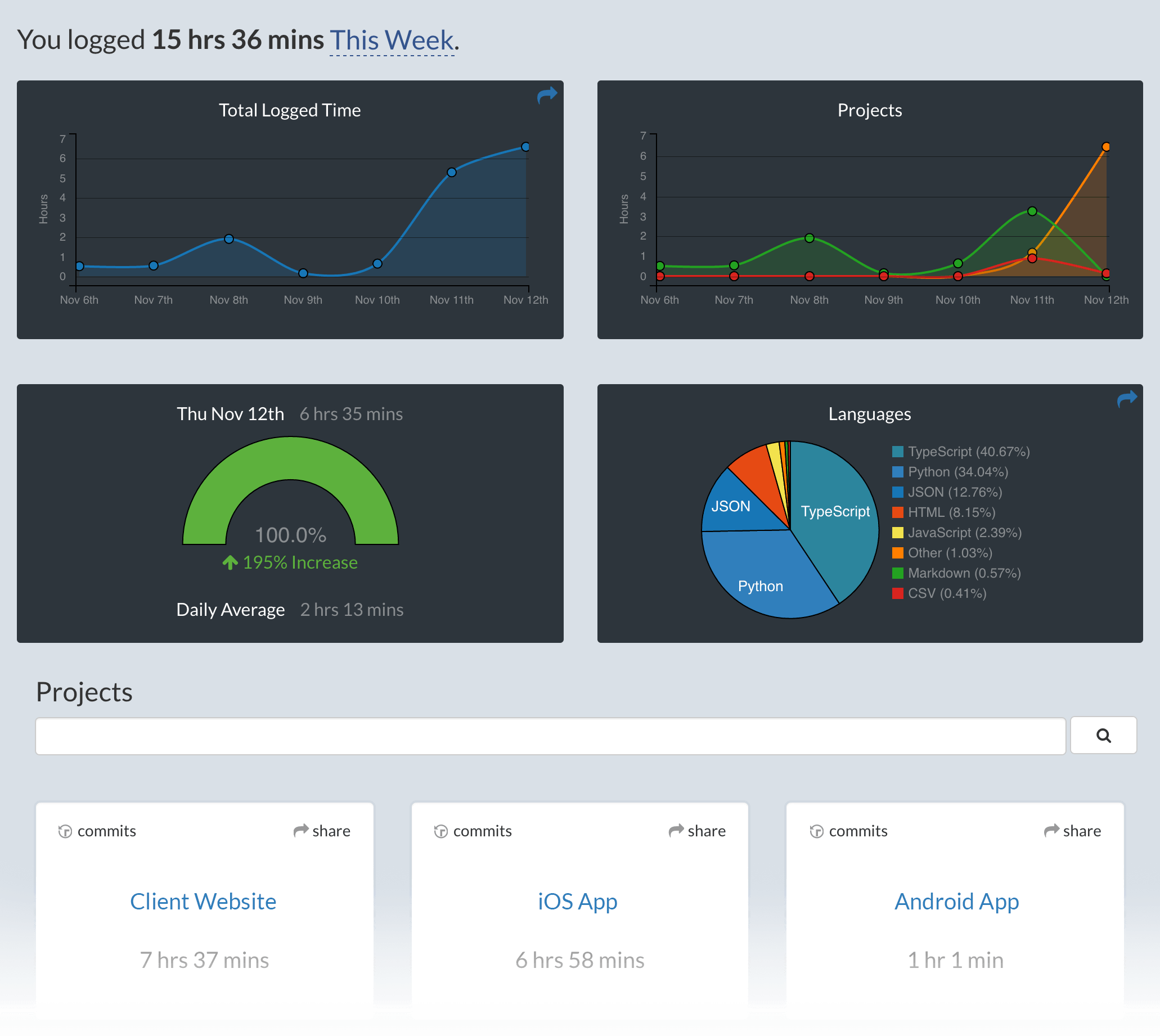
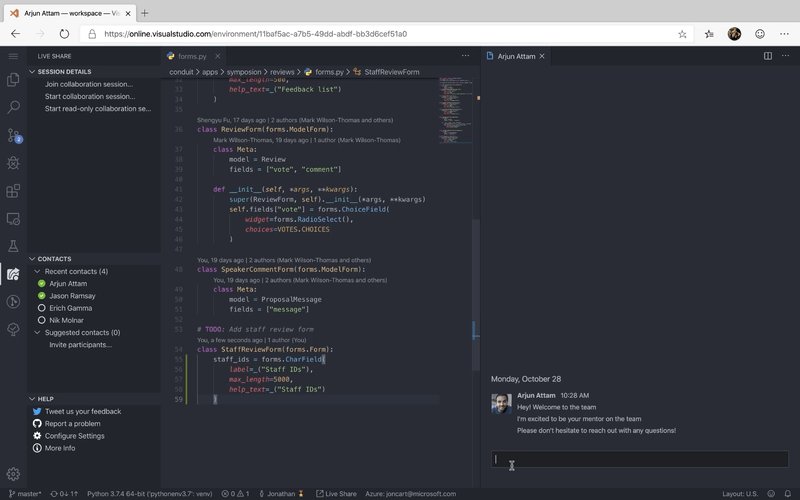
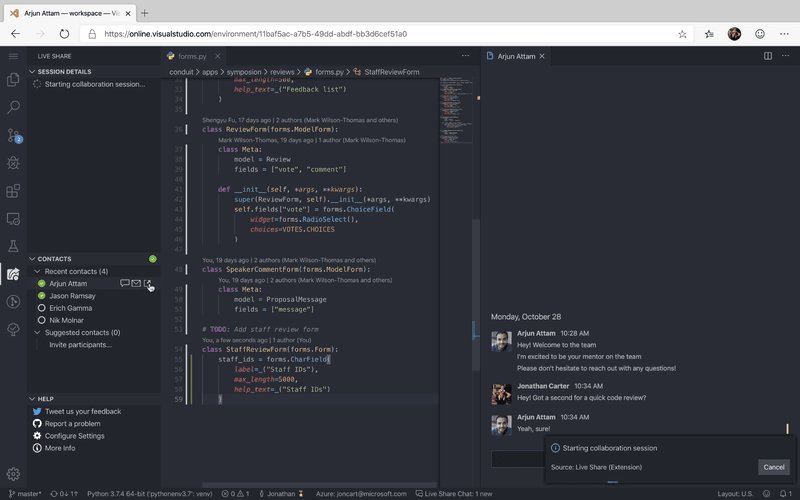
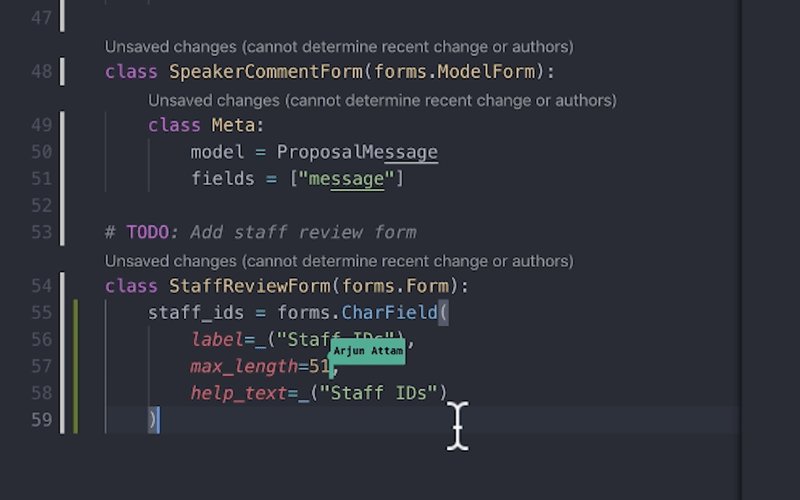
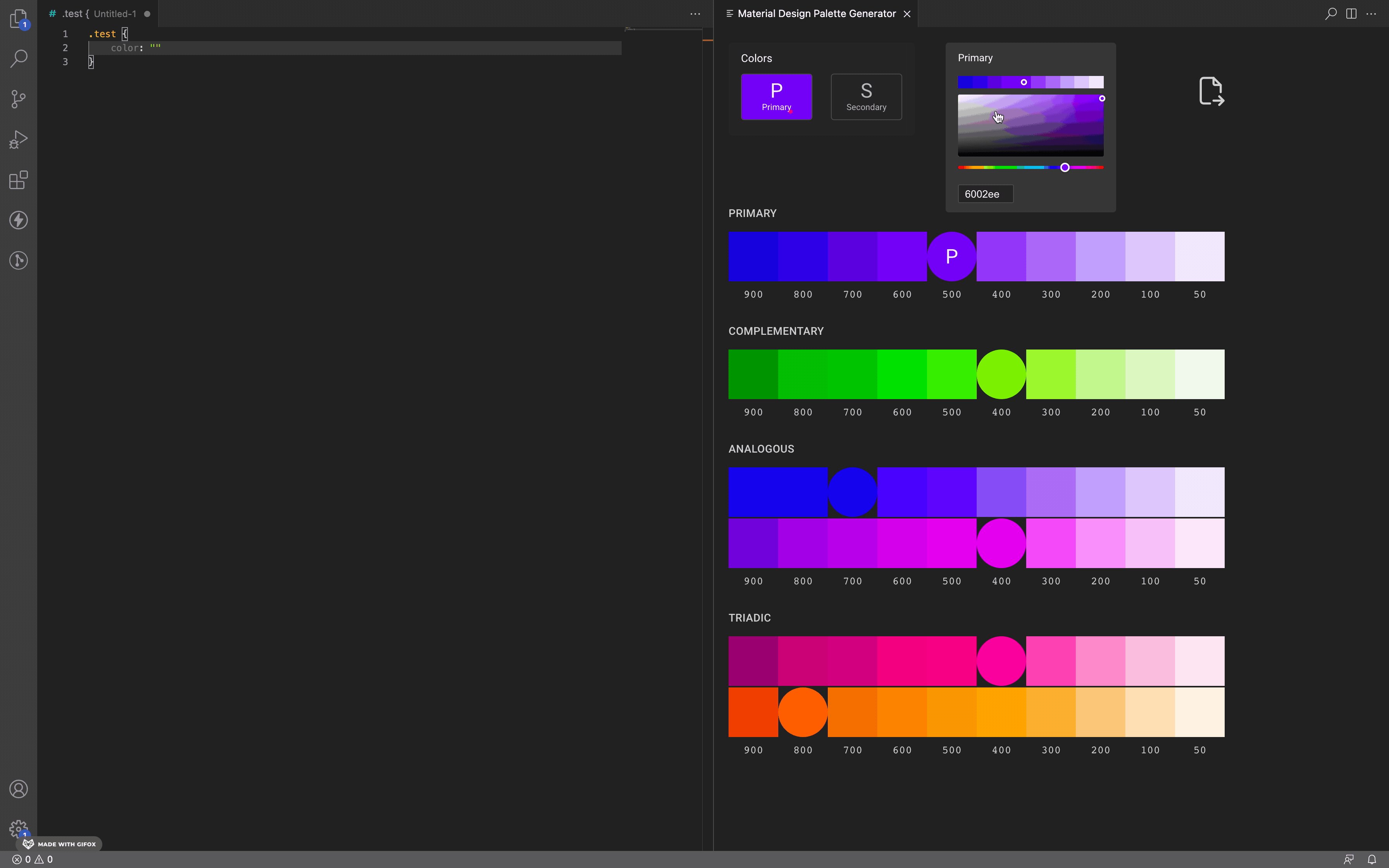
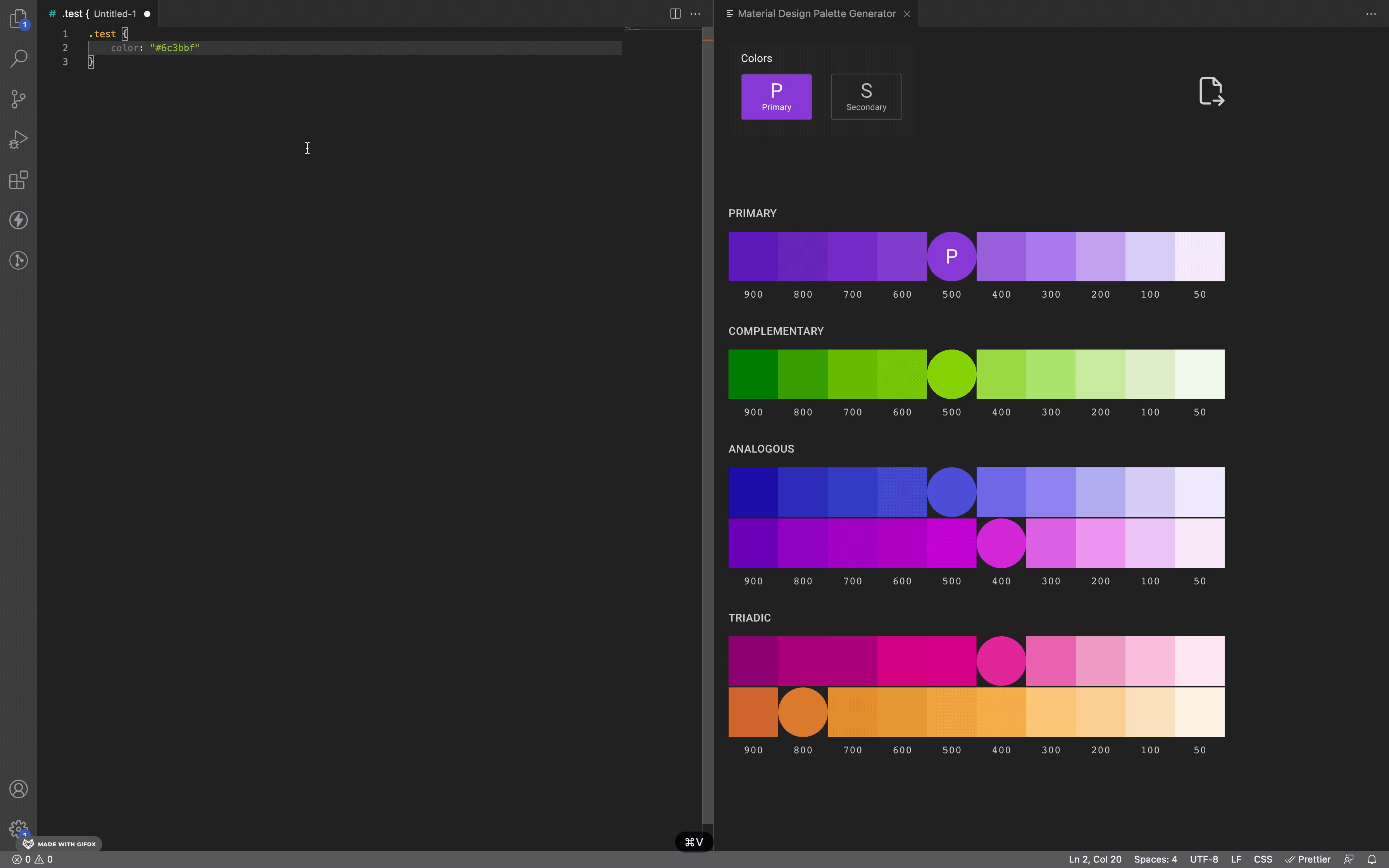
- 原文出處:https://dev.to/j471n/vs-code-extensions-to-take-your-coding-to-the-next-level-50od ## Documatic 此外掛將 [Documatic](https://www.documatic.com/) 引入 VSCode:使用簡單查詢快速搜尋大型程式碼庫。 Documatic 使用 AI 連結您的查詢和程式碼片段之間的關係,因此您不必知道要查找的確切關鍵字! **⬇️** [**下載**](https://marketplace.visualstudio.com/items?itemName=Tyriar.sort-lines)  ## Sort lines 此外掛允許您按字母或數字快速對程式碼進行排序,從而在處理大文件時節省時間。當您有要排序的資料時,這會非常方便。 **⬇️** [**下載**](https://marketplace.visualstudio.com/items?itemName=Tyriar.sort-lines)  ## TabNine 此外掛使用 AI 提供程式碼自動完成建議,可以幫助您節省時間並提高程式碼品質。它支援很多語言和框架。但是要小心使用它,因為它會佔用你系統的很多資源。 **⬇️** [**下載**](https://marketplace.visualstudio.com/items?itemName=TabNine.tabnine-vscode)  ## **Template String Converter** 可以在程式碼編輯器中鍵入“${”時將普通字串轉換為模板字串。 **⬇️** [**下載**](https://marketplace.visualstudio.com/items?itemName=meganrogge.template-string-converter)  ## **Error Lens** ErrorLens 增強了語言診斷功能,突出顯示語言生成診斷的整行,並連結相關訊息。 **⬇️** [**下載**](https://marketplace.visualstudio.com/items?itemName=usernamehw.errorlens)  ## **WakaTime** [WakaTime](https://wakatime.com/vs-code) 是一個開源 VS Code 外掛,用於從您的寫程式工時中,自動生成指標、分析和時間追蹤。 **⬇️** [**下載**](https://marketplace.visualstudio.com/items?itemName=WakaTime.vscode-wakatime)  ## **Chat** 通過使用此外掛,您可以在 VS Code 中與您的 Slack 和 Discord 團隊聊天。 * **安靜的通知**:聊天應用程式可能會讓人分心。此外掛使聊天變得有用、上下文相關且不會分散注意力。 * **豐富的格式**:分享 Markdown 程式碼片段,並在您的聊天訊息中加入表情符號。 * **本地外觀**:在您喜歡的主題和網格編輯器佈局中使用聊天。 **⬇️** [**下載**](https://marketplace.visualstudio.com/items?itemName=karigari.chat)  ## **SVG Preview** 允許您直接在 VS 程式碼中查看 SVG 文件。如果您在 vs 程式碼中打開 SVG 文件,那麼預設情況下它會顯示 SVG 程式碼。使用它後,您可以看到 SVG 的預覽。 **⬇️** [**下載**](https://marketplace.visualstudio.com/items?itemName=SimonSiefke.svg-preview)  ## **Headwind** Headwind 是用於 Visual Studio Code 的 Tailwind CSS 類排序器。它通過解析您的程式碼並重新打印類別標籤來強制執行一致的類別排序。 **⬇️** [**下載**](https://marketplace.visualstudio.com/items?itemName=heybourn.headwind)  ## **Material Design Palette Generator** [Material Design Palette Generator](https://marketplace.visualstudio.com/items?itemName=piyush-bhatt.vscode-mat-palette) 是一個 VSCode 外掛,用於生成 [material 調色板](https://material.io/design/color/the-color-system.html#tools-for-picking-colors)。 **⬇️** [**下載**](https://marketplace.visualstudio.com/items?itemName=piyush-bhatt.vscode-mat-palette)  --- 以上,簡單分享,希望對您有幫助!
