第1課 ── 碼表應用程式 https://replit.com/@superyngo1/vue3timer 第一次獨立開發,css苦手,看前輩做的這麼漂亮就練習了一個文字背景漸變 第2課 ── 筆記應用程式 https://replit.com/@superyngo1/vue3notebook 看到學長的範例就練習建置vue的sfc和typescript 花了一些心思設定筆記的選取順序和刪除變換 css苦手 第3課 ── 分帳應用程式 https://replit.com/@superyngo1/vue3billsplitter?v=1 被typescrtpt的型別檢查搞得很苦 看了一些youtube教學css比較會排版面了 規格要求外新增了待付的選項 第4課 ── 行事曆應用程式 https://replit.com/@superyngo1/vue3calendar 漸漸掌握vue的資料框架 看前輩用很多vue標籤覺得厲害 仍對typescrtpt頭痛 第5課 ── 體重追蹤應用程式 https://replit.com/@superyngo1/Weight-Tracker-Chart 放棄建置(以及typescript)回到用cdn導入vue 寫的愉快 感謝學長拆雷 第6課 ── 天氣查詢應用程式 https://replit.com/@superyngo1/vue3weathercheck 第一次導入api 還算輕鬆 看到學長寫法用v-show去控制顯示資料原來還可以這樣 第7課 ── 國家資訊與地圖應用程式 https://replit.com/@superyngo1/vue3-World-Map-with-Country-info 原本以為只要資料串好 格式設定好應該很簡單 結果卡在一堆低級錯誤(for loop格式寫錯等) 還糾結為何flag顯示不出來圖案(看學長的可以) 最後才發現原來是瀏覽器的問題 心累
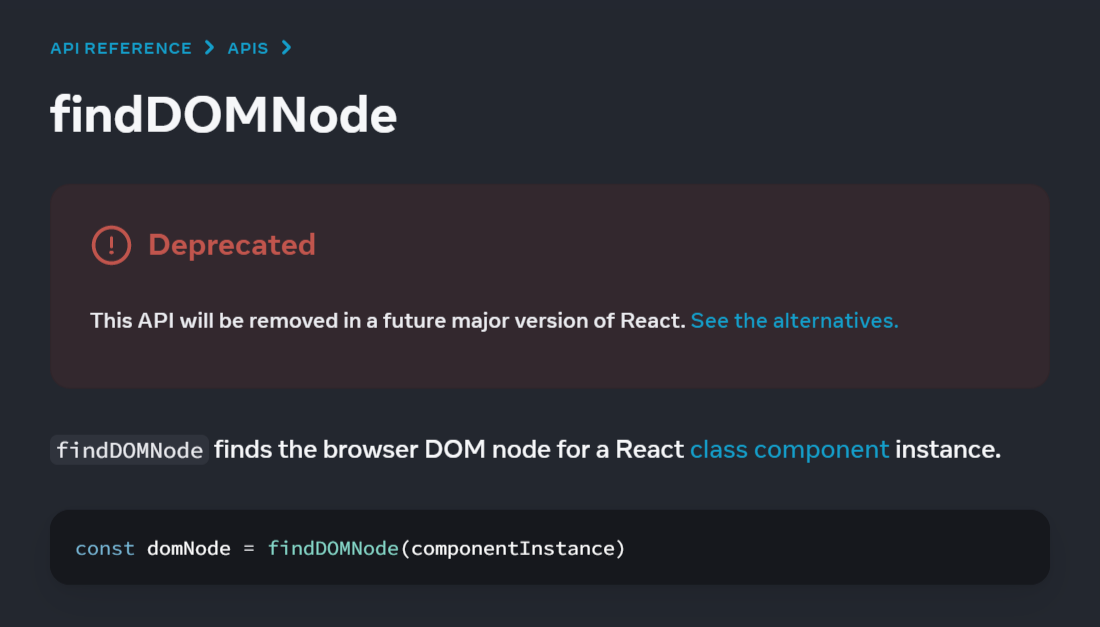
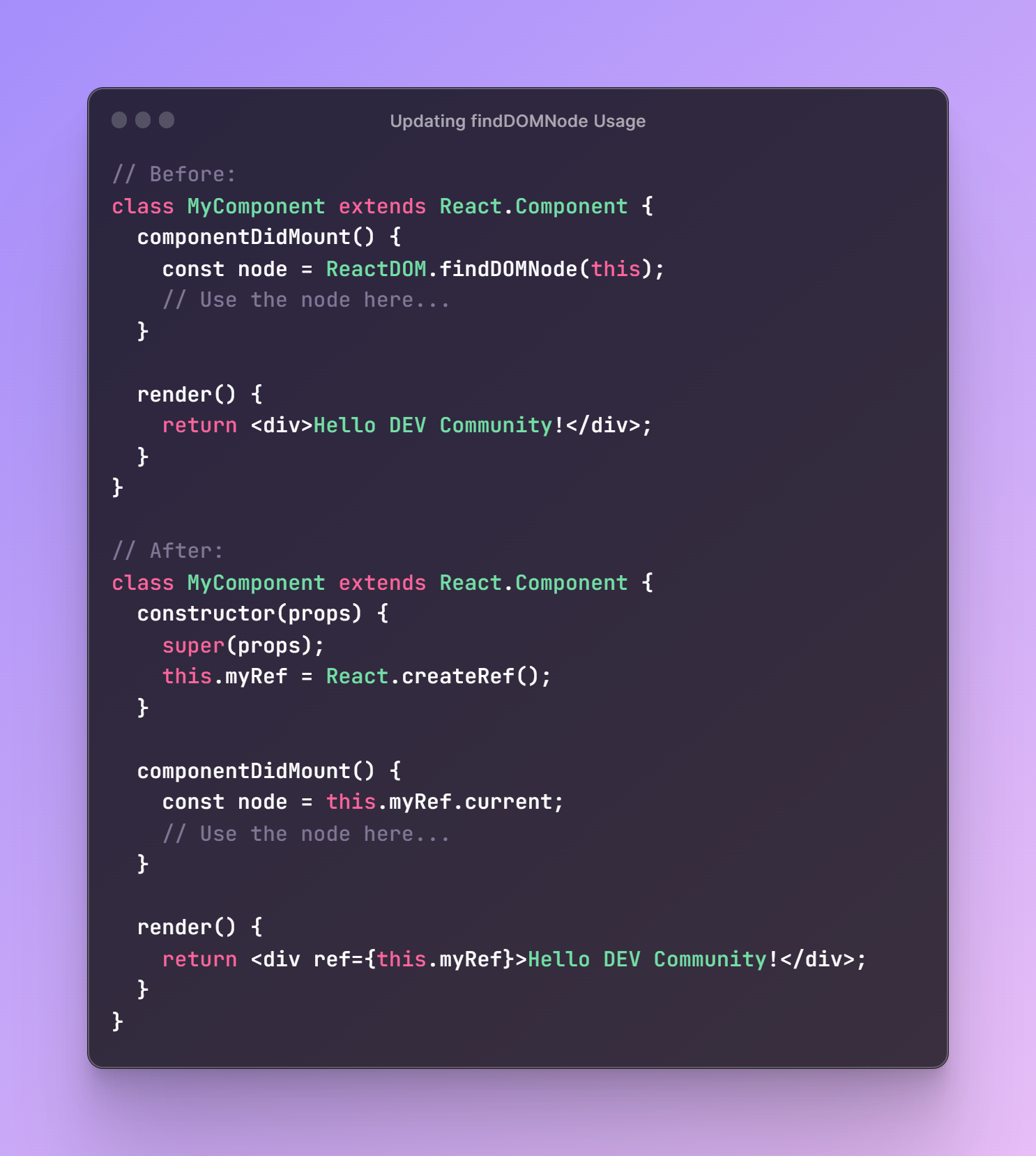
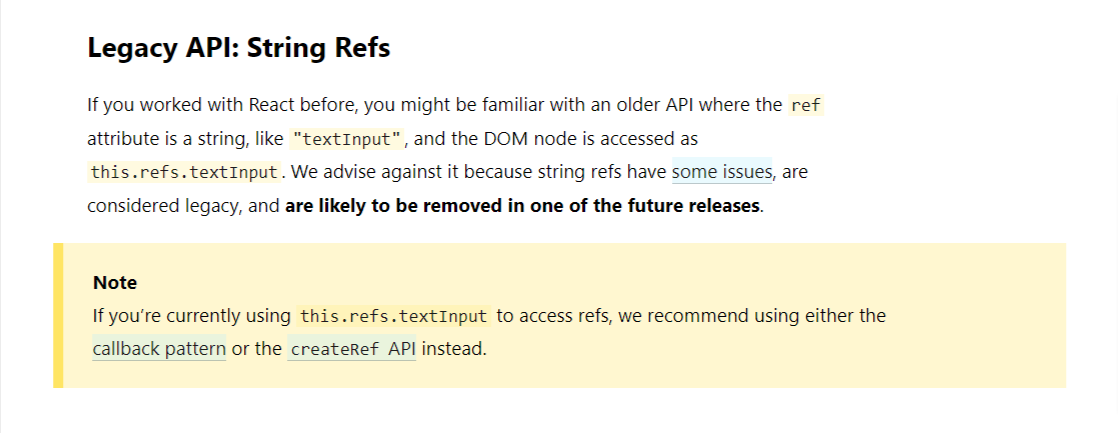
`React.StrictMode` 是一個好用的元件,用於突出顯示應用程式中的潛在問題。就像 `<Fragment>` 一樣,`<StrictMode>` 不會渲染任何額外的 DOM 元素。在這篇文章中,我們將深入探討什麼是嚴格模式、它是如何運作的,以及為什麼你應該考慮使用看看。 原文出處:https://dev.to/codeofrelevancy/what-is-strict-mode-in-react-3p5b --- ## 什麼是 React 中的嚴格模式? 嚴格模式是一組開發工具,可幫助您在程式碼中找到潛在問題。當您在 React 應用程式中啟用嚴格模式時,您實際上是在告訴 React 打開一堆額外的檢查👀 和警告,以便幫助您寫出更好的程式碼。這些檢查和警告可以捕獲以下內容: 1. 有副作用的元件 2. 已棄用或不安全的生命週期方法 3. 某些內置函數的不安全用法 4. 列表中的重複鍵  --- ## 啟用嚴格模式 在 React 應用程式中啟用嚴格模式非常簡單。您可以通過在主 `index.js` 文件中加入一行程式碼來實現: ``` import React from 'react'; import ReactDOM from 'react-dom'; ReactDOM.render( <React.StrictMode> <App /> </React.StrictMode>, document.getElementById('root') ); ``` ## 為應用程式的一部分啟用嚴格模式 您還可以為應用程式的任何部分啟用嚴格模式: ``` import { StrictMode } from 'react'; function App() { return ( <> <Header /> <StrictMode> <main> <Sidebar /> <Content /> </main> </StrictMode> <Footer /> </> ); } ``` 在這種情況下,嚴格模式檢查不會針對“頁首”和“頁腳”元件執行。但是,它們將在 `Sidebar` 和 `Content` 以及它們內部的所有元件上執行,無論它有多深層。 --- ## 嚴格模式只影響開發環境 請務必注意,嚴格模式對 React 應用程式的正式環境建置沒有影響。嚴格模式啟用的任何檢查或警告都不會出現在用戶看到的應用程式最終版本中。除此之外,嚴格模式會打開額外的檢查和警告,它可能會減慢您的開發環境速度。  --- ## 嚴格模式可以幫助你捕捉細微的錯誤 有時 React 應用程式中的錯誤可能很難追踪,特別是諸如 race conditions 或對元件狀態的不正確假設等細微問題。啟用嚴格模式的額外檢查和警告,您可以在這些錯誤導致嚴重問題之前發現它們。 --- ## 嚴格模式可以幫助您了解最新的最佳實踐 React 是一個快速發展的框架,最佳實踐會隨著時間而改變。啟用嚴格模式並留意它提供的警告和建議,您可以確保您的 React 程式碼遵循當前的最佳實踐。例如在渲染列表時使用 key 屬性,或者在 render() 中避免副作用。 --- ## 儘早發現潛在問題 嚴格模式可以在您的程式碼中發現可能在未來引起的問題,以免它們成為嚴重問題。比方說,它可以檢測並警告已棄用的生命週期方法以及對不再推薦的 [findDOMNode()](https://react.dev/reference/react-dom/findDOMNode) 的存取。   --- ## 防止常見錯誤 啟用嚴格模式,您可以避免一些隱晦的常見錯誤,例如:直接修改狀態而不是使用 setState()、使用未宣告變數。 --- ## 辨識不安全的生命週期 React Strict Mode 可以幫助辨識元件中不安全生命週期方法的使用。例如,它可以警告您使用 `componentWillUpdate` 和 `componentWillReceiveProps` 方法,這兩種方法都被認為是不安全的,將在 React 的未來版本中被刪除。  假設您有一個元件,它使用 `componentWillReceiveProps()` 來根據傳入的 props 更新其狀態: ``` class BlackMamba extends React.Component { constructor(props) { super(props); this.state = { venom: props.venom }; } componentWillReceiveProps(nextProps) { this.setState({ venom: nextProps.venom }); } render() { return <div>{this.state.venom}</div>; } } ``` 在常規模式下,該元件會按預期工作,但在“React.StrictMode”下,您會在控制台中看到一條警告: > 警告:BlackMamba 使用 `componentWillReceiveProps`,這被認為是一種不安全的生命週期方法。請使用靜態的 getDerivedStateFromProps 。 --- ## 過時的字串引用 API 用法 嚴格模式還可以警告您過時的字串 `ref` API 的使用。該 API 已被官方棄用。您應該使用更安全、更易於使用的 `createRef` API。  比方說,您有一個元件使用這樣的字串引用: ``` import { Component } from "react"; import { createRoot } from "react-dom/client"; class BlackMamba extends Component { componentDidMount() { this.refs.venom.focus(); } render() { return ( <> <h1>Black Mamba</h1> <input ref="venom" /> </> ); } } const root = createRoot(document.getElementById("root")); root.render(<BlackMamba />); ``` 您不會在控制台中看到任何錯誤。  當您像這樣在您的應用中啟用“React.StrictMode”時: ``` import { StrictMode, Component } from "react"; import { createRoot } from "react-dom/client"; class BlackMamba extends Component { componentDidMount() { this.refs.venom.focus(); } render() { return ( <> <h1>Black Mamba</h1> <input ref="venom" /> </> ); } } const root = createRoot(document.getElementById("root")); root.render( <StrictMode> <BlackMamba /> </StrictMode> ); ``` 您會在控制台中看到如下所示的警告: > Warning: A string ref, "venom", has been found within a strict mode tree. String refs are a source of potential bugs and should be avoided. We recommend using useRef() or createRef() instead. Learn more about using refs safely here: https://reactjs.org/link/strict-mode-string-ref  讓我們用 `createRef` API 修復它: ``` import { StrictMode, Component, createRef } from "react"; import { createRoot } from "react-dom/client"; class BlackMamba extends Component { constructor(props) { super(props); this.venom = createRef(); } componentDidMount() { this.venom.current.focus(); } render() { return ( <> <h1>Black Mamba</h1> <input ref={this.venom} /> </> ); } } const root = createRoot(document.getElementById("root")); root.render( <StrictMode> <BlackMamba /> </StrictMode> ); ``` 修理完成!  --- ## 過時的 Context API [舊版 Context API](https://legacy.reactjs.org/docs/legacy-context.html) 在 React 中已棄用,已被新的 Context API 取代。 React Strict Mode 可以幫助您檢測過時的 Context API 的任何使用情況,並鼓勵您切換到 [新 API](https://react.dev/reference/react/useContext)  --- 如果您還沒有使用嚴格模式,那絕對值得使用看看! 以上簡單分享,希望對您有幫助!
在開發 Web 應用程式時建立可維護的檔案結構很重要,良好的架構有助於組織程式碼,並使其他開發人員了解您的 Web 應用程式結構。 原文出處:https://dev.to/noruwa/folder-structure-for-modern-web-applications-4d11 ### 設計檔案結構的一些技巧 - 了解您的 Web 專案的目的:為了弄清楚如何組織您的 Web 專案,您需要很好地了解專案需求 - 為您的文件夾和文件使用正確的命名慣例,它們應該描述您的 Web 應用程式的用途 ### 結構及說明 **Assets** assets 包含將在您的 Web 應用程式中使用的所有圖像、圖示、css 文件、字體文件等。自定義圖像、圖示、付費字體都放在這個文件夾中。  **Contexts** 當使用 React Js 作為您的前端 ui 庫時,context 文件夾存放所有跨元件和多個頁面使用的 react context 檔案。  **Components** components 文件夾包含應用程式的 UI。包含我們所有的 UI 元件,如導航列、頁腳、按鈕、視窗、卡片等等。  ** Composables** 在 Vue 應用程式中,“Composables”是一種利用 Vue 的組合 API 來封裝和重用有狀態邏輯的功能。 **Data** 用來放會在不同部分和頁面中作為 JSON 文件使用的文本資料。這樣做將使資訊更新更容易。   **Features** 包含每個頁面(身份驗證、主題、視窗)會用到的功能。例如,每個頁面可能都會用到視窗功能。  **Hooks** 讓 React 元件有狀態和生命週期特性的函數。我們還可以建立名稱以“use”開頭的自定義掛鉤,並可用於呼叫其他掛鉤。  **Layouts** 在定義網頁的總體外觀時,Layouts 文件夾會派上用場。它用於放置佈局的元件,例如側邊欄、導航欄和頁腳。如果您的 Web 應用程式有很多佈局,這個文件夾是保存它們的好地方。  **Modules** Modules 文件夾處理應用程式中的特定任務。  **Pages** pages 目錄包含您的 Web 應用程式畫面。 Next Js 和 Nuxt Js 等前端框架中的頁面目錄,會讀取目錄中的所有文件並自動為您建立路由設定。 ** Public** 直接在伺服器根目錄提供服務,包含不會更改的公共文件,例如 favicon.ico。 **Routes** routes 文件夾只是你的 web 應用程式中的一個地方,用於存放到不同頁面的路由路徑。 ** Utility/Utils** 該文件夾用於存放所有實用函數,例如 auth、theme、handleApiError 等。 ** Views** Views 文件夾類似於 pages 文件夾,用來放頁面的重複部分。 ### 結論 良好的檔案結構可以讓您和其他開發人員更快地找到文件並更輕鬆地管理它們。希望這篇文章對您有幫助!
