## 課程目標 學會基本的變數賦值 學會基本的字串連接 能從 html 元素中,得到用戶輸入的內容 ## 課程內容 在上一課的內容中,我們這樣來顯示訊息視窗 ``` alert('你點擊了按鈕!'); ``` 像這樣單引號包起來的內容 `'你點擊了按鈕!'` 我們叫「字串」,是一種資料類型 除了直接把字串當參數傳給函數之外,還可以先把字串紀錄在「變數」之中,方便重複使用 ``` var message = '你點擊了按鈕!'; alert(message); ``` 就跟函數名稱一樣,變數名稱是隨便命名的,取一個自己看得懂的名稱就行了 記錄到變數之後,就可以到處重複使用,不用每次手寫整段資料內容 不論是字串或者變數,都可以連接起來使用 ``` var text1 = '恭喜'; var text2 = '發財'; alert(text1 + text2); alert('萬事' + '如意'); ``` 除了「字串」這種資料類型之外,還有「數字」等等其他類型,之後課程會提到 --- 不論是購物網站、社群網站、各種網站,一定會經常需要用戶輸入的內容 有一個簡單的方法可以取得用戶輸入內容 ``` <input id="keyword" type="text" /> <button onclick="myFunction()">Click me</button> ``` ``` function myFunction() { var str = document.getElementById('keyword').value; alert(str); } ``` 函數中的 `document` 是一個 JavaScript 在瀏覽器中內建的「物件」,這個物件代表網頁當下的狀態,有很多資料、函數可以呼叫使用 後面的 `.` 代表去呼叫這個「物件」的「函數」,或者去存取這個「物件」的「屬性」 這邊的 `document.getElementById('keyword')` 代表以 `'keyword'` 為參數去呼叫 `getElementById`函數 這函數會去找出網頁中 id 為 `keyword` 的元素,元素在 JavaScript 中也是一種物件 後面的 `.value` 就是去存取元素的 value 屬性。各種輸入相關的元素,都會把用戶的輸入內容存在 `value` 這屬性之中 使用以上的幾段程式碼,可以輕鬆地取得用戶輸入的內容 請在 jsfiddle 試試看上面的範例,把輸入欄位與按鈕寫在 html 區塊,把函數定義寫在 JavaScript 區塊,實驗一下、玩玩看! ## 課後作業 接續第一課的作業,你的「線上下單」頁面,目前有個訂購按鈕 你對按下按鈕的導購訊息,不太滿意,你希望能顯示客戶的名字,看起來更專業 這課的作業要來改善這個「線上下單」頁面的功能 --- 請使用 jsfiddle,多加一個文字輸入欄位,讓客戶能輸入名字 在客戶點擊訂購按鈕之後,跳出的訊息會顯示: 「XXX您好!謝謝您對我們的衣服有興趣!請致電 0987-654-321,會有專人提供您報價!」 請稍微替這個輸入客戶名字的欄位加一些 css 屬性,弄得漂亮一點才專業 做出以上功能,你就完成這次的課程目標了!
大家好,JavaScript 是業界最常用的程式語言之一 但是對新手來說,常常覺得很難學,原因有兩個: 第一,這語言不斷在變化,很多新語法、新功能,不斷出現,導致學習的時候眼花撩亂 第二,傳統的程式設計教法,從變數、迴圈、邏輯,一個一個開始教。我發現對很多人來說,這種學習法有點無聊,也無法培養興趣&信心 所以我決定換個方法教教看,設計了一套課程,不斷實作一些「實務上常見的功能」。什麼都不教,直接要求大家開始寫「小專案」 也就是從第一課就開始做小專案、每一課都做小專案,然後在過程中,順便吸收會用到的、必備的、相關程式設計觀念 如果您是對程式設計零基礎、想找一份有趣的教材試試,歡迎閱讀這份教材! 在開始之前,您需要先具備基本的 HTML、CSS 知識。 還不會的朋友,請先完成: - [自學網頁の嬰兒教材:HTML與CSS](https://codelove.tw/@howtomakeaturn/course/Ja6JaO) 準備好的話,讓我們馬上開始吧!
使用這些 github repo 成為更好的前端開發人員。 原文出處:https://dev.to/hy_piyush/7-github-repositories-that-every-front-end-developer-must-know-300l ## Clean Code JavaScript 一些能幫助您程式碼更簡潔的開發觀念。 GitHub 連結:https://github.com/ryanmcdermott/clean-code-javascript ## JavaScript Algorithms and Data Structure 用 JavaScript 實作的演算法和資料結構,有解釋和進一步閱讀的連結 包含許多流行演算法和資料結構的 JavaScript 範例。 每個演算法和資料結構都有自己單獨的 README,帶有相關的解釋和進一步閱讀的連結。 GitHub 連結:https://github.com/trekhleb/javascript-algorithms ## You Don’t Know JavaScript 這是一個關於 JavaScript 的系列叢書。這是一系列深入探討 JavaScript 語言核心機制的書籍。 GitHub 連結:https://github.com/getify/You-Dont-Know-JS ## NodeJS Best Practice 這個存儲庫是對 Node.js 最佳實踐的總結和管理。這將幫助許多開發人員獲得有關 NodeJS 後端開發的進階知識。 GitHub 連結:https://github.com/goldbergyoni/nodebestpractices ## Frontend Checklist 適用於現代網站和專業開發人員的完美前端清單。