來,讓我們特別關心剛轉職開始上班的 @birdie2019 @JoeyLai 本週是否有學到新東西? 是否有遇到什麼地方卡關? 隨時歡迎上來分享工作筆記 or 上來發問卡關問題~
各位好,我是在google搜尋CSS討論區時碰巧逛到這裡的, 如果有違規之處請多多包涵 我在Mdn網站查找關於Block formatting context的資料 (https://developer.mozilla.org/en-US/docs/Web/Guide/CSS/Block_formatting_context) 在這邊提到創建條件: The root element of the document (). 和BFC的特性: With on the , everything inside that container participates in the block formatting context of that container, and floats will not poke out of the bottom of the element. 我在實作時發現如果要把body創建成BFC,要如下: ``` <style> html { overflow: auto; } .top { overflow: auto; border: 3px solid blue; } .bfc1 { width: 100px; height: 300px; float: left; background-color: gold; } </style> </head> <body class="top"> <div class="bfc1">bfc1</div> </body> ``` 這樣才能實現用藍色框框把浮動一同框起來 我的疑問是,既然"The root element of the document",為什麼我還需要overflow: auto ? 並且,html和.top二者的overflow: auto只要缺一個,就無法創建BFC, 從Mdn、W3C和各個BFC教學文章我都找不出這樣結果的原因, 但我英文差,也有可能漏掉重要的資訊 另外想問BFC值得把它搞清楚嗎?我已經花太多時間在這上面了...
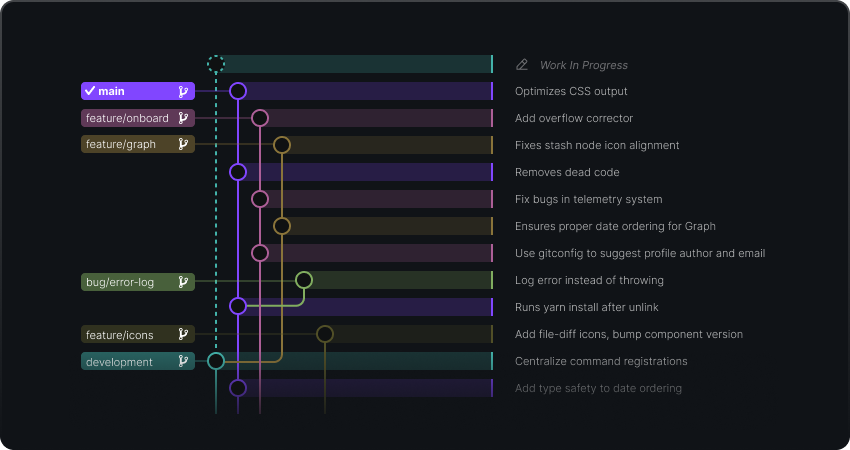
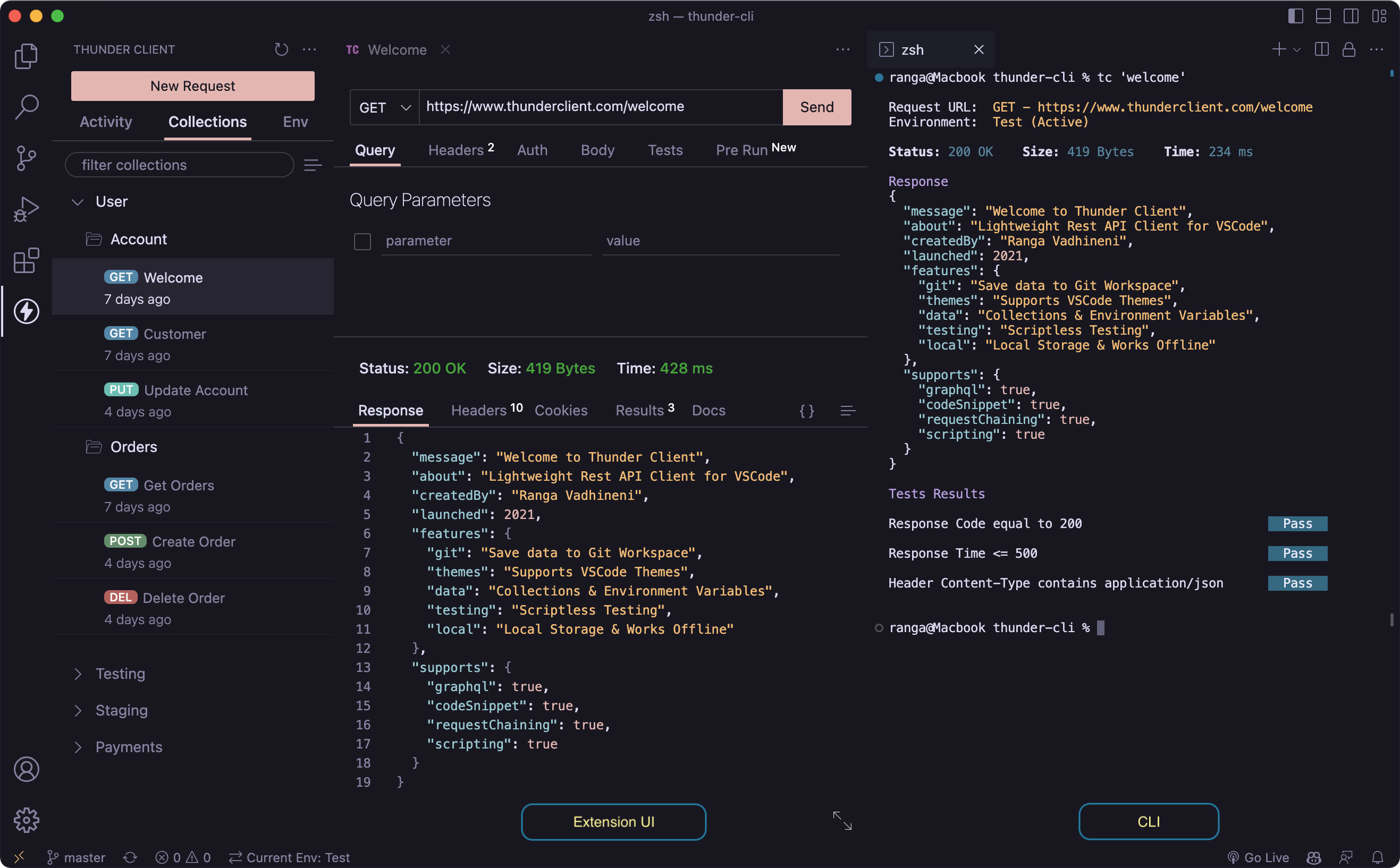
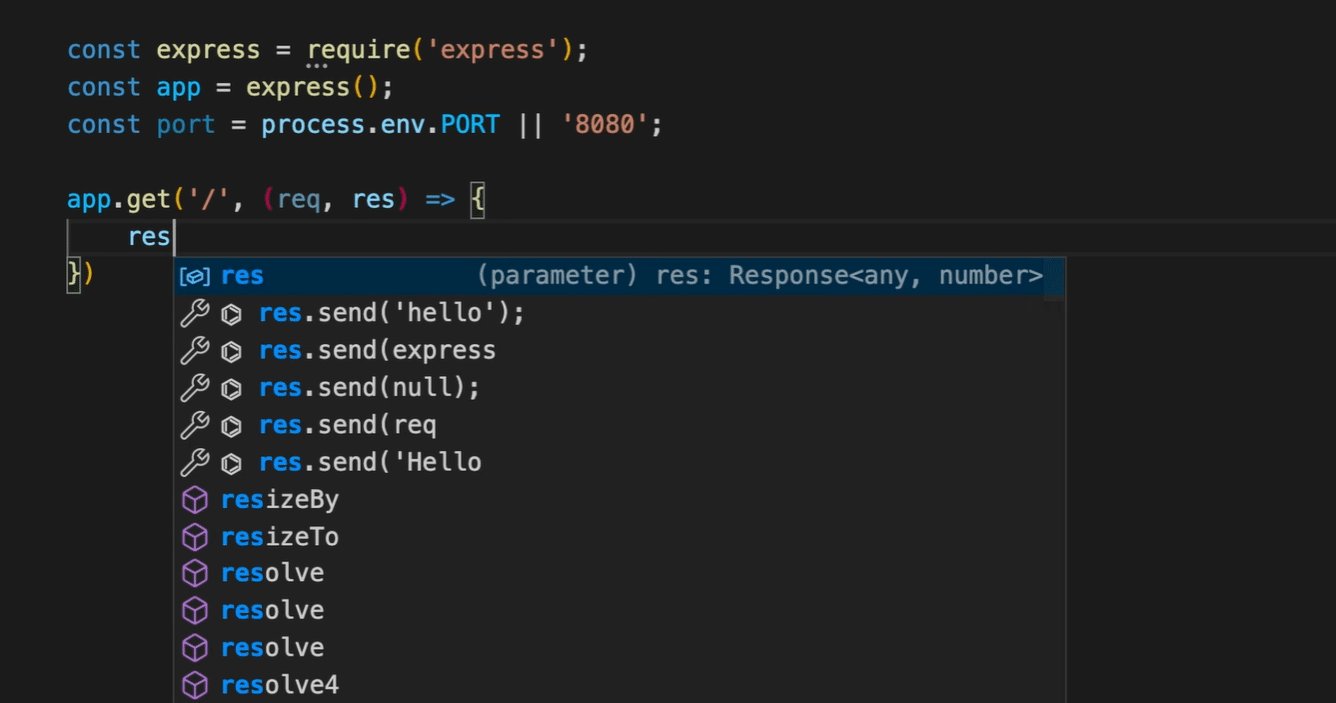
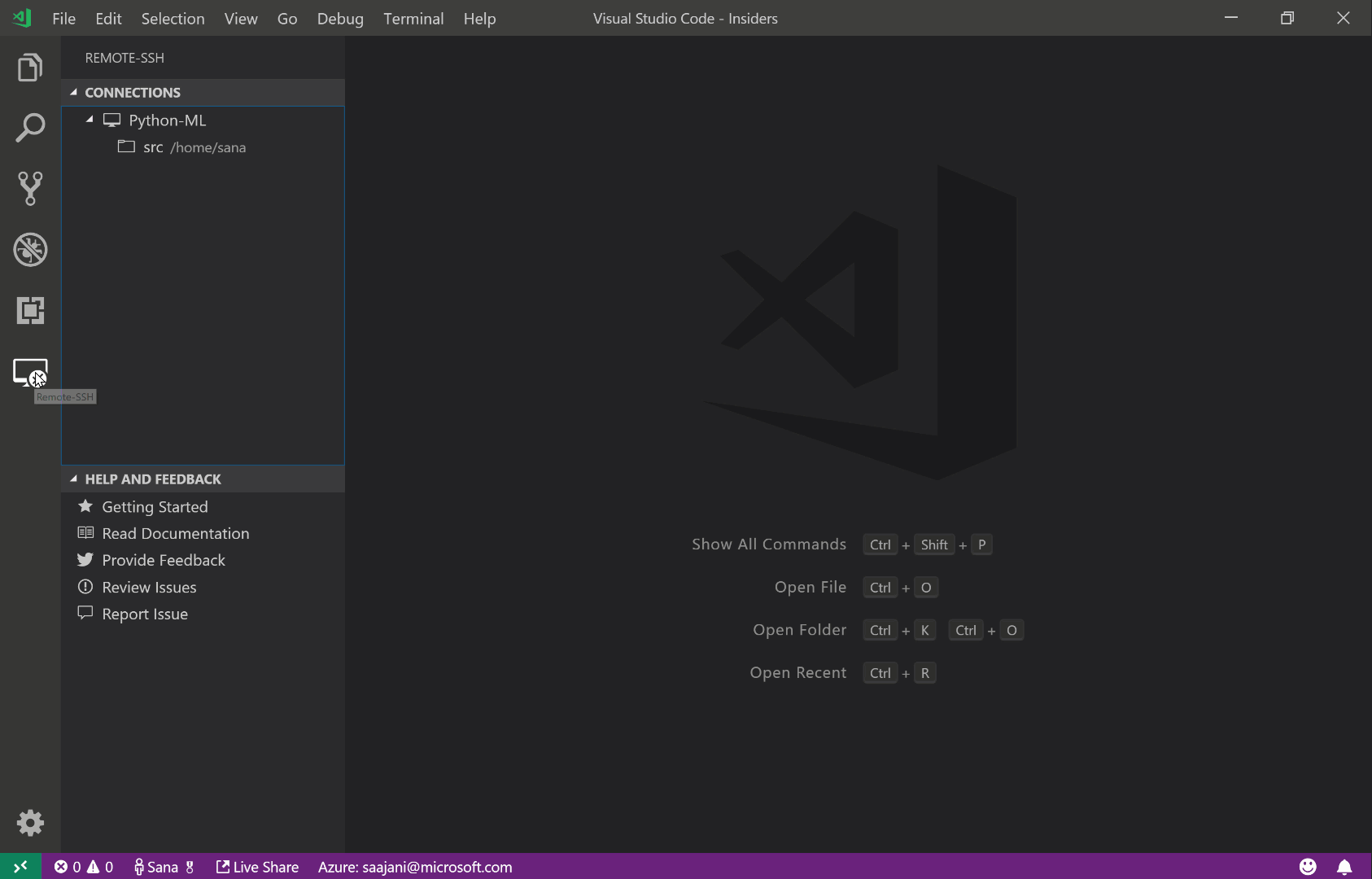
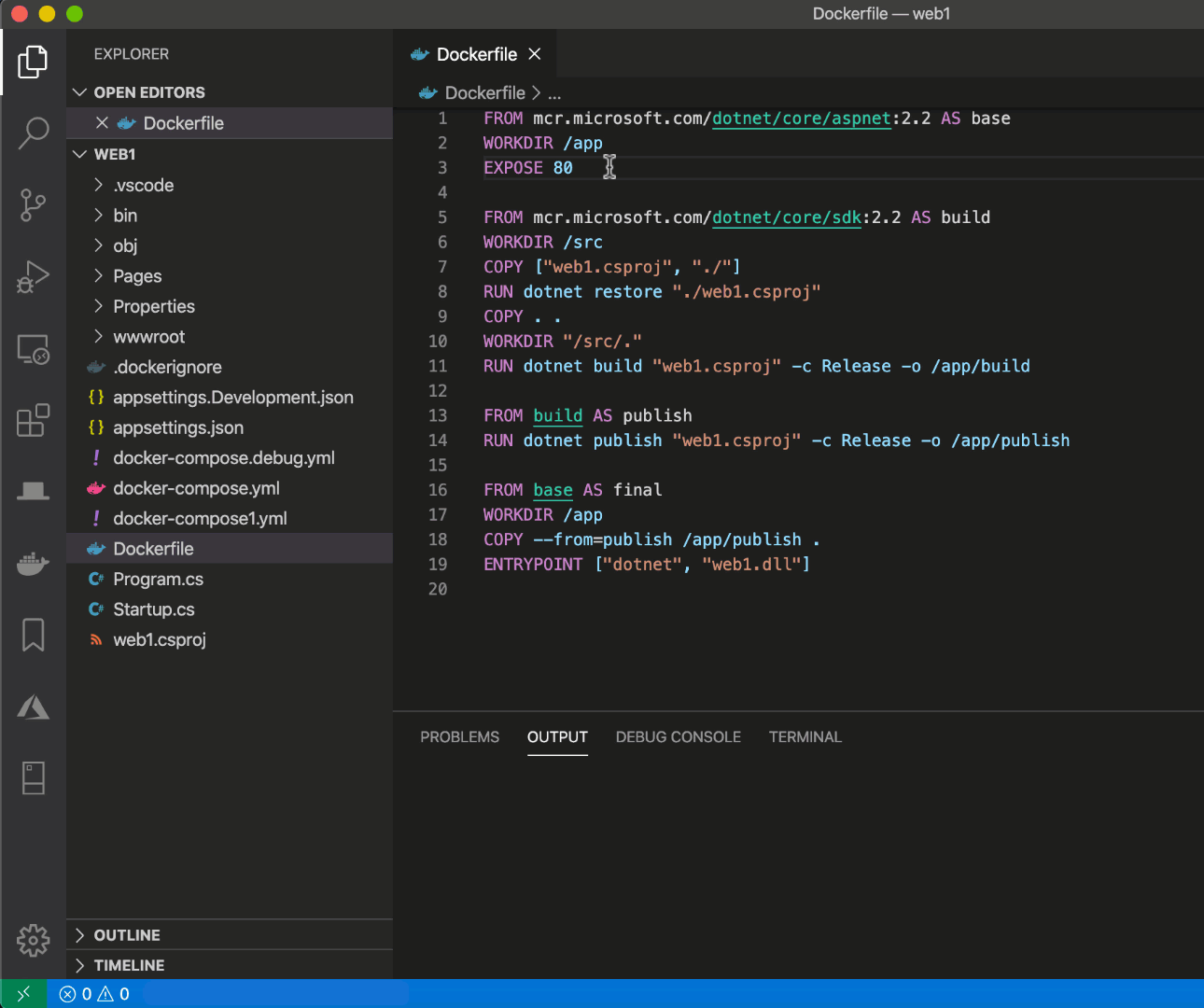
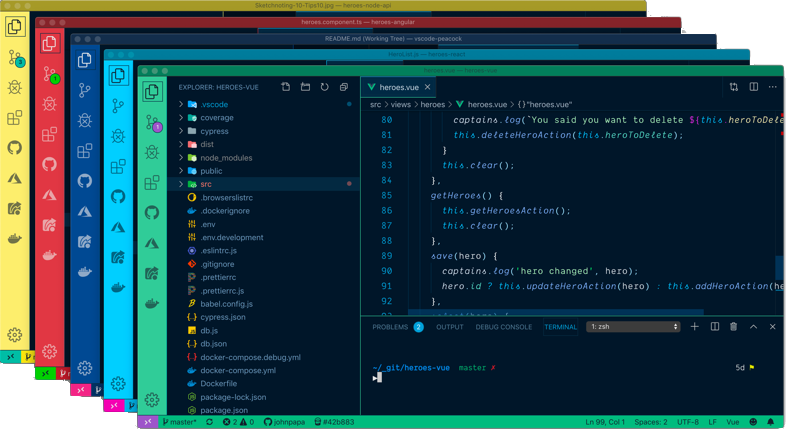
[VS Code](https://code.visualstudio.com/) 是一款免費、跨平台、開源的程式碼編輯器,近年來成為開發者最熱門的選擇。 在本文中,我整理了一些最有用的外掛,您可以使用它們來提高工作效率。 原文出處:https://dev.to/madza/19-vs-code-extensions-to-boost-your-productivity-4npo --- ### 1\. [Swimm](https://go.swimm.io/ide-plugin?utm_source=Hashnode&utm_medium=paid_influencer&utm_campaign=launch_may&utm_content=madza_dev) 使用 Swimm 的富文本編輯器建立文件。記錄跨越多個文件和存儲庫的複雜流程,其中包含與程式碼交互並在您進行更改時自動更新的豐富內容。 在本地驗證和更新文件,並將其作為 CI 工作流的一部分,自動修復簡單的錯誤,並且僅在發生重大更改時提醒您。 在正確的時間找到正確的文件——就在相關程式碼旁邊。當您看到一個 wave 時,這意味著存在與該特定程式碼部分相關的文件。  ### 2\. [GitLens](https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens) 借助 GitLens,開發人員可以通過提供有關 Git 存儲庫的高級可視化和訊息,更好地了解其程式碼庫的歷史、作者身份和更改。 GitLens 還提供了一組豐富的自定義選項,以及內聯責備註釋、提交和差異詳細訊息,甚至無需離開編輯器即可查看和編輯提交訊息的能力。  ### 3\. [Thunder Client](https://marketplace.visualstudio.com/items?itemName=rangav.vscode-thunder-client) Thunder Client 是用於 Visual Studio Code 的輕量級 Rest API 客戶端擴展,具有簡單易用的 UI。 支持集合和環境變數和 GraphQL 查詢,以及使用基於 GUI 的界面進行無腳本測試。 所有請求的資料都本地保存在您的設備上。  ### 4\. [Tabnine](https://marketplace.visualstudio.com/items?itemName=TabNine.tabnine-vscode) Tabnine 是一個 AI 程式碼助手,可以通過在所有最流行的編碼語言和 IDE 中實時完成程式碼來提高您的開發速度。 Tabnine 由多種語言專用的機器學習模型提供支持,這些模型是在程式碼上從頭開始進行預訓練的。  ### 5\. [Remote-SSH](https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-ssh) Remote - SSH 擴展允許您使用任何帶有 SSH 伺服器的遠程機器作為您的開發環境。 無需在本地計算機上安裝源程式碼即可獲得這些好處,因為該擴展程序直接在遠程計算機上執行命令和其他擴展程序。 您可以打開遠程計算機上的任何文件夾並使用它,就像文件夾在您的計算機上一樣。  ### 6\. [Docker](https://marketplace.visualstudio.com/items?itemName=ms-azuretools.vscode-docker) Docker 擴展使從 Visual Studio Code 建置、管理和部署容器化應用程式變得容易。 它還提供了對容器內 Node.js、Python 和 .NET 的一鍵式除錯。  ### 7\. [Git History](https://marketplace.visualstudio.com/items?itemName=donjayamanne.githistory) 使用此擴展,用戶可以輕鬆瀏覽提交歷史記錄、檢查文件更改並比較程式碼的不同版本。 該擴展提供了一個 GUI,可以在時間軸中顯示提交歷史記錄。每個提交都與其提交訊息、作者、日期和時間一起顯示。 用戶還可以查看與每個提交關聯的分支和標籤名稱。  ### 8\. [Markdown All in One](https://marketplace.visualstudio.com/items?itemName=yzhang.markdown-all-in-one) 對於在 VS Code 中使用大量 Markdown 的任何人來說,這是一個有用的工具。它使建立和編輯 Markdown 文件變得更加容易和快速,幫助您提高生產力和效率。 這些功能包括語法突出顯示、程式碼塊格式化、目錄、預覽模式、表情符號支持、鍵盤快捷鍵等等。  ### 9\. [Regex Previewer](https://marketplace.visualstudio.com/items?itemName=chrmarti.regex) 該擴展在並排文件中顯示當前正則表達式的匹配項。這可以使用 Ctrl+Alt+M 打開/關閉。 可以通過狀態欄條目加入全局選項和多行選項,以便使用並排文件進行評估。當並排文件有多個匹配示例時,這會很有用。  ### 10\. [Better Comments](https://marketplace.visualstudio.com/items?itemName=aaron-bond.better-comments) 使用此擴展,您將能夠將註釋分類為提醒、查詢、TODO、突出顯示等。 註釋掉的程式碼也可以設置樣式以明確程式碼不應該存在。您可以在設置中指定您想要的任何其他評論樣式。  ### 11\. [Bookmarks](https://marketplace.visualstudio.com/items?itemName=alefragnani.Bookmarks) 書籤擴展可幫助您導航程式碼,輕鬆快速地在重要位置之間移動。 不再需要搜尋程式碼。它還支持一組選擇命令,允許您選擇書籤行和書籤行之間的區域。它對日誌文件分析非常有用。  ### 12\. [Project Manager](https://marketplace.visualstudio.com/items?itemName=alefragnani.project-manager) 專案管理器可幫助您輕鬆存取您的專案,無論它們位於何處。不要再錯過那些重要的專案了。 您可以定義您的專案(也稱為收藏夾),或選擇自動檢測 Git、Mercurial 或 SVN 存儲庫、VS 程式碼文件夾或任何其他文件夾。 此外,您還可以使用標籤來組織您的專案。  ### 13\. [Code Spell Checker](https://marketplace.visualstudio.com/items?itemName=streetsidesoftware.code-spell-checker) 一個基本的拼寫檢查器,適用於程式碼和文件。 這個拼寫檢查器的目標是幫助捕獲常見的拼寫錯誤,同時保持較低的誤報率。  ### 14\. [Image Optimizer](https://marketplace.visualstudio.com/items?itemName=MadsKristensen.ImageOptimizer) 向解決方案資源管理器中的任何文件夾和圖像加入右鍵單擊菜單,使您可以自動優化該文件夾中的所有 PNG、GIF 和 JPEG 文件。 只需右鍵單擊任何包含圖像的文件或文件夾,然後單擊其中一個圖像優化按鈕。  ### 15\. [CSS Peek](https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek) 該擴展支持符號定義跟踪的所有正常功能,但它適用於 CSS 選擇器(類、ID 和 HTML 標記)。 您可以內聯加載 CSS 文件並在此處進行快速編輯,直接跳轉到 CSS 文件或在新編輯器中打開它或在懸停時顯示定義。  ### 16\. [Placeholder Images](https://marketplace.visualstudio.com/items?itemName=JakeWilson.vscode-placeholder-images) 使用各種第 3 方服務(如 Unsplash、LoremFlickr 等)在 Visual Studio Code 中生成佔位符圖像並將其插入到 HTML 中。 您可以選擇圖像寬度、高度、文本和顏色,將生成的 IMG 標籤插入到您的 HTML 中或將其複製到剪貼板,或者將圖像 URL 插入到您的 HTML 中,複製到剪貼板,或在您的瀏覽器中打開它。  ### 17\. [Live Server](https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer) 具有實時瀏覽器重新加載功能的快速開發實時伺服器。從狀態欄單擊即可啟動或停止伺服器。 允許用戶建立可自定義的端口號,設置伺服器根目錄,並在設置中提供默認的瀏覽器配置選項。  ### 18\. [Peacock](https://marketplace.visualstudio.com/items?itemName=johnpapa.vscode-peacock) 使用 Peacock,您可以巧妙地更改 VS Code 工作區的顏色。 當你有多個 VS Code 實例、使用 VS Live Share 或使用 VS Code 的遠程功能,並且你想快速辨識你的編輯器時,這是理想選擇。  ### 19\. [Polacode](https://marketplace.visualstudio.com/items?itemName=pnp.polacode) Polacode 是 VS Code 的擴展,它可以對你的程式碼進行截圖。 該擴展生成一個與源具有相同風格和主題的螢幕截圖。  --- 以上簡單分享,希望對您有幫助~
