測試程式碼是軟體開發最重要的方面之一,因為它可以確保產品的品質、可擴展性和可靠性。 但是,如果沒有任何指導,編寫有效的測試可能會很困難。測試程式碼可能比實際功能的程式碼更複雜、更難維護! 原文出處:https://dev.to/one-beyond/the-5-principles-of-unit-testing-1p5f ## 1.精簡和準確的測試 測試程式碼必須**簡單且易於使用**。任何查看測試的人都應該立即知道測試的內容及其目的是什麼。開發測試應該以很少的精力和時間投入帶來巨大的價值。 > _您是否需要超過 30 秒的時間來閱讀和理解您的測試?重寫它!_ 測試“覆蓋率”是重點嗎?不! **僅測試必要的部份就好**。為了敏捷性和簡單性,最好放棄一些測試,**只測試主要業務邏輯和主要邊緣情況就好**。 ## 2.測試行為,而不是元件實作 不要檢查程式碼中的每一行和內部變數。測試時,您應該**專注於結果**。即使方法內的程式碼被重構,結果也應該永遠保持不變! 這樣,如果程式碼庫發生更改,您**不需要重寫測試**。 ``` // Wrong ❌ - Test behaviour describe('Evaluation Service', () => { describe('Register Students', () => { it('Should add new students to the evaluation service', () => { const studentJosh = { id: 1, name: 'Josh McLovin', average: 6.98, } evaluationService.addStudent(studentJosh) expect(evaluationService._students[0].name).toBe('Josh') expect(evaluationService._students[0].average).toBe(6.98) }) }) }) ``` ``` // Right ✅ - Test behaviour describe('Evaluation Service', () => { describe('Register Students', () => { it('Should add new students to the evaluation service', () => { const studentJosh = { id: 1, name: 'Josh McLovin', average: 6.98, } evaluationService.addStudent(studentJosh) expect(evaluationService.getStudentAverage('Josh')).toBe(6.98) }) }) }) ``` ## 3. 關於命名和結構:AAA 模式 您是否曾經遇到過名為“_它應該[...]正確_”的失敗測試,但花了幾分鐘才找到問題所在? 良好命名和結構可以讓您快速且準確地找到任何失敗的測試,最終節省您的寶貴時間。因此,讓我們深入探討兩個關鍵原則,以便在下次測試時牢記: ### 3.1 經過深思熟慮的測試命名: 在命名您的測試時,請嘗試合併以下資訊: - **正在測試什麼**? - **什麼情況**? - **預期結果**是什麼? ``` // Right ✅ - Test naming // 1. What is being tested: describe('Evaluation Service', () => { describe('Evaluate Students', () => { // 2 & 3. Context and expected result it('If the student grade is below the minimum grade, student should be suspended', () => { const students = [ { name: 'Mark', grade: 4.25 }, { name: 'Colin', grade: 6.7 }, { name: 'Ben', grade: 5.3 }, ] const result = evaluationService.evaluateStudents({ students, minGrade: 5 }) expect(result['Mark']).toBe('suspended') }) }) }) ``` ### 3.2 測試程式碼結構的AAA模式: 如果您想維護一個可讀且易於理解的測試套件,請按如下方式建立測試: - **安排**:設定模擬所需情況所需的所有程式碼。這可以包括初始化變數、模擬響應、實例化被測單元等。 - **行為**:執行正在測試的內容,通常在一行程式碼中。 - **斷言**:檢查得到的結果是否為預期的結果。與上面的一樣,這應該只需要一行。 ``` // Right - AAA Testing Pattern describe('Evaluation Service', () => { describe('Average Calculation', () => { it('Should calculate the average grade of all the students', () => { // Arrange: create an object with the student names and their grades const students = [ { name: 'Mark', grade: 4 }, { name: 'Colin', grade: 10 }, { name: 'Ben', grade: 7 }, { name: 'Tim', grade: 3 }, ] // Act: execute the getAverage method const avg = evaluationService.getAverage(students) // Assert: check if the result is the expected one -> (4+10+7+3)/4 = 6 expect(avg).toEqual(6) }) }) }) ``` ##4。確定性和隔離測試 如果一個失敗的測試使您的整個套件變紅,那麼您可能沒有以正確的方式處理它! 測試應該**獨立和隔離**,一次針對並處理一個特定邏輯,從而完成更快、更穩定的測試套件。 **如果您不**獨立編寫測試會發生什麼? - 您將無法找出錯誤和問題的**確切原因和位置**。 - 重構測試時,您必須**更新和同步多個測試**。 - 您將無法以任何順序執行測試,這可能會導致**破壞或跳過某些斷言或期望**。 ## 5。基於屬性的測試和真實資料 厭倦了在測試中編寫大量可能的輸入?基於屬性的測試可以為您做到這一點!……那是什麼? 基於屬性的測試建立了數百種可能的組合,強調了測試並**增加了發現以前未被注意到的錯誤的機會**。這種方法甚至可以傳回可能導致意外結果的輸入。 [JSVerify](https://github.com/jsverify/jsverify) 或 [Fast-Check](https://github.com/dubzzz/fast-check) 等函式庫提供了促進基於屬性的測試的基本工具。 但是,如果您不想深入進行如此廣泛的測試,那麼盡可能利用**真實資料**至關重要。像“abc”或“1234”這樣的輸入可能會在實際失敗時錯誤地通過測試。 ``` // Wrong ❌ - False Positive - Test that passes even though it shouldn't class EvaluationService { _students = []; addStudent(student) { // Add the student if the name has no numbers if(!student.name.matches(/^([^0-9]*)$/)){ this._students.push(student); } } } describe('Evaluation Service', () => { describe('Register Students', () => { it('Should add students to the Evaluation service', () => { const mockStudent = { id: 2, name: 'username', average: 7 } // Won't fail because the name is a string without number -> We are not checking what happens if the user // inputs a name with a number. evaluationService.addStudent(mockStudent) expect(evaluationService.getStudentAverage('username')).toBe(7) }) }) }) // In the example above, we are making a test so the test passes, instead of looking for edge cases with realistic data ``` ##額外提示! 如果您在測試元件中的任何邏輯時遇到困難,這可能反映出您也許應該將元件邏輯分解為更小、更容易且可測試的程式碼片段! 總而言之,遵循此最佳實踐可能會帶來一種新的、可讀且可維護的方法來測試您喜愛的生產程式碼。 > 經過測試的應用程式才是可靠的應用程式!
阿川收到網友提問如下: > 阿川你好: > 我的背景是雲科碩畢業,算是混上去的,現在打算轉職軟工,由於有在工作,所以打算先以自學為主3-6個月,看情況後決定是否報名資策會。 > 想請問一下,目前比較希望能夠走後端(網頁開發類),查了一些相關資訊,網頁似乎比較友善,未來有機會再往其他產業前進! > 搜尋了一下職務,網頁類的後端其實也需要html css js 前端三本柱。 > 我想問的是: > 1.是否直接開始學三本柱比較好?(反正前面的作品、入職也會需要)且 有了js基礎還能繼續學習node.js(後端)。 不過又礙於可能比較沒方向,會變成說學一學越來越往前端過去? > 2.先以門檻較低的前端入門、入職以後再好好思考想專精哪一端之類的 or 以c#為主學習,再慢慢學三本柱,資料庫等等 > 3.前端的切版技術等等,是否真的必要? 本人美感很差.. 兩個問題的考量的都是想說是否先以java,c#等後端去建立程式概念或許比較好。 > 文有點長,再麻煩您給我一些建議了,也想順便問一下,有看到您有提供免費html css 以及付費js課程,能在跟您要這方面的資訊嗎? 這些問題很好,我一樣公開回答,給類似狀況的人參考。 --- 簡單回答如下: 1、不論前後端 html 跟 css 都要會,所以這兩個可以先學。js 的話後端不用學精,稍微會寫就好,除非你是寫 node 至於最後會去前端或後端的職缺,都可以,先不用擔心這個,不然你就找全端的職缺也可以 2、後端需要學資料庫、基本伺服器管理,語言的話 C# 或 java 或 php 或 python 或 node 之類的都可以 3、前端做久了,因為常常跟設計師合作,會慢慢具備一點設計素養。如果對「UI 設計」有興趣是最好,沒有的話,倒也沒關係。美感可以慢慢訓練,先不用畫地自限 --- 總結來說,我建議你就先學 html 與 css,之後再看你用 html css 把網頁寫漂亮有沒有興趣,如果喜歡把畫面弄漂亮,就多學一點前端。如果只想做工程,就專心在後端吧。這些問題學了 html css 之後會更清楚,先不用太糾結。不然你就以全端為方向也可以,前後端都寫!你就先挑一個免費 or 便宜的線上課程,先開始寫寫看再說 先開始行動,會更清楚自己在做什麼,之後需要花大錢去報名補習班時,也會比較有把握 就算你一開始只寫前 or 後端,很多人上班之後,因為工作需求,還是慢慢有具備全端的技能 其實不用太排斥全端,都寫的話,一來在公司能做的事情變多、能應徵的機會變多,二來還可以自己用業餘時間寫 side project,因為一個人就能做完全部事情,所以會很好玩,也對職業生涯很有幫助 關於我設計的免費 html css 教材,請參考:https://codelove.tw/courses/frontend-beginner 另外,轉職過程會有諸多問題,可以加我們 LINE 群多跟大家討論:https://line.me/ti/g2/nipkjq2WoZPKX5dTn9tE9266aEOt6EOICFGa1g --- 以上,簡單分享,希望對大家有幫助!
