! --- 在寫 html 的時候,出現巢狀結構是很常見的 操作 DOM 時,當然也可以自由創造巢狀結構 ``` var elem1 = document.createElement('div'); elem1.textContent = 'level 1'; var elem2 = document.createElement('div'); elem2.textContent = 'level 2'; var elem3 = document.createElement('div'); elem3.textContent = 'level 3'; var app = document.getElementById('app'); app.append(elem1); elem1.append(elem2); elem2.append(elem3); ``` 到 jsfiddle 試試看,就會清楚實際效果囉! --- 在開發的過程中,基本上會不斷打錯字、寫錯用法。程式跑不出結果,很正常 這種時候,有兩個常用的除錯方法,我們叫「debug 的方法」 第一個方法是 `alert`,你就把不確定的內容,給 alert 出來看看就對了,到處寫 alert 看一下變數內容,確定內容跟預期一樣,再接著繼續寫 第二個方法是 `console.log()`,把參數傳進去,接著打開瀏覽器的「開發者工具」,就會看到結果,通常會比 alert 內容更詳細、更方便除錯 除此之外,JavaScript 相關的各種錯誤訊息,都會在「開發者工具」出現。請去研究你所使用的瀏覽器,如何打開這個工具 ``` var x = 123; var y = 'hello'; var z = document.createElement('div'); console.log(x) console.log(y) console.log(z) ``` 請打開瀏覽器的開發者工具,實際看一下上述範例的結果。 ## 課後作業 假設你是一個健忘的人,你決定寫一個「待辦事項管理」應用程式,來幫助自己 這一課,先實作「新增事項」的功能 --- 在上面,做一個文字輸入框,旁邊有一個「新增」按鈕 在下面,做一個展示待辦事項的清單,請使用這樣的結構,id 跟 css 之類的你可以自由決定 ``` <ul> <li> <span>倒垃圾</span> </li> <li> <span>繳電話費</span> </li> <li> <span>採買本週食材</span> </li> </ul> ``` 點擊「新增」按鈕,會將新事項插入到清單最底部 請稍微替這個清單工具加一點 css 屬性,弄得漂亮一點,這樣的工具才讓人想用 --- 除此之外,請練習一下 `console.log` 的用法,不然之後遇到錯誤,幾乎沒辦法除錯 請把作業內容中,出現的變數,隨便挑三個,用 `console.log` 印到開發者工具中,然後用瀏覽器看一下內容 --- 做出以上功能,你就完成這次的課程目標了!
## 課程目標 學會基本的變數賦值 學會基本的字串連接 能從 html 元素中,得到用戶輸入的內容 ## 課程內容 在上一課的內容中,我們這樣來顯示訊息視窗 ``` alert('你點擊了按鈕!'); ``` 像這樣單引號包起來的內容 `'你點擊了按鈕!'` 我們叫「字串」,是一種資料類型 除了直接把字串當參數傳給函數之外,還可以先把字串紀錄在「變數」之中,方便重複使用 ``` var message = '你點擊了按鈕!'; alert(message); ``` 就跟函數名稱一樣,變數名稱是隨便命名的,取一個自己看得懂的名稱就行了 記錄到變數之後,就可以到處重複使用,不用每次手寫整段資料內容 不論是字串或者變數,都可以連接起來使用 ``` var text1 = '恭喜'; var text2 = '發財'; alert(text1 + text2); alert('萬事' + '如意'); ``` 除了「字串」這種資料類型之外,還有「數字」等等其他類型,之後課程會提到 --- 不論是購物網站、社群網站、各種網站,一定會經常需要用戶輸入的內容 有一個簡單的方法可以取得用戶輸入內容 ``` <input id="keyword" type="text" /> <button onclick="myFunction()">Click me</button> ``` ``` function myFunction() { var str = document.getElementById('keyword').value; alert(str); } ``` 函數中的 `document` 是一個 JavaScript 在瀏覽器中內建的「物件」,這個物件代表網頁當下的狀態,有很多資料、函數可以呼叫使用 後面的 `.` 代表去呼叫這個「物件」的「函數」,或者去存取這個「物件」的「屬性」 這邊的 `document.getElementById('keyword')` 代表以 `'keyword'` 為參數去呼叫 `getElementById`函數 這函數會去找出網頁中 id 為 `keyword` 的元素,元素在 JavaScript 中也是一種物件 後面的 `.value` 就是去存取元素的 value 屬性。各種輸入相關的元素,都會把用戶的輸入內容存在 `value` 這屬性之中 使用以上的幾段程式碼,可以輕鬆地取得用戶輸入的內容 請在 jsfiddle 試試看上面的範例,把輸入欄位與按鈕寫在 html 區塊,把函數定義寫在 JavaScript 區塊,實驗一下、玩玩看! ## 課後作業 接續第一課的作業,你的「線上下單」頁面,目前有個訂購按鈕 你對按下按鈕的導購訊息,不太滿意,你希望能顯示客戶的名字,看起來更專業 這課的作業要來改善這個「線上下單」頁面的功能 --- 請使用 jsfiddle,多加一個文字輸入欄位,讓客戶能輸入名字 在客戶點擊訂購按鈕之後,跳出的訊息會顯示: 「XXX您好!謝謝您對我們的衣服有興趣!請致電 0987-654-321,會有專人提供您報價!」 請稍微替這個輸入客戶名字的欄位加一些 css 屬性,弄得漂亮一點才專業 做出以上功能,你就完成這次的課程目標了!
