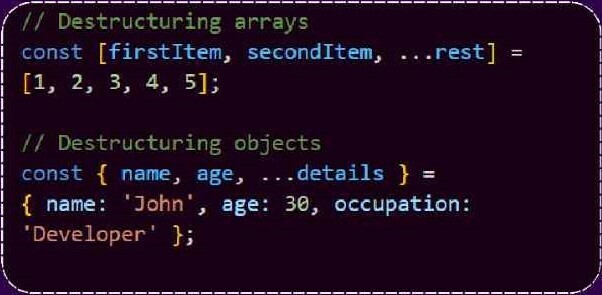
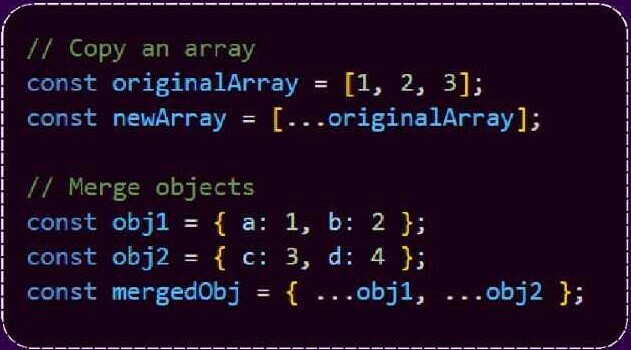
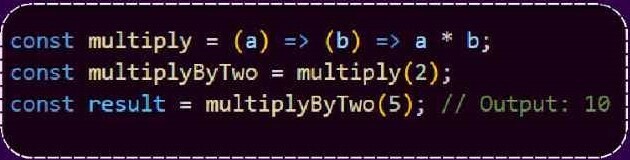
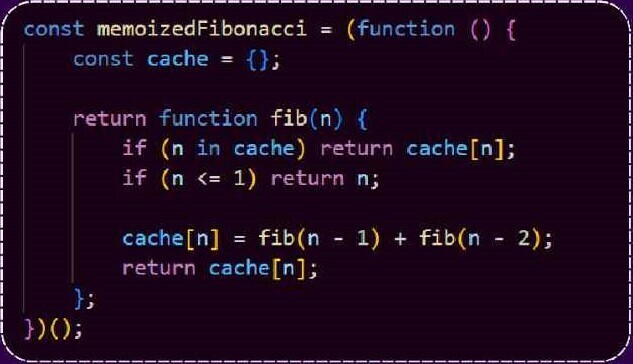
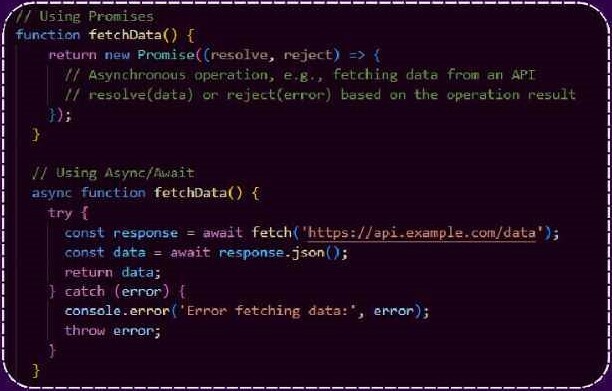
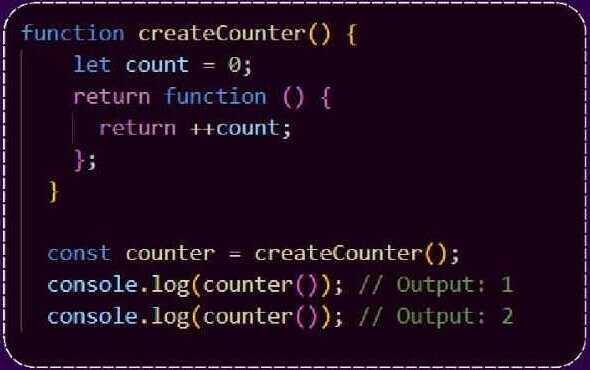
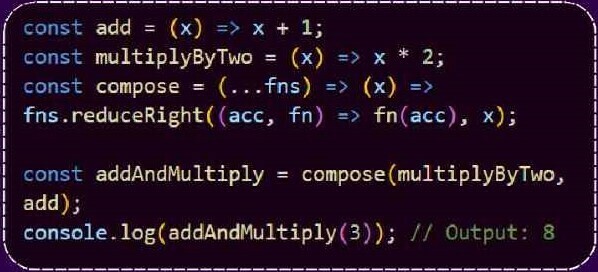
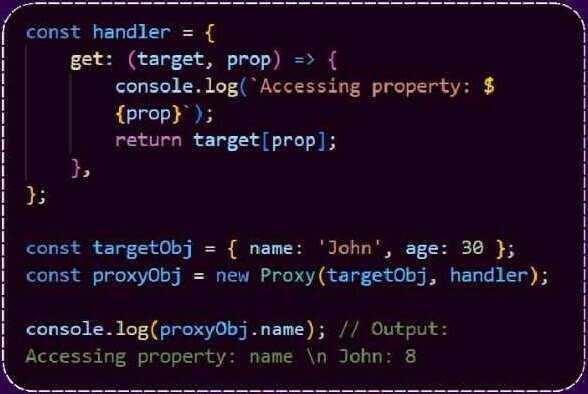
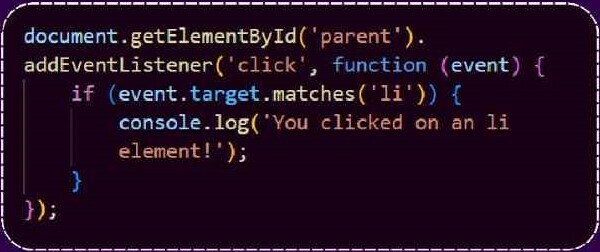
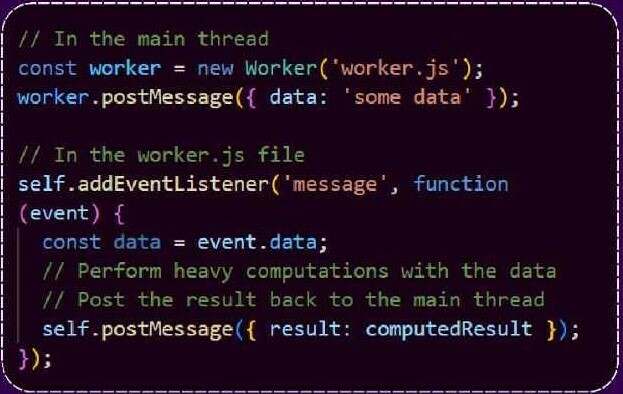
歡迎來到 JavaScript 的奇妙世界,在這裡,程式設計與魔法相遇!如果您曾經感受到在網路上建立內容的快感,但想知道其背後隱藏的策略,那麼您來對地方了。✨🚀 在這篇部落格中,我們將穿越 JavaScript 領域,揭開複雜的神秘面紗,擁抱簡單。沒有令人困惑的術語——只有簡單的英語解釋和逐步說明。無論您是編碼新手還是經驗豐富的開發人員,請加入我們,我們會發現 10 個高級 JavaScript 技巧,助您一臂之力_“啊哈!”_ ## 1. DESTRUCTURING ASSIGNMENT 賦值解構是一種簡潔的擷取方式 來自陣列或物件的值並將它們分配給變數。 它簡化了您的程式碼並提高了可讀性。為了 陣列,可以使用括號表示法,並且可以使用 物件的大括號。  --- ## 2. SPREAD SYNTAX 您可以使用擴充語法來擴充元素 一個陣列或一個物件的屬性到另一個物件中 這對於製作副本、合併物件以及 將多個參數傳遞給函數。  --- ## 3. CURRYING 柯里化是一種函數式程式設計技術,其中 接受多個參數的函數被轉換 分成一系列函數,每個函數取一個參數 這允許更好地重複使用和組合 程式碼。  --- ## 4. MEMOIZATION 這是一種快取技術,用於儲存結果 昂貴的函數呼叫並避免不必要的 重新計算。 它會顯著降低長期性能 遞歸或消耗函數。  --- ## 5. PROMISES AND ASYNC/AWAIT Promise 和 Async/Await 對於處理至關重要 更優雅地非同步操作並使程式碼更優雅 更具可讀性和可維護性。 它們有助於避免地獄般的回調並改善錯誤處理。  --- ## 6. CLOSURES 閉包是記住環境的函數 他們被創造出來,即使那個環境沒有 更容易存取。 它們對於建立私有變數和 行為封裝。  --- ## 7. FUNCTION COMPOSITION 函陣列合是將兩個或兩個函陣列合起來的過程 更多功能建立新功能。 它鼓勵程式碼重複使用並幫助建立 轉變一步一步複雜。  --- ## 8. PROXY 代理物件允許您建立自訂行為 用於基本的物件操作。它允許你攔截 並修改物件操作。 '物件,例如 存取屬性、分配和呼叫方法。  --- ## 9. EVENT DELEGATION 事件委託是一種附加事件委託的技術 父級的單一事件偵聽器而不是多個 每個孩子的聽眾。記憶體使用情況並改善 效能,特別是對於大型列表或動態列表 產生的內容。  --- ## 10. WEB WORKERS Web Workers 允許您在以下位置執行 JavaScript 程式碼 背景,與主線程一起。 它們對於卸載 CPU 密集型任務很有用, 避免 UI 掛起並提高效能回應能力。  --- ## 結論 好了,各位研究人員!😊 我們一起穿越了 JavaScript 星系,揭示了 10 種乍看之下很神奇的技術。但現在,有了一點理解和熱情,您就可以自信地應用這些編碼咒語了。 如果您喜歡這個神奇的旅程,請不要忘記點擊_關注按鈕_以了解更多編碼冒險。當然,您的評論是讓這個社區蓬勃發展的秘密武器。請在下面分享您的想法、問題或您自己的 JavaScript 技巧。讓我們繼續對話吧! 感謝您加入這次冒險。下次見,祝您編碼愉快! 🚀💻✨ --- 原文出處:https://dev.to/big_smoke/10-advanced-javascript-tricks-you-should-know--1ofj
## **簡介** 在本文中,我提供了主流 Python 函式庫的替代方案。 儘管主流函式庫得到了更強大的活躍社群的支持,但這些替代方案為 Python 領域增加了一些價值。 選擇您的庫取決於您的用例和個人喜好。  --- ## 1.[Taipy](https://github.com/Avaiga/taipy) 而非 Streamlit Taipy 是這個街區的新來者。就像 Streamlit 一樣,Taipy 提供了一種建立互動式 GUI 的簡單方法; 然而,Taipy 解決了 Streamlit 的大部分限制/低效率: - 管理同步/非同步呼叫 - 完全筆記型電腦相容性 - 多用戶 - 為您的佈局、樣式等提供更多自訂功能(無需 CSS) - 大資料支持 - 更好的性能  ---  我們感謝任何幫助我們發展社區的幫助🌱 --- ## 2.[Polars](https://github.com/pola-rs/polars)取代Pandas Polars 的靈感來自於 Python 的皇室成員:Pandas。就像它一樣,它是一個為處理資料而建立的 DataFrame 庫,但在處理大型資料集時它確實表現出色。 Polars 的速度比 Pandas 快 10 到 100 倍,主要原因有二: - Polars 內建平行處理 - 用 Rust 寫 北極熊會取代熊貓嗎?只有時間會給出答案。  --- ## 3.[Dask](https://github.com/dask/dask)取代PySpark Dask 可以結合平行計算來處理大於記憶體的計算。 當您希望擴展計算時,它是一個很好的工具。它是用 Python 原生編寫的,使得學習/使用變得輕而易舉(對於 Python 開發人員來說)。 它不是為超大資料(超過 2 TB)而設計的,如果您正在處理類似 SQL 的查詢,它也沒有競爭力(與 Spark)。 非常適合筆記型電腦執行。  --- ## 4.[LightGBM](https://github.com/microsoft/LightGBM)而不是XGBoost XGBoost 和 LightGBM 都是梯度增強函式庫。 XGBoost 是 Kaggle 的最愛,但在處理大型資料集時,LightGBM 針對具有平行計算的大資料進行了最佳化。  --- ## 5.[PyCaret](https://github.com/pycaret/pycaret)取代Scikit-learn 與 Scikit-learn 一樣,您可以使用 PyCaret 執行機器學習任務。 PyCaret 透過更簡單的程式碼來展示其功能,這是開始 ML 學習專案的好方法。 PyCaret 簡單易學。它的一些高級功能是: - EDA 和資料處理 - 建模/培訓 - 模型可解釋性 - 模型部署 它對各種機器學習步驟的端到端覆蓋使得 PyCaret 成為 ML 愛好者甚至是沒有時間進行更深入分析的高級資料科學家的絕佳工具!  --- ## 6.[Darts](https://github.com/unit8co/darts) 而非 tsfresh 這兩個庫都致力於時間序列。然而,它們有不同的目的。 Darts 是時間序列的「sklearn」。它涵蓋了 DS 在處理時間序列時所需的所有不同功能: - 資料發現 - 資料預處理 - 預測 - 模型評估/選擇 不再需要使用多個庫;這一切都可以在 Darts 中找到。 tsfresh 旨在自動化為 ML 訓練步驟準備時間序列時最具挑戰性的步驟之一:特徵提取和選擇。 tsfresh 可以從您的時間序列中提取大量特徵,並幫助您辨識相關特徵。  --- ## 7.[PyTorch](https://github.com/pytorch/pytorch) 而非 TensorFlow 兩者都是參與深度學習的資料科學家和研究人員的首選庫。 幾年前,TensorFlow 是一個受歡迎的庫,但從 2020 年到 2021 年,PyTorch 已經趕上了 TensorFlow。 您如何在這兩個令人難以置信的庫之間做出選擇? PyTorch 似乎在研究方面具有優勢,更專注於 NLP。 此外,PyTorch 更具 Python 風格,學習曲線也更容易。 如果您是深度學習遊戲的新手,我建議您嘗試一下 PyTorch;否則,兩個庫都是不相上下的。  --- ## 8.[Arcade](https://github.com/pythonarcade/arcade) 而非 Pygame 在 Python 2D 遊戲領域,Pygame 獲得了良好的聲譽,而 Arcade 作為一個較新但完善的庫,在以下屬性上脫穎而出: - 內建遊戲循環 - 高效率的事件模型 - 更多功能 - 更人性化 兩個庫都有自己的優點;然而,Arcade 是更適合初學者的選擇。 Pygame 確實提供了一種教育替代方案 Pygame Zero,對於新開發人員來說是一個更好的選擇。  --- ## 9.[spaCy](https://github.com/explosion/spaCy)取代NLTK NLTK 是自然語言處理的主流函式庫,具有豐富的功能。 然而,隨著複雜性的增加,學習曲線也會變得更加陡峭。 SpaCy 是開始該領域的一個不錯的選擇。 SpaCy 的另一個優點是它是為了優化 NLP 應用程式而建構的,專注於更高的速度和效率。  --- ## 10.[Ruff](https://github.com/astral-sh/ruff) 而非 Pylint Linters 是任何編碼之旅的重要組成部分。 Pylint 被廣泛使用,但 Ruff 提高了過程的有效性和速度。 眾所周知,它比同等的 linter 快 10-100 倍,Ruff 絕對是一個很好的庫,可以作為 Pylint 的替代品。  --- 我希望你喜歡這篇文章!🙂 我是一名新手作家,歡迎任何改進建議! 如果您有最喜歡的庫而不是更主流的庫,請隨時分享。  --- 原文出處:https://dev.to/taipy/new-open-source-vs-old-open-source-33k7
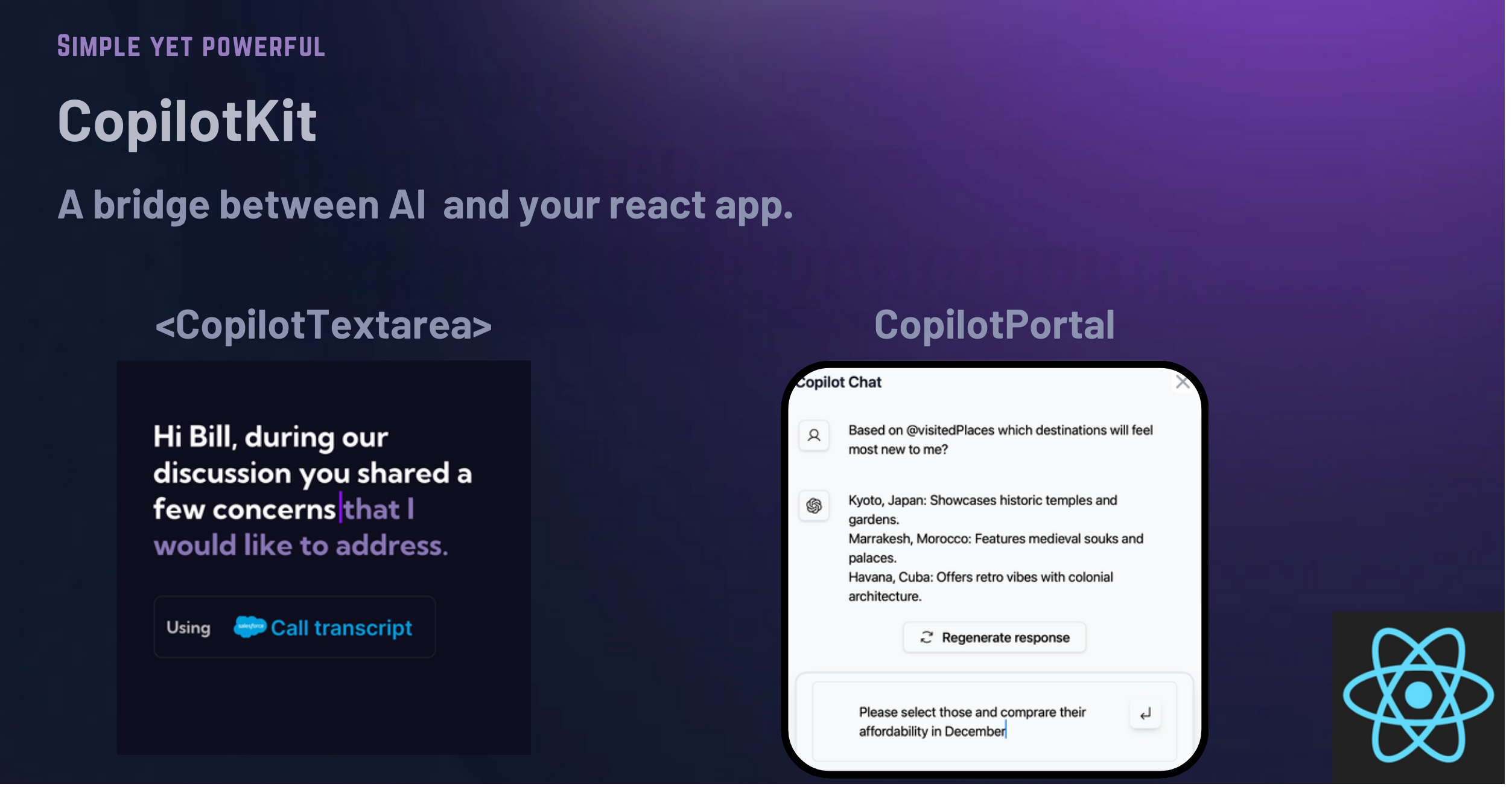
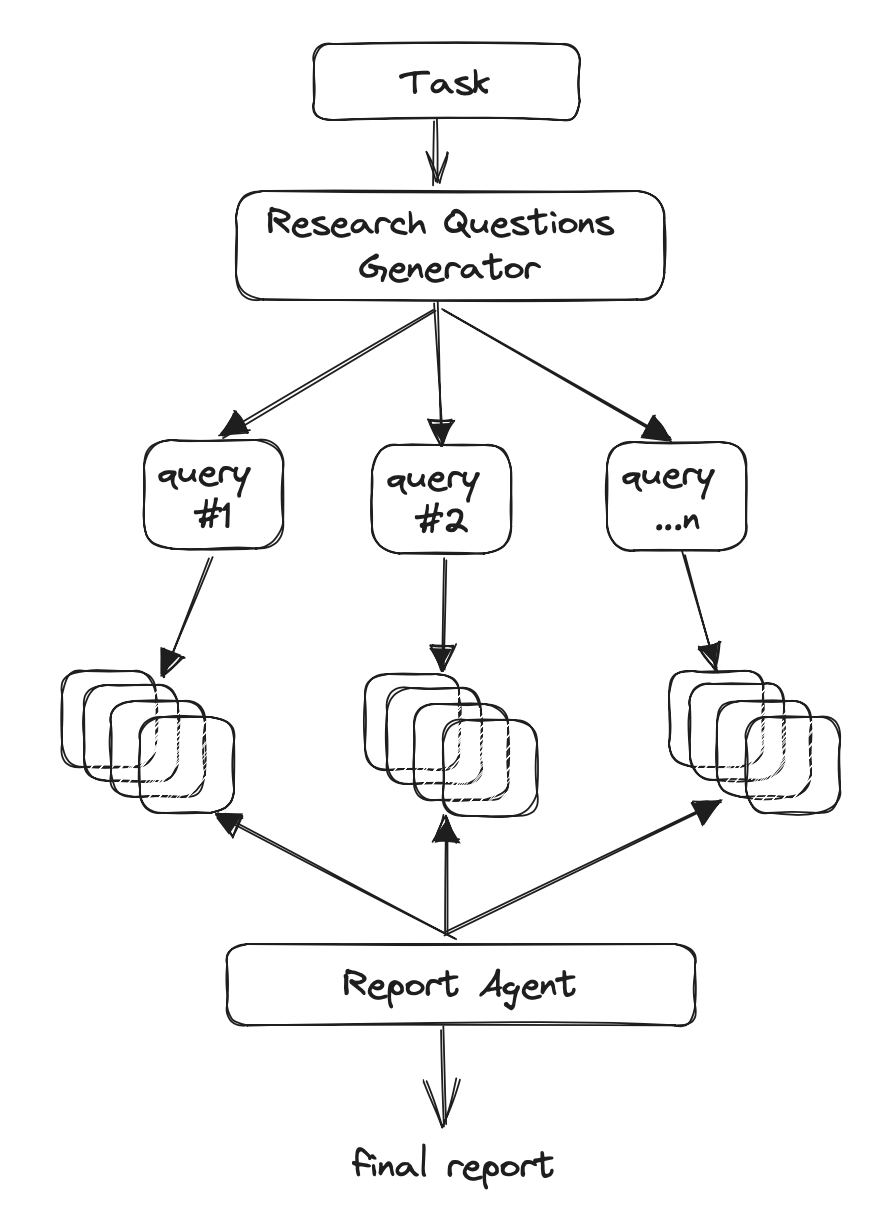
## 長篇大論;博士 如今,任何開發人員都可以利用人工智慧來建立強大的東西。 無需成為機器學習專家。 這裡有 7 個最好的庫,您可以使用它來增強您的開發並透過最先進的 AI 功能給用戶留下深刻的印象。 這些可以為你的專案帶來神奇的力量,所以不要忘記給他們加星號並支持他們🌟  --- ## 1. [CopilotKit](https://github.com/RecursivelyAI/CopilotKit):將 AI 功能引入 React 應用程式。 (ChatBot 和 CopilotTexarea)  常見的法學碩士產品用例被製作成簡單且可自訂的反應元件。 具有兩個元件: CopilotPortal:加入可以在您的應用程式內回答問題並採取行動的法學碩士! CopilotTextarea:任何具有 Github Copilot 功能的 <textarea/> 的直接替代品。 ``` import "@copilotkit/react-ui/styles.css"; import { CopilotProvider } from "@copilotkit/react-core"; import { CopilotSidebarUIProvider } from "@copilotkit/react-ui"; export default function App(): JSX.Element { return ( <CopilotProvider chatApiEndpoint="/api/copilotkit/chat"> <CopilotSidebarUIProvider> <YourContent /> </CopilotSidebarUIProvider> </CopilotProvider> ); } ``` {% cta https://github.com/RecursivelyAI/CopilotKit %} Star CopilotKit ⭐️ {% endcta %} --- ## 2. Tavily GPT 研究員 - 取得法學碩士學位以搜尋網路和資料庫  Tavilly 可讓您將 GPT 支援的研究和內容產生工具新增至您的 React 應用程式中,從而增強其資料處理和內容建立功能。 ``` # Create an assistant assistant = client.beta.assistants.create( instructions=assistant_prompt_instruction, model="gpt-4-1106-preview", tools=[{ "type": "function", "function": { "name": "tavily_search", "description": "Get information on recent events from the web.", "parameters": { "type": "object", "properties": { "query": {"type": "string", "description": "The search query to use. For example: 'Latest news on Nvidia stock performance'"}, }, "required": ["query"] } } }] ) ``` {% cta https://github.com/assafelovic/gpt-researcher %} 明星塔維利 ⭐️ {% endcta %} --- ## 3. Pezzo.ai - 可觀測性、成本和即時工程平台  用於管理 OpenAI 通話的集中平台。 優化您的提示和令牌使用。追蹤您的人工智慧使用情況。 免費且易於整合。 ``` const prompt = await pezzo.getPrompt("AnalyzeSentiment"); const response = await openai.chat.completions.create(prompt); ``` {% cta https://github.com/pezzolabs/pezzo %} 明星 Pezzo ⭐️ {% endcta %} --- ## 4. LangChain - 將人工智慧整合到行動鏈中。  易於使用的 API 和函式庫,用於將 LLM 新增到應用程式中。 將不同的人工智慧元件和模型連接在一起。 輕鬆嵌入上下文和語義資料以實現強大的整合。 ``` from langchain.llms import OpenAI from langchain import PromptTemplate llm = OpenAI(model_name="text-davinci-003", openai_api_key="YourAPIKey") # Notice "food" below, that is a placeholder for another value later template = """ I really want to eat {food}. How much should I eat? Respond in one short sentence """ prompt = PromptTemplate( input_variables=["food"], template=template, ) final_prompt = prompt.format(food="Chicken") print(f"Final Prompt: {final_prompt}") print("-----------") print(f"LLM Output: {llm(final_prompt)}") ``` {% cta https://github.com/langchain-ai/langchain %} 星朗鏈 ⭐️ {% endcta %} --- ## 5. [Weaviate](https://github.com/weaviate/weaviate) - 用於人工智慧增強專案的向量資料庫  Weaviate 是一個針對大型資料集快速、高效搜尋而最佳化的向量資料庫。 它支援與 OpenAI 和 Hugging Face 等提供者的 AI 模型和服務集成,從而實現資料分類和自然語言處理等高級任務。 它是一種雲端原生解決方案,具有高度可擴展性,可以滿足不斷變化的資料需求。 ``` import weaviate import json client = weaviate.Client( embedded_options=weaviate.embedded.EmbeddedOptions(), ) uuid = client.data_object.create({ }) obj = client.data_object.get_by_id(uuid, class_name='MyClass') print(json.dumps(obj, indent=2)) ``` {% cta https://github.com/weaviate/weaviate %} 星織 ⭐️ {% endcta %} --- ## 6. [PrivateGPT](https://github.com/imartinez/privateGPT) - 與您的文件聊天,100% 私密 💡  PrivateGPT 允許在應用程式內進行安全的、GPT 驅動的文件交互,確保資料隱私並增強上下文感知處理能力。 PrivateGPT 透過本地處理和儲存文件和上下文來確保隱私,而無需將資料傳送到外部伺服器。 ``` from privategpt import PrivateGPT, DocumentIngestion, ChatCompletion client = PrivateGPT(api_key='your_api_key') def process_documents_and_chat(query, documents): ingestion_result = DocumentIngestion(client, documents) chat_result = ChatCompletion(client, query, context=ingestion_result.context) return chat_result documents = ['doc1.txt', 'doc2.txt'] query = "What is the summary of the documents?" result = process_documents_and_chat(query, documents) print(result) ``` {% cta https://github.com/weaviate/weaviate %} 星織 ⭐️ {% endcta %} --- ## 7. SwirlSearch - 人工智慧驅動的搜尋。  LLM 支援的搜尋、摘要和輸出。 同時搜尋多個內容來源並產生整合輸出。 功能強大,可自訂各種資料來源的應用程式內整合。 {% cta https://github.com/swirlai/swirl-search %} 星旋搜尋 ⭐️ {% endcta %} --- 謝謝閱讀! 我希望這些可以幫助您使用人工智慧建立一些很棒的東西。 如果您喜歡並評論您想看到的任何其他庫或主題,請按讚。 --- 原文出處:https://dev.to/copilotkit/7-ai-libraries-every-dev-needs-to-know-to-be-a-wiz-4lim
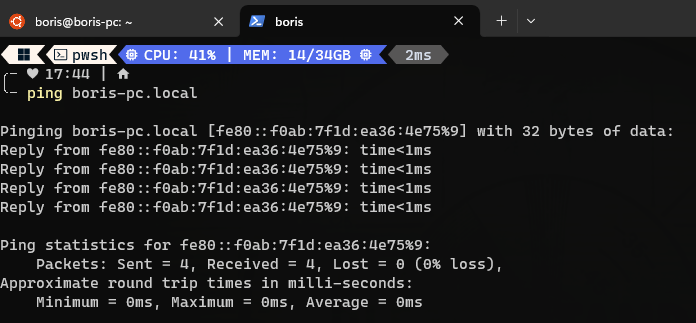
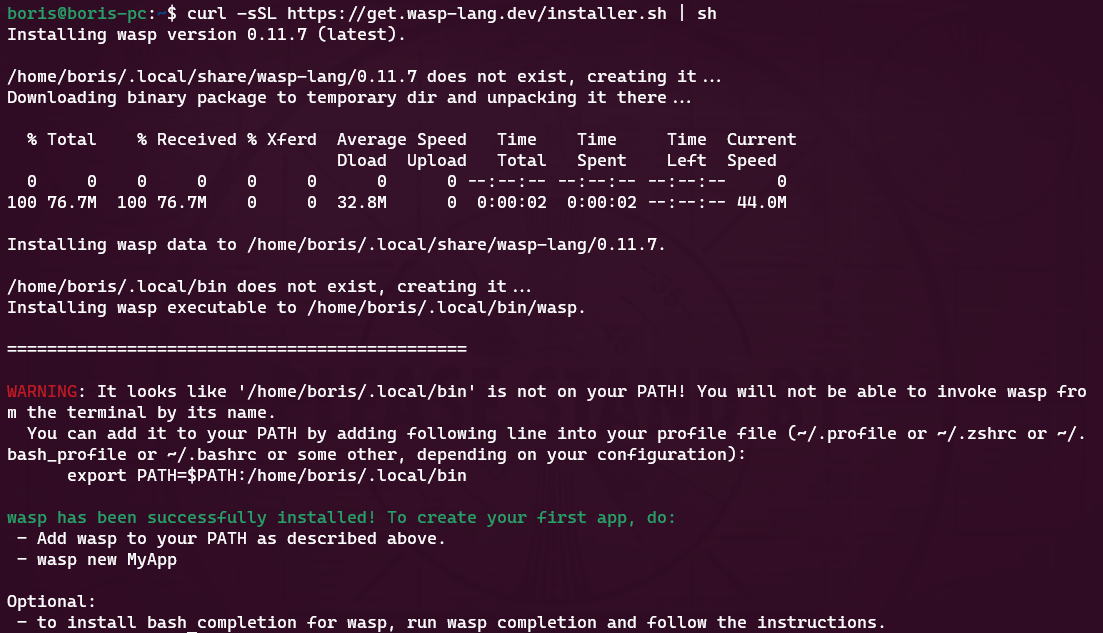
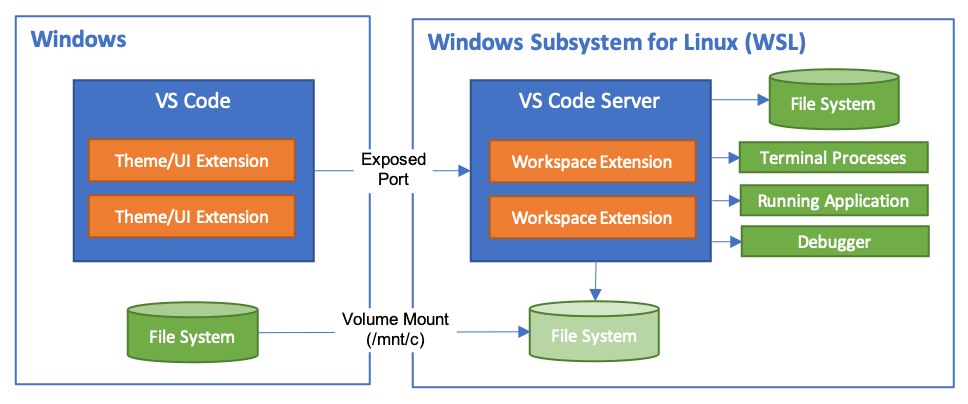
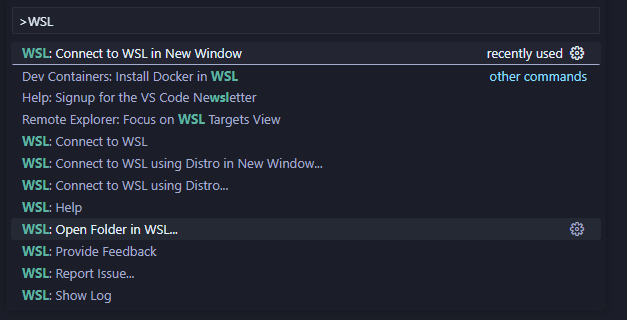
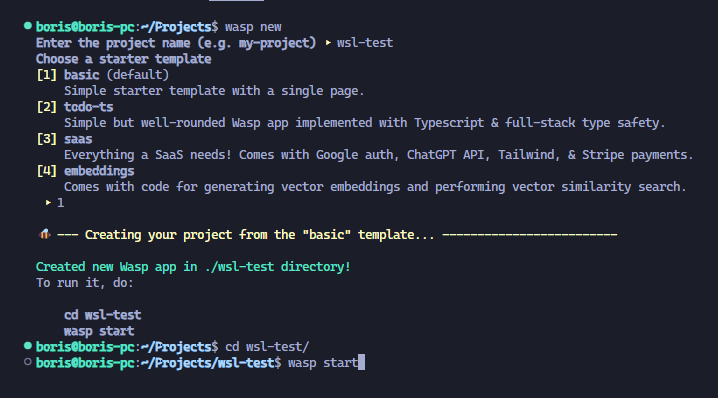
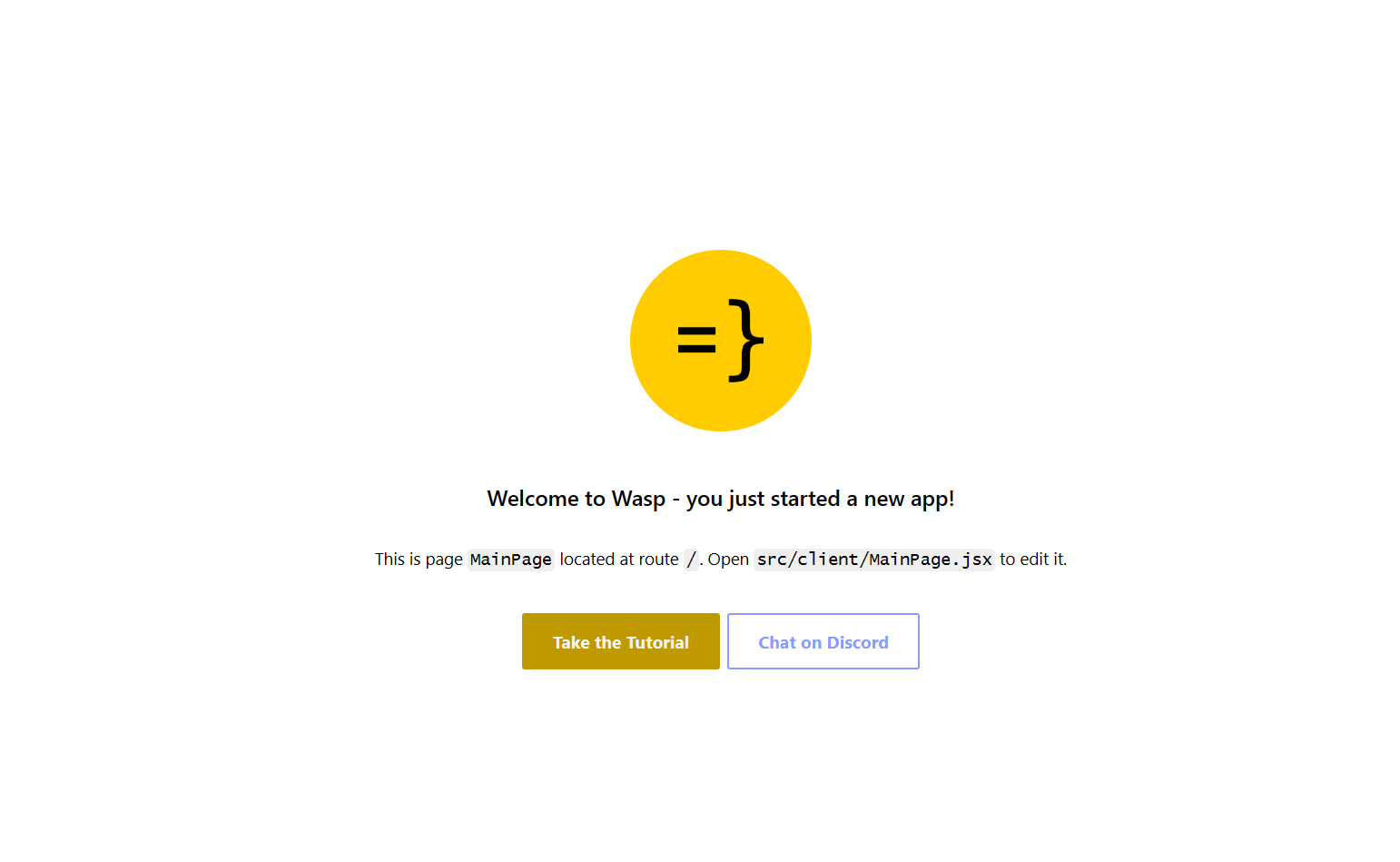
## 你好!我是[鮑里斯](https://www.martinovic.dev/)! 我是一名軟體工程師,專門從事保險工作,教授其他開發人員,並在會議上發言。多年來,我使用了相當多的不同開發環境和作業系統,除了 .Net 開發之外,我個人從來不喜歡在 Windows 中進行開發。這是為什麼?讓我們更深入地研究一下。 好吧,我的大部分問題都可以歸結為一個詞:**麻煩**。無論是在日常使用中處理Windows,您都會經常遇到作業系統本身的不同方式帶給您的困擾。這樣的例子很多,無論是登錄問題、套件管理、切換節點版本或 Windows 更新,這些問題本身就可以讓人們放棄作業系統。 所以你可以明白為什麼我開始與下圖的烏鴉產生連結。  我並沒有放棄尋找可行的解決方案。而且,我(有點)找到了它。 ## 什麼是 WSL?我為什麼要對它感興趣? Windows Subsystem for Linux(或 WSL)讓開發人員可以直接在 Windows 上執行功能齊全的本機 GNU/Linux 環境。換句話說,我們可以直接執行Linux,而無需使用虛擬機器或雙重開機系統。 **第一個很酷的事情是 WSL 允許您永遠不用切換作業系統,但仍然可以在作業系統中擁有兩全其美的優點。** 這對我們普通用戶意味著什麼?當您查看WSL 在實踐中的工作方式時,它可以被視為一項Windows 功能,直接在Windows 10 或11 內執行Linux 作業系統,具有功能齊全的Linux 檔案系統、Linux 命令列工具、*** *** 和****** Linux GUI 應用程式(*真的很酷,順便說一句*)。除此之外,與虛擬機器相比,它使用的運作資源要少得多,並且不需要單獨的工具來建立和管理這些虛擬機器。 WSL 主要針對開發人員,因此本文將重點放在開發人員的使用以及如何使用 VS Code 設定完全工作的開發環境。在本文中,我們將介紹一些很酷的功能以及如何在實踐中使用它們。另外,理解新事物的最好方法就是實際開始使用它們。 ### 覺得這篇文章有用嗎? 我們正在 [Wasp](https://wasp-lang.dev/) 努力建立這樣的內容,更不用說建立一個現代的開源 React/NodeJS 框架了。 表達您支援的最簡單方法就是為 Wasp 儲存庫加註星標! 🐝 但如果您可以查看[存儲庫](https://github.com/wasp-lang/wasp)(用於貢獻,或只是測試產品),我們將不勝感激。點擊下面的按鈕給黃蜂星一顆星並表示您的支持!  https://github.com/wasp-lang/wasp ## 在 Windows 作業系統上安裝 WSL 為了在 Windows 上安裝 WSL,請先啟用 [Hyper-V](https://learn.microsoft.com/en-us/virtualization/hyper-v-on-windows/quick-start/enable-hyper-v )架構是微軟的硬體虛擬化解決方案。要安裝它,請右鍵單擊 Windows 終端機/Powershell 並以管理員模式開啟它。  然後,執行以下命令: ``` Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Hyper-V -All ``` 這將確保您具備安裝的所有先決條件。然後,在管理員模式下開啟 Powershell(最好在 Windows 終端機中完成)。然後,執行 ``` wsl —install ``` 有大量的 Linux 發行版需要安裝,但 Ubuntu 是預設安裝的。本指南將介紹許多控制台命令,但其中大多數將是複製貼上過程。 如果您之前安裝過 Docker,那麼您的系統上很可能已經安裝了 WSL 2。在這種情況下,您將收到安裝所選發行版的提示。由於本教程將使用 Ubuntu,因此我建議執行。 ``` wsl --install -d Ubuntu ``` 安裝 Ubuntu(或您選擇的其他發行版)後,您將進入 Linux 作業系統並出現歡迎畫面提示。在那裡,您將輸入一些基本資訊。首先,您將輸入您的用戶名,然後輸入密碼。這兩個都是 Linux 特定的,因此您不必重複您的 Windows 憑證。完成此操作後,安裝部分就結束了!您已經在 Windows 電腦上成功安裝了 Ubuntu!說起來還是感覺很奇怪吧? ### 等一下! 但在我們開始討論開發環境設定之前,我想向您展示一些很酷的技巧,這些技巧將使您的生活更輕鬆,並幫助您了解為什麼 WSL 實際上是 Windows 用戶的遊戲規則改變者。 WSL 的第一個很酷的事情是您不必放棄目前透過 Windows 資源管理器管理檔案的方式。在 Windows 資源管理器的側邊欄中,您現在可以在網路標籤下找到 Linux 選項。  從那裡,您可以直接從 Windows 資源管理器存取和管理 Linux 作業系統的檔案系統。這個功能真正酷的是,你基本上可以在不同的作業系統之間複製、貼上和移動文件,沒有任何問題,這開啟了一個充滿可能性的世界。實際上,您不必對文件工作流程進行太多更改,並且可以輕鬆地將許多專案和文件從一個作業系統移動到另一個作業系統。如果您在 Windows 瀏覽器上下載 Web 應用程式的映像,只需將其複製並貼上到您的 Linux 作業系統中即可。  我們將在範例中使用的另一個非常重要的事情是 WSL2 虛擬路由。由於您的作業系統中現在有作業系統,因此它們有一種通訊方式。當您想要存取 Linux 作業系統的網路時(例如,當您想要存取在 Linux 中本機執行的 Web 應用程式時),您可以使用 *${PC-name}.local*。對我來說,由於我的電腦名稱是 Boris-PC,所以我的網路位址是 boris-pc.local。這樣你就不必記住不同的 IP 位址,這真的很酷。如果您出於某種原因需要您的位址,您可以前往 Linux 發行版的終端,然後輸入 ipconfig。然後,您可以看到您的 Windows IP 和 Linux 的 IP 位址。這樣,您就可以毫無摩擦地與兩個作業系統進行通訊。  我想強調的最後一件很酷的事情是 Linux GUI 應用程式。這是一項非常酷的功能,有助於使 WSL 對普通用戶更具吸引力。您可以使用流行的套件管理器(例如 apt(Ubuntu 上的預設值)或 flatpak)在 Linux 系統上安裝任何您想要的應用程式。然後,您也可以從命令列啟動它們,應用程式將啟動並在 Windows 作業系統中可見。但這可能會引起一些摩擦並且不方便用戶使用。此功能真正具有突破性的部分是,您可以直接從 Windows 作業系統啟動它們,甚至無需親自啟動 WSL。因此,您可以建立捷徑並將它們固定到「開始」功能表或任務欄,沒有任何摩擦,並且實際上不需要考慮您的應用程式來自哪裡。為了演示,我安裝了 Dolphin 檔案管理器並透過 Windows 作業系統執行它。您可以在下面看到它與 Windows 資源管理器並排的操作。  ## WSL 開發入門 在了解了 WSL 的所有酷炫功能後,讓我們慢慢回到教學的正軌。接下來是設定我們的開發環境並啟動我們的第一個應用程式。我將設定一個 Web 開發環境,我們將使用 [Wasp](https://wasp-lang.dev/) 作為範例。 如果你不熟悉的話,Wasp 是一個類似 Rails 的 React、Node.js 和 Prisma 框架。這是開發和部署全端 Web 應用程式的快速、簡單的方法。對於我們的教程,Wasp 是一個完美的候選者,因為它本身不支援 Windows 開發,而只能透過 WSL 來支持,因為它需要 Unix 環境。 讓我們先開始安裝 Node.js。目前,Wasp 要求使用者使用 Node v18(版本要求很快就會放寬),因此我們希望從 Node.js 和 NVM 的安裝開始。 但首先,讓我們先從 Node.js 開始。在 WSL 中,執行: ``` sudo apt install nodejs ``` 為了在您的 Linux 環境中安裝 Node。接下來是 NVM。我建議存取 https://github.com/nvm-sh/nvm 並從那裡獲取最新的安裝腳本。目前下載的是: ``` curl -o- [https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.5/install.sh](https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.5/install.sh) | bash ``` 之後,我們在系統中設定了 Node.js 和 NVM。 接下來是在我們的 Linux 環境中安裝 Wasp。 Wasp 安裝也非常簡單。因此,只需複製並貼上此命令: ``` curl -sSL [https://get.wasp-lang.dev/installer.sh](https://get.wasp-lang.dev/installer.sh) | sh ``` 並等待安裝程序完成它的事情。偉大的!但是,如果您從 0 開始進行 WSL 設置,您會注意到下面有以下警告:看起來“/home/boris/.local/bin”不在您的 PATH 上!您將無法透過終端名稱呼叫 wasp。  讓我們快速解決這個問題。為了做到這一點,讓我們執行 ``` code ~/.profile ``` 如果我們還沒有 VS Code,它會自動設定所需的一切並啟動,以便您可以將命令新增至檔案末端。每個人的系統名稱都會有所不同。例如我的是: ``` export PATH=$PATH:/home/boris/.local/bin ``` 偉大的!現在我們只需要將節點版本切換到 v18.14.2 即可確保與 Wasp 完全相容。我們將一次性安裝並切換到 Node 18!為此,只需執行: ``` nvm install v18.14.2 && nvm use v18.14.2 ``` 設定 Wasp 後,我們希望了解如何執行應用程式並從 VS Code 存取它。在幕後,您仍將使用 WSL 進行開發,但我們將能夠使用主機作業系統 (Windows) 中的 VS Code 來完成大多數事情。  首先,將 [WSL 擴充功能](https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-wsl) 下載到 Windows 中的 VS Code。然後,讓我們啟動一個新的 Wasp 專案來看看它是如何運作的。開啟 VS Code 命令面板(ctrl + shift + P)並選擇「在 WSL 中開啟資料夾」選項。  