## 課程目標 - 認識 callback hell ## 課程內容 在一般「同步程式設計語言」中,程式碼執行的順序,就是一行一行跑下來,很容易理解 但 JavaScript 是「非同步程式設計語言」,很多時候,執行順序不是一行一行跑下來 為了讓用戶能持續流暢操作瀏覽器介面,工程師需要在會用到「非同步」的地方使用特殊寫法 最原始、也最單純的做法是使用 callback function,也就是把要在非同步任務結束後才跑的任務,寫在 callback function 傳進去 以 jquery 最原始的 ajax 處理為例 ``` $.get(url, params, (data) => { // do something with data }) ``` 第三個參數,也就是箭頭函式的部份,就是所謂的 callback function --- 當年的前端工程師,在一開始覺得這樣寫沒問題,但是當網頁應用程式越來越複雜之後 發現在需要連續執行多個非同步任務時,會需要不斷傳 callback function 進去更深層 最後導致的結果,就是所謂的「callback hell」!這讓程式碼很難讀、很難維護! ``` $.get(url, params, (data) => { // do something with data to get params2 $.get(url2, params2, (data) => { // do something with data to get params3 $.get(url3, params3, (data) => { // do the final task with data }); }); }); ``` 這樣描述比較抽象,來跟著作業,試著用當年的方式開發看看吧! ## 課後作業 讓我們時光倒轉,回到 2000 年代,體驗一下當時的開發方式 請使用 https://jsfiddle.net/ 寫作業 請載入 jquery 套件,並且用 `jQuery.get()` 來處理 ajax ``` <script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script> ``` --- 假設你身為前端工程師,正在開發電商網站 今天,產品經理跟你說,為了提升 UX(用戶體驗) 希望能在網頁上顯示「最近一次的訂單內容」,就像這樣: ``` 尊貴的客戶您好,您上次的消費內容是: 訂單編號:XXX 訂單內容:XXX 訂單金額:XXX 希望這次也能有機會服務您! ``` --- 目前後端工程師提供了三組 API 給你使用 使用當年的 jquery 寫法會像是下面這樣: ### 取得當前登入用戶的資料 為了簡化起見,你不用實作「登入、驗證」等等功能 就當作用戶已經登入了,請直接呼叫這個 API 即可 ``` $.get("https://codelove.tw/fake-api/get-current-user", {}, (res) => { console.log('the current user id is:' + res.data.user.id) }); ``` ### 取得指定用戶的全部訂單 ``` $.get("https://codelove.tw/fake-api/get-orders", { user_id: 1 }, (res) => { console.log('get ' + res.data.orders.length + ' orders'); }); ``` ### 取得指定訂單的內容細節 ``` $.get("https://codelove.tw/fake-api/get-order-details", { order_id: 1 }, (res) => { console.log('the order id is #' + res.data.order.id); console.log('the order content is ' + res.data.order.content); console.log('the order amount is $' + res.data.order.amount); }); ``` - 請依序呼叫這三個 API,來完成這次需要的功能 - 把第一個 API 拿到的 user id 放進第二個 API 呼叫 - 把第二個 API 拿到的最後一個 order id 放進第三個 API 呼叫 - 把第三個 API 拿到的資料,顯示在網頁上 請注意,不要使用現代的非同步寫法,請使用 callback hell 的寫法,也就是: - 在第一個 API 的 callback function 裡面呼叫第二個 API - 在第二個 API 的 callback function 裡面呼叫第三個 API - 在第三個 API 的 callback function 裡面完成最終需要的功能 寫完之後,你應該會看到有三層深度的巢狀 callback 傳遞! 這就有一點悲慘了,有點 callback hell 的感覺! 做出以上功能,你就完成這次的課程目標了!
阿川收到網友提問如下: > 您可以分享您的軟體工程師職崖規劃嗎?再次感謝 我個人的職涯規劃其實比較偏激,是同時做「上班&接案&創業」這三件事 我簡單說明一下爲什麼我會這樣做,給大家參考 --- 我是 79 年次,2013 年退伍的,大學資管系畢業 出社會第一個月我就發現,我滿不喜歡上班的,但是我沒有能力、也沒有錢創業 於是我設計了一個我稱之為「三把梯子」的方法論,作為長期生涯指引 # 三把梯子理論 第一把梯子是上班:成為資深工程師、跳槽更大公司、賺更多薪水,這樣不斷往上爬 第二把梯子是接案:接親戚朋友介紹的案子、累積個人品牌、得到更多的客源,開公司接案,這樣不斷往上爬 第三把梯子是創業:研發軟體產品,從 side project 開始,從 open source 開始,學習行銷,學賺錢、寫更多產品、開公司創業,這樣不斷往上爬 基本上就是上班族、自由工作者、創業者三種職業生涯 --- 我給自己的三把梯子指引是:先從第一把梯子開始往上爬,稍微爬一段,就往旁邊的第二把梯子踩過去,接著爬 接著在第二把梯子慢慢往上爬,稍微爬一段,準備好了就往第三把梯子爬過去,慢慢往上爬 在這個過程中,只要覺得腳步沒踩穩、會摔死,就往回踩過去,爬前一把梯子 你可能覺得很離譜:想要同時兼顧三件事,不就會變成通通都搞砸嗎? 其實,你只要... # 做同時對兩三把梯子有幫助的事情 職涯的大方向有了,接著就是付諸行動,要做一些能「同時對兩三把梯子有幫助」的事情 ## 部落格 我在 2013 年想到的事情是「寫部落格」,我非常勤奮地寫了兩三年,很多文章都還找得到 - https://blog.turn.tw/ - https://startup.turn.tw/ - https://dev.turn.tw/ 寫部落格、並且試著得到流量,會同時學到寫作、銷售、溝通能力,對三把梯子都會有幫助 我在寫到多篇文章都有數十萬瀏覽量之後,我就大致知道自己掌握這項技能了 ## 研討會 接著我想到的事情是「參與 conference 分享」 其實這沒有大家以為的那麼難,算是寫作的延伸加強版而已,拿原創的文章去一些小聚、研討會發表 我在成為 PHPConf Taiwan 2015 以及 LaravelConf Taiwan 2018 的講者之後,我就大致知道自己掌握這項技能了了 ## 做專案 再來是「寫 side project」以及做「open source」 一開始可以先做好玩為主,但之後要稍微從一些商業野心出發,才能學習 `monetization` (賺錢)這件事 我做了一些專案,在國內外論壇到處分享,成績馬馬虎虎,但我也學到很多 --- 上面這三件事情,會同時對「前兩把梯子」有巨大幫助,在找工作、或者接案的時候,很多人會更信賴你,對第三把梯子也會有點幫助 當然,像這樣同時爬三把梯子,沒辦法跟「專心爬一把梯子」的人比,這是一定的,而且要付出的時間相當龐大 但是,這讓我獲得足夠的安全感,避免一次做太高風險的事情,而且也有後路可退 # 我目前的三把梯子的進度 第一把:我現在去投履歷、找工作,在各種大小的公司都還是有面試機會,也有很多業界的朋友可以幫忙介紹,要上班沒問題 第二把:在完全不主動去找案子的情況下,很多朋友會幫忙轉介紹案子給我 我也是美國接案平台的簽約工程師 https://www.toptal.com/resume/chuan-hao-you 有時會接一些歐美的案子,所以要接案沒問題 第三把:我大概做了70個左右的 side project 目前正在經營的有這幾個 梗圖工具 https://memes.tw/ 每月60萬不重複使用者 咖啡廳資料 https://cafenomad.tw/ 每月3萬不重複使用者 活動平台 https://yii.tw/ 每月2萬不重複使用者 工程師交流 https://codelove.tw/ 您目前正在看的網站 另外還有 房地產 https://landchart.tw/ 書評網 https://wenwen.life/ 美女圖 https://beautyhunt.tw/ 批踢踢閒逛 https://www.ptt.best/ 這些網站,其中有幾個,是有一些收入的,所以第三把創業的梯子也還可以 目前這三把梯子,其實我都還正在爬,並沒有最後一定會待在哪一把梯子上面 # 結論 這邊簡單分享我替自己設計的職業生涯,「三把梯子」算是一種很偏激的職業生涯 業界像這樣做的工程師應該非常少數,最大缺點就是要花費的時間非常多,優點就是,其實樂趣不少 其實,學無止盡,這就只是同時在「技術」跟「商業」兩方面花時間學習而已 能分享的事情還有很多,大家有興趣就多多按讚吧,也許我再多寫一些這方面的文章! 也歡迎大家多多發表文章,這個 CodeLove 就是我做來給工程師們互相交流的地方! 以上簡單分享,希望對你有幫助~!
最近在幫客戶專案寫 e2e 測試,發現幾個常見錯誤 首先,e2e 跑起來很慢,會拖慢 CI 速度,應該不是多多益善,而是要挑高價值的來寫 很多基本狀況、訊息提示、UI 表現,應該要用 unit test 來處理,vue 與 react 應該都有對應的 `component test` 工具可以寫 --- 再來,e2e 處理的情境要怎麼切分?這是典型的程式邊界(boundary)問題,也是 `抽象化` 問題的一種 網路上四處找範例,沒找到比較好用的設計方法,我試著自己設計 目前思考出幾個參考原則,要同時符合以下條件,才放進 e2e 測試 - 高價值原則:如果用戶處在這個情境,然後測試跑失敗了,老闆會很緊張,工程師就算在週末也需要緊急修理 - 變動頻繁原則:相關程式碼經常變動,所以每次在 CI 都跑測試會很有幫助 - 最後手段原則:這裡提供的安全感,沒辦法用 unit test 或 integration test 取代 --- # Refs - https://filiphric.com/how-to-structure-a-big-project-in-cypress - https://sendgrid.com/blog/ideas-for-configuring-organizing-and-consolidating-your-cypress-tests-frontendtwiliosendgrid/ - https://www.linkedin.com/pulse/organizing-maintaining-your-cypress-test-suite-best-kate-serebryakova/ - https://kentcdodds.com/blog/static-vs-unit-vs-integration-vs-e2e-tests
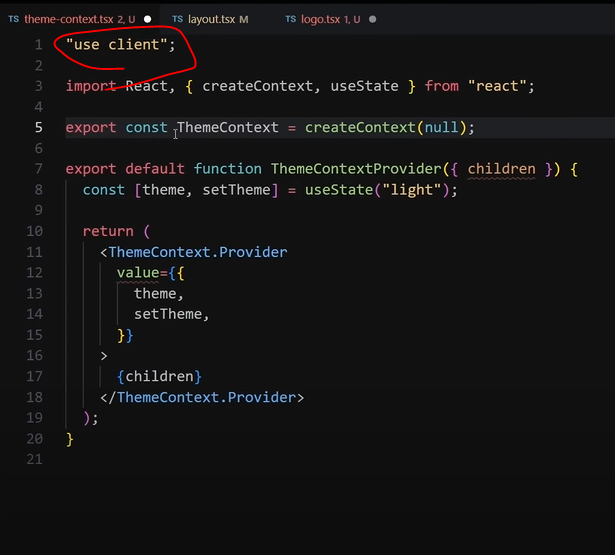
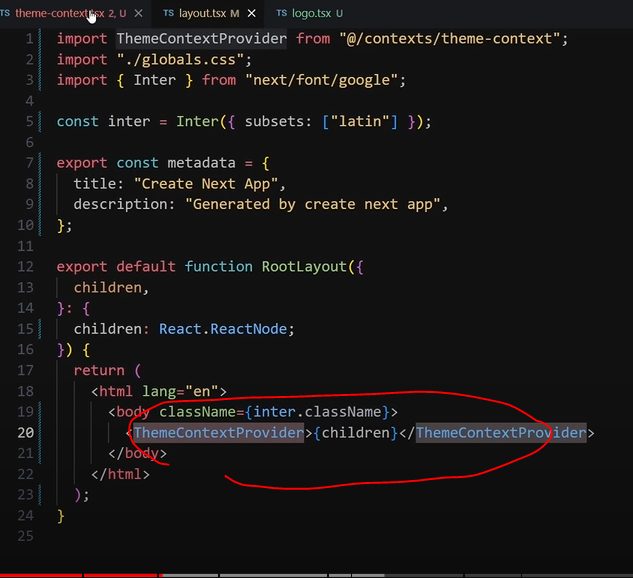
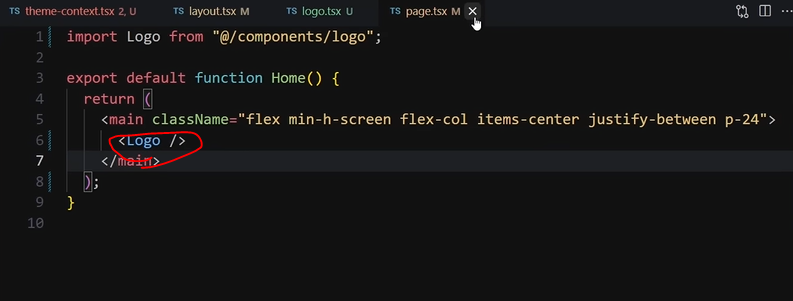
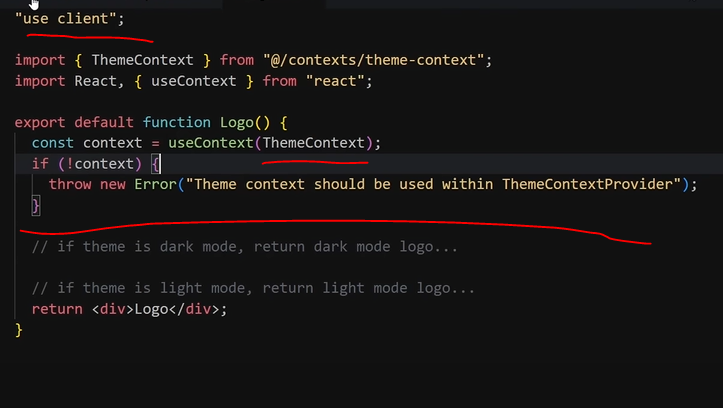
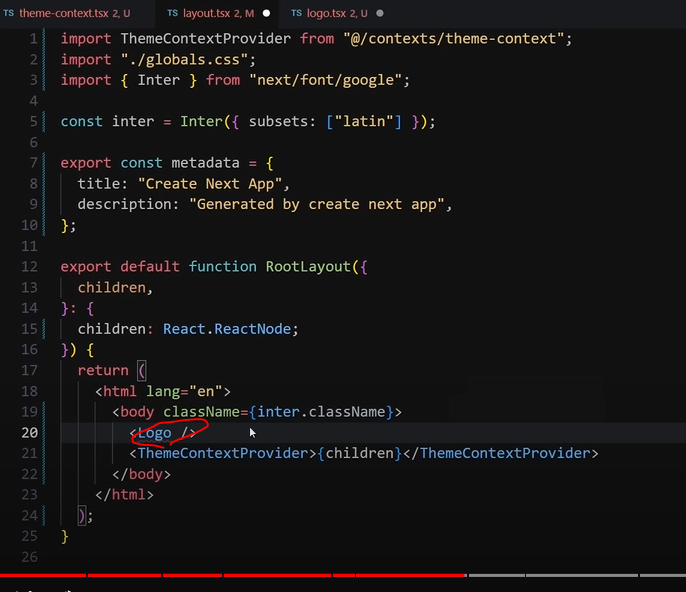
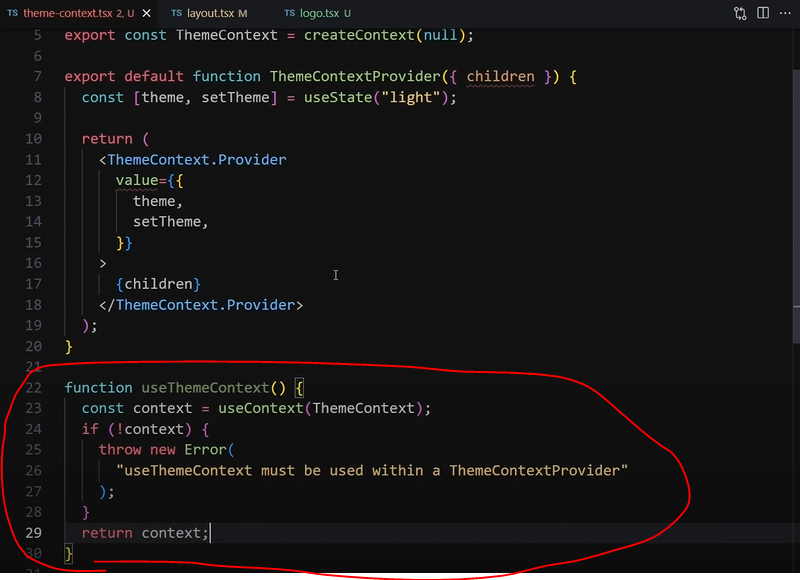
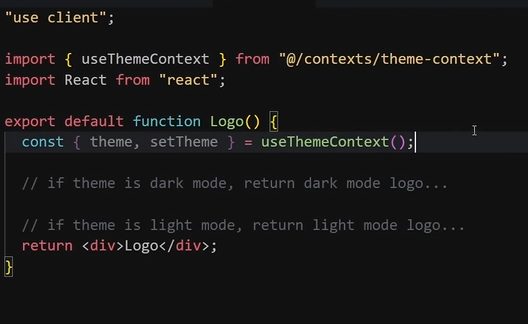
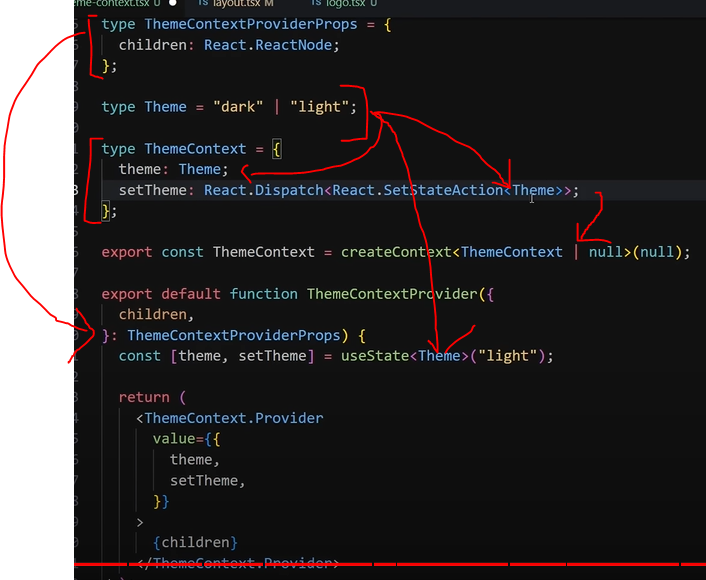
https://youtu.be/I7dwJxGuGYQ ## TL;DR - 在使用 useContext 時,一定要將其包裝成 custom hook - [好讀版本](https://hackmd.io/@jason60810/rklVqNUh2) - [React 官方文件新增了 TypeScript 使用專文](https://react.dev/learn/typescript?fbclid=IwAR3Pgkr8xpS48Vwa0ADo3oagaAPKX1q05jHhtbXH8ltV8MKwa8FAvePoXPU) - [英文版本](https://jason60810.hashnode.dev/always-use-a-custom-hook-for-context-api-not-usecontext-react-context-api-typescript) ## 資料夾結構 ( 使用 next app route )  ### theme-context.tsx 一定要加上 `use client`,因為 useState 只能在 client component 運作 , **特別注意,就算這裡加了`use client`,所有的子層還是 server component (預設)**  ### layout.tsx 加上 provider 之後,下面所有的子層都可以拿到值,不用用 prop 一個一個傳下去  ### page.tsx  ### logo.tsx 1. 因為 useContext 要在 client component 運作,所以要加上 `use client`。 2. 當使用 useContext 時,一定要引入 ThemeContext,用起來很麻煩 3. 因為 ThemeContext 預設是 null,所以當不是在 provider 裡使用 `useContext` 時 ( Logo component ),會發生錯誤,因此需要先確認有 context  舉例:不是在 provider 裡使用 `useContext`  ### 創建 custom hook  ### 使用 custom hook 現在引入 ThemeContext 和處理錯誤的問題,已經抽離到 custom hook 中  ### 加上型別 1. React.ReactNode,可以接受 JavaScript primitives ,如果只想要是 jsx 可以使用 React.ReactElement ( [react 官方文件](https://react.dev/learn/typescript#typing-children) ) 2. `type Theme` 可以讓 `useState` 在 get 和 set 時,可以使用正確的型別,例如:當想要 `setTheme('blue')` 時,會報錯,因為 `type Theme` 只有 'dark' 和 'light' 3. 在給予 createContext 型別時,可以利用 ts 的 union 讓 createContext 知道可能有 null 這個型別 ( [react 官方文件](https://react.dev/learn/typescript#typing-usecontext) ) 