## 前情提要 逛論壇或網站常常有惱人的蓋板廣告,要馬就是要你登入、註冊, 要馬就是搞一堆課程的販售廣告, 對重視使用者體驗的人來說,真的是一場噩夢! 為了解決這個問題,我模擬了AdBlock的其中一個功能,刪除頁面上的元素! 乾乾淨淨才是王道阿。 ## 效果 按下ctrl+Q啟動刪除元素模式:  被選取的會加上邊框色彩,讓人確認是否要刪除:  點選確認後:  煩人的元素就此消失在這個永恆的宇宙裡。 ## 觀念筆記 ### 套件一:toastr ```javascript= //toast.js cdn匯入 const toastJS = ` <link href="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/2.1.4/toastr.min.css" rel="stylesheet" /> <script src="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/2.1.4/toastr.min.js"></script>` $('body').append(toastJS); ```  [測試效果反應網站](https://codeseven.github.io/toastr/demo.html)  [[十分鐘學習] toastr - 簡易提示訊息](https://ithelp.ithome.com.tw/articles/10197861) ### 套件二:SweetAlert2 ```javascript= //設定cdn使用Sweetalert套件 let Sweetalert2=`<script src="https://cdn.jsdelivr.net/npm/sweetalert2@11"></script>` $('html').append(Sweetalert2) ```   有提供很多API範例,還可以自己定義可愛的小動物XD [官方網站](https://sweetalert2.github.io/) ### 監聽鍵盤組合鍵 ``` document.addEventListener('keydown', function(e){ if(e.which==81 && e.ctrlKey==true){ //..... } ``` ### Object.assign 動態修改樣式  [用JS動態修改CSS的三種寫法,花式JS玩弄樣式,嚇死你的同事!](https://codelove.tw/@JsLover0018/post/Ja64Kx) ## 油猴程式碼 ```javascript= // ==UserScript== // @name 刪除廣告元素 // @namespace http://tampermonkey.net/ // @version 0.1 // @description try to take over the world! // @author You // @match *://*/* // @require https://code.jquery.com/jquery-3.6.3.min.js // @icon https://www.hexschool.com/ // @grant none // ==/UserScript== (function() { //--------------------------------------- // 宣告變數 let set let Check = true; let List=[] //設定選取的border色彩效果 let styleNeon = `@keyframes neon-color { from { filter: hue-rotate(0deg); } to { filter: hue-rotate(360deg); } }` $('style:last').append(styleNeon) //設定cdn使用Sweetalert套件 let Sweetalert2=`<script src="https://cdn.jsdelivr.net/npm/sweetalert2@11"></script>` $('html').append(Sweetalert2) //使用者點選某個元素 執行刪除元素function function SetDeleteEl(e){ e.preventDefault(); set=e.target.class console.log(set) const border={ border:"4px dotted red" } const Neon={ animation: "neon-color 2.5s linear infinite" } const NoBorder={ border:"none" } const StopNeon={ animation: "" } Object.assign(e.target.style,border) Object.assign(e.target.style,Neon) //e.target.remove() if (Check==true){ Swal.fire({ title: '確定要刪除這個元素?', showDenyButton: true, showCancelButton: false, confirmButtonText: '確認', denyButtonText: `取消`, }).then((result) => { /* Read more about isConfirmed, isDenied below */ if (result.isConfirmed) { e.target.remove() List.push(e.target.className) localStorage.setItem('List',List); Check=false; Swal.fire('成功刪除此元素!', '', 'success') } else if (result.isDenied) { Check=false; Swal.fire('動作已取消', '', 'info') Object.assign(e.target.style,NoBorder) Object.assign(e.target.style,StopNeon) }; }); } //選取流程結束後 解開選取流程的事件綁定 $('body').unbind('click',SetDeleteEl) } //toast.js cdn匯入 const toastJS = ` <link href="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/2.1.4/toastr.min.css" rel="stylesheet" /> <script src="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/2.1.4/toastr.min.js"></script>` $('body').append(toastJS); // 當使用者按下Ctrl+Q 就執行主程序 document.addEventListener('keydown', function(e){ if(e.which==81 && e.ctrlKey==true){ RemoveListItem(); toastr.options = { // 參數設定[註1] "closeButton": false, // 顯示關閉按鈕 "debug": false, // 除錯 "newestOnTop": false, // 最新一筆顯示在最上面 "progressBar": false, // 顯示隱藏時間進度條 "positionClass": "toast-bottom-right", "preventDuplicates": false, // 隱藏重覆訊息 "onclick": null, // 當點選提示訊息時,則執行此函式 "showDuration": "300", // 顯示時間(單位: 毫秒) "hideDuration": "1000", // 隱藏時間(單位: 毫秒) "timeOut": "2000", // 當超過此設定時間時,則隱藏提示訊息(單位: 毫秒) "extendedTimeOut": "1000", // 當使用者觸碰到提示訊息時,離開後超過此設定時間則隱藏提示訊息(單位: 毫秒) "showEasing": "swing", // 顯示動畫時間曲線 "hideEasing": "linear", // 隱藏動畫時間曲線 "showMethod": "fadeIn", // 顯示動畫效果 "hideMethod": "fadeOut" // 隱藏動畫效果 } toastr.success( "已開啟刪除元素模式!" ); $('body').on('click',SetDeleteEl) Check=true }}) function RemoveListItem(){ if (localStorage.getItem('List')!=null){ item=localStorage.getItem('List').split(',') for (i=0;i<item.length;i++){ item[i]='.'+item[i] item[i]=item[i].replaceAll(' ','.') try{ document.querySelector(item[i]).remove()} catch{} } // item='.'+item // item=item.replaceAll(' ','.') // document.querySelector(item).remove() } } //-------------------------------------------------------- })(); ``` ## 心得 短短150行左右的程式碼,就寫得好辛苦!(汗 過去寫過很多次類似的東西,所以基本上沒有卡關的地方, 只是設計邏輯、嘗試的過程還是比想像的還要耗精神( ´•̥̥̥ω•̥̥̥ ) 但寫出來比過去快很多,也比過去好看超級多的。 給自己一個讚讚! 重新把localstorge複習一遍,Object.assign、套件使用等。 算是一個確確實實的實力鞏固過程。 ## 延伸 未來可以新增控制黑名單元素的UI。 可以新增、刪除,看有哪些元素被列入要刪除的黑名單。
[第1課 ── 基本的函數操作、onclick 事件](https://codelove.tw/@howtomakeaturn/post/ga9V5q) [my code](https://jsfiddle.net/yjr0otca/1/) --- [第2課 ── 基本的變數操作、從 html 取得內容](https://codelove.tw/@howtomakeaturn/post/X3KPBa) [my code](https://jsfiddle.net/1nq8pb24/2/) --- [第3課 ── 修改 html 的內容](https://codelove.tw/@howtomakeaturn/post/63r1lx) [my code](https://jsfiddle.net/n5xtuscL/43/) --- [第4課 ── 基本的陣列操作](https://codelove.tw/@howtomakeaturn/post/k318zx) [my code](https://jsfiddle.net/n5xtuscL/105/) --- [第5課 ── 基本的 if/else 條件流程控制](https://codelove.tw/@howtomakeaturn/post/waYMDa) [my code](https://jsfiddle.net/n5xtuscL/108/) --- [第6課 ── 認識資料型態與轉換](https://codelove.tw/@howtomakeaturn/post/13k2rx) [my code](https://jsfiddle.net/n5xtuscL/125/) --- [第7課 ── 認識巢狀結構](https://codelove.tw/@howtomakeaturn/post/9aW1Nx) [my code](https://jsfiddle.net/k2ypw18z/26/)
分類: node類 腳本類 ajax類 頁面製作類 研究類 --------------------------------------------------------------------------- 1. 用JS動態修改CSS 的三種寫法 (完成) 2. 用node.js來寫聊天室--->進階篇章:對戰小遊戲 3. 串API練習-寫出qrcode製作器 4.串API練習-使用post完成"reurl.cc縮網址"功能 5. 串API練習-查詢股價用ajax,再用d3.js視覺化整理 6.寫出chrome離線小恐龍遊戲 7.JS油猴系列-遮蔽廣告腳本,自定義新增名單 (完成) 8.網頁製作入門-寫一個sitcom官網示範教學 9.瀑布流呈現-結合前端爬蟲抓PTT表特版圖片 10. hackmd視覺化-讓自己的筆記變成部落格 (X) :整理自己所學 11.把元素轉成圖片的三種方法:介紹html2canvas--->各種套件都介紹 12. jQuery CDN 掛點解決方案?簡單的 JavaScript 讓您有本地替代方案! https://mnya.tw/cc/word/1428.html --------------------------------------------------------------- 前端小試身手 1.至頂按鈕 自動隱藏且可直接使用的網頁回頂部按鈕 https://mnya.tw/cc/word/1735.html 2.捲動軸 3.用 JavaScript 做一個 Tooltips 功能 https://www.letswrite.tw/js-tooltips/ 4. Javascript,XML 轉 JSON https://www.letswrite.tw/xml-to-json/ -------------------------------------------------------------------------- CSS Tooltip Generator https://www.cssportal.com/css-tooltip-generator/ 
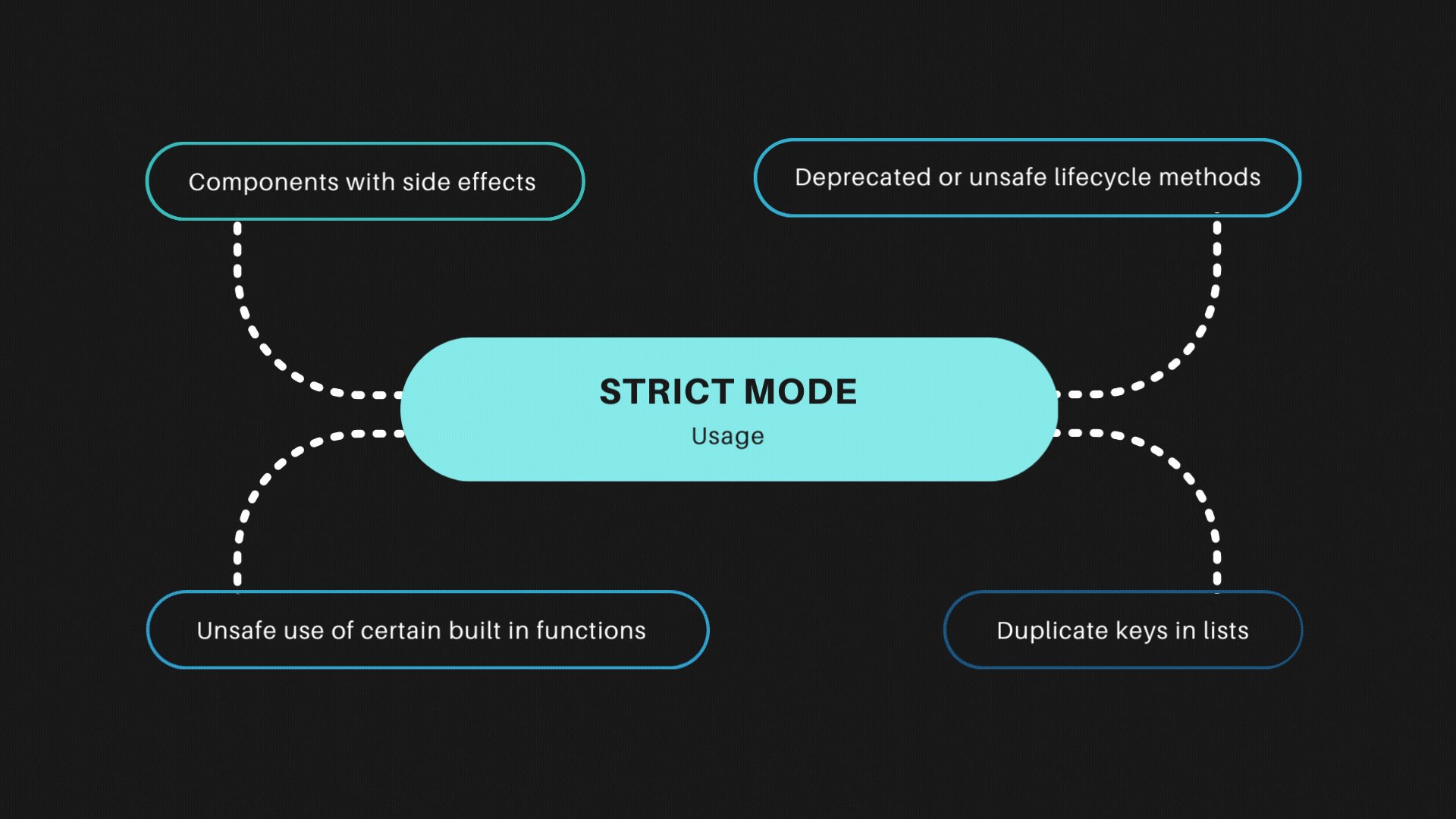
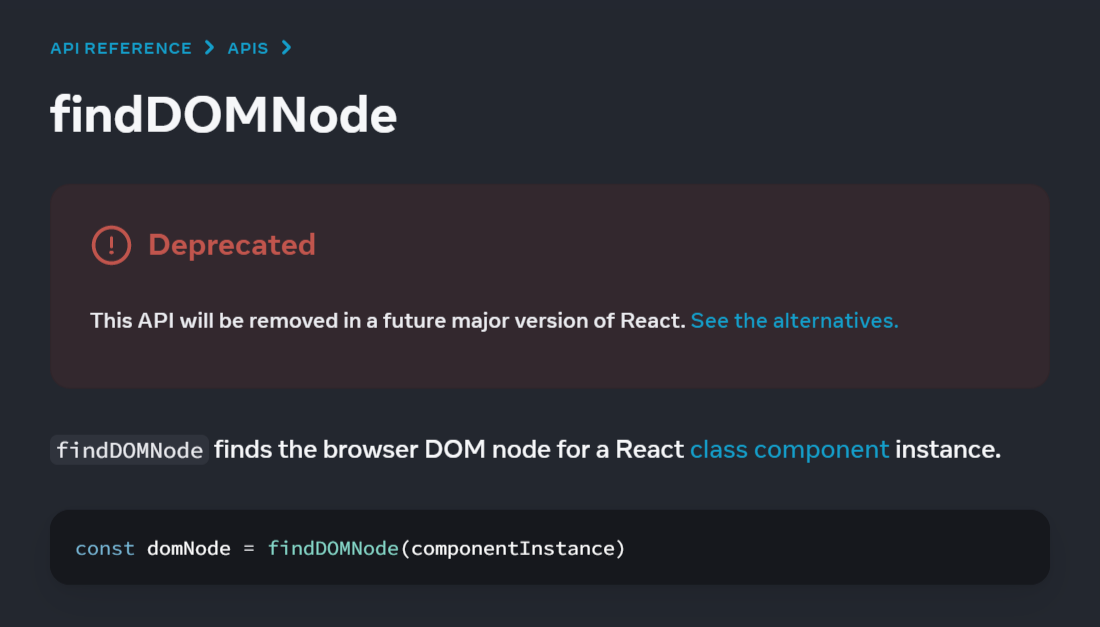
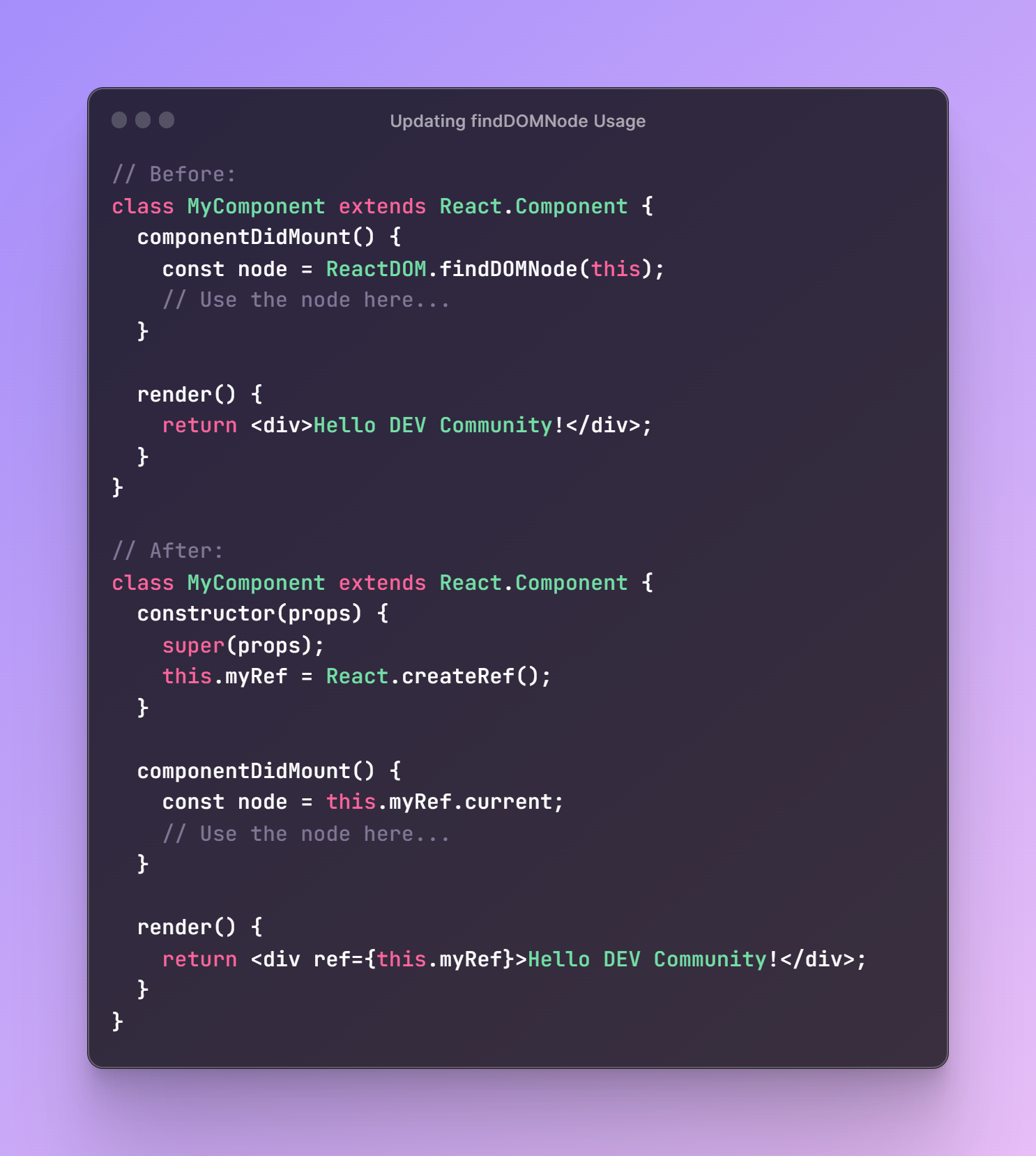
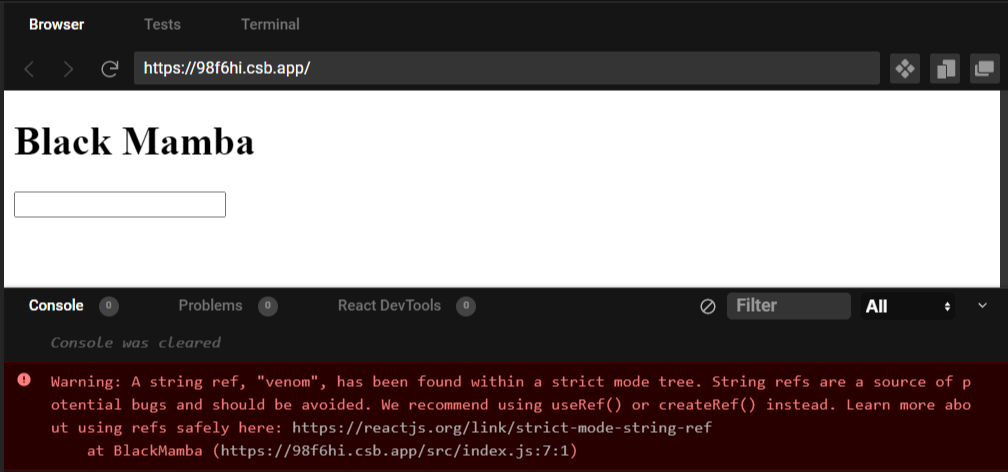
`React.StrictMode` 是一個好用的元件,用於突出顯示應用程式中的潛在問題。就像 `<Fragment>` 一樣,`<StrictMode>` 不會渲染任何額外的 DOM 元素。在這篇文章中,我們將深入探討什麼是嚴格模式、它是如何運作的,以及為什麼你應該考慮使用看看。 原文出處:https://dev.to/codeofrelevancy/what-is-strict-mode-in-react-3p5b --- ## 什麼是 React 中的嚴格模式? 嚴格模式是一組開發工具,可幫助您在程式碼中找到潛在問題。當您在 React 應用程式中啟用嚴格模式時,您實際上是在告訴 React 打開一堆額外的檢查👀 和警告,以便幫助您寫出更好的程式碼。這些檢查和警告可以捕獲以下內容: 1. 有副作用的元件 2. 已棄用或不安全的生命週期方法 3. 某些內置函數的不安全用法 4. 列表中的重複鍵  --- ## 啟用嚴格模式 在 React 應用程式中啟用嚴格模式非常簡單。您可以通過在主 `index.js` 文件中加入一行程式碼來實現: ``` import React from 'react'; import ReactDOM from 'react-dom'; ReactDOM.render( <React.StrictMode> <App /> </React.StrictMode>, document.getElementById('root') ); ``` ## 為應用程式的一部分啟用嚴格模式 您還可以為應用程式的任何部分啟用嚴格模式: ``` import { StrictMode } from 'react'; function App() { return ( <> <Header /> <StrictMode> <main> <Sidebar /> <Content /> </main> </StrictMode> <Footer /> </> ); } ``` 在這種情況下,嚴格模式檢查不會針對“頁首”和“頁腳”元件執行。但是,它們將在 `Sidebar` 和 `Content` 以及它們內部的所有元件上執行,無論它有多深層。 --- ## 嚴格模式只影響開發環境 請務必注意,嚴格模式對 React 應用程式的正式環境建置沒有影響。嚴格模式啟用的任何檢查或警告都不會出現在用戶看到的應用程式最終版本中。除此之外,嚴格模式會打開額外的檢查和警告,它可能會減慢您的開發環境速度。  --- ## 嚴格模式可以幫助你捕捉細微的錯誤 有時 React 應用程式中的錯誤可能很難追踪,特別是諸如 race conditions 或對元件狀態的不正確假設等細微問題。啟用嚴格模式的額外檢查和警告,您可以在這些錯誤導致嚴重問題之前發現它們。 --- ## 嚴格模式可以幫助您了解最新的最佳實踐 React 是一個快速發展的框架,最佳實踐會隨著時間而改變。啟用嚴格模式並留意它提供的警告和建議,您可以確保您的 React 程式碼遵循當前的最佳實踐。例如在渲染列表時使用 key 屬性,或者在 render() 中避免副作用。 --- ## 儘早發現潛在問題 嚴格模式可以在您的程式碼中發現可能在未來引起的問題,以免它們成為嚴重問題。比方說,它可以檢測並警告已棄用的生命週期方法以及對不再推薦的 [findDOMNode()](https://react.dev/reference/react-dom/findDOMNode) 的存取。   --- ## 防止常見錯誤 啟用嚴格模式,您可以避免一些隱晦的常見錯誤,例如:直接修改狀態而不是使用 setState()、使用未宣告變數。 --- ## 辨識不安全的生命週期 React Strict Mode 可以幫助辨識元件中不安全生命週期方法的使用。例如,它可以警告您使用 `componentWillUpdate` 和 `componentWillReceiveProps` 方法,這兩種方法都被認為是不安全的,將在 React 的未來版本中被刪除。  假設您有一個元件,它使用 `componentWillReceiveProps()` 來根據傳入的 props 更新其狀態: ``` class BlackMamba extends React.Component { constructor(props) { super(props); this.state = { venom: props.venom }; } componentWillReceiveProps(nextProps) { this.setState({ venom: nextProps.venom }); } render() { return <div>{this.state.venom}</div>; } } ``` 在常規模式下,該元件會按預期工作,但在“React.StrictMode”下,您會在控制台中看到一條警告: > 警告:BlackMamba 使用 `componentWillReceiveProps`,這被認為是一種不安全的生命週期方法。請使用靜態的 getDerivedStateFromProps 。 --- ## 過時的字串引用 API 用法 嚴格模式還可以警告您過時的字串 `ref` API 的使用。該 API 已被官方棄用。您應該使用更安全、更易於使用的 `createRef` API。  