我打開的資料夾是 ``` \\wsl.localhost\Ubuntu\home\boris\Projects ``` 這是我在 WSL 中的主資料夾中的「Projects」資料夾。我們可以透過兩種方式知道我們處於 WSL 中:頂部欄和 VS Code 的左下角。在這兩個地方,我們都編寫了 WSL: Ubuntu,如螢幕截圖所示。   進入該資料夾後,我將打開一個終端。它還將已經連接到 WSL 中的正確資料夾,因此我們可以開始工作了!讓我們執行 ``` wasp new ``` 命令建立一個新的 Wasp 應用程式。我選擇了基本模板,但您可以自由建立您選擇的專案,例如[SaaS 入門](https://github.com/wasp-lang/SaaS-Template-GPT) 具有 GPT、Stripe 等預先配置。如螢幕截圖所示,我們應該將專案的當前目錄變更為正確的目錄,然後用它來執行我們的專案。 ``` wasp start ```  就像這樣,我的 Windows 電腦上將打開一個新螢幕,顯示我的 Wasp 應用程式已開啟。涼爽的!我的位址仍然是預設的 localhost:3000,但它是從 WSL 執行的。恭喜,您已透過 WSL 成功啟動了您的第一個 Wasp 應用程式。這並不難,不是嗎?  對於我們的最後一個主題,我想重點介紹使用 WSL 的 Git 工作流程,因為它的設定相對輕鬆。您始終可以手動進行 git config 設置,但我為您提供了一些更酷的東西:在 Windows 和 WSL 之間共享憑證。要設定共享 Git 憑證,我們必須執行以下操作。在 Powershell(在 Windows 上)中,設定 Windows 上的憑證管理員。 ``` git config --global credential.helper wincred ``` 讓我們在 WSL 中做同樣的事情。 ``` git config --global credential.helper "/mnt/c/Program\ Files/Git/mingw64/bin/git-credential-manager.exe" ``` 這使我們能夠共享 Git 使用者名稱和密碼。 Windows 中設定的任何內容都可以在 WSL 中運作(反之亦然),我們可以根據需要在 WSL 中使用 Git(透過 VS Code GUI 或透過 shell)。 ## 結論 透過我們在這裡的旅程,我們了解了 WSL 是什麼、它如何有助於增強 Windows PC 的工作流程,以及如何在其上設定初始開發環境。 Microsoft 在這個工具方面做得非常出色,並且確實使 Windows 作業系統成為所有開發人員更容易使用和可行的選擇。我們了解如何安裝啟動開發所需的開發工具以及如何掌握基本的開發工作流程。如果您想深入了解該主題,這裡有一些重要的連結: - [https://wasp-lang.dev/](https://wasp-lang.dev/) - [https://github.com/microsoft/WSL](https://github.com/microsoft/WSL) - [https://learn.microsoft.com/en-us/windows/wsl/install](https://learn.microsoft.com/en-us/windows/wsl/install) - [https://code.visualstudio.com/docs/remote/wsl](https://code.visualstudio.com/docs/remote/wsl) --- 原文出處:https://dev.to/wasp/supercharge-your-windows-development-the-ultimate-guide-to-wsl-195m
最近幫客戶研究 ab testing,目前找到最適合的服務是 GrowthBook 在研究這服務的時候,找到介紹文章 https://news.ycombinator.com/item?id=30515940 > Developers often launch a feature without understanding the impact it has on their users and business. This is a big deal, because only 1/3 of product launches actually improve the desired metrics. Of the rest, 1/3 have no effect, and the last 1/3 actually hurt [1]. The best way to measure this is to use feature flags and controlled experiments (A/B tests). 翻譯起來就是 > 開發人員經常在不了解其對用戶和業務的影響的情況下推出一項功能。這是一件大事,因為只有1/3 的產品發布實際上改善了所需的指標。其餘的1/3 沒有效果,而最後 1/3 實際上會造成傷害 [1]。衡量這一點的最佳方法是使用功能標誌和受控實驗(A/B 測試)。 最近覺得這確實滿重要的,如果可以很方便地導入 ab 測試,容易使用、容易查看,那的確值得多多觀察、輔助決策 我也許會找時間寫一款基本的 ab 測試套件,給 laravel 社群使用~
目前大環境不好,但作為開發人員,我們擁有一套獨特的技能,如果您知道在哪裡尋找,這些技能的需求量很大! 這篇文章簡要概述了 50 個作為開發人員可以用來賺取額外收入的副業 --- ### 1. 銷售注意力 基於參與度的收入是指您將根據使用者在您的網站、個人資料或消費您的內容上花費的時間來獲得收入分成。它通常很小,至少對於較小的網站或創作者來說是這樣,但隨著時間的推移,它會增加,任何人都可以啟用它 - 所以你不會有任何損失。 - [Brave](https://creators.brave.com/) - 為使用 Brave 瀏覽器造訪您的網站、個人資料或查看您的內容的使用者付費。資金以 [BAT](https://basicattentiontoken.org/) 形式存入您的 Uphold 帳戶,然後可以以美元、英鎊或歐元形式提取至您的銀行帳戶 - [Flattr](https://flattr.com/) - 付費使用 Flattr 的用戶將其資金分配給用戶存取過其內容的創作者 > 幾年前,我親自報名了 Brave Rewards。在驗證了我的網域和個人資料的所有權後,我每月一直賺幾英鎊 - 到目前為止大約 200 英鎊以上(儘管我是 Firefox 用戶!)。雖然不多,但只需付出很少的努力,就值得了。 有關其工作原理的更多訊息,請查看 [webmonetization.org](https://webmonetization.org/) 規範,該規範利用了 [付款指針](https://paymentpointers.org/)通過[ILP](https://interledger.org/) 透過使用簡單的`<link rel="monetization" href="your-pointer-here" />` 標籤來串流來自支援WM 的訪客的收入。 --- ### 2. API 即服務 RapidAPI 等平台可讓您從 API 中[賺取被動收入](https://rapidapi.com/guides/earn-a-passive-venue-by-monetizing-apis-as-a-developer)。 建置並部署簡單的 API 後,您可以將其匯入 RapidAPI Hub,選擇使用和定價計劃,然後點擊發布。您的 API 可大可小,如您所願。 如果您正在為一個簡單的第一個專案尋找靈感,請考慮將開放資料集轉換為 API。對於初學者,RapidAPI 有一個關於如何入門的[影片系列](https://rapidapi.com/courses/build-and-sell-your-own-api)。其他想法可能包括將現有套件包裝為 API、向其他服務(如 OpenAI)加入功能或建置執行一些簡單計算的端點。 --- ### 3. 發放賞金 這些是開源專案的熱門功能請求。用戶可以在承諾一定金額的情況下提供“賞金”,然後將其支付給第一個完成並合併該功能的開發人員。 - [BOSS.dev](https://www.boss.dev/) - 完成功能請求和錯誤修復,獎金從 30 美元到 1000 美元不等。 --- ### 4. 贊助商 如果您在 GitHub 或其他平台上有業務,那麼啟用贊助是一種為您的工作帶來收入的有益方式。 不要忘記啟用贊助商按鈕。這適用於各種平台以及 GitHub 贊助商 - [GitHub Sponsors](https://github.com/sponsors) - 對於開發人員(無論規模大小)來說都是一個不錯的選擇。如果支持者已經在 GitHub 上,則零費用且進入門檻低 - [Patreon](https://www.patreon.com/) - 允許向您的支持者提供福利和獨家內容。如果您在 GitHub 以外的其他平台上有業務,這是一個不錯的選擇 - [LibrePay](https://liberapay.com/) - 針對那些建立開源內容的人 - [Open Collective](https://opencollective.com/) - 如果您正在為特定專案籌集資金,並使用收益來支持該專案(而不是個人),那麼這是一個不錯的選擇 - [Steday](https://steadyhq.com/en) - [TideLift](https://tidelift.com) - 更針對那些開發企業級開源專案的人,潛在收入更大,但僅限於最大的專案 - [LFX](https://lfx.linuxfoundation.org/) - 由 Linux 基金會提供 > 贊助(特別是GitHub 贊助商)是我個人最喜歡的方法之一,因為付費是可選的,所以你不會阻止那些無力承擔費用的人存取,而且那些支持你的人已經知道他們會預先得到什麼,所以您永遠不會讓客戶失望。 --- ### 5. 小費 您可能遇到過這樣的情況,您發現某個部落格文章、SO 答案、GitHub 儲存庫或論壇回應非常有幫助,以至於您希望可以為作者買一杯啤酒來表示感謝。 支援這些小額一次性付款的平台可以免費註冊,並且在您的個人資料中或在部落格文章末尾加入「提示」按鈕不會有任何損失。 - [Ko-fi](https://ko-fi.com/) - [請我喝杯咖啡](https://www.buymeacoffee.com/) - [Tipeee](https://en.tipeee.com/) - [PayPal Me](https://www.paypal.com/paypalme/) 提示:不要乞求。建立一些有用的內容,然後將提示連結放在底部。 --- ### 6. 企業贊助 許多具有一定下載量/經常性用戶的開源專案將開始被希望贊助創作者作品的公司接洽,以換取他們的公司徽標+連結包含在自述文件頂部附近。與個人贊助不同,這些贊助通常起價為 100-500 美元/月,專案使用量越大,贊助金額就越多。 --- ### 7. 黑客松 編碼競賽一直在遠端進行。這些通常由公司贊助,並向獲獎者支付現金獎勵。 - [程式碼之夏](https://summerofcode.withgoogle.com/) - 由 Google 執行,您將收到[貢獻者津貼](https://developers.google.com/open-source/gsoc/help/student-stipends) 成功接受後,金額從750 美元到6000 美元不等,金額取決於您所在的國家/地區和專案規模 - [CodeHeat](https://codeheat.org/) - 由 FOSS Asia 運營,每兩週 100 新元,外加較小的獎品 - [HackerEarth](https://www.hackerearth.com/challenges/hackathon/) - [Hackathon.com](https://www.hackathon.com/online) - [Devfolio 黑客松](https://devfolio.co/hackathons/upcoming) > 當我還是學生時,我[曾經參加過很多](https://alicia.omg.lol/hackathons) 黑客馬拉松(大部分是面對面的),並且經常能夠通過參加各種活動來資助我的暑假活動!這也是認識新朋友、學習新事物的好方法,而且非常有趣! --- ### 8. 依賴套件的贊助 如果您有一個軟體包(例如 NPM 模組),那麼在您的設定檔中啟用贊助將允許您的程式碼的使用者在財務上做出貢獻。 - NPM 資金 - 您可能熟悉執行“npm 基金”,並查看您正在使用的正在尋求資金的軟體包清單。新增了 [npm 基金](https://docs.npmjs.com/cli/v6/commands/npm-fund),以便更輕鬆地向專案所依賴的依賴項的維護者捐款。如果您維護 NPM 包,只需在 package.json 中包含「funding」字段,用戶將能夠更輕鬆地支援您。 - [StackAid](https://www.stackaid.us/) - 只需安裝 StackAid GitHub 應用程式並連結您的 Stripe 帳戶,直接或間接使用您專案的支持者捐贈的部分資金將分配給您每個月 - GitHub Sponsors - GitHub Sponsors 再次出現,因為它[讓用戶提供他們最常用的依賴項](https://github.com/sponsors/explore) - 儘管這是一個手動過程,而不是自動的。 --- ### 9. 回報問題 如果您注重安全性,或喜歡在應用程式中尋找錯誤和漏洞,那麼這款就適合您。最受歡迎的平台是[HackerOne](https://hackerone.com/opportunities/all/search?ordering=Highest+bounties),每個負責任地披露的錯誤都可以在其中賺取20 到200,000 美元的收入。 許多其他網站也直接提供負責任的揭露政策,他們會獎勵您的工作。如果您對此感興趣,我在以下位置保留了 1000 多個賞金計劃的清單:[https://bug-bounties.as93.net](https://bug-bounties.as93.net) > 我個人透過這種方法取得了很大的成功,而且也很有趣 - 所以我強烈推薦它! 其他值得查看的平台包括: - [HackerOne](https://www.hackerone.com/) - 排名第一的平台,最多的賞金以及良好的保護和支付率 - [Immunefi](https://immunefi.com/) - 專門針對 Web3 - [BugCrowd](https://www.bugcrowd.com/bug-bounty-list/) - [Intigriti](https://www.intigriti.com/) - [issuehunt](https://issuehunt.io/) --- ### 10.開放核心模型 這是您的大部分程式碼都是開源的,但某些擴充功能或附加元件(特別是針對企業客戶的擴充或附加元件)被授權為專有的。 因此,開發者可以在其他開源專案中自由使用該軟體。然而,公司必須為使用企業特定的模組或整合付費。 請記住,這通常說起來容易做起來難。您需要能夠分離專有功能,而大公司通常會採取一切措施(包括違反許可限制)來避免付費。 --- ### 11. 付費升級套件 這些服務可以輕鬆為常見註冊管理機構提供高級/付費方案。例如,如果您希望分發 NPM 模組的高級版本,或對特定軟體包功能收費,這可能是個不錯的選擇。 - [PrivJS](https://www.privjs.com/) - 分發 Node 套件的進階版本 - [CodeShip](https://codecodeship.com/) - 私人註冊中心,用戶需要付費才能使用你的包 --- ### 12.贊助支持 在開源專案中加入專業支援計劃選項使客戶能夠支付一次性或持續的幫助和支援費用,以啟動和執行。 這可以透過您自己的系統啟用,也可以使用現有的贊助平台(例如Patreon 和GitHub Sponsors),或使用專門的服務(例如[Otechie](https://otechie.com/))來啟用,該服務加入了付費功能+ 支援通過嵌入的聊天對話框。 [Calendly](https://calendly.com/) 等工具可以讓客戶將時間放入日曆中,或者對於較大的專案,投資專用的客戶支援平台,例如[HelpScout](https://www.helpscout.com/) 可能會讓這件事變得更容易。 --- ### 13. 寫文件 - [撰寫文件](https://www.writethedocs.org/) 是所有文件的首選位置。 - [文件季節](https://developers.google.com/season-of-docs) - 在 Google 的支持下,每年都有技術作家為開源專案做出貢獻。參與專案將獲得 5,000 至 15,000 美元的贈款,然後通常透過 Open Collective 分發給貢獻者。 - 如果你環顧四周,你會發現還有很多產品正在尋找技術作家。 Julia 列出了一份[好名單](https://dev.to/juliafmorgado/get-paid-to-write-technical-articles-16cl),列出了願意付費讓你撰寫技術內容的公司 - 版權也屬於這一類。 [scripted](https://www.scripted.com/) 等服務可讓您透過校對或編輯其他文字內容來賺錢。 即使只是記錄您自己的和其他開發人員的儲存庫也是一個不錯的起點。 如果專案被記錄下來,它的價值就會大幅增加。如果沒有文件,潛在使用者、客戶或開發人員將不知道它的用途、如何使用它、如何在其基礎上建立或如何做出貢獻。 > 我可能是唯一的一個,但我個人喜歡寫文件。 [我的所有專案](https://github.com/Lissy93?tab=repositories) 包括完整的使用、開發和貢獻文件。這促進了它們的成功和採用。我覺得如果你不花一點時間向人們展示如何使用它,那麼花幾個小時建立一些很棒的東西是沒有意義的。 --- ### 14. 廣告 在你跳過這一點之前——我也討厭廣告。它們很煩人,並且經常涉及某種形式的跟踪,從而損害用戶的隱私。但是,對於開源專案,還有一些其他選項沒有這些缺點。 - [Ethical Ads](https://www.ethicalads.io/) - [Carbon Ads](https://www.carbonads.net/open-source) 如果您正在維護獲得穩定流量的 GitHub 儲存庫、網站、部落格或服務,那麼這是一個不錯的選擇。通常每月至少需要約 10,000 個用戶,但如果您每月獲得 50,000 以上的用戶,您將獲得更好的回報。 --- ### 15. 出售你的程式碼 > 我個人不同意這種方法,只是因為出售的許多程式碼都是開源軟體的糟糕的重新設計版本,並且並不總是給予原始作者適當的榮譽。也就是說,一些開發商確實設法讓它發揮作用,建造簡單的專案然後將其出售。 - [IndieMaker](https://indiemaker.co/) - 出售您的整個專案 - [PieceX](https://www.piecex.com/) - 出售現成的原始碼 - [Codester](https://www.codester.com/info/seller) - 針對 PHP 和 Wordpress --- ### 16.銷售內容 當您查看開發人員的副業時,這是一個常見的建議。但有充分的理由 - 如果您能夠建立高品質的內容,您可以賺到很多錢。特別是如果您對新興領域有深入的了解。 銷售內容的熱門網站包括: - [GumRoad](https://gumroad.com/) - 程式碼、課程、貼文、藝術、設計、媒體(10% 費用) - [AppSumo](https://sell.appsumo.com/) - 程式碼、應用程式、擴充功能、課程、範本等 --- ### 17.寫作 這是一套獨特的技能。要么您非常擅長編寫引人入勝的內容,要么您對特定的熱門領域有深入的了解。否則,如果您對此感興趣,請考慮電子書出版,如果您的書不成功,也不會造成任何損失。 - [LeanPub](https://leanpub.com/) - 一個自助出版技術/開發電子書和課程的平台,具有豐厚的收入模式(您可以保留 70%) - [Amazon KDP](https://kdp.amazon.com/en_US/) - 發佈至 Amazon Kindle,並立即向全球數百萬用戶提供(亞馬遜將收取至少 30% 的佣金,可能會更多)小出版商) - [SmashWords](https://www.smashwords.com/) 和 [Draft2Digital](https://draft2digital.com/sw/) - 分發給全球其他電子書賣家,這是一種簡單的開始出版。他們收取的佣金比亞馬遜少,但比 LeanPub 多。 --- ### 18.補助金 補助金和企業贊助涉及多個領域,包括開源、創新、DeFi、人工智慧等。它們通常是為了幫助您在從事特定工作時支付短期生活費用。 - [GitHub Sponsors](https://github.com/sponsors) - 為個人和組織提供經濟支援開源開發者的平台。金額依贊助情況而有所不同。 - [Google Summer of Code (GSoC)](https://summerofcode.withgoogle.com/) - 學生開發者為開源專案做出貢獻的全球計劃,津貼通常為 1500 美元到 3300 美元不等。 - [Mozilla 開源支援 (MOSS)](https://www.mozilla.org/en-US/moss/) - 為開源軟體開發提供資助,特別是與 Mozilla 使命相符的專案。 - [Linux 基金會資助](https://www.linuxfoundation.org/) - 為從事 Linux 基金會專案的開發人員提供各種資助和獎學金。 - [NumFOCUS 小額發展補助金](https://numfocus.org/programs/small-development-grants) - 支援資料科學和科學計算的小型專案。資助金額各不相同(所有申請人均分配 285,000 美元)。 - [Apache 軟體基金會贊助](https://www.apache.org/foundation/sponsorship.html) - 對 Apache 軟體專案的財務支持,重點關注 Apache 軟體生態系統。 - [Outreachy](https://www.outreachy.org/) - 為技術領域代表性不足的群體提供為期三個月的實習機會,津貼通常約為 5,500 美元。 - [奈特基金會](https://knightfoundation.org/grants/) - 為促進優質新聞業的技術專案提供資助。根據專案範圍的不同,贈款金額差異很大。 - [原型基金](https://prototypefund.de/) - 在六個月內提供高達 47,500 歐元的開源原型支持,重點支持德國的軟體開發人員。 - [斯隆基金會](https://sloan.org/programs/digital-technology) - 為開放科學社群計畫提供資助,特別是那些增強研究中的開源軟體的計畫。 - [Chan Zuckerberg Initiative 開源軟體專案](https://chanzuckerberg.com/rfa/) - 專注於支援對生物醫學研究至關重要的開源軟體。資助金額各不相同。 - [Raspberry Pi 基金會](https://www.raspberrypi.org/grants/) - 為涉及 Raspberry Pi 和計算教育的教育計畫提供補助。 - [GitCoin](https://gitcoin.co/) - 一個為開源專案提供資金的眾籌平台,特別是在以太坊和 Web3 領域。資金根據社區支持而有所不同。 - [NLnet 基金會](https://nlnet.nl/foundation/) - 支援網路科技與網路研究計畫。補助金額各不相同。 - [開放技術基金](https://www.opentech.fund/) - 支持開發促進人權和開放社會的開放技術的專案。資金各不相同。 --- ### 19. 舉辦活動 活動空間是一個利潤豐厚的行業,尤其是如果您能夠舉辦一場精彩的活動並為自己贏得大型贊助商的話。雖然不適合所有人,但舉辦活動可以帶來以下 10 個潛在收入來源: - **門票銷售**:透過收取入場費來產生收入。使用 [Eventbrite](https://www.eventbrite.co.uk/)、[Meetup](https://meetup.com/) 或 [Ticketmaster](https://ticketmaster.com) 等平台取得門票管理。 - **贊助**:確保科技公司的財務捐助,以換取活動中的促銷機會。 - **研討會和培訓課程**:提供特定技術或程式語言的專業實務學習經驗,收取額外費用。 - **虛擬活動**:使用[Zoom](https://zoom.us/)、[WebEx](https://www.webex.com/) 或 [Hopin](https://hopin.com/)。 - **黑客馬拉松**:舉辦收取報名費的程式設計競賽,或尋找贊助商來支付費用並提供獎金。 - **社交活動**:針對技術專業人士的社交活動收費,可能會吸引招聘公司的贊助。 - **演講活動**:利用您在特定技術領域的專業知識,組織並負責演講活動或小組討論。 - **企業培訓及靜修**:為企業內部培訓或團隊建立活動提供活動組織服務。 - **聯盟行銷**:在活動期間利用科技產品或服務的聯盟行銷來獲取額外收入。 - **產品發布**:與科技公司合作舉辦產品發布活動,為您提供收費的組織服務。 --- ### 20.研究 您的意見很有價值,尤其是作為開發人員。有些研究人員會付錢給你參加他們的研究、調查或智庫。通常,好的研究機會很少而且相距甚遠,或者報酬相當低。 這類工作的熱門平台包括:[Testable Minds](https://minds.testable.org/)、[Respondent](https://app.respondent.io/signup) --- ### 21. 建立課程 - [Skillshare](https://www.skillshare.com/teach) - 根據課程觀看分鐘數提供付款以及推薦獎金。 - [Coursera](https://www.coursera.org/for-universities) - 與機構合作提供課程;付款通常基於收入分享協議。 - [LinkedIn Learning](https://www.linkedin.com/learning/instructors) - 講師可以為專業人士建立課程;薪酬詳細資訊由 LinkedIn 安排。 - [Thinkific](https://www.thinkific.com/) - 提供建立、行銷和銷售線上課程的工具,具有各種定價計劃,包括免費選項。 - [Kajabi](https://kajabi.com/) - 線上課程、行銷、支付和網站建立的一體化平台。 - [Podia](https://www.podia.com/) - 提供一個用於舉辦課程、網路研討會和數位下載的平台,並直接向觀眾銷售。 - [Pluralsight](https://www.pluralsight.com/teach) - 專注於科技與創意課程;根據課程的受歡迎程度向教師支付版稅。 - [MasterClass](https://www.masterclass.com/teach) - 高品質、名人主導的課程;講師通常是各自領域的知名專家或名人。 - [uTeach](https://ueach.io/) - [NewLine](https://www.newline.co/) --- ### 22.時事通訊 隨著流行的社群媒體管道變得更加集中和受控,電子郵件通訊和基於訂閱的 RSS 來源正在慢慢捲土重來。 這種模式的工作方式要么是提供對技術主題或新聞的有價值的見解,並建立一個龐大的(因此有價值的)訂閱者基礎,要么是向少數用戶收取更新費用。 提供此功能的流行平台包括: - [子堆疊](https://substack.com) - [ButtonDown](https://buttondown.email/) - [ConvertKit](https://convertkit.com/) - [穩定](https://steadyhq.com) - [幽靈](https://ghost.org/) --- ### 23. 僅限會員的網站 - [MemberSpace](https://www.memberspace.com/) - 讓您能夠為網站的某些部分付費,僅供會員使用 - [Patreon](https://www.patreon.com/) - 因設定具有獨家內容和福利的會員等級而廣受歡迎。 - [Substack](https://substack.com/) - 新聞通訊的理想選擇;提供付費訂閱獨家內容的能力。 - [Ghost](https://ghost.org/) - 內建會員和訂閱功能的專業發布平台。 - [Podia](https://www.podia.com/) - 允許銷售會員資格、線上課程和數位下載。 - WordPress 與 [MemberPress 外掛程式](https://memberpress.com/) - 供 WP 使用者建立會員網站的外掛程式。 - [Wild Apricot](https://www.wildapricot.com/) - 與您的網站整合的會員管理軟體。 - [Kajabi](https://kajabi.com/) - 提供用於建立線上課程、會員網站等的工具,重點是行銷。 - [Mighty Networks](https://www.mightynetworks.com/) - 建立一個包含會員資格、訂閱和課程的社群。 --- ### 24. VIP 貼文 還有許多公司會為您在其平台上分享的優質貼文付費。這既可以提高您的知名度(幫助您擴大人脈並獲得未來的工作),也可以帶來一些短期收入。 如果您正在努力獲得這些計劃的錄取,請先編寫自己的帖子並將其發佈到流行的基於開發的社交網絡(例如 DEV.to!)。這將增強您的寫作技巧,並幫助您向潛在公司展示您的知識。 