它基於前端開發人員多年的經驗,並加入了一些其他開源清單。 GitHub 連結:https://github.com/thedaviddias/Front-End-Checklist ## Free For Dev 對 DevOps 和基礎設施開發,具有免費方案的 SaaS、PaaS 和 IaaS 產品列表。 不過,此列表的內容只對基礎架構開發人員(系統管理員、DevOps 從業者等)有用。 GitHub 連結:https://github.com/jixserver/free-for-dev ## DSA in JavaScript 解釋和實作的資料結構和演算法。 GitHub 連結:https://github.com/amejiarosario/dsa.js-data-structures-algorithms-javascript
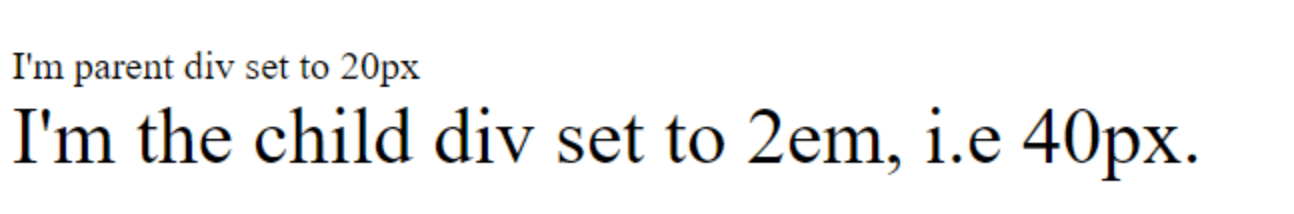
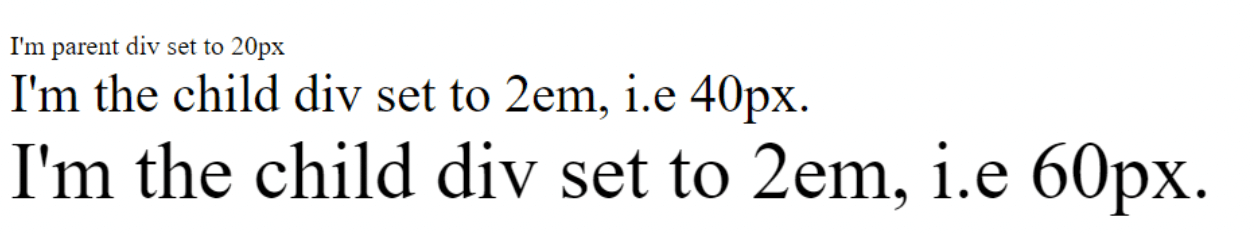
## 簡介 CSS 是任何網站設計的重要組成部分,但理解其中一些細微差別觀念可能不容易。其中最重要的觀念之一是 rem 和 em 之間的區別,以及為什麼/何時應該使用它們。 原文出處:https://dev.to/refine/rem-vs-em-everything-you-need-to-know-5342 --- ## 預備知識 本文希望讀者對 CSS 有紮實的掌握。雖然你不必成為 CSS 大神,但如果基本的 CSS 術語你都清楚,那會好讀很多。 ## CSS 中的 em 和 rem 單位 在尋找在 CSS 中設定長度的方法時,有太多方法了。 CSS 中指定長度的所有單位都屬於兩類。 絕對長度:顧名思義,就是絕對的;它們是固定的,不會對任何事物做出反應。這意味著無論發生什麼,它們的大小都是一樣的。絕對長度包括 cm、mm、in、px、pts 和 pc。 相對長度:是指定相對於另一個單位的長度的單位,即,它們根據其他指定單位或元素做出響應。包括 %、vmax、vmin、vh、vw、ch、ex,以及我們將要討論的單位 em 和 rem。 如果您想了解更多關於這些單位的訊息,可以現在先去查一查。現在讓我們看看這兩個單位。 ## 什麼是 CSS em 就像我上面說的,CSS 中的 em 單位是用於調整網頁元素大小的相對測量單位,主要是字體大小。因為是相對於父元素的,所以1em等於父元素中設置的font-size。 這意味著如果您將父 div 中的字體大小設置為 20px,並將子 div 中的字體大小設置為 2em,則子 div 中的字體大小將等於 40px。這是一個例子。 首先,讓我們編寫 HTML ``` <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="parent"> I'm parent div set to 20px <div class="child"> I'm the child div set to 2em, i.e 40px. </div> </div> </body> </html> ``` Next, the CSS. ``` .parent{ font-size: 20px; } .child{ font-size: 2em; } p { font-size: 1.5em; } ``` 那會給我們這個。  em 單位很有用,因為它允許您根據先前宣告的元素的字體大小調整頁面上元素的大小,這有助於建立一致的視覺層次結構。這對於建立易於視障用戶閱讀的可存取網站非常有用。 需要注意的是,如果不指定父元素的值,則以瀏覽器的預設值作為父元素。 ``` p { font-size: 1.5em; } ``` 在此範例中,字體大小屬性設置為 1.5em,這意味著如果沒有直接父元素,`<p>` 元素中的文本大小將是瀏覽器預設字體大小大小的 1.5 倍。 由於大多數瀏覽器根據螢幕大小縮放其預設字體大小,這使您可以建立靈活且響應迅速的佈局,以適應不同的螢幕和字體大小。 使用適當的 CSS 屬性,em 單位也可用於設置其他元素的大小,例如邊距、填充和邊框。 ## 什麼是 CSS rem 現在我們知道 em 是什麼,讓我們看看 rem。 rem 是 CSS 中另一個測量長度的單位,代表“root em”。由於我們知道一個 em 等於當前字體大小的數值,因此我們可以推斷出“根 em”指的是根元素的字體大小,通常是 `<html>` 元素。 很困惑嗎?讓我們進一步拆解它。 與 em 一樣,rem 從父元素繼承其大小,但 rem 查看的父元素不是它上面的 div 或部分,而是包圍它的第一個元素,即 html 元素。讓我們用前面的程式碼做一個例子。相同的 html 程式碼,只是多了一個 div。 ``` <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="parent"> I'm parent div set to 20px <div class="child"> I'm the child div set to 2em, i.e 40px. </div> <div class="child-2"> I'm the child div set to 2em, i.e 60px. </div> </div> </body> </html> ``` 接下來,我們將以下 CSS 程式碼加入到我們的 CSS 文件中。 ``` html{ font-size: 30px; } .child-2{ font-size: 2rem; } ``` 結果會是這樣。  如您所見,儘管 child-2 div 在另一個 div 中,但它會一直往上找到 html 元素以繼承其字體大小。 使用“rem”單位允許以更具可擴展性和靈活性的方式來調整頁面上的元素大小,因為如果您更改根元素的字體大小,所有使用“rem”單位調整大小的元素將自動更新以保持它們的相對大小尺寸。 ## em 和 rem 單位的區別 到目前為止,您已經知道 em 和 rem 之間的區別,但為了清楚起見,我想重申一下這兩個值之間的區別。 在 CSS 中,rem 單位僅相對於文檔的根元素,而 em 單位僅相對於目標元素的直接父元素。這意味著 em 大小繼承自父元素,而 rem 大小僅繼承自根元素。 ## 何時在 CSS 中使用 em 和 rem 單位 對字體大小、邊距和填充等全局值使用 rem 單位是一個好主意,特別是如果你想為整個文檔指定一個字體大小並讓它統一縮放而不是受字體影響父元素的大小。 em 更適合特定於特定元素及其子元素的值。這使您可以建立一致且靈活的佈局,以適應不同的螢幕尺寸和字體大小。 ## 在 CSS 中使用 em 和 rem 單位的潛在問題 em 和 rem 是目前指定長度時使用的最佳單位,但就像生活中的所有事物一樣,它們並不完美。以下是您在使用 em 和 rem 時可能會遇到的幾個問題: - **複雜的計算:**使用 em 和 rem 單位會導致複雜的計算,尤其是當涉及嵌套元素時。這會使準確預測和控制頁面上元素的大小變得困難。 - **繼承問題:** 因為 em 單位是相對於其父元素的字體大小的,所以很難理解和控制如何在頁面上繼承大小。這可能會導致意外結果,需要額外除錯才能解決。 - **性能問題:**在極少數情況下,使用 em 和 rem 單位會對性能產生負面影響,尤其是在與復雜計算結合使用或在頁面上過度使用時。 總的來說,雖然 em 和 rem 單位在某些情況下會有所幫助,但重要的是要仔細考慮它們的潛在缺點以及它們是否是您專案的最佳選擇。
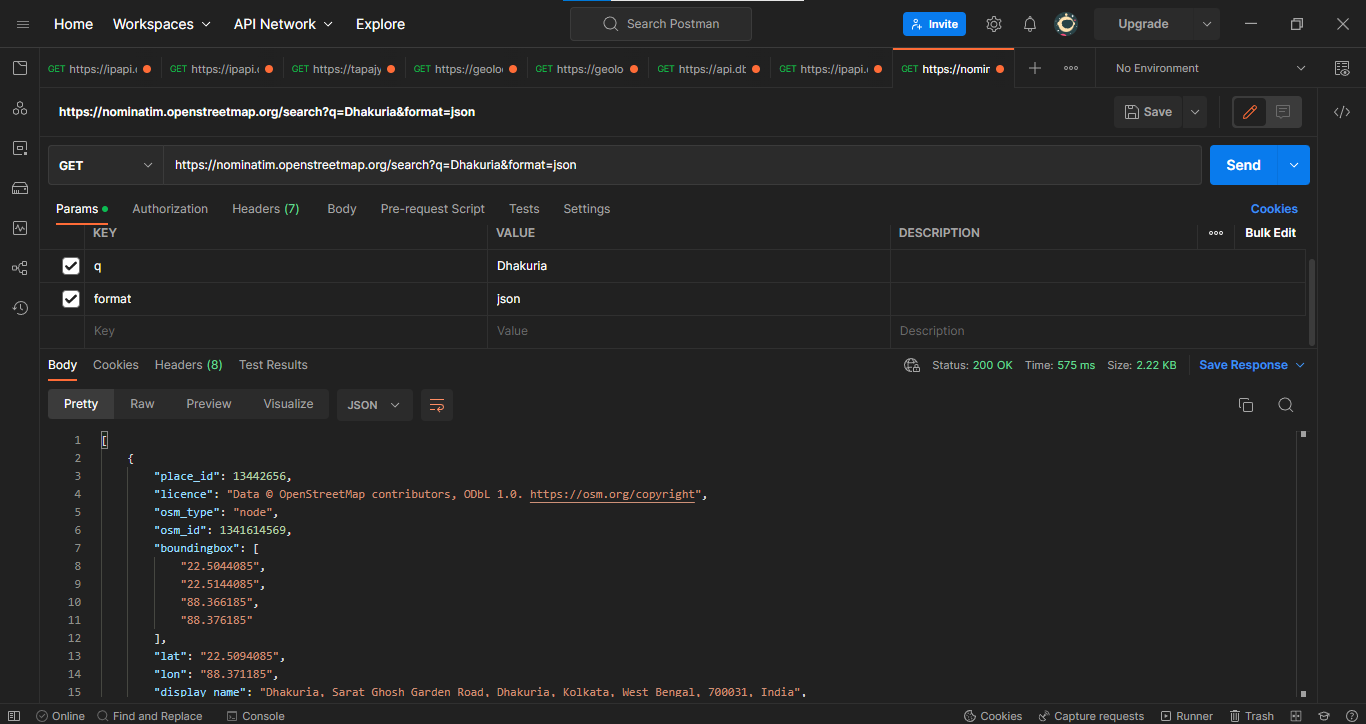
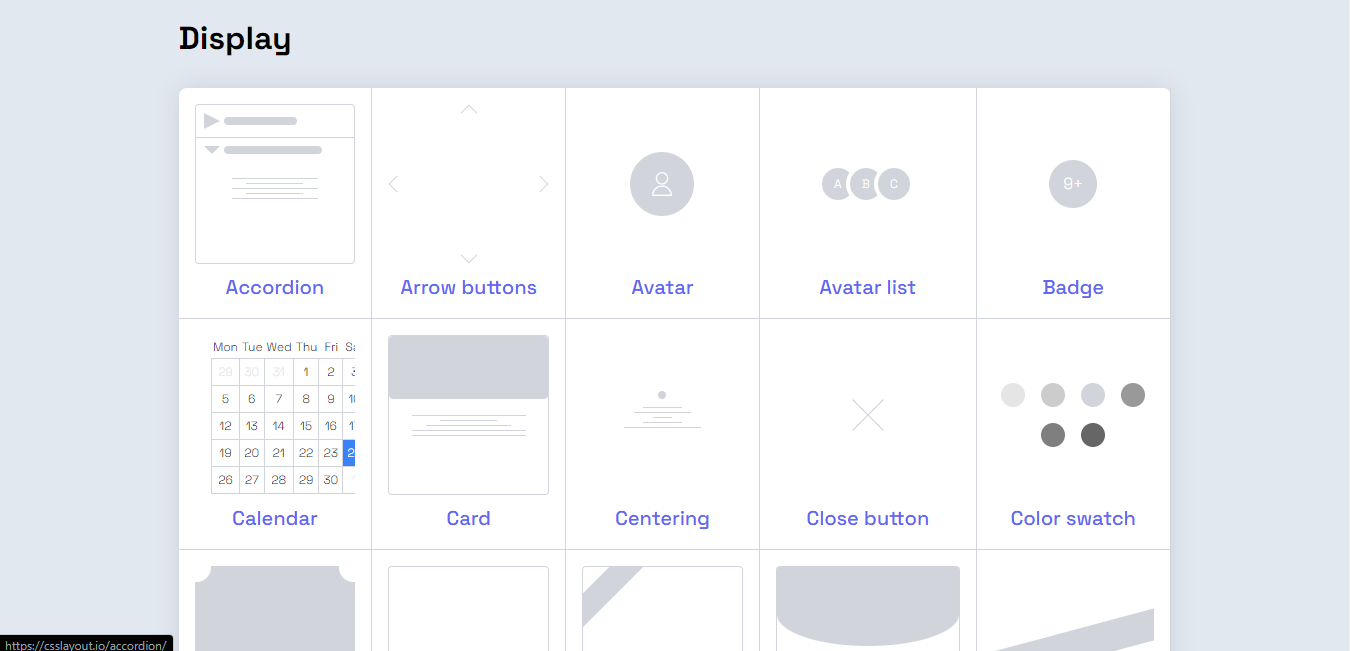
想要在 2023 年的 **Web 開發** 旅程中一帆風順嗎?參考看看這些免費工具吧! 原文出處:https://dev.to/ruppysuppy/7-free-tools-for-the-modern-web-developers-of-2023-4lhh ## 1. [Omatsuri](https://omatsuri.app/) 一個**開源 Web 應用程式**,有 **12 個令人難以置信的前端工具**,供日常開發使用。包含的工具有: 1. 三角形生成器 2. 顏色陰影生成器 3. 梯度產生器 4. 分頁器 5. SVG壓縮器 6. SVG → JSX 轉換器 7. base64編碼 8. 假資料生成器 9. 符號收錄 10. 假文字生成器 11. CSS 游標 12. 鍵盤事件程式碼  ## 2. [Coolers](https://coolors.co/) **Coolers** 是為您的網站生成 **調色板** 的最佳工具。  ## 3. [Keyframes](https://keyframes.app/) 就跟名字一樣,它是: > 基於瀏覽器的、適合手機的、可以讓 **CSS** 變得不那麼糟糕的工具。 它有幾個工具,例如**動畫**、**陰影**和**顏色生成器**。  ## 4. [Roadmap.sh](https://roadmap.sh/) **Roadmap**是一系列職涯路線圖,涵蓋了**前端**、**後端**、**區塊鏈**、**網路安全**等多個路徑。 他們也有**相關資源的連結**可供學習!  ## 5. [FreeCodeCamp](https://www.freecodecamp.org/) **FreeCodeCamp** 是一個**非營利組織**,由**互動式學習網路平台**、**線上社群論壇**、**聊天室**、**線上出版物**、 **本地組織**組成,旨在讓任何人都可以學習 Web 開發。  ## 6. [Postman](https://www.postman.com/) **Postman** 是一個用於建置和使用 **API** 的 **API 平台**。它是**後端工程師**工具庫中的必備工具,對**前端開發人員**也非常有用  ## 7. [CSS Layout](https://csslayout.io/) 它是**數百個元件**的集合,您可以將其複製貼上到您的專案中,並根據您的需要進行客製化!  --- **以上供您參考!**
很多朋友轉職寫程式,在補習班或者線上課程,告一段落之後,開始找工作之前,會整理作品集 關於作品集,簡單給大家一些建議 ## 作品集有用嗎? 公司在徵人的時候,其實來應徵的人五花八門 滿多人看起來,根本不會寫程式,連最基本的小網頁或者小程式都寫不出來 連基本技能都沒有準備好,感覺是到處碰碰運氣、履歷亂誇大就到處丟。公司面試時,最怕遇到這種狀況 作品集,至少代表,你寫得出基本東西。很多人根本寫都不會寫,就去應徵了,作品集至少可以讓公司避免踩雷 話說回來,如果你的作品集,只是補習班的幾個分組專案,糊裡糊塗地完成了,就跟在學校敷衍交報告一樣,你對細節其實不了解,那這種作品集,當然幫助不大,對你的信心也沒有多少幫助 ## 要做什麼作品? 所以該做什麼作品呢? 最好做一些你真的需要的「應用程式」,寫起來才有動力、才好玩,內容也才扎實 簡單舉例,如果你在受訓的過程是這些: ### 前端工程師 做個待辦事項清單工具吧!