製作有效的提交訊息是經驗豐富的開發人員的標誌。擁抱傳統提交規範是建立提交訊息的燈塔。這不僅僅是一個指導方針;這是獲得與**語義版本控制 (SemVer)**協調一致的更清晰提交歷史記錄的方法。 什麼是常規提交? -------- 傳統提交提供了一個輕量級但功能強大的框架來組織提交訊息。透過將變更分類為功能、修復和重大變更等不同類型,它為清晰度和一致性設定了黃金標準,並透過將變更分類為功能、修復和重大變更來與語義版本控制(SemVer) 保持一致。 剖析偉大的提交訊息 --------- 進行提交時,請使用常規提交格式,通常遵循`<type>: <description>`的模式。 提交訊息應遵循以下結構: ``` <type>[optional scope]: <description> [optional body] [optional footer(s)] ``` --- `type` : 提交類型 `scope` :括號內的程式碼庫部分的簡短描述,後面跟著冒號和空格 `description` :程式碼變更的簡短描述 `body` :提交的較長描述,提供有關更改的附加上下文。 說明後必須放置一個空白行。 `footer` : 修復問題 #3 //範例 頁腳應僅包含有關更改的其他問題參考。 例子:  我為解決問題所做的承諾。 ``` feat(homepage): Add carousel feature to showcase testimonials Implemented a carousel component on the homepage Added client testimonials section for improved user engagement Fixes #12 ``` **更多範例:** - 壯舉:新增新的評級元件 - 修復:解決城市搜尋功能的問題 - 文件:使用新的貢獻指南更新自述文件 提交類型 ---- 除了經典的`fix`和`feat`之外,我們還有一整套提交類型。這就像為你的披薩選擇配料一樣: - `build` :與建置流程或工具相關的變更。 - `chore` :定期維護或管理任務。 - `ci` :持續整合設定的更新。 - `docs` :與文件相關的變更。 - `style` :不影響程式碼功能的變更(例如,格式設定)。 - `refactor` :程式碼修改而不改變其行為。 - `perf` :性能改進。 - `test` :新增或修改測試。 您可以使用這些類型根據提交的性質對提交進行分類。這有助於保持提交訊息的一致性,並有助於更好地組織專案歷史記錄中的變更。 註腳 -- 有關常規提交的更多訊息,請存取[常規提交規範](https://www.conventionalcommits.org/en/v1.0.0/)。 --- 原文出處:https://dev.to/phukon/how-i-write-commits-like-a-pro-340l
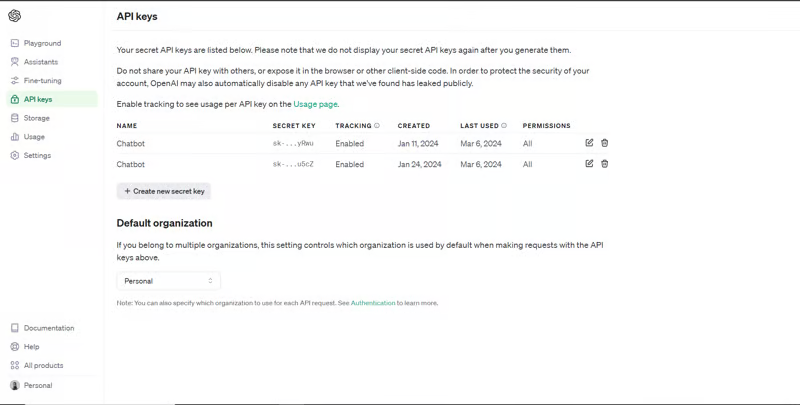
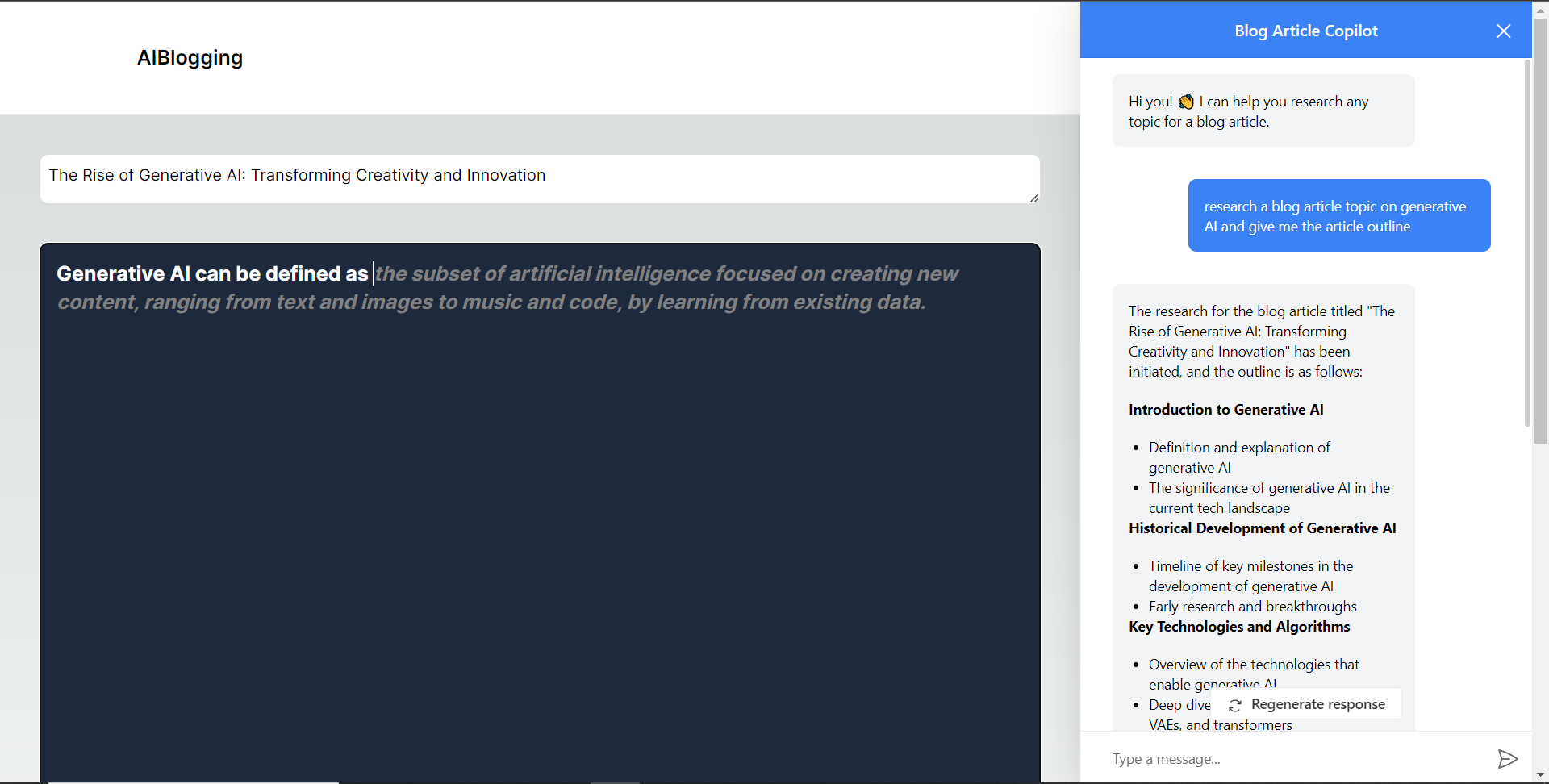
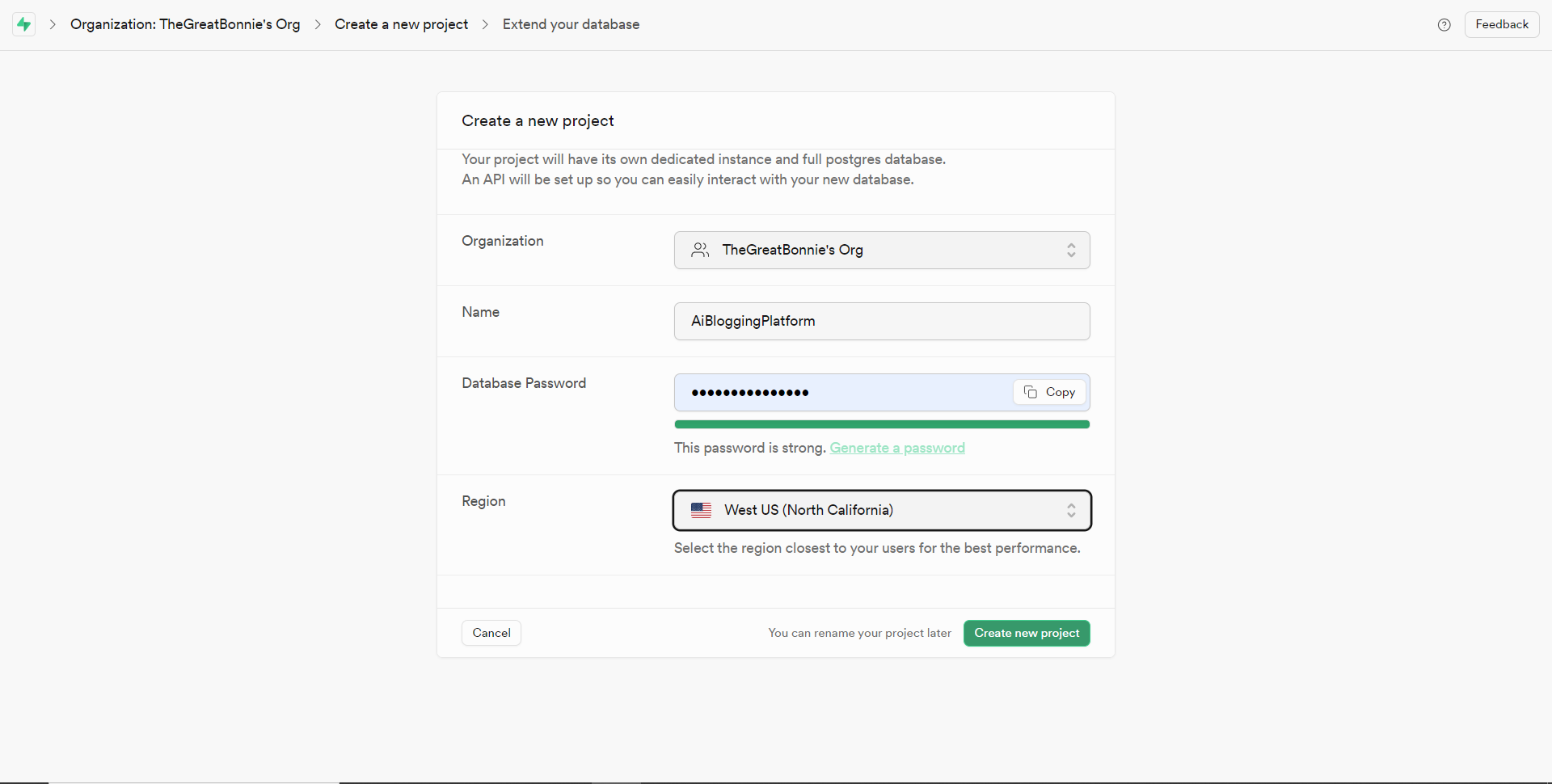
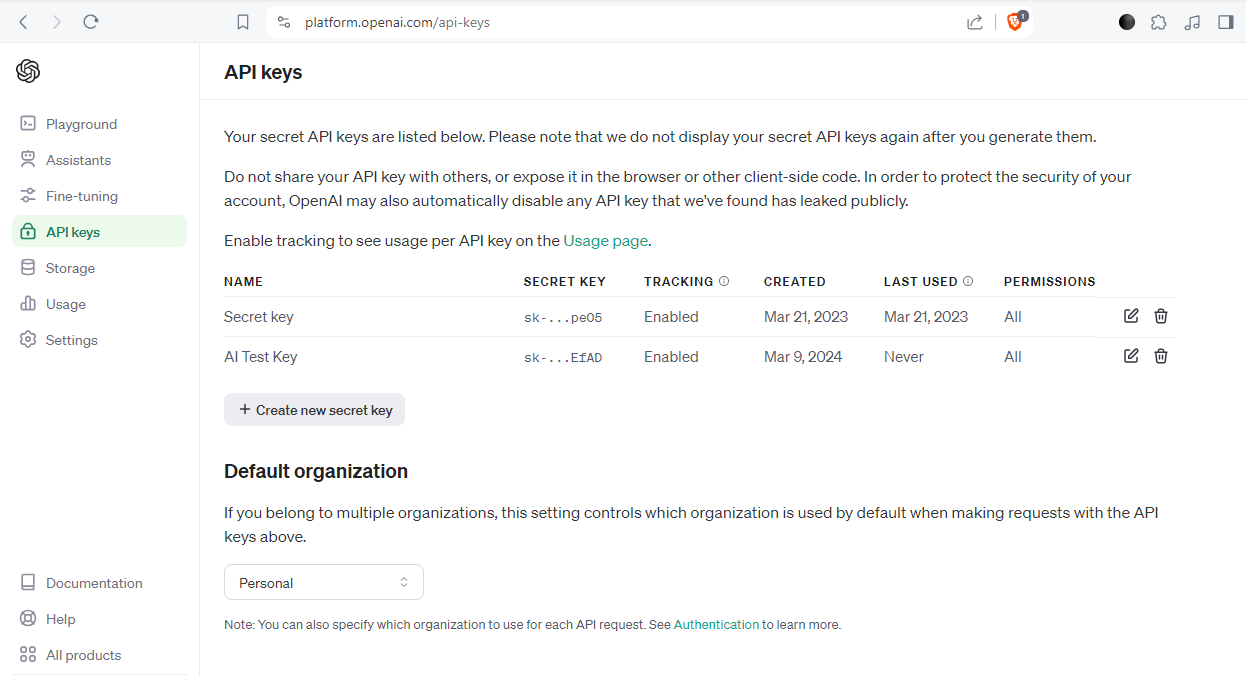
**長話短說** -------- 在本文中,您將學習如何建立一個人工智慧驅動的部落格平台,該平台可以搜尋網路並研究部落格文章的任何主題。 我們將涵蓋: - 用於應用程式框架的 Next.js 🖥️ - 法學碩士 OpenAI 🧠 - LangChain 和 Tavily 的網路搜尋人工智慧代理🤖 - 使用 CopilotKit 將 AI 整合到您的應用程式中 🪁 - Supabase 用於儲存和檢索部落格平台文章資料。 --- CopilotKit:開源 Copilot 框架 ======================== CopilotKit 是[開源 AI 副駕駛框架和平台。](https://github.com/CopilotKit/CopilotKit)我們可以輕鬆地將強大的人工智慧整合到您的 React 應用程式中。 建造: - ChatBots💬:上下文感知的應用內聊天機器人,可以在應用程式內執行操作 - CopilotTextArea📝:人工智慧驅動的文字字段,具有上下文感知自動完成和插入功能 - 聯合代理🤖:應用程式內人工智慧代理,可以與您的應用程式和使用者互動。由浪鏈提供技術支援。  {% cta https://github.com/CopilotKit/CopilotKit %} Star CopilotKit ⭐️ {% endcta %} (原諒人工智慧的拼字錯誤並給一顆星:) 現在回到文章。 --- **先決條件** -------- 在開始建立應用程式之前,讓我們先查看建置應用程式所需的依賴項或套件 - `copilotkit/react-core` :CopilotKit 前端包,帶有 React hooks,用於向副駕駛提供應用程式狀態和操作(AI 功能) - `copilotkit/react-ui:`聊天機器人側邊欄 UI 的 CopilotKit 前端包 - `copilotkit/react-textarea:` CopilotKit 前端包,用於在演講者筆記中進行人工智慧輔助文字編輯。 - `LangChainJS:`用於開發由語言模型支援的應用程式的框架。 - `Tavily Search API:`幫助將法學碩士和人工智慧應用程式連接到可信賴的即時知識的 API。 安裝所有專案包和依賴項 ----------- 在安裝所有專案包和依賴項之前,我們首先在終端機上執行以下命令來建立 Nextjs 專案。 ``` npx create-next-app@latest ``` 然後系統會提示您選擇一些選項。請隨意標記它們,如下所示。  之後,使用您選擇的文字編輯器開啟新建立的 Nextjs 專案。然後在命令列中執行以下命令來安裝所有專案包和依賴項。 ``` npm i @copilotkit/backend @copilotkit/shared @langchain/langgraph @copilotkit/react-core @copilotkit/react-ui @copilotkit/react-textarea @supabase/ssr @supabase/auth-helpers-nextjs ``` **建立部落格平台前端** ------------- 在本節中,我將引導您完成使用靜態內容建立部落格平台前端的過程,以定義平台的使用者介面。 首先,前往`/[root]/src/app`並建立一個名為`components`的資料夾。在 Components 資料夾中,建立一個名為`Article.tsx`的檔案。 之後,將以下程式碼新增至定義名為`Article`功能元件的檔案中,該元件將用於呈現文章建立表單。 ``` "use client"; import { useRef, useState } from "react"; export function Article() { // Define state variables for article outline, copilot text, and article title const [articleOutline, setArticleOutline] = useState(""); const [copilotText, setCopilotText] = useState(""); const [articleTitle, setArticleTitle] = useState(""); return ( // Form element for article input <form action={""} className="w-full h-full gap-10 flex flex-col items-center p-10"> {/* Input field for article title */} <div className="flex w-full items-start gap-3"> <textarea className="p-2 w-full h-12 rounded-lg flex-grow overflow-x-auto overflow-y-hidden whitespace-nowrap" id="title" name="title" value={articleTitle} placeholder="Article Title" onChange={(event) => setArticleTitle(event.target.value)} /> </div> {/* Textarea for article content */} <textarea className="p-4 w-full aspect-square font-bold text-xl bg-slate-800 text-white rounded-lg resize-none" id="content" name="content" value={copilotText} placeholder="Write your article content here" onChange={(event) => setCopilotText(event.target.value)} /> {/* Publish button */} <button type="submit" className="p-4 w-full !bg-slate-800 text-white rounded-lg">Publish</button> </form> ); } ``` 接下來,將另一個檔案新增到元件資料夾中,並將其命名為`Header.tsx` 。然後將以下程式碼新增至定義名為`Header`的功能元件的檔案中,該元件將呈現部落格平台的導覽列。 ``` import Link from "next/link"; export default function Header() { return ( <> <header className="flex flex-wrap sm:justify-start sm:flex-nowrap z-50 w-full bg-white border-b border-gray-200 text-sm py-3 sm:py-0 "> <nav className="relative max-w-7xl w-full mx-auto px-4 sm:flex sm:items-center sm:justify-between sm:px-6 lg:px-8" aria-label="Global"> <div className="flex items-center justify-between"> <Link className="flex-none text-xl font-semibold " href="/" aria-label="Brand"> AIBlogging </Link> </div> <div id="navbar-collapse-with-animation" className=""> <div className="flex flex-col gap-y-4 gap-x-0 mt-5 sm:flex-row sm:items-center sm:justify-end sm:gap-y-0 sm:gap-x-7 sm:mt-0 sm:ps-7"> <Link className="flex items-center font-medium text-gray-500 border-2 border-indigo-600 text-center p-2 rounded-md hover:text-blue-600 sm:border-s sm:my-6 " href="/writearticle"> Create Post </Link> </div> </div> </nav> </header> </> ); } ``` 之後,轉到`/[root]/src/app`並建立一個名為`writearticle`的資料夾。在`writearticle`資料夾中,建立一個名為`page.tsx`檔案。然後將以下程式碼加入匯入`Article`和`Header`元件的檔案中。然後,程式碼定義了一個名為`WriteArticle`的功能元件,它將呈現導覽列和文章建立表單。 ``` import { Article } from "../components/Article"; import Header from "../components/Header"; export default function WriteArticle() { return ( <> <Header /> <Article /> </> ); } ``` 接下來,前往`/[root]/src/page.tsx`文件,並新增以下程式碼,該程式碼定義一個名為`Home`功能元件,該元件呈現將顯示已發佈文章清單的部落格平台主頁。 ``` import Image from "next/image"; import Link from "next/link"; import Header from "./components/Header"; const Home = async () => { return ( <> <Header /> <div className="max-w-[85rem] h-full px-4 py-10 sm:px-6 lg:px-8 lg:py-14 mx-auto"> <div className="grid sm:grid-cols-2 lg:grid-cols-3 gap-6"> <Link key={""} className="group flex flex-col h-full bg-white border border-gray-200 hover:border-transparent hover:shadow-lg transition-all duration-300 rounded-xl p-5 " href={""}> <div className="aspect-w-16 aspect-h-11"> <Image className="object-cover h-48 w-96 rounded-xl" src={`https://source.unsplash.com/featured/?${encodeURIComponent( "hello world" )}`} width={500} height={500} alt="Image Description" /> </div> <div className="my-6"> <h3 className="text-xl font-semibold text-gray-800 "> Hello World </h3> </div> </Link> </div> </div> </> ); }; export default Home; ``` 之後,請轉到`next.config.js`檔案並加入以下程式碼,該程式碼允許您使用 Unsplash 中的圖像作為已發布文章的封面圖像。 ``` module.exports = { images: { remotePatterns: [ { protocol: "https", hostname: "source.unsplash.com", }, ], }, }; ``` 最後,在命令列上執行命令`npm run dev` ,然後導航到 http://localhost:3000/。現在您應該在瀏覽器上查看部落格平台前端,如下所示。  **將部落格平台與 CopilotKit 後端集成** --------------------------- 在本節中,我將引導您完成將部落格平台與 CopilotKit 後端整合的過程,CopilotKit 後端處理來自前端的請求,提供函數呼叫和各種 LLM 後端(例如 GPT)。此外,我們將整合一個名為 Tavily 的人工智慧代理,它可以研究網路上的任何主題。 首先,在根目錄中建立一個名為`.env.local`的檔案。然後在保存`ChatGPT`和`Tavily` Search API 金鑰的檔案中加入下面的環境變數。 ``` OPENAI_API_KEY="Your ChatGPT API key" TAVILY_API_KEY="Your Tavily Search API key" ``` 若要取得 ChatGPT API 金鑰,請導覽至 https://platform.openai.com/api-keys。  若要取得 Tavilly Search API 金鑰,請導覽至 https://app.tavily.com/home  之後,轉到`/[root]/src/app`並建立一個名為`api`的資料夾。在`api`資料夾中,建立一個名為`copilotkit`的資料夾。在`copilotkit`資料夾中,建立一個名為`research.ts`的檔案。然後導航到[該 Research.ts gist 文件](https://gist.github.com/TheGreatBonnie/58dc21ebbeeb8cbb08df665db762738c),複製程式碼,並將其新增至**`research.ts`**檔案中 接下來,在`/[root]/src/app/api/copilotkit`資料夾中建立一個名為`route.ts`的檔案。該文件將包含設定後端功能來處理 POST 請求的程式碼。它有條件地包括對給定主題進行研究的“研究”操作。 現在在文件頂部導入以下模組。 ``` import { CopilotBackend, OpenAIAdapter } from "@copilotkit/backend"; // For backend functionality with CopilotKit. import { researchWithLangGraph } from "./research"; // Import a custom function for conducting research. import { AnnotatedFunction } from "@copilotkit/shared"; // For annotating functions with metadata. ``` 在上面的程式碼下面,定義一個執行時間環境變數和一個名為`researchAction`的函數,該函數使用下面的程式碼對某個主題進行研究。 ``` // Define a runtime environment variable, indicating the environment where the code is expected to run. export const runtime = "edge"; // Define an annotated function for research. This object includes metadata and an implementation for the function. const researchAction: AnnotatedFunction<any> = { name: "research", // Function name. description: "Call this function to conduct research on a certain topic. Respect other notes about when to call this function", // Function description. argumentAnnotations: [ // Annotations for arguments that the function accepts. { name: "topic", // Argument name. type: "string", // Argument type. description: "The topic to research. 5 characters or longer.", // Argument description. required: true, // Indicates that the argument is required. }, ], implementation: async (topic) => { // The actual function implementation. console.log("Researching topic: ", topic); // Log the research topic. return await researchWithLangGraph(topic); // Call the research function and return its result. }, }; ``` 然後在上面的程式碼下加入下面的程式碼來定義處理POST請求的非同步函數。 ``` // Define an asynchronous function that handles POST requests. export async function POST(req: Request): Promise<Response> { const actions: AnnotatedFunction<any>[] = []; // Initialize an array to hold actions. // Check if a specific environment variable is set, indicating access to certain functionality. if (process.env["TAVILY_API_KEY"]) { actions.push(researchAction); // Add the research action to the actions array if the condition is true. } // Instantiate CopilotBackend with the actions defined above. const copilotKit = new CopilotBackend({ actions: actions, }); // Use the CopilotBackend instance to generate a response for the incoming request using an OpenAIAdapter. return copilotKit.response(req, new OpenAIAdapter()); } ``` **將部落格平台與 CopilotKit 前端集成** --------------------------- 在本節中,我將引導您完成將部落格平台與 CopilotKit 前端整合的過程,以促進部落格文章研究和文章大綱生成。我們將使用聊天機器人側欄元件、copilot 文字區域元件、用於向 Copilot 提供應用程式狀態和其他資訊的 useMakeCopilotReadable 掛鉤,以及用於提供 Copilot 可以呼叫的操作的 useCopilotAction 掛鉤 首先,導入`/[root]/src/app/components/Article.tsx`檔案頂部的`useMakeCopilotReadable` 、 `useCopilotAction` 、 `CopilotTextarea`和`HTMLCopilotTextAreaElement`掛鉤。 ``` import { useMakeCopilotReadable, useCopilotAction, } from "@copilotkit/react-core"; import { CopilotTextarea, HTMLCopilotTextAreaElement, } from "@copilotkit/react-textarea"; ``` 在 Article 函數內的狀態變數下方,新增以下程式碼,該程式碼使用`useMakeCopilotReadable`掛鉤來新增將作為應用程式內聊天機器人的上下文產生的文章大綱。鉤子使副駕駛可以閱讀文章大綱。 ``` useMakeCopilotReadable("Blog article outline: " + JSON.stringify(articleOutline)); ``` 在`useMakeCopilotReadable`掛鉤下方,使用以下程式碼建立一個名為`copilotTextareaRef`的引用,該引用指向名為`HTMLCopilotTextAreaElement`的文字區域元素。 ``` const copilotTextareaRef = useRef<HTMLCopilotTextAreaElement>(null); ``` 在上面的程式碼下方,加入以下程式碼,該程式碼使用`useCopilotAction`掛鉤來設定名為`researchBlogArticleTopic`的操作,該操作將啟用對部落格文章的給定主題的研究。此操作採用兩個參數,稱為`articleTitle`和`articleOutline` ,這兩個參數可以產生文章標題和大綱。 該操作包含一個處理程序函數,該函數根據給定主題生成文章標題和大綱。在處理函數內部, `articleOutline`狀態會使用新產生的大綱進行更新,而`articleTitle`狀態會使用新產生的標題進行更新,如下所示。 ``` useCopilotAction( { name: "researchBlogArticleTopic", description: "Research a given topic for a blog article.", parameters: [ { name: "articleTitle", type: "string", description: "Title for a blog article.", required: true, }, { name: "articleOutline", type: "string", description:"Outline for a blog article that shows what the article covers.", required: true, }, ], handler: async ({ articleOutline, articleTitle }) => { setArticleOutline(articleOutline); setArticleTitle(articleTitle); }, }, [] ); ``` 在上面的程式碼下方,前往表單元件並新增以下`CopilotTextarea`元素,該元素將使您能夠為文章內容新增補全、插入和編輯。 ``` <CopilotTextarea value={copilotText} ref={copilotTextareaRef} placeholder="Write your article content here" onChange={(event) => setCopilotText(event.target.value)} className="p-4 w-full aspect-square font-bold text-xl bg-slate-800 text-white rounded-lg resize-none" placeholderStyle={{ color: "white", opacity: 0.5, }} autosuggestionsConfig={{ textareaPurpose: articleTitle, chatApiConfigs: { suggestionsApiConfig: { forwardedParams: { max_tokens: 5, stop: ["\n", ".", ","], }, }, insertionApiConfig: {}, }, debounceTime: 250, }} /> ``` 然後將Tailwindcss隱藏類別加入文章內容的Textarea中,如下所示。文字區域將保存文章的內容,並在文章發布後將其插入資料庫。 ``` {/* Textarea for article content */} <textarea className="p-4 w-full aspect-square font-bold text-xl bg-slate-800 text-white rounded-lg resize-none hidden" id="content" name="content" value={copilotText} placeholder="Write your article content here" onChange={(event) => setCopilotText(event.target.value)} /> ``` 之後,請前往`/[root]/src/app/writearticle/page.tsx`檔案並使用下面的程式碼匯入頂部的 CopilotKit 前端套件和樣式。 ``` import { CopilotKit } from "@copilotkit/react-core"; import { CopilotSidebar } from "@copilotkit/react-ui"; import "@copilotkit/react-ui/styles.css"; import "@copilotkit/react-textarea/styles.css"; ``` 然後使用`CopilotKit`和`CopilotSidebar`包裹Article元件,如下所示。 `CopilotKit`元件指定 CopilotKit 後端端點 ( `/api/copilotkit/openai/` ) 的 URL,而`CopilotSidebar`則呈現應用程式內聊天機器人,您可以提示您研究文章的任何主題。 ``` export default function WriteArticle() { return ( <> <Header /> <CopilotKit url="/api/copilotkit"> <CopilotSidebar instructions="Help the user research a blog article topic." defaultOpen={true} labels={{ title: "Blog Article Copilot", initial: "Hi you! 👋 I can help you research any topic for a blog article.", }} clickOutsideToClose={false}> <Article /> </CopilotSidebar> </CopilotKit> </> ); } ``` 之後,執行開發伺服器並導航到 http://localhost:3000/writearticle。您應該會看到應用程式內聊天機器人已整合到部落格平台中。  給右側的聊天機器人一個提示,例如“研究一篇關於生成人工智慧的部落格文章主題,然後給我文章大綱。”聊天機器人將開始研究該主題,然後產生部落格標題。 當您開始在編輯器上寫作時,您應該會看到內容自動建議,如下所示。  **將部落格平台與 Supabase 資料庫集成** -------------------------- 在本節中,我將引導您完成將部落格平台與 Supabase 資料庫整合以插入和獲取部落格文章資料的過程。 首先,導覽至[supabase.com](http://supabase.com)並點擊主頁上的「啟動您的專案」按鈕。  然後新建一個專案,名為AiBloggingPlatform,如下圖所示。  建立專案後,將 Supabase URL 和 API 金鑰新增至 env.local 檔案中的環境變數中,如下所示。 ``` NEXT_PUBLIC_SUPABASE_URL=”Your Supabase URL” NEXT_PUBLIC_SUPABASE_ANON_KEY=”Your Supabase API Key” ``` 之後,請前往 Supabase 上專案的儀表板並開啟 SQL 編輯器部分。然後將下列 SQL 程式碼新增至編輯器中,然後按一下 CTRL + Enter 鍵建立一個名為articles 的表。文章表包含 id、標題和內容行。 ``` create table if not exists articles ( id bigint primary key generated always as identity, title text, content text ); ``` 建立表格後,您應該會收到一條成功訊息,如下所示。  之後,轉到`/[root]/src/`資料夾並建立一個名為`utils`的資料夾。在`utils`資料夾內,建立一個名為`supabase.ts`文件,並新增以下用於建立並傳回 Supabase 用戶端的程式碼。 ``` // Importing necessary functions and types from the Supabase SSR package import { createServerClient, type CookieOptions } from '@supabase/ssr' // Define a function named 'supabase' that takes a 'CookieOptions' object as input export const supabase = (cookies: CookieOptions) => { // Retrieve cookies from the provided 'CookieOptions' object const cookieStore = cookies() // Create and return a Supabase client configured with environment variables and cookie handling return createServerClient( // Retrieve Supabase URL from environment variables process.env.NEXT_PUBLIC_SUPABASE_URL!, // Retrieve Supabase anonymous key from environment variables process.env.NEXT_PUBLIC_SUPABASE_ANON_KEY!, { cookies: { // Define a custom 'get' function to retrieve cookies by name from the cookie store get(name: string) { return cookieStore.get(name)?.value }, }, } ) } ``` 然後轉到`/[root]/src/app`資料夾並建立一個名為`serveractions`的資料夾。