有聽過 git 嗎? git 是現代工程師 100% 會使用到的工具 在以前的年代,團隊內有多位工程師,同時在修改多個檔案時,你知道要怎麼互相更新檔案嗎? 答案是使用「USB 隨身碟」!(更早以前是用3.5磁碟片!) 也就是我改完一部份之後,放進 USB 拿給同事更新。他們改完一部份之後,也拿給我更新 在那個網路不發達、工具不發達的年代,你可以想像這滿沒效率的! --- 除此之外,就算你完全是自己一個人工作,git 還是非常好用的 首先,專案會一直修改更新,而 git 的版本管理功能,可以讓你不用擔心手上舊版的程式碼被新版蓋掉:你隨時可以切回去看舊版程式碼 另外,當你有桌電、筆電,等等多個裝置時 也許你平常都在家裡用電腦,偶爾帶筆電出門工作 這種情況,多個裝置的專案程式碼同步,也可以使用 git 最後,其實這年頭沒有誰是一個人寫程式的。你多少會需要跟 open source 社群互動,屆時當然還是使用 git 在同步程式碼! --- git 這個工具的用法,可深可淺 這門課會教你足夠在工作上使用的最基本 git 指令,非常有趣、好玩 不用想得太困難,git 就只是個工具而已,學習怎麼使用而已 話不多說,讓我們馬上開始來學習 git 的使用吧!
各位同學 為了幫大家更有效率的進步、學習 我要繼續來寫一些新教材囉! 近期會先研發「GIT 入門」的教材 歡迎大家到時來寫作業~
DHH,本名David Heinemeier Hansson,Basecamp合夥人、Google 2005年度駭客、業餘賽車手,他最知名的身份是網路開發框架Ruby on Rails的發明者。 DHH曾在部落格發表他學寫程式的心得: https://signalvnoise.com/posts/2582-how-do-i-learn-to-program 看過之後覺得獲益良多,特此翻譯出來和大家分享。 --- ## 我怎麼學會寫程式的? 我花了二十幾年才真的學會怎麼寫程式。不是因為我嘗試的不夠,而是因為我一直用錯誤的方法。我以前都看著那些教材、範本照做,寫出一些我根本沒興趣繼續往下寫的東西。這是為了學習而學習。 我知道這方法對有些人管用,這些人就是很樂意學習新東西。我真羨慕你們。但這對我不管用,而且我知道很多人也沒辦法用這種方式學習。 為了解決鳥事而寫程式———對我來說這才管用。寫程式是因為非這麼做不可。寫程式是因為我他媽的在乎自己所寫的東西,而且我希望它越快完成越好。 這就是我學寫Ruby的方法。我把目標定為,用Ruby把Basecamp寫出來。當你因為一個目標而去學習,每件事的先後順序就變得非常清楚。我到底該做什麼才能讓這幾個訊息順利在Ruby執行?哦,我需要在這裡加一個迴圈。哦,我需要在哪裡抓些資料庫的資料出來。 決定目標的當下,你的點子就完成一半了、而且你還知道了該怎麼做。 簡單來說,就是從一些確實的東西開始做起,接著讓時鐘發出「滴」聲,然後讓它發出「答」聲。
我是web工程師,從剛開始學MVC就深感困惑: - 怎麼每個地方說的MVC都不太一樣? - 有些文章講的MVC,跟我正在用的MVC,怎麼像完全不同的東西? Model、Controller、View三者到底如何互動?真是一個定義不明、含糊不清的名詞。 這讓我研究了很久。最後,發覺它是一個嚴重的誤會。 這個誤會導致了學習和溝通上的代價,請聽我娓娓道來。 # 哪些是MVC? web領域,不論前端(client-side)、後端(server-side)、不論什麼程式語言,幾乎所有framework都自稱、或被認為是「MVC」。 有哪些呢? 前端:Backbone.js、AngularJS、Ember.js… 後端:Ruby on Rails、CodeIgniter、Laravel、Django… 真的是這樣嗎?它們全都是MVC嗎? # MVC是什麼? 該怎麼定義MVC呢? 我們先來看看維基百科怎麼說: > MVC模式(Model-View-Controller)是軟體工程中的一種軟體架構模式,把軟體系統分為三個基本部分:模型(Model)、檢視(View)和控制器(Controller)。 嗯,跟大家說的一樣。我們繼續往下看: > 模型(Model) 用於封裝與應用程式的業務邏輯相關的資料以及對資料的處理方法。「 Model 」有對資料直接存取的權力,例如對資料庫的存取。「Model」不依賴「View」和「Controller」,也就是說, Model 不關心它會被如何顯示或是如何被操作。但是 Model 中資料的變化一般會通過一種重新整理機制被公布。為了實作這種機制,那些用於監視此 Model 的 View 必須事先在此 Model 上註冊,從而,View 可以了解在資料 Model 上發生的改變。(比較:觀察者模式(軟體設計模式)) 看起來有些陌生,整段描述跟你的web開發經驗完全不同,對嗎? 最大的疑問來自這句: > 那些用於監視此 Model 的 View 必須事先在此 Model 上註冊,從而,View 可以了解在資料 Model 上發生的改變。(比較:觀察者模式(軟體設計模式)) 後面直接叫你去看觀察者模式(observer pattern)。 問題來了:你有在view跟model之間實作observer pattern嗎? 也就是說,你的Model在資料改變之後,能主動通知View嗎? 沒有的話,就根本不符合MVC的定義。 # 全都不是MVC? 我們現在發現MVC有observer pattern這個必要條件了。 事情嚴重了起來。 client-side framework或許能夠符合這個條件。 以Backbone.js官網範例來說,我們可以這樣在Model上註冊: ``` book.on({ "change:title": titleView.update, "change:author": authorPane.update, "destroy": bookView.remove }); ``` 它的確實作了observer pattern。 但server-side framework呢? 你的Model如何能在發生改變之後去「主動通知」View? 你平常開發web哪有用到server push的技術? 所有server-side framework,從Ruby的Rails;PHP的CodeIgniter、Laravel;到Python的Django,他們全都不是MVC。 它們實作的,是昇陽電腦在1998年提出的「Model 2」。 # 什麼是Model 2? Model 2名氣不大,在維基百科連中文條目都沒有。我們看看英文條目怎麼講: > Model 2 is a complex design pattern used in the design of Java Web applications which separates the display of content from the logic used to obtain and manipulate the content. > In a Model 2 application, requests from the client browser are passed to the controller. The controller performs any logic necessary to obtain the correct content for display. 它針對web而設計,讓controller進行必要的程序之後,將資料塞進view去呈現。 正是我們server-side框架在做的事情。 也就是說,server-side目前只能實作Model 2;client-side可以實作Model 2,也可以實作MVC。 # 巨大的代價 web工程師最常碰的就是client-side跟server-side框架。結果整個業界把MVC跟Model 2混為一談,都說成MVC。 這帶來了什麼後果呢? MVC變成一個從初學者到業界工程師,永遠說不清楚、下不了定義的名詞。 這件事對於學習和討論,造成了非常巨大的成本。(參考下方的Q1和Q2) # 那該怎麼辦? 下次有初學者詢問「什麼是MVC」的時候,怎麼回答才不會害他回家之後「越查資料越混亂」? [Rails is not MVC](http://andrzejonsoftware.blogspot.tw/2011/09/rails-is-not-mvc.html)的作者提出了三種解決方法: > 第一個方法是聲稱MVC已經從原始意義改變了,Model 2也可以稱為MVC。如此一來,我們可以用「傳統MVC」或「真MVC」來描述原始的MVC。這是現在普遍的作法,但我不認為改變定義是一個好主意。這幾乎是越搞越亂。 > 第二個方法是到處推廣Rails其實是Model 2,MVC就留給…MVC吧。這很困難,但至少能保持定義不變。 > 第三個是直接忽略這些混亂。管它那麼多? 我個人覺得MVC這個詞已經沒救了,不管怎麼解釋都會帶給別人混亂。 當對方同時學習client-side跟server-side時,混亂更強烈。 我選擇這樣回答: 「MVC有分很多種喔!網路上全部沒寫清楚,你一定看不懂。 沒關係,你只要知道View可以抽出來就好。 C跟M先別管,你先隨便瞎搞吧。」 --- # Q&A ## Q1: 怎麼可能各大server-side framework都搞錯? 確實有人腦袋清醒得很,它就是Python的Django。 Django的官方文件內根本沒有「Controller」這個名詞。 看看Django官網的常見問題: > Q: Django似乎是一個MVC框架,但你們把Controller命名為「View」,把View命名為「Template」。你們幹嘛不用標準命名啊? > A: (前略)…如果你真的很想要一個縮寫,你就說Django是一個MTV框架吧。Model、Template、View。這樣分比較有道理些。 Django不想變成搞亂MVC的幫凶,只好委屈地又發明了一個名詞「MTV」。 ## Q2: 那client-side框架有受影響嗎? 有。client-side框架也必須為MVC巨大誤會浪費一堆時間解釋。 看看Backbone.js官網的常見問答: > Backbone跟「傳統MVC」的關聯何在? > …我們來比較一下Backbone跟像是Rails這種server-side MVC框架的差別… Backbone實作了「傳統MVC」,卻被迫用「傳統MVC」來描述server-side的Model 2,然後花一堆篇幅解釋。 ## Q3: 知道Model 2的存在又如何?我現在依然一片混亂! 沒錯,Model 2跟MVC都用到Model、Controller、View三個名詞,所以看起來類似。 但是,我們不應該再把時間花在思考「MVC怎麼如此難懂」。 我們討論的重點,應該是「如何分辨MVC與Model 2」、「在server-side如何實作Model 2才漂亮」、「在client-side實作MVC跟Model 2的優劣分別何在」。 ## Q4: 好,那你現在回答我,「如何分辨MVC與Model 2」? OK,就讓我拋磚引玉一下。 分別談談Model、View、Controller吧: ### View - Model 2: 不具有行為,只是等別人塞資料進去的模板(template)。 - MVC: 具有監視Model的行為,並以此去改變呈現(presentation)。 兩種View有沒有很像?跟張飛、岳飛一樣像。 看看Backbone.js官網的View範例。你server-side的View哪是長這樣? ``` var DocumentRow = Backbone.View.extend({ tagName: "li", className: "document-row", events: { "click .icon": "open", "click .button.edit": "openEditDialog", "click .button.delete": "destroy" }, initialize: function() { this.listenTo(this.model, "change", this.render); }, render: function() { ... } }); ``` ### Controller - Model 2: 接收請求與參數,轉交給Model處理,再把結果(最新的資料)塞進View。 - MVC: 接收請求與參數,轉交給Model處理。沒其他事了。 兩種Controller有沒有很像?跟小狗、熱狗一樣像。 MVC的View跟Model 2的Controller可能還比較像一點。(隨便說說,千萬別這樣類比。) ### Model - Model 2: 接收Controller傳來的參數,回傳結果。 - MVC: 接收Controller傳來的參數,將結果通知View。 Model倒是有些類似。 總之,Model 2跟MVC除了三個部份的名字一樣之外,沒什麼關聯了。 ## Q5: 我決定徹底鑽研MVC跟Model 2的定義了。給我一些延伸閱讀? http://www.ithome.com.tw/node/77330 http://andrzejonsoftware.blogspot.tw/2011/09/rails-is-not-mvc.html https://docs.djangoproject.com/en/1.7/faq/general/#django-appears-to-be-a-mvc-framework-but-you-call-the-controller-the-view-and-the-view-the-template-how-come-you-don-t-use-the-standard-names http://backbonejs.org/#FAQ-mvc https://r.je/views-are-not-templates.html --- ##一些社群的看法(2015-2-28) 附上幾個社群的連結,裡面有許多很棒的討論。 https://www.facebook.com/groups/javascript.tw/permalink/600136880087654/ https://www.facebook.com/groups/199493136812961/permalink/759391387489797/ https://www.facebook.com/groups/pythontw/permalink/10153760201638438/ https://www.facebook.com/mosky.liu/posts/10203964969186383 http://www.ithome.com.tw/voice/94877
## 前情提要 最近在網上想找一些學習前端的夥伴,發現要組個討論會非常的難。 是因為沒有人學前端嗎?不是,與事實相反,非常多人學。那麼是因為大家程度太差嗎? 也不是,其實自學的人吸收能力都不錯。 那到底是因為什麼,其實是源自於一個魯蛇心態:「貶低自己、迂迴溝通」 ## 觀念解說 什麼意思?貶低自己?沒錯,很多前端新手當要進行自我介紹或是參加討論, 都因為自尊心太高,要幫自己打上一堆預防針:「我還是菜鳥,我什麼都不會。」 當人家問你說寫過什麼,就說:「都只是一些人家的作業,我沒有做什麼耶」 你以為謙虛是一種美德,事實上這種噁心的做作,只是降低大家討論進步的溝通效率, 要人家稱讚你老半天說:「不會啦!很棒,有東西就拿出來」 你才願意把你自己的作品連結丟出來。 事實上你明明就有自己嘗試做過一些東西,一定要迂迴老半天才願意拿出來,真的太假掰。 ## 健康的心態 那麼前端的新手應該具備什麼心態呢?我們要培養的不是假裝謙虛:「我什麼都不會啦,只是照著做」 「就看網路課程而已,我只是剛摸過js」 「對框架沒概念耶,只是看過VUE的課程。」 就省去這些假掰的噁心詞彙,你學過什麼就說出來,把自己會的東西講出來, 明明學過,又不願意老實講,真的很糟糕。 這不僅是對自己的尊重也是尊重別人。 別人沒有義務必須要每一次的對話都要先稱讚你,才有辦法跟你討論正事。 格局多大,完全建立在你自己的心態健康不健康之上。 做過什麼作品,就算是抄課程上的那就拿出來講,表達出來才有辦法討論。 不是明明你也想要找學習夥伴討論、交流,真的要互相討論的時候才拿出來當作藉口。 那你到底是想要進步,還是你只是想要人家安慰? ## 總結心得 我不知道這是源自於人格上的自卑,又或是東方文化容易被打擊所培養的自我防禦意識。 但在前端程式的交流,真的要練習培養大方的態度, 實事求是,不需要你把自己包裝的多厲害,只要不要你裝模作樣說自己什麼都不會、 什麼都沒寫過, 問了老半天才要把你明明偷偷嘗試過的五種作品拿出來,才發現你bs5也碰過、VUE也學了, 那講了老半天的預防針到底有什麼意義? 請培養健康正確的心態,不要看不起自己,也請尊重別人跟你溝通的對談成本。 真的沒有人有義務一路上安慰你,想要討論交流,你必須擁有正確大方地表達、人格態度。
初學者接觸OOP,幾乎都會有以下疑惑: 我到底為什麼要學OOP?OOP解決了什麼問題?書上這些範例就算不用OOP也寫得出來吧? 然後覺得「繼承」、「多型」、「介面」、「抽象類別」等等的名詞很難,覺得OOP很難。 其實這些名詞雖然重要,但對新手來說,本來就很難在一開始就搞懂。 建議先搞懂「資料跟行為在一起」是什麼,以及它的好處在哪,就可以了,其它的慢慢來。 # 什麼叫做「資料跟行為在一起」? 假設我們在開發一個「中英文互助學習網」,鼓勵中文人士與英語人士登入討論。 這個系統的貼文、留言功能會顯示「發文日期」。 發文日期要根據使用者的註冊身份(台灣人、英語人士)顯示不同格式(台灣格式、西方格式)。 下面就以這個日期格式的功能舉例說明「資料跟行為在一起」是什麼意思。 ## 作法一:直接硬寫(不OOP、資料跟行為混在一起) 初學者通常會用最簡單、也最直覺的作法,直接硬寫出來,像這樣: ``` <?php $postDate = '2016-06-02'; # 假設資料庫取出來的發文日期長這樣 if (/* 判斷是否顯示台灣格式 */) { # 轉換成這樣 2016.6.2 $arr = explode('-', $postDate); $year = $arr[0]; $month = $arr[1]; $day = $arr[2]; echo "$year.$month.$day"; } else { // 西方格式 # 轉換成這樣 6/2/2016 $arr = explode('-', $postDate); $year = $arr[0]; $month = $arr[1]; $day = $arr[2]; echo "$month/$day/$year"; } ``` 這種寫法的資料(日期)跟行為(轉換成各種格式)混在一起。 它的優點是寫起來很簡單,缺點則有兩個: * 日期格式的邏輯會重複出現在很多地方,整段code會到處重複出現 * 整段code大概會塞在 `div` 或是 `span` 的裡面,導致它跟HTML混在一起,很亂 ## 作法二:自訂函數(不OOP、資料跟行為沒混在一起) 為了解決作法一遇到的問題,聰明的初學者很快就想到可以用「自訂函數」!