手上有多個網站 都是 Laravel 5.8,放在一台 Ubuntu 18.04 的機器上(租用 Linode 機器) 四、五年了,一直沒去更新,最近終於下定決心來更新 首先把 Laravel 5 -> 6 -> 7 分多次升級,然後部署 都還算順利,官方的 upgrade guide 很清楚,簡單照做就完成 但是無法升到 laravel 8 因為需要 php 8 我那台 ubuntu 18.04 安裝 php 8 一直失敗 直接升級 OS 也失敗,一堆問題會出現 最後決定,在 Linode 租一台新的 Ubuntu 22.04 然後把專案通通搬過去 --- 因為專案中很多「用戶上傳的圖片」放在 local,所以都需要一起搬運 最後是用 scp 硬搬檔案 然後用 mysqldump 搬運資料 才終於順利升級到 laravel 8.83 了 詳細用到的指令大概像這樣 ``` scp -r [email protected]:/{PATH}/{FOLDER} /{PATH} scp -r [email protected]:/etc/apache2/sites-available/{CONF_FILE} /etc/apache2/sites-available/ a2ensite service apache2 reload create mysql user & database with phpmyadmin mysqldump --column-statistics=0 --default-character-set=utf8mb4 -h xxx.xxx.xxx.xxx -u {USER} --single-transaction -p{PASSWORD} {DATABASE} > /home/dump.sql; mysql -u root -p{PASSWORD} {DATABASE} < /home/dump.sql artisan down legacy site composer install -> new site is now online ``` --- 簡單筆記分享一下,希望能幫到一些人~ # Refs - https://www.digitalocean.com/community/tutorials/how-to-install-linux-apache-mysql-php-lamp-stack-on-ubuntu-22-04#how-to-find-your-server-s-public-ip-address - https://itslinuxfoss.com/install-laravel-ubuntu-22-04-lts/ - https://www.digitalocean.com/community/tutorials/how-to-configure-apache-http-with-mpm-event-and-php-fpm-on-ubuntu-18-04 - phpmyadmin password left blank, so it's random now - https://www.digitalocean.com/community/tutorials/how-to-install-and-secure-phpmyadmin-on-ubuntu-22-04 - skip the whole Step 2 — Adjusting User Authentication and Privileges - `ssh-keygen` because I need a public key
## 目錄 ##### [【前端動手玩創意】等待的轉圈圈效果 (1)](https://ithelp.ithome.com.tw/articles/10311621) ##### [【前端動手玩創意】google五星評分的星星(2)](https://ithelp.ithome.com.tw/articles/10311643) ##### [【前端動手玩創意】CSS-3D卡片翻轉效果(3) (今天難度頗高,想挑戰再進來!)](https://ithelp.ithome.com.tw/articles/10311672) ##### [【前端動手玩創意】一句CSS做出好看的hero section!(4)](https://ithelp.ithome.com.tw/articles/10311691) ##### [【前端動手玩創意】創造一個Skill bar(5)](https://ithelp.ithome.com.tw/articles/10311756) ##### [【前端動手玩創意】遮蔽廣告(D卡未登入)腳本、自定義新增名單(6)](https://ithelp.ithome.com.tw/articles/10311999) ##### [【前端動手玩創意】前端canvas截圖的招式!竟然有三招,可存成SVG或PNG (7)](https://ithelp.ithome.com.tw/articles/10312001) ##### [【前端動手玩創意】讓你的PDF檔案更難被抓取(8)](https://ithelp.ithome.com.tw/articles/10312046) ##### [【前端動手玩創意】哇操!你敢信?花式寫todo-list,body裡面一行都沒有也能搞?(9)](https://ithelp.ithome.com.tw/articles/10312056) ##### [【前端動手玩創意】卡片製作,才不是!是卡片製作器!(10)](https://ithelp.ithome.com.tw/articles/10312066) ##### [【前端動手玩創意】太屌了吧!?用Class(類)製作Jquery的效果!(11)](https://ithelp.ithome.com.tw/articles/10312114) ##### [ 【前端動手玩創意】置頂按鈕,老梗經典|帶你的網頁搭電梯(12)](https://ithelp.ithome.com.tw/articles/10312922) ## 前情提要 一陣子沒寫前端動手玩創意了 今天要來點好料的 我們談談關於藝術 對 就算是寫程式我們也是可以有藝術氣息的 別這麼驚訝XD 假設我有一組資料 一般人來說 最直覺的就是把html裡面的元素寫出來寫死 直覺菜鳥就是寫出來啊 ``` <div id="items_list"> <li class="buy_item">1.紅茶 <div class="price">10</div> <div class="del_btn">X</div> </li> <li class="buy_item">2.奶茶 <div class="price">15</div> <div class="del_btn">X </div> </li> <li class="buy_item">3.綠茶 <div class="price">30</div> <div class="del_btn">X</div> </li> </div> ``` 要更新則是就去更改DOM就好了 反正我都學會JS了 有什麼大不了(? 但是現在已經進入大前端時代了就算你寫原生 也會有data model的概念 這部分可以參考站長阿川寫過的好文 裡面的文筆跟邏輯 不誇張 是我見過「華文圈寫得最好的前端教學」 尤其就是這篇 關於data model的介紹 切入點非常的有趣也很有道理 有興趣的自己去花心思讀看看 [認識 data model 與 render function](https://codelove.tw/@howtomakeaturn/post/9xLo5q) 稍微有點料的前端學習者 本身就會寫一寫 想說:既然有一隻API是createElement 那是不是我可以整個html都用js寫出來(? 這是個超級有趣的觀點 ## 關於data render的概念: 「是不是我可以整個html都用js寫出來」 相傳牛頓提出三大定律以後 認為地球和八大行星一開始的慣性力叫「上帝的第一推動力」 實際上這個: 「整個html都用js寫出來」 也是推動前端往框架邁進的思考第一步 可以說是前端慣性的上帝推力了 當然如果你有打籃球 也可以比喻成上籃的第零步XD ## 觀念筆記 ### html程式碼 ``` <div id="buylist"> <h1>myBuylist 購物清單</h1> <div class="buyitem"> <label>產品名</label> <input/> <label>價錢</label> <input/><span class="addbtn">+新增</span> </div> <div id="items_list">這邊準備用JS插入東西所以這段只是說明文字</div> </div> ``` 把整個頁面的元素寫出來 但是資料的區塊保留著 因為等等我們要用JS的API去動態生成 未來直接data render 方便更新與管理 ### JS程式碼 ``` var shoplist = {}; shoplist.name = "購物清單"; shoplist.list = [ { name: "吹風機", price: "300" }, { name: "麥克筆", price: "20" }, { name: "筆記型電腦", price: "29300" }, { name: "Iphone 9", price: "5200" }, { name: "神奇海螺", price: "1000" }, ]; var item_html = "<li id={{id}} class='buy_item'>{{name}}<div class='price'>{{price}}</div><div class='del_btn'>X</div></li>"; var total_html = "<li class='buy_item total'>總價<div class='price'>{{price}}</div><div class='del_btn'>X</div></li>"; var total_price = 0; for (var i=0; i < shoplist.list.length; i++) { var item = shoplist.list[i]; total_price += item.price; var current_item_html = item_html.replace("{{num}}", i + 1) .replace("{{name}}", item.name) .replace("{{id}}", "buyitem_" + i) .replace("{{price}}", item.price); $("#items_list").append(current_item_html); } ``` 這邊值得關注的一點是資料的處理 也就是數據結構上使用物件與陣列去儲存資料 為什麼要學 陣列 為什麼要學物件 這兩個都是抽象的名詞 他們都是為了來處理資料所規劃的兩種不同內容 ## 關於物件與陣列 物件就像是RPG角色 會有很多的屬性 魔法 敏捷 力量 血量 這些屬性都是被附加在person上面 所以person.blood是一個資料 person.power是一個資料 person.magic是一個資料 最後都存在person裡面 這個person就是一個含有很多屬性的物件 感覺就是有血有肉很3D 而陣列就比較平面化 就是很多數字排成一列而已 其實沒什麼特別需要關注的 這兩個也不會不好區分 只要稍微做個比喻 都很好理解 以我們的code來講解 shoplist就是一個物件 含有一些屬性 包含名字與清單 因為清單很多 所以清單用一個陣列儲存 陣列裡面放很多個物件 這些物件就是每一個清單包含的那些購買項目 其實不用太在意誰是誰因為用看的就很清楚 最後我們用迴圈去把shoplist裡面的每一筆資料都丟進去 中途replace是文字處理 把我們設置的{{name}}這種花括號的東西換成真實資料 這部分有點樣板語言的感覺XD 其實非常有趣 很值得玩味 ## 心得 這次比較多實在的JS程式碼 就不只是玩玩切版了 算是有點靠近框架的部分(◉3◉) 動手玩創意這個系列其實靈魂之處就在於「有趣」兩個字 坊間把前端描繪成為了找工作的銅臭味 以及把切版講成無聊的工匠苦力活 我認為都是錯誤的解讀 我認為 只要是有趣的地方就是前端最有價值的地方 而不是誰學了那個框架 誰又認為哪個東西比較厲害 哪個語言比較屌 那都是很無聊的文字遊戲罷了 如果你喜歡這樣子的前端 請跟著這個系列繼續走(→ܫ←) 我們才只是在桃花源外的小溪旁玩水而已呢! 未來會往天空飛翔哦XD
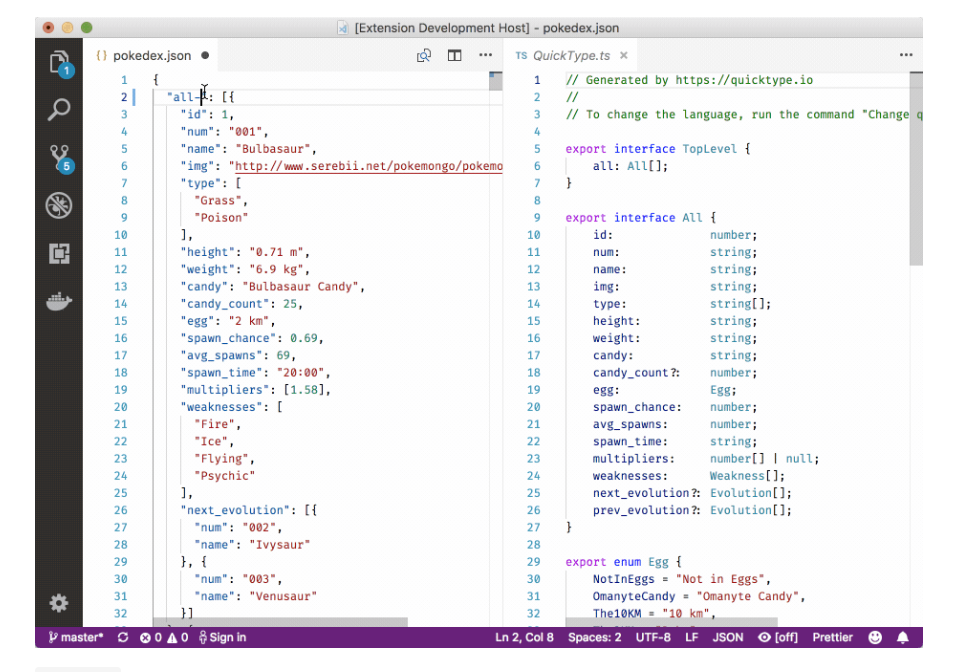
資深開發者 Jatin Sharma 在國外論壇分享了個人使用的 VSCode 設定,內容豐富,跟大家分享! 原文出處:https://dev.to/j471n/my-vs-code-setup-971 ## 🎨主題 我使用 [**Andromeda**](https://marketplace.visualstudio.com/items?itemName=EliverLara.andromeda) 作為我的 VS Code 的主要主題  ## 🪟圖標 對於圖標,我會在 [**材質圖標主題**](https://marketplace.visualstudio.com/items?itemName=PKief.material-icon-theme) 和 [**材質主題圖標**]( https://marketplace.visualstudio.com/items?itemName=Equinusocio.vsc-material-theme-icons) **找找看。** ### 材質圖標主題  ### 材質主題圖標  ## ⚒️外掛 最讚的部分來了,有很多擴展我只提到了我最喜歡的或我每天主要使用的擴展。 ### 自動重命名標籤 自動重命名配對的 HTML/XML 標記,與 Visual Studio IDE 的操作相同。 **下載:** [**自動重命名標籤**](https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag)  ### 括號對著色切換器 VS Code 擴展,為您提供一個簡單的命令來快速切換全局“括號對著色” **下載:** [**括號對著色切換器**](https://marketplace.visualstudio.com/items?itemName=dzhavat.bracket-pair-toggler)  ### C/C++ C/C++ 擴展向 Visual Studio Code 加入了對 C/C++ 的語言支持,包括編輯 (IntelliSense) 和除錯功能。 **下載:** [**C/C++**](https://marketplace.visualstudio.com/items?itemName=ms-vscode.cpptools)  ### 程式碼執行器 執行多種語言的程式碼片段或程式碼文件 **下載:** [**程式碼執行器**](https://marketplace.visualstudio.com/items?itemName=formulahendry.code-runner)  ### 程式碼拼寫檢查器 一個基本的拼寫檢查器,可以很好地處理程式碼和文件。 該拼寫檢查器的目標是幫助發現常見的拼寫錯誤,同時保持較低的誤報數量。 **下載:** [**程式碼拼寫檢查器**](https://marketplace.visualstudio.com/items?itemName=streetsidesoftware.code-spell-checker)  ### DotENV VSCode `.env` 語法高亮。 **下載:** [**DotENV**](https://marketplace.visualstudio.com/items?itemName=mikestead.dotenv)  ### 錯誤鏡頭 ErrorLens 通過使診斷更加突出來增強語言診斷功能,突出顯示語言生成的診斷的整行,並內聯打印訊息。 **下載:** [**錯誤鏡頭**](https://marketplace.visualstudio.com/items?itemName=usernamehw.errorlens)  ### ES7+ React/Redux/React-Native 片段 ES7+ 中的 JavaScript 和 React/Redux 片段以及 [VS Code](https://code.visualstudio.com/) 的 Babel 插件功能 **下載:** [**ES7+ React/Redux/React-Native 片段**](https://marketplace.visualstudio.com/items?itemName=dsznajder.es7-react-js-snippets)  ### ESLint 該擴展使用安裝在打開的工作區文件夾中的 ESLint 庫。