在`serveractions`資料夾中,建立一個名為`AddArticle.ts`的文件,並新增以下程式碼,將部落格文章資料插入到 Supabase 資料庫中。 ``` // Importing necessary functions and modules for server-side operations "use server"; import { createServerComponentClient } from "@supabase/auth-helpers-nextjs"; import { cookies } from "next/headers"; import { redirect } from "next/navigation"; // Define an asynchronous function named 'addArticle' that takes form data as input export async function addArticle(formData: any) { // Extract title and content from the provided form data const title = formData.get("title"); const content = formData.get("content"); // Retrieve cookies from the HTTP headers const cookieStore = cookies(); // Create a Supabase client configured with the provided cookies const supabase = createServerComponentClient({ cookies: () => cookieStore }); // Insert the article data into the 'articles' table on Supabase const { data, error } = await supabase.from("articles").insert([ { title, content, }, ]); // Check for errors during the insertion process if (error) { console.error("Error inserting data", error); return; } // Redirect the user to the home page after successfully adding the article redirect("/"); // Return a success message return { message: "Success" }; } ``` 之後,轉到`/[root]/src/app/components/Article.tsx`檔案並導入`addArticle`函數。 ``` import { addArticle } from "../serveractions/AddArticle"; ``` 然後加入`addArticle`函數作為表單動作參數,如下所示。 ``` // Form element for article input <form action={addArticle} className="w-full h-full gap-10 flex flex-col items-center p-10"> </form> ``` 之後,導覽至http://localhost:3000/writearticle,研究您選擇的主題,新增文章內容,然後點擊底部的發布按鈕來發布文章。 然後轉到 Supabase 上專案的儀表板並導航到表編輯器部分。您應該會看到您的文章資料已插入 Supabase 資料庫,如下所示。  接下來,前往`/[root]/src/app/page.tsx`檔案並在頂部導入 cookie 和 supabase 套件。 ``` import { cookies } from "next/headers"; import { supabase } from "@/utils/supabase"; ``` 然後在 Home 函數中加入以下程式碼,從 Supabase 資料庫中取得文章資料。 ``` const { data: articles, error } = await supabase(cookies).from('articles').select('*') ``` 之後,更新如下所示的元素程式碼,以將已發佈的文章呈現在部落格平台主頁上。 ``` return ( <> <Header /> <div className="max-w-[85rem] h-full px-4 py-10 sm:px-6 lg:px-8 lg:py-14 mx-auto"> <div className="grid sm:grid-cols-2 lg:grid-cols-3 gap-6"> {articles?.map((post: any) => ( <Link key={post.id} className="group flex flex-col h-full bg-white border border-gray-200 hover:border-transparent hover:shadow-lg transition-all duration-300 rounded-xl p-5 " href={`/posts/${post.id}`}> <div className="aspect-w-16 aspect-h-11"> <Image className="object-cover h-48 w-96 rounded-xl" src={`https://source.unsplash.com/featured/?${encodeURIComponent( post.title )}`} width={500} height={500} alt="Image Description" /> </div> <div className="my-6"> <h3 className="text-xl font-semibold text-gray-800 "> {post.title} </h3> </div> </Link> ))} </div> </div> </> ); ``` 然後導航到[http://localhost:3000](http://localhost:3000/writearticle) ,您應該會看到您發布的文章,如下所示。  之後,轉到`/[root]/src/app`資料夾並建立一個名為`[id].`在`[id]`資料夾中,建立一個名為`page.tsx`的文件,並在頂部匯入以下套件和元件。 ``` import { supabase } from '@/utils/supabase'; import { cookies } from "next/headers"; import Header from '@/app/components/Header'; ``` 在導入下面,定義一個名為「getArticles」的非同步函數,該函數根據 id 參數從 supabase 資料庫檢索文章資料,如下所示。 ``` // Define an asynchronous function named 'getArticles' that retrieves article data based on the provided parameters async function getArticles(params: any) { // Extract the 'id' parameter from the provided 'params' object const { id } = params // Retrieve article data from Supabase database where the 'id' matches the provided value const { data, error } = await supabase(cookies) .from('articles') .select('*') .eq('id', id) .single(); // Return the retrieved data return data } ``` 在上面的程式碼下面,定義一個名為“Post”的函數,它將“params”作為 props,如下所示。 ``` // Define a default asynchronous function named 'Post' that takes 'params' as props export default async function Post({ params }: { params: any }) { // Retrieve the post data asynchronously based on the provided 'params' const post = await getArticles(params); // Return JSX to render the post details return ( <> {/* Render the header component */} <Header /> {/* Main content wrapper */} <div className="max-w-3xl px-4 pt-6 lg:pt-10 pb-12 sm:px-6 lg:px-8 mx-auto"> <div className="max-w-2xl"> <div className="space-y-5 md:space-y-8"> <div className="space-y-3"> {/* Render the post title */} <h2 className="text-2xl font-bold md:text-3xl dark:text-white"> {/* Render the post title only if 'post' is truthy */} {post && post.title} </h2> {/* Render the post content */} <p className="text-lg text-gray-800 dark:text-gray-200"> {/* Render the post content only if 'post' is truthy */} {post && post.content} </p> </div> </div> </div> </div> </> ); } ``` 之後,導覽至[http://localhost:3000](http://localhost:3000/writearticle)並點擊部落格平台主頁上顯示的文章。 然後您應該被重定向到文章的內容,如下所示。  結論 -- 總而言之,您可以使用 CopilotKit 建立應用內 AI 聊天機器人,該機器人可以查看當前應用程式狀態並在應用程式內執行操作。 AI 聊天機器人可以與您的應用程式前端、後端和第三方服務對話。 完整的原始碼:https://github.com/TheGreatBonnie/aipoweredblog --- 原文出處:https://dev.to/copilotkit/how-to-build-an-ai-powered-blogging-platform-nextjs-langchain-supabase-1hdp
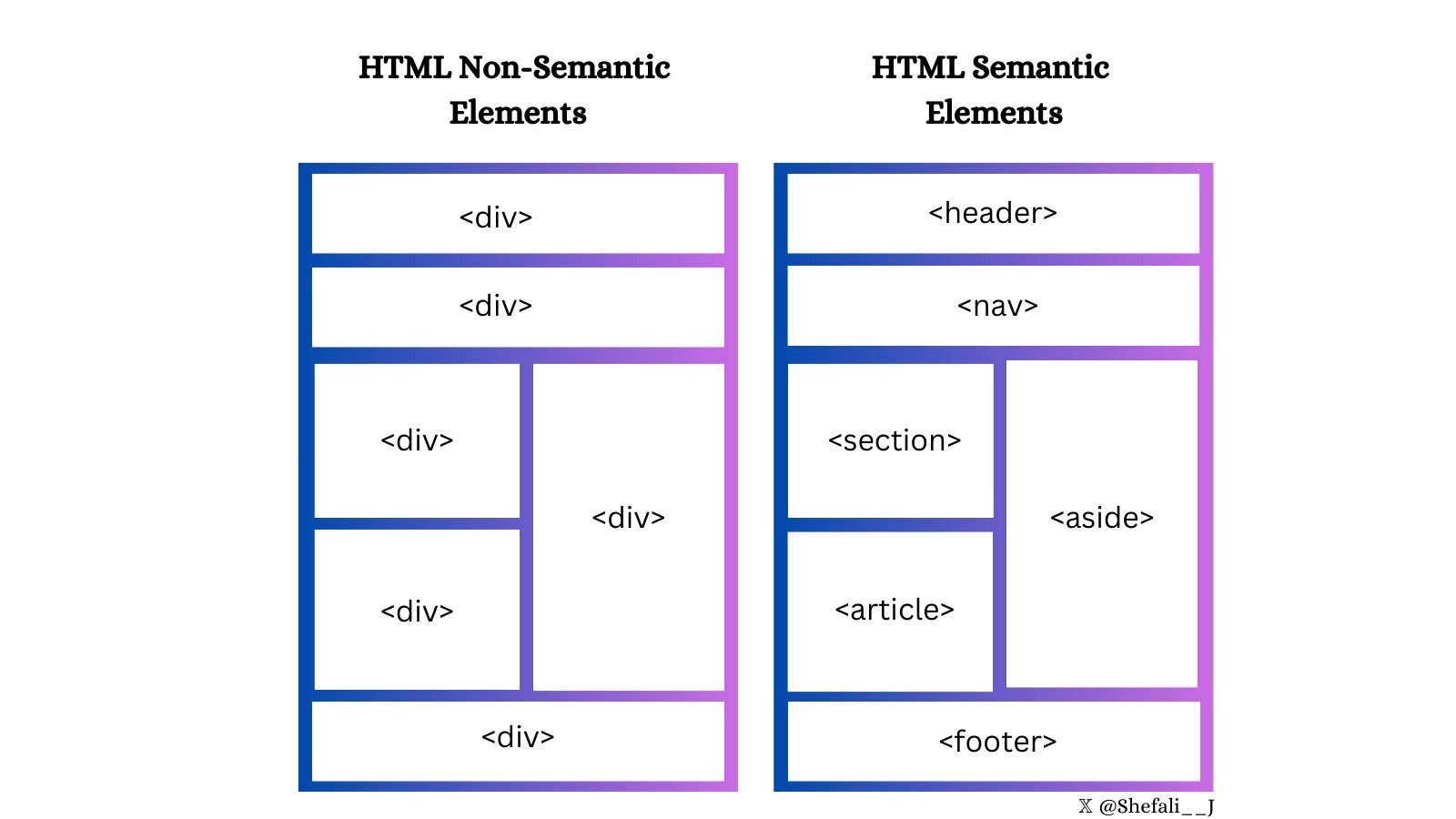
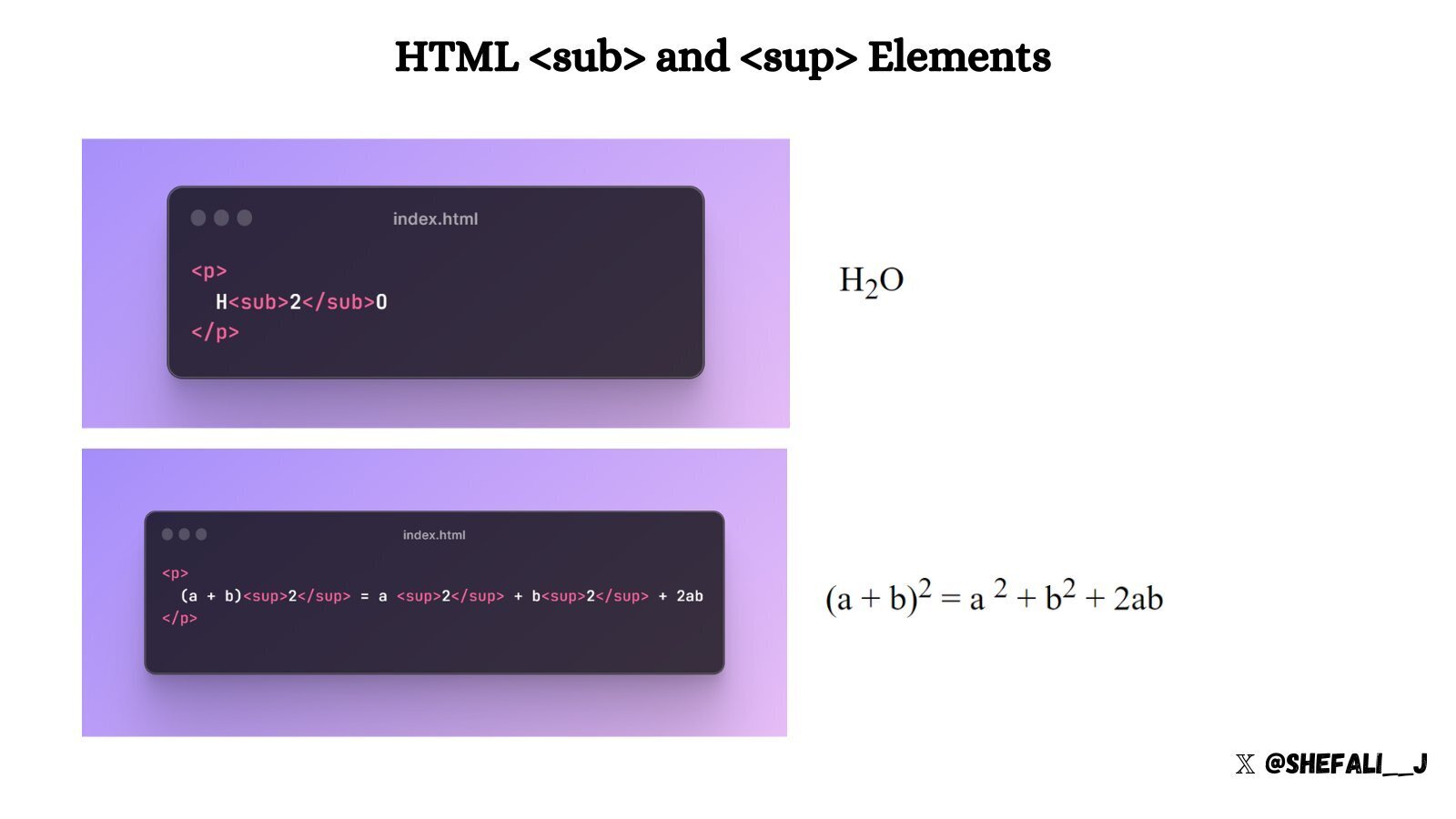
在這篇文章中,我將分享 21 個帶有程式碼片段的 HTML 技巧,可以提高您的編碼技能。 讓我們直接進入正題吧。🚀 建立聯絡連結 ------ 使用 HTML 建立可點擊的電子郵件、電話和簡訊連結: ``` <!-- Email link --> <a href="mailto:[email protected]"> Send Email </a> <!-- Phone call link --> <a href="tel:+1234567890"> Call Us </a> <!-- SMS link --> <a href="sms:+1234567890"> Send SMS </a> ``` 建立可折疊內容 ------- 當您想要在網頁上包含可折疊內容時,可以使用`<details>`和`<summary>`標記。 `<details>`標籤建立隱藏內容的容器,而`<summary>`標籤提供可點擊的標籤來切換該內容的可見性。 ``` <details> <summary>Click to expand</summary> <p>This content can be expanded or collapsed.</p> </details> ``` 利用語意元素 ------ 為您的網站選擇語義元素而不是非語義元素。它們使您的程式碼變得有意義,並改善結構、可存取性和 SEO。  將表單元素分組 ------- 使用`<fieldset>`標記對表單中的相關元素進行分組,並使用`<legend>`標記和`<fieldset>`來定義`<fieldset>`標記的標題。 這對於建立更有效率、更易於存取的表單非常有用。 ``` <form> <fieldset> <legend>Personal details</legend> <label for="firstname">First name:</label> <input type="text" id="firstname" name="firstname" /> <label for="email">Email:</label> <input type="email" id="email" name="email" /> <label for="contact">Contact:</label> <input type="text" id="contact" name="contact" /> <input type="button" value="Submit" /> </fieldset> </form> ``` 增強下拉式選單 ------- 您可以使用`<optgroup>`標籤對`<select>` HTML 標籤中的相關選項進行分組。 當您使用大型下拉式選單或長選項清單時可以使用此功能。 ``` <select> <optgroup label="Fruits"> <option>Apple</option> <option>Banana</option> <option>Mango</option> </optgroup> <optgroup label="Vegetables"> <option>Tomato</option> <option>Broccoli</option> <option>Carrot</option> </optgroup> </select> ``` 改進視訊演示 ------ `poster`屬性可以與`<video>`元素一起使用來顯示圖像,直到使用者播放影片。 ``` <video controls poster="image.png" width="500"> <source src="video.mp4" type="video/mp4 /> </video> ``` 支援多項選擇 ------ 您可以將`multiple`屬性與`<input>`和`<select>`元素一起使用,以允許使用者一次選擇/輸入`multiple`值。 ``` <input type="file" multiple /> <select multiple> <option value="java">Java</option> <option value="javascript">JavaScript</option> <option value="typescript">TypeScript</option> <option value="rust">Rust</option> </select> ``` 將文字顯示為下標和上標 ----------- `<sub>`和`<sup>`元素可用於分別將文字顯示為下標和上標。  建立下載連結 ------ 您可以使用帶有`<a>`元素的`download`屬性來指定當使用者點擊連結時,應下載而不是導航到連結的資源。 ``` <a href="document.pdf" download="document.pdf"> Download PDF </a> ``` 定義相對連結的基本 URL ------------- 您可以使用`<base>`標籤來定義網頁中所有相對 URL 的基本 URL。 當您想要為網頁上的所有相對 URL 建立共用起點時,這會很方便,從而更輕鬆地導航和載入資源。 ``` <head> <base href="https://shefali.dev" target="_blank" /> </head> <body> <a href="/blog">Blogs</a> <a href="/get-in-touch">Contact</a> </body> ``` 控制圖像加載 ------ `<img>`元素的`loading`屬性可用來控制瀏覽器載入圖片的方式。它有三個值:「eager」、「lazy」和「auto」。 ``` <img src="picture.jpg" loading="lazy"> ``` 管理翻譯功能 ------ 您可以使用`translate`屬性來指定元素的內容是否應由瀏覽器的翻譯功能來翻譯。 ``` <p translate="no"> This text should not be translated. </p> ``` 設定最大輸入長度 -------- 透過使用`maxlength`屬性,您可以設定使用者在輸入欄位中輸入的最大字元數。 ``` <input type="text" maxlength="4"> ``` 設定最小輸入長度 -------- 透過使用`minlength`屬性,您可以設定使用者在輸入欄位中輸入的最小字元數。 ``` <input type="text" minlength="3"> ``` 啟用內容編輯 ------ 使用`contenteditable`屬性指定元素的內容是否可編輯。 它允許使用者修改元素內的內容。 ``` <div contenteditable="true"> You can edit this content. </div> ``` 控制拼字檢查 ------ 您可以`spellcheck`屬性與`<input>`元素、內容可編輯元素和`<textarea>`元素結合使用,以啟用或停用瀏覽器的拼字檢查。 ``` <input type="text" spellcheck="true"/> ``` 確保無障礙 ----- `alt`屬性指定圖像無法顯示時的替代文字。 始終包含圖像的描述性 alt 屬性,以提高可存取性和 SEO。 ``` <img src="picture.jpg" alt="Description for the image"> ``` 定義連結的目標行為 --------- 您可以使用`target`屬性來指定您按一下連結資源時將顯示的位置。 ``` <!-- Opens in the same frame --> <a href="https://shefali.dev" target="_self">Open</a> <!-- Opens in a new window or tab --> <a href="https://shefali.dev" target="_blank">Open</a> <!-- Opens in the parent frame --> <a href="https://shefali.dev" target="_parent">Open</a> <!-- Opens in the full body of the window --> <a href="https://shefali.dev" target="_top">Open</a> <!-- Opens in the named frame --> <a href="https://shefali.dev" target="framename">Open</a> ``` 提供附加資訊 ------ `title`屬性可用於在使用者將滑鼠懸停在元素上時提供有關該元素的附加資訊。 ``` <p title="World Health Organization">WHO</p> ``` 接受特定文件類型 -------- 可以使用`accept`屬性指定伺服器接受的檔案類型(僅適用於檔案類型)。這與`<input>`元素一起使用。 ``` <input type="file" accept="image/png, image/jpeg" /> ``` 優化影片載入 ------ 您可以透過使用`<video>`元素的`preload`屬性來加快影片檔案的載入速度,從而實現更流暢的播放。 ``` <video src="video.mp4" preload="auto"> Your browser does not support the video tag. </video> ``` 這就是今天的全部內容。 我希望這有幫助。 謝謝閱讀。 欲了解更多此類內容,[請點擊此處](https://shefali.dev/blog)。 您也可以在[X(Twitter)](https://twitter.com/Shefali__J)上關注我,以獲取有關 Web 開發的每日提示。 繼續編碼! [](https://www.buymeacoffee.com/devshefali) --- 原文出處:https://dev.to/devshefali/21-html-tips-you-must-know-about-55j7
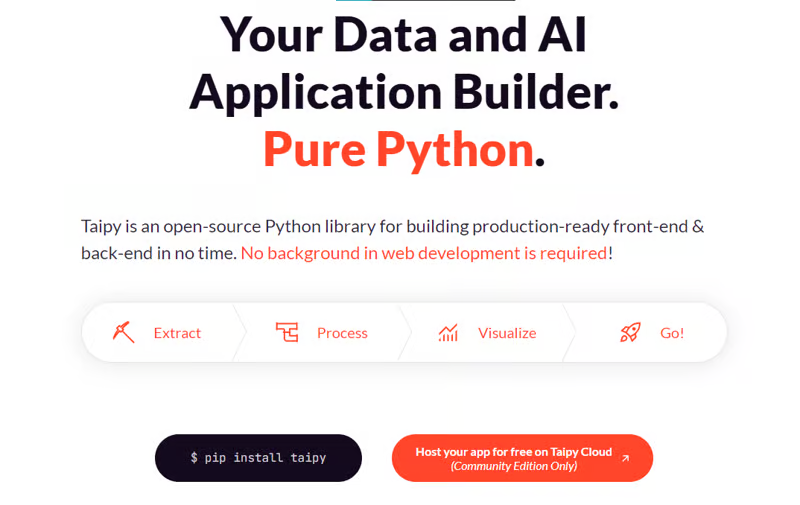
我的 LinkedIn 網路中的許多新聯絡人向我尋求一些資源來開始他們的資料科學之旅🤓。我不想分享結構化的系列,但從現在開始,我將分享一些令人興奮的資源,這些資源是我在個人技能提升之旅中使用的,以達到今天的水平。 Python是目前最好的程式語言。所以我將從這些開始。 --- 我一直最喜歡資料中的兩個步驟: 🧹🧤🧽𝗗𝗮𝘁𝗮𝗰𝗹𝗲𝗮𝗻𝘀𝗶𝗻𝗴 📊📉📈📊 你呢?您喜歡哪些步驟? --- 從原始資料到富有洞察力、引人注目的視覺化的過程在資料科學中至關重要,它將複雜的資料集轉化為引人入勝且具有教育意義的敘述。 Python 仍然處於這一轉變的最前沿,提供了一套程式庫來滿足不同的視覺化需求,無論是學術研究、商業智慧還是互動式 Web 應用程式。步入 2024 年,讓我們探索定義資料視覺化未來的頂級 Python 庫。 --- ### 1. Taipy:簡化的動態視覺化 Taipy 以其以使用者為中心的資料視覺化方法脫穎而出,使那些具有最少 Web 開發經驗的人可以存取動態和互動式視覺化。 Taipy 在提供建立豐富、引人入勝的資料故事的直接途徑的同時,也鼓勵資料愛好者透過在 GitHub 儲存庫中加入星星來貢獻和支持其發展。這項措施不僅認可了開發人員的努力,還有助於圍繞這項創新工具建立社群。 [](https://github.com/Avaiga/taipy)   --- ### 2.情節: 該圖書館在製作互動式、出版品質的線上圖表方面處於領先地位。 Plotly 的優點在於它能夠產生多種繪圖類型,包括複雜的 3D 視覺化、地理地圖和互動式時間序列。該庫與網路技術的無縫整合允許在網頁中嵌入視覺化效果,從而增強資料洞察的互動性和可存取性。 [情節Github](https://github.com/plotly)  --- ### 3.Matplotlib: 作為 Python 視覺化工具的鼻祖,Matplotlib 對繪圖的每個元素提供了無與倫比的控制,使其成為建立可發布的圖表和圖形的理想選擇。它是建立許多其他視覺化庫的基礎,因其多功能性和使用足夠命令繪製任何內容的能力而受到稱讚。 [Matplotlib GitHub](https://github.com/matplotlib/matplotlib)  --- ### 4.海博恩: Seaborn 建構於 Matplotlib 之上,並擴展了其功能,使產生複雜的視覺化變得更加容易。它特別適合統計分析,提供高級介面來繪製有吸引力且資訊豐富的統計圖形。 Seaborn 是任何希望透過超越基本繪圖的優雅視覺化來傳達資料見解的人的首選。 [Seaborn GitHub](https://github.com/seaborn)  --- ### 5. 散景: 該庫擅長直接在網頁瀏覽器中建立互動式圖表和儀表板。其強大的介面允許開發複雜的視覺應用、即時儀表板和複雜的資料驅動的互動式繪圖。 Bokeh 旨在吸引那些需要快速輕鬆地建立互動式資料應用程式而無需深入研究 Web 開發的使用者。 [散景 GitHub](https://github.com/bokeh/bokeh)  --- ### 6. 建造者: Gradio 讓 Python 腳本建立互動式 UI 變得異常簡單,降低了共享機器學習模型和資料分析的障礙。它在可視化模型輸出、比較不同模型或即時演示模型功能至關重要的場景中大放異彩,使人工智慧更易於存取和理解。 [由 GitHub 建置](https://github.com/gradio-app/gradio)  --- ### 7.流線型: 對於飛行員,請使用 Streamlit。它使用戶能夠建立高度互動的應用程式以進行資料探索和視覺化,強調速度、簡單性和快速迭代的能力。 [Streamlit GitHub](https://github.com/streamlit)  --- 到 2024 年,這些 Python 程式庫不僅是工具,而且是以以前難以想像的方式理解資料並與資料互動的入口網站。透過為您的專案選擇合適的庫,您可以釋放新的見解,講述引人入勝的資料故事,並與受眾進行更深層的互動。 --- 原文出處:https://dev.to/taipy/7-best-python-visualization-libraries-for-2024-5h9f
這是比利。 -----  他是一位為重要公司工作的實習開發人員。 對公司來說不幸的是,今天比利醒來並選擇了*暴力。* 這是因為他覺得學習Git非常麻煩、枯燥、很費解。 分支、提交、簽出、HEAD、功能、暫存,天啊! 這對他來說實在太多了。 但隨後比利想到了一個絕對是最好、最壞的主意。 > 「如果我學習 git 時先學會什麼不該做,然後又去做,那會怎麼樣!” 這將完成三件事: 1. 他會透過給自己一些通常被禁止的有趣的小挑戰來學習 git 最常用的工具。 2. 如果他知道什麼**不該**做,那麼他以後就可以專注於他**應該**做的事情。 3. 這樣的學習滿足了他混亂的邪惡傾向。 對比利來說,這聽起來越來越像是個好主意。這肯定會讓他成為一個更好的開發人員。 但只有一個問題...... ### Git 是開發人員用來管理軟體原始碼的版本控制系統。 每當某人更改、新增甚至刪除某些內容時,Git 都會記錄誰做了什麼。 如果你想在你工作的公司擁有的儲存庫中做一些非常糟糕的事情,那麼總是有人可以追溯到你。 那肯定會讓你被解僱。 這就是比利偷了特倫特電腦的原因。  特倫特是個大笨蛋,他去洗手間時打開了電腦,而且沒有採取任何保護措施。 在上個月的聚會後,他還沒有事先詢問就吃了最後一片披薩。 透過 Trent 的計算機,Billy 現在可以存取相同的儲存庫,但需要使用 Trent 的登入憑證。 所以現在 Billy 可以透過先學習他不應該做的所有事情來學習 Git,例如: 1.使用--force將程式碼推送到別人的分支 ----------------------- 假設目前的 git 生態系如下所示:  Billy 目前正在查看另一位同事分支的早期版本。 如果兩個人在同一個分支上簽出,但其中一個人開始將變更推送到遠端,則可能會發生這種情況。 這意味著比利在分支上落後了。如果他想取得目前所在分支的最新更改,他會在終端機中寫入`git pull` 有趣的事實: Git pull 其實是另外 2 個 git 指令的組合。 - `git fetch origin` (取得遠端的最新變更而不檢查或合併它) - `git merge origin/<branch name>` (這*會將*本機變更合併至遠端。由於通常您不會合併本機文件,因此 git 會執行所謂的「快轉」操作,最終您會得到最新的變更) 比利想知道如果他嘗試推動這個人的分支會發生什麼,即使他落後於最新的變化。 通常,如果他嘗試`git push`某些程式碼,該嘗試將會失敗並出現錯誤 - 要求他首先提取最新的更改。 (這是 git 內建的安全網,以避免工作遺失。除非先拉,否則無法推!) 但如果比利執行`git push --force`指令,就可以避免這種情況。 `git push --force`對於開發人員來說通常是一個大問題。這是一個強制覆蓋 git 歷史記錄並讓您推送本地更改的命令,儘管它可能會刪除同一分支上其他人的工作。 比利以前從未使用過它,是一個好奇的男孩,所以他做了任何好奇的人都會做的事情。 1. 他建立了一個新文件,其中包含特殊文字: `echo "Trent was here" > Trent.txt` 2. 他對分行做出了非常重要的改變 `git add Trent.txt` `git commit -m "Trent committed this"` 這使得 git 看起來像這樣:  3. 他透過強制將新變更推送到分支來結束 `git push --force` 幾秒鐘後... *噗!* Billy 非常重要的更改現在已在 Git 中! 同時,他同事的所有工作完全消失了! 天啊,那真是太有趣了。比利想知道他還要等多久才能讓那位同事注意到。 他想知道是否有什麼事情是他能做的最糟糕的事情。也許……他可以在生產中做類似的事情? 比利腦中的一個燈泡突然熄滅了!如果他做了: 2.生產分支上的硬重置 ----------- `Git reset`是一個命令,類似於 Billy 對他的同事所做的那樣,撤消在分支中建立的對先前提交的更改。 與他之前學到的`git push --force`指令不同,沒有什麼可以推送的。它只是透過(通常)取消提交在某個提交之前完成的所有事情來重寫 git 歷史記錄。 git reset 指令有 3 種模式。 1. `git reset --soft`將 HEAD(Head 是您目前簽出的提交)移回指定的提交,同時也撤銷所做的所有變更。所有這些變更都會返回暫存狀態,並允許您再次提交。 2. `git reset --mixed`與`git reset --soft`作用相同,但會保留您所做的所有變更。這也是 git reset 指令的預設模式。因此,如果您編寫`git reset` ,則與執行`git reset --mixed`相同。 3. `git reset --hard`是惡魔般的。它不會撤消更改並將其保留在暫存/未暫存狀態...它只是丟棄它們。 *噗* 當您硬重置到舊提交時,所有這些更改都會消失。 因此,如果 Billy 說…硬重置到**6 個月前**的提交,哦,我不知道,這對公司來說將是非常糟糕的。 比利微笑著打開終端機。 記住 git 生態系統是什麼樣子的:  比利高興地開始說: 1. 在終端`git checkout main`中輸入,將他定位到該分支的最新提交。 2. 使用 git 視覺化工具從主分支尋找 6 個月前的提交。 3. 最後輸入`git reset --hard <commit hash>`刪除主分支中過去 6 個月的所有變更。 幾秒鐘後... *噗!* 比利成功地讓一些公司高層非常非常生氣! 但等一下... 比利能夠做到這一點很奇怪,不是嗎?畢竟... ### 權限通常在儲存庫中設置,以便任何人都無法直接推送到生產分支。 這可以防止意外推送或重寫直接影響網站的 git 歷史記錄。 這就是為什麼存在所謂的「拉取請求」(或 PR)的原因。 ### 拉取請求是將一組變更從一個分支合併到另一個分支的提議。 通常,其他精通技術的開發人員首先必須接受您的更改,然後您才能合併。 但如果從未設定這些權限會發生什麼事? 好吧,似乎像比利這樣的人可以在一秒鐘內抹掉每個人過去兩個季度的努力。 他計算出,在他對生產產生主要影響之前,他可能還有 10 分鐘……不,15 分鐘。 所以比利必須快速行動。在一個名叫特倫特的人陷入麻煩之前,他可能還有時間去做另一件混亂的邪惡事情。 該怎麼辦... 哦,比利知道!他應該: 3. 揭露專案秘密並將其推向生產! ----------------- Billy 可以透過修改 .gitignore 檔案輕鬆完成此操作。 ### .gitignore 是位於專案目錄中的一種特殊類型的檔案。顧名思義,它指定 Git 應忽略哪些檔案並避免讓您暫存。 當您有一些不想先上傳到儲存庫的特定檔案時,這非常有用。 您*通常*希望避免上傳的檔案之一是 .env 檔案。 ### .env 檔案往往在專案中用於保存您將在整個解決方案中使用的環境變數。 它們具有鍵/值對以及您*確實*不想上傳的資訊。 API 金鑰、資料庫 URI、AUTH 金鑰等。 但比利不喜歡保守秘密。 他是他故事中的英雄,必須讓人知道! 因此,如果我們假設 .gitignore 檔案如下所示: ``` # Javascript node_modules node_modules/ # API keys .env ``` 那麼比利要做的就是: 1. 找到 .gitignore 文件 2. 使用他最喜歡的 IDE 或終端文字編輯器從檔案中刪除 .env 行並儲存。 (這使得文件現在看起來像這樣) ``` # Javascript node_modules node_modules/ # API keys are gone from ignore oops ``` 3. 將現在更改的 .gitignore 檔案新增到暫存中。 Billy 透過在終端機中輸入`git add .gitignore`來完成此操作 4. 等一下!不要忘記 - 由於 Git 現在不會忽略 .env 文件,Billy 也必須加入它! `git add .env`也被輸入到終端機中。 5. 是時候做出承諾了!比利用這一行做到了這一點: ``` `git commit -m "FREEEEEEDOOOOOMMM!!!! #TrentWasHere"` ``` 6. 最後一步!是時候推送到主分支了。再次,由於某種原因,沒有任何權限設定可以阻止比利,他可以在終端機中寫入`git push --force` 。 幾秒鐘後... *噗!* 「自由、平等、博愛」比利高興地低聲說!就在他把特倫特的電腦留在了它所屬的地方。 這也是一件好事,因為他剛剛聽到遠處房間裡傳來廁所沖水的聲音。 比利跑回他的辦公桌,在任何人注意到之前及時趕到。 *唷* 看來特倫特終於從衛浴休息回來,坐在辦公桌前。 但就在他打開筆記型電腦之前,特倫特的電話響了。 *戒指戒指,戒指戒指* 比利滿懷期待地等待著,看到特倫特慢慢地拿起電話。 “你好?” “特倫特。辦公室。現在。” 比利可以在 5 個辦公桌外聽到特倫特電話裡的喊叫聲。 “哇,老闆發生什麼事了?” … “我沒有做任何事——” … 「你們生產出了什麼事嗎? … “我正在路上” 崔恩特迅速跑向辦公室,可能是為了他一生中的尖叫聲。 比利坐下來,放鬆下來,終於可以說: 「今天我是一個更好的開發人員」。  --- 這是我寫過的最愚蠢的文章。 ------------- 如果您喜歡我的幽默感,那麼我想您一定會喜歡我的電子報「Exceptional Frontend」——網路上最有趣的前端電子報。 它適合任何想要一份以前端為中心、試圖與其他人不同的時事通訊的開發人員。我們專注於使其獨一無二,最重要的是—有趣! 同時也幫助開發人員在他們所做的事情上變得出色。 [您可以在這裡註冊。](https://exceptional-frontend.aweb.page/p/b56d0522-222b-468d-85b2-d69c15afac1c) --- 原文出處:https://dev.to/mauroaccorinti/how-to-get-somebody-fired-using-git-31if