阿川收到網友提問如下: ``` 站長阿川您好 我是一名App工程師 從2013年第一份工作到現在近10年 這十年我從工程師到資深工程師到管理職位都有相關經驗 一共經歷四份工作 離開公司原因大多是與人理念不合 今年邁入40歲 目前在一間外商工作 年薪約200左右 最近又再找尋新機會 但是相關職位看到我的經歷常常被拒絕 因為該職位不想要這麼資深的 不然就是年薪必須砍半 最近有一個機會可以加入幾個創業家所組成的公司 缺點是薪資可能只剩下現有的1/3 優點是可以接觸相關人士學到創業可能所需的技能 也可以藉由這樣機會建立屬於自己的產品一步步養活自己 在網路上看到您的文章彷彿醍醐灌頂 也對於長年職涯生命握在別人手上感到非常不適應 但是我明白產品可能不是自身想像那麼容易打造 不過我仍想試試看 不知道您這邊是否有什麼想法可以對我未來要走的路提供一些建議 非常感謝您撥空看完 ``` 這主題很好,我決定單獨寫一篇文章討論這件事情,跟大家分享一下 --- 首先,這位朋友目前的工作狀況,外商、200萬年薪,如果工作壓力不大、下班時間正常,辦公室氣氛融洽 這麼好的條件,如果放棄這份工作,實在相當可惜! 有沒有考慮利用下班&週末的時間,寫一些自己的作品、app,試試看? 一人獨立開發,或者找朋友一起經營,都可以,做完之後,到相關的 FB 社團、批踢踢看板,宣傳一下 會學到很多商業、經營、行銷的技能,會很好玩 也或許,你會發現要做的事情太多、太雜、太難,你會滿不適應的,那樣的話,你會重新看見現職公司的美好 --- 再來,如果目前的公司實在很煩,除了高薪之外,工時、工作內容、環境壓力,你根本通通都不喜歡、鐵了心想要離職 那麼眼前的選項就是 - 找類似工作,薪水變二分之一 - 前往新創嘗試,薪水變三分之一 這樣的話,我有一個小原則跟你分享 # 職涯判斷技巧:Ctrl+Z 不心痛原則 這是我發明給自己,在面臨重大決定會用的一個原則 Ctrl+Z 是工程師每天會用到的快捷鍵:「恢復上一動」 在面臨選項的時候,可以去想想:「恢復上一動」的成本會很高嗎? ### 「我該先做哪一個決定,到時反悔的話,可以 Ctrl+Z 不心痛呢?」 舉例來說,社會新鮮人有點想考公務員 vs 想去業界上班看看 如果先考公務員,工作之後迷惘,想辭職去業界,這時「Ctrl+Z」的成本就非常高,因為當初花了數個月準備國考 如果先去業界上班,工作之後迷惘,想去考公務員,這時「Ctrl+Z」的成本就低很多,因為當初就是花一些時間面試而已 所以迷惘的社會新鮮人,我都是建議先去業界面試看看,再去考公務員 --- 再舉一個例子,年輕工程師想去大公司面試 vs 想去新創面試 大公司面試流程很多、面試成本很高,去新創通常聊一個下午就錄取了 所以迷惘的年輕工程師,我都是建議先去新創工作看看,如果之後再去大公司上班,心態就會很穩,因為你知道新創時髦的外表底下,其實愚蠢的地方也不少,你會比別人更看見大公司的美好 如果到了大公司才嚮往新創,到時再次反悔、重新面試大公司的成本就高很多、這樣很浪費時間 --- 我認為現代人,不管做什麼選擇,一定都會覺得迷惘、好奇當初沒做的那個選擇、常常會有遺憾 所以重點不是「如何第一次就做出正確決定」,因為做不到 重點是「**我該先做哪一個決定,到時反悔的話,可以 Ctrl+Z 不心痛呢?**」 這種路徑,比較不留遺憾,因為各種路都走過了,並且算是一種逐漸認識自己的過程 這樣做決定,會容易許多吧!我自己都是這樣做的~ --- 以這位網友面臨的狀況: - 降薪50%去類似環境的大公司上班,然後繼續迷惘新創公司是什麼樣子 - 降薪66%去新創公司看看,然後可能很喜歡、也可能發現是在浪費時間 如果選後者,去工作半年一年,真的不喜歡,頂多就是回去找大公司面試,這樣「Ctrl+Z」的成本也不高吧? 我會覺得就去新創看看也沒關係,因為之後反悔的成本也沒多高,而且這種事就是體驗過才知道 # 結論 其實創新、創業,極度困難、要做的事情也很雜亂 在我跟各種新創公司合作的經驗來說,很多時候其實也是浪費時間、有點像在幫老闆圓個人夢想,產品本身很爛。當然我也跟很多優秀新創合作過、學到很多寶貴技能 總之去新創不一定好玩,也不一定學得到東西 但我認為有策略性地、管理好各種職涯選擇的成本、在過程中認識自己、增廣見聞、降低迷惘,是很重要的 這位網友如果本身有房貸、車貸、家庭孩子要養,那麼這個抉擇確實非常困難 另一方面,職業生涯不是只有充實金錢&地位,能夠充實人生經驗&體驗,也是很有意義的,不是嗎? 建議靜下心,好好的幫自己分析一下、聽聽看內心的聲音,新選項真的讓你有「義無反顧」的感覺嗎? --- 我另外還有一些幫助工程師觀察「眼前這位迷人的創業者,有沒有可能是個地雷」的技巧,有機會再跟大家分享吧~! 以上,簡單幾點分享,希望對大家有幫助,祝各位都有滿意、幸福的職業生涯!
## 課程目標 - 認識 async/await 語法與錯誤處理 ## 課程內容 在非同步訓練一的課程,我們初步體驗到 async/await 寫起來的感覺,效果不錯! 這次來試著加上錯誤處理! 說起來也神奇,只要使用 `try/catch` 語法包起來就可以了! ``` try { const data1 = await $.get(url, params); // do something with data to get params2 const data2 = await $.get(url2, params2); // do something with data to get params3 const data3 = await $.get(url3, params3); // do the final task with data } catch (err) { alert('Something went wrong.'); } ``` 因為 `try/catch` 本來就是一般同步程式設計語言會用到的錯誤處理語法 所以這整段程式碼,看起來跟一般的同步程式設計,幾乎一模一樣! --- 上次我們說過:每次只要看到 await,就要去想「現在是去剝開 promise 的 then 裡面,拿出最後回傳的內容!」 現在可以多補充一句:「如果 await 後面的非同步任務跑失敗,就會直接 throw exception(拋出例外)」 有點看不懂沒關係,就先跟著使用方式,照做即可! 工作上多用幾次之後,會逐漸抓到感覺! ## 課後作業 這一次的作業,我們要延續「非同步 JS 訓練一:第3課」的內容,並且加上錯誤處理 https://codelove.tw/@howtomakeaturn/post/bapzbx 請找出你上次寫的作業,把上次的三組 API,換成以下這三組 ``` https://codelove.tw/fake-api/get-current-user-unstable ``` ``` https://codelove.tw/fake-api/get-orders-unstable ``` ``` https://codelove.tw/fake-api/get-order-details-unstable ``` --- 幾點注意事項如下: - 繼續用 `$.get()` 來呼叫 API 即可 - 寫一個 `try/catch` 就好了,不要寫成多個 `try/catch` - 任何一個 API 失敗時,請 `alert('抱歉,系統出了點問題,請稍後再試一次。');` 寫完之後,你會發現,整段程式碼看起來很像「一般程式語言中,同步程式設計」的寫法! 連 `try/catch` 看起來都跟常見程式語言的錯誤處理,一模一樣! 做出以上功能,你就完成這次的課程目標了!
## 課程目標 - 認識 promise chain 鏈接與錯誤處理 ## 課程內容 在非同步訓練一的課程,我們初步體驗到 promise chain 寫起來的感覺,效果不錯! 這次來試著加上錯誤處理! 只要在上次的 promise chain 最後,加上 `.catch()` 就可以了! ``` $.get(url, params).then((data) => { // do something with data to get params2 return $.get(url2, params2); }).then((data) => { // do something with data to get params3 return $.get(url3, params3); }).then((data) => { // do the final task with data }).catch((err) => { alert('Something went wrong.'); }); ``` 上面這段程式碼,總共發了三次 ajax,不論是哪一次失敗,都會被最後的 `.catch()` 捕捉到喔! 很簡潔有力吧! --- 看到這邊,你可能會心想,可是上次 callback hell 的寫法,我可以針對三個 api 分別寫不同的 callback,顯示不同的錯誤訊息耶! 這次只能寫一個 callback,給一個籠統的系統錯誤,好像 UX 不夠好呀? 其實你說的沒錯!這樣寫的確會有這問題! 但我個人經驗是,系統跑 ajax 失敗,其實整體 UX 已經很不好了,用戶已經覺得這網站很難用了 明確顯示哪個步驟失敗,其實幫助不大。就一律在訊息中「道歉&懇請用戶再試一次&告知可以回報客服」就好了! (如果真的要顯示不同錯誤訊息,是有其他 promise 比較複雜的寫法,這一課先不談論) ## 課後作業 這一次的作業,我們要延續「非同步 JS 訓練一:第2課」的內容,並且加上錯誤處理 https://codelove.tw/@howtomakeaturn/post/8aAPD3 請找出你上次寫的作業,把上次的三組 API,換成以下這三組 ``` https://codelove.tw/fake-api/get-current-user-unstable ``` ``` https://codelove.tw/fake-api/get-orders-unstable ``` ``` https://codelove.tw/fake-api/get-order-details-unstable ``` --- 幾點注意事項如下: - 繼續用 `$.get()` 來呼叫 API 即可 - 寫一個 `.catch()` 就好了,不用特別寫三種錯誤訊息 - 任何一個 API 失敗時,請 `alert('抱歉,系統出了點問題,請稍後再試一次。');` 寫完之後,你應該會看到多個 `.then()` 串接在一起,不再出現多層深度的巢狀 callback 傳遞了! 而且錯誤處理的部份,也比之前改善很多,簡單又清楚! 做出以上功能,你就完成這次的課程目標了!
