框架背後有什麼必學觀念的?這篇文章簡單整理如下 原文出處:https://dev.to/lexlohr/concepts-behind-modern-frameworks-4m1g --- 很多初學者會問“我應該學哪個框架?”和“學一個框架之前需要學多少JS或TS?” - 無數自以為是的文章都在宣傳作者首選框架或庫的優勢,而不是向讀者展示其背後的概念、教他們如何做出明智的決定。讓我們先解決第二個問題: ## “在學習框架之前要學多少 JS/TS?” 盡可能多地理解它們的基本概念。您將需要了解基本資料類型、函數、基本運算符和文檔對像模型 (DOM),這是 HTML 和 CSS 在 JS 中的基礎。雖然先學一點當然沒關係,但沒必要先精通框架或庫。 如果您是一個完全的初學者,[JS for cats](http://jsforcats.com/) 可能是您第一步的好資源。繼續前進,直到您感到自信為止,然後繼續前進,直到您開始感到自信不足。那就是你了解足夠的 JS/TS 並可以開始學框架的時間。其餘的你可以邊走邊學。 ## “你指的是什麼概念?” - 狀態 - 效果 - 記憶化 - 模板和渲染 所有現代框架都從這些概念中衍伸出它們的功能。 ### 狀態 狀態只是讓您的應用程式跑起來的資料。它可能在全局級別上,適用於應用程式的較大部分,或適用於單個元件。讓我們以一個簡單的計數器為例。它保留的計數是狀態。我們可以讀取狀態並寫入狀態以增加計數。 最簡單的表示通常是一個變數,其中包含我們的狀態所包含的資料: ``` let count = 0; const increment = () => { count++; }; const button = document.createElement('button'); button.textContent = count; button.addEventListener('click', increment); document.body.appendChild(button); ``` 但是這段程式碼有一個問題:對 count 的更改,就像對 increment 所做的更改一樣,不會更新按鈕的文本內容。我們可以手動更新所有內容,但這對於更複雜的用例來說並不能很好地擴展。 `count` 更新其用戶的能力稱為*反應性*。這是通過訂閱並重新執行應用程式的訂閱部分來更新的。 幾乎每個現代前端框架和庫都有一種響應式管理狀態的方法。解決方案分為三部分,至少採用其中之一或混合使用: - Observables / Signals - Reconciliation of immutable updates - Transpilation #### Observables / Signals Observables 基本上是允許藉由訂閱閱讀器的函數來進行讀取的結構。然後訂閱者在更新時重新執行: ``` const state = (initialValue) => ({ _value: initialValue, get: function() { /* subscribe */; return this._value; }, set: function(value) { this._value = value; /* re-run subscribers */; } }); ``` 這個概念的第一個用途之一是在 [knockout](https://knockoutjs.com/) 中,它使用相同的函數,帶和不帶參數進行寫/讀存取。 這種模式目前正在以「信號」的形式復興,例如在 [Solid.js](https://www.solidjs.com/docs/latest/api#createsignal) 和 [preact signals](https://preactjs.com /guide/v10/signals/),但在 [Vue](https://vuejs.org/) 和 [Svelte](https://svelte.dev/) 的底層使用了相同的模式。 [RxJS](https://rxjs.dev/) 為 [Angular](https://angular.io/) 的反應層提供動力,是這一原則的延伸,超越了簡單狀態,但有人可能會爭辯說它模擬複雜性的能力可能反而綁手綁腳。 [Solid.js](https://www.solidjs.com/) 還以儲存(可以通過 setter 操作的物件)和可變(可以像平常一樣使用的物件)的形式進一步抽象這些信號 JS 物件或 [Vue](https://vuejs.org/) 中的狀態來處理巢狀狀態物件。 #### Reconciliation of immutable states 不變性意味著如果一個物件的屬性發生變化,整個物件引用必須改變,所以簡單的引用比較可以很容易地檢測到是否有變化,這就是協調器所做的。 ``` const state1 = { todos: [{ text: 'understand immutability', complete: false }], currentText: '' }; // updating the current text: const state2 = { todos: state1.todos, currentText: 'understand reconciliation' }; // adding a to-do: const state3 = { todos: [ state.todos[0], { text: 'understand reconciliation', complete: true } ], currentText: '' }; // this breaks immutability: state3.currentText = 'I am not immutable!'; ``` 如您所見,未更改專案的引用被重新使用。如果協調器檢測到不同的物件引用,它會再次使用狀態(props, memos, effects, context)來重跑所有元件。由於讀取存取是被動的,這需要手動指定對反應值的依賴性。 顯然,您不是以這種方式定義狀態。您可以從現有屬性建置它,也可以使用所謂的 reducer。reducer 是一個函數,它接受一個狀態並返回另一個狀態。 [react](https://reactjs.org/) 和 [preact](https://preactjs.com/) 使用此模式。它適合與 vDOM 一起使用,我們將在稍後描述模板時探討它。 並非每個框架都使用其 vDOM 來使狀態完全響應。 例如 [Mithril.JS](https://mithril.js.org/components.html#state),元件會在設置的事件後變化後更新狀態;否則你必須手動觸發 `m.redraw()`。 #### Transpilation Transpilation 是一個建置步驟,它重寫我們的程式碼以使其在舊瀏覽器上執行或賦予它額外的能力;在這種情況下,該技術用於將簡單變數更改為反應系統的一部分。 [Svelte](https://svelte.dev/) 基於一個轉譯器,該轉譯器還通過看似簡單的變數宣告和存取為其反應式系統提供動力。 順便說一句,[Solid.js](https://solidjs.com) 使用轉譯,但不是針對它的狀態,只是針對模板。 ### 效果 在大多數情況下,我們需要對反應狀態做更多的事情,而不是從中衍伸並渲染到 DOM 中。我們必須管理副作用,這些都是由於視圖更新之外的狀態更改而發生的所有事情(儘管 [Solid.js](https://solidjs.com) 等一些框架也將視圖更改視為效果)。 還記得第一個例子中,訂閱處理被故意遺漏的狀態嗎?讓我們完成這個處理效果,來作為對更新的反應: ``` const context = []; const state = (initialValue) => ({ _subscribers: new Set(), _value: initialValue, get: function() { const current = context.at(-1); if (current) { this._subscribers.add(current); } return this._value; }, set: function(value) { if (this._value === value) { return; } this._value = value; this._subscribers.forEach(sub => sub()); } }); const effect = (fn) => { const execute = () => { context.push(execute); try { fn(); } finally { context.pop(); } }; execute(); }; ``` 這基本上是 [preact signals](https://preactjs.com/guide/v10/signals/) 或 [Solid.js](https://solidjs.com) 中反應狀態的簡化,沒有錯誤處理和狀態突變模式(使用接收前一個值並返回下一個值的函數),但這很容易加入。 它允許我們使前面的範例具有反應性: ``` const count = state(0); const increment = () => count.set(count.get() + 1); const button = document.createElement('button'); effect(() => { button.textContent = count.get(); }); button.addEventListener('click', increment); document.body.appendChild(button); ``` > ☝ 使用您的開發人員工具在 [空白頁面](about:blank) 中嘗試上述兩個程式碼塊。 在大多數情況下,框架允許不同的時間安排,讓效果在渲染 DOM 之前、期間或之後執行。 ### 記憶化 Memoization 意味著緩存從狀態計算的值,它會從狀態衍伸的變化更新時更新。它基本上是一種回傳衍伸狀態的效果。 在重新執行元件功能的框架中,例如 [react](https://reactjs.org/) 和 [preact](https://preactjs.com/),這讓某些複雜計算不需要每次都重複計算。 對於其他框架,情況恰恰相反:它允許您選擇部分組件進行響應式更新,同時緩存之前的計算。 對於我們簡單的反應式系統,memo 看起來像這樣: ``` const memo = (fn) => { let memoized; effect(() => { if (memoized) { memoized.set(fn()); } else { memoized = state(fn()); } }); return memoized.get; }; ``` ### 模板化和渲染 現在我們有了純的、衍伸的和緩存形式的狀態,我們想把它展示給用戶。