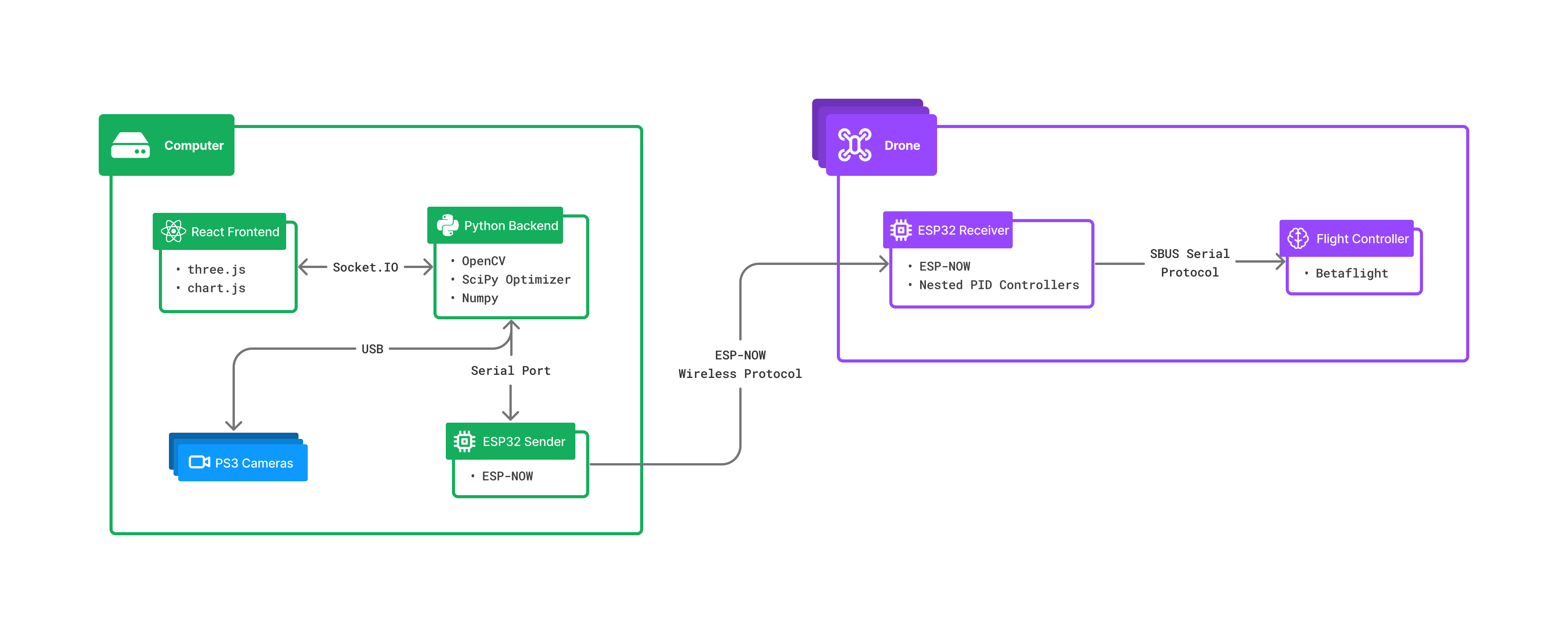
自學簡介 ---- 首先,讓我為您描繪一下場景。您在新聞中或透過朋友聽說過「程式設計師的就業市場非常棒」。 你發現自己有一些隨機的 YouTube 影片或奇怪的付費課程,它們可以教你一些東西,你會想*啊哈!這就是所缺少的!* 只需幾天(如果不是幾個小時)你就會很快意識到**程式設計是困難的**,遵循你在網路上找到的一些隨機課程大多只會讓你擅長複製東西,所以當你嘗試時,你最終只是盯著那個巨大的空白螢幕稍後自己思考。  ### 首先,你要怎麼學到東西? 讓我們來聽聽著名程式設計師[GeoHotz](https://wikipedia.org/wiki/George_Hotz)的說法: {% youtube 8RtGlWmXGhA %} 學習是一個複雜的過程,每個人的情況可能會有所不同。對我來說,**最簡單的學習方法就是找到能激勵你去做的事情。** 由於學習是一個艱難且有時乏味的過程,因此擁有明確的目標可以讓您走得更遠,並且可以讓您感覺自己取得了更大的成就,或者正如 GeoHotz 所說: > *你永遠不會透過觀看名為「學習程式設計」的影片來學習程式設計*。 對於我和我認識的其他程式設計師來說,我們喜歡建立副專案,而這種透過做專案來學習東西的方法(在學院中稱為[基於專案的學習](https://www.bu.edu/ctl/ctl_resource/project-based-learning-teaching-guide/))由於其功效、作品集、腦海中浮現的隨機想法變得越來越流行,甚至那些可以幫助我們實現興趣愛好的東西也成為你學習的靈感來源的絕佳例子。 所以繼續吧!首先,選擇您的學習**靈感/專案**。如果您是完全的初學者,請從**小事**開始。例如,考慮一個可以在螢幕上顯示您的名字以及所選短語的程式! 還在問自己如何對一個好的專案創意進行分類?由於這對於初學者來說尤其困難,因此我們將在下面的部分中幫助您回答這個問題。 ### 什麼是好主意?  我正在尋找這些東西來檢查目前是否是一個好主意: - **實用性**:這個想法應該是解決實際問題的東西/你感興趣的東西。這將為您提供將專案進行到底的動力。 - **複雜性**:想法的複雜性應該與您目前的技能水平相符。如果您是初學者,請從簡單的專案開始,隨著您的技能提升逐漸解決更複雜的專案。 - **興趣**:選擇一個您真正感興趣的專案。這將使學習過程變得更加愉快,減少苦差事。 對於初學者來說,一些好主意可以是建立一個基本計算器、一個簡單的部落格或一個互動式待辦事項清單。對於更高級的學習者,可以考慮建立一個從 API 獲取資料的天氣應用程式、即時應用程式,甚至是井字棋或貪吃蛇等簡單遊戲。  事實上,如果您對即時主題感興趣,我們已經編寫了[完整的分步教程](https://wasp-lang.dev/blog/2023/08/09/build-real-time-voting-app-websockets-react-typescript),向您展示如何使用 WebSocket 建立即時投票應用程式。它將教你如何與朋友即時投票,同時建立一個完全全端的 React + NodeJS Web 應用程式——一個很棒的投資組合專案! 厭倦了千篇一律的舊想法,或者在尋找新想法時完全迷失了方向?檢查這個[很棒的儲存庫](https://github.com/practical-tutorials/project-based-learning),其中包含許多指向其他想法清單的不同連結! ### 為工作/您的學習主題選擇正確的工具  好的第二步是為您的專案選擇正確的語言/工具。 如果您是完全的初學者:**一切正常,**因為大多數程式語言的主要程式設計概念都是相同的。不要擔心任何關於「更好的語言」、「更好的作業系統」或類似的東西的意見,記住,我們正在嘗試在這裡創造一些東西。 還不知道嗎?只要使用[JavaScript](https://developer.mozilla.org/en-US/docs/Web/JavaScript) !它很簡單,有大量[教程](https://dev.to/llxd/javascript-cheatsheet-and-snippets-for-beginners-hd6),基本上可以製作所有東西。 :) 如果您已經具備某種程式設計基礎,請使用人工智慧和一些出色的抽象/框架來更快地完成工作。例如,您可以使用[Wasp](https://wasp-lang.dev/)來跳過大量重複操作,而不是從頭開始建立所有內容(並且可能會在過程中遭受一些小事情的困擾),Wasp 是一個很棒的 React/Node 全端框架,可以處理為您管理程式設計的樣板部分。 🤯 此外,[他們的 CLI](https://wasp-lang.dev/docs/quick-start)也可以幫助您更快地啟動。透過執行`wasp new` ,您可以獲得適合您需求的自訂範本。例如,如果您正在建立新的 SaaS,您可能會發現[OpenSaaS](https://opensaas.sh/)適合您,或者如果您正在建立更具體的解決方案,如果沒有其他合適的解決方案, [AI 程式碼產生器](https://usemage.ai/)可以幫助您快速啟動。  --- 順便說一句,如果您還沒有,請給我們的儲存庫一些關愛!像[Wasp](https://wasp-lang.dev)這樣的開源專案可以節省我們大量的時間,讓我們能夠專注於建立 Web 應用程式的有趣部分! 透過[在 GitHub 上為該儲存庫加註星標,](https://www.github.com/wasp-lang/wasp)您將幫助我們繼續讓所有開發人員更快、更輕鬆地進行 Web 開發!  {% cta https://www.github.com/wasp-lang/wasp %} ⭐️ 給黃蜂一顆星! ⭐️ {% endcta %} --- ### 試著去做(並犯一些錯誤)  現在,是時候讓我們動手了! 身為程式設計師,你必須具備的一項基本技能是**搜尋**。內容無所不在,我們只需要找到它。首先將手邊的任務分解成更小的問題: 讓我們使用*一個簡單的應用程式範例,該應用程式允許用戶輸入其姓名,以便其顯示在螢幕/客戶端上:* - 如何在 Python 上顯示我的名字? - 如何在程式碼中儲存文字? 您搜尋和尋找內容的每個問題都會產生更多問題,這些問題有望更準確地解決問題。您可能會親眼看到,像「在螢幕上顯示使用者名稱」這樣簡單的任務可以變得任何複雜程度。 我們如何在應用程式上輸入和保存資料?我們如何正確顯示這些資料?您將嘗試回答這些問題,但有時可能**會失敗**。作為工程師,除了解決專案可能引起的任何不確定性之外,我們還必須確定這些問題是否與我們正在開發的解決方案相關。  在尋求答案和辨識主題是否不相關之間找到平衡非常重要。這個過程有助於我們的專業成長。哦,我們不要忘記我們的朋友 AI,例如[Chat-GPT](https://chat.openai.com/chat) ,它可以為我們解釋甚至編碼。 請記住,與一般的工程一樣,編碼的一部分涉及嘗試和錯誤。我們每天都會嘗試、除錯並尋找解決方案。我們嘗試的越多,我們就越接近所需的解決方案。對於每個工程師/程式設計師來說,快速適應這個過程是朝著正確方向邁出的一大步。 但是,請注意,如果您是一個完全的初學者,請先嘗試自己搜尋。人工智慧很棒,可以幫助你很多,但它可能不精確,只有自己學習才能讓你有能力發現缺陷。 ### 反思你的進步  定期反思迄今為止所學到的知識非常重要。這可以很簡單,例如在每天結束時寫下您所學到的新概念的摘要,甚至建立有關它的部落格文章或教程,或者只是一條簡單的推文。這不僅可以加深您的理解,還可以為將來的使用提供參考(您可以[在這裡](https://buildinpublic.xyz/what-is-build-in-public)了解更多有關**公共建築**概念的訊息,這對公司很有好處,對您的旅程也很有好處!)。 反思您的進步也讓您有機會評估自己的優勢和劣勢,使您能夠專注於需要改進的領域。它就像個人回饋循環,讓您更了解自己的學習方式以及如何提高學習效率。 這也是自我推銷和透過作品集向他人展示的好時機,例如,您的創作內容和方式! 自學程式設計的挑戰 --------- 自學程式設計有其挑戰。它需要紀律、耐心以及排除故障和從錯誤中學習的能力。此外,如果沒有結構化的課程,很容易感到不知所措或迷失。 然而,同樣重要的是要記住,自學並不意味著孤立學習。與其他學習者互動、分享您的程式碼並尋求回饋(例如,您可以查看[Wasp 的 Discord](https://discord.com/invite/rzdnErX)或其他社群來開始參與)。這可以極大地幫助您增強理解並提高編碼技能。 對於課程部分,你也不必盲目地搜尋所有內容。您可以使用[開發人員路線圖](https://roadmap.sh/)來了解您在每一步中應該學習哪些內容! 自學程式設計的好處 ---------  儘管面臨挑戰,自學程式還是有許多好處。它允許靈活性,培養創造力,並且可以帶來難以置信的回報。但沒有什麼比你能做任何事的感覺,或者換句話說,**你將獲得的信心**更令人驚奇的了。 當你最終創造出你喜歡創造的東西並意識到你在這個過程中學到了多少東西時,這很棒,但是,如果有足夠的時間,你可以學習並創造任何想到的想法,那就更棒了。此外,您可以按照自己的步調並專注於您最感興趣的領域。建立讓您興奮的專案並與他人分享您的進度。繼續學習,繼續編碼,最重要的是,享受這趟旅程。 結論 --  總之,自學程式設計是一次賦能之旅,可以釋放無數機會。有時可能會充滿挑戰,但您獲得的可能性是無限的。 哦,萬一您還沒有為[Wasp 的存儲庫](https://www.github.com/wasp-lang/wasp)加註星標,我建議您這樣做!對於任何希望更快、更輕鬆地完成專案的人來說,這是一個很棒的全端框架! {% cta https://www.github.com/wasp-lang/wasp %} ⭐️ 給黃蜂一顆星! ⭐️ {% endcta %} 最後,成功的自學之旅的關鍵是一致性、耐心和適量的好奇心。將挑戰視為成長的機會,不要害怕尋求協助。在這段旅程中,您並不孤單,每個程式設計師,無論經驗如何,都是從您現在的位置開始的。 --- 原文出處:https://dev.to/wasp/the-art-of-self-learning-how-to-teach-yourself-any-programming-concept-5de4
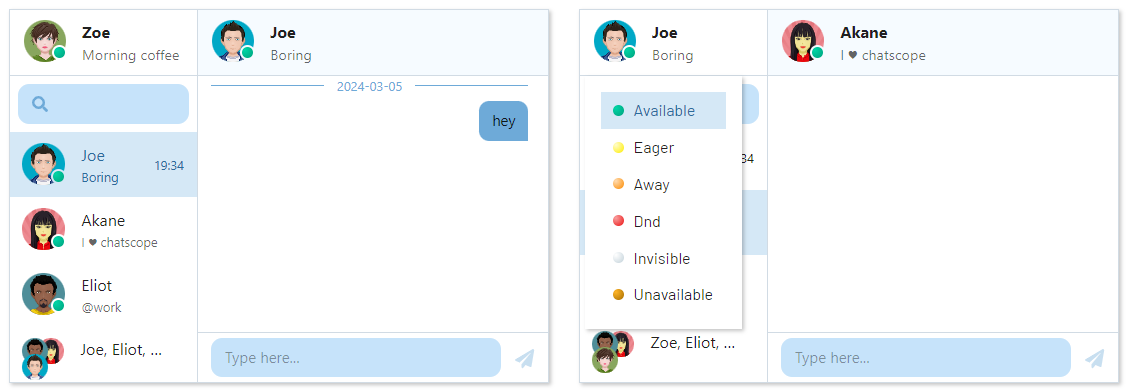
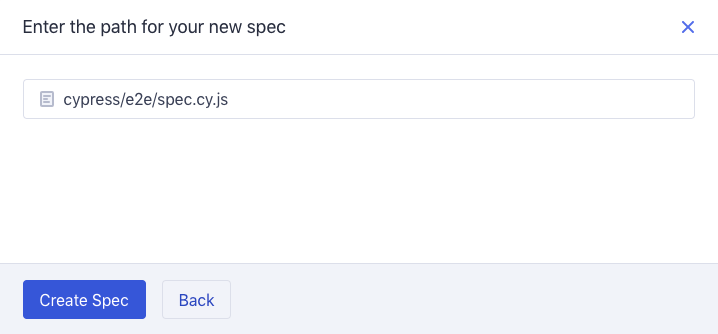
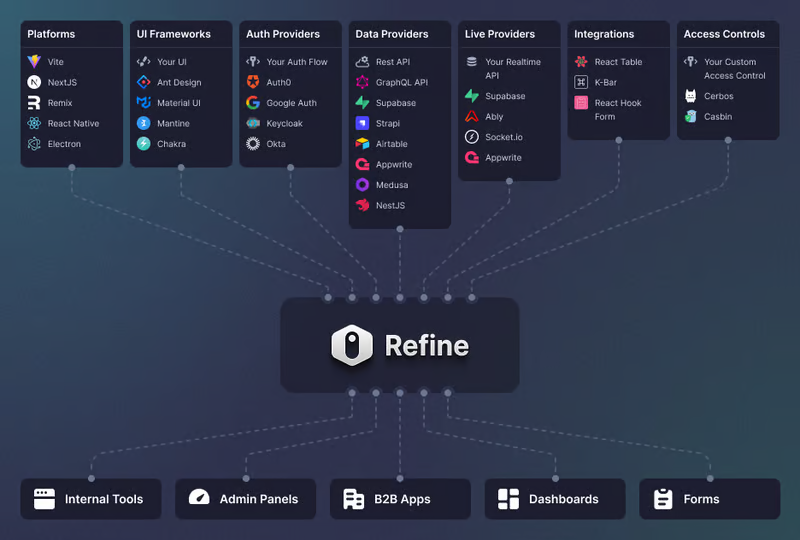
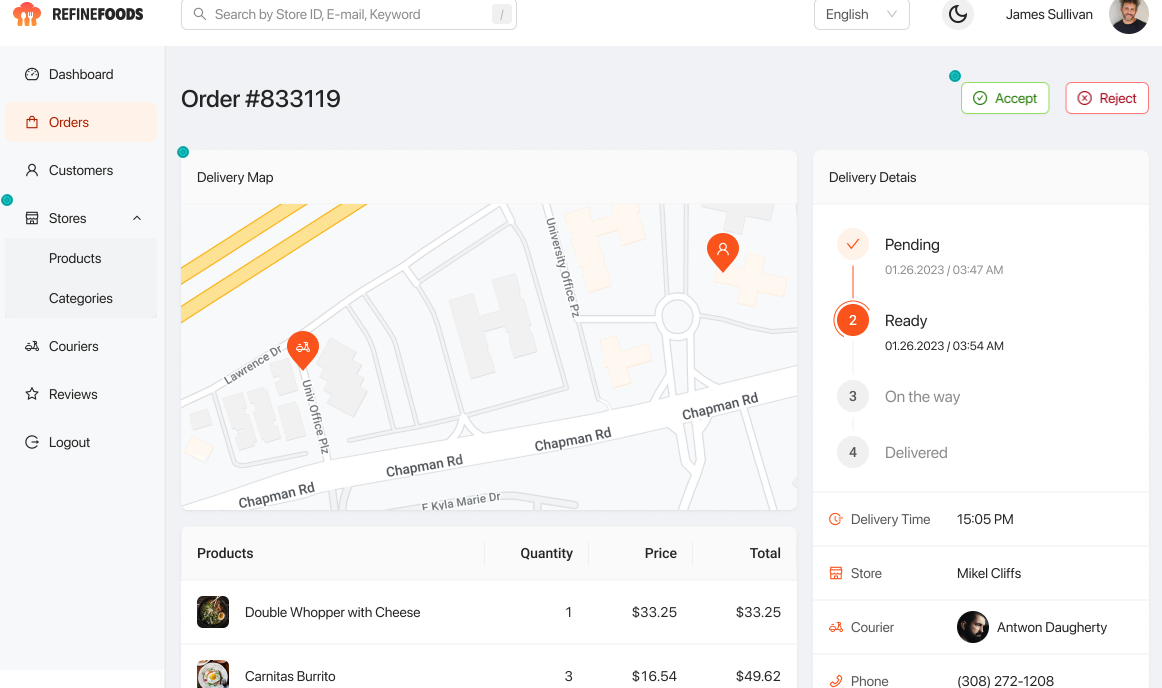
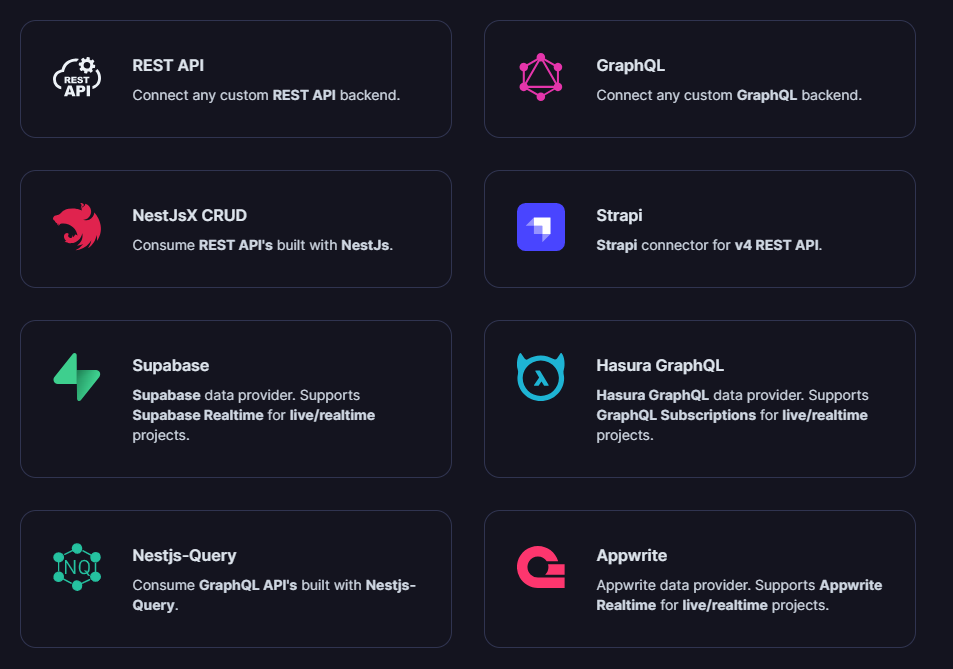
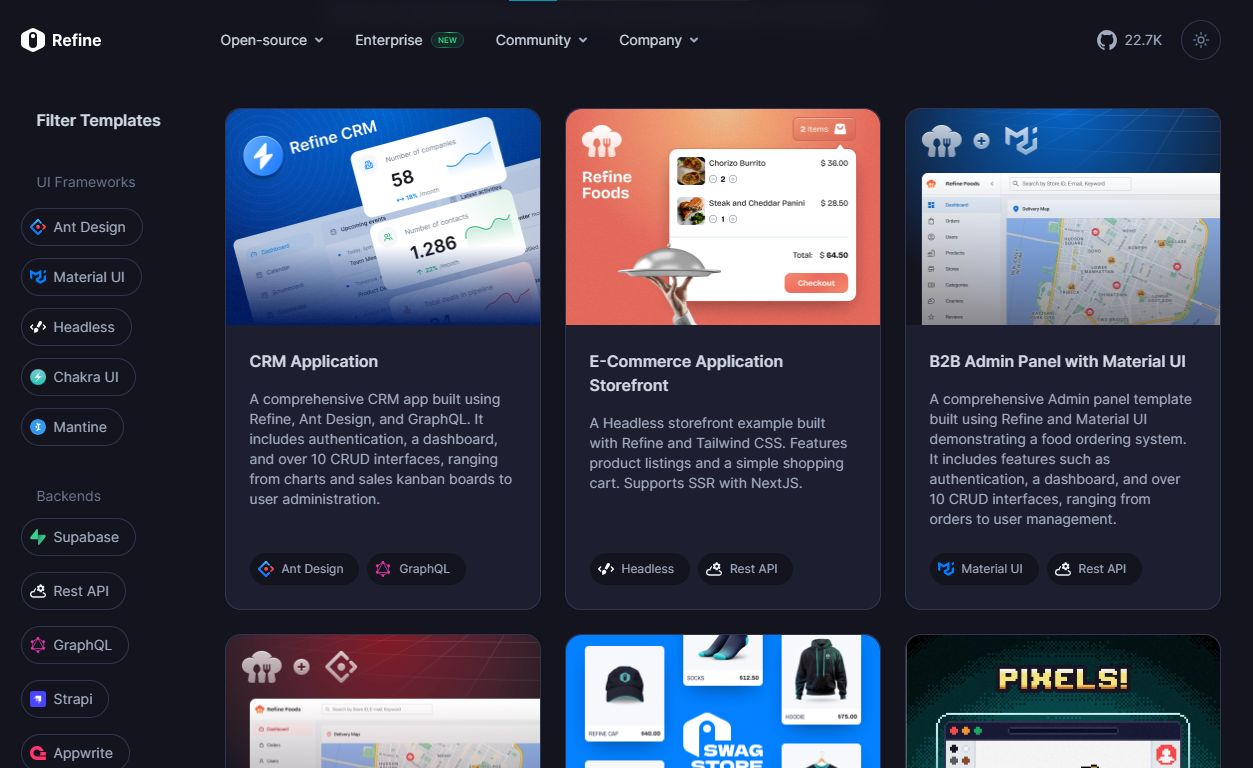
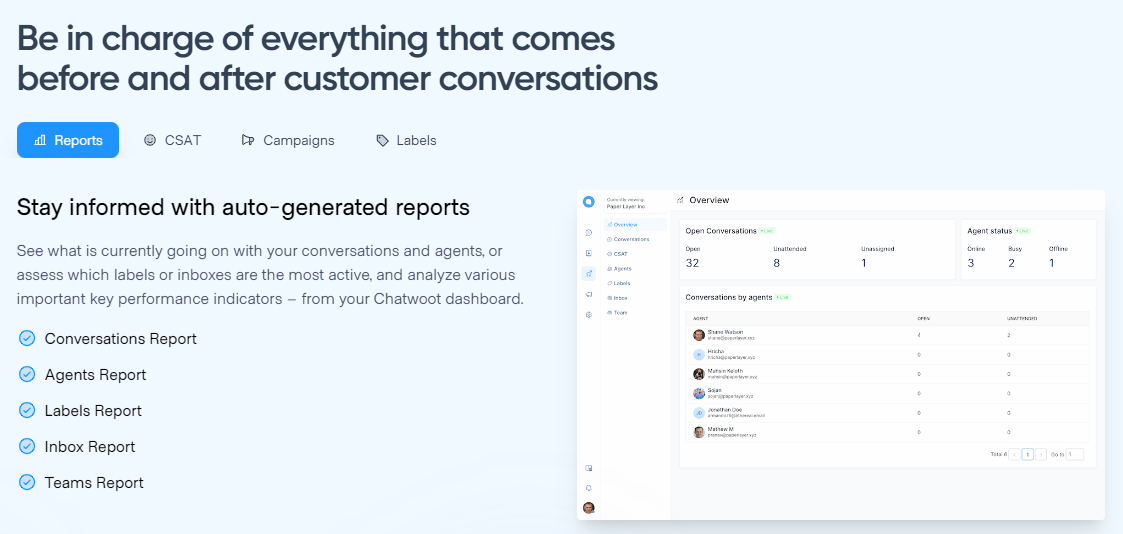
一開始是因為無法與使用者取得聯繫而感到沮喪,但很快就發展成了對平台流程的重新設計。 我和我的團隊正在開發一個開源平台,幫助開發人員在 Kubernetes 中部署和管理他們的應用程式。我們一直在努力擴大我們的用戶群,並且努力已經開始顯現成效。 安裝數量的不斷增加令人欣喜。然而,這是我們唯一能夠觀察到的事情。我們想了解更多。我們想知道用戶在我們的平台上做了什麼以及他們遇到了什麼困難。 下面的短篇故事可以被認為是我們新創公司的#building-in-public條目,但我只是覺得它很有趣,想與你分享。 ### 支持我們🙏 我們知道 Kubernetes 可能很困難。這就是我們建立 Cyclops 的原因,這是一個**真正**面向開發人員的 Kubernetes 平台。抽象化 Kubernetes 的複雜性,並透過 UI 部署和管理您的應用程式。由於其平台性質,UI 本身是高度可自訂的 - 您可以更改它以滿足您的需求。  我們正在將 Cyclops 開發為開源專案。如果您熱衷於嘗試一下,我們的[儲存庫](https://github.com/cyclops-ui/cyclops)中提供了快速入門指南。如果您喜歡所看到的內容,請考慮給我們一顆星來表示您的支持⭐ 使用者回饋🗣️ ------- 從一開始,我們就一直在努力與用戶交談並收集盡可能多的回饋。然而,事實證明這是一個問題。我們知道人們正在下載 Cyclops;在我們的 DockerHub 上,我們可以看到拉取的映像數量一天比一天多。 問題是我們無法聯絡我們的用戶。**我們只能看到拉動的次數,而看不到拉動的人。** 為了與我們的用戶取得聯繫,我們建立了一個[Discord 伺服器](https://discord.com/invite/8ErnK3qDb3)。 Discord 是讓您的社群與您保持密切聯繫的好方法,正因為如此,我們才有辦法了解我們的用戶。 所以我們開始和他們交談。回饋並不總是有建設性的…  ……但大部分都是正面的。然而,有一個警告;我們得到的許多正面回饋來自與用戶的一對一會議。在這些會議中,我們可以比使用者自己更好地展示 Cyclops 的功能。事實證明,這是一個比我們想像的更大的問題。 最近,我們實施了遙測,以便更好地了解我們的用戶如何使用 Cyclops。統計資料一開始出現,天哪,我們感到很驚訝。 問題❗ --- 我們對 Cyclops 的安裝數量感到非常滿意。事實證明,我們認為 Cyclops 的安裝非常簡單且直接,這是正確的。但當我們開始使用它時,超過 60% 的用戶迷失了方向。 那麼問題出在哪裡呢? 問題是,當您想要將應用程式部署到 Kubernetes 叢集時,您必須提供 Helm 圖表形式的範本。我們建立了一些此類圖表的範例,並將它們發佈到我們的[開放儲存庫](https://github.com/cyclops-ui/templates)中。在我們所有的文件和部落格中,我們在開始使用 Cyclops 時向人們指出了該儲存庫。然而,它似乎並沒有流行起來。**已部署的應用程式數量仍然遠低於 Cyclops 啟動實例的數量。** 一個理論🧑🔬 ------- 親愛的讀者,這是一個有趣的事實:大多數線上讀者在網頁上花費的時間不到 15 秒([來源](https://time.com/12933/what-you-think-you-know-about-the-web-is-wrong/))。知道了這一點,我們的大多數用戶是否會瀏覽部落格和文件而錯過對我們模板存儲庫的引用? 我們想測試這個理論。在我們的上一篇[部落格](https://cyclops-ui.com/blog/2024/03/26/devs-perspective)中,我們做了另一個關於 Cyclops 的教程,展示了它的好處。然而,對於這篇特定的文章,我們建立了一個特殊版本的 Cyclops。這個版本有什麼特別之處?**我們在建立新模組時為模板新增了預設值。**  經過一段時間的統計,結果出來了。 結果📊 --- 透過一個簡單的改變,我們看到用戶行為的**改善**,他們不再在使用我們平台的第一步中迷失方向!然而,它並沒有我們最初希望的那麼大的改進,但它肯定是在正確的方向上。我們問自己如何進一步改進這個問題。我們認為我們做到了🙌 自最新版本 (v0.3.0) 以來,我們重新設計了平台的流程。選擇模板不再是一個**輸入字段**,而是一個**下拉式選單**。 Cyclops 的每個實例都附帶幾個預製模板(儲存在我們的[模板儲存庫](https://github.com/cyclops-ui/templates)中),您可以自由使用和濫用。我們認為這將大大有助於向我們的用戶展示 Cyclops 的可自訂特性。  但 Cyclops 的一個重要部分是它**能夠使用您自己的模板**,我們不准備在這一點上妥協!這就是為什麼我們新增了一個新的`Templates`選項卡,您可以在其中新增範本並管理現有範本。新增後,您的新範本將在下次部署應用程式時顯示在下拉清單中。 學分🦔 --- 我們在本週早些時候發布了 v0.3.0,所以現在說它對我們的用戶有多大影響還為時過早,但我們對此抱有很高的期望!一旦足夠的時間過去,我們可能會分享統計資料,所以請務必關注我們來找出答案! 如果不提及[PostHog](https://posthog.com/)作為我們正在使用的遙測提供程序,那就太可惜了,因為事實證明它非常有用。由於很難找到願意與您談論產品的人,因此收集統計資料可以讓我們更深入地了解用戶。 如果您是為數不多的閱讀這篇文章超過前面提到的 15 秒的讀者之一,我希望您至少覺得它很有趣 😁 如果您有興趣為我們的專案做出貢獻,無論是透過編碼還是提供回饋,請加入我們的[Discord 社群](https://discord.com/invite/8ErnK3qDb3)並與我們交談! --- 原文出處:https://dev.to/cyclops-ui/how-telemetry-saved-my-open-source-platform-30f5
**嘿,編碼員!** 我想分享一些我發現的最酷的網站,它們確實可以節省您的時間並幫助提高您的編碼技能。 每一款都有獨特且免費的東西。 那麼就讓我們從👇開始吧 ## 1. [HTMLrev.com💎](htmlrev.com)  這個網站真的很棒,他們在每個類別(如登陸頁面、部落格、作品集、電子商務和儀表板)上收集了**1000 多個免費HTML 模板**,其中包含大量使用HTML、CSS、 TailwindCSS 和JavaScript 等 必須結帳一次🤓。 ## 2. [uiverse.io✨](uiverse.io)  UIverse 擁有超過 **3000 多個免費 CSS 和 Tailwind 元素**,您可以在專案中使用,例如按鈕、表單、載入器等。 其他開發者也貢獻了它們,因此品質非常好 ⭐。他們甚至有程式碼片段可供複製。 這麼大的圖書館竟然免費! ## 3.[exercism.io💪](exercism.io)  這對於**練習特定的編碼挑戰**非常有用。他們有超過 3500 個簡短的練習,分成不同的語言。 對解決方案進行編碼後,您可以提交它以獲得自動回饋並與導師配對。 這是學習新技能和更好地進行除錯的有趣😅方式。 ## 4. [quickref.me💭](quickref.me)  需要**您剛接觸的語言**的語法快速參考嗎?這個☝網站非常完美。 他們的備忘錄涵蓋了從 Python 和 JavaScript 到 Vim 和 Markdown 的所有內容。 當您遇到困難時,您可以隨時搜尋它們。真的很方便! ## 5. [resume.io📝](resume.io)  當您準備好建立您的編碼作品集時,**此網站可協助您建立專業的履歷**。😎 他們為開發人員、設計師等提供精美的客製化模板。您只需輸入您的訊息,它就會產生高品質的 PDF。 非常適合申請實習或工作! ## 很快再見👋 **感謝您閱讀這篇部落格🙏**,我希望這能為您提供一些新的地方來了解程式設計師朋友! _如果您發現任何其他有用的網站,請發表評論📩。_ 並且不要忘記加上“💖🦄🔥” https://github.com/taqui-786 關注Github✅ ## 快樂編碼😊 --- 原文出處:https://dev.to/random_ti/5-killer-websites-for-coders-a7
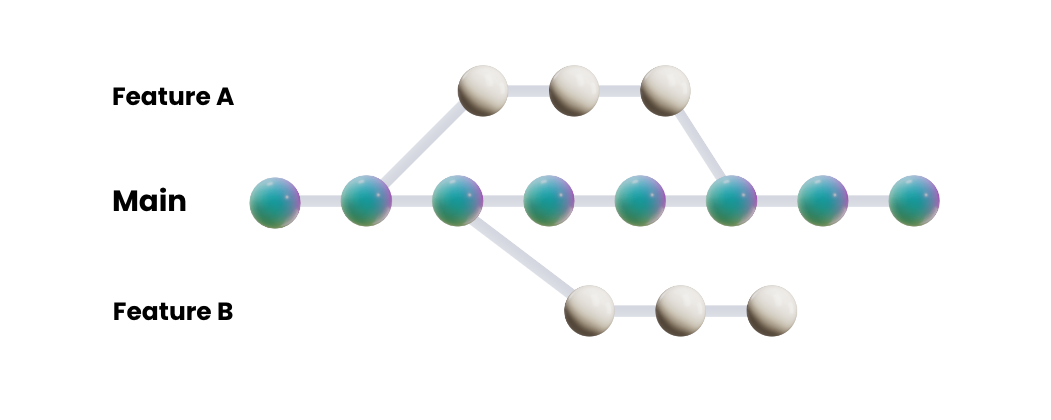
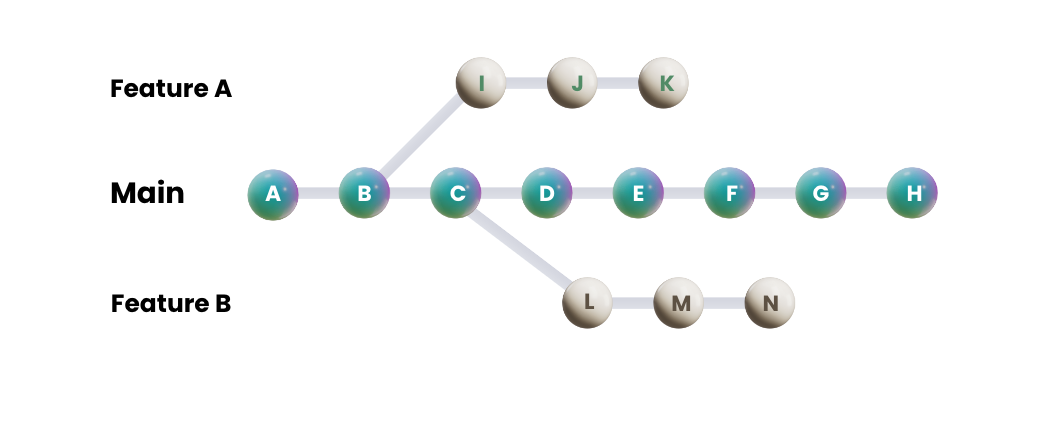
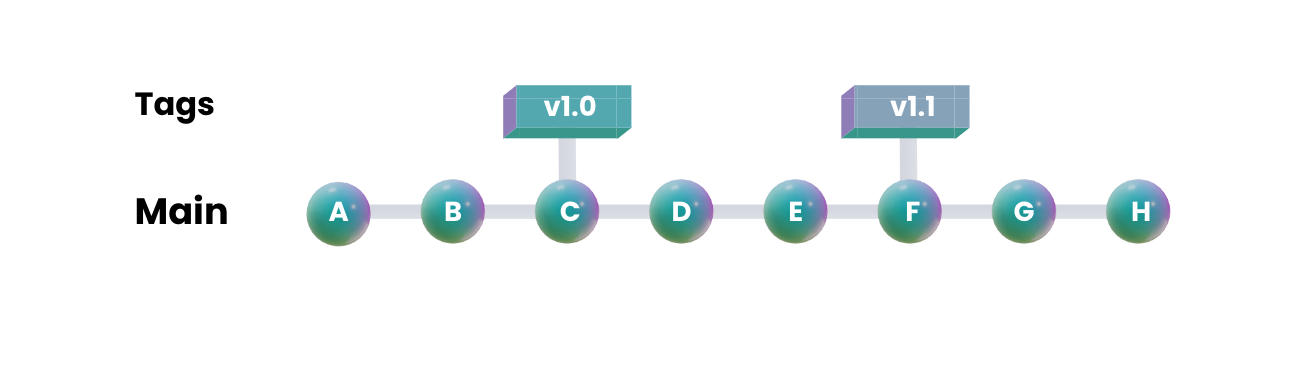
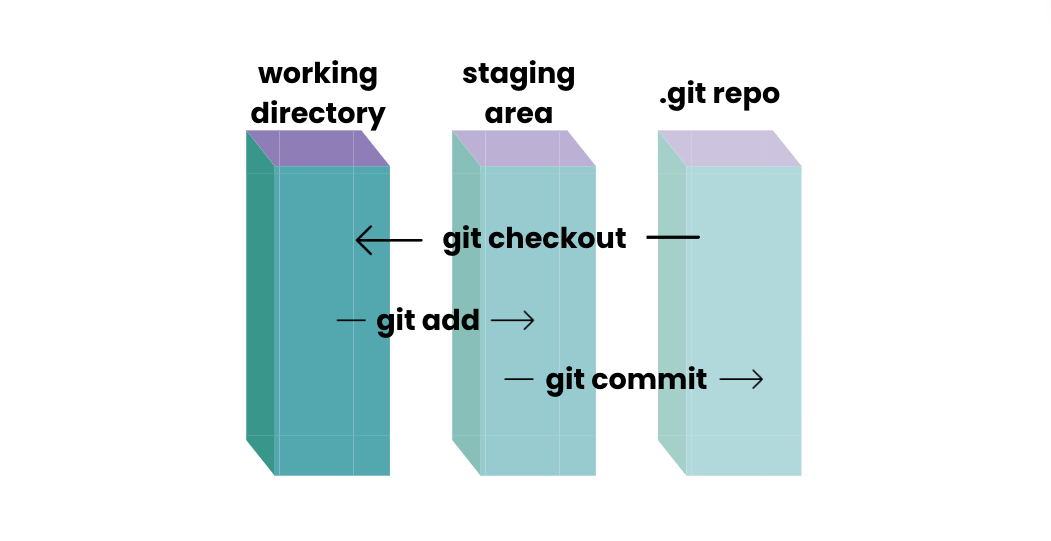
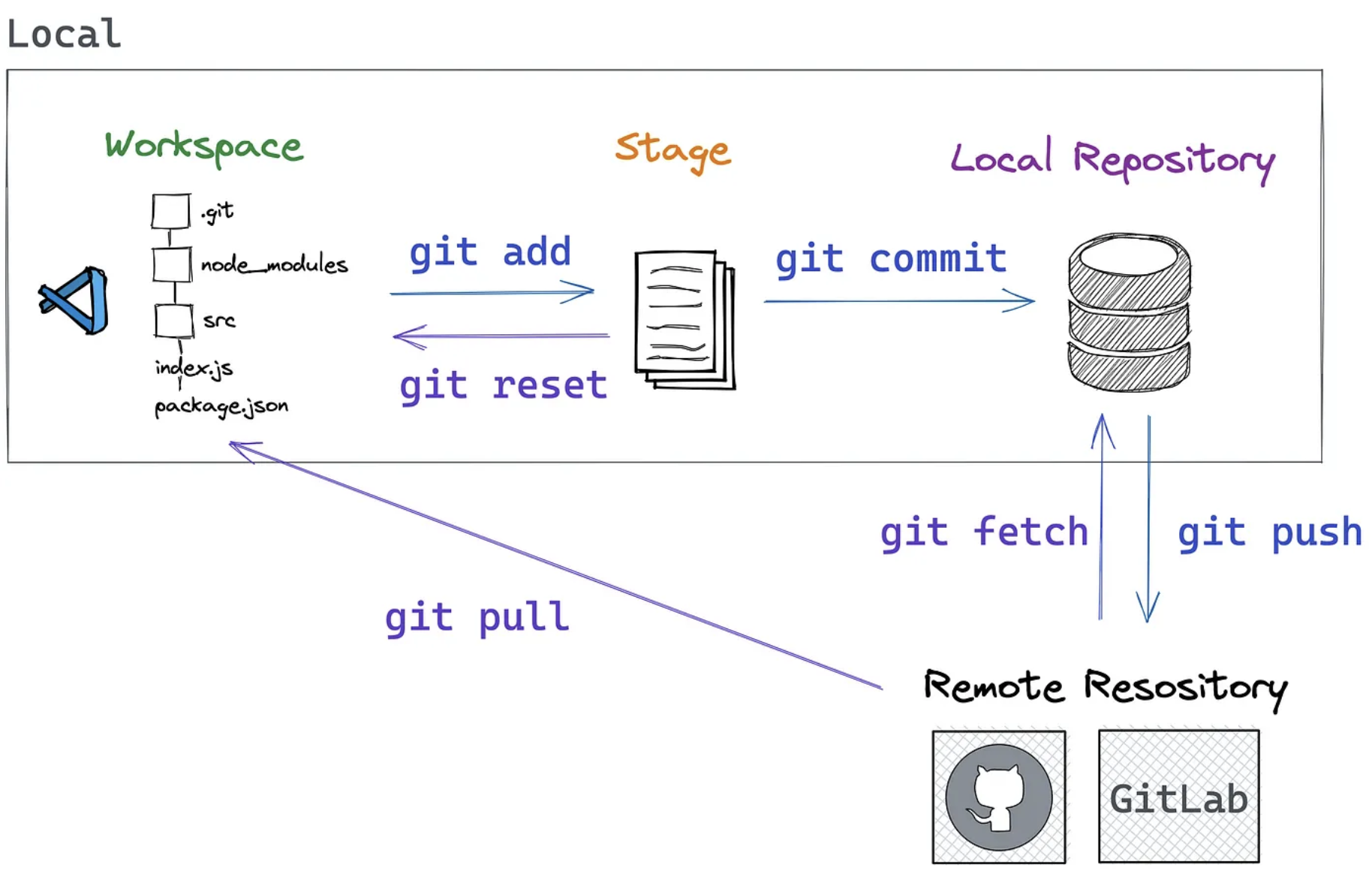
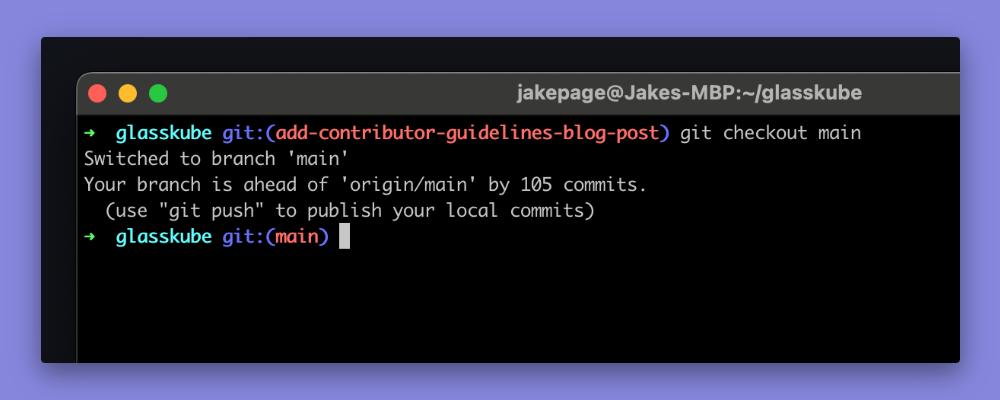
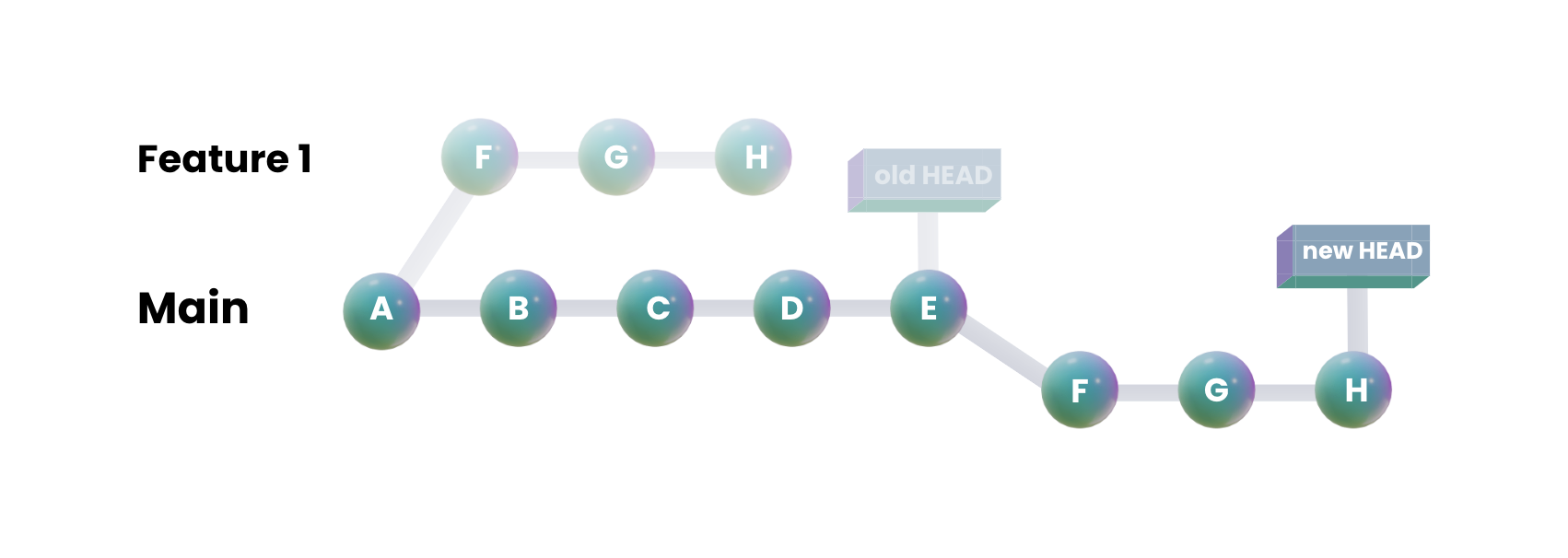
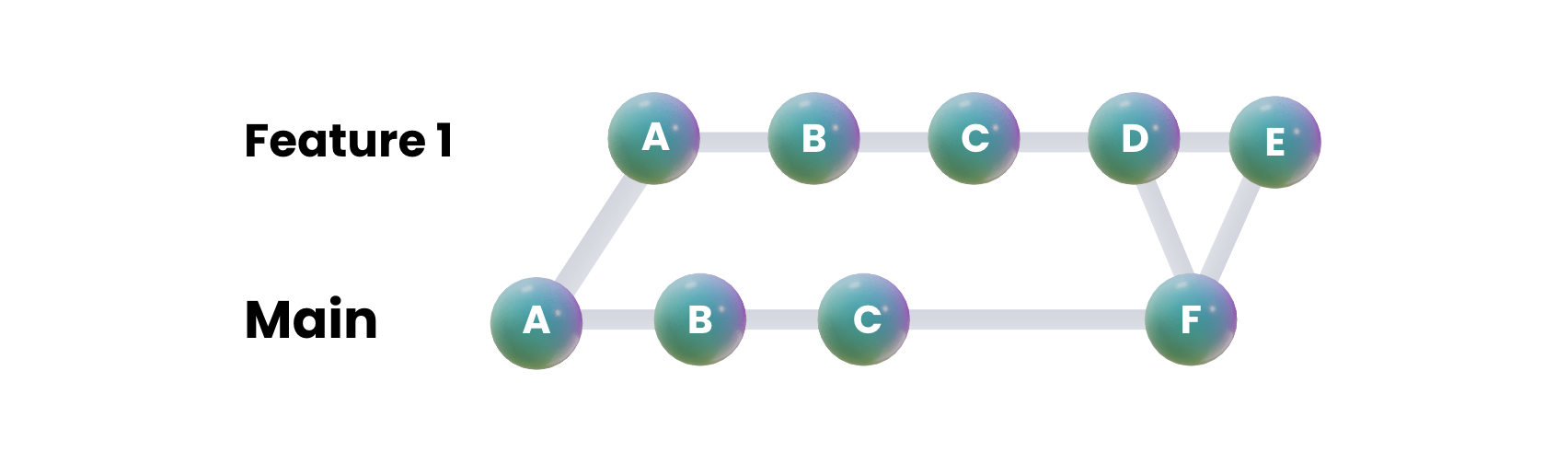
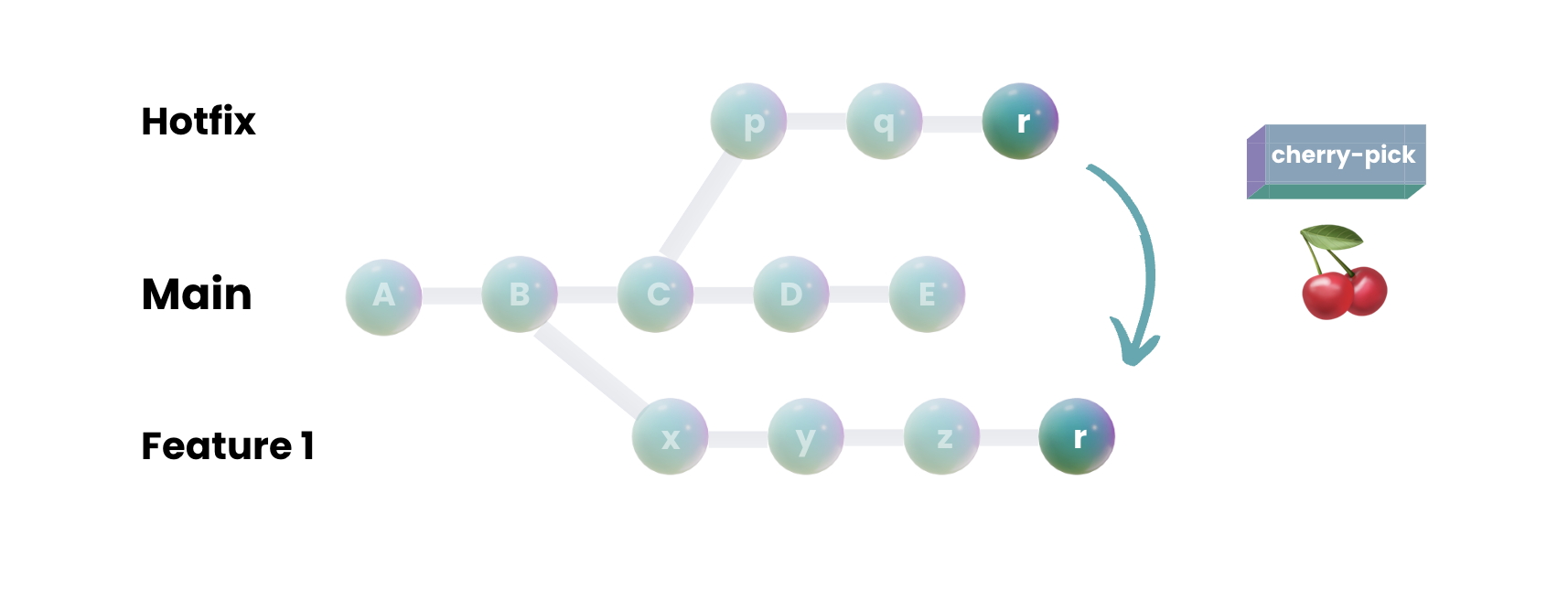
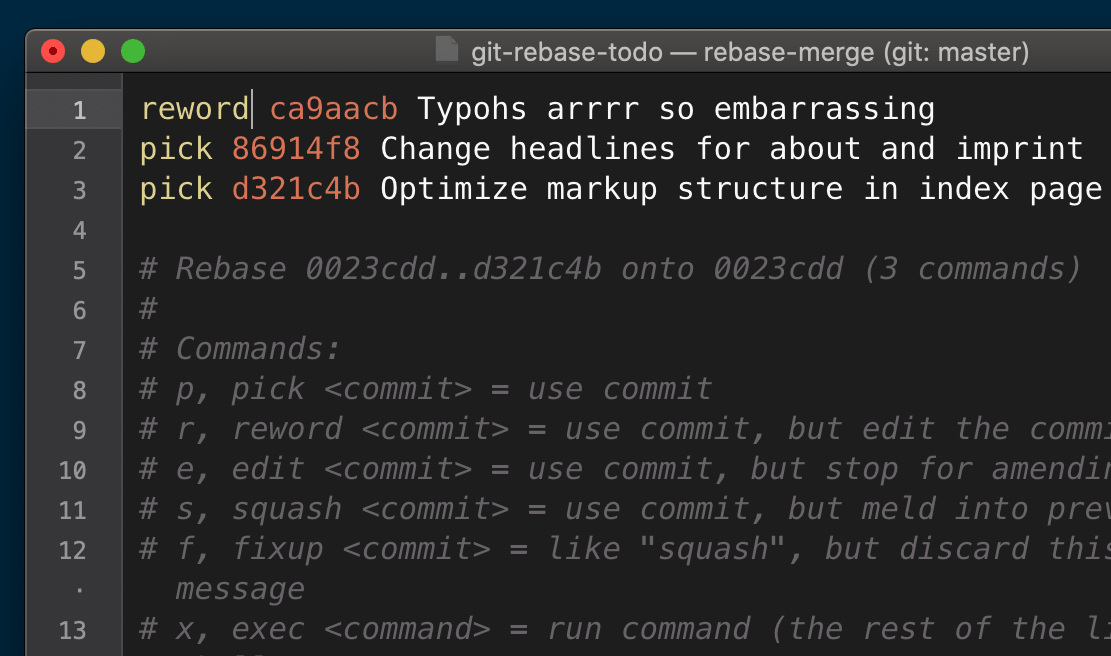
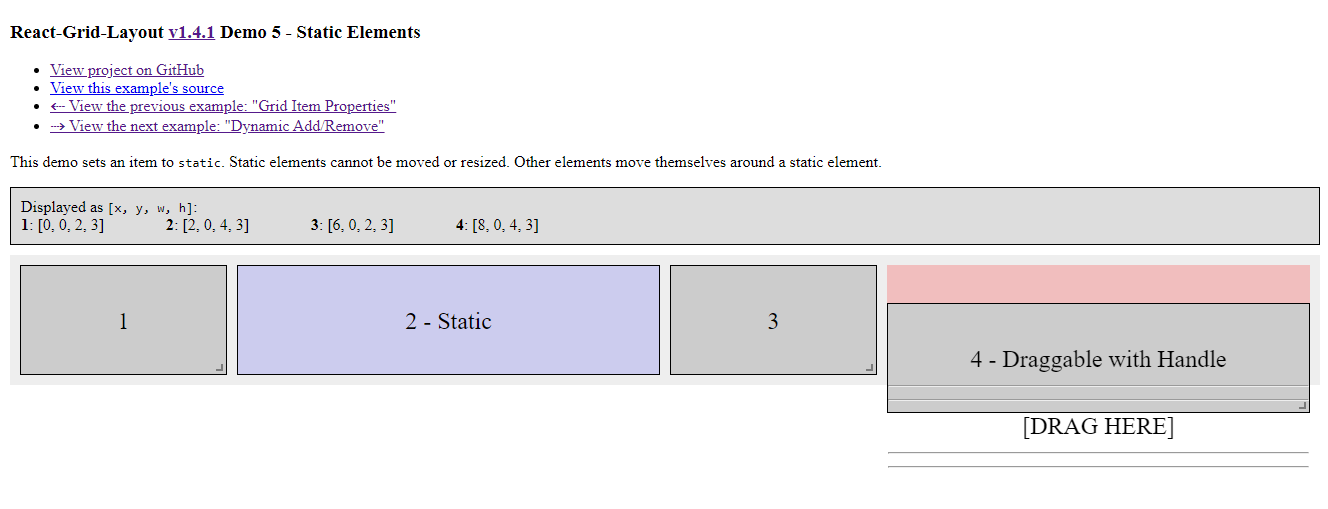
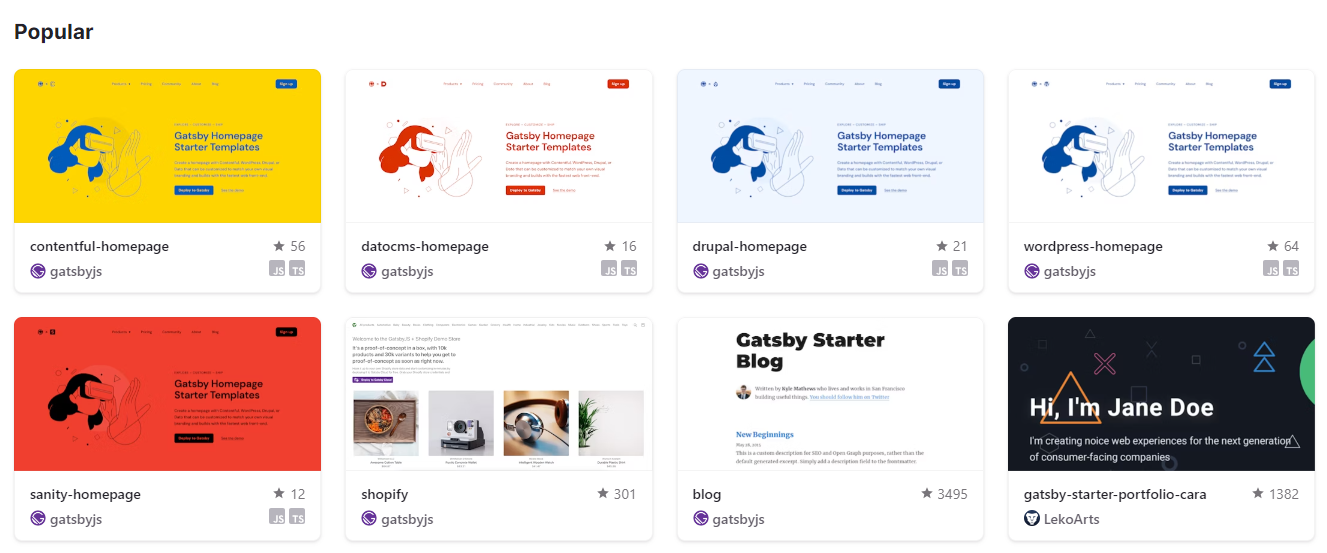
🩺 醫生有聽診器。 🔧 機械師有扳手。 👨💻 我們開發人員,有 Git。 您是否注意到 Git 對於程式碼工作來說是如此不可或缺,以至於人們幾乎從未將其包含在他們的技術堆疊或簡歷中?假設你已經知道了,或至少足以應付,但你知道嗎? Git 是一個版本控制系統(VCS)。無所不在的技術使我們能夠儲存、更改程式碼並與他人合作。 > 🚨 作為免責聲明,我想指出 Git 是一個很大的話題。 Git 書籍已經出版,部落格文章也可能被誤認為是學術論文。這不是我來這裡的目的。**我不是 Git 專家**。我的目標是寫一篇我希望在學習 Git 時擁有的 Git 基礎文章。 作為開發人員,我們的日常工作圍繞著閱讀、編寫和審查程式碼。 Git 可以說是我們使用的最重要的工具之一。身為開發人員,掌握 Git 提供的特性和功能是您可以對自己進行的最佳投資之一。 讓我們開始吧  > 如果您覺得我錯過了或應該更詳細地了解特定命令,請在下面的評論中告訴我。我將相應地更新這篇文章。 🙏 --- 當我們談論這個話題時 ---------- 如果您希望將 Git 技能運用到工作中並願意為 Glasskube 做出貢獻,我們於 2 月正式推出,我們的目標是成為 Kubernetes 套件管理的預設預設解決方案。有了您的支持,我們就能實現這一目標。表達您支持的最佳方式是在 GitHub 上為我們加註星標 ⭐ [](https://github.com/glasskube/glasskube) --- 讓我們打好基礎 ------- Git 有沒有讓你感覺像 Peter Griffin 一樣? 如果您沒有以正確的方式學習 Git,您可能會不斷地摸不著頭腦,陷入同樣的問題,或者後悔有一天在終端中出現另一個合併衝突。讓我們定義一些基本的 Git 概念來確保這種情況不會發生。  ### 分公司 在 Git 儲存庫中,您會發現一條開發主線,通常名為「main」或「master」( [已棄用](https://github.blog/changelog/2020-10-01-the-default-branch-for-newly-created-repositories-is-now-main/)),其中有幾個[分支](https://git-scm.com/book/en/v2/Git-Branching-Branches-in-a-Nutshell)分支。這些分支代表同時的工作流程,使開發人員能夠在同一專案中同時處理多個功能或修復。  ### 提交 Git 提交作為更新程式碼的捆綁包,捕獲專案程式碼在特定時間點的快照。每次提交都會記錄自上次記錄以來所做的更改,共同建立專案開發旅程的全面歷史。  當引用提交時,您通常會使用其唯一標識的加密[雜湊](https://www.mikestreety.co.uk/blog/the-git-commit-hash/)。 例子: ``` git show abc123def456789 ``` 這顯示了有關該哈希提交的詳細資訊。 ### 標籤 Git[標籤](https://git-scm.com/book/en/v2/Git-Basics-Tagging)充當 Git 歷史中的地標,通常標記專案開發中的重要里程碑,例如`releases` 、 `versions`或`standout commits` 。這些標籤對於標記特定時間點非常有價值,通常代表專案旅程中的起點或主要成就。  ### 頭 目前簽出分支上的最新提交由`HEAD`指示,充當儲存庫中任何引用的指標。當您位於特定分支時, `HEAD`指向該分支上的最新提交。有時, `HEAD`可以直接指向特定的提交( `detached HEAD`狀態),而不是指向分支的尖端。 ### 階段 了解 Git 階段對於導航 Git 工作流程至關重要。它們代表文件更改在提交到儲存庫之前發生的邏輯轉換。 讓我們深入研究一下 Git 階段的概念:  #### 工作目錄👷 `working directory`是您編輯、修改和建立專案文件的位置。表示本機上檔案的目前狀態。 #### 暫存區🚉 `staging`區域就像一個保留區域或預提交區域,您可以在其中準備更改,然後再將更改提交到儲存庫。 > 這裡有用的指令: `git add` > `git rm`也可用於取消暫存更改 #### 本地儲存庫🗄️ 本機儲存庫是 Git 永久儲存已提交變更的位置。它允許您查看專案的歷史記錄,恢復到以前的狀態,並與同一程式碼庫上的其他人進行協作。 > 您可以使用以下指令提交暫存區域中準備好的變更: `git commit` #### 遠端儲存庫🛫 遠端儲存庫是一個集中位置,通常託管在伺服器(例如 GitHub、GitLab 或 Bitbucket)上,您可以在其中與其他人共用專案並進行協作。 > 您可以使用`git push`和`git pull`等命令將提交的變更從本機儲存庫推送/拉取到遠端儲存庫。 Git 入門 ------ 好吧,你必須從某個地方開始,在 Git 中那就是你的`workspace` 。您可以`fork`或`clone`現有儲存庫並擁有該工作區的副本,或者如果您在電腦上的新本機資料夾中全新開始,則必須使用`git init`將其轉換為 git 儲存庫。不容忽視的下一步是設定您的憑證。  ### 憑證設定 當執行推送和拉取到遠端儲存庫時,您不想每次都輸入使用者名稱和密碼,只需執行以下命令即可避免這種情況: ``` git config --global credential.helper store ``` 第一次與遠端儲存庫互動時,Git 會提示您輸入使用者名稱和密碼。之後,您將不再收到提示 > 請務必注意,憑證以純文字格式儲存在`.git-credentials`檔案中。 若要檢查已配置的憑證,您可以使用下列命令: ``` git config --global credential.helper ``` ### 與分公司合作 在本地工作時,了解您目前所在的分支至關重要。這些命令很有幫助: ``` # Will show the changes in the local repository git branch # Or create a branch directly with git branch feature-branch-name ``` 若要在分支之間轉換,請使用: ``` git switch ``` 除了在它們之間進行轉換之外,您還可以使用: ``` git checkout # A shortcut to switch to a branch that is yet to be created with the -b flag git checkout -b feature-branch-name ``` 若要檢查儲存庫的狀態,請使用: ``` git status ``` 始終清楚了解當前分支的一個好方法是在終端機中查看它。許多終端插件可以幫助解決這個問題。這是[一個](https://gist.github.com/joseluisq/1e96c54fa4e1e5647940)。  ### 使用提交 在處理提交時,使用 git commit -m 記錄更改,使用 git amend 修改最近的提交,並盡力遵守[提交訊息約定](https://gist.github.com/qoomon/5dfcdf8eec66a051ecd85625518cfd13)。 ``` # Make sure to add a message to each commit git commit -m "meaningful message" ``` 如果您對上次提交進行了更改,則不必完全建立另一個提交,您可以使用 --amend 標誌來使用分階段變更來修改最近的提交 ``` # make your changes git add . git commit --amend # This will open your default text editor to modify the commit message if needed. git push origin your_branch --force ``` > ⚠️ 使用`--force`時要小心,因為它有可能涵蓋目標分支的歷史記錄。通常應避免在 main/master 分支上應用它。 > 根據經驗,最好經常提交,以避免遺失進度或意外重置未暫存的變更。之後可以透過壓縮多個提交或進行互動式變基來重寫歷史記錄。 使用`git log`顯示按時間順序排列的提交列表,從最近的提交開始並按時間倒推 操縱歷史 ---- 操縱歷史涉及一些強大的命令。 `Rebase`重寫提交歷史記錄, `Squashing`將多個提交合併為一個,而`Cherry-picking`選擇特定提交。 ### 變基和合併 將變基與合併進行比較是有意義的,因為它們的目標相同,但實現方式不同。關鍵的差異在於變基重寫了專案的歷史。對於重視清晰且易於理解的專案歷史的專案來說,這是理想的選擇。另一方面,合併透過產生新的合併提交來維護兩個分支歷史記錄。 在變基期間,功能分支的提交歷史記錄在移動到主分支的`HEAD`時會被重組  這裡的工作流程非常簡單。 確保您位於要變基的分支上並從遠端儲存庫取得最新變更: ``` git checkout your_branch git fetch ``` 現在選擇您想要變基的分支並執行以下命令: ``` git rebase upstream_branch ``` 變基後,如果分支已推送到遠端儲存庫,您可能需要強制推送變更: ``` git push origin your_branch --force ``` > ⚠️ 使用`--force`時要小心,因為它有可能涵蓋目標分支的歷史記錄。通常應避免在 main/master 分支上應用它。 ### 擠壓 Git 壓縮用於將多個提交壓縮為單一、有凝聚力的提交。  這個概念很容易理解,如果使用的統一程式碼的方法是變基,則特別有用,因為歷史記錄會被改變,所以注意對專案歷史記錄的影響很重要。有時我很難執行擠壓,特別是使用互動式變基,幸運的是我們有一些工具可以幫助我們。這是我首選的壓縮方法,其中涉及將 HEAD 指標向後移動 X 次提交,同時保留分階段的變更。 ``` # Change to the number after HEAD~ depending on the commits you want to squash git reset --soft HEAD~X git commit -m "Your squashed commit message" git push origin your_branch --force ``` > ⚠️ 使用`--force`時要小心,因為它有可能涵蓋目標分支的歷史記錄。通常應避免在 main/master 分支上應用它。 ### 採櫻桃 櫻桃採摘對於選擇性地合併從一個分支到另一個分支的更改非常有用,特別是當合併整個分支不合需要或不可行時。然而,明智地使用櫻桃選擇很重要,因為如果應用不當,可能會導致重複提交和不同的歷史記錄  要先執行此操作,您必須確定要選擇的提交的提交哈希,您可以使用`git log`來執行此操作。一旦確定了提交哈希,您就可以執行: ``` git checkout target_branch git cherry-pick <commit-hash> # Do this multiple times if multiple commits are wanted git push origin target_branch ``` 高級 Git 指令 --------- ### 簽署提交 對提交進行簽名是一種驗證 Git 中提交的真實性和完整性的方法。它允許您使用 GPG (GNU Privacy Guard) 金鑰對您的提交進行加密簽名,從而向 Git 保證您確實是該提交的作者。您可以透過建立 GPG 金鑰並將 Git 配置為在提交時使用該金鑰來實現此目的。 步驟如下: ``` # Generate a GPG key gpg --gen-key # Configure Git to Use Your GPG Key git config --global user.signingkey <your-gpg-key-id> # Add the public key to your GitHub account # Signing your commits with the -S flag git commit -S -m "Your commit message" # View signed commits git log --show-signature ``` ### 轉發日誌 我們還沒有探討的一個主題是 Git 引用,它們是指向儲存庫中各種物件的指針,主要是提交,還有標籤和分支。它們可作為 Git 歷史記錄中的命名點,允許使用者瀏覽儲存庫的時間軸並存取專案的特定快照。了解如何導航 git 引用非常有用,他們可以使用 git reflog 來做到這一點。 以下是一些好處: - 恢復遺失的提交或分支 - 除錯和故障排除 - 糾正錯誤 ### 互動式變基 互動式變基是一個強大的 Git 功能,可讓您以互動方式重寫提交歷史記錄。它使您能夠在將提交應用到分支之前對其進行修改、重新排序、組合或刪除。 為了使用它,您必須熟悉可能的操作,例如: - 選擇(“p”) - 改寫(“r”) - 編輯(“e”) - 壁球(“s”) - 刪除(“d”)  這是一個有用的[影片,](https://www.youtube.com/watch?v=qsTthZi23VE)用於學習如何在終端中執行互動式變基,我還在部落格文章的底部連結了一個有用的工具。 與 Git 協作 -------- ### 起源與上游 **來源**是複製本機 Git 儲存庫時與本機 Git 儲存庫關聯的預設遠端儲存庫。如果您分叉了一個儲存庫,那麼預設情況下該分叉將成為您的「原始」儲存庫。 另一方面,**上游**指的是您的儲存庫分叉的原始儲存庫。 為了讓您的分叉儲存庫與原始專案的最新更改保持同步,您可以從「上游」儲存庫中 git 取得更改,並將它們合併或變基到本機儲存庫中。 若要查看與本機 Git 儲存庫關聯的遠端儲存庫,請執行: ``` git remote -v ``` ### 衝突 不要驚慌,當嘗試合併或變基分支並檢測到衝突時,這只意味著存儲庫中同一文件或文件的不同版本之間存在衝突的更改,並且可以輕鬆解決(大多數情況下)。  它們通常在受影響的文件中指示,Git 在其中插入衝突標記`<<<<<<<` 、 `=======`和`>>>>>>>`以突出顯示衝突部分。 決定保留、修改或刪除哪些更改,確保產生的程式碼有意義並保留預期的功能。 手動解決衝突檔案中的衝突後,刪除衝突標記`<<<<<<<` 、 `=======`和`>>>>>>>`並根據需要調整程式碼。 對解決方案感到滿意後,請儲存衝突文件中的變更。 > 如果您在解決衝突時遇到問題,該[影片](https://www.youtube.com/watch?v=xNVM5UxlFSA)可以很好地解釋它。 流行的 Git 工作流程 ------------  存在各種 Git 工作流程,但需要注意的是,不存在通用的「最佳」Git 工作流程。相反,每種方法都有其自身的優點和缺點。讓我們來探索這些不同的工作流程,以了解它們的優點和缺點。  ### 功能分支工作流程🌱 每個新功能或錯誤修復都是在自己的分支中開發的,然後在完成後將其合併回主分支。 > - **優點**:隔離變更並減少衝突。 > - **弱點**:可能變得複雜並且需要勤奮的分行管理。 ### Gitflow 工作流程 🌊 Gitflow 定義了嚴格的分支模型,為不同類型的開發任務提供了預先定義的分支。 它包括長期分支,例如 main、develop、feature 分支、release 分支和 hotfix 分支。 > - **優點**:適合定期發布、長期維護的專案。 > - **缺點**:對於較小的團隊來說可能過於複雜 ### 分岔工作流程🍴 在此工作流程中,每個開發人員都會複製主儲存庫,但他們不會將變更直接推送到主儲存庫,而是將變更推送到自己的儲存庫分支。然後,開發人員建立拉取請求以提出對主儲存庫的更改,從而允許在合併之前進行程式碼審查和協作。 這是我們在開源 Glasskube 儲存庫上進行協作的工作流程。 > - **優點**:鼓勵外部貢獻者進行協作,而無需授予對主儲存庫的直接寫入存取權。 > - **弱點**:維持分支和主儲存庫之間的同步可能具有挑戰性。 ### 拉取請求工作流程 ⏩ 與分叉工作流程類似,但開發人員不是分叉,而是直接在主儲存庫中建立功能分支。 > - **優點**:促進團隊成員之間的程式碼審查、協作和知識共享。 > - **弱點**:對人類程式碼審查員的依賴可能會導致開發過程延遲。 ### 基於主幹的開發🪵 如果您所在的團隊專注於快速迭代和持續交付,您可能會使用基於主幹的開發,開發人員直接在主分支上工作,提交小而頻繁的變更。 > - **優勢**:促進快速迭代、持續集成,並專注於為生產提供小而頻繁的變更。 > - **缺點**:需要強大的自動化測試和部署管道來確保主分支的穩定性,可能不適合發佈時間表嚴格或功能開發複雜的專案。 ### 什麼叉子? 強烈建議在開源專案上進行分叉,因為您可以完全控制自己的儲存庫副本。您可以進行變更、嘗試新功能或修復錯誤,而不會影響原始專案。 > 💡 我花了很長時間才弄清楚,雖然分叉存儲庫作為單獨的實體開始,但它們保留了與原始存儲庫的連接。此連接可讓您追蹤原始專案中的變更並將您的分支與其他人所做的更新同步。 這就是為什麼即使您推送到原始存儲庫也是如此。您的變更也會顯示在遙控器上。 Git 備忘錄 ------- ``` # Clone a Repository git clone <repository_url> # Stage Changes for Commit git add <file(s)> # Commit Changes git commit -m "Commit message" # Push Changes to the Remote Repository git push # Force Push Changes (use with caution) git push --force # Reset Working Directory to Last Commit git reset --hard # Create a New Branch git branch <branch_name> # Switch to a Different Branch git checkout <branch_name> # Merge Changes from Another Branch git merge <branch_name> # Rebase Changes onto Another Branch (use with caution) git rebase <base_branch> # View Status of Working Directory git status # View Commit History git log # Undo Last Commit (use with caution) git reset --soft HEAD^ # Discard Changes in Working Directory git restore <file(s)> # Retrieve Lost Commit References git reflog # Interactive Rebase to Rearrange Commits git rebase --interactive HEAD~3 ``` --- 獎金!一些 Git 工具和資源可以讓您的生活更輕鬆。 -------------------------- - 互動式變基[工具](https://github.com/MitMaro/git-interactive-rebase-tool)。 - [Cdiff](https://github.com/amigrave/cdiff)查看豐富多彩的增量差異。 - 互動式 Git 分支[遊樂場](https://learngitbranching.js.org/?locale=en_US) --- 如果您喜歡這類內容並希望看到更多內容,請考慮在 GitHub 上給我們一個 Star 來支持我們🙏 [](https://github.com/glasskube/glasskube) --- 原文出處:https://dev.to/glasskube/the-guide-to-git-i-never-had-1450
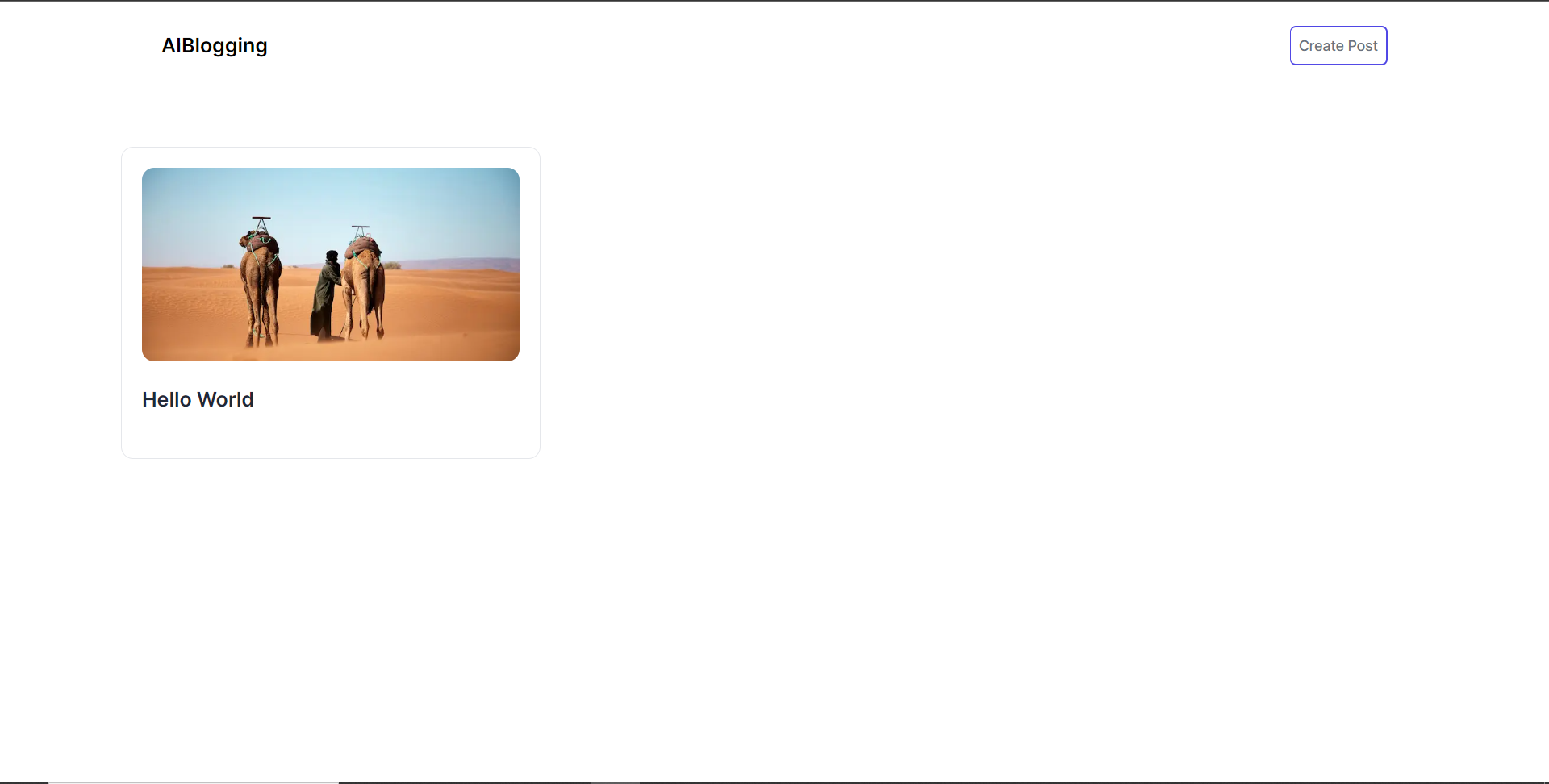
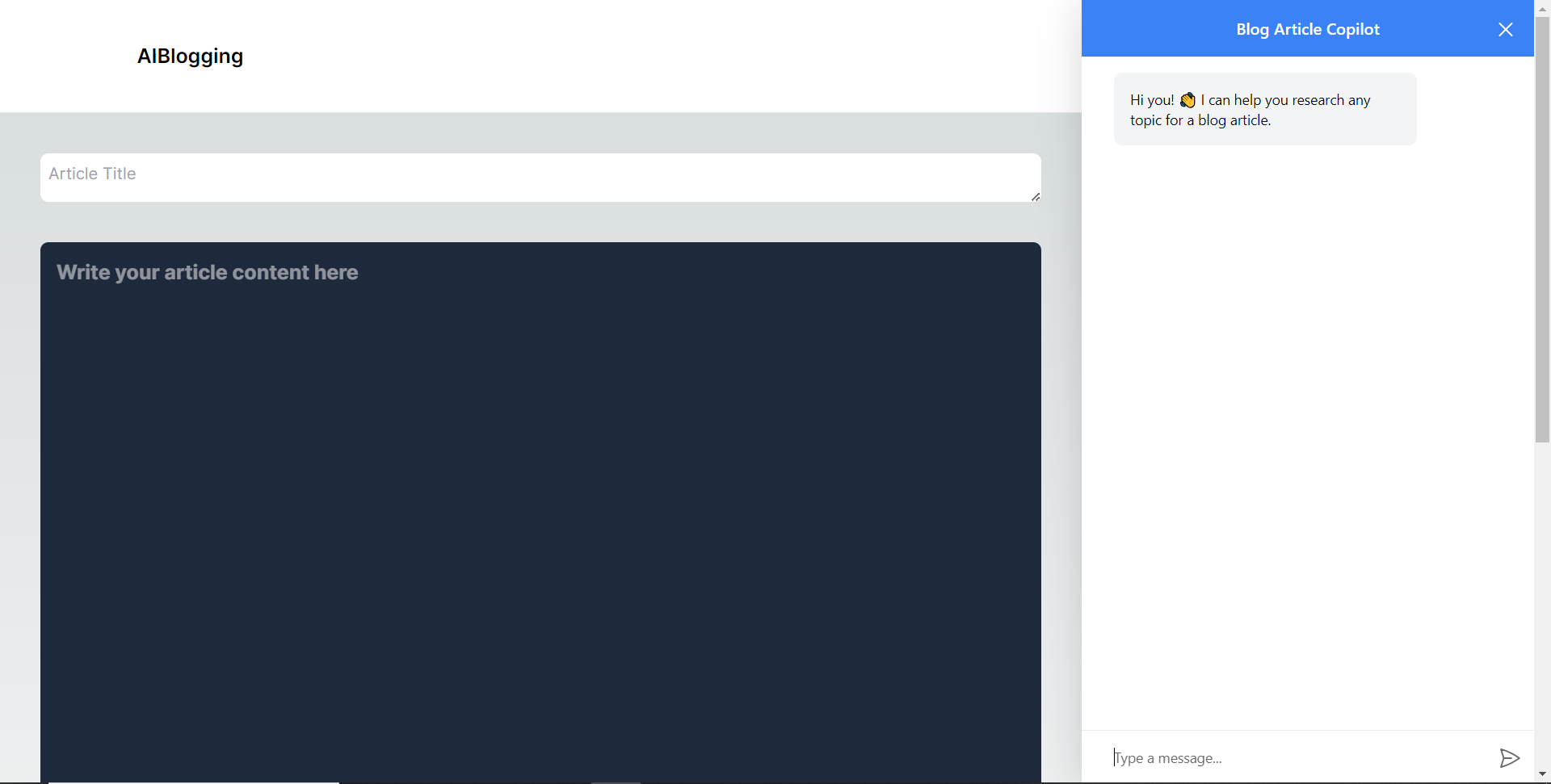
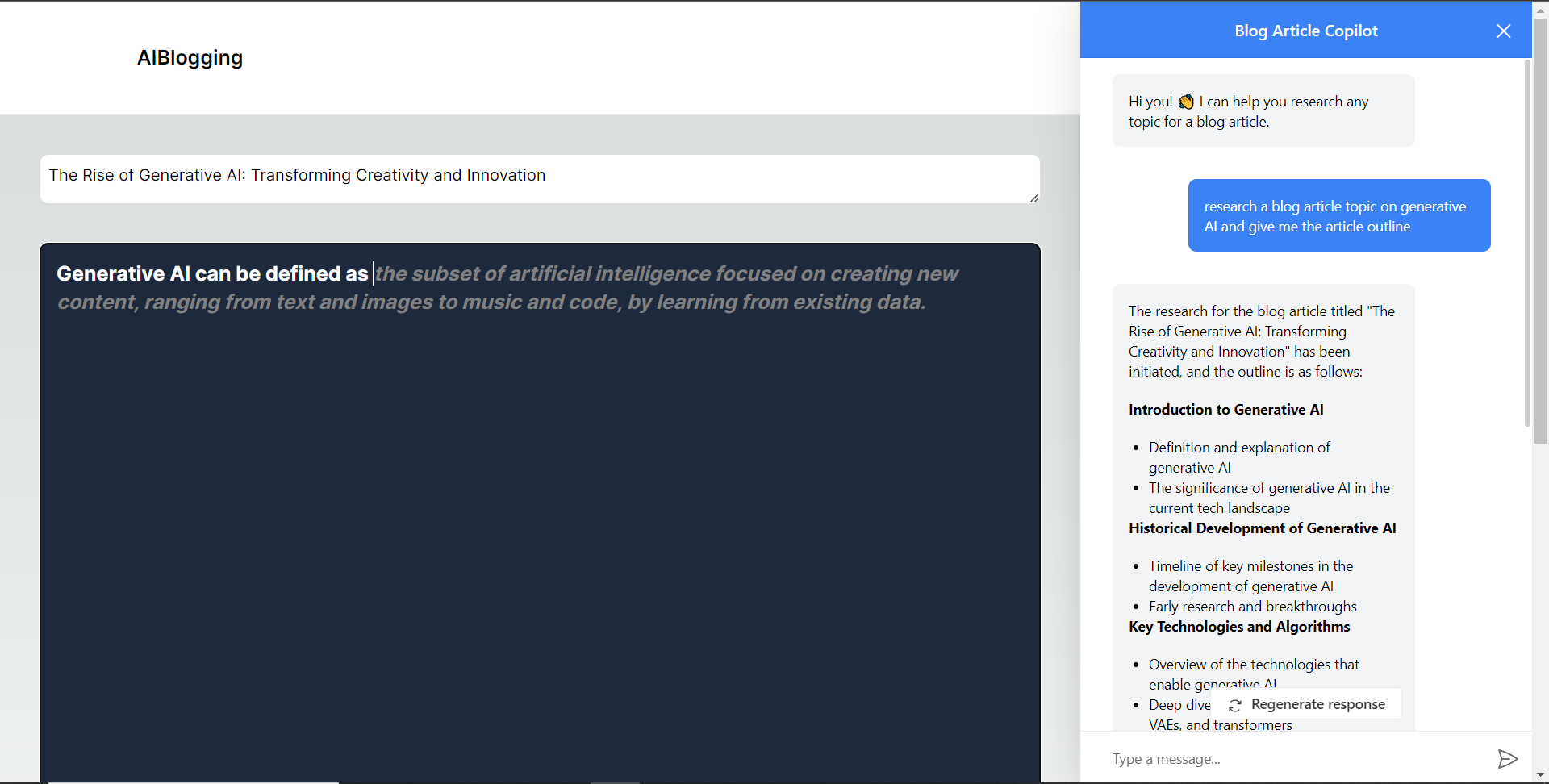
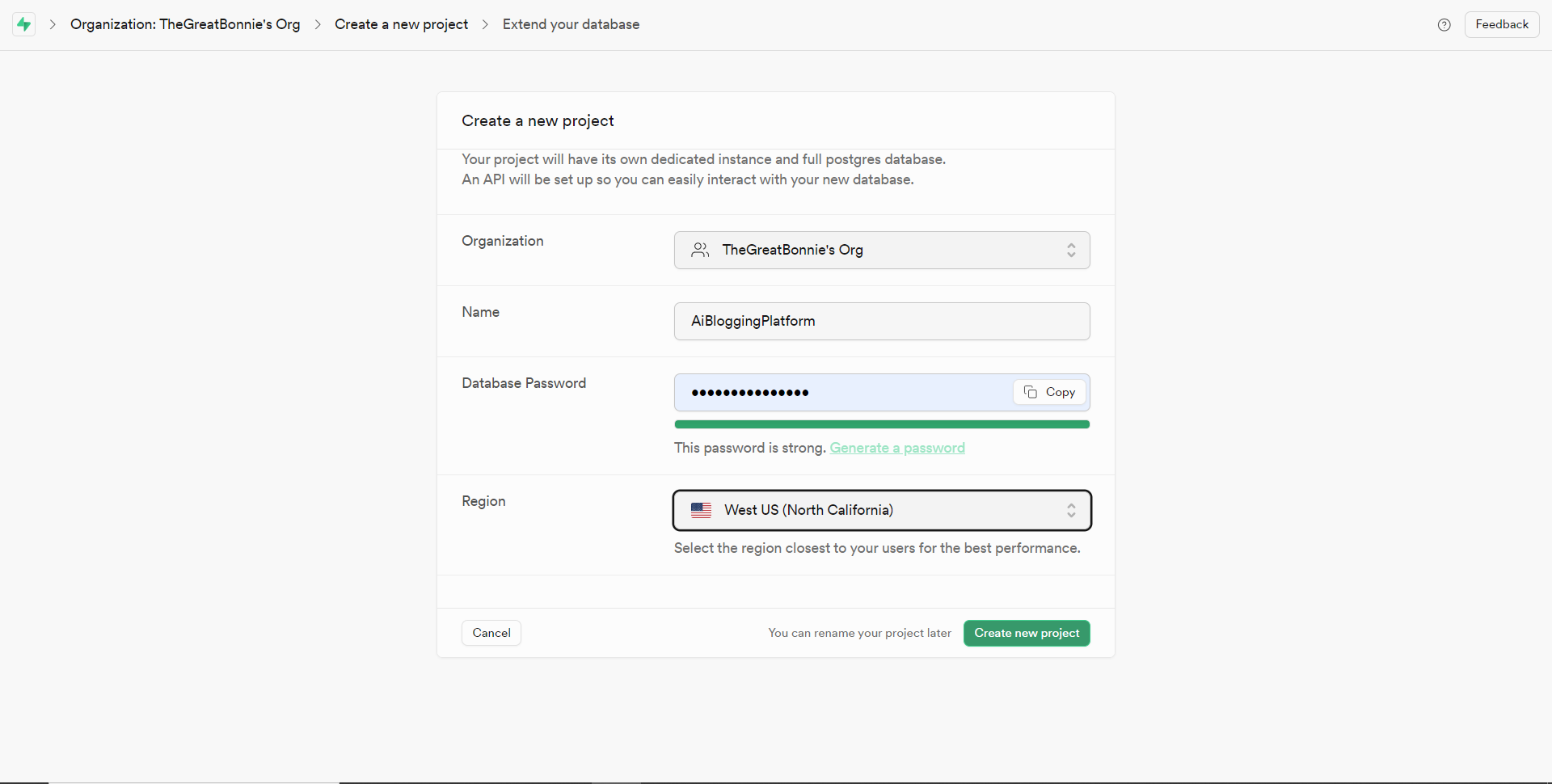
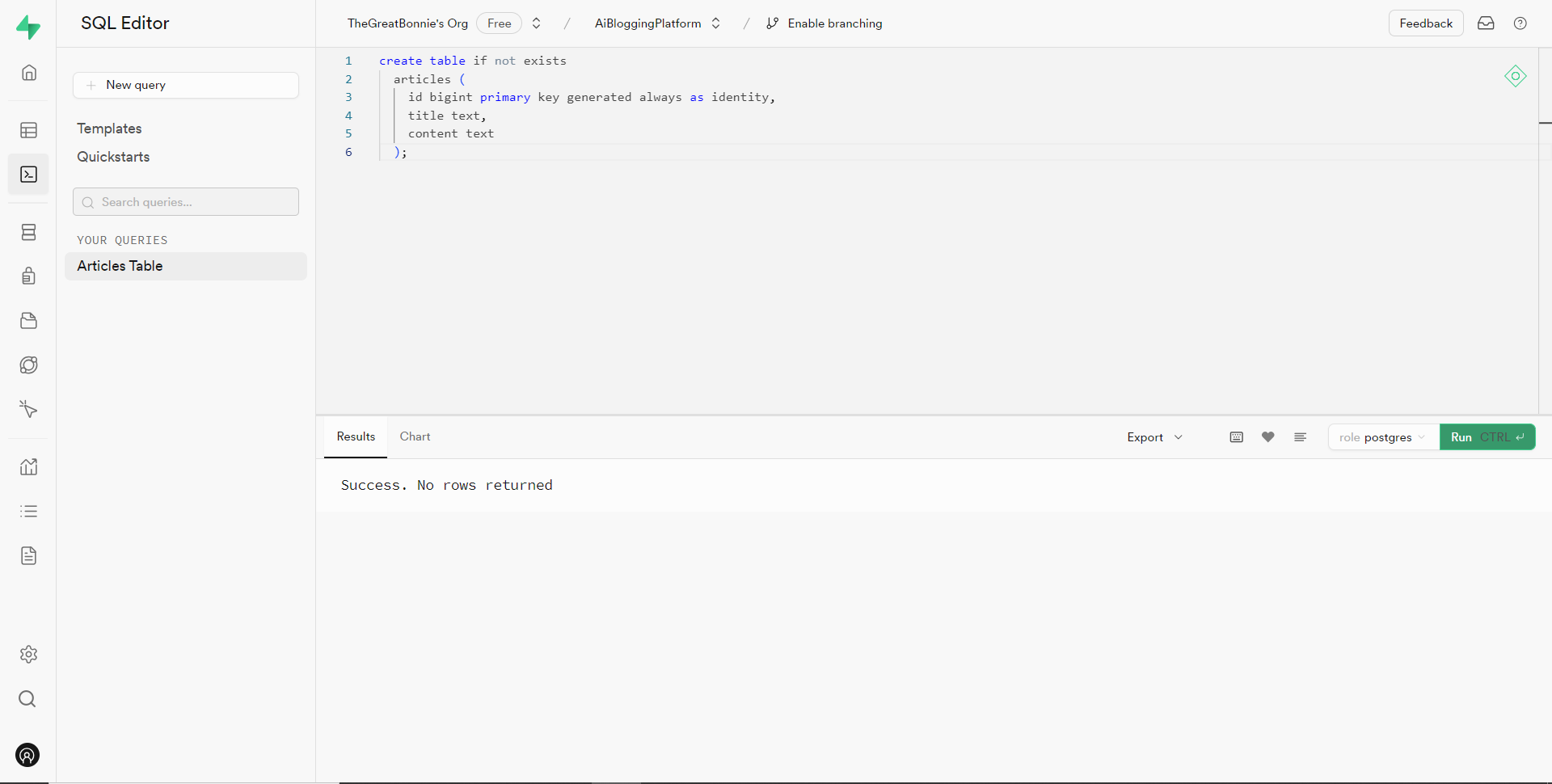
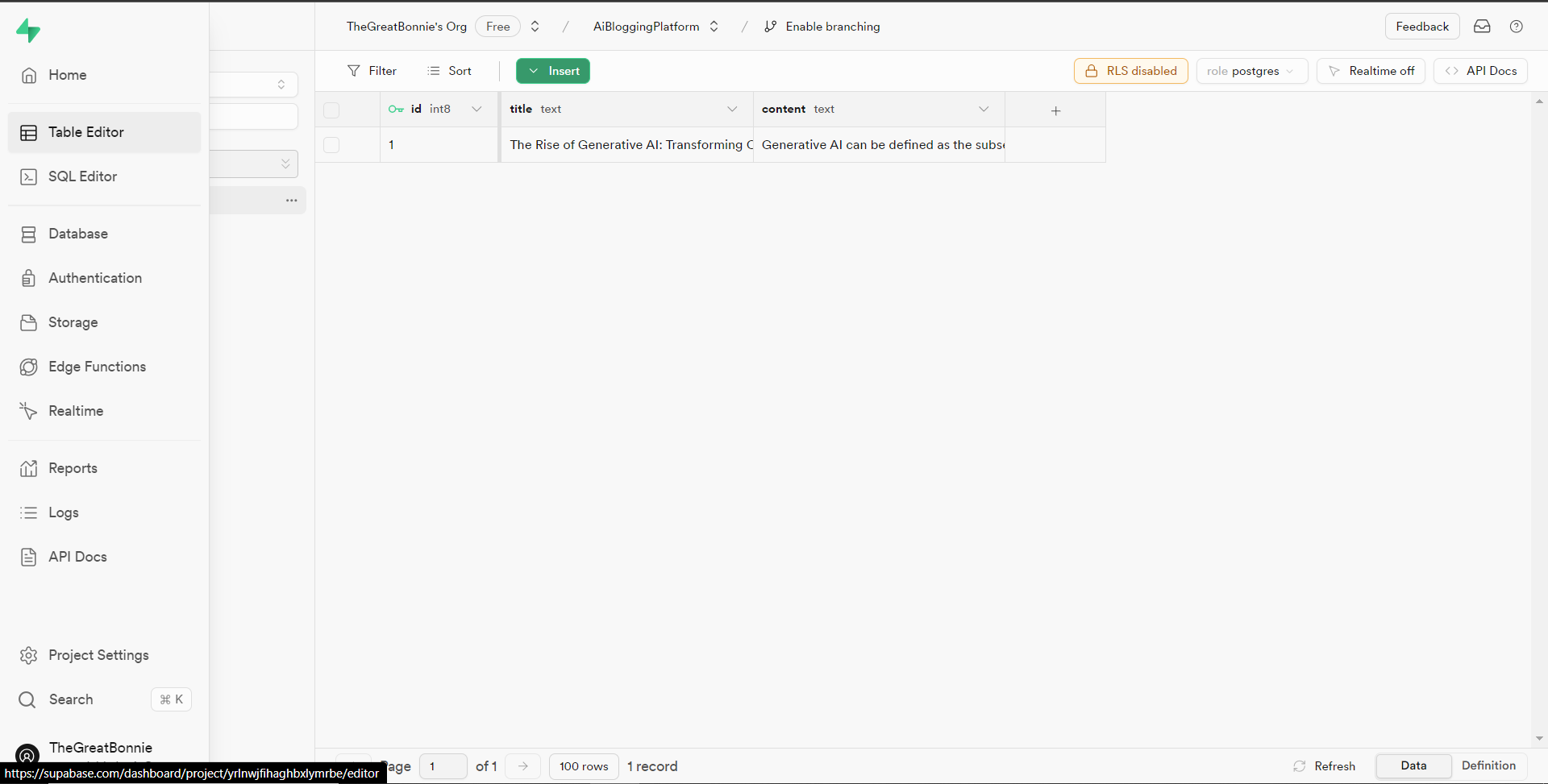
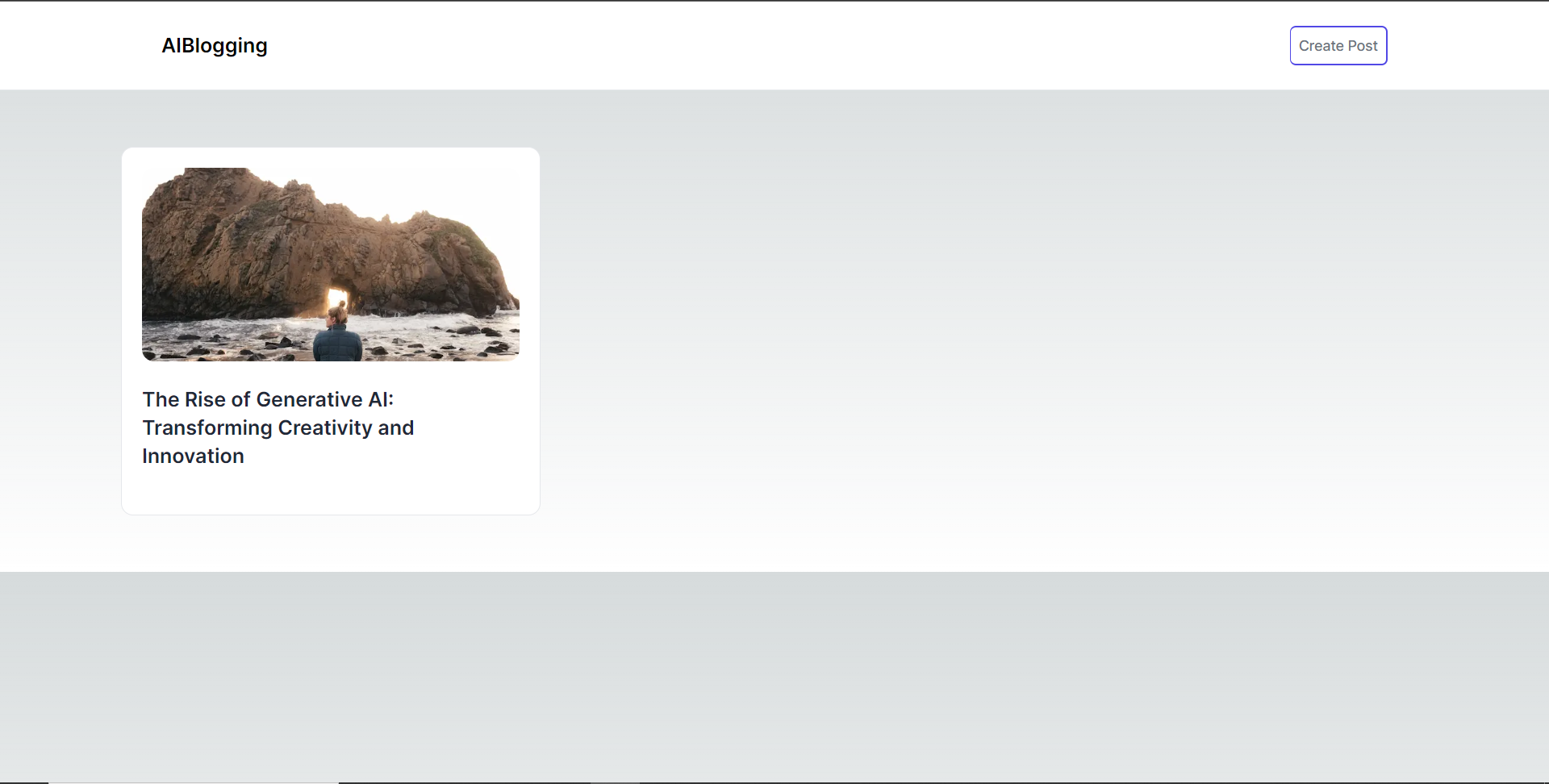
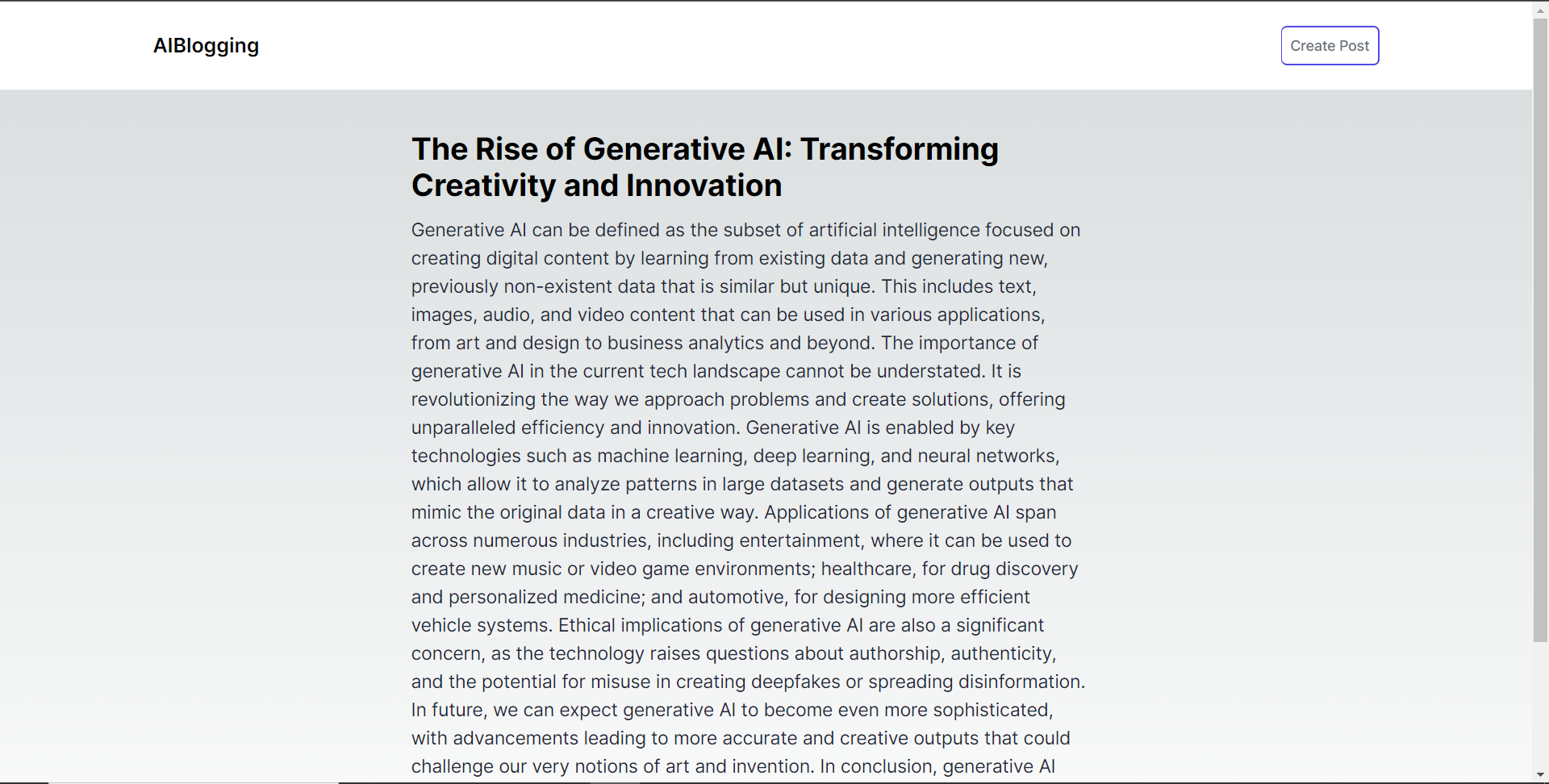
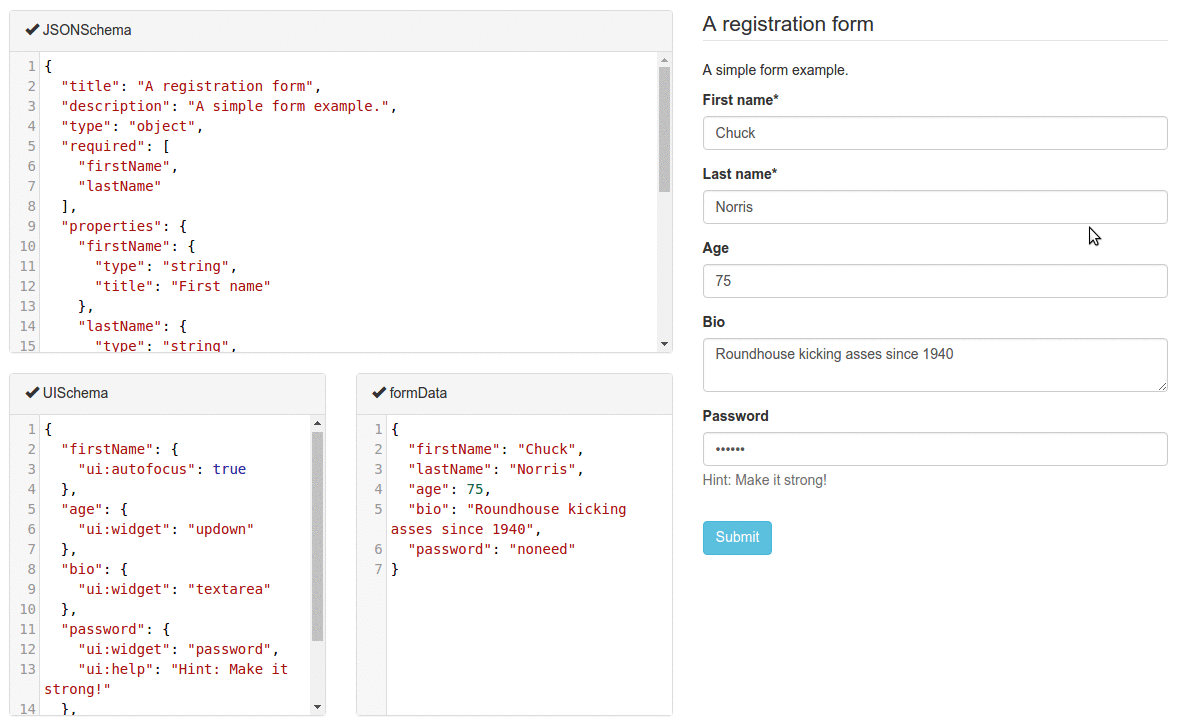
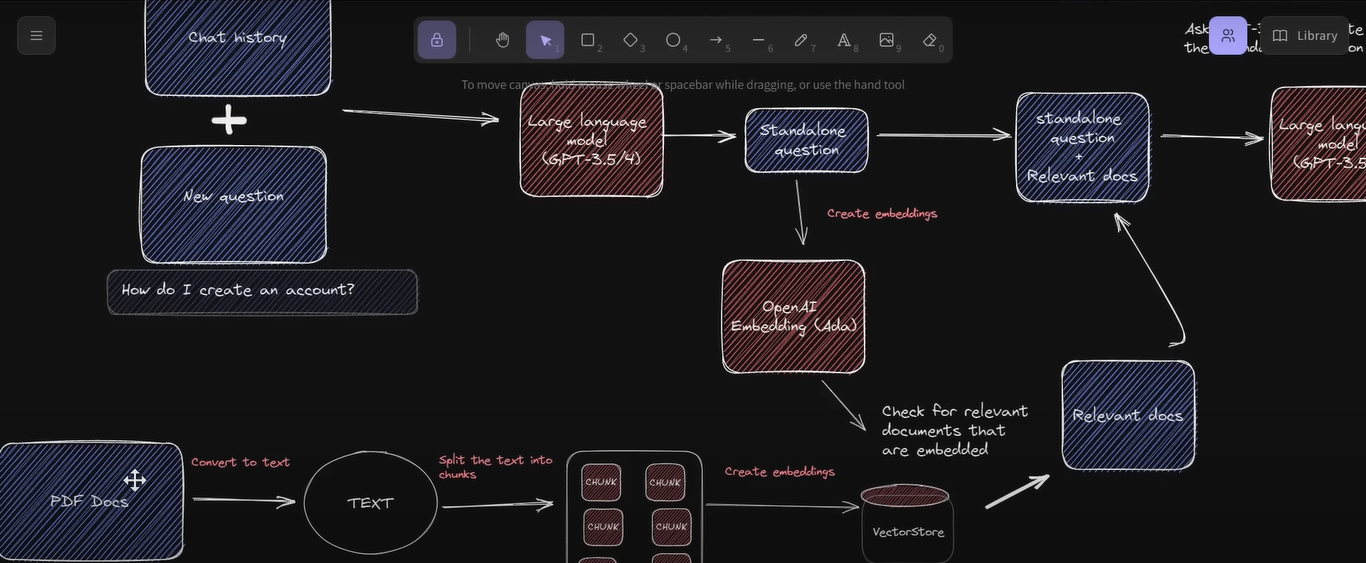
**長話短說** -------- 在本文中,您將學習如何建立一個人工智慧驅動的部落格平台,該平台可以搜尋網路並研究部落格文章的任何主題。 我們將涵蓋: - 用於應用程式框架的 Next.js 🖥️ - 法學碩士 OpenAI 🧠 - LangChain 和 Tavily 的網路搜尋人工智慧代理🤖 - 使用 CopilotKit 將 AI 整合到您的應用程式中 🪁 - Supabase 用於儲存和檢索部落格平台文章資料。 --- CopilotKit:開源 Copilot 框架 ======================== CopilotKit 是[開源 AI 副駕駛框架和平台。](https://github.com/CopilotKit/CopilotKit)我們可以輕鬆地將強大的人工智慧整合到您的 React 應用程式中。 建造: - ChatBots💬:上下文感知的應用內聊天機器人,可以在應用程式內執行操作 - CopilotTextArea📝:人工智慧驅動的文字字段,具有上下文感知自動完成和插入功能 - 聯合代理🤖:應用程式內人工智慧代理,可以與您的應用程式和使用者互動。由浪鏈提供技術支援。  {% cta https://github.com/CopilotKit/CopilotKit %} Star CopilotKit ⭐️ {% endcta %} (原諒人工智慧的拼字錯誤並給一顆星:) 現在回到文章。 --- **先決條件** -------- 在開始建立應用程式之前,讓我們先查看建置應用程式所需的依賴項或套件 - `copilotkit/react-core` :CopilotKit 前端包,帶有 React hooks,用於向副駕駛提供應用程式狀態和操作(AI 功能) - `copilotkit/react-ui:`聊天機器人側邊欄 UI 的 CopilotKit 前端包 - `copilotkit/react-textarea:` CopilotKit 前端包,用於在演講者筆記中進行人工智慧輔助文字編輯。 - `LangChainJS:`用於開發由語言模型支援的應用程式的框架。 - `Tavily Search API:`幫助將法學碩士和人工智慧應用程式連接到可信賴的即時知識的 API。 安裝所有專案包和依賴項 ----------- 在安裝所有專案包和依賴項之前,我們首先在終端機上執行以下命令來建立 Nextjs 專案。 ``` npx create-next-app@latest ``` 然後系統會提示您選擇一些選項。請隨意標記它們,如下所示。  之後,使用您選擇的文字編輯器開啟新建立的 Nextjs 專案。然後在命令列中執行以下命令來安裝所有專案包和依賴項。 ``` npm i @copilotkit/backend @copilotkit/shared @langchain/langgraph @copilotkit/react-core @copilotkit/react-ui @copilotkit/react-textarea @supabase/ssr @supabase/auth-helpers-nextjs ``` **建立部落格平台前端** ------------- 在本節中,我將引導您完成使用靜態內容建立部落格平台前端的過程,以定義平台的使用者介面。 首先,前往`/[root]/src/app`並建立一個名為`components`的資料夾。在 Components 資料夾中,建立一個名為`Article.tsx`的檔案。 之後,將以下程式碼新增至定義名為`Article`功能元件的檔案中,該元件將用於呈現文章建立表單。 ``` "use client"; import { useRef, useState } from "react"; export function Article() { // Define state variables for article outline, copilot text, and article title const [articleOutline, setArticleOutline] = useState(""); const [copilotText, setCopilotText] = useState(""); const [articleTitle, setArticleTitle] = useState(""); return ( // Form element for article input <form action={""} className="w-full h-full gap-10 flex flex-col items-center p-10"> {/* Input field for article title */} <div className="flex w-full items-start gap-3"> <textarea className="p-2 w-full h-12 rounded-lg flex-grow overflow-x-auto overflow-y-hidden whitespace-nowrap" id="title" name="title" value={articleTitle} placeholder="Article Title" onChange={(event) => setArticleTitle(event.target.value)} /> </div> {/* Textarea for article content */} <textarea className="p-4 w-full aspect-square font-bold text-xl bg-slate-800 text-white rounded-lg resize-none" id="content" name="content" value={copilotText} placeholder="Write your article content here" onChange={(event) => setCopilotText(event.target.value)} /> {/* Publish button */} <button type="submit" className="p-4 w-full !bg-slate-800 text-white rounded-lg">Publish</button> </form> ); } ``` 接下來,將另一個檔案新增到元件資料夾中,並將其命名為`Header.tsx` 。然後將以下程式碼新增至定義名為`Header`的功能元件的檔案中,該元件將呈現部落格平台的導覽列。 ``` import Link from "next/link"; export default function Header() { return ( <> <header className="flex flex-wrap sm:justify-start sm:flex-nowrap z-50 w-full bg-white border-b border-gray-200 text-sm py-3 sm:py-0 "> <nav className="relative max-w-7xl w-full mx-auto px-4 sm:flex sm:items-center sm:justify-between sm:px-6 lg:px-8" aria-label="Global"> <div className="flex items-center justify-between"> <Link className="flex-none text-xl font-semibold " href="/" aria-label="Brand"> AIBlogging </Link> </div> <div id="navbar-collapse-with-animation" className=""> <div className="flex flex-col gap-y-4 gap-x-0 mt-5 sm:flex-row sm:items-center sm:justify-end sm:gap-y-0 sm:gap-x-7 sm:mt-0 sm:ps-7"> <Link className="flex items-center font-medium text-gray-500 border-2 border-indigo-600 text-center p-2 rounded-md hover:text-blue-600 sm:border-s sm:my-6 " href="/writearticle"> Create Post </Link> </div> </div> </nav> </header> </> ); } ``` 之後,轉到`/[root]/src/app`並建立一個名為`writearticle`的資料夾。在`writearticle`資料夾中,建立一個名為`page.tsx`檔案。然後將以下程式碼加入匯入`Article`和`Header`元件的檔案中。然後,程式碼定義了一個名為`WriteArticle`的功能元件,它將呈現導覽列和文章建立表單。 ``` import { Article } from "../components/Article"; import Header from "../components/Header"; export default function WriteArticle() { return ( <> <Header /> <Article /> </> ); } ``` 接下來,前往`/[root]/src/page.tsx`文件,並新增以下程式碼,該程式碼定義一個名為`Home`功能元件,該元件呈現將顯示已發佈文章清單的部落格平台主頁。 ``` import Image from "next/image"; import Link from "next/link"; import Header from "./components/Header"; const Home = async () => { return ( <> <Header /> <div className="max-w-[85rem] h-full px-4 py-10 sm:px-6 lg:px-8 lg:py-14 mx-auto"> <div className="grid sm:grid-cols-2 lg:grid-cols-3 gap-6"> <Link key={""} className="group flex flex-col h-full bg-white border border-gray-200 hover:border-transparent hover:shadow-lg transition-all duration-300 rounded-xl p-5 " href={""}> <div className="aspect-w-16 aspect-h-11"> <Image className="object-cover h-48 w-96 rounded-xl" src={`https://source.unsplash.com/featured/?${encodeURIComponent( "hello world" )}`} width={500} height={500} alt="Image Description" /> </div> <div className="my-6"> <h3 className="text-xl font-semibold text-gray-800 "> Hello World </h3> </div> </Link> </div> </div> </> ); }; export default Home; ``` 之後,請轉到`next.config.js`檔案並加入以下程式碼,該程式碼允許您使用 Unsplash 中的圖像作為已發布文章的封面圖像。 ``` module.exports = { images: { remotePatterns: [ { protocol: "https", hostname: "source.unsplash.com", }, ], }, }; ``` 最後,在命令列上執行命令`npm run dev` ,然後導航到 http://localhost:3000/。現在您應該在瀏覽器上查看部落格平台前端,如下所示。  **將部落格平台與 CopilotKit 後端集成** --------------------------- 在本節中,我將引導您完成將部落格平台與 CopilotKit 後端整合的過程,CopilotKit 後端處理來自前端的請求,提供函數呼叫和各種 LLM 後端(例如 GPT)。此外,我們將整合一個名為 Tavily 的人工智慧代理,它可以研究網路上的任何主題。 首先,在根目錄中建立一個名為`.env.local`的檔案。然後在保存`ChatGPT`和`Tavily` Search API 金鑰的檔案中加入下面的環境變數。 ``` OPENAI_API_KEY="Your ChatGPT API key" TAVILY_API_KEY="Your Tavily Search API key" ``` 若要取得 ChatGPT API 金鑰,請導覽至 https://platform.openai.com/api-keys。  若要取得 Tavilly Search API 金鑰,請導覽至 https://app.tavily.com/home  之後,轉到`/[root]/src/app`並建立一個名為`api`的資料夾。在`api`資料夾中,建立一個名為`copilotkit`的資料夾。在`copilotkit`資料夾中,建立一個名為`research.ts`的檔案。然後導航到[該 Research.ts gist 文件](https://gist.github.com/TheGreatBonnie/58dc21ebbeeb8cbb08df665db762738c),複製程式碼,並將其新增至**`research.ts`**檔案中 接下來,在`/[root]/src/app/api/copilotkit`資料夾中建立一個名為`route.ts`的檔案。該文件將包含設定後端功能來處理 POST 請求的程式碼。它有條件地包括對給定主題進行研究的“研究”操作。 現在在文件頂部導入以下模組。 ``` import { CopilotBackend, OpenAIAdapter } from "@copilotkit/backend"; // For backend functionality with CopilotKit. import { researchWithLangGraph } from "./research"; // Import a custom function for conducting research. import { AnnotatedFunction } from "@copilotkit/shared"; // For annotating functions with metadata. ``` 在上面的程式碼下面,定義一個執行時間環境變數和一個名為`researchAction`的函數,該函數使用下面的程式碼對某個主題進行研究。 ``` // Define a runtime environment variable, indicating the environment where the code is expected to run. export const runtime = "edge"; // Define an annotated function for research. This object includes metadata and an implementation for the function. const researchAction: AnnotatedFunction<any> = { name: "research", // Function name. description: "Call this function to conduct research on a certain topic. Respect other notes about when to call this function", // Function description. argumentAnnotations: [ // Annotations for arguments that the function accepts. { name: "topic", // Argument name. type: "string", // Argument type. description: "The topic to research. 5 characters or longer.", // Argument description. required: true, // Indicates that the argument is required. }, ], implementation: async (topic) => { // The actual function implementation. console.log("Researching topic: ", topic); // Log the research topic. return await researchWithLangGraph(topic); // Call the research function and return its result. }, }; ``` 然後在上面的程式碼下加入下面的程式碼來定義處理POST請求的非同步函數。 ``` // Define an asynchronous function that handles POST requests. export async function POST(req: Request): Promise<Response> { const actions: AnnotatedFunction<any>[] = []; // Initialize an array to hold actions. // Check if a specific environment variable is set, indicating access to certain functionality. if (process.env["TAVILY_API_KEY"]) { actions.push(researchAction); // Add the research action to the actions array if the condition is true. } // Instantiate CopilotBackend with the actions defined above. const copilotKit = new CopilotBackend({ actions: actions, }); // Use the CopilotBackend instance to generate a response for the incoming request using an OpenAIAdapter. return copilotKit.response(req, new OpenAIAdapter()); } ``` **將部落格平台與 CopilotKit 前端集成** --------------------------- 在本節中,我將引導您完成將部落格平台與 CopilotKit 前端整合的過程,以促進部落格文章研究和文章大綱生成。我們將使用聊天機器人側欄元件、copilot 文字區域元件、用於向 Copilot 提供應用程式狀態和其他資訊的 useMakeCopilotReadable 掛鉤,以及用於提供 Copilot 可以呼叫的操作的 useCopilotAction 掛鉤 首先,導入`/[root]/src/app/components/Article.tsx`檔案頂部的`useMakeCopilotReadable` 、 `useCopilotAction` 、 `CopilotTextarea`和`HTMLCopilotTextAreaElement`掛鉤。 ``` import { useMakeCopilotReadable, useCopilotAction, } from "@copilotkit/react-core"; import { CopilotTextarea, HTMLCopilotTextAreaElement, } from "@copilotkit/react-textarea"; ``` 在 Article 函數內的狀態變數下方,新增以下程式碼,該程式碼使用`useMakeCopilotReadable`掛鉤來新增將作為應用程式內聊天機器人的上下文產生的文章大綱。鉤子使副駕駛可以閱讀文章大綱。 ``` useMakeCopilotReadable("Blog article outline: " + JSON.stringify(articleOutline)); ``` 在`useMakeCopilotReadable`掛鉤下方,使用以下程式碼建立一個名為`copilotTextareaRef`的引用,該引用指向名為`HTMLCopilotTextAreaElement`的文字區域元素。 ``` const copilotTextareaRef = useRef<HTMLCopilotTextAreaElement>(null); ``` 在上面的程式碼下方,加入以下程式碼,該程式碼使用`useCopilotAction`掛鉤來設定名為`researchBlogArticleTopic`的操作,該操作將啟用對部落格文章的給定主題的研究。此操作採用兩個參數,稱為`articleTitle`和`articleOutline` ,這兩個參數可以產生文章標題和大綱。 該操作包含一個處理程序函數,該函數根據給定主題生成文章標題和大綱。在處理函數內部, `articleOutline`狀態會使用新產生的大綱進行更新,而`articleTitle`狀態會使用新產生的標題進行更新,如下所示。 ``` useCopilotAction( { name: "researchBlogArticleTopic", description: "Research a given topic for a blog article.", parameters: [ { name: "articleTitle", type: "string", description: "Title for a blog article.", required: true, }, { name: "articleOutline", type: "string", description:"Outline for a blog article that shows what the article covers.", required: true, }, ], handler: async ({ articleOutline, articleTitle }) => { setArticleOutline(articleOutline); setArticleTitle(articleTitle); }, }, [] ); ``` 在上面的程式碼下方,前往表單元件並新增以下`CopilotTextarea`元素,該元素將使您能夠為文章內容新增補全、插入和編輯。 ``` <CopilotTextarea value={copilotText} ref={copilotTextareaRef} placeholder="Write your article content here" onChange={(event) => setCopilotText(event.target.value)} className="p-4 w-full aspect-square font-bold text-xl bg-slate-800 text-white rounded-lg resize-none" placeholderStyle={{ color: "white", opacity: 0.5, }} autosuggestionsConfig={{ textareaPurpose: articleTitle, chatApiConfigs: { suggestionsApiConfig: { forwardedParams: { max_tokens: 5, stop: ["\n", ".", ","], }, }, insertionApiConfig: {}, }, debounceTime: 250, }} /> ``` 然後將Tailwindcss隱藏類別加入文章內容的Textarea中,如下所示。文字區域將保存文章的內容,並在文章發布後將其插入資料庫。 ``` {/* Textarea for article content */} <textarea className="p-4 w-full aspect-square font-bold text-xl bg-slate-800 text-white rounded-lg resize-none hidden" id="content" name="content" value={copilotText} placeholder="Write your article content here" onChange={(event) => setCopilotText(event.target.value)} /> ``` 之後,請前往`/[root]/src/app/writearticle/page.tsx`檔案並使用下面的程式碼匯入頂部的 CopilotKit 前端套件和樣式。 ``` import { CopilotKit } from "@copilotkit/react-core"; import { CopilotSidebar } from "@copilotkit/react-ui"; import "@copilotkit/react-ui/styles.css"; import "@copilotkit/react-textarea/styles.css"; ``` 然後使用`CopilotKit`和`CopilotSidebar`包裹Article元件,如下所示。 `CopilotKit`元件指定 CopilotKit 後端端點 ( `/api/copilotkit/openai/` ) 的 URL,而`CopilotSidebar`則呈現應用程式內聊天機器人,您可以提示您研究文章的任何主題。 ``` export default function WriteArticle() { return ( <> <Header /> <CopilotKit url="/api/copilotkit"> <CopilotSidebar instructions="Help the user research a blog article topic." defaultOpen={true} labels={{ title: "Blog Article Copilot", initial: "Hi you! 👋 I can help you research any topic for a blog article.", }} clickOutsideToClose={false}> <Article /> </CopilotSidebar> </CopilotKit> </> ); } ``` 之後,執行開發伺服器並導航到 http://localhost:3000/writearticle。您應該會看到應用程式內聊天機器人已整合到部落格平台中。  給右側的聊天機器人一個提示,例如“研究一篇關於生成人工智慧的部落格文章主題,然後給我文章大綱。”聊天機器人將開始研究該主題,然後產生部落格標題。 當您開始在編輯器上寫作時,您應該會看到內容自動建議,如下所示。  **將部落格平台與 Supabase 資料庫集成** -------------------------- 在本節中,我將引導您完成將部落格平台與 Supabase 資料庫整合以插入和獲取部落格文章資料的過程。 首先,導覽至[supabase.com](http://supabase.com)並點擊主頁上的「啟動您的專案」按鈕。  然後新建一個專案,名為AiBloggingPlatform,如下圖所示。  建立專案後,將 Supabase URL 和 API 金鑰新增至 env.local 檔案中的環境變數中,如下所示。 ``` NEXT_PUBLIC_SUPABASE_URL=”Your Supabase URL” NEXT_PUBLIC_SUPABASE_ANON_KEY=”Your Supabase API Key” ``` 之後,請前往 Supabase 上專案的儀表板並開啟 SQL 編輯器部分。然後將下列 SQL 程式碼新增至編輯器中,然後按一下 CTRL + Enter 鍵建立一個名為articles 的表。文章表包含 id、標題和內容行。 ``` create table if not exists articles ( id bigint primary key generated always as identity, title text, content text ); ``` 建立表格後,您應該會收到一條成功訊息,如下所示。  之後,轉到`/[root]/src/`資料夾並建立一個名為`utils`的資料夾。在`utils`資料夾內,建立一個名為`supabase.ts`文件,並新增以下用於建立並傳回 Supabase 用戶端的程式碼。 ``` // Importing necessary functions and types from the Supabase SSR package import { createServerClient, type CookieOptions } from '@supabase/ssr' // Define a function named 'supabase' that takes a 'CookieOptions' object as input export const supabase = (cookies: CookieOptions) => { // Retrieve cookies from the provided 'CookieOptions' object const cookieStore = cookies() // Create and return a Supabase client configured with environment variables and cookie handling return createServerClient( // Retrieve Supabase URL from environment variables process.env.NEXT_PUBLIC_SUPABASE_URL!, // Retrieve Supabase anonymous key from environment variables process.env.NEXT_PUBLIC_SUPABASE_ANON_KEY!, { cookies: { // Define a custom 'get' function to retrieve cookies by name from the cookie store get(name: string) { return cookieStore.get(name)?.value }, }, } ) } ``` 然後轉到`/[root]/src/app`資料夾並建立一個名為`serveractions`的資料夾。在`serveractions`資料夾中,建立一個名為`AddArticle.ts`的文件,並新增以下程式碼,將部落格文章資料插入到 Supabase 資料庫中。 ``` // Importing necessary functions and modules for server-side operations "use server"; import { createServerComponentClient } from "@supabase/auth-helpers-nextjs"; import { cookies } from "next/headers"; import { redirect } from "next/navigation"; // Define an asynchronous function named 'addArticle' that takes form data as input export async function addArticle(formData: any) { // Extract title and content from the provided form data const title = formData.get("title"); const content = formData.get("content"); // Retrieve cookies from the HTTP headers const cookieStore = cookies(); // Create a Supabase client configured with the provided cookies const supabase = createServerComponentClient({ cookies: () => cookieStore }); // Insert the article data into the 'articles' table on Supabase const { data, error } = await supabase.from("articles").insert([ { title, content, }, ]); // Check for errors during the insertion process if (error) { console.error("Error inserting data", error); return; } // Redirect the user to the home page after successfully adding the article redirect("/"); // Return a success message return { message: "Success" }; } ``` 之後,轉到`/[root]/src/app/components/Article.tsx`檔案並導入`addArticle`函數。 ``` import { addArticle } from "../serveractions/AddArticle"; ``` 然後加入`addArticle`函數作為表單動作參數,如下所示。 ``` // Form element for article input <form action={addArticle} className="w-full h-full gap-10 flex flex-col items-center p-10"> </form> ``` 之後,導覽至http://localhost:3000/writearticle,研究您選擇的主題,新增文章內容,然後點擊底部的發布按鈕來發布文章。 然後轉到 Supabase 上專案的儀表板並導航到表編輯器部分。您應該會看到您的文章資料已插入 Supabase 資料庫,如下所示。  接下來,前往`/[root]/src/app/page.tsx`檔案並在頂部導入 cookie 和 supabase 套件。 ``` import { cookies } from "next/headers"; import { supabase } from "@/utils/supabase"; ``` 然後在 Home 函數中加入以下程式碼,從 Supabase 資料庫中取得文章資料。 ``` const { data: articles, error } = await supabase(cookies).from('articles').select('*') ``` 之後,更新如下所示的元素程式碼,以將已發佈的文章呈現在部落格平台主頁上。 ``` return ( <> <Header /> <div className="max-w-[85rem] h-full px-4 py-10 sm:px-6 lg:px-8 lg:py-14 mx-auto"> <div className="grid sm:grid-cols-2 lg:grid-cols-3 gap-6"> {articles?.map((post: any) => ( <Link key={post.id} className="group flex flex-col h-full bg-white border border-gray-200 hover:border-transparent hover:shadow-lg transition-all duration-300 rounded-xl p-5 " href={`/posts/${post.id}`}> <div className="aspect-w-16 aspect-h-11"> <Image className="object-cover h-48 w-96 rounded-xl" src={`https://source.unsplash.com/featured/?${encodeURIComponent( post.title )}`} width={500} height={500} alt="Image Description" /> </div> <div className="my-6"> <h3 className="text-xl font-semibold text-gray-800 "> {post.title} </h3> </div> </Link> ))} </div> </div> </> ); ``` 然後導航到[http://localhost:3000](http://localhost:3000/writearticle) ,您應該會看到您發布的文章,如下所示。  之後,轉到`/[root]/src/app`資料夾並建立一個名為`[id].`在`[id]`資料夾中,建立一個名為`page.tsx`的文件,並在頂部匯入以下套件和元件。 ``` import { supabase } from '@/utils/supabase'; import { cookies } from "next/headers"; import Header from '@/app/components/Header'; ``` 在導入下面,定義一個名為「getArticles」的非同步函數,該函數根據 id 參數從 supabase 資料庫檢索文章資料,如下所示。 ``` // Define an asynchronous function named 'getArticles' that retrieves article data based on the provided parameters async function getArticles(params: any) { // Extract the 'id' parameter from the provided 'params' object const { id } = params // Retrieve article data from Supabase database where the 'id' matches the provided value const { data, error } = await supabase(cookies) .from('articles') .select('*') .eq('id', id) .single(); // Return the retrieved data return data } ``` 在上面的程式碼下面,定義一個名為“Post”的函數,它將“params”作為 props,如下所示。 ``` // Define a default asynchronous function named 'Post' that takes 'params' as props export default async function Post({ params }: { params: any }) { // Retrieve the post data asynchronously based on the provided 'params' const post = await getArticles(params); // Return JSX to render the post details return ( <> {/* Render the header component */} <Header /> {/* Main content wrapper */} <div className="max-w-3xl px-4 pt-6 lg:pt-10 pb-12 sm:px-6 lg:px-8 mx-auto"> <div className="max-w-2xl"> <div className="space-y-5 md:space-y-8"> <div className="space-y-3"> {/* Render the post title */} <h2 className="text-2xl font-bold md:text-3xl dark:text-white"> {/* Render the post title only if 'post' is truthy */} {post && post.title} </h2> {/* Render the post content */} <p className="text-lg text-gray-800 dark:text-gray-200"> {/* Render the post content only if 'post' is truthy */} {post && post.content} </p> </div> </div> </div> </div> </> ); } ``` 之後,導覽至[http://localhost:3000](http://localhost:3000/writearticle)並點擊部落格平台主頁上顯示的文章。 然後您應該被重定向到文章的內容,如下所示。  結論 -- 總而言之,您可以使用 CopilotKit 建立應用內 AI 聊天機器人,該機器人可以查看當前應用程式狀態並在應用程式內執行操作。 AI 聊天機器人可以與您的應用程式前端、後端和第三方服務對話。 完整的原始碼:https://github.com/TheGreatBonnie/aipoweredblog --- 原文出處:https://dev.to/copilotkit/how-to-build-an-ai-powered-blogging-platform-nextjs-langchain-supabase-1hdp
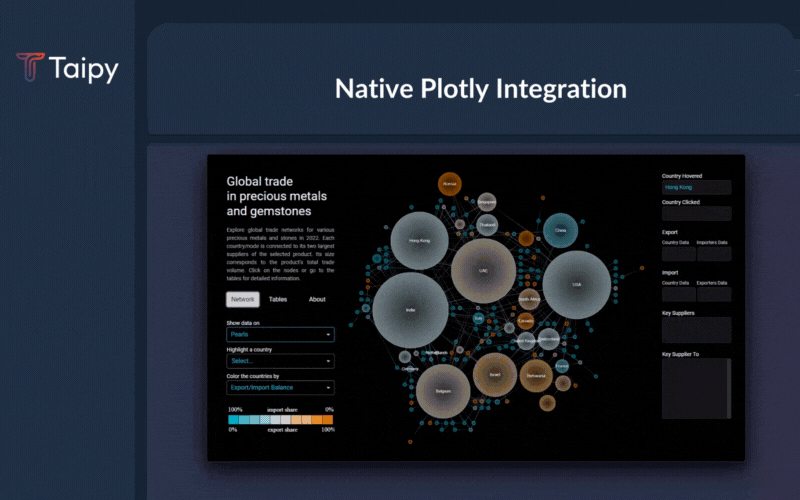
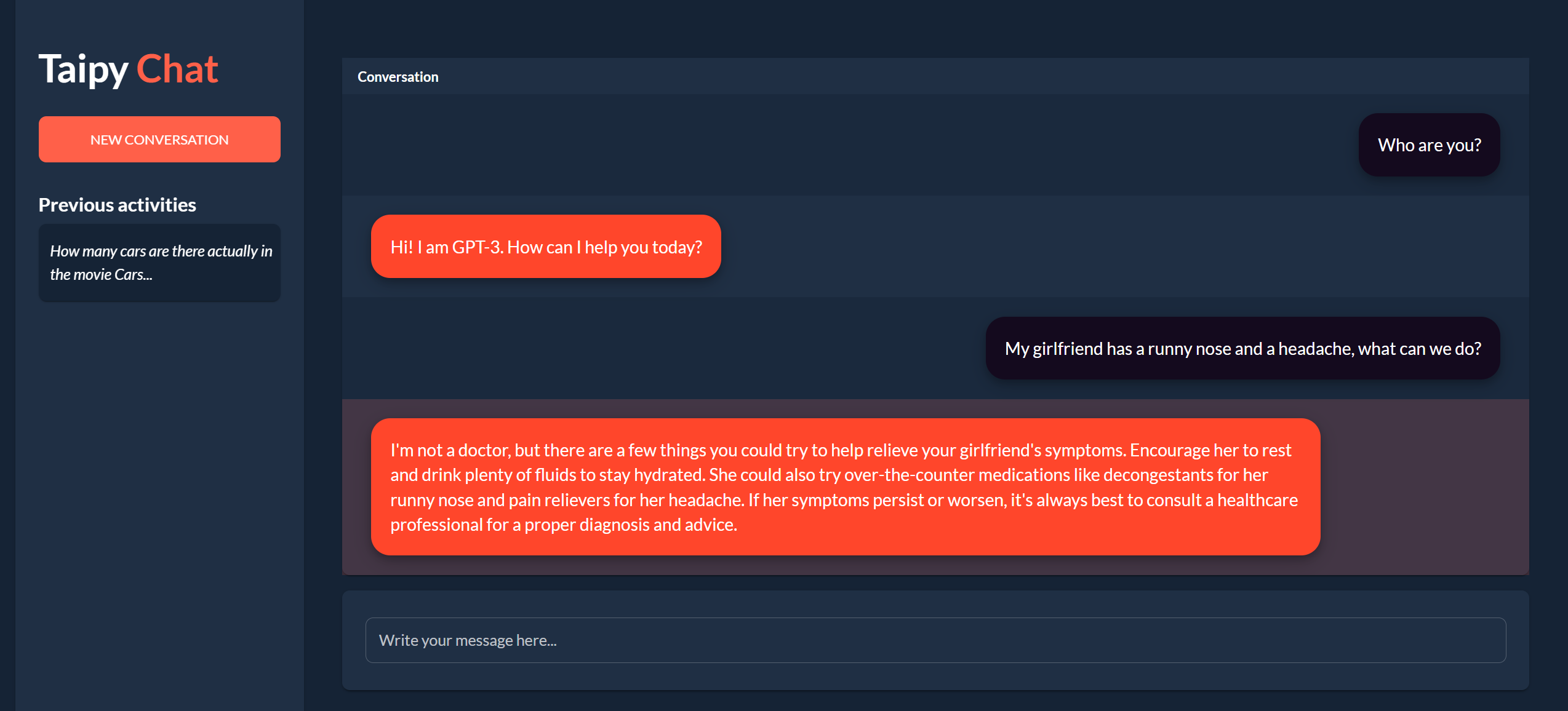
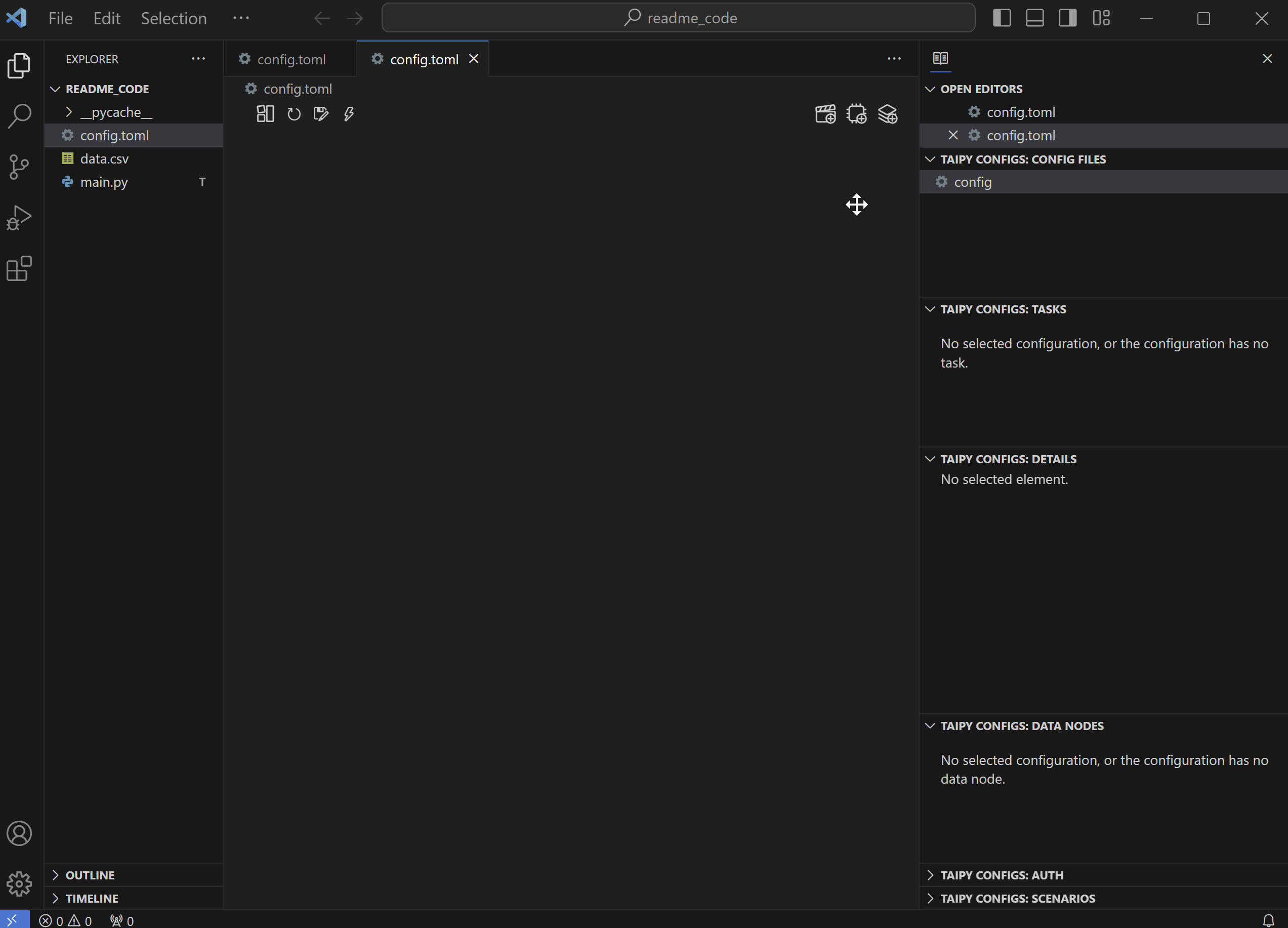
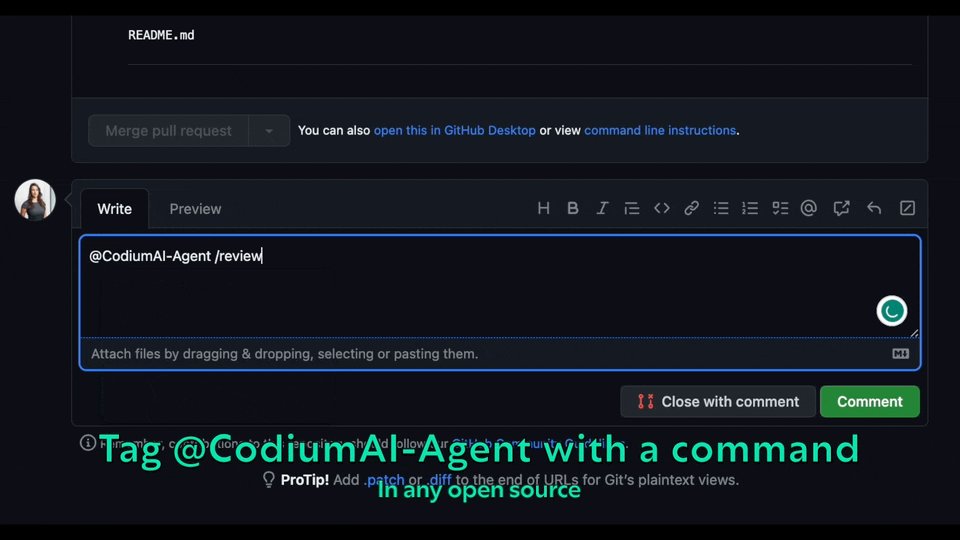
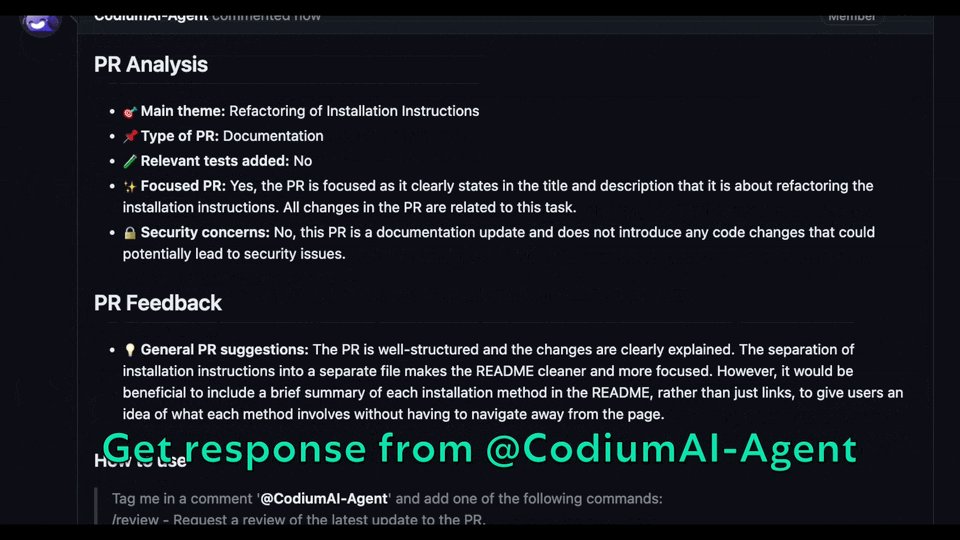
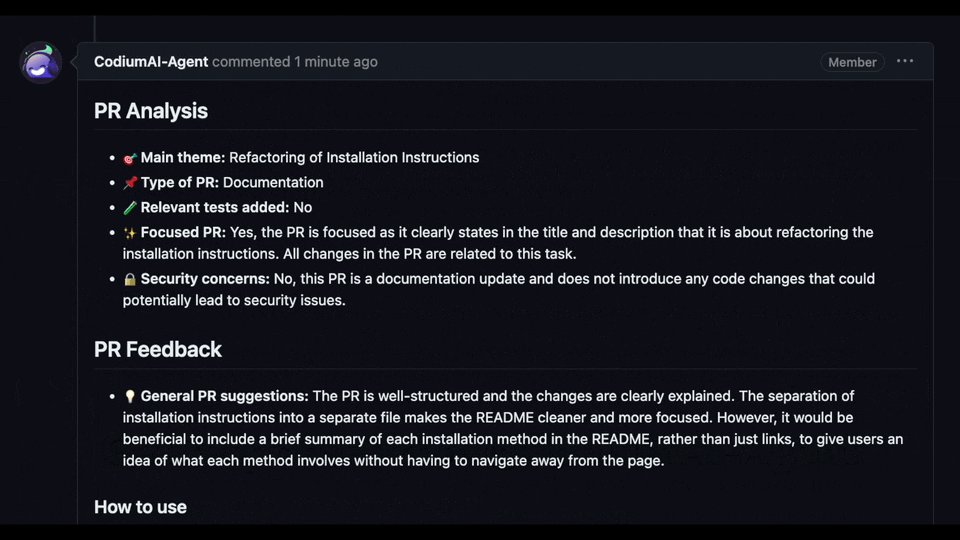
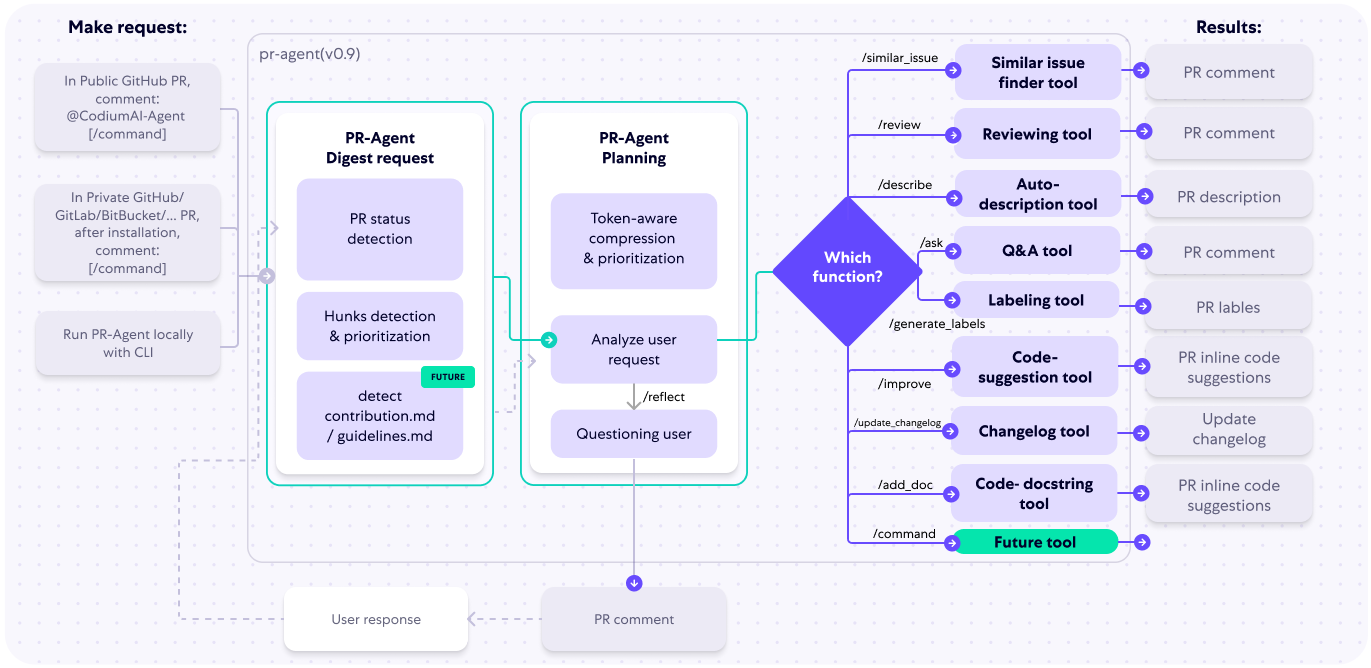
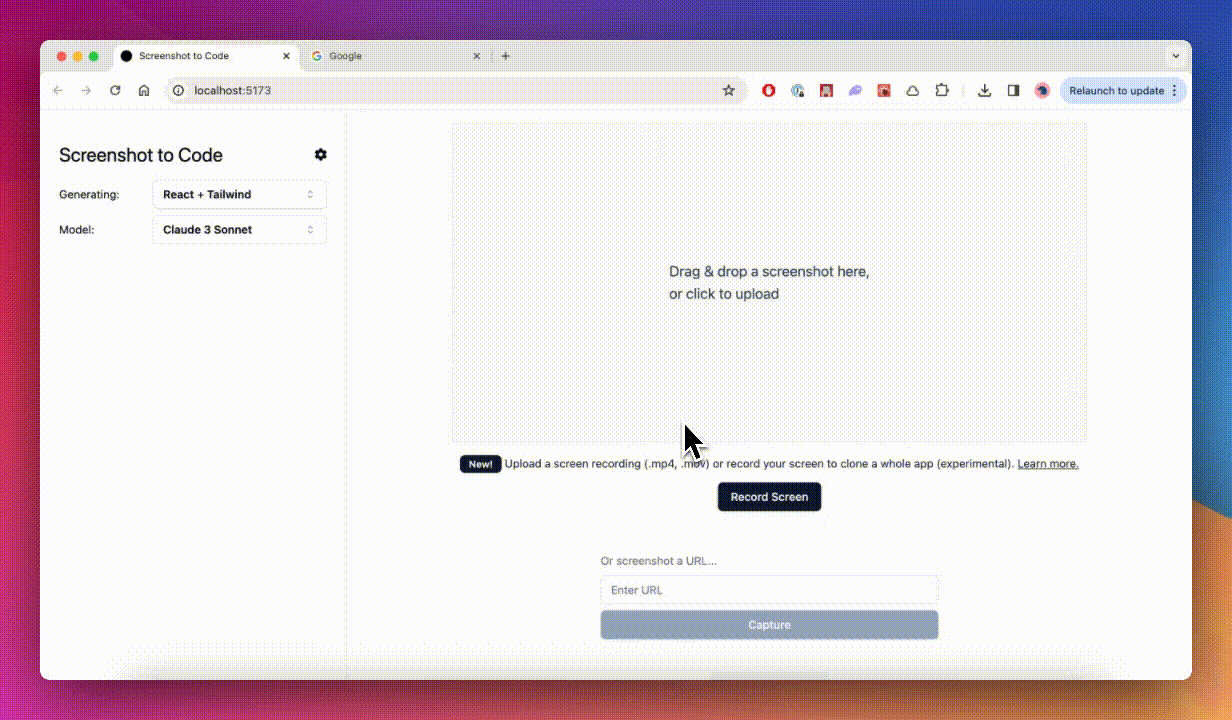
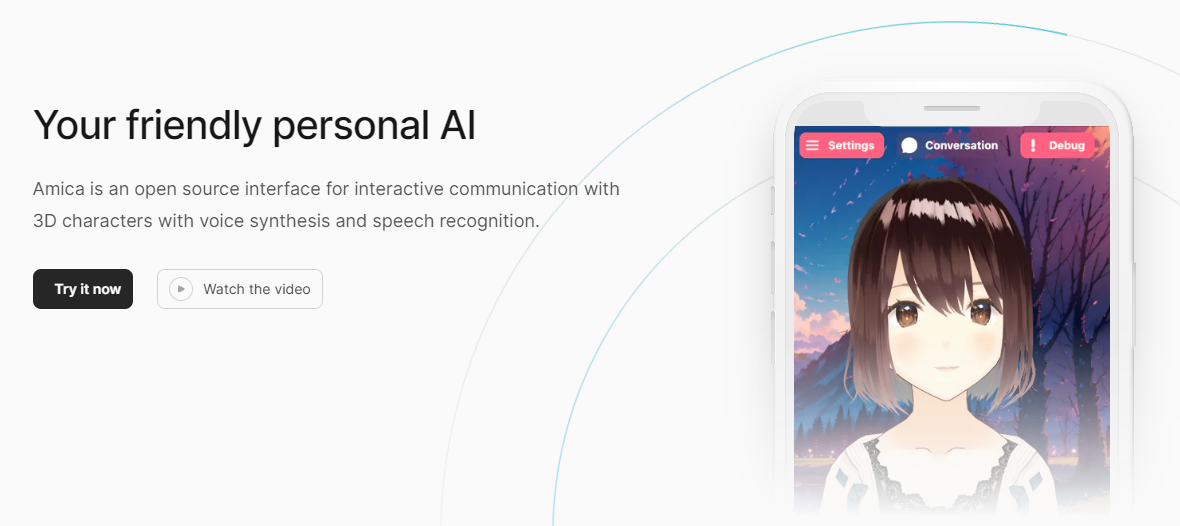
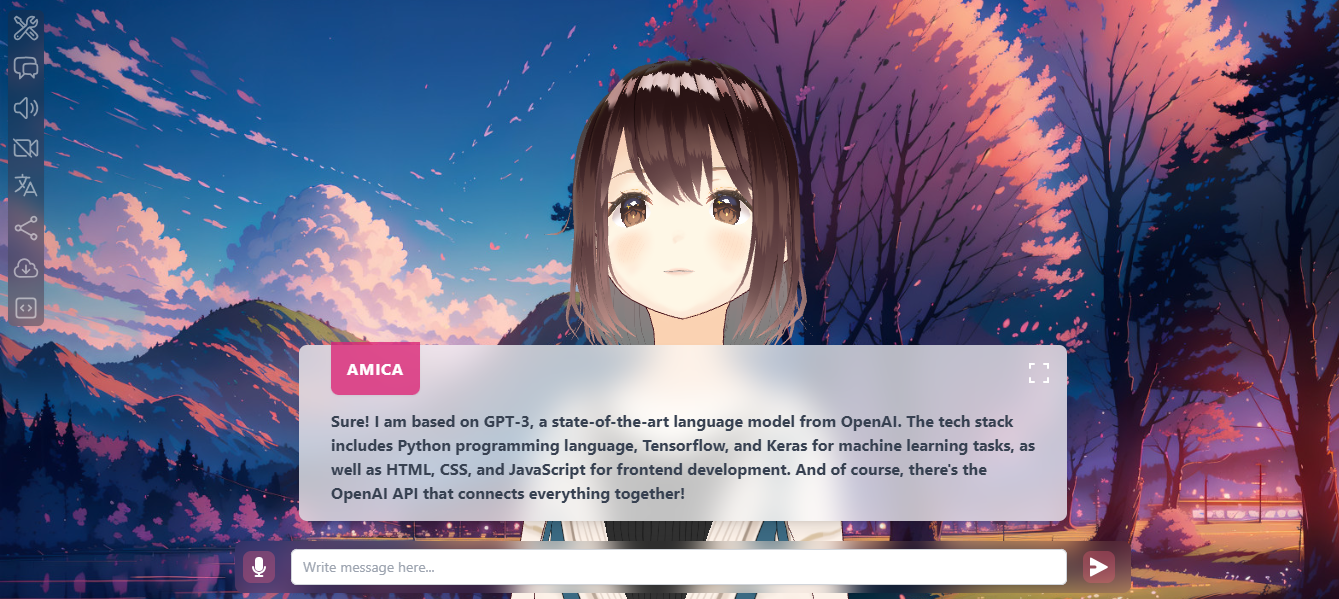
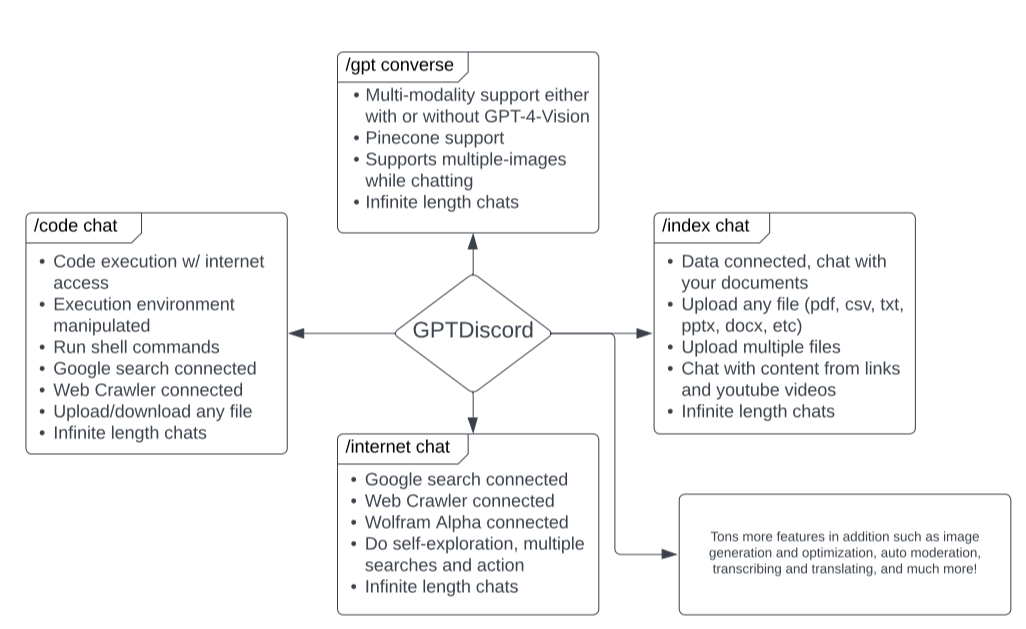
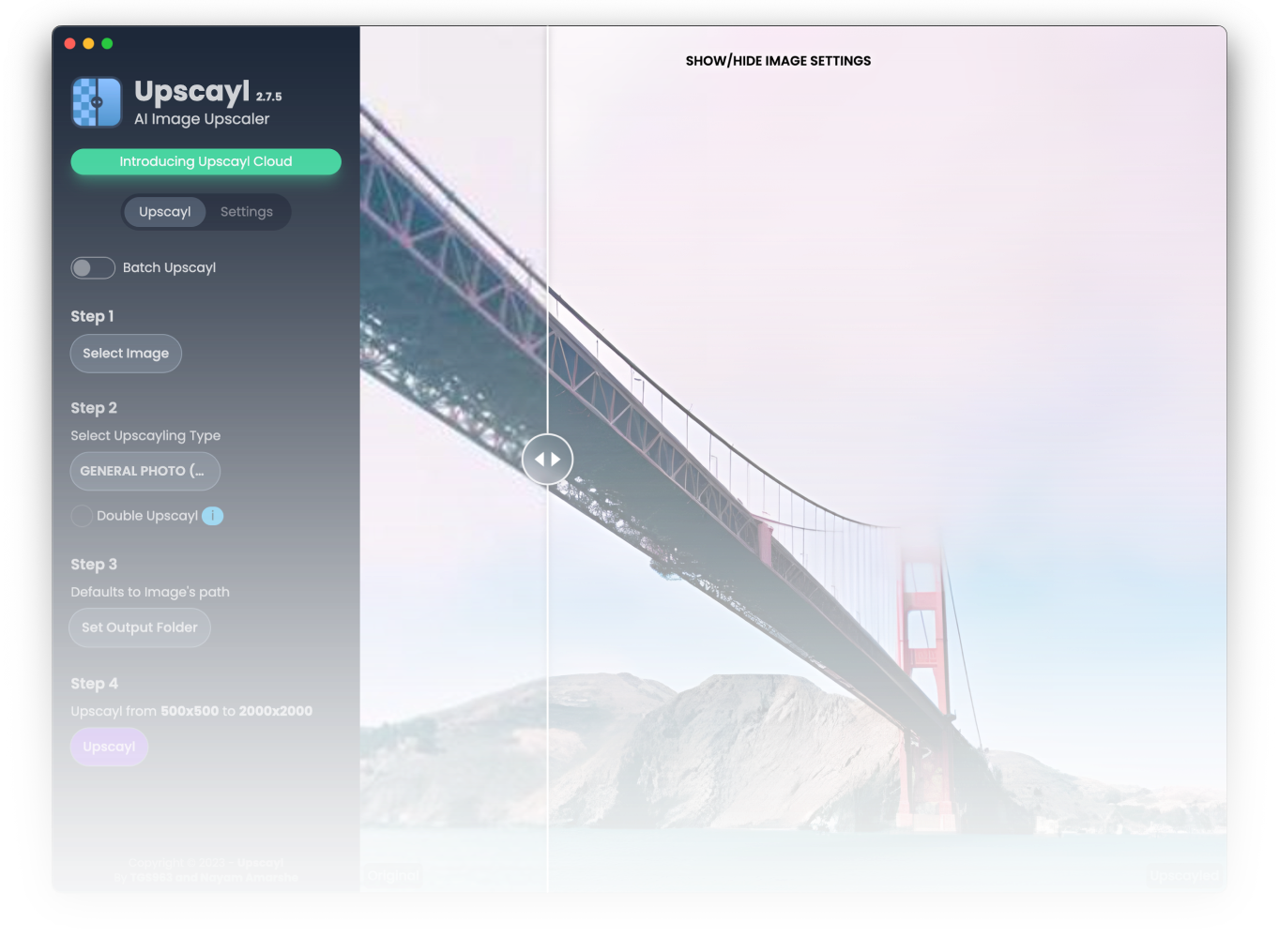
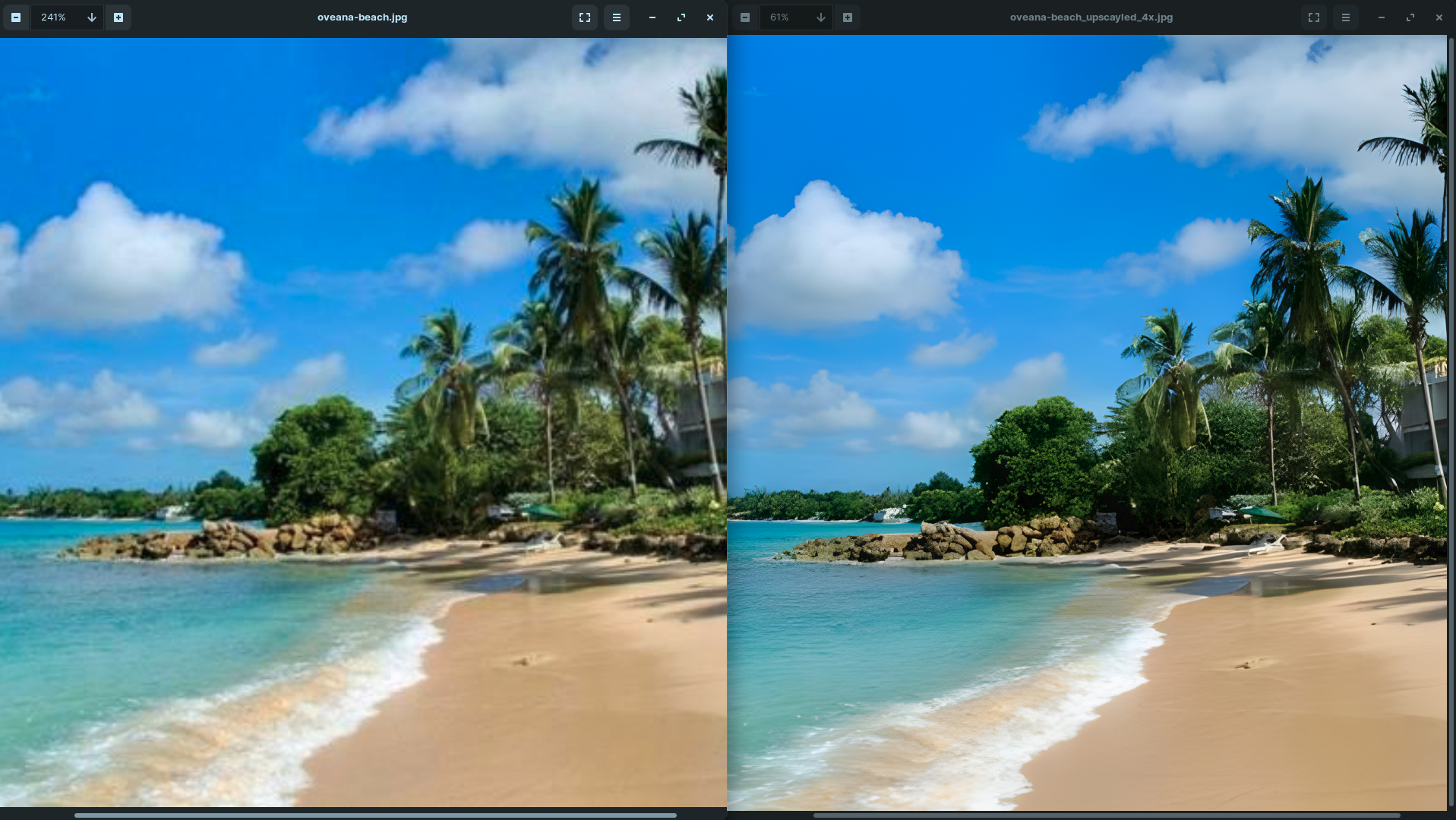
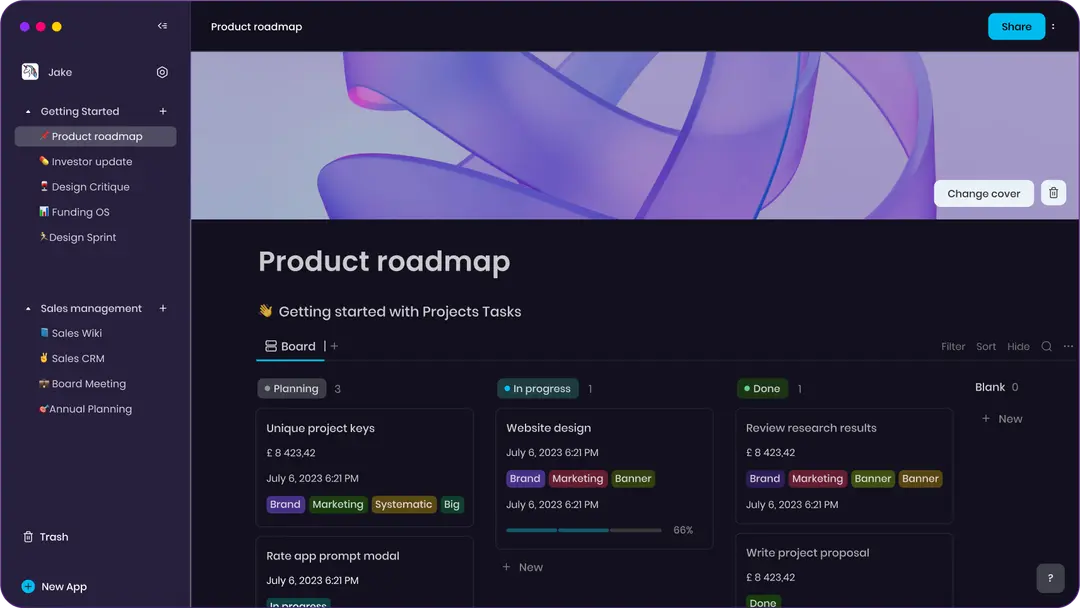
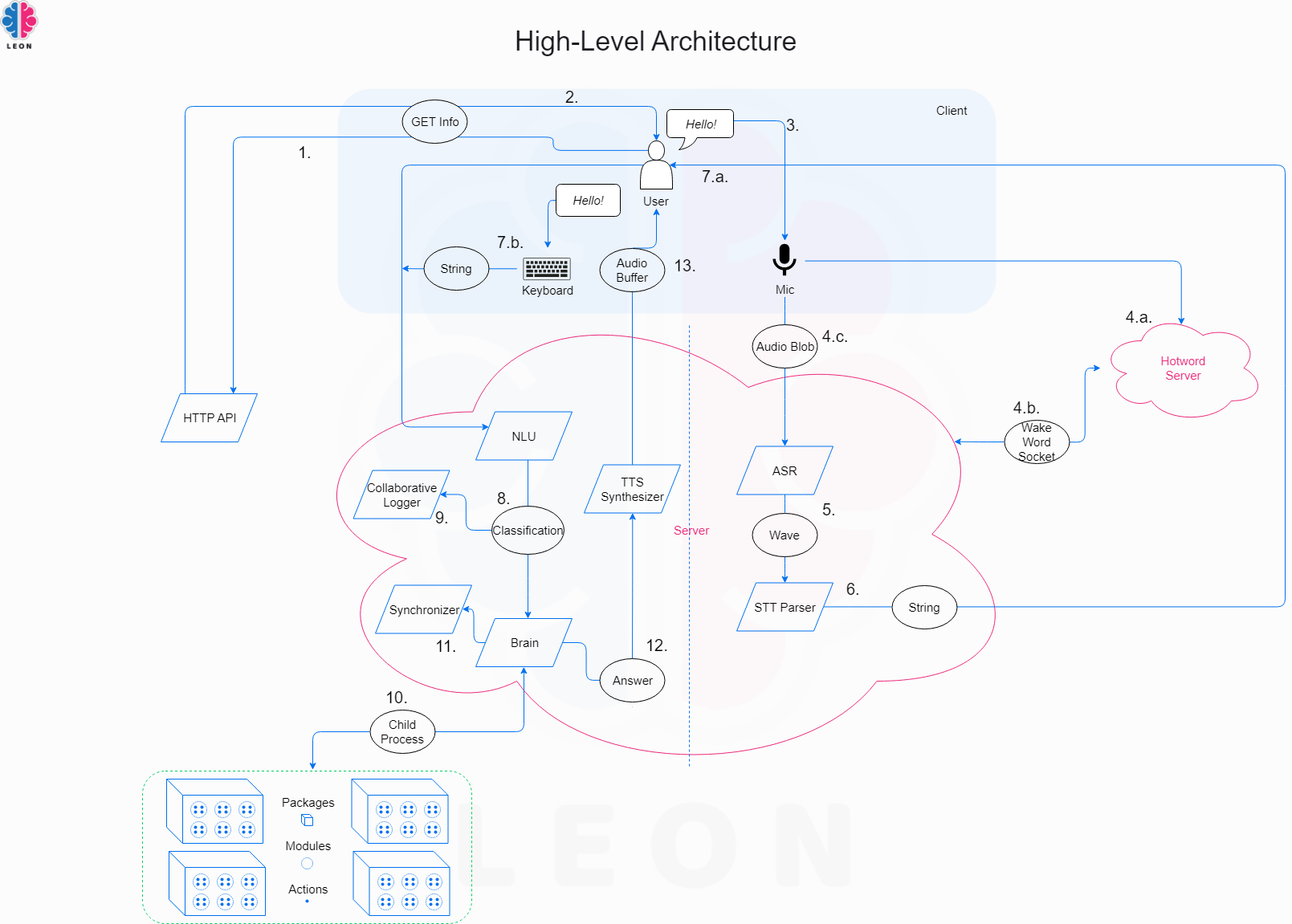
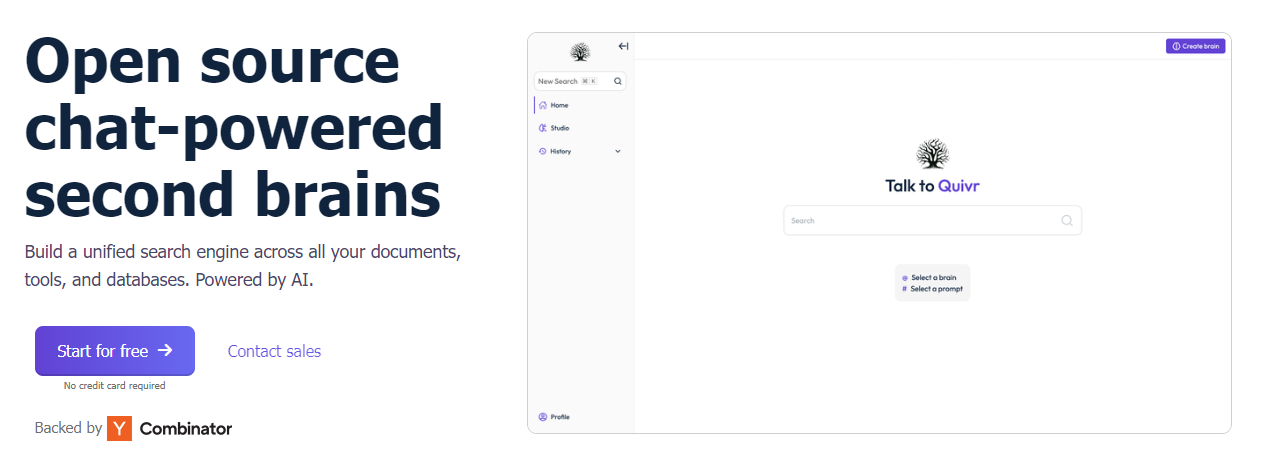
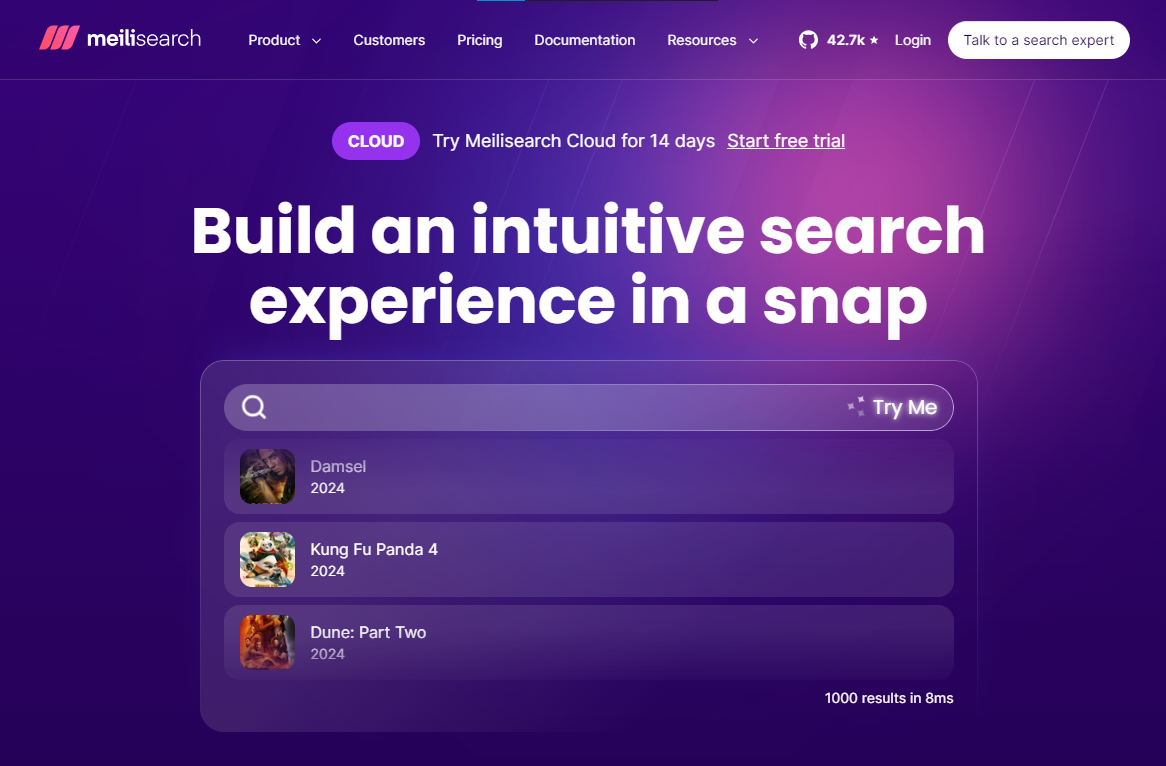
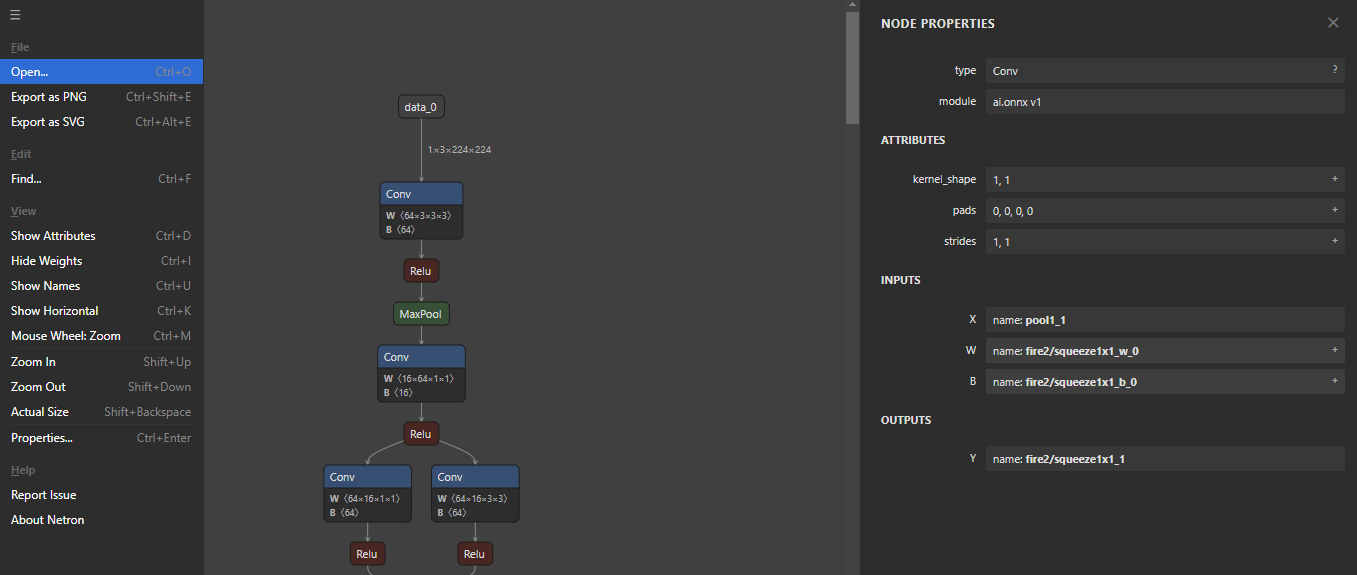
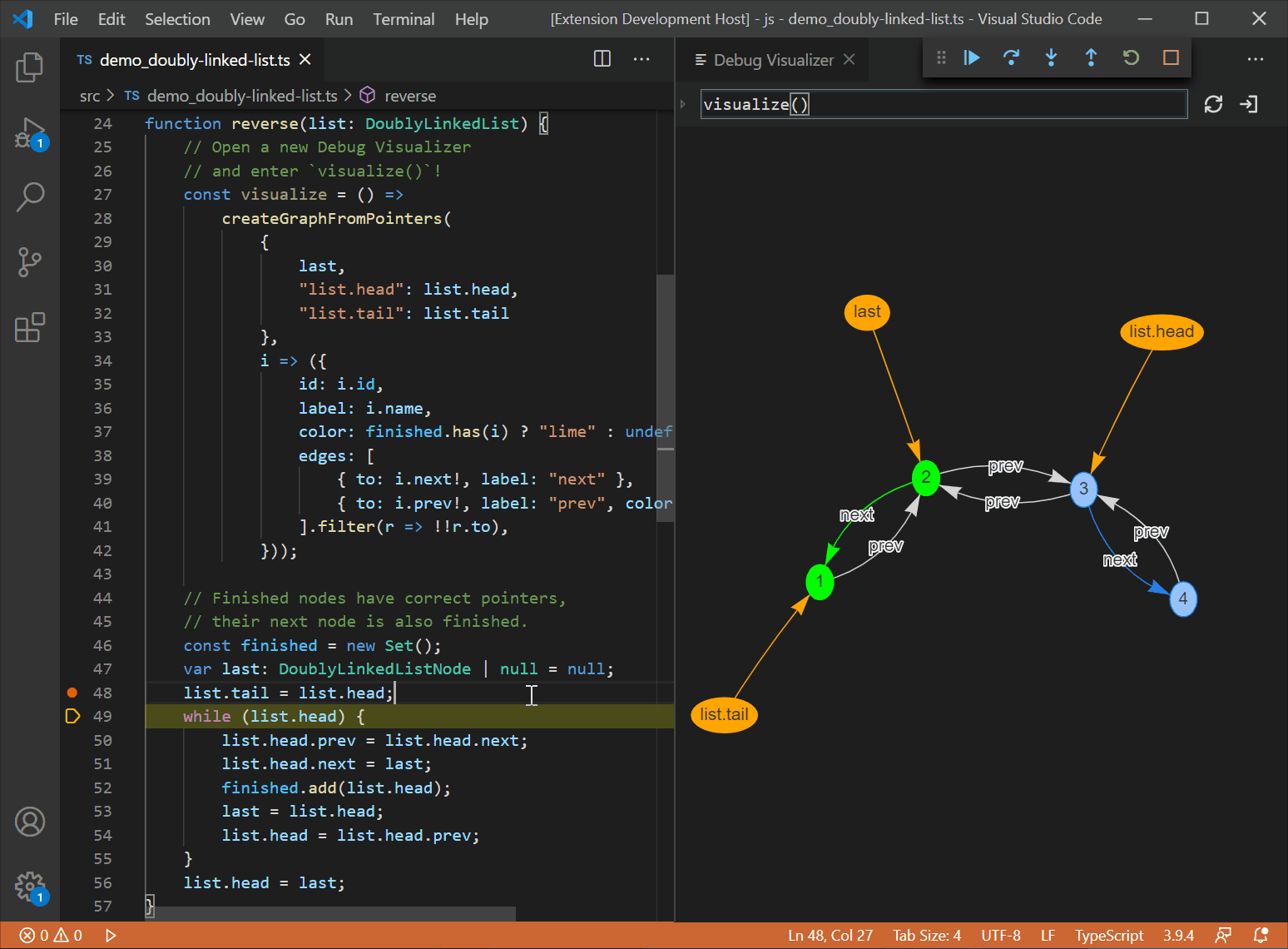
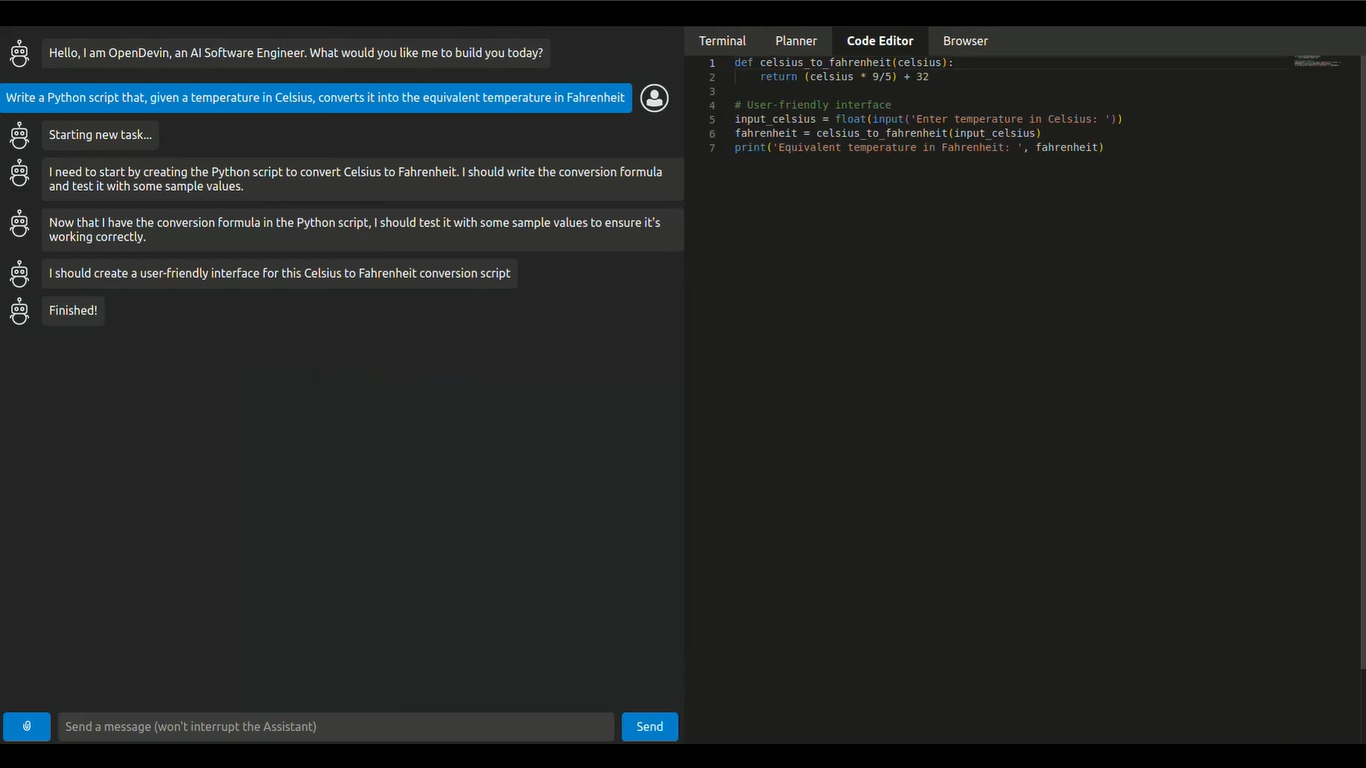
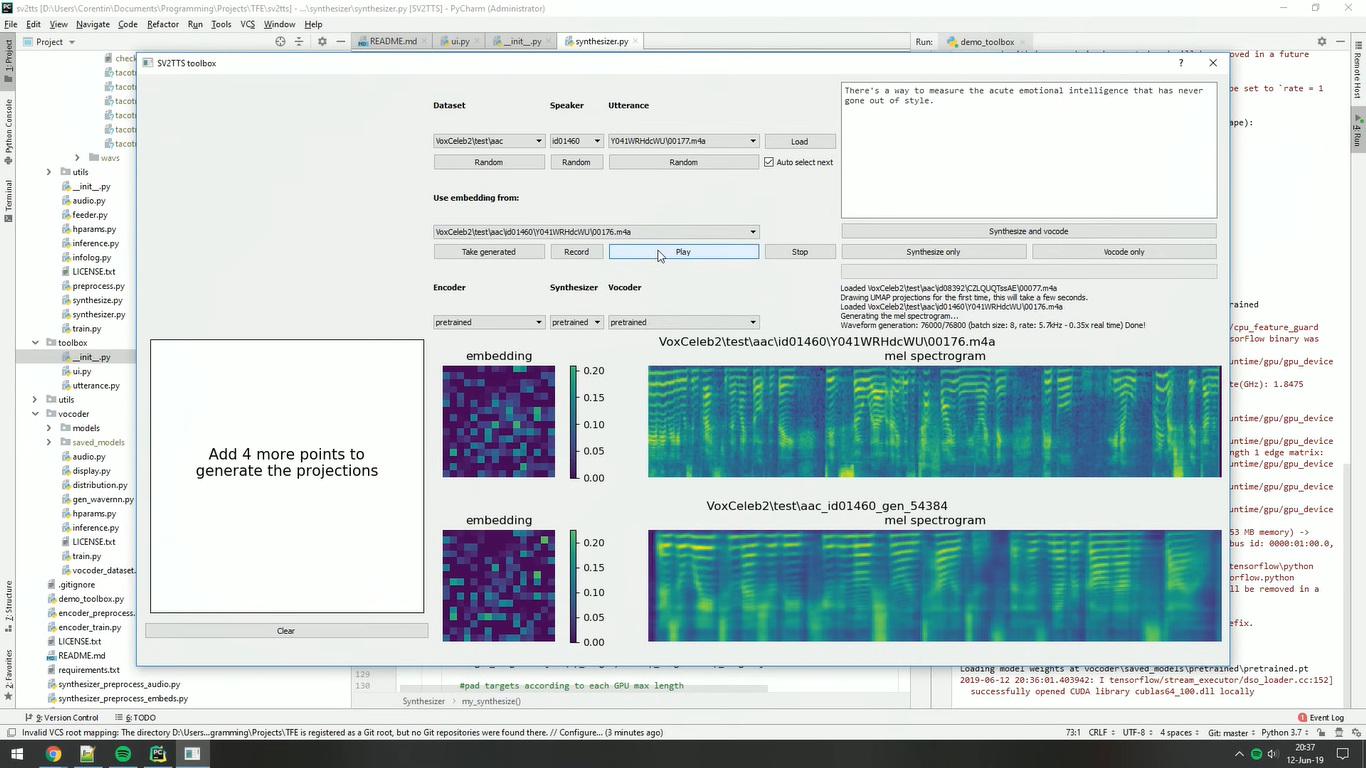
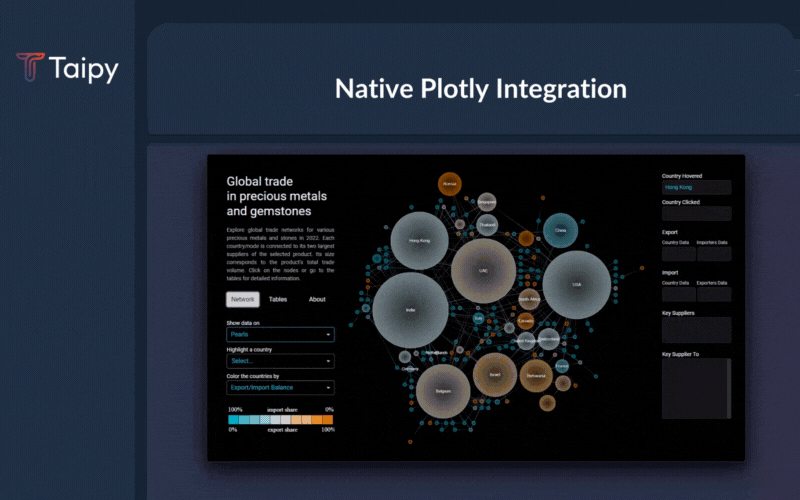
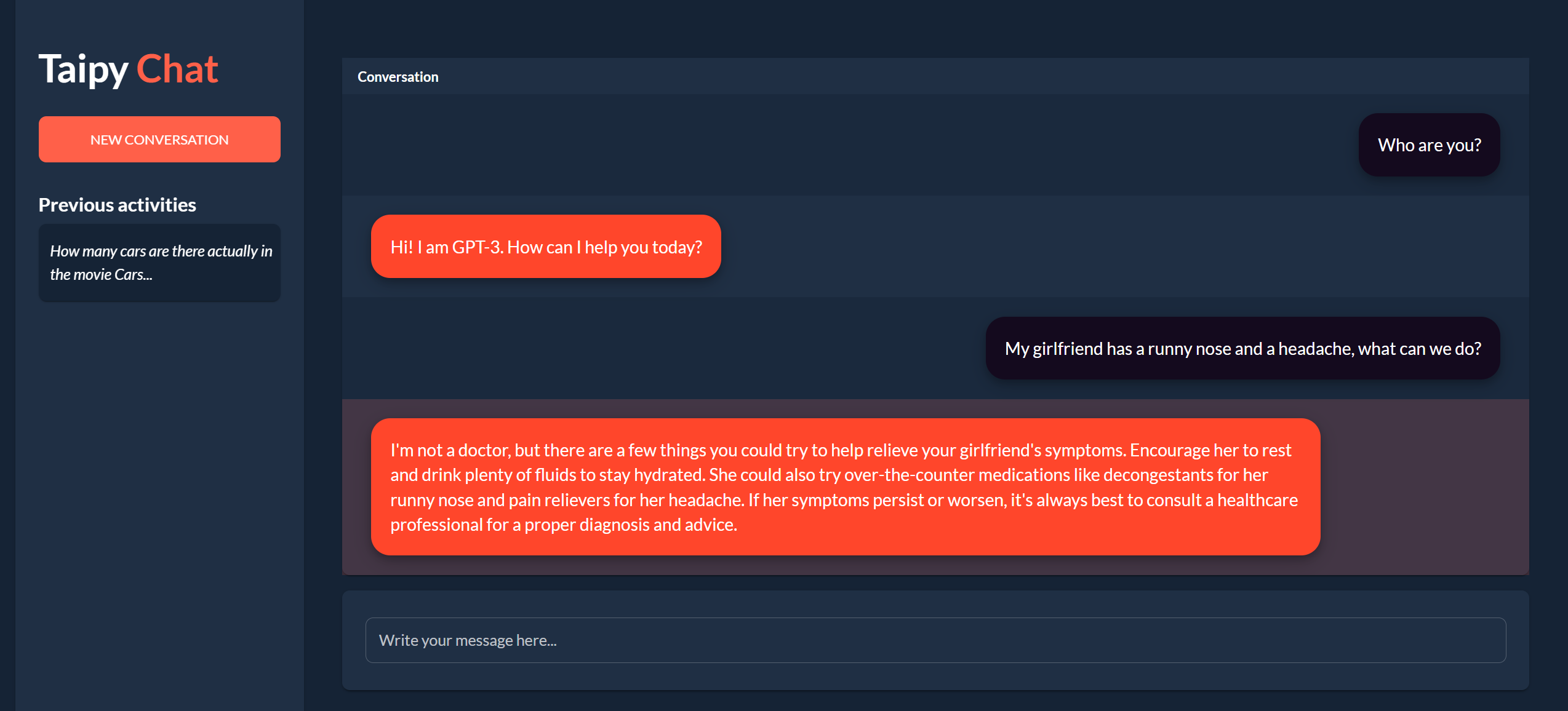
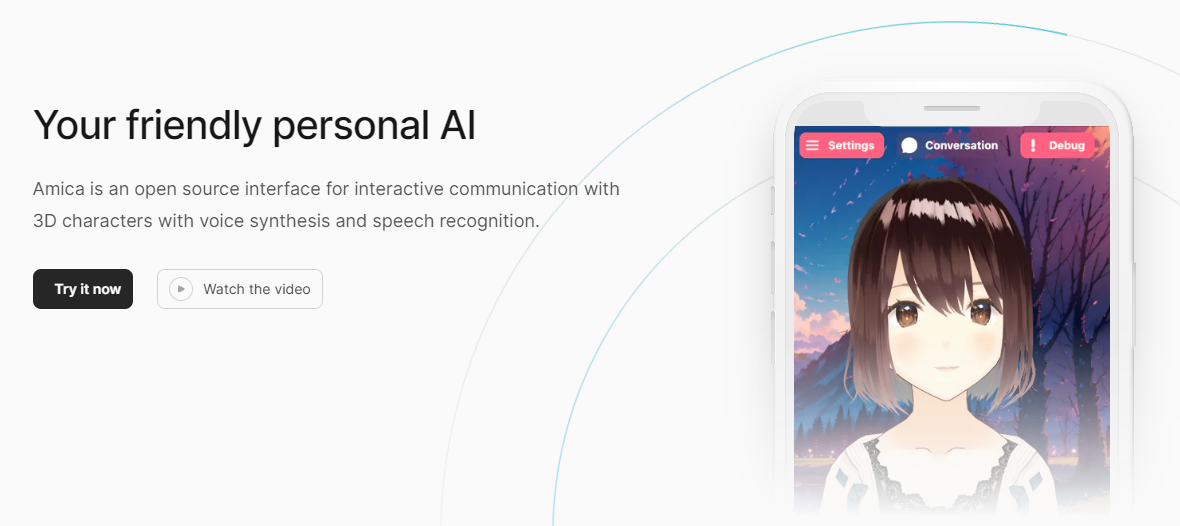
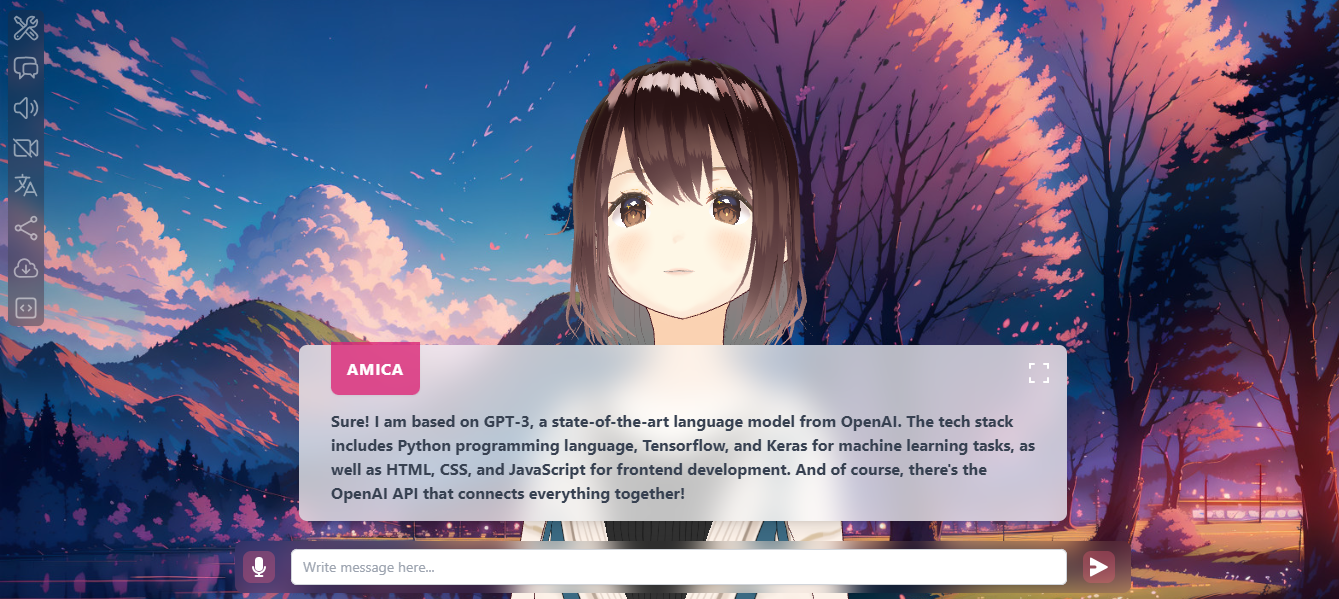
世界上充滿了有前景的人工智慧工具,如 Sora、ChatGPT 以及更多即將推出的工具。 我收集了一些你必須使用的令人興奮的人工智慧工具。 該清單包括 Devin AI 的開源替代品、Notion、5 秒內的語音克隆、電子郵件自動化軟體以及您從未聽說過的工具。好奇心超載! 別忘了給他們加星號🌟 讓我們涵蓋這一切! --- 1. [Taipy](https://github.com/Avaiga/taipy) - 將資料和人工智慧演算法整合到生產就緒的 Web 應用程式中。 ----------------------------------------------------------------------------  Taipy 是一個開源 Python 庫,可用於輕鬆的端到端應用程式開發,具有假設分析、智慧管道執行、內建調度和部署工具。 我相信你們大多數人都不明白 Taipy 用於為基於 Python 的應用程式建立 GUI 介面並改進資料流管理。 因此,您可以繪製資料集的圖表,並使用類似 GUI 的滑桿來提供使用其他實用功能來處理資料的選項。 雖然 Streamlit 是一種流行的工具,但在處理大型資料集時,其效能可能會顯著下降,這使得它在生產級使用上不切實際。 另一方面,Taipy 在不犧牲性能的情況下提供了簡單性和易用性。透過嘗試 Taipy,您將親身體驗其用戶友好的介面和高效的資料處理。 在底層,Taipy 利用各種函式庫來簡化開發並增強功能。  開始使用以下命令。 ``` pip install taipy ``` 我們來談談最新的[Taipy v3.1 版本](https://docs.taipy.io/en/latest/relnotes/)。 最新版本使得在 Taipy 的多功能零件物件中可視化任何 HTML 或 Python 物件成為可能。 這意味著[Folium](https://python-visualization.github.io/folium/latest/) 、 [Bokeh](https://bokeh.org/) 、 [Vega-Altair](https://altair-viz.github.io/)和[Matplotlib](https://matplotlib.org/)等程式庫現在可用於視覺化。 這也帶來了對[Plotly python](https://plotly.com/python/)的原生支持,使繪製圖表變得更加容易。  他們還使用分散式運算提高了效能,但最好的部分是 Taipy,它的所有依賴項現在都與 Python 3.12 完全相容,因此您可以在使用 Taipy 進行專案的同時使用最新的工具和程式庫。 您可以閱讀[文件](https://docs.taipy.io/en/latest/)。 例如,您可以看到[聊天演示](https://docs.taipy.io/en/release-3.1/gallery/llm/5_chatbot/),它使用 OpenAI 的 GPT-4 API 來產生對您的訊息的回應。您可以輕鬆更改程式碼以使用任何其他 API 或模型。  另一個有用的事情是,Taipy 團隊提供了一個名為[Taipy Studio](https://docs.taipy.io/en/latest/manuals/studio/)的 VSCode 擴充功能來加速 Taipy 應用程式的建置。  您也可以使用 Taipy 雲端部署應用程式。 如果您想閱讀部落格來了解程式碼庫結構,您可以閱讀 HuggingFace[的使用 Taipy 在 Python 中為您的 LLM 建立 Web 介面](https://huggingface.co/blog/Alex1337/create-a-web-interface-for-your-llm-in-python)。 嘗試新技術通常很困難,但 Taipy 提供了[10 多個演示教程,](https://docs.taipy.io/en/release-3.1/gallery/)其中包含程式碼和適當的文件供您遵循。 例如,一些現場演示範例和專案想法: - [新冠儀表板](https://covid-dashboard.taipy.cloud/Country) - [推文生成](https://tweet-generation.taipy.cloud/) - [資料視覺化](https://production-planning.taipy.cloud/Data-Visualization) - [即時人臉辨識](https://face-recognition.taipy.cloud/) - [國際象棋大師](https://github.com/KorieDrakeChaney/taipy-chess) Taipy 在 GitHub 上有 7k+ Stars,並且處於`v3`版本,因此它們正在不斷改進。 https://github.com/Avaiga/taipy Star Taipy ⭐️ --- 2. [PR Agent](https://github.com/Codium-ai/pr-agent) - 自動拉取請求分析、回饋、建議的工具。 -------------------------------------------------------------------------  這是一個開源工具,可幫助有效地審查和處理拉取請求。它有許多獨特的選項,並提供跨各種 git 提供者的廣泛的拉取請求功能。 每天有數百萬個開源專案和數百個 Pull 請求,因此有一個可以幫助您的朋友是非常好的事情。 我是開源維護者,所以我知道有時會變得多麼困難,特別是每天都要審查這麼多的 Pull 請求。 無論如何,這就是公關代理商的幕後工作方式。  您必須使用`@CodiumAI-Agent /review`對拉取請求發表評論,代理商將透過對 PR 的審查進行回應。有很多可用的選項,例如`describe`和`improve` 。 他們也提供了 [PR-Agent 工具](https://pr-agent-docs.codium.ai/tools/),每個頁面都有一個專門的頁面來解釋如何使用它。 您可以閱讀[文件](https://pr-agent-docs.codium.ai/installation/)並查看[範例結果](https://github.com/Codium-ai/pr-agent?tab=readme-ov-file#example-results)。 最好的部分是您甚至可以將其作為[GitHub Action](https://pr-agent-docs.codium.ai/installation/github/#run-as-a-github-action)執行。他們還提供了一個專業版本,有更多的選擇,但免費套餐足以開始使用。 如果您正在尋找好的文章,我推薦[使用 CodiumAI PR-Agent 自動進行拉取請求審查和](https://rnemet.dev/posts/ai/codium-pragent/)[CodiumAI PR-Agent 讓開發人員的生活更輕鬆的 5 個原因](https://medium.com/@mengineer/5-reasons-why-codiumai-pr-agent-is-making-developers-lives-easier-e040be0f6a36)。這些提供了有關 PR Agent 的大量概述。 它們在 GitHub 上有大約 3800 個 Star,被 300 多名開發人員使用,並且是使用 Python 建構的。雖然它們可能不是非常受歡迎,但它們的用例非常好。 https://github.com/Codium-ai/pr-agent 明星公關代理人 ⭐️ --- 3. [Mintlify](https://github.com/mintlify/writer) - 在建置時出現的文件。 --------------------------------------------------------------  Mintlify 是一款由人工智慧驅動的文件編寫器,您只需 1 秒鐘即可編寫程式碼文件 :D 幾個月前我發現了 Mintlify,從那時起我就一直是它的粉絲。我見過很多公司使用它,甚至我使用我的商務電子郵件產生了完整的文件,結果證明這是非常簡單和體面的。如果您需要詳細的文件,Mintlify 就是解決方案。 另一個用例是根據我們將在這裡討論的程式碼產生文件。 您可以安裝[VSCode 擴充功能](https://marketplace.visualstudio.com/items?itemName=mintlify.document)或將其安裝在[IntelliJ](https://plugins.jetbrains.com/plugin/18606-mintlify-doc-writer)上。 您只需突出顯示程式碼或將遊標放在要記錄的行上。然後點選「編寫文件」按鈕(或按 ⌘ + 。) 您可以閱讀[文件](https://github.com/mintlify/writer?tab=readme-ov-file#%EF%B8%8F-mintlify-writer)和[安全指南](https://writer.mintlify.com/security)。 如果您更喜歡教程,那麼您可以觀看[Mintlify 的工作原理](https://www.loom.com/embed/3dbfcd7e0e1b47519d957746e05bf0f4)。它支援 10 多種程式語言,並支援許多文件字串格式,例如 JSDoc、reST、NumPy 等。 順便說一句,他們的網站連結是[writer.mintlify.com](https://writer.mintlify.com/) ;回購協議中目前的似乎是錯誤的。 它在 GitHub 上有大約 2.4k 顆星,受到許多開發人員的喜愛,並且是使用 TypeScript 建構的。 https://github.com/mintlify/writer Star Mintlify ⭐️ --- 4.[螢幕截圖到程式碼](https://github.com/abi/screenshot-to-code)- 放入螢幕截圖並將其轉換為乾淨的程式碼。 ---------------------------------------------------------------------------  這是一個非常受歡迎的開源專案,但我可以肯定地說,很多開發人員仍然沒有意識到這一點。使用此功能,您可以將使用者介面的建置速度提高 10 倍。 這是一個簡單的工具,可以使用 AI 將螢幕截圖、模型和 Figma 設計轉換為乾淨、實用的程式碼。 該應用程式有一個 React/Vite 前端和一個 FastAPI 後端。如果您想使用 Claude Sonnet 或實驗性視訊支持,您將需要一個能夠存取 GPT-4 Vision API 的 OpenAI API 金鑰或一個 Anthropic 金鑰。您可以閱讀[指南](https://github.com/abi/screenshot-to-code?tab=readme-ov-file#-getting-started)來開始。 您可以在託管版本上[即時試用](https://screenshottocode.com/),並觀看 wiki 上提供的[一系列演示影片](https://github.com/abi/screenshot-to-code/wiki/Screen-Recording-to-Code)。 他們在 GitHub 上擁有超過 47k 顆星星,並支援許多技術堆疊,例如 React 和 Vue,以及不錯的 AI 模型,例如 GPT-4 Vision、Claude 3 Sonnet 和 DALL-E 3。 https://github.com/abi/screenshot-to-code 將螢幕截圖轉為程式碼 ⭐️ --- 5. [FaceSwap](https://github.com/deepfakes/faceswap) - 適合所有人的 Deepfakes 軟體。 ---------------------------------------------------------------------------  我總是對 Deepfakes 著迷,因為這就是某些人工智慧的工作原理,尤其是使用影片的人工智慧。 相信我!我們中的許多人甚至不使用它來建立影片,我們只是修改程式碼來看看它的作用,不道德的使用並不能代表它的建立原因、我們現在如何使用它,或者我們對它的未來的看法。 您應該觀看此影片以了解電腦如何辨識臉!觀看[此影片](https://www.youtube.com/watch?v=aircAruvnKk)以了解神經網路的基本功能。 https://www.youtube.com/watch?v=R9OHn5ZF4Uo 您可以閱讀[INSTALL.md](https://github.com/deepfakes/faceswap/blob/master/INSTALL.md)以取得詳細的安裝指南。根據文件,您需要具有 CUDA 支援的現代 GPU 才能獲得最佳效能。許多 AMD GPU 透過 DirectML (Windows) 和 ROCm (Linux) 支援。 您可以閱讀<a href="">文件</a>、觀看[演示影片](https://www.dailymotion.com/video/x810mot)並存取他們的[部落格](https://faceswap.dev/blog/)以觀看具有其他用例的會議影片。 我最喜歡的事實是,他們有一個非常簡單的部分,介紹任何人如何為該專案做出貢獻,包括對生成模型感興趣的人、開發人員、非開發高級用戶、最終用戶,當然還有討厭者:) 他們在 GitHub 上有 48k+ Stars,這使得他們足夠可信。 https://github.com/deepfakes/faceswap 明星 FaceSwap ⭐️ --- 6. [Amica](https://github.com/semperai/amica) - 讓您可以在瀏覽器中輕鬆地與 3D 角色聊天。 ----------------------------------------------------------------------  Amica 是一個開源接口,用於透過語音合成和語音辨識與 3D 角色進行互動式通訊。 您可以匯入 VRM 文件,調整聲音以適合角色,並產生包含情緒表達的回應文字。 他們使用 Three.js、OpenAI、Whisper、Bakllava 等進行視覺處理。您可以閱讀[Amica 的工作原理](https://docs.heyamica.com/overview/how-amica-works)及其所涉及的[核心概念](https://docs.heyamica.com/overview/core-concepts)。 您可以克隆該存儲庫並使用它來[開始](https://docs.heyamica.com/getting-started/installation)。 ``` npm i npm run dev ``` 您可以閱讀[文件](https://docs.heyamica.com/)並查看[演示](https://amica.arbius.ai/),這真是太棒了:D  您可以觀看這段簡短的影片,了解它的功能。 https://www.youtube.com/watch?v=hUxAEnFiXH8 Amica 使用 Tauri 建立桌面應用程式。 他們在 GitHub 上有 400+ Stars,而且看起來非常容易使用。 https://github.com/semperai/amica Star Amica ⭐️ --- 7. [Bark](https://github.com/suno-ai/bark) - 文字提示的生成音訊模型。 ---------------------------------------------------------  Bark 是 Suno 建立的基於轉換器的文本到音訊模型。 Bark 可以產生高度逼真的多語言語音以及其他音訊 - 包括音樂、背景噪音和簡單的音效。 該模型還可以產生非語言交流,如笑、嘆息和哭泣。哇! 它擁有 MIT 許可證,這意味著它現在可用於商業用途。 Bark 支援超過 100 種語言的揚聲器預設。您可以[在此處](https://suno-ai.notion.site/8b8e8749ed514b0cbf3f699013548683?v=bc67cff786b04b50b3ceb756fd05f68c)查看支援的語音預設庫。 根據文件,Bark 嘗試匹配給定預設的語氣、音高、情緒和韻律,但目前不支援自訂語音複製。該模型還嘗試保留音樂、環境噪音等。這超出了任何人的需要。 您可以這樣使用它。如果您想將其與 Transformers 庫一起使用,請閱讀[本文](https://github.com/suno-ai/bark?tab=readme-ov-file#-transformers-usage)。 ``` from bark import SAMPLE_RATE, generate_audio, preload_models from scipy.io.wavfile import write as write_wav from IPython.display import Audio # download and load all models preload_models() # generate audio from text text_prompt = """ Hello, my name is Suno. And, uh — and I like pizza. [laughs] But I also have other interests such as playing tic tac toe. """ audio_array = generate_audio(text_prompt) # save audio to disk write_wav("bark_generation.wav", SAMPLE_RATE, audio_array) # play text in notebook Audio(audio_array, rate=SAMPLE_RATE) ``` Bark 開箱即用支援各種語言,並自動根據輸入文字確定語言。當提示使用程式碼轉換文字時,Bark 將嘗試使用相應語言的本地口音。 您可以在[Google Colab](https://colab.research.google.com/drive/1eJfA2XUa-mXwdMy7DoYKVYHI1iTd9Vkt?usp=sharing) & [Replicate](https://replicate.com/suno-ai/bark)閱讀<a href="">文件</a>並查看演示。 您也可以在筆記本部分閱讀有關語音一致性增強和其他形式的[範例](https://github.com/suno-ai/bark/tree/main/notebooks)。  它們支援多種語言,如英語、印地語、德語、法語等。 他們在 GitHub 上擁有 30k+ Stars,並且經營超過 300,000 人的社區,這使他們成為值得選擇的選擇。 https://github.com/suno-ai/bark 星樹 ⭐️ --- 8. [GPTDiscord](https://github.com/Kav-K/GPTDiscord) - Discord 的一體化 GPT 介面。 ---------------------------------------------------------------------------  我是 Discord 上多個社群的成員,具有出色用例的機器人可以改善整體最終用戶體驗。 這個機器人的功能與 ChatGPT 網路相當,甚至在某些事情上做得更好! 它們支援一切,從多模態圖像理解、程式碼解釋、高級資料分析、文件問答、與 Wolfram Alpha 的網路連接聊天和 Google 存取、AI 審核、使用 DALL-E 生成圖像等等! 您可以閱讀 GPTDiscord 的所有高效[功能](https://github.com/Kav-K/GPTDiscord?tab=readme-ov-file#features)。 您可以閱讀[安裝指南](https://github.com/Kav-K/GPTDiscord/blob/main/detailed_guides/INSTALLATION.md)。 您可以查看[螢幕截圖](https://github.com/Kav-K/GPTDiscord?tab=readme-ov-file#screenshots)並查看不同目的的[詳細指南](https://github.com/Kav-K/GPTDiscord/tree/main/detailed_guides)清單。 他們在 GitHub 上有大約 1.8k+ Stars,而且肯定在進步。 https://github.com/Kav-K/GPTDiscord 星 GPTDiscord ⭐️ --- 9. [Upscayl](https://github.com/upscayl/upscayl) - 開源 AI 影像擴大機。 ---------------------------------------------------------------  適用於 Linux、MacOS 和 Windows 的免費開源 AI Image Upscaler 採用 Linux 優先概念建構。 它可能與全端無關,但它對於升級圖像很有用。   透過最先進的人工智慧,Upscayl 可以幫助您將低解析度影像變成高解析度。清脆又鋒利! 您可以閱讀[安裝指南](https://github.com/upscayl/upscayl?tab=readme-ov-file#-installation),並查看 Upscayl 之前/之後的[比較](https://github.com/upscayl/upscayl/blob/main/COMPARISONS.MD)。  它在 GitHub 上有 23k+ Stars,並且基於 TypeScript 建置。 https://github.com/upscayl/upscayl 明星 Upscayl ⭐️ --- 10. [AppFlowy](https://github.com/AppFlowy-IO/AppFlowy) - Notion 的開源替代品。 ------------------------------------------------------------------------  AppFlowy 是一個由人工智慧驅動的安全工作空間,類似於您在不失去資料控制的情況下實現更多目標的概念。  他們還提供行動應用程式,這是一個優點。 您可以閱讀[文件](https://docs.appflowy.io/docs)並了解[安裝方法](https://docs.appflowy.io/docs/appflowy/install-appflowy/installation-methods)。 他們還支援[使用 Supabase 自託管 AppFlowy](https://docs.appflowy.io/docs/guides/appflowy) 。對於喜歡 Supabase 功能或使用 Supabase 作為其基礎設施的用戶來說,這是理想的選擇。 您還應該檢查[此內容](https://docs.appflowy.io/docs/appflowy/product/data-storage)以了解有關資料儲存、Markdown、捷徑、主題、涉及的人工智慧和插件的更多資訊。 AppFlowy 在 GitHub 上擁有超過 47,000 顆星,發布了 64 個以上版本。 https://github.com/AppFlowy-IO/AppFlowy 明星 AppFlowy ⭐️ --- 11. [Leon](https://github.com/leon-ai/leon) - 您的開源個人助理。 -------------------------------------------------------  Leon 是一個開源個人助理,可以駐留在您的伺服器上。 當你要求他做事時,他就會做事。 你可以跟他說話,他也可以跟你說話。你也可以給他發短信,他也可以傳簡訊給你。如果您願意,Leon 可以透過離線方式與您溝通,以保護您的隱私。這是萊昂目前可以做的[技能](https://github.com/leon-ai/leon/tree/develop/skills)清單。 你應該讀一下[萊昂背後的故事](https://blog.getleon.ai/the-story-behind-leon/)。您還可以觀看此演示以了解有關 Leon 的更多資訊。 https://www.youtube.com/watch?v=p7GRGiicO1c  這是Leon的高層架構模式。  這是開始使用 npm 指令的方法。 ``` # install leon global cli npm install --global @leon-ai/cli # install leon leon create birth ``` 您可以閱讀[文件](https://docs.getleon.ai/)。 它在 GitHub 上擁有超過 14k 顆星,並且還在不斷增長。 https://github.com/leon-ai/leon 明星萊昂 ⭐️ --- 12. [n8n](https://github.com/n8n-io/n8n) - 工作流程自動化工具。 -----------------------------------------------------  n8n 是一個可擴展的工作流程自動化工具。透過公平程式碼分發模型,n8n 將始終擁有可見的原始程式碼,可用於自託管,並允許您加入自訂函數、邏輯和應用程式。  n8n 基於節點的方法使其具有高度通用性,使您能夠將任何事物連接到任何事物。 有[400 多個集成選項](https://n8n.io/integrations),這幾乎是瘋狂的! 您可以看到所有[安裝](https://docs.n8n.io/choose-n8n/)選項,包括 Docker、npm 和自架。 開始使用以下命令。 ``` npx n8n ``` 此命令將下載啟動 n8n 所需的所有內容。然後,您可以透過開啟`http://localhost:5678`來存取 n8n 並開始建置工作流程。 在 YouTube 上觀看此[快速入門影片](https://www.youtube.com/watch?v=1MwSoB0gnM4)! https://www.youtube.com/watch?v=1MwSoB0gnM4 您可以閱讀[文件](https://docs.n8n.io/)並閱讀本[指南](https://docs.n8n.io/try-it-out/),以便根據您的需求快速開始。 他們還提供初學者和中級[課程,](https://docs.n8n.io/courses/)以便輕鬆學習。 他們在 GitHub 上有 39k+ Stars,並提供兩個包供整體使用。 https://github.com/n8n-io/n8n 明星 n8n ⭐️ --- 13. [Quivr](https://github.com/QuivrHQ/quivr) - 你的 GenAI 第二腦。 -------------------------------------------------------------  Quivr,您的第二個大腦,利用 GenerativeAI 的力量成為您的私人助理!可以將其視為黑曜石,但增強了人工智慧功能。  您可以閱讀[安裝指南](https://github.com/QuivrHQ/quivr?tab=readme-ov-file#getting-started-)。 您可以閱讀[文件](https://docs.quivr.app/home/intro)並觀看[示範影片](https://github.com/QuivrHQ/quivr?tab=readme-ov-file#demo-highlights-)。 他們可以提供更好的免費套餐,但這足以在您端進行測試。 它在 GitHub 上擁有超過 30k 顆星,發布了 220 多個版本,這意味著它們正在不斷改進。 https://github.com/QuivrHQ/quivr Star Quivr ⭐️ --- 14. [meilisearch](https://github.com/meilisearch/meilisearch) - 適合您的應用程式、網站和工作流程的搜尋 API。 ----------------------------------------------------------------------------------------  Meilisearch 可協助您快速打造令人愉悅的搜尋體驗,提供開箱即用的功能來加快您的工作流程。 您一定看過可以使用`Ctrl + k`搜尋文件的軟體網站,例如 GitHub 或 Appwrite。那麼,meilisearch 可以幫助您實現相同的功能。 與 Algolia、Typesense 和 Elasticsearch 相比,這是唯一基於 Rust 建構的。您可以閱讀有關可用替代選項的[比較](https://www.meilisearch.com/docs/learn/what_is_meilisearch/comparison_to_alternatives):) Meilisearch 不應該是您的主要資料儲存。它是一個搜尋引擎,而不是一個資料庫。 Meilisearch 應僅包含您希望使用者搜尋的資料。如果您必須加入與搜尋無關的資料,請務必使這些字段不可搜尋,以提高相關性並縮短響應時間。 無論您是在開發網站還是應用程式,Meilisearch 都能提供直覺的即輸入即搜尋體驗,回應時間低於 50 毫秒。 他們提供[SDK 和庫,](https://www.meilisearch.com/docs/learn/what_is_meilisearch/sdks?utm_campaign=oss&utm_source=github&utm_medium=meilisearch&utm_content=sdks-link)用於 Meilsearch 和您喜歡的語言或框架之間的無縫整合。相信我,選擇的數量是瘋狂的。 他們還提供了一個[抓取工具](https://github.com/meilisearch/docs-scraper)來自動讀取文件內容並將其儲存到Meilisearch。 他們展示了許多[有用的功能](https://www.meilisearch.com/docs/learn/what_is_meilisearch/overview#features),例如即使查詢包含拼寫錯誤和拼寫錯誤(他們將其稱為`typo tolerance` ,您也可以獲得相關匹配。 