# 第4課 課程目標 能夠讓元素在不同裝置上面,以不同的順序顯示。 # 第4課 課程內容 請參考:https://getbootstrap.com/docs/5.3/layout/columns/#order-classes # 第4課 作業 承接前一課的作業。  仔細看你會發現,在電腦螢幕上,中間是頭條新聞,左側是其他新聞。 按照 html 的順序邏輯(由上至下,由左至右),其他新聞的區塊順序是第一,頭條新聞的區塊順序是第二。 隨著螢幕縮小,在手機螢幕上,頭條新聞是出現在最上面的。 所以在手機螢幕上,頭條新聞的區塊順序是第一,其他新聞的區塊順序是第二。 請實作出這個效果。 除了上一課作業的要求之外,這一課作業再加上兩個要求: - 在平板、電腦上,其他新聞的區塊順序是第一,頭條新聞的區塊順序是第二 - 在手機上,頭條新聞的區塊順序是第一,其他新聞的區塊順序是第二 完成這些,你就完成這次的課程目標了!
# 第1課 課程目標 認識 RWD (Responsive Web Design) 的意思。能利用瀏覽器觀察 RWD 網站的變化。 # 第1課 課程內容 RWD 全名 Responsive Web Design,是現在智慧型手機普及的年代,最廣泛被採用的設計方法之一。 乍聽之下很酷炫,其實實作起來非常簡單,主要是在不同的螢幕大小上,顯示不同的排版。 電腦的螢幕上以多欄式排版為主,縮小到平板、手機螢幕時,則將各區塊堆疊起來,方便使用者從上到下瀏覽。 請參考這個連結,認識基本的 RWD 原理: https://www.w3schools.com/html/html_responsive.asp 大致看懂內容即可,不需要全部讀懂沒關係。 如果你在電腦上寫了一個網頁,要如何知道從平板、手機上瀏覽,網頁看起來是什麼樣子呢? 有兩種方法。 第一種,用滑鼠拖拉瀏覽器,把視窗慢慢縮小,你應該會看到網頁畫面有慢慢變化。 第二種,使用瀏覽器的開發者功能,直接幫你把螢幕調整成平板與手機的大小。 請參考以下連結: https://developers.google.com/web/tools/chrome-devtools/device-mode/?hl=zh-tw https://developers.google.com/web/tools/chrome-devtools/device-mode/emulate-mobile-viewports?hl=zh-tw 不須讀完全部內容,知道怎麼模擬手機與平板螢幕的大小來瀏覽網頁即可。 # 第1課 作業 請打開美國時代雜誌的網站首頁: http://time.com 並且回答以下三個問題: 1. 在手機、平板、電腦三種裝置上看,你認為網站排版的主要差異是什麼? 2. 在手機、平板、電腦三種裝置上看,有些元素只會在特定裝置上顯示,你看得出是什麼嗎? 3. 在手機、平板、電腦三種裝置上看,有些元素在不同裝置上的顯示順序是不同的,你看得出是什麼嗎? 能夠回答以上三個問題,你就完成這次的課程目標了!
大家好,有沒有想學寫網站的朋友呢? 隨著智慧型手機的普及,現在的網站畫面必須同時滿足電腦、手機螢幕,甚至是平板電腦的需求。 要如何做出能在各種寬度的螢幕都 OK 的網頁呢? 聰明的設計師們發明了一種稱為「Responsive Web Design」的畫面設計方法。 實作起來非常簡單,利用一些簡單的畫面分割原理,就能滿足各螢幕的需求。 我整理了一份有趣的 RWD 自學教材,每堂課附有一個小作業。 會帶領大家在作業中,以美國時代雜誌的網站為範例,一步一步利用 Bootstrap 做出一個 RWD 網頁。 剛入門網頁設計的朋友,非常適合接著把 RWD 原理學起來! 開始之前,您需要先具備基本的 HTML、CSS、Bootstrap 知識。 還不會的朋友,請先完成: - [自學網頁の嬰兒教材:HTML與CSS](https://codelove.tw/@howtomakeaturn/course/Ja6JaO) - [自學網頁の嬰兒教材:Bootstrap](https://codelove.tw/@howtomakeaturn/course/YqZQav) 準備好的話,讓我們馬上開始吧!
# 第6課 課程目標 學會如何套用 bootstrap 的表格、表單與與按鈕樣式。 # 第6課 課程內容 表格、表單與按鈕是網頁最基本的元素之一,就算不使用 bootstrap,html 原生就有這些元素的樣式。 不過,套用 bootstrap 樣式之後,會馬上讓這些元素好看起來,這一課要學習如何套用它們。 請閱讀入門教學: https://www.w3schools.com/bootstrap5/bootstrap_tables.php https://www.w3schools.com/bootstrap5/bootstrap_forms.php https://www.w3schools.com/bootstrap5/bootstrap_buttons.php 並參考官方說明文件: https://getbootstrap.com/docs/5.3/content/tables/ https://getbootstrap.com/docs/5.3/forms/overview/ https://getbootstrap.com/docs/5.3/components/buttons/ # 第6課 作業 這一課的作業有兩個,我們先不使用 bootstrap,把畫面做出來,接著再套用 bootstrap,讓畫面變漂亮。 作業一:請將「自學網頁の嬰兒教材:HTML與CSS」的第四課作業完成,並接著將 bootstrap table 套用進去 https://codelove.tw/@howtomakeaturn/post/l3j253 作業二:請將「自學網頁の嬰兒教材:HTML與CSS」的第五課作業完成,並接著將 bootstrap form、input 與 button 套用進去 https://codelove.tw/@howtomakeaturn/post/vx8Lgx 完成這些,你就完成這次的課程目標了!
# 第3課 課程目標 能夠用 Bootstrap 的網格系統做出多欄式排版、各種排版。 # 第3課 課程內容 業界工程師會去使用 Bootstrap,除了美感之外,通常還有一大理由就是想用它的網格系統。 以網頁設計常見的多欄式設計來說,手寫 html 跟 css 實在有點麻煩: [CSS DIV 兩欄式網頁排版](http://www.wibibi.com/info.php?tid=406) [CSS DIV 三欄式網頁排版設計](http://www.wibibi.com/info.php?tid=407) 所以來學習簡單好用的網格系統吧! 請閱讀以下教學的內容: https://www.w3schools.com/bootstrap5/bootstrap_grid_basic.php https://www.w3schools.com/bootstrap5/bootstrap_grid_system.php https://www.w3schools.com/bootstrap5/bootstrap_grid_examples.php https://getbootstrap.com/docs/5.3/layout/grid/ 內容不用全部讀完,也不用全部讀懂,把其中的程式碼貼一貼,把玩一下,能做出基本的多欄式網頁佈局即可。 # 第3課 作業 繼續承接之前的作業。我們在前幾課做出了 Yahoo 的新聞頁以及導覽列,這一課的作業有兩個。 ## 作業一 請繼續修改之前的作業,除了新聞內容與導覽列之外,請接著利用 Bootstrap 網格系統將整個頁面都做出來。 請至少將側邊推薦其他新聞的區塊做出來,其餘的可以省略。 ## 作業二 請再開一份 Glitch 專案,我們要做 Yahoo 新聞的首頁: https://tw.news.yahoo.com 我們要用 Yahoo 新聞首頁來練習多欄式排版。 請利用 Bootstrap 網格系統,將整個首頁的排版都切出來。 各個區塊的內容盡量省略、簡化,利用純文字或是 `<ul>、<li>` 清單元素,只放標題跟一些文字即可。 完成以上兩份作業,你就完成這次的課程目標了!
# 第2課 課程目標 學會使用 Bootstrap 的 Navbar 元件。 # 第2課 課程內容 本課內容非常非常簡單,只要能在網頁上做出導覽列就可以了。 請參考: https://www.w3schools.com/bootstrap5/bootstrap_navbar.php https://getbootstrap.com/docs/5.3/components/navbar/ 內容不用全部讀完,也不用全部讀懂,把其中的程式碼貼一貼,把玩一下,能做出一個最簡單的導覽列即可。 # 第2課 作業 上一課的作業,我們模仿 Yahoo 新聞的內容,做了一個簡單的新聞文章頁面。 請繼續修改這份作業,將 Yahoo 新聞上方的導覽列做出來。 你將會發現,使用 Bootstrap 能夠快速做出導覽列,比自己用手寫 html、css 方便且快速多了! 完成這些,你就完成這次的課程目標了!
大家好,有沒有想學寫網站的朋友呢? 坊間大部份的網頁入門課程,在教完基本的 html 與 css 之後,接著就會教 [Bootstrap](http://getbootstrap.com) 這個工具包。 究竟 Bootstrap 是什麼呢? 其實它只是一個寫網頁的懶人工具包,幫助你美化頁面的設計感,並且提供你網頁設計常用的一些元件。 聽再多介紹,不如親自動手實作! 我整理了一份有趣的 Bootstrap 自學教材,每堂課附有一個小作業。 會帶領大家在作業中,以新聞媒體的網站為範例,一步一步利用 Bootstrap 把網頁打造出來。 剛開始入門網頁設計的朋友,很適合接著來學習 Bootstrap 喔! 您只要具備基本的HTML與CSS基本知識就可以了 (還不會的朋友,請先完成自學網頁の嬰兒教材:HTML與CSS) https://codelove.tw/@howtomakeaturn/course/Ja6JaO 歡迎您試試看這份教材!
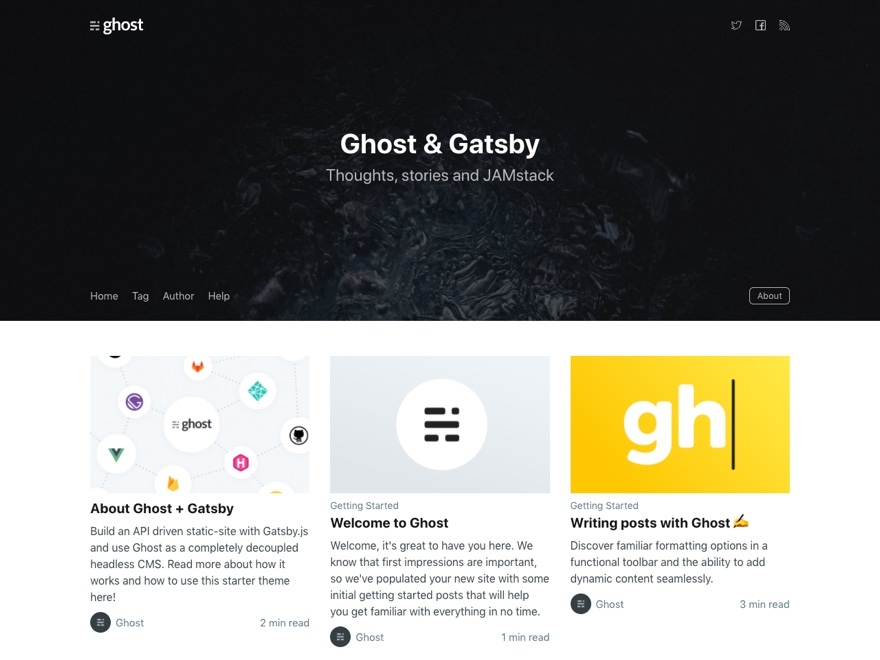
# 第6課 課程目標 正式在自己電腦上寫網頁 不再需要依靠jsfiddle來寫網頁 # 第6課 課程內容 前五課都是用jsfiddle來學習,先跳過了環境設定的問題。 這次的課程要練習正式在自己電腦上寫網頁。 其實,用記事本就可以寫網頁。只要把副檔名存成 .html 就可以了。 請閱讀這份教材: [HTML Editors](http://www.w3schools.com/html/html_editors.asp) 不習慣看英文,可以改看這裡: [HTML 编辑器](http://www.w3school.com.cn/html/html_editors.asp) 接著要回頭學一些基本知識,這些知識在前幾課我們先跳過了: [HTML Introduction](http://www.w3schools.com/html/html_intro.asp) [HTML Head](http://www.w3schools.com/html/html_head.asp) 不習慣看英文,可以改看這裡: [HTML 简介](http://www.w3school.com.cn/html/html_jianjie.asp) [HTML 头部元素](http://www.w3school.com.cn/html/html_head.asp) 全部唸完之後,請試著用計事本在自己電腦上做出一個網頁檔,然後用瀏覽器去打開它 # 第6課 作業 這次的作業要做所謂的 landing page landing page 是網站的門面,給客戶的第一印象 請參考下列網址,了解更多 landing page 的概念 [實例網站解說什麼是 Landing Page ?](https://cola.workxplay.net/what-is-an-landing-page/) 本次的作業內容如下: 假設你打算在近期內創業,請替你的公司建立一個漂亮、有效的 landing page 如果想不到的話,就請替你目前任職的公司,建立landing page 作業條件如下: 請尋找並下載一張大圖片,當作網頁的背景圖片 參考圖庫:https://unsplash.com/ 請建立一個獨立的 css 檔,不要在 html 檔內寫任何一行 css 試著用計事本在自己電腦上做出這個 landing page,然後用瀏覽器去打開它 完成這些,你就完成這次的課程目標了!