比方說,您有一個元件使用這樣的字串引用: ``` import { Component } from "react"; import { createRoot } from "react-dom/client"; class BlackMamba extends Component { componentDidMount() { this.refs.venom.focus(); } render() { return ( <> <h1>Black Mamba</h1> <input ref="venom" /> </> ); } } const root = createRoot(document.getElementById("root")); root.render(<BlackMamba />); ``` 您不會在控制台中看到任何錯誤。  當您像這樣在您的應用中啟用“React.StrictMode”時: ``` import { StrictMode, Component } from "react"; import { createRoot } from "react-dom/client"; class BlackMamba extends Component { componentDidMount() { this.refs.venom.focus(); } render() { return ( <> <h1>Black Mamba</h1> <input ref="venom" /> </> ); } } const root = createRoot(document.getElementById("root")); root.render( <StrictMode> <BlackMamba /> </StrictMode> ); ``` 您會在控制台中看到如下所示的警告: > Warning: A string ref, "venom", has been found within a strict mode tree. String refs are a source of potential bugs and should be avoided. We recommend using useRef() or createRef() instead. Learn more about using refs safely here: https://reactjs.org/link/strict-mode-string-ref  讓我們用 `createRef` API 修復它: ``` import { StrictMode, Component, createRef } from "react"; import { createRoot } from "react-dom/client"; class BlackMamba extends Component { constructor(props) { super(props); this.venom = createRef(); } componentDidMount() { this.venom.current.focus(); } render() { return ( <> <h1>Black Mamba</h1> <input ref={this.venom} /> </> ); } } const root = createRoot(document.getElementById("root")); root.render( <StrictMode> <BlackMamba /> </StrictMode> ); ``` 修理完成!  --- ## 過時的 Context API [舊版 Context API](https://legacy.reactjs.org/docs/legacy-context.html) 在 React 中已棄用,已被新的 Context API 取代。 React Strict Mode 可以幫助您檢測過時的 Context API 的任何使用情況,並鼓勵您切換到 [新 API](https://react.dev/reference/react/useContext)  --- 如果您還沒有使用嚴格模式,那絕對值得使用看看! 以上簡單分享,希望對您有幫助!
Git 是軟體工程師最重要的工具之一,今天來學一點 Git 吧! 原文出處:https://dev.to/swordheath/git-the-basic-commands-every-developer-should-know-2m1e **什麼是 Git?** Git 是一個追蹤文件變更的版本控制系統。使用 Git 可以讓您保留所有更改的記錄並根據需要返回到特定版本。它使用方法簡單,佔用空間小,而且非常高效。它的分支模型使它有別於幾乎所有其他可用的 SCM。您可以使用 GitHub 或其他線上主機來儲存文件的備份及其修訂歷史。 **Git 的主要元件** 對我來說,Git 是在團隊專案中使用的絕佳工具,因為它有助於避免程式碼混淆,並帶來一個簡單而有效的工作流程。 ** Repository** Git 存儲庫(或簡稱 repo)包含所有專案文件以及整個修訂歷史記錄。您使用一個普通的資料夾(例如網站的根目錄夾)並告訴 Git 將它變成一個存儲庫。這將建立一個 .git 子文件夾,其中儲存了所有用於追蹤修改的 Git 元資料。簡而言之,存儲庫是您保存程式碼的地方。 **Commit** 要向存儲庫加入新程式碼,您需要進行提交,這是存儲庫在特定時間點的快照、將特定更改或一系列更改提交到存儲庫中的文件。 Git 的歷史紀錄由連續的提交組成。 **Branch** 分支用於儲存您的更改,直到它們準備就緒。在主分支(master)保持穩定的情況下,您可以在分支上工作。完成後,您可以將其與母版合併。最大的好處是您可以在一個存儲庫中擁有多個分支,並在需要時合併它們。 **Pull requests** 這是 Git 中用於在將更改合併到您的程式碼庫之前討論更改的技術。PR 不僅僅是一個通知;它是針對所提議功能的專門討論串。這在多人處理同一份程式碼時特別方便,允許開發人員檢查彼此的工作。 現在我們已經簡要討論了 Git 的主要元件,我想列出每個開發人員在開始使用 Git 之前必須知道的**10 個基本 Git 命令**。 **1。開始一個新的存儲庫** ``` git init ``` **2。分別設定作者姓名和電子郵件地址以用於您的提交** ``` git config - - global user.name “[name]” git config - - global user.email “[email address]” ``` **3。從遠程存儲庫下載現有程式碼** ``` git clone <https://name-of-the-repository-link> ``` **4。建立一個新分支** ``` git branch <branch-name> ``` **5。在 master 中合併分支** ``` git merge <branch-name> ``` **6。從遠程存儲庫取得更新** ``` git pull <remote> ``` **7。將文件加入到 Git 的暫存區** ``` git add <file or directory name> ``` **8。存儲庫的當前狀態** ``` git status ``` **9。將在 master 分支上所做的更改發送到您的遠程存儲庫** ``` git push [variable name] master ``` **10。更改 head(在版本歷史記錄中加入一筆更新)** ``` git commit -m " Commit Message" ``` --- 這些是每個使用 Git 的人都必須知道的主要指令。Git 非常好用,指令數量也相當多。但是記住這些指令並不是一項艱鉅的任務——您只需要開始使用 Git,大多數指令都會憑直覺記住。
寫 JavaScript 偶爾會踩到一些小地雷,會讓新手思考很久很久,這邊整理一份清單! 原文出處:https://dev.to/codeofrelevancy/unexpected-moments-of-javascript-that-will-challenge-your-understanding-of-the-language-4834 --- 1️⃣ ``` 2 == [2] // true ``` 使用 `==` 做比較,可能會對變數型別做一些額外的轉換 在本例中,數字 2 被轉換為字串,陣列“[2]”也被轉換為字串。導致兩個值都是“2”。這就是為什麼比較結果為“真”。 通常建議使用 [嚴格相等運算符 `===`](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Strict_equality) 而不是 `==`避免意外結果.. 更多案例: ``` '123' == 123 // true 'foo' == NaN // false undefined == null // true NaN === NaN // false NaN == NaN // false 0 == null // false ``` --- 2️⃣ ``` [] == ![] // true ``` 將空陣列“[]”與通過取反建立的“布林值”進行比較(使用 [`!` 運算符](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Logical_NOT)) 一個非空陣列 `[]`。這種比較的結果是 `true`,乍一看似乎出乎意料。 在 JS 中,每個值在 `boolean` 上下文中可以是 `true` 或 `false`。空陣列是真值,這意味著它在“布林”上下文中被視為“真”。當我們對其應用 `!` 運算符時,它會轉換為 `false`。 另一方面,通過否定非空陣列建立的“boolean”值為“false”。當我們使用 `==` 運算符,JS 執行類型約束,這意味著它會在比較它們之前嘗試將值轉換為通用類型。因此,空陣列被轉換為 `false`,結果兩邊都是 `false`。最後,比較返回“true”。 探索更多: ``` ['a', 'b'] !== ['a', 'b'] // true ['a', 'b'] == ['a', 'b'] // false [1, 2] + [3, 4] // "1,23,4" ``` --- 3️⃣ ``` null == undefined // true ``` [double equals `==` operator](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Equality) 用於比較兩個值是否相等,同時忽略它們的資料類型。當使用雙等號運算符比較值“null”和“undefined”時,它們被認為是相等的,比較結果將為“true”。這是因為“null”和“undefined”都表示缺少值,並且在這種情況下彼此非常等價。 使用嚴格相等運算符: ``` null === undefined // false ``` --- 4️⃣ ``` typeof NaN // number typeof null // object ``` 在 JS 中,[typeof](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/typeof) 是一個運算符,用於確定值或變數的類型。 [NaN](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/NaN) 代表 **Not a Number** 是 JS 中的一個特殊值,代表一個 ` undefined` 或 `unrepresentable` 數值。 當您將 `typeof` 與 `NaN` 一起使用時,它將返回 `number`。這可能看起來很奇怪,但這是因為 `NaN` 在技術上是 JS 中的數字資料類型,儘管它代表的實際上不是數字。 當 typeof 應用於 null 時,它返回字串 object 。這是因為“null”被認為是一個表示空物件引用的特殊值。 `null` 本身不是一個物件,而是一個原始值。這被認為是 JS 語言設計中的一個怪癖。 探索更多: ``` typeof function(){} // "function" null instanceof Object // false ``` --- 5️⃣ ``` true == "1" // true false == "0" // true ``` JS 將字串“1”轉換為“布林”值“true”,將字串“0”轉換為“false”,因為任何非空字串都被視為_truthy_,而在另一端則被視為_falsy_。因此,比較變成了 true == true 是 true 和 false == false 是 true 。 探索更多: ``` 1 + true // 2 1 - true // 0 '' == false // true 0 == false // true true + false // 1 ``` --- 6️⃣ ``` "1" + 1 // "11" 2 + "2" // "22" "5" - 3 // 2 ``` 當您將 [+ 運算符](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Operators/Addition) 與“字串”和“數字”一起使用時,數字會被轉換到一個字串並連接到該字串。 如果可以將“字串”解析為“數字”,它將[減去](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Subtraction)“數字”來自“字串”。 所以, `"1" + 1` 變成字串 `"11"` `2 + "2"` 變成字串 `"22"` `"5" - 3` 變成數字 `2` 探索更多: ``` +"1" // 1 -"1" // -1 +true // 1 -true // -1 +false // 0 -false // -0 +null // 0 +undefined // NaN 1 / "2" // 0.5 "2" / 1 // 2 1 / 0 // Infinity -1 / 0 // -Infinity 3 * "abc" // NaN true > false // true undefined + 1 // NaN undefined - 1 // NaN undefined - undefined // NaN undefined + undefined // NaN null + 1 // 1 null - 1 // -1 null - null // 0 null + null // 0 Infinity + 1 // Infinity Infinity - 1 // Infinity Infinity - Infinity // NaN Infinity + Infinity // Infinity Infinity / Infinity // NaN ``` --- 7️⃣ ``` "b" + "a" + + "a" + "a" // "baNaNa" ``` 它連接字串 `b`、字串 `a`、由表達式 `+"a"` 和字串 `a` 產生的字串。 `+"a"` 將字串 `a` 強制轉換為計算結果為 `NaN`(不是數字)的數字,因為 `a` 不是有效數字。 當我們連接“b”、“a”、“NaN”(表示為空字串)和“a”時,我們得到字串“baNaNa”。 --- 8️⃣ ``` !{} // false {} == !{} // false {} == {} // false ``` 當我們將一個空物件“{}”與一個否定的空物件“!{}”進行比較時。驚嘆號 ! 是一個邏輯運算符,它否定物件的值,所以 !{} 返回 false 因為對像在 JS 中被認為是真實的。我們實際上是在將 `{}` 與 `false` 進行比較,結果是 `false` 值,因為它們在值或資料類型上不相等。 在最後一個表達式中,我們正在比較兩個空物件“{}”。儘管它們可能看起來相同,但它們是兩個獨立的物件,在內存中具有不同的引用,因此它們在值或資料類型上並不相等。最後,比較也會產生一個“假”值。 當您在用大括號`{}` 包裹的兩個物件之間使用**plus operator +** 時,它嘗試將物件連接為字串。 探索更多: ``` {} + [] === "" // false !!{} // true !![] // true [] + [] // "" [] + {} // "[object Object]" {} + [] // "[object Object]" {} + {} // "[object Object][object Object]" [] == false // true !!'' // false !!0 // false !!null // false !!undefined // false ``` --- 9️⃣ ``` 7 > 6 > 5 // false ``` 首先,“7 > 6”的計算結果為“真”,因為 7 大於 6。 接下來,評估“true > 5”。在 JS 中,`true` 強制轉換為數字 `1`,`false` 強制轉換為 `0`。所以 `1 > 5` 是 `false`,因為 `1` 不大於 `5`。 所以最後,`7 > 6 > 5` 等價於 `true > 5`,即 `false`。 探索更多: ``` 5 < 6 < 7 // true 0 > null // false ``` --- 1️⃣0️⃣ ``` Math.max() // -Infinity Math.min() // Infinity ``` `Math.max()` 和 `Math.min()` 是可用於分別查找一組數字中的最大值和最小值的函數。 當不帶任何參數呼叫時,`Math.max()` 返回 `-Infinity`,它表示 JS 中可能的最小 `number`,另一方面,`Math.min()` 返回 `Infinity`,它表示可能的最大 ` JS 中的數字`。 這種行為是有道理的,因為如果沒有提供數字,則 `Math.max()` 沒有要返回的最大數字,同樣,沒有為 `Math.min()` 返回的最小數字 --- 1️⃣1️⃣ ``` parseInt('08') // 8 parseInt('08', 10) // 8 parseInt('0x10') // 16 ``` `parseInt('08')` 將字串 `08` 轉換為整數 `8`。如果您要編寫“parseInt('08', 10)”,該函數仍將返回“8”。 這背後的原因是因為 parseInt 函數的第二個參數是指定要使用的編號系統的基數。比方說:`binary`、`octal`、`decimal`、`hexadecimal` 等。如果未指定基數,`parseInt` 將嘗試根據字串格式檢測基數。在上面的例子中,“08”被認為是一個八進制數,因為它以“0”開頭,所以它被轉換為十進制數“8”。 `parseInt('0x10')` 將 `hexadecimal` 字串 `0x10` 轉換為整數 `16`。基數也未指定,但前綴“0x”表示該數字應被視為“十六進制”數字,因此它被轉換為“16”作為十進制數。 探索更多: ``` parseFloat('3.14.15') // 3.14 parseFloat('0.0') // 0 ``` --- 1️⃣2️⃣ ``` (function(x) { delete x; return x; })(1); // 1 ``` 採用參數“x”的匿名函數。在函數內部,它試圖刪除 `x` 變數,但這是不可能的,因為 `x` 是函數參數,無法刪除。然後該函數返回 `x` 的值。 當使用參數“1”呼叫此函數時,函數內部的“x”值將設置為“1”。在這種情況下,刪除操作沒有效果,函數只是返回 `x` 的值,即 `1` --- 1️⃣3️⃣ ``` for (var i = 0; i < 3; ++i) { setTimeout(() => console.log(i), 1000); // returns 3 three times } for (let i = 0; i < 3; ++i) { setTimeout(() => console.log(i), 1000); // returns 0 1 2 } ``` 這是因為 `var` 在函數範圍內建立了一個綁定,所以在一秒超時後循環已經執行完了,因此你得到了 3 次 `3`。通過使用 `let`,您可以在塊作用域(循環)綁定變數,因此它返回您期望的值,因為 `i` 指的是該循環迭代中的值。 --- 簡單分享,希望對您有幫助!
[第1課 ── 學習 Vue 元件基本觀念](https://play.vuejs.org/#eNp1kMsKAjEMRX8ldqOCWNxKEdyILvyD2RQngwP2Qc2IIPPvNm1nfKBQSm56btLkIbbeL28dirVQ11NoPW0q2xrvAsEedY0BmuAMTJcyS4anI3LUrR0BFp/PO+forUKWBQGoLN4TVmOjuwvBg7MnF70WLV3XOQHlI4ssuEsJcz2O+5SpNenZfHAFpC7YQXE7vvuEVzYeJceJoyA0/qIJowJQZXaZVRqzxGUmVkqOJrEQr/3wMj/LnVebA2gD58RMlIyJb/+wvv9uE4nf3tdm/7ubxPzy90/ta6nn) [第2課 ── 學習 Vue 的 props 觀念](https://play.vuejs.org/#eNqNkcGO0zAQhl9l5D0URNOWBVbUhJVYEDdOXHNx60mISGzLcVBLlHdnMolDutWuNoqizD+emW9+d+KLc5s/LQop0uboSxfuM1PWzvoAP84PShcIubc1rDbbKR6OrzIDkBk88UGNuWqrAN2gHi1VGzShkaMAsdF6iHr+ahXUq9cx7zG03sSI+g7fnk9nht50O6NRELB2lQpIEUBan5MDU1bqgNXnTNy8/7a/+36bCSKprF8q9+k2Hn+ieFlmvTIFkhDwFL7GXrvd7iWN9vv9m0Uvj5oib1ujUV9Wp9t5IbEWC48vriQjiGuvAZy37r/Rg/s0UMLP4EtTsNXDM29wlWHeK3UClfBgbYWKXF/eyHPX0ThlQB4r1TS0djc3mn56ckE24VzhkIXVQR1/F5xLmHwlxw3WcZGZnAYLHgHQdUzdMw/B0MhLH5mLp3AFM0W/lNa0qYRbd4I7d/o0yrXyRWkSXxa/goS3uzlxsF6jT7zSZUs+v5sTuTUhacq/KOHjLE7QN3mes8KEm2n3iPCo5Yc4bHR2pA6i/wcEYzAB) [第3課 ── 學習 Vue 的 events 觀念](https://play.vuejs.org/#eNqVVM1u00AQfpWVAblV4yRQUVETqlKuLZdcItU9OPE6sWrvmvW6TYkiIXEAVUgcQEUViB+BxAnEEQSvk6g98QrM7tpru04RRHE2++3MtzPfzHhi3I3j5kGKDdvoJAMWxHzDIUEUU8bRztFWyjklyGc0QmazlQPCwXQIQg7BY2nqYd9NQ44mAh1Q8CeY8MRWANJUDbGdyl/P5e7Scm7AME8ZyXcIJcFDDO67Zq9rNkzx7MCzDU9v29yTBOJDbHR9LdtNJbdD4Ntp6Vxgw3EUhy7HsEOoEx1ZfZVW6PZxeMcxfHeA+5TuOwaEHlIG0JXV9VuutwYIx2N+L0d933eMjU5LcyjKPruMOnmQugyXiClzyVAAFd52uw2QMv4X+gPLl45CJUR9pRYw2PpeAMRerHpbZx5dGvhKWQwVXl0JxGhKPLTpet59AMkKeNUvqZNb/0MeBSRNJL0FfnX6GLLkR6FIc+JTwruQq40IWkFmPDan4KLa4/zn2/mL49nx+7PTd/OnJ/Pvr+HP71/Pzh+dnn38MD95Mvvyav7m8fzlj7Ovx7NPn2ffnkv+VgwEnZZuIqNhlOegMjgOpFGfB4RiRuNiGBwuhbBRl7OADHUzS0lqqFamdqL6xUZblIbYVbOVz07NWKp50VZNIkIR5iPqFRFCLGEw2C/GUwYyCpLmVRwFfMkUFTeXNXn1UFXMXM5P5WAW8/m34cwapaio2XcH+0MZvCX1MW2lUyOXS+sDpS7iQcgehG6SAMfuJBdKrY1cC7lMG0KuvarvpkwffOWqW2gyUS2MplN49Yne0I1YahCZlkxAumUpZUL2KfMwRE3gBXk7aw4QEyoFb7J2PM6wQcoSkVxMA8Ixy1DlbDHXC1Io1k1tHrlsGBCrT+GqCIhqJywYjnjhIUvRVHJUI9Pk7ZKhmkRl5/DDwOMjG60W0Y6woi9BYUCwleOKCyExntZhBq63c/hiWu1rpbt73TxA6a16WyulbBaaVHPdWWByo8qyvcikytJbZKOzVr0tC29M/wBn121P) [第4課 ── 學習 Vue 的 v-model 觀念](https://play.vuejs.org/#eNqNVF1v0zAU/StX2VA3qWm7jSIIYQLeeOAJiRfCg5s4m4VjG8cJ66ry27n+ysc6TSxra1/fc33OuY4PySelVn1HkyzJ21IzZW4LwRoltYGv+y9CdQZqLRtYrNZhbtMXhQAoBH1wiRWtSccNHGy0lIgWVJg28wGIhZZ2dnTfFTHk4jKua2o6LeIMwNAHk4HoOHfJCHLIQuB/vh5o4sTQRnFiKM4A8mafMse4TxtZUf6hSGypIgFOdm5aM85phQE/AFZh0GHSqyK5zdexxP8WlJ3hTLiScTgtev20aL4eKCfLZOLorAEF7nLqLIDSUo22AjhS3wnvaAbfjGbiLhgGnuBJ1MvO4LOUnBIxxCP30xWGsVkR30Bk2DDb4h+LTmE3aTZyWfwM7XqpVxXr3QCH3uLM22adNHtFR6s1/d0xjRYHRviXlZy0LaYcoiD/u5wIiaNjkUyRvWWIyJEubjFJ+OjYYMK5FXjxjLolnNMez/fKEH1HsXk2eomN9r7kznnIaqmDnls4HHw/4HjM127kTVh7FyaHwjnVmj33NuH60HvZMsOkyNAQTGU9fe8XGqTBMLzdqAfYuKB7X7ytAf2HVebe5rwKKEWqCpuawbWFXeFXWKilMGnLHvFIXb0J0bEeyiq7Fv56PcsQRAtYFYNhRyNVBunr7bSE/XgjTkSRXSt5Z6Ioh/ZiEEJrvA8mHEfy14NmxGgiYjnEw2Z104alstOt1BjGIxWzcZg6CHaqyaAkihnU8egpOL6rcE0EtjtS/rrTshNVWkpu651RGhnvpK4ohgRefrNQupPGSNzhBrmiSHTKbauIxlMUUsNpncGnep5ujeK2XtyUaHYve6pfoFu9tc8pznc14ua0rcWe9tlms63LcgIf7rwZFHs1YsrKPs9JcrlPhQwv8FzKad13G/tEJF417qVJjv8AFoE/Hg==) [第5課 ── 學習 Vue 的 slots 觀念](https://play.vuejs.org/#eNrNlE1vnDAQhv/KiBySSAHStLlQulJzb3uJVFXiYmBg3YJt2cM229X+9w7GsB/aNtdIKxaP3xnPeJ5hF302JtkMGGVR7iorDa0KVZDsjbYEX7ZPQim00Fjdw3WSzobR5bpQAIXCFy+tsRFDR7AbrZVmf4WKXDYZYAl1Ny73/lkLEje3s8AiDVb51WTYe2Wh+Jenh9xUTtibThDyCiDvt3E5JVl1wrlPRRSWZRu3VmyLyOsAfugB1mKD0GlHnCKLKpJaAWmgNYJUhFYhJfC8lg6EMcB/umk6qTCZYixnw5XwziE2wPOY/Lev8F02MmjT00TTJVO/fjV5i3URgdWDqrF+izWcbPLS0babdEmoIrTWiLqWqs3g4d68fJxsvbCtVHGpiXSfwbvDTi0dB91m0HQ4234OjmSzjbliYqwycEZUGJdIvxFVEIlOtiqWnBRjV7EMbdipdKdtBldN03iLRysJgMxZlqL61frr5mO8ftw91XNP/i3nzVnNwPrLiO6i45E5m7JLo8O3ZbU5zA0PxkRABk9adyiUn515hl4ZjlpuIJvR2i2Rwst+mY3crHLXaUpXeWpmWzlwb2Y6CvICUKJHjjWRw/58OptXE88jIUdeecrn/xcUM5c54ZDBfehYw42OnfyDjMaHgIbvwhR+dqsG68arN9qTH5wX3o6oKrWtkZWKv0snptiKWg584Y+L9hyXS80mKxRDaBmzoOF2UuzNjbaM9GAM2kq4+bhLJbHX6CDHy8wY4A7uk/fuvNpsrTeHaboAXluKm4fHxzs4PDjO7RynoCR0fIlxufRjcvd/AZMZBoM=) [第6課 ── 學習用外部狀態管理 vue 元件](https://play.vuejs.org/#eNrtVUtvGzcQ/isDpYAdQCs7dYMCW0VogB56aC499BL1QO3OSqz5KjkrSwn83zPkch+SpSQ/IIKw4Azn/fj4efbeucW+xVk5W4bKS0ertZHaWU/w4fiHFMpuofFWw83irmdEhZu1AVgbPCTRGhvRKoLPkVtZ1jdoKJQdAwZT80g+p28tSNy+7gU8UutNTwGEnX16r9DTB1sLVUIjVMCk19/+iUrZC7fPycXa8H95N6TEBKF2ShAyBbDctETWwO+VktXju/Xs1CG8A/ItrmerxFvedeLXVcdoRtXEO1FN6vpY1F1d94W2NaoX3lk3SdMQM7wiSQr7aE5SYZOjWGUNceVXf1mPGqQLrYbaKushSAKhkbg9JmBFseAgaulkkJU0W0AlaQF/o2cVj46DR1O3ISnurWodRQ/5FAD3aCSb4/572+ttlDC1JCkDOPQNejbBZ7Ik9BxQgCCw2jBrjwpMq/9vhQY8oK8km5c8NhpES3Mwgti3ljyMYt45ASU2nNbia/l3xS4ID7Syj2eSy7uh9t9ux9jR6+3IHf7Rju9pR6VswK925OSSyUBHLnKUyyuX4cGJuuYSlfDWHeDNvTv81vGr1gfrSw5Pctl95mrht9IUXm53VI7iHT4kD7P5bAptJ1i45thfQhzH4K1jfPt4k2bmH6EYEv9NEMQaWkbs+3jTOkY5LC+IRIxsCesBIde0jwIDHX9bpBEhu1/GSdrJsBjNjhIdtmaUZPVk9MxGUv4pBnl7IcI5dDoTm/0xHdbU++Dp3dl6BHluQGzxacjfcpage3CWXfUYfh3AeRlruWeHIgReWDYZ95RXOK5ux+hr020vz9pUoRK+Hm74bvcwnJkKyhKPvEaWTJvOohwLc0eNu4nK0l3TzgBwSd+tEgAl4vxJSYWcxMfpTq1O1uqS5cmLE0nOOy9bd7q+ZnGk+AXL7duI6nHrbWvqooqYVYLfbsTt/Rzyf/Hr67xjzjIsMVzwUywPWGcuWVfCfSby/vWkwmZCbSxHrEeaUYoDPLI5hf12/9cGks2RY0klLaHi77DlQsmtKSRnxgM5uUmjtIjtvp7Wq6ZpBrA4FE+yph2Dy/2ILDvM6PF25A0o9PPI+664gxMVFhukJ0SThaI8A6HnlyCVkSNrdX/JMFujLzw/Dy1n9zAiWJ/a7mGeT65P80IWHRKOVR4y6BgTe4MVJQ0WffaTRBtOpgjyEwPWm19exnOK111vAqqmK0zBz9B5CGdQfhrqFKufvwCVGY00) [第7課 ── 學習開發狀態複雜的 vue 元](https://play.vuejs.org/#eNrVWHtv2zYQ/yqEE9T26ncad1DtoMswZAXW/ZECw4AoQGmJtrVIlEBRTrLA333HpyhZtuNuAzYkkMU73uN3d3ycXlo/ZNlgU5CW15rlAYsyfuXTKMlSxtHn5x/TOGVoydIEtQdDPRbT2z5FyKfkSU4MyRIXMUcvghqkIE0J5bmnCMgo6onRVj5DzHGna/iM8IJRM0JoTZ5+w7GH2mfLJR6PRtIaiJbyj5gHa6tf0n0K/7OhBQEDTpIsxpzACKFZ8twPJJ44Wq052vSTNCTx3G8pc37rajY0c2oSIWYPRwVmQ2sPPIJxzp9jZfs74+kifern0Z8RXXnwzkLC+kD6oJgJZquIemikxxkOQzlTERQ8qbPVaznJqORuX1oylmZlRiQSwFAQD33hDKzIsCIVGw9dp2lMMNVEAb9KU1kgSSSyfNcuMkgo8Uqt7fujafY5I6FM8+TyUhtCaMUIoZI6no4tdQEqJXFkSSoHtyQHhE6lWH6ON+S2wYCg3zQaEZzrXUNBwRhU8+3NNZhhq0VHaBNyo66x5hRmQvg6DctABxAy9olmBS/jgBBfR/ngXISv0xC7HsBpd7VqbSJYk+Dhs53zC6ErvjYqfe7zaIk6Um2paBDLWWiG3lvbPj9mW/Ld6EpPhAmAqX+al6HKZ0dE1sEqHBMkdDVHI/TmDZKD2VxkRU4TOsXfjmE0F4F4+2uRLAhTagc8VeXaGU+7A1ggXzhmvDPptUftrpkpFZlCOkFEV9lhCQPreBKbA+nIliUKSCVFRdBM2yIS56SMpBZTk4xIqcSKVSvHBOLfyovj0+ti/T/IitkgTJBNDI9kxkxzc2NU7cmORvefSc43rJ3jM//h7OhN2kRZh/BIbvQsNzVaz57MlH7tS47ZX+dzZ4PdXaYZZjn5RLmUuRvfo7cym3eTezhGLD6dSqeEqnIXVu5dk1wJryp2acWmTWLl4QaSX8Xpdv7ieL/t6aFxyxK0vW33az18+qoi7iFHLmRhtIHzEec5XKnkJaofYBb6LeQZ6ou+jsifnr6HiOcWLl/KXlWLgqOuZEKRvC4JRe0FDh5WLC1oqLhtzznZHXVD0NekOsOUiCufgVthQsU6LGDGeEHiq59/+n02VK8OLxK3AVe0LynC3Y0oNyCWtee3lORHOQdYBxbPOdkAnAEsvBXhA6mrC1oT/KQKFaTfw/hjEEfBg4iWvZsIKmSUCWLTRcPF7QSoFgUon4YooGUq9EI6rm73RoM/ZwI3w3QFkFEUKolStWYkEYXRSKGCN9gO4b28mesDtOJFNd7gZB9Cs19K7KouSBi9GuQKWDcngQSJk0Ha0+hEmDW5vwNUsK5PAgoSJwM1O/uJOKtidZjlu3k70LgpY7Z5Ew2bhyi0t/UW7SIzXVxa8Dii0FfZaXI3HJQ7nNH3GIUcbs+Ty5EVtvomJc20hQ5Jt44Mh1EBvcalw4D+co3D9BFaGPgDDjqbTqeOH6r7NZDsruihM0Jcf9W8hgBYswazmi975Ca1FxcXH2SLLr4NQAyAtFwu65JVQ7XNGkQMiF0lR/yqnAnGwJqogwVaxlqcoR/nPE0q4Q6jHMrj2UPLmBjaH0UOPZfo/ikH9XCawJMwzcUQPdqPoK7AnwrnoK9wGNgOverN+LA3++yVasVDHTTGghAHxVX0MVkClu+tMU6eeJ/Dgs1h4YMfRZYRFuDcrRRYg9/m9U4M8wwHpL8g/BF2qldBA9sebAWQ3nUU25VVc8N+P9HOiofYNWoL8V3prYQtLdfSVwmTheeqFntbc4h3v+doIbWzVp0ZT+qFyUzJlkbt96DtX340SC4=) 作業心得: 製作元件就像在組LEGO一樣,基礎和常用的就那幾個,把他們組一起成為一個新的作品,一開始製作觀念還很模糊,之後就慢慢熟悉,也了解能製作出可以重複使用元件多麼重要
原文出處:https://dev.to/mhatvan/10-reasons-why-i-recommend-svelte-to-every-new-web-developer-nh3 儘管 [Svelte](https://svelte.dev/) 的初始版本早在 2016 年 11 月就發布了,但它在 JavaScript 前端框架中仍然處於劣勢,並且最近才開始受到社區應有的關注。 在使用了多年的各種 JavaScript 框架(包括 Angular、React 和 Vue.js)之後,我認為我對編寫程式碼如何愉快以及如何令人沮喪有了良好的總體印象。 幾年前,使用 [jQuery](https://jquery.com/) 編寫程式碼感覺就像來自純 JavaScript 的啟示。然後在我的第一份工作中,我開始使用 Angular 2,突然間 jQuery 感覺像是一個拖累。現在,React 是最酷的孩子,相比之下,Angular 感覺太複雜了。您可能會看到這是怎麼回事! 對我來說,Svelte 是快速變化的 JavaScript 框架生態系統中的下一個進化步驟。用 Svelte 的方式編寫感覺很容易,你可以看出它的建立者 [Rich Harris](https://twitter.com/Rich_Harris)厭倦了現有框架要求您學習的所有煩人的抽象和必要的樣板程式碼。 現在你可能會問自己這個問題: ## 是什麼讓 Svelte 與眾不同? 您可能聽說過 Svelte 出現在諸如 [前端框架的真實世界比較](https://medium.com/dailyjs/a-realworld-comparison-of-front-end-frameworks-2020-4e50655fe4c1) 和 [State of JS Survey](https://2019.stateofjs.com/front-end-frameworks/) 等開發人員調查將其列為在捆綁包大小、性能、程式碼行數方面排名最好的框架之一以及最重要的開發者滿意度。 與流行的 [React](https://reactjs.org/) 和 [Vue.js](https://vuejs.org/) 庫相比,它們在執行時執行大量工作並使用一種稱為“虛擬”的技術DOM diffing”用於檢測變化,Svelte 作為建置步驟被編譯成無框架的 vanilla JavaScript,因此可以從大量程式碼優化中受益。 出於本能的猶豫,我起初將 Svelte 視為“只是另一個 JavaScript 框架”而不予考慮,也沒有費心去研究它。第二次聽說後,我想知道:Svelte 是炒作還是真的那麼好?我決定對它進行實戰測試並將其用於我的個人專案。 現在幾個月後,我可以給你一個明確的答案: ## Svelte 簡單、強大且優雅,您會愛上它! 事不宜遲,以下是我向每位開始學習編程的新 Web 開發人員推薦 Svelte 的十大理由: ## 1. Svelte 元件易於理解 如果您以前從未見過 Svelte 語法,這就是一個簡單示例的樣子: https://gist.github.com/mhatvan/3630989d364e4020f26ebb96d2d7c332 與其他引入大量抽象概念、需要花時間學習和理解的前端框架相比,看到 Svelte 只是並排使用普通的舊 HTML、CSS 和 JavaScript,真是令人耳目一新。您可以通過其對初學者友好的語法查看並輕鬆辨識此處發生的情況。 ## 2.簡單寫簡潔的程式碼 正如您在上面的程式碼示例中看到的,您編寫的業務邏輯既簡單又易於閱讀。畢竟,您編寫的程式碼越少,錯誤就越少,對吧? Svelte 的天才創造者 Rich Harris 在他的文章 [少寫程式碼](https://svelte.dev/blog/write-less-code) 中對 React 和 Vue.js 進行了一些很好的比較。根據他對編寫簡單的兩個數字相加邏輯所需的字符的檢查,React 元件通常比其 Svelte 元件大 40% 左右! ## 3. 與標記語句的反應性 每當您希望根據其他變數更新和重新計算變數值時,您可以使用反應式聲明。只需在您想要響應的變數前面放一個美元符號,您就可以開始了! https://gist.github.com/mhatvan/7e2f0fea362c79d64a34cb7e0c088453 每次單擊按鈕時,`count` 將增加 1,而 `doubled` 將知道 `count` 的值發生變化並相應地更新。從反應性的角度思考真的很有趣,而且寫起來感覺很好。 ## 4.開箱即用的簡單全局狀態管理 無需任何復雜的第三方狀態管理工具,如 [Redux](https://redux.js.org/) 或 [Vuex](https://vuex.vuejs.org/)。 您只需將一個變數定義為可寫/可讀存儲,並在任何以 `$` 符號為前綴的 `.svelte` 文件中使用它。 https://gist.github.com/mhatvan/710b6bb6df4ece7e9a5f53886eb2dd0d 在此示例中,我們檢查當前環境,它作為值存在於我們的商店中,並使用它來決定是否應顯示 cookie 通知。很簡單,不是嗎? 使用 Svelte 存儲,您也永遠不必擔心內存洩漏,因為以 `$` 符號為前綴的存儲變數充當自動訂閱和自動取消訂閱。 ## 5. 內置可存取性和未使用的 CSS 檢查 Svelte 希望讓網路變得更美好,並通過程式碼中的有用提示幫助您。 每當您忘記將 alt 屬性放在 `<img>` 標籤上時,Svelte 都會為您顯示 `A11y: <img> 元素應該有一個 alt 屬性` 提醒。在 Svelte 中實現了一長串可存取性檢查,它們會提示您而不會成為麻煩。 為了使程式碼盡可能簡潔並避免遺留程式碼片段,只要在元件中找不到相應的標記,Svelte 還會為您標記未使用的 CSS 選擇器。 ## 6.元件自動導出 每當你想在元件 B 中使用元件 A 時,你通常需要先編寫程式碼導出元件 A,這樣它才能被元件 B 導入。使用 Svelte,你永遠不必擔心忘記導出, `.svelte` 元件始終默認自動為您導出,並準備好由任何其他元件導入。 ## 7. 默認情況下樣式是有範圍的 類似於 [CSS-in-JS](https://webdesign.tutsplus.com/articles/an-introduction-to-css-in-js-examples-pros-and-cons--cms-33574) 庫,Svelte默認情況下,樣式是有範圍的,這意味著 `svelte-<unique-hash>` 類名將附加到您的樣式,因此它們不會洩漏和影響任何其他元件樣式。當然,您可以選擇全局應用樣式,只需在它們前面加上 `:global()` 修飾符,或者如果您願意,也可以只使用 `.css` 文件。 ## 8. #await 塊 對於大多數 Web 應用程式,您將需要處理異步資料以向用戶顯示有用的統計訊息。 https://gist.github.com/mhatvan/2e44dc1ec402f477830f90bd77614f34 `{#await}` 塊的優點是您不必為已解決/拒絕的承諾定義額外的狀態,您只需在模板中定義內聯變數即可。 ## 9.傳遞道具的速記屬性 如果存在與變數名稱相同的 prop 名稱,我們可以將其作為簡寫屬性傳遞給元件,如下面的“{message}”。與使用 `message="{message}"` 相比沒有任何優勢,但更簡潔。 https://gist.github.com/mhatvan/9085f5330eeccdc2238e4f4e609b4f88 在上方,您可以看到根據 round 是真還是假將 class:round 屬性應用於按鈕。這很容易成為一個可重用的元件,您可以從外部傳遞 `round` 的值來有條件地決定元件的樣式。 ## 10.內置效果和動畫 Svelte 預裝了強大的效果模塊: - `svelte/motion` 效果,如補間和彈簧 - `svelte/transition` 效果,如淡入淡出、模糊、飛行、滑動、縮放、繪製 - `svelte/animate` 效果如翻轉 - `svelte/easing` 效果,如彈跳、立方體、彈性等等 Svelte 官方教程中有幾個示例,但我最喜歡[這個進度條示例](https://svelte.dev/tutorial/tweened),因為它很簡單。 動畫是 web 開發的一個領域,您通常會在其中尋找外部依賴項來為您處理它,因此您可以開箱即用地使用它們真是太好了。 ## 不採用 Svelte 的合理理由 為了避免讓這篇文章聽起來像一篇冗長的狂熱帖子,以下是我迄今為止使用 Svelte 時遇到的缺點: ### `.svelte` 文件不能導出多個元件 一方面,我們受益於默認自動導出的 .svelte 文件,但這也意味著我們無法從單個文件導出多個元件。我不認為這有什麼大不了的,因為它會迫使您遵循最佳實踐來使用許多小的獨立元件編寫您的應用程式,這使它們易於理解和單元測試。 ### 一般模板語法 為了顯示條件邏輯,Svelte 使用類似於眾所周知的 [Handlebars](https://handlebarsjs.com/guide/builtin-helpers.html#if) 模板語法的語法。 https://gist.github.com/mhatvan/95cc1837441a272cb8422fcae24d91e0 這種編寫邏輯的方式我沒有遇到任何問題,但我更喜歡更簡潔的語法。 ### 使用 export let 在子元件中接收 props 當您想要將值從父元件傳遞到子元件時,您需要將一個值作為屬性傳遞,並使用帶有匹配變數名稱的 export let 來接收它。 https://gist.github.com/mhatvan/b67ceafb05d21c15b5782c068690d632 在現代 JavaScript 中,`export` 通常用作導出模塊的關鍵字和 `let` 聲明塊範圍變數,所以我覺得語法濫用現有關鍵字,但我習慣了它並且效果很好. ###開發速度 這與 Svelte 的開發體驗沒有直接關係,但您絕對應該知道,在財務支持方面,Svelte 無法(目前)與更大的和讚助的開源專案競爭,如 React、Angular、Vue.js 和其他專案,截至目前的貢獻者數量和受歡迎程度。 儘管如此,社區正在迅速發展,社區為 Svelte 建置的第三方專案列表也在不斷增加,這些專案可在 [Made with Svelte](https://madewithsvelte.com/) 上找到。開發 Svelte 相關工具的開發人員都是天才,您可以隨時在 [Discord](https://discord.com/invite/qa4pnmw) 頻道、[Twitter](https://twitter.com/sveltejs) 上尋求幫助) 或 [Reddit](https://reddit.com/r/sveltejs)。 Svelte 最近還加入了 TypeScript 支持,而且效果很好! 我喜歡 Svelte 的易用性、較小的包大小和開發人員體驗等因素,因此我可以接受較慢的開發速度作為權衡。如果您總是需要盡可能快地合併最新功能,那麼您可能需要查看其他可用的 JavaScript 框架。 ### 缺少可用的工作 大多數公司仍在尋找對三大前端框架有經驗的開發人員,但也有各種知名的 Svelte 早期採用者,如 IBM、Apple、Philips、GoDaddy、1Password 或紐約時報,僅舉幾例.您可以在 [Svelte 網站](https://svelte.dev/) 底部找到大量使用 Svelte 的公司。通常,採用新框架需要一段時間才能出現在公司的工作機會中。儘管如此,Svelte 學習起來很有趣,許多開發人員喜歡使用 Svelte,尤其是在他們自己的個人專案或小規模應用程式中。 ## 結論 如果對初學者友好的語法、較小的包大小輸出和 Svelte 的瘋狂性能對您來說是一個不錯的選擇,我建議您開始使用 [Svelte 教程](https://svelte.dev/tutorial/basics)。該教程非常詳細,您可以快速了解該框架的強大功能。 在 JavaScript 框架的世界裡,事情肯定會快速變化,我希望你和我一樣相信 Svelte 擁有所有的優勢和潛力,可以讓它成為新的 #1 JavaScript 前端框架! 您之前使用過 Svelte 嗎?你的經驗是什麼? 在評論中告訴我,我很想知道。 感謝閱讀,希望您喜歡! ## 有用的資源 - [Svelte 教程](https://svelte.dev/tutorial/basics) - [Svelte REPL](https://svelte.dev/repl) - [Rich Harris - 重新思考反應性](https://www.youtube.com/watch?v=AdNJ3fydeao) - [為什麼要苗條](https://github.com/feltcoop/why-svelte) - [為什麼 SvelteJS 可能是新 Web 開發人員的最佳框架](https://dev.to/bholmesdev/why-sveltejs-may-be-the-best-framework-for-new-web-devs-205i) - [為什麼我們從 React 轉向 Svelte](https://medium.com/better-programming/why-we-moved-from-react-to-svelte-f20afb1dc5d5) - [我喜歡 Svelte 的寫作風格](https://css-tricks.com/what-i-like-about-writing-styles-with-svelte/) - [我在 React 和 Svelte 中建立了完全相同的應用程式。這是差異。](https://medium.com/javascript-in-plain-english/i-created-the-exact-same-app-in-react-and-svelte-here-are-the-differences-c0bd2cc9b3f8) ## 正在尋找 Svelte 支持的伺服器端渲染解決方案? 在使用 [Sapper](https://sapper.svelte.dev/) 接觸框架後,我是一個忠實的粉絲,一有機會就嘗試推廣 Svelte 之道。 如果您要建立一個網站並正在尋找合適的工具,我發表了一篇關於我迄今為止使用 Sapper 的經驗的文章,供您在此處閱讀:[“為什麼我為我的網站選擇 SapperJS,以及我做了什麼”到目前為止,我已經了解了該框架”](https://markushatvan.com/blog/why-i-chose-sapperjs-for-my-website-and-what-ive-learned-about-the-framework-so-遠的)。
原文出處:https://dev.to/mikenikles/why-i-moved-from-react-to-svelte-and-others-will-follow-210l # React 多年來一直是我的首選 2015 年 10 月 14 日,我主持了 [首屆 React 溫哥華聚會](https://www.meetup.com/ReactJS-Vancouver-Meetup/events/225362860/)。當時我在一年中的大部分時間裡都在使用 React,並希望將志同道合的開發人員聚集在一起。 那時的 React,我敢說,是 web 前端世界的革命性的。與 jQuery、Backbone.js 或 Angular 1.x 等替代方案相比,使用 React 進行開發感覺直觀、清新且富有成效。就個人而言,隔離建置塊(又名元件)的想法真的很吸引我,因為它自然會導致結構化、組織良好且更易於維護的程式碼庫。 在接下來的幾年裡,我一直密切關注 Angular 2.x+、Vue 等,但沒有一個是值得跳槽的選擇。 # 然後我了解了 Svelte 我第一次了解 Svelte 是在 2018 年年中,也就是 3.0 版發布前將近一年(見下文)。 “[計算機,為我建置一個應用程式。](https://www.youtube.com/watch?v=qqt6YxAZoOc)”[Rich Harris](https://twitter.com/Rich_Harris) 讓我著迷Svelte。 > 如果您不熟悉 Svelte ([https://svelte.dev/](https://svelte.dev/)),請存取網站並花 5 分鐘閱讀介紹。 閱讀了嗎?真的?優秀👍 看完影片後,我心中的主要問題是是否值得學習 Svelte 並開始將其用於新專案甚至現有專案。平心而論,Svelte 給我留下了深刻的印象,但仍然不足以讓我完全接受它。 # Svelte 3.x 2019 年 4 月 22 日 - [Svelte 3:重新思考反應性](https://svelte.dev/blog/svelte-3-rethinking-reactivity) 是我一直在等待的博文。 > 請花一些時間閱讀博文並[觀看影片](https://www.youtube.com/watch?v=AdNJ3fydeao) - 這是關於電子表格的,但我保證它很有趣😉 為什麼這是一件大事?首先,Svelte 團隊一直在談論版本 3,我想看看它的實際應用。另一方面,Svelte 及其承諾比我第一次聽說 React 時更讓我興奮。 那時我指導 Web 開發人員,並花了很多時間讓他們加快 React 的速度。為了開發 React 應用程式,需要學習、理解並在一定程度上掌握 JSX、CSS-in-JS、Redux、create-react-app、SSR 和其他概念。 > 對於 Svelte,這些都不是必需的。 ``` <script> let name = 'world'; </script> <style> h1 { color: blue; } </style> <h1>Hello {name}!</h1> ``` 夠簡單嗎?我同意。事實上,它非常簡單,我將它推薦給我的 Web 開發新手。 ## 很快,那段程式碼發生了什麼? `script` 標籤是元件邏輯所在的位置。 `style` 標籤定義了這個元件的 CSS - 這些都不會洩漏到元件之外,所以我們可以安全地使用 h1 並且它只適用於這個元件。它是真正的 CSS,而不是偽裝成 CSS 的 Javascript 對像或偽裝成 CSS 的字串文字。 底部是元件的 HTML。使用帶有 `{myVariable}` 的變數。與 React 的 JSX 相比,Svelte 允許您使用正確的 HTML 標籤,例如 `for`、`class` 而不是 `forHtml` 和 `className`。請參閱 React 文件中的“[屬性差異](https://reactjs.org/docs/dom-elements.html#differences-in-attributes)”以獲取所有非標準 HTML 屬性的列表。 # 讓我們重建 React 示例 為了讓您了解 Svelte 與 React 的對比,讓我們重新建置 [https://reactjs.org/](https://reactjs.org/) 上列出的內容。 ## 一個簡單的元件 請參閱上面的程式碼片段。 ## 一個有狀態的元件 [互動演示](https://svelte.dev/repl/6e9ef214ae774287b21f902d7e6f0e68?version=3.16.6) ``` <script> let seconds = 0; setInterval(() => seconds += 1, 1000); </script> Seconds: {seconds} ``` React:33行 Svelte:6 行 ## 一個應用程式 [互動演示](https://svelte.dev/repl/817d413fd6c344bf859f0dbf8063de2f?version=3.16.6) ``` <script> /* App.svelte */ import TodoList from './TodoList.svelte'; let items = []; let text = ''; const handleSubmit = () => { if (!text.length) { return } const newItem = { text, id: Date.now(), }; items = items.concat(newItem); } </script> <div> <h3>TODO</h3> <TodoList {items} /> <form on:submit|preventDefault={handleSubmit}> <label for="new-todo"> What needs to be done? </label> <input id="new-todo" bind:value={text} /> <button> Add #{items.length + 1} </button> </form> </div> ``` ``` <script> /* TodoList.svelte */ export let items = []; </script> <ul> {#each items as item} <li key={item.id}>{item.text}</li> {/each} </ul> ``` React:66行 Svelte:43 行 ## 使用外部插件的元件 [互動演示](https://svelte.dev/repl/28f4b2e36e4244b8b23cae3d584c4c88?version=3.16.6) ``` <script> const md = new window.remarkable.Remarkable(); let value = 'Hello, **world**!'; </script> <svelte:head> <script src="https://cdnjs.cloudflare.com/ajax/libs/remarkable/2.0.0/remarkable.min.js"></script> </svelte:head> <div className="MarkdownEditor"> <h3>Input</h3> <label htmlFor="markdown-content"> Enter some markdown </label> <textarea id="markdown-content" bind:value={value} /> <h3>Output</h3> <div className="content"> {@html md.render(value)} </div> </div> ``` React:42行 Svelte:24 行 > 更少的程式碼 = 更少的錯誤 > 更少的程式碼 = 更好的性能 = 更好的用戶體驗 > 更少的程式碼 = 更少的維護 = 更多的時間來開發功能 # 我還喜歡 Svelte 什麼? ## 反應性 另一個強大的功能是 [反應式聲明](https://svelte.dev/tutorial/reactive-declarations)。讓我們從一個例子開始: ``` <script> let count = 0; $: doubled = count * 2; function handleClick() { count += 1; } </script> <button on:click={handleClick}> Clicked {count} {count === 1 ? 'time' : 'times'} </button> <p>{count} doubled is {doubled}</p> ``` 每當你有依賴於其他變數的變數時,用 `$: myVariable = [引用其他變數的程式碼]` 聲明它們。以上,每當 count 發生變化時,doubled 都會自動重新計算,並且 UI 會更新以反映新值。 ## Stores 在需要跨元件共享狀態的情況下,Svelte 提供了存儲的概念。 [教程很好地解釋了 store](https://svelte.dev/tutorial/auto-subscriptions)。無需閱讀冗長的教程 - store 就這麼簡單。 ### Derived stores 通常,一家 store 依賴於其他 store。這就是 Svelte 提供 derived() 來組合 store 的地方。 [有關詳細訊息,請參閱教程](https://svelte.dev/tutorial/derived-stores)。 ## 作為邏輯塊等待 好吧,這是一個非常優雅的。讓我們從程式碼開始([交互式演示](https://svelte.dev/repl/b9fc662a253443dc901ff189ce1cdd4b?version=3.16.7)): ``` <script> let githubRepoInfoPromise; let repoName = 'mikenikles/ghost-v3-google-cloud-storage'; const loadRepoInfo = async () => { const response = await fetch(`https://api.github.com/repos/${repoName}`); if (response.status === 200) { return await response.json(); } else { throw new Error(response.statusText); } } const handleClick = () => { githubRepoInfoPromise = loadRepoInfo(); } </script> <input type="text" placeholder="user/repo" bind:value={repoName} /> <button on:click={handleClick}> load Github repo info </button> {#await githubRepoInfoPromise} <p>...loading</p> {:then apiResponse} <p>{apiResponse ? `${apiResponse.full_name} is written in ${apiResponse.language}` : ''}</p> {:catch error} <p style="color: red">{error.message}</p> {/await} ``` 看到 HTML 中的“#await”塊了嗎?在真實世界的應用程式中,您將有一個加載元件、一個錯誤元件和在這種情況下呈現 API 響應的實際元件。嘗試在文本框中輸入無效的 repo 名稱以觸發錯誤案例。 # “等等,那……呢?” ## 開源元件? 當我向某人介紹 Svelte 時,我得到的主要回應是“但是生態系統、元件、教程、工具等呢?” 是的,開源 Svelte 元件遠不及 React 元件多。話雖如此,您多久使用一個開源 React 元件並在沒有任何問題或不必要的開銷的情況下集成它?我認為我們 Javascript 社區中的許多人已經變得過於依賴 `npm install ...` 來拼湊一個 web 應用程式。通常建置自己的元件,尤其是在 Svelte 中,可以減少整體花費的時間。我沒有資料可以證明,這是基於我個人的經驗。 不過,與此相關的是,對於任何願意重用開源元件的人來說,Svelte 元件的列表越來越多。 ## 正在找工作? 機會很多,請參閱 [https://sveltejobs.dev/](https://sveltejobs.dev/)。 Apple 的欺詐工程團隊正在[尋找 Svelte 開發人員](https://sveltejobs.dev/jobs/apple-senior-front-end-developer)(截至 2019 年 12 月)。 還要記住,與申請需要 React、Vue、Angular 等的工作相比,競爭要小得多。 # 然後,有 Sapper 來部署 Svelte 應用程式 開發應用程式只是整個蛋糕的一小部分——應用程式還需要部署。為此,Svelte 團隊提供了 [Sapper](https://sapper.svelte.dev/)。這本身就是一篇完整的帖子,所以現在請查看網站了解詳細訊息。 # 結論 每天,新的 Web 開發人員開始他們的旅程,許多人遇到的第一件事就是不確定首先要學什麼。我說未來就是簡單、快速的開發時間,我想不出比這更簡單、更快的事情了: ``` <script> let name = 'world'; </script> <style> h1 { color: blue; } </style> <h1>Hello {name}!</h1> ``` 以上分享,希望對您有幫助