今天早上,在我們新手寫程式 LINE 群組,有幾個工程師&新手在討論,工程師與創業的話題 https://line.me/ti/g2/nipkjq2WoZPKX5dTn9tE9266aEOt6EOICFGa1g 其中一段 cue 到我: > 這裡的版大不就是創業嗎 lol > 對欸!站長是創業的 > 創業重點是人脈 業務很重要 > 工程師很缺業務朋友 有業務朋友要創業會簡單很多 > 不過我覺得站長這種創業模式是餓不死 應該沒有到達財富自由賺大錢 這個主題非常好,我來跟大家分享一些想法! --- # 站長阿川會餓死嗎? 先直接談最「害羞」的事情,阿川的網站每個月賺多少錢? 我在之前幾篇文章有談過我的工作方式,其實並不是傳統定義上那種 100% 創業 https://codelove.tw/@howtomakeaturn/post/2anz0a 我現在手上的六、七個網站,通通加總起來,扣掉租用主機的成本 每個月的利潤大概是 . . . . . . 跟基本工資一樣,月薪26,400元~ 所以 LINE 群大家的猜測非常準確,像我這樣做一些小網站經營,完全無法「財富自由賺大錢」 但我這種經營方式有幾個好處: 1. 我的幾個小網站,開發很花時間,但經營不太花時間,所以我還有時間接案、有 freelancer 的身份 2. 沒有跟政府 or 銀行借錢,身上沒有負債壓力,經營小網站就是這樣 3. 連跟政府申請任何創業補助、補貼,都沒有,也沒有外部投資人,愛做不做新功能,都是隨便我 # 創業做網站,每個月利潤只有基本工資,那不是搞笑嗎? 首先,台灣的工程師如果希望快速累積財富,我認為最穩健的方式,還是去科技業、半導體產業 有些事情我 20 多歲的時候不相信、看不懂,現在 30 多歲,稍微有點看懂了 我們政府,基本上是圍繞這些產業做資源分配、政策設計(比如水費、電費、匯率、土地),進這些產業「分果實」當然最快 你應該聽過很多科技業的工程師,年薪動輒超過數百萬,但是台灣純軟產業的工程師,你很少聽到年薪 200 萬的 相反的,如果選擇創業,除了五年內 99% 的陣亡率(經濟部中小企業處的官方數據!) 少數能持續經營的公司,有很多的小小公司老闆,收入可能跟我差不了多少,基本上是做得開心、但沒賺到錢 再來,如果外語能力允許的話,出國到其他有軟體產業的國家,也是更好賺錢的軟體工程師生涯 # 傳統的軟體創業 vs 獨立的軟體創業 我看到 LINE 群大家聊到,「工程師很缺業務朋友 有業務朋友要創業會簡單很多」 就我個人觀察,我認為這是真的!「工程師 + 業務」算是創業的黃金雙人組合 一個負責把產品研發好、一個負責把產品賣出去,這完全是兩種人、兩種互補技能 傳統的軟體創業基本上就是:黃金組合 + 申請創業貸款 + 尋找投資人 + 尋找政府創業補助 順利的話,幾年後可以賺到大錢,大家所謂的財富自由 但是,你用想也知道這樣做壓力很大,有夥伴的壓力、投資人的壓力、負債的壓力、應付政府的壓力 所以我選擇的是另一種,一個人兼職做各種小小 side project 的創業方式 # 結論 工程師想要快速存錢,不要想太多,就去半導體,不然就出國 如果不願意,又有點想創業,但又跟我一樣膽小的話,就可以參考我 side project 的創業方式 目前我是覺得還算好玩,收入的話再慢慢想辦法增加這樣,其實利潤 2 萬元我是覺得也不錯呀~我還有多餘時間可以接案欸 以上,簡單心得,跟大家分享一下,未來有更多數據&心得再跟大家分享!
歡迎最近新註冊的用戶 @a41522001 @hill654 @ru042l41j4 @Road @stanly123 @r567tw @cssf998811 @thes80140 歡迎在留言處簡單自介一下~ 可以說一下從哪邊發現這論壇的~最近在學什麼東西~或者是關於你的一件小趣事~ 也請大家多多回覆別人的留言,問別人小問題,或者回個「嗨嗨 👋」都很好~ **歡迎各位加入這個技術成長社群!**
昨天在我們新手寫程式 LINE 群組,有幾個工程師&想轉職的新手在討論: > 各位前輩們好,小弟是自學轉職的前端工程師,目前有兩個 offer,一個是接案公司;一個是自有產品,自有產品的那間目前只有一個junior前端,進去有問題可能沒人可以問,但看網路上好像都不太推接案公司。猶豫了很久選不出來想聽聽各位前輩的看法。 https://line.me/ti/g2/nipkjq2WoZPKX5dTn9tE9266aEOt6EOICFGa1g 這主題很好,我決定單獨寫一篇文章討論這件事情,跟大家分享 --- 阿川幫大家從幾個角度來分析比較一下 # 學習的深度、廣度 接案公司通常是使用類似的技術,接不同的客戶專案 好處是可以接觸很多不同的客戶,認識許多不同產業 壞處是做久了可能會開始有「重複感」,也就是好像一直在做類似的事情,有點學不到東西 產品公司通常是長期深入研發自家產品、技術 所以會在同一領域鑽研,通常可以玩得比較深入、學得比較深入 壞處是可能長期只能使用同一技術、框架,沒機會玩別款的 接案公司有時需要面對不同技術需求的客戶,有機會玩玩不同款的語言、框架、技術 # 工作的時程壓力 接案公司的時程壓力來自於「客戶」,通常已經由老闆、PM 跟對方承諾某個時間,甚至已經寫在合約上 如果同時在開發多個專案的話,有時候工程師會感到相當的壓力 通常是忙一陣、閒一陣這樣 產品公司沒有這樣的壓力,壓力通常來自於「公司沒有在賺錢」 如果公司經營穩定、產品前景看好、主管有肩膀好說話 那像這樣的時程壓力,通常會小很多 # 技術債 稍微資深的工程師,在不同公司面試時,一定會問的問題是:入職之後,需要維護 legacy(老舊)專案嗎? 維護老舊專案、負擔技術債,是一件很悲慘的事情,也是開發者的主要離職原因之一 你會被迫用已經過時的工具、語法在開發,並且要把設計拙劣的系統架構「硬搬進自己腦子裡」才能消化開發 這過程能學到東西嗎?我認為不多,基本上是在糟蹋生命 接案公司來說,如果主要負責一些新客戶,那麼經常在重啟新專案,技術債問題或許不大 如果手上負責很多「超舊的專案與客戶」,那麼可能會遇到技術債的問題 自有產品的公司,則是走向另一個極端 如果是持續有在更新版本、升級套件的熱情公司,那麼技術債問題不大 如果是有年紀、穩定的系統,那麼版本問題、系統架構的技術債問題,可能很大 嚴重起來會比接案公司更慘,因為就只有一個專案在跑 # 進去有問題可能沒人可以問 大家都希望團隊能有一個又強、人又好、又願意幫忙自己的好同事 不過這可遇不可求,身為正職工程師,你需要能夠獨立解決問題 畢竟人家也面試過了,應該就是合格了,如果真的丟一些無法解決的問題給你,那也不全是你的錯 另一方面,沒人可以問,代表你獨立做決定的空間很大,這未必是壞事 # 結論 剛轉職的新手上班,我是覺得去接案公司上班也可以 通常接案公司很缺人,也比較願意給半路出家者機會 而且開始工作的前 1-2 年,不管去什麼公司,通常都能學到很多東西 待了 2-3 年之後,覺得無聊了,再找新工作也不遲 所以回到原 po 的問題:我認為兩間公司都可以,沒有說接案公司一定比較不好 畢竟,就算是自有產品的公司,如果產品本身超爛,根本永遠不會賺錢、沒人想用 那就只是一大群人在「陪老闆追逐他的個人夢想」,那其實也是相當浪費時間的,不如在接案公司專心滿足客戶,比較充實 --- 我建議閣下不妨從「人和」的角度來觀察一下:你喜歡面試時看到的那些人嗎? 老闆、主管、同事,你喜歡跟他們相處嗎?還是你有點畏懼他們、覺得他們有點冷漠、城府、可怕? 如果實在不知怎麼選,就選你喜歡的那群人吧!跟合得來的人一起工作,總是不會太不舒服! 以上,簡單分享,給各位參考!也歡迎大家多多在留言區補充經驗、意見!