在我們的範例中,我們直接使用 DOM 來加入按鈕並更新其文本內容。 為了對開發人員更加友好,幾乎所有現代框架都支持一些特定領域的語言來編寫類似於程式碼中所需輸出的內容。儘管有不同的風格,比如 `.jsx`、`.vue` 或 `.svelte` 文件,但它們都歸結為用類似於 HTML 的程式碼表示 DOM,因此基本上 ``` <div>Hello, World</div> // in your JS // becomes in your HTML: <div>Hello, World</div> ``` 你可能會問“我要把狀態放在哪裡?”。很好的問題。在大多數情況下,`{}` 用於表示屬性和節點周圍的動態內容。 最常用的 JS 模板語言擴展無疑是 JSX。對於 [react](https://reactjs.org),它被編譯為純 JavaScript,其方式允許它建立 DOM 的虛擬表示,一種稱為虛擬文檔對像模型或簡稱 vDOM 的內部視圖狀態。 這樣設計的原因是:建立物件比存取 DOM 快得多,所以如果你能用當前的替換後者,你可以節省時間。但是,如果您在任何情況下都有大量 DOM 更改或建立無數物件而沒有更改,則此解決方案的優點就變成必須通過「記憶化」來規避的缺點。 ``` // original code <div>Hello, {name}</div> // transpiled to js createElement("div", null, "Hello, ", name); // executed js { "$$typeof": Symbol(react.element), "type": "div", "key": null, "ref": null, "props": { "children": "Hello, World" }, "_owner": null } // rendered vdom /* HTMLDivElement */<div>Hello, World</div> ``` 不過,JSX 不僅限於 react。例如,Solid 使用其轉譯器更徹底地更改程式碼: ``` // 1. original code <div>Hello, {name()}</div> // 2. transpiled to js const _tmpl$ = /*#__PURE__*/_$template(`<div>Hello, </div>`, 2); (() => { const _el$ = _tmpl$.cloneNode(true), _el$2 = _el$.firstChild; _$insert(_el$, name, null); return _el$; })(); // 3. executed js code /* HTMLDivElement */<div>Hello, World</div> ``` 雖然轉譯後的程式碼乍看可能令人望而生畏,但解釋這裡發生的事情卻相當簡單。首先,建立包含所有靜態部分的模板,然後複製它以建立其內容的新實體,並加入動態部分並連接以根據狀態更改進行更新。 Svelte 走得更遠,不僅可以轉換模板,還可以轉換狀態。 ``` // 1. original code <script> let name = 'World'; setTimeout(() => { name = 'you'; }, 1000); </script> <div>Hello, {name}</div> // 2. transpiled to js /* generated by Svelte v3.55.0 */ import { SvelteComponent, append, detach, element, init, insert, noop, safe_not_equal, set_data, text } from "svelte/internal"; function create_fragment(ctx) { let div; let t0; let t1; return { c() { div = element("div"); t0 = text("Hello, "); t1 = text(/*name*/ ctx[0]); }, m(target, anchor) { insert(target, div, anchor); append(div, t0); append(div, t1); }, p(ctx, [dirty]) { if (dirty & /*name*/ 1) set_data(t1, /*name*/ ctx[0]); }, i: noop, o: noop, d(detaching) { if (detaching) detach(div); } }; } function instance($$self, $$props, $$invalidate) { let name = 'World'; setTimeout( () => { $$invalidate(0, name = 'you'); }, 1000 ); return [name]; } class Component extends SvelteComponent { constructor(options) { super(); init(this, options, instance, create_fragment, safe_not_equal, {}); } } export default Component; // 3. executed JS code /* HTMLDivElement */<div>Hello, World</div> ``` 也有例外。例如,在 [Mithril.js](https://mithril.js.org/) 中,雖然可以使用 JSX,但我們鼓勵您編寫 JS: ``` // 1. original JS code const Hello = { name: 'World', oninit: () => setTimeout(() => { Hello.name = 'you'; m.redraw(); }, 1000), view: () => m('div', 'Hello, ' + Hello.name + '!') }; // 2. executed JS code /* HTMLDivElement */<div>Hello, World</div> ``` 雖然大多數人會發現開發人員缺乏經驗,但其他人更喜歡完全控制他們的程式碼。根據他們主要想解決的問題,缺少轉譯步驟甚至可能是有益的。 儘管很少有人這樣推薦,許多其他框架都允許在不進行轉譯的情況下使用。 ## “我現在應該學習什麼框架或庫?” 我有一些好訊息和一些壞訊息要告訴你。 壞訊息是:沒有萬靈丹。沒有哪個框架在每個方面都比其他框架好得多。他們每個人都有自己的優勢和妥協。 [React](https://reactjs.org/) 有它的鉤子規則,[Angular](https://angular.io/) 缺乏簡單的信號,[Vue](https://vuejs.org/)缺乏向後兼容性,[Svelte](https://svelte.dev/) 不能很好地擴展,[Solid.js](https://www.solidjs.com/) 禁止解構,[Mithril.js]( https://mithril.js.org/) 並不是真正的反應式,僅舉幾例。 好訊息是:沒有錯誤的選擇——至少,除非專案的要求真的很有限,無論是在 bundle 大小還是性能方面。每個框架都會完成它的工作。有些人可能需要配合團隊的設計決策,這可能會使您的速度變慢,但無論如何您都應該能夠獲得可行的結果。 話雖這麼說,沒有框架也可能是一個可行的選擇。許多專案都被過度使用 JavaScript 破壞了。其實帶有一些互動性的靜態頁面就可以完成這項工作。 現在您已經了解了這些框架和庫應用的概念,請選擇最適合您當前任務的概念。不要害怕在下一個專案中切換框架。沒有必要學習所有這些。 如果你嘗試一個新的框架,我發現最有幫助的事情之一就是跟它的社群有所連結,無論是在社群媒體、discord、github 還是其他地方。他們可以告訴您哪些方法適合他們的框架,這將幫助您更快地獲得更好的解決方案。 ## “拜託,你*總是*有個人喜好吧!” 如果你的主要目標是就業,我建議學習 [react](https://reactjs.org/)。如果您想要輕鬆的性能和控制體驗,請嘗試 [Solid.js](https://solidjs.com);你可能會在 Solid 的 [Discord](https://discord.com/invite/solidjs) 上見到我。 但請記住,所有其他選擇都同樣有效。你不應該因為我這麼說就選擇一個框架,而應該使用最適合你的框架。
## 課程目標 認識並且能使用 jQuery 套件 ## 課程內容 這一課要教的東西比較有爭議 jQuery 是 2006 - 2015 年代,前端網頁開發的王者 當時的瀏覽器廠商眾多,網頁規格 API 支援方式不同、不完整(尤其是 IE 一堆奇怪的 API) 當時的前端工程師,非常痛苦,要為了 IE 多改很多寫法 加上當時很多瀏覽器沒有支援 `.querySelector` `.querySelectorAll` 這些 Selector API 所以 jQuery 的出現,強大的選擇器語法,以及眾多方便的功能,大幅降低了前端開發的成本 不過,時至今日,jQuery 的大部份功能,都已在瀏覽器 JavaScript 語法中原生支援了 再加上開發大型應用程式,DOM 的管理一旦複雜起來,就會直接使用 React 或者 Vue 這種框架來管理 DOM,不會再手動去操作 DOM (前端框架會處理完 DOM 互動的部份。此時如果再手動操作 DOM,那程式碼就會一團混亂) 也就是說,小型專案,「不需要」用 jQuery;大型專案,「不可以」用 jQuery 除此之外,jQuery 套件本身檔案不小,引入此套件會影響網頁載入速度,影響 UX,同時會影響搜尋引擎 SEO 排名 --- 因為上述種種原因,在今天,前端工程師普遍鄙視 jQuery,避之惟恐不及 我個人的建議是:團隊在開發複雜的前端應用時,的確不要再用 jQuery 了! 但是,當只是做小網站,接小案子賺錢,或者做個人的業餘專案(side project),只是希望快速做完某些功能時,jQuery 還是非常好用! 原因有兩個 第一,jQuery 選擇器寫起來很短,可以少打很多字,開發很快速 第二,jQuery 外掛生態系存在已久,很多強大的 UI 元件會用到 jQuery,適合的話,實在沒道理全面放棄不用 而且,並不是所有網站,都需要直接導入 React 跟 Vue 這種大型框架!