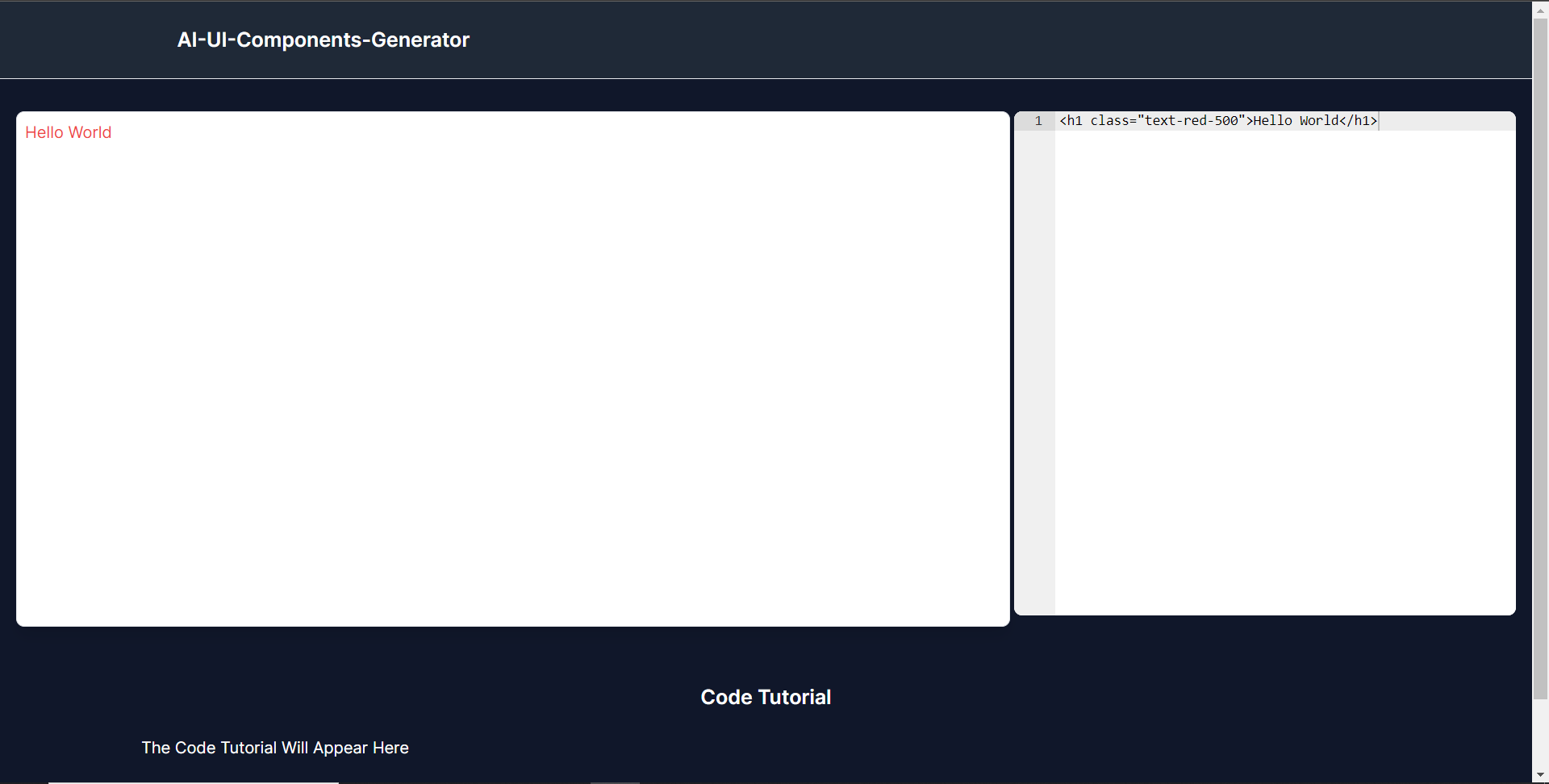
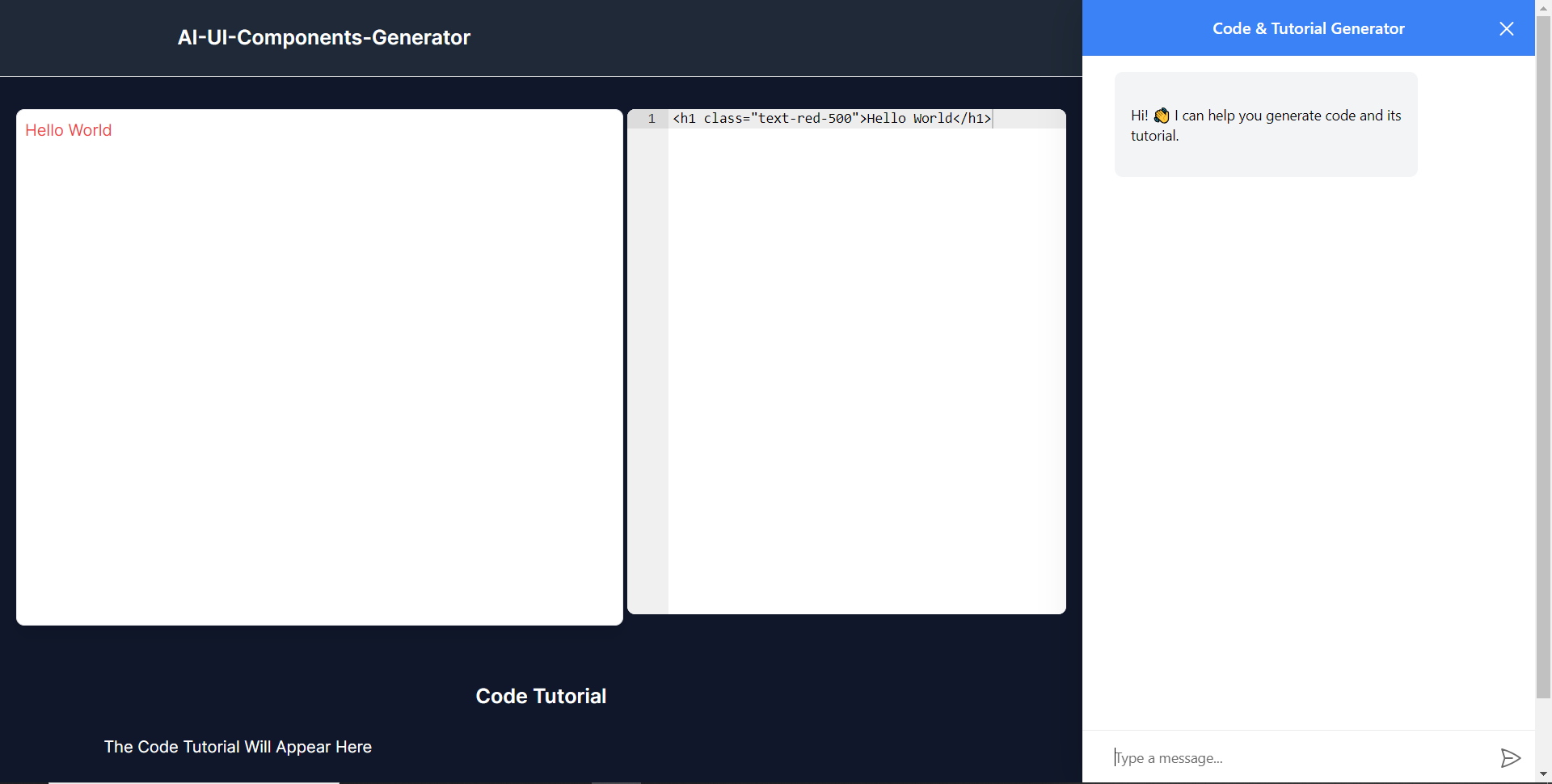
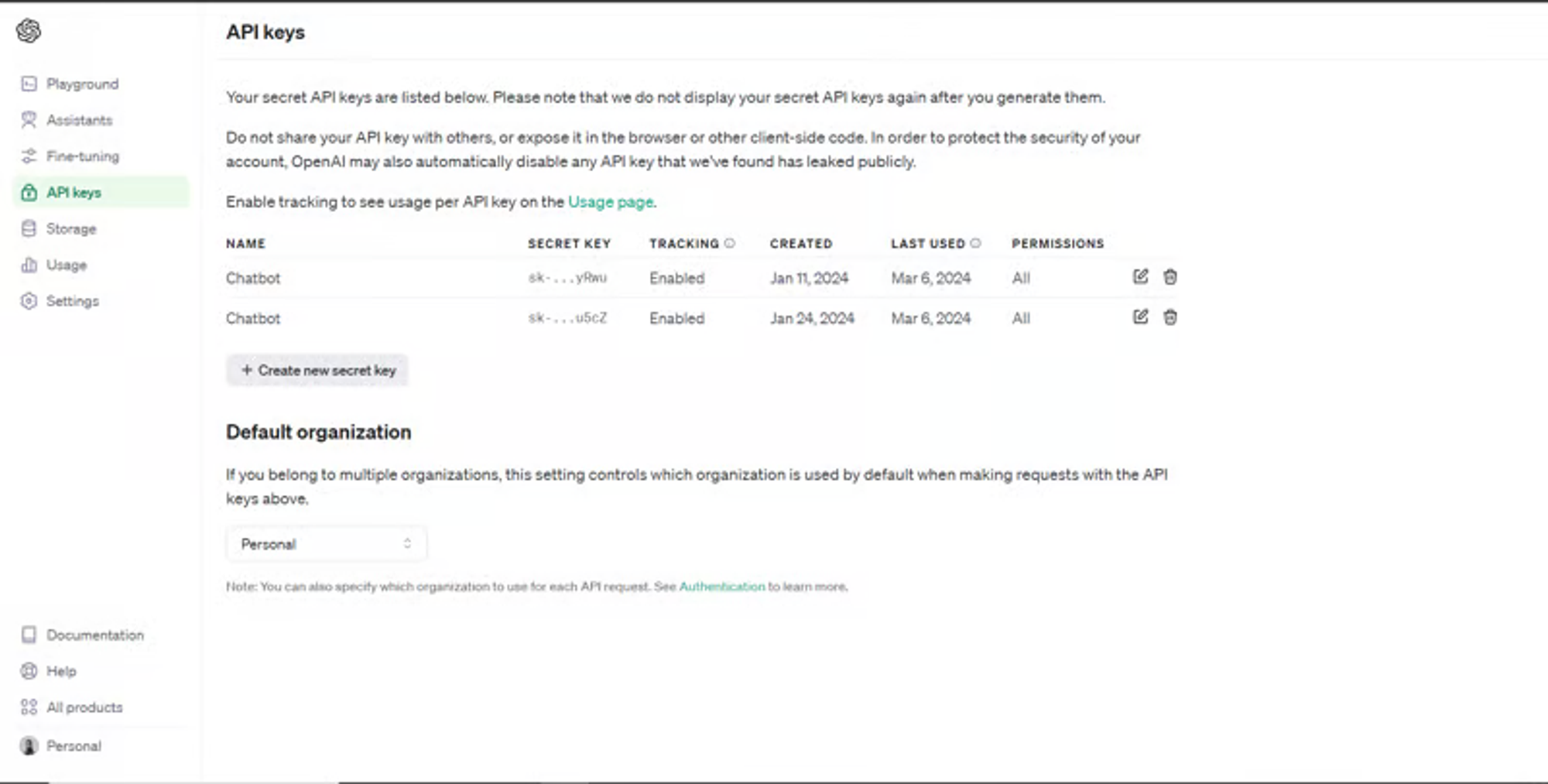
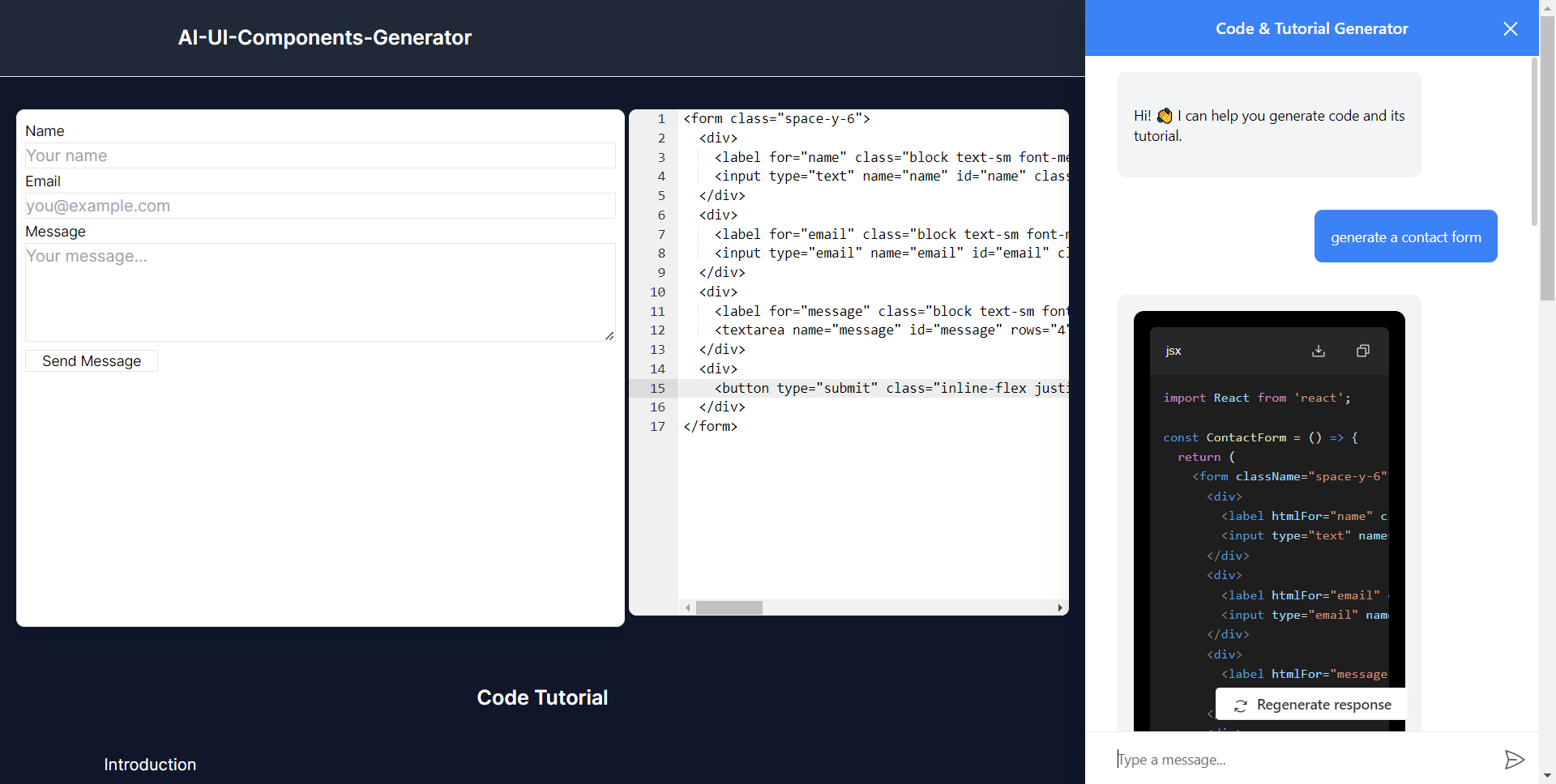
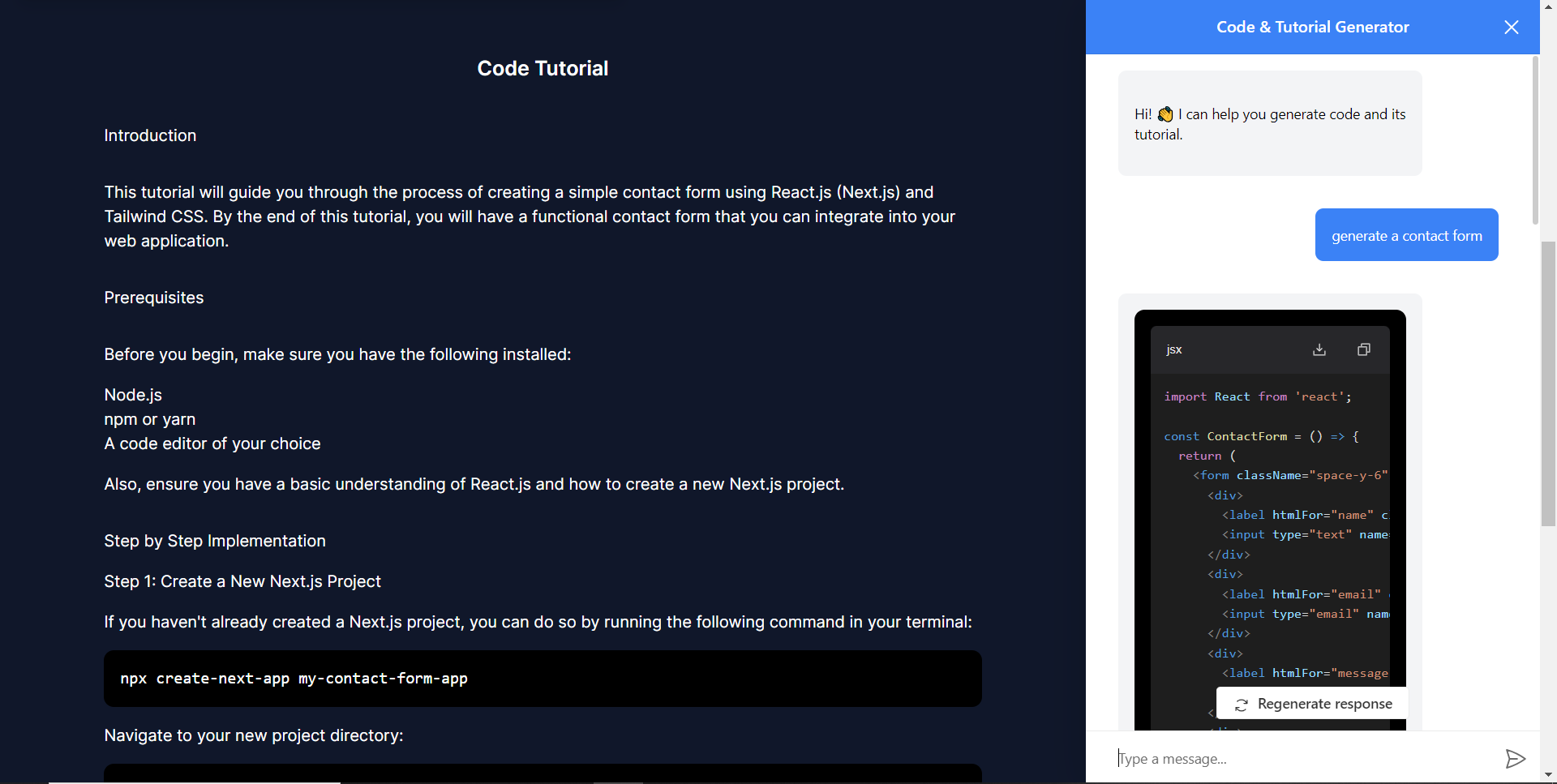
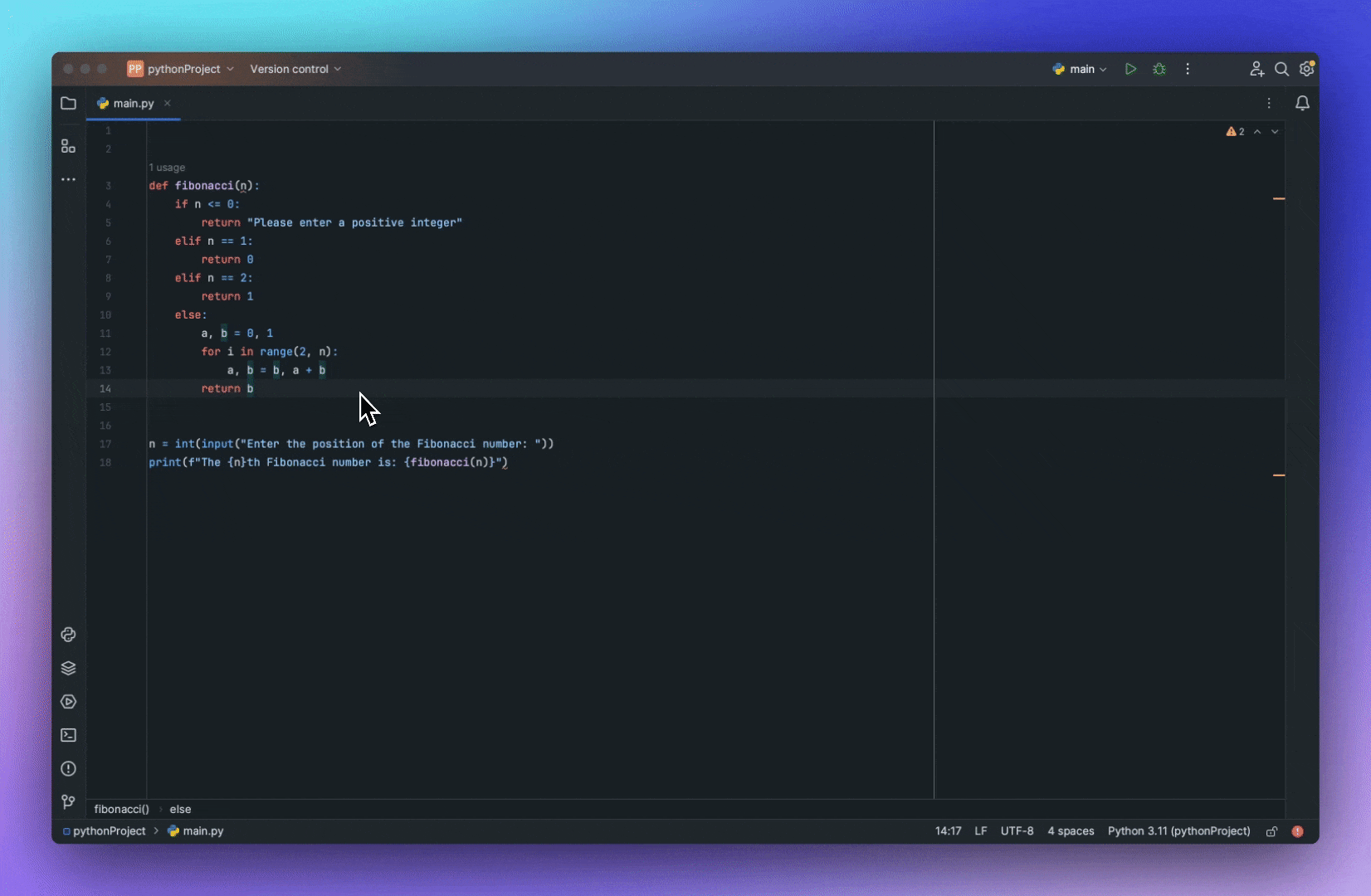
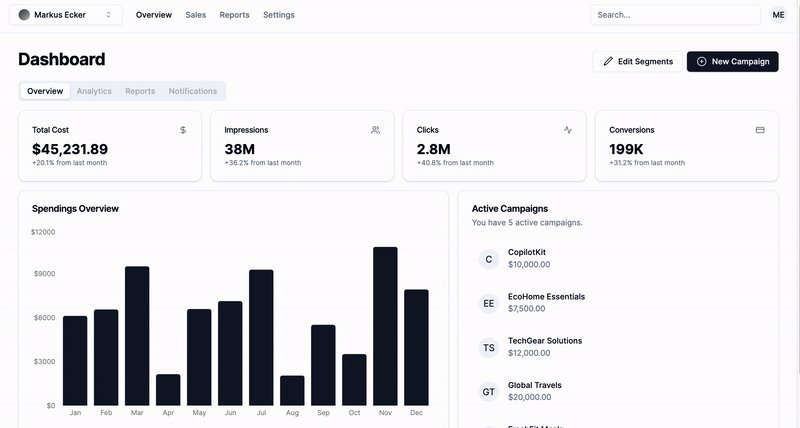
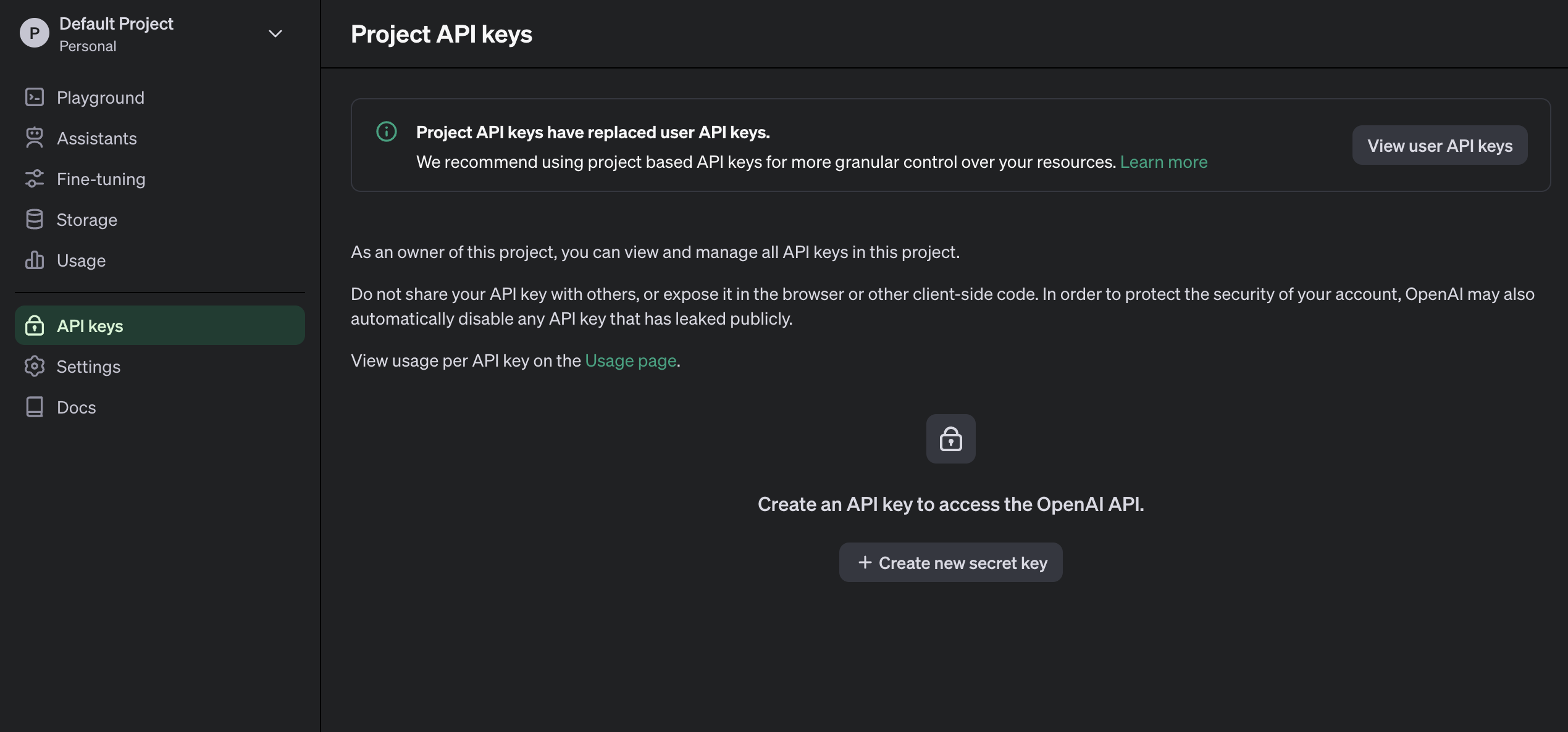
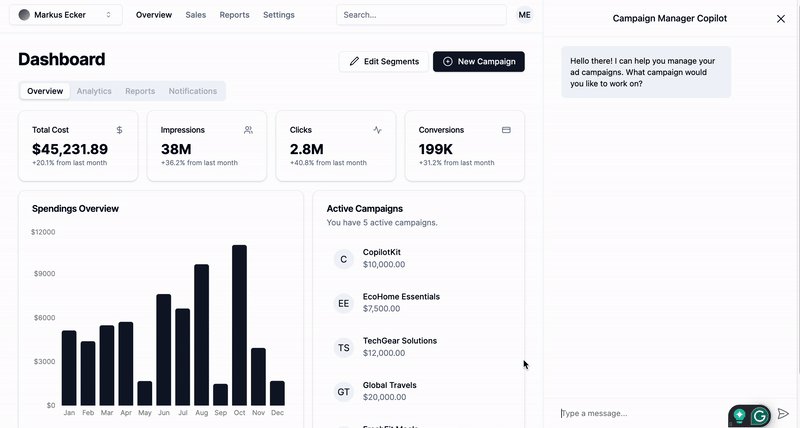
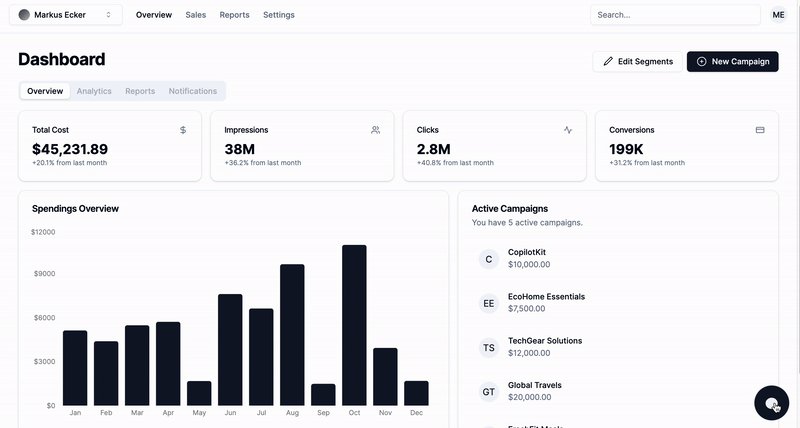
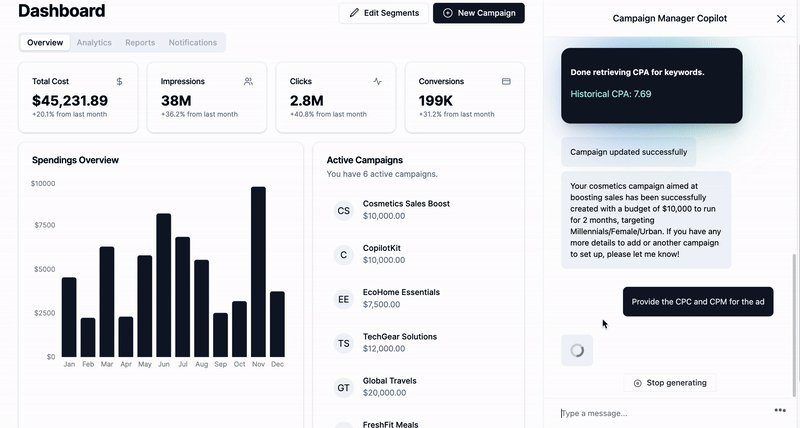
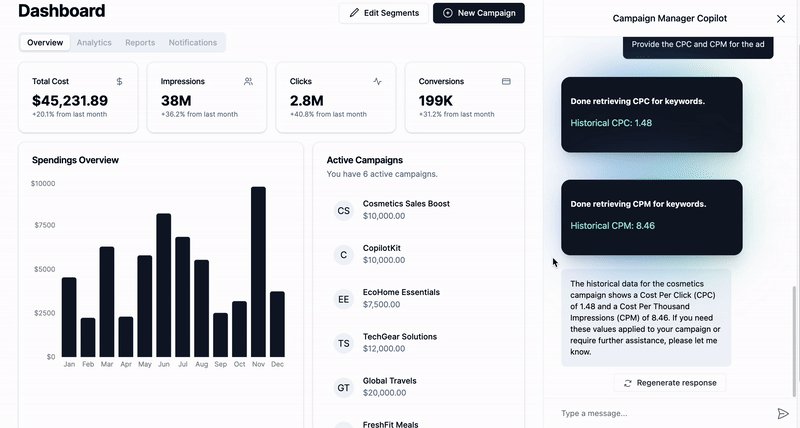
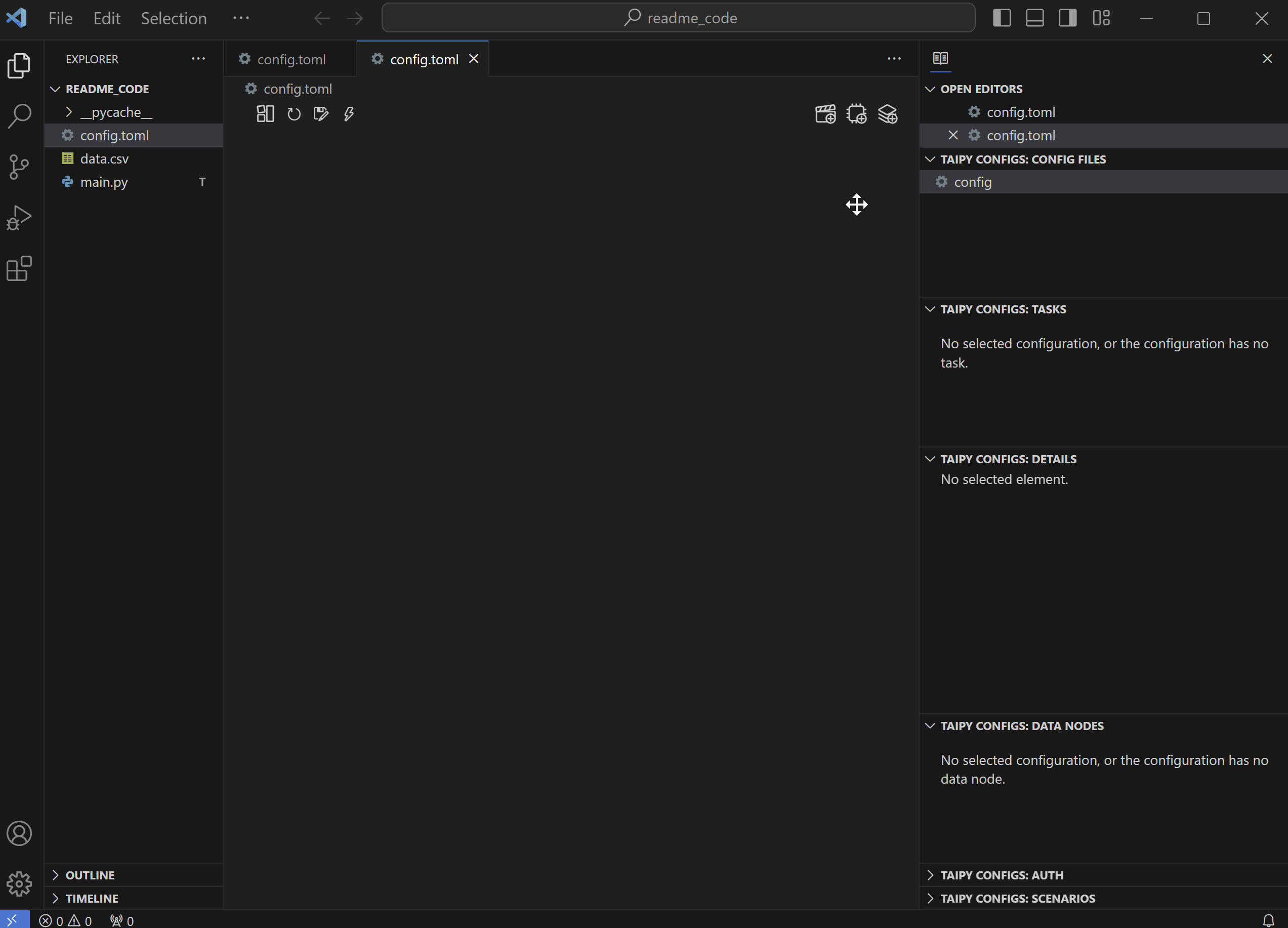
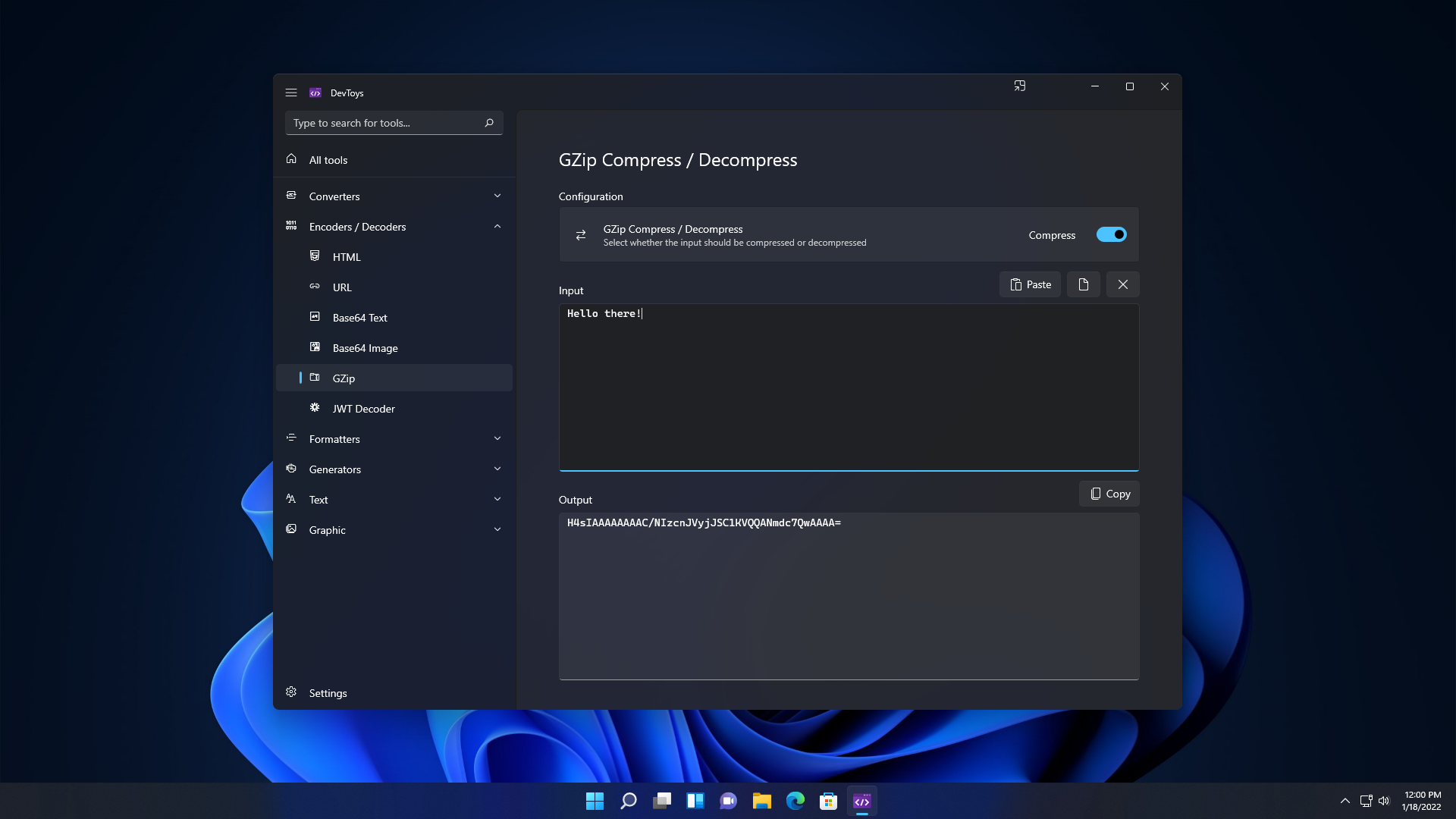
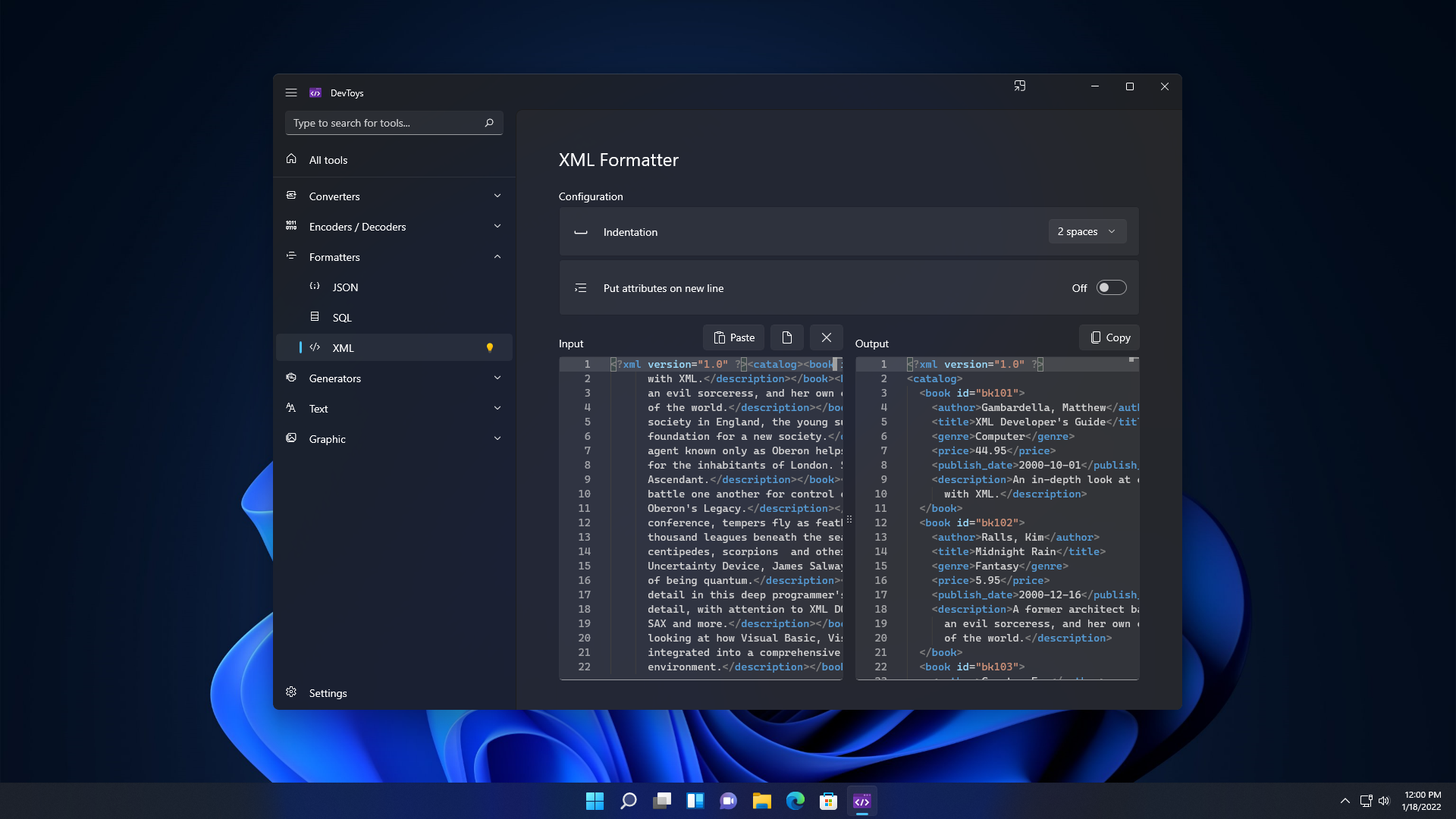
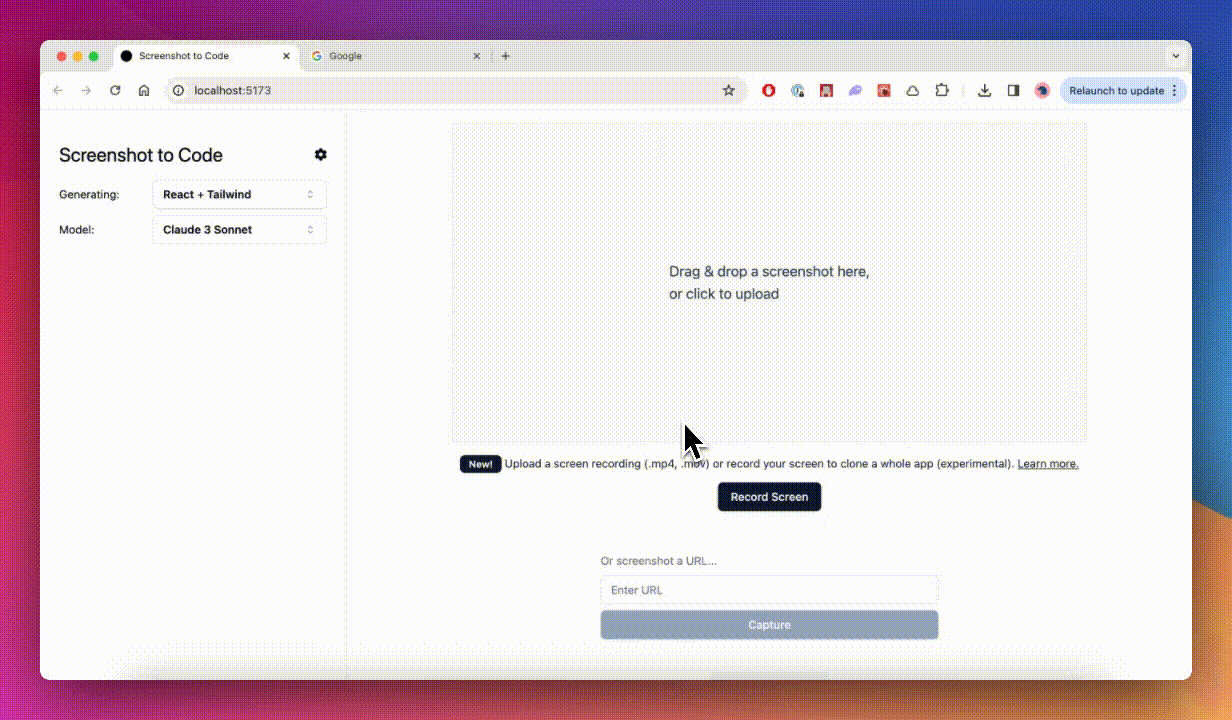
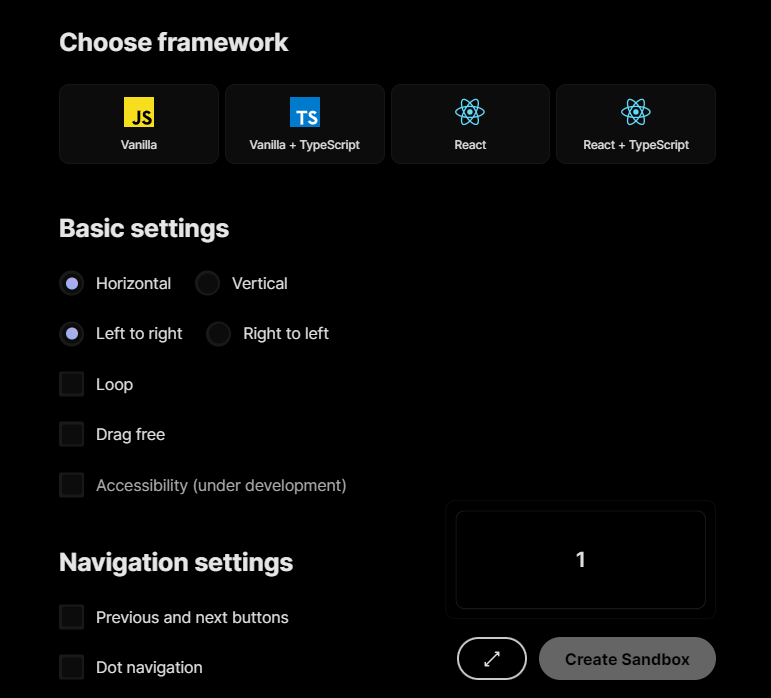
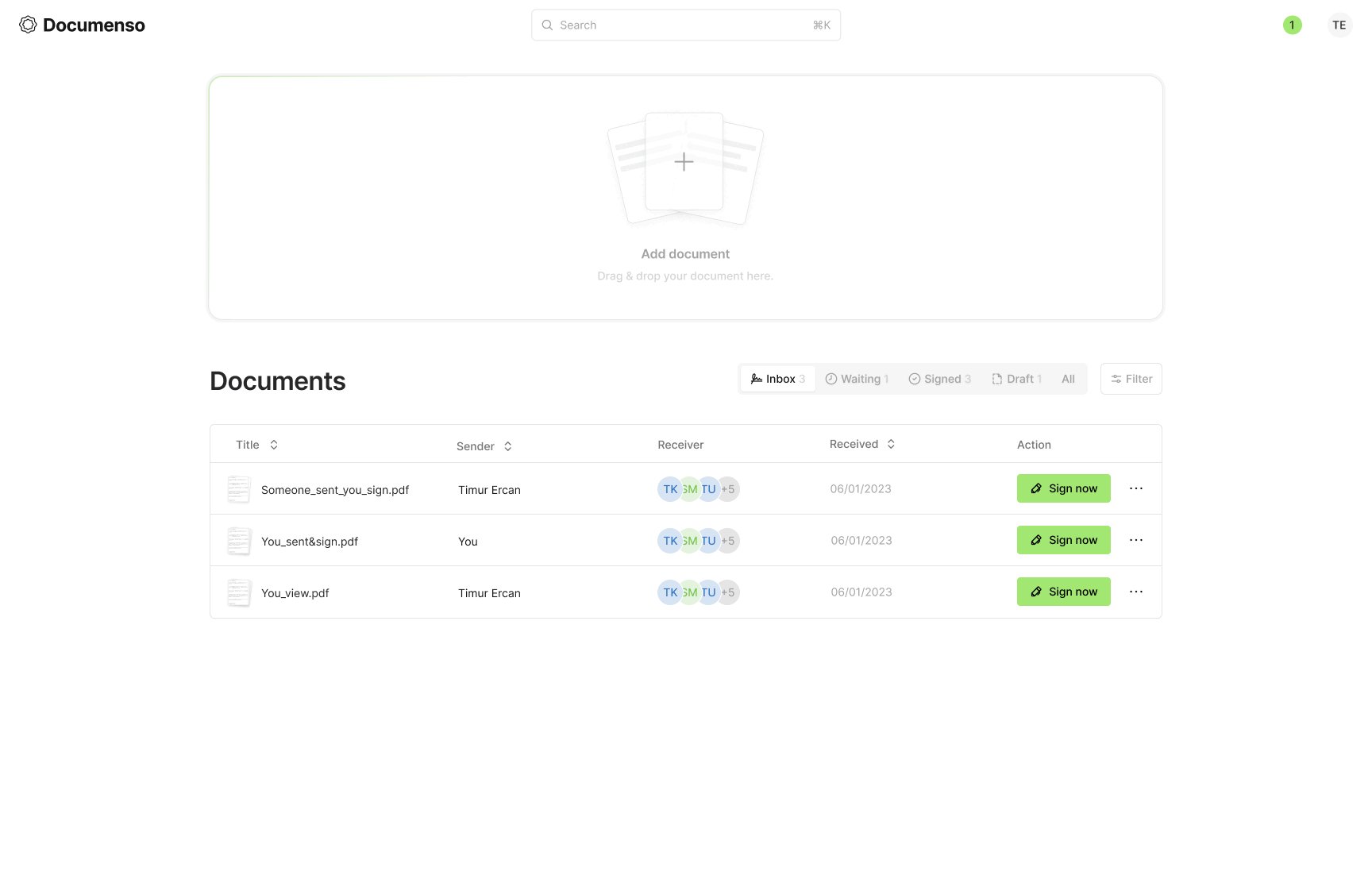
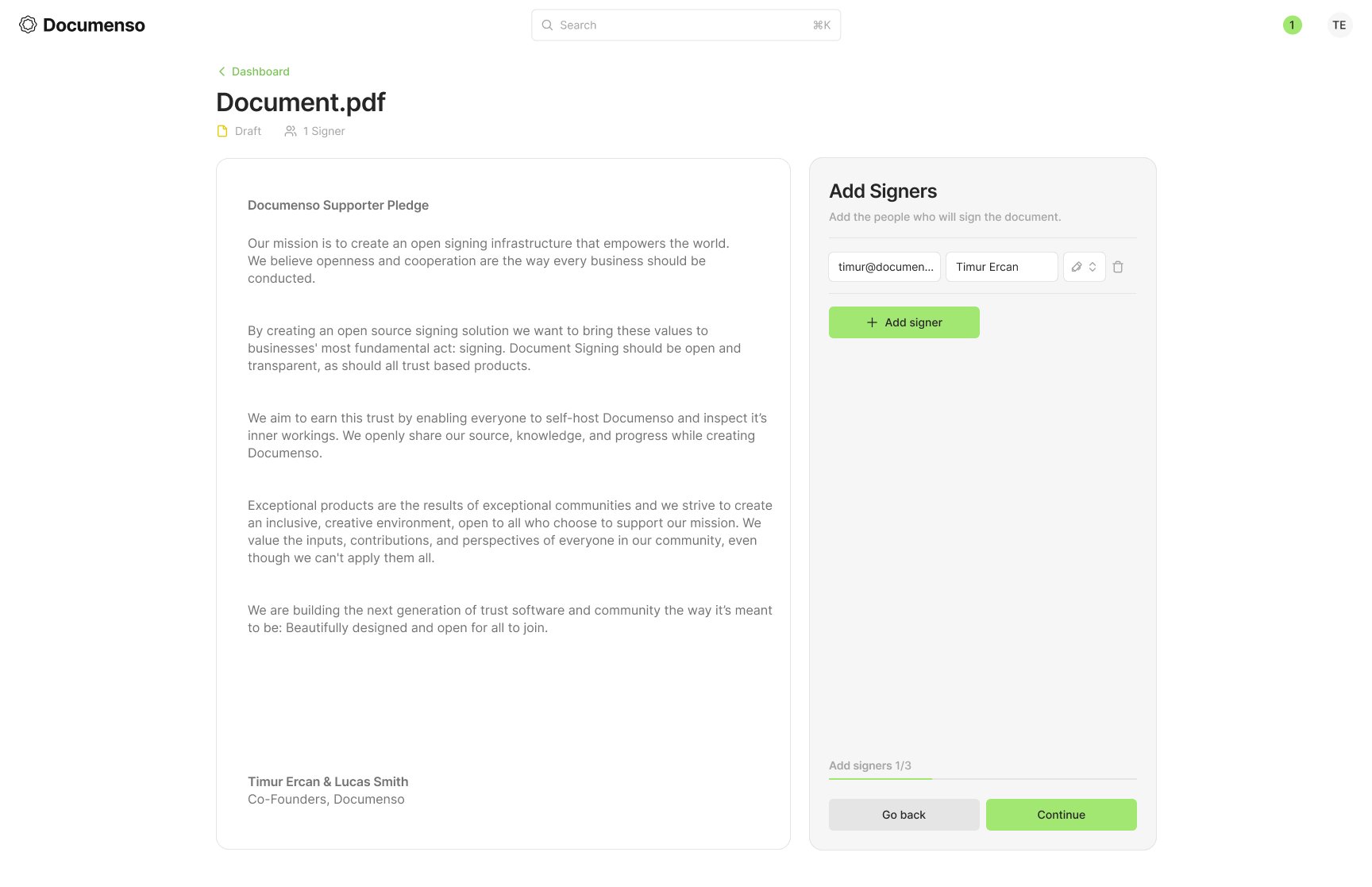
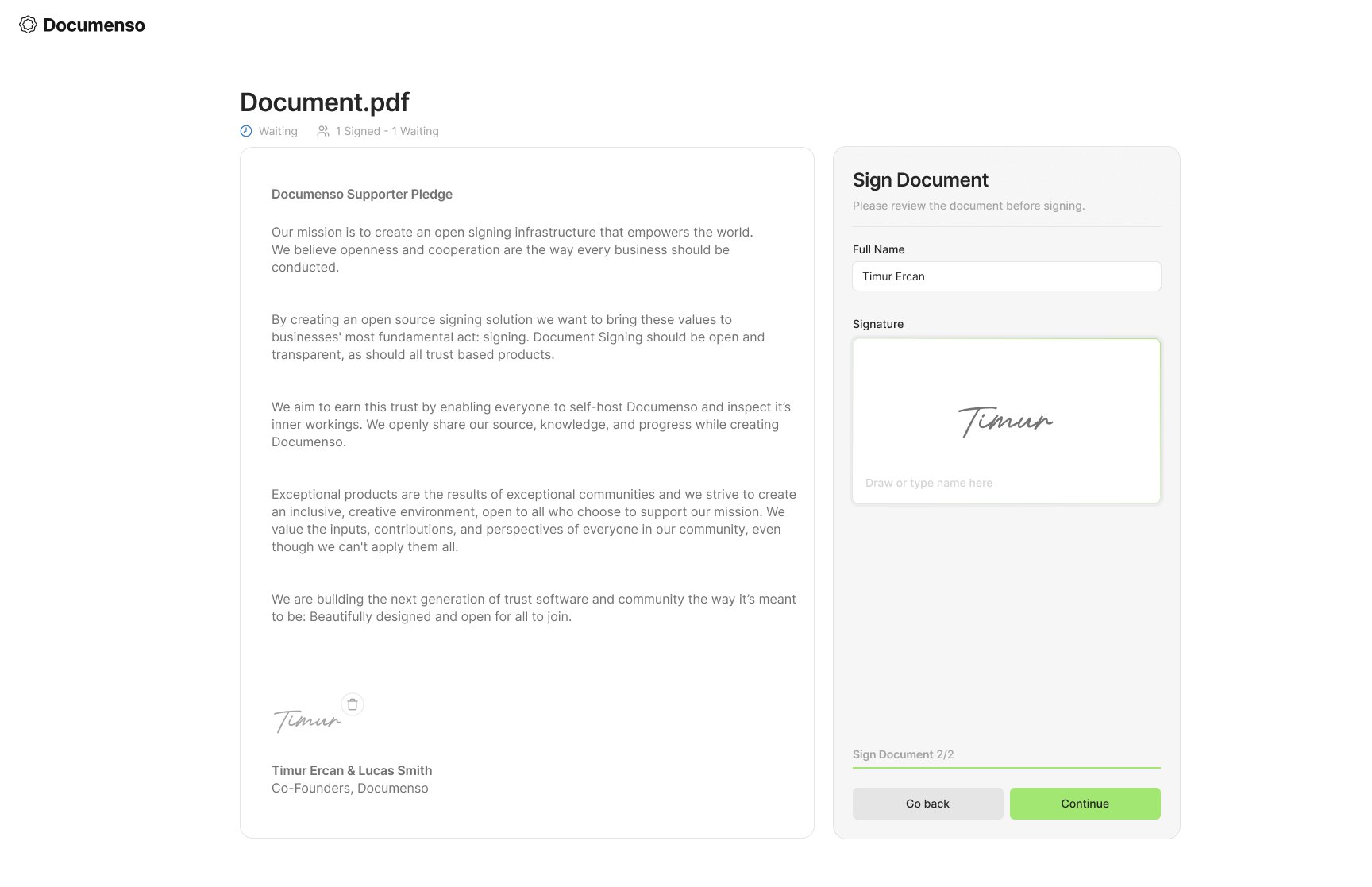
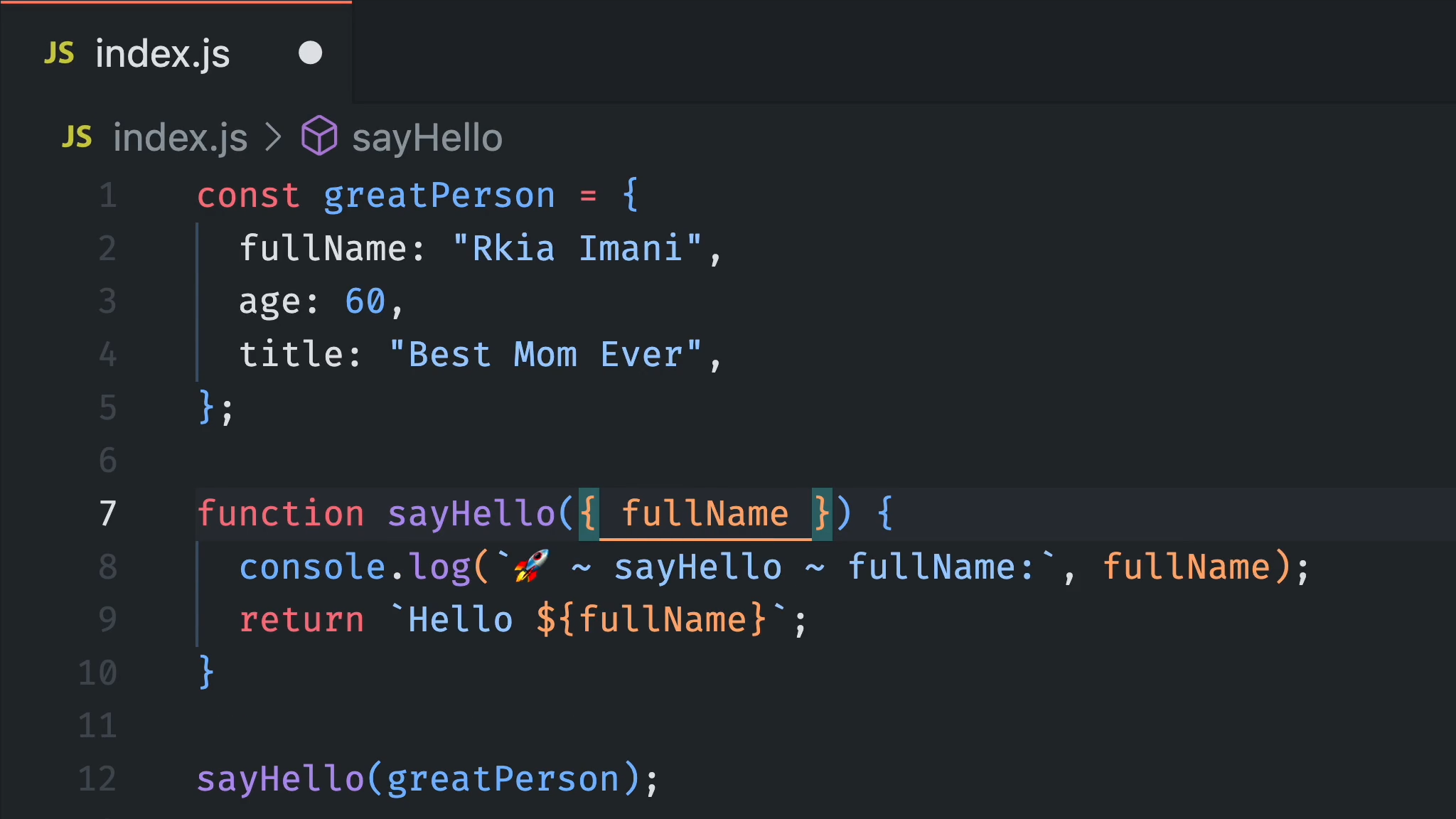
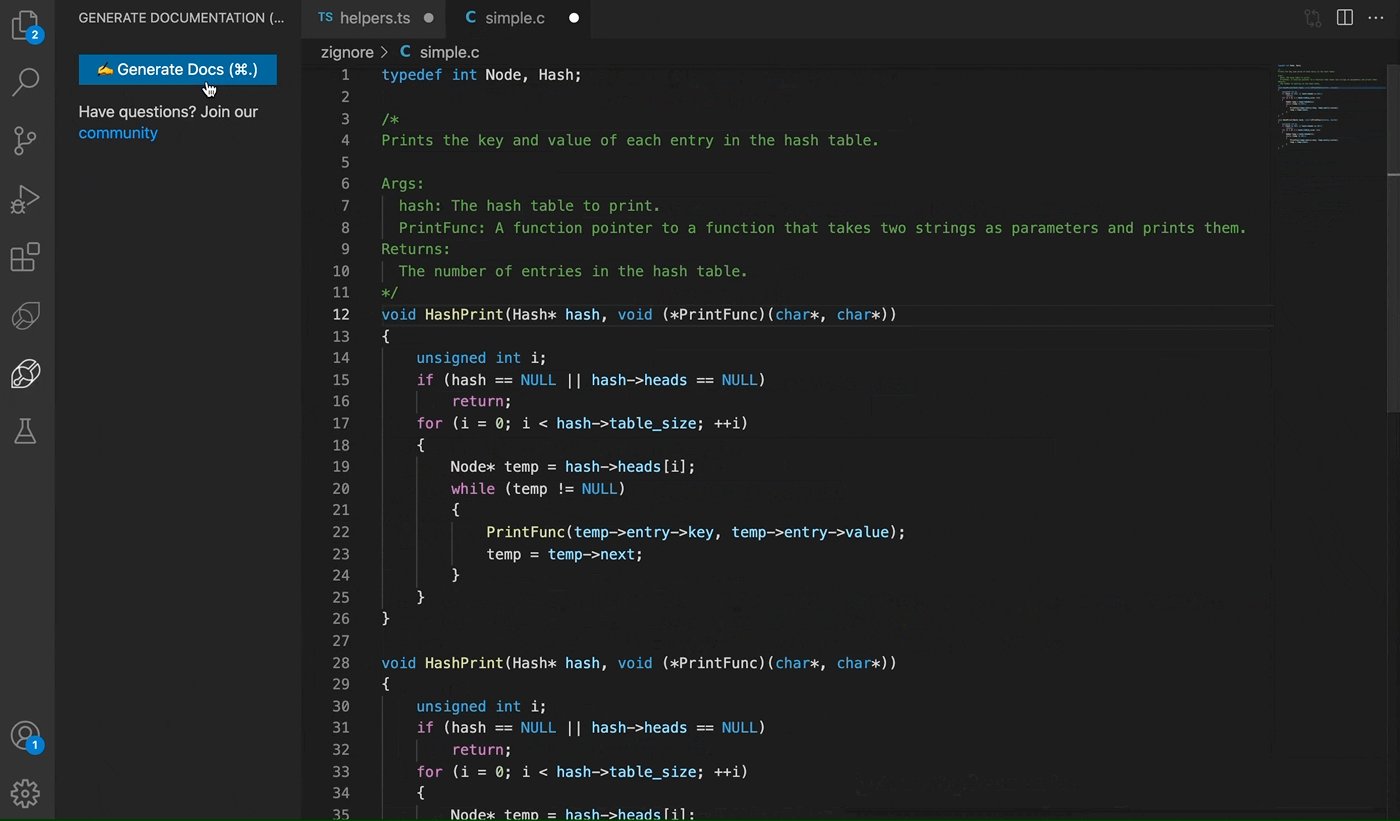
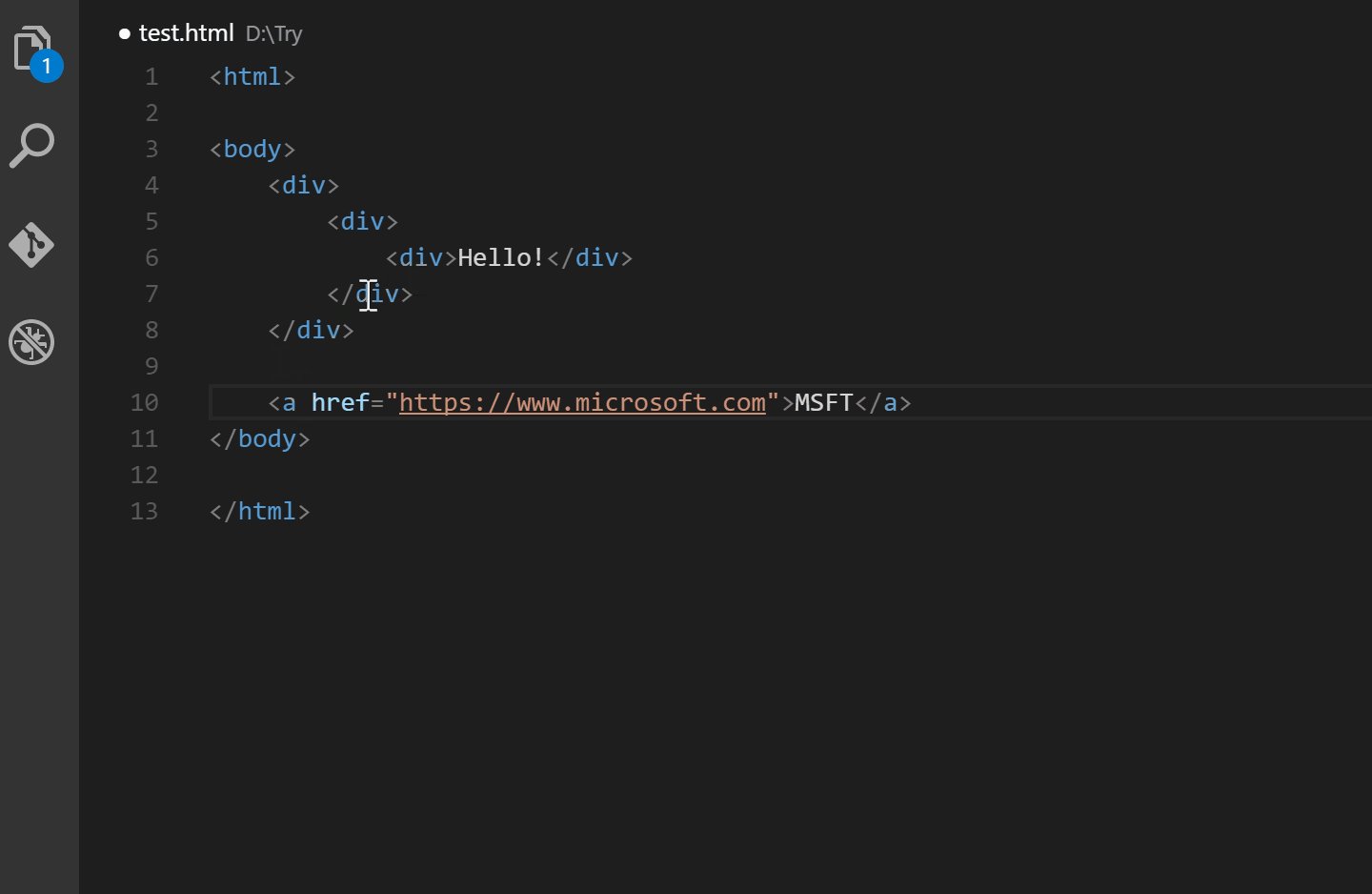
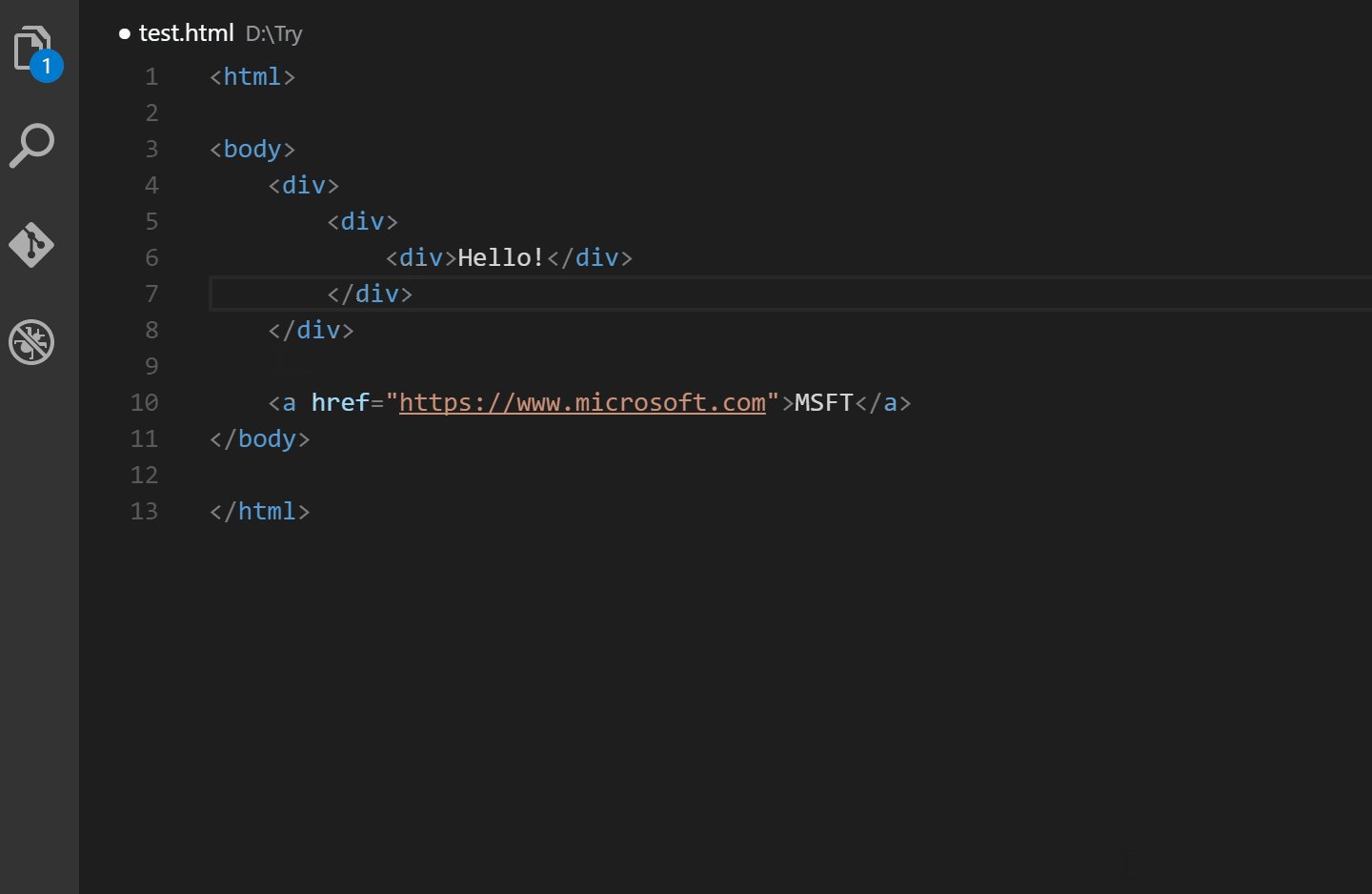
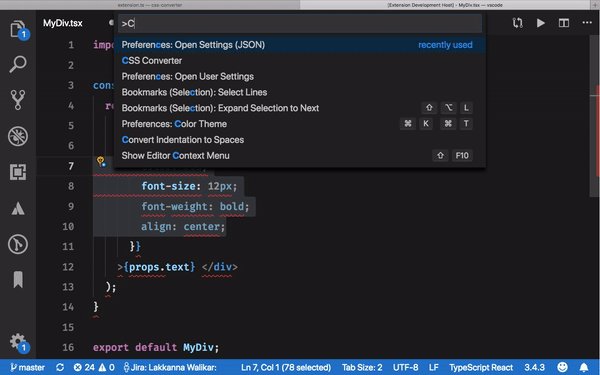
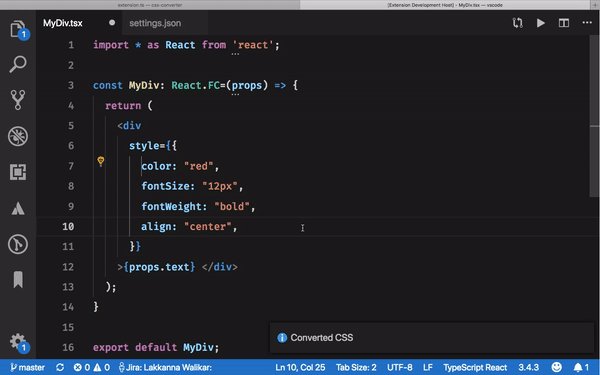
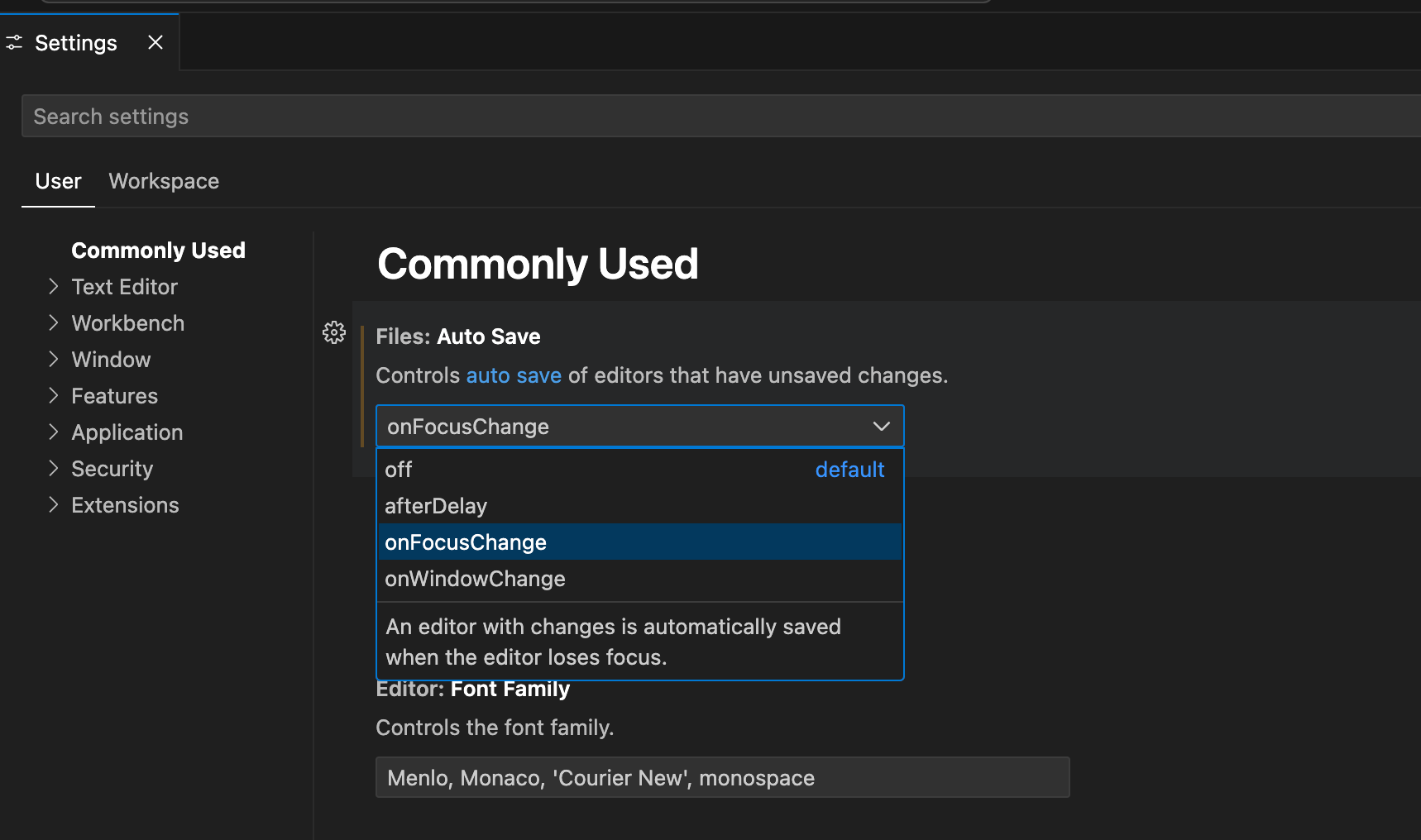
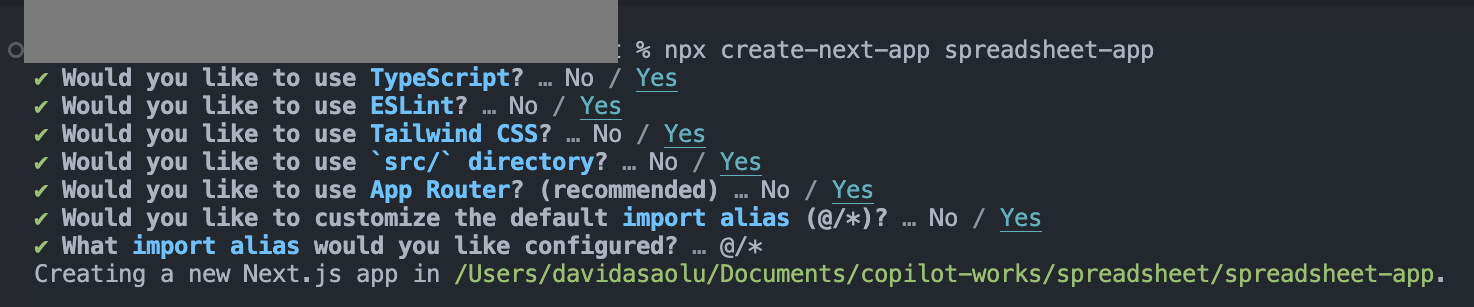
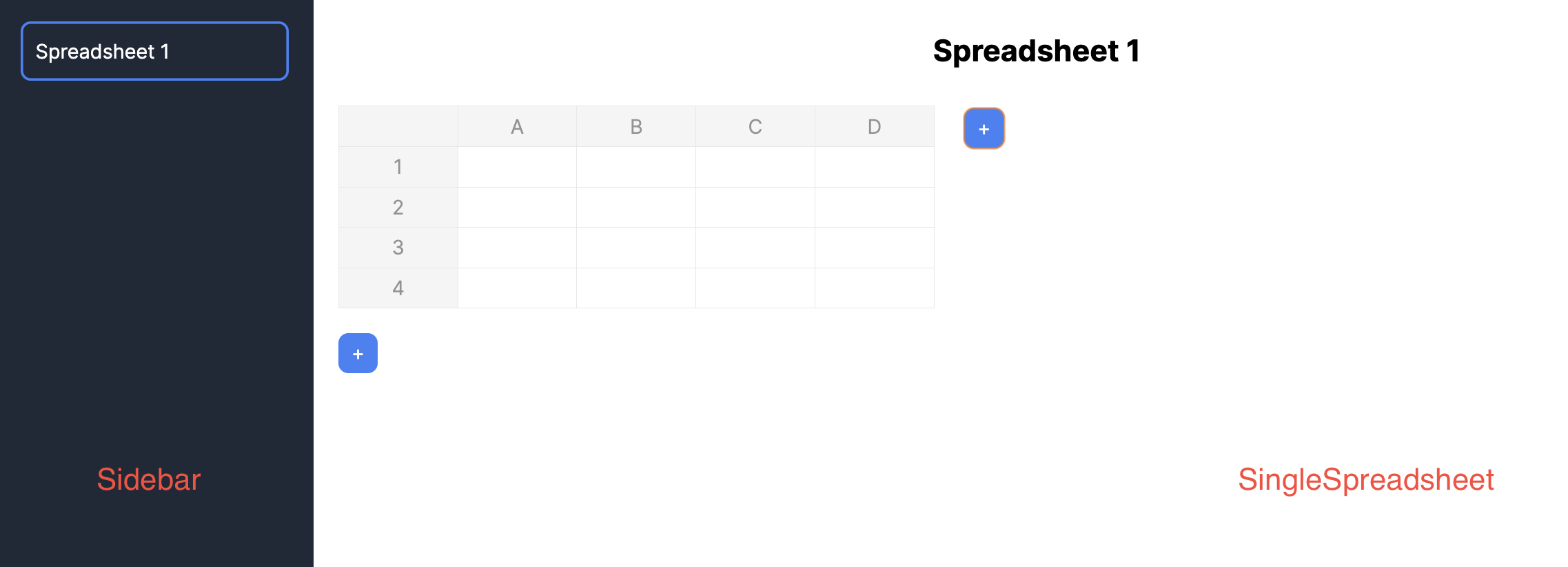
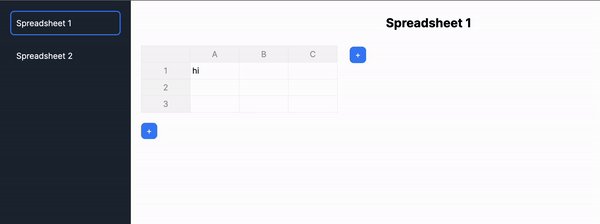
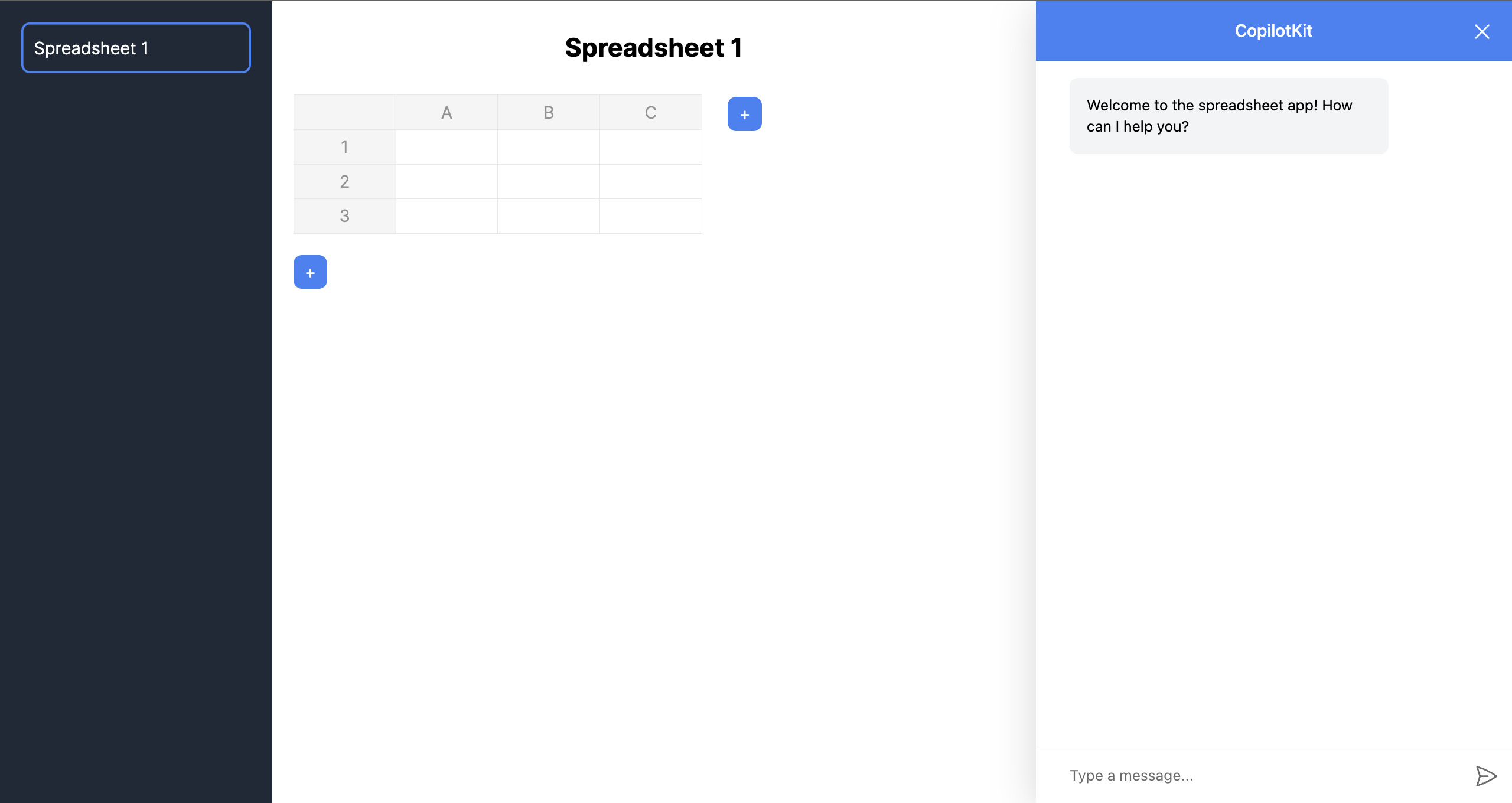
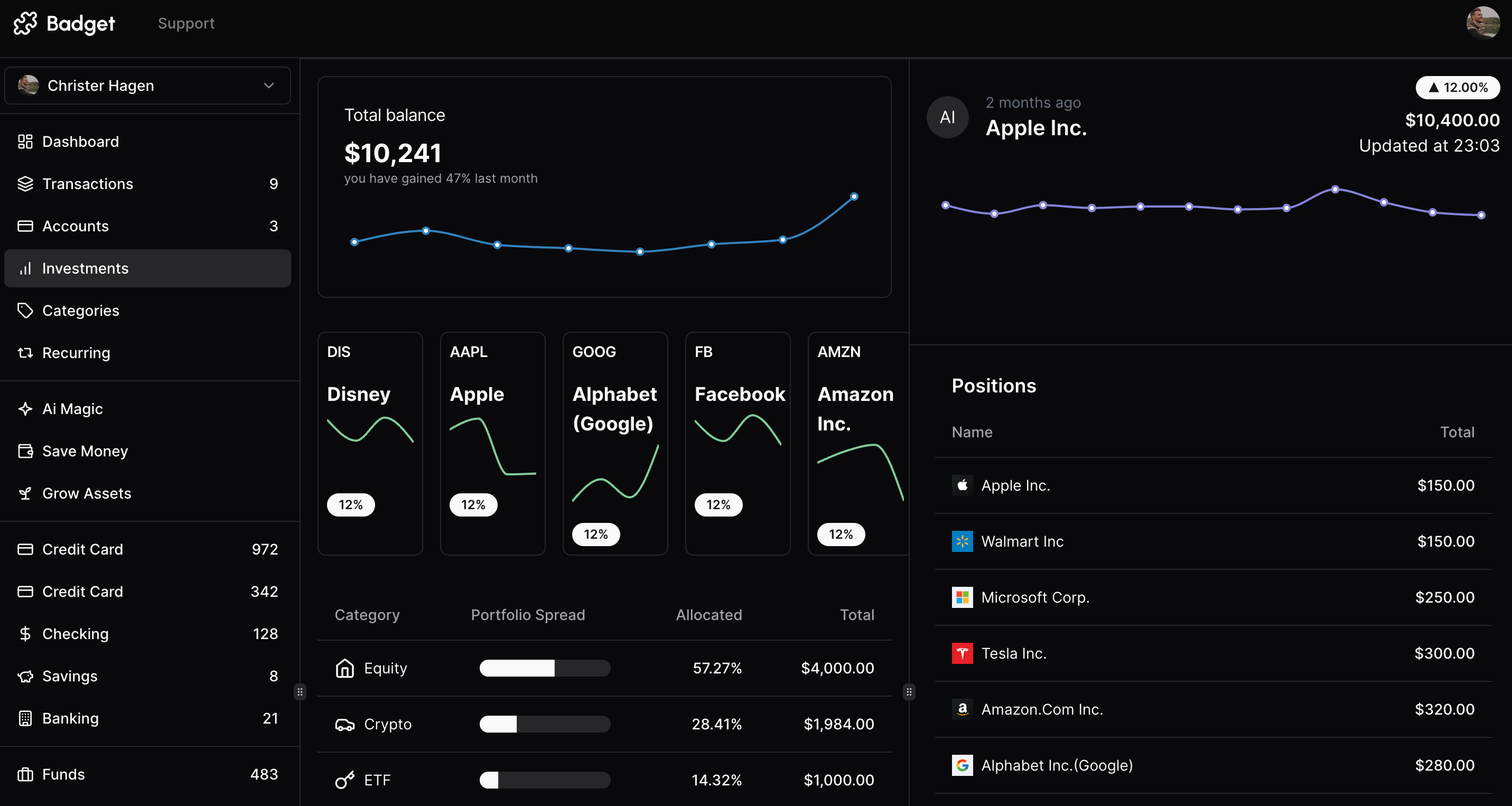
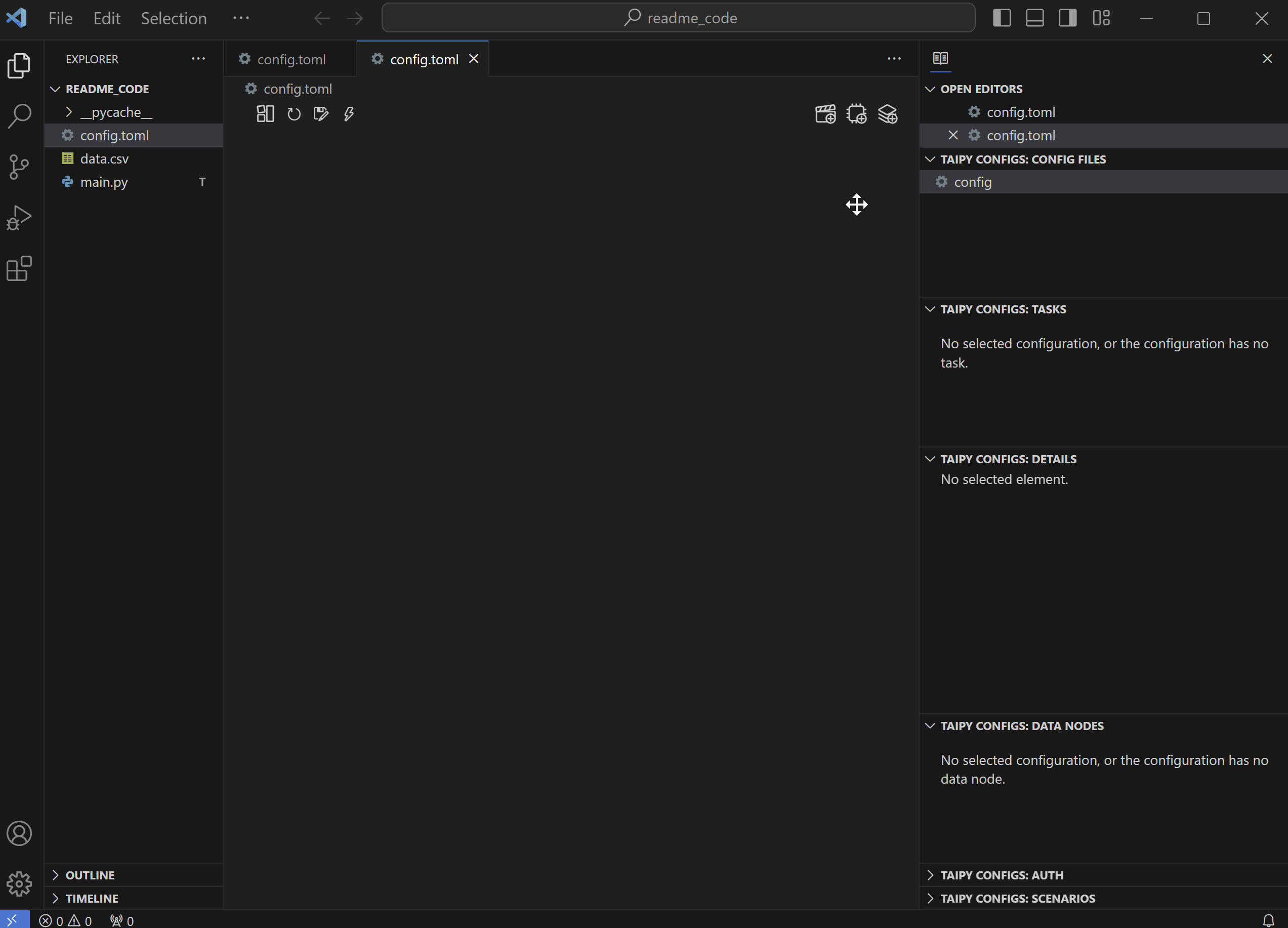
**長話短說** -------- 在本文中,您將了解如何建立由 AI 驅動的前端 UI 元件產生器,該產生器使您能夠透過實作教學產生 Next.js Tailwind CSS UI 元件。 我們將介紹如何: - 使用 Next.js、TypeScript 和 Tailwind CSS 建立 UI 元件產生器 Web 應用程式。 - 使用 CopilotKit 將 AI 功能整合到 UI 元件產生器中。 - 整合嵌入式程式碼編輯器以變更產生的程式碼。 先決條件 ---- 要完全理解本教程,您需要對 React 或 Next.js 有基本的了解。 以下是建立 AI 支援的 UI 元件產生器所需的工具: - [Ace 程式碼編輯器](https://ace.c9.io/)- 用 JvaScript 編寫的嵌入式程式碼編輯器,與本機編輯器的功能和效能相符。 - [Langchain](https://www.langchain.com/) - 提供了一個框架,使人工智慧代理能夠搜尋網路並研究任何主題。 - [OpenAI API](https://platform.openai.com/api-keys) - 提供 API 金鑰,讓您能夠使用 ChatGPT 模型執行各種任務。 - [Tavily AI](https://tavily.com/) - 一個搜尋引擎,使人工智慧代理能夠在應用程式中進行研究並存取即時知識。 - [CopilotKit](https://github.com/CopilotKit) - 一個開源副駕駛框架,用於建立自訂 AI 聊天機器人、應用程式內 AI 代理程式和文字區域。 專案設定和套件安裝 --------- 首先,透過在終端機中執行以下程式碼片段來建立 Next.js 應用程式: ``` npx create-next-app@latest aiuigenerator ``` 選擇您首選的配置設定。在本教學中,我們將使用 TypeScript 和 Next.js App Router。  接下來,安裝 Ace 程式碼編輯器和 Langchain 軟體套件及其相依性。 ``` npm install react-ace @langchain/langgraph ``` 最後,安裝 CopilotKit 軟體套件。這些套件使我們能夠從 React 狀態檢索資料並將 AI copilot 新增至應用程式。 ``` npm install @copilotkit/react-ui @copilotkit/react-textarea @copilotkit/react-core @copilotkit/backend ``` 恭喜!您現在已準備好建立由人工智慧驅動的部落格。 **建構 UI 元件產生器前端** ----------------- 在本節中,我將引導您完成使用靜態內容建立 UI 元件產生器前端的過程,以定義生成器的使用者介面。 首先,請在程式碼編輯器中前往`/[root]/src/app`並建立一個名為`components`的資料夾。在 Components 資料夾中,建立兩個名為`Header.tsx`和`CodeTutorial.tsx`的檔案。 在`Header.tsx`檔案中,新增以下程式碼,定義一個名為`Header`的功能元件,該元件將呈現生成器的導覽列。 ``` "use client"; import Link from "next/link"; export default function Header() { return ( <> <header className="flex flex-wrap sm:justify-start sm:flex-nowrap z-50 w-full bg-gray-800 border-b border-gray-200 text-sm py-3 sm:py-0 "> <nav className="relative max-w-7xl w-full mx-auto px-4 sm:flex sm:items-center sm:justify-between sm:px-6 lg:px-8" aria-label="Global"> <div className="flex items-center justify-between"> <Link className="w-full flex-none text-xl text-white font-semibold p-6" href="/" aria-label="Brand"> AI-UI-Components-Generator </Link> </div> </nav> </header> </> ); } ``` 在`CodeTutorial.tsx`檔案中,加入以下程式碼,定義一個名為`CodeTutorial`的功能元件,該元件呈現 UI 元件產生器主頁,該首頁將顯示產生的 UI 元件、嵌入式程式碼編輯器和產生的實作教學。 ``` "use client"; import Markdown from "react-markdown"; import { useState } from "react"; import AceEditor from "react-ace"; import React from "react"; export default function CodeTutorial() { const [code, setCode] = useState<string[]>([ `<h1 class="text-red-500">Hello World</h1>`, ]); const [codeToDisplay, setCodeToDisplay] = useState<string>(code[0] || ""); const [codeTutorial, setCodeTutorial] = useState(``); function onChange(newCode: any) { setCodeToDisplay(newCode); } return ( <> <main className=" min-h-screen px-4"> <div className="w-full h-full min-h-[70vh] flex justify-between gap-x-1 "> <div className="w-2/3 min-h-[60vh] rounded-lg bg-white shadow-lg p-2 border mt-8 overflow-auto"> <div className="w-full min-h-[60vh] rounded-lg" dangerouslySetInnerHTML={{ __html: codeToDisplay }} /> </div> <AceEditor placeholder="Placeholder Text" mode="html" theme="monokai" name="blah2" className="w-[50%] min-h-[60vh] p-2 mt-8 rounded-lg" onChange={onChange} fontSize={14} lineHeight={19} showPrintMargin={true} showGutter={true} highlightActiveLine={true} value={codeToDisplay} setOptions={{ enableBasicAutocompletion: true, enableLiveAutocompletion: true, enableSnippets: false, showLineNumbers: true, tabSize: 2, }} /> </div> <div className="w-10/12 mx-auto"> <div className="mt-8"> <h1 className="text-white text-center text-xl font-semibold p-6"> Code Tutorial </h1> {codeTutorial ? ( <Markdown className="text-white">{codeTutorial}</Markdown> ) : ( <div className="text-white"> The Code Tutorial Will Appear Here </div> )} </div> </div> </main> </> ); } ``` 接下來,前往`/[root]/src/page.tsx`文件,新增以下程式碼,導入`CodeTutorial`和`Header`元件,並定義名為`Home`的功能元件。 ``` import React from "react"; import Header from "./components/Header"; import CodeTutorial from "./components/CodeTutorial"; export default function Home() { return ( <> <Header /> <CodeTutorial /> </> ); } ``` 接下來,刪除 globals.css 檔案中的 CSS 程式碼並新增以下 CSS 程式碼。 ``` @tailwind base; @tailwind components; @tailwind utilities; @tailwind base; @tailwind components; @tailwind utilities; body { height: 100vh; background-color: rgb(16, 23, 42); } pre { margin: 1rem; padding: 1rem; border-radius: 10px; background-color: black; overflow: auto; } h2, p { padding-bottom: 1rem; padding-top: 1rem; } code { margin-bottom: 2rem; } ``` 最後,在命令列上執行命令`npm run dev` ,然後導航到 http://localhost:3000/。 現在您應該在瀏覽器上查看 UI 元件產生器前端,如下所示。  **使用 CopilotKit 將 AI 功能整合到元件產生器** --------------------------------- 在本節中,您將學習如何為 UI 元件產生器新增 AI 副駕駛以產生 UI 元件程式碼以及使用 CopilotKit 的實作教學。 CopilotKit 提供前端和[後端](https://docs.copilotkit.ai/getting-started/quickstart-backend)套件。它們使您能夠插入 React 狀態並使用 AI 代理在後端處理應用程式資料。 首先,我們將 CopilotKit React 元件加入到部落格前端。 ### **將 CopilotKit 新增至部落格前端** 在這裡,我將引導您完成將 UI 元件產生器與 CopilotKit 前端整合的過程,以方便產生 UI 元件程式碼和實作教學。 