## 課程目標 - 認識 promise chain 鏈接 ## 課程內容 體驗過 callback hell 之後,工程師在 ES2015 提出了一個解決辦法,叫做 Promise 先不談細節,直接體驗使用方式看看! 繼續拿 jquery 為範例(因為 jquery 後來也有支援 promise 介面): 原本是把 callback function 當成參數傳遞 ``` $.get(url, params, (data) => { // do something with data }) ``` 現在改成串接呼叫 `.then()` 函式,然後把 callback function 放在這邊 ``` $.get(url, params).then((data) => { // do something with data }) ``` 乍看之下好像沒差,只是搬出來而已,其實真正的威力在於,連續多個非同步任務的時候 原本是越來越深層的 callback hell ``` $.get(url, params, (data) => { // do something with data to get params2 $.get(url2, params2, (data) => { // do something with data to get params3 $.get(url3, params3, (data) => { // do the final task with data }); }); }); ``` 可以改寫成,在 `.then()` 中使用 `return` 來回傳 `新的 promise`,並且串接在一起 ``` $.get(url, params).then((data) => { // do something with data to get params2 return $.get(url2, params2); }).then((data) => { // do something with data to get params3 return $.get(url3, params3); }).then((data) => { // do the final task with data }); ``` 注意看!這段程式碼非常巧妙,不論執行多少個非同步任務,callback function 深度都只有一層! 大幅改善了 callback hell 的問題! 有點看不懂沒關係,就先跟著使用方式,照做即可! 工作上多用幾次之後,會逐漸抓到感覺! 就先跟著作業,試著使用看看 promise 吧! ## 課後作業 在前一課的作業中,你稍微體驗到 2000 年代,前端工程師面對的 callback hell 在這一課的作業,我們將時間快轉到 2015 年代,體驗一下所謂「Promise Chain 鏈接」是什麼 --- jquery 除了一開始的寫法之外 ``` $.get(url, params, callback) ``` 也有支援 promise 介面 ``` $.get(url, params).then(callback) ``` 請將上一課的作業,使用 promise chain 改寫 寫完之後,你應該會看到多個 `.then()` 串接在一起,不再出現多層深度的巢狀 callback 傳遞了! 做出以上功能,你就完成這次的課程目標了! ### ⚠️特別注意事項:請耐心 debug!⚠️ 請注意,由於使用 promise 介面,一般來說要同時寫「錯誤處理」的部份 這一課因為略過這部份沒寫,程式碼出錯的話,在「瀏覽器的開發者工具 console」裡面,可能不會顯示錯誤訊息!這會讓除錯難度增加!會比較難寫,這不是常態!是本課簡化內容的結果! 請用 `console.log` 慢慢查看每行程式碼的執行結果,慢慢寫出這一課作業!
## 課程目標 - 認識 callback hell ## 課程內容 在一般「同步程式設計語言」中,程式碼執行的順序,就是一行一行跑下來,很容易理解 但 JavaScript 是「非同步程式設計語言」,很多時候,執行順序不是一行一行跑下來 為了讓用戶能持續流暢操作瀏覽器介面,工程師需要在會用到「非同步」的地方使用特殊寫法 最原始、也最單純的做法是使用 callback function,也就是把要在非同步任務結束後才跑的任務,寫在 callback function 傳進去 以 jquery 最原始的 ajax 處理為例 ``` $.get(url, params, (data) => { // do something with data }) ``` 第三個參數,也就是箭頭函式的部份,就是所謂的 callback function --- 當年的前端工程師,在一開始覺得這樣寫沒問題,但是當網頁應用程式越來越複雜之後 發現在需要連續執行多個非同步任務時,會需要不斷傳 callback function 進去更深層 最後導致的結果,就是所謂的「callback hell」!這讓程式碼很難讀、很難維護! ``` $.get(url, params, (data) => { // do something with data to get params2 $.get(url2, params2, (data) => { // do something with data to get params3 $.get(url3, params3, (data) => { // do the final task with data }); }); }); ``` 這樣描述比較抽象,來跟著作業,試著用當年的方式開發看看吧! ## 課後作業 讓我們時光倒轉,回到 2000 年代,體驗一下當時的開發方式 請使用 https://jsfiddle.net/ 寫作業 請載入 jquery 套件,並且用 `jQuery.get()` 來處理 ajax ``` <script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script> ``` --- 假設你身為前端工程師,正在開發電商網站 今天,產品經理跟你說,為了提升 UX(用戶體驗) 希望能在網頁上顯示「最近一次的訂單內容」,就像這樣: ``` 尊貴的客戶您好,您上次的消費內容是: 訂單編號:XXX 訂單內容:XXX 訂單金額:XXX 希望這次也能有機會服務您! ``` --- 目前後端工程師提供了三組 API 給你使用 使用當年的 jquery 寫法會像是下面這樣: ### 取得當前登入用戶的資料 為了簡化起見,你不用實作「登入、驗證」等等功能 就當作用戶已經登入了,請直接呼叫這個 API 即可 ``` $.get("https://codelove.tw/fake-api/get-current-user", {}, (res) => { console.log('the current user id is:' + res.data.user.id) }); ``` ### 取得指定用戶的全部訂單 ``` $.get("https://codelove.tw/fake-api/get-orders", { user_id: 1 }, (res) => { console.log('get ' + res.data.orders.length + ' orders'); }); ``` ### 取得指定訂單的內容細節 ``` $.get("https://codelove.tw/fake-api/get-order-details", { order_id: 1 }, (res) => { console.log('the order id is #' + res.data.order.id); console.log('the order content is ' + res.data.order.content); console.log('the order amount is $' + res.data.order.amount); }); ``` - 請依序呼叫這三個 API,來完成這次需要的功能 - 把第一個 API 拿到的 user id 放進第二個 API 呼叫 - 把第二個 API 拿到的最後一個 order id 放進第三個 API 呼叫 - 把第三個 API 拿到的資料,顯示在網頁上 請注意,不要使用現代的非同步寫法,請使用 callback hell 的寫法,也就是: - 在第一個 API 的 callback function 裡面呼叫第二個 API - 在第二個 API 的 callback function 裡面呼叫第三個 API - 在第三個 API 的 callback function 裡面完成最終需要的功能 寫完之後,你應該會看到有三層深度的巢狀 callback 傳遞! 這就有一點悲慘了,有點 callback hell 的感覺! 做出以上功能,你就完成這次的課程目標了!