沒必要! 除此之外,維護一大堆現有的程式碼,難免已經用到 jQuery,還是能看懂 API 比較好 所以,還是稍微教大家一些 jQuery 的用法。至於什麼場合要使用,你就自行判斷吧 --- 官網 https://jquery.com/ API 用法 https://api.jquery.com/ CDN 連結 https://releases.jquery.com/ 請自行逛一逛,大概知道 jQuery 有哪些 API 就好,不用花太多時間學習 jQuery 你應該會發現,一大堆功能,你自己就寫得出來,而且寫起來也不複雜,例如 `.hide()` `.show()`,你之前的作業就寫過,根本不需要用 jQuery 剩下的一大堆功能,目前看不懂沒關係、覺得自己做不出來沒關係,未來的課程會教你 --- 簡單地說,jQuery 選擇器就是使用金錢符號來呼叫函示 `$()` 其實是 `jQuery()` 的簡寫而已 ``` <h1 class="title"> Hide me </h1> <p class="para"> Hide me </p> <p class="para"> Hide me </p> <p class="para"> Hide me </p> ``` ``` document.querySelector('.title').style.display = 'none'; for (var p of document.querySelectorAll('.para')) { p.style.display = 'none'; } ``` 像這樣的程式,隱藏了畫面上多個元素 使用 jQuery 的寫法會變成 ``` $('.title').hide(); $('.para').hide(); ``` 很多人覺得,jQuery 只剩一些少打字的功能,卻讓網頁多載入整個 jQuery 套件,很沒意義、不值得 我倒是覺得,還是滿方便的。快速開發時,少打很多字。而且 jQuery 可以自動處理多個元素,可以少寫 for 迴圈 當然了,上面的程式碼,跟下面這段是完全一樣的 ``` jQuery('.title').hide(); jQuery('.para').hide(); ``` jQuery 基本上就這樣而已,你喜歡嗎? 實務上,使用時,如果翻文件,還是不知怎麼寫,就去搜尋引擎找關鍵字 `jquery 改變顏色` `jquery change color` 之類的 別忘了,軟體工程師在工作時,會花很多時間在翻文件、上網到處看文章、搜尋範例程式碼,所以要習慣這件事 --- 坊間很多課程,會在一開始就教 jQuery。這跟直接教前端框架的問題一樣:學生的基本功,因此變得很差 但是本課程已讓你知道最基本的原生 DOM 寫法,所以你在用 jQuery 時,會知道背後發生什麼事,也知道刪掉 jQuery 的話,要怎麼用原生語法改寫 所以,我認為在本課程的安排下,jQuery 並不會耽誤你的學習旅程 喜歡 jQuery 的話,就把 API 網頁,多逛一逛,工作上想用的話,就大方使用吧! ## 課後作業 請使用 https://jsfiddle.net 這次的作業要交兩份 請建立兩份 jsfiddle,並使用以下 html ``` <h1 class="title"> Make me green </h1> <p class="para"> Make me red </p> <p class="para"> Me red too </p> <p class="para"> Also me </p> ``` 在第一份,不使用 jQuery,把 h1 文字變為綠色,p 文字變為紅色 在第二份,請使用 jQuery,把 h1 文字變為綠色,p 文字變為紅色 寫完之後,你自行比較一下,網頁多加一個肥大的套件,但是可以少打這些字,你覺得值得嗎? 這是一個主觀問題,你就根據情況決定你的答案吧! 做出以上功能,你就完成這次的課程目標了!
進入到 JavaScript 基礎課程的第四部份 你已經算是有了初步的前端開發與設計能力了 實務上,我們在專案中大部份的功能、元件,都會去找找看「現成的」、「開源專案」來使用 也就是如果已經有人做過了、有人分享過了,如果堪用,基本上就不會自己重做一個 因為成本差太多,什麼都自己做實在太花時間、花金錢 這一課我們稍微認識一下開源生態系,用用看這些現成套件 這些東西,我們叫:「第三方套件」,或者插件、外掛,都可以 我會分享幾個我自己在滿多專案都會用的套件,順便在這過程學習一些知識 在開始之前,您需要先具備基本的 HTML、CSS、JavaScript 知識 還不會的朋友,請先前往自學課程頁面,完成「自學網頁の嬰兒教材:HTML與CSS」與 JavaScript 相關系列課程 準備好的話,讓我們馬上開始吧!
### 第1課 ── 基本的函數操作、onclick 事件 https://jsfiddle.net/j80d9gao/17/ --- ### 第2課 ── 基本的變數操作、從 html 取得內容 https://jsfiddle.net/09v5oadu/23/ --- ### 第3課 ── 修改 html 的內容 https://jsfiddle.net/2gnuj6wf/47/ --- ### 第4課 ── 基本的陣列操作 https://jsfiddle.net/49qzdj2c/140/ --- ### 第5課 ── 基本的 if/else 條件流程控制 https://jsfiddle.net/8gn7co2v/2/ --- ### 第6課 ── 認識資料型態與轉換 https://jsfiddle.net/Lqjstd6a/ --- ### 第7課 ── 認識巢狀結構 https://jsfiddle.net/cz07a8nu/13/ ---
## 課程目標 認識並且能實做 modal 元件 ## 課程內容 modal 中文叫「互動視窗」元件,也有人叫「燈箱」或者「視窗」 這是幾乎所有網站都會用到的元件 台灣各大媒體網站常見的「蓋板廣告」,就算是一種「視窗」 各大社群網站,逛一逛就跳出「視窗」強迫你登入 點擊照片或者貼文,以前常常會開啟新網頁,現在常常設計成打開「視窗」直接就可以看內容 modal 跳出時,通常會將整個背景變成半透明黑色或白色,來讓視窗內容更顯眼 並且 modal 會有按鈕可以關閉 請上網搜尋 `popup modal ui` `lightbox ui`,四處觀摩一下業界常見的設計 --- 要寫出這種視窗的效果,其實 css 的部份還比 js 的部份難一些 請上網搜尋 `燈箱 css` `popup modal css` `popup modal css` 了解各種不同的寫法與技巧 半透明背景遮罩的英文術語叫 `black overlay` 請上網搜尋 `css 黑色半透明遮罩` `full page black overlay css` 了解各種如何做到此效果。不過,若是做不出來,這個效果也是可以省略不做 ## 課後作業 請使用 https://jsfiddle.net 用以下 html 為基礎(你可以稍微修改),接著寫出 css 與 js 的部份 ``` <button onclick="loginModal()">點我登入帳號</button> <hr> <button onclick="postModal()">點我新增貼文</button> <div class="modal" id="login-modal"> <div>帳號:<input type="text"></div> <div>密碼:<input type="password"></div> <hr> <button class="btn-close">關閉</button> </div> <div class="modal" id="post-modal"> <div>標題:<input type="text"></div> <div>內文:<textarea></textarea></div> <hr> <button class="btn-close">關閉</button> </div> ``` --- 這邊共有兩個按鈕,模擬兩種使用情境 兩個視窗元件,一開始預設是隱藏的,不會在畫面上看到 點擊登入按鈕,會跳出登入視窗。可以點擊視窗內的關閉按鈕,來將視窗關閉 點擊貼文按鈕,會跳出貼文視窗。可以點擊視窗內的關閉按鈕,來將視窗關閉 --- 請稍微加一些 css 屬性,弄得漂亮一點 `<hr>` 只是方便隔開元素,方便別人查看元件用的,醜醜的留在畫面上沒關係 --- 做出以上功能,你就完成這次的課程目標了!
## 課程目標 認識並且能實做 toast 元件 ## 課程內容 toast 中文叫「吐司」元件,就跟烤土司機,烤好吐司會跳出來一樣 用這元件來讓一些操作回饋訊息跳出,可以讓使用者體驗(User Experience,簡稱 UX)更好 很多網站因為沒有做好適當的 toast 元件,使用者在操作時常常覺得「表單到底有沒有送出?」「網站當機了是不是?」 通常要將 toast 做成幾種不同樣式,根據不同使用情境來使用 由於 toast 通常會直接蓋在網站的上方正中央(或者右上角、左下角,不一定) 會蓋到網頁畫面,所以通常會做成「顯示幾秒之後自動關閉」 請上網搜尋 `toast ui` `toast component`,四處觀摩一下業界常見的設計 --- 要在倒數幾秒之後執行任務,你需要 `setTimeout` 這個函式。請自行上網搜尋一下,了解這個函式的用法 ## 課後作業 請使用 https://jsfiddle.net 用以下 html 為基礎(你可以稍微修改),接著寫出 css 與 js 的部份 ``` <button onclick="toastSuccess()">成功訂購商品</button> <hr> <button onclick="toastError()">訂購商品失敗</button> <div class="toast toast-success"> 訂購成功!可以查看 Email 確認訂單細節! </div> <div class="toast toast-error"> 抱歉,訂購失敗!請稍後重新嘗試 </div> ``` --- 這邊共有兩個按鈕,模擬兩種使用情境 兩個吐司元件,一開始預設是隱藏的,不會在畫面上看到 請寫出 `toastSuccess` 函式的內容,在點擊按鈕後,將「成功吐司」顯示在畫面上 5 秒鐘,之後自動消失 請寫出 `toastError` 函式的內容,在點擊按鈕後,將「錯誤吐司」顯示在畫面上 5 秒鐘,之後自動消失 成功吐司請做成綠色 錯誤吐司請做成紅色 這個顏色變化,可以是邊框、背景顏色、字體顏色、影子顏色,都可以,你自由決定 --- 請稍微加一些 css 屬性,弄得漂亮一點 `<hr>` 只是方便隔開元素,方便別人查看元件用的,醜醜的留在畫面上沒關係 --- 做出以上功能,你就完成這次的課程目標了!