# 第5課 課程目標 認識各種常見的輸入欄位 能夠用表單送出資料 # 第5課 課程內容 用jsfiddle來練習: https://jsfiddle.net 這次要寫HTML區塊 請閱讀這份教材: [HTML Forms](http://www.tutorialspoint.com/html/html_forms.htm) 不習慣看英文,可以改看這裡: [HTML 表单和输入](http://www.w3school.com.cn/html/html_forms.asp) 把教學裡面的HTML貼到 jsfiddle 裡面做練習,貼好之後按上面的 RUN 按鈕,就會在右下角的 Result 看到結果了。 讀完、練習完這份教學裡面的程式碼,就算是學會 HTML 表單的用法,可以用表單來讓使用者輸入、選擇,接著送出各種資料了 # 第5課 作業 這次作業的情境如下: 你決定網路創業、開始網拍生意、線上賣衣服,並且自己設計購物網站 在後台管理面板中,需要有地方讓你新增商品項目 請利用本週學到的表單,將這個新增商品項目的表單做出來。 這個表單至少要能輸入以下欄位,(括號內代表建議的欄位類型): - 商品名稱 (text) - 價格 (text) - 是否免運費 (checkbox) - 性別 男/女 (radio) - 類別:上衣類 外套類 下身類 配件類 (select) - 商品備註 (textarea) 請讓這個表單用 POST 的方式將資料送出到 ‘/add-product’ (注意:網址’/add-product’並不存在,所以表單資料無法真的送過去。本週課程只談論表單製作。伺服器程式接收、處理表單資料,不在本週課程範圍) 完成這些,你就完成這次的課程目標了!
# 第4課 課程目標 學會使用HTML的table來整理、顯示資料 能夠做出漂亮的表格 # 第4課 課程內容 用jsfiddle來練習: https://jsfiddle.net 這次要寫HTML跟CSS兩個區塊~ 請閱讀這份教材: [HTML Tables](http://www.w3schools.com/html/html_tables.asp) 不習慣看英文,可以改看這裡: [HTML 表格](http://www.w3school.com.cn/html/html_tables.asp) 把教學裡面的HTML、CSS程式碼,貼到 jsfiddle 裡面做練習,貼好之後按上面的 RUN 按鈕,就會在右下角的 Result 看到結果了。 讀完、練習完這份教學裡面的程式碼,就算是學會HTML table的用法了,可以用table來顯示各種資料了 接著請搜尋關鍵字 `table css 美化`,上網研讀一下各種文章,學習基本的表格美工。 # 第4課 作業 政府近年在提倡透明化,公佈了許多資料 請前往 [政府資料開放平台](https://data.gov.tw/) 或是 [台北市政府資料開放平台](https://data.taipei/) 挑選一份你有興趣的資料,利用本週學到的table,將資料用HTML表格呈現。 (資料量巨大的話,請在表格內呈現10筆資料即可。) 完成之後,請用CSS替表格加上美工。 完成這些,你就完成這次的課程目標了!
# 第3課 課程目標 學會使用div和span元素 能夠做出漂亮的排版 # 第3課 課程內容 用jsfiddle來練習: https://jsfiddle.net 這次要寫HTML跟CSS兩個區塊 請閱讀這份教材: [HTML Block and Inline Elements](http://www.w3schools.com/html/html_blocks.asp) 或是看中文版 [HTML 块](http://www.w3school.com.cn/html/html_blocks.asp) 接著開始學習版面配置: [學習 CSS 版面配置](http://zh-tw.learnlayout.com/) 把教學裡面的HTML、CSS程式碼,貼到 jsfiddle 裡面做練習,貼好之後按上面的 RUN 按鈕,就會在右下角的 Result 看到結果了。 讀完、練習完這份教學裡面的程式碼,就算是學會基本的網頁排版了。 # 第3課 作業 在第1、2課的作業,我們將風傳媒的文章內容做了出來,但是略過了上方的導覽列、旁邊的熱門文章等等區塊。 這次作業要延續那些作業,這次不只是文章內容,請將整個頁面都做出來。 注意:本週作業內容繁重許多,請至少將上方的導覽列、旁邊的熱門文章推薦區塊做出來,其餘的可以省略。 完成這些,你就完成這次的課程目標了! 注意: 有同學反應,jsfiddle的介面太窄,不方便排版 如果您也覺得jsfiddle不好用,可改用 [Glitch](https://glitch.com/) 來練習。 完成後請將您的 Glitch 專案發布,即可將網址分享出去。 小技巧: 您可以使用瀏覽器的開發者功能,觀察網站本身是怎麼寫的 例如:Google Chrome 請對著元素按右鍵 -> 檢查 多利用這個技巧觀察網站原始碼,對於學習本身很有幫助
# 第2課 課程目標 學會用id、class、元素名稱來指定特定元素 學會用CSS來替文字加上設計感,替文字變色、變大小、設計邊框、寬度、留白等等 # 第2課 課程內容 用jsfiddle來練習: https://jsfiddle.net 這次要寫HTML跟CSS兩個區塊 請閱讀並練習這11份教學(不要緊張,內容很簡單): [CSS Syntax](http://www.w3schools.com/css/css_syntax.asp) [CSS Colors](http://www.w3schools.com/css/css_colors.asp) [CSS Backgrounds](http://www.w3schools.com/css/css_background.asp) [CSS Borders](http://www.w3schools.com/css/css_border.asp) [CSS Margins](http://www.w3schools.com/css/css_margin.asp) [CSS Padding](http://www.w3schools.com/css/css_padding.asp) [CSS Height/Width](http://www.w3schools.com/css/css_dimension.asp) [CSS Box Model](http://www.w3schools.com/css/css_boxmodel.asp) [CSS Text](http://www.w3schools.com/css/css_text.asp) [CSS Fonts](http://www.w3schools.com/css/css_font.asp) [CSS Links](http://www.w3schools.com/css/css_link.asp) 不習慣看英文,可以改看這裡: [CSS 基础语法](http://www.w3school.com.cn/css/css_syntax.asp) [CSS id 选择器](http://www.w3school.com.cn/css/css_syntax_id_selector.asp) [CSS 类选择器](http://www.w3school.com.cn/css/css_syntax_class_selector.asp) [CSS 背景](http://www.w3school.com.cn/css/css_background.asp) [CSS 框模型概述](http://www.w3school.com.cn/css/css_boxmodel.asp) [CSS 内边距](http://www.w3school.com.cn/css/css_padding.asp) [CSS 边框](http://www.w3school.com.cn/css/css_border.asp) [CSS 外边距](http://www.w3school.com.cn/css/css_margin.asp) [CSS 字体](http://www.w3school.com.cn/css/css_font.asp) [CSS 文本](http://www.w3school.com.cn/css/css_text.asp) [CSS 链接](http://www.w3school.com.cn/css/css_link.asp) 把教學裡面的HTML、CSS程式碼,貼到 jsfiddle 裡面做練習,貼好之後按上面的 RUN 按鈕,就會在右下角的 Result 看到結果了。 讀完、練習完這11份教學裡面的程式碼,就算是學會CSS的基礎,能夠用CSS做美工、排版、設計了 # 第2課 作業 你在第1課的作業利用HTML,模仿風傳媒的文章,做了基本的文章排版。 這次的作業,請使用本次學到的內容,把上次的作業拿出來改,替文章加上各種色彩、字體大小、各種排版,讓文章看起來變漂亮。 (請至少替文章加上padding,讓文字不要貼著邊邊,看起來比較舒服) 完成這些,你就完成這次的課程目標了!
# 第1課 課程目標 學會 h1, h2. p, br 等等HTML元素的用法 學完之後,你將可以用HTML來替內容排版 # 第1課 課程內容 第一課只要學習最基本的HTML元素就可以了 請打開這個網站,用這個網站來開發你的網站: https://jsfiddle.net 共有HTML, CSS, JavaScript三塊可以寫,先只要寫HTML就好。 閱讀並且練習這五份教學的內容: [HTML Basic](http://www.w3schools.com/html/html_basic.asp) [HTML Elements](http://www.w3schools.com/html/html_elements.asp) [HTML Attributes](http://www.w3schools.com/html/html_attributes.asp) [HTML Headings](http://www.w3schools.com/html/html_headings.asp) [HTML Paragraphs](http://www.w3schools.com/html/html_paragraphs.asp) 不習慣看英文,可以改看這裡: [HTML 基础](http://www.w3school.com.cn/html/html_basic.asp) [HTML 元素](http://www.w3school.com.cn/html/html_elements.asp) [HTML 属性](http://www.w3school.com.cn/html/html_attributes.asp) [HTML 标题](http://www.w3school.com.cn/html/html_headings.asp) [HTML 段落](http://www.w3school.com.cn/html/html_paragraphs.asp) 把教學裡面的HTML程式碼,貼到 jsfiddle 裡面的 HTML 區域,貼好之後按上面的 RUN 按鈕,就會在右下角的 Result 看到結果。 讀完、練習完這五份教學裡面的程式碼,就算是學會HTML的基礎了 # 第1課 作業 前往這個網站:[風傳媒](https://www.storm.mg) 或者任何你覺得版面很漂亮的媒體網站 找一篇你喜歡的文章 接著打開jsfiddle,把jsfiddle當成 Microsoft Word文書編輯軟體來用,用HTML的段落、標題、換行等等元素,把文章排版打出來。 只要打出文章內容就好,上方的導覽列、旁邊的熱門文章那些區塊都不用。 完成這些,你就完成這次的課程目標了!
大家好,有沒有想學網頁的朋友呢? 我整理了一份非常簡單的 HTML 跟 CSS 自學教材,每堂課附有一個小作業 會帶領大家在作業中,實作部落格頁面、網路媒體排版、用政府的 open data 做報表、設計購物網站的上架表單,還有創業最重要的 landing page 課程的最後,您會真的做出一個自己的個人網頁並正式上線,讓您未來在求職、談合作、各種需要介紹自己的場合都可以使用! 您不需要具備任何基礎、也不需要任何背景 歡迎您試試看這份教材!
