## 課程目標 認識並且能使用 xdan/datetimepicker 套件 ## 課程內容 我在上一課說過,jQuery 生態系很多成熟套件,不用可惜 這就是其中一個! datetimepicker 就是時間日期選擇器,超多網站需要用到 業界實作有非常多套,這套是我認為其中最乾淨、漂亮、強大的套件! 我自己在很多中小型專案也都會直接使用 https://github.com/xdan/datetimepicker https://xdsoft.net/jqplugins/datetimepicker/ 使用方法請自己研究吧! 本來寫作業要用的 CDN 也要請你自己找的,但因為 datetimepicker 太多套了,有點混亂 這次我就先幫你找好吧! https://cdnjs.com/libraries/jquery-datetimepicker ## 課後作業 請使用 https://jsfiddle.net 假設你在開發一個民宿的訂房網站 需要開發兩個欄位 - 入住日期 - 退房日期 這兩個欄位只需要選擇「日期」,不需要選擇「時間」 注意本課的套件依賴於 jQuery,記得要先引入 jQuery 才能正常使用喔 做出以上功能,你就完成這次的課程目標了!
## 課程目標 認識並且能使用 Chart.js 套件 ## 課程內容 這次的套件是 https://github.com/chartjs/Chart.js 文件與 demo 在 https://www.chartjs.org/ 這是一個畫圖表、報表的工具,而且非常漂亮 如果不使用套件,自己手動做圖表的話,要用 `canvas api` 來畫,而且需要很多數學計算來繪圖,非常麻煩 這次就完全自己研究看看吧。先試著讓官方範例可以成功跑出來,然後再試著調整設定、參數、放進自己的資料畫圖看看 --- 軟體工程師,經常需要翻閱大量的國外文件,所以需要基本的英語閱讀能力 不用精通沒關係,一邊翻文件,一邊查字典,拼湊線索看看 如果實在不行,就搜尋 `套件名稱 教學` 來找找看有沒有好心人寫過教學,例如 `chart js 教學` 長遠來說,還是要逐漸提升自己的英語閱讀能力才行 ## 課後作業 請使用 https://jsfiddle.net 請在網頁上,畫出三種圖表 - 折線圖 Line Chart - 長條圖 Bar Chart - 圓餅圖 Pie Chart 政府近年在提倡透明化,公佈了許多資料 請前往 政府資料開放平台 https://data.gov.tw/ 或是 台北市政府資料開放平台 https://data.taipei/ 逛逛看,找幾份有趣的資料。 這三種圖表的使用時機不太一樣,適用的資料類型也不太一樣,你可以稍微研究一下,選擇你覺得適合的 (資料量巨大的話,請在圖表內呈現10筆資料即可。) 做出以上功能,你就完成這次的課程目標了!
## 課程目標 認識並且能使用 vanilla-lazyload 套件 ## 課程內容 這次的套件是 https://github.com/verlok/vanilla-lazyload 文件與 demo 在 https://www.andreaverlicchi.eu/vanilla-lazyload/ 當畫面上圖片很多的時候,頁面載入會很慢 lazy load 是所謂的延遲載入技術 也就是不會在一開始就通通載入,而是使用者在網頁上下滑動的時候,圖片元素出現在畫面中的時候,才動態去載入圖片 ``` <img alt="A lazy image" class="lazy" data-src="lazy.jpg" /> ``` 使用了 img 元素,class 設為 lazy,但不設定 src 屬性(因為設了瀏覽器就會直接去抓圖片),而是使用 data attribute 來另外給一個 data-src 屬性 這是一種常用的 API 設計,套件會自己去找出 `.lazy` 的元素,然後去找元素的 `data-src` 屬性,接著載入圖片 要啟用套件,需要以下 javascript ``` var lazyLoadInstance = new LazyLoad({ // Your custom settings go here }); ``` 這樣就完成了,很簡單吧? 這邊用到了 javascript 的 OOP 物件導向語法,new 出一個新物件。可以先不管 OOP 細節,照做就好,反正就是創造一個物件然後執行一些函式 創造的同時,會傳一個用大括號 `{}` 包起來的物件進去,當作套件的設定值。這邊因為都用預設的設定,所以傳空物件進去就好 `//` 開頭的是註解,是給開發者自己看的提醒文字,沒有實際功能 比較進階的用法會類似這樣 ``` var lazyLazy = new LazyLoad({ elements_selector: ".horizContainer", callback_enter: initOneLazyLoad, unobserve_entered: true // Stop observing .horizContainer(s) after they entered }); ``` 這個例子傳了有三個屬性的物件進去 各個設定與功能效果,可以再查文件,反正會用 `{}` 包起來的物件去進行參數設定就對了 這種「傳一個物件當參數,來進行套件的功能設定」的設計,也是 javascript 套件的常用 API 設計 關於物件這種資料型態,之後的課程會再進一步學習 ## 課後作業 請使用 https://jsfiddle.net 接著上網尋找 10 張漂亮圖片。參考圖庫:https://unsplash.com/ 假設正在開發一個包含大量高畫質、大圖片的企業形象網站,包含這 10 張圖片,上往下依序排列 一次載入,實在太慢了,尤其是手機用戶、舊電腦的用戶、或者網速很慢的用戶 請替這些圖片加上 lazy loading 功能 做出以上功能,你就完成這次的課程目標了!
## 課程目標 認識並且能使用 autosize 套件 ## 課程內容 這次的套件是 https://github.com/jackmoore/autosize 文件與 demo 在 https://www.jacklmoore.com/autosize/ 這是一個讓 `<textarea>` 的 UX(User Experience 使用者體驗)瞬間升級的好用套件 ``` // from a NodeList autosize(document.querySelectorAll('textarea')); // from a single Node autosize(document.querySelector('textarea')); ``` 使用起來非常簡單,把 DOM 元素找到,當成參數傳給 autosize 函式,就可以了 在設計各種第三方套件給別人的時候,通常都會設計成這樣,很簡單、易用吧 程式的使用方法,我們叫 API(Application Programming Interface,應用程式介面) 實務上,我們會跟同事說:「去查一下這個套件的 API」,也就是去看一下這套件的使用方法。可以理解成「產品規格」 --- 在上網搜尋套件的時候,第一個要先看這個專案的星星數量,至少要有幾百顆以上吧 如果是太冷門的套件,代表可能不夠成熟、文件不完整、潛在 bug 會很多 第二個要看的是最近更新日期,也就是 last commit 的時間,至少兩年內有更新過吧 太久沒更新的專案,可能有點過時,會跟最新的瀏覽器或者其他工具有衝突 不過,如果只是用在網站上的小小地方,真的出問題,再換掉的成本也不大,那就先導入也沒關係 --- 要使用第三方套件,除了直接下載然後使用 `<script>` 引入之外,還有一個常用的懶人方法 就是搜尋 `套件名稱 CDN`,直接找現成的 CDN 連結來用 CDN 全名 Content Distribution Network,內容傳遞網路。這是大型企業讓資源在全球加速載入用的 看不懂沒關係,反正搜尋 `套件名稱 CDN`,通常會有現成 `<script>` 可用 搜尋 `autosize cdn` 看看搜尋結果,就會知道了 (要注意這是一個懶人方法,工作上直接這樣用,網站可能會載入的有點慢) ## 課後作業 請使用 https://jsfiddle.net 假設你正在開發一個留言功能 有暱稱欄位、留言欄位、以及一個送出按鈕 留言的區塊,`textarea` 預設只有三行的高度 使用者在輸入時,輸入越多行,輸入區塊會自動變高,而不會出現捲軸 做出以上功能,你就完成這次的課程目標了!
使用這些 github repo 成為更好的前端開發人員。 原文出處:https://dev.to/hy_piyush/7-github-repositories-that-every-front-end-developer-must-know-300l ## Clean Code JavaScript 一些能幫助您程式碼更簡潔的開發觀念。 GitHub 連結:https://github.com/ryanmcdermott/clean-code-javascript ## JavaScript Algorithms and Data Structure 用 JavaScript 實作的演算法和資料結構,有解釋和進一步閱讀的連結 包含許多流行演算法和資料結構的 JavaScript 範例。 每個演算法和資料結構都有自己單獨的 README,帶有相關的解釋和進一步閱讀的連結。 GitHub 連結:https://github.com/trekhleb/javascript-algorithms ## You Don’t Know JavaScript 這是一個關於 JavaScript 的系列叢書。這是一系列深入探討 JavaScript 語言核心機制的書籍。 GitHub 連結:https://github.com/getify/You-Dont-Know-JS ## NodeJS Best Practice 這個存儲庫是對 Node.js 最佳實踐的總結和管理。這將幫助許多開發人員獲得有關 NodeJS 後端開發的進階知識。 GitHub 連結:https://github.com/goldbergyoni/nodebestpractices ## Frontend Checklist 適用於現代網站和專業開發人員的完美前端清單。它基於前端開發人員多年的經驗,並加入了一些其他開源清單。 GitHub 連結:https://github.com/thedaviddias/Front-End-Checklist ## Free For Dev 對 DevOps 和基礎設施開發,具有免費方案的 SaaS、PaaS 和 IaaS 產品列表。 不過,此列表的內容只對基礎架構開發人員(系統管理員、DevOps 從業者等)有用。 GitHub 連結:https://github.com/jixserver/free-for-dev ## DSA in JavaScript 解釋和實作的資料結構和演算法。 GitHub 連結:https://github.com/amejiarosario/dsa.js-data-structures-algorithms-javascript
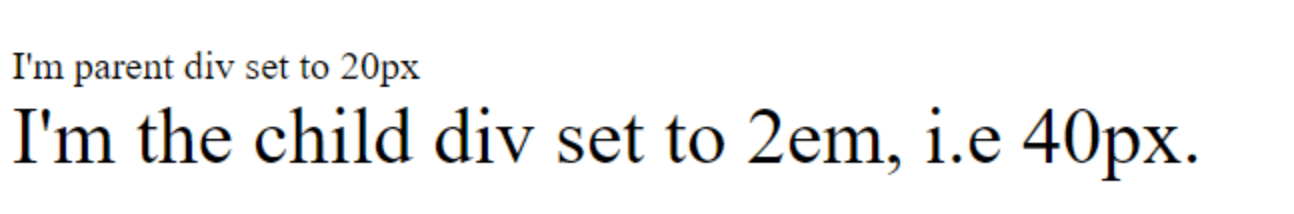
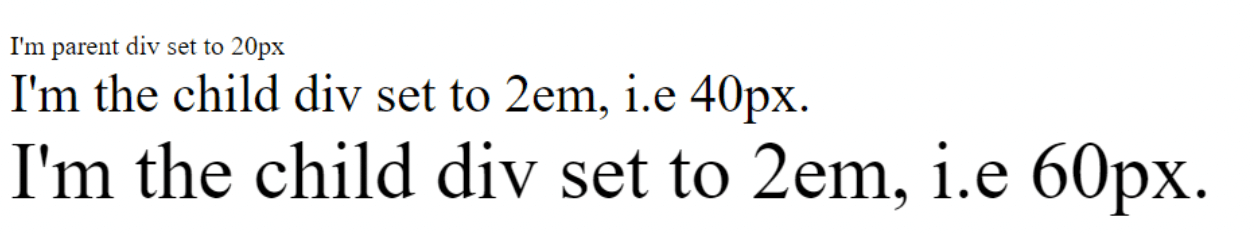
## 簡介 CSS 是任何網站設計的重要組成部分,但理解其中一些細微差別觀念可能不容易。其中最重要的觀念之一是 rem 和 em 之間的區別,以及為什麼/何時應該使用它們。 原文出處:https://dev.to/refine/rem-vs-em-everything-you-need-to-know-5342 --- ## 預備知識 本文希望讀者對 CSS 有紮實的掌握。雖然你不必成為 CSS 大神,但如果基本的 CSS 術語你都清楚,那會好讀很多。 ## CSS 中的 em 和 rem 單位 在尋找在 CSS 中設定長度的方法時,有太多方法了。 CSS 中指定長度的所有單位都屬於兩類。 絕對長度:顧名思義,就是絕對的;它們是固定的,不會對任何事物做出反應。這意味著無論發生什麼,它們的大小都是一樣的。絕對長度包括 cm、mm、in、px、pts 和 pc。 相對長度:是指定相對於另一個單位的長度的單位,即,它們根據其他指定單位或元素做出響應。包括 %、vmax、vmin、vh、vw、ch、ex,以及我們將要討論的單位 em 和 rem。 如果您想了解更多關於這些單位的訊息,可以現在先去查一查。現在讓我們看看這兩個單位。 ## 什麼是 CSS em 就像我上面說的,CSS 中的 em 單位是用於調整網頁元素大小的相對測量單位,主要是字體大小。因為是相對於父元素的,所以1em等於父元素中設置的font-size。 這意味著如果您將父 div 中的字體大小設置為 20px,並將子 div 中的字體大小設置為 2em,則子 div 中的字體大小將等於 40px。這是一個例子。 首先,讓我們編寫 HTML ``` <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="parent"> I'm parent div set to 20px <div class="child"> I'm the child div set to 2em, i.e 40px. </div> </div> </body> </html> ``` Next, the CSS. ``` .parent{ font-size: 20px; } .child{ font-size: 2em; } p { font-size: 1.5em; } ``` 那會給我們這個。  em 單位很有用,因為它允許您根據先前宣告的元素的字體大小調整頁面上元素的大小,這有助於建立一致的視覺層次結構。這對於建立易於視障用戶閱讀的可存取網站非常有用。 需要注意的是,如果不指定父元素的值,則以瀏覽器的預設值作為父元素。 ``` p { font-size: 1.5em; } ``` 在此範例中,字體大小屬性設置為 1.5em,這意味著如果沒有直接父元素,`<p>` 元素中的文本大小將是瀏覽器預設字體大小大小的 1.5 倍。 由於大多數瀏覽器根據螢幕大小縮放其預設字體大小,這使您可以建立靈活且響應迅速的佈局,以適應不同的螢幕和字體大小。 使用適當的 CSS 屬性,em 單位也可用於設置其他元素的大小,例如邊距、填充和邊框。 ## 什麼是 CSS rem 現在我們知道 em 是什麼,讓我們看看 rem。 rem 是 CSS 中另一個測量長度的單位,代表“root em”。由於我們知道一個 em 等於當前字體大小的數值,因此我們可以推斷出“根 em”指的是根元素的字體大小,通常是 `<html>` 元素。 很困惑嗎?讓我們進一步拆解它。 與 em 一樣,rem 從父元素繼承其大小,但 rem 查看的父元素不是它上面的 div 或部分,而是包圍它的第一個元素,即 html 元素。讓我們用前面的程式碼做一個例子。相同的 html 程式碼,只是多了一個 div。 ``` <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="parent"> I'm parent div set to 20px <div class="child"> I'm the child div set to 2em, i.e 40px. </div> <div class="child-2"> I'm the child div set to 2em, i.e 60px. </div> </div> </body> </html> ``` 接下來,我們將以下 CSS 程式碼加入到我們的 CSS 文件中。 ``` html{ font-size: 30px; } .child-2{ font-size: 2rem; } ``` 結果會是這樣。  如您所見,儘管 child-2 div 在另一個 div 中,但它會一直往上找到 html 元素以繼承其字體大小。 使用“rem”單位允許以更具可擴展性和靈活性的方式來調整頁面上的元素大小,因為如果您更改根元素的字體大小,所有使用“rem”單位調整大小的元素將自動更新以保持它們的相對大小尺寸。 ## em 和 rem 單位的區別 到目前為止,您已經知道 em 和 rem 之間的區別,但為了清楚起見,我想重申一下這兩個值之間的區別。 在 CSS 中,rem 單位僅相對於文檔的根元素,而 em 單位僅相對於目標元素的直接父元素。這意味著 em 大小繼承自父元素,而 rem 大小僅繼承自根元素。 ## 何時在 CSS 中使用 em 和 rem 單位 對字體大小、邊距和填充等全局值使用 rem 單位是一個好主意,特別是如果你想為整個文檔指定一個字體大小並讓它統一縮放而不是受字體影響父元素的大小。 em 更適合特定於特定元素及其子元素的值。這使您可以建立一致且靈活的佈局,以適應不同的螢幕尺寸和字體大小。 ## 在 CSS 中使用 em 和 rem 單位的潛在問題 em 和 rem 是目前指定長度時使用的最佳單位,但就像生活中的所有事物一樣,它們並不完美。以下是您在使用 em 和 rem 時可能會遇到的幾個問題: - **複雜的計算:**使用 em 和 rem 單位會導致複雜的計算,尤其是當涉及嵌套元素時。這會使準確預測和控制頁面上元素的大小變得困難。 - **繼承問題:** 因為 em 單位是相對於其父元素的字體大小的,所以很難理解和控制如何在頁面上繼承大小。這可能會導致意外結果,需要額外除錯才能解決。 - **性能問題:**在極少數情況下,使用 em 和 rem 單位會對性能產生負面影響,尤其是在與復雜計算結合使用或在頁面上過度使用時。 總的來說,雖然 em 和 rem 單位在某些情況下會有所幫助,但重要的是要仔細考慮它們的潛在缺點以及它們是否是您專案的最佳選擇。
我的自學開發之旅始於大約 15 年前,當時我還是個小孩。它慢慢從熱情變成了我的工作。 我成為了一名普通的開發人員、自由職業者。有時我因為興奮每天在電腦前瘋狂地呆上 20 個小時,有時我因為過度勞累和壓力而筋疲力盡。 這些經驗,讓我想分享幾點心得。 原文出處:https://dev.to/entrptaher/reflections-on-my-15-year-journey-from-novice-to-intermediate-developer-pje --- ## 您如何定義初級軟體工程師? 有幾個跡象表明軟體工程師是初學者。其中包括: - 不熟悉核心編程概念和最佳實踐。 - 很難編寫乾淨、結構良好且高效的程式碼。 - 在沒有完全理解其工作原理的情況下,依賴從線上資源複製和貼上程式碼。 - 難以排除和除錯程式碼中的錯誤和問題。 - 對編程語言和工具的了解有限。 - 缺乏在實際專案或團隊環境中工作的經驗。 這些是軟體工程師可能是初學者的一些潛在跡象。