上一篇文章談了「同時上班&接案&創業」的簡單策略 我發現滿多人對於接案這塊比較感興趣,提了很多問題 我簡單分享一些心得&建議 --- > 請問原po,在準備接案有想過:我的能力已經足夠接案,這種類似的想法嗎? 這幾年因為 freelancer 的身份,在一些活動、場合會遇到各種領域的 freelancer 每次遇到這些新朋友,我都會問:你是如何開始的呢? 我發現有 90% 的機率,得到的故事都是以下這樣: 「我工作幾年之後,在 XX 年的時候離職,想說休息一下,看看之後要幹嘛。這時候有前同事來問:他那邊有人在問誰能接案,能否幫忙?」 「我就先接下來,想說那做完這筆,之後再看要不要找工作。結果做完之後再休息一下,這時又有朋友來問,能不能接某個案子。」 「我就又接一個,然後再休息一下,反正不急著找新工作。就這樣加減接案,做一陣、度假一陣。過了幾個月、幾年之後,有一天發現:我好像可以一直這樣下去。」 所以根據我個人經驗&觀察:根本沒有人會下決心說,我要從此離職,轉身變成一個全職 freelancer 都是工作轉換的空檔,自然發生的。如果案子沒了,那就開始找工作上班,幾年之後離職休息,上面的故事會再重複一次。 所以重點是:為什麼這些人在轉換的空檔,會有人來問? 其實就是 1. 在工作上的表現不錯,同事、主管、合作廠商、親朋好友都覺得你值得信賴 2. 有稍微經營個人品牌,身邊的人稍微知道你是做什麼的,然後根據互動經驗覺得你「溝通能力」不錯,會讓人想合作 3. 你稍微有一點勇氣,能夠接受這種「休息一下,想想看之後要幹嘛」的狀態長達數個月之久,很多人在這狀態會很緊張,急著找新工作 然後一些有趣的事情,可能就會自然發生。當然你需要有一點點積極、願意擁抱未知,大概是這樣 --- > 我其實不清楚到底要做到什麼程度?業界常用的必備工具有沒有掌握?發生問題解決辦法能不能處理? 不論是工作、接案,基本上就是養成「挑戰能力範圍之外一點點」的習慣 不要超出能力太多,會被壓力擊倒、會開天窗、你誠信會出問題 不要完全做已經熟悉的事情,這樣沒有進步,久了會有點無聊 就做超出能力一點點的事情,常常這樣的話,久了自然會有把握&經驗 這需要時間累積,沒有捷徑、沒有秘訣 --- > 哥有推薦接案的案源嗎 根據我的經驗,你在台灣註冊任何接案平台,或者去 FB 社團搶案子之類的,案件內容&報酬都會「有點悲劇」 這沒辦法,平台化的東西,大家就是殺價競爭、紅海市場廝殺,比誰更樂意壓榨自己 你就算用英文搜尋,找國外接案平台,狀況也差不多,沒有好到哪去 所以我不推薦任何案源,我推薦你經營個人品牌。雖然有點丟臉,好像讓親朋好友看到你在老王賣瓜 但是行銷就是這樣,你多少要推銷自己一點,不然看起來一點自信都沒有,誰又能放心付個高價錢給你做案子呢? 那怎麼經營個人品牌?參考我後面的回答 --- > 希望能分享關於案源品質管控的部分(怎麼避開爛專案)🙏 如果你很外向、具有那種油條的業務性格,那你就多多跟各種客戶談生意,多多談判,累積經驗就行 如果你很內向、不具有那種談判性格,實在很怕踩雷,那我建議你:只跟你喜歡的人合作 在 LINE 上打字、Email 往來的時候,感覺對方連話都講不清楚嗎?那你們實在溝通方式有差,建議婉轉拒絕吧 用 LINE 語音,或者視訊軟體開會,感覺對方有點城府,你有一點怕他嗎?那你們做人處事原則大概很不一樣,建議婉轉拒絕吧 實在很想避開爛專案,那就只跟你覺得「跟這個人當朋友好像也沒問題」的案主合作吧! 當然工作機會,會減少很多,但是,你跟案主互相折磨、互相為難、互告上法院的機率也會減少很多 --- > 想問有建議其他職業的做法嗎? 抱歉我比較熟悉寫程式領域 但其他職業的話,我覺得經營個人品牌總是不會錯 我滿建議大家 1. 部落格 2. Podcast 3. YouTube 4. 短影片 選擇一種格式來創作,分享一些東西,目標不用高,就花幾年時間,試著經營出 1,000 粉絲就好 分享什麼?結合你的興趣 or 專業,弄點「好笑的有趣的」或「有知識技術含量的」或「能幫讀者省錢或避免踩雷或有利益可圖的」內容,就這些即可,總是會有讀者,因為看到根本賺到 這過程會學到行銷、推銷、品牌、定位,很多很多商業基本知識,零收入沒關係,就是一種商業練習 千萬不要眼高手低、整天空想、整天焦慮沒完沒了,想要搞很大,過了好幾年還是 100 粉絲都沒有 慢慢來吧,但務必要有點進度、養成進步的習慣 以上,簡單幾點分享,希望對你有幫助
歡迎最近新註冊的用戶 @529MS @annie8278 @yukai @evanke183 @cvbn111222333g @yuamando @sophiaJ @qw820301 @jdps40734 @mutemute1127 @chihuahua48763 @Jonas @boson159456 @dj680628 @r4forth @yoitshenry 歡迎在留言處簡單自介一下~ 可以說一下從哪邊發現這論壇的~最近在學什麼東西~或者是關於你的一件小趣事~ 也請大家多多回覆別人的留言,問別人小問題,或者回個「嗨嗨 👋」都很好~ **歡迎各位加入這個技術成長社群!**
阿川收到網友提問如下: > 您可以分享您的軟體工程師職崖規劃嗎?再次感謝 我個人的職涯規劃其實比較偏激,是同時做「上班&接案&創業」這三件事 我簡單說明一下爲什麼我會這樣做,給大家參考 --- 我是 79 年次,2013 年退伍的,大學資管系畢業 出社會第一個月我就發現,我滿不喜歡上班的,但是我沒有能力、也沒有錢創業 於是我設計了一個我稱之為「三把梯子」的方法論,作為長期生涯指引 # 三把梯子理論 第一把梯子是上班:成為資深工程師、跳槽更大公司、賺更多薪水,這樣不斷往上爬 第二把梯子是接案:接親戚朋友介紹的案子、累積個人品牌、得到更多的客源,開公司接案,這樣不斷往上爬 第三把梯子是創業:研發軟體產品,從 side project 開始,從 open source 開始,學習行銷,學賺錢、寫更多產品、開公司創業,這樣不斷往上爬 基本上就是上班族、自由工作者、創業者三種職業生涯 --- 我給自己的三把梯子指引是:先從第一把梯子開始往上爬,稍微爬一段,就往旁邊的第二把梯子踩過去,接著爬 接著在第二把梯子慢慢往上爬,稍微爬一段,準備好了就往第三把梯子爬過去,慢慢往上爬 在這個過程中,只要覺得腳步沒踩穩、會摔死,就往回踩過去,爬前一把梯子 你可能覺得很離譜:想要同時兼顧三件事,不就會變成通通都搞砸嗎? 其實,你只要... # 做同時對兩三把梯子有幫助的事情 職涯的大方向有了,接著就是付諸行動,要做一些能「同時對兩三把梯子有幫助」的事情 ## 部落格 我在 2013 年想到的事情是「寫部落格」,我非常勤奮地寫了兩三年,很多文章都還找得到 - https://blog.turn.tw/ - https://startup.turn.tw/ - https://dev.turn.tw/ 寫部落格、並且試著得到流量,會同時學到寫作、銷售、溝通能力,對三把梯子都會有幫助 我在寫到多篇文章都有數十萬瀏覽量之後,我就大致知道自己掌握這項技能了 ## 研討會 接著我想到的事情是「參與 conference 分享」 其實這沒有大家以為的那麼難,算是寫作的延伸加強版而已,拿原創的文章去一些小聚、研討會發表 我在成為 PHPConf Taiwan 2015 以及 LaravelConf Taiwan 2018 的講者之後,我就大致知道自己掌握這項技能了了 ## 做專案 再來是「寫 side project」以及做「open source」 一開始可以先做好玩為主,但之後要稍微從一些商業野心出發,才能學習 `monetization` (賺錢)這件事 我做了一些專案,在國內外論壇到處分享,成績馬馬虎虎,但我也學到很多 --- 上面這三件事情,會同時對「前兩把梯子」有巨大幫助,在找工作、或者接案的時候,很多人會更信賴你,對第三把梯子也會有點幫助 當然,像這樣同時爬三把梯子,沒辦法跟「專心爬一把梯子」的人比,這是一定的,而且要付出的時間相當龐大 但是,這讓我獲得足夠的安全感,避免一次做太高風險的事情,而且也有後路可退 # 我目前的三把梯子的進度 第一把:我現在去投履歷、找工作,在各種大小的公司都還是有面試機會,也有很多業界的朋友可以幫忙介紹,要上班沒問題 第二把:在完全不主動去找案子的情況下,很多朋友會幫忙轉介紹案子給我 我也是美國接案平台的簽約工程師 https://www.toptal.com/resume/chuan-hao-you 有時會接一些歐美的案子,所以要接案沒問題 第三把:我大概做了70個左右的 side project 目前正在經營的有這幾個 梗圖工具 https://memes.tw/ 每月60萬不重複使用者 咖啡廳資料 https://cafenomad.tw/ 每月3萬不重複使用者 活動平台 https://yii.tw/ 每月2萬不重複使用者 工程師交流 https://codelove.tw/ 您目前正在看的網站 另外還有 房地產 https://landchart.tw/ 書評網 https://wenwen.life/ 美女圖 https://beautyhunt.tw/ 批踢踢閒逛 https://www.ptt.best/ 這些網站,其中有幾個,是有一些收入的,所以第三把創業的梯子也還可以 目前這三把梯子,其實我都還正在爬,並沒有最後一定會待在哪一把梯子上面 # 結論 這邊簡單分享我替自己設計的職業生涯,「三把梯子」算是一種很偏激的職業生涯 業界像這樣做的工程師應該非常少數,最大缺點就是要花費的時間非常多,優點就是,其實樂趣不少 其實,學無止盡,這就只是同時在「技術」跟「商業」兩方面花時間學習而已 能分享的事情還有很多,大家有興趣就多多按讚吧,也許我再多寫一些這方面的文章! 也歡迎大家多多發表文章,這個 CodeLove 就是我做來給工程師們互相交流的地方! 以上簡單分享,希望對你有幫助~!