按照自己的喜好設計,做完之後找地方上線 在找工作的這幾個星期,實際拿這個工具來做紀錄,投履歷時、面試時,很自然可以分享你的心得跟小熱情 對面試官來說,看到面試者有即戰力(即便是有一點點)、對自己的程式有熱情(即便只有一點點),都會加分不少 請參考 https://todomvc.com/ 這是各種前端工具寫的 todo list 應用程式,你還可以比較自己的程式碼,與社群所寫的差異 ### 後端工程師 我鼓勵後端的入行者,寫一個「個人專屬部落格」 這個部落格要有以下功能 - 首頁列出文章清單 - 能簡單單篇文章瀏覽 - 自己可以登入後台 - 在後台可以新增、編輯、刪除文章 有餘力的話,還可以加個留言功能 這種部落格,會實際做完資料的 CRUD 基本功能,還有簡易的註冊、登入、驗證 找地方把這個部落格上線,或者買網址、租主機,實際上線 在找工作的這幾個星期,實際拿這個部落格,來寫文章、技術筆記、經驗分享 面試官絕對會覺得你是積極的人、有備而來 (錄取之後就停止寫網誌的習慣也沒關係) ### 全端工程師 我鼓勵全端的入行者,寫一個「個人行事曆工具」並且是 single page application (SPA) 這個行事曆要有以下功能 - 有一個行事曆頁面 - 有個按鈕可以新增活動 - 點擊行事曆內的活動,可以編輯、刪除 - 有一個清單業面,可以用條列式顯示全部活動 - 全程使用 ajax,不能整個刷新頁面 這種行事曆,會實際做完資料的 CRUD 基本功能,還有基本的 SPA routing 在找工作的這幾個星期,實際拿這個行事曆,紀錄生活是像、活動 面試時分享,面試官絕對會覺得你是積極的人、是個即戰力 ## 結論 除此之外,做個人履歷表的網頁也不錯 可以搜尋 'Portfolio website examples' 看看各種漂亮設計 實際把履歷做成網頁,也可稍微證明自己能力 在工程師生涯,不斷地做自己的 side project 是一個有趣、進步的好習慣 甚至有一天,你做的某個 side project 大受歡迎,還可能變成一個獨立的小產品呢 有空可以逛逛 https://www.producthunt.com/ 看看大家都在做什麼 side project 或許模仿其中一些,做個簡易版本,你會學到很多的~! --- 您有沒有什麼好的點子、推薦的 side project 點子給初心者呢? 歡迎留言分享!
# 第6課 課程目標 運用目前所學到的技巧,完成一個完整的 RWD 網頁。 # 第6課 課程內容 這門課到目前為止所教的技巧,只有運用 Bootstrap 快速、方便的做出網頁排版。 我們並沒有深入去研究背後 css 原理以及太多進階 css 技巧。 很棒的是,光是這些基本 Bootstrap 應用以及 css,就足以應付實務上的許多需求了! 這次要試著用你在這門課學到的技巧,試著做出一個完整的 RWD 網頁。 # 第6課 作業 請打開美國時代雜誌的網站首頁: http://time.com  在之前的作業,我們只做了藍色圈起來的部份。 這一課的作業,我們要把整個時代雜誌首頁做出來! 你的作業需要滿足下列三個要求: - 在電腦上能順利瀏覽 - 在平板上能順利瀏覽 - 在手機上能順利瀏覽 時代雜誌的首頁有幾個進階的元素,例如影片、投影片元素。這些進階的元素可以省略不做。 除此之外,單純文字與圖片的部份,請儘可能的重現出來。 完成這些,你就完成這次的課程目標了!
# 第5課 課程目標 讓圖片在各種裝置上都能順利顯示。 # 第5課 課程內容 請參考:https://www.w3schools.com/howto/howto_css_image_responsive.asp # 第5課 作業 承接前一課的作業。  之前的作業我們只有放入文字,省略了圖片。 這一次請將圖片給加進去。並且圖片需要在各種裝置都能順利顯示。 不能過大、破版,讓圖片漂亮的顯示在網頁上。 完成這些,你就完成這次的課程目標了!
# 第4課 課程目標 能夠讓元素在不同裝置上面,以不同的順序顯示。 # 第4課 課程內容 請參考:https://getbootstrap.com/docs/5.3/layout/columns/#order-classes # 第4課 作業 承接前一課的作業。  仔細看你會發現,在電腦螢幕上,中間是頭條新聞,左側是其他新聞。 按照 html 的順序邏輯(由上至下,由左至右),其他新聞的區塊順序是第一,頭條新聞的區塊順序是第二。 隨著螢幕縮小,在手機螢幕上,頭條新聞是出現在最上面的。 所以在手機螢幕上,頭條新聞的區塊順序是第一,其他新聞的區塊順序是第二。 請實作出這個效果。 除了上一課作業的要求之外,這一課作業再加上兩個要求: - 在平板、電腦上,其他新聞的區塊順序是第一,頭條新聞的區塊順序是第二 - 在手機上,頭條新聞的區塊順序是第一,其他新聞的區塊順序是第二 完成這些,你就完成這次的課程目標了!
# 第3課 課程目標 能夠將元素只顯示在特定裝置上面。例如有些東西只在電腦顯示,有些東西只在手機顯示。 # 第3課 課程內容 請參考: https://getbootstrap.com/docs/5.3/utilities/display/ # 第3課 作業 承接前一課的作業。  圖中右邊的 The Brief 區塊,只會顯示在電腦與手機上,在平板上是不會顯示的。 請實作出這個效果。 除了上一課作業的要求之外,這一課作業再加上兩個要求: - 在平板上是 1-2 比例的多欄式佈局 - The Brief 區塊在平板上隱藏 完成這些,你就完成這次的課程目標了!
大家好,有沒有想學寫網站的朋友呢? 隨著智慧型手機的普及,現在的網站畫面必須同時滿足電腦、手機螢幕,甚至是平板電腦的需求。 要如何做出能在各種寬度的螢幕都 OK 的網頁呢? 聰明的設計師們發明了一種稱為「Responsive Web Design」的畫面設計方法。 實作起來非常簡單,利用一些簡單的畫面分割原理,就能滿足各螢幕的需求。 我整理了一份有趣的 RWD 自學教材,每堂課附有一個小作業。 會帶領大家在作業中,以美國時代雜誌的網站為範例,一步一步利用 Bootstrap 做出一個 RWD 網頁。 剛入門網頁設計的朋友,非常適合接著把 RWD 原理學起來! 開始之前,您需要先具備基本的 HTML、CSS、Bootstrap 知識。 還不會的朋友,請先完成: - [自學網頁の嬰兒教材:HTML與CSS](https://codelove.tw/@howtomakeaturn/course/Ja6JaO) - [自學網頁の嬰兒教材:Bootstrap](https://codelove.tw/@howtomakeaturn/course/YqZQav) 準備好的話,讓我們馬上開始吧!