如果該文件夾未提供,則擴展程序將查找全局安裝版本。如果您尚未在本地或全局安裝 ESLint,請在工作區文件夾中執行“npm install eslint”進行本地安裝,或執行“npm install -g eslint”進行全局安裝。 **下載:** [**ESLint**](https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint)  ### Git 圖 查看存儲庫的 Git 圖表,並從圖表中輕鬆執行 Git 操作。可配置為您想要的外觀! **下載:** [Git Graph](https://marketplace.visualstudio.com/items?itemName=mhutchie.git-graph)  ### GitLens GitLens **增強了 VS Code 中的 Git,並解鎖每個存儲庫中**未開發的知識**。它可以幫助您通過 Git Blame 註釋和 CodeLens 一目了然地**可視化程式碼作者**,**無縫導航和探索** Git 存儲庫,**通過豐富的可視化和強大的比較命令**獲得有價值的見解**,等等更多的。 **下載:** [**GitLens**](https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens)  ### HTML 樣板 此擴展提供了所有 Web 應用程式中使用的標準 HTML 樣板程式碼。 **下載:** [**HTML 樣板**](https://marketplace.visualstudio.com/items?itemName=sidthesloth.html5-boilerplate)  ### Import Cost 此擴展將在編輯器中內聯顯示導入包的大小。該擴展利用 webpack 來檢測導入的大小。 **下載:** [**Import Cost**](https://marketplace.visualstudio.com/items?itemName=wix.vscode-import-cost)  ### Live Server 它將啟用實時更改而不保存文件。 **下載:** [**Live Server**](https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer)  ### Markdown 多合一 Markdown 所需的一切(鍵盤快捷鍵、目錄、自動預覽等)。 ***注意***:VS Code 具有開箱即用的基本 Markdown 支持(例如,**Markdown 預覽**),請參閱官方文件了解更多訊息。 **下載:** [**Markdown All in One**](https://marketplace.visualstudio.com/items?itemName=yzhang.markdown-all-in-one)  ### Markdown 預覽增強 它顯示了 Markdown 內容的增強預覽。 **下載:** [**Markdown 預覽增強版**](https://marketplace.visualstudio.com/items?itemName=shd101wyy.markdown-preview-enhanced)  ### 將 JSON 粘貼為程式碼 複製 JSON,粘貼為 Go、TypeScript、C#、C++ 等。 **下載 -** [**將 JSON 粘貼為程式碼**](https://marketplace.visualstudio.com/items?itemName=quicktype.quicktype)  ### 更漂亮 使用 Prettier 的程式碼格式化程序 **下載 -** [**Prettier**](https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode)  ### Python IntelliSense (Pylance)、Linting、除錯(多線程、遠程)、Jupyter Notebooks、程式碼格式化、重構、單元測試等。 **下載 -** [**Python**](https://marketplace.visualstudio.com/items?itemName=ms-python.python)  ### 設置同步 使用 GitHub Gist 跨多台計算機同步設置、程式碼片段、主題、文件圖標、啟動、按鍵綁定、工作區和擴展。 **下載 -** [**設置同步**](https://marketplace.visualstudio.com/items?itemName=Shan.code-settings-sync)  ### Tailwind CSS IntelliSense 適用於 VS Code 的智能 Tailwind CSS 工具 **下載 -** [**Tailwind CSS IntelliSense**](https://marketplace.visualstudio.com/items?itemName=bradlc.vscode-tailwindcss)  ### 所有亮點 突出顯示程式碼中的“TODO”、“FIXME”和其他註釋。 有時,在將程式碼發佈到生產環境之前,您會忘記檢查編碼時加入的 TODO。所以我長期以來一直想要一個擴展來突出顯示它們並提醒我還有註釋或尚未完成的事情。 希望這個擴展也能幫助您。 **下載 -** [**TODO 突出顯示**](https://marketplace.visualstudio.com/items?itemName=wayou.vscode-todo-highlight)  ### Turbo 控制台日誌 自動編寫有意義的日誌訊息的過程。 **下載 -** [**Turbo 控制台日誌**](https://marketplace.visualstudio.com/items?itemName=ChakrounAnas.turbo-console-log)  ### 塔布寧人工智能 Tabnine 是一款 AI 程式碼助手,可讓您成為更好的開發人員。 Tabnine 將通過所有最流行的編碼語言和 IDE 中的實時程式碼完成來提高您的開發速度。 **下載 -** [**Tabnine AI**](https://marketplace.visualstudio.com/items?itemName=TabNine.tabnine-vscode)  ## ⚙️設置 以下“JSON”程式碼顯示了我的 VS Code 設置: ``` // user/settings.json { "files.autoSave": "afterDelay", "editor.mouseWheelZoom": true, "code-runner.clearPreviousOutput": true, "code-runner.ignoreSelection": true, "code-runner.runInTerminal": true, "code-runner.saveAllFilesBeforeRun": true, "code-runner.saveFileBeforeRun": true, "editor.wordWrap": "on", "C_Cpp.updateChannel": "Insiders", "editor.suggestSelection": "first", "python.jediEnabled": false, "editor.fontSize": 17, "emmet.includeLanguages": { "javascript": "javascriptreact" }, "editor.minimap.size": "fit", "editor.fontFamily": "Consolas, DejaVu Sans Mono, monospace", "editor.fontLigatures": false, "[html]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "python.formatting.provider": "yapf", "[css]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "git.autofetch": true, "git.enableSmartCommit": true, "html-css-class-completion.enableEmmetSupport": true, "editor.formatOnPaste": true, "liveServer.settings.donotShowInfoMsg": true, "[python]": { "editor.defaultFormatter": "ms-python.python" }, "diffEditor.ignoreTrimWhitespace": false, "[json]": { "editor.defaultFormatter": "vscode.json-language-features" }, "[c]": { "editor.defaultFormatter": "ms-vscode.cpptools" }, "editor.fontWeight": "300", "editor.fastScrollSensitivity": 6, "explorer.confirmDragAndDrop": false, "vsicons.dontShowNewVersionMessage": true, "workbench.iconTheme": "material-icon-theme", "editor.defaultFormatter": "esbenp.prettier-vscode", "editor.renderWhitespace": "none", "workbench.startupEditor": "newUntitledFile", "liveServer.settings.multiRootWorkspaceName": "", "liveServer.settings.port": 5000, "liveServer.settings.donotVerifyTags": true, "editor.formatOnSave": true, "html.format.indentInnerHtml": true, "editor.formatOnType": true, "printcode.tabSize": 4, "terminal.integrated.confirmOnExit": "hasChildProcesses", "terminal.integrated.cursorBlinking": true, "terminal.integrated.rightClickBehavior": "default", "tailwindCSS.emmetCompletions": true, "sync.gist": "527c3e29660c53c3f17c32260188d66d", "gitlens.hovers.currentLine.over": "line", "terminal.integrated.profiles.windows": { "PowerShell": { "source": "PowerShell", "icon": "terminal-powershell" }, "Command Prompt": { "path": [ "${env:windir}\\Sysnative\\cmd.exe", "${env:windir}\\System32\\cmd.exe" ], "args": [], "icon": "terminal-cmd" }, "Git Bash": { "source": "Git Bash" }, "C:\\WINDOWS\\System32\\WindowsPowerShell\\v1.0\\powershell.exe (migrated)": { "path": "C:\\WINDOWS\\System32\\WindowsPowerShell\\v1.0\\powershell.exe", "args": [] }, "Windows PowerShell": { "path": "C:\\WINDOWS\\System32\\WindowsPowerShell\\v1.0\\powershell.exe" }, "Ubuntu (WSL)": { "path": "C:\\WINDOWS\\System32\\wsl.exe", "args": [ "-d", "Ubuntu" ] } }, "javascript.updateImportsOnFileMove.enabled": "always", "[dotenv]": { "editor.defaultFormatter": "foxundermoon.shell-format" }, "editor.tabSize": 2, "cSpell.customDictionaries": { "custom-dictionary-user": { "name": "custom-dictionary-user", "path": "~/.cspell/custom-dictionary-user.txt", "addWords": true, "scope": "user" } }, "window.restoreFullscreen": true, "tabnine.experimentalAutoImports": true, "files.defaultLanguage": "${activeEditorLanguage}", "bracket-pair-colorizer-2.depreciation-notice": false, "workbench.editor.wrapTabs": true, "[markdown]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[ignore]": { "editor.defaultFormatter": "foxundermoon.shell-format" }, "terminal.integrated.fontFamily": "courier new", "terminal.integrated.defaultProfile.windows": "pwsh.exe -nologo", "terminal.integrated.shellIntegration.enabled": true, "terminal.integrated.shellIntegration.showWelcome": false, "editor.accessibilitySupport": "off", "editor.bracketPairColorization.enabled": true, "todohighlight.isEnable": true, "terminal.integrated.shellIntegration.history": 1000, "turboConsoleLog.insertEnclosingClass": false, "turboConsoleLog.insertEnclosingFunction": false, "files.autoSaveDelay": 500, "liveServer.settings.CustomBrowser": "chrome", "liveServer.settings.host": "localhost", "liveServer.settings.fullReload": true, "workbench.editor.enablePreview": false, "workbench.colorTheme": "Andromeda Bordered" } ``` ## 總結 以上簡單分享,希望對您有幫助!