- 原文出處:https://dev.to/surajondev/top-7-things-that-kill-developer-productivity-ef9 ## 1. 會議  無效的會議是最不必要的因素之一,它會導致開發人員的生產力下降。寫程式需要專注。進入專注模式平均需要大約 30 分鐘。但由於多次會議,這種專注被打破,開發人員必須重新開始。 還有時間消耗,因為有時 10 分鐘的會議會延長到一個小時。此外,某些會議也需要不必要的出席。如果會議不直接涉及開發人員的專業知識,通常根本不需要他們出席。 --- ## 2. 技術債(晚點再修)  技術債務可以簡單地定義為“晚點再修”的心態。 最初,我們嘗試使該功能正常工作,並將優化留到以後進行。這可能在短期內有效,因為它可以加快專案速度,並且您可能會按時完成任務。但一次又一次地這樣做將會留下大量的工作要做。從而使得維護、擴展和改進軟體變得更加困難 技術債務會在很多方面阻礙開發人員的生產力。其中一些是: - 程式碼審查的瓶頸:當技術債務增加時,會導致程式碼審查時間的增加。 - 更多錯誤:由於最初的動機是速度而不是優化,這將導致引入隱藏的和未被注意到的錯誤。 - 程式碼質量下降:只希望「能跑就好」,會導致程式碼質量差、程式碼審查隨意、甚至沒有程式碼註釋、程式碼複雜等等。 上述所有要點都需要額外的時間來解決。從而拉長了專案時間。 --- ## 3. 程式碼審查  程式碼審查需要時間,如果審查過程太慢或過於官僚,可能會延遲新程式碼的整合並減慢整個開發過程。有時開發人員提出 PR,但程式碼審查人員沒有時間審查。從而增加了開發人員處理下一個任務的時間。 對於程式碼審查,開發人員可能必須參加多次會議,從而導致開發人員的工作效率下降。通常,對程式碼的不明確或複雜的反饋可能需要更長的時間才能解決問題,因為需要進一步的對話才能理解。程式碼審查很重要,但以錯誤的方式進行只會導致生產力的降低。 --- ## 4.微管理(缺乏自主權)  微管理是一種主管密切觀察和管理下屬工作的管理方式。當經理試圖控制開發人員的編碼方式時,就會發生這種情況。這可能會導致開發人員對其程式碼、流程、決策和創造力的控制力減弱。 它可能會以多種方式導致開發人員生產力缺乏。其中一些可以是: - 缺乏動力:微管理可以表明組織對開發人員能力的信任度較低。這樣,開發人員很容易感到失去動力。 - 創造力較少:開發軟體是一項創造性的任務,您需要集中精力探索創造性的解決方案。但微管理會導致對程式碼的控制減少,甚至阻礙開發人員的創造力。 - 決策緩慢:開發人員必須從經理那裡得到簡單決策的確認,在此過程中浪費了大量時間。 在所有這些情況下,開發人員的生產力都會下降。 --- ## 5.倦怠  倦怠是開發人員最關心的問題之一。在緊迫的期限內處理複雜且具有挑戰性的專案,以及交付高質量程式碼的持續壓力可能會導致倦怠。它最終會導致開發人員的生產力下降,因為它會降低開發人員的注意力和專注於編碼和建置的能力。 它還會導致開發人員的創造力和解決問題的能力下降。它最終將導致開發週期變慢。 --- ## 6. 糟糕的文件  文件對於開發人員來說至關重要,因為它傳達了有關程式碼、專案和流程的關鍵訊息。糟糕的文件可能會導致開發週期的嚴重延遲,因為開發人員將花費更多時間來嘗試理解程式碼庫、專案和流程。從而導致開發人員的生產力降低。 在開發人員入職時,提供糟糕的文件將導致開發人員花費更多的時間在任務上,例如設置專案、管理環境、理解程式碼和其他相關的事情。如果沒有明確的文件,維護和修改現有程式碼就會變得困難。由於擔心破壞功能,開發人員可能會猶豫重構或進行更改。因此,開發人員的生產力將被浪費在非核心任務上。 --- ## 7. 不切實際的最後期限  截止日期是讓開發人員失去動力的因素之一。當你被要求在短時間進行大量工作時,你會很容易感到沮喪。它會導致倦怠、程式碼質量差、程式碼審查疏忽等,這會導致技術債務的積累。從而導致開發人員的生產率下降。 截止日期很重要,但設定不切實際的截止日期給開發人員施加壓力,會給他們帶來壓力。在壓力下,整體生產力和程式碼質量都會下降。 ## 結論 有些小工具,可以克服這些挑戰,以在開發人員的健康和生產力之間建立平衡。 以下是一些可以幫助您提高生產力的工具: - [FocusGuard](https://chrome.google.com/webstore/detail/focusguard-block-site-foc/ifdepgnnjpnbkcgempionjablajancjc):它是一個 Chrome 擴展程序,可以通過阻止網站來幫助您建立焦點。 - [Code Time](https://marketplace.visualstudio.com/items?itemName=softwaredotcom.swdc-vscode):它是一個 VS Code 擴展,用於跟踪您的編碼時間和活動編碼時間。 - [JavaScript Booster](https://marketplace.visualstudio.com/items?itemName=sburg.vscode-javascript-booster):此 VS Code 擴展可以提供程式碼重建置議。您也可以找到其他編程語言的此類擴展。 - [Hatica](https://www.hatica.io/?utm_source=dev.to&utm_medium=referral&utm_campaign=surajondev):雖然上述工具僅限於一項任務並且專注於編碼,但 Hatica 負責大部分工作。它通過改進工作流程、辨識瓶頸和跟踪進度來幫助工程團隊提高開發人員的工作效率。通過這樣做,它可以釋放開發人員大量的時間。了解有關此工程管理平台的更多訊息[此處](https://www.hatica.io/blog/engineering-analytics-for-well-being/?utm_source=dev.to&utm_medium=referral&utm_campaign=surajondev)。 我希望這篇文章能夠幫助您了解開發人員生產力下降的原因。感謝您閱讀這篇文章。
最近在幫客戶專案寫 e2e 測試,發現幾個常見錯誤 首先,e2e 跑起來很慢,會拖慢 CI 速度,應該不是多多益善,而是要挑高價值的來寫 很多基本狀況、訊息提示、UI 表現,應該要用 unit test 來處理,vue 與 react 應該都有對應的 `component test` 工具可以寫 --- 再來,e2e 處理的情境要怎麼切分?這是典型的程式邊界(boundary)問題,也是 `抽象化` 問題的一種 網路上四處找範例,沒找到比較好用的設計方法,我試著自己設計 目前思考出幾個參考原則,要同時符合以下條件,才放進 e2e 測試 - 高價值原則:如果用戶處在這個情境,然後測試跑失敗了,老闆會很緊張,工程師就算在週末也需要緊急修理 - 變動頻繁原則:相關程式碼經常變動,所以每次在 CI 都跑測試會很有幫助 - 最後手段原則:這裡提供的安全感,沒辦法用 unit test 或 integration test 取代 --- # Refs - https://filiphric.com/how-to-structure-a-big-project-in-cypress - https://sendgrid.com/blog/ideas-for-configuring-organizing-and-consolidating-your-cypress-tests-frontendtwiliosendgrid/ - https://www.linkedin.com/pulse/organizing-maintaining-your-cypress-test-suite-best-kate-serebryakova/ - https://kentcdodds.com/blog/static-vs-unit-vs-integration-vs-e2e-tests
阿川收到網友提問如下: > 阿川您好 我是一位工業設計師,最近想轉職前端工程師,但年齡已38,有爬過一些文章大部分是說年齡確實會是就業一個限制但我想這在所有的行業大概都一樣,但同樣的能力和薪水要求如果企業可以用一個20幾歲的又何必用一個快40歲的人也是一個不爭的事實,想請問前輩的看法~ 非常感謝 > 我說明一下想轉職的原因, 1.評估一 下自己的人格特質 喜歡研究、解題(像是在工業設計需要3d建模,遇到建不出來的造型會不眠不休的找答案解出來並且從中得到成就感) 2.有設計美學基礎應該可以替成為前端工程師加分 3.軟體工程師遠端工作的機會較多,這樣找公司比較沒有地域限制 我在這邊寫一篇公開回答跟大家分享,給類似狀況的人參考。 --- 首先,我自己指導過年紀最大的,是31歲私立科大夜間部,原職餐飲服務業,之後順利轉前端。應該很少人比這背景更「非本科」 但我確實沒有指導過38歲的,所以我請這位網友先進我們 LINE 群組跟大家聊聊,裡面一堆工程師&正在轉職的新手 https://line.me/ti/g2/nipkjq2WoZPKX5dTn9tE9266aEOt6EOICFGa1g 我看了一下對話,大家鼓勵、勸退的意見,大概各一半,下面分享我的看法 --- 首先,我認為設計師出身,來寫前端的話,做出來的介面一定「非常漂亮」 站在雇主角度,能雇用這種前端工程師,一定是很難得,何況還是付 junior 的薪水!根本賺到吧! 而且看這位網友的自我描述,感覺是喜歡研究、對細節在乎的人,這是滿適合工程師的特質 所以光論背景&態度,我覺得滿適合轉職前端的,可能上班會被公司凹同時做設計師&工程師 但一開始如果真的找不到工作,就給人家凹個半年一年,可能忍耐一下吧,畢竟有工作經驗&作品集,之後工作會更好找 --- 接著,關於年齡的問題 這不是一個非黑即白的二元問題,沒有說超過30或35就一定不行、來不及之類的 本來就是程度問題,年齡越大就越有挑戰性,我是覺得38還好呀,還是有公司缺人 何況接案公司之類的,甚至本來就流動率高一點,又不是終生雇傭制,只是雇用你工作幾年而已,不會不合適呀 我期許這位兄弟,在新手練習階段,就做一些「超漂亮」並且「設計完成度遠超過一般轉職者」的網頁 這樣絕對會讓面試官印象深刻,這也是你的優勢所在 --- 再來,談一下花費的問題 很多人半路出家,是未滿30歲,拿政府補助去全職補習班 那些補習班自費的話,大概要十萬元 既然你沒有政府補助可以用,請先大量找免費或便宜的教材,先吸收,多試幾份,真的卡關了,再開始挑補習班 我本人就有設計一套「練功作業包」,我鼓勵所有正在轉職者,拿去搭配、練習 https://codelove.tw/courses 我有一些讀者根本沒去補習,光是寫這份作業包,就直接去面試&開始上班了 --- 最後,這位網友在最開始有提到兩件事,我順便說明一下 ### 有設計美學基礎應該可以替成為前端工程師加分 -> Yes,加分,加爆了,這是很棒的技能組合 ### 軟體工程師遠端工作的機會較多,這樣找公司比較沒有地域限制 -> Yes,的確比一般職缺,WFH 的機會多很多,但是,就我觀察,在台灣,遠端彈性大到可以允許你「跨縣市」的公司,沒那麼多喔 通常是混合辦公居多,也就是一星期幾天在家、幾天進公司。所以,這方面不能太天真,請多多打開人力銀行 or 相關 FB 社團,多觀察為主 以上,簡單幾點分享,希望對你有幫助,祝各位轉職順利!