# 第7課 課程目標 學會使用 bootstrap 視窗元件。學會在毫無指引的情況下,自己想辦法解決問題。 # 第7課 課程內容 終於來到最後一課囉。相信你有發現,目前為止其實只用到了 bootstrap 全部功能的一小部份。 其實 bootstrap 還有很多元件與功能,這一課要請大家試著自己去探索、自行學習。 請大家試著使用視窗元件。 比較特別的是,這一課沒有任何指引,請試著使用 google 自己找資源學習。 關鍵字:bootstrap modal # 第7課 作業 請打開你的 facebook,在你要撰寫貼文的時候,你會看到一個視窗跳出來。 這一課作業要實作這個視窗。 請實作一個「撰寫貼文」按鈕,點擊之後顯示這個撰寫貼文視窗。 注意:Facebook 這個撰寫貼文視窗的內容有很多功能,請至少實作出: - 能夠打字的區塊 - 選擇誰可以看到這則貼文的選單 - 發佈按鈕 完成之後,您已經能夠獨自使用 bootstrap 做出有基本質感的網頁設計。
# 第3課 課程目標 能夠用 Bootstrap 的網格系統做出多欄式排版、各種排版。 # 第3課 課程內容 業界工程師會去使用 Bootstrap,除了美感之外,通常還有一大理由就是想用它的網格系統。 以網頁設計常見的多欄式設計來說,手寫 html 跟 css 實在有點麻煩: [CSS DIV 兩欄式網頁排版](http://www.wibibi.com/info.php?tid=406) [CSS DIV 三欄式網頁排版設計](http://www.wibibi.com/info.php?tid=407) 所以來學習簡單好用的網格系統吧! 請閱讀以下教學的內容: https://www.w3schools.com/bootstrap5/bootstrap_grid_basic.php https://www.w3schools.com/bootstrap5/bootstrap_grid_system.php https://www.w3schools.com/bootstrap5/bootstrap_grid_examples.php https://getbootstrap.com/docs/5.3/layout/grid/ 內容不用全部讀完,也不用全部讀懂,把其中的程式碼貼一貼,把玩一下,能做出基本的多欄式網頁佈局即可。 # 第3課 作業 繼續承接之前的作業。我們在前幾課做出了 Yahoo 的新聞頁以及導覽列,這一課的作業有兩個。 ## 作業一 請繼續修改之前的作業,除了新聞內容與導覽列之外,請接著利用 Bootstrap 網格系統將整個頁面都做出來。 請至少將側邊推薦其他新聞的區塊做出來,其餘的可以省略。 ## 作業二 請再開一份 Glitch 專案,我們要做 Yahoo 新聞的首頁: https://tw.news.yahoo.com 我們要用 Yahoo 新聞首頁來練習多欄式排版。 請利用 Bootstrap 網格系統,將整個首頁的排版都切出來。 各個區塊的內容盡量省略、簡化,利用純文字或是 `<ul>、<li>` 清單元素,只放標題跟一些文字即可。 完成以上兩份作業,你就完成這次的課程目標了!
大家好,有沒有想學寫網站的朋友呢? 坊間大部份的網頁入門課程,在教完基本的 html 與 css 之後,接著就會教 [Bootstrap](http://getbootstrap.com) 這個工具包。 究竟 Bootstrap 是什麼呢? 其實它只是一個寫網頁的懶人工具包,幫助你美化頁面的設計感,並且提供你網頁設計常用的一些元件。 聽再多介紹,不如親自動手實作! 我整理了一份有趣的 Bootstrap 自學教材,每堂課附有一個小作業。 會帶領大家在作業中,以新聞媒體的網站為範例,一步一步利用 Bootstrap 把網頁打造出來。 剛開始入門網頁設計的朋友,很適合接著來學習 Bootstrap 喔! 您只要具備基本的HTML與CSS基本知識就可以了 (還不會的朋友,請先完成自學網頁の嬰兒教材:HTML與CSS) https://codelove.tw/@howtomakeaturn/course/Ja6JaO 歡迎您試試看這份教材!
# 第6課 課程目標 正式在自己電腦上寫網頁 不再需要依靠jsfiddle來寫網頁 # 第6課 課程內容 前五課都是用jsfiddle來學習,先跳過了環境設定的問題。 這次的課程要練習正式在自己電腦上寫網頁。 其實,用記事本就可以寫網頁。只要把副檔名存成 .html 就可以了。 請閱讀這份教材: [HTML Editors](http://www.w3schools.com/html/html_editors.asp) 不習慣看英文,可以改看這裡: [HTML 编辑器](http://www.w3school.com.cn/html/html_editors.asp) 接著要回頭學一些基本知識,這些知識在前幾課我們先跳過了: [HTML Introduction](http://www.w3schools.com/html/html_intro.asp) [HTML Head](http://www.w3schools.com/html/html_head.asp) 不習慣看英文,可以改看這裡: [HTML 简介](http://www.w3school.com.cn/html/html_jianjie.asp) [HTML 头部元素](http://www.w3school.com.cn/html/html_head.asp) 全部唸完之後,請試著用計事本在自己電腦上做出一個網頁檔,然後用瀏覽器去打開它 # 第6課 作業 這次的作業要做所謂的 landing page landing page 是網站的門面,給客戶的第一印象 請參考下列網址,了解更多 landing page 的概念 [實例網站解說什麼是 Landing Page ?](https://cola.workxplay.net/what-is-an-landing-page/) 本次的作業內容如下: 假設你打算在近期內創業,請替你的公司建立一個漂亮、有效的 landing page 如果想不到的話,就請替你目前任職的公司,建立landing page 作業條件如下: 請尋找並下載一張大圖片,當作網頁的背景圖片 參考圖庫:https://unsplash.com/ 請建立一個獨立的 css 檔,不要在 html 檔內寫任何一行 css 試著用計事本在自己電腦上做出這個 landing page,然後用瀏覽器去打開它 完成這些,你就完成這次的課程目標了!
# 第4課 課程目標 學會使用HTML的table來整理、顯示資料 能夠做出漂亮的表格 # 第4課 課程內容 用jsfiddle來練習: https://jsfiddle.net 這次要寫HTML跟CSS兩個區塊~ 請閱讀這份教材: [HTML Tables](http://www.w3schools.com/html/html_tables.asp) 不習慣看英文,可以改看這裡: [HTML 表格](http://www.w3school.com.cn/html/html_tables.asp) 把教學裡面的HTML、CSS程式碼,貼到 jsfiddle 裡面做練習,貼好之後按上面的 RUN 按鈕,就會在右下角的 Result 看到結果了。 讀完、練習完這份教學裡面的程式碼,就算是學會HTML table的用法了,可以用table來顯示各種資料了 接著請搜尋關鍵字 `table css 美化`,上網研讀一下各種文章,學習基本的表格美工。 # 第4課 作業 政府近年在提倡透明化,公佈了許多資料 請前往 [政府資料開放平台](https://data.gov.tw/) 或是 [台北市政府資料開放平台](https://data.taipei/) 挑選一份你有興趣的資料,利用本週學到的table,將資料用HTML表格呈現。 (資料量巨大的話,請在表格內呈現10筆資料即可。) 完成之後,請用CSS替表格加上美工。 完成這些,你就完成這次的課程目標了!
