* [第1課 ── 認識 Vue 基本環境與 render state](https://jsfiddle.net/birdie2019/54pzj7w2/51/) * [第2課 ── 體驗一下 Reactivity 的效果與便利](https://jsfiddle.net/birdie2019/54pzj7w2/55/) * [第3課 ── 學習 Vue 條件判斷式的寫法](https://jsfiddle.net/birdie2019/54pzj7w2/84/) * [第4課 ── 學習 Vue 迴圈的寫法](https://jsfiddle.net/birdie2019/54pzj7w2/94/) * [第5課 ── 學習 Vue 事件處理的寫法](https://jsfiddle.net/birdie2019/54pzj7w2/396/) * [第6課 ── 認識 Lifecycle Hooks 與 Watchers](https://jsfiddle.net/birdie2019/54pzj7w2/415/) * [第7課 ── 認識 Template Refs](https://jsfiddle.net/birdie2019/54pzj7w2/432/) 心得分享: 老樣子,一樣一開始措手不及,文件有些看很多次還是看不懂,一直試才慢慢了解 (但還是有不了解的地方),確實用Vue方便很多!程式碼部分少打逗號分號或括號對不起來的機率增加,如果作業過程跑不動說不定你跟我一樣遇到這個問題XD
Michael Lin 是前網飛資深工程師,年薪高達 45 萬美元,約合新台幣 1300 萬元 但是他在工作四年後離職了,並且在網路上分享了心得 - 原文出處:https://dev.to/_michaellin/why-i-quit-a-450000-engineering-job-at-netflix-1f0g ---  > 金手銬 —— 你留在一份你寧願辭職、只是為了錢而待著的工作。 我以為我會永遠留在 Netflix。市場上薪酬最高。講求自由與責任。無限帶薪假期。你還能要求什麼呢? 所以當我在 2021 年 5 月離開 Netflix 時,每個人都認為我瘋了。我父母首先反對。他們來自文化大革命時期的中國,當時幾乎沒有足夠的食物吃,他們認為我正在拋棄他們來到美國所經歷辛苦的一切。 “低下頭去幹活就對了!”他們說。 “不要對你所擁有的不知感恩!”他們說。 我的朋友們也不相信。 “有一堆免費食物欸!” “FAANG 巨頭欸!” “帶著慢慢領股票呀!” 我聽到的唯一讓我略微停頓的反對論點,來自我在 Netflix 的導師。他說我不應該在沒有找到另一份工作的情況下辭職,因為“我會放棄我在 Netflix 的高薪所擁有的影響力。”  > 一邊休息一邊慢慢領股票 這讓我停頓了整整 3 天,但我還是放棄了。8 個月後的現在,我 100% 確定這是正確的決定。 在這篇文章中,我想談談幫助我了解金手銬真正成本的 3 個因素,以及為什麼每年 50 萬美元的薪水也無法讓我繼續從事我不再喜歡的工作。 ## 一個失敗的角色轉換 隨著辦公室於 2020 年 3 月關閉,工作中所有最好的部分 ——社交、同事、津貼,都消失了。 而你剩下的就是工作本身。因此,如果您不喜歡這份工作,而這就是您的全部,那麼 COVID 會將這一事實放大 10 倍以上。 而且我不喜歡這份工作。但原本不是這樣的。 我在 Netflix 工作了將近 4 年,擔任用戶增長方面的資深軟體工程師。一開始,我覺得自己得到了豐厚的報酬來學習。工作了 1.5 年左右,我都喜歡它。 Netflix 的文化與我之前在亞馬遜經歷過的更為隱秘的文化截然不同。每個產品決策的備忘錄都可供所有員工閱讀。這就像拿錢去讀 MBA。  > Netflix 對其所有產品決策的透明度是在那裡工作的最佳福利之一。這與蘋果和亞馬遜更為隱秘的文化形成鮮明對比。 但是在我的後半段時間裡,工程工作開始感覺像是複制粘貼。 需要啟動一個新的微服務? 複製粘貼一個舊的,更改業務邏輯,你就完成了。 新的 A/B 測試? 複製粘貼舊的,更改一些測試變體,就完成了。  > Netflix 非常喜歡 A/B 測試。這是他們從主頁(來自 Netflix 技術部落格)測試的 CTA 的 4 個變體 我覺得毫無疑問工程可以為 Netflix 所用,但我覺得更好的問題是,某個特定專案是否充分利用了工程資源。所以我想過渡到產品管理,在那裡我可以領導這些工作。我花了 2 年的時間在公司轉了一圈,不停地建立聯繫,與每個組織交談,併申請我能找到的每一個職位。 當我向每個組織申請時,我提交了關於我作為 PM 的優先事項的建議:客戶服務、開發人員生產力、工作室、合作夥伴關係和通知。我建議在我自己的團隊中建立一個角色來幫助管理不斷增長的基礎設施。我還建議其他 PM 可以將更多工作委託給我,這樣他們就可以騰出時間來發展他們的組織。所有這些提議最終都沒有成功。  > 我花了 2 年的時間兜圈子試圖在 Netflix 找到一份 PM 的工作,但最終落得一場空。 回過頭來看,我意識到自己的錯誤。我想如果我再努力一點,我最終會得到這份工作。但現在我意識到,有時由於結構性問題,事情超出了你的控制。 Netflix 沒有適當的流程來支持這樣的橫向角色變更;我從未見過工程師在這裡成功過渡到產品管理。 他們為我提供了更多與產品管理合作的機會,以培養產品技能,對此我深表感謝。但合作與擁有角色本身不同。歸根結底,你不能只讀一本關於游泳的書就指望學會游泳。你必須跳入水中。 ## 動力減弱,表現減弱 在我失敗的 PM 求職接近尾聲時,我覺得高薪是一個越來越糟糕的優點。原本是在賺錢和學習。現在我只是在賺錢。 我團隊的目標和我的興趣也開始出現分歧。我的團隊正在朝著涉及平台遷移的更注重工程的方向發展。但我的興趣更多地轉向創業和產品管理。我分配的工程工作永遠不會適用於我以後所做的任何其他工作。 我開始覺得我又犯了以前的職業錯誤 - 在一份不適合我的工作上待的時間比我應該做的要長。這個錯誤的代價比人們想像的要高。如果你在一份你想離開的工作上多呆了兩年,並且在你的一生中做了 5 份以上的工作,那麼你只是在你不想做的工作上浪費了你生命中的 10 年。我覺得我在浪費時間。  > 沒有什麼比錯過工作訊息更讓人焦慮的了。 我的動力減弱了,我的表現也隨之減弱。我越來越少參加會議,盡量減少做任何與開發產品管理技能不直接相關的工作,並在溝通方面拖拖拉拉。最後唯一的動機就是不想被解僱。感覺我已經達到了我的目標是這麼低的標準,甚至努力跨越它,這讓我有點難過。 不幸的是,我的經理開始注意到了。在持續 2 個多小時的激烈績效評估中,他告訴我,我需要 1) 更多地參與這次遷移,以及 2) 更加溝通。用他的話說,“如果我想留在團隊中”,我必須在這些方面有所改進。 ## 重新評估 COVID-19 期間的生活優先事項 疫情大流行是一記警鐘。 看著數以百萬計的人死於 COVID 讓我意識到明天是無法保證的。在您的任何夢想實現之前,您可能會死於 COVID。你推遲夢想的時間越長,它永遠不會實現的風險就越大。所以如果有什麼你想要的,你必須現在就去做。 不想再說晚點才是時候了。現在就是時候。  > 被推遲的夢想就是被拒絕的夢想。我一直以來最喜歡的名言。 我意識到金手銬的真正代價是什麼。代價是你的青春,你的時間,你的生命。人們不會準確判斷這些成本,因為薪水是一個硬數字,而你的青春價值更無形。但僅僅因為某些東西難以衡量,並不意味著它的價值就低於金錢等可數的東西。很難衡量品牌、心理健康或愛情的價值,但我們知道這很重要。 看到所有這些人死於 COVID,我害怕有一天我的墓碑上會寫著: > “這裡躺著 Michael。他一生都在做他不想做的工作。然後他感染了 COVID 接著就死掉了。祝安息。” 我在一份我不喜歡的工作上待的時間越長,這成為我墓碑的可能性就越大。我知道我現在必須採取行動 - 我不能一直把棘手的職業問題推到一邊。我不得不辭職。 ## 最後的日子 我把糟糕的績效評估和被解僱的威脅當成是一種解脫。但我想在不被解僱的情況下先拿到遣散費。 因此,幾週後,我在一對一面談中,向我的經理提案,我們討論了“先發制人的遣散費方案”。 我這樣說:“我的表現在下降,因為我的動力在下降。我沒看到我的積極性有可能提高,因為團隊的目標與我的職業目標背道而馳。如果我們現在討論 Netflix 的先發制人遣散費而不是拖延下去會怎麼樣?這樣 Netflix 就可以省錢,你可以更快地找到更適合團隊的人選,我也可以去做我想做的事。對每個人來說都是雙贏的局面。”  > 掙脫束縛。 在他與 HR 討論後,我與他和 HR 進行了最後一次會面,他們同意先發制人地解僱我,然後我拿到了最後的遣散費。金手銬 —— 再見了。 ## Netflix 之後的生活 我以為離開公司我的生活就結束了,但事實恰恰相反。我擔心我會沒有社交生活,但實際上我在退出後遇到了更多的人 —— 其他的創業者、企業家和建設者。 我看到我的心理健康得到改善,因為如果我錯過了另一封電子郵件或 slack 訊息,我因擔心而產生的焦慮消失了。 我現在感到內心深處的平靜,一種堅定的信念,即一切都會好起來的,即使現在不能保證未來的成功。當我在周日晚上打字時,如果工作對我有利,我對周末工作沒有任何問題。沒有比知道我掌握了自己工作的所有價值更好的動力了。  通過只做讓我充滿活力的事情,它可能會諷刺地釋放比我以前賺的更多的潛在收入。 我從 2021 年 5 月辭職已經 8 個月了。我在 2021 年剩下的時間裡休息了一段時間。我在紐約住了幾個月,在猶他州和亞利桑那州進行了一次公路旅行,總體上很享受生活。 我決定全身心地為自己工作。雖然我才剛剛起步,沒有任何真正可靠的收入來源,但我會相信這個過程,如果我致力於讓我充滿活力的事情,好事就會發生。 --- 我現在真的相信,安全行事是最冒險的選擇。當你謹慎行事時,你同樣會暴露在所有的危險之中,而且沒有向上的機會。正如海倫凱勒曾經說過的:  > 謹慎行事是最冒險的選擇。
# 資源分享-練手項目以及結構教學 跟各位分享一個日本的教學網站 做的非常的好 [PAGE](https://code-step.com/)  可以進去逛一下 用擴充軟件翻譯成中文 會發現他的教材做的很用心 很有質感 非常適合新手! 日本不愧是大國(? 這教材至少我自己沒有看過台灣有這樣子的規劃 可以供各位參考練習
第1課 ── 認識 data model 與 render function https://jsfiddle.net/birdie2019/7haz6fLj/9/ 第2課 ── 認識陣列操作 https://jsfiddle.net/birdie2019/7haz6fLj/15/ 第3課 ── 認識匿名函式 https://jsfiddle.net/birdie2019/7haz6fLj/24/ 第4課 ── 熟悉 render function https://jsfiddle.net/birdie2019/7haz6fLj/30/ 第5課 ── 熟悉匿名函式 https://jsfiddle.net/birdie2019/7haz6fLj/34/ 第6課 ── 認識 data model 的優點 https://jsfiddle.net/birdie2019/7haz6fLj/39/ 第7課 ── 資料序列化 https://jsfiddle.net/birdie2019/7haz6fLj/61/ 心得分享: 一開始前面幾堂不知所措,腦袋很習慣想要更新DOM去修改資料, 後面比較熟悉這種方式,最後一堂課更能感受data model的優點, 跟原本的相比少了很多程式碼,也輕鬆很多!
``` <fieldset> <legend>ID</legend> <input type="text" id="position" placeholder="Enter PositionID"> </fieldset> ```  原來有這種東西 不需要CSS耶 很酷很有趣 記錄起來
# 主題 一直覺得看別人的code可以學到很多 不只是方法還有寫程式的觀念 想許願新的教學文章是 帶著看code 解讀網頁上實際運用到的東西 我第一個想丟出來討論的是破解右鍵 # 程式碼 ```javascript= javascript: (function() { function R(a) { ona = "on" + a; if (window.addEventListener) window.addEventListener(a, function(e) { for (var n = e.originalTarget; n; n = n.parentNode) n[ona] = null; }, true); window[ona] = null; document[ona] = null; if (document.body) document.body[ona] = null; } R("contextmenu"); R("click"); R("mousedown"); R("mouseup"); R("selectstart"); } )() ``` # 我的觀察與分析 ## 程式風格分析 我只看的出來這邊 他非常非常聰明 的利用一個function 去做一堆addEventListener 感覺這是pureJs很漂亮的寫法 而不是每個都在那邊addEventListener五坨 似乎這樣寫會比較乾淨 或者說有概念 總之就是比較酷也比較厲害的感覺 ### 我的看法 不知道有沒有什麼名詞可以形容這個概念 如果是Jquery 我覺得類似手法應該是變成一個Jquery物件群組(不太確定這個名詞) 然後再直接live或on或是trigger好像就可以了!? ## 程式內容討論 originalTarget跟parentNode可以查MDN看到,不過還是不太了解具體內涵。 大概只知道原理應該就是解除所有,監聽那些「禁止操作」的listener 但搞不太清楚怎麼寫成這樣子 ### 我的看法 感覺如果用Jquery 似乎可以直接unbind就解決了!? # 總結 以上我覺得這題材是很不錯的討論 目前網路上應該都沒有人願意進行這種探討 但這恐怕卻是最多人接觸JS的其中一環 有點矛盾XD 看是不是有機會可以以此為題材 針對code去重構 分析討論都滿好的~~~ 如果各位同學也好奇的一起+1 或是有懂的 也來分享!! 一起交流這塊 # 後記 這樣慢慢學習的日子感覺我自己真的進步很多 從前連markdown是什麼都不懂 現在都能使用 而且發現根本就很簡單 github 的push也是 都慢慢跳脫舒適圈 才發現以前卡關就是不太去嘗試 希望大家都能越來越厲害!!