例如,以下網站將為高品質的訪客貼文付費: - [Linode](https://www.linode.com/lp/write-for-linode/) - [日誌火箭](https://blog.logrocket.com/become-a-logrocket-guest-author/) - [Smashing 雜誌](https://www.smashingmagazine.com/contact/?Becoming%20an%20Author/Reviewer%20(自動回覆)) - [Auth0](https://auth0.com/apollo-program) - [CSS 技巧](https://css-tricks.com/guest-writing-for-css-tricks/) - [DelftStack](https://www.delftstack.com/write-for-us/) - [DigitalOcean](https://www.digitalocean.com/community/pages/write-for-digitalocean) - [Infatica](https://infatica.io/contribute/) - [蜜罐](https://blog.honeypot.io/write-for-honeypot/) - [進階編碼](https://premiumcoding.com/write-for-us-premiumcoding/) - [反思](https://reflectoring.io/contribute/become-an-author/) - [Strapi](https://strapi.io/write-for-the-community) - [Android 權威](https://www.authoritymedia.com/jobs) - [SitePoint](https://www.sitepoint.com/write-for-us/) - [TutorialsPoint](https://www.tutorialspoint.com/about/tutorials_writing.htm) - [真正的Python](https://realpython.com/jobs/tutorial-writer/) - [Dart Creations](https://www.dart-creations.com/about-us/write-for-us.html) Dmytro Spilka 編制了一份包含 300 多個[接受訪客貼文的網站](https://solvid.co.uk/180-websites-that-accept-guest-posts/) 的清單。另一個很棒的清單[由 Julia 在 Dev.to 上整理](https://dev.to/juliafmorgado/get-paid-to-write-technical-articles-16cl)。 --- ### 25. 諮詢 您可能沒有意識到,您從日常工作中累積的技能和經驗對許多公司來說可能非常有價值。尤其是尚無法聘請全職專家的新創公司和小型企業。對能夠提供最新趨勢、工具和最佳實踐見解的專業人士的需求非常高。 尖端: - 以適當的速度開始的最佳方式是透過網路和口碑。但如果做不到這一點,總有自由工作網站可以幫助您累積經驗。 - 記錄你所獲得的經驗,或在你工作的過程中建立一個投資組合,因為這將幫助你在未來獲得更好的工作。 - 在開始任何專案之前,請先明確您的空閒時間、條款、日薪和工作範圍。 - 切勿拒絕潛在的聯絡人。您會驚訝地發現,即使多年後,誰可能會重新與您聯繫並尋求諮詢支援。 --- ### 26. 指導 無論您的級別如何,您作為開發人員的經驗都可以真正幫助經驗不足的其他人。指導是一種非常有益的方式,可以幫助他人,同時也能帶來一些額外的收入。 - [MentorCruise](https://mentorcruise.com/) - 主要是長期的,按月付費,非常適合建立專業關係(每個學員每月賺取 50-500 美元) - [CodeMentor](https://www.codementor.io/) - 更適合短期,按小時收費,非常適合解決特定問題(每小時賺取 60-300 美元) --- ### 27.輔導 隨著 CompSci 現在成為國家課程的一部分(至少在英國和大部分歐洲),大量學生(11 歲至 18 歲以上)正在尋找導師來幫助他們獲得編碼技能並準備考試。收入範圍為每小時 15 美元到 150 美元以上,具體取決於級別、經驗和背景。 - [Super Prof](https://www.superprof.co.uk/) - 列出您的全球服務(30-300 美元/小時) - [The Profs](https://www.theprofs.co.uk/become-a-private-tutor/) - 經過驗證的導師(收入未知) - [我的導師](https://www.mytutor.co.uk/) - 僅限英國,(22-55 英鎊/小時) - [Tutor.com](https://www.tutor.com/) - 美國高中學費($75-$100/小時) --- ### 28.社群媒體 市場存在巨大空白,等待主流社群媒體平台上真正優秀的、注重發展的影響者來填補。 許多社群媒體平台允許您透過內容貨幣化,您通常會按觀看次數付費,金額根據內容類別、地區和聲譽而有所不同。但請注意,您通常必須擁有一定數量的追蹤者才有資格,而且您還將受到「演算法」的支配。 - YouTube - 每年至少需要 1,000 訂閱者 + 4,000 小時觀看時間 - X - 需要 Twitter Blue 訂閱,無最低追蹤人數 - TikTok - 需要至少 10k 追蹤者 + 100k 瀏覽量/月 - Instagram - 需要至少 10k 追蹤者 - Snap - 1,000 名追蹤者,1,000 次瀏覽/月,10 多個每月貼文 - Facebook - 10k 追蹤者或 600k 影片觀看分鐘 - Twitch - 350 位每月付費訂閱者 --- ### 29.品牌優惠 繼上面的社群媒體部分之後,一旦您成功突破了數百名訂閱者,您可能還可以開始考慮品牌交易,這有助於帶來額外收入。同樣,這些需要您的受眾達到一定程度的參與度,您可能還需要同意提供贊助的公司的條款。 --- ### 30.串流媒體 開發串流是一個快速成長的利基市場,不要指望立即[加入排行榜](https://twitch.pages.dev/),但它可能是一個很好的起點,特別是如果您已經有串流媒體經驗(例如影片遊戲)。 Nick Taylor 寫了一篇關於 [開發串流媒體入門的精彩文章](https://dev.to/nickytonline/getting-started-with-streaming-on-twitch-4im7)。 --- ### 31.SaaS 如果您能夠做到這一點,那麼它就是開源專案的最佳收入模式之一。您的程式碼仍然是 100% 免費和開源的,用戶仍然可以免費下載和自行託管它,但您還提供付費/託管計劃,您可以在其中託管應用程式並負責小型伺服器的所有伺服器管理經常性費用。 此模型符合開源精神,同時也使您的應用程式可供更廣泛的用戶使用。 [Stripe](https://stripe.com/docs/payments) 等服務讓您的應用程式接受付款和新增訂閱功能變得非常簡單。 --- ### 32.微型 SaaS 如果從頭開始建立一個生產就緒的應用程式聽起來像是一項艱鉅的任務(因為它確實如此!),那麼另一種方法就是 Micro-SaaS 應用程式。這些是較小的應用程式,它們執行一項非常具體的任務,例如: - 自動執行重複和/或乏味的任務。 - 執行目前手動計算的計算。 - 連接不同的系統。 - 取代 Excel 電子表格解決方法。 - 填補宿主生態系中缺失功能的空白 - 加強報告 --- ### 33. 寫外掛 與 SaaS 應用程式不同,一旦建置並發布了擴展,通常不需要太多的持續管理。您也可能會發現,如果您的專案為已經完善的網站加入功能,那麼您的專案會更容易快速獲得關注。 儘管網路擴展似乎是一個過時的或完全飽和的市場,但仍然有很多可以做的事情,而且這些對於新開發人員來說都是很棒的專案。 以下是一些可以幫助您入門的想法: - [WA Web Plus](https://chrome.google.com/webstore/detail/wa-web-plus-by-elbruz-tec/ekcgkejcjdcmonfpmnljobemcbpnkamh) 已下載 200 萬次(22k 評級),收費 12 美元/每個用戶的月。為什麼不為 Telegram、Threema、Wire、Messenger 等建立類似的東西呢? - Runkeeper擁有4500萬用戶,但UI在資料顯示方式方面有所欠缺。為什麼不建立一個擴充功能來加入更好的報告、過濾以及與相關外部資料的組合? (與 [Elevate for Strava](https://chrome.google.com/webstore/detail/elevate-for-strava/dhiaggccakkgdfcadnklkbljcgicpckn) 類似,但適用於 RunKeeper) - 選擇一個提供基本服務但 UI 過於不切實際的網站(也許是 Microsoft Azure?),然後建立一個擴充功能以簡化導覽、顯示關鍵指標或提供不那麼難看的使用者體驗 - 使用人工智慧增強任何現有網站。這比聽起來容易得多,您的擴充功能可以利用 OpenAI 的 API 等服務來總結網頁,或重新措辭選定的內容(用於複製/貼上到作業中!?) - 如果您知道某個網站的使用者數量很高,但 UI 很糟糕,那麼一個簡單的擴充想法可以是應用 CSS 覆蓋來重新設計它的樣式。例如亞馬遜、雅虎、Instagram 都是高流量網站,設計改善空間巨大(深色模式?!) - 即使是簡單的獨立擴展應用程式也可能具有很大的潛力。就像番茄計時器、貨幣轉換器、IP 位址小部件或只是一個網路應用程式快捷方式。 --- ### 34. 發布應用程式 建立簡單的應用程式或遊戲,並將其在平台應用程式商店上提供,使您能夠透過簡單的盈利模型來瞄準數百萬客戶。所有主流應用程式商店 - Google Play、Apple App Store、Windows Store、Steam 等都提供對付費應用程式、進階功能和應用程式內購買的支援。 請記住,在發布第一個應用程式之前通常需要支付安裝費,應用程式商店也會從您的收入中抽取一部分,並且小型創作者獲得單次或雙次下載的情況並不罕見。人物。 --- ### 35. 為小型企業開發網站 許多小型企業都專注於自己的業務,沒有時間或專業知識建立自己的網站。作為開發人員,這是我們能夠很快完成的事情,如果您也託管他們的網站,您將能夠收取定期付款。 一旦您開始進行網頁設計和開發,並為一些客戶提供服務,您就會發現透過口碑和展示您的作品集來找到未來的工作要容易得多。 為了在這方面取得成功,您可能還需要設計、溝通和銷售方面的技能。 --- ### 36. 兜售網域 隨著新 TLD 的湧入,域名經銷商市場正在迎來第二波受歡迎。域名翻轉涉及註冊未來可能有價值的域名,然後將其轉售給想要將該名稱用於企業或專案的買家。 雖然這可能有利可圖,但它確實涉及高風險,並且需要對市場有充分的了解。 尖端: - 研究簡短或令人難忘的域名,或者可能具有較高關鍵字潛力的域名(您可以使用諸如使用 Google 關鍵字規劃師等工具來幫助進行這項研究) - 停放您目前未使用的域名,以便您同時獲得一些廣告收入 - 查看最近過期的域名,特別是那些正在使用的域名,因為這些域名可能會收到流量 - 接收流量的網域更有價值。因此,請考慮在您持有網域時為其建立網站、應用程式或登入頁面 --- ### 37. 使用者測試 開發應用程式的公司通常需要獲得用戶的回饋。這就是用戶測試服務的用武之地。您花 10-30 分鐘嘗試給定的網站或應用程式,然後提供反饋或填寫調查,並獲得報酬! 儘管並非特定於開發人員,但憑藉您的技術背景,您會發現自己具有獨特的優勢,可以快速完成這些工作並提供良好的反饋,從而使您比普通用戶更快地賺錢。您還將獲得有關用戶測試流程如何運作的寶貴見解,這可能對您在自己的應用程式上進行委託測試時有用。 - [嘗試我的 UI](https://www.trymyui.com/) - 每個網站或應用程式測試平均費用為 10 美元 - [Userlytics](https://www.userlytics.com/user-experience-research/paid-ux-testing/) - 根據測試的複雜程度和長度,賺取 5 至 50 美元之間 - [使用者測試](https://www.usertesting.com/get-paid-to-test) - 透過 PayPal 付款,在測試會話期間需要螢幕共用和/或網路攝影機存取。每次測試賺取約 10 美元,較長時間或現場會議的某些測試最高可支付 50 美元 - [TestingTime](https://www.testingtime.com/en/become-a-paid-testuser/) - 面對面或視訊通話測試的選項。不太定期,但測試時間更長。當您考慮到會話之間的延遲時,報酬比其他選擇更低 - [IntelliZoom](https://www.intellizoom.com/) - 每 10 分鐘學習可賺取 2 至 10 美元。透過 PayPal 付款,延遲 3-5 天 --- ### 38.微任務 與開發人員的具體關係不大,但如果您來自技術背景,您可能會發現這些工作比那些沒有開發技能的工作更有利可圖。 - [Amazon Mechanical Turk](https://www.mturk.com/) - 外包虛擬微任務的眾包市場 - [Sequence Works](https://sequence.work/contributors/) - 影像標註、資料標記與分類 - [App Jobber](https://en.appjobber.com/) - 市場調查,去商店拍攝特定植入式廣告的照片 - [GigWalk](https://www.gigwalk.com/gigwalkers/) - 應用程式為基礎的行動微任務 - 請造訪 [GigWorker.com](https://gigworker.com/) 以了解更多微任務和零工工作 --- ### 39. 調查 儘管對具有某些技能(如軟體工程)的參與者的需求較高,但調查的報酬往往很低,因此可以賺更多一點。即便如此,除非您有大量時間,或使用比美元弱得多的貨幣,否則這可能不是一個好的選擇。 這些通常涉及測試新產品或服務,並提供回饋 - 或回答問題以協助市場研究活動。 有很多不同的基於調查的公司,所以我不會全部連結到它們。但 [Swagbucks](https://www.swagbucks.com/)、[20Cogs](https://20cogs.co.uk/)、[TestingTime](https://www.testingtime.com/en/become-a-paid-testuser) 是一些著名的。 --- ### 40.去中心化節點 這可能不適合所有人,因為收益通常以加密貨幣形式支付,而加密貨幣的波動性非常大。但是,您可以自願為許多 Web3 專案執行節點(通常在 Rasperry Pi、雲端伺服器或備用筆記型電腦上),這將為您支付正常執行時間、頻寬、磁碟空間、運算、IP/代理或其他一些費用。計算資源。 作為開發人員,管理基礎設施是我們所擅長的,因此,如果您有任何閒置資源,您也許可以將它們投入使用,並在睡覺時賺取一些額外的現金。 - [Storj](https://www.storj.io/node):執行Storj節點,用於去中心化雲端運算 - [Network3](https://network3.io/):用於訓練和驗證模型的 AIoT 第 2 層 - [Flux](https://runonflux.io/):去中心化基礎設施 - [Mysterium](https://mystnodes.com/): P2P VPN 節點 - [Koii](https://www.koii.network/node): 分散式雲 - [Helium](https://www.helium.com/mine):提供遠端物聯網設備無線連接 - [Filecoin](https://filecoin.io/):它是一個去中心化儲存網絡,將雲端儲存轉變為演算法市場。用戶可以出租閒置的儲存空間並賺取 Filecoin 代幣。 - [Sia Network](https://sia.tech/host):這是一個由區塊鏈技術所保障的去中心化儲存平台。 Sia 透過去中心化網路儲存和加密您的檔案。您可以透過出租未使用的硬碟空間來賺取 Siacoins。 - [Crust Network](https://wiki.crust.network/docs/en/nodeOverview):與 Filecoin、Sia 類似,Crust 支援 IPFS 等多種儲存層協議,並為應用層提供儲存介面。 - [Arweave](https://www.arweave.org/):一個基於區塊鏈的平台,以永久和去中心化的方式提供資料儲存。透過託管資料,用戶可以獲得 Arweave 代幣獎勵。 - [BitTorrent](https://docs.btfs.io/v2.0/docs/install-run-btfs20-node):該平台標記了世界上最大的文件共享協議,使用戶能夠通過在網路上。 - [HOLO](https://holo.host/):Holochain 應用程式 (hApps) 的點對點託管平台。在電腦上託管 hApp 的用戶將獲得 HOT 代幣獎勵。 --- ### 41.其他 Web3 方法 加密產業還有許多其他賺取被動收入的方式,從PoS 質押、持有生息數位資產、借貸、流動性挖礦、雲端挖礦、賺取股息的代幣、流動性挖礦、交易、本地/ PoW 思維、NFT 等等。很少。 我不會在這裡連結到任何具體細節,因為這是一個風險非常高的行業,因此您自己進行研究很重要。但作為技術專家,我們能夠理解任何給定協議或 Web3 資產背後的基本概念,並確定其可行性。 我的建議是閱讀白皮書,如果你不能立即理解它,那就遠離它!這是狂野的西部,所以除非一個專案的基本面是堅實的,否則你應該做好失去投資的任何資金的準備。 --- ### 42. 聯盟行銷 聯盟行銷對於那些剛開始的人來說是眾所周知的無利可圖,但我將其包含在此處是因為作為開發人員,有一定的空間來自動化許多過程。此外,您行銷的服務越細分,支付的佣金通常就越高。因此,如果您融入了技術社區,您可能處於銷售小批量高回報服務的有利位置。 同樣,如果您已經有了追蹤者(社交、部落格、YouTube 頻道...),那麼聯盟行銷可能更有意義,因為如果您獲得了大量點擊。 值得注意的是,您可能不應該在未透露它是附屬連結的情況下共享附屬連結。並儘量避免宣傳您自己沒有使用過或不會推薦給朋友的產品。 > 作為範例,[此處](https://notes.aliciasykes.com/p/3Ia4JzPw43) 是我使用過且擁有附屬帳戶的一些服務。我從未從其中任何一個身上賺過任何有意義的錢。 --- ### 43.經銷商 這涉及建立一個應用程式來包裝現有服務,同時加入 USP - 技術、客戶支援、UI 或其他功能。如果您有行銷或銷售背景,這可能適合您。如果您想加入功能或使流程自動化,那麼將需要大量的前期工作,但您將能夠更好地獲得收入。 您可以在大多數主要行業中找到提供經銷商計劃的服務提供者。 一些例子包括: - [Supermetrics](https://supermetrics.com/):行銷報告、分析、資料整合、20% 經常性佣金。 - [Keap](https://keap.com/):CRM、銷售與行銷自動化、20-30% 經常性佣金。 - [Klaviyo](https://www.klaviyo.com/):電子郵件與簡訊行銷,5–15% 一次性付款,10–20% 收入分成。 - [Drift](https://www.drift.com/):即時聊天軟體,20%收益分成。 - [ActiveCampaign](https://www.activecampaign.com/):電子郵件行銷、CRM、20–30% 佣金或折扣模式。 - [HubSpot](https://www.hubspot.com/):CRM、入站行銷、銷售、20% 營收分成。 - [Gorgias](https://www.gorgias.com/):電子商務幫助台,20% 收入分成。 - [Shopify](https://www.shopify.com/):電子商務平台,佣金20%,Shopify Plus 10%。 - [LiveChat](https://partners.livechat.com/):客戶服務平台,即時聊天,委託20%。 - [GetResponse](https://www.getresponse.com/):電子郵件行銷、線上活動管理、子帳號 35% 折扣、35% 經常性佣金。 --- ### 44. 人體實驗 這與技術根本無關。但作為程式設計師,我們通常可以在任何地方工作 - 那麼為什麼不在有報酬的地方編寫程式碼呢? 通常,您的收入在 2,000 美元到 10,000 美元之間,具體取決於試用期、持續時間、是否為住宅和具體情況。 像[流感營](https://flucamp.com/) 這樣的地方將支付您 4,000 英鎊,讓您在舒適的酒店式套房中入住兩週,同時他們會測試新的治療方法。那些患有氣喘等特定疾病的人可能可以透過參加更專業的試驗來賺取更多收入 --- ### 45.自由職業 自由職業可能會根據您的技能、經驗和您所在的領域而有所不同。對於新自由工作者來說,某些領域(例如網頁開發)的費率往往非常低,但您擁有的經驗和客戶滿意度越高,您就越能夠充電。 開發人員零工工作的三個主要平台是: - [Fiverr](https://www.Fiverr.com/):Fiverr 以其多元化的市場而聞名,非常適合剛開始從事自由職業的開發人員 - [Upwork](https://www.upwork.com/work):Upwork 迎合了廣泛的專業人士,但它對經驗豐富的開發人員特別有利。它提供了長期合約和高薪工作的潛力。該平台適合喜歡從事更實質專案的人。 - [People per Hour](https://www.peopleperhour.com/):這個平台對歐洲市場的開發者有好處。它強調當地的商業聯繫,並在短期和長期專案之間提供良好的平衡。 --- ### 46. 說話 面對面的和移除的開發者聚會和活動在全球各地不斷發生。這些活動需要演講者,許多人願意付費以獲得良好的演講。支付的金額根據規模、觀眾、主題、演講者(你!)和其他因素而有很大差異。通常,您必須先自願在當地的小型技術聚會上發表演講,然後逐步提高。 --- ### 47. 遠端技術支持 這不是最迷人的角色,但較小的公司通常無法聘請全職的專門技術支援人員,因此您可以找到很多兼職工作。如果您擁有雲端經驗或認證,這些的薪資等級會大幅提高。只需查看任何求職板(例如 [WeWorkRemotley](https://weworkremotely.com/)),您就會看到大量職位。 請注意,您通常需要在特定時間內有空,並期望您可以在給定的時間內回覆。在申請之前,請確保這是您可以解決的問題。 --- ### 49. 投資 是的,這不是副業——但聽我說完… 如果您每年的收入為 6 萬美元,生活成本為 4 萬美元,那麼 5 年後您可能會有 10 萬美元的儲蓄。如果您將其投資於年平均回報率為10 - 15% 的標準普爾500 指數- 您每月可能會從您的投資中獲得超過1,000 美元的額外收入,並且您的投資能力越強,收入就會不斷增加儲蓄(當然,投資可以減少也可以增加)。這已經比這裡列出的許多副業更好的回報了! --- ### 50. 就業 我們不要忘記,儘管目前情況看起來很艱難,但身為開發人員,即使只有一兩年的經驗,我們也處於非常幸運的地位,與平均收入者相比,我們的薪水很高。 如果你的工作不適合你——換公司通常是提高薪資的可靠方法,如果你不喜歡目前的工作,這可能是值得考慮的事情。 也許經歷了這一切之後,你所追求的不是副業,而是更好的「主業」? --- ## 真實的說話 儘管您可能會在 IndieHackers 和 Instagram 上看到一些內容,但副業並不是全部。這通常需要大量的工作,但回報卻非常有限。因此,在在這裡或其他地方進行任何事情之前,請退後一步,思考「我為什麼要這樣做?」。如果您這樣做是為了累積經驗、學習新技能並享受樂趣——那就太好了。如果你這樣做是為了快速致富 - 你可能會非常失望。 還有一點要注意的是,儘管看起來不公平,但與那些剛起步的人相比,那些已經擁有強大追隨者或幾個成功的開源專案的人將處於更好的位置來利用機會。 因此,從短期來看,作為一名開發人員,您的時間可能會更好地花在提升自己身上。如果您不確定從哪裡開始,這裡有 5 個關鍵提示: - **網絡** - 建立你的網絡,參加聚會、黑客馬拉松和開發活動,加入社區,結交朋友 - **開源** - 將您的工作放在那裡,公開學習,建立您感興趣的迷你專案,並且不要害怕失敗 - **經驗** - 獲得實務經驗,申請實習機會,作為自由開發人員提供服務 - **基礎知識** - 確保您對電腦科學基礎知識有深入的了解,其餘的就會容易得多 - **玩得開心!** - 你自然會在你真正熱愛的領域做得更好。如果你不喜歡你正在做的事情,請退一步,考慮不同的方法是否更適合你 --- ## 免責聲明 - 以上列表僅供您參考。 - 我沒有親自測試過這裡列出的所有服務。 - 如果您有 - 我很想聽聽您的回饋。同樣,如果有任何需要加入或刪除的內容,請在下面告訴我。 - 並非所有服務都在所有國家/地區提供(此清單主要針對英國/歐洲和美國🇬🇧🇪🇺🇺🇸) - 有些平台會抽取您的收入。這通常是一個很小的數額,但重要的是你要考慮到 - 如果您已經擁有大量追隨者或流行的開源專案,賺錢通常會容易得多 - 有些方法涉及風險。儘管我已盡力強調這一點,但請記住,您的投資可能會下降而不是上升 - 您的結果可能會有所不同 - 沒有保證 --- 原文出處:https://dev.to/lissy93/50-ways-to-bring-in-extra-cash-as-a-developer-19b6
哈囉大家好,我加入這平台有九個多月,後來神隱一段時間,趁現在的我有空閒時間,趕緊與大家分享我的轉職之路。 神隱的這段時間想當然是成功轉職,跑去上班,才有辦法與大家分享我的轉職心得XDD。開始上班後,因為有太多東西都是第一次接觸到,忙得不可開交,所以拖到現在才上來分享,抱歉><" ! 那麼就進入正文吧! 我大學是有接觸過程式的經驗的,正確來說,應該是這科系本來就會接觸到( C、C++、Java、Python等),但因為學校的特殊性,也有碰到硬體,當時我是比較傾向於硬體,所以程式沒甚麼太專研,成績有過就好,後來畢業後也是從事硬體職位,程式幾乎只記得超基礎的東西。後來的職涯目標轉變,所以重新開始寫程式,跟別人不太一樣的地方大概就是有一點程式的基礎,但我也沒接觸過網頁,所以是從大概距離起跑點十的位置前進吧 ? 哈哈哈 ~ 確定目標後就果斷離職,離職後開始全力進修學網頁(3月開始),也設定了進度: 三月 ~ 六月 : 學會HTML、 CSS、JS最基本語法。 六月 : 開始準備履歷作品、學 Vue 及投履歷 七月 : 邊面試、邊修履歷及作品 八月 : 開始上班。 一開始在找資源時,因緣際會下,發現到這平台,就跟著站長的那些課程進度走。我就真的只有上站長這裡的課程,完全沒去其他地方,例如udemy、Hahow 好學校等。沒錯......因為我想省錢,當時是想說先上看看,真的不行再去買那些課程,結果就一路到現在都還沒買其他課程......。 跟了這平台的課程後,也認識到了一些學習前端的免費資源,像是W3Schools等,所以雖然是跟著進度上,但我是搭配著上。甚麼意思呢 ? 舉例來說,在學HTML時,站長在文內可能只說學第幾個(A)跟第幾個(B)即可完成這作業,但在W3Schools,A跟B之間可能還有其他的部分,所以我是照W3Schools裡的HTML的順序學下來,學到課程內要學的A跟B,就先去完成作業,再接下去學。因為也有提供中文的W3Schools,所以也是這樣喔 ! 寫過的就當作複習,加深印象,打好基礎~ 而在自學中,最難的事之一就是自律這件事,所以我每天都一定強迫自己最晚十點到圖書館,午休一個小時,因為有找個兼職,要維持生活開銷,所以到六點就會離開圖書館。除了休息那一個小時外,我都是在學習,沒有中途玩手機還是做其他事喔 ! (有時覺得用眼過度,抬頭看窗外,那不到三分鐘的事不算~),一周有六天都是如此,禮拜天就會給自己放鬆一下,只到下午兩、三點。 一直這狀態直到六月,開始準備作品,當時也是爬文、看別人都是怎麼準備、展示自己的作品的,就發現大多的人都會做個人網頁。而要怎麼做個人網頁呢?就繼續爬爬爬...,就認識到GitHub有提供GitHub Pages,能把自己的作品上傳到這後,別人就可以看到你的作品。真的是非常方便,而且又是免費的阿 ! 剛好課程也有教到Git指令,所以就架了一個自己的履歷網頁~ 準備得差不多後,就照著站長建議的,把工作經驗一年以下、無經驗的、可以應屆畢業生(雖然我不是),全都投了一遍,只留自己夢想公司,這樣就能先累積面試經驗,並依面試得到的反應去修改自己的作品,再最後投夢想公司。能投得都投後,就開始照課程學框架Vue,若有做出作品就隨時更新到我的個人履歷網頁上。 面試時,大多都是看履歷問問題,有些有筆試,但都是像網路上大家說的那樣,前端必學觀念,沒遇過上機coding的。有些有手寫code,通常只有1-2題,印象中,有個題目是要你把字串反過來,怎麼寫 ? 只要把網路上大家說的必考題目弄熟,基本沒有太大問題。 而個人面試時有遇到的幾個問題,第一個是作品有點陽春Q,本身也沒有UI/UX的經驗等,所以是這職位轉過來的在這點上就會很加分呢 ! 我只能靠時間一點點的累積、培養了QQ。再來就是很常被問自學的困難點,又加上我只在這平台學習(雖然他們不知道),但我認為最重要的還是有沒有決心想學前端,如果有就一定會去找資源,遇到問題,也不會那麼容易就挫折、放棄,畢竟已經下定決心自學的人都早就帶有這覺悟了吧 ? 就像在學Vue時,可能在這課程學到的不完善,但我認為這裏只是給一個學習的方向,那麼就可以朝這方向去找更多資訊,也能知道哪邊需要在著重釐清概念,就可以去看這部分的影片! 之後,運氣非常好的收到幾個offer,並在八月如預期開始上班,真是太開心了( 灑花~ 最後就說一些建議,雖然還是菜鳥,但應該可以多少能給一些方向 ? 這些建議是,若我今天還沒開始上班,我還會做甚麼事,大家就當作參考吧~ 假如我能帶著上班後遇到問題的記憶回到還沒就職時,我會: 1. 把JS基礎打好,多找題目做! 2. (假如學的框架是Vue),慢慢開始從API換成CLI,並多做作品,熟悉框架物件等等之間的傳遞。 3. 認識更多套件,並學會使用,可以的話套看看在框架上,並把每個套件組合成一個流暢性的作品。 4. Code Review : 會打程式固然重要,但專案的架構、流程設計的好,真是輕鬆一半,也會更清楚程式間是如何傳遞的! 5. 課程的每個作業能把它做到最好就做到最好~ 就先大概這樣吧,真的是有太多東西等著我去學,希望未來的我不要菜味這麼重,也能為大家提出更實質性的建議或幫助,不管是自學的還是轉職的,大家一起加油吧 ! ( 我可能又會神隱一段時間,但有時間,一定會繼續完成站長的課程 & 與大家分享工作心得的 !