有很多可用的選項,但讓我們看看如何使用 React 來做到這一點。 開始使用以下命令。 ``` yarn add react-instantsearch @meilisearch/instant-meilisearch # or npm install react-instantsearch @meilisearch/instant-meilisearch # or pnpm add react-instantsearch @meilisearch/instant-meilisearch ``` 您可以這樣使用它。 ``` import React from 'react'; import { InstantSearch, SearchBox, Hits, Highlight } from 'react-instantsearch'; import { instantMeiliSearch } from '@meilisearch/instant-meilisearch'; const { searchClient } = instantMeiliSearch( 'https://ms-adf78ae33284-106.lon.meilisearch.io', 'a63da4928426f12639e19d62886f621130f3fa9ff3c7534c5d179f0f51c4f303' ); const App = () => ( <InstantSearch indexName="steam-video-games" searchClient={searchClient} > <SearchBox /> <Hits hitComponent={Hit} /> </InstantSearch> ); const Hit = ({ hit }) => <Highlight attribute="name" hit={hit} />; export default App ``` 您可以查看此[codesandbox](https://codesandbox.io/p/sandbox/eager-dust-f98w2w)以取得詳細的範例以開始使用。 正如我所說,他們在幕後提供了很多東西。例如,您可以使用這些。 ``` npm install @meilisearch/autocomplete-client npm install @meilisearch/instant-meilisearch npm install meilisearch-docsearch ``` `meilisearch docsearch`的靈感來自 Algolia 搜尋文件元件。另外,非常詳細的文件以及每個 sdk 的範例和選項使它們成為人們的最愛。 您可以閱讀[文件](https://www.meilisearch.com/docs)並觀看[現場演示](https://where2watch.meilisearch.com/?utm_campaign=oss&utm_source=github&utm_medium=meilisearch&utm_content=demo-link)。  他們在 GitHub 上有超過 42k 顆星,並且`v1.7`版本有 180 多個版本。 https://github.com/meilisearch/meilisearch 星 meilisearch ⭐️ --- 15.[收件匣清除](https://github.com/elie222/inbox-zero)- 幾分鐘內清理您的收件匣。 ---------------------------------------------------------------  收件匣歸零是一款開源電子郵件應用程式,其目標是透過 AI 協助幫助您快速實現收件匣歸零。 它們得到了谷歌的批准,因此這是關注隱私的一個很好的部分。  它們使用 Postgres 作為資料庫,並基於 TypeScript 建置。 它們有一些瘋狂的功能,例如: > 您的電子郵件人工智慧助理 1. 人工智慧代理將讓您根據您提供的規則自動回覆、轉發或存檔電子郵件。 2. 他們的人工智慧計畫可以幫助你點擊接受或拒絕。一旦您確信人工智慧可以獨立工作,就可以開啟完全自動化。 3. 您可以用簡單的英語進行指導。就像與助手交談或向 ChatGPT 發送提示一樣簡單。 > 您可以自動封鎖冷電子郵件 您可以告訴「收件匣零」什麼對您來說構成冷郵件。它將根據您的指示阻止它們。 > 分析 了解收件匣是處理它的第一步。了解您的收件匣裡裝滿了什麼。它們還為您提供了立即採取行動的方法。 您可以閱讀核心[功能](https://github.com/elie222/inbox-zero?tab=readme-ov-file#key-features)並觀看[演示影片](https://github.com/elie222/inbox-zero?tab=readme-ov-file#demo-video)。您還可以查看他們的[看板](https://github.com/users/elie222/projects/1/views/1)以了解計劃內容。 他們在 GitHub 上擁有超過 1,500 個 Star,並且絕對值得更多。 https://github.com/elie222/inbox-zero 星收件匣零 ⭐️ --- 16. [Lively](https://github.com/rocksdanister/lively) - 允許使用者設定動畫桌面桌布和螢幕保護程式。 -----------------------------------------------------------------------------  這只是為了好玩,我們可以使用程式碼學到很多關於它是如何完成的。 你可以看看這個[影片](https://www.pexels.com/video/blue-texture-abstract-leaves-7710243/),看看它看起來有多瘋狂。  他們提供[三種類型的壁紙,](https://github.com/rocksdanister/lively?tab=readme-ov-file#types-of-wallpapers)包括影片/GIF、網頁和應用程式/遊戲。 它基於 C# 和 live 支援的一些很酷的功能建置: 1. Lively 可以透過終端機的[命令列參數](https://github.com/rocksdanister/lively/wiki/Command-Line-Controls)進行控制。您可以將其與其他語言(例如 Python 或腳本軟體 AutoHotKey)整合。 2. 一組強大的[API](https://github.com/rocksdanister/lively/wiki/API) ,供開發人員建立互動式壁紙。取得硬體讀數、音訊圖表、音樂資訊等。 3. 當電腦上執行全螢幕應用程式/遊戲時(~0% CPU、GPU 使用率),桌布播放會暫停。 4. 您還可以利用[機器學習推理](https://github.com/rocksdanister/lively/wiki/Machine-Learning)來建立動態壁紙。您可以預測任何 2D 影像與相機的距離並產生類似 3D 的視差效果。酷:D 我見過很多人使用它,其中許多人甚至不知道它是開源的。 您可以使用[安裝程式](https://github.com/rocksdanister/lively/releases/download/v2.0.7.4/lively_setup_x86_full_v2074.exe)或透過[Microsoft Store](https://www.microsoft.com/store/productId/9NTM2QC6QWS7?ocid=pdpshare)下載它。 它是 2023 年 Microsoft Store 的獲勝者。 它在 GitHub 上擁有 13k+ Stars,有 60 個版本。 https://github.com/rocksdanister/lively 明星活潑 ⭐️ --- 17. [Netron](https://github.com/lutzroeder/netron) - 神經網路、深度學習和機器學習模型的視覺化工具。 ----------------------------------------------------------------------------  Netron 是神經網路、深度學習和機器學習模型的檢視器。 Netron 支援 ONNX、TensorFlow Lite、Core ML、Keras、Caffe、Darknet、MXNet、PaddlePaddle、ncnn、MNN 和 TensorFlow.js。 Netron 對 PyTorch、TorchScript、TensorFlow、OpenVINO、RKNN、MediaPipe、ML.NET 和 scikit-learn 提供實驗性支援。 您可以閱讀有關[安裝說明](https://github.com/lutzroeder/netron?tab=readme-ov-file#install)。 您可以存取該[網站](https://netron.app/)並打開這些[範例模型文件](https://github.com/lutzroeder/netron?tab=readme-ov-file#models)以使用它來打開。例如,您可以看到這個[演示](https://netron.app/?url=https://github.com/onnx/models/raw/main/validated/vision/classification/squeezenet/model/squeezenet1.0-3.onnx)。  他們在 GitHub 上有 25k+ Stars,並且是基於 JavaScript 建構的。它們在`v7.5`上只有三個版本,考慮到我只使用了語義版本,這對我來說似乎很困惑。我們都同意這個用例非常出色。 https://github.com/lutzroeder/netron 明星 Netron ⭐️ --- 18. [Cursor](https://github.com/getcursor/cursor) - 以 VSCode 為基礎的人工智慧程式碼編輯器。 ----------------------------------------------------------------------------  Cursor 是一款專為與 AI 結對程式設計而設計的程式碼編輯器。遊標適用於 Windows、Mac 和 Linux。 Cursor 不僅僅是 Visual Studio Code (VSC) 擴充功能。這是它自己的應用程式。但別擔心!這是VSC前叉。這意味著它擁有 VSC 所擁有的一切,但在此基礎上也建立了更多人工智慧功能。 https://github.com/anysphere/primpt 他們之前開源了[基於 Codemirror 的編輯器](https://github.com/getcursor/old)。 基於 VSCodium 的 Cursor 版本不是開源的,只有它們的[提示庫](https://github.com/anysphere/priompt)是開源的。 選項數量龐大,您可以查看[功能列表](https://docs.cursor.sh/features/chat),例如選擇用於聊天的 AI 模型、程式碼庫索引和自動終端偵錯。聽起來很酷,對吧:D 您應該檢查的一些功能是: - 允許您透過編輯程式碼庫的「偽程式碼」版本來進行編碼。 - 一旦錯誤出現在您的終端機中,就會自動修復錯誤。 - 要求 AI 更改程式碼區塊,查看編輯的內聯差異。 您也可以閱讀他們官方網站的[變更日誌](https://changelog.cursor.sh/?)。 您可以閱讀有關如何從[VSCode 遷移到 Cursor 的](https://docs.cursor.sh/get-started/moving-from-vsc-to-cursor)資訊。 他們也有定價模型,但免費套餐足以讓您進行測試! 他們在 GitHub 上擁有超過 19k+ 的 Star,並將繼續成長。正如我所說,這不是開源的,但將來可能會改變。 https://github.com/getcursor/cursor 星形遊標 ⭐️ --- 19. [VSCode 除錯視覺化工具](https://github.com/hediet/vscode-debug-visualizer)- VS Code 的擴展,可在偵錯期間可視化資料。 -------------------------------------------------------------------------------------------------  這個專案相當令人印象深刻。它不僅有助於高效除錯,還有助於透過視覺化學習基本概念,從長遠來看,這是無價的。 這是一個 VS Code 擴展,用於在偵錯時可視化資料結構。與 VS Code 的監視視圖類似,但具有豐富的監視值視覺化效果。 他們支援許多語言,如 Dart/Flutter、JS/TS、Go、Python、C#、Java、C++、Ruby、Rust 和 Swift,儘管它很基礎,所以這是一個優點。 其他語言和除錯器也可能有效。對於有基本支援的語言,只能視覺化 JSON 字串。您需要實作邏輯來為您的資料結建置立此 JSON。完全支援的語言提供資料提取器,可將一些眾所周知的資料結構轉換為 JSON。 安裝擴充功能後,您可以使用命令`Debug Visualizer: New View`開啟新的視覺化工具視圖。 您可以[在 market 上](https://marketplace.visualstudio.com/items?itemName=hediet.debug-visualizer)查看所有可用的[演示](https://github.com/hediet/vscode-debug-visualizer/blob/master/extension/README.md#selected-demos)並查看擴展。 您還可以查看他們的[視覺化遊樂場](https://hediet.github.io/visualization/?darkTheme=1),其中包含眾多選項。 他們在 GitHub 上擁有超過 7800 顆星,而且還在不斷增長。 https://github.com/hediet/vscode-debug-visualizer 明星 VSCode 除錯視覺化工具 ⭐️ --- 20. [OpenDevin](https://github.com/OpenDevin/OpenDevin) - 更少的程式碼,更多的內容。 -----------------------------------------------------------------------   這是一個開源專案,旨在複製 Devin,一名自主人工智慧軟體工程師,能夠執行複雜的工程任務並在軟體開發專案上與用戶積極協作。該計畫致力於透過開源社群的力量複製、增強和創新 Devin。 只是想讓你知道,這是在德文被介紹之前。 您可以閱讀帶有要求的[安裝說明](https://github.com/OpenDevin/OpenDevin?tab=readme-ov-file#installation)。 他們使用 LiteLLM,因此您可以使用任何基礎模型來執行 OpenDevin,包括 OpenAI、Claude 和 Gemini。 如果您想為 OpenDevin 做出貢獻,您可以查看 [演示](https://github.com/OpenDevin/OpenDevin/blob/main/README.md#opendevin-code-less-make-more)和[貢獻指南](https://github.com/OpenDevin/OpenDevin/blob/main/CONTRIBUTING.md)。 它在 GitHub 上擁有超過 10,700 個 Star,並且正在快速成長。 https://github.com/OpenDevin/OpenDevin 明星 OpenDevin ⭐️ --- 21.[即時語音克隆](https://github.com/CorentinJ/Real-Time-Voice-Cloning)-5秒克隆語音,即時產生任意語音。 ----------------------------------------------------------------------------------  該專案是透過即時工作的聲碼器實現從說話者驗證到多說話者文字到語音合成 (SV2TTS) 的遷移學習。 SV2TTS是一個分為三個階段的深度學習架構。 在第一階段,人們從幾秒鐘的音訊中建立聲音的數位表示。 在第二和第三階段,該表示被用作參考來產生給定任意文字的語音。 您可以閱讀[如何設定](https://github.com/CorentinJ/Real-Time-Voice-Cloning?tab=readme-ov-file#setup)專案,其中包括安裝要求、下載預訓練模型、測試配置、下載資料集和啟動工具箱。 觀看下面所示的影片示範! https://www.youtube.com/watch?v=-O\_hYhToKoA 我一直喜歡開源專案的最好的部分是,他們甚至非常清楚地提到了替代方案,並且像往常一樣,他們推薦了一些[專案](https://github.com/CorentinJ/Real-Time-Voice-Cloning?tab=readme-ov-file#heads-up),這些專案將為您克隆的聲音提供更好的保真度及其表現力。 他們在 GitHub 上擁有 50k+ Stars,並且僅基於 Python 建置。到目前為止使用起來還是非常可信的。 https://github.com/CorentinJ/Real-Time-Voice-Cloning Star 即時語音克隆 ⭐️ --- 請在評論中告訴我您在此列表中發現了哪些有用的人工智慧工具:D 人工智慧正在改變世界,最好讓人工智慧成為你的朋友,而不是簡單地忽略它。 使用這些工具來提高工作效率並抓住機會創造非凡的東西。 祝你有美好的一天!直到下一次。 在 GitHub 和[Twitter](https://twitter.com/Anmol_Codes)上關注我。 https://github.com/Anmol-Baranwal 關注 Taipy 以了解更多此類內容。 https://dev.to/taipy --- 原文出處:https://dev.to/taipy/21-ai-tools-that-are-changing-the-world-1o54
這個週末我開始開發我的第一個 npm 包。我不敢相信我編寫程式碼已經有多久了,我從來沒有費心去建立自己的 npm 包,但我們來了。我使用 Gridsome 和 markdown 建立了我的最新網站,您可以[在此處](https://www.danvega.me/blog/hello-gridsome)閱讀所有相關內容。在 Markdown 文件中,我想要一個簡單的方法來插入 Twitter 狀態並嵌入推文。 我將在以後的部落格文章中告訴您有關 Gridsome 插件的更多訊息,但現在,我想向您展示如何建立您的第一個 npm 包。我在做這件事的過程中學到了一些東西,我想與你們分享。 先決條件 ---- 我假設你至少知道什麼是 Node 和 npm,並且之前寫過 JavaScript。如果您對其中任何一個都不了解,並希望我寫一些有關這些入門的內容,請告訴我。 在我們深入並開始編寫一些程式碼之前,您需要一些東西。 - [Visual Studio Code](https://code.visualstudio.com/)或您最喜歡的編輯器 - [節點和 NPM](https://nodejs.org/en/) - [NPM帳戶](https://www.npmjs.com/) 建立你的 npm 包 ---------- 您要做的第一件事是建立一個新資料夾來保存您的 npm 套件。對於此範例,我將建立一個名為**wrap-with-poo**的新目錄。是的,你沒看錯。 進入該資料夾並輸入以下內容: ``` npm init ``` 這會問你一堆問題,然後建立一個 package.json。如果您還不知道某些問題的答案,請不要擔心,您可以稍後再回來回答。 ``` This utility will walk you through creating a package.json file. It only covers the most common items and tries to guess sensible defaults. See `npm help json` for definitive documentation on these fields and exactly what they do. Use `npm install <pkg>` afterward to install a package and save it as a dependency in the package.json file. Press ^C at any time to quit. package name: (wrap-with-poop) version: (0.1.0) 0.1.0 description: This package will take any string you give it and wrap it with the poop emjoi entry point: (index.js) test command: git repository: keywords: node,npm author: Dan Vega license: (ISC) MIT About to write to /Users/vega/dev/npm/wrap-with-poop/package.json: { "name": "wrap-with-poop", "version": "0.1.0", "description": "This package will take any string you give it and wrap it with the poop emjoi", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [ "node", "npm" ], "author": "Dan Vega", "license": "MIT" } Is this OK? (yes) yes ``` 寫你的插件 ----- 接下來在 Visual Studio Code 中開啟專案並建立 index.js。您建立此文件的原因是您在 package.json 中說過這是您的入口點。在你的index.js中加入以下程式碼: ``` module.exports = (str) => { return `💩${str}💩`; } ``` module.exports 物件允許我們組織一些相關的程式碼,然後將其公開為模組。這意味著當我們完成後,我們可以將此模組匯入到另一個應用程式中。在本例中,我們指派一個箭頭函數,這表示我們公開一個函數,該函數接受一個名為 str 的參數,並傳回用 poo 表情符號包裹的字串。這就是您需要對這個專案做的全部事情。這是一個非常簡單的包,但它將有助於完成一些事情。 npm 本機開發 -------- 現在您已經準備好了我們的包,您需要在另一個專案中測試它。在現實世界中,您應該針對它編寫一些單元測試,但我想將其保存到另一篇文章和截圖中。 接下來,建立一個名為「wrap-with-poo-testing」的新目錄(在套件外部)。您將再次需要執行 npm init 但這次您可以加入 -y 參數來跳過所有問題,這次它們不太重要。 ``` npm init -y Wrote to /Users/vega/dev/npm/wrap-with-poo/package.json: { "name": "wrap-with-poop", "version": "0.1.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC" } ``` ### NPM安裝 在此專案中建立一個名為 app.js 的新檔案。這是您將使用新的wrap-with-poo 套件的地方。通常,您可以透過執行以下命令來安裝所需的 npm 軟體包。 ``` npm install wrap-with-poo ``` 問題是你還沒有發布你的新插件,所以它不在 npm 中。您需要一種在開發時在本地引用該套件的方法。您可以使用套件的絕對路徑來執行 npm install。 ``` npm install /Users/vega/dev/npm/wrap-with-poo ``` 這會將您的 package.json 更新為如下所示 ``` { "name": "npm", "version": "0.1.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC", "dependencies": { "wrap-with-poo": "file:../wrap-with-poo" } } ``` 如果您需要測試套件中的[安裝前/安裝後掛鉤,](https://docs.npmjs.com/misc/scripts)那麼您將需要使用此方法。如果您不關心本地開發 NPM 專案的最佳方法是使用[npm link](https://docs.npmjs.com/cli/link.html) 。 ### NPM連結 npm link 是一個允許您在專案和依賴項之間建立符號連結的過程。首先,您需要進入目錄wrapper-with-poo並執行以下命令。 ``` npm link ``` 這將獲取您的套件並在 npm 全域資料夾中建立符號連結。 **/Users/vega/.nvm/versions/node/v10.15.0/lib/node\_modules/wrap-with-poo -> /Users/vega/dev/npm/wrap-with-poo** 這意味著您的專案只需一個簡單的步驟即可在任何專案中使用。您需要做的下一件事是進入專案 wrap-with-poo-testing 並執行以下命令。 ``` npm link wrap-with-poo ``` 這將輸出以下內容: \_\_/Users/vega/dev/npm/wrap-with-poo-testing/node\_modules/wrap-with-poo -> /Users/vega/.nvm/versions/node/v10.15.0/lib /node\_modules/wra p-with-poo -> /Users/vega/dev/npm/wrap-with-poo\_\_ 這就是全部內容,無需安裝依賴項。您已準備好開始編寫一些程式碼來使用新插件。打開 app.js 並新增以下程式碼。 ``` const poo = require('wrap-with-poo'); const boring = 'This is a boring string'; const fun = poo(boring); console.log(fun); ``` 並從集成終端執行以下命令 ``` node app.js ``` 你會得到以下輸出 ``` 💩This is a boring string💩 ``` 發布原始碼 ----- 現在我們知道我們的專案正在發揮作用,是時候將其公開供所有人使用了。如果您還沒有這樣做,我會將您的專案加入到 Github 或您喜歡的任何原始程式碼託管位置。 ``` git init git add . git commit -m "Initial commit" git remote add origin https://github.com/cfaddict/wrap-with-poo.git git push -u origin master ``` 現在它位於 Github 上,返回並在 package.json 中加入一個條目,以便每個人都知道在哪裡可以使用主頁鍵找到原始程式碼。 ``` { "name": "wrap-with-poo", "version": "0.1.0", "description": "This package will wrap any string you give it with the poop emoji", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [ "node", "npm", "poop" ], "author": "Dan Vega", "license": "MIT", "homepage": "https://github.com/cfaddict/wrap-with-poo" } ``` 發布 NPM 包 -------- 現在是時候將我們的專案發佈到 npm 以便任何人都可以使用它了。如果這是您第一次發布包,請在wrap-with-poo 目錄中開啟終端,然後鍵入以下命令。 ``` npm adduser ``` 這將要求您提供 npm 帳戶訊息,例如使用者名稱、密碼和電子郵件。 ``` vega wrap-with-poo (master) $ npm adduser Username: therealdanvega Password: Email: (this IS public) [email protected] Logged in as therealdanvega on https://registry.npmjs.org/. ``` 現在您已準備好發布,但您需要記住一些事情。首先,每個 npm 套件必須有一個唯一的名稱。我會前往[npm](https://www.npmjs.com/)并快速搜尋你的包。我已經發布了套件wrapper-with-poo,所以你的套件需要一個新的唯一名稱。 接下來您需要知道的是您的版本號碼很重要。我從 0.0.1 開始,然後從那裡開始工作。發布特定版本後,您將無法再次發布相同版本。將許多功能建置到一個版本中然後發布是一個好主意。如果你跑 ``` npm version ``` 它會告訴您目前的版本是什麼。 ``` { 'wrap-with-poo': '0.1.0', npm: '6.7.0', ares: '1.15.0', cldr: '33.1', http_parser: '2.8.0', icu: '62.1', modules: '64', napi: '3', nghttp2: '1.34.0', node: '10.15.0', openssl: '1.1.0j', tz: '2018e', unicode: '11.0', uv: '1.23.2', v8: '6.8.275.32-node.45', zlib: '1.2.11' } ``` 如果一切看起來都不錯,您可以透過執行來發布您的新專案 ``` npm publish ``` 這可能需要幾秒鐘,但如果一切順利,你的包包現在應該[在 npm 上](https://www.npmjs.com/settings/therealdanvega/packages)。 恭喜你發布了你的第一個 npm 包!!! 現在您可以進入任何已有 package.json 的專案並輸入以下內容 ``` npm install wrap-with-poo ``` 就像我們在上面的測試範例中所做的那樣使用它。 文件 -- 我知道有些人說你應該從一開始就建立文件,但我並不總是確定我的程式碼最終會是什麼樣子,所以我通常會等待。在專案的根目錄中建立 README.md 並加入有關專案的一些資訊。 - 你的 npm 包是做什麼的? - 你為什麼創造它。 - 你如何安裝它? - 有任何配置選項嗎? 結論 -- 正如我在本文開頭所說,我不敢相信我這個週末發布了我的第一個 npm 包。直到現在我才真正需要這樣做,但我真的很高興知道它是多麼容易。如果這是您的第一個 npm 軟體包,請在您的軟體包上線後給我留下一些評論或推文! 快樂編碼! 和 *本文首先發佈在我的部落格:https://www.danvega.dev/blog 如果您覺得這篇文章有趣,請考慮[訂閱我的電子報](https://www.danvega.dev/signup/)或在[Twitter](http://twitter.com/therealdanvega)上關注我。* --- 原文出處:https://dev.to/therealdanvega/creating-your-first-npm-package-2ehf
 **你好👋開發者**!歡迎來到我的另一篇部落格文章。 我是[Md Taqui Imam](https://mdtaquiimam.vercel.app/) ,由於這幾天很忙,我一直沒有在開發中發布任何部落格。 因此,在這篇文章中,我想向您介紹一個令人興奮的新網站,該網站擁有**40 多種設計工具**,而且好處是所有**工具都是免費的**。 所以讓我們開始👇,不要**忘記**「💖🦄🔥」。 --- [fffuel.co🤪](https://fffuel.co/) -------------------------------- 我知道這個名字有點奇怪😅順便說一句,fffuel 是一個顏色**工具和免費**SVG 生成器的集合,用於漸變、圖案、紋理、形狀和背景。  它有 40 多個工具,例如 👇 --------------- 請參閱下面顯示的一些工具。 **1. tttexture - 免費垃圾、復古和具體紋理的集合**  --- **2. aaabstract - 🌊 製作波浪形抽象背景**  --- **3. iiisometric - 用於等距設計結構的 SVG 生成器**  --- **4. ccclaymoji - 黏土形態風格的 SVG 表情符號製作者。**  --- **5. sssplatter - 用於產生飛濺形狀的 SVG 產生器**  --- **... 🫠 還有更多工具 👉 [fffuel.co](https://fffuel.co/) ...** 就是這樣😊 ----- 使用[fffuel.co](https://fffuel.co/)可以輕鬆保持井井有條,因為一切都可以在一個地方找到。 最重要的是,它完全免費使用。 試試一下,看看為什麼 Fffuel 是開發人員的新好朋友。 感謝您閱讀這篇部落格🙏,我希望這能為您帶來一些新的去處! 如果您發現任何其他有用的網站,請發表評論📩。 並且不要忘記加上“💖🦄🔥” https://github.com/taqui-786 關注Github✅ **快樂編碼👋** --- https://dev.to/random\_ti [](https://github.com/taqui-786) [](https://twitter.com/Taquiimam14) [](https://mdtaquiimam.vercel.app) [](https://www.buymeacoffee.com/taquiDevloper) --- 原文出處:https://dev.to/random_ti/all-in-one-design-tools-a-gem-for-web-developer-designers-23g8
你好! 幾年前,我分享了我關閉之前的新創公司並將[其開源](https://dev.to/nevodavid/i-turned-my-startup-into-open-source-4efh)的故事。 從那時起,我就在開源通知基礎設施 Novu 工作,實際上我學到了很多關於開源社群的力量。 我在 DEV 上寫了 74 篇帖子,產生了**1,182,911 次瀏覽**🤗 這使得 Novu 成為最受歡迎的開源儲存庫之一**(31k 星)** --- 我開始談論它 ------ 我建立了一份名為[Gitroom](https://gitroom.com/) (以前稱為GitHub20k)的時事通訊,並寫下了我在這一年中所做的一切,從在DEV 上發布實際價值教程到使用有影響力的人推廣存儲庫。 我每月與 30 多名開源維護者交談!幫助他們了解其儲存庫。 但有一件事情我一直沒有解決。 我的戰術壓力很大。不是隨意寫文章。 但我在正確的時間寫了它們,並在不同的 Reddit 和社交媒體管道上推廣它們。 問題是你的發佈在文章發表之前就被卡住了——你無法為任何事情計時,所以你必須在一周內完成。 如果其他人參與發布,事情就會變得很困難;我曾經錯過了很多。因此,我決定建立 Gitroom 平台。 --- Gitroom 平台 ---------- Gitroom 平台是安排開源發布的最佳工具。它是 100% 開源的!在這裡檢查並加註星標。 https://github.com/gitroomhq/gitroom ### 技術堆疊 - NextJS(順風) - NestJS ### 分析 從基礎知識開始,我想知道: - 表現最好的一天是什麼時候(關於星星的數量),然後將其與我所做的發布週進行交叉引用。 - 了解我何時在 GitHub 上流行(收到通知) - 了解 GitHub feed 何時刷新,以便相應地安排我的內容。  ### 啟動頁面 要啟動,您需要: - 將所有管道用於開源,從Reddit等社交媒體到[DEV.to](http://DEV.to?utm_source=nevo.github20k.com&utm_medium=referral&utm_campaign=the-gitroom-platform-is-live)等文章發布 - 請參閱下次刷新的時間表,以便我可以相應地進行計劃。 - 在發布之前加入評論並與我的團隊合作。  ### 時間表頁面 這就是魔法發生的地方: - 您可以同時**交叉發佈**到多個頻道(例如 DEV、Hashnode 和 Medium) - 您可以發佈到更複雜的頻道,例如 Reddit,您必須在其中定義**天賦**和 subreddit。 - 您可以全域編輯所有內容,然後切換到特定頻道。 - 查看它在現有頻道中的外觀預覽。 - 在發布之前**使用之前預定帖子的連結**!您也可以將其用作規範連結!  社區的未來! --- 這是 Gitroom 的第一個版本,主要用於規劃您的發布。**這是您應該期待的:** - 交換或購買其他社區成員和影響者的帖子!**是的**!有影響力的人將為您建立帖子,它們將出現在時間軸上。什麼是最好的事?他們只有在貼文發布後才會獲得報酬(良好的激勵措施) - 成為 OSS 朋友的一部分,這是一個列出系統中所有開源公司的 API -**非常適合 SEO。** - 加入推薦並與其他開源朋友一起**“使用”** ! 並且: - **從Notion等其他平台匯入**——我所有的部落格文章都是我自己在Notion上寫的,但每次複製時,我都需要手動上傳所有圖片。 - 有更多可供安排的頻道,例如 Discord 和 Mastodon。 - 自動交叉發布(如果你不想使用 Gitroom 調度程式) - 媒體生成器,例如您擁有的星星數量。 --- 幫幫我! 🤗 這是一個新專案,100% 開源(同類中的第一個!) 你能給我的任何星星都會幫助我更成長❤️ https://github.com/gitroomhq/gitroom 在這裡加註星標❤️ --- 原文出處:https://dev.to/github20k/my-new-open-source-repository-to-schedule-all-your-content-2f2a
今天,我們將學習如何使用 Wing 作為後端建立全端應用程式。  我們將使用 React 和 Vite 作為前端。 我知道還有其他框架,如 Vue、Angular 和 Next,但 React 仍然是最常見的,並且迄今為止有大量值得信賴的新創公司使用它。 如果您不知道, [React](https://github.com/facebook/react)是 Facebook 建立的開源程式庫,用於建立 Web 和本機使用者介面。正如您從儲存庫中看到的,它被超過 2040 萬開發人員使用。所以,這是值得的。 讓我們看看如何使用 Wing 作為後端。  --- [Wing](https://git.new/wing-repo) - 一種雲端程式語言。 ---------------------------------------------  Winglang 是一種專為雲端(又稱「面向雲端」)設計的新型開源程式語言。它允許您在雲端中建立應用程式,並且具有相當簡單的語法。 Wing 程式可以使用功能齊全的模擬器在本地執行(是的,不需要網路),也可以部署到任何雲端供應商。  Wing 需要 Node `v20 or higher` 。 建立一個父目錄(我們使用的`shared-counter` )並使用 Vite 使用新的 React 應用程式設定前端。您可以使用這個 npm 指令。 ``` npm create -y vite frontend -- --template react-ts // once installed, you can check if it's running properly. cd frontend npm install npm run dev ``` 您可以使用此 npm 命令安裝 Wing。 ``` npm install -g winglang ``` 您可以使用`wing -V`驗證安裝。 Wing 還提供官方[VSCode 擴充功能](https://marketplace.visualstudio.com/items?itemName=Monada.vscode-wing)和[IntelliJ](https://plugins.jetbrains.com/plugin/22353-wing) ,後者提供語法突出顯示、補全、轉到定義和嵌入式 Wing 控制台支援。您可以在建立應用程式之前安裝它! 建立後端目錄。 ``` mkdir ~/shared-counter/backend cd ~/shared-counter/backend ``` 建立一個新的空 Wing 專案。 ``` wing new empty // This will generate three files: package.json, package-lock.json and main.w file with a simple "hello world" program wing it // to run it in the Wing simulator // The Wing Simulator will be opened in your browser and will show a map of your app with a single function. //You can invoke the function from the interaction panel and check out the result. ``` 使用指令`wing new empty`後的結構如下。 ``` bring cloud; // define a queue, a bucket, and a counter let bucket = new cloud.Bucket(); let counter = new cloud.Counter(initial: 1); let queue = new cloud.Queue(); // When a message is received in the queue -> it should be consumed // by the following closure queue.setConsumer(inflight (message: str) => { // Increment the distributed counter, the index variable will // store the value before the increment let index = counter.inc(); // Once two messages are pushed to the queue, e.g. "Wing" and "Queue". // Two files will be created: // - wing-1.txt with "Hello Wing" // - wing-2.txt with "Hello Queue" bucket.put("wing-{index}.txt", "Hello, {message}"); log("file wing-{index}.txt created"); }); ``` 您可以安裝`@winglibs/vite`來啟動開發伺服器,而不是使用`npm run dev`來啟動本機 Web 伺服器。 ``` // in the backend directory npm i @winglibs/vite ``` 您可以使用`backend/main.w`中提供的 publicEnv 將資料傳送到前端。 讓我們來看一個小例子。 ``` // backend/main.w bring vite; new vite.Vite( root: "../frontend", publicEnv: { TITLE: "Wing + Vite + React" } ); // import it in frontend // frontend/src/App.tsx import "../.winglibs/wing-env.d.ts" //You can access that value like this. <h1>{window.wing.env.TITLE}</h1> ``` 你還可以做更多: - 讀取/更新 API 路線並使用 Wing Simulator 檢查它。 - 使用後端獲取值。 - 使用`@winglibs/websockets`同步瀏覽器,它在後端部署一個 WebSocket 伺服器,您可以連接此 WebSocket 來接收即時通知。 您可以閱讀完整的逐步指南,以了解[如何使用 React 作為前端和 Wing 作為後端建立簡單的 Web 應用程式](https://www.winglang.io/docs/guides/react-vite-websockets)。測試是使用 Wing Simulator 完成的,並使用 Terraform 部署到 AWS。 部署後的AWS架構是這樣的。  為了提供開發者選擇和更好的體驗,Wing 推出了對[TypeScript (Wing)](https://www.winglang.io/docs/typescript/)等其他語言的全面支援。唯一強制性的事情是您必須安裝 Wing SDK。 這也將使控制台完全可用於本地偵錯和測試,而無需學習 Wing 語言。 Wing 甚至還有其他[指南](https://www.winglang.io/docs/category/guides),因此更容易遵循。  您可以閱讀[文件](https://www.winglang.io/docs)並查看[範例](https://www.winglang.io/docs/category/examples)。 您也可以在[Playground](https://www.winglang.io/play/?code=LwAvACAAVABoAGkAcwAgAGkAcwAgAHQAaABlACAAaQBtAHAAbwByAHQAIABzAHQAYQB0AGUAbQBlAG4AdAAgAGkAbgAgAFcAaQBuAGcALgAKAC8ALwAgAEgAZQByAGUAIAB3AGUAIABiAHIAaQBuAGcAIAB0AGgAZQAgAFcAaQBuAGcAIABzAHQAYQBuAGQAYQByAGQAIABsAGkAYgByAGEAcgB5ACAAdABoAGEAdAAgAAoALwAvACAAYwBvAG4AdABhAGkAbgBzACAAYQBiAHMAdAByAGEAYwB0AGkAbwBuAHMAIABvAGYAIABwAG8AcAB1AGwAYQByACAAYwBsAG8AdQBkACAAcwBlAHIAdgBpAGMAZQBzAC4ACgBiAHIAaQBuAGcAIABjAGwAbwB1AGQAOwAKAAoALwAvACAAVABoAGkAcwAgAGMAbwBkAGUAIABkAGUAZgBpAG4AZQBzACAAYQAgAGIAdQBjAGsAZQB0ACAAYQBzACAAcABhAHIAdAAgAG8AZgAgAHkAbwB1AHIAIABhAHAAcAAuAAoALwAvACAAVwBoAGUAbgAgAGMAbwBtAHAAaQBsAGkAbgBnACAAdABvACAAYQAgAHMAcABlAGMAaQBmAGkAYwAgAGMAbABvAHUAZAAgAHAAcgBvAHYAaQBkAGUAcgAKAC8ALwAgAGkAdAAgAHcAaQBsAGwAIABiAGUAIABzAHUAYgBzAHQAaQB0AHUAdABlAGQAIABiAHkAIABhAG4AIABpAG0AcABsAGUAbQBlAG4AdABhAHQAaQBvAG4AIABmAG8AcgAKAC8ALwAgAHQAaABhAHQAIABjAGwAbwB1AGQALgAgAEkALgBlACwAIABmAG8AcgAgAEEAVwBTACAAaQB0ACAAdwBpAGwAbAAgAGIAZQAgAGEAbgAgAFMAMwAgAEIAdQBjAGsAZQB0AC4ACgBsAGUAdAAgAGIAdQBjAGsAZQB0ACAAPQAgAG4AZQB3ACAAYwBsAG8AdQBkAC4AQgB1AGMAawBlAHQAKAApADsACgAKAC8ALwAgACEAIQAhACEAIQAhACEAIQAhACEAIQAhACEAIQAhACEAIQAhACEAIQAhACEAIQAhACEAIQAhACEAIQAhACEAIQAhACEAIQAhACEAIQAhACEAIQAhACEAIQAhACEAIQAhACEAIQAKAC8ALwAgAFkAbwB1ACAAYwBhAG4AIABpAG4AdABlAHIAYQBjAHQAIAB3AGkAdABoACAAdABoAGUAIABhAHAAcAAgAGkAbgAgAHQAaABlACAAYwBvAG4AcwBvAGwAZQAgAC0ALQA%2BAAoALwAvACAACgAvAC8AIABDAGwAaQBjAGsAIABvAG4AIAB0AGgAZQAgAEYAdQBuAGMAdABpAG8AbgAsACAAYQBuAGQAIAB0AGgAZQBuACAAaQBuAHYAbwBrAGUAIABpAHQAIABpAG4AIAB0AGgAZQAKAC8ALwAgAGwAbwB3AGUAcgAgAHIAaQBnAGgAdAAgAHAAYQBuAGUAbAAsACAAbwByACAAYwBsAGkAYwBrACAAbwBuACAAdABoAGUAIABCAHUAYwBrAGUAdAAKAC8ALwAgAHQAbwAgAHMAZQBlACAAaQB0AHMAIABjAG8AbgB0AGUAbgB0AHMAIABpAG4AIAB0AGgAZQAgAHAAYQBuAGUAbAAsACAAZQB0AGMALgAKAC8ALwAgACEAIQAhACEAIQAhACEAIQAhACEAIQAhACEAIQAhACEAIQAhACEAIQAhACEAIQAhACEAIQAhACEAIQAhACEAIQAhACEAIQAhACEAIQAhACEAIQAhACEAIQAhACEAIQAhACEAIQAKAAoALwAvACAAYABpAG4AZgBsAGkAZwBoAHQAcwBgACAAcgBlAHAAcgBlAHMAZQBuAHQAIABjAG8AZABlACAAdABoAGEAdAAgAHIAdQBuAHMAIABsAGEAdABlAHIALAAgAG8AbgAKAC8ALwAgAG8AdABoAGUAcgAgAG0AYQBjAGgAaQBuAGUAcwAsACAAaQBuAHQAZQByAGEAYwB0AGkAbgBnACAAdwBpAHQAaAAgAGMAYQBwAHQAdQByAGUAZAAgAGQAYQB0AGEAIABhAG4AZAAKAC8ALwAgAHIAZQBzAG8AdQByAGMAZQBzACAAZgByAG8AbQAgAHQAaABlACAAcAByAGUALQBmAGwAaQBnAGgAdAAgAHAAaABhAHMAZQAuAAoAbABlAHQAIABoAGUAbABsAG8AXwB3AG8AcgBsAGQAIAA9ACAAaQBuAGYAbABpAGcAaAB0ACAAKAApACAAPQA%2BACAAewAKACAAIABiAHUAYwBrAGUAdAAuAHAAdQB0ACgAIgBoAGUAbABsAG8ALgB0AHgAdAAiACwAIAAiAEgAZQBsAGwAbwAsACAAVwBvAHIAbABkACEAIgApADsACgB9ADsACgAKAC8ALwAgAEkAbgBmAGwAaQBnAGgAdABzACAAYwBhAG4AIABiAGUAIABkAGUAcABsAG8AeQBlAGQAIABhAHMAIABzAGUAcgB2AGUAcgBsAGUAcwBzACAAZgB1AG4AYwB0AGkAbwBuAHMACgBuAGUAdwAgAGMAbABvAHUAZAAuAEYAdQBuAGMAdABpAG8AbgAoAGgAZQBsAGwAbwBfAHcAbwByAGwAZAApADsACgAgACAAIAAgACAAIAAgACAAIAAgACAAIAAgACAAIAAgACAAIAAgACAAIAAgACAAIAAgACAAIAAgACAAIAAgACAAIAAgACAAIAAgACAACgAvAC8AIACRISAAUwB3AGkAdABjAGgAIABmAGkAbABlAHMAIABhAG4AZAAgAHMAZQBlACAAbwB0AGgAZQByACAAZQB4AGEAbQBwAGwAZQBzACAAdwBpAHQAaAAgAG0AbwByAGUACgAvAC8AIABlAHgAcABsAGUAbgBhAHQAaQBvAG4AcwAgAGEAYgBvAHYAZQAuAA%3D%3D)中使用 Wing 查看結構和範例。 如果你比較像輔導員。看這個! https://www.youtube.com/watch?v=wzqCXrsKWbo Wing 在 GitHub 上擁有超過 3500 個 Star,發布了 1500 多個版本,但仍未進入 v1 版本,這意味著意義重大。 去嘗試一下,做一些很酷的事情吧! https://git.new/wing-repo 星翼 ⭐️ --- 開發者生態系統不斷發展,許多開發者圍繞 React 建置了一些獨特的東西。 我不會介紹如何使用 React,因為這是一個非常廣泛的主題,我在最後貼了一些資源來幫助您學習 React。 但為了幫助您建立出色的 React 專案,我們介紹了 25 個開源專案,您可以使用它們來使您的工作更輕鬆。 這將有大量的資源、想法和概念。 我甚至會給你一些學習資源,以及一些產品的專案範例來學習 React。 一切都是免費的,而且只有 React。 讓我們涵蓋這一切! --- 1. [Mantine Hooks](https://www.npmjs.com/package/@mantine/hooks) - 用於狀態和 UI 管理的 React hooks。 --------------------------------------------------------------------------------------------  這可能不是專門針對 React 的,但是您可以使用這些鉤子來使您的工作更輕鬆。這些鉤子隨時可用,每個鉤子都有許多選項。 如果我必須評價的話,這將是每個人都可以使用的最有用的專案,而不是從頭開始編寫程式碼。 相信我,獲得 60 多個 Hooks 是一件大事,因為他們有一個簡單的方法讓您可以透過簡單的文件查看每個 Hooks 的演示。 開始使用以下 npm 指令。 ``` npm install @mantine/hooks ``` 這就是如何使用`useScrollIntoView`作為 mantine 掛鉤的一部分。 ``` import { useScrollIntoView } from '@mantine/hooks'; import { Button, Text, Group, Box } from '@mantine/core'; function Demo() { const { scrollIntoView, targetRef } = useScrollIntoView<HTMLDivElement>({ offset: 60, }); return ( <Group justify="center"> <Button onClick={() => scrollIntoView({ alignment: 'center', }) } > Scroll to target </Button> <Box style={{ width: '100%', height: '50vh', backgroundColor: 'var(--mantine-color-blue-light)', }} /> <Text ref={targetRef}>Hello there</Text> </Group> ); } ``` 它們幾乎擁有從本地儲存到分頁、滾動視圖、交叉點,甚至一些非常酷的實用程式(例如滴管和文字選擇)的所有功能。這實在太有幫助了!  您可以閱讀[文件](https://mantine.dev/hooks/use-click-outside/)。 如果您正在尋找更多選項,您也可以使用[替代庫](https://antonioru.github.io/beautiful-react-hooks/)。 他們在 GitHub 上擁有超過 23k star,但這不僅僅是為了 hooks,因為他們是 React 的元件庫。 隨著`v7`版本的發布,它的每週下載量已超過 38 萬次,這表明它們正在不斷改進且值得信賴。 https://github.com/mantinedev/mantine Star Mantine Hooks ⭐️ --- 2. [React Grid Layout](https://github.com/react-grid-layout/react-grid-layout) - 可拖曳且可調整大小的網格佈局,具有響應式斷點。 --------------------------------------------------------------------------------------------------------  React-Grid-Layout 是專為 React 應用程式建構的響應式網格佈局系統。 透過支援可拖曳、可調整大小和靜態小部件,它提供了使用網格的簡單解決方案。 與 Packery 或 Gridster 等類似系統不同,React-Grid-Layout 不含 jQuery,確保輕量級且高效的實作。 它與伺服器渲染應用程式的無縫整合以及序列化和恢復佈局的能力使其成為開發人員在 React 專案中使用網格佈局的寶貴工具。 開始使用以下 npm 指令。 ``` npm install react-grid-layout ``` 這就是如何使用響應式網格佈局。 ``` import { Responsive as ResponsiveGridLayout } from "react-grid-layout"; class MyResponsiveGrid extends React.Component { render() { // {lg: layout1, md: layout2, ...} const layouts = getLayoutsFromSomewhere(); return ( <ResponsiveGridLayout className="layout" layouts={layouts} breakpoints={{ lg: 1200, md: 996, sm: 768, xs: 480, xxs: 0 }} cols={{ lg: 12, md: 10, sm: 6, xs: 4, xxs: 2 }} > <div key="1">1</div> <div key="2">2</div> <div key="3">3</div> </ResponsiveGridLayout> ); } } ``` 您可以閱讀[文件](https://github.com/react-grid-layout/react-grid-layout?tab=readme-ov-file#installation)並查看[演示](https://react-grid-layout.github.io/react-grid-layout/examples/0-showcase.html)。有一系列[演示](https://github.com/react-grid-layout/react-grid-layout?tab=readme-ov-file#demos),甚至可以透過點擊“查看下一個範例”來獲得。 您也可以嘗試[codesandbox](https://codesandbox.io/p/devbox/github/gilbarbara/react-joyride-demo/tree/main/?embed=1)上的東西。 該專案在 GitHub 上有超過 19k+ 的星星,有超過 16k+ 的開發者使用,並且[npm 套件](https://www.npmjs.com/package/react-grid-layout)的每週下載量超過 600k+。 https://github.com/react-grid-layout/react-grid-layout 明星 React 網格佈局 ⭐️ --- 3. [React Spectrum](https://github.com/adobe/react-spectrum) - 提供出色使用者體驗的程式庫和工具的集合。 -----------------------------------------------------------------------------------  React Spectrum 是一個庫和工具的集合,可幫助您建立自適應、可存取且強大的使用者體驗。 它們提供了太多的東西,以至於很難在一篇文章中涵蓋所有內容。 總的來說,他們提供了這四個庫。  - [反應譜](https://react-spectrum.adobe.com/react-spectrum/index.html) - [React Stately](https://react-spectrum.adobe.com/react-stately/index.html) - 一組龐大的 React Hooks,為您的設計系統提供跨平台狀態管理。 - [反應詠嘆調](https://react-spectrum.adobe.com/react-aria/index.html) - [國際化](https://react-spectrum.adobe.com/internationalized/index.html) 我們將了解一些有關 React Aria 的內容,它是一個無樣式 React 元件和鉤子庫,可幫助您為應用程式建立可存取的、高品質的 UI 元件。 它經過了各種設備、互動方式和輔助技術的精心測試,以確保為所有用戶提供最佳體驗。 開始使用以下 npm 指令。 ``` npm i react-aria-components ``` 這就是建立自訂`select`的方法。 ``` import {Button, Label, ListBox, ListBoxItem, Popover, Select, SelectValue} from 'react-aria-components'; <Select> <Label>Favorite Animal</Label> <Button> <SelectValue /> <span aria-hidden="true">▼</span> </Button> <Popover> <ListBox> <ListBoxItem>Cat</ListBoxItem> <ListBoxItem>Dog</ListBoxItem> <ListBoxItem>Kangaroo</ListBoxItem> </ListBox> </Popover> </Select> ``` 相信我,出於學習目的,這是一座金礦。  他們使用自己強大的[40 多個樣式元件](https://opensource.adobe.com/spectrum-css/),這比通常提供的要多得多。他們也有自己的一套[設計系統,](https://spectrum.adobe.com/)例如字體、UI、版面、動作等等。   您可以詳細了解[Spectrum](https://react-spectrum.adobe.com/index.html)及其[架構](https://react-spectrum.adobe.com/architecture.html)。 他們在 GitHub 上擁有超過 11,000 顆星,這表明了他們的質量,儘管他們並不廣為人知。研究它們可以為您建立圖書館提供寶貴的見解。 https://github.com/adobe/react-spectrum Star React Spectrum ⭐️ --- 4.[保留 React](https://github.com/StaticMania/keep-react) - Tailwind CSS 和 React.js 的 UI 元件庫。 -------------------------------------------------------------------------------------------  Keep React 是一個基於 Tailwind CSS 和 React.js 建立的開源元件庫。它提供了一組多功能的預先設計的 UI 元件,使開發人員能夠簡化現代、響應式且具有視覺吸引力的 Web 應用程式的建立。 開始使用以下 npm 指令。 ``` npm i keep-react ``` 這就是使用時間軸的方法。 ``` "use client"; import { Timeline } from "keep-react"; import { CalendarBlank } from "phosphor-react"; export const TimelineComponent = () => { return ( <Timeline horizontal={true}> <Timeline.Item> <Timeline.Point icon={<CalendarBlank size={16} />} /> <Timeline.Content> <Timeline.Title>Keep Library v1.0.0</Timeline.Title> <Timeline.Time>Released on December 2, 2021</Timeline.Time> <Timeline.Body> Get started with dozens of web components and interactive elements. </Timeline.Body> </Timeline.Content> </Timeline.Item> <Timeline.Item> <Timeline.Point icon={<CalendarBlank size={16} />} /> <Timeline.Content> <Timeline.Title>Keep Library v1.1.0</Timeline.Title> <Timeline.Time>Released on December 23, 2021</Timeline.Time> <Timeline.Body> Get started with dozens of web components and interactive elements. </Timeline.Body> </Timeline.Content> </Timeline.Item> <Timeline.Item> <Timeline.Point icon={<CalendarBlank size={16} />} /> <Timeline.Content> <Timeline.Title>Keep Library v1.3.0</Timeline.Title> <Timeline.Time>Released on January 5, 2022</Timeline.Time> <Timeline.Body> Get started with dozens of web components and interactive elements. </Timeline.Body> </Timeline.Content> </Timeline.Item> </Timeline> ); } ``` 輸出如下。  流暢的小動畫讓這一切都是值得的,如果你想快速建立一個 UI,沒有任何麻煩,你可以使用它。   您可以閱讀[文件](https://react.keepdesign.io/docs/getting-started/Introduction)並查看[故事書](https://react-storybook.keepdesign.io/?path=/docs/components-accordion--docs)以進行詳細的使用測驗。 該專案在 GitHub 上有超過 1000 顆星,而且它的一些元件使用起來非常方便。 https://github.com/StaticMania/keep-react Star Keep React ⭐️ --- 5. [React Content Loader](https://github.com/danilowoz/react-content-loader) - SVG 支援的元件,可輕鬆建立骨架載入。 ---------------------------------------------------------------------------------------------------  該專案為您提供了一個由 SVG 驅動的元件,可以輕鬆建立佔位符載入(如 Facebook 的卡片載入)。 在載入狀態期間使用骨架來向使用者指示內容仍在載入。 總的來說,這是一個非常方便的專案,可以增強整體使用者體驗。 開始使用以下 npm 指令。 ``` npm i react-content-loader --save ``` 您可以這樣使用它。 ``` import React from "react" import ContentLoader from "react-content-loader" const MyLoader = (props) => ( <ContentLoader speed={2} width={400} height={160} viewBox="0 0 400 160" backgroundColor="#f3f3f3" foregroundColor="#ecebeb" {...props} > <rect x="48" y="8" rx="3" ry="3" width="88" height="6" /> <rect x="48" y="26" rx="3" ry="3" width="52" height="6" /> <rect x="0" y="56" rx="3" ry="3" width="410" height="6" /> <rect x="0" y="72" rx="3" ry="3" width="380" height="6" /> <rect x="0" y="88" rx="3" ry="3" width="178" height="6" /> <circle cx="20" cy="20" r="20" /> </ContentLoader> ) export default MyLoader ```  您甚至可以拖曳單一骨架或使用為 Facebook 和 Instagram 等不同社群媒體預先定義的骨架。 您可以閱讀[文件](https://github.com/danilowoz/react-content-loader?tab=readme-ov-file#gettingstarted)並查看[演示](https://skeletonreact.com/)。 該專案在 GitHub 上擁有 13k+ Stars,並在 GitHub 上有 45k+ 開發人員使用。 https://github.com/danilowoz/react-content-loader Star React 內容載入器 ⭐️ --- 6. [React PDF](https://github.com/diegomura/react-pdf) - 使用 React 建立 PDF 檔案。 ----------------------------------------------------------------------------  該套件用於使用 React 建立 PDF。 開始使用以下 npm 指令。 ``` npm install @react-pdf/renderer --save ``` 您可以這樣使用它。 ``` import React from 'react'; import { Document, Page, Text, View, StyleSheet } from '@react-pdf/renderer'; // Create styles const styles = StyleSheet.create({ page: { flexDirection: 'row', backgroundColor: '#E4E4E4', }, section: { margin: 10, padding: 10, flexGrow: 1, }, }); // Create Document Component const MyDocument = () => ( <Document> <Page size="A4" style={styles.page}> <View style={styles.section}> <Text>Section #1</Text> </View> <View style={styles.section}> <Text>Section #2</Text> </View> </Page> </Document> ); ```   您可以閱讀[文件](https://react-pdf.org/)並查看[演示](https://react-pdf.org/repl)。 React-pdf 現在提供了一個名為`usePDF`的鉤子,可以透過 React hook API 存取所有 PDF 建立功能。如果您需要更多控製文件的呈現方式或更新頻率,這非常有用。 ``` const [instance, update] = usePDF({ document }); ``` 該專案在 GitHub 上有 13k+ Stars,有超過 270 個版本,[每週下載量超過 400k](https://www.npmjs.com/package/@react-pdf/renderer) ,這是一個好兆頭。 https://github.com/diegomura/react-pdf Star React PDF ⭐️ --- 7. [Recharts](https://github.com/recharts/recharts) - 使用 React 和 D3 建立的重新定義的圖表庫。 --------------------------------------------------------------------------------  該庫的主要目的是幫助您輕鬆地在 React 應用程式中編寫圖表。 Recharts 的主要原則是。 1. 只需使用 React 元件進行部署即可。 2. 原生 SVG 支持,輕量級,僅依賴一些 D3 子模組。 3. 聲明性元件、圖表元件純粹是表示性的。 開始使用以下 npm 指令。 ``` npm install recharts ``` 您可以這樣使用它。 ``` <LineChart width={500} height={300} data={data} accessibilityLayer> <XAxis dataKey="name"/> <YAxis/> <CartesianGrid stroke="#eee" strokeDasharray="5 5"/> <Line type="monotone" dataKey="uv" stroke="#8884d8" /> <Line type="monotone" dataKey="pv" stroke="#82ca9d" /> <Tooltip/> </LineChart> ```  您可以閱讀[文件](https://recharts.org/en-US/guide)並查看有關[Storybook](https://recharts.org/en-US/storybook)的更多資訊。 他們提供了大量的選項來自訂它,這就是開發人員喜歡它的原因。他們也提供一般常見問題的[wiki](https://github.com/recharts/recharts/wiki)頁面。 您也可以在此處的codesandbox 上嘗試。 https://codesandbox.io/embed/kec3v?view=Editor+%2B+Preview&module=%2Fsrc%2Findex.tsx 該專案在 GitHub 上有 22k+ Stars,有 200k+ 開發人員使用。 https://github.com/recharts/recharts 明星 Recharts ⭐️ --- 8. [React Joyride](https://github.com/gilbarbara/react-joyride) - 在您的應用程式中建立導遊。 -------------------------------------------------------------------------------   導覽是向新用戶展示您的應用程式或解釋新功能的絕佳方式。它改善了用戶體驗並可以創造個人化的觸感。 開始使用以下 npm 指令。 ``` npm i react-joyride ``` 您可以這樣使用它。 ``` import React, { useState } from 'react'; import Joyride from 'react-joyride'; /* * If your steps are not dynamic you can use a simple array. * Otherwise you can set it as a state inside your component. */ const steps = [ { target: '.my-first-step', content: 'This is my awesome feature!', }, { target: '.my-other-step', content: 'This another awesome feature!', }, ]; export default function App() { // If you want to delay the tour initialization you can use the `run` prop return ( <div> <Joyride steps={steps} /> ... </div> ); } ``` 它們還提供[元件列表](https://docs.react-joyride.com/custom-components)以及自訂預設用戶介面的簡單方法。 您可以閱讀[文件](https://docs.react-joyride.com/)並查看[演示](https://react-joyride.com/)。 您也可以嘗試[codesandbox](https://codesandbox.io/p/devbox/github/gilbarbara/react-joyride-demo/tree/main/?embed=1)上的東西。 他們在 GitHub 上有超過 6k 顆星,npm 套件每週下載量超過 25 萬次。 https://github.com/gilbarbara/react-joyride Star React Joyride ⭐️ --- 9. [SVGR](https://github.com/gregberge/svgr) - 將 SVG 轉換為 React 元件。 ------------------------------------------------------------------  SVGR 是一個將 SVG 轉換為 React 元件的通用工具。 它需要一個原始的 SVG 並將其轉換為隨時可用的 React 元件。 開始使用以下 npm 指令。 ``` npm install @svgr/core ``` 例如,您採用這個 SVG。 ``` <?xml version="1.0" encoding="UTF-8"?> <svg width="48px" height="1px" viewBox="0 0 48 1" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" > <!-- Generator: Sketch 46.2 (44496) - http://www.bohemiancoding.com/sketch --> <title>Rectangle 5</title> <desc>Created with Sketch.</desc> <defs></defs> <g id="Page-1" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd"> <g id="19-Separator" transform="translate(-129.000000, -156.000000)" fill="#063855" > <g id="Controls/Settings" transform="translate(80.000000, 0.000000)"> <g id="Content" transform="translate(0.000000, 64.000000)"> <g id="Group" transform="translate(24.000000, 56.000000)"> <g id="Group-2"> <rect id="Rectangle-5" x="25" y="36" width="48" height="1"></rect> </g> </g> </g> </g> </g> </g> </svg> ``` 執行SVGR後,將轉換為. ``` import * as React from 'react' const SvgComponent = (props) => ( <svg width="1em" height="1em" viewBox="0 0 48 1" {...props}> <path d="M0 0h48v1H0z" fill="currentColor" fillRule="evenodd" /> </svg> ) export default SvgComponent ``` 它使用[SVGO](https://github.com/svg/svgo)優化 SVG,並使用 Prettier 格式化程式碼。 將 HTML 轉換為 JSX 需要幾個步驟: 1. 將 SVG 轉換為 HAST (HTML AST) 2. 將 HAST 轉換為 Babel AST (JSX AST) 3. 使用 Babel 轉換 AST(重新命名屬性、更改屬性值…) 您可以在[Playground](https://react-svgr.com/playground/)閱讀[文件](https://react-svgr.com/docs/getting-started)並檢查內容。 該專案在 GitHub 上擁有 10k+ Stars,有超過 800 萬開發者使用,npm 上每週下載量超過 800k。 https://github.com/gregberge/svgr 明星 SVGR ⭐️ --- 10. [React Sortable Tree](https://github.com/frontend-collective/react-sortable-tree) - 用於巢狀資料和層次結構的拖放可排序元件。 ------------------------------------------------------------------------------------------------------------  一個 React 元件,支援對分層資料進行拖放排序。  開始使用以下 npm 指令。 ``` npm install react-sortable-tree --save ``` 您可以這樣使用它。 ``` import React, { Component } from 'react'; import SortableTree from 'react-sortable-tree'; import 'react-sortable-tree/style.css'; // This only needs to be imported once in your app export default class Tree extends Component { constructor(props) { super(props); this.state = { treeData: [ { title: 'Chicken', children: [{ title: 'Egg' }] }, { title: 'Fish', children: [{ title: 'fingerline' }] }, ], }; } render() { return ( <div style={{ height: 400 }}> <SortableTree treeData={this.state.treeData} onChange={treeData => this.setState({ treeData })} /> </div> ); } } ``` 檢查由此獲得的各種[道具選項](https://github.com/frontend-collective/react-sortable-tree?tab=readme-ov-file#props)和[主題](https://github.com/frontend-collective/react-sortable-tree?tab=readme-ov-file#featured-themes)。 您可以閱讀[文件](https://github.com/frontend-collective/react-sortable-tree?tab=readme-ov-file#getting-started)並查看[Storybook](https://frontend-collective.github.io/react-sortable-tree/?path=/story/basics--minimal-implementation) ,以獲取一些基本和高級功能的演示。 它可能不會被積極維護(仍然沒有存檔),因此您也可以使用[維護的 fork 版本](https://github.com/nosferatu500/react-sortable-tree)。 該專案在 GitHub 上擁有超過 4,500 個 Star,並被超過 5,000 名開發人員使用。 https://github.com/frontend-collective/react-sortable-tree Star React 可排序樹 ⭐️ --- 11. [React Hot Toast](https://github.com/timolins/react-hot-toast) - 冒煙的 Hot React 通知。 --------------------------------------------------------------------------------------  React Hot Toast 透過簡單的自訂選項提供了驚人的 🔥 預設體驗。它利用 Promise API 進行自動加載,確保平穩過渡。 它重量輕,不到 5kb,但仍然可以存取,同時為開發人員提供了像`useToaster()`這樣的無頭鉤子。 首先將 Toaster 加入到您的應用程式中。它將負責渲染發出的所有通知。現在您可以從任何地方觸發 toast() ! 開始使用以下 npm 指令。 ``` npm install react-hot-toast ``` 這就是它的易用性。 ``` import toast, { Toaster } from 'react-hot-toast'; const notify = () => toast('Here is your toast.'); const App = () => { return ( <div> <button onClick={notify}>Make me a toast</button> <Toaster /> </div> ); }; ```   他們有很多自訂選項,但`useToaster()`掛鉤為您提供了一個無頭系統,可以為您管理通知狀態。這使得建立您的通知系統變得更加容易。 您可以閱讀[文件](https://react-hot-toast.com/docs)、[樣式指南](https://react-hot-toast.com/docs/styling)並查看[示範](https://react-hot-toast.com/)。 該專案在 GitHub 上有 8k+ Stars,有 230k+ 開發者使用。 https://github.com/timolins/react-hot-toast Star React Hot Toast ⭐️ --- 12. [Payload](https://github.com/payloadcms/payload) - 建立現代後端+管理 UI 的最佳方式。 --------------------------------------------------------------------------  Payload 是一個無頭 CMS 和應用程式框架。它旨在促進您的開發過程,但重要的是,當您的應用程式變得更加複雜時,不要妨礙您。 Payload 沒有黑魔法,完全開源,它既是一個應用程式框架,也是一個無頭 CMS。它確實是適用於 TypeScript 的 Rails,並且您會獲得一個管理面板。您可以使用此[YouTube 影片](https://www.youtube.com/watch?v=In_lFhzmbME)了解有關 Payload 的更多資訊。 https://www.youtube.com/watch?v=In\_lFhzmbME 您可以透過使用Payload來了解[其中涉及的概念](https://payloadcms.com/docs/getting-started/concepts)。  有效負載透過您選擇的資料庫適配器與您的資料庫進行互動。目前,Payload 正式支援兩種資料庫適配器: 1. MongoDB 與 Mongoose 2. Postgres 帶毛毛雨 開始使用以下命令。 ``` npx create-payload-app@latest ``` 您必須產生 Payload 金鑰並更新`server.ts`以初始化 Payload。 ``` import express from 'express' import payload from 'payload' require('dotenv').config() const app = express() const start = async () => { await payload.init({ secret: process.env.PAYLOAD_SECRET, express: app, }) app.listen(3000, async () => { console.log( "Express is now listening for incoming connections on port 3000." ) }) } start() ```  您可以閱讀[文件](https://payloadcms.com/docs/getting-started/what-is-payload)並查看[演示](https://demo.payloadcms.com/?_gl=1*9x0za3*_ga*NzEzMzkwNzIuMTcxMDE2NDk1MA..*_ga_FLQ5THRMZQ*MTcxMDE2NDk1MC4xLjEuMTcxMDE2NDk1MS4wLjAuMA..)。 他們還提供與 Payload + Stripe 無縫整合的[電子商務模板](https://github.com/payloadcms/payload/tree/main/templates/ecommerce)。此範本具有令人驚嘆的、功能齊全的前端,包括購物車、結帳流程、訂單管理等元件。 Payload 在 GitHub 上擁有 18k+ Stars,並且有超過 290 個版本,因此它們不斷改進,尤其是在資料庫支援方面。 https://github.com/payloadcms/payload 明星有效負載 ⭐️ --- 13. [React Player](https://github.com/cookpete/react-player) - 用於播放各種 URL 的 React 元件。 -------------------------------------------------------------------------------------  用於播放各種 URL 的 React 元件,包括檔案路徑、YouTube、Facebook、Twitch、SoundCloud、Streamable、Vimeo、Wistia、Mixcloud、DailyMotion 和 Kaltura。您可以看到[支援的媒體](https://github.com/cookpete/react-player?tab=readme-ov-file#supported-media)清單。 ReactPlayer 的維護工作由 Mux 接管,這使它們成為一個不錯的選擇。 開始使用以下 npm 指令。 ``` npm install react-player ``` 您可以這樣使用它。 ``` import React from 'react' import ReactPlayer from 'react-player' // Render a YouTube video player <ReactPlayer url='https://www.youtube.com/watch?v=LXb3EKWsInQ' /> // If you only ever use one type, use imports such as react-player/youtube to reduce your bundle size. // like this: import ReactPlayer from 'react-player/youtube' ``` 您也可以使用`react-player/lazy`為您傳入的URL 延遲載入適當的播放器。這會為您的輸出加入幾個reactPlayer 區塊,但會減少主包的大小。 ``` import React from 'react' import ReactPlayer from 'react-player/lazy' // Lazy load the YouTube player <ReactPlayer url='https://www.youtube.com/watch?v=ysz5S6PUM-U' /> ``` 您可以閱讀[文件](https://github.com/cookpete/react-player?tab=readme-ov-file#props)並查看[演示](https://cookpete.github.io/react-player/)。他們提供了大量的選項,包括加入字幕並以簡單的方式使其響應。 它們在 GitHub 上擁有超過 8000 顆星,被超過 135,000 名開發人員使用,並且 npm 軟體包[每週的下載量超過 800k](https://www.npmjs.com/package/react-player) 。 https://github.com/cookpete/react-player 明星 React 播放器 ⭐️ --- 14. [Victory](https://github.com/FormidableLabs/victory) - 用於建立互動式資料視覺化的 React 元件。 ----------------------------------------------------------------------------------  Victory 是一個可組合 React 元件的生態系統,用於建立互動式資料視覺化。  開始使用以下 npm 指令。 ``` npm i --save victory ``` 您可以這樣使用它。 ``` <VictoryChart domainPadding={{ x: 20 }} > <VictoryHistogram style={{ data: { fill: "#c43a31" } }} data={sampleHistogramDateData} bins={[ new Date(2020, 1, 1), new Date(2020, 4, 1), new Date(2020, 8, 1), new Date(2020, 11, 1) ]} /> </VictoryChart> ``` 這就是它的渲染方式。他們還提供通常有用的動畫和主題選項。  您可以閱讀[文件](https://commerce.nearform.com/open-source/victory/docs)並按照[教學](https://commerce.nearform.com/open-source/victory/docs/native)開始。他們提供大約 15 種不同的圖表選項。 它也可用於[React Native(文件)](https://commerce.nearform.com/open-source/victory/docs/native) ,所以這是一個優點。我還建議您查看他們的常見[問題解答](https://commerce.nearform.com/open-source/victory/docs/faq#frequently-asked-questions-faq),其中描述了常見問題的程式碼解決方案和解釋,例如樣式、註釋(標籤)、處理軸。 該專案在 GitHub 上擁有 10k+ Stars,並在 GitHub 上有 23k+ 開發人員使用。 https://github.com/FormidableLabs/victory 勝利之星 ⭐️ --- 15. [React Slick](https://github.com/akiran/react-slick) - React 輪播元件。 ----------------------------------------------------------------------  React Slick 是一個使用 React 建構的輪播元件。它是一個光滑的旋轉木馬的反應端口 開始使用以下 npm 指令。 ``` npm install react-slick --save ``` 這是使用自訂分頁的方法。 ``` import React, { Component } from "react"; import Slider from "react-slick"; import { baseUrl } from "./config"; function CustomPaging() { const settings = { customPaging: function(i) { return ( <a> <img src={`${baseUrl}/abstract0${i + 1}.jpg`} /> </a> ); }, dots: true, dotsClass: "slick-dots slick-thumb", infinite: true, speed: 500, slidesToShow: 1, slidesToScroll: 1 }; return ( <div className="slider-container"> <Slider {...settings}> <div> <img src={baseUrl + "/abstract01.jpg"} /> </div> <div> <img src={baseUrl + "/abstract02.jpg"} /> </div> <div> <img src={baseUrl + "/abstract03.jpg"} /> </div> <div> <img src={baseUrl + "/abstract04.jpg"} /> </div> </Slider> </div> ); } export default CustomPaging; ```  您可以閱讀有關可用的[prop 選項](https://react-slick.neostack.com/docs/api)和[方法](https://react-slick.neostack.com/docs/api#methods)的資訊。 您可以閱讀[文件](https://react-slick.neostack.com/docs/get-started)和所有帶有程式碼和輸出[的範例集](https://react-slick.neostack.com/docs/example/)。 他們在 GitHub 上有超過 11k 顆星,並且有超過 36 萬開發者在 GitHub 上使用它。 https://github.com/akiran/react-slick Star React Slick ⭐️ --- 16. [Medusa](https://github.com/medusajs/medusa) - 數位商務的建構模組。 -------------------------------------------------------------  Medusa 是一組商務模組和工具,可讓您建立豐富、可靠且高效能的商務應用程式,而無需重新發明核心商務邏輯。 這些模組可以客製化並用於建立高級電子商務商店、市場或任何需要基礎商務原語的產品。所有模組都是開源的,可以在 npm 上免費取得。 開始使用以下 npm 指令。 ``` npm install medusa-react @tanstack/[email protected] @medusajs/medusa ``` 將其包含在`app.ts`中。 只有 MedusaProvider 的子級才能從其鉤子中受益。因此,Storefront 元件及其子元件現在可以使用 Medusa React 公開的鉤子。 ``` import { MedusaProvider } from "medusa-react" import Storefront from "./Storefront" import { QueryClient } from "@tanstack/react-query" import React from "react" const queryClient = new QueryClient() const App = () => { return ( <MedusaProvider queryClientProviderProps={{ client: queryClient }} baseUrl="http://localhost:9000" > <Storefront /> </MedusaProvider> ) } export default App ``` 例如,這就是您如何使用突變來建立購物車。 ``` import { useCreateCart } from "medusa-react" const Cart = () => { const createCart = useCreateCart() const handleClick = () => { createCart.mutate({}) // create an empty cart } return ( <div> {createCart.isLoading && <div>Loading...</div>} {!createCart.data?.cart && ( <button onClick={handleClick}> Create cart </button> )} {createCart.data?.cart?.id && ( <div>Cart ID: {createCart.data?.cart.id}</div> )} </div> ) } export default Cart ``` 他們提供了一套電子商務模組(大量選項),例如折扣、價目表、禮品卡等。  它們還提供了一種簡單的管理員和客戶身份驗證方法,您可以在[文件](https://docs.medusajs.com/)中閱讀。 他們提供了[nextjs 入門模板](https://docs.medusajs.com/starters/nextjs-medusa-starter)和[Medusa React](https://docs.medusajs.com/medusa-react/overview)作為 SDK。 該專案在 GitHub 上有 22k+ Stars,有 4k+ 開發者使用。 https://github.com/medusajs/medusa 明星美杜莎 ⭐️ --- 17. [React Markdown](https://github.com/remarkjs/react-markdown) - React 的 Markdown 元件. ---------------------------------------------------------------------------------------  Markdown 至關重要,使用 React 渲染它對於各種場景都非常有用。 它提供了一個 React 元件,能夠安全地將一串 Markdown 渲染到 React 元素中。您可以透過傳遞外掛程式並指定要使用的元件而不是標準 HTML 元素來自訂 Markdown 的轉換。 開始使用以下 npm 指令。 ``` npm i react-markdown ``` 您可以這樣使用它。 ``` import React from 'react' import {createRoot} from 'react-dom/client' import Markdown from 'react-markdown' import remarkGfm from 'remark-gfm' const markdown = `Just a link: www.nasa.gov.` createRoot(document.body).render( <Markdown remarkPlugins={[remarkGfm]}>{markdown}</Markdown> ) ``` 等效的 JSX 是。 ``` <p> Just a link: <a href="http://www.nasa.gov">www.nasa.gov</a>. </p> ``` 他們還提供了一份[備忘錄](https://commonmark.org/help/)和一個十分鐘的逐步[教學](https://commonmark.org/help/tutorial/)。  您可以閱讀[文件](https://github.com/remarkjs/react-markdown?tab=readme-ov-file#install)並查看[演示](https://remarkjs.github.io/react-markdown/)。 該專案在 GitHub 上有 12k+ Stars,[每週下載量超過 2700k](https://www.npmjs.com/package/react-markdown) ,並被 200k+ 開發人員使用,證明了它的真正有用性。 https://github.com/remarkjs/react-markdown Star React Markdown ⭐️ --- 18. [React JSONSchema Form](https://github.com/rjsf-team/react-jsonschema-form) - 用於從 JSON Schema 建立 Web 表單。 ------------------------------------------------------------------------------------------------------------  `react-jsonschema-form`會自動從 JSON Schema 產生 React 表單,使其非常適合僅使用 JSON schema 為任何資料產生表單。它提供了像 uiSchema 這樣的自訂選項來自訂預設主題之外的表單外觀。 開始使用以下 npm 指令。 ``` npm install @rjsf/core @rjsf/utils @rjsf/validator-ajv8 --save ``` 您可以這樣使用它。 ``` import { RJSFSchema } from '@rjsf/utils'; import validator from '@rjsf/validator-ajv8'; const schema: RJSFSchema = { title: 'Todo', type: 'object', required: ['title'], properties: { title: { type: 'string', title: 'Title', default: 'A new task' }, done: { type: 'boolean', title: 'Done?', default: false }, }, }; const log = (type) => console.log.bind(console, type); render( <Form schema={schema} validator={validator} onChange={log('changed')} onSubmit={log('submitted')} onError={log('errors')} />, document.getElementById('app') ); ``` 他們提供[高級定制](https://rjsf-team.github.io/react-jsonschema-form/docs/advanced-customization/)選項,包括定制小部件。 您可以閱讀[文件](https://rjsf-team.github.io/react-jsonschema-form/docs/)並查看[即時遊樂場](https://rjsf-team.github.io/react-jsonschema-form/)。 它在 GitHub 上擁有超過 13k 個 Star,並被 5k+ 開發人員使用。他們在`v5`上發布了 190 多個版本,因此他們正在不斷改進。 https://github.com/rjsf-team/react-jsonschema-form Star React JSONSchema 表單 ⭐️ --- 19. [Craft.js](https://github.com/prevwong/craft.js) - 建立可擴充的拖放頁面編輯器。 ---------------------------------------------------------------------  頁面編輯器可以增強使用者體驗,但從頭開始建立頁面編輯器可能會令人望而生畏。現有庫提供具有可編輯元件的預先建置編輯器,但自訂通常需要修改庫本身。 Craft.js 透過模組化頁面編輯器元件、透過拖放功能簡化自訂以及渲染管理來解決這個問題。在 React 中設計你的編輯器,無需複雜的插件系統,專注於你的特定需求和規格。 開始使用以下 npm 指令。 ``` npm install --save @craftjs/core ``` 他們還提供了有關如何入門的[簡短教程](https://craft.js.org/docs/guides/basic-tutorial)。我不會介紹它,因為它非常簡單且詳細。 您可以閱讀[文件](https://craft.js.org/docs/overview)並查看[即時演示](https://craft.js.org/)以及另一個[即時範例](https://craft.js.org/examples/basic)。 它在 GitHub 上有大約 6k+ Stars,但考慮到它們正在改進,仍然很有用。 https://github.com/prevwong/craft.js Star Craft.js ⭐️ --- 20. [Gatsby](https://github.com/gatsbyjs/gatsby) - 最好的基於 React 的框架,具有內建的效能、可擴展性和安全性。 ------------------------------------------------------------------------------------  Gatsby 是一個基於 React 的框架,使開發人員能夠建立閃電般快速的網站和應用程式,將動態渲染的靈活性與靜態網站生成的速度融為一體。 憑藉可自訂的 UI 和對各種資料來源的支援等功能,Gatsby 提供了無與倫比的控制和可擴展性。此外,它還可以自動進行效能最佳化,使其成為靜態網站的首選。 開始使用以下 npm 指令。 ``` npm init gatsby ``` 這就是如何在 Gatsby(反應元件)中使用`Link` 。 ``` import React from "react" import { Link } from "gatsby" const Page = () => ( <div> <p> Check out my <Link to="/blog">blog</Link>! </p> <p> {/* Note that external links still use `a` tags. */} Follow me on <a href="https://twitter.com/gatsbyjs">Twitter</a>! </p> </div> ) ``` 他們提供了一組[入門模板,](https://www.gatsbyjs.com/starters/)其中包含如何使用它、涉及的依賴項以及每個模板的演示。  您可以閱讀有關 Gatsby 的一些[常見概念,](https://www.gatsbyjs.com/docs/conceptual/gatsby-concepts/)例如 React Hydration、Gatsby 建置流程等。 您可以閱讀[文件](https://www.gatsbyjs.com/docs/)並查看入門[教學課程](https://www.gatsbyjs.com/docs/tutorial/)。 Gatsby 在 GitHub 上擁有超過 55,000 顆星,並被超過 240,000 名開發者使用 https://github.com/gatsbyjs/gatsby 明星蓋茲比 ⭐️ --- 21. [Chat UI Kit React](https://github.com/chatscope/chat-ui-kit-react) - 在幾分鐘內使用 React 建立您的聊天 UI。 --------------------------------------------------------------------------------------------------  Chatscope 的聊天 UI 工具包是一個用於開發網頁聊天應用程式的開源 UI 工具包。 儘管該專案並未廣泛使用,但這些功能對於剛剛查看該專案的初學者來說還是很有用的。  開始使用以下 npm 指令。 ``` npm install @chatscope/chat-ui-kit-react ``` 這就是建立 GUI 的方法。 ``` import styles from '@chatscope/chat-ui-kit-styles/dist/default/styles.min.css'; import { MainContainer, ChatContainer, MessageList, Message, MessageInput } from '@chatscope/chat-ui-kit-react'; <div style={{ position:"relative", height: "500px" }}> <MainContainer> <ChatContainer> <MessageList> <Message model={{ message: "Hello my friend", sentTime: "just now", sender: "Joe" }} /> </MessageList> <MessageInput placeholder="Type message here" /> </ChatContainer> </MainContainer> </div> ``` 您可以閱讀[文件](https://chatscope.io/docs/)。 故事書中有更[詳細的文件](https://chatscope.io/storybook/react/?path=/docs/documentation-introduction--docs)。 它提供了一些方便的元件,例如[`TypingIndicator`](https://chatscope.io/storybook/react/?path=/docs/components-typingindicator--docs) 、 [`Multiline Incoming`](https://chatscope.io/storybook/react/?path=/story/components-message--multiline-incoming)等等。 