首先,使用下面的程式碼片段導入`/[root]/src/app/components/CodeTutorial.tsx`檔案頂部的自訂掛鉤`useMakeCopilotReadable`和`useCopilotAction` 。 ``` import { useCopilotAction, useMakeCopilotReadable, } from "@copilotkit/react-core"; ``` 在`CodeTutorial`函數內的狀態變數下方,加入以下程式碼,該程式碼使用`useMakeCopilotReadable`掛鉤來新增將作為應用程式內聊天機器人的上下文產生的程式碼。該鉤子使副駕駛可以讀取程式碼。 ``` useMakeCopilotReadable(codeToDisplay); ``` 在上面的程式碼下方,新增以下程式碼,該程式碼使用`useCopilotAction`掛鉤來設定名為`generateCodeAndImplementationTutorial`的操作,該操作將啟用 UI 元件程式碼和實作教學課程的產生。 這個操作接受兩個參數,稱為`code`和`tutorial` ,這兩個參數可以產生 UI 元件程式碼和實作教程。 該操作包含一個處理函數,該函數根據給定的提示產生 UI 元件程式碼和實作教程。 在處理函數內部, `codeToDisplay`狀態會使用新產生的程式碼進行更新,而`codeTutorial`狀態會使用新產生的教學課程進行更新,如下所示。 ``` useCopilotAction( { name: "generateCodeAndImplementationTutorial", description: "Create Code Snippet with React.js(Next.js), tailwindcss and an implementation tutorial of the code generated.", parameters: [ { name: "code", type: "string", description: "Code to be generated", required: true, }, { name: "tutorial", type: "string", description: "Markdown of step by step guide tutorial on how to use the generated code accompanied with the code. Include introduction, prerequisites and what happens at every step accompanied with code generated earlier. Don't forget to add how to render the code on browser.", required: true, }, ], handler: async ({ code, tutorial }) => { setCode((prev) => [...prev, code]); setCodeToDisplay(code); setCodeTutorial(tutorial); }, }, [codeToDisplay, codeTutorial] ); ``` 之後,請前往`/[root]/src/app/page.tsx`檔案並使用下面的程式碼匯入頂部的 CopilotKit 前端套件和樣式。 ``` import { CopilotKit } from "@copilotkit/react-core"; import { CopilotSidebar } from "@copilotkit/react-ui"; import "@copilotkit/react-ui/styles.css"; ``` 然後使用`CopilotKit`包裝`CopilotSidebar`和`CodeTutorial`元件,如下所示。 `CopilotKit`元件指定 CopilotKit 後端端點 ( `/api/copilotkit/` ) 的 URL,而`CopilotSidebar`呈現應用程式內聊天機器人,您可以提示產生 UI 元件程式碼和實作教學。 ``` export default function Home() { return ( <> <Header /> <CopilotKit url="/api/copilotkit"> <CopilotSidebar instructions="Help the user generate code. Ask the user if to generate its tutorial." defaultOpen={true} labels={{ title: "Code & Tutorial Generator", initial: "Hi! 👋 I can help you generate code and its tutorial.", }}> <CodeTutorial /> </CopilotSidebar> </CopilotKit> </> ); } ``` 之後,執行開發伺服器並導航到 http://localhost:3000。您應該會看到應用程式內聊天機器人已整合到 UI 元件產生器中。  ### **將 CopilotKit 後端加入博客** 在這裡,我將引導您完成將 UI 元件產生器與 CopilotKit 後端整合的過程,該後端處理來自前端的請求,並提供函數呼叫和各種 LLM 後端(例如 GPT)。 此外,我們將整合一個名為 Tavily 的人工智慧代理,它可以研究網路上的任何主題。 首先,在根目錄中建立一個名為`.env.local`的檔案。然後在保存`ChatGPT`和`Tavily` Search API 金鑰的檔案中加入下面的環境變數。 ``` OPENAI_API_KEY="Your ChatGPT API key" TAVILY_API_KEY="Your Tavily Search API key" ``` 若要取得 ChatGPT API 金鑰,請導覽至 https://platform.openai.com/api-keys。  若要取得 Tavilly Search API 金鑰,請導覽至 https://app.tavily.com/home  之後,轉到`/[root]/src/app`並建立一個名為`api`的資料夾。在`api`資料夾中,建立一個名為`copilotkit`的資料夾。 在`copilotkit`資料夾中,建立一個名為`research.ts`的檔案。然後導航到[該 Research.ts gist 文件](https://gist.github.com/TheGreatBonnie/58dc21ebbeeb8cbb08df665db762738c),複製程式碼,並將其新增至**`research.ts`**檔案中 接下來,在`/[root]/src/app/api/copilotkit`資料夾中建立一個名為`route.ts`的檔案。該文件將包含設定後端功能來處理 POST 請求的程式碼。它有條件地包括對給定主題進行研究的“研究”操作。 