你有沒有想過... **如果軟體開發人員的需求如此之大,為什麼現在找到開發人員的工作這麼難?** 為什麼面試過程這麼長?為什麼會有數百次拒絕? 為什麼提供的工資低? 今天,您將了解混亂背後的原因。 我們是如何來到這裡的。以及為什麼。 我還將向您展示為什麼事情並不像大多數開發人員想像的那麼糟糕。以及您需要採取的 5 個步驟來利用這種情況為您帶來優勢。 因此,當大多數開發人員都在倒退時,您可以快速發展您的職業生涯。 如果您是一位雄心勃勃的開發人員,想要更上一層樓並增加薪水,那麼這就是適合您的。 **因為有一件事是真的,我們所知道的軟體開發在 2023 年已經發生了永遠的變化。** 「美好的舊時光」已經一去不復返了。 知道如何建立 React 應用程式將不再讓你獲得這份工作。我們不會很快回到那個狀態。 我們走吧。 這一切都要追溯到 2022 年,當時從谷歌到 Meta 和微軟等大型科技公司開始宣布裁員。不是各種裁員,是裁員開發者。 起初,大多數開發人員都很有信心。 他們說,_「軟體開發總是在成長並且需求旺盛,我們將會復甦」_。 現在,12 個多月過去了,許多程式設計師已經失去了樂觀情緒(免責聲明:我仍然對開發人員的未來非常樂觀,稍後會詳細介紹)。 許多開發者正在失去耐心等待就業市場的復甦。如果它永遠不會發生怎麼辦? 一些開發人員正在懷疑他們的職業選擇。正在考慮 B 計劃或已經轉向做其他事情。 其他人則被迫回到編寫程式碼之前的低薪工作。  最初的樂觀很快就變成了悲觀,許多開發者都在尋找 B 計畫。 **最好的情況是資料輸入或客戶服務工作。在最壞的情況下,它會回到咖啡店或倉庫。** 我認為這是一件非常悲傷的事情。僅僅因為你找不到擺脫困境的有效策略,就拋棄了你的夢想和多年的努力。 我相信,如果你進入軟體開發,那是有原因的。您可能工作勤奮、雄心勃勃且富有創造力。你至少應該有機會證明自己的價值。 在這篇文章中,我將向您展示該怎麼做。具體來說,無論市場表現如何,如何使用經過驗證的軟體工程原理來度過這場風暴,並將您的開發人員職業生涯提升到一個新的水平。 我是誰可以給你這方面的建議? 我叫 Dragos,在過去 3 年裡,我幫助超過 230 多名軟體開發人員提升了技能,快速晉升到高級級別,並獲得了他們應得的認可和報酬。  我不是大師或技術影響者。我並不打算成為其中之一。 但是,在作為自學成才的開發人員編寫程式碼期間,我一直在戰壕里工作,現在幫助其他開發人員升級,這使我很有資格為您提供這方面的建議。 首先,讓我們先了解一下軟體開發行業目前正在發生什麼… **🚨附:您是否希望快速晉升為擁有優質資源、回饋和責任的高階開發人員? [點擊此處加入我們的免費社區 - 高級開發學院。](https://bit.ly/46hbx3h)🚨** ## 現在的情況 像任何好醫生一樣,為了治療症狀,我們必須了解背後的問題。 開發人員就業市場就像任何市場一樣,受簡單的供需機制控制。對開發者的需求越大,開發者的議價能力就越大。 對開發者的需求越少,我們的談判能力就越小。 如果你不斷地感覺自己與其他開發者比較,無法要求高薪,並且很難找到工作,這意味著你在市場上的力量很小。  供需關係決定開發者就業市場。 傳統上,開發者在市場上擁有大部分權力,公司會不遺餘力地獲得最好的工程人才。 這就是為什麼開發人員的薪水不斷增長以及每個人都想學習如何編碼的原因。 **但是,在過去 12 個月裡,權力已經從開發者轉移到了公司(除了頂層的開發者,稍後會詳細介紹)。** 為什麼? 很多原因。讓我們一一回顧一下… ## 1.“效率時代” 戰爭、通貨膨脹和經濟衰退迫使世界各地的公司最大限度地利用資金。包括軟體公司。 企業需要找到更有效的做事方式——如果您正在建立軟體,這意味著擺脫一些開發人員並自動化盡可能多的任務。  糟糕的經濟狀況迫使科技公司的執行長提高公司的效率。 正如馬克·祖克柏在他關於 Meta 的「效率年」的文章中提到的那樣,公司希望提高開發人員的生產力和工具並減少員工人數。 **一言以蔽之:科技公司希望盡可能精簡。** 這意味著軟體開發團隊不能再龐大了。他們需要一些高技能的開發人員以及大量的自動化設備。  這意味著縮小團隊規模(即:解僱表現不佳的員工)、取消優先順序較低的專案並降低招募率。用更少的軟體開發人員完成更多的工作。 對於開發人員就業市場來說,這可不是好訊息… **🚨附:您是否希望快速晉升為擁有優質資源、回饋和責任的高階開發人員? [點擊此處加入我們的免費社區 - 高級開發學院。](https://bit.ly/46hbx3h)🚨** ## 2.人才海嘯 開發人員就業市場變得非常非常擁擠,有數百名候選人瞄準同一職位。 這是因為編碼技能變得越來越普遍。 在過去的十年中,訓練營和電腦科學學位一直在將軟體開發人員吸引到一個已經擁擠的市場中。尤其是訓練營,經過六週的編碼後,他們實現了六位數薪資的夢想。  這引發了一場「人才海嘯」。開發人員的工作被當作中產階級的金票出售。成千上萬的人放棄了學習編碼的希望。 然而,正如許多初級開發人員所看到的那樣,這主要是一種行銷承諾。 事實上,開發人員職位的競爭非常激烈,你在 3 個月的 Bootcamp 中學到的技能已經不足以脫穎而出。  由於大量開發者在尋找黃金,就業市場很快就飽和了。 2020 年的情況就已經如此,但後來情況變得更糟… ## 3.遠距工作 Covid-19 大流行推動全世界轉向遠距工作。鑑於編碼基本上可以在任何地方完成,開發人員的工作是適應速度最快的工作之一。 對許多開發人員來說,在家工作聽起來像是個夢想。 無需通勤,擁有更多屬於自己的時間,並以相同的薪水在舒適的家中進行編碼,這是大多數人在任何給定時間都需要的交易。 但事實證明,遠距工作是一把雙面刃。 因為最終,公司透過增加招募人數而受益最多。  遠距工作意味著軟體公司現在可以僱用來自世界各地的開發人員。 本地職缺吸引了數十名遠距求職者,他們願意以少得多的錢做同樣的工作。正如《紐約時報》所說: **“遠距工作者普遍面臨更多競爭,並且更加依賴運氣。” - 紐約時報** 如果您想知道為什麼現在有數百甚至數千名求職者,那麼答案就是:遠端候選人。 大多數職缺現在都在收到來自世界各地的申請。  隨著遠距工作的興起,本地工作現在面臨國際競爭。 當我可以在中西部找到具有相同技能且至少少兩倍的錢的人時,為什麼還要雇用矽谷的開發人員呢? 在歐洲也一樣。 一家位於柏林的公司可以聘請一位位於德國中部小村莊的開發者。讓他們每個月來辦公室兩次。並少付給他們幾十萬歐元。 當然,一些公司採取了重返辦公室政策。 但從長遠來看,我們將看到越來越多的公司採用完全遠端的思維方式。從經濟學的角度來看,遠距工作很有意義。 **🚨附:您是否希望快速晉升為擁有優質資源、回饋和責任的高階開發人員? [點擊此處加入我們的免費社區 - 高級開發學院。](https://bit.ly/46hbx3h)🚨** ## 4. 人工智慧與自動化 人工智慧已經存在很多年了,但從未像現在這樣出現在我們的生活中。 2023 年 10 月,OpenAI 發布了 ChatGPT。 近年來人工智慧創新的巔峰和迄今為止最好的人工智慧模型。它可以與您談論您的一天,也可以為您撰寫論文。 更糟的是,它可以編碼。  隨著人工智慧能夠編寫功能齊全的程式碼,許多開發人員都會問自己:“現在怎麼辦?” 如果有足夠好的提示,它可以比大多數人類開發人員更好、更快、更便宜地編寫程式碼。 當然,ChatGPT 無法自行思考。 這是一個巨大的統計機器。它會犯很多錯誤並且陷入循環。但是,這足以讓事情順利進行。而且情況只會變得更好。 GitHub 很快就做出了調整,將其整合到 GitHub Copilot 中,後者已直接在 VS Code 中可用。 從長遠來看,沒有人知道人工智慧將對就業市場產生什麼影響。 它會像某些人聲稱的那樣導致我們所知的編碼的終結嗎?或者它只是人類開發人員完成工作的工具? 我們所知道的是,在短期內,人工智慧透過自動化任務或完全取代一些工作,給就業市場帶來了更大的壓力。  高盛估計,大約 29% 的電腦相關任務可以透過人工智慧自動化。 結果? **找到一份體面的開發人員工作變得越來越難。** 回到報價和供應曲線,開發者數量增加,但就業機會數量保持不變。 隨著市場上數百名開發人員尋找職位,軟體開發產業正遭受「Tinder 效應」的困擾。類似網路約會的現象。 就像約會應用程式中的熱門個人資料一樣,軟體公司現在面臨著數百種不同的選擇。數百名候選人和簡歷。 整理噪音並不容易。 你必須更快地放棄候選人。即使你拒絕了一個合適的開發者,總會有其他人在門口等著。 好吧,現在對於開發者來說情況並不好。 忍住眼淚,因為我會告訴你為什麼事情並不像大多數開發人員想像的那麼糟糕... # 好訊息 這場「完美風暴」讓大多數開發者感到驚訝。許多人覺得薪水過低,但同時又沒有勇氣去市場。 這創造了一個“技能差距”,你可以利用它來跑得更快。  「在陽光明媚的天氣裡你無法超越 15 輛汽車…但在下雨天你可以。」- Ayrton Senna **風雨飄搖的就業市場實際上可能是您將開發人員職業提升到全新水平的完美時刻。** 首先,不要像其他人一樣屈服於恐懼。恐懼會讓你癱瘓,擾亂你的思考。不要驚慌失措,而是要超越噪音。 裁員開始一年後,公司意識到消除成本實際上會阻礙他們的成長。 在資本主義中,一家不成長的公司就是一家正在消亡的公司。 公司需要重新開始創造價值。緊急。 更多價值,因為我們正處於經濟衰退之中,消費者只想要最優惠的價格。而且速度更快,因為競爭是全球性的。 **在軟體開發中,價值意味著功能。這意味著高品質的程式碼。** 那麼人工智慧呢? AI實際上刺激了市場。軟體公司別無選擇,只能將人工智慧模型整合到現有的軟體中。否則就有倒閉的風險。 你需要什麼? 開發者、開發者、開發者… 好吧,這就是為什麼這可能是您作為一個雄心勃勃的開發人員超越競爭對手的最佳時機: ## 1. 質量重於數量 是的,市場上的開發者總數有所增加。但他們的技術技能品質卻沒有。 經濟衰退可能在一夜之間發生,但技術掌握需要時間。 即使在這樣的市場條件下,大多數公司仍然抱怨很難找到符合其工作要求的合格開發人員。 企業的要求是否過高? 或許。 但是,這正是您可以利用的差距來保持競爭優勢。  市場上有如此多的噪音,這與您發送的申請數量無關。追求數量只會產生更多垃圾郵件。 重要的是您的簡歷和申請的品質。 這並不意味著您應該成為完美主義者。數字仍然很重要。在開始找工作之前,只需在[您的簡歷和LinkedIn 個人資料上做更多工作](https://dev.to/dragosnedelcu/how-to-find-a-developer-job-in-2023-with-little-or-no-experience-27h7)。 並專注於技術掌握而不是數字! ## 2. 人工智慧作為補充 正如我所提到的,人工智慧模型無法思考,至少目前還不能。事實證明,它們更多的是對開發人員工作的補充,而不是替代品。 人工智慧帶來的是更多透過人工智慧整合進行的軟體開發。對正在開發的軟體的需求不斷增加。 這似乎有悖常理,但事實證明,人工智慧和自動化對軟體產業的影響與 70 年代修建高速公路對汽車交通的影響類似。 更多的高速公路意味著更多的汽車空間,因此更多的人使用汽車。導致汽車流量增加,而不是減少!  更多的高速公路,更多的汽車。更多人工智慧,更多程式碼。 人工智慧編碼工具將使產生的程式碼量倍增。 最終,這意味著更多的程式碼需要由人類檢查、驗證和維護。整體而言,需要更多的開發人員。 **🚨附:您是否希望快速晉升為擁有優質資源、回饋和責任的高階開發人員? [點擊此處加入我們的免費社區 - 高級開發學院。](https://bit.ly/46hbx3h)🚨** ## 3. 現金仍為王 $$$ 有趣的是,開發人員的薪資仍在增加。但它們的成長並不相同。 事實上,大多數開發者都無法跟上通貨膨脹的腳步。許多人根本沒有加薪,儘管在市場上待了很久卻找不到職位。 其他人則獲得小幅加薪,例如 3%。由於去年通膨率約為 10%,這並不是加薪。又是減薪! 但是,一小群幸運的程式設計師的薪酬正在打破記錄。 事實上,我們在 theSeniorDev.com 上看到了這一點。許多高級開發人員的薪資創下歷史新高,即使在歐盟市場也超過 6 位數。 幾年前,如此高的報價是非常不尋常的。 但是,如果你仔細想想,更高的薪水是有道理的。 一家公司面臨著交付一款可以為他們帶來數百萬美元收入的軟體的壓力,他們不會介意為能夠交付該軟體的開發人員額外花費數千美元。 這樣想吧,熟練勞力不是商品。 公司不會購買一雙一模一樣的鞋子並尋求優惠。有些鞋子會讓他們走得更快。為他們支付更多費用是有道理的。 **無論是矽谷或歐洲科技中心,趨勢都很明顯:熟練的開發人員需求量很大,公司願意為他們支付大量資金。** 正如您所看到的,事情並不像大多數開發人員想像的那麼糟糕。 至少不適合所有開發人員... 因為如果你和你的資深朋友交談過,你可能會發現有一群開發者做得併不差…。 ## 僅限資深開發人員的就業市場 儘管發生了一切,但高階開發人員的需求仍然非常大。您可以在招聘板上看到它,其中指定:僅限高級。 或查看誰正在被雇用並立即簽署工作合約。 Hired.com 的一份報告顯示,目前簽署工作合約的軟體開發人員中有超過 73% 擁有 7 到 5 年(或更長)的經驗。  高級開發人員受最近科技業裁員的影響最小。 感覺無論經濟如何發展,成為高級開發人員都會有回報。或多少程式碼 A.I.可以生成。  如果就業市場是動物農場。所有開發人員都是平等的,但高級開發人員比其他人更平等。 如果市場如此糟糕,為什麼高級開發人員仍然受歡迎? 從公司的角度來看,高階開發人員從第一天起就可以創造價值。 公司知道,他們比以往任何時候都更需要快速、優質的交付,才能在當前經濟狀況下保持競爭力。通貨膨脹,記住。 所有這些因素意味著整個軟體開發團隊將崩潰為少數開發人員利用兩個要素: 1. **高級開發人員** 2. **人工智慧工具和自動化** 儘管發生了這一切,但也不全然是壞訊息。堅持幾秒鐘,我會告訴你原因。 **事實是,您可以利用當前的情況來發揮自己的優勢。** **🚨附:您是否希望快速晉升為擁有優質資源、回饋和責任的高階開發人員? [點擊此處加入我們的免費社區 - 高級開發學院。](https://bit.ly/46hbx3h)🚨** # 真相 為了在這個充滿活力的就業市場中取得成功,您將需要比與您競爭的其他數千名開發人員更可靠的策略和更有效率的流程。 您需要立即採取行動,因為… 提供高薪、酷炫技術堆疊、良好福利和遠距工作的開發人員工作每天都變得越來越有競爭力。 這並不意味著他們不可能到達。簡而言之,獲得開發人員工作的舊方法不再有效。 如果您需要其他 5 名開發人員的幫助才能將程式碼投入生產,那麼您的日子就很寶貴了。還有另一個開發人員可以提供端到端的服務,他們將取代您的位置。 所以你會怎麼做? 正如我的一位招募人員朋友所說: **「你最好的選擇是盡快成為高級開發人員」。** 盡快達到高級水平是目前在軟體開發市場中生存的唯一途徑。 成為高級開發人員將使您從眾多編碼人員中脫穎而出,提供端到端的價值,並被視為對公司的投資,而不僅僅是另一個昂貴的開發人員。  聰明的開發人員正在尋找提供更多服務並脫穎而出的方法。他們正在尋找快速實現這一目標的方法。 他們首先需要解決的是如何提升自己的技術能力。 好訊息是,您不需要在周末花費無數時間或編碼來實現這一目標。您不需要啟動數百個線上課程和副專案。 而且您不需要等待數年才能做到這一點。因為有更好的方法可以做到這一點。 你只需要專注在那些不會改變的事情上。 **那麼,如何獲得對自己技能的完全信心、端到端交付並釋放高級信心?** 您遵循基於經過驗證的軟體開發原則的逐步過程。就像高級開發人員每天使用的那樣。我們稱之為技術掌握藍圖。 在接下來的幾行中,我將更深入地討論具體步驟,但這不是本文的目標。 如果您有興趣了解更多訊息,可以單擊下面的連結並觀看我為您準備的免費培訓。 [這是免費培訓的連結。](https://bit.ly/3udWD0m) **免責聲明**:您必須加入您最好的電子郵件才能存取它。別擔心我不會寄垃圾郵件給你。我只會與您分享有關如何快速晉升高級開發人員並讓您的開發人員職業生涯提升到一個全新水平的相關資訊。您可以隨時取消訂閱。 **🚨附:您是否希望快速晉升為擁有優質資源、回饋和責任的高階開發人員? [點擊此處加入我們的免費社區 - 高級開發學院。](https://bit.ly/46hbx3h)🚨** ### 1. 首先,你要採取資深開發人員的心態🧠 成為高級開發人員的第一步是改變您對軟體開發職業和整個生活的看法。 這意味著要以更高的標準要求自己。對您目前的開發者職業生涯承擔全部責任。並掌控你的職涯道路。 你也必須擺脫限制性信念或任何內在的關於自己的負面情緒。你必須養成新的習慣並培養紀律技能。 這意味著設定明確的重點目標,為自己定義一個在情感上令人信服的願景,並在執行這些目標時對自己負責。 **🚀[行動專案]**:準確定義您想要在未來 12 個月內實現的目標。為什麼想實現它?到達那裡需要採取哪些步驟?你是否缺乏任何知識和技能?你需要做一些與現在不同的事情才能到達那裡嗎?寫下來。 當你走向高級開發的旅程時,這將是讓你的火焰保持活力的燃料。大多數開發人員從未到達那裡,因為他們退出得太早。他們忘記了過程就是目標。 ### 2. 其次,你掌握了「基礎知識」📚 大多數開發人員,特別是 JavaScript 開發人員已經習慣相信軟體開發中的資歷就像一個購物袋。 新增的庫和框架越多,其等級就越高。 事實上,情況完全相反。高級開發人員平均編寫的程式碼比初級開發人員少。他們使用不太閃亮的庫和框架來解決問題。 沉迷於框架和庫會讓你成為炒作列車的受害者。當一個圖書館失寵時,另一個圖書館就會出現,需要您投入時間和注意力。這是一場你無法獲勝的遊戲。 如何才能逃脫炒作機器? 透過專注於**「不會改變的事情」**。我們所說的基礎知識。 模式和原則是大多數框架和函式庫的核心。對基礎知識的深入理解將確保您無論情況如何變化都能掌握最新資訊。 它還可以保護您免受人工智慧和自動化的影響。在程式碼在幾秒鐘內產生的世界中,清晰的思維變得越來越有價值。雙贏。 基礎知識取決於您的技術堆疊。 如果您是 JavaScript 開發人員,您主要需要掌握 2 組基礎知識。電腦科學基礎知識和 JavaScript 基礎知識。 這不是本文的範圍,但我整理了一個路線圖,供您準確了解這些內容,請參見下文。 🚨 PS有關“計算機科學基礎知識”的詳細列表,請查看[計算機科學基礎知識掌握路線圖](https://mm.tt/app/map/2980765378?t=LsjjpEBYky)。🚨 🚨附言有關「JavaScript 基礎知識」的詳細列表,請查看我們的 2023 年 [JavaScript 基礎知識掌握路線圖](https://mm.tt/app/map/2962635113?t=ILeYm71vU3)。🚨 順便說一句,我們免費社群的開發人員可以存取獨家內容和針對基礎知識的客製化練習。請在下面註冊! **🚨附:您是否希望快速晉升為擁有優質資源、回饋和責任的高階開發人員? [點擊此處加入我們的免費社區 - 高級開發學院。](https://bit.ly/46hbx3h)🚨** ### 3. 第三,您學習如何端到端交付🎯 任何科技公司執行長現在最不想做的就是僱用更多的開發人員。但他們確實想解決問題。很多問題。 但是,你無法真正解決問題,我的意思是,當你只建構孤立的功能時,會出現有價值的問題。或者當您需要另外 5 名開發人員的幫助才能將您的東西投入生產時。 **高級開發人員之所以需求如此巨大,是因為他們可以提供端到端的服務。** 他們可以與產品經理或其他利害關係人獨立工作,並從第一天起就交付價值。掌握了這一點,你的價值就會增加10倍。 端到端交付並不意味著您必須了解一切。 這意味著您需要了解後端以及基礎設施方面的情況。目前無需深入研究各個元件。但從大局來看是的。 **[進階開發提示]**:學習如何端到端交付的最快方法不是 100 小時的雲端憑證課程(這些課程的重點是向您推銷品牌,而不是教您東西) )。 相反,請嘗試規劃您公司的 CI/CD 流程。 找出他們擁有的任何架構圖,然後自己參與其中。如果他們沒有,請自己建造一些。這已經可以給你一個良好的開始,並在你的下一次技術面試中談論很多事情。 🚨附言要確切了解您需要掌握哪些端對端交付心理模型,請查看我們的[JavaScript 開發人員的「端對端交付」路線圖](https://mm.tt/app/map/2974013323?t=pqAIdWZ7W2 ).🚨 **🚨附:您是否希望快速晉升為擁有優質資源、回饋和責任的高階開發人員? [點擊此處加入我們的免費社區 - 高級開發學院。](https://bit.ly/46hbx3h)🚨** ### 4.第四,成為「AI驅動」🚀 當我接到想要加入我們專案的開發人員的電話時,最令我驚訝的事情之一是他們每天很少使用人工智慧。 有些人多次使用 ChatGPT 來執行日常任務(樣板檔案、測試)。真正使用過 GitHub Copilot 的人就更少了。 他們告訴我他們不相信它的未來。或者他們的公司並沒有真正使用它。 如果你在飛機上,氧氣會耗盡,我敢打賭,即使機組人員沒有給你,你也會尋找氧氣面罩。 ChatGPT 和 GitHub Copilot 不只是更好的自動完成工具。自動完成無法重構、尋找程式碼中的錯誤或擴充功能。 人工智慧模型可以優化、重構,甚至可以比許多開發人員提出更好的程式碼。事實上,到 2023 年,在人工智慧工具的幫助下,初級開發人員可以完成與沒有人工智慧工具的高級開發人員一樣多的工作。 重點很明確:如果您是願意轉為高級的 JavaScript 開發人員,您需要成為「人工智慧驅動」。 如果您已經是大四學生並希望在未來幾年保持相關性,情況也是如此。潮流正在改變。透過升級這些技能來確保您處於正確的位置。 您是否必須學習 Python、Numpy、深度學習以及 AI 堆疊中的十幾種工具?並不真地。這是一項完全不同的工作。 **這意味著你應該將人工智慧工具整合到你所做的一切中。** 從建置功能到程式碼審查,再到測試和效能優化。如果您希望我寫一篇有關如何做到這一點的文章,請在評論中告訴我。 **🚨附:您是否希望快速晉升為擁有優質資源、回饋和責任的高階開發人員? [點擊此處加入我們的免費社區 - 高級開發學院。](https://bit.ly/46hbx3h)🚨** ### 5.第五,有效推銷自己🏆 如果你找不到一家公司來支付你的技能費用,那麼無論你是多麼優秀的開發人員,也沒有用。由於開發人員就業市場已經過度飽和,這一點更加正確。 為了脫穎而出並獲得頂級軟體開發人員的職位,您必須以盡可能最好的方式將自己推向市場。 作為一名員工,這一點更為重要,因為您應該始終擔心的一件事是您的就業能力。 **如果你明天被解僱,你找到另一個職位有多容易?** 你越有就業能力就越好。 您的就業能力取決於兩件事。您的產品(在這種情況下,您的開發技能和支持這些技能的過去經驗)。 其次,你如何推銷自己和你的人脈。有多少人認識你?如果你現在被解僱,明天有人可以提供你工作嗎? 要改進您的產品,請提高您的開發技能。我們在前面的幾點中討論過這一點。但如何改進自我推銷的方式呢? **好吧,如果你想要高級開發人員的薪水,你首先必須看起來像高級開發人員。** 這意味著建立一份相關的履歷,以最好的方式量化以展示您為市場帶來的東西。 如果您想讓我寫一篇關於如何打造一流開發人員履歷表的文章,請在評論中告訴我! ## 總結與後續步驟 好吧,現在你知道了。 下次當你問自己為什麼現在找到開發人員的工作如此困難時,請考慮這些原因。您還了解如何透過盡快成為高級開發人員來解決這個問題。 能夠落實這 5 個支柱並以最快的速度適應這個新市場範式的開發人員將獲得工作保障、對自己的技能充滿信心並獲得最高的薪水。 無法適應的開發者將慢慢被淘汰,並面臨被完全擠出市場的風險。 按照我在本文中概述的步驟操作,您不僅可以輕鬆找到開發人員工作,而且可以「快速」晉升到高級開發人員級別,並將您的開發人員職業生涯提升到一個全新的水平。 他們為我和世界各地 230 多名其他開發人員工作,他們也將為您工作! 我們下一篇再見 德拉戈斯 **🚨附:您是否希望快速晉升為擁有優質資源、回饋和責任的高階開發人員? [點擊此處加入我們的免費社區 - 高級開發學院。](https://bit.ly/46hbx3h)🚨** --- 原文出處:https://dev.to/dragosnedelcu/why-is-it-so-hard-to-find-a-developer-job-in-2023-and-how-to-fix-it-2d13
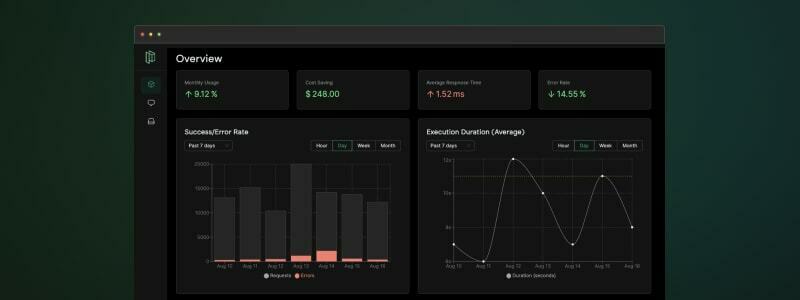
隨著人工智慧市場的不斷成長。我們即將做出很多改變。 最近,我一直在思考在各個領域取得重大進展的最新新創公司。這些新創公司參與了開創性的工作,從增強資料互動性到探索大型語言模型在營運中的潛力(一種稱為 LLM Ops 的新概念)。此外,我對搜尋引擎和生成人工智慧的進步很著迷,它們正在徹底改變我們與技術互動的方式。 我在 DEV.to 上看到他們中的許多人,然後我想嘗試他們的專案。我對這些公司所付出的努力和創新感到驚訝。 ## [Pezzo:開發者優先的人工智慧平台](https://github.com/pezzolabs/pezzo)  **GitHub 儲存庫**:[GitHub 上的 Pezzo](https://github.com/pezzolabs/pezzo) **網址**:[片段](https://pezzo.ai/) **描述**: Pezzo 是一個為開發人員量身定制的開源雲端原生 LLMOps 平台。它透過提供簡化的提示設計、版本管理、即時交付等,徹底改變了人工智慧操作。該平台能夠有效觀察和監控人工智慧操作、顯著降低成本和延遲、無縫協作以及立即交付人工智慧變更。 **主要特徵**: - **提示管理**:提示的集中管理和版本控制,允許即時部署到生產。 - **可觀察性**:提供有關人工智慧操作的詳細見解,優化支出、速度和品質。 - **故障排除**:即時檢查提示執行,最大限度地減少除錯工作。 - **協作**:促進同步團隊合作,以交付有影響力的 AI 功能。 **加入社群**: 加入他們的 [Discord 社群](https://pezzo.cc),成為 Pezzo 創新之旅的一部分。透過為他們的 GitHub 儲存庫加註星標來為他們的使命做出貢獻並支持他們! [在 GitHub 上給 Pezzo 一顆星](https://github.com/pezzolabs/pezzo) 🌟,加入 AI 維運革命! https://github.com/pezzolabs/pezzo ## [Swirl:人工智慧驅動的多來源搜尋平台](https://github.com/swirlai/swirl-search)  **GitHub 儲存庫**:[GitHub 上的 Swirl](https://github.com/swirlai/swirl-search) **網站**:[Swirl](https://swirl.today/) **描述**: Swirl 是一款創新的開源軟體,它利用人工智慧同時搜尋多個內容和資料來源。它使用人工智慧對結果進行排名,獲取最相關的部分,並使用生成式人工智慧來提供從您自己的資料得出的答案。該工具對於整合和從各種資料來源中提取有價值的見解特別有用。 **主要特徵**: - **人工智慧驅動的搜尋**:同時搜尋多個來源,提供人工智慧排名的結果。 - **生成式人工智慧整合**:使用熱門搜尋結果提示生成式人工智慧提供全面的答案。 - **多樣化資料來源連線**:連接到資料庫(SQL、NoSQL、Google BigQuery)、公共資料服務以及 Microsoft 365、Jira、Miro 等企業來源。 - **可自訂和可擴展**:提供靈活的平台,用於資料豐富、實體分析以及整合各種應用程式的非結構化資料。 **加入社群**: 參與 Swirl 社區並貢獻您的想法!加入 [Swirl Slack 社群](https://join.slack.com/t/swirlmetasearch/shared_invite/zt-1qk7q02eo-kpqFAbiZJGOdqgYVvR1sfw),並透過為他們的儲存庫加入星標來支持他們的成長。 [GitHub 上的 Star Swirl](https://github.com/swirlai/swirl-search) 並成為這令人興奮的人工智慧搜尋演化的一部分! 🌟 https://github.com/swirlai/swirl-search ## [DeepEval:LLM評估架構](https://github.com/confident-ai/deepeval)  **GitHub 儲存庫**:[GitHub 上的 DeepEval](https://github.com/confident-ai/deepeval) **網址**:【Confident AI】(https://www.confident-ai.com/) **描述**: DeepEval 是大型語言模型 (LLM) 的開源評估框架。它簡化了 LLM 應用程式的評估,類似於 Pytest 進行單元測試的操作方式。 DeepEval 因提供一系列專為 LLMs 量身定制的評估指標而脫穎而出,使其成為嚴格績效評估的生產就緒替代方案。 **主要特徵**: - **多樣化的評估指標**:提供由 LLMs 評估或透過統計方法和 NLP 模型計算的多種指標。 - **自訂指標建立**:允許輕鬆建立自訂指標,無縫整合到 DeepEval 的生態系統中。 - **批量資料集評估**:以最少的編碼工作促進整個資料集的評估。 - **與 Confident AI 整合**:能夠即時觀察評估結果並比較不同的超參數。 [在GitHub上Star DeepEval](https://github.com/confident-ai/deepeval)並為LLM評估架構的進步做出貢獻! 🌟 https://github.com/confident-ai/deepeval ## [LiteLLM:通用LLM API介面](https://github.com/BerriAI/litellm)  **GitHub 儲存庫**:[GitHub 上的 LiteLLM](https://github.com/BerriAI/litellm) **網站**:[LiteLLM 文件](https://docs.litellm.ai/docs/#quick-start/) **描述**: LiteLLM是一個開源工具,使用戶能夠使用統一的OpenAI格式呼叫各種LLM API。它支援廣泛的供應商,如 Bedrock、Azure、OpenAI、Cohere、Anthropic、Ollama、Sagemaker、HuggingFace、Replicate 等,提供與 100 多個LLMS合作的簡化方法。該工具對於以一致且高效的方式簡化不同LLMS的整合和利用至關重要。 **主要特徵**: - **通用 API 格式**:方便使用標準化 OpenAI 格式呼叫不同的 LLM API。 - **支援廣泛的LLMS**:與眾多LLMS提供者相容,包括 OpenAI、Azure、Cohere 和 HuggingFace 等主要提供者。 - **一致的輸出和異常映射**:確保統一的輸出結構並將跨提供者的常見異常映射到 OpenAI 異常類型。 - **易於使用**:支援批量操作並簡化與LLMS的交互,使其更適合各種應用程式。 **加入社群**: 參與 LiteLLM 的開發並分享您的改進!克隆存儲庫,進行更改並提交 PR。 [在 GitHub 上星標 LiteLLM](https://github.com/BerriAI/litellm) 並立即簡化您與LLMS的工作! 🌟 https://github.com/BerriAI/litellm ## [Qdrant:人工智慧高效能向量資料庫](https://github.com/qdrant/qdrant)  **GitHub 儲存庫**:[GitHub 上的 Qdrant](https://github.com/qdrant/qdrant) **網址**:[Qdrant](https://qdrant.tech/) **描述**: Qdrant是專為下一代AI應用量身定制的高性能、大規模向量資料庫。它是一個向量相似性搜尋引擎和資料庫,透過易於使用的 API 提供生產就緒的服務。 Qdrant 對於神經網路或基於語義的匹配、分面搜尋以及其他需要有效處理具有相關負載的向量的應用特別有效。 **主要特徵**: - **豐富的資料類型和查詢規劃**:支援多種資料類型和查詢條件,包括字串比對、數值範圍、地理位置等,並利用有效負載資訊進行高效率的查詢規劃。 - **硬體加速和預寫式日誌記錄**:利用現代 CPU 架構實現更快的效能並確保資料持久性和可靠性。 - **分散式部署**:支援水平擴展,多台 Qdrant 機器形成集群,透過 Raft 協定進行協調。 - **集成**:輕鬆與 Cohere、DocArray、LangChain、LlamaIndex 等平台集成,甚至與 OpenAI 的 ChatGPT 檢索插件集成。 **加入社群**: 成為 Qdrant 社區的一部分並為這個創新專案做出貢獻。加入他們的 [Discord](https://qdrant.to/discord)。 [GitHub 上的 Star Qdrant](https://github.com/qdrant/qdrant) 並幫助塑造 AI 中向量資料庫的未來! 🌟 https://github.com/qdrant/qdrant --- ### 衷心的感謝 您有興趣探索和了解這些新創公司正在研究的不同主題。成為他們社群的一部分肯定會幫助您成長並了解不同的軟體和人工智慧領域。 --- 原文出處:https://dev.to/fast/these-5-open-source-ai-startups-are-changing-the-ai-landscape-59dg
我是播客的忠實粉絲,這是最被低估的純粹知識資源。播客已成為學習和娛樂領域的革命性媒介。近年來,它們從小眾聽眾的愛好轉變為主流媒體形式。 向兩個或更多經驗豐富的人學習談論特定主題,討論他們在做某事時面臨的挑戰,並分享他們的旅程是很有趣的。 它為解決特定問題和建立獨特的解決方案提供了令人難以置信的見解。您將了解: - 不同的心態以及其他人如何看待事物。 - 人們用來解決問題的各種工具。 - 傑出人物和他們的故事以及他們如何解決特定問題。 - 走出精神泡泡並開始以不同的方式看待事物。 另一個好處是,你透過聽這些播客所獲得的知識會成為你的潛在知識或隱性知識庫。 因此,當您面臨類似領域的挑戰時,從播客中獲得的知識可以為您提供一些時間或路線圖來建立應對挑戰的解決方案。 身為人工智慧愛好者,在知識和資料領域工作。我選擇了 [Vector Podcast](https://www.youtube.com/@VectorPodcast),因為我對向量資料庫和向量搜尋、它們如何幫助公司建立基於人工智慧的產品等感到好奇。 以下是我推薦的 8 個最佳播客,您可以收聽。 _我正在提供他們的 YouTube 頻道,假設每個人都知道並使用 YouTube。其中大多數也出現在 Apple Podcast、Spotify 等上_ ## [向量播客](https://www.youtube.com/@VectorPodcast)  Vector Podcast 是 Dmitry Kan 博士的創意。研究生研究科學家涉足產品管理和創業。他也曾在赫爾辛基大學講課。 他在搜尋引擎領域、人工智慧和軟體開發領域擁有超過 15 年的經驗,並採訪了人工智慧領域的專業人士和執行長。 一些值得注意的情節是: - 與 Swirl 執行長 Sid Probstein 一起進行搜尋。 - 向量資料庫以及 Weviate 執行長 Bob van Luijt。 - 康納肖頓的搜尋未來。 https://www.youtube.com/@VectorPodcast ## [萊克斯‧弗里德曼](https://www.youtube.com/c/lexfridman)  萊克斯·弗里德曼(Lex Fridman)是一位受歡迎的人物,正因為如此,他可以接待許多著名人物、首席執行官、領導人和頂尖研究人員。把他們帶到麥克風桌前問他們問題(他很擅長這一點。) 他採訪過的一些著名人士包括 Sam Altman、Elon Musk、Guido van Rossum(Python 語言的建立者)、Stephen Wolfram 和 [Goose](https://www.youtube.com/watch?v=QqRV5FD8ob4)。 他也是機器學習講師,您可以在此[播放清單](https://www.youtube.com/playlist?list=PLe8HThjUpqadLD-AewSKkhAyW5Nr4Yq4Z)中查看他們。 ## [知識專案](https://www.youtube.com/@tkppodcast)  知識專案播客由法納姆街的 Shane Parrish 主持,揭示了其他人已經發現的最好的東西,以便您可以將他們的見解應用到您的生活中。 肖恩·帕里什 (Shane Parrish) 的播客和見解無疑令人驚嘆。你必須經歷知識專案才能很好地理解它。 ## [語法](https://www.youtube.com/@syntaxfm)  來自 30 Days of JavaScript 的 Wes Bos。該播客討論 JavaScript 和 Web 開發。 它涵蓋了一些有趣的主題,從 Web 開發的新功能到 JavaScript 測試和其他主題。 ## [本週機器學習 (TWIML)](https://www.youtube.com/@twimlai)  與 Sam 一起探索人工智慧的最新趨勢和突破,討論將人工智慧驅動的產品推向市場的實際挑戰,並研究人工智慧技術與商業和消費者應用的交叉點。 這個播客不只是一次對話;更是一次對話。它是理解和利用機器學習和人工智慧的全部潛力來改善我們的生活和社區的門戶。我非常喜歡這個播客! ## [變更日誌](https://www.youtube.com/@Changelog)  變更日誌不只是播客的集合;這是一個充滿活力的社區,為處於各個階段的開發者提供豐富的資源。 無論您是經驗豐富的專業人士、好奇的初學者,還是介於兩者之間,我們的節目和資源都會提供與開發人員體驗產生共鳴的寶貴見解、討論和故事。 ## [談 Python](https://www.youtube.com/@talkpython)  Talk Python to Me 是由 Michael Kennedy 主持的每周播客。本節目涵蓋各種 Python 和相關主題(例如 MongoDB、AngularJS、DevOps)。 ## [超越編碼](https://www.youtube.com/@BeyondCoding)  帕特里克·阿基爾 (Patrick Akil) 和他的客人分享了他們的旅程和觀點,供您隨身攜帶並形成自己的旅程和觀點。 Beyond Coding 是一個每周播客,以爐邊聊天的形式進行「超越編碼」的對話。典型的主題是軟體工程、領導力、溝通、自我提升和幸福。 --- 💡***有趣的事實:*** 您知道「播客」來自 iPod 和廣播的融合嗎? ## 結論 我希望您喜歡本文中介紹的播客清單。如果您有任何建議,請隨時在評論中分享。 **在 YouTube 上查看向量播客** 我們致力於為您提供有關人工智慧、大型語言模型等方面的一流內容。 嵌入 https://www.youtube.com/watch?v=vhQ5LM5pK_Y https://www.youtube.com/@VectorPodcast 謝謝閱讀。 --- 原文出處:https://dev.to/vectorpodcast/these-8-podcasts-will-help-increase-your-knowledge-and-expand-your-mindset-5lb