我知道你們中的一些人更喜歡透過部落格來了解整個結構,因此你可以閱讀使用 Chat UI Kit React 的 Rollbar 的[如何將 ChatGPT 與 React 整合](https://rollbar.com/blog/how-to-integrate-chatgpt-with-react/)。 您可以看到的一些演示: - [聊天機器人使用者介面](https://mars.chatscope.io/) - [與朋友聊天](https://chatscope.io/demo/chat-friends/)- 看看這個!  https://github.com/chatscope/chat-ui-kit-react Star Chat UI Kit React ⭐️ --- 22. [Botonic](https://github.com/hubtype/botonic) - 用於建立會話應用程式的 React 框架。 -------------------------------------------------------------------------  Botonic 是一個全端 Javascript 框架,用於建立在多個平台上執行的聊天機器人和現代對話應用程式:Web、行動和訊息應用程式(Messenger、WhatsApp、Telegram 等)。它建構在 ⚛️ React、Serverless 和 Tensorflow.js 之上。 如果您不了解對話應用程式的概念,可以在[官方部落格](https://www.hubtype.com/blog/what-are-conversational-apps)上閱讀它們。 使用 Botonic,您可以建立包含最佳文字外介面(簡單性、自然語言互動)和圖形介面(多媒體、視覺上下文、豐富互動)的會話應用程式。 這是一個強大的組合,可以提供比僅依賴文字和 NLP 的傳統聊天機器人更好的用戶體驗。 這就是 Botonic 的簡單方式。 ``` export default class extends React.Component { static async botonicInit({ input, session, params, lastRoutePath }) { await humanHandOff(session)) } render() { return ( <Text> Thanks for contacting us! One of our agents will attend you as soon as possible. </Text> ) } } ``` 它們也支援 TypeScript,所以這是一個優點。 您可以看到一些使用 Botonic 建置的[範例](https://botonic.io/examples/)及其原始程式碼。 您可以閱讀[文件](https://botonic.io/docs/welcome)以及如何[從頭開始建立會話應用程式](https://botonic.io/docs/create-convapp)。 https://github.com/hubtype/botonic Star Botonic ⭐️ --- 23. [React Flowbite](https://github.com/themesberg/flowbite-react) - 為 Flowbite 和 Tailwind CSS 建構的 React 元件. ------------------------------------------------------------------------------------------------------------  每個人對他們想要用來建立網站的使用者介面都有不同的偏好。 Flowbite React 是 UI 元件的開源集合,在 React 中建置,具有來自 Tailwind CSS 的實用程式類,您可以將其用作使用者介面和網站的起點。 開始使用以下 npm 指令。 ``` npm i flowbite-react ``` 這是一起使用表格和鍵盤元件的方法。 ``` 'use client'; import { Kbd, Table } from 'flowbite-react'; import { MdKeyboardArrowDown, MdKeyboardArrowLeft, MdKeyboardArrowRight, MdKeyboardArrowUp } from 'react-icons/md'; function Component() { return ( <Table> <Table.Head> <Table.HeadCell>Key</Table.HeadCell> <Table.HeadCell>Description</Table.HeadCell> </Table.Head> <Table.Body className="divide-y"> <Table.Row className="bg-white dark:border-gray-700 dark:bg-gray-800"> <Table.Cell className="whitespace-nowrap font-medium text-gray-900 dark:text-white"> <Kbd>Shift</Kbd> <span>or</span> <Kbd>Tab</Kbd> </Table.Cell> <Table.Cell>Navigate to interactive elements</Table.Cell> </Table.Row> <Table.Row className="bg-white dark:border-gray-700 dark:bg-gray-800"> <Table.Cell className="whitespace-nowrap font-medium text-gray-900 dark:text-white"> <Kbd>Enter</Kbd> or <Kbd>Spacebar</Kbd> </Table.Cell> <Table.Cell>Ensure elements with ARIA role="button" can be activated with both key commands.</Table.Cell> </Table.Row> <Table.Row className="bg-white dark:border-gray-700 dark:bg-gray-800"> <Table.Cell className="whitespace-nowrap font-medium text-gray-900 dark:text-white"> <span className="inline-flex gap-1"> <Kbd icon={MdKeyboardArrowUp} /> <Kbd icon={MdKeyboardArrowDown} /> </span> <span> or </span> <span className="inline-flex gap-1"> <Kbd icon={MdKeyboardArrowLeft} /> <Kbd icon={MdKeyboardArrowRight} /> </span> </Table.Cell> <Table.Cell>Choose and activate previous/next tab.</Table.Cell> </Table.Row> </Table.Body> </Table> ); } ```  您可以閱讀[文件](https://www.flowbite-react.com/docs/getting-started/introduction)並查看[Storybook](https://storybook.flowbite-react.com/?path=/story/components-accordion--always-open)中的功能。您也可以查看[元件](https://www.flowbite-react.com/docs/components/accordion)清單。 在我看來,如果您想快速設定 UI,但又不想最終為高品質的開源專案使用預先定義的庫元件,那麼這很好。 該專案在 GitHub 上擁有超過 1,500 顆星,擁有超過 37,000 名開發者的用戶群,並受到社群的廣泛認可和信任,使其成為一個可靠的選擇。 https://github.com/themesberg/flowbite-react Star React Flowbite ⭐️ --- 24. [DND 套件](https://github.com/clauderic/dnd-kit)- 輕量級、高效能、可存取且可擴展的拖放功能。 -------------------------------------------------------------------------  這是一個強大的 React 拖放工具包,擁有可自訂的碰撞檢測、多個啟動器和自動滾動等功能。 它的設計考慮到了 React,提供了方便集成的鉤子,無需進行重大的架構更改。支援從清單到網格和虛擬化清單的各種用例,它既是動態的又是輕量級的,沒有外部相依性。 開始使用以下 npm 指令。 ``` npm install @dnd-kit/core ``` 這就是建立可拖放元件的方法。 `Example.jsx` ``` import React, {useState} from 'react'; import {DndContext} from '@dnd-kit/core'; import {Draggable} from './Draggable'; import {Droppable} from './Droppable'; function Example() { const [parent, setParent] = useState(null); const draggable = ( <Draggable id="draggable"> Go ahead, drag me. </Draggable> ); return ( <DndContext onDragEnd={handleDragEnd}> {!parent ? draggable : null} <Droppable id="droppable"> {parent === "droppable" ? draggable : 'Drop here'} </Droppable> </DndContext> ); function handleDragEnd({over}) { setParent(over ? over.id : null); } } ``` `Droppable.jsx` ``` import React from 'react'; import {useDroppable} from '@dnd-kit/core'; export function Droppable(props) { const {isOver, setNodeRef} = useDroppable({ id: props.id, }); const style = { opacity: isOver ? 1 : 0.5, }; return ( <div ref={setNodeRef} style={style}> {props.children} </div> ); } ``` `Draggable.jsx` ``` import React from 'react'; import {useDraggable} from '@dnd-kit/core'; import {CSS} from '@dnd-kit/utilities'; function Draggable(props) { const {attributes, listeners, setNodeRef, transform} = useDraggable({ id: props.id, }); const style = { // Outputs `translate3d(x, y, 0)` transform: CSS.Translate.toString(transform), }; return ( <button ref={setNodeRef} style={style} {...listeners} {...attributes}> {props.children} </button> ); } ``` 我將可拖曳元件放在可放置元件上。  您可以閱讀[文件](https://docs.dndkit.com/)以及滑鼠和指標等[感測器的選項](https://docs.dndkit.com/introduction/installation#core-library)。 它在 GitHub 上擁有 10k+ Stars,並被 GitHub 上 47k+ 開發人員使用。 https://github.com/clauderic/dnd-kit 明星免打擾套件 ⭐️
我已經看過相當多的 React 教程,但是每當他們談論使用 React-router 進行導航時,他們都只展示使用 Link 元件的方式。一旦有人開始處理他/她自己的專案,他們遇到的第一個問題就是如何以程式設計方式進行路由,這基本上意味著除了點擊 \\ 中包含的內容之外的其他方式進行路由。成分。 這個部落格的主要目的是為那些來這裡尋找這個問題答案的人提供一個避難所。 --- 1.\\成分 ------ 我們可以使用 \\ 進行重定向只需傳遞我們想要重定向到的路由並渲染元件即可。它已經載入到react-router-dom 庫中。 ``` import { Redirect } from "react-router-dom"; ``` 使用此方法最簡單的方法是在元件狀態內維護重定向屬性。 ``` state = { redirect: null }; render() { if (this.state.redirect) { return <Redirect to={this.state.redirect} /> } return( // Your Code goes here ) } ``` 每當你想要重定向到另一個路徑時,你可以簡單地改變狀態來重新渲染元件,從而渲染\\成分。 ``` this.setState({ redirect: "/someRoute" }); ``` **筆記** 這是除 \\ 之外的建議導航方式。方法。 在帖子的最後詳細討論了。 這種方法的缺點是,當我們想要直接從 redux 操作重新導向時,我們無法這樣做。 --- 2.使用歷史鉤子 -------- 從 5.1.2 版本開始,react-router 附帶了一些新的鉤子,可以幫助我們存取路由器的狀態。 現在,我們只需要討論 useHistory 鉤子。 ``` import { useHistory } from "react-router-dom"; function App() { let history = useHistory(); } ``` 之後,我們可以使用 .push() 方法重定向到我們想要的任何路由。 ``` history.push('/someRoute') ``` --- 3.歷史道具 ------ 作為 \\ 的直接子級的每個元件元件接收歷史物件作為道具。這是保存 React Router 會話歷史記錄的同一個歷史記錄(庫)。因此,我們可以使用它的屬性來導航到所需的路徑。 ``` this.props.history.push("/first"); ``` 我們在這裡遇到的一個常見問題是,在不是 \\ 的直接子級的元件中元件中,不存在歷史道具。使用 withRouter 函數可以輕鬆解決這個問題。 ### 3.1.帶路由器 withRouter 是react-router-dom庫中提供的一個函數,它可以幫助我們存取不是 \\ 直接子級的元件中的歷史記錄道具成分。 使用 Router 導入 ``` import { withRouter } from "react-router-dom"; ``` 現在為了在我們的元件中取得歷史屬性,我們需要在匯出它時用 withRouter 包裝我們的元件。 ``` export default withRouter(yourComponent); ``` 我們現在可以像上面一樣存取歷史記錄來完成我們所需的導航。 --- 4.建立歷史 ------ 我們上面學到的方法可以涵蓋我們在建立 React 應用程式時遇到的大多數情況,那麼為什麼要使用第四種方法呢? 每次我們需要從 redux 操作重定向時,我們總是必須將歷史記錄傳遞給該操作,從而不必要地增加參數數量。因此,可以使用此方法來獲得更簡潔的程式碼。 在此方法中,我們建立自訂歷史記錄實例,可以將其匯入其他文件中以進行重定向。 ``` // Inside /utils/history.js import createHistory from "history/createBrowserHistory"; export default createHistory(); ``` 作為 \\使用它自己的歷史記錄並且不接受任何外部歷史記錄屬性,我們必須使用 \\而不是它。 ``` import { Router } from "react-router-dom"; import history from "./utils/history"; function App(){ return( <Router history={history}> // Your Routes go here <Router> ) } ``` 之後,我們可以將此歷史實例匯入到我們想要重新導向的任何檔案中。 ``` import history from "./utils/history"; history.push("/somePath"); ``` --- 筆記 -- 從本質上講,React 是一種建立 UI 的聲明式方法。 聲明式方法是一種表達計算邏輯而不描述其控制流或不描述幕後實際發生的情況的方法。 由於這個原因,推薦的導航方式除\\正在使用\\成分。 使用這裡提到的其他方法並沒有什麼壞處,只是它們並不完全符合 React 的願景。 --- 儲存庫 --- 我的 Github 個人資料上提供了上述方法的完整工作實作。如果有人想看到這些方法在專案中實際執行,請隨意探索。 {% github https://github.com/projectescape/blogs-reference %} --- --- 原文出處:https://dev.to/projectescape/programmatic-navigation-in-react-3p1l
您是否曾經遇到過一個帶有漂亮滾動條的網站,然後心想“哇,我希望我能建立這樣的東西。”我也是!經過一番調查後,我發現為您的部落格或個人作品集建立自訂捲軸並不需要大量的 CSS。 今天,我們將建立一個漸進式進度條,當您捲動時,它會從零不透明度淡入完全不透明度。本教學只需要基礎的 HTML、CSS 和 JavaScript 知識,不會使用任何 JavaScript 框架或函式庫。您可以在[CodePen](https://codepen.io/emmawedekind/pen/VwabMpX)上找到完整的程式碼! HTML。 ===== 首先讓我們建立我們的文件結構。在 HTML CodePen 編輯器內部新增兩個元素:進度條和進度容器。 進度條將指示使用者向下捲動頁面的距離。進度條容器將跨越頁面的整個高度並包含進度條。 我們還加入一個帶有文字“Welcome”的頁面標題和一些 lorem ipsem 段落。我加入了其中七個段落,但為了簡潔起見,本文僅包含一個。 ``` <h1>Welcome.</h1> <p> Lorem ipsum dolor, sit amet consectetur adipisicing elit. Aspernatur provident eveniet veritatis ipsa id consectetur ab tenetur dolores eaque. Temporibus laboriosam cum corporis amet doloremque animi aut ipsa ea a? </p> ``` 這是我們的網頁目前的樣子。  CSS。 ==== 現在我們準備好加入我們的樣式。首先,讓我們加入一些基本的頁面樣式,以使我們的網站看起來更好。 ``` body { background: #171414; font-family: "Courier New", Courier, monospace; color: #ffffff; padding: 15% 15% 5%; } p { font-size: 1.8rem; } p:first-of-type { margin-top: 100px; } h1 { font-size: 200px; position: absolute; top: -5%; left: 15%; opacity: 25%; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Ubuntu, Cantarell, "Open Sans", "Helvetica Neue", sans-serif; } ```  接下來讓我們隱藏預設的瀏覽器捲軸。我們可以使用 webkit 供應商前綴來隱藏 Chrome 和 Safari 中的捲軸。 ``` ::-webkit-scrollbar { width: 0; background: transparent; } ``` 我們需要對 Firefox 進行特殊考慮,因為它不是 webkit 瀏覽器,並且不會回應 webkit 供應商前綴(如 Chrome 和 Safari)。 ``` html { scrollbar-width: none; } ``` 現在我們準備好設定自訂捲軸的樣式了。首先讓我們設定滾動條容器。我們希望滾動條容器固定在視窗的右側,因此我們將使用固定位置,並將頂部和右側值設為 0。我們將為滾動容器提供十個像素的寬度和非常淺的灰色背景。 ``` #progressBarContainer { position: fixed; top: 0; right: 0; width: 10px; height: 100%; background: rgba(255, 255, 255, 0.05); } ``` 現在您應該看到滾動容器出現在視窗的右側。  我們的進度條也將固定在視窗的右側,寬度為十個像素,但是,我們將給它一個從紅色到紫色的線性漸進,以使其脫穎而出。 ``` #progressBar { position: fixed; top: 0; right: 0; width: 10px; background: linear-gradient(to top, violet, red); height: 100%; opacity: 100%; } ```  我們希望動態更新滾動進度條的高度和不透明度,因此讓我們將高度和不透明度設為零。 ``` #progressBar { position: fixed; top: 0; right: 0; width: 10px; background: linear-gradient(to top, violet, red); height: 0; opacity: 0; } ``` JavaScript。 =========== 要更新進度條的高度和不透明度,我們需要寫幾行 JavaScript。讓我們先取得進度條 DOM 節點。 ``` const progressBar = document.querySelector("#progressBar"); ``` 我們還需要計算網頁的總高度。我們可以透過整個文件主體滾動高度減去視窗內部高度來計算總高度。 ``` let totalPageHeight = document.body.scrollHeight - window.innerHeight; ``` 接下來,讓我們向視窗新增一個事件偵聽器。當我們滾動時,我們想要計算新的進度高度。我們可以透過先將視窗的頁面 Y 偏移量除以總頁面高度來計算小數。要在 CSS 程式碼中使用這個值,我們必須將該分數乘以 100(得到百分比)。 最後,我們可以將進度條的高度和不透明度設定為新的進度高度。 *不熟`${}`語法?它稱為模板字串或模板文字,它允許您將計算表達式(${} 之間的值)與純字串組合起來。* ``` window.onscroll = () => { let newProgressHeight = (window.pageYOffset / totalPageHeight) * 100; progressBar.style.height = `${newProgressHeight}%`; progressBar.style.opacity = `${newProgressHeight}%`; }; ``` 結論。 === 就是這樣!現在,只需幾行 CSS,您就擁有了一個漂亮的自訂捲軸。 --- 原文出處:https://dev.to/emmabostian/creating-a-custom-scroll-bar-in-24-lines-of-css-4gg0
長話短說 ==== 我收集了您應該了解的 React 庫,以建立許多不同類型的專案並成為 React 奇才🧙♂️。 其中每一項都是獨一無二的,並且都有自己的用例。 別忘了給他們加星號🌟 讓我們開始吧!  --- 1. [CopilotKit](https://github.com/CopilotKit/CopilotKit) - 建立應用內人工智慧聊天機器人、代理程式和文字區域 ------------------------------------------------------------------------------------  將 AI 功能整合到 React 中是很困難的,這就是 Copilot 的用武之地。一個簡單快速的解決方案,可將可投入生產的 Copilot 整合到任何產品中! 您可以使用兩個 React 元件將關鍵 AI 功能整合到 React 應用程式中。它們還提供內建(完全可自訂)Copilot 原生 UX 元件,例如`<CopilotKit />` 、 `<CopilotPopup />` 、 `<CopilotSidebar />` 、 `<CopilotTextarea />` 。 開始使用以下 npm 指令。 ``` npm i @copilotkit/react-core @copilotkit/react-ui ``` Copilot Portal 是 CopilotKit 提供的元件之一,CopilotKit 是一個應用程式內人工智慧聊天機器人,可查看目前應用狀態並在應用程式內採取操作。它透過插件與應用程式前端和後端以及第三方服務進行通訊。 這就是整合聊天機器人的方法。 `CopilotKit`必須包裝與 CopilotKit 互動的所有元件。建議您也開始使用`CopilotSidebar` (您可以稍後切換到不同的 UI 提供者)。 ``` "use client"; import { CopilotKit } from "@copilotkit/react-core"; import { CopilotSidebar } from "@copilotkit/react-ui"; import "@copilotkit/react-ui/styles.css"; export default function RootLayout({children}) { return ( <CopilotKit url="/path_to_copilotkit_endpoint/see_below"> <CopilotSidebar> {children} </CopilotSidebar> </CopilotKit> ); } ``` 您可以使用此[快速入門指南](https://docs.copilotkit.ai/getting-started/quickstart-backend)設定 Copilot 後端端點。 之後,您可以讓 Copilot 採取行動。您可以閱讀如何提供[外部上下文](https://docs.copilotkit.ai/getting-started/quickstart-chatbot#provide-context)。您可以使用`useMakeCopilotReadable`和`useMakeCopilotDocumentReadable`反應掛鉤來執行此操作。 ``` "use client"; import { useMakeCopilotActionable } from '@copilotkit/react-core'; // Let the copilot take action on behalf of the user. useMakeCopilotActionable( { name: "setEmployeesAsSelected", // no spaces allowed in the function name description: "Set the given employees as 'selected'", argumentAnnotations: [ { name: "employeeIds", type: "array", items: { type: "string" } description: "The IDs of employees to set as selected", required: true } ], implementation: async (employeeIds) => setEmployeesAsSelected(employeeIds), }, [] ); ``` 您可以閱讀[文件](https://docs.copilotkit.ai/getting-started/quickstart-textarea)並查看[演示影片](https://github.com/CopilotKit/CopilotKit?tab=readme-ov-file#demo)。 您可以輕鬆整合 Vercel AI SDK、OpenAI API、Langchain 和其他 LLM 供應商。您可以按照本[指南](https://docs.copilotkit.ai/getting-started/quickstart-chatbot)將聊天機器人整合到您的應用程式中。 基本概念是在幾分鐘內建立可用於基於 LLM 的應用程式的 AI 聊天機器人。 用例是巨大的,作為開發人員,我們絕對應該在下一個專案中嘗試使用 CopilotKit。 https://github.com/CopilotKit/CopilotKit Star CopilotKit ⭐️ --- 2. [xyflow](https://github.com/xyflow/xyflow) - 使用 React 建立基於節點的 UI。 --------------------------------------------------------------------  XYFlow 是一個功能強大的開源程式庫,用於使用 React 或 Svelte 建立基於節點的 UI。它是一個 monorepo,提供[React Flow](https://reactflow.dev)和[Svelte Flow](https://svelteflow.dev) 。讓我們更多地了解可以使用 React flow 做什麼。  您可以觀看此影片,在 60 秒內了解 React Flow。 https://www.youtube.com/watch?v=aUBWE41a900 有些功能在專業模式下可用,但免費層中的功能足以形成一個非常互動的流程。 React 流程以 TypeScript 編寫並使用 Cypress 進行測試。 開始使用以下 npm 指令。 ``` npm install reactflow ``` 以下介紹如何建立兩個節點( `Hello`和`World` ,並透過邊連接。節點具有預先定義的初始位置以防止重疊,並且我們還應用樣式來確保有足夠的空間來渲染圖形。 ``` import ReactFlow, { Controls, Background } from 'reactflow'; import 'reactflow/dist/style.css'; const edges = [{ id: '1-2', source: '1', target: '2' }]; const nodes = [ { id: '1', data: { label: 'Hello' }, position: { x: 0, y: 0 }, type: 'input', }, { id: '2', data: { label: 'World' }, position: { x: 100, y: 100 }, }, ]; function Flow() { return ( <div style={{ height: '100%' }}> <ReactFlow nodes={nodes} edges={edges}> <Background /> <Controls /> </ReactFlow> </div> ); } export default Flow; ``` 這就是它的樣子。您還可以新增標籤、更改類型並使其具有互動性。  您可以在 React Flow 的 API 參考中查看[完整的選項清單](https://reactflow.dev/api-reference/react-flow)以及元件、鉤子和實用程式。 最好的部分是您還可以加入[自訂節點](https://reactflow.dev/learn/customization/custom-nodes)。在您的自訂節點中,您可以渲染您想要的一切。您可以定義多個來源和目標句柄並呈現表單輸入或圖表。您可以查看此[codesandbox](https://codesandbox.io/p/sandbox/pensive-field-z4kv3w?file=%2FApp.js&utm_medium=sandpack)作為範例。 您可以閱讀[文件](https://reactflow.dev/learn)並查看 Create React App、Next.js 和 Remix 的[範例 React Flow 應用程式](https://github.com/xyflow/react-flow-example-apps)。 React Flow 附帶了幾個額外的[插件](https://reactflow.dev/learn/concepts/plugin-components)元件,可以幫助您使用 Background、Minimap、Controls、Panel、NodeToolbar 和 NodeResizer 元件製作更高級的應用程式。 例如,您可能已經注意到許多網站的背景中有圓點,增強了美觀性。要實現此模式,您可以簡單地使用 React Flow 中的後台元件。 ``` import { Background } from 'reactflow'; <Background color="#ccc" variant={'dots'} /> // this will be under React Flow component. Just an example. ```  如果您正在尋找一篇快速文章,我建議您查看 Webkid 的[React Flow - A Library for Rendering Interactive Graphs](https://webkid.io/blog/react-flow-node-based-graph-library/) 。 React Flow 由 Webkid 開發和維護。 它在 GitHub 上有超過 19k 顆星,並且在`v11.10.4`上顯示它們正在不斷改進,npm 套件每週下載量超過 40 萬次。您可以輕鬆使用的最佳專案之一。  https://github.com/xyflow/xyflow 星 xyflow ⭐️ --- 3. [Zod](https://github.com/colinhacks/zod) + [React Hook Form](https://github.com/react-hook-form) - 致命的驗證組合。 --------------------------------------------------------------------------------------------------------------  第一個問題是:為什麼我在同一個選項中包含 Zod 和 React Hook 表單?好吧,請閱讀它來找出答案。 Zod 的目標是透過最大限度地減少重複的類型聲明來對開發人員友好。使用 Zod,您聲明一次驗證器,Zod 將自動推斷靜態 TypeScript 類型。將更簡單的類型組合成複雜的資料結構很容易。 開始使用以下 npm 指令。 ``` npm install zod ``` 這是您在建立字串架構時自訂一些常見錯誤訊息的方法。 ``` const name = z.string({ required_error: "Name is required", invalid_type_error: "Name must be a string", }); ``` ``` // It does provide lots of options // validations z.string().min(5, { message: "Must be 5 or more characters long" }); z.string().max(5, { message: "Must be 5 or fewer characters long" }); z.string().length(5, { message: "Must be exactly 5 characters long" }); z.string().email({ message: "Invalid email address" }); z.string().url({ message: "Invalid url" }); z.string().emoji({ message: "Contains non-emoji characters" }); z.string().uuid({ message: "Invalid UUID" }); z.string().includes("tuna", { message: "Must include tuna" }); z.string().startsWith("https://", { message: "Must provide secure URL" }); z.string().endsWith(".com", { message: "Only .com domains allowed" }); z.string().datetime({ message: "Invalid datetime string! Must be UTC." }); z.string().ip({ message: "Invalid IP address" }); ``` 請閱讀[文件](https://zod.dev/)以了解有關 Zod 的更多資訊。 它適用於 Node.js 和所有現代瀏覽器。 現在,第二部分來了。 有很多可用的表單整合。  雖然 Zod 可以驗證物件,但如果沒有自訂邏輯,它不會影響您的用戶端和後端。 React-hook-form 是用於客戶端驗證的優秀專案。例如,它可以顯示輸入錯誤。  開始使用以下 npm 指令。 ``` npm install react-hook-form ``` 這就是如何使用`React Hook Form` 。 ``` import { useForm, SubmitHandler } from "react-hook-form" type Inputs = { example: string exampleRequired: string } export default function App() { const { register, handleSubmit, watch, formState: { errors }, } = useForm<Inputs>() const onSubmit: SubmitHandler<Inputs> = (data) => console.log(data) console.log(watch("example")) // watch input value by passing the name of it return ( /* "handleSubmit" will validate your inputs before invoking "onSubmit" */ <form onSubmit={handleSubmit(onSubmit)}> {/* register your input into the hook by invoking the "register" function */} <input defaultValue="test" {...register("example")} /> {/* include validation with required or other standard HTML validation rules */} <input {...register("exampleRequired", { required: true })} /> {/* errors will return when field validation fails */} {errors.exampleRequired && <span>This field is required</span>} <input type="submit" /> </form> ) } ``` 您甚至可以隔離重新渲染,從而提高整體效能。 您可以閱讀[文件](https://react-hook-form.com/get-started)。 兩者結合起來就是一個很好的組合。嘗試一下! 我透過 Shadcn 發現了它,它使用它作為表單元件的預設值。我自己在幾個專案中使用過它,效果非常好。它提供了很大的靈活性,這確實很有幫助。 https://github.com/colinhacks/zod Star Zod ⭐️ https://github.com/react-hook-form Star React Hook Form ⭐️ --- 4. [React DND](https://github.com/react-dnd/react-dnd) - 用於 React 的拖放。 ----------------------------------------------------------------------  我還沒有完全實現拖放功能,而且我經常發現自己對選擇哪個選項感到困惑。我遇到的另一個選擇是[interactjs.io](https://interactjs.io/) ,根據我讀過的文件,它似乎非常有用。由於他們提供了詳細的範例,這非常容易。  但我現在只介紹 React DND。 開始使用以下 npm 指令。 ``` npm install react-dnd react-dnd-html5-backend ``` 除非您正在編寫自訂後端,否則您可能想要使用 React DnD 隨附的 HTML5 後端。 這是安裝`react-dnd-html5-backend`方法。閱讀[文件](https://react-dnd.github.io/react-dnd/docs/backends/html5)。 這是起點。 ``` import { HTML5Backend } from 'react-dnd-html5-backend' import { DndProvider } from 'react-dnd' export default class YourApp { render() { return ( <DndProvider backend={HTML5Backend}> /* Your Drag-and-Drop Application */ </DndProvider> ) } } ``` 透過這種方式,您可以非常輕鬆地實現卡片的拖放操作。 ``` // Let's make <Card text='Write the docs' /> draggable! import React from 'react' import { useDrag } from 'react-dnd' import { ItemTypes } from './Constants' export default function Card({ isDragging, text }) { const [{ opacity }, dragRef] = useDrag( () => ({ type: ItemTypes.CARD, item: { text }, collect: (monitor) => ({ opacity: monitor.isDragging() ? 0.5 : 1 }) }), [] ) return ( <div ref={dragRef} style={{ opacity }}> {text} </div> ) } ``` 請注意,HTML5 後端不支援觸控事件。因此它不適用於平板電腦和行動裝置。您可以將`react-dnd-touch-backend`用於觸控裝置。閱讀[文件](https://react-dnd.github.io/react-dnd/docs/backends/touch)。 ``` import { TouchBackend } from 'react-dnd-touch-backend' import { DndProvider } from 'react-dnd' class YourApp { <DndProvider backend={TouchBackend} options={opts}> {/* Your application */} </DndProvider> } ``` 這個codesandbox規定了我們如何正確使用React DND。 https://codesandbox.io/embed/3y5nkyw381?view=Editor+%2B+Preview&module=%2Fsrc%2Findex.tsx&hidenavigation=1 你可以看看React DND的[例子](https://react-dnd.github.io/react-dnd/examples)。 它們甚至有一個乾淨的功能,您可以使用 Redux 檢查內部發生的情況。 您可以透過為提供者新增 debugModeprop 來啟用[Redux DevTools](https://github.com/reduxjs/redux-devtools) ,其值為 true。 ``` <DndProvider debugMode={true} backend={HTML5Backend}> ``` 它提供了多種元件選項,我需要親自測試一下。總的來說,這看起來相當不錯,特別是如果你剛開始的話。 React DND 已獲得`MIT`許可,並在 GitHub 上擁有超過 20k Stars,這使其具有令人難以置信的可信度。 https://github.com/react-dnd/react-dnd Star React DND ⭐️ --- 5. [Cypress](https://github.com/cypress-io/cypress) - 快速測試瀏覽器中執行的內容。 --------------------------------------------------------------------  近年來已經證明了測試的重要性,而 Jest 和 Cypress 等選項使其變得異常簡單。 但我們只會介紹 Cypress,因為它本身就很方便。 只需一張圖片就能證明 Cypress 值得付出努力。  開始使用以下 npm 指令。 ``` npm install cypress -D ``` 如果您在專案中沒有使用 Node 或套件管理器,或者您想快速試用 Cypress,您始終可以[直接從 CDN 下載 Cypress](https://download.cypress.io/desktop) 。 一旦安裝並打開它。您必須使用`.cy.js`建立一個規範檔案。  現在,您可以編寫並測試您的應用程式(範例程式碼)。 ``` describe('My First Test', () => { it('Does not do much!', () => { expect(true).to.equal(true) }) }) ``` Cypress 提供了多種選項,例如`cy.visit()`或`cy.contains()` 。由於我沒有廣泛使用 Cypress,因此您需要在其[文件](https://docs.cypress.io/guides/end-to-end-testing/writing-your-first-end-to-end-test)中進一步探索它。 如果它看起來很可怕,那麼請前往這個[為初學者解釋 Cypress 的](https://www.youtube.com/watch?v=u8vMu7viCm8&pp=ygUQY3lwcmVzcyB0dXRvcmlhbA%3D%3D)freeCodeCamp 教程。 Freecodecamp 影片確實是金礦 :D Cypress 在 GitHub 上擁有超過 45,000 顆星,並且在目前的 v13 版本中,它正在不斷改進。 https://github.com/cypress-io/cypress 星柏 ⭐️ --- [6.Refine](https://github.com/refinedev/refine) - 面向企業的開源 Retool。 -----------------------------------------------------------------  Refine 是一個元 React 框架,可以快速開發各種 Web 應用程式。 從內部工具到管理面板、B2B 應用程式和儀表板,它可作為建立任何類型的 CRUD 應用程式(例如 DevOps 儀表板、電子商務平台或 CRM 解決方案)的全面解決方案。  您可以在一分鐘內使用單一 CLI 命令進行設定。 它具有適用於 15 多個後端服務的連接器,包括 Hasura、Appwrite 等。 您可以查看可用的[整合清單](https://refine.dev/integrations/)。  但最好的部分是,Refine `headless by design` ,從而提供無限的樣式和自訂選項。 由於該架構,您可以使用流行的 CSS 框架(如 TailwindCSS)或從頭開始建立樣式。 這是最好的部分,因為我們不希望最終受到與特定庫的兼容性的樣式限制,因為每個人都有自己的風格並使用不同的 UI。 開始使用以下 npm 指令。 ``` npm create refine-app@latest ``` 這就是使用 Refine 新增登入資訊的簡單方法。 ``` import { useLogin } from "@refinedev/core"; const { login } = useLogin(); ``` 使用 Refine 概述程式碼庫的結構。 ``` const App = () => ( <Refine dataProvider={dataProvider} resources={[ { name: "blog_posts", list: "/blog-posts", show: "/blog-posts/show/:id", create: "/blog-posts/create", edit: "/blog-posts/edit/:id", }, ]} > /* ... */ </Refine> ); ``` 您可以閱讀[文件](https://refine.dev/docs/)。 您可以看到一些使用 Refine 建立的範例應用程式: - [全功能管理面板](https://example.admin.refine.dev/) - [優化不同的用例場景](https://github.com/refinedev/refine/tree/master/examples)。 他們甚至提供模板,這就是為什麼這麼多用戶喜歡Refine。 你可以看到[模板](https://refine.dev/templates/)。  他們在 GitHub 上擁有大約 22k+ 顆星。 https://github.com/refinedev/refine 星際精煉 ⭐️ --- 7. [Tremor](https://github.com/tremorlabs/tremor) - React 元件來建立圖表和儀表板。 ----------------------------------------------------------------------  Tremor 提供了 20 多個開源 React 元件,用於建立基於 Tailwind CSS 的圖表和儀表板,使資料視覺化再次變得簡單。  開始使用以下 npm 指令。 ``` npm i @tremor/react ``` 這就是您如何使用 Tremor 快速建立東西。 ``` import { Card, ProgressBar } from '@tremor/react'; export default function Example() { return ( <Card className="mx-auto max-w-md"> <h4 className="text-tremor-default text-tremor-content dark:text-dark-tremor-content"> Sales </h4> <p className="text-tremor-metric font-semibold text-tremor-content-strong dark:text-dark-tremor-content-strong"> $71,465 </p> <p className="mt-4 flex items-center justify-between text-tremor-default text-tremor-content dark:text-dark-tremor-content"> <span>32% of annual target</span> <span>$225,000</span> </p> <ProgressBar value={32} className="mt-2" /> </Card> ); } ``` 這就是基於此生成的內容。  您可以閱讀[文件](https://www.tremor.so/docs/getting-started/installation)。其間,他們在引擎蓋下使用混音圖標。 從我見過的各種元件來看,這是一個很好的起點。相信我! Tremor 還提供了一個[乾淨的 UI 工具包](https://www.figma.com/community/file/1233953507961010067)。多麼酷啊!  Tremor 在 GitHub 上擁有超過 14k 顆星,並有超過 280 個版本,這意味著它正在不斷改進。 https://github.com/tremorlabs/tremor 星震 ⭐️ --- 8. [Watermelon DB](https://github.com/Nozbe/WatermelonDB) - 用於 React 和 React Native 的反應式和非同步資料庫。 ------------------------------------------------------------------------------------------------  我不知道為什麼資料庫有這麼多選項;甚至很難全部數清。但如果我們使用 React,Watermelon DB 是一個不錯的選擇。即使在 4k+ 提交之後,它們仍然處於`v0.28`版本,這是一個相當大的問題。 Rocket.chat 使用 Watermelon DB,這給了他們巨大的可信度。 開始使用以下 npm 指令。 ``` npm install @nozbe/watermelondb ``` 您需要做的第一件事是建立模型和後續遷移(閱讀文件)。 ``` import { appSchema, tableSchema } from '@nozbe/watermelondb' export default appSchema({ version: 1, tables: [ // We'll add to tableSchemas here ] }) ``` 根據文件,使用 WatermelonDB 時,您正在處理模型和集合。然而,在 Watermelon 之下有一個底層資料庫(SQLite 或 LokiJS),它使用不同的語言:表格和欄位。這些一起稱為資料庫模式。 您可以閱讀有關[CRUD 操作的](https://watermelondb.dev/docs/CRUD)[文件](https://watermelondb.dev/docs/Installation)和更多內容。 https://github.com/Nozbe/WatermelonDB 明星 WatermelonDB ⭐️ --- 9. [Evergreen UI](https://github.com/segmentio/evergreen) - 按 Segment 劃分的 React UI 框架。 --------------------------------------------------------------------------------------  沒有 UI 框架的清單幾乎是不可能的。有許多受歡迎的選項,例如 Material、Ant Design、Next UI 等等。 但我們正在報道 Evergreen,它本身就非常好。 開始使用以下 npm 指令。 ``` $ npm install evergreen-ui ``` [Evergreen Segment 網站](https://evergreen.segment.com/foundations)上顯示了任何使用者介面的基礎以及詳細的選項。  它提供了很多元件,其中一些非常好,例如`Tag Input`或`File uploader` 。   您可以看到 Evergreen UI 提供的所有[元件](https://evergreen.segment.com/components)。 https://github.com/segmentio/evergreen Star Evergreen UI ⭐️ --- 10. [React Spring](https://www.react-spring.dev/) - 流暢的動畫來提升 UI 和互動。 --------------------------------------------------------------------   如果您喜歡 React-Motion 但感覺過渡不流暢,那是因為它專門使用 React 渲染。 如果你喜歡 Popmotion,但感覺自己的能力受到限制,那是因為它完全跳過了 React 渲染。 `react-spring`提供了兩種選擇,試試看! 開始使用以下 npm 指令。 ``` npm i @react-spring/web ``` 這就是導入高階元件來包裝動畫的方法。 ``` import { animated } from '@react-spring/web' // use it. export default function MyComponent() { return ( <animated.div style={{ width: 80, height: 80, background: '#ff6d6d', borderRadius: 8, }} /> ) } ``` 由於以下程式碼和框,我決定嘗試 React Spring。令人驚訝的是,我們可以使用 React Spring 做很多事情。 https://codesandbox.io/embed/mdovb?view=Editor+%2B+Preview&module=%2Fsrc%2Findex.tsx&hidenavigation=1 您可以閱讀[文件](https://www.react-spring.dev/docs/getting-started)。 他們還提供了很多您可以學習的[範例](https://www.react-spring.dev/examples)。  它提供了大量的選項,例如`useScroll` ,它允許您建立滾動連結動畫。 例如,這個codesandbox告訴了`useScroll`的用法。 https://codesandbox.io/embed/b07dmz?view=Editor+%2B+Preview&module=%2Fsrc%2Findex.tsx&hidenavigation=1 React Spring 在 GitHub 上有大約 27k+ Stars。 https://github.com/pmndrs/react-spring Star React Spring ⭐️ --- 11. [React Tweet](https://github.com/vercel/react-tweet) - 將推文嵌入到你的 React 應用程式中。 --------------------------------------------------------------------------------  `React Tweet`可讓您在使用 Next.js、Create React App、Vite 等時將推文嵌入到 React 應用程式中。 該函式庫不需要使用 Twitter API。推文可以靜態呈現,從而無需包含 iframe 和額外的客戶端 JavaScript。 它是 Vercel 的開源專案。 開始使用以下 npm 指令。 ``` npm i react-tweet ``` 為了顯示推文,我們需要從 Twitter 的 API 請求資料。透過此 API 進行速率限制具有挑戰性,但如果您僅依賴我們提供的 SWR 端點 ( `react-tweet.vercel.app/api/tweet/:id` ),這是可能的,因為伺服器的IP 位址向Twitter 發出了許多請求API。這也適用於 RSC,其中 API 端點不是必需的,但伺服器仍然從相同 IP 位址發送請求。 為了避免 API 限制,您可以使用 Redis 或 Vercel KV 等資料庫快取推文。例如,您可以使用 Vercel KV。 ``` import { Suspense } from 'react' import { TweetSkeleton, EmbeddedTweet, TweetNotFound } from 'react-tweet' import { fetchTweet, Tweet } from 'react-tweet/api' import { kv } from '@vercel/kv' async function getTweet( id: string, fetchOptions?: RequestInit ): Promise<Tweet | undefined> { try { const { data, tombstone, notFound } = await fetchTweet(id, fetchOptions) if (data) { await kv.set(`tweet:${id}`, data) return data } else if (tombstone || notFound) { // remove the tweet from the cache if it has been made private by the author (tombstone) // or if it no longer exists. await kv.del(`tweet:${id}`) } } catch (error) { console.error('fetching the tweet failed with:', error) } const cachedTweet = await kv.get<Tweet>(`tweet:${id}`) return cachedTweet ?? undefined } const TweetPage = async ({ id }: { id: string }) => { try { const tweet = await getTweet(id) return tweet ? <EmbeddedTweet tweet={tweet} /> : <TweetNotFound /> } catch (error) { console.error(error) return <TweetNotFound error={error} /> } } const Page = ({ params }: { params: { tweet: string } }) => ( <Suspense fallback={<TweetSkeleton />}> <TweetPage id={params.tweet} /> </Suspense> ) export default Page ``` 您可以直接使用它,方法非常簡單。 ``` <div className="dark"> <Tweet id="1629307668568633344" /> </div> ``` 如果您不喜歡使用 Twitter 主題,您也可以使用多個選項建立自己的[自訂主題](https://react-tweet.vercel.app/custom-theme)。 例如,您可以建立自己的推文元件,但沒有回覆按鈕,如下所示: ``` import type { Tweet } from 'react-tweet/api' import { type TwitterComponents, TweetContainer, TweetHeader, TweetInReplyTo, TweetBody, TweetMedia, TweetInfo, TweetActions, QuotedTweet, enrichTweet, } from 'react-tweet' type Props = { tweet: Tweet components?: TwitterComponents } export const MyTweet = ({ tweet: t, components }: Props) => { const tweet = enrichTweet(t) return ( <TweetContainer> <TweetHeader tweet={tweet} components={components} /> {tweet.in_reply_to_status_id_str && <TweetInReplyTo tweet={tweet} />} <TweetBody tweet={tweet} /> {tweet.mediaDetails?.length ? ( <TweetMedia tweet={tweet} components={components} /> ) : null} {tweet.quoted_tweet && <QuotedTweet tweet={tweet.quoted_tweet} />} <TweetInfo tweet={tweet} /> <TweetActions tweet={tweet} /> {/* We're not including the `TweetReplies` component that adds the reply button */} </TweetContainer> ) } ``` 您可以閱讀[文件](https://react-tweet.vercel.app/#installation)。 您可以查看[React Tweet 的演示,](https://react-tweet-next.vercel.app/light/1761133168772489698)以了解它如何在頁面上呈現。 它們已發布`v3.2`版本,這表明它們正在不斷改進,並且[每週下載量超過 46k+](https://www.npmjs.com/package/react-tweet) 。 https://github.com/vercel/react-tweet Star React 推文 ⭐️ --- 12. [React 360](https://github.com/facebookarchive/react-360) - 使用 React 建立令人驚嘆的 360 度和 VR 內容。 ----------------------------------------------------------------------------------------------  儘管 Facebook 已將其存檔,但許多開發人員仍然發現它足夠有用,因此繼續使用。 React 360 是一個函式庫,它利用大量 React Native 功能來建立在 Web 瀏覽器中執行的虛擬實境應用程式。 它使用 Three.js 進行渲染,並作為 npm 套件提供。透過將 WebGL 和 WebVR 等現代 API 與 React 的聲明性功能結合,React 360 有助於簡化建立跨平台 VR 體驗的過程。 開始使用以下 npm 指令。 ``` npm install -g react-360-cli ``` 涉及的事情有很多,但您可以使用 VrButton 加入重要的互動功能到您的 React VR 應用程式。 ``` import { AppRegistry, StyleSheet, Text, View, VrButton } from 'react-360'; state = { count: 0 }; _incrementCount = () => { this.setState({ count: this.state.count + 1 }) } <View style={styles.panel}> <VrButton onClick={this._incrementCount} style={styles.greetingBox}> <Text style={styles.greeting}> {`You have visited Simmes ${this.state.count} times`} </Text> </VrButton> </View> ``` 除了許多令人驚奇的東西之外,您還可以加入聲音。請參閱[使用 React 360 的 React Resources](https://reactresources.com/topics/react-360)範例。 您也可以閱讀 Log Rocket 撰寫的關於[使用 React 360 建立 VR 應用](https://blog.logrocket.com/building-a-vr-app-with-react-360/)程式的部落格。 這個codesandbox代表了我們可以使用React 360做什麼的一個常見範例。 https://codesandbox.io/embed/2bye27?view=Editor+%2B+Preview&module=%2Fsrc%2Findex.js&hidenavigation=1 https://github.com/facebookarchive/react-360 Star React 360 ⭐️ --- 13. [React Advanced Cropper](https://github.com/advanced-cropper/react-advanced-cropper) - 建立適合您網站的裁剪器。 -------------------------------------------------------------------------------------------------------   React Advanced Cropper 是一個高級庫,可讓您建立適合任何網站設計的裁剪器。這意味著您不僅可以更改裁剪器的外觀,還可以自訂其行為。 它們仍處於測試版本,這意味著 API 可能會在未來版本中發生變化。 簡單的用例是設計軟體和裁剪圖像表面以獲得進一步的見解。 他們有很多選擇,因此值得。   開始使用以下 npm 指令。 ``` npm install --save react-advanced-cropper ``` 您可以這樣使用它。 ``` import React, { useState } from 'react'; import { CropperRef, Cropper } from 'react-advanced-cropper'; import 'react-advanced-cropper/dist/style.css' export const GettingStartedExample = () => { const [image, setImage] = useState( 'https://images.unsplash.com/photo-1599140849279-1014532882fe?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1300&q=80', ); const onChange = (cropper: CropperRef) => { console.log(cropper.getCoordinates(), cropper.getCanvas()); }; return ( <Cropper src={image} onChange={onChange} className={'cropper'} /> ) }; ``` 您可以閱讀[文件](https://advanced-cropper.github.io/react-advanced-cropper/docs/intro),它們提供了[20 多個自訂選項](https://github.com/advanced-cropper/react-advanced-cropper?tab=readme-ov-file#cropper)。 他們主要提供三種類型的[裁剪器選項](https://advanced-cropper.github.io/react-advanced-cropper/docs/guides/cropper-types/):固定、經典和混合以及範例和程式碼。 您可以使用 React Advanced Cropper 製作一些令人興奮的東西來向世界展示:) https://github.com/advanced-cropper/react-advanced-cropper Star React 進階裁剪器 ⭐️ --- 14. [Mobx](https://github.com/mobxjs/mobx) - 簡單、可擴展的狀態管理。 ---------------------------------------------------------  MobX 是一個經過驗證的基於訊號的函式庫,可透過函數反應式程式設計簡化和擴展狀態管理。它提供了靈活性,使您能夠獨立於任何 UI 框架來管理應用程式狀態。 這種方法會產生解耦、可移植且易於測試的程式碼。 以下是使用 MobX 的任何應用程式中處理事件的方式。  圖片來自文件 開始使用以下 npm 指令。 ``` npm install mobx-react --save // CDN is also available ``` 這就是它的樣子。 ``` import { observer } from "mobx-react" // ---- ES6 syntax ---- const TodoView = observer( class TodoView extends React.Component { render() { return <div>{this.props.todo.title}</div> } } ) // ---- ESNext syntax with decorator syntax enabled ---- @observer class TodoView extends React.Component { render() { return <div>{this.props.todo.title}</div> } } // ---- or just use function components: ---- const TodoView = observer(({ todo }) => <div>{todo.title}</div>) ``` 您可以使用 props、全域變數或使用 React Context 在觀察者中使用外部狀態。 您可以閱讀[有關 React Integration](https://mobx.js.org/react-integration.html)和[npm docs](https://www.npmjs.com/package/mobx-react#api-documentation)的文件。 您也可以閱讀[MobX 和 React 的 10 分鐘互動介紹](https://mobx.js.org/getting-started)。 MobX 在 GitHub 上擁有超過 27k 顆星,並在 GitHub 上被超過 140K 開發者使用。 https://github.com/mobxjs/mobx 明星 Mobx ⭐️ --- 15. [React Virtualized](https://github.com/bvaughn/react-virtualized) - 渲染大型清單和表格資料。 ------------------------------------------------------------------------------------  開始使用以下 npm 指令。 ``` npm install react-virtualized --save ``` 以下是如何在網格中使用 ColumnSizer 元件。探索演示(文件)以詳細了解可用選項。 ``` import React from 'react'; import ReactDOM from 'react-dom'; import {ColumnSizer, Grid} from 'react-virtualized'; import 'react-virtualized/styles.css'; // only needs to be imported once // numColumns, numRows, someCalculatedHeight, and someCalculatedWidth determined here... // Render your list ReactDOM.render( <ColumnSizer columnMaxWidth={100} columnMinWidth={50} columnCount={numColumns} width={someCalculatedWidth}> {({adjustedWidth, getColumnWidth, registerChild}) => ( <Grid ref={registerChild} columnWidth={getColumnWidth} columnCount={numColumns} height={someCalculatedHeight} cellRenderer={someCellRenderer} rowHeight={50} rowCount={numRows} width={adjustedWidth} /> )} </ColumnSizer>, document.getElementById('example'), ); ``` 您可以閱讀[文件](https://github.com/bvaughn/react-virtualized/tree/master/docs#documentation)和[演示](https://bvaughn.github.io/react-virtualized/#/components/List)。 他們提供了 React-window 作為輕量級的替代方案,但這個在發布和明星方面更受歡迎,所以我介紹了這個選項。您可以閱讀哪個選項更適合您: [React-Window 與 React-Virtualized 有何不同?](https://github.com/bvaughn/react-window?tab=readme-ov-file#how-is-react-window-different-from-react-virtualized) 。 它被超過 85,000 名開發人員使用,並在 GitHub 上擁有超過 25,000 顆星。它還擁有令人印象深刻的[170 萬+ 每週下載量](https://www.npmjs.com/package/react-virtualized)。 https://github.com/bvaughn/react-virtualized Star React 虛擬化 ⭐️ --- 16.React [Google Analytics](https://github.com/react-ga/react-ga) - React Google Analytics 模組。 ----------------------------------------------------------------------------------------------  這是一個 JavaScript 模組,可用於在使用 React 作為前端程式碼庫的網站或應用程式中包含 Google Analytics 追蹤程式碼。 該模組對我們如何在前端程式碼中進行追蹤有一定的看法。我們的 API 比核心 Google Analytics 庫稍微詳細一些,以使程式碼更易於閱讀。 開始使用以下 npm 指令。 ``` npm install react-ga --save ``` 您可以這樣使用它。 ``` import ReactGA from 'react-ga'; ReactGA.initialize('UA-000000-01'); ReactGA.pageview(window.location.pathname + window.location.search); <!-- The core React library --> <script src="https://unpkg.com/[email protected]/dist/react.min.js"></script> <!-- The ReactDOM Library --> <script src="https://unpkg.com/[email protected]/dist/react-dom.min.js"></script> <!-- ReactGA library --> <script src="/path/to/bower_components/react-ga/dist/react-ga.min.js"></script> <script> ReactGA.initialize('UA-000000-01', { debug: true }); </script> ``` 執行`npm install` `npm start`並前往`port 8000 on localhost`後,您可以閱讀[文件](https://github.com/react-ga/react-ga?tab=readme-ov-file#installation)並查看[演示](https://github.com/react-ga/react-ga/tree/master/demo)。 它每週的下載量超過 35 萬次,在 GitHub 上擁有超過 5,000 顆星(已存檔)。 https://github.com/react-ga/react-ga Star React Google Analytics ⭐️ --- 17.react [-i18next](https://github.com/i18next/react-i18next) - React 的國際化做得很好。 -------------------------------------------------------------------------------  無需更改 webpack 配置或加入額外的 babel 轉譯器。 開始使用以下 npm 指令。 ``` npm i react-i18next ``` 我們來比較一下程式碼結構。 > 在使用react-i18next之前。 ``` ... <div>Just simple content</div> <div> Hello <strong title="this is your name">{name}</strong>, you have {count} unread message(s). <Link to="/msgs">Go to messages</Link>. </div> ... ``` > 使用react-i18next後。 ``` ... <div>{t('simpleContent')}</div> <Trans i18nKey="userMessagesUnread" count={count}> Hello <strong title={t('nameTitle')}>{{name}}</strong>, you have {{count}} unread message. <Link to="/msgs">Go to messages</Link>. </Trans> ... ``` 您可以閱讀[文件](https://react.i18next.com/)並前往[Codesandbox 的互動式遊樂場](https://codesandbox.io/s/1zxox032q)。 該工具已被超過 182,000 名開發人員使用,在 GitHub 上擁有超過 8,000 顆星。軟體包中令人印象深刻的 3400k+ 下載量進一步鞏固了它的可信度,使其成為您下一個 React 專案的絕佳選擇。 您也可以閱讀 Locize 關於[React Localization - Internationalize with i18next](https://locize.com/blog/react-i18next/)的部落格。 https://github.com/i18next/react-i18next 明星react-i18next ⭐️ --- 哇!如此長的有用專案清單。 我知道您有更多想法,分享它們,讓我們一起建造:D 現在就這些了! 在開展新專案時,開發人員經驗至關重要,這就是為什麼有些專案擁有龐大的社區,而有些則沒有。 React 社群非常龐大,所以成為這些社群的一部分,並使用這些開源專案將您的專案提升到一個新的水平。 祝你有美好的一天!直到下一次。 在 GitHub 上關注我。 https://github.com/Anmol-Baranwal 請關注 CopilotKit 以了解更多此類內容。 https://dev.to/copilotkit --- 原文出處:https://dev.to/copilotkit/libraries-you-should-know-if-you-build-with-react-1807
這篇文章最初發佈在[我的部落格](http://frugencefidel.com/blog/10-javascript-array-methods-you-should-know)上。 在這篇文章中,我將分享 10 個你應該知道的 JavaScript 陣列方法。 如果你對陣列一無所知,可以點選這裡查看[陣列介紹](http://frugencefidel.com/blog/understanding-basics-of-array-in-javascript)。 這裡有 10 個你至少應該知道的 javascript 陣列方法 *1. forEach()* 此方法可以幫助您循環陣列。 ``` const arr = [1, 2, 3, 4, 5, 6]; arr.forEach(item => { console.log(item); // output: 1 2 3 4 5 6 }); ``` *2. includes()* 此方法檢查陣列是否包含在方法中傳遞的專案。 ``` const arr = [1, 2, 3, 4, 5, 6]; arr.includes(2); // output: true arr.includes(7); // output: false ``` *3. filter()* 此方法會建立新陣列,其中僅包含在提供的函數內傳遞條件的元素。 ``` const arr = [1, 2, 3, 4, 5, 6]; // item(s) greater than 3 const filtered = arr.filter(num => num > 3); console.log(filtered); // output: [4, 5, 6] console.log(arr); // output: [1, 2, 3, 4, 5, 6] ``` *4. map()* 此方法透過在每個元素中呼叫提供的函數來建立新陣列。 ``` const arr = [1, 2, 3, 4, 5, 6]; // add one to every element const oneAdded = arr.map(num => num + 1); console.log(oneAdded); // output [2, 3, 4, 5, 6, 7] console.log(arr); // output: [1, 2, 3, 4, 5, 6] ``` *5. reduce()* > reduce() 方法對累加器和陣列中的每個元素(從左到右)套用函數,將其減少為單一值 - MDN ``` const arr = [1, 2, 3, 4, 5, 6]; const sum = arr.reduce((total, value) => total + value, 0); console.log(sum); // 21 ``` *6. some()* 此方法檢查陣列的至少一項是否符合條件。如果通過,則傳回“true”,否則傳回“false”。 ``` const arr = [1, 2, 3, 4, 5, 6]; // at least one element is greater than 4? const largeNum = arr.some(num => num > 4); console.log(largeNum); // output: true // at least one element is less than or equal to 0? const smallNum = arr.some(num => num <= 0); console.log(smallNum); // output: false ``` *7. every()* 此方法檢查所有陣列的專案是否都符合條件。如果通過,則傳回“true”,否則傳回“false”。 ``` const arr = [1, 2, 3, 4, 5, 6]; // all elements are greater than 4 const greaterFour = arr.every(num => num > 4); console.log(greaterFour); // output: false // all elements are less than 10 const lessTen = arr.every(num => num < 10); console.log(lessTen); // output: true ``` *8. sort()* 此方法用於按升序或降序排列/排序陣列的專案。 ``` const arr = [1, 2, 3, 4, 5, 6]; const alpha = ['e', 'a', 'c', 'u', 'y']; // sort in descending order descOrder = arr.sort((a, b) => a > b ? -1 : 1); console.log(descOrder); // output: [6, 5, 4, 3, 2, 1] // sort in ascending order ascOrder = alpha.sort((a, b) => a > b ? 1 : -1); console.log(ascOrder); // output: ['a', 'c', 'e', 'u', 'y'] ``` *9. Array.from()* 這會將所有類似陣列或可迭代的內容變更為真正的陣列,尤其是在使用 DOM 時,這樣您就可以使用其他陣列方法,如reduce、map、filter 等。 ``` const name = 'frugence'; const nameArray = Array.from(name); console.log(name); // output: frugence console.log(nameArray); // output: ['f', 'r', 'u', 'g', 'e', 'n', 'c', 'e'] ``` 使用 DOM ``` // I assume that you have created unorder list of items in our html file. const lis = document.querySelectorAll('li'); const lisArray = Array.from(document.querySelectorAll('li')); // is true array? console.log(Array.isArray(lis)); // output: false console.log(Array.isArray(lisArray)); // output: true ``` *10. Array.of()* 這會根據傳入的每個參數建立陣列。 ``` const nums = Array.of(1, 2, 3, 4, 5, 6); console.log(nums); // output: [1, 2, 3, 4, 5, 6] ``` --- 原文出處:https://dev.to/frugencefidel/10-javascript-array-methods-you-should-know-4lk3
經過數月的開發和測試,我們很高興地宣布 AnalogJS 1.0 版本發布! `1.0`版本包含許多功能,可協助開發人員使用 Angular 更快地交付網站和應用程式。 此版本標誌著 Analog 的第一個主要版本,為開發人員使用 Analog 進行建置提供了更穩定的起點。我們將繼續從開發人員那裡獲得回饋,幫助我們繼續改進和創新專案。 特點⭐️ ---- Analog 是建構在 Angular 之上的元框架,由下一代開源建置工具[Vite](https://vitejs.dev)和開源伺服器引擎框架[Nitro](https://nitro.unjs.io)提供支援。以下是它的一些功能,包括: - 對 Vite 生態系統的一流支援(Vitest、Playwright、Cypress 等) - [基於檔案系統的路由](https://analogjs.org/docs/features/routing/overview) - [支援 Markdown](https://analogjs.org/docs/features/routing/content)頁面和博客 - [支援 API/伺服器路由](https://analogjs.org/docs/features/api/overview) - 具有網站地圖和 RSS 提要支援的混合[SSR](https://analogjs.org/docs/features/server/server-side-rendering) / [SSG](https://analogjs.org/docs/features/server/static-site-generation) - 支援 Angular CLI/ [Nx 工作區](https://analogjs.org/docs/integrations/nx) - 與[tRPC](https://trpc.io)整合以實現類型安全的伺服器交互 - 伺服器和部署支援 - 和更多! 貢獻和社區🤓 ------ 如果沒有核心貢獻者和合作者團隊,AnalogJS 就不會有今天的成就。 [羅賓·戈茨](https://twitter.com/goetzrobin) [馬爾科·斯塔尼米羅維奇](https://twitter.com/markostdev) [路易斯·卡斯特羅](https://twitter.com/LuisHCCDev) [週陳](https://twitter.com/nartc1410) [約書亞·莫羅尼](https://twitter.com/joshuamorony) [安德烈斯·維拉紐瓦](https://twitter.com/villanuevand) 此外,也要感謝該專案的[80 多名貢獻者](https://github.com/analogjs/analog#contributors-),無論是透過程式碼、文件、測試,還是只是嘗試該專案。 該專案已經在[GitHub](https://github.com/analogjs/analog)上擁有超過 2000 顆星,在[Discord](https://chat.analogjs.org)上擁有超過 500 名成員,在[Twitter/X](https://twitter.com/analogjs)上擁有超過 1000 名追蹤者,並被納入第一批[GitHub 加速器隊列](https://accelerator.github.com/)。 {% youtube H4U6udLcM-Q %} 如果您想嘗試 Analog,請查看這篇有關使用 Analog 和 Angular[建立部落格](https://dev.to/analogjs/how-to-build-a-blog-with-analog-and-angular-4pk2)的部落格文章。如果您想參與該專案,請查看[GitHub 儲存庫](https://github.com/analogjs/analog)。 下一步是什麼 ------ 我們將繼續使用 Analog 和 Angular 盡可能無縫地建立全端網站和應用程式,並透過與[Astro](https://astro.build) 、 [Nx](https://nx.dev) 、 [Vitest](https://analogjs.org/docs/features/testing/vitest) 、 [Storybook](https://storybook.js.org)等整合來擴展 Angular 生態系統。 我們還在 Analog 中引入了一種新的單文件元件格式,用於編寫元件和指令。 以下是`hello.analog`檔案的範例: ``` <script lang="ts"> import { signal } from '@angular/core'; const count = signal(0); function increment() { count.update(total => ++total); } </script> <template> <h2>Hello Analog</h2> Count: {{ count() }} <button (click)="increment()"> Increment </button> </template> <style> h2 { color: red; } </style> ``` 最初是使用 Angular 的元件和指令的`.ng`檔案副檔名,現已發展成為模擬 SFC,其功能包括支援[自動導入](https://github.com/analogjs/analog/discussions/901)、內聯 Markdown 模板、頁面路由等。隨著 Analog 未來的發展,我們將繼續迭代這種方法,並探索在 Angular 應用程式中啟用這種格式的選項。 我們已經收到了非常積極的回饋,甚至還收到了支援這種格式的進一步開發,包括[用於模擬 SFC 的 IDEA 插件](https://plugins.jetbrains.com/plugin/23913-analog?noRedirect=true),該插件可在 WebStorm 的 EAP 版本中使用。感謝 JetBrains 團隊的[Jan-Niklas Wortmann](https://twitter.com/niklas_wortmann)和[Piotr Tomiak](https://twitter.com/PiotrekTomiak)對此外掛程式的初步開發。您也可以在[GitHub](https://github.com/analogjs/idea-plugin)上為該插件做出貢獻。 與 Analog 合作🤝 ------------ 我們正在尋找與模擬專案合作的公司,以支持該專案的開發。感謝[Snyder Technologies](https://snyder.tech/)作為 Analog 的早期採用者和推動者,[感謝 Nx](https://nx.dev)作為贊助商加入我們,[感謝 House of Angular](https://houseofangular.io)以及該專案的許多其他支持者。 了解有關我們[合作機會](https://analogjs.org/docs/sponsoring)的更多資訊或直接聯繫贊助商\[at\]analogjs.org。 加入社群🥇 ----- - 存取[GitHub 儲存庫](https://github.com/analogjs/analog)並為其加註星標 - 加入[不和諧](https://chat.analogjs.org) - 在[推特](https://twitter.com/analogjs)上關注我們 如果您喜歡這篇文章,請點擊 :heart: 這樣其他人就會看到它。在 Twitter/X 上關注[AnalogJS](https://twitter.com/analogjs)和 \[me\] (https://twitter.com/brandontroberts),並訂閱我的[YouTube 頻道](https://youtube.com/brandonrobertsdev?sub_confirmation=1)以獲取更多內容! --- 原文出處:https://dev.to/analogjs/announcing-analogjs-10-19an
我編制了一份工具列表,這些工具多年來幫助我建立了供個人使用和客戶使用的網站。讓我們開始吧,與網路上許多其他可用於增強網站外觀的資源相比,這是一個很小的清單。 **學習 Web 開發的網站** - 程式碼學院 - 奧丁計劃 - 前端導師 - JavaScript30 - Coursera - 可汗學院 - 免費程式碼訓練營 - MDN 網路文件 - W3學校 - 斯林巴 **學習 Web 開發的 YouTube 頻道** - 簡化網頁開發 - 編碼器 編碼器 - 編碼列車 - 自由程式設計營 - 穿越媒體 - 網路忍者 - 與哈利一起編程(印地語) \*\*HTML/CSS 範本網站 \*\* - HTML5UP - HTML修訂版 - 自由CSS - 模板化 - 免費HTML5 - 啟動引導程式 - 引導製作 - 靴子手錶 - 引導品味 - 克魯普 - 車頂板 - HTML5xCSS3 **使用的程式碼編輯器** - Visual Studio 程式碼(VS 程式碼) - 崇高的文字 - 括號 - 為什麼 **JavaScript 動畫庫** - Anime.js:輕量級 JavaScript 動畫函式庫。 - ScrollReveal.js:當元素進入視窗時輕鬆顯示元素。 - Popmotion:功能齊全、靈活的 JavaScript 運動庫。 - AniJS:CSS 動畫的聲明性處理庫。 - Wow.js:向下捲動頁面時顯示 CSS 動畫。 - Typed.js:一個類型的 JavaScript 函式庫。 - Velocity.js:加速 JavaScript 動畫。 - GSAP:現代網路的專業級動畫。 **向量、圖像和插圖網站** - Freepik:發現免費向量、照片、PSD 和圖示。 - Vecteezy:尋找高品質的向量藝術、圖形和插圖。 - Unsplash:存取超過一百萬張免費高解析度照片。 - Pixabay:探索龐大的免費圖片和影片庫。 - Flaticon:下載免費圖示、SVG、PSD、PNG、EPS 格式或 ICON FONT。 - Openclipart:分享和使用免費的剪貼畫和圖像。 - SVGRepo:免費下載 SVG。 - Vectorportal:免費向量、剪貼畫和圖示。 - SVGBackgrounds:可自訂的 SVG 圖案和背景。 - FreeDesignFile:高品質的圖形設計資源。 - Pexels:尋找才華橫溢的創作者分享的免費庫存照片和影片。 - Vectorian:下載免版稅向量藝術、庫存照片和素材。 我希望這些資源能幫助您建立網站。 謝謝閱讀。我們下一篇部落格見!😊🙌 --- 原文出處:https://dev.to/monica_w/resources-every-web-developer-needs-18m0
過去十年來,人工智慧世界取得了長足發展。 人工智慧無所不在,從語音助理到軟體開發,如果我們正確使用它,它會非常有幫助。 在這樣的世界中,製作 AI 應用程式是有利可圖的,因此我在這裡介紹 25 個開源專案,您可以使用它們來製作 AI 應用程式並將其提升到新的水平。 其中有一些令人興奮的概念,例如使用語音合成與 3D 角色進行互動式溝通。堅持到底。 將會有大量的資源、文章、專案想法、指南等可供參考。 讓我們涵蓋這一切! --- 1. [Taipy](https://github.com/Avaiga/taipy) - 將資料和人工智慧演算法整合到生產就緒的 Web 應用程式中。 ----------------------------------------------------------------------------  Taipy 是一個開源 Python 庫,可用於輕鬆的端到端應用程式開發,具有假設分析、智慧管道執行、內建調度和部署工具。 我相信你們大多數人都不明白 Taipy 用於為基於 Python 的應用程式建立 GUI 介面並改進資料流管理。 因此,您可以繪製資料集的圖表,並使用類似 GUI 的滑桿來提供使用其他實用功能來處理資料的選項。 雖然 Streamlit 是一種流行的工具,但在處理大型資料集時,其效能可能會顯著下降,這使得它在生產級使用上不切實際。 另一方面,Taipy 在不犧牲性能的情況下提供了簡單性和易用性。透過嘗試 Taipy,您將親身體驗其用戶友好的介面和高效的資料處理。 在底層,Taipy 利用各種函式庫來簡化開發並增強功能。  開始使用以下命令。 ``` pip install taipy ``` 我們來談談最新的[Taipy v3.1 版本](https://docs.taipy.io/en/latest/relnotes/)。 最新版本使得在 Taipy 的多功能零件物件中可視化任何 HTML 或 Python 物件成為可能。 這意味著[Folium](https://python-visualization.github.io/folium/latest/) 、 [Bokeh](https://bokeh.org/) 、 [Vega-Altair](https://altair-viz.github.io/)和[Matplotlib](https://matplotlib.org/)等程式庫現在可用於視覺化。 這也帶來了對[Plotly python 的](https://plotly.com/python/)原生支持,使繪製圖表變得更加容易。  他們還使用分散式運算提高了效能,但最好的部分是 Taipy,它的所有依賴項現在都與 Python 3.12 完全相容,因此您可以在使用 Taipy 進行專案的同時使用最新的工具和程式庫。 您可以閱讀[文件](https://docs.taipy.io/en/latest/)。 例如,您可以看到[聊天演示](https://docs.taipy.io/en/release-3.1/gallery/llm/5_chatbot/),它使用 OpenAI 的 GPT-4 API 來產生對您的訊息的回應。您可以輕鬆更改程式碼以使用任何其他 API 或模型。  另一個有用的事情是,Taipy 團隊提供了一個名為[Taipy Studio](https://docs.taipy.io/en/latest/manuals/studio/)的 VSCode 擴充功能來加速 Taipy 應用程式的建置。  您也可以使用 Taipy 雲端部署應用程式。 如果您想閱讀部落格來了解程式碼庫結構,您可以閱讀 HuggingFace 的[使用 Taipy 在 Python 中為您的 LLM 建立 Web 介面](https://huggingface.co/blog/Alex1337/create-a-web-interface-for-your-llm-in-python)。 嘗試新技術通常很困難,但 Taipy 提供了[10 多個演示教程](https://docs.taipy.io/en/release-3.1/gallery/),其中包含程式碼和適當的文件供您遵循。 例如,一些現場演示範例: - [新冠儀表板](https://covid-dashboard.taipy.cloud/Country) - [推文生成](https://tweet-generation.taipy.cloud/) - [資料視覺化](https://production-planning.taipy.cloud/Data-Visualization) - [即時人臉辨識](https://face-recognition.taipy.cloud/) Taipy 在 GitHub 上有 7k+ Stars,並且處於`v3`版本,因此它們正在不斷改進。  https://github.com/Avaiga/taipy Star Taipy ⭐️ --- 2. [Supabase](https://github.com/supabase/supabase) - 開源 Firebase 替代品。 ----------------------------------------------------------------------  要建立AI應用程式,您需要一個後端,而Supabase作為優秀的後端服務提供者可以滿足這一需求。 開始使用以下 npm 指令 (Next.js)。 ``` npx create-next-app -e with-supabase ``` 這就是使用 CRUD 操作的方式。 ``` import { createClient } from '@supabase/supabase-js' // Initialize const supabaseUrl = 'https://chat-room.supabase.co' const supabaseKey = 'public-anon-key' const supabase = createClient(supabaseUrl, supabaseKey) // Create a new chat room const newRoom = await supabase .from('rooms') .insert({ name: 'Supabase Fan Club', public: true }) // Get public rooms and their messages const publicRooms = await supabase .from('rooms') .select(` name, messages ( text ) `) .eq('public', true) // Update multiple users const updatedUsers = await supabase .from('users') .eq('account_type', 'paid') .update({ highlight_color: 'gold' }) ``` 您可以閱讀[文件](https://supabase.com/docs)。 您可以使用身份驗證、即時、邊緣功能、儲存等功能建立一個速度極快的應用程式。 Supabase 涵蓋了這一切! Supabase 也提供了幾個入門套件,例如[Nextjs 與 LangChain](https://github.com/langchain-ai/langchain-nextjs-template) 、 [Stripe 與 Nextjs](https://github.com/vercel/nextjs-subscription-payments)或[AI Chatbot](https://github.com/supabase-community/vercel-ai-chatbot) 。 Supabase 在 GitHub 上擁有超過 63,000 顆星,並且擁有大量提交超過 27,000 次的貢獻者。 https://github.com/supabase/supabase 明星 Supabase ⭐️ --- 3. [Chatwoot](https://github.com/chatwoot/chatwoot) - 即時聊天、電子郵件支援、全通路服務台並擁有您的資料。 --------------------------------------------------------------------------------  Chatwoot 連接流行的客戶溝通管道,如電子郵件、網站即時聊天、Facebook、Twitter、WhatsApp、Instagram、Line 等。這有助於您從單一儀表板跨管道提供一致的客戶體驗。 這在各種情況下都可能很重要,例如當您圍繞人工智慧應用程式建立社群時。  您可以閱讀[文件](https://www.chatwoot.com/docs/product)來發現各種整合選項,以便更輕鬆地管理整個生態系統。 他們在每個整合中都有非常詳細的文件和快照範例,例如[帶有 WhatsApp Cloud API 的 WhatsApp 通道](https://www.chatwoot.com/docs/product/channels/whatsapp/whatsapp-cloud)。您可以根據需要一鍵式或自架部署到 Heroku。 他們在 GitHub 上擁有 18k+ Stars,並且發布了`v3.6`版本。 https://github.com/chatwoot/chatwoot 明星 Chatwoot ⭐️ --- 4. [CopilotKit](https://github.com/CopilotKit/CopilotKit) - 在數小時內為您的產品提供 AI Copilot。 ------------------------------------------------------------------------------------  您可以使用兩個 React 元件將關鍵 AI 功能整合到 React 應用程式中。它們還提供內建(完全可自訂)Copilot 原生 UX 元件,例如`<CopilotKit />` 、 `<CopilotPopup />` 、 `<CopilotSidebar />` 、 `<CopilotTextarea />` 。 開始使用以下 npm 指令。 ``` npm i @copilotkit/react-core @copilotkit/react-ui @copilotkit/react-textarea ``` 這是整合 CopilotTextArea 的方法。 ``` import { CopilotTextarea } from "@copilotkit/react-textarea"; import { useState } from "react"; export function SomeReactComponent() { const [text, setText] = useState(""); return ( <> <CopilotTextarea className="px-4 py-4" value={text} onValueChange={(value: string) => setText(value)} placeholder="What are your plans for your vacation?" autosuggestionsConfig={{ textareaPurpose: "Travel notes from the user's previous vacations. Likely written in a colloquial style, but adjust as needed.", chatApiConfigs: { suggestionsApiConfig: { forwardedParams: { max_tokens: 20, stop: [".", "?", "!"], }, }, }, }} /> </> ); } ``` 您可以閱讀[文件](https://docs.copilotkit.ai/getting-started/quickstart-textarea)。 基本概念是在幾分鐘內建立可用於基於 LLM 的全端應用程式的 AI 聊天機器人。 https://github.com/CopilotKit/CopilotKit Star CopilotKit ⭐️ --- 5. [DALL·E Mini](https://github.com/borisdayma/dalle-mini) - 根據文字提示產生圖像。 ------------------------------------------------------------------------  OpenAI 擁有第一個令人印象深刻的模型,用於使用 DALL·E 生成圖像。 Craiyon/DALL·E mini 嘗試使用開源模型重現這些結果。 如果您想知道這個名字,DALL-E mini 應母公司的要求更名為 Craiyon,並以更易於存取的網路應用程式格式使用類似的技術。 您可以在[Craiyon](https://www.craiyon.com/)上使用該模型。  開始使用以下命令(用於開發)。 ``` pip install dalle-mini ``` 您可以閱讀[文件](https://github.com/borisdayma/dalle-mini?tab=readme-ov-file#development)。 您可以閱讀[DALL-E Mini 解釋](https://wandb.ai/dalle-mini/dalle-mini/reports/DALL-E-Mini-Explained-with-Demo--Vmlldzo4NjIxODA)來了解有關資料集、架構和所涉及演算法的更多資訊。 您可以閱讀[最佳真實感 AI 圖像和提示的終極指南](https://www.craiyon.com/blog/ultimate-guide-best-ai-art-photorealistic-images-and-prompts),以便更好地理解優質資源。 DALL·E Mini 在 GitHub 上擁有 14k+ Stars,目前處於`v0.1`版本。 https://github.com/borisdayma/dalle-mini 明星 DALL·E Mini ⭐️ --- 6. [Deepgram](https://github.com/deepgram) - 將語音 AI 建置到您的應用程式中。 ---------------------------------------------------------------  從新創公司到 NASA,Deepgram API 每天都用於轉錄和理解數百萬分鐘的音訊。快速、準確、可擴展且經濟高效。 它為開發人員提供語音到文字和音訊智慧模型。  儘管他們有免費增值模式,但免費套餐的限制足以讓您入門。 可視化效果更上一層樓。您可以檢查即時串流媒體回應或音訊檔案並比較音訊的智慧程度。   您可以閱讀[文件](https://developers.deepgram.com/docs/introduction)。 您也可以閱讀 Deepgram 撰寫的[關於如何將語音辨識新增至您的 React 和 Node.js 專案的](https://deepgram.com/learn/how-to-add-speech-recognition-to-your-react-project)範例部落格。 如果您想嘗試 API 來親自了解模型的靈活性,請查看他們的[API Playground](https://playground.deepgram.com/?smart_format=true&language=en&model=nova-2) 。 https://github.com/deepgram 明星 Deepgram ⭐️ --- 7. [InvokeAI](https://github.com/invoke-ai/InvokeAI) - 領先的穩定擴散模型創意引擎。 ---------------------------------------------------------------------  關於 InvokeAI 是 Stable Diffusion(開源文字到圖像和圖像到圖像生成器)的實現。 它可以在 Windows、Mac 和 Linux 機器上執行,並在 RAM 低至 4 GB 的 GPU 卡上執行。 此解決方案提供業界領先的WebUI,支援透過CLI進行終端使用,並作為多種商業產品的基礎。  您可以閱讀有關[安裝和硬體要求](https://invoke-ai.github.io/InvokeAI/installation/INSTALLATION/)、[如何安裝不同型號](https://invoke-ai.github.io/InvokeAI/installation/050_INSTALLING_MODELS/)以及最重要的[自動安裝的資訊](https://invoke-ai.github.io/InvokeAI/installation/010_INSTALL_AUTOMATED/)。 令人興奮的功能是能夠使用另一個圖像生成圖像,如[文件](https://invoke-ai.github.io/InvokeAI/features/IMG2IMG/)中所述。 InvokeAI 在 GitHub 上有近 21k 顆星, https://github.com/invoke-ai/InvokeAI 明星 InvokeAI ⭐️ --- 8. [OpenAI](https://github.com/openai) - 您所需要的一切。 -------------------------------------------------  Gemini by Google 和 OpenAI 非常受歡迎,但我們在此列表中專注於 OpenAI。 如果您想了解更多訊息,可以在 Medium 上閱讀[Google AI Gemini API in web using React 🤖](https://generativeai.pub/google-gemini-api-in-web-using-react-7e5bf0bf0abc) 。這很簡單,也很切中要害。 透過 OpenAI,您可以使用 DALL·E(根據文字描述建立原創、逼真的圖像和藝術)、Whisper(語音辨識模型)和 GPT-4。在評論中告訴我們關於索拉的事吧! 您可以使用簡單的 API 開始建置。 ``` completion = openai.ChatCompletion.create( model="gpt-3.5-turbo", messages=[ {"role": "system", "content": "You are a helpful assistant."}, {"role": "user", "content": "What are some famous astronomical observatories?"} ] ) ``` 您可以閱讀[文件](https://platform.openai.com/docs/introduction)。它提供瞭如此多的選項來建立非常酷的東西!  甚至 Stripe 也使用 GPT-4 來改善使用者體驗。 例如,您可以建立[Assistant 應用程式](https://platform.openai.com/docs/assistants/overview)並查看[API 遊樂場](https://platform.openai.com/playground/p/default-chat?model=text-davinci-003)以更好地理解它。  如果您需要指南,可以閱讀 Dzone 的[Integrating ChatGPT With ReactJS](https://dzone.com/articles/integrating-chatgpt-with-reactjs-a-comprehensive-g) 。 其間,OpenAI收購了Sora,獲得了壟斷地位。你怎麼認為? https://github.com/openai 明星 OpenAI ⭐️ --- 9. [DeepFaceLab](https://github.com/iperov/DeepFaceLab) - 用於建立深度贗品的領先軟體。 ------------------------------------------------------------------------  DeepFaceLab 是製作 Deepfakes 的頂級開源工具。 Deepfakes 是透過深度學習製作的經過修改的圖像和影片。它們經常被用來交換圖片或剪輯中的臉孔,有時是為了開玩笑,但也有出於有害的原因。 DeepFaceLab,用Python建置,是一個強大的deepfake工具。它可以改變媒體中的臉孔,甚至消除皺紋和老化跡象。 這些是您可以使用 DeepFaceLab 執行的一些操作。 - 換臉。  - [臉部抗衰老 - YouTube](https://www.youtube.com/watch?v=Ddx5B-84ebo) 。  - 更換頭部。  - 操縱嘴唇。 您可以使用這個基本教學來了解[如何有效地使用 DeepFaceLab](https://www.youtube.com/watch?v=kOIMXt8KK8M)來完成這些事情。 您可以在[YouTube](https://www.youtube.com/channel/UCGf4OlX_aTt8DlrgiH3jN3g/videos)上看到使用此 DeepLab 演算法的影片。 不幸的是,DeepFaceLab 中沒有「讓一切正常」按鈕,但值得根據您的特定需求了解其工作流程。 儘管它於 2023 年 11 月 9 日存檔,在 GitHub 上有近 44k+ 顆星,但由於其大量的教程和可靠的演算法,它仍然是您的 AI 應用程式的可靠選擇。 https://github.com/iperov/DeepFaceLab 明星 DeepFaceLab ⭐️ --- 10. [Detectron2](https://github.com/facebookresearch/detectron2) - 基於 PyTorch 的模組化物件偵測庫。 ----------------------------------------------------------------------------------------  Detectron2 是 Facebook AI Research 的下一代函式庫,提供最先進的偵測和分割演算法。它是 Detectron 和 maskrcnn-benchmark 的後繼者。 它支援 Facebook 上的多個電腦視覺研究專案和生產應用程式。 使用此[YouTube 教學](https://www.youtube.com/watch?v=eUSgtfK4ivk)將 Detectron2 與 Facebook 開發者倡導者的機器學習結合使用。 Detectron2 旨在支援各種最先進的物件偵測和分割模型,同時也適應不斷發展的前沿研究領域。 您可以閱讀[如何入門](https://detectron2.readthedocs.io/en/latest/tutorials/getting_started.html)以及 [元博客](https://ai.meta.com/blog/-detectron2-a-pytorch-based-modular-object-detection-library-/),其中深入介紹了 Detectron 的目標。 舊版的 Detectron 使用的是 Caffe,因此很難與後來結合 Caffe2 和 PyTorch 的程式碼變更一起使用。為了回應社群回饋,Facebook AI 發布了 Detectron2 作為更新的、更容易使用的版本。 Detectron2 配備了用於物件偵測的先進演算法,例如 DensePose 和全景特徵金字塔網路。 此外,Detectron2 還可以進行語義分割和全景分割,這有助於更準確地偵測和分割影像和影片中的物件。 Detectron2 不僅支援使用邊界框和實例分割遮罩進行物件偵測,還可以預測人體姿勢,與 Detectron 類似。 它們在 GitHub 儲存庫上擁有 28k+ Stars,並在 GitHub 上被 1.6k+ 開發人員使用。 https://github.com/facebookresearch/detectron2 Star Detectron2 ⭐️ --- [11.FastAI-](https://github.com/fastai/fastai)深度學習庫。 ----------------------------------------------------  Fastai 是一個多功能的深度學習庫,旨在滿足從業者和研究人員的需求。它為從業者提供了高級元件,以便他們在常見的深度學習任務中快速獲得一流的結果。 同時,它為研究人員提供低階元件來實驗和開發新方法。 Detectron2 透過其分層架構實現了易用性和靈活性之間的平衡。 該架構將複雜的深度學習技術分解為可管理的抽象,簡潔地利用了 Python 的動態特性和 PyTorch 的靈活性。 它建構在較低層級 API 的層次結構之上,這些 API 提供可組合的建構塊。這樣,想要重寫部分高級 API 或加入特定行為以滿足其需求的用戶無需學習如何使用最低級別。  [安裝 pyTorch](https://pytorch.org/get-started/locally/)後即可開始使用以下命令。 ``` conda install -c fastai fastai ``` 您可以閱讀[文件](https://docs.fast.ai/)。 它們針對初學者、中級和專家的[教程](https://docs.fast.ai/tutorial.html)有不同的起點。 如果您想為 FastAI 做出貢獻,您應該閱讀他們的[程式碼風格指南](https://docs.fast.ai/dev/style.html)。 如果您更喜歡影片,可以在 YouTube 上觀看傑里米霍華德 (Jeremy Howard) 撰寫的[課程“0”:程式設計師實用深度學習 (fastai)](https://www.youtube.com/watch?v=gGxe2mN3kAg) 。 它們在 GitHub 上擁有超過 25,000 顆星,並已被 GitHub 上超過 16,000 名開發人員使用。 https://github.com/fastai/fastai 明星 FastAI ⭐️ --- 12.[穩定擴散](https://github.com/CompVis/stable-diffusion)- 潛在文字到影像擴散模型。 --------------------------------------------------------------------  > 什麼是穩定擴散? 穩定擴散是指生成模型中使用的一種技術,特別是在文字到圖像合成的背景下,其中將資訊從文字描述轉移到圖像的過程是逐漸且平滑地完成的。 在潛在文字到影像擴散模型中,穩定擴散可確保來自文字描述的訊息在整個模型的潛在空間中一致地擴散或傳播。這種擴散過程有助於產生與給定文字輸入相符的高品質和逼真的圖像。 穩定的擴散機制確保模型在生成過程中不會出現突然的跳躍或不穩定。我希望這能解決問題! 下載和採樣穩定擴散的簡單方法是使用[擴散器庫](https://github.com/huggingface/diffusers/tree/main#new--stable-diffusion-is-now-fully-compatible-with-diffusers)。 ``` # make sure you're logged in with `huggingface-cli login` from torch import autocast from diffusers import StableDiffusionPipeline pipe = StableDiffusionPipeline.from_pretrained( "CompVis/stable-diffusion-v1-4", use_auth_token=True ).to("cuda") prompt = "a photo of an astronaut riding a horse on mars" with autocast("cuda"): image = pipe(prompt)["sample"][0] image.save("astronaut_rides_horse.png") ``` 您可以閱讀[研究論文](https://ommer-lab.com/research/latent-diffusion-models/)以及有關[穩定擴散影像修改](https://github.com/CompVis/stable-diffusion?tab=readme-ov-file#image-modification-with-stable-diffusion)的更多資訊。 例如,這是輸入。  這是放大一點後的輸出。  Stable Diffusion v1 是一種特定的模型配置,它採用 860M UNet 和 CLIP ViT-L/14 文字編碼器進行擴散模型,並具有下採樣因子 8 自動編碼器。該模型在 256x256 影像上進行了預訓練,隨後在 512x512 影像上進行了微調。 他們在 GitHub 儲存庫上擁有大約 64k+ Stars。 https://github.com/CompVis/stable-diffusion 恆星穩定擴散 ⭐️ --- 13. [Mocap Drones](https://github.com/jyjblrd/Mocap-Drones) - 用於房間規模追蹤的低成本動作捕捉系統。 ---------------------------------------------------------------------------------  該專案需要 SFM(運動結構)OpenCV 模組,這需要您從原始程式碼編譯 OpenCV。 從`computer_code`目錄中,執行此命令來安裝節點相依性。 ``` yarn install yarn run dev // to start the web server. ``` 您將獲得前端介面的 URL 視圖。 開啟一個單獨的終端機視窗並執行命令`python3 api/index.py`來啟動後端伺服器。此伺服器負責接收攝影機串流並執行動作捕捉計算。 架構如下。  您可以觀看此[YouTube 影片](https://www.youtube.com/watch?v=0ql20JKrscQ)來了解 Mocap 無人機的工作原理,也可以觀看該專案所有者的[部落格](https://joshuabird.com/blog/post/mocap-drones)。 https://www.youtube.com/watch?v=0ql20JKrscQ 您可以閱讀[文件](https://github.com/jyjblrd/Mocap-Drones?tab=readme-ov-file#runing-the-code)。 這是一個最近的開源專案,在 GitHub 儲存庫上擁有 900 多個 star。 https://github.com/jyjblrd/Mocap-Drones 明星動捕無人機 ⭐️ --- 14. [Whisper Speech](https://github.com/collabora/WhisperSpeech) - 透過反轉 Whisper 建構的文字轉語音系統。 -------------------------------------------------------------------------------------------  該模型與穩定擴散類似,但用於語音,功能強大且高度可自訂。 該團隊確保使用經過適當許可的語音錄音,並且所有程式碼都是開源的,使該模型對於商業應用程式來說是安全的。 目前,這些模型是在英語 LibreLight 資料集上進行訓練的。 您可以進一步研究[架構](https://github.com/collabora/WhisperSpeech?tab=readme-ov-file#architecture)。  您可以聽到[範例聲音](https://github.com/collabora/WhisperSpeech/assets/107984/aa5a1e7e-dc94-481f-8863-b022c7fd7434)並使用[colab](https://colab.research.google.com/drive/1xxGlTbwBmaY6GKA24strRixTXGBOlyiw)自行嘗試。 它們相當新,在 GitHub 上有大約 3k+ 的星星。 https://github.com/collabora/WhisperSpeech 星語語音 ⭐️ --- 15. [eSpeak NG](https://github.com/espeak-ng/espeak-ng) - 支援一百多種語言和口音的語音合成器。 ----------------------------------------------------------------------------  eSpeak NG 是一款緊湊型開源軟體文字語音合成器,適用於 Linux、Windows、Android 和其他作業系統。它支援 100 多種語言和口音。它基於 Jonathan Duddington 建立的 eSpeak 引擎。 您可以閱讀各種系統上的[安裝指南](https://github.com/espeak-ng/espeak-ng/blob/master/docs/guide.md)。 對於類似 Debian 的發行版(例如 Ubuntu、Mint 等)。您可以使用此命令。 ``` sudo apt-get install espeak-ng ``` 您可以查看[支援的語言](https://github.com/espeak-ng/espeak-ng/blob/master/docs/languages.md)清單、閱讀[文件](https://github.com/espeak-ng/espeak-ng/tree/master?tab=readme-ov-file#documentation)並查看[功能](https://github.com/espeak-ng/espeak-ng/tree/master?tab=readme-ov-file#features)。 該模型將文字轉換為音素程式碼,表明其作為另一個語音合成引擎前端的潛在能力。 他們在 GitHub 上有 2700+ 顆星星, https://github.com/espeak-ng/espeak-ng 明星 eSpeak NG ⭐️ --- 16.[聊天機器人 UI](https://github.com/mckaywrigley/chatbot-ui) - 每個模型的人工智慧聊天。 ------------------------------------------------------------------------  我們都使用過 ChatGPT,這個專案可以幫助我們為任何 AI 聊天機器人設定使用者介面。少一麻煩! 你可以閱讀[安裝指南](https://github.com/mckaywrigley/chatbot-ui?tab=readme-ov-file#1-install-docker)來安裝 docker、supabase CLI 和其他東西。 您可以閱讀<a href="">文件</a>並查看[演示](https://twitter.com/mckaywrigley/status/1738273242283151777?s=20)。 這在底層使用了 Supabase (Postgres),這就是我們之前討論它的原因。 我沒有討論 Vercel AI 聊天機器人,因為它與此機器人相比是一個相當新的比較。 Chatbot UI 在 GitHub 上擁有大約 25k+ Stars,因此它仍然是開發人員為任何聊天機器人建立 UI 介面的首選。 https://github.com/mckaywrigley/chatbot-ui 明星聊天機器人 UI ⭐️ --- 17. [GPT-4 & LangChain](https://github.com/mayooear/gpt4-pdf-chatbot-langchain) - 用於大型 PDF 文件的 GPT4 和 LangChain 聊天機器人。 --------------------------------------------------------------------------------------------------------------------------  這可用於新的 GPT-4 API 來為多個大型 PDF 檔案建立 chatGPT 聊天機器人。 該系統是使用 LangChain、Pinecone、Typescript、OpenAI 和 Next.js 建構的。 LangChain 是一個簡化可擴展 AI/LLM 應用程式和聊天機器人開發的框架。 Pinecone 用作向量存儲,用於以文字格式儲存嵌入和 PDF,以便以後檢索類似文件。 您可以閱讀涉及複製、安裝依賴項和設定環境 API 金鑰[的開發指南](https://github.com/mayooear/gpt4-pdf-chatbot-langchain?tab=readme-ov-file#development)。 您可以觀看[YouTube 影片](https://www.youtube.com/watch?v=ih9PBGVVOO4),了解如何遵循和使用它。 他們在 GitHub 上擁有 14k+ Stars,僅提交了 34 次。在您的下一個人工智慧應用程式中嘗試! https://github.com/mayooear/gpt4-pdf-chatbot-langchain 明星 GPT-4 和 Langchain ⭐️ --- 18. [Amica](https://github.com/semperai/amica) - 允許您在瀏覽器中輕鬆與 3D 角色聊天。 ---------------------------------------------------------------------  Amica 是一個開源接口,用於透過語音合成和語音辨識與 3D 角色進行互動式通訊。 您可以匯入 VRM 文件,調整聲音以適合角色,並產生包含情緒表達的回應文字。 他們使用 Three.js、OpenAI、Whisper、Bakllava 等進行視覺處理。您可以閱讀[Amica 的工作原理](https://docs.heyamica.com/overview/how-amica-works)及其所涉及的[核心概念](https://docs.heyamica.com/overview/core-concepts)。 您可以克隆該存儲庫並使用它來[開始](https://docs.heyamica.com/getting-started/installation)。 ``` npm i npm run dev ``` 您可以閱讀[文件](https://docs.heyamica.com/)並查看[演示](https://amica.arbius.ai/),這真是太棒了:D  您可以觀看這段簡短的影片,了解它的功能。 https://www.youtube.com/watch?v=hUxAEnFiXH8 Amica 使用 Tauri 建立桌面應用程式。別擔心,我們在此清單的後面部分介紹了金牛座。 他們在 GitHub 上有 400 多個 Star,看起來非常容易使用。 https://github.com/semperai/amica Star Amica ⭐️ --- 19. [Hugging Face Transformers](https://github.com/huggingface/transformers) - 適用於 Pytorch、TensorFlow 和 JAX 的最先進的機器學習。 ----------------------------------------------------------------------------------------------------------------------  Hugging Face Transformers 可以輕鬆存取最先進的預訓練模型和演算法,用於文字分類、語言生成和問答等任務。該庫建置在 PyTorch 和 TensorFlow 之上,允許用戶以最少的努力將高級 NLP 功能無縫整合到他們的應用程式中。 憑藉大量預訓練模型和支援社區,Hugging Face Transformers 簡化了基於 NLP 的解決方案的開發。 這些模型可用於執行 100 多種語言的文本相關任務,例如文字分類、資訊擷取、問答、摘要、翻譯和文字生成。 它們還可以處理與影像相關的任務,例如影像分類、物件偵測和分割,以及與音訊相關的任務,例如語音辨識和音訊分類。 他們還可以執行各種模式的多任務處理,包括表格問答、光學字元辨識、從掃描文件中提取資訊、視訊分類和視覺問答。 您可以看到大量可用的[模型](https://huggingface.co/models)。 您可以瀏覽[文件](https://huggingface.co/docs/transformers/task_summary)以取得完整的目標並向您展示可以執行的各種任務的範例。 例如,使用管道的一種方法是用於影像分割。 ``` from transformers import pipeline segmenter = pipeline(task="image-segmentation") preds = segmenter( "https://huggingface.co/datasets/huggingface/documentation-images/resolve/main/pipeline-cat-chonk.jpeg" ) preds = [{"score": round(pred["score"], 4), "label": pred["label"]} for pred in preds] print(*preds, sep="\n") ``` Transformer 得到了 Jax、PyTorch 和 TensorFlow 這三個最廣泛使用的深度學習庫的支持,並且它們之間可以無縫整合。這種整合可以使用一個庫輕鬆訓練模型,然後加載它們以使用另一個庫進行推理。 它們在 GitHub 上擁有大約 120k+ 星,並被 142k+ 大量開發人員使用。試試看! https://github.com/huggingface/transformers 明星抱臉變形金剛 ⭐️ --- 20. [LLAMA](https://github.com/facebookresearch/llama) - LLaMA 模型的推理程式碼。 ------------------------------------------------------------------------  Llama 2 是 Facebook Research 開發的尖端技術,使個人、創作者、研究人員和各種規模的企業能夠使用大型語言模型負責任地實驗、創新和擴展他們的想法。 最新版本包括模型權重以及預訓練和微調 Llama 語言模型的起始程式碼,參數範圍從 7B 到 70B。 開始使用涵蓋以下步驟的[安裝指南](https://github.com/facebookresearch/llama?tab=readme-ov-file#quick-start)。 - 克隆並下載儲存庫。 - 安裝所需的依賴項。 - 從 Meta 網站註冊並下載模型。 - 執行提供的腳本來下載模型。 - 使用提供的命令在本地執行所需的模型。 您可以觀看由 ZeroToMastery 製作的關於什麼是美洲駝的[YouTube 影片](https://www.youtube.com/watch?v=OqZ0CSKzu10)。 您也可以在[Hugging Face](https://huggingface.co/meta-llama)和[Meta 官方頁面](https://llama.meta.com/)上查看型號清單和更多資訊。 Ollama 基於 llama,在 GitHub 上擁有 50k+ star。請參閱文件並使用此模型進行更多研究。 https://github.com/facebookresearch/llama 明星 LLAMA ⭐️ --- 21. [Fonoster](https://github.com/fonoster/fonoster) - Twilio 的開源替代品。 ---------------------------------------------------------------------  Fonoster Inc. 研究了一種創新的可編程電信堆棧,該堆疊將為企業提供完全基於雲端的實用程序,將電話服務與網路連接起來。 根據您想要實現的目標,有多種開始方法。 開始使用以下 npm 指令。 ``` npm install @fonoster/websdk // CDN is also available ``` 例如,您可以透過以下方式將 Fonoster 與 Google Speech API 結合使用。 (您將需要服務帳戶的金鑰) ``` npm install @fonoster/googleasr @fonoster/googletts ``` 這是您可以配置語音伺服器以使用插件的方法。 ``` const { VoiceServer } = require("@fonoster/voice"); const GoogleTTS = require("@fonoster/googletts"); const GoogleASR = require("@fonoster/googleasr"); const voiceServer = new VoiceServer(); const speechConfig = { keyFilename: "./google.json" }; // Set the server to use the speech APIS voiceServer.use(new GoogleTTS(speechConfig)); voiceServer.use(new GoogleASR(speechConfig)); voiceServer.listen(async(req, res) => { console.log(req); await res.answer(); // To use this verb you MUST have a TTS plugin const speech = await res.gather(); await res.say("You said " + speech); await res.hangup(); }); ``` 您可以閱讀[文件](https://fonoster.com/docs/overview/)。 他們提供了一個足以入門的免費套餐。 他們在 GitHub 上擁有大約 6k+ 顆星,並發布了 250 多個版本。 https://github.com/fonoster/fonoster 明星 Fonoster ⭐️ --- 22. [DIPY](https://github.com/dipy/dipy) - Python 中的 paragon 3D/4D+ 成像庫。 ------------------------------------------------------------------------  DIPY 是 Python 中領先的 3D/4D+ 成像庫。它包含用於空間歸一化、訊號處理、機器學習、統計分析和醫學影像視覺化的各種方法。 此外,它還包含計算解剖學的專門方法,包括擴散、灌注和結構成像。 您可以開始使用。 ``` pip install dipy // run this in python console import dipy print(dipy.get_info()) ``` 如果您使用的是 anaconda 或其他系統,您可以閱讀完整的[安裝指南](https://docs.dipy.org/stable/examples_built/quick_start/quick_start.html#sphx-glr-examples-built-quick-start-quick-start-py)。 您可以閱讀[文件](https://docs.dipy.org/stable/)並存取他們的[YouTube 頻道](https://www.youtube.com/c/diffusionimaginginpython)。 你可以看看詳細的[例子](https://docs.dipy.org/stable/examples_built/index.html)。  他們的下載量超過 428k,並且在 GitHub 儲存庫上擁有 600 多個 Star。 https://github.com/dipy/dipy 明星 DIPY ⭐️ --- 23. [Elastic Search](https://github.com/elastic/elasticsearch) - 免費開放式、分散式、RESTful 搜尋引擎。 ----------------------------------------------------------------------------------------   Elasticsearch 是一種分散式、RESTful 搜尋和分析引擎,能夠解決大量使用案例。 作為 Elastic Stack 的核心,它集中儲存您的資料,以實現閃電般的快速搜尋、微調的相關性以及可輕鬆擴展的強大分析。 他們闡述了使用 ElasticSearch 的用例。  Elasticsearch 使用標準 RESTful API 和 JSON。我們也使用多種語言(例如 Java、Python、.NET、SQL 和 PHP)來建立和維護客戶端。 該結構如下。 ``` const { Client } = require('@elastic/elasticsearch') const client = new Client({ node: 'http://localhost:9200' }) client .search({ index: 'social-*', body: { query: { match: { message: 'myProduct' } }, aggs: { top_10_states: { terms: { field: 'state', size: 10 } } } } }) .then(({ body }) => { const { hits } = body.hits console.log(hits) }) .catch(console.error) ``` 您可以閱讀<a href="">文件</a>並查看[功能清單](https://www.elastic.co/elasticsearch/features)。 儘管具有有用的功能,Elastic Search 的主要缺點是缺乏免費套餐。但是,您仍然可以利用免費試用版來探索和了解開源專案的架構。 Elastic Search 在 GitHub 上擁有超過 67k+ 的星星和近 1900 名貢獻者,並且處於`v8`版本中,正在不斷發展和改進。 https://github.com/elastic/elasticsearch 明星 Elastic Search ⭐️ --- 24. [Tauri](https://github.com/tauri-apps/tauri) - 使用 Web 前端建立更小、更快且安全的桌面應用程式。 ------------------------------------------------------------------------------  Tauri 是一個工具包,旨在幫助開發人員利用幾乎任何可用的前端框架為主要桌面平台建立應用程式。其核心是使用 Rust 開發的,而 CLI 利用 Node.js,提供了一種真正的多語言方法來開發和維護卓越的應用程式。 Tauri 應用程式中的使用者介面目前利用 Tao 作為 macOS、Windows、Linux、Android 和 iOS 上的視窗處理庫。 為了渲染您的應用程式,Tauri 使用 WRY,這是一個為系統 Web 視圖提供統一介面的程式庫。它在 macOS 和 iOS 上利用 WKWebView、在 Windows 上利用 WebView2、在 Linux 上利用 WebKitGTK 以及在 Android 上利用 Android System WebView。 您可以使用 Vite、HTML/CSS/JS、Next.js、Svelte 等等。 開始使用以下 npm 指令。 ``` npm create tauri-app@latest ``` 您可以閱讀[文件](https://tauri.app/v1/guides/getting-started/prerequisites)並查看 Tauri 提供的[功能清單](https://tauri.app/v1/guides/features/)。 您甚至可以使用 Tauri 建立自己的 CLI,這有多酷:) 團隊提供了[YouTube 影片](https://www.youtube.com/watch?v=UxTJeEbZX-0&t=2s),讓您了解更多關於 Tauri 的訊息。 他們在 GitHub 上擁有超過 75k 顆星星,並發布了 800 多個版本。 https://github.com/tauri-apps/tauri 金牛座之星 ⭐️ --- 25. [AutoGPT](https://github.com/Significant-Gravitas/AutoGPT) - 比 ChatGPT 更令人興奮。 ---------------------------------------------------------------------------------  AutoGPT 的核心在於其主要專案,即由大型語言模型 (LLM) 驅動的半自治代理,旨在為您執行任何任務。 AutoGPT 計畫由[四個主要部分](https://docs.agpt.co/#agent)組成: - 代理 – 也稱為“AutoGPT” - 基準 – 又稱 agbenchmark - 熔爐 - 前端 了解如何使用 OpenAI 金鑰[設定 AutoGPT](https://docs.agpt.co/autogpt/setup/) 。 您可以觀看[Fireship 發布的有關 AutoGPT 的 YouTube 影片](https://www.youtube.com/watch?v=_rGXIXyNqpk)。 https://www.youtube.com/watch?v=\_rGXIXyNqpk 您也可以觀看 Sentral Media 提供的[AutoGPT 教學](https://www.youtube.com/watch?v=FeIIaJUN-4A)。 您可以閱讀[文件](https://docs.agpt.co/)並查看[專案板](https://github.com/orgs/Significant-Gravitas/projects/1),以了解目前正在開發的內容。 即使您對 AI 不太了解,您也可以嘗試 AutoGPT 以了解如何節省時間並建立很酷的東西。 由於如此出色的用例和自動化功能,他們在 GitHub Repo 上擁有大約 159k+ 的星星。 https://github.com/Significant-Gravitas/AutoGPT 明星 AutoGPT ⭐️ --- 還沒結束。 現在,讓我們探索一些有價值的資源,這些資源將幫助您學習新概念並製作更好的人工智慧應用程式。 我們會保持簡單。不掛! - [人工智慧 (AI) 課程、書籍、視訊講座和論文](https://github.com/owainlewis/awesome-artificial-intelligence) - [機器學習/深度學習/AI + Web3 - 教程](https://github.com/TarrySingh/Artificial-Intelligence-Deep-Learning-Machine-Learning-Tutorials) - [ML 初學者](https://github.com/microsoft/ML-For-Beginners)- 12 週、26 節課程、52 個測驗,適合所有人的經典機器學習。 - [機器學習框架、函式庫和軟體](https://github.com/josephmisiti/awesome-machine-learning) - [如何製作人工智慧:逐步指南 - Revelo](https://www.revelo.com/blog/how-to-make-an-ai) 希望這將幫助您學習更多概念! --- 我希望您在列表中找到有用的東西。 我介紹了一些很棒的開源專案,它們可以將您的 AI 應用程式提升到一個新的水平。 人工智慧正在改變世界,最好與人工智慧保持朋友關係,而不是忽視它。 利用它來提高生產力,並抓住機會開發一些非凡的東西。 如果您想以最佳方式改進您的專案,有些開源專案比其他專案更有用,尤其是 Taipy 和 AutoGPT。 請發表評論,讓我們知道哪個專案最讓您感到驚訝。 祝你有美好的一天!直到下一次。 在 GitHub 上關注我。 https://github.com/Anmol-Baranwal 關注 Taipy 以了解更多此類內容。 https://dev.to/taipy --- 原文出處:https://dev.to/taipy/all-the-tools-i-need-to-build-a-perfect-ai-app-2oeh
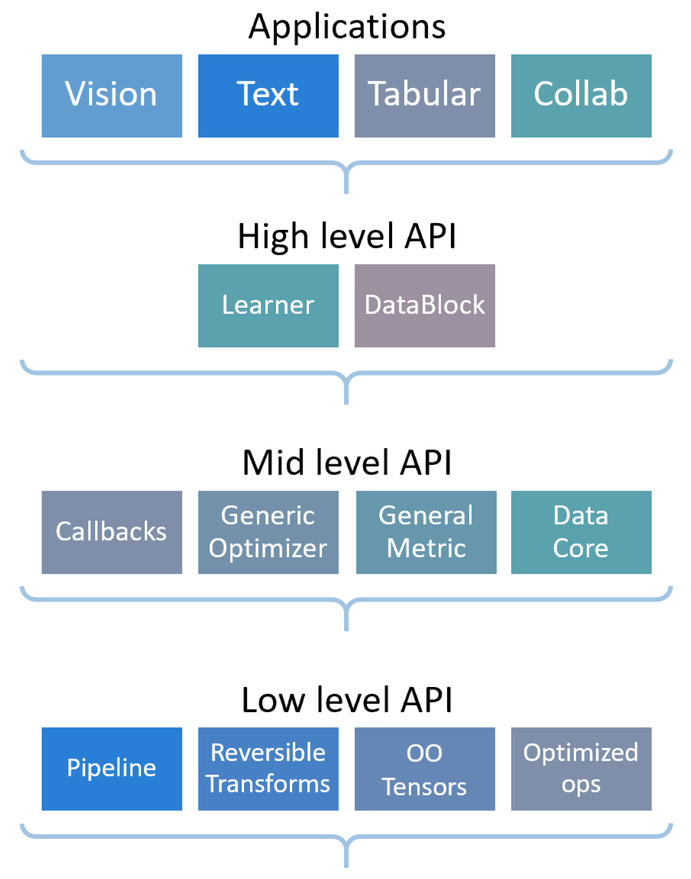
在本文中,我將概述各種[部落格平台及其程式碼注入功能](https://bloggingplatforms.app/blog/blogging-platforms-with-the-best-code-injection)。 想像自己是個博主,無論您是經驗豐富還是剛起步;你不僅僅是一個文字大師。您擁有 Web 開發技能,並且渴望控制線上主頁的外觀、感覺和功能。這就是部落格平台上的程式碼注入可以發揮作用的地方! 我將指導您使用[最好的部落格平台](https://bloggingplatforms.app/)來注入自訂程式碼。 **為什麼程式碼注入很重要以及它如何使您受益** 讓我們分解一下:程式碼注入意味著在您的部落格中加入自訂程式碼(如 HTML、CSS 或 JavaScript)。此功能很有用,因為: - **獨特的設計:**擺脫模板並個性化您部落格的視覺效果。 - **特殊功能:**考慮互動式元素、自訂小工具或獨特的動畫。 - **資料追蹤:**整合您喜歡的分析工具以獲得深入的見解。 - **功能改進:**優化頁面載入速度或實現複雜功能。  **具有最佳程式碼注入選項的 Bogging 平台** --------------------------- ### **WordPress:程式碼注入動力源** 作為內容管理系統 (CMS) 領域無可爭議的皇帝, [WordPress](https://wordpress.com/)擁有無與倫比的程式碼注入能力。 其**主題自訂**功能可讓您直接存取主題文件,使您能夠透過主題編輯器無縫整合自訂程式碼片段。 此外,**程式碼片段**和**插入頁首和頁尾等**[WordPress 外掛](https://wordpress.com/plugins)提供了使用者友善的介面,用於將程式碼注入部落格佈局的特定部分,例如頁首、頁尾或側邊欄。 #### **探索 WordPress 的程式碼注入功能:** - **主題編輯:**對於技術嫻熟的人來說,WordPress 透過內建主題編輯器授予對主題文件的完全存取權。這種精細的控制使您能夠將程式碼直接注入到模板檔案(header.php、footer.php 等)中,從而對部落格的佈局和功能進行深度自訂。 - **外掛程式:**廣泛的 WordPress 外掛程式生態系統提供了大量的程式碼注入工具。程式碼片段和插入頁首和頁尾等插件提供了用戶友好的介面,用於將程式碼片段注入部落格的特定區域,滿足所有技術背景的用戶的需求。這些插件通常配備程式碼語法突出顯示和錯誤檢查等功能,從而簡化程式碼注入過程。 #### **重要考慮因素:** - **主題相容性:**直接注入主題檔案的程式碼本質上連結到您正在使用的特定主題。如果切換主題,您可能需要修改或重新註入程式碼片段。 - **插件依賴:**雖然插件簡化了程式碼注入,但它們引入了外部依賴項。確保您選擇的外掛程式得到積極維護並與您的 WordPress 版本相容。 --- ### **Webflow:透過視覺編碼為精通設計的部落客提供支持** [Webflow](https://webflow.grsm.io/gr15bvbdlvfo)提出了一個獨特的主張:一個**視覺化開發平台**,讓您無需編寫任何程式碼即可建立自訂網站。正因為如此,Webflow 是[藝術家最好的部落格平台](https://bloggingplatforms.app/blog/best-blog-platforms-for-artists)之一。 然而,對於那些尋求更精細控制的人來說, [Webflow](https://webflow.grsm.io/gr15bvbdlvfo)提供了一個程式碼注入功能,恰當地命名為**「自訂程式碼」** 。此功能可讓您將程式碼片段直接注入網站的專案設定中,從而可以微調特定的設計元素和功能。 #### **釋放 Webflow 的程式碼注入潛力:** - **自訂程式碼:** Webflow 的自訂程式碼功能可讓您存取專案設定中指定的程式碼注入區域。在這裡,您可以注入針對網站設計和功能的特定方面的程式碼片段,例如加入自訂動畫、整合第三方服務或修改現有元素的行為。 - **Visual Canvas:** Webflow 的主要優點在於其視覺化開發介面。您無需直接操作程式碼即可實現顯著程度的自訂。然而,自訂程式碼為那些尋求更深入研究並釋放程式碼注入全部威力的人提供了一個逃生口。 #### **重要考慮因素:** - **學習曲線:**雖然 Webflow 提供了視覺化開發介面,但了解基本的 HTML、CSS 和 JavaScript 對於有效的程式碼注入非常有益。 - **範圍有限:**與 WordPress 等成熟的 CMS 相比,Webflow 的程式碼注入功能旨在微調設計元素和功能,而不是進行廣泛的結構修改。 --- ### **WebWave:為新手部落客簡化程式碼注入** [WebWave](https://webwave.me/ref/14072231082)是另一個視覺化網站建立器,它迎合了那些在用戶友好的拖放功能和注入自訂程式碼的能力之間尋求平衡的人。其**程式碼編輯器**可讓您將程式碼片段注入網站佈局的特定部分,從而提供個人化的途徑,而無需廣泛的編碼專業知識。 **探索 WebWave 的程式碼注入功能:** - **程式碼編輯器:** WebWave 的程式碼編輯器可讓您將程式碼片段直接注入網站頁面的指定部分。這種有針對性的方法可讓您自訂特定元素,例如新增自訂按鈕、整合小工具或修改現有功能。 - **初學者友善的介面:**程式碼編輯器提供了一個相對用戶友好的介面,具有語法突出顯示和基本的錯誤檢查功能,即使對 Web 開發有基本了解的部落客也可以使用它。 #### **重要考慮因素:** - **範圍有限:** WebWave 的程式碼注入功能著重於在地化修改,而不是對網站進行全面的結構變更。 - **外部依賴:**依賴 WebWave 的程式碼編輯器意味著一定程度的平台鎖定。如果您要遷移網站,自訂程式碼片段可能需要修改。 --- ### **Typedream:無程式碼環境中的程式碼注入** [Typedream](https://typedream.com/?via=blogplatforms)將自己定位為無程式碼網站建立器,在建立精美網站時優先考慮易用性。然而,它提供了有針對性的程式碼注入功能來擴展其功能並允許超出預定模板的自訂。 #### **Typedream 的程式碼注入潛力:** - **嵌入元素:**透過嵌入程式碼片段,將第三方服務、小工具或自訂元素整合到 Typedream 網站的特定區域。 - **功能增強:**透過自訂互動、動畫或獨特的視覺效果擴展 Typedream 的內建功能。 #### **重要考慮因素:** - **無程式碼優先:** Typedream 的優勢在於其簡單性和使用者友善性。程式碼注入可作為高級使用者工具使用,而不是其主要的客製化方法。 --- ### **Unicorn:程式碼注入以實現靈活性** [Unicorn Platform](https://unicornplatform.com/?via=bloggingplatforms)透過其拖放介面簡化了網站開發流程。此外,它還提供**程式碼注入**功能,可讓您透過將程式碼片段直接插入特定部分來進一步自訂您的網站。 #### **Unicorn 的程式碼注入潛力:** - **有針對性的客製化:** Unicorn 的程式碼注入功能可讓您修改單一元件或為您的網站加入新功能。整合第三方服務、建立自訂動畫或根據需要調整樣式。 - **使用者友善的介面:** Unicorn 對簡單性的關注延伸到了其程式碼注入功能,使其對於具有基本 Web 開發知識的使用者來說易於使用。 #### 重要考慮因素: - **平台依賴:**請記住,注入 Unicorn 的自訂程式碼片段依賴於平台。如果您決定遷移站點,程式碼相容性可能會成為一個問題。 --- ### **Dorik:無程式碼,但具有客製化潛力** [Dorik](https://dorik.com/?ref=can-burak72)將自己定位為專注於無程式碼原則的未來網站建立者。它的目的是擺脫傳統的頁面建立器。雖然 Dorik 並沒有專注於程式碼注入,但它在其新穎的框架中提供了客製化潛力。 #### **Dorik 的客製化潛力:** - **程式碼探索:**期望在 Dorik 上採用更具實驗性的客製化方法,可能涉及獨特的視覺化工具,而不是直接程式碼注入。 #### **重要考慮因素:** - **不斷發展的平台:** Dorik 相對較新,因此其客製化理念可能會隨著時間的推移而不斷發展。隨時了解他們的發展路線圖以獲取更多見解。 --- ### **Wix:用於擴展功能的程式碼注入** [Wix](https://www.wix.com/)是一種流行的拖放式網站建立器,透過其開發人員工具集(稱為**Corvid by Wix(以前稱為 Velo))**提供程式碼注入功能。這個先進的平台使您能夠透過編寫自訂 JavaScript 程式碼和整合外部 API 來擴展 Wix 網站的功能。 #### **利用 Corvid(以前稱為 Velo)的力量:** - **以 JavaScript 為中心:** Corvid 主要依賴 JavaScript 來實作自訂功能。對 JavaScript 的深入理解對於充分發揮其潛力至關重要。 - **API 整合:** Corvid 可以整合第三方服務和 API,從而增強您網站的功能,超越 Wix 內建工具的限制。 - **專用開發環境:**存取 Corvid 需要轉向專用開發環境,這可能會為非程式設計師帶來更陡峭的學習曲線。 #### **重要考慮因素:** - **陡峭的學習曲線:**有效利用 Corvid 需要 JavaScript 的應用知識和熟悉程式設計概念。 - **Wix 生態系內的有限控制:雖然很靈活,但 Corvid 的功能僅限於 Wix 生態系的範圍內。**廣泛的網站結構修改可能會受到限制。 --- ### **Squarespace:在易用性和客製化之間取得平衡** [Squarespace](https://www.squarespace.com/)以其用戶友好的介面和拖放功能而聞名,提供了一種經過衡量的程式碼注入方法。其**程式碼注入**功能可讓您將程式碼片段插入網站的指定區域,從而無需具備豐富的編碼知識即可實現有針對性的自訂。 #### **釋放 Squarespace 的程式碼注入潛力:** - **有針對性的客製化:** Squarespace 的程式碼注入功能適合特定的修改。嵌入自訂字體、整合社交媒體來源或加入自訂按鈕來增強部落格的外觀和感覺。 - **初學者友善的介面:** Squarespace 的程式碼注入功能優先考慮可存取性。即使具有最少編碼經驗的使用者也可以導航介面並實現基本的程式碼修改。 #### **重要考慮因素:** - **範圍有限:** Squarespace 的程式碼注入主要專注於在地化自訂,而不是對網站進行徹底的結構變更。 - **平台依賴:**注入 Squarespace 的自訂程式碼片段與平台相關。如果您要遷移網站,程式碼相容性可能會成為問題。 --- ### **Pixpa:攝影師和創意人員的程式碼注入** [Pixpa](https://www.pixpa.com/signup?refcode=BURAK10)專門為尋求展示作品平台的攝影師和創意專業人士提供服務。雖然其核心功能圍繞著令人驚嘆的視覺效果,但 Pixpa 為尋求額外控制的人提供了**程式碼注入**功能。 #### **Pixpa 的程式碼注入功能:** - **增強的功能:**注入程式碼片段以整合第三方服務,例如分析工具、支付網關或自訂聯絡表單,從而擴展部落格的功能。 - **易於使用:** Pixpa 的程式碼注入功能提供了使用者友善的介面和清晰的說明,使得非程式設計師也可以輕鬆使用。 #### **重要考慮因素:** - **有限的客製化:** Pixpa 的程式碼注入主要針對功能增強而不是廣泛的設計修改。 - **專注於利基市場:**雖然 Pixpa 非常適合創意人士,但它可能無法像更通用的平台那樣有效地迎合所有部落格利基市場。 --- ### **PageCloud:用於有針對性的增強的程式碼注入** [PageCloud](https://www.pagecloud.com/home-partners?gspk=Y2FuYnVyYWtzb2Z5YWxpb2dsdTMwNTQ&gsxid=Is2tDreeXpFm&utm_campaign=affiliate-referral-program&utm_medium=partner&utm_source=canburaksofyalioglu3054)將自己定位為具有程式碼注入功能的用戶友好的網站建立器。其**自訂程式碼**功能可讓您將程式碼片段注入網站的特定部分,從而實現有針對性的自訂。 #### **探索 PageCloud 的程式碼注入選項:** - **特定部分:** PageCloud 的程式碼注入著重於修改網站的指定部分,例如頁首、頁尾或側邊欄。這種方法非常適合整合小部件、加入自訂按鈕或微調佈局。 - **初學者的介面:** PageCloud 透過其程式碼注入功能優先考慮易用性。清晰的說明和用戶友好的介面使得那些具有最少編碼經驗的人也可以使用它。 #### **重要考慮因素:** - **範圍有限:**與 Squarespace 類似,PageCloud 的程式碼注入功能面向局部增強,而不是廣泛的結構修改。 - **平台依賴性:**自訂程式碼片段依賴PageCloud。從平台遷移可能需要程式碼調整或重新註入。然而,這可以被視為 PageCloud 提供的易用性和用戶友好介面的權衡。 --- ### **Blogger:具有基本程式碼注入功能的免費平台** [Blogger](https://www.blogger.com/)上提供了基本等級的程式碼注入功能,Blogger 是 Google 的免費部落格平台。