歡迎最近新註冊的用戶 @johnson0471 @fenasot @ningqung @victoria304040 @Elaine123 @mini505550 @ryan1690 @unicorn44739 @UrMomSoPretty @a8566012 @z2953808 @simonitc @max3807max @webber777 @ponian @shouldwecode @hung19091 @yao1997 歡迎在留言處簡單自介一下~ 可以說一下從哪邊發現這論壇的~最近在學什麼東西~或者是關於你的一件小趣事~ 也請大家多多回覆別人的留言,問別人小問題,或者回個「嗨嗨 👋」都很好~ **歡迎各位加入這個技術成長社群!**
**TypeScript** 是一種出色的工具,可以讓我們的生活更輕鬆並避免 **bug**,但有時使用起來感覺不知所措。 本文概述了專業人士使用的 7 個 **TypeScript** 技巧,它們將使您的生活更輕鬆。 原文出處:https://dev.to/ruppysuppy/7-secret-typescript-tricks-pros-use-3ckg ## 1. 型別推理 **Typescript** 足夠聰明,可以在您幫助縮小資料類型時**推斷資料類型**。 ``` enum CounterActionType { Increment = "INCREMENT", IncrementBy = "INCREMENT_BY", } interface IncrementAction { type: CounterActionType.Increment; } interface IncrementByAction { type: CounterActionType.IncrementBy; payload: number; } type CounterAction = | IncrementAction | IncrementByAction; function reducer(state: number, action: CounterAction) { switch (action.type) { case CounterActionType.Increment: // TS infers that the action is IncrementAction // & has no payload return state + 1; case CounterActionType.IncrementBy: // TS infers that the action is IncrementByAction // & has a number as a payload return state + action.payload; default: return state; } } ``` 如上所示,**TypeScript** 根據 `type` 屬性推斷操作的類型,因此您無需檢查 `payload` 是否存在。 ## 2. 字串類型 通常你需要一個變數的特定值,這就是**文字類型**派上用場的地方。 ``` type Status = "idle" | "loading" | "success" | "error"; ``` 它也適用於數字: ``` type Review = 1 | 2 | 3 | 4 | 5; // or better yet: const reviewMap = { terrible: 1, average: 2, good: 3, great: 4, incredible: 5, } as const; // This will generate the same type as above, // but it's much more maintainable type Review = typeof reviewMap[keyof typeof reviewMap]; ``` ## 3.類型守衛 **類型保護** 是另一種縮小變數類型的方法: ``` function isNumber(value: any): value is number { return typeof value === "number"; } const validateAge = (age: any) => { if (isNumber(age)) { // validation logic // ... } else { console.error("The age must be a number"); } }; ``` 注意:在上面的示例中,最好使用: ``` const validateAge = (age: number) => { // ... }; ``` 這個例子是為了展示 **type guards** 是如何工作的一個簡化。 ## 4.索引簽名 當對像中有**動態鍵**時,可以使用**索引簽名**來定義其類型: ``` enum PaticipationStatus { Joined = "JOINED", Left = "LEFT", Pending = "PENDING", } interface ParticipantData { [id: string]: PaticipationStatus; } const participants: ParticipantData = { id1: PaticipationStatus.Joined, id2: PaticipationStatus.Left, id3: PaticipationStatus.Pending, // ... }; ``` ## 5.泛型 **泛型** 是一個強大的工具,可以讓您的程式碼更易於重用。它允許您**定義一個類型,該類型將由您的函數的使用決定**。 在以下示例中,`T` 是通用類型: ``` const clone = <T>(object: T) => { const clonedObject: T = JSON.parse(JSON.stringify(object)); return clonedObject; }; const obj = { a: 1, b: { c: 3, }, }; const obj2 = clone(obj); ``` ## 6. 不可變類型 您可以通過加入 `as const` 使您的類型**不可變**。這確保您不會意外更改值。 ``` const ErrorMessages = { InvalidEmail: "Invalid email", InvalidPassword: "Invalid password", // ... } as const; // This will throw an error ErrorMessages.InvalidEmail = "New error message"; ``` ## 7. 部分、選擇、省略和必需類型 通常在使用 **server** 和 **local data** 時,您需要將一些屬性設置為 **optional** 或 **required**。 而不是使用相同資料的略微更改版本定義數百個接口。您可以使用 `Partial`、`Pick`、`Omit` 和 `Required` 類型來做到這一點。 ``` interface User { name: string; age?: number; email: string; } type PartialUser = Partial<User>; type PickUser = Pick<User, "name" | "age">; type OmitUser = Omit<User, "age">; type RequiredUser = Required<User>; // PartialUser is equivalent to: // interface PartialUser { // name?: string; // age?: number; // email?: string; // } // PickUser is equivalent to: // interface PickUser { // name: string; // age?: number; // } // OmitUser is equivalent to: // interface OmitUser { // name: string; // email: string; // } // RequiredUser is equivalent to: // interface RequiredUser { // name: string; // age: number; // email: string; // } ``` 當然,你可以使用 **intersection** 來組合它們: ``` type A = B & C; ``` 其中 `B` 和 `C` 是任何類型。 --- 謝謝閱讀,希望對您有幫助!
下列 ChatGPT-4 咒語,對開發者很有幫助。附上原文與中文指令,供您參考。 原文出處:https://dev.to/hackertab_org/50-chat-gpt-prompts-every-software-developer-should-know-tested-9al ### **程式碼生成** - Generate a boilerplate `[language]` code for a `[class/module/component]` named [name] with the following functionality: `[functionality description].` - 為名為 [name] 的 `[class/module/component]` 生成樣板 `[language]` 程式碼,具有以下功能:`[functionality description]。 - Create a [language] function to perform `[operation]` on `[data structure]` with the following inputs: [input variables] and expected output: `[output description]`. - 建立一個 [語言] 函數以使用以下輸入對 `[資料結構]` 執行 `[操作]`:[輸入變數] 和預期輸出:`[輸出描述]`。 - Generate a `[language]` class for a `[domain]` application that includes methods for `[methods list]` and properties `[properties list]`. - 為包含“[方法列表]”的方法和屬性“[屬性列表]”的“[域]”應用程式生成一個“[語言]”類。 - Based on the [design pattern], create a code snippet in [language] that demonstrates its implementation for a [use case]. - 基於[設計模式],用[語言]建立一個程式碼片段,演示其對[用例]的實現。 **例子:** ``` Generate a boilerplate Python code for a shopping cart module named "ShoppingCart" with the following functionality: - A constructor that initializes an empty list to store cart items. - A method called "add_item" that takes in an item object and adds it to the cart. - A method called "remove_item" that takes in an item object and removes it from the cart if it exists. - A method called "get_items" that returns the list of items in the cart. - A method called "get_total" that calculates and returns the total price of all items in the cart. ``` ### **程式碼完成** - In `[language]`, complete the following code snippet that initializes a [data structure] with `[values]`: `[code snippet]`. - 在“[語言]”中,完成以下使用“[值]”初始化[資料結構]的程式碼片段:“[程式碼片段]”。 - Finish the `[language]` function that calculates [desired output] given the following input parameters: `[function signature]`. - 在給定以下輸入參數的情況下完成計算[期望輸出]的[語言]函數:[函數簽名]。 - Complete the `[language]` code to make an API call to `[API endpoint]` with [parameters] and process the response: `[code snippet]`. - 完成“[語言]”程式碼以使用[參數]對“[API 端點]”進行 API 呼叫並處理響應:“[程式碼片段]”。 **Example** : Finish the Python function that calculates the average of a list of numbers given the following input parameters: **示例**:完成計算給定以下輸入參數的數字列表的平均值的 Python 函數: ``` def calculate_average(num_list) ``` ### **錯誤檢測** - Identify any potential bugs in the following [language] code snippet: `[code snippet]`. - 確定以下 [語言] 程式碼片段中的任何潛在錯誤:`[程式碼片段]`。 - Analyze the given [language] code and suggest improvements to prevent [error type]: `[code snippet]`. - 分析給定的[語言]程式碼並提出改進建議以防止[錯誤類型]:`[程式碼片段]`。 - Find any memory leaks in the following [language] code and suggest fixes: `[code snippet]`. - 在以下 [語言] 程式碼中查找任何內存洩漏並提出修復建議:`[程式碼片段]`。 **Example** : Identify any potential bugs in the following Python code snippet: **示例**:辨識以下 Python 程式碼片段中的任何潛在錯誤: ``` def calculate_sum(num_list): sum = 0 for i in range(len(num_list)): sum += num_list[i] return sum ``` ### **程式碼審查** - Review the following `[language]` code for best practices and suggest improvements: `[code snippet]`. - 查看以下“[語言]”程式碼以獲得最佳實踐並提出改進建議:“[程式碼片段]”。 - Analyze the given `[language]` code for adherence to `[coding style guidelines]`: `[code snippet]`. - 分析給定的“[語言]”程式碼是否符合“[編碼風格指南]”:“[程式碼片段]”。 - Check the following [language] code for proper error handling and suggest enhancements: `[code snippet]`. - 檢查以下 [語言] 程式碼以正確處理錯誤並提出改進建議:`[程式碼片段]`。 - Evaluate the modularity and maintainability of the given `[language]` code: `[code snippet]`. - 評估給定“[語言]”程式碼的模塊化和可維護性:“[程式碼片段]”。 **Example** : Review the following Python code for best practices and suggest improvements: **示例**:查看以下 Python 程式碼以獲得最佳實踐並提出改進建議: ``` def multiply_list(lst): result = 1 for num in lst: result *= num return result ``` ### **API 文件生成** - Generate API documentation for the following `[language]` code: `[code snippet]`. - 為以下“[語言]”程式碼生成 API 文件:“[程式碼片段]”。 - Create a concise API reference for the given `[language]` class: `[code snippet]`. - 為給定的“[語言]”類建立簡明的 API 參考:“[程式碼片段]”。 - Generate usage examples for the following `[language]` API: `[code snippet]`. - 為以下“[語言]”API 生成用法示例:“[程式碼片段]”。 **Example** : Generate API documentation for the following JavaScript code: **示例**:為以下 JavaScript 程式碼生成 API 文件: ``` /** * Returns the sum of two numbers. * @param {number} a - The first number to add. * @param {number} b - The second number to add. * @returns {number} The sum of a and b. */ function sum(a, b) { return a + b; } ``` ### **查詢優化** - Optimize the following SQL query for better performance: `[SQL query]`. - 優化以下 SQL 查詢以獲得更好的性能:`[SQL 查詢]`。 - Analyze the given SQL query for any potential bottlenecks: `[SQL query]`. - 分析給定的 SQL 查詢是否存在任何潛在瓶頸:`[SQL 查詢]`。 - Suggest indexing strategies for the following SQL query: `[SQL query]`. - 為以下 SQL 查詢建議索引策略:`[SQL 查詢]`。 - Optimize the following NoSQL query for better performance and resource usage: `[NoSQL query]`. - 優化以下 NoSQL 查詢以獲得更好的性能和資源使用:`[NoSQL 查詢]`。 **Example** : Optimize the following SQL query for better performance: **示例**:優化以下 SQL 查詢以獲得更好的性能: ``` SELECT * FROM orders WHERE order_date BETWEEN '2022-01-01' AND '2022-12-31' ORDER BY order_date DESC LIMIT 100; ``` ### **用戶界面設計** - Generate a UI mockup for a `[web/mobile]` application that focuses on [`user goal or task]`. - 為專注於 [`用戶目標或任務]` 的`[web/mobile]` 應用程式生成 UI 模型。 - Suggest improvements to the existing user interface of `[app or website]` to enhance `[usability, accessibility, or aesthetics]`. - 建議改進“[應用程式或網站]”的現有用戶界面,以增強“[可用性、可存取性或美學]”。 - Design a responsive user interface for a `[web/mobile]` app that adapts to different screen sizes and orientations. - 為適應不同螢幕尺寸和方向的“[web/mobile]”應用程式設計響應式用戶界面。 **Example** : Generate a UI mockup for a mobile application that focuses on managing personal finances. **示例**:為專注於管理個人財務的移動應用程式生成 UI 模型。 ### **自動化測試** - Generate test cases for the following [language] function based on the input parameters and expected output: `[function signature]`. - 根據輸入參數和預期輸出為以下 [語言] 函數生成測試用例:`[函數簽名]`。 - Create a test script for the given [language] code that covers [unit/integration/system] testing: `[code snippet]`. - 為涵蓋[單元/集成/系統]測試的給定[語言]程式碼建立測試腳本:`[程式碼片段]`。 - Generate test data for the following [language] function that tests various edge cases: `[function signature]`. - 為以下測試各種邊緣情況的[語言]函數生成測試資料:`[函數簽名]`。 - Design a testing strategy for a [web/mobile] app that includes [unit, integration, system, and/or performance] testing. - 為 [網絡/移動] 應用程式設計測試策略,包括 [單元、集成、系統和/或性能] 測試。 **Example:** Generate test cases for the following Python function based on the input parameters and expected output: **示例:** 根據輸入參數和預期輸出為以下 Python 函數生成測試用例: ``` def divide(a: float, b: float) -> float: if b == 0: raise ZeroDivisionError('division by zero') return a / b ``` ### **程式碼重構** - Suggest refactoring improvements for the following [language] code to enhance readability and maintainability: `[code snippet]`. - 建議對以下 [語言] 程式碼進行重構改進,以增強可讀性和可維護性:`[程式碼片段]`。 - Identify opportunities to apply [design pattern] in the given [language] code: `[code snippet]`. - 確定在給定的[語言]程式碼中應用[設計模式]的機會:`[程式碼片段]`。 - Optimize the following [language] code for better performance: `[code snippet]`. - 優化以下 [語言] 程式碼以獲得更好的性能:`[程式碼片段]`。 **Example** : Optimize the following Python code for better performance: **示例**:優化以下 Python 程式碼以獲得更好的性能: ``` def find_max(numbers): max_num = numbers[0] for num in numbers: if num > max_num: max_num = num return max_num ``` ### **設計模式建議** - Based on the given [language] code, recommend a suitable design pattern to improve its structure: `[code snippet]`. - 根據給定的[語言]程式碼,推薦合適的設計模式來改進其結構:`[程式碼片段]`。 - Identify opportunities to apply the [design pattern] in the following [language] codebase: `[repository URL or codebase description]`. - 確定在以下 [語言] 程式碼庫中應用 [設計模式] 的機會:`[存儲庫 URL 或程式碼庫描述]`。 - Suggest an alternative design pattern for the given [language] code that may provide additional benefits: `[code snippet]`. - 為可能提供額外好處的給定 [語言] 程式碼建議替代設計模式:`[程式碼片段]`。 **Example:** Based on the given Python code, recommend a suitable design pattern to improve its structure: **例子:** 根據給定的Python程式碼,推薦合適的設計模式來改進其結構: ``` class TotalPriceCalculator: def calculate_total(self, items): pass class NormalTotalPriceCalculator(TotalPriceCalculator): def calculate_total(self, items): total = 0 for item in items: total += item.price * item.quantity return total class DiscountedTotalPriceCalculator(TotalPriceCalculator): def calculate_total(self, items): total = 0 for item in items: total += item.price * item.quantity * 0.9 # apply 10% discount return total class Order: def __init__ (self, items, total_price_calculator): self.items = items self.total_price_calculator = total_price_calculator def calculate_total(self): return self.total_price_calculator.calculate_total(self.items) class Item: def __init__ (self, name, price, quantity): self.name = name self.price = price self.quantity = quantity ``` ### **算法開發** - Suggest an optimal algorithm to solve the following problem: `[problem description]`. - 建議解決以下問題的最佳算法:`[問題描述]`。 - Improve the efficiency of the given algorithm for `[specific use case]`: `[algorithm or pseudocode]`. - 為“[特定用例]”提高給定算法的效率:“[算法或偽程式碼]”。 - Design an algorithm that can handle `[large-scale data or high-throughput]` for `[specific task or operation]`. - 為“[特定任務或操作]”設計一種可以處理“[大規模資料或高吞吐量]”的算法。 - Propose a parallel or distributed version of the following algorithm to improve performance: `[algorithm or pseudocode]`. - 提出以下算法的並行或分佈式版本以提高性能:`[算法或偽程式碼]`。 ### **程式碼翻譯** - Translate the following `[source language]` code to `[target language]`: `[code snippet]`. - 將以下“[源語言]”程式碼翻譯成“[目標語言]”:“[程式碼片段]”。 - Convert the given `[source language]` class or module to `[target language]` while preserving its functionality and structure: `[code snippet]`. - 將給定的“[源語言]”類或模塊轉換為“[目標語言]”,同時保留其功能和結構:“[程式碼片段]”。 - Migrate the following `[source language]` code that uses `[library or framework]` to [target language] with a similar library or framework: `[code snippet]`. - 將以下使用“[庫或框架]”的“[源語言]”程式碼遷移到具有類似庫或框架的“目標語言”:“[程式碼片段]”。 **Example:** Translate the following Python code to JavaScript: **示例:**將以下 Python 程式碼轉換為 JavaScript: ``` def factorial(n): if n == 0: return 1 else: return n * factorial(n-1) ``` ### **個性化學習** - Curate a list of resources to learn `[programming language or technology]` based on my current skill level: `[beginner/intermediate/advanced]`. - 根據我目前的技能水平,策劃學習`[編程語言或技術]`的資源列表:`[初學者/中級/高級]`。 - Recommend a learning path to become proficient in `[specific programming domain or technology]` considering my background in `[existing skills or experience]`. - 考慮到我在“[現有技能或經驗]”方面的背景,推薦精通“[特定編程領域或技術]”的學習路徑。 - Suggest project ideas or coding exercises to practice and improve my skills in `[programming language or technology]`. - 建議專案想法或編碼練習,以練習和提高我在“[編程語言或技術]”方面的技能。 ### **程式碼可視化** - Generate a UML diagram for the following `[language]` code: `[code snippet]`. - 為以下“[語言]”程式碼生成一個 UML 圖:“[程式碼片段]”。 - Create a flowchart or visual representation of the given `[language]` algorithm: `[algorithm or pseudocode]`. - 建立給定“[語言]”算法的流程圖或可視化表示:“[算法或偽程式碼]”。 - Visualize the call graph or dependencies of the following `[language]` code: `[code snippet]`. - 可視化以下“[語言]”程式碼的呼叫圖或依賴關係:“[程式碼片段]”。 **Example** : Generate a UML diagram for the following Java code: **示例**:為以下 Java 程式碼生成 UML 圖: ``` public abstract class Vehicle { private String model; public Vehicle(String model) { this.model = model; } public String getModel() { return model; } public abstract void start(); public abstract void stop(); } public class Car extends Vehicle { public Car(String model) { super(model); } @Override public void start() { System.out.println("Starting car engine"); } @Override public void stop() { System.out.println("Stopping car engine"); } } public class Motorcycle extends Vehicle { public Motorcycle(String model) { super(model); } @Override public void start() { System.out.println("Starting motorcycle engine"); } @Override public void stop() { System.out.println("Stopping motorcycle engine"); } } ``` ### **資料可視化** - Generate a bar chart that represents the following data: `[data or dataset description]`. - 生成代表以下資料的條形圖:`[資料或資料集描述]`。 - Create a line chart that visualizes the trend in the following time series data: `[data or dataset description]`. - 建立一個折線圖,將以下時間序列資料的趨勢可視化:`[資料或資料集描述]`。 - Design a heatmap that represents the correlation between the following variables: `[variable list]`. - 設計一個表示以下變數之間相關性的熱圖:`[變數列表]`。 --- 以上,簡單分享,希望對您有幫助!