重點是,初學者不一定是壞事——每個人都必須從某個地方開始,每個人都有不同程度的經驗和專業知識。 但是,如果你在軟體工程師身上發現這些跡象,則可能表示他們仍處於學習的早期階段,可能需要更多的指導和支持。 ##初學者應該知道的事情 以下是我想給剛開始學習如何編碼的人的一些提示: 1. **首先確保每個專案或任務都有可以實現的明確目標。** 這可以幫助您集中精力工作,避免被不重要的程式碼分心。 使用 Notion、ClickUp、Github Issue 等工具。 2. **找出最重要的任務和功能**並首先處理它們。 這可以幫助您在專案上取得進展並按時完成任務,同時仍然給您時間來嘗試新想法。 3. **向更有經驗的軟體工程師尋求回饋和幫助**。 這可以幫助您找出可能在不必要或無用的程式碼上花費太多時間的地方,並教您如何更有效地工作。 檢查 Github 問題、Stackoverflow、Dev.to、Facebook 群組。 4. 使用工具和方法更好地**追蹤您的時間和任務。** 這可以通過使用專案管理軟體、使用敏捷開發方法或遵循其他高效編程的最佳實踐來完成。 使用 DeskTime、TimeDoctor 等工具。 5. **經常休息**,不要不停地長時間工作。 這可以幫助您避免在工作中精疲力盡,並讓您的注意力集中在手頭的任務上。 番茄鐘是一個很好的方法。 6. **除非需要,否則不要重構**。 重寫或重構程式碼是提高程式碼易讀性、修復難易度或執行速度的好方法。但這可能會花費很多時間,而且並不是永遠必要的。 在開始一個大的重構專案之前,你應該仔細考慮它是否會帶來真正的好處。你不應該為了改變而改變。 7. **與其他軟體工程師一起工作**並與他們交談。 作為初學者,您可以從比您了解更多或經驗更多的其他軟體工程師那裡學到很多東西。 通過一起處理專案、共享想法和程式碼以及互相提供回饋和幫助,您可以更快地學習和成長為一名軟體工程師。 8. **使用版本控制**來管理你的程式碼。 版本控制軟件,如 Git,可讓您跟踪程式碼的更改,與其他人一起工作,並在需要時恢復到舊版本。 這可以幫助您組織、加快並確保您的工作安全。它還可以幫助您避免丟失重要程式碼或犯錯誤。 9. **將你的工作組合成一個作品集**,以展示給可能的雇主看。 當您剛開始作為一名軟體工程師時,可能很難找到您的第一份工作或專案。 建立您的作品集是脫穎而出並向潛在雇主或客戶炫耀您的技能的一種方式。 這可以包括已完成的專案、您的程式碼範例或展示您的技能和潛力的其他工作示例。 10. **不斷學習**關於編程的新事物並跟上最新的變化(與你的目標相關)。 編程是一個總是在變化的領域,所以總是有新的語言、框架、工具和方法需要學習。作為一名軟體工程師,您可以不斷進步,並通過保持好奇心和與時俱進,在競爭越來越激烈的領域保持領先地位。 11. **編寫乾淨易讀的程式碼。** 作為初學者軟體工程師,您可能只想專注於讓您的程式碼正常工作,而沒有考慮閱讀或修復程式碼的難易程度。但是編寫乾淨且易於閱讀的程式碼很重要,原因不止一個。 它可以使您的程式碼更易於理解和更改,從長遠來看可以節省您的時間和精力。它還可以使您的程式碼更易於查找和使用,這在與其他軟體工程師合作或將您的程式碼放入更大的系統時會很有幫助。 12. **寫很多測試。** 測試是開發過程的重要組成部分,它可以幫助您發現錯誤並修復它們。 通過編寫和執行測試,您可以確保您的程式碼按您希望的方式工作,並且您可以在問題變得更糟之前找到並修復任何問題。 這可以節省您的時間、精力和挫折感,並幫助您為用戶或客戶提供品質更高的程式碼。 13. 照顧好**您的身心。** 編程對您的思想和身體來說都很難。可能需要長時間集中註意力、解決問題以及與他人合作,這對您的身體和思想來說都是艱難的。 如果您想避免倦怠並保持良好的工作狀態,照顧好自己很重要。充足的睡眠、規律的鍛煉、良好的飲食和工作中的休息都是做到這一點的方法。 照顧好你的健康會讓你保持專注、充滿活力和積極性,讓你成為一個更好的軟體工程師。 14. **了解如何除錯**您的程式碼。 除錯是開發的一個重要部分,每個軟體工程師都需要知道如何去做。 通過學習查找和修復程式碼中的錯誤和錯誤,您可以使其更可靠、更快速,並且您不會將時間浪費在無法按您希望的方式工作的程式碼上。 您可以使用許多工具和方法來修復程式碼中的錯誤。如果你想成為更好的軟體工程師,你應該學習和練習這些技能。 15. **遵守編碼規則和最佳實踐**。 如果您剛開始成為一名軟體工程師,您可能不知道在您的語言或領域中編寫程式碼的規則和最佳實踐。 學習並遵循這些標準和最佳實踐非常重要,因為它們可以幫助您編寫更易於閱讀、維護和使用的程式碼。 它們還可以幫助您避免常見的錯誤和陷阱,並且可以使其他軟體工程師更容易理解和使用您的程式碼。 通過遵循編碼標準和最佳實踐,您可以提高程式碼質量並使其對您和其他人更有用。 16. **承擔困難的專案和問題**。 如果您剛開始成為一名軟體工程師,您可能會傾向於只從事小型或簡單的專案,這樣您就不會太忙或太沮喪。 但重要的是要推動自己並承擔更大、更艱鉅的專案,因為這是你作為一名軟體工程師學到最多和成長的方式。 通過解決難題和克服障礙,您可以提高自己的技能、獲得信心並建立一個您可以引以為豪的工作體系。 17. **積極主動,主動出擊。** 不要只是等待別人告訴你該怎麼做。尋找學習和成長的機會,迎接新的挑戰。 18. **Google 一切。** 了解如何使用 google、觀看視頻和教程、存取 stackoverflow 和 reddit。但切勿在不了解其工作原理的情況下複製程式碼塊。 另外,在詢問其他高級開發人員之前,給自己設定一個谷歌搜尋的時間限制。 ##初學者應該避免的事情 以下是新軟體工程師不應該做的一些事情: 1. **忽略編程領域的最新趨勢**或時尚。 編程世界瞬息萬變,總有新的語言、框架、工具和技術需要學習。 然而,並非所有這些發展都具有同等價值或相關性,追逐每一個新趨勢或時尚可能會浪費時間和精力。 相反,專注於編程的基本概念和原則,並學習與您的目標和專案最相關和最有用的工具和技術。 2. **忽略成為完美**軟體工程師的壓力。 作為初學者,很自然地會感到要做到完美、避免犯錯或達到更有經驗的軟體工程師的標準的壓力。 然而,完美是可望不可及的,更重要的是專注於學習和提高。 樂於犯錯,從中吸取教訓,並作為一名軟體工程師繼續成長和發展。 3. **忽略將自己與他人比較**的誘惑。 作為初學者,很容易將自己與其他可能比您有更多經驗、更多技能或更成功的軟體工程師進行比較。 然而,比較很少有用,而且可能會損害您的信心和動力。 相反,專注於你自己的目標和進步,並慶祝你自己的成就,無論它們看起來多麼微不足道。 4. **忽略那些告訴你你不夠好或者你做不到的聲音**。 作為一名初級軟體工程師,你可能會遇到很多聲音告訴你你不夠好,你沒有合適的技能或知識,或者你應該放棄。 這些聲音可以來自很多方面,包括你自己的疑惑,別人的期望,或者領域的挑戰。忽略這些聲音並相信自己和自己的能力很重要。 你有潛力成為一名成功的熟練軟體工程師,如果你願意付出努力和奉獻,你就可以實現你的目標。 5. **忽略讓你的解決方案過於復雜化的誘惑**。 作為初學者,您可能會試圖使您的解決方案過於復雜,加入不必要的功能或增強功能,或者試圖用您的程式碼打動別人。 然而,簡單直接的解決方案往往是最好的,而且它們比複雜精密的解決方案更有效、更易於維護和有效。 通過關注核心需求並避免不必要的複雜化,您可以編寫對自己和他人更有價值和有用的程式碼。 6. **忽略對失敗的恐懼。** 作為初學者,您可能害怕失敗、犯錯誤或達不到他人的期望。 這種恐懼會讓你退縮,阻止你冒險、探索新想法或挑戰自己。重要的是要忽略這種恐懼,並將失敗視為學習和成長的機會。 通過從錯誤和失敗中吸取教訓,您可以成為更好的軟體工程師,並且可以培養在該領域取得成功所必需的韌性和毅力。 --- 作為初學者,很難採納建議,即使建議的人是出於善意。但如果你能堅持下去,按照有經驗的人告訴你的去做,你就會變得比你想像的更快。所以不要害怕邁出這一步並嘗試新事物。
向您介紹這個開發人員工具列表。它是一個開源專案,由社群整理。 讓我們開始吧! 🚀 原文出處:https://dev.to/dostonnabotov/ultimate-tools-for-developers-2aj2 --- ## 程式碼編輯器和 IDE 💻 - [Visual Studio Code](https://code.visualstudio.com/) 作為免費的開源程式碼編輯器,Visual Studio Code 是開發人員的絕佳工具。它帶有許多功能和外掛,使其成為開發人員的絕佳選擇。 - [CodeSandbox](https://codesandbox.io/) 簡單來說,CodeSandbox 就是 Visual Studio Code 的在線版本。 - [Dev - Visual Studio Code](https://github.dev/) github.dev 基於網絡的編輯器是一種輕量級的編輯體驗,完全在您的瀏覽器中執行。 有兩種方法可以打開基於 Web 的編輯器 1. 在任何存儲庫或拉取請求上按 `.` 鍵 2. 將 URL 中的 .com 替換為 .dev。例如。 `https://github.dev/username/repo` - [CodePen](http://codepen.io/) CodePen 是網絡前端的遊樂場。這是一個試驗、測試和展示您的前端工作的地方。此外,您還可以從其他開發人員那裡找到許多靈感。 - [Replit](https://repl.it/) Replit 是一個簡單、強大且協作的在線 IDE。這是編碼、協作和託管專案的好地方。 - [StackBlitz](https://stackblitz.com/) 面向前端和全棧開發人員的 Web IDE。 - [TypeScript Playground](https://www.typescriptlang.org/play/) 想玩玩看 TypeScript 嗎? TypeScript Playground 是一個適合你的地方。 ## 圖片 🖼 - [Unsplash](https://unsplash.com/) 為您的下一個專案輕鬆找到精美、高質量的照片。所有照片均可免費用於商業和個人用途。 - [Pexels](https://www.pexels.com/) Pexels 是免費庫存照片的重要來源。所有照片均可免費用於商業和個人用途。 - [Carbon](https://carbon.now.sh/) Carbon 是一個很棒的平台,可以建立和共享程式碼的精美圖像,允許您使用語法突出顯示、主題、字體等自定義圖像。 ## 顏色 🎨 - [Color Space](https://mycolor.space/) 再也不會浪費時間尋找完美的調色板!只需輸入顏色!並生成漂亮的調色板 - [Coolors](https://coolors.co/) 建立完美的調色板或從數千種美麗的配色方案中汲取靈感。 - [Color Wheel](https://www.canva.com/colors/color-wheel/) 想知道什麼顏色搭配起來好看嗎? Canva 的色輪讓色彩組合變得簡單。 ## 排版 📝 - [Google Fonts](https://fonts.google.com/) Google Fonts 是一個包含免費授權字體系列的庫。只需選擇您想要的字體,將它們下載到您的計算機或使用提供的 CSS 或 HTML 鏈接將它們嵌入您的網頁。 - [Fontsource](https://fontsource.org/) 如果您不想從 CDN 獲取字體,則可以使用整齊打包的 NPM 包中的自託管開源字體。 - [Nerd Fonts](https://www.nerdfonts.com/) Nerd Fonts 使用大量字形(圖標)修補針對開發人員的字體。 ## 設計 🎨 - [Figma](https://www.figma.com/) 一個免費的線上協作界面設計工具和原型製作工具。 - [Pinterest](https://www.pinterest.com/) Pinterest 是一種視覺發現工具,可用於為您的所有專案和興趣尋找創意。 ## 文檔 📚 - [MDN 網絡文檔](https://developer.mozilla.org/en-US/) 學習Web開發的最佳平台。每當您對 HTML、CSS、JavaScript 或任何其他網絡技術有疑問時,請務必先查看 MDN。 - [W3Schools](https://www.w3schools.com/) 幾乎所有您能想到的程式語言的參考。 - [CSS 技巧](https://css-tricks.com/) 提供使用 CSS(層疊樣式表)的提示、技巧和技術的最佳平台之一。 ## 工具 🛠 等一會兒!工具中的工具?是的,你沒有聽錯。這裡有一些工具可以幫助您找到更多工具。 😃 - [Stack Overflow](https://stackoverflow.com/) Stack Overflow 是一個面向專業和狂熱工程師的問答網站。這是提出問題和獲得答案的好地方。 - [Micro Digital Tools](https://mdigi.tools/) 一組對開發人員有用的工具。 - [Small Dev Tools](https://smalldev.tools/) 一組對開發人員有用的工具。 - [Can I Use](https://caniuse.com/) Can I Use 提供了最新的瀏覽器支持表,以支持桌面和移動 Web 瀏覽器上的前端 Web 技術。 - [網站圖標生成器](https://favicon.io/) 您是否曾經為了替自己的網站建立網站圖標而苦惱?不同的尺寸,不同的格式,不同的平台。 從文本、圖像或從數百個表情符號中選擇快速生成您的網站圖標。 - [Font Awesome](https://fontawesome.com/) 免費和高級圖標庫。 - [OverAPI.com](https://overapi.com/) 以有組織的格式查找大量不同技術的備忘單。 - [Transform](https://transform.tools/) 多語言網絡轉換器。輕鬆將 HTML 轉換為 Pug、將 TypeScript 轉換為 JavaScript、將 Markdown 轉換為 HTML 等等... - [Frontend Tools](https://murtazajoo.github.io/tools/) 一個網站,您可以在其中找到具有更好用戶體驗的所有工具。 - [GitProtect](https://gitprotect.io/) 適用於所有 GitHub、GitLab、Bitbucket 和 Jira 資料的 DevOps 備份和災難恢復軟體。 - [Linear](https://linear.app/) 在團隊中組織問題和拉取請求的好工具。 ## 結論 🎉 希望您覺得這個列表有用。
如果您曾經瀏覽過 [git 手冊](https://git-scm.com/docs)(或執行 `man git`),那麼您會發現 git 指令比我們每天在用的多很多。很多指令非常強大,可以讓你的生活更輕鬆(有些比較小眾,但知道一下還是不錯)。 > 這篇文章整理了我最喜歡的 20 個冷門 git 功能,您可以使用來改善您的開發流程、給您的同事留下深刻印象、幫助您回答 git 面試問題,最重要的是 - 可以玩得很開心! 原文出處:https://dev.to/lissy93/20-git-commands-you-probably-didnt-know-about-4j4o --- ## Git Web > 執行 [`git instaweb`](https://git-scm.com/docs/git-instaweb) 可以立即瀏覽 gitweb 中的工作存儲庫 Git 有一個內建的[基於網路可視化工具](https://git-scm.com/docs/gitweb) 可以瀏覽本地存儲庫,它允許您通過瀏覽器中的 GUI 查看和管理您的存儲庫。它包含許多有用的功能,包括: - 瀏覽和單步執行修訂並檢查差異、文件內容和元資料 - 可視化查看提交日誌、分支、目錄、文件歷史和附加資料 - 生成提交和存儲庫活動日誌的 RSS 或 Atom 提要 - 搜尋提交、文件、更改和差異 要打開它,只需從您的存儲庫中執行 `git instaweb`。您的瀏覽器應該會彈出並讀取 http://localhost:1234 。如果您沒有安裝 Lighttpd,您可以使用“-d”標誌指定一個備用 Web 伺服器。其他選項可以通過標誌配置(例如 `-p` 用於端口,`-b` 用於打開瀏覽器等),或在 git 配置中的 `[instaweb]` 塊下配置。 還有 `git gui` 命令,它可以打開一個基於 GUI 的 git 應用程式  --- ## Git Notes > 使用 [`git notes`](https://git-scm.com/docs/git-notes) 向提交加入額外訊息 有時您需要將其他資料附加到 git 提交(除了更改、訊息、日期時間和作者訊息之外)。 註釋存儲在 .git/refs/notes 中,由於它與提交對像資料是分開的,因此您可以隨時修改與提交關聯的註釋,而無需更改 SHA-1 哈希。 您可以使用 `git log`、使用大多數 git GUI 應用程式或使用 `git notes show` 命令查看筆記。一些 git 主機還在提交視圖中顯示註釋(儘管 [GH 不再顯示註釋](https://github.blog/2010-08-25-git-notes-display/))。 --- ## Git Bisect > 使用 [`git bisect`](https://git-scm.com/docs/git-bisect) 你可以使用二進制搜尋找到引入錯誤的提交 這是最強大又好用的 git 命令之一 - bisect 在除錯時絕對是救命稻草。開始對分後,它會為您檢查提交,然後您告訴它提交是“好”(沒有錯誤)還是“壞”(引入錯誤),這可以讓您縮小最早提交的錯誤。 請執行 `git bisect start`,然後使用 `git bisect good <commit-hash>` 向其傳遞一個已知的良好提交,並使用 `git bisect bad <optional-hash>` 傳遞一個已知的錯誤提交(預設為當前)。然後它會檢查好提交和壞提交之間的提交,然後你用 `git bisect good` 或 `git bisect bad` 指定錯誤存在與否。然後它會重複這個過程,在好與壞的中心檢查一個提交,一直到你找到引入錯誤的確切提交。隨時使用 `git bisect reset` 取消。 bisect 命令還有更多功能,包括回放、查看提交、跳過,因此下次除錯時值得查看文檔。 --- ## Git Grep > 使用 [`git grep`](https://git-scm.com/docs/git-grep) 在您的存儲庫中搜尋程式碼、文件、提交或任何其他內容 有沒有發現自己需要在 git 專案中的任何地方搜尋字串?使用 git grep,您可以輕鬆地在整個專案中和跨分支搜尋任何字串或 RegEx(例如更強大的 <kbd>Ctrl</kbd> + <kbd>F</kbd>!)。 `git grep <regexp> <ref>` 它包括大量 [選項](https://git-scm.com/docs/git-grep#_options) 來縮小搜尋範圍,或指定結果格式。例如,使用 `-l` 僅返回文件名,`-c` 指定每個文件返回的匹配數,`-e` 排除匹配條件的結果,`--and` 指定多個條件,` -n` 以行號搜尋。 由於 git grep 與正則表達式兼容,因此您可以使用搜尋的字串獲得更多進階訊息。 您還可以使用它來指定文件擴展名,例如 `git grep 'console.log' *.js`,它將顯示 JavaScript 文件中的所有 console.logs 第二個參數是一個 ref,可以是分支名稱、提交、提交範圍或其他任何內容。例如。 `git grep "foo" HEAD~1` 將搜尋之前的提交。 --- ## Git Archive > 使用 [`git archive`](https://git-scm.com/docs/git-archive) 將整個 repo 合併到一個文件中 共享或備份存儲庫時,通常首選將其存儲為單個文件。使用 git archive 將包括所有 repo 歷史記錄,因此可以輕鬆將其提取回其原始形式。該命令還包括許多附加選項,因此您可以準確自定義存檔中包含和不包含的文件。 ``` git archive --format=tar --output=./my-archive HEAD ``` --- ## Git Submodules > 使用 [`git submodule`](https://git-scm.com/docs/git-submodule) 將任何其他存儲庫拉入您的存儲庫 在 git 中,[submodules](https://git-scm.com/docs/gitsubmodules) 讓您可以將一個存儲庫掛載到另一個存儲庫中,通常用於核心依賴項或將組件拆分到單獨的存儲庫中。有關詳細訊息,請參閱[這篇文章](https://notes.aliciasykes.com/17996/quick-tip-git-submodules)。 執行以下命令會將模塊拉到指定位置,並建立一個 .gitmodules 文件,以便在複製 repo 時始終下載它。複製 repo 時使用 `--recursive` 標誌來包含子模塊。 ``` git submodule add https://github.com/<user>/<repo> <path/to/save/at> ``` 還有 [`git subtree`](https://www.atlassian.com/git/tutorials/git-subtree),它做類似的事情,但不需要元資料文件。 --- ## Git Bug Report > 使用 [`git bugreport`](https://git-scm.com/docs/git-bugreport) 編寫錯誤票,包括 git 和系統訊息 此命令將捕獲系統訊息,然後打開一個標準錯誤模板(重現步驟、實際 + 預期輸出等)。完成的文件應該是一個非常完整的錯誤報告,包含所有必要的訊息。 如果您是開源包的維護者並要求用戶(開發人員)提出錯誤報告,這將非常方便,因為它確保包含所有必要的資料。 如果您向核心 git 系統提交錯誤報告,您還可以執行 [`git diagnostic`](https://git-scm.com/docs/git-diagnose) 命令,然後提出您的問題 [這裡](https://github.com/git/git)。 --- ## Git Fsck > 使用 [`git fsck`](https://git-scm.com/docs/git-fsck) 檢查所有物件,或恢復無法存取的物件 雖然不常需要,但有時您可能必須驗證 git 存儲的物件。這就是 fsck(或文件系統檢查)發揮作用的地方,它測試對像資料庫並驗證所有物件的 SHA-1 ID 及其建立的連接。 它還可以與 `--unreachable` 標誌一起使用,以查找不再可以從任何命名引用存取的物件(因為與其他命令不同,它包括 `.git/objects` 中的所有內容)。 --- ## Git Stripspace > 使用 [`git stripspace`](https://git-scm.com/docs/git-stripspace) 格式化給定文件中的空格 最佳做法是避免在行尾尾隨空格,避免有多個連續的空行,避免輸入的開頭和結尾出現空行,並以新行結束每個文件。有很多特定於語言的工具可以自動為您執行此操作(例如 prettier),但 Git 也內置了此功能。 它用於元資料(提交訊息、標籤、分支描述等),但如果您將文件通過管道傳輸給它,然後將響應通過管道傳輸回文件,它也可以工作。例如。 `cat ./path-to-file.txt | git stripspace` 或 `git stripspace < dirty-file.txt > clean-file.txt` 您還可以使用它來刪除註釋(使用 `--strip-comments`),甚至註釋掉行(使用 `--comment-lines`)。 --- ## Git Diff > 使用 [`git diff`](https://git-scm.com/docs/git-diff) 你可以比較 2 組程式碼之間的差異 您可能知道您可以執行 `git diff` 來顯示自上次提交以來的所有更改,或者使用 `git diff <commit-sha>` 來比較 2 次提交或 1 次提交到 HEAD。但是您可以使用 diff 命令做更多的事情。 您還可以使用它來比較任意兩個任意文件,使用 `diff file-1.txt file-2.txt`(不再存取 [diffchecker.com](https://www.diffchecker.com/compare/)! ) 或者使用 `git diff branch1..branch2` 相互比較 2 個分支或引用 請注意,雙點 (`..`) 與空格相同,表示 diff 輸入應該是分支的尖端,但您也可以使用三點 (`...`) 來轉換第一個參數進入兩個差異輸入之間共享的共同祖先提交的引用 - 非常有用!如果只想跨分支比較單個文件,只需將文件名作為第三個參數傳遞。 您可能希望查看在給定日期範圍內所做的所有更改,為此使用 `git diff HEAD@{7.day.ago} HEAD@{0}`(上週),同樣可以將其與文件名、分支名稱、特定提交或任何其他參考。 還有 [`git range-diff`](https://www.git-scm.com/docs/git-range-diff) 命令,它提供了一個用於比較提交範圍的簡單界面。 git diff 工具還有更多功能(以及使用您自己的差異檢查器的選項),因此我建議查看 [文檔](https://git-scm.com/docs/git-diff#_description) . --- ## Git Hooks > 使用 [`hooks`](https://git-scm.com/docs/githooks) 在給定的 get 操作發生時執行命令或執行腳本 Hooks 可以讓你自動化幾乎所有的事情。例如:確保滿足標準(提交訊息、分支名稱、補丁大小)、程式碼質量(測試、lint)、將附加訊息附加到提交(用戶、設備、票證 ID)、呼叫 webhook 來記錄事件或執行管道等 對於大多數 git 事件,如 commit, rebase, merge, push, update, applypatch 等,都有前後 [hooks available](https://git-scm.com/docs/githooks)。 鉤子存儲在 `.git/hooks` 中(除非您使用 `git config core.hooksPath` 在其他地方配置它們),並且可以使用 [`git hook`](https://git-scm.com/docs) 進行測試/git-hook) 命令。由於它們只是 shell 文件,因此可用於執行任何命令。 掛鉤不會推送到遠程存儲庫,因此要在您的團隊中共享和管理它們,您需要使用 [掛鉤管理器](https://github.com/aitemr/awesome-git-hooks#tools) ,例如 [lefthook](https://github.com/evilmartians/lefthook) 或 [husky](https://github.com/typicode/husky)。還有幾個[3rd-party tools](https://githooks.com/#projects),這使得管理鉤子更容易,我推薦[overcommit](https://github.com/sds/overcommit)。 請記住,掛鉤總是可以跳過(使用 `--no-verify` 標誌),所以永遠不要純粹依賴掛鉤,尤其是對於任何與安全相關的事情。 --- ## Git Blame > 使用 [`git blame`](https://git-scm.com/docs/git-blame) 顯示特定修訂版和行的作者訊息 一個經典的,快速找出誰寫了特定程式碼行(也就是你的哪個同事應該為這個錯誤負責!)。但它也有助於確定在哪個時間點發生了某些更改並檢查該提交和關聯的元資料。 例如,要查看 index.rs 第 400 到 420 行的作者和提交訊息,您可以執行: ``` git blame -L 400,420 index.rs ``` --- ## Git LFS > 使用 [`git lfs`](https://git-lfs.github.com/) 存儲大文件,以免拖慢您的存儲庫 您的專案通常會包含較大的文件(例如資料庫、二進制資產、檔案或媒體文件),這會減慢 git 工作流程並使使用限制達到最大。這就是 [大型文件存儲](https://git-lfs.github.com/) 的用武之地 - 它使您能夠將這些大型資產存儲在其他地方,同時使它們可以通過 git 進行跟踪並保持相同的存取控制/權限。 LFS 的工作原理是將這些較大的文件替換為在 git 中跟踪的文本指針。 要使用它,只需執行 `git lfs track <file glob>`,這將更新您的 `.gitattributes` 文件。您可以通過擴展名(例如“*.psd”)、目錄或單獨指定文件。執行 git lfs ls-files 以查看跟踪的 LFS 文件列表。 --- ## Git GC > 使用 [`git gc`](https://git-scm.com/docs/git-gc) 優化您的存儲庫 隨著時間的推移,git repos 會積累各種類型的垃圾,這些垃圾會佔用磁盤空間並減慢操作速度。這就是內置垃圾收集器的用武之地。執行 `git gc` 將刪除孤立的和不可存取的提交(使用 [`git prune`](https://git-scm.com/docs/git-prune)),壓縮文件修訂和存儲的 git 物件,以及一些其他一般的內務管理任務,如打包引用、修剪引用日誌、尊重元資料或陳舊的工作樹和更新索引。 加入 `--aggressive` 標誌將 [積極優化](https://git-scm.com/docs/git-gc#_aggressive) 存儲庫,丟棄任何現有的增量並重新計算它們,這需要更長的時間執行但如果你有一個大型存儲庫可能需要。 --- ## Git Show > 使用 [`git show`](https://git-scm.com/docs/git-show) 輕鬆檢查任何 git 物件 以易於閱讀的形式輸出物件(blob、樹、標籤或提交)。要使用,只需執行 `git show <object>`。您可能還想附加 `--pretty` 標誌,以獲得更清晰的輸出,但還有許多其他選項可用於自定義輸出(使用 `--format`),因此此命令對於準確顯示非常強大你需要什麼。 這非常有用的一個實例是在另一個分支中預覽文件,而無需切換分支。只需執行 `git show branch:file` --- ## Git Describe > 使用 [`git describe`](https://git-scm.com/docs/git-describe) 查找可從提交中存取的最新標記,並為其指定一個人類可讀的名稱 執行 `git describe`,您將看到一個人類可讀的字串,該字串由最後一個標籤名稱與當前提交組合而成,以生成一個字串。您還可以將特定標籤傳遞給它, 請注意,您必須已建立標籤才能使其正常工作,除非您附加了 `--all` 標誌。默認情況下,Git describe 也只會使用帶註釋的標籤,因此您必須指定 `--tags` 標誌以使其也使用輕量級標籤。 --- ## Git Tag > 使用 [`git tag`](https://git-scm.com/docs/git-tag) 在你的 repo 歷史中標記一個特定點 能夠[標記](https://git-scm.com/book/en/v2/Git-Basics-Tagging) 存儲庫歷史記錄中最常用於表示發布版本的特定重要點通常很有用。建立標籤就像 `git tag <tagname>` 一樣簡單,或者您可以使用 `git tag -a v4.2.0 <commit sha>` 標記歷史提交。與提交一樣,您可以使用“-m”在標籤旁邊包含一條訊息。 不要忘記使用 `git push origin <tagname>` 將您的標籤推送到遠程。 要列出所有標籤,只需執行 `git tag`,並可選擇使用 `-l` 進行通配符搜尋。 然後,您將能夠使用 `git checkout <tagname>` 檢出特定標籤 --- ## Git Reflog > 使用 [`git reflog`](https://git-scm.com/docs/git-reflog) 列出對您的存儲庫所做的所有更新 Git 使用稱為參考日誌或“reflogs”的機制跟踪分支尖端的更新。跟踪各種事件,包括:克隆、拉取、推送、提交、檢出和合併。能夠找到事件引用通常很有用,因為許多命令都接受引用作為參數。只需執行 `git reflog` 即可查看 `HEAD` 上的最近事件。 reflog 真正有用的一件事是恢復丟失的提交。 Git 永遠不會真正丟失任何東西,即使是在重寫歷史時(比如變基或提交修改)。 Reflog 允許您返回提交,即使它們沒有被任何分支或標記引用。 默認情況下,reflog 使用 `HEAD`(您當前的分支),但您可以在任何 ref 上執行 reflog。例如 `git reflog show <branch name>`,或者使用 `git reflog stash` 查看隱藏的更改。或者使用 `git reflog show --all` 顯示所有引用 --- ## Git Log > 使用 [`git log`](https://git-scm.com/docs/git-log) 查看提交列表 您可能已經熟悉執行 `git log` 來查看當前分支上最近提交的列表。但是您可以使用 git log 做更多的事情。 使用 `git log --graph --decorate --oneline` 將顯示一個漂亮整潔的提交圖以及 ref 指針。  您還經常需要能夠根據各種參數過濾日誌,其中最有用的是: - `git log --search="<anything>"` - 搜尋特定程式碼更改的日誌 - `git log --author="<pattern>"` - 只顯示特定作者的日誌 - `git log --grep="<pattern>"` - 使用搜尋詞或正則表達式過濾日誌 - `git log <since>..<until>` - 顯示兩個引用之間的所有提交 - `git log -- <file>` - 顯示僅對特定文件進行的所有提交 或者,只需執行 `git shortlog` 以獲得匯總的提交列表。 --- ## Git Cherry Pick > 使用 [`git cherry-pick`](https://git-scm.com/docs/git-cherry-pick) 通過引用選擇指定的提交並將它們附加到工作 HEAD 有時你需要從其他地方拉一個特定的提交到你當前的分支。這對於應用熱修復、撤消更改、恢復丟失的提交以及在某些團隊協作設置中非常有用。請注意,通常傳統的合併是更好的做法,因為挑選提交會導致日誌中出現重複提交。 用法很簡單,只需執行 `git cherry-pick <commit-hash>`。這會將指定的提交拉入當前分支。 --- ## Git Switch > 使用 [`git switch`](https://git-scm.com/docs/git-switch) 在分支之間移動是我們經常做的事情,`switch` 命令就像是`git checkout` 的簡化版本,它可以用來建立和在分支之間導航,但不像 checkout 在分支之間移動時不會復制修改的文件. 類似於 `checkout -b`,使用 switch 命令你可以附加 `-c` 標誌來建立一個新分支,然後直接跳入其中,例如`git switch -c <新分支>`。執行 `git switch -` 將放棄您所做的任何實驗性更改,並返回到您之前的分支。 --- ## Git Standup > 使用 [`git standup`](https://github.com/kamranahmedse/git-standup) 回憶你在最後一個工作日做了什麼,基於 git 提交 我把它放在最後,因為它不包含在大多數 git 客戶端中,但是您可以使用系統包管理器[輕鬆安裝](https://github.com/kamranahmedse/git-standup#install) ,使用 1 行 curl 腳本,或從源程式碼建置。 如果您的老闆要求您每天站立一次,以更新昨天的工作,但您永遠記不起自己到底做了什麼——這個適合您!它將顯示一個格式良好的列表,列出在給定時間範圍內完成的所有事情。用法很簡單,只需執行 `git standup`,或使用 [這些選項](https://github.com/kamranahmedse/git-standup#options) 指定應顯示哪些資料(作者、時間範圍、分支機構等)。 --- ## 結論 希望對您有幫助!