背景❔ --- 您是**DevOps**新手還是想學習一些 DevOps 工具?或者您可能已經是**DevOps 工程師,**正在尋找文件和練習技能的空間? 我在**GitHub**上建立了[**devops-basics**](https://github.com/tungbq/devops-basics)儲存庫來幫助您完成這一切! 🥳 簡介:波: ----- [**devops-basics**](https://github.com/tungbq/devops-basics)儲存庫將幫助您增強 DevOps 技能,並作為與 DevOps 相關的文件的書籤。主要特點包括: - **主題廣泛**:探索**20 多個**重要的 DevOps 主題,例如`Docker` 、 `Kubernetes` 、 `Terraform` 、 `Ansible` 、 `Jenkins` 、 `ELK` 、 `Cloud services` 、 `System Architecture` 、 `Monitoring`等。 - **有用的資源**:每個主題都附帶概述、官方文件連結、備忘錄和額外資源,以幫助您了解更多資訊。 - **實踐練習**:取得每個主題的基本範例,以便您可以嘗試所學內容。 - **進階範例**:一旦您掌握了基本概念,探索進階範例將進一步提高您的技能。 在以下部分中,我將引導您了解**devops-basics**儲存庫中的關鍵內容。 開始使用:火箭: -------- ### 什麼是 DevOps? DevOps 將開發 (Dev) 和營運 (Ops) 結合起來,與傳統流程相比,提高軟體開發和交付的效率、速度和安全性。更靈活的軟體開發生命週期可以為企業及其客戶帶來競爭優勢(資料來源:GitLab) ### 入門 - ➡️[入門](https://github.com/tungbq/devops-basics/tree/main/getting-started/) ### 開發營運圖  ### 開發營運工具鏈 - ➡️ [DevOps 工具鏈](https://en.wikipedia.org/wiki/DevOps_toolchain) ### 開發營運路線圖 - ➡️ [roadmap.sh/devops](https://roadmap.sh/devops) DevOps 主題 🔥 ----------- 我們的內容庫涵蓋了廣泛的 DevOps 主題,請在[**主題**](https://github.com/tungbq/devops-basics/tree/main/topics/)下探索它們。您也可以參考[**roadmap.sh/devops**](https://roadmap.sh/devops)查看每個主題在工具鏈中的位置 |專案 |內容 |官方文件 |動手實作 | | :-------------- | :------------------------------------------------- --------------- ----------------------------------- --- | :------------------------------------------------- --------------- ----------------------------------- --------------- -------- | :------------------------------------------------- --------------- ----------------------------------- --------------- ----------------------------------- -------- | |安塞布爾 |[安塞布爾](https://github.com/tungbq/devops-basics/tree/main/topics/ansible/)| 📖 [docs.ansible.com](https://docs.ansible.com/) | ✔️ [ansible-helloworld.sh](https://github.com/tungbq/devops-basics/tree/main/topics/ansible/basic/helloworld/ansible-helloworld.sh) | |碼頭工人 |[碼頭工人](https://github.com/tungbq/devops-basics/tree/main/topics/docker/)| 📖 [docs.docker.com](https://docs.docker.com/) | ✔️ [docker-helloworld.sh](https://github.com/tungbq/devops-basics/tree/main/topics/docker/basic/docker-helloworld.sh) | | Kubernetes (k8s) | [k8s](https://github.com/tungbq/devops-basics/tree/main/topics/k8s/) | 📖 [kubernetes.io/docs](https://kubernetes.io/docs/home/) | ✔️ [k8s-helloworld.sh](https://github.com/tungbq/devops-basics/tree/main/topics/k8s/basic/helloworld/k8s-helloworld.sh) | |伊斯蒂奧 |[伊斯蒂奧](https://github.com/tungbq/devops-basics/tree/main/topics/istio/)| 📖 [istio.io/latest/docs](https://istio.io/latest/docs/) | ✔️[入門](https://istio.io/latest/docs/setup/getting-started/)| |哎呀| [AWS](https://github.com/tungbq/devops-basics/tree/main/topics/aws/) | 📖 [docs.aws.amazon.com](https://docs.aws.amazon.com/) | ✔️ [EC2\_GetStarted](https://docs.aws.amazon.com/AWSEC2/latest/UserGuide/EC2_GetStarted.html) | |頭盔|[掌舵](https://github.com/tungbq/devops-basics/tree/main/topics/helm/)| 📖 [helm.sh/docs](https://helm.sh/docs/) | ✔️ [helm-helloworld.sh](https://github.com/tungbq/devops-basics/tree/main/topics/helm/basic/helm-helloworld.sh) | |詹金斯 |[詹金斯](https://github.com/tungbq/devops-basics/tree/main/topics/jenkins/)| 📖 [www.jenkins.io/doc](https://www.jenkins.io/doc/) | ✔️ [Jenkins-Hello-World.md](https://github.com/tungbq/devops-basics/tree/main/topics/jenkins/basic/Jenkins-Hello-World.md) | |地形 |[地形](https://github.com/tungbq/devops-basics/tree/main/topics/terraform/)| 📖 [terraform/文件](https://developer.hashicorp.com/terraform/docs)| ✔️ [terraform-helloworld.sh](https://github.com/tungbq/devops-basics/tree/main/topics/terraform/basic/terraform-helloworld.sh) | |殼牌|[殼](https://github.com/tungbq/devops-basics/tree/main/topics/shell/)| 📖 [devdocs.io/bash](https://devdocs.io/bash/) | ✔️ [basic.sh](https://github.com/tungbq/devops-basics/tree/main/topics/shell/basic/basic.sh) | |去 |[去](https://github.com/tungbq/devops-basics/tree/main/topics/git/)| 📖 [git-scm.com/doc](https://git-scm.com/doc) | ✔️ [git-helloworld.sh](https://github.com/tungbq/devops-basics/tree/main/topics/git/basic/hello-world/git-helloworld.sh) | |每個 |[每個](https://github.com/tungbq/devops-basics/tree/main/topics/elk/)| 📖 [www.elastic.co/guide](https://www.elastic.co/guide/index.html) | ✔️[任何/基本/helloworld](https://github.com/tungbq/devops-basics/tree/main/topics/elk/basic/helloworld/) | |阿爾戈CD |[阿爾古德](https://github.com/tungbq/devops-basics/tree/main/topics/argocd/)| 📖 [argo-cd.readthedocs.io](https://argo-cd.readthedocs.io/en/stable/) | ✔️ [argocd/基本](https://github.com/tungbq/devops-basics/tree/main/topics/argocd/basic/)| | Github-Action | [github 行動](https://github.com/tungbq/devops-basics/tree/main/topics/github-action/)| 📖 [docs.github.com/actions](https://docs.github.com/actions) | ✔️[建立第一個工作流程](https://docs.github.com/en/actions/quickstart#creating-your-first-workflow)| |亞搏體育appGitlab CI | gitlab-ci | [gitlab-ci](https://github.com/tungbq/devops-basics/tree/main/topics/gitlabci/) | 📖 [docs.gitlab.com/ee/ci](https://docs.gitlab.com/ee/ci/) | ✔️[建立第一個管道](https://docs.gitlab.com/ee/ci/quick_start/)| |格羅維 |[絕妙](https://github.com/tungbq/devops-basics/tree/main/topics/groovy/)| 📖 [groovy-lang.org](https://groovy-lang.org/documentation.html) | ✔️[絕妙/基本](https://github.com/tungbq/devops-basics/tree/main/topics/groovy/basic/)| |普羅米修斯|[普羅米修斯](https://github.com/tungbq/devops-basics/tree/main/topics/prometheus/)| 📖 [prometheus.io/docs](https://prometheus.io/docs/) | ✔️ [prometheus-helloworld.sh](https://github.com/tungbq/devops-basics/tree/main/topics/prometheus/basic/prometheus-helloworld.sh) | |蟒蛇 |[蟒蛇](https://github.com/tungbq/devops-basics/tree/main/topics/python/)| 📖 [www.python.org/doc](https://www.python.org/doc/) | ✔️[蟒蛇/基本](https://github.com/tungbq/devops-basics/tree/main/topics/python/basic/)| |開放堆疊 |[開放堆疊](https://github.com/tungbq/devops-basics/tree/main/topics/openstack/)| 📖 [docs.openstack.org](https://docs.openstack.org/2023.2/) | ✔️ [openstack/helloworld](https://github.com/tungbq/devops-basics/tree/main/topics/openstack/basic/) | | Azure-DevOps |[天藍色](https://github.com/tungbq/devops-basics/tree/main/topics/azuredevops/)的📖 [learn.microsoft.com](https://learn.microsoft.com/en-us/azure/devops) | ✔️ [azuredevops/基本](https://github.com/tungbq/devops-basics/tree/main/topics/azuredevops/basic/)| |編碼 |[編碼](https://github.com/tungbq/devops-basics/tree/main/topics/coding/)| 📖[編碼](https://github.com/tungbq/devops-basics/tree/main/topics/coding/)| 🏃 進行中 | |建築|[建築](https://github.com/tungbq/devops-basics/tree/main/topics/architecture/)| 📖[架構/README.md](https://github.com/tungbq/devops-basic/blob/main/topics/architecture/README.md) | ⏩即將推出 | |包裝機|即將推出 | 📖 [www.packer.io](https://www.packer.io/) | ⏩即將推出 | |微服務|[微服務](https://github.com/tungbq/devops-basics/tree/main/topics/microservices/)| 📖 [AWS/微服務](https://aws.amazon.com/microservices/)| ⏩ 即將推出 | | HashiCorp 金庫 |即將推出 | 📖 [hashcorp/vault](https://developer.hashicorp.com/vault/docs) | ⏩ 即將推出 | - 還有**更多即將推出的主題...⏩**您可以關注此存儲庫以獲取更多最新內容 - 有關練習這些工具的其他資源,請造訪: [**devops-project**](https://github.com/tungbq/devops-project) 結論 -- [**devops-basics**](https://github.com/tungbq/devops-basics)儲存庫是您進行 DevOps 學習和實踐的首選資源。無論您是初學者還是經驗豐富的工程師,此儲存庫都可以提供您增強技能並在 DevOps 中取得成功所需的內容。立即探索並升級您的 DevOps 之旅! 如果您發現此存儲庫有幫助,請考慮給它一顆星⭐️以表達您的讚賞。你能給我的任何星星都會幫助我更成長❤️ < 表> ``` <tr> ``` ``` <td> ``` ``` <a href="https://github.com/tungbq/devops-basics" style="text-decoration: none;"><strong>Star devops-basics ⭐️ on GitHub</strong></a> ``` ``` </td> ``` ``` </tr> ``` 謝謝您,編碼愉快! 🔥 --- 原文出處:https://dev.to/tungbq/the-devops-basics-3ecm
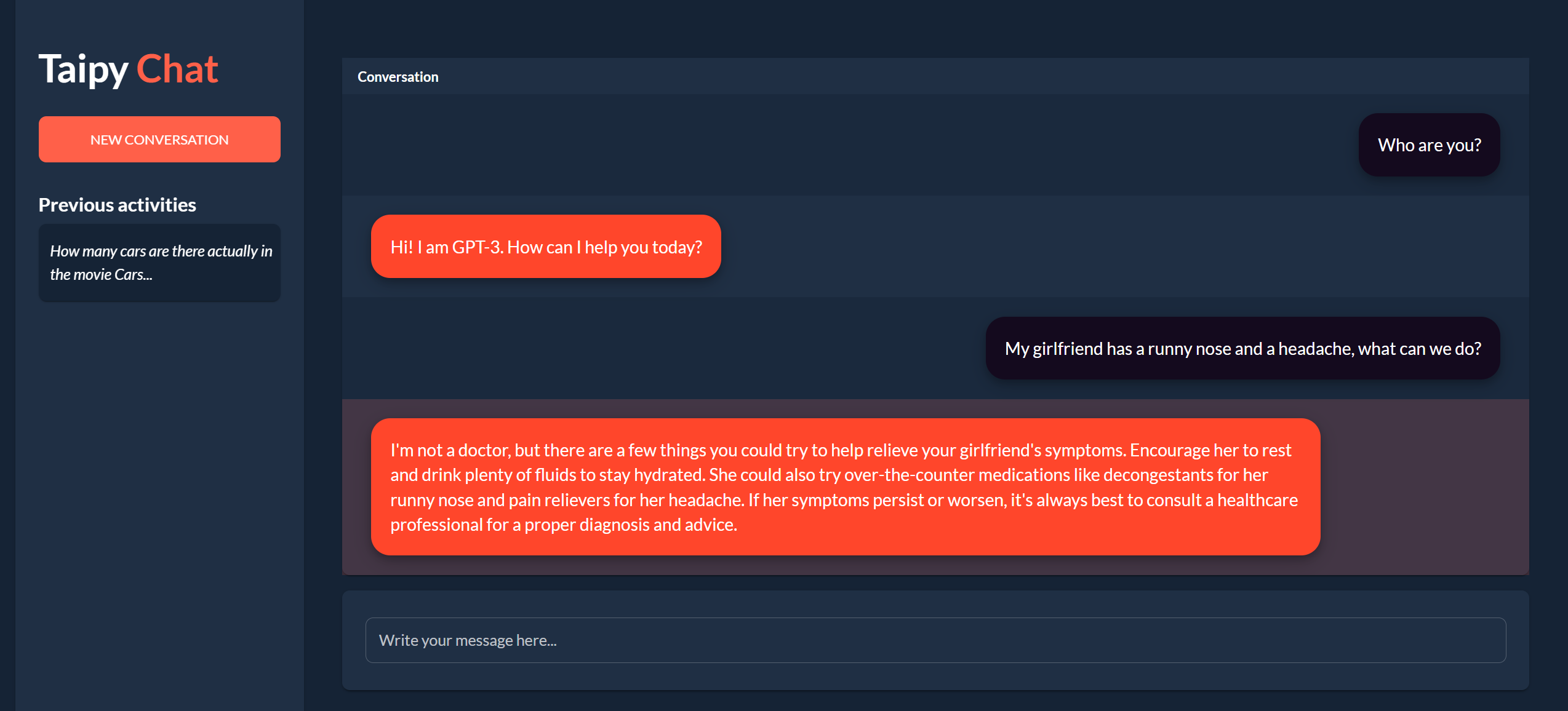
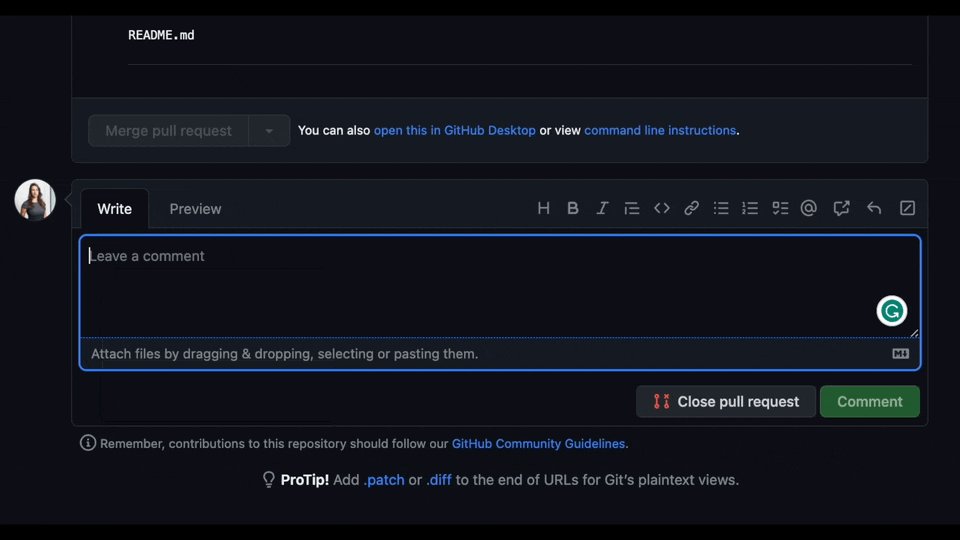
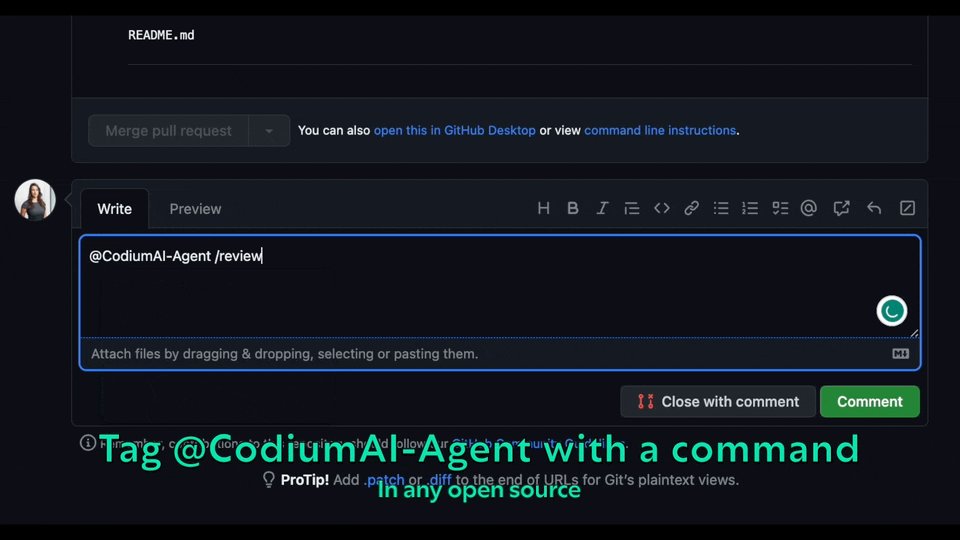
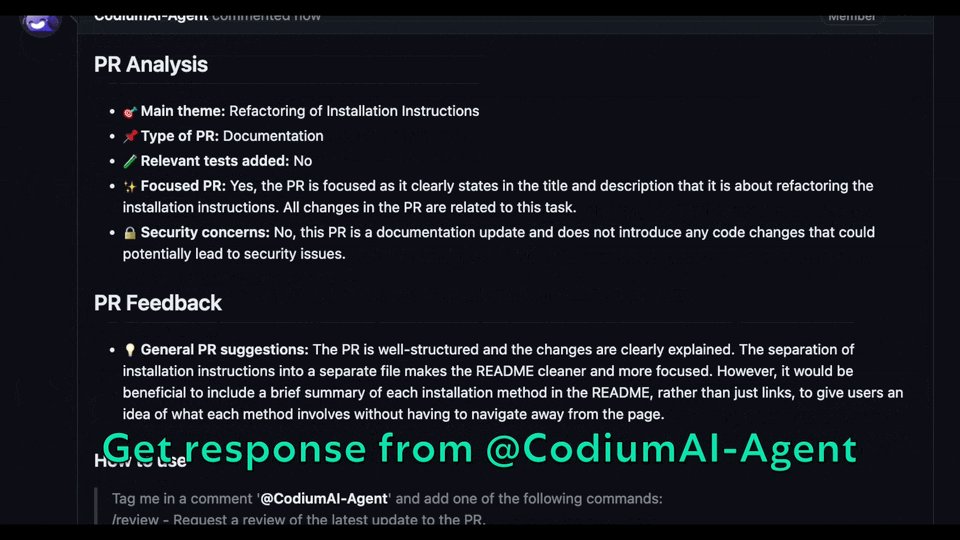
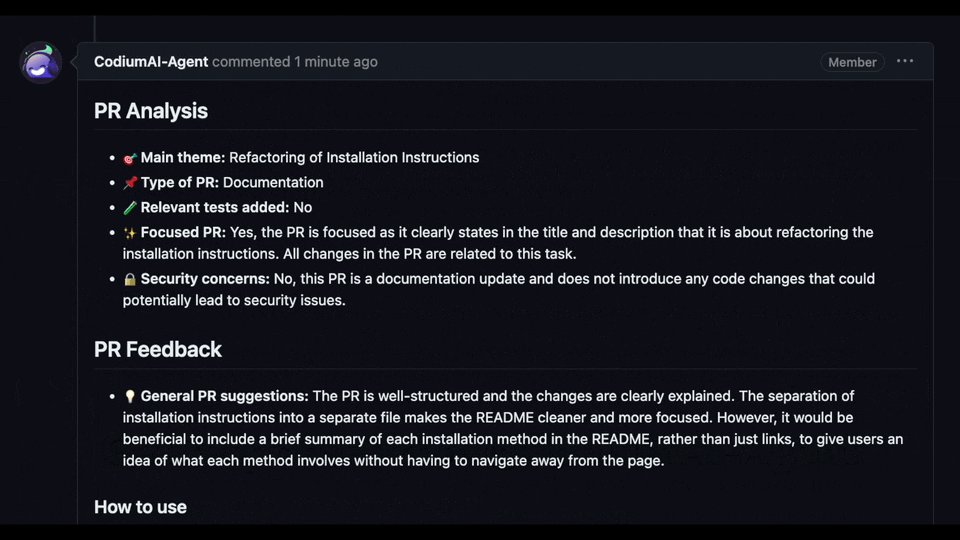
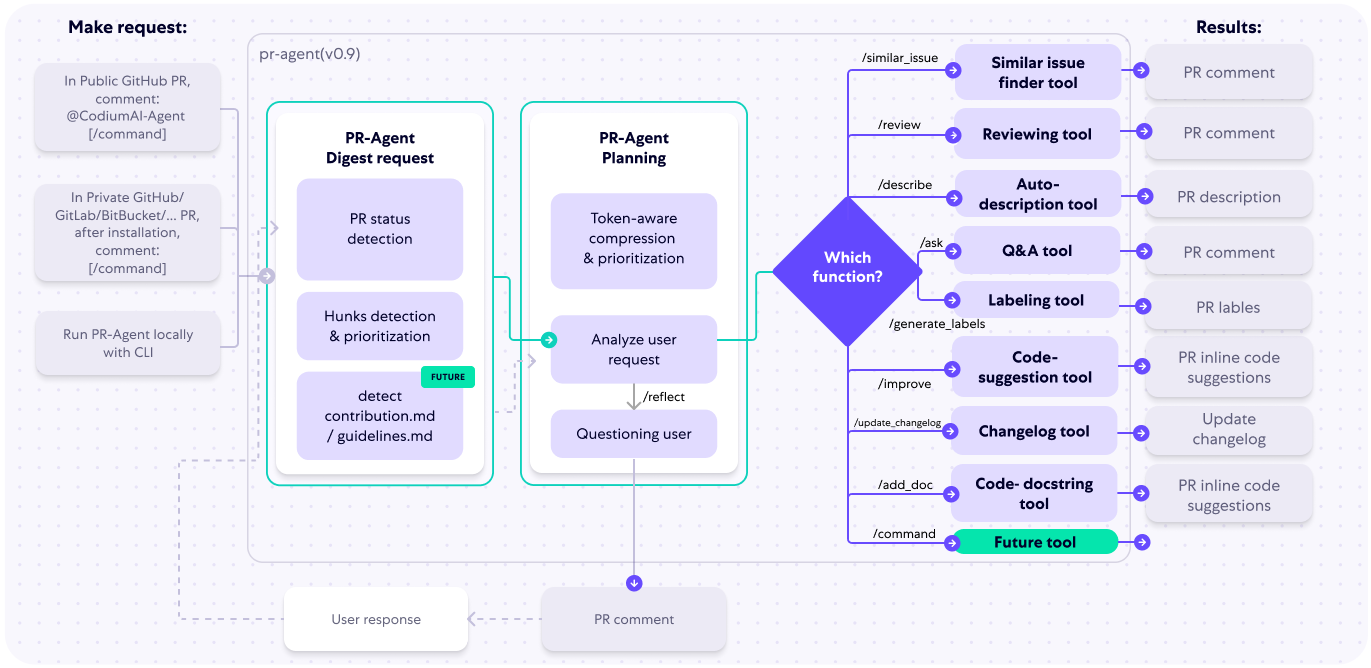
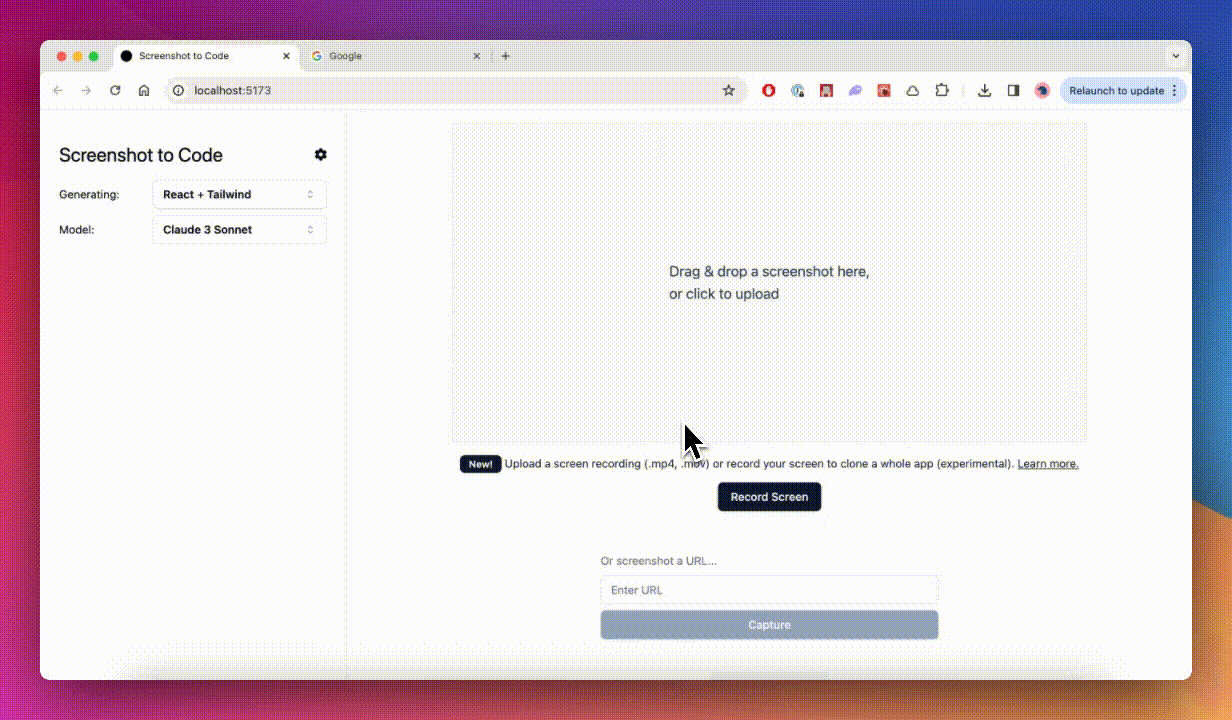
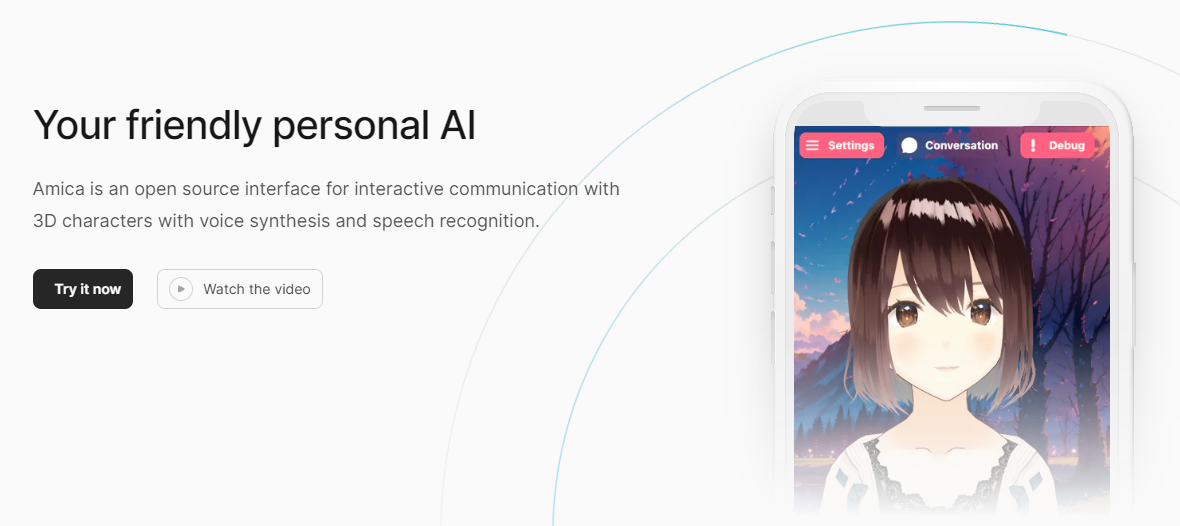
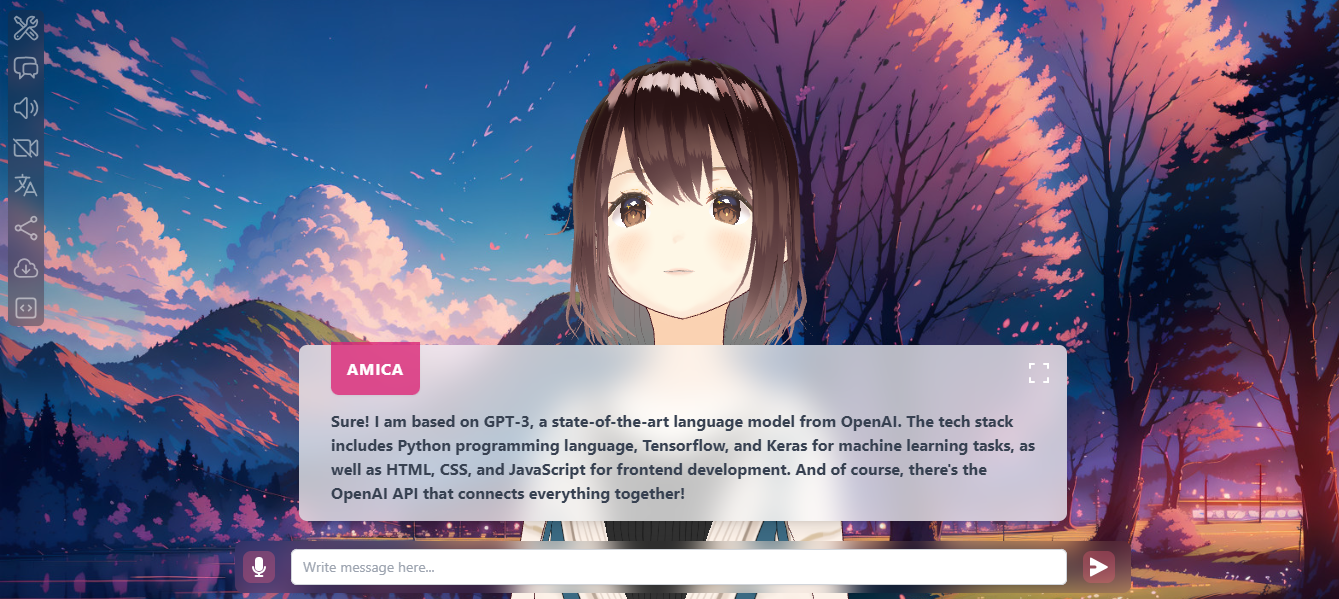
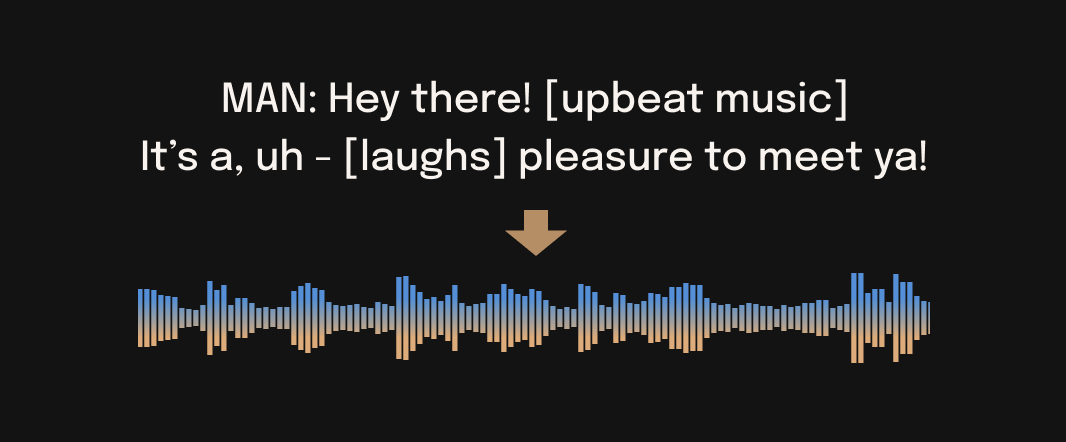
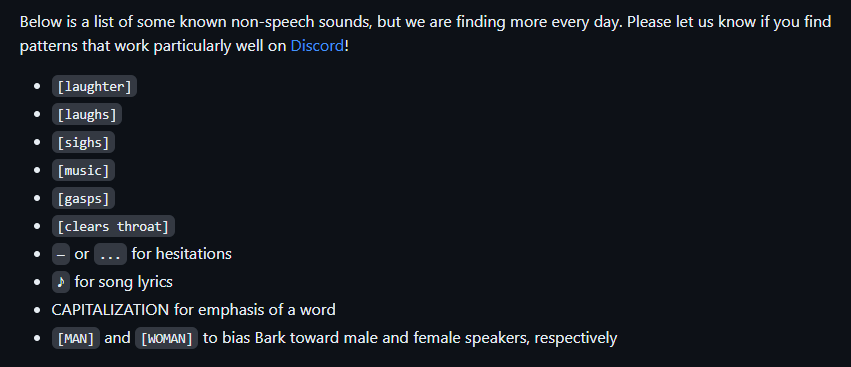
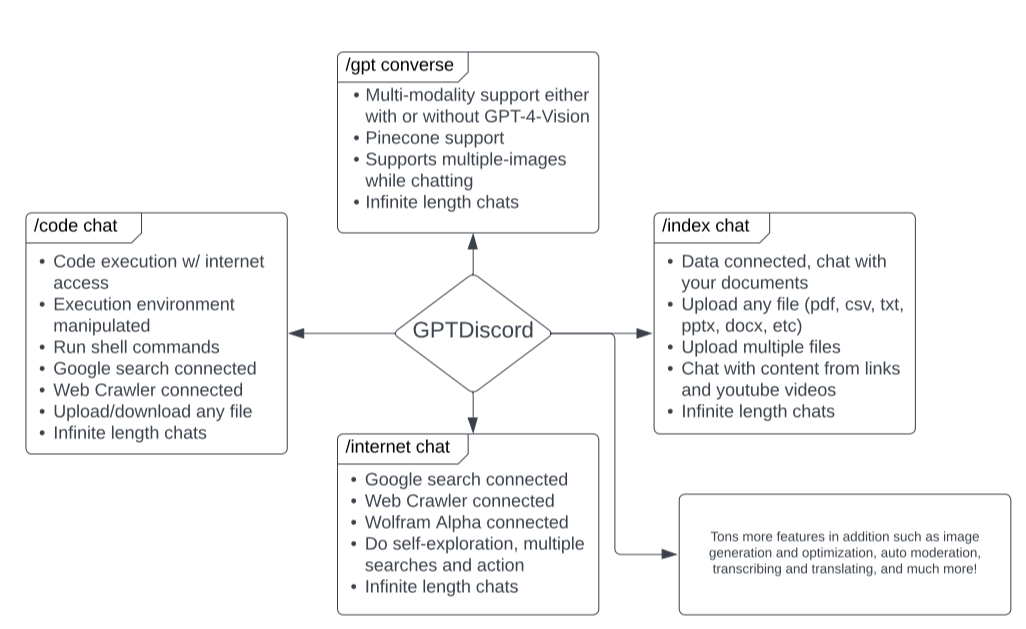
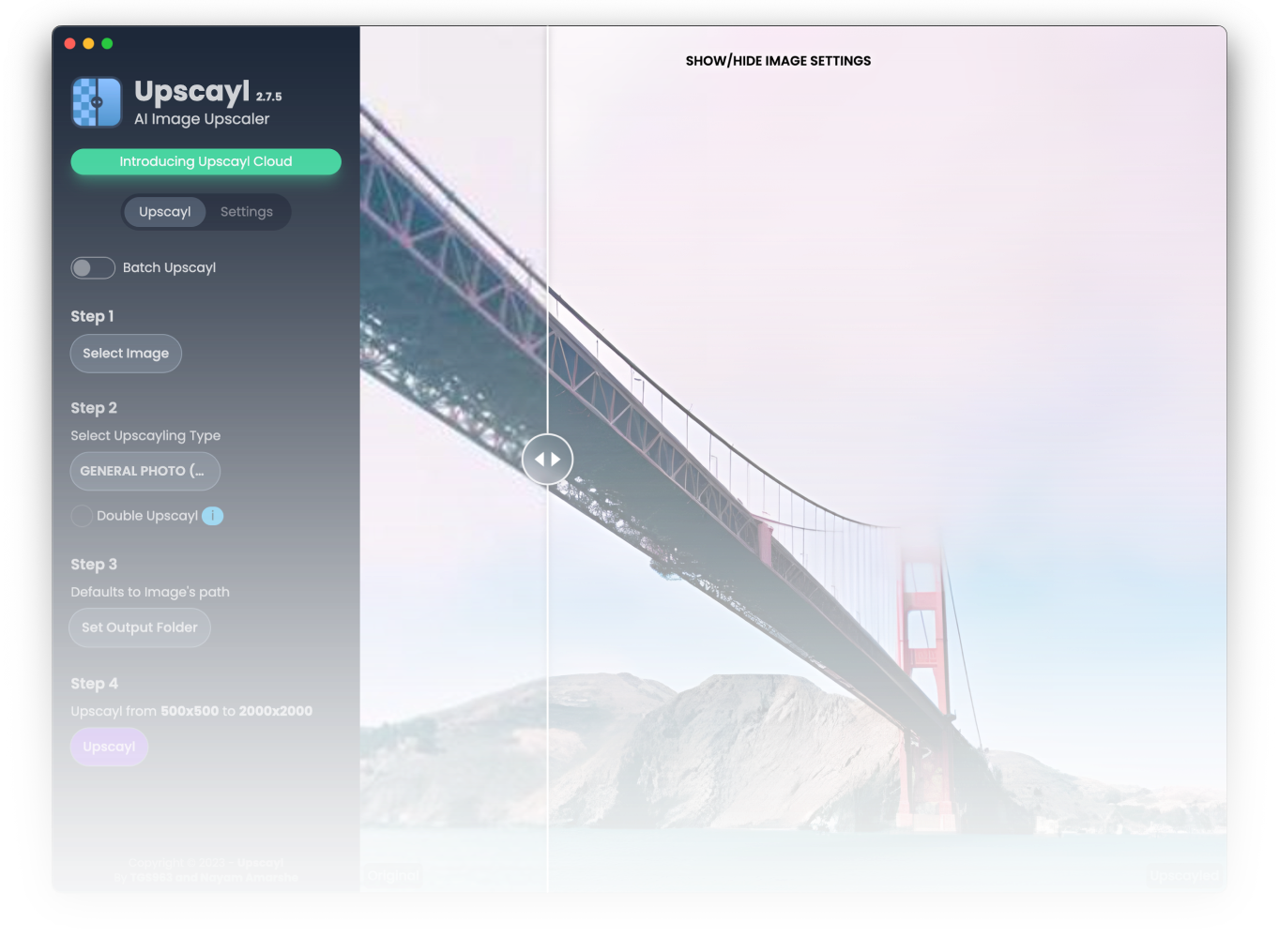
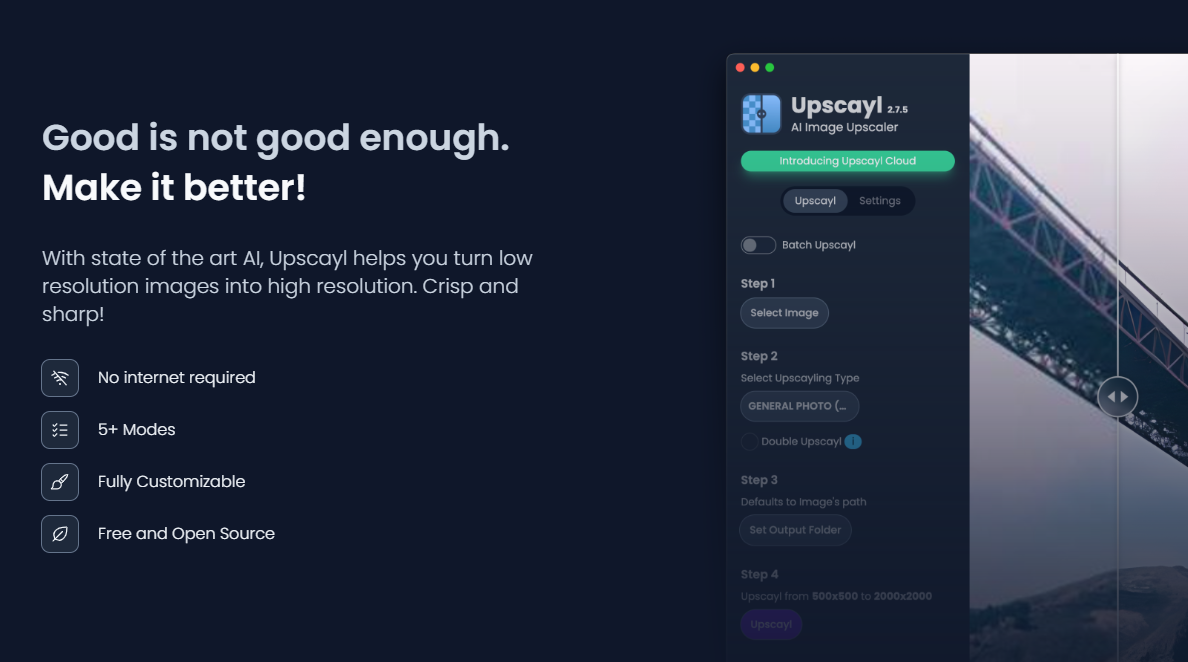
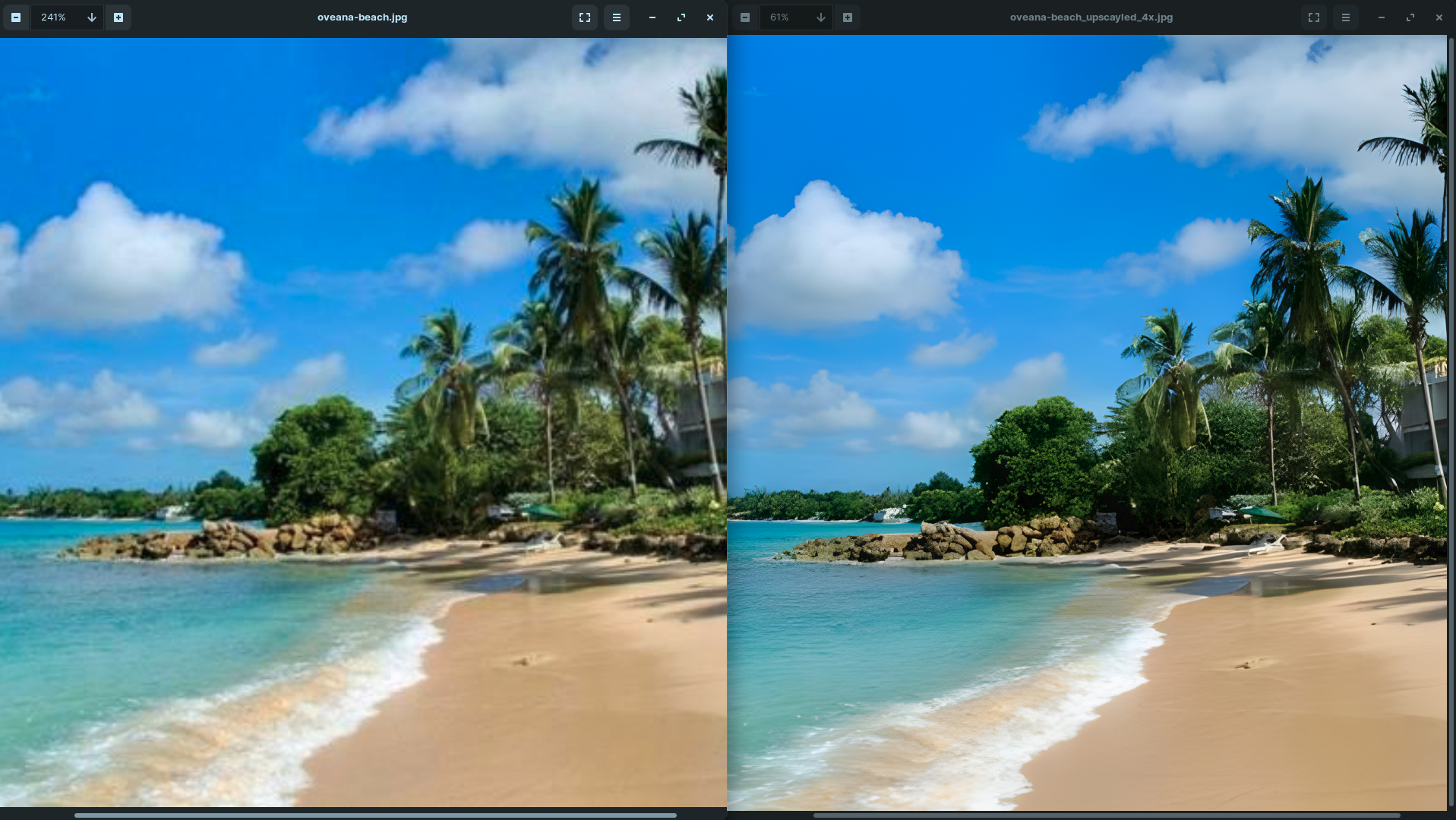
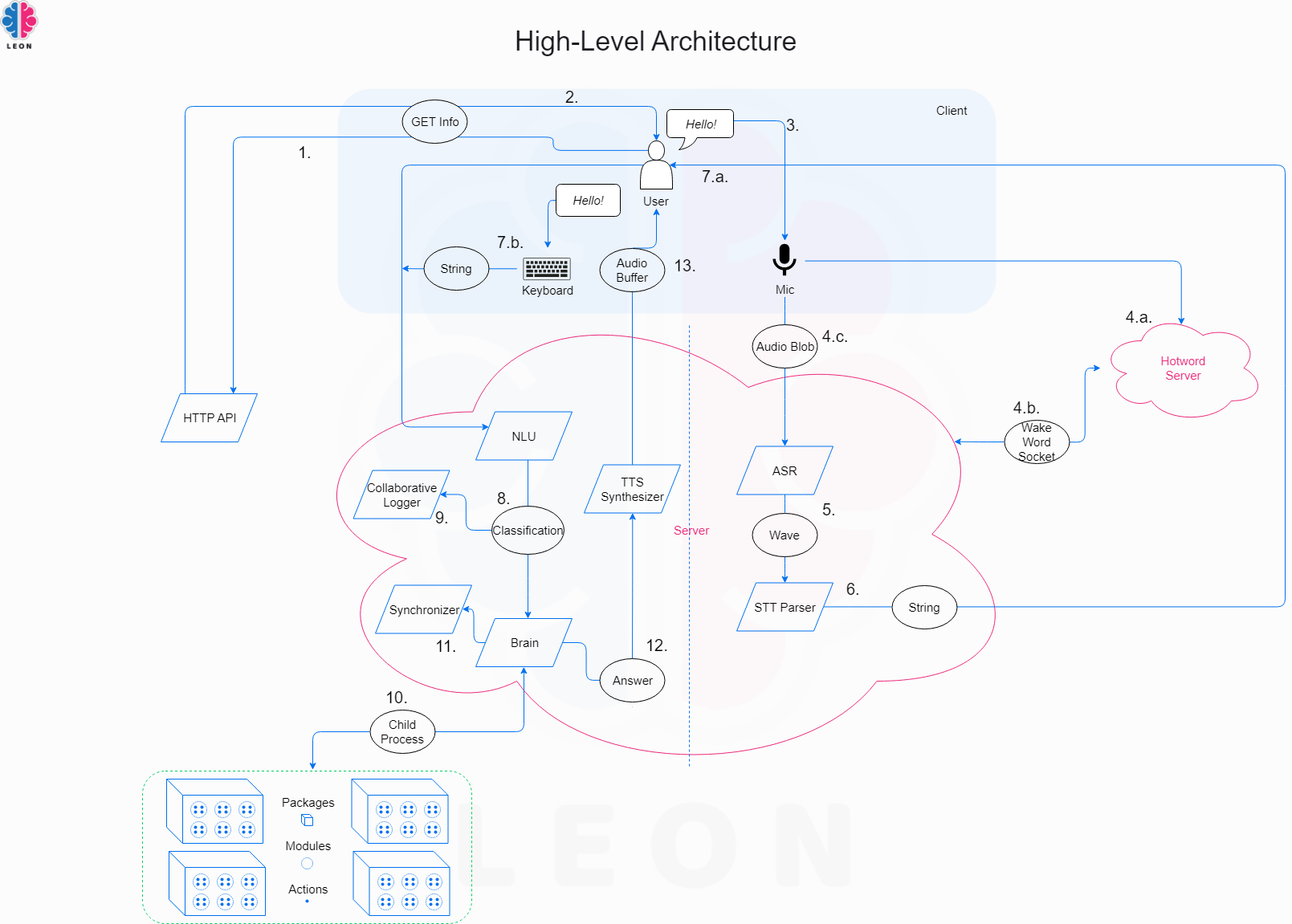
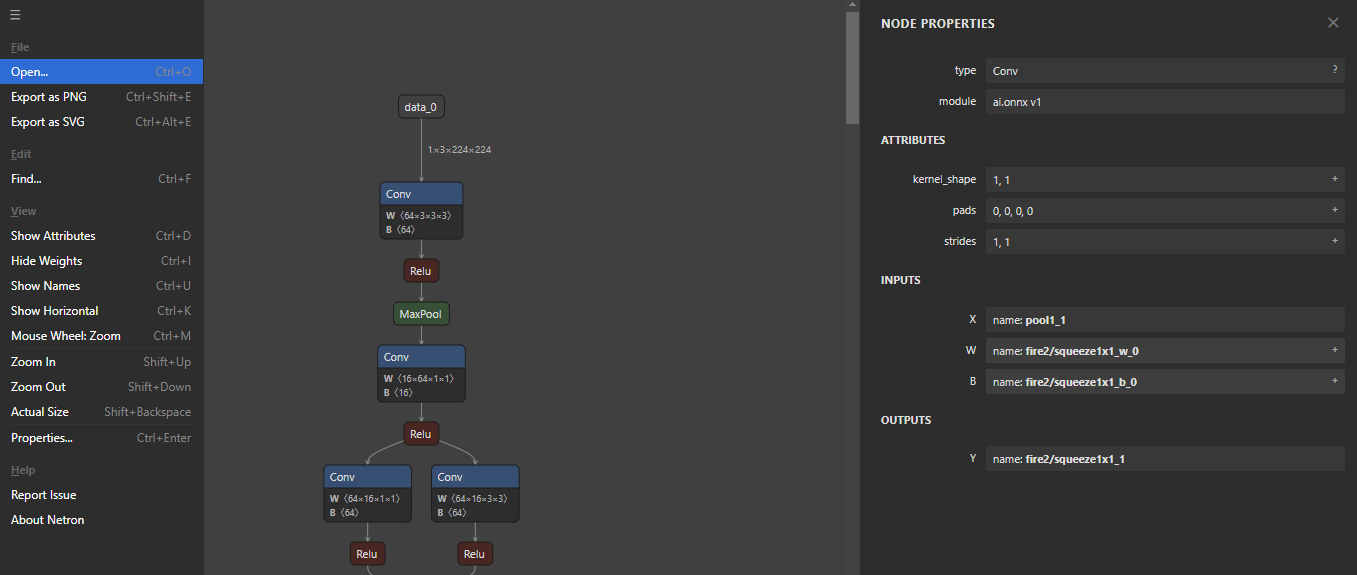
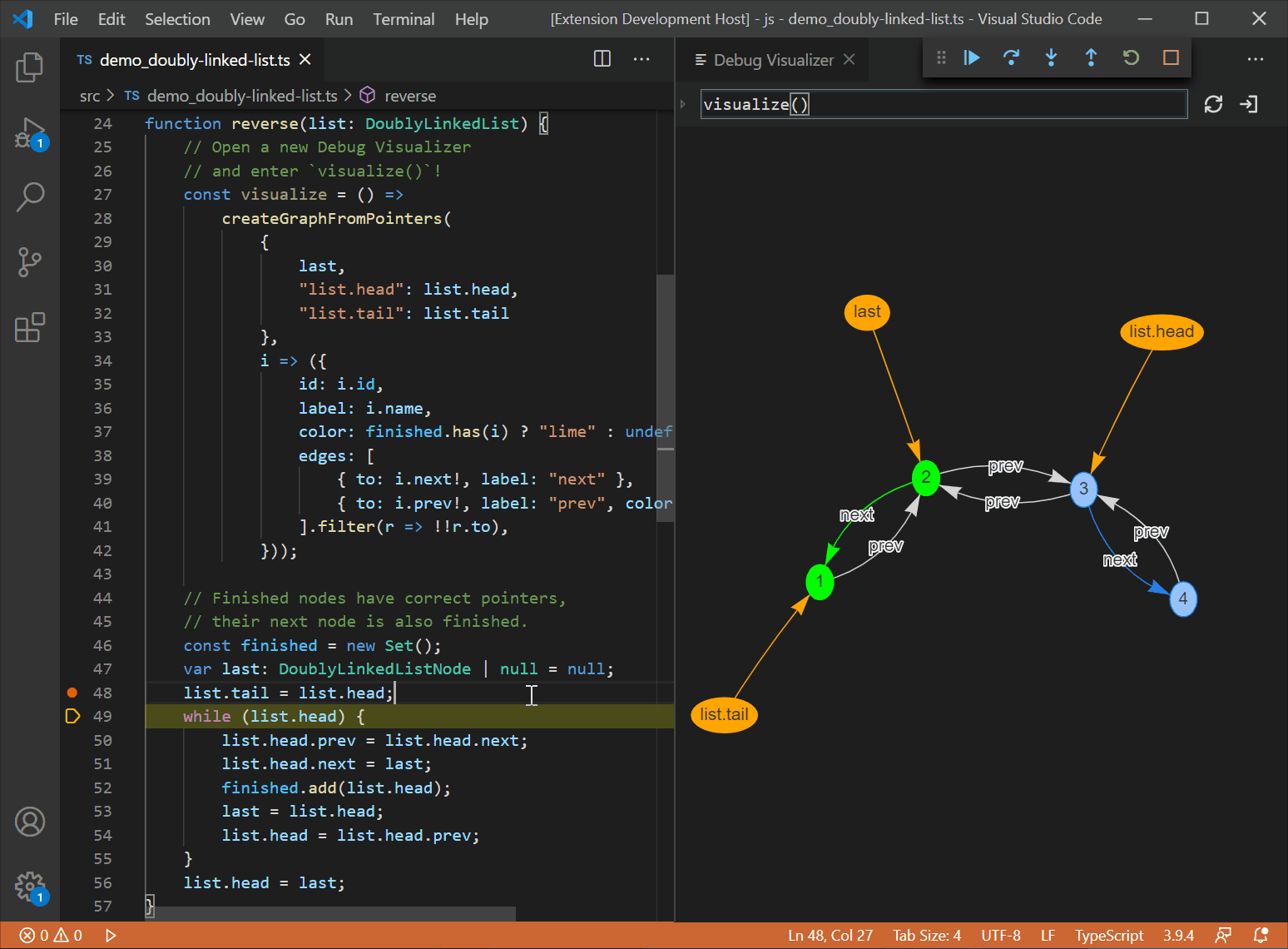
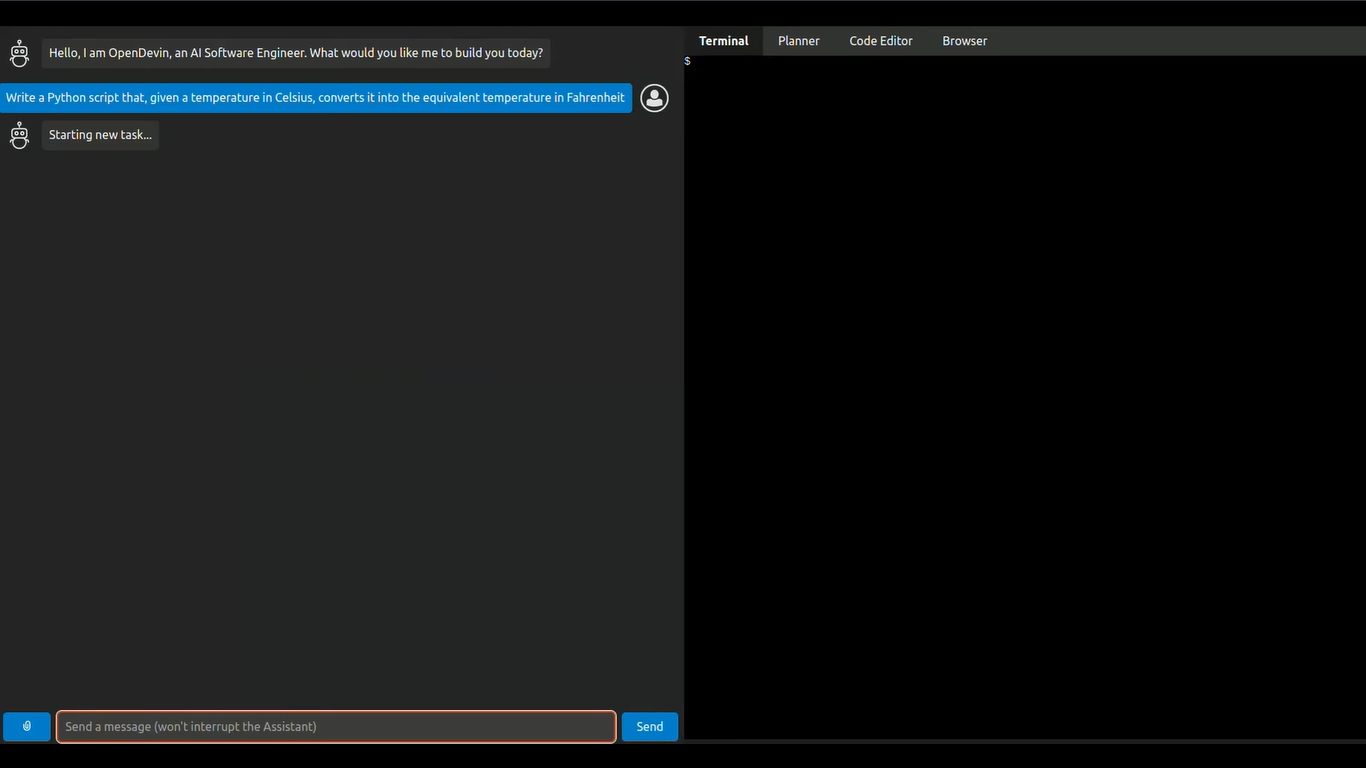
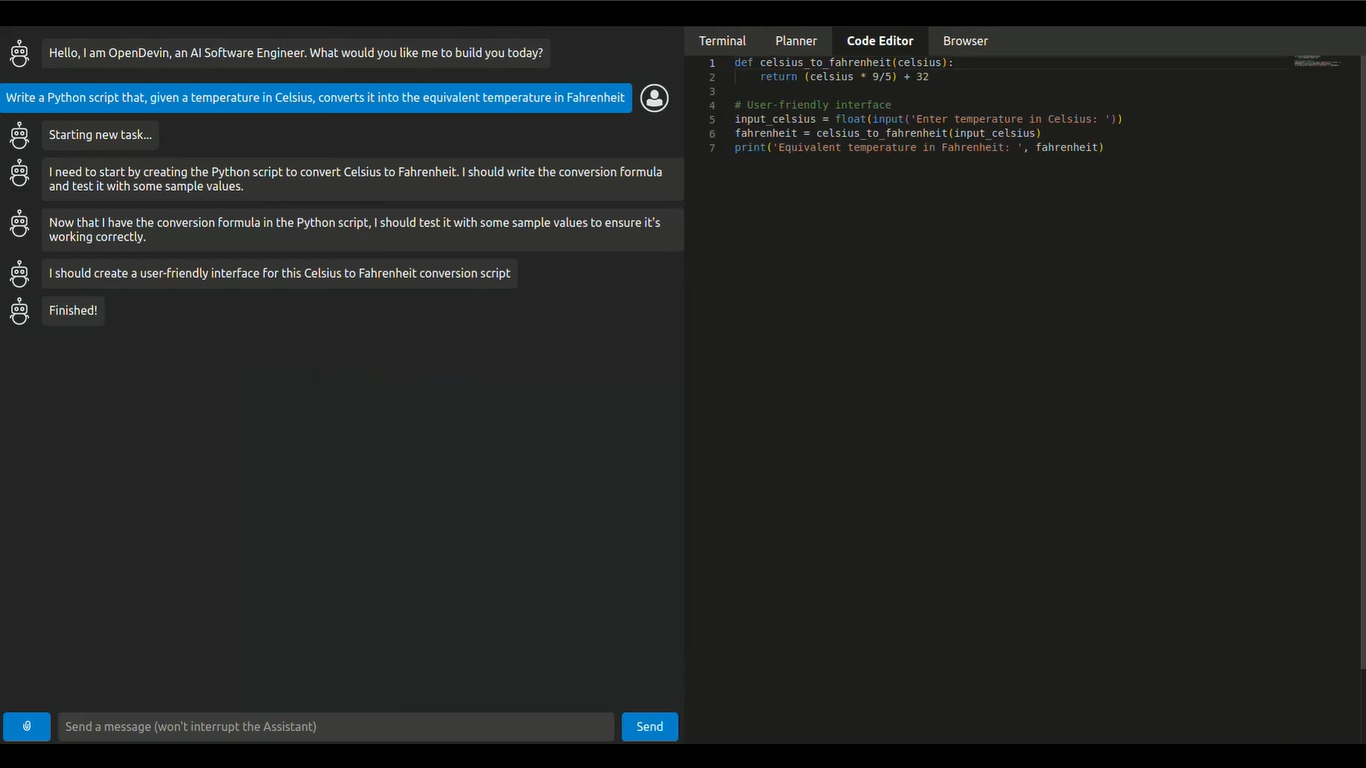
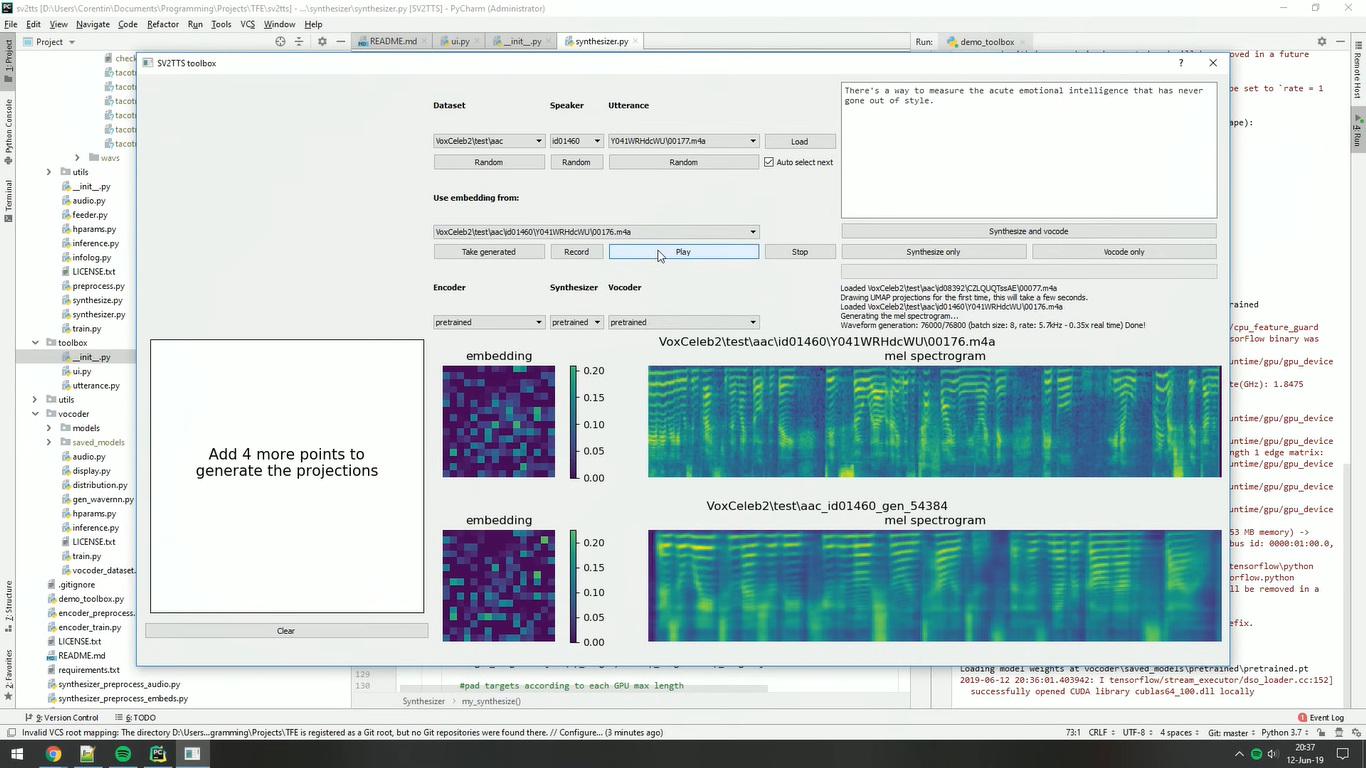
世界上充滿了有前景的人工智慧工具,如 Sora、ChatGPT 以及更多即將推出的工具。 我收集了一些你必須使用的令人興奮的人工智慧工具。 該清單包括 Devin AI 的開源替代品、Notion、5 秒內的語音克隆、電子郵件自動化軟體以及您從未聽說過的工具。好奇心超載! 別忘了給他們加星號🌟 讓我們涵蓋這一切! --- 1. [Taipy](https://github.com/Avaiga/taipy) - 將資料和人工智慧演算法整合到生產就緒的 Web 應用程式中。 ----------------------------------------------------------------------------  Taipy 是一個開源 Python 庫,可用於輕鬆的端到端應用程式開發,具有假設分析、智慧管道執行、內建調度和部署工具。 我相信你們大多數人都不明白 Taipy 用於為基於 Python 的應用程式建立 GUI 介面並改進資料流管理。 因此,您可以繪製資料集的圖表,並使用類似 GUI 的滑桿來提供使用其他實用功能來處理資料的選項。 雖然 Streamlit 是一種流行的工具,但在處理大型資料集時,其效能可能會顯著下降,這使得它在生產級使用上不切實際。 另一方面,Taipy 在不犧牲性能的情況下提供了簡單性和易用性。透過嘗試 Taipy,您將親身體驗其用戶友好的介面和高效的資料處理。 在底層,Taipy 利用各種函式庫來簡化開發並增強功能。  開始使用以下命令。 ``` pip install taipy ``` 我們來談談最新的[Taipy v3.1 版本](https://docs.taipy.io/en/latest/relnotes/)。 最新版本使得在 Taipy 的多功能零件物件中可視化任何 HTML 或 Python 物件成為可能。 這意味著[Folium](https://python-visualization.github.io/folium/latest/) 、 [Bokeh](https://bokeh.org/) 、 [Vega-Altair](https://altair-viz.github.io/)和[Matplotlib](https://matplotlib.org/)等程式庫現在可用於視覺化。 這也帶來了對[Plotly python](https://plotly.com/python/)的原生支持,使繪製圖表變得更加容易。  他們還使用分散式運算提高了效能,但最好的部分是 Taipy,它的所有依賴項現在都與 Python 3.12 完全相容,因此您可以在使用 Taipy 進行專案的同時使用最新的工具和程式庫。 您可以閱讀[文件](https://docs.taipy.io/en/latest/)。 例如,您可以看到[聊天演示](https://docs.taipy.io/en/release-3.1/gallery/llm/5_chatbot/),它使用 OpenAI 的 GPT-4 API 來產生對您的訊息的回應。您可以輕鬆更改程式碼以使用任何其他 API 或模型。  另一個有用的事情是,Taipy 團隊提供了一個名為[Taipy Studio](https://docs.taipy.io/en/latest/manuals/studio/)的 VSCode 擴充功能來加速 Taipy 應用程式的建置。  您也可以使用 Taipy 雲端部署應用程式。 如果您想閱讀部落格來了解程式碼庫結構,您可以閱讀 HuggingFace[的使用 Taipy 在 Python 中為您的 LLM 建立 Web 介面](https://huggingface.co/blog/Alex1337/create-a-web-interface-for-your-llm-in-python)。 嘗試新技術通常很困難,但 Taipy 提供了[10 多個演示教程,](https://docs.taipy.io/en/release-3.1/gallery/)其中包含程式碼和適當的文件供您遵循。 例如,一些現場演示範例和專案想法: - [新冠儀表板](https://covid-dashboard.taipy.cloud/Country) - [推文生成](https://tweet-generation.taipy.cloud/) - [資料視覺化](https://production-planning.taipy.cloud/Data-Visualization) - [即時人臉辨識](https://face-recognition.taipy.cloud/) - [國際象棋大師](https://github.com/KorieDrakeChaney/taipy-chess) Taipy 在 GitHub 上有 7k+ Stars,並且處於`v3`版本,因此它們正在不斷改進。 https://github.com/Avaiga/taipy Star Taipy ⭐️ --- 2. [PR Agent](https://github.com/Codium-ai/pr-agent) - 自動拉取請求分析、回饋、建議的工具。 -------------------------------------------------------------------------  這是一個開源工具,可幫助有效地審查和處理拉取請求。它有許多獨特的選項,並提供跨各種 git 提供者的廣泛的拉取請求功能。 每天有數百萬個開源專案和數百個 Pull 請求,因此有一個可以幫助您的朋友是非常好的事情。 我是開源維護者,所以我知道有時會變得多麼困難,特別是每天都要審查這麼多的 Pull 請求。 無論如何,這就是公關代理商的幕後工作方式。  您必須使用`@CodiumAI-Agent /review`對拉取請求發表評論,代理商將透過對 PR 的審查進行回應。有很多可用的選項,例如`describe`和`improve` 。 他們也提供了 [PR-Agent 工具](https://pr-agent-docs.codium.ai/tools/),每個頁面都有一個專門的頁面來解釋如何使用它。 您可以閱讀[文件](https://pr-agent-docs.codium.ai/installation/)並查看[範例結果](https://github.com/Codium-ai/pr-agent?tab=readme-ov-file#example-results)。 最好的部分是您甚至可以將其作為[GitHub Action](https://pr-agent-docs.codium.ai/installation/github/#run-as-a-github-action)執行。他們還提供了一個專業版本,有更多的選擇,但免費套餐足以開始使用。 如果您正在尋找好的文章,我推薦[使用 CodiumAI PR-Agent 自動進行拉取請求審查和](https://rnemet.dev/posts/ai/codium-pragent/)[CodiumAI PR-Agent 讓開發人員的生活更輕鬆的 5 個原因](https://medium.com/@mengineer/5-reasons-why-codiumai-pr-agent-is-making-developers-lives-easier-e040be0f6a36)。這些提供了有關 PR Agent 的大量概述。 它們在 GitHub 上有大約 3800 個 Star,被 300 多名開發人員使用,並且是使用 Python 建構的。雖然它們可能不是非常受歡迎,但它們的用例非常好。 https://github.com/Codium-ai/pr-agent 明星公關代理人 ⭐️ --- 3. [Mintlify](https://github.com/mintlify/writer) - 在建置時出現的文件。 --------------------------------------------------------------  Mintlify 是一款由人工智慧驅動的文件編寫器,您只需 1 秒鐘即可編寫程式碼文件 :D 幾個月前我發現了 Mintlify,從那時起我就一直是它的粉絲。我見過很多公司使用它,甚至我使用我的商務電子郵件產生了完整的文件,結果證明這是非常簡單和體面的。如果您需要詳細的文件,Mintlify 就是解決方案。 另一個用例是根據我們將在這裡討論的程式碼產生文件。 您可以安裝[VSCode 擴充功能](https://marketplace.visualstudio.com/items?itemName=mintlify.document)或將其安裝在[IntelliJ](https://plugins.jetbrains.com/plugin/18606-mintlify-doc-writer)上。 您只需突出顯示程式碼或將遊標放在要記錄的行上。然後點選「編寫文件」按鈕(或按 ⌘ + 。) 您可以閱讀[文件](https://github.com/mintlify/writer?tab=readme-ov-file#%EF%B8%8F-mintlify-writer)和[安全指南](https://writer.mintlify.com/security)。 如果您更喜歡教程,那麼您可以觀看[Mintlify 的工作原理](https://www.loom.com/embed/3dbfcd7e0e1b47519d957746e05bf0f4)。它支援 10 多種程式語言,並支援許多文件字串格式,例如 JSDoc、reST、NumPy 等。 順便說一句,他們的網站連結是[writer.mintlify.com](https://writer.mintlify.com/) ;回購協議中目前的似乎是錯誤的。 它在 GitHub 上有大約 2.4k 顆星,受到許多開發人員的喜愛,並且是使用 TypeScript 建構的。 https://github.com/mintlify/writer Star Mintlify ⭐️ --- 4.[螢幕截圖到程式碼](https://github.com/abi/screenshot-to-code)- 放入螢幕截圖並將其轉換為乾淨的程式碼。 ---------------------------------------------------------------------------  這是一個非常受歡迎的開源專案,但我可以肯定地說,很多開發人員仍然沒有意識到這一點。使用此功能,您可以將使用者介面的建置速度提高 10 倍。 這是一個簡單的工具,可以使用 AI 將螢幕截圖、模型和 Figma 設計轉換為乾淨、實用的程式碼。 該應用程式有一個 React/Vite 前端和一個 FastAPI 後端。如果您想使用 Claude Sonnet 或實驗性視訊支持,您將需要一個能夠存取 GPT-4 Vision API 的 OpenAI API 金鑰或一個 Anthropic 金鑰。您可以閱讀[指南](https://github.com/abi/screenshot-to-code?tab=readme-ov-file#-getting-started)來開始。 您可以在託管版本上[即時試用](https://screenshottocode.com/),並觀看 wiki 上提供的[一系列演示影片](https://github.com/abi/screenshot-to-code/wiki/Screen-Recording-to-Code)。 他們在 GitHub 上擁有超過 47k 顆星星,並支援許多技術堆疊,例如 React 和 Vue,以及不錯的 AI 模型,例如 GPT-4 Vision、Claude 3 Sonnet 和 DALL-E 3。 https://github.com/abi/screenshot-to-code 將螢幕截圖轉為程式碼 ⭐️ --- 5. [FaceSwap](https://github.com/deepfakes/faceswap) - 適合所有人的 Deepfakes 軟體。 ---------------------------------------------------------------------------  我總是對 Deepfakes 著迷,因為這就是某些人工智慧的工作原理,尤其是使用影片的人工智慧。 相信我!我們中的許多人甚至不使用它來建立影片,我們只是修改程式碼來看看它的作用,不道德的使用並不能代表它的建立原因、我們現在如何使用它,或者我們對它的未來的看法。 您應該觀看此影片以了解電腦如何辨識臉!觀看[此影片](https://www.youtube.com/watch?v=aircAruvnKk)以了解神經網路的基本功能。 https://www.youtube.com/watch?v=R9OHn5ZF4Uo 您可以閱讀[INSTALL.md](https://github.com/deepfakes/faceswap/blob/master/INSTALL.md)以取得詳細的安裝指南。根據文件,您需要具有 CUDA 支援的現代 GPU 才能獲得最佳效能。許多 AMD GPU 透過 DirectML (Windows) 和 ROCm (Linux) 支援。 您可以閱讀<a href="">文件</a>、觀看[演示影片](https://www.dailymotion.com/video/x810mot)並存取他們的[部落格](https://faceswap.dev/blog/)以觀看具有其他用例的會議影片。 我最喜歡的事實是,他們有一個非常簡單的部分,介紹任何人如何為該專案做出貢獻,包括對生成模型感興趣的人、開發人員、非開發高級用戶、最終用戶,當然還有討厭者:) 他們在 GitHub 上有 48k+ Stars,這使得他們足夠可信。 https://github.com/deepfakes/faceswap 明星 FaceSwap ⭐️ --- 6. [Amica](https://github.com/semperai/amica) - 讓您可以在瀏覽器中輕鬆地與 3D 角色聊天。 ----------------------------------------------------------------------  Amica 是一個開源接口,用於透過語音合成和語音辨識與 3D 角色進行互動式通訊。 