租用了新的雲端主機,有一天發現全部線上網站都掛了 經檢查發現是硬碟被吃光了,但是我應該沒有存那麼多資料&圖片才對 使用指令慢慢檢查根目錄,在查到 var 時 ``` du -sh /var ``` 發現是 var 資料夾佔用了 125 GB,顯然問題就在這裡 接著使用 ``` du -h /var ``` 發現疑似是 mysql 資料夾,佔用大量硬碟空間 繼續使用指令確認 ``` du -sh /var/lib/mysql ``` 以及查看細節 ``` du -h /var/lib/mysql ``` 發現就是這個資料夾沒錯,cd 進去 ls 看一下,看到大量的 binlog 檔案,命名類似這樣 ``` ... binlog.000738 binlog.000739 binlog.000740 ... ``` 經研究,是 mysql 某種備份機制,暫時不深入研究,我目前不想使用這個備份功能 --- 輸入以下 SQL 緊急移除這些備份 ``` PURGE BINARY LOGS BEFORE NOW(); ``` 硬碟緊急狀況排除! --- 接著要避免之後再出現這個問題 參考這篇做法 https://askubuntu.com/questions/1322041/how-to-solve-increasing-size-of-mysql-binlog-files-problem 建立獨立檔案,方便日後維護 ``` touch /etc/mysql/mysql.conf.d/howtomakeaturn.cnf ``` 放入以下內容 ``` # Added by howtomakeaturn at 2023-08-15 because of 100% disk usage issue. [mysqld] log_bin = # turn off binlog_expire_logs_seconds = 86400 # 1 day max_binlog_size = 104857600 # 100M ``` 完成之後重啟資料庫 ``` service mysql restart ``` 大功告成!應該大致關閉 binlog 功能了,持續觀察幾天看看!
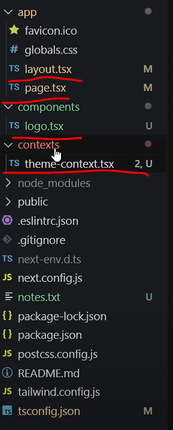
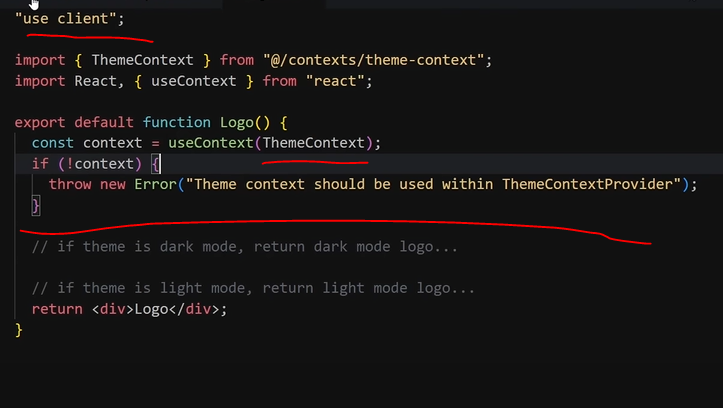
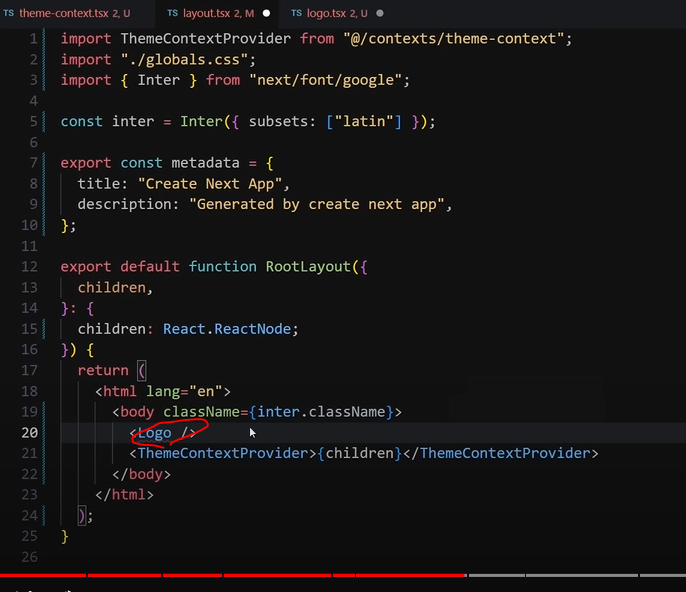
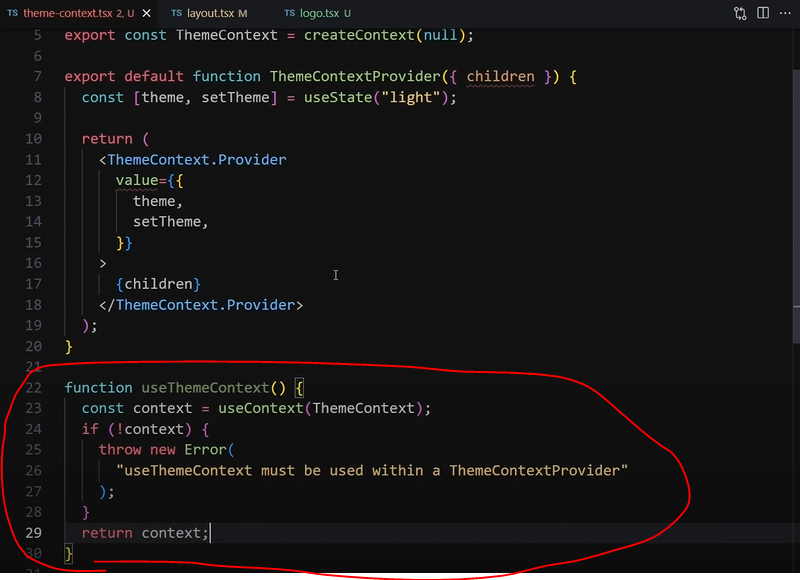
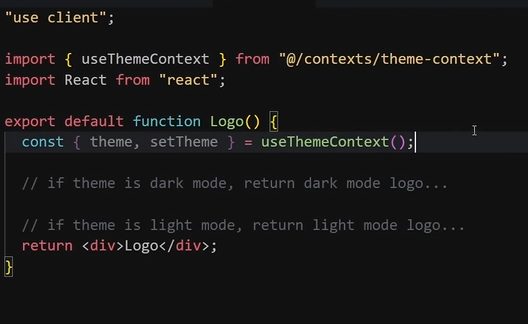
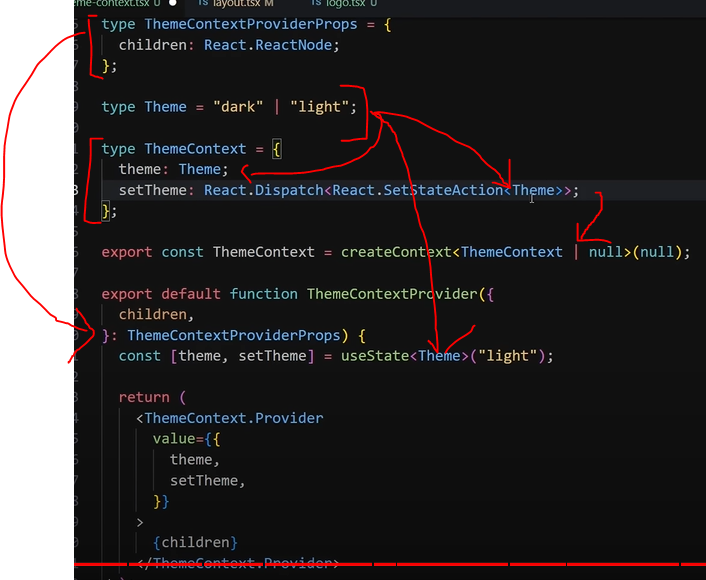
https://youtu.be/I7dwJxGuGYQ ## TL;DR - 在使用 useContext 時,一定要將其包裝成 custom hook - [好讀版本](https://hackmd.io/@jason60810/rklVqNUh2) - [React 官方文件新增了 TypeScript 使用專文](https://react.dev/learn/typescript?fbclid=IwAR3Pgkr8xpS48Vwa0ADo3oagaAPKX1q05jHhtbXH8ltV8MKwa8FAvePoXPU) - [英文版本](https://jason60810.hashnode.dev/always-use-a-custom-hook-for-context-api-not-usecontext-react-context-api-typescript) ## 資料夾結構 ( 使用 next app route )  ### theme-context.tsx 一定要加上 `use client`,因為 useState 只能在 client component 運作 , **特別注意,就算這裡加了`use client`,所有的子層還是 server component (預設)**  ### layout.tsx 加上 provider 之後,下面所有的子層都可以拿到值,不用用 prop 一個一個傳下去  ### page.tsx  ### logo.tsx 1. 因為 useContext 要在 client component 運作,所以要加上 `use client`。 2. 當使用 useContext 時,一定要引入 ThemeContext,用起來很麻煩 3. 因為 ThemeContext 預設是 null,所以當不是在 provider 裡使用 `useContext` 時 ( Logo component ),會發生錯誤,因此需要先確認有 context  舉例:不是在 provider 裡使用 `useContext`  ### 創建 custom hook  ### 使用 custom hook 現在引入 ThemeContext 和處理錯誤的問題,已經抽離到 custom hook 中  ### 加上型別 1. React.ReactNode,可以接受 JavaScript primitives ,如果只想要是 jsx 可以使用 React.ReactElement ( [react 官方文件](https://react.dev/learn/typescript#typing-children) ) 2. `type Theme` 可以讓 `useState` 在 get 和 set 時,可以使用正確的型別,例如:當想要 `setTheme('blue')` 時,會報錯,因為 `type Theme` 只有 'dark' 和 'light' 3. 在給予 createContext 型別時,可以利用 ts 的 union 讓 createContext 知道可能有 null 這個型別 ( [react 官方文件](https://react.dev/learn/typescript#typing-usecontext) ) 