原文出處:https://dev.to/vintharas/discovering-svelte-getting-started-with-svelte-writing-a-pomodoro-technique-app-2lph ## 開始使用 Svelte [開始使用 Svelte 的最簡單方法](https://svelte.dev/blog/the-easiest-way-to-get-started) 是: 1. 瀏覽 [svelte.dev 中的 Svelte 教程](https://svelte.dev/tutorial) 2. 在 [svelte.dev 中的 Svelte REPL](https://svelte.dev/repl) 中進行試玩 3. 使用 svelte 模板從頭開始建立應用程式 儘管我認為通讀教程對於學習 Svelte 的語法和可用的東西確實很有幫助,但我認為**學習某些東西的最佳方法是在盡可能接近它的環境中實際操作**會在現實世界中開發一個 Svelte 應用程式。 **[你需要自己努力解決問題才能真正學到東西](https://amzn.to/2soWN5m)**。 ## 建立一個新專案 我們使用 [degit](https://github.com/Rich-Harris/degit)(也是由 Svelte 的建立者 Rich Harris 編寫的專案腳手架工具)生成一個新專案。類型: ``` $ npx degit sveltejs/template il-pomodoro ``` 這將在 `il-pomodoro` 目錄中建立一個全新的 Svelte 專案。我們跳進去,安裝依賴項並執行開發伺服器: ``` # Jump in $ cd il-pomodoro # Install the dependencies $ npm install # Run the development server $ npm run dev ``` 現在我們在 localhost:5000 上打開瀏覽器,讓我們看看我們得到了什麼…… **塔達!測試成功!**  ## 設置你的編輯器 Svelte 是一個編譯器優先的框架,它編譯代表 Svelte 元件的 .svelte 文件來建置 Web 應用程式。我在教程中看到的那個特殊的 .svelte 擴展和非 Web 標準語法告訴我,我需要在我的編輯器中提供一些額外的支持來處理 Svelte。 Svelte 博客有一篇關於[如何設置編輯器以使用 Svelte](https://svelte.dev/blog/setting-up-your-editor) 的好文章。我通常使用 Vim 或 VSCode,所以讓我們設置這兩個編輯器以使用 Svelte。 ### 設置 VSCode 以使用 Svelte 對於 VSCode,有 [svelte-code](https://marketplace.visualstudio.com/items?itemName=JamesBirtles.svelte-vscode) 插件,它支持 `.svelte` 語法突出顯示、診斷、自動完成和 [更多](https://marketplace.visualstudio.com/items?itemName=JamesBirtles.svelte-vscode)。 ### 設置 Vim 以使用 Svelte 對於 Vim,[設置你的編輯器文章](https://svelte.dev/blog/setting-up-your-editor) 沒有提供很多支持。它基本上告訴您將 .svelte 文件的文件類型更改為 HTML。經過一番挖掘,我發現了一些插件,它們可以讓你在 Vim 中獲得更好的 Svelte 體驗,並達到 VSCode 的標準: * [vim-svelte](https://github.com/evanleck/vim-svelte) 為 .svelte 文件提供語法高亮和縮進 * [coc-svelte](https://github.com/coc-extensions/coc-svelte) 通過連接到 Svelte LSP [^2] 為 Svelte 開發提供類似 IDE 的高級支持。這是 [coc.nvim](https://github.com/neoclide/coc.nvim) 自動補全插件(恰好是我最喜歡的 vim 補全插件)的擴展。 好的,現在我們已經設置好了編輯器,讓我們仔細看看我們的新 Svelte 專案。 ## 檔案結構 我們在編輯器中打開 il-pomodoro 文件夾,我們會看到一堆文件和文件夾: * 一個 `src` 文件夾,其中包含 Svelte hello world 應用程式的源程式碼 * 一個 `public` 文件夾,在 Svelte 編譯器編譯和處理後將包含我們的 Web 應用程式 * `rollup.config.js`,其中包含我們的捆綁器 ([rollup](https://rollupjs.org/)) 的配置。 Rollup 負責使用 Svelte 處理我們的源程式碼文件,以生成可以在瀏覽器中執行的開發和生產包。 對於初學者來說非常有趣的部分發生在 `src` 文件夾中,所以我們接下來要看的地方。該文件夾僅包含兩個文件: * `App.svelte` 這是我們應用程式的根元件 * `main.js`,其中包含用於初始化我們的應用程式的引導程式碼 作為我們應用程式入口點的文件是“main.js”: ``` import App from './App.svelte'; const app = new App({ target: document.body, props: { name: 'world' } }); export default app; ``` 這會建立一個新的 Svelte `App` 元件,並將其附加到 `document.body`,並使用一個名為 `title` 的屬性,其值為 `world`。 讓我們看看 `App` 到底是什麼: ``` <script> export let name; </script> <main> <h1>Hello {name}!</h1> <p>Visit the <a href="https://svelte.dev/tutorial">Svelte tutorial</a> to learn how to build Svelte apps.</p> </main> <style> main { text-align: center; padding: 1em; max-width: 240px; margin: 0 auto; } h1 { color: #ff3e00; text-transform: uppercase; font-size: 4em; font-weight: 100; } @media (min-width: 640px) { main { max-width: none; } } </style> ``` 我懂了!所以 Svelte 元件是一些可重用的 UI,它封裝了元件的標記 (HTML)、它的行為(`<script>` 標籤內的 JavaScript)及其外觀和感覺(`<style>` 標籤內的 CSS) .涼爽的!這就說得通了。 如果我們回到標記中,我們可以理解當我們將它指向 localhost:5000 時我們在瀏覽器中看到的內容: ``` <main> <h1>Hello {name}!</h1> <p>Visit the <a href="https://svelte.dev/tutorial">Svelte tutorial</a> to learn how to build Svelte apps.</p> </main> ``` prop `name` 在實例化時傳遞給元件,並保存在該 `name` 變數中: ``` <script> export let name; </script> ``` 然後傳播到元件的標記,並呈現在我們在瀏覽器中看到的“h1”標籤內。涼爽的!有點奇怪但熟悉的“export let name”語法必須是**Svelte 元件將其 API 定義為 props 的方式**。 ## 加入標題 讓我們開始修補一些簡單的東西,比如為應用程式的第一個視圖加入標題並將其綁定到一些資料。初始模板給了我如何做到這一點的提示。我只需要向我的元件加入一個新變數以包含該標題。因為我在原始模板中沒有用到 `name` 變數,所以我將替換它: ``` <script> export let title </script> ``` 並更新 `main.js` 以注入我的應用程式的標題: ``` import App from './App.svelte'; const app = new App({ target: document.body, props: { title: 'il Pomodoro' } }); export default app; ``` 再想一想,我真的不需要將該變數公開為道具。我們不希望此元件的用戶更改此標題,因此我們將其保留為元件內部的一部分。 讓我們重寫我們的 App 元件來執行此操作: ``` <script> let title = "il Pomodoro"; </script> ``` 最後,我將更新 HTML 模板以使用“title”而不是“name”: ``` <main> <h1>{title}</h1> </main> ``` **搞定了!**  ## 任務列表 驚人的!讓我們繼續建立一個非常簡單的任務列表。由於這感覺像是一個完全獨立的責任,我們將把它放在它自己的元件中。 我建立了一個新文件“TaskList.svelte”來表示該新元件並加入了一些標記,以便在我從“App.svelte”中使用它時盡可能少地出錯: ``` <p>I'm a list of tasks</p> ``` 我將它加入到 `App.svelte`: ``` <script> let title = "il Pomodoro"; </script> <main> <h1>{title}</h1> <TaskList /> </main> <style> /* styles omitted for sake of clarity. They'd be here. */ </style> ``` 而且……沒用。嗯……我做錯了什麼…… VSCode 和瀏覽器都會警告我以下內容: ``` 'TaskList' is not defined. svelte(missing-declaration) ``` 這告訴我兩件事: 1. 我的 vim 設置沒有按預期工作,因為我在編輯器中沒有收到錯誤(稍後要解決的問題),並且 2.我好像忘記導入元件了! 當然!所以我將它加入到“App.svelte”元件中: ``` <script> let title = "il Pomodoro"; import TaskList from './TaskList.svelte'; </script> <main> <h1>{title}</h1> <TaskList /> </main> ``` 是的!**  現在讓我們加入一些任務。我今天的前 3 項任務是: ``` <script> const tasks = [ "plan some fun trip with Teo", "buy some flowers to my wife", "write an article about Svelte" ]; </script> ``` 現在我需要在列表中的螢幕上顯示這些內容。 Svelte 有一種特殊的方法來迭代模板內的列表:[{#each} 塊](https://svelte.dev/docs#each)。 它是這樣工作的: ``` <ul> {#each tasks as task} <li>{task}</li> {/each} </ul> ``` 因此,我們遍歷 tasks 列表中的每個 task 並將其放入列表項 li 元素中。我們還從列表中刪除了點,因為它們看起來很糟糕: ``` <style> ul { list-style: none; } </style> ``` 這就是我們得到的:  **叮叮叮!** 番茄鐘結束了。得走了!我們將很快繼續使用更多 Svelte、交互式任務列表和番茄鐘。 > ### 尋找番茄鐘應用程式的源程式碼? > https://github.com/Vintharas/il-pomodoro-in-svelte > https://svelte.dev/repl/27164871e86d4ce1a9815489dc323500?version=3.16.7 ## 到目前為止的一些思考 驚人的!這是開始使用 Svelte 的快速方法。到目前為止,這是我的印象: * [svelte.dev](https://svelte.dev/docs) 真的很棒。 * [交互式教程](https://svelte.dev/tutorial) 有一個循序漸進的介紹,帶您了解 Svelte 的所有功能和重要概念。 * [Svelte playground](https://svelte.dev/repl) 真的很酷,它可以讓你修改 Svelte 建立多文件應用程式,保存它們並與你的朋友和同事分享。 * [開發文件非常好](https://svelte.dev/docs) 也非常全面並且有很多示例。將它們加入書籤並根據需要用作參考。 * **以上所有內容都提供了與 Svelte 的美妙初次接觸**,當您第一次進入一個新的生態系統時,您會非常感激。 * 開始新專案的方式有點奇怪。我已經習慣了所有具有 CLI 的流行框架,使用 `npx degit etc...` 來建立一個新專案有點令人困惑。但在前 5 秒的混亂之後,我只是執行命令並繼續我的生活。 * **我對文本編輯器支持的第一印象並不好**,例如,VSCode 沒有在 Svelte 模板內為我提供語句完成功能,而我希望它能工作(例如,允許我過濾“任務” `)。在我試用 Svelte 的短暫時間內,我沒有讓 Vim 設置正常工作。 * **使用 Svelte 本身就是一種非常好的體驗**。 * 初次接觸時,感覺 Web 標準非常友好,並且一切如您所願。最小驚奇原則非常適用於 Svelte。 * 我喜歡 Svelte 元件的平面結構,以及它在 HTML 標記、Javascript (`<script>`) 和 CSS (`<style>`) 中劃分元件的方式,這很有意義。樣板文件的數量幾乎可以忽略不計。 * 在標記中註入資料很簡單 * 使用 `export` 暴露 props 雖然不是標準的但很有意義並且很容易理解。 * 我想知道為什麼 Svelte 使用 `{#each tasks as task}` 而它可以使用 `{#for task of tasks}` 並減少學習 Svelte 的人的認知負荷。 (也就是需要學習更多的自定義語法) 這就是今天的全部內容!希望你喜歡這篇文章。保重並期待更多 Svelte 即將推出。 > 您是一位經驗豐富的 Svelte 用戶嗎?如果是這樣,請不要猶豫,告訴我我做事有多麼錯誤 :D 我很樂意聽取您的意見,我們都會因此變得更好。 ## 在 Vim 中修復 Svelte 經過一些故障排除後,我意識到按照 Svelte 博客中的建議,我之前使用自動命令設置 Svelte 以將 .svelte 文件的文件類型更新為 html: ``` augroup svelte au! BufNewFile,BufRead *.svelte set ft=html augroup END ``` 這意味著沒有應用 coc-vim 和 svelte 語法文件,因為它們需要 svelte 的文件類型。刪除自動命令後,一切都像在 Visual Studio Code 中一樣好用。哇哇! [^1]:查看 [這個超級古老的番茄工作法應用程式](https://www.barbarianmeetscoding.com/projects/ilpomodoro/) 我在開始進行 Web 開發的那一天使用 Knockout.js 編寫的。 [^2]: LSP 代表語言伺服器協議。 (來自維基百科)它是一個開放的、基於 JSON-RPC 的協議,用於文本編輯器或 IDE 和提供編程語言特定功能的伺服器之間。該協議的目標是允許獨立於任何給定的編輯器或 IDE 實現和分發編程語言支持。
*與基於元件的框架(例如 React、Angular 或 Vue)不同,使用 Svelte,您可以將建置用戶界面提升到一個新的水平。許多開發人員有興趣了解如何使用 Svelte 進行建置,以下是一份精選的有價值資源列表,可幫助您開始使用 Svelte。* 原文出處:https://dev.to/dailydotdev/building-with-svelte-all-you-need-to-know-before-you-start-2knj --- ## 為什麼選擇 Svelte? Svelte 最近在前端開發人員中越來越受歡迎。以下簡要介紹主要優勢。 ###有什麼好處? * Svelte 不是在瀏覽器中完成大部分工作,而是在您建置應用程式時完成它的工作,並將其**編譯為高效的 vanilla JavaScript**。 * **減少您正在使用的 JavaScript 框架的成本**。通過將 Svelte 編譯為 vanilla JavaScript,可以提高程式碼的可讀性,實現重用性,並生成更快的 Web 應用程式。 * Svelte 不需要聲明式的、狀態驅動的程式碼,瀏覽器必須將其轉換為 DOM 操作。這意味著**你不再需要使用虛擬 DOM**。 ### 缺點是什麼? * **IDE 支持** 還不能與常用框架相媲美。它還有很大的改進空間。雖然有一些很好的在線資源可以解決一些問題,但目前,它可以被視為一個主要缺點。 * **目前沒有多少 Svelte 開發工具**。它仍然是一個年輕且不斷發展的生態系統。然而,這也是為 Svelte 社區開發一些內容的絕佳機會。 * **小型開源生態系統**。與許多其他框架一樣,圍繞特定框架建置大型社區需要時間。儘管 Svelte 已經走了相當不錯的路,但仍然沒有足夠的開源貢獻者。同樣在這裡,您也可以將其視為機會。 想詳細了解使用 Svelte 進行建置的優缺點嗎? * [CTO 的 Svelte 指南——最新的這個前端框架能為你做什麼?](https://tsh.io/blog/svelte-framework/) * [相同但不同:Svelte 簡介](https://blog.codecentric.de/en/2020/02/same-but-different-introduction-to-svelte/) * [Svelte:與其他框架的比較](https://codeburst.io/svelte-comparison-with-other-frameworks-e895c45567de) * [強調 Svelte 優缺點的簡單示例](https://dev.to/geeksrishti/building-a-dashboard-in-svelte-2fkp) ## 幫助您入門的資源 ### Svelte 生態系統 101 👋🏼 * [Svelte 的主頁](https://svelte.dev/) * [Selvte 官方社區](https://svelte-community.netlify.app/) * [Svelte GitHub 存儲庫](https://github.com/sveltejs/svelte) * [Svelte Discord 伺服器](https://svelte.dev/chat) * [Svelte sub-reddit](https://www.reddit.com/r/sveltejs/) ###教程🤓 以下精選了**實用、全面且用戶友好**的教程: * [官方教程](https://svelte.dev/tutorial/basics) 由 Svelte 開發人員提供。 * [建置我的第一個 Svelte 應用程式:想法和印象](https://scotch.io/tutorials/building-my-first-svelte-app-thoughts-and-impressions) 由 [Chris on Code](https://twitter.com/chrisoncode) ### 用例和演示 🚀 與任何事情一樣,在開始新事物時,靈感很重要。查看一些使用 Svelte 的很棒的專案。 * [OmniaWrite](https://omniawrite.com/) - 專為創意寫作而設計的文本編輯器。同樣在 [GitHub](https://github.com/TorstenDittmann/OmniaWrite) * [TypeRunner.js](https://tsh.io/typerunner) - 一個簡單的打字遊戲,有 2-4 名人類玩家相互競爭。先打出整個文本塊的人獲勝。 * [Hacker News 克隆](https://hn.svelte.dev/) 使用 Svelte 建置。同樣在 [GitHub](https://github.com/sveltejs/hn.svelte.dev) 上。 * [Nomie](https://nomie.app/) - 使用 Svelte 建置的情緒和生活追踪器。同樣在 [GitHub](https://github.com/open-nomie/nomie) 上。 * 許多其他應用程式的炫酷展示 [使用 Svelte 製作](https://madewithsvelte.com/) ### 有用的程式碼庫💻 * [svelte-grid](https://github.com/vaheqelyan/svelte-grid) - 響應式、可拖動和可調整大小的網格佈局,適用於 Svelte * [Vime](https://github.com/vime-js/vime) - 專注於簡化網絡媒體元素的嵌入和使用 * [svelte-mui](https://github.com/vikignt/svelte-mui) - 一組受 [Google 的 Material Design] 啟發的 Svelte UI 組件(https://material.io/design) * [svelte-component-template](https://github.com/YogliB/svelte-component-template) - 建置可共享的 Svelte 3 組件的基礎 * [svelte-loader](https://github.com/sveltejs/svelte-loader) - Svelte 組件的 Webpack 加載器 * [svelte-routing](https://github.com/EmilTholin/svelte-routing) - 具有 SSR 支持的聲明式 Svelte 路由庫 * [Routify](https://github.com/roxiness/routify) - 自動化 Svelte 路線 * [svelte-inetllij](https://github.com/tomblachut/svelte-intellij) - 提供 WebStorm 和朋友中 Svelte 組件的語法突出顯示 * [@testing-library/svelte](https://github.com/testing-library/svelte-testing-library) - 鼓勵良好實踐的簡單而完整的 DOM 測試實用程序 * [svelte-apollo](https://github.com/timhall/svelte-apollo) - Apollo GraphQL 的 Svelte 集成 * 搜尋更多 [此處](https://svelte-community.netlify.app/code/) * 探索一些基本的[程式碼示例](https://svelte.dev/examples#hello-world) ### 開發者工具🔧 正如我們所說……目前可用的經過現場測試的開發人員工具不多。但是,這個非常有用:[Chrome](https://chrome.google.com/webstore/detail/svelte-devtools/ckolcbmkjpjmangdbmnkpjigpkddpogn) 和 [Firefox](https://addons.mozilla.org/en-US/firefox/addon/svelte-devtools/) ### 隨時了解 Svelte 新聞🏄🏻 * [Svelte 官方部落格](https://svelte.dev/blog) * [Why Svelte](https://why-svelte-js.web.app/) - 專為 Svelte 新聞打造的新聞聚合器 * [daily.dev](https://daily.dev/topic/svelte) - 不要錯過有關 Svelte 的更新。讓 daily.dev 在每個新標籤頁為您收集最新的科技新聞並進行排名 * [Svelte 時事通訊](https://shershen08.github.io/sveltejsnews/) - 每兩週將最新的 Svelte 新聞發送到您的收件箱 --- 以上分享,希望對你有幫助!