作為開發人員,我們在終端機上花費了大量時間。有很多有用的 CLI 工具,它們可以讓您在命令行中的生活更輕鬆、更快速,而且通常更有趣。 這篇文章概述了 50 個必備的好用 CLI 工具。 原文出處:https://dev.to/lissy93/cli-tools-you-cant-live-without-57f6 --- ## 工具 ### [`thefuck`](https://github.com/nvbn/thefuck) - 自動更正錯誤輸入的命令 > `thefuck` 是您一旦嘗試過就離不開的實用程式之一。每當您輸入錯誤的命令並出現錯誤時,只需執行 `fuck`,它就會自動更正它。使用向上/向下選擇一個更正,或者只執行 `fuck --yeah` 立即執行最有可能的。  --- ### [`zoxide`](https://github.com/ajeetdsouza/zoxide) - 輕鬆導航 _(更好的 cd)_ > `z` 讓您可以跳轉到任何目錄,而無需記住或指定其完整路徑。它會記住您存取過的目錄,因此您可以快速跳轉——您甚至不需要鍵入完整的文件夾名稱。它還具有互動式選項,使用“fzf”,因此您可以即時過濾目錄結果  --- ### [`tldr`](https://github.com/tldr-pages/tldr) - 社區維護的文件 _(更好的 `man`)_ > `tldr` 是社區維護的手冊頁的巨大集合。與傳統的手冊頁不同,它們進行了總結,包含有用的用法範例,並且配色良好,便於閱讀  --- ### [`scc`](https://github.com/boyter/scc) - 計算程式碼行數_(更好的`cloc`)_ > `scc` 為您提供了針對特定目錄以每種語言編寫的程式碼行數的細分。它還顯示了一些有趣的統計資料,例如估計的開發成本和復雜性訊息。它的速度非常快,非常準確,並且支持多種語言  --- ### [`exa`](https://github.com/ogham/exa) - 列出文件 _(更好的 `ls`)_ > `exa` 是基於 Rust 的現代替代 `ls` 命令,用於列出文件。它可以顯示文件類型圖標、顏色、文件/文件夾訊息,並有多種輸出格式——樹、網格或列表  --- ### [`duf`](https://github.com/muesli/duf) - 硬碟使用量 _(更好的 `df`)_ > `duf` 非常適合顯示有關已安裝硬碟的訊息和檢查可用空間。它產生清晰多彩的輸出,並包括用於排序和自定義結果的選項。  --- ### [`aria2`](https://github.com/aria2/aria2) - 下載實用程式 _(更好的 `wget`)_ > `aria2` 是一種輕量級、多協議、用於 HTTP/HTTPS、FTP、SFTP、BitTorrent 和 Metalink 的恢復下載實用程序,支持通過 RPC 接口進行控制。它的[功能豐富](https://aria2.github.io/manual/en/html/README.html)令人難以置信,並且有大量的[選項](https://aria2.github.io/manual/en/ html/aria2c.html)。還有 [ziahamza/webui-aria2](https://github.com/ziahamza/webui-aria2) - 一個不錯的網路介面搭配。  --- ### [`bat`](https://github.com/sharkdp/bat) - 讀取文件_(更好的`cat`)_ > `bat` 是 `cat` 的複製品,但具有語法高亮顯示和 git 集成。它是用 Rust 編寫的,性能非常好,並且有多個用於自定義輸出和主題的選項。支持自動管道和文件連接  --- ### [`diff-so-fancy`](https://github.com/so-fancy/diff-so-fancy) - 文件比較_(更好的`diff`)_ > `diff-so-fancy` 為比較字串、文件、目錄和 git 更改提供了更好看的差異。更改突出顯示使發現更改變得更加容易,並且您可以自定義輸出佈局和顏色  --- ### [`entr`](https://github.com/eradman/entr) - 觀察變化 > `entr` 允許您在文件更改時執行任意命令。您可以傳遞一個文件、目錄、符號連結或正則表達式來指定它應該監視哪些文件。它對於自動重建專案、響應日誌、自動化測試等非常有用。與類似專案不同,它使用 kqueue(2) 或 inotify(7) 來避免輪詢,並提高性能  --- ### [`exiftool`](https://github.com/exiftool/exiftool) - 讀取+寫入元資料 > ExifTool 是一個方便的實用程序,用於讀取、寫入、剝離和建立各種文件類型的元訊息。再次分享照片時不要不小心洩露您的位置!  --- ### [`fdupes`](https://github.com/jbruchon/jdupes) - 重複文件查找器 > `jdupes` 用於辨識和/或刪除指定目錄中的重複文件。當您有兩個或更多相同的文件時,它對於釋放硬碟空間很有用  --- ### [`fzf`](https://github.com/junegunn/fzf) - 模糊文件查找器_(更好的`find`)_ > `fzf` 是一個非常強大且易於使用的模糊文件查找器和過濾工具。它允許您跨文件搜尋字串或模式。 fzf 也有可用於大多數 shell 和 IDE 的[插件](https://github.com/junegunn/fzf/wiki/Related-projects),用於在搜尋時顯示即時結果。這篇由 Alexey Samoshkin 撰寫的 [文章](https://www.freecodecamp.org/news/fzf-a-command-line-fuzzy-finder-missing-demo-a7de312403ff/) 重點介紹了它的一些用例。  --- ### [`hyperfine`](https://github.com/sharkdp/hyperfine) - 命令基準測試 > `hyperfine` 可以輕鬆準確地對任意命令或腳本進行基準測試和比較。它負責預熱執行、清除緩存以獲得準確的結果並防止來自其他程序的干擾。它還可以將結果導出為原始資料並生成圖表。  --- ### [`just`](https://github.com/casey/just) - 現代命令執行器_(更好的`make`)_ > `just` 與 `make` 類似,但增加了一些不錯的功能。它讓您可以將專案命令分組到副本中,這些副本可以輕鬆列出和執行。支持別名、位置參數、不同的 shell、dot env 集成、字串插入以及幾乎所有您可能需要的東西 --- ### [`jq`](https://github.com/stedolan/jq) - JSON 處理器 > `jq` 類似於 `sed`,但對於 JSON - 您可以使用它輕鬆地切片、過濾、映射和轉換結構化資料。它可用於編寫複雜的查詢以提取或操作 JSON 資料。還有一個 [jq playground](https://jqplay.org/),您可以用來試用,或通過即時回饋制定查詢 --- ### [`most`](https://www.jedsoft.org/most/) - 多窗口滾動尋呼機_(更好的 less)_ > `most` 是一個尋呼機,用於讀取長文件或命令輸出。 `most` 支持多窗口並且可以選擇不換行 --- ### [`procs`](https://github.com/dalance/procs) - 進程查看器_(更好的 ps)_ > `procs` 是一個易於導航的流程查看器,它具有彩色突出顯示,使流程的排序和搜尋變得容易,具有樹視圖和實時更新  --- ### [`rip`](https://github.com/nivekuil/rip) - 刪除工具_(更好的 rm)_ > `rip` 是一種安全、符合人體工程學且高性能的刪除工具。它讓您直觀地刪除文件和目錄,並輕鬆恢復已刪除的文件  --- ### [`ripgrep`](https://github.com/BurntSushi/ripgrep) - 在文件中搜尋 _(更好的 `grep`)_ > `ripgrep` 是一種面向行的搜尋工具,可遞歸地在當前目錄中搜尋正則表達式模式。它可以忽略 .gitignore 的內容並跳過二進製文件。它能夠在壓縮檔案中搜尋,或只搜尋特定的擴展名,並使用各種編碼方法理解文件  --- ### [`rsync`](https://rsync.samba.org/) - 快速、增量文件傳輸 > `rsync` 讓您可以在本地複制大文件,或將大文件複製到遠程主機或外部驅動器或從遠程主機或外部驅動器複製。它可用於保持多個位置的文件同步,非常適合建立、更新和恢復備份 --- ### [`sd`](https://github.com/chmln/sd) - 查找並替換_(更好的`sed`)_ > `sd` 是一種簡單、快速且直觀的查找和替換工具,基於字串文字。它可以在文件、整個目錄或任何管道文本上執行  --- ### [`tre`](https://github.com/dduan/tre) - 目錄層次結構_(更好的`tree`)_ > `tre` 輸出當前目錄或指定目錄的樹形文件列表,並帶有顏色。使用“-e”選項執行時,它會為每個專案編號,並建立一個臨時別名,您可以使用該別名快速跳轉到該位置  --- ### [`xsel`](https://github.com/kfish/xsel) - 存取剪貼板 > `xsel` 讓您通過命令行讀取和寫入 X 選擇剪貼板。它對於將命令輸出通過管道傳輸到剪貼板或將復制的資料傳輸到命令中很有用 --- ## CLI 監控和性能應用程式 ### [`bandwhich`](https://github.com/imsnif/bandwhich) - 頻寬利用率監視器 > 即時顯示頻寬使用情況、連接訊息、傳出主機和 DNS 查詢  --- ### [`ctop`](https://github.com/bcicen/ctop) - 容器指標和監控 > 類似於 `top`,但用於監控正在執行的(Docker 和 runC)容器的資源使用情況。它顯示實時 CPU、內存和網絡帶寬以及每個容器的名稱、狀態和 ID。還有一個內置的日誌查看器和管理(停止、啟動、執行等)容器的選項  --- ### [`bpytop`](https://github.com/aristocratos/bpytop) - 資源監控_(更好的`htop`)_ > `bpytop` 是一種快速、交互式、可視化的資源監視器。它顯示了最熱門的執行進程、最近的 CPU、內存、磁盤和網絡歷史記錄。您可以從界面中導航、排序和搜尋——還支持自定義顏色主題  --- ### [`glances`](https://github.com/nicolargo/glances) - 資源監視器 + 網絡和 API > `glances` 是另一個資源監視器,但具有不同的功能集。它包括一個完全響應的 Web 視圖、一個 REST API 和歷史監控。它易於擴展,並且可以與其他服務集成  --- ### [`gping`](https://github.com/orf/gping) - 交互式 ping 工具 _(更好的 `ping`)_ > `gping` 可以在多個主機上執行 ping 測試,同時以實時圖形顯示結果。當與 --cmd 標誌一起使用時,它還可以用於監視執行時間  --- ### [`dua-cli`](https://github.com/Byron/dua-cli) - 磁盤使用分析器和監視器 _(更好的 `du`)_ > `dua-cli` 讓您以交互方式查看每個已安裝驅動器的已用和可用磁盤空間,並輕鬆釋放存儲空間  --- ### [`speedtest-cli`](https://github.com/sivel/speedtest-cli) - 命令行速度測試實用程序 > `speedtest-cli` 只是執行網路速度測試,通過 speedtest.net - 但直接從終端 :)  --- ### [`dog`](https://github.com/ogham/dog) - DNS 查找客戶端_(更好的`dig`)_ > `dog` 是一個易於使用的 DNS 查找客戶端,支持 DoT 和 DoH,漂亮的彩色輸出和發出 JSON 的選項  --- ## CLI 生產力應用程式 > 上網衝浪、播放音樂、查看電子郵件、管理日曆、閱讀新聞等等,無需離開終端! ### [`browsh`](https://github.com/browsh-org/browsh) - CLI 網路瀏覽器 > `browsh` 是一個完全交互的、實時的、現代的基於文本的瀏覽器,呈現給 TTY 和瀏覽器。它同時支持鼠標和鍵盤導航,並且對於純基於終端的應用程式來說功能豐富得令人吃驚。它還緩解了困擾現代瀏覽器的電池耗盡問題,並且通過對 MoSH 的支持,由於帶寬減少,您可以體驗更快的加載時間  --- ### [`books`](https://github.com/jarun/books) - 書籤管理器 > `buku` 是一個基於終端的書籤管理器,具有大量的配置、存儲和使用選項。還有一個可選的 [web UI](https://github.com/jarun/buku/tree/master/bukuserver#screenshots) 和 [瀏覽器插件](https://github.com/samhh/bukubrow-webext#installation ), 用於在終端外存取您的書籤  --- ### [`cmus`](https://github.com/cmus/cmus) - 音樂瀏覽器/播放器 > `cmus` 是終端音樂播放器,由鍵盤快捷鍵控制。它支持廣泛的音頻格式和編解碼器,並允許將曲目組織到播放列表中並應用播放設置  --- ### [`cointop`](https://github.com/cointop-sh/cointop) - 跟踪加密價格 > `cointop` 顯示當前的加密貨幣價格,並跟踪您的投資組合的價格歷史。支持價格提醒、歷史圖表、貨幣換算、模糊搜尋等。您可以通過網絡 [cointop.sh](https://cointop.sh/) 或執行 `ssh cointop.sh` 來嘗試演示  --- ### [`ddgr`](https://github.com/jarun/ddgr) - 從終端搜尋網頁 > `ddgr` 類似於 [googler](https://github.com/jarun/googler),但適用於 DuckDuckGo。它快速、乾淨、簡單,支持即時回答、搜尋完成、搜尋 bangs 和高級搜尋。它默認尊重您的隱私,也有 HTTPS 代理支持,並與 Tor 一起工作  --- ### [`micro`](https://github.com/zyedidia/micro) - 程式碼編輯器_(更好的`nano`)_ > `micro` 是一款易於使用、快速且可擴展的程式碼編輯器,支持鼠標。由於它被打包成一個二進製文件,安裝就像`curl https://getmic.ro | 安裝一樣簡單。慶典` --- ### [`khal`](https://github.com/pimutils/khal) - 日曆客戶端 > `khal` 是一個終端日曆應用程式,它顯示即將發生的事件、月份和議程視圖。您可以將它與任何 CalDAV 日曆同步,並直接加入、編輯和刪除事件  --- ### [`mutt`](https://gitlab.com/muttmua/mutt) - 電子郵件客戶端 > `mut` 是一個經典的、基於終端的郵件客戶端,用於發送、閱讀和管理電子郵件。