分享書面知識是掌握特定主題的好方法,也是改善社區中思想組織、溝通和明顯自我推銷的好方法。這種技術和社會文章的製作對於寫作者和閱讀者來說都非常重要,永遠記住:「你今天比那些昨天開始的人知道的更多」。 ## 費曼方法以及為什麼要製作內容 首先,我們需要討論為什麼我們應該分享內容,無論是文字格式(本文的重點)還是任何其他格式。為了開始這個討論,重要的是要了解費曼的方法是什麼,以及它如何幫助我們自信和掌握該學科,從而將學習效果提高 10 倍。 費曼方法是由一位非常重要的物理學家理查德·費曼建立的,目的是開發一種新的學習方法,這個新提議假設了一個核心事實:「如果你不能清楚、簡單地解釋某件事,那麼你就還不算搞懂這件事」 這句話有助於我們思考我們的學習應該如何建置,因為從我們開始考慮教授我們正在學習的內容的那一刻起,我們就更加專注於掌握該學科的基本基礎,並為迫使你學習的疑慮做好準備。另一方面,看起來問題完全不同。 當為此類情況做準備時,明顯的結果是對所研究的主題有極大的信心和掌握。 我特別喜歡這種方法,唯一的問題是,當我們離開學術環境時,很難找到對你現在正在學習的同一學科感興趣的人,要么因為你的學校裡沒有IT人。友誼週期或僅僅因為對特定主題有興趣。 對於這個問題我們有一個非常不可思議的解決方案,叫做「公共學習」!這種做法包括在技術社群線上分享您的學習內容,無論是製作影片、進行直播還是本文的目標:寫作! 像 dev.to 這樣的平台(您現在正在使用它閱讀:D)旨在使「公共學習」的想法變得越來越簡單,並且更接近那些正在消費的人,因為現在可以製作能夠達到的文章與我們有相同興趣的人可以:學習、回答問題甚至提出改變和正確的想法。難以置信,對吧? ## 收集想法並激勵自己寫作  靈感過程可能是在線撰寫文章之前最煩人的階段之一,我們經常陷入瘋狂技術的無限循環中以提出令人難以置信的想法,而事實上,解決方案最終非常簡單:接受你的想法並消費它們,盡可能多的內容。 尋找想法並建立自己的語言的最實用方法是閱讀其他人已經就您感興趣的主題發表的文章,無論是程式語言還是特定的 IT 主題等;這種內容消費來自許多不同的來源,例如技術文章、YouTube 影片、科技泡沫推文、Github 討論和許多其他可能的地方。 嗯,我知道這樣說似乎簡化了一些不簡單的事情,我同意你的觀點!不僅僅是閱讀或觀看網路上存在的所有內容才能使我們有能力製作相同的內容,使這些人脫穎而出的最重要技能是**組織到達大腦的想法**。 ### 維護第二個大腦 我們的大腦是一個優秀的資訊吸收機器,實際上是一塊儲存我們周圍所有資訊的海綿。這台機器的一個大問題是,隨著時間的推移,它在組織方面變得很糟糕,這主要是為了節省能源,因為我們不需要一直記住一切,但知道我們可以做什麼來將我們想要的資訊儲存在一個機器中。組織方式?好吧,好吧,年輕的蚱蜢,我們當然需要停止相信我們的大腦! 維護「第二個大腦」是作家和研究人員中非常著名的做法,它由一個物理或虛擬位置組成,您可以在其中複製您所消耗的小塊內容以及使用您自己的話對該主題進行的觀察。這堆筆記將構成您的“第二個大腦”,並使您能夠快速找到任何內容並參考其作者,而不會忘記任何內容! 長話短說,消耗盡可能多的內容,將其儲存在可以儲存和搜尋的第二個大腦中,最後挑戰自己寫作!無論是您想學習的主題、您最近學到的特定內容,還是您已經掌握多年的內容。 ## 了解平台並找到自己的語言 了解我們透過撰寫內容要接觸的平台和受眾非常重要,這樣我們就可以過濾我們將如何建立文章的整體結構,對嗎?在*我看來*,[dev.to](https://dev.to) 是一個非常非正式的平台,它重視大量以教程形式呈現的內容,具有對話風格並且開門見山,以此通過這些訊息,我們可以推斷出一些建立文章的方法,以便我們可以用讀者已知的模型來說明我們的想法。 這是否意味著您將製作的所有內容都是簡單、非正式的教學?決不!這只是意味著你可以塑造你的內容來包含這種更非正式、對話和直接的語言,即使所涵蓋的主題非常複雜,這甚至成為簡化複雜性的一個非常有趣的挑戰。 > 簡化複雜問題的能力將伴隨您的餘生,建立類比和範例以促進理解和辨識所提出的問題和建議的解決方案非常重要。 ## 學習 Markdown 和良好格式設定的一般技巧 我們在dev.to 上製作文章的方式是使用一種稱為[Markdown](https://www.markdownguide.org) 的標記語言(與HTML 完全相同),雖然它非常簡單,但重要的是要有一個當我們談論組織並使文字美觀時,我們可以做很多事情,類似於我們如何在 Microsoft Word 中產生複雜的結構,我們應該能夠使用 Markdown 程式碼產生相同的結構。 強調結構良好的教育材料的重要性始終很重要(畢竟,您正在閱讀這篇文章正是因為這個原因,對吧?),當談到卓越和品質時,我不能不推薦 [4noobs](https://github.com/he4rt/4noobs),它在一個存儲庫中匯集了有關各種IT 主題的多個免費課程和文本格式,對於本文的主題,我建議使用[markdown4noobs](https://github.com/jpaulohe4rt/markdown4noobs )學習 Markdown 標記語言。 ### 文字操作和程式碼區塊的基礎知識 Markdown 讓我們可以使用超級基本和必要的結構來標記文字的各個部分,例如粗體、斜體、突出顯示、標題層級等。下面我們將快速了解如何使用正確的語法執行每個操作。 ``` # Primeiro titulo equivalente a um h1 ## Segundo titulo equivalente a um h2 ### Terceiro titulo equivalente a um h3 #### Quarto titulo equivalente a um h4 `Texto em highlight` **Texto em negrito** *Texto em itálico* ``` Markdown 語言的這些技巧使我們能夠以自己喜歡的方式控制敘述並使閱讀更容易理解,在文本中間使用**粗體**來吸引註意力,使用突出顯示甚至使用突出顯示來明確“技術術語”說明性圖像介紹了段落的要點,同時使文字的整體氛圍更易於閱讀。 另一個值得一提的重要事情是我上面使用的特定區塊,它在編寫技術文章時非常有用,因為它允許更多地突出顯示文字區塊,並且它允許您在編寫程式碼區塊時啟用語法突出顯示,它的使用方式如下: > 免責聲明:由於 markdown 不允許區塊內有區塊,所以我選擇用截圖來展示:  在「反引號」符號之後,我們可以包含語言的名稱(在我的例子中為 ruby),以便 dev.to 可以啟用特定於該程式語言的語法突出顯示。 ### 目錄 如果您的文章超過兩千字邊距或至少有 4 個主要標題,我強烈建議您定義一個「目錄」或「目錄」。目錄用於指導閱讀本文將要介紹的要點。要建立一個目錄,我將在下面示範一些技巧: #### 在 dev.to 平台上,使用無序列表而不是編號列表 Markdown 中的清單使用起來非常簡單,它們有兩種**主要**類型:無序和編號。 ``` - Uma lista - Não - Ordenada 1. Uma lista 2. Numerada 3. Aqui ``` 在 dev.to 中使用編號列表的問題是它們沒有對齊,正如我們在下面的範例中看到的那樣,所以我通常不建議使用它們,我總是嘗試使用無序列表,如果有必要應用一些順序,在手動未排序的列表符號後使用數字。  #### 如何組織標題的連結 假設您已經了解如何在 Markdown 中建立連結(因為您閱讀了 markdown4noobs,對吧?),讓我們學習在標題中指示連結的簡單技巧以及如何建立目錄。 目錄範例如下: ``` ## Table of contents - [What is metaprogramming anyway?](#what-is-metaprogramming-anyway) - [In ruby everything is an object, what does that mean?](#in-ruby-everything-is-an-object-what-does-that-mean) - [But what about rails? How this framework applies that concept for maximum developer experience](#but-what-about-rails-how-this-framework-applies-that-concept-for-maximum-developer-experience) - [How to define methods dynamically](#how-to-define-methods-dynamically) - [Using hooks to detect moments on the instantiation of the class](#using-hooks-to-detect-moments-on-the-instantiation-of-the-class) - [Conclusion](#conclusion) ``` 正如您所看到的,定義連結第二部分的總體思路是在標題旁邊以特定格式包含一個主題標籤“#”,遵循以下規則: - 用連字號「-」取代所有空格 - 將整個標題保留為小寫 就是這樣!帶有重音符號的標題可以保持不變,沒有任何問題,Markdown 理解相同的標準文本,如下所示: ``` - [Um título com muitos acentos e çedilha](#um-título-com-muitos-acentos-e-çedilha) ``` ## 技術文章的基本結構 現在我們對如何標記文字以使其清晰易讀有了一個有趣的想法,讓我們了解文章的結構。需要強調的是,模型並不適用於所有可能的文本類型,其想法是提供一個必須根據上下文進行調整和更改的整體想法。 首先,定義開頭段落以吸引讀者了解您將在整篇文章中剖析的問題或情況非常重要,這樣做很重要,因為第一段將由 dev.to 用於 e-行銷傳播、電子郵件或社交媒體。開頭段落的範例可以在您正在閱讀的同一篇文章或我在下面留下的其他文章中找到:   我們的想法是始終在文本中使用問題和停頓,以便我們能夠實現直接的對話式交流,並始終嘗試以最普遍的方式呈現情況,以便任何閱讀者都非常好奇並願意閱讀。 在第一段演示之後,定義[目錄](#table-of-content) 來引導使用者了解文章的主要標題非常重要,在這方面我個人不建議列出副標題標題旁邊,因為它們使目錄變得非常大,對於閱讀者來說不是很有用,顯然,如果您認為列出字幕非常重要,那麼完全值得包括在內。 轉到文章的正文,我們進入一個非常主觀的領域,因為它在很大程度上取決於所涵蓋的主題以理解其標題和段落的結構。我將假設簡單教程模型中的一篇文章能夠從某個地方開始。 我總是建議使用三個“附屬標題”來指導您的文章並提供靈感以通過更多細節擴展內容。這些衛星標題如下: -「技術或問題簡介」:這段將幫助我們詳細說明文章開頭所說的內容,回答我們為激發好奇心而建立的問題,並更深入地研究將與特定主題一起討論的主題。 - `優點與缺點`:此時我們將明確本文將介紹的解決方案的優點和缺點,無論是架構、程式碼標準、語言、框架等。根據您的主題,此段落的存在可能非常具體,但如果您以教程的形式呈現解決方案,它通常非常有用! - `結論`:這一點更多的是一種意見,而不是一般規則,但我認為有一個段落將表明閱讀過程的結束是非常重要的,這樣我們就可以留下最終的論點,謝謝,聯繫方式以及任何其他有趣的訊息。 圍繞著這三個主要標題,我們可以用說明性的寫作來發展我們的文章,提供實際的例子或類比,使讀者更容易想像問題和解決方案。同樣重要的是要強調在過於深入地進行類比時要小心,它們非常有用,但是當你濫用它們並且永遠不會帶著明確的解決方案和解釋回到現實世界時,它們可能會成為一劑強心針。 關於文章結構的一般提示是保持閱讀光線的總體感覺,因此強烈建議使用圖像(無論是放鬆的表情包還是更好地說明所要表達的觀點的圖形),因為開發人員.to平台支持更多非正式技術人員的文章,濫用這種更接近的語言是一個非常準確的策略。 ## 如何複習並提升寫作水平  好吧,現在我們已經很好地了解瞭如何建立我們的文章、如何使用 Markdown 保持文章美觀以及如何考慮我們的語言針對特定平台的情況,還缺少什麼嗎?好吧,現在剩下的就是要明白我們並不完美,我們會犯錯誤,因此,我們需要一個好的策略來回顧我們剛剛用我們學到的技術製作的文章。 為了幫助寫作,我強烈建議使用提供即時 Markdown 預覽的編輯器,例如 [VSCode](https://code.visualstudio.com/Docs/languages/markdown) 或社群最喜歡的 [Obsidian](https://obsidian.md)。這篇文章甚至是用黑曜石寫的! 在複習方面,我們有一些非常有趣的工具可以幫助我們進行寫作的不同方面: - [LanguageTool](https://languagetool.org):這個工具是我最喜歡的,它可以處理所有拼字更正,最酷的部分是,在這個工具中,您可以提供上下文提示,可以改進句子並更正特定的程式設計術語,例如語言名稱,因為他們的資料庫是超級更新的。 - [Deepl](https://www.deepl.com/translator):進入人工智慧世界,Deepl 使用深度學習提供令人難以置信的翻譯介面,但不僅如此!有了它,我們可以獲得第二意見,以一種非常簡單的方式重新表述我們的段落,您只需將文本翻譯成英語,然後再次將英語文本翻譯成葡萄牙語;通常在Google翻譯中,這會破壞上下文,但該工具保留了上下文並改進了表達方式,以便您對同一段落有第二個感知。 - [ChatGPT](http://chat.openai.com) 或 [Bard](https://bard.google.com): 好吧,在這裡我承認我沒有太多知識,而且我不使用很多,但是這些介面人工智慧聊天可以幫助我們提出不同的觀點,重新措詞現有的段落,甚至開始寫一個段落。 **重要提示:我需要強調的是,您應該只使用這些工具來獲取想法或幫助改寫您已經編寫的文本,請不要使用人工智慧生成整篇文章** - [社群](https://heartdevs.com):在 He4rt 開發者社群中,我們嘗試為在 dev.to 平台上撰寫技術文章提供盡可能多的幫助。我們透過提供一個論壇來做到這一點,您可以在文章仍在進行中時發布您的文章,並在發表之前獲得社區的反饋。發表後,我們還為活躍的人做宣傳工作! **免責聲明:顯然我提到的是 He4rt,因為我們有一個專注於此的專案,但一般的教訓是與整個社區分享您的進展。** ## 結論和致謝 這是我在[100 天的程式碼](https://www.100diasdecodigo.dev) 挑戰之後發布的最後一篇文章,這是一個非常激烈的挑戰,需要大量的學習,我發現了一種新的熱情:寫作和分享知識!我甚至無法感謝 He4rt 社區在這段漫長的旅程中對我 100% 的支持。我希望這篇文章對任何閱讀它的人都有用,並激勵任何人在線上分享知識,以便我們可以建立一個更安全、資訊更豐富的網路。 我還要特別感謝本文的審稿人: - [阿尼巴爾‧索倫](https://github.com/anibalsolon) - [艾莉西亞瑪麗安](https://github.com/m4rri4nne) - [米格爾·S·巴博薩](https://github.com/m1guelsb) - [克林頓·羅查](https://github.com/Clintonrocha98) - [塞繆爾·羅德里格斯](https://github.com/SamucaDev) 願原力與你同在! 🍒 --- 原文出處:https://dev.to/he4rt/compartilhando-seu-conhecimento-com-o-mundo-como-escrever-artigos-5ghc
## **簡介** 在本文中,我將為您提供適用於任何機器學習專案的終極 Python 庫: - 機器學習週期每個步驟必須了解的函式庫 - EDA、資料清理、資料工程、建模等… - 全部開源 - 所有蟒蛇  --- ## 完整的應用程式 ### 1. 🚀[Taipy](https://github.com/Avaiga/taipy) 讓我們先討論一些經常被忽視的事情——實際上讓你的模型易於存取和有用。 Taipy 將會做到這一點,並將您的機器學習模型提升到一個新的水平。 它是一個開源程式庫,旨在輕鬆開發前端 (GUI) 和 ML/資料管道。不需要其他知識(沒有 CSS,什麼都不需要!)。它旨在加快應用程式開發,從最初的原型到生產就緒的應用程式。  Taipy 確保您的 ML 模型可以進入成熟的試點和應用程式,給您的最終用戶留下深刻的印象。 ---  https://github.com/Avaiga/taipy 我們已經快有 1000 顆星了,沒有你就無法做到這一點🙏 --- ## EDA、資料清理和資料工程 ### 2.🐼[Pandas](https://github.com/pandas-dev/pandas) 如何在不了解 Pandas 的情況下使用 Python 進行編碼? 該庫有兩個核心資料結構:資料幀和系列,允許快速靈活的資料清理和準備。基本功能包括: - 載入資料中 - 重塑資料框 - 基本統計 Pandas 是啟動資料科學計畫的工具。 其他並發試圖超越 Pandas,但沒有像 Dask 或 Polars 那樣廣泛使用。 *這是未來文章的好主題!*  --- ### 3.🌱[Numpy](https://github.com/numpy/numpy) Numpy 雖然等級比 Pandas 低,但它是科學計算和資料預處理的必備工具。 它圍繞著陣列發展,並允許快速資料操作和數學函數。 該函式庫是另一個必須了解的 Python 函式庫,與 Pandas 一樣,也是以資料為中心的任務的必備函式庫。  --- ### 4.🔢[統計模型](https://github.com/statsmodels/statsmodels) 顧名思義,該函式庫提供了統計分析函數。 一系列功能涵蓋從描述性分析到統計測試;它也是一個處理時間序列資料、單變數和多元統計資料等的優秀函式庫。  --- ### 5.👓[YData Profiling](https://github.com/ydataai/ydata-profiling) YData Profiling 透過一行程式碼徹底分析資料來促進 EDA 步驟。 分析包括缺失值檢測、相關性、分佈分析等。 該工具非常用戶友好且簡單,可以輕鬆加入到您的資料科學工具箱中。  --- ## 機器學習/深度學習演算法 ### 6.💼 [Scikit-learn](https://github.com/scikit-learn/scikit-learn) 這可能是 Python 最著名的 3 個函式庫,這是理所當然的。 Sklearn 是機器學習領域的參考書。它包括不同的模型,例如 K 均值聚類、回歸和分類演算法。 它在降維技術方面也很出色。 Sklearn也提供資料選擇和驗證功能。它易於學習/使用,應該成為您資料科學之旅中的首選 ML 庫。  --- ### 7.🧠 [Keras](https://github.com/keras-team/keras) Keras 是一個高階 API,運作在 TensorFlow 等框架之上。如果從神經網路開始,請從 Keras 開始。它非常適合快速實施,因為它簡化了實施過程,使其成為神經網路實施的最佳初學者友善選項。  --- ### 8.🧠💪[TensorFlow](https://github.com/tensorflow/tensorflow) 這個庫是神經網路建模必須知道的。非常適合處理影像分類或 NLP(自然語言處理)等非結構化資料。 TensorFlow 廣泛應用於研究和工業領域,因為它為神經網路的設計和操作提供了完整的 API。 Keras(上面提到的)提供了一個更高層級(更簡單)的 API(它是建構在 TensorFlow 之上)。  --- ### 9.🌴[XGBoost](https://github.com/dmlc/xgboost) XGBoost 是有關機器學習演算法的最受歡迎的函式庫之一。 這個梯度提升庫廣泛用於現實生活中的用例,特別是表格資料。 它是 Kaggle 競賽獲勝者的最愛。 該庫包括回歸和分類演算法,但也提供特徵選擇工具。  --- ### 10.🐈[CatBoost](https://github.com/catboost/catboost) 如果您的資料集主要由分類資料組成,那麼這個函式庫代表分類提升(Categorical Boosting),它是您的最佳選擇。該庫將規避一種熱編碼的複雜性,從而無需預處理分類資料。當使用預設參數執行時,它可以提供比 XGBoost 更好的精度。  --- 希望您喜歡這篇文章! 我是一名新手作家,歡迎任何改進建議!  如果您有任何疑問,請隨時與我們聯繫。 --- 原文出處:https://dev.to/taipy/top-10-python-libraries-for-any-ml-projects-3gfp
這是何等的指責啊!噓! 我知道這對於部落格文章標題來說可能有點過分,但讓我解釋一下。 ## 我的辯護😅 我在最近參加的技術會議上遇到了這個問題,一位觀眾問小組發言人, _“ChatGPT 會取代我們的工作嗎?”_ 儘管這個問題在人工智慧技術時代已經變得很常見,但那天演講者的回答給我留下了深刻的印象。 該人士表示, _「不,我們不一定會因為 ChatGPT 而失去工作,但我們可能會因為知道如何更好地使用 ChatGPT 的人而失去工作。」_ 叮!這讓我懷疑我是否有效地充分利用了 ChatGPT 的潛力。 所以今天,我在這裡承認我一直沒有充分利用ChatGPT,並介紹一些更有效地使用它的方法,我將與大家分享。 在這篇文章中,我們將深入探討身為工程師在日常生活中如何充分利用 ChatGPT 和其他人工智慧驅動的生成模型。 為了實現這一目標,**我們將探索開發人員可以採用的一些最受歡迎和最有用的提示模式。** **敬請關注!** 其中一些技術可能是您在沒有意識到的情況下已經使用的技術,或者是您將來可以利用的技術。 但首先, 讓我們花點時間考慮普渡大學的一項有趣的研究發現。 ## 一項有趣的研究  根據普渡大學最近進行的一項研究,當ChatGPT 收到來自Stack Overflow 的大約517 個程式設計問題時,**它在52% 的情況下提供了不準確或非功能性程式碼的答案。** 該研究也顯示ChatGPT 的表現在正確性、全面性、一致性和實用性方面落後於 Stack Overflow。  此外,我們中的許多人可能都經歷過人工智慧「**幻覺**」的情況,它會產生令人信服但不正確的答案。 這讓我們相信我們有能力驗證人工智慧提供的答案。 為了有效地做到這一點, **我們需要知道如何提出正確的問題並正確地建造它們。** 讀完這篇文章後,我一點也不感到驚訝,因為我的 ChatGPT 一直在為我提出錯誤答案而道歉,這可能很有趣。😂  --- ## **今天的 4 個提示模式** 拋開笑話不談,現在讓我們深入探討四種提示模式,這些模式有助於使 ChatGPT 的回應更有意義、更準確,並且更符合我們問題的意圖。讓我們從一些標準模式開始。 ### 👉 模式 1  首先是「**角色模式**」。使用這種模式,我們可以指導 ChatGPT 產生針對**特定觀點或觀點**定制的回應。這對於我們專業領域中常見的程式碼審查、架建置議、技術討論和想法特別有用。 --- ### 👉 模式 2  接下來是「**配方模式**」。顧名思義,此模式根據問題提供了逐步指南,非常適合您對想要實現的目標有大致了解但需要詳細說明的情況。 例如,像這樣的問題_“您能為我提供將行動應用程式發佈到生產環境的分步指南,包括將其提交給商店進行審核的必要步驟嗎?”_將是一個很好的用例對於這種模式。  -------------------------------------------------- ---------- ### 👉 模式 3  **「反射模式」**是第三種模式,我認為它是開發人員日常使用的**最重要的模式**之一。它命令人工智慧提供具有清晰推理的答案,這對於發現人工智慧「幻覺」實例和驗證回應非常有價值。 隨著我們在日常工作中越來越依賴人工智慧,這種模式變得至關重要,可能會導致我們失去對真相及其意義的把握。 所以強烈推薦, 使用這個模式**然後開始提問**! --- ### 👉 模式 4  最後,**我一直最喜歡的**,我們有「**翻轉互動**」模式。 這種模式就是讓 **AI 控制對話**,當您知道自己想要實現什麼但不確定 ChatGPT 需要您提供什麼資訊時,這是一種創造性的方法。 在這種情況下,人工智慧會與你互換角色,並提出問題讓你回答。這是探索主題的一種令人興奮的方式。 透過這種模式,您無需擔心提出正確的問題; **ChatGPT 將透過提出需要回答的問題來指導您,以便正確解決您的原始查詢。** --- ## 🚀🚀 今天就結束了!🚀🚀  在當今的開發者格局中,我們越來越有可能在日常工作中轉向 ChatGPT 或 Bard 等 AI 工具。人工智慧技術取得了巨大進步,對我們的個人和職業生活產生了重大影響。 **我們所處的世界至關重要的是,讓自己具備正確的技能,並深入了解我們所擁有的資源,以充分利用它。** 我希望這篇文章可以幫助您對將來有效使用 ChatGPT 更有信心,如果您有興趣,我願意建立更多與 AI 相關的貼文。謝謝你! --- 原文出處:https://dev.to/ham8821/you-are-using-chatgpt-incorrectly-12ii
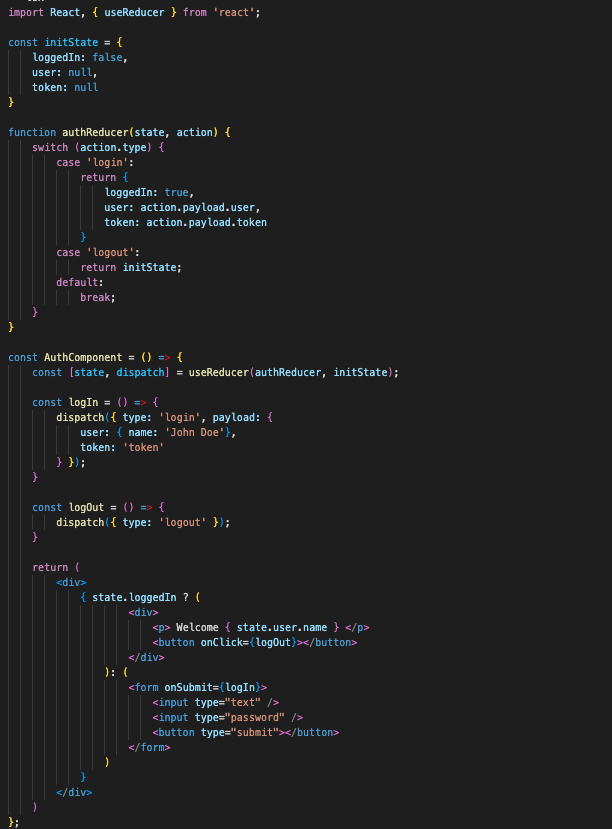
 ## 介紹: React 開發人員可以透過使用設計模式來節省時間和精力,設計模式提供了一種使用經過測試且可信賴的解決方案來解決問題的快速方法。它們支援低耦合的內聚模組,從而幫助 React 開發人員建立可維護、可擴展且高效的應用程式。在本文中,我們將探索 React 設計模式並研究它們如何改進 React 應用程式的開發。 ## 容器和表示模式 容器和表示模式是一種旨在將反應程式碼中的表示邏輯與業務邏輯分離的模式,從而使其模組化、可測試並遵循關注點分離原則。 大多數情況下,在 React 應用程式中,我們需要從後端/儲存取得資料或計算邏輯並在 React 元件上表示該計算的結果。在這些情況下,容器和表示模式大放異彩,因為它可用於將元件分為兩類,即: * 容器元件,充當負責資料取得或計算的元件。 * 表示元件,其工作是將獲取的資料或計算值呈現在 UI(使用者介面)上。 容器和表示模式的範例如下所示: ``` import React, { useEffect } from 'react'; import CharacterList from './CharacterList'; const StarWarsCharactersContainer:React.FC = () => { const [characters, setCharacters] = useState<Character>([]) const [isLoading, setIsLoading] = useState<boolean>(false); const [error, setError] = useState<boolean>(false); const getCharacters = async () => { setIsLoading(true); try { const response = await fetch("https://akabab.github.io/starwars-api/api/all.json"); const data = await response.json(); setIsLoading(false); if (!data) return; setCharacters(data); } catch(err) { setError(true); } finally { setIsLoading(true); } }; useEffect(() => { getCharacters(); }, []); return <CharacterList loading={loading} error={error} characters={characters} />; }; export default StarWarsCharactersContainer; ``` ``` // the component is responsible for displaying the characters import React from 'react'; import { Character } from './types'; interface CharacterListProps { loading: boolean; error: boolean; users: Character[]; } const CharacterList: React.FC<CharacterListProps> = ({ loading, error, characters }) => { if (loading && !error) return <div>Loading...</div>; if (!loading && error) return <div>error occured.unable to load characters</div>; if (!characters) return null; return ( <ul> {characters.map((user) => ( <li key={user.id}>{user.name}</li> ))} </ul> ); }; export default CharacterList; ``` ## 有 Hooks 的元件組合 Hooks 是 React 16.8 中首次推出的全新功能。從那時起,他們在開發 React 應用程式中發揮了至關重要的作用。掛鉤是基本函數,可授予功能元件存取狀態和生命週期方法(以前僅可用於類別元件)的功能。另一方面,掛鉤可以專門設計來滿足元件要求並具有其他用例。 我們現在可以隔離所有狀態邏輯(一種需要反應性狀態變數的邏輯),並使用自訂掛鉤在元件中組合或使用它。因此,程式碼更加模組化和可測試,因為鉤子鬆散地綁定到元件,因此可以單獨測試。 帶有鉤子的元件組合示例如下所示: ``` // creating a custom hook that fetches star wars characters export const useFetchStarWarsCharacters = () => { const [characters, setCharacters] = useState<Character>([]) const [isLoading, setIsLoading] = useState(false); const [error, setError] = useState(false); const controller = new AbortController() const getCharacters = async () => { setIsLoading(true); try { const response = await fetch( "https://akabab.github.io/starwars-api/api/all.json", { method: "GET", credentials: "include", mode: "cors", headers: { 'Content-Type': 'application/json', 'Access-Control-Allow-Origin': '*' }, signal: controller.signal } ); const data = await response.json(); setIsLoading(false); if (!data) return; setCharacters(data); } catch(err) { setError(true); } finally { setIsLoading(true); } }; useEffect(() => { getCharacters(); return () => { controller.abort(); } }, []); return [ characters, isLoading, error ]; }; ``` 建立自訂鉤子後,我們將其導入到我們的 **StarWarsCharactersContainer** 元件中並使用它; ``` // importing the custom hook to a component and fetch the characters import React from 'react'; import { Character } from './types'; import { useFetchStarWarsCharacters } from './useFetchStarWarsCharacters'; const StarWarsCharactersContainer:React.FC = () => { const [ characters, isLoading, error ] = useFetchStarWarsCharacters(); return <CharacterList loading={loading} error={error} characters={characters} />; }; export default StarWarsCharactersContainer; ``` --- <橫幅隨機/> --- ## 使用Reducers進行狀態管理 大多數情況下,處理元件中的許多狀態會導致許多未分組狀態的問題,這可能是處理起來很麻煩且具有挑戰性的。在這種情況下,減速器模式可能是有用的選擇。我們可以使用減速器將狀態分類為某些操作,這些操作在執行時可以變更分組的狀態。 此模式允許使用它的開發人員控制元件和/或掛鉤的狀態管理,讓他們在發送事件時管理狀態變更。 使用減速器模式的範例如下所示:  在上面的程式碼中,元件調度兩個操作: * “**login**”操作類型會觸發狀態更改,影響三個狀態值,即 **loggedIn**、**user**、**token**。 *“**註銷**”操作只是將狀態重設為其初始值。 ## 提供者的資料管理 提供者模式對於資料管理非常有用,因為它利用上下文 API 透過應用程式的元件樹傳遞資料。這種模式是一種有效的解決支柱鑽井問題的方法,這一直是 React 開發中普遍關注的問題。 為了實現提供者模式,我們首先建立一個提供者元件。 Provider 是 Context 物件提供給我們的一個高階元件。我們可以利用React提供的createContext方法來建構一個Context物件。 ``` export const ThemeContext = React.createContext(null); export function ThemeProvider({ children }) { const [theme, setTheme] = React.useState("light"); return ( <ThemeContext.Provider value={{ theme, setTheme }}> {children} </ThemeContext.Provider> ); } ``` 建立提供者後,我們將使用建立的提供者元件封裝依賴上下文 API 中的資料的元件。 為了從上下文 API 取得資料,我們呼叫 useContext 鉤子,它接受上下文作為參數(在本例中為 **ThemeContext**)。 ``` import { useContext } from 'react'; import { ThemeProvider, ThemeContext } from "../context"; const HeaderSection = () => { <ThemeProvider> <TopNav /> </ThemeProvider>; }; const TopNav = () => { const { theme, setTheme } = useContext(ThemeContext); return ( <div style={{ backgroundColor: theme === "light" ? "#fff" : "#000 " }}> ... </div> ); }; ``` ## 使用 HOC(高階元件)增強元件 高階元件接受一個元件作為參數,並傳回一個注入了附加資料或功能的增壓元件。 React 中 HOC 的可能性是由於 React 更喜歡組合而不是繼承。 高階元件 (HOC) 模式提供了一種增加或修改元件功能的機制,促進元件重複使用和程式碼共用。 