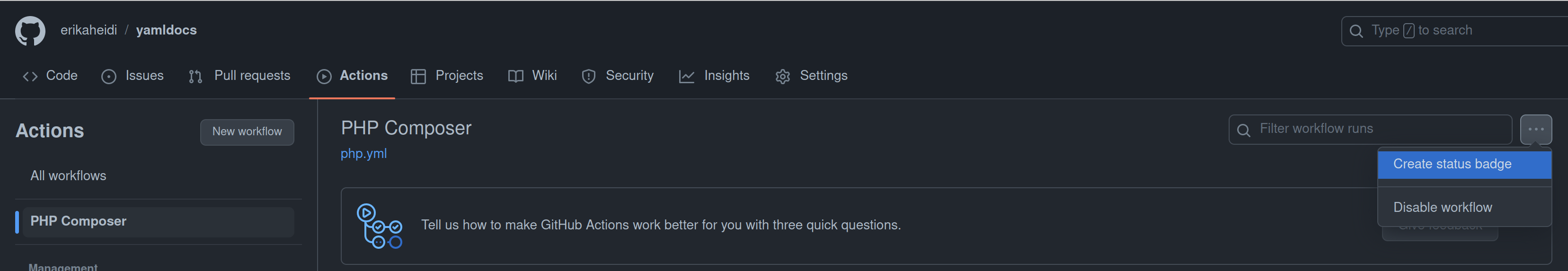
為您的開源專案提供良好的文檔是一項重要(且經常被忽視)的功能,可以促進採用並展示您的軟體的全部潛力。 不幸的是,文檔的增長速度通常比程式碼慢得多,主要是因為一些看起來相當簡單的實現,會產生大量可能的用例和變化。不可能涵蓋所有可能的場景,這就是為什麼技術作家的首要工作是確定範圍和確定優先級。關注基本知識非常重要,必須首先記錄以支持最常見的用例。 在這篇文章,我將分享一些技巧,為您的專案打造一個好的 README 文件。 原文出處:https://dev.to/erikaheidi/documentation-101-creating-a-good-readme-for-your-software-project-cf8 ## README 檔案 專案的 README 文件通常是用戶與您的專案的第一次接觸,因為這是他們在訪問您的專案時首先看到的內容。這就是為什麼優先考慮將好的 README 作為專案文檔的起點很重要。 自然地,不同的專案在 README 中有不同的東西要展示,但這些技巧應該作為大多數軟體專案的良好起點。 ## 1. 少即是多 你可能想把所有東西都放在你的 README 中,比如如何安裝和使用項目,如何部署,如何調試......更詳細地涵蓋這些主題的更完整文檔的鏈接。 當您開始時,只有一個 README 就可以了。很長的 README 沒有吸引力,因為沒有目錄或菜單可供導航,因此更難找到訊息,這最終不利於良好的用戶體驗。鏈接到相關資源的較短的自述文件使專案看起來更有條理且不那麼複雜。 如果我不想為這個專案創建一個專門的文檔網站怎麼辦?那麼,在這種情況下,您可以考慮在根目錄中創建一個 `docs` 文件夾,您可以在其中保存額外的 markdown 文檔,這些文檔可以直接從您的代碼託管平台(假設是 GitHub)瀏覽。 ## 2. 將 README 拆分為其他文檔 對於存儲庫中的文檔,您可以在應用程式的根目錄中創建一個“/docs”目錄,並使用“/docs/README.md”文件作為文檔的入口點或索引。 此文件夾的內容大概就像: - installation.md - 詳細顯示如何安裝項目的文檔。 - usage.md - 項目使用情況和主要命令的更詳細視圖。 - advanced.md - 包含一些進階使用選項和用例的文檔。 這些只是一些可以作為起點的想法。如果您覺得需要創建一個包含子文件夾的更複雜的結構,您應該認真考慮為您的項目創建一個專門的文檔網站(我們將在本系列的後續文章中介紹)。 ## 3. README 文件要點 以下是您的 README 文件中絕對應該包含的一些內容: - 項目的大致概述,包括編寫它的語言、它的作用、它為什麼有用; - 安裝要求; - 安裝文檔的鏈接; - 使用概述,讓用戶簡要了解如何執行它; - 故障排除或測試提示(可以是指向單獨文檔的鏈接); - 連接到其他資源以了解更多訊息。 理想情況下,這些應該是簡短的說明,可在必要時鏈接到更全面的文檔。 根據項目的規模和目標,您應該考慮將其他內容放在那裡: - 指向 CONTRIBUTING.md 文檔的鏈接,其中包含有關用戶如何為您的專案做出貢獻的詳細訊息 - 指向包含項目行為準則的 CODE_OF_CONDUCT.md 文檔的鏈接。 如果您的項目託管在 GitHub 上,這些將顯著顯示在右側欄的項目頁面中,就在“關於”部分的正下方。 ### 示例結構 以下是 markdown 的一般結構,您可以將其用作構建專案自述文件的基礎: ``` # Project Name A paragraph containing a high-level description of the project, main features and remarks. ## Requirements Here you should give a general idea of what a user will need in order to use your library or application. List requirements and then link to another resource with detailed installation or setup instructions. - Requirement one - Another requirement Check the [installation notes]() for more details on how to install the project. ## Usage Include here a few examples of commands you can run and what they do. Finally link out to a resource to learn more (next paragraph). For more details, check the [getting started guide](). ## Useful Resources Include here any other links that are relevant for the project, such as more docs, tutorials, and demos. ``` ## 4. 使用徽章 您可以使用徽章通過自動從專案中提取的快速訊息來豐富您的 README,例如最新構建的狀態、最新的穩定版本、專案許可證等。 有不同的服務可以為開源專案提供徽章。正如@mohsin 在這篇文章的評論部分所指出的,您可以直接從 GitHub Actions 中提取徽章,方法是轉到您的工作流程頁面,單擊右上角顯示的三個點,然後從中選擇“創建狀態徽章”菜單:  這將向您顯示一個帶有降價代碼的對話框,您可以將其複製並貼上到您的 README 文件中。 另一個不錯的選擇是使用網站 [Shields.io](https://shields.io/),它提供了幾種不同的徽章,您可以在您的開源項目中免費使用。 例如,這是顯示最新版本 [yamldocs](https://github.com/erikaheidi/yamldocs) 的圖像 URL: ``` https://img.shields.io/github/v/release/erikaheidi/yamldocs?sort=semver&style=for-the-badge ``` 這會生成以下徽章,顯示最新版本:  這是帶有多個徽章的 README 示例:  ## 結論 文檔是任何軟體專案的重要組成部分,應該從一開始就認真對待。最好的開始方式是創建一個好的自述文件,向用戶顯示基本信息,而不是用他們可能不需要的內容來淹沒他們,以便開始使用您的專案。
來看看一些對 React 開發人員最有用的 VS Code 外掛吧! - 原文網址:https://dev.to/devland/vs-code-extensions-you-should-use-as-a-react-developer-2f6i ## ES7 React/Redux/GraphQL/React-Native snippets  最流行的外掛之一,由 React 開發人員提供,也由 React-Native 開發人員參與。它帶有許多速記前綴,您可以輕鬆使用它來加快開發過程。 這個外掛提供了很多你可能不知道的功能。一旦你安裝了這個驚人的外掛,創建一個新文件並輸入 rfce 然後按回車鍵,這將生成一個 React 功能組件,導入 React 並導出元件。  它還允許您在幾秒鐘內創建不同的 es7 片段,只需輸入前綴簡寫並按 enter。 此外,如果您使用的是 Redux 或 GraphQL,此外掛也為它們提供了程式碼片段。 ## VSCode React Refactor  簡單,但非常有用。允許您將 JSX 部分提取到新元件、文件等。使用類別、函數和箭頭函數並支持 TypeScript 和 TSX。 ## Prettier  經過多年使用 Prettier,我認為它是任何專案的都好用的外掛。這是一個自動為你格式化程式碼的工具。它有助於保持程式庫的一致性,因為無論團隊中的開發人員有什麼個人偏好,所有程式碼都將以相同的方式格式化。 ## Eslint  用於查找程式碼中的錯誤和缺陷。它可以幫助開發人員編寫沒有錯誤和警告的優質程式碼。 此外,它可以自動修復錯誤和警告。 ## Stylelint  和ESLint類似,也是一個linter,但是針對樣式。它可以檢測並突出顯示不正確的樣式,並有助於保持樣式一致和有序。更重要的是,它適用於純 CSS 以及 SCSS 和 LESS 等預處理器。 ## GitLens  增強了 Visual Studio Code 中內置的 Git 功能。它可以幫助您通過 Git 責備註釋和 code lens 一目了然地可視化代碼作者身份,無縫導航和探索 Git 存儲庫。 ## Git History  允許您查看 git 日誌和文件歷史記錄,並比較分支或提交。 ## Settings sync  您是否曾經重新安裝作業系統或更改您編寫程式碼的設備、繼續安裝 VS Code、然後發現您需要重新安裝所有外掛?它可以自動保存你的外掛和 VS Code 設置,然後在另一台設備上安裝和配置它們。 ## Bracket Pair Colorization Toggler  非常簡單但有用的擴展。突出顯示匹配的括號對。 ## Auto Close Tag  一個簡單但最有用的 React 外掛之一。它所做的是一件非常簡單的事情。 Auto close tag,顧名思義,為元素創建一個結束標籤,這意味著開發人員不需要編寫結束標籤。這可能看起來很簡單,但實際上,自動關閉標籤非常有用。 ## Auto Rename Tag  自動重命名成對的 HTML/XML 標籤。 ## Auto Import  自動為所有可用導入查找、解析並提供代碼操作和代碼完成。適用於 TypeScript 和 TSX。 ## Import Cost  在 React 中,安裝和導入套件是非常常見和必要的。導入大量套件可能會導致性能問題,因為其中一些包可能很重。此外掛在編輯器中顯示套件的大小。 ## Jumpy  您通常如何從一行程式碼轉到幾行和空格之外的特定關鍵字?多次使用鍵盤箭頭或單擊滑鼠?使用 Jumpy,您可以更有效率,因為它可以讓您快速跳轉到特定單詞。 ## i18n Ally  如果您的應用程序支持多種語言,就非常好用。 Formatting toggle  在某些情況下,我們希望暫時禁用像 Prettier 這樣的代碼格式化程序。這可以通過 Formatting toggle 外掛來完成,無需修改編輯器設置。 ## Npm intellisense  為導入語句中的 npm 模塊提供自動完成功能。 ## Web Accessibility  用於提高 Web 應用程序可訪問性的出色插件。它突出顯示了您應該考慮更改的元素,還提供了有關如何更新它們的提示。 ## Live Share  您願意與其他人協作編寫您的代碼嗎? 此外掛使您能夠與他人實時編輯和調試代碼。 ## Better comments  用於在您的代碼中創建更人性化的註釋。它可以將評論分類為警報、查詢、待辦事項和突出顯示,並以不同的顏色顯示它們。 ## Docker  如果您的應用程序是使用 Docker 部署的,您可以考慮使用來簡化構建、管理和部署來自 VS Code 的容器化應用程序。 ## Remote — SSH  您是否需要訪問服務器才能遠程編輯文件?遠程 SSH 讓您可以使用任何帶有 SSH 服務器的遠程機器作為您的開發環境。您可以輕鬆地在遠程和本地開發環境之間切換。 ## WSL  如果您更喜歡在 Linux 上開發您的應用程序,但您的主要操作系統是 Windows,您可以考慮使用 Windows 子系統 Linux (WSL)。如果這樣做,那麼您可能會發現 WSL 擴展很有用,因為它可以讓您在 Windows 上使用 Vs Code構建 Linux 應用程序。在使用基於 Linux 的工具、運行時和實用程序進行開發時,您可以獲得 Windows 的所有生產力。 ## 實時服務器  如果您需要在文件更改時通過實時瀏覽器重新加載來快速啟動實時服務器,很推薦。 ## Debugger for Chrome and Debugger for Firefox  調試器提供了許多有用的功能,例如在斷點處暫停代碼執行、變量檢查等。這些擴展提供了 VS Code 編輯器內部的調試功能。 ## Change-case  顧名思義,此擴展允許您更改當前選擇或當前單詞的大小寫。如果您有很長的文本或想將多個變量轉換為相同的大小寫,這將非常有用。 ## Regex Previewer  大多數開發人員很少編寫 Regex 表達式。但是,如果必須,此擴展可能會非常方便。它在並排文檔中顯示當前正則表達式的匹配項。 ## DotENV  _.env_ 文件的語法突出顯示。 ## 結論 希望對您有幫助!