## 課程目標 - 使用 node 與 express 回應 http post request ## 課程內容 前面幾課我們學習了 http get 的寫法,這次來學 http post 的寫法 在「會更新主機資料狀態」的操作時,通常都會用 http post 例如,新增資料、更新資料、刪除資料,等等常見操作! 通常主機資料狀態會放在「資料庫軟體」例如 mysql 裡面,我們簡單起見,放在一個 json 檔案就好! --- 替這課建立 lesson6 資料夾,內容跟 lesson5 一樣即可 新增一個 new.ejs 檔案,放入以下內容 ``` <h1>新同學報到!</h1> <form method="post" action="/create"> name: <input type="text" name="name"> </form> ``` 然後在 index.js 加入這段程式碼 ``` const bodyParser = require('body-parser'); app.use(bodyParser.urlencoded({ extended: true })); app.get('/new', function(req, res){ res.render('new'); }); app.post('/create', (req, res) => { const fs = require('fs'); const name = req.body.name; const data = fs.readFileSync('./lesson6/users.json'); const users = JSON.parse(data); users.push({ name: name }); fs.writeFileSync('./lesson6/users.json', JSON.stringify(users)); res.send('<h1>新增成功!</h1>'); }) ``` 然後去終端機輸入 ``` node lesson6/index.js ``` 接著打開瀏覽器,在網址輸入 ``` http://localhost:3000/new ``` 你會看到新增同學的頁面與表單! 輸入姓名之後,送出表單就可以新增同學的資料了! --- 開頭跟 bodyParser 有關的兩行,要引入並設定好,才能使用 req.body 的參數 為什麼要加這兩行?這跟 express 的 middleware 機制設計有關,這邊不深入說明 反正就是在需要使用某些功能的時候,express 不會預設通通提供給你,要請你去設定啟用之後,才會支援 --- 之前處理 http get 的 url 參數時,我們使用 req.query 來取得參數 這次處理 http post 的表單參數時,我們使用 req.body 來取得參數 express 會這樣設計,是因為在 http 協定中,這兩種參數本來就放在不同地方喔! 看不太懂沒關係,先照做就對了! --- 檔案處理、新增資料放進 json 檔案的段落,跟之前的課程一樣,忘記的話就回頭翻閱一下吧! ## 課後作業 這次要開發「新增文章」的功能 並且練習用 node 回應 http post request 請把 hw5 的內容複製到 hw6,然後增加 new.ejs 檔案 ``` /repo /hw6 /index.js /homepage.ejs /view.ejs /new.ejs /posts.json /public /style.css ``` 接著修改主程式 index.js 的內容,讓網站能夠回應 `/new` 這個網址 這網址會把 new.ejs 的內容 render 出來,內容就放一個 form 表單 表單內可輸入 `標題` 以及 `文章內容`,點擊送出按鈕會以 http post 的形式發送到 `/create` 接著修改主程式 index.js 的內容,讓網站能夠回應 `/create` 這個網址 將接收到的資料,存進 `posts.json` 裡面 完成以上任務,你就完成這次的課程目標了! --- 在上傳到 github 時,你會注意到因為 `posts.json` 有改變,所以會帶著新資料一起上傳,好像有點怪? 其實,實務上會把資料存在 mysql 這類專門資料庫軟體,不會這樣存在 json 檔案中 本課程為了簡化,所以直接存在 json 檔案,這不是實務正常做法~ 為了方便起見,每次新增文章 `posts.json` 都會改變,就都一起上傳,沒關係~
## 課程目標 - 使用 node 與 express 處理 url 參數 ## 課程內容 在瀏覽網站的時候,點擊不同頁面時,有時需要透過 url(網址)附帶一些參數 這課來學習如何用 node 處理 url 參數 替這課建立 lesson5 資料夾,內容跟 lesson4 一樣即可 在 index.js 加入這段程式碼 ``` app.get('/view', (req, res) => { const data = fs.readFileSync('./lesson5/users.json'); const users = JSON.parse(data); const index = req.query.index; const user = users[index]; res.send('<h1>' + user.name + '同學,你好!</h1>'); }); ``` 然後把 hello.ejs 的內容修改成 ``` <div> <% for(var i = 0; i < users.length; i++) { %> <p> <%= users[i].name %>同學,你好! <a href="/view?index=<%= i %>">單獨打招呼頁面</a> </p> <% } %> </div> ``` 然後去終端機輸入 ``` node lesson5/index.js ``` 接著打開瀏覽器,在網址輸入 ``` http://localhost:3000/ ``` 你會看到每段訊息旁邊,多了一個單獨連結,點下去,就會到單獨打招呼頁面! 操作看看吧!試試看「透過網址傳參數」的感覺! --- 在 http 協定中,網址中出現問號 `?` 代表後面的部份是參數,參數的值應該可以單獨被抓出來 前面說過 `(req, res)` ,很多人會寫 `(request, response)`,兩者意思一樣,就是在 express 中代表請求&回應的物件 這邊是我們第一次使用「請求」物件!我們在請求物件中,使用 `req.query.index` 找出名為 `index` 的參數 然後在首頁,透過迴圈,加上每個單獨頁面的連結,通通使用 `index` 作為參數傳遞 --- 實務上,開發後端應用時,只要是 http get request,有時會透過網址本身代表參數,例如 ``` /view/1 /view/2 /view/3 ``` 有時會透過 url parameter 傳遞參數,例如 ``` /view?id=1 /view?id=2 /view?id=3 ``` 這是一個主觀偏好問題,其實都可以!效果也差不多 這兩種寫法,在各種程式語言中,處理起來有點不一樣 本課就以 url parameter 作為示範,先照做即可,別擔心! ## 課後作業 這次要開發「閱讀單篇文章」的功能 並且練習 url 參數的傳遞&取得 請把 hw4 的內容複製到 hw5,然後增加 view.ejs 檔案 ``` /repo /hw5 /index.js /homepage.ejs /view.ejs /posts.json /public /style.css ``` 修改部落格首頁,替每篇文章加上 <a> 超連結,點擊之後會前往單篇文章的網址 舉例來說,第一篇文章的網址會是 ``` <a href="/view?index=0"> ``` 第二篇的網址會是 ``` <a href="/view?index=1"> ``` 第三篇的網址會是 ``` <a href="/view?index=2"> ``` 接著修改主程式 index.js 的內容,讓網站能夠回應 `/view` 這種網址 然後根據從網址取得的索引參數,找出 posts.json 中對應的文章資料 接著把資料放進 view.ejs 模板中,回應顯示為網頁 請自行設計 view.ejs 的內容,簡單顯示一篇文章內容即可 請稍微加上一點樣式,弄得漂亮一點! 完成以上任務,你就完成這次的課程目標了!
因為一直找不到工作(...汗)所以來整理作品 [成果展示](https://superyngo.github.io/to_do_list/) 基本上是參考[Let's Write](https://www.letswrite.tw/)做的[Demo](https://letswritetw.github.io/letswrite-food-check/) 在頁面下方有作品導覽以及Github連結 使用工具: 1.Github Page 2.[Google Tag Manager](https://tagmanager.google.com/#/home) 步驟: 1.申請GTM並取得GTM代碼 2.將GTM代碼插入所有專案的index.html中,並將所有專案上傳github,開啟page頁面 3.另外做一個myNavbat的github page,將所有專案連結放進去,可參考[我做的](https://github.com/superyngo/myNavbar) 4.用GTM的「自訂HTML」功能將myNavbar和github連結塞進所有專案中,參考代碼如下: ``` <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" /> <div class="myNav"></div> <div class="github"> <a class="githubHerf"> <i class="fa fa-github" aria-hidden="true"></i> </a> </div> <script> var githubHerf=document.querySelector(".githubHerf") githubHerf.setAttribute("href","https://github.com/superyngo"+{{Page Path}}) var myNav2 = document.querySelector(".myNav"); var iframe2 = document.createElement("iframe"); iframe2.setAttribute("src", "https://superyngo.github.io/myNavbar/"); iframe2.setAttribute("width", "100%"); iframe2.setAttribute("frameborder", "0"); myNav2.appendChild(iframe2) </script> <style> body{ background-color: #fff0df; } .github { position: fixed; left: 0; bottom: 0; display: flex; width: 100px; height: 100px; cursor: pointer; z-index: 2; :hover { position: absolute; left: 10px; bottom: 5px; font-size: 3rem; color: #fff; scale: 0.9; } } .github::before { content: ""; width: 0; height: 0; border-style: solid; border-width: 100px 0 0 100px; border-color: transparent transparent transparent #6e5494; } .github .fa { position: absolute; left: 10px; bottom: 5px; font-size: 3rem; color: #fff; } @media screen and (max-width: 600px) { :root { font-size: 12px; } .github { width: 70px; height: 70px; } .github::before { border-width: 70px 0 0 70px; } .github .fa { left: 8px; bottom: 4px; font-size: 2rem; } } </style> ``` 注意事項; 1.不知為何我GTM塞iframe一直不給過,所以用append的。 2.iframe內的超連結預設會在iframe內開啟,要避免只要在myNavbar的head裡加上<base target="_parent" />就可以了。 3當初做這些作業時完全沒考慮theme和RWD,花了一些時間但又不想花太多時間結果就勉勉強強用手機也都能開。 閒聊: 前陣子都在codeSignal上刷題,看別人解法真的很神,學很多... 有沒有北部公司缺人啊...投履歷都沒人回..中年轉行真的不行嗎...
收到網友提問如下: ``` 我不知道自己想做前或後端,怎麼辦? ``` 其實很多人都是這樣,阿川建議「就先都學」! 如果急著上班賺錢,可以先側重「前端」,然後找個新手友善的職缺就先衝了 因為後端的技術有很多,一開始也不知怎麼挑選 以阿川目前觀察身邊同年紀33歲左右工程師 那些很強的前端或後端,雖然有專精的部份,但其實,同時也是「全端」工程師 同時對前後端保持興趣,有很大的好處 首先,同時學習前後端,會對網路技術生態系,有更深、更廣的了解 再來,是在求職的時候,可以應徵前端的機會,也可以應徵後端的機會 以我自己本人來說,面試上班、或者接案的時候,有時會負責前端,有時會負責後端,工作機會就多很多 最後,擁有全端技能,就算都是初階經驗,也可以在業餘時間做 side-project 甚至是跟朋友一起創業當副業 總之不用一開始就強迫自己一定要選好前端或後端 迷惘、探索、好奇的狀態,本來就是人生的常態 有時間的話,就都學吧!急著賺錢的話,可以先從前端開始~! 以上,簡單分享
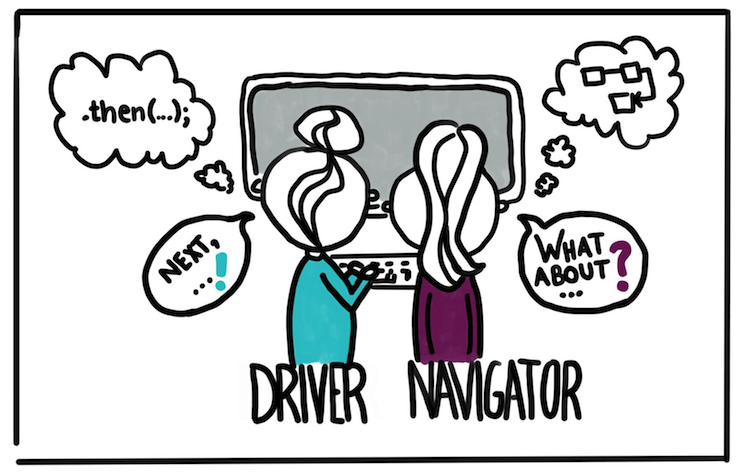