它支持所有主流電子郵件協議和郵箱格式,允許附件、密件抄送/抄送、線程、郵件列表和傳遞狀態通知  --- ### [`newsboat`](https://github.com/newsboat/newsboat) - RSS / ATOM 新聞閱讀器 > `newsboat` 是一個 RSS 提要閱讀器和聚合器,用於直接從終端閱讀新聞、博客和後續更新  --- ### [`rclone`](https://github.com/rclone/rclone) - 管理雲存儲 > `rclone` 是一個方便的實用程序,用於將文件和文件夾同步到各種雲存儲提供商。它可以直接從命令行呼叫,也可以輕鬆集成到腳本中以替代繁重的桌面同步應用程式 --- ### [`taskwarrior`](https://github.com/GothenburgBitFactory/taskwarrior) - Todo + 任務管理 > `task` 是一個 CLI 任務管理/待辦事項應用程式。它既簡單又不引人注目,但也非常強大和可擴展,內置高級組織和查詢功能。還有很多(700+!)額外的[插件](https://taskwarrior.org/tools/) 用於擴展它的功能和與第三方服務的集成  --- ### [`tuir`](https://gitlab.com/ajak/tuir) - Reddit 的終端用戶界面 > `tuir` 是一個很好的選擇,如果你想看起來像在工作,同時實際瀏覽 Reddit!它具有直觀的鍵綁定、自定義主題,還可以呈現圖像和多媒體內容。還有 [haxor](https://github.com/donnemartin/haxor-news) 用於黑客新聞  --- ## CLI 開發套件 ### [`httpie`](https://github.com/httpie/httpie) - HTTP/API測試測試客戶端 > `httpie` 是一個 HTTP 客戶端,用於測試、除錯和使用 API。它支持您所期望的一切——HTTPS、代理、身份驗證、自定義標頭、持久會話、JSON 解析。具有表達語法和彩色輸出的用法很簡單。與其他 HTTP 客戶端(Postman、Hopscotch、Insomnia 等)一樣,HTTPie 也包含一個 Web UI  --- ### [`lazydocker`](https://github.com/jesseduffield/lazydocker) - 完整的 Docker 管理應用程式 > `lazydocker` 是一個 Docker 管理應用程式,可讓您查看所有容器和圖像、管理它們的狀態、讀取日誌、檢查資源使用情況、重新啟動/重建、分析層、修剪未使用的容器、圖像和卷等等。它使您無需記住、鍵入和連結多個 Docker 命令。  --- ### [`lazygit`](https://github.com/jesseduffield/lazygit) - 完整的 Git 管理應用程式 > `lazygit` 是一個可視化的 git 客戶端,在命令行上。輕鬆加入、提交和推送文件、解決衝突、比較差異、管理日誌以及執行壓縮和倒帶等複雜操作。一切都有鍵綁定,顏色,而且很容易配置和擴展  --- ### [`kdash`](https://github.com/kdash-rs/kdash/) - Kubernetes 儀表板應用程式 > `kdash` 是一個一體化的 Kubernetes 管理工具。查看節點指標、觀察資源、流容器日誌、分析上下文和管理節點、pod 和命名空間 --- ### [`gdp-dashboard`](https://github.com/cyrus-and/gdb-dashboard) - 可視化 GDP 除錯器 > `gdp-dashboard` 向 GNU 除錯器加入了一個可視元素,用於除錯 C 和 C++ 程序。輕鬆分析內存、單步執行斷點和查看寄存器  --- ## CLI 外部服務 ### [`ngrok`](https://ngrok.com/) - 共享本地主機的反向代理 > `ngrok` 安全* 將您的本地主機暴露在唯一 URL 後面的網路上。這使您可以與遠程同事實時共享您的工作。使用[非常簡單](https://notes.aliciasykes.com/p/RUi22QSyWe),但它也有很多高級功能,例如身份驗證、webhooks、防火牆、流量檢查、自定義/通配符域等等  --- ### [`tmate`](https://tmate.io/) - 通過網路共享終端會話 > `tmate` 讓您立即與世界其他地方的人分享實時終端會話。跨系統工作,支持存取控制/授權,可自託管,具備Tmux的所有特性 --- ### [`asciinema`](https://asciinema.org/) - 錄製+分享終端會話 > `asciinema` 對於輕鬆記錄、共享和嵌入終端會話非常有用。非常適合展示您建置的內容,或展示教程的命令行步驟。與屏幕錄製視頻不同,用戶可以復制粘貼內容、動態更改主題和控製播放 --- ### [`navi`](https://github.com/denisidoro/navi) - 交互式備忘單 > `navi` 允許您瀏覽備忘單並執行命令。參數的建議值動態顯示在列表中。減少輸入,減少錯誤,讓自己不必記住數千條命令。它集成了 [tldr](https://github.com/tldr-pages/tldr) 和 [cheat.sh](https://github.com/chubin/cheat.sh) 以獲取內容,但您也可以導入其他備忘單,甚至編寫自己的備忘單 --- ### [`transfer.sh`](https://github.com/dutchcoders/transfer.sh/) - 快速文件共享 > `transfer` 使上傳和共享文件變得非常簡單,直接從命令行即可。它是免費的,支持加密,為您提供唯一的 URL,也可以自行託管。 > 我寫了一個 Bash 輔助函數來讓使用更容易一些,你可以[在這裡找到它](https://github.com/Lissy93/dotfiles/blob/master/utils/transfer.sh) 或嘗試一下通過執行`bash <(curl -L -s https://alicia.url.lol/transfer)`  --- ### [`surge`](https://surge.sh/) - 在幾秒鐘內部署一個站點 > `surge` 是一個免費的靜態託管服務提供商,您可以通過一個命令直接從終端部署到它,只需在您的 `dist` 目錄中執行 `surge`!它支持自定義域、自動 SSL 憑證、pushState 支持、跨域資源支持——而且是免費的!  --- ### [`wttr.in`](https://github.com/chubin/wttr.in) - 查看天氣 > `wttr.in` 是一項以命令行中易於理解的格式顯示天氣的服務。只需執行“curl wttr.in”或“curl wttr.in/London”來嘗試一下。有 URL 參數來自定義返回的資料以及格式  --- ## CLI 樂趣 ### [`cowsay`](https://en.wikipedia.org/wiki/Cowsay) - 讓 ASCII 牛說出你的訊息 > `cowsay` 是一個可配置的會說話的奶牛。它基於 Tony Monroe 的[原創](https://github.com/tnalpgge/rank-amateur-cowsay)  --- ### [`figlet`](http://www.figlet.org/) - 將文本輸出為大型 ASCII 藝術文本 > `figlet` 將文本輸出為 ASCII 藝術  --- ### [`lolcat`](https://github.com/busyloop/lolcat) - 使控制台輸出彩虹色 > `lolcat` 使任何傳遞給它的文本變成彩虹色  --- ### [`neofetch`](https://github.com/dylanaraps/neofetch) - 顯示系統資料和 ditstro 訊息 > `neofetch` 打印發行版和系統訊息(這樣你就可以靈活地在 r/unixporn 上使用 Arch btw)  例如,我使用 `cowsay`、`figlet`、`lolcat` 和 `neofetch` 來建立一個自定義的基於時間的 MOTD,在用戶首次登錄時顯示給他們。它以他們的名字問候他們,顯示伺服器訊息和時間、日期、天氣和 IP。 [這裡是源程式碼](https://github.com/Lissy93/dotfiles/blob/master/utils/welcome-banner.sh)。  --- ## 安裝和管理 我們大多數人都有一套核心的 CLI 應用程式和我們所依賴的實用程序。設置一台新機器並單獨安裝每個程序很快就會讓人厭煩。因此,安裝和更新終端應用程式的任務非常適合自動化。 [此處](https://github.com/Lissy93/dotfiles/tree/master/scripts/installs) 是我編寫的一些示例腳本,可以輕鬆將其放入您的點文件或獨立執行以確保您永遠不會錯過一個應用程式。 對於 MacOS 用戶,最簡單的方法是使用 [Homebrew](https://brew.sh/)。只需建立一個 Brewfile(使用 `touch ~/.Brewfile`),然後列出您的每個應用程式,然後執行 `brew bundle`。您可以通過將其放入 Git 存儲庫來備份您的包列表。這是一個示例,讓您入門:https://github.com/Lissy93/Brewfile 在 Linux 上,您通常希望使用本機包管理器(例如 `pacman`、`apt`)。例如,[這裡有一個腳本](https://github.com/Lissy93/dotfiles/blob/master/scripts/installs/arch-pacman.sh) 用於在 Arch Linux 系統上安裝上述應用程式 Linux 上的桌面應用程式可以通過 Flatpak 以類似的方式進行管理。同樣,[這是一個示例腳本](https://github.com/Lissy93/dotfiles/blob/master/scripts/installs/flatpak.sh) :) --- ## 結論 ...就是這樣 - 一個方便的 CLI 應用程式列表,以及一種在您的系統中安裝和保持它們最新的方法。 希望其中一些對你們中的一些人有用:)
身為開發者,一定會常常需要使用 Markdown 格式來寫文件。 Markdown 究竟是什麼?它看起來像純文本,有點像 HTML,但兩者都不是? 別擔心,我第一次使用 Markdown 時也是有點困惑。但不久之後,我就習慣了,並意識到它真的很酷。到本文結束時,您將掌握日常使用 Markdown 所需了解的一切。 原文出處:https://dev.to/imluka/the-only-markdown-cheatsheet-you-will-ever-need-ccg --- ## 好的,再告訴我一次,什麼是 Markdown,我將在哪裡使用它? Markdown 是一種輕量級標記語言,可用於格式化純文本文檔。 您可能知道 GitHub 上的每個存儲庫都有自己的 README 文件,其中解釋了存儲庫的用途。每個專案都需要好的文件。 GitHub 的文件是使用 Markdown 編寫的。這正是為什麼有必要知道一些基礎知識。第二個原因是,您最有可能通過吸引人的個人檔案 README 來吸引新的人脈並改善您的網絡。 就是這樣!今天的理論足夠了。來點實用的吧。 --- ## 段落 通過編寫常規文本,您基本上是在寫一個段落。  ## 標題 有 6 種標題變體。後面跟著文字的“**#**”符號的數量表示標題的重要性。  ## 重點 修改文本是如此整潔和容易。您可以將文本設為粗體、斜體、刪除線、突出顯示、下標或上標。  ## 區塊引用 想強調文本的重要性?這樣即可。  ## 圖片 如果您使用的是 GitHub,最好的方法是簡單地將圖像從您的計算機直接拖放到 README 文件中。您還可以建立對圖像的引用並以這種方式顯示它。  ## 連結 與圖像類似,連結也可以直接插入或通過建立引用來插入。您可以建立內聯連結和塊連結。  ## 程式碼 您可以建立內聯和全塊程式碼片段。您還可以定義您在程式碼段中使用的程式語言。全都是使用反引號。  ## 列表 正如您在 HTML 中所做的那樣,Markdown 允許建立有序列表和無序列表。   您還可以混合兩個列表並建立子列表。 **PS.** 盡量不要建立超過兩層的列表。這是最佳實踐。  也可以建立定義列表(術語 - 定義),您可能不會常使用這個,但有機會用到。  ## 表格 顯示排列資料的好方法。使用“**|**”符號分隔列,使用“**:**”符號對齊行內容。  您還可以通過排除外部“**|**”符號而不是使您的程式碼結構良好來建立“混亂”的表格。當然,它仍然有效,但是嘿 → 我們應該始終以正確的方式安排事情。  ## 任務列表 跟踪已完成的任務和需要完成的任務。  ## 腳註 想在文件末尾描述一些東西嗎?使用腳註!  ## 標題編號 您可以為標題指定 ID,以便無論您身在何處都可以直接跳轉到文件的該部分。  ## 水平線 您可以使用星號、連字符或下劃線(*、-、_)來建立水平線。唯一的規則是您必須至少包含符號的三個字符。  ## HTML 您還可以在 Markdown 文件中使用原始 HTML。大多數情況下效果很好,但有時您會遇到一些在使用標準 HTML 時不習慣的差異。使用 CSS 將不起作用。  --- 以上簡單分享,希望對您有幫助!
使用這些單行程式碼將您的 JavaScript 技能提升到全新水平,這也將節省您很多開發時間 🚀 原文出處:https://dev.to/nfrankel/20-killer-javascript-one-liners-thatll-save-you-hours-of-coding-o14 --- ###1) 查找陣列中的最大值: ``` Math.max(...array) ``` ###2) 從陣列中刪除重複項: ``` [...new Set(array)] ``` ###3) 生成一個介於 1 和 100 之間的隨機數: ``` Math.floor(Math.random() * 100) + 1 ``` ###4) 檢查字串是否為有效數字: ``` !isNaN(parseFloat(string)) ``` ###5) 獲取當前日期和時間: ``` new Date().toString() ``` ###6) 檢查變數是否為陣列: ``` Array.isArray(variable) ``` ###7) 檢查一個變數是否是物件: ``` typeof variable === "object" ``` ###8) 將陣列轉換為字串: ``` array.join(",") ``` ###9) 檢查一個變數是否是函數: ``` typeof variable === "function" ``` ###10) 將物件轉換為陣列: ``` Object.values(object) ``` ###11) 計算陣列中元素的出現次數: ``` array.filter(x => x === element).length ``` ###12) 使用動態鍵和值建立一個新物件: ``` { [key]: value } ``` ###13) 檢查字串是否為回文: ``` string === string.split("").reverse().join("") ``` ###14) 獲取陣列中所有數字的總和 ``` array.reduce((a, b) => a + b, 0)); ``` ###15) 獲取當前時間戳: ``` Date.now() ``` ###16) 檢查變數是否為 null: ``` variable === null ``` ###17) 檢查變數是否未定義: ``` typeof variable === "undefined" ``` ###18) 查找陣列中的最小值 ``` Math.min(...array) ``` ###19) 檢查陣列是否為空: ``` array.length === 0 ``` ###20) 建立一個具有指定範圍數字的新陣列: ``` Array.from({ length: n }, (_, i) => i) ``` --- 以上簡單分享,希望對您有幫助!