現在在文件頂部導入以下模組。 ``` import { CopilotBackend, OpenAIAdapter } from "@copilotkit/backend"; // For backend functionality with CopilotKit. import { researchWithLangGraph } from "./research"; // Import a custom function for conducting research. import { AnnotatedFunction } from "@copilotkit/shared"; // For annotating functions with metadata. ``` 在上面的程式碼下面,定義一個執行時間環境變數和一個名為`researchAction`的函數,該函數使用下面的程式碼研究某個主題。 ``` // Define a runtime environment variable, indicating the environment where the code is expected to run. export const runtime = "edge"; // Define an annotated function for research. This object includes metadata and an implementation for the function. const researchAction: AnnotatedFunction<any> = { name: "research", // Function name. description: "Call this function to conduct research on a certain topic. Respect other notes about when to call this function", // Function description. argumentAnnotations: [ // Annotations for arguments that the function accepts. { name: "topic", // Argument name. type: "string", // Argument type. description: "The topic to research. 5 characters or longer.", // Argument description. required: true, // Indicates that the argument is required. }, ], implementation: async (topic) => { // The actual function implementation. console.log("Researching topic: ", topic); // Log the research topic. return await researchWithLangGraph(topic); // Call the research function and return its result. }, }; ``` 然後在上面的程式碼下加入下面的程式碼來定義處理POST請求的非同步函數。 ``` // Define an asynchronous function that handles POST requests. export async function POST(req: Request): Promise<Response> { const actions: AnnotatedFunction<any>[] = []; // Initialize an array to hold actions. // Check if a specific environment variable is set, indicating access to certain functionality. if (process.env.TAVILY_API_KEY) { actions.push(researchAction); // Add the research action to the actions array if the condition is true. } // Instantiate CopilotBackend with the actions defined above. const copilotKit = new CopilotBackend({ actions: actions, }); // Use the CopilotBackend instance to generate a response for the incoming request using an OpenAIAdapter. return copilotKit.response(req, new OpenAIAdapter()); } ``` 如何產生 UI 元件 ---------- 現在轉到您之前整合的應用程式內聊天機器人,並給它一個提示,例如「產生聯絡表單」。 生成完成後,您應該會看到生成的聯絡表單元件及其實作教程,如下所示。您也可以使用嵌入式程式碼編輯器修改產生的程式碼。   恭喜!您已完成本教學的專案。 結論 -- [CopilotKit](https://copilotkit.ai/)是一款令人難以置信的工具,可讓您在幾分鐘內將 AI Copilot 加入到您的產品中。無論您是對人工智慧聊天機器人和助理感興趣,還是對複雜任務的自動化感興趣,CopilotKit 都能讓您輕鬆實現。 如果您需要建立 AI 產品或將 AI 工具整合到您的軟體應用程式中,您應該考慮 CopilotKit。 您可以在 GitHub 上找到本教學的源程式碼: <https://github.com/TheGreatBonnie/AIPoweredUIComponentsGenerator> --- 原文出處:https://dev.to/the_greatbonnie/ai-powered-frontend-ui-components-generator-nextjs-gpt4-langchain-copilotkit-1hac
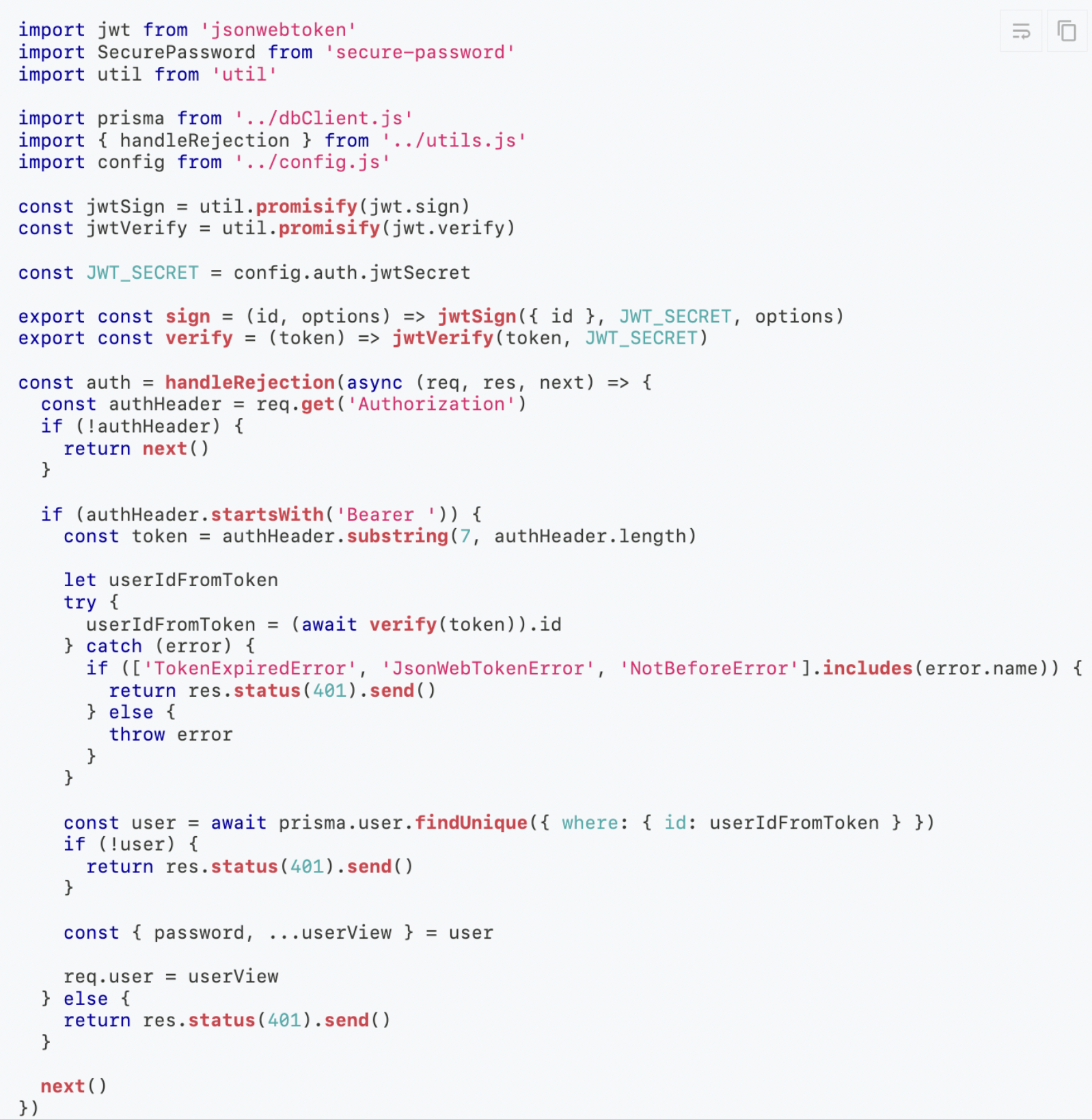
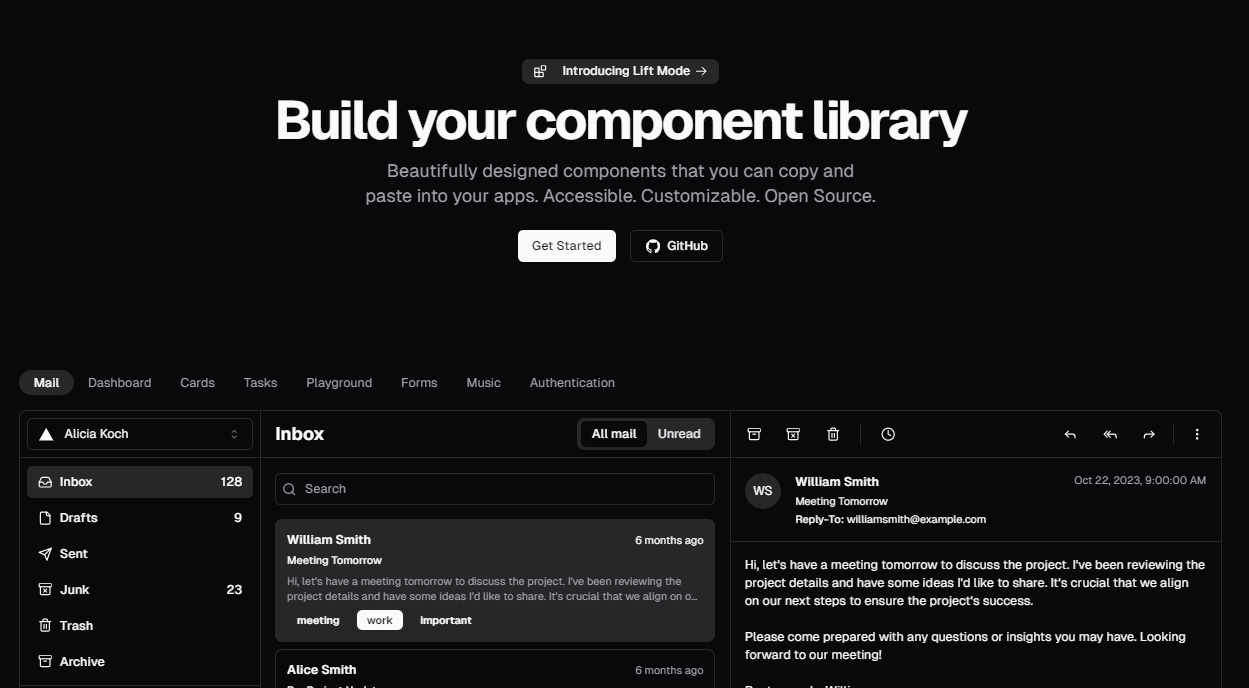