給新手工程師的建議:每天工作都在查 ChatGPT 會不會很糟? 看到滿多年輕工程師提問:工作時經常查 ChatGPT,感覺不太踏實,沒關係嗎? 讓我簡單談論一下這件事 --- 首先,讓我們把時間倒回 2000 年代 google 剛出來的時候 當時一定也是這樣,年輕工程師遇到問題狂查 google 資深工程師則覺得 google 可有可無,真的有問題,桌上的工具書大概要翻到第幾頁他也都知道,翻一下不用 10 秒就有答案 時間快轉到今天,年輕工程師遇到問題狂問 ChatGPT 資深工程師則覺得 ChatGPT 可有可無,真的有問題,google 關鍵字怎麼組合、stackoverflow or reddit or 某某技術論壇,找一下不用 10 秒就有答案 --- 新科技的出現,讓一些「死背類型」的任務變得「毫無意義」 比方說現在沒人會去背歷史事件的年份了,因為要用時 google 一下就有 同理,現在的工程師,所用程式語言的某些語法、函式名稱、API 用法,沒背起來,根本沒關係 (不信的話,問問看用 Linux 的工程師,怎麼解壓縮檔案,看看有幾個人可以不查 google 打出指令) ``` tar -xzvf 壓縮檔名稱.tar.gz ``` 所以 AI 的出現,如果讓很多以往工程師視為 knowhow、design pattern、convention 的東西,降格為「死背類型」 那麼這些東西當然不用靠肌肉記憶去記住了,每次遇到就去問 AI 即可 --- 我認為工程師這行業的重點在於,你知道「某些問題在技術上可不可能被解決」、「解決方案的大方向是什麼」、「不同解決方案的成本跟考量分別是什麼」 如果你都知道大方向,但是細節語法常常忘記,那習慣性問 AI 當然沒問題 但如果每次查完,你都是把一大堆你自己根本不知道在幹嘛的程式碼複製貼上,那就很有問題 簡單講,這些新科技「可以減少打字的時間、減少查詢的時間、減少翻閱的時間」 但是「無法減少你學習的時間」 # 結論 所以,用 ChatGPT 沒問題,但是你要知道自己拿到的程式碼,到底實際上在做什麼 這樣用了之後,出問題才能除錯、必要時才能擴充、才能加功能 以上,簡單分享,大家有什麼問題,可以多多提問,我盡量回答
上次的說明了PHP套件管理的歷史與社群提出的解決之道,本篇文章接著談類別管理的進階議題。 # 當類別名稱一樣... 當專案大了起來,有時候會有類別名稱重複的問題。 假設今天要撰寫一個論壇模組,提供討論區與留言板功能。 你一定很想將討論區的文章與留言板的文章都命名類別為Article: ``` // BoardArticle.php <?php class Article{ //... } ?> // ForumArticle.php <?php class Article{ //... } ?> ``` 當然了,這麼做會得到一個結果: ``` Fatal error: Cannot redeclare class Article ``` 這種問題有一個簡單的解決辦法,就是加上前綴字。 類別分別命名為ForumArticle與BoardArticle就可以了。 *Q1: 等一下!這個解法好陽春!我看到至少4個問題:* 1. 類別名稱容易變得冗長。 2. 有些類別一開始你以為不會跟人重複,結果之後真的重複了。難道永遠替類別加前綴字? 3. 類別名稱寫Article俐落多了!文章就是概念上的文章,不要逼我告訴你是討論區還是留言板!如果專案用到兩種留言板模組,分別由以前的兩個前輩寫好,難道還要逼我把作者名稱寫進去? ``` class TonyBoardArticle{ //... } class JackBoardArticle{ //... } ``` 4. 如果我在打造框架(framework)呢?幾乎會把所有常見名詞用過一次(像是Request、Loader、Response、Controller、Model等類別)!難道前面全部前綴? 看看 Codeigniter 的原始碼,全部用CI_當作前綴。超醜的。 # 命名空間(namespace)登場 於是PHP從5.3版之後支援了命名空間(namespace)。 所以可以用Article替類別定義了: ``` // BoardArticle.php <?php namespace Board; class Article{ //... } ?> // ForumArticle.php <?php namespace Forum; class Article{ //... } ?> ``` 使用類別時只要加上命名空間即可: ``` //index.php <?php include 'BoardArticle.php'; include 'ForumArticle.php'; $article = new Forum\Article(); $post = new Board\Article(); ``` 如果當前的php檔只用到其中一個Article類別,可以指定當前的php檔只用哪個命名空間+類別的組合: ``` <?php include 'BoardArticle.php'; include 'ForumArticle.php'; use Forum\Article; $article = new Article(); $fArticle = new Forum\Article(); $bArticle = new Board\Article(); ``` 如此一來,當php找不到Article類別時,便會去使用use關鍵字宣告的組合。 當然了,就算用use指定過,原本的宣告方式還是可以用的。(如最下方兩行所示) # 當東西多了起來... OK,可以繼續完成我們的論壇模組了! 討論區跟留言板有各自的文章,再來還需要「推文」: ``` <?php namespace Board; class Comment{ // ... } ?> <?php namespace Forum; class Comment{ // ... } ?> ``` 使用剛剛學到的命名空間去載入他們: ``` <?php // index.php include 'BoardArticle.php'; include 'ForumArticle.php'; include 'BoardComment.php'; include 'ForumComment.php'; $article = new Forum\Article(); $comment = new Forum\Comment(); // ... ``` 果然是漂亮的各種命名阿! *Q2: include有好多行!上次提到了Composer可以解決這種問題,當引入命名空間之後,Composer也能發揮作用嗎?* **是的。** # Composer登場 跟上次初學Composer一樣,建立一個composer.json檔: ``` { "autoload": { "files": [ "ForumArticle.php", "ForumComment.php", "BoardArticle.php", "BoardComment.php" ] } } ``` 注意,上次我們用"classmap"指定資料夾、把資料夾內檔案全掃一次,這次我們用"files"分別設定各個檔案。 再來,在terminal輸入 ``` composer install ``` 執行完畢之後,跟上次一樣,只要載入一個檔案: ``` <?php require 'vendor/autoload.php'; $article = new Forum\Article(); $comment = new Forum\Comment(); ``` 就可以使用各個類別囉! *Q3: 等一下!看起來跟沒有命名空間的時候差不多啊!一樣是把php檔自動require進去而已?* 對啊,你最上面的原始寫法,也只是手動載入好幾個檔案,在載入的時候本來就沒有特別之處: ``` <?php // index.php include 'BoardArticle.php'; include 'ForumArticle.php'; include 'BoardComment.php'; include 'ForumComment.php'; $article = new Forum\Article(); $comment = new Forum\Comment(); // ... ``` 載入php檔就只是載入,跟命名空間是兩回事。 *Q4: 還是不太對啊!上次我用classmap一次把好幾個資料夾內容掃過,這次我用files分別指定每個檔案幹嘛?Composer不是厲害在能指定資料夾去自動掃過?* ......你說的沒錯。 開個my_lib資料夾,把4個php檔都丟進去吧。composer.json這樣寫就好了: ``` { "autoload": { "classmap": [ "my_lib" ] } } ``` 再來,在terminal輸入 ``` composer install ``` 這樣就搞定了! 其實我只是想示範,除了用classmap設定資料夾之外,也可以用files直接指定檔案。 *Q5: OK,原諒你。不過,我必須說,我今天什麼都沒學到。最後還是在composer.json寫classmap而已,跟上次一模一樣。* 是的...我剛說了,載入php檔就只是載入,跟命名空間是兩回事。 我今天介紹的namespace功能是PHP本身提供的。而Composer只是協助你載入的工具、當然不可能改變程式語言本身。 Composer只是幫助你少打那一串require而已。 *Q6: ㄟ等等...有個地方我覺得很醜。我們現在的my_lib資料夾裏面有4個檔案,檔名很醜:* ``` "ForumArticle.php" "ForumComment.php" "BoardArticle.php" "BoardComment.php" ``` 類別名稱本身都是俐落的Article跟Comment了,檔案名稱還是有前綴字。但也不可能有兩個Article.php、兩個Comment.php。你有沒有辦法解決這個美感問題? 這個問題簡單,把那個my_lib資料夾刪掉,開一個Forum資料夾、一個Board資料夾。本來的ForumArticle.php改成Article.php丟進Forum資料夾、本來的BoardArticle.php改成Article.php丟進Board資料夾。composer.json改寫成這樣: ``` { "autoload": { "classmap": [ "Board", "Forum" ] } } ``` 再來,在terminal輸入 ``` composer install ``` 這招不錯吧!檔案名稱就是類別名稱,乾淨俐落! 而且資料夾的名字本身就是namespace的名稱! 以後都這樣做啦!一用到命名空間就開個同名資料夾把檔案丟進去! *Q7: 這招我覺得還好耶...。本來檔案都放在my_lib,我在composer.json只要填my_lib一行就好,現在變成要填兩行。要是我這個論壇模組有一大堆類別、用了一大堆命名空間呢?那我classmap底下不就要填入好幾行?那我寧可全部丟進my_lib,只填my_lib一行!* 唔,這樣說也是有道理。那重新建立my_lib資料夾,把Board跟Forum資料夾丟進my_lib資料夾。 composer.json改回這樣寫: ``` { "autoload": { "classmap": [ "my_lib" ] } } ``` 再來,在terminal輸入 ``` composer install ``` classmap不只是告訴Composer去載入哪幾個資料夾內的檔案,還會把資料夾內的資料夾也全部掃過一次。 怎麼樣,Composer夠神吧。 *Q8: 原來classmap底下會遞迴掃描下去...。我決定了,我的Forum跟Board都是在提供線上討論功能,我決定替我這個模組命名為Discussion。我要在my_lib底下開Discussion資料夾,然後把原本的Forum跟Board資料夾都丟進去。你覺得這個想法如何?* 還不錯。一個Discussion資料夾就是你的整個Discussion模組。 提供了討論區、留言板功能的Discussion模組,我喜歡。 *Q9: 好像忘了什麼...。啊,剛剛說命名空間跟檔案結構符合會最漂亮。那我要把那4個檔案的namespace改成這樣:* ``` <?php namespace Dicussion/Forum; class Article{ //... } ``` 剛剛說了,載入檔案就只是載入檔案,跟命名空間無關。 現在檔案結構沒變,所以我應該不用重新輸入composer install。 讓我試試...。 靠!怎麼噴error了!你騙我? ``` Fatal error: Class 'Discussion\Forum\Comment' not found ``` 呃...,我前面的說法確實有點誤導。 PHP自動載入的基本函式長這樣: ``` void __autoload ( string $class ) ``` 如你所見,PHP至少需要Composer提供資訊指出$class該去哪個檔案找。 namespace改變之後,PHP會找不到對應的$class在哪。 所以還是輸入一下composer install吧!Composer會把需要的資訊整理好的。 *Q10: OKOK,我知道了,我駕馭這一切了。我覺得這個Dicsussion模組真的超屌的,不但命名空間漂亮,連檔案結構都漂亮。我要把這個Discussion資料夾整個丟給我朋友,他們公司最近需要論壇模組。* 讓我打電話給他...。 「什麼?你們已經做好半個論壇模組了?你只需要我模組的其中幾個功能?你們的模組也是放在Discussion資料夾?」 糟糕,資料夾名稱重複了!所以我的模組拿給別人還是有不相容的可能,怎麼辦? 沒有錯..還記得你Q1提到的第3個狀況嗎?確實有把作者名稱加進去的必要! 別怕,我教你。你開一個Tony資料夾,把整個Discussion資料夾丟進去。 接著所有檔案namespace改成像這樣: ``` <?php namespace Tony/Dicussion/Forum; class Article{ //... } ``` 要用的時候就這樣喔: ``` <?php require 'vendor/autoload.php'; $article = new Tony\Discussion\Forum\Article(); $comment = new Tony\Discussion\Forum\Comment(); ``` 是變得有點長啦。 但這下搞定了吧!作者名稱再撞到的話,就改個獨特的名稱就是了! # 終於。讓我們談談PSR-0 你一定常聽到PSR-0對吧! PSR-0是PHP跨框架相容性統一標準組織訂出來的自動載入慣例。 來談談PSR-0幾個最重要的要求吧! * 命名空間加上類別名稱一定要長這樣: ``` {vendor name}\{namespace}\{class name} ``` * 前面一定要是作者名稱 * 中間可以有任意層次的命名空間、最後是類別名稱。 * 中間任意層次的命名空間直接對應到檔案結構。 發現了嗎?在剛剛Q1~Q10的過程中,其實你已經把PSR-0學完了,連設計原理都一起搞懂了。 懂這些之後,你也可以做好自己的模組、發佈到 Packagist 給全世界透過composer下載、使用了! 最後,如果遵守psr-0的話,composer.json可以這樣寫: ``` { "autoload": { "psr-0": { "Tony\\Discussion\\": "my_lib/" } } } ``` 注意,雙引號、兩次反斜線並沒有特別意思,只是 json 規定的格式。 跟classmap一樣都可以完成任務。兩者其實是有差別的...,我們下次再談。 # 結語 Composer工具以及PHP-FIG組織的出現,讓一直以來散落各地的PHP社群開始有集中的趨勢。 換句話說,各社群終於能共享彼此的library了。 然而,如你所見,psr-0不但導致檔案結構容易變得深層,還要求檔案結構必須配合程式碼,這也招致了不少批評。 https://r.je/php-psr-0-pretty-shortsighted-really.html 除此之外,composer autoload內的classmap跟psr-0到底如何分工?效能差異又為何?這些問題也都還在爭論與驗證當中。 http://stackoverflow.com/questions/22803419/why-use-a-psr-0-or-psr-4-autoload-in-composer-if-classmap-is-actually-faster 不過,PSR-0在各框架已被廣泛支援,因此建議你還是需要有所瞭解。 # 最後... 現在已經出現psr-0的替代方案,稱為psr-4。 PSR-0從2014-10-21開始被註明為不建議使用。 至於PSR-4..我們下次再談。