# 第1課 課程目標 學會 h1, h2. p, br 等等HTML元素的用法 學完之後,你將可以用HTML來替內容排版 # 第1課 課程內容 第一課只要學習最基本的HTML元素就可以了 請打開這個網站,用這個網站來開發你的網站: https://jsfiddle.net 共有HTML, CSS, JavaScript三塊可以寫,先只要寫HTML就好。 閱讀並且練習這五份教學的內容: [HTML Basic](http://www.w3schools.com/html/html_basic.asp) [HTML Elements](http://www.w3schools.com/html/html_elements.asp) [HTML Attributes](http://www.w3schools.com/html/html_attributes.asp) [HTML Headings](http://www.w3schools.com/html/html_headings.asp) [HTML Paragraphs](http://www.w3schools.com/html/html_paragraphs.asp) 不習慣看英文,可以改看這裡: [HTML 基础](http://www.w3school.com.cn/html/html_basic.asp) [HTML 元素](http://www.w3school.com.cn/html/html_elements.asp) [HTML 属性](http://www.w3school.com.cn/html/html_attributes.asp) [HTML 标题](http://www.w3school.com.cn/html/html_headings.asp) [HTML 段落](http://www.w3school.com.cn/html/html_paragraphs.asp) 把教學裡面的HTML程式碼,貼到 jsfiddle 裡面的 HTML 區域,貼好之後按上面的 RUN 按鈕,就會在右下角的 Result 看到結果。 讀完、練習完這五份教學裡面的程式碼,就算是學會HTML的基礎了 # 第1課 作業 前往這個網站:[風傳媒](https://www.storm.mg) 或者任何你覺得版面很漂亮的媒體網站 找一篇你喜歡的文章 接著打開jsfiddle,把jsfiddle當成 Microsoft Word文書編輯軟體來用,用HTML的段落、標題、換行等等元素,把文章排版打出來。 只要打出文章內容就好,上方的導覽列、旁邊的熱門文章那些區塊都不用。 完成這些,你就完成這次的課程目標了!
大家好,有沒有想學網頁的朋友呢? 我整理了一份非常簡單的 HTML 跟 CSS 自學教材,每堂課附有一個小作業 會帶領大家在作業中,實作部落格頁面、網路媒體排版、用政府的 open data 做報表、設計購物網站的上架表單,還有創業最重要的 landing page 課程的最後,您會真的做出一個自己的個人網頁並正式上線,讓您未來在求職、談合作、各種需要介紹自己的場合都可以使用! 您不需要具備任何基礎、也不需要任何背景 歡迎您試試看這份教材!
我的自學開發之旅始於大約 15 年前,當時我還是個小孩。它慢慢從熱情變成了我的工作。 我成為了一名普通的開發人員、自由職業者。有時我因為興奮每天在電腦前瘋狂地呆上 20 個小時,有時我因為過度勞累和壓力而筋疲力盡。 這些經驗,讓我想分享幾點心得。 原文出處:https://dev.to/entrptaher/reflections-on-my-15-year-journey-from-novice-to-intermediate-developer-pje --- ## 您如何定義初級軟體工程師? 有幾個跡象表明軟體工程師是初學者。其中包括: - 不熟悉核心編程概念和最佳實踐。 - 很難編寫乾淨、結構良好且高效的程式碼。 - 在沒有完全理解其工作原理的情況下,依賴從線上資源複製和貼上程式碼。 - 難以排除和除錯程式碼中的錯誤和問題。 - 對編程語言和工具的了解有限。 - 缺乏在實際專案或團隊環境中工作的經驗。 這些是軟體工程師可能是初學者的一些潛在跡象。重點是,初學者不一定是壞事——每個人都必須從某個地方開始,每個人都有不同程度的經驗和專業知識。 但是,如果你在軟體工程師身上發現這些跡象,則可能表示他們仍處於學習的早期階段,可能需要更多的指導和支持。 ##初學者應該知道的事情 以下是我想給剛開始學習如何編碼的人的一些提示: 1. **首先確保每個專案或任務都有可以實現的明確目標。** 這可以幫助您集中精力工作,避免被不重要的程式碼分心。 使用 Notion、ClickUp、Github Issue 等工具。 2. **找出最重要的任務和功能**並首先處理它們。 這可以幫助您在專案上取得進展並按時完成任務,同時仍然給您時間來嘗試新想法。 3. **向更有經驗的軟體工程師尋求回饋和幫助**。 這可以幫助您找出可能在不必要或無用的程式碼上花費太多時間的地方,並教您如何更有效地工作。 檢查 Github 問題、Stackoverflow、Dev.to、Facebook 群組。 4. 使用工具和方法更好地**追蹤您的時間和任務。** 這可以通過使用專案管理軟體、使用敏捷開發方法或遵循其他高效編程的最佳實踐來完成。 使用 DeskTime、TimeDoctor 等工具。 5. **經常休息**,不要不停地長時間工作。 這可以幫助您避免在工作中精疲力盡,並讓您的注意力集中在手頭的任務上。 番茄鐘是一個很好的方法。 6. **除非需要,否則不要重構**。 重寫或重構程式碼是提高程式碼易讀性、修復難易度或執行速度的好方法。但這可能會花費很多時間,而且並不是永遠必要的。 在開始一個大的重構專案之前,你應該仔細考慮它是否會帶來真正的好處。你不應該為了改變而改變。 7. **與其他軟體工程師一起工作**並與他們交談。 作為初學者,您可以從比您了解更多或經驗更多的其他軟體工程師那裡學到很多東西。 通過一起處理專案、共享想法和程式碼以及互相提供回饋和幫助,您可以更快地學習和成長為一名軟體工程師。 8. **使用版本控制**來管理你的程式碼。 版本控制軟件,如 Git,可讓您跟踪程式碼的更改,與其他人一起工作,並在需要時恢復到舊版本。 