我們聽到開發人員一次又一次地表達同樣的痛點:很難將應用程式的前端與後端集成,您需要在日常工作負載中解決不斷擴大的技術範圍,並且很難駕馭廣泛的雲端產品。雖然後端即服務產品提供了一個簡單的入口,但它們通常要求開發人員隨著公司規模的擴大而遷移。這就是我們從頭開始重建[AWS Amplify 的](https://aws.amazon.com/amplify/?trk=60cc8d4a-110e-474c-ac1a-69b65329c4ff&sc_channel=el)原因,以直接解決前端開發人員每天在工作中面臨的這些挑戰。 我們非常高興地宣布推出全新的 Amplify 體驗,旨在讓前端開發人員僅使用 TypeScript 即可建立全端、雲端驅動的應用程式。讓我們更深入地了解第二代 Amplify 的樣子! https://www.youtube.com/watch?v=BCXdLx6xHmc 只需幾分鐘即可將您的前端運送到全球 ----------------- 您可以使用 Amplify Hosting 透過幾個快速簡單的步驟部署您的應用程式前端。首先前往 AWS 控制台,選擇您的 Git 供應商,選擇您的儲存庫和分支,更新您想要自訂的任何建置設置,然後「儲存並部署」。幾分鐘後,您的應用程式將在全球部署!您可以使用下列步驟託管使用 Next.js、Nuxt、Astro 和 Vite 等框架建立的靜態或伺服器端渲染應用程式。  快速從前端到全端 -------- 當您建立新的 Amplify 應用程式時,您將獲得一些為您建立的文件,您可以在其中保存後端程式碼。 ``` ├── amplify/ │ ├── auth/ │ │ └── resource.ts │ ├── data/ │ │ └── resource.ts ``` 在這些檔案中,您可以編寫 TypeScript 程式碼來建立應用程式後端。您可以使用以下程式碼建立資料模型,該程式碼還為您的資料設定授權規則。 ``` // amplify/data/resource.ts import { a, defineData, type ClientSchema } from '@aws-amplify/backend'; // Create a data model with two fields, `content` and `done`. The default authorization mode is apiKey -- meaning anyone authenticated using an API key can create, read, update, and delete todos. const schema = a.schema({ Todo: a.model({ content: a.string(), isDone: a.boolean() }) .authorization(allow => [allow.publicApiKey()]) }); // Used for code completion / highlighting when making requests from frontend export type Schema = ClientSchema<typeof schema>; // defines the data resource to be deployed export const data = defineData({ schema, authorizationModes: { defaultAuthorizationMode: 'apiKey', apiKeyAuthorizationMode: { expiresInDays: 30 } } }); ``` 然後,您可以使用 Amplify 用戶端庫與應用程式前端的資料模型進行交互,例如要列出所有待辦事項,您可以編寫如下程式碼: ``` import type { Schema } from "../amplify/data/resource"; import { generateClient } from "aws-amplify/data"; const client = generateClient<Schema>(); const fetchTodos = async () => { const { data: items, errors } = await client.models.Todo.list(); }; ``` Amplify 擁有為許多不同框架和語言編寫的程式庫 - 從適用於行動開發人員的 Swift、Android 和 Flutter 到適用於 Next.js 應用程式的 SSR 功能。 您可以執行類似的身份驗證操作!下面的程式碼定義並配置了一個身分驗證資源,向新使用者發送一封主題行為「Welcome to Amplify 🚀」的驗證電子郵件。 ``` import { defineAuth } from "@aws-amplify/backend" export const auth = defineAuth({ loginWith: { email: { verificationEmailSubject: "Welcome to Amplify 🚀" }, }, }) ``` 然後,您可以使用`withAuthenticator`高階 React 元件建立完整的使用者驗證流程,包括登入和註冊! ``` import { Authenticator } from '@aws-amplify/ui-react' function App() { return ( <Authenticator> <h1>You can't see this until you log in!</h1> </Authenticator> ) } export default App ``` 您可以執行類似的操作來在應用程式中建立無伺服器函數和檔案儲存資源。部署所需要做的就是`git push`您的程式碼! ### 與您的團隊合作,而不是對抗 在本機開發 Amplify 應用程式時,您可以執行沙箱,每次變更後端程式碼時,該沙箱都會自動快速重新部署雲端資源。您團隊中的每個開發人員都將擁有自己的沙箱,因此您在迭代時不會相互覆蓋。 ``` npx ampx sandbox ``` 您也可以為專案中的每個 Git 分支設定部署環境 - 例如`dev` 、 `prod`和`my-new-feature` 。您可以在交付生產之前在隔離環境中測試變更! Amplify 現在建立在 AWS 雲端開發套件 (AWS CDK) 之上,因此您可以連接到 Amplify 本身不支援的服務 - 例如用於 AI/ML 的 Amazon Bedrock! 試試看! ---- 要了解有關 Amplify 的更多訊息,請嘗試我們的[快速入門教程](https://docs.amplify.aws/react/start/quickstart/?trk=c33e0637-74b4-466d-8750-a7d201b6c7a5&sc_channel=el)之一,該教程將指導您完成建立全端 Amplify 應用程式的步驟。 --- 原文出處:https://dev.to/aws/introducing-a-new-fullstack-typescript-dx-for-aws-1ap9
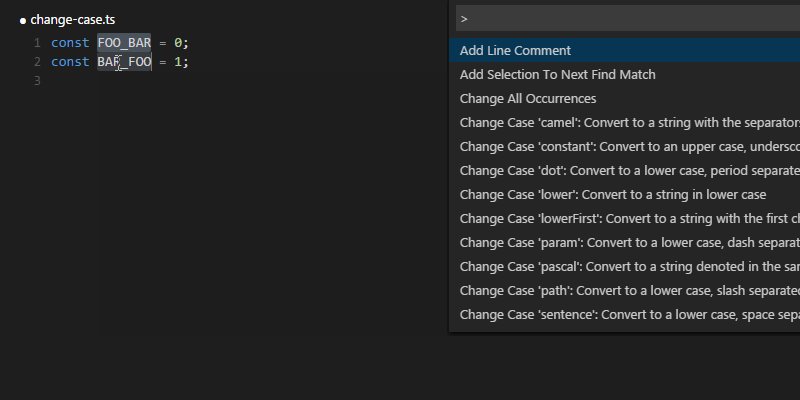
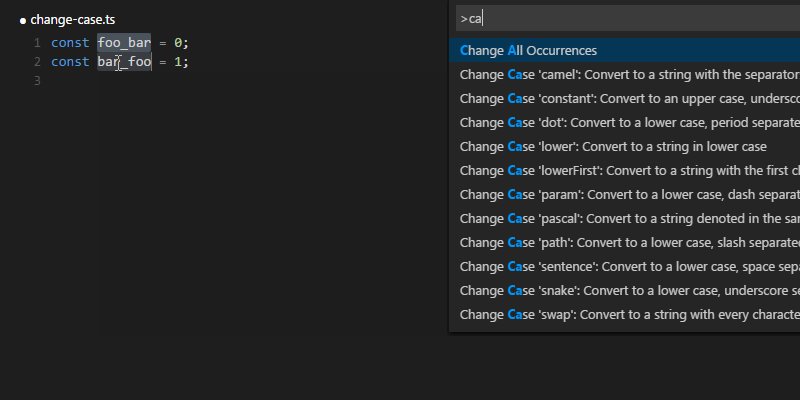
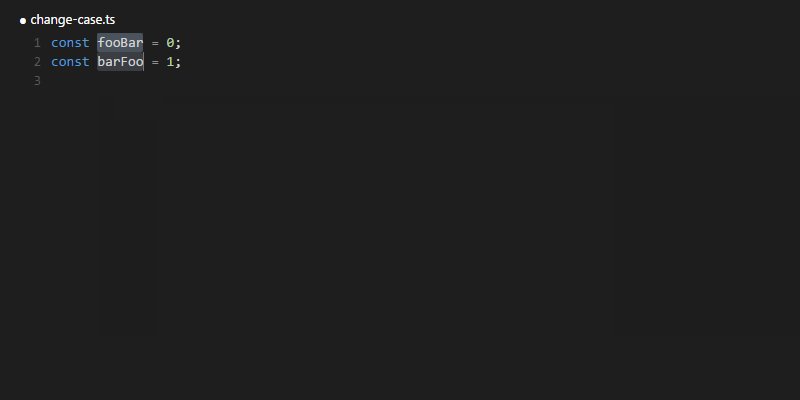
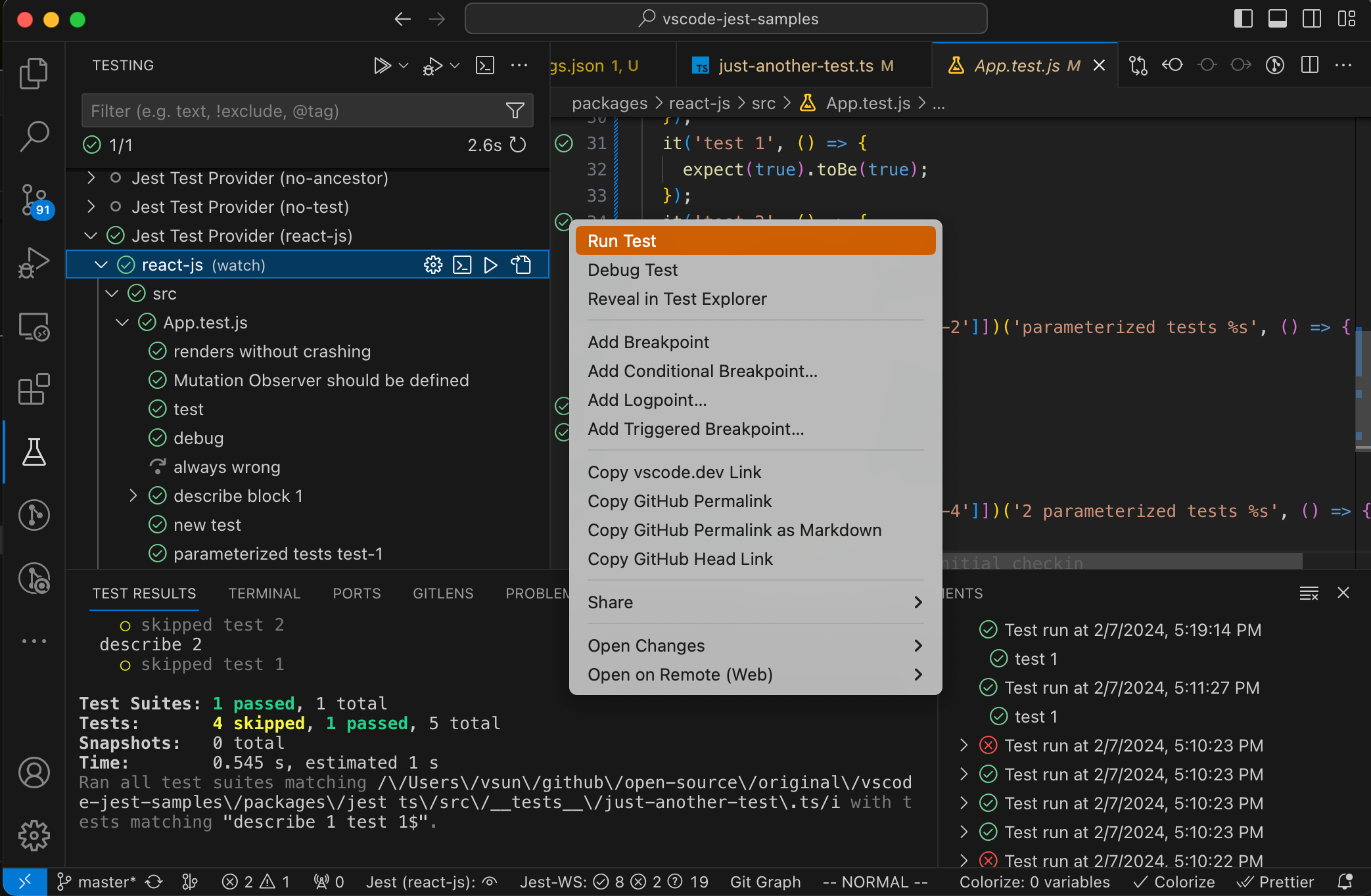
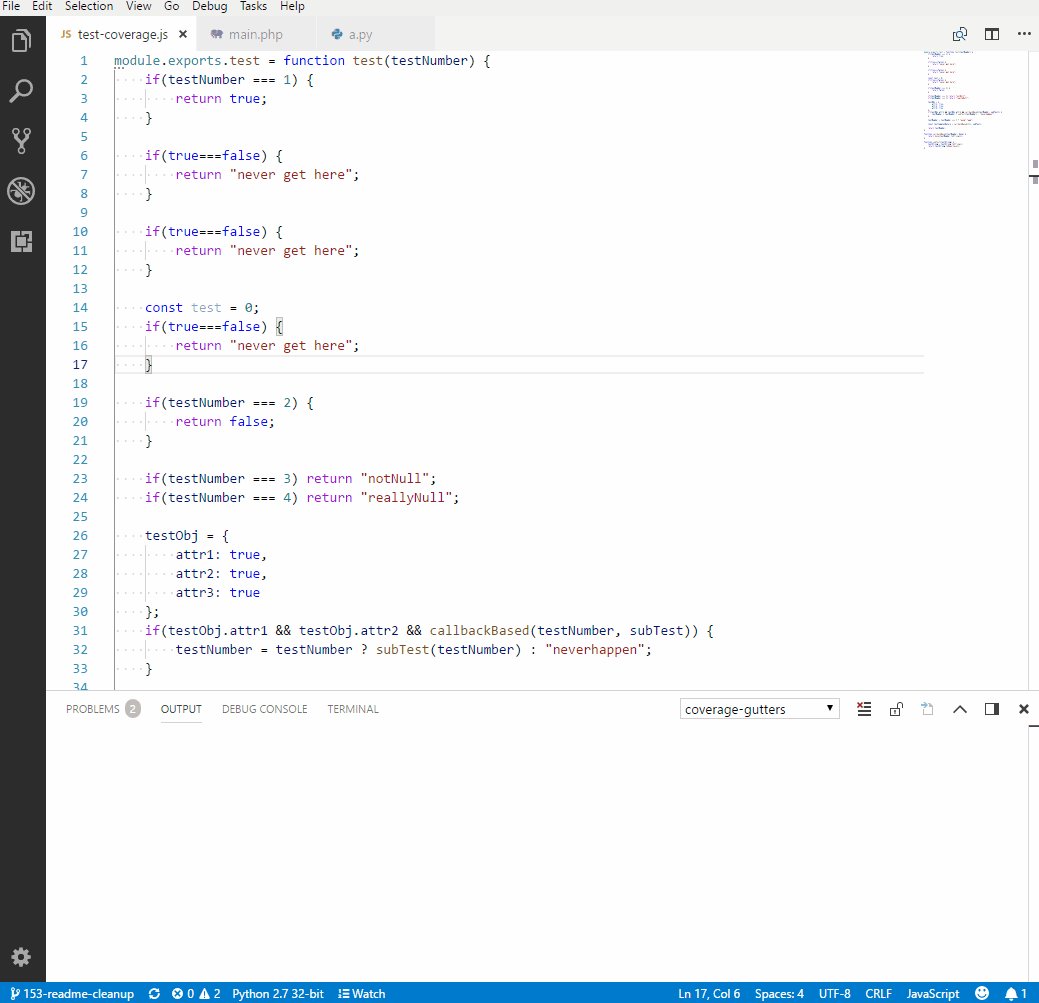