## 課程目標 認識並且能實做 alert 元件 ## 課程內容 alert 中文叫「示警」元件,當有訊息要公告在網站上,就可使用 或者當用戶執行了某些動作,在頁面上要提示、回饋訊息的時候,也可使用 通常要將 alert 做成幾種不同樣式,根據不同使用情境來使用 由於 alert 可能會佔據網頁上方、或下方,一整塊長條區域 會有點佔空間,所以通常會多做「關閉」按鈕,方便用戶保持畫面整潔 請上網搜尋 `alert ui` `alert component`,四處觀摩一下業界常見的設計 ## 課後作業 請使用 https://jsfiddle.net 用以下 html 為基礎(你可以稍微修改),接著寫出 css 與 js 的部份 ``` <div class="alert alert-primary"> 歡迎您點擊「抖內」按鈕,以實際行動支持我們。 <button class="btn-close">×</button> </div> <hr> <div class="alert alert-success"> 您已成功下訂單!以下為您的訂單詳細資訊。 <button class="btn-close">×</button> </div> <hr> <div class="alert alert-danger"> 抱歉,系統發生錯誤,請稍後重新嘗試。 <button class="btn-close">×</button> </div> <hr> <div class="alert alert-warning"> 請注意,以下內容包含「劇透」爆雷資訊。 <button class="btn-close">×</button> </div> ``` --- 這邊共有四個 alert 元件,各自有不同樣式 primary 用在主要公告事項,呈現藍色 success 用來傳遞讓人安心的成功訊息,呈現綠色 danger 用來提示錯誤訊息,呈現紅色 warning 用來呈現敏感注意事項,呈現橘色 這個顏色變化,可以是邊框、背景顏色、字體顏色、影子顏色,都可以,你自由決定 --- 訊息的旁邊,有一個關閉按鈕,點擊按鈕,要能關閉整個 alert 元件 --- 請稍微加一些 css 屬性,弄得漂亮一點 `<hr>` 只是方便隔開元素,方便別人查看元件用的,醜醜的留在畫面上沒關係 --- 做出以上功能,你就完成這次的課程目標了!
本課程為 JavaScript 基礎課程的第三部份 在前兩部份的課程中,已經學會程式設計的基本觀念,以及 DOM 操作的基本方法 在這次的課程,我們將練習製作實務上常用的 UI 元件 藉由這次練習,強化在前兩部份課程學到的知識 --- 身為工程師,常常要做一些沒做過的功能 這時,就需要足夠的自學、研究能力,以及敢於面對未知的信心 也就是雖然功能看起來沒做過,但你有把握稍微研究之後,就能做得出來 所以這次的課程,我只會提供簡單介紹&關鍵字 接著就直接提出作業規格,你需要自行研究如何完成作業 --- 在開始之前,您需要先具備基本的 HTML、CSS、JavaScript 知識 還不會的朋友,請先完成: - [自學網頁の嬰兒教材:HTML與CSS](https://codelove.tw/@howtomakeaturn/course/Ja6JaO) - [自學網頁の嬰兒教材:JavaScript(一)—— 幫衣服工廠做個好用表單](https://codelove.tw/@howtomakeaturn/course/l3j5xk) - [自學網頁の嬰兒教材:JavaScript(二)—— 親手做個待辦事項小工具](https://codelove.tw/@howtomakeaturn/course/vx8gqZ) 準備好的話,讓我們馬上開始吧!
## 課程目標 學會基本的 Selector API 用法 學會基本的 `.closest()` 的用法 ## 課程內容 課程到目前為止,要存取元素,都是使用 `document.getElementById` `.parentElement` `.children` 然後上上下下到處爬來爬去、找到目標元素 在網頁結構簡單的時候還好,一旦內容複雜起來,你會發現這樣寫,有點麻煩 其實,在學習 css 的時候,就有一套指定元素的方法了,如果能直接用 css 那套設定樣式的方法,來找到元素,那不是很方便嗎? ``` <div> <div id="wrapper"> 我想跟您說: <p> Hi, <span id="target">早上好</span> </p> <p> Hi, <span>中午好</span> </p> <p> Hi, <span>晚上好</span> </p> </div> </div> ``` ``` document.querySelector('#wrapper p span').style.color = 'red'; ``` 在 jsfiddle 試試看,會發現「早上好」變成紅字了 使用 `.querySelector()` 可以很方便的找到元素!如果找到多個元素,只會回傳第一個元素 接著試試這樣 ``` var spans = document.querySelectorAll('#wrapper p span'); for (span of spans) { span.style.color = 'red'; } ``` 在 jsfiddle 試試看,會發現三塊文字,都變成紅字了 使用 `.querySelectorAll()` 可以很方便的找到多個元素!接著就用陣列來處理即可! 以上兩種用法,是不是比之前的老方法方便許多呢? --- 有件事要提一下,老方法的 `.getElementById()` 只能用在 `document` 物件上 新方法的 `.querySelector()` `.querySelectorAll()` 除了可以用在 `document` 之外,還能用在一般 DOM 元素上喔! ``` var wrapper = document.querySelector('#wrapper') wrapper.querySelector('p span').style.color = 'red'; ``` 所以這樣寫也可以!是不是覺得更彈性、更強大、更好用了呢? 有了這些,可以完全取代 `document.getElementById` 與 `children` 的寫法! --- 接著來看看有什麼新方法可以取代 `.parentElement` 吧 ``` var target = document.querySelector('#target') target.closest('span').style.color = 'red'; ``` ``` var target = document.querySelector('#target') target.closest('p').style.color = 'red'; ``` ``` var target = document.querySelector('#target') target.closest('div').style.color = 'red'; ``` 在 jsfiddle 分別試試看,這三種程式碼,會讓哪些文字變紅色吧! `.closest()` 會回傳第一個找到的「祖先元素」 也就是順序為父元素、祖父元素、曾祖父元素,依此類推,不斷往上尋找,到找到第一個為止 實務上這個函式非常好用,可以完全取代 `.parentElement` 的寫法! ## 課後作業 接續前一課的作業,現在要來重構(refactor)程式碼 所謂的「重構」程式碼,就是程式的功能完全不變,但是讓程式碼更好讀、好維護 --- 請把作業中出現的 `.getElementById()` `.parentElement` `.children` 全部拿掉 通通使用本課教導的函式來改寫 改寫完之後,你會發現,原本的程式碼,如果不看 html,只看 JavaScript,只會看到 parentElement、children、跟一堆索引,到處爬,不知道在幹嘛 而在改寫之後,至少看起來比較像在寫 css 樣式的時候,會用 `span` `li` `button` 這些元素名稱來上下查找元素 光看 JavaScript 程式碼,會比原本好讀一些些! 單看這次作業,可能感覺還好。但在專案很大的時候,你不會想在程式碼看到全是 parentElement、children、跟一堆索引,你會希望有更多額外資訊 你會希望程式碼能更清楚表達:「目前到底是在找什麼元素」。所以實務上都是以新寫法為主的 不過呢,這依然是主觀問題。如果你喜歡整個職業生涯都用老寫法來做,應該也可以。高興就好囉! --- 完成這次重構,你就完成這次的課程目標了!