[Hacking Javascript](https://www.youtube.com/watch?v=zMi70J3S7NM) 內容淺顯易懂,裡面的小孩子很聰明。 範例也很有趣:實作讓購買遊戲的網站,自動排序成價格低到高的布局。 簡單的內容弄了很不錯、實用的效果,非常推薦入門js的觀看。
>最近在忙著實作我的一些小項目,沒有上來發文,但還是一直學習JS, >累積滿多經驗,也累積不少疑問。 >之前站長阿川有跟我提到相關話題,也就是UJS,想說把它拿過來聊一聊。 >剛好最近弄的東西,跟這個也有一些關聯性。 ## html與JS的交互關係。 Inline JavaScript是什麼呢? 就把JS寫在html裡面的一種手段,也就是onclick那些東西,在自學教材會學到唷:))。 其中也有個東西叫做JavaScript pseudo-protocol,他好像有點像是給一個js的前綴, 讓瀏覽器讀取html的時候知道要開始讀取JS了,用法如: `<a href="javascript:alert(1)">my website</a>` 這樣子的作法都讓JS侵入到html裡面,也就是行為跟結構沒有分離。 是否要UJS,站長上次有提到這可以看專案大小來區分,這篇閒聊開起來可以提供更多細節。 --- 不過我不打算就此結束文章,我要額外分享與XSS相關的內容。 XSS其實是CSS,跨站指令碼Cross Site Script的意思,只是因為縮寫重複CSS樣式(Cascading Style Sheets )所以用X代替。 簡單理解它就是一種攻擊手段,讓別人網站上執行我的代碼。 --- 有趣的事情來了,那html跟JS交互關係跟XSS又有什麼關聯呢? 想像一下,當今天小明要做一個討論區,讓使用者用html編輯打文章,就必須小心有人會放一些JS的代碼。 小明想說,我要過濾`<script>`標籤來保證他們乖乖地寫html。 請問這樣子是否就安全了呢? 答案是否定的,這時候使用Inline JavaScript會發生什麼狀況? 試想一下因為小明沒有CSP相關設定,防止使用者偷偷塞JS到html裡面,導致小明的壞朋友大胖, 可以直接寫一個`<img src=x onerror="alert(1)">`在留言區裡面, 完全沒有使用到`<script>`標籤,卻也能造成XSS。 --- ## 關於防禦: ### CSP 設定嚴格一點,可以阻止很多XSS,舉例來說文章一開始有`href="javascript:alert(1)"`, 可以設定href後面只能接上http開頭的東西。 ### WAF 他是Web Application Firewall 的簡稱,中文通常叫作「網站應用程式防火牆」 可以建立及管理避免網際網路威脅的規則,包括IP 位址、HTTP 標頭、HTTP 主體、URI 字串、跨網站命令檔(XSS)、SQL 隱碼攻擊及其他OWASP 定義的漏洞。 ### 自己建立fliter 自己過濾也是可行的(不建議),把字串符碼都轉成HTML Entities,例如把 (<)寫成 ` < or <` ,透過這樣的過濾render出來的就不會是指令了。 為什麼不建議,是因為你過濾的東西有可能會被double encoded URL之類的手法繞過。 或是你覆蓋了document.write,以為安全了,但是我用孿生函數(twin function)的document.writeIn你可能就忘了過濾。 這剛好就是我最近在研究的東西。 ## 相關討論問題: 1.對於文章的內容,有沒有什麼錯誤呢?或相關名詞想法想補充? 2.是否要UJS的實際使用,有哪些想法?或是有什麼經驗?
第1課 ── 學會 Cookie 相關功能 https://replit.com/@birdiewu/DarkvioletClutteredDigits?v=1 第2課 ── 學會 Local Storage 相關功能 https://jsfiddle.net/birdie2019/wkqbvhma/378/ 第3課 ── 變數作用域、箭頭函式、ES6 語法 https://jsfiddle.net/birdie2019/0akLh4r8/7/ 第4課 ── 學會 AJAX 基本原理 https://jsfiddle.net/birdie2019/5sfhbq8v/8/ 第5課 ── 學會 AJAX 錯誤處理 https://jsfiddle.net/birdie2019/5sfhbq8v/12/ 第6課 ── 學會 AJAX 與各種 HTTP 請求方法 https://jsfiddle.net/birdie2019/5sfhbq8v/15/ 第7課 ── 學會 AJAX 與 data attribute 的結合 https://jsfiddle.net/birdie2019/5sfhbq8v/23/ 心得分享: 做完本單元五的課程作業,覺得自己技術再提升一點(?! ) 模擬購物網站有點成就感(自己講XD) 但同時覺得要做出大規模的購物網站真的不容易! 因為資料好龐大( 像amazon或MOMO等等),自己還有好多要學~
因為我有個點子是搞一個梗圖的網站 就想說上網先看看人家怎麼弄的 看著就到了梗圖倉庫 欸 突然眼熟的看到站長阿川!? 稍微確認一下才知道是我們的站長 挖真的是偶像啊0.0 早我好幾百年就已經弄得票漂亮亮有聲有色 我還在那邊1+1咧 哭暈在廁所 難怪自我介紹說有經驗 相關問題都能回答 這豈止是回答 是模範 是偶像欸(跪了 是說站長人格方面可能才是我最欽佩的 為人善良熱情 低調謙虛 沒有把自己的行頭 作品都丟上來搞一個自我經歷很豐富這樣的介紹 真的很低調欸 小弟個人覺得這真的是各位學習的典範 這邊不知道會不會不太好 推薦這篇 [工程師的缺德行為:叫朋友去學C/C++](https://blog.turn.tw/?p=2568) 太中肯啦 最屌的一句話 我真心覺得屌 非吹捧 是「別擔心,這不是你的錯,是那些書寫得不夠好」 說實話要說那些書很爛嗎 也沒有 但說真的 真的不夠好 其實現在的網路課程 線上教學也是有同樣的問題 課程編排都很死 講老半天的閉包 hoisting 那些東西 不是說這些不重要 要面試 要工作恐怕那是最基本的 可是我身為一個愛好者 我沒看見那些觀念真的被套用&應用在實際狀況 舉例來說我學變數的觀念 是經由RPG製作大師 要修復做寶箱會無限開的bug 因此設定一個變數是off 打開是on 然後用if條件式去判斷 我一次學會好多東西 第一個我懂了變數 我知道需要記憶體幫我存資料 第二資料型態 Boolean 就是on跟off兩種 然後我也學會流程判斷 也就是if x=off then....這樣子 後來用CE修改器發現要找血量 是小數點 所以搜尋要用浮點數(float) 再來是玩VB要寫自動發話所以瞭解了迴圈 並知道要寫一個函式 再去call它 多麼精彩啊這些片段!每一個細節我都忘不了!全部都是畫面!全部都很有趣! 以此類推 講真的到現在 每一個語法都是我靠著自己實踐 找出來的 雖然這樣子花了十來幾年 程度還很弱 但我敢說這樣子的內容有趣 甚至我也敢說 這樣才有意義 我至今到現在常常看網路教學影片 還是一堆講課講老半天都是程式的語法 沒有實戰也就算了 先理解語法 但講解的都很生硬 完完全全都只是為了講課而解釋&示範 真正要實戰了的話也都玩那幾招 沒有變化 明明這個網路世界 程式世界是如此的繽紛 到了他們教學的手上 真的是變黑白 也難怪需要特別聰明跟有天分的人才能駕馭 因為教學資源的傾向就是科板書的教法 當然要足夠聰明 而不是有熱誠 純有熱誠也要能像我這樣十來年慢慢去搞 錯誤了沒地方搞懂 再等好幾年後發現問題 對我來說 我不是特別聰明 我一路走來也理解了 我的確偏笨 但打開書本或是課程 從VScode建置開始 慢慢開始介紹語言的歷史 我真的看不下去 無聊死了 我寧願花個十年 用我有趣的摸索去實戰 去玩 也不要聽課 對我來說 這些課不是爛 是真的不夠好 我用我的自學證明 有一套比他們的課程更生動活潑 更有愛的方法能學程式 至少對我自己來說永遠為真 嗯嗯 離題了 主要是在這個論壇 真的很棒 鼓勵大家也多多發文分享 大多數擁有聰明頭腦的人 或是自己熬過來的工程師 只會轉頭批評外行人蠢或笨 要不然就是酸 藏私 不回答你還講幹話說 這你就不懂 或是重複一次問題說 就把這個解決就好啦 優越感灌下去 見不得你好 甚至批評你是在搞東搞西 我真的遇到一個 我發問問A問題 結果有個嘴臭仔他不回答就算了 在那邊嘴說看我過去發文 過去問B過去問C 說我是搞東搞西沒屁用 叫我去系統性學 在那邊講跟我問題無關的屁話 系統性學要是能解決 我早就解決了== 要怎樣的系統 笑死 你說的系統才是系統喔 我只想知道我研究的領域 你要我系統去哪裡 真的超傻眼 雖然文長有點抒發心情 但收尾主要還是想說 這個網站的資源是不同於其他地方的 還有這個網站的站長也是很真心要提升台灣程式社群的 所以我們可以一起利用這個資源~一起好好努力~ 讓未來新加入的分子 可以看到有趣的例子、找到真的有用的問答文章~ 站長是個很熱心 很有才華想法的大家長 我認為難得的是也很善良與見解獨到 能體會我們這種熱愛程式的人的心 https://codelove.tw/@howtomakeaturn/post/VaGR3p 各位都應該去點個讚!!
## 課程目標 認識並且能使用 Cookie 相關功能 ## 課程內容 大名鼎鼎的 cookie,很多人在科技新聞上都聽過 某某公司利用網頁 cookie 追蹤個資、某某公司偷偷用 cookie 分享個資 這類新聞提到的 cookie,就是本課在說的 cookie 目前為止的作業,你會發現只要重新整理網頁,畫面上的所有東西就都歸零回預設值了 因為我們說網頁 HTTP 協議是「無狀態」的,也就是每次打開網頁的「狀態」不會被保留 這樣的設計當然有好處以及方便的地方,因為每次打開網頁都是獨立事件、彼此不會互相影響,開發起來單純很多 但是在實務上,經常需要「有狀態」才能完成某些功能,例如「已登入帳號」的狀態,否則網站會變很難用 Cookie 技術就是為了這個原因而誕生 --- Cookie 主要有兩個特性 - cookie 的內容,主機端也能存取 - cookie 的內容,網頁重新整理之後還會保留 Cookie 會出現在 HTTP Request 內,一起送到主機 會員登入功能、各種廣告追蹤功能,就是這樣做到的 HTTP 協議不熟沒關係,反正就是前端工程師設定過 cookie 值之後,後端工程師也能在主機端拿到那些值就對了 --- 注意,由於 cookie 會包含一些網站上的敏感資訊,jsfiddle 等等線上程式碼實驗工具、以及各種免費架站工具,幾乎通通都關閉了 cookie 功能 我目前找到一個可以用 cookie 的架站工具 https://replit.com/ 本課請使用 replit 來跑範例程式碼、寫作業 註冊登入之後,點 Create -> Templates -> 選 HTML, CSS, JS 那個 -> Create Repl 就可以開始寫了,但是右邊的預覽視窗,因為是 iframe,一樣不能用 cookie 請點擊右上方的 Open in a new tab,就可以正常跑 cookie 功能了 --- 來看一些範例程式碼吧 ``` Your Age: <input type="text"> Your Name: <input type="text"> <button onclick="save()">Save</button> <script> if (document.cookie) { alert(document.cookie); var arr = document.cookie.split(';'); var myage = arr[0].split('=')[1]; var myname = arr[1].split('=')[1]; document.querySelectorAll('input')[0].value = myage; document.querySelectorAll('input')[1].value = myname; } function save() { var myage = document.querySelectorAll('input')[0].value; var myname = document.querySelectorAll('input')[1].value; document.cookie = 'myage=' + myage; document.cookie = 'myname=' + myname; alert('saved!'); } </script> ``` 這個範例中,輸入年齡、名字一次,接著重新整理網頁,會發現資料一樣存在欄位裡面,不用重新輸入! 存取值,都是透過 `document.cookie` 這個物件屬性,值的格式是 `name=value` 雖然 `document.cookie=` 寫了兩次,但第二次並不會蓋掉第一次的值,而是兩個都存進 cookie 了 (這個設計,很糟糕,沒錯,讓人看得很混亂。應該是瀏覽器的設計者,有他們的苦衷,我們先不細究原因,先知道怎麼用就好) 然後,讀取的時候,多個值會用分號 `;` 隔開,所以讀取時我用了 `.split()` 這個字串函式 除此之外,cookie 還可以設定「使用期限」以及「限定網域」,但我這邊就先不示範 總之,cookie 的效果大概就是這樣,稍微理解就好。然後這些值,後端工程師在伺服器端,也會收到,就這樣! --- 如上所示,cookie 寫起來,有點麻煩 實務上,每次都這樣手寫,太囉唆,通常會直接找套件來用,我是用這款 https://github.com/js-cookie/js-cookie 用來操作 cookie 的 API,漂亮多了! --- 關於 cookie 的 debug 除錯,也要知道一下 打開瀏覽器開發者工具 -> Application -> Cookies 可以看到網站上有哪些 cookie,也可以直接在這邊修改、刪除 cookie --- cookie 還有一些特性,以及大小限制、使用限制 這邊不細談,稍微知道怎麼用 cookie 就好 有興趣的話,請上網搜尋一下,多研究一些 cookie 的細節 ## 課後作業 請使用 https://replit.com/ 來寫作業 假設你正在幫客戶寫一個「成人限制級網站」 頁面第一次打開會顯示蓋板警告,下方有兩個按鈕 ``` 警告︰您即將進入之網頁內容需滿十八歲方可瀏覽。 根據「兒童及少年福利與權益保障法」規定,本網站已於非闔家皆宜之網頁加以標示。若您尚未年滿十八歲,請點選離開。若您已滿十八歲,亦不可將本站之內容派發、傳閱、出售、出租、交給或借予年齡未滿18歲的人士瀏覽,或將本網站內容向該人士出示、播放或放映。 您年滿十八歲嗎? [離開] [是,我已年滿十八歲] ``` - 點擊離開,把用戶跳轉到 google 首頁 - 點擊確認,就關閉蓋板警告,在網頁上顯示一張美女 or 帥哥圖片:參考圖庫 https://unsplash.com/ - 只要按過確認,重新整理之後,蓋板警告就不會再跳出來 做出以上功能,你就完成這次的課程目標了!