此頁面詳細介紹了我作為開發人員使用的大部分內容。我使用 Mac,因此許多工具都是 macOS 特定的,但清單中也有一些與作業系統無關的工具。 在我們開始之前要提到的一件事是,這些工具可以提高我的工作效率。也許他們不會像他們為我所做的那樣讓你有生產力。我總是說,*使用能讓你最有效率的工具*。 其中一些工具是免費的,但有些是付費的。我個人認為付費的是值得的,但這取決於你和你的錢包。 *注意:我在這裡放置了一些推薦連結。只是想坦率地說明這一點而已。* 編輯 -- 這一切都從編輯器開始。 [Visual Studio Code](https://code.visualstudio.com/) (VS Code) 是我的首選編輯器。我使用[Insider 版本的](https://code.visualstudio.com/insiders/)時間最長,但有些擴充功能會嘗試登入並重定向到 VS Code 普通版,所以我決定回到它。也就是說,VS Code Insider 非常穩定。 我很長時間以來都是 Dank Mono 的忠實粉絲,但 GitHub 今年發布了一堆等寬字體,我一直很喜歡[Monaspace Krypton](https://monaspace.githubnext.com/) 。 對於主題,它有所不同。我最近一直在使用輕現代預設主題,因為我發現它更適合[我的直播](https://nickyt.live),但我也是[休士頓](https://marketplace.visualstudio.com/items?itemName=astro-build.houston)和[堡壘之夜](https://marketplace.visualstudio.com/items?itemName=sdras.fortnite-vscode-theme)主題的粉絲。 [](https://x.com/nickytonline/status/1787621116636221727) 雖然我安裝了[iTerm](https://iterm2.com/) ,這是一個很棒的 macOS 終端,但老實說,99.999% 的時間我都住在 VS Code 終端中。 ### 編輯器設定 如果您對我的編輯器設定感興趣,[這是我目前的設定](https://gist.github.com/nickytonline/e6ceb17a1fb7b6438c3f09ff800748da)。 更有趣的事情之一是您可以更改標題欄,因此我加入了一些表情符號。 ``` "window.title": "🦙⚡🫡 – ${activeEditorShort}${separator}${rootName} – 🫡⚡🦙", ```  我發現超級方便的另一個設定是`terminal.integrated.autoReplies` 。我從來不想獲取我的 .env 文件,這可以完美地處理它。 ``` "terminal.integrated.autoReplies": { "dotenv: found '.env' file. Source it? ([Y]es/[n]o/[a]lways/n[e]ver)": "e\r" }, ``` ### 也許澤德很快? 我確實想向[Zed](https://zed.dev/)編輯大聲喊叫。我偶爾會使用它,而且速度超級快,但它還沒有成為我的主要編輯器。我認為一旦擴展生態系統進一步發展,我就會轉向這個。也許在明年。我們拭目以待。 😎 瀏覽器擴充 ----- 我並不是每天都使用所有這些,但這些是我首選的瀏覽器擴充功能。 - [精緻的 GitHub](https://chrome.google.com/webstore/detail/refined-github/hlepfoohegkhhmjieoechaddaejaokhf) - GitHub 上的類固醇 - [VisBug](https://chrome.google.com/webstore/detail/visbug/cdockenadnadldjbbgcallicgledbeoc?hl=en) - 一個很棒的前端工具(這對我來說是新工具)(僅適用於基於 Chromium 的瀏覽器) - [React 開發者工具](https://chrome.google.com/webstore/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi?hl=en)- 因為 React - [Preact DevTools](https://preactjs.github.io/preact-devtools/) - 因為 Preact - [Axe](https://chrome.google.com/webstore/detail/axe-web-accessibility-tes/lhdoppojpmngadmnindnejefpokejbdd) - 用於網路可存取性測試 - [WAVE](https://wave.webaim.org/extension/) - 用於網路可存取性測試 - [HTTPS 無所不在](https://www.eff.org/https-everywhere) - [優布洛克](https://ublock.org/) - [LanguageTool](https://languagetool.org) - 文法和拼字檢查工具 - [Pocket](https://getpocket.com/) - 用於為要閱讀的內容加入書籤 - [JSONView](https://chrome.google.com/webstore/detail/jsonview/chklaanhfefbnpoihckbnefhakgolnmc) - JSON 有效負載的美化視圖 - [調整新 Twitter](https://github.com/insin/tweak-new-twitter/) - 消除 Twitter 使用者介面中的大量噪音 - [a11y Twitter](https://github.com/nickytonline/a11y-twitter) - 對如何使用 Twitter 進行小幅更改,以方便的方式推廣推文。 桌面應用程式 ------ 這些是我每天使用的大部分桌面應用程式。讓我們從一些通用的開始。 ### 我每天做的常見事情的通用工具 [Arc 瀏覽器](https://arc.net/gift/93e342bc)是一款基於 Chromium 的瀏覽器,在我看來,它解決了我在使用任何其他瀏覽器時遇到的大量使用者體驗 (UX) 問題。垂直選項卡、命令面板和自動畫中畫影片等等。 我在頂部選單列圖示上使用[Vanilla 的](https://matthewpalmer.net/vanilla/)時間最長,但當我拿到帶有瀏海的 MacBook Pro 後,它就不太好用了。從那以後,我開始使用[Bartender](https://www.macbartender.com)來管理我的選單列。 macOS 上的表情符號選擇器並不是那麼好,但[Rocket](https://matthewpalmer.net/rocket/)讓加入表情符號變得如此簡單。我無法告訴你我一天使用它多少次。 [Raycast](https://raycast.com)是我首選的 macOS 聚光燈替代品。這就像類固醇的聚光燈。