就像這樣: ``` <?php function localFormat($date) { $arr = explode('-', $date); $year = $arr[0]; $month = $arr[1]; $day = $arr[2]; return "$year.$month.$day"; } function englishFormat($date) { $arr = explode('-', $date); $year = $arr[0]; $month = $arr[1]; $day = $arr[2]; return "$month/$day/$year"; } $postDate = '2016-06-02'; # 假設資料庫取出來的發文日期長這樣 if (/* 判斷是否為台灣人身份 */) { echo localFormat($postDate); } else { // 英語人士身份 echo englishFormat($postDate); } ``` 這種寫法將行為(轉換成各種格式)用自訂函數給獨立出來,也大幅改善了作法一遇到的問題。 對小型的網頁程式來說,這招非常好用,不但開發快速、簡單,還漂亮地將資料跟行為拆開。 但是程式規模變大之後,為了將各種行為拆出來,會寫出很多自訂函數,類似這樣: ``` ?php function localFormat($param) { // blah blah ... } function englishFormat($param) { // blah blah ... } function someTask($param) { // blah blah ... } function anotherTask($param) { // blah blah ... } function otherTask($param) { // blah blah ... } //... ``` 於是又衍生出三個問題: 1. 像localFormat、englishFormat這樣的函數名稱意義模糊,看不出是處理日期、人名,還是什麼東西的格式 2. 這些自訂函數各有不同的行為,全部放在一起顯得很亂,應該要想辦法分類、整理這些函數 3. 像localFormat、englishFormat這樣的函數,只吃特定格式的參數,最好能跟某種資料的形式綁在一起,以後要改程式時,能讓相關的資料跟行為一起被看到 問題1很好解決,只要替函數名稱加前綴字變成dateLocalFormat、dateEnglishFormat就行了。 問題2也很好解決,只要多開幾個檔案,把相關的函數放進同一個檔案就行了。 問題3就很棘手,資料跟行為拆開之後,如何在概念上又找方法整理在一起? ## 作法三:使用class(OOP、資料跟行為在一起) 正是這些處理資料、整理行為的問題,導致了OOP的誕生: ``` <?php class Date { public $year; public $month; public $day; public function __construct($date) { $arr = explode('-', $date); $this->year = $arr[0]; $this->month = $arr[1]; $this->day = $arr[2]; } public function localFormat() { return $this->year . '.' .$this->month . '.' . $this->day; } public function englishFormat() { return $this->month . '/' .$this->day . '/' . $this->year; } } $postDate = '2016-06-02'; # 假設資料庫取出來的發文日期長這樣 $date = new Date($postDate); if (/* 判斷是否為台灣人身份 */) { echo $date->localFormat(); } else { // 英語人士身份 echo $date->englishFormat(); } ``` OOP的寫法,一次解決了前述三個問題: 問題1 => 現在從類別名稱就可以知道底下方法的意義了 問題2 => 現在相關的函數都整理進同一個類別底下成為方法了 問題3 => 現在資料的形式都統一在constructor處理一次,之後不管新增多少方法都不用處理資料了 這就是所謂的「資料跟行為在一起」,也正是OOP的核心概念。 利用這種方式整理程式碼、寫出一個又一個的類別,可以大幅提昇程式碼的品質。 # 結論 上述的作法一跟作法二並沒那麼糟糕,但確實會帶來一些問題。 對於小型的網頁程式來說,可能還算夠用。 但是隨著程式規模變大,如果將概念上相關的資料跟行為整理在一起,會很有幫助。 實務上也可以先從作法二開始寫起,直到發現某些資料跟行為關係密切,再拉出來整理成類別即可。 至於很多OOP教學會提到的「繼承」、「多型」、「介面」、「抽象類別」等等名詞,一時搞不懂沒有關係,你可能實務上也暫時用不到。之後找時間慢慢搞懂它們的用途就好。 光是知道「將資料跟行為放在一起」的技巧,就能夠開始寫OOP程式碼了。 (註:本篇文章的程式碼純屬教學用途。實務上PHP已經有DateTime類別可以使用,或是用更漂亮的Carbon類別。) ## Q&A Q1:我常常設計一些類別,只有資料沒有行為,聽起來OK嗎? 不OK,這很不OOP,而且沒意義。 乾脆直接用關聯式陣列去表示那些資料就好。 Q2:我常常設計一些類別,只有行為沒有資料,聽起來OK嗎? 這個要看情況,不一定。 但唯一可以確定的是,這種作法很不OOP。 因為OOP的核心是「資料跟行為在一起」。 這也是為什麼你會看到有人明明寫了類別、用了物件,別人卻說「這不夠OOP」。 然後你又會看到像JavaScript這樣連「類別」關鍵字都沒有(ES5以前),卻能夠寫出很OOP程式碼的關係。 判定的標準都是一樣的,而且也就只有這麼一個標準:資料跟行為有沒有在一起。 Q3:一個類別包含的概念是越大越好,還是越小越好? 不一定。不過我們從作法一到作法三的過程,有一個明確目的:希望讓程式碼更好懂。 如果聲稱一個類別包含的概念很大(例:設計LanguageHelpWebsite類別,用來代表「中英文互助學習網」需要的所有功能),那會把幾乎整個網站的所有行為跟資料都放進去,成為所謂的God object。它可沒有讓程式碼更好懂。 相反地,如果聲稱一個類別包含的概念很小(例:分別設計LocalDate、EnglishDate類別),雖然意義可能更精準了,但用一整個Date類別的概念去思考,程式碼會更容易理解,也就是所謂的內聚性(Cohesion)更高。 所以要替OOP就是「資料跟行為在一起」加個但書: 要以方便理解程式為前提,將資料和行為放在一起。
正想分享近期面試心得,站長就先PO文了,哈哈 由於我本身是美術科系畢業,之前也是做包裝和平面設計的工作,所以網頁設計和前端的職缺我都有投,目標是先讓自己進入業界環境。 剛開始蠻挫折的因為沒什麼前端junior職缺,且職缺要求五花八門技術又要有相關工作經驗或是相關科系,工作內容好像什麼都要會,也很多我看不懂的工具... 過一兩週後,開始有人找我,但大多都是網頁設計相關的工作,至於工作內容也很雜,且薪資也不在預期之中。 這幾天陸續面試,其實沒什麼自信且緊張,有些公司面試有筆試,拿到試題腦袋一片空白,平常用電腦打字,現在變成拿筆寫出code或回答問題,最後就把試題會的部分寫一寫,完全看不懂的就跳過,之後面試官來面試我,原本想說試題好多都不會,根本亂寫一通,可能會被洗臉,先做好心理準備XD 結果面試官一題一題有耐心的問我為什麼會這樣回答,不管我答對還是錯面試官都詳細的告訴我釐清觀念,其實考官有說題目都比較刁專有陷阱,因為知道我是初學者,所以也在他預料範圍內,很感謝他們耐心教導,對方也告訴我一些這方面的經驗或關鍵字,真感人! 總之,近期的面試都吸取很多知識和建議,也被面試官提點我的JS部分要在深入學習扎實一點,還有去看看什麼是clean code --- 分享一下面試題目(我比較有印象的) ``` if ([]) { console.log('Y') } else { console.log('N') } //結果為如何 ``` ``` console.log( (0.1 + 0.2) === 0.3 ) //結果為如何 ``` ``` console.log( NaN === NaN ) //結果為如何 ``` ``` console.log(parseInt('123ABC')) //結果為如何 ``` ``` const a = '3' const b = 1 console.log (a+b) //結果為如何 ``` ``` console.log ([...'...'].length) //結果為如何 ``` 還有一系列的`typeof`型別比較問題,但我無法**直覺信心**的直接寫出答案 因為平常都是寫code時順便用`console.log`來確認型別,這部分要再重新複習😥 還有一些`class`和`this`的試題,我完全看不懂也不會😵 先分享這樣,希望近期能收到好結果~~
第1課 ── 學習 Vue 元件基本觀念 [作業](https://tinyurl.com/yst8ytys) 第2課 ── 學習 Vue 的 props 觀念 [作業](https://play.vuejs.org/#eNrtF11vFFX0r1w3MW0JM7MYiWRZQCE+YBSJPLo+zO7c7oydvTPeuftRm000lQCWpESMoCFRowIJKU2MMVWqv6azLE/+Bc/9mrl3dtvSiPHFPmznnu9z7vm6a7U30tQd9HGtUWtmHRql7GyLRL00oQy9s3reD7r4MsWDCA/RMk16qFVzPRvOuVu101WuGfKCrkXwSFAGeNnvxwyttQhCnQTYCSYsa6C1iurjhdDxcU4b+MxfXJJ8CFHM+pToE0JpkjGQoY9cdJzQBtgyDCMGNggZ8o/hEbug0e3Y76xY6Nhv45ijLChN+iTAQQUuTeN/bW7qmyO/l8YYvHn/A4UZg/OarodZmATcV4lL+0xxlI6BeWGUuZY4N+1n4eIacl1XILmzaLwkJEtfSZbE2I2T7uIst6aTNsjfoc86YWmHHbwA47SBGO3jwrvQJ0GMqWkmBCrp+PEVllAfLjrD7CLDvcVWrSevjV4GqRAq9NaVdy+5GaMR6UbLq9JArnGpdECHUf+vBPMFWVagEb93U4V102iuxXZIS+r9nFA3DlnDcFBaV97fGakm9WmGFy2Du/uEcmkJnTtXSlCKZ61DZ7RJh2uohMFQYWGKJObp3PSKpgEHkJPGPsNwQqgZRAPUif0sOwOyk2C1VRPwCiYikPoXEsL8iGBa0ACVKL7iiND00cazT3cmt69N129Ovt5+9v3m9MbPJbopJCG2mmIQK2q+VSvUiPNFTgHAgdNLAhwDmAfP1bReqduzle9vy+Sra/nWnRdnS9GQDrZHyDc6nJIsqJRko8lJM7hoE1zRLHhNPFxlB4dJHGAKNODxdHcnv/qTSIb86gPwvKQ2TK2GanJ3O791f3LvRn7v9vTBFzNB0rarrqrjomMX4s5KOxnNRkrRmzbMhKndZywh6PVOHHVWOGPRZSHR8q27k+u3nm5/tvfnRtOTpDpDPUjRedmayoE0N1/DE2fVvGp68F3AK2O0UZyTVIgUBW1GEJh1sdmSTEuUlLJejZBrlXJ+AfElPHxbXq8chjzcPHR6lBnaD+Yu0vNoEgy9XYoxOYTPbMADZ1nwmT0IJcv2XDDTFqGGVmvSzOY3EJruWMRGGVoM2guLWNW3Rajcq5LOJK1VOmbWFd/6q+kZ7RWOGVuN+ecxOU96Pu1GpIHqoj+nfhDAyJLHcYu4vAFrwpEzjAIGM/9U/WVB3YuIE+KoG8LoP1XPBqGABlEG6lYbaDnGI1PMWaR0coTT9rMIBvOJuhDGieyWLkmrwhRzEFHcYVEChkMU+z0iUB/2MwbT1oFlhsFGCDj4xVTg/DjqEgf2uB4oNeBdH9aBExT3lBHVSv2PzKiU6YFWDCln5r/zRMGoVTdeO66rX2/uLzkOH0n5k9+fPtrQyzJHovzq+t6TX//avbm3c3/y5fZk85e9nY38+p3882+n63+0iMhdBJ/5j99NH27lj7+xpysvBAhAlcgee6K05uBhSuSPf2sRXeuThz/ku5stkm+uTz9Zb4SMpVnD8z7q+5lP3QAPPDAZtOmXgCdqx0OOo1Je7xrzHhAp76fFgqh2/itic1PbmLHsW3C15VuwYsc/n8A67ZNikXuOrUdZoFcf4/513TfEVQKyWFTb8PToCqUiBRNabKHKk8L48pmRUBjN7/lB1Ae/dYzPoYWT9XS0gBpoob6g91CpWPWWtTXpMhpDWh3eYKz1T8Y3hooqOkbdVUkKaQyV4mTRx5hDT2loke4REYxtWEBXBEa6AFmejhA8W6IAiTdYKWuodLxWr/Y191Ut3juGBpiyCJZaR5QlBCtJT6Nj3r51Yzxd/y8fu3zKp7c8j/9B1qswP1/Wm3rlSK2WgEVxWD1YxHOLA/7vVx4W89FrRa96s7Uyr1Je+Xfr5OTR62T8N2L3XWg=) 一開始方向錯誤,沒有懂老師出題的用意,就照先前的想法做了控制面板,後來才想清楚不是單純用vue做東西,而是做出quasar這種開發模板用的componen 第3課 ── 學習 Vue 的 events 觀念 [作業](https://play.vuejs.org/#eNrNV1tvG0UU/iuTVVHsNL7kIUJaArQplwgRhIjEC4vU8e7YXrI3ZmedGMtPIaJtIvJAaWkkbiK0qaqmCCGakhT+C/I6zlP+Amdmdta7rhPaChCWsto555uzc8755ptJR7sYBOVWRDRdmwtNagfsFcOz3cCnDC225yPGfA/Vqe8iQytXlIXPMLSXDM/wyKrAWqSOI4ehjuEhZPoQwCMeC3XUGYbpTnOnhRkuFCUQIUpYRD01QijE7QX7bTtkOvpA2dDQzX8BphD69RY8dMSadlgWk0Rw9XNwjTg6rHnRdw0t5zJ9x6fcRYk14mJklV1S7gYlxBsBhPYnREfV8mzOSv3Is3RUx05I8vCPI1grLJJGWYesw1NltmyH4Xw7HzXN7TU8mkCam2M3mqzm8C6dnmEQ0cAZRagUXxyX4kgiwwxHc3+GFHmdme01xuf4FjaXT0vSwnQZZrfPzNH2RufLDGeeKb9/qYOLtIwuehahoT9KtXwr28Rx/JWzEh3T7P8XW8+flmDNebLHudRWmjYbn9vYJj5XZv9EhqX/KsPn2IYfJm9dEG1ldwlr+hbXaOkTMlrwUm1GCDuEsoKhLdiwSHQeefBnaBMThlYUcYZfSAozdjbY89P//HrnZH/rySBKCsZGeTNxnr0S+VzBzGxCXnLEj6OIEShcYnChjDDmpxA38JrMVdLTDwaMuIGDGYERQnOW3UKmg8PwZWilb4HeCDt41NGm1toq1X0KKAcOMOTXh6eZoSnIBUmqEuGsSqDlDNGGSF0QS0HEIOMU5FJOMcg4OblKOURKtwyKM0z5+XvGJYimfGKAXhW0QwnJsmEE+dJAYnQKuiILWoGKwttcJVNnGIas7fDXKdl8F9OG7YGAiQYH2LKg+7AjKHHB0jW8Mm+GxK7YFoOGz1SrLwh0k3DVFIaw1RQmyw7hW21YkUNWhaWBAyGPMiASjtIK5Vb+FDYM8uuVYHe6sE9ChimT3wa+JKvVprXstYhfpCZKJTS4t9F7/MfR9d1476v+jUdH25/G62u9g18Hd28ffX43fvhjvP7w5HD7fSjS0huX0LuwtIYoNC9Fk7Eg1CuVsG7ymB+FZZ82KtzDqwih44Pfju5tpFcrDkIy/snhZm//dv/6g/7WL739jfjKzfjat4O1x3Kq4ASCYbzz3WD3fry3PVjb7N96cPz91uDqzxIzJE8O2L/xWXz/ZhYoKDkGE6/fifceJZoCvMpDNq8eX/ky3rkT/7SVXAEFvfq7P8SHiSXhUNZ0wXRsczkX6fjgm/4X1+LfN6G2vYODeOMWKpU4rdKdPO5uGlAfSqvkJZHoJUaHN5CMMufsic7nbFKk34ncGqGJKdHoed93CPYULhHorPVppKeWkRclQa4SnWRTydKA4xxxbVaYzIjJ5LRcdVFhdcFawKbyWoOjSRJPl9VIj4ykNmk5UkfNp3BleQ9bdgSVXMSsWca1sFBQOjFbhX1fLaISKqRqMCtMRVDtyWB1Mg3l2B5ZSPbqZRM7ZuFch9e0i6aSnVm8nILrvseWRMFz0CkhCRlcKhV/G1FmMg5YFUgU+o5tIXF+q1ldWUt5BHQ6yS7ogiZwZZMNO0Pcyqp9koLZ8nvwP5MQnWRZ6diM4IJI9cC34diiifipOHrTbxEKwQwWQhpEnynP8HUKiuWEqvsXUnaEYQ==) 嘗試從quasar的原始碼反向工程做出一樣的效果 第4課 ── 學習 Vue 的 v-model 觀念 [作業](https://play.vuejs.org/#eNrNVltv3EQU/iuDVdQN2mtuTc0m4iIh8YAEqtQXzIPXnt012B4zHm8SrRa1TSuVhrA8tAmKkKDqRakCSSsQDckGfgzr3eQpf4EzF3udTSraPvXB9pwz5z7nfOO29n4QFFsR1nStGlrUCdiC4TteQChDnyx/7AcRQ3VKPGRoxZJicHlDe9fw8ZKQs3HdjFyG2oaPkEVA2cc+C3XUTk108nzPNpmZm5ByCFHMIuonFEIOl7xquhHWkR+5rlBBqAOO4C0oD7MmsbllSS+azGqmFHcdMWynDI9EPtDcJWdwS9VSmiUQDHuBazIMFEJV22khyzXDcN7QasReNjTBhx2VRhKp7hEbuyJUEB3FbWiJxHtRAMni04I5Hy+K9QSaX0C5kR6aR+nWyIZr1rALanXHdbE94itaUKU3IkISMdfxszGmnEyU1RIUGFbVUqbsQIZs2eXLd2QreCZtOL6OyuLcA9O2Hb8hyY7hF/nBSMFFx2Zw+JVy+W0h2sROo8kEI2w1Bct2QnC0rKO6i5cEhy8KtkOxxRwCXiziRp4vtmqm9VWDQsvYBeASqiPaqOWm5vJo6hJ/JmQE0EEqYC2vZSaCT9BbhQI62l7tH/4zvLsV7/w4WP9ruHkzvrXSP/jz6Mnj4fdP4ueP4lvPT3qbV6GoVz76EH0K8UmvvBhNxoJQL5XCusVtfhkWCW2U+A6vI5iOD/aH26vJXHEZJM2f9L7r7z0e3N0ddP/o763GtzfiOz8frRxKzVZBnDMCRvzwl6Ot3+Kdzfha799r1+Puevz3BqyloDjSU2KDX2/2D9fiH9aGW89Oerfj7m7/4FF/b41nuNJFn0VmaFIUr94b3ts+vvFgsPXgqLt7vL8BAcVPnw2f3o/Xd47v7w4f7sc/bQ02rh/fuBOv/Q5mTnrfSp+yoRFoxr2uZCX9o5ioUFC9kgzvedATUALFSwBFZKKjK4xC/ygskZ509AEhLjZ9xU2cjfNHo8GhjC0H8FXmEscZuFIQJd/YczgAfm5oZ8bM0L54RSyyiM9MCJCOAElMZgqcdjLjowHUE+V2mrT85jPpplXujBR5mqDG8FLWWksBRDaNFEmEa9i8wLPOXTyT8cU8uoBbcCUUGcw2hq4dwxGKv45gJMcxTfZindBRegvttmrRTqdaEquXwpZiWkPVKiR0JABQDNJOCwsISLBnphxwuIBpN3zpbkzLrIUAHExqubguYEfoQAVJkKWo6ada0CWT5bIXIl52kwqBDNZU5qbyqHLpsngpuIHbWNygWcgDG8p6Co+TwHlppyOzep1YUYi+kUWFvpRcOCDHTrjStcgqsZ+JeW4mjyYrk/CameEhIxRapgszUS5eTlwV1YSrH4QX55sFYSkyC9A7O8sftU+ojUHdh3+MDKNQI4wRD+oAZYCjgejP01YNn6rzC0WNR5O0MIUCJLQsjIj4hS4Wm45qAVBiPKwa5XeQj8MwVymKesgCpJP2GiWYhhtoGpKYHitB5VSq5xg6L9t0+NN8U86ZjMddnD3q1MP/CZ5bn8rZG7XzH5rEyeY=) 同上 第5課 ── 學習 Vue 的 slots 觀念 [作業](https://play.vuejs.org/#eNqdVd1uG0UUfpWDEeJH3o0TCqkWUylBofiiroQbIaS9Ge+O7VHXM6uZsR0TWSoqkVADBFAFFarUIgpEKj8XVCjQwtNk3fQKHoEzM7trO2mo2ht7zpnv/M45325X1tLUHw5oJajUVSRZqs+FnPVTITVcGK8TzqmEjhR9CCv+UqExFmHljZDTLYuMaYcMEg3bIQeIBJpzyrUKYHvmZFI1lzHR5KWXHRBAUj2QHLYn6ApyRJ/qnoiNrZNHREe9UjLOB5rGpaIvBhxl49MojKf6UlkJCpr204RoihJAPWZDiBKi1JthpS3icVixerwpE5XoMaZxrgd4j0JE+IsaOozHMBYDCYoMaYzZRyylCjABlpgLUKzLgXHfBHbGZXgYeioROiCRZoKXzhHRHmiNmrcuNi81mpsbsNaCNTi/udG6VF/K7wpMq3G+CY1mqS+jLC1UaRRFObYJ/19go+OSJyPQPaagbWFVFGh+xkdANWW8C4pSDu2xsXimMt/faJ0oq3nxhOrfWzduPGWZRsTnxdMCDkWlx4k5vuLmrk9kl/EAanbqUhLHWJgTJyH3zVg44IjFGkdvuVZ7wUJ7lHV72irUsGdVMVMYaBxAV7LYarokRYSkfSuRBEfCiwTOKEdLpYnULk7IXXUuVFvImMoAOG6ONWyT6HLXvlSAE9Wjkhk7swCJQBz6jWg7GThwB/17in1AsQr/bBE7GkhlsKlgGF4eq9Z/rcClQjHzWgFONDaNDY1TzNDlFwSkg9bFbueFhBW7//PGpK1Egrtp1YwrijDX4lkt2Amb/qjHcqBIScQ0NtBBtSS8cJhfYaorChLGKTE1zLUu6IkhNm0+wZk7f8WBkQ3y569UK/MEZijvOc+DkB/d3c3u//nw7m7JVuYesp2rh/d//+fBJ4cHP0yv/zrdu3d4sJt9/HV27dbR1b9C/uj250f7Pz/85iMwIw+oy+7cnl7/O9v5Ptv5KfviWrbzY/bLHyF3yzCPym7uo6/DgyvTz76c3ryS7f2WfXjPmT769tPszleFab6rMN3/LnuwB55nxrukt8fRbypFapk3Nw1gXYiEEm759Wn40Tw2wbbLGUma66C4nwuRH6o5XwT4jtjACRrWTdXnMKT7cwta+ipcuQ4VcOCkTxe0x82ftOl+mXvelFNG3M/5LeeFLW+28mo4esxurZZbY/WjnBHO1Nz4min1SprwV0p0QjXOqKfMeLr1qy2vnn193leH9FmCk/uuaAstquCRNE2op8YKa6zC2pByhqy8jjEuXyBRy+rfRssqtGhXUNhs2C8iwDs0GVLNIoJWkpGkitzOlaeQRDqnLOTzq+3lDjErcwrFlMRhqC1nD3jVlWcamc/4sW4vcIIWyIy5CX77XZNKuWTSTkK3XFfw4I2k4VPze4JdLRP4xYbM0agnScwGuARnUuNpkQQm/wFjNTqv) 嘗試模仿quasar拼裝不同呃component 第6課 ── 學習用外部狀態管理 vue 元件 [作業](https://play.vuejs.org/#eNrtVktvFEcQ/ivFhshrsi+bWEo2hgBOohwgQiBx2gO9M727HWamx909axtrTwQFsBUOIRA45KEQHkJAFEUBYkj+jGdtn/gLqX7M7KyxwcohyiF7mO2u/rq6q+qrql4uHY3jWj+hpWZpVnqCxepwK2JhzIWCE0vHEqV4BB3BQ2iVavVMone0Sh8UkB8xEvBuEWklObIV0UWD9WmHJIGC5VYE4HFUENFIySYsw/wxFTXzYyswb3VokdM/qOhdPlGkPGk1AAiqEhHhdhJQoZrQIYGkFVQddZgI3RwGeAdw+0OqetzXR1oNZuPU9MGRTicro3DSbMy22u8CUV4Pt9uZNiJR1M8FIU8inGt1WqCPnq3n3sWJomEcEEVxBjA7X20rlOpDAtKmwaFW6ag+vVWyQo8HXKCwHRDvXCZUdFFVs5WFHlPoZrvSlOw8ReFUJhB4Hd8Oj8REoLertI9fxBgr4RDsMwO74fBs3dwou5xvXd+vhtw3l3NYs44In/XdEOA4FzQEFsskBF9fDiRTQNDhOh6SekoHC4jPYiaZx6Iu0ICpGpyiArcIGtMgoJGfyEyj3t/nQRIr9Fc2kqANYKgVKSV4th0dFPlMMSYhpqJD0VQfx4orEprA6B8lQBTwMMKVPg0gSsL5hIRAF6nwGJ7CkJAhkERVICIqkRAy5Dmp2LN0iNDImjO+PrK+GMdRJOeOc5mHZpdYvi6aO8RzLKJ7i6n+dQJO9Lpg3V4uHg82jm20dyXmnM2qf4GaLn+1IW64R3rm6P8J+t8k6G6R/Qckna0XSilOpVoK9PCALeQhEV2GLaVhanhMfB8DaqeDVtTm/pLFLTBfYT2fajTeNsge1ccbgez3jKiN7ugas6wbmvDWND3oHaRWF9Z3d3SpUio2v7HGulMLjAWPTfcz/D1DgoQ24RjnASWRaTdvah8YYPACIqV1rSIsoqJVwoxgHRSN1I5lRL5F9ojPF3BtjCpFxAKLECE1RAZcIdD9ZfhstFs0avm1nMkckwZZ3ATSlpgwSjsRgGH+odNtsDAvUNNSE7qC+TZ8yEiKzsfWGiHMwy8V1vujA5pt2kH2Z68Lh0Ui6TfI3k5+NdKi2y5PvT9dgemp9/Az494EPCaYj3jFRm3GCDoswCs1oW3YG1Epy7hkweer6EW6mJOv5rzqPJJRcwrL025863Q6Zikki1XH2JlGI160eC58KqoCK1eCdHrXifNjp7Ydexi250htxp79KptHjz7N5n3VKmw+WFl/8dfGtXvpo2+H159t3PoivXhhfe33zft3Nr66nz75Ob345OXzW2cSCqc/mYOTGElrjOZFTylkfL0uO57W+bmscdGt6xVNPVSdrv2x8WAlfwhqEFj9L5+vrj+9M7z2eHj1t/WnK+mlG+mV7zcvvCh0I8BpevuHzXsP00e3Ni+sDm8+3vrx6ublX7c3pzHg8PqX6cMbRaCpjztg0ot300fPLEYXvnHI6uWtS9+kt++mv1wtdDgY3vspfe4kEqs5MrQoOuIFzDs3pmlr7bvh11fSP1fRt+tra+nKTahWdY7tqZgU/NGE00ogt1x/0fbP7SA35m6TafOa8FkStqlwIlOft8GMiXnNyvYaK7dL+3MBdpuTMY+TeHxtL5WubejgbHPFKXQkyXqFdSUu7KchU+UJ23s+1q1nomKtnBw9RzTLEZu/+kdZhwVGeynvys6XufvyBZt4p1zenSCqV8PaUi7bwH+IKQqYXJNQhbKLPMqMaBLegYl4cSJXFWAF+9S1nrMeCbzy/mUdgwHmqk3PybM5uIPF7bQJ0Bj0gCkhBVxeWt6o0VqyE7BhkIAVk/n6EeOdK9zDMsL8OeHAvdTsbHnZ5dIAK4tuFjaMr+sXWVAtkYtBifDtU6h3BYGXCKkjFHPmGgOSXZAoK/gSraIw3WiE+Dgj0vXt/Khmj/ez/mSgWDJrrmgWyuHgb/u4VhA=) 稍微翻了quasar的原始碼,還是搞不懂為何上一個v-close-popup的attribute就可以讓按鈕有關掉modal的功能 很神奇 第7課 ── 學習開發狀態複雜的 vue 元件 [作業](https://play.vuejs.org/#eNrlWdty20YS/ZUJJSekQ4CgHMkWLXkTpdbaVG22UrJrX0SlNCSGJMoggABDijKL/57TcwGGAEQ5l7fYLgno6enL6Qt6xtvOD1nmr1eiM+pcFNM8yuS7cRItszSX7Lcf0zjN2SxPl2zc8Qc/PyoCsY87b8eJ2Ci2UMz4KpZsO04Ym6bYm4hEFiO2tRJ2fVoKueTdnmZjLBdylSf2jbGF2Iyg5SgYBsM3b8YdtYWxHfTgp3pbCrlIQxKs3x+4nC7KN9K8kiIsCct0leCdVBKBJF0MSh/xIsUyi7kUeGPsIozWbBrzorgcd6ZpInmUiHzcUYtYnqykTBP2/TSOpp/AAnvZJfvm6L368w0YpSjkxUDzKQVqH8QaEXj5zZsqQNbeMg1FrMWMO2xgtQwsu326GDhW4rWQjzE9vtTILXk+j5IRCxRMGQ/DKJnr19048Sdp+KgZH6JQAqthELxQrAsRzRdSEYr1wrCXbus9pbhhkG0aLO9YzYaKCzAbMzv9jpM1e0nWlj2HUySfT0bs9s5kBmNrHkfhzfXVHtHkUWsCZXmaqbxU6P+fxysxYh9kDicNh1hGlLm3484qgzFiVHGOO1pJlYVaARR+TG/mky4eStMpHZNC0uIN0gS//GI1KZSq7rDPXvWUWXuM1w3GV3122sJ41WA87bPXFaPB7TbjeSF+SiRZdtNnw7NeHzGtaNcttCtFuzOyNCgK+Y/pf8Smi4enfPzfajkROXHcBnc9X6Ya2C7E+cikD5LnsnvSR2yCcecJ9x0Zwz8jg5BxZJz8ARkGtPuj4y05tFO/rvWvq919DRBAj0yphXww+CRExmZRDmtiISWq5MguRjPW/Wrw61H3NvDOf/De322D/tmudzyIfGocSpQjizG5iApfdxm0RTSJb5tpZHn8WCRzuWAeG1YeoRAr1Xuan9d7TIXQba2CPpnR0GKBUTWJLShLEwjhSAcoxLESVZyEj4DMhfQVvZJLRhsWvcLeXbKAff213WioF5fs5PS06YGJkHou09e+9So9ht32Ehh26/u+ZbSFAAeZiAvRUAMed4sV4+yrVZIohASSUUj2OGY74VaPFeS11FvwJIxRrvjY/YjnuXCl6EqY8Fx/eGFZZe89bO0eb63ZqNJdnwX417svu6fhAtVhHCrGNq6g77Cd3O0cngoBbRN9OHI+/XR1yLafuVz4fFKUgYKRSGoK8GFbmxuH7sanbG9uOym3tfqiiyMXM3AT9ioM/izN/82ni25XxH0WJSF1hct3bq5oDJZRArdF7OPBSUCzyCn2tMjpM7q/iLzSiyrrnWWQ1LfWR1r9gs+byOUj6tbzkANq1qCCtflwq2y7c5N/MGAQfB/jk85zb57zMMLwhlDU9gDFJq1n2+KeJRNEeZ5j+Ao/RJ+p0rtUq4AVXvcwNGDk6LEB65LDhvgtWtwLNZyowdJUTmWnA/tDzjN42dD105LPSdk9AIumlSdqevXOg1DMy3geb+vZSMXAgheHOFAF7NWrgyyoAHZ2dpCF9JCfJXS6rBsTq15sazEItNNgnmxeLWyHuotGGEOZ/Ij5tgsT3ATW25uNx/qgHxpzuPlWKkvcLmW+tdYoPT7V7Cpl27YnNu8BpkLxKVmmYbxkgX9yfo6scrsBUU/fvHapKHaiDoffsXJGZ2z45qx6+RcycxIjghgpSyINmA+LSOpjUD2K9liiV9xRszrsKCj3/PiSYP+BgH9R0J8P/BcEv1aqNl4VIs8dvL7yPHZRrOf2DCRhC9vgbHSKAY092gd7NqNlnLa2W0oJttvRCWlDgunQRGKY5zVPdKZtQA66iPtutbrMEGyGneroFpHrlcdaChh/4YmI3eRwhCi43DX5mInShYpcOw46iYYeqUc7rL3eW1H9D1T0O1TESM2pZYHs3laN0VMUMFTh3729d2V9r3yDLGeq3VufxKscy7XZpWJpHl9rgCIxlY4C+K89fC5B60bltzKd0QnDRbvIeFLuxtp/+YRQbritqhDOOOWLxMDx7Ya+e+POtf51hcOb+WghY0otA1LzTIirz3xbkNtXTZjVokvHtw5kJLND4pTpGDja84G6lLb7UMD2jmctcWn6Zu1P1CzdcOCLDWiO+8dijc/uweT463cbjE3SjVdEnxVlkuahyD2QzCWFKe69m4+TQF9PwKCXZgeuLLINK1K4QPlHByr613vLXg5KHQsepg/Qir+n4AYfp5FTzaLGEqWd5o0VbgW+M1qqyxNs05S0iGSUwqNcwOloTW3YMXc0EagMc8SgwQE46qsMtT1KUH0lGqUsTK9pjO+tIn/2VKxKkKomoMuFqXpRa2nGp5F8BKt/ou2AJbZnaRvSlaS5cMQS3Ojt3RqdWizr10rU2TxMPEkBV5YjtiLHprzQ29UqMmYOu6fwTuSKPIOv3oMRfR5o28voa+D33RseBrRsN+Yeq43PiRDFVSutKQijAukJjGax0BYo4z1guESoSxdIZ9UJTABXeUGIZ2lUOlpN5SOmQMLNC2Q4aeSmZBUrgDP5FAE6oMmxb+rGxIbAXL9Z5LxYzNT93j41t9d+hlxG1LxXKQO0KNfRmvp0IDI/Av/MpH2VWxGN3iNWP0Osed6tPMY9U43QWj5NO6jMIf11oA8I9dVcABM4kKTm0SYzylyH4+MCnUmVtBOk0ciCWgBrGCAVlwrdQbjLi1NrqcW/tLzmUMPkUR0ItW7zRTzAD3K5anNOCzqhVG3d/2QxPOfzaJGuba8spjyGs0Nf539bA2zT3lCzTD8DABD+IbDW/P17IFUt7HZ/lrgjZcU/BVXj6N8DJ6Q7087+bHBm4HjiA0XqZzHpWERhKOjuZv9/OXa/A88llUk=) 研究了前輩的作業才發向若要讓input的值可以被檢查就不能限定number,要不然輸入非number會直接show出來,卡這個很久... 因為想學quasar的樣式(range條的顏色變化等)做了些研究,後來嘗試把所有想法塞進去,結果做出來是蠻炫的但不是很好看... 心得:覺得老師的出題方向就是幫助學生從業界的需求去學習,然後一點一點從小地方開始做,並且能夠自行研究,而且不強調怎麼寫,而是確實做出來,很務實的取向,覺得獲益良多,上完9堂課默默繳了不貴的學費,有新的課堂會再回來做。 目前正嘗試自行開發一個網頁應用,寫cdoe真的要很有耐心,其實想想現在有很多輔助/查詢工具真的很方便,越寫越佩服那些做框架的人...