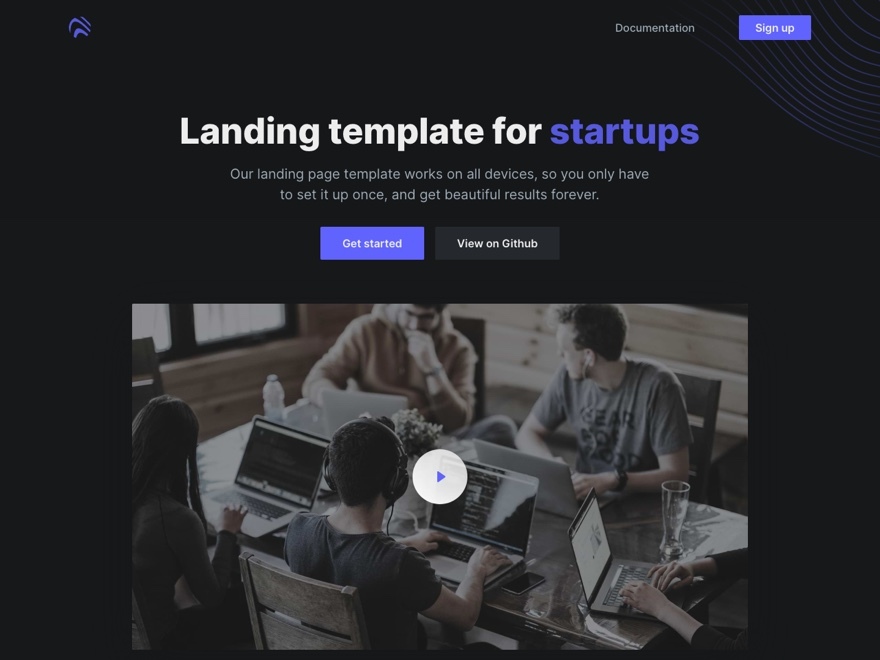
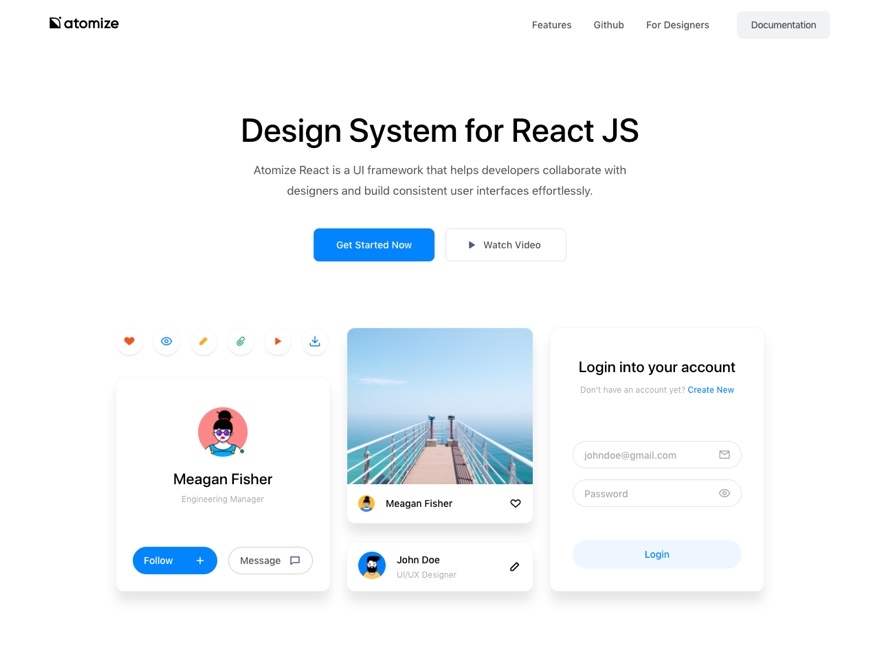
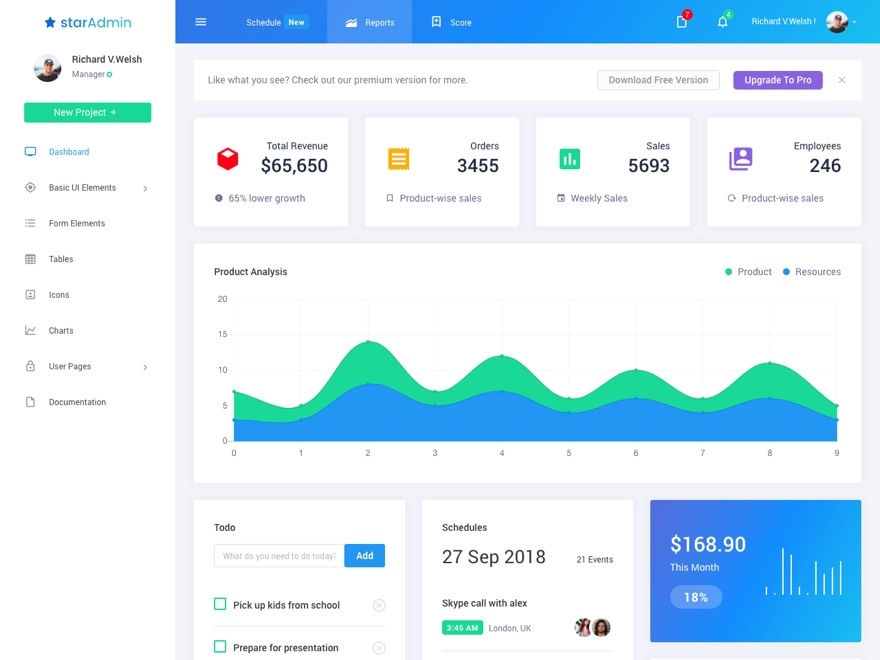
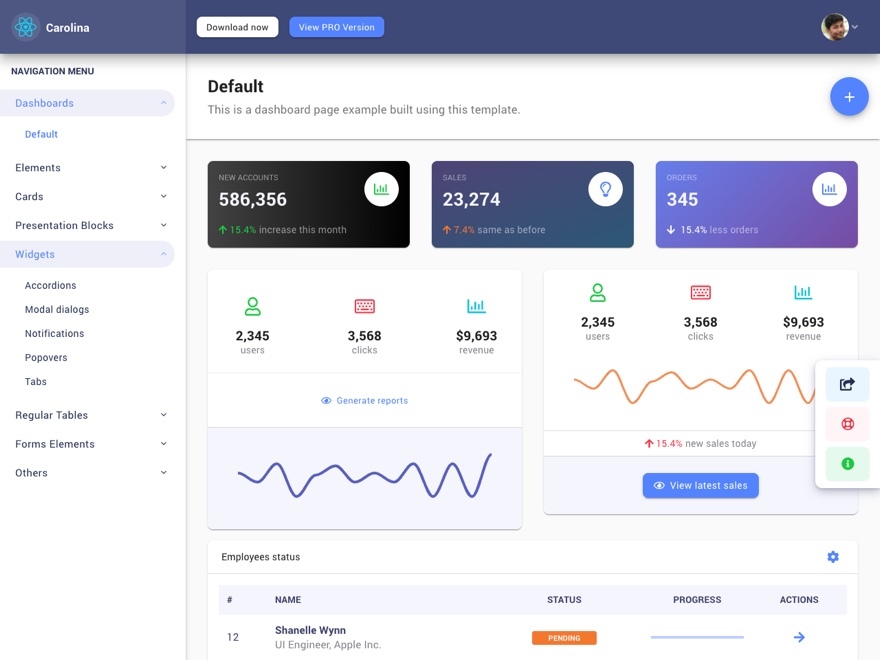
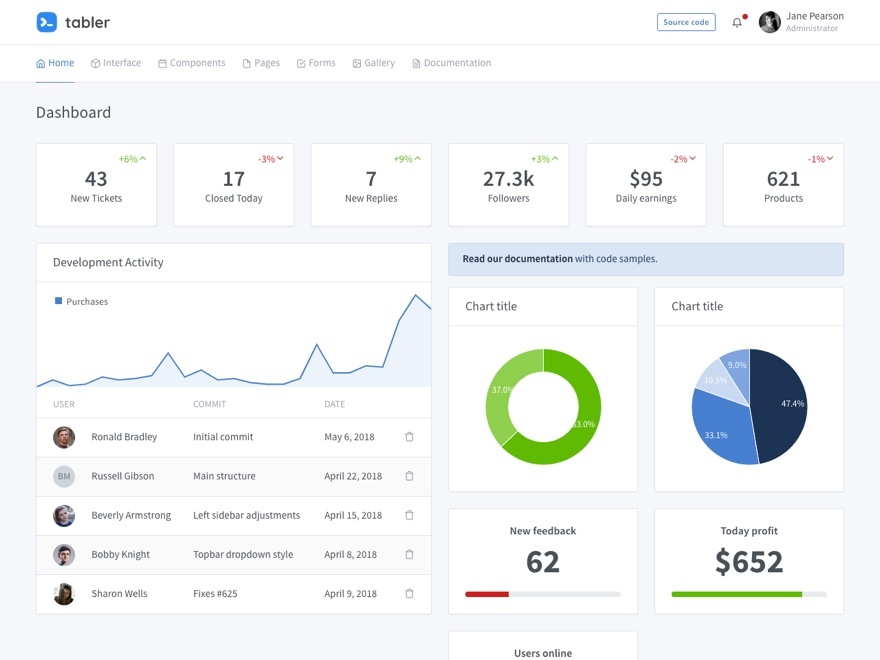
網路上免費的 React 版型資源不太好找,最好有一份懶人包。 這份列表整理了各式各樣的模板與主題套件,希望對您有幫助。 - 原文出處:https://dev.to/davidepacilio/35-free-react-templates-and-themes-32ci --- ##1. Open  [**Live demo**](https://open.cruip.com/) / [**Download**](https://github.com/cruip/open-react-template) Open 是一個免費的 React 模板,專為開源專案、線上服務、數位產品,創建快速、專業的登陸頁面而生。為了吸引潛在客戶和電子郵件訂閱者,Open 提供了一個多功能的資源庫,其中包含時尚、簡約和可重複使用的元件和元素。 --- ##2. Atomize  [**Live demo**](https://atomizecode.com/) / [**Download**](https://github.com/proksh/atomize) Atomize 是一個 React UI 框架,旨在幫助開發人員與設計師合作,輕鬆構建一致和諧的用戶界面。由於樣式指南和靈活網格等資源的完美結合,Atomize 適合建立任何類型的響應式網站。 --- ##3. Treact  [**Live demo**](https://treact.owaiskhan.me/) / [**Download**](https://gumroad.com/l/QaruQ) Treact 是使用 TailwindCSS 作為前端框架開發的現代 React 模板和 UI 組件展示庫。這個精美的檔案庫提供了 7 個內建的主頁、8 個輔助頁面以及 52 個預先設計的元素和段落。每個內容都可以針對家用電腦、平板電腦和移動設備進行擴充。 --- ##4. MatX  [**Live demo**](http://matx-react.ui-lib.com/dashboard/analytics) / [**Download**](https://ui-lib.com/downloads/matx-react-dashboard/) MatX 是一個建立在 Material Design 之上的精美 React Native 模板。此模板使用 React、Redux 和 Material UI,它包含為 Web 應用程式提供新造型可能需要的所有基本功能。 MatX 的免費版本可用於輕鬆設置管理面板、用戶管理系統和專案管理系統。 --- ##5. Holly  [**Live demo**](https://lukemcdonald.github.io/holly-react/) / [**Download**](https://github.com/lukemcdonald/holly-react) Holly 是一個響應式 React JS 模板,適用於線上服務和數位產品的生產者,能在主要產品仍在開發中時,就開始搜集電子郵件地址。這個模板最初是由 [Cruip](https://cruip.com/) 用 HTML 設計的,然後在這個版本中用 React 撰寫。 --- ##6. OAH-Admin  [**Live demo**](https://oah-admin.ahmedelywa.com/extra-components/progress/) / [**Download**](https://github.com/AhmedElywa/oah-admin) OAH-Admin 是一個基於 Gatsby 的免費 React 管理儀表板模板,帶有 oah-ui 元件和元素包。這個 React 模板有良好的 UI 元件色調,超級整潔和靈活的格式使任何人都可以輕鬆建立 SaaS 應用程式、管理面板、儀表板。 --- ##7. Gatsby Starter Ghost  [**Live demo**](https://gatsby.ghost.org/) / [**Download**](https://github.com/TryGhost/gatsby-starter-ghost) 使用 Ghost 這個基於 Gatsby 的入門模板,輕鬆建立高效能網站。Gatsby Starter Ghost 是一個乾淨而現代的模板,適用於部落格、雜誌或任何新聞網站。該產品專門設計來幫助任何人在網路上建立個人空間並分享想法、創意和更新。 --- ##8. Star Admin  [**Live demo**](https://www.bootstrapdash.com/demo/star-admin-free/react/template/demo_1/preview/dashboard) / [**Download**](https://github.com/BootstrapDash/StarAdmin-Free-React-Admin-Template) 一個免費的 React Native 模板,提供了無窮無盡的各種基本元素,可以將任何想法變為現實。該模板具有精心製作的儀表板,包含大量整齊排列和組織的元件,它可以完美地與所有最新和現代的瀏覽器配合使用,並且能夠使資料可視化過程更易於管理。 --- ##9. Carolina Admin Dashboard  [**Live demo**](https://demo.uifort.com/carolina-react-admin-dashboard-material-ui-free-demo/LandingPage) / [**Download**](https://uifort.com/template/carolina-react-admin-dashboard-material-ui-free/) 如果您正在尋找一個令人驚嘆且實用的 React 儀表板模板,Carolina Admin Dashboard 擁有啟動和運行您 Web 專案所需的一切。這個漂亮的模板建立在 Material-UI 框架之上,採用乾淨清新的設計,遵循所有 Google 的 Material Design 指南。此外,核心結構是完全響應式和開源的。 --- ##10. Tabler  [**Live demo**](http://tabler-react.com/) / [**Download**](https://github.com/tabler/tabler-react) Tabler 是一個免費的 React 管理儀表板模板,非常適合任何類型的後端 Web 應用。此管理模板包含大量精心設計的範例,無需從頭開始,可為您節省大量時間,它還附帶可重複使用的元件,例如按鈕、地圖、圖表、表單等。 --- ##11. React Nice Resume  [**Live demo**](https://nordicgiant2.github.io/react-nice-resume-page/#home) / [**Download**](https://github.com/nordicgiant2/react-nice-resume) React Nice Resume 是一個漂亮的主題,如果您是開發人員、設計師或一般的數位創作者,可以用來宣傳您自己和您的作品。該資源展示了一個獨特的主頁,帶有粒子背景、工作經驗時間線、技能圖表、顯示最新專案的縮略圖、一個帶有功能輸入表單的段落。 --- ##12. Boss Lite  [**Live demo**](http://boss.ux-maestro.com/app/tables/data-table) / [**Download**](https://github.com/ilhammeidi/boss-lite) Boss Lite 是一個基於 React 和 Redux 的管理儀表板模板。此模板為您帶來清新現代的設計和多種配色方案。它支援大多類型的 Web 專案,並且 Flexbox 佈局而變得很流暢。 --- ##13. Chakra UI  [**Live demo**](https://chakra-ui.com/) / [**Download**](https://github.com/chakra-ui/chakra-ui/) Chakra UI 提供了一組好用、可重用的 React 功能元件,使建立好用網站和用戶界面變得非常簡單。 Chakra UI 中的幾乎所有元素都兼容深色模式,它們遵循 WAI-ARIA 指南規範,並構建在 React UI Primitive 之上以實現無限的可組合性。 --- ##14. Black Dashboard React  [**Live demo**](https://demos.creative-tim.com/black-dashboard-react/#/admin/dashboard) / [**Download**](https://www.creative-tim.com/product/black-dashboard-react) Black Dashboard React 是用於管理界面的 React 模板。該模板基於 Bootstrap 建立的設計指南,是基於企業的應用程式,是強大後端軟體可用的優秀前端選項。它具有更高等級的切分、設計套件、可重複使用的圖表,能夠不斷改善用戶和開發體驗。 --- ##15. Argon Design System  [**Live demo**](https://demos.creative-tim.com/argon-design-system-react/) / [**Download**](https://github.com/creativetimofficial/argon-design-system-react) 使用 Bootstrap 4 和 Reactstrap 的 React 設計系統。Argon Design System 帶有 100 多個單獨的元件、內建的範例,並且每個元素都有多種樣式、懸停、焦點狀態,任何人都可以輕鬆使用。該產品是從原型設計到正式上線的完美解決方案。 --- ##16. Devias Kit - Admin Dashboard  [**Live demo**](https://react-material-dashboard.devias.io/dashboard) / [**Download**](https://github.com/devias-io/react-material-dashboard) Devias Kit 是一個響應式 Material Design 管理儀表板,專為 React 使用 Google 自己的 Material Design 框架建立。可以自定義設置、指令、圖標和樣式。該模板包含清晰直觀的目錄和文件、快速入門文件,如果您想對設計進行任何更改,甚至還有 Sketch 文件。 --- ##17. Dev Blog  [**Live demo**](https://ryanfitzgerald.github.io/devblog/) / [**Download**](https://github.com/RyanFitzgerald/devblog) Dev Blog 是一個 React 網站模板,專為快速建立副專案和產品而生。該網站模板帶有一個首頁,其中顯示了部落格名稱、社交媒體圖示以及帶有文字和圖像的文章縮圖。該模板還包括單個文章頁面,有漂亮且精心策劃的排版。 --- ##18. Material PRO  [**Live demo**](https://wrappixel.com/demos/free-admin-templates/materialpro-reactadmin-lite/main/#/starter/starter) / [**Download**](https://www.wrappixel.com/templates/materialpro-react-admin-lite/) Material Pro 是一個免費的 React Native 模板,為任何需要管理儀表板的人精心製作。這個漂亮而清爽的產品採用模組化和現代設計理念開發,100% 免費使用和下載,並包含許多頁面,可幫助您更快、更輕鬆地建立專案。 --- ##19. Ant Design Landing  [**Live demo**](https://landing.ant.design/) / [**Download**](https://github.com/ant-design/ant-design-landing) Landing 是 Ant Design System 建立的模板。內涵不同樣式的首頁和內頁模組。 --- ##20. Isomorphic  [**Live demo**](https://isomorphic.redq.io/dashboard) / [**Download**](https://github.com/pujoey/ismorphic) Isomorphic 是一個易於管理且有吸引力的管理模板,具有大量靈活的元件。 --- ##21. Shards Dashboard Lite  [**Live demo**](https://designrevision.com/demo/shards-dashboard-lite-react/blog-overview) / [**Download**](https://designrevision.com/downloads/shards-dashboard-lite-react/) Shards 是一個免費的 React 儀表板模板,具有現代設計系統和許多自定義頁面和部分。 --- ##22. uiw  [**Live demo**](https://uiwjs.github.io/) / [**Download**](https://github.com/uiwjs/uiw) uiw 是用於 React 16+ 的高質量 React 元件庫和 UI 工具包。 --- ##23. React Material Admin  [**Live demo**](https://flatlogic.github.io/react-material-admin/#/login) / [**Download**](https://flatlogic.com/templates/react-material-admin) React Material Admin 是一個建立在 Material-UI 框架之上的 React 儀表板。 --- ##24. Material KIT React  [**Live demo**](https://demos.creative-tim.com/material-kit-react/) / [**Download**](https://www.creative-tim.com/product/material-kit-react) Material UI KIT 是一款免費的 React UI 主題,其設計靈感來自 Google 的 Material Design,設計清新整潔。 --- ##25. Airframe  [**Live demo**](http://dashboards.webkom.co/react/airframe/dashboards/projects/) / [**Download**](https://github.com/0wczar/airframe-react) Airframe 是一個基於 Bootstrap 4 和 React 16 的免費開源 React 應用程式模板。 --- ##26. Gatsby Simplefolio  [**Live demo**](https://gatsby-simplefolio.netlify.app/) / [**Download**](https://github.com/cobidev/gatsby-simplefolio) Gatsby Simplefolio 是一個乾淨、美觀且響應迅速的 React 組合模板。 --- ##27. Ant Design Pro  [**Live demo**](https://pro.ant.design/) / [**Download**](https://github.com/ant-design/ant-design-pro/) React --- ##28. React SaaS Template  [**Live demo**](https://reactsaastemplate.com/) / [**Download**](https://github.com/dunky11/react-saas-template) --- ##29. Shards React  [**Live demo**](https://designrevision.com/downloads/shards-react/) / [**Download**](https://github.com/designrevision/shards-react) --- ##30. Base Web  [**Live demo**](https://baseweb.design/) / [**Download**](https://github.com/uber/baseweb) --- ##31. Light Blue React Dashboard  [**Live demo**](https://demo.flatlogic.com/light-blue-react/#/app/main/dashboard) / [**Download**](https://github.com/flatlogic/light-blue-react-template) --- ##32. React JS Landing  [**Live demo**](https://react-landing-page-template.herokuapp.com/#page-top) / [**Download**](https://github.com/IssaafKattan/React-Landing-Page-Template) --- ##33. Admin Pro  [**Live demo**](https://wrappixel.com/demos/free-admin-templates/adminpro-react-lite/main/#/dashboard) / [**Download**](https://www.wrappixel.com/templates/adminpro-react-admin-lite/#comparison) --- ##34. Blueprint  [**Live demo**](https://blueprintjs.com/) / [**Download**](https://github.com/palantir/blueprint) --- ##35. Datta  [**Live demo**](http://lite.codedthemes.com/datta-able/react/default/dashboard/default) / [**Download**](https://codedthemes.com/item/datta-able-react-free-admin-template/) --- ##36. Flatlogic One  [**Live demo**](https://flatlogic.github.io/one-react-template/#/login) / [**Download**](https://flatlogic.com/templates/one-free-react-template) --- ##結論 我希望這組免費的 React 模板和主題能夠幫助您!