這可以幫助您組織、加快並確保您的工作安全。它還可以幫助您避免丟失重要程式碼或犯錯誤。 9. **將你的工作組合成一個作品集**,以展示給可能的雇主看。 當您剛開始作為一名軟體工程師時,可能很難找到您的第一份工作或專案。 建立您的作品集是脫穎而出並向潛在雇主或客戶炫耀您的技能的一種方式。 這可以包括已完成的專案、您的程式碼範例或展示您的技能和潛力的其他工作示例。 10. **不斷學習**關於編程的新事物並跟上最新的變化(與你的目標相關)。 編程是一個總是在變化的領域,所以總是有新的語言、框架、工具和方法需要學習。作為一名軟體工程師,您可以不斷進步,並通過保持好奇心和與時俱進,在競爭越來越激烈的領域保持領先地位。 11. **編寫乾淨易讀的程式碼。** 作為初學者軟體工程師,您可能只想專注於讓您的程式碼正常工作,而沒有考慮閱讀或修復程式碼的難易程度。但是編寫乾淨且易於閱讀的程式碼很重要,原因不止一個。 它可以使您的程式碼更易於理解和更改,從長遠來看可以節省您的時間和精力。它還可以使您的程式碼更易於查找和使用,這在與其他軟體工程師合作或將您的程式碼放入更大的系統時會很有幫助。 12. **寫很多測試。** 測試是開發過程的重要組成部分,它可以幫助您發現錯誤並修復它們。 通過編寫和執行測試,您可以確保您的程式碼按您希望的方式工作,並且您可以在問題變得更糟之前找到並修復任何問題。 這可以節省您的時間、精力和挫折感,並幫助您為用戶或客戶提供品質更高的程式碼。 13. 照顧好**您的身心。** 編程對您的思想和身體來說都很難。可能需要長時間集中註意力、解決問題以及與他人合作,這對您的身體和思想來說都是艱難的。 如果您想避免倦怠並保持良好的工作狀態,照顧好自己很重要。充足的睡眠、規律的鍛煉、良好的飲食和工作中的休息都是做到這一點的方法。 照顧好你的健康會讓你保持專注、充滿活力和積極性,讓你成為一個更好的軟體工程師。 14. **了解如何除錯**您的程式碼。 除錯是開發的一個重要部分,每個軟體工程師都需要知道如何去做。 通過學習查找和修復程式碼中的錯誤和錯誤,您可以使其更可靠、更快速,並且您不會將時間浪費在無法按您希望的方式工作的程式碼上。 您可以使用許多工具和方法來修復程式碼中的錯誤。如果你想成為更好的軟體工程師,你應該學習和練習這些技能。 15. **遵守編碼規則和最佳實踐**。 如果您剛開始成為一名軟體工程師,您可能不知道在您的語言或領域中編寫程式碼的規則和最佳實踐。 學習並遵循這些標準和最佳實踐非常重要,因為它們可以幫助您編寫更易於閱讀、維護和使用的程式碼。 它們還可以幫助您避免常見的錯誤和陷阱,並且可以使其他軟體工程師更容易理解和使用您的程式碼。 通過遵循編碼標準和最佳實踐,您可以提高程式碼質量並使其對您和其他人更有用。 16. **承擔困難的專案和問題**。 如果您剛開始成為一名軟體工程師,您可能會傾向於只從事小型或簡單的專案,這樣您就不會太忙或太沮喪。 但重要的是要推動自己並承擔更大、更艱鉅的專案,因為這是你作為一名軟體工程師學到最多和成長的方式。 通過解決難題和克服障礙,您可以提高自己的技能、獲得信心並建立一個您可以引以為豪的工作體系。 17. **積極主動,主動出擊。** 不要只是等待別人告訴你該怎麼做。尋找學習和成長的機會,迎接新的挑戰。 18. **Google 一切。** 了解如何使用 google、觀看視頻和教程、存取 stackoverflow 和 reddit。但切勿在不了解其工作原理的情況下複製程式碼塊。 另外,在詢問其他高級開發人員之前,給自己設定一個谷歌搜尋的時間限制。 ##初學者應該避免的事情 以下是新軟體工程師不應該做的一些事情: 1. **忽略編程領域的最新趨勢**或時尚。 編程世界瞬息萬變,總有新的語言、框架、工具和技術需要學習。 然而,並非所有這些發展都具有同等價值或相關性,追逐每一個新趨勢或時尚可能會浪費時間和精力。 相反,專注於編程的基本概念和原則,並學習與您的目標和專案最相關和最有用的工具和技術。 2. **忽略成為完美**軟體工程師的壓力。 作為初學者,很自然地會感到要做到完美、避免犯錯或達到更有經驗的軟體工程師的標準的壓力。 然而,完美是可望不可及的,更重要的是專注於學習和提高。 樂於犯錯,從中吸取教訓,並作為一名軟體工程師繼續成長和發展。 3. **忽略將自己與他人比較**的誘惑。 作為初學者,很容易將自己與其他可能比您有更多經驗、更多技能或更成功的軟體工程師進行比較。 然而,比較很少有用,而且可能會損害您的信心和動力。 相反,專注於你自己的目標和進步,並慶祝你自己的成就,無論它們看起來多麼微不足道。 4. **忽略那些告訴你你不夠好或者你做不到的聲音**。 作為一名初級軟體工程師,你可能會遇到很多聲音告訴你你不夠好,你沒有合適的技能或知識,或者你應該放棄。 這些聲音可以來自很多方面,包括你自己的疑惑,別人的期望,或者領域的挑戰。忽略這些聲音並相信自己和自己的能力很重要。 你有潛力成為一名成功的熟練軟體工程師,如果你願意付出努力和奉獻,你就可以實現你的目標。 5. **忽略讓你的解決方案過於復雜化的誘惑**。 作為初學者,您可能會試圖使您的解決方案過於復雜,加入不必要的功能或增強功能,或者試圖用您的程式碼打動別人。 然而,簡單直接的解決方案往往是最好的,而且它們比複雜精密的解決方案更有效、更易於維護和有效。 通過關注核心需求並避免不必要的複雜化,您可以編寫對自己和他人更有價值和有用的程式碼。 6. **忽略對失敗的恐懼。** 作為初學者,您可能害怕失敗、犯錯誤或達不到他人的期望。 這種恐懼會讓你退縮,阻止你冒險、探索新想法或挑戰自己。重要的是要忽略這種恐懼,並將失敗視為學習和成長的機會。 通過從錯誤和失敗中吸取教訓,您可以成為更好的軟體工程師,並且可以培養在該領域取得成功所必需的韌性和毅力。 --- 作為初學者,很難採納建議,即使建議的人是出於善意。但如果你能堅持下去,按照有經驗的人告訴你的去做,你就會變得比你想像的更快。所以不要害怕邁出這一步並嘗試新事物。
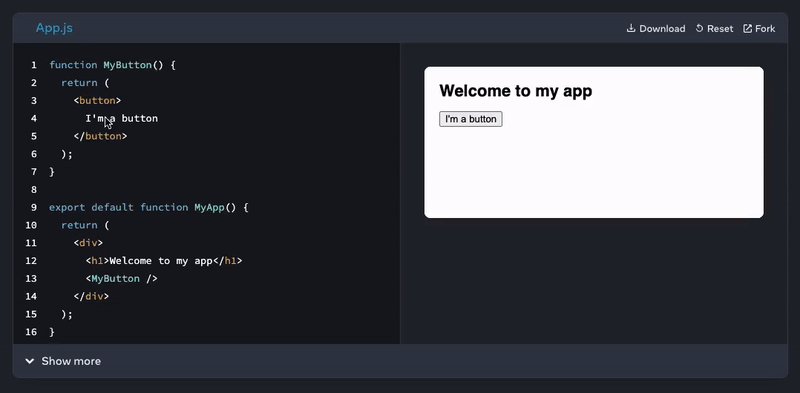
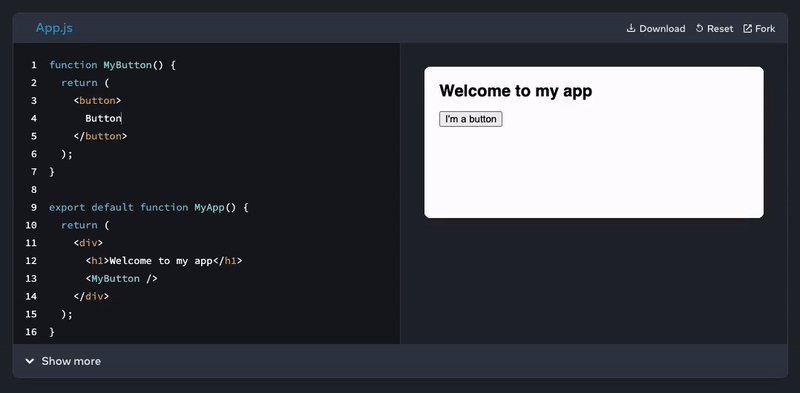
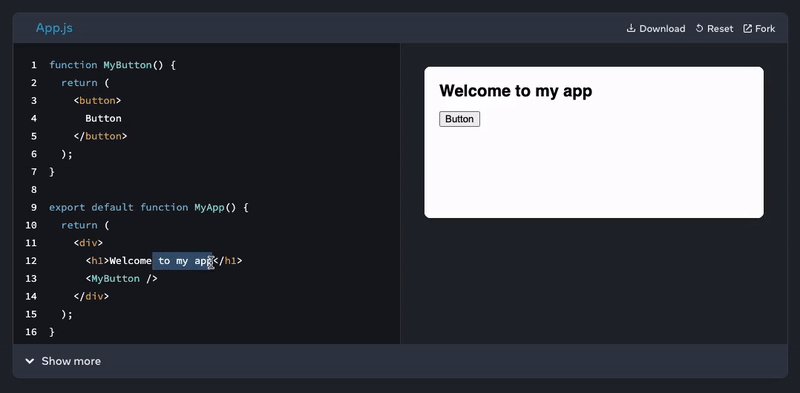