合作對於開發高質量程式碼至關重要。在本文中,我們將探討結對編程的概念,揭示其優點並推薦有用的工具。我們還將打破一些關於結對編程的常見誤解。 原文出處:https://dev.to/documatic/pair-programming-best-practices-and-tools-154j ## 什麼是結對編程? [結對編程](https://en.wikipedia.org/wiki/Pair_programming) 是一種讓兩個開發人員一起完成同一任務的技術。在這個過程中,一個人編寫程式碼(驅動程序),另一個人檢查每一行並提供反饋(導航器)。這種方法不同於傳統的單獨編程,並具有多種優點。 驅動程序的職責是專注於操作計算機和輸入程式碼的機制。導航員的責任是思考需要做什麼以及我們要去哪裡。兩人會不斷地溝通並頻繁地轉換角色,可能每隔幾分鐘。  ## 結對編程的好處 ### 提高程式碼質量 當兩個軟體工程師一起工作時,他們可以快速發現彼此的錯誤,從而產生高質量的程式碼,從而顯著減少遺漏錯誤的機會。編程合作夥伴可以提供寶貴的見解、提出改進建議,並在做出承諾之前獲得有關其想法的反饋。 例如,在處理編碼問題時,一個軟體工程師可以專注於實現解決方案,而另一個軟體工程師則監視任何錯誤或語法錯誤。這樣,團隊就可以建立更清晰、更實用、更優化的程式碼。 ### 加強協作和溝通 結對編程還增強了兩個開發人員之間的協作。它幫助他們在相同的程式碼庫上工作並分享他們的知識和技能,從而更好地解決問題。它還解決了同事之間的溝通鴻溝,因為它促進了溝通,實現了快速、輕鬆的訊息共享。 例如,在開發新功能時,一名軟體工程師可以解釋他們的思維過程和想法,而另一名軟體工程師可以提供反饋並提出問題以澄清需要做什麼。這樣,團隊就可以共同尋找最佳解決方案並避免誤解。 ### 提高生產力 結對編程可以提高開發團隊的生產力。當兩個軟體工程師一起工作時,他們可以通過分擔責任更快地完成任務。一個可以解決問題,另一個可以搜尋潛在的錯誤。這樣,團隊就能比單獨工作更高效地解決問題、更有效地工作。這也取決於個人,一些軟體工程師在單獨工作時效率更高。 例如,在一個專案上的兩人合作中,一個人可能需要一兩個小時才能完成一項單獨開發人員需要三四個小時才能完成的任務。第二對可以專注於查找程式碼中的錯誤或其他問題。這意味著團隊可以用更少的時間和更少的精力完成任務,從而提高整體生產力。 ## 關於結對編程的誤解 在討論結對編程的最佳實踐之前,讓我們先澄清一些關於結對編程的誤解。 ### 誤區#1:結對編程很昂貴 這是關於結對編程的一個常見誤區。但實際上,這是對團隊生產力、程式碼質量和創新的投資。從長遠來看,通過及早發現錯誤可以節省時間並降低成本。所以,這不是真的。 ### 誤區#2:結對編程很慢 結對編程比其他編碼方法更快,因為它允許快速更正。當兩個開發人員協作時,他們可以避免許多錯誤和錯誤並加快問題解決速度。因此,除非開發人員只是為了好玩而不是高效地工作,否則這是不正確的。 ### 誤區#3:結對編程導致緊張 一些人認為結對編程會給開發人員帶來太大壓力,導致工作場所發生衝突。然而,這種情況只發生在該技術實施不佳的情況下。這取決於您與編程夥伴的關係如何。如果它很好,那麼這不適用於你。 ## 結對編程的最佳實踐 為了充分利用結對編程課程,請考慮遵循以下最佳實踐: ### 明確定義角色 明確界定駕駛員和領航員的角色。駕駛員編寫程式碼,而導航員檢查程式碼並提供反饋。經常切換角色以保持兩位開發人員的參與並避免一個人主導整個會話。  ### 有效溝通 結對編程期間,溝通至關重要。雙方開發人員都應該積極參與,表達自己的想法,並認真傾聽。分享想法、提出問題並公開討論程式碼。使用螢幕共享和程式碼審查平台等協作工具來促進溝通。  ### 尊重和同理心 相互尊重和同理心對於成功的結對編程至關重要。重視彼此的意見、想法和專業知識。對建設性批評持開放態度,避免人身攻擊。建立一個鼓勵協作和學習的支持性和非評判性環境。  ### 休息一下 結對編程可能對智力要求很高。定期休息對於防止疲勞和保持工作效率非常重要。利用這些休息時間反思進展、討論挑戰併計劃下一步。請記住考慮彼此的精力水平並相應地安排休息時間。  ### 擁抱學習機會 結對編程是學習和技能發展的絕佳機會。與您的合作夥伴分享知識、技術和最佳實踐。對新想法和方法持開放態度。鼓勵參與的開發人員不斷學習和成長。  ### 練習主動程式碼審查 利用結對編程的力量來持續審查和驗證程式碼。討論潛在的改進、及早發現缺陷並解決設計缺陷。利用兩位開發人員的專業知識來確保程式碼具有最高質量。  ### 計劃並設定目標 在開始結對編程課程之前,討論並調整手頭任務的目的和目標。將工作分解為更小的、可管理的部分。設定明確的里程碑並確定任務的優先順序,以保持重點和進展。  ### 記錄和分享知識 在結對編程會議期間做筆記,以記錄重要的討論、決策和見解。建立可以與團隊共享的文件,有助於傳播知識並確保整個專案的一致性。  ### 反思和改進 完成結對編程課程後,花時間反思這次經歷。討論哪些方面進展順利,哪些方面可以改進。根據反饋和經驗教訓不斷完善您的結對編程實踐。  *通過遵循這些最佳實踐,您可以最大限度地發揮結對編程的優勢。協作和程式碼質量將得到改善,開發人員將有機會增長他們的技能和知識。* ## 結對編程工具 為了充分利用結對編程,開發人員可以依靠各種工具來簡化流程。以下是一些可用的最佳工具: ### 實時分享(VS Code) [Live Share](https://marketplace.visualstudio.com/items?itemName=MS-vsliveshare.vsliveshare) 是 VS Code 的擴展。它包含在最新版本的 VS Code 中。該工具使使用 VS Code 的開發人員能夠實時協作。  ### Replit [Replit](https://replit.com/) 是一個在線工具,可讓您與其他開發人員協作,而無需下載或安裝任何額外的軟體。您所要做的就是打開網絡瀏覽器,然後就可以開始了。如果您只是需要與其他人一起實時編輯程式碼,那麼它是完美的。 Replit 的一大優點是它支持 50 多種編程語言,使其具有多功能性並適合廣泛的專案。  ### CodeSandbox Live [CodeSandbox](https://codesandbox.io/blog/introducing-codesandbox-live-real-time-code-collaboration-in-the-browser) Live 是一項實時協作功能,使開發人員能夠在同一平台上工作實時專案。借助 CodeSandbox Live,多個開發人員可以同時處理同一個程式碼庫,從而更輕鬆地協作處理複雜的專案。  ### Codeanywhere [Codeanywhere](https://codeanywhere.com/) 是一個基於雲的集成開發環境 (IDE),允許開發人員使用任何具有網路連接的設備從任何地方編碼、協作和管理他們的專案。它提供了一套全面的工具和功能來促進編碼和簡化開發工作流程。  ### [CodeTogether](https://www.codetogether.com/) CodeTogether **允許您通過 Eclipse、IntelliJ 或 VS Code 主持和加入協作編碼會話**。來賓可以從安裝了 CodeTogether 的自己的 IDE 加入會話,即使它與主機的 IDE 不同。訪客還可以通過任何現代瀏覽器加入會話,無需進行任何設置。  ## 結論 最後,結對編程對於軟體開發人員來說是一種非常有效的技術。它增強了協作、程式碼質量、團隊生產力和許多其他方面。遵循最佳實踐並使用適當的工具是成功結對編程的關鍵。
本文將分為三個部分: 1. 通用設計模式 2. 我的建議 3. 進一步閱讀 享受並且讓我知道您在專案中使用的模式和實踐🚀 原文出處:https://dev.to/jacobandrewsky/good-practices-and-design-patterns-for-vue-composables-24lk ## 通用設計模式 我認為了解建置可組合項模式的最佳來源實際上是 Vue.js 文件,您可以在[此處](https://vuejs.org/guide/reusability/composables.html)查看 ### 基本可組合項 Vue 文件顯示了以下 useMouse 可組合項的示例: ``` // mouse.js import { ref, onMounted, onUnmounted } from 'vue' // by convention, composable function names start with "use" export function useMouse() { // state encapsulated and managed by the composable const x = ref(0) const y = ref(0) // a composable can update its managed state over time. function update(event) { x.value = event.pageX y.value = event.pageY } // a composable can also hook into its owner component's // lifecycle to setup and teardown side effects. onMounted(() => window.addEventListener('mousemove', update)) onUnmounted(() => window.removeEventListener('mousemove', update)) // expose managed state as return value return { x, y } } ``` 稍後可以在元件中使用它,如下所示: ``` <script setup> import { useMouse } from './mouse.js' const { x, y } = useMouse() </script> <template>Mouse position is at: {{ x }}, {{ y }}</template> ``` ### 異步可組合項 為了獲取資料,Vue 建議使用以下可組合結構: ``` import { ref, watchEffect, toValue } from 'vue' export function useFetch(url) { const data = ref(null) const error = ref(null) watchEffect(() => { // reset state before fetching.. data.value = null error.value = null // toValue() unwraps potential refs or getters fetch(toValue(url)) .then((res) => res.json()) .then((json) => (data.value = json)) .catch((err) => (error.value = err)) }) return { data, error } } ``` 然後可以在元件中使用它,如下所示: ``` <script setup> import { useFetch } from './fetch.js' const { data, error } = useFetch('...') </script> ``` ### 可組合合約 根據上面的示例,以下是所有可組合項都應遵循的約定: 1. 可組合文件名應以 use 開頭,例如 `useSomeAmazingFeature.ts` 2. 它可以接受輸入參數,這些參數可以是字串等基本類型,也可以接受 refs 和 getter,但需要使用 toValue 幫助器 3. Composable 應該返回一個 ref 值,該值可以在解構可組合項後存取,例如 `const { x, y } = useMouse()` 4. 可組合項可以保存可以在整個應用程式中存取和修改的全局狀態。 5. 可組合性可能會產生副作用,例如加入窗口事件偵聽器,但在卸載元件時應清除它們。 6. 可組合項只能在 `<script setup>` 或 `setup()` 掛鉤中呼叫。它們也應該在這些上下文中同步呼叫。在某些情況下,您還可以在生命週期掛鉤中呼叫它們,例如“onMounted()”。 7. 可組合項可以呼叫內部的其他可組合項。 8. 可組合項應在內部包裝某些邏輯,當過於復雜時,應將它們提取到單獨的可組合項中以便於測試。 ## 我的建議 我已經為我的工作專案和開源專案建置了多個可組合項 - NuxtAlgolia、NuxtCloudinary、NuxtMedusa,因此基於這些,我想根據我的經驗在上面的合同中加入一些要點。 ### 有狀態或/和純函數可組合項 在程式碼標準化的某個時刻,您可能會得出這樣的結論:您希望對可組合項中的狀態保留做出決定。 最容易測試的函數是那些不存儲任何狀態的函數(即它們是簡單的輸入/輸出函數),例如負責將字節轉換為人類可讀值的可組合函數。它接受一個值並返回一個不同的值 - 它不存儲任何狀態。 不要誤會我的意思,你不必做出“或”的決定。您可以完全保留有狀態和無狀態可組合項。但這應該是一個書面決定,以便以後更容易與他們合作 🙂 ### 可組合項的單元測試 我們希望使用 Vitest 為我們的前端應用程式實施單元測試。在後端工作時,進行單元測試程式碼覆蓋率非常有用,因為您主要關注邏輯。然而,在前端,您通常使用視覺效果。 因此,我們認為對整個元件進行單元測試可能不是最好的主意,因為我們基本上將對框架本身進行單元測試(如果按下按鈕,檢查狀態是否更改或模式是否打開)。 由於我們已將所有業務邏輯移至可組合項(基本上是 TypeScript 函數)內,因此它們很容易使用 Vitest 進行測試,並且允許我們擁有更穩定的系統。 ### 可組合項的範圍 不久前,在 VueStorefront 中,我們開發了自己的可組合方法(早在它們實際上像這樣被呼叫之前)。在我們的方法中,我們使用可組合項來映射電子商務的業務領域,如下所示: ``` const { cart, load, addItem, removeItem, remove, ... } = useCart() ``` 這種方法絕對有用,因為它允許將域包裝在一個函數中。在“useProduct”或“useCategory”等更簡單的示例中,實現和維護相對簡單。然而,正如您在此處的“useCart”示例中看到的那樣,當包裝一個包含更多邏輯而不僅僅是資料獲取的域時,這個可組合項正在發展成為一種非常難以開發和維護的形狀。 此時,我開始為 Nuxt 生態系統做出貢獻,其中引入了不同的方法。在這種新方法中,每個可組合項僅負責一件事。因此,我們的想法不是建置一個巨大的“useCart”可組合項,而是為每個功能建置可組合項,即“useAddToCart”、“useFetchCart”、“useRemovefromCart”等。 因此,維護和測試這些可組合項應該更容易 🙂 ## 進一步閱讀 這將是我的研究的全部內容。如果您想了解有關此主題的更多訊息,請務必查看以下文章: * https://vuejs.org/guide/reusability/composables.html * https://www.youtube.com/watch?v=bcZM3EogPJE * https://vueschool.io/articles/vuejs-tutorials/what-is-a-vue-js-composable/ * https://blog.logrocket.com/getting-started-vue-composables/ * https://macopedia.com/blog/news/how-can-vue-3-composables-make-your-life-easier
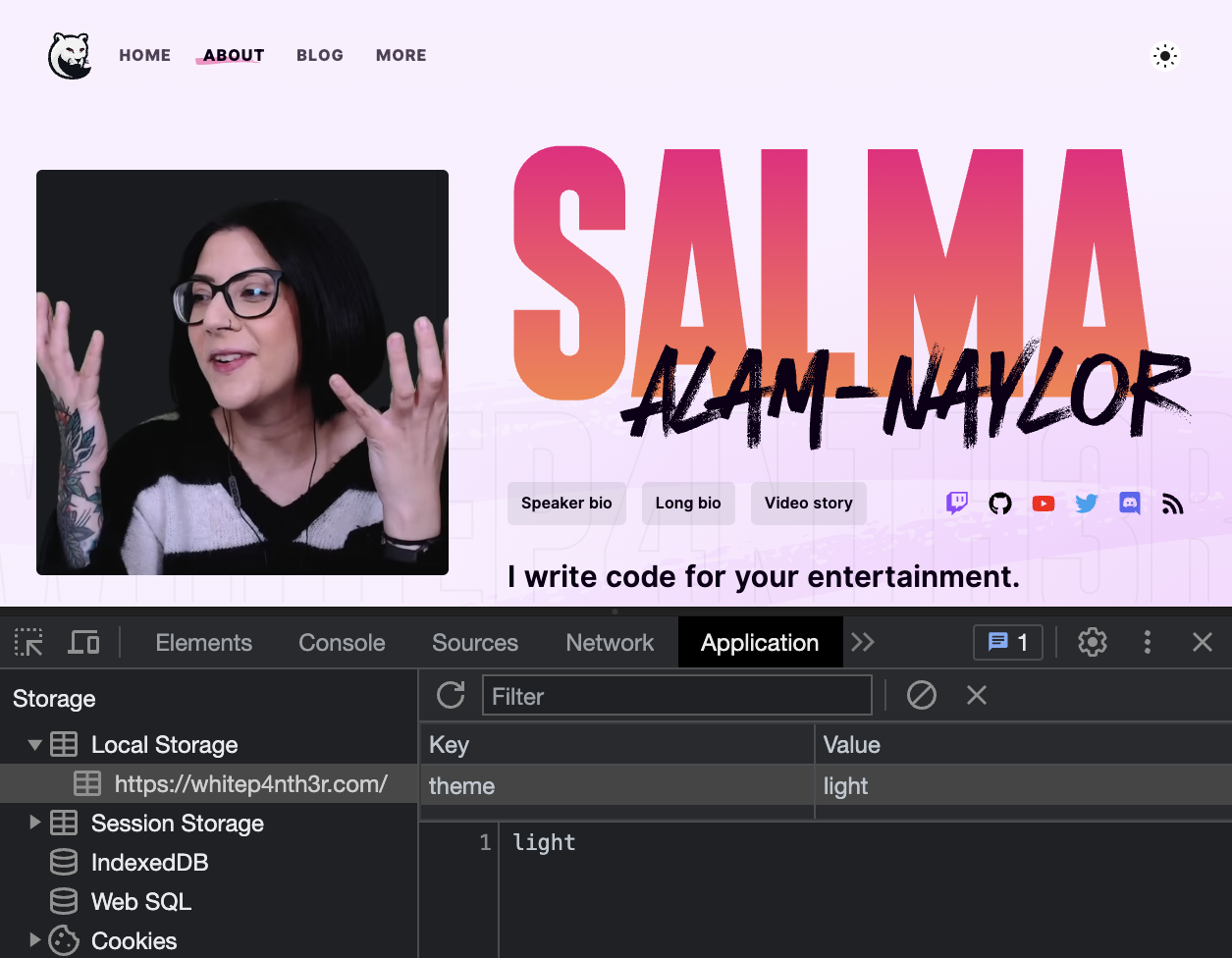
我曾經不同意淺色和深色模式切換。 “切換開關是用戶系統偏好設置!”我會天真地感嘆,選擇讓 [prefers-color-scheme CSS 媒體查詢](https://developer.mozilla.org/en-US/docs/Web/CSS/@media/prefers-color-scheme) 控制我個人網站上的主題。沒有切換。沒有選擇。 🫠 自從黑暗模式出現以來,我一直是它的用戶。但最近,我更喜歡在輕型模式下使用_**一些**_網站和工具 - 包括我的個人網站 - 同時將我的系統設置牢牢地保留在黑暗中。我需要一個開關。我需要一個選擇!其他人也是如此。 在這篇文章中,我將向您展示如何使用 JavaScript 為我的網站建置終極主題 Toggle™️: 1. 在本地瀏覽器存儲中存儲和檢索主題首選項, 1. 退回到用戶系統首選項, 1. 如果未檢測到上述情況,則回退到默認主題。 TL;DR:[這是 CodePen 上的程式碼](https://codepen.io/whitep4nth3r/pen/VwEqrQL)。 原文出處:https://dev.to/whitep4nth3r/the-best-lightdark-mode-theme-toggle-in-javascript-368f ## 將資料屬性加入到 HTML 標記中 在 HTML 標記上,加入一個資料屬性,例如“data-theme”,並為其指定默認值“淺色”或“深色”。過去我使用自定義屬性“color-mode”而不是資料屬性(例如“color-mode=”light“”)。雖然這可行,但它沒有被歸類為有效的 HTML,而且我找不到任何相關文件!對此的任何見解都非常感激。 😅 ``` <html lang="en" data-theme="light"> <!-- all other HTML --> </html> ``` ## 通過 CSS 自定義屬性配置主題 在 CSS 中,通過“data-theme”每個值下的 [CSS 自定義屬性](https://developer.mozilla.org/en-US/docs/Web/CSS/Using_CSS_custom_properties)(或變數)配置主題顏色` 屬性。請注意,您不一定需要將 `:root` 與 `data-theme` 結合使用,但它對於不隨主題變化的全局屬性很有用(如下例所示)。 [在 MDN 上了解有關 :root CSS 偽類的更多訊息。](https://developer.mozilla.org/en-US/docs/Web/CSS/:root) ``` :root { --grid-unit: 1rem; --border-radius-base: 0.5rem; } [data-theme="light"] { --color-bg: #ffffff; --color-fg: #000000; } [data-theme="dark"] { --color-bg: #000000; --color-fg: #ffffff; } /* example use of CSS custom properties */ body { background-color: var(--color-bg); color: var(--color-fg); } ``` 在 HTML 標籤上手動切換“data-theme”屬性,您就會看到主題已經發生變化(只要您使用這些 CSS 屬性來設置元素的樣式)! ## 在 HTML 中建置一個切換按鈕 將 HTML 按鈕加入到您的網站標題或任何需要主題切換的位置。加入一個 `data-theme-toggle` 屬性(稍後我們將使用它來定位 JavaScript 中的按鈕)和一個 [aria-label](https://developer.mozilla.org/en-US/docs/Web/Accessibility/ARIA/Attributes/aria-label)如果您計劃在按鈕上使用圖標(例如太陽和月亮分別代表淺色和深色模式),以便螢幕閱讀器和輔助技術可以理解按鈕的用途互動按鈕。 ``` <button type="button" data-theme-toggle aria-label="Change to light theme" >Change to light theme (or icon here)</button> ``` ## 計算頁面加載時的主題設置 在這裡,我們將根據我所說的“_**偏好級聯**_”來計算主題設置。 ### 從本地存儲獲取主題首選項 我們可以使用 [JavaScript 中的 localStorage 屬性](https://developer.mozilla.org/en-US/docs/Web/API/Window/localStorage) 將用戶首選項保存在瀏覽器中,該首選項在會話之間持續存在(或直到它手動清除)。在 The Ultimate Theme Toggle™️ 中,存儲的用戶首選項是最重要的設置,因此我們將首先查找它。 頁面加載時,使用 localStorage.getItem("theme") 檢查之前存儲的首選項。在本文後面,我們將在每次按下切換按鈕時更新主題值。如果沒有本地存儲值,則該值為“null”。 ``` // get theme on page load localStorage.getItem("theme"); // set theme on button press localStorage.setItem("theme", newTheme); ``` ### 在 JavaScript 中檢測用戶系統設置 如果“localStorage”中沒有存儲的主題首選項,我們將使用 [window.matchMedia() 方法](https://developer.mozilla.org/en-US/docs/Web/API/Window/matchMedia)通過傳入媒體查詢字串。您只需計算一項設置即可實現首選項級聯,但下面的程式碼顯示瞭如何檢測淺色或深色系統設置。 ``` const systemSettingDark = window.matchMedia("(prefers-color-scheme: dark)"); // or const systemSettingLight = window.matchMedia("(prefers-color-scheme: light)"); ``` `window.matchMedia()` 返回一個 `MediaQueryList`,其中包含您請求的媒體查詢字串,以及它是否與用戶系統設置“匹配”(true/false)。 ``` { matches: true, media: "(prefers-color-scheme: dark)", onchange: null } ``` ### 回退到默認主題 現在您可以通過“window.matchMedia()”存取“localStorage”值和系統設置,您可以使用首選項級聯(本地存儲,然後系統設置)計算首選主題設置,並回退到默認主題您的選擇(這應該是您之前在 HTML 標記上指定的默認主題)。 我們將在頁面加載時執行此程式碼來計算當前的主題設置。 ``` function calculateSettingAsThemeString({ localStorageTheme, systemSettingDark }) { if (localStorageTheme !== null) { return localStorageTheme; } if (systemSettingDark.matches) { return "dark"; } return "light"; } const localStorageTheme = localStorage.getItem("theme"); const systemSettingDark = window.matchMedia("(prefers-color-scheme: dark)"); let currentThemeSetting = calculateSettingAsThemeString({ localStorageTheme, systemSettingDark }); ``` ## 加入事件監聽器到切換按鈕 接下來,我們將設置一個事件監聽器,以便在按下按鈕時切換主題。使用我們之前加入的資料屬性(`data-theme-toggle`)定位 DOM 中的按鈕,並加入一個[事件監聽器](https://developer.mozilla.org/en-US/docs/Web/API/EventTarget/addEventListener) 加入到單擊按鈕。 - 將新主題計算為字串 - 計算並更新按鈕文本(如果您在按鈕上使用圖標,則可以在此處進行切換) - 更新按鈕上的aria標籤 - 切換HTML標籤上的data-theme屬性 - 將新的主題首選項保存在本地存儲中 - 更新內存中的currentThemeSetting ``` // target the button using the data attribute we added earlier const button = document.querySelector("[data-theme-toggle]"); button.addEventListener("click", () => { const newTheme = currentThemeSetting === "dark" ? "light" : "dark"; // update the button text const newCta = newTheme === "dark" ? "Change to light theme" : "Change to dark theme"; button.innerText = newCta; // use an aria-label if you are omitting text on the button // and using sun/moon icons, for example button.setAttribute("aria-label", newCta); // update theme attribute on HTML to switch theme in CSS document.querySelector("html").setAttribute("data-theme", newTheme); // update in local storage localStorage.setItem("theme", newTheme); // update the currentThemeSetting in memory currentThemeSetting = newTheme; }); ``` 要確認“localStorage”正在更新,請打開開發工具,導航到“Application”選項卡,展開“Local Storage”並選擇您的站點。你會看到一個鍵:值列表;查找“主題”並單擊按鈕即可觀看其實時更新。重新加載您的頁面,您將看到保留的主題首選項!  ## 把它們放在一起! 您現在可以通過以下方式建置您自己的終極主題切換™️: - 使用CSS自定義屬性來指定不同的主題顏色,通過HTML標籤上的資料屬性進行切換 - 使用 HTML 按鈕來啟動切換 - 使用首選項級聯計算頁面加載時的首選主題(本地存儲 > 系統設置 > 後備默認主題) - 單擊切換按鈕即可切換主題,並將用戶首選項存儲在瀏覽器中以供將來存取 這是完整的 CodePen,您可以在我的個人網站上查看工作版本。快樂切換! https://codepen.io/whitep4nth3r/pen/VwEqrQL
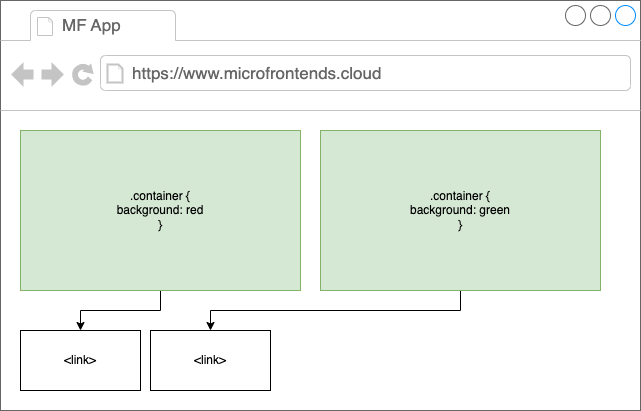
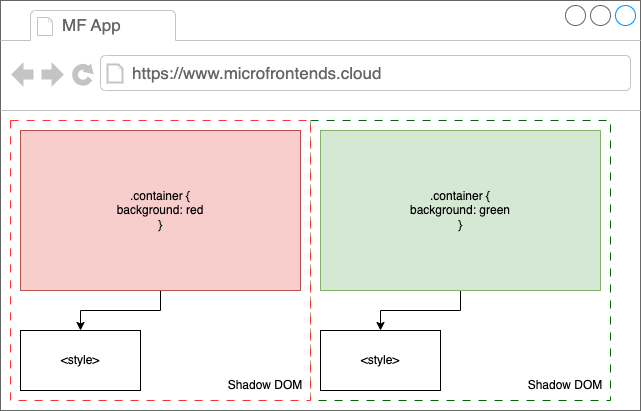
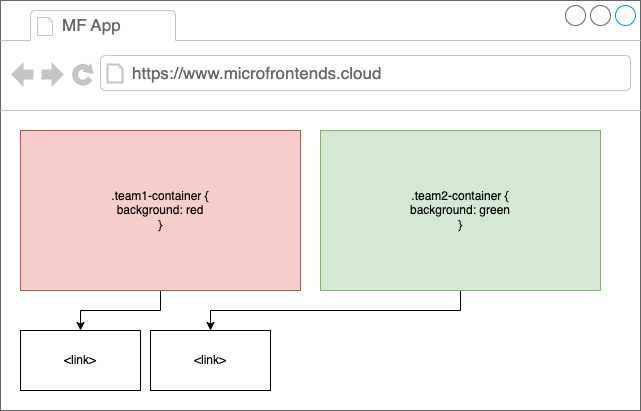
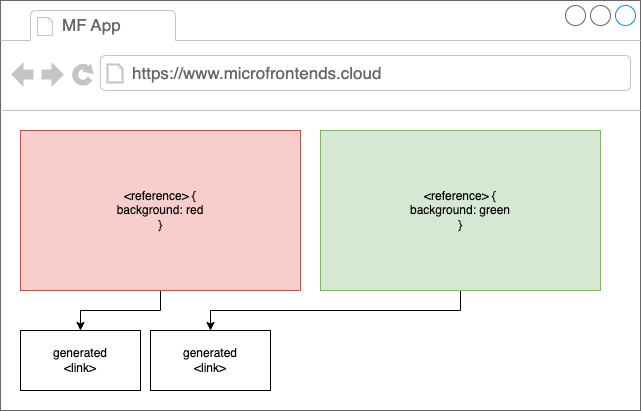
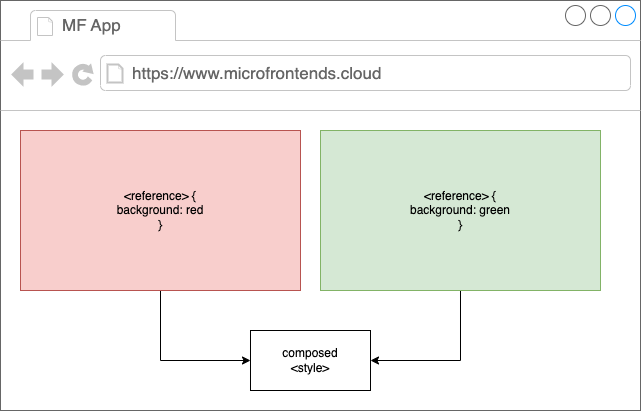
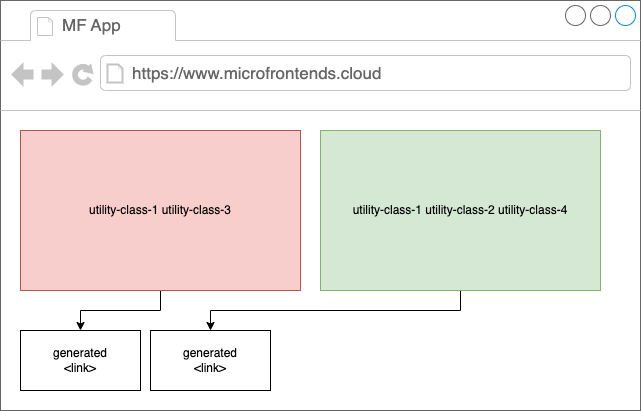
如何在微前端中處理 CSS?畢竟,樣式始終是*任何* UI 片段所需要的東西,但是,它也是全局共享的東西,因此是潛在的衝突來源。 在這篇文章中,我想回顧一下現有的不同策略來馴服 CSS 並使其擴展以開發微前端。如果這裡的任何內容對您來說聽起來很合理,那麼也可以考慮研究一下[“微前端的藝術”](https://microfrontends.art/)。 **本文的程式碼可以在[github.com/piral-samples/css-in-mf](https://github.com/piral-samples/css-in-mf)找到。請務必查看示例實現。** CSS 的處理是否會影響每個微前端解決方案?讓我們檢查可用的類型來驗證這一點。 原文出處:https://dev.to/florianrappl/css-in-micro-frontends-4jai ## 微前端的類型 過去我寫了很多關於存在哪些類型的微前端、為什麼存在以及何時應該使用什麼類型的微前端架構的文章。採用 Web 方法意味著使用 iframe 來使用來自不同微前端的 UI 片段。在這種情況下,沒有任何限制,因為無論如何每個片段都是完全隔離的。 在任何其他情況下,無論您的解決方案使用客戶端還是伺服器端組合(或介於兩者之間的東西),您最終都會得到在瀏覽器中評估的樣式。因此,在所有其他情況下,您都會關心 CSS。讓我們看看這裡有哪些選項。 ## 無特殊處理 好吧,第一個 - 也許是最(或根據觀點,最不)明顯的解決方案是不進行任何特殊處理。相反,每個微前端都可以附帶額外的樣式表,然後在渲染微前端的元件時附加這些樣式表。 理想情況下,每個元件僅在首次渲染時加載所需的樣式,但是,由於這些樣式中的任何一個都可能與現有樣式衝突,我們也可以假裝在微前端的任何元件渲染時加載所有“有問題的”樣式。  這種方法的問題在於,當給出諸如“div”或“div a”之類的通用選擇器時,我們還將重新設置其他元素的樣式,而不僅僅是原始微前端的片段。更糟糕的是,類和屬性也不是故障保護措施。像“.foobar”這樣的類也可以在另一個微前端中使用。 **您將在引用的演示存儲庫中找到兩個衝突的微前端的示例,網址為 [solutions/default](https://github.com/piral-samples/css-in-mf/tree/main/solutions)。** 擺脫這種痛苦的一個好方法是進一步隔離元件 - 就像 Web 元件一樣。 ## 影子 DOM 在自定義元素中,我們可以打開一個影子根來將元素附加到專用的迷你文件,該迷你文件實際上與其父文件屏蔽。總的來說,這聽起來是一個好主意,但與這裡介紹的所有其他解決方案一樣,沒有硬性要求。  理想情況下,微前端可以自由決定“如何”實現元件。因此,實際的 Shadow DOM 集成必須由微前端完成。 使用 Shadow DOM 有一些缺點。最重要的是,雖然 Shadow DOM 內部的樣式保留在內部,但全局樣式也不會影響 Shadow DOM。乍一看,這似乎是一個優勢,但是,由於整篇文章的主要目標只是隔離微前端的樣式,因此您可能會錯過諸如應用某些全局設計系統(例如 Bootstrap)之類的要求。 要使用 Shadow DOM 進行樣式設置,我們可以通過“link”引用或“style”標籤將樣式放入 Shadow DOM 中。由於 Shadow DOM 是無樣式的,並且外部的樣式不會傳播到其中,因此我們實際上需要它。除了編寫一些內聯樣式之外,我們還可以使用捆綁器將“.css”(或者類似“.shadow.css”的內容)視為原始文本。這樣,我們只會得到一些文本。 對於 esbuild,我們可以配置 `piral-cli-esbuild` 的預製配置,如下所示: ``` module.exports = function(options) { options.loader['.css'] = 'text'; options.plugins.splice(0, 1); return options; }; ``` 這會刪除初始 CSS 處理器 (SASS) 並為“.css”文件配置標準加載器。現在,shadow DOM 中的某些樣式的工作方式如下: ``` import css from "./style.css"; customElements.define(name, class extends HTMLElement { constructor() { super(); this.attachShadow({ mode: "open" }); } connectedCallback() { this.style.display = "contents"; const style = this.shadowRoot.appendChild(document.createElement('style')); style.textContent = css; } }); ``` 上面的程式碼是一個有效的自定義元素,從樣式角度來看它是透明的(“display:contents”),即只有其內容會反映在渲染樹中。它託管一個包含單個“style”元素的影子 DOM。 `style` 的內容設置為 `style.css` 文件的文本。 **您將在 [`solutions/shadow-dom`](https://github.com/piral-samples/css-in-mf/tree/main) 引用的演示存儲庫中找到兩個衝突的微前端的示例/解決方案/shadow-dom)。** 域元件避免使用影子 DOM 的另一個原因是,並非每個 UI 框架都能夠處理影子 DOM 中的元素。因此,無論如何都必須尋找替代解決方案。一種方法是轉而使用一些 CSS 約定。 ## 使用命名約定 如果每個微前端都遵循全局 CSS 約定,那麼就可以在元級別上避免衝突。最簡單的約定是在每個類前面加上微前端的名稱。因此,舉例來說,如果一個微前端稱為“shopping”,另一個微前端稱為“checkout”,那麼兩者都會將其“active”類分別重命名為“shopping-active”/“checkout-active”。  這同樣適用於其他可能存在衝突的名稱。舉個例子,在微前端稱為“shopping”的情況下,我們將其稱為“shopping-primary-button”,而不是像“primary-button”這樣的ID。如果由於某種原因,我們需要設置元素的樣式,我們應該使用後代選擇器(例如“.shopping img”)來設置“img”標籤的樣式。現在,這適用於具有“shopping”類的 *some* 元素中的“img”元素。這種方法的問題是購物微前端也可能使用其他微前端的元素。如果我們看到“div.shopping > div.checkout img”怎麼辦?儘管“img”現在由通過“checkout”微前端帶來的元件託管/集成,但它的樣式將由“shopping”微前端 CSS 設計。這並不理想。 儘管命名約定在一定程度上解決了問題,但它們仍然容易出錯並且使用起來很麻煩。如果我們重命名微前端會怎樣?