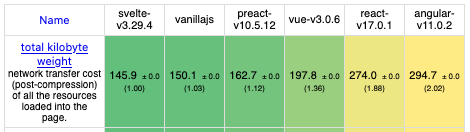
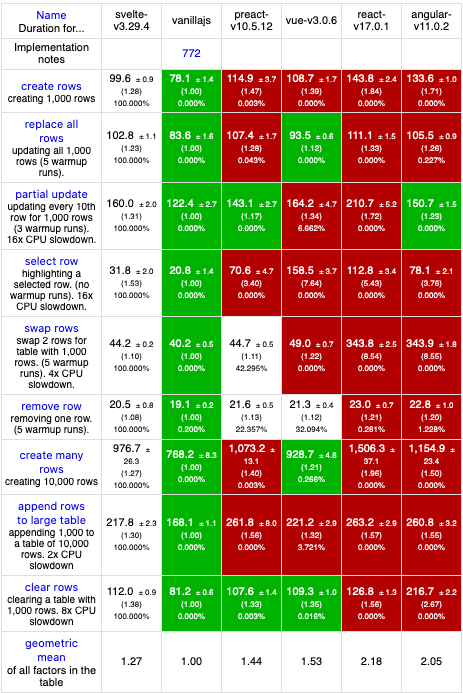
*先說清楚一件事:* *這不是要抨擊其他框架,如 React、Vue 或 Angular。我使用了所有這些工具,而 React(使用 NextJS)仍然是我的首選。* 原文出處:https://dev.to/jannikwempe/why-svelte-is-different-and-awesome-4381 # 什麼是 Svelte? > Svelte 是一種全新的用戶界面建置方法。 React 和 Vue 等傳統框架在瀏覽器中完成大部分工作,而 Svelte 將這些工作轉移到建置應用程式時發生的**編譯步驟**。 TLDR; 它類似於 React 或 Vue,但主要區別在於它是 [編譯器](https://svelte.dev/blog/frameworks-without-the-framework)。 上面連結的博客文章中引用了一句話: >等等,這個新框架有 runtime 嗎?啊。謝謝,我先不用了。 > – 2018 年的前端開發人員 儘管這在 2018 年沒有發生,但我認為我們會在某個時候達到這種心態。 ## “Svelte 是一個編譯器”是什麼意思? 它本質上意味著特定於 Svelte 的程式碼被編譯(考慮轉換)為 JavaScript,可由瀏覽器執行。 您可能知道的另一個編譯器是 TypeScript 編譯器 (`tsc`),它將 TypeScript 編譯為 JavaScript。這是同一個概念。 那麼這是怎麼回事呢?您還可以將 React 程式碼編寫為 `.js` 並發布。的確如此,但是如果沒有發布 React 執行時系統,JavaScript 程式碼將無法在瀏覽器中執行。 > 執行時系統是指使軟體程序能夠在計算機系統上執行的軟體和硬件資源的集合。 *注意:儘管我很多人都在談論“(無)runtime 時”,但更準確地說應該是“(無)runtime **系統**”。* 閱讀來自 [Dan Abramov](https://mobile.twitter.com/dan_abramov) 的精彩 [React as a UI Runtime](https://overreacted.io/react-as-a-ui-runtime/) 博文.它深入解釋了 React 是一個 runtime(系統)。 除了不需要 runtime 之外,還有另一個好處。 Svelte 可以擴展和更改 JavaScript 語法,因為編譯器最終將其編譯為 JavaScript。因此 Svelte 可以擺脫 JavaScript 語法提供的一些限制。 這也可能是一個缺點,因為如果 Svelte 嚴重偏離 JavaScript 語法,它實際上將成為另一種需要學習的語言。不用擔心,Svelte 試圖堅持 JavaScript 語法。 # Svelte 作為編譯器的好處 由於 Svelte 是一個編譯器,因此不需要將執行時系統加載到客戶端中,因此有幾個優點。這些都是 Svelte 的特別之處。我想到的最重要的優勢將在下一節中展示。 ## 效能 這應該是顯而易見的:沒有為客戶端加載的執行時會導致更快的加載時間。 下圖顯示了 JS 框架基準測試的摘錄(請參閱 [this GitHub repo](https://github.com/krausest/js-framework-benchmark))。它基於一個帶有隨機條目的大表,並測量各種操作的時間,包括渲染持續時間。  使用 Svelte 的應用程式提供了最少的程式碼。 *(不知何故,Svelte 似乎需要比普通 JS 更少的程式碼,我不知道這是怎麼發生的 😀)* 但它不僅向客戶端發送更少的程式碼,而且執行速度更快:  原因之一是 Svelte 不使用虛擬 DOM (vDOM)。 Svelte 不依賴於 vDOM 和 DOM 之間的差異來更新 DOM。其他提到的框架,如 React、Vue ~~和 Angular~~ *(編輯:Angular 使用增量 DOM)* 確實使用 vDOM。您可以在 Sveltes 博客文章 [Virtual DOM is pure overhead](https://svelte.dev/blog/virtual-dom-is-pure-overhead) 中了解有關此內容的詳細訊息。 該帖子的快速引用: > Svelte 是一個編譯器,它知道**在建置時**你的應用程式會發生什麼變化,而不是等到執行時才開始工作。 ## 微前端架構中的 Svelte 微前端 (MFE) 本身就是一個主題(在 [本文](https://martinfowler.com/articles/micro-frontends.html) 中閱讀它)由 [Martin Fowler](https://twitter.com/martinfowler))。但這個概念基本上是不同的團隊可以分別開發前端的不同部分。團隊還可以選擇他們想要使用的技術堆棧。因此,客戶端最終可能會加載不同版本的 Angular、Vue、React 等: > 一些微前端的實現會導致重複依賴,*增加我們的用戶必須下載的字節數*。 *(來自上面連結的 Martin Fowler 文章)* 但是 Svelte 呢? Svelte(也使用它的不同版本)並沒有增加客戶端必須加載的 kbs 的缺點。 Svelte 是 MFE 架構的絕佳選擇。 # 其他福利 這些好處並不是因為 Svelte 是一個編譯器,而是它們讓 Svelte 脫穎而出。 ## REPL Svelte 有一個很棒的 REPL。您可以毫不費力地開始玩耍和嘗試。這太棒了! [試用](https://svelte.dev/repl/hello-world?version=3.37.0)。 也可以分別點擊“JS Output”或“CSS Output”查看編譯後的JS和輸出的CSS(可以寫在同一個`.svelte`文件中)。 這足以證明 Svelte 是一個編譯器嗎? 😉 REPL 也用在他們很棒的教程中。您可以動手學習 Svelte:[Svelte 教程](https://svelte.dev/tutorial/basics)。 ## 內置功能 Svelte 內置了一些幾乎所有應用程式(至少是大型應用程式)都需要的功能,例如過渡、動畫和 store。首先不需要額外的依賴或在各種選擇之間做出決定。 > store 只是一個具有訂閱方法的物件,只要 store 值發生變化,就可以通知感興趣的各方。 ``` import { writable } from 'svelte/store'; export const count = writable(0); export const increment = () => { count.update(n => n + 1); } ``` 就是這樣。您可以在您的應用中導入 `count` 和 `increment`。簡單的! [試用 Svelte store 教程](https://svelte.dev/tutorial/writable-stores) Svelte 中的動畫和過渡很容易使用。你能猜出下面的程式碼在做什麼嗎? ``` {#if visible} <p in:fly="{{ y: 200, duration: 2000 }}" out:fade> Flies in, fades out </p> {/if} ``` [試用 Svelte 轉換教程](https://svelte.dev/tutorial/in-and-out) 但它們也可以用於更複雜的事情,如下所示:  享受在 React 中建置它的樂趣🤪 [試用 Svelte 動畫教程](https://svelte.dev/tutorial/animate) #SvelteKit [SvelteKit](https://kit.svelte.dev/) 是它自己的主題。但這是我如此興奮的主要原因之一。想想 SvelteKit 之於 Svelte,就像 NextJS 之於 React。 但為什麼它很棒? >SvelteKit **完全接受無伺服器範式**,並將在支持所有主要無伺服器提供商的情況下推出,並帶有一個“適配器”API,用於針對我們未正式迎合的任何平台。 閱讀 [SvelteKit 有何關係?](https://svelte.dev/blog/whats-the-deal-with-sveltekit) 在我撰寫本文時,SvelteKit 目前處於測試階段。等不及發布了! # 結論 我可以繼續下去(我有沒有提到 Svelte 是用 TypeScript 編寫的?)。但這結束了。你可以看到我很興奮,對吧?我會賭 Svelte。學習 Svelte 以及與基於執行時系統的框架的區別絕對不是浪費時間。 我期待 Sveltes 未來的發展。我希望它能很快得到更廣泛的使用,我可以使用 Svelte 開始客戶專案😉 *閱讀更多關於 [我的博客上的前端和無伺服器](https://blog.jannikwempe.com/)。*
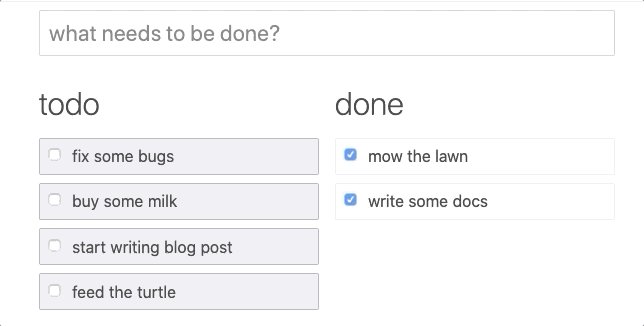
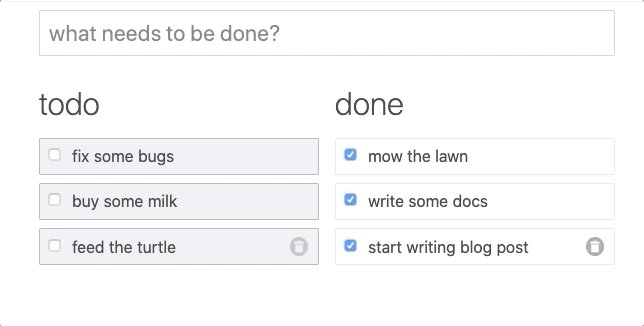
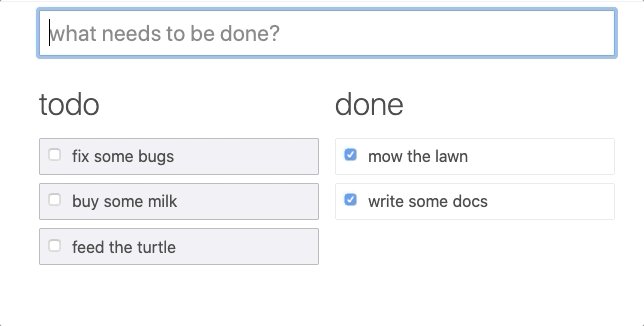
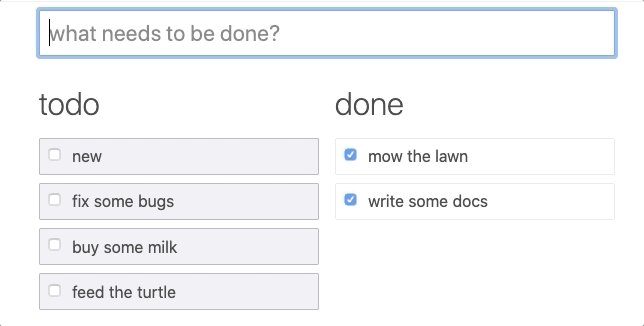
原文出處:https://dev.to/mikenikles/why-i-moved-from-react-to-svelte-and-others-will-follow-210l # React 多年來一直是我的首選 2015 年 10 月 14 日,我主持了 [首屆 React 溫哥華聚會](https://www.meetup.com/ReactJS-Vancouver-Meetup/events/225362860/)。當時我在一年中的大部分時間裡都在使用 React,並希望將志同道合的開發人員聚集在一起。 那時的 React,我敢說,是 web 前端世界的革命性的。與 jQuery、Backbone.js 或 Angular 1.x 等替代方案相比,使用 React 進行開發感覺直觀、清新且富有成效。就個人而言,隔離建置塊(又名元件)的想法真的很吸引我,因為它自然會導致結構化、組織良好且更易於維護的程式碼庫。 在接下來的幾年裡,我一直密切關注 Angular 2.x+、Vue 等,但沒有一個是值得跳槽的選擇。 # 然後我了解了 Svelte 我第一次了解 Svelte 是在 2018 年年中,也就是 3.0 版發布前將近一年(見下文)。 “[計算機,為我建置一個應用程式。](https://www.youtube.com/watch?v=qqt6YxAZoOc)”[Rich Harris](https://twitter.com/Rich_Harris) 讓我著迷Svelte。 > 如果您不熟悉 Svelte ([https://svelte.dev/](https://svelte.dev/)),請存取網站並花 5 分鐘閱讀介紹。 閱讀了嗎?真的?優秀👍 看完影片後,我心中的主要問題是是否值得學習 Svelte 並開始將其用於新專案甚至現有專案。平心而論,Svelte 給我留下了深刻的印象,但仍然不足以讓我完全接受它。 # Svelte 3.x 2019 年 4 月 22 日 - [Svelte 3:重新思考反應性](https://svelte.dev/blog/svelte-3-rethinking-reactivity) 是我一直在等待的博文。 > 請花一些時間閱讀博文並[觀看影片](https://www.youtube.com/watch?v=AdNJ3fydeao) - 這是關於電子表格的,但我保證它很有趣😉 為什麼這是一件大事?首先,Svelte 團隊一直在談論版本 3,我想看看它的實際應用。另一方面,Svelte 及其承諾比我第一次聽說 React 時更讓我興奮。 那時我指導 Web 開發人員,並花了很多時間讓他們加快 React 的速度。為了開發 React 應用程式,需要學習、理解並在一定程度上掌握 JSX、CSS-in-JS、Redux、create-react-app、SSR 和其他概念。 > 對於 Svelte,這些都不是必需的。 ``` <script> let name = 'world'; </script> <style> h1 { color: blue; } </style> <h1>Hello {name}!</h1> ``` 夠簡單嗎?我同意。事實上,它非常簡單,我將它推薦給我的 Web 開發新手。 ## 很快,那段程式碼發生了什麼? `script` 標籤是元件邏輯所在的位置。 `style` 標籤定義了這個元件的 CSS - 這些都不會洩漏到元件之外,所以我們可以安全地使用 h1 並且它只適用於這個元件。它是真正的 CSS,而不是偽裝成 CSS 的 Javascript 對像或偽裝成 CSS 的字串文字。 底部是元件的 HTML。使用帶有 `{myVariable}` 的變數。與 React 的 JSX 相比,Svelte 允許您使用正確的 HTML 標籤,例如 `for`、`class` 而不是 `forHtml` 和 `className`。請參閱 React 文件中的“[屬性差異](https://reactjs.org/docs/dom-elements.html#differences-in-attributes)”以獲取所有非標準 HTML 屬性的列表。 # 讓我們重建 React 示例 為了讓您了解 Svelte 與 React 的對比,讓我們重新建置 [https://reactjs.org/](https://reactjs.org/) 上列出的內容。 ## 一個簡單的元件 請參閱上面的程式碼片段。 ## 一個有狀態的元件 [互動演示](https://svelte.dev/repl/6e9ef214ae774287b21f902d7e6f0e68?version=3.16.6) ``` <script> let seconds = 0; setInterval(() => seconds += 1, 1000); </script> Seconds: {seconds} ``` React:33行 Svelte:6 行 ## 一個應用程式 [互動演示](https://svelte.dev/repl/817d413fd6c344bf859f0dbf8063de2f?version=3.16.6) ``` <script> /* App.svelte */ import TodoList from './TodoList.svelte'; let items = []; let text = ''; const handleSubmit = () => { if (!text.length) { return } const newItem = { text, id: Date.now(), }; items = items.concat(newItem); } </script> <div> <h3>TODO</h3> <TodoList {items} /> <form on:submit|preventDefault={handleSubmit}> <label for="new-todo"> What needs to be done? </label> <input id="new-todo" bind:value={text} /> <button> Add #{items.length + 1} </button> </form> </div> ``` ``` <script> /* TodoList.svelte */ export let items = []; </script> <ul> {#each items as item} <li key={item.id}>{item.text}</li> {/each} </ul> ``` React:66行 Svelte:43 行 ## 使用外部插件的元件 [互動演示](https://svelte.dev/repl/28f4b2e36e4244b8b23cae3d584c4c88?version=3.16.6) ``` <script> const md = new window.remarkable.Remarkable(); let value = 'Hello, **world**!'; </script> <svelte:head> <script src="https://cdnjs.cloudflare.com/ajax/libs/remarkable/2.0.0/remarkable.min.js"></script> </svelte:head> <div className="MarkdownEditor"> <h3>Input</h3> <label htmlFor="markdown-content"> Enter some markdown </label> <textarea id="markdown-content" bind:value={value} /> <h3>Output</h3> <div className="content"> {@html md.render(value)} </div> </div> ``` React:42行 Svelte:24 行 > 更少的程式碼 = 更少的錯誤 > 更少的程式碼 = 更好的性能 = 更好的用戶體驗 > 更少的程式碼 = 更少的維護 = 更多的時間來開發功能 # 我還喜歡 Svelte 什麼? ## 反應性 另一個強大的功能是 [反應式聲明](https://svelte.dev/tutorial/reactive-declarations)。讓我們從一個例子開始: ``` <script> let count = 0; $: doubled = count * 2; function handleClick() { count += 1; } </script> <button on:click={handleClick}> Clicked {count} {count === 1 ? 'time' : 'times'} </button> <p>{count} doubled is {doubled}</p> ``` 每當你有依賴於其他變數的變數時,用 `$: myVariable = [引用其他變數的程式碼]` 聲明它們。以上,每當 count 發生變化時,doubled 都會自動重新計算,並且 UI 會更新以反映新值。 ## Stores 在需要跨元件共享狀態的情況下,Svelte 提供了存儲的概念。 [教程很好地解釋了 store](https://svelte.dev/tutorial/auto-subscriptions)。無需閱讀冗長的教程 - store 就這麼簡單。 ### Derived stores 通常,一家 store 依賴於其他 store。這就是 Svelte 提供 derived() 來組合 store 的地方。 [有關詳細訊息,請參閱教程](https://svelte.dev/tutorial/derived-stores)。 ## 作為邏輯塊等待 好吧,這是一個非常優雅的。讓我們從程式碼開始([交互式演示](https://svelte.dev/repl/b9fc662a253443dc901ff189ce1cdd4b?version=3.16.7)): ``` <script> let githubRepoInfoPromise; let repoName = 'mikenikles/ghost-v3-google-cloud-storage'; const loadRepoInfo = async () => { const response = await fetch(`https://api.github.com/repos/${repoName}`); if (response.status === 200) { return await response.json(); } else { throw new Error(response.statusText); } } const handleClick = () => { githubRepoInfoPromise = loadRepoInfo(); } </script> <input type="text" placeholder="user/repo" bind:value={repoName} /> <button on:click={handleClick}> load Github repo info </button> {#await githubRepoInfoPromise} <p>...loading</p> {:then apiResponse} <p>{apiResponse ? `${apiResponse.full_name} is written in ${apiResponse.language}` : ''}</p> {:catch error} <p style="color: red">{error.message}</p> {/await} ``` 看到 HTML 中的“#await”塊了嗎?在真實世界的應用程式中,您將有一個加載元件、一個錯誤元件和在這種情況下呈現 API 響應的實際元件。嘗試在文本框中輸入無效的 repo 名稱以觸發錯誤案例。 # “等等,那……呢?” ## 開源元件? 當我向某人介紹 Svelte 時,我得到的主要回應是“但是生態系統、元件、教程、工具等呢?” 是的,開源 Svelte 元件遠不及 React 元件多。話雖如此,您多久使用一個開源 React 元件並在沒有任何問題或不必要的開銷的情況下集成它?我認為我們 Javascript 社區中的許多人已經變得過於依賴 `npm install ...` 來拼湊一個 web 應用程式。通常建置自己的元件,尤其是在 Svelte 中,可以減少整體花費的時間。我沒有資料可以證明,這是基於我個人的經驗。 不過,與此相關的是,對於任何願意重用開源元件的人來說,Svelte 元件的列表越來越多。 ## 正在找工作? 機會很多,請參閱 [https://sveltejobs.dev/](https://sveltejobs.dev/)。 Apple 的欺詐工程團隊正在[尋找 Svelte 開發人員](https://sveltejobs.dev/jobs/apple-senior-front-end-developer)(截至 2019 年 12 月)。 還要記住,與申請需要 React、Vue、Angular 等的工作相比,競爭要小得多。 # 然後,有 Sapper 來部署 Svelte 應用程式 開發應用程式只是整個蛋糕的一小部分——應用程式還需要部署。為此,Svelte 團隊提供了 [Sapper](https://sapper.svelte.dev/)。這本身就是一篇完整的帖子,所以現在請查看網站了解詳細訊息。 # 結論 每天,新的 Web 開發人員開始他們的旅程,許多人遇到的第一件事就是不確定首先要學什麼。我說未來就是簡單、快速的開發時間,我想不出比這更簡單、更快的事情了: ``` <script> let name = 'world'; </script> <style> h1 { color: blue; } </style> <h1>Hello {name}!</h1> ``` 以上分享,希望對您有幫助
原文出處:https://dev.to/vintharas/discovering-svelte-getting-started-with-svelte-writing-a-pomodoro-technique-app-2lph ## 開始使用 Svelte [開始使用 Svelte 的最簡單方法](https://svelte.dev/blog/the-easiest-way-to-get-started) 是: 1. 瀏覽 [svelte.dev 中的 Svelte 教程](https://svelte.dev/tutorial) 2. 在 [svelte.dev 中的 Svelte REPL](https://svelte.dev/repl) 中進行試玩 3. 使用 svelte 模板從頭開始建立應用程式 儘管我認為通讀教程對於學習 Svelte 的語法和可用的東西確實很有幫助,但我認為**學習某些東西的最佳方法是在盡可能接近它的環境中實際操作**會在現實世界中開發一個 Svelte 應用程式。 **[你需要自己努力解決問題才能真正學到東西](https://amzn.to/2soWN5m)**。 ## 建立一個新專案 我們使用 [degit](https://github.com/Rich-Harris/degit)(也是由 Svelte 的建立者 Rich Harris 編寫的專案腳手架工具)生成一個新專案。類型: ``` $ npx degit sveltejs/template il-pomodoro ``` 這將在 `il-pomodoro` 目錄中建立一個全新的 Svelte 專案。我們跳進去,安裝依賴項並執行開發伺服器: ``` # Jump in $ cd il-pomodoro # Install the dependencies $ npm install # Run the development server $ npm run dev ``` 現在我們在 localhost:5000 上打開瀏覽器,讓我們看看我們得到了什麼…… **塔達!測試成功!**  ## 設置你的編輯器 Svelte 是一個編譯器優先的框架,它編譯代表 Svelte 元件的 .svelte 文件來建置 Web 應用程式。我在教程中看到的那個特殊的 .svelte 擴展和非 Web 標準語法告訴我,我需要在我的編輯器中提供一些額外的支持來處理 Svelte。 Svelte 博客有一篇關於[如何設置編輯器以使用 Svelte](https://svelte.dev/blog/setting-up-your-editor) 的好文章。我通常使用 Vim 或 VSCode,所以讓我們設置這兩個編輯器以使用 Svelte。 ### 設置 VSCode 以使用 Svelte 對於 VSCode,有 [svelte-code](https://marketplace.visualstudio.com/items?itemName=JamesBirtles.svelte-vscode) 插件,它支持 `.svelte` 語法突出顯示、診斷、自動完成和 [更多](https://marketplace.visualstudio.com/items?itemName=JamesBirtles.svelte-vscode)。 ### 設置 Vim 以使用 Svelte 對於 Vim,[設置你的編輯器文章](https://svelte.dev/blog/setting-up-your-editor) 沒有提供很多支持。它基本上告訴您將 .svelte 文件的文件類型更改為 HTML。經過一番挖掘,我發現了一些插件,它們可以讓你在 Vim 中獲得更好的 Svelte 體驗,並達到 VSCode 的標準: * [vim-svelte](https://github.com/evanleck/vim-svelte) 為 .svelte 文件提供語法高亮和縮進 * [coc-svelte](https://github.com/coc-extensions/coc-svelte) 通過連接到 Svelte LSP [^2] 為 Svelte 開發提供類似 IDE 的高級支持。這是 [coc.nvim](https://github.com/neoclide/coc.nvim) 自動補全插件(恰好是我最喜歡的 vim 補全插件)的擴展。 好的,現在我們已經設置好了編輯器,讓我們仔細看看我們的新 Svelte 專案。 ## 檔案結構 我們在編輯器中打開 il-pomodoro 文件夾,我們會看到一堆文件和文件夾: * 一個 `src` 文件夾,其中包含 Svelte hello world 應用程式的源程式碼 * 一個 `public` 文件夾,在 Svelte 編譯器編譯和處理後將包含我們的 Web 應用程式 * `rollup.config.js`,其中包含我們的捆綁器 ([rollup](https://rollupjs.org/)) 的配置。 Rollup 負責使用 Svelte 處理我們的源程式碼文件,以生成可以在瀏覽器中執行的開發和生產包。 對於初學者來說非常有趣的部分發生在 `src` 文件夾中,所以我們接下來要看的地方。該文件夾僅包含兩個文件: * `App.svelte` 這是我們應用程式的根元件 * `main.js`,其中包含用於初始化我們的應用程式的引導程式碼 作為我們應用程式入口點的文件是“main.js”: ``` import App from './App.svelte'; const app = new App({ target: document.body, props: { name: 'world' } }); export default app; ``` 這會建立一個新的 Svelte `App` 元件,並將其附加到 `document.body`,並使用一個名為 `title` 的屬性,其值為 `world`。 讓我們看看 `App` 到底是什麼: ``` <script> export let name; </script> <main> <h1>Hello {name}!</h1> <p>Visit the <a href="https://svelte.dev/tutorial">Svelte tutorial</a> to learn how to build Svelte apps.</p> </main> <style> main { text-align: center; padding: 1em; max-width: 240px; margin: 0 auto; } h1 { color: #ff3e00; text-transform: uppercase; font-size: 4em; font-weight: 100; } @media (min-width: 640px) { main { max-width: none; } } </style> ``` 我懂了!所以 Svelte 元件是一些可重用的 UI,它封裝了元件的標記 (HTML)、它的行為(`<script>` 標籤內的 JavaScript)及其外觀和感覺(`<style>` 標籤內的 CSS) .涼爽的!這就說得通了。 如果我們回到標記中,我們可以理解當我們將它指向 localhost:5000 時我們在瀏覽器中看到的內容: ``` <main> <h1>Hello {name}!</h1> <p>Visit the <a href="https://svelte.dev/tutorial">Svelte tutorial</a> to learn how to build Svelte apps.</p> </main> ``` prop `name` 在實例化時傳遞給元件,並保存在該 `name` 變數中: ``` <script> export let name; </script> ``` 然後傳播到元件的標記,並呈現在我們在瀏覽器中看到的“h1”標籤內。涼爽的!有點奇怪但熟悉的“export let name”語法必須是**Svelte 元件將其 API 定義為 props 的方式**。 ## 加入標題 讓我們開始修補一些簡單的東西,比如為應用程式的第一個視圖加入標題並將其綁定到一些資料。初始模板給了我如何做到這一點的提示。我只需要向我的元件加入一個新變數以包含該標題。因為我在原始模板中沒有用到 `name` 變數,所以我將替換它: ``` <script> export let title </script> ``` 並更新 `main.js` 以注入我的應用程式的標題: ``` import App from './App.svelte'; const app = new App({ target: document.body, props: { title: 'il Pomodoro' } }); export default app; ``` 再想一想,我真的不需要將該變數公開為道具。我們不希望此元件的用戶更改此標題,因此我們將其保留為元件內部的一部分。 讓我們重寫我們的 App 元件來執行此操作: ``` <script> let title = "il Pomodoro"; </script> ``` 最後,我將更新 HTML 模板以使用“title”而不是“name”: ``` <main> <h1>{title}</h1> </main> ``` **搞定了!**  ## 任務列表 驚人的!讓我們繼續建立一個非常簡單的任務列表。由於這感覺像是一個完全獨立的責任,我們將把它放在它自己的元件中。 我建立了一個新文件“TaskList.svelte”來表示該新元件並加入了一些標記,以便在我從“App.svelte”中使用它時盡可能少地出錯: ``` <p>I'm a list of tasks</p> ``` 我將它加入到 `App.svelte`: ``` <script> let title = "il Pomodoro"; </script> <main> <h1>{title}</h1> <TaskList /> </main> <style> /* styles omitted for sake of clarity. They'd be here. */ </style> ``` 而且……沒用。嗯……我做錯了什麼…… VSCode 和瀏覽器都會警告我以下內容: ``` 'TaskList' is not defined. svelte(missing-declaration) ``` 這告訴我兩件事: 1. 我的 vim 設置沒有按預期工作,因為我在編輯器中沒有收到錯誤(稍後要解決的問題),並且 2.我好像忘記導入元件了! 當然!所以我將它加入到“App.svelte”元件中: ``` <script> let title = "il Pomodoro"; import TaskList from './TaskList.svelte'; </script> <main> <h1>{title}</h1> <TaskList /> </main> ``` 是的!**  現在讓我們加入一些任務。我今天的前 3 項任務是: ``` <script> const tasks = [ "plan some fun trip with Teo", "buy some flowers to my wife", "write an article about Svelte" ]; </script> ``` 現在我需要在列表中的螢幕上顯示這些內容。 Svelte 有一種特殊的方法來迭代模板內的列表:[{#each} 塊](https://svelte.dev/docs#each)。 它是這樣工作的: ``` <ul> {#each tasks as task} <li>{task}</li> {/each} </ul> ``` 因此,我們遍歷 tasks 列表中的每個 task 並將其放入列表項 li 元素中。我們還從列表中刪除了點,因為它們看起來很糟糕: ``` <style> ul { list-style: none; } </style> ``` 這就是我們得到的:  **叮叮叮!** 番茄鐘結束了。得走了!我們將很快繼續使用更多 Svelte、交互式任務列表和番茄鐘。 > ### 尋找番茄鐘應用程式的源程式碼? > https://github.com/Vintharas/il-pomodoro-in-svelte > https://svelte.dev/repl/27164871e86d4ce1a9815489dc323500?version=3.16.7 ## 到目前為止的一些思考 驚人的!這是開始使用 Svelte 的快速方法。到目前為止,這是我的印象: * [svelte.dev](https://svelte.dev/docs) 真的很棒。 * [交互式教程](https://svelte.dev/tutorial) 有一個循序漸進的介紹,帶您了解 Svelte 的所有功能和重要概念。 * [Svelte playground](https://svelte.dev/repl) 真的很酷,它可以讓你修改 Svelte 建立多文件應用程式,保存它們並與你的朋友和同事分享。 * [開發文件非常好](https://svelte.dev/docs) 也非常全面並且有很多示例。將它們加入書籤並根據需要用作參考。 * **以上所有內容都提供了與 Svelte 的美妙初次接觸**,當您第一次進入一個新的生態系統時,您會非常感激。 * 開始新專案的方式有點奇怪。我已經習慣了所有具有 CLI 的流行框架,使用 `npx degit etc...` 來建立一個新專案有點令人困惑。但在前 5 秒的混亂之後,我只是執行命令並繼續我的生活。 * **我對文本編輯器支持的第一印象並不好**,例如,VSCode 沒有在 Svelte 模板內為我提供語句完成功能,而我希望它能工作(例如,允許我過濾“任務” `)。在我試用 Svelte 的短暫時間內,我沒有讓 Vim 設置正常工作。 * **使用 Svelte 本身就是一種非常好的體驗**。 * 初次接觸時,感覺 Web 標準非常友好,並且一切如您所願。最小驚奇原則非常適用於 Svelte。 * 我喜歡 Svelte 元件的平面結構,以及它在 HTML 標記、Javascript (`<script>`) 和 CSS (`<style>`) 中劃分元件的方式,這很有意義。樣板文件的數量幾乎可以忽略不計。 * 在標記中註入資料很簡單 * 使用 `export` 暴露 props 雖然不是標準的但很有意義並且很容易理解。 * 我想知道為什麼 Svelte 使用 `{#each tasks as task}` 而它可以使用 `{#for task of tasks}` 並減少學習 Svelte 的人的認知負荷。 (也就是需要學習更多的自定義語法) 這就是今天的全部內容!希望你喜歡這篇文章。保重並期待更多 Svelte 即將推出。 > 您是一位經驗豐富的 Svelte 用戶嗎?如果是這樣,請不要猶豫,告訴我我做事有多麼錯誤 :D 我很樂意聽取您的意見,我們都會因此變得更好。 ## 在 Vim 中修復 Svelte 經過一些故障排除後,我意識到按照 Svelte 博客中的建議,我之前使用自動命令設置 Svelte 以將 .svelte 文件的文件類型更新為 html: ``` augroup svelte au! BufNewFile,BufRead *.svelte set ft=html augroup END ``` 這意味著沒有應用 coc-vim 和 svelte 語法文件,因為它們需要 svelte 的文件類型。刪除自動命令後,一切都像在 Visual Studio Code 中一樣好用。哇哇! [^1]:查看 [這個超級古老的番茄工作法應用程式](https://www.barbarianmeetscoding.com/projects/ilpomodoro/) 我在開始進行 Web 開發的那一天使用 Knockout.js 編寫的。 [^2]: LSP 代表語言伺服器協議。 (來自維基百科)它是一個開放的、基於 JSON-RPC 的協議,用於文本編輯器或 IDE 和提供編程語言特定功能的伺服器之間。該協議的目標是允許獨立於任何給定的編輯器或 IDE 實現和分發編程語言支持。
隨著技術的日新月異,開發人員正在獲得令人難以置信的新**工具**和**API**。 讓我們來看看一些有用的 **Web API**,它們可以幫助您將網站變得更強大! 原文出處:https://dev.to/ruppysuppy/7-javascript-web-apis-to-build-futuristic-websites-you-didnt-know-38bc ## 1. Screen Capture API **螢幕截圖 API**,顧名思義,允許您截圖螢幕的內容,讓開發 **螢幕錄像機** 的過程變得輕而易舉。 您需要一個 **video** 元素來顯示要抓的畫面。 **開始**按鈕將開始**抓取畫面**。 ``` <video id="preview" autoplay> Your browser doesn't support HTML5. </video> <button id="start" class="btn">Start</button> ``` ``` const previewElem = document.getElementById("preview"); const startBtn = document.getElementById("start"); async function startRecording() { previewElem.srcObject = await navigator.mediaDevices.getDisplayMedia({ video: true, audio: true, }); } startBtn.addEventListener("click", startRecording); ``` ## 2. Web Share API **Web Share API** 允許您將**文字**、**連結**和**甚至檔案**從**網頁共享到設備上安裝的其他應用程式**。 ``` async function shareHandler() { navigator.share({ title: "Tapajyoti Bose | Portfolio", text: "Check out my website", url: "https://tapajyoti-bose.vercel.app/", }); } ``` **注意:** 要使用 **Web Share API**,您需要用戶進行過互動。例如,**按鈕點擊**或**觸摸事件**。 ## 3. Intersection Observer API **Intersection Observer API** 允許您**檢測元素何時進入或離開畫面**。這對於實現**無限滾動**非常有用。 https://codepen.io/ruppysuppy/pen/abBeZwj **注意:** 由於我個人的喜好,該範例使用 **React**,但您可以使用 **任何框架** 或 **vanilla JavaScript**。 ## 4. Clipboard API **剪貼板 API** 允許您**讀取資料**並將資料寫入**剪貼板**。這對於開發 **複製到剪貼板** 功能很有用。 ``` async function copyHandler() { const text = "https://tapajyoti-bose.vercel.app/"; navigator.clipboard.writeText(text); } ``` ## 5. Screen Wake Lock API 有沒有想過 **YouTube** 如何防止螢幕在播放影片時被關閉?其實,那是因為 **Screen Wake Lock API**。 ``` let wakeLock = null; async function lockHandler() { wakeLock = await navigator.wakeLock.request("screen"); } async function releaseHandler() { await wakeLock.release(); wakeLock = null; } ``` **注意:**如果頁面已經在螢幕上可見,您只能使用**螢幕喚醒鎖定 API**。否則,它會拋出錯誤。 ## 6. Screen Orientation API **螢幕方向 API** 允許您檢查螢幕的**當前方向**,甚至**將其鎖定**到特定方向。 ``` async function lockHandler() { await screen.orientation.lock("portrait"); } function releaseHandler() { screen.orientation.unlock(); } function getOrientation() { return screen.orientation.type; } ```  ## 7. Fullscreen API **全屏 API** 允許您以**全屏**顯示元素或整個頁面。 ``` async function enterFullscreen() { await document.documentElement.requestFullscreen(); } async function exitFullscreen() { await document.exitFullscreen(); } ``` **注意:**要同時使用**全屏 API**,您需要用戶進行過互動。 --- 以上簡單分享,希望對您有幫助!
文章 API 測試上線啦! 用戶文章列表 - https://codelove.tw/api/posts?username=howtomakeaturn&per_page=5&page=1 單篇文章資料 - https://codelove.tw/api/post/vx8Y23 - https://codelove.tw/api/post/Rqzpb3 - https://codelove.tw/api/post/AqJR1q 以上範例是我的帳號&文章,試試看,把 `username` 改掉就可以了 歡迎大家玩玩看這組 API,最好可以架出自己的部落格! 可以先架在 GitHub Pages 試試看!
 現在這個時代大家都是分頁魔人 這個擴充可以參考看看 [STORE](https://chrome.google.com/webstore/detail/vertical-tabs/pddljdmihkpdfpkgmbhdomeeifpklgnm?hl=zh-TW) [GITHUB](https://github.com/lxieyang/vertical-tabs-chrome-extension/blob/master/CHANGELOG.md#v2x-official-releases) 未來有機會我也想研究chrome extension的製作 應該很多好玩的API 
正在發想一個新功能,未來應該會開發 就是大家發表的文章,會有 API 這樣大家可以在 CodeLove 寫文章,然後自己另外架部落格,撈自己文章的 API 比方說 `https://codelove.tw/api/@howtomakeaturn/posts` 類似這樣 就拿到 JSON 格式的一串文章資料,這樣大家就能把 CodeLove 當文章資料庫、自己另外架喜歡的部落格了~ 大家覺得如何,還不錯吧~
作為一名開發人員,了解最新的技術和工具對於在就業市場上保持競爭力至關重要。 在這篇文章中,我們整理了一份 2023 年最熱門開發專案的完整列表,以及掌握每個專案的教程和資源。 無論您是希望提高技能的初學者,還是希望擴展您的技能組合的資深開發人員,此列表都適合每個人。 - 原文出處:https://dev.to/rahul3002/2023s-top-development-projects-for-programmers-a-complete-list-of-tutorials-and-tools-for-mastering-the-latest-technologies-37o3 --- ## 專案教程列表: ### Web開發: |專案 |技術 |連結 | | :--- |:---|:---| |使用 NextJS 建置 Reddit 2.0 克隆 | React、SQL、Supabase、Next.js、GraphQL | [連結](https://projectlearn.io/learn/web-development/project/build-reddit-2.0-clone-with-nextjs-205?from=github)| |使用 React 建置 YouTube 克隆 | Express、Node、JavaScript、HTML、CSS | [連結](https://projectlearn.io/learn/web-development/project/build-a-youtube-clone-with-react-200?from=github)| |使用 JavaScript 圖表庫建立發散條形圖 | JavaScript、HTML、CSS | [連結](https://projectlearn.io/learn/web-development/project/create-a-diverging-bar-chart-with-a-javascript-charting-library-197?from=github)| |通過建置卡片組件學習 CSS 基礎知識 | HTML, CSS | [連結](https://projectlearn.io/learn/web-development/project/learn-css-basics-by-building-a-card-component-196?from=github)| |建立無伺服器模因即服務 | JavaScript、Rust、CSS、HTML | [連結](https://projectlearn.io/learn/web-development/project/create-a-serverless-meme-as-a-service-194?from=github)| |天氣預報網站 | JavaScript、HTML、CSS、React | [連結](https://projectlearn.io/learn/web-development/project/weather-forecast-website-193?from=github)| |連結縮短網站 | JavaScript、Vue、HTML、CSS、React | [連結](https://projectlearn.io/learn/web-development/project/link-shortener-website-192?from=github)| |抄襲檢查器網站 | Python, 引導 | [連結](https://projectlearn.io/learn/web-development/project/plagiarism-checker-website-189?from=github)| |建置自定義 Google 地圖主題 | JavaScript、HTML、CSS | [連結](https://projectlearn.io/learn/web-development/project/build-a-custom-google-maps-theme-187?from=github)| |使用 JavaScript 建置超級馬里奧主題的 Google 地圖 | JavaScript、HTML5、CSS3 | [連結](https://projectlearn.io/learn/web-development/project/build-a-super-mario-themed-google-map-with-javascript-180?from=github)| |建置社區驅動的交付應用程式 | Python、Django、PostgreSQL、JavaScript、Mapbox | [連結](https://projectlearn.io/learn/web-development/project/build-a-community-driven-delivery-application-176?from=github)| |建置本地商店搜尋和發現應用程式 | Python、Django、PostgreSQL、JavaScript、Mapbox | [連結](https://projectlearn.io/learn/web-development/project/build-a-local-store-search-and-discovery-application-175?from=github)| |使用 React.js 和 Node.js 的中型克隆 |React、Node、CSS3、JavaScript、HTML5 | [連結](https://projectlearn.io/learn/web-development/project/medium-clone-using-react.js-and-node.js-174?from=github)| |使用 React JS 克隆 Facebook |React、Firebase、CSS3、JavaScript、HTML5 | [連結](https://projectlearn.io/learn/web-development/project/facebook-clone-with-react-js-171?from=github)| | JavaScript30 - 30 天 Vanilla JS 編碼挑戰 | JavaScript | [連結](https://projectlearn.io/learn/web-development/project/javascript30---30-day-vanilla-js-coding-challenge-170?from=github)| |使用 Gatsby 和 GraphCMS 的旅行遺願清單地圖 |Gatsby、Leaflet、GraphCMS、HTML、CSS | [連結](https://projectlearn.io/learn/web-development/project/travel-bucket-list-map-with-gatsby-and-graphcms-168?from=github)| |使用 Vue.js 的記憶卡遊戲 | Vue、JavaScript、HTML、CSS | [連結](https://projectlearn.io/learn/web-development/project/memory-card-game-with-vue.js-167?from=github)| | Strapi 和 GatsbyJS 課程 - 投資組合專案 | Strapi、Gatsby、JavaScript、HTML、CSS | [連結](https://projectlearn.io/learn/web-development/project/strapi-and-gatsbyjs-course---portfolio-project-166?from=github)| | Storybook - Node、Express、MongoDB 和 Google OAuth | MongoDB、Node、JavaScript、HTML、CSS | [連結](https://projectlearn.io/learn/web-development/project/storybook---node,-express,-mongodb-and-google-oauth-165?from=github)| |呼吸和放鬆應用程式 - JavaScript 和 CSS 動畫 | JavaScript、HTML、CSS | [連結](https://projectlearn.io/learn/web-development/project/breathe-and-relax-app---javascript-and-css-animations-164?from=github)| |用於加密貨幣價格的 Node.js CLI |Node,JavaScript | [連結](https://projectlearn.io/learn/web-development/project/node.js-cli-for-cryptocurrency-prices-163?from=github)| | React 和 Tailwind CSS 圖片庫 |React,順風,JavaScript,HTML,CSS | [連結](https://projectlearn.io/learn/web-development/project/react-and-tailwind-css-image-gallery-162?from=github)| |使用 React 的番茄鐘 |React,JavaScript,HTML,CSS | [連結](https://projectlearn.io/learn/web-development/project/pomodoro-clock-using-react-161?from=github)| | Laravel 從零開始的關鍵字密度工具 | Laravel、PHP、JQuery、AJAX、SEO | [連結](https://projectlearn.io/learn/web-development/project/keyword-density-tool-with-laravel-from-scratch-160?from=github)| |使用 Yii2 PHP 框架克隆 YouTube | Yii2, PHP | [連結](https://projectlearn.io/learn/web-development/project/youtube-clone-using-yii2-php-framework-159?from=github)| |使用 React、GraphQL 和 Amplify 克隆 Reddit | React、Amplify、AWS、GraphQL、Node | [連結](https://projectlearn.io/learn/web-development/project/reddit-clone-with-react,-graphql-and-amplify-157?from=github)| |使用 React 和 GraphQL 的全棧 Yelp 克隆 |React、GraphQL、HTML、CSS、JavaScript | [連結](https://projectlearn.io/learn/web-development/project/full-stack-yelp-clone-with-react-and-graphql-155?from=github)| |帶有 React Hooks 和 Context API 的 Pokémon Web App |React、HTML、CSS、JavaScript | [連結](https://projectlearn.io/learn/web-development/project/pokémon-web-app-with-react-hooks-and-context-api-154?from=github)| |使用 JavaScript 和 Rails 進行分水嶺監控 | Ruby、Rails、JavaScript | [連結](https://projectlearn.io/learn/web-development/project/watershed-monitor-using-javascript-and-rails-153?from=github)| |使用 React 和 Redux 的氣候資料儀表板 | React、Redux、HTML、CSS、JavaScript | [連結](https://projectlearn.io/learn/web-development/project/climate-data-dashboard-using-react-and-redux-152?from=github)| |僅使用 CSS 翻轉 UNO 卡片 | HTML, CSS | [連結](https://projectlearn.io/learn/web-development/project/flipping-uno-cards-using-only-css-151?from=github)| |使用 Redis、WebSocket 和 Go 的聊天應用程式 | Redis、Web Socket、Go、Azure | [連結](https://projectlearn.io/learn/web-development/project/chat-app-with-redis,-websocket-and-go-146?from=github)| |使用 React 導航的 Spotify 登錄動畫 |React、HTML、CSS、JavaScript | [連結](https://projectlearn.io/learn/web-development/project/spotify-login-animation-with-react-navigation-145?from=github)| |僅使用 CSS 的動態天氣界面 | HTML, CSS | [連結](https://projectlearn.io/learn/web-development/project/dynamic-weather-interface-with-just-css-144?from=github)| |使用 Airtable 和 Vue 的簡單 CRUD 應用程式 | Airtable、Vue、Vuetify、API、HTML | [連結](https://projectlearn.io/learn/web-development/project/simple-crud-app-with-airtable-and-vue-143?from=github)| |帶有 MEVN 堆棧的全棧 RPG 角色生成器 | MongoDB、Express、Vue、Node、HTML | [連結](https://projectlearn.io/learn/web-development/project/full-stack-rpg-character-generator-with-mevn-stack-142?from=github)| |帶有 PERN 堆棧的 Todo 應用 | PostgreSQL、Express、React、Node、HTML | [連結](https://projectlearn.io/learn/web-development/project/todo-app-with-the-pern-stack-141?from=github)| |帶有 Gatsby 的夏季公路旅行地圖應用程式 |React,Gatsby,Leaflet | [連結](https://projectlearn.io/learn/web-development/project/summer-road-trip-mapping-app-with-gatsby-140?from=github)| |使用 