我想要用cookie自動登入 如果是session或是localstorge的話好像開dev tool就可以用 setItem即可 如果是cookie的話 直接document.cookie去做更改好像沒有效果....? 上網查了都說是用cookieEditThis的外掛去改 不過照理說extension能改 沒道理我在dev tool不能寫JS更改cookie吧 本地端 我照理說 無論如何都有辦法在前端使用JS去弄自動登入吧 以上 還請各位有經驗的討論分享 請前輩們多多指教
第1課 ── autosize 套件 https://jsfiddle.net/birdie2019/j69s8vdc/38/ 第2課 ── vanilla-lazyload 套件 https://jsfiddle.net/birdie2019/401xa29h/104/ 第3課 ── Chart.js 套件 https://jsfiddle.net/birdie2019/upLn7j1b/6/ 第4課 ── jQuery 套件 原生JS: https://jsfiddle.net/birdie2019/ebax340f/2/ jQuery: https://jsfiddle.net/birdie2019/eabr2jh3/7/ 第5課 ── xdan/datetimepicker 套件 https://jsfiddle.net/birdie2019/y7mzws6r/18/ 第6課 ── kenwheeler/slick 套件 https://jsfiddle.net/birdie2019/k6vgcod0/52/ 第7課 ── TinyMCE 套件 https://jsfiddle.net/birdie2019/m8dforLn/23/ --- 心得分享: 以上套件都蠻有趣的,尤其是Chart.js,在學習過程中一直讚嘆這套件好厲害! jQuery我覺得不錯,程式碼可以少打很多,但還是覺得學好JS很重要。 另外讀第三方套件文件內容都是英文,一開始讀有點措手不及,有些東西看不懂和不了解其意思,但動手試試看觀察變化,試個幾次就明白了,請勇於嘗試會發現很好玩。
https://html5drummachine.com/virtual-drum-machine/ 看了很多前端的練習作品 老實說 真的都挺無聊的.... 對我來說這種網站才酷啊!!!!!!!!! 話是這樣說 但基本功還是要慢慢練 不過我打算做這種網站 先蒐集這些厲害的網頁 未來可以分析他的元素 只不過要搞這種 圖片部分好像會先是第一道難點.... 我已經有分析網頁的一些要點 有些是靠提供素材 例如netflix 某盜版網 好讀 這種 網站的價值來自裡面的sourse 並不一定是什麼創意的點子 前端後端服務等等 有些則是靠功能 例如某某遊戲計算機 實現訂便當 todolist 線上鬧鐘 身分證檢驗&產生等等 當然論壇也包含於此類 這就是要有點技術 這應該算是滿深的思考 相信未來深入的話 面試作品集應該能更有東西 不知道其他的朋友或版主們 有沒有遇見過什麼酷網站 喜歡哪一部分的效果等? 可以來討論 未來我也會加入我的構造網站筆記~
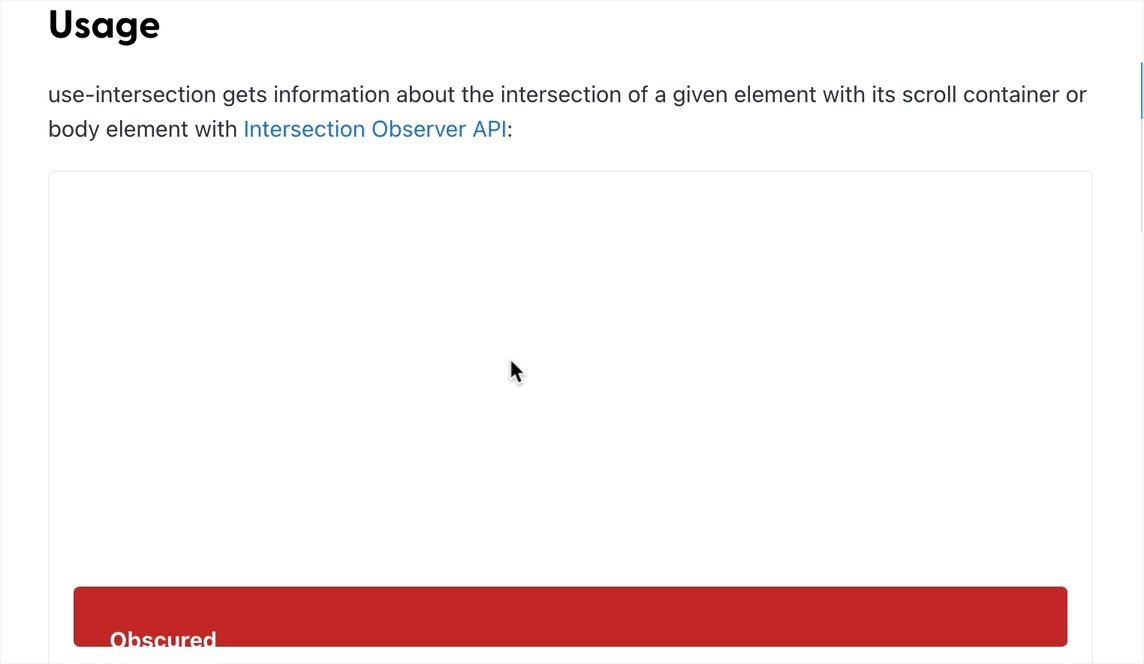
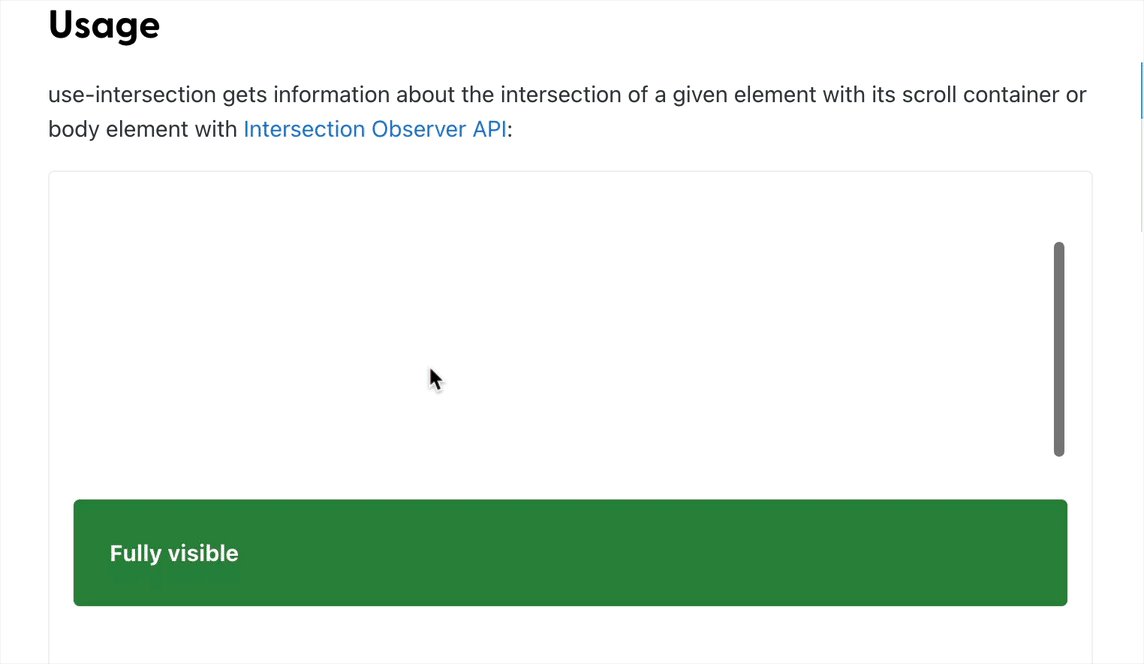
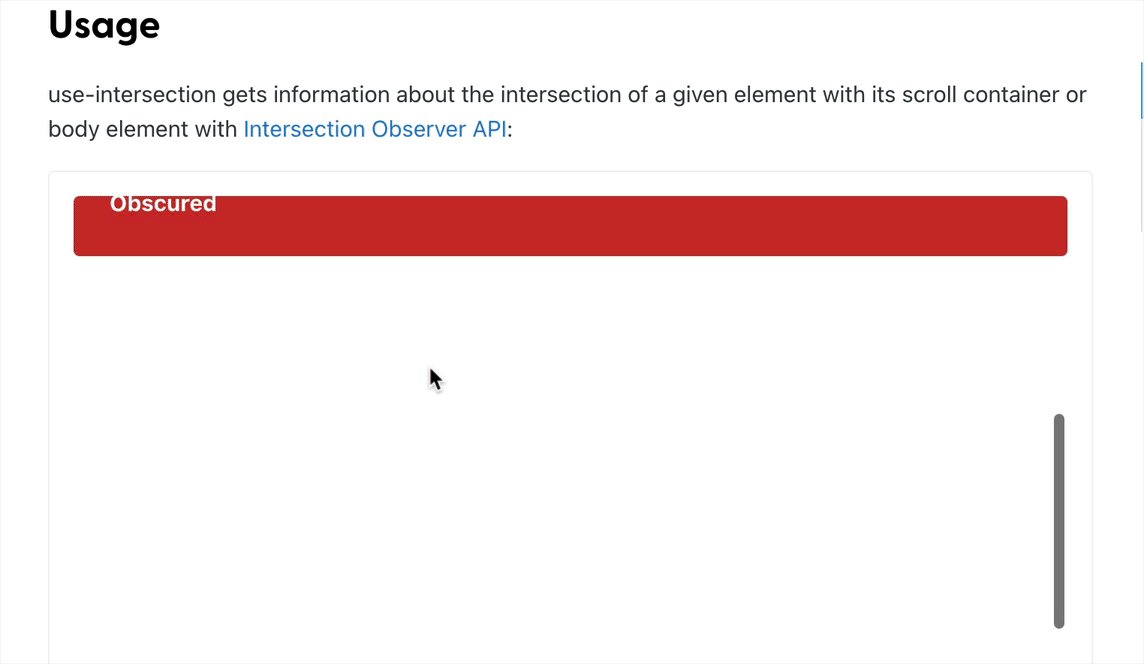
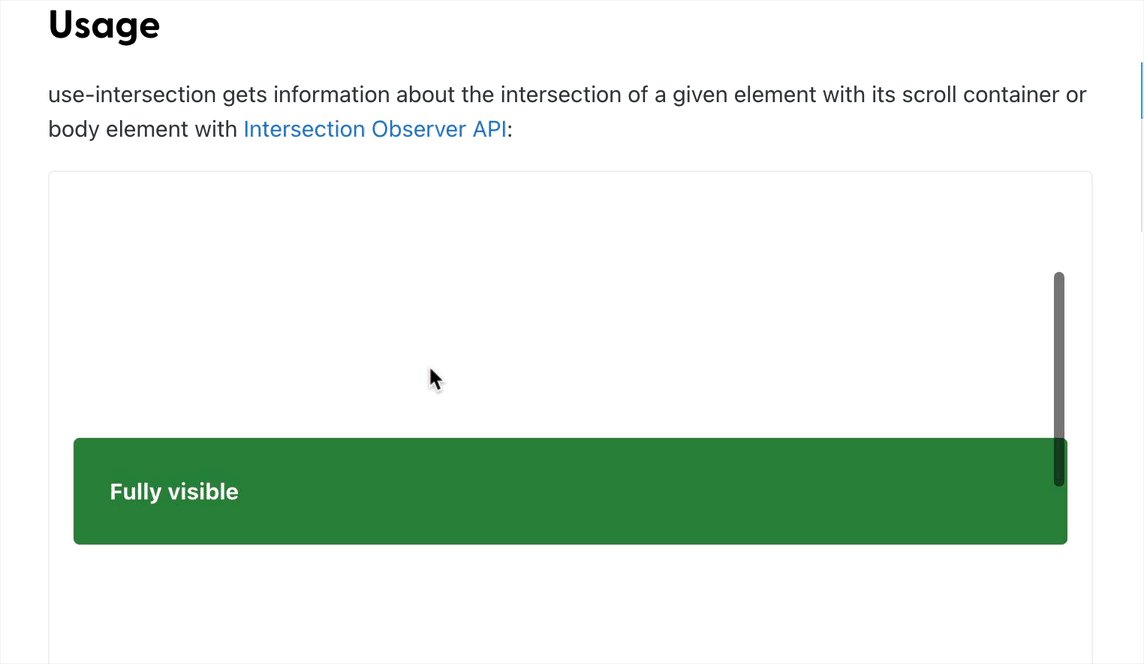
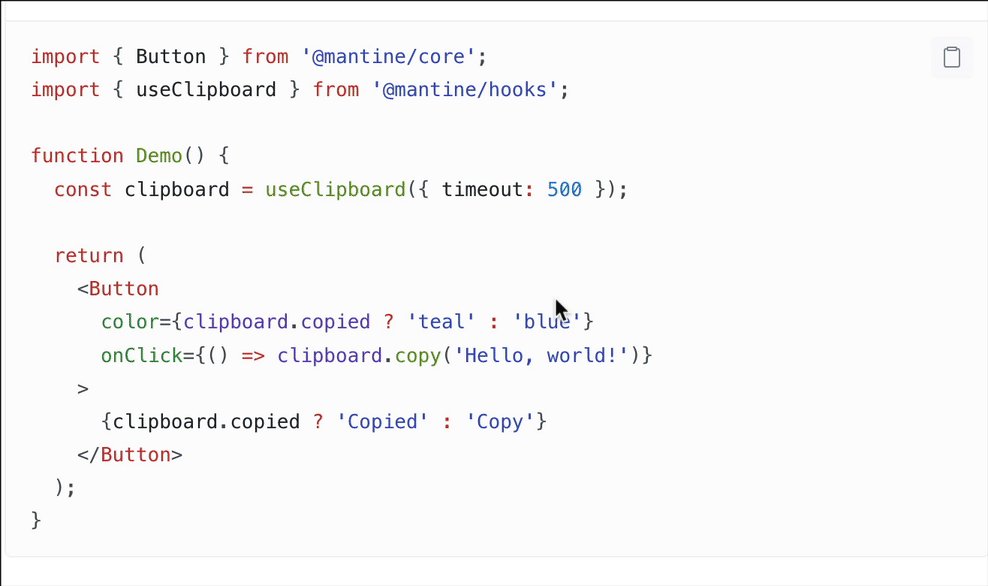
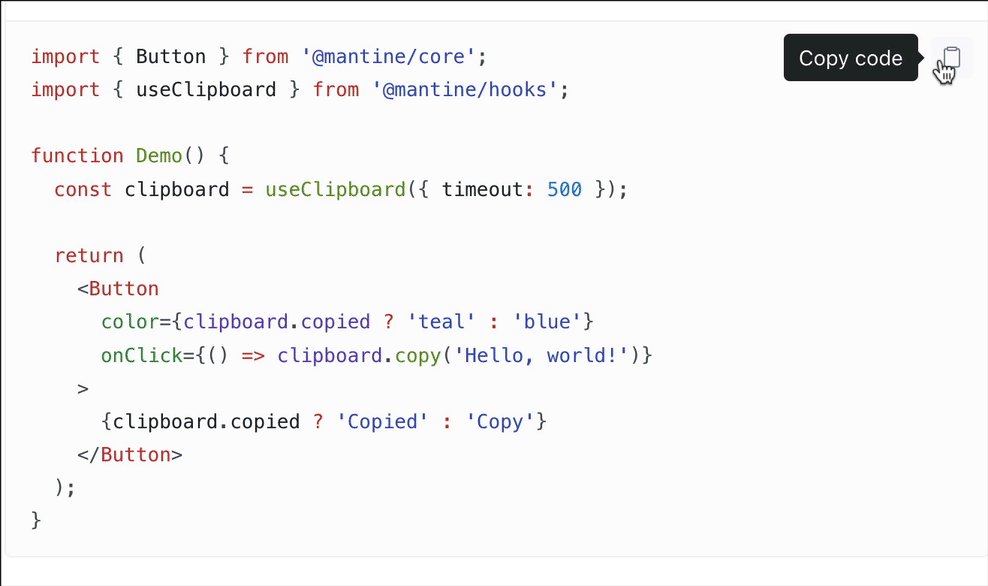
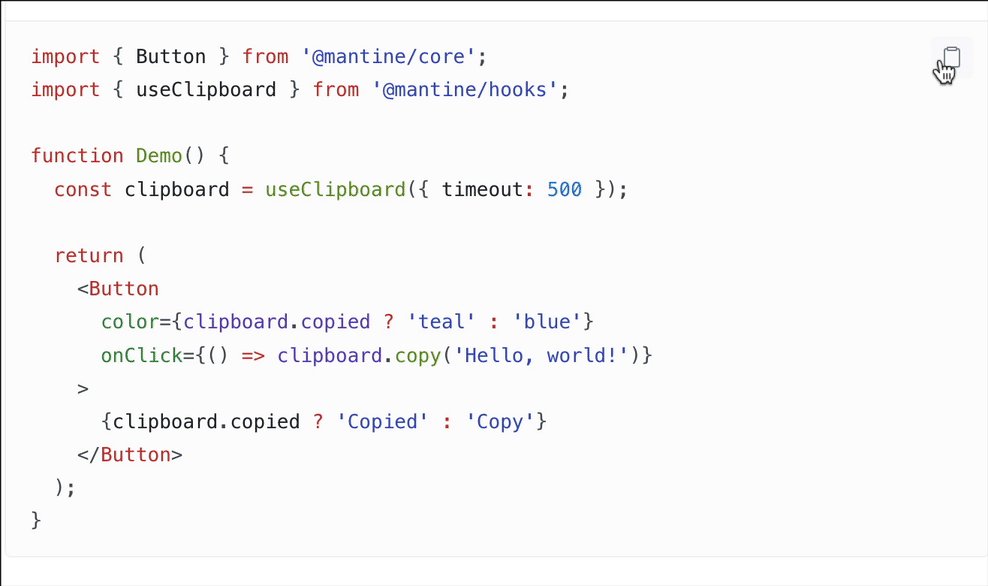
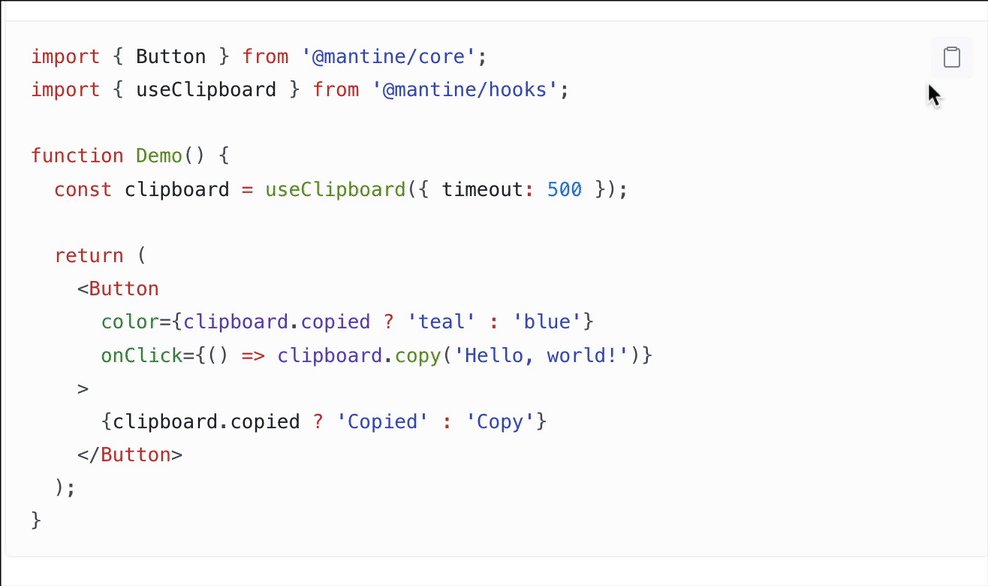
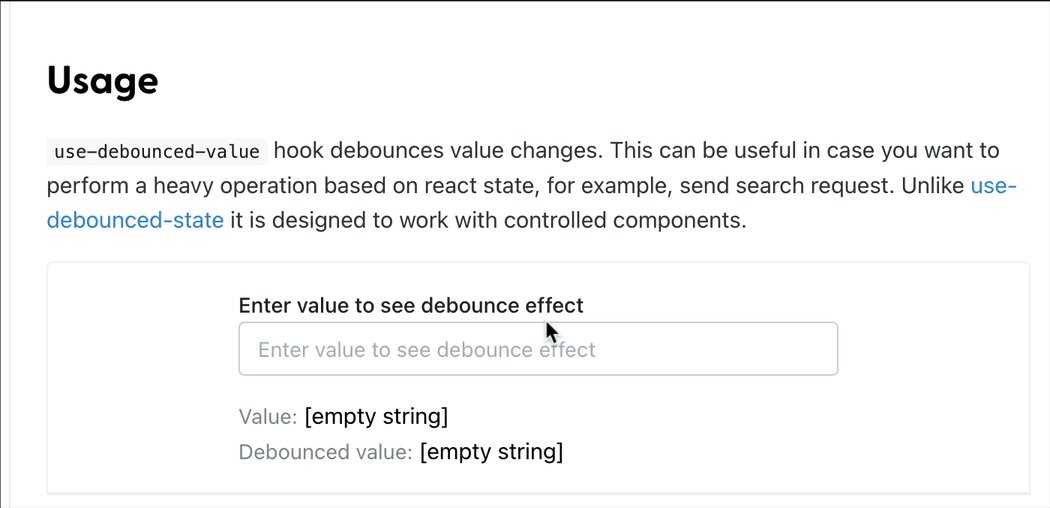
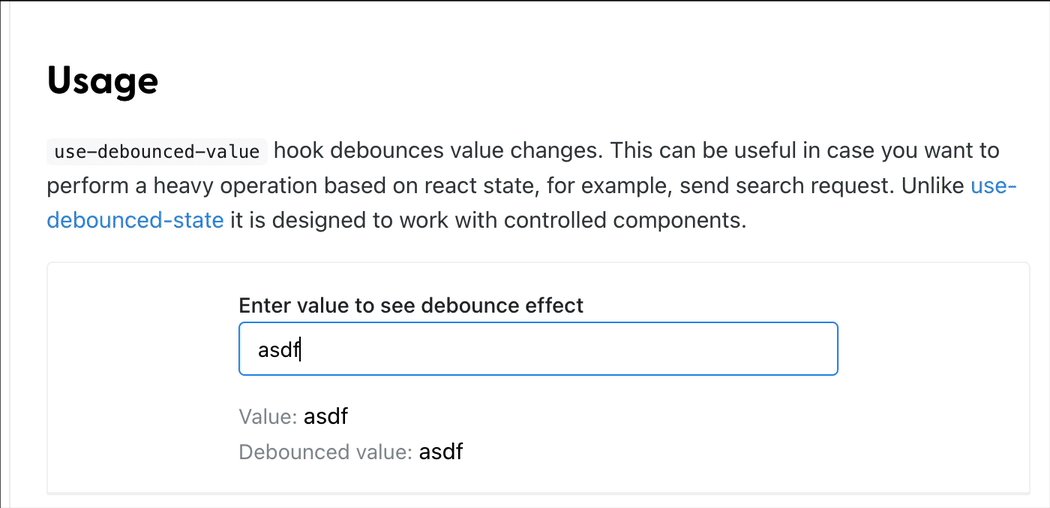
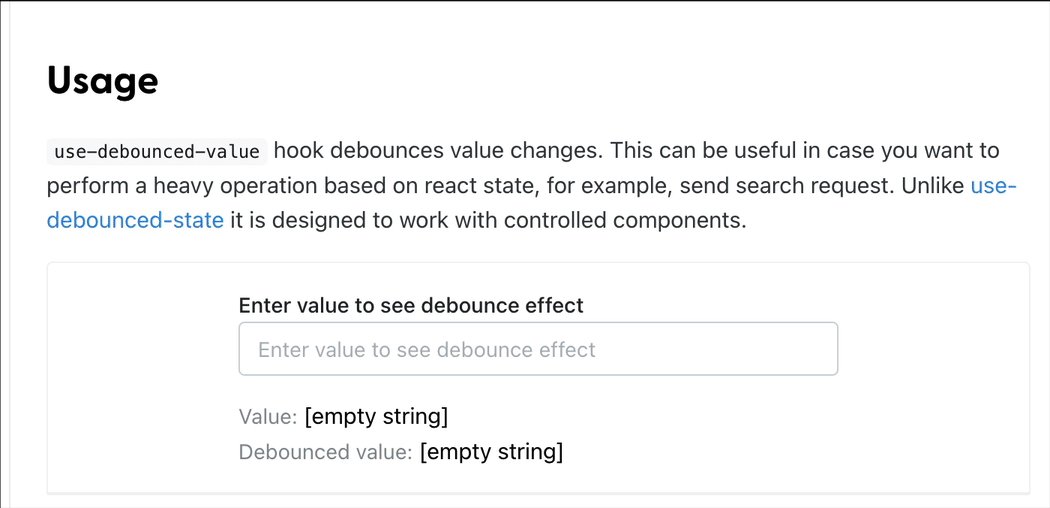
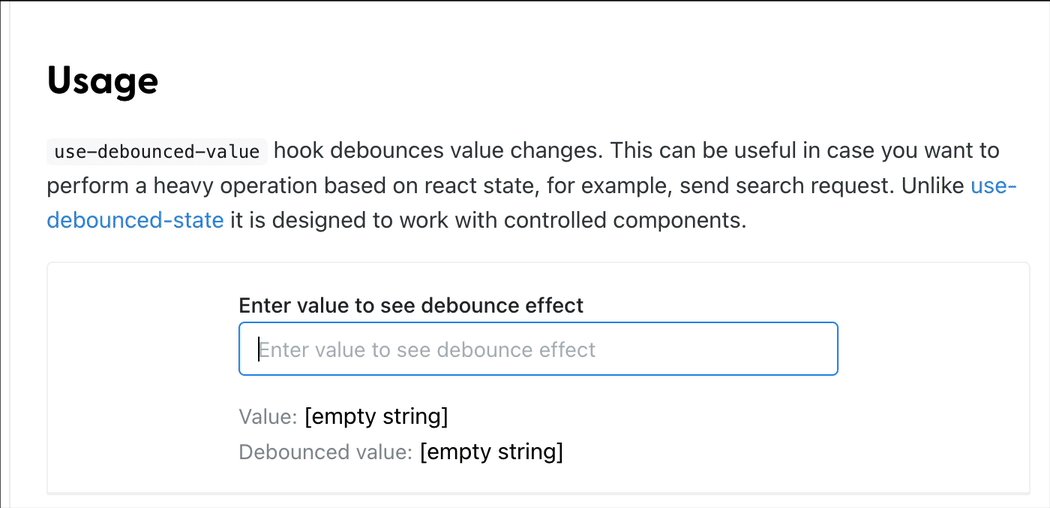
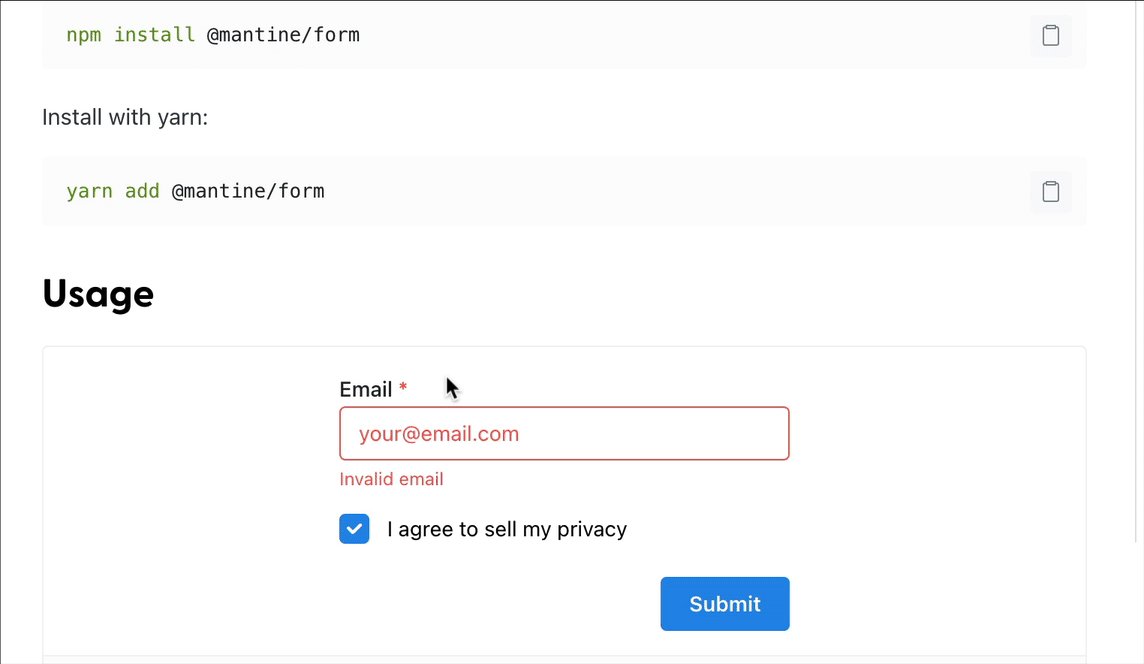
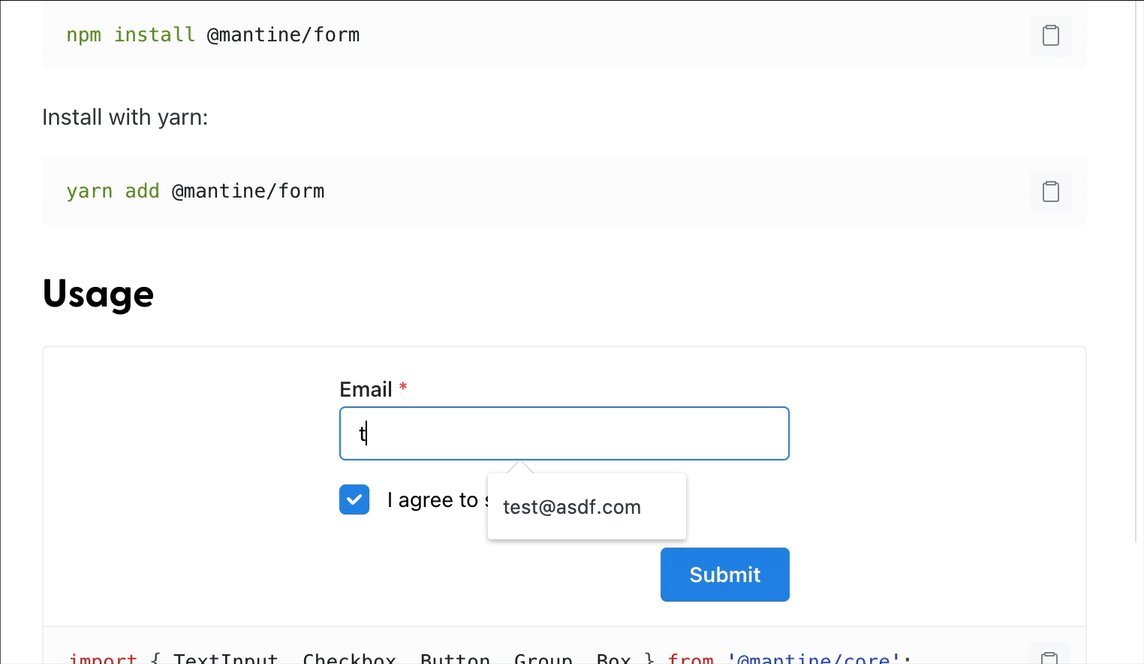
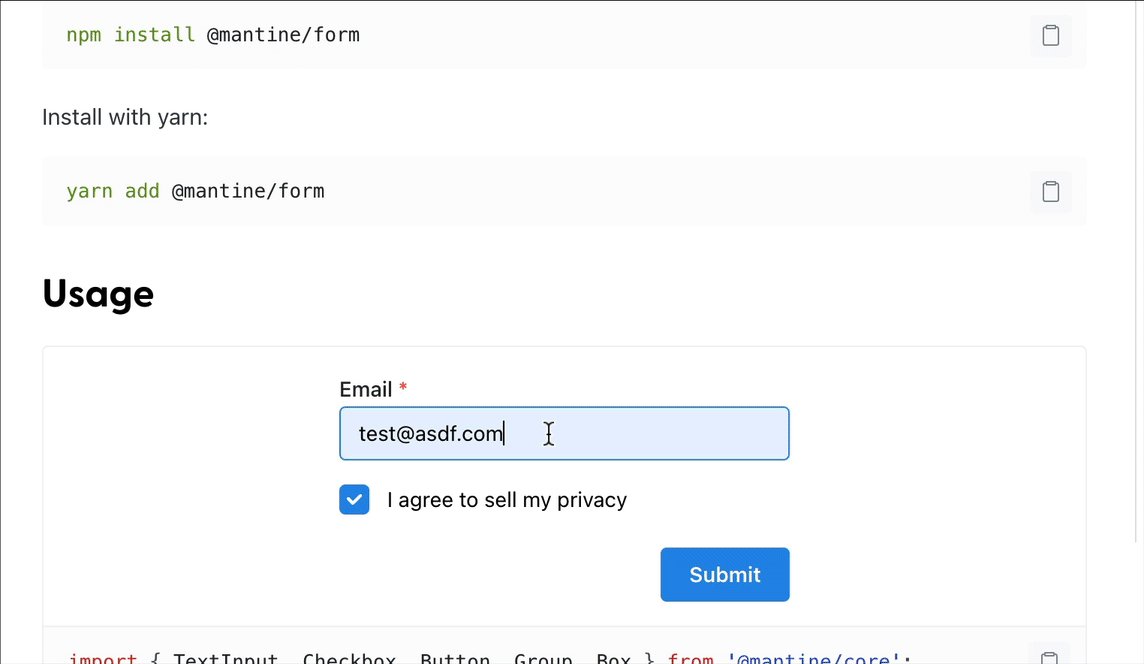
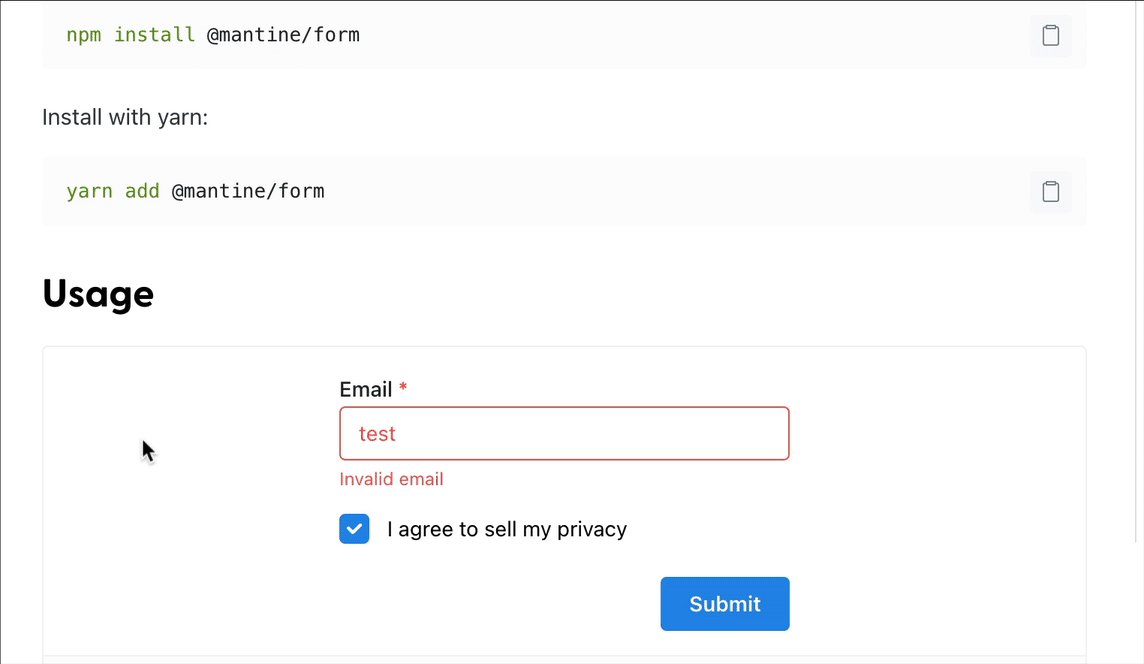
Hooks 是 React 最強大的功能之一。 它們使我們能夠輕鬆地在應用程式的元件中重用功能。掛鉤的最大優點在於它們的可重用性——您可以跨元件和專案重用掛鉤。 以下是我在每個 React 專案中重複使用的七個最重要的鉤子。今天就試一試,看看它們在建置您自己的 React 應用程式時是否有幫助吧。 原文出處:https://dev.to/webdevhero-com/7-react-hooks-for-every-project-1jdo --- 在我們開始之前,要先澄清一下:並非每個自定義 React 鉤子都需要由您編寫。事實上,我將提到的所有鉤子都來自一個庫“@mantine/hooks”。 Mantine 是一個很棒的第三方庫,其中包含這些鉤子等等。他們將為您的 React 應用程式加入您能想到的幾乎所有重要功能。 您可以在 [mantine.dev](https://mantine.dev) 查看“@mantine/hooks”的文件。 ## `useIntersection` 鉤子 當用戶在您的應用程式中向下滾動頁面時,您可能想知道某個元素何時對他們可見。 例如,您可能希望僅在用戶看到特定元素時才啟動動畫。或者,您可能希望在他們向下滾動頁面一定程度後,顯示或隱藏元素。  要獲取有關元素是否可見的訊息,我們可以使用 **Intersection Observer API。**這是瀏覽器中內建的 JavaScript API。 