我之前使用過[Alfred](https://www.alfredapp.com/) ,這是另一個出色的 Spotlight 替代品,但由於某種原因 Raycast 越來越吸引我了。我也用它來進行視窗管理。 對於那些坐在電腦前的夜晚, [f.lux](https://justgetflux.com/)是必須的。正如一些智者所說:「善待你的眼球」。 macOS 的[Nightshift](https://support.apple.com/en-ca/102191)還可以,但 f.lux 卻破壞了它。 對於管理會議, [Dato](https://sindresorhus.com/dato)是一款更好的 macOS 約會應用程式。在網址列中顯示多個時區非常有用。我有當地時間和 UTC。我還將它用於即將舉行的會議和活動。以前我使用的是[Meeter](https://trymeeter.com) ,它對此非常有用,但現在我需要的應用程式少了一個。 我幾乎每天都會截取螢幕截圖或錄製短影片, [Cleanshot X](https://cleanshot.com/)非常適合此操作。 ### Git 工具 我的大部分「git」工作都是在命令列上進行的,但有時我需要圖形使用者介面(GUI)來真正了解正在發生的事情。當我需要它時,我會伸手去拿[Fork](https://git-fork.com/) 。  向 Cassidy (@cassidoo) 的精彩 GIF 致敬! 如果你使用 Git(我想你們大多數人都使用 Git), [那麼簽署你的提交](https://docs.github.com/en/authentication/managing-commit-signature-verification/signing-commits)就非常重要。 [GPG Suite](https://gpgtools.org/)讓設定變得簡單。 ### 前端工具 我做了很多建立使用者介面 (UI) 的工作,這些都是這類工作不可或缺的工具。 [xScope](https://xscope.app)是一個非常棒的前端開發工具組。標尺、指南等 當我需要與設計師協調、查看設計或提取一些資源時, [Figma](https://www.figma.com/)就是我居住的地方。 我以前聽說過[Polypane](https://polypane.app/) ,我想幾年前我可能已經嘗試過它,但現在,它是前端的必備品。它可以幫助您建立具有各種優點的響應靈敏、易於存取的應用程式。對此感到好奇嗎?今年早些時候,我在一次直播中與 Polypane 的創作者 Kilian Valkhof (@kilianvalkhof) 進行了交流。 https://www.youtube.com/watch?v=fsIhghVlHJE 對於顏色對比問題,TPGi 的[顏色對比分析儀](https://www.tpgi.com/color-contrast-checker/)是頂級的。我強烈推薦它。感謝 Todd Libby (@colabottles) 去年向我推薦了這個。 ### 我使用的其他桌面應用程式 - [Cloudflare Warp](https://blog.cloudflare.com/1111-warp-better-vpn/) - 更快的網路和一些 VPN 優點 - [Plash](https://apps.apple.com/us/app/plash/id1494023538) - 適用於 Mac 的互動式桌面背景(一個或多個網頁) - [CleanMyMac X](https://macpaw.com/cleanmymac) - 一套實用程序,可讓您的 Mac 保持最佳狀態。 - [Starship](https://starship.rs/) - 跨 shell 提示符 直播軟體 ---- 我確信有些擁有更多觀眾的主播擁有更好的設置,但這就是我的工作方式。 我使用[Restream.io](https://restream.io/join/zZ8Wr)串流傳輸到多個平台,目前包括 Twitch、YouTube、X/Twitter 和 LinkedIn。 [OBS](https://obsproject.com/download)被很多人使用,包括我自己。這是一個很棒的開源軟體。我使用它來進行串流傳輸,而不是 Restream Studio 或 Streamyard 等類似工具,因為我有自訂疊加層和其他一些自訂功能。 https://github.com/obsproject/obs-studio [Krisp](https://krisp.ai/)在過濾通話和串流中不需要的噪音方面表現出色。在直播時告別背景的消防車。 🤣 我將[Loopback](https://rogueamoeba.com/loopback/)用於虛擬音訊來源。這非常有用,因為我建立了一個音頻源,即我的麥克風和客人的音頻,並將其視為一個輸入源。我使用這個音訊來源作為即時字幕的音訊來源。 我沒有用於串流媒體的精美相機。我曾經使用我的羅技網路攝像頭,這很好,但當我終於得到一部像樣的 iPhone 時,我覺得它的相機太棒了!所以我決定用它來進行直播。 [Camo](https://reincubate.com/camo/)使這成為可能,並且它有很多細節,如縮放、水印、濾鏡等。 ### 直播嘉賓工具 在很長一段時間裡,我都不明白人們是如何把嘉賓帶上直播的。在我從事串流媒體的早期,我曾經引入完整的 Discord 螢幕並在我的直播中分享。雖然這有效,但並不理想。我也嘗試了類似的 Zoom,然後我也開始在螢幕上裁剪 Zoom 的部分內容,但同樣不理想。 最終,我發現了[vdo.ninja](https://vdo.ninja/) 。 TLDR 是,它使用點對點技術將遠端攝影機引入 OBS 或其他工作室軟體。 https://github.com/steveseguin/vdo.ninja 這是一個很棒的專案,我強烈推薦它。如果您的客人有 Twitch 帳戶,另一個類似的軟體是 Twitch 的[Stream Together](https://help.twitch.tv/s/article/stream-together-host-guide?language=en_US) 。我也用這個,取決於客人。 命令列介面 (CLI) 工具 -------------- 我沒有很多 CLI 工具,但以下是一些我常用的工具: - [Homebrew](https://brew.sh) - macOS(或 Linux)缺少的套件管理器 - [GitHub CLI](https://github.com/cli/cli) - 命令列上的 GitHub。非常適合建立 PR 等。 https://dev.to/opensauced/boost-productivity-with-the-github-cli-2mne - [nvm](https://github.com/nvm-sh/nvm) - 節點版本管理器 - [cloudflared](https://github.com/cloudflare/cloudflared) - 透過安全隧道將本地伺服器公開到公共網路 如果您對我的設定(例如硬體和辦公室設定)的重置或我在旅途中攜帶的物品感到好奇,請隨時查看[我的使用頁面](https://nickyt.co/uses)。 直到下一篇! --- 原文出處:https://dev.to/nickytonline/tools-that-keep-me-productive-1no5