您可以匯入 VRM 文件,調整聲音以適合角色,並產生包含情緒表達的回應文字。 他們使用 Three.js、OpenAI、Whisper、Bakllava 等進行視覺處理。您可以閱讀[Amica 的工作原理](https://docs.heyamica.com/overview/how-amica-works)及其所涉及的[核心概念](https://docs.heyamica.com/overview/core-concepts)。 您可以克隆該存儲庫並使用它來[開始](https://docs.heyamica.com/getting-started/installation)。 ``` npm i npm run dev ``` 您可以閱讀[文件](https://docs.heyamica.com/)並查看[演示](https://amica.arbius.ai/),這真是太棒了:D  您可以觀看這段簡短的影片,了解它的功能。 https://www.youtube.com/watch?v=hUxAEnFiXH8 Amica 使用 Tauri 建立桌面應用程式。 他們在 GitHub 上有 400+ Stars,而且看起來非常容易使用。 https://github.com/semperai/amica Star Amica ⭐️ --- 7. [Bark](https://github.com/suno-ai/bark) - 文字提示的生成音訊模型。 ---------------------------------------------------------  Bark 是 Suno 建立的基於轉換器的文本到音訊模型。 Bark 可以產生高度逼真的多語言語音以及其他音訊 - 包括音樂、背景噪音和簡單的音效。 該模型還可以產生非語言交流,如笑、嘆息和哭泣。哇! 它擁有 MIT 許可證,這意味著它現在可用於商業用途。 Bark 支援超過 100 種語言的揚聲器預設。您可以[在此處](https://suno-ai.notion.site/8b8e8749ed514b0cbf3f699013548683?v=bc67cff786b04b50b3ceb756fd05f68c)查看支援的語音預設庫。 根據文件,Bark 嘗試匹配給定預設的語氣、音高、情緒和韻律,但目前不支援自訂語音複製。該模型還嘗試保留音樂、環境噪音等。這超出了任何人的需要。 您可以這樣使用它。如果您想將其與 Transformers 庫一起使用,請閱讀[本文](https://github.com/suno-ai/bark?tab=readme-ov-file#-transformers-usage)。 ``` from bark import SAMPLE_RATE, generate_audio, preload_models from scipy.io.wavfile import write as write_wav from IPython.display import Audio # download and load all models preload_models() # generate audio from text text_prompt = """ Hello, my name is Suno. And, uh — and I like pizza. [laughs] But I also have other interests such as playing tic tac toe. """ audio_array = generate_audio(text_prompt) # save audio to disk write_wav("bark_generation.wav", SAMPLE_RATE, audio_array) # play text in notebook Audio(audio_array, rate=SAMPLE_RATE) ``` Bark 開箱即用支援各種語言,並自動根據輸入文字確定語言。當提示使用程式碼轉換文字時,Bark 將嘗試使用相應語言的本地口音。 您可以在[Google Colab](https://colab.research.google.com/drive/1eJfA2XUa-mXwdMy7DoYKVYHI1iTd9Vkt?usp=sharing) & [Replicate](https://replicate.com/suno-ai/bark)閱讀<a href="">文件</a>並查看演示。 您也可以在筆記本部分閱讀有關語音一致性增強和其他形式的[範例](https://github.com/suno-ai/bark/tree/main/notebooks)。  它們支援多種語言,如英語、印地語、德語、法語等。 他們在 GitHub 上擁有 30k+ Stars,並且經營超過 300,000 人的社區,這使他們成為值得選擇的選擇。 https://github.com/suno-ai/bark 星樹 ⭐️ --- 8. [GPTDiscord](https://github.com/Kav-K/GPTDiscord) - Discord 的一體化 GPT 介面。 ---------------------------------------------------------------------------  我是 Discord 上多個社群的成員,具有出色用例的機器人可以改善整體最終用戶體驗。 這個機器人的功能與 ChatGPT 網路相當,甚至在某些事情上做得更好! 它們支援一切,從多模態圖像理解、程式碼解釋、高級資料分析、文件問答、與 Wolfram Alpha 的網路連接聊天和 Google 存取、AI 審核、使用 DALL-E 生成圖像等等! 您可以閱讀 GPTDiscord 的所有高效[功能](https://github.com/Kav-K/GPTDiscord?tab=readme-ov-file#features)。 您可以閱讀[安裝指南](https://github.com/Kav-K/GPTDiscord/blob/main/detailed_guides/INSTALLATION.md)。 您可以查看[螢幕截圖](https://github.com/Kav-K/GPTDiscord?tab=readme-ov-file#screenshots)並查看不同目的的[詳細指南](https://github.com/Kav-K/GPTDiscord/tree/main/detailed_guides)清單。 他們在 GitHub 上有大約 1.8k+ Stars,而且肯定在進步。 https://github.com/Kav-K/GPTDiscord 星 GPTDiscord ⭐️ --- 9. [Upscayl](https://github.com/upscayl/upscayl) - 開源 AI 影像擴大機。 ---------------------------------------------------------------  適用於 Linux、MacOS 和 Windows 的免費開源 AI Image Upscaler 採用 Linux 優先概念建構。 它可能與全端無關,但它對於升級圖像很有用。   透過最先進的人工智慧,Upscayl 可以幫助您將低解析度影像變成高解析度。清脆又鋒利! 您可以閱讀[安裝指南](https://github.com/upscayl/upscayl?tab=readme-ov-file#-installation),並查看 Upscayl 之前/之後的[比較](https://github.com/upscayl/upscayl/blob/main/COMPARISONS.MD)。  它在 GitHub 上有 23k+ Stars,並且基於 TypeScript 建置。 https://github.com/upscayl/upscayl 明星 Upscayl ⭐️ --- 10. [AppFlowy](https://github.com/AppFlowy-IO/AppFlowy) - Notion 的開源替代品。 ------------------------------------------------------------------------  AppFlowy 是一個由人工智慧驅動的安全工作空間,類似於您在不失去資料控制的情況下實現更多目標的概念。  他們還提供行動應用程式,這是一個優點。 您可以閱讀[文件](https://docs.appflowy.io/docs)並了解[安裝方法](https://docs.appflowy.io/docs/appflowy/install-appflowy/installation-methods)。 他們還支援[使用 Supabase 自託管 AppFlowy](https://docs.appflowy.io/docs/guides/appflowy) 。對於喜歡 Supabase 功能或使用 Supabase 作為其基礎設施的用戶來說,這是理想的選擇。 您還應該檢查[此內容](https://docs.appflowy.io/docs/appflowy/product/data-storage)以了解有關資料儲存、Markdown、捷徑、主題、涉及的人工智慧和插件的更多資訊。 AppFlowy 在 GitHub 上擁有超過 47,000 顆星,發布了 64 個以上版本。 https://github.com/AppFlowy-IO/AppFlowy 明星 AppFlowy ⭐️ --- 11. [Leon](https://github.com/leon-ai/leon) - 您的開源個人助理。 -------------------------------------------------------  Leon 是一個開源個人助理,可以駐留在您的伺服器上。 當你要求他做事時,他就會做事。 你可以跟他說話,他也可以跟你說話。你也可以給他發短信,他也可以傳簡訊給你。如果您願意,Leon 可以透過離線方式與您溝通,以保護您的隱私。這是萊昂目前可以做的[技能](https://github.com/leon-ai/leon/tree/develop/skills)清單。 你應該讀一下[萊昂背後的故事](https://blog.getleon.ai/the-story-behind-leon/)。您還可以觀看此演示以了解有關 Leon 的更多資訊。 https://www.youtube.com/watch?v=p7GRGiicO1c  這是Leon的高層架構模式。  這是開始使用 npm 指令的方法。 ``` # install leon global cli npm install --global @leon-ai/cli # install leon leon create birth ``` 您可以閱讀[文件](https://docs.getleon.ai/)。 它在 GitHub 上擁有超過 14k 顆星,並且還在不斷增長。 https://github.com/leon-ai/leon 明星萊昂 ⭐️ --- 12. [n8n](https://github.com/n8n-io/n8n) - 工作流程自動化工具。 -----------------------------------------------------  n8n 是一個可擴展的工作流程自動化工具。透過公平程式碼分發模型,n8n 將始終擁有可見的原始程式碼,可用於自託管,並允許您加入自訂函數、邏輯和應用程式。  n8n 基於節點的方法使其具有高度通用性,使您能夠將任何事物連接到任何事物。 有[400 多個集成選項](https://n8n.io/integrations),這幾乎是瘋狂的! 您可以看到所有[安裝](https://docs.n8n.io/choose-n8n/)選項,包括 Docker、npm 和自架。 開始使用以下命令。 ``` npx n8n ``` 此命令將下載啟動 n8n 所需的所有內容。然後,您可以透過開啟`http://localhost:5678`來存取 n8n 並開始建置工作流程。 在 YouTube 上觀看此[快速入門影片](https://www.youtube.com/watch?v=1MwSoB0gnM4)! https://www.youtube.com/watch?v=1MwSoB0gnM4 您可以閱讀[文件](https://docs.n8n.io/)並閱讀本[指南](https://docs.n8n.io/try-it-out/),以便根據您的需求快速開始。 他們還提供初學者和中級[課程,](https://docs.n8n.io/courses/)以便輕鬆學習。 他們在 GitHub 上有 39k+ Stars,並提供兩個包供整體使用。 https://github.com/n8n-io/n8n 明星 n8n ⭐️ --- 13. [Quivr](https://github.com/QuivrHQ/quivr) - 你的 GenAI 第二腦。 -------------------------------------------------------------  Quivr,您的第二個大腦,利用 GenerativeAI 的力量成為您的私人助理!可以將其視為黑曜石,但增強了人工智慧功能。  您可以閱讀[安裝指南](https://github.com/QuivrHQ/quivr?tab=readme-ov-file#getting-started-)。 您可以閱讀[文件](https://docs.quivr.app/home/intro)並觀看[示範影片](https://github.com/QuivrHQ/quivr?tab=readme-ov-file#demo-highlights-)。 他們可以提供更好的免費套餐,但這足以在您端進行測試。 它在 GitHub 上擁有超過 30k 顆星,發布了 220 多個版本,這意味著它們正在不斷改進。 https://github.com/QuivrHQ/quivr Star Quivr ⭐️ --- 14. [meilisearch](https://github.com/meilisearch/meilisearch) - 適合您的應用程式、網站和工作流程的搜尋 API。 ----------------------------------------------------------------------------------------  Meilisearch 可協助您快速打造令人愉悅的搜尋體驗,提供開箱即用的功能來加快您的工作流程。 您一定看過可以使用`Ctrl + k`搜尋文件的軟體網站,例如 GitHub 或 Appwrite。那麼,meilisearch 可以幫助您實現相同的功能。 與 Algolia、Typesense 和 Elasticsearch 相比,這是唯一基於 Rust 建構的。您可以閱讀有關可用替代選項的[比較](https://www.meilisearch.com/docs/learn/what_is_meilisearch/comparison_to_alternatives):) Meilisearch 不應該是您的主要資料儲存。它是一個搜尋引擎,而不是一個資料庫。 Meilisearch 應僅包含您希望使用者搜尋的資料。如果您必須加入與搜尋無關的資料,請務必使這些字段不可搜尋,以提高相關性並縮短響應時間。 無論您是在開發網站還是應用程式,Meilisearch 都能提供直覺的即輸入即搜尋體驗,回應時間低於 50 毫秒。 他們提供[SDK 和庫,](https://www.meilisearch.com/docs/learn/what_is_meilisearch/sdks?utm_campaign=oss&utm_source=github&utm_medium=meilisearch&utm_content=sdks-link)用於 Meilsearch 和您喜歡的語言或框架之間的無縫整合。相信我,選擇的數量是瘋狂的。 他們還提供了一個[抓取工具](https://github.com/meilisearch/docs-scraper)來自動讀取文件內容並將其儲存到Meilisearch。 他們展示了許多[有用的功能](https://www.meilisearch.com/docs/learn/what_is_meilisearch/overview#features),例如即使查詢包含拼寫錯誤和拼寫錯誤(他們將其稱為`typo tolerance` ,您也可以獲得相關匹配。 有很多可用的選項,但讓我們看看如何使用 React 來做到這一點。 開始使用以下命令。 ``` yarn add react-instantsearch @meilisearch/instant-meilisearch # or npm install react-instantsearch @meilisearch/instant-meilisearch # or pnpm add react-instantsearch @meilisearch/instant-meilisearch ``` 您可以這樣使用它。 ``` import React from 'react'; import { InstantSearch, SearchBox, Hits, Highlight } from 'react-instantsearch'; import { instantMeiliSearch } from '@meilisearch/instant-meilisearch'; const { searchClient } = instantMeiliSearch( 'https://ms-adf78ae33284-106.lon.meilisearch.io', 'a63da4928426f12639e19d62886f621130f3fa9ff3c7534c5d179f0f51c4f303' ); const App = () => ( <InstantSearch indexName="steam-video-games" searchClient={searchClient} > <SearchBox /> <Hits hitComponent={Hit} /> </InstantSearch> ); const Hit = ({ hit }) => <Highlight attribute="name" hit={hit} />; export default App ``` 您可以查看此[codesandbox](https://codesandbox.io/p/sandbox/eager-dust-f98w2w)以取得詳細的範例以開始使用。 正如我所說,他們在幕後提供了很多東西。例如,您可以使用這些。 ``` npm install @meilisearch/autocomplete-client npm install @meilisearch/instant-meilisearch npm install meilisearch-docsearch ``` `meilisearch docsearch`的靈感來自 Algolia 搜尋文件元件。另外,非常詳細的文件以及每個 sdk 的範例和選項使它們成為人們的最愛。 您可以閱讀[文件](https://www.meilisearch.com/docs)並觀看[現場演示](https://where2watch.meilisearch.com/?utm_campaign=oss&utm_source=github&utm_medium=meilisearch&utm_content=demo-link)。  他們在 GitHub 上有超過 42k 顆星,並且`v1.7`版本有 180 多個版本。 https://github.com/meilisearch/meilisearch 星 meilisearch ⭐️ --- 15.[收件匣清除](https://github.com/elie222/inbox-zero)- 幾分鐘內清理您的收件匣。 ---------------------------------------------------------------  收件匣歸零是一款開源電子郵件應用程式,其目標是透過 AI 協助幫助您快速實現收件匣歸零。 它們得到了谷歌的批准,因此這是關注隱私的一個很好的部分。  它們使用 Postgres 作為資料庫,並基於 TypeScript 建置。 它們有一些瘋狂的功能,例如: > 您的電子郵件人工智慧助理 1. 人工智慧代理將讓您根據您提供的規則自動回覆、轉發或存檔電子郵件。 2. 他們的人工智慧計畫可以幫助你點擊接受或拒絕。一旦您確信人工智慧可以獨立工作,就可以開啟完全自動化。 3. 您可以用簡單的英語進行指導。就像與助手交談或向 ChatGPT 發送提示一樣簡單。 > 您可以自動封鎖冷電子郵件 您可以告訴「收件匣零」什麼對您來說構成冷郵件。它將根據您的指示阻止它們。 > 分析 了解收件匣是處理它的第一步。了解您的收件匣裡裝滿了什麼。它們還為您提供了立即採取行動的方法。 您可以閱讀核心[功能](https://github.com/elie222/inbox-zero?tab=readme-ov-file#key-features)並觀看[演示影片](https://github.com/elie222/inbox-zero?tab=readme-ov-file#demo-video)。您還可以查看他們的[看板](https://github.com/users/elie222/projects/1/views/1)以了解計劃內容。 他們在 GitHub 上擁有超過 1,500 個 Star,並且絕對值得更多。 https://github.com/elie222/inbox-zero 星收件匣零 ⭐️ --- 16. [Lively](https://github.com/rocksdanister/lively) - 允許使用者設定動畫桌面桌布和螢幕保護程式。 -----------------------------------------------------------------------------  這只是為了好玩,我們可以使用程式碼學到很多關於它是如何完成的。 你可以看看這個[影片](https://www.pexels.com/video/blue-texture-abstract-leaves-7710243/),看看它看起來有多瘋狂。  他們提供[三種類型的壁紙,](https://github.com/rocksdanister/lively?tab=readme-ov-file#types-of-wallpapers)包括影片/GIF、網頁和應用程式/遊戲。 它基於 C# 和 live 支援的一些很酷的功能建置: 1. Lively 可以透過終端機的[命令列參數](https://github.com/rocksdanister/lively/wiki/Command-Line-Controls)進行控制。您可以將其與其他語言(例如 Python 或腳本軟體 AutoHotKey)整合。 2. 一組強大的[API](https://github.com/rocksdanister/lively/wiki/API) ,供開發人員建立互動式壁紙。取得硬體讀數、音訊圖表、音樂資訊等。 3. 當電腦上執行全螢幕應用程式/遊戲時(~0% CPU、GPU 使用率),桌布播放會暫停。 4. 您還可以利用[機器學習推理](https://github.com/rocksdanister/lively/wiki/Machine-Learning)來建立動態壁紙。您可以預測任何 2D 影像與相機的距離並產生類似 3D 的視差效果。酷:D 我見過很多人使用它,其中許多人甚至不知道它是開源的。 您可以使用[安裝程式](https://github.com/rocksdanister/lively/releases/download/v2.0.7.4/lively_setup_x86_full_v2074.exe)或透過[Microsoft Store](https://www.microsoft.com/store/productId/9NTM2QC6QWS7?ocid=pdpshare)下載它。 它是 2023 年 Microsoft Store 的獲勝者。 它在 GitHub 上擁有 13k+ Stars,有 60 個版本。 https://github.com/rocksdanister/lively 明星活潑 ⭐️ --- 17. [Netron](https://github.com/lutzroeder/netron) - 神經網路、深度學習和機器學習模型的視覺化工具。 ----------------------------------------------------------------------------  Netron 是神經網路、深度學習和機器學習模型的檢視器。 Netron 支援 ONNX、TensorFlow Lite、Core ML、Keras、Caffe、Darknet、MXNet、PaddlePaddle、ncnn、MNN 和 TensorFlow.js。 Netron 對 PyTorch、TorchScript、TensorFlow、OpenVINO、RKNN、MediaPipe、ML.NET 和 scikit-learn 提供實驗性支援。 您可以閱讀有關[安裝說明](https://github.com/lutzroeder/netron?tab=readme-ov-file#install)。 您可以存取該[網站](https://netron.app/)並打開這些[範例模型文件](https://github.com/lutzroeder/netron?tab=readme-ov-file#models)以使用它來打開。例如,您可以看到這個[演示](https://netron.app/?url=https://github.com/onnx/models/raw/main/validated/vision/classification/squeezenet/model/squeezenet1.0-3.onnx)。  他們在 GitHub 上有 25k+ Stars,並且是基於 JavaScript 建構的。它們在`v7.5`上只有三個版本,考慮到我只使用了語義版本,這對我來說似乎很困惑。我們都同意這個用例非常出色。 https://github.com/lutzroeder/netron 明星 Netron ⭐️ --- 18. [Cursor](https://github.com/getcursor/cursor) - 以 VSCode 為基礎的人工智慧程式碼編輯器。 ----------------------------------------------------------------------------  Cursor 是一款專為與 AI 結對程式設計而設計的程式碼編輯器。遊標適用於 Windows、Mac 和 Linux。 Cursor 不僅僅是 Visual Studio Code (VSC) 擴充功能。這是它自己的應用程式。但別擔心!這是VSC前叉。這意味著它擁有 VSC 所擁有的一切,但在此基礎上也建立了更多人工智慧功能。 https://github.com/anysphere/primpt 他們之前開源了[基於 Codemirror 的編輯器](https://github.com/getcursor/old)。 基於 VSCodium 的 Cursor 版本不是開源的,只有它們的[提示庫](https://github.com/anysphere/priompt)是開源的。 選項數量龐大,您可以查看[功能列表](https://docs.cursor.sh/features/chat),例如選擇用於聊天的 AI 模型、程式碼庫索引和自動終端偵錯。聽起來很酷,對吧:D 您應該檢查的一些功能是: - 允許您透過編輯程式碼庫的「偽程式碼」版本來進行編碼。 - 一旦錯誤出現在您的終端機中,就會自動修復錯誤。 - 要求 AI 更改程式碼區塊,查看編輯的內聯差異。 您也可以閱讀他們官方網站的[變更日誌](https://changelog.cursor.sh/?)。 您可以閱讀有關如何從[VSCode 遷移到 Cursor 的](https://docs.cursor.sh/get-started/moving-from-vsc-to-cursor)資訊。 他們也有定價模型,但免費套餐足以讓您進行測試! 他們在 GitHub 上擁有超過 19k+ 的 Star,並將繼續成長。正如我所說,這不是開源的,但將來可能會改變。 https://github.com/getcursor/cursor 星形遊標 ⭐️ --- 19. [VSCode 除錯視覺化工具](https://github.com/hediet/vscode-debug-visualizer)- VS Code 的擴展,可在偵錯期間可視化資料。 -------------------------------------------------------------------------------------------------  這個專案相當令人印象深刻。它不僅有助於高效除錯,還有助於透過視覺化學習基本概念,從長遠來看,這是無價的。 這是一個 VS Code 擴展,用於在偵錯時可視化資料結構。與 VS Code 的監視視圖類似,但具有豐富的監視值視覺化效果。 他們支援許多語言,如 Dart/Flutter、JS/TS、Go、Python、C#、Java、C++、Ruby、Rust 和 Swift,儘管它很基礎,所以這是一個優點。 其他語言和除錯器也可能有效。對於有基本支援的語言,只能視覺化 JSON 字串。您需要實作邏輯來為您的資料結建置立此 JSON。完全支援的語言提供資料提取器,可將一些眾所周知的資料結構轉換為 JSON。 安裝擴充功能後,您可以使用命令`Debug Visualizer: New View`開啟新的視覺化工具視圖。 您可以[在 market 上](https://marketplace.visualstudio.com/items?itemName=hediet.debug-visualizer)查看所有可用的[演示](https://github.com/hediet/vscode-debug-visualizer/blob/master/extension/README.md#selected-demos)並查看擴展。 您還可以查看他們的[視覺化遊樂場](https://hediet.github.io/visualization/?darkTheme=1),其中包含眾多選項。 他們在 GitHub 上擁有超過 7800 顆星,而且還在不斷增長。 https://github.com/hediet/vscode-debug-visualizer 明星 VSCode 除錯視覺化工具 ⭐️ --- 20. [OpenDevin](https://github.com/OpenDevin/OpenDevin) - 更少的程式碼,更多的內容。 -----------------------------------------------------------------------   這是一個開源專案,旨在複製 Devin,一名自主人工智慧軟體工程師,能夠執行複雜的工程任務並在軟體開發專案上與用戶積極協作。該計畫致力於透過開源社群的力量複製、增強和創新 Devin。 只是想讓你知道,這是在德文被介紹之前。 您可以閱讀帶有要求的[安裝說明](https://github.com/OpenDevin/OpenDevin?tab=readme-ov-file#installation)。 他們使用 LiteLLM,因此您可以使用任何基礎模型來執行 OpenDevin,包括 OpenAI、Claude 和 Gemini。 如果您想為 OpenDevin 做出貢獻,您可以查看 [演示](https://github.com/OpenDevin/OpenDevin/blob/main/README.md#opendevin-code-less-make-more)和[貢獻指南](https://github.com/OpenDevin/OpenDevin/blob/main/CONTRIBUTING.md)。 它在 GitHub 上擁有超過 10,700 個 Star,並且正在快速成長。 https://github.com/OpenDevin/OpenDevin 明星 OpenDevin ⭐️ --- 21.[即時語音克隆](https://github.com/CorentinJ/Real-Time-Voice-Cloning)-5秒克隆語音,即時產生任意語音。 ----------------------------------------------------------------------------------  該專案是透過即時工作的聲碼器實現從說話者驗證到多說話者文字到語音合成 (SV2TTS) 的遷移學習。 SV2TTS是一個分為三個階段的深度學習架構。 在第一階段,人們從幾秒鐘的音訊中建立聲音的數位表示。 在第二和第三階段,該表示被用作參考來產生給定任意文字的語音。 您可以閱讀[如何設定](https://github.com/CorentinJ/Real-Time-Voice-Cloning?tab=readme-ov-file#setup)專案,其中包括安裝要求、下載預訓練模型、測試配置、下載資料集和啟動工具箱。 觀看下面所示的影片示範! https://www.youtube.com/watch?v=-O\_hYhToKoA 我一直喜歡開源專案的最好的部分是,他們甚至非常清楚地提到了替代方案,並且像往常一樣,他們推薦了一些[專案](https://github.com/CorentinJ/Real-Time-Voice-Cloning?tab=readme-ov-file#heads-up),這些專案將為您克隆的聲音提供更好的保真度及其表現力。 他們在 GitHub 上擁有 50k+ Stars,並且僅基於 Python 建置。到目前為止使用起來還是非常可信的。 https://github.com/CorentinJ/Real-Time-Voice-Cloning Star 即時語音克隆 ⭐️ --- 請在評論中告訴我您在此列表中發現了哪些有用的人工智慧工具:D 人工智慧正在改變世界,最好讓人工智慧成為你的朋友,而不是簡單地忽略它。 使用這些工具來提高工作效率並抓住機會創造非凡的東西。 祝你有美好的一天!直到下一次。 在 GitHub 和[Twitter](https://twitter.com/Anmol_Codes)上關注我。 https://github.com/Anmol-Baranwal 關注 Taipy 以了解更多此類內容。 https://dev.to/taipy --- 原文出處:https://dev.to/taipy/21-ai-tools-that-are-changing-the-world-1o54