如果微前端在不同的應用程式中獲得不同的名稱怎麼辦?如果我們在某些時候忘記應用命名約定怎麼辦?這就是工具幫助我們的地方。 ## CSS 模塊 自動引入一些前綴並避免命名衝突的最簡單方法之一是使用 CSS 模塊。根據您選擇的捆綁器,這可以是開箱即用的,也可以通過一些配置更改來實現。  ``` // Import "default export" from CSS import styles from './style.modules.css'; // Apply <div className={styles.active}>Active</div> ``` 導入的模塊是一個生成的模塊,保存將其原始類名(例如“active”)映射到生成的類名的值。生成的類名通常是 CSS 規則內容與原始類名混合的哈希值。這樣,名稱應該盡可能唯一。 作為示例,讓我們考慮使用“esbuild”建置的微前端。對於“esbuild”,您需要一個插件(“esbuild-css-modules-plugin”)和相應的配置更改以包含 CSS 模塊。 使用 Piral 我們只需要調整 `piral-cli-esbuild` 已經帶來的配置。我們刪除標準 CSS 處理(使用 SASS)並用插件替換: ``` const cssModulesPlugin = require('esbuild-css-modules-plugin'); module.exports = function(options) { options.plugins.splice(0, 1, cssModulesPlugin()); return options; }; ``` 現在我們可以在程式碼中使用 CSS 模塊,如上所示。 CSS 模塊有一些缺點。首先,它附帶了一些標準 CSS 的語法擴展。這對於區分我們想要導入的樣式(因此要進行預處理/哈希)和應保持原樣的樣式(即稍後在不導入的情況下使用)是必要的。另一種方法是將CSS直接帶入JS文件中。 ## CSS-in-JS CSS-in-JS 最近的名聲很差,但是,我認為這是一個誤解。我也更喜歡將其稱為“CSS-in-Components”,因為它為元件本身帶來了樣式。一些框架(Astro、Svelte 等)甚至允許通過其他方式直接執行此操作。經常被提及的缺點是性能 - 這通常是由於在瀏覽器中編寫 CSS 造成的。然而,這並不總是必要的,在最好的情況下,CSS-in-JS 庫實際上是建置時間驅動的,即沒有任何性能缺陷。  然而,當我們談論 CSS-in-JS(或 CSS-in-Components)時,我們需要考慮現有的各種選項。為簡單起見,我只包含三個:情感、樣式元件和香草提取物。讓我們看看它們如何幫助我們在將微前端整合到一個應用程式中時避免衝突。 ### Emotion Emotion 是一個非常酷的庫,它附帶了 React 等框架的幫助程序,但沒有將這些框架設置為先決條件。情感可以很好地優化和預先計算,並允許我們使用可用的 CSS 技術的完整庫。 使用“純粹”情感相當容易;首先安裝包: ``` npm i @emotion/css ``` 現在您可以在程式碼中使用它,如下所示: ``` import { css } from '@emotion/css'; const tile = css` background: blue; color: yellow; flex: 1; display: flex; justify-content: center; align-items: center; `; // later <div className={tile}>Hello from Blue!</div> ``` `css` 幫助器允許我們編寫被解析並放置在樣式表中的 CSS。返回值是生成的類的名稱。 如果我們特別想使用 React,我們還可以使用 Emotion 中的 jsx 工廠(引入了一個名為 css 的新標準 prop)或 styled 幫助器: ``` npm i @emotion/react @emotion/styled ``` 現在感覺很像樣式是 React 本身的一部分。例如,“styled”幫助器允許我們定義新元件: ``` const Output = styled.output` border: 1px dashed red; padding: 1rem; font-weight: bold; `; // later <Output>I am groot (from red)</Output> ``` 相比之下,“css”輔助屬性使我們能夠稍微縮短符號: ``` <div css={` background: red; color: white; flex: 1; display: flex; justify-content: center; align-items: center; `}> Hello from Red! </div> ``` 總而言之,這會生成不會衝突的類名,並提供避免樣式混合的穩健性。 “styled”助手尤其受到流行的“styled-components”庫的啟發。 ### 樣式元件 “styled-components”庫可以說是最流行的 CSS-in-JS 解決方案,並且常常是此類解決方案聲譽不佳的原因。從歷史上看,這實際上是在瀏覽器中編寫 CSS 的全部內容,但在過去幾年中,他們確實極大地推進了這一點。今天,您也可以對所使用的樣式進行一些非常好的伺服器端組合。 與“emotion”相比,安裝(針對 React)需要更少的軟體包。唯一的缺點是打字是事後才想到的 - 所以你需要安裝兩個包才能完全喜歡 TypeScript: ``` npm i styled-components --save npm i @types/styled-components --save-dev ``` 安裝後,該庫就已經完全可用: ``` import styled from 'styled-components'; const Tile = styled.div` background: blue; color: yellow; flex: 1; display: flex; justify-content: center; align-items: center; `; // later <Tile>Hello from Blue!</Tile> ``` 其原理與“情感”相同。因此,讓我們探索另一種選擇,嘗試從一開始就實現零成本,而不是事後的想法。 ### Vanilla Extract 我之前寫的關於利用類型更接近元件(並避免不必要的執行時成本)的內容正是最新一代 CSS-in-JS 庫所涵蓋的內容。最有前途的庫之一是“@vanilla-extract/css”。 使用該庫有兩種主要方式: - 與您的捆綁器/框架集成 - 直接使用 CLI 在此示例中,我們選擇前者 - 並將其集成到“esbuild”。為了使集成正常工作,我們需要使用“@vanilla-extract/esbuild-plugin”包。 現在我們將其集成到建置過程中。使用 `piral-cli-esbuild` 配置,我們只需將其加入到配置的插件中: ``` const { vanillaExtractPlugin } = require("@vanilla-extract/esbuild-plugin"); module.exports = function (options) { options.plugins.push(vanillaExtractPlugin()); return options; }; ``` 為了使 Vanilla Extract 正常工作,我們需要編寫 `.css.ts` 文件,而不是普通的 `.css` 或 `.sass` 文件。這樣的文件可能如下所示: ``` import { style } from "@vanilla-extract/css"; export const heading = style({ color: "blue", }); ``` 這都是有效的 TypeScript。我們最終會得到一個類名的導出 - 就像我們從 CSS 模塊、Emotion 中得到的一樣 - 你明白了。 所以最後,上面的樣式將像這樣應用: ``` import { heading } from "./Page.css.ts"; // later <h2 className={heading}>Blue Title (should be blue)</h2> ``` 這將在建置時完全處理——而不是執行時成本。 您可能會感興趣的另一種方法是使用 CSS 實用程序庫,例如 Tailwind。 ## CSS 實用程序,例如 Tailwind 這是一個獨立的類別,但我認為既然 Tailwind 是這個類別中的主要工具,我將只介紹 Tailwind。 Tailwind 的主導地位甚至達到了甚至有人問“你寫 CSS 還是 Tailwind?”之類的問題。這與 jQuery 在 DOM 操作領域的統治地位非常相似。 2010 年,人們問“這是 JavaScript 還是 jQuery?”。 無論如何,使用 CSS 實用程序庫的優點是根據使用情況生成樣式。這些樣式不會衝突,因為實用程序庫始終以相同的方式定義它們。因此,每個微前端將僅附帶實用程序庫中根據需要顯示微前端所需的部分。  如果使用 Tailwind 和 esbuild,我們還需要安裝以下軟體包: ``` npm i autoprefixer tailwindcss esbuild-style-plugin ``` esbuild的配置比之前複雜一點。 `esbuild-style-plugin` 本質上是 esbuild 的 PostCSS 插件;所以必須正確配置: ``` const postCssPlugin = require("esbuild-style-plugin"); module.exports = function (options) { const postCss = postCssPlugin({ postcss: { plugins: [require("tailwindcss"), require("autoprefixer")], }, }); options.plugins.splice(0, 1, postCss); return options; }; ``` 在這裡,我們刪除了默認的 CSS 處理插件 (SASS),並將其替換為 PostCSS 插件 - 使用 PostCSS 的“autoprefixer”和“tailwindcss”擴展。 現在我們需要加入一個有效的 *tailwind.config.js* 文件: ``` module.exports = { content: ["./src/**/*.tsx"], theme: { extend: {}, }, plugins: [], }; ``` 這本質上是配置 Tailwind 的最低要求。它只是提到應該掃描 `tsx` 文件以了解 Tailwind 實用程序類的使用情況。然後找到的類將被放入 CSS 文件中。 因此,CSS 文件還需要知道生成/使用的聲明應包含在哪裡。至少我們只有以下 CSS: ``` @tailwind utilities; ``` 還有其他“@tailwind”指令。例如,Tailwind 帶有重置和基礎層。然而,在微前端中,我們通常不關心這些層。這屬於應用程式 shell 或編排應用程式的關注範圍 - 而不是域應用程式。 然後,CSS 將被替換為 Tailwind 中已指定的類: ``` <div className="bg-red-600 text-white flex flex-1 justify-center items-center">Hello from Red!</div> ``` ## 比較 迄今為止提出的幾乎每種方法都是微前端的可行競爭者。一般來說,這些溶液也可以混合。一個微前端可以採用影子 DOM 方法,而另一個微前端則對 Emotion 感到滿意。第三個圖書館可能會選擇使用香草精。 最後,唯一重要的是所選擇的解決方案是無碰撞的,並且不會帶來(巨大的)執行時成本。雖然某些方法比其他方法更有效,但它們都提供了所需的樣式隔離。 |方法|遷移工作|可讀性|穩健性|性能影響| | ----------- | -------------- | -------------- | ---------- | ------------------ | |大會 |中等|高|低|無 | | CSS 模塊 |低|高|中等|從無到低| |影子 DOM |低到中|高|高|低| | JS 中的 CSS |高|中到高|高|從無到高| |順風|高|中等|高|無 | 性能影響很大程度上取決於實施。例如,對於 CSS-in-JS,如果解析和組合在執行時完全完成,您可能會產生很大的影響。如果樣式已經預先解析但僅在執行時組合,則影響可能很小。如果使用像香草精這樣的解決方案,您基本上不會產生任何影響。 對於 Shadow DOM,主要的性能影響可能是 Shadow DOM 內部元素的投影或移動(本質上為零)以及“style”標籤的重新評估。然而,這是相當低的,甚至可能會產生一些性能優勢,給定的樣式總是切中要害,並且僅專用於要在影子 DOM 中顯示的某個元件。 在示例中,我們有以下捆綁包大小: |方法|索引 [kB] |頁碼 [kB] |表 [kB] |總體 [kB] |尺寸 [%] | | ----------------- | ---------- | --------- | ----------- | ------------ | ------ | |默認| 1.719 | 1.719 1.203 | 1.203 0.245 | 0.245 3.167 | 3.167 100% | |大會 | 1.761 | 1.761 1.241 | 1.241 0.269 | 0.269 3.271 | 3.271 103% | | CSS 模塊 | 2.149 | 2.149 2.394 | 2.394 0 | 4.543 | 4.543 143% | |影子 DOM | 10.044 | 10.044 1.264 | 1.264 0 | 11.308 | 11.308 357% | |情感| 1.670 | 1.670 1.632 | 1.632 25.785 | 25.785 29.087 | 29.087 918% | |樣式元件 | 1.618 | 1.618 1.612 | 1.612 63.073 | 63.073 66.303 | 66.303 2093% | |香草精 | 1.800 | 1.800 1.257 | 1.257 0.314 | 0.314 3.371 | 3.371 106% | |順風| 1.853 | 1.853 1.247 | 1.247 0.714 | 0.714 3.814 | 3.814 120% | 對這些數字持保留態度,因為在情感和样式元件的情況下,執行時可以(並且可能甚至應該)共享。另外,給定的示例微前端確實很小(所有 UI 片段的總體大小為 3kB)。對於更大的微前端,增長肯定不會像這裡描述的那麼問題。 Shadow DOM 解決方案的大小增加可以通過我們提供的簡單實用腳本來解釋,該腳本可以輕鬆地將現有的 React 渲染包裝到 Shadow DOM 中(無需生成新樹)。如果這樣的實用程序是集中共享的,那麼其大小將更接近其他更輕量級的解決方案。 ## 結論 在微前端解決方案中處理 CSS 並不困難 - 只需從一開始就以結構化和有序的方式完成,否則就會出現衝突和問題。一般來說,建議選擇 CSS 模塊、Tailwind 或可擴展的 CSS-in-JS 實現等解決方案。
第1課 ── 基本的函數操作、onclick 事件 https://jsfiddle.net/s1k6z280/57/ 第2課 ── 基本的變數操作、從 html 取得內容 https://jsfiddle.net/d6r4gbfp/1/ 第3課 ── 修改 html 的內容 https://jsfiddle.net/68eytsu5/5/ 第4課 ── 基本的陣列操作 https://jsfiddle.net/6mczqLeu/3/ 第5課 ── 基本的 if/else 條件流程控制 https://jsfiddle.net/n9h2mcuv/1/ 第6課 ── 認識資料型態與轉換 https://jsfiddle.net/hnxus0ym/5/ 第7課 ── 認識巢狀結構 https://jsfiddle.net/2m4g0v9t/3/