## 課程目標 能動態在 DOM 樹修改元素的 style 屬性 ## 課程內容 實務上有個功能很常見,就是元素開關(toggle)的效果 點一下讓某元素出現,再點一下讓某元素消失 例如:跳出一張照片顯示、再關閉這張照片;或者顯示提示訊息文字,點擊後關閉文字(不是 alert 那種喔,是更漂亮、用 html/css 實做的那種漂亮小框框訊息) 讓元素開開關關出現的情境有很多,該怎麼做到呢?其實,修改元素的 css 屬性 `display` 就可以了 ``` <button onclick="myFunction()">點我開開關關</button> <div id="myDIV"> 我會一下出現一下消失 </div> ``` ``` function myFunction() { var x = document.getElementById("myDIV"); if (x.style.display === "none") { x.style.display = "block"; } else { x.style.display = "none"; } } ``` 如果你不知道 css 的 display 是什麼,以及有哪些值可用,請去查詢一下 最簡單、常用的基本上是 ``` display: none; display: inline; display: block; display: inline-block; ``` 修改這個值,就能做到開關顯示元素的效果了 --- 目前為止,你應該發現,能用 JavaScript 動態修改 class,也能動態修改 style 感覺好像網頁上任何東西、html、css,都可以用 JavaScript 動態修改? 你猜得沒錯!在前端工程領域,就是幾乎什麼東西都能用 JavaScript 來操作,所以現代的各種網頁,才會那麼強大、那麼多功能! 如果有個東西你不知道怎麼改,但感覺應該能用 JavaScript 做到,那就上網搜尋一下,一定會找到屬性或者函式可以用的! ## 課後作業 接續前一課的作業,現在要進一步加強清單功能 你發現有些事項,完成之後,你不想要刪除掉,你想要留著,比較有成就感 但又需要知道哪些已完成,所以要有能備註完成與否的方法 --- 請在每個事項後面,加上 `(已完成)` 的文字,但是 display 為 none 所以先不顯示 然後在這文字後面,再加上「標示為已完成」的按鈕,點下去才顯示 `(已完成)` 文字 舉例來說,建立了三則待辦事項之後,看起來像這樣 ``` - 倒垃圾 [標示為已完成][刪除] - 繳電話費 [標示為已完成][刪除] - 採買本週食材 [標示為已完成][刪除] ``` 如果倒完垃圾了,就可以點擊按鈕,來備註已完成,這時才顯示 `(已完成)` 文字 ``` - 倒垃圾(已完成)[標示為未完成][刪除] - 繳電話費 [標示為已完成][刪除] - 採買本週食材 [標示為已完成][刪除] ``` 這時後面的按鈕就變成「標示為未完成」了 所以這個完成與否按鈕,就是一個開關(toggle),可以開開關關的 做出這個功能,你就完成這次的課程目標了!
## 課程目標 學會 onchange 事件的用法 ## 課程內容 目前為止,應該已經熟悉 `onclick` 事件的用法 接下來,學一個很常用、很好用的新事件 `onchange` ``` <select onchange="show1()"> <option value="apple">蘋果</option> <option value="banana">香蕉</option> </select> <label> <input type="radio" name="gender" value="male" onchange="show2()"> 男生 </label> <label> <input type="radio" name="gender" value="female" onchange="show2()"> 女生 </label> ``` ``` function show1() { alert(event.target.options[event.target.selectedIndex].value) } function show2() { alert(event.target.value) } ``` 到 jsfiddle 試試看,就會清楚實際效果囉! --- 不同的 html 元素,對於觸發 `onchange` 的定義有點不同,取得「變化後的新值」的方式也有點不同 上面簡單示範兩種。實務上,如果一直觸發不了,或是抓不到值的話,就多上網查查範例 然後一直嘗試 alert 或者 console.log 看看到底抓到什麼變數、到底變數內容是什麼 多實驗、多練習,習慣之後就會上手了 ## 課後作業 接續前一課的作業,現在要讓清單看起來更「花俏一點」 你希望選擇任務急迫性之後,輸入文字的框框,能跟著有樣式變化 --- 目前的 select 選單 選單內有「一般」、「重要」、「緊急」三種選項 請在選單加上 onchange 事件,讓選項改變的時候,輸入文字的框框,能跟著有樣式變化 請讓文字輸入框框,在選單為「重要」時,顯示為「橘色」;在選單為「緊急」時,顯示為「紅色」 這個顏色變化,可以是邊框、背景顏色、字體顏色、影子顏色,都可以,你自由決定 目的只是讓用戶有更多「視覺回饋」,讓用戶可以預期,新事項在清單內會變色而已 請在 `<input>` 或者在它父元素,加上不同的 class,用不同 class 顯示的不同顏色,來做到這點 做出這個功能,你就完成這次的課程目標了!
## 課程目標 認識 DOM 樹基本觀念 能夠在 DOM 樹進行「新增」 學會基本的除錯技巧 ## 課程內容 請打開這個網站,用這個網站來練習&寫作業: https://jsfiddle.net 在學 JavaScript 的時候,你會聽到很多人在講「DOM 樹」這個名詞 什麼是「DOM 樹」? 其實只是,你在網頁上看到的東西,瀏覽器會在背後的 JavaScript 環境,維持一個對應的「DOM 樹」 比如說,當你寫這樣的 html(這邊先省略內容,只留結構) ``` <html> <head> <script></script> </head> <body> <div> <h1></h1> <p></p> </div> </body> </html ``` 瀏覽器會在背後創造一個這樣的資料結構 ``` document └── html ├── head │ └── script └── body └── div ├── h1 └── p ``` 很像是樹吧?這就是「DOM 樹」 記得之前用過的 `document.getElementById` 嗎? 這就是 DOM 最上面的 document 物件 所謂的「DOM 樹」其實就是一個「巢狀物件」。 「巢狀物件」的意思是,物件的屬性,又是另一個物件,然後這物件的屬性,又可以是另一個物件 用 JavaScript 來表示的話,類似這樣(只是概念喔,真實的物件不只是這樣,而是有一堆內建函式與屬性可以用) ``` var document = { name: 'document', children: [ { name: 'html', children: [ { name: 'head', children: [ { name: 'script', children: [] } ] }, { name: 'body', children: [ { name: 'div', children: [ { name: 'h1', children: [] }, { name: 'p', children: [] } ] } ] } ] } ] } ``` 在 DOM 中,被包起來的元素,稱為子元素;把別人包起來的元素,稱為父元素。就跟學 html 時的稱呼一樣 瀏覽器會確保用戶介面(User Interface,簡稱 UI)上看到的,跟環境中實際運行的 DOM 長得一模一樣 也就是說,你修改 UI 的內容,DOM 物件就會自動更新;你用 JavaScript 修改 DOM 物件的內容,UI 就會自動更新 --- 來學學怎麼用 JavaScript 操作 DOM 樹吧! 如果原本 html 長這樣 ``` <div id="app"></div> ``` 只要加入這段程式碼 ``` var heading = document.createElement('h1'); heading.textContent = '這是標題'; var para = document.createElement('p'); para.textContent = '這是段落文字'; var app = document.getElementById('app'); app.append(heading); app.append(para); ``` 利用 document 的內建函數 `createElement` 來動態創造新的元素 修改元素的屬性 `.textContent` 來設定文字內容 接著用 `.append()` 函數來讓元素吃下別的元素,也就是「把另一個元素收為子元素」,就跟收養子女一樣! 最後 html 就會變成這樣 ``` <div id="app"> <h1>這是標題</h1> <p>這是段落文字</p> </div> ``` 馬上貼到 jsfiddle 試試看,實驗一下、玩玩看! --- 在寫 html 的時候,出現巢狀結構是很常見的 操作 DOM 時,當然也可以自由創造巢狀結構 ``` var elem1 = document.createElement('div'); elem1.textContent = 'level 1'; var elem2 = document.createElement('div'); elem2.textContent = 'level 2'; var elem3 = document.createElement('div'); elem3.textContent = 'level 3'; var app = document.getElementById('app'); app.append(elem1); elem1.append(elem2); elem2.append(elem3); ``` 到 jsfiddle 試試看,就會清楚實際效果囉! --- 在開發的過程中,基本上會不斷打錯字、寫錯用法。程式跑不出結果,很正常 這種時候,有兩個常用的除錯方法,我們叫「debug 的方法」 第一個方法是 `alert`,你就把不確定的內容,給 alert 出來看看就對了,到處寫 alert 看一下變數內容,確定內容跟預期一樣,再接著繼續寫 第二個方法是 `console.log()`,把參數傳進去,接著打開瀏覽器的「開發者工具」,就會看到結果,通常會比 alert 內容更詳細、更方便除錯 除此之外,JavaScript 相關的各種錯誤訊息,都會在「開發者工具」出現。請去研究你所使用的瀏覽器,如何打開這個工具 ``` var x = 123; var y = 'hello'; var z = document.createElement('div'); console.log(x) console.log(y) console.log(z) ``` 請打開瀏覽器的開發者工具,實際看一下上述範例的結果。 ## 課後作業 假設你是一個健忘的人,你決定寫一個「待辦事項管理」應用程式,來幫助自己 這一課,先實作「新增事項」的功能 --- 在上面,做一個文字輸入框,旁邊有一個「新增」按鈕 在下面,做一個展示待辦事項的清單,請使用這樣的結構,id 跟 css 之類的你可以自由決定 ``` <ul> <li> <span>倒垃圾</span> </li> <li> <span>繳電話費</span> </li> <li> <span>採買本週食材</span> </li> </ul> ``` 點擊「新增」按鈕,會將新事項插入到清單最底部 請稍微替這個清單工具加一點 css 屬性,弄得漂亮一點,這樣的工具才讓人想用 --- 除此之外,請練習一下 `console.log` 的用法,不然之後遇到錯誤,幾乎沒辦法除錯 請把作業內容中,出現的變數,隨便挑三個,用 `console.log` 印到開發者工具中,然後用瀏覽器看一下內容 --- 做出以上功能,你就完成這次的課程目標了!