## 前提 https://flexboxfroggy.com/ 類似這種遊戲或是https://hexschool.github.io/flexbox-pirate/index.html#/simple (六角應該是學習他 這兩個基本上一樣XD) 想問這種可以讓使用者丟code的遊戲 是否會很難開發 這邊順便提供相關遊戲 [10 amazing games to learn CSS](https://daily-dev-tips.com/posts/10-amazing-games-to-learn-css/) [10 games to learn JavaScript](https://dev.to/dailydevtips1/10-games-to-learn-javascript-155j) 有些難度似乎會比較高 是因為還要用美術素材 但我想 我若是使用人家現成的 純粹練習 這方面應該也不困難 ## 疑問 我在想 其實應該會算是個很有趣的挑戰? 我考慮的點 是要判斷user的code是否正確 基本上去判斷text area的內容有沒有 那些特定的條件 用判斷式去寫 應該不至於太難 想說試著練習寫一個這個遊戲 因為我看六角也是照著人家的做XD 不知道前輩們對這樣的練習有什麼建議~~ 會有什麼地方要注意嗎 感恩!!!!!!!! ## 想法漫談 從以前練到現在,真的很喜歡這個論壇~~~未來有機會搞一個自己設計的遊戲關卡 也可以讓大家練習JS 因為我看到有些練習的遊戲是要付費的 在這裡:https://codepip.com/games 想說我可以自己搞一個免費版 XDD 只是怕弄下去也許是一個太大的專案? 或者其實跟切版差不多 幾個小時就OK? 那我一定馬上來弄 感覺就超好玩~超酷~
這裡有多種簡短而強大的 JavaScript 技巧,可以最大限度地提高生產力 ⚡️ 並最大限度地減少痛苦 🩸。 讓我們深入研究看看🤘 原文出處:https://dev.to/ironcladdev/15-killer-js-techniques-youve-probably-never-heard-of-1lgp ### 唯一陣列 過濾掉陣列中的重複值。 ``` const arr = ["a", "b", "c", "d", "d", "c", "e"] const uniqueArray = Array.from(new Set(arr)); console.log(uniqueArray); // ['a', 'b', 'c', 'd', 'e'] ``` ### 唯一的物件陣列 `Set` 物件不允許您過濾掉重複的物件,因為每個物件都是不同的。 `JSON.stringify` 在這裡幫我們解決了這個問題。 ``` const arr = [{ key: 'value' }, { key2: 'value2' }, { key: 'value' }, { key3: 'value3' }]; const uniqueObjects = Array.from( new Set( arr.map(JSON.stringify) ) ).map(JSON.parse) console.log(uniqueObjects); ``` 在 [此評論](https://dev.to/jonrandy/comment/24ojn) 中查看更有效但稍長的方法。 ### 陣列迭代器索引 通過 `.map` 和 `.forEach` javascript 迭代函數,您可以獲得每個項目的索引。 ``` const arr = ['a', 'b', 'c']; const letterPositions = arr.map( (char, index) => `${char} is at index ${index}` ) ``` ### 按字元數拆分字串 我們可以使用 `.match` 正則表達式函數將字串拆分為 `n` 個字符。 ``` const str = "asdfghjklmnopq"; const splitPairs = str.match(/.{1,2}/g); console.log(splitPairs); // ['as', 'df', 'gh', 'jk', 'lm', 'no', 'pq'] ``` ### 用不同的字元拆分字串 另一個使用 .match 的正則表達式 hack 允許您將像“aabbc”這樣的字串拆分為陣列“[”aa”,“bb”,“c”]`。 ``` const str = "abbcccdeefghhiijklll"; const splitChars = str.match(/(.)\1*/g); console.log(splitChars); // ['a', 'bb', 'ccc', 'd', 'ee', 'f', 'g', 'hh', 'ii', 'j', 'k', 'lll'] ``` ### 遍歷物件 `Object.entries` 允許我們將 JSON 物件轉換為鍵值對陣列,從而使我們能夠使用循環或陣列迭代器對其進行迭代。 ``` const obj = { "key1": "value1", "key2": "value2", "key3": "value3" }; const iteratedObject = Object.entries(obj) .map(([key, value]) => `${key} = ${value}`); console.log(iteratedObject); // ['key1 = value1', 'key2 = value2', 'key3 = value3'] ``` ### 鍵值陣列到物件 您可以使用“Object.fromEntries”將“Object.entryified”鍵值對陣列轉換回物件 ``` const entryified = [ ["key1", "value1"], ["key2", "value2"], ["key3", "value3"] ]; const originalObject = Object.fromEntries(entryified); console.log(originalObject); // { key1: 'value1', ... } ``` ### 發生次數計數 您可能想計算一個專案在陣列中出現的次數。我們可以使用帶有迭代器的 .filter 函數來完成此操作。 ``` const occurrences = ["a", "b", "c", "c", "d", "a", "a", "e", "f", "e", "f", "g", "f", "f", "f"]; // creating a unique array to avoid counting the same char more than once const unique = Array.from(new Set(occurrences)); const occurrenceCount = Object.fromEntries( unique.map(char => { const occurrenceCount = occurrences.filter(c => c === char).length; return [char, occurrenceCount] }) ) console.log(occurrenceCount); // { a: 3, b: 1, c: 2, ... } ``` 在 [此評論](https://dev.to/jonrandy/comment/24ojn) 中查看可靠的單行程式碼以執行此操作! ### 替換回調 `.replace` 函數並不限制您只能用固定字串替換。您可以將回調傳遞給它並使用匹配的子字串。 ``` const string = "a dog went to dig and dug a doggone large hole"; const replacedString = string.replace(/d.g/g, str => str + "gy") console.log(replacedString); // a doggy went to diggy and duggy a doggygone large hole ``` ### 條件串接 你們中的許多人都熟悉在 JS 中遇到未定義的錯誤,條件連結可以防止很多這種情況的發生。 > **可選連結** (`?.`) 運算符存取物件的屬性或呼叫函數。如果使用此運算符存取的對像或呼叫的函數未定義或為空,則表達式短路併計算為未定義,而不是拋出錯誤。 ``` const obj = { "a": "aaaaaaa", "b": null }; console.log(obj.b.d); // throws an error console.log(obj.b?.d); // returns undefined ``` ### 限定一個數字 通常,您可能需要將數字限制在特定範圍內。每次需要時都用三元運算符來做是一件很痛苦的事情。函數要乾淨得多。 ``` const constrain = (num, min, max) => { if(num < min) return min; else if(num > max) return max; else return num; } constrain(5, 1, 3) // 3 constrain(2, 1, 5) // 2 constrain(0, -100, 100) // 0 ``` 一個更好的方法是像這樣使用 `Math.min` 和 `Math.max`: ``` const constrain = (num, min, max) => Math.min(Math.max(num, min), max) ``` ### 索引陣列的前後 `.at` 函數允許您使用正數和負數從頭到尾對陣列進行索引。 ``` const arr = [1, 2, 3, 4, 5]; arr.at(0) // 1 arr.at(1) // 2 arr.at(-1) // 5 arr.at(-2) // 4 ``` ### 按字母順序排序 按字母順序對字串陣列進行排序 ``` const words = ["javascript", "typescript", "python", "ruby", "swift", "go", "clojure"]; const sorted = words.sort((a, b) => a.localeCompare(b)); console.log(sorted); // ['clojure', 'go', 'javascript', 'python', 'ruby', 'swift', 'typescript'] ``` 💡 **提示**:您可以通過將 `a.localeCompare(b)` 切換為 `b.localeCompare(a)` 來切換升序和降序 ### 按 Truthy/Falsy 值排序 您可以按真值/假值對陣列進行排序,將具有真值的值放在最前面,然後是假值。 ``` const users = [ { "name": "john", "subscribed": false }, { "name": "jane", "subscribed": true }, { "name": "jean", "subscribed": false }, { "name": "george", "subscribed": true }, { "name": "jelly", "subscribed": true }, { "name": "john", "subscribed": false } ]; const subscribedUsersFirst = users.sort((a, b) => Number(b.subscribed) - Number(a.subscribed)) ``` `Number(false)` 等於 0,`Number(true)` 等於 1。這就是我們如何通過排序函數傳遞它。 ### 四捨五入到 `n` 位 您可以使用 .toFixed 將小數四捨五入為 n 位。請注意,`.toFixed` 將數字轉換為字串,因此我們必須將其重新解析為數字。 ``` console.log(Math.PI); // 3.141592653589793 console.log(Number(Math.PI.toFixed(2))) ``` --- 感謝閱讀✨!
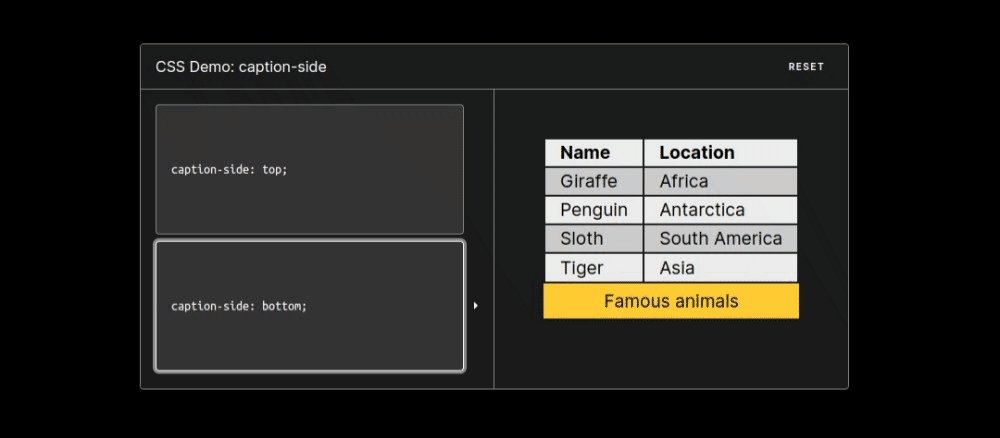
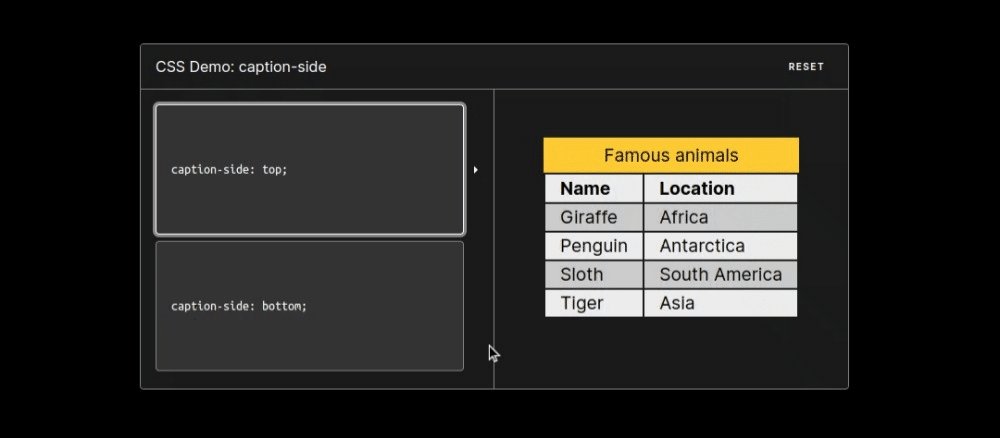
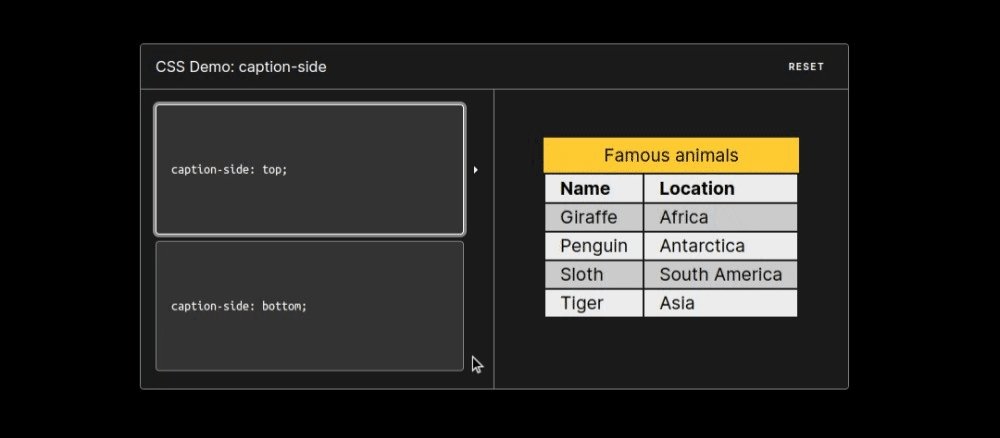
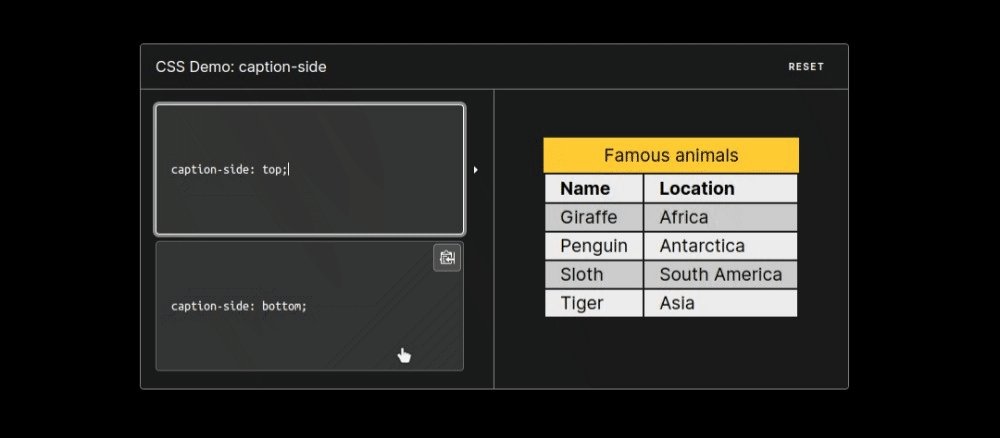
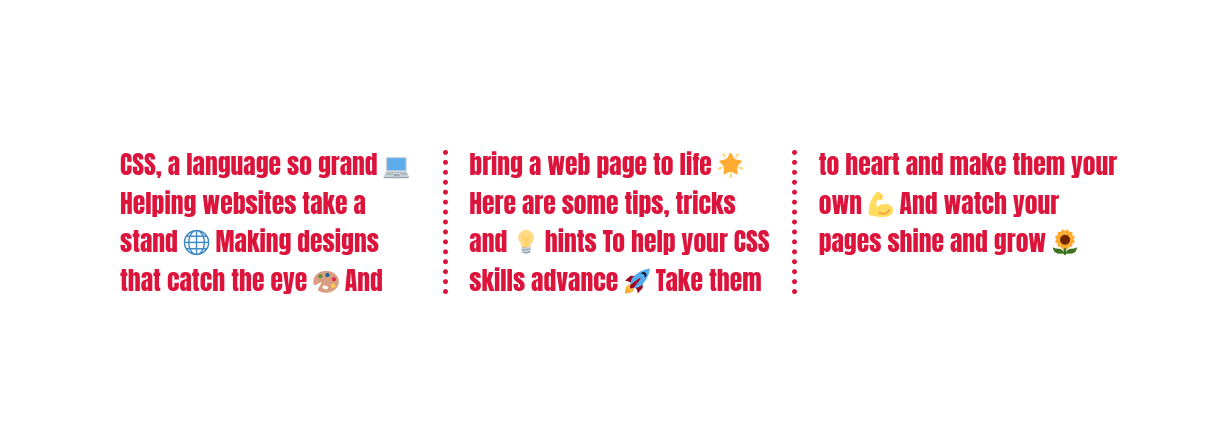
**🚨🚨注:**本文分享的所有tips、tricks都是GitHub repository[【css tips tricks】](https://github.com/devsyedmohsin/css-tips-tricks)的一部分。覺得有用的話請查看資源庫並給它一個star🌟 原文出處:https://dev.to/devsyedmohsin/22-useful-css-tips-and-tricks-every-developer-should-know-13c6 ## 1. Docs Layout 僅用兩行 CSS 建立響應式文件樣式的佈局。 ``` .parent{ display: grid; grid-template-columns: minmax(150px, 25%) 1fr; } ```  ## 2.自定義游標 查看 github 存儲庫 [css 提示技巧](https://github.com/devsyedmohsin/css-tips-tricks) 以了解更多訊息。 ``` html{ cursor:url('no.png'), auto; } ```  ## 3. 用圖片填充文本 ``` h1{ background-image: url('images/flower.jpg'); background-clip: text; color: transparent; background-color: white; } ```  **注意:** 在使用此技術時始終指定 `background-color`,因為這將用作後備值,以防圖像因某種原因無法加載。 ## 4. 給文本加入描邊 使用 text-stroke 屬性使文本更易讀和可見,它會向文本加入筆劃或輪廓。 ``` /* 🎨 Apply a 5px wide crimson text stroke to h1 elements */ h1 { -webkit-text-stroke: 5px crimson; text-stroke: 5px crimson; } ```  ## 5.暫停 Pseudo Class 使用 `:paused` 選擇器在暫停狀態下設置媒體元素的樣式 同樣 `:paused` 我們也有 `:playing`。 ``` /* 📢 currently, only supported in Safari */ video:paused { opacity: 0.6; } ```  ## 6.強調文字 使用 text-emphasis 屬性將強調標記應用於文本元素。您可以指定任何字串,包括表情符號作為其值。 ``` h1 { text-emphasis: "⏰"; } ```  ## 7.樣式首字下沉 避免不必要的 `<span>`,而是使用偽元素來為您的內容設置樣式,就像 `first-letter` 偽元素一樣,我們也有 `first-line` 偽元素。 ``` h1::first-letter{ font-size: 2rem; color:#ff8A00; } ```  ## 8.變數的回退值 ``` /* 🎨 crimson color will be applied as var(--black) is not defined */ :root { --orange: orange; --coral: coral; } h1 { color: var(--black, crimson); } ```  ## 9. 改變書寫模式 您可以使用書寫模式屬性來指定文本在您的網站上的佈局方式,即垂直或水平。 ``` <h1>Cakes & Bakes</h1> ``` ``` /* 💡 specifies the text layout direction to sideways-lr */ h1 { writing-mode: sideways-lr; } ```  ## 10.彩虹動畫 為元素建立連續循環的彩色動畫以吸引用戶注意力。閱讀 [css 提示技巧](https://github.com/devsyedmohsin/css-tips-tricks#rainbow-animation) 存儲庫以了解何時使用“prefer-reduced-motion”媒體功能 ``` button{ animation: rainbow-animation 200ms linear infinite; } @keyframes rainbow-animation { to{ filter: hue-rotate(0deg); } from{ filter: hue-rotate(360deg); } } ```  ## 11.掌握Web開發 訂閱我們的 [YouTube 頻道](https://www.youtube.com/@nisarhassan12),讓您的網絡開發技能更上一層樓。 [最近的視頻系列](https://www.youtube.com/watch?v=1nchVfpMGSg&list=PLwJBGAxcH7GzdavgKlCACbESzr-40lw3L) 之一介紹了建立以下開源[投資組合模板](https://github.com/nisarhassan12 /投資組合模板)。  ## 12. 懸停時縮放 ``` /* 📷 Define the height and width of the image container & hide overflow */ .img-container { height: 250px; width: 250px; overflow: hidden; } /* 🖼️ Make the image inside the container fill the container */ .img-container img { height: 100%; width: 100%; object-fit: cover; transition: transform 200m ease-in; } img:hover{ transform: scale(1.2); } ```  ## 13.屬性選擇器 使用屬性選擇器根據屬性選擇 HTML 元素。 ``` <a href="">HTML</a> <a>CSS</a> <a href="">JavaScript</a> ``` ``` /* 🔗 targets all a elements that have a href attribute */ a[href] { color: crimson; } ```  ## 14. 裁剪元素 使用 `clip-path` 屬性建立有趣的視覺效果,例如將元素剪裁成三角形或六邊形等自定義形狀。 ``` div { height: 150px; width: 150px; background-color: crimson; clip-path: polygon(50% 0%, 0% 100%, 100% 100%); } ```  ## 15.檢測屬性支持 使用 CSS `@support 規則` 直接在您的 CSS 中檢測對 CSS 特性的支持。查看 [css 提示技巧](https://github.com/devsyedmohsin/css-tips-tricks#check-if-property-is-supported) 存儲庫以了解有關功能查詢的更多訊息。 ``` @supports (accent-color: #74992e) { /* code that will run if the property is supported */ blockquote { color: crimson; } } ```  ## 16. CSS 嵌套 CSS 工作組一直在研究如何向 CSS 加入嵌套。通過嵌套,您將能夠編寫更直觀、更有條理和更高效的 CSS。 ``` <header class="header"> <p class="text">Lorem ipsum, dolor</p> </header> ``` ``` /* 🎉 You can try CSS nesting now in Safari Technology Preview*/ .header{ background-color: salmon; .text{ font-size: 18px; } } ``` ## 17.箝制函數 使用 `clamp()` 函數實現響應式和流暢的排版。 ``` /* Syntax: clamp(minimum, preferred, maximum) */ h1{ font-size: clamp(2.25rem,6vw,4rem); } ```  ## 18. 樣式化可選字段 你可以使用 `:optional` 偽類來設置表單字段的樣式,例如 input、select 和 textarea,這些字段沒有 required 屬性。 ``` /* Selects all optional form fields on the page */ *:optional{ background-color: green; } ``` ## 19. 字間距屬性 使用 `word-spacing` 屬性指定單詞之間的空格長度。 ``` p { word-spacing: 1.245rem; } ``` ## 20. 建立漸變陰影 這就是您如何建立漸變陰影以獲得獨特的用戶體驗。 ``` :root{ --gradient: linear-gradient(to bottom right, crimson, coral); } div { height: 200px; width: 200px; background-image: var(--gradient); border-radius: 1rem; position: relative; } div::after { content: ""; position: absolute; inset: 0; background-image: var(--gradient); border-radius: inherit; filter: blur(25px) brightness(1.5); transform: translateY(15%) scale(0.95); z-index: -1; } ```  ## 21. 改變標題位置 使用 `caption-side` 屬性將表格標題(表格標題)放置在表格的指定一側。  ## 22. 建立文本列 使用列屬性為文本元素製作漂亮的列佈局。 ``` /* 🏛️ divide the content of the "p" element into 3 columns */ p{ column-count: 3; column-gap: 4.45rem; column-rule: 2px dotted crimson; } ```  --- 以上分享,希望對您有幫助!