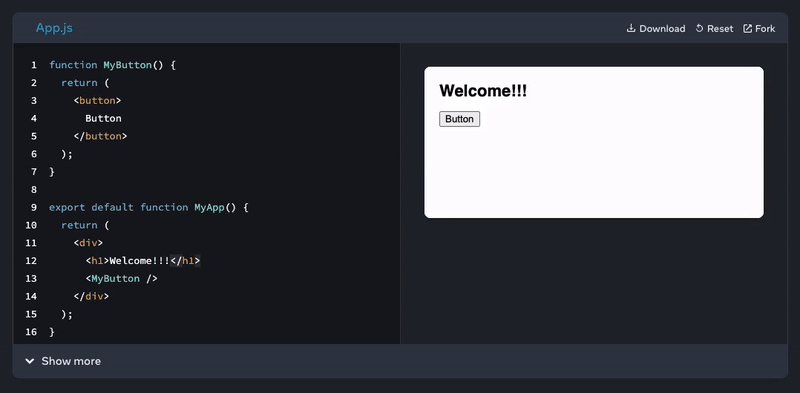
**舊的 React 文件幾乎沒什麼用,這大家都知道,因為它沒反映該框架的現代用法。在本文中,我們將探索它的新文件並討論它為何很棒。** 原文出處:https://dev.to/diogorodrigues/reacts-new-killer-documentation-focused-only-on-functional-components-jnk --- React Hooks 與 [2019 年初版本 16.8](https://reactjs.org/blog/2019/02/06/react-v16.8.0.html) 一起發布,迅速流行起來並在前端社區中得到廣泛採用。通過這個版本,使用基於類別的元件編寫的複雜性,被有狀態的功能元件所取代。雖然我們可以在文件中找到對這些新功能的很好解釋,但大多數範例都繼續使用類別。 現在,在發生革命性變化 3 年多之後,**React 發布了其文件的 BETA 版本,從其解釋中刪除了類別,專注於使用帶有互動範例的鉤子的現代開發方式。** > “一旦我們與現有的 React 文檔達到內容一致,我們的目標是將此網站切換為主要網站。舊的 React 網站將存檔在一個子域中,因此您仍然可以存取它。舊內容鏈接將重定向到存檔的子域,該子域將有關於過時內容的通知。” - [BETA React 文檔](https://beta.reactjs.org/) _P.S.重要的是,當我寫這篇文章時,新內容幾乎 100% 完成了。_ ## 你可以在新的 React 文檔中找到什麼 雖然這個 React BETA 文檔不是很廣泛,但我不會逐個主題地介紹它,我將在下面重點介紹它的一些主要優點。 ### Quick Start 真的是非常快速的開始 **對我來說,這是改善超多的部分,因為與舊版本不同,現在我們可以通過其文檔中的互動式程式碼範例來使用 React 程式碼。** 這不是很神奇嗎? 一個完整的介紹,非常簡單,解釋清楚,並且不需要為現在開始學習的人設置任何專案。  ### 很好地解釋了使用 React Effects 的最佳方式 就個人而言,我認為**他們為解釋 Effects 所做的工作非常出色。**這確實是我研究了很多的東西,肯定會幫助我使用 React 開發更好的程式碼。 有一些詳盡的頁面展示了[如何停止將 Effects 視為生命週期掛鉤](https://beta.reactjs.org/learn/lifecycle-of-reactive-effects),而是 [Effects 作為與外部系統的同步器](https://beta.reactjs.org/learn/synchronizing-with-effects)。發生這種混淆是因為我們習慣於將使用 useEffect 鉤子的功能組件與基於類別的元件生命週期進行比較,但這不再有意義了。 https://twitter.com/dan_abramov/status/1157250198659354624 **另一個令人驚嘆的內容是 [“你可能不需要 effect”](https://beta.reactjs.org/learn/you-might-not-need-an-effect) 主題,我們可以在其中了解如何刪除不必要的效果**通過許多用例和互動式程式碼示例。您可以在下面的影片中找到關於該主題的精彩摘要。 https://www.youtube.com/watch?v=bGzanfKVFeU&t=742s&ab_channel=BeJS ### 精通狀態管理 我知道這個標題聽起來太冒險了,但是這個 React BETA 文檔有很多內容是關於[如何更好地建置狀態,避免冗餘狀態相關的錯誤](https://beta.reactjs.org/learn/managing-state),等等。 > “良好地建置狀態可以區分一個易於修改和除錯的元件,以及一個經常產生錯誤的組件。” - React 文檔 查看 [管理狀態部分](https://beta.reactjs.org/learn/managing-state) 以及 [Referencing Values with Refs](https://beta.reactjs.org/learn/referencing-values-with-refs) 主題以更好地理解 React 中狀態的使用。 ### 更多你可以在新的 React 文檔中找到的知識 我想強調的其他一些內容是: - [React API 參考](https://beta.reactjs.org/apis/react) 部分包含所有內容,以便更快地諮詢程式碼片段。 - “[聲明式 UI 與命令式 UI 相比如何](https://beta.reactjs.org/learn/reacting-to-input-with-state#how-declarative-ui-compares-to-imperative )”主題展示瞭如何更好地編寫聲明式 React 元件。 - “[Render and Commit](https://beta.reactjs.org/learn/render-and-commit)” 了解渲染 React 元件過程中的步驟。 - “[排隊一系列狀態更新](https://beta.reactjs.org/learn/queueing-a-series-of-state-updates)”主題將解釋為什麼有時它不起作用以及如何解決它. - “[通過自定義掛鉤重用邏輯](https://beta.reactjs.org/learn/reusing-logic-with-custom-hooks)”了解如何在元件之間共享邏輯。 ## 結論 **從基礎主題到進階主題,這些文檔涵蓋了您學習如何使用最好的現代 React 建立用戶界面所需的一切。**如果您是 React 世界的新手,本文檔肯定會對您有很大幫助互動式範例。對於經驗豐富的 React 開發人員,本文檔匯集了幾個重要的進階概念,這些概念一定會幫助您建立更好的 UI 元件。
你的轉職路上,還缺少一份自學作業包!寫完這幾包,直接拿作品去面試上班!
本論壇另有附設一個 LINE 新手發問&交流群組!歡迎加入討論!