本課程為 JavaScript 基礎課程的第二部份 第一部份的專案練習,已經學習到程式設計的基本觀念 第二部份,將藉由另一個專案,接著學習更多程式設計觀念 在開始之前,您需要先具備基本的 HTML、CSS、JavaScript 知識。 還不會的朋友,請先完成: - [自學網頁の嬰兒教材:HTML與CSS](https://codelove.tw/@howtomakeaturn/course/Ja6JaO) - [自學網頁の嬰兒教材:JavaScript(一)—— 幫衣服工廠做個好用表單](https://codelove.tw/@howtomakeaturn/course/l3j5xk) 準備好的話,讓我們馬上開始吧!
## 課程目標 學會「數字」資料型態 學會基本的資料型態轉換 ## 課程內容 在之前的課程中,我們學會了宣告字串、以及字串的連接 ``` var str1 = '新年'; var str2 = '快樂'; var str3 = var1 + str2; alert(str3); ``` 這課我們要學「數字」這種資料型態以及一些基本操作 ``` var x = 30; var y = 5; var z1 = x + y; var z2 = x - y; var z3 = x * y; var z4 = x / y; alert(z1); alert(z2); alert(z3); alert(z4); ``` 以上是加減乘除的範例,很簡單吧! 要注意的是,長得像數字的字串,其實依然是字串 ``` var a1 = '100'; var a2 = 100; ``` 上面的 `a1` `a2` 兩個變數,看起來很像,但資料型態不一樣 雖然直接進行字串連接或者加減乘除,程式不會出問題,但那其實是 JavaScript 引擎知道你懶惰,「猜測」你需要型態轉換,自動幫你轉換 但其實手動把型態轉換清楚比較好,比較不會有誤會 比方說,上面的 `a1 + a2` 如果都當成數字,會是 `200`;如果都當成字串,那字串連接會是 `'100100'` 這種情況就很容易造成出錯,所以要養成習慣,把型態轉換清楚 要把數字轉成字串,可以使用「數字」這種資料型態內建的 `.toString()` 函式 ``` var a1 = '100'; var a2 = 100; var a3 = a1 + a2.toString(); alert(a3); ``` 要把字串轉成數字,也有一個內建函式 `parseInt()` 可以使用 ``` var a1 = '100'; var a2 = 100; var a3 = parseInt(a1) + a2; alert(a3); ``` 這些範例都去 jsfiddle 跑跑看,就會很清楚了! --- 使用函式的時候,有時像在直接呼叫一個「函式」,例如 `alert()` `parseInt(a1)` 有時又像在呼叫「物件」的「函式」,例如 `document.getElementById()` `a2.toString()` 你或許會覺得,怎麼不設計成 `a1.toInt()` 跟 `parseString(a2)` 呢? 這些其實是程式語言設計者的主觀喜好、偏好、習慣而已,不重要,反正能跑就好了,你就先用就對了 --- 有件事要提一下,前面的課程,有說到如何取得用戶輸入的內容 ``` var str = document.getElementById('keyword').value; ``` 在 JavaScript 之中,用戶在 html 元素輸入的內容,一律都會是「字串」 就算用戶是輸入阿拉伯數字,在 JavaScript 中拿到值之後,如果需要數學計算的話,要記得把型態轉成數字 ## 課後作業 接續前一課的作業,雖然詳細的報價,你希望在電話中跟對方談,因為要了解客製化細節,才能報價 但是你覺得先在網頁上,顯示初步的報價,可以節省一些時間,比較有效率 這次的作業要用簡單的數學,來初步顯示報價 --- 目前的欄位有顧客名稱、服裝分類、服裝類型 請再增加一個文字輸入欄位,讓客戶能輸入「訂購數量」 為了簡單起見,男裝不論類型,一件都報 600 元;女裝不論類型,一件都報 500 元 在點擊訂購按鈕之後,訂單細節裡面,顯示「初步估價」給客戶看,類似這樣: ``` ---------- |您的訂單 | |顧客姓名:XXX| |服裝分類:XXX| |服裝類型:XXX| |訂購數量:XXX| |初步估價:XXX| ---------- ``` 做出以上功能,你就完成這次的課程目標了!
## 課程目標 學會基本的陣列取值 能從 html 元素中,得到用戶選取的內容 ## 課程內容 這課先來學一點陣列觀念 ``` var colors = ['red', 'orange', 'yellow', 'green']; ``` 中括號 `[]` 包起來就是宣告一個陣列,並記錄到 `colors` 變數中。此陣列內容是四個字串。 陣列索引從 0~3,因為在程式設計中,索引通常是從 0 開始而不是從 1 開始。 在陣列後方,使用中括號加上索引,就可取得陣列內容的值 ``` alert(colors[0]); alert(colors[1]); ``` 這兩個 alert 會顯示出陣列中第一個元素、第二個元素,馬上到 jsfiddle 試試看就會清楚了! --- 在前幾課,我們學會了取得 `<input type="text" />` 這種元素內容的方法 文字輸入框是最常用到的網頁功能,除此之外,下拉式選單也很常用 ``` <select id="my-colors"> <option value="red">鮮豔的紅色</option> <option value="orange">美麗的橘色</option> <option value="yellow">亮眼的黃色</option> </select> <button onclick="showColor()">Click me</button> ``` 像這樣的選單,如何取得用戶選取的值呢? ``` function showColor() { var menu = document.getElementById("my-colors"); var index = menu.selectedIndex; alert(index); var value = menu.options[index].value; var text = menu.options[index].text; alert(value); alert(text); } ``` 首先一樣用 `document.getElementById` 找到我們的選單元素 選單元素這種物件,會有 `.selectedIndex` 屬性來代表目前選中的索引 我們用 alert 先把索引跳出來看一下 同時,選單元素這種物件,會有 `.options` 屬性來代表其中的 `<option>` 元素,並且會是一個陣列 這個陣列裡面,通通都是物件,一個物件代表一個 `<option>` 元素 每個 `option` 物件,又有 `.value` 屬性可供存取,以及 `.text` 屬性可供存取 工程師可以根據需要選擇 `.value` 或 `.text` 來使用 我們在寫 html select 元素時,通常會在 value 放英文單字,然後 text 放清楚的中文說明 請在 jsfiddle 試試看上面的範例,實驗一下、玩玩看,就會清楚了! ## 課後作業 接續前一課的作業,你的「線上下單」頁面,目前會顯示訂單資訊,方便顧客確認 除了顧客名稱之外,這課的作業要加強下單功能、顯示更多訂單資訊 --- 除了輸入客戶名字的欄位之外,請用 `select` 元素加上一個選單,讓用戶可以選擇服裝的分類:男裝、女裝 接著再用 `select` 元素多做一個選單,讓用戶可以選擇服裝的類型:外套、上衣、下身 這樣顧客就知道這間「成衣批發工廠」,有提供哪些商品批發了! 接著要將顧客選擇的內容,顯示在訂單資訊裡面 類似這樣: ``` ---------- |您的訂單 | |顧客姓名:XXX| |服裝分類:XXX| |服裝類型:XXX| ---------- ``` XXX的地方預設是空白,在點擊訂購按鈕之後,跳出招呼訊息之後,就把XXX改為顧客輸入、選擇的內容 請替這個訂單資訊區塊加一些 css 屬性,弄得漂亮一點 做出以上功能,你就完成這次的課程目標了!
## 課程目標 學會動態修改 html 元素中的內容 ## 課程內容 在上一課,我們學會了這樣用 JavaScript 取得用戶輸入到 html 元素的內容 ``` var str = document.getElementById('keyword').value; ``` 那麼針對 `h1`, `h2`, `p` 這些用來顯示文字的元素,要如何用 JavaScript 修改其中的文字呢? 其實做法非常類似,這樣就可以了 ``` <p id="welcome">歡迎光臨</p> ``` ``` document.getElementById('welcome').textContent = '謝謝光臨'; ``` 一樣先去找出網頁中 id 為 `welcome` 的元素,接著去修改 `textContent` 這個屬性的內容 跟上一課把資料記錄在變數中類似,這邊把資料記錄在此「元素」的「屬性」之中,等於是在修改屬性內容 如前一課所說,各種 html 元素,在 JavaScript 中是一種物件 而在畫面上顯示的文字,在 JavaScript 中會將這些文字存放在物件的 `textContent` 這屬性之中 `h1`, `h2`, `p` 等等元素都可以這樣修改內容,連 `div`, `span` 這些元素也可以這樣修改內容 除了直接賦值為字串之外,使用「變數」來賦值也沒問題 ``` var str = '萬事順利'; document.getElementById('welcome').textContent = str; ``` 請在 jsfiddle 試試看上面的範例,把元素寫在 html 區塊,把修改屬性寫在 JavaScript 區塊,實驗一下、玩玩看! ## 課後作業 接續前一課的作業,你的「線上下單」頁面,目前只有簡單的招呼訊息 你希望在畫面上顯示簡單的訂單資訊,讓顧客聯絡你之前,能看著螢幕再確認一次,減少顧客下單之後又反悔的機率 這課的作業要做這個訂單資訊,先只做「顧客姓名」就好 --- 請在訂購按鈕的下方,寫一個區塊顯示訂單資訊 看起來類似這樣: ``` [我要訂購] ---------- |您的訂單 | |顧客姓名:XXX| ---------- ``` XXX的地方預設是空白,在點擊訂購按鈕之後,跳出招呼訊息之後,就把XXX改為顧客輸入的名稱 請替這個訂單資訊區塊加一些 css 屬性,弄得漂亮一點 做出以上功能,你就完成這次的課程目標了!
## 課程目標 學會基本的變數賦值 學會基本的字串連接 能從 html 元素中,得到用戶輸入的內容 ## 課程內容 在上一課的內容中,我們這樣來顯示訊息視窗 ``` alert('你點擊了按鈕!'); ``` 像這樣單引號包起來的內容 `'你點擊了按鈕!'` 我們叫「字串」,是一種資料類型 除了直接把字串當參數傳給函數之外,還可以先把字串紀錄在「變數」之中,方便重複使用 ``` var message = '你點擊了按鈕!'; alert(message); ``` 就跟函數名稱一樣,變數名稱是隨便命名的,取一個自己看得懂的名稱就行了 記錄到變數之後,就可以到處重複使用,不用每次手寫整段資料內容 不論是字串或者變數,都可以連接起來使用 ``` var text1 = '恭喜'; var text2 = '發財'; alert(text1 + text2); alert('萬事' + '如意'); ``` 除了「字串」這種資料類型之外,還有「數字」等等其他類型,之後課程會提到 --- 不論是購物網站、社群網站、各種網站,一定會經常需要用戶輸入的內容 有一個簡單的方法可以取得用戶輸入內容 ``` <input id="keyword" type="text" /> <button onclick="myFunction()">Click me</button> ``` ``` function myFunction() { var str = document.getElementById('keyword').value; alert(str); } ``` 函數中的 `document` 是一個 JavaScript 在瀏覽器中內建的「物件」,這個物件代表網頁當下的狀態,有很多資料、函數可以呼叫使用 後面的 `.` 代表去呼叫這個「物件」的「函數」,或者去存取這個「物件」的「屬性」 這邊的 `document.getElementById('keyword')` 代表以 `'keyword'` 為參數去呼叫 `getElementById`函數 這函數會去找出網頁中 id 為 `keyword` 的元素,元素在 JavaScript 中也是一種物件 後面的 `.value` 就是去存取元素的 value 屬性。各種輸入相關的元素,都會把用戶的輸入內容存在 `value` 這屬性之中 使用以上的幾段程式碼,可以輕鬆地取得用戶輸入的內容 請在 jsfiddle 試試看上面的範例,把輸入欄位與按鈕寫在 html 區塊,把函數定義寫在 JavaScript 區塊,實驗一下、玩玩看! ## 課後作業 接續第一課的作業,你的「線上下單」頁面,目前有個訂購按鈕 你對按下按鈕的導購訊息,不太滿意,你希望能顯示客戶的名字,看起來更專業 這課的作業要來改善這個「線上下單」頁面的功能 --- 請使用 jsfiddle,多加一個文字輸入欄位,讓客戶能輸入名字 在客戶點擊訂購按鈕之後,跳出的訊息會顯示: 「XXX您好!謝謝您對我們的衣服有興趣!請致電 0987-654-321,會有專人提供您報價!」 請稍微替這個輸入客戶名字的欄位加一些 css 屬性,弄得漂亮一點才專業 做出以上功能,你就完成這次的課程目標了!
## 課程目標 學會定義函數的基本方法 學會呼叫函數的基本方法 學會 onclick 事件的用法 ## 課程內容 請打開這個網站,用這個網站來練習&寫作業: https://jsfiddle.net 在學 html/css 時,我們會給元素一些屬性,例如 id 與 class 屬性,連結的 href 屬性,圖片的 src 屬性 同樣的語法,還可以用來做一些互動式效果、功能 例如,可以這樣在按鈕上做出「點擊後」觸發的效果 ``` <button onclick="myFunction()">Click me</button> ``` onclick 我們叫「事件屬性」。也是屬性的一種,語法跟一般屬性相同 屬性內容是去執行 `myFunction`,後面的小括號 `()` 代表執行的意思 這邊的 `myFunction` 是所謂的「函數」。名稱是隨便命名的。根據互動的內容,取一個自己看得懂的名稱就行了 小括號裡面可以傳參數,這邊我們沒用到參數,所以直接小括號包起來 `()` 就可以 如何定義 `myFunction` 函數的內容呢?這樣即可 ``` function myFunction() { alert('你點擊了按鈕!'); alert('這是很好的開始!'); } ``` 這個函數中,使用了 JavaScript 在瀏覽器中內建的 `alert` 函數。這函數會根據參數,跳出小視窗,把參數顯示在畫面上 在 JavaScript 中,一段動作的結尾都會加上分號 `;` 用來代表這段結束 分號其實可以省略不寫,程式一樣會正常執行,但加上分號,看起來更清楚一點點 有點像寫文章時結尾的「句點」,有人習慣寫,有人經常不寫,但加了比較清楚 請在 jsfiddle 試試看上面的範例,把按鈕寫在 html 區塊,把函數定義寫在 JavaScript 區塊,實驗一下、玩玩看! ## 課後作業 假設你家裡是開成衣批發工廠的,你用 html/css 寫了一個工廠的介紹網頁 在「線上下單」頁面,你希望引導客戶聯絡你,你親口介紹、聊過才報價、提高成交率 你不想把商品報價、聯絡方式直接顯示在畫面上,你希望是點擊按鈕之後,才顯示聯絡資訊 這次作業,需要你實作這個功能。 --- 請使用 jsfiddle,做一個「我要訂購」按鈕 點擊這個按鈕,會跳出 alert 訊息顯示「謝謝您對我們的衣服有興趣!請致電 0987-654-321,會有專人提供您報價!」 接著做一個「認識工廠」按鈕 點擊這個按鈕,會跳出 alert 訊息顯示「我們工廠位於新北市,通過國際 ISO9001 認證,品質讓您放心!」 請稍微替這兩個按鈕加一點 css 屬性,弄得漂亮一點,漂亮的按鈕,會讓客戶更想點 做出這兩個按鈕,你就完成這次的課程目標了!
大家好,JavaScript 是業界最常用的程式語言之一 但是對新手來說,常常覺得很難學,原因有兩個: 第一,這語言不斷在變化,很多新語法、新功能,不斷出現,導致學習的時候眼花撩亂 第二,傳統的程式設計教法,從變數、迴圈、邏輯,一個一個開始教。我發現對很多人來說,這種學習法有點無聊,也無法培養興趣&信心 所以我決定換個方法教教看,設計了一套課程,不斷實作一些「實務上常見的功能」。什麼都不教,直接要求大家開始寫「小專案」 也就是從第一課就開始做小專案、每一課都做小專案,然後在過程中,順便吸收會用到的、必備的、相關程式設計觀念 如果您是對程式設計零基礎、想找一份有趣的教材試試,歡迎閱讀這份教材! 在開始之前,您需要先具備基本的 HTML、CSS 知識。 還不會的朋友,請先完成: - [自學網頁の嬰兒教材:HTML與CSS](https://codelove.tw/@howtomakeaturn/course/Ja6JaO) 準備好的話,讓我們馬上開始吧!