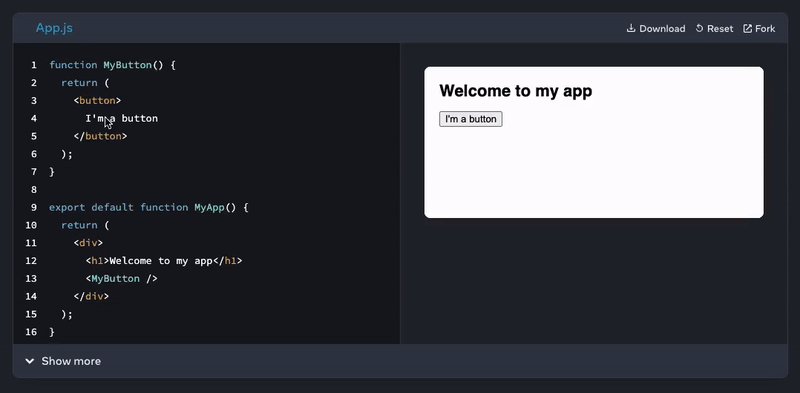
**舊的 React 文件幾乎沒什麼用,這大家都知道,因為它沒反映該框架的現代用法。在本文中,我們將探索它的新文件並討論它為何很棒。** 原文出處:https://dev.to/diogorodrigues/reacts-new-killer-documentation-focused-only-on-functional-components-jnk --- React Hooks 與 [2019 年初版本 16.8](https://reactjs.org/blog/2019/02/06/react-v16.8.0.html) 一起發布,迅速流行起來並在前端社區中得到廣泛採用。通過這個版本,使用基於類別的元件編寫的複雜性,被有狀態的功能元件所取代。雖然我們可以在文件中找到對這些新功能的很好解釋,但大多數範例都繼續使用類別。 現在,在發生革命性變化 3 年多之後,**React 發布了其文件的 BETA 版本,從其解釋中刪除了類別,專注於使用帶有互動範例的鉤子的現代開發方式。** > “一旦我們與現有的 React 文檔達到內容一致,我們的目標是將此網站切換為主要網站。舊的 React 網站將存檔在一個子域中,因此您仍然可以存取它。舊內容鏈接將重定向到存檔的子域,該子域將有關於過時內容的通知。” - [BETA React 文檔](https://beta.reactjs.org/) _P.S.重要的是,當我寫這篇文章時,新內容幾乎 100% 完成了。_ ## 你可以在新的 React 文檔中找到什麼 雖然這個 React BETA 文檔不是很廣泛,但我不會逐個主題地介紹它,我將在下面重點介紹它的一些主要優點。 ### Quick Start 真的是非常快速的開始 **對我來說,這是改善超多的部分,因為與舊版本不同,現在我們可以通過其文檔中的互動式程式碼範例來使用 React 程式碼。** 這不是很神奇嗎? 一個完整的介紹,非常簡單,解釋清楚,並且不需要為現在開始學習的人設置任何專案。  ### 很好地解釋了使用 React Effects 的最佳方式 就個人而言,我認為**他們為解釋 Effects 所做的工作非常出色。**這確實是我研究了很多的東西,肯定會幫助我使用 React 開發更好的程式碼。 有一些詳盡的頁面展示了[如何停止將 Effects 視為生命週期掛鉤](https://beta.reactjs.org/learn/lifecycle-of-reactive-effects),而是 [Effects 作為與外部系統的同步器](https://beta.reactjs.org/learn/synchronizing-with-effects)。發生這種混淆是因為我們習慣於將使用 useEffect 鉤子的功能組件與基於類別的元件生命週期進行比較,但這不再有意義了。 https://twitter.com/dan_abramov/status/1157250198659354624 **另一個令人驚嘆的內容是 [“你可能不需要 effect”](https://beta.reactjs.org/learn/you-might-not-need-an-effect) 主題,我們可以在其中了解如何刪除不必要的效果**通過許多用例和互動式程式碼示例。您可以在下面的影片中找到關於該主題的精彩摘要。 https://www.youtube.com/watch?v=bGzanfKVFeU&t=742s&ab_channel=BeJS ### 精通狀態管理 我知道這個標題聽起來太冒險了,但是這個 React BETA 文檔有很多內容是關於[如何更好地建置狀態,避免冗餘狀態相關的錯誤](https://beta.reactjs.org/learn/managing-state),等等。 > “良好地建置狀態可以區分一個易於修改和除錯的元件,以及一個經常產生錯誤的組件。” - React 文檔 查看 [管理狀態部分](https://beta.reactjs.org/learn/managing-state) 以及 [Referencing Values with Refs](https://beta.reactjs.org/learn/referencing-values-with-refs) 主題以更好地理解 React 中狀態的使用。 ### 更多你可以在新的 React 文檔中找到的知識 我想強調的其他一些內容是: - [React API 參考](https://beta.reactjs.org/apis/react) 部分包含所有內容,以便更快地諮詢程式碼片段。 - “[聲明式 UI 與命令式 UI 相比如何](https://beta.reactjs.org/learn/reacting-to-input-with-state#how-declarative-ui-compares-to-imperative )”主題展示瞭如何更好地編寫聲明式 React 元件。 - “[Render and Commit](https://beta.reactjs.org/learn/render-and-commit)” 了解渲染 React 元件過程中的步驟。 - “[排隊一系列狀態更新](https://beta.reactjs.org/learn/queueing-a-series-of-state-updates)”主題將解釋為什麼有時它不起作用以及如何解決它. - “[通過自定義掛鉤重用邏輯](https://beta.reactjs.org/learn/reusing-logic-with-custom-hooks)”了解如何在元件之間共享邏輯。 ## 結論 **從基礎主題到進階主題,這些文檔涵蓋了您學習如何使用最好的現代 React 建立用戶界面所需的一切。**如果您是 React 世界的新手,本文檔肯定會對您有很大幫助互動式範例。對於經驗豐富的 React 開發人員,本文檔匯集了幾個重要的進階概念,這些概念一定會幫助您建立更好的 UI 元件。
向您介紹這個開發人員工具列表。它是一個開源專案,由社群整理。 讓我們開始吧! 🚀 原文出處:https://dev.to/dostonnabotov/ultimate-tools-for-developers-2aj2 --- ## 程式碼編輯器和 IDE 💻 - [Visual Studio Code](https://code.visualstudio.com/) 作為免費的開源程式碼編輯器,Visual Studio Code 是開發人員的絕佳工具。它帶有許多功能和外掛,使其成為開發人員的絕佳選擇。 - [CodeSandbox](https://codesandbox.io/) 簡單來說,CodeSandbox 就是 Visual Studio Code 的在線版本。 - [Dev - Visual Studio Code](https://github.dev/) github.dev 基於網絡的編輯器是一種輕量級的編輯體驗,完全在您的瀏覽器中執行。 有兩種方法可以打開基於 Web 的編輯器 1. 在任何存儲庫或拉取請求上按 `.` 鍵 2. 將 URL 中的 .com 替換為 .dev。例如。 `https://github.dev/username/repo` - [CodePen](http://codepen.io/) CodePen 是網絡前端的遊樂場。這是一個試驗、測試和展示您的前端工作的地方。此外,您還可以從其他開發人員那裡找到許多靈感。 - [Replit](https://repl.it/) Replit 是一個簡單、強大且協作的在線 IDE。這是編碼、協作和託管專案的好地方。 - [StackBlitz](https://stackblitz.com/) 面向前端和全棧開發人員的 Web IDE。 - [TypeScript Playground](https://www.typescriptlang.org/play/) 想玩玩看 TypeScript 嗎? TypeScript Playground 是一個適合你的地方。 ## 圖片 🖼 - [Unsplash](https://unsplash.com/) 為您的下一個專案輕鬆找到精美、高質量的照片。所有照片均可免費用於商業和個人用途。 - [Pexels](https://www.pexels.com/) Pexels 是免費庫存照片的重要來源。所有照片均可免費用於商業和個人用途。 - [Carbon](https://carbon.now.sh/) Carbon 是一個很棒的平台,可以建立和共享程式碼的精美圖像,允許您使用語法突出顯示、主題、字體等自定義圖像。 ## 顏色 🎨 - [Color Space](https://mycolor.space/) 再也不會浪費時間尋找完美的調色板!只需輸入顏色!並生成漂亮的調色板 - [Coolors](https://coolors.co/) 建立完美的調色板或從數千種美麗的配色方案中汲取靈感。 - [Color Wheel](https://www.canva.com/colors/color-wheel/) 想知道什麼顏色搭配起來好看嗎? Canva 的色輪讓色彩組合變得簡單。 ## 排版 📝 - [Google Fonts](https://fonts.google.com/) Google Fonts 是一個包含免費授權字體系列的庫。只需選擇您想要的字體,將它們下載到您的計算機或使用提供的 CSS 或 HTML 鏈接將它們嵌入您的網頁。 - [Fontsource](https://fontsource.org/) 如果您不想從 CDN 獲取字體,則可以使用整齊打包的 NPM 包中的自託管開源字體。 - [Nerd Fonts](https://www.nerdfonts.com/) Nerd Fonts 使用大量字形(圖標)修補針對開發人員的字體。 ## 設計 🎨 - [Figma](https://www.figma.com/) 一個免費的線上協作界面設計工具和原型製作工具。 - [Pinterest](https://www.pinterest.com/) Pinterest 是一種視覺發現工具,可用於為您的所有專案和興趣尋找創意。 ## 文檔 📚 - [MDN 網絡文檔](https://developer.mozilla.org/en-US/) 學習Web開發的最佳平台。每當您對 HTML、CSS、JavaScript 或任何其他網絡技術有疑問時,請務必先查看 MDN。 - [W3Schools](https://www.w3schools.com/) 幾乎所有您能想到的程式語言的參考。 - [CSS 技巧](https://css-tricks.com/) 提供使用 CSS(層疊樣式表)的提示、技巧和技術的最佳平台之一。 ## 工具 🛠 等一會兒!工具中的工具?是的,你沒有聽錯。這裡有一些工具可以幫助您找到更多工具。 😃 - [Stack Overflow](https://stackoverflow.com/) Stack Overflow 是一個面向專業和狂熱工程師的問答網站。這是提出問題和獲得答案的好地方。 - [Micro Digital Tools](https://mdigi.tools/) 一組對開發人員有用的工具。 - [Small Dev Tools](https://smalldev.tools/) 一組對開發人員有用的工具。 - [Can I Use](https://caniuse.com/) Can I Use 提供了最新的瀏覽器支持表,以支持桌面和移動 Web 瀏覽器上的前端 Web 技術。 - [網站圖標生成器](https://favicon.io/) 您是否曾經為了替自己的網站建立網站圖標而苦惱?不同的尺寸,不同的格式,不同的平台。 從文本、圖像或從數百個表情符號中選擇快速生成您的網站圖標。 - [Font Awesome](https://fontawesome.com/) 免費和高級圖標庫。 - [OverAPI.com](https://overapi.com/) 以有組織的格式查找大量不同技術的備忘單。 - [Transform](https://transform.tools/) 多語言網絡轉換器。輕鬆將 HTML 轉換為 Pug、將 TypeScript 轉換為 JavaScript、將 Markdown 轉換為 HTML 等等... - [Frontend Tools](https://murtazajoo.github.io/tools/) 一個網站,您可以在其中找到具有更好用戶體驗的所有工具。 - [GitProtect](https://gitprotect.io/) 適用於所有 GitHub、GitLab、Bitbucket 和 Jira 資料的 DevOps 備份和災難恢復軟體。 - [Linear](https://linear.app/) 在團隊中組織問題和拉取請求的好工具。 ## 結論 🎉 希望您覺得這個列表有用。
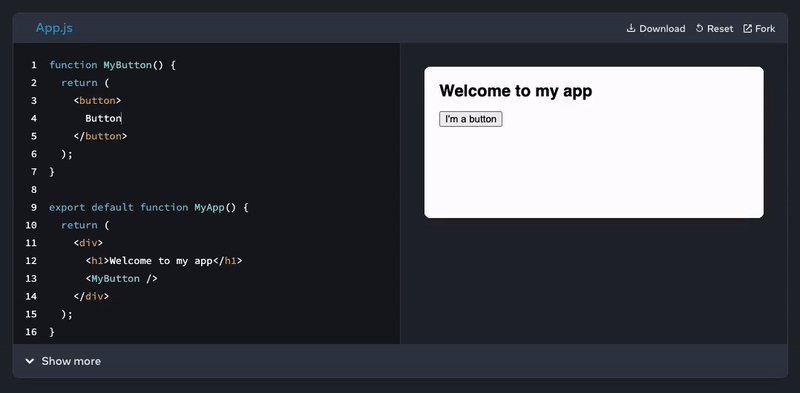
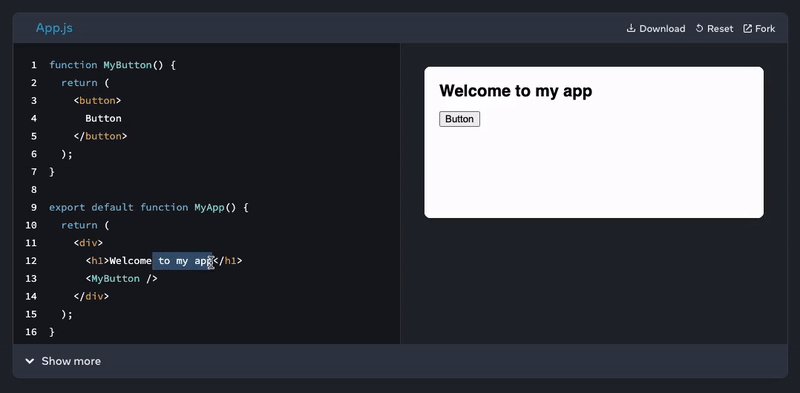
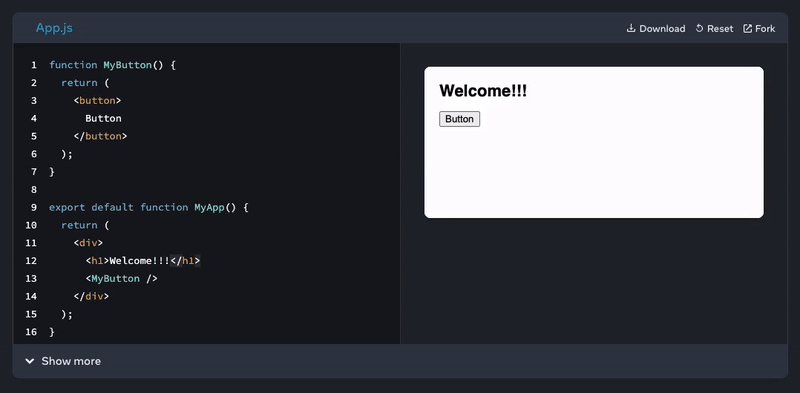
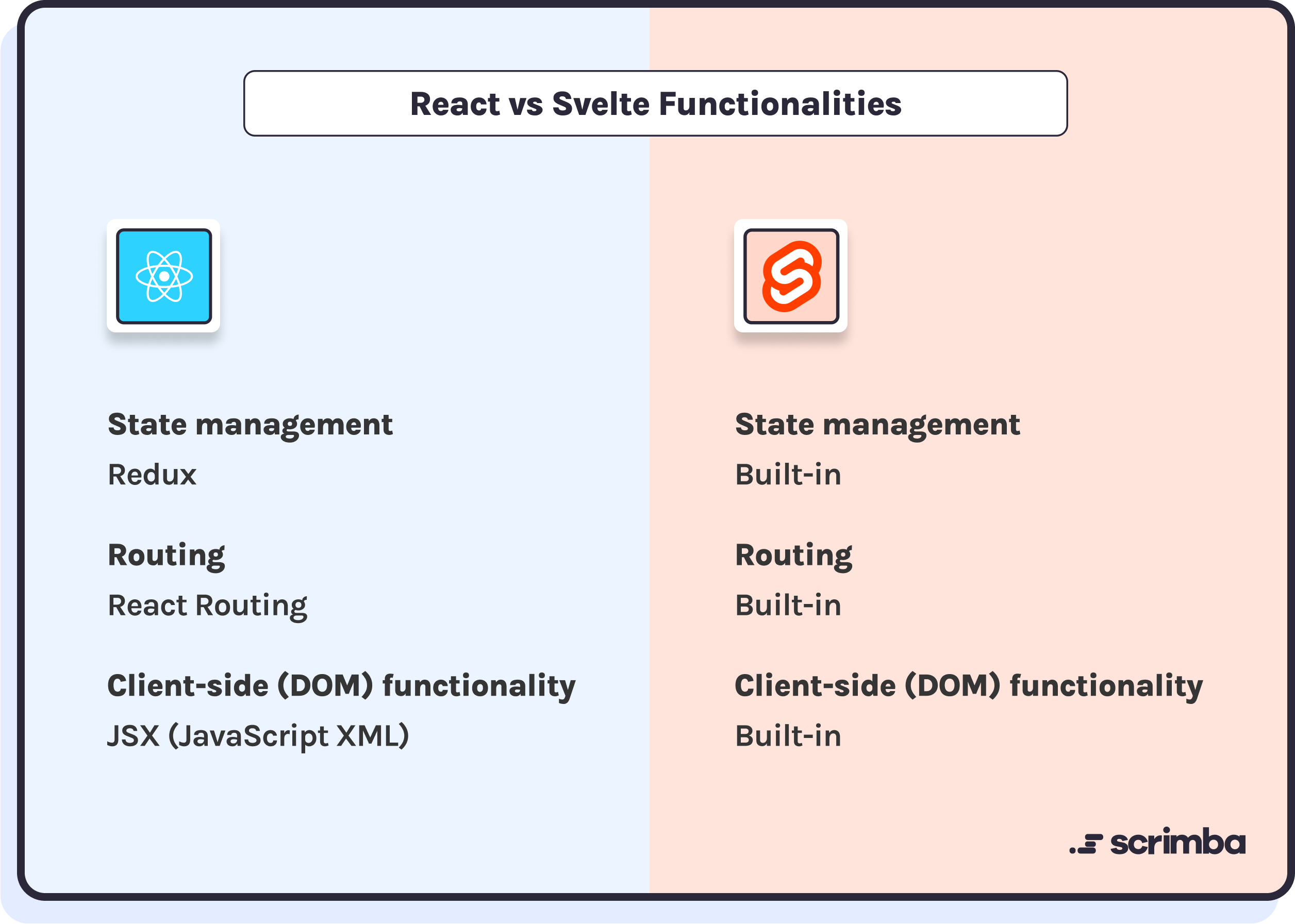
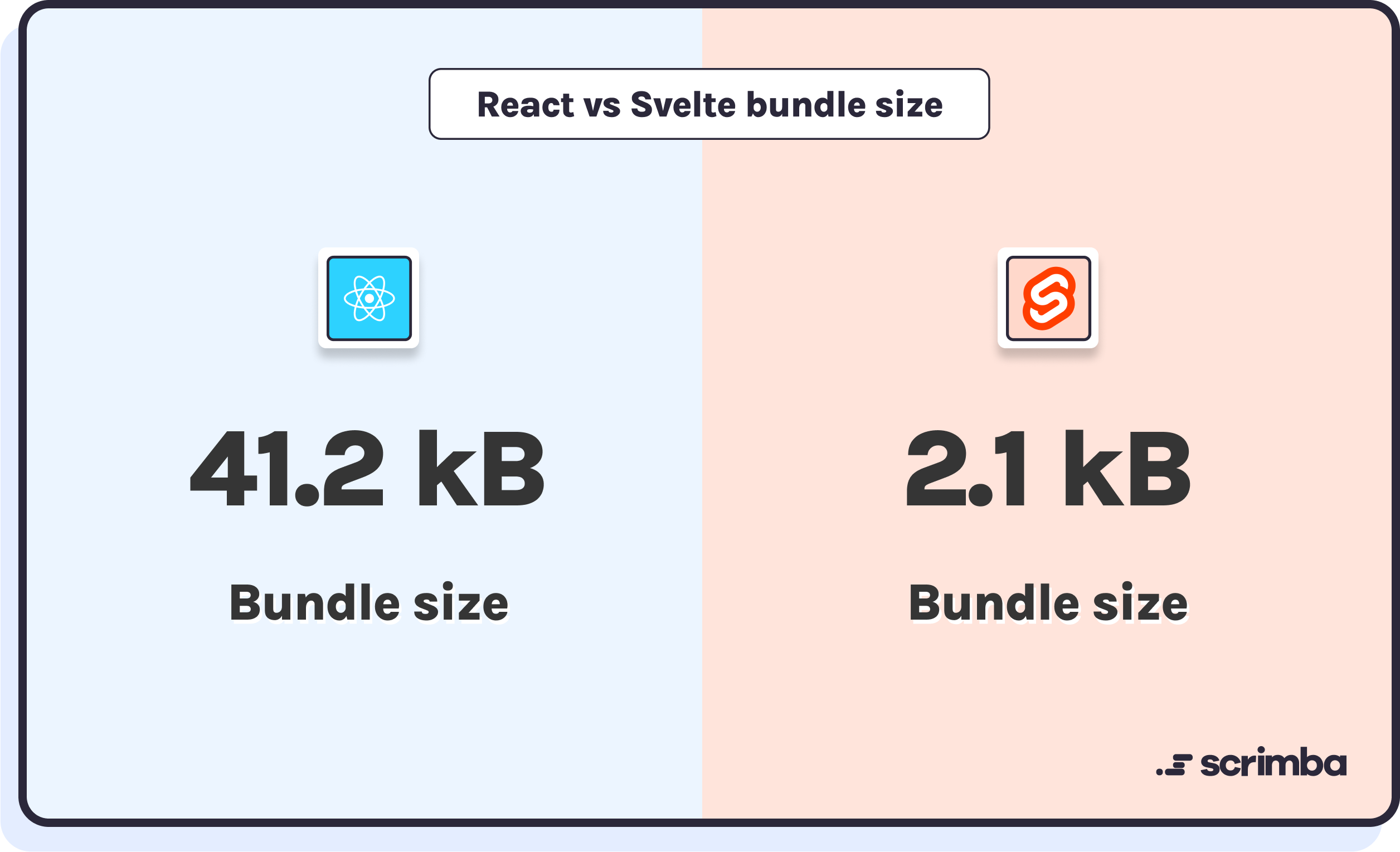
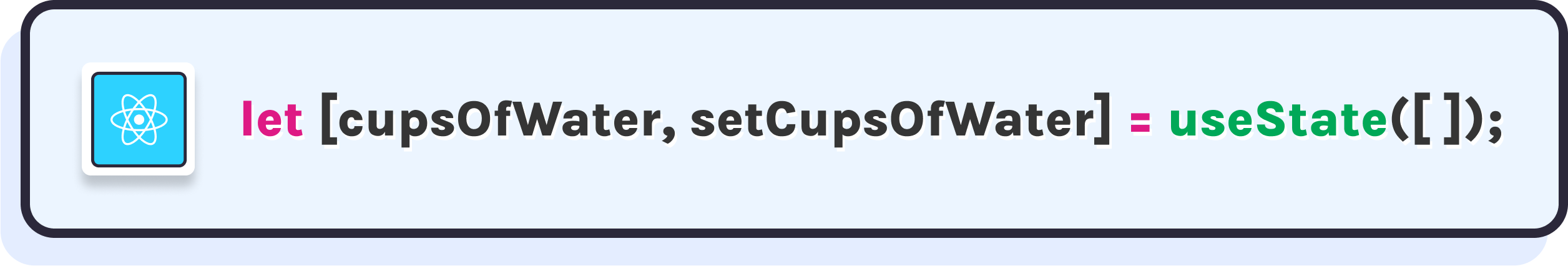
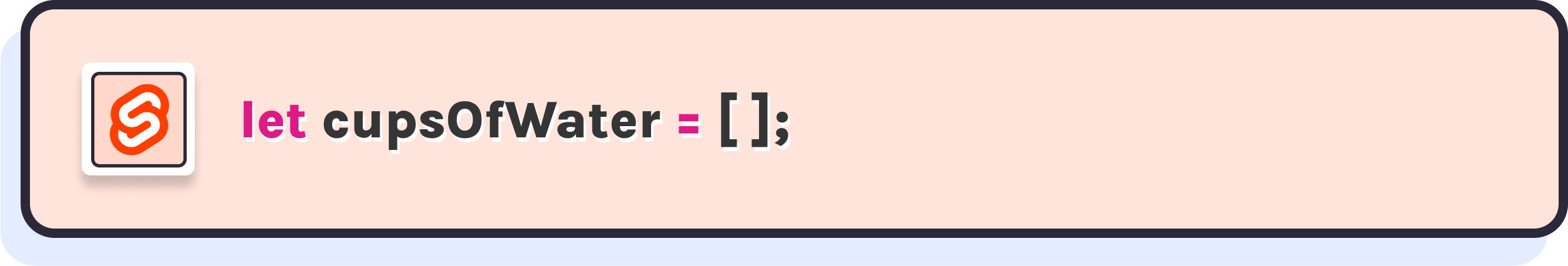
在 Web 開發世界中,有時感覺就像每天都有新的前端框架問世!大多數來去匆匆,但有一件事是肯定的:Svelte 將繼續存在。 不過,這並不意味著您應該放下一切並在今天學習!追逐最新潮流會讓您分心和不知所措。 這篇文章將一勞永逸地回答:**我應該學習 React 還是 Svelte?**。 您將看到一些程式碼範例,這些範例解釋了為什麼 React 開發人員會為 Svelte 瘋狂,但我們也必須實際一點。 React 已經存在了很長時間。有更多的套件、支援、職缺。 Svelte 還能取代 React 嗎?讓我們找出答案! - 原文出處:https://dev.to/mikehtmlallthethings/svelte-vs-react-which-framework-to-learn-in-2023-50gf --- * 📍 什麼是 React? * 📍 什麼是 Svelte? * 📍 React 和 Svelte 的 5 個區別 * Svelte 的捆綁包尺寸更小 * Svelte 更容易學習 * Svelte 使用純 HTML、CSS 和 JavaScript 進行編譯 * React 有更多的套件 * React 有 React Native * 📍 React 是庫還是框架? * 📍逐行比較 React 和 Svelte 專案 * 📍 Svelte 比 React 快嗎? * 📍 何時從 React 切換到 Svelte * 📍 結論 ### **What is React?** 讓我們從 React 開始。 React 是一個漸進式 JavaScript 前端框架(或函式庫,具體取決於您詢問的對象),可幫助您構建複雜的 Web UI。 它由 Facebook(現為 Meta)於 2013 年創建,能夠很快在前端 Web 開發領域站穩腳跟。 React 的核心是狀態和渲染狀態,這意味著要使用它,您必須添加其他庫來處理客戶端功能和路由。 ### **What is Svelte?** Svelte 也是一個前端 JavaScript 框架,但採用了更加一體化的方法。 Svelte 具有內建的狀態管理、路由和客戶端 (DOM) 功能。  React 需要第三方庫和工具,如 Redux、React Router、JSX,而 Svelte 內建了很多這樣的功能。它不太靈活,但更方便和一致。 它採用更幕後(魔術)風格的方法,它直譯非常基本的 JavaScript 程式碼並為您處理 UI 和狀態管理: ``` <script> let count = 0; function handleClick() { count += 1; } </script> <button on:click={handleClick}> Clicked {count} {count === 1 ? 'time' : 'times'} </button> ``` Svelte 由紐約時報的開發人員 Rich Harris 於 2016 年創建,用於以高效的方式處理複雜的圖表和圖形。它從那裡成長為 React 和 Vue 之類的備受喜愛的競爭對手。 ### **React 和 Svelte 之間的 5 個區別** ### **1。 Svelte 的構建包大小要小得多** 我們在下面構建的相同(功能)應用程序。部署包大小在 React 是 41.2 kB,在 Svelte 是 2.1 kB。這幾乎減少了 **20x** 🤯 為了獲得這些數字,我構建了一個在 Svelte 和 React 中具有相同功能的應用程序。我們將在 React 與 Svelte 代碼分解部分深入研究這些應用程序。  我用 React 和 Svelte 構建了一個相同的應用程序。看看 Svelte 包小了多少! ### **2。 Svelte 更容易學習,因為它的語法簡單** Svelte 採用更幕後的魔術方法,允許您編寫非常少量的樣板或語法糖來完成複雜的綁定。模板語法只是帶有一些額外內容的 HTML,這與 JSX(React 等價物)有很大不同並且更容易學習。 React 變數宣告:  Svelte 變數宣告:  Svelte 看起來像純 JavaScript,但它具有與 React 完全相同的功能。更新 Svelte 變數將自動更新它所在的 UI 元素。 ### **3。 Svelte 符合純 HTML、CSS 和 JavaScript** Svelte 將您編寫的程式碼編譯成基本的 HTML、CSS 和 JavaScript。它不需要像 React 那樣與你的代碼捆綁在一起! React.js 需要存在於一個 bundle 中以完成所有正確的虛擬 DOM 比較和創建,Svelte 不使用虛擬 DOM 來處理 UI。相反,它選擇了基本的 JavaScript 元素創建函數,例如 document.createElement。 ### **4。 React 擁有更多為它構建的庫和包** React 已經存在了 3 年多,也是目前 JavaScript 框架事實上的王者👑。正因為如此,它擁有大量用戶和公司創建的軟件包。 用戶創建的包通常只是為了使路由和狀態管理更容易,或者添加滑塊、燈箱等。這些並不重要,因為 Svelte 具有可靠的選項,並且兼容/適應大多數 JavaScript 套件。 有點困難的是,要跟任何其他框架之前創建的 React 套件整合時不容易。我在 Solana 和以太坊上從事 Web3 專案時經常遇到這個問題。 ### **5。 React 有 React Native** React Native 是使用率最高和受支持最多的跨平台框架之一。它提供了使用 React 創建 iOS 和 Android 應用程式的能力。全部來自同一個代碼庫。由於其成熟度,它擁有大量的庫、支援和學習資源。 儘管有 Svelte 的替代方案,例如稱為 Svelte-native 的 NativeScript 改編版,但它們不具有與 React-native 相同的可靠性和功能。 ### **React 是函示庫還是框架?** 儘管 React 通常被稱為框架,但可以說,由於其範圍,它更像是一個函式庫。它專門負責管理 UI 的狀態並使其與應用程式中的資料狀態保持同步。 因此,它需要第 3 方函式庫來處理應用程式路由 (React Router)、UI 創建 (JSX) 和元件之間的狀態管理 (Redux)。 另一方面,Svelte 內建了上述所有功能,因此更像是一個完整的 UI 管理解決方案。 你可以看到大多數人都同意這是一個函式庫,但仍有一些爭論👇 https://twitter.com/htmleverything/status/1597574223148765185 ### **逐行比較 React 和 Svelte 專案** 比較兩種 Web 技術的最佳方法是深入研究並使用它們進行構建。構建完全相同的應用程序有助於了解每個庫/框架如何處理不同的功能。 讓我們看看: * 條件渲染 * 模板循環 * 更新狀態 * 事件掛鉤 ### **我們在建造什麼?** 編碼是一項口渴的工作,因此我們將構建一個簡單的網絡應用程序,允許用戶跟踪他們全天喝了多少杯水(或🍺)。 額外的好處是顯示每杯喝醉的歷史和時間。 我們將保持 UI 簡單,以更多地關注底層框架。 (見下面的用戶界面) https://codesandbox.io/embed/react-water-example-scrimba-ny5q0m?fontsize=14&hidenavigation=1&theme=dark ### **React** 為了分解代碼,首先讓我們深入了解一些 React 概念和術語👇 React 有幾種類型的語法你需要學習。鉤子、狀態和模板 (JSX) 是主要的。 鉤子 - 允許您進入應用程序的生命週期 State - 允許您根據數據的變化更新 UI 元素。它將“狀態”(或更簡單的變量)更改與 UI 更新聯繫起來 模板 - 允許您直接在 HTML 中使用變量和 JavaScript React 組件的樣式通常由單獨的 .css(或 .scss)文件處理。 ### **React 代碼分解** https://codesandbox.io/embed/react-water-example-scrimba-ny5q0m?fontsize=14&hidenavigation=1&theme=dark&view=editor 變數是使用 useState 掛鉤設置的,它允許更新變量並讓 UI 動態呈現這些更新。 `useEffect` 用於在加載應用程序時設置今天的日期。 JSX 模板使用基本的“{}”符號以及 HTML 中的標準 JavaScript 函數,允許顯示變量和循環數組(使用“.map”)。 ### **Svelte** Svelte 採用不同的方法,採用更“幕後魔術”的風格。邏輯看起來很像純 JavaScript。在後台,代碼做的事情幾乎與 React 代碼做的一樣。 Svelte 仍然有像 `onMount` 和 `onDestroy` 這樣的鉤子,但是簡單地分配一個變量並讓它完全響應並在模板 (HTML) 中可訪問不需要任何特殊的語法糖。 另一個很大的區別是您可以直接在 Svelte 組件中編寫 CSS/SCSS。這只是一個選項,因為您仍然可以像在 React 中一樣導入樣式,但我注意到大多數 Svelte 項目都使用樣式內組件。 ### **Svelte 代碼分解** https://codesandbox.io/embed/svelte-water-example-scrimba-2vsoid?fontsize=14&hidenavigation=1&module=%2FApp.svelte&theme=dark&view=editor 上面的代碼實例化了一個 cupsOfWater 數組,將新的日期變量設置為當前日期。 聲明一個函數來創建一個新日期並將其存儲在一個名為 cup 的變量中,然後將其添加到 cupsOfWater 數組中。 模板部分更接近 HTML 並增加了一些功能。再次使用“{}”表示法,您可以從“<script>”部分引用任何聲明的變量。您還可以使用事件偵聽器(如 `on:click`)、條件(如 `{#if}`)和使用 `{#each}` 循環。 ### **Svelte 比 React 快嗎?** 是的,從快速的 HTML 生成到更快的構建和開發環境,Svelte 的性能都大大優於 React。 * 生成 HTML * 根據狀態更新 UI * 第一次內容豐富的渲染 * 互動時間 * 速度指數 所有這些都看到了可衡量的差異,而 Svelte 具有優勢。您的應用程序越大越複雜,差異就越明顯。 在 Zeitspace 的一篇文章中可以看到性能比較 https://www.zeitspace.com/blog/we-built-an-app-with-svelte.-heres-what-we-learned ### **Svelte 比 React 好嗎?** 當開始一個新專案時,Svelte 有足夠的優勢,它應該始終是一個考慮因素。 話雖如此,React 在使用率方面仍然絕對勝過 Svelte。這可能會導致專案的第 3 方插件支持、僱用和壽命問題。 不過,為了應對這一點,Svelte 語法的易用性使其非常容易上手,尤其是對於 React 開發人員而言。這是公司在招聘 Svelte 項目時可以藉鑑的東西(不要將自己局限於 Svelte 開發人員)。 ### **何時從 React 切換到 Svelte** Svelte 是構建複雜網站或 Web 應用程序的絕佳選擇。許多老牌公司已經開始將 Svelte 用於內部和外部應用程序: * 1Password * Avast * Chess.com * Alaska Airlines * Fusion Charts * Rakuten * GoDaddy * IBM * Square * 紐約時報 * 飛利浦 但這並不意味著您必須將當前的 React 應用程序放入垃圾桶! 那麼什麼時候是接觸 Svelte 的合適時機? 如果您的應用/網站: * 由於頻寬限制,需要較小的包大小 * 需要盡可能快 * 需要快速建造 When is not the right time to reach for Svelte? 什麼時候不適合使用 Svelte? 如果您的應用/網站: * 嚴重依賴第 3 方集成/工具 * 需要轉換為移動應用程序 這些很快就不會成為問題,但在投入之前確實需要進行一些研究和盡職調查。 ### **結論** 建議投入其中並嘗試在 Svelte 中構建一些東西。如果你來自 React,我幾乎可以向你保證你會喜歡它的簡單性和速度。
來看看一些對 React 開發人員最有用的 VS Code 外掛吧! - 原文網址:https://dev.to/devland/vs-code-extensions-you-should-use-as-a-react-developer-2f6i ## ES7 React/Redux/GraphQL/React-Native snippets  最流行的外掛之一,由 React 開發人員提供,也由 React-Native 開發人員參與。它帶有許多速記前綴,您可以輕鬆使用它來加快開發過程。 這個外掛提供了很多你可能不知道的功能。一旦你安裝了這個驚人的外掛,創建一個新文件並輸入 rfce 然後按回車鍵,這將生成一個 React 功能組件,導入 React 並導出元件。  它還允許您在幾秒鐘內創建不同的 es7 片段,只需輸入前綴簡寫並按 enter。 此外,如果您使用的是 Redux 或 GraphQL,此外掛也為它們提供了程式碼片段。 ## VSCode React Refactor  簡單,但非常有用。允許您將 JSX 部分提取到新元件、文件等。使用類別、函數和箭頭函數並支持 TypeScript 和 TSX。 ## Prettier  經過多年使用 Prettier,我認為它是任何專案的都好用的外掛。這是一個自動為你格式化程式碼的工具。它有助於保持程式庫的一致性,因為無論團隊中的開發人員有什麼個人偏好,所有程式碼都將以相同的方式格式化。 ## Eslint  用於查找程式碼中的錯誤和缺陷。它可以幫助開發人員編寫沒有錯誤和警告的優質程式碼。 此外,它可以自動修復錯誤和警告。 ## Stylelint  和ESLint類似,也是一個linter,但是針對樣式。它可以檢測並突出顯示不正確的樣式,並有助於保持樣式一致和有序。更重要的是,它適用於純 CSS 以及 SCSS 和 LESS 等預處理器。 ## GitLens  增強了 Visual Studio Code 中內置的 Git 功能。它可以幫助您通過 Git 責備註釋和 code lens 一目了然地可視化代碼作者身份,無縫導航和探索 Git 存儲庫。 ## Git History  允許您查看 git 日誌和文件歷史記錄,並比較分支或提交。 ## Settings sync  您是否曾經重新安裝作業系統或更改您編寫程式碼的設備、繼續安裝 VS Code、然後發現您需要重新安裝所有外掛?它可以自動保存你的外掛和 VS Code 設置,然後在另一台設備上安裝和配置它們。 ## Bracket Pair Colorization Toggler  非常簡單但有用的擴展。突出顯示匹配的括號對。 ## Auto Close Tag  一個簡單但最有用的 React 外掛之一。它所做的是一件非常簡單的事情。 Auto close tag,顧名思義,為元素創建一個結束標籤,這意味著開發人員不需要編寫結束標籤。這可能看起來很簡單,但實際上,自動關閉標籤非常有用。 ## Auto Rename Tag  自動重命名成對的 HTML/XML 標籤。 ## Auto Import  自動為所有可用導入查找、解析並提供代碼操作和代碼完成。適用於 TypeScript 和 TSX。 ## Import Cost  在 React 中,安裝和導入套件是非常常見和必要的。導入大量套件可能會導致性能問題,因為其中一些包可能很重。此外掛在編輯器中顯示套件的大小。 ## Jumpy  您通常如何從一行程式碼轉到幾行和空格之外的特定關鍵字?多次使用鍵盤箭頭或單擊滑鼠?使用 Jumpy,您可以更有效率,因為它可以讓您快速跳轉到特定單詞。 ## i18n Ally  如果您的應用程序支持多種語言,就非常好用。 Formatting toggle  在某些情況下,我們希望暫時禁用像 Prettier 這樣的代碼格式化程序。這可以通過 Formatting toggle 外掛來完成,無需修改編輯器設置。 ## Npm intellisense  為導入語句中的 npm 模塊提供自動完成功能。 ## Web Accessibility  用於提高 Web 應用程序可訪問性的出色插件。它突出顯示了您應該考慮更改的元素,還提供了有關如何更新它們的提示。 ## Live Share  您願意與其他人協作編寫您的代碼嗎? 此外掛使您能夠與他人實時編輯和調試代碼。 ## Better comments  用於在您的代碼中創建更人性化的註釋。它可以將評論分類為警報、查詢、待辦事項和突出顯示,並以不同的顏色顯示它們。 ## Docker  如果您的應用程序是使用 Docker 部署的,您可以考慮使用來簡化構建、管理和部署來自 VS Code 的容器化應用程序。 ## Remote — SSH  您是否需要訪問服務器才能遠程編輯文件?遠程 SSH 讓您可以使用任何帶有 SSH 服務器的遠程機器作為您的開發環境。您可以輕鬆地在遠程和本地開發環境之間切換。 ## WSL  如果您更喜歡在 Linux 上開發您的應用程序,但您的主要操作系統是 Windows,您可以考慮使用 Windows 子系統 Linux (WSL)。如果這樣做,那麼您可能會發現 WSL 擴展很有用,因為它可以讓您在 Windows 上使用 Vs Code構建 Linux 應用程序。在使用基於 Linux 的工具、運行時和實用程序進行開發時,您可以獲得 Windows 的所有生產力。 ## 實時服務器  如果您需要在文件更改時通過實時瀏覽器重新加載來快速啟動實時服務器,很推薦。 ## Debugger for Chrome and Debugger for Firefox  調試器提供了許多有用的功能,例如在斷點處暫停代碼執行、變量檢查等。這些擴展提供了 VS Code 編輯器內部的調試功能。 ## Change-case  顧名思義,此擴展允許您更改當前選擇或當前單詞的大小寫。如果您有很長的文本或想將多個變量轉換為相同的大小寫,這將非常有用。 ## Regex Previewer  大多數開發人員很少編寫 Regex 表達式。但是,如果必須,此擴展可能會非常方便。它在並排文檔中顯示當前正則表達式的匹配項。 ## DotENV  _.env_ 文件的語法突出顯示。 ## 結論 希望對您有幫助!