## 題目說明  寫出這樣子的網頁切版 ### 示範效果  CODEPEN:https://codepen.io/flwrtykd-the-scripter/pen/VwGyOwa ## 代碼寫法 ### HTML ``` <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href="style.css" /> <title>貓咪網站</title> </head> <body> <div class="wrap"> <div class="hero"> <img src="https://wallpapers.com/images/featured/g9rdx9uk2425fip2.jpg" alt="" /> <div class="text"> <span class="red">有貓咪也有狗,</span> <br /> <span class="red">甚至是螳螂!</span> <br /> <span class="green">隨便讓你領養</span> </div> </div> <div class="content"> <div class="block"> <img src="https://i.imgur.com/9ej5zY3.jpg" alt="" referrerpolicy="no-referrer" /> <p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Culpa commodi quo assumenda nam tempore sint quia neque voluptatum ab. </p> </div> <div class="block"> <img src="https://i.imgur.com/9ej5zY3.jpg" alt="" referrerpolicy="no-referrer" /> <p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Culpa commodi quo assumenda nam tempore sint quia neque voluptatum ab. </p> </div> <div class="block"> <img src="https://i.imgur.com/9ej5zY3.jpg" alt="" referrerpolicy="no-referrer" /> <p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Culpa commodi quo assumenda nam tempore sint quia neque voluptatum ab. </p> </div> </div> <div class="footer"> <p>@copy right 這邊就是一些文字</p> </div> </div> </body> </html> ``` ### CSS ``` body { background: url("https://images.unsplash.com/photo-1477959858617-67f85cf4f1df?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1888&q=80"); overflow: hidden; } .wrap { width: 1000px; background-color: #e9edc9; margin: 0 auto; height: 100vh; margin-top: -10px; } .hero img { width: 100%; height: 250px; object-fit: cover; object-position: 0px 1px; } .hero span { font-size: 45px; } .hero .green { font-size: 35px; } .text { position: absolute; top: 35px; left: 250px; font-weight: 900; text-shadow: 2px 2px 5px white; border-left: 5px solid yellow; } .text > * { margin-left: 20px; } .content { display: flex; justify-content: space-around; margin-top: 40px; } .block { width: 250px; border: 1px solid black; } .block img { width: 100%; } .block p { padding: 5px 20px; } .block:nth-child(1) { margin-left: 25px; } .footer { background-color: black; color: white; text-align: center; height: 30px; } .footer p { transform: translateY(25%); } ``` ## 布局解釋 ### 背景以及格局 先設定一個背景 background img之後 使用wrap來製造一個效果是左右縮窄 只要設定width 以及margin auto 0就可以了 之後我使用三個分區 分別是上到下的四個div: hero 裡面有大圖片 text是標題文字 然後是content裡面放置三個block裝著小圖片跟內容文字 最底下是footer放著版權說明 ### hero & text hero就放圖片 width設定100%即可 text的話我裡面用三個span寫文字 設定class分別調整樣式 換行是使用br標籤 其中左邊的書籤效果(黃色長長那條) 是對text這個div使用border left完成的 ### content 這邊的話 先對content的div設定display flex達到水平排列的效果 其中可以用justify content讓它space around 平均分散開 再使用:nth-child(1) 去針對第一個block調整margin left 讓排版更精準 裡面的話 寫一個block 完成後再複製成三個 block放置img跟p即可 而它本身也要用一個border製造出邊線的效果 ### footer 我使用 transform: translateY(25%); 讓文字有點垂直置中的感覺 這都可以自己微調 ## 特別注意 在hero的img調整上我使用了 object-fit object-position 這兩個屬性去微調 這個是很好用的小技巧,可以特別留意 ## 心得 這種切板很常見 使用的伎倆其實差不多就那些 學習上 可以藉由先完成效果 再尋求優化的原則 以上 有相關問題都可以提出討論 或是歡迎投稿想要切版的圖片 我未來可以寫一系列的切版文來跟大家交流~~~
您好,請問幾個問題。 1.為什麼我使用position:relative,網頁會出現很大的空白,我該如何解決。 2.使用絕對位置,我該如何讓我的網頁隨著比例縮放。 問題1 :  問題2:   這是網頁全開的時候  HTML: ``` <!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>佳加安全帽</title> <link rel = "stylesheet" href = "style.css"> </head> <body class = "page"> <div class = "navbar"> <div class="container"> <div class = "logo"> <a href = "#"><img src = "jiajia.jpg"/></a> </div> <div class="menu"> <ul class="choose"> <li><a href = "">所有商品</a></li> <li><a href = "">特價商品</a></li> <li><a href = "">安全帽</a></li> <li><a href = "">藍芽耳機</a></li> <li><a href = "">裝備衣物</a></li> <li><a href = "">配件</a></li> <li><a href = "">包包</a></li> </ul> </div> <div class="user"> <ul> <li><a href = "">Log in 登入</a></li> <li>|</li> <li><a href = "">Sign up 註冊</a></li> </ul> </div> </div> </div> <div class="background"> <div class="content"> <h1>在危險的世界中,給你多一份安全</h1> </br> </br> <p>留下您的email,獲得新商品及最新優惠資訊</p> </br> <input type= "email" name = "email" value = "Your email"> </br> <input class="submit" type = "submit" name= "submit" value = "訂閱"> </div> </div> </body> </html> ``` CSS: ``` *{ margin: 0px; padding: 0px; list-style-type: none; text-decoration: none; } .navbar{ background-color: #272727; height: 50px; width: 100%; } .logo img{ height: 50px; } .menu{ position: relative; top: -50px; line-height: 45px; left: 500px; } .menu li{ float: left; } .menu a{ color: #D9B300; display: block; padding: 0 10px; } .menu a:hover{ background-color: #D9B300; color: #272727; } .user{ position: relative; top: -50px; left: 800px; line-height: 45px; } .user li{ float: left; color: #D9B300; } .user a{ color: #D9B300; display: block; padding: 0 10px; } .user a:hover{ background-color: #D9B300; color: #272727; } h1{ color: white; } p{ color: white; } .background{ background-image: url("motor.jpg"); background-size: cover; background-repeat: no-repeat; height: 660px; text-align: center; } .content input{ width: 400px; height: 40px; } .content h1{ font-size: 40px; } .content p{ font-size: 20px; } .content{ position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } .submit{ font-weight: bold; font-size: 20px; background-color: #D9B300; color: #272727; border-radius: 10px; border: 0px; } .submit:hover{ background-color: #272727; color: #D9B300; }
## 影片來源 https://youtu.be/EeZM5SXuCsU ##內容 ---------- 1. テキスト系 ---------- 02:02 line-clamp 02:56 text-stroke 03:22 background-clip: text; ---------- 2. 画像系 ---------- 03:47 object-fit 04:23 aspect-ratio 04:58 clip-path 05:30 filter 05:57 mix-blend-mode ---------- 3. サイズ ---------- 06:32 max-content 07:02 min, max, clamp 07:13 min 07:50 max 08:14 clamp ---------- 4. レイアウト系 ---------- 08:52 gridlayout 09:21 gap 10:03 display: contents; ---------- 5. 動き ---------- 11:08 position: sticky; 11:49 scroll-behavior: smooth; ---------- 6. その他 ---------- 12:30 Custom Properties 14:35 backdrop-filter 15:37 detail summary 先貼上來,有空補上mdn或是w3c的說明
## 實用yt頻道 https://www.youtube.com/@ludiflex/videos  Traversy Media https://www.youtube.com/@TraversyMedia 滿老牌的 也有開課 要注意的是他教學沒什麼分析 基本上就是看他打code ## html+css好文章 [還在用CSS搞?介紹 10 個優秀的 HTML 標籤,超牛逼低調神標籤!! ](https://codelove.tw/@JsLover0018/post/Ja69X3) [18個超好用的css屬性,還不知道點進來就會知道!!](https://codelove.tw/@JsLover0018/post/AqJ21q) [資源分享-學習CSS最快速清晰的視覺筆記在這,馬上搞懂flex怎麼用!](https://codelove.tw/@JsLover0018/post/Zq4GLa) [資源分享-練手項目以及結構教學(新手適合!)](https://codelove.tw/@JsLover0018/post/rqEWA3) [資源分享-JS推坑入門必看!老外用示範教小朋友學JS,講的簡單清晰!小朋友竟然問那個問題!](https://codelove.tw/@JsLover0018/post/Ex2vEx) 資源還很多 先這樣 一次收集太多也沒意義 未來會持續慢慢更新~
## 前提 很棒的問題,很榮幸我也有辦法可以回答。 你好,稍微看了一下你的code,有些東西想要跟你討論、分享。 ## 解答 ### 修改完的效果  ### 觀念方面 首先必須要稱讚你的野心,想要clone整個網頁,這是非常值得嘉獎的想法! 是我也會這樣練習,這種想法非常棒! 我覺得你這種學習態度非常好哦~~~ 針對code的問題, 我覺得你寫得有點亂,具體在於class與ID的名稱取名,我不知道你是否是直接copy人家的過來。 如果是這樣子,我覺得你可以試著自己重構, 如果不是的話,也建議你可以分區,使用註解來把哪一個區域是什麼標註起來,  這對新手來說是個很好的習慣。 再來是你的分區我覺得滿亂的,加上似乎又有重複的div閉合標籤(? 不知道是你用copy的還是哪裡有問題,這部分要注意!! 做切版要先確定怎麼分割,你比較像是邊做邊分割,切的不是太好,導致排不太出來。 但這不是你的問題,這邊跟你分享他怎麼切,其實他這種板很簡單。 ### 邏輯方面 主要就是三個東西,wrap、container:main、side。 wrap的話就是設定寬度width以及margin:0 auto,製造一個居中效果。 container裡面有main與side就是你想要排的左跟右邊區。 只要container寫成dispaly:flex 與 justify-content: space around就可以了, 裡面的main寫flex: 0.66、然後side是flex:0.33 這樣會有平均分配的效果。 至於細節寬度就使用padding跟margin去調整。 ### HTML ``` <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="icon" href="https://glitch.com/favicon.ico" /> <title>Hello world!</title> <!-- import the webpage's stylesheet --> <link rel="stylesheet" href="style2.css" /> <!-- import the webpage's javascript file --> <script src="/script.js" defer></script> </head> <body> <div class="wrap"> <div id="logo"> <a href="https://www.storm.mg/"> <img id="homepage" src="https://www.storm.mg/images/logo.svg" /> </a> </div> <div id="nav_menu"> <nav> <a class="nav_btn" href="https://new7.storm.mg/" ><img id="img1" src="https://www.storm.mg/images/logo_new7.svg" /></a> <a class="nav_btn" href="https://onepercent.storm.mg/" ><img id="img2" src="https://www.storm.mg/images/1percentstyle.svg" /></a> <a class="nav_btn" href="https://www.storm.mg/premium" ><img id="img3" src="https://www.storm.mg/images/vip_logo.png" /></a> <a class="nav_btn" href="#">新聞</a> <a class="nav_btn" href="#">評論</a> <a class="nav_btn" href="#">財經</a> <a class="nav_btn" href="#">生活</a> <a class="nav_btn" href="#">下班經濟學</a> </nav> </div> <div id="tag_title"> <a class="tag_link" href="https://www.storm.mg/category/118">政治</a> <a class="tag_link" href="https://www.storm.mg/category/22168" >公共政策</a > </div> <h1>北捷研擬早晚鳥4折票救內湖交通 高嘉瑜列3原因打臉:根本劃錯</h1> <div id="article_info"> <div id="article_info_name"> <a id="name" href="https://www.storm.mg/authors/313137/%E9%99%B3%E5%AC%BF%E5%A9%B7" >陳嬿婷</a > </div> <div id="article_info_time"> <span id="article_time">2023-02-13 16:16</span> </div> </div> </div> <div class="container2 wrap"> <div class="main"> <img src="https://image.cache.storm.mg/styles/smg-800x533-fp-wm/s3/media/image/2023/01/18/20230118-104054_U18448_M824647_96f1.jpeg?itok=xwGSqPL9" /> <p id="imgintro"> 民進黨立委高嘉瑜(見圖)認為,北市府放錯重點,需2年內讓汐止民生線、東環段動工,才有望根治長年未解的內湖交通問題。(資料照,柯承惠攝) </p> <p class="content_text"> 台北市內湖區近年發展快速,交通壅塞的問題成為各界關注的焦點,為解決內科交通問題,北市副市長李四川與相關單位討論,初步研擬推出北捷早晚鳥票,提供悠遊卡4折優惠,吸引通勤族捨棄汽機車,改搭捷運通勤,並鼓勵民眾在離峰時間上、下班。對此,民進黨立委高嘉瑜認為,北市府放錯重點,需2年內讓汐止民生線、東環段動工,才有望根治長年未解的內湖交通問題。 </p> <a id="link1" href="https://www.storm.mg/line/notify/login" >[啟動LINE推播] 每日重大新聞通知</a > <p class="content_text"> 高嘉瑜於<a id="fb" href="https://www.facebook.com/ntufishfans/posts/pfbid02AhK796XpShFigJjCsMe8vgDsGn8nCrzwXYs8aQdWPcbp86u92sXPJqZUXnnVadoZl" >臉書</a >發文,指出內科塞車問題,主要肇因於在上下班時間同時湧入高達15萬人次的跨區、跨縣市通勤者,而內科地區員工上班時間又有高達82%都集中在上午9時。雖然北市交通局預計推出早晚鳥票,並搭配企業彈性上下班,意圖使內科員工上班能錯開通勤尖峰時段,但事實上,前台北市長柯文哲早在2016年就曾提出為期3個月的「綠色運輸試辦計畫」,其內容就包括捷運早鳥優惠,結果仍是失敗收場。 </p> <p class="content_text"> 高嘉瑜也提到,彈性分流上下班很好,但優惠票誘因不足,她認為,企業端該如何溝通鼓勵彈性上下班?市府端又該如何推動共乘、減少一人一車?才是短期能立竿見影的方法,而長期而言,內科交通最終仍得靠完善捷運路網來拯救,如何解決現有文湖線運量不足且妥善率差及路線轉乘次數高等問題,才是當務之急。 </p> <p class="content_text"> 高嘉瑜也批評,目前民生線遙遙無期,汐東段亦未延伸至舊宗,北市府仍一拖再拖。她表示,行政院在今年1月已核定捷運汐東線,她也多次質詢跟強調,台北端的民生線應接續推動,至少此次汐東線也應先同步延伸至內湖舊宗路的「SB07站」,進而在未來與東環段接軌,串聯內湖、南港、社后、樟樹灣、保長坑及北五堵新市鎮等產業區。 </p> <p class="content_text"> 高嘉瑜說,但遺憾的是,經她近日再度詢問北市府關於「捷運汐東線之規劃,評估可否延伸」,得到的答覆卻是,「因民生線與汐東捷運、基隆捷運所採用之系統不同,須待汐東捷運具體規劃方案核定後,才會開始評估。」至今仍未能有明確定案。 </p> <p class="content_text"> 高嘉瑜強調,台北市長蔣萬安選前承諾東環段2年內動工,務必說到做到。她指出,環狀線東環段可串聯捷運紅線(象山)、藍線(永春)、綠線(松山),為東台北縱向捷運路網的重要建設,並有望根治長年未解的內湖交通問題,蔣萬安也曾在選前承諾2年內動工。她表示,自己會持續關注東環段進度,希望台北市政府可以更積極推動,中央加速進度儘快核定,別讓民眾一等再等。(相關報導:<a id="link2" href="https://www.storm.mg/article/4724935" >幕後》和柯文哲不一樣 高虹安的「軍機處」走自己的路</a >|更多文章) </p> </div> <div id="sidebar"> <div id="video_area"> <p class="sidebar_video">現正熱映中</p> <iframe id="smg_live_video" class="smg_live_video embed-responsive-item" src="https://www.youtube.com/embed/eJ4RErMLLh4?autoplay=&mute=1&version=3&loop=1" height="200" frameborder="0" allowfullscreen=""></iframe> </div> <div id="recommend"> <p class="sidebar_news sidebar_video">熱門新聞</p> </div> </div> </body> </html> ``` ### CSS ``` * { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } #logo { margin: 0 auto; text-align: center; } #homepage { width: 169px; height: auto; } #img1 { width: 79px; height: 25px; margin: -8px 0 -5px; } #img2 { width: 79px; height: 25px; margin: -8px 0 -5px; } #img3 { width: 79px; height: 25px; margin: -8px 0 -5px; } #nav_menu { width: 100%; height: auto; border-top: 1px solid black; border-bottom: 1px solid #cccccc; text-align: left; } .nav_btn { display: inline-block; padding: 13px 15px 14px; letter-spacing: 3px; font-size: 16px; text-decoration: none; color: black; } #tag_title { border-left-width: 10px; border-left-style: solid; border-left-color: rgb(255, 56, 56); margin: 10px; } .tag_link { padding: 10px; color: black; text-decoration: bold; } #container { background: #f5f5f5; } #intro { margin: 10px; color: grey; font-size: 10px; } h1 { font-size: 32px; color: black; } #content { background: lightyellow; width: 800px; padding: 5px 30px 20px; } .content_text { padding: 15px 0px; } #artice_info, #article_info_name, #article_info_time { display: inline-block; margin: 10px; } #name { color: red; font-size: 16px; padding: 5px; } #article_time { color: black; font-size: 16px; padding: 5px; } #sidebar { flex:0.33; width: 300px; margin-left: 20px; padding: 0px 30px; } .main{ flex: 0.66; } #video_area, #recommend { border-top-width: 2px; border-top-style: solid; border-top-color: rgb(0, 0, 0); } .sidebar_news{ border-bottom-width: 1px; border-bottom-style: solid; border-bottom-color: grey; padding: 10px 10px 10px 0px; } #img_area { min-height: 420px; position: relative; } #link1 { color: grey; padding: 0px 25px; } #link2 { color: grey; } #fb { color: red; } .container2{ display: flex; justify-content: space-around; } .wrap { width: 1250px; margin: 0 auto; padding: 0px 39px; } .sidebar_video{ margin-top: 10px; font-size: 20px; letter-spacing: 5px; color: #ff3838; margin-bottom: 10px; } .smg_live_video{ margin-bottom: 10px; } ``` ## 後記 以上,很不錯的練習,整體而言做得很好! 希望未來可以一起繼續進步哦~~ 另外也還是要感謝站長創立這個網站,我從加入的第一天到現在都還是很喜歡哦。 現在站長也有[線上諮詢](https://codelove.tw/coaching)的服務,歡迎各位有需求,投資自己,跟高手學習! 時間就是金錢,掌握關鍵的學習方法其實比胡搞瞎搞重要! shout out to my man 阿川。
你的轉職路上,還缺少一份自學作業包!寫完這幾包,直接拿作品去面試上班!
本論壇另有附設一個 LINE 新手發問&交流群組!歡迎加入討論!