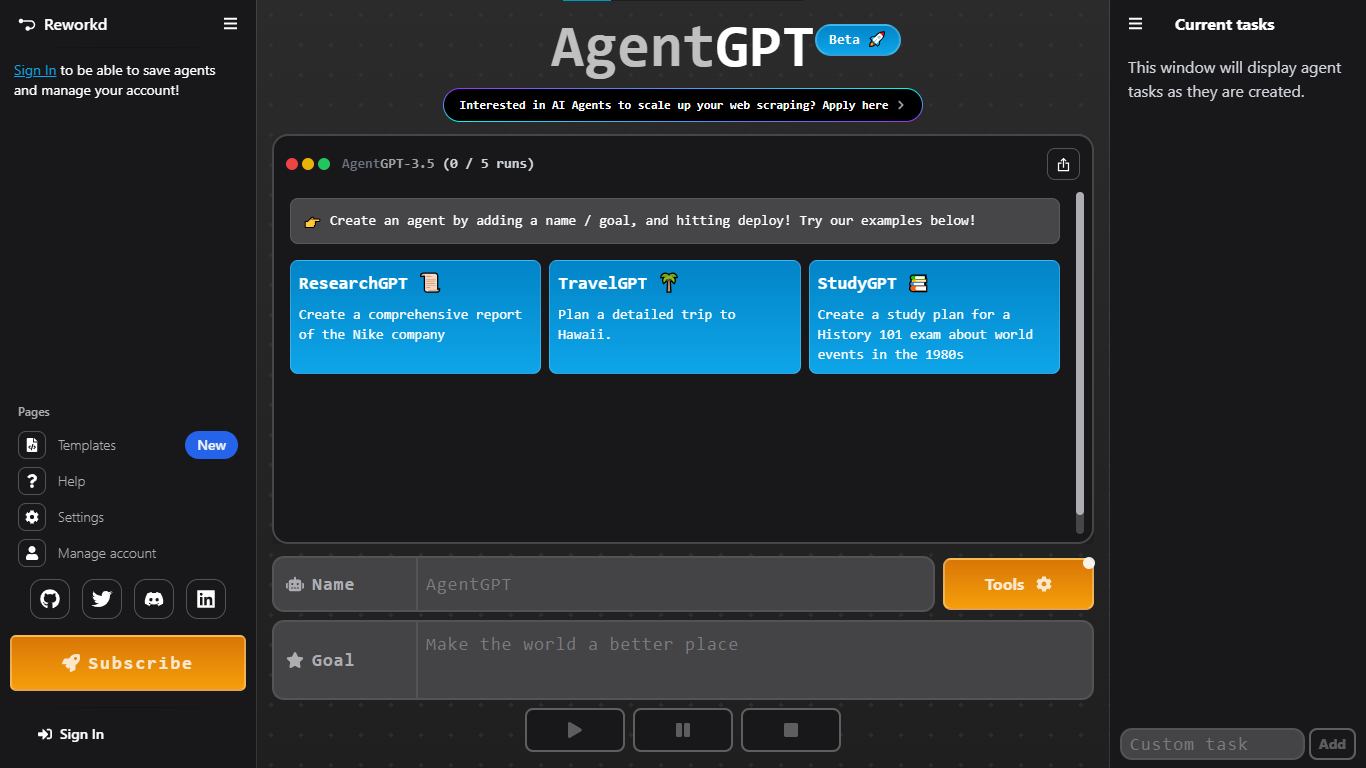
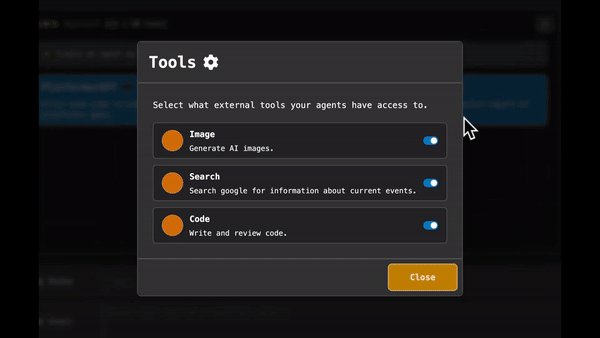
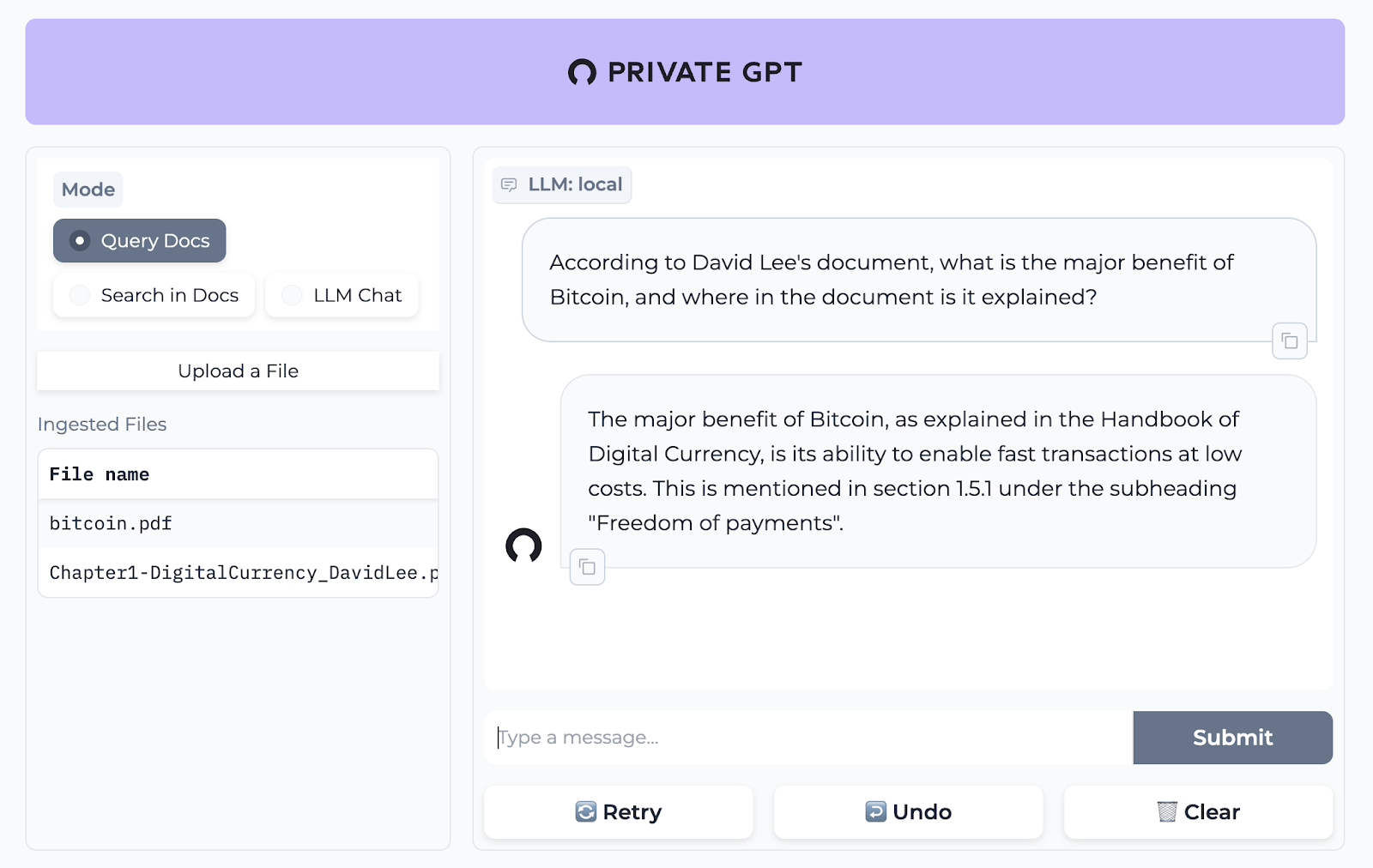
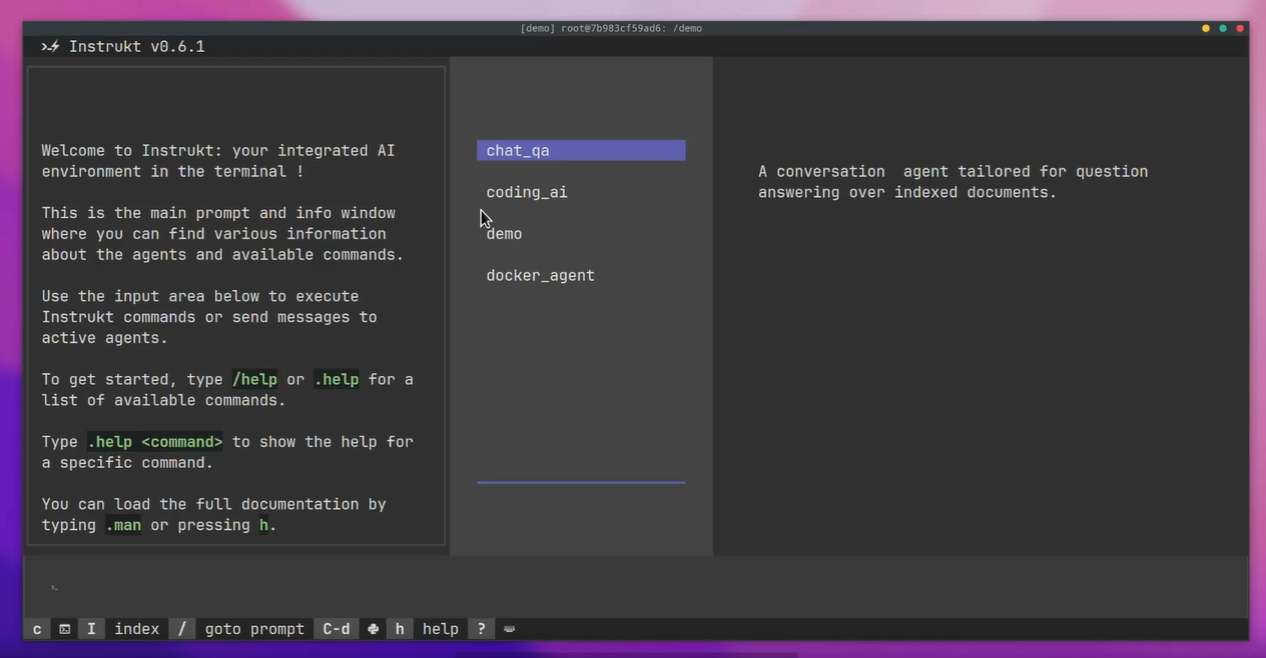
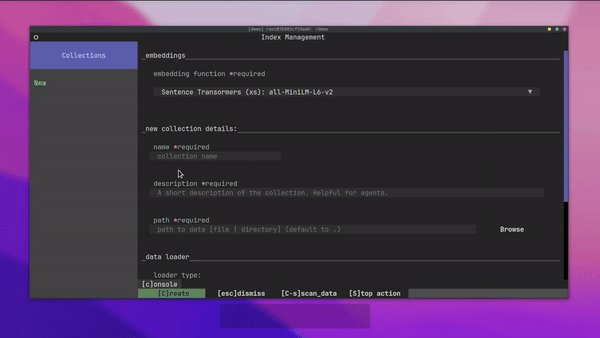
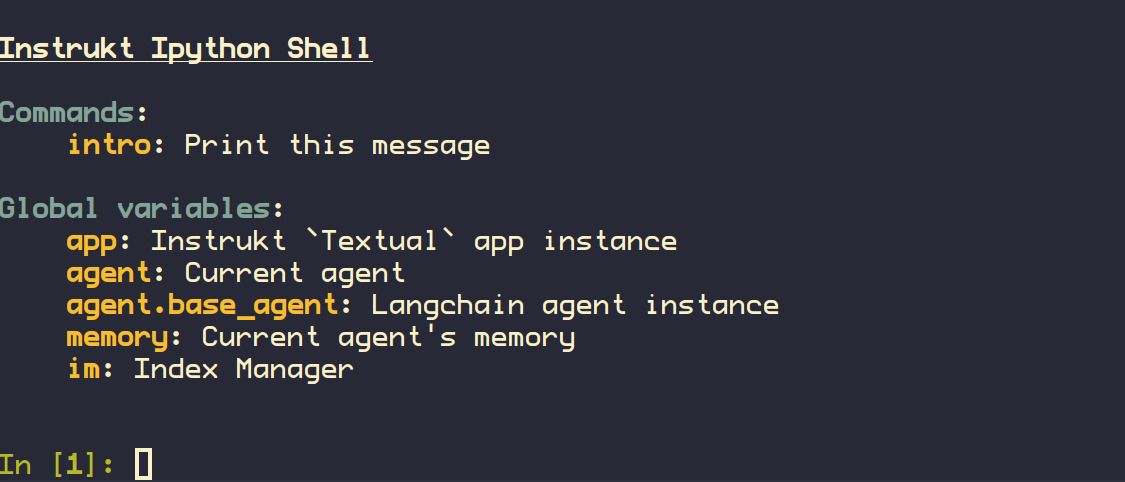
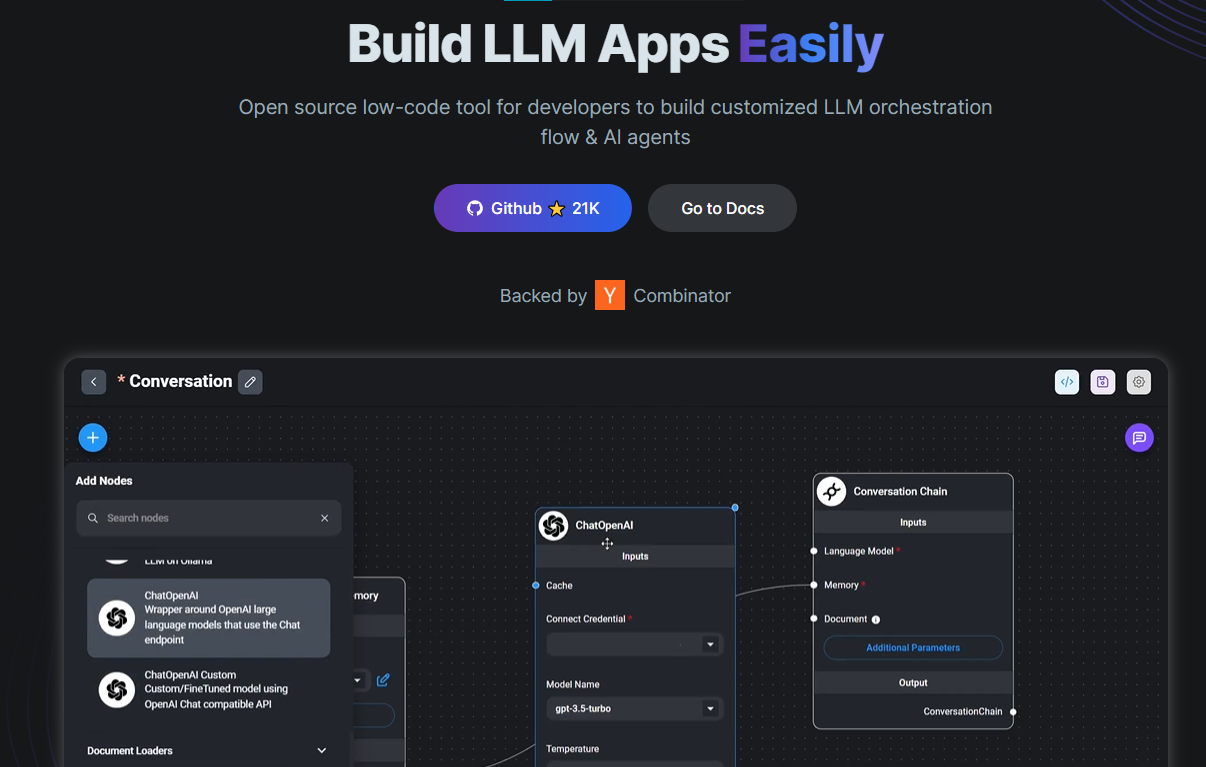
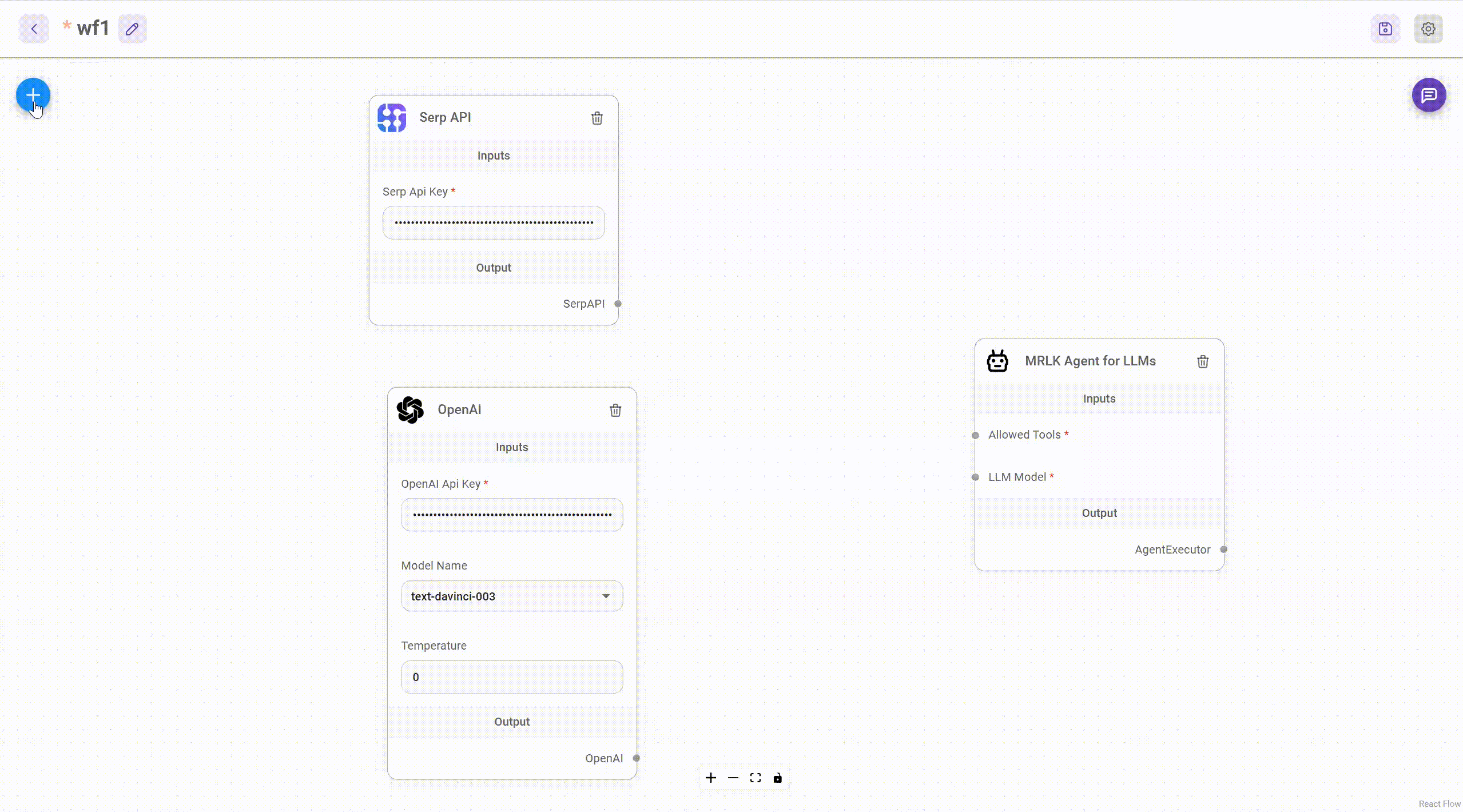
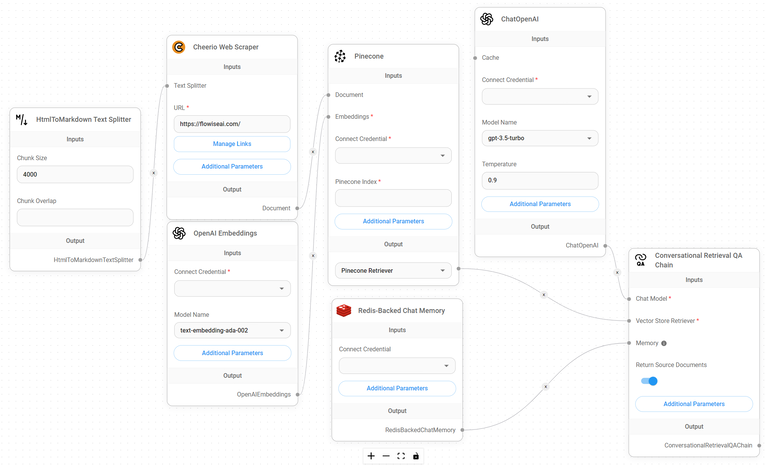
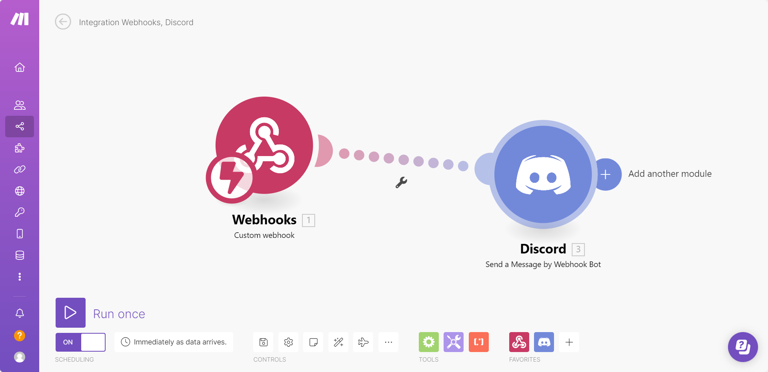
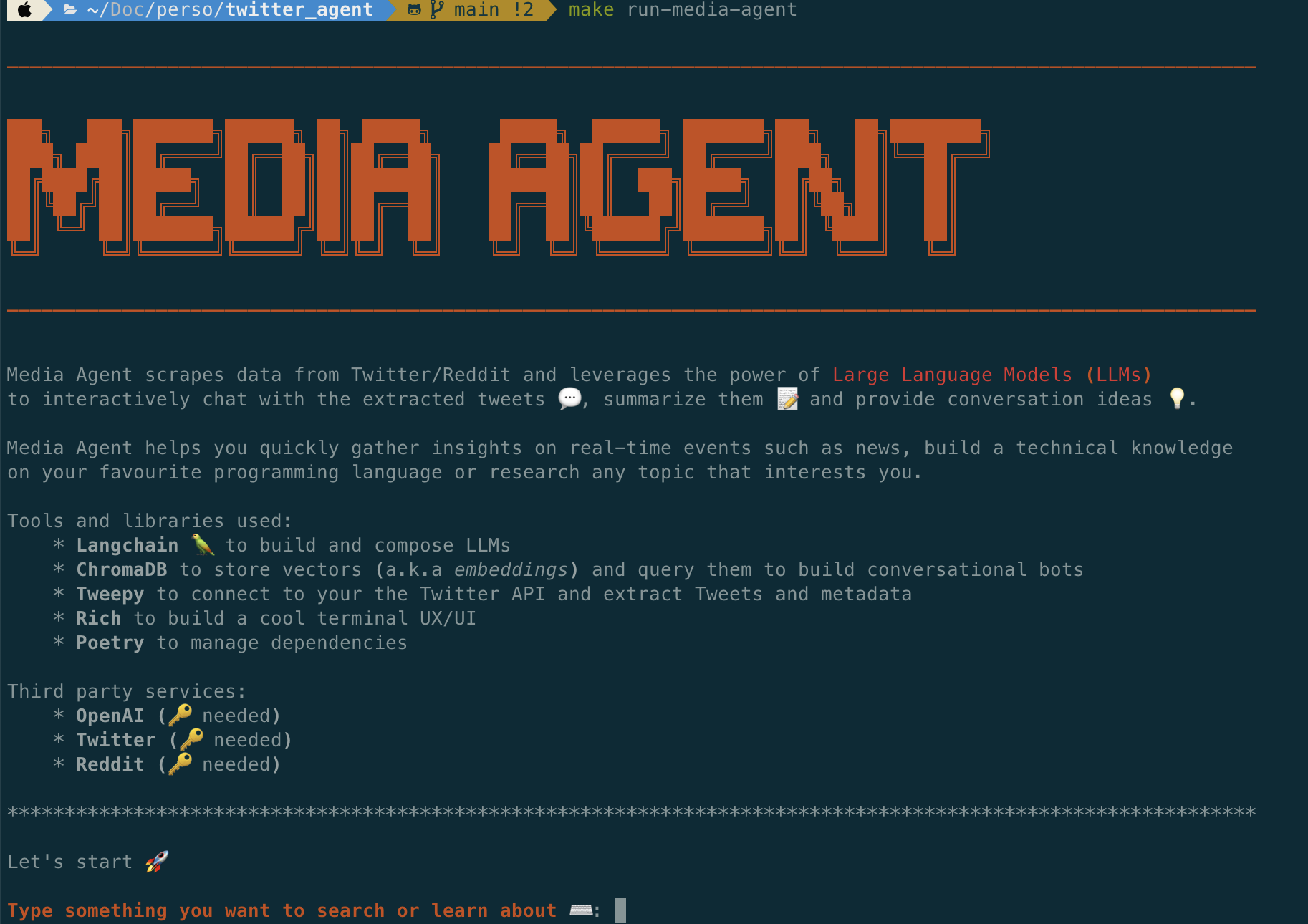
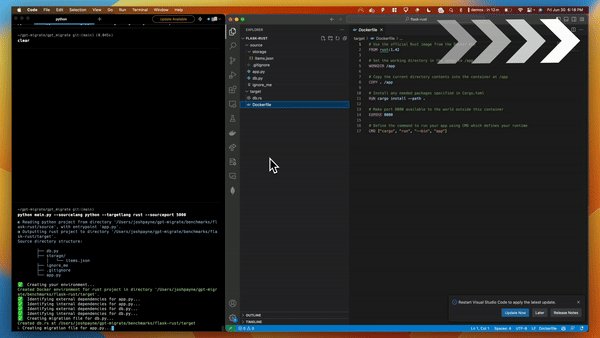
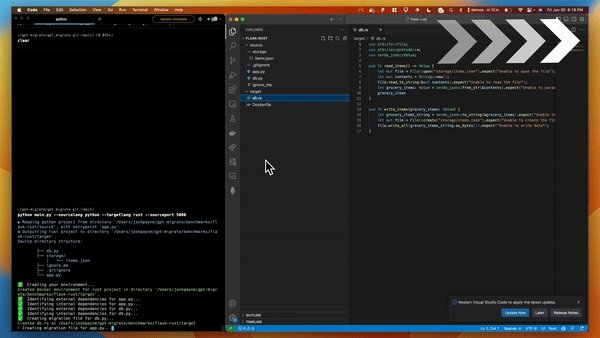
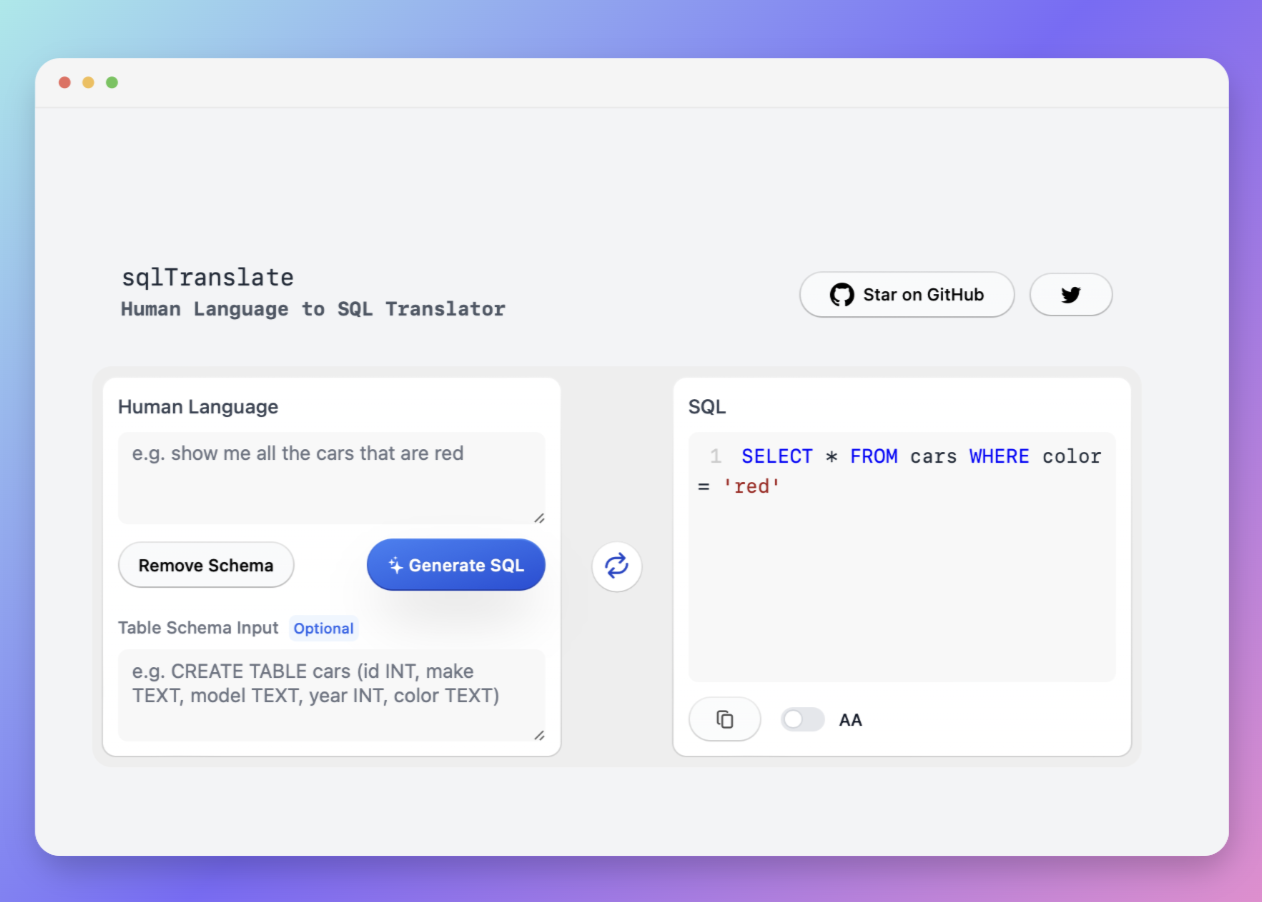
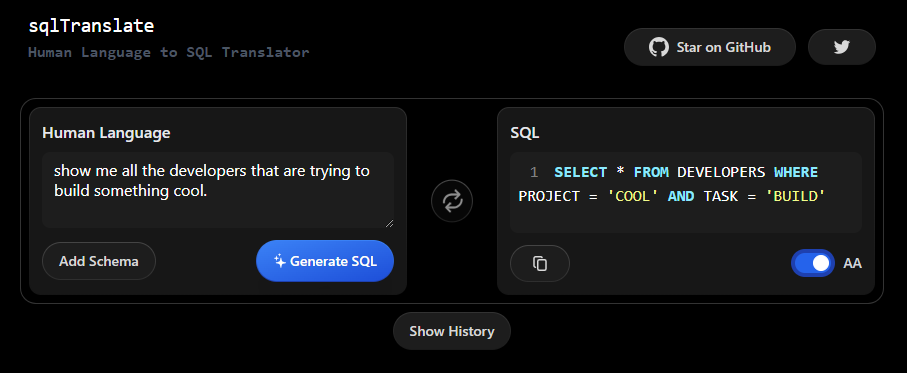
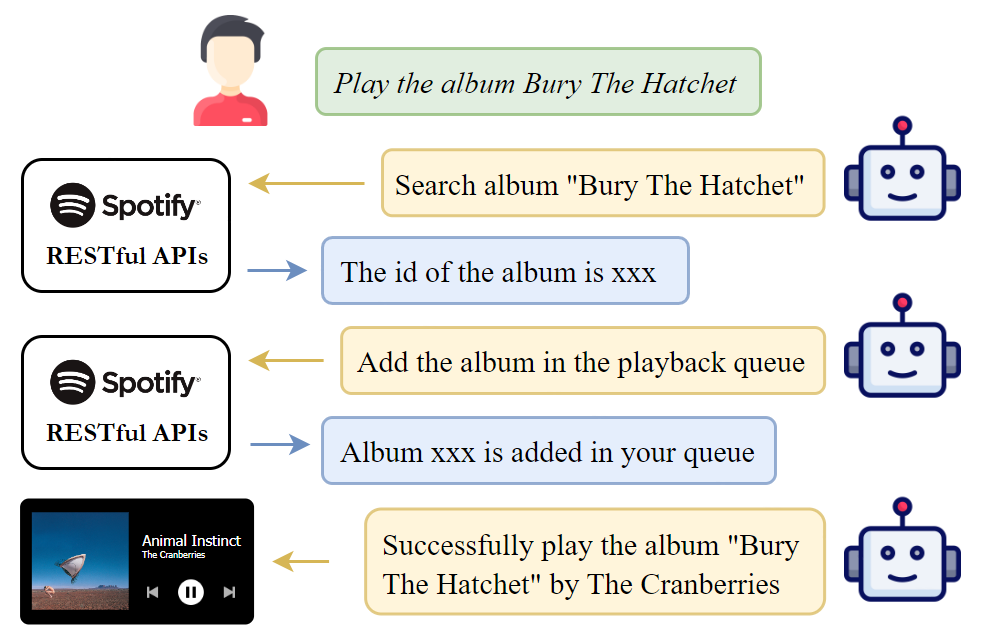
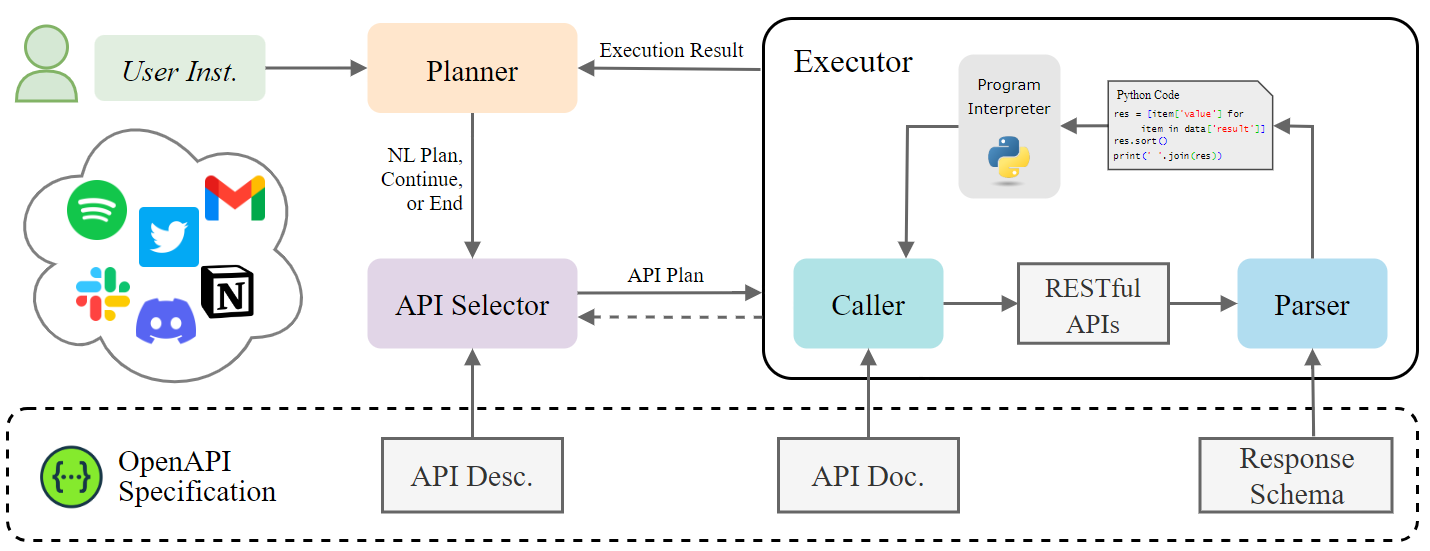
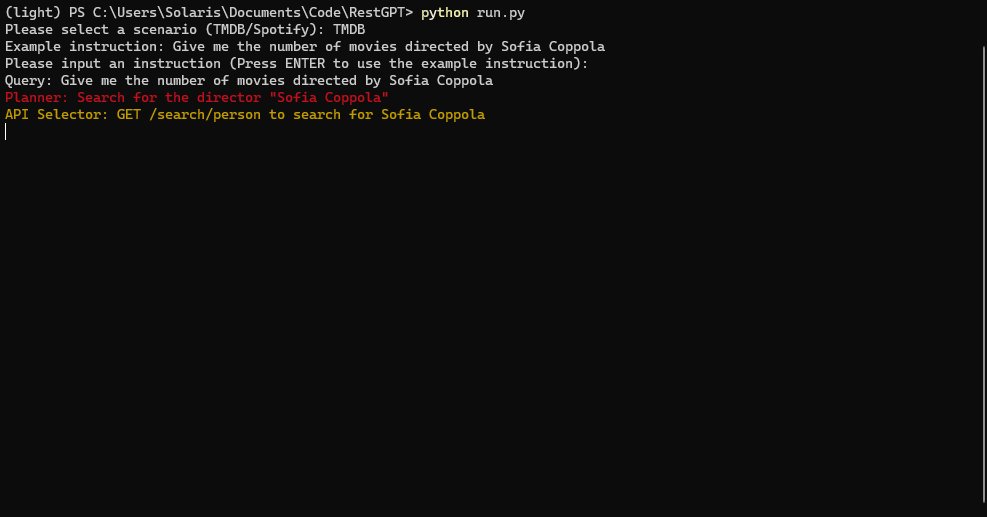
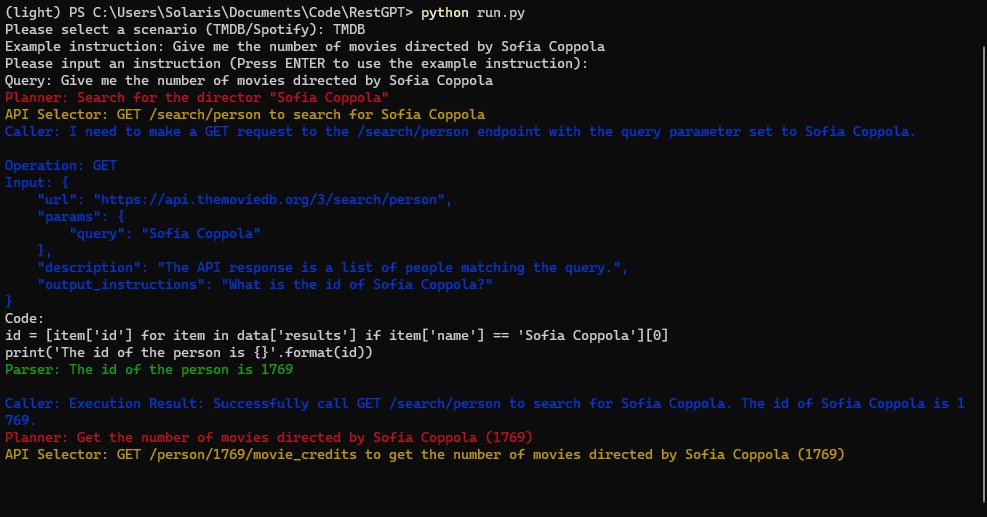
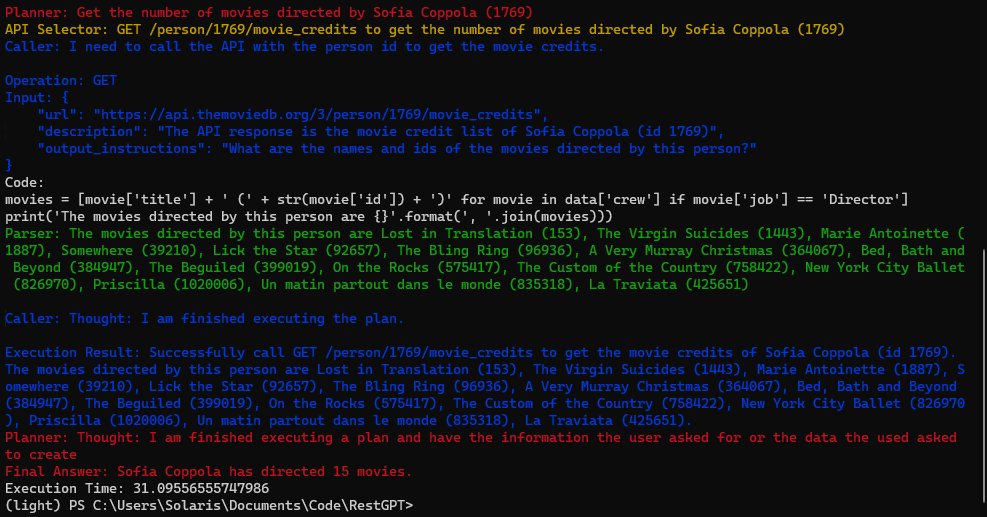
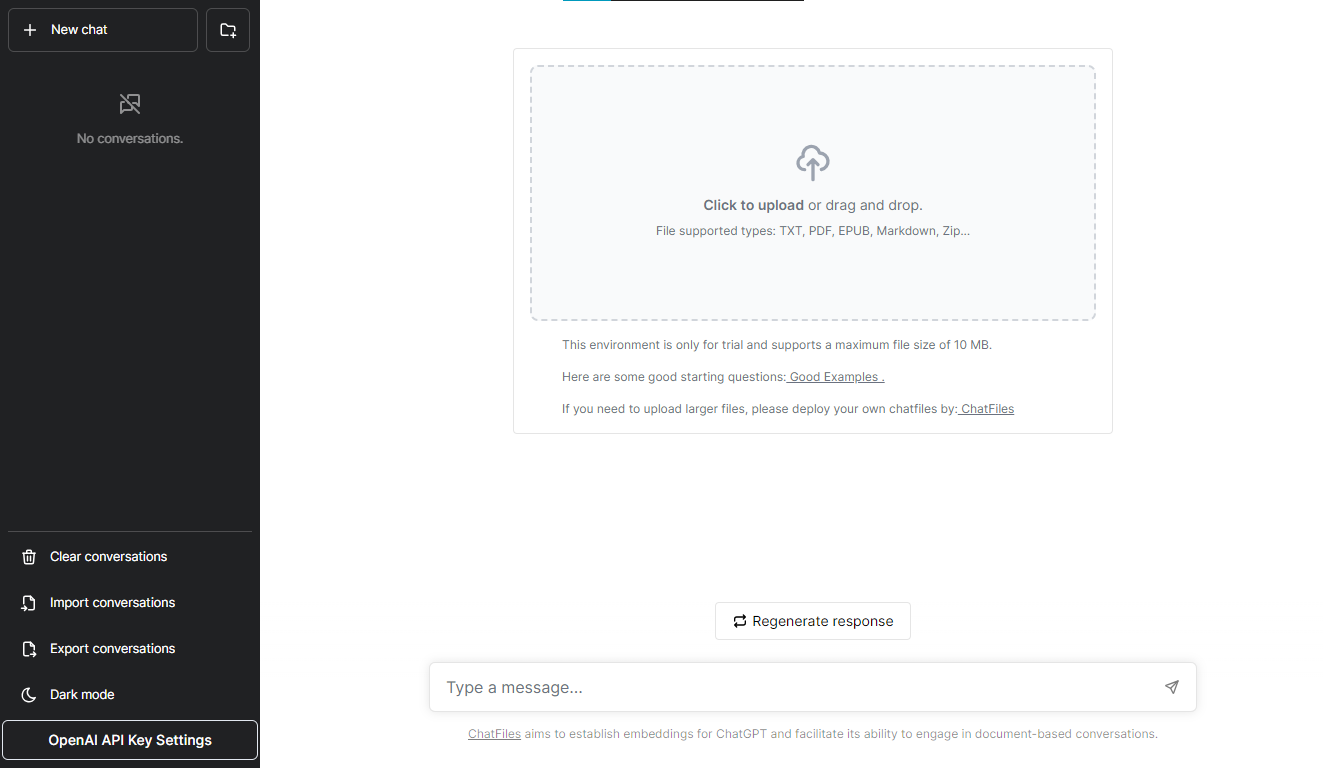
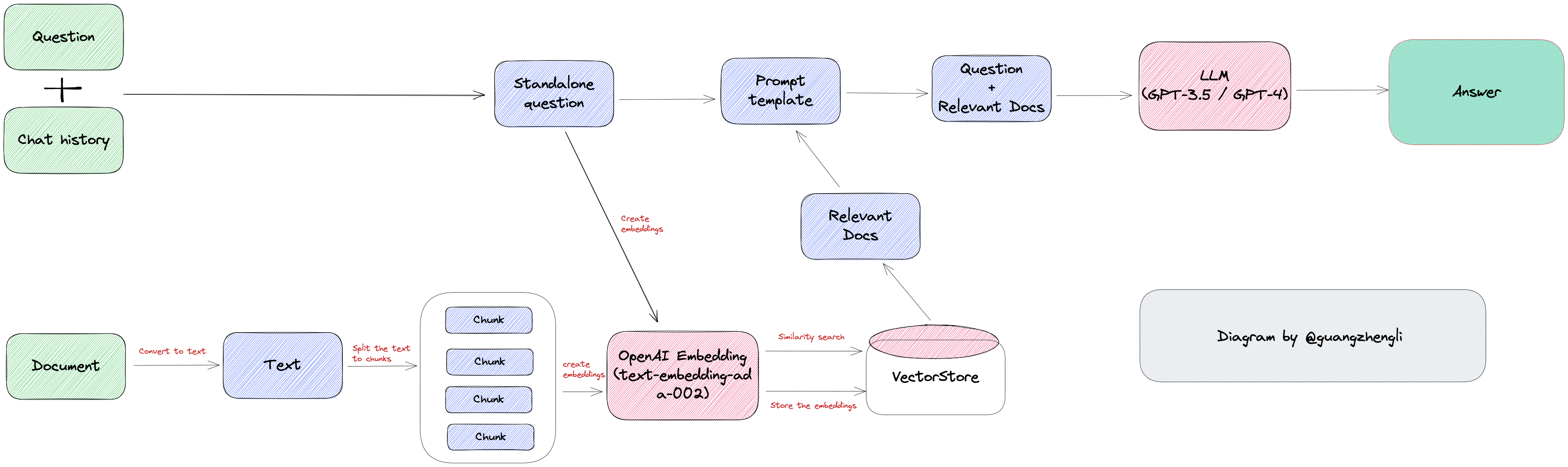
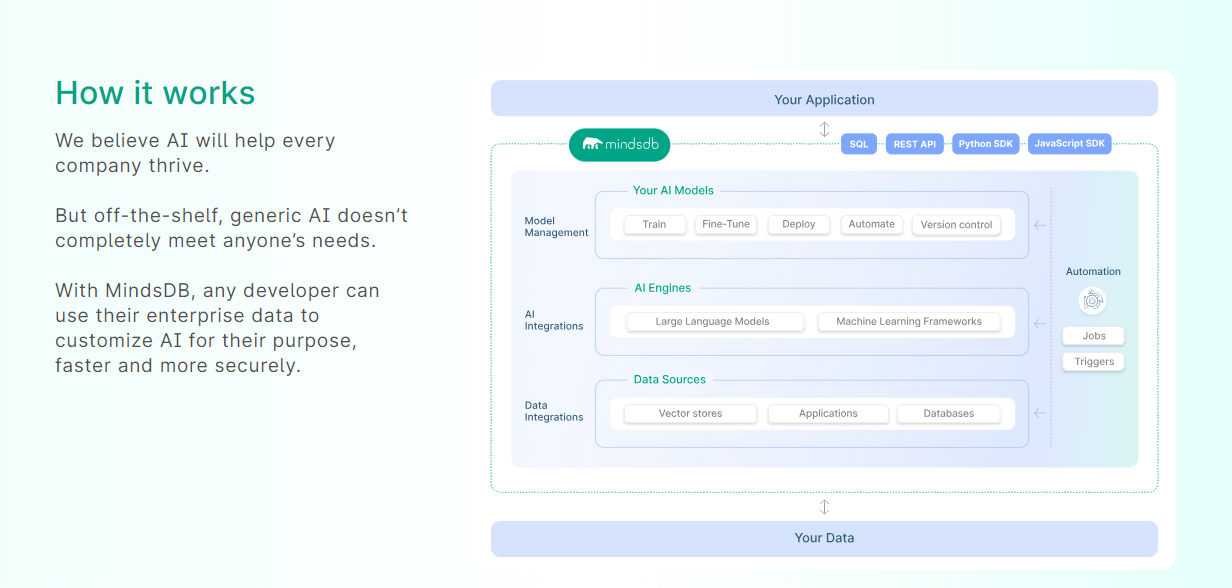
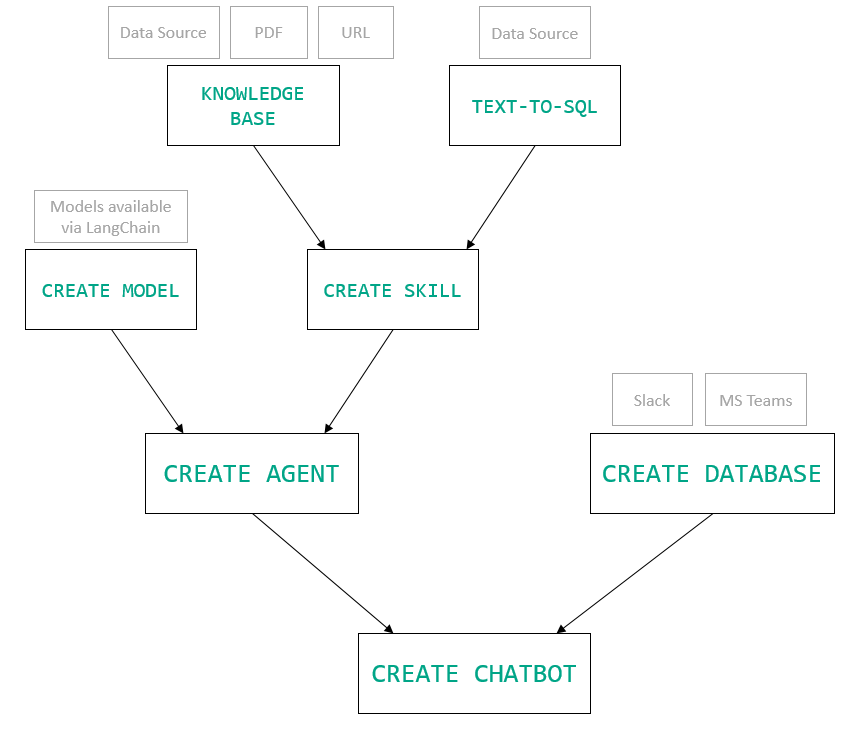
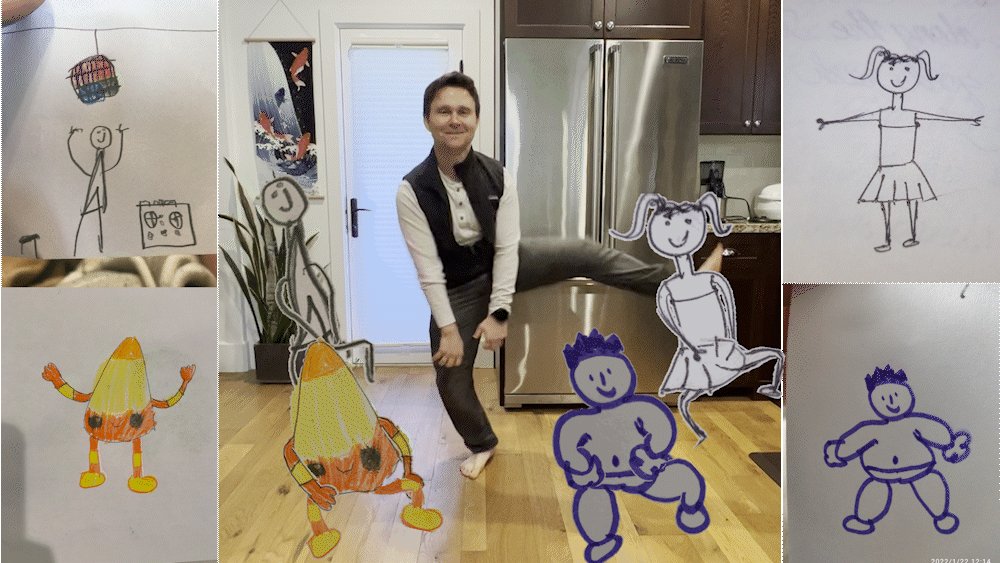
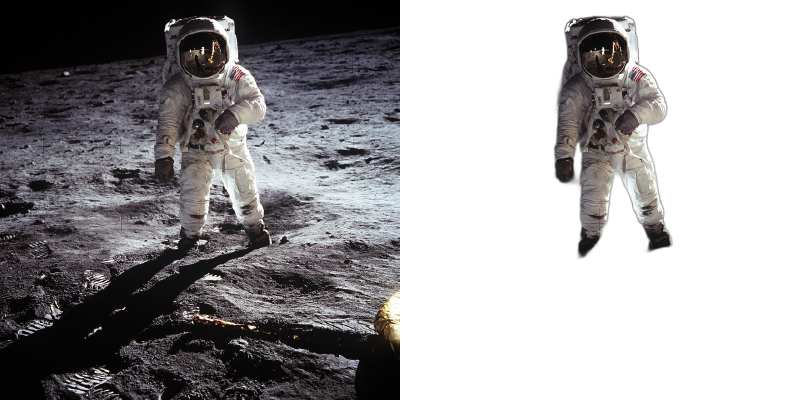
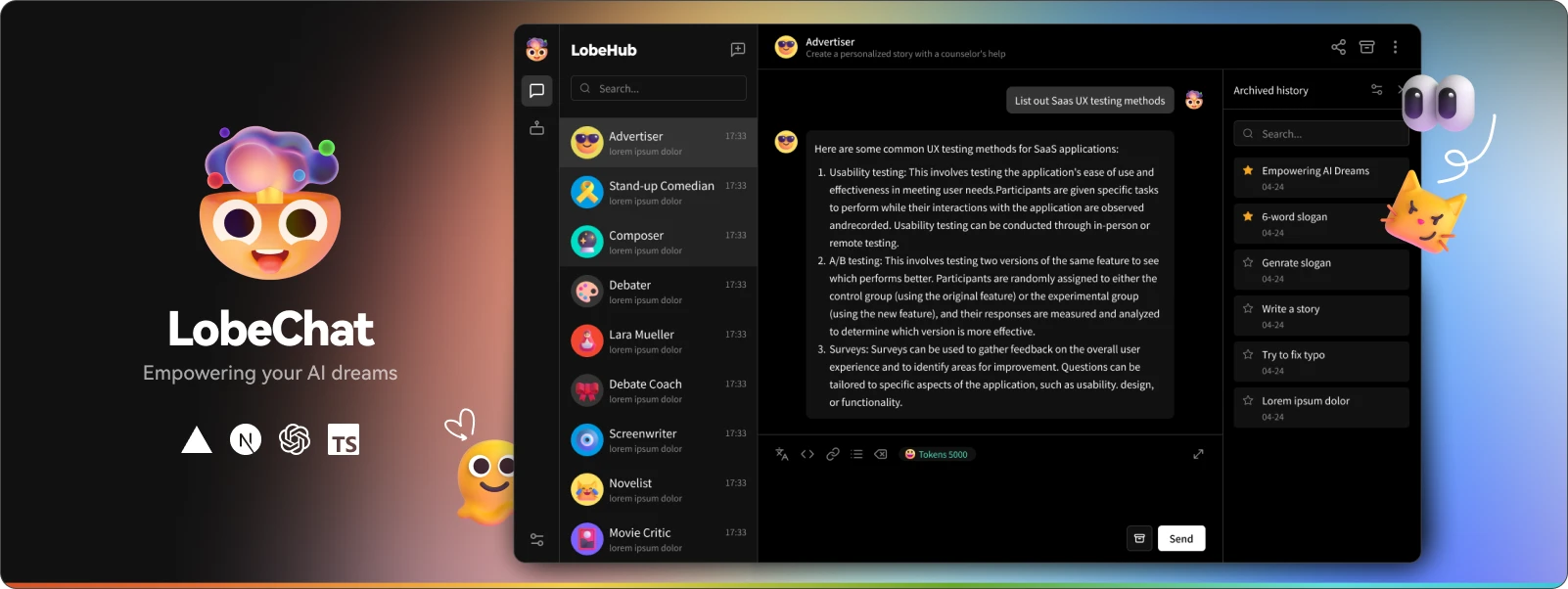
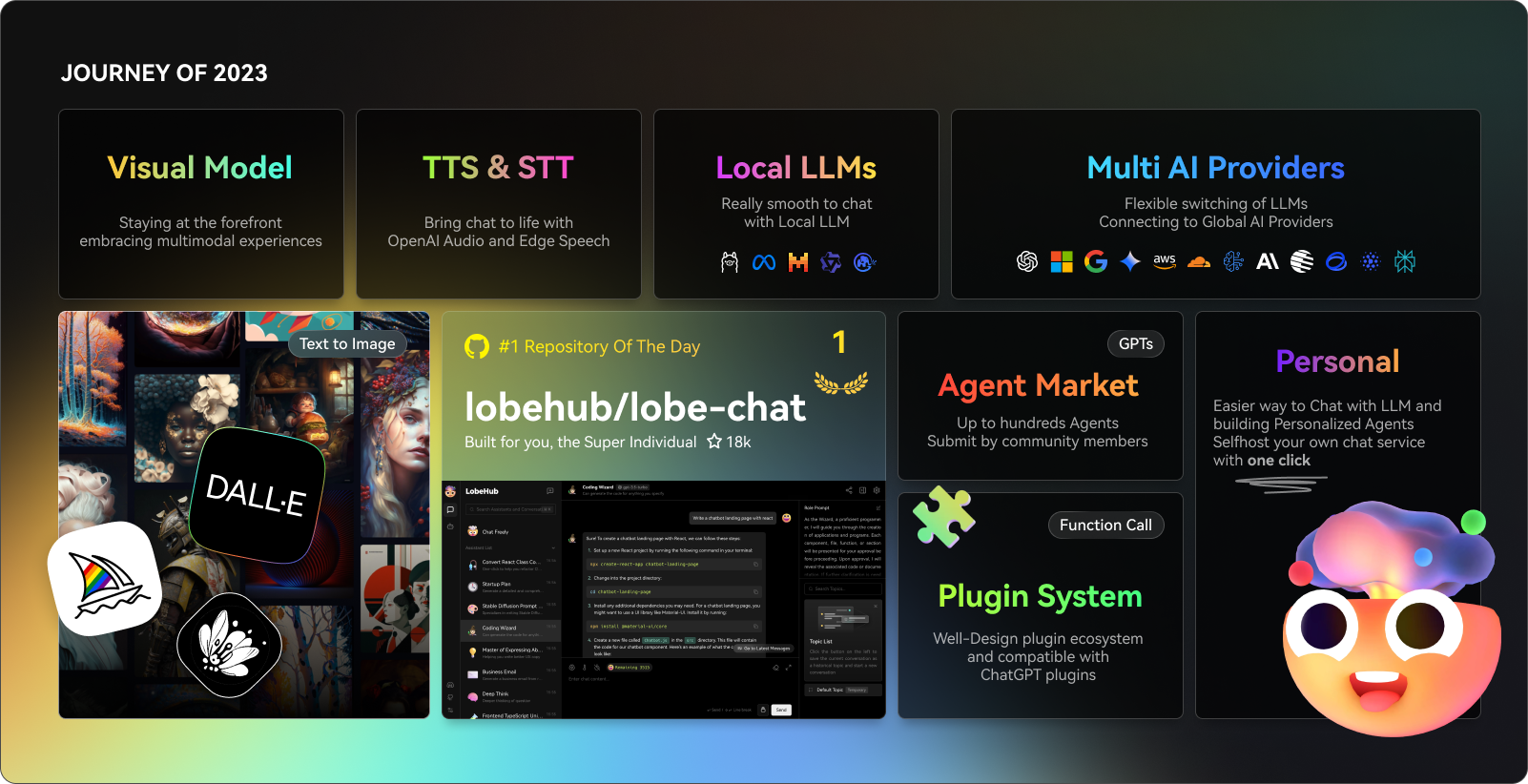
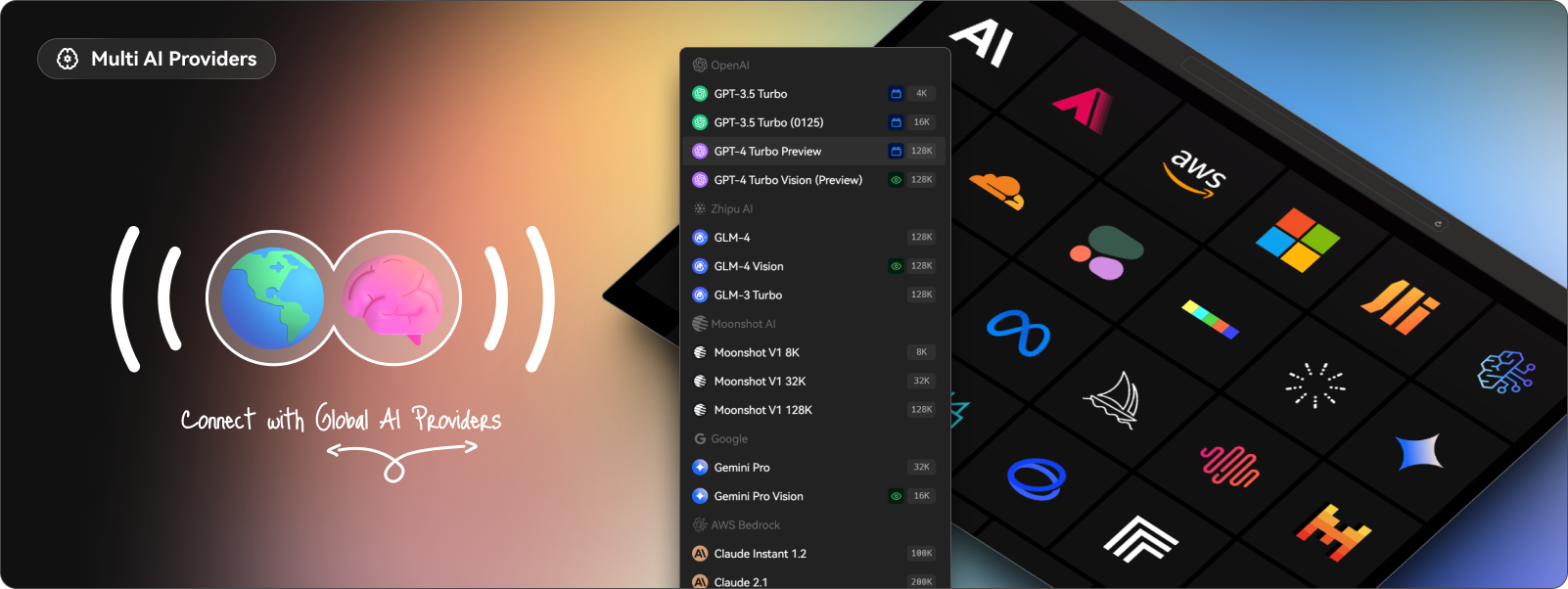
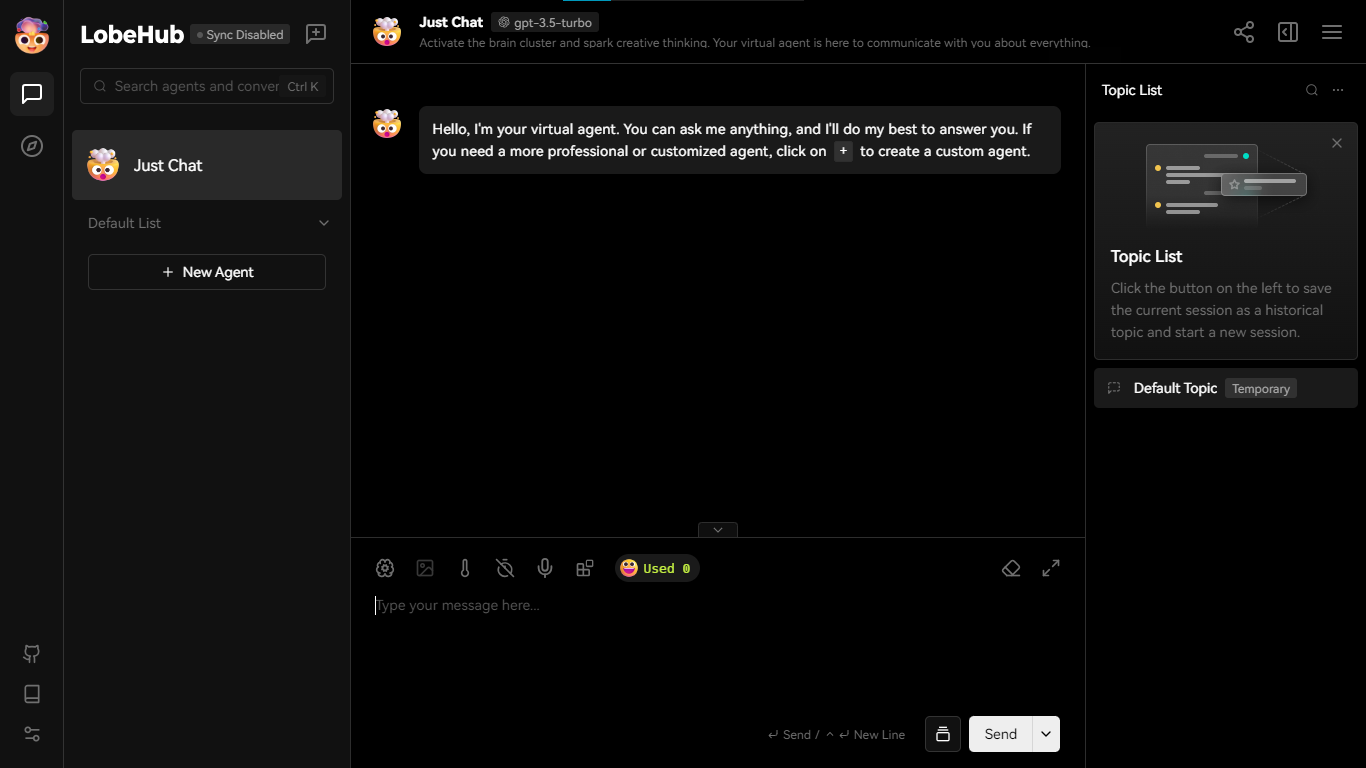
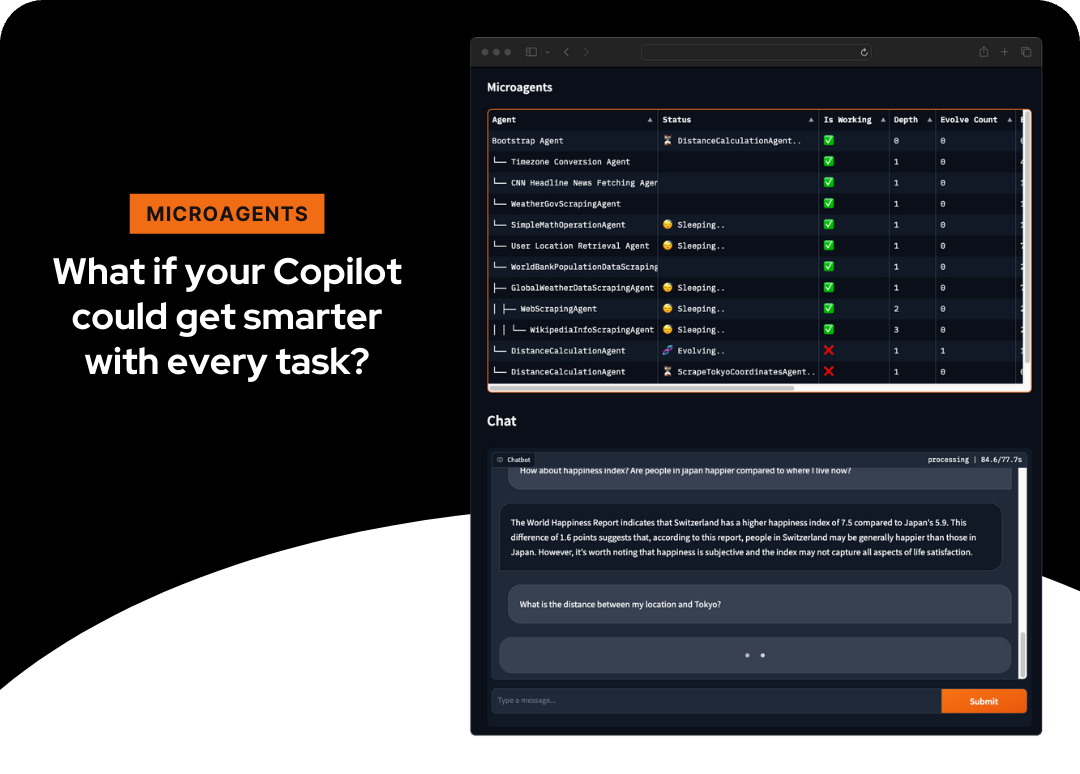
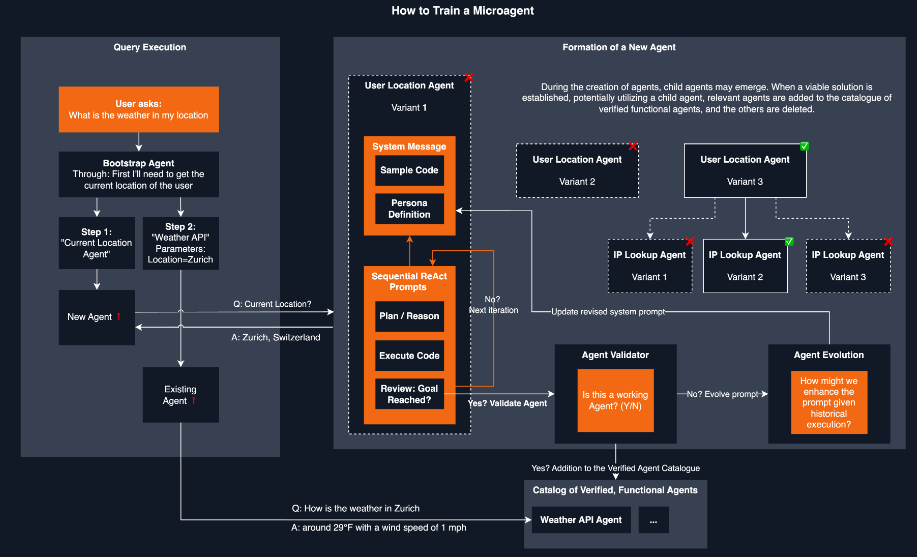
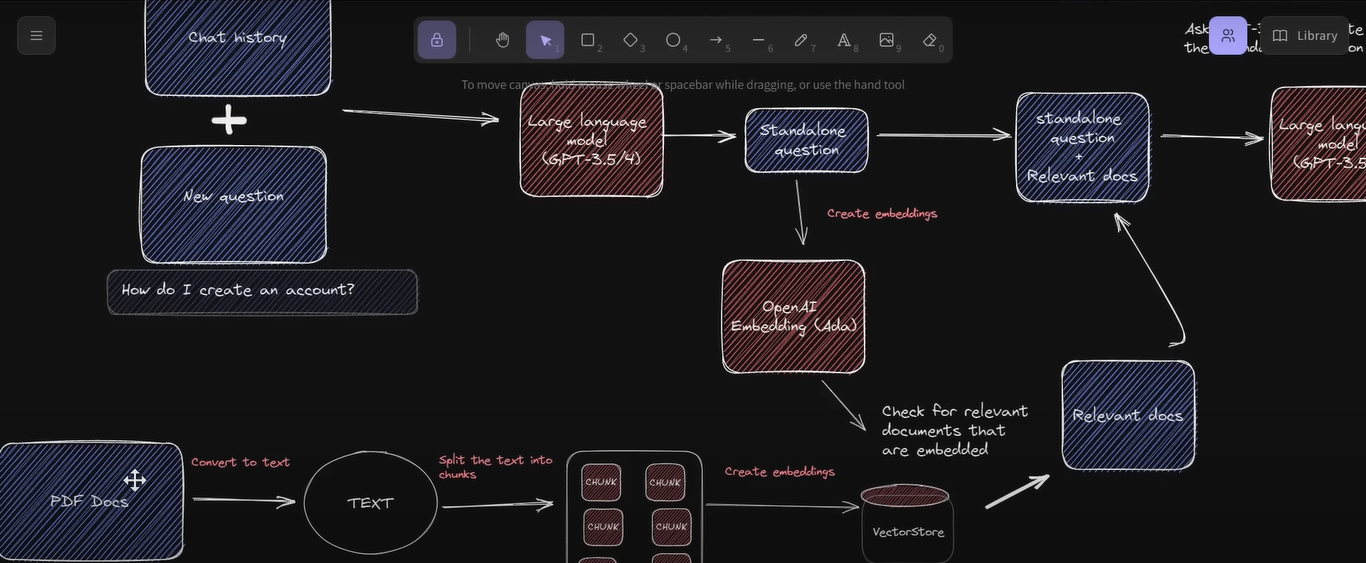
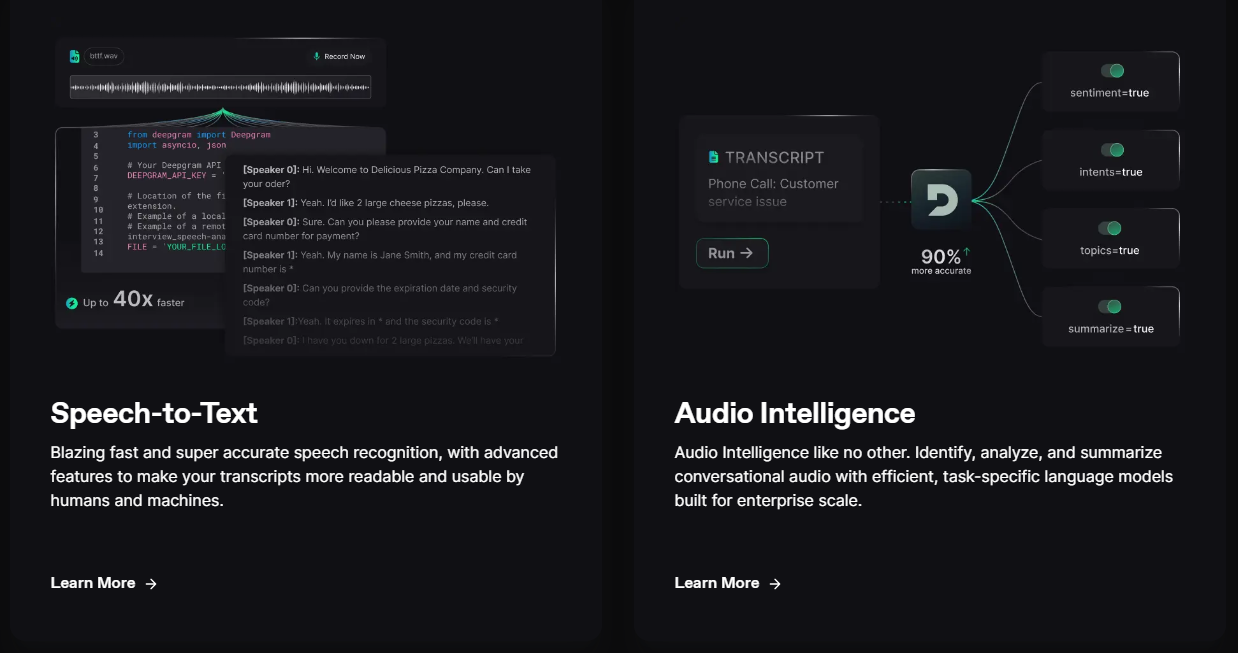
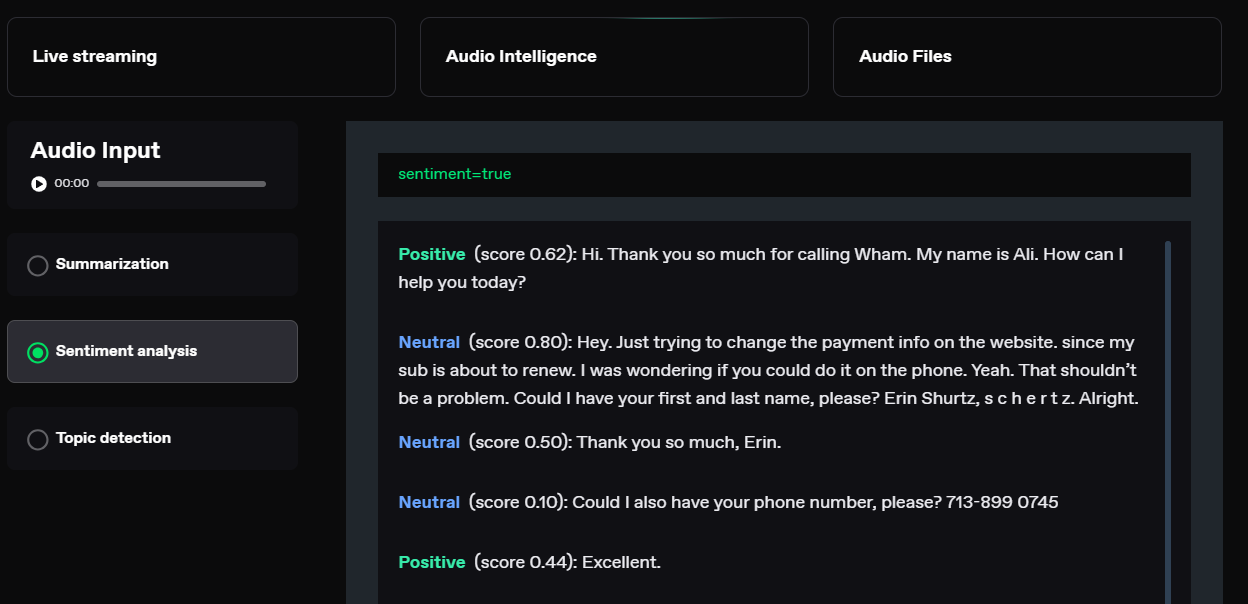
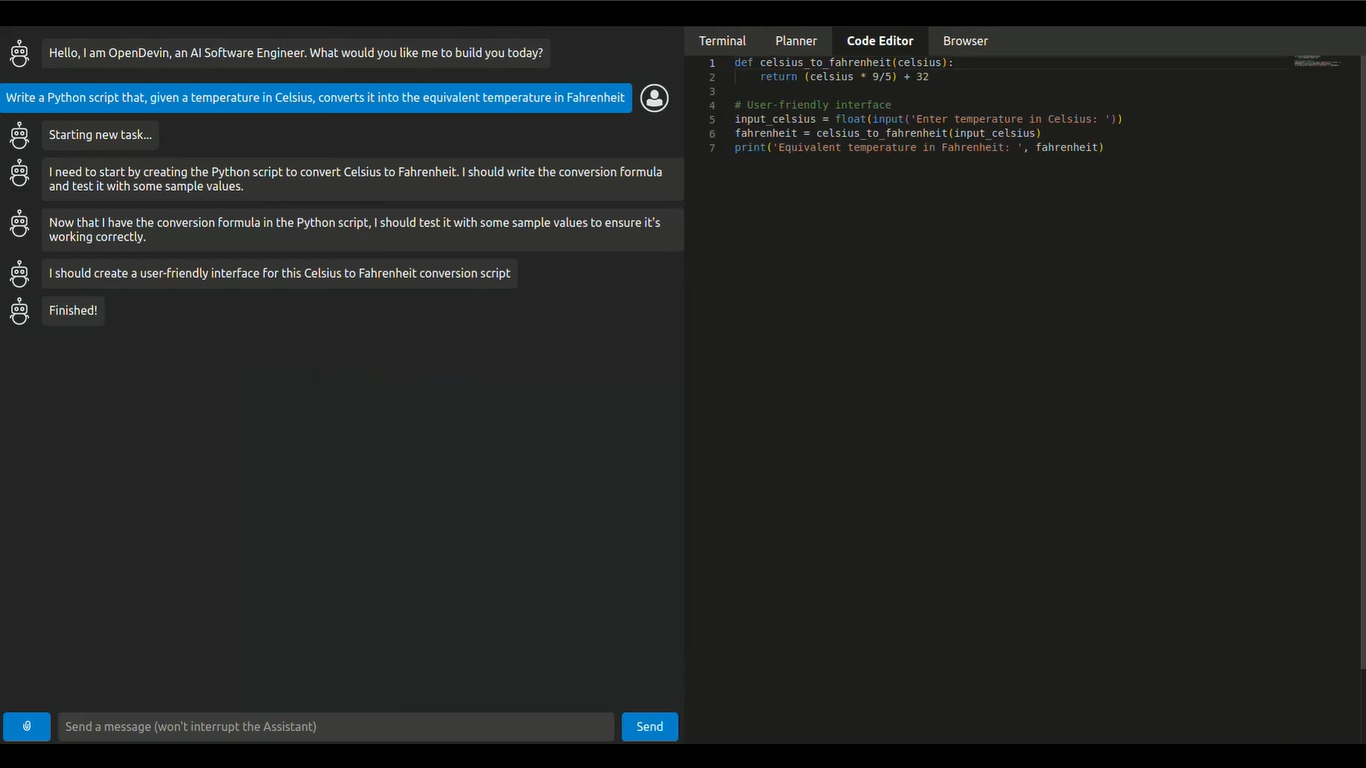
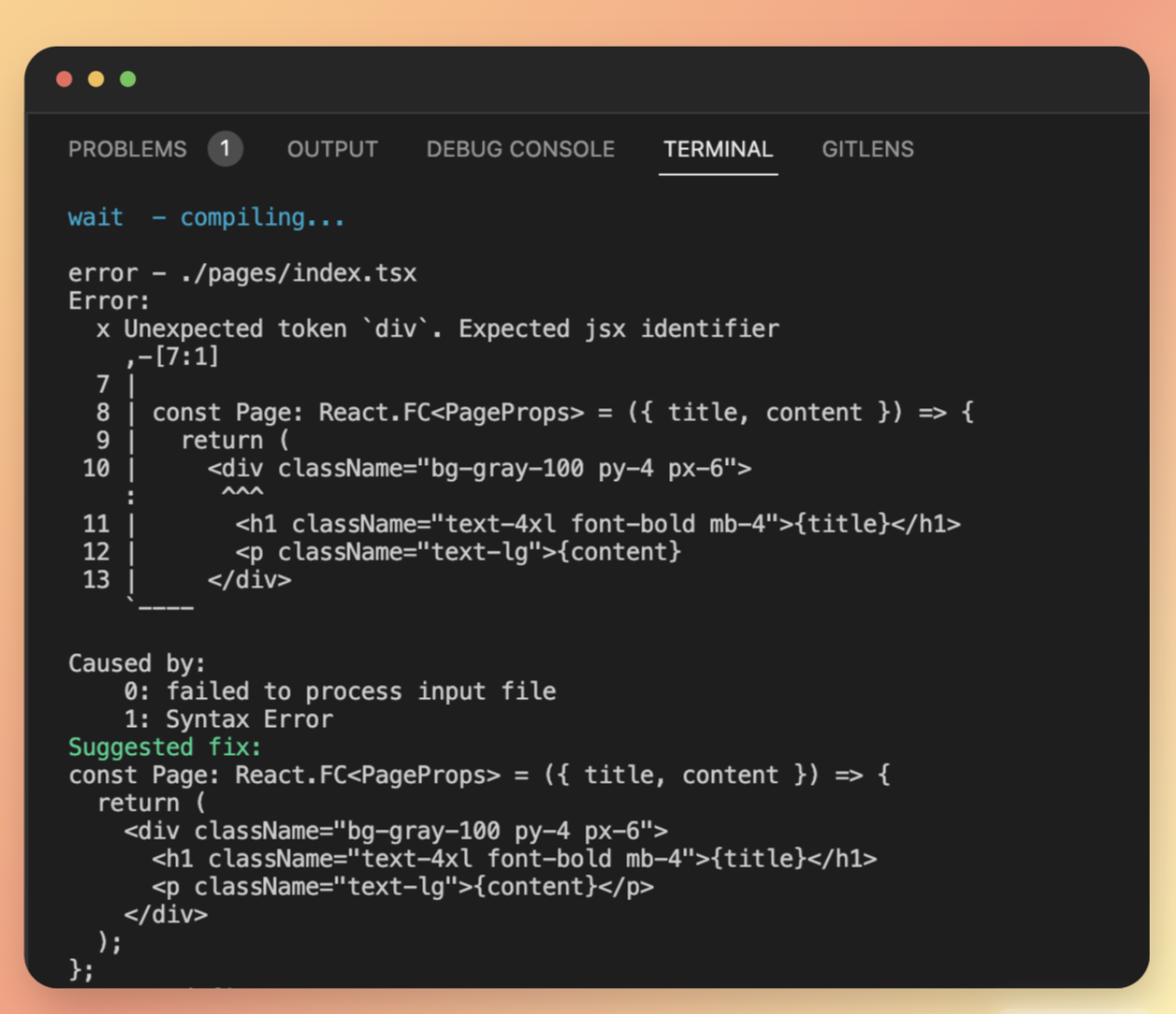
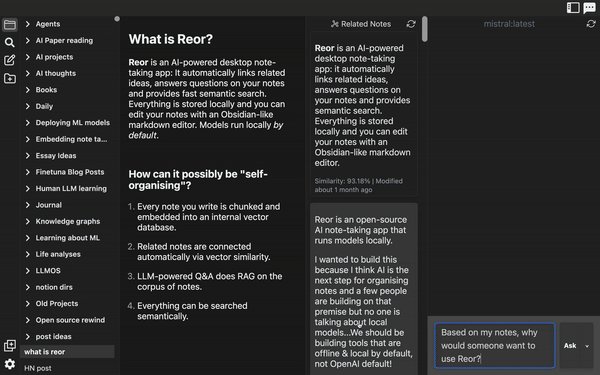
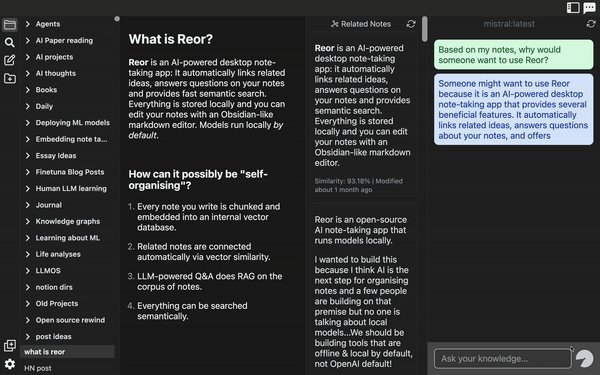
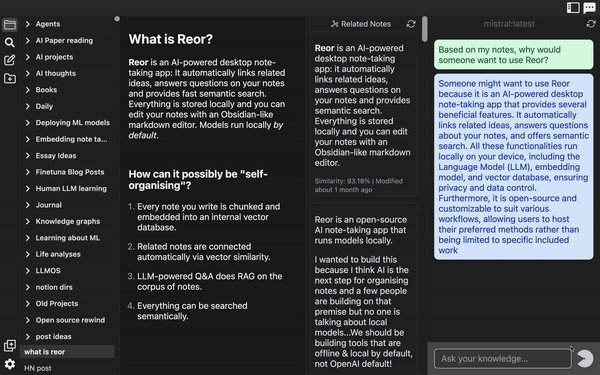
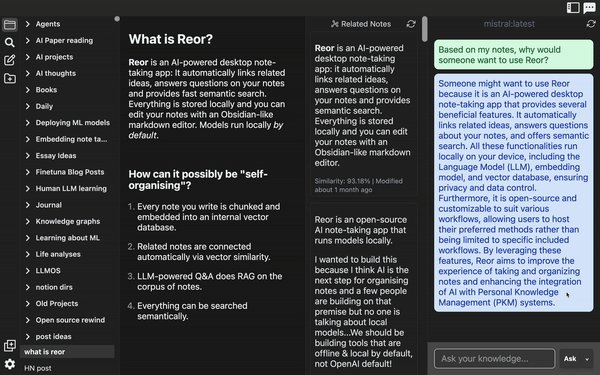
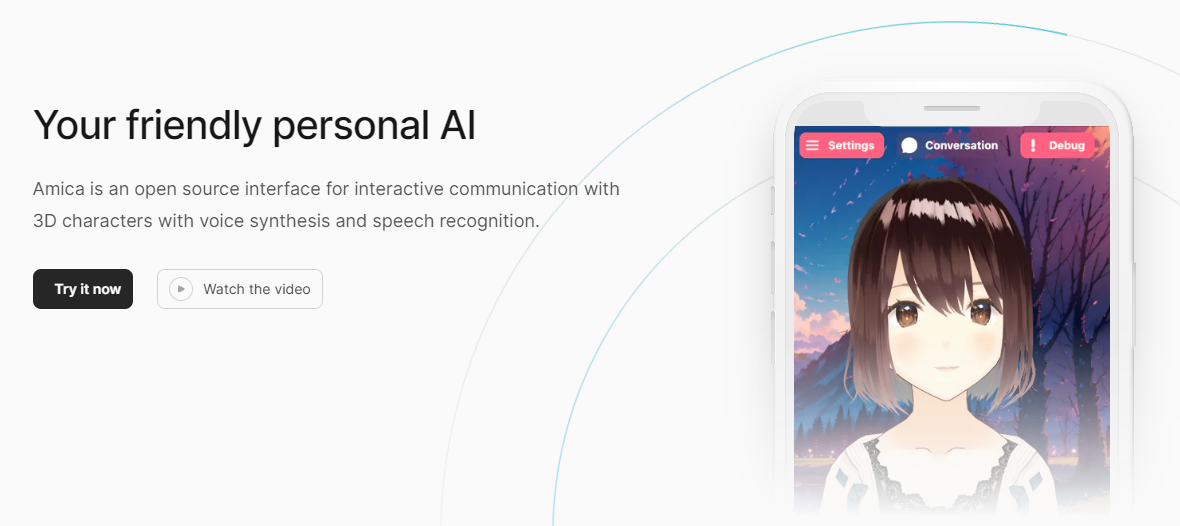
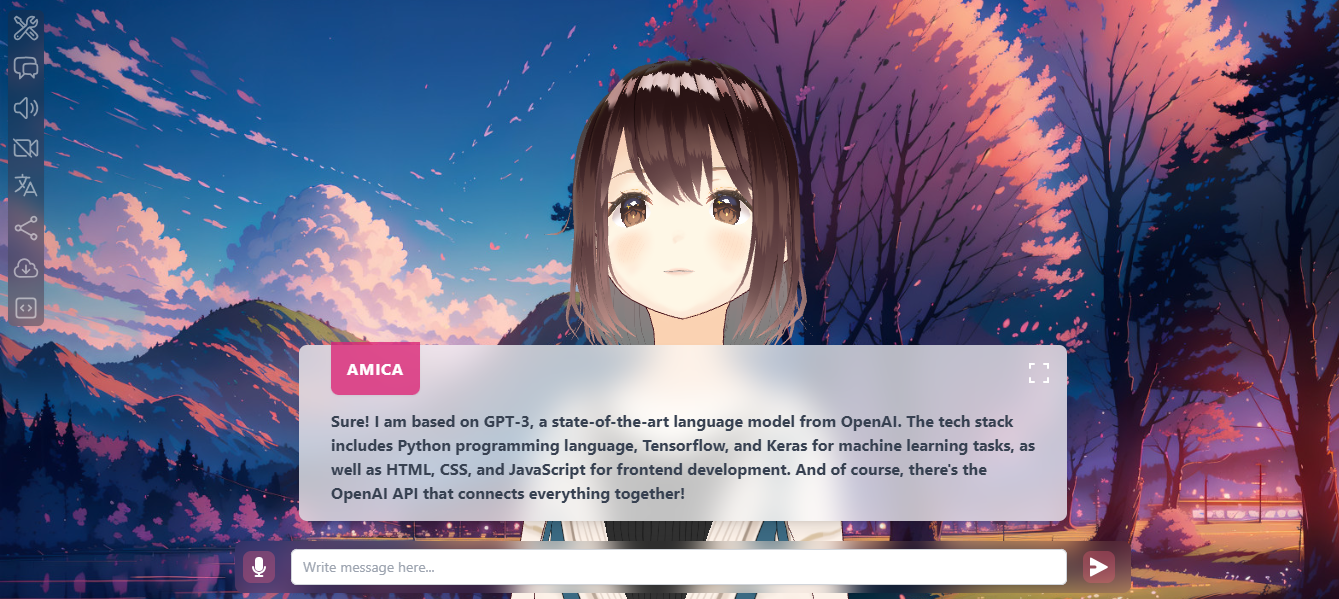
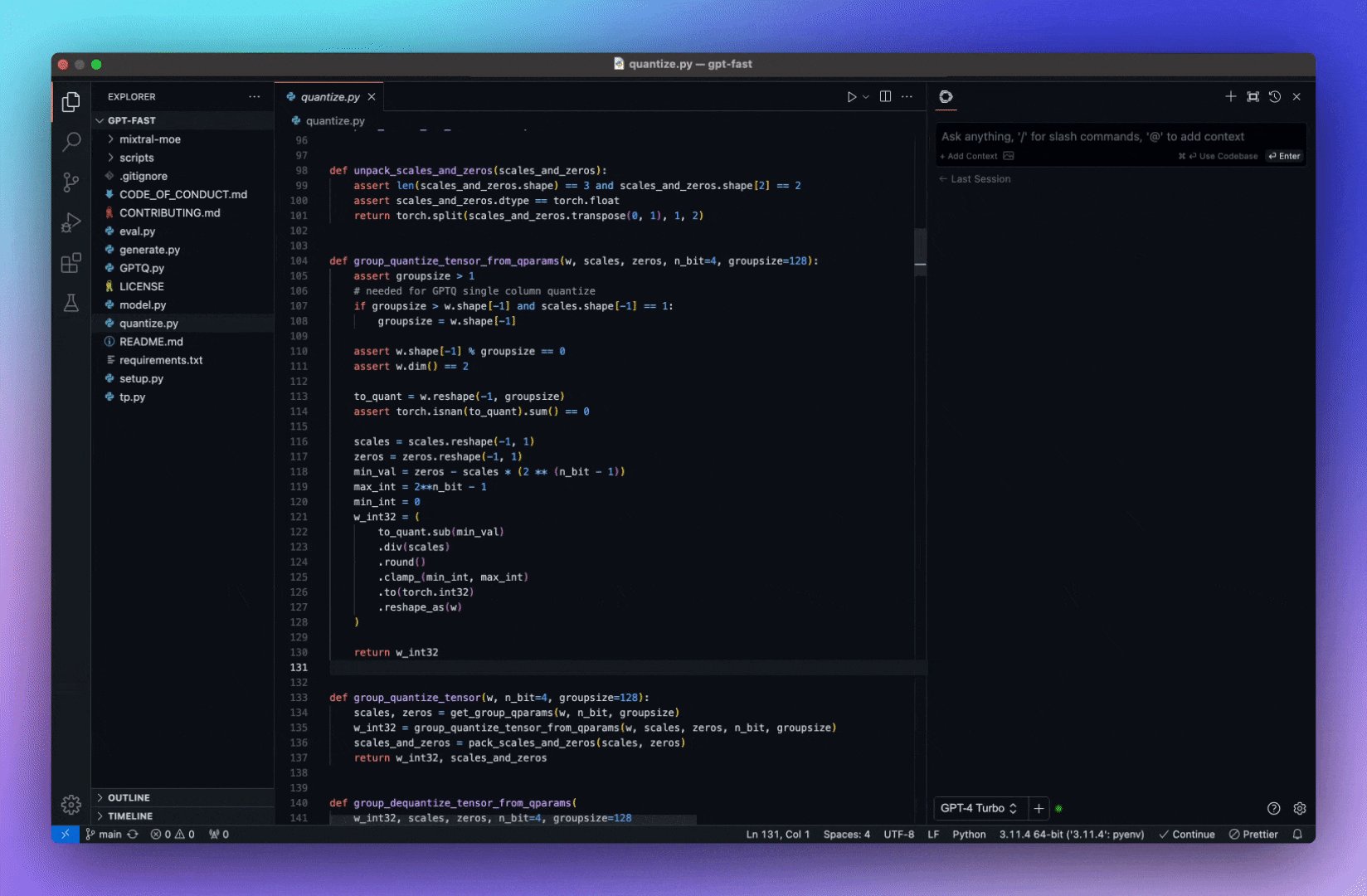
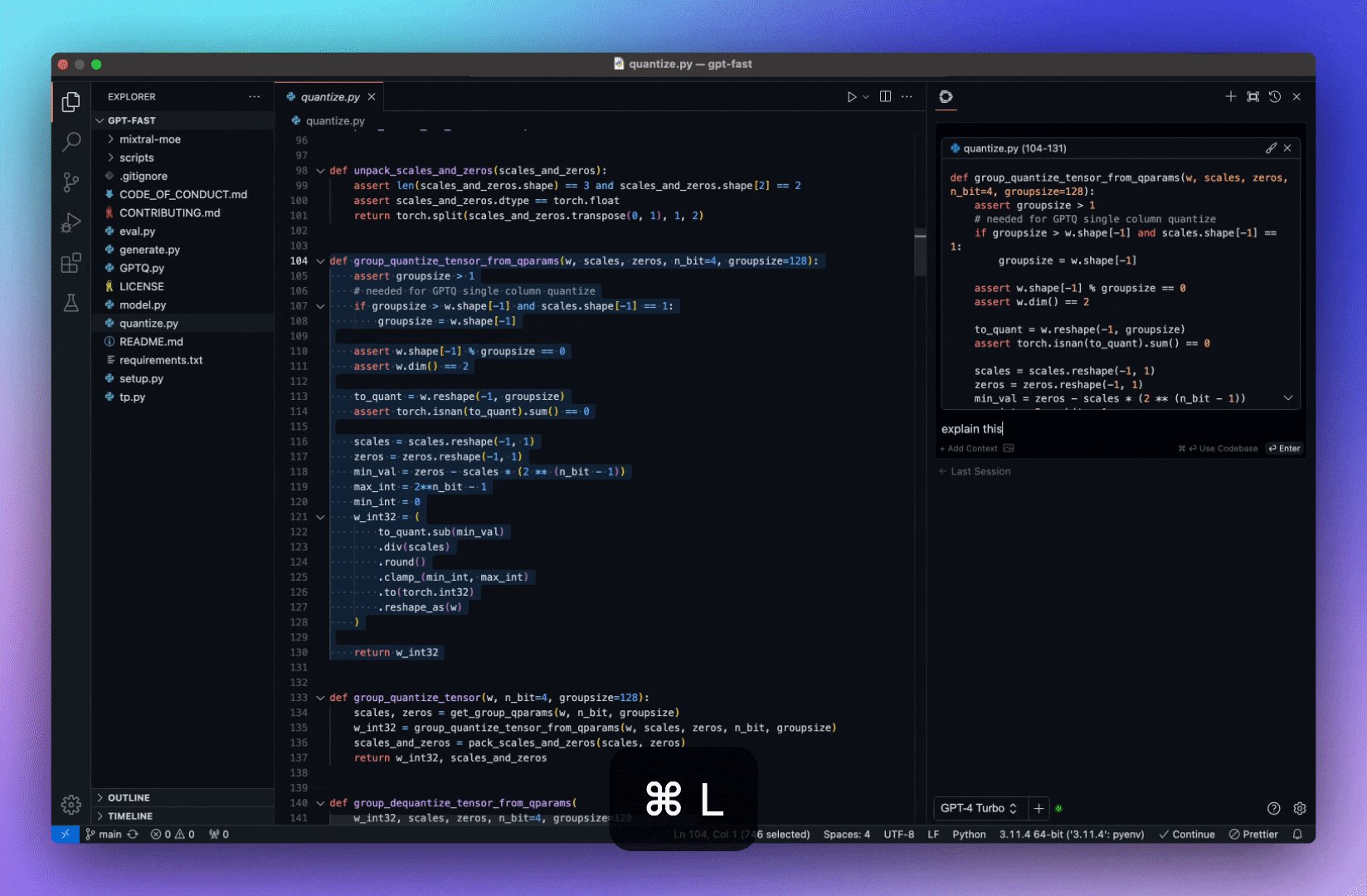
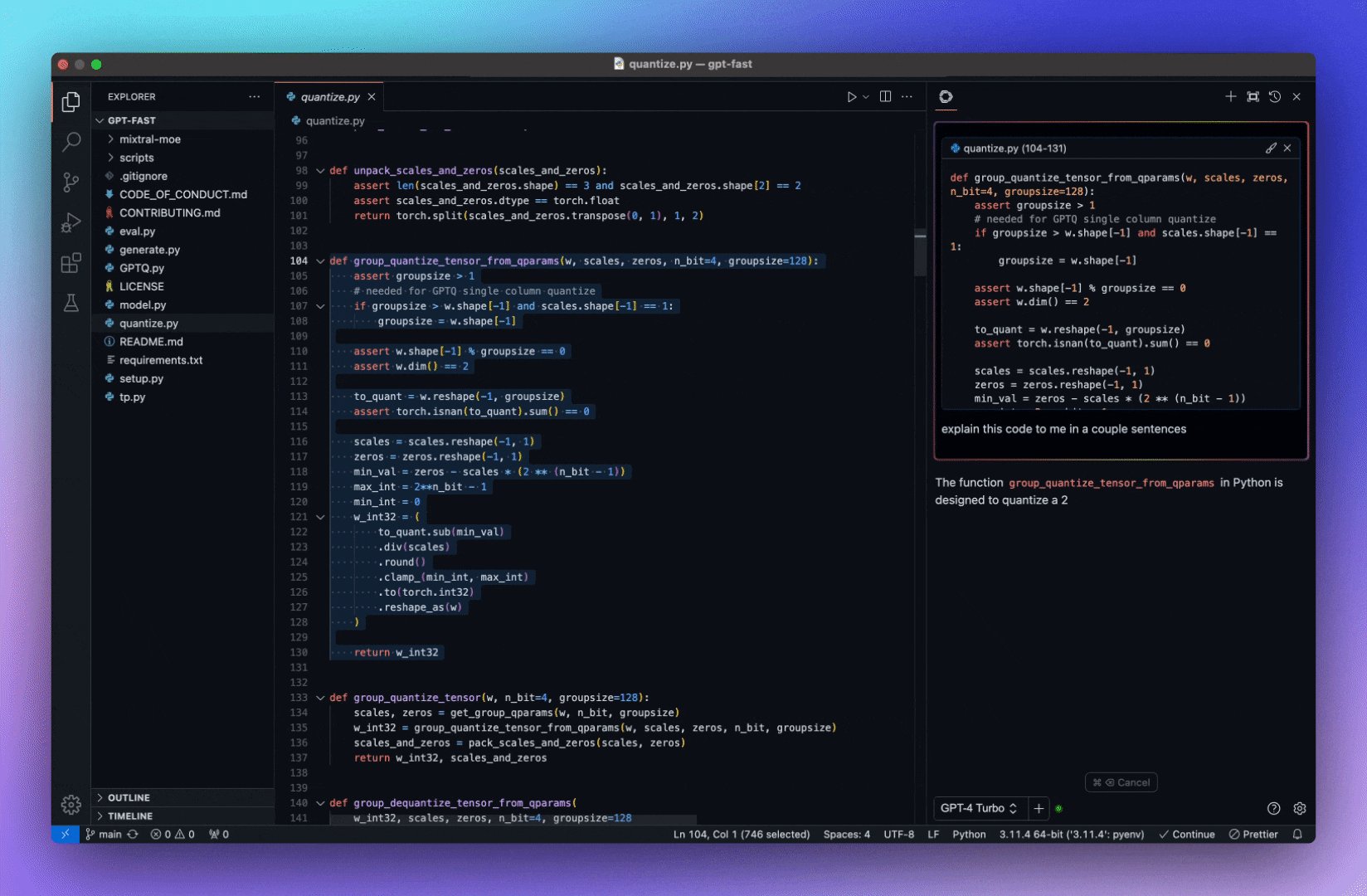
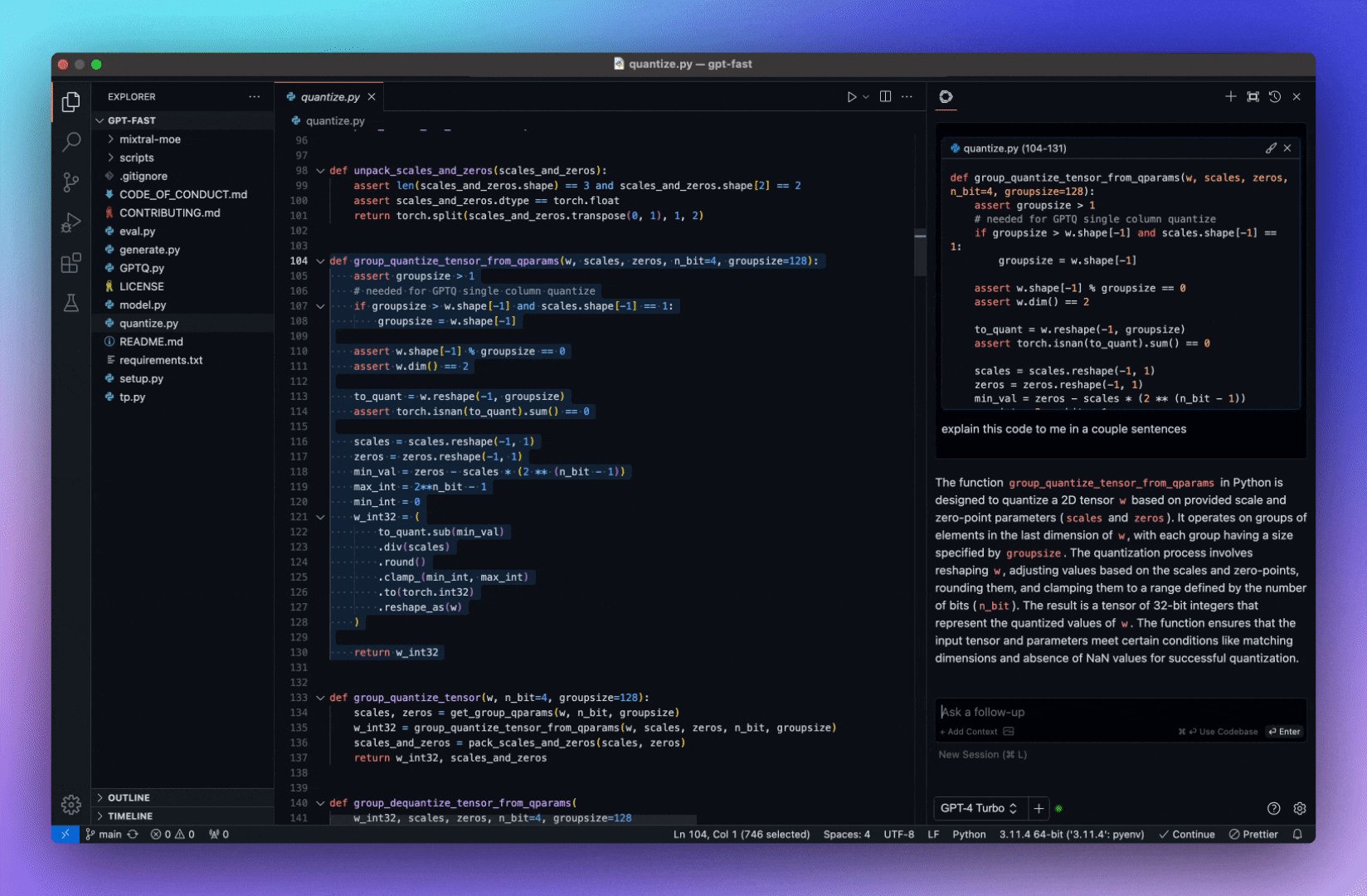
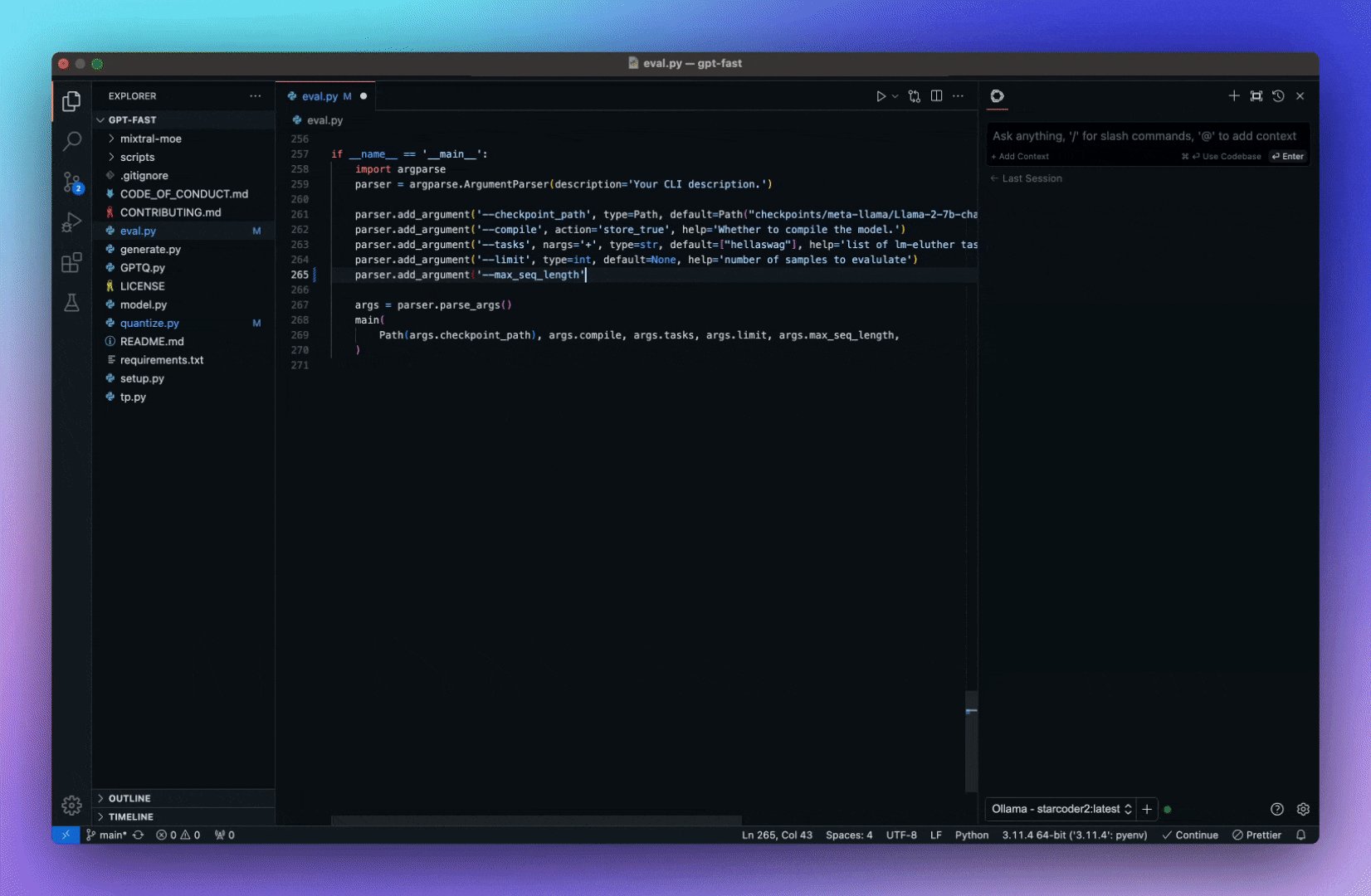
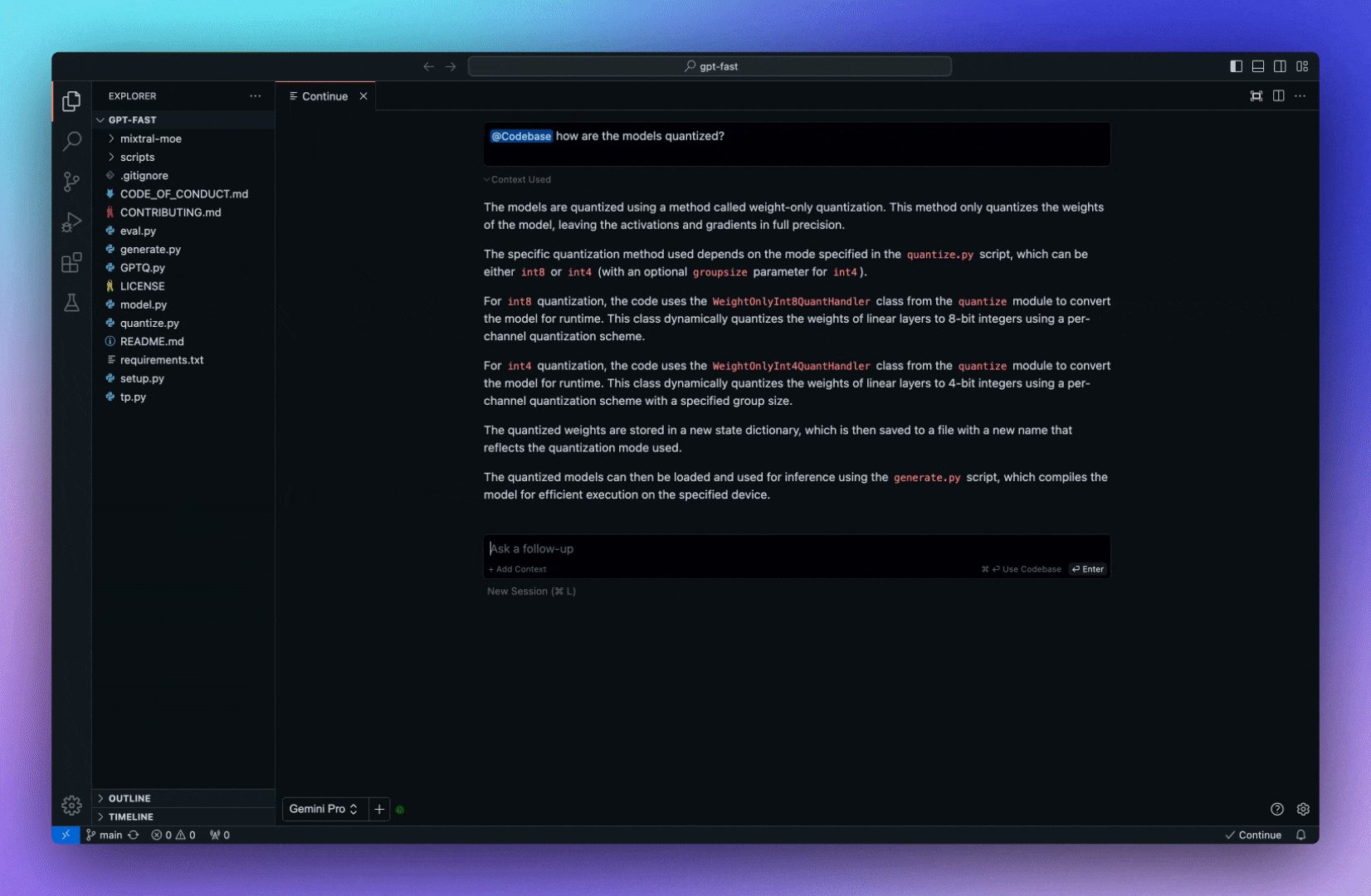
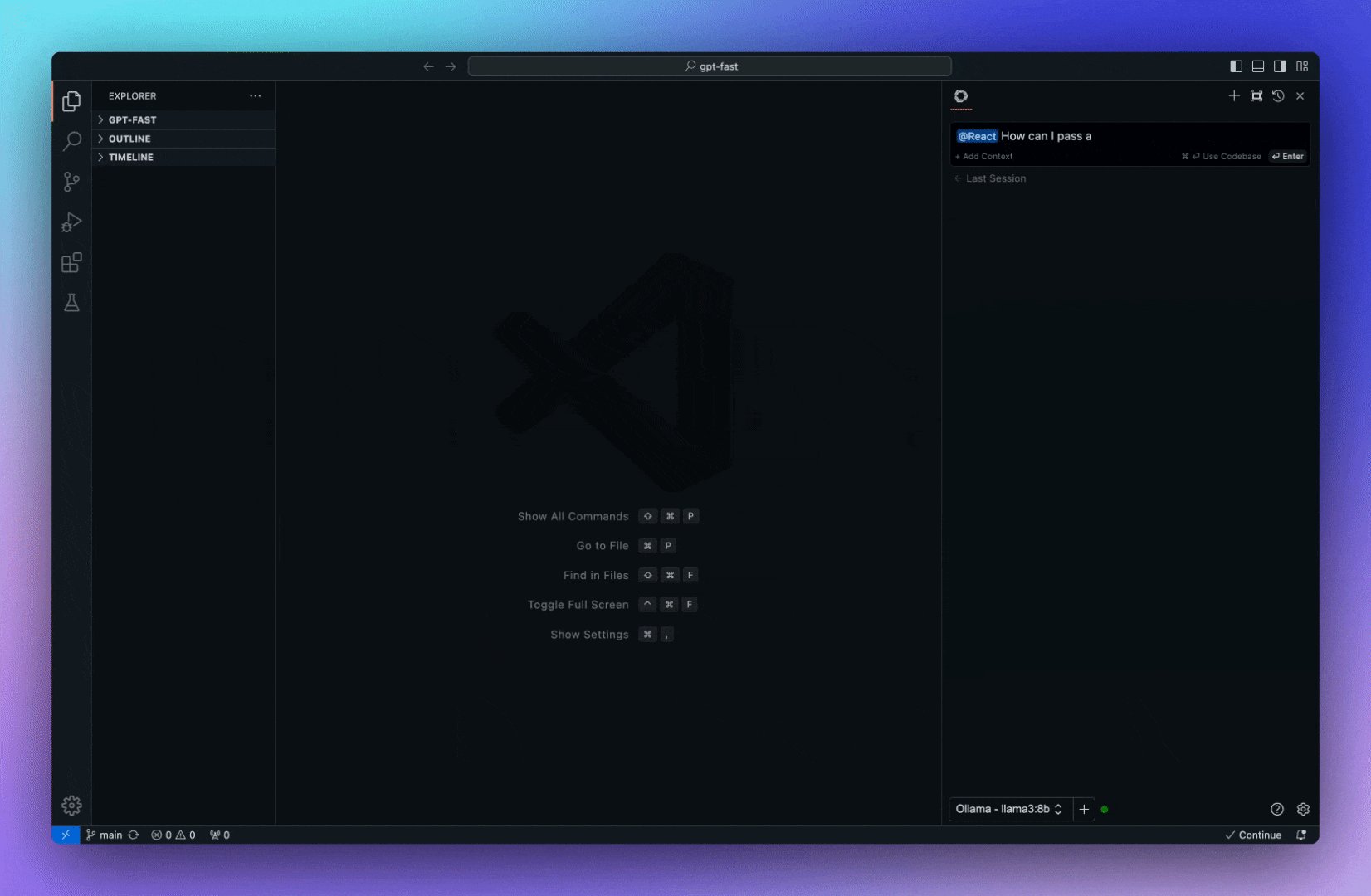
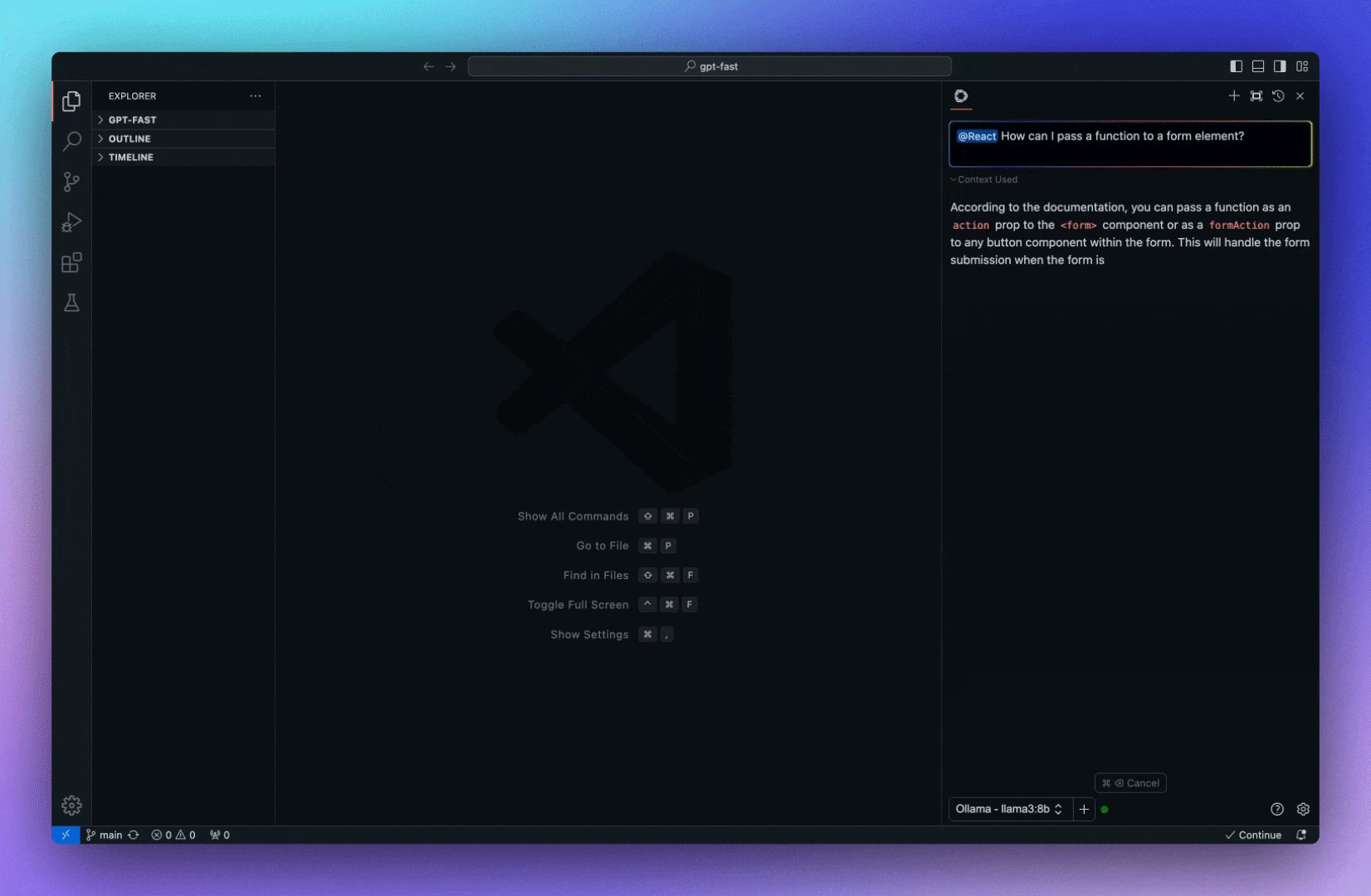
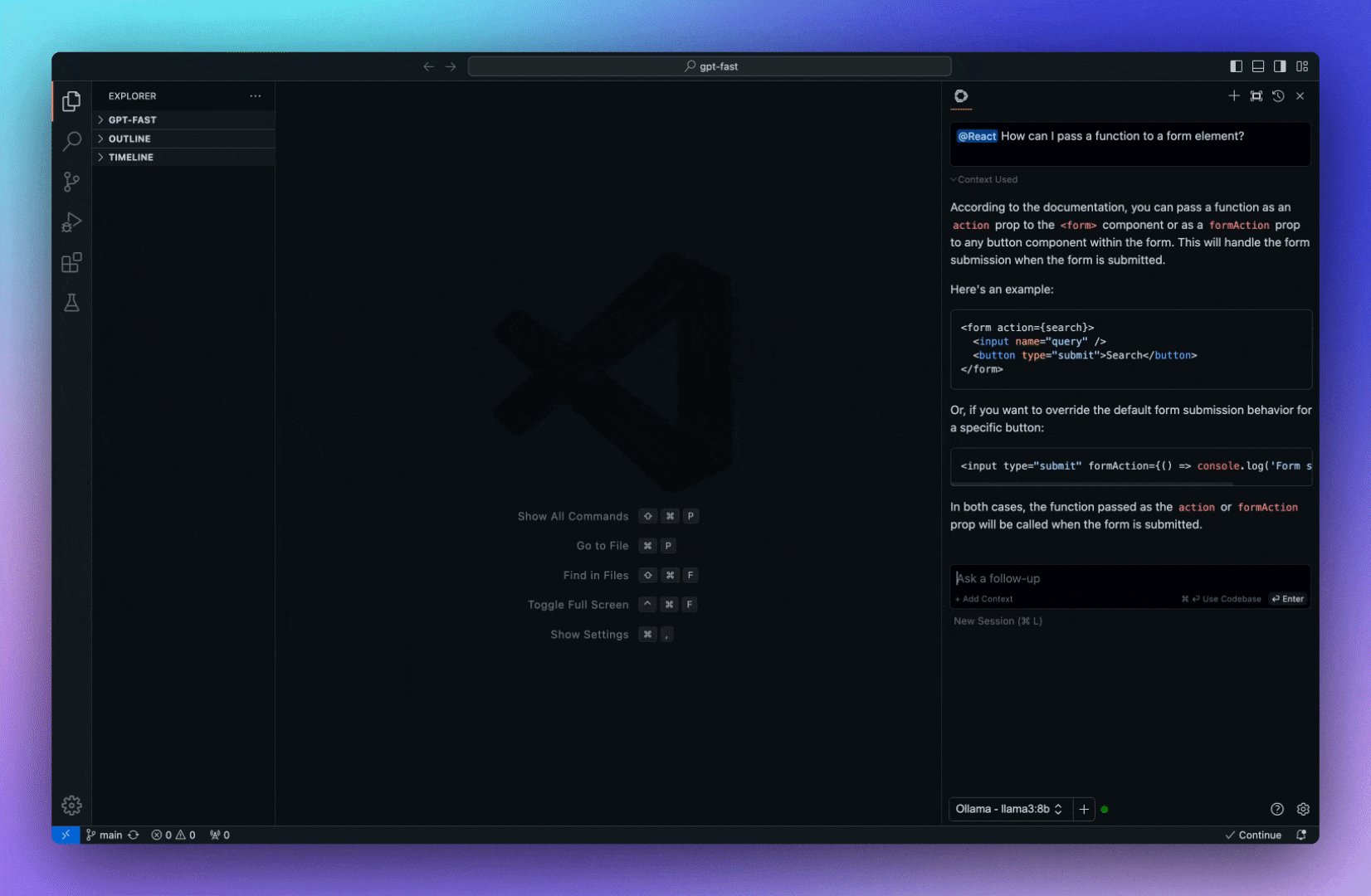
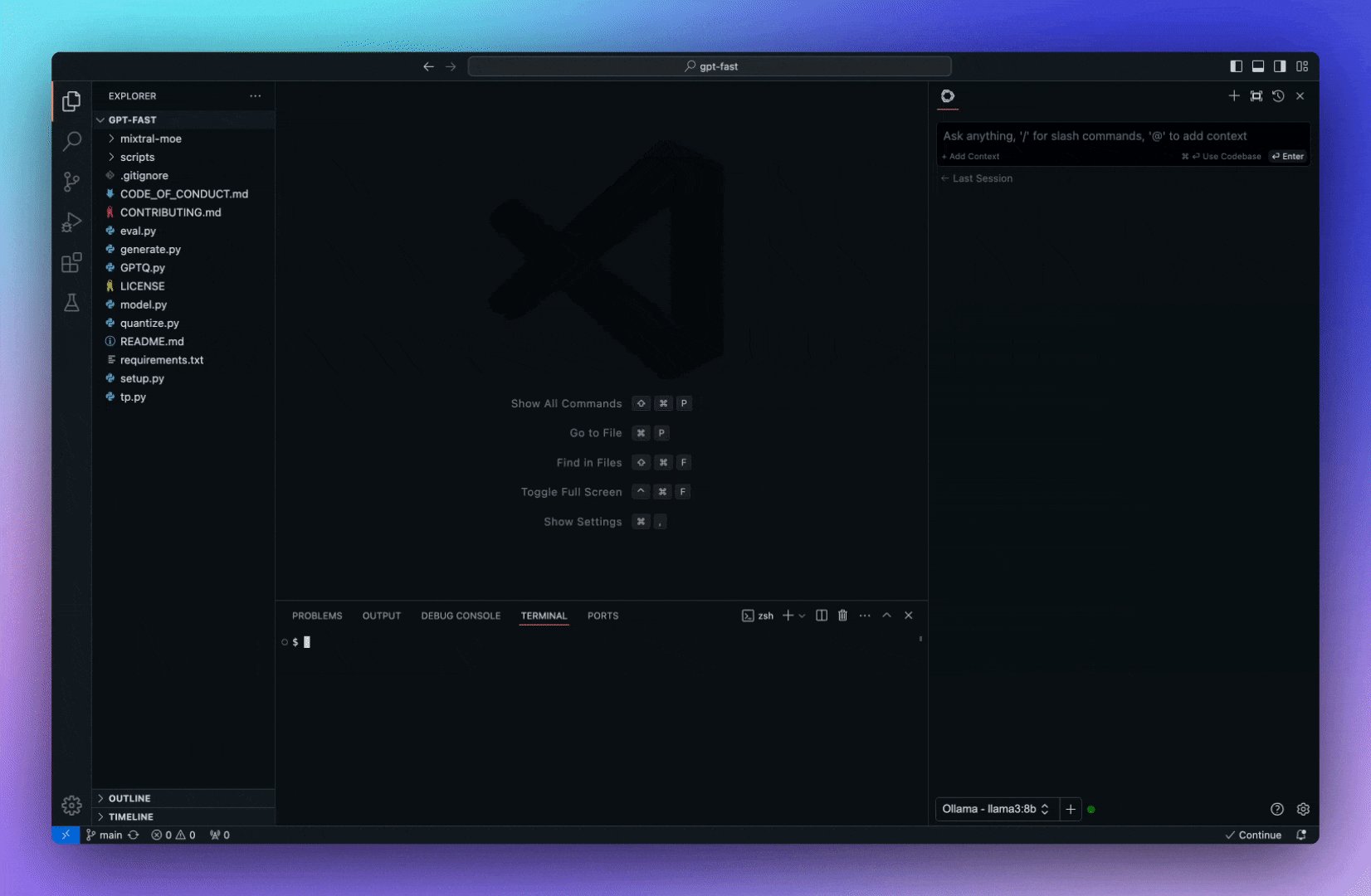
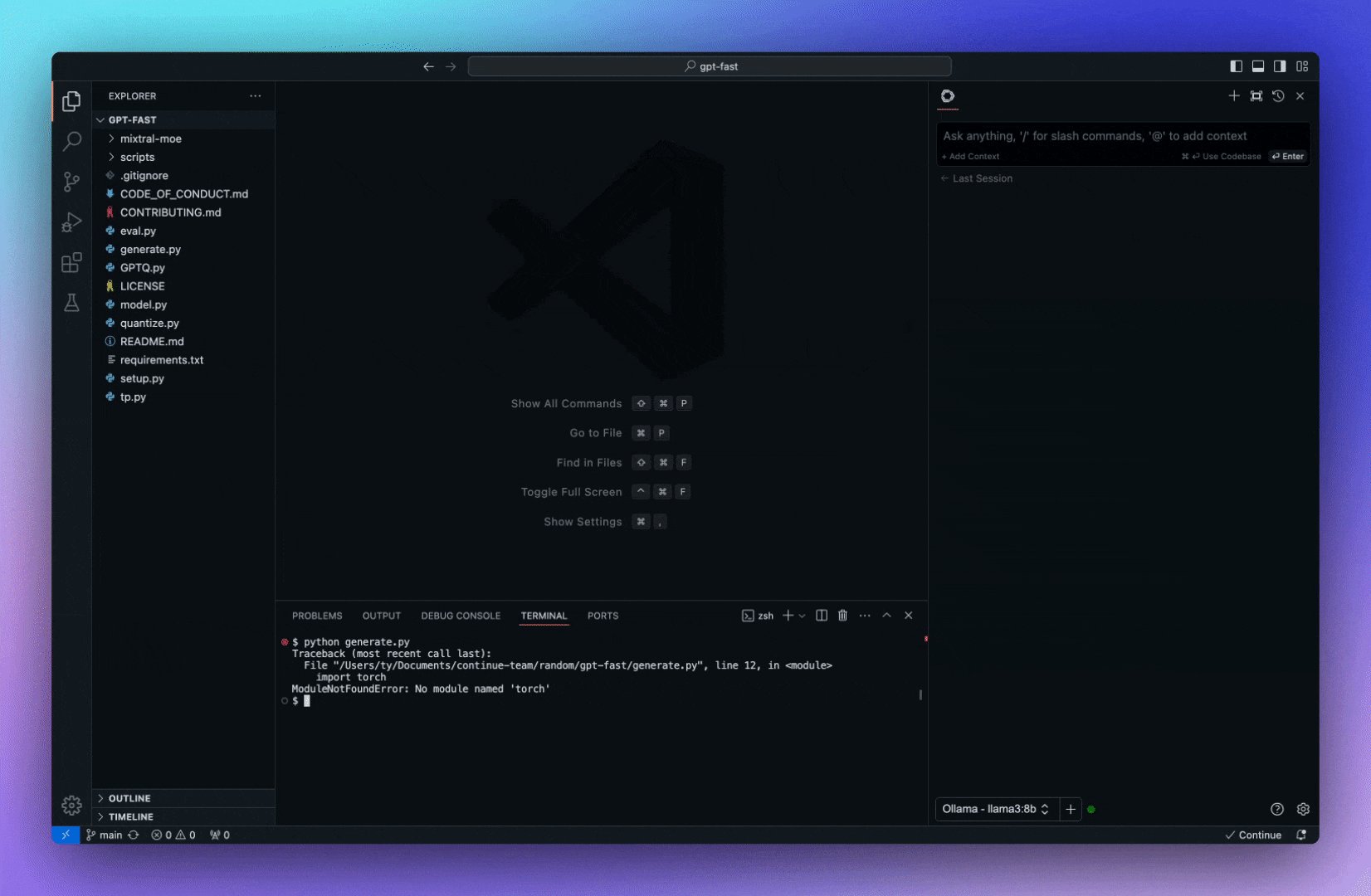
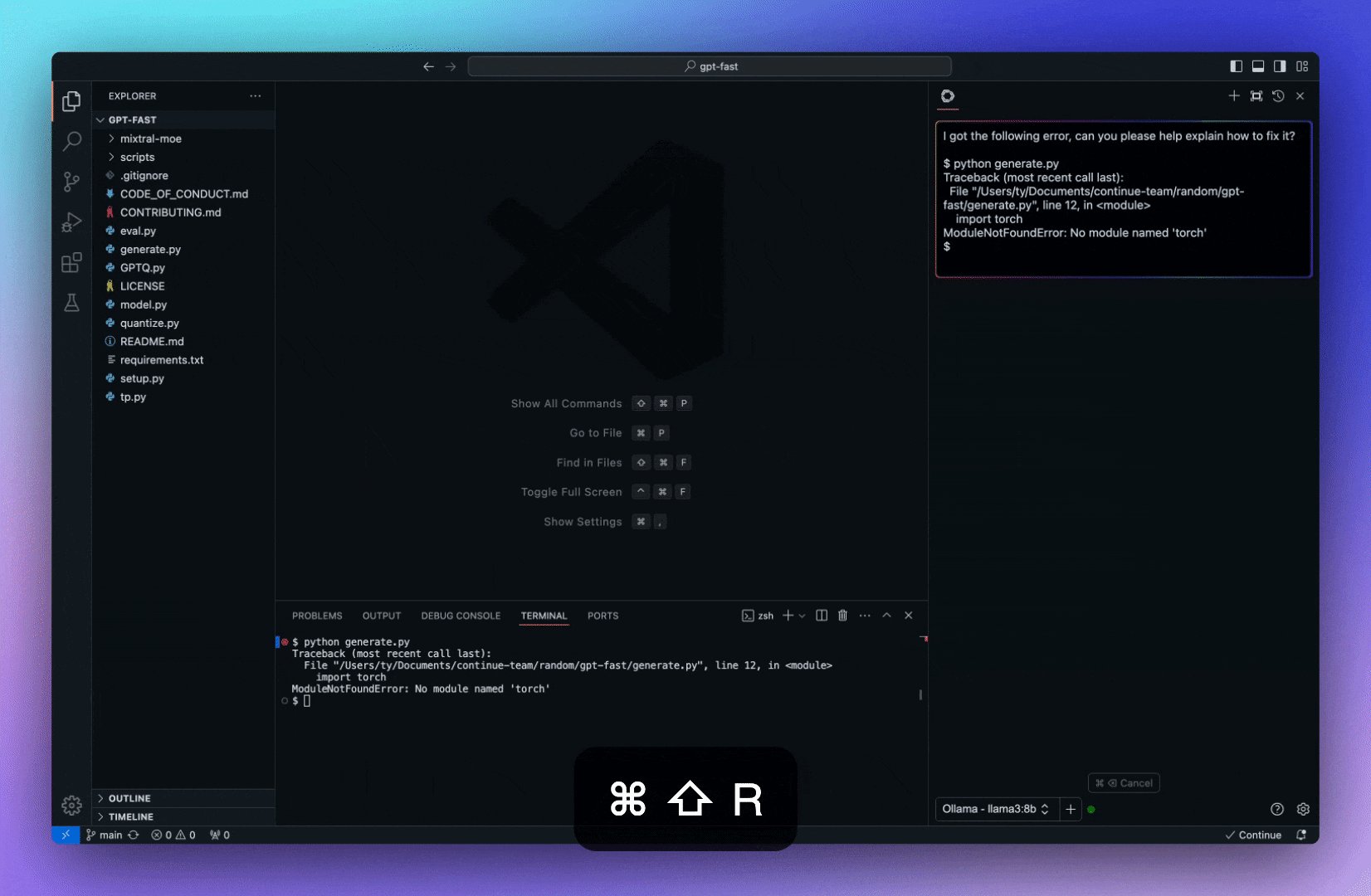
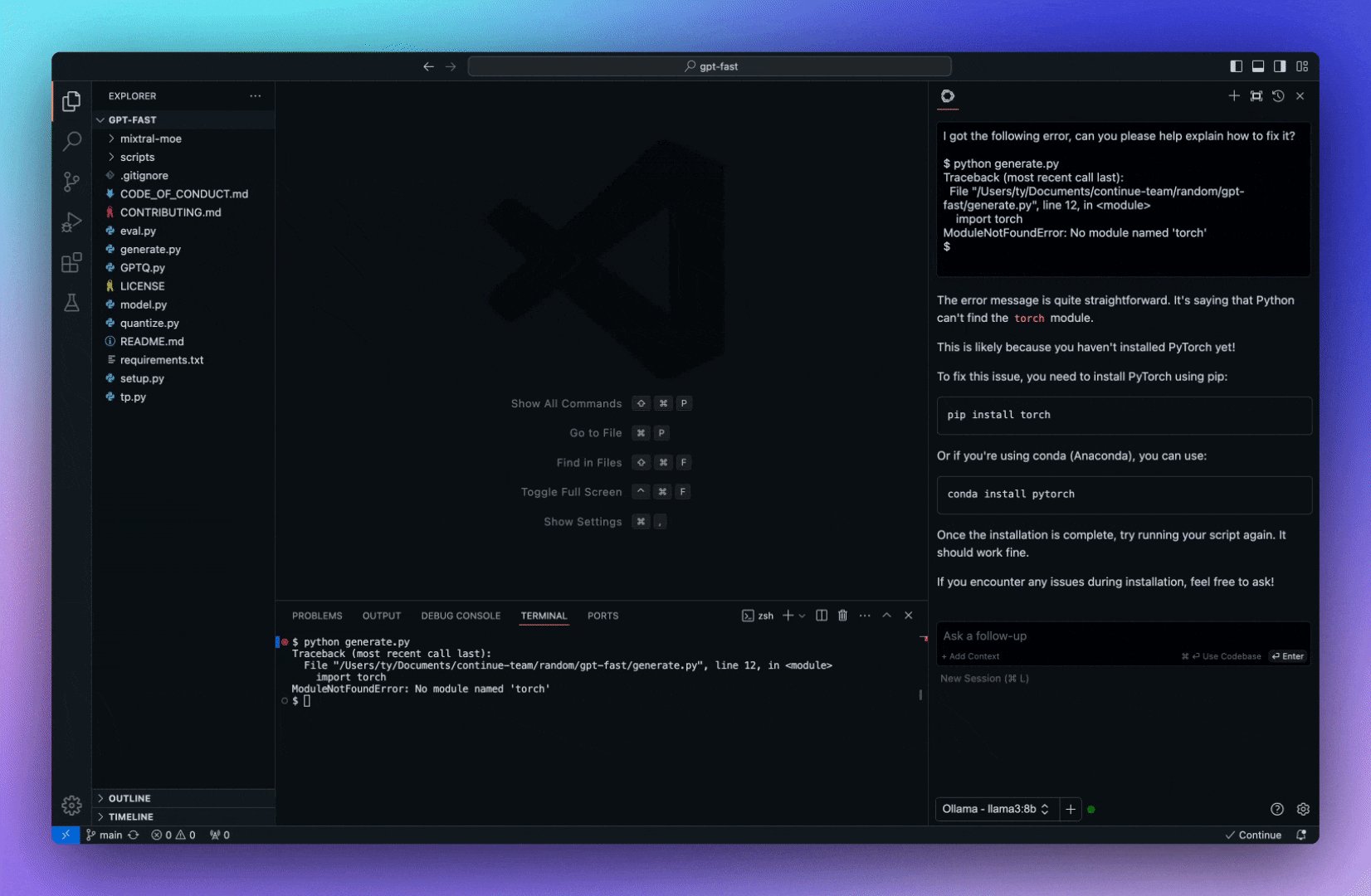
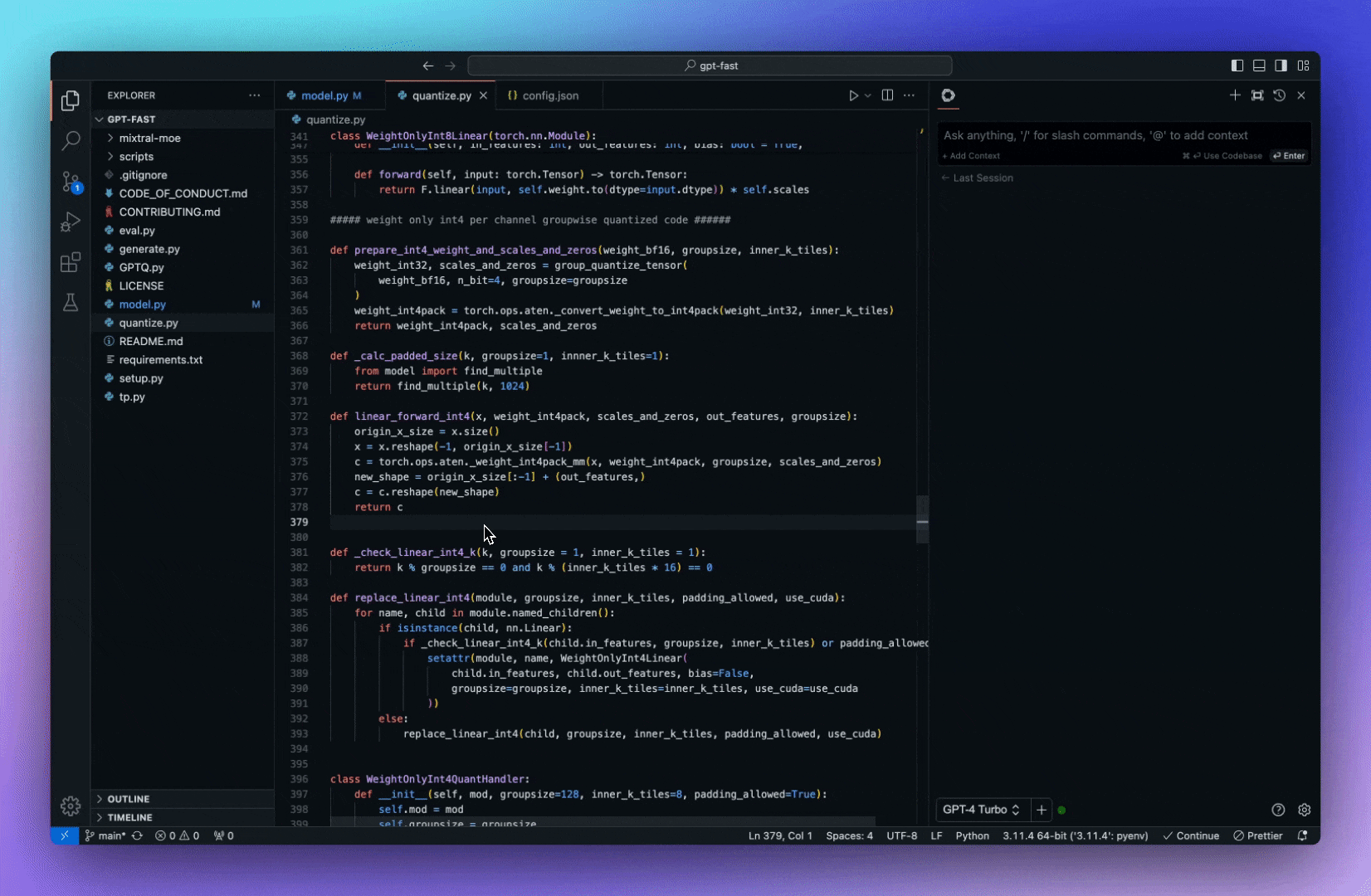
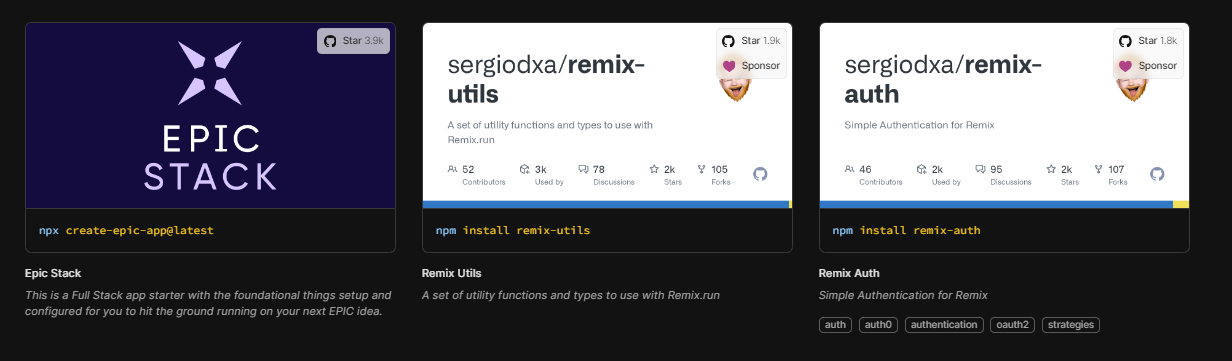
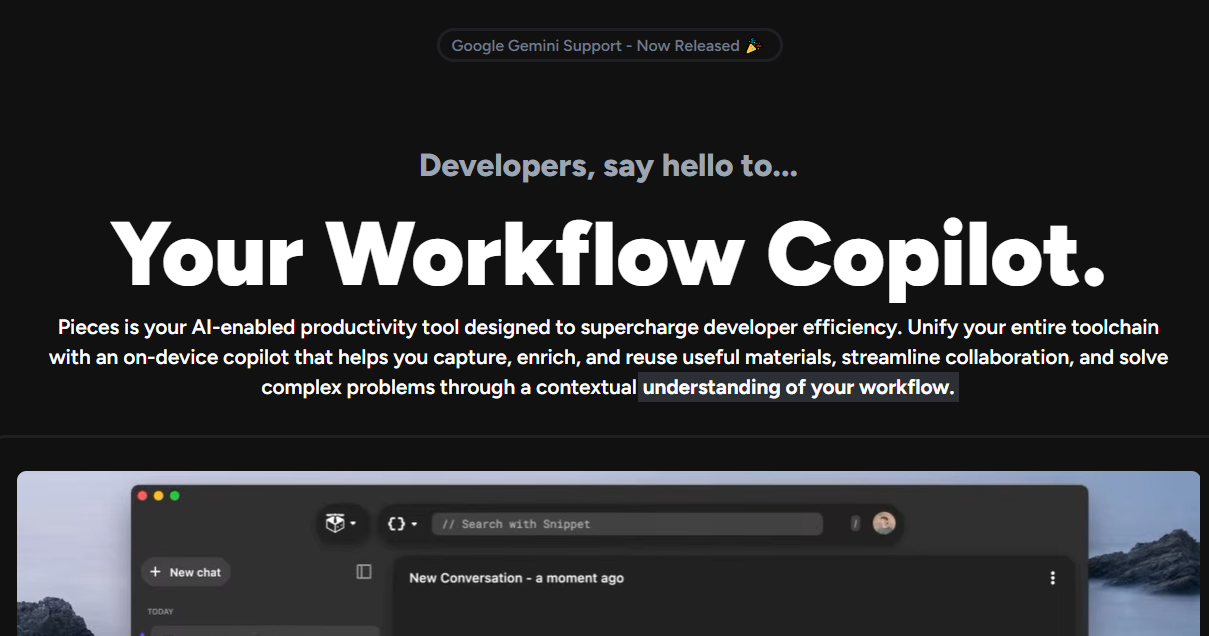
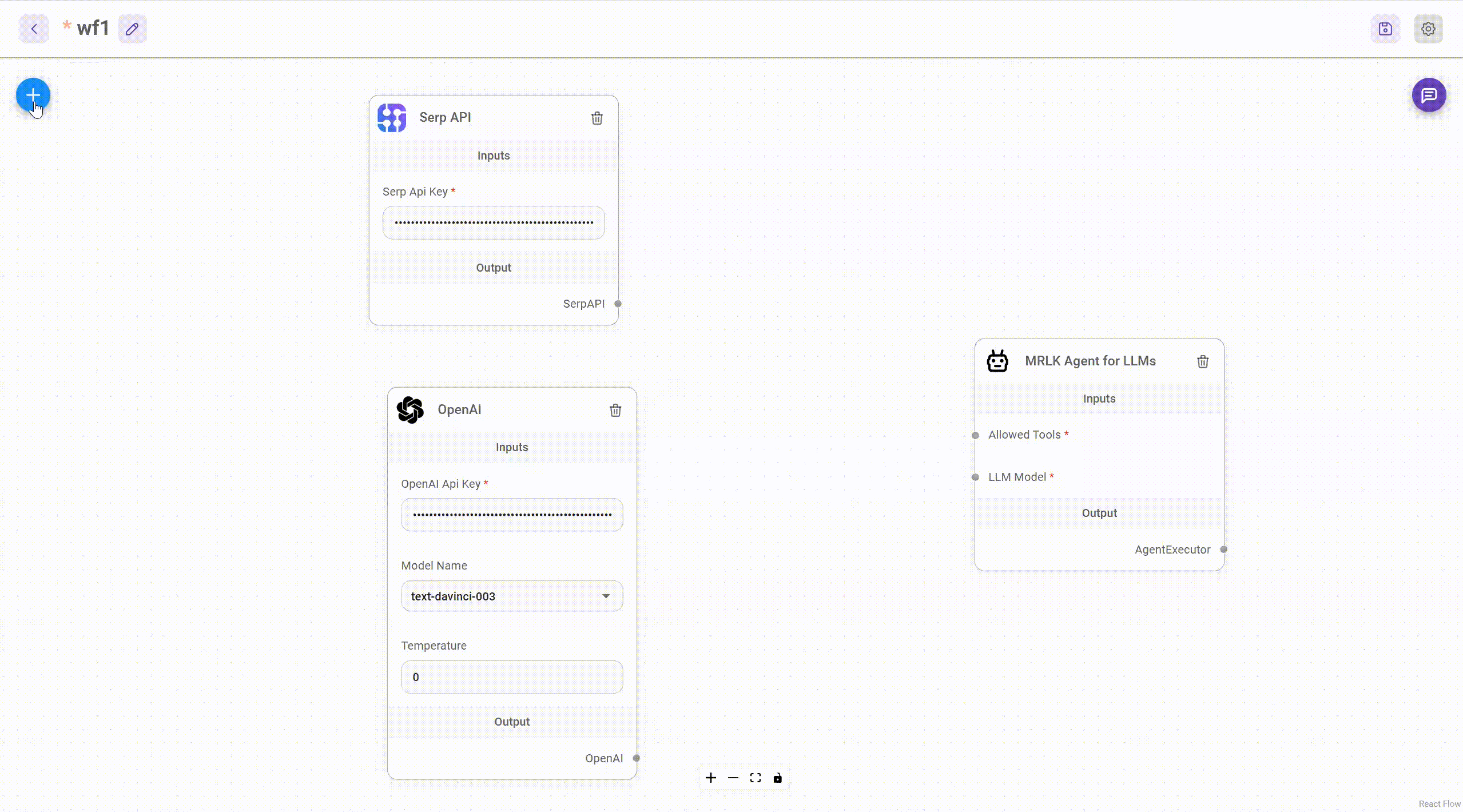
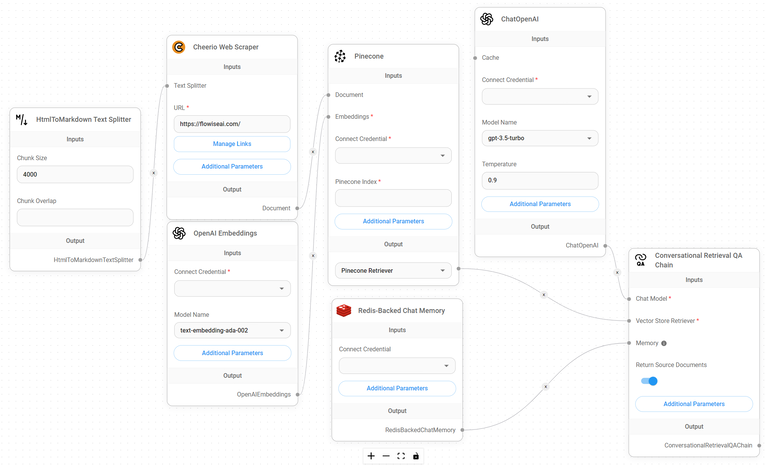
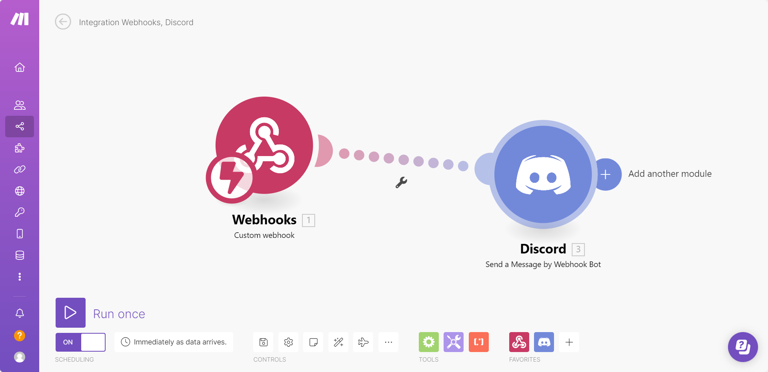
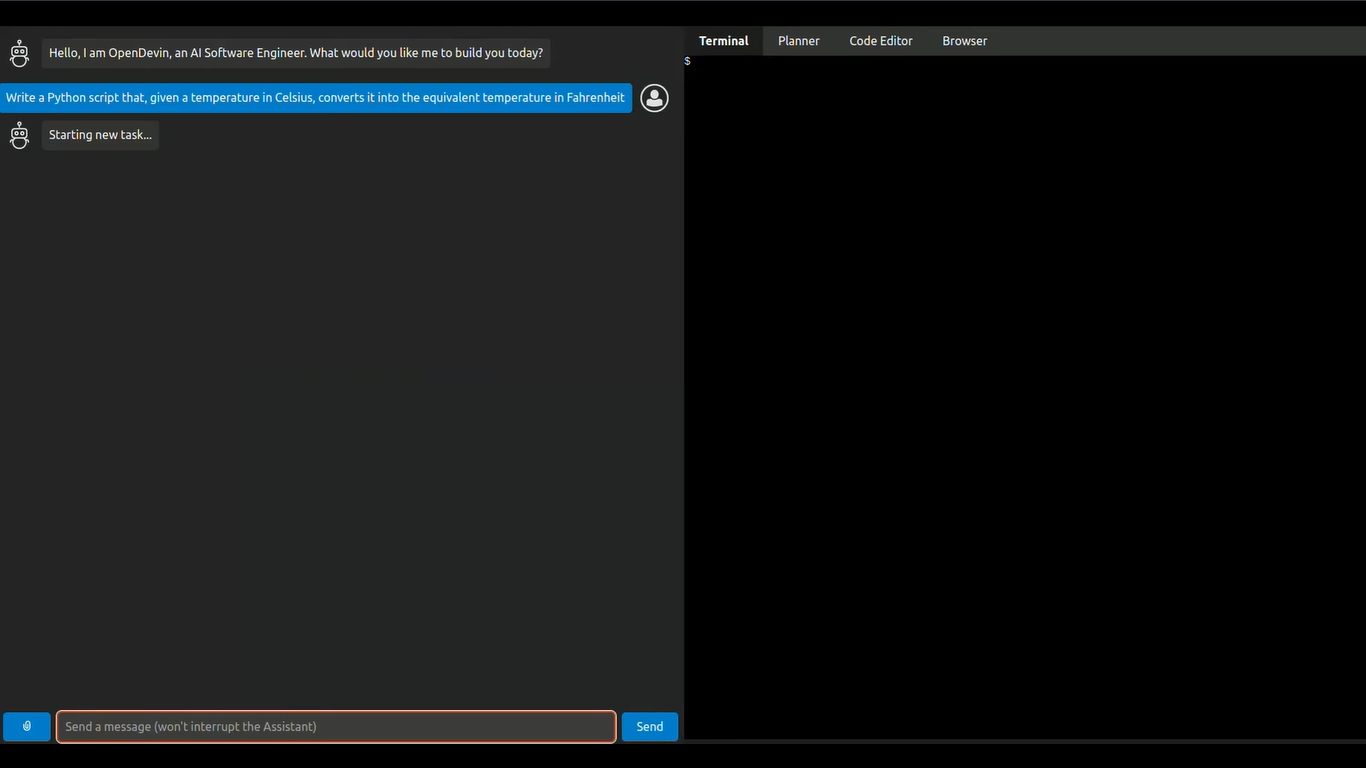
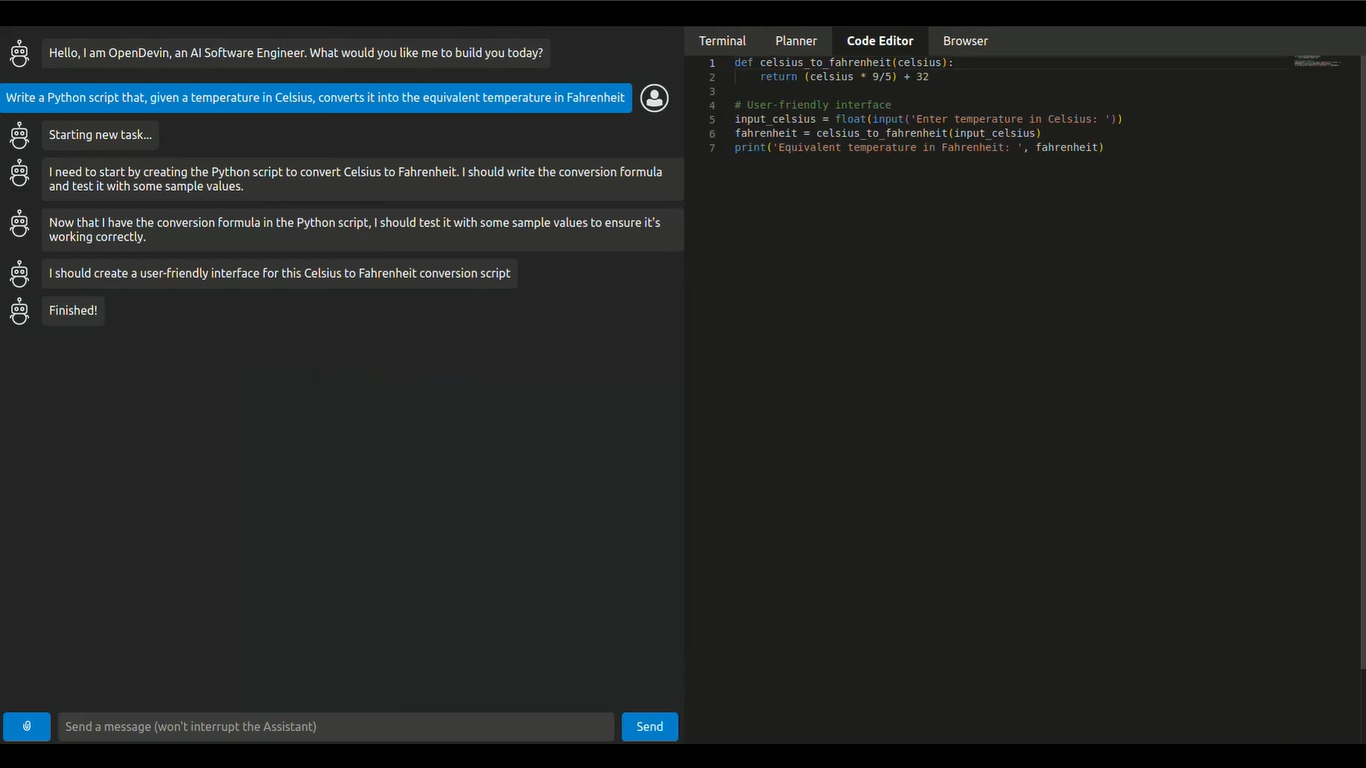
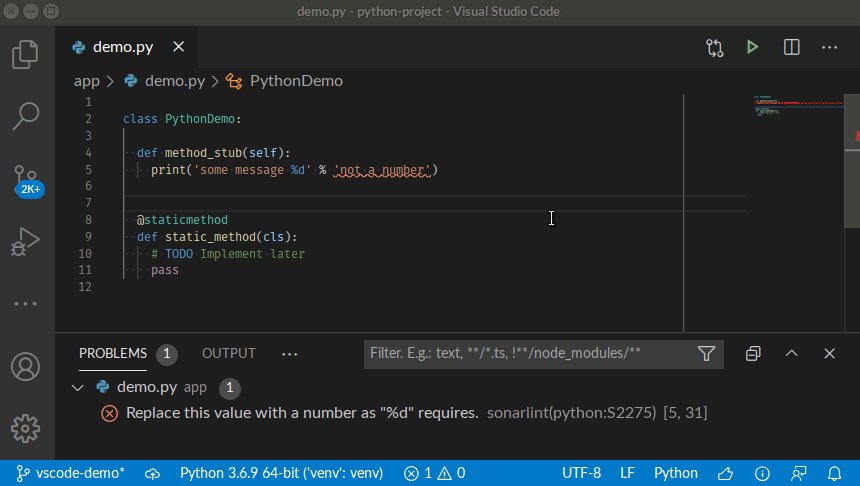
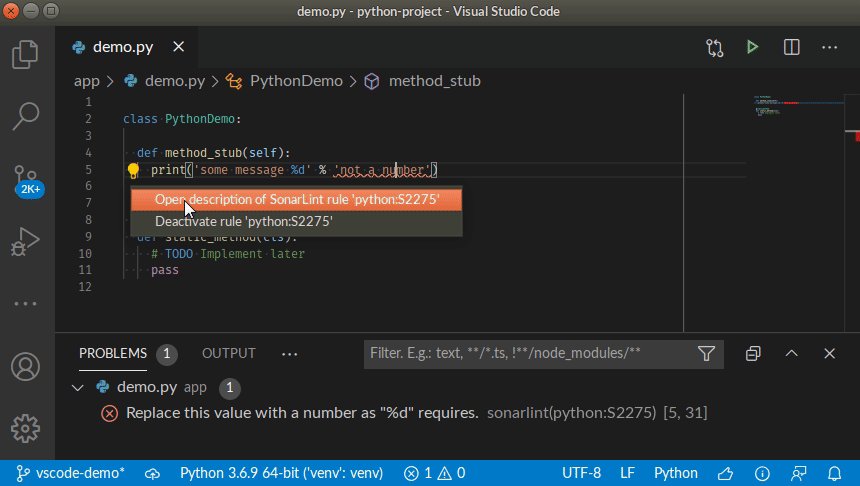
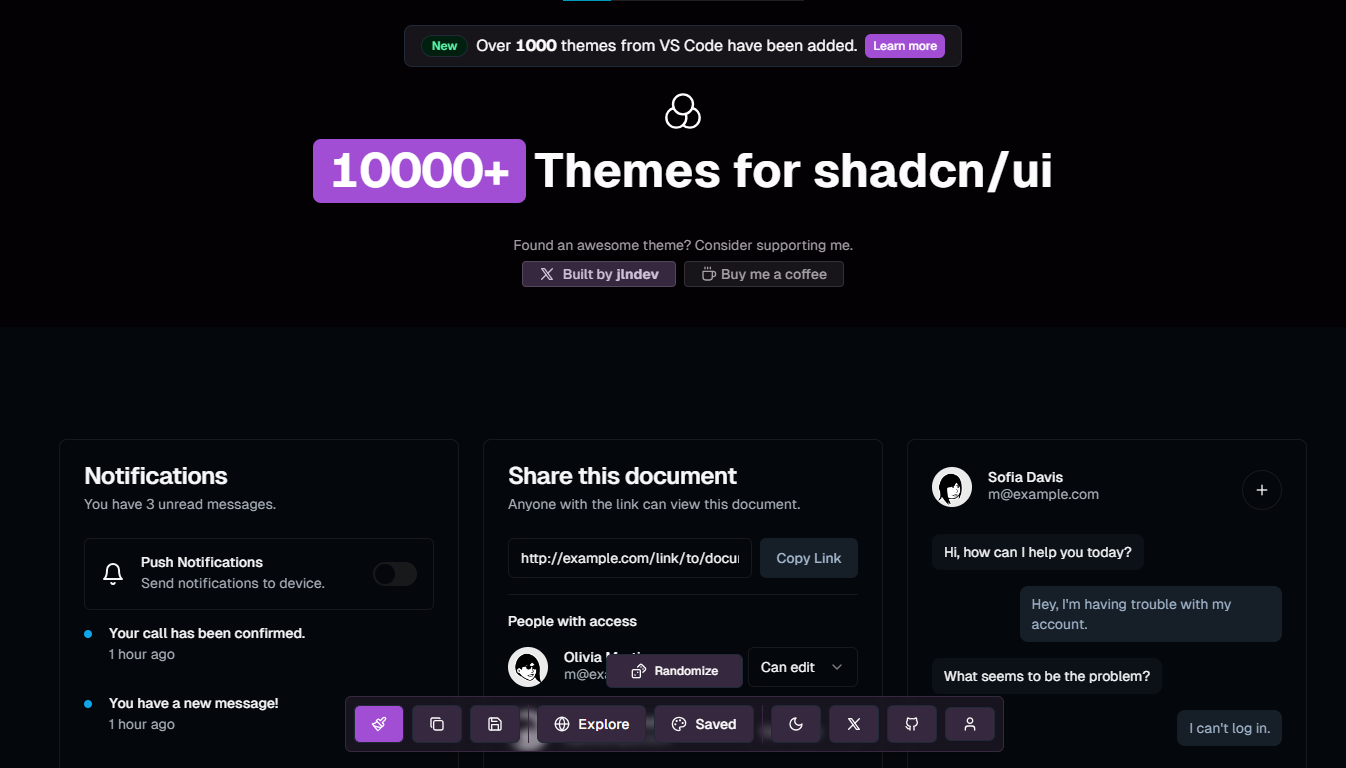
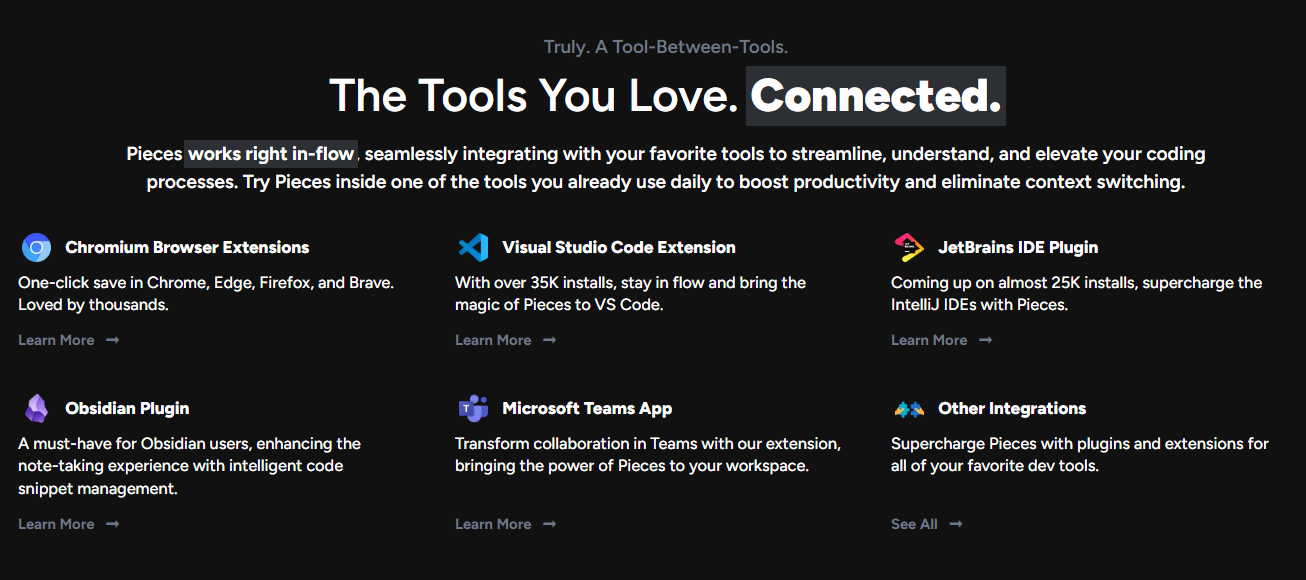
今天,我們將介紹 30 個或更多可以使用 AI 建置的專案。 所有專案都是開源的,因此您可以做出貢獻以使其變得更好。 有些專案可能擁有龐大的程式碼庫,但您可以從中獲得靈感並建立一個很酷的副專案。 相信我,如果這個清單沒有讓你感到驚訝,那麼沒有什麼會讓你感到驚訝:) 讓我們開始吧!  --- 1. [CopilotKit](https://go.copilotkit.ai/Anmol) - 在數小時內為您的產品提供 AