介紹 --  踏上新的職業旅程常伴隨著興奮和高期望。然而,當面對類似混亂謎題的程式碼庫時,現實可能會截然不同。為了緩解這種常見情況,特別是對於擔任高階角色的開發人員來說,採用特定的最佳實踐勢在必行。這不僅可以確保程式碼品質,還可以讓您成為一絲不苟的專業人士,獲得公司內部的認可和潛在的晉升。  1. 最優路徑處理:絕對路徑優於相對路徑 -------------------- 想像一下,在迷宮中航行時,除了「後退四步,左轉兩次」這樣的神秘線索外,什麼都沒有。這就是程式碼中相對路徑的感覺。相反,擁抱絕對路徑的力量!這些提供了文件的完整地址,使導入變得一目了然,並使您免於無休止的猜測遊戲。設定它們可能需要使用 Webpack 或 TypeScript 等工具進行一些配置魔法,但相信我們,這是值得的。 額外提示:對於使用 create-react-app 的專案,一個簡單的 jsconfig.json 檔案可以成為你的英雄。只需幾行程式碼,您就可以定義導入的基本 URL,將怪物路徑 ../../../../../components/Button 轉換為時尚的 @/components/Button。 如果您使用 TypeScript,請將下列設定新增至「tsconfig.json」檔案: ``` { "compilerOptions": { "baseUrl": "src", "paths": { "@/*": ["src/*"] } }, "include": ["src"] } ``` 透過這樣做,您可以將程式碼片段轉換為如下所示: ``` //from this import { Button } from '../../../../components/Button' import { Icon } from '../../../../components/Icon' import { Input } from '../../../../components/Input' Into something cleaner and easier to read, like: //to this import { Button } from '@/components/Button' import { Icon } from '@/components/Icon' import { Input } from '@/components/Input' ``` 2.精簡模組組織:「出口桶」的威力 ----------------- 「導出桶」技術(也稱為「再導出」)大大提高了程式碼的可讀性和維護性。在資料夾中建立“index.js”(或 TypeScript 的“index.ts”)檔案並匯出所有模組可以簡化匯入並增強程式碼組織。 實施例: 想像一個包含「Button.tsx」、「Icon.tsx」和「Input.tsx」的「元件」資料夾。利用“匯出桶”,您可以建立一個“index.ts”檔案來簡化導入: ``` export * from './Button' export * from './Icon' export * from './Input' ``` 這種做法不僅減少了單獨導入的需求,還有助於建立更清晰、更易於理解的程式碼庫——這對於中型到大型專案至關重要。 3. 選擇“預設導出”和“命名導出” ------------------ 當我們深入研究「出口桶」主題時,必須注意它可能與「出口預設」的使用相衝突。如果這還不清楚,我將舉例說明情況: 讓我們回到我們的元件: ``` export const Button = () => { return <button>Button</button> } export default Button export const Icon = () => { return <svg>Icon</svg> } export default Icon export const Input = () => { return <input /> } export default Input ``` 想像一下,每個元件都在一個單獨的檔案中,並且您希望一次匯入所有元件。如果您習慣預設導入,您可以嘗試以下操作: ``` import Button from '@/components' import Icon from '@/components' import Input from '@/components' ``` 但是,這不起作用,因為 JavaScript 無法確定要使用哪個“導出預設值”,從而導致錯誤。你將被迫做這樣的事情: ``` import Button from '@/components/Button' import Icon from '@/components/Icon' import Input from '@/components/Input' ``` 然而,這抵消了「出口桶」的優勢。如何解決這個困境?解決方案很簡單:使用“命名導出”,即不使用“預設”導出: ``` import { Button, Icon, Input } from '@/components' ``` 與「匯出預設值」相關的另一個關鍵問題是重新命名導入內容的能力。我將分享我職業生涯早期的一個現實生活中的例子。我繼承了一個 React Native 專案,之前的開發人員對所有內容都使用「匯出預設值」。有一些名為「登入」、「註冊」和「忘記密碼」的畫面。然而,所有三個螢幕都是彼此的副本,並進行了微小的修改。問題是,在每個螢幕檔案的末尾,都有一個「匯出預設登入」。這導致了混亂,因為路由文件導入正確: ``` import Login from '../../screens/Login' import Register from '../../screens/Register' import ForgotPassword from '../../screens/ForgotPassword' ``` ``` // Further down, the usage in routes: { ResetPassword: { screen: ResetPassword }, Login: { screen: LoginScreen }, Register: { screen: RegisterScreen }, } ``` 但是當打開螢幕檔案時,它們都導出相同的名稱: ``` const login() { return <>tela de login</> } export default Login const login() { return <>tela de registro</> } export default Login const login() { return <>tela de esqueci minha senha</> } export default Login ``` 這造成了維護的噩夢,伴隨著持續的混亂,並且需要極度警惕以避免錯誤。 總之,強烈建議在專案中的大多數情況下使用“命名導出”,並僅在絕對必要時才使用“預設導出”。在某些情況下,例如 Next.js 路由和 React.lazy,可能需要使用「匯出預設值」。然而,在程式碼清晰度和符合特定要求之間取得平衡至關重要。 4. 正確的文件命名約定 ------------ 假設您有一個包含以下文件的元件資料夾: ``` --components: ----Button.tsx ----Icon.tsx ----Input.tsx ``` 現在,假設您想要將這些元件的樣式、邏輯或類型分開到單獨的文件中。你會如何命名這些文件?一個明顯的方法可能如下: ``` --components: ----Button.tsx ----Button.styles.css ----Icon.tsx ----Icon.styles.css ----Input.tsx ----Input.styles.css ``` 當然,這種方法可能看起來有些混亂且難以理解,特別是當您打算將元件進一步劃分為不同的文件(例如邏輯或類型)時。但如何才能保持結構井井有條呢?這是解決方案: ``` --components: ----Button ------index.ts (exports everything necessary) ------types.ts ------styles.css ------utils.ts ------component.tsx ----Icon ------index.ts (exports everything necessary) ------types.ts ------styles.css ------utils.ts ------component.tsx ----Input ------index.ts (exports everything necessary) ------types.ts ------styles.css ------utils.ts ------component.tsx ``` 這種方法可以輕鬆辨識每個文件的用途,並簡化對所需內容的搜尋。此外,如果您使用 Next.js 或類似框架,則可以調整檔案命名以指示該元件是用於客戶端還是伺服器端。例如: ``` --components: ----RandomComponent ------index.ts (exports everything necessary) ------types.ts ------styles.css ------utils.ts ------component.tsx ----RandomComponent2 ------index.ts (exports everything necessary) ------types.ts ------styles.css ------utils.ts ------component.server.tsx ``` 這樣,區分元件是用於客戶端還是伺服器端變得非常簡單,而無需打開程式碼進行驗證。組織和標準化文件命名對於保持開發專案的清晰度和效率至關重要。 5.正確使用ESLint和Prettier進行程式碼標準化 ---------------------------- 想像一下您與 10 多名同事一起處理一個專案,每個人都從過去的經驗中汲取了自己的編碼風格。這就是 ESLint 和 Prettier 發揮作用的地方。他們在維護整個團隊的程式碼一致性方面發揮著至關重要的作用。 Prettier 充當程式碼格式的“守護者”,確保每個人都遵守為專案設定的風格指南。例如,如果專案標準規定使用雙引號,則您不能簡單地選擇單引號,因為 Prettier 會自動替換它們。此外,Prettier 還可以執行各種其他修復和格式化,例如程式碼對齊、在語句末尾加入分號等等。具體的 Prettier 規則可以查看官方文件:Prettier Options。 另一方面,ESLint 對程式碼強制執行特定規則,有助於維護有凝聚力和連貫性的程式碼庫。例如,它可以強制使用箭頭函數而不是常規函數,確保正確填充 React 依賴項陣列,禁止使用“var”聲明以支援“let”和“const”,並應用駝峰命名法等命名約定。具體的ESLint規則可以在官方文件:ESLint Rules中找到。 ESLint 和 Prettier 的結合使用有助於保持原始程式碼的一致性。如果沒有它們,每個開發人員都可以遵循自己的風格,這可能會導致將來出現衝突和維護困難。設定這些工具對於專案的長壽至關重要,因為它有助於保持程式碼的組織性和易於理解。如果您還沒有使用 ESLint 和 Prettier,請認真考慮將它們合併到您的工作流程中,因為它們將使您的團隊和整個專案受益匪淺。 結論: --- 透過將這些最佳實踐合併到您的 React 開發工作流程中,您可以為一個更有組織、可讀和可維護的程式碼庫做出貢獻。繼續致力於提高編碼標準,如果您發現這些做法有用,請不要忘記按讚🦄!快樂編碼! 🚀 --- 原文出處:https://dev.to/sufian/5-essential-practices-for-front-end-developers-react-edition-3h96
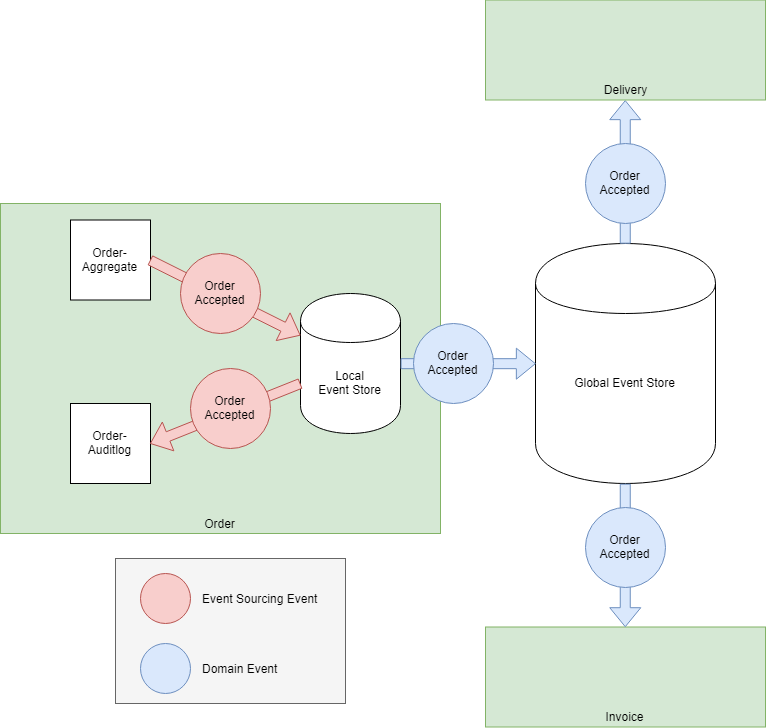
時間越長,我就越成為函數式程式設計的愛好者。即使當我在 OOP 程式碼庫中工作時,我也會嘗試應用旨在簡化程式碼並更輕鬆地預測結果的小概念。身為 Ruby 專家,我也喜歡使用功能程式碼編寫單元測試是多麼簡單。 本文的目的是分享我對函數式程式設計概念的看法,並提出一種可以在已編寫的 OOP 程式碼中使用函數式概念的方法。希望我們能夠停止爭論哪種範式更好,並開始編寫好的想法,每次都能產生更好的程式碼! 目錄 -- - [一開始,有函數式編程](#in-the-beginning-there-was-functional-programming) - [進入OOP,這個範式是什麼?](#entering-oop-what-is-this-paradigm) - [什麼是類別以及我們如何以不同的方式思考它](#what-is-a-class-and-how-can-we-think-about-it-differently) - [變異還是不變異:什麼是不變性](#to-mutate-or-not-to-mutate-what-is-immutability) - [床下的怪物:有什麼副作用](#the-monster-under-the-bed-what-are-side-effects) - [隔離一切:什麼是純函數](#isolate-everything-what-are-pure-functions) - [使用函數式模式而不需要完整的 haskell](#using-functional-patterns-without-going-full-haskell) - [結論](#conclusion) 一開始,有函數式編程 ----------  函數式程式設計範式於 1958 年隨著第一個 Lisp 語言的出現而出現(美好的時光)。它的根源可以追溯到 Alonzo Church 的 lambda 演算。函數式程式設計的核心原則圍繞著最小化對程式碼庫中狀態的依賴。 與允許狀態但強調封裝的物件導向程式設計 (OOP) 不同,函數式程式設計師努力優先編寫無狀態元件。這種方法鼓勵建立獨立於外部狀態變數的程式碼。 此外,即使引入了狀態,在編寫狀態時也必須考慮不變性、函數的純度,甚至避免副作用。隨著本文的深入,所有這些概念都將進一步介紹。 進入OOP,這個範式是什麼? --------------  OOP,或更廣為人知的名稱為“物件導向程式設計”,是一種可以追溯到 1967 年的範式。其最偉大的代表是 Simula、Smalltalk 和 Java。背後的思想過程是透過強制封裝實踐來將這些狀態以及修改它們的任何行為分組到公共「實體」或「物件」下,從而減少「全局」狀態的數量。 事實上,「物件導向程式設計」這個名字多年來一直被廣泛討論。 OOP 的建立者之一 Alan Key 實際上希望更多地關注該範例的訊息傳遞方面。這意味著我們應該強調封裝並允許物件之間進行狀態和行為的通訊。也許在不同的宇宙中,我們可以擁有「面向訊息的程式」。然而,OOP 這個名字已經經久不衰,而我們就在這裡! 我不知道你怎麼想,但是這個考慮範式的另一個可能名稱的簡單過程讓我的思維變得瘋狂,重新思考了一些概念,並實際上簡化了我建置軟體的方式。 什麼是類別以及我們如何以不同的方式思考它 --------------------  我想每個人都聽過那個經典的講座,其中我們學到了“動物”類,其中包括“狗”類,對嗎?你可能聽過同樣的話(至少我聽過)。 > 類別是現實世界中實體的藍圖,描述其特徵和操作。 雖然不正確,但我想建議稍微改變一下單字的用法,以幫助澄清封裝,以便更好地理解,就像它對我所做的那樣。讓我們考慮以下新引文: > 類別是一種封裝狀態和在該狀態上操作的行為的方法。 這個簡單的字的改變確實讓我的思想改變了。我不再嘗試將類別視為現實世界的實體,而是開始簡單地將其視為將具有相似上下文的狀態分組在一起並公開對這些狀態進行操作的函數的另一種方式。我希望這個小小的改變也能幫助你回顧自己的概念! 以這種方式抽象化這個概念的重要性是,在從具有不同結構(例如模組)的語言中讀取程式碼時變得熟練。我們可以觀察到這段 OOP 程式碼是用 typescript 寫的: ``` class Github { private _url: string; privale _repo: string; private _username: string; constructor(url: string, repo: string, username: string) { this._repo = repo this._username = username this._url = url } public createRepo(name: string): void { // TODO: do stuff here using the provided state in _url, _repo and _username } } ``` 與此 Elixir 程式碼完全等效,即使 Elixir 程式碼使用“模組”而不是“類別”: ``` defmodule Github do @url "" @repo "" @username "" defstruct url: @url, repo: @repo, username: @username def new(url, repo, username) do %Github{url: url, repo: repo, username: username} end def create_repo(%Github{repo: repo, username: username}, name) do # TODO: do stuff here using the provided state in url, repo, and username end end ``` 接下來我們將研究一些功能概念並進一步討論這些範例的合併,讓我們開始吧! 變異還是不變異:什麼是不變性 --------------  現在我們正在達到第一個真正的功能概念,而且是一個非常重要的概念,我可以補充一下(一切都在這裡計劃)!為了正確理解不變性,讓我們回顧一下在程式設計中處理值的方式: 通常,我們將值綁定到變數,以便稍後可以對它們進行操作,對嗎?就像簡單的事情 ``` # Bounding values to variables name = 'Cherry' age = 23 # Operating on it and bounding to another variable year_born = Time.now.year - age # Printing it puts "#{name} has #{age} years old and was born at #{year_born}" ``` 對於這些變數,透過更新其值來更改原始變數是很常見的,但這裡缺少的是:修改變數是一種**破壞性**操作。 但為什麼?好吧,讓我們想像一下多個操作(函數或程式碼區塊)在不同時刻和頻率修改相同變數。在這種情況下,我們會產生很多問題,例如: - **1. 無法對操作重新排序或根本無法更改它們:**當我們有如此多的依賴程式碼時,甚至很難對程式碼進行重新排序或更改,因為所有內容都綁定到特定的更改順序。 - **2. 理解程式碼在做什麼的心理負擔:**雖然這是個人觀點,但我認為這是一個廣受認可的觀點。高度可變的程式碼很容易變得混亂且難以理解資料流,需要除錯器等工具來逐步完成轉換。 - **3. 測試時的困難:**模擬函數轉換的特定狀態確實很困難,這將逐漸擴展您的單元測試,直到它們不再是單元。 不變性可以定義為避免更改(或變異)程式內任何變數的做法。儘管根據語言的不同,我們可能需要做出讓步並改變一些控制變數,但這裡要學到的總體教訓是: > 我們應該不惜一切代價避免改變沒有定義範圍的變數。 透過這句話,我的意思是可以在函數內建立作用域變數並在那裡對其進行變異。然而,一旦您將這個可變變數傳遞給另一個函數,您就會增加改變相同變數的目標數量,並且您將慢慢失去控制。這正是我們想要避免的情況! 床底下的怪物:有什麼副作用 -------------  每當有人提出這個話題來討論時,這個話題就會引起很大的熱度。我可能不會涵蓋這個主題的每一個細微差別,但我一定會向您解釋它們是什麼以及我如何在我自己的軟體中管理副作用,好嗎? 那麼,副作用就是透過呼叫協定(HTTP、WebSocket、GraphQL 等)甚至操作 stdin/stdout 與外部資源(或「外部世界」)互動的每一次計算。是的,我知道,即使是我們無害的`print`也會在這裡受到指責。 😔 但與變異性不同的是,我們不應該盡可能避免使用它,而應該將其隔離在單獨處理副作用的特定函數中。這樣,我們將程式碼分為「不執行任何副作用的函數」和「執行副作用的函數」。但為什麼要擔心這種分離呢? 每次我們觸發對「外部世界」的任何操作時,我們都會失去對這個特定計算部分可能發生的情況的控制(例如在執行 HTTP 呼叫時,伺服器可能會關閉或可能根本不存在)。其他問題包括測試困難和程式碼可預測性降低。 由於我們無法編寫沒有副作用的任何現實世界軟體,因此一般建議是將其聚集成小函數,透過對錯誤的適當抽象來單獨處理它。這樣,就可以只測試我們 100% 控制的函數,並模擬所有執行副作用的函數。 例如,請考慮以下執行 HTTP 請求的函數以及轉換從該請求傳回的資料的小函數。 ``` require 'faraday' module MyServiceModule # This function perform side effects def perform_http_request conn = Faraday.new(url: "fakeapi.com") begin response = conn.get {ok: true, data: response.body} rescue => e {ok: false, error: e} end end # These functions doens't perform any side effects def upcase_name(name) return '' unless name.is_a?(String) name.upcase end def retrieve_born_year(age) return 0 unless age.is_a?(Integer) Time.now.year - age end end ``` > 看到我怎麼說「錯誤周圍的抽象」了嗎?這正是上面的程式碼範例中實現的,而不是讓異常在我們針對雜湊抽象的程式碼中冒泡。 在使用「副作用」和「無副作用」之間的明確定義來定義這些函數之後,很容易預測程式碼中會發生什麼,也更容易測試,如下所示: ``` require 'minitest/autorun' class TestingStuff < Minitest::Test def test_upcase_name assert_equal MyServiceModule.upcase_name "cherry", "CHERRY" assert_equal MyServiceModule.upcase_name "kalane", "KALANE" assert_equal MyServiceModule.upcase_name "Thales", "THALES" end def test_retrieve_born_year Time.stub :now, Time.new(2024, 3, 5) do assert_equal MyServiceModule.retrieve_born_year 23, 2001 assert_equal MyServiceModule.retrieve_born_year 20, 2004 assert_equal MyServiceModule.retrieve_born_year 14, 2010 end end end ``` 這個策略真的很棒,因為您甚至不需要在測試時擔心副作用部分,只需為實際執行某些操作的程式碼轉換部分編寫斷言,您最終會得到更好的測試,真正驗證重要的內容您的程式碼庫的一部分!整齊吧? 隔離一切:什麼是純函數 -----------  現在是時候總結到目前為止所獲得的所有知識了。在前面的範例中,我們觀察到程式碼分為「副作用」和「無副作用」。我們還看到了這些功能如何更容易測試,並且我們的主要轉換業務邏輯應該保持隔離。您想知道這些函數叫什麼嗎?它們是**純函數**! 讓我們檢查純函數的正確形式定義並逐步探索這個概念。 > 純函數是尊重不變性、不執行任何副作用並且在給定相同參數的情況下傳回相同輸出的函數。 基本上,純函數遵循我們之前提到的所有原則,而且它們總是為相同的參數產生相同的返回。讓我們來看看之前的函數。 ``` def upcase_name(name) return '' unless name.is_a?(String) name.upcase end upcase_name('cherry') # => Will be *always* CHERRY ``` 使用純函數,我們可以輕鬆定義多個斷言,因為我們不受任何需要大量模擬的上下文的約束。我們只需用靜態值傳遞所需的參數,就這樣! 由於純函數非常小且可組合,因此它們的數量增加得非常快。為了解決這個問題,像 Elixir 這樣的函數式語言提供了像管道這樣的組合運算符,這使得按順序執行多個純函數變得非常容易。 ``` "cherry " |> trim |> upcase # => "CHERRY" ``` > 管道運算子源自 Bash 等函數。您可以在這裡閱讀更多相關資訊:\[ <https://dev.to/cherryramatis/linux-filters-how-to-streamline-text-like-a-boss-2dp4#what-is-a-pipeline> \] 使用函數式模式而不需要完整的 haskell ----------------------  我一直害怕學習函數範式,因為社群透過使用現成的句子和大概念讓每個試圖學習一些小技巧的人變得非常複雜。在掌握了許多函數式語言並嘗試盡可能多地學習之後,我的目標是簡化這些概念,最重要的是,提倡在 OOP 程式碼中使用函數式概念。 應用純函數(或純方法,如果您願意)、不變性和副作用分離可以使您的 OOP 程式碼看起來更乾淨和解耦。你不需要知道什麼是 monad 或如何在 Haskell 中手動編寫編譯器;您可以使用簡單而有效的函數概念來堅持使用 Ruby on Rails! 我希望透過這篇小文章(以及本系列中的文章),無論您選擇哪種語言和框架,您都可以透過可組合性和簡單性來改進您的程式碼庫。 結論 -- 這篇文章是我嘗試使函數範式的知識民主化(在我的能力和專業知識範圍內)。需要強調的是,我不是函數式專家,本文針對的是了解 OOP 並對函數式程式設計感興趣的初學者。我希望它有用,並且我願意提供任何需要的幫助。願原力與你同在🍒 --- 原文出處:https://dev.to/cherryramatis/ending-the-war-or-continuing-it-lets-bring-functional-programming-to-oop-codebases-3mhd
我很不舒服地承認,2005 年我在微軟工作時,我不知道如何實作 BFS(廣度優先搜尋)。當時,我已經進入專業軟體工程職業生涯六年,並獲得了電腦科學碩士學位。 幾年後我仍然不知道這一點,有一天,在午餐時,有人提到他們之前面試過的候選人「甚至不知道如何找到圖中的最短路徑」。這讓我感覺很可怕——我知道我也做不到。幾秒鐘之內,我就從一個看似成功的微軟軟體工程師變成了一個冒名頂替者。這件事促使我提升了我的電腦科學基礎。 雖然我最終學習了 BFS,但我的例子表明,在軟體工程職業生涯中取得紮實的進步並不需要熟記*[演算法簡介](https://en.wikipedia.org/wiki/Introduction_to_Algorithms)*(又稱 CLRS)。與二十年前相比,今天更是如此。如今,我們正在更高的抽象層次上工作。最常見的演算法,如二分搜尋,都包含在標準庫中,實現它們是浪費時間。 儘管如此,我還是敦促每個開發人員學習電腦科學的基礎知識。 為什麼要學習電腦科學基礎? ------------- 答案很簡單:學習電腦科學基礎可以促進你的職業生涯。方法如下。 **您將很快了解不熟悉的系統**。 一旦你學習了基本的演算法和資料結構,你就會發現它們無所不在。您將意識到 HTML 和 XML 文件是樹,鍵值儲存在概念上可以被視為哈希表,並且從單一消費者的角度來看,Kafka 主題是佇列。這是非常強大的,因為它可以讓您了解這些系統的行為和限制,即使您對它們了解不深。 當我第一次開始使用 git 時,我感到不知所措。我不明白它是如何運作的,這些命令也沒有多大意義。有一天,我在 YouTube 上又看了一篇 git 講解,其中提到 git 是一個 DAG(有向無環圖)。一夜之間,我成為了修復團隊成員儲存庫的 git 專家。 **您將能夠解決具有挑戰性的問題**。 軟體開發人員日常處理的大多數問題不需要先進的電腦科學知識。然而,偶爾會出現一個具有挑戰性的問題。這時了解演算法和資料結構會非常方便。我記得我在一個依賴圖問題上苦苦掙扎了幾天,當時我的同事指出,如果我應用拓撲排序,我可以快速解決它。 **你會在面試程式設計方面做得更好**。 許多面試,尤其是大型科技公司的面試,都包含程式設計問題。通常,這些問題可以使用一種標準演算法來解決。如果您熟悉他們,您將有更好的機會在這些面試中取得好成績。 如何保持技能與時俱進。 ----------- 大多數技能都會隨著時間的推移而退化。演算法技能沒有什麼不同。即使您記得演算法或資料結構背後的想法,隨著時間的推移,細節也會變得模糊。這就是為什麼定期更新你的技能是有好處的。有很多方法可以做到這一點。我最喜歡的是定期參加[Advent of Code](https://adventofcode.com/2023/about)活動。 Advent of Code 是 12 月的線上活動,直到聖誕節之前每天都會向您提出兩個問題。解決這些問題非常有趣,可以讓我提升演算法和解決問題的技能。但最好的部分是*解決方案大線程*——其他人發布解決方案的專用子版塊。一旦解決了當天的問題,我就會檢查這些線程。它們是我從未想到的驚人見解、非常規方法和程式設計技巧的寶庫,我從它們身上學到了很多。 圖片:https://cs.stackexchange.com/a/107190 --- 原文出處:https://dev.to/moozzyk/computer-science-fundamentals-are-still-important-5h5i
長話短說 ---- 你正在學習Python嗎?這是一片叢林! 您可以擁有任何您能想到的庫 - 從建立遊戲到建立 Web 應用程式。 透過此列表,無論您是剛剛入門還是想要深化 Python 遊戲,都可以快速了解 50 個標準 Python 庫及其用途。  --- 1.**Taipy** -------- Taipy 旨在加快應用程式開發,從最初的原型到生產就緒的應用程式。 這個開源 Python 函式庫專為輕鬆開發前端 (GUI) 和 ML/資料管道而設計。 它程式碼量低,專為任何 pythonista 設計。  https://github.com/Avaiga/taipy Star ⭐ Taipy 儲存庫 您的支持意義重大🌱,並在許多方面幫助我們,例如寫文章! 🙏 --- **2.NumPy** ----------- 對於數值計算至關重要,支援大型多維陣列和矩陣。該函式庫是 Python 版稅的一部分。 https://github.com/numpy/numpy Star ⭐ Numpy 儲存庫 --- 3.**Pandas** -------- 資料操作和分析的基石,提供直覺的資料結構和操作來操作數值表和時間序列。又一個Python不可或缺的函式庫,必知的函式庫。 https://github.com/pandas-dev/pandas Star ⭐ Pandas 儲存庫 --- **4.Matplotlib** ---------------- 一種多功能工具,用於建立各種靜態、最小和互動式視覺化。有很多參數可供使用,這個函式庫在繪製 ML 和 AI 圖表時非常有用。 https://github.com/matplotlib/matplotlib Star ⭐ Matplotlib 儲存庫 --- **5.SciPy** ----------- 專注於技術和科學計算,使用 Scipy,您可以進行最佳化、整合、插值等。 https://github.com/scipy/scipy Star ⭐ SciPy 儲存庫 --- **6.Scikit-learn** -------------- 機器學習的首選庫,提供廣泛的監督和無監督學習演算法。開始機器學習時您應該了解的唯一庫。 https://github.com/scikit-learn/scikit-learn Star ⭐ Scikit-learn 儲存庫 --- **7.TensorFlow** ---------------- 機器學習的綜合框架提供了各種工具、庫和社區資源。學習曲線可能有點陡峭,但在 Python 和 ML 領域中了解 TF 很重要。 https://github.com/tensorflow/tensorflow Star ⭐ TensorFlow 儲存庫 --- **8.PyTorch** ------------- 由於其靈活性,提供動態神經網路建立和操作,因此受到學術研究和生產的青睞。 https://github.com/pytorch/pytorch Star ⭐ PyTorch 儲存庫 --- 9.**Keras** -------- 用於建立和訓練深度學習模型的高級 API,旨在促進神經網路的建構和使用。 https://github.com/keras-team/keras Star ⭐ Keras 儲存庫 --- 10.**requests** --------- 簡化了發出 HTTP 請求的過程,使 Web 抓取和 API 消費更容易存取。 https://github.com/psf/requests Star ⭐ 請求儲存庫 --- 11.**Beautiful Soup** ----------- 一種網頁抓取工具,有助於從 HTML 和 XML 文件中提取資料。 https://github.com/waylan/beautifulsoup Star ⭐ Beautiful Soup 儲存庫 --- 12.**Flask** --------- 一個輕量級且可擴展的 Web 框架,非常適合建立中小型 Web 應用程式。 https://github.com/pallets/flask Star ⭐ Flask 儲存庫 --- 13.**Django** --------- 這個高級框架專為快速開發和簡潔、實用的設計而設計。 https://github.com/django/django Star ⭐ Django 儲存庫 --- 14.**Selenium** -------- 該程式庫使 Web 瀏覽器自動化,從而能夠模擬實際使用者操作以測試 Web 應用程式。 https://github.com/SeleniumHQ/selenium Star ⭐ Selenium 儲存庫 --- **15.Pygame** ------------- 提供用於編寫視訊遊戲的 Python 模組,包括圖形和聲音庫。 https://github.com/pygame/pygame Star ⭐ Pygame 儲存庫 --- 16.**Pillow** --------------- 擴充Python圖像庫功能,支援各種圖像檔案格式。 https://github.com/python-pillow/Pillow Star ⭐ Pillow 儲存庫 --- 17.SQL**Alchemy** ------------- 本函式庫提供了一整套透過 Python 處理資料庫的工具,提供了強大的 ORM 層和 SQL 表達式語言。 https://github.com/sqlalchemy/sqlalchemy Star ⭐ SQLAlchemy 儲存庫 --- **18.PySpark** -------------- 從名稱中可以看出,該程式庫將 Apache Spark 的強大功能引入了 Python,透過 Pythonic 方法促進大資料處理和分析。 https://github.com/apache/spark Star ⭐ PySpark 儲存庫 --- 19.**dash** --------- 允許直接在 Python 中建立分析 Web 應用程式,無需深入了解 Web 開發。 https://github.com/plotly/dash Star ⭐ dash 儲存庫 --- 20.**Plotly** --------- 專注於建立適合網路和行動應用程式的互動式且具有視覺吸引力的圖形和圖表。 https://github.com/plotly/plotly.py Star ⭐ Plotly 儲存庫 --- 21. **Nltk** ------------ 該庫使自然語言處理變得易於存取且易於使用。 https://github.com/nltk/nltk Star ⭐ Nltk 儲存庫 --- 22.**SpaCy** ---------- 提供工業級自然語言處理能力以及針對多種語言的預訓練模型。 https://github.com/explosion/spaCy Star ⭐ SpaCy 儲存庫 --- **23.Gensim** ------------- 專注於無監督主題建模和自然語言處理,您可以使用該程式庫來分析文件相似性。 https://github.com/RaRe-Technologies/gensim Star ⭐ Gensim 儲存庫 --- 24.Py**Test** ----------- 一個強大的框架,用於編寫小型到複雜的功能測試,增強測試的可讀性和可維護性。 https://github.com/pytest-dev/pytest Star ⭐ PyTest 儲存庫 --- 25.**單元測試** ----------- 用於建置和執行測試的內建框架,反映了其他語言中的 xUnit 架構。 Unitest 是內建的。 --- 26.**Fabric** --------- 簡化應用程式部署或系統管理任務的 SSH,自動執行遠端 shell 命令。 https://github.com/fabric/fabric Star ⭐ Fabric 儲存庫 --- 27.**Vizzu** -------- Vizzu 旨在動畫資料視覺化和講故事,是建立動態和互動式圖表的首選庫。 https://github.com/vizzuhq/vizzu-lib Star ⭐ Vizzu 儲存庫 --- 28.**Polars** --------- 針對效能和效率進行最佳化的 DataFrame 庫,能夠輕鬆處理大型資料集。 https://github.com/pola-rs/polars Star ⭐ Polars 儲存庫 --- 29.Docker **-Py** ----------------- 提供對 Docker Remote API 的 Pythonic 存取,從而實現 Docker 容器管理的自動化。 https://github.com/docker/docker-py Star ⭐ Docker-Py 儲存庫 --- **30.OpenCV** ------------- 電腦視覺和影像處理的主要內容,提供一整套演算法和工具。 https://github.com/opencv/opencv Star ⭐ OpenCV 儲存庫 --- 31.Scikit**-image** --------------- 它致力於影像處理,將 SciPy 和 NumPy 的功能擴展到視覺領域。 https://github.com/scikit-image/scikit-image Star ⭐ Scikit-image 儲存庫 --- 32.**SymPy** --------- 該庫專為符號計算而設計,提供從代數求解到微積分的各種功能。 https://github.com/sympy/sympy Star ⭐ SymPy 儲存庫 --- 33.**Virtualenv** ----------- 對於建立隔離的 Python 環境和乾淨地管理專案依賴至關重要。 https://github.com/pypa/virtualenv Star ⭐ Virtualenv 儲存庫 --- 34.**Click** --------- 簡化命令列介面的建立,促進可組合且易於擴展的程式碼。 https://github.com/pallets/click 為 Click 儲存庫加註星標 --- 35. **argparse** ---------------- 促進命令列參數的解析,這對於 CLI 應用程式開發至關重要。 Argparse 是內建的。 --- 36.**日誌記錄** ----------- 提供靈活的日誌記錄系統,從簡單的日誌記錄到複雜的每個模組配置。 日誌記錄是內建的。 --- **37.PyYAML** ------------- 處理 YAML 文件,支援 Python 物件與 YAML 之間的序列化和反序列化。 https://github.com/yaml/pyyaml Star ⭐ PyYAML 儲存庫 --- 38.xlrd **/xlwt** ----------------- 非常適合讀取和寫入 Excel 文件,彌補了 Python 和 Excel 文件之間的差距。 https://github.com/python-excel/xlrd Star ⭐ xlrd 儲存庫 https://github.com/python-excel/xlwt Star ⭐ xlwt 儲存庫 --- 39. **Pandas 分析** ----------------- 從 pandas 產生全面的配置文件報告 https://github.com/pandas-profiling/pandas-profiling Star ⭐ Pandas-Profiling 儲存庫 --- 40.**全面品質管理** ------------- Tqdm 是任何循環的包裝器,它將透過進度條追蹤進度。 https://github.com/tqdm/tqdm Star ⭐ TQDM 儲存庫 --- 41.**Faker** --------- 需要看起來真實的假資料嗎? Faker 為你提供支援。 https://github.com/joke2k/faker Star ⭐ Faker 儲存庫 --- 42.**Flake8** ---------- 一個必備的庫,可以使您的程式碼保持簡潔,並輕鬆實現樣式檢查。 https://github.com/PyCQA/flake8 Star ⭐ Flake8 儲存庫 --- 43.**Black** --------- 將您的程式碼格式提升到一個新的水平。 https://github.com/psf/black Star ⭐ Black 儲存庫 --- 44.**Mypy** ---------- 這就像有一位文法老師來教你的程式碼,但教你的類型。 https://github.com/python/mypy Star ⭐ Mypy 儲存庫 --- 45.**Pydantic** ----------- 驗證 Python 腳本所需的函式庫。 https://github.com/samuelcolvin/pydantic Star ⭐ Pydantic 儲存庫 --- **46.FastAPI** -------------- FastAPI 是一個用於建立 RESTful API 的 Web 框架。 https://github.com/tiangolo/fastapi Star ⭐ FastAPI 儲存庫 --- 47.**Catboost** ---------- 為您的機器學習模型提供處理分類資料的方法。 https://github.com/catboost/catboost Star ⭐ Catboost 儲存庫 --- 48.**Seaborn** ---------- 提高資料可視化水準。 https://github.com/mwaskom/seaborn Star ⭐ Seaborn 儲存庫 --- 49.**Turtle graphics ** --------- 透過酷炫的圖形和動畫將程式設計帶入生活。學習並開始使用 Python 的好方法。 Turtle graphics 是內建的。 --- 50.**Asciimatics** ------------ Asciimatics 是一個可讓您建立全螢幕文字 UI 的程式庫。 https://github.com/peterbrittain/asciimatics Star ⭐ Asciimatics 儲存庫 --- 原文出處:https://dev.to/taipy/python-libraries-you-need-to-know-in-2024-37ka
在本文中,我將概述各種[部落格平台及其程式碼注入功能](https://bloggingplatforms.app/blog/blogging-platforms-with-the-best-code-injection)。 想像自己是個博主,無論您是經驗豐富還是剛起步;你不僅僅是一個文字大師。您擁有 Web 開發技能,並且渴望控制線上主頁的外觀、感覺和功能。這就是部落格平台上的程式碼注入可以發揮作用的地方! 我將指導您使用[最好的部落格平台](https://bloggingplatforms.app/)來注入自訂程式碼。 **為什麼程式碼注入很重要以及它如何使您受益** 讓我們分解一下:程式碼注入意味著在您的部落格中加入自訂程式碼(如 HTML、CSS 或 JavaScript)。此功能很有用,因為: - **獨特的設計:**擺脫模板並個性化您部落格的視覺效果。 - **特殊功能:**考慮互動式元素、自訂小工具或獨特的動畫。 - **資料追蹤:**整合您喜歡的分析工具以獲得深入的見解。 - **功能改進:**優化頁面載入速度或實現複雜功能。  **具有最佳程式碼注入選項的 Bogging 平台** --------------------------- ### **WordPress:程式碼注入動力源** 作為內容管理系統 (CMS) 領域無可爭議的皇帝, [WordPress](https://wordpress.com/)擁有無與倫比的程式碼注入能力。 其**主題自訂**功能可讓您直接存取主題文件,使您能夠透過主題編輯器無縫整合自訂程式碼片段。 此外,**程式碼片段**和**插入頁首和頁尾等**[WordPress 外掛](https://wordpress.com/plugins)提供了使用者友善的介面,用於將程式碼注入部落格佈局的特定部分,例如頁首、頁尾或側邊欄。 #### **探索 WordPress 的程式碼注入功能:** - **主題編輯:**對於技術嫻熟的人來說,WordPress 透過內建主題編輯器授予對主題文件的完全存取權。這種精細的控制使您能夠將程式碼直接注入到模板檔案(header.php、footer.php 等)中,從而對部落格的佈局和功能進行深度自訂。 - **外掛程式:**廣泛的 WordPress 外掛程式生態系統提供了大量的程式碼注入工具。程式碼片段和插入頁首和頁尾等插件提供了用戶友好的介面,用於將程式碼片段注入部落格的特定區域,滿足所有技術背景的用戶的需求。這些插件通常配備程式碼語法突出顯示和錯誤檢查等功能,從而簡化程式碼注入過程。 #### **重要考慮因素:** - **主題相容性:**直接注入主題檔案的程式碼本質上連結到您正在使用的特定主題。如果切換主題,您可能需要修改或重新註入程式碼片段。 - **插件依賴:**雖然插件簡化了程式碼注入,但它們引入了外部依賴項。確保您選擇的外掛程式得到積極維護並與您的 WordPress 版本相容。 --- ### **Webflow:透過視覺編碼為精通設計的部落客提供支持** [Webflow](https://webflow.grsm.io/gr15bvbdlvfo)提出了一個獨特的主張:一個**視覺化開發平台**,讓您無需編寫任何程式碼即可建立自訂網站。正因為如此,Webflow 是[藝術家最好的部落格平台](https://bloggingplatforms.app/blog/best-blog-platforms-for-artists)之一。 然而,對於那些尋求更精細控制的人來說, [Webflow](https://webflow.grsm.io/gr15bvbdlvfo)提供了一個程式碼注入功能,恰當地命名為**「自訂程式碼」** 。此功能可讓您將程式碼片段直接注入網站的專案設定中,從而可以微調特定的設計元素和功能。 #### **釋放 Webflow 的程式碼注入潛力:** - **自訂程式碼:** Webflow 的自訂程式碼功能可讓您存取專案設定中指定的程式碼注入區域。在這裡,您可以注入針對網站設計和功能的特定方面的程式碼片段,例如加入自訂動畫、整合第三方服務或修改現有元素的行為。 - **Visual Canvas:** Webflow 的主要優點在於其視覺化開發介面。您無需直接操作程式碼即可實現顯著程度的自訂。然而,自訂程式碼為那些尋求更深入研究並釋放程式碼注入全部威力的人提供了一個逃生口。 #### **重要考慮因素:** - **學習曲線:**雖然 Webflow 提供了視覺化開發介面,但了解基本的 HTML、CSS 和 JavaScript 對於有效的程式碼注入非常有益。 - **範圍有限:**與 WordPress 等成熟的 CMS 相比,Webflow 的程式碼注入功能旨在微調設計元素和功能,而不是進行廣泛的結構修改。 --- ### **WebWave:為新手部落客簡化程式碼注入** [WebWave](https://webwave.me/ref/14072231082)是另一個視覺化網站建立器,它迎合了那些在用戶友好的拖放功能和注入自訂程式碼的能力之間尋求平衡的人。其**程式碼編輯器**可讓您將程式碼片段注入網站佈局的特定部分,從而提供個人化的途徑,而無需廣泛的編碼專業知識。 **探索 WebWave 的程式碼注入功能:** - **程式碼編輯器:** WebWave 的程式碼編輯器可讓您將程式碼片段直接注入網站頁面的指定部分。這種有針對性的方法可讓您自訂特定元素,例如新增自訂按鈕、整合小工具或修改現有功能。 - **初學者友善的介面:**程式碼編輯器提供了一個相對用戶友好的介面,具有語法突出顯示和基本的錯誤檢查功能,即使對 Web 開發有基本了解的部落客也可以使用它。 #### **重要考慮因素:** - **範圍有限:** WebWave 的程式碼注入功能著重於在地化修改,而不是對網站進行全面的結構變更。 - **外部依賴:**依賴 WebWave 的程式碼編輯器意味著一定程度的平台鎖定。如果您要遷移網站,自訂程式碼片段可能需要修改。 --- ### **Typedream:無程式碼環境中的程式碼注入** [Typedream](https://typedream.com/?via=blogplatforms)將自己定位為無程式碼網站建立器,在建立精美網站時優先考慮易用性。然而,它提供了有針對性的程式碼注入功能來擴展其功能並允許超出預定模板的自訂。 #### **Typedream 的程式碼注入潛力:** - **嵌入元素:**透過嵌入程式碼片段,將第三方服務、小工具或自訂元素整合到 Typedream 網站的特定區域。 - **功能增強:**透過自訂互動、動畫或獨特的視覺效果擴展 Typedream 的內建功能。 #### **重要考慮因素:** - **無程式碼優先:** Typedream 的優勢在於其簡單性和使用者友善性。程式碼注入可作為高級使用者工具使用,而不是其主要的客製化方法。 --- ### **Unicorn:程式碼注入以實現靈活性** [Unicorn Platform](https://unicornplatform.com/?via=bloggingplatforms)透過其拖放介面簡化了網站開發流程。此外,它還提供**程式碼注入**功能,可讓您透過將程式碼片段直接插入特定部分來進一步自訂您的網站。 #### **Unicorn 的程式碼注入潛力:** - **有針對性的客製化:** Unicorn 的程式碼注入功能可讓您修改單一元件或為您的網站加入新功能。整合第三方服務、建立自訂動畫或根據需要調整樣式。 - **使用者友善的介面:** Unicorn 對簡單性的關注延伸到了其程式碼注入功能,使其對於具有基本 Web 開發知識的使用者來說易於使用。 #### 重要考慮因素: - **平台依賴:**請記住,注入 Unicorn 的自訂程式碼片段依賴於平台。如果您決定遷移站點,程式碼相容性可能會成為一個問題。 --- ### **Dorik:無程式碼,但具有客製化潛力** [Dorik](https://dorik.com/?ref=can-burak72)將自己定位為專注於無程式碼原則的未來網站建立者。它的目的是擺脫傳統的頁面建立器。雖然 Dorik 並沒有專注於程式碼注入,但它在其新穎的框架中提供了客製化潛力。 #### **Dorik 的客製化潛力:** - **程式碼探索:**期望在 Dorik 上採用更具實驗性的客製化方法,可能涉及獨特的視覺化工具,而不是直接程式碼注入。 #### **重要考慮因素:** - **不斷發展的平台:** Dorik 相對較新,因此其客製化理念可能會隨著時間的推移而不斷發展。隨時了解他們的發展路線圖以獲取更多見解。 --- ### **Wix:用於擴展功能的程式碼注入** [Wix](https://www.wix.com/)是一種流行的拖放式網站建立器,透過其開發人員工具集(稱為**Corvid by Wix(以前稱為 Velo))**提供程式碼注入功能。這個先進的平台使您能夠透過編寫自訂 JavaScript 程式碼和整合外部 API 來擴展 Wix 網站的功能。 #### **利用 Corvid(以前稱為 Velo)的力量:** - **以 JavaScript 為中心:** Corvid 主要依賴 JavaScript 來實作自訂功能。對 JavaScript 的深入理解對於充分發揮其潛力至關重要。 - **API 整合:** Corvid 可以整合第三方服務和 API,從而增強您網站的功能,超越 Wix 內建工具的限制。 - **專用開發環境:**存取 Corvid 需要轉向專用開發環境,這可能會為非程式設計師帶來更陡峭的學習曲線。 #### **重要考慮因素:** - **陡峭的學習曲線:**有效利用 Corvid 需要 JavaScript 的應用知識和熟悉程式設計概念。 - **Wix 生態系內的有限控制:雖然很靈活,但 Corvid 的功能僅限於 Wix 生態系的範圍內。**廣泛的網站結構修改可能會受到限制。 --- ### **Squarespace:在易用性和客製化之間取得平衡** [Squarespace](https://www.squarespace.com/)以其用戶友好的介面和拖放功能而聞名,提供了一種經過衡量的程式碼注入方法。其**程式碼注入**功能可讓您將程式碼片段插入網站的指定區域,從而無需具備豐富的編碼知識即可實現有針對性的自訂。 #### **釋放 Squarespace 的程式碼注入潛力:** - **有針對性的客製化:** Squarespace 的程式碼注入功能適合特定的修改。嵌入自訂字體、整合社交媒體來源或加入自訂按鈕來增強部落格的外觀和感覺。 - **初學者友善的介面:** Squarespace 的程式碼注入功能優先考慮可存取性。即使具有最少編碼經驗的使用者也可以導航介面並實現基本的程式碼修改。 #### **重要考慮因素:** - **範圍有限:** Squarespace 的程式碼注入主要專注於在地化自訂,而不是對網站進行徹底的結構變更。 - **平台依賴:**注入 Squarespace 的自訂程式碼片段與平台相關。如果您要遷移網站,程式碼相容性可能會成為問題。 --- ### **Pixpa:攝影師和創意人員的程式碼注入** [Pixpa](https://www.pixpa.com/signup?refcode=BURAK10)專門為尋求展示作品平台的攝影師和創意專業人士提供服務。雖然其核心功能圍繞著令人驚嘆的視覺效果,但 Pixpa 為尋求額外控制的人提供了**程式碼注入**功能。 #### **Pixpa 的程式碼注入功能:** - **增強的功能:**注入程式碼片段以整合第三方服務,例如分析工具、支付網關或自訂聯絡表單,從而擴展部落格的功能。 - **易於使用:** Pixpa 的程式碼注入功能提供了使用者友善的介面和清晰的說明,使得非程式設計師也可以輕鬆使用。 #### **重要考慮因素:** - **有限的客製化:** Pixpa 的程式碼注入主要針對功能增強而不是廣泛的設計修改。 - **專注於利基市場:**雖然 Pixpa 非常適合創意人士,但它可能無法像更通用的平台那樣有效地迎合所有部落格利基市場。 --- ### **PageCloud:用於有針對性的增強的程式碼注入** [PageCloud](https://www.pagecloud.com/home-partners?gspk=Y2FuYnVyYWtzb2Z5YWxpb2dsdTMwNTQ&gsxid=Is2tDreeXpFm&utm_campaign=affiliate-referral-program&utm_medium=partner&utm_source=canburaksofyalioglu3054)將自己定位為具有程式碼注入功能的用戶友好的網站建立器。其**自訂程式碼**功能可讓您將程式碼片段注入網站的特定部分,從而實現有針對性的自訂。 #### **探索 PageCloud 的程式碼注入選項:** - **特定部分:** PageCloud 的程式碼注入著重於修改網站的指定部分,例如頁首、頁尾或側邊欄。這種方法非常適合整合小部件、加入自訂按鈕或微調佈局。 - **初學者的介面:** PageCloud 透過其程式碼注入功能優先考慮易用性。清晰的說明和用戶友好的介面使得那些具有最少編碼經驗的人也可以使用它。 #### **重要考慮因素:** - **範圍有限:**與 Squarespace 類似,PageCloud 的程式碼注入功能面向局部增強,而不是廣泛的結構修改。 - **平台依賴性:**自訂程式碼片段依賴PageCloud。從平台遷移可能需要程式碼調整或重新註入。然而,這可以被視為 PageCloud 提供的易用性和用戶友好介面的權衡。 --- ### **Blogger:具有基本程式碼注入功能的免費平台** [Blogger](https://www.blogger.com/)上提供了基本等級的程式碼注入功能,Blogger 是 Google 的免費部落格平台。透過其**HTML/CSS 編輯**功能,您可以存取和修改部落格範本的底層程式碼。 #### **Blogger 的程式碼注入潛力:** - **直接模板編輯:**對於熟悉程式碼的人,Blogger 授予對其模板文件的存取權限,從而可以直接修改控制部落格佈局和樣式的 HTML 和 CSS 程式碼。 - **功能有限:** Blogger 的程式碼注入功能是針對基本自訂,主要涉及編輯現有程式碼,而不是注入全新的功能。 #### **重要考慮因素:** - **所需技術專長:**直接模板編輯需要對 HTML 和 CSS 有深入的了解。對於初學者來說,這種方法可以呈現更陡峭的學習曲線。 - **控制有限:**與付費平台相比,Blogger 的免費方案對客製化施加了限制。 --- ### **Framer:為 Web 開發人員提供程式碼驅動的客製化** [Framer](https://www.framer.com/)是一個強大的視覺設計平台,整合了 React 編碼功能,為 Web 開發人員提供了一個遊樂場。雖然 Framer 主要針對應用程式開發,但其以程式碼為中心的方法為在其生態系統中建立部落格的人員提供了廣泛的客製化可能性。 #### **探索 Framer 的程式碼注入功能:** - **以開發人員為中心的客製化:**使用 Framer,您基本上可以使用 React 元件建立博客,從而可以對從佈局到互動的各個方面進行細粒度控制。 - **無限的可能性:** Framer 的程式碼注入幾乎是無限的,使您能夠製作一個突破傳統設計和功能界限的部落格。 #### **重要考慮因素:** - **陡峭的學習曲線:**有效利用 Framer 需要對 React 和 Web 開發原理有深入的了解。 - **資源密集:**與程式碼密集度較低的平台相比,在 Framer 中開發部落格可能需要更多時間和開發資源。 --- ### **Ghost:為精通程式碼的用戶提供開源靈活性** [Ghost](https://ghost.org/)以專注於純粹的部落格而聞名,提供了對開發人員有吸引力的開源靈活性。其主題結構利用 Handlebars 模板語言,允許全面的程式碼注入和客製化。 #### **Ghost的程式碼注入潛力:** - **完整的主題自訂:** Ghost 的開源特性可讓您直接修改主題文件,從而對部落格的結構和設計提供高階的控制。 - **社區驅動的支持:** Ghost 受益於蓬勃發展的開發者社區,該社區共享主題、程式碼片段和知識,培育了豐富的生態系統。 #### **重要考慮因素:** - **技術專長:** Ghost 中的有效程式碼注入需要熟悉 Handlebars 範本和 Web 開發原則。 - **自架:**為了實現完全客製化的潛力,自架您的 Ghost 部落格可能是必要的,這會帶來額外的技術開銷。 --- ### **曝光:攝影師的程式碼注入** [Exposure](https://exposure.co/)專注於視覺敘事,並擁有時尚的介面。它使攝影師和那些有視覺傾向的人能夠建立令人驚嘆的部落格來展示他們的作品。 Exposure 提供了注入自訂程式碼的能力,為進一步個性化您的線上形像打開了大門。 #### **了解 Exposure 的程式碼注入功能:** - **有針對性的調整:**將自訂程式碼注入您的 Exposure 部落格的特定區域,例如頁首、頁尾或單一頁面。 - **功能增強:**透過整合第三方工具或自訂元素來增強您的博客,擴展 Exposure 的內建功能。 #### **重要考慮因素:** - **社群支援:**考慮專門為 Exposure 上的程式碼注入量身定制的資源的可用性,因為其社群可能比某些其他平台小。 --- ### **Hashnode:為開發者部落客客製化的程式碼注入解決方案** [Hashnode](https://hashnode.com/)是一個為開發人員量身定制的社群驅動的部落格平台。它是[**最好的開發者部落格平台**](https://bloggingplatforms.app/blog/best-blogging-platforms-for-developers)之一。 它優先考慮技術討論和知識共享。使用 Hashnode,您可以注入自訂程式碼來客製化部落格的外觀和功能。 #### **探索Hashnode的程式碼注入功能:** - **自訂樣式:**使用自訂 CSS 程式碼修改 Hashnode 部落格的外觀,創造與您的品牌相符的獨特外觀。 - **嵌入和小部件:**整合程式碼片段以顯示程式碼區塊、可嵌入內容和動態小部件,豐富您的技術寫作。 #### **重要考慮因素:** - **利基焦點:** Hashnode 最適合開發人員和技術部落客。它可能不是一般興趣部落格的理想平台。 --- ### **Odoo:模組化 CMS 中的程式碼注入** [Odoo](https://www.odoo.com/)是一個龐大的開源業務管理套件,包括網站建立器和部落格模組。它提供了注入程式碼的能力,允許在 Odoo 生態系統中進行客製化。 #### **Odoo 的程式碼注入潛力:** - **深度整合:**自訂 Odoo 模組(包括您的部落格)以與特定業務工作流程或流程保持一致。 - **框架熟悉度:** Odoo 中的有效程式碼注入需要了解其基於 Python 的開發框架。 **重要考慮因素:** - **以企業為中心:** Odoo 的複雜性使其最適合擁有大量 IT 資源的企業,而不是個人部落客。 --- ### **Jimdo:有限的程式碼注入** [Jimdo](https://www.jimdo.com/)是一個用戶友好的網站建立器,提供有限程度的程式碼注入。您可以將基本 HTML 片段新增至網站的某些區域。 #### **重要考慮因素:** - **簡單性:** Jimdo 優先考慮易用性而不是廣泛的客製化選項。 - **最適合初學者:** Jimdo 上的程式碼注入可能適合簡單的修改,但無法滿足需要高級自訂的用戶的需求。 --- ### **Weebly:用於基本客製化的定向程式碼注入** [Weebly](https://www.weebly.com/)是另一個受歡迎的拖放網站建立器,提供有針對性的程式碼注入功能。其**嵌入程式碼**功能可讓您將 HTML 和 JavaScript 片段插入網站的特定部分,從而實現基本的修改和整合。 #### **Weebly 的程式碼注入潛力:** - **具體增強功能:**利用 Weebly 的程式碼注入來整合第三方小工具,例如社群媒體來源或即時聊天工具。 - **適合初學者:** Weebly 的嵌入程式碼功能為基本程式碼插入提供了一個簡單的介面。 #### **重要考慮因素:** - **Weebly 的程式碼注入範圍:**與 Squarespace 和 PageCloud 一樣,Weebly 的程式碼注入專注於局部增強而不是廣泛的結構變化。 - **平台相容性:**注入 Weebly 的自訂程式碼與平台綁定。遷移可能需要程式碼調整或重新註入。 --- ### **Tumblr:主題客製化的程式碼注入** [Tumblr](https://www.tumblr.com/)是一個以其強大的社群和社交功能而聞名的微博平台,允許透過其主題自訂選項進行一定程度的程式碼注入。 #### **Tumblr 的程式碼注入潛力:** - **主題修改:**直接存取主題檔案可讓您注入 HTML、CSS 和 JavaScript 程式碼。自訂 Tumblr 部落格的佈局、樣式和功能。 - **創意人員的靈活性:** Tumblr 的開放主題結構和對視覺表達的重視使其成為渴望獨特線上形象的創意人士的熱門選擇。 #### **重要考慮因素:** - **熟悉語法:**修改 Tumblr 主題需要對 HTML、CSS 和 JavaScript 語法有基本的了解。 - **社群驅動:** Tumblr 擁有龐大的主題開發人員社區,他們經常分享程式碼片段和自訂技巧。 --- ### **Tilda:帶有程式碼注入選項的視覺設計** [Tilda](https://tilda.cc/)是一個強調設計的模組化網站建立器,在其**零區塊**功能中提供程式碼注入功能。此功能可讓您插入自訂程式碼,提供超越其視覺化建構器工具的靈活性。 #### **Tilda 的程式碼注入潛力:** - **視覺 + 程式碼:**在 Tilda 直覺的拖放介面和程式碼注入的強大功能之間取得平衡。建立獨特的元素或修改現有區塊以進行細粒度控制。 - **有針對性的增強:**透過整合、自訂動畫或獨特的設計元素擴展 Tilda 的功能。 #### **重要考慮因素:** - **零塊特定:** Tilda 上的程式碼注入主要側重於零塊功能內的自定義,與直接主題編輯相比,提供了更結構化的方法。 - **設計優先:Tilda 專注於將拖放建構器作為主要設計工具。**程式碼注入是擴展定制的一個有價值的補充功能。 --- ### **SmugMug:針對以視覺為中心的攝影師的有限程式碼注入** [SmugMug](https://www.smugmug.com/)是一個專門為攝影師展示和銷售作品而設計的平台。它提供有限的程式碼注入功能,主要用於基本修改。 #### **SmugMug 的程式碼注入潛力:** - **有限制的自訂:**雖然 SmugMug 允許進行一些 HTML 和 CSS 自訂,但其主要重點是視覺驅動的模板和主題。 - **適合攝影師:** SmugMug 的核心受眾可能會發現程式碼注入不再那麼重要,因為該平台優先考慮易用性來展示令人驚嘆的視覺效果。 #### **重要考慮因素:** - **特定領域:** SmugMug 非常注重影像展示和銷售功能,為攝影師提供了良好的服務。對於 SmugMug 的核心用戶來說,大量的程式碼注入可能不是優先考慮的事情。 --- ### **Cargo:創意組合的程式碼注入** [Cargo](https://cargo.site/)以其極簡設計和強調展示創意作品而聞名,允許一定程度的程式碼注入。此功能使用戶能夠在預先建立的模板之外個性化他們的線上作品集。 #### **Cargo 的程式碼注入潛力:** - **有針對性的自訂:**注入程式碼片段可以進行自訂,例如自訂字體、獨特的佈局或互動式元素,以增強您的創意作品的呈現。 #### **重要考慮因素:** - **範圍有限:** Cargo 上的程式碼注入最適合在地化增強,而不是對您的產品組合進行徹底的結構性變更。 --- ### **Adobe Portfolio:為視覺藝術家提供有限的程式碼注入** [Adobe Portfolio](https://portfolio.adobe.com/)與 Adobe 的 Creative Cloud 套件集成,主要專注於視覺作品集的無縫展示。它提供有限的程式碼注入功能,通常用於較小的樣式調整或嵌入第三方內容。 #### **Adobe Portfolio 的程式碼注入潛力:** - **增強視覺效果:**利用程式碼注入來自訂工作的呈現、加入微妙的動畫或嵌入互動元素。 - **專注於集成:** Adobe Portfolio 優先考慮與其他 Adobe Creative Cloud 服務的集成,而不是廣泛的程式碼驅動自訂。 #### **重要考慮因素:** - **視覺第一:** Adobe Portfolio 的核心優勢在於其易用性和專注於令人驚嘆的視覺呈現。程式碼注入能力是次要的。 --- ### **Vev:平衡視覺設計與程式碼注入** [Vev](https://www.vev.design/?gspk=Y2FuYnVyYWtzb2Z5YWxpb2dsdTMwNTQ&gsxid=6ql2Ybh49e9T&utm_campaign=affiliate&utm_id=VevPartners&utm_medium=partnerstack&utm_source=partnerstack)在直覺的視覺化設計工具和程式碼注入的靈活性之間提供了平衡。其專用的程式碼注入區域可實現有針對性的客製化和整合。 #### **Vev 的程式碼注入潛力:** - **自訂元素:**在 Vev 視覺建構器的框架內建立獨特的元素或修改現有元素,以獲得客製化的外觀和感覺。 - **第三方整合:**透過使用程式碼無縫整合外部服務和小部件來擴展部落格的功能。 #### **重要考慮因素:** - **混合方法:** Vev 迎合了既尋求視覺化建構器的便利性又尋求目標程式碼注入修改的強大功能的使用者。 --- ### **Voog:高級客製化的程式碼注入** [Voog](https://www.voog.com/)是一個多語言網站建立器,為開發人員和尋求對其網站結構和設計進行廣泛控制的人員提供強大的程式碼注入功能。 #### **Voog 的程式碼注入潛力:** - **完整的主題控制:** Voog 的開放式結構允許直接修改主題文件,從而實現廣泛的客製化可能性。 - **API 整合:**利用 Voog 的 API 整合自訂功能並簡化工作流程。 #### **重要考慮因素:** - **技術專長:**在 Voog 中進行有效的程式碼注入需要熟悉 Web 開發原理。 - **多語言聚焦:** Voog 的優勢在於其多語言能力。如果這是一個核心需求,那麼它的程式碼注入潛力就變得特別有利。 --- ### 格式:投資組合網站的有限程式碼注入 [Format](https://format.grsm.io/vdptwrg0w0q9)迎合了尋求透過令人驚嘆的作品集網站展示其作品的創意人士。它提供一定程度的程式碼注入,但優先考慮簡單性和視覺化設計工具。 #### Format 的程式碼注入潛力: - **整合與增強:**注入程式碼以嵌入外部內容、追蹤分析或為您的產品組合加入微妙的自訂。 #### 重要考慮因素: - **視覺焦點:**與 Ghost 或 WordPress 等平台相比,Format 的體驗不太以程式碼為中心。程式碼注入主要作為補充選項。 --- ### Carbonmade:用於組合定制的程式碼注入 [Carbonmade](https://carbonmade.com/)與 Format 和 Adobe Portfolio 類似,專為建立線上作品集的創意人員量身定制。它提供了適合基本修改和增強的程式碼注入等級。 #### Carbonmade 的程式碼注入潛力: - **微調示範:**透過 CSS 調整和基於 JavaScript 的互動來自訂 Carbonmade 產品組合的外觀和感覺。 #### 重要考慮因素: - **產品組合特定:** Carbonmade 的程式碼注入功能可能無法提供與 WordPress 等成熟的 CMS 相同的深度。 ### **結論** 選擇正確的具有程式碼注入的部落格平台可以歸結為在客製化和易用性之間取得平衡。請記住,您理想的部落格平台取決於您的具體需求、技術專長以及您對線上空間的創意願景。 --- 原文出處:https://dev.to/elastoplastique/code-injection-options-for-blogging-platforms-2g0a
長話短說 ---- 隨著 3 月 8 日的臨近,我總是會在這個時候反思我作為科技女性的經歷。 我從事科技工作已有五年多了。 我一開始是資料科學家,現在我正在探索並喜歡[Taipy](https://github.com/Avaiga/taipy)的 DevRel 🥑 角色。 不用說,科技領域的發展充滿了起起落落,以及介於兩者之間的一切。  國際婦女節不僅僅是日曆上的一個日期;它也是一個節日。今天對我們來說至關重要,我們要思考如何改善情況。這是慶祝、反思和改變的一天! --- 這一天讓我質疑自己的進化。 儘管我必須克服冒名頂替症候群並不斷尋找歸屬感,但科技的進步是有益且令人興奮的。 然而,這些挑戰塑造了今天的我,並磨練了我最大的優勢。 在我的發展過程中,我在各種社區和資源中發現了令人難以置信的支持系統,我很高興與您分享: --- 社群 -- ### PyLadies  身為 Python 愛好者,Pyladies 在我心中佔有特殊的地位。我參加過他們在巴黎和倫敦舉行的聚會,他們也在全球 50 多個城市舉辦了活動。顧名思義,該小組是開源 Python 社群的活躍組成部分。一個了解 Python 最新趨勢的好地方,甚至可以透過他們的研討會提高您的編碼技能。 https://pyladies.com/ --- ### 機器學習和資料科學領域的女性  機器學習和資料科學領域的女性支持並促進有興趣在機器學習和資料科學領域取得進步的女性。 參加他們在法國和英國舉行的活動是了解最新趨勢並與其他資料科學愛好者交流的絕佳機會。 https://wimlds.org/ --- ### 科技女性  這個全球組織致力於幫助女性擁抱科技。他們擁有全球視野,致力於賦權和縮小性別差距。 https://women-in-tech.org/ --- ### 編碼的女性  旨在賦予女性技術職業權力。他們舉辦編碼活動和資源,專注於幫助女性走上職業道路。如果您覺得需要一些職業指導,請不要猶豫查看他們的網站。 https://womenwhocode.com/ --- 會議 -- ### 格蕾絲·霍珀慶祝活動  聚集科技領域女性的最重要活動。該活動以一位鼓舞人心的電腦科學家的名字命名,展示了女性在電腦領域的職業和研究。 https://ghc.anitab.org/ --- ### 女性科技節  這是一個充滿活力的活動,透過鼓舞人心的演講、社交和研討會展示科技領域的女性。 https://ghc.anitab.org/ --- ### 資料和人工智慧領域的女性+  這是我去年最喜歡的會議之一。能量是 鼓舞人心-現代會議展示了代表性不足的性別在該領域的貢獻。 https://www.womenintechfestivalglobal.com/womenintechfestivalglobal2024/en/page/home --- podcast ------- ### 女性科技播客  該播客將為您講述科技業女性的精彩故事,從她們的旅程到挑戰,以及一些精心建置的建議。 https://podcast.womenintechshow.com/ --- ### 科技女孩演員陣容  另一個勵志播客,它將帶您了解女性的故事,並在日常生活中激勵您。 https://podcasts.apple.com/us/podcast/tech-girls-cast/id1557400427 --- ### She Talks Tech  該播客與該行業的主要女性進行了強有力的對話。它們涵蓋了領導力和個人成長等主題。 https://wearetechwomen.com/she-talks-tech-podcast/ --- 子版塊 --- ### /girlsgonewired  STEM 領域的女性和非二元性別社群。您可以分享您的故事並尋求建議。用作支援系統的 Reddit 子版塊。 https://www.reddit.com/r/girlsgonewired/ --- ### /女性科技  這是一個很棒的 Reddit 子版塊,用於討論您在科技行業的經歷、挑戰和成就。在 Reddit 子版塊中閃耀並支持女性。 https://www.reddit.com/r/womenintech/ --- ### /科學女士們  這是一個為科技業女性提供支援的 Reddit 子版塊。您會找到證詞、建議和展示。 https://www.reddit.com/r/LadiesofScience/ --- 最後的想法 ----- 我的科技之旅既有時感覺自己像個局外人,又學著擁抱自己的優勢和獨特性。這些社區在這一演變中發揮了作用。 讓我們繼續打破障礙,確保科技世界具有包容性和歡迎性。 不要猶豫,在評論中分享您最喜歡的資源! --- 原文出處:https://dev.to/marisogo/10-resources-to-empower-women-in-technology-2m6n
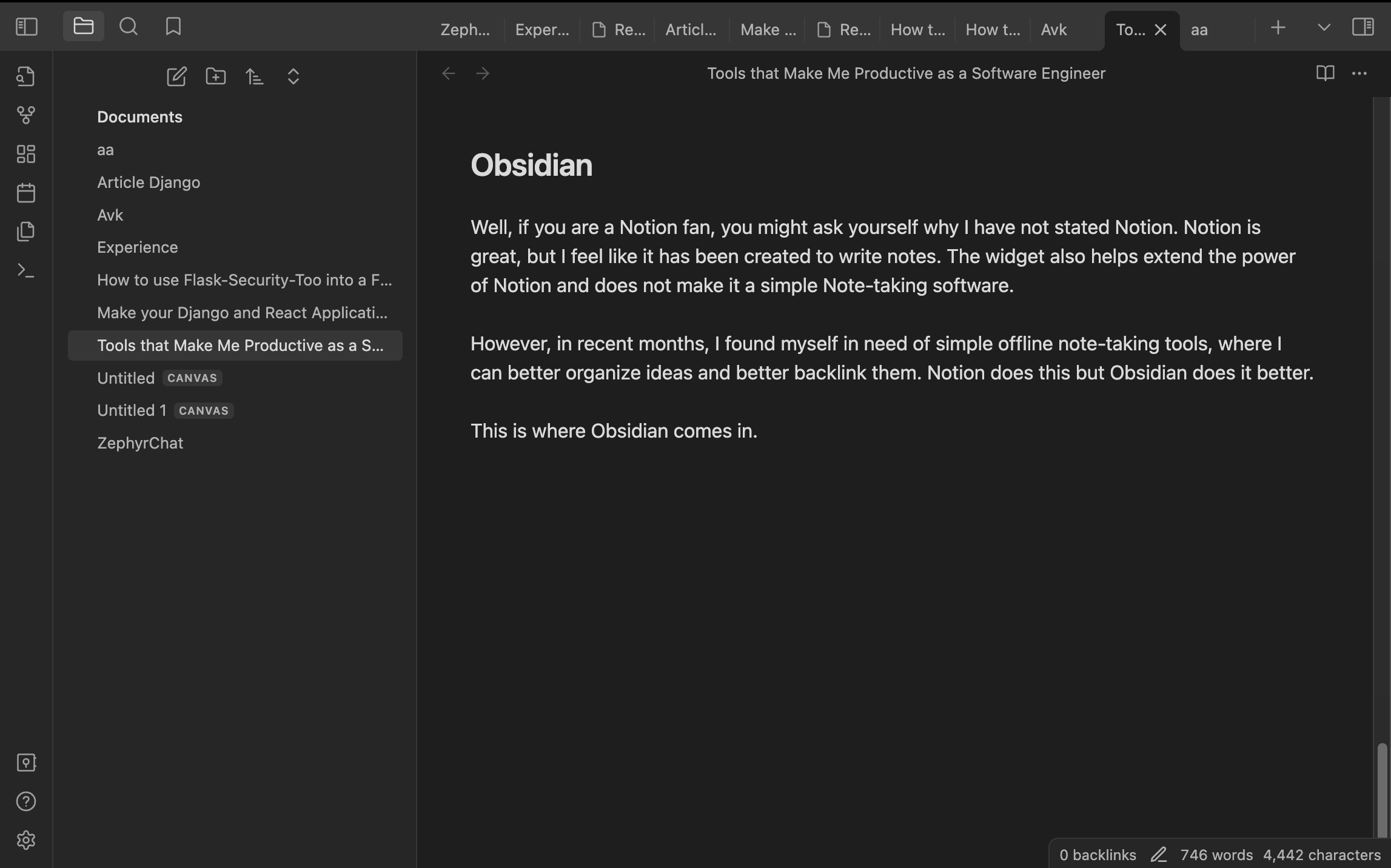
作為開發人員,**確定工具的優先順序至關重要,**因為它們對於實現您的目標至關重要。熟練是有價值的,但正確的工具可以增強這些技能,從而在您的領域中取得更大的成功。 在本文中,我將分享我每天使用的提高工作效率的工具。這些工具幫助我完成各種任務,包括文件、線框圖、開發、測試、除錯和研究。 我將這些工具分為三類:*任務管理*、*開發*和*文件*。 **讓我們事不宜遲地深入研究這些工具。** 任務管理工具:讓事情井井有條 -------------- 對於軟體開發人員來說,保持任務有序非常重要。無論您計劃的是本月、一周還是今天,都沒關係。寫下所有任務會很有幫助,這樣您就可以了解自己的表現。 我主要使用兩個工具: **Notion**和**Linear** 。 ### Notion 當您是軟體工程師時,您經常需要組織您的工作、快速做筆記,甚至即時編寫一些文件。概念對此非常有用。 Notion讓我可以輕鬆地整理我的想法、規劃我的內容並安排我的工作。日曆範本使用簡單,您可以根據自己的喜好進行更改,並且可以加入許多詳細資訊(例如標籤)來追蹤您的任務。 我使用 Notion 來規劃我的內容。  概念也有利於團隊追蹤任務。但是,我要討論的下一個工具對於管理軟體開發任務來說更加簡單。 我真的不喜歡到處移動門票或花很多時間在門票報告上。這個工具讓這些任務變得更容易,我認識的許多開發人員都喜歡每天使用它。這就是為什麼我想介紹 Linear。 ### [Linear](https://linear.app/) 我之前嘗試過使用 Trello 或 Jira 等工具,但我不太喜歡它。 Trello 太簡單,功能不多,而 Jira 功能很多,但使用起來很複雜(甚至 GitLab 的 Issue board 似乎更好)。 然後我找到了 Linear,它是為像我們這樣的開發者設計的。 Linear 可以輕鬆實現工作流程自動化並整合其他工具,而不會使事情變得複雜。而且用起來真的很好。使用線性,您可以獲得: - 根據您的 PR/MR 變更或進度自動更新票證。 - 複製分支名稱的簡單方法。 - 不傷眼的深色模式。 - 鍵盤快捷鍵可讓您在應用程式中快速移動。 - 使用起來既快速又有趣。 使用 Linear,我不會花太多時間在任務管理上,因此我可以更專注於編碼。 現在我們已經討論瞭如何管理任務,接下來我將分享我用於文件編寫的工具。 文件工具:軟體工程的支柱 ------------ 文件是軟體工程的基石,以至於人們常說,最好的開發人員花在編寫文件的時間比編寫程式碼的時間還要多。它有多種用途,從規劃和假設建立到追蹤效能、教育用戶以及詳細說明功能或錯誤。 在這裡,我將分享我用於文件編寫的工具,從文字編寫到圖形建立。 ### [Obsidian](https://obsidian.md/) 雖然 Notion 是一個很棒的工具,許多人可能想知道為什麼它不是我的文件首選,但我發現它更傾向於記筆記。儘管 Notion 的小部件增強了其功能,但我最近需要一個簡單的離線工具來組織想法並有效地將它們連結起來。 Obsidian 在這一領域表現出色,在反向連結和創意組織方面超越了 Notion。  Obsidian 提供了一套廣泛的筆記記錄和知識管理功能。它的知識圖直觀地表示了筆記之間的聯繫,有助於深入挖掘資訊。完整的 Markdown 支援允許靈活且強大的格式設定。 該應用程式的離線功能確保其無需網路連接即可使用,拼字檢查、API 支援以及將筆記發佈為網站或使用統一筆記結構模板的能力等其他功能也很突出。  我主要使用 Obsidian 來整理我的筆記。組織好後,我將它們轉移到 Notion 進行共享,因為 Obsidian 缺乏共享和同步功能。儘管如此,與 Notion 相比,Obsidian 仍然是我首選的文件工具。 然而,Notion和Obsidian只能幫助你寫文件。那麼,一些視覺效果怎麼樣呢?我們來談談[Excalidraw](https://excalidraw.com/) 。 ### [Excalidraw](https://excalidraw.com/) 向遠距工作的過渡讓我懷念使用記號筆和白板進行腦力激盪的簡單性。當語言無法表達時,視覺效果可以彌補理解複雜想法的差距。 Excalidraw 以數位方式重新建立白板體驗,這對於補充文件的快速圖表或插圖具有無價的價值。 這是我建立的圖表範例,用於闡明 React 元件生命週期。  這些工具構成了我作為軟體工程師的文件實踐的基礎。接下來,我們將探討提高編碼效率的開發工具。 開發工具 ---- 多年來,我的開發工具發生了很大變化,隨著最近人工智慧的引入和大量使用,我發現自己發現了更多可以幫助我作為軟體工程師提高工作效率的工具。但在討論人工智慧工具之前,我們先來談談程式設計和測試工具。 我是軟體工程師,使用 Django、Next.js,有時也使用 Golang 進行開發。我建立了為資料提供服務的 API 和/或使用這些資料的接口,因此編碼和測試我的工作非常重要。這就是 Jetbrains 發揮作用的地方。 ### 編碼工具 [Jetbrains](https://www.jetbrains.com/)提供了非常強大的 IDE,讓您的工作變得更輕鬆。我堅信他們為開發人員打造了最好的 IDE。我認為,無需配置即可立即開始編碼,這是一個很大的優勢。 這是我離開使用 VsCode 的原因之一(嗯,我仍然將它用於快速專案或不太複雜的專案),因為我每次都需要同步才能確保我可以開始工作。例如,當使用 Webstorm 啟動 Next.js 專案時,我只需選擇在每次儲存時執行 Eslint、prettier 的選項,還可以自動設定可以在寫入提交之前執行的 git 掛鉤。 [Webstorm](https://www.jetbrains.com/webstorm/) IDE 還有一個漂亮的 UI,用於在偵錯模式下執行專案,而且功能非常強大。我在 Pycharm 和 Goland 上也經歷過。這些 IDE 功能強大且使用起來非常簡單。 不要誤會我的意思,VsCode 已經很強大了,但是當涉及到執行基本任務時,沒有太多麻煩或配置,例如:搜尋、重構、Git 任務(獲取、拉取、推送、PR/MR 管理等)。 感謝 Jetbrains 團隊製作如此強大的工具。 ### 測試:Insomnia、Postman 起初,我使用[Postman](https://www.postman.com/)來測試API,因為它有很多功能。但我改用了[Insomnia](https://insomnia.rest/) ,因為它更容易使用並且讓一切井井有條。 Insomnia 的一個大問題是,當它讓我建立一個帳戶來繼續使用它時,它刪除了我所有保存的工作。 這讓我在一年後又回到了 Postman。 Postman 沒有太大變化,但它有一些我非常喜歡的新的、更好的功能。現在,我又回到了 Postman,因為它感覺像是我熟悉的東西,但也有新的東西。 Insomnia 使用起來很簡單,但每次打開筆記型電腦時都必須登錄,這很煩人。本來可以很棒,但這些問題讓我開始尋找別的東西。 現在,我正在考慮嘗試[Bruno](https://www.usebruno.com/) ,這是我聽說過的新工具。 Bruno 擁有您想要的所有功能,例如 Websocket 的支援。 Bruno 的優點是一次性支付僅需 19 美元,看起來很划算。我想看看它對我來說效果如何,是否像聽起來那麼好。我很高興嘗試一下,也許稍後再討論。 ### 人工智慧工具 我經常使用 ChatGPT 和[Phind.ai](https://www.phind.com/)來撰寫技術文章、除錯和集思廣益解決方案。雖然有些人可能對他們的回答持保留態度,但我發現它們是有用的指南,補充了我自己的研究。 [Phind.ai](https://www.phind.com/)對於提供進一步探索和加強研究過程的連結特別有價值。 其他 AI 工具(例如[Copilot](https://github.com/features/copilot)和[Codium.ai)](https://www.codium.ai/)與流行的編輯器和 IDE(例如 VSCode)很好地集成,從而提高您的技能和生產力。 在編碼中有效使用人工智慧需要清楚了解您的目標。在沒有紮實掌握底層技術和清晰的溝通技巧的情況下,不建議初學者開始使用人工智慧進行編碼。一旦您掌握了這些技能,人工智慧工具就可以極大地有益於您的工作。 結論 -- 這是我很久以來第一次寫一篇與程式設計無關的文章。由於生產力是軟體工程的一個重要方面,因此我希望撰寫更多有關幫助我成為更好的軟體工程師的工具或策略的文章。 如果您對本文有疑問或回饋,請在評論中分享。您的意見有助於使該資源更好地服務每個人。以下是我們在本文中所使用的資源。 目前為止就這樣了。快樂編碼!🚀 --- 原文出處:https://dev.to/koladev/tools-that-make-me-productive-as-a-software-engineer-2dge
歡迎使用我們精選的 JavaScript 技巧集合,它將幫助您優化程式碼、使其更具可讀性並節省您的時間。 讓我們深入研究 JavaScript 的功能和超越傳統的技巧,並發現這種強大的程式語言的全部潛力。 ### 1. 使用!!轉換為布林值 使用雙重否定快速將任何值轉換為布林值。 ``` let truthyValue = !!1; // true let falsyValue = !!0; // false ``` ### 2. 預設功能參數 設定函數參數的預設值以避免未定義的錯誤。 ``` function greet(name = "Guest") { return `Hello, ${name}!`; } ``` ### 3. 短 if-else 的三元運算符 `if-else`語句的簡寫。 ``` let price = 100; let message = price > 50 ? "Expensive" : "Cheap"; ``` ### 4. 動態字串的範本文字 使用模板文字在字串中嵌入表達式。 ``` let item = "coffee"; let price = 15; console.log(`One ${item} costs $${price}.`); ``` ### 5. 解構賦值 輕鬆從物件或陣列中提取屬性。 ``` let [x, y] = [1, 2]; let {name, age} = {name: "Alice", age: 30}; ``` ### 6. 用於陣列和物件克隆的擴展運算符 克隆陣列或物件而不引用原始陣列或物件。 ``` let originalArray = [1, 2, 3]; let clonedArray = [...originalArray]; ``` ### 7. 短路評估 使用邏輯運算子進行條件執行。 ``` let isValid = true; isValid && console.log("Valid!"); ``` ### 8. 可選連結 (?.) 如果引用為`nullish`則可以安全地存取巢狀物件屬性,而不會出現錯誤。 ``` let user = {name: "John", address: {city: "New York"}}; console.log(user?.address?.city); // "New York" ``` ### 9. 空合併運算子 (??) 使用`??`為`null`或`undefined`提供預設值。 ``` let username = null; console.log(username ?? "Guest"); // "Guest" ``` [](https://try.monday.com/9xf9ftaa4i2f) ### 10. 使用`map` 、 `filter`和`reduce`進行陣列操作 無需傳統循環即可處理陣列的優雅方法。 ``` // Map let numbers = [1, 2, 3, 4]; let doubled = numbers.map(x => x * 2); // Filter const evens = numbers.filter(x => x % 2 === 0); // Reduce const sum = numbers.reduce((accumulator, currentValue) => accumulator + currentValue, 0); ``` ### 11.標記模板文字 使用模板文字進行函數呼叫以進行自訂字串處理。 ``` function highlight(strings, ...values) { return strings.reduce((prev, current, i) => `${prev}${current}${values[i] || ''}`, ''); } let price = 10; console.log(highlight`The price is ${price} dollars.`); ``` ### 12.使用Object.entries()和Object.fromEntries() 將物件轉換為陣列並返回以方便操作。 ``` let person = {name: "Alice", age: 25}; let entries = Object.entries(person); let newPerson = Object.fromEntries(entries); ``` ### 13. 唯一元素的集合物件 使用 Set 儲存任何類型的唯一值。 ``` let numbers = [1, 1, 2, 3, 4, 4]; let uniqueNumbers = [...new Set(numbers)]; ``` ### 14. 物件中的動態屬性名稱 在物件文字表示法中使用方括號來建立動態屬性名稱。 ``` let dynamicKey = 'name'; let person = {[dynamicKey]: "Alice"}; ``` ### 15. 使用bind()進行函數柯里化 建立一個新函數,在呼叫時將其 this 關鍵字設定為提供的值。 ``` function multiply(a, b) { return a * b; } let double = multiply.bind(null, 2); console.log(double(5)); // 10 ``` ### 16. 使用 Array.from() 從類別陣列物件建立陣列 將類似陣列或可迭代的物件轉換為真正的陣列。 ``` let nodeList = document.querySelectorAll('div'); let nodeArray = Array.from(nodeList); ``` ### 17. 可迭代物件的 for...of 循環 直接迭代可迭代物件(包括陣列、映射、集合等)。 ``` for (let value of ['a', 'b', 'c']) { console.log(value); } ``` ### 18. 使用 Promise.all() 實作並發 Promise 同時執行多個 Promise 並等待所有的都解決。 ``` let promises = [fetch(url1), fetch(url2)]; Promise.all(promises) .then(responses => console.log('All done')); ``` ### 19. 函數參數的剩餘參數 將任意數量的參數捕獲到陣列中。 ``` function sum(...nums) { return nums.reduce((acc, current) => acc + current, 0); } ``` [](https://imp.i384100.net/c/3922519/1320997/14726) ### 20. 用於性能優化的記憶 儲存函數結果以避免冗餘處理。 ``` const memoize = (fn) => { const cache = {}; return (...args) => { let n = args[0]; // assuming single argument for simplicity if (n in cache) { console.log('Fetching from cache'); return cache[n]; } else { console.log('Calculating result'); let result = fn(n); cache[n] = result; return result; } }; }; ``` ### 21. 使用 ^ 交換值 使用 XOR 以位元運算子交換兩個變數的值,無需使用臨時變數。 ``` let a = 1, b = 2; a ^= b; b ^= a; a ^= b; // a = 2, b = 1 ``` ### 22. 使用 flat() 展平陣列 使用`flat()`方法輕鬆展平巢狀陣列,並將展平深度作為可選參數。 ``` let nestedArray = [1, [2, [3, [4]]]]; let flatArray = nestedArray.flat(Infinity); ``` ### 23. 用一元加法轉換為數字 使用一元加運算子快速將字串或其他值轉換為數字。 ``` let str = "123"; let num = +str; // 123 as a number ``` ### 24. HTML 片段的模板字串 使用模板字串建立 HTML 片段,使動態 HTML 生成更加清晰。 ``` let items = ['apple', 'orange', 'banana']; let html = `<ul>${items.map(item => `<li>${item}</li>`).join('')}</ul>`; ``` ### 25. 使用 Object.assign() 合併物件 將多個來源物件合併到一個目標物件中,有效地組合它們的屬性。 ``` let obj1 = { a: 1 }, obj2 = { b: 2 }; let merged = Object.assign({}, obj1, obj2); ``` [](https://amzn.to/3UXGIyx) 使用符合人體工學的滑鼠優化您的編程設置,專為舒適和長時間的編碼會話而定制。 ### 26. 預設值短路 處理潛在的未定義或空變數時,使用邏輯運算子指派預設值。 ``` let options = userOptions || defaultOptions; ``` ### 27. 使用括號表示法動態存取物件屬性 使用括號表示法動態存取物件的屬性,當屬性名稱儲存在變數中時非常有用。 ``` let property = "name"; let value = person[property]; // Equivalent to person.name ``` ### 28. 使用 Array.includes() 進行存在檢查 使用includes() 檢查陣列是否包含某個值,它是indexOf 的更清晰的替代方法。 ``` if (myArray.includes("value")) { // Do something } ``` ### 29. Function.prototype.bind() 的強大功能 將函數綁定到上下文(此值)並部分套用參數,以建立更多可重複使用和模組化的程式碼。 ``` const greet = function(greeting, punctuation) { return `${greeting}, ${this.name}${punctuation}`; }; const greetJohn = greet.bind({name: 'John'}, 'Hello'); console.log(greetJohn('!')); // "Hello, John!" ``` ### 30.防止物件修改 使用`Object.freeze()`防止物件進行修改,使其不可變。對於更深層的不變性,請考慮更徹底地強制不變性的函式庫。 ``` let obj = { name: "Immutable" }; Object.freeze(obj); obj.name = "Mutable"; // Fails silently in non-strict mode ``` 我希望這些 JavaScript 技巧為您提供如何進行[JavaScript 程式設計的](https://www.w3schools.com/js/)新視角。 從利用模板文字的簡潔功能到掌握`map` 、 `filter`和`reduce`的效率,這些 JavaScript 技巧將豐富您的開發工作流程並激發您的下一個專案。 讓這些 JavaScript 技巧不僅可以完善您目前的專案,還可以在您的[程式設計之旅](https://www.webdevstory.com/programming-roadmap/)中激發未來創新的靈感。 ***支持我們的技術見解*** [](https://www.buymeacoffee.com/mmainulhasan) [](https://www.paypal.com/donate/?hosted_button_id=GDUQRAJZM3UR8) 注意:此頁面上的某些連結可能是附屬連結。如果您透過這些連結進行購買,我可能會賺取少量佣金,而無需您支付額外費用。感謝您的支持! --- 原文出處:https://dev.to/mmainulhasan/30-javascript-tricky-hacks-gfc
🔑 關鍵概念 ------ 什麼是可重複使用的 React 元件?您可以將它們視為建置塊。 它們是獨立的程式碼片段,可以在整個網站中重複使用,以節省您的時間和精力。 它們可以是從簡單按鈕到複雜表單的任何內容。 **為什麼要使用可重複使用的元件?** 隨著您的網站的發展,您可以透過組合現有元件輕鬆加入新功能。這使您的程式碼更具可擴展性和適應性。 您可以**在未來的專案中使用可重複使用的程式碼,**而無需從頭開始重新編寫。 --- 🧩 如何寫出乾淨、可重複使用的 React 元件 ------------------------ 在編寫乾淨的可重複使用 React 元件時,需要記住以下*兩個最重要的*事情:  **1. 🩼避免副作用。**不要將與外部資料互動的邏輯(例如進行 API 呼叫)直接放入可重複使用元件中。相反,將此邏輯作為`props`傳遞給元件。 例如,如果一個按鈕不僅僅是看起來漂亮,例如從網路獲取資料,**那麼它可能無法重複使用。** 在您掌握透過最佳實踐傳遞 props 的概念之前,我不會向您展示這方面的範例。繼續閱讀。 這是一個可重複使用的按鈕元件。但它缺乏最佳實踐。我將在範例部分向您展示原因。 ``` // This is a reusable button component (bad practice!) const Button = () => { return ( <button> Click Me </button> ); } ``` **2. 🗃️使用 props。** Props 是傳遞給元件以自訂其行為和外觀的參數。這允許您將相同的元件用於不同的目的。 ``` // This is a button component that can change its color const Button = ({ color }) => { return ( <button style={{ backgroundColor: color }}> Click Here </button> ); } ``` 這仍然是一個不好的做法,因為您有一個名為「點擊這裡」的固定標籤。如果您想更改按鈕上的文本,例如“註冊”,那麼您必須返回按鈕元件並進行更改。 這意味著每次我們想要使用不同的文字時,我們都必須返回並編輯程式碼。換句話說,它不再可重複使用。 **💪 挑戰:**那麼解決方案是什麼? 你已經有了答案。但如果您不這樣做,我將在範例部分向您展示。 **🌴提示:**考慮一下您可能希望如何在不同情況下使用該元件,並將其設計得靈活且適應性強。 🍃可重複使用 React 元件的範例 ------------------ 以下是可重複使用 React 元件的一些常見範例,以及一些幫助您入門的程式碼範例: **1. 按鈕:**具有不同樣式和功能的基本按鈕。 ``` // Button component import React from "react"; const Button = ({ color, label, onClick }) => { return ( <button className={`padding-2 shadow-none hover:shadow background-light-${color} hover:background-dark-${color}`} onClick={onClick} > {label} </button> ); }; export default Button; // Using the Button component <Button color="blue" label="Click Here" onClick={() => console.log("Button clicked!")} /> ``` 正如你所看到的,我沒有在按鈕元件中寫“Click Here”。我想讓我的按鈕可重複使用,因此它不知道有關自訂樣式或文字的任何資訊。 因此,我將它們作為 props(例如,顏色、標籤、onClick)傳遞,以便將來更改它們,而無需觸摸原始按鈕元件。希望這能說清楚。 > **🪜解決方案:**您需要將每個功能作為可重複使用元件中的`props`傳遞 - 就是這樣。 **2. 導覽列:**在整個網站上提供一致導覽的導覽列。 ``` // Navbar component import React from "react"; const Navbar = ({ isLoggedIn }) => { return ( <div className="navbar"> <div className="navbar-container"> <div className="navbar-logo"> <img src={logo} alt="logo" /> </div> <div className="navbar-links"> <a href="/">Home</a> <a href="/about">About</a> <a href="/contact">Contact</a> {isLoggedIn ? ( <a href="/profile">Profile</a> ) : ( <a href="/login">Login</a> )} </div> </div> </div> ); }; export default Navbar; // Using the Navbar component <Navbar isLoggedIn={true} /> ``` 如您所見,我通過了`<Navbar isLoggedIn={true} />` 此行利用`Navbar`元件並傳遞值為 true 的`isLoggedIn`屬性,表示使用者已登入。這將顯示「個人資料」連結並隱藏「登入」連結。 與按鈕元件類似,導覽列元件是可重複使用的,並接受 props 來自訂其行為。完美的! **3. 為什麼在按鈕元件中呼叫 API 是不好的做法** 現在,您已經了解了 React 中可重複使用元件的所有內容。 讓我們透過解決一個複雜的問題來更深入地研究。 考慮這樣的場景,您有一個執行 API 呼叫的按鈕。按鈕元件的程式碼可以如下: ``` import React from "react"; import doAPICall from "../api" const SaveButton = () => { return ( <button onClick={() => { doAPICall(); }} > Save </button> ); } export default SaveButton ``` 很明顯,您不能在多個地方重複使用上述按鈕,因為該按鈕元件內部包含副作用( `doAPICall()` )。 為了使該元件可重複使用,首先,您必須提取副作用並將其作為 prop 傳遞給按鈕元件,如下所示: ``` const App = () => { function doAPICall() { // Does an API call to save the current state of the app. } return ( <div> <SaveButton onClick={doAPICall}/> </div> ) } ``` 按鈕元件將如下所示: ``` const SaveButton = ({ onClick }) => { return ( <button onClick={onClick} > Save </button> ); } ``` 正如您所看到的,現在可以在您想要透過點擊按鈕儲存資料的所有位置重複使用上面的按鈕。該按鈕現在可以在多個地方像這樣使用: ``` const App = () => { function saveUser() { // Does an API call to save the user. } function saveProject() { // Does an API call to save the project. } return ( <div> <SaveButton onClick={saveUser}/> <SaveButton onClick={saveProject}/> </div> ) } ``` 您也可以透過使用 prop 來控制標籤,使按鈕元件更具可重複使用性,如下所示: ``` const App = () => { function saveUser() { // Does an API call to save the user. } function saveProject() { // Does an API call to save the project. } return ( <div> <SaveButton onClick={saveUser} label="Save user" /> <SaveButton onClick={saveProject} label="Save project" /> </div> ) } ``` 按鈕元件將如下所示: ``` const SaveButton = ({ onClick, label }) => { return ( <button onClick={onClick} > {label} </button> ); } ``` **🫧 推薦:🤖🦾 [Figma AI:](https://psxid.figma.com/8g4g75niz3sg-7v0ro9)** 如果您需要快速設計簡報或網站,Figma AI 可以提供現成的範本。並且它可以與[Figma](https://psxid.figma.com/pq1612tcamkx)順利配合。只要告訴它你想要什麼,畫一點,然後繁榮——你的想法就變成現實了!  您可以嘗試[Figma AI](https://psxid.figma.com/8g4g75niz3sg-7v0ro9) ,目前它對所有人免費。 --- 👏結論 --- 恭喜!您已經成功學習如何使用最佳實踐建立乾淨的可重複使用 React 元件。 請記住,**可重複使用元件是健壯的 React 開發的建置塊**。透過練習可重複使用元件,您可以建立更乾淨、更有效率、更易於維護的 React 應用程式。 您練習得越多,您就越能更好地辨識在專案中使用它們的機會! 如果您喜歡這篇文章,您可能也會喜歡我的[𝕏](https://twitter.com/shahancd)帳戶,以了解更多有關前端開發的課程。 **閱讀更多:**[前端開發的未來](https://dev.to/codewithshahan/the-future-of-frontend-development-1amd) --- 原文出處:https://dev.to/codewithshahan/writing-clean-reusable-components-in-react-best-practices-2gka
**編輯**:大家好!在對本文做出驚人反應後,我建立了一個名為「每週專案俱樂部」的專案。每週您的收件匣都會收到需要解決的問題。你可以努力解決問題,並且你將得到整個俱樂部的幫助,讓你走上正軌。了解更多並[在這裡](https://weeklyproject.club)註冊! 有一天我注意到一個模式。我注意到很多人都在努力 學習編程,但他們心中沒有特定的目標。我已經討論過如何了解您想要學習程式設計的原因可以幫助您選擇要學習的語言[!](https://pickaframework.com/articles/why/) ,以及如何實際做出決定([在這裡!](https://pickaframework.com/feature_fishing/) )但是專案有什麼幫助呢? 當我指導程式設計師時,我發現有一個專案可以幫助排除其他一些幹擾,例如想知道你是否使用了正確的語言。透過專注於一個特定的目標,你就不用那麼費力去擔心*這*是否正是你應該使用的語言。結果是你建立了一些簡潔的東西,並且一路上你學到了一些東西! 2隻鳥,1塊石頭。 這就是為什麼我為初學者程式設計師策劃了這個專案清單。許多人列出了大量的專案來學習編程,但很少按照難度進行組織。我瀏覽了幾個流行的程式設計專案想法清單。如果您想查看完整列表,可以在頁面底部找到來源。 我將其分為教程和想法。教程包含資源連結,而想法只是專案的一般描述。我還列出了我最喜歡的初學者清單。 看看,看看是否有什麼啟發你! 教學 == 我的最愛 ---- - [透過 30 個教學在 30 天內建立 30 個東西](https://javascript30.com) - [在 30 分鐘內建立一個簡單的搜尋機器人](https://medium.freecodecamp.org/how-to-build-a-simple-search-bot-in-30-minutes-eb56fcedcdb1) - [使用 Xamarin 和 Visual Studio 建立 iOS 照片庫應用程式](https://www.raywenderlich.com/134049/building-ios-apps-with-xamarin-and-visual-studio) - [建立 Android 手電筒應用程式](https://www.youtube.com/watch?v=dhWL4DC7Krs)(影片) - [製作聊天應用程式](https://medium.freecodecamp.org/how-to-build-a-chat-application-using-react-redux-redux-saga-and-web-sockets-47423e4bc21a) - [使用 React Native 建立 ToDo 應用程式](https://blog.hasura.io/tutorial-fullstack-react-native-with-graphql-and-authentication-18183d13373a) 簡單的 --- - [使用 C# 和 Xamarin 建立空白應用程式(正在進行中)](https://www.intertech.com/Blog/xamarin-tutorial-part-1-create-a-blank-app/) - [使用 Xamarin 和 Visual Studio 建立 iOS 照片庫應用程式](https://www.raywenderlich.com/134049/building-ios-apps-with-xamarin-and-visual-studio) - [建立加載畫面](https://medium.freecodecamp.org/how-to-build-a-delightful-loading-screen-in-5-minutes-847991da509f) - [使用 JS 建立 HTML 計算器](https://medium.freecodecamp.org/how-to-build-an-html-calculator-app-from-scratch-using-javascript-4454b8714b98) - [建立 React Native Todo 應用程式](https://egghead.io/courses/build-a-react-native-todo-application) - 使用 Node.js 編寫 Twitter 機器人 ``` - [Part 1](https://codeburst.io/build-a-simple-twitter-bot-with-node-js-in-just-38-lines-of-code-ed92db9eb078) ``` ``` - [Part 2](https://codeburst.io/build-a-simple-twitter-bot-with-node-js-part-2-do-more-2ef1e039715d) ``` - [建立一個簡單的 RESTFUL Web 應用程式](https://closebrace.com/tutorials/2017-03-02/creating-a-simple-restful-web-app-with-nodejs-express-and-mongodb) - [在 30 分鐘內建立一個簡單的搜尋機器人](https://medium.freecodecamp.org/how-to-build-a-simple-search-bot-in-30-minutes-eb56fcedcdb1) - [建立一個工作抓取 Web 應用程式](https://medium.freecodecamp.org/how-i-built-a-job-scraping-web-app-using-node-js-and-indreed-7fbba124bbdc) - [使用 Python 挖掘 Twitter 資料](https://marcobonzanini.com/2015/03/02/mining-twitter-data-with-python-part-1/) - [使用 Scrapy 和 MongoDB 抓取網站](https://realpython.com/blog/python/web-scraping-with-scrapy-and-mongodb/) - [如何使用 Python 和 Selenium WebDriver 進行抓取](http://www.byperth.com/2018/04/25/guide-web-scraping-101-what-you-need-to-know-and-how-to-scrape-with-python-selenium-webdriver/) - [我應該使用 BeautifulSoup 觀看哪部電影](https://medium.com/@nishantsahoo.in/which-movie-should-i-watch-5c83a3c0f5b1) - [使用 Flask 建立微博](https://blog.miguelgrinberg.com/post/the-flask-mega-tutorial-part-i-hello-world) - 在 Django 中建立部落格 Web 應用程式 ``` - [Part I : Introduction](https://tutorial.djangogirls.org/en/) ``` ``` - [Part II : Extension To Add More Features](https://legacy.gitbook.com/book/djangogirls/django-girls-tutorial-extensions/details) ``` - [選擇您自己的冒險演示](https://www.twilio.com/blog/2015/03/choose-your-own-adventures-presentations-wizard-mode-part-1-of-3.html) - [使用 Flask 和 RethinkDB 建立待辦事項列表](https://realpython.com/blog/python/rethink-flask-a-simple-todo-list-powered-by-flask-and-rethinkdb/) 中等的 --- - [透過建立簡單的 RPG 遊戲來學習 C#](http://scottlilly.com/learn-c-by-building-a-simple-rpg-index/) - [用 C# 創作 Rogue-like 遊戲](https://roguesharp.wordpress.com/) - [使用 Clojure 建構 Twitter 機器人](http://howistart.org/posts/clojure/1/index.html) - [建立拼字檢查器](https://bernhardwenzel.com/articles/clojure-spellchecker/) - [使用 Java 建立簡單的 HTTP 伺服器](http://javarevisited.blogspot.com/2015/06/how-to-create-http-server-in-java-serversocket-example.html) - [建立 Android 手電筒應用程式](https://www.youtube.com/watch?v=dhWL4DC7Krs)(影片) - [建立具有使用者身份驗證的 Spring Boot 應用程式](https://scotch.io/tutorials/build-a-spring-boot-app-with-user-authentication) - [透過 30 個教學在 30 天內建立 30 個東西](https://javascript30.com) - [使用純 JS 建立應用程式](https://medium.com/codingthesmartway-com-blog/pure-javascript-building-a-real-world-application-from-scratch-5213591cfcd6) - [建立無伺服器 React.js 應用程式](http://serverless-stack.com/) - [建立 Trello 克隆](http://codeloveandboards.com/blog/2016/01/04/trello-tribute-with-phoenix-and-react-pt-1/) - [使用 React、Node、MongoDB 和 SocketIO 建立角色投票應用程式](http://sahatyalkabov.com/create-a-character-voting-app-using-react-nodejs-mongodb-and-socketio/) - [React 教學:克隆 Yelp](https://www.fullstackreact.com/articles/react-tutorial-cloning-yelp/) - [使用 React.js 和 Node.js 建立簡單的中型克隆](https://codeburst.io/build-simple-medium-com-on-node-js-and-react-js-a278c5192f47) - [在 JS 中整合 MailChimp](https://medium.freecodecamp.org/how-to-integrate-mailchimp-in-a-javascript-web-app-2a889fb43f6f) - [使用 React Native 建立 ToDo 應用程式](https://blog.hasura.io/tutorial-fullstack-react-native-with-graphql-and-authentication-18183d13373a) - [製作聊天應用程式](https://medium.freecodecamp.org/how-to-build-a-chat-application-using-react-redux-redux-saga-and-web-sockets-47423e4bc21a) - [使用 React Native 建立新聞應用程式](https://medium.freecodecamp.org/create-a-news-app-using-react-native-ced249263627) - [學習 React 的 Webpack](https://medium.freecodecamp.org/learn-webpack-for-react-a36d4cac5060) - [建立您自己的 React 樣板](https://medium.freecodecamp.org/how-to-build-your-own-react-boilerplate-2f8cbbeb9b3f) - [基本 React+Redux 入門教學](https://hackernoon.com/a-basic-react-redux-introductory-tutorial-adcc681eeb5e) - [建立一個預約安排程序](https://hackernoon.com/build-an-appointment-scheduler-using-react-twilio-and-cosmic-js-95377f6d1040) - 使用 Angular 2+ 建立具有離線功能的 Hacker News 用戶端 ``` - [Part 1](https://houssein.me/angular2-hacker-news) ``` ``` - [Part 2](https://houssein.me/progressive-angular-applications) ``` - 帶有 Angular 5 的 ToDo 應用程式 ``` - [Introduction to Angular](http://www.discoversdk.com/blog/intro-to-angular-and-the-evolution-of-the-web) ``` ``` - [Part 1](http://www.discoversdk.com/blog/angular-5-to-do-list-app-part-1) ``` - 帶有 Angular 5 的 ToDo 應用程式 ``` - [Introduction to Angular](http://www.discoversdk.com/blog/intro-to-angular-and-the-evolution-of-the-web) ``` ``` - [Part 1](http://www.discoversdk.com/blog/angular-5-to-do-list-app-part-1) ``` 難的 -- - [建構一個解釋器](http://www.craftinginterpreters.com/)(第 14 章是用 C 寫的) - [用 C 語言寫一個 Shell](https://brennan.io/2015/01/16/write-a-shell-in-c/) - [編寫 FUSE 文件系統](https://www.cs.nmsu.edu/~pfeiffer/fuse-tutorial/) - [建立您自己的文字編輯器](http://viewsourcecode.org/snaptoken/kilo/) - [建立自己的 Lisp](http://www.buildyourownlisp.com/) - [建構 CoreWiki](https://www.youtube.com/playlist?list=PLVMqA0_8O85yC78I4Xj7z48ES48IQBa7p)這是一個 Wiki 風格的內容管理系統,完全用 C# 使用 ASP.NET Core 和 Razor Pages 編寫。您可以[在這裡](https://github.com/csharpfritz/CoreWiki)找到原始程式碼。 - [建構 JIRA 與 Clojure 和 Atlassian Connect 的集成](https://hackernoon.com/building-a-jira-integration-with-clojure-atlassian-connect-506ebd112807) - [建構一個解釋器](http://www.craftinginterpreters.com/)(第 4-13 章是用 Java 寫的) - [使用 Mocha、React、Redux 和 Immutable 透過測試優先開發來建立全端電影投票應用程式](https://teropa.info/blog/2015/09/10/full-stack-redux-tutorial.html) - [使用 React 和 Node 建立 Twitter Stream](https://scotch.io/tutorials/build-a-real-time-twitter-stream-with-node-and-react-js) - 使用 Webtask.io 建立無伺服器 MERN Story 應用程式 ``` - [Part 1](https://scotch.io/tutorials/build-a-serverless-mern-story-app-with-webtask-io-zero-to-deploy-1) ``` ``` - [Part 2](https://scotch.io/tutorials/build-a-serverless-mern-story-app-with-webtask-io-zero-to-deploy-2) ``` - [使用 React + Parcel 建立 Chrome 擴充功能](https://medium.freecodecamp.org/building-chrome-extensions-in-react-parcel-79d0240dd58f) ``` [Testing React App With Pupepeteer and Jest](https://blog.bitsrc.io/testing-your-react-app-with-puppeteer-and-jest-c72b3dfcde59) ``` - [用 React 編寫生命遊戲](https://medium.freecodecamp.org/create-gameoflife-with-react-in-one-hour-8e686a410174) - [建立帶有情感分析的聊天應用程式](https://codeburst.io/build-a-chat-app-with-sentiment-analysis-using-next-js-c43ebf3ea643) - [建立全端 Web 應用程式設置](https://hackernoon.com/full-stack-web-application-using-react-node-js-express-and-webpack-97dbd5b9d708) - 建立隨機報價機 ``` - [Part 1](https://www.youtube.com/watch?v=3QngsWA9IEE) ``` ``` - [Part 2](https://www.youtube.com/watch?v=XnoTmO06OYo) ``` ``` - [Part 3](https://www.youtube.com/watch?v=us51Jne67_I) ``` ``` - [Part 4](https://www.youtube.com/watch?v=iZx7hqHb5MU) ``` ``` - [Part 5](https://www.youtube.com/watch?v=lpba9vBqXl0) ``` ``` - [Part 6](https://www.youtube.com/watch?v=Jvp8j6zrFHE) ``` ``` - [Part 7](https://www.youtube.com/watch?v=M_hFfrN8_PQ) ``` - 使用 Angular 6 建立美麗的現實世界應用程式: ``` - [Part I](https://medium.com/@hamedbaatour/build-a-real-world-beautiful-web-app-with-angular-6-a-to-z-ultimate-guide-2018-part-i-e121dd1d55e) ``` - [使用 BootStrap 4 和 Angular 6 建立響應式佈局](https://medium.com/@tomastrajan/how-to-build-responsive-layouts-with-bootstrap-4-and-angular-6-cfbb108d797b) - [使用 Django 和測試驅動開發建立待辦事項列表](http://www.obeythetestinggoat.com/) - [使用 Python 建立 RESTful 微服務](http://www.skybert.net/python/developing-a-restful-micro-service-in-python/) - [使用 Docker、Flask 和 React 的微服務](https://testdriven.io/) - [使用 Flask 建立簡單的 Web 應用程式](https://pythonspot.com/flask-web-app-with-python/) - [使用 Flask 建立 RESTful API – TDD 方式](https://scotch.io/tutorials/build-a-restful-api-with-flask-the-tdd-way) - [在 20 分鐘內建立 Django API](https://codeburst.io/create-a-django-api-in-under-20-minutes-2a082a60f6f3) 想法 == 簡單的 --- ### 99 瓶 - 建立一個程序,列印歌曲“牆上的 99 瓶啤酒”的每一行。 - 不要使用所有數字的列表,也不要手動輸入所有數字。請改用內建函數。 - 除了短語“取下一個”之外,您不得直接在歌詞中輸入任何數字/數字名稱。 - 請記住,當您還剩下 1 瓶時,「瓶子」一詞將變為單數。 ### 魔術8球 - 模擬神奇的 8 球。 - 允許使用者輸入他們的問題。 - 顯示正在進行的訊息(即“思考”)。 - 建立 20 個回應,並顯示隨機回應。 - 允許用戶提出另一個問題或退出。 - 獎金: ``` - Add a gui. ``` ``` - It must have a box for users to enter the question. ``` ``` - It must have at least 4 buttons: ``` ``` - ask ``` ``` - clear (the text box) ``` ``` - play again ``` ``` - quit (this must close the window) ``` ### 石頭剪刀布遊戲 - 建立一個石頭剪刀布遊戲。 - 讓玩家選擇石頭、剪刀或布。 - 讓計算機選擇它的移動方式。 - 比較選擇並決定誰獲勝。 - 列印結果。 - 子目標: ``` - Give the player the option to play again. ``` ``` - Keep a record of the score (e.g. Player: 3 / Computer: 6). ``` ### 倒數時鐘 - 建立一個程序,允許使用者選擇時間和日期,然後以給定的時間間隔(例如每秒)列印一條訊息,告訴使用者距離所選時間還有多長時間。 - 子目標: ``` - If the selected time has already passed, have the program tell the user to start over. ``` ``` - If your program asks for the year, month, day, hour, etc. separately, allow the user to be able to type in either the month name or its number. ``` ``` - TIP: Making use of built in modules such as time and datetime can change this project from a nightmare into a much simpler task. ``` 中等的 --- ### 番茄計時器 建立一個番茄計時器。 番茄計時器是一種時間管理方法。該技術使用計時器將工作分解為多個時間間隔,通常長度為 25 分鐘,中間間隔短暫的休息。這些間隔被命名為“pomodoros”,是意大利語單字“pomodoro”(番茄)的英文複數形式,以西里洛在大學時使用的番茄形狀的廚房計時器命名。 原始技巧有六個步驟: 決定要完成的任務。 設定番茄計時器(傳統上為 25 分鐘)。 完成任務。 當計時器響起時結束工作並在一張紙上畫上複選標記。 如果您的複選標記少於四個,請短暫休息(3-5 分鐘),然後轉到步驟 2。 四個番茄鐘後,休息較長時間(15-30 分鐘),將複選標記計數重設為零,然後轉到步驟 1。 要了解有關番茄計時器的更多訊息[,請單擊此處](https://en.wikipedia.org/wiki/Pomodoro_Technique) ### 谷歌案例 - 這是一個可以讓你玩英文句子的遊戲。 - 使用者將以任何格式輸入一個句子。(大寫或小寫或兩者的混合) - 程式必須將給定的句子轉換為Google大小寫。什麼是Google大小寫句子風格?\[know\_about\_it\_here:\](這是一種寫作風格,我們將所有小寫字母替換為大寫字母,留下所有單字的首字母)。 - 子目標: ``` - Program must then convert the given sentence in camel case.To know more about camel case ``` ``` [click_here](https://en.wikipedia.org/wiki/Camel_case) ``` ``` - Sentence can be entered with any number of spaces. ``` ### 擲骰子模擬器 - 允許使用者輸入骰子的面數以及應擲骰子的次數。 - 您的程式應該模擬擲骰子並追蹤每個數字出現的次數(這不必顯示)。 - 最後,列印出每個數字出現的次數。 - 子目標: ``` - Adjust your program so that if the user does not type in a number when they need to, the program will keep prompting them to type in a real number until they do so. ``` ``` - Put the program into a loop so that the user can continue to simulate dice rolls without having to restart the entire program. ``` ``` - In addition to printing out how many times each side appeared, also print out the percentage it appeared. If you can, round the percentage to 4 digits total OR two decimal places. ``` - 獎金: ``` - You are about to play a board game, but you realize you don't have any dice. Fortunately you have this program. ``` ``` - 1. Create a program that opens a new window and draws 2 six-sided dice ``` ``` - 2. Allow the user to quit, or roll again ``` ``` - Allow the user to select the number of dice to be drawn on screen(1-4) 2. Add up the total of the dice and display it ``` ### 計算並修復綠雞蛋和火腿 你們有些人可能還記得蘇博士的故事「綠雞蛋和火腿」。對於那些不記得或從未聽說過的人,[這](http://pastebin.com/XMY48CnN)是這個故事。然而,我給你的故事有一個問題——每次使用「我」這個詞時,它都是小寫的。 由於此問題,您的工作是執行以下操作: - 將我給您的故事複製到常規文字檔案中。 - 建立一個程式來通讀故事並在任何時候將字母 i 變為大寫。 (當它也用在 sam-I-am 的名字中時,請務必更改它。) - 讓你的程式建立一個新文件,並讓它正確地寫出故事。 - 印出有多少錯誤被修正。 - 完成後,您應該已經糾正了[這麼多](https://i.imgur.com/GRkj3yz.jpg)錯誤。 難的 -- ### 隨機維基百科文章 如果您曾造訪維基百科,您可能已經注意到螢幕左側有一個指向隨機文章的連結。雖然看到您被帶到哪篇文章可能很有趣,但有時看到文章的名稱會很好,這樣您就可以在聽起來很無聊時跳過它。幸運的是,維基百科有一個 API,允許我們這樣做[點擊這裡](https://en.wikipedia.org/w/api.php?action=query&list=random&rnnamespace=0&rnlimit=10&format=json)。 然而,有一個困境。由於維基百科擁有有關世界各地主題的文章,其中一些文章的標題中包含特殊字元。例如,關於西班牙畫家[埃拉斯托·科爾特斯·華雷斯 (Erasto Cortés Juárez)](https://en.wikipedia.org/wiki/Erasto_Cort%C3%A9s_Ju%C3%A1rez)的文章中就有 é 和 á。如果您查看這篇特定文章的[API](https://en.wikipedia.org/w/api.php?action=query&prop=info&pageids=39608394&inprop=url&format=json) ,您將看到標題是“Erasto Cort\\u00e9s Ju\\u00e1rez”,並且 \\u00e9 和 \\u00e1 正在替換前面提到的兩個字母。 (有關這是什麼的訊息,請首先查看文件中[本頁](https://docs.python.org/2/howto/unicode.html)的前半部分)。為了讓你的程式正常運作,你必須以某種方式處理這個問題。 - 建立一個程序,從官方維基百科 API 中提取標題,然後一一詢問用戶是否願意閱讀該文章。 - 例子: ``` - If the first title is Reddit, then the program should ask something along the lines of "Would you like to read about Reddit?" If the user says yes, then the program should open up the article for the user to read. ``` ``` - HINT: Click [here](https://en.wikipedia.org/wiki?curid=39608394) to see how the article's ID can be used to access the actual article. ``` - 子目標: ``` - As mentioned before, do something about the possibility of unicode appearing in the title. ``` ``` - Whether you want your program to simply filter out these articles or you want to actually turn the codes into readable characters, that's up to you. ``` ``` - Make the program pause once the user has selected an article to read, and allow him or her to continue browsing different article titles once finished reading. ``` ``` - Allow the user to simply press ENTER to be asked about a new article. ``` ### 天氣如何? 如果您想了解 API 的基礎知識,請查看 iamapizza 的[這篇](http://www.reddit.com/r/explainlikeimfive/comments/qowts/eli5_what_is_api/c3z9kok)文章。 - 建立一個程序,從 OpenWeatherMap.org 提取資料並列印有關當前天氣的訊息,例如您居住的地方的最高氣溫、最低氣溫和雨量。 - 子目標: ``` - Print out data for the next 5-7 days so you have a 5 day/week long forecast. ``` ``` - Print the data to another file that you can open up and view at, instead of viewing the information in the command line. ``` ``` - If you know html, write a file that you can print information to so that your project is more interesting. ``` - 尖端: ``` - APIs that are in Json are essentially lists and dictionaries. Remember that to reference something in a list, you must refer to it by what number element it is in the list, and to reference a key in a dictionary, you must refer to it by its name. ``` ``` - Don't like Celsius? Add &units=imperial to the end of the URL of the API to receive your data in Fahrenheit. ``` ### 來源 - https://github.com/tuvtran/project-based-learning - https://github.com/jorgegonzalez/beginner-projects - https://github.com/MunGell/awesome-for-beginners/blob/master/README.md - https://github.com/sarahbohr/AbsoluteBeginnerProjects --- 你怎麼認為?您喜歡透過特定專案進行學習還是不喜歡透過特定專案進行學習? --- 原文出處:https://dev.to/samborick/100-project-ideas-oda
在本文中,我將向您介紹 20 個最好、最大的可用網頁圖示庫。其中許多為您提供數千甚至數百萬個圖標,因此您一定會找到您需要的東西。 我想先澄清一下:這些不是 20 個最好的庫,而是**20 個最好的庫**,所以當然可能還有,而且除了這些之外,可能還有其他很棒的庫,我沒有提到/沒有提到。我不知道。 **另外,這是`ul` ,不是`ol` 。** > 快速訊息:如果您知道其他優秀的庫,請隨時在回復中提及,如果我擴展列表,我可能會包括它。 **[The Noun Project](https://thenounproject.com/)** =======================================  The Noun Project 是一個龐大的圖示庫,聲稱擁有超過 200 萬個圖示。這些圖標都是由貢獻者製作的。它有一個龐大且仍然活躍的社區,您也可以成為其中的一部分。 - **免費內容: `true`** - **付費內容: `true`** - **可自訂圖示: `true`** - **需要註冊: `true`** ### **強烈推薦!** --- --- **[iconmonstr](https://iconmonstr.com/)** -----------------------------------  iconmonstr 是一個圖標庫,提供超過 4000 個圖標,分為 300 多個不同的集合。這個庫由**一個人**維護。好處是您可以直接從網站取得程式碼,因此不一定需要下載。 - **免費內容: `true`** - **付費內容: `false`** - **可自訂圖示: `true`** - **需要註冊: `false`** ### **強烈推薦!** --- --- **[Good Stuff No Nonsense](https://goodstuffnononsense.com/)** ----------------------------------------------  Good Stuff No Nonsense 是一個僅由**一個人**建立的圖標庫,並且所有可用的圖標都是**手繪的**。 - **免費內容: `true`** - **付費內容: `true`** - **可自訂的圖示: `false`** - **需要註冊: `false`** --- --- **[獵戶座](https://orioniconlibrary.com/)** ----------------------------------------  線條、實心、顏色和平面圖標具有精確和統一的風格。 適應具有不同筆畫粗細的任何類型的專案, 色彩控制和出色的易讀性。 - **免費內容: `true`** - **付費內容: `true`** - **可自訂圖示: `true`** - **需要註冊: `false`** ### **強烈推薦!** --- --- **[愛可月](https://icomoon.io/)** ------------------------------  IcoMoon 可作為網站和應用程式使用,提供超過 4,000 個免費圖示和圖示的離線儲存。每個圖標包都具有詳細的許可,以便設計人員和開發人員確切地知道如何使用圖標。用戶還可以製作自己的自訂圖示字體。 - **免費內容: `true`** - **付費內容: `true`** - **可自訂圖示: `true`** - **需要註冊: `false`** ### **強烈推薦!** --- --- **[皮克托尼克](https://pictonic.co/)** ---------------------------------  所有圖示均採用精確的像素比例設計,因此可以在不損失品質或完整性的情況下調整大小。由於它們以字體集的形式提供,因此該集合中的圖示也可以使用 CSS 元素進行風格化。 - **免費內容: `true`** - **付費內容: `true`** - **可自訂的圖示: `false`** - **需要註冊: `true`** --- --- **[圖示8](https://icons8.com/)** ------------------------------  Icons8 系列擁有超過 100,000 個圖標且每日更新,在選擇和多樣性方面無可匹敵。使用者可以透過標籤搜尋圖標,也可以瀏覽 50 多個不同的主題集合來尋找滿足其需求的圖形。 - **免費內容: `true`** - **付費內容: `true`** - **可自訂圖示: `true`** - **需要註冊: `false`** --- --- **[平面圖示](https://www.flaticon.com/)** -------------------------------------  超過 2,000,000 個 SVG、PSD、PNG、EPS 格式或 ICON FONT 格式的免費向量圖示。最大的免費向量圖示資料庫中有數千個免費圖示! - **免費內容: `true`** - **付費內容: `true`** - **可自訂圖示: `true`** - **需要註冊: `false`** ### **強烈推薦!** *注意:您不需要註冊即可下載和瀏覽圖標,但要進行圖標自訂則需要註冊。* --- --- **[字體棒](https://fontawesome.com/)** -----------------------------------  當然,我需要將 Font Awesome 放在這個列表中,因為它實際上可能是最知名的圖示庫。 當我寫了一篇關於這個庫的文章後,請查看它以了解有關 Font Awesome 為您提供的所有功能的更多資訊。相信我,這是值得的。 https://dev.to/weeb/font-awesome-guide-and-useful-tricks-you-might-ve-not-known-about-until-now-o15 - **免費內容: `true`** - **付費內容: `true`** - **可自訂圖示: `true`** - **需要註冊: `false`** ### **強烈推薦!** --- --- **[圖示偵察](https://iconscout.com)** ---------------------------------  iconcout 是數百萬個不同圖示的集合,涵蓋您可以想像的每個可能的類別。此處的使用者可以選擇建立和分享自己的圖標,並建立供訪客稍後查看的集合。 - **免費內容: `true`** - **付費內容: `true`** - **可自訂圖示: `true`** - **需要註冊: `false`** ### **強烈推薦!** --- --- **[圖示查找器](https://www.iconfinder.com/)** ----------------------------------------  Iconinder 是目前最大的圖標庫之一,擁有超過 400 萬個免費和付費圖標。此外,他們還提供 25,000 多個圖標集。 > Iconinder 為數百萬創意專業人士提供高品質的圖標。我們是一個小型國際團隊,總部位於美麗的哥本哈根市,其中一些遠端工作。我們與充滿熱情的圖標設計師社群一起打造世界上最受歡迎的圖標網站。 - **免費內容: `true`** - **付費內容: `true`** - **可自訂圖示: `true`** - **需要註冊: `false`** --- --- **[像素之愛](https://www.pixellove.com/)** --------------------------------------  PixelLove 擁有超過 15,000 個適用於 iOS 和 Android 平台的圖標,是建立行動網站和應用程式的設計師的首選圖標集合。所有圖示都有多種像素尺寸可供選擇。 - **免費內容: `true`** - **付費內容: `true`** - **可自訂的圖示: `false`** - **需要註冊: `false`** --- --- **[流線型圖標](https://streamlineicons.com/)** -----------------------------------------  三種不同重量的超過 10,500 個。 53個類別,720個子類別,總共30,000多個內容。 - **免費內容: `true`** - **付費內容: `true`** - **可自訂圖示: `true`** - **需要註冊: `true`** --- --- **[格拉比克漢堡](https://graphicburger.com/)** ----------------------------------------  Graphic Burger是一個特殊且獨特的網站,提供大量免費和付費圖示以及其他圖形元素。本網站上提供的所有圖標都經過精心優化,與各種網站、應用程式和其他圖形用途相容。可用圖示的選擇和種類非常多,幾乎有適合任何主題的圖示。 - **免費內容: `true`** - **付費內容: `true`** - **可自訂的圖示: `false`** - **需要註冊: `false`** --- --- **[粉碎圖標](https://smashicons.com/)** -----------------------------------  Smashicons 提供極其全面的圖標集,目前其庫中包含超過 175,000 個圖標。然而,與提到的其他一些圖標庫不同,並非所有這些圖標都遵循相同的風格。因此,如果您想在網站、應用程式等上保持一致的外觀和感覺,您需要確保您需要的所有圖示都在特定的圖示集中。 - **免費內容: `true`** - **付費內容: `true`** - **可自訂圖示: `true`** - **需要註冊: `true`** --- --- **[PNG樹](https://pngtree.com/so/icon)** ---------------------------------------  在短短的3年時間裡,Pngtree已經累積了數百萬個獨特的平面設計資源。其中:插圖、向量、模板、背景,最重要的是圖示。 所有圖標都經過分類,可以無縫且快速地存取滿足您需求的設計。 找到圖示後,您可以將其下載為最大尺寸為 512×512 的 PNG 或 SVG 檔案。 - **免費內容: `true`** - **付費內容: `true`** - **可自訂的圖示: `false`** - **需要註冊: `true`** --- --- **[偶像震撼](https://www.iconshock.com/)** --------------------------------------  超過 200 萬個專業圖示庫,包含 30 多種風格的 400 多個圖示集,包括 Flat、Material、iOS、Glyph、Colorful、Window 10、Revamped Office、3D Realistic、Isometric 等! 除了擁有 200 萬個圖示庫之外,Iconshock 還專注於自訂樣式。具體來說,最受喜愛的有 Material、iOS、Flat、Modern 等。 您可以選擇下載單一圖示或下載整個圖示集。 - **免費內容: `true`** - **付費內容: `true`** - **可自訂圖示: `true`** - **需要註冊: `false`** --- --- **[材料設計圖示](https://materialdesignicons.com/)** ----------------------------------------------  Material Design Icons 不斷增長的圖標集合允許面向各種平台的設計人員和開發人員下載任何專案所需的格式、顏色和大小的圖標。它已經存在很多年了,並且與許多技術和框架相容。 - **免費內容: `true`** - **付費內容: `false`** - **可自訂圖示: `true`** - **需要註冊: `false`** ### **強烈推薦!** --- --- **[材質圖示](https://material.io/)** --------------------------------  選擇圖示後,您可以將顏色從黑色變更為白色,反之亦然。您也可以下載 SVG 或 PNG 格式。不過,如果您確實下載了 SVG 格式,則始終可以將顏色調整為特定專案所需的顏色。 更不用說有數百個免費圖示可供選擇,非常適合網站專案和網站以外的任何類型的圖形設計。 - **免費內容: `true`** - **付費內容: `false`** - **可自訂的圖示: `false`** - **需要註冊: `false`** --- --- **[免費圖示](https://freeicons.io/)** ---------------------------------  與我們已經瀏覽過的網站之一類似,FreeIcons 致力於僅突出顯示最突出的圖標包。 每個包包含多達 100 個圖標,大多數都經過精心設計。 但請放心,您還可以找到旅行、美食、女性、特定國家等主題的圖示。 而且,您可以選擇 3D、卡通、手繪、徽章、平滑等多種風格。 - **免費內容: `true`** - **付費內容: `false`** - **可自訂的圖示: `false`** - **需要註冊: `false`** --- 原文出處:https://dev.to/weeb/15-of-the-best-and-largest-icon-libraries-4p5n
https://youtu.be/0WH9oiYMS3M 介紹 == JWT 身份驗證和會話身份驗證是對 Web 應用程式使用者進行身份驗證的方法。 在本文中,我們將解釋 JWT 的詳細資訊、其結構及其優缺點。 JWT 代表**JSON Web Token** ,它是一種常用的無狀態用戶身份驗證[標準](https://datatracker.ietf.org/doc/html/rfc7519),用於以 JSON 格式在用戶端和伺服器之間安全地傳輸資訊。 預設情況下,JWT 已編碼但未加密。 它使用只有伺服器知道的密鑰進行數位簽署。 它可以加密,但在本文中,我們將重點放在簽署的非加密令牌。 JWT 的結構 ======= JSON Web 令牌由以句點分隔的 3 個部分組成。 標頭、有效負載和簽名。 每個部分均採用 Base64 編碼。  ### 標頭 標頭由令牌類型(JWT)和使用的簽章演算法(例如 HMAC SHA256 或 RSA)組成。 ``` { "typ": "JWT", "alg": "HS256" } ``` ### 有效載荷 有效負載由聲明組成。 聲明是關於用戶的聲明和附加資料。 例如,我們有令牌的發行時間。 我們也有它的過期時間,因為令牌應該過期。 ``` { "iss": "example_issuer", "sub": "user_id123", "exp": 1644768000, "iat": 1644744000 } ``` ### 簽名 簽名是 JWT 最重要的部分。 它是使用標頭、有效負載和秘密進行計算的,這些資訊將饋送到簽名演算法中使用。 ``` signature = HMAC-SHA256(base64urlEncode(header) + "." + base64urlEncode(payload), secret_salt ) ```  步驟 == 典型的 JWT 授權流程涉及的步驟如下: **1- 身份驗證:**使用者使用使用者名稱和密碼登錄,或使用 Google 或 Facebook 等。 伺服器驗證提供的憑證。 **2- 令牌產生並將令牌發送到客戶端:**伺服器將產生 JWT 並將其發送到客戶端,客戶端儲存它以供將來使用。 **3-將令牌傳送到伺服器:**當客戶端想要存取伺服器上受保護的資源時,它會在 HTTP 請求的 Authorization 標頭中傳送 JWT。 ``` axios.get(URL, { headers: { 'Authorization': 'Bearer ' + token, }, }) ``` **4-驗證令牌:**伺服器接收請求並透過使用用於簽署的金鑰檢查其簽章來驗證 JWT。 如果 JWT 有效,伺服器會提取其中包含的資訊並使用它來確定使用者有權執行哪些操作。 **5-授權請求:**如果使用者被授權存取資源,伺服器將傳回請求的資料。如果用戶未獲得授權,伺服器將傳回錯誤訊息。  **優點** ======  - 輕的 - 便攜式:可在多個平台、網路和行動平台上處理。 - JSON 解析器在大多數程式語言中都很常見。 - 由於密鑰儲存在伺服器端,因此可以防止篡改。 - 由於 JWT 令牌的無狀態性質,伺服器不需要儲存任何會話資訊。 缺點 ==  - 在伺服器端,應在登出時手動將未過期的 JWT 標記為無效。 即使 JWT 從客戶端刪除後仍然有效。  使用的方法是令牌黑名單,它涉及在伺服器端維護無效令牌的列表,以防止它們重新用於身份驗證。  - 對於簽署的非加密令牌,我們不應該儲存敏感訊息,因為 JWT 可以防止篡改,但任何人都可以解碼和讀取。 - 如果被攔截,可以提供完全存取權。這就是為什麼客戶端的 JWT 應該儲存在安全的地方,例如在瀏覽器中的 HttpOnly cookie 中。 --- 原文出處:https://dev.to/jaypmedia/jwt-explained-in-4-minutes-with-visuals-g3n
我決定是時候學習[Rust 了](https://www.rust-lang.org/),為了保持自己的動力,我將在這裡記錄學習的進展。  有關於我的一些;我是一名 Web 開發人員,雖然已經涉足多年,但已經從事了大約 5 年。我有使用[Perl](https://www.perl.org/)和[PHP](https://www.php.net/)的經驗,但我的日常工作是 JavaScript/TypeScript,無論是透過[NodeJS](https://nodejs.org/en)還是[ReactJS](https://react.dev/) 。我想學習 Rust 沒有什麼特別的原因,只是學習新事物很有趣。 我的第一個停靠點是Google `learn rust` ,這引導我找到了[「這本書」](https://doc.rust-lang.org/book/) 。這本書是 Rust 社群為新手(或所謂的 Rustlings)編寫的入門指南,旨在「紮實掌握這門語言」。 公共學習 ---- 我選擇公開記錄我的 Rust 學習之旅,因為我相信公開學習的力量。透過分享我的成功、挑戰和見解,我將加強自己的理解,並希望為其他走類似道路的人提供資源。 我親眼目睹了這種方法的價值。我邀請讀者提供回饋、更正和貢獻。雖然我認識到公共學習並不適合所有人,但我個人發現它非常有益,並希望激勵其他人考慮它。那麼,讓我們深入學習這些課程。 第 1 課“入門” --------- 本課分為 3 個部分: - 安裝 - 你好世界! - 你好,貨物! ### 安裝 看到列出的安裝,我鬆了口氣,我擔心我必須查找如何安裝 Rust。我使用的是 Windows 計算機,但決定在 Linux 中學習 Rust,因此我將透過 WSL 使用 Ubuntu。 安裝指令看起來很簡單,它使用curl來下載一些東西,然後透過sh進行管道傳輸,所以我們可以假設下載的專案是某種bash腳本。 ``` curl --proto '=https' --tlsv1.2 https://sh.rustup.rs -sSf | sh ``` 不管你信不信,這是我犯下的第一個錯誤。我看到`Rust is installed now. Great!`訊息並繼續下一課。如果我繼續閱讀下去,我會發現我需要單獨安裝編譯器。 > Linux 使用者通常應該根據其發行版的文件安裝 GCC 或 Clang。例如,如果您使用 Ubuntu,則可以安裝 build-essential 套件。 不過,這很容易解決,我很快就回到了正軌。 ``` sudo apt install build-essential ``` ### 你好世界! 下一部分是開發社群的主要內容,即深受喜愛的“Hello, World!”例子。  我在這裡學到了一些東西,函數是用`fn`關鍵字聲明的,任何 Rust 應用程式的入口點都是`main.rs`檔案中的`main`函數,標準命名約定是使用下劃線來分隔函數和檔案名稱中的單字。 正是在這個階段,我發現我沒有安裝編譯器,我認為這是像這樣的簡單部分的真正原因,以確保我們都設定正確。 ### 你好,貨物! 上一節很簡單,這節也很簡單,但向我們介紹了[Cargo](https://crates.io/) ,它是 Rust 的套件管理器,作為一個 JS 開發者,我的腦海裡直接想到了 NPM。 Cargo 允許我們做一些很酷的事情: - 為我們的包命名。 - 新增包依賴項。 - 用一個命令執行我們的程式。 - 使用除錯模式和發布模式來建立我們的程式。 - 檢查我們的程式是否編譯,但沒有實際建立它。 這個範例讓我們重新創造我們的`Hello, World!`例如但以貨運方式。程式碼非常簡單,幾乎不值得展示,但它就是這樣。 ``` fn main() { println!("Hello, world!"); } ``` 第 2 課“猜謎遊戲” ----------- 第二課沒有任何小節,本課的目標是編寫一個猜謎遊戲,用戶輸入一個數字,我們將其與隨機選擇的數字進行比較,遊戲繼續,直到用戶猜出確切的數字。 我們仍然沒有做任何突破性的事情,但從列印靜態文字到動態獲取用戶輸入並返回結果的進展仍然很好。 ### VS程式碼 正是在這一點上,我決定在`nano`中進行程式碼變更不是一個好主意,我需要在 VSCode 中開啟專案。我加入了一些擴展,希望能讓開發變得更容易。這些是[rust-analyzer](https://marketplace.visualstudio.com/items?itemName=rust-lang.rust-analyzer) 、[板條箱](https://marketplace.visualstudio.com/items?itemName=serayuzgur.crates)和[Even Better TOML](https://marketplace.visualstudio.com/items?itemName=tamasfe.even-better-toml) 。你可以使用任何你喜歡的編輯器,我只是習慣了 VSCode。  ### 製作遊戲 讓我們來看看遊戲教程,它讓我們使用貨物來設定專案,並很快向我們介紹了一些新概念 - `use`關鍵字。 - 可變變數。 - 錯誤處理。 - 文件位置 #### `use`關鍵字 `use`關鍵字允許我們從其他庫中提取程式碼,作為一名 Web 開發人員,我想將其與[import](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/import)進行比較。預設情況下,Rust 將能夠存取「標準」庫中的一組專案,這稱為前奏,但如果您想存取其他任何內容,則必須使用`use` 。 在他們給出的範例中,我們確實`use std::io;`它允許我們存取`io`命名空間,這確實感覺有點奇怪,因為我們已經可以存取`std` ,這意味著`std::io`也可以存取。 #### 可變變數 在 JavaScript 領域,我們有不可變變數和可變變數的概念,它們是`const`和`let` ,其中`const`是不可變的,而`let`不是。 Rust 有點不同,因為除非另有說明,否則所有變數都是不可變的,變數關鍵字也總是`let` ,或者至少據我所知到目前為止是這樣。 ``` let mut var1 = String::new(); // mutable let mut var2 = String::from("Test String"); // mutable let var3 = 6; // immutable ``` 這本書讓我們知道,第三課將回歸可變性。 #### 錯誤處理 我們介紹了兩種類型的錯誤處理`.expect` ,它們不會嘗試任何類型的恢復,但會在應用程式崩潰和`match`時發布一條訊息。 `Match`從函數中取得`Result` ,然後允許您根據`Result`呼叫函數。在範例中,我們給出了`parse`並告訴它要么是`Ok`要么是`Err` ,在`match`中我們可以定義一個在這兩種情況下呼叫的函數。我假設當我們開始處理更多樣化的函數時,match 將能夠處理所有`Result`類型。 #### 文件位置 這是迄今為止我最喜歡 Rust 的部分,我知道它不應該那麼令人興奮,但我認為它是。當您執行命令`cargo doc` Cargo 時,Cargo 將掃描您正在使用的所有程式碼,並產生解釋功能以及如何使用它們的說明頁面。 目前還沒有太多解釋,但我希望這些文件是從程式碼中的註解產生的,即使這不是那種情況,可以自我記錄的程式碼庫對我來說是如此有趣。 ### 偏離了人跡罕至的地方 此時,我已經完成了前兩課,並決定對猜謎遊戲進行一些更改。我將遊戲循環提取到它自己的函數中,並加入了解析失敗的錯誤訊息。 我不喜歡的一件事是這條線的`magic` 。 ``` let guess: u32 = match guess.trim().parse() ``` 我不喜歡這種感覺,就像 parse 神奇地知道它的目標類型一樣。所以我閱讀了 VSCode 中的解析工具提示,它教導了有關`turbofish`語法的內容。我不知道人們是否不喜歡這種語法,或者這本書的作者是否認為它對於初學者來說太複雜,但在我看來,它更有意義。我們告訴 parse 我們想要什麼類型,然後我們的`let`從中推論出類型,而不是相反。 ``` let guess = match guess.trim().parse::<u32>() ``` 這是修改後的程式碼。 {% 嵌入 https://replit.com/@andrewb05/Guessing-game %} 註銷 -- 感謝您與我一起踏上這段旅程。我計劃繼續這個系列並涵蓋整本書。如果您想關注,可以按下「關注」按鈕以獲得新帖子的通知。 正如我之前所說,請隨意留下任何反饋,如果您也在公開學習,請在評論中留下您的系列的連結,以便我可以查看。 非常感謝您的閱讀。如果您想在開發之外與我聯繫,這裡有我的[Twitter](https://twitter.com/Link2Twenty)和[linkedin,](https://www.linkedin.com/in/andrew-bone-ba241b179/)歡迎來打個招呼 😊。 --- 原文出處:https://dev.to/link2twenty/learning-rust-a-clean-start-4eom
社區開發者您好! 我非常高興與您分享我們旅程中的最新飛躍 - Taipy 3.1 的發布。我們的團隊一直在努力整合回饋並突破我們平台的界限。讓我們深入探討 3.1 為何能改變遊戲規則。  --- #### 第三方元件集成 您是否曾經希望能夠將您喜愛的 Python 庫無縫整合到您的 Taipy 應用程式中?不再希望了! 在 3.1 中,我們可以視覺化 Taipy 的多功能**零件物件**中的任何**HTML**或**Python 物件**。 這意味著[Folium](https://python-visualization.github.io/folium/latest/) 、 [Bokeh](https://bokeh.org/) 、 [Vega-Altair](https://altair-viz.github.io/)和[Matplotlib](https://matplotlib.org/)等庫現在觸手可及,隨時可以透過動態且引人入勝的視覺化來豐富您的應用程式。最好的部分是什麼?這一切都被簡化為單一、有凝聚力的使用者體驗。 [閱讀發行說明](https://links.taipy.io/RelNotes)  --- ### 原生情節集成 陰謀愛好者,歡欣鼓舞! Taipy 3.1 帶來了對[Plotly Python 的](https://plotly.com/python/)原生支持,改變了您將複雜圖表整合到應用程式中的方式。解決方法整合的日子已經一去不復返了。現在,一行程式碼即可嵌入任何 Plotly 圖表,保持 Taipy 聞名的高效能和互動性。這是最好的資料視覺化——直觀、高效且視覺上令人驚嘆。 [閱讀發行說明](https://links.taipy.io/RelNotes)  --- ### 分散式運算 隨著資料集的成長和運算需求的增加,企業需要可擴展的解決方案。認識到這一點,我們在 Taipy 3.1 中引入了分散式計算。此功能允許在多台機器上分配計算任務,從而增強大規模資料專案的效能。它的目的是更快、更有高效,使企業能夠輕鬆處理複雜的運算。 [閱讀發行說明](https://links.taipy.io/RelNotes)  --- ### 遙測 保持應用程式的健康和性能至關重要。透過 Taipy 3.1 的遙測功能,管理員和開發人員可以獲得對應用程式效能指標和執行狀況指標的重要見解。這種主動監控工具旨在保持營運平穩並在潛在問題升級之前辨識它們,確保您的應用程式以最佳狀態執行。 [閱讀發行說明](https://links.taipy.io/RelNotes)  --- > ### Python 3.12 支持 > 我們也很高興地宣布 Taipy 及其所有依賴項現在與 Python 3.12 完全相容。此更新可確保您使用 Python 提供的最新、最強大的功能,進一步增強資料專案的穩健性和可靠性。 --- 無論您是第一次深入資料專案還是領導複雜的企業解決方案,此版本都旨在提升您的工作。 我們很高興看到我們的社群將利用這些新功能建立創新的應用程式和解決方案。如果您和我們一樣渴望探索可能性,請加入[Discord](https://discord.com/invite/SJyz2VJGxV)上充滿活力的開發人員和資料科學家社群。我們可以共同塑造 Python 應用程式開發的未來。 感謝您一直以來的支持與熱情。讓 Taipy 成為滿足您的資料科學需求的首選框架。 您可以在[GitHub](github.com/Avaiga/taipy)上為我們的儲存庫加註星標 --- 原文出處:https://dev.to/taipy/taipy-31-a-new-era-of-visualization-and-data-management-1abg
想像一下,您的客戶要求您建立一個 Web 應用程式,以滿足其客戶的所有需求。這就是你的客戶會告訴你的全部內容,你能建造它嗎?很明顯,您錯過了更多訊息,並且存在要求,但您知道什麼是要求嗎?如果我們沒有明確定義它們,會產生什麼後果?存在哪些類型的需求?本文將嘗試以簡單的方式回答其中一些問題。 概括 -- - [什麼是要求?](#what-is-a-requirement) - [為什麼它們很重要以及需求定義不明確的後果](#why-they-matters-and-consequence-of-poorly-defined-requirements) - [我們怎樣才能有一個好的需求](#how-we-can-have-a-good-requirement) - [要求等級](#levels-of-requirements) ``` - [User requirements](#user-requirements) ``` ``` - [System requirements](#system-requirements) ``` - [要求類型](#types-of-requirements) ``` - [Functional requirements](#functional-requirements) ``` ``` - [Non-functional requirements](#non-functional-requirements) ``` - [結論](#conclusion) 什麼是要求? ------ 首先,我們需要了解軟體開發環境中的需求是什麼。 Shari Pleeger 給我們下了一個很好的定義: > 系統特徵或系統為實現其目標而能夠完成的事情的描述 換句話說,要求是辨識產品或流程操作、功能或設計約束或特徵的聲明,該聲明是**明確的**、**可**測試的、**可測量**的,並且是接受產品或流程所必需的(由消費者或內部品質保證指南) 。 每個需求都是基於現實中存在的問題而建立的,而軟體只是解決它的一種方法。 為什麼它們很重要以及需求定義不明確的後果 -------------------- 現在我們知道什麼是要求,我們必須問: > “為什麼對於從事 IT 工作的人來說了解它如此重要?” 我會給你一些原因。根據要求,我們能夠: - 為專案規劃提供依據 - 對於研究變更請求至關重要 - 允許從開發的最早階段進行風險管理 - 它們是驗收測試的基礎 - 合約管理  如果我們的需求定義不明確會發生什麼事? 第一個也是合乎邏輯的後果是專案交付的延遲。當我們開始一個專案或衝刺時,沒有對要開發的內容有所有明確的要求,存在錯誤的可能性是巨大的!因此,開發人員和 QA 團隊需要承擔更多工作,從而降低了他們的生活品質。 如果出現在Production中,就會有許多不滿意的用戶,讓產品的信心降低,甚至導致系統報廢。另一個後果是維護系統的成本。 我們怎樣才能有一個好的需求 ------------- 需求的編寫方式因團隊而異,但它們都應該具有以下三個特徵: - 明確 - 可測試 - 可測量的 要求等級 ---- ### 用戶要求 使用者需求定義了我們的軟體需要做什麼。它可以透過使用者的需求、期望、限制和介面來描述使用者面臨的問題。 此類需求是為客戶編寫的,我們使用自然語言加圖表。我們可以使用待辦事項清單應用程式的使用者需求範例: > 使用者應該能夠在清單中插入新任務 ### 系統需求 系統需求是定義系統有效運作所需的硬體、軟體和網路元件的功能和約束的規格。 這些要求對於設計、實施和維護系統至關重要。他們負責描述必須做什麼,而不是如何做。 使用我們已經使用過的相同要求,我們可以詳細了解它: |用戶需求|系統需求 | | -------------------------------------------------- ------ | -------------------------------------------------- -------------------------------------------------- -------------------------------------------------- -------------------------------------------------- ------------------------------------------ | |使用者應該能夠在清單中插入新任務 | - 使用者應該能夠點擊插入按鈕以新增任務 \- 當使用者點擊按鈕時,任務新增應出現在清單中 插入 \- 只有登入使用者才能存取任務清單| 要求類型 ---- ### 功能要求 功能需求描述了一個系統應該執行的操作。它們描述了系統應該提供什麼、系統應該如何對特定輸入做出反應以及系統在特定情況下應該如何表現。他們還可以描述系統不應該做什麼。 功能需求可以描述使用者或系統需求。 ### 非功能性需求 非功能性需求描述系統或環境應提供的服務或功能。他們負責定義系統的架構。我們對非功能性需求有不同的類別,它們是: 1. **表現:** ``` - _Response Time:_ Specifies the maximum acceptable time for the system to respond to user input. ``` ``` - _Throughput:_ Defines the number of transactions or operations the system can handle in a given time. ``` 2. **可用性:** ``` - _User Interface (UI) and User Experience (UX):_ Specifies criteria related to the design, ease of use, and overall user experience. ``` ``` - _Accessibility:_ Ensures that the system is usable by individuals with disabilities. ``` 3. **可靠性:** ``` - _Availability:_ Specifies the percentage of time the system should be operational. ``` ``` - _Fault Tolerance:_ Defines the system's ability to continue functioning in the presence of faults or errors. ``` 4. **安全:** ``` - _Authentication:_ Describes how users are identified and verified. ``` ``` - _Authorization:_ Specifies the level of access granted to different users or roles. ``` ``` - _Data Encryption:_ Requires the use of encryption to protect sensitive data. ``` 5. **可擴充性:** ``` - _Horizontal Scalability:_ Describes how well the system can handle an increase in load by adding more hardware. ``` ``` - _Vertical Scalability:_ Describes how well the system can handle an increase in load by increasing the capacity of existing hardware. ``` 6. **相容性:** ``` - _Hardware Compatibility:_ Ensures the system can run on specified hardware configurations. ``` ``` - _Software Compatibility:_ Ensures the system can work with specified software components. ``` 7. **可維護性:** ``` - _Modifiability:_ Describes the ease with which the system can be modified or updated. ``` ``` - _Testability:_ Specifies the ease with which the system can be tested to ensure its correctness. ``` 8. **可移植性:** ``` - _Platform Independence:_ Describes the ability of the system to run on different operating systems. ``` ``` - _Data Portability:_ Ensures that data can be easily transferred between different systems. ``` 9. **文件:** ``` - _User Documentation:_ Specifies the requirements for user manuals and guides. ``` ``` - _Technical Documentation:_ Describes the requirements for system architecture, API documentation, etc. ``` 10. **監理與合規:** ``` - _Legal Requirements:_ Ensures that the system complies with relevant laws and regulations. ``` ``` - _Industry Standards:_ Specifies adherence to industry-specific standards. ``` 結論 -- 正如我們所看到的,軟體需求對我們來說非常重要,並且有很多不同類型的需求,但最重要的是確保在開始開發之前,我們已經很好地定義了它們。 我希望這些內容對您有用。 如果您有任何疑問,請隨時與我聯繫! 親吻💅🏼 --- 原文出處:https://dev.to/m4rri4nne/what-you-need-to-know-about-software-requirements-2hc0
近年來,在各種程式設計訓練營的指導中,我獲得了獨特的機會來指導和支援眾多熱衷於在雲端工程和 DevOps 領域取得成功的初級開發人員。我注意到這些有抱負的工程師中反覆出現的一個主題是,他們渴望深入了解雲端運算的複雜性,但常常對大量可用的程式語言和工具感到不知所措。這種認識激發了我的想法,即建立一個全面且平易近人的指南,為任何開始雲端工程之旅的人介紹基本的程式語言。 同樣,到 2024 年,每個雲端工程師都應該了解以下七種程式語言,每種語言都因其相關性、功能和在實現現代雲端解決方案中的作用而被選擇。 1. 翼 ----  [Wing](https://github.com/winglang/wing)的設計理念強調生產力、安全性和效率,使開發人員能夠在整個開發過程中保持單一、直覺的工作流程。 透過將基礎設施資源視為一等公民,Wing 允許開發人員直接在其應用程式程式碼中定義、互動和管理這些資源。這種整合顯著降低了與管理雲端基礎架構相關的複雜性和潛在錯誤,從而更輕鬆地建置和部署安全、可擴展的應用程式。 Wing 的主要功能之一是它能夠編譯為基礎設施即程式碼 (IaC) 格式,例如 Terraform 和 JavaScript。 Wing 對雲端應用程式本地模擬的支援徹底改變了開發人員的工作效率。在部署之前能夠在本地環境中執行、視覺化、互動和除錯雲端應用程式可以顯著加快開發週期並提高應用程式品質。此功能與易於與 DevOps 實踐整合的語言設計相結合,可確保開發人員能夠更有效地應用持續整合和持續部署 (CI/CD) 方法,從而與現代軟體開發實踐保持一致。 看看[Wing 的互動遊樂場,](https://www.winglang.io/play/)了解 Wing 語言的工作原理。 使用 Wing 非常輕鬆且超級簡單。 您可以在幾秒鐘內安裝 Wing 並開始自動化您的雲端工作流程。 ``` npm install -g winglang ``` 您可以使用以下命令驗證您的安裝。 ``` wing -V ``` 使用 CLI 引導新專案:使用 new 命令,然後修改 main.w 使其具有以下內容: ``` wing new empty ``` ``` bring cloud; // define a queue, a bucket and a counter let bucket = new cloud.Bucket(); let counter = new cloud.Counter(initial: 1); let queue = new cloud.Queue(); // When a message is received in the queue it should be consumed // by the following closure queue.setConsumer(inflight (message: str) => { // Increment the distributed counter, the index variable will // store the value prior to the increment let index = counter.inc(); // Once two messages are pushed to the queue, e.g. "Wing" and "Queue". // Two files will be created: // - wing-1.txt with "Hello Wing" // - wing-2.txt with "Hello Queue" bucket.put("wing-{index}.txt", "Hello, welcome to winglang world!"); log("file wing-{index}.txt created"); }); ``` 使用 wing it 指令透過我們新建立的應用程式啟動控制台: ``` wing it main.w ``` Wing 控制台為您提供雲端應用程式的視圖,使開發人員能夠更快地迭代和熱重載:  透過 Wing 的有關[Wing 入門](https://www.winglang.io/docs/start-here/local)的文件探索更多資訊。 2.Python --------  由於其簡單性、多功能性和強大的生態系統, [Python](https://github.com/python)仍然是雲端工程師不可或缺的語言。其廣泛的庫和框架集合(例如用於 Web 應用程式的 Flask 和用於機器學習的 TensorFlow)使 Python 成為開發各種基於雲端的服務的首選語言。此外,Python 在自動化、腳本編寫和資料分析中的作用確保了它仍然是雲端基礎設施管理、自動化任務和雲端應用程式快速原型設計的關鍵工具。 3. 成長 -----  [Go](https://github.com/golang/go)或 Golang 由 Google 設計,在雲端工程師中越來越受歡迎,用於建立高效能和可擴展的雲端服務。它的高效、簡單和內建的並發支援使其成為開發微服務、分散式系統和容器化應用程式的絕佳選擇。 Go 與雲端平台的兼容性及其有效處理繁重網路流量和複雜處理任務的能力有助於其在雲端基礎設施專案中的日益普及。 4. JavaScript(使用 Node.js) -------------------------  [JavaScript](https://en.wikipedia.org/wiki/JavaScript) ,特別是與 Node.js 一起使用時,對於專注於建置和部署可擴展且高效的 Web 應用程式的雲端工程師來說至關重要。 Node.js 允許在伺服器端使用 JavaScript,從而能夠開發適合雲端的快速、非阻塞、事件驅動的應用程式。 JavaScript 在客戶端和伺服器端開發中的普遍存在也促進了全端開發能力,使其對於從事基於雲端的 Web 服務和應用程式的工程師來說非常寶貴。 5. 生鏽 -----  [Rust](https://www.rust-lang.org/)由於強調安全性、速度和無需垃圾收集器的並發性而在雲端運算領域獲得了發展勢頭。這些功能使 Rust 成為尋求開發高效能、安全且可靠的雲端服務和基礎設施的雲端工程師的有吸引力的選擇。 Rust 的記憶體安全保證和機器程式碼的高效編譯使其成為雲端環境中系統級和嵌入式應用程式的理想語言,在雲端環境中,效能和安全性至關重要。 6. Kubernetes YAML ------------------  雖然[Kubernetes YAML](https://kubernetes.io/docs/concepts/overview/working-with-objects/) (YAML 不是標記語言)不是傳統意義上的程式語言,但對於使用 Kubernetes(容器編排事實上的標準)的雲端工程師來說至關重要。掌握 Kubernetes YAML 對於跨雲端環境定義、部署和管理容器化應用程式至關重要。了解 Kubernetes 資源檔案和配置的複雜性使工程師能夠利用容器編排的全部功能,確保可擴展、有彈性且高效的雲端原生應用程式。 7.Terraform HCL(HashiCorp配置語言) ------------------------------  [Terraform HCL](https://github.com/hashicorp/hcl) (HashiCorp 配置語言)是 2024 年雲端工程師的必備語言,尤其是那些參與基礎設施即程式碼 (IaC) 實踐的工程師。 HCL 是 Terraform 使用的配置語言,Terraform 是一種廣泛採用的工具,使工程師能夠使用聲明性配置方法定義、配置和管理雲端基礎架構。學習 Terraform HCL 使雲端工程師能夠自動化跨不同服務供應商的雲端資源部署和生命週期管理,確保雲端環境的一致性、可重複性和可擴展性。 ### 包起來 到 2024 年,所有語言都有自己的優勢,我很高興將自己關於雲端工程和 DevOps 的想法放在一起。 如果我能為我的學生提供建議,在這個不斷發展的領域迅速擴展的過程中,掌握 Wing 將成為一個令人信服的選擇。 [Wing](https://www.winglang.io/)為雲端工程師和開發人員提供了獨特的優勢,提供控制臺本地測試、熱重載(對大多數雲端工程師來說是一個挑戰)和增強的可擴展性,更不用說雲端應用程式的安全性了。 --- 原文出處:https://dev.to/pavanbelagatti/7-programming-languages-every-cloud-engineer-should-know-in-2024-1kcd
 **TL;DR - 儘管困難重重,我們建立的 Web 框架還是達到了一個里程碑!請查看(如果您喜歡的[話,請給我們加星支持](https://github.com/wasp-lang/wasp)- 謝謝!🙏),並閱讀下文以了解我們的故事以及我們是如何走到這一步的。** 作為一名開發人員,建立自己的 Web 框架可能是您能做的最可怕的事情之一。幾乎可以肯定你的專案將會失敗,作為額外的好處,其他開發人員會一路取笑你,數出它不起作用的所有原因。 < 圖>  分享您對新 Web 框架的想法是怎樣的感覺 這對我們來說沒有什麼不同。當我們開始 Wasp 時,每個人都問*“為什麼要另一個 Web 框架?為什麼有人會在成熟、著名的框架旁邊使用你的工具?”* 。我承認,這些都是好問題,但我們並沒有找到所有答案,甚至還沒有接近答案。但這絕對不是我們不這麼做的理由。 < 圖>  三年前,當我們推出 Wasp Alpha 時 我們繼續前進。我們心中有一個願景,我們想看看能否將其變成現實。**我們根本不在乎黃蜂是死是活,我們只知道我們需要堅持到底,這才是最重要的**。幾個月後,我們發布了 Alpha 版本並獲得了第一批 100 顆星。結果,這帶來了更多問題,我們距離弄清楚我們想像的概念是否真的能飛還差得遠。 **但是,我們也無法相信有人真的為我們的倉庫加註了星標。我們既驚訝又興奮**。我仍然清楚地記得 Martin Šošić 問我*“Matija,你能想像我們建立的專案在 GitHub 上獲得 1000 星嗎?”* 。我們倆立即搖頭大笑,心想*:“是啊,就是這樣啊!”* 。 < 圖>  我們的第一次社群更新,慶祝 GitHub 上的 100 顆星! 9,500 顆星,近 3 年後,我們今天在這裡。 Wasp 即將進入 GitHub 上的精英 10,000 星俱樂部,與行業巨頭並駕齊驅。**我們啟動的框架,並根據社群的寶貴回饋進一步開發,正在被各種開發人員使用 - 從週末專案到新創公司和頂級企業**。用 Wasp 建立的新創公司[已被收購](https://dev.to/wasp/from-idea-to-exit-building-and-selling-an-ai-powered-saas-in-5-months-27d9)。我今天剛在 Upwork 上看到一則招募廣告,其中一家公司正在招募[Open SaaS](https://github.com/wasp-lang/open-saas) (React 和 Node.js 的開源免費樣板啟動器,由 Wasp 提供支援)開發人員🤯。  回想起來,我仍然覺得難以置信。從我哥哥女朋友(現在是妻子)的公寓開始,我們幾乎沒有開源也沒有社區建設經驗,但我們卻做出了全世界開發人員日常使用的產品,並且願意選擇使用它而不是主流的著名框架我們都知道。我們對此感到無比榮幸和謙卑。 我們仍然有很多問題(認為這些問題永遠不會消失),但現在也開始感覺我們得到了一些正確的答案。 < 圖>  我們今天收到的回饋 謝謝閱讀了解有關 Wasp 的更多資訊並支持我們達到 10,000 顆星的旅程。 PS:如果您想知道誰是黃蜂隊的真正老闆,現在我們終於在上面的照片中明確了這一點。必須把這個小傢伙一直帶到山頂,這樣他才能得到一個漂亮的鏡頭。 🐝 --- 原文出處:https://dev.to/wasp/our-web-framework-reached-9000-stars-on-github-9000-jij
我是一名開發人員倡導者,作為我工作的一部分,我們行銷團隊的人員經常問我... **“嘿,你知道有哪些擁有大量女性粉絲的內容創作者可供我們接觸嗎?我們很難找到很多。”** 可悲的事實是,這樣的人並不多。那麼,讓我們改變這一點。 今天是女性歷史月的第一天,您可以關注、支持並與不同類別的 31 位創作者互動。透過此列表,您可以在本月的每一天查看新的創作者,並找到新的追蹤者。 我想念你最喜歡的創作者了嗎?留下評論並附上他們的連結。 我嘗試按一般內容類別進行分組。如果您在此處看到您的名字並認為我歪曲了您的內容,請告訴我,以便我可以進行修復。 開始。 直播主播 ---- 1. [Bashbunni](https://www.twitch.tv/bashbunni/about) - 直播 Go!尼維姆!軟體開發 2. [Ali](https://links.ali.dev/) - 直播、軟體開發、安全。無論你在哪裡上網,阿里都有內容。 3. [Salma](https://whitep4nth3r.com/) - 軟體工程師、直播程式設計師和開發教育者 4. [Esther](https://www.twitch.tv/timeenjoyed) - 即時編碼與學習 5. [Leah](https://www.twitch.tv/leahtcodes) - 編碼、學習、遊戲和友誼 科技娛樂、網頁開發教學、提示 -------------- 6\. [Kedasha Kerr](https://www.instagram.com/itsthatlady.dev/) - IG 帳戶,充滿了來自您最喜歡的 Github Dev Advocate 的編碼技巧和有趣內容 7\. [Bukola](https://www.youtube.com/@Bukola1) - 從事科技工作,住在紐約,分享技巧 8\. \[真實\](https://www.instagram.com/mewtru/ ) - 為了我們的娛樂而用程式碼對使用者體驗做出犯罪行為。 9\. [Rita Codes](https://www.instagram.com/rita_codes/)開發者和遊戲玩家對開發者面臨的日常困境進行了一些熱門看法 10\. [Tiff 從事技術](https://www.youtube.com/c/TiffInTech)模型轉型開發,Tiff 有一些在技術職業生涯中取得成功的技巧 11\. [Ale Thomas](https://www.instagram.com/pikacodes/)軟體開發者讓我們在開發者的困境中保持歡笑 12\. \[娜雅\](https://www.youtube.com/@TheBlackFemaleEngineer ) - 致力於創造內容作為少數群體進入科技世界的資源 13\. [NaniLemons](https://www.tiktok.com/@nanilemons) - 程式設計師幽默、科技新聞和一般樂趣 14\. [Jess Chan -](https://www.youtube.com/c/TheCoderCoder)初學者網頁開發人員的實用技巧 15\. [Ania Kubow](https://www.youtube.com/@AniaKubow) - 如果這是網頁開發主題,Ania 可能會有一個教學。一探究竟。 16\. [Mal-](https://linktr.ee/malware_yml)有時是建設性的,有時是娛樂性的,總是一段美好時光 技術寫作 ---- 17\. [Christine Belzie](https://chrissycodes.hashnode.dev/) - 言語很重要,Chrissy 在這裡幫助我們所有人提高技術寫作技能。 德夫雷爾 ---- 18\. [Rizel Scarlett](https://dev.to/blackgirlbytes) - 向最好的人之一學習 Web5 和 Devrel! 19\. [Tessa Kriesel](https://www.tessakriesel.com/) - Devrel 策略女王 20\. [Haimantika](https://haimantika.dev) - Devrel 和技術寫作。將 hashnode 的開發倡導者放在這個網站上是不是很奇怪?或許。 資料科學 ---- 21\. [Sundas Khalid](https://www.youtube.com/channel/UCteRPiisgIoHtMgqHegpWAQ) - 進入資料科學產業的技巧 無障礙 --- 22\. [Africa Kenyah](https://www.youtube.com/channel/UCiaMi-uLijoOEPT0lfaQCvw) - 擁有豐富知識的無障礙工程師 設計與開發 ----- 23\. [Amy Dutton](https://www.youtube.com/c/selfteachme) - 準備好提升您的開發和設計技能了嗎?關注艾米! 24\. [Stephanie Stimac](https://seaotta.dev/) - 對設計和開發有興趣?史蒂芬妮甚至就此寫了一本書。 25\. [Muhtanya](https://www.tiktok.com/@muhtanya)藝術、設計與工程 一般開發/技術和職業 ---------- 26\. [Cassidy Williams](https://blog.cassidoo.co/) - 軟體開發、部落格、時事通訊,甚至還有一款會讓你發瘋的名為 Jumblie 的遊戲。 27.【Shaundaip】(https://www.tiktok.com/@shaundaip ) - 頂級演講者和開發者的新 tiktok 帳戶 28\. [Gift Egwuenu](https://www.youtube.com/@giftegwuenu) - 科技職業和僑民生活 開源 -- 29\. [Bekah](https://dev.to/bekahhw) - Bekah 無所不在,並且總是傳授如何在技術和開源領域取得成功的知識。 雲端/DevOps --------- 30\. [Myra](https://www.tiktok.com/@myraintech) - 關於雲端和安全領域的技術、生活方式和旅行 遊戲玩家 ---- 31\. [Krista Byte](https://www.tiktok.com/@kristabyte)致力於增強世界各地女性遊戲玩家的權能 謝謝閱讀。我希望您找到一些值得喜愛的新內容創作者! 要了解我的最新動態,您可以在 Dev 上關注我,[在社交上與我聯繫](https://www.biodrop.io/amandamartin-dev),並查看我在[Wix for Developers YouTube](https://www.youtube.com/@WixforDevelopers)上所做的一些工作。 --- 原文出處:https://dev.to/amandamartindev/31-women-in-tech-content-creators-to-follow-now-4642
收到 FreeCodeCamp 電子報 大吃一驚 豐富內容 而且免費 ## Learn Generative AI in 30 Hours https://www.freecodecamp.org/news/learn-generative-ai-in/ ## Google Gemini Course for Beginners https://www.freecodecamp.org/news/google-gemini-course-for-beginners/ ## Azure AI Fundamentals Certification (AI-900) 2024 UPDATE – Pass the Exam With This Free 4 Hour Course https://www.freecodecamp.org/news/azure-data-fundamentals-certification-ai-900-pass-the-exam-with-this-free-4-hour-course/ 真是相當佩服背後經營的團隊,太佛心 改天想更了解生成式 AI,一定要讀一讀
--- 標題:為什麼事件溯源是一種微服務通訊反模式 發表:真實 描述:這篇文章描述了合理的事件溯源用例,並提供了微服務之間通訊的替代方案。 封面圖片:https://github.com/OLibutzki/blog/raw/master/water-4230596\_1920.jpg 標籤: 事件溯源, 領域驅動設計, 領域事件 --- 一般而言,事件驅動架構,特別是事件溯源,在過去幾年中獲得了廣泛關注。這種趨勢是由於我們努力建構具有彈性和可擴展性的模組化系統而引起的。*微服務*是在這種情況下經常使用的術語。在我看來,微服務只是實現有界脈絡的一種方法。模組化系統的核心是模組的邊界,而如何辨識這些邊界最有前途的想法是 Eric Evans 的領域驅動設計中引入的[戰略設計](https://en.wikipedia.org/wiki/Domain-driven_design#Strategic_domain-driven_design)。它可以幫助您辨識/發現模組及其邊界([有界上下文](https://martinfowler.com/bliki/BoundedContext.html)),並描述這些有界上下文相互關聯的方式(上下文映射)。 *注意:我會預設某些術語的一些預知,因為我不想第一千次解釋它們。我決定連結到[microservices.io](https://microservices.io/) 、[維基百科](https://en.wikipedia.org)或[Martin Fowler 的 Bliki](https://martinfowler.com/bliki/)的解釋,因此,如果您對自己的知識感到不舒服,則可以更深入地研究某個主題。* 領域事件作為通用語言的核心 ============= 儘管在 Eric 的書中沒有明確提及,但領域事件很好地促進了 DDD 概念的發展。像 Alberto Brandolini 的[事件風暴](https://en.wikipedia.org/wiki/Event_storming)這樣的技術將事件的焦點從技術層面轉移到組織/業務層面。我們不討論一些 UI 層事件,例如*ButtonClickedEvent* ,而是討論領域事件,它們是業務領域的一部分,並由業務專家說出和理解。這些領域事件是一流的概念,並提供了一種形成所有參與者(領域專家、開發人員…)都同意的[通用語言的](https://martinfowler.com/bliki/UbiquitousLanguage.html)好方法。 用於跨界通訊的領域事件 =========== 領域事件可用於促進有界上下文之間的溝通。假設我們有一家具有三個限界上下文的線上商店:訂單、交貨、發票。 訂單上下文的網域事件是*訂單已接受*。發票和交付上下文對此事件的發生感興趣,因為它會導致一些內部流程啟動。 脫鉤神話 ==== 使用領域事件可以幫助您開發解耦的模組。模組可能會暫時離線。領域事件不關心不可用的模組,它們描述過去發生的事情。這取決於其他模組處理事件的速度。您得到的是一個設計上具有彈性的系統。 除了時間解耦之外,領域事件還具有另一個優勢,至少乍看之下是這樣: Order 上下文不必知道 Invoice 和 Delivery 上下文會偵聽其事件。實際上它甚至不需要知道這些上下文的存在。 這很酷,但具有挑戰性的部分是事件負載。哪些資料放入事件中? 簡單的答案:事件溯源! =========== 事件很有用,所以為什麼不賦予它們盡可能多的權力(和責任)。這就是[事件溯源](https://microservices.io/patterns/data/event-sourcing.html)的基本思想。您不會透過更新資料 (CRUD) 而是透過套用事件流來儲存聚合的狀態。 除了您可以重播事件以重建應用程式狀態之外,事件來源的一個重要功能是您可以免費獲得完整且可靠的審核日誌。因此,當需要這樣的稽核日誌時,在評估持久性策略時一定要考慮事件溯源。 事件溯源只是一種持久性策略嗎? =============== 您可能想知道為什麼我從領域事件直接轉向持久化策略,因為這些概念顯然適用於不同的層/抽象層級。 ……這就是我的觀點:事件溯源是由單一限界上下文做出的本地決策!這些事件不該向外界曝光!其他限界上下文則不知道彼此的持久化策略,因此它們不知道也不關心另一個限界上下文是否使用事件溯源。 如果您在全球範圍內使用事件溯源,則會暴露您的持久層。 您的持久性將成為您的公共 API。每次限界上下文調整其持久性資料時,我們都必須處理公共 API 變更。 我很確定每個人都同意,由於開發和執行時耦合,不同的限界上下文[共享(關係)資料庫中的資料](https://microservices.io/patterns/data/shared-database.html)是一個壞主意。但差別在哪裡呢? 空無一人。我們是否共享事件或資料庫表並不重要。在這兩種情況下,我們都會分享持久性詳細資訊。 有出路 === 我仍然認為領域事件非常適合限界上下文之間的通信,但這些事件不應與用於事件溯源的事件相對應。 我提出的解決方案是合乎邏輯的結果:無論您使用 CRUD 還是事件溯源方法來實現持久性,您都可以將領域事件發佈到全域事件儲存。這些領域事件是有界上下文的公共 API。如果您喜歡在限界上下文中使用事件溯源,則可以將這些事件儲存在本機事件儲存中,該儲存只能從此限界上下文存取 選擇的自由 ===== 在公共 API 中擁有專用領域事件可讓您決定如何對這些事件建模。您不受事件來源事件預先定義的佈局的限制。 對於每次發生的“現實世界事件”,您有兩個選擇: 使用已發布語言的開放主機服務 -------------- 準確發布一個網域事件,其中包含其他限界上下文可能需要的所有資料。在 DDD 術語中,我們將其稱為具有已發布語言的開放主機服務。  現實世界事件*Order Accepted*的發生會導致發布一個網域事件*OrderAccepted* 。此事件的有效負載包含 Order 期望其他限界上下文感興趣的所有資料...因此希望 Invoice 和 Delivery 上下文找到它們所需的所有資訊。 客戶/供應商 ------ 發布多個專用領域事件,每個事件使用者一個。您必須與另一方(消費者)討論每個特定的領域事件,而不必定義共享模型。 DDD 將這種關係稱為客戶/供應商。  現實世界事件*Order Accepted*的發生會導致每個消費限界上下文發布一個網域事件: *InvoiceOrderAccepted*和*DeliveryOrderAccepted* 。每個領域事件都包含消費上下文所請求的資料。 我不想討論這兩種選擇的優缺點。我只是想強調一下,您可以自由選擇領域事件的數量及其有效負載。 這是您不應低估的巨大優勢,因為您可以決定如何發展有界上下文的 API,而不必致力於事件溯源所需的事件。 結論 == 向外界公開持久性細節是一種眾所周知的反模式。在談論持久性時,我們首先想到的是資料庫表,但我解釋了為什麼用於事件來源的事件只是持久性資料的另一種方式。因此,暴露這些事件也是一種反模式。 {% 推特 784691906005635072 %} 如果以適當的(本地)方式使用事件溯源,它會非常強大。乍一看,它似乎是事件驅動架構的靈丹妙藥,但如果您深入研究,您會意識到它可能會引導您進入緊密耦合(分散式)系統……當然,這不是您的目標。 參考 == 除了我的個人經驗之外,我還從不同的摘要和會議演講中獲得了許多靈感。我想重點介紹 Eberhard Wolff 的演講《*基於事件的架構以及使用 Kafka 和 Atom 的實現》* 。特別是[事件溯源](https://youtu.be/Ecg7lvvm8aU?t=1178)和[事件中有什麼?](https://youtu.be/Ecg7lvvm8aU?t=655)與本博文的上下文高度相關。我選擇的線上商店範例是受到這次演講的啟發。 如果您想獲取更多訊息,還可以查閱其他一些資源: - [領域事件與事件溯源,](https://www.innoq.com/en/blog/domain-events-versus-event-sourcing/)作者:Christian Stettler,部落格文章 - [關於事件溯源,他們沒有告訴您的事情](https://medium.com/@hugo.oliveira.rocha/what-they-dont-tell-you-about-event-sourcing-6afc23c69e9a)由 Hugo Rocha 撰寫,部落格文章 - [DDD、CQRS、事件溯源的十年(CQRS/ES 不是頂級架構),](https://youtu.be/LDW0QWie21s?t=1259)作者:Greg Young,會議演講 --- 原文出處:https://dev.to/olibutzki/why-event-sourcing-is-a-microservice-anti-pattern-3mcj
你的轉職路上,還缺少一份自學作業包!寫完這幾包,直接拿作品去面試上班!
本論壇另有附設一個 LINE 新手發問&交流群組!歡迎加入討論!