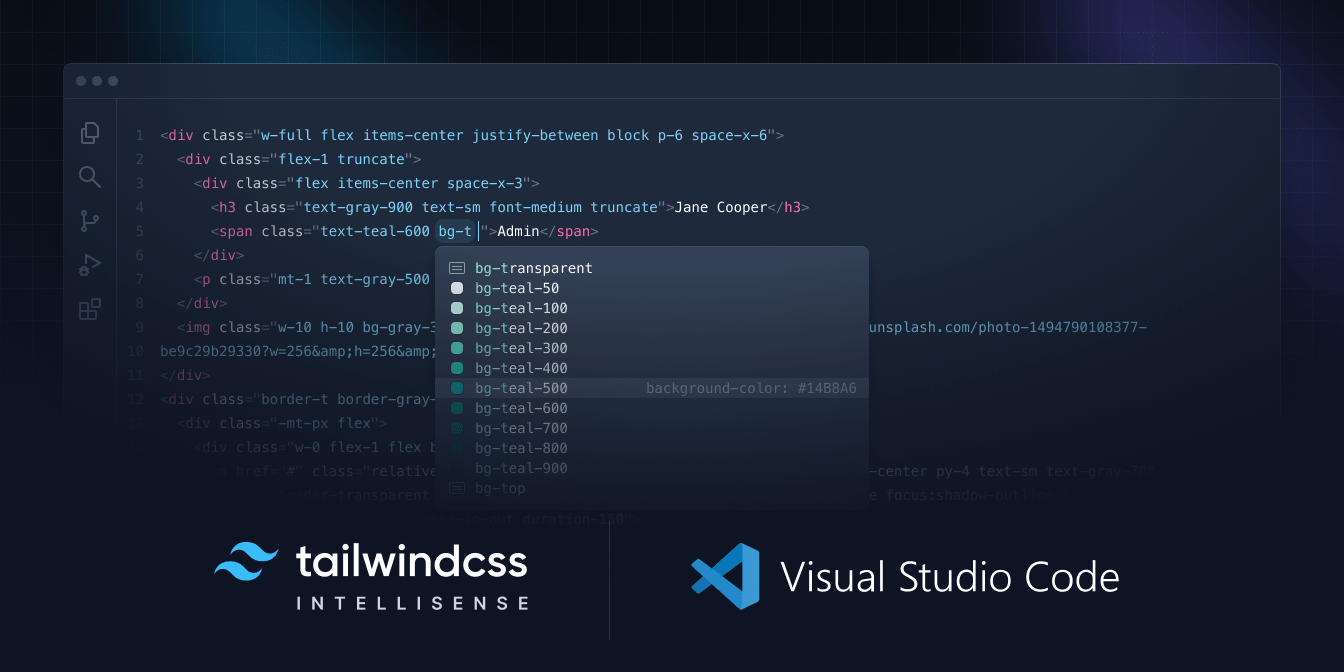
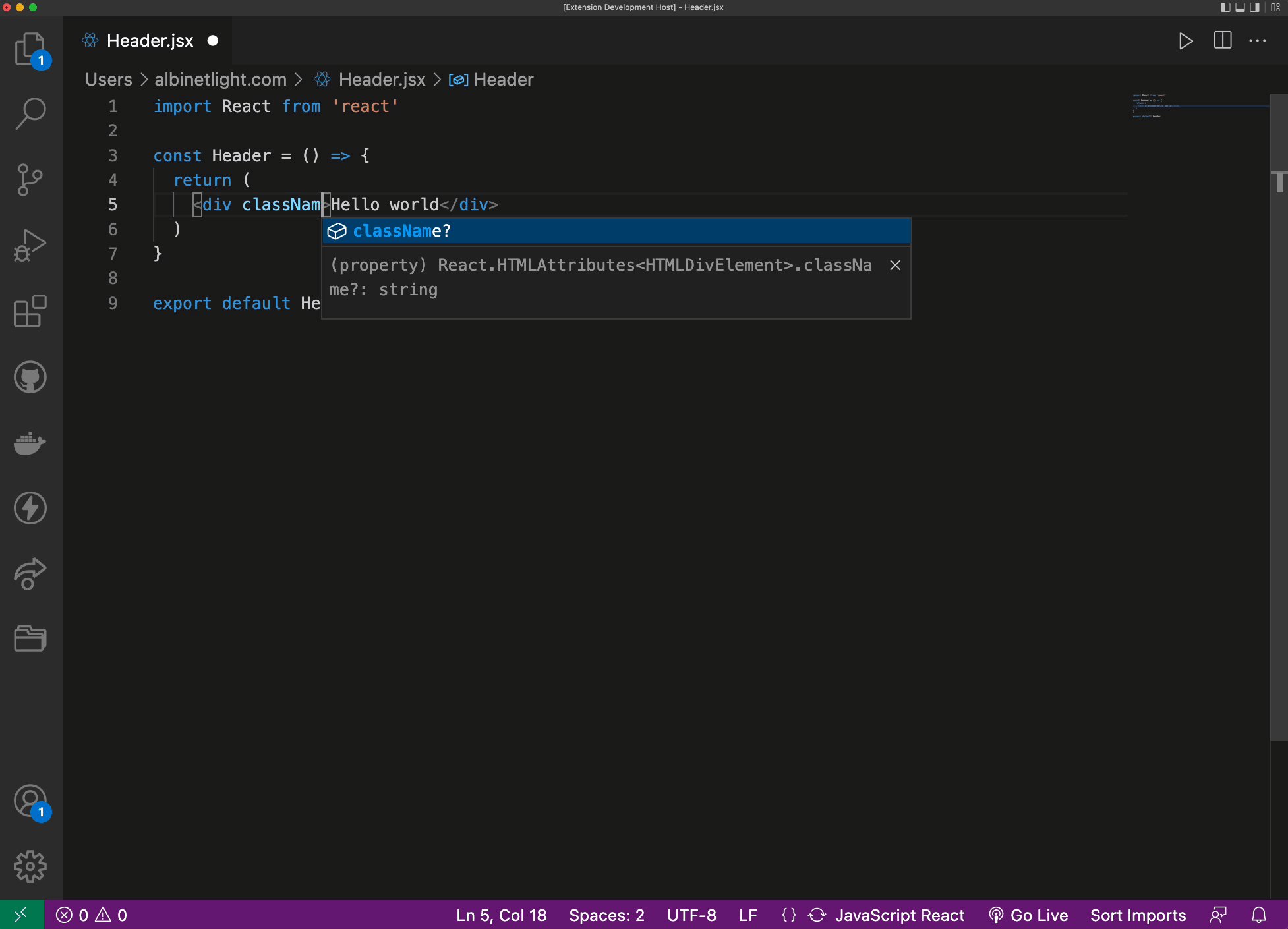
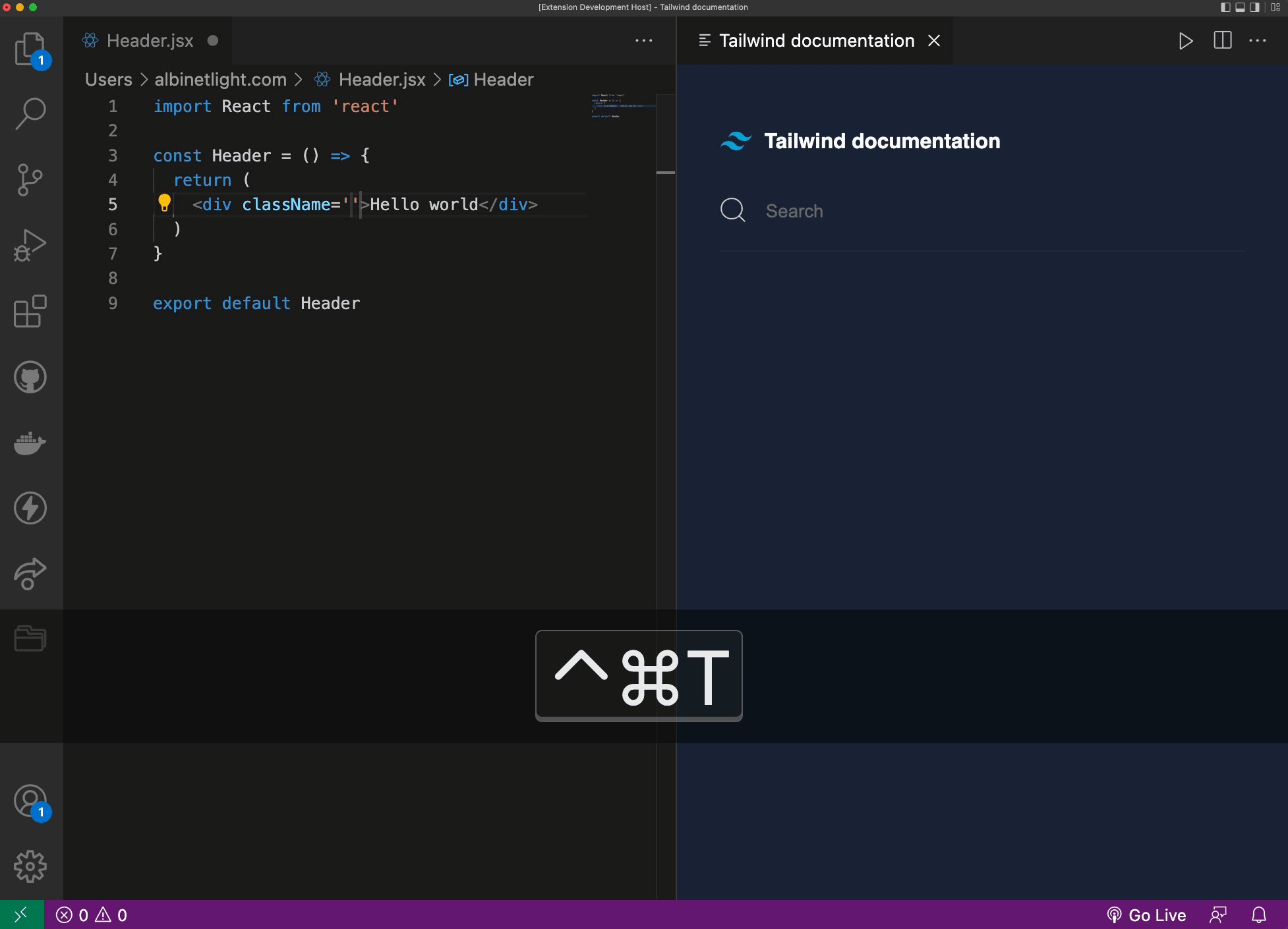
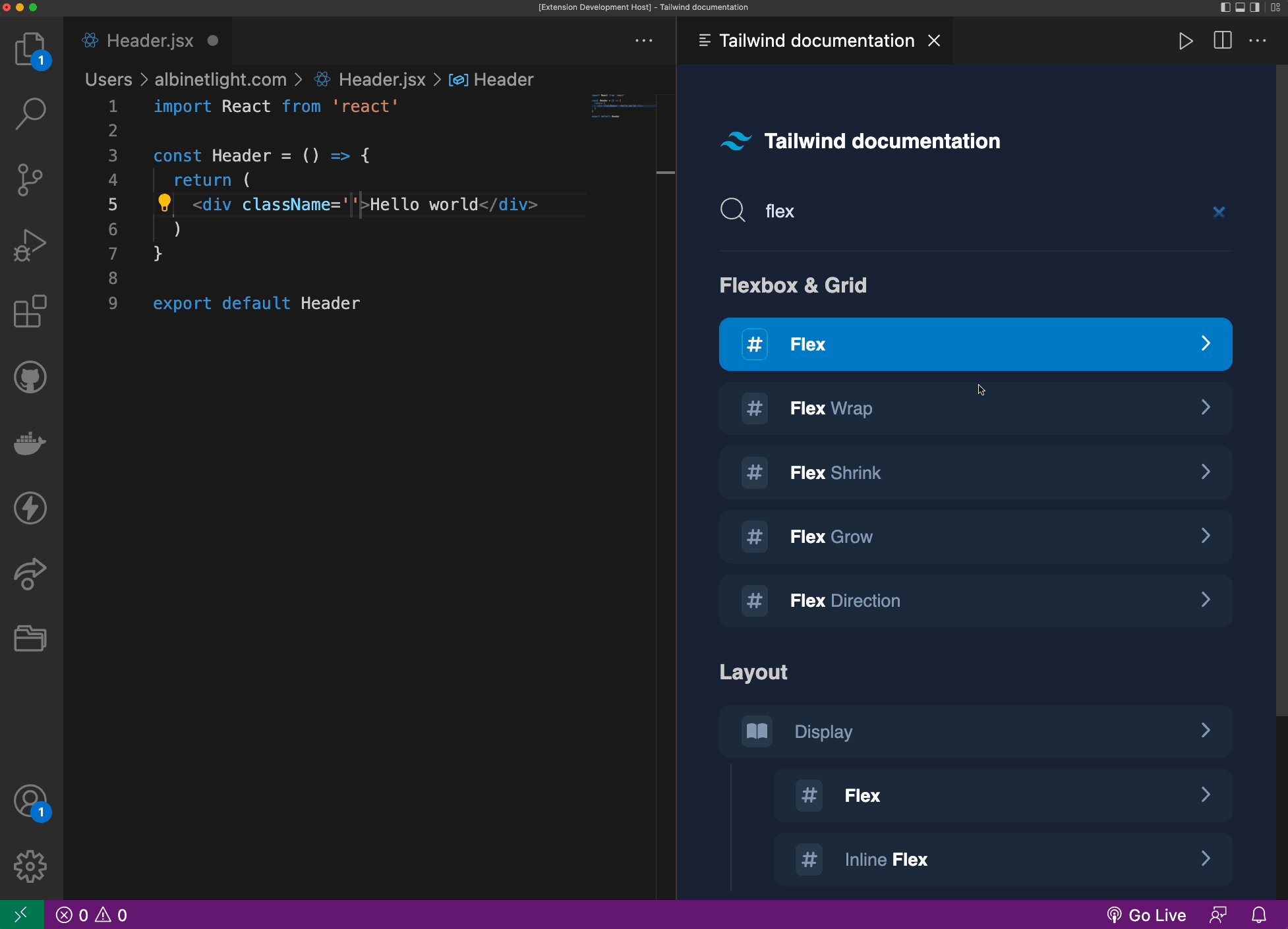
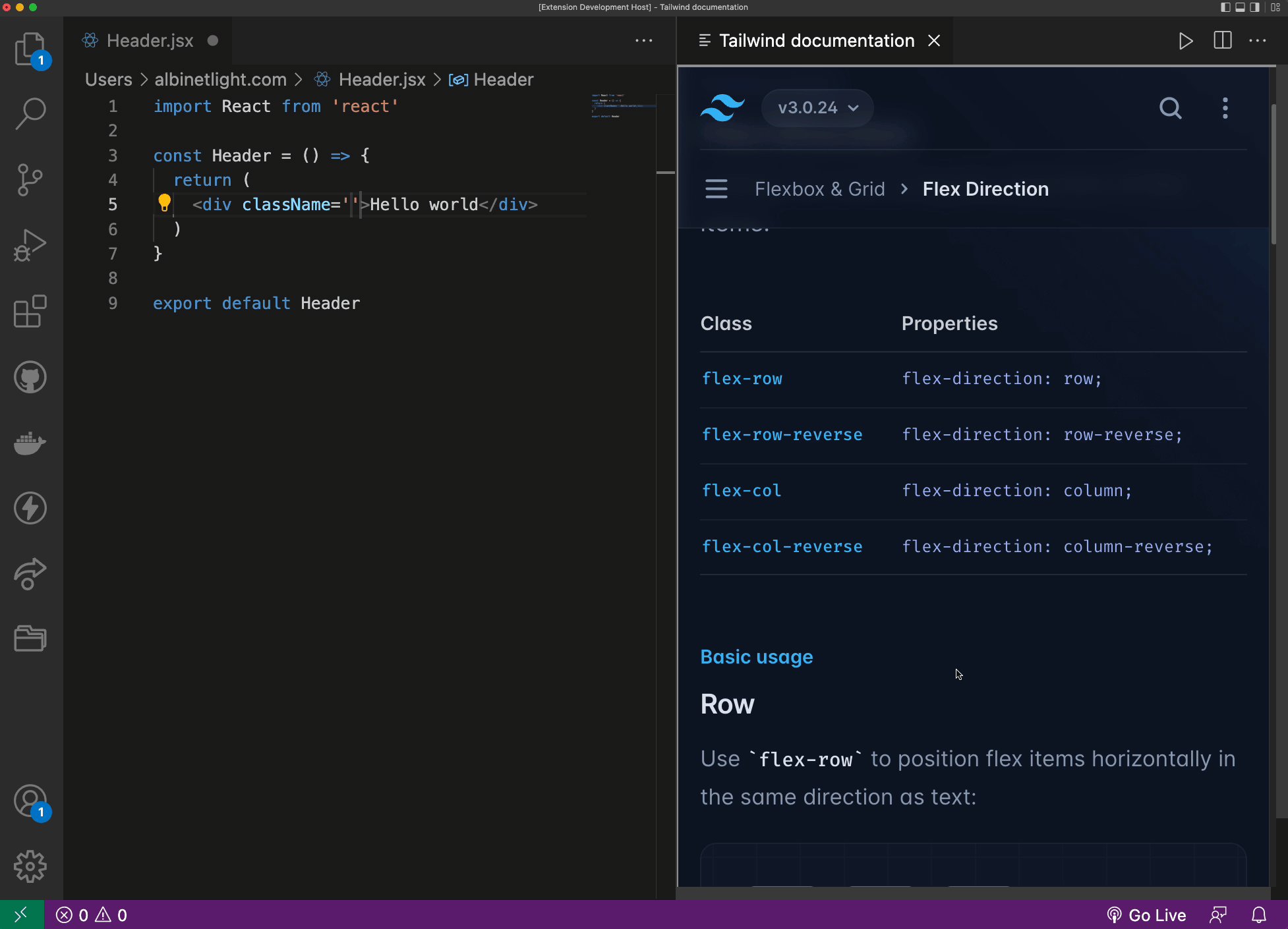
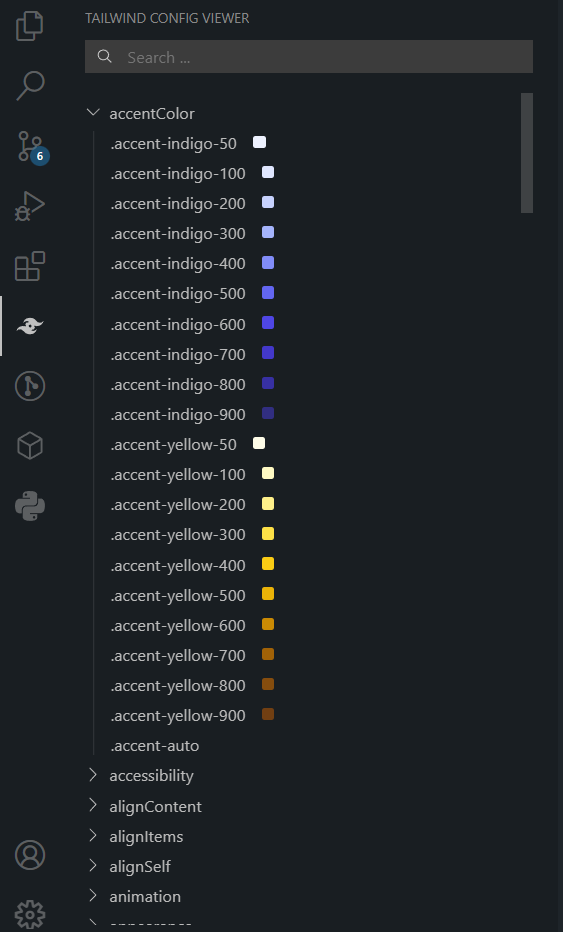
這些外掛都在這個 VSCode 外掛包裡面 [TailwindCSS Kit](https://marketplace.visualstudio.com/items?itemName=KalimahApps.tailwindcss-kit) 原文出處:https://dev.to/kalimahapps/4-vscode-extensions-i-use-for-tailwind-2him ## 1. [Tailwind CSS IntelliSense](https://marketplace.visualstudio.com/items?itemName=bradlc.vscode-tailwindcss)  Tailwind CSS IntelliSense 是一個強大的工具,可以幫助開發人員更快、更高效地編寫程式碼。它為 Tailwind CSS 類別提供即時建議,減少錯誤並提高程式碼品質。使用 IntelliSense,開發人員可以提高工作效率、縮短學習曲線並改進應用程式的可存取性。如果您是使用 Tailwind CSS 的開發人員,一定要試試這個強大的外掛。 ## 2. [Tailwind Fold](https://marketplace.visualstudio.com/items?itemName=stivo.tailwind-fold)  在使用 Tailwind 時,此外掛非常有用。長長的類列表會使 html 有點混亂,此外掛提供了一種隱藏它們並僅在需要時顯示的好方法。除了預設功能外,這些選項經過細心設計,幾乎可以滿足任何偏好。例如,我喜歡在點擊線條而不是類別本身時展開類別。 ## 3. [Tailwind Documentation](https://marketplace.visualstudio.com/items?itemName=alfredbirk.tailwind-documentation)  Tailwind Documentation 提供對官方 Tailwind CSS 文件的快速存取。此外掛使開發人員能夠直接從 VSCode 編輯器中存取 Tailwind CSS 文件,而無需打開瀏覽器或離開編輯器。 ## 4. [Tailwind Config Viewer](https://marketplace.visualstudio.com/items?itemName=KalimahApps.tailwind-config-viewer)  Tailwind 配置可能會令人困惑。它們可能呈指數級增長,並使用戶更難了解已解析的設定。這外掛使用戶能夠查看 **resolved** Tailwind 配置,它還會顯示任何與顏色相關的類別(text-\*、bg-\*、accent-\* ... 等)的顏色 --- 以上,簡單分享,希望對您有幫助!
## 前情提要 逛論壇或網站常常有惱人的蓋板廣告,要馬就是要你登入、註冊, 要馬就是搞一堆課程的販售廣告, 對重視使用者體驗的人來說,真的是一場噩夢! 為了解決這個問題,我模擬了AdBlock的其中一個功能,刪除頁面上的元素! 乾乾淨淨才是王道阿。 ## 效果 按下ctrl+Q啟動刪除元素模式:  被選取的會加上邊框色彩,讓人確認是否要刪除:  點選確認後:  煩人的元素就此消失在這個永恆的宇宙裡。 ## 觀念筆記 ### 套件一:toastr ```javascript= //toast.js cdn匯入 const toastJS = ` <link href="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/2.1.4/toastr.min.css" rel="stylesheet" /> <script src="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/2.1.4/toastr.min.js"></script>` $('body').append(toastJS); ```  [測試效果反應網站](https://codeseven.github.io/toastr/demo.html)  [[十分鐘學習] toastr - 簡易提示訊息](https://ithelp.ithome.com.tw/articles/10197861) ### 套件二:SweetAlert2 ```javascript= //設定cdn使用Sweetalert套件 let Sweetalert2=`<script src="https://cdn.jsdelivr.net/npm/sweetalert2@11"></script>` $('html').append(Sweetalert2) ```   有提供很多API範例,還可以自己定義可愛的小動物XD [官方網站](https://sweetalert2.github.io/) ### 監聽鍵盤組合鍵 ``` document.addEventListener('keydown', function(e){ if(e.which==81 && e.ctrlKey==true){ //..... } ``` ### Object.assign 動態修改樣式  [用JS動態修改CSS的三種寫法,花式JS玩弄樣式,嚇死你的同事!](https://codelove.tw/@JsLover0018/post/Ja64Kx) ## 油猴程式碼 ```javascript= // ==UserScript== // @name 刪除廣告元素 // @namespace http://tampermonkey.net/ // @version 0.1 // @description try to take over the world! // @author You // @match *://*/* // @require https://code.jquery.com/jquery-3.6.3.min.js // @icon https://www.hexschool.com/ // @grant none // ==/UserScript== (function() { //--------------------------------------- // 宣告變數 let set let Check = true; let List=[] //設定選取的border色彩效果 let styleNeon = `@keyframes neon-color { from { filter: hue-rotate(0deg); } to { filter: hue-rotate(360deg); } }` $('style:last').append(styleNeon) //設定cdn使用Sweetalert套件 let Sweetalert2=`<script src="https://cdn.jsdelivr.net/npm/sweetalert2@11"></script>` $('html').append(Sweetalert2) //使用者點選某個元素 執行刪除元素function function SetDeleteEl(e){ e.preventDefault(); set=e.target.class console.log(set) const border={ border:"4px dotted red" } const Neon={ animation: "neon-color 2.5s linear infinite" } const NoBorder={ border:"none" } const StopNeon={ animation: "" } Object.assign(e.target.style,border) Object.assign(e.target.style,Neon) //e.target.remove() if (Check==true){ Swal.fire({ title: '確定要刪除這個元素?', showDenyButton: true, showCancelButton: false, confirmButtonText: '確認', denyButtonText: `取消`, }).then((result) => { /* Read more about isConfirmed, isDenied below */ if (result.isConfirmed) { e.target.remove() List.push(e.target.className) localStorage.setItem('List',List); Check=false; Swal.fire('成功刪除此元素!', '', 'success') } else if (result.isDenied) { Check=false; Swal.fire('動作已取消', '', 'info') Object.assign(e.target.style,NoBorder) Object.assign(e.target.style,StopNeon) }; }); } //選取流程結束後 解開選取流程的事件綁定 $('body').unbind('click',SetDeleteEl) } //toast.js cdn匯入 const toastJS = ` <link href="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/2.1.4/toastr.min.css" rel="stylesheet" /> <script src="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/2.1.4/toastr.min.js"></script>` $('body').append(toastJS); // 當使用者按下Ctrl+Q 就執行主程序 document.addEventListener('keydown', function(e){ if(e.which==81 && e.ctrlKey==true){ RemoveListItem(); toastr.options = { // 參數設定[註1] "closeButton": false, // 顯示關閉按鈕 "debug": false, // 除錯 "newestOnTop": false, // 最新一筆顯示在最上面 "progressBar": false, // 顯示隱藏時間進度條 "positionClass": "toast-bottom-right", "preventDuplicates": false, // 隱藏重覆訊息 "onclick": null, // 當點選提示訊息時,則執行此函式 "showDuration": "300", // 顯示時間(單位: 毫秒) "hideDuration": "1000", // 隱藏時間(單位: 毫秒) "timeOut": "2000", // 當超過此設定時間時,則隱藏提示訊息(單位: 毫秒) "extendedTimeOut": "1000", // 當使用者觸碰到提示訊息時,離開後超過此設定時間則隱藏提示訊息(單位: 毫秒) "showEasing": "swing", // 顯示動畫時間曲線 "hideEasing": "linear", // 隱藏動畫時間曲線 "showMethod": "fadeIn", // 顯示動畫效果 "hideMethod": "fadeOut" // 隱藏動畫效果 } toastr.success( "已開啟刪除元素模式!" ); $('body').on('click',SetDeleteEl) Check=true }}) function RemoveListItem(){ if (localStorage.getItem('List')!=null){ item=localStorage.getItem('List').split(',') for (i=0;i<item.length;i++){ item[i]='.'+item[i] item[i]=item[i].replaceAll(' ','.') try{ document.querySelector(item[i]).remove()} catch{} } // item='.'+item // item=item.replaceAll(' ','.') // document.querySelector(item).remove() } } //-------------------------------------------------------- })(); ``` ## 心得 短短150行左右的程式碼,就寫得好辛苦!(汗 過去寫過很多次類似的東西,所以基本上沒有卡關的地方, 只是設計邏輯、嘗試的過程還是比想像的還要耗精神( ´•̥̥̥ω•̥̥̥ ) 但寫出來比過去快很多,也比過去好看超級多的。 給自己一個讚讚! 重新把localstorge複習一遍,Object.assign、套件使用等。 算是一個確確實實的實力鞏固過程。 ## 延伸 未來可以新增控制黑名單元素的UI。 可以新增、刪除,看有哪些元素被列入要刪除的黑名單。
[第1課 ── 學習 Vue 元件基本觀念](https://codelove.tw/@howtomakeaturn/post/8aA7lx) [my code](https://reurl.cc/eXMjQj) --- [第2課 ── 學習 Vue 的 props 觀念](https://codelove.tw/@howtomakeaturn/post/bap4ma) [my code](https://reurl.cc/Rvknyg) --- [第3課 ── 學習 Vue 的 events 觀念](https://codelove.tw/@howtomakeaturn/post/yawPKq) [my code](https://reurl.cc/LNn4aK) --- [第4課 ── 學習 Vue 的 v-model 觀念](https://codelove.tw/@howtomakeaturn/post/8xXKoq) [my code](https://reurl.cc/eXVO6Q) --- [第5課 ── 學習 Vue 的 slots 觀念](https://codelove.tw/@howtomakeaturn/post/Pamwjx) [my code](https://reurl.cc/6Nb0r5) --- [第6課 ── 學習用外部狀態管理 vue 元件](https://codelove.tw/@howtomakeaturn/post/d3o17q) [my code](https://reurl.cc/OVRgLX) --- [第7課 ── 學習開發狀態複雜的 vue 元件](https://codelove.tw/@howtomakeaturn/post/Eag07q) [my code](https://reurl.cc/V82DdY)
[第1課 ── 認識 Vue 基本環境與 render state](https://codelove.tw/@howtomakeaturn/post/PamZgq) [my code](https://jsfiddle.net/kyvh85Lc/39/) --- [第2課 ── 體驗一下 Reactivity 的效果與便利](https://codelove.tw/@howtomakeaturn/post/d3ojVx) [my code](https://jsfiddle.net/kyvh85Lc/41/) --- [第3課 ── 學習 Vue 條件判斷式的寫法](https://codelove.tw/@howtomakeaturn/post/Eag2M3) [my code](https://jsfiddle.net/kyvh85Lc/45/) --- [第4課 ── 學習 Vue 迴圈的寫法](https://codelove.tw/@howtomakeaturn/post/LaRKGq) [my code](https://jsfiddle.net/kyvh85Lc/48/) --- [第5課 ── 學習 Vue 事件處理的寫法](https://codelove.tw/@howtomakeaturn/post/r3DR6q) [my code](https://jsfiddle.net/kyvh85Lc/161/) --- [第6課 ── 認識 Lifecycle Hooks 與 Watchers](https://codelove.tw/@howtomakeaturn/post/jal51q) [my code](https://jsfiddle.net/kyvh85Lc/169/) --- [第7課 ── 認識 Template Refs](https://codelove.tw/@howtomakeaturn/post/GqP5bx) [my code](https://jsfiddle.net/kyvh85Lc/178/)
## 前情提要 還在寫行內樣式醜醜的嗎?教你不用寫css檔案,使用javascript來動態修改樣式的招數! 這樣子處理的層次又更不一樣, 前端之路有你有我,馬上來看看這是怎麼完成的。 ## 要修改CSS怎麼做呢?物件儲存 首先樣式寫成物件 ```css= const die={ display:"none" } ``` 為什麼要寫成物件呢?修改一種,可能看不出來,修改很多樣式就能感受到, 物件這個儲存方式是有它特別的美感與好處的。 下面我來舉例: ```css= const wrapperStyle = { position: 'absolute', top: '50%', left: '50%', transform: 'translate(-50%,-50%)', width: '350px', backgroundColor: '#261d4a', borderRadius: '5px', transition: 'box-shadow .5s ease', overflow: 'hidden' }; ``` ## 語法介紹 Object.assign 使用範例 `Object.assign(element.style,Style)` element是你要修改的元素,Style是樣式寫的object 這是修改一個的情況,當像是上面很多屬性要改的話,我們物件與JS的好處就產生了! 直接使用迴圈來全部套入: ```javascript= const wrapper = document.getElementsByClassName('wrapper'); for (let i = 0; i < wrapper.length; i++) { Object.assign(wrapper[i].style, wrapperStyle); } ``` [MDN官網說明](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/assign) [JS 原力覺醒 Day27 - JS 常用 API - Object.assign && Object.defineProperty](https://ithelp.ithome.com.tw/notifications) ## 還有沒有別的寫法? 有。 ``` document.getElementById("myElement").style.cssText = ` display: block; position: absolute; `; ``` 這樣寫也跟原生css寫起來差不多,比較舒服。 用這種比較分離畫面與程式的寫法, 體感上爽度更高。 就不會是找到元素後還要.style.display="none" 一直.屬性.進去點點點這樣。 ## 說好的三種呢? ``` function setStyle( objId, propertyObject ) { var elem = document.getElementById(objId); for (var property in propertyObject) elem.style[property] = propertyObject[property]; } setStyle('myElement', {'fontsize':'12px', 'left':'200px'}); ``` 這種寫成function的風格我也很愛,感覺很舒服,跟第一個的有點類似卻不太一樣。 這個是把迴圈弄再函式了,所以呼叫一次就會全部修改。 第一個則是把物件內的東西丟給迴圈,一次一次去做改動變化, 邏輯上一模一樣,手段跟風格差異而已唷。 [stackoverflow](https://stackoverflow.com/questions/3968593/how-can-i-set-multiple-css-styles-in-javascript) ## 心得 使用這個小技巧很有趣,之後我們會應用到「JS油猴系列-遮蔽廣告腳本,自定義新增名單」文章裡面。 當要寫腳本,很需要JS動態修改CSS的時候,這種小技巧就佔了很大的角色呢٩(๑•̀ω•́๑)۶! 是不是沒有想到居然可以用JS修改呀! 加上我認為比較差的寫法,就不只三種了呢。 趕快選一種喜歡的, 練習成自己的寶藏知識吧!
[ JavaScript 試煉之旅系列 ](https://ithelp.ithome.com.tw/users/20120099/ironman/2593) [初學者跪著學JavaScript系列](https://ithelp.ithome.com.tw/users/20123461/ironman/4760) 陸續整理,這些文章都對JS觀念建立非常有幫助。 常常查資料都會找到!
[第1課 ── 學習 Vue 元件基本觀念](https://play.vuejs.org/#eNp1kMsKAjEMRX8ldqOCWNxKEdyILvyD2RQngwP2Qc2IIPPvNm1nfKBQSm56btLkIbbeL28dirVQ11NoPW0q2xrvAsEedY0BmuAMTJcyS4anI3LUrR0BFp/PO+forUKWBQGoLN4TVmOjuwvBg7MnF70WLV3XOQHlI4ssuEsJcz2O+5SpNenZfHAFpC7YQXE7vvuEVzYeJceJoyA0/qIJowJQZXaZVRqzxGUmVkqOJrEQr/3wMj/LnVebA2gD58RMlIyJb/+wvv9uE4nf3tdm/7ubxPzy90/ta6nn) [第2課 ── 學習 Vue 的 props 觀念](https://play.vuejs.org/#eNqNkcGO0zAQhl9l5D0URNOWBVbUhJVYEDdOXHNx60mISGzLcVBLlHdnMolDutWuNoqizD+emW9+d+KLc5s/LQop0uboSxfuM1PWzvoAP84PShcIubc1rDbbKR6OrzIDkBk88UGNuWqrAN2gHi1VGzShkaMAsdF6iHr+ahXUq9cx7zG03sSI+g7fnk9nht50O6NRELB2lQpIEUBan5MDU1bqgNXnTNy8/7a/+36bCSKprF8q9+k2Hn+ieFlmvTIFkhDwFL7GXrvd7iWN9vv9m0Uvj5oib1ujUV9Wp9t5IbEWC48vriQjiGuvAZy37r/Rg/s0UMLP4EtTsNXDM29wlWHeK3UClfBgbYWKXF/eyHPX0ThlQB4r1TS0djc3mn56ckE24VzhkIXVQR1/F5xLmHwlxw3WcZGZnAYLHgHQdUzdMw/B0MhLH5mLp3AFM0W/lNa0qYRbd4I7d/o0yrXyRWkSXxa/goS3uzlxsF6jT7zSZUs+v5sTuTUhacq/KOHjLE7QN3mes8KEm2n3iPCo5Yc4bHR2pA6i/wcEYzAB) [第3課 ── 學習 Vue 的 events 觀念](https://play.vuejs.org/#eNqVVM1u00AQfpWVAblV4yRQUVETqlKuLZdcItU9OPE6sWrvmvW6TYkiIXEAVUgcQEUViB+BxAnEEQSvk6g98QrM7tpru04RRHE2++3MtzPfzHhi3I3j5kGKDdvoJAMWxHzDIUEUU8bRztFWyjklyGc0QmazlQPCwXQIQg7BY2nqYd9NQ44mAh1Q8CeY8MRWANJUDbGdyl/P5e7Scm7AME8ZyXcIJcFDDO67Zq9rNkzx7MCzDU9v29yTBOJDbHR9LdtNJbdD4Ntp6Vxgw3EUhy7HsEOoEx1ZfZVW6PZxeMcxfHeA+5TuOwaEHlIG0JXV9VuutwYIx2N+L0d933eMjU5LcyjKPruMOnmQugyXiClzyVAAFd52uw2QMv4X+gPLl45CJUR9pRYw2PpeAMRerHpbZx5dGvhKWQwVXl0JxGhKPLTpet59AMkKeNUvqZNb/0MeBSRNJL0FfnX6GLLkR6FIc+JTwruQq40IWkFmPDan4KLa4/zn2/mL49nx+7PTd/OnJ/Pvr+HP71/Pzh+dnn38MD95Mvvyav7m8fzlj7Ovx7NPn2ffnkv+VgwEnZZuIqNhlOegMjgOpFGfB4RiRuNiGBwuhbBRl7OADHUzS0lqqFamdqL6xUZblIbYVbOVz07NWKp50VZNIkIR5iPqFRFCLGEw2C/GUwYyCpLmVRwFfMkUFTeXNXn1UFXMXM5P5WAW8/m34cwapaio2XcH+0MZvCX1MW2lUyOXS+sDpS7iQcgehG6SAMfuJBdKrY1cC7lMG0KuvarvpkwffOWqW2gyUS2MplN49Yne0I1YahCZlkxAumUpZUL2KfMwRE3gBXk7aw4QEyoFb7J2PM6wQcoSkVxMA8Ixy1DlbDHXC1Io1k1tHrlsGBCrT+GqCIhqJywYjnjhIUvRVHJUI9Pk7ZKhmkRl5/DDwOMjG60W0Y6woi9BYUCwleOKCyExntZhBq63c/hiWu1rpbt73TxA6a16WyulbBaaVHPdWWByo8qyvcikytJbZKOzVr0tC29M/wBn121P) [第4課 ── 學習 Vue 的 v-model 觀念](https://play.vuejs.org/#eNqNVF1v0zAU/StX2VA3qWm7jSIIYQLeeOAJiRfCg5s4m4VjG8cJ66ry27n+ysc6TSxra1/fc33OuY4PySelVn1HkyzJ21IzZW4LwRoltYGv+y9CdQZqLRtYrNZhbtMXhQAoBH1wiRWtSccNHGy0lIgWVJg28wGIhZZ2dnTfFTHk4jKua2o6LeIMwNAHk4HoOHfJCHLIQuB/vh5o4sTQRnFiKM4A8mafMse4TxtZUf6hSGypIgFOdm5aM85phQE/AFZh0GHSqyK5zdexxP8WlJ3hTLiScTgtev20aL4eKCfLZOLorAEF7nLqLIDSUo22AjhS3wnvaAbfjGbiLhgGnuBJ1MvO4LOUnBIxxCP30xWGsVkR30Bk2DDb4h+LTmE3aTZyWfwM7XqpVxXr3QCH3uLM22adNHtFR6s1/d0xjRYHRviXlZy0LaYcoiD/u5wIiaNjkUyRvWWIyJEubjFJ+OjYYMK5FXjxjLolnNMez/fKEH1HsXk2eomN9r7kznnIaqmDnls4HHw/4HjM127kTVh7FyaHwjnVmj33NuH60HvZMsOkyNAQTGU9fe8XGqTBMLzdqAfYuKB7X7ytAf2HVebe5rwKKEWqCpuawbWFXeFXWKilMGnLHvFIXb0J0bEeyiq7Fv56PcsQRAtYFYNhRyNVBunr7bSE/XgjTkSRXSt5Z6Ioh/ZiEEJrvA8mHEfy14NmxGgiYjnEw2Z104alstOt1BjGIxWzcZg6CHaqyaAkihnU8egpOL6rcE0EtjtS/rrTshNVWkpu651RGhnvpK4ohgRefrNQupPGSNzhBrmiSHTKbauIxlMUUsNpncGnep5ujeK2XtyUaHYve6pfoFu9tc8pznc14ua0rcWe9tlms63LcgIf7rwZFHs1YsrKPs9JcrlPhQwv8FzKad13G/tEJF417qVJjv8AFoE/Hg==) [第5課 ── 學習 Vue 的 slots 觀念](https://play.vuejs.org/#eNrNlE1vnDAQhv/KiBySSAHStLlQulJzb3uJVFXiYmBg3YJt2cM229X+9w7GsB/aNtdIKxaP3xnPeJ5hF302JtkMGGVR7iorDa0KVZDsjbYEX7ZPQim00Fjdw3WSzobR5bpQAIXCFy+tsRFDR7AbrZVmf4WKXDYZYAl1Ny73/lkLEje3s8AiDVb51WTYe2Wh+Jenh9xUTtibThDyCiDvt3E5JVl1wrlPRRSWZRu3VmyLyOsAfugB1mKD0GlHnCKLKpJaAWmgNYJUhFYhJfC8lg6EMcB/umk6qTCZYixnw5XwziE2wPOY/Lev8F02MmjT00TTJVO/fjV5i3URgdWDqrF+izWcbPLS0babdEmoIrTWiLqWqs3g4d68fJxsvbCtVHGpiXSfwbvDTi0dB91m0HQ4234OjmSzjbliYqwycEZUGJdIvxFVEIlOtiqWnBRjV7EMbdipdKdtBldN03iLRysJgMxZlqL61frr5mO8ftw91XNP/i3nzVnNwPrLiO6i45E5m7JLo8O3ZbU5zA0PxkRABk9adyiUn515hl4ZjlpuIJvR2i2Rwst+mY3crHLXaUpXeWpmWzlwb2Y6CvICUKJHjjWRw/58OptXE88jIUdeecrn/xcUM5c54ZDBfehYw42OnfyDjMaHgIbvwhR+dqsG68arN9qTH5wX3o6oKrWtkZWKv0snptiKWg584Y+L9hyXS80mKxRDaBmzoOF2UuzNjbaM9GAM2kq4+bhLJbHX6CDHy8wY4A7uk/fuvNpsrTeHaboAXluKm4fHxzs4PDjO7RynoCR0fIlxufRjcvd/AZMZBoM=) [第6課 ── 學習用外部狀態管理 vue 元件](https://play.vuejs.org/#eNrtVUtvGzcQ/isDpYAdQCs7dYMCW0VogB56aC499BL1QO3OSqz5KjkrSwn83zPkch+SpSQ/IIKw4Azn/fj4efbeucW+xVk5W4bKS0ertZHaWU/w4fiHFMpuofFWw83irmdEhZu1AVgbPCTRGhvRKoLPkVtZ1jdoKJQdAwZT80g+p28tSNy+7gU8UutNTwGEnX16r9DTB1sLVUIjVMCk19/+iUrZC7fPycXa8H95N6TEBKF2ShAyBbDctETWwO+VktXju/Xs1CG8A/ItrmerxFvedeLXVcdoRtXEO1FN6vpY1F1d94W2NaoX3lk3SdMQM7wiSQr7aE5SYZOjWGUNceVXf1mPGqQLrYbaKushSAKhkbg9JmBFseAgaulkkJU0W0AlaQF/o2cVj46DR1O3ISnurWodRQ/5FAD3aCSb4/572+ttlDC1JCkDOPQNejbBZ7Ik9BxQgCCw2jBrjwpMq/9vhQY8oK8km5c8NhpES3Mwgti3ljyMYt45ASU2nNbia/l3xS4ID7Syj2eSy7uh9t9ux9jR6+3IHf7Rju9pR6VswK925OSSyUBHLnKUyyuX4cGJuuYSlfDWHeDNvTv81vGr1gfrSw5Pctl95mrht9IUXm53VI7iHT4kD7P5bAptJ1i45thfQhzH4K1jfPt4k2bmH6EYEv9NEMQaWkbs+3jTOkY5LC+IRIxsCesBIde0jwIDHX9bpBEhu1/GSdrJsBjNjhIdtmaUZPVk9MxGUv4pBnl7IcI5dDoTm/0xHdbU++Dp3dl6BHluQGzxacjfcpage3CWXfUYfh3AeRlruWeHIgReWDYZ95RXOK5ux+hr020vz9pUoRK+Hm74bvcwnJkKyhKPvEaWTJvOohwLc0eNu4nK0l3TzgBwSd+tEgAl4vxJSYWcxMfpTq1O1uqS5cmLE0nOOy9bd7q+ZnGk+AXL7duI6nHrbWvqooqYVYLfbsTt/Rzyf/Hr67xjzjIsMVzwUywPWGcuWVfCfSby/vWkwmZCbSxHrEeaUYoDPLI5hf12/9cGks2RY0klLaHi77DlQsmtKSRnxgM5uUmjtIjtvp7Wq6ZpBrA4FE+yph2Dy/2ILDvM6PF25A0o9PPI+664gxMVFhukJ0SThaI8A6HnlyCVkSNrdX/JMFujLzw/Dy1n9zAiWJ/a7mGeT65P80IWHRKOVR4y6BgTe4MVJQ0WffaTRBtOpgjyEwPWm19exnOK111vAqqmK0zBz9B5CGdQfhrqFKufvwCVGY00) [第7課 ── 學習開發狀態複雜的 vue 元](https://play.vuejs.org/#eNrVWHtv2zYQ/yqEE9T26ncad1DtoMswZAXW/ZECw4AoQGmJtrVIlEBRTrLA333HpyhZtuNuAzYkkMU73uN3d3ycXlo/ZNlgU5CW15rlAYsyfuXTKMlSxtHn5x/TOGVoydIEtQdDPRbT2z5FyKfkSU4MyRIXMUcvghqkIE0J5bmnCMgo6onRVj5DzHGna/iM8IJRM0JoTZ5+w7GH2mfLJR6PRtIaiJbyj5gHa6tf0n0K/7OhBQEDTpIsxpzACKFZ8twPJJ44Wq052vSTNCTx3G8pc37rajY0c2oSIWYPRwVmQ2sPPIJxzp9jZfs74+kifern0Z8RXXnwzkLC+kD6oJgJZquIemikxxkOQzlTERQ8qbPVaznJqORuX1oylmZlRiQSwFAQD33hDKzIsCIVGw9dp2lMMNVEAb9KU1kgSSSyfNcuMkgo8Uqt7fujafY5I6FM8+TyUhtCaMUIoZI6no4tdQEqJXFkSSoHtyQHhE6lWH6ON+S2wYCg3zQaEZzrXUNBwRhU8+3NNZhhq0VHaBNyo66x5hRmQvg6DctABxAy9olmBS/jgBBfR/ngXISv0xC7HsBpd7VqbSJYk+Dhs53zC6ErvjYqfe7zaIk6Um2paBDLWWiG3lvbPj9mW/Ld6EpPhAmAqX+al6HKZ0dE1sEqHBMkdDVHI/TmDZKD2VxkRU4TOsXfjmE0F4F4+2uRLAhTagc8VeXaGU+7A1ggXzhmvDPptUftrpkpFZlCOkFEV9lhCQPreBKbA+nIliUKSCVFRdBM2yIS56SMpBZTk4xIqcSKVSvHBOLfyovj0+ti/T/IitkgTJBNDI9kxkxzc2NU7cmORvefSc43rJ3jM//h7OhN2kRZh/BIbvQsNzVaz57MlH7tS47ZX+dzZ4PdXaYZZjn5RLmUuRvfo7cym3eTezhGLD6dSqeEqnIXVu5dk1wJryp2acWmTWLl4QaSX8Xpdv7ieL/t6aFxyxK0vW33az18+qoi7iFHLmRhtIHzEec5XKnkJaofYBb6LeQZ6ou+jsifnr6HiOcWLl/KXlWLgqOuZEKRvC4JRe0FDh5WLC1oqLhtzznZHXVD0NekOsOUiCufgVthQsU6LGDGeEHiq59/+n02VK8OLxK3AVe0LynC3Y0oNyCWtee3lORHOQdYBxbPOdkAnAEsvBXhA6mrC1oT/KQKFaTfw/hjEEfBg4iWvZsIKmSUCWLTRcPF7QSoFgUon4YooGUq9EI6rm73RoM/ZwI3w3QFkFEUKolStWYkEYXRSKGCN9gO4b28mesDtOJFNd7gZB9Cs19K7KouSBi9GuQKWDcngQSJk0Ha0+hEmDW5vwNUsK5PAgoSJwM1O/uJOKtidZjlu3k70LgpY7Z5Ew2bhyi0t/UW7SIzXVxa8Dii0FfZaXI3HJQ7nNH3GIUcbs+Ty5EVtvomJc20hQ5Jt44Mh1EBvcalw4D+co3D9BFaGPgDDjqbTqeOH6r7NZDsruihM0Jcf9W8hgBYswazmi975Ca1FxcXH2SLLr4NQAyAtFwu65JVQ7XNGkQMiF0lR/yqnAnGwJqogwVaxlqcoR/nPE0q4Q6jHMrj2UPLmBjaH0UOPZfo/ikH9XCawJMwzcUQPdqPoK7AnwrnoK9wGNgOverN+LA3++yVasVDHTTGghAHxVX0MVkClu+tMU6eeJ/Dgs1h4YMfRZYRFuDcrRRYg9/m9U4M8wwHpL8g/BF2qldBA9sebAWQ3nUU25VVc8N+P9HOiofYNWoL8V3prYQtLdfSVwmTheeqFntbc4h3v+doIbWzVp0ZT+qFyUzJlkbt96DtX340SC4=) 作業心得: 製作元件就像在組LEGO一樣,基礎和常用的就那幾個,把他們組一起成為一個新的作品,一開始製作觀念還很模糊,之後就慢慢熟悉,也了解能製作出可以重複使用元件多麼重要
有幾位同學已經寫完系列一~九的全部作業了 整體能力已經可以準備開始面試前端工程師的職缺了 這邊寫一篇簡單說明 # 需要補充的技能 前端技能中最困難的部份已經有相當基礎了 剩下有些東西沒那麼難,但要學一下,上班會用到 這些東西我未來可能會寫教材,但我最近很忙,近期無法寫新教材 ## git 程式碼版本管理工具,找書或者上網找文章學一下,至少要會 add commit push pull 這些指令 ## npm 作業都是用線上環境,實際開發都是在本機為主,需要知道 javascript 套件管理工具 npm 怎麼用 ## create-vue https://github.com/vuejs/create-vue 要能在本機架起來 vue 開發環境,這款至少要知道一下 ## vue 3 教材安排是學 vue 2,但現在很多公司都已經轉用 vue 3 語法了 背景知識大同小異,但語法差異不少,要知道一下怎麼轉成 vue 3 寫法 --- 老樣子,學的時候有點一知半解沒關係,大概會用就好,畢竟是面試 junior developer 的職缺,公司通常會有工程師同事,技術長&他們會協助你實務上的細節 # 投履歷的公司篩選 在找工作的時候,投那種「無經驗可」的職缺 很多公司會寫「一年以上工作經驗」,這種就是不歡迎半路出家剛學完者 因為很多人從補習班畢業之後,連 hello world 都寫不出來,公司想要避免遇到這種人 就先投「無經驗可」的職缺就好 公司類型基本上有分「接案公司」、「做自己公司產品」兩種 第一份工作沒差,去接案公司練功、去做自家產品慢慢打磨產品,都可以,待個半年,先進入業界再說,都可以學到很多 長期來講,我之後再寫文章說明差異 # 履歷表的寫法 基本上你照自己習慣寫,簡潔有力即可,這行業基本上是實力主義,唬爛幫助不大 但有幾個東西務必要寫進去 ``` 學習的過程中,為了瞭解網頁的基礎,而不只是當個框架的使用者,我有用純 html/javascript 練習多個元件 [附上第三課全部作業] 並且有找一些看起來很紅的業界套件,練習導入使用 [附上第四課全部作業] 然後我有用 vue 寫了多個應用程式練習 [附上第八課全部作業] 還有試著拿 vue 生態系的元件庫做範例,模仿做了幾個元件 [附上第九課全部作業] ``` 我認為履歷表附上這些東西,會讓99%的面試官印象深刻,覺得你幾乎是「即戰力」,對你更有信心 # 結語 以上,如果你寫完系列一~九全部內容了,那我認為你離上班已經很接近了 如果正在準備轉職,準備一下,試著投一些履歷試試看,試試水溫 不用急著辭職,因為今年全球景氣充滿不確定性,但就試試看能收到多少面試邀請,等於秤秤自己的斤兩,比較有個底 順利上班之後記得來寫文章分享心得 然後最好養成習慣寫技術部落格,直接在這邊寫即可 求職過程有疑問,一樣多多來這邊發問即可 求職卡關、面試不順、薪資待遇有疑慮、業界實務有困惑,都上來發問即可 我會視情況公開 or 私下回答 以上,有打算轉職的同學,祝大家早日上班囉~