相信有在用PHP的朋友近年來常聽到composer這個套件管理工具。 它到底是做什麼用的?又是為了解決什麼問題而存在呢? 要瞭解這個,得先從歷史開始說起...。 # PHP最早讀取套件的方法 初學PHP時,最早會面對的問題之一就是require與include差別何在? require_once與include_once又是什麼? 弄懂這些問題之後,如果不使用framework,直接開發,便常出現類似這樣的code: ``` // whatever.php // 這檔案需要用到幾個類別 require 'xxx_class.php'; require 'yyy_class.php'; require 'zzz_class.php'; // ... ``` 然後在其他檔案會出現: ``` // another.php // 這檔案需要用到幾個類別 require 'yyy_class.php'; require 'zzz_class.php'; // ... ``` 這樣的結果,會產生至少兩個問題: 1. 許多檔案用到同樣幾個class,於是在不同地方都需要載入一次。 2. 當類別多了起來,會顯得很亂、忘記載入時還會出現error。 那麼,不如試試一種懶惰的作法? 寫一個php,負責載入所有類別: ``` // load_everything.php require 'xxx_class.php'; require 'yyy_class.php'; require 'zzz_class.php'; require 'aaa_class.php'; require 'bbb_class.php'; require 'ccc_class.php'; ``` 然後在其他檔案都載入這支檔案即可: ``` require 'load_everything.php' ``` 結果新問題又來了:當類別很多的時候,隨便一個web page都會載入一堆code,吃爆記憶體,怎麼辦呢? # __autoload 為了解決這個問題,PHP 5開始提供__autoload這種俗稱「magic method」的函式。 當你要使用的類別PHP找不到時,它會將類別名稱當成字串丟進這個函式,在PHP噴error投降之前,做最後的嘗試: ```// autoload.php function __autoload($classname) { if ($classname === 'xxx.php'){ $filename = "./". $classname .".php"; include_once($filename); } else if ($classname === 'yyy.php'){ $filename = "./other_library/". $classname .".php"; include_once($filename); } else if ($classname === 'zzz.php'){ $filename = "./my_library/". $classname .".php"; include_once($filename); } // blah } ``` 也因為PHP這種「投降前最後一次嘗試」的行為,有時會讓沒注意到的人困惑「奇怪我的code怎麼跑得動?我根本沒有require啊..」,所以被稱為「magic method」。 如此一來,問題似乎解決了? 可惜還是有小缺點..,就是這個__autoload函式內容會變得很巨大。以上面的例子來說,一下會去根目錄找、一下會去other_library資料夾、一下會去my_library資料夾尋找。在整理檔案的時候,顯得有些混亂。 # spl_autoload_register 於是PHP從5.1.2開始,多提供了一個函式。 可以多寫幾個autoload函式,然後註冊起來,效果跟直接使用__autoload相同。 現在可以針對不同用途的類別,分批autoload了。 ```spl_autoload_register('my_library_loader'); spl_autoload_register('other_library_loader'); spl_autoload_register('basic_loader'); function my_library_loader($classname) { $filename = "./my_library/". $classname .".php"; include_once($filename); } function other_library_loader($classname) { $filename = "./other_library/". $classname .".php"; include_once($filename); } function basic_loader($classname) { $filename = "./". $classname .".php"; include_once($filename); } ``` 每個loader內容可以做很多變化。可以多寫判斷式讓它更智慧、可以進行字串處理...。 自動載入類別的問題終於解決了...。 *但是光上面的code也有15行,而且在每個project一定都會寫類似的東西。有沒有辦法自動產生這15行呢? 我的願望很簡單,我告訴你,反正我有my_library資料夾跟other_library資料夾,你自己進去看到什麼類別就全部載入好不好...?* *阿不對,全部載入剛又說效能不好,那你進去看到什麼就全部想辦法用spl_autoload_register記起來好不好...?* *我懶得打15行了,我只想打這幾個字:* ``` $please_autoload = array( 'my_library', 'other_library'); ``` *可不可以發明一個工具,去吃$please_autoload這個變數,然後自己想辦法載入一切啊...?* *ㄟ等等,我連php程式碼都懶得打了,在web領域JSON格式更簡潔。允許我這樣打,好嗎?* ``` { "autoload": [ "my_library", "other_library" ] } ``` *然後誰來個工具幫我產生一大串autoload相關的php程式碼吧...,可以嗎?* **可以。** # Composer登場 首先,裝好composer(本文不介紹如何安裝。) 再來,建立一個composer.json檔,裏面輸入這些: ``` { "autoload": { "classmap": [ "my_library", "other_library" ] } } ``` 比原本希望的多打了一些字,不過差不多。 再來,在terminal輸入 ``` composer install ``` 執行成功之後,你會看到一個vendor資料夾,內含一個autoload.php。 沒錯,跟你夢想的一樣。你只要載入這個檔案: ``` require 'vendor/autoload.php'; ``` 你需要的所有類別,都會在適當的時候、以適當的方式自動載入。 php再也不會噴error說你「類別尚未定義」了! 這vendor資料夾裏面的一切,都只是php code而已,並沒有特別神奇的地方。只要去看autoload.php的原始碼,就能知道composer到底寫了哪些php code給你。 *ㄟ等等,我寫的類別都放在my_library裏面了,other_library都是網路上copy下來的現成類別。我想要用Google API的Client類別、Doctrine資料庫管理抽象層類別、還有guzzlehttp的發送request類別。* *我連去下載這些檔案、然後丟進這個資料夾都懶得做了,我根本不想手動建立other_library這個資料夾。composer真那麼神...不如連下載都幫我自動下載?可以嗎?* **可以。** 查詢一下那幾個套件在 https://packagist.org/ 的名稱、還有你需要的版本號。 把剛剛的composer.json改成這樣: ``` { "require": { "google/apiclient": "1.0.*@beta", "guzzlehttp/guzzle": "~4.0", "doctrine/dbal": "~2.4" }, "autoload": { "classmap": [ "my_library" ] } } ``` 然後'composer install'指令除了自動載入你的類別之外、還會自動下載你需要的類別、然後自動載入它們。 一樣require 'vendor/autoload.php'就可以了。composer實在是太棒了。 其實composer解決的問題不只這樣。 類別多了起來之後,各種程式語言都提供namespace功能協助分類。 在有namespace的情況下,PHP社群與composer是如何解決自動載入的問題呢? 這些比較進階的內容,下回分曉。
 ## 解決方法 1. 前往控制台 2. 點擊時鐘和區域  3. 點擊地區  4. 點選系統管理  5. 點選變更系統地區設定  6. 勾選 '使用 Unicode UTF-8 提供全球語言支援' (會要求重新啟動電腦)  7. 開啟 terminal 輸入 `chcp` 看查 VSCode 編碼 8. 輸入 `chcp 65001` 轉換 VSCode 編碼至 utf-8 ### 結果  ## 參考 [參考來源](https://github.com/anseki/readline-sync/issues/48)
首先恭喜,本站的最早一批學員之一 @birdie2019 順利找到工作上班啦~ 趁這機會,順便簡單分享幾個給新入行者的建議 ## 建議積極衝刺 9 - 18 個月 剛開始上班一定是手忙腳亂又緊張,建議前三個月拼一點,拿出「讓人印象深刻」的表現,先站穩職場,自己也比較有安全感 雖然一開始會覺得自己實在很弱,但是,利用業餘時間多讀技術文章,持續 9 -18 個月,會有巨大成長,到時回頭來看,連自己都會吃驚可以進步這麼多 新手工程師,前 3 - 5 年的薪水通常會快速成長,因為能力也會快速成長 除非公司真的很凹人、待遇真的很不滿意,否則剛入行,就先拼一下吧 ## 大小問題,多多上來發問 目前這論壇上的發問、討論內容,還是偏少 大家可以多多發問,我也需要這些提問,來當成寫作的靈感 不然我常常也不太知道大家想看什麼,我要寫哪些文章 就貼文發問吧! ## 養成筆記的習慣 可以用自己筆記本、部落格、或直接在這邊定期發文 有整理出一些東西、觀念,都可當成隨手筆記貼在這,未來要翻閱的時候,比較容易找到 心有餘力的話,定期寫學習心得分享,更好 這個習慣的重點在於:**溝通能力的訓練** 軟體工程師需要「極強的溝通能力」,寫作可以訓練這點 現在遠端工作越來越普及,「強大的寫作能力」也會對職涯很有幫助 所以要多多找機會寫作,本站的內容也都可透過 API 撈出來建立獨立的個人網誌 --- 以上,簡單分享,我希望能盡快看到第二、第三位順利轉職的同學出現喔~
## 課程目標 - 學習 node 匯入/匯出模組 ## 課程內容 教大家怎麼把多個程式組裝起來,變成一個強大的主程式 順便學習 node 裡面自訂模組,匯出、匯入的語法! --- 建立 `task1.js` 放入以下內容 ``` function task1() { console.log('====== start ======') console.log('this is task 1'); console.log('====== finish ======') } module.exports = { task1: task1 }; ``` 建立 `task2.js` 放入以下內容 ``` function task2() { console.log('====== start ======') console.log('this is task 2'); console.log('====== finish ======') } module.exports = { task2: task2 }; ``` 建立 `task3.js` 放入以下內容 ``` function task3() { console.log('====== start ======') console.log('this is task 3'); console.log('====== finish ======') } module.exports = { task3: task3 }; ``` --- 在 node 中,要匯出模組時,只要使用全域變數 `module` 物件的屬性 `exports` 即可,這樣 node 就知道怎麼處理了 我們設計這些 `task` 程式,不再是直接拿來執行的腳本,而是提供特定功能的模組,所以記得把要匯出的任務寫在函式裡面 --- 接著來寫主程式,通常會命名為 index 或 main 我們就建立 `main.js` 吧,放入以下內容 ``` const readlineSync = require('readline-sync'); var module1 = require('./task1'); var module2 = require('./task2'); var module3 = require('./task3'); function showMenu() { const answer = readlineSync.question('您要執行什麼?\n1. 任務1\n2. 任務2\n3. 任務3\n4. 離開\n'); if (answer === '1') { module1.task1(); showMenu(); } else if (answer === '2') { module2.task2(); showMenu(); } else if (answer === '3') { module3.task3(); showMenu(); } else if (answer === '4') { process.exit(); } else { showMenu(); } } showMenu(); ``` 注意看 `require('./task1')` 那個 `.` 是當前檔案路徑的意思,當 require 看到檔案路徑,就會去從檔案路徑匯入模組 如果看起來不是檔案路徑,而是純粹模組名稱 `require('readline-sync')` 那麼 node 就會從 node_modules 資料夾尋找模組 去終端機輸入 ``` node main.js ``` 很好玩吧!這已經很接近實務上會操作的 CLI 應用程式了! ## 課後作業 接續前一課的作業,現在來把之前的多個檔案,打包成一個程式吧! 請將之前的多的程式改寫,讓內容能夠匯出 接著建立一個 `index.js` 檔案,匯入上面提到的所有函式 使用者輸入 `node index.js` 之後,終端機會詢問 ``` 您要執行下列什麼指令? 1. 建立待辦事項 2. 讀取待辦事項 3. 更新待辦事項 4. 刪除待辦事項 5. 離開 ``` 使用者可以輸入數字,程式會分別去執行任務,也就是呼叫前面匯入的對應函式 完成以上任務,你就完成這次的課程目標了!
## 課程目標 - 繼續練習 node 輸入輸出、檔案處理 ## 課程內容 現在你已經會從終端機輸入、輸出訊息,以及讀取、寫入檔案囉 同時,你也知道非同步、同步的語法,分別怎麼寫了 這一課,讓我們用兩個作業,進一步練習上述技能吧! ## 課後作業 接續前一課的作業,現在來寫「刪除」、「更新」功能 --- 請建立一個 `delete.js` 檔案 使用者輸入 `node delete.js` 之後,終端機會詢問 ``` 您要刪除哪個待辦事項? #0 去操場跑步 #1 去市場採購 #2 找朋友吃飯 ``` 使用者可以輸入數字,接著終端機會顯示 ``` 刪除事項:XXXXXX ``` 打開 `todos.json` 查看,會看到剛剛刪除的項目,不見了 --- 請建立一個 `update.js` 檔案 使用者輸入 `node update.js` 之後,終端機會詢問 ``` 您要更新哪個待辦事項? #0 去操場跑步 #1 去市場採購 #2 找朋友吃飯 ``` 使用者可以輸入數字,接著終端機會顯示 ``` 您想把內容更新成什麼? ``` 使用者可以輸入內容,接著終端機會顯示 ``` 更新事項:XXXXXX ``` 打開 `todos.json` 查看,會看到修改的項目,內容有更新 --- 完成以上任務,你就完成這次的課程目標了!