HOC 模式的範例如下所示: ``` import React from 'react' const higherOrderComponent = Component => { return class HOC extends React.Component { state = { name: 'John Doe' } render() { return <Component name={this.state.name {...this.props} /> } } const AvatarComponent = (props) => { return ( <div class="flex items-center justify-between"> <div class="rounded-full bg-red p-4"> {props.name} </div> <div> <p>I am a {props.description}.</p> </div> </div> ) } const SampleHOC = higherOrderComponent(AvatarComponent); const App = () => { return ( <div> <SampleHOC description="Frontend Engineer" /> </div> ) } export default App; ``` 在上面的程式碼中, **<AvatarComponent/>** 由 **higherOrderComponent** 提供 props,它將在內部使用。 ## 複合元件 複合元件模式是一種 React 設計模式,用於管理由子元件組成的父元件。 這種模式背後的原理是將父元件分解為更小的元件,然後使用 props、上下文或其他反應資料管理技術來管理這些較小元件之間的互動。 當需要建立由較小元件組成的可重複使用、多功能元件時,這種模式會派上用場。它使開發人員能夠建立複雜的 UI 元件,這些元件可以輕鬆自訂和擴展,同時保持清晰簡單的程式碼結構。 複合元件模式的用例範例如下所示: ``` import React, { createContext, useState } from 'react'; const ToggleContext = createContext(); function Toggle({ children }) { const [on, setOn] = useState(false); const toggle = () => setOn(!on); return ( <ToggleContext.Provider value={{ on, toggle }}> {children} </ToggleContext.Provider> ); } Toggle.On = function ToggleOn({ children }) { const { on } = useContext(ToggleContext); return on ? children : null; } Toggle.Off = function ToggleOff({ children }) { const { on } = useContext(ToggleContext); return on ? null : children; } Toggle.Button = function ToggleButton(props) { const { on, toggle } = useContext(ToggleContext); return <button onClick={toggle} {...props} />; } function App() { return ( <Toggle> <Toggle.On>The button is on</Toggle.On> <Toggle.Off>The button is off</Toggle.Off> <Toggle.Button>Toggle</Toggle.Button> </Toggle> ); } ``` ## 道具組合 這需要從幾個相關的 props 建立一個物件,並將其作為單個 props 傳遞給元件。 這種模式允許我們清理程式碼並使管理 props 變得更簡單,當我們想要將大量相關屬性傳遞給元件時,它特別有用。 ``` import React from 'react'; function P(props) { const { color, size, children, ...rest } = props; return ( <p style={{ color, fontSize: size }} {...rest}> { children } </p> ); } function App() { const paragraphProps = { color: "red", size: "20px", lineHeight: "22px" }; return <P {...paragraphProps}>This is a P</P>; } ``` ## 受控輸入 受控輸入模式可用於處理輸入欄位。此模式涉及使用事件處理程序在輸入欄位的值發生變更時更新元件狀態,以及將輸入欄位的目前值儲存在元件狀態中。 由於React 控制元件的狀態和行為,因此該模式使程式碼比不受控制的輸入模式更具可預測性和可讀性,後者不使用元件的狀態,而是直接透過DOM(文件物件模型)對其進行控制。 受控輸入模式的用例範例如下所示: ``` import React, { useState } from 'react'; function ControlledInput() { const [inputValue, setInputValue] = useState(''); const handleChange = (event) => { setInputValue(event.target.value); }; return ( <input type="text" value={inputValue} onChange={handleChange} /> ); } ``` ## 使用forwardRefs 管理自訂元件 稱為 ForwardRef 的高階元件將另一個元件作為輸入並輸出一個傳遞原始元件引用的新元件。透過這樣做,子元件的 ref(可用於檢索底層 DOM 節點或元件實例)可供父元件存取。 當建立與第三方程式庫或應用程式中的另一個自訂元件互動的自訂元件時,在工作流程中包含 ForwardRef 模式非常有幫助。透過授予對庫的 DOM 節點或另一個元件的 DOM 實例的存取權限,它有助於將此類元件的控制權轉移給您。 forwardRef 模式的用例範例如下所示: ``` import React from "react"; const CustomInput = React.forwardRef((props, ref) => ( <input type="text" {...props} ref={ref} /> )); const ParentComponent = () => { const inputRef = useRef(null); useEffect(() => { inputRef.current.focus(); }, []); return <CustomInput ref={inputRef} />; }; ``` 在上面的程式碼中,我們使用「forwardRefs」從元件「<ParentComponent/>」觸發了另一個元件「<CustomInput/>」的焦點。 # 結論 我們在本文中討論了 React 設計模式,包括高階元件、容器呈現元件模式、複合元件、受控元件等等。透過將這些設計模式和最佳實踐合併到您的 React 專案中,您可以提高程式碼質量,促進團隊協作,並使您的應用程式更具可擴展性、靈活性和可維護性。 --- 原文出處:https://dev.to/refine/react-design-patterns-230o
 一週前,我參加了在芝加哥舉行的 Kubecon 2023。我讀了一些部落格並參加了會議上的一些101教程,但仍然對這項技術沒有很好的理解。最糟糕的是會議的最後一天——我叫了優步送我回飯店。我的司機問我“大會是關於什麼的?”我回答說“這是關於 Kubernetes 的”,但經過一番解釋後,很明顯我不知道自己在說什麼。 想像一下,參加完為期 3 天的會議後,無法向您的 Uber 司機描述這項技術。 _摀臉_所以,為了挽回自己,這是我重新想像的與我的優步司機的對話。 # 對話開始 我:想像一下,你是一家繁忙餐廳廚房的廚師。你有一組廚師為你工作,每個人都在準備膳食的不同部分——一組負責開胃菜,一組負責主菜,另一組負責甜點。您的工作就是協調這些廚師,確保準時為顧客提供餐點。你腦子裡有畫面嗎?  司機:明白了。 我:在這個場景中,主廚是 Kubernetes。就像主廚需要管理廚房中所有不同的廚師一樣,Kubernetes 可以幫助管理執行軟體所需的所有不同部分。 Kubernetes 的官方定義是“容器編排工具”,但由於“容器”這個詞在這裡非常抽象,因此您可以用“容器”一詞代替“廚師”。所以 Kubernetes 將是一個「廚師編排工具」。這樣,每次聽到這個詞時,您就可以在腦海中形成廚房的畫面。  司機:好的,目前為止是有道理的。但這些容器是什麼?我不能永遠想像他們是廚師。 我:是的,好點。現在您腦海中已經有了 Kubernetes 廚房的圖片,讓我們從最小到最大,深入了解所有不同的廚房角色如何映射到 Kubernetes 概念。 > 貨櫃 這個難題中最小的部分是容器,它基本上是任何軟體。例如,它可以是託管Web 應用程式的Node.js Web 伺服器,也可以是儲存資料的MongoDB 資料庫容器_(這句話更多是針對閱讀此部落格的工程師而言,我不會對我的Uber 司機說這句話😛 )_。在廚房裡,想像一下您正在為開胃菜提供湯和沙拉。湯就是你的容器。沙拉也將是它自己的容器。 我知道這個定義現在看起來有點武斷,但一旦我在即將推出的元件的上下文中解釋它,它就會更有意義。  > 吊艙 在廚房裡,吊艙就是用來盛湯和沙拉的盤子/托盤。在 Kubernetes 中,Pod 是可以容納 1 個或多個容器的東西。原因是 Pod 內的容器可以相互通訊。 給工程師:舉個例子,假設我的 pod 中有一個用於 Web 伺服器的容器和一個用於資料庫的容器。他們可以透過本地主機相互通訊。 至於用廚房來比喻,我真的想不出什麼。想像香腸派對的惡作劇,你的擬人化湯和沙拉開始互相聊天。但是開胃菜盤上的湯和沙拉無法與餐盤上的牛排和土豆通信,因為它們位於不同的盤子上(也就是說,不同的 Pod 不共享相同的網絡命名空間,因此無法相互通信.)  > 主節點 主廚負責管理和監督整個廚房。這就是我們之前談到的「容器編排」或「廚師編排」的概念。這個主節點將執行的編排工作的一些現實範例如下: > 擴展,即根據 CPU 使用率向上或向下調整正在執行的 pod 數量。在繁忙的廚房中,當顧客需求激增時,廚師可能需要透過準備更多菜餚來擴大營運規模。順便說一句,在此視覺化中需要注意的一件事 - 您可能會想像廚房正在招聘新廚師,但我希望您將其想像得更像是當前的廚師正在被克隆。當發生擴展時,Pod 本質上是在被複製。 > 自動部署,又稱為在 YAML 檔案中定義應用程式的依賴項和執行時間指令,以便它可以基於此組態進行部署。在廚房中,此 YAML 檔案類似於書麵食譜,告訴廚師如何製作菜餚以確保一致性和效率並進行準備。 > 負載平衡,又稱在不同 Pod 之間分配網路流量。在廚房中,負載平衡涉及將任務分配給烹飪站的不同廚師。也許甜點站的鮑勃因舀冰淇淋的請求超載,因此主廚克隆了鮑勃,並讓鮑勃 2.0 從鮑勃 1.0 手中接走了一些冰淇淋訂單。  同樣要注意的是:每個工作節點都有一個稱為「kubelet」的東西。在廚房場景中,「kubelet」類似於每張桌子上的廚師。廚師有很多工作,例如確保食物托盤正確組裝、幫助準備食材以及扔掉殘渣。同樣,「kubelet」的作用包括確保 pod 內的容器正在運作、幫助初始化 pod(例如安裝必要的依賴項)、幫助垃圾收集等等。 為工程師提供的一些額外背景資訊:Kubelet 是一個開源的可執行二進位檔案(又稱為包含 CPU 可以直接執行的機器碼指令的檔案),用 Go 程式語言編寫。  讓我們在這裡停一下。如果您理解到目前為止我所說的所有內容,您就了解了 Kubernetes 架構的基礎知識!如果您不想永遠依賴廚房圖像,我已將下圖中的所有廚房圖紙僅替換為 Kubernetes 術語。  司機:其實,這一切都很有道理。所以我明白了 Kubernetes 是什麼。但我還是不明白為什麼它有用。例如擁有它或學習它有什麼意義? 我:是的,難題的最後一部分是了解 Kubernetes 的**如何**使用。人類如何與 Kubernetes 互動? Kubernetes 在科技領域有何相關性/有用性?讓我們回顧一下廚房的類比來解釋更多概念。 - 餐廳/特許經營店的所有者類似於建立應用程式或服務的軟體開發人員。在麥當勞,特許經營權所有者(假設他們的名字是 Francis Cockadoodledoo)希望獲得有關每個麥當勞門市賺多少錢的訊息,並能夠根據需要解僱/僱用員工。為此,Francis Cockadoodledoo 可能會拿起電話打給主廚以獲取資訊並下達命令。在 Kubernetes 中,軟體工程師無法真正拿起電話與他們的 Kubernetes 叢集進行交互,但「主節點」有一個可以呼叫的 API 伺服器,這允許您存取所有任務。例如,工程師可以獲得所有 Pod、節點、服務的訊息,了解執行狀況和指標訊息,並能夠刪除或建立資源。 - 在餐廳吃飯的顧客類似於應用程式或服務的使用者。與麥當勞廚房為我製作巨無霸漢堡類似,Spotify Kubernetes 集群為我提供透過網頁瀏覽器收聽大量音樂的服務。 我已將這些新資訊納入下面的繪圖中。您將看到的實際上與您在谷歌上搜尋“Kubernetes 架構”時看到的圖表非常相似。   當然,我意識到我在解釋中遺漏了一些抽象概念,因為我覺得它們對於形成 Kubernetes 的基本思考模型並不重要。請隨意挖掘更多內容。當我自己深入研究時,我可能會在這個部落格中加入一些我認為有用的資源連結。 # 結論 我之所以選擇這種講故事的方式(透過與 Uber 司機對話的鏡頭來描述技術)是因為我想將 Kubernetes 分解成一種普遍可以理解且平易近人的東西。 感謝您的閱讀!如果您對改進我的寫作(或我糟糕的繪圖)有任何「建設性」回饋,請在評論中留下它們。 請欣賞這張我和我的同事在 #Kubecon 2023 上的照片。順便說一句,我們在那裡推廣我正在開發的產品。 如果您有興趣,您應該檢查一下。這是對過時終端機(命令列)體驗的現代詮釋,讓您成為更好的開發人員。請造訪 https://www.warp.dev/ 以了解更多資訊。  --- 原文出處:https://dev.to/therubberduckiee/explaining-kubernetes-to-my-uber-driver-4f60
> _“信任,但驗證”_(“信任,但驗證”) > -- [俄羅斯諺語](https://en.wikipedia.org/wiki/Trust,_but_verify) --- 我整理了數十位程式設計師、經理、職業教練和其他行業專業人士的建議,為您帶來一份__軟體開發人員最推薦的20 本書__的清單,並附有一些簡短的摘要(亞馬遜提供)。我用於編制此清單的所有資料都可以作為 [GitHub 上的單一 Excel 工作簿](https://github.com/awwsmm/2020books) 免費提供。截至 __2019 年 10 月 19 日星期六__,我的元列表引用了 36 個來源,並包括 297 本獨特書籍的推薦。 我這樣做主要是為了幫助自己整理我在不久的將來想讀的書籍,同時也是為了幫助其他想要打下良好基礎,但可能會因網路上提出不同建議的不同列表而感到沮喪的人。當你可以綜合考慮_每個人的意見_時,為什麼要相信他們中的_一個_?不客氣,網路。 以下是我用來撰寫此清單的__經驗法則__: 1. 盡可能_不_包括_尋求_推薦的文章。 1. 對一本書的不同版本的推薦視為對同一本書的推薦,但對一篇文章內的多個版本的推薦不會重複計算。 1. 作者只_列出_他們已讀過或正在閱讀的書籍的文章_不_包括在內。文章必須以_推薦_書籍清單的形式呈現。 1. 包含針對特定_等級_開發人員(即 CTO、初級開發人員、新手)的清單。 1. 我嘗試跳過針對特定技術(即 PHP、CSS、Java)的列表,但有些列表中散佈著這些類型的書籍;關於所包含文章的每一本書都包含在我的書籍清單中,即使它是一本小說、特定於技術的或與程式設計無關的。 1. 儘管某些人的解釋可能略有不同,但就本列表而言,「軟體開發人員」、「軟體工程師」、「開發人員」、「程式設計師」和「編碼員」都是等效的。除非第 (5) 點也適用,否則包括針對上述任何內容的文章。 就我所知,這是__網路上最完整的軟體開發書籍推薦元列表__。我查看了 Google 返回的“圖書軟體開發人員”的“每一個結果”以及 Dev.To 上標題中包含“圖書”的每篇文章,這就是結果。如果您發現通用軟體開發的書籍推薦清單未包含在我在 GitHub 上的來源電子表格中,請告訴我。如果它符合我上面列出的標準,我很樂意將其加入到列表中。 言歸正傳,列表如下: ---  ## \#20。 [企業應用架構模式](https://amzn.to/2jSqwQ5) ### 作者:Martin Fowler(_3 路並列 #19 和 #18_) #### 推薦 13.0% > 這本書其實是兩本書合而為一。第一部分是有關開發企業應用程式的簡短教程,您可以從頭到尾閱讀該教程以了解本書課程的範圍。下一部分,即本書的大部分內容,是對模式本身的詳細參考。每個模式都提供使用和實現訊息,以及詳細的 Java 或 C# 程式碼範例。整本書還配有豐富的UML圖來進一步解釋概念。 > > 有了這本書,您將擁有做出有關建立企業應用程式的重要架構決策所需的知識,以及建立它們時使用的經過驗證的模式。 > > -- [Amazon.com](https://amzn.to/2jSqwQ5) ---  ## \#19。 [清潔架構:軟體結構與設計工匠指南](https://amzn.to/2jTxLHt) ### 作者:羅伯特·C·「鮑伯叔叔」·馬丁 #### 建議 13.0%(_3 路與 #20 和 #18 平手_) > - 了解軟體架構師需要實現什麼目標,以及實現它的核心規則和實踐 > - 掌握尋址功能、元件分離和資料管理的基本軟體設計原則 > - 了解程式設計範式如何透過限制開發人員可以執行的操作來施加紀律 > - 了解什麼是至關重要的,什麼只是“細節” > - 為 Web、資料庫、胖客戶端、控制台和嵌入式應用程式實施最佳的高級結構 > - 定義適當的邊界和層,並組織元件和服務 > - 了解設計和架構為何出錯,以及如何預防(或修復)這些故障 > > -- [Amazon.com](https://amzn.to/2jTxLHt) ---  ## \#18。 [電腦程式設計的藝術](https://amzn.to/2XKk8Ik) ### 作者:唐納德高德納 #### 建議 13.0%(_3 路與 #20 和 #19 平手_) > 這部宏偉的傑作全面概述了各種演算法及其分析。現在,《電腦程式設計的藝術》已經是第三版了,其中包含作者的大量修訂,並包括許多新練習。 > > 儘管這本書是幾十年前構思的,但它仍然是一部永恆的經典。本書最大的優點之一是每一章都包含大量問題。作者精心挑選問題,並根據難度進行索引。解決大量此類問題將幫助您深入了解圍繞給定主題的問題。此外,練習還包含各種經典問題。 > > -- [Amazon.com](https://amzn.to/2XKk8Ik) ---  ## \#17。 [程式碼:電腦硬體與軟體的隱藏語言](https://amzn.to/2XYXZKA) ### 查爾斯·佩措爾德 #### 15.9% 推薦(_與 #16_ 並列) > 手電筒、英國入侵、黑貓和蹺蹺板與電腦有什麼關係?在《程式碼》中,他們向我們展示了操縱語言和發明新的相互交流方式的巧妙方式。透過 _CODE_,我們看到這種獨創性和我們人類的溝通衝動是如何推動過去兩個世紀的技術創新的。 > > 作者 Charles Petzold 使用日常物品和熟悉的語言系統(例如點字和莫爾斯電碼),為任何想了解電腦和其他智慧機器的秘密內部生活的人編織了一個富有啟發性的敘述。 > > 這是一個插圖巧妙且非常易於理解的故事,在整個過程中,您會發現自己獲得了理解當今 PC、數位媒體和網路世界的真實背景。無論您的技術水平如何,CODE 都會讓您著迷,甚至可能喚醒您內心的技術愛好者。 > > -- [Amazon.com](https://amzn.to/2XYXZKA) ---  ## \#16。 [敏捷軟體開發:原則、模式與實踐](https://amzn.to/2XT4fj3) ### 作者:羅伯特·C·「鮑伯叔叔」·馬丁 #### 15.9% 推薦(_與 #17_ 並列) > 本書由軟體開發人員為軟體開發人員撰寫,是最新軟體開發方法的獨特集合。作者包括 OOD、UML、設計模式、敏捷和 XP 方法,並詳細描述了 C++ 和 Java 中可重複使用程式的完整軟體設計。它使用實用的解決問題的方法,展示瞭如何開發物件導向的應用程式——從分析的早期階段,到底層設計,再到實現。引導讀者了解設計師的想法—展示整個軟體設計過程中出現的錯誤、死胡同和創意見解。本書涵蓋:靜力學和動力學;類設計原則;複雜性管理;包裝設計原理;分析與設計;模式和範式交叉。一一解釋 OOD 的原理,然後透過大量範例、完整的設計和案例研究來示範它們。涵蓋 C++ 和 OOD 應用程式中的陷阱、缺陷和解決方法,然後展示如何使用敏捷方法。詳細討論了大型軟體的設計和開發方法。對建築安全系統進行了三章深入的單一案例研究。適合想要了解如何使用最先進的方法設計物件導向軟體的軟體工程師、程式設計師和分析師。 > > -- [Amazon.com](https://amzn.to/2XT4fj3) ---  ## \#15。 [演算法介紹](https://amzn.to/2XRR81s) ### 作者:Thomas H. Cormen、Charles E. Leiserson、Ronald L. Rivest 與 Clifford Stein #### 建議 17.4%(_3 路與 #14 和 #13 平手_) > 有些演算法書籍嚴謹但不完整;其他的涵蓋大量材料但缺乏嚴謹性。 《演算法導論》獨特地結合了嚴謹性和全面性。本書深入涵蓋了廣泛的演算法,同時使各個層級的讀者都可以理解它們的設計和分析。每一章都相對獨立,可以作為學習單元。這些演算法以英語和偽程式碼進行描述,任何稍微編程過的人都可以閱讀。這些解釋保持基本,但沒有犧牲覆蓋深度或數學嚴謹性。 > > 第一版成為全球大學廣泛使用的教材以及專業人士的標準參考書。第二版新增了關於演算法的作用、機率分析和隨機演算法以及線性規劃的章節。第三版進行了全面修訂和更新。它包括關於 van Emde Boas 樹和多線程演算法的兩個全新章節,對遞歸章節(現在稱為“分而治之”)的大量補充,以及關於矩陣的附錄。它改進了動態規劃和貪婪演算法的處理,以及流網路材料中基於邊緣的流的新概念。此版本加入了許多練習和問題 > > -- [Amazon.com](https://amzn.to/2XRR81s) ---  ## \#14。 [Head First 設計模式:大腦友善指南](https://amzn.to/2XNEdxz) ### 作者:Eric Freeman、Elizabeth Robson、Kathy Sierra 和 Bert Bales #### 建議 17.4%(_3 路與 #15 和 #13 平手_) > 在任何特定時刻,都會有人遇到與您相同的軟體設計問題。而且,很可能其他人已經解決了您的問題。這一版的《Head First Design Patterns》(現已針對 Java 8 進行了更新)向您展示了開發人員用來建立實用、優雅、可重用且靈活的軟體的可靠、經過實際檢驗的模式。當你讀完本書時,你將能夠利用那些與軟體設計的野獸戰鬥並取得勝利的人的最佳設計實踐和經驗。 > > -- [Amazon.com](https://amzn.to/2XNEdxz) ---  ## \#13。 [破解程式設計面試:189題程式設計題及解答](https://amzn.to/2XPSwlg) ### 作者:蓋爾‧拉克曼‧麥克道威爾 #### 建議 17.4%(_3 路與 #15 和 #14 並列_) > - 189 道程式設計面試問題,從基礎知識到最棘手的演算法問題。 > - 如何匯出每個解決方案的演練,以便您可以學習如何自己實現。 > - 有關如何解決 189 個問題的提示,就像您在真實面試中得到的一樣。 > - 五種經過驗證的解決演算法問題的策略,讓你可以解決你沒見過的問題。 > - 廣泛涵蓋基本主題,例如大 O 時間、資料結構和核心演算法。 > - 深入了解 Google 和 Facebook 等頂尖公司如何聘用開發人員。 > - 準備和應對面試軟性方面的技巧:行為問題。 > - 對於面試官和公司:關於什麼是好的面試問題和招募流程的詳細資訊。 > > -- [Amazon.com](https://amzn.to/2XPSwlg) ---  ## \#12. [不要讓我思考:網路可用性的常識性方法](https://amzn.to/2XPjDwF) ### 史蒂夫·克魯格 #### 18.8% 推薦(_與#11_並列) > _Don't Make Me Think_ 是 Steve Krug 寫的一本關於人機互動和網路可用性的書。本書的前提是,一個好的軟體程式或網站應該讓使用者盡可能輕鬆、直接地完成他們的預期任務。克魯格指出,人們善於滿足問題,或採用第一個可用的解決方案來解決問題,因此設計應該利用這一點。他經常引用 Amazon.com 作為精心設計的網站的例子,該網站能夠實現高品質的交互,儘管該網站每天都變得越來越大、越來越複雜。 > > 這本書本身旨在成為簡潔(簡潔)和重點突出的寫作範例。根據該書的介紹,其目標是製作一篇可供高管在兩個小時的飛機飛行中閱讀的文本。 > > -- [維基百科](http://bit.ly/2XSAhLY) ---  ## \#11。 [The Clean Coder:專業程式設計師行為準則](https://amzn.to/2XMluCs) ### 作者:羅伯特·C·「鮑伯叔叔」·馬丁 #### 18.8% 推薦(_與 #12_ 並列) > 在不斷的不確定性和不間斷的壓力中忍受並取得成功的程式設計師有一個共同的屬性:他們非常關心建立軟體的實踐。他們把它當作一門手藝。他們是專業人士。 > > 在《乾淨的編碼器:專業程式設計師的行為準則》中,傳奇軟體專家 Robert C. Martin 介紹了真正的軟體工藝的學科、技術、工具和實踐。本書充滿了實用的建議——從估計和編碼到重構和測試。它涵蓋的不僅僅是技術:它是關於態度。馬丁展示瞭如何以榮譽、自尊和自豪的態度進行軟體開發;工作良好,工作乾淨;忠實地溝通和評估;清晰而誠實地面對困難的決定;並理解深刻的知識伴隨著採取行動的責任。 > > -- [Amazon.com](https://amzn.to/2XMluCs) ---  ## \#10. [軟體技能:軟體開發人員的生活手冊](https://amzn.to/2XR9u2y) ### 約翰‧桑梅茲 #### 23.2% 推薦(_與#11_並列) > _軟技能:軟體開發人員生活手冊_ 是作為技術專業人員全面、令人滿意的生活的指南。在其中,開發人員兼生活教練 John Sonmez 就重要的「軟」主題向開發人員提供建議,例如職業和生產力、個人理財和投資,甚至健身和人際關係。這本有趣的書由 71 個短章組成,邀請您隨心所欲地閱讀。每章末尾的「採取行動」部分向您展示如何快速獲得結果。軟技能將幫助您成為更好的程式設計師、更有價值的員工以及更快樂、更健康的人。 > > -- [Amazon.com](https://amzn.to/2XR9u2y) ---  ## \#9。 [Peopleware:高效率的專案與團隊](https://amzn.to/2XR6keY) ### 湯姆·德馬科和提摩西·利斯特 #### 23.2% 推薦(_與 #12_ 並列) > _Peopleware_ 是一本有關軟體組織管理的熱門書籍。書的第一章聲稱,「我們工作的主要問題本質上與其說是技術問題,不如說是社會學問題」。這本書探討了社會學或「政治」議題,例如團隊化學反應和團隊凝聚力、工作環境中的「流動時間」和安靜以及高流動成本。其他主題包括個人工作觀點與企業意識形態之間的衝突、企業熵、「團隊滅絕」和工作空間理論。 > > 作者將大多數主題呈現為由一些具體故事或其他資訊支持的原則。例如,「義大利麵晚餐」一章介紹了一個虛構的例子,一位經理邀請一個新團隊來吃晚飯,然後讓他們作為一個團隊購買和準備飯菜,以便讓一線團隊取得成功。其他章節使用現實生活中的故事或引用各種研究來說明所提出的原則 > > -- [維基百科](http://bit.ly/2XMFrJf) ---  ## \#8。 [程式珍珠](https://amzn.to/2XNxWlf) ### 喬恩‧本特利 #### 26.1% 推薦 > 電腦程式設計有很多面貌。弗雷德布魯克斯 (Fred Brooks) 在《人月神話》中描繪了一幅宏偉的圖畫。他的文章強調了管理在大型軟體專案中的關鍵作用。 Steve McConnell 在 Code Complete 中更詳細地教授了良好的程式設計風格。這些書中的主題是優秀軟體的關鍵,也是專業程式設計師的標誌。然而不幸的是,這些合理的工程原理的熟練應用並不總是令人興奮——直到軟體按時完成並且不出意外地工作。 > > 本書中的專欄介紹了該行業更迷人的方面:編程珍珠,其起源超出了紮實的工程,而是在洞察力和創造力的領域。正如天然珍珠是從激怒牡蠣的沙粒中生長出來的一樣,這些編程珍珠也是從激怒真正程式設計師的實際問題中生長出來的。這些程式很有趣,並且教授重要的程式技術和基本設計原理。 > > -- [Amazon.com](https://amzn.to/2XNxWlf) ---  ## \#7。 [有效處理遺留程式碼](https://amzn.to/2Y5hNvR) ### 麥可費瑟斯 #### 27.5% 推薦(_與#6_並列) > 你的程式碼容易修改嗎?當你改變它時,你能得到幾乎即時的回饋嗎?你到底懂不懂呢?如果這些問題中任何一個的答案是否定的,那麼您就有遺留程式碼,並且它會消耗您的開發工作的時間和金錢。 > > 在本書中,Michael Feathers 提供了從頭到尾的策略,以便更有效地處理大型、未經測試的遺留程式碼庫。本書借鑒了邁克爾為其著名的物件導師研討會建立的材料:邁克爾在指導中使用的技術,幫助數百名開發人員、技術經理和測試人員控制他們的遺留系統。涵蓋的主題包括: > > - 了解軟體變更的機制:新增功能、修復錯誤、改進設計、優化效能 > - 將遺留程式碼放入測試工具中 > - 編寫測試來防止引入新問題 > - 可用於任何語言或平台的技術 - 包含 Java、C++、C 和 C# 範例 > - 準確地辨識需要更改程式碼的位置 > - 處理非物件導向的遺留系統 > - 處理看起來沒有任何結構的應用程式 > > -- [Amazon.com](https://amzn.to/2Y5hNvR) ---  ## \#6。 [人月神話:軟體工程論文](https://amzn.to/2XMoXAY) ### 作者:弗雷德里克·P·布魯克斯 #### 27.5% 推薦(_與 #7_ 並列) > 很少有關於軟體專案管理的書籍能像《人月神話》一樣具有影響力和永恆性。 Fred Brooks 融合了軟體工程事實和發人深省的觀點,為任何管理複雜專案的人提供了見解。這些文章借鑒了他作為 IBM System/360 電腦系列以及其大型軟體系統 OS/360 專案經理的經驗。現在,在他的書首次出版 20 年後,布魯克斯重新審視了他最初的想法,並加入了新的想法和建議,無論是對於已經熟悉他的作品的讀者還是第一次發現它的讀者。 > > -- [Amazon.com](https://amzn.to/2XMoXAY) #### 在 Dev.To 上閱讀[我對《人月神話》的評論](https://dev.to/awwsmm/book-review-the-mythical-man-month-1995-1hpn) ---  ## \#5。 [重構:改進現有程式碼的設計](https://amzn.to/2XQ2KlF) ### 馬丁·福勒 #### 33.3% 推薦(_與#4_並列) > 二十多年來,全世界經驗豐富的程式設計師一直依靠 Martin Fowler 的_重構_來改進現有程式碼的設計並增強軟體的可維護性,並使現有程式碼更易於理解。 > > 這個備受期待的新版本已經全面更新,以反映程式設計領域的重大變化。 _Refactoring_,第二版,提供更新的重構目錄,包括 JavaScript 程式碼範例,以及演示無需類別的重構的新功能範例。 > > 與原版一樣,此版本解釋了什麼是重構;為什麼你應該重構;如何辨識需要重構的程式碼;以及如何真正成功地做到這一點,無論您使用什麼語言。 > > - 了解重構的流程和一般原則 > - 快速應用有用的重構,使程式更易於理解和更改 > - 辨識程式碼中預示重構機會的“難聞氣味” > - 探索重構,每個重構都有解釋、動機、機制和簡單的範例 > - 為您的重建置立可靠的測試 > - 認識重構的權衡與障礙 > > -- [Amazon.com](https://amzn.to/2XQ2KlF) ---  ## \#4。 [設計模式:可重複使用物件導向軟體的要素](https://amzn.to/2jY1a37) ### 作者:Erich Gamma、Richard Helm 與 Ralph Johnson #### 33.3% 推薦(_與 #5_ 並列) > 本書不是物件導向技術或設計的介紹。許多書已經在這方面做得很好......這也不是一篇高級論文。這是一本關於設計模式的書,描述了物件導向軟體設計中特定問題的簡單而優雅的解決方案...一旦您理解了設計模式並有一個「啊哈!」的感覺。 (不僅僅是與它們的「嗯?」體驗,您將永遠不會以相同的方式思考物件導向的設計。您將擁有可以使您自己的設計更加靈活、模組化、可重用和易於理解的見解- -這就是您首先對物件導向技術感興趣的原因,對吧? > > -- [Amazon.com](https://amzn.to/2jY1a37) ---  ## \#3。 [程式碼大全:軟體建置實用手冊](https://amzn.to/2jY2PWp) ### 史蒂夫麥康奈爾 #### 44.9% 推薦 > Steve McConnell 的原始《Code Complete》被廣泛認為是最好的實用程式指南之一,十多年來一直在幫助開發人員編寫更好的軟體。現在,這本經典書籍已通過前沿實踐和數百個新程式碼示例進行了全面更新和修訂,闡釋了軟體建置的藝術和科學。麥康奈爾從研究、學術界和日常商業實踐中獲得了豐富的知識體系,將最有效的技術和必須了解的原則綜合成清晰、務實的指導。無論您的經驗水平、開發環境或專案規模如何,本書都會啟發並激發您的思考,並幫助您建立最高品質的程式碼。 > > - 發現永恆的技術和策略,幫助您: > - 最小複雜度、最大創造力的設計 > - 獲得協作開發的好處 > - 應用防禦性程式設計技術來減少和清除錯誤 > - 利用機會重構或改進程式碼,並安全地進行 > - 使用適合您專案的施工實踐 > - 快速有效地除錯問題 > - 及早正確解決關鍵施工問題 > - 將品質貫穿專案的開始、中期和結束階段 > > -- [Amazon.com](https://amzn.to/2jY2PWp) ---  ## \#2。 [務實的程式設計師:從新手到大師](https://amzn.to/2jY48Vh) ### 安德魯·亨特和戴夫·托馬斯 #### 47.8% 推薦 > 程式設計師是經過訓練的工匠,可以使用一組特定的工具(編輯器、物件管理器、版本追蹤器)來產生將在某些環境(硬體元件上的作業系統)中執行的特定類型的產品(程式).與其他工藝一樣,電腦程式設計催生了一系列智慧,其中大部分不是在大學或認證課程中教授的。隨著時間的推移,大多數程式設計師透過獨立實驗掌握了所謂的技巧。在《務實的程式設計師》中,安德魯·亨特和大衛·托馬斯將他們在各自作為軟體設計師和程式碼編寫者的職業生涯中發現的許多真理編入了法律。 > > 作者的一些實用主義要點是具體的,其實施路徑也很明確。例如,他們建議讀者學習一種文字編輯器,並將其用於所有用途。他們還建議即使是最小的專案也使用版本追蹤軟體,並宣傳學習正規表示式語法和文字操作語言的優點。其他(也許更有價值)的建議則更加輕鬆。在除錯部分,有人指出,“如果您看到蹄印,請想到馬,而不是斑馬。”也就是說,懷疑一切,但開始在最明顯的地方尋找問題。有一些關於估算時間和費用以及將測試整合到開發過程中的建議。你需要一本《務實的程式設計師》有兩個原因:它比你費心去表達的更清晰地展示了你自己累積的智慧,它向你介紹了你可能還沒有考慮過的工作方法。正在工作的程式設計師會喜歡這本書。 > > -- [大衛沃爾來自 Amazon.com](https://amzn.to/2jY48Vh) --- ## 最後,最受軟體開發人員推薦的一本書: ---  ## \#1。 [整潔程式碼:敏捷軟體流程手冊](https://amzn.to/2k1ogG7) ### 作者:羅伯特·C·「鮑伯叔叔」·馬丁 #### 52.2% 推薦 > 即使是糟糕的程式碼也能運作。但如果程式碼不乾淨,它可能會讓開發組織陷入困境。每年,都會因為程式碼編寫不當而浪費無數的時間和大量資源。但事實並非一定如此。 > > 著名軟體專家 Robert C. Martin 在《乾淨程式碼:敏捷軟體工藝手冊》中提出了革命性範例。 Martin 與Object Mentor 的同事合作,將他們「即時」清理程式碼的最佳敏捷實踐提煉成一本書,這本書將向您灌輸軟體工匠的價值觀,並使您成為更好的程式設計師——但前提是您工作在它。 > > 您將從事什麼類型的工作?你將閱讀程式碼——大量的程式碼。你將面臨著思考該程式碼哪些是正確的、哪些是錯誤的挑戰。更重要的是,您將面臨重新評估您的專業價值觀和對您的技能的承諾的挑戰。 > > _Clean Code_ 分為三個部分。第一部分描述了編寫簡潔程式碼的原則、模式和實踐。第二部分由幾個日益複雜的案例研究組成。每個案例研究都是一次清理程式碼的練習,即將存在一些問題的程式碼庫轉變為健全且高效的程式碼庫。第三部分是回報:一章包含一系列啟發式方法和建立案例研究時收集的「氣味」。結果是一個知識庫,描述了我們編寫、閱讀和清理程式碼時的思維方式。 > > 讀者將從本書中解脫出來 > - 如何區分好程式碼和壞程式碼 > - 如何寫好程式碼以及如何將壞程式碼轉換為好程式碼 > - 如何建立好名字、好函數、好物件、好類 > - 如何格式化程式碼以獲得最大的可讀性 > - 如何在不模糊程式碼邏輯的情況下實現完整的錯誤處理 > - 如何進行單元測試並實踐測試驅動開發 > - 對於任何有興趣產生更好程式碼的開發人員、軟體工程師、專案經理、團隊領導或系統分析師來說,這本書都是必讀的。 > > -- [Amazon.com](https://amzn.to/2k1ogG7) --- 上述「建議百分比」是包含該書的所有調查清單的比例。因此,即使一本書只有“12.5% 的推薦度”,也意味著平均每 8 個開發人員中就有 1 個已經閱讀過該書並推薦給其他開發人員。上述所有書籍都通過了八分之一的門檻。 更令人驚訝的是前 10 名的書籍。平均每 4 個開發人員中有 __1 人推薦 10 到 6 本書。每 3 人中就有 1 人推薦書籍#5 和#4。排名前三的書籍《__Code Complete__》、《The Pragmatic Programmer__》和《__Clean Code__》受到大約__其他軟體開發人員__的推薦。這對現代社會最關鍵的行業之一產生了巨大影響。如果您想加強您的軟體開發知識,但您尚未閱讀這三本書,那麼您的同事很可能會建議您這樣做。 --- --- 如果您喜歡上面的文章,也許您想關注我在 [Dev.To](https://dev.to/awwsmm) 上的工作?或在 [The Tweeter](https://twitter.com/_awwsmm) 上閱讀我的愚蠢推文?或[請我喝杯咖啡](https://ko-fi.com/awwsmm)? (我有令人衰弱的咖啡因成癮。) 不管怎樣,感謝您的光臨! --- 原文出處:https://dev.to/awwsmm/20-most-recommended-books-for-software-developers-5578