## 前情提要 自學程式對某部分人來說,是一個不太難的事情, 學習能力好,悟性高、執行力強就有辦法可以做到,這屬於自學型人才。 像我自己就有能力可以自學到一定的程度。 但當這樣子的人要轉變成教學模式,當一個家教或老師,似乎是另一回事, 並非技術研究的越深,越會教,而是要針對教學下功夫....(? ## 舉例說明 像是我有觀察教學前端的課程設計,有的是從CSS開始, 一堂教reset跟html,一堂教margin,做出各種練習。 再來可能是padding,以此類推,這樣。 通常都是這種零件式的學習,分散大架構,東西拆開來解說。 這樣子可能可以教一個禮拜之類的, 但其實對熟練的人來說用個簡單的模板網頁,十分鐘內一定能做完。 這之間有點矛盾或說,有差別。 ## 疑惑內容 想請教前輩或是站長在這方面有沒有心得, 教學上追求循序漸進似乎是必要的,講白一點就是進度比較慢啦! 不知道這種狀況前輩們是否有遇過? 目前有在規劃假設要教人的話,是否就是慢慢來,給人家操作看看練習, 但感覺又很像在拖時間XD (因為我自己跟人家線上試上過也會覺得,有點慢,資訊量很難跟自學比) 雖然我個人不傾向於這種學習模式, 但我知道要把十分鐘弄完的東西,轉化成:解說成那麼多堂課,是另一個領域的一種功力.... 我想這應該是有些人走過的路,心態上有點不確定,因此想請益一下這塊的經驗跟心得~ 任何關於家教的想法,歡迎站長或是前輩們稍微分享看看 教育這條準備的道路心得~~
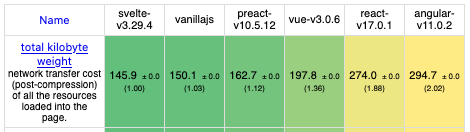
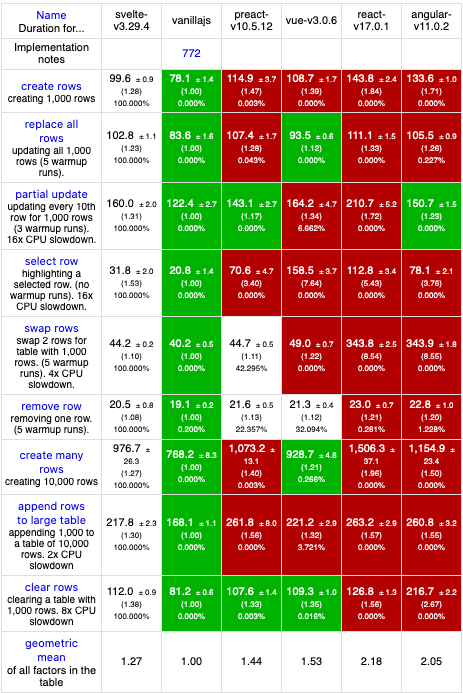
*先說清楚一件事:* *這不是要抨擊其他框架,如 React、Vue 或 Angular。我使用了所有這些工具,而 React(使用 NextJS)仍然是我的首選。* 原文出處:https://dev.to/jannikwempe/why-svelte-is-different-and-awesome-4381 # 什麼是 Svelte? > Svelte 是一種全新的用戶界面建置方法。 React 和 Vue 等傳統框架在瀏覽器中完成大部分工作,而 Svelte 將這些工作轉移到建置應用程式時發生的**編譯步驟**。 TLDR; 它類似於 React 或 Vue,但主要區別在於它是 [編譯器](https://svelte.dev/blog/frameworks-without-the-framework)。 上面連結的博客文章中引用了一句話: >等等,這個新框架有 runtime 嗎?啊。謝謝,我先不用了。 > – 2018 年的前端開發人員 儘管這在 2018 年沒有發生,但我認為我們會在某個時候達到這種心態。 ## “Svelte 是一個編譯器”是什麼意思? 它本質上意味著特定於 Svelte 的程式碼被編譯(考慮轉換)為 JavaScript,可由瀏覽器執行。 您可能知道的另一個編譯器是 TypeScript 編譯器 (`tsc`),它將 TypeScript 編譯為 JavaScript。這是同一個概念。 那麼這是怎麼回事呢?您還可以將 React 程式碼編寫為 `.js` 並發布。的確如此,但是如果沒有發布 React 執行時系統,JavaScript 程式碼將無法在瀏覽器中執行。 > 執行時系統是指使軟體程序能夠在計算機系統上執行的軟體和硬件資源的集合。 *注意:儘管我很多人都在談論“(無)runtime 時”,但更準確地說應該是“(無)runtime **系統**”。* 閱讀來自 [Dan Abramov](https://mobile.twitter.com/dan_abramov) 的精彩 [React as a UI Runtime](https://overreacted.io/react-as-a-ui-runtime/) 博文.它深入解釋了 React 是一個 runtime(系統)。 除了不需要 runtime 之外,還有另一個好處。 Svelte 可以擴展和更改 JavaScript 語法,因為編譯器最終將其編譯為 JavaScript。因此 Svelte 可以擺脫 JavaScript 語法提供的一些限制。 這也可能是一個缺點,因為如果 Svelte 嚴重偏離 JavaScript 語法,它實際上將成為另一種需要學習的語言。不用擔心,Svelte 試圖堅持 JavaScript 語法。 # Svelte 作為編譯器的好處 由於 Svelte 是一個編譯器,因此不需要將執行時系統加載到客戶端中,因此有幾個優點。這些都是 Svelte 的特別之處。我想到的最重要的優勢將在下一節中展示。 ## 效能 這應該是顯而易見的:沒有為客戶端加載的執行時會導致更快的加載時間。 下圖顯示了 JS 框架基準測試的摘錄(請參閱 [this GitHub repo](https://github.com/krausest/js-framework-benchmark))。它基於一個帶有隨機條目的大表,並測量各種操作的時間,包括渲染持續時間。  使用 Svelte 的應用程式提供了最少的程式碼。 *(不知何故,Svelte 似乎需要比普通 JS 更少的程式碼,我不知道這是怎麼發生的 😀)* 但它不僅向客戶端發送更少的程式碼,而且執行速度更快:  原因之一是 Svelte 不使用虛擬 DOM (vDOM)。 Svelte 不依賴於 vDOM 和 DOM 之間的差異來更新 DOM。其他提到的框架,如 React、Vue ~~和 Angular~~ *(編輯:Angular 使用增量 DOM)* 確實使用 vDOM。您可以在 Sveltes 博客文章 [Virtual DOM is pure overhead](https://svelte.dev/blog/virtual-dom-is-pure-overhead) 中了解有關此內容的詳細訊息。 該帖子的快速引用: > Svelte 是一個編譯器,它知道**在建置時**你的應用程式會發生什麼變化,而不是等到執行時才開始工作。 ## 微前端架構中的 Svelte 微前端 (MFE) 本身就是一個主題(在 [本文](https://martinfowler.com/articles/micro-frontends.html) 中閱讀它)由 [Martin Fowler](https://twitter.com/martinfowler))。但這個概念基本上是不同的團隊可以分別開發前端的不同部分。團隊還可以選擇他們想要使用的技術堆棧。因此,客戶端最終可能會加載不同版本的 Angular、Vue、React 等: > 一些微前端的實現會導致重複依賴,*增加我們的用戶必須下載的字節數*。 *(來自上面連結的 Martin Fowler 文章)* 但是 Svelte 呢? Svelte(也使用它的不同版本)並沒有增加客戶端必須加載的 kbs 的缺點。 Svelte 是 MFE 架構的絕佳選擇。 # 其他福利 這些好處並不是因為 Svelte 是一個編譯器,而是它們讓 Svelte 脫穎而出。 ## REPL Svelte 有一個很棒的 REPL。您可以毫不費力地開始玩耍和嘗試。這太棒了! [試用](https://svelte.dev/repl/hello-world?version=3.37.0)。 也可以分別點擊“JS Output”或“CSS Output”查看編譯後的JS和輸出的CSS(可以寫在同一個`.svelte`文件中)。 這足以證明 Svelte 是一個編譯器嗎? 😉 REPL 也用在他們很棒的教程中。您可以動手學習 Svelte:[Svelte 教程](https://svelte.dev/tutorial/basics)。 ## 內置功能 Svelte 內置了一些幾乎所有應用程式(至少是大型應用程式)都需要的功能,例如過渡、動畫和 store。首先不需要額外的依賴或在各種選擇之間做出決定。 > store 只是一個具有訂閱方法的物件,只要 store 值發生變化,就可以通知感興趣的各方。 ``` import { writable } from 'svelte/store'; export const count = writable(0); export const increment = () => { count.update(n => n + 1); } ``` 就是這樣。您可以在您的應用中導入 `count` 和 `increment`。簡單的! [試用 Svelte store 教程](https://svelte.dev/tutorial/writable-stores) Svelte 中的動畫和過渡很容易使用。你能猜出下面的程式碼在做什麼嗎? ``` {#if visible} <p in:fly="{{ y: 200, duration: 2000 }}" out:fade> Flies in, fades out </p> {/if} ``` [試用 Svelte 轉換教程](https://svelte.dev/tutorial/in-and-out) 但它們也可以用於更複雜的事情,如下所示:  享受在 React 中建置它的樂趣🤪 [試用 Svelte 動畫教程](https://svelte.dev/tutorial/animate) #SvelteKit [SvelteKit](https://kit.svelte.dev/) 是它自己的主題。但這是我如此興奮的主要原因之一。想想 SvelteKit 之於 Svelte,就像 NextJS 之於 React。 但為什麼它很棒? >SvelteKit **完全接受無伺服器範式**,並將在支持所有主要無伺服器提供商的情況下推出,並帶有一個“適配器”API,用於針對我們未正式迎合的任何平台。 閱讀 [SvelteKit 有何關係?](https://svelte.dev/blog/whats-the-deal-with-sveltekit) 在我撰寫本文時,SvelteKit 目前處於測試階段。等不及發布了! # 結論 我可以繼續下去(我有沒有提到 Svelte 是用 TypeScript 編寫的?)。但這結束了。你可以看到我很興奮,對吧?我會賭 Svelte。學習 Svelte 以及與基於執行時系統的框架的區別絕對不是浪費時間。 我期待 Sveltes 未來的發展。我希望它能很快得到更廣泛的使用,我可以使用 Svelte 開始客戶專案😉 *閱讀更多關於 [我的博客上的前端和無伺服器](https://blog.jannikwempe.com/)。*
原文出處:https://dev.to/mhatvan/10-reasons-why-i-recommend-svelte-to-every-new-web-developer-nh3 儘管 [Svelte](https://svelte.dev/) 的初始版本早在 2016 年 11 月就發布了,但它在 JavaScript 前端框架中仍然處於劣勢,並且最近才開始受到社區應有的關注。 在使用了多年的各種 JavaScript 框架(包括 Angular、React 和 Vue.js)之後,我認為我對編寫程式碼如何愉快以及如何令人沮喪有了良好的總體印象。 幾年前,使用 [jQuery](https://jquery.com/) 編寫程式碼感覺就像來自純 JavaScript 的啟示。然後在我的第一份工作中,我開始使用 Angular 2,突然間 jQuery 感覺像是一個拖累。現在,React 是最酷的孩子,相比之下,Angular 感覺太複雜了。您可能會看到這是怎麼回事! 對我來說,Svelte 是快速變化的 JavaScript 框架生態系統中的下一個進化步驟。用 Svelte 的方式編寫感覺很容易,你可以看出它的建立者 [Rich Harris](https://twitter.com/Rich_Harris)厭倦了現有框架要求您學習的所有煩人的抽象和必要的樣板程式碼。 現在你可能會問自己這個問題: ## 是什麼讓 Svelte 與眾不同? 您可能聽說過 Svelte 出現在諸如 [前端框架的真實世界比較](https://medium.com/dailyjs/a-realworld-comparison-of-front-end-frameworks-2020-4e50655fe4c1) 和 [State of JS Survey](https://2019.stateofjs.com/front-end-frameworks/) 等開發人員調查將其列為在捆綁包大小、性能、程式碼行數方面排名最好的框架之一以及最重要的開發者滿意度。 與流行的 [React](https://reactjs.org/) 和 [Vue.js](https://vuejs.org/) 庫相比,它們在執行時執行大量工作並使用一種稱為“虛擬”的技術DOM diffing”用於檢測變化,Svelte 作為建置步驟被編譯成無框架的 vanilla JavaScript,因此可以從大量程式碼優化中受益。 出於本能的猶豫,我起初將 Svelte 視為“只是另一個 JavaScript 框架”而不予考慮,也沒有費心去研究它。第二次聽說後,我想知道:Svelte 是炒作還是真的那麼好?我決定對它進行實戰測試並將其用於我的個人專案。 現在幾個月後,我可以給你一個明確的答案: ## Svelte 簡單、強大且優雅,您會愛上它! 事不宜遲,以下是我向每位開始學習編程的新 Web 開發人員推薦 Svelte 的十大理由: ## 1. Svelte 元件易於理解 如果您以前從未見過 Svelte 語法,這就是一個簡單示例的樣子: https://gist.github.com/mhatvan/3630989d364e4020f26ebb96d2d7c332 與其他引入大量抽象概念、需要花時間學習和理解的前端框架相比,看到 Svelte 只是並排使用普通的舊 HTML、CSS 和 JavaScript,真是令人耳目一新。您可以通過其對初學者友好的語法查看並輕鬆辨識此處發生的情況。 ## 2.簡單寫簡潔的程式碼 正如您在上面的程式碼示例中看到的,您編寫的業務邏輯既簡單又易於閱讀。畢竟,您編寫的程式碼越少,錯誤就越少,對吧? Svelte 的天才創造者 Rich Harris 在他的文章 [少寫程式碼](https://svelte.dev/blog/write-less-code) 中對 React 和 Vue.js 進行了一些很好的比較。根據他對編寫簡單的兩個數字相加邏輯所需的字符的檢查,React 元件通常比其 Svelte 元件大 40% 左右! ## 3. 與標記語句的反應性 每當您希望根據其他變數更新和重新計算變數值時,您可以使用反應式聲明。只需在您想要響應的變數前面放一個美元符號,您就可以開始了! https://gist.github.com/mhatvan/7e2f0fea362c79d64a34cb7e0c088453 每次單擊按鈕時,`count` 將增加 1,而 `doubled` 將知道 `count` 的值發生變化並相應地更新。從反應性的角度思考真的很有趣,而且寫起來感覺很好。 ## 4.開箱即用的簡單全局狀態管理 無需任何復雜的第三方狀態管理工具,如 [Redux](https://redux.js.org/) 或 [Vuex](https://vuex.vuejs.org/)。 您只需將一個變數定義為可寫/可讀存儲,並在任何以 `$` 符號為前綴的 `.svelte` 文件中使用它。 https://gist.github.com/mhatvan/710b6bb6df4ece7e9a5f53886eb2dd0d 在此示例中,我們檢查當前環境,它作為值存在於我們的商店中,並使用它來決定是否應顯示 cookie 通知。很簡單,不是嗎? 使用 Svelte 存儲,您也永遠不必擔心內存洩漏,因為以 `$` 符號為前綴的存儲變數充當自動訂閱和自動取消訂閱。 ## 5. 內置可存取性和未使用的 CSS 檢查 Svelte 希望讓網路變得更美好,並通過程式碼中的有用提示幫助您。 每當您忘記將 alt 屬性放在 `<img>` 標籤上時,Svelte 都會為您顯示 `A11y: <img> 元素應該有一個 alt 屬性` 提醒。在 Svelte 中實現了一長串可存取性檢查,它們會提示您而不會成為麻煩。 為了使程式碼盡可能簡潔並避免遺留程式碼片段,只要在元件中找不到相應的標記,Svelte 還會為您標記未使用的 CSS 選擇器。 ## 6.元件自動導出 每當你想在元件 B 中使用元件 A 時,你通常需要先編寫程式碼導出元件 A,這樣它才能被元件 B 導入。使用 Svelte,你永遠不必擔心忘記導出, `.svelte` 元件始終默認自動為您導出,並準備好由任何其他元件導入。 ## 7. 默認情況下樣式是有範圍的 類似於 [CSS-in-JS](https://webdesign.tutsplus.com/articles/an-introduction-to-css-in-js-examples-pros-and-cons--cms-33574) 庫,Svelte默認情況下,樣式是有範圍的,這意味著 `svelte-<unique-hash>` 類名將附加到您的樣式,因此它們不會洩漏和影響任何其他元件樣式。當然,您可以選擇全局應用樣式,只需在它們前面加上 `:global()` 修飾符,或者如果您願意,也可以只使用 `.css` 文件。 ## 8. #await 塊 對於大多數 Web 應用程式,您將需要處理異步資料以向用戶顯示有用的統計訊息。 https://gist.github.com/mhatvan/2e44dc1ec402f477830f90bd77614f34 `{#await}` 塊的優點是您不必為已解決/拒絕的承諾定義額外的狀態,您只需在模板中定義內聯變數即可。 ## 9.傳遞道具的速記屬性 如果存在與變數名稱相同的 prop 名稱,我們可以將其作為簡寫屬性傳遞給元件,如下面的“{message}”。與使用 `message="{message}"` 相比沒有任何優勢,但更簡潔。 https://gist.github.com/mhatvan/9085f5330eeccdc2238e4f4e609b4f88 在上方,您可以看到根據 round 是真還是假將 class:round 屬性應用於按鈕。這很容易成為一個可重用的元件,您可以從外部傳遞 `round` 的值來有條件地決定元件的樣式。 ## 10.內置效果和動畫 Svelte 預裝了強大的效果模塊: - `svelte/motion` 效果,如補間和彈簧 - `svelte/transition` 效果,如淡入淡出、模糊、飛行、滑動、縮放、繪製 - `svelte/animate` 效果如翻轉 - `svelte/easing` 效果,如彈跳、立方體、彈性等等 Svelte 官方教程中有幾個示例,但我最喜歡[這個進度條示例](https://svelte.dev/tutorial/tweened),因為它很簡單。 動畫是 web 開發的一個領域,您通常會在其中尋找外部依賴項來為您處理它,因此您可以開箱即用地使用它們真是太好了。 ## 不採用 Svelte 的合理理由 為了避免讓這篇文章聽起來像一篇冗長的狂熱帖子,以下是我迄今為止使用 Svelte 時遇到的缺點: ### `.svelte` 文件不能導出多個元件 一方面,我們受益於默認自動導出的 .svelte 文件,但這也意味著我們無法從單個文件導出多個元件。我不認為這有什麼大不了的,因為它會迫使您遵循最佳實踐來使用許多小的獨立元件編寫您的應用程式,這使它們易於理解和單元測試。 ### 一般模板語法 為了顯示條件邏輯,Svelte 使用類似於眾所周知的 [Handlebars](https://handlebarsjs.com/guide/builtin-helpers.html#if) 模板語法的語法。 https://gist.github.com/mhatvan/95cc1837441a272cb8422fcae24d91e0 這種編寫邏輯的方式我沒有遇到任何問題,但我更喜歡更簡潔的語法。 ### 使用 export let 在子元件中接收 props 當您想要將值從父元件傳遞到子元件時,您需要將一個值作為屬性傳遞,並使用帶有匹配變數名稱的 export let 來接收它。 