我們可以使用純 JavaScript 單獨使用 API,但要知道有關特定元素是否在其滾動容器內,有個好方法是使用 useIntersection 掛鉤。 ``` import { useRef } from 'react'; import { useIntersection } from '@mantine/hooks'; function Demo() { const containerRef = useRef(); const { ref, entry } = useIntersection({ root: containerRef.current, threshold: 1, }); return ( <main ref={containerRef} style={{ overflowY: 'scroll', height: 300 }}> <div ref={ref}> <span> {entry?.isIntersecting ? 'Fully visible' : 'Obscured'} </span> </div> </main> ); } ``` 要使用它,我們需要做的就是在我們的元件中呼叫鉤子,並提供一個根元素。 Root 是滾動容器,可以使用 useRef 掛鉤將其作為 ref 提供。 `useIntersection` 回傳一個我們傳遞給目標元素的 ref,我們想要觀察其在滾動容器中的交集。 一旦我們有了對元素的引用,我們就可以追蹤元素是否相交。在上面的範例中,我們可以根據 entry.isIntersecting 的值查看元素何時被遮擋或何時完全可見。 您可以傳遞其他參數,這些參數允許您配置與目標可見百分比相關的**閾值**。 ## `useScrollLock` 鉤子 另一個與滾動相關的鉤子是 useScrollLock 鉤子。這個鉤子非常簡單:它使您能夠鎖定 body 元素上的任何滾動。 我發現當您想在當前頁面上顯示疊加層或跳出視窗,並且不想讓用戶在後台頁面上上下滾動時,它會很有幫助。這使您可以將注意力集中在視窗上,或允許在其自己的滾動容器內滾動。 ``` import { useScrollLock } from '@mantine/hooks'; import { Button, Group } from '@mantine/core'; import { IconLock, IconLockOpen } from '@tabler/icons'; function Demo() { const [scrollLocked, setScrollLocked] = useScrollLock(); return ( <Group position="center"> <Button onClick={() => setScrollLocked((c) => !c)} variant="outline" leftIcon={scrollLocked ? <IconLock size={16} /> : <IconLockOpen size={16} />} > {scrollLocked ? 'Unlock scroll' : 'Lock scroll'} </Button> </Group> ); } ``` `useScrollLock` 將用戶的滾動鎖定在頁面上的當前位置。該函數回傳一個陣列,它可以被解構,如上面的程式碼所示。 第二個值是一個允許我們鎖定滾動的函數。另一方面,第一個解構值是一個布林值,它告訴我們滾動條是否已被鎖定。 這個值很有用,例如,如果你想在滾動鎖定時顯示某些內容或告訴用戶它已被鎖定。您可以在下面的示例中看到,當滾動條被鎖定或解鎖時,我們會在我們的按鈕中進行指示。  ## `useClipboard` 鉤子 在許多情況下,您希望提供一個按鈕,允許用戶將內容複製到他們的剪貼板,這是存儲複製文本的地方。 一個很好的例子是,如果您的網站上有一個程式碼片段,並且您希望用戶輕鬆複製它。為此,我們可以使用另一個 Web API——**剪貼板 API**。 `@mantine/hooks` 為我們提供了一個方便的 `useClipboard` 鉤子,它回傳幾個屬性:`copied`,它是一個布林值,告訴我們是否已使用鉤子將值複製到剪貼板,以及` copy` 函數,我們可以將我們喜歡的任何字串值傳遞給它以進行複制。 在我們的範例中,我們想複製一個程式碼片段,供我們的用戶粘貼到他們喜歡的地方,如下面的影片所示:  ## useClipboard demo 當他們點擊我們指定的複制按鈕時,我們呼叫我們的 `copy` 函數,將程式碼片段傳遞給它,然後顯示一個小複選標記或向他們表明文本已被複製的東西。 巧妙的是 `useClipboard` 掛鉤帶有 **超時值**。在給定的超時時間(以毫秒為單位)之後,複製的狀態將被重置,向用戶顯示他們可以再次復製文本。 ## `useDebouncedValue` 鉤子 如果您的應用程式中有搜尋輸入,下一個鉤子“useDebouncedValue”是必不可少的。 每當用戶使用輸入執行搜尋時,搜尋操作通常涉及對 API 的 HTTP 請求。 您將遇到的一個典型問題是每次擊鍵都會執行查詢(請求),尤其是如果您希望用戶在鍵入時接收搜尋結果。即使對於一個簡單的搜尋查詢,也不需要在用戶完成輸入他們想要的內容之前執行這麼多請求。 這是 useDebounceValue 掛鉤的一個很好的用例,它對傳遞給它的文本應用「防抖」功能。 ``` import { useState } from 'react'; import { useDebouncedValue } from '@mantine/hooks'; import { getResults } from 'api'; function Demo() { const [value, setValue] = useState(''); const [results, setResults] = useState([]) const [debounced] = useDebouncedValue(value, 200); // wait time of 200 ms useEffect(() => { if (debounced) { handleGetResults() } async function handleGetResults() { const results = await getResults(debounced) setResults(results) } }, [debounced]) return ( <> <input label="Enter search query" value={value} style={{ flex: 1 }} onChange={(event) => setValue(event.currentTarget.value)} /> <ul>{results.map(result => <li>{result}</li>}</ul> </> ); } ``` 您使用 useState 將輸入的文本儲存在一個狀態中,並將狀態變數傳遞給 useDebouncedValue 。 作為該掛鉤的第二個參數,您可以提供一個等待時間,即值被「反抖」的時間段。反抖使我們能夠執行更少的查詢。 您可以在下面的影片中看到結果,用戶在其中鍵入內容,並且僅在 200 毫秒後,我們才能看到去抖值。  ## `useMediaQuery` 鉤子 我一直使用的另一個非常有用的鉤子是 useMediaQuery 鉤子。 Media Queries 在純 CSS 中使用,`useMediaQuery` 鉤子允許我們訂閱我們傳遞給鉤子的任何媒體查詢。 例如,在我們的元件中,假設我們想要顯示一些文本或根據特定螢幕寬度(例如 900 像素)更改元件的樣式。我們像在 CSS 中一樣提供媒體查詢,並且 useMediaQuery 回傳給我們一個 true 或 false 的 matches 值。 ``` import { useMediaQuery } from '@mantine/hooks'; function Demo() { const matches = useMediaQuery('(min-width: 900px)'); return ( <div style={{ color: matches ? 'teal' : 'red' }}> {matches ? 'I am teal' : 'I am red'} </div> ); } ``` 它用 JavaScript 告訴我們媒體查詢的結果,這在我們想要使用 `style` 屬性在 JSX 中直接更改樣式時特別有用,例如。  簡而言之,對於少數無法使用 CSS 處理媒體查詢的情況,這是一個必不可少的鉤子。 ## `useClickOutside` 鉤子 下一個掛鉤 - `useClickOutside` - 可能看起來很奇怪,但當您真正需要它時,您會發現它的重要性。 當你開發一個下拉菜單,或者在頁面內容前面彈出,並且之後需要關閉的東西時,這個鉤子是必不可少的。通過單擊按鈕打開這些類型的元件之一非常容易。關閉這些元件有點困難。 為了遵循良好的 UX 實踐,我們希望任何阻礙用戶視圖的東西都可以通過單擊元素外部輕鬆關閉。這正是 useClickOutside 掛鉤讓我們做的。 當我們呼叫 useClickOutside 時,它會返回一個 ref,我們必須將其傳遞給我們想要檢測點擊的外部元素。通常該元素將由一個布林狀態片段控制,例如我們在下面的示例中的狀態(即值“opened”)。 ``` import { useState } from 'react'; import { useClickOutside } from '@mantine/hooks'; function Demo() { const [opened, setOpened] = useState(false); const ref = useClickOutside(() => setOpened(false)); return ( <> <button onClick={() => setOpened(true)}>Open dropdown</button> {opened && ( <div ref={ref} shadow="sm"> <span>Click outside to close</span> </div> )} </> ); } ``` `useClickOutside` 接受一個回調函數,該函數控制當您實際單擊該元素外部時發生的情況。 在大多數情況下,我們想做一些非常簡單的事情,就是關閉它。為此,您可能需要一個狀態設置器(如 `setOpened`)並向其傳遞一個 false 值,然後隱藏您覆蓋的內容。  ## `useForm` 鉤子 在這個列表中,我最喜歡和最有用的鉤子是 `useForm` 鉤子。 這個鉤子專門來自 Mantine,涉及從庫中安裝一個特定的包:`@mantine/form`。它會為您提供在 React 中建立表單所需的一切,包括驗證輸入、顯示錯誤訊息以及在提交表單之前確保輸入值正確的能力。 `useForm` 接受一些初始值,這些初始值對應於您在表單中的任何輸入。 ``` import { TextInput, Button } from '@mantine/core'; import { useForm } from '@mantine/form'; function Demo() { const form = useForm({ initialValues: { email: '' }, validate: { email: (value) => (/^\S+@\S+$/.test(value) ? null : 'Invalid email'), }, }); return ( <div> <form onSubmit={form.onSubmit((values) => console.log(values))}> <TextInput withAsterisk label="Email" placeholder="[email protected]" {...form.getInputProps('email')} /> <Button type="submit">Submit</Button> </form> </div> ); } ``` `useForm` 的最大好處是它的助手,例如 `validate` 函數,它接收輸入到每個輸入的值,然後允許您建立驗證規則。 