## 課程目標 - 用 node 讀取檔案內容 ## 課程內容 來學習一下用 node 讀取檔案的方法 學會這方法,可以用 node 寫出簡易的檔案內容分析程式 --- 建立一個 `my-name.txt` 文字檔,在裡面輸入你的名字 然後建立 `read-my-name.js` 程式,裡面輸入 ``` var fs = require('fs'); fs.readFile('my-name.txt', function(err, data) { console.log("您好," + data); process.exit(0); }); ``` 然後去終端機輸入 ``` node read-my-name.js ``` 你會看到一段打招呼的訊息! --- 讓我們逐行說明一下 ``` var fs = require('fs'); ``` 這是載入「檔案系統模組」的意思,`fs` 是 `file system` 的縮寫 `readFile` 函式,第一個參數是檔案名稱,第二個參數是「一個函式定義」 看起來有點怪,其實是「非同步程式設計」的關係 之前在學網頁元素的事件處理時,就是用「非同步」程式設計處理 也就是我不確定「點擊」事件何時會發生,但我先「綁定」好事件發生時要做的任務 還有在網頁呼叫 AJAX 時也是,我不確定「主機回應」何時會拿到,但我先「綁定」好拿到之後要做的任務 這邊 `fs` 的意思就是:我不確定何時會「檔案讀取完畢」,但我先「綁定」好讀取完畢之後,要做的任務 看起來很怪、很醜,這種設計的意義不明,對嗎?我也覺得!後面會教你如何改寫成「同步程式設計」,先照做就好 -- `console.log` 是印出訊息到終端機(語法就跟在瀏覽器環境一樣!) `process.exit(0);` 是結束程式的意思。那個 `process` 是代表當前 node 程式的全域變數 --- 在瀏覽器裡面,無法去操作「檔案系統模組」,否則也太可怕,每個人上網時,都能用 js 亂改電腦上的檔案,資安大問題! 在瀏覽器裡面,也沒有 `process` 這個全域變數 用 node 跑完這段程式,你應該會發現,這段程式拿到網頁環境,是無法執行的! 在瀏覽器、node 跑 js 程式,有很多相似,也有很多相異之處,希望你慢慢抓到兩者的感覺! ## 課後作業 讓我們嘗試開發一個 CLI 版本的待辦管理工具 請建立一個檔案 `todos.json` 並放入以下內容 ``` [ { "title": "去操場跑步" }, { "title": "去市場採購" }, { "title": "找朋友吃飯" } ] ``` 然後建立一個 `read.js` 檔案 使用者輸入 `node read.js` 之後,終端機會去讀取 `todos.json` 並且顯示 ``` 您的待辦事項: #0 去操場跑步 #1 去市場採購 #2 找朋友吃飯 ``` 完成以上任務,你就完成這次的課程目標了! --- 交作業的方法: **方法一** 直接截圖視窗內容,上傳到留言區 **方法二** 開一個新資料夾,用 git 初始化這個資料夾 接下來的作業,都放在這個資料夾,然後上傳 github 然後把 github 專案連結,貼到留言區即可
## 課程目標 - 安裝 node 環境 ## 課程內容 `Node.js` 業界通常簡稱為 `node` 關於 node 的基本安裝,網路上有非常多教學,請根據你的作業系統,自己找一套安裝方法 安裝好之後,你就可以使用「終端機」運行 node 程式 如果你是找到用 GUI(圖形化介面)來運行 node 程式的安裝方法,也沒關係 能跑 node 就可以了! --- 這系列的課程,通通跟瀏覽器無關、跟網站無關 也就是讀每一課的內容、寫作業時,都不需要打開瀏覽器 我希望讓你體驗一下寫 CLI app 的感覺 平常逛網站跑 javascript 都是透過「瀏覽器內建的 javascript 引擎」在執行 javascript 程式 這系列的課程,不透過瀏覽器,而是用電腦裡安裝的 node 主程式來執行 javascript 讓你習慣一下,脫離瀏覽器環境之外,寫程式是什麼感覺 ## 課後作業 請打開終端機,輸入 ``` node -v ``` 你應該會看到 node 回報版本號碼 完成以上任務,你就完成這次的課程目標了! --- 交作業的方法: 可以把顯示的文字內容複製,貼到留言區 也可以直接截圖視窗內容,上傳到留言區
這是我 2015 年寫的文章,當時在學界、業界評價兩極,也引起很多人痛罵 多年後回頭看,我的觀點不變。文章滿適合這個論壇的,我順手轉發一下 --- 從來沒有一個技能,曾經被神化到這個程度: 「你不但要有天份,還要有熱情,才適合寫程式。」 那些寫程式的人,好像「從小就立定志向,決定未來要寫程式了」。 缺乏其一的話,你要嘛是個假貨,要嘛走不遠,總之就是不適合。 這種深植人心的刻板印象不但大錯特錯,同時還是有害的。 隨便找幾個工程師都能證明這點。 # Jacob Kaplan-Moss(Django創造者) Jacob Kaplan-Moss的這份簡報提到: [一個平庸工程師的自白](http://www.inside.com.tw/2015/06/12/i-am-a-mediocre-programmer) > 這種關於「程式天才」的神話非常有害,一方面它把行業門檻設置得特別高,令很多人望而卻步,另一方面它也在折磨產業內的人,因為你如果不能 rocks ,就會變成 sucks ,所以不得不用一切時間來努力學習和工作,導致影響生活。…(略)…我們應該改變這種態度,寫程式只是一些技能,並不需要太多天分,它是可以學習的,而且做一個平庸的工程師不丟人, 他本人在[Twitter的自介](https://twitter.com/jacobian)直接寫「不是真的程式設計師(not a real programmer)」, 透漏著他對這種迷思的不耐煩。 # Jacob Thornton(Bootstrap作者) 在Github擁有八萬顆星的Bootstrap作者, 前Twitter、現任Medium工程師Jacob Thornton的一篇採訪也是這種迷思的反例: [Jacob Thornton痛恨電腦(Jacob Thornton Hates Computers)](https://medium.com/@verbagetruck/jacob-thornton-hates-computers-5c64f164ee07) > 當他說「我痛恨電腦」的時候,並不完全在開玩笑。…(略)…他說「我本來要去唸社會學的」 接著描述了他第一份工作的情況: > 我拿到了一個遠超我能力的工作。每一天都可能被開除。所以我非常努力工作,想搞懂JavaScript,因為我不懂它到底在幹嘛。 > 我一生中最現實的一刻到了。整間公司的人圍在我身邊,要我做一個XHR request。我根本沒做過,我只稍微聽過而已。於是我開始打字、重新整理瀏覽器,然後什麼都沒出來。我反覆做了幾次,知道自己完蛋了,他們發現我是假貨了。接著我突然發現自己忘記加「.send()」。我加了之後再次重新整理瀏覽器,畫面成功顯示。整個團隊感覺像在說「喔,酷。」然後就各自回辦公桌了。 > 我在那裡坐了15分鐘。心想,就這樣。我搞定了。我不會被開除了。 這段描述一點也不像「程式天才」在職場的表現。 至於支持他一路走來的動機是什麼呢?他說: > 我是一個高度在乎同儕的人,我做前端的朋友總是會告訴我哪個地方做很醜或是在哪個瀏覽器上壞掉。感覺真的很棒。我真的只想跟朋友一起寫程式,一起工作。 [他本人的Twitter](https://twitter.com/fat)自介寫「computer loser」, 置頂推文是「公司裡第一爛的工程師,但是第三酷」。 這種態度跟刻板印象完全相反。 # Rasmus Lerdorf(PHP之父) Rasmus Lerdorf的[言論](https://en.wikiquote.org/wiki/Rasmus_Lerdorf)常常引起廣泛爭議: - 我其實很討厭寫程式,不過我喜歡解決問題。 - 有些人熱愛寫程式。我不懂他們為何會這樣。 - 我不是一個真的工程師。我把東西弄一弄,弄到能跑之後就不管了。真的工程師會說「這段程式能跑,但記憶體沒管理好,我們來修好它」。我只會說,一直重新開機不就好了。 從他的言論,很難看出他對電腦本身有多少熱情。 他也跟Jacob Kaplan-Moss以及Jacob Thornton一樣,懶得對寫程式的迷思多做解釋, 乾脆直接說自己是loser、假工程師了。 # David Heinemeier Hansson(Rails之父) DHH在接受[Big Think訪問](http://bigthink.com/videos/big-think-interview-with-david-heinemeier-hansson)時提到: > 說來有點好笑。我以前寫PHP跟Java的時候,常常花時間去摸其他程式語言。到處摸看看其他程式語言…隨便什麼都好。寫PHP跟Java實在太悶了,我需要用這種方式讓自己暫時抽離。 > 我以前寫PHP跟Java的時候,完全不覺得自己之後會當程式設計師。 整段看起來都不像是一個「電腦天才」的自我介紹。 最後讓他愛上的不是電腦本身,而是Ruby程式語言的優雅性。 如果Ruby沒有被發明,DHH現在也許會做完全不同的事情。 --- 這一類可以說明刻板印象大錯特錯的文章實在太多了, 看看工程師們最愛的幾個玩笑:[關於工程師 59 條搞笑但卻真實無比的語錄](http://www.inside.com.tw/2013/12/20/59-hilarious-but-true-programming-quotes-for-software-developers) - 一個人寫的爛軟體將會給另一個人帶來一份全職工作。 - 傻瓜都能寫出電腦能理解的程式,優秀的工程師寫出的是人類能讀懂的程式。 - 開發軟體和建造教堂非常相似——完工之後我們就開始祈禱。 如果工程師都很有天份跟熱情,這些笑話又怎會受歡迎呢。 再看看Medium上很受歡迎的學習系列文章:[資深開發者給後輩的七個 Coding 學習心得](http://buzzorange.com/techorange/2013/11/29/wish-someone-had-told-me-when-learn-coding/) 其中的幾個建議 - 也許常常有人說你是錯的 - 也許常常會有人跟你說「你並不是個 Coder」 - 不要在意外表,能力才是一切 無非就是想打破這類寫程式的迷思、無意義的資格論神話。 下次又有人學到一半,開始反省自己適不適合、夠不夠資格的時候, 我只想跟他說:你就多找幾種方式學學看吧,不要抱持那種奇怪的資格論。 很多時候其實只是[搞錯方法](http://blog.turn.tw/?p=1283)、[搞錯心態](http://blog.turn.tw/?p=2568)而已。 真的完全學不懂再放棄吧。 寫程式不需要天份,也不需要熱情。 (Photo via Sano Rin, CC licensed.)