Socket.io 的多人紙牌遊戲 | Phaser 3、Express、Socket.io、JavaScript | [連結](https://projectlearn.io/learn/web-development/project/multiplayer-card-game-with-socket.io-139?from=github)| |帶有 Gatsby 的 COVID-19 儀表板和地圖應用程式 |React,Gatsby,Leaflet | [連結](https://projectlearn.io/learn/web-development/project/covid-19-dashboard-and-map-app-with-gatsby-138?from=github)| | React 抽認卡測驗 |React、API、JavaScript、HTML5、CSS3 | [連結](https://projectlearn.io/learn/web-development/project/flashcard-quiz-with-react-125?from=github)| |用純 JavaScript 打地鼠 | JavaScript、HTML5、CSS3 | [連結](https://projectlearn.io/learn/web-development/project/whack-a-mole-with-pure-javascript-124?from=github)| |使用 JavaScript 的諾基亞 3310 貪吃蛇遊戲 | JavaScript、HTML5、CSS3 | [連結](https://projectlearn.io/learn/web-development/project/nokia-3310-snake-game-using-javascript-123?from=github)| |原版 JavaScript 中的石頭剪刀布 | JavaScript、HTML5、CSS3 | [連結](https://projectlearn.io/learn/web-development/project/rock-paper-scissors-in-vanilla-javascript-122?from=github)| |純 JavaScript 的俄羅斯方塊 | JavaScript、HTML5、CSS3 | [連結](https://projectlearn.io/learn/web-development/project/tetris-with-pure-javascript-121?from=github)| |使用 React 製作 Meme Maker |React,JavaScript,HTML5,CSS3 | [連結](https://projectlearn.io/learn/web-development/project/meme-maker-with-react-119?from=github)| |使用 React 克隆 Evernote |React、Firebase、Node、JavaScript、HTML5 | [連結](https://projectlearn.io/learn/web-development/project/evernote-clone-with-react-118?from=github)| |開發者 Meetup App with Vue | Vue、Firebase、Vuetify、JavaScript、HTML5 | [連結](https://projectlearn.io/learn/web-development/project/developer-meetup-app-with-vue-117?from=github)| | Vue 實時聊天應用 | Vue、Firebase、Vuex、JavaScript、HTML5 | [連結](https://projectlearn.io/learn/web-development/project/real-time-chat-app-with-vue-116?from=github)| |使用 Vue 的加密貨幣追踪器 | Vue、Vuetify、API、JavaScript、HTML5 | [連結](https://projectlearn.io/learn/web-development/project/cryptocurrency-tracker-with-vue-115?from=github)| | Vue 多人問答遊戲 | Vue、Pusher、Node、Express、JavaScript | [連結](https://projectlearn.io/learn/web-development/project/multiplayer-quiz-game-with-vue-114?from=github)| | Vue 掃雷遊戲 | Vue、Vuex、Vuetify、JavaScript、HTML5 | [連結](https://projectlearn.io/learn/web-development/project/minesweeper-game-with-vue-113?from=github)| |使用 Vue 克隆 Instagram | Vue、CSSGram、JavaScript、HTML5、CSS3 | [連結](https://projectlearn.io/learn/web-development/project/instagram-clone-with-vue-112?from=github)| |使用 Angular 克隆黑客新聞 |角度、燈塔、JavaScript、HTML5、CSS3 | [連結](https://projectlearn.io/learn/web-development/project/hacker-news-clone-with-angular-111?from=github)| |聊天界面 | HTML5, CSS3 | [連結](https://projectlearn.io/learn/web-development/project/chat-interface-110?from=github)| |純 CSS3 工具提示 | HTML5, CSS3 | [連結](https://projectlearn.io/learn/web-development/project/pure-css3-tooltip-109?from=github)| |社交媒體按鈕 | HTML5, CSS3 | [連結](https://projectlearn.io/learn/web-development/project/social-media-buttons-108?from=github)| |推薦卡 | HTML5, CSS3 | [連結](https://projectlearn.io/learn/web-development/project/testimonial-card-107?from=github)| |帶有 CSS3 Flexbox 的導航欄 | HTML5, CSS3 | [連結](https://projectlearn.io/learn/web-development/project/navigation-bar-with-css3-flexbox-106?from=github)| |使用 CSS3 Flexbox 的移動應用程式佈局 | HTML5, CSS3 | [連結](https://projectlearn.io/learn/web-development/project/mobile-app-layout-with-css3-flexbox-105?from=github)| |受 Reddit 啟發的加載微調器 | HTML5, CSS3 | [連結](https://projectlearn.io/learn/web-development/project/reddit-inspired-loading-spinner-104?from=github)| |帶 CSS3 網格的日曆 | JavaScript、HTML5、CSS3 | [連結](https://projectlearn.io/learn/web-development/project/calendar-with-css3-grid-103?from=github)| | React 中的俄羅斯方塊遊戲 |React,JavaScript,HTML5,CSS3 | [連結](https://projectlearn.io/learn/web-development/project/tetris-game-in-react-102?from=github)| | 2D 突圍遊戲 | JavaScript、HTML5、CSS3 | [連結](https://projectlearn.io/learn/web-development/project/2d-breakout-game-101?from=github)| |精靈動畫 | JavaScript、HTML5、CSS3 | [連結](https://projectlearn.io/learn/web-development/project/sprite-animation-100?from=github)| |蛇遊戲 | JavaScript、HTML5、CSS3 | [連結](https://projectlearn.io/learn/web-development/project/snake-game-99?from=github)| |記憶遊戲 | JavaScript、HTML5、CSS3 | [連結](https://projectlearn.io/learn/web-development/project/memory-game-98?from=github)| |簡單的身份驗證和授權 | GraphQL、Apollo、Node、JavaScript、HTML5 | [連結](https://projectlearn.io/learn/web-development/project/simple-authentication-and-authorization-97?from=github)| |加密貨幣追踪器 | NextJS、GraphQL、Apollo、Node、JavaScript | [連結](https://projectlearn.io/learn/web-development/project/cryptocurrency-tracker-96?from=github)| |使用 Vanilla Javascript 進行即時搜尋 | JavaScript、HTML5、CSS3 | [連結](https://projectlearn.io/learn/web-development/project/instant-search-with-vanilla-javascript-95?from=github)| |計算器應用 | JavaScript、HTML5、CSS3 | [連結](https://projectlearn.io/learn/web-development/project/calculator-app-94?from=github)| |待辦事項 | Vue、JavaScript、CSS3、HTML5 | [連結](https://projectlearn.io/learn/web-development/project/todo-app-45?from=github)| |博客應用 | Vue、GraphQL、阿波羅、JavaScript、CSS3 | [連結](https://projectlearn.io/learn/web-development/project/blog-app-44?from=github)| |簡單的預算應用程式 | Vue、布爾瑪、JavaScript、CSS3、HTML5 | [連結](https://projectlearn.io/learn/web-development/project/simple-budgeting-app-43?from=github)| |搜尋機器人 |Node、Twilio、Cheerio、API、自動化 | [連結](https://projectlearn.io/learn/web-development/project/search-bot-42?from=github)| |推特機器人 |Node、JavaScript、API、自動化 | [連結](https://projectlearn.io/learn/web-development/project/twitter-bot-41?from=github)| |實時 Markdown 編輯器 |Node、JavaScript、Express、Redis、HTML5 | [連結](https://projectlearn.io/learn/web-development/project/real-time-markdown-editor-40?from=github)| |待辦事項 | Angular、TypeScript、RxJS、HTML5、CSS3 | [連結](https://projectlearn.io/learn/web-development/project/todo-app-39?from=github)| |黑客新聞客戶端 |角度、RxJS、Webpack、HTML5、CSS3 | [連結](https://projectlearn.io/learn/web-development/project/hacker-news-client-38?from=github)| |隨機報價機 |React,JavaScript,HTML5,CSS3 | [連結](https://projectlearn.io/learn/web-development/project/random-quote-machine-37?from=github)| | Todoist克隆| React, Firebase, JavaScript, 測試, HTML5 | [連結](https://projectlearn.io/learn/web-development/project/todoist-clone-36?from=github)| |帶有情感分析的聊天應用 | NextJS、Pusher、Sentiment、Node、React | [連結](https://projectlearn.io/learn/web-development/project/chat-app-with-sentiment-analysis-35?from=github)| |預約安排 | React、Twilio、CosmicJS、Material-UI、JavaScript | [連結](https://projectlearn.io/learn/web-development/project/appointment-scheduler-34?from=github)| |生命遊戲 |React、2D、JavaScript、HTML5、CSS3 | [連結](https://projectlearn.io/learn/web-development/project/game-of-life-33?from=github)| |新聞應用 | React Native、Node、API、React、JavaScript | [連結](https://projectlearn.io/learn/web-development/project/news-app-32?from=github)| |聊天應用 | React、Redux、Redux Saga、Web 套接字、Node | [連結](https://projectlearn.io/learn/web-development/project/chat-app-31?from=github)| |待辦事項 | React Native、GraphQL、Apollo、API、Hasura | [連結](https://projectlearn.io/learn/web-development/project/todo-app-30?from=github)| | Chrome 擴展 |React,包裹,JavaScript,HTML5,CSS3 | [連結](https://projectlearn.io/learn/web-development/project/chrome-extension-29?from=github)| |電影投票應用 | React、Redux、API、不可變、JavaScript | [連結](https://projectlearn.io/learn/web-development/project/movie-voting-app-27?from=github)| |特雷洛克隆 | React、Elixir、Phoenix、JWT、JavaScript | [連結](https://projectlearn.io/learn/web-development/project/trello-clone-25?from=github)| | Wiki 風格的 CMS | C#、.NET、Razor 頁面 | [連結](https://projectlearn.io/learn/web-development/project/wiki-style-cms-18?from=github)| |使用 ReactJS 克隆 Spotify |React,HTML5,CSS3 | [連結](https://projectlearn.io/learn/web-development/project/spotify-clone-with-reactjs-15?from=github)| |微軟主頁克隆 | HTML5、CSS3、JavaScript | [連結](https://projectlearn.io/learn/web-development/project/microsoft-homepage-clone-14?from=github)| |簡單甘特圖 | HTML5、CSS3、JavaScript | [連結](https://projectlearn.io/learn/web-development/project/simple-gantt-chart-13?from=github)| |工作抓取應用 |Node、JavaScript、REST、API、Express | [連結](https://projectlearn.io/learn/web-development/project/job-scraping-app-12?from=github)| |電子商務應用 |React,引導程序,JavaScript,HTML5,CSS3 | [連結](https://projectlearn.io/learn/web-development/project/e-commerce-app-11?from=github)| | Netflix 著陸頁 | HTML5、CSS3、JavaScript | [連結](https://projectlearn.io/learn/web-development/project/netflix-landing-page-10?from=github)| |人工智能聊天機器人 | Web 語音 API、Node、JavaScript、Express、Socket.io | [連結](https://projectlearn.io/learn/web-development/project/ai-chatbot-9?from=github)| |社交網絡應用 |React、Node、Redux、Firebase、REST | [連結](https://projectlearn.io/learn/web-development/project/social-networking-app-8?from=github)| |在 Node.js 中建置一個簡單的加密貨幣區塊鏈 |Node、JavaScript、密碼學、區塊鏈 | [連結](https://projectlearn.io/learn/web-development/project/build-a-simple-cryptocurrency-blockchain-in-node.js-7?from=github)| | BT 客戶端 |Node、JavaScript、TCP、計算機網絡 | [連結](https://projectlearn.io/learn/web-development/project/bittorrent-client-6?from=github)| |使用 JavaScript 的待辦事項列表應用 | JavaScript、HTML5、CSS3 | [連結](https://projectlearn.io/learn/web-development/project/todo-list-app-with-javascript-4?from=github)| |使用 Anime.js 的 JavaScript 動畫 | JavaScript、CSS3、庫、HTML5、API | [連結](https://projectlearn.io/learn/web-development/project/javascript-animations-with-anime.js-3?from=github)| |帶有 React 的工作板應用程式 |React、Node、Cron、JavaScript、HTML5 | [連結](https://projectlearn.io/learn/web-development/project/job-board-app-with-react-1?from=github)| ### 移動開發: |專案 |技術 |連結 | | :--- |:---|:---| |使用 React Native 建置一個 Uber Eats 克隆 | React Native、Javascript、Android、iOS | [連結](https://projectlearn.io/learn/mobile-development/project/build-an-uber-eats-clone-with-react-native-204?from=github)| |使用 React Native 建置一個 Uber 克隆 | React Native、Javascript、Android、iOS | [連結](https://projectlearn.io/learn/mobile-development/project/build-an-uber-clone-with-react-native-203?from=github)| |使用 Flutter SDK 建置帶有故事的聊天應用程式 |顫振,飛鏢 | [連結](https://projectlearn.io/learn/mobile-development/project/build-a-chat-app-with-stories-using-the-flutter-sdk-199?from=github)| |建置 Robinhood 風格的應用程式來跟踪 COVID-19 病例 |科特林, 安卓 | [連結](https://projectlearn.io/learn/mobile-development/project/build-a-robinhood-style-app-to-track-covid-19-cases-198?from=github)| | Tinder 風格的 Swipe 移動應用程式 |科特林、Java、斯威夫特 | [連結](https://projectlearn.io/learn/mobile-development/project/tinder-style-swipe-mobile-app-186?from=github)| |加密貨幣價格列表移動應用程式 | React Native、Swift、Flutter、Dart | [連結](https://projectlearn.io/learn/mobile-development/project/cryptocurrency-price-listing-mobile-app-185?from=github)| |餐廳社交移動應用程式 | React Native、Swift、Flutter、Dart | [連結](https://projectlearn.io/learn/mobile-development/project/restaurants-social-mobile-app-184?from=github)| |休息時間提醒移動應用 | React Native、Kotlin、Java、Swift | [連結](https://projectlearn.io/learn/mobile-development/project/break-time-reminder-mobile-app-183?from=github)| |發票和付款提醒移動應用程式 | React、Node、Express、MongoDB | [連結](https://projectlearn.io/learn/mobile-development/project/invoicing-and-payment-reminder-mobile-app-182?from=github)| |倒計時移動應用 | Swift、Java、React Native | [連結](https://projectlearn.io/learn/mobile-development/project/countdown-mobile-app-181?from=github)| |使用 Swift 的 Flappy Bird iOS 遊戲 |斯威夫特、XCode、iOS | [連結](https://projectlearn.io/learn/mobile-development/project/flappy-bird-ios-game-using-swift-130?from=github)| |使用 Swift 的 Bull's Eye iOS 遊戲 |斯威夫特、XCode、iOS | [連結](https://projectlearn.io/learn/mobile-development/project/bull's-eye-ios-game-using-swift-129?from=github)| |使用 SwiftUI 的任務列表 iOS 應用 |斯威夫特、XCode、iOS | [連結](https://projectlearn.io/learn/mobile-development/project/task-list-ios-app-using-swiftui-128?from=github)| |使用 SwiftUI 的餐廳 iOS 應用 |斯威夫特、XCode、iOS | [連結](https://projectlearn.io/learn/mobile-development/project/restaurant-ios-app-using-swiftui-127?from=github)| |使用 Swift 的骰子 iOS 應用 |斯威夫特、XCode、iOS | [連結](https://projectlearn.io/learn/mobile-development/project/dice-ios-app-with-swift-126?from=github)| | TrueCaller 克隆 | Java、MySQL、XAMPP、Android | [連結](https://projectlearn.io/learn/mobile-development/project/truecaller-clone-83?from=github)| |天氣應用 | Java, API, Android | [連結](https://projectlearn.io/learn/mobile-development/project/weather-app-82?from=github)| |電子商務應用 | Java、Firebase、Android | [連結](https://projectlearn.io/learn/mobile-development/project/e-commerce-app-81?from=github)| |聊天應用 | Java、Firebase、Android | [連結](https://projectlearn.io/learn/mobile-development/project/chat-app-80?from=github)| |待辦事項 | Flutter、Dart、Android、iOS | [連結](https://projectlearn.io/learn/mobile-development/project/todo-app-79?from=github)| |旅遊應用程式用戶界面 | Flutter、Dart、Android、iOS | [連結](https://projectlearn.io/learn/mobile-development/project/travel-app-ui-78?from=github)| | Reddit 客戶端 |安卓,科特林 | [連結](https://projectlearn.io/learn/mobile-development/project/reddit-client-46?from=github)| |待辦事項 | React Native、Android、iOS、JavaScript | [連結](https://projectlearn.io/learn/mobile-development/project/todo-app-24?from=github) |照片庫查看器 | C#、iOS、Xamarin、Visual Studio、Android | [連結](https://projectlearn.io/learn/mobile-development/project/photo-library-viewer-19?from=github)| |使用 React Native 克隆 WhatsApp | React Native、Node、GraphQL、Apollo、JavaScript | [連結](https://projectlearn.io/learn/mobile-development/project/whatsapp-clone-with-react-native-2?from=github)| ### 遊戲開發: |專案 |技術 |連結 | | :--- |:---|:---| |使用 Kaboom.js 建置超級馬里奧兄弟、塞爾達傳說和太空侵略者 | JavaScript,Kaboom | [連結](https://projectlearn.io/learn/game-development/project/build-super-mario-bros,-zelda,-and-space-invaders-with-kaboom.js-201?from=github) | |使用 TypeScript 建立打磚塊遊戲 |打字稿、HTML、CSS、JavaScript | [連結](https://projectlearn.io/learn/game-development/project/create-an-arkanoid-game-with-typescript-195?from=github)| |簡單遊戲 | Lua、LÖVE、Python、Pygame 零 | [連結](https://projectlearn.io/learn/game-development/project/simple-games-179?from=github)| | Python在線多人遊戲|蟒蛇 | [連結](https://projectlearn.io/learn/game-development/project/python-online-multiplayer-game-173?from=github)| |打敗他們格鬥遊戲 |統一,C# | [連結](https://projectlearn.io/learn/game-development/project/beat-em-up-fight-game-172?from=github)| |使用 Godot 3.1 的簡單 3D 遊戲 |戈多,C#,3D | [連結](https://projectlearn.io/learn/game-development/project/simple-3d-game-using-godot-3.1-150?from=github)| | Godot 中的簡單益智遊戲- Box and Switch |戈多,C#,二維 | [連結](https://projectlearn.io/learn/game-development/project/simple-puzzle-game-in-godot---box-and-switch-149?from=github)| | Godot 3 中的遊戲界面從頭開始 |戈多,C#,二維 | [連結](https://projectlearn.io/learn/game-development/project/game-interface-from-scratch-in-godot-3-148?from=github)| | Godot 的 2D 遊戲:玩家與敵人 |戈多,C#,二維 | [連結](https://projectlearn.io/learn/game-development/project/2d-game-with-godot:-player-and-enemy-147?from=github)| |使用 Socket.io 的多人紙牌遊戲 | Phaser 3、Express、Socket.io、JavaScript | [連結](https://projectlearn.io/learn/game-development/project/multiplayer-card-game-with-socket.io-139?from=github)| |使用 Unity 2D 和 Mirror 的多人紙牌遊戲 | C#、Unity、二維、鏡像 | [連結](https://projectlearn.io/learn/game-development/project/multiplayer-card-game-with-unity-2d-and-mirror-137?from=github)| | Rust 中的 Roguelike 教程 |生鏽,二維 | [連結](https://projectlearn.io/learn/game-development/project/roguelike-tutorial-in-rust-136?from=github)| | Rust 歷險記 - 一款基本的 2D 遊戲 |生鏽,二維 | [連結](https://projectlearn.io/learn/game-development/project/adventures-in-rust---a-basic-2d-game-135?from=github)| |使用 Ruby 的終端貪吃蛇遊戲 |紅寶石,二維 | [連結](https://projectlearn.io/learn/game-development/project/terminal-snake-game-with-ruby-134?from=github)| |使用 OpenGL 的太空入侵者 | OpenGL、C/C++、2D | [連結](https://projectlearn.io/learn/game-development/project/space-invaders-using-opengl-133?from=github)| | C 中的數獨求解器 | C/C++, 二維 | [連結](https://projectlearn.io/learn/game-development/project/sudoku-solver-in-c-132?from=github)| | C 中的國際象棋引擎 | C/C++, 二維 | [連結](https://projectlearn.io/learn/game-development/project/chess-engine-in-c-131?from=github)| |使用 Swift 的 Flappy Bird iOS 遊戲 |斯威夫特、XCode、iOS | [連結](https://projectlearn.io/learn/game-development/project/flappy-bird-ios-game-using-swift-130?from=github)| |使用 Swift 的 Bull's Eye iOS 遊戲 |斯威夫特、XCode、iOS | [連結](https://projectlearn.io/learn/game-development/project/bull's-eye-ios-game-using-swift-129?from=github)| |用純 JavaScript 打地鼠 | JavaScript、HTML5、CSS3 | [連結](https://projectlearn.io/learn/game-development/project/whack-a-mole-with-pure-javascript-124?from=github)| |使用 JavaScript 的諾基亞 3310 貪吃蛇遊戲 | JavaScript、HTML5、CSS3 | [連結](https://projectlearn.io/learn/game-development/project/nokia-3310-snake-game-using-javascript-123?from=github)| |原版 JavaScript 中的石頭剪刀布 | JavaScript、HTML5、CSS3 | [連結](https://projectlearn.io/learn/game-development/project/rock-paper-scissors-in-vanilla-javascript-122?from=github)| |純 JavaScript 的俄羅斯方塊 | JavaScript、HTML5、CSS3 | [連結](https://projectlearn.io/learn/game-development/project/tetris-with-pure-javascript-121?from=github)| | Vue 多人問答遊戲 | Vue、Pusher、Node、Express、JavaScript | [連結](https://projectlearn.io/learn/game-development/project/multiplayer-quiz-game-with-vue-114?from=github)| | Vue 掃雷遊戲 | Vue、Vuex、Vuetify、JavaScript、HTML5 | [連結](https://projectlearn.io/learn/game-development/project/minesweeper-game-with-vue-113?from=github)| | React 中的俄羅斯方塊遊戲 |React,JavaScript,HTML5,CSS3 | [連結](https://projectlearn.io/learn/game-development/project/tetris-game-in-react-102?from=github)| | 2D 突圍遊戲 | JavaScript、HTML5、CSS3 | [連結](https://projectlearn.io/learn/game-development/project/2d-breakout-game-101?from=github)| |精靈動畫 | JavaScript、HTML5、CSS3 | [連結](https://projectlearn.io/learn/game-development/project/sprite-animation-100?from=github)| |蛇遊戲 | JavaScript、HTML5、CSS3 | [連結](https://projectlearn.io/learn/game-development/project/snake-game-99?from=github)| |記憶遊戲 | JavaScript、HTML5、CSS3 | [連結](https://projectlearn.io/learn/game-development/project/memory-game-98?from=github)| |坦克射手 | 3D、統一、C# | [連結](https://projectlearn.io/learn/game-development/project/tanks-shooter-93?from=github)| | 2D Roguelike |二維、Unity、C# | [連結](https://projectlearn.io/learn/game-development/project/2d-roguelike-92?from=github)| |約翰·萊蒙鬧鬼的短途旅行 3D | 3D、統一、C# | [連結](https://projectlearn.io/learn/game-development/project/john-lemon's-haunted-jaunt-3d-91?from=github)| | VR 初學者:密室逃脫 |虛擬現實、Unity、C# | [連結](https://projectlearn.io/learn/game-development/project/vr-beginner:-the-escape-room-90?from=github)| |露比的冒險 |二維、Unity、C# | [連結](https://projectlearn.io/learn/game-development/project/ruby's-adventure-89?from=github)| |角色扮演遊戲 |二維、Unity、C# | [連結](https://projectlearn.io/learn/game-development/project/rpg-game-88?from=github)| |滾球| 3D、統一、C# | [連結](https://projectlearn.io/learn/game-development/project/roll-a-ball-87?from=github)| | FPS 微型遊戲 |統一,C# | [連結](https://projectlearn.io/learn/game-development/project/fps-microgame-86?from=github)| |平台微遊戲 | Unity、C#、2D | [連結](https://projectlearn.io/learn/game-development/project/platformer-microgame-85?from=github)| |卡丁車小遊戲 |統一,C# | [連結](https://projectlearn.io/learn/game-development/project/karting-microgame-84?from=github)| |街機射擊 | Lua,愛 | [連結](https://projectlearn.io/learn/game-development/project/arcade-shooter-47?from=github)| |生命遊戲 |React、2D、JavaScript、HTML5、CSS3 | [連結](https://projectlearn.io/learn/game-development/project/game-of-life-33?from=github)| |手工英雄 | C/C++、OpenGL、2D | [連結](https://projectlearn.io/learn/game-development/project/handmade-hero-23?from=github)| |突圍 | C/C++、OpenGL、2D | [連結](https://projectlearn.io/learn/game-development/project/breakout-22?from=github)| |俄羅斯方塊 | C/C++, 二維 | [連結](https://projectlearn.io/learn/game-development/project/tetris-21?from=github)| |紅白機遊戲 | C/C++、Python、二維 | [連結](https://projectlearn.io/learn/game-development/project/nes-game-20?from=github)| | Roguelike 遊戲 | C#、.NET、RogueSharp、MonoGame、RLNet | [連結](https://projectlearn.io/learn/game-development/project/roguelike-game-17?from=github)| |簡單的角色扮演遊戲 | C#、SQL、二維 | [連結](https://projectlearn.io/learn/game-development/project/simple-rpg-game-16?from=github)| ### 機器學習與人工智能: |專案 |技術 |連結 | | :--- |:---|:---| |使用 BeautifulSoup 建置網絡爬蟲 | Python, BeautifulSoup | [連結](https://projectlearn.io/learn/machine-learning-and-ai/project/build-a-web-scraper-using-beautifulsoup-202?from=github)| |從胸部 X 光檢測肺炎的 CNN |美國有線電視新聞網,蟒蛇 | [連結](https://projectlearn.io/learn/machine-learning-and-ai/project/cnn-that-detects-pneumonia-from-chest-x-rays-169?from=github)| |使用 AWS 在 Python 中自動更新資料可視化 | Python、AWS、Matplotlib | [連結](https://projectlearn.io/learn/machine-learning-and-ai/project/auto-updating-data-visualizations-in-python-with-aws-158?from=github)| |使用 GCP 和 Node 的 Twitter 情感分析工具 | API、GCP、Node、JavaScript | [連結](https://projectlearn.io/learn/machine-learning-and-ai/project/twitter-sentiment-analysis-tool-using-gcp-and-node-156?from=github)| |使用 CNN 進行 Twitter 情緒分析 | Python、Matplotlib、Numpy、熊貓 | [連結](https://projectlearn.io/learn/machine-learning-and-ai/project/twitter-sentiment-analysis-using-cnn-120?from=github)| |泰勒斯威夫特歌詞生成器 | Python、Keras、Numpy、熊貓 | [連結](https://projectlearn.io/learn/machine-learning-and-ai/project/taylor-swift-lyrics-generator-77?from=github)| | MNIST 數字辨識器 | Python、Keras、TensorFlow、Numpy、SciKit | [連結](https://projectlearn.io/learn/machine-learning-and-ai/project/mnist-digit-recognizer-76?from=github)| |訓練模型生成顏色 | Python、Keras、TensorFlow、Numpy | [連結](https://projectlearn.io/learn/machine-learning-and-ai/project/train-a-model-to-generate-colors-75?from=github)| |圖片說明生成器 | Python、TensorFlow、Numpy | [連結](https://projectlearn.io/learn/machine-learning-and-ai/project/image-caption-generator-74?from=github)| |使用 CNN 破解驗證碼系統 | Python、Keras、TensorFlow、OpenCV、Numpy | [連結](https://projectlearn.io/learn/machine-learning-and-ai/project/break-a-captcha-system-using-cnn-73?from=github)| |生成一張平均臉 | Python、OpenCV、Numpy、C/C++ | [連結](https://projectlearn.io/learn/machine-learning-and-ai/project/generate-an-average-face-72?from=github)| |圖像拼接 | Python、OpenCV、Numpy | [連結](https://projectlearn.io/learn/machine-learning-and-ai/project/image-stitching-71?from=github)| |手部關鍵點檢測 | Python、OpenCV、Numpy、C/C++ | [連結](https://projectlearn.io/learn/machine-learning-and-ai/project/hand-keypoint-detection-70?from=github)| |特徵臉 | Python、OpenCV、Numpy、C/C++ | [連結](https://projectlearn.io/learn/machine-learning-and-ai/project/eigenface-69?from=github)| |無人機目標檢測 | Python、OpenCV、Numpy | [連結](https://projectlearn.io/learn/machine-learning-and-ai/project/drone-target-detection-68?from=github)| |使用 Mask R-CNN 進行目標檢測 | Python、OpenCV、Numpy | [連結](https://projectlearn.io/learn/machine-learning-and-ai/project/object-detection-using-mask-r-cnn-67?from=github)| |面部地標檢測 | Python、OpenCV、DLib、Numpy | [連結](https://projectlearn.io/learn/machine-learning-and-ai/project/facial-landmark-detection-66?from=github)| |文本傾斜校正 | Python、OpenCV、Numpy | [連結](https://projectlearn.io/learn/machine-learning-and-ai/project/text-skew-correction-65?from=github)| | OCR 和文本辨識 | Python、OpenCV、Tesseract、Numpy | [連結](https://projectlearn.io/learn/machine-learning-and-ai/project/ocr-and-text-recognition-64?from=github)| |人數統計 | Python、OpenCV、Numpy | [連結](https://projectlearn.io/learn/machine-learning-and-ai/project/people-counter-63?from=github)| |文本檢測 | Python、OpenCV、Numpy | [連結](https://projectlearn.io/learn/machine-learning-and-ai/project/text-detection-62?from=github)| |語義分割 | Python、OpenCV、Numpy | [連結](https://projectlearn.io/learn/machine-learning-and-ai/project/semantic-segmentation-61?from=github)| |物件跟踪 | Python、OpenCV、Numpy、CamShift | [連結](https://projectlearn.io/learn/machine-learning-and-ai/project/object-tracking-60?from=github)| |人臉聚類 | Python、OpenCV、Numpy | [連結](https://projectlearn.io/learn/machine-learning-and-ai/project/face-clustering-59?from=github)| |條碼掃描儀 | Python、OpenCV、ZBar、Numpy | [連結](https://projectlearn.io/learn/machine-learning-and-ai/project/barcode-scanner-58?from=github)| |顯著性檢測 | Python、OpenCV、Numpy | [連結](https://projectlearn.io/learn/machine-learning-and-ai/project/saliency-detection-57?from=github)| |人臉檢測 | Python、OpenCV、Numpy | [連結](https://projectlearn.io/learn/machine-learning-and-ai/project/face-detection-56?from=github)| |文件掃描儀 | Python、OpenCV、Numpy、SciKit | [連結](https://projectlearn.io/learn/machine-learning-and-ai/project/document-scanner-55?from=github)| |音樂推薦 | Python、SciKit、Numpy、熊貓 | [連結](https://projectlearn.io/learn/machine-learning-and-ai/project/music-recommender-54?from=github)| |預測葡萄酒質量 | Python、Matplotlib、Numpy、熊貓 | [連結](https://projectlearn.io/learn/machine-learning-and-ai/project/predict-quality-of-wine-53?from=github)| |遺傳算法 | Python、SciKit、Numpy、熊貓 | [連結](https://projectlearn.io/learn/machine-learning-and-ai/project/genetic-algorithms-52?from=github)| |深夢 | Python、TensorFlow、可視化 | [連結](https://projectlearn.io/learn/machine-learning-and-ai/project/deepdream-51?from=github)| |股價預測| Python、SciKit、Matplotlib | [連結](https://projectlearn.io/learn/machine-learning-and-ai/project/stock-price-prediction-50?from=github)| |電影推薦系統 | Python, LightFM | [連結](https://projectlearn.io/learn/machine-learning-and-ai/project/movie-recommendation-systems-49?from=github)| | Twitter 情緒分析 | Python, API | [連結](https://projectlearn.io/learn/machine-learning-and-ai/project/twitter-sentiment-analysis-48?from=github)| |帶有情感分析的聊天應用 | NextJS、Pusher、Sentiment、Node、React | [連結](https://projectlearn.io/learn/machine-learning-and-ai/project/chat-app-with-sentiment-analysis-35?from=github)| --- **結論** 2023 年將成為令人振奮的發展年,新技術和工具層出不窮。 希望這篇文章對您有幫助。
隨著程式設計技術的快速發展,我們必須學習很多新東西。有些語言和框架非常複雜,您可能記不住所有的語法或方法。備忘單就是您易於存取的筆記了。 每當有人發現任何有幫助或有價值的事情時,我們都會做筆記。但是,您不需要對在書籍、研討會或文章中看到的每個細節都做筆記。 為了幫助您學習,我編寫了這份頂級備忘單列表。 - 原文出處:https://dev.to/ishratumar/15-must-have-cheatsheets-for-developers-1n92 --- ## HTML, CSS, and JavaScript Cheatsheet 您可以在此處找到 HTML、CSS 和 JavaScript 程式碼範例。每個例子都有一個解釋。像這樣的備忘單是我的最愛之一。 連結:https://htmlcheatsheet.com/js/  ## JavaScript Cheatsheet 這是對初學者的 JavaScript 的完整、快速的介紹。值得看一下。 連結:https://quickref.me/javascript  ## React.js Cheatsheet React 是最流行的 JavaScript 函式庫。對於 React 愛好者來說,這是一個簡單但有用的備忘單。一定要將它加入書籤,以便快速參考。 連結:https://devhints.io/react/  ## Cheatography 沒有比這更好的資源了。它有超過 5,000 個備忘單、修訂輔助工具和快速參考!每個人都可以在這裡得到他們需要的一切,而不僅僅是軟體工程師。在這裡,您可以找到有關 Web 開發、商業、遊戲、健康、數位行銷等的備忘單。 連結:https://cheatography.com/  ## Java Cheat Sheets 此處簡要列出了教科書中使用最多的 Java 語言特性和 API。這是一個很好的快速參考。 連結:https://introcs.cs.princeton.edu/java/11cheatsheet/  ## OverAPI Over API 是一個了不起的資源。對於大多數編程語言,您可以在此處找到備忘單。 連結:https://overapi.com/  ## Devhints 這裡有一些範例、連結、片段等,可讓您簡要了解該語言的基礎知識。在一頁上,您會找到詳細的說明。值得研究。 連結:https://devhints.io/  ## Gitsheet Git 是開發人員應具備的最重要的技能。這是一個非常簡單的 git 命令備忘單。如果您可以存取此 Gitsheet,則無需記住所有命令。 連結:https://gitsheet.wtf/  ## Vue.js cheatsheet 此備忘單包含 Vue.js 的詳細程式碼片段和解釋。它包括與屬性、DOM、資料、事件、生命週期、API 等相關的片段。如果您正在尋找 Vue.js 的快速參考,請檢查一下。 連結:https://marozed.com/vue-cheatsheet/  ## HTML5 Canvas Cheat Sheet 可在此處找到 HTML5 Canvas 的程式碼示例,包括其元素、2D 上下文、線條樣式、顏色、陰影等。在此處了解有關 HTML 畫布的所有訊息。 連結:https://simon.html5.org/dump/html5-canvas-cheat-sheet.html  ## Web 開發人員的 SEO 備忘單 這個網站是關於 SEO(搜尋引擎優化)的。在最有效的搜尋引擎優化技巧中,這是最有用的快速參考之一。 Web 開發人員和軟體工程師也受益於輕鬆存取 SEO 技術標準。 連結:https://moz.com/learn/seo  ## Easing functions 通過使用緩動函數,您可以調整動畫的速度以建立各種效果,例如彈跳、減速、放大等。有關詳細訊息,請參閱此 Microsoft 文件。 此外,參數隨時間變化的速率由緩動函數指定。現實世界中的物體幾乎從不以一致的速度移動,也很少突然開始和結束。使用此頁面,您可以選擇理想的緩動函數。 連結:https://easings.net/en#  ## CSS3 動畫 這個網站有一些驚人的動畫效果,你可以在你的下一個專案中使用。 連結:http://www.justinaguilar.com/animations/#  ## CSS 網格 CSS 網格可能有點挑戰性。因此,很難記住它的所有屬性。您可以將此備忘單加入到您的書籤中以供快速參考。 連結:https://grid.malven.co/  --- 以上,簡單分享,希望對您有幫助!