大家好,我是站長阿川 我留意到 LINE 群組的討論非常踴躍 很多迷惘、想轉職的新手,各種發問,都有業界工程師幫忙回答,非常熱心! 各位很多的回答「非常詳細」,完整到我覺得:只有群組內的新手看到,也太可惜! 應該讓網路上更多人都能看到,這樣更造福眾生、未來有人 google 搜尋也能夠找到! 繁體中文社群,需要知識不斷累積。如果一直在 FB 等等聊天室討論,然後被洗掉,有點可惜! 這也是我建立 CodeLove 網站的初衷!所以我設計了一個新計畫,跟大家分享一下! # CodeLove 前輩分享寫作計畫:VIP 審核限定 我鼓勵大家,在回答新手之餘,如果覺得 LINE 訊息文字篇幅不夠,或是 LINE 程式碼排版不易 請直接在 CodeLove 寫一篇完整文章,然後再貼到 LINE 群組內! 舉例來說,我自己就有這樣回答 LINE 群組新手的習慣: [轉職軟體工程師的方法很多,到底該如何選擇:實體補習班、線上補習班、不花錢自學?](https://codelove.tw/@howtomakeaturn/post/NxN2Kx) [回答網友提問:如果前端要銜接後端的話,是不是學 node.js 比較快?](https://codelove.tw/@howtomakeaturn/post/2anP0x) [回應網友提問:我是新手前端,公司叫我學一點 php + laravel 串 API,該從哪邊學起呢?](https://codelove.tw/@howtomakeaturn/post/Zq4Ona) # 如何成為這個計畫的 VIP? 原則上只接受「業界工程師」加入,也就是有工作經驗者加入! 就算只有一年工作經驗,也是正在轉職的新手的前輩,所以也歡迎! 越資深的話越好,因為您有大量的知識&經驗可以分享!真的是大前輩! **請在 CodeLove 網站上,任意發表一篇技術文章 or 工作心得,完成之後,點擊下方 LINE 群組加入:** https://line.me/ti/g2/9V19e5igoaUts-hrn1Vr3nNHMcGLLa1hJiaFRg 經過我審核之後,您就加入這個 VIP 群組了! (例外情況:您是學生,但明顯有極大分享熱情&知識,也會允許加入) # 身為這個群組的 VIP,可以幹嘛? 首先,我希望您寶貴的文章,能被儘量多的讀者看到! 您只要負責寫作就好,我會幫您「製造精美封面圖片」以及「行銷宣傳您的文章」! 凡是 VIP 前輩發文,我都會在有超過三百人的群組「愛寫扣論壇:發問&交流&討論群」轉貼,並且「設定為公告置頂至少24小時」! 再來,VIP 群組內都是「樂於分享、經驗豐富、寫作能力出色」的業界人士,大家可以在小群組內交流,我認為互相交換情報,也很有價值! 最後,如果我覺得您的文章實在應該被「成千上萬的更多讀者看到」,我會直接到各大論壇,到處轉貼宣傳您的文章,類似下面這樣: - https://www.dcard.tw/f/softwareengineer/p/252600314 - https://www.dcard.tw/f/f2e/p/252598230 - https://forum.gamer.com.tw/C.php?bsn=60076&snA=7835159 - https://forum.gamer.com.tw/C.php?bsn=60292&snA=8421 我會確保您的文章被數千、數萬人閱讀!身為寫作者,通常文章四處發表,會到處被不同工程師嘴砲、開嗆,沒關係,這很正常,我會擋在砲火最前面!您不用被這些負面訊息轟炸,我只會回報有意義的正面留言給您! 如果有很棒的留言或 feedback,我會貼回 VIP 群組內通知您! # 我想加入,但我沒什麼寫作靈感,怎麼辦? 首先,如果您有想發表的技術文章,當然可以直接當成寫技術部落格,寫一篇發表! 再來,您可以在 LINE 群組,看看新手們都在問些什麼,然後就當作在回答他們,直接公開寫一篇完整回答! 最後,也可以是您近期的一些技術筆記、工作隨筆,稍微整理之後發表,這種筆記也常常對後人很有價值! # 結論 我真的覺得繁體中文世界,需要有一個優質的討論區、寫作園區,知識才能有效累積,這個國家的軟體產業才能進步、發達 另外,這個 CodeLove 論壇是有 [文章 API](https://codelove.tw/@howtomakeaturn/post/jqeDka) 功能的 您可以在這邊大量寫作,之後呼叫 API 串接到自己的部落格,markdown 格式與 html 格式的轉換我都已經幫您做好了 以上,各位熱心的工程師,誠摯歡迎您加入「CodeLove 前輩分享寫作計畫」!一起造福眾生吧! https://line.me/ti/g2/9V19e5igoaUts-hrn1Vr3nNHMcGLLa1hJiaFRg 有問題歡迎直接留言與我討論!
## 課程目標 - 學會重置指令 ## 課程內容 來學一個強大的指令:重置 上一課的取消功能,是針對修改到一半的檔案 這時很自然會浮現一個問題:如果是之前已經提交過的內容,有辦法取消嗎? 點開 `History` 分頁,假如我們今天對「上上次的提交內容」不滿,也就是 `add another work` 那筆 commit 不滿意,怎麼辦? 其實很簡單! 請把滑鼠游標移到 commit 上面,點擊右鍵,選擇 `Revert Changes in Commit` 你會發現 `History` 多了一筆 commit! 這筆 commit 內容跟原本的 commit 內容完全相反,也就是會抵銷掉那筆 commit! 打開資料夾看一下,會發現 `my-document-3.txt` 檔案整個不見了! 這就是 git 強大的地方:不只是正在修改的檔案內容,連之前修改的內容,都可以追蹤、回溯、管理! --- 看到這邊你可能會心想:為什麼要多一筆 commit? 怎麼不把那筆 commit 直接刪除掉就好? 其實,這是因為 git 通常是「團隊在使用」的工具 已經送出去的 commit,通常已經同步到很多人的電腦上了 如果這時工程師 A 刪了這筆 commit,工程師 B 刪了那筆 commit,那最後同步起來,大家電腦上的 commit 歷史記錄,到底長怎樣?很亂吧? 所以,git 就一律設計成:想要回溯,就也是加一筆 commit!只是會自動進行相反的變化! 這樣大家電腦上的 commit 歷史記錄,同步起來,就單純很多了!commit 數量永遠都是加法,不斷加上去而已! 很聰明的設計吧! ## 課後作業 這次來模擬實際工作的時候,你突然對之前的 commit 內容不滿意,想要把檔案內容還原的過程 繼續修改我們的履歷表專案吧! 目前裡面有 `me.txt` `about.txt` `background.txt` `goals.txt` 四個檔案 你突然又有點反悔,覺得 `about.txt` 跟 `background.txt` 很多餘,想要把內容移回 `me.txt` 裡面 開發專案時,像這樣反反覆覆其實很正常,git 就是為了處理這種情境而生的 請切換到 `History` 分頁,找到之前把 `me.txt` 檔案改寫的那個 commit 然後使用 `Revert Changes in Commit` 功能來還原 commit 內容 還原之後,你可以看一下資料夾內容,應該會發現變回之前的樣子了! 然後在 `History` 分頁應該會看到,多了一筆 commit,是用來記錄那筆還原的 完成以上任務,你就完成這次的課程目標了! --- 交作業的方法: 請直接截圖 Github Desktop 視窗的內容,上傳到留言區
你的轉職路上,還缺少一份自學作業包!寫完這幾包,直接拿作品去面試上班!
本論壇另有附設一個 LINE 新手發問&交流群組!歡迎加入討論!