例如,如果您有一個電子郵件輸入,您可能有一個正則表達式來確定它實際上是否是一個有效的電子郵件(如您在上面的程式碼中所見)。如果沒有,那麼您可以顯示一條錯誤訊息並阻止提交表單。  您如何獲取已輸入到表單中的值? Mantine 提供了一個非常方便的助手,叫做“getInputProps”,你只需提供你正在使用的輸入的名稱(比如電子郵件),它就會自動設置一個 onChange 來追蹤你在表單中輸入的值. 此外,為了處理表單提交,並在其值未通過驗證規則時阻止送出,它有一個特殊的 `onSubmit` 函數,您可以將其包裹在常規的 onSubmit 函數中。除了應用驗證規則之外,它還會負責在表單事件上呼叫 `preventDefault()`,這樣您就不必手動執行此操作。 我只用了這個鉤子的基本功能,但我強烈建議您在下一個專案中使用它。傳統上,表單很難正常工作,尤其是需要驗證和可見錯誤訊息的表單。 `useForm` 讓它變得異常簡單! --- 以上,簡單分享,希望對您有幫助。
練習1 ── alert 示警元件 https://jsfiddle.net/birdie2019/4ur1c7xf/34/ 練習2 ── toast 吐司元件 https://jsfiddle.net/birdie2019/fmc6b8ht/49/ 研究了一下setTimeout()用法,經過自己的消化吸收寫成筆記記錄下來 分享筆記:https://hackmd.io/@birdie/SJisAlTcs 另外發現display無法做transition的效果,改用opacity 練習3 ── modal 互動視窗元件 https://jsfiddle.net/birdie2019/9p3zsthL/17/ 練習4 ── 表單驗證 https://jsfiddle.net/birdie2019/bdavsur4/91/ 練習5 ── collapse 折疊效果 https://jsfiddle.net/birdie2019/dkncrv03/43/ 認識了scrollHeight屬性,建議可以用圖去搜尋會比較好理解這個屬性 也順便學了clientHeight和offsetHeight 練習6 ── dropdown 下拉式選單 https://jsfiddle.net/birdie2019/xb0ka495/44/ 研究window.onclick怎麼使用並認識了matches() 練習7 ── carousel 輪播元件 https://jsfiddle.net/birdie2019/t6uxb9df/30/ --- 此次教材心得分享: 一開始在腦袋裡會想很複雜,憑空亂想亂打code發現不是再刪掉再亂打,但其實不可能一下就到位,後來拿筆和紙先把需要的功能和自己的邏輯想法簡單的寫和畫下來,釐清自己現在需要怎麼做,方法有幾種,若這個方法不行,還可以用什麼方法可以做,這個方法看似很沒有效率,但真的對我幫助很大且完成此次所有作業。
軟體工程師寫部落格,對於職業生涯很有幫助,有很多好處。這篇文章的作者簡單分享心得。 原文出處:https://dev.to/nasirovelchin/every-software-developer-should-write-a-blog-4622 --- 作為一名軟體工程師,我常常打算明天、下週甚至下個月,就要開始寫部落格。但幾年過去了,我還沒有寫過一篇文章。我沒有開始的原因是,我覺得,我不是專家、不是名人、也不擅長寫作,只是一個普通的軟體工程師。因此,為什麼我要花時間寫一篇文章,根本沒有人會讀。這總是阻止我開始寫。但最近,在我閱讀了幾篇軟體工程師的文章後,我改變了主意,決定開始寫。 有很多理由開始寫文章,而且,我認為每個軟體開發人員都應該擁有部落格。理由大致如下: **更快地學習並提高您的技術技能** 當我試圖解釋或教別人時,我自己也學得更快。我從大學的電腦科學課的小組作業專案中了解到這一點。我仍然記得我試圖向其他小組成員解釋和展示的一切。解釋會促使你更多地了解這個主題,這不僅對你的讀者有好處,對你自己也有好處。開設技術部落格與教學非常相似,因為在您的部落格中,您將向世界教授寫程式和電腦科學。 **推銷自己並開始你的職業生涯** 您的部落格將為您可能無法找到的各種網絡和商業機會打開大門。通過部落格,您可以得到很多機會成為自由工作者和接案者。舉個真實的例子,我的一個朋友,他開始學習 Java 程式語言,並在他的部落格上分享他的進度,有招聘人員向他發送了他從未申請過的工作機會,他們發現他在網上分享的文章。而且,他甚至在完成 Java 課程之前就開始了他的軟體工程師生涯。 **記錄您的回饋進度** 您每周有多少次找到完美的 StackOverflow 文章來解決您的問題並節省您數小時的頭撞牆?有多少次您花費數小時解決問題,但沒有其他人從您的解決方案中獲益? 即使你不時地、每週寫一篇文章,你也可以展示你面臨什麼樣的挑戰,你是如何解決它們的,你使用了哪些方法和技術,你避免了哪些。一年後,當您回顧時,您會發現您的文件對別人幫助很大,這些有用的見解,以及解決問題的方法,都很有幫助。 此外,與經驗豐富的軟體工程師相比,寫程式經驗很少的人可以更好地展示他們如何在某些主題上掙扎,陷阱和不明顯的部分在哪裡。因此,閱讀您貼文的人不會陷入您所寫內容的陷阱。 **學習如何交流和表達你的想法** 信不信由你,但您的軟體職業生涯在很大程度上取決於您溝通和表達想法的能力。即使你是一個優秀的軟體工程師,如果沒有良好的溝通和展示自己的能力,你的軟體生涯也不會大放異彩,而且會受到限制。此外,許多軟體工程師都說寫文章也能幫助他們寫出更好的程式碼。 **消除你的壓力** 脫離日常的寫程式生活,給自己一些自由,隨心所欲地寫一些你想分享的東西,分享你自己的觀點,寫下來並發表。這些都會讓你感到放鬆。 總的來說,作為軟體開發人員,寫部落格是提升個人風格的絕佳方式。寫部落格可以促進您所做或計劃做的任何事情。它打開了您意想不到的大門。值得一試,看看會發生什麼好事吧。
你的轉職路上,還缺少一份自學作業包!寫完這幾包,直接拿作品去面試上班!
本論壇另有附設一個 LINE 新手發問&交流群組!歡迎加入討論!