原文出處:https://dev.to/davidepacilio/40-free-html-landing-page-templates-3gfp 這樣你的產品就已經準備好了。您花了幾週的時間尋找要解決的正確問題,幾個月甚至幾年的時間開發出一個出色的解決方案來減輕客戶的痛苦,現在只缺少一件事:您幾乎準備好啟動- 您需要一個登陸頁。 即使您想銷售線上服務、電子書或數位課程,登陸頁面對於幫助您根據特定目標實現預期結果也至關重要,因此值得花一些時間找出您真正需要的東西來把它做好。 不幸的是,建立登陸頁面既困難又耗時:結構、設計、圖像、副本等等。這是極其艱難的。 好訊息是 - 您不必從頭開始設計著陸頁,並且有這麼多**免費著陸頁模板**,您可以立即輕鬆建立一個漂亮的著陸頁,從而節省開發時間您可以投資為您的企業創造正確的資訊. 我花了幾個小時研究並找到最好的免費 HTML 登陸頁面模板,結果,我列出了 **40 個漂亮的模板**,您可以將它們用於多種目的、工具和專案。例如: - 開源專案 - 數位服務、電子書和線上課程 - 時事通訊 - SaaS產品 - 行動應用程式 以下列表中的所有模板都是 100% 免費,由不同團隊和作者精心製作,並使用 HTML5 和 Bootstrap 建立。享受閱讀的樂趣,並隨意將它們用於您想要的任何用途。 ###1。 **Solid**  **[現場示範與下載](https://cruip.com/demos/solid/)** Solid 是一款單頁登陸頁面模板,專為線上工具、SaaS 產品和數位服務而設計。它採用 HTML5 建置,具有現代時尚的深色外觀、明亮的互補調色板、3D 圖標/插圖,並且經過明智的編碼和記錄,因此您不必擔心根據您的特定需求自訂模板,目的。 **附加功能:** - 易於調整的英雄佔位符 - 多功能和多用途的圖像 - 即用型定價選項卡 --- ###2。 **Switch**  **[現場示範及下載](https://cruip.com/demos/switch/)** Switch 是一款免費的 HTML 登陸頁面模板,以高設計標準和回應效能為理念建置。之所以稱為Switch,是因為它配備了頂級英雄切換開關,可讓您輕鬆在深色和淺色佈局之間切換,因此您可以透過展示真正原創的外觀和感覺來給用戶留下深刻印象,靈感來自於一天中變化的天空。 **附加功能:** - 基於向量的多色形狀 - 透視應用程式設計模型 - 行動優先的內容 --- ###3。 **SaaS 應用程式**  **[現場示範及下載](https://grayic.com/preview/?demo=saas-app)** SaaS 應用程式是一個免費的 Bootstrap 4 登陸頁面模板,具有有趣且友善的配色方案。它旨在為多種 SaaS 相關軟體和服務提供服務,如果您需要一套現代的現成人類插圖、現代圖像、定價元件和用於捕獲電子郵件地址的文本表單,那麼特別推薦它。 **附加功能:** - 現代與當代繪畫 - 大量現成的部分 - 專為不同用途和產品設計 --- ###4。 **April**  **[現場示範及下載](https://cruip.com/demos/april/)** April 擁有簡單的佈局和強大的自訂選項,適合每個需要美觀、響應式元件用於其專案或時事通訊服務的人。透過流暢的導航和一組有價值的編碼元素,如果您需要顯示應用程式功能、客戶評價以及頂部英雄部分的真實產品預覽,則該模板可以滿足您的需求。 **附加功能:** - 現代與當代繪畫 - 大量現成的部分 - 專為不同用途和產品設計 --- ###5。 **數位服務**  **[現場演示和下載](https://grayic.com/preview/?demo=digital-service)** 數位服務是一種響應式登陸頁面模板,旨在幫助您快速輕鬆地展示您的行動應用程式或線上狀態。它基於 Bootstrap 4,並附帶大量預先設計的部分,例如砌體推薦、定價表、輸入表單、三列功能部分等等。最後但並非最不重要的一點是,其設計的多功能性使該模板成為支援多個利基市場的完美選擇。 **附加功能:** - 測試應用程式原型的理想選擇 - 優雅且開源的圖像 - 適用於產品和線上服務 --- ###6。 **Venus**  **[現場示範與下載](https://cruip.com/demos/venus/)** Venus 是一個免費的單頁登陸頁面模板,基於預先建置的設計部分和 HTML5。它遵循響應式設計的最新最佳實踐,並且由於存在多個可編輯的行動應用程式佔位符、手工製作的向量插圖、Google 字體、社交媒體圖標和完全可編輯的顏色產品調色板,因此非常容易定制。 **附加功能:** - 頁面恆星動畫 - 靈活的佈局和內容設計 - 在任何裝置上都能完美執行 --- ###7。 **艾莉**  **[現場示範及下載](https://cruip.com/demos/ellie/)** 使用這個深色、明亮且緊湊的免費模板建立漂亮的登陸頁面並開始收集時事通訊訂閱者。有了 Ellie,只需不到 5 個步驟就可以讓您的產品脫穎而出,並且憑藉頂級英雄動畫和像素完美形狀的組合,您將永遠不會讓存取者在再次滾動到正文部分之前跳動。 **附加功能:** - 動態英雄過渡 - 內建示範功能 - 技術和廣泛的調色板 --- ###8。 **軟體**  **[現場示範及下載](https://grayic.com/preview/?demo=software)** 使用Berlin 輕鬆建立自訂且高度適應性的應用程式網站,這是一個免費的Bootstrap 4 登陸頁面模板,專為SaaS 專案建置,並且希望將更多潛在客戶轉化為客戶,並相信精心設計的登陸頁面可以在一個普通的產品和一個公認的國際軟體品牌。 **附加功能:** - 動態隨機產生的內容 - 智慧餐桌選項 - 影片示範部分 --- ###9。 **勞雷爾**  **[現場示範與下載](https://cruip.com/demos/laurel/)** Laurel 是一個基於最新版本 HTML5 的大膽而美麗的登陸模板,它將幫助您美麗而優雅地展示您的行動應用程式。功能方面,此範本附帶了 Sass 檔案、作為建置工具的 NPM 腳本以及 package.json 範例檔案。在設計方面,所有資產都是為了提供無盡而甜蜜的客製化選項而建造的。 **附加功能:** - 記錄良好的程式碼文件 - 即將推出的功能更新 - 完整的利基應用程式模板 --- ###10。 **棱鏡**  **[現場示範](https://webresourcesdepot.com/demo/prism/)** / **[下載](https://webresourcesdepot.com/freebie/prism/)** Prism 是一款輕量級、現代的免費模板,專為使用 Bootstrap 4、CSS、HTML 和 JavaScript 的開源專案而建置。使用者喜歡 Prism,因為它使用起來非常簡單,修改起來非常直觀,並且它涵蓋了任何人都可以從具有此類設計和功能特徵的登陸頁面中期望的大多數元素。 **附加功能:** - SEO專用設計 - 評論良好的程式碼 - 創意一頁版面 --- ###11。 **Web應用程式**  **[現場示範及下載](https://grayic.com/preview/?demo=web-app)** Web 應用程式是建立簡單HTML 登入頁面的最佳方式,可以幫助您吸引使用者使用下一個出色的Web 應用程式或桌面應用程式- 得益於詳細列出的功能部分、功能性幻燈片客戶以及引人入勝的號召性用語,Web 應用程式應用程式可以輕鬆快速地設定一個有吸引力的獨立頁面,以滿足不同的需求、範圍。 **附加功能:** - 有吸引力的按鈕和表格 - 終極 HTML 功能 - 不同的演示版本 --- ###12。 **騎士**  **[現場示範](https://webresourcesdepot.com/demo/knight/)** / **[下載](https://webresourcesdepot.com/freebie/knight/)** 身為黑夜中的勇敢騎士,Knight是一款專為產品登陸頁面設計的深色、現代、優雅的Bootstrap 4登陸頁面模板。它配備了 Feather & Font Awesome 圖示、光滑的滑桿、常見問題清單等福利。 Knight 使用 HTML5、CSS3、jQuery 和 Sass 建置,保證了令人難以置信的響應性能和流暢的自訂選項。 **附加功能:** - 出色的 UI/UX 和資產文件 - 自動調整影像大小 - 免費無限支持 --- ###13。 **開發手冊**  **[現場示範](https://themes.3rdwavemedia.com/demo/devbook/)** / **[下載](https://themes.3rdwavemedia.com/bootstrap-templates/product/devbook-free-bootstrap-4-book-ebook-landing-page-template-for-developers/)** DevBook 是一個免費的 Bootstrap 4 書籍登陸頁面模板,專為想要在線上推廣或銷售書籍/電子書的開發人員和程式設計師而設計。它包含吸引好奇的訪客成為潛在讀者的所有基本元素,並且由於它是完全客製化開發的,因此您可以輕鬆地將其與 Gumroad 等平台集成,它將代表您處理購買和付款。 **附加功能:** - 與現代瀏覽器相容 - 免費書籍模型 - 多個可用許可證 --- ###14。 **有**  **[現場示範](https://inovatik.com/tivo-landing-page/index.html)** / **[下載](https://inovatik.com/tivo-free-saas-app-登陸頁模板.html)** Tivo 是一款使用 HTML5 製作的免費應用程式登陸頁面模板,經過精確建立,可支援建立有吸引力的軟體即服務 (SaaS) 網站和 B2C 應用程式頁面。對於任何尋求簡單下拉導航、文章詳細資訊、視訊框、文字滑桿推薦以及允許製作無限數量的個人和商業專案的易於使用的許可證的人來說,Tivo 是一個智慧解決方案。 **附加功能:** - 功能聯繫表 - 谷歌字體和 Font Awesome - 在每個瀏覽器中經過全面測試 --- ###15。 **光滑**  **[現場示範](https://preview.uideck.com/items/slick/business/index.html)** / **[下載](https://uideck.com/templates/slick-free-引導模板/)** Slick 是一個基於 Bootstrap 4 和 HTML5 的免費原創多用途網頁模板。 Slick 提供卓越的設計技術和最佳的 UI/UX 實踐,可在任何類型的數位裝置(例如桌上型電腦、平板電腦和行動裝置)上提供出色的體驗。它為基於網路的軟體產品和行動應用程式提供了兩種不同的主頁變體。 **附加功能:** - CSS 庫和線條圖標 - 超豐富的排版 - 條紋設計靈感 --- ###16。 **線上課程**  **[現場示範及下載](https://grayic.com/preview/?demo=online-course)** 線上課程是一個免費的 HTML 登陸頁面模板,它為您提供建立業務和透過建立和銷售線上課程創造收入所需的一切。使用線上課程模板,您可以快速設定市場上排名第一的使用者體驗設計課程,並且由於有用元素的巨大變體,您可以支援隨時存取線上課程、視訊課程和複習系統。 **附加功能:** - 功能課程課程 - 常見問題部分 - 多種內容呈現 --- ###17。 **聯盟**  **[現場示範](https://webresourcesdepot.com/demo/union/)** / **[下載](https://webresourcesdepot.com/freebie/union/)** Union 是一個免費的登陸頁面,可以幫助您更快、更輕鬆地建立漂亮的響應式 HTML 網站。 Union 受到數千名滿意用戶的信賴,提供10 多種不同的配色方案、有序的Sass 檔案(用於快速自訂)、有吸引力的圖像,對於尋求具有多個可編輯元件的高效能一頁的創意團隊來說,它是理想的選擇。 **附加功能:** - 有效且手寫的程式碼 - 漂亮流暢的滾動 - 預先整合和功能形式 --- ###18。 **行動應用2.0**  **[現場示範及下載](https://grayic.com/preview/?demo=mobile-app-2-0)** Mobile App 2.0 是一款免費的行動應用模板,專為行動應用程式、新創公司、產品開發公司和特別注重用戶獲取的企業而設計。行動應用程式 2.0 為您提供了詳細記錄的設置,可讓您在 3 分鐘內完成設置並執行,並且不會影響輕鬆頁面佈局的可能性。 **附加功能:** - 基於向量的氣泡形狀 - 帶有畫廊截圖的滑塊 - 不同的演示類型 --- ###19。 **阿特拉斯**  **[現場示範](https://www.lapa.ninja/lab/atlas/)** / **[下載](https://www.lapa.ninja/freebies/atlas/)** Atlas 是一個響應靈敏且高度可自訂的啟動登陸頁面,提供許多出色的功能,例如推廣 SaaS、聯繫我們部分、優雅的英雄、定價標籤、手工製作的圖標和產品功能。借助 Atlas,您只需點擊幾下即可快速建立任何登陸頁面,並且使用 Bootstrap Framework,您還可以匯入自己喜歡的元件。 **附加功能:** - 版面安全可靠 - 最多 15 個文件 - 清新的佈置配色方案 --- ###20。 **簡單的**  **[現場示範](https://www.bootstrapdash.com/demo/simple/)** / **[下載](https://www.bootstrapdash.com/product/simple-landing-page/) ** Simple 是一款乾淨友善的單頁登陸頁面模板,旨在以現代且豐富多彩的外觀為您的用戶留下深刻印象。簡單的登陸頁面具有美觀整潔的設計,是展示您的早期新創公司、線上服務和數位產品的理想選擇。此範本具有創意和獨特的設計、人體插圖、像素完美的圖標以及一組預先建立的元素,可輕鬆呈現主要應用程式功能和優點。 **附加功能:** - 定期更新和改進 - 麻省理工學院許可 - 快速和友好的支持 --- ###21。 **幻影**  **[現場示範](https://webresourcesdepot.com/demo/phantom/)** / **[下載](https://webresourcesdepot.com/freebie/phantom/)** Phantom 是一款富有創意且現代的 Bootstrap 4 登陸頁面模板,專為想要為其副專案和開源工具建立快速、新穎的登陸頁面的開發人員而建置。此範本提供了獨特且利基的佈局,您可以立即適應自己的需求,並提供大量精心製作和組織的高品質編碼元素。 **附加功能:** - 響應靈敏並與現代設備相容 - 設計中包含螢幕截圖 - 可重複使用的元件 --- ###22。 **新的**  **[現場示範](https://demo.bootstraptemple.com/app-landing/)** / **[下載](https://bootstrapious.com/p/app-landing-page)** Nova 是由 HTML5 和 Bootstrap 4 提供支援的響應式專業行動應用程式登陸頁面。Nova 是一款功能強大且超級靈活的產品,非常適合各種應用程式登陸頁面。對於每個尋求新鮮的線上形像以及與通常的網站演示不同的東西的人來說,該模板是一個完美的解決方案。 **附加功能:** - 龐大且可變的元素庫 - 無需歸屬 - 可用於個人和商業專案 --- ###23。 **紗羅**  **[現場示範](https://inovatik.com/leno-landing-page/index.html)** / **[下載](https://inovatik.com/leno-free-mobile-app-登陸頁模板.html)** Leno 是一款免費的深色行動應用程式 HTML 登陸頁面,使用 HTML、CSS 和 Javascript 建置。這個引人注目的模板具有一個帶有佔位符大預覽的圖像滑塊、一個用於客戶推薦的動態輪播以及一組附加頁面,其中包括聯繫表單部分,潛在客戶可以在其中輕鬆聯繫您詢問或提出問題。 **附加功能:** - 經過 W3C 有效程式碼測試 - 動畫統計資料和數字 - GDPR 友善設計 --- ###24。 **折斷**  **[現場示範](https://webresourcesdepot.com/demo/snap/)** / **[下載](https://webresourcesdepot.com/freebie/snap/)** Snap 是建立展示實用程式應用程式的美觀登陸頁面的最快方法。透過 Snap,您將獲得現代網站以正確方式展示其功能所需的所有必要頁面和部分。其中一些功能包括定價標籤、支援部分、桌面佔位符、福利圖塊以及用於顯示用戶評論的輪播。 **附加功能:** - 企業數位化解決方案 - 靈活的主頁變化 - 在不同的行動裝置上進行測試 --- ###25。 **埃沃洛**  **[現場示範](https://inovatik.com/evolo-landing-page/index.html)** / **[下載](https://inovatik.com/evolo-free-startup-landing-頁面模板.html)** Evolo 是一個清新迷人的登陸頁面模板,專為各種線上服務和數位產品而設計。由於 Evolo 建立在靈活的元件之上,因此如果您希望輕鬆建立無限數量的附加頁面,Evolo 是一個很好的伴侶。該模板還提供了一系列支援元素,可以整合這些元素以方便地建立一個全新的網站。 **附加功能:** - 合作夥伴螢幕截圖滑桿 - 支援的專案數量不受限制 - 圖像檔案和文字標誌選項 --- ###26。 **基本的**  **[現場示範](https://preview.uideck.com/items/basic/)** / **[下載](https://uideck.com/templates/basic/)** Basic 是在 Bootstrap 4 和 HTML5 之上開發的軟體和 SaaS 登陸頁面範本。此範本包含新創公司快速展示數位產品所需的所有基本元素。基本它是完全響應式的,透過多個區塊進行編碼,而且它非常靈活,以至於增加 Bootstrap 4 的基本元件變得前所未有的容易。 **附加功能:** - 提供免費和專業功能 - 刪除頁腳積分 - 包含文件 --- ###27。 **快的**  **[現場示範](http://themehunt.com/item/1527640-quick-free-bootstrap-4-theme/preview)** / **[下載](https://themehunt.com/item/1527640-quick-free-bootstrap-4-theme)** Quick 是一個免費的 HTML 登陸頁面,專為行動優先專案、新創公司和數位服務而建置。此範本包含 50 多個預先建置元件、2 個有用的外掛程式和 4 個設計精美的響應式頁面。 Quick 是一個不斷改進的模板,每次新更新都會獲得額外的功能和 UI 元件,以取悅使用者。 **附加功能:** - 提供影片示範 - 智慧程式碼標記 - 包括 NPM 和 Gulp 等熟悉的工具。 --- ###28。 **開發援助**  **[現場示範](https://themes.3rdwavemedia.com/demo/devaid/)** / **[下載](https://themes.3rdwavemedia.com/bootstrap-templates/startup/devaid-free-bootstrap-theme-for-developers-side-projects/)** devAid 是一個乾淨的 Bootstrap 模板,非常適合幫助程式設計師展示他們的個人專案和開源產品。此範本配有 4 種不同的配色方案、來源 SCSS 文件,可輕鬆執行樣式自訂,並提供大量額外元素,可根據登陸所包含的工具立即調整內容。 **附加功能:** - 經典的標題版面 - 超快載 - 基於流行的前端框架 --- ###29。 **棉花糖**  **[現場示範](https://www.bootstrapdash.com/demo/marshmallow/)** / **[下載](https://www.bootstrapdash.com/product/marshmallow/)** Marshmallow 是一個 HTML 登陸頁面模板,專為各種類型的 SaaS 產品、新創公司和應用程式展示而設計。該模板 100% 響應,在所有類型的設備上看起來都令人驚嘆。 Marshmallow 具有設計精美的元素和內頁,讓您的網站看起來安全且專業。 **附加功能:** - 提供功能輪播 - 動態網站統計和數字 - 獨立的圖像和插圖 --- ###30。 **阿普蘭**  **[現場示範](https://preview.uideck.com/items/appland/)** / **[下載](https://uideck.com/templates/appland/)** Appland 是一款免費、優雅的登陸頁面模板,專為應用程式登陸、軟體和線上工具而建立。 Appland 功能強大,具有原始設計和新創公司從頭開始建立引人注目的登陸頁面所需的所有必要元素,具有預先建立的佈局視圖和無限的創意可能性。 **附加功能:** - 專為不同目的而設計 - 包括所有基本功能和元素 - 令人驚嘆的動畫英雄部分 --- ###31。 **SEO公司**  **[現場示範](https://demos.onepagelove.com/html/seo-company/)** / **[下載](https://onepagelove.com/seo-company)** SEO Company 是一款免費且優雅的單頁 HTML 模板,專為數位團隊設計,旨在建立乾淨且令人驚嘆的登陸頁面來展示其線上服務。在功能方面,此模板呈現出獨特的設計、有吸引力的平滑過渡、移動觸控滑桿以及一組充分混合的高級元素,以最大限度地提高轉換率。 **附加功能:** - 包含 PSD 範本和文件 - 直接下載 - 乾淨的鋸齒形特徵 --- ###32。 **炫**  **[現場示範](https://demos.onepagelove.com/html/dazzle/)** / **[下載](https://onepagelove.com/dazzle)** Dazzle 是一款響應式單頁模板,具有視差滾動佈局,旨在提供平滑的外觀和無限的自訂可能性。 Dazzle 的設計和開發考慮了最新的設計趨勢,並經過最佳化以包含所有基本元素,為幾乎所有可能的場合建立具有視覺吸引力的頁面。 **附加功能:** - 平滑滾動到各個部分 - 應用程式概述部分 - 推薦滑桿和下載按鈕 --- ###33。 **新時代**  **[現場示範](https://startbootstrap.com/previews/new-age/)** / **[下載](https://startbootstrap.com/themes/new-age/)** New Age 是一個應用程式登陸頁面模板,它將幫助您以絕對的快樂和平靜的心態精美地展示您的新行動應用程式或其他任何內容。該模板具有不同的免費使用 HTML/CSS 設備佔位符、帶有滾動動畫的定制導航以及帶有導航、部分和旁白的語義標記。由於其大膽、多彩且時尚的外觀,New 是您下一個基於應用程式的專案的優秀樣板! **附加功能:** - 帶有滾動過渡的菜單 - 不同的按鈕樣式 - CSS 漸層與紋理和覆蓋 --- ###34。 **登陸頁**  **[現場示範](https://startbootstrap.com/previews/landing-page/)** / **[下載](https://startbootstrap.com/themes/landing-page/)** 登陸頁面是適用於HTML5 和Bootstrap 4 的響應式登陸頁面模板。即使對於非技術用戶來說,登陸頁面也可以輕鬆建立引人注目的網路形象,並且透過其詳細的修飾,您會發現可以更改任何模板部分或元素小菜一碟。在功能方面,此範本包括一個帶有響應式背景圖像的輸入表單選擇標題,以及展示應用程式功能和優點的豐富內容部分。 **附加功能:** - 包括簡單的線條圖標 - 動態內容部分 - 響應式背景圖片 --- ###35。 **即將推出**  **[現場示範](https://startbootstrap.com/previews/coming-soon/)** / **[下載](https://startbootstrap.com/themes/coming-soon/)** 如果您正在開發令人興奮的新產品,並且需要開始圍繞它建立受眾群體,「即將推出」範本將幫助您在幾分鐘內輕鬆建立令人驚嘆的發布前登陸頁面。即將推出是透過優雅的即用型產品吸引早期客戶的理想解決方案,並且由於它是為多種目的而設計的,因此您不需要進行大量的客製化工作來根據您的特定目的和需求調整內容。 **附加功能:** - 移動後備影像 - 電子郵件訂閱者選擇加入輸入 - 實用的影片背景 --- ###36。 **SaaS 訂閱**  **[現場示範及下載](https://grayic.com/preview/?demo=saas-sub)** 您的 SaaS 模型應基於您的產品提供的價值,不同的價值類型需要不同類型的訂閱。 SaaS 訂閱是完美的 HTML 登陸頁面模板,可協助您取得新使用者並將早期訪客轉化為潛在客戶。該模板具有幾個漂亮的圖形和預先建立的部分,並且只需較低的程式碼技能即可輕鬆編輯。 **附加功能:** - 可切換的定價選項 - 工作聯絡表 - 無限的定制可能性 --- ###37。 **開發空間**  **[現場示範與下載](https://www.lapa.ninja/lab/dev-space)** Dev Space 是一款非常實用且設計精美的登陸頁面模板,專為應用程式開發顧問服務而製作。此範本建立在可靠的基礎設施之上,其中包括全面的內部工具、幾個免費的流線型圖示、豐富的插圖包以及高效且易於維護的記錄良好的程式碼。 **附加功能:** - 預先設計的標誌雲 - 認識我們的團隊部分 - 互動的現代運用 --- ###38。 **降落**  **[現場示範](https://www.tailwindtoolbox.com/templates/landing-page-demo.php) / [下載](https://www.tailwindtoolbox.com/templates/landing-page)** Landing 是一個獨特且現代的 SaaS 登陸頁面模板,主要專注於流暢的使用者體驗,使您的網站脫穎而出。 Landing 中的所有圖像均可用於個人或商業專案,並且具有廣泛的預建置內容塊和元件,該模板為您提供了無限數量的自訂可能性。 **附加功能:** - 交易和卡片內容元件 - 多欄英雄部分 - 入門範本已準備好 --- ###39。 **凱羅斯**  **[現場示範](https://templatemag.com/demo/templates/CleanLanding/index.html) / [下載](https://templatemag.com/cleanlanding-bootstrap-landing-template/)** Kairos 是一個很棒的應用程式模板,可讓您以簡單且時尚的方式展示您的應用程式。此範本將讓您的客戶更了解您的應用程式提供的功能,首先是優點部分,然後是聯絡表單,您將獲得他們的興趣和信任,因此他們會嘗試您的應用程式。 Kairos 還使用平滑過渡來為您的著陸提供更自然的外觀和感覺。 **附加功能:** - 持續更新和錯誤修復 - 支援無限網站 - PHP 和 AJAX 聯絡表 --- ###40。 **蝴蝶**  **[現場示範](https://bootstrapmade.com/demo/Butterfly/) / [下載](https://bootstrapmade.com/butterfly-free-bootstrap-theme/)** Butterfly 是一個乾淨且有吸引力的單頁 Bootstrap 模板,專為希望展示與容器元素功能相關的號召性用語的特色部分的公司新創公司而建立。總體而言,此模板是用 HTML 5 開發的,所有支援的元素均支援視網膜,適用於較大的顯示器和小型行動裝置。 Butterfly 將幫助您建立令人驚嘆的登陸頁面,讓您的用戶停下來思考。 **附加功能:** - 透過電子郵件提供高級支援 - 整頁版面 - 以生產品質打造 --- ##結論 登陸頁面將佔您的用戶的大部分,因此他們需要您的全力關注和關注。有了這個免費的 HTML 登陸頁面模板列表,您就沒有理由不能擁有一個能夠正確展示您的產品並且轉換良好的登陸頁面。
在這篇文章中,我將展示有時如何在命令列上使用 git 恢復編碼專案中的錯誤變更(提交)。 ### 我為什麼要這樣做? 在我的論文中,我正在研究一個在一個環境中開發的專案,然後在另一個由多個虛擬機器組成的環境中進行測試。所以我所做的每一個重要的改變都可能對專案的功能產生重大影響。有時候,我所做的改變可能沒有達到我預期的結果。然後我必須查看更改並分析上次提交前後專案的行為。 ### 你如何看待最後一次提交? 要測試特定提交,您需要哈希值。要取得哈希值,您可以執行“git log”,然後您將獲得以下輸出: ``` root@debian:/home/debian/test-project# git log commit <last commit hash> Author: Isabel Costa <[email protected]> Date: Sun Feb 4 21:57:40 2018 +0000 <commit message> commit <before last commit hash> Author: Isabel Costa <[email protected]> Date: Sun Feb 4 21:42:26 2018 +0000 <commit message> (...) ``` 您也可以執行“git log --oneline”來簡化輸出: ``` root@debian:/home/debian/test-project# git log --oneline <last commit hash> <commit message> cdb76bf Added another feature d425161 Added one feature (...) ``` 若要測試您認為具有最後工作版本的特定提交(例如:「<before last commit hash>」),您可以輸入以下內容: ``` git checkout <commit hash> ``` 這將使工作儲存庫與此確切提交的狀態相符。 執行此操作後,您將得到以下輸出: ``` root@debian:/home/debian/test-project# git checkout <commit hash> Note: checking out '<commit hash>'. You are in 'detached HEAD' state. You can look around, make experimental changes and commit them, and you can discard any commits you make in this state without impacting any branches by performing another checkout. If you want to create a new branch to retain commits you create, you may do so (now or later) by using -b with the checkout command again. Example: git checkout -b new_branch_name HEAD is now at <commit hash>... <commit message> ``` 分析特定提交後,如果您決定保持該提交狀態,則可以撤銷上次提交。 ### 如何撤銷此提交? 如果您希望[撤銷/復原上次提交](https://git-scm.com/docs/git-revert),您可以使用從「git log」指令取得的提交雜湊執行下列操作: ``` git revert <commit hash> ``` 此命令將建立一個新的提交,並在訊息開頭包含“Revert”一詞。之後,如果您檢查儲存庫狀態,您會發現 HEAD 在先前測試的提交處已分離。 ``` root@debian:/home/debian/test-project# git status HEAD detached at 69d885e (...) ``` [您不想看到此訊息](https://www.git-tower.com/learn/git/faq/detached-head-when-checkout-commit),因此要修復此問題並附回 HEAD到您的工作儲存庫,您應該簽出您正在處理的分支: ``` git checkout <current branch> ``` 在撰寫這篇文章的過程中,我發現了Atlassian 的教程 —[ 撤消提交和更改](https://www.atlassian.com/git/tutorials/undoing-changes) — ,它很好地描述了這個問題。 ### 概括 - 如果你想測試之前的提交,只需執行`git checkout <test commit hash>`;然後您可以測試專案的最後一個工作版本。 - 如果你想恢復最後一次提交,只需執行「git revert <unwanted commit hash>」;然後你可以推送這個新的提交,這會撤銷你先前的提交。 - 若要修復分離的頭,請執行「git checkout <目前分支>」。 --- 您可以在[Twitter](https://twitter.com/isabelcmdcosta)、[LinkedIn](https://www.linkedin.com/in/isabelcmdcosta)、[Github](https://github.com) 上找到我/isabelcosta)、[Medium](https://medium.com/@isabelcmdcosta) 和[我的個人網站](https://isabelcosta.github.io)。 --- 原文出處:https://dev.to/isabelcmdcosta/how-to-undo-the-last-commit--31mg