詢問高級開發人員 --------  我們最近在[Reddit](https://www.reddit.com/r/webdev/comments/112im2m/senior_devs_what_are_the_most_damaging/)上的網頁開發社群向資深開發人員詢問了以下問題: *初級開發人員中最具破壞性的誤解是什麼?* 我們想知道初級開發人員一直犯的錯誤是什麼,以及他們可以做些什麼來改進。令人驚訝的是,我們詢問的高級開發人員給了我們大量的回應——準確地說超過 270 個! 由於這裡有很多有價值的訊息,我們決定在本文中總結回應。 所以,請閱讀一下,然後在評論中告訴我們您的想法:) 最常見的主題 ------ 回覆中有很多很棒的具體例子,但我們注意到其中有很多共同的主題: - **程式碼品質** - **管理時間和期望** - **有效的溝通和團隊合作** 這些似乎是高階開發人員最常談論的話題。這是有道理的——當你深入問題的核心時,這些事情幾乎可以成就或毀掉*任何*職業。 有趣的是,最受歡迎的回覆是涵蓋所有這些主題的問題。例如,以下是得票最高的回覆:  先質量,後速度 ------- > *高程式碼品質只會間接影響使用者。主要目的是維持較高的開發速度,使所有利害關係人受益* > — **zoechi** \* r/webdev 在「品質」辯論中,實際上存在兩個陣營,其中一些認為品質程式碼是關於: 1. 編寫乾淨、可讀的程式碼,易於維護 2. 編寫按時交付且有效的程式碼。 滿足最後期限、發布功能和編寫最佳程式碼之間的平衡顯然是一個棘手的問題。 有些人認為,業務現實意味著團隊通常沒有時間進行乾淨的程式碼模式。最重要的一點是按時完成任務並讓客戶滿意。 另一方面,許多高級開發人員認為品質程式碼應該是**優先事項**,並且透過將其作為優先事項,您實際上可以提高長期速度,即使無法滿足短期期限。  不過,這種討論可能會分散初級開發人員優先事項的注意力,這些優先事項是作為開發人員成長和改進,而不是帶領團隊取得成功。因此,**我們認為初級開發人員最好先專注於質量,然後再提高交付速度。** --- 順便說一句,我們正在建立[Wasp](https://wasp-lang.dev) ,一個具有超能力的全端 React + NodeJS 框架,成為提升全端 Web 開發人員技能的最佳方法之一。 透過[在 GitHub 上為我們的儲存庫加註星標,](https://www.github.com/wasp-lang/wasp)您將幫助我們繼續使 Web 開發變得更快、更輕鬆,並每週為您帶來這樣的內容。  <https://www.github.com/wasp-lang/wasp> ⭐️ 感謝您的支持🙏 --- 保持謙虛並管理期望 --------- 作為初級開發人員,您不會期望第一次就能把所有事情都做對。 人們假設您會隨著時間的推移學習最佳實踐,但在此過程中您可能會產生不一致的工作、犯錯,甚至可能會破壞一些東西。  但沒關係。 這是過程的一部分。這是預期的。重要的是要記住,這並不反映您作為工程師或個人的價值或價值。 在回覆中,也有許多開發者認識到另一個開發者希望“稍後修復問題”,以此來消除對其工作的批評。他們普遍認為這是一種壞習慣,因為即使開發人員獲得了更多經驗,這也常常困擾著他們。 例如,「程式碼審查不應該針對個人」是高階開發人員的共同觀點。 因此,**能夠優雅地接受批評是一項需要培養的重要技能。** 畢竟,前輩會根據他們自己的經驗指導你做出更好的決定。青少年也在那裡學習。  但是您應該多久尋求一位前輩的建議呢?你應該照他們所說的去做,還是按照某些人在 YouTube 或某些博文中告訴你的那樣*去做 x 的唯一方法*;)? 你是否應該在每次陷入困境時尋求幫助,還是應該犧牲自己的理智,獨自掙扎數日? 嗯,這取決於你問誰。但大多數回應都明確表示: 1. 你應該先自己嘗試一下。 2. 使用您可用的資源(ChatGPT、Stack Overflow、Google)嘗試找出答案。 3. 一旦你進展緩慢,就尋求幫助。 4. 如果你有一個可能的解決方案,而且它與高級開發人員的建議不同,這並不意味著它是錯誤的——有時可能有很多可能的方法來實現相同的目標!  保持靈活性並樂於改變 ---------- 沒有什麼比科技世界的變化更快。作為開發人員,您需要不斷學習和適應新技術和趨勢。如果您不喜歡改變,那麼軟體開發人員可能不適合您。  除了事物不斷變化之外,這種工作還會挑戰你的假設。例如,您認為可能是最佳的解決方案結果與您團隊的預期目標或最終產品不相容,您被迫使用「次優」解決方案。 為什麼?因為這可能是最好的方法 考慮到團隊的限制來完成工作。 ( *「抱歉,朋友,我們不能在這個框架上使用您最喜歡的框架。」* ) **保持靈活和開放思想的**開發人員通常在這方面具有優勢。 他們對特定技術或方法不太教條,更願意適應當前的情況。他們通常比同齡人進步得更快,並且能夠出色地完成工作。 --- 如果到目前為止您發現這很有用,**請[在 GitHub 上給我們一顆星](https://github.com/wasp-lang/wasp)以表示您的支持**!它將幫助我們繼續製造更多類似的東西。  <https://www.github.com/wasp-lang/wasp> ⭐️ 感謝您的支持🙏 --- 所以你怎麼看? ------- 好的,這就是我們的總結。  對於這些意見,你有何看法?高階開發人員的評估是否正確,或者他們是否遺漏了某些內容? 您最近是否意識到一些您希望早點知道的事情?如果是的話,請在評論中與我們分享! --- 噓!我和我的同事也在下面的 YouTube 影片中更詳細地討論了結果並權衡了我們的意見。所以檢查一下,如果這是你的事情:) https://www.youtube.com/watch?v=eermNn9VhOA --- 原文出處:https://dev.to/wasp/what-junior-devs-get-wrong-an8
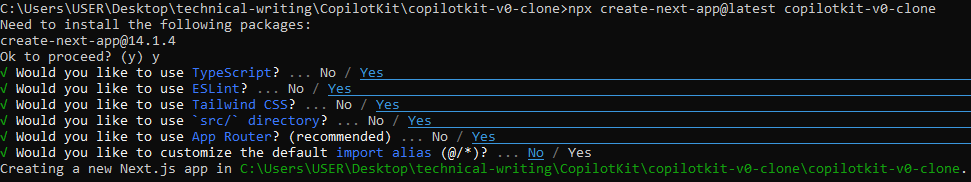
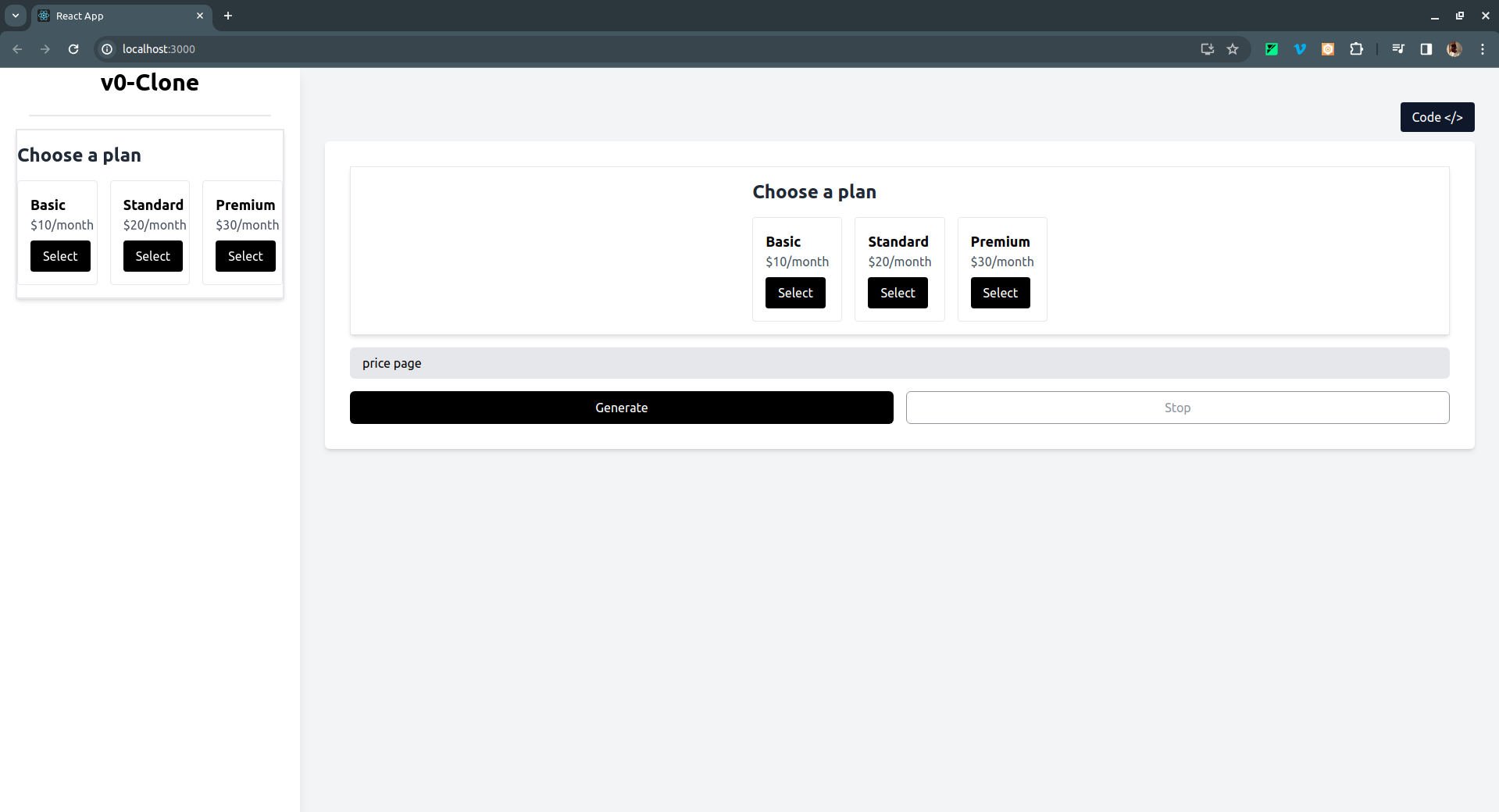
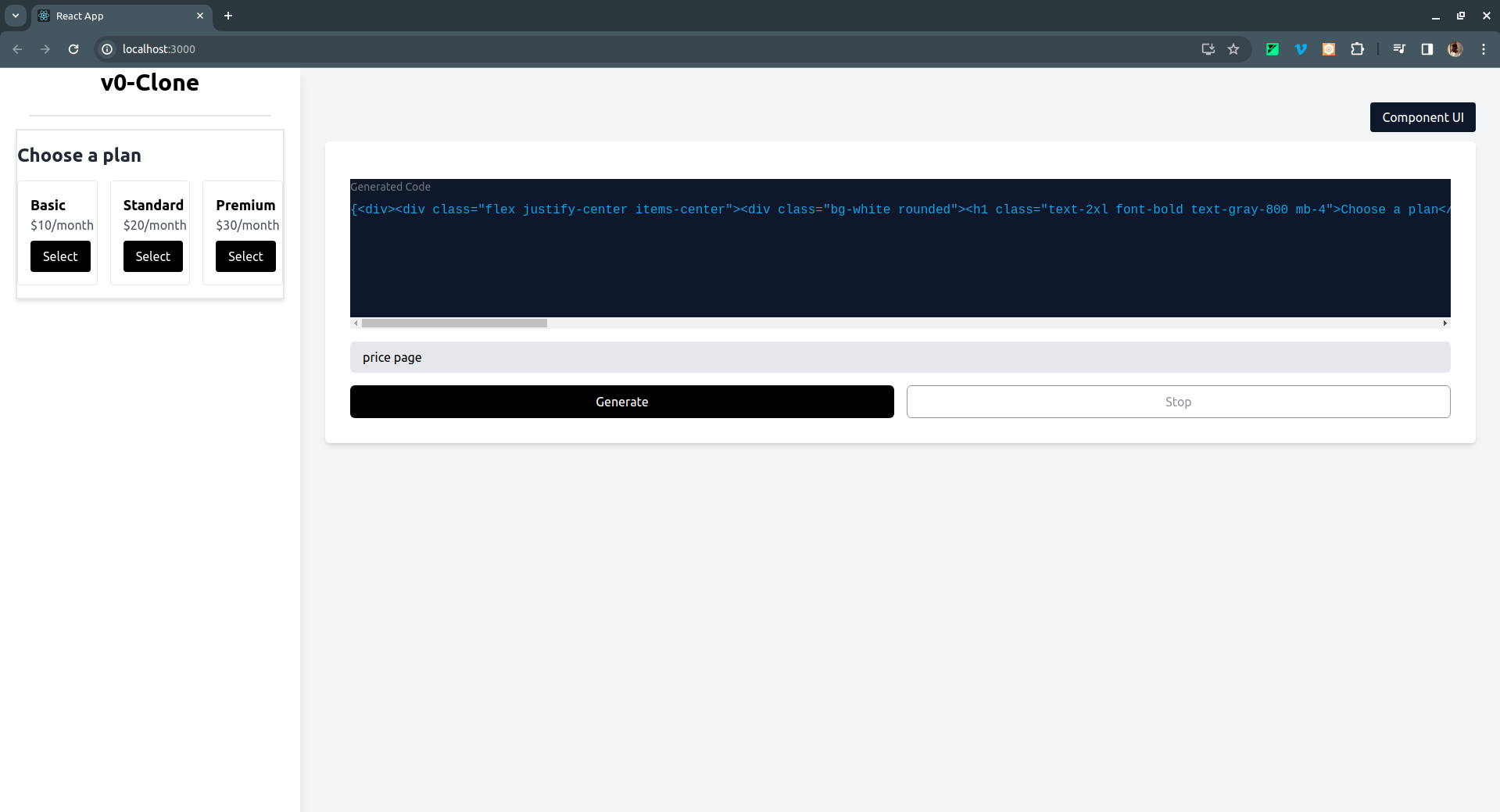
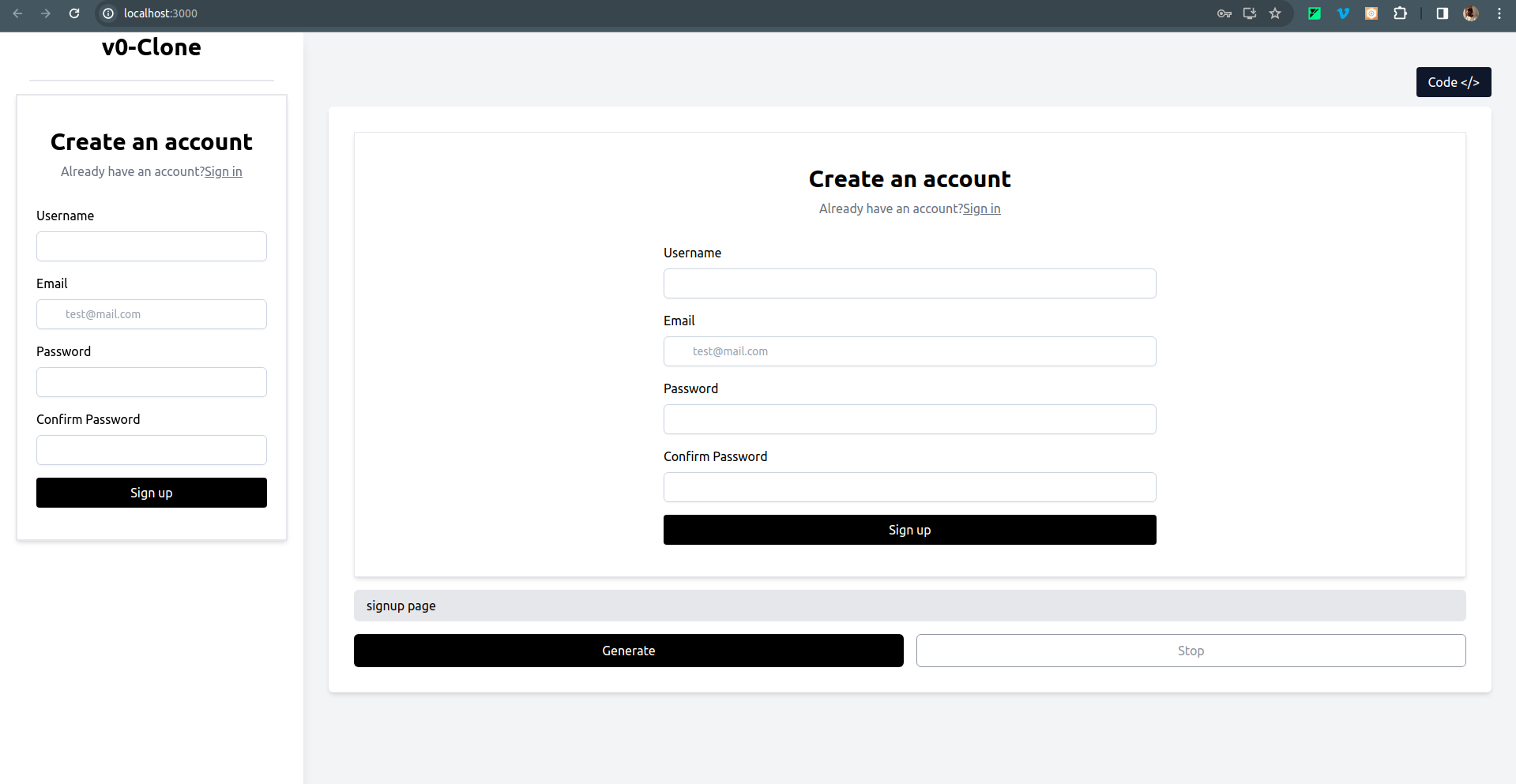
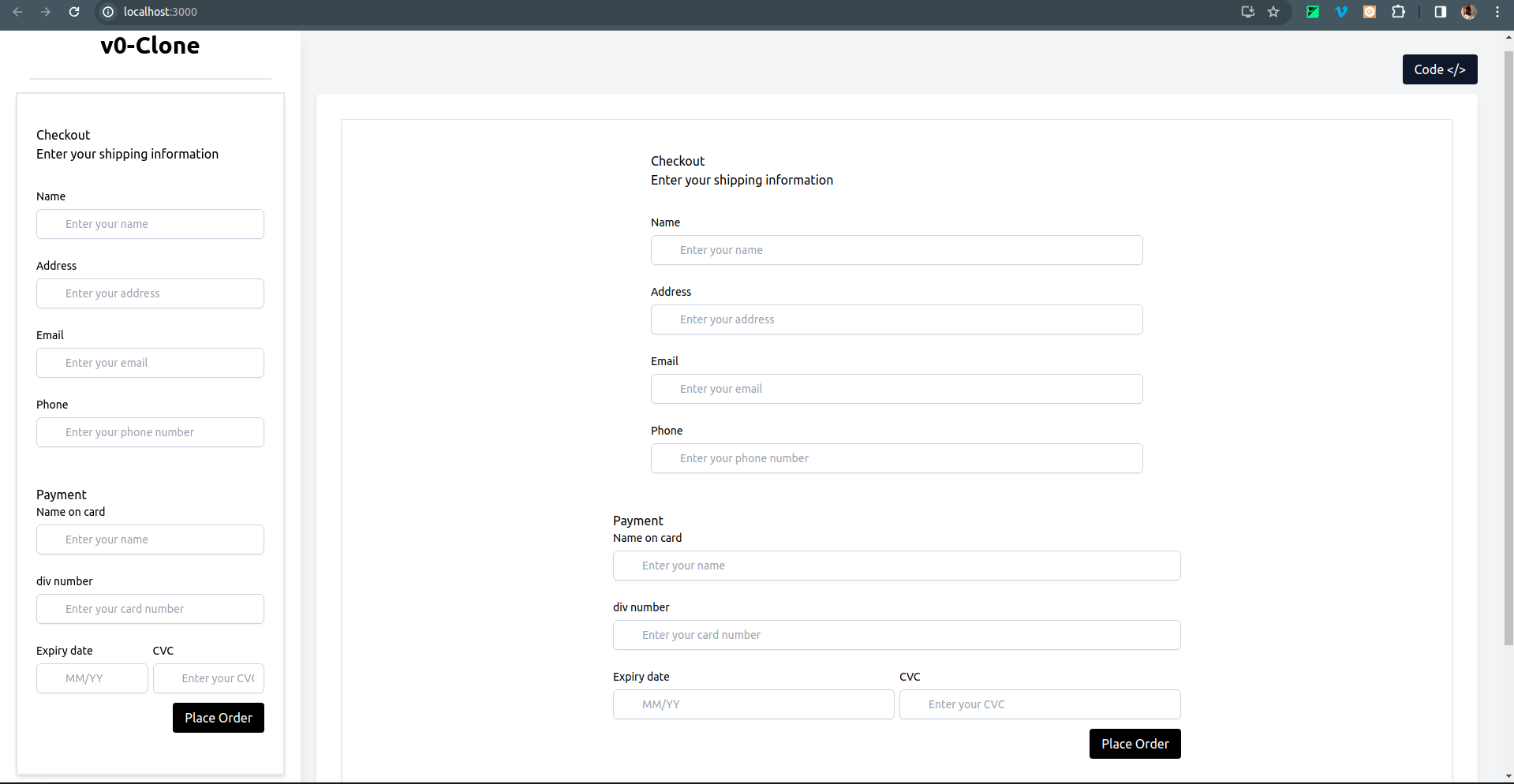
長話短說 ---- 在本文中,您將了解如何建立 Vercel 的 V0.dev 的克隆。這是一個很棒的專案,可以加入到您的投資組合中並磨練您的人工智慧能力。 我們將介紹使用: - 用於應用程式框架的 Next.js 🖥️ - 法學碩士 OpenAI 🧠 - v0 👾 的應用程式邏輯 - 使用 CopilotKit 將 AI 整合到您的應用程式中 🪁  --- CopilotKit:應用內人工智慧的作業系統框架 ========================= CopilotKit 是[開源人工智慧副駕駛平台。](https://github.com/CopilotKit/CopilotKit)我們可以輕鬆地將強大的人工智慧整合到您的 React 應用程式中。 建造: - ChatBot:上下文感知的應用內聊天機器人,可以在應用程式內執行操作 💬 - CopilotTextArea:人工智慧驅動的文字字段,具有上下文感知自動完成和插入功能📝 - 聯合代理:應用程式內人工智慧代理,可以與您的應用程式和使用者互動🤖  {% cta https://github.com/CopilotKit/CopilotKit %} Star CopilotKit ⭐️ {% endcta %} (原諒人工智慧的拼字錯誤並給一顆星:) 現在回到文章。 --- 先決條件 ---- 要開始學習本教程,您需要具備以下條件: - 文字編輯器(VS Code、遊標) - React、Next.js、Typescript 和 Tailwind CSS 的基本知識。 - Node.js 安裝在您的 PC/Mac 上 - 套件管理器 (npm) - [OpenAI](https://platform.openai.com/docs/overview) API 金鑰 - [CopilotKit](https://docs.copilotkit.ai/getting-started/quickstart-textarea)安裝在您的 React 專案中 v0是什麼? ------ **v0**是[Vercel 開發的](https://vercel.com/blog/announcing-v0-generative-ui)生成式使用者介面 (UI) 工具,允許使用者給予提示並描述他們的想法,然後將其轉換為用於建立 Web 介面的 UI 程式碼。它利用[生成式 AI](https://medium.com/data-science-at-microsoft/generative-ai-openai-and-chatgpt-what-are-they-3c80397062c4)以及[React](https://developer.mozilla.org/en-US/docs/Learn/Tools_and_testing/Client-side_JavaScript_frameworks/React_getting_started) 、 [Tailwind CSS](https://tailwindcss.com/)和[Shadcn UI](https://ui.shadcn.com/)等開源工具,根據使用者提供的描述產生程式碼。 *這是使用 v0 產生的 Web 應用程式 UI 的範例* https://v0.dev/t/nxGnMd1uVGc 了解專案要求 ------ 在本逐步教程結束時,克隆將具有以下專案要求: 1. **使用者輸入:**使用者輸入文字作為提示,描述他們想要產生的 UI。這將使用 CopilotKit 聊天機器人來完成,該聊天機器人由[CopilotSidebar](https://docs.copilotkit.ai/reference/CopilotSidebar)提供。 2. **CopilotKit 整合:** CopilotKit 將用於為 Web 應用程式提供 AI 功能以產生 UI。 3. **渲染 UI:**在 UI React/JSX 程式碼和渲染 UI 之間切換的切換開關。 使用 CopilotKit 建立 v0 克隆 ---------------------- **第 1 步:建立一個新的 Next.JS 應用程式** 在終端機中開啟工作區資料夾並執行以下命令建立新的 Next.js 應用程式: ``` npx create-next-app@latest copilotkit-v0-clone ``` 這將建立一個名為`copilotkit-v0-clone`新目錄,其中包含 Next.JS 專案結構,並安裝了所需的依賴項。它將在您的終端中顯示這一點,並對除最後一個之外的所有選項都選擇**“是”** ,因為建議使用預設`import alias` 。其他提示安裝我們將在專案中使用的 Typescript 和 TailwindCSS。  使用`cd`指令導航到專案目錄,如下所示: ``` cd copilotkit-v0-clone ``` **步驟 2:設定 CopilotKit 後端端點。閱讀[文件](https://docs.copilotkit.ai/getting-started/quickstart-backend)以了解更多資訊。** 執行以下命令來安裝 CopilotKit 後端軟體包: ``` npm i @copilotkit/backend ``` 然後造訪 https://platform.openai.com/api-keys 以取得您的**GPT 4** OpenAI API 金鑰。  取得 API 金鑰後,在根目錄中建立一個`.env.local`檔案。 `.env.local`檔案應該是這樣的: ``` OPENAI_API_KEY=Your OpenAI API key ``` 在**app**目錄下建立該目錄; `api/copilot/openai`並建立一個名為`route.ts`的檔案。該檔案用作 CopilotKit 請求和 OpenAI 互動的**後端**端點。它處理傳入的請求,使用 CopilotKit 處理它們,並傳回適當的回應。 我們將在`route.ts`檔案中建立一個POST請求函數,在post請求內部建立一個`CopilotBackend`類別的新實例,該類別提供了處理CopilotKit請求的方法。 然後,我們呼叫`CopilotBackend`實例的`response`方法,並傳遞請求物件 ( `req` ) 和`OpenAIAdapter`類別的新實例作為參數。此方法使用 CopilotKit 和 OpenAI API 處理請求並回傳回應。 如下面的程式碼所示,我們從`@copilotkit/backend`套件導入`CopilotBackend`和`OpenAIAdapter`類別。這些類別對於與 CopilotKit 和 OpenAI API 互動是必需的。 ``` import { CopilotBackend, OpenAIAdapter } from "@copilotkit/backend"; export const runtime = "edge"; export async function POST(req: Request): Promise<Response> { const copilotKit = new CopilotBackend(); return copilotKit.response(req, new OpenAIAdapter()); } ``` **步驟 3:為 v0 克隆建立元件** 我們將使用 Shadcn UI 庫中的元件。要處理這個問題,讓我們透過執行`shadcn-ui init`命令來設定 Shadcn UI 庫來設定您的專案 ``` npx shadcn-ui@latest init ``` 然後我們將用這個問題來配置components.json ``` Which style would you like to use? › Default Which color would you like to use as base color? › Slate Do you want to use CSS variables for colors? › no / yes ``` 我們在 Shadcn UI 中使用的元件是**按鈕**和**對話框**。那麼讓我們來安裝它們吧! 對於[按鈕](https://ui.shadcn.com/docs/components/button),執行此命令 ``` npx shadcn-ui@latest add button ``` 若要安裝[對話](https://ui.shadcn.com/docs/components/dialog)方塊元件,請執行以下命令 ``` npx shadcn-ui@latest add dialog ``` **第 4 步:設定 CopilotKit 前端。閱讀[文件](https://docs.copilotkit.ai/getting-started/quickstart-textarea)以了解更多資訊。** 若要安裝 CopilotKit 前端軟體包,請執行以下命令: ``` npm i @copilotkit/react-core @copilotkit/react-ui ``` 根據[CopilotKit 文件](https://docs.copilotkit.ai/getting-started/quickstart-textarea),要使用 CopilotKit,我們必須設定前端包裝器以透過 Copilot 傳遞任何 React 應用程式。當提示傳遞到 CopilotKit 時,它會透過 URL 將其傳送到 OpenAI,後者會回傳回應。 在**應用程式**目錄中,讓我們更新`layout.tsx`檔案。該文件將定義我們應用程式的佈局結構並將 CopilotKit 整合到前端。 輸入以下程式碼: ``` "use client"; import { CopilotKit } from "@copilotkit/react-core"; import "@copilotkit/react-textarea/styles.css"; // also import this if you want to use the CopilotTextarea component import "@copilotkit/react-ui/styles.css"; import { Inter } from "next/font/google"; import "./globals.css"; import { CopilotSidebar, } from "@copilotkit/react-ui"; const inter = Inter({ subsets: ["latin"] }); export default function RootLayout({ children, }: Readonly<{ children: React.ReactNode; }>) { return ( <html lang="en"> <body className={inter.className}> <CopilotKit url="/api/copilotkit/openai/"> <CopilotSidebar defaultOpen>{children}</CopilotSidebar> </CopilotKit> </body> </html> ); } ``` 該元件代表我們應用程式的根佈局。它使用 CopilotKit 包裝整個應用程式,根據我們在**步驟 2**中為後端建立的內容指定 CopilotKit 後端端點的 URL ( `/api/copilotkit/openai/` )。此外,它還包括一個 CopilotSidebar 元件,可作為 CopilotKit 的側邊欄,並將 Children 屬性作為其內容傳遞。 **第 5 步:設定主應用程式** 讓我們建立應用程式的結構。它將有一個標題、側邊欄和預覽畫面。 對於**Header** ,導航到**元件**目錄,如下所示, `src/components`然後建立一個`header.tsx`檔案並輸入以下程式碼: ``` import { CodeXmlIcon } from "lucide-react"; import { Button } from "./ui/button"; const Header = (props: { openCode: () => void }) => { return ( <div className="w-full h-20 bg-white flex justify-between items-center px-4"> <h1 className="text-xl font-bold">Copilot Kit</h1> <div className="flex gap-x-2"> <Button className=" px-6 py-1 rounded-md space-x-1" variant={"default"} onClick={props.openCode} > <span>Code</span> <CodeXmlIcon size={20} /> </Button> </div> </div> ); }; export default Header; ``` 對於**側欄,**建立一個`sidebar.tsx`檔案並輸入以下程式碼: ``` import { ReactNode } from "react"; const Sidebar = ({ children }: { children: ReactNode }) => { return ( <div className="w-[12%] min-h-full bg-white rounded-md p-4"> <h1 className="text-sm mb-1">History</h1> {children} </div> ); }; export default Sidebar; ``` 然後對於**預覽**螢幕,建立一個`preview-screen.tsx`檔案並輸入程式碼: ``` const PreviewScreen = ({ html_code }: { html_code: string }) => { return ( <div className="w-full h-full bg-white rounded-lg shadow-lg p-2 border"> <div dangerouslySetInnerHTML={{ __html: html_code }} /> </div> ); }; export default PreviewScreen; ``` 現在讓我們將它們放在一起,打開`page.tsx`檔案並貼上以下程式碼: ``` "use client"; import { useState } from "react"; import { Dialog, DialogContent, DialogDescription, DialogHeader, DialogTitle, } from "@/components/ui/dialog"; import Header from "@/components/header"; import Sidebar from "@/components/sidebar"; import PreviewScreen from "@/components/preview-screen"; import { Input } from "@/components/ui/input"; export default function Home() { const [code, setCode] = useState<string[]>([ `<h1 class="text-red-500">Hello World</h1>`, ]); const [codeToDisplay, setCodeToDisplay] = useState<string>(code[0] || ""); const [showDialog, setShowDialog] = useState<boolean>(false); const [codeCommand, setCodeCommand] = useState<string>(""); return ( <> <main className="bg-white min-h-screen px-4"> <Header openCode={() => setShowDialog(true)} /> <div className="w-full h-full min-h-[70vh] flex justify-between gap-x-1 "> <Sidebar> <div className="space-y-2"> {code.map((c, i) => ( <div key={i} className="w-full h-20 p-1 rounded-md bg-white border border-blue-600" onClick={() => setCodeToDisplay(c)} > v{i} </div> ))} </div> </Sidebar> <div className="w-10/12"> <PreviewScreen html_code={readableCode || ""} /> </div> </div> <div className="w-8/12 mx-auto p-1 rounded-full bg-primary flex my-4 outline-0"> <Input type="text" placeholder="Enter your code command" className="w-10/12 p-6 rounded-l-full outline-0 bg-primary text-white" value={codeCommand} onChange={(e) => setCodeCommand(e.target.value)} /> <button className="w-2/12 bg-white text-primary rounded-r-full" onClick={() => generateCode.run(context)} > Generate </button> </div> </main> <Dialog open={showDialog} onOpenChange={setShowDialog}> <DialogContent> <DialogHeader> <DialogTitle>View Code.</DialogTitle> <DialogDescription> You can use the following code to start integrating into your application. </DialogDescription> <div className="p-4 rounded bg-primary text-white my-2"> {readableCode} </div> </DialogHeader> </DialogContent> </Dialog> </> ); } ``` 我們來分解一下上面的程式碼: `const [code, setCode] = useState<string[]>([]);`將用於保存生成的程式碼 `const [codeToDisplay, setCodeToDisplay] = useState<string>(code[0] || "");`將用於保存預覽畫面上顯示的程式碼。 `const [showDialog, setShowDialog] = useState<boolean>(false);`這將保持對話框的狀態,該對話框顯示您可以複製的生成程式碼。 在下面的程式碼中,我們循環產生的程式碼(一串陣列)將其顯示在側邊欄上,這樣當我們選擇一個程式碼時,它就會顯示在預覽畫面上。 ``` <Sidebar> <div className="space-y-2"> {code.map((c, i) => ( <div key={i} className="w-full h-20 p-1 rounded-md bg-white border border-blue-600" onClick={() => setCodeToDisplay(c)} > v{i} </div> ))} </div> </Sidebar> ``` `<PreviewScreen html_code={codeToDisplay} />`在這裡,我們發送要在預覽畫面上顯示的程式碼。預覽畫面元件採用 CopilotKit 產生的程式碼字串,並使用`dangerouslySetInnerHTML`來呈現產生的程式碼。 下面我們有一個`Dialog`元件,它將顯示 CoplilotKit 產生的程式碼,可以將其複製並加入到您的程式碼中。 ``` <Dialog open={showDialog} onOpenChange={setShowDialog}> <DialogContent> <DialogHeader> <DialogTitle>View Code.</DialogTitle> <DialogDescription> You can use the following code to start integrating into your application. </DialogDescription> <div className="p-4 rounded bg-primary text-white my-2"> {readableCode} </div> </DialogHeader> </DialogContent> </Dialog> ``` **步驟6:實作主要應用程式邏輯** 在這一步驟中,我們將 CopilotKit 整合到我們的 v0 克隆應用程式中,以促進人工智慧驅動的 UI 生成。我們將使用 CopilotKit 的 React hook 來管理狀態,使元件可供 Copilot 讀取和操作,並與 OpenAI API 互動。 在您的`page.tsx`檔案中,匯入以下內容: ``` import { CopilotTask, useCopilotContext, useMakeCopilotReadable, } from "@copilotkit/react-core"; ``` 然後我們在`Home`元件中使用`CopilotTask`定義一個`generateCode`任務: ``` const readableCode = useMakeCopilotReadable(codeToDisplay); const generateCode = new CopilotTask({ instructions: codeCommand, actions: [ { name: "generateCode", description: "Create Code Snippet with React.js, tailwindcss.", parameters: [ { name: "code", type: "string", description: "Code to be generated", required: true, }, ], handler: async ({ code }) => { setCode((prev) => [...prev, code]); setCodeToDisplay(code); }, }, ], }); const context = useCopilotContext(); ``` 我們使用`useMakeCopilotReadable`來傳遞現有程式碼並確保可讀性。然後我們使用`CopilotTask`產生UI,並將`generateCode`任務綁定到**生成**按鈕,這樣就可以透過與按鈕元件互動來產生程式碼片段。 此操作由使用者互動觸發,並在呼叫時執行非同步`handler`函數。 `handler`將產生的程式碼新增至程式碼陣列中,更新應用程式狀態以包含新產生的程式碼片段,並將產生的程式碼傳送到預覽畫面上顯示和呈現,預覽畫面也可以複製。 此外, `instructions`屬性指定提供給 Copilot 的命令,該命令儲存在`codeCommand`狀態變數中。 有關`CopilotTask`運作方式的完整說明,請查看此處的文件:https://docs.copilotkit.ai/reference/CopilotTask **第 6 步:執行 v0 克隆應用程式** 至此,我們已經完成了 v0 克隆設置,然後可以透過執行來啟動開發伺服器 ``` npm run dev ```  可以使用此 URL 在瀏覽器中存取該 Web 應用程式 [http://本地主機:3000](http://localhost:3000/) 然後您可以輸入提示並點擊**“生成”。**這裡有些例子: - **定價頁面:**如下所示,這是產生的UI,有一個切換按鈕可以在UI和React程式碼之間切換:  如果點擊右上角的**Code** </> 按鈕,它會切換到產生的 UI 的 React 程式碼,如下所示:  - 註冊頁面 UI 範例:  - 還有一個結帳頁面  要克隆專案並在本地執行它,請打開終端並執行以下命令: ``` git clone https://github.com/Tabintel/v0-copilot-next ``` 然後執行`npm install`以安裝專案所需的所有依賴項,並`npm run dev`來執行 Web 應用程式。 結論 -- 總而言之,您可以使用[CopilotKit](https://github.com/CopilotKit/CopilotKit)建立 v0 克隆,為您的設計提供 UI 提示。 CopilotKit 不僅適用於 UI 提示,它還可以用於建立[AI 驅動的 PowerPoint 生成器](https://dev.to/copilotkit/how-to-build-ai-powered-powerpoint-app-nextjs-openai-copilotkit-ji2)、 [AI 簡歷產生器](https://dev.to/copilotkit/how-to-build-the-with-nextjs-openai-1mhb)等應用程式。 可能性是無限的,立即查看 CopilotKit,將您的 AI 想法變為現實。 在[GitHub](https://github.com/Tabintel/v0-copilot-next)上取得完整原始碼。 從[文件](https://docs.copilotkit.ai/getting-started/quickstart-textarea)中了解有關如何使用 CopilotKit 的更多資訊。 另外,別忘了[Star CopilotKit!](https://github.com/CopilotKit/CopilotKit) ⭐ --- 原文出處:https://dev.to/copilotkit/i-created-a-v0-clone-with-nextjs-gpt4-copilotkit-3cmb