人工智能遍地開花,隨處可見一些新的人工智能工具。在 [ChatGPT](https://openai.com/blog/chatgpt)、[AutoGPT](https://autogpt.net/)、[Midjourney](https://www.midjourney.com/home/) 之間, [Dall-E](https://openai.com/dall-e-2) 和 [GitHub Copilot](https://github.com/features/copilot),您可以建置、編碼、獲取答案,以及創造美麗的藝術品……至少我們中的一些人可以。 為什麼有些人在使用生成式 AI 時比其他人獲得更好的結果?為什麼有些人製作的藝術品配得上盧浮宮,而另一些人卻得到了接近狗屁的東西? 這一切都取決於您使用的輸入。此輸入稱為“提示”。提示是您提出的問題,或者您用來建立內容的詞語。那些“製作”提示或對輸入有策略的人將其稱為“提示工程”。 原文出處:https://dev.to/github/prompt-engineering-for-ai-what-is-prompt-engineering-and-how-to-get-good-results-from-ai-engines-5ch6 ## 什麼是提示工程? 提示工程是指專門設計提示,以便從 AI 獲得更好的結果。 [OpenAI](https://openai.com/)、[Google](https://bard.google.com/) 等人工智能係統的建立者甚至聘請“快速工程師”來幫助訓練他們的模型。一些“創作者”甚至在 Etsy 等平台上出售他們的 Midjourney 提示。 簡而言之,人工智能系統就像資料:輸入垃圾,輸出垃圾。如果輸入錯誤,可能會得到錯誤的結果。提示工程在很大程度上受上下文影響。 ## 人工智能的背景 當涉及到我們得到的結果時,上下文是最大的問題之一。例如,如果我用谷歌搜尋“donut”(或“doughnut”:doughnut:),我可以獲得一整套結果;從甜甜圈食譜到甜甜圈圖片,或者在哪裡可以買到這種美味的甜點。這是因為我沒有給搜尋引擎任何其他上下文。當然,Google 會使用我之前的搜尋歷史記錄和我的位置等訊息來幫助確定結果,但僅此而已。  _搜尋引擎中的術語“甜甜圈”可以指任何形狀、Slack 插件、應用程式,或者 GitHub Universe 2022 上提供的這些美味的 GitHub 甜甜圈_ 例如,如果我想找到一個關於在 Blender 中建立甜甜圈 3D 模型的教程,那麼如果我只輸入“甜甜圈”,搜尋結果可能不會顯示。我需要更具體。諸如“甜甜圈 Blender3D 教程”之類的東西會為我提供更準確的結果。 人工智能也是如此。您需要為 AI 提供足夠的上下文,以便根據您的需要獲得更好的結果。 ## 聊天應用的提示工程 許多人向我們展示了來自 ChatGPT 的一些瘋狂結果。雖然它們並不總是準確的,但 ChatGPT 確實擅長一件事:散文。寫出優美、結構合理、流暢的句子真是令人難以置信。結果很容易閱讀,聽起來真的很棒。但獲得準確的回應完全是另一回事。例如,人們厭倦了使用 ChatGPT 撰寫歷史文章,雖然文章可能讀起來不錯,但在歷史上可能並不准確。比如你讓ChatGPT“寫一篇關於中國的淪陷的2000字的文章”,它就會給你寫一篇關於中國的淪陷的2000字的文章。但它不一定是事實正確的。  _雖然某些內容可能讀起來不錯,但實際上可能不正確。提示:我沒有博士學位_ :wink: 這是因為 ChatGPT 從各種來源獲取訊息並將它們融合在一起。這些來源本身可能並不准確。 ChatGPT 也不知道您指的是中國的_哪個_秋天。因此它很容易錯誤地交叉引用日期。通過以對話方式向 ChatGPT 提供訊息,然後要求它寫一篇 2000 字的文章,您將獲得更好的結果。 那到底是什麼意思?有些人認為 ChatGPT 是一種單向的、對話式的、單一輸入的獲取訊息的方法。但事實並非如此。它被稱為“聊天”是有原因的。進行對話,完善您的問題,為您的回答提供背景訊息。 例如,如果我想要一段關於“NDC 會議”的旅行報告,我不會以“給我寫一段 NDC 旅行報告”來開始我的 ChatGPT。相反,我會首先弄清楚 ChatGPT 對 NDC 了解多少,並在此過程中提供上下文。您提供的輸入在很大程度上決定了輸出。這就是為什麼有些人能夠獲得非常好的結果,而其他人則不能。  _沒有任何上下文,ChatGPT 不知道我指的是什麼 NDC_ 另一個例子:如果你要去參加工作面試,你想要一些提示,讓 ChatGPT“給我一些準備工作面試的提示”,會給你一些很好的回應,但它遠非具體。相反,諸如“我要去一家 AI 初創公司面試軟體開發人員的職位。你能給我一些準備面試的提示嗎?”將為您提供更加量身定制的個性化結果。這就好比你讓台上的專家給觀眾中的 1000 個人一個答案,他們可能會提供一些通用的東西,這樣每個人都有一個外賣訊息。但如果你一對一地問同一個人,他們可能會問你一些後續問題以了解你的情況,因此會提供更個性化、更具體的答案。 ## 藝術應用的提示工程 您可能已經看到一些人使用穩定的傳播應用程式創作的一些精美藝術品。然後是看起來“錯誤”的藝術品。其中很多都歸結為上下文。例如,如果我使用 [Night Café](https://nightcafe.studio/)(我最喜歡的生成器之一),然後輸入“dog”這個詞,這就是我得到的:  _使用 Night Café 生成的圖像,以及提示符“dog”_ 有一些隨機的“狗”字寫成一個標誌,前景中有一隻看起來很奇怪的狗,而且它的顏色非常奇怪。現在,如果我想像成年德國牧羊犬在陽光明媚的日子裡在公園裡的照片般的圖像,那可能不是我要得到的。人工智能沒有那種背景。它無法讀懂我的想法(還沒有!)。當你想創作藝術品時,你需要描述你在腦海中想像的圖像。您提供的細節越多,輸出就越好。這就是它變得棘手的地方。許多穩定的擴散應用程式都有有限的字符數。因此,您需要對如何製作提示具有意義和戰略性。 與 ChatGPT 類似,您需要不斷地重新製作提示並完善它們。然而,基於聊天的 AI 的優勢在於,您可以繼續對話並不斷向 AI 提供更多訊息和不同的問題,以獲得良好的回應。雖然一些藝術生成器允許您“重新混合”您的輸出,但它仍然依賴於新的提示。因此,您一直在等待輸出,查看未加入的內容,然後發送經過調整的新提示。一些用戶在 Midjourney 上花費數小時,接收輸出並重新製作他們的提示以產生一些驚人的作品。這都是練習的問題。這就是為什麼一些創作者在 Etsy 上出售他們的提示!  _我的朋友 Jean 使用 Midjourney 製作的藝術品_ 有一件事是肯定的,如果你想製作一些高質量的藝術品,不要指望花幾秒鐘寫一個提示,點擊“建立”按鈕然後看到莫內。沒有!相反,您需要投入時間(和金錢)來創作數百件藝術品,在每次迭代中重新處理您的提示以製作您的傑作。 ## 提示工程程式碼 我不會花大量時間談論如何為 [GitHub Copilot](https://github.com/features/copilot) 之類的東西製作好的提示。我的同事 [Rizel](https://twitter.com/blackgirlbytes/) 寫了一篇精彩的博文,深入探討了 GitHub Copilot 的提示工程: https://dev.to/github/a-beginners-guide-to-prompt-engineering-with-github-copilot-3ibp 我要說的是——類似於 ChatGPT——GitHub Copilot 依賴於上下文。存儲庫中還編寫了哪些其他程式碼?文件的擴展名(以及語言)是什麼? GitHub Copilot 還為您打造了什麼?您在程式碼中加入了哪些註釋?所有這些都將幫助 GitHub Copilot 為您合成更準確的程式碼。 可以這樣想:如果您寫了一條評論,說明您想要建立一個使用後端資料並解決特定問題的複雜函數,那麼您可能不會僅僅通過一條評論就得到很好的回應。就像你的程式碼——至少它應該是——被分解成許多函數,(希望)有很多有用的評論,當你分解東西時,GitHub Copilot 工作得更好。 而不是要求 GitHub Copilot: `//反轉句子`(使用 JavaScript) 想想如何從邏輯上分解問題。例如,如果有人給我一張紙,上面寫著一句話,讓我把它倒過來,我會怎麼做?像這樣寫評論會更有益。如果您這樣做,GitHub Copilot 將擁有更多的上下文並更好地理解您想要什麼。 與 ChatGPT 之類的東西相比,GitHub Copilot 的另一個區別是 GitHub Copilot 考慮了你擁有的_所有_上下文。我上面提到的所有事情: - 什麼是文件擴展名 - 專案中還有哪些其他文件 - 你是怎麼寫其他評論的 - 其他程式碼是如何建置的 - 您輸入的評論是什麼 - 您輸入的程式碼是什麼 ChatGPT 和其他聊天應用程式會更加重視您對聊天所做的最後評論; 也就是,您加入到對話中的最後一條訊息。但是,GitHub Copilot 始終會考慮上下文以生成更好的程式碼結果。 ## 更好的提示工程 歸根結底,從任何類型的生成式 AI 中獲得好的結果都在你身上——你提供輸入的人。正如我一開始所說:垃圾進,垃圾出。因此,在製作提示時請考慮以下重要提示: - 提供良好的**上下文**;提供有關您要實現的目標的示例和訊息 - 請明確點**;如果它是針對特定觀眾的,那麼就說 - **分解**問題 - **清楚**你如何提問。如果返回的內容聽起來不對,請澄清 - 根據您的提示**改寫**和**精煉** 最後,始終,始終驗證您從 AI 收到的訊息。對於藝術品生成器而言,這不太重要,但如果您查看程式碼和訊息,它就很重要。檢查您收到的程式碼是否按照您的預期工作。驗證提供給您的書面訊息的準確性。 請記住,無論發生什麼,您仍然是飛行員。您仍然是負責人,您對使用和共享哪些藝術作品、哪些程式碼片段以及哪些訊息有最終決定權。
在 JavaScript 中,提供了一種稱為“嚴格模式”的功能,該功能在 ECMAScript 5 (ES5) 中引入,可幫助開發人員避免常見的 JavaScript 陷阱。在本文中,我們將深入探討什麼是嚴格模式、如何啟用它以及它提供的好處。 原文出處:https://dev.to/accreditly/understanding-javascript-strict-mode-4e3j ## 什麼是嚴格模式? 嚴格模式是一種選擇受限的 JavaScript 變體的方式。在嚴格模式下,JavaScript 通過將它們更改為拋出錯誤來消除一些 JavaScript 靜默錯誤。它修復了使 JavaScript 引擎難以執行優化的錯誤,並禁止了一些可能在未來版本的 ECMAScript 中定義的語法。 ## 啟用嚴格模式 要在 JavaScript 中啟用嚴格模式,您可以使用字串“use strict”。這可以針對整個腳本或在單個函數中完成。 對於整個腳本: ``` "use strict"; var v = "Hello, I'm in strict mode!"; ``` 對於單個函數: ``` function strictFunc() { "use strict"; var v = "Hello, I'm in strict mode inside a function!"; } ``` `"use strict"` 指令只能在腳本或函數的開頭辨識。 ## 使用嚴格模式的好處 嚴格模式以兩種方式提供幫助: 1. 它捕捉常見的編碼錯誤和“不安全”的行為。 例如,變數必須用 `var`、`let` 或 `const` 聲明。未聲明的變數將導致錯誤。 ``` "use strict"; x = 3.14; // This will cause an error because x is not declared ``` 2. 它防止使用未來的 ECMAScript 保留字。例如: ``` "use strict"; var let = "Hello"; // This will cause an error because "let" is a reserved word in ES6 ``` 3. 它簡化了 eval() 和參數。 在嚴格模式下,在 eval() 語句中聲明的變數不會在周圍範圍內建立變數。 ``` "use strict"; eval("var x = 10;"); // This will cause an error because x is not defined outside the scope of eval() console.log(x); ``` 4. 對於不是方法或構造函數的函數,它將 this 限制為未定義。 在非嚴格模式下,`this` 將默認為全局物件,瀏覽器上下文中的`window`。 ``` "use strict"; function myFunction() { console.log(this); // Will output: undefined } myFunction(); ``` 使用嚴格模式可以幫助您捕獲否則會被靜默忽略的錯誤。它還有助於防止您使用可能有問題的語法和做出低效的編碼決策。嚴格模式可以使您的 JavaScript 程式碼更加健壯和可維護,最好的做法是使用“use strict”指令啟動您的腳本。
[Travel Maker](https://superyngo.github.io/Travel-Maker/) [原始碼](https://github.com/superyngo/Travel-Maker) 用vue+Google Maps做的旅程規劃網站 用意是把在google maps上找到想去的景點輕鬆點進行程規劃 算是以前愛出去到處亂走時想要用的東西 做出來差強人意 也還沒為手機優化 search過App Store有很完整的類似產品 就當作實作練習 寫的過程幾個心得: 1.UI建議先想好甚至可以先做,才能確認資料要怎麼配合處理 2.很多工具(pinia,vue router,vue各種用法等)都是邊做邊學,也不斷打掉重做 3.之後的side project會想要用Nuxt.JS做看看 4.寫得很髒很亂...常常頭腦發麻時乾脆心一橫把功能幹下來 5.其實還有寫一個node小工具幫忙從google maps上撈地點詳細類型的資料(例如墨西哥餐廳等),因為google maps api沒有提供...(網路上找到相關功能的請求從2017年就有了,不過就是一值沒提供)。我就用node去fetch地點的Google maps網頁就可以在meta裡找到地點詳細類型,再回傳到這個網站。不過還沒專研好node程式的部屬,就先拿掉了... 6.自學了3、4個月,要開始認真找工作了...
各位好,我是在google搜尋CSS討論區時碰巧逛到這裡的, 如果有違規之處請多多包涵 我在Mdn網站查找關於Block formatting context的資料 (https://developer.mozilla.org/en-US/docs/Web/Guide/CSS/Block_formatting_context) 在這邊提到創建條件: The root element of the document (). 和BFC的特性: With on the , everything inside that container participates in the block formatting context of that container, and floats will not poke out of the bottom of the element. 我在實作時發現如果要把body創建成BFC,要如下: ``` <style> html { overflow: auto; } .top { overflow: auto; border: 3px solid blue; } .bfc1 { width: 100px; height: 300px; float: left; background-color: gold; } </style> </head> <body class="top"> <div class="bfc1">bfc1</div> </body> ``` 這樣才能實現用藍色框框把浮動一同框起來 我的疑問是,既然"The root element of the document",為什麼我還需要overflow: auto ? 並且,html和.top二者的overflow: auto只要缺一個,就無法創建BFC, 從Mdn、W3C和各個BFC教學文章我都找不出這樣結果的原因, 但我英文差,也有可能漏掉重要的資訊 另外想問BFC值得把它搞清楚嗎?我已經花太多時間在這上面了...
你的轉職路上,還缺少一份自學作業包!寫完這幾包,直接拿作品去面試上班!
本論壇另有附設一個 LINE 新手發問&交流群組!歡迎加入討論!