https://gist.github.com/mhatvan/b67ceafb05d21c15b5782c068690d632 在現代 JavaScript 中,`export` 通常用作導出模塊的關鍵字和 `let` 聲明塊範圍變數,所以我覺得語法濫用現有關鍵字,但我習慣了它並且效果很好. ###開發速度 這與 Svelte 的開發體驗沒有直接關係,但您絕對應該知道,在財務支持方面,Svelte 無法(目前)與更大的和讚助的開源專案競爭,如 React、Angular、Vue.js 和其他專案,截至目前的貢獻者數量和受歡迎程度。 儘管如此,社區正在迅速發展,社區為 Svelte 建置的第三方專案列表也在不斷增加,這些專案可在 [Made with Svelte](https://madewithsvelte.com/) 上找到。開發 Svelte 相關工具的開發人員都是天才,您可以隨時在 [Discord](https://discord.com/invite/qa4pnmw) 頻道、[Twitter](https://twitter.com/sveltejs) 上尋求幫助) 或 [Reddit](https://reddit.com/r/sveltejs)。 Svelte 最近還加入了 TypeScript 支持,而且效果很好! 我喜歡 Svelte 的易用性、較小的包大小和開發人員體驗等因素,因此我可以接受較慢的開發速度作為權衡。如果您總是需要盡可能快地合併最新功能,那麼您可能需要查看其他可用的 JavaScript 框架。 ### 缺少可用的工作 大多數公司仍在尋找對三大前端框架有經驗的開發人員,但也有各種知名的 Svelte 早期採用者,如 IBM、Apple、Philips、GoDaddy、1Password 或紐約時報,僅舉幾例.您可以在 [Svelte 網站](https://svelte.dev/) 底部找到大量使用 Svelte 的公司。通常,採用新框架需要一段時間才能出現在公司的工作機會中。儘管如此,Svelte 學習起來很有趣,許多開發人員喜歡使用 Svelte,尤其是在他們自己的個人專案或小規模應用程式中。 ## 結論 如果對初學者友好的語法、較小的包大小輸出和 Svelte 的瘋狂性能對您來說是一個不錯的選擇,我建議您開始使用 [Svelte 教程](https://svelte.dev/tutorial/basics)。該教程非常詳細,您可以快速了解該框架的強大功能。 在 JavaScript 框架的世界裡,事情肯定會快速變化,我希望你和我一樣相信 Svelte 擁有所有的優勢和潛力,可以讓它成為新的 #1 JavaScript 前端框架! 您之前使用過 Svelte 嗎?你的經驗是什麼? 在評論中告訴我,我很想知道。 感謝閱讀,希望您喜歡! ## 有用的資源 - [Svelte 教程](https://svelte.dev/tutorial/basics) - [Svelte REPL](https://svelte.dev/repl) - [Rich Harris - 重新思考反應性](https://www.youtube.com/watch?v=AdNJ3fydeao) - [為什麼要苗條](https://github.com/feltcoop/why-svelte) - [為什麼 SvelteJS 可能是新 Web 開發人員的最佳框架](https://dev.to/bholmesdev/why-sveltejs-may-be-the-best-framework-for-new-web-devs-205i) - [為什麼我們從 React 轉向 Svelte](https://medium.com/better-programming/why-we-moved-from-react-to-svelte-f20afb1dc5d5) - [我喜歡 Svelte 的寫作風格](https://css-tricks.com/what-i-like-about-writing-styles-with-svelte/) - [我在 React 和 Svelte 中建立了完全相同的應用程式。這是差異。](https://medium.com/javascript-in-plain-english/i-created-the-exact-same-app-in-react-and-svelte-here-are-the-differences-c0bd2cc9b3f8) ## 正在尋找 Svelte 支持的伺服器端渲染解決方案? 在使用 [Sapper](https://sapper.svelte.dev/) 接觸框架後,我是一個忠實的粉絲,一有機會就嘗試推廣 Svelte 之道。 如果您要建立一個網站並正在尋找合適的工具,我發表了一篇關於我迄今為止使用 Sapper 的經驗的文章,供您在此處閱讀:[“為什麼我為我的網站選擇 SapperJS,以及我做了什麼”到目前為止,我已經了解了該框架”](https://markushatvan.com/blog/why-i-chose-sapperjs-for-my-website-and-what-ive-learned-about-the-framework-so-遠的)。
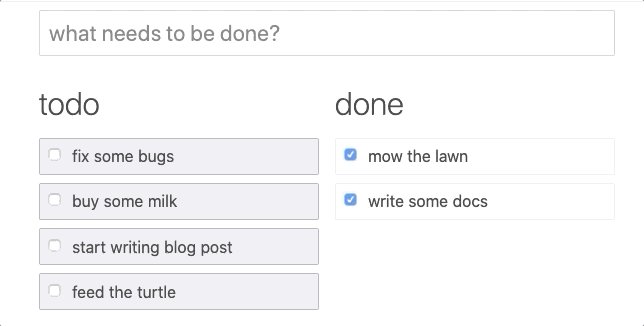
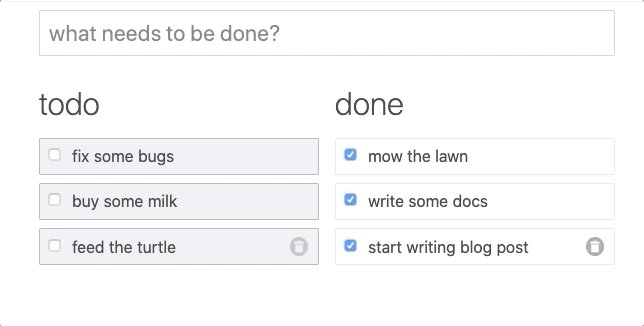
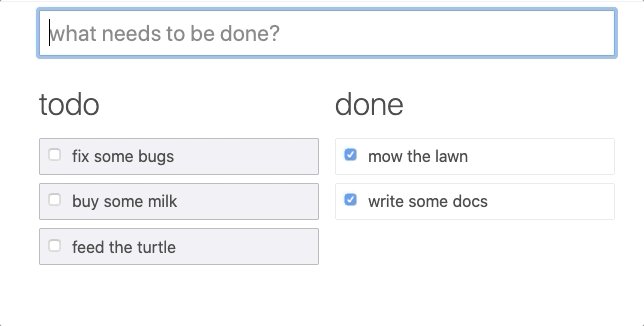
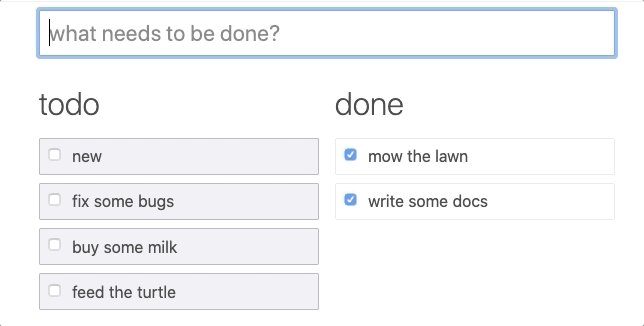
原文出處:https://dev.to/mikenikles/why-i-moved-from-react-to-svelte-and-others-will-follow-210l # React 多年來一直是我的首選 2015 年 10 月 14 日,我主持了 [首屆 React 溫哥華聚會](https://www.meetup.com/ReactJS-Vancouver-Meetup/events/225362860/)。當時我在一年中的大部分時間裡都在使用 React,並希望將志同道合的開發人員聚集在一起。 那時的 React,我敢說,是 web 前端世界的革命性的。與 jQuery、Backbone.js 或 Angular 1.x 等替代方案相比,使用 React 進行開發感覺直觀、清新且富有成效。就個人而言,隔離建置塊(又名元件)的想法真的很吸引我,因為它自然會導致結構化、組織良好且更易於維護的程式碼庫。 在接下來的幾年裡,我一直密切關注 Angular 2.x+、Vue 等,但沒有一個是值得跳槽的選擇。 # 然後我了解了 Svelte 我第一次了解 Svelte 是在 2018 年年中,也就是 3.0 版發布前將近一年(見下文)。 “[計算機,為我建置一個應用程式。](https://www.youtube.com/watch?v=qqt6YxAZoOc)”[Rich Harris](https://twitter.com/Rich_Harris) 讓我著迷Svelte。 > 如果您不熟悉 Svelte ([https://svelte.dev/](https://svelte.dev/)),請存取網站並花 5 分鐘閱讀介紹。 閱讀了嗎?真的?優秀👍 看完影片後,我心中的主要問題是是否值得學習 Svelte 並開始將其用於新專案甚至現有專案。平心而論,Svelte 給我留下了深刻的印象,但仍然不足以讓我完全接受它。 # Svelte 3.x 2019 年 4 月 22 日 - [Svelte 3:重新思考反應性](https://svelte.dev/blog/svelte-3-rethinking-reactivity) 是我一直在等待的博文。 > 請花一些時間閱讀博文並[觀看影片](https://www.youtube.com/watch?v=AdNJ3fydeao) - 這是關於電子表格的,但我保證它很有趣😉 為什麼這是一件大事?首先,Svelte 團隊一直在談論版本 3,我想看看它的實際應用。另一方面,Svelte 及其承諾比我第一次聽說 React 時更讓我興奮。 那時我指導 Web 開發人員,並花了很多時間讓他們加快 React 的速度。為了開發 React 應用程式,需要學習、理解並在一定程度上掌握 JSX、CSS-in-JS、Redux、create-react-app、SSR 和其他概念。 > 對於 Svelte,這些都不是必需的。 ``` <script> let name = 'world'; </script> <style> h1 { color: blue; } </style> <h1>Hello {name}!</h1> ``` 夠簡單嗎?我同意。事實上,它非常簡單,我將它推薦給我的 Web 開發新手。 ## 很快,那段程式碼發生了什麼? `script` 標籤是元件邏輯所在的位置。 `style` 標籤定義了這個元件的 CSS - 這些都不會洩漏到元件之外,所以我們可以安全地使用 h1 並且它只適用於這個元件。它是真正的 CSS,而不是偽裝成 CSS 的 Javascript 對像或偽裝成 CSS 的字串文字。 底部是元件的 HTML。使用帶有 `{myVariable}` 的變數。與 React 的 JSX 相比,Svelte 允許您使用正確的 HTML 標籤,例如 `for`、`class` 而不是 `forHtml` 和 `className`。請參閱 React 文件中的“[屬性差異](https://reactjs.org/docs/dom-elements.html#differences-in-attributes)”以獲取所有非標準 HTML 屬性的列表。 # 讓我們重建 React 示例 為了讓您了解 Svelte 與 React 的對比,讓我們重新建置 [https://reactjs.org/](https://reactjs.org/) 上列出的內容。 ## 一個簡單的元件 請參閱上面的程式碼片段。 ## 一個有狀態的元件 [互動演示](https://svelte.dev/repl/6e9ef214ae774287b21f902d7e6f0e68?version=3.16.6) ``` <script> let seconds = 0; setInterval(() => seconds += 1, 1000); </script> Seconds: {seconds} ``` React:33行 Svelte:6 行 ## 一個應用程式 [互動演示](https://svelte.dev/repl/817d413fd6c344bf859f0dbf8063de2f?version=3.16.6) ``` <script> /* App.svelte */ import TodoList from './TodoList.svelte'; let items = []; let text = ''; const handleSubmit = () => { if (!text.length) { return } const newItem = { text, id: Date.now(), }; items = items.concat(newItem); } </script> <div> <h3>TODO</h3> <TodoList {items} /> <form on:submit|preventDefault={handleSubmit}> <label for="new-todo"> What needs to be done? </label> <input id="new-todo" bind:value={text} /> <button> Add #{items.length + 1} </button> </form> </div> ``` ``` <script> /* TodoList.svelte */ export let items = []; </script> <ul> {#each items as item} <li key={item.id}>{item.text}</li> {/each} </ul> ``` React:66行 Svelte:43 行 ## 使用外部插件的元件 [互動演示](https://svelte.dev/repl/28f4b2e36e4244b8b23cae3d584c4c88?version=3.16.6) ``` <script> const md = new window.remarkable.Remarkable(); let value = 'Hello, **world**!'; </script> <svelte:head> <script src="https://cdnjs.cloudflare.com/ajax/libs/remarkable/2.0.0/remarkable.min.js"></script> </svelte:head> <div className="MarkdownEditor"> <h3>Input</h3> <label htmlFor="markdown-content"> Enter some markdown </label> <textarea id="markdown-content" bind:value={value} /> <h3>Output</h3> <div className="content"> {@html md.render(value)} </div> </div> ``` React:42行 Svelte:24 行 > 更少的程式碼 = 更少的錯誤 > 更少的程式碼 = 更好的性能 = 更好的用戶體驗 > 更少的程式碼 = 更少的維護 = 更多的時間來開發功能 # 我還喜歡 Svelte 什麼? ## 反應性 另一個強大的功能是 [反應式聲明](https://svelte.dev/tutorial/reactive-declarations)。讓我們從一個例子開始: ``` <script> let count = 0; $: doubled = count * 2; function handleClick() { count += 1; } </script> <button on:click={handleClick}> Clicked {count} {count === 1 ? 'time' : 'times'} </button> <p>{count} doubled is {doubled}</p> ``` 每當你有依賴於其他變數的變數時,用 `$: myVariable = [引用其他變數的程式碼]` 聲明它們。以上,每當 count 發生變化時,doubled 都會自動重新計算,並且 UI 會更新以反映新值。 ## Stores 在需要跨元件共享狀態的情況下,Svelte 提供了存儲的概念。 [教程很好地解釋了 store](https://svelte.dev/tutorial/auto-subscriptions)。無需閱讀冗長的教程 - store 就這麼簡單。 ### Derived stores 通常,一家 store 依賴於其他 store。這就是 Svelte 提供 derived() 來組合 store 的地方。 [有關詳細訊息,請參閱教程](https://svelte.dev/tutorial/derived-stores)。 ## 作為邏輯塊等待 好吧,這是一個非常優雅的。讓我們從程式碼開始([交互式演示](https://svelte.dev/repl/b9fc662a253443dc901ff189ce1cdd4b?version=3.16.7)): ``` <script> let githubRepoInfoPromise; let repoName = 'mikenikles/ghost-v3-google-cloud-storage'; const loadRepoInfo = async () => { const response = await fetch(`https://api.github.com/repos/${repoName}`); if (response.status === 200) { return await response.json(); } else { throw new Error(response.statusText); } } const handleClick = () => { githubRepoInfoPromise = loadRepoInfo(); } </script> <input type="text" placeholder="user/repo" bind:value={repoName} /> <button on:click={handleClick}> load Github repo info </button> {#await githubRepoInfoPromise} <p>...loading</p> {:then apiResponse} <p>{apiResponse ? `${apiResponse.full_name} is written in ${apiResponse.language}` : ''}</p> {:catch error} <p style="color: red">{error.message}</p> {/await} ``` 看到 HTML 中的“#await”塊了嗎?在真實世界的應用程式中,您將有一個加載元件、一個錯誤元件和在這種情況下呈現 API 響應的實際元件。嘗試在文本框中輸入無效的 repo 名稱以觸發錯誤案例。 # “等等,那……呢?” ## 開源元件? 當我向某人介紹 Svelte 時,我得到的主要回應是“但是生態系統、元件、教程、工具等呢?” 是的,開源 Svelte 元件遠不及 React 元件多。話雖如此,您多久使用一個開源 React 元件並在沒有任何問題或不必要的開銷的情況下集成它?我認為我們 Javascript 社區中的許多人已經變得過於依賴 `npm install ...` 來拼湊一個 web 應用程式。通常建置自己的元件,尤其是在 Svelte 中,可以減少整體花費的時間。我沒有資料可以證明,這是基於我個人的經驗。 不過,與此相關的是,對於任何願意重用開源元件的人來說,Svelte 元件的列表越來越多。 ## 正在找工作? 機會很多,請參閱 [https://sveltejobs.dev/](https://sveltejobs.dev/)。 Apple 的欺詐工程團隊正在[尋找 Svelte 開發人員](https://sveltejobs.dev/jobs/apple-senior-front-end-developer)(截至 2019 年 12 月)。 還要記住,與申請需要 React、Vue、Angular 等的工作相比,競爭要小得多。 # 然後,有 Sapper 來部署 Svelte 應用程式 開發應用程式只是整個蛋糕的一小部分——應用程式還需要部署。為此,Svelte 團隊提供了 [Sapper](https://sapper.svelte.dev/)。這本身就是一篇完整的帖子,所以現在請查看網站了解詳細訊息。 # 結論 每天,新的 Web 開發人員開始他們的旅程,許多人遇到的第一件事就是不確定首先要學什麼。我說未來就是簡單、快速的開發時間,我想不出比這更簡單、更快的事情了: ``` <script> let name = 'world'; </script> <style> h1 { color: blue; } </style> <h1>Hello {name}!</h1> ``` 以上分享,希望對您有幫助
你的轉職路上,還缺少一份自學作業包!寫完這幾包,直接拿作品去面試上班!
本論壇另有附設一個 LINE 新手發問&交流群組!歡迎加入討論!