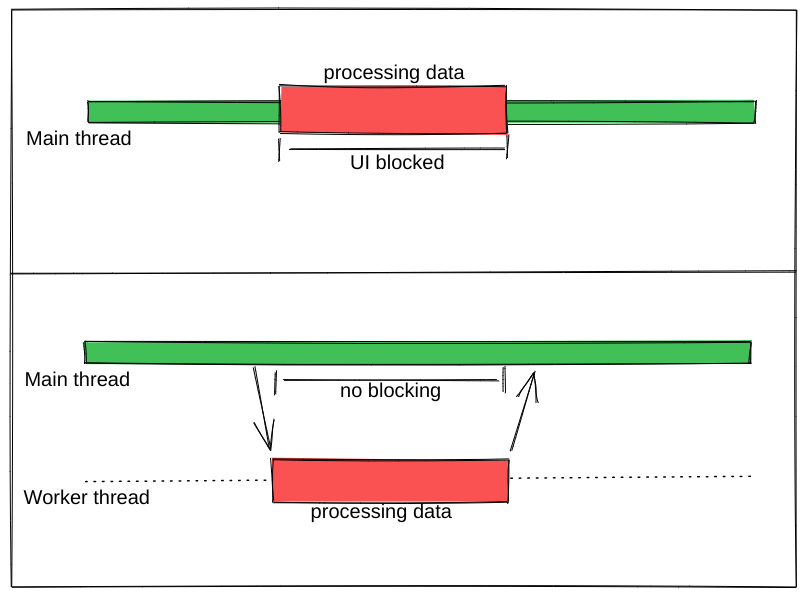
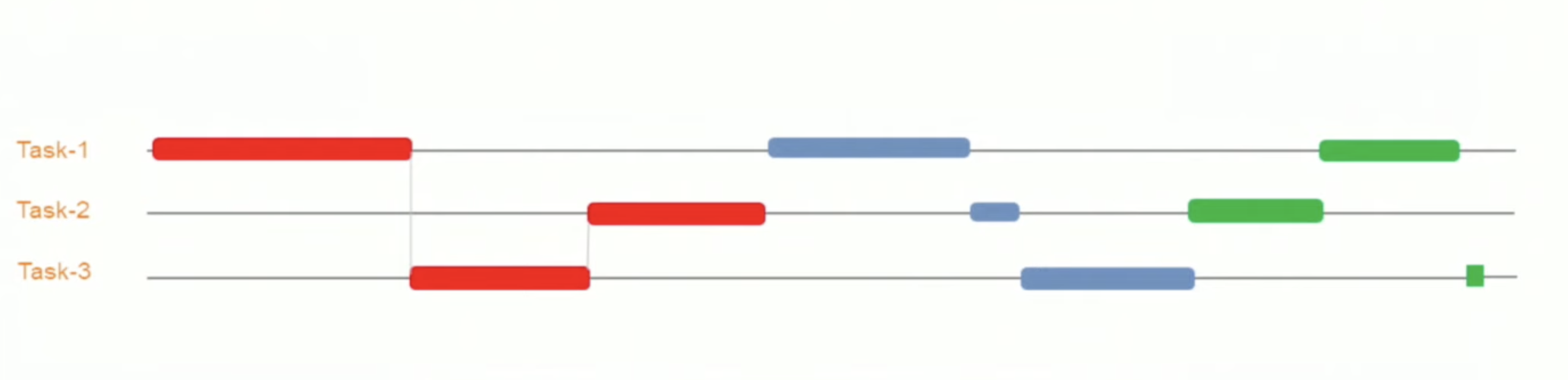
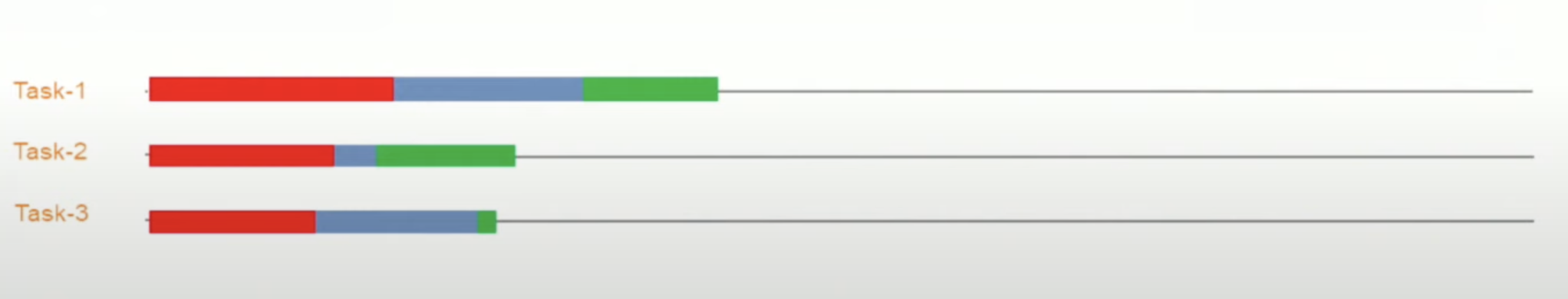
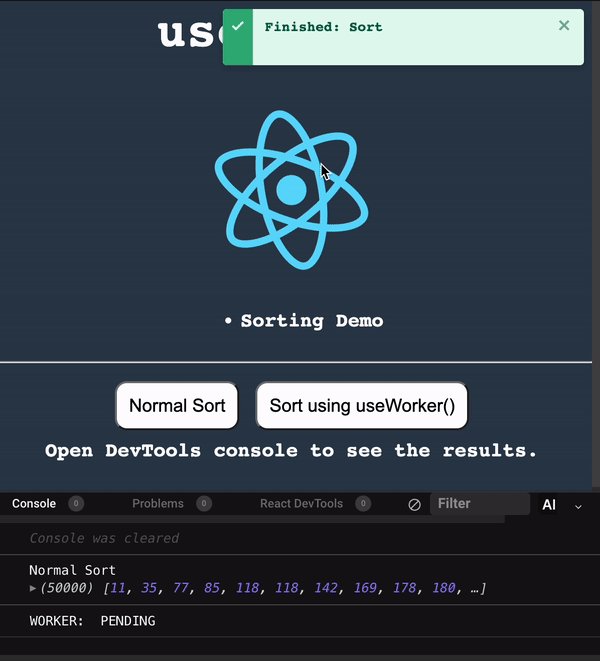
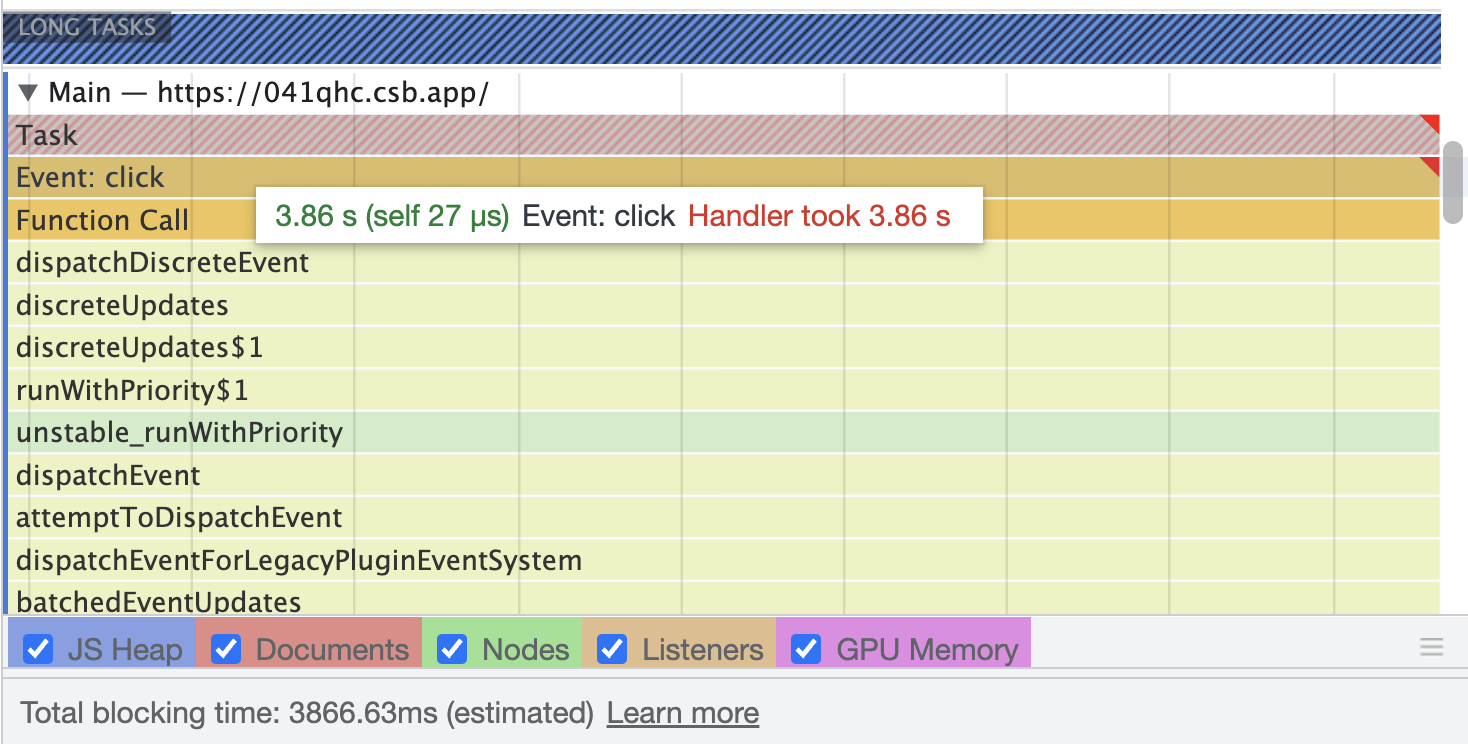
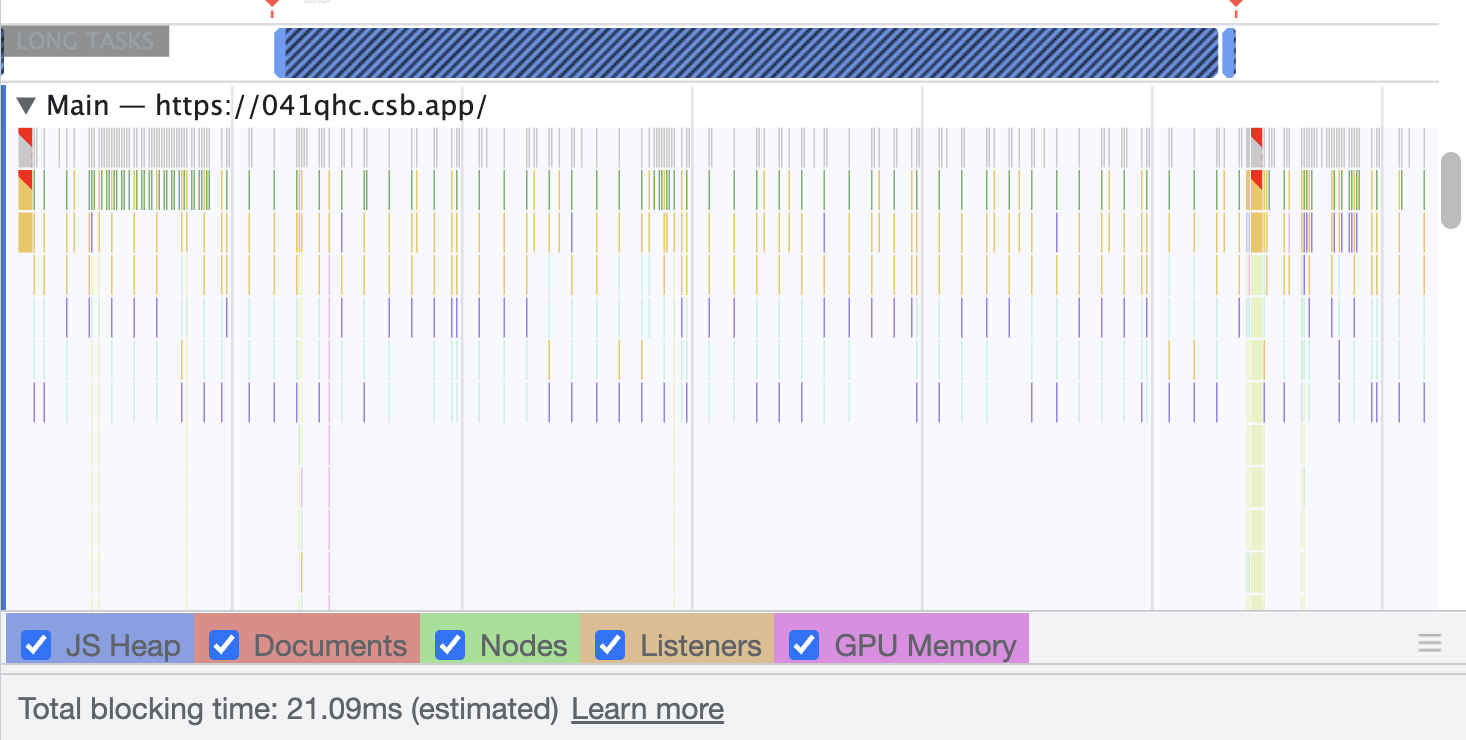
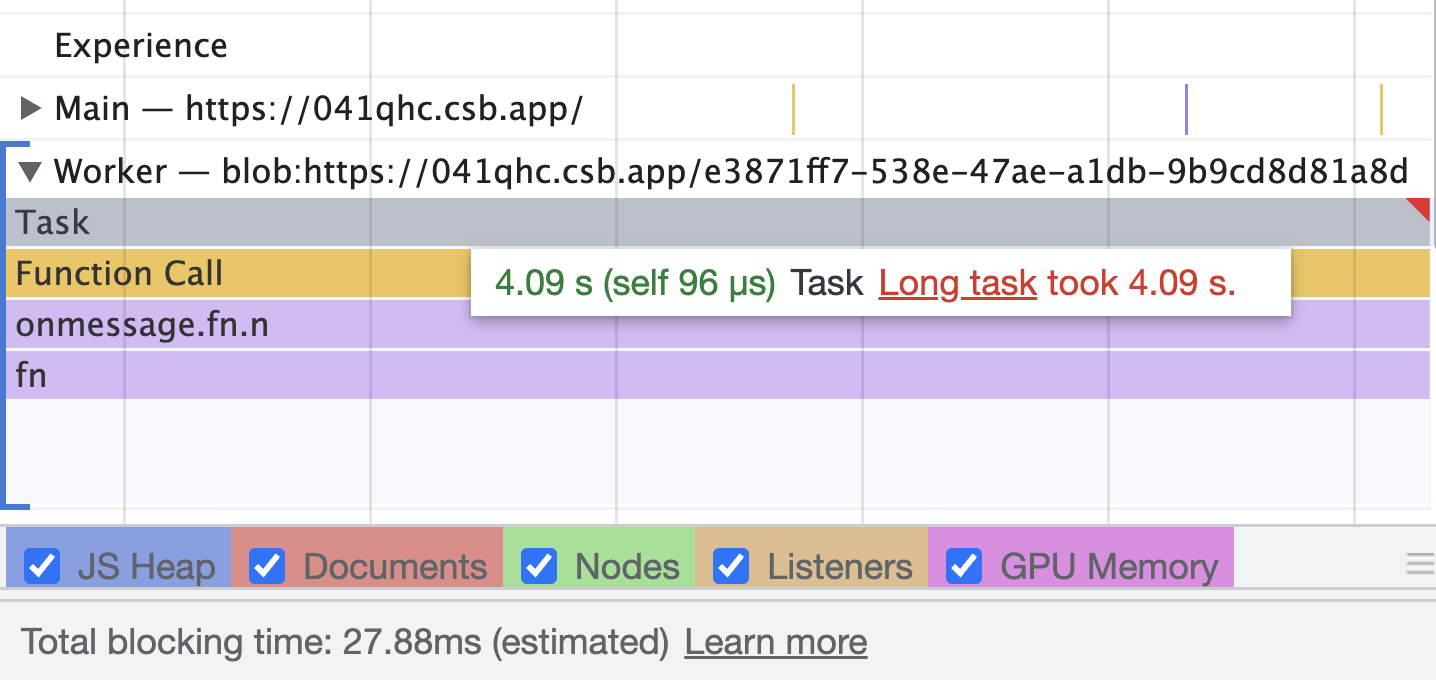
使用 useWorker 在單獨的執行緒中,處理昂貴且阻塞 UI 的任務。 眾所周知,Javascript 是一種單線程語言。所以,做任何昂貴的任務,它都會阻塞 UI 互動。用戶需要等到它完成,才能執行剩餘的其他操作,這會帶來糟糕的用戶體驗。 為了克服和執行這些任務,Javascript 有一個名為 [Web Workers](https://developer.mozilla.org/en-US/docs/Web/API/Web_Workers_API/Using_web_workers) 的解決方案,它允許在 web 中執行消耗效能的任務時,瀏覽器不會阻塞用戶界面,使用戶體驗非常流暢。 本篇文章簡單介紹這個 hook。 原文出處:https://dev.to/nilanth/multi-threaded-react-app-using-useworker-gf8 --- ## Web Workers Web Worker 是一個在後台執行而不影響用戶界面的腳本,因為它在一個單獨的線程而不是主線程中執行。所以它不會對用戶交互造成任何阻塞。 Web Worker 主要用於在 Web 瀏覽器中執行昂貴的任務,例如對大量資料進行排序、CSV 導出、圖像處理等。  參考上圖,我們可以看到一個昂貴的任務是由一個工作線程並行執行的,而不會阻塞主線程。當我們在主線程中執行相同的操作時,會導致 UI 阻塞。 ## React 中的 Concurrent mode 呢? React [並發模式](https://beta.reactjs.org/reference/react/startTransition) 不會並行執行任務。它將非緊急任務轉移,接著立即執行緊急任務。它使用相同的主線程來處理。 正如我們在下圖中看到的,緊急任務是使用上下文切換來處理的。例如,如果一個表正在呈現一個大型資料集,並且用戶試圖搜尋某些內容,React 會將任務切換為用戶搜尋,並首先處理它,如下所示。  當為同一任務使用 worker 時,表格渲染在一個單獨的線程中並行執行。檢查下圖。  ## useWorker [useWorker](https://github.com/alewin/useWorker) 是一個通過 React Hooks 在簡單配置中使用 Web Worker API 的函式庫。它支持在不阻塞 UI 的情況下執行昂貴任務,支援 promise 而不是事件監聽器,還有一些值得注意的功能: 1. 結束超時 worker 的選項 2. 遠程依賴 3. Transferable 4. Worker status > useWorker 是一個 3KB 的庫 ## 為什麼不用 JavaScript 內置 web worker? 在使用 javascript web worker 時,我們需要加入一些複雜的配置,來設置多行程式碼的 worker。使用 useWorker,我們可以簡化 worker 的設置。讓我們在下面的程式碼中,看看兩者之間的區別。 ## 在 React App 中使用 JS Web Worker 時 ``` // webworker.js self.addEventListener("message", function(event) { var numbers = [...event.data] postMessage(numbers.sort()) }); ``` ``` //index.js var webworker = new Worker("./webworker.js"); webworker.postMessage([3,2,1]); webworker.addEventListener("message", function(event) { console.log("Message from worker:", event.data); // [1,2,3] }); ``` ## 在 React App 中使用 useWorker 時 ``` // index.js const sortNumbers = numbers => ([...numbers].sort()) const [sortWorker] = useWorker(sortNumbers); const result = await sortWorker([1,2,3]) ``` 正如我之前所說,與普通的 javascript worker 相比,`useWorker()` 簡化了配置。 讓我們與 React App 整合並執行高 CPU 密集型任務,來看看 useWorker() 的實際執行情況。 ## Quick Start 要將 useWorker() 加入到 React 專案,請使用以下命令 `yarn add @koale/useworker` 安裝套件後,導入 useWorker()。 `import { useWorker, WORKER_STATUS } from "@koale/useworker";` 我們從函式庫中導入 useWorker 和 WORKER_STATUS。 **useWorker()** 鉤子返回 workerFn 和 controller。 1. `workerFn` 是允許使用 web worker 執行函數的函數。 2.controller 由 status 和 kill 參數組成。 status 參數返回 worker 的狀態和用於終止當前執行的 worker 的 kill 函數。 讓我們用一個例子來看看 **useWorker()**。 使用 **useWorker()** 和主線程對大型陣列進行排序 首先建立一個SortingArray元件,加入如下程式碼 ``` //Sorting.js import React from "react"; import { useWorker, WORKER_STATUS } from "@koale/useworker"; import { useToasts } from "react-toast-notifications"; import bubleSort from "./algorithms/bublesort"; const numbers = [...Array(50000)].map(() => Math.floor(Math.random() * 1000000) ); function SortingArray() { const { addToast } = useToasts(); const [sortStatus, setSortStatus] = React.useState(false); const [sortWorker, { status: sortWorkerStatus }] = useWorker(bubleSort); console.log("WORKER:", sortWorkerStatus); const onSortClick = () => { setSortStatus(true); const result = bubleSort(numbers); setSortStatus(false); addToast("Finished: Sort", { appearance: "success" }); console.log("Buble Sort", result); }; const onWorkerSortClick = () => { sortWorker(numbers).then((result) => { console.log("Buble Sort useWorker()", result); addToast("Finished: Sort using useWorker.", { appearance: "success" }); }); }; return ( <div> <section className="App-section"> <button type="button" disabled={sortStatus} className="App-button" onClick={() => onSortClick()} > {sortStatus ? `Loading...` : `Buble Sort`} </button> <button type="button" disabled={sortWorkerStatus === WORKER_STATUS.RUNNING} className="App-button" onClick={() => onWorkerSortClick()} > {sortWorkerStatus === WORKER_STATUS.RUNNING ? `Loading...` : `Buble Sort useWorker()`} </button> </section> <section className="App-section"> <span style={{ color: "white" }}> Open DevTools console to see the results. </span> </section> </div> ); } export default SortingArray; ``` 這裡我們配置了 useWorker 並傳遞了 bubleSort 函數來使用 worker 執行昂貴的排序。 接下來,將以下程式碼加入到 App.js 元件,並導入 SortingArray 元件。 ``` //App.js import React from "react"; import { ToastProvider } from "react-toast-notifications"; import SortingArray from "./pages/SortingArray"; import logo from "./react.png"; import "./style.css"; let turn = 0; function infiniteLoop() { const lgoo = document.querySelector(".App-logo"); turn += 8; lgoo.style.transform = `rotate(${turn % 360}deg)`; } export default function App() { React.useEffect(() => { const loopInterval = setInterval(infiniteLoop, 100); return () => clearInterval(loopInterval); }, []); return ( <ToastProvider> <div className="App"> <h1 className="App-Title">useWorker</h1> <header className="App-header"> <img src={logo} className="App-logo" alt="logo" /> <ul> <li>Sorting Demo</li> </ul> </header> <hr /> </div> <div> <SortingArray /> </div> </ToastProvider> ); } ``` 我們已將 React 徽標加入到 **App.js** 元件,該組件每 **100ms** 旋轉一次,以直觀地表示執行昂貴任務時的阻塞和非阻塞 UI。 執行上面的程式碼時,我們可以看到兩個按鈕 Normal Sort 和 Sort using **useWorker()**。 接下來,單擊 Normal Sort 按鈕在主線程中對陣列進行排序。我們可以看到 React 徽標停止旋轉幾秒鐘。由於排序任務阻塞了UI渲染,所以排序完成後logo又開始旋轉了。這是因為兩個任務都在主線程中處理。檢查以下gif  讓我們使用 [chrome 性能記錄](https://developer.chrome.com/docs/devtools/performance/) 檢查其性能分析。  我們可以看到 Event: click 任務用了 **3.86 秒** 來完成這個過程,它阻塞了主線程 3.86 秒。 接下來,讓我們嘗試使用 **useWorker()** 選項進行排序。點擊它的時候我們可以看到 react logo 還在不間斷的旋轉。由於 useWorker 在不阻塞 UI 的情況下在後台執行排序。這使得用戶體驗非常流暢。檢查以下gif  您還可以使用 `sortWorkerStatus` 在控制台中看到 worker 狀態為 **RUNNING**、**SUCCESS**。 讓我們看看這種方法的性能分析結果   正如我們所看到的,第一張圖片表示主線程中沒有長時間執行的進程。在第二張圖片中,我們可以看到排序任務由一個單獨的工作線程處理。所以主線程沒有阻塞任務。 您可以在以下沙箱中試用整個範例。 https://codesandbox.io/embed/useworker-sorting-example-041qhc?fontsize=14&hidenavigation=1&theme=dark ## 何時使用worker 1.圖像處理 2. 排序或處理大資料集。 3. 大資料CSV或Excel導出。 4. 畫布繪圖 5. 任何 CPU 密集型任務。 ## useWorker 的限制 1. web worker 無權存取 window 物件和 document。 2. 當 worker 正在執行時,我們不能再次呼叫它,直到它完成或被中止。為了解決這個問題,我們可以建立兩個或多個 useWorker() 鉤子實例。 3. Web Worker 無法返回函數,因為響應是序列化的。 4. Web Workers 受限於最終用戶機器的可用 CPU 內核和內存。 ## 結論 Web Worker 允許在 React 應用程式中使用多線程來執行昂貴的任務而不會阻塞 UI。而 useWorker 允許在 React 應用程式中以簡化的掛鉤方法使用 Web Worker API。 Worker 不應該被過度使用,我們應該只在必要時使用它,否則會增加管理 Worker 的複雜性。
## 課程目標 - 能夠寫出國家資訊與地圖應用程式 ## 課程內容 開發應用程式時,經常需要把多種 API 組合起來使用! 如果各種 API 有提供 Vue 包裝的元件版本,通常會容易許多 如果沒有,那就自己想辦法管理好狀態,在 Vue 裡面使用,通常也沒問題 --- 這一課來寫各國資訊查詢 使用這服務來取得各國資料 https://restcountries.com/ 內含每個國家「中心點」的經緯度 --- 接著要用地圖套件 Leaflet https://leafletjs.com/ 底層圖資,使用 OpenStreetMap https://www.openstreetmap.org/ ## 課後作業 請使用 https://replit.com/ 來寫作業 這次作業的規格如下: - 顯示世界地圖,上面有上百個代表國家的大頭針(marker),放在國家「中心點」的經緯度 - 點擊大頭針,會跳出一個視窗,視窗內含以下資訊: - 國旗圖案 - 國家名稱 - 首都名稱 - 貨幣符號 做出以上功能,你就完成這次的課程目標了!