程式碼審查很難。以下是一些心得分享。 - 原文出處:https://dev.to/saminarp/today-i-learned-the-subtle-art-of-code-reviews-3pef --- 我最近在審查 https://github.com/humphd/my-photohub 的一個 PR。 這是我有生以來第一次進行程式碼審查,也讓我知道這項任務有多麼困難。第一次當審閱者,我發現自己盯著程式碼,思考可以做些什麼來讓它更好。感覺相當迷茫。我想出了一些平庸的建議。沒想到什麼厲害的。沒有什麼讓我覺得很滿意的建議。然後是 Dave 教授 https://github.com/humphd 對我正在審查的同一個 PR 進行程式碼審查。我只是坐在那裡,對他看到而我沒看到的細節感到驚訝。他提出了一些大改善,比如更好的程式設計邏輯,以及一些小建議,比如更新專案描述。這些小建議我也可以提出:更好的專案描述、更適合專案的圖示而不是預設的 React 圖示、並為某些事情創建紀錄追蹤。為什麼我會忽略掉 Dave 教授如此優雅、毫不費力就指出的明顯事情? ## 一些程式碼審查的最佳實踐 這是一篇很棒的文章 https://google.github.io/eng-practices/review/reviewer/looking-for.html 我在研究程式碼審查最佳實踐時找到的。 它漂亮地闡述了設計、功能、複雜性、測試、命名、註釋、樣式、一致性、文檔和上下文都是代碼審查的重要組成。 ## 時間、注意力、溝通 好的審查需要時間和注意力。它需要我們批判性地思考程式設計邏輯。對於初學者來說,盯著別人寫的程式碼來建議一些有意義的東西,可能會讓人感到不知所措。害怕犯錯。害怕冒犯寫程式的人。我知道,因為這些我都有感受到。在開源專案中,在提供建設性回饋的同時,在溝通中保持禮貌和尊重很重要。我們有時可能不認同審查,這種時候,我們應該禮貌地溝通。 在給予和接受回饋時,保持開放的心態也很重要。正是通過這種思想交流和回饋,我們才能夠隨著時間一直進步。 如果你有一些寫程式經驗,只要花足夠的時間專心看程式碼,幾乎總是可以提出改進建議。 ## 從小處著手 如果您是初學者,請從小處著手並向他人學習。閱讀 Dave 教授的評論,我學到了很多重要的東西。然後我意識到,只有看到更有經驗的人如何審查程式碼,我才能變得更好。我記下了我在 GitHub 上閱讀他的大量評論所學到的東西。我把這些東西變成了清單: - 如果不清楚,請詢問有關某程式碼的具體問題。 - 找找看未使用的依賴項和優化 package.json 的方法。 - 從整個程式碼庫的上下文中來看事情。 - 留下一些鼓勵的話,指出開發人員做對了什麼! - 專注於功能和相容性。 - 找出清晰的命名和適當的命名約定。 - 查看 README 檔或 CONTRIBUTING.md 檔時,請看看樣式、格式、拼寫和語法的一致性。 - 確保設計和UI看起來不錯。 - 確保單元測試是為這段程式碼適當設計的。 - 確保程式碼符合提供的某個樣式指南。 ## `linters` 會帶給我們信任 程式碼自動檢查器和靜態工具分析器可以幫助審閱者節省大量時間在尋找愚蠢的拼寫錯誤或樣式錯誤。linters 和 sanners 的作用大概就是拼寫和語法檢查。省下了檢查格式和其他風格的麻煩,審閱者可以專注於程式碼的實際邏輯。作為程式碼審閱者,必須使用可用的自動代碼檢查器來節省時間和心思。 ## 關於生產力的最後一點想法 如果你像我一樣喜歡閱讀有關心理學和生產力的文章,這是一篇很棒的文章 https://jamesclear.com/focus#Focus%20on%20the%20Process
React 作為一個強大的前端工具,有很多需要熟悉的基本觀念&語法。 這篇文章做一個快速的全面整理,方便工作時,可以隨時翻閱,希望您喜歡。 - 原文出處:https://dev.to/reedbarger/the-react-cheatsheet-for-2020-real-world-examples-4hgg ## 核心概念 ### 元素和 JSX - React 元素的基本語法 ``` // In a nutshell, JSX allows us to write HTML in our JS // JSX can use any valid html tags (i.e. div/span, h1-h6, form/input, etc) <div>Hello React</div> ``` - JSX 元素就是一段表達式 ``` // as an expression, JSX can be assigned to variables... const greeting = <div>Hello React</div>; const isNewToReact = true; // ... or can be displayed conditionally function sayGreeting() { if (isNewToReact) { // ... or returned from functions, etc. return greeting; // displays: Hello React } else { return <div>Hi again, React</div>; } } ``` - JSX 允許我們嵌套表達式 ``` const year = 2020; // we can insert primitive JS values in curly braces: {} const greeting = <div>Hello React in {year}</div>; // trying to insert objects will result in an error ``` - JSX 允許我們嵌套元素 ``` // to write JSX on multiple lines, wrap in parentheses: () const greeting = ( // div is the parent element <div> {/* h1 and p are child elements */} <h1>Hello!</h1> <p>Welcome to React</p> </div> ); // 'parents' and 'children' are how we describe JSX elements in relation // to one another, like we would talk about HTML elements ``` - HTML 和 JSX 的語法略有不同 ``` // Empty div is not <div></div> (HTML), but <div/> (JSX) <div/> // A single tag element like input is not <input> (HTML), but <input/> (JSX) <input name="email" /> // Attributes are written in camelcase for JSX (like JS variables <button className="submit-button">Submit</button> // not 'class' (HTML) ``` - 最基本的 React 應用程式需要三樣東西: - 1. ReactDOM.render() 渲染我們的應用程序 - 2. 一個 JSX 元素(在此情況下,稱為根節點) - 3. 一個用於掛載應用程式的 DOM 元素(通常是 index.html 文件中 id 為 root 的 div) ``` // imports needed if using NPM package; not if from CDN links import React from "react"; import ReactDOM from "react-dom"; const greeting = <h1>Hello React</h1>; // ReactDOM.render(root node, mounting point) ReactDOM.render(greeting, document.getElementById("root")); ``` ### 元件和 Props - 基本 React 元件的語法 ``` import React from "react"; // 1st component type: function component function Header() { // function components must be capitalized unlike normal JS functions // note the capitalized name here: 'Header' return <h1>Hello React</h1>; } // function components with arrow functions are also valid const Header = () => <h1>Hello React</h1>; // 2nd component type: class component // (classes are another type of function) class Header extends React.Component { // class components have more boilerplate (with extends and render method) render() { return <h1>Hello React</h1>; } } ``` - 如何使用元件 ``` // do we call these function components like normal functions? // No, to execute them and display the JSX they return... const Header = () => <h1>Hello React</h1>; // ...we use them as 'custom' JSX elements ReactDOM.render(<Header />, document.getElementById("root")); // renders: <h1>Hello React</h1> ``` - 元件可以在我們的應用程式中重複使用 ``` // for example, this Header component can be reused in any app page // this component shown for the '/' route function IndexPage() { return ( <div> <Header /> <Hero /> <Footer /> </div> ); } // shown for the '/about' route function AboutPage() { return ( <div> <Header /> <About /> <Testimonials /> <Footer /> </div> ); } ``` - 資料可以通過 props 動態傳遞給元件 ``` // What if we want to pass data to our component from a parent? // I.e. to pass a user's name to display in our Header? const username = "John"; // we add custom 'attributes' called props ReactDOM.render( <Header username={username} />, document.getElementById("root") ); // we called this prop 'username', but can use any valid JS identifier // props is the object that every component receives as an argument function Header(props) { // the props we make on the component (i.e. username) // become properties on the props object return <h1>Hello {props.username}</h1>; } ``` - Props 不可直接改變(mutate) ``` // Components must ideally be 'pure' functions. // That is, for every input, we be able to expect the same output // we cannot do the following with props: function Header(props) { // we cannot mutate the props object, we can only read from it props.username = "Doug"; return <h1>Hello {props.username}</h1>; } // But what if we want to modify a prop value that comes in? // That's where we would use state (see the useState section) ``` - 如果我們想將元素/元件作為 props 傳遞給其它元件,可以用 children props ``` // Can we accept React elements (or components) as props? // Yes, through a special property on the props object called 'children' function Layout(props) { return <div className="container">{props.children}</div>; } // The children prop is very useful for when you want the same // component (such as a Layout component) to wrap all other components: function IndexPage() { return ( <Layout> <Header /> <Hero /> <Footer /> </Layout> ); } // different page, but uses same Layout component (thanks to children prop) function AboutPage() { return ( <Layout> <About /> <Footer /> </Layout> ); } ``` - 可以用三元運算子來條件顯示元件 ``` // if-statements are fine to conditionally show , however... // ...only ternaries (seen below) allow us to insert these conditionals // in JSX, however function Header() { const isAuthenticated = checkAuth(); return ( <nav> <Logo /> {/* if isAuth is true, show AuthLinks. If false, Login */} {isAuthenticated ? <AuthLinks /> : <Login />} {/* if isAuth is true, show Greeting. If false, nothing. */} {isAuthenticated && <Greeting />} </nav> ); } ``` - Fragments 是用來顯示多個元件的特殊元件,無需向 DOM 添加額外的元素 - Fragments 適合用在條件邏輯 ``` // we can improve the logic in the previous example // if isAuthenticated is true, how do we display both AuthLinks and Greeting? function Header() { const isAuthenticated = checkAuth(); return ( <nav> <Logo /> {/* we can render both components with a fragment */} {/* fragments are very concise: <> </> */} {isAuthenticated ? ( <> <AuthLinks /> <Greeting /> </> ) : ( <Login /> )} </nav> ); } ``` ### 列表和 keys - 使用 .map() 將資料列表(陣列)轉換為元素列表 ``` const people = ["John", "Bob", "Fred"]; const peopleList = people.map(person => <p>{person}</p>); ``` - .map() 也可用來轉換為元件列表 ``` function App() { const people = ['John', 'Bob', 'Fred']; // can interpolate returned list of elements in {} return ( <ul> {/* we're passing each array element as props */} {people.map(person => <Person name={person} />} </ul> ); } function Person({ name }) { // gets 'name' prop using object destructuring return <p>this person's name is: {name}</p>; } ``` - 迭代的每個 React 元素都需要一個特殊的 `key` prop - key 對於 React 來說是必須的,以便能夠追蹤每個正在用 map 迭代的元素 - 沒有 key,當資料改變時,React 較難弄清楚元素應該如何更新 - key 應該是唯一值,才能讓 React 知道如何分辨 ``` function App() { const people = ['John', 'Bob', 'Fred']; return ( <ul> {/* keys need to be primitive values, ideally a generated id */} {people.map(person => <Person key={person} name={person} />)} </ul> ); } // If you don't have ids with your set of data or unique primitive values, // you can use the second parameter of .map() to get each elements index function App() { const people = ['John', 'Bob', 'Fred']; return ( <ul> {/* use array element index for key */} {people.map((person, i) => <Person key={i} name={person} />)} </ul> ); } ``` ### 事件和事件處理器 - React 和 HTML 中的事件略有不同 ``` // Note: most event handler functions start with 'handle' function handleToggleTheme() { // code to toggle app theme } // in html, onclick is all lowercase <button onclick="handleToggleTheme()"> Submit </button> // in JSX, onClick is camelcase, like attributes / props // we also pass a reference to the function with curly braces <button onClick={handleToggleTheme}> Submit </button> ``` - 最該先學的 React 事件是 onClick 和 onChange - onClick 處理 JSX 元素上的點擊事件(也就是按鈕動作) - onChange 處理鍵盤事件(也就是打字動作) ``` function App() { function handleChange(event) { // when passing the function to an event handler, like onChange // we get access to data about the event (an object) const inputText = event.target.value; const inputName = event.target.name; // myInput // we get the text typed in and other data from event.target } function handleSubmit() { // on click doesn't usually need event data } return ( <div> <input type="text" name="myInput" onChange={handleChange} /> <button onClick={handleSubmit}>Submit</button> </div> ); } ``` ## React Hooks ### State and useState - useState 為我們提供 function component 中的本地狀態 ``` import React from 'react'; // create state variable // syntax: const [stateVariable] = React.useState(defaultValue); function App() { const [language] = React.useState('javascript'); // we use array destructuring to declare state variable return <div>I am learning {language}</div>; } ``` - 注意:此段文章中的任何 hook 都來自 React 套件,且可以單獨導入 ``` import React, { useState } from "react"; function App() { const [language] = useState("javascript"); return <div>I am learning {language}</div>; } ``` - useState 還為我們提供了一個 `setter` 函數來更新它的狀態 ``` function App() { // the setter function is always the second destructured value const [language, setLanguage] = React.useState("python"); // the convention for the setter name is 'setStateVariable' return ( <div> {/* why use an arrow function here instead onClick={setterFn()} ? */} <button onClick={() => setLanguage("javascript")}> Change language to JS </button> {/* if not, setLanguage would be called immediately and not on click */} <p>I am now learning {language}</p> </div> ); } // note that whenever the setter function is called, the state updates, // and the App component re-renders to display the new state ``` - useState 可以在單個元件中使用一次或多次 ``` function App() { const [language, setLanguage] = React.useState("python"); const [yearsExperience, setYearsExperience] = React.useState(0); return ( <div> <button onClick={() => setLanguage("javascript")}> Change language to JS </button> <input type="number" value={yearsExperience} onChange={event => setYearsExperience(event.target.value)} /> <p>I am now learning {language}</p> <p>I have {yearsExperience} years of experience</p> </div> ); } ``` - useState 可以接受 primitive value 或物件 ``` // we have the option to organize state using whatever is the // most appropriate data type, according to the data we're tracking function App() { const [developer, setDeveloper] = React.useState({ language: "", yearsExperience: 0 }); function handleChangeYearsExperience(event) { const years = event.target.value; // we must pass in the previous state object we had with the spread operator setDeveloper({ ...developer, yearsExperience: years }); } return ( <div> {/* no need to get prev state here; we are replacing the entire object */} <button onClick={() => setDeveloper({ language: "javascript", yearsExperience: 0 }) } > Change language to JS </button> {/* we can also pass a reference to the function */} <input type="number" value={developer.yearsExperience} onChange={handleChangeYearsExperience} /> <p>I am now learning {developer.language}</p> <p>I have {developer.yearsExperience} years of experience</p> </div> ); } ``` - 如果新狀態依賴於之前的狀態,我們可以在 setter 函數中使用一個函數來為我們提供之前狀態的值 ``` function App() { const [developer, setDeveloper] = React.useState({ language: "", yearsExperience: 0, isEmployed: false }); function handleToggleEmployment(event) { // we get the previous state variable's value in the parameters // we can name 'prevState' however we like setDeveloper(prevState => { return { ...prevState, isEmployed: !prevState.isEmployed }; // it is essential to return the new state from this function }); } return ( <button onClick={handleToggleEmployment}>Toggle Employment Status</button> ); } ``` ### side effects 和 useEffect - useEffect 讓我們在 function component 中執行副作用。什麼是副作用? - 副作用是我們需要接觸外部世界的地方。例如,從 API 獲取資料或操作 DOM。 - 副作用是可能以不可預測的方式,改變我們元件狀態的操作(導致「副作用」)。 - useEffect 接受 callback function(稱為 effect 函數),預設情況下,每次重新渲染時都會運行 - useEffect 在我們的元件載入後運行,可以準確在元件的各個生命週期觸發 ``` // what does our code do? Picks a color from the colors array // and makes it the background color function App() { const [colorIndex, setColorIndex] = React.useState(0); const colors = ["blue", "green", "red", "orange"]; // we are performing a 'side effect' since we are working with an API // we are working with the DOM, a browser API outside of React useEffect(() => { document.body.style.backgroundColor = colors[colorIndex]; }); // whenever state is updated, App re-renders and useEffect runs function handleChangeIndex() { const next = colorIndex + 1 === colors.length ? 