2021 年,我創辦了一家名為 Linvo 的新創公司,這是一款 LinkedIn 自動化工具。它產生了很多錢,但燒錢率也很高。 我可以告訴你,作為一個年輕的企業家(完全自力更生),我損失了大部分錢😆 我的系統的問題是它不斷故障;我不是世界上最好的程式設計師,但讓我詳細說明一下。  --- 傀儡師會吸走你的記憶 ---------- Linvo 在其生命週期中進行了幾次迭代。我使用了我所知道的技術:React 和 NestJS。 基本上,任何自動化的雲端抓取都會涉及建立任務然後解決它們。 它看起來像這樣:  - Cron 每 10 分鐘執行一次,尋找新的事情要做,並將其發送到佇列。 - 工作人員從佇列中取出任務並處理它們。 - 將所有內容儲存到資料庫。 這是一個非常簡單的解決方案,在多個 EC2 (AWS) 和 Redis 上運作。 理論上,它應該有效 - 是的,您需要水平擴展工作人員,但這不是我的問題。 我開始經歷其他事情——**記憶體洩漏。** 您可能知道, [Puppeteer](https://pptr.dev/) - 一種 chromium 自動瀏覽器,很重(與您電腦上的 Chrome 相同),而且我執行了很多它們 - 它們耗盡了我的記憶體 - 導致伺服器停止工作並佔用網路頻寬。  --- 需要一個解決方案 -------- 重構聽起來就像 - 是的,讓我們這樣做,但我的 Intercom 支援充滿了支援票(我已經有很多用戶),而且我知道我必須建立一些瘋狂的重構。 我有一個解決方案的想法 - 讓我們使用 AWS lambda。 - 拉姆達啟動 - 做任務 - 死亡(大部分時間) 它不會影響你的網路。 它會死掉並且不會導致記憶體洩漏。 它有點貴,因為 Lambda 並不意味著無限期地執行——這會消除整個概念,但我很絕望。 (嗯,好處是你不需要考慮規模。) 這是新的基礎設施:  - 事件橋 cron 每 1 分鐘執行一次(這是最小值) - 為佇列建立六個事件的 Lambda(使其像 cron 每 10 秒執行一次) - SQS隊列(再見,Redis) - Lambda 以自動縮放功能脫穎而出(是嗎?) --- 供應商鎖定 ----- 正如您可能從上下文中了解到的那樣 - 現在我完全使用 AWS,但我不介意 - 只介意如何在我的計算機上測試它。 以前,我使用[Sam](https://github.com/aws/aws-sam-cli) 。和[Serverless](https://www.serverless.com/)幾乎一樣快速地創造整個環境。 是的,他們確實帶來了一些本地測試。他們可以獲得您的 lambda 並將其轉變為端點!耶! 但我使用的是 Event Bridge、SQS 和 Lambda。那是不可能的。 我遇過[localstack](https://github.com/localstack/localstack) 。它本來應該幫助我在我的電腦上建立整個 AWS 堆疊,但當時很多東西都不受支持,例如 Lambda 層。我在使用它時不知所措。 因此,我開始建立我的「自己的」基礎設施,在 AWS 上部署了一個「測試」SQS,並用它執行本地程式碼(一個呼叫函數的函數),但結果很糟糕。 我在生產方面做得不好;我感覺這個詞當時就壓在我身上。 我只是想擺脫這家新創公司;我甚至免費向人們提供它,吸引了顧客並擺脫了這個問題。 長話短說,我設法以低價出售了該系統,但最近,我發現了一些有趣的事情。 --- Winglang - 類似 Typescript 的雲方言 ----------------------------- 我想我的痛苦是真實的,儘管我會很高興在當天找到它 - 我很高興它今天還活著。 [Winglang](https://github.com/winglang/wing)幫助您建立與我使用的相同的雲端基礎設施,但好處是: - 它不需要您使用任何設定檔。您基本上用程式碼定義了整個基礎設施(您可以檢查他們的整個預檢和飛行中文件) - 你可以在本地執行它 - 謝謝你,上帝,🙏🏻🙏🏻🙏🏻🙏🏻,包括所有基礎設施。 - 您可以將其部署到任何雲端供應商,並且不必使用 AWS。他們實際上可以產生任何 Terraform 或雲端結構,以便於部署。 我和Winglang的創始人Elad(著名的CDK的建置者)進行了交談,他說了一些讓我抽搐的話。 > 當您在飛機上時,您實際上可以處理您的專案並為其編寫測試🤯 我自己無法給他們足夠的星星 - 但請幫我一個忙,給他們的存儲庫加星標,當然,將其用於您的下一個專案。 https://github.com/winglang/wing  --- 最後的話 ---- 我對翼朗很生氣。我希望他們早點這麼做。現在他們出現了。什麼時候一切都與人工智慧有關? 我建立了一個新的 YouTube 頻道,主要涉及技術、開源和行銷:) 如果您對此感興趣,請隨時在這裡訂閱: https://www.youtube.com/@nevo-david?sub\_confirmation=1 --- 原文出處:https://dev.to/github20k/i-sold-my-startup-because-of-bugs-i-wish-i-had-this-serverless-repository-4l3a
--- 標題:針對程式設計師的 50 多個核心 Java 面試問題及其答案 發表:真實 描述:核心 Java 面試常見問題及其答案,幫助初學者和初級開發人員獲得第一份 Java 開發工作。 標籤: java、程式設計、職業 封面圖:https://thepracticaldev.s3.amazonaws.com/i/k63545lbbjmh582tiosr.png --- *揭露:這篇文章包含附屬連結;如果您透過本文中提供的不同連結購買產品或服務,我可能會獲得補償。* Java程式設計師大家好!在過去的幾年裡,我一直在分享許多[Java 面試問題](http://javarevisited.blogspot.sg/2015/10/133-java-interview-questions-answers-from-last-5-years.html)、答案和單獨討論。我的許多讀者要求我將他們聚集在一起,以便他們可以在同一個地方進行面試準備。 這篇文章就是這個結果。 本文包含**50 多個 Java 面試問題和答案**,涵蓋所有重要主題,如核心 Java 基礎知識、 [Java 集合框架](https://javarevisited.blogspot.com/2011/11/collection-interview-questions-answers.html)、 [Java 多執行緒和並發](https://javarevisited.blogspot.com/2014/07/top-50-java-multithreading-interview-questions-answers.html)、 [Java IO](https://javarevisited.blogspot.com/2014/08/socket-programming-networking-interview-questions-answers-Java.html) 、 [JDBC](https://javarevisited.blogspot.com/2012/12/top-10-jdbc-interview-questions-answers.html) 、 [JVM 內部原理](http://www.java67.com/2016/08/10-jvm-options-for-java-production-application.html)、 [編碼問題](http://www.java67.com/2018/06/data-structure-and-algorithm-interview-questions-programmers.html)、 [物件導向程式設計](http://www.java67.com/2015/12/top-30-oops-concept-interview-questions-answers-java.html)等。 這些問題是從我做過的各種 Java 訪談中挑選出來的,我的朋友、讀者和其他人根據自己的經驗分享了一些問題。它們絕不是非常困難。您可能已經在電話或面對面的面試中見過它們。 這些問題對於複習重要的 Java 主題(例如核心 Java 概念、多執行緒、lambda、流和集合)也非常有用。 我還分享了一些*用於進一步學習和提高的有用資源*,例如 Udemy 上的[**完整 Java 大師**](https://click.linksynergy.com/fs-bin/click?id=JVFxdTr9V80&subid=0&offerid=323058.1&type=10&tmpid=14538&RD_PARM1=https%3A%2F%2Fwww.udemy.com%2Fjava-the-complete-java-developer-course%2F)課程,您可以加入課程來提高和填補 Java 技能方面的空白。 我還寫過有關 Java 面試準備的書籍,例如[《Grokking the Java Interview》](https://gumroad.com/l/QqjGH)和[《Grokking the Spring Boot Interviews》](https://gumroad.com/l/hrUXKY) ,其中我為 Java 開發人員分享了很多問題。 如果你今年正在準備 Java 面試,你也可以**[在 Gumroad 上取得我的 Java + Spring Interview + SQL Bundle](https://javinpaul.gumroad.com/l/sowpfg)** ,使用程式碼**Friends20**還可獲得 20% 的折扣 [](https://javinpaul.gumroad.com/l/sowpfg) 那我們還在等什麼?以下是針對初學者和經驗豐富的 Java 開發人員的面試中最常見的一些 Java 問題的清單。 2 至 3 年經驗豐富的程式設計師的 50 個 Java 面試問題 --------------------------------- 因此,為了不浪費您的時間,這裡列出了一些針對初學者程式設計師的常見[核心 Java 面試問題](http://www.java67.com/2018/03/top-50-core-java-interview-questions.html)。此清單主要針對初學者和經驗不足的開發人員,例如具有 2 到 3 年 Java 經驗的人。 1) **Java如何實現平台無關性?** ([回答](http://www.java67.com/2012/08/how-java-achieves-platform-independence.html)) 提示:字節碼和Java虛擬機 答案 - Java 透過產生字節碼然後在 Java 虛擬機器上執行來實現平台獨立性,該虛擬機將這些字節碼轉換為依賴計劃的機器程式碼。由於不同平台的 JVM 不同,我的意思是,對於 Windows,您有單獨的 JRE(其中包括 JVM),對於 Linux,您將有單獨的 JRE。由於 Java 程式碼不會編譯為本機機器碼,而是編譯為字節碼,這使得它們獨立於平台。 2) **Java中的**`**ClassLoader**`**是什麼**? ([回答](http://javarevisited.blogspot.sg/2012/12/how-classloader-works-in-java.html#axzz59AWpr6cb)) 提示:JVM 的一部分,用於載入類別的字節碼。你可以自己寫。 答:在Java中,程式碼被封裝在類別中,因為Java是物件導向的程式設計。你的程式是在類別中寫的,為了執行它們,JVM 會載入這些包含你的程式碼的類別。負責載入類別的 JVM 元件稱為類別載入器。它們是存在的三個主要類別載入器:引導類別載入器、擴充類別載入器和應用程式類別載入器。 這是一個很好的圖表,顯示了每個 Java 類別載入器的功能: [](https://javarevisited.blogspot.com/2021/05/java-classloader-interview.html) 3)**寫一個Java程式來檢查一個數字是偶數還是奇數?** ([回答](http://javarevisited.blogspot.sg/2013/04/how-to-check-if-number-is-even-or-odd.htm)) 提示:您可以使用位元運算符,例如位元與,記住,二進位格式中偶數末尾為 0,奇數末尾為 1。 4) **Java中**`**ArrayList**`**和**`**HashSet**`**的差別**? ([回答](http://www.java67.com/2012/07/difference-between-arraylist-hashset-in-java.html)) 提示: `List`和`Set`之間的所有差異都適用於此,例如排序、重複、隨機搜尋等。請參閱 Richard Warburton 的[**《Java 基礎知識:集合》**](https://pluralsight.pxf.io/c/1193463/424552/7490?u=https%3A%2F%2Fwww.pluralsight.com%2Fcourses%2Fjava-fundamentals-collections)以了解有關Java 中的ArrayList、HashSet 和其他重要集合的更多資訊。 [](https://pluralsight.pxf.io/c/1193463/424552/7490?u=https%3A%2F%2Fwww.pluralsight.com%2Fcourses%2Fjava-fundamentals-collections) 5)**什麼是單例中的雙重檢查鎖定?** ([回答](http://www.java67.com/2016/04/why-double-checked-locking-was-broken-before-java5.html)) 提示:兩次檢查實例是否已初始化,第一次不加鎖,第二次加鎖。 **6)如何在Java中建立線程安全的Singleton? (** [**回答**](http://javarevisited.blogspot.sg/2012/12/how-to-create-thread-safe-singleton-in-java-example.html)**)** 提示:有很多方法,例如使用 Enum 或使用雙重檢查鎖定模式或使用巢狀靜態類別。 **7) Java中Serialized和Externalized的差別? (** [**回答**](http://www.java67.com/2012/10/difference-between-serializable-vs-externalizable-interface.html)**)** 提示:Externalized 讓您可以更好地控制序列化過程。 **8) Java中何時使用瞬態變數? (**[**回答**](http://www.java67.com/2012/08/what-is-transient-variable-in-java.html)**)** 提示:當您想要在實作 Serialized 介面的類別中使變數不可序列化時。換句話說,您可以將其用於不想保存其值的變數。請參閱[**完整的 Java MasterClass**](https://click.linksynergy.com/fs-bin/click?id=JVFxdTr9V80&subid=0&offerid=323058.1&type=10&tmpid=14538&RD_PARM1=https%3A%2F%2Fwww.udemy.com%2Fjava-the-complete-java-developer-course%2F)以了解 Java 中的瞬態變數。 **9) Java中transient變數和volatile變數的差別? (** [**回答**](http://www.java67.com/2012/11/difference-between-transient-vs-volatile-modifier-variable-java.html)**)** 提示:完全不同,一個用於序列化上下文,另一個用於並發。 **10) Java中什麼時候使用易失性變數? (**[**回答**](http://www.java67.com/2012/08/what-is-volatile-variable-in-java-when.html)**)** 提示:當你需要指示JVM一個變數可以被多個執行緒修改並提示JVM不緩存其值。 **11)我們可以重寫Java中的私有方法嗎? (** [**回答**](http://www.java67.com/2013/08/can-we-override-private-method-in-java-inner-class.html)**)** 提示:不,因為它在子類別中不可見,這是在 Java 中重寫方法的主要要求。 12) **Java中**`**Hashtable**`**和**`**HashMap**`**的差別**? **(** [**回答**](http://javarevisited.blogspot.sg/2010/10/difference-between-hashmap-and.html#axzz53B6SD769)\*\*) \*\*提示:有幾個但最重要的是`Hashtable` ,它是同步的,而`HashMap`不是。與`HashMap`相比,它也是遺留的且緩慢的。 13) **Java中**`**List**`**和**`**Set**`**的差別**? **(** [**回答**](http://javarevisited.blogspot.sg/2012/04/difference-between-list-and-set-in-java.html#axzz53n9YK0Mb)**)** 提示: `List`是有序的並且允許重複。 `Set`是無序的,不允許有重複的元素。 14) **Java中**`**ArrayList**`**和**`**Vector**`**的區別**([**答案**](http://www.java67.com/2012/09/arraylist-vs-vector-in-java-interview.html)**)** 提示:很多,但最重要的是, `ArrayList`是非同步的,速度很快,而`Vector`是同步的,速度很慢。它也是像`Hashtable`這樣的遺留類別。 **15)** **Java 中**`**Hashtable**`**和**`**ConcurrentHashMap**`的差異? **(** [**回答**](http://javarevisited.blogspot.sg/2011/04/difference-between-concurrenthashmap.html#axzz4qw7RoNvw)**)** 提示:更具可擴展性。請參閱 Richard Warburton 的[**《Java 基礎知識:集合》**](https://pluralsight.pxf.io/c/1193463/424552/7490?u=https%3A%2F%2Fwww.pluralsight.com%2Fcourses%2Fjava-fundamentals-collections)以了解更多資訊。 16) `**ConcurrentHashMap**`**如何實現可擴充性? (** [**回答**](http://javarevisited.blogspot.sg/2017/08/top-10-java-concurrenthashmap-interview.html#axzz50U9xyqbo)**)** 提示:透過將映射分為段並僅在寫入操作期間鎖定。 **17) 您將重寫哪兩個方法來將**`**Object**`**用作**`**HashMap**`**中的**`**Key**` **? (** [**回答**](http://www.java67.com/2013/06/how-get-method-of-hashmap-or-hashtable-works-internally.html)**)** 提示:等於和哈希碼 **18) Java中wait和sleep的差別? (**[**回答**](http://www.java67.com/2012/08/what-are-difference-between-wait-and.html)**)** \\ 提示: `wait()`方法釋放鎖定或監視器,而 sleep 則不會。 19\) **Java中**`**notify**`**和**`**notifyAll**`**的差別**? **(** [**回答**](http://www.java67.com/2013/03/difference-between-wait-vs-notify-vs-notifyAll-java-thread.html)**)** 提示: `notify`通知一個隨機執行緒正在等待該鎖,而`notifyAll`通知所有等待監視器的執行緒。如果你確定只有一個執行緒在等待,那麼使用`notify` ,否則`notifyAll`會更好。請參閱 Java Champion Heinz Kabutz 的[**線程基礎迷你課程,**](https://javaspecialists.teachable.com/p/threading-essentials/?product_id=539197&coupon_code=SLACK100?affcode=92815_johrd7r8)以了解有關線程基礎知識的更多資訊。 20\) 為什麼要**在 Java 中重寫 hashcode 以及**`**equals()**` ? **(** [**回答**](http://javarevisited.blogspot.sg/2015/01/why-override-equals-hashcode-or-tostring-java.html#axzz55oDxm8vv)**)** 提示:遵守 equals 和 hashcode 約定,如果您打算將物件儲存到集合類別(例如`HashMap`或`ArrayList`中,則需要遵守這一點。 21) `**HashMap**`**的負載因子是什麼意思? (**[**回答**](http://www.java67.com/2017/08/top-10-java-hashmap-interview-questions.html)**)** 提示:觸發`HashMap`調整大小的閾值一般為 0.75,這表示如果 HashMap 已滿 75%,則`HashMap`會自行調整大小。 **22)** **Java 中**`**ArrayList**`**和**`**LinkedList**`之間的差異? **(** [**回答**](http://www.java67.com/2012/12/difference-between-arraylist-vs-LinkedList-java.html)**)** 提示:與陣列和鍊錶相同,其中一個允許隨機搜尋,而另一種則不允許。在鍊錶上插入和刪除很容易,但在陣列上搜尋很容易。請參閱[**《Java 基礎知識:集合》**](https://pluralsight.pxf.io/c/1193463/424552/7490?u=https%3A%2F%2Fwww.pluralsight.com%2Fcourses%2Fjava-fundamentals-collections) **(** Richard Warburton 在 Pluralsight 上的課程),以了解更多關於 Java 中基本集合資料結構的資訊。 **23)** **Java 中**`**CountDownLatch**`**和**`**CyclicBarrier**`之間的差異? **(** [**回答**](http://www.java67.com/2012/08/difference-between-countdownlatch-and-cyclicbarrier-java.html)**)** 提示:屏障被打破後,您可以重複使用`CyclicBarrier` ,但計數為零後,您無法重複使用`CountDownLatch` 。 24)**在 Java 中什麼時候使用**`**Runnable**`**和**`**Thread**` ? **(** [**回答**](http://www.java67.com/2016/01/7-differences-between-extends-thread-vs-implements-Runnable-java.html)**)** 提示:總是 **25) Java 中 Enum 類型安全的意義是什麼? (** [**回答**](http://www.java67.com/2014/04/what-java-developer-should-know-about-Enumeration-type-in-Java.html)**)** 提示:這表示您不能將不同 Enum 類型的實例指派給 Enum 變數。例如,如果您有一個像`DayOfWeek` day 這樣的變數,那麼您無法從`DayOfMonth`枚舉中為其指派值。 **26) Java 中整數的自動裝箱如何運作? (** [**回答**](http://javarevisited.blogspot.sg/2012/07/auto-boxing-and-unboxing-in-java-be.html#axzz59AWpr6cb)**)** 提示:透過使用Java中的`valueOf()`方法。 **27)** **Java 中**`**PATH**`**和**`**Classpath**`之間的差異? **(** [**回答**](http://www.java67.com/2012/08/what-is-path-and-classpath-in-java-difference.html)**)** 提示:作業系統使用`PATH` ,而JVM 使用`Classpath`來定位Java 二進位文件,例如JAR 檔案或Class 檔案。請參閱[**Java 基礎知識:核心平台**](https://pluralsight.pxf.io/c/1193463/424552/7490?u=https%3A%2F%2Fwww.pluralsight.com%2Fcourses%2Fjava-fundamentals-core-platform),以了解有關`PATH` 、 `Classpath`和其他 Java 環境變數的更多資訊。 [](https://pluralsight.pxf.io/c/1193463/424552/7490?u=https%3A%2F%2Fwww.pluralsight.com%2Fcourses%2Fjava-fundamentals-core-platform) **28) Java中方法重載和重寫的差別? (** [**回答**](http://www.java67.com/2015/08/top-10-method-overloading-overriding-interview-questions-answers-java.html)**)** 提示:重寫發生在子類別中,而重載發生在同一個類別中。此外,覆蓋是執行時活動,而重載是在編譯時解決的。 **29) 如何防止 Java 中的類別被子類化? (**[**回答**](http://www.java67.com/2017/06/10-points-about-final-modifier-in-java.html)**)** \\ 提示:只需將其建構函數設為私有即可 **30) 你如何限制你的類別被你的客戶使用? (** [**回答**](http://javarevisited.blogspot.sg/2016/01/why-jpa-entity-or-hibernate-persistence-should-not-be-final-in-java.html)**)** \\ 提示:使建構子私有或從建構子拋出異常 **31)** **Java 中**`**StringBuilder**`**和**`**StringBuffer**`之間的差異? **(**[**回答**](http://www.java67.com/2016/10/5-difference-between-stringbuffer.html)**)** 提示: `StringBuilder`不同步,而`StringBuffer`同步。 **32) Java 中多態性與繼承的差別? (** [**回答**](http://www.java67.com/2014/04/difference-between-polymorphism-and-Inheritance-java-oops.html)**)** 提示:繼承允許程式碼重複使用並建構類別之間的關係,這是多態性所需要的,多態性提供動態行為。請參閱\[**物件導向的 Java 程式設計:資料結構及超越專業化**\]( https://coursera.pxf.io/c/3294490/1164545/14726?u=https%3A%2F%2Fwww.coursera.org%2Fspecializations%2Fjava-object-orientation)在Coursera 上,了解有關OOP 功能的更多資訊。適合初學者的最深入的課程之一。 \[ \]( https://coursera.pxf.io/c/3294490/1164545/14726?u=https%3A%2F%2Fwww.coursera.org%2Fspecializations%2Fjava-物件導向) 順便說一句,如果您發現 Coursera 課程很有用,因為它們是由世界各地的知名公司和大學建立的,我建議您加入[**Coursera Plus**](https://coursera.pxf.io/c/3294490/1164545/14726?u=https%3A%2F%2Fwww.coursera.org%2Fcourseraplus) ,這是Coursera 的訂閱計劃,可以讓您無限制地存取他們最受歡迎的課程、專業、專業憑證和指導專案。它的費用約為 399 美元/年,但它完全物有所值,因為您可以獲得無限的憑證。 **33)我們可以在Java中重寫靜態方法嗎? (**[**回答**](http://www.java67.com/2012/08/can-we-override-static-method-in-java.html)**)** \\ 提示:否,因為重寫在執行時間解析,而靜態方法呼叫在編譯時解析。 **34) 我們可以存取Java中的私有方法嗎? (**[**回答**](http://www.java67.com/2012/08/can-we-override-private-method-in-java.html)**)** \\ 提示:可以,在同一個班級內,但不能在班級外 **35) Java中介面和抽象類別的區別? (** [**回答**](http://www.java67.com/2017/08/difference-between-abstract-class-and-interface-in-java8.html)**)** 提示:從[Java 8](https://dzone.com/articles/5-courses-to-crack-java-certification-ocajp-1z0-80)開始,差異變得模糊。然而,一個Java類別仍然可以實作多個接口,但只能擴展一個類別。 **36) Java 中 DOM 和 SAX 解析器的差別? (**[**回答**](http://www.java67.com/2012/09/dom-vs-sax-parser-in-java-xml-parsing.html)**)** \\ 提示:DOM 將整個 XML 檔案載入到記憶體中,而 SAX 則不會。它是一個基於事件的解析器,可用於解析大文件,但 DOM 速度很快,對於小文件應該是首選。 **37) Java 中 throw 和 throws 關鍵字的差異? (**[**回答**](http://www.java67.com/2012/10/difference-between-throw-vs-throws-in.html)**)** \\ 提示: throws 聲明方法在發生錯誤時可以拋出什麼異常,但 throw 關鍵字實際上會拋出異常。請參閱[**Java 基礎知識:異常處理**](https://pluralsight.pxf.io/c/1193463/424552/7490?u=https%3A%2F%2Fwww.pluralsight.com%2Fcourses%2Fjava-fundamentals-exception-handling)以了解有關 Java 中異常處理的更多資訊。 [](https://pluralsight.pxf.io/c/1193463/424552/7490?u=https%3A%2F%2Fwww.pluralsight.com%2Fcourses%2Fjava-fundamentals-exception-handling) **38) Java 中的故障安全迭代器和故障快速迭代器的差異? (** [**回答**](http://www.java67.com/2015/06/what-is-fail-safe-and-fail-fast-iterator-in-java.html)**)** 提示:故障安全性不會拋出`ConcurrentModificationException` ,而`fail-fast`則在迭代時檢測到底層集合的外部變更時拋出 ConcurrentModificationException。 **39) Java 中迭代器和枚舉的差別? (** [**回答**](http://javarevisited.blogspot.sg/2010/10/what-is-difference-between-enumeration.html#axzz59AWpr6cb)**)** 提示:迭代器還使您能夠在迭代時刪除元素,而枚舉不允許這樣做。 **40)** **Java 中的**`**IdentityHashMap**`是什麼? **(** [**回答**](http://www.java67.com/2016/09/difference-between-identityhashmap-weakhashmap-enummap-in-java.html)**)** 提示:一個`Map` ,它使用`==`相等運算子來檢查相等性,而不是`equals()`方法。 **41)** **Java 中的**`**String**`池是什麼? **(** [**回答**](http://javarevisited.blogspot.sg/2016/07/difference-in-string-pool-between-java6-java7.html#axzz4pGGwsyna)**)** 提示: `String`文字池。請記住,它已從 JDK 7 中的永久代空間移至堆疊。 **42)** Java 中`**Serializable**`**類別可以包含不可序列化欄位嗎? (** [**回答**](http://javarevisited.blogspot.sg/2016/09/how-to-serialize-object-in-java-serialization-example.html)\*\*) \*\*提示:是的,但您需要將其設定為靜態或瞬態。 **43) Java 中 this 和 super 的差別? (**[**回答**](http://www.java67.com/2013/06/difference-between-this-and-super-keyword-java.html)**)** 提示:this 指的是目前實例,而 super 指的是超類別的實例。 **44)** **Java 中**`**Comparator**`**和**`**Comparable**`之間的差異? **(** [**回答**](http://www.java67.com/2013/08/difference-between-comparator-and-comparable-in-java-interface-sorting.html)**)** \\ 提示: `Comparator`定義自訂排序,而`Comparable`定義物件的自然順序,例如`String`字母順序。請參閱[**完整的 Java 大師課程**](https://click.linksynergy.com/fs-bin/click?id=JVFxdTr9V80&subid=0&offerid=323058.1&type=10&tmpid=14538&RD_PARM1=https%3A%2F%2Fwww.udemy.com%2Fjava-the-complete-java-developer-course%2F)以了解有關 Java 排序的更多資訊。 [](https://click.linksynergy.com/fs-bin/click?id=JVFxdTr9V80&subid=0&offerid=323058.1&type=10&tmpid=14538&RD_PARM1=https%3A%2F%2Fwww.udemy.com%2Fjava-the-complete-java-developer-course%2F) **45)** **Java 中**`**java.util.Date**`**和**`**java.sql.Date**`之間的差異? **(**[**回答**](http://javarevisited.blogspot.sg/2012/04/difference-between-javautildate-and.html)**)** 提示:前者包含日期和時間,後者僅包含日期部分。 46)為什麼**Java中的**`**Object**`類別**中宣告了wait和notify方法**? **(**[**回答**](http://javarevisited.blogspot.sg/2012/02/why-wait-notify-and-notifyall-is.html)**)** 提示:因為它們需要僅對物件可用的鎖。 **47)為什麼Java不支援多重繼承? (** [**回答**](http://javarevisited.blogspot.sg/2011/07/why-multiple-inheritances-are-not.html)**)** 提示:它不支持,因為 C++ 的體驗不好,但對於 Java 8,它在某種意義上是支援的 --- 現在 Java 中不支援`Type`的多重繼承。 **48) Java 中檢查異常和非檢查異常的差異? (** [**回答**](http://javarevisited.blogspot.sg/2011/12/checked-vs-unchecked-exception-in-java.html)**)** 提示:如果是選取的,則必須使用 catch 區塊處理異常,而如果是未選取的,則由您決定;編譯不會打擾你。 **49) Java 中錯誤和異常的區別? (**[**回答**](http://www.java67.com/2012/12/difference-between-error-vs-exception.html)**)** 提示:我厭倦了打字,請檢查答案 **50) Java 中的競爭條件和死鎖的差異? (** [**回答**](http://javarevisited.blogspot.sg/2012/02/what-is-race-condition-in.html#axzz59AbkWuk9)**)** 提示:這兩種錯誤都是並發應用程式中發生的錯誤,一種是由於執行緒調度而發生的,另一種是由於編碼不良而發生的。請參閱[Java 中的多執行緒和平行計算](https://click.linksynergy.com/fs-bin/click?id=JVFxdTr9V80&subid=0&offerid=323058.1&type=10&tmpid=14538&RD_PARM1=https%3A%2F%2Fwww.udemy.com%2Fmultithreading-and-parallel-computing-in-java%2F),以了解有關死鎖、競爭條件和其他多執行緒問題的更多資訊。 其他資源 --- - [Java 面試指南:200+ 面試題目及答案](https://click.linksynergy.com/fs-bin/click?id=JVFxdTr9V80&subid=0&offerid=323058.1&type=10&tmpid=14538&RD_PARM1=https%3A%2F%2Fwww.udemy.com%2Fjava-interview-questions-and-answers%2F) - [Spring框架面談指南---200+問答](https://click.linksynergy.com/fs-bin/click?id=JVFxdTr9V80&subid=0&offerid=323058.1&type=10&tmpid=14538&RD_PARM1=https%3A%2F%2Fwww.udemy.com%2Fspring-interview-questions-and-answers%2F) - [準備工作面試 作者:John Sonmez](https://pluralsight.pxf.io/c/1193463/424552/7490?u=https%3A%2F%2Fwww.pluralsight.com%2Fcourses%2Fdeveloper-job-interviews) - [Markham 曝光的 Java 程式設計面試](http://www.amazon.com/Java-Programming-Interviews-Exposed-Markham/dp/1118722868?tag=javamysqlanta-20) - [破解編碼面試 --- 189 個問題和答案](http://www.amazon.com/Cracking-Coding-Interview-6th-Edition/dp/0984782850/?tag=javamysqlanta-20) - [求職面試的資料結構與演算法分析](https://click.linksynergy.com/fs-bin/click?id=JVFxdTr9V80&subid=0&offerid=323058.1&type=10&tmpid=14538&RD_PARM1=https%3A%2F%2Fwww.udemy.com%2Fdata-structure-and-algorithms-analysis%2F) - [過去 5 年 130 多道 Java 面試題](http://javarevisited.blogspot.sg/2015/10/133-java-interview-questions-answers-from-last-5-years.html) - [Grokking the Java Interview - 免費範例 PDF](https://javinpaul.gumroad.com/l/HMOAv) - [深入了解 Spring Boot 面試 - 免費 PDF 範本](https://javinpaul.gumroad.com/l/grokking-springboot-interview-sample) ### 結束語 謝謝,您已經讀到了文章的結尾...祝您程式設計面試順利!這當然不會很容易,但這些問題肯定會對您有所幫助。它還會鼓勵您了解更多。 如果您喜歡這篇文章,請與您的朋友和同事分享,並且不要忘記在 Twitter 上關注[javinpaul](https://twitter.com/javinpaul) ! > **PS ---**如果您需要一些免費資源來學習 Java,您可以查看[**我最喜歡的免費 Java 課程**](https://medium.com/javarevisited/10-free-courses-to-learn-java-in-2019-22d1f33a3915)清單來開始您的準備。 > > **PSS ---**我沒有提供圖片中分享的面試問題的答案“程式碼中建立了多少個 String 物件?”你能猜出並解釋一下嗎? 而且,如果你今年正在準備 Java 面試,你還可以**[在 Gumroad 上取得我的 Java + Spring Interview + SQL Bundle](https://javinpaul.gumroad.com/l/sowpfg)** ,使用程式碼**friends20**也可以獲得 20% 的折扣 --- 原文出處:https://dev.to/javinpaul/50-core-java-interview-questions-with-answers-for-programmers-3bc
--- title:恭喜我們的前端挑戰賽獲勝者! 發表:真實 簡介: 感謝大家的參與!我們希望您玩得開心,感受到挑戰,並可能為您的職業檔案加入一兩件事。 標籤: frontendchallenge、devchallenge、css、javascript 封面圖片:https://dev-to-uploads.s3.amazonaws.com/uploads/articles/yld68v14yeqhrbtttthm.png --- 不到兩週前,我們宣布了首個開發挑戰賽:[前端挑戰賽](https://dev.to/devteam/join-our-first-community-challenge-the-frontend-challenge-8be)。 我們歡迎大家參與一項或全部三項提示: - **CSS Art:**把你最喜歡的零食變成 CSS Art - **Glam Up My Markup:**採用我們提供的 HTML 並使其具有互動性 - **一位元組解釋器:**用 256 個或更少的字元解釋瀏覽器 API 或功能 我們對結果感到震驚。每個提示實際上都會產生數十個可能獲勝的提交內容。當然,每個提示只能有一名獲勝者,如下所示。 我們真的非常希望每個提交的人都能回來參加下一個前端挑戰,因為這個組中肯定有很多未來的獲勝者。 恭喜… --- @floscode 憑藉其精美的互動式 CSS 香蕉在**CSS 藝術**類別中名列前茅。哇! {% codepen https://codepen.io/flos-code/pen/VwNWYON %} 這絕對是徹頭徹尾的創意。它擴展了挑戰的概念,同時也真正切入人心。對一些靈感來自何處的精彩解釋會加分。 {% 連結 https://dev.to/floscode/the-frontend-challenge-bananas-are-the-superior-fruit-42n3 %} --- @rafajrg21 透過使我們的營地活動具有應有的互動性,贏得了**Glam Up My Markup**類別。 {% codepen https://codepen.io/Rafa-romero-dev/pen/GRLMdMd %} 該提交提供了一種易於存取、簡潔、互動的設計,在各種視窗尺寸下都很有用。 {% 嵌入 https://dev.to/rafajrg21/the-frontend-challenge-glammed-up-camp-activities-3j6j %} --- @highflyer910 以對`Intersection Observer API`的有用且簡潔的解釋贏得了**One Byte Expander**的勝利。 > `Intersection Observer API`追蹤元素何時在螢幕上可見。避免昂貴的事件處理程序。優化並保持對視口變化的反應。 > 與傳統的滾動/調整大小事件處理程序相比,它更有效率,同時更易於實現。試一試! 本提交內容將所描述的 API 與該 API 所取代的流行替代方案進行了比較和對比。充分利用分配的空間。 {% 嵌入 https://dev.to/highflyer910/intersection-observer-api-one-byte-explainer-3f5i %} 除了吹牛的權利之外,我們的獲勝者還將在其 DEV 個人資料中獲得專屬獲勝者徽章,以及他們想要從 DEV 商店的[DEV 挑戰](https://shop.forem.com/collections/dev-challenges)系列中獲得的任何禮物。 所有參與者將於本週收到參與徽章。 下一步是什麼? ------- 我們很快就會舉辦另一場前端挑戰賽!請務必關注我們的挑戰標籤,這樣您就不會錯過公告。請記住,您始終可以在以前專案的工作(尤其是學到的知識)的基礎上進行建置,因此並非一切都會丟失! {% 標籤前端挑戰 %} {% 標籤 devchallenge %} 感謝所有參與的人。 ❤️ 我們希望您玩得開心,感受到挑戰,並可能為您的職業檔案加入一兩件事。 下次見! --- 原文出處:https://dev.to/devteam/congrats-to-our-frontend-challenge-winners-2h5f
如果您是開發人員,您就使用過程式語言。它們是讓電腦做你想做的事的好方法。也許您甚至已經深入研究過彙編或機器碼程式設計。許多人再也不想回來。但有些人想知道,我怎麼能透過做更多的低階程式來更折磨自己呢?我想更多地了解程式語言是如何製作的!開個玩笑,寫一門新語言並不像聽起來那麼糟糕,所以如果你有一點好奇心,我建議你留下來看看它是關於什麼的。 這篇文章的目的是簡單地介紹如何建立程式語言,以及如何建立自己的特殊語言。甚至可以用自己的名字命名。誰知道。 我還敢打賭,這似乎是一項令人難以置信的艱鉅任務。別擔心,因為我已經考慮過這一點。我盡力相對簡單地解釋了一切,沒有講*太多*離題的話。在這篇文章結束時,您將能夠建立自己的程式語言(將有幾個部分),但還有更多。了解幕後發生的事情會讓你更好地進行除錯。您將更能理解新的程式語言以及為何它們做出這樣的決定。如果我之前沒有提到的話,你可以擁有一種以你自己的名字命名的程式語言。而且,這真的很有趣。至少對我來說。 編譯器和解釋器 ------- 程式語言通常是高階的。也就是說,你看的不是0和1,也不是暫存器和組合程式碼。但是,您的電腦只能辨識 0 和 1,因此它需要一種方法來從您輕鬆讀取的內容轉變為機器可以輕鬆讀取的內容。該翻譯可以透過編譯或解釋來完成。 編譯是將原始語言的整個原始檔轉換為目標語言的過程。出於我們的目的,我們將考慮從全新的、最先進的語言一直編譯到可執行的機器碼。  我的目標是讓「魔法」消失 解釋是或多或少直接執行原始檔中的程式碼的過程。我會讓你覺得這很神奇。 那麼,如何從易於閱讀的原始語言變成難以理解的目標語言呢? 編譯器的階段 ------ 編譯器可以透過多種方式分為多個階段,但有一種方法是最常見的。當你第一次看到它時,它的意義不大,但它是這樣的:  哎呀,我選錯了圖,但這樣就可以了。基本上,您獲取原始文件,將其設置為計算機想要的格式(刪除空格之類的內容),將其更改為計算機可以很好地移動的格式,然後從中生成程式碼。還有更多。那是下次,或者如果你的好奇心快要殺死你的話,也可以供你自己研究。 詞法分析 ---- ### 又名“讓原始碼變得漂亮” 考慮以下完全虛構的語言,它基本上只是一個帶有分號的計算器: ``` // source.ect 3 + 3.2; 5.0 / 1.9; 6 * 2; ``` 計算機不需要所有這些。空間只適合我們狹隘的頭腦。還有新線?沒有人需要那些。電腦將您看到的程式碼轉換為可以使用的標記流,而不是原始檔案。基本上,它知道`3`是整數, `3.2`是浮點數, `+`是對這兩個值進行運算的東西。這就是計算機*真正*需要完成的全部工作。**詞法分析器**的工作是提供這些標記而不是原始程式。 它的實現方式非常簡單:給詞法分析器(詞法分析器的一種聽起來不那麼自命不凡的說法)一些期望的東西,然後告訴它當它看到這些東西時要做什麼。這些稱為*規則*。這是一個例子: ``` int cout << "I see an integer!" << endl; ``` 當 int 通過詞法分析器並執行此規則時,您將看到一個非常明顯的“我看到一個整數!”感嘆。這不是我們使用詞法分析器的方式,但看到程式碼執行是任意的很有用:沒有規則要求您必須建立某個物件並傳回它,它只是常規的舊程式碼。甚至可以用大括號括起來來使用多條線。 順便說一句,我們將使用稱為[FLEX 的](https://github.com/westes/flex)東西來進行詞法分析。它使事情變得非常簡單,但是沒有什麼可以阻止您自己編寫一個程式來執行此操作。 為了了解我們如何使用 flex,請看這個例子: ``` // scanner.lex /* Definitions */ %{ #include <iostream> using namespace std; extern "C" int yylex(); %} /* Rules next */ %% [0-9]+.[0-9]+ cout << "FLOAT: (" << yytext << ")" << endl; [0-9]+ cout << "INT: (" << yytext << ")" << endl; "+" cout << "PLUS" << endl; "-" cout << "MINUS" << endl; "*" cout << "TIMES" << endl; "/" cout << "DIVIDED BY" << endl; ";" cout << "SEMICOLON" << endl; [\t\r\n\f] ; /* ignore whitespace */ %% /* Code */ int main() { yylex(); } ``` 這引入了一些新概念,讓我們回顧一下它們: `%%`用於分隔 .lex 檔案的各個部分。第一部分是聲明 - 基本上是使詞法分析器更具可讀性的變數。這也是您導入的位置,由`%{`和`%}`包圍。 第二部分是規則,我們之前已經看過。這些基本上是一個大的`if` `else if`塊。它將執行*最長的匹配*行。因此,即使您更改 float 和 int 的順序,float 仍然會匹配,因為匹配`3.2`的 3 個字元比`3`的 1 個字元多。請注意,如果這些規則均不匹配,則會採用預設規則,只需將字元列印到標準輸出即可。然後,您可以使用`yytext`來引用它看到的與該規則相符的內容。 第三部分是程式碼,它只是在執行時執行的 C 或 C++ 原始碼。 `yylex();`是執行詞法分析器的函數呼叫。您也可以讓它從檔案中讀取輸入,但預設情況下它從標準輸入中讀取。 假設您將這兩個檔案建立為`source.ect`和`scanner.lex` 。我們可以使用`flex`命令建立一個 C++ 程式(假設您已經安裝了`flex` ),然後編譯它並輸入我們的原始程式碼以達到我們很棒的列印語句。讓我們將其付諸行動吧! ``` evan:ectlang/ $ flex scanner.lex evan:ectlang/ $ g++ lex.yy.c -lfl evan:ectlang/ $ ./a.out < source.ect INT: (3) PLUS FLOAT: (3.2) SEMICOLON FLOAT: (5.0) DIVIDED BY FLOAT: (1.9) SEMICOLON INT: (6) TIMES INT: (2) SEMICOLON evan:ectlang/ $ ``` 嘿,酷!您只需編寫將輸入與規則相符的 C++ 程式碼,以便執行某些操作。 現在,編譯器如何使用它?一般來說,每個規則都會返回一些東西,而不是打印一些東西——一個令牌!這些標記可以在編譯器的下一部分中定義... 語法分析器 ----- ### 又名“使漂亮的源程式碼可用” 是時候玩得開心了!一旦我們到達這裡,我們就開始定義程式的結構。解析器只是獲得一個標記流,它必須匹配該流中的元素,以使原始程式碼具有可用的結構。為了做到這一點,它使用了[語法](https://en.wikipedia.org/wiki/Formal_grammar),你可能在理論課上看到或聽到你奇怪的朋友閒聊的東西。它們非常強大,並且有很多東西需要了解,但我只會提供您需要了解的關於我們有點愚蠢的解析器的資訊。 基本上,語法將非終結符與終結符和非終結符的某種組合相匹配。終端是樹的葉子;非終端有孩子。如果這沒有意義,請不要擔心,程式碼可能會更容易理解。 我們將使用一個名為[Bison 的](https://www.gnu.org/software/bison/)解析器產生器。這次,為了解釋目的,我將把文件分成幾個部分。首先,聲明: ``` // parser.y %{ #include <iostream> using namespace std; extern "C" void yyerror(char *s); extern "C" int yyparse(); %} %union{ int intVal; float floatVal; } %start program %token <intVal> INTEGER_LITERAL %token <floatVal> FLOAT_LITERAL %token SEMI %type <floatVal> exp %type <floatVal> statement %left PLUS MINUS %left MULT DIV ``` 第一部分應該看起來很熟悉:我們正在導入我們想要使用的東西。之後就變得有點棘手了。 聯合是「真正的」C++ 類型到我們將在整個程式中呼叫它的類型的映射。因此,當我們看到`intVal`時,您可以將頭腦中的值替換為`int` ,而當我們看到`floatVal`時,您可以將頭腦中的值替換為`float` 。稍後你就會明白為什麼。 接下來我們來看看符號。您可以在腦海中將它們分為終結符和非終結符,就像我們之前討論的語法一樣。大寫字母表示終端,因此它們不會繼續擴展。小寫意味著非終結符,因此它們繼續擴展。這只是慣例。 每個聲明(以`%`開頭)聲明一些符號。首先,我們看到我們從一個非終端`program`開始。然後,我們定義一些標記。 `<>`括號定義回傳類型:因此`INTEGER_LITERAL`終端機回傳`intVal` 。 `SEMI`終端不會回傳任何內容。使用`type`可以對非終結符完成類似的操作,如將`exp`定義為傳回`floatVal`的非終結符時所見。 最後我們取得了優先權。我們知道 PEMDAS,或者您可能已經學過的任何其他縮寫詞,它告訴您一些簡單的優先規則:乘法在加法之前,等等。現在,我們以一種奇怪的方式在這裡聲明這一點。首先,清單中的位置越低意味著優先順序越高。其次,您可能想知道`left`是什麼意思。這就是關聯性:差不多,如果我們有`a op b op c` , `a`和`b`會在一起,還是`b`和`c`會在一起?我們的大多數運算子都執行前者,即`a`和`b`首先結合在一起:這稱為左結合性。某些運算子(例如求冪)會執行相反的操作: `a^b^c`期望您先提高`b^c`然後再提高`a^(b^c)` 。不過,我們不會處理這個問題。如果您想了解更多詳細訊息,請查看 Bison 頁面。 好吧,我可能已經厭倦了聲明,這是語法規則: ``` // parser.y %% program: /* empty */ | program statement { cout << "Result: " << $2 << endl; } ; statement: exp SEMI exp: INTEGER_LITERAL { $$ = $1; } | FLOAT_LITERAL { $$ = $1; } | exp PLUS exp { $$ = $1 + $3; } | exp MINUS exp { $$ = $1 - $3; } | exp MULT exp { $$ = $1 * $3; } | exp DIV exp { $$ = $1 / $3; } ; ``` 這就是我們之前講的文法。如果您不熟悉語法,這非常簡單:左側可以變成右側的任何內容,並用`|`分隔。 (邏輯`or` )。如果它可以走多條路徑,那就是不行的,我們稱之為*歧義語法*。由於我們的優先聲明,這並不含糊 - 如果我們更改它,使 plus 不再保持關聯,而是聲明為像`SEMI`這樣的`token` ,我們會看到發生移位/歸約衝突。想知道更多?看看Bison是如何運作的,提示,它使用LR解析演算法。 好的,所以`exp`可以是以下情況之一: `INTEGER_LITERAL` 、 `FLOAT_LITERAL`等。請注意,它也是遞歸的,因此`exp`可以變成兩個`exp` 。這允許我們使用複雜的表達式,例如`1 + 2 / 3 * 5` 。請記住,每個`exp`都會傳回一個 float 類型。 括號內的內容與我們在詞法分析器中看到的相同:任意 C++ 程式碼,但帶有更奇怪的語法糖。在這種情況下,我們有一些以`$`開頭的特殊變數。變數`$$`基本上就是回傳的內容。 `$1`是第一個參數傳回的內容, `$2`第二個參數傳回的內容,等等。我所說的「參數」是指語法規則的一部分:因此規則`exp PLUS exp`有參數 1 `exp` 、參數 2 `PLUS`和參數 3 `exp` 。因此,在程式碼執行中,我們將第一個表達式的結果加到第三個表達式中。 最後,一旦它回到`program`非終端,它將列印語句的結果。在這種情況下,程式是一堆語句,其中語句是一個表達式,後面跟著一個分號。 現在我們來編寫程式碼部分。這是當我們通過解析器時實際執行的內容: ``` // parser.y %% int main(int argc, char **argv) { if (argc < 2) { cout << "Provide a filename to parse!" << endl; exit(1); } FILE *sourceFile = fopen(argv[1], "r"); if (!sourceFile) { cout << "Could not open source file " << argv[1] << endl; exit(1); } // Sets input for flex to the file instead of standard in yyin = sourceFile; // Now let's parse it! yyparse(); } // Called on error with message s void yyerror(char *s) { cerr << s << endl; } ``` 好吧,這開始變得有趣了。我們的主函數現在從第一個參數提供的檔案而不是標準輸入中讀取,並且我們加入了一些錯誤程式碼。這是非常不言自明的,並且註釋很好地解釋了正在發生的事情,所以我將把它作為練習留給讀者來弄清楚這一點。您需要知道的是現在我們回到詞法分析器以向解析器提供標記!這是我們的新詞法分析器: ``` // scanner.lex %{ extern "C" int yylex(); #include "parser.tab.c" // Defines the tokens %} %% [0-9]+ { yylval.intVal = atoi(yytext); return INTEGER_LITERAL; } [0-9]+.[0-9]+ { yylval.floatVal = atof(yytext); return FLOAT_LITERAL; } "+" { return PLUS; } "-" { return MINUS; } "*" { return MULT; } "/" { return DIV; } ";" { return SEMI; } [ \t\r\n\f] ; /* ignore whitespace */ ``` 嘿嘿,現在確實變小了!我們看到的是,我們回傳的是終端符號,而不是列印。其中一些,例如整數和浮點數,我們首先在繼續之前設定值( `yylval`是終端符號的回傳值)。除此之外,它只是為解析器提供了一個終端標記流以供其自行決定使用。 酷,那麼讓我們執行吧! ``` evan:ectlang/ $ bison parser.y evan:ectlang/ $ flex scanner.lex evan:ectlang/ $ g++ lex.yy.c -lfl evan:ectlang/ $ ./a.out source.ect Result: 6.2 Result: 2.63158 Result: 12 ``` 我們開始了 - 我們的解析器列印出正確的值!但這並不是真正的編譯器,它只是執行 C++ 程式碼來執行我們想要的內容。為了製作編譯器,我們希望將其轉換為機器碼。為此,我們需要加入一點... 直到下次... ------- 我現在意識到這篇文章會比我想像的要長很多,所以我想我應該在這裡結束這篇文章。我們基本上有一個可用的詞法分析器和解析器,所以這是一個很好的停止點。 如果您對最終產品感到好奇,我已將原始程式碼放在[我的 Github](https://github.com/evantypanski/ectlang)上。隨著更多帖子的發布,該存儲庫將出現更多活動。 有了我們的詞法分析器和解析器,我們現在可以產生程式碼的中間表示,該中間表示最終可以轉換為真實的機器碼,我將向您展示具體的操作方法。 [第 2 部分來了!](https://dev.to/evantypanski/writing-a-simple-programming-language-from-scratch-part-2-2522) ### 其他資源 如果您想了解有關此處介紹的任何內容的更多訊息,我已經連結了一些內容以供您開始使用。我已經講了很多,所以這是我向您展示如何深入研究這些主題的機會。 - Flex 程式碼庫: <https://github.com/westes/flex> - 我們使用的詞法分析工具。 - Bison 文件: <https://www.gnu.org/software/bison/> - 我們使用的解析器產生器。這裡有很棒的文件。 - LALR 解析: <https://web.cs.dal.ca/~sjackson/lalr1.html> - 關於 LALR(1) 解析器(如 Bison 產生的解析器!)如何運作的精心解釋。 - 解決解析衝突: <http://www.cs.ecu.edu/karl/5220/spr16/Notes/Bottom-up/conflict.html> - 如何解決shift/reduce或reduce/reduce衝突,就像我們之前看到的那樣。 - Chomsky 層次結構: [https://en.wikipedia.org/wiki/Chomsky\_hierarchy](https://en.wikipedia.org/wiki/Chomsky_hierarchy) - 對此沒有詳細介紹,但我們使用了上下文無關語法,以便 Bison 可以編譯它。如果您需要上下文敏感性,那是為了後面的階段。 - 符號表: [https://www.tutorialspoint.com/compiler\_design/compiler\_design\_symbol\_table.htm](https://www.tutorialspoint.com/compiler_design/compiler_design_symbol_table.htm) - 使用符號表,編譯器如何處理變數。 哦,順便說一句,如果您不喜歡我的編譯器階段,這裡有一個實際的圖表。我仍然保留了符號表和錯誤處理程序。另請注意,許多圖表與此不同,但這最好地說明了我們所關心的內容。  --- 原文出處:https://dev.to/evantypanski/writing-a-simple-programming-language-from-scratch-part-1-54a2
你好,我是拉拉。我是 EngioTech 的高級 DevOps 和雲端工程師和架構師。如果您想成為 DevOps 和雲端工程師,請按照以下步驟操作。他們肯定會受益匪淺。 如果我有機會重新開始我的 DevOps 和雲端之旅,我會這樣做 😻  --- 1. 透過免費的 Microsoft 課程學習並獲得認證 ----------------------------  我首先要採取的步驟之一是透過獲得**雲端和 DevOps**認證來**鞏固我的知識**和技能。 Microsoft Learn 等平台提供了大量量身訂製的資源和課程,可協助您掌握這些技術。透過註冊此類課程,您可以獲得對 DevOps 和雲端世界的堅實基礎和實用見解。查看這些[有關 DevOps 和雲端的免費 Microsoft Learn 課程](https://learn.microsoft.com/training?wt.mc_id=studentamb_366508)。 --- 2. 實際專案實踐 --------- 通過認證建立了堅實的理論基礎後,我將深入實踐。從事現實世界的專案,無論是個人還是透過實習,對於應用所學和獲得實務經驗至關重要。這種實踐方法不僅可以加深您的理解,還可以幫助您培養 DevOps 和雲端領域中必不可少的解決問題的技能。 4. 一切自動化 -------- 自動化是 DevOps 的核心。我會盡可能專注於流程自動化,以簡化工作流程、提高效率並減少錯誤。 Ansible、Puppet 和 Jenkins 等工具對於自動化任務和部署、騰出時間進行更具策略性的工作來說非常寶貴。 --- 概括 -- 就是這個。我們傾向於把事情複雜化。透過實踐學習。參加[這些課程](https://learn.microsoft.com/training?wt.mc_id=studentamb_366508),您就已經做好了 10 倍的準備,成為工程師。  --- 原文出處:https://dev.to/larastewart_engdev/how-i-would-learn-devops-if-i-could-start-over-5amp