## 課程目標 - 能夠寫出天氣查詢應用程式 ## 課程內容 開發應用程式時,經常需要上網找一些資料 API 比如搜尋 `台灣氣象資料 api` 會找到中央氣象局開發的 API 服務 https://opendata.cwb.gov.tw/index 想使用這些 API,通常就把官網說明文件看一看,試一試即可 如果不順利,就上網找找看有沒有人寫過 API 串接教學,照做即可 為了避免 API 服務被濫用、過度呼叫,通常 API 需要註冊之後,取得金鑰(key)才能呼叫 如何使用金鑰驗證?通常是在發出 api call 的時候,在 http request header 裡面附上 API key 也有可能就直接在呼叫的 url 附上,或者在 http post 內用 form data 附上 各種 API 驗證方式不同,取決於 API 提供者的主觀偏好 多找找範例、說明文件,多多嘗試即可 --- 這一課來寫天氣查詢應用程式 關鍵字 `weather app ui` ## 課後作業 請使用 https://replit.com/ 來寫作業 這次作業的規格如下: - 頁面上有一個「縣市」選單,可選擇要查詢的縣市 - 選擇縣市之後,在畫面上顯示此縣市當下的這些資訊: - 天氣現象 - 最高溫度 - 最低溫度 - 降雨機率 做出以上功能,你就完成這次的課程目標了!
作為開發人員,我們在終端機上花費了大量時間。有很多有用的 CLI 工具,它們可以讓您在命令行中的生活更輕鬆、更快速,而且通常更有趣。 這篇文章概述了 50 個必備的好用 CLI 工具。 原文出處:https://dev.to/lissy93/cli-tools-you-cant-live-without-57f6 --- ## 工具 ### [`thefuck`](https://github.com/nvbn/thefuck) - 自動更正錯誤輸入的命令 > `thefuck` 是您一旦嘗試過就離不開的實用程式之一。每當您輸入錯誤的命令並出現錯誤時,只需執行 `fuck`,它就會自動更正它。使用向上/向下選擇一個更正,或者只執行 `fuck --yeah` 立即執行最有可能的。  --- ### [`zoxide`](https://github.com/ajeetdsouza/zoxide) - 輕鬆導航 _(更好的 cd)_ > `z` 讓您可以跳轉到任何目錄,而無需記住或指定其完整路徑。它會記住您存取過的目錄,因此您可以快速跳轉——您甚至不需要鍵入完整的文件夾名稱。它還具有互動式選項,使用“fzf”,因此您可以即時過濾目錄結果  --- ### [`tldr`](https://github.com/tldr-pages/tldr) - 社區維護的文件 _(更好的 `man`)_ > `tldr` 是社區維護的手冊頁的巨大集合。與傳統的手冊頁不同,它們進行了總結,包含有用的用法範例,並且配色良好,便於閱讀  --- ### [`scc`](https://github.com/boyter/scc) - 計算程式碼行數_(更好的`cloc`)_ > `scc` 為您提供了針對特定目錄以每種語言編寫的程式碼行數的細分。它還顯示了一些有趣的統計資料,例如估計的開發成本和復雜性訊息。它的速度非常快,非常準確,並且支持多種語言  --- ### [`exa`](https://github.com/ogham/exa) - 列出文件 _(更好的 `ls`)_ > `exa` 是基於 Rust 的現代替代 `ls` 命令,用於列出文件。它可以顯示文件類型圖標、顏色、文件/文件夾訊息,並有多種輸出格式——樹、網格或列表  --- ### [`duf`](https://github.com/muesli/duf) - 硬碟使用量 _(更好的 `df`)_ > `duf` 非常適合顯示有關已安裝硬碟的訊息和檢查可用空間。它產生清晰多彩的輸出,並包括用於排序和自定義結果的選項。  --- ### [`aria2`](https://github.com/aria2/aria2) - 下載實用程式 _(更好的 `wget`)_ > `aria2` 是一種輕量級、多協議、用於 HTTP/HTTPS、FTP、SFTP、BitTorrent 和 Metalink 的恢復下載實用程序,支持通過 RPC 接口進行控制。它的[功能豐富](https://aria2.github.io/manual/en/html/README.html)令人難以置信,並且有大量的[選項](https://aria2.github.io/manual/en/ html/aria2c.html)。還有 [ziahamza/webui-aria2](https://github.com/ziahamza/webui-aria2) - 一個不錯的網路介面搭配。  --- ### [`bat`](https://github.com/sharkdp/bat) - 讀取文件_(更好的`cat`)_ > `bat` 是 `cat` 的複製品,但具有語法高亮顯示和 git 集成。它是用 Rust 編寫的,性能非常好,並且有多個用於自定義輸出和主題的選項。支持自動管道和文件連接  --- ### [`diff-so-fancy`](https://github.com/so-fancy/diff-so-fancy) - 文件比較_(更好的`diff`)_ > `diff-so-fancy` 為比較字串、文件、目錄和 git 更改提供了更好看的差異。更改突出顯示使發現更改變得更加容易,並且您可以自定義輸出佈局和顏色  --- ### [`entr`](https://github.com/eradman/entr) - 觀察變化 > `entr` 允許您在文件更改時執行任意命令。您可以傳遞一個文件、目錄、符號連結或正則表達式來指定它應該監視哪些文件。它對於自動重建專案、響應日誌、自動化測試等非常有用。與類似專案不同,它使用 kqueue(2) 或 inotify(7) 來避免輪詢,並提高性能  --- ### [`exiftool`](https://github.com/exiftool/exiftool) - 讀取+寫入元資料 > ExifTool 是一個方便的實用程序,用於讀取、寫入、剝離和建立各種文件類型的元訊息。再次分享照片時不要不小心洩露您的位置!  --- ### [`fdupes`](https://github.com/jbruchon/jdupes) - 重複文件查找器 > `jdupes` 用於辨識和/或刪除指定目錄中的重複文件。當您有兩個或更多相同的文件時,它對於釋放硬碟空間很有用  --- ### [`fzf`](https://github.com/junegunn/fzf) - 模糊文件查找器_(更好的`find`)_ > `fzf` 是一個非常強大且易於使用的模糊文件查找器和過濾工具。它允許您跨文件搜尋字串或模式。 fzf 也有可用於大多數 shell 和 IDE 的[插件](https://github.com/junegunn/fzf/wiki/Related-projects),用於在搜尋時顯示即時結果。這篇由 Alexey Samoshkin 撰寫的 [文章](https://www.freecodecamp.org/news/fzf-a-command-line-fuzzy-finder-missing-demo-a7de312403ff/) 重點介紹了它的一些用例。  --- ### [`hyperfine`](https://github.com/sharkdp/hyperfine) - 命令基準測試 > `hyperfine` 可以輕鬆準確地對任意命令或腳本進行基準測試和比較。它負責預熱執行、清除緩存以獲得準確的結果並防止來自其他程序的干擾。它還可以將結果導出為原始資料並生成圖表。  --- ### [`just`](https://github.com/casey/just) - 現代命令執行器_(更好的`make`)_ > `just` 與 `make` 類似,但增加了一些不錯的功能。它讓您可以將專案命令分組到副本中,這些副本可以輕鬆列出和執行。支持別名、位置參數、不同的 shell、dot env 集成、字串插入以及幾乎所有您可能需要的東西 --- ### [`jq`](https://github.com/stedolan/jq) - JSON 處理器 > `jq` 類似於 `sed`,但對於 JSON - 您可以使用它輕鬆地切片、過濾、映射和轉換結構化資料。它可用於編寫複雜的查詢以提取或操作 JSON 資料。還有一個 [jq playground](https://jqplay.org/),您可以用來試用,或通過即時回饋制定查詢 --- ### [`most`](https://www.jedsoft.org/most/) - 多窗口滾動尋呼機_(更好的 less)_ > `most` 是一個尋呼機,用於讀取長文件或命令輸出。 `most` 支持多窗口並且可以選擇不換行 --- ### [`procs`](https://github.com/dalance/procs) - 進程查看器_(更好的 ps)_ > `procs` 是一個易於導航的流程查看器,它具有彩色突出顯示,使流程的排序和搜尋變得容易,具有樹視圖和實時更新  --- ### [`rip`](https://github.com/nivekuil/rip) - 刪除工具_(更好的 rm)_ > `rip` 是一種安全、符合人體工程學且高性能的刪除工具。它讓您直觀地刪除文件和目錄,並輕鬆恢復已刪除的文件  --- ### [`ripgrep`](https://github.com/BurntSushi/ripgrep) - 在文件中搜尋 _(更好的 `grep`)_ > `ripgrep` 是一種面向行的搜尋工具,可遞歸地在當前目錄中搜尋正則表達式模式。它可以忽略 .gitignore 的內容並跳過二進製文件。它能夠在壓縮檔案中搜尋,或只搜尋特定的擴展名,並使用各種編碼方法理解文件  --- ### [`rsync`](https://rsync.samba.org/) - 快速、增量文件傳輸 > `rsync` 讓您可以在本地複制大文件,或將大文件複製到遠程主機或外部驅動器或從遠程主機或外部驅動器複製。它可用於保持多個位置的文件同步,非常適合建立、更新和恢復備份 --- ### [`sd`](https://github.com/chmln/sd) - 查找並替換_(更好的`sed`)_ > `sd` 是一種簡單、快速且直觀的查找和替換工具,基於字串文字。它可以在文件、整個目錄或任何管道文本上執行  --- ### [`tre`](https://github.com/dduan/tre) - 目錄層次結構_(更好的`tree`)_ > `tre` 輸出當前目錄或指定目錄的樹形文件列表,並帶有顏色。使用“-e”選項執行時,它會為每個專案編號,並建立一個臨時別名,您可以使用該別名快速跳轉到該位置  --- ### [`xsel`](https://github.com/kfish/xsel) - 存取剪貼板 > `xsel` 讓您通過命令行讀取和寫入 X 選擇剪貼板。它對於將命令輸出通過管道傳輸到剪貼板或將復制的資料傳輸到命令中很有用 --- ## CLI 監控和性能應用程式 ### [`bandwhich`](https://github.com/imsnif/bandwhich) - 頻寬利用率監視器 > 即時顯示頻寬使用情況、連接訊息、傳出主機和 DNS 查詢  --- ### [`ctop`](https://github.com/bcicen/ctop) - 容器指標和監控 > 類似於 `top`,但用於監控正在執行的(Docker 和 runC)容器的資源使用情況。它顯示實時 CPU、內存和網絡帶寬以及每個容器的名稱、狀態和 ID。還有一個內置的日誌查看器和管理(停止、啟動、執行等)容器的選項  --- ### [`bpytop`](https://github.com/aristocratos/bpytop) - 資源監控_(更好的`htop`)_ > `bpytop` 是一種快速、交互式、可視化的資源監視器。它顯示了最熱門的執行進程、最近的 CPU、內存、磁盤和網絡歷史記錄。您可以從界面中導航、排序和搜尋——還支持自定義顏色主題  --- ### [`glances`](https://github.com/nicolargo/glances) - 資源監視器 + 網絡和 API > `glances` 是另一個資源監視器,但具有不同的功能集。它包括一個完全響應的 Web 視圖、一個 REST API 和歷史監控。它易於擴展,並且可以與其他服務集成  --- ### [`gping`](https://github.com/orf/gping) - 交互式 ping 工具 _(更好的 `ping`)_ > `gping` 可以在多個主機上執行 ping 測試,同時以實時圖形顯示結果。當與 --cmd 標誌一起使用時,它還可以用於監視執行時間  --- ### [`dua-cli`](https://github.com/Byron/dua-cli) - 磁盤使用分析器和監視器 _(更好的 `du`)_ > `dua-cli` 讓您以交互方式查看每個已安裝驅動器的已用和可用磁盤空間,並輕鬆釋放存儲空間  --- ### [`speedtest-cli`](https://github.com/sivel/speedtest-cli) - 命令行速度測試實用程序 > `speedtest-cli` 只是執行網路速度測試,通過 speedtest.net - 但直接從終端 :)  --- ### [`dog`](https://github.com/ogham/dog) - DNS 查找客戶端_(更好的`dig`)_ > `dog` 是一個易於使用的 DNS 查找客戶端,支持 DoT 和 DoH,漂亮的彩色輸出和發出 JSON 的選項  --- ## CLI 生產力應用程式 > 上網衝浪、播放音樂、查看電子郵件、管理日曆、閱讀新聞等等,無需離開終端! ### [`browsh`](https://github.com/browsh-org/browsh) - CLI 網路瀏覽器 > `browsh` 是一個完全交互的、實時的、現代的基於文本的瀏覽器,呈現給 TTY 和瀏覽器。它同時支持鼠標和鍵盤導航,並且對於純基於終端的應用程式來說功能豐富得令人吃驚。它還緩解了困擾現代瀏覽器的電池耗盡問題,並且通過對 MoSH 的支持,由於帶寬減少,您可以體驗更快的加載時間  --- ### [`books`](https://github.com/jarun/books) - 書籤管理器 > `buku` 是一個基於終端的書籤管理器,具有大量的配置、存儲和使用選項。還有一個可選的 [web UI](https://github.com/jarun/buku/tree/master/bukuserver#screenshots) 和 [瀏覽器插件](https://github.com/samhh/bukubrow-webext#installation ), 用於在終端外存取您的書籤  --- ### [`cmus`](https://github.com/cmus/cmus) - 音樂瀏覽器/播放器 > `cmus` 是終端音樂播放器,由鍵盤快捷鍵控制。它支持廣泛的音頻格式和編解碼器,並允許將曲目組織到播放列表中並應用播放設置  --- ### [`cointop`](https://github.com/cointop-sh/cointop) - 跟踪加密價格 > `cointop` 顯示當前的加密貨幣價格,並跟踪您的投資組合的價格歷史。支持價格提醒、歷史圖表、貨幣換算、模糊搜尋等。您可以通過網絡 [cointop.sh](https://cointop.sh/) 或執行 `ssh cointop.sh` 來嘗試演示  --- ### [`ddgr`](https://github.com/jarun/ddgr) - 從終端搜尋網頁 > `ddgr` 類似於 [googler](https://github.com/jarun/googler),但適用於 DuckDuckGo。它快速、乾淨、簡單,支持即時回答、搜尋完成、搜尋 bangs 和高級搜尋。它默認尊重您的隱私,也有 HTTPS 代理支持,並與 Tor 一起工作  --- ### [`micro`](https://github.com/zyedidia/micro) - 程式碼編輯器_(更好的`nano`)_ > `micro` 是一款易於使用、快速且可擴展的程式碼編輯器,支持鼠標。由於它被打包成一個二進製文件,安裝就像`curl https://getmic.ro | 安裝一樣簡單。慶典` --- ### [`khal`](https://github.com/pimutils/khal) - 日曆客戶端 > `khal` 是一個終端日曆應用程式,它顯示即將發生的事件、月份和議程視圖。您可以將它與任何 CalDAV 日曆同步,並直接加入、編輯和刪除事件  --- ### [`mutt`](https://gitlab.com/muttmua/mutt) - 電子郵件客戶端 > `mut` 是一個經典的、基於終端的郵件客戶端,用於發送、閱讀和管理電子郵件。它支持所有主流電子郵件協議和郵箱格式,允許附件、密件抄送/抄送、線程、郵件列表和傳遞狀態通知  --- ### [`newsboat`](https://github.com/newsboat/newsboat) - RSS / ATOM 新聞閱讀器 > `newsboat` 是一個 RSS 提要閱讀器和聚合器,用於直接從終端閱讀新聞、博客和後續更新  --- ### [`rclone`](https://github.com/rclone/rclone) - 管理雲存儲 > `rclone` 是一個方便的實用程序,用於將文件和文件夾同步到各種雲存儲提供商。它可以直接從命令行呼叫,也可以輕鬆集成到腳本中以替代繁重的桌面同步應用程式 --- ### [`taskwarrior`](https://github.com/GothenburgBitFactory/taskwarrior) - Todo + 任務管理 > `task` 是一個 CLI 任務管理/待辦事項應用程式。它既簡單又不引人注目,但也非常強大和可擴展,內置高級組織和查詢功能。還有很多(700+!)額外的[插件](https://taskwarrior.org/tools/) 用於擴展它的功能和與第三方服務的集成  --- ### [`tuir`](https://gitlab.com/ajak/tuir) - Reddit 的終端用戶界面 > `tuir` 是一個很好的選擇,如果你想看起來像在工作,同時實際瀏覽 Reddit!它具有直觀的鍵綁定、自定義主題,還可以呈現圖像和多媒體內容。還有 [haxor](https://github.com/donnemartin/haxor-news) 用於黑客新聞  --- ## CLI 開發套件 ### [`httpie`](https://github.com/httpie/httpie) - HTTP/API測試測試客戶端 > `httpie` 是一個 HTTP 客戶端,用於測試、除錯和使用 API。它支持您所期望的一切——HTTPS、代理、身份驗證、自定義標頭、持久會話、JSON 解析。具有表達語法和彩色輸出的用法很簡單。與其他 HTTP 客戶端(Postman、Hopscotch、Insomnia 等)一樣,HTTPie 也包含一個 Web UI  --- ### [`lazydocker`](https://github.com/jesseduffield/lazydocker) - 完整的 Docker 管理應用程式 > `lazydocker` 是一個 Docker 管理應用程式,可讓您查看所有容器和圖像、管理它們的狀態、讀取日誌、檢查資源使用情況、重新啟動/重建、分析層、修剪未使用的容器、圖像和卷等等。它使您無需記住、鍵入和連結多個 Docker 命令。  --- ### [`lazygit`](https://github.com/jesseduffield/lazygit) - 完整的 Git 管理應用程式 > `lazygit` 是一個可視化的 git 客戶端,在命令行上。輕鬆加入、提交和推送文件、解決衝突、比較差異、管理日誌以及執行壓縮和倒帶等複雜操作。一切都有鍵綁定,顏色,而且很容易配置和擴展  --- ### [`kdash`](https://github.com/kdash-rs/kdash/) - Kubernetes 儀表板應用程式 > `kdash` 是一個一體化的 Kubernetes 管理工具。查看節點指標、觀察資源、流容器日誌、分析上下文和管理節點、pod 和命名空間 --- ### [`gdp-dashboard`](https://github.com/cyrus-and/gdb-dashboard) - 可視化 GDP 除錯器 > `gdp-dashboard` 向 GNU 除錯器加入了一個可視元素,用於除錯 C 和 C++ 程序。輕鬆分析內存、單步執行斷點和查看寄存器  --- ## CLI 外部服務 ### [`ngrok`](https://ngrok.com/) - 共享本地主機的反向代理 > `ngrok` 安全* 將您的本地主機暴露在唯一 URL 後面的網路上。這使您可以與遠程同事實時共享您的工作。使用[非常簡單](https://notes.aliciasykes.com/p/RUi22QSyWe),但它也有很多高級功能,例如身份驗證、webhooks、防火牆、流量檢查、自定義/通配符域等等  --- ### [`tmate`](https://tmate.io/) - 通過網路共享終端會話 > `tmate` 讓您立即與世界其他地方的人分享實時終端會話。跨系統工作,支持存取控制/授權,可自託管,具備Tmux的所有特性 --- ### [`asciinema`](https://asciinema.org/) - 錄製+分享終端會話 > `asciinema` 對於輕鬆記錄、共享和嵌入終端會話非常有用。非常適合展示您建置的內容,或展示教程的命令行步驟。與屏幕錄製視頻不同,用戶可以復制粘貼內容、動態更改主題和控製播放 --- ### [`navi`](https://github.com/denisidoro/navi) - 交互式備忘單 > `navi` 允許您瀏覽備忘單並執行命令。參數的建議值動態顯示在列表中。減少輸入,減少錯誤,讓自己不必記住數千條命令。它集成了 [tldr](https://github.com/tldr-pages/tldr) 和 [cheat.sh](https://github.com/chubin/cheat.sh) 以獲取內容,但您也可以導入其他備忘單,甚至編寫自己的備忘單 --- ### [`transfer.sh`](https://github.com/dutchcoders/transfer.sh/) - 快速文件共享 > `transfer` 使上傳和共享文件變得非常簡單,直接從命令行即可。