TypeScript 的型別系統很強大,大部分專案都在用。此外,在 TypeScript 中,其實有提供一些 Utility Types 來輔助我們進行型別定義與操作。今天與您分享其中五個。 - 原文出處:https://dev.to/murillonahvs/a-little-about-typescript-utility-types-1epd ### Summary - Pick - Omit - ReadOnly - Partial - Required --- ## 1. Pick(Type, Keys) Pick utility type 是從現有型別中選取某些屬性來生成新的型別。 基本上,Pick 從指定型別中刪除除指定鍵之外的所有鍵。 ``` type Person = { name: string lastName: string age: number hobbies: string } type SomePerson = Pick<Person, "name" | "age"> // type SomePerson = { // name: string; // age: number; // } ``` --- ## 2. Omit(Type, Keys) Omit utili type 與 Pick 型別相反,Omit 是寫出要省略的屬性,而不是要保留的屬性。 ``` type Person = { name: string lastName: string age: number hobbies: string } type SomePerson = Omit<Person, "lastName" | "hobbies"> // type SomePerson = { // name: string; // age: number; // } ``` --- ## 3. Readonly(Type) Readonly utility type 用於所有屬性都設置成唯讀的型別。無法為屬性分配新值,不然就跳 TypeScript 警告。 ``` type Person = { name: string } type ReadOnlyPerson = Readonly<Person> const person: ReadOnlyPerson = { name: "Fizz", } person.name = "Buzz" // Cannot assign to 'name' because it is a read-only property. ``` --- ## 4. Partial(Type) Partial utility type 用於所有屬性都設置為選填的型別。 ``` type Person = { name: string lastName: string age: number address: string } type PartialPerson = Partial<Person> // type PartialPerson = { // name?: string | undefined; // lastName?: string | undefined; // age?: number | undefined; // address?: string | undefined; // } ``` --- ## 5. Required(Type) Required utility type 與 Partial 相反。要求要定義好所有屬性。可用來避免選填屬性出現在此型別中。 ``` type Person = { name?: string lastName?: string age?: number address?: string } type RequiredPerson = Required<Person> // type RequiredPerson = { // name: string; // lastName: string; // age: number; // address: string; // } ``` --- 以上,簡單舉例五個分享,有很多好用的 utility type,歡迎查看官網了解更多: https://www.typescriptlang.org/docs/handbook/utility-types.html
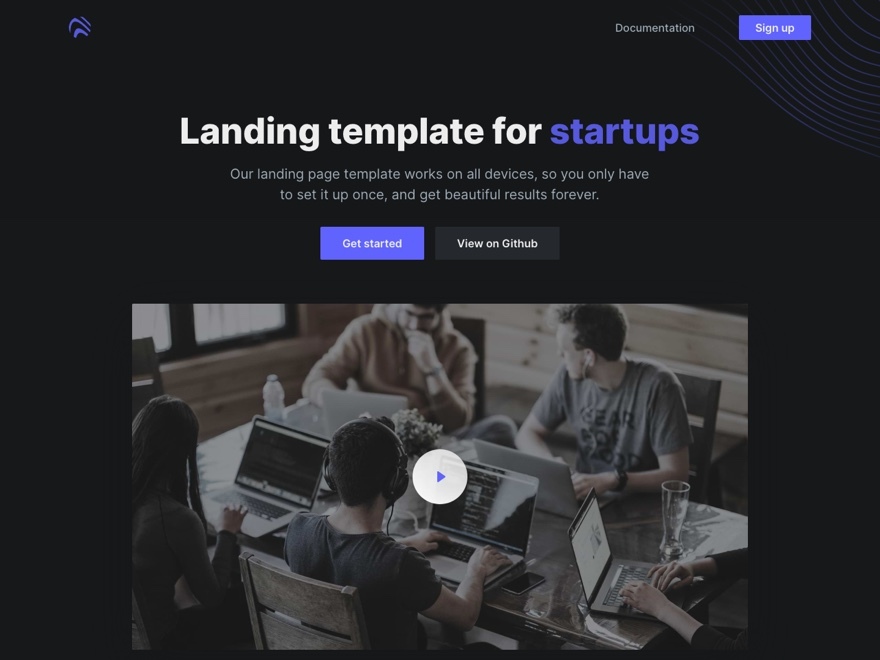
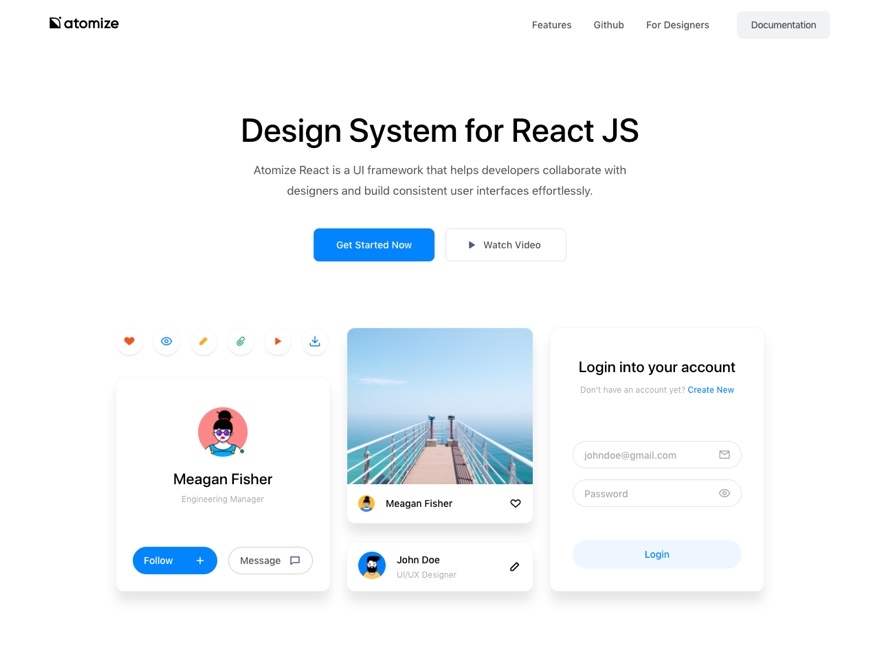
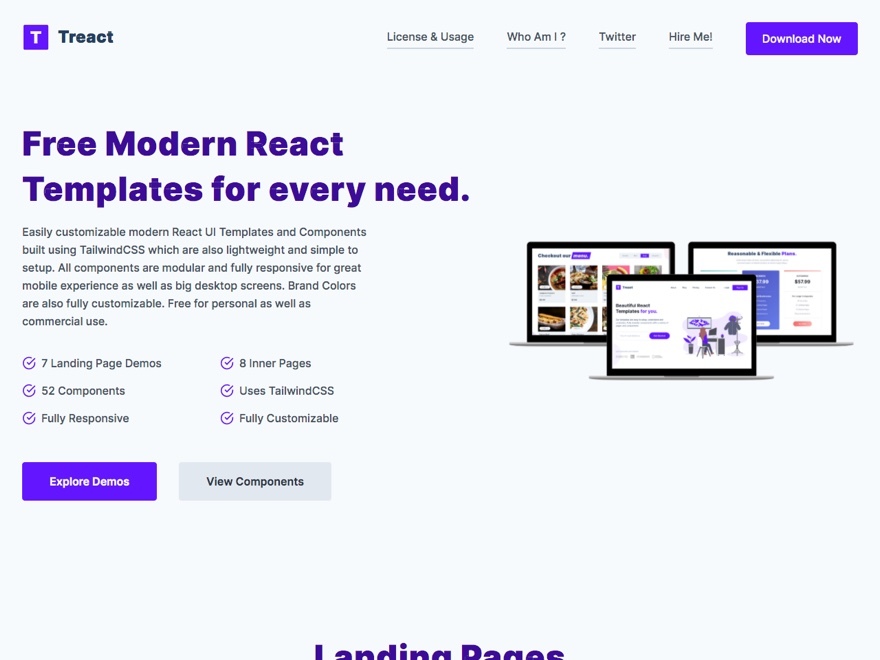
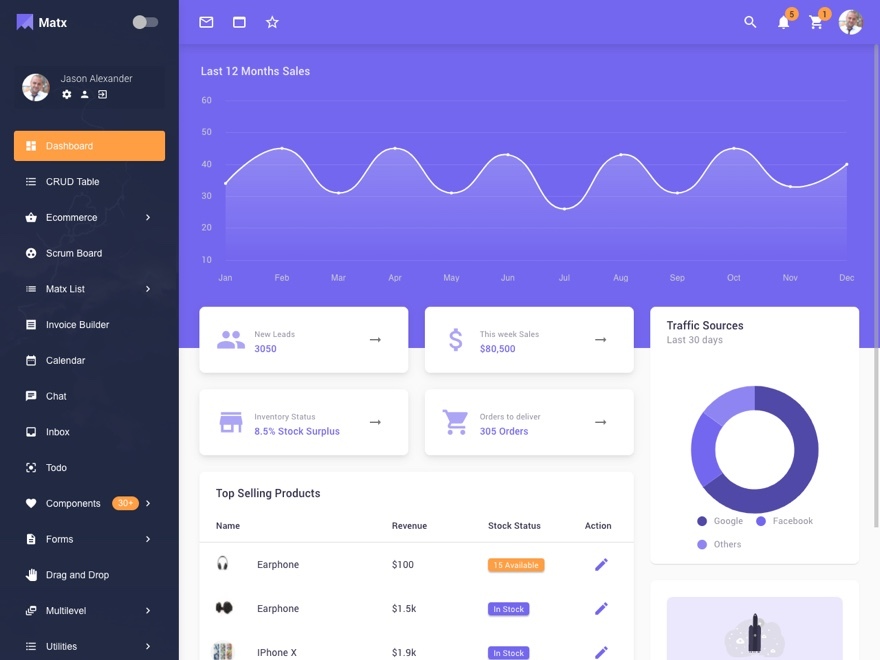
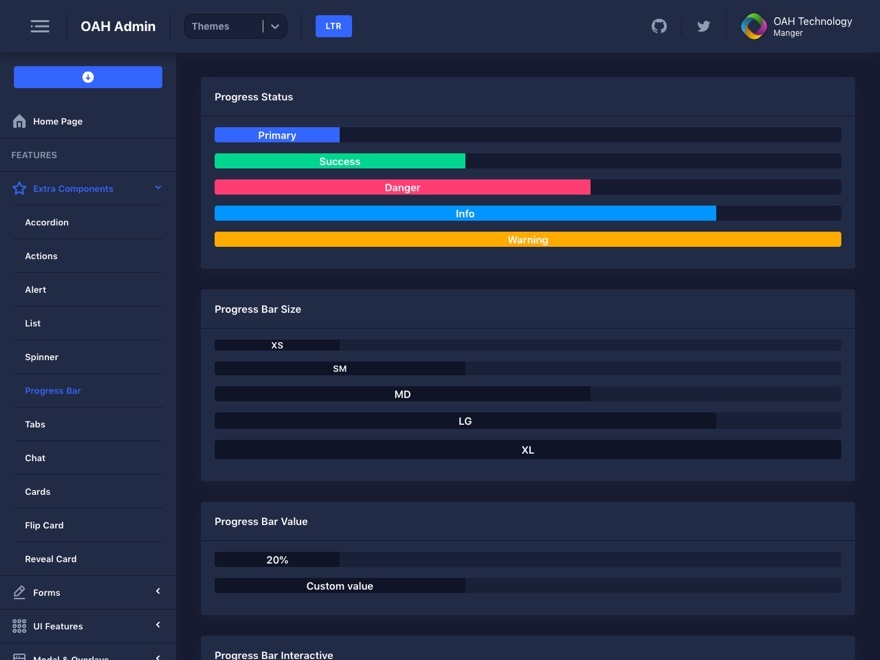
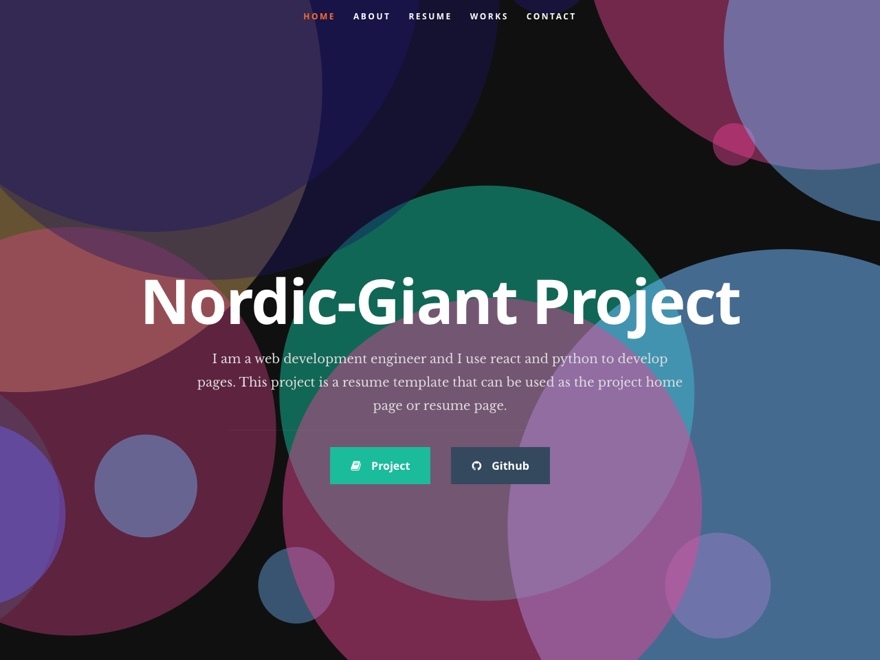
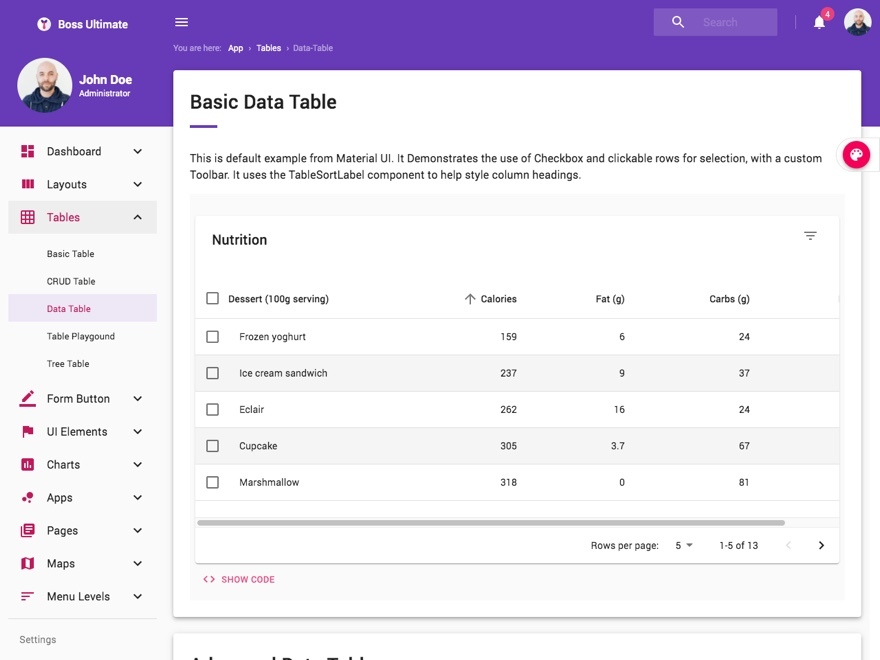
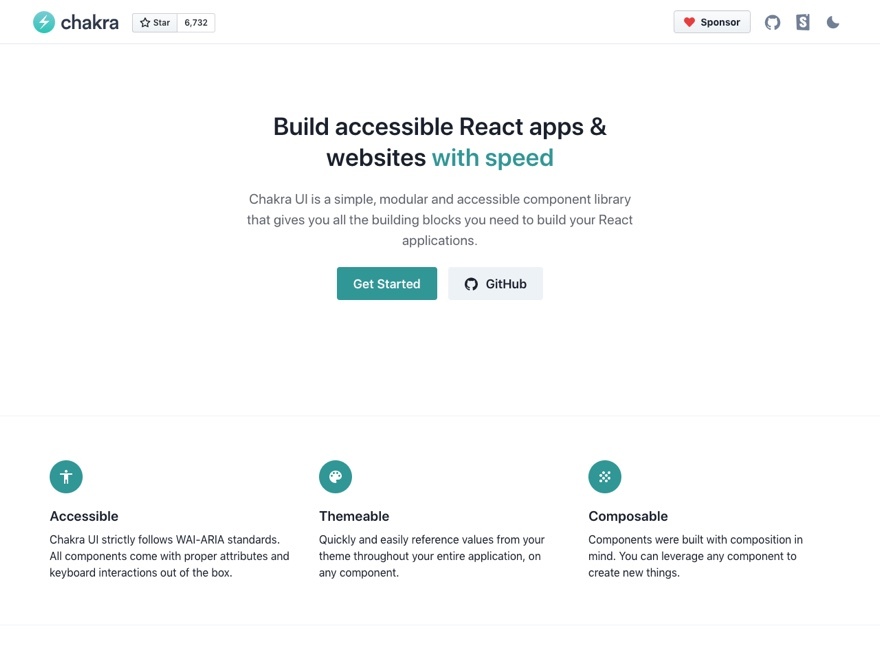
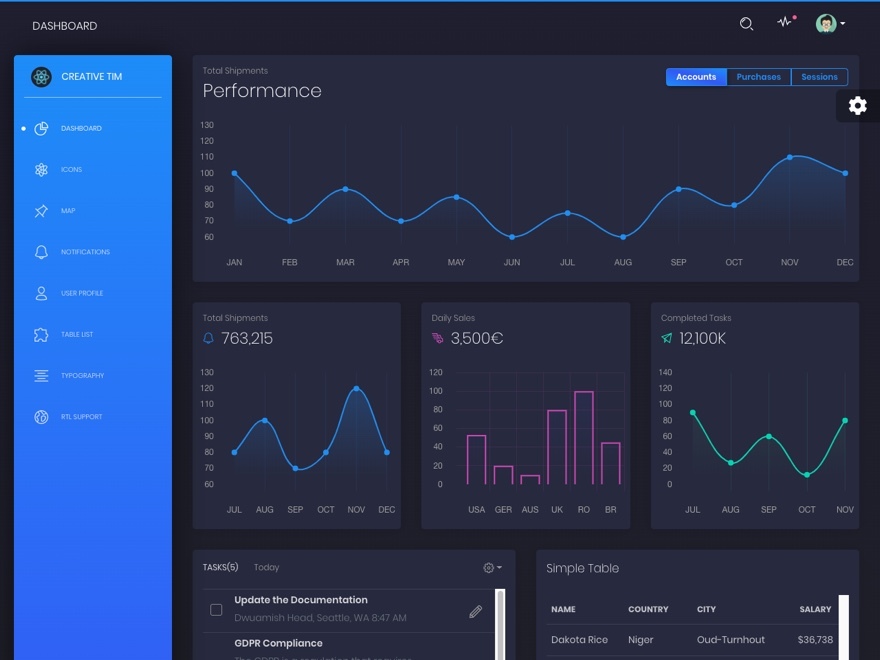
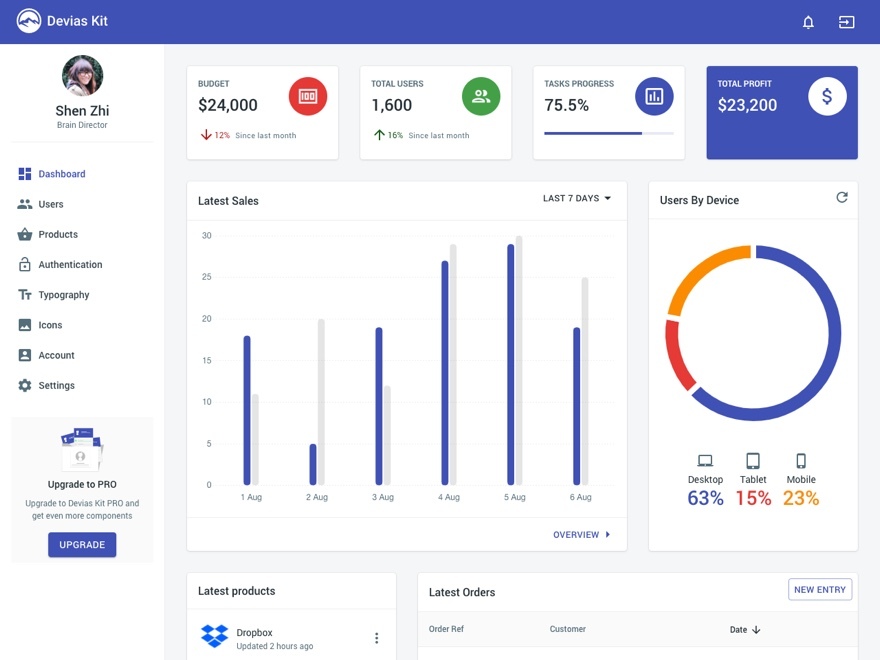
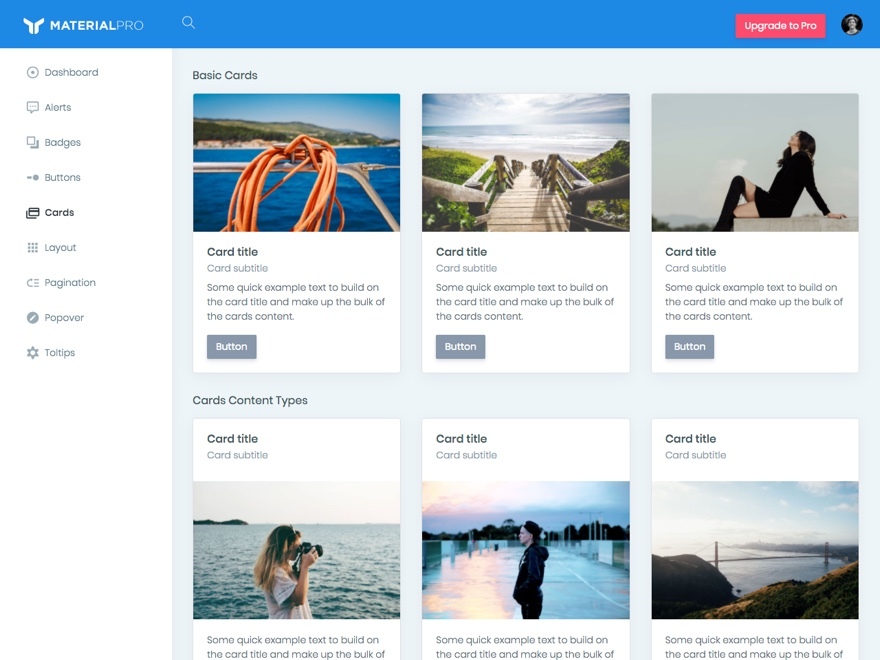
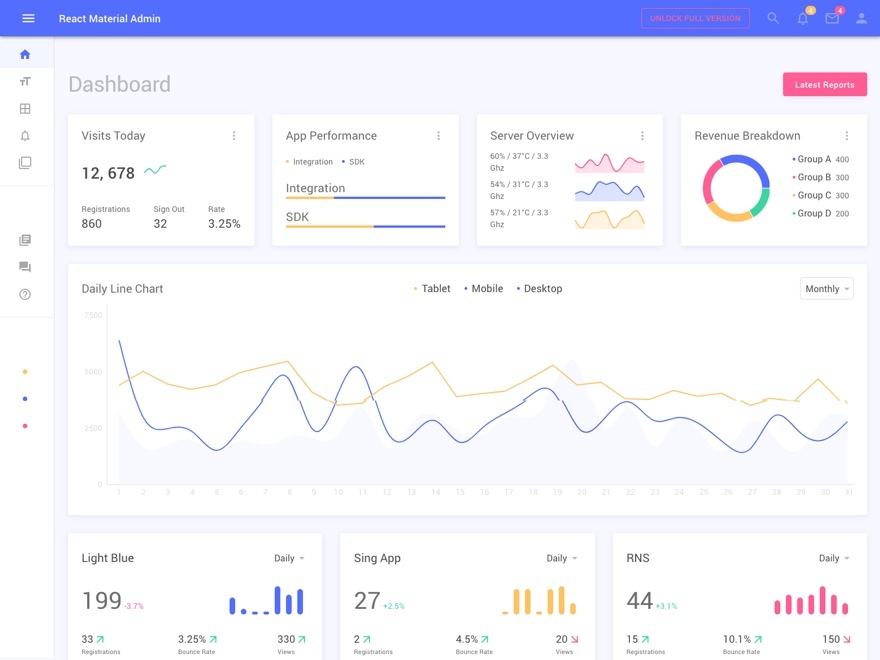
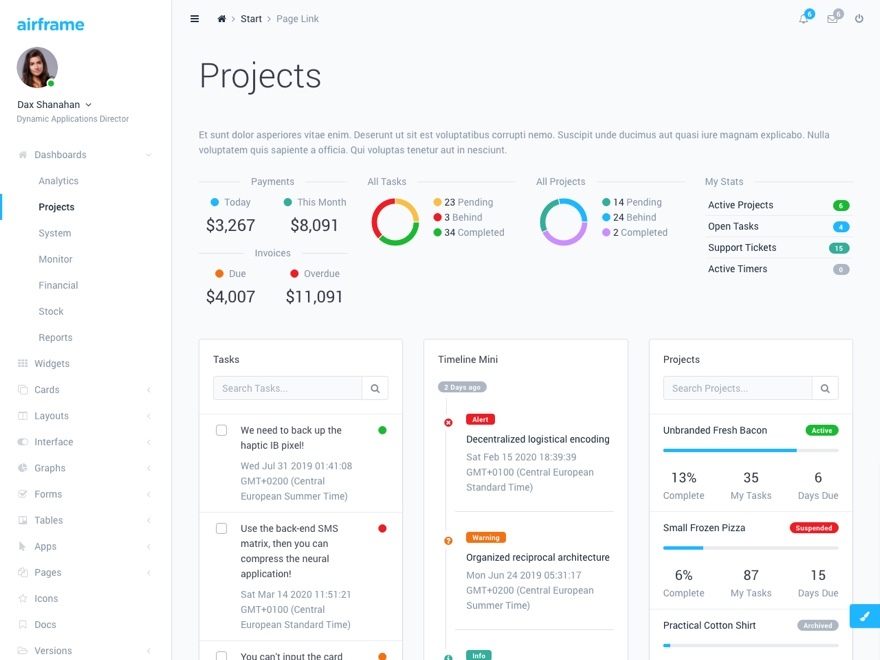
網路上免費的 React 版型資源不太好找,最好有一份懶人包。 這份列表整理了各式各樣的模板與主題套件,希望對您有幫助。 - 原文出處:https://dev.to/davidepacilio/35-free-react-templates-and-themes-32ci --- ##1. Open  [**Live demo**](https://open.cruip.com/) / [**Download**](https://github.com/cruip/open-react-template) Open 是一個免費的 React 模板,專為開源專案、線上服務、數位產品,創建快速、專業的登陸頁面而生。為了吸引潛在客戶和電子郵件訂閱者,Open 提供了一個多功能的資源庫,其中包含時尚、簡約和可重複使用的元件和元素。 --- ##2. Atomize  [**Live demo**](https://atomizecode.com/) / [**Download**](https://github.com/proksh/atomize) Atomize 是一個 React UI 框架,旨在幫助開發人員與設計師合作,輕鬆構建一致和諧的用戶界面。由於樣式指南和靈活網格等資源的完美結合,Atomize 適合建立任何類型的響應式網站。 --- ##3. Treact  [**Live demo**](https://treact.owaiskhan.me/) / [**Download**](https://gumroad.com/l/QaruQ) Treact 是使用 TailwindCSS 作為前端框架開發的現代 React 模板和 UI 組件展示庫。這個精美的檔案庫提供了 7 個內建的主頁、8 個輔助頁面以及 52 個預先設計的元素和段落。每個內容都可以針對家用電腦、平板電腦和移動設備進行擴充。 --- ##4. MatX  [**Live demo**](http://matx-react.ui-lib.com/dashboard/analytics) / [**Download**](https://ui-lib.com/downloads/matx-react-dashboard/) MatX 是一個建立在 Material Design 之上的精美 React Native 模板。此模板使用 React、Redux 和 Material UI,它包含為 Web 應用程式提供新造型可能需要的所有基本功能。 MatX 的免費版本可用於輕鬆設置管理面板、用戶管理系統和專案管理系統。 --- ##5. Holly  [**Live demo**](https://lukemcdonald.github.io/holly-react/) / [**Download**](https://github.com/lukemcdonald/holly-react) Holly 是一個響應式 React JS 模板,適用於線上服務和數位產品的生產者,能在主要產品仍在開發中時,就開始搜集電子郵件地址。