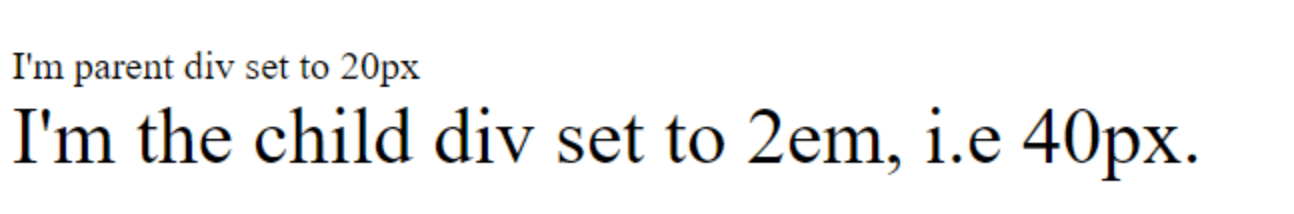
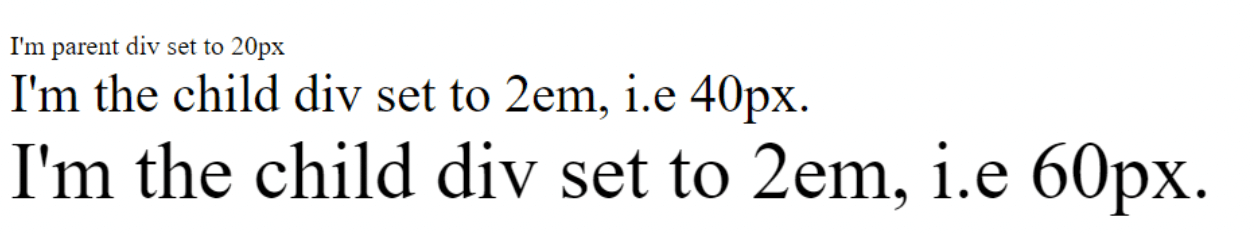
## 簡介 CSS 是任何網站設計的重要組成部分,但理解其中一些細微差別觀念可能不容易。其中最重要的觀念之一是 rem 和 em 之間的區別,以及為什麼/何時應該使用它們。 原文出處:https://dev.to/refine/rem-vs-em-everything-you-need-to-know-5342 --- ## 預備知識 本文希望讀者對 CSS 有紮實的掌握。雖然你不必成為 CSS 大神,但如果基本的 CSS 術語你都清楚,那會好讀很多。 ## CSS 中的 em 和 rem 單位 在尋找在 CSS 中設定長度的方法時,有太多方法了。 CSS 中指定長度的所有單位都屬於兩類。 絕對長度:顧名思義,就是絕對的;它們是固定的,不會對任何事物做出反應。這意味著無論發生什麼,它們的大小都是一樣的。絕對長度包括 cm、mm、in、px、pts 和 pc。 相對長度:是指定相對於另一個單位的長度的單位,即,它們根據其他指定單位或元素做出響應。包括 %、vmax、vmin、vh、vw、ch、ex,以及我們將要討論的單位 em 和 rem。 如果您想了解更多關於這些單位的訊息,可以現在先去查一查。現在讓我們看看這兩個單位。 ## 什麼是 CSS em 就像我上面說的,CSS 中的 em 單位是用於調整網頁元素大小的相對測量單位,主要是字體大小。因為是相對於父元素的,所以1em等於父元素中設置的font-size。 這意味著如果您將父 div 中的字體大小設置為 20px,並將子 div 中的字體大小設置為 2em,則子 div 中的字體大小將等於 40px。這是一個例子。 首先,讓我們編寫 HTML ``` <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="parent"> I'm parent div set to 20px <div class="child"> I'm the child div set to 2em, i.e 40px. </div> </div> </body> </html> ``` Next, the CSS. ``` .parent{ font-size: 20px; } .child{ font-size: 2em; } p { font-size: 1.5em; } ``` 那會給我們這個。  em 單位很有用,因為它允許您根據先前宣告的元素的字體大小調整頁面上元素的大小,這有助於建立一致的視覺層次結構。這對於建立易於視障用戶閱讀的可存取網站非常有用。 需要注意的是,如果不指定父元素的值,則以瀏覽器的預設值作為父元素。 ``` p { font-size: 1.5em; } ``` 在此範例中,字體大小屬性設置為 1.5em,這意味著如果沒有直接父元素,`<p>` 元素中的文本大小將是瀏覽器預設字體大小大小的 1.5 倍。 由於大多數瀏覽器根據螢幕大小縮放其預設字體大小,這使您可以建立靈活且響應迅速的佈局,以適應不同的螢幕和字體大小。 使用適當的 CSS 屬性,em 單位也可用於設置其他元素的大小,例如邊距、填充和邊框。 ## 什麼是 CSS rem 現在我們知道 em 是什麼,讓我們看看 rem。 rem 是 CSS 中另一個測量長度的單位,代表“root em”。由於我們知道一個 em 等於當前字體大小的數值,因此我們可以推斷出“根 em”指的是根元素的字體大小,通常是 `<html>` 元素。 很困惑嗎?讓我們進一步拆解它。 與 em 一樣,rem 從父元素繼承其大小,但 rem 查看的父元素不是它上面的 div 或部分,而是包圍它的第一個元素,即 html 元素。讓我們用前面的程式碼做一個例子。相同的 html 程式碼,只是多了一個 div。 ``` <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="parent"> I'm parent div set to 20px <div class="child"> I'm the child div set to 2em, i.e 40px. </div> <div class="child-2"> I'm the child div set to 2em, i.e 60px. </div> </div> </body> </html> ``` 接下來,我們將以下 CSS 程式碼加入到我們的 CSS 文件中。 ``` html{ font-size: 30px; } .child-2{ font-size: 2rem; } ``` 結果會是這樣。  如您所見,儘管 child-2 div 在另一個 div 中,但它會一直往上找到 html 元素以繼承其字體大小。 使用“rem”單位允許以更具可擴展性和靈活性的方式來調整頁面上的元素大小,因為如果您更改根元素的字體大小,所有使用“rem”單位調整大小的元素將自動更新以保持它們的相對大小尺寸。 ## em 和 rem 單位的區別 到目前為止,您已經知道 em 和 rem 之間的區別,但為了清楚起見,我想重申一下這兩個值之間的區別。 在 CSS 中,rem 單位僅相對於文檔的根元素,而 em 單位僅相對於目標元素的直接父元素。這意味著 em 大小繼承自父元素,而 rem 大小僅繼承自根元素。 ## 何時在 CSS 中使用 em 和 rem 單位 對字體大小、邊距和填充等全局值使用 rem 單位是一個好主意,特別是如果你想為整個文檔指定一個字體大小並讓它統一縮放而不是受字體影響父元素的大小。 em 更適合特定於特定元素及其子元素的值。這使您可以建立一致且靈活的佈局,以適應不同的螢幕尺寸和字體大小。 ## 在 CSS 中使用 em 和 rem 單位的潛在問題 em 和 rem 是目前指定長度時使用的最佳單位,但就像生活中的所有事物一樣,它們並不完美。以下是您在使用 em 和 rem 時可能會遇到的幾個問題: - **複雜的計算:**使用 em 和 rem 單位會導致複雜的計算,尤其是當涉及嵌套元素時。這會使準確預測和控制頁面上元素的大小變得困難。 - **繼承問題:** 因為 em 單位是相對於其父元素的字體大小的,所以很難理解和控制如何在頁面上繼承大小。這可能會導致意外結果,需要額外除錯才能解決。 - **性能問題:**在極少數情況下,使用 em 和 rem 單位會對性能產生負面影響,尤其是在與復雜計算結合使用或在頁面上過度使用時。 總的來說,雖然 em 和 rem 單位在某些情況下會有所幫助,但重要的是要仔細考慮它們的潛在缺點以及它們是否是您專案的最佳選擇。
你的轉職路上,還缺少一份自學作業包!寫完這幾包,直接拿作品去面試上班!
本論壇另有附設一個 LINE 新手發問&交流群組!歡迎加入討論!