最近看到滿多年輕學生、考慮轉職者提問:未來 ChatGPT 會取代軟體工程師嗎? 看來這個議題已經造成不少 IT 領域學生的焦慮,我非常驚訝,讓我簡單談論一下這件事 # 個人經驗回顧 我在畢業前全心學習 web 前端與後端開發,2012 年畢業時,正逢智慧型手機快速發展,所有公司都在思考如何開發手機 app 來創造新機會,當時媒體的主要論述是:「web 已死!web 工程師都將失業,未來是 mobile app 的世界!」 當時年輕的我,看到這些媒體這樣分析,也是有點焦慮,但同時又有點不服氣,所以依然 100% 心思在研究 web 開發,不管媒體怎麼看衰。現在,10 年過去了,請問 web 職缺消失了嗎? # 媒體的習慣、網紅 YTer 的習慣 想像你住在一個非常小的島嶼國家上,往外走一下就看到海,國家全年365天基本沒什麼大事,每天就是太陽升起、太陽落下。如果你是島上的「新聞從業人員」,請問你每天能做什麼?你當然只能誇大你看到的每件事情。 看到海水漲潮,發新聞:「海水異常上漲!恐有釀禍危機!全國一半人口恐有水災、死亡風險!」 看到海水退潮,發新聞:「近三年最低點!海水不斷消退、國家水資源流失、重大警訊!我國恐成大型沙漠!」 世界上大多數事情本就「帶有波動性」,一下狀況好一下狀況壞,潮起又潮落,正如月有陰晴圓缺,這相當正常。 媒體、網紅,基本上需要吸引人們關注來過活,他總不能每天發新聞:「今天海水正常漲潮,沒什麼特別的。」、「今天海水退潮了,這很自然,不太重要。」 身為現代公民,你要有能力透過媒體吸收新知,但同時也要有能力保持冷靜、自行判斷,不要隨意被影響。你要能看出各種觀點背後相關的利益。 # AI 對職缺的影響 AI 當然對各行各業會有重大衝擊,但是目前也僅止於改善工作效率、優化流程而已。 AI 因為可以加強專業人員的生產力,所以會造成職缺變少一點,但要到「軟體工程師通通失業」、「就靠機器人寫完所有程式」這種程度,實在太誇大了 最後,程式設計已經是各種工作領域之中,最難被機器取代的職缺之一,如果真的被高階人工智能取代,那社會上已經沒有多少工作適合人做,大概會是「無條件基本收入」制度之類的社會 --- # 結論 太廢的技能、感覺問 google 或問 ChatGPT 就有的東西,可以不用學了,像死背課文一樣的任務再也不用做了 除此之外,該學什麼學什麼,不用想太多 上個時代,懂得善用 google 與網際網路的專業人士 vs 不懂得善用的專業人士,生產力有巨大差別 下個時代,懂得善用 AI 的專業人士 vs 不懂得善用的專業人士,生產力有巨大差別 除此之外,跟案主溝通、釐清功能規格、分析各種技術選擇、認識領域知識並設計軟體,是極度複雜的工作,你真的覺得一個機器人放在面前聊天幾分鐘,它就能通通做完給你? --- 以上,簡單看法分享
歡迎最近新註冊的用戶 @ken30204 @shuuuouo @Qa7899603 @c3d1997 @matt8899076 @hsuweizte @maozi20017 @eric60305 @lehcaR 歡迎在留言處簡單自介一下~ 可以說一下從哪邊發現這論壇的~最近在學什麼東西~或者是關於你的一件小趣事~ 也請大家多多回覆別人的留言,問別人小問題,或者回個「嗨嗨 👋」都很好~ **歡迎各位加入這個技術成長社群!**
對於轉職寫程式、或是業界情況好奇、擔心的人很多 簡單分享一些看法&建議 # 前端好像很氾濫,現在適合轉職前端嗎? 過去幾年,我指導過很多非本科的朋友入行,幾乎都是從前端入行(也有少數是從 iphone 開發、網站後端、資料科學入行) 我都分別問過這些朋友 轉職前的薪資 說真的 在台灣 有很多產業、領域 薪水對年輕人真的很不友善 寫程式這一行 前端雖說門檻低、就業者越來越多 這些都是事實 但是 跟很多行業比起來 薪水還是有比較好 而且進步空間很多(台北的工作機會又會更多一些) 所以 如果受不了原本產業的低薪 考慮寫程式 就試試看吧 先找書 或是便宜的線上課程試試就對了 (真的要花數萬~十幾萬找補習班之前,切記要多打聽,多比較) # 2023景氣好像很差,很多軟體公司裁員,業界很慘嗎? 新聞上看到的 矽谷各大科技公司裁員幾千幾萬人 都是真的 但是台灣的軟體業還沒出現這情況 主要原因是 北美的公司本來就比較多「創業投資人」的資源&募資 台灣的軟體業本來就沒拿到多少投資人的錢 😂 簡單講就是窮習慣了 現在全球資金緊縮 台灣業界本來就不是特別高薪的地方 所以衝擊反而還好 😂😂 (不過,很多靠過去幾年ABC輪募資撐下來的新創公司 現在都有危機 這是鐵定的) 我有在兼職接案北美的案子 目前北美的案件報酬大概打6折左右 非常慘 什麼時候會回溫不知道 不過,身在台灣,打開徵才網站,很多公司還是有在徵才,篩選條件選「無經驗可」就可找到「可接受半路出家」的職缺 所以,大環境沒辦法預測,想入行的話,還是先學就對了,還是有不少機會 # 我想轉職寫程式,未來也許可以接案子、賺外快,對嗎? 工作3-5年之後,基本上多少會有親戚朋友,想找人接案寫程式 這種機會有是有,但,有幾件事還是要分享一下 要常態獲得接案收入、甚至全職接案的話,是滿困難的 首先,自由工作者需要有兩個特質,第一個是談判者特質,也就是樂於談判,拉高價碼、限制住案主規格,這樣才能有較好利潤 第二個是銷售者特質,也就是樂於老王賣瓜,自賣自誇,這樣才能被人看見,有更多機會 我認為大多數人並不會喜歡做這兩件事,我自己也不太擅長、也不太喜歡做這兩件事,所以,接案這條路,偶爾賺一點可以,要經營得好,並不容易 最後要說的是,台灣的發案報酬,常常會比你想像的還要「低很多」,有人拿幾千元就希望你架一個網站給他,或者各種離譜的情況,很多 這些都要花時間處理,很多時候綜合比較下來,直接在一間不錯的軟體公司上班、學習,還比較好 以上,簡單分享,大家有什麼問題,可以多多提問,我盡量回答
## 課程目標 - 學會處理 git 衝突 ## 課程內容 這課來學一下 commit 彼此有衝突,而 git 沒辦法自動合併的情況吧 先挑一個資料夾,把 `my-work-1.html` 裡面隨意加上幾行內容 ``` <p>我的第一個網頁檔案</p> <p>new content a</p> <p>new content b</p> <p>new content c</p> ``` 接著 ``` git add my-work-1.html git commit -m 'new content abc' git push ``` 順利送出! 然後去另一個資料夾,把 `my-work-1.html` 裡面隨意加上幾行內容 ``` <p>我的第一個網頁檔案</p> <p>new content x</p> <p>new content y</p> <p>new content z</p> ``` 接著 ``` git add my-work-1.html git commit -m 'new content xyz' git push ``` 結果失敗了!一如預期,被 git 喊停了 ``` To github.com:howtomakeaturn/my-first-testing-repo.git ! [rejected] main -> main (fetch first) error: failed to push some refs to 'github.com:howtomakeaturn/my-first-testing-repo.git' hint: Updates were rejected because the remote contains work that you do hint: not have locally. This is usually caused by another repository pushing hint: to the same ref. You may want to first integrate the remote changes hint: (e.g., 'git pull ...') before pushing again. hint: See the 'Note about fast-forwards' in 'git push --help' for details. ``` 預期之中,這時應該 pull 對吧? ``` git pull ``` ``` remote: Enumerating objects: 14, done. remote: Counting objects: 100% (12/12), done. remote: Compressing objects: 100% (4/4), done. remote: Total 8 (delta 3), reused 8 (delta 3), pack-reused 0 Unpacking objects: 100% (8/8), 792 bytes | 79.00 KiB/s, done. From github.com:howtomakeaturn/my-first-testing-repo d999c25..2cf01f4 main -> origin/main hint: Pulling without specifying how to reconcile divergent branches is hint: discouraged. You can squelch this message by running one of the following hint: commands sometime before your next pull: hint: hint: git config pull.rebase false # merge (the default strategy) hint: git config pull.rebase true # rebase hint: git config pull.ff only # fast-forward only hint: hint: You can replace "git config" with "git config --global" to set a default hint: preference for all repositories. You can also pass --rebase, --no-rebase, hint: or --ff-only on the command line to override the configured default per hint: invocation. Auto-merging my-work-1.html CONFLICT (content): Merge conflict in my-work-1.html Automatic merge failed; fix conflicts and then commit the result. ``` 在前一課,我們 pull 之後,會被 git 自動把雲端版本、跟本機你剛改過的版本,合併在一起,然後在終端機編輯器內,請你打一段小訊息,備註這次合併 這次,卻沒有進入終端機編輯器內,而是跳出一串訊息! 注意看最後幾行! ``` Auto-merging my-work-1.html CONFLICT (content): Merge conflict in my-work-1.html Automatic merge failed; fix conflicts and then commit the result. ``` 這就是 commit 衝突的情況:兩個 commit 都有改到同樣檔案,雖然先後時間不同,但是 git 不敢直接用新的蓋掉舊的! git status 看一下 ``` Unmerged paths: (use "git add <file>..." to mark resolution) both modified: my-work-1.html ``` 清楚寫出了:both modified,兩邊都修改過! 打開 `my-work-1.html` 看一下 ``` <p>我的第一個網頁檔案</p> <<<<<<< HEAD <p>new content x</p> <p>new content y</p> <p>new content z</p> ======= <p>new content a</p> <p>new content b</p> <p>new content c</p> >>>>>>> 2cf01f4f63f5ea9040610495688f08032761a170 ``` 看起來很嚇人,其實,只是 git 怕你看不清楚,用一種誇飾法,列出衝突的地方而已! HEAD 段落,是你剛提交的 commit 部份 `2cf01f4f63f5ea9040610495688f08032761a170` 的部份呢?則是剛剛從 github 抓下來的 commit 代號! 要如何處理衝突呢?其實,你就決定一下,衝突這幾行,到底要怎麼合併就可以了,然後把 git 誇飾法的地方刪掉 比方說,我決定讓行數交錯呈現吧 ``` <p>我的第一個網頁檔案</p> <p>new content a</p> <p>new content x</p> <p>new content b</p> <p>new content y</p> <p>new content c</p> <p>new content z</p> ``` 改完之後 ``` git add my-work-1.html ``` ``` git commit -m 'handle conflict' ``` 手動合併的 commit,我個人通常習慣訊息就寫 handle conflict ``` git push ``` 大功告成!這就是所謂的 git 衝突處理 ## 課後作業 接續前一課的作業 在上一次的作業,我們嘗試了兩個資料夾,同時 push 送出 commit,導致 git 比對 github 上的雲端版本時,發現有衝突,請你先 pull 再 push 的情況 上次的情況比較單純,因為雖然有衝突,但是 git 一看就知道影響不大,所以 pull 時自動處理了衝突,把事情都安排好了 這次的作業,我們要模擬「遇到衝突,而且 git 無法自動處理衝突」的情況 --- 請按照以下步驟,送出 commit **第一步** 到 `at-home` 資料夾,打開檔案 `about.html` 的內容,原本是 ``` <h1>我是誰</h1> <p>我是XXX,目前在自學網頁開發</p> ``` 請改成 ``` <h1>我是誰</h1> <p>我是XXX,目前在自學網頁開發,目標是成為厲害的前端工程師</p> ``` 然後送出 commit,接著 `git push` 出去 你會看到 github 上面就被更新了 **第二步** 到 `at-laptop` 資料夾,假設你今天出門工作,忘記先 pull 了,也忘記檔案其實你已經改好了 打開檔案 `about.html` 的內容,依然是 ``` <h1>我是誰</h1> <p>我是XXX,目前在自學網頁開發</p> ``` 請改成 ``` <h1>我是誰</h1> <p>我是XXX,目前在自學網頁開發,目標是成為厲害的軟體工程師</p> ``` 然後送出 commit,接著 `git push` 出去 這時 git 會請你先更新,於是你輸入 `git pull` 你會發現 git 表示遇到衝突,無法自動合併,請你處理! 原來有一邊是寫「前端工程師」,另一邊是寫「軟體工程師」 git 無法自動判斷你到底是想要以哪個為準!(其實用哪個都可以吧!) 請處理這個 conflict 衝突,處理完之後 push 到 github 上面 完成以上任務,你就完成這次的課程目標了! --- 交作業的方法: 可以把 github 專案連結,貼到留言區
你的轉職路上,還缺少一份自學作業包!寫完這幾包,直接拿作品去面試上班!
本論壇另有附設一個 LINE 新手發問&交流群組!歡迎加入討論!