它是免費的,支持加密,為您提供唯一的 URL,也可以自行託管。 > 我寫了一個 Bash 輔助函數來讓使用更容易一些,你可以[在這裡找到它](https://github.com/Lissy93/dotfiles/blob/master/utils/transfer.sh) 或嘗試一下通過執行`bash <(curl -L -s https://alicia.url.lol/transfer)`  --- ### [`surge`](https://surge.sh/) - 在幾秒鐘內部署一個站點 > `surge` 是一個免費的靜態託管服務提供商,您可以通過一個命令直接從終端部署到它,只需在您的 `dist` 目錄中執行 `surge`!它支持自定義域、自動 SSL 憑證、pushState 支持、跨域資源支持——而且是免費的!  --- ### [`wttr.in`](https://github.com/chubin/wttr.in) - 查看天氣 > `wttr.in` 是一項以命令行中易於理解的格式顯示天氣的服務。只需執行“curl wttr.in”或“curl wttr.in/London”來嘗試一下。有 URL 參數來自定義返回的資料以及格式  --- ## CLI 樂趣 ### [`cowsay`](https://en.wikipedia.org/wiki/Cowsay) - 讓 ASCII 牛說出你的訊息 > `cowsay` 是一個可配置的會說話的奶牛。它基於 Tony Monroe 的[原創](https://github.com/tnalpgge/rank-amateur-cowsay)  --- ### [`figlet`](http://www.figlet.org/) - 將文本輸出為大型 ASCII 藝術文本 > `figlet` 將文本輸出為 ASCII 藝術  --- ### [`lolcat`](https://github.com/busyloop/lolcat) - 使控制台輸出彩虹色 > `lolcat` 使任何傳遞給它的文本變成彩虹色  --- ### [`neofetch`](https://github.com/dylanaraps/neofetch) - 顯示系統資料和 ditstro 訊息 > `neofetch` 打印發行版和系統訊息(這樣你就可以靈活地在 r/unixporn 上使用 Arch btw)  例如,我使用 `cowsay`、`figlet`、`lolcat` 和 `neofetch` 來建立一個自定義的基於時間的 MOTD,在用戶首次登錄時顯示給他們。它以他們的名字問候他們,顯示伺服器訊息和時間、日期、天氣和 IP。 [這裡是源程式碼](https://github.com/Lissy93/dotfiles/blob/master/utils/welcome-banner.sh)。  --- ## 安裝和管理 我們大多數人都有一套核心的 CLI 應用程式和我們所依賴的實用程序。設置一台新機器並單獨安裝每個程序很快就會讓人厭煩。因此,安裝和更新終端應用程式的任務非常適合自動化。 [此處](https://github.com/Lissy93/dotfiles/tree/master/scripts/installs) 是我編寫的一些示例腳本,可以輕鬆將其放入您的點文件或獨立執行以確保您永遠不會錯過一個應用程式。 對於 MacOS 用戶,最簡單的方法是使用 [Homebrew](https://brew.sh/)。只需建立一個 Brewfile(使用 `touch ~/.Brewfile`),然後列出您的每個應用程式,然後執行 `brew bundle`。您可以通過將其放入 Git 存儲庫來備份您的包列表。這是一個示例,讓您入門:https://github.com/Lissy93/Brewfile 在 Linux 上,您通常希望使用本機包管理器(例如 `pacman`、`apt`)。例如,[這裡有一個腳本](https://github.com/Lissy93/dotfiles/blob/master/scripts/installs/arch-pacman.sh) 用於在 Arch Linux 系統上安裝上述應用程式 Linux 上的桌面應用程式可以通過 Flatpak 以類似的方式進行管理。同樣,[這是一個示例腳本](https://github.com/Lissy93/dotfiles/blob/master/scripts/installs/flatpak.sh) :) --- ## 結論 ...就是這樣 - 一個方便的 CLI 應用程式列表,以及一種在您的系統中安裝和保持它們最新的方法。 希望其中一些對你們中的一些人有用:)
## 課程目標 學會結合 AJAX 與 data attribute 來製作應用程式 ## 課程內容 打造應用程式的時候,有些資料不會直接顯示在畫面上,但之後的其他動作會用到 這時可以把資料存在 data attribute 裡面 ``` <div data-email="don't know yet" data-phone="0987654321"> <span></span> <button onclick="showEmail()">show email</button> <button onclick="showPhone()">show phone</button> </div> <hr> <button onclick="load()">Load User</button> ``` ``` function showEmail() { alert(document.querySelector('div').dataset.email) } function showPhone() { alert(document.querySelector('div').dataset.phone) } function load() { fetch('https://fakestoreapi.com/users/1') .then(res => res.json()) .then(json => { const element = document.querySelector('div'); element.querySelector('span').textContent = json.username; element.dataset.email = json.email; element.dataset.phone = json.phone; }) } ``` 到 jsfiddle 跑跑看,按鈕到處點點看,就知道 data attribute 的用法了 非常簡單,寫 html 的時候,直接設定 `data-*` 屬性就是了 寫 js 的時候,直接存取 DOM 元素的 `dataset` 屬性就是了 如果 AJAX 撈到了大量資料,但畫面上只需先顯示一部分資料 那麼就可以用 data attribute 先把資料整理起來放著 之後要擴充這個應用程式,或者有同事接手維護,要拿資料時,就很方便,也可以避免一直重複發 AJAX 拿同樣的資料 ## 課後作業 接續上一課的作業,這次要改得更漂亮 點擊 Details 按鈕,本來是連續跳出三個 alert 實務上不可能用連續跳出 alert 來說明商品細節,太醜了 這次要拿掉 alert,改成跳出一個 modal 互動視窗元件, 你可以使用之前課程中,自己製作過的 modal 元件 也可以上網找套件,找一款現成的使用 --- 這個 modal 視窗要包含以下資訊 - 名稱 - 分類 - 描述 - 圖片 - 價格 請使用 data attribute 將資料存放在 `<li>` 元素 點擊 Details 按鈕時,再將這些資料撈出來,放進 modal 元件內 --- 做出以上功能,你就完成這次的課程目標了!
## 課程目標 認識 AJAX 與不同的 HTTP 請求方法 ## 課程內容 HTTP 協定中,HTTP Request 有多種不同的方法 前面幾課的寫法,都是 HTTP GET 類型,這一課來接著談談更多不同的請求方法 繼續使用模擬電商網站的範例 API ### 使用 HTTP POST 新增一筆用戶資料 ``` fetch('https://fakestoreapi.com/users', { method: "POST", body: JSON.stringify({ email: '[email protected]', username: 'johnd', password: 'm38rmF$', name: { firstname: 'John', lastname: 'Doe' }, address: { city: 'kilcoole', street: '7835 new road', number: 3, zipcode: '12926-3874', geolocation: { lat: '-37.3159', long: '81.1496' } }, phone: '1-570-236-7033' }) }) .then(res => res.json()) .then(json => console.log(json)) ``` 在這個範例中,`fetch()` 函式的第二個參數是一個物件,把 method 屬性設定好,然後 body 代表 HTTP body 的內容 必須是字串,所以用 `JSON.stringify()` 把物件轉換成 JSON 字串 整段看不太懂沒關係,需要了解 HTTP 協定的細節才比較看得懂,現在就先照做即可 要注意我們是用模擬電商 API,一切都是模擬的 最後主機會回應一個新的用戶 ID,看起來是新增成功了,但實際上並沒有東西新增到資料庫喔~ ### 使用 HTTP PUT 更新一筆用戶資料 ``` fetch('https://fakestoreapi.com/users/7', { method: "PUT", body: JSON.stringify({ email: '[email protected]', username: 'johnd', password: 'm38rmF$', name: { firstname: 'John', lastname: 'Doe' }, address: { city: 'kilcoole', street: '7835 new road', number: 3, zipcode: '12926-3874', geolocation: { lat: '-37.3159', long: '81.1496' } }, phone: '1-570-236-7033' }) }) .then(res => res.json()) .then(json => console.log(json)) ``` 在這個範例中,去更新用戶 ID 為 7 的使用者資料 方法設定為 PUT,body 一樣放整個 JSON 字串 ### 使用 HTTP DELETE 刪除一筆用戶資料 ``` fetch('https://fakestoreapi.com/users/6', { method: "DELETE" }) .then(res => res.json()) .then(json => console.log(json)) ``` 在這個範例中,去刪除用戶 ID 為 6 的使用者資料 方法設定為 DELETE,不需要提供 body --- 實務上,API 設計時,有人偏好這種 GET POST PUT DELETE 都用到的寫法 有人則偏好只使用 GET 與 POST 撈資料一律都用 GET,除此之外,會更新到資料庫內容的動作,通通都用 POST 這屬於主觀偏好,沒有對錯問題,團隊討論後有共識即可 --- 上面的範例,用戶參數都是在網址最後加上 `/{ID}` 這種格式帶入 實務上,GET 參數也可能用 `?id={ID}` 這種格式 而在 POST 或其他類型的請求中,用戶參數也可能直接加在 `body: JSON.stringify({` 裡面的屬性之中 各種做法,都可以,一樣屬於主觀偏好,沒有對錯問題,團隊討論後有共識即可 ## 課後作業 接續上一課的作業,加上刪除按鈕 請翻閱 API 文件說明 https://fakestoreapi.com/docs 找出「刪除商品」的 API 把每個商品的 html 改成 ``` <li> <span>xxx</span> <button>Details</button> <button>Delete</button> </li> ``` 點擊 Delete 按鈕,就發送 API 出去 - 主機回應成功的話,就把整個 `<li>` 元素刪掉 - 主機回應失敗的話,就跳 alert 提醒用戶稍後再試 做出以上功能,你就完成這次的課程目標了!
## 課程目標 認識 AJAX 錯誤處理 ## 課程內容 在前一課,我們說過以下的話 > 有些任務現在還不會立刻執行,但我先把要執行的任務交待清楚,時間點到的時候,就執行 > 以 UI 動作來說,時間點就是 `onclick` 之時、`onchange` 之時 > 以 AJAX 動作來說,時間點就是 `拿到主機回應` 之時 實際上,AJAX 的時間點,除了 `拿到主機回應` 之時,還有一個,就是 `發現主機回應失敗` 之時 把原本的範例 ``` fetch('https://fakestoreapi.com/users/1') .then(res=>res.json()) .then(json=>console.log(json)) ``` 故意打錯字試試看,然後加上錯誤處理機制 ``` fetch('https://fakestoreapi.com/users1') .then(res=>res.json()) .then(json=>console.log(json)) .catch(error => { alert(error); }) ``` 就跟 `.then()` 函式把任務傳進去類似,`.catch()` 一樣是把任務傳進去,只是改傳「AJAX 失敗的時候要執行的任務」 --- 這邊只是舉例,才故意打錯字 實務上,AJAX 失敗可能是 - 主機故障、或者過度忙碌無法回應 - 呼叫 API 時,登入驗證資訊過期 - API 設計成有額度限制,用戶額度耗完了,被主機拒絕 - 用戶自己的網路斷線了(網頁打開時正常,但發送 AJAX 時已斷線) 等等很多可能,要看 API 主機是如何設計的 --- 實務上,`.catch()` 內要提醒使用者,剛才的動作失敗,請他重新嘗試 我個人通常就用 alert 跳一個訊息「抱歉,系統出現錯誤,請稍後重新嘗試。若持續出錯,請聯絡客服信箱」就結束了 但在公司的大型專案,需要更好 UX 的話,請與設計師討論後決定如何優雅地處理錯誤情境 ## 課後作業 接續前一課的作業,請加上錯誤處理機制 用 alert 跳出 `抱歉,請稍後重新嘗試。` 就好了 接著,請把電腦的 wifi 或有線網路,斷線 然後點擊「Load Products」按鈕,應該會看到錯誤提示訊息 做出以上功能,你就完成這次的課程目標了!
## 課程目標 認識基本的 AJAX 原理 ## 課程內容 這一課來認識大名鼎鼎的 AJAX 觀念 AJAX 全名 Asynchronous JavaScript and XML 簡單來說,就是「非同步從主機取得資料來更新網頁內容」的技術 舊式的網頁,都是瀏覽器向主機發送 HTTP 請求 -> 主機回應一大坨 html 內容 -> 瀏覽器顯示漂亮網頁給用戶看 因為是一次拿到一大坨 html 內容,我們說「網頁上全部內容都是同步取得」 現代的網頁,也是有很多頁面是這樣直接取得,但有更多功能,是依靠非同步取得資料之後來更新的 - 滑動到網頁下方,動態載入了更多貼文 - 對內容按讚,按讚成功網頁出現了小變化 - 聊天室與別人聊天,網頁也是一段一段文字更新 這些都是使用 AJAX 技術的例子 也就是先載入基本網頁內容,再接著根據需求,於不同時間點發送 HTTP 請求取得部份內容,所以叫做非同步 實務上,我們會說「這邊要發一個 AJAX 跟主機要資料」 --- 讓我們拿一個「模擬線上購物網站 API」來當作例子 https://fakestoreapi.com/ 發一個 AJAX 取得 ID 為 1 的用戶資料 ``` fetch('https://fakestoreapi.com/users/1') .then(res=>res.json()) .then(json=>console.log(json)) ``` 請在 jsfiddle 試試,看看結果 會看到一個包含信箱、ID、姓名、電話等等欄位的用戶個資,以物件的形式呈現 這邊使用了內建的 fetch 函式,參數放入要呼叫的 API 網址 接著使用 `.then()` 函式,由於是直接寫在後面,這相當於把 `fetch()` 回傳的東西,直接當成物件再接著呼叫 `.then()` 函式,然後再把結果當成物件再呼叫 `.then()` 一次 也就是跟這段一模一樣 ``` var result1 = fetch('https://fakestoreapi.com/users/1'); var result2 = result1.then(res=>res.json()); var result3 = result2.then(json=>console.log(json)); alert(result1) alert(result2) alert(result3) ``` 請在 jsfiddle 試試,會發現 console 顯示的個資一樣,這邊用三個 alert 觀察過程中的東西 會發現顯示三次 `[object Promise]`,這個 Promise 是一個進階觀念,這邊不細談,簡單講就是處理非同步請求的一種資料格式 `.then()` 參數傳進一個箭頭函式,這是省略大括號 `{}` 的箭頭函式寫法,其實就只是會自動回傳結果的函式寫法而已 但參數放了個函式,看起來有點怪,為何要這樣寫? --- 記得我們之前寫過的動態綁定 onclick 事件嗎? ``` <button id="my-btn">Click me</button> ``` ``` // 第一種寫法 function myFunction() { alert('你點擊了按鈕!'); } var btn = document.getElementById('my-btn'); btn.onclick = myFunction; ``` 網頁元素的事件處理,也是一種「非同步」程式設計 也就是我不確定「點擊」事件何時會發生,但我先「綁定」好事件發生時要做的任務,綁完就讓網頁正常呈現就好 上面的程式碼,可以改寫成這樣 ``` // 第二種寫法 var btn = document.getElementById('my-btn'); btn.onclick = () => { alert('你點擊了按鈕!'); } ``` 如果使用 jQuery,那還可以這樣改寫 ``` // 第三種寫法 $('#my-btn').click(() => { alert('你點擊了按鈕!'); }) ``` 第一種寫法,看起來像是:我先定義好函式,接著把函式名稱當作變數,綁定到 onclick 屬性 第二種寫法,看起來像是:onclick 這邊現場寫一個箭頭函式,把要執行的任務,當場交待清楚 第三種寫法,看起來像是:jQuery 提供的 `.click()` 函式,會負責把事件綁好,參數傳任務進去就對了 以上三種寫法,效果是完全一模一樣的! 所以你早就接觸過「非同步」程式設計了 也就是「有些任務現在還不會立刻執行,但我先把要執行的任務交待清楚,時間點到的時候,就執行」 以 UI 動作來說,時間點就是 `onclick` 之時、`onchange` 之時 以 AJAX 動作來說,時間點就是 `拿到主機回應` 之時 像這種不是馬上執行的動作,在 JavaScript 領域,我們習慣用「寫一段函式定義當作參數傳進去」來表達! --- 回頭看一下我們的範例 ``` fetch('https://fakestoreapi.com/users/1') .then(res=>res.json()) .then(json=>console.log(json)) ``` 因為 fetch 第一個回傳的結果,代表的是一個 `HTTP 回應物件`,這個回應物件的 HTTP body 是實際的 JSON 內容,可以用 `.json()` 函式取得內容 所以第二個 `.then()` 的參數,才是我們真正想做的事情 看不懂沒關係,我們多看幾個例子吧 取得全部用戶個資的 AJAX。觀察 console 結果,會看到一個陣列,內含大量個資物件 ``` fetch('https://fakestoreapi.com/users') .then(res=>res.json()) .then(json=>console.log(json)) ``` 取得五筆用戶個資,也是拿到陣列 ``` fetch('https://fakestoreapi.com/users?limit=5') .then(res=>res.json()) .then(json=>console.log(json)) ``` 以上內容,全部通通看不懂沒關係,畢竟,需要多了解一些 HTTP 協定與術語,比較好理解 你就先照做就好:要發 AJAX,就用 `fetch()` 函式,接著第一個 `then()` 要執行 `.json()` 函式,然後第二個函式才是你真正要執行的任務! ## 課後作業 請使用 https://jsfiddle.net/ 請使用「模擬線上購物網站 API」 https://fakestoreapi.com/ 假設正在開發一個讀取全部商品資料的頁面 用以下 html 為基礎 ``` <button>Load Products</button> <hr> <ul></ul> ``` 點擊按鈕,發送 AJAX 到 https://fakestoreapi.com/products 請求全部商品資料 拿到資料之後,將每筆資料用以下格式呈現,塞進 `<ul>` 元素裡面 ``` <li> <span>xxx</span> <button>Details</button> </li> ``` xxx 是商品名稱。點擊 Details 按鈕,連續跳出三個 alert,分別顯示 `id` `category` `description` --- 請注意,在 for 迴圈裡面綁定 onclick 事件的時候,for 迴圈的參數請加上 `const` 舉例來說,請這樣寫 ``` for (const product of json) { ``` 請「不要」這樣寫 ``` for (product of json) { ``` 否則,在迴圈裡面的 onclick 事件,執行起來會有 bug 原因跟上一課提到的 Hoisting 現象有關 我認為這是 JavaScript 的設計失敗,所以詳細原因我不想說明 這是屬於上個世代 JS 工程師的痛苦回憶,這一代的 JS 工程師不需要經歷 現在就用 ES6 語法,宣告變數一律記得加上 `const` 或 `let` 就對了 --- 做出以上功能,你就完成這次的課程目標了!
你的轉職路上,還缺少一份自學作業包!寫完這幾包,直接拿作品去面試上班!
本論壇另有附設一個 LINE 新手發問&交流群組!歡迎加入討論!