0 : colorIndex + 1; setColorIndex(next); } return <button onClick={handleChangeIndex}>Change background color</button>; } ``` - 如果不想在每次渲染後都執行 callback function,可以在第二個參數傳一個空陣列 ``` function App() { ... // now our button doesn't work no matter how many times we click it... useEffect(() => { document.body.style.backgroundColor = colors[colorIndex]; }, []); // the background color is only set once, upon mount // how do we not have the effect function run for every state update... // but still have it work whenever the button is clicked? return ( <button onClick={handleChangeIndex}> Change background color </button> ); } ``` - useEffect 讓我們能夠在 dependencies 陣列的內容改變時,才執行 - dependencies 陣列是第二個參數,如果陣列中的任何一個值發生變化,effect function 將再次運行 ``` function App() { const [colorIndex, setColorIndex] = React.useState(0); const colors = ["blue", "green", "red", "orange"]; // we add colorIndex to our dependencies array // when colorIndex changes, useEffect will execute the effect fn again useEffect(() => { document.body.style.backgroundColor = colors[colorIndex]; // when we use useEffect, we must think about what state values // we want our side effect to sync with }, [colorIndex]); function handleChangeIndex() { const next = colorIndex + 1 === colors.length ? 0 : colorIndex + 1; setColorIndex(next); } return <button onClick={handleChangeIndex}>Change background color</button>; } ``` - 可以在 useEffect 最後回傳一個函數,來取消訂閱某些效果 ``` function MouseTracker() { const [mousePosition, setMousePosition] = useState({ x: 0, y: 0 }); React.useEffect(() => { // .addEventListener() sets up an active listener... window.addEventListener("mousemove", handleMouseMove); // ...so when we navigate away from this page, it needs to be // removed to stop listening. Otherwise, it will try to set // state in a component that doesn't exist (causing an error) // We unsubscribe any subscriptions / listeners w/ this 'cleanup function' return () => { window.removeEventListener("mousemove", handleMouseMove); }; }, []); function handleMouseMove(event) { setMousePosition({ x: event.pageX, y: event.pageY }); } return ( <div> <h1>The current mouse position is:</h1> <p> X: {mousePosition.x}, Y: {mousePosition.y} </p> </div> ); } // Note: we could extract the reused logic in the callbacks to // their own function, but I believe this is more readable ``` - 使用 useEffect 撈取資料 - 請注意,如果要使用更簡潔的 async/awit 語法處理 promise,則需要建立一個單獨的函數(因為 effect callback function 不能是 async) ``` const endpoint = "https://api.github.com/users/codeartistryio"; // with promises: function App() { const [user, setUser] = React.useState(null); React.useEffect(() => { // promises work in callback fetch(endpoint) .then(response => response.json()) .then(data => setUser(data)); }, []); } // with async / await syntax for promise: function App() { const [user, setUser] = React.useState(null); // cannot make useEffect callback function async React.useEffect(() => { getUser(); }, []); // instead, use async / await in separate function, then call // function back in useEffect async function getUser() { const response = await fetch("https://api.github.com/codeartistryio"); const data = await response.json(); setUser(data); } } ``` ### 效能和 useCallback - useCallback 是一個用來提高元件性能的 hook - 如果你有一個經常重新渲染的元件,useCallback 可以防止元件內的 callback function 在每次元件重新渲染時都重新創建(導致元件重新運行) - useCallback 僅在其依賴項之一改變時重新運行 ``` // in Timer, we are calculating the date and putting it in state a lot // this results in a re-render for every state update // we had a function handleIncrementCount to increment the state 'count'... function Timer() { const [time, setTime] = React.useState(); const [count, setCount] = React.useState(0); // ... but unless we wrap it in useCallback, the function is // recreated for every single re-render (bad performance hit) // useCallback hook returns a callback that isn't recreated every time const inc = React.useCallback( function handleIncrementCount() { setCount(prevCount => prevCount + 1); }, // useCallback accepts a second arg of a dependencies array like useEffect // useCallback will only run if any dependency changes (here it's 'setCount') [setCount] ); React.useEffect(() => { const timeout = setTimeout(() => { const currentTime = JSON.stringify(new Date(Date.now())); setTime(currentTime); }, 300); return () => { clearTimeout(timeout); }; }, [time]); return ( <div> <p>The current time is: {time}</p> <p>Count: {count}</p> <button onClick={inc}>+</button> </div> ); } ``` ### Memoization 和 useMemo - useMemo 和 useCallback 非常相似,都是為了提高效能。但就不是為了暫存 callback function,而是為了暫存耗費效能的運算結果 - useMemo 允許我們「記憶」已經為某些輸入進行了昂貴計算的結果(之後就不用重新計算了) - useMemo 從計算中回傳一個值,而不是 callback 函數(但可以是一個函數) ``` // useMemo is useful when we need a lot of computing resources // to perform an operation, but don't want to repeat it on each re-render function App() { // state to select a word in 'words' array below const [wordIndex, setWordIndex] = useState(0); // state for counter const [count, setCount] = useState(0); // words we'll use to calculate letter count const words = ["i", "am", "learning", "react"]; const word = words[wordIndex]; function getLetterCount(word) { // we mimic expensive calculation with a very long (unnecessary) loop let i = 0; while (i < 1000000) i++; return word.length; } // Memoize expensive function to return previous value if input was the same // only perform calculation if new word without a cached value const letterCount = React.useMemo(() => getLetterCount(word), [word]); // if calculation was done without useMemo, like so: // const letterCount = getLetterCount(word); // there would be a delay in updating the counter // we would have to wait for the expensive function to finish function handleChangeIndex() { // flip from one word in the array to the next const next = wordIndex + 1 === words.length ? 0 : wordIndex + 1; setWordIndex(next); } return ( <div> <p> {word} has {letterCount} letters </p> <button onClick={handleChangeIndex}>Next word</button> <p>Counter: {count}</p> <button onClick={() => setCount(count + 1)}>+</button> </div> ); } ``` ### Refs 和 useRef - Refs 是所有 React 組件都可用的特殊屬性。允許我們在元件安裝時,創建針對特定元素/元件的引用 - useRef 允許我們輕鬆使用 React refs - 我們在元件開頭呼叫 useRef,並將回傳值附加到元素的 ref 屬性來引用它 - 一旦我們創建了一個引用,就可以用它來改變元素的屬性,或者可以呼叫該元素上的任何可用方法(比如用 .focus() 來聚焦) ``` function App() { const [query, setQuery] = React.useState("react hooks"); // we can pass useRef a default value // we don't need it here, so we pass in null to ref an empty object const searchInput = useRef(null); function handleClearSearch() { // current references the text input once App mounts searchInput.current.value = ""; // useRef can store basically any value in its .current property searchInput.current.focus(); } return ( <form> <input type="text" onChange={event => setQuery(event.target.value)} ref={searchInput} /> <button type="submit">Search</button> <button type="button" onClick={handleClearSearch}> Clear </button> </form> ); } ``` ## 進階 Hook ### Context 和 useContext - 在 React 中,盡量避免創建多個 props 來將資料從父元件向下傳遞兩個或多個層級 ``` // Context helps us avoid creating multiple duplicate props // This pattern is also called props drilling: function App() { // we want to pass user data down to Header const [user] = React.useState({ name: "Fred" }); return ( // first 'user' prop <Main user={user} /> ); } const Main = ({ user }) => ( <> {/* second 'user' prop */} <Header user={user} /> <div>Main app content...</div> </> ); const Header = ({ user }) => <header>Welcome, {user.name}!</header>; ``` - Context 有助於將 props 從父組件向下傳遞到多個層級的子元件 ``` // Here is the previous example rewritten with Context // First we create context, where we can pass in default values const UserContext = React.createContext(); // we call this 'UserContext' because that's what data we're passing down function App() { // we want to pass user data down to Header const [user] = React.useState({ name: "Fred" }); return ( {/* we wrap the parent component with the provider property */} {/* we pass data down the computer tree w/ value prop */} <UserContext.Provider value={user}> <Main /> </UserContext.Provider> ); } const Main = () => ( <> <Header /> <div>Main app content...</div> </> ); // we can remove the two 'user' props, we can just use consumer // to consume the data where we need it const Header = () => ( {/* we use this pattern called render props to get access to the data*/} <UserContext.Consumer> {user => <header>Welcome, {user.name}!</header>} </UserContext.Consumer> ); ``` - useContext hook 可以移除這種看起來很怪的 props 渲染模式,同時又能在各種 function component 中隨意使用 ``` const Header = () => { // we pass in the entire context object to consume it const user = React.useContext(UserContext); // and we can remove the Consumer tags return <header>Welcome, {user.name}!</header>; }; ``` ### Reducers 和 useReducer - Reducers 是簡單、可預測的(純)函數,它接受一個先前的狀態物件和一個動作物件,並回傳一個新的狀態物件。例如: ``` // let's say this reducer manages user state in our app: function reducer(state, action) { // reducers often use a switch statement to update state // in one way or another based on the action's type property switch (action.type) { // if action.type has the string 'LOGIN' on it case "LOGIN": // we get data from the payload object on action return { username: action.payload.username, isAuth: true }; case "SIGNOUT": return { username: "", isAuth: false }; default: // if no case matches, return previous state return state; } } ``` - Reducers 是一種強大的狀態管理模式,用於流行的 Redux 狀態管理套件(這套很常與 React 一起使用) - 與 useState(用於本地元件狀態)相比,Reducers 可以通過 useReducer hook 在 React 中使用,以便管理我們應用程序的狀態 - useReducer 可以與 useContext 配對來管理資料並輕鬆地將資料傳遞給元件 - useReducer + useContext 可以當成應用程式的整套狀態管理系統 ``` const initialState = { username: "", isAuth: false }; function reducer(state, action) { switch (action.type) { case "LOGIN": return { username: action.payload.username, isAuth: true }; case "SIGNOUT": // could also spread in initialState here return { username: "", isAuth: false }; default: return state; } } function App() { // useReducer requires a reducer function to use and an initialState const [state, dispatch] = useReducer(reducer, initialState); // we get the current result of the reducer on 'state' // we use dispatch to 'dispatch' actions, to run our reducer // with the data it needs (the action object) function handleLogin() { dispatch({ type: "LOGIN", payload: { username: "Ted" } }); } function handleSignout() { dispatch({ type: "SIGNOUT" }); } return ( <> Current user: {state.username}, isAuthenticated: {state.isAuth} <button onClick={handleLogin}>Login</button> <button onClick={handleSignout}>Signout</button> </> ); } ``` ### 編寫 custom hooks - 創建 hook 就能輕鬆在元件之間重用某些行為 - hook 是一種比以前的 class component 更容易理解的模式,例如 higher-order components 或者 render props - 根據需要,隨時可以自創一些 hook ``` // here's a custom hook that is used to fetch data from an API function useAPI(endpoint) { const [value, setValue] = React.useState([]); React.useEffect(() => { getData(); }, []); async function getData() { const response = await fetch(endpoint); const data = await response.json(); setValue(data); }; return value; }; // this is a working example! try it yourself (i.e. in codesandbox.io) function App() { const todos = useAPI("https://todos-dsequjaojf.now.sh/todos"); return ( <ul> {todos.map(todo => <li key={todo.id}>{todo.text}</li>)} </ul> ); } ``` ### Hooks 規則 - 使用 React hooks 有兩個核心規則,要遵守才能正常運作: - 1. Hooks 只能在元件開頭呼叫 - Hooks 不能放在條件、迴圈或嵌套函數中 - 2. Hooks只能在 function component 內部使用 - Hooks 不能放在普通的 JavaScript 函數或 class component 中 ``` function checkAuth() { // Rule 2 Violated! Hooks cannot be used in normal functions, only components React.useEffect(() => { getUser(); }, []); } function App() { // this is the only validly executed hook in this component const [user, setUser] = React.useState(null); // Rule 1 violated! Hooks cannot be used within conditionals (or loops) if (!user) { React.useEffect(() => { setUser({ isAuth: false }); // if you want to conditionally execute an effect, use the // dependencies array for useEffect }, []); } checkAuth(); // Rule 1 violated! Hooks cannot be used in nested functions return <div onClick={() => React.useMemo(() => doStuff(), [])}>Our app</div>; } ``` --- 以上是快速整理,希望對您有幫助!
Next.js 是一個開源、輕量的 JavaScript 框架。它讓您能用 React 開發高速又好用的 Web 應用程式與靜態網站。 這篇文章簡單介紹一下這個框架! - 原文出處:https://dev.to/documatic/why-use-nextjs-mn3 # 簡介 Next.js 是用來建造 server-side rendering 的 web 應用程式的 ReactJS 框架。包含很多現成功能,例如程式碼自動拆分、基於檔案的路由、hot reloading 和通用渲染。 https://dev-to-uploads.s3.amazonaws.com/uploads/articles/0oqlfzpvx0rkns65juxt.png Next.js 會在 React 之外處理好工具、設定,並額外提供架構、功能、與效能優化。 Next.js 由 Vercel 的軟體工程師 Guillermo Rauch 打造,並由 Vercel 的開發團隊維護。它是一個開源專案,可以在 GitHub 上找到程式碼。 # Next.js 是做什麼用的? Next.JS 常用來建造以下類型的網站: - 電子商務網站 - 部落格 - 投資組合網站 - 文件網站 - 行銷網站等等 # Next.js 和 React.js 的區別 Next.js 和 React 都是建造 Web 應用程式的常用工具。但是,它們之間有明顯差異,適用不同場景。以下分別討論幾點: # 效能 性能是 Next.js 和 React.js 之間的主要區別。 Next.js 內建許多效能優化,例如圖像優化。這些優化使 Next.js 網站跑起來非常快。 另一方面,ReactJS 是在客戶端渲染,對於高性能應用程式來說,就不太夠力。 # SEO 靜態網站比較適合 SEO 優化,使用 Next.js 很容易做出靜態網站。SEO 越好,在搜尋結果越前面。 而 React 因為是渲染 singe page application,對 SEO 來說就比較吃虧。 # Server-side rendering Next.js 提供伺服器端渲染功能 (SSR)。當您需要為不同用戶提供不同渲染方式,它可以撈資料然後回應不同請求。 雖然可以啟用,但 React 預設不支援伺服器端渲染。SSR 可以與一些伺服器軟體整合,但需要一些額外作業。 # 開發者社群 React 社群很活躍、資源很多。 Next.js 大部份討論都在 GitHub 上面。 React.JS 和 Next.JS 都有很好的開發者體驗。 # 設定檔 使用 Create React App 的話,記得要跳出來才能獨立設定各項設定檔。 使用 Next.js 的話,可以在 Next.js 模板直接自訂 `babelrc`、`jest.config` 和 `eslintrc` 等文件。 # 結論 簡單介紹一下 Next.js ,希望對您有幫助!