## 課程目標 學會定義函數的基本方法 學會呼叫函數的基本方法 學會 onclick 事件的用法 ## 課程內容 請打開這個網站,用這個網站來練習&寫作業: https://jsfiddle.net 在學 html/css 時,我們會給元素一些屬性,例如 id 與 class 屬性,連結的 href 屬性,圖片的 src 屬性 同樣的語法,還可以用來做一些互動式效果、功能 例如,可以這樣在按鈕上做出「點擊後」觸發的效果 ``` <button onclick="myFunction()">Click me</button> ``` onclick 我們叫「事件屬性」。也是屬性的一種,語法跟一般屬性相同 屬性內容是去執行 `myFunction`,後面的小括號 `()` 代表執行的意思 這邊的 `myFunction` 是所謂的「函數」。名稱是隨便命名的。根據互動的內容,取一個自己看得懂的名稱就行了 小括號裡面可以傳參數,這邊我們沒用到參數,所以直接小括號包起來 `()` 就可以 如何定義 `myFunction` 函數的內容呢?這樣即可 ``` function myFunction() { alert('你點擊了按鈕!'); alert('這是很好的開始!'); } ``` 這個函數中,使用了 JavaScript 在瀏覽器中內建的 `alert` 函數。這函數會根據參數,跳出小視窗,把參數顯示在畫面上 在 JavaScript 中,一段動作的結尾都會加上分號 `;` 用來代表這段結束 分號其實可以省略不寫,程式一樣會正常執行,但加上分號,看起來更清楚一點點 有點像寫文章時結尾的「句點」,有人習慣寫,有人經常不寫,但加了比較清楚 請在 jsfiddle 試試看上面的範例,把按鈕寫在 html 區塊,把函數定義寫在 JavaScript 區塊,實驗一下、玩玩看! ## 課後作業 假設你家裡是開成衣批發工廠的,你用 html/css 寫了一個工廠的介紹網頁 在「線上下單」頁面,你希望引導客戶聯絡你,你親口介紹、聊過才報價、提高成交率 你不想把商品報價、聯絡方式直接顯示在畫面上,你希望是點擊按鈕之後,才顯示聯絡資訊 這次作業,需要你實作這個功能。 --- 請使用 jsfiddle,做一個「我要訂購」按鈕 點擊這個按鈕,會跳出 alert 訊息顯示「謝謝您對我們的衣服有興趣!請致電 0987-654-321,會有專人提供您報價!」 接著做一個「認識工廠」按鈕 點擊這個按鈕,會跳出 alert 訊息顯示「我們工廠位於新北市,通過國際 ISO9001 認證,品質讓您放心!」 請稍微替這兩個按鈕加一點 css 屬性,弄得漂亮一點,漂亮的按鈕,會讓客戶更想點 做出這兩個按鈕,你就完成這次的課程目標了!
使用這些 github repo 成為更好的前端開發人員。 原文出處:https://dev.to/hy_piyush/7-github-repositories-that-every-front-end-developer-must-know-300l ## Clean Code JavaScript 一些能幫助您程式碼更簡潔的開發觀念。 GitHub 連結:https://github.com/ryanmcdermott/clean-code-javascript ## JavaScript Algorithms and Data Structure 用 JavaScript 實作的演算法和資料結構,有解釋和進一步閱讀的連結 包含許多流行演算法和資料結構的 JavaScript 範例。 每個演算法和資料結構都有自己單獨的 README,帶有相關的解釋和進一步閱讀的連結。 GitHub 連結:https://github.com/trekhleb/javascript-algorithms ## You Don’t Know JavaScript 這是一個關於 JavaScript 的系列叢書。這是一系列深入探討 JavaScript 語言核心機制的書籍。 GitHub 連結:https://github.com/getify/You-Dont-Know-JS ## NodeJS Best Practice 這個存儲庫是對 Node.js 最佳實踐的總結和管理。這將幫助許多開發人員獲得有關 NodeJS 後端開發的進階知識。 GitHub 連結:https://github.com/goldbergyoni/nodebestpractices ## Frontend Checklist 適用於現代網站和專業開發人員的完美前端清單。它基於前端開發人員多年的經驗,並加入了一些其他開源清單。 GitHub 連結:https://github.com/thedaviddias/Front-End-Checklist ## Free For Dev 對 DevOps 和基礎設施開發,具有免費方案的 SaaS、PaaS 和 IaaS 產品列表。 不過,此列表的內容只對基礎架構開發人員(系統管理員、DevOps 從業者等)有用。 GitHub 連結:https://github.com/jixserver/free-for-dev ## DSA in JavaScript 解釋和實作的資料結構和演算法。 GitHub 連結:https://github.com/amejiarosario/dsa.js-data-structures-algorithms-javascript
你的轉職路上,還缺少一份自學作業包!寫完這幾包,直接拿作品去面試上班!
本論壇另有附設一個 LINE 新手發問&交流群組!歡迎加入討論!