原文出處:https://dev.to/antonmelnyk/how-to-configure-webpack-from-scratch-for-a-basic-website-46a5 #簡介 你好,讀者! 如您所知,設定 [Webpack](https://webpack.js.org/) 可能是一項令人沮喪的任務。儘管有很好的文件,但由於一些原因,這個捆綁器並不是一匹舒服的馬。 Webpack 團隊正在非常努力且相對快速地開發它,這是一件好事。然而,對於新開發人員來說,一次性學習所有內容是難以承受的。教程已經過時,一些插件損壞,發現的範例可能會令人困惑。有時,您可能會陷入一些瑣碎的事情,並透過 Google 進行大量搜尋,以在 GitHub issues 中找到一些最終有幫助的簡訊。 缺乏關於 Webpack 及其工作原理的介紹性文章,人們直接奔向 *create-react-app* 或 *vue-cli* 等工具,但有時需要編寫一些簡單的純 JavaScript 和 SASS,無需框架或任何奇特的東西。 本指南將逐步介紹 ES6、SASS 和圖片/字體的 Webpack 配置,無需任何框架。對於大多數簡單的網站開始使用 Webpack 或將其用作進一步學習的平台應該足夠了。儘管本指南需要一些有關 Web 開發和 JavaScript 的先驗知識,但它可能對某些人有用。至少當我開始使用 Webpack 時,我會很高興遇到這樣的事情! #我們的目標 我們將使用 Webpack 將 JavaScript、樣式、圖像和字體檔案捆綁到一個 *dist* 資料夾中。  Webpack 將產生 1 個捆綁的 JavaScript 檔案和 1 個捆綁的 CSS 檔案。您可以像這樣簡單地將它們加入到 HTML 文件中(當然,如果需要,您應該更改 dist 資料夾的路徑): ``` <link rel="stylesheet" href="dist/bundle.css"> <script src="dist/bundle.js"></script> ``` 你就可以走了:tropical_drink: 您可以查看本指南中完成的範例::link:[link](https://github.com/heyanton/simple_webpack_boilerplate)。 注意:我最近更新了依賴項。本指南適用於最新的 Webpack 5,但設定仍適用於 Webpack 4,以防您需要! #開始 ####1。安裝Webpack 我們使用 [npm](https://www.npmjs.com/): `$ npm init` 命令在專案資料夾中建立一個 *package.json* 文件,我們將在其中放置 JavaScript 依賴項。然後我們可以使用 $ npm i --save-dev webpack webpack-cli 來安裝 Webpack 本身。 ####2。建立入口點文件 Webpack 從單一 JavaScript 檔案開始運作,該檔案稱為入口點。在 *javascript* 資料夾中建立 *index.js*。您可以在這裡編寫一些簡單的程式碼,例如 `console.log('Hi')` 以確保其正常運作。  ####3。建立 webpack.config.js ....在專案資料夾中。這裡是所有:sparkles:魔法發生的地方。 ``` // Webpack uses this to work with directories const path = require('path'); // This is the main configuration object. // Here, you write different options and tell Webpack what to do module.exports = { // Path to your entry point. From this file Webpack will begin its work entry: './src/javascript/index.js', // Path and filename of your result bundle. // Webpack will bundle all JavaScript into this file output: { path: path.resolve(__dirname, 'dist'), publicPath: '', filename: 'bundle.js' }, // Default mode for Webpack is production. // Depending on mode Webpack will apply different things // on the final bundle. For now, we don't need production's JavaScript // minifying and other things, so let's set mode to development mode: 'development' }; ``` ####4。在 *package.json* 中新增 npm 腳本來執行 Webpack 要執行 Webpack,我們必須使用 npm 腳本和簡單的命令「webpack」以及我們的設定檔作為 *config* 選項。我們的 *package.json* 現在應該如下所示: ``` { "scripts": { "build": "webpack --config webpack.config.js" }, "devDependencies": { "webpack": "^4.29.6", "webpack-cli": "^3.2.3" } } ``` ####5。執行Webpack 透過基本設置,您可以執行“$ npm run build”命令。 Webpack 將尋找我們的入口文件,解析其中的所有[*import*](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/import) 模組相依性並將其捆綁到*dist* 資料夾中的單一 *.js* 檔案。在控制台中,您應該看到如下內容:  如果您將 `<script src="dist/bundle.js"></script>` 加入到 HTML 檔案中,您應該在瀏覽器控制台中看到「Hi」! #:顯微鏡:裝載機 偉大的!我們捆綁了標準 JavaScript。但是,如果我們想使用 ES6(及更高版本)的所有酷炫功能並保持瀏覽器相容性怎麼辦?我們應該如何告訴 Webpack 將我們的 ES6 程式碼轉換(*transpile*)相容於瀏覽器的程式碼? 這就是 Webpack **loaders** 發揮作用的地方。 Loader 是 Webpack 的主要功能之一。他們對我們的程式碼進行某些轉換。 讓我們在 *webpack.config.js* 檔案中新增選項 *module.rules*。在此選項中,我們將介紹 Webpack 如何準確地轉換不同類型的檔案。 ``` entry: /* ... */, output: /* ... */, module: { rules: [ ] } ``` 對於 JavaScript 文件,我們將使用: ###1。 [babel-loader](https://github.com/babel/babel-loader) [Babel](https://babeljs.io/) 是目前最好的 JavaScript 轉譯器。我們將告訴 Webpack 在捆綁之前使用它將現代 JavaScript 程式碼轉換為與瀏覽器相容的 JavaScript 程式碼。 Babel-loader 正是這樣做的。讓我們安裝它: `$ npm i --save-dev babel-loader @babel/core @babel/preset-env` 現在我們要新增有關 JavaScript 檔案的規則: ``` rules: [ { test: /\.js$/, exclude: /(node_modules)/, use: { loader: 'babel-loader', options: { presets: ['@babel/preset-env'] } } } ] ``` * `test` 是我們要轉換的檔案副檔名的[正規表示式](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide/Regular_Expressions)。在我們的例子中,它是 JavaScript 檔案。 * `exclude` 是一個正規表示式,它告訴 Webpack 在轉換模組時應該忽略哪個路徑。這意味著如果我們將來導入它們,我們將不會轉換從 npm 匯入的供應商庫。 * `use` 是主要規則的選項。這裡我們設定 loader,它將應用於與「test」正規表示式相對應的檔案(在本例中為 JavaScript 檔案) * “選項”可能因載入程式而異。在這種情況下,我們為 Babel 設定預設預設,以考慮應該轉換哪些 ES6 功能,哪些不應該轉換。它本身是一個單獨的主題,如果您感興趣,可以深入研究它,但目前保持這樣是安全的。 現在您可以將 ES6 程式碼安全地放置在 JavaScript 模組中! ###2。 [sass-loader](https://github.com/webpack-contrib/sass-loader) 是時候處理樣式了。通常,我們不想寫純 CSS。我們經常使用 [SASS](https://sass-lang.com/) 預處理器。我們將 SASS 轉換為 CSS,然後應用自動前綴和縮小。這是 CSS 的一種「預設」方法。讓我們告訴 Webpack 要這樣做。 假設我們在 *javascripts/index.js* 入口點導入主 SASS 檔案 *sass/styles.scss*。 ``` import '../sass/styles.scss'; ``` 但目前,Webpack 不知道如何處理 *.scss* 檔案或除 *.js* 之外的任何檔案。我們需要新增適當的載入器,以便 Webpack 可以解析這些檔案: `$ npm i --save-dev sass sass-loader postcss-loader css-loader` 我們可以為 SASS 檔案新增規則並告訴 Webpack 如何處理它們: ``` rules: [ { test: /\.js$/, /* ... */ }, { // Apply rule for .sass, .scss or .css files test: /\.(sa|sc|c)ss$/, // Set loaders to transform files. // Loaders are applying from right to left(!) // The first loader will be applied after others use: [ { // This loader resolves url() and @imports inside CSS loader: "css-loader", }, { // Then we apply postCSS fixes like autoprefixer and minifying loader: "postcss-loader" }, { // First we transform SASS to standard CSS loader: "sass-loader" options: { implementation: require("sass") } } ] } ] ``` 請注意此處有關 Webpack 的重要事項。可連結多個裝載機;它們將從“use”陣列中的最後一個到第一個逐個應用。 現在,當 Webpack 在程式碼中遇到“import 'file.scss';”時,它知道該怎麼做! ####PostCSS 我們應該如何告訴 *postcss-loader* 它必須應用哪些轉換?我們建立一個單獨的設定檔 `postcss.config.js` 並使用我們的樣式所需的 postcss 外掛程式。您可能會發現對最基本和有用的插件進行縮小和自動加入前綴,以確保 CSS 為您的真實網站做好準備。 首先,安裝這些 postcss 外掛:`$ npm i --save-dev autoprefixer cssnano`。 其次,將它們加入到 *postcss.config.js* 檔案中,如下所示: ``` module.exports = { plugins: [ require('autoprefixer'), require('cssnano'), // More postCSS modules here if needed ] } ``` 您可以更深入地研究 [PostCSS](https://github.com/postcss/postcss),找到更多適合您的工作流程或專案需求的插件。 在完成所有 CSS 設定之後,只剩下一件事了。 Webpack 將解析您的 *.scss* 導入,對其進行轉換,然後...下一步是什麼?它不會神奇地建立一個與您的樣式捆綁在一起的單一 *.css* 檔案;我們必須告訴 Webpack 要這樣做。但這個任務超出了裝載機的能力範圍。為此,我們必須使用 Webpack 的 **插件**。 #:electric_plug: 插件 他們的目的是做裝載機做不到的任何事。如果我們需要將所有轉換後的 CSS 提取到一個單獨的「捆綁」檔案中,我們必須使用插件。我們的案例有一個特殊的插件:*MiniCssExtractPlugin*: `$ npm i --save-dev mini-css-extract-plugin` 我們可以在 *webpack.config.js* 檔案的開頭單獨導入外掛: ``` const MiniCssExtractPlugin = require("mini-css-extract-plugin"); ``` 在我們設定載入器的“module.rules”陣列之後加入新的“plugins”程式碼,我們用選項啟動我們的插件: ``` module: { rules: [ /* ... */ ] }, plugins: [ new MiniCssExtractPlugin({ filename: "bundle.css" }) ] ``` 現在我們可以將此插件連結到我們的 CSS 載入器中: ``` { test: /\.(sa|sc|c)ss$/, use: [ { // After all CSS loaders, we use a plugin to do its work. // It gets all transformed CSS and extracts it into separate // single bundled file loader: MiniCssExtractPlugin.loader }, { loader: "css-loader", }, /* ... Other loaders ... */ ] } ``` 完畢!如果您按照步驟操作,則可以執行「$ npm run build」命令並在 *dist* 資料夾中找到 *bundle.css* 檔案。現在的一般設定應如下所示:  Webpack 有大量用於不同目的的插件。您可以根據需要在[官方文件](https://webpack.js.org/plugins/)中探索它們。 # 更多載入器:圖像和字體 此時,您應該了解 Webpack 工作原理的基礎知識。但我們還沒完成。大多數網站都需要一些資源:我們透過 CSS 設定的圖像和字體。由於 *css-loader*,Webpack 可以解析 `background-image: url(...)` 行,但它不知道如果將 URL 設為 *.png* 或 *jpg* 檔案該怎麼辦。 我們需要一個新的載入器來處理 CSS 內的檔案或能夠直接在 JavaScript 中匯入它們。這是: ### [檔案載入器](https://github.com/webpack-contrib/file-loader) 使用 `$ npm i --save-dev file-loader` 安裝它,並在我們的 *webpack.config.js* 新增規則: ``` rules: [ { test: /\.js$/, /* ... */ }, { test: /\.(sa|sc|c)ss$/, /* ... */ }, { // Now we apply rule for images test: /\.(png|jpe?g|gif|svg)$/, use: [ { // Using file-loader for these files loader: "file-loader", // In options we can set different things like format // and directory to save options: { outputPath: 'images' } } ] } ] ``` 現在,如果你在 CSS 中使用一些像這樣的圖像: ``` body { background-image: url('../images/cat.jpg'); } ``` Webpack 將成功解決它。您將在 *dist/images* 資料夾中找到帶有雜湊名稱的圖像。在 *bundle.css* 會發現類似這樣的內容: ``` body { background-image: url(images/e1d5874c81ec7d690e1de0cadb0d3b8b.jpg); } ``` 正如你所看到的,Webpack 非常聰明——它正確解析了你的 url 相對於 *dist* 資料夾的路徑! 您也可以為字體加入規則並以與圖像類似的方式解析它們;將 outputPath 變更為 *fonts* 資料夾以保持一致性: ``` rules: [ { test: /\.js$/, /* ... */ }, { test: /\.(sa|sc|c)ss$/, /* ... */ }, { test: /\.(png|jpe?g|gif|svg)$/, /* ... */ }, { // Apply rule for fonts files test: /\.(woff|woff2|ttf|otf|eot)$/, use: [ { // Using file-loader too loader: "file-loader", options: { outputPath: 'fonts' } } ] } ] ``` #總結 就是這樣!經典網站的簡單 Webpack 設定。我們介紹了 **入口點**、**載入器** 和 **插件** 的概念以及 Webpack 如何轉換和捆綁檔案。 當然,這是一個非常簡單的配置,旨在了解 Webpack 的一般概念。如果您需要的話,還有很多事情可以加入:來源映射、熱重載、設定 JavaScript 框架以及 Webpack 可以做的所有其他事情,但我覺得這些事情超出了本指南的範圍。 如果您遇到困難或想了解更多訊息,我鼓勵您查看 Webpack [官方文件](https://webpack.js.org/concepts)。快樂捆綁!
原文出處:https://dev.to/aswin2001barath/junior-to-senior-web-developer-roadmap-breakdown-1525 您是初級開發人員,正在努力爬上公司的階梯並成為高級開發人員嗎? 您是一名感到迷茫、不知道從哪裡開始的全端開發人員嗎? 🤔 嗯,您來對地方了! 😎 這是初級開發人員成為受人尊敬的高級開發人員的逐步路線圖👨💻 ### 先決條件 - 基本的 HTML、CSS 和 JavaScript 知識。 - **MERN**(MongoDB、ExpressJS、ReactJS、NodeJS)或 **PERN**(PostgreSQL、ExpressJS、ReactJS、NodeJS)堆疊知識很有幫助,但不是必要的。 以下是路線圖中基本技術的細分,您可以在成為高級開發人員的過程中逐步遵循這些技術👨💻 ### SSH SSH 在安全遠端通訊中發揮著重要作用。透過熟悉 SSH 基礎知識、其命令、加密方法、SSH 金鑰管理以及將 SSH 應用於實際應用程式,您就可以順利成為高級開發人員。 - **到底什麼是 SSH?** - SSH 是 **S**ecure **Sh**ell 的縮寫,是一種旨在在兩台電腦之間建立安全通訊的協定。 (不用擔心這些花哨的術語——協議只是一堆規則,而 SSH 是一種特定類型的協議。) - **SSH 指令**:SSH 的主要用途之一是在遠端電腦上執行指令。這意味著您可以建立與伺服器的連接並使用 SSH 命令與其互動。 - **加密**:要真正掌握 SSH,了解加密等關鍵概念非常重要,其中涉及對稱和非對稱加密技術以及雜湊。這些概念為更深入地理解 SSH 的安全機制奠定了基礎。 - **SSH 金鑰**:SSH 的一個組成部分是使用 SSH 金鑰。這些密鑰由公鑰和私鑰組成。了解如何在伺服器上產生、管理和安全地儲存這些金鑰對於有效使用 SSH 至關重要。 - 練習並測試您的 SSH 技能: - 練習 SSH 技能的一個好方法是將本地電腦連接到 **GitHub** 等平台或 **DigitalOcean** 等雲端供應商。這種實務經驗將有助於鞏固您對 SSH 概念的理解。 - 想像這樣的場景:“您的 Web 應用程式一夜之間神秘地從伺服器上消失。您的任務是使用 SSH 將所有專案檔案恢復到伺服器上。”成功完成此任務可以展示您的 SSH 技能和解決問題的能力。基本上,如果你能做到這一點,那你就太棒了! ### 表現: 效能優化是您成為高級開發人員的關鍵技能。以下技術將幫助您確保應用程式平穩且有效率地執行。透過掌握它們,您將成為性能大師。 **I) 網路優化:** - **最小化檔案**:最小化檔案至關重要,因為較小的檔案會導致更快的載入時間。這不僅可以增強使用者體驗,還可以降低專案的頻寬成本。在網路速度不同的行動裝置造訪網站的時代,這一點尤其重要。 - 1. **檔案壓縮**:較小的檔案意味著使用者的下載速度更快。了解如何使用 GZIP 等檔案壓縮技術來最小化檔案大小,以減少 HTML、CSS 和 JavaScript 等基於文字的檔案的大小。 - 2. **影像最佳化**:透過調整大小、壓縮和選擇正確的影像格式來優化影像可以顯著減小檔案大小。 ImageMagick 等工具或 TinyPNG 等線上服務可以幫助您完成此過程。 - **改善應用程式的交付**:改進的交付可以加快頁面載入時間,這可以直接影響用戶的參與度和保留率。這對於全球可存取性和確保全球用戶獲得一致的體驗也至關重要。 - 1. **內容交付網絡(CDN)**:CDN 是一種分散式伺服器網絡,策略性地位於全球範圍內,用於從地理位置更靠近用戶的伺服器交付Web 內容,例如圖像、腳本和影片,從而更快的加載時間並減少延遲。作為初級開發人員,了解如何利用 CDN 來增強交付。 - 2. **HTTP/2 協定**:HTTP/2 是萬維網使用的 HTTP 網路協定的主要修訂版。它透過同時發送多個檔案並透過多路復用、壓縮和標頭優化等功能實現更快的載入時間來增強網站效能。實作 HTTP/2 協定可以顯著改善交付。 - 練習並測試您的網路優化技能: - 效能測試:初級開發人員可以透過使用 Google 的 PageSpeed Insights、GTmetrix 或 WebPageTest 等工具進行效能測試來進行練習。這些工具評估網站的效能並提供改進建議。 - 真實世界專案:初級開發人員可以透過參與真實世界專案進行練習。從頭開始建立和優化網站或 Web 應用程式可以提供實施網路優化的實務經驗。 **II) 前端優化:** - **關鍵渲染路徑以及如何改進它:** - 了解和優化關鍵渲染路徑對於使您的網站快速加載至關重要。它涉及優化從用戶請求網頁到視覺上完整的事件順序。關鍵面向包括最大限度地減少 CSS 和 JavaScript 等渲染阻塞資源、利用瀏覽器快取以及利用非同步載入技術。 - **漸進式 Web 應用程式 (PWA) 與程式碼最佳化:** - 開發漸進式 Web 應用程式涉及最佳化程式碼以獲得卓越的使用者體驗。 PWA 是一種 Web 應用程式,可提供類似本機應用程式的體驗,具有離線功能、推播通知和快速載入時間等功能。程式碼優化實踐包括高效的快取策略和最大限度地減少 JavaScript 執行,同時確保互動順暢。 - **建立離線就緒的漸進式 Web 應用程式 (PWA):** - 了解如何開發離線工作的 PWA,甚至使用 JavaScript、HTML 和 CSS 將其提交到應用程式商店。離線功能、快取和響應式設計是確保 PWA 無縫運作(無論使用者的網路連線為何)的重要組成部分。 - **程式碼分割:** - 程式碼分割是一種透過將 JavaScript 分成按需載入的較小套件來增強網站效能的策略。這種做法減少了初始載入時間並改善了整體使用者體驗,尤其是在較慢的網路連線上。 - **React 和 Redux 應用程式的智慧渲染:** - 透過智慧渲染技術提高 React 和 Redux 應用程式的速度。這涉及優化元件渲染和狀態管理,減少不必要的重新渲染,並確保您的應用程式快速響應用戶互動。 - 練習並測試您的知識: - 透過實際改善網站(例如公司登陸頁面)來提升您的技能。實施您在實際專案中學到的效能最佳化,然後測試結果。這種實務經驗對於鞏固您在前端優化方面的專業知識非常寶貴。 **III) 後端優化** 後端優化以及實踐和測試是確保您的應用程式能夠處理不斷增長的用戶群並提供高效、可靠的服務的基礎。 - **內容交付網路 (CDN):** - 內容交付網絡是分散式伺服器網絡,用於儲存網站內容的快取副本。這些伺服器策略性地分佈在全球各地,允許用戶從地理位置較近的伺服器存取資料。這可以減少延遲、加速內容交付並增強用戶體驗。 - **擴充資料庫:** - 擴展資料庫涉及擴展資料庫的容量和效能以處理增加的資料和流量。技術包括垂直擴展(向單一伺服器加入更多資源)或水平擴展(加入更多伺服器來分配負載),確保您的應用程式在成長時保持回應靈敏且可靠。 - **壓縮來自後端的回應:** - 壓縮來自後端的回應意味著減少從伺服器發送到客戶端的資料大小。 GZIP 壓縮等技術可以顯著減小響應大小,從而縮短載入時間並減少頻寬消耗。 - **快取:** - 快取涉及將經常存取的資料或內容儲存在記憶體或磁碟上,以便更快地檢索。實施快取策略可以縮短回應時間、減少伺服器負載並增強應用程式的整體效能。 - **負載平衡和負載測試:** - 實作負載平衡器對於在多個伺服器之間分配傳入網路流量至關重要。負載平衡可確保沒有任何一台伺服器不堪負荷,從而提高資源利用率並提高可靠性。 - 負載測試模擬現實條件,以辨識效能瓶頸、確保可擴充性並最佳化您的基礎架構。 - 練習並測試您的知識: - 實作負載平衡器。 - 對專案實際執行負載測試。 ### 前端框架與概念 前端開發是您成為資深開發人員的基石。熟悉這些概念將為網路開發事業的蓬勃發展鋪路。 - **React 和 Redux**:React 和 Redux 是建立動態單頁應用程式的首選函式庫。首先掌握 React 基礎知識並建立一個專案。然後,深入研究 Redux,了解狀態管理並建立應用程式以實現可擴展性。 - **Webpack4 + Parcel**:Webpack4 和 Parcel 是用於捆綁專案文件和優化生產包的最新工具。獲得使用 Webpack 設定專案的實務經驗。 - 練習並測試你的技能: - 透過使用 React 和 Redux 建立專案來測試您的知識。 - 了解使用 Webpack 設定專案的細節。 ### 測試: 測試是一個重要的主題,但也經常被初學者和初級開發人員忘記。 公司喜歡測試。因此,如果您知道如何編寫單元測試和整合測試,您將編寫更好的軟體。 - **軟體測試 101:** 了解什麼是測試、測試類型、目前 Web 開發世界中的測試環境、測試工具和函式庫的類型是什麼、如何使用它們以及如何設定一切。 - **Jest**:用於測試的頂級庫之一。學習編寫同步和非同步測試、編寫模擬並產生覆蓋率報告 - **React 測試**:然後深入為您的 React 應用程式編寫測試。學習使用快照測試和酵素來編寫智慧測試,以避免應用程式中出現錯誤。 到此結束時,您應該了解整個測試環境,並可以輕鬆地編寫您遇到的任何測試。 ### 打字稿: TypeScript 是目前 Web 開發環境中最熱門的話題之一。 - **靜態類型**:了解靜態類型的基礎知識。了解為什麼 JavaScript 沒有靜態型別而是動態型別。 - **Typescript 101**:了解什麼是 TypeScript、如何使用 TypeScript、有哪些不同類型以及如何將它們新增到您的專案中。 - **React 中的 Typescript**:最終學習如何將 TypeScript 新增到您自己的 React 專案中。 再次確保您掌握這些主題。 ### SPA + 伺服器端 - **伺服器端渲染 (SSR)**:透過伺服器端渲染深入研究 Web 渲染的起源。了解為什麼 SSR 在 Web 開發中曾經並且仍然有用。了解為什麼有些公司繼續依賴 SSR 來滿足特定需求。探索 React 中伺服器端渲染的實現,並權衡這種方法的優缺點。 - **客戶端渲染 (CSR)**:深入了解單頁應用程式 (SPA) 中的客戶端渲染。了解企業社會責任的優點和缺點。了解何時選擇客戶端渲染而不是伺服器端渲染。了解如何實作客戶端渲染並評估兩種渲染方法的優缺點。 - **Next.js**:探索 Next.js,這是一個簡化伺服器端動態應用程式所建立的函式庫。了解 Next.js 如何促進伺服器端渲染和互動式資料驅動 Web 應用程式的開發。 在本節結束時,您將準備好決定是否需要為您的專案使用單頁應用程式或伺服器端呈現的應用程式。 ### 安全: - **前端安全性最佳化**:學習跨網站腳本和 SQL 注入等註入攻擊。練習這些以了解它們是如何工作的。 - **後端安全優化**:了解有關後端安全的更多資訊以及管理敏感資料的最佳實踐。 - **道德駭客 101**:學習基本的道德駭客技術,以便我們在建立應用程式時能夠學習如何保護自己。 因此,在學習這些概念後,當您使用最新的提示和技巧以及實施最新的工具和技術來建立安全應用程式時,您必須充滿信心。 ### 碼頭工人: **Docker** 是一個容器化平台,可讓您將應用程式及其相依性打包到可移植、隔離的容器中。這些容器可以在從開發到生產的不同環境中一致運作。 Docker 是一個絕對會讓你驚嘆不已的工具。 - **容器**: - 首先深入了解容器及其對公司建立和管理應用程式的方式的深遠影響。 - 容器支援輕量級、一致且易於複製的環境,徹底改變了軟體開發和部署。 - **Docker 101**:製作容器 - 透過了解如何建立 Docker 檔案和建立自己的容器來了解 Docker 的基礎知識。 - 這些基礎知識構成了使用 Docker 輕鬆封裝和分發應用程式的基礎。 - **Docker-compose**:編排容器 - 探索 Docker-compose,一個用於編排多容器 Docker 應用程式的工具。 - 了解如何將多個容器作為單一服務進行定義、配置和管理,從而簡化複雜應用程式的部署。 - **微服務與單體架構**: - 在整體架構中,單一大型程式碼庫處理所有應用程式功能,這使得更新和擴展具有挑戰性。 - 容器支援微服務方法,其中應用程式被分為更小的、獨立的服務,可以單獨開發、部署和擴展。這種轉變提供了靈活性、可擴展性並提高了資源利用率。 - 容器(如 Docker)有助於從整體架構轉向微服務。因此,請詳細了解每種架構的優缺點。 - 練習並測試您的 Docker 技能: - 了解如何將 Redis 伺服器、Postgres 資料庫和 API 伺服器全部組合到一個 docker 容器中,以便它們都透過一個命令執行。 在本節和操作專案之後,每當我們部署應用程式時,我們都會對 Docker 感到非常滿意。 ### Redis: Redis 是最受歡迎、最常用的資料庫之一,是一種鍵值儲存。 - **資料庫 101**:深入研究資料庫主題,深入了解各種類型的資料庫以及它們如何適應資料儲存解決方案的前景。 - **什麼是 Redis?:** - Redis 是一個開源的記憶體鍵值儲存資料庫。 - 它在資料儲存和檢索方面表現出色,使其成為需要高速資料存取的應用程式的多功能選擇。 - **Redis 101**:學習如何使用 Redis。了解如何使用 Redis 進行快取以使我們的網站更快並進行會話管理。 - **Redis CLI**:了解如何使用 Redis CLI。 - **練習您的 Redis 技能**:啟動我們自己的 Redis 伺服器。 - **鍵值資料庫及其作用:** - 像 Redis 這樣的鍵值資料庫提供了一種簡單而有效的資料儲存方式。 - 它們將資料儲存為鍵和對應值對,從而實現快速資料檢索。 - 這些資料庫在快速資料存取至關重要的場景中尤其有價值,例如快取、會話管理和即時應用程式。 - **何時使用 Redis 等資料庫:** - Redis 非常適合速度和資料一致性至關重要的用例。 - 考慮使用 Redis 來快取經常存取的資料、管理使用者會話、為即時應用程式提供支援以及確保對關鍵資訊的低延遲存取。 ### 會話 + JWT 使用您的 React 專案,了解如何建立網站的整個動態部分:即使用以下技術的使用者管理。 - **會話驗證**:了解如何建立新的個人資料頁面。了解如何使用基於會話的身份驗證(其中將使用 cookie)並了解如何實現它。 - **令牌身份驗證**:了解有關令牌身份驗證(例如 JWT 令牌)的更多資訊。了解每種身份驗證類型的優缺點。 - **安全性身分驗證流程**:了解如何實施可以在您選擇的任何應用程式中實施的安全性身分驗證流程。 - 練習您的 Redis 技能:學習如何使用和實施 Redis 進行會話管理 - 這樣我們就有受保護的路線 - 此外,這樣,只要我們有登入功能,我們就可以使用該系統,因為我們知道它是安全的並且遵循最佳實踐。 ### 亞馬遜網路服務(「AWS」): Amazon Web Services,通常稱為 **AWS**,是一個強大的雲端平台,它改變了公司的營運方式,提供了無與倫比的可擴展性和效率。 #### AWS 101: - **什麼是 AWS(亞馬遜網路服務)?:** - AWS 是一個雲端運算平台,提供廣泛的服務,包括運算能力、儲存、資料庫、機器學習等。 - 它提供可擴展的按需資源,使企業能夠創新和發展,而無需管理實體基礎設施的負擔。 - **基礎設施即服務 (IaaS):** - AWS 提供基礎架構即服務,讓使用者透過網際網路配置和管理虛擬化運算資源。 - 這種方法消除了對本地硬體的需求,並提供了靈活性和可擴展性。 - **平台即服務 (PaaS):** - AWS 將其服務擴展到平台即服務,使開發人員能夠建置、部署和管理應用程式,而無需擔心底層基礎設施。 - 這使開發人員能夠專注於編寫程式碼和交付價值。 - **使用 AWS 進行擴充:** - AWS 使公司能夠有效擴展,並根據需要提供對資源的存取。 - 它允許企業將其能力與需求相匹配,類似於Google、亞馬遜和微軟等科技巨頭,確保他們能夠無縫地為客戶提供服務。 - **AWS Lambda** 是一種無伺服器運算服務,使開發人員能夠執行程式碼來回應事件,而無需管理伺服器。它提供了一種經濟高效、可擴展且簡單的方式來執行雲端中的功能。 - **Serverless 101**:了解如何使用 Serverless 框架。 - 練習您的 AWS 技能:了解如何將 AWS Lambda 實施到您的 React 應用程式中。 最後,您將充滿信心地使用 AWS 並建立雲端中的功能。 ###CI/CD 當我們將所有內容聯繫在一起並建立瞭如何編寫優秀軟體和優秀應用程式的整體圖景之後;了解如何實際建立良好的流程以及如何實際將應用程式部署到生產中。 - **持續整合**:了解有關良好持續整合實踐以及如何實施這些良好實踐和良好工具的更多資訊。 - **持續交付**:了解有關良好持續交付實踐以及如何實施這些良好實踐和良好工具的更多資訊。 - **持續部署**:了解有關良好持續部署實踐以及如何實施這些良好實踐和良好工具的更多資訊。 - 練習 CI/CD 技能:了解如何在專案中實施 Circle CI (CI/CD) 工具 - 確保您的開發團隊從一開始就擁有正確的工具和正確的流程 - 成功編寫錯誤更少、程式碼更簡潔的應用程式。 ### 額外位 - **程式碼分析**:了解當您第一次開始一個有大量文件並且不是您自己編寫程式碼的專案時該怎麼做!了解真正優化的提示和技巧。 - **建立高品質應用程式的一般最佳實踐**。 ### 軟技能 - 在本部落格中,我主要關注成為高級開發人員過程中的技術方面。然而,有效溝通和情緒智商等軟技能也發揮著至關重要的作用。 - [開發人員的七大軟技能及其學習方法](https://academy.zerotomastery.io/a/aff_pp6yfnkw/external?affcode=441520_dcwk-s8s):要更深入地探索各種軟技能,請考慮請參閱資深開發人員兼程式講師Andrei Neagoie 撰寫的部落格。 ### 筆記 - 不同的公司可能對高級 Web 開發人員有不同的期望,因此請務必進行一些額外的研究來客製化您的開發路徑。 最後,在學習了上述所有主題之後,所有這些事情對您來說都會有意義。您將能夠將所有這些事情實施到您自己的專案、您自己的公司。您將了解它們中的每一個是如何連接的。 最重要的是,與其他需要數年時間學習這些技能的初級開發人員相比,借助本路線圖可以快速學習這些內容。 ### 最佳資源 - [初級到高級 Web 開發人員路線圖部落格系列](https://dev.to/aswin2001barath/series/24357):一個部落格系列,我將學習並分享上述每個主題的知識。 - [不要成為初級開發人員:從初級到高級的路線圖](https://academy.zerotomastery.io/a/aff_5s8ff6y7/external?affcode=441520_dcwk-s8s):Andrei Neagoie 的詳細路線圖部落格(a高級開發人員)提供免費資源的連結。 - **零到精通課程**:[完整的初級到高級Web 開發人員路線圖課程](https://academy.zerotomastery.io/a/aff_hpwn5xy9/external?affcode=441520_dcwk-s8s):Andrei 的綜合課程Neagoie(同一高級開發人員)涵蓋了上述所有主題。 **我是誰?** - 我是 Aswin Barath,軟體工程迷,喜歡建立 Web 應用程式,現在在我自由職業生涯的繁忙時間透過[部落格](https://medium.com/techsoftware) 分享我的知識。 - 我也是像您一樣的初級開發人員,學習如何成為高級開發人員並在過程中分享我的知識。 - 這是我所有社交活動的連結,按平台分類在一個位置:https://linktr.ee/AswinBarath **謝謝** 非常感謝您閱讀我的部落格🙂。
你的轉職路上,還缺少一份自學作業包!寫完這幾包,直接拿作品去面試上班!
本論壇另有附設一個 LINE 新手發問&交流群組!歡迎加入討論!