我很喜歡在 NPM 目錄到處逛、尋找優質小套件。今天跟你分享五個我的近期發現! - 原文出處:https://dev.to/naubit/5-small-and-hidden-react-libraries-you-should-already-be-using-nb5 ## 1. Urlcat Urlcat 是一個小型的 Javascript 套件,可以非常方便地建立 URL、預防常見錯誤。 你當然可以直接用 URL API 來建立網址,但這種做法需要你手動處理一些細節。 Urlcat 就方便多了,隨插即用,不用花一堆時間讀文件,就能直接開始用。 https://github.com/balazsbotond/urlcat ## 2. UseHooks-ts  如果你是 React 開發者、有在用 hook,很多時候你需要替一大堆小東西寫 custom hook。像是處理深色模式、處理視窗大小變化事件,等等。 UseHooks 是一個小套件,針對各種小案例都有現成的 hook,而且文件齊全、支援 TypeScript。 https://github.com/juliencrn/usehooks-ts ## 3. Logt  我喜歡到處都有日誌,當需要知道發生了什麼時,就可以檢查。 當我寫前端時,**我也想要那些日誌**。但有一些先決條件: - 必須有完整的型別(這樣我就可以在 Typescript 中方便使用) - 必須很小 - 必須有彩色標籤(所以我很快就知道日誌類型) - 必須有分日誌級別 - 必須有一些方法,可以根據條件隱藏一些日誌(比如是否在正式環境) - 必須可以將這些日誌發送到其他地方(比如 Sentry) 經過大量時間研究(我都快自己開始寫了)我找到了 Logt,**它滿足我的所有要求**。 100% 推薦! https://github.com/sidhantpanda/logt ## 4. Loadable Components  如果你正在嘗試優化 React 應用程式,**你可能正在使用 React.lazy** 和 Suspense 來延遲載入元件。 雖然也是可以,但還有更好的方法!比如這個套件。我無法在此完整說明原因,但請參考以下比較: https://loadable-components.com/docs/loadable-vs-react-lazy/ 基本上,它支持 **SSR**(_Server Side Rendering_)、**Library Splitting**,甚至 **完全動態導入**。還不錯吧? 此外,它真的很容易使用。**幾乎即插即用。**所以,試試吧! https://github.com/gregberge/loadable-components ## 5. Emoji Mart  在處理不同的專案時,**我總是要處理表情符號。**現在到處都在使用它。而且我通常必須在專案中添加一些表情符號選擇器元件。 這還不算難。但是隨後開始收到更多要求:它必須**延遲載入表情符號**,它必須支持**國際化**,它必須允許**搜尋**,它必須允許使用**與 slack 相同的查詢縮寫**… 這些是可以做,但還是花時間在專案本身比較好吧。 所以,來使用 Emoji Mart 吧! https://github.com/missive/emoji-mart --- 以上是五個好用但是還不知名的小套件,希望你喜歡!
需要字串比對、搜尋等等功能時,regex 正規表示式非常好用。以下是一份 regex 的備忘單,方便需要時可以翻閱。 - 原文出處:https://dev.to/emmabostian/regex-cheat-sheet-2j2a --- **測試正規表示式** - 使用 `.test()` 方法 ``` let testString = "My test string"; let testRegex = /string/; testRegex.test(testString); ``` **測試多種模式** - 使用 OR 運算子 (|) ``` const regex = /yes|no|maybe/; ``` **忽略大小寫** - 使用 `i` 標誌不區分大小寫 ``` const caseInsensitiveRegex = /ignore case/i; const testString = 'We use the i flag to iGnOrE CasE'; caseInsensitiveRegex.test(testString); // true ``` **將第一個符合項提取到變數** - 使用 `.match()` 函數 ``` const match = "Hello World!".match(/hello/i); // "Hello" ``` **提取所有符合項到陣列中** - 使用`g`標誌 ``` const testString = "Repeat repeat rePeAT"; const regexWithAllMatches = /Repeat/gi; testString.match(regexWithAllMatches); // ["Repeat", "repeat", "rePeAT"] ``` **匹配任意字元** - 使用通配字元`.`作為任何字元的佔位符 ``` // To match "cat", "BAT", "fAT", "mat" const regexWithWildcard = /.at/gi; const testString = "cat BAT cupcake fAT mat dog"; const allMatchingWords = testString.match(regexWithWildcard); // ["cat", "BAT", "fAT", "mat"] ``` **用多種可能性匹配單個字元** - 定義一組您希望匹配的字元 - 放在中括號內即可`[]` ``` // Match "cat" "fat" and "mat" but not "bat" const regexWithCharClass = /[cfm]at/g; const testString = "cat fat bat mat"; const allMatchingWords = testString.match(regexWithCharClass); // ["cat", "fat", "mat"] ``` **匹配字母表中的字母** - 使用字元集合 `[a-z]` ``` const regexWithCharRange = /[a-e]at/; const catString = "cat"; const batString = "bat"; const fatString = "fat"; regexWithCharRange.test(catString); // true regexWithCharRange.test(batString); // true regexWithCharRange.test(fatString); // false ``` **匹配特定的數字和字母** - 還可以使用連字符來匹配數字 ``` const regexWithLetterAndNumberRange = /[a-z0-9]/ig; const testString = "Emma19382"; testString.match(regexWithLetterAndNumberRange) // true ``` **匹配一個未知字元** - 要匹配您*不*想要的一組字元,請使用否定字元集 - 使用插入符號 `^` 即可 ``` const allCharsNotVowels = /[^aeiou]/gi; const allCharsNotVowelsOrNumbers = /[^aeiou0-9]/gi; ``` **匹配連續出現一次或多次的字元** - 使用`+`符號 ``` const oneOrMoreAsRegex = /a+/gi; const oneOrMoreSsRegex = /s+/gi; const cityInFlorida = "Tallahassee"; cityInFlorida.match(oneOrMoreAsRegex); // ['a', 'a', 'a']; cityInFlorida.match(oneOrMoreSsRegex); // ['ss']; ``` **匹配連續出現零次或多次的字元** - 使用星號`*` ``` const zeroOrMoreOsRegex = /hi*/gi; const normalHi = "hi"; const happyHi = "hiiiiii"; const twoHis = "hiihii"; const bye = "bye"; normalHi.match(zeroOrMoreOsRegex); // ["hi"] happyHi.match(zeroOrMoreOsRegex); // ["hiiiiii"] twoHis.match(zeroOrMoreOsRegex); // ["hii", "hii"] bye.match(zeroOrMoreOsRegex); // null ``` **惰性匹配** - 符合要求的字串的最短部分 - 預設情況下,正則表達式是貪婪匹配(滿足要求的字串的最長部分) - 使用 `?` 字元進行惰性匹配 ``` const testString = "catastrophe"; const greedyRexex = /c[a-z]*t/gi; const lazyRegex = /c[a-z]*?t/gi; testString.match(greedyRexex); // ["catast"] testString.match(lazyRegex); // ["cat"] ``` **匹配起始字串** - 要測試字串開頭的字元,請使用插入符 `^`,但要在字元集之外 ``` const emmaAtFrontOfString = "Emma likes cats a lot."; const emmaNotAtFrontOfString = "The cats Emma likes are fluffy."; const startingStringRegex = /^Emma/; startingStringRegex.test(emmaAtFrontOfString); // true startingStringRegex.test(emmaNotAtFrontOfString); // false ``` **匹配結尾字串** - 在正則表達式末尾使用美元符號 `$` 來檢查字串末尾是否匹配 ``` const emmaAtBackOfString = "The cats do not like Emma"; const emmaNotAtBackOfString = "Emma loves the cats"; const startingStringRegex = /Emma$/; startingStringRegex.test(emmaAtBackOfString); // true startingStringRegex.test(emmaNotAtBackOfString); // false ``` **匹配所有字母和數字** - 使用 `\w` 簡寫 ``` const longHand = /[A-Za-z0-9_]+/; const shortHand = /\w+/; const numbers = "42"; const myFavoriteColor = "magenta"; longHand.test(numbers); // true shortHand.test(numbers); // true longHand.test(myFavoriteColor); // true shortHand.test(myFavoriteColor); // true ``` **匹配除字母和數字以外的所有內容** - 你可以使用 `\w` 的反義詞也就是 `\W` ``` const noAlphaNumericCharRegex = /\W/gi; const weirdCharacters = "!_$!!"; const alphaNumericCharacters = "ab283AD"; noAlphaNumericCharRegex.test(weirdCharacters); // true noAlphaNumericCharRegex.test(alphaNumericCharacters); // false ``` **匹配所有數字** - 你可以使用字元集 `[0-9]`,或者使用簡寫形式 `\d` ``` const digitsRegex = /\d/g; const stringWithDigits = "My cat eats $20.00 worth of food a week."; stringWithDigits.match(digitsRegex); // ["2", "0", "0", "0"] ``` **匹配所有非數字** - 你可以使用 `\d` 的反義詞也就是 `\D` ``` const nonDigitsRegex = /\D/g; const stringWithLetters = "101 degrees"; stringWithLetters.match(nonDigitsRegex); // [" ", "d", "e", "g", "r", "e", "e", "s"] ``` **匹配空格** - 使用 `\s` 匹配空格和換行 ``` const sentenceWithWhitespace = "I like cats!" var spaceRegex = /\s/g; whiteSpace.match(sentenceWithWhitespace); // [" ", " "] ``` **匹配非空格** - 你可以使用 `\s` 的反義詞也就是 `\S` ``` const sentenceWithWhitespace = "C a t" const nonWhiteSpaceRegex = /\S/g; sentenceWithWhitespace.match(nonWhiteSpaceRegex); // ["C", "a", "t"] ``` **匹配字元數** - 您可以使用 `{lowerBound, upperBound}` 在一行中指定特定數量的字元 ``` const regularHi = "hi"; const mediocreHi = "hiii"; const superExcitedHey = "heeeeyyyyy!!!"; const excitedRegex = /hi{1,4}/; excitedRegex.test(regularHi); // true excitedRegex.test(mediocreHi); // true excitedRegex.test(superExcitedHey); //false ``` **匹配最少的字元數** - 您可以使用 `{lowerBound,}` 要求滿足最少數量的字元 - 這稱為數量說明符 ``` const regularHi = "hi"; const mediocreHi = "hiii"; const superExcitedHey = "heeeeyyyyy!!!"; const excitedRegex = /hi{2,}/; excitedRegex.test(regularHi); // false excitedRegex.test(mediocreHi); // true excitedRegex.test(superExcitedHey); //false ``` **匹配準確的字元數** - 您可以使用 `{requiredCount}` 指定要求字元數 ``` const regularHi = "hi"; const bestHi = "hii"; const mediocreHi = "hiii"; const excitedRegex = /hi{2}/; excitedRegex.test(regularHi); // false excitedRegex.test(bestHi); // true excitedRegex.test(mediocreHi); //false ``` **某字元可以不出現** - 要允許某字元可以不出現,請使用 `?` ``` const britishSpelling = "colour"; const americanSpelling = "Color"; const languageRegex = /colou?r/i; languageRegex.test(britishSpelling); // true languageRegex.test(americanSpelling); // true ``` --- 以上是基礎用法&範例,方便工作時可以查閱!
利用玩遊戲來學習程式語言,不但好玩,還可以視覺化學習。 來看看這十個遊戲吧! - 原文出處:https://dev.to/dailydevtips1/10-games-to-learn-javascript-155j ## 1.CodinGame  CodinGame 是一個多語言平台,可以邊玩遊戲邊學多種程式語言,包括 JavaScript。 最酷的是有多人模式,可以跟朋友或同事一起玩。 https://www.codingame.com/ide/puzzle/onboarding ## 2.CodeCombat  CodeCombat 是一款 RPG 遊戲,可以學習網路基礎知識、程式語言,等等電腦觀念。 基本關卡免費,付費可以解鎖更多學習關卡。 https://codecombat.com/play/level/dungeons-of-kithgard ## 3.Untrusted  這遊戲把命令列視窗變成密室逃脫。 需要輸入 JavaScript 程式碼才能通關。很容易讓手,也有很多提示。 https://alexnisnevich.github.io/untrusted/ ## 4.Codewars  通過填空來解決關卡。 可以跟別人討論、查看別人的解法。 很適合學習、發展新技能。 https://www.codewars.com/dashboard ## 5.JSRobot  JSRobot 需要輸入 JavaScript 來控制機器人、清除關卡。 https://lab.reaal.me/jsrobot/#level=1&language=en ## 6.JSDares  JSDares 是一個開源遊戲平台,上面的關卡都是社群提供的。 都是小遊戲,可以每天早上玩一點。 很值得一試的遊戲平台! https://jsdares.com/ ## 7.Screeps  Screeps 是一款沙盒遊戲,寫 JavaScript 來控制一個殖民地。 可以學習 JavaScript 的各種方面。 關卡很多,內容龐大的遊戲。 https://screeps.com/a/#!/sim/tutorial/1 ## 8.Crunchzilla  Crunchzilla 有大量的圖形說明、多種難度關卡,可以逐步學習。 利用大量視覺說明,來解釋程式語言觀念。 https://www.crunchzilla.com/code-maven ## 9.Elevator Saga  這是個電梯遊戲,需要寫 JavaScript 來運送乘客。 有很多關卡跟說明文件。 可以不斷改進解法,來讓電梯更有效率 https://play.elevatorsaga.com/ ## 10.CheckIO  CheckIO 會顯示各種解決方法,可以看到不止一種寫程式的方法。 有助於了解各種解法以及優化方案。 https://js.checkio.org/ --- 感謝閱讀,希望對您有幫助!
Github 是開發人員互相分享的寶庫。可以在上面找到任何與軟體工程有關的東西。就跟一般礦山一樣,要懂得採礦,才能得到有價值的礦物。 我一直在尋找 github 上面的寶庫,以下列出五個優質寶庫: - 原文出處:https://dev.to/wizdomtek/5-github-repositories-every-developer-should-know-1p93 # 1. Professional Programming 整理了大量經典書籍、優質網站的專案。 閱讀相關內容會有點花時間,但如果你想要持續提升自己,那這專案很適合你。 https://github.com/charlax/professional-programming # 2. Web Dev For Beginners 這是由 Microsoft 的 Azure Cloud Advocates 團隊,提供的 12週、24週線上課程。通通關於 JavaScript、CSS 和 HTML 基礎知識。每節課都包括課前和課後測驗、內容說明、解決方案、作業等。這種以寫專案為主的教學法,讓您一邊開發、一邊學習,是一種讓有效學習新技能的方法。 https://github.com/microsoft/Web-Dev-For-Beginners # 3. The art of command line 命令列是一門藝術,每個開發人員都有自己的使用習慣。最有用的指令是 man,可以用來查詢各種指令。 這個專案列出了各種常用指令與說明,值得一讀。 https://github.com/jlevy/the-art-of-command-line # 4. Project Based Learning 以專案開發為主的一系列學習資源。由一群熱心分享的工程師所整理。內含多種程式語言。 動手開發是學習程式設計的最好方法。不斷解決問題時,同時學習了知識。因為有了目標,大腦的記憶也更有效率。 https://github.com/practical-tutorials/project-based-learning # 5. Every Programmer Should Know 無論您有多熟練,您對技術的了解可能永遠都不夠。 聽起來很刺耳,但這句話是真的。技術世界太廣闊了,不可能了解一切。但這不是停止學習的理由。 瀏覽此專案,可以掌握很多新知識。 如果您想學習一些新鮮有趣的東西,可以將它當成學習工具。 https://github.com/mtdvio/every-programmer-should-know --- 以上,歡迎有空逛逛這些資源,祝您不斷變強。
身為網站工程師,很多時候需要查詢語法、關鍵字之類的東西! 這邊整理了多份超方便的 cheatsheet 給您使用! - 原文出處:https://dev.to/suprabhasupi/cheatsheet-for-web-developers-1opg # 1️⃣ HTML Cheatsheet 線上互動式 HTML 備忘單,包含範例程式碼以及各種 web 開發人員工具、生成器。 - https://htmlcheatsheet.com/ # 2️⃣ CSS Reference 有條理、好吸收的 Web 教學網站,包含大量 HTML、CSS、JavaScript、SQL、Python、PHP、Bootstrap、Java 等等的範例程式碼。 - https://cssreference.io/ # 3️⃣ Git Sheet 包含最重要和最常用的 Git 指令,參考起來很方便 - https://gitsheet.wtf/ # 4️⃣ OverAPI OverAPI.com 是一個收集所有備忘單的網站,有超多 cheatsheets 可以參考! - https://overapi.com/ # 5️⃣ Dev Hints 整理很多優質的 ES6、SASS 等等備忘單,方便查詢 - https://devhints.io/ # 6️⃣ Cheatography Cheatography 整理 5047 個備忘單和 25 種程式語言,有超多內容可以逛逛看! - https://cheatography.com/
你的轉職路上,還缺少一份自學作業包!寫完這幾包,直接拿作品去面試上班!
本論壇另有附設一個 LINE 新手發問&交流群組!歡迎加入討論!