我們透過與事物互動和理解事物的方式來感知事物。對於基礎架構團隊來說,Kubernetes 是一種擴展和管理應用程式的好方法,但對於前端/後端開發人員來說,它可能看起來很複雜且壓力很大。 Kubernetes 引入了許多概念和術語(部署、服務、pod…),這些概念和術語需要時間來掌握,甚至需要更多時間來掌握。但開發人員有時必須每週(甚至每天)與他們互動。 透過我們的經驗和研究,我們確定了開發人員使用 Kubernetes 的三種最常見的方式。 那麼,開發人員眼中的 Kubernetes 是什麼樣子的呢? ### 支持我們🙏  在我們開始之前,如果您為我們的[開源儲存庫](https://github.com/cyclops-ui/cyclops)加註星標並幫助我們獲得我們的產品,我們將非常高興 在其他開發者面前的工具 ⭐ 接觸點 --- 根據公司的結構和開發工作流程,開發人員要么根本不與 Kubernetes 交互,因為自動化流程和腳本正在執行此操作,要么通過三個接觸點與 Kubernetes 交互: 1. 他們的應用程式的配置文件 2. 在 K8s 叢集中部署應用程式 3. 監控他們的應用程式 ### 設定檔  設定檔告訴 Kubernetes 如何處理應用程式。它們是聲明性的,這意味著您編寫您想要看到的結果,而不是實現該結果的步驟。 這些文件通常用[YAML](https://yaml.org/)編寫,它們很大且難以閱讀和理解。用 YAML 寫作會帶來挑戰(和[怪癖](https://noyaml.com/)),因為它是開發人員需要學習的額外程式語言。 配置錯誤很難發現和修正,但卻是**一件大事**。即使您對應用程式進行了完美編碼,沒有任何錯誤(假設😅),配置中的錯誤也可能意味著您的應用程式將無法執行。 ### 部署 部署應用程式是在 Kubernetes 叢集中啟動應用程式的過程。執行此操作的本機方法是使用`kubectl` 。 [`kubectl`](https://kubernetes.io/docs/reference/kubectl/)是 Kubernetes 的**命令列工具**。作為命令列工具/介面是我們應該考慮的。高級開發人員應該習慣 CLI,但初級開發人員可能仍然很膽怯。習慣`kubectl`為學習曲線增加了新的一層。 然而,部署需要的不僅僅是了解`kubectl`的可用命令;它還需要了解上下文以及它如何操作 Kubernetes 物件。 ### 監控 現在我們的開發人員已經配置並部署了他們的應用程式,他們就完成了,對吧?嗯,不。 該應用程式可能存在相當多的錯誤和問題,並且他們應該能夠監視它們並在需要時修復它們。 找出 Kubernetes 叢集內的應用程式出了什麼問題**並不簡單**。開發人員需要了解叢集中的物件以及它們如何相互互動。 例如,要取得應用程式的日誌,您需要知道它在 Pod 中執行。該 Pod 位於副本集中,副本集本身位於 Deployment 內。在使用`kubectl`翻閱 K8s 資源時,您必須了解這些關係。 開發者平台 ----- 這只是 Kubernetes 的冰山一角。它的複雜性大大延長了新開發人員的入職時間,並且引入的所有額外步驟都會減慢開發週期。 公司通常有專門的團隊來處理基礎設施和 Kubernetes。當開發人員遇到問題或需要協助時,他們會向這些團隊尋求協助。但你可以想像,在處理像 Kubernetes 這樣複雜的事情時,需要幫助是很常見的事情。 這就是為什麼我們看到開發者平台興起,它減少了開發者和基礎設施團隊之間的摩擦。一個好的平台可以使建立、更新和部署的開發週期盡可能順利和直接。 ### Cyclops - 為開發人員打造的 Kubernetes 平台 [Cyclops](https://github.com/cyclops-ui/cyclops)是一款出色的開源開發工具,它將 Kubernetes 的複雜性抽象化為簡單的圖形使用者介面。我們將其稱為平台,因為您的基礎架構團隊可以自訂 UI 以滿足您的特定需求和願望。 那麼,Cyclops是如何解決上述問題的呢? 1. 使用 Cyclops,您的開發人員永遠不會直接與設定檔互動。您建立一個模板,然後將其作為表單呈現給開發人員。這避免了學習 YAML 等語言的需要,並且還有一個額外的好處,即允許您向其輸入加入驗證,從而使開發人員更難犯錯。 2. 一旦開發人員在 Cyclops 的幫助下指定了他們的需求,部署他們的應用程式就像單擊按鈕一樣簡單。 3. 現在他們已經部署了應用程式,Cyclops 可以透過其用戶介面輕鬆監控其狀態。應用程式的詳細資訊很容易存取,包括它使用的所有資源(和日誌)。 讓我們看看它的實際效果! 安裝過程只需兩步,但有一些[先決條件](https://cyclops-ui.com/docs/installation/prerequisites),最主要的是 Kubernetes 叢集。 因此,一旦叢集啟動並執行,您就可以使用以下命令安裝 Cyclops: ``` kubectl apply -f https://raw.githubusercontent.com/cyclops-ui/cyclops/blogs-demo/install/cyclops-install.yaml ``` 一旦成功安裝(可能需要一兩分鐘),您可以透過以下方式存取它: ``` kubectl port-forward svc/cyclops-ui 3000:3000 -n cyclops ``` Cyclops 現在應該可以在瀏覽器中存取[http://localhost:3000](http://localhost:3000/) 。 現在,透過點擊`Add Module`按鈕,您將進入以下畫面:  我們為您建立了一個預設模板,但此畫面是高度可自訂的(您可以嘗試[自己的 Helm 圖表](https://cyclops-ui.com/docs/installation/demo/new_module)!)。現在,開發人員無需讀取和編寫 YAML,而是可以透過點擊「儲存」按鈕填寫這些字段,然後他們的應用程式將部署!  下一個畫面顯示了新部署的應用程式的詳細視圖。在這裡,您可以查看所有指定的資源(並輕鬆存取日誌😉)。如果出現任何問題,都可以在這裡看到! 如果您希望更改配置中的某些內容(例如新增應用程式的更多副本),請按一下`Edit`按鈕。您將被帶到與第一個螢幕類似的螢幕,您可以在其中進行這些更改,甚至不知道您正在下面處理 YAML。 包起來 --- 我們希望本文能很好地展示了開發人員在 Kubernetes 中遇到的一些問題,以及您或您的開發人員下次使用它時可以考慮的潛在解決方案。 如果您遇到 Kubernetes 問題或開發人員用 K8s 相關問題糾纏您,請考慮在我們的 GitHub[儲存庫](https://github.com/cyclops-ui/cyclops)上給我們一個星星來支援我們 ⭐ 您是否遇過 Kubernetes 的這些接觸點?在下面的評論中分享您的經驗! --- 原文出處:https://dev.to/cyclops-ui/kubernetes-through-the-developers-perspective-38lf
概述 -- JavaScript 動畫庫已成為開發人員的必備工具,旨在透過迷人的互動式視覺元素來豐富 Web 應用程式。這些庫的發展極大地簡化了動畫過程,使其更易於存取。透過利用適當的函式庫,開發人員能夠製作令人印象深刻的動畫,從而增強網站和應用程式的參與度和使用者體驗。 動畫有可能大幅改變網站的美感和氛圍。當明智地利用它們來增強用戶體驗時,它們就會成為寶貴的資產。動畫在吸引註意力和增加網站停留時間方面特別有效,從而增加流量。 GSAP ------  [GSAP(GreenSock 動畫平台)](https://greensock.com/gsap/)作為領先且強大的 JavaScript 動畫庫脫穎而出,專為速度和效率而設計。它擁有一系列功能,包括基於時間軸的動畫、SVG 支援和緩動功能。 GSAP 提供了各種預先設計的工具和功能,即使是網頁動畫新手也能快速有效地建立複雜的動畫。 GSAP 有助於跨 jQuery、Canvas 和 SVG 建立精美的高效能動畫。它與其他軟體和函式庫相容,例如[PixiPlugin](https://greensock.com/docs/v2/Plugins/PixiPlugin) 、 [WebGL](https://developer.mozilla.org/en-US/docs/Web/API/WebGL_API) 、 [EaseJS](https://createjs.com/easeljs)等。 ### 好處 - 輕便快捷 - 廣泛的功能 - 可透過插件擴展 - 適應各種螢幕尺寸 - 支援所有主流瀏覽器 Anime.js -----  [Anime.js](https://animejs.com/)以其簡單、速度和多功能性而聞名。這個緊湊的庫簡化了動畫過程,使開發人員能夠以最少的努力製作出視覺上引人注目的動畫。 Anime.js 支援多種效果,例如縮放、變形和旋轉,為開發人員提供了輕鬆建立複雜時間軸和動畫的工具。 ### 好處 - 直覺的API - 結構緊湊、適應性強 - 豐富的功能集 - 插件就緒架構 - 支援所有主流瀏覽器 Three.js ----  [Three.js](https://threejs.org/)致力於產生 3D 視覺效果,提供一套強大的功能和工具。它建立在[WebGL](https://get.webgl.org/)之上,優化 GPU 使用以實現快速渲染,確保跨裝置(包括資源有限的裝置)的流暢效能。 Three.js 的多功能性允許建立廣泛的 3D 圖形和動畫,從簡單的形狀到複雜的模型。 Popmotion.io ------------  [Popmotion](https://popmotion.io/)在設計中優先考慮簡單性和易用性。它用[TypeScript](https://www.typescriptlang.org/)編寫,與任何接受數位輸入的 API 相容,提供簡單的 API 並支援主要瀏覽器。 Popmotion 的架構為[Framer Motion](https://www.framer.com/motion/)中的動畫提供支持,並且可以透過外掛程式進行擴充。 ### 好處 - 使用者友善的介面 - 可擴充的插件框架 - 響應式設計 - 支援所有主流瀏覽器 反應彈簧 ----  [React-spring](https://www.react-spring.dev/)專為 React 應用程式量身定制,透過其簡單的 API 提供跨所有主要瀏覽器的無縫動畫體驗。它不僅迎合 Web 環境,還支援 React-Native、React-Three-Fiber、React-Konva 和 React-ZDog。它的 TypeScript 基礎有助於輕鬆整合到現有專案中。 ### 好處 - 簡單易懂 - 啟用插件以增加功能 - 跨裝置回應 - 支援所有主流瀏覽器 Vivus -  [Vivus](https://maxwellito.github.io/vivus/)專注於 SVG 動畫,具有易於使用的 API,確保跨所有主要瀏覽器的兼容性。它支援各種動畫樣式,例如延遲、同步或 OneByOne,並允許為每個 SVG 路徑自訂動畫腳本。 ### 好處 - 毫不費力地實施 - 插件擴充性 - 專用的 SVG 動畫功能 - 支援所有主流瀏覽器 Mo.js -----  [Mo.js](https://mojs.github.io/)是一個強大且適應性強的 JavaScript 動畫庫,具有簡單的 API 和瀏覽器支援。它以其高性能動畫和與密度無關的效果而著稱,確保在任何設備上都有出色的視覺品質。 Mo.js 提供了廣泛的動畫建立工具,包括用於動畫控制的播放器、曲線編輯器和用於自訂緩動和編輯的時間軸編輯器。 ### 好處 - 強大而靈活 - 直覺的API - 插件相容 - 專為響應式環境設計 - 支援所有主流瀏覽器 結論 -- 為您的專案選擇正確的動畫庫可能是一項艱鉅的任務。還有許多其他 JavaScript 動畫庫可用,每個庫都具有獨特的特性和功能。 您是否有此處未提及的最喜歡的圖書館?請在下面的評論中分享。我總是渴望探索新工具並擴展我的工具包! 如果您發現這有幫助並願意給我的專案一顆星以支持,我將不勝感激! [黏土主題🚀](https://github.com/lilxyzz/clay-theme) --- 原文出處:https://dev.to/lilxyzz/incredible-javascript-animation-libraries-30on
React 的類型系統與 TypeScript 一起使用時,為開發人員提供了建構類型安全應用程式的強大框架。了解各種 React 類型之間的細微差別對於就其使用做出明智的決策至關重要。讓我們深入詳細比較這些類型,以了解它們的差異和適當的用例。 1️⃣ React.FC 與 React.ElementType -------------------------------- ### React.FC(React.FunctionComponent) `React.FC`是React中專門用來定義函數元件的類型。當 React Hooks 被引入並廣泛採用時,它開始變得更加流行。 在 React 18 之前,它曾經包含一個隱式的`children`屬性,使其適合預期有孩子的元件。但很長一段時間以來,隱式的`children` prop類型已經根據[React 18的類型變化](https://github.com/DefinitelyTyped/DefinitelyTyped/pull/56210)被刪除了。 這是一個使用範例: ``` interface SomeComponentProps { title: string; children?: React.ReactNode; } export const SomeComponent: React.FC<SomeComponentProps> = ({ title, children }) => { return ( <article> <h2>{title}</h2> {children} </article> ); }; ``` 然而,由於刪除了隱`children` prop 類型,現在使用`React.FC`的人少了很多,因為與直接將介面分配給 props 物件相比,它很笨重並且沒有提供任何真正的好處: ``` interface SomeComponentProps { title: string; children?: React.ReactNode; } export const SomeComponent = ({ title, children }: SomeComponentProps) => { return ( <article> <h2>{title}</h2> {children} </article> ); }; ``` ### React.ElementType 另一方面, `React.ElementType`是一種更廣泛的類型,表示可以由 React 呈現的任何元件類型。這不僅包括 React 函數和類別元件,還包括 HTML 元素的字串標籤(例如「div」、「span」)。當您想要接受元件作為 prop 並渲染它時, `React.ElementType`特別有用,允許動態元件使用。 ``` const DynamicComponent: React.ElementType = 'div'; export const Container = () => ( <DynamicComponent className="container">Hello, world!</DynamicComponent> ); ``` 在這裡, `DynamicComponent`的類型為`React.ElementType` ,允許它動態分配給不同類型的元件或 HTML 元素。 ### 比較筆記 - `React.FC`主要用於定義功能元件。從 React 18 開始,它不再那麼有用了。 - `React.ElementType`在接受各種可渲染實體方面提供了更大的靈活性。當您需要可以動態接受不同類型的 React 元件或 HTML 元素的東西時,請使用`React.ElementType` 2️⃣ React.ReactNode vs React.ReactElement vs JSX.Element -------------------------------------------------------- ### React.ReactElement `React.ReactElement`是一個具有`type` 、 `props`和`key`屬性的物件,由`React.createElement()`函數建立。與`React.ReactNode`相比,它是一種更具體的類型,表示可以由 React 直接渲染的元素。 ``` const elementContent: React.ReactElement = <div>Hello, React.ReactElement!</div>; export const Container = () => <>{elementContent}</>; ``` ### React.ReactNode `React.ReactNode`是最具包容性的類型,代表任何可以由 React 渲染的東西。這包括原始類型(字串、數字、布林值)、 `JSX.Element` 、 `React.ReactElement` 、這些類型的陣列等等。這是道具的首選類型,可以接受各種內容,例如`children` 。 ``` const multiElementContent: React.ReactNode = ( <div> <p>This is a paragraph.</p> {'This is a text node.'} {null} </div> ); const primitiveTypeContent: React.ReactNode = "I'm a primitive-type React.ReactNode"; export const Container = () => { return ( <> {multiElementContent} {primitiveTypeContent} </> ); }; ``` 下面的維恩圖描述了`React.ReactNode`和`React.ReactElement`之間的關係:  ### JSX.Element `JSX.Element`本質上是一個具有更廣泛定義的`React.ReactElement` ,允許各種程式庫以自己的方式實作 JSX。它是 TypeScript 內部使用的類型,用於表示 JSX 表達式的傳回類型。 ``` const jsxElement: JSX.Element = <span>Hello, JSX.Element!</span>; export const Container = () => <>{jsxElement}</>; ``` ### 比較筆記 - `React.ReactNode`是最靈活、最具包容性的,適合像孩子一樣可以接受多樣化內容的打字props。 - `React.ReactElement`和`JSX.Element`更具體, `React.ReactElement`適用於 React 建立的元素,而`JSX.Element`適用於使用 JSX 語法定義的元素。 💡有趣的事實 ------ - 函數元件的傳回值(也稱為渲染過程的結果)始終是`React.ReactNode`或`React.ReactElement` / `JSX.Element` 。基本上,函陣列件可以理解為: ``` type ReactFC<P = {}> = (props: P) => React.ReactNode; ``` - 像任何常規函數一樣呼叫函數元件會得到與使用 JSX 語法相同的結果,這意味著: ``` const MyComponent = ({ children }: { children: React.ReactNode }) => { return <div>{children}</div>; }; export const App = () => { return ( <div> <MyComponent> Rendering MyComponent with <strong>JSX Syntax</strong> </MyComponent> </div> ); } ``` 是相同的: ``` const MyComponent = ({ children }: { children: React.ReactNode }) => { return <div>{children}</div>; }; export const App = () => { return ( <div> {MyComponent({ children: ( <> Rendering MyComponent by <strong>Invoking Function Component</strong> </> ), })} </div> ); } ``` 🏁 結論 ---- 了解這些 React 類型和介面之間的差異可以讓開發人員做出更明智的決策,從而產生更乾淨、更易於維護的程式碼。無論您是定義元件、接受動態內容還是處理子元件,選擇正確的類型對於充分發揮 React 和 TypeScript 的潛力至關重要。 請期待我即將發表的文章,這些文章將更深入地探討利用這些類型的理解的模式。 --- 原文出處:https://dev.to/itswillt/explaining-reacts-types-940
測試您的網站在本機電腦上是否運作良好始終是一項繁重的工作。 我找到了一個非常簡單的工具[mkcert](https://github.com/FiloSottile/mkcert) : ``` ➜ localhost-https mkcert -install Using the local CA at "/Users/.../mkcert" ✨ The local CA is now installed in the system trust store! ⚡️ The local CA is now installed in the Firefox trust store (requires browser restart)! 🦊 The local CA is now installed in Java''s trust store! ☕️ ➜ localhost-https mkcert localhost Using the local CA at "/Users/.../mkcert" ✨ Created a new certificate valid for the following names 📜 - "localhost" The certificate is at "./localhost.pem" and the key at "./localhost-key.pem" ✅ ``` 然後你可以用一個簡單的 HTML 頁面來測試: ``` ➜ localhost-https cat index.html ───────┬────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────── │ File: index.html ───────┼────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────── 1 │ <html> 2 │ <body> 3 │ HELLO WORLD 4 │ </body> 5 │ </html> ───────┴────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────── ➜ localhost-https ./node_modules/http-server/bin/http-server -S -C ./localhost.pem -K ./localhost-key.pem [18:12:41] Starting up http-server, serving ./ through https Available on: https://127.0.0.1:8080 https://192.168.1.69:8080 Hit CTRL-C to stop the server ``` 這是結果:  FiloSottile/mkcert --- 原文出處:https://dev.to/rhymes/really-easy-way-to-use-https-on-localhost-341m
 **你好👋開發者**!歡迎來到我的另一篇部落格文章。 我是[Md Taqui Imam](https://mdtaquiimam.vercel.app/) ,由於這幾天很忙,我一直沒有在開發中發布任何部落格。 因此,在這篇文章中,我想向您介紹一個令人興奮的新網站,該網站擁有**40 多種設計工具**,而且好處是所有**工具都是免費的**。 所以讓我們開始👇,不要**忘記**「💖🦄🔥」。 --- [fffuel.co🤪](https://fffuel.co/) -------------------------------- 我知道這個名字有點奇怪😅順便說一句,fffuel 是一個顏色**工具和免費**SVG 生成器的集合,用於漸變、圖案、紋理、形狀和背景。  它有 40 多個工具,例如 👇 --------------- 請參閱下面顯示的一些工具。 **1. tttexture - 免費垃圾、復古和具體紋理的集合**  --- **2. aaabstract - 🌊 製作波浪形抽象背景**  --- **3. iiisometric - 用於等距設計結構的 SVG 生成器**  --- **4. ccclaymoji - 黏土形態風格的 SVG 表情符號製作者。**  --- **5. sssplatter - 用於產生飛濺形狀的 SVG 產生器**  --- **... 🫠 還有更多工具 👉 [fffuel.co](https://fffuel.co/) ...** 就是這樣😊 ----- 使用[fffuel.co](https://fffuel.co/)可以輕鬆保持井井有條,因為一切都可以在一個地方找到。 最重要的是,它完全免費使用。 試試一下,看看為什麼 Fffuel 是開發人員的新好朋友。 感謝您閱讀這篇部落格🙏,我希望這能為您帶來一些新的去處! 如果您發現任何其他有用的網站,請發表評論📩。 並且不要忘記加上“💖🦄🔥” https://github.com/taqui-786 關注Github✅ **快樂編碼👋** --- https://dev.to/random\_ti [](https://github.com/taqui-786) [](https://twitter.com/Taquiimam14) [](https://mdtaquiimam.vercel.app) [](https://www.buymeacoffee.com/taquiDevloper) --- 原文出處:https://dev.to/random_ti/all-in-one-design-tools-a-gem-for-web-developer-designers-23g8
我必須承認,我很難記住事情。尤其是當涉及到 CSS 時。例如 Flexbox 佈局。 Flex 容器的`justify-content`屬性可以有[超過**12 個**不同的值](https://developer.mozilla.org/en-US/docs/Web/CSS/justify-content),其中許多值可以與關鍵字*safe*或*unsafe*組合。要閱讀[CSS Tricks 上的 Flexbox 完整指南](https://css-tricks.com/snippets/css/a-guide-to-flexbox/),您必須滾動瀏覽高度超過 20k 像素的兩列頁面 - 儘管標題暗示了這一點,但它們並沒有涵蓋所有內容。 我最近偶然發現了一款塔防遊戲教學 Flexbox,這真的... **等等,什麼?** 是的,事實證明,有很多遊戲可以幫助教授 CSS。我收集了一些對我有用的免費 CSS 遊戲,也許可以幫助您再次享受 CSS 的樂趣! 1.Flexbox防禦 -----------  我剛剛提到了這個遊戲。它涵蓋了 12 個不同等級的 Flex 屬性`align-items` 、 `justify-content` 、 `flex-direction` 、 `align-self`和`order` 。尤其是最後 4 個關卡真的很有趣,而且有點棘手。 - 遊戲:http://www.flexboxdefense.com - 貢獻:https://github.com/channingallen/tower-defense - 創作者:[查寧·艾倫](https://github.com/channingallen) 2. Flexbox 青蛙 -------------  這個遊戲也是關於[Flexbox的](https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Flexible_Box_Layout/Basic_Concepts_of_Flexbox),它涵蓋了更多的flex屬性: `align-items` , `justify-content` , `align-content` , `flex-direction` , `align-self` , `flex-wrap` , `flex-flow`和`order`在24個不同的級別。如果您解決了最後一關,請發表評論。 - 遊戲:https://flexboxfroggy.com - 貢獻:https://github.com/thomaspark/flexboxfroggy - 建立者: [Codepip](https://codepip.com) 3.網格花園 ------  在 28 個不同的層級中,您可以學習[CSS 網格佈局](https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Grid_Layout)。它涵蓋以下網格屬性: `grid-column-start` , `grid-column-end` , `grid-column` , `grid-row-start` , `grid-row-end` , `grid-row` `grid-area` , `order` , `grid-template-columns` 、 `grid-template-rows`和`grid-template` 。 - 遊戲:https://cssgridgarden.com - 貢獻:https://github.com/thomaspark/gridgarden - 建立者: [Codepip](https://codepip.com) 4. CSS 餐廳 ---------  這是一個關於各種[CSS 選擇器](https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Selectors)的小遊戲。嘗試掌握所有 32 個級別,稱自己為 CSS 選擇器專家 - 並且很餓😋。 - 遊戲:http://flukeout.github.io - 貢獻:https://github.com/flukeout/css-diner - 創作者:[路克‧帕科爾斯基](https://github.com/flukeout) 5.展開 ----  這並不完全是一個遊戲,而是一個關於[CSS 3D 變換的](https://developer.mozilla.org/en-US/docs/Web/CSS/transform)互動式演示。你可能會認為這很無聊,但相信我:動畫很棒,你不會認為這用純 CSS 是不可能的。 - 遊戲:https://rupl.github.io/unfold - 貢獻:https://github.com/rupl/unfold - 創作者:[克里斯魯佩爾](https://chrisruppel.com) 6. 路線圖 ------  解決這個僅用 CSS 和 HTML 製作的小遊戲需要技巧和速度。它不是直接教CSS,而是透過查看原始碼教授了很多關於`clip-path` 、 `transform`和`animation` with `@keyframes`的內容! 請發表評論,你需要嘗試多少次才能獲勝 - 我需要 8 次! 😅 - 遊戲:http://victordarras.fr/cssgame - 創作者:[維克多·達拉斯](https://twitter.com/victordarras) 7. 嘉年華 ------  你只有 8 秒的時間來擊中所有目標!一個不錯的 CSS 小遊戲,使用複選框和 CSS 動畫。 - 遊戲:https://codepen.io/una/pen/NxZaNr - 創作者:[烏娜·克拉維茨](https://github.com/una) 8. 井字遊戲 -------  最後成為經典。 Tic-Tac-Toe 是純 CSS 遊戲,有 2 個難度級別,也使用複選框和 CSS 動畫。 - 遊戲:https://codepen.io/alvaromontoro/pen/BexWOw - 創作者:[阿爾瓦羅·蒙托羅](https://github.com/alvaromontoro) 獎金 -- 這是獎勵部分,其中包含評論中的建議: ### 9. Flexbox 殭屍  這是一個故事情節驅動的訓練課程,您可以在其中學習使用 Flexbox 和弩來獵殺殭屍。*需要註冊。* - 遊戲:https://mastery.games/flexboxzombies/ - 價格:179 美元(但在撰寫本文時**免費**) - 創作者:[戴夫·格迪斯](https://twitter.com/geddski) ### 10. 服務工程  在這次冒險中,您將學習如何避免 PWA 陷阱。您將提升您的技能並與 Service Workers 一起成長。也許甚至可以殺死幾個世紀以來困擾貧窮鄉村工人的野蠻野獸!*需要註冊。* - 遊戲:https://serviceworkies.com - 價格:179 美元(但在撰寫本文時**免費**) - 創作者:[戴夫·格迪斯](https://twitter.com/geddski) ### 11. 網格小動物  您掌握 CSS Grid 的旅程從神秘的 Grideros 星球開始。你的任務是使用你的飛船強大的網格工具來拯救外星生物免於滅絕。*需要註冊。* - 遊戲:https://gridcritters.com - 價格:179 美元 - 創作者:[戴夫·格迪斯](https://twitter.com/geddski) ### 12.CSS戰鬥  在這款線上 CSS 程式碼高爾夫遊戲中,來自世界各地的玩家嘗試用盡可能小的 CSS 程式碼直觀地複製“目標”,並通過戰鬥力爭登上排行榜的榜首。 - 遊戲:https://cssbattle.dev - 創作者: [Kushagra Gour](https://twitter.com/chinchang457)和[Kushagra Agarwal](https://twitter.com/kushsolitary) 把它包起來 ----- 無論您是初學者還是專家,都沒關係 - 我希望您在玩遊戲時玩得開心,同時學習一些有關 CSS 的知識!特別是在 Codepen 上,您可以找到許多人們僅使用 HTML 和 CSS 建立的精彩遊戲。 如果您知道其他很棒的 CSS 學習遊戲,請在下面的評論中告訴大家。 --- *編輯:2021 年 7 月 2 日*(修復 Flexbox 殭屍連結,加入 cssbattle) *編輯:2019 年 10 月 29 日*(加入 Dave Geddes 在評論中推薦的 3 個獎勵遊戲) *編輯:2019 年 10 月 28 日*(從錯誤的 Flexbox 範例`justify-items`切換到`justify-content` ) *原文發佈於:2019 年 10 月 24 日, [Medium](https://medium.com/@devmount/8-games-to-learn-css-the-fun-way-9b0b8b581d91)* --- 原文出處:https://dev.to/devmount/8-games-to-learn-css-the-fun-way-4e0f
你的轉職路上,還缺少一份自學作業包!寫完這幾包,直接拿作品去面試上班!
本論壇另有附設一個 LINE 新手發問&交流群組!歡迎加入討論!