這個模板最初是由 [Cruip](https://cruip.com/) 用 HTML 設計的,然後在這個版本中用 React 撰寫。 --- ##6. OAH-Admin  [**Live demo**](https://oah-admin.ahmedelywa.com/extra-components/progress/) / [**Download**](https://github.com/AhmedElywa/oah-admin) OAH-Admin 是一個基於 Gatsby 的免費 React 管理儀表板模板,帶有 oah-ui 元件和元素包。這個 React 模板有良好的 UI 元件色調,超級整潔和靈活的格式使任何人都可以輕鬆建立 SaaS 應用程式、管理面板、儀表板。 --- ##7. Gatsby Starter Ghost  [**Live demo**](https://gatsby.ghost.org/) / [**Download**](https://github.com/TryGhost/gatsby-starter-ghost) 使用 Ghost 這個基於 Gatsby 的入門模板,輕鬆建立高效能網站。Gatsby Starter Ghost 是一個乾淨而現代的模板,適用於部落格、雜誌或任何新聞網站。該產品專門設計來幫助任何人在網路上建立個人空間並分享想法、創意和更新。 --- ##8. Star Admin  [**Live demo**](https://www.bootstrapdash.com/demo/star-admin-free/react/template/demo_1/preview/dashboard) / [**Download**](https://github.com/BootstrapDash/StarAdmin-Free-React-Admin-Template) 一個免費的 React Native 模板,提供了無窮無盡的各種基本元素,可以將任何想法變為現實。該模板具有精心製作的儀表板,包含大量整齊排列和組織的元件,它可以完美地與所有最新和現代的瀏覽器配合使用,並且能夠使資料可視化過程更易於管理。 --- ##9. Carolina Admin Dashboard  [**Live demo**](https://demo.uifort.com/carolina-react-admin-dashboard-material-ui-free-demo/LandingPage) / [**Download**](https://uifort.com/template/carolina-react-admin-dashboard-material-ui-free/) 如果您正在尋找一個令人驚嘆且實用的 React 儀表板模板,Carolina Admin Dashboard 擁有啟動和運行您 Web 專案所需的一切。這個漂亮的模板建立在 Material-UI 框架之上,採用乾淨清新的設計,遵循所有 Google 的 Material Design 指南。此外,核心結構是完全響應式和開源的。 --- ##10. Tabler  [**Live demo**](http://tabler-react.com/) / [**Download**](https://github.com/tabler/tabler-react) Tabler 是一個免費的 React 管理儀表板模板,非常適合任何類型的後端 Web 應用。此管理模板包含大量精心設計的範例,無需從頭開始,可為您節省大量時間,它還附帶可重複使用的元件,例如按鈕、地圖、圖表、表單等。 --- ##11. React Nice Resume  [**Live demo**](https://nordicgiant2.github.io/react-nice-resume-page/#home) / [**Download**](https://github.com/nordicgiant2/react-nice-resume) React Nice Resume 是一個漂亮的主題,如果您是開發人員、設計師或一般的數位創作者,可以用來宣傳您自己和您的作品。該資源展示了一個獨特的主頁,帶有粒子背景、工作經驗時間線、技能圖表、顯示最新專案的縮略圖、一個帶有功能輸入表單的段落。 --- ##12. Boss Lite  [**Live demo**](http://boss.ux-maestro.com/app/tables/data-table) / [**Download**](https://github.com/ilhammeidi/boss-lite) Boss Lite 是一個基於 React 和 Redux 的管理儀表板模板。此模板為您帶來清新現代的設計和多種配色方案。它支援大多類型的 Web 專案,並且 Flexbox 佈局而變得很流暢。 --- ##13. Chakra UI  [**Live demo**](https://chakra-ui.com/) / [**Download**](https://github.com/chakra-ui/chakra-ui/) Chakra UI 提供了一組好用、可重用的 React 功能元件,使建立好用網站和用戶界面變得非常簡單。 Chakra UI 中的幾乎所有元素都兼容深色模式,它們遵循 WAI-ARIA 指南規範,並構建在 React UI Primitive 之上以實現無限的可組合性。 --- ##14. Black Dashboard React  [**Live demo**](https://demos.creative-tim.com/black-dashboard-react/#/admin/dashboard) / [**Download**](https://www.creative-tim.com/product/black-dashboard-react) Black Dashboard React 是用於管理界面的 React 模板。該模板基於 Bootstrap 建立的設計指南,是基於企業的應用程式,是強大後端軟體可用的優秀前端選項。它具有更高等級的切分、設計套件、可重複使用的圖表,能夠不斷改善用戶和開發體驗。 --- ##15. Argon Design System  [**Live demo**](https://demos.creative-tim.com/argon-design-system-react/) / [**Download**](https://github.com/creativetimofficial/argon-design-system-react) 使用 Bootstrap 4 和 Reactstrap 的 React 設計系統。Argon Design System 帶有 100 多個單獨的元件、內建的範例,並且每個元素都有多種樣式、懸停、焦點狀態,任何人都可以輕鬆使用。該產品是從原型設計到正式上線的完美解決方案。 --- ##16. Devias Kit - Admin Dashboard  [**Live demo**](https://react-material-dashboard.devias.io/dashboard) / [**Download**](https://github.com/devias-io/react-material-dashboard) Devias Kit 是一個響應式 Material Design 管理儀表板,專為 React 使用 Google 自己的 Material Design 框架建立。可以自定義設置、指令、圖標和樣式。該模板包含清晰直觀的目錄和文件、快速入門文件,如果您想對設計進行任何更改,甚至還有 Sketch 文件。 --- ##17. Dev Blog  [**Live demo**](https://ryanfitzgerald.github.io/devblog/) / [**Download**](https://github.com/RyanFitzgerald/devblog) Dev Blog 是一個 React 網站模板,專為快速建立副專案和產品而生。該網站模板帶有一個首頁,其中顯示了部落格名稱、社交媒體圖示以及帶有文字和圖像的文章縮圖。該模板還包括單個文章頁面,有漂亮且精心策劃的排版。 --- ##18. Material PRO  [**Live demo**](https://wrappixel.com/demos/free-admin-templates/materialpro-reactadmin-lite/main/#/starter/starter) / [**Download**](https://www.wrappixel.com/templates/materialpro-react-admin-lite/) Material Pro 是一個免費的 React Native 模板,為任何需要管理儀表板的人精心製作。這個漂亮而清爽的產品採用模組化和現代設計理念開發,100% 免費使用和下載,並包含許多頁面,可幫助您更快、更輕鬆地建立專案。 --- ##19. Ant Design Landing  [**Live demo**](https://landing.ant.design/) / [**Download**](https://github.com/ant-design/ant-design-landing) Landing 是 Ant Design System 建立的模板。內涵不同樣式的首頁和內頁模組。 --- ##20. Isomorphic  [**Live demo**](https://isomorphic.redq.io/dashboard) / [**Download**](https://github.com/pujoey/ismorphic) Isomorphic 是一個易於管理且有吸引力的管理模板,具有大量靈活的元件。 --- ##21. Shards Dashboard Lite  [**Live demo**](https://designrevision.com/demo/shards-dashboard-lite-react/blog-overview) / [**Download**](https://designrevision.com/downloads/shards-dashboard-lite-react/) Shards 是一個免費的 React 儀表板模板,具有現代設計系統和許多自定義頁面和部分。 --- ##22. uiw  [**Live demo**](https://uiwjs.github.io/) / [**Download**](https://github.com/uiwjs/uiw) uiw 是用於 React 16+ 的高質量 React 元件庫和 UI 工具包。 --- ##23. React Material Admin  [**Live demo**](https://flatlogic.github.io/react-material-admin/#/login) / [**Download**](https://flatlogic.com/templates/react-material-admin) React Material Admin 是一個建立在 Material-UI 框架之上的 React 儀表板。 --- ##24. Material KIT React  [**Live demo**](https://demos.creative-tim.com/material-kit-react/) / [**Download**](https://www.creative-tim.com/product/material-kit-react) Material UI KIT 是一款免費的 React UI 主題,其設計靈感來自 Google 的 Material Design,設計清新整潔。 --- ##25. Airframe  [**Live demo**](http://dashboards.webkom.co/react/airframe/dashboards/projects/) / [**Download**](https://github.com/0wczar/airframe-react) Airframe 是一個基於 Bootstrap 4 和 React 16 的免費開源 React 應用程式模板。 --- ##26. Gatsby Simplefolio  [**Live demo**](https://gatsby-simplefolio.netlify.app/) / [**Download**](https://github.com/cobidev/gatsby-simplefolio) Gatsby Simplefolio 是一個乾淨、美觀且響應迅速的 React 組合模板。 --- ##27. Ant Design Pro  [**Live demo**](https://pro.ant.design/) / [**Download**](https://github.com/ant-design/ant-design-pro/) React --- ##28. React SaaS Template  [**Live demo**](https://reactsaastemplate.com/) / [**Download**](https://github.com/dunky11/react-saas-template) --- ##29. Shards React  [**Live demo**](https://designrevision.com/downloads/shards-react/) / [**Download**](https://github.com/designrevision/shards-react) --- ##30. Base Web  [**Live demo**](https://baseweb.design/) / [**Download**](https://github.com/uber/baseweb) --- ##31. Light Blue React Dashboard  [**Live demo**](https://demo.flatlogic.com/light-blue-react/#/app/main/dashboard) / [**Download**](https://github.com/flatlogic/light-blue-react-template) --- ##32. React JS Landing  [**Live demo**](https://react-landing-page-template.herokuapp.com/#page-top) / [**Download**](https://github.com/IssaafKattan/React-Landing-Page-Template) --- ##33. Admin Pro  [**Live demo**](https://wrappixel.com/demos/free-admin-templates/adminpro-react-lite/main/#/dashboard) / [**Download**](https://www.wrappixel.com/templates/adminpro-react-admin-lite/#comparison) --- ##34. Blueprint  [**Live demo**](https://blueprintjs.com/) / [**Download**](https://github.com/palantir/blueprint) --- ##35. Datta  [**Live demo**](http://lite.codedthemes.com/datta-able/react/default/dashboard/default) / [**Download**](https://codedthemes.com/item/datta-able-react-free-admin-template/) --- ##36. Flatlogic One  [**Live demo**](https://flatlogic.github.io/one-react-template/#/login) / [**Download**](https://flatlogic.com/templates/one-free-react-template) --- ##結論 我希望這組免費的 React 模板和主題能夠幫助您!
你的轉職路上,還缺少一份自學作業包!寫完這幾包,直接拿作品去面試上班!
本論壇另有附設一個 LINE 新手發問&交流群組!歡迎加入討論!