透過其**HTML/CSS 編輯**功能,您可以存取和修改部落格範本的底層程式碼。 #### **Blogger 的程式碼注入潛力:** - **直接模板編輯:**對於熟悉程式碼的人,Blogger 授予對其模板文件的存取權限,從而可以直接修改控制部落格佈局和樣式的 HTML 和 CSS 程式碼。 - **功能有限:** Blogger 的程式碼注入功能是針對基本自訂,主要涉及編輯現有程式碼,而不是注入全新的功能。 #### **重要考慮因素:** - **所需技術專長:**直接模板編輯需要對 HTML 和 CSS 有深入的了解。對於初學者來說,這種方法可以呈現更陡峭的學習曲線。 - **控制有限:**與付費平台相比,Blogger 的免費方案對客製化施加了限制。 --- ### **Framer:為 Web 開發人員提供程式碼驅動的客製化** [Framer](https://www.framer.com/)是一個強大的視覺設計平台,整合了 React 編碼功能,為 Web 開發人員提供了一個遊樂場。雖然 Framer 主要針對應用程式開發,但其以程式碼為中心的方法為在其生態系統中建立部落格的人員提供了廣泛的客製化可能性。 #### **探索 Framer 的程式碼注入功能:** - **以開發人員為中心的客製化:**使用 Framer,您基本上可以使用 React 元件建立博客,從而可以對從佈局到互動的各個方面進行細粒度控制。 - **無限的可能性:** Framer 的程式碼注入幾乎是無限的,使您能夠製作一個突破傳統設計和功能界限的部落格。 #### **重要考慮因素:** - **陡峭的學習曲線:**有效利用 Framer 需要對 React 和 Web 開發原理有深入的了解。 - **資源密集:**與程式碼密集度較低的平台相比,在 Framer 中開發部落格可能需要更多時間和開發資源。 --- ### **Ghost:為精通程式碼的用戶提供開源靈活性** [Ghost](https://ghost.org/)以專注於純粹的部落格而聞名,提供了對開發人員有吸引力的開源靈活性。其主題結構利用 Handlebars 模板語言,允許全面的程式碼注入和客製化。 #### **Ghost的程式碼注入潛力:** - **完整的主題自訂:** Ghost 的開源特性可讓您直接修改主題文件,從而對部落格的結構和設計提供高階的控制。 - **社區驅動的支持:** Ghost 受益於蓬勃發展的開發者社區,該社區共享主題、程式碼片段和知識,培育了豐富的生態系統。 #### **重要考慮因素:** - **技術專長:** Ghost 中的有效程式碼注入需要熟悉 Handlebars 範本和 Web 開發原則。 - **自架:**為了實現完全客製化的潛力,自架您的 Ghost 部落格可能是必要的,這會帶來額外的技術開銷。 --- ### **曝光:攝影師的程式碼注入** [Exposure](https://exposure.co/)專注於視覺敘事,並擁有時尚的介面。它使攝影師和那些有視覺傾向的人能夠建立令人驚嘆的部落格來展示他們的作品。 Exposure 提供了注入自訂程式碼的能力,為進一步個性化您的線上形像打開了大門。 #### **了解 Exposure 的程式碼注入功能:** - **有針對性的調整:**將自訂程式碼注入您的 Exposure 部落格的特定區域,例如頁首、頁尾或單一頁面。 - **功能增強:**透過整合第三方工具或自訂元素來增強您的博客,擴展 Exposure 的內建功能。 #### **重要考慮因素:** - **社群支援:**考慮專門為 Exposure 上的程式碼注入量身定制的資源的可用性,因為其社群可能比某些其他平台小。 --- ### **Hashnode:為開發者部落客客製化的程式碼注入解決方案** [Hashnode](https://hashnode.com/)是一個為開發人員量身定制的社群驅動的部落格平台。它是[**最好的開發者部落格平台**](https://bloggingplatforms.app/blog/best-blogging-platforms-for-developers)之一。 它優先考慮技術討論和知識共享。使用 Hashnode,您可以注入自訂程式碼來客製化部落格的外觀和功能。 #### **探索Hashnode的程式碼注入功能:** - **自訂樣式:**使用自訂 CSS 程式碼修改 Hashnode 部落格的外觀,創造與您的品牌相符的獨特外觀。 - **嵌入和小部件:**整合程式碼片段以顯示程式碼區塊、可嵌入內容和動態小部件,豐富您的技術寫作。 #### **重要考慮因素:** - **利基焦點:** Hashnode 最適合開發人員和技術部落客。它可能不是一般興趣部落格的理想平台。 --- ### **Odoo:模組化 CMS 中的程式碼注入** [Odoo](https://www.odoo.com/)是一個龐大的開源業務管理套件,包括網站建立器和部落格模組。它提供了注入程式碼的能力,允許在 Odoo 生態系統中進行客製化。 #### **Odoo 的程式碼注入潛力:** - **深度整合:**自訂 Odoo 模組(包括您的部落格)以與特定業務工作流程或流程保持一致。 - **框架熟悉度:** Odoo 中的有效程式碼注入需要了解其基於 Python 的開發框架。 **重要考慮因素:** - **以企業為中心:** Odoo 的複雜性使其最適合擁有大量 IT 資源的企業,而不是個人部落客。 --- ### **Jimdo:有限的程式碼注入** [Jimdo](https://www.jimdo.com/)是一個用戶友好的網站建立器,提供有限程度的程式碼注入。您可以將基本 HTML 片段新增至網站的某些區域。 #### **重要考慮因素:** - **簡單性:** Jimdo 優先考慮易用性而不是廣泛的客製化選項。 - **最適合初學者:** Jimdo 上的程式碼注入可能適合簡單的修改,但無法滿足需要高級自訂的用戶的需求。 --- ### **Weebly:用於基本客製化的定向程式碼注入** [Weebly](https://www.weebly.com/)是另一個受歡迎的拖放網站建立器,提供有針對性的程式碼注入功能。其**嵌入程式碼**功能可讓您將 HTML 和 JavaScript 片段插入網站的特定部分,從而實現基本的修改和整合。 #### **Weebly 的程式碼注入潛力:** - **具體增強功能:**利用 Weebly 的程式碼注入來整合第三方小工具,例如社群媒體來源或即時聊天工具。 - **適合初學者:** Weebly 的嵌入程式碼功能為基本程式碼插入提供了一個簡單的介面。 #### **重要考慮因素:** - **Weebly 的程式碼注入範圍:**與 Squarespace 和 PageCloud 一樣,Weebly 的程式碼注入專注於局部增強而不是廣泛的結構變化。 - **平台相容性:**注入 Weebly 的自訂程式碼與平台綁定。遷移可能需要程式碼調整或重新註入。 --- ### **Tumblr:主題客製化的程式碼注入** [Tumblr](https://www.tumblr.com/)是一個以其強大的社群和社交功能而聞名的微博平台,允許透過其主題自訂選項進行一定程度的程式碼注入。 #### **Tumblr 的程式碼注入潛力:** - **主題修改:**直接存取主題檔案可讓您注入 HTML、CSS 和 JavaScript 程式碼。自訂 Tumblr 部落格的佈局、樣式和功能。 - **創意人員的靈活性:** Tumblr 的開放主題結構和對視覺表達的重視使其成為渴望獨特線上形象的創意人士的熱門選擇。 #### **重要考慮因素:** - **熟悉語法:**修改 Tumblr 主題需要對 HTML、CSS 和 JavaScript 語法有基本的了解。 - **社群驅動:** Tumblr 擁有龐大的主題開發人員社區,他們經常分享程式碼片段和自訂技巧。 --- ### **Tilda:帶有程式碼注入選項的視覺設計** [Tilda](https://tilda.cc/)是一個強調設計的模組化網站建立器,在其**零區塊**功能中提供程式碼注入功能。此功能可讓您插入自訂程式碼,提供超越其視覺化建構器工具的靈活性。 #### **Tilda 的程式碼注入潛力:** - **視覺 + 程式碼:**在 Tilda 直覺的拖放介面和程式碼注入的強大功能之間取得平衡。建立獨特的元素或修改現有區塊以進行細粒度控制。 - **有針對性的增強:**透過整合、自訂動畫或獨特的設計元素擴展 Tilda 的功能。 #### **重要考慮因素:** - **零塊特定:** Tilda 上的程式碼注入主要側重於零塊功能內的自定義,與直接主題編輯相比,提供了更結構化的方法。 - **設計優先:Tilda 專注於將拖放建構器作為主要設計工具。**程式碼注入是擴展定制的一個有價值的補充功能。 --- ### **SmugMug:針對以視覺為中心的攝影師的有限程式碼注入** [SmugMug](https://www.smugmug.com/)是一個專門為攝影師展示和銷售作品而設計的平台。它提供有限的程式碼注入功能,主要用於基本修改。 #### **SmugMug 的程式碼注入潛力:** - **有限制的自訂:**雖然 SmugMug 允許進行一些 HTML 和 CSS 自訂,但其主要重點是視覺驅動的模板和主題。 - **適合攝影師:** SmugMug 的核心受眾可能會發現程式碼注入不再那麼重要,因為該平台優先考慮易用性來展示令人驚嘆的視覺效果。 #### **重要考慮因素:** - **特定領域:** SmugMug 非常注重影像展示和銷售功能,為攝影師提供了良好的服務。對於 SmugMug 的核心用戶來說,大量的程式碼注入可能不是優先考慮的事情。 --- ### **Cargo:創意組合的程式碼注入** [Cargo](https://cargo.site/)以其極簡設計和強調展示創意作品而聞名,允許一定程度的程式碼注入。此功能使用戶能夠在預先建立的模板之外個性化他們的線上作品集。 #### **Cargo 的程式碼注入潛力:** - **有針對性的自訂:**注入程式碼片段可以進行自訂,例如自訂字體、獨特的佈局或互動式元素,以增強您的創意作品的呈現。 #### **重要考慮因素:** - **範圍有限:** Cargo 上的程式碼注入最適合在地化增強,而不是對您的產品組合進行徹底的結構性變更。 --- ### **Adobe Portfolio:為視覺藝術家提供有限的程式碼注入** [Adobe Portfolio](https://portfolio.adobe.com/)與 Adobe 的 Creative Cloud 套件集成,主要專注於視覺作品集的無縫展示。它提供有限的程式碼注入功能,通常用於較小的樣式調整或嵌入第三方內容。 #### **Adobe Portfolio 的程式碼注入潛力:** - **增強視覺效果:**利用程式碼注入來自訂工作的呈現、加入微妙的動畫或嵌入互動元素。 - **專注於集成:** Adobe Portfolio 優先考慮與其他 Adobe Creative Cloud 服務的集成,而不是廣泛的程式碼驅動自訂。 #### **重要考慮因素:** - **視覺第一:** Adobe Portfolio 的核心優勢在於其易用性和專注於令人驚嘆的視覺呈現。程式碼注入能力是次要的。 --- ### **Vev:平衡視覺設計與程式碼注入** [Vev](https://www.vev.design/?gspk=Y2FuYnVyYWtzb2Z5YWxpb2dsdTMwNTQ&gsxid=6ql2Ybh49e9T&utm_campaign=affiliate&utm_id=VevPartners&utm_medium=partnerstack&utm_source=partnerstack)在直覺的視覺化設計工具和程式碼注入的靈活性之間提供了平衡。其專用的程式碼注入區域可實現有針對性的客製化和整合。 #### **Vev 的程式碼注入潛力:** - **自訂元素:**在 Vev 視覺建構器的框架內建立獨特的元素或修改現有元素,以獲得客製化的外觀和感覺。 - **第三方整合:**透過使用程式碼無縫整合外部服務和小部件來擴展部落格的功能。 #### **重要考慮因素:** - **混合方法:** Vev 迎合了既尋求視覺化建構器的便利性又尋求目標程式碼注入修改的強大功能的使用者。 --- ### **Voog:高級客製化的程式碼注入** [Voog](https://www.voog.com/)是一個多語言網站建立器,為開發人員和尋求對其網站結構和設計進行廣泛控制的人員提供強大的程式碼注入功能。 #### **Voog 的程式碼注入潛力:** - **完整的主題控制:** Voog 的開放式結構允許直接修改主題文件,從而實現廣泛的客製化可能性。 - **API 整合:**利用 Voog 的 API 整合自訂功能並簡化工作流程。 #### **重要考慮因素:** - **技術專長:**在 Voog 中進行有效的程式碼注入需要熟悉 Web 開發原理。 - **多語言聚焦:** Voog 的優勢在於其多語言能力。如果這是一個核心需求,那麼它的程式碼注入潛力就變得特別有利。 --- ### 格式:投資組合網站的有限程式碼注入 [Format](https://format.grsm.io/vdptwrg0w0q9)迎合了尋求透過令人驚嘆的作品集網站展示其作品的創意人士。它提供一定程度的程式碼注入,但優先考慮簡單性和視覺化設計工具。 #### Format 的程式碼注入潛力: - **整合與增強:**注入程式碼以嵌入外部內容、追蹤分析或為您的產品組合加入微妙的自訂。 #### 重要考慮因素: - **視覺焦點:**與 Ghost 或 WordPress 等平台相比,Format 的體驗不太以程式碼為中心。程式碼注入主要作為補充選項。 --- ### Carbonmade:用於組合定制的程式碼注入 [Carbonmade](https://carbonmade.com/)與 Format 和 Adobe Portfolio 類似,專為建立線上作品集的創意人員量身定制。它提供了適合基本修改和增強的程式碼注入等級。 #### Carbonmade 的程式碼注入潛力: - **微調示範:**透過 CSS 調整和基於 JavaScript 的互動來自訂 Carbonmade 產品組合的外觀和感覺。 #### 重要考慮因素: - **產品組合特定:** Carbonmade 的程式碼注入功能可能無法提供與 WordPress 等成熟的 CMS 相同的深度。 ### **結論** 選擇正確的具有程式碼注入的部落格平台可以歸結為在客製化和易用性之間取得平衡。請記住,您理想的部落格平台取決於您的具體需求、技術專長以及您對線上空間的創意願景。 --- 原文出處:https://dev.to/elastoplastique/code-injection-options-for-blogging-platforms-2g0a
介紹 == 編碼沒有比編寫遊戲更有趣的了,讓東西在螢幕上移動真是令人滿足,真是太棒了。 因此,如果您對程式設計完全陌生,或者您是一名多年從事企業系統程式設計的高級開發人員,那麼此部落格應該可以幫助您開始一些遊戲開發,或者至少激勵您嘗試一下。 簡單說明一下,我*其實*並不是遊戲開發人員,我的日常工作主要是編寫大型的、有進取心的 Java 應用程式。但很高興回到家,花一個晚上寫一些更有趣的東西。我發布了一個教程系列,我在我的網站[codeheir.com](www.codeheir.com)上的博客中經常引用該系列教程,其中我經歷了遊戲的演變,因此從[《Pong - 1972》](https://codeheir.com/2019/02/04/how-to-code-pong-1972-1/)開始,然後是[《Space Race - 1973》](https://codeheir.com/2019/02/10/how-to-code-space-race-1973-2/)等等。這基本上是一個逐步的過程使用[p5.js](https://p5js.org/)編寫遊戲程式碼。當然,你用來編寫遊戲的語言並不重要,重要的是你從實際的製作過程中學到的概念。 開始編碼之前 ------ 如果您已經了解遊戲開發語言的程式設計基礎知識,我建議您在閱讀我的任何逐步過程之前嘗試編寫遊戲程式碼。如果您遇到困難,請使用部落格作為參考,看看您是否採用與我相同的方法來解決問題,很可能您會找到更好的方法😅。 如果您對程式設計完全陌生,那麼我建議您看看 Youtube 上[Daniel Shiffman 的 - The Coding Train](https://www.youtube.com/user/shiffman) ,他為初學者提供了精彩的系列。然後,當您開始了解基礎知識時,請按照我的部落格了解您想要編寫的遊戲。  1-乒乓球 ===== 如果你在谷歌上搜尋“建立的第一個遊戲”,很可能會彈出 Pong,這並不是正式建立的第一個遊戲,但它是第一個商業上成功的遊戲。它建立於1972年6月!  乒乓球編碼會教您大量遊戲開發的關鍵概念,以下是一些: - 使用者輸入:玩移動球拍和/或球拍 - 擊球偵測:球擊中球拍,然後 - 計分系統:您需要追蹤兩名玩家的分數 - 螢幕約束:防止槳離開螢幕 有關如何編寫 pong 程式碼的逐步過程 -[請按此處!](https://codeheir.com/2019/02/04/how-to-code-pong-1972-1/) 2 - 太空競賽 ======== 一年後,《太空競賽》(Space Race)問世(同樣由雅達利製作)。太空競賽非常簡單,這是一個兩人遊戲,每個玩家控制一個火箭。這個想法是在避開太空碎片的情況下到達地圖頂部以獲得積分。中間的橫條代表遊戲剩餘時間,遊戲結束時得分最高的玩家獲勝!  編碼太空競賽會教您一些關鍵概念,同時鞏固您之前從編碼乒乓球中學到的一些概念: - 使用陣列:為了保存碎片,您可能會使用陣列來迭代它們並確定它們是否與火箭相撞 - 計時器:使用某種計時器來確定遊戲何時結束 有關如何編寫太空競賽程式碼的逐步過程 -[請點擊此處!](https://codeheir.com/2019/02/10/how-to-code-space-race-1973-2/) 3 - 噴射戰鬥機 ========= Jet Fighter 是 1975 年發布的一款出色的遊戲。它非常簡單,有一架黑色噴氣機和一架白色噴氣機,黑色噴氣機發射黑色子彈,白色噴氣機發射白色子彈。目標是射擊其他玩家並獲得一分。  噴射戰鬥機的關鍵概念: - 螢幕環繞:當子彈/射流離開螢幕時,它們會環繞並從另一側返回 - 射擊:學習從當前角度投射子彈背後的數學原理 我的多人太空遊戲**《Spaceheir》**從《Jet Fighter》中獲得了許多靈感。這個想法是建立小行星和噴氣式戰鬥機的混搭。考慮《小行星》中玩家與環境的關係;射擊小行星以獲得等級。還有《噴射戰鬥機》的玩家對玩家戰鬥系統。  遊戲完全開源,這是[github](https://github.com/LukeGarrigan/spaceheir) 有關如何編寫 Jet Fighter 的分步過程 -[請點擊此處!](https://codeheir.com/2019/02/24/how-to-code-jet-fighter-1975-4/) 4 - 太空侵略者 ========= 迄今為止,1978 年發布的最受歡迎的遊戲是《太空入侵者》。短短 4 年裡,它的票房收入就達到了 38 億美元,無需介紹。  太空入侵者編碼中的關鍵概念: - 陣列移除:射擊外星人時移除或隱藏 - 陣列選擇:確保只有最底層的外星人在射擊 - 難度:你玩遊戲的時間越長,外星人就越快 - 隨機:給外星人隨機射擊的機會 有關如何編寫 Space Invaders 的分步過程[- 點擊此處!](https://codeheir.com/2019/03/17/how-to-code-space-invaders-1978-7/) 5 - 摩納哥大獎賽 ========== Monaco GP 是一款於 1979 年發布的無盡賽車遊戲。這是一款真正有趣的編碼遊戲,無縫包裝使得這款遊戲如此重要,因此感覺就像在無盡的賽道上賽車一樣。請注意,實際的遊戲看起來與我的實現不太相似。  摩納哥大獎賽編碼的關鍵概念 - 永無止境的遊戲:用一個很酷的遊戲開發技巧讓賽道繼續下去! - 人工智慧:對其他汽車的行為進行編碼,並使它們也包裹起來。 一些榮譽提名: ======= 封鎖 -- Blockade是Gremlin於1976年發布的一款血腥輝煌的遊戲,它基本上是PVP貪吃蛇,但在21年前就發布了! 它涉及對蛇人工智慧進行編碼,這非常有趣,但也相當困難。  峽谷轟炸機 ----- 峽谷轟炸機是一款有趣的老遊戲。這不是最令人興奮的,但它有一些有趣的編碼功能,例如,如果下面的塊被擊中,則使塊掉落,然後使該塊改變顏色以匹配其現在的級別。  然後呢? ==== 當您對上述任何遊戲進行編碼感到滿意時,我建議您嘗試建立一個簡單的多人/線上遊戲。玩您建立的遊戲很有趣,邀請您的朋友和家人加入您的伺服器以便您擁有他們就更有趣了🤣。我為任何想要編寫多人 p5js 遊戲和節點程式碼的人建立了一個快速入門 Github 儲存庫,這樣您就不必重複大量的樣板檔案: [p5-multiplayer-game-starter](https://github.com/LukeGarrigan/p5-multiplayer-game-starter)  謝謝 == 我希望您喜歡這個博客,並希望它對你們中的一些人有所幫助。讓自己參與一些遊戲開發,這非常非常有趣。 如果您不想錯過絕對精彩的程式設計見解,請在 Twitter 上關注我:🤣 [@luke\_garrigan](https://twitter.com/luke_garrigan) 謝謝,如果您喜歡我的漫談,請查看我的個人部落格網站:https://codeheir.com/ 這篇部落格由[Code Canvases](https://www.codecanvases.com)贊助 ----------------------------------------------------- 用市面上最酷的程式設計/編碼畫布讓您的房間充滿活力。 [codecanvases.com](https://www.w3schools.com)是 100% 獨家設計的畫布程式設計印刷品的排名第一的賣家。立即購買,享**20% 折扣!!** ](https://cdn.shopify.com/s/files/1/0311/0151/7955/products/jqbr8djyof6ktl8qopmkpvy4_480x480.png?v=1585483987) --- 原文出處:https://dev.to/lukegarrigan/top-5-best-games-to-code-as-a-beginner-9n
**編輯**:大家好!在對本文做出驚人反應後,我建立了一個名為「每週專案俱樂部」的專案。每週您的收件匣都會收到需要解決的問題。你可以努力解決問題,並且你將得到整個俱樂部的幫助,讓你走上正軌。了解更多並[在這裡](https://weeklyproject.club)註冊! 有一天我注意到一個模式。我注意到很多人都在努力 學習編程,但他們心中沒有特定的目標。我已經討論過如何了解您想要學習程式設計的原因可以幫助您選擇要學習的語言[!](https://pickaframework.com/articles/why/) ,以及如何實際做出決定([在這裡!](https://pickaframework.com/feature_fishing/) )但是專案有什麼幫助呢? 當我指導程式設計師時,我發現有一個專案可以幫助排除其他一些幹擾,例如想知道你是否使用了正確的語言。透過專注於一個特定的目標,你就不用那麼費力去擔心*這*是否正是你應該使用的語言。結果是你建立了一些簡潔的東西,並且一路上你學到了一些東西! 2隻鳥,1塊石頭。 這就是為什麼我為初學者程式設計師策劃了這個專案清單。許多人列出了大量的專案來學習編程,但很少按照難度進行組織。我瀏覽了幾個流行的程式設計專案想法清單。如果您想查看完整列表,可以在頁面底部找到來源。 我將其分為教程和想法。教程包含資源連結,而想法只是專案的一般描述。我還列出了我最喜歡的初學者清單。 看看,看看是否有什麼啟發你! 教學 == 我的最愛 ---- - [透過 30 個教學在 30 天內建立 30 個東西](https://javascript30.com) - [在 30 分鐘內建立一個簡單的搜尋機器人](https://medium.freecodecamp.org/how-to-build-a-simple-search-bot-in-30-minutes-eb56fcedcdb1) - [使用 Xamarin 和 Visual Studio 建立 iOS 照片庫應用程式](https://www.raywenderlich.com/134049/building-ios-apps-with-xamarin-and-visual-studio) - [建立 Android 手電筒應用程式](https://www.youtube.com/watch?v=dhWL4DC7Krs)(影片) - [製作聊天應用程式](https://medium.freecodecamp.org/how-to-build-a-chat-application-using-react-redux-redux-saga-and-web-sockets-47423e4bc21a) - [使用 React Native 建立 ToDo 應用程式](https://blog.hasura.io/tutorial-fullstack-react-native-with-graphql-and-authentication-18183d13373a) 簡單的 --- - [使用 C# 和 Xamarin 建立空白應用程式(正在進行中)](https://www.intertech.com/Blog/xamarin-tutorial-part-1-create-a-blank-app/) - [使用 Xamarin 和 Visual Studio 建立 iOS 照片庫應用程式](https://www.raywenderlich.com/134049/building-ios-apps-with-xamarin-and-visual-studio) - [建立加載畫面](https://medium.freecodecamp.org/how-to-build-a-delightful-loading-screen-in-5-minutes-847991da509f) - [使用 JS 建立 HTML 計算器](https://medium.freecodecamp.org/how-to-build-an-html-calculator-app-from-scratch-using-javascript-4454b8714b98) - [建立 React Native Todo 應用程式](https://egghead.io/courses/build-a-react-native-todo-application) - 使用 Node.js 編寫 Twitter 機器人 ``` - [Part 1](https://codeburst.io/build-a-simple-twitter-bot-with-node-js-in-just-38-lines-of-code-ed92db9eb078) ``` ``` - [Part 2](https://codeburst.io/build-a-simple-twitter-bot-with-node-js-part-2-do-more-2ef1e039715d) ``` - [建立一個簡單的 RESTFUL Web 應用程式](https://closebrace.com/tutorials/2017-03-02/creating-a-simple-restful-web-app-with-nodejs-express-and-mongodb) - [在 30 分鐘內建立一個簡單的搜尋機器人](https://medium.freecodecamp.org/how-to-build-a-simple-search-bot-in-30-minutes-eb56fcedcdb1) - [建立一個工作抓取 Web 應用程式](https://medium.freecodecamp.org/how-i-built-a-job-scraping-web-app-using-node-js-and-indreed-7fbba124bbdc) - [使用 Python 挖掘 Twitter 資料](https://marcobonzanini.com/2015/03/02/mining-twitter-data-with-python-part-1/) - [使用 Scrapy 和 MongoDB 抓取網站](https://realpython.com/blog/python/web-scraping-with-scrapy-and-mongodb/) - [如何使用 Python 和 Selenium WebDriver 進行抓取](http://www.byperth.com/2018/04/25/guide-web-scraping-101-what-you-need-to-know-and-how-to-scrape-with-python-selenium-webdriver/) - [我應該使用 BeautifulSoup 觀看哪部電影](https://medium.com/@nishantsahoo.in/which-movie-should-i-watch-5c83a3c0f5b1) - [使用 Flask 建立微博](https://blog.miguelgrinberg.com/post/the-flask-mega-tutorial-part-i-hello-world) - 在 Django 中建立部落格 Web 應用程式 ``` - [Part I : Introduction](https://tutorial.djangogirls.org/en/) ``` ``` - [Part II : Extension To Add More Features](https://legacy.gitbook.com/book/djangogirls/django-girls-tutorial-extensions/details) ``` - [選擇您自己的冒險演示](https://www.twilio.com/blog/2015/03/choose-your-own-adventures-presentations-wizard-mode-part-1-of-3.html) - [使用 Flask 和 RethinkDB 建立待辦事項列表](https://realpython.com/blog/python/rethink-flask-a-simple-todo-list-powered-by-flask-and-rethinkdb/) 中等的 --- - [透過建立簡單的 RPG 遊戲來學習 C#](http://scottlilly.com/learn-c-by-building-a-simple-rpg-index/) - [用 C# 創作 Rogue-like 遊戲](https://roguesharp.wordpress.com/) - [使用 Clojure 建構 Twitter 機器人](http://howistart.org/posts/clojure/1/index.html) - [建立拼字檢查器](https://bernhardwenzel.com/articles/clojure-spellchecker/) - [使用 Java 建立簡單的 HTTP 伺服器](http://javarevisited.blogspot.com/2015/06/how-to-create-http-server-in-java-serversocket-example.html) - [建立 Android 手電筒應用程式](https://www.youtube.com/watch?v=dhWL4DC7Krs)(影片) - [建立具有使用者身份驗證的 Spring Boot 應用程式](https://scotch.io/tutorials/build-a-spring-boot-app-with-user-authentication) - [透過 30 個教學在 30 天內建立 30 個東西](https://javascript30.com) - [使用純 JS 建立應用程式](https://medium.com/codingthesmartway-com-blog/pure-javascript-building-a-real-world-application-from-scratch-5213591cfcd6) - [建立無伺服器 React.js 應用程式](http://serverless-stack.com/) - [建立 Trello 克隆](http://codeloveandboards.com/blog/2016/01/04/trello-tribute-with-phoenix-and-react-pt-1/) - [使用 React、Node、MongoDB 和 SocketIO 建立角色投票應用程式](http://sahatyalkabov.com/create-a-character-voting-app-using-react-nodejs-mongodb-and-socketio/) - [React 教學:克隆 Yelp](https://www.fullstackreact.com/articles/react-tutorial-cloning-yelp/) - [使用 React.js 和 Node.js 建立簡單的中型克隆](https://codeburst.io/build-simple-medium-com-on-node-js-and-react-js-a278c5192f47) - [在 JS 中整合 MailChimp](https://medium.freecodecamp.org/how-to-integrate-mailchimp-in-a-javascript-web-app-2a889fb43f6f) - [使用 React Native 建立 ToDo 應用程式](https://blog.hasura.io/tutorial-fullstack-react-native-with-graphql-and-authentication-18183d13373a) - [製作聊天應用程式](https://medium.freecodecamp.org/how-to-build-a-chat-application-using-react-redux-redux-saga-and-web-sockets-47423e4bc21a) - [使用 React Native 建立新聞應用程式](https://medium.freecodecamp.org/create-a-news-app-using-react-native-ced249263627) - [學習 React 的 Webpack](https://medium.freecodecamp.org/learn-webpack-for-react-a36d4cac5060) - [建立您自己的 React 樣板](https://medium.freecodecamp.org/how-to-build-your-own-react-boilerplate-2f8cbbeb9b3f) - [基本 React+Redux 入門教學](https://hackernoon.com/a-basic-react-redux-introductory-tutorial-adcc681eeb5e) - [建立一個預約安排程序](https://hackernoon.com/build-an-appointment-scheduler-using-react-twilio-and-cosmic-js-95377f6d1040) - 使用 Angular 2+ 建立具有離線功能的 Hacker News 用戶端 ``` - [Part 1](https://houssein.me/angular2-hacker-news) ``` ``` - [Part 2](https://houssein.me/progressive-angular-applications) ``` - 帶有 Angular 5 的 ToDo 應用程式 ``` - [Introduction to Angular](http://www.discoversdk.com/blog/intro-to-angular-and-the-evolution-of-the-web) ``` ``` - [Part 1](http://www.discoversdk.com/blog/angular-5-to-do-list-app-part-1) ``` - 帶有 Angular 5 的 ToDo 應用程式 ``` - [Introduction to Angular](http://www.discoversdk.com/blog/intro-to-angular-and-the-evolution-of-the-web) ``` ``` - [Part 1](http://www.discoversdk.com/blog/angular-5-to-do-list-app-part-1) ``` 難的 -- - [建構一個解釋器](http://www.craftinginterpreters.com/)(第 14 章是用 C 寫的) - [用 C 語言寫一個 Shell](https://brennan.io/2015/01/16/write-a-shell-in-c/) - [編寫 FUSE 文件系統](https://www.cs.nmsu.edu/~pfeiffer/fuse-tutorial/) - [建立您自己的文字編輯器](http://viewsourcecode.org/snaptoken/kilo/) - [建立自己的 Lisp](http://www.buildyourownlisp.com/) - [建構 CoreWiki](https://www.youtube.com/playlist?list=PLVMqA0_8O85yC78I4Xj7z48ES48IQBa7p)這是一個 Wiki 風格的內容管理系統,完全用 C# 使用 ASP.NET Core 和 Razor Pages 編寫。您可以[在這裡](https://github.com/csharpfritz/CoreWiki)找到原始程式碼。 - [建構 JIRA 與 Clojure 和 Atlassian Connect 的集成](https://hackernoon.com/building-a-jira-integration-with-clojure-atlassian-connect-506ebd112807) - [建構一個解釋器](http://www.craftinginterpreters.com/)(第 4-13 章是用 Java 寫的) - [使用 Mocha、React、Redux 和 Immutable 透過測試優先開發來建立全端電影投票應用程式](https://teropa.info/blog/2015/09/10/full-stack-redux-tutorial.html) - [使用 React 和 Node 建立 Twitter Stream](https://scotch.io/tutorials/build-a-real-time-twitter-stream-with-node-and-react-js) - 使用 Webtask.io 建立無伺服器 MERN Story 應用程式 ``` - [Part 1](https://scotch.io/tutorials/build-a-serverless-mern-story-app-with-webtask-io-zero-to-deploy-1) ``` ``` - [Part 2](https://scotch.io/tutorials/build-a-serverless-mern-story-app-with-webtask-io-zero-to-deploy-2) ``` - [使用 React + Parcel 建立 Chrome 擴充功能](https://medium.freecodecamp.org/building-chrome-extensions-in-react-parcel-79d0240dd58f) ``` [Testing React App With Pupepeteer and Jest](https://blog.bitsrc.io/testing-your-react-app-with-puppeteer-and-jest-c72b3dfcde59) ``` - [用 React 編寫生命遊戲](https://medium.freecodecamp.org/create-gameoflife-with-react-in-one-hour-8e686a410174) - [建立帶有情感分析的聊天應用程式](https://codeburst.io/build-a-chat-app-with-sentiment-analysis-using-next-js-c43ebf3ea643) - [建立全端 Web 應用程式設置](https://hackernoon.com/full-stack-web-application-using-react-node-js-express-and-webpack-97dbd5b9d708) - 建立隨機報價機 ``` - [Part 1](https://www.youtube.com/watch?v=3QngsWA9IEE) ``` ``` - [Part 2](https://www.youtube.com/watch?v=XnoTmO06OYo) ``` ``` - [Part 3](https://www.youtube.com/watch?v=us51Jne67_I) ``` ``` - [Part 4](https://www.youtube.com/watch?v=iZx7hqHb5MU) ``` ``` - [Part 5](https://www.youtube.com/watch?v=lpba9vBqXl0) ``` ``` - [Part 6](https://www.youtube.com/watch?v=Jvp8j6zrFHE) ``` ``` - [Part 7](https://www.youtube.com/watch?v=M_hFfrN8_PQ) ``` - 使用 Angular 6 建立美麗的現實世界應用程式: ``` - [Part I](https://medium.com/@hamedbaatour/build-a-real-world-beautiful-web-app-with-angular-6-a-to-z-ultimate-guide-2018-part-i-e121dd1d55e) ``` - [使用 BootStrap 4 和 Angular 6 建立響應式佈局](https://medium.com/@tomastrajan/how-to-build-responsive-layouts-with-bootstrap-4-and-angular-6-cfbb108d797b) - [使用 Django 和測試驅動開發建立待辦事項列表](http://www.obeythetestinggoat.com/) - [使用 Python 建立 RESTful 微服務](http://www.skybert.net/python/developing-a-restful-micro-service-in-python/) - [使用 Docker、Flask 和 React 的微服務](https://testdriven.io/) - [使用 Flask 建立簡單的 Web 應用程式](https://pythonspot.com/flask-web-app-with-python/) - [使用 Flask 建立 RESTful API – TDD 方式](https://scotch.io/tutorials/build-a-restful-api-with-flask-the-tdd-way) - [在 20 分鐘內建立 Django API](https://codeburst.io/create-a-django-api-in-under-20-minutes-2a082a60f6f3) 想法 == 簡單的 --- ### 99 瓶 - 建立一個程序,列印歌曲“牆上的 99 瓶啤酒”的每一行。 - 不要使用所有數字的列表,也不要手動輸入所有數字。請改用內建函數。 - 除了短語“取下一個”之外,您不得直接在歌詞中輸入任何數字/數字名稱。 - 請記住,當您還剩下 1 瓶時,「瓶子」一詞將變為單數。 ### 魔術8球 - 模擬神奇的 8 球。 - 允許使用者輸入他們的問題。 - 顯示正在進行的訊息(即“思考”)。 - 建立 20 個回應,並顯示隨機回應。 - 允許用戶提出另一個問題或退出。 - 獎金: ``` - Add a gui. ``` ``` - It must have a box for users to enter the question. ``` ``` - It must have at least 4 buttons: ``` ``` - ask ``` ``` - clear (the text box) ``` ``` - play again ``` ``` - quit (this must close the window) ``` ### 石頭剪刀布遊戲 - 建立一個石頭剪刀布遊戲。 - 讓玩家選擇石頭、剪刀或布。 - 讓計算機選擇它的移動方式。 - 比較選擇並決定誰獲勝。 - 列印結果。 - 子目標: ``` - Give the player the option to play again. ``` ``` - Keep a record of the score (e.g. Player: 3 / Computer: 6). ``` ### 倒數時鐘 - 建立一個程序,允許使用者選擇時間和日期,然後以給定的時間間隔(例如每秒)列印一條訊息,告訴使用者距離所選時間還有多長時間。 - 子目標: ``` - If the selected time has already passed, have the program tell the user to start over. ``` ``` - If your program asks for the year, month, day, hour, etc. separately, allow the user to be able to type in either the month name or its number. ``` ``` - TIP: Making use of built in modules such as time and datetime can change this project from a nightmare into a much simpler task. ``` 中等的 --- ### 番茄計時器 建立一個番茄計時器。 番茄計時器是一種時間管理方法。該技術使用計時器將工作分解為多個時間間隔,通常長度為 25 分鐘,中間間隔短暫的休息。這些間隔被命名為“pomodoros”,是意大利語單字“pomodoro”(番茄)的英文複數形式,以西里洛在大學時使用的番茄形狀的廚房計時器命名。 原始技巧有六個步驟: 決定要完成的任務。 設定番茄計時器(傳統上為 25 分鐘)。 完成任務。 當計時器響起時結束工作並在一張紙上畫上複選標記。 如果您的複選標記少於四個,請短暫休息(3-5 分鐘),然後轉到步驟 2。 四個番茄鐘後,休息較長時間(15-30 分鐘),將複選標記計數重設為零,然後轉到步驟 1。 要了解有關番茄計時器的更多訊息[,請單擊此處](https://en.wikipedia.org/wiki/Pomodoro_Technique) ### 谷歌案例 - 這是一個可以讓你玩英文句子的遊戲。 - 使用者將以任何格式輸入一個句子。(大寫或小寫或兩者的混合) - 程式必須將給定的句子轉換為Google大小寫。什麼是Google大小寫句子風格?\[know\_about\_it\_here:\](這是一種寫作風格,我們將所有小寫字母替換為大寫字母,留下所有單字的首字母)。 - 子目標: ``` - Program must then convert the given sentence in camel case.To know more about camel case ``` ``` [click_here](https://en.wikipedia.org/wiki/Camel_case) ``` ``` - Sentence can be entered with any number of spaces. ``` ### 擲骰子模擬器 - 允許使用者輸入骰子的面數以及應擲骰子的次數。 - 您的程式應該模擬擲骰子並追蹤每個數字出現的次數(這不必顯示)。 - 最後,列印出每個數字出現的次數。 - 子目標: ``` - Adjust your program so that if the user does not type in a number when they need to, the program will keep prompting them to type in a real number until they do so. ``` ``` - Put the program into a loop so that the user can continue to simulate dice rolls without having to restart the entire program. ``` ``` - In addition to printing out how many times each side appeared, also print out the percentage it appeared. If you can, round the percentage to 4 digits total OR two decimal places. ``` - 獎金: ``` - You are about to play a board game, but you realize you don't have any dice. Fortunately you have this program. ``` ``` - 1. Create a program that opens a new window and draws 2 six-sided dice ``` ``` - 2. Allow the user to quit, or roll again ``` ``` - Allow the user to select the number of dice to be drawn on screen(1-4) 2. Add up the total of the dice and display it ``` ### 計算並修復綠雞蛋和火腿 你們有些人可能還記得蘇博士的故事「綠雞蛋和火腿」。對於那些不記得或從未聽說過的人,[這](http://pastebin.com/XMY48CnN)是這個故事。然而,我給你的故事有一個問題——每次使用「我」這個詞時,它都是小寫的。 由於此問題,您的工作是執行以下操作: - 將我給您的故事複製到常規文字檔案中。 - 建立一個程式來通讀故事並在任何時候將字母 i 變為大寫。 (當它也用在 sam-I-am 的名字中時,請務必更改它。) - 讓你的程式建立一個新文件,並讓它正確地寫出故事。 - 印出有多少錯誤被修正。 - 完成後,您應該已經糾正了[這麼多](https://i.imgur.com/GRkj3yz.jpg)錯誤。 難的 -- ### 隨機維基百科文章 如果您曾造訪維基百科,您可能已經注意到螢幕左側有一個指向隨機文章的連結。雖然看到您被帶到哪篇文章可能很有趣,但有時看到文章的名稱會很好,這樣您就可以在聽起來很無聊時跳過它。幸運的是,維基百科有一個 API,允許我們這樣做[點擊這裡](https://en.wikipedia.org/w/api.php?action=query&list=random&rnnamespace=0&rnlimit=10&format=json)。 然而,有一個困境。由於維基百科擁有有關世界各地主題的文章,其中一些文章的標題中包含特殊字元。例如,關於西班牙畫家[埃拉斯托·科爾特斯·華雷斯 (Erasto Cortés Juárez)](https://en.wikipedia.org/wiki/Erasto_Cort%C3%A9s_Ju%C3%A1rez)的文章中就有 é 和 á。如果您查看這篇特定文章的[API](https://en.wikipedia.org/w/api.php?action=query&prop=info&pageids=39608394&inprop=url&format=json) ,您將看到標題是“Erasto Cort\\u00e9s Ju\\u00e1rez”,並且 \\u00e9 和 \\u00e1 正在替換前面提到的兩個字母。 (有關這是什麼的訊息,請首先查看文件中[本頁](https://docs.python.org/2/howto/unicode.html)的前半部分)。為了讓你的程式正常運作,你必須以某種方式處理這個問題。 - 建立一個程序,從官方維基百科 API 中提取標題,然後一一詢問用戶是否願意閱讀該文章。 - 例子: ``` - If the first title is Reddit, then the program should ask something along the lines of "Would you like to read about Reddit?" If the user says yes, then the program should open up the article for the user to read. ``` ``` - HINT: Click [here](https://en.wikipedia.org/wiki?curid=39608394) to see how the article's ID can be used to access the actual article. ``` - 子目標: ``` - As mentioned before, do something about the possibility of unicode appearing in the title. ``` ``` - Whether you want your program to simply filter out these articles or you want to actually turn the codes into readable characters, that's up to you. ``` ``` - Make the program pause once the user has selected an article to read, and allow him or her to continue browsing different article titles once finished reading. ``` ``` - Allow the user to simply press ENTER to be asked about a new article. ``` ### 天氣如何? 如果您想了解 API 的基礎知識,請查看 iamapizza 的[這篇](http://www.reddit.com/r/explainlikeimfive/comments/qowts/eli5_what_is_api/c3z9kok)文章。 - 建立一個程序,從 OpenWeatherMap.org 提取資料並列印有關當前天氣的訊息,例如您居住的地方的最高氣溫、最低氣溫和雨量。 - 子目標: ``` - Print out data for the next 5-7 days so you have a 5 day/week long forecast. ``` ``` - Print the data to another file that you can open up and view at, instead of viewing the information in the command line. ``` ``` - If you know html, write a file that you can print information to so that your project is more interesting. ``` - 尖端: ``` - APIs that are in Json are essentially lists and dictionaries. Remember that to reference something in a list, you must refer to it by what number element it is in the list, and to reference a key in a dictionary, you must refer to it by its name. ``` ``` - Don't like Celsius? Add &units=imperial to the end of the URL of the API to receive your data in Fahrenheit. ``` ### 來源 - https://github.com/tuvtran/project-based-learning - https://github.com/jorgegonzalez/beginner-projects - https://github.com/MunGell/awesome-for-beginners/blob/master/README.md - https://github.com/sarahbohr/AbsoluteBeginnerProjects --- 你怎麼認為?您喜歡透過特定專案進行學習還是不喜歡透過特定專案進行學習? --- 原文出處:https://dev.to/samborick/100-project-ideas-oda
你的轉職路上,還缺少一份自學作業包!寫完這幾包,直接拿作品去面試上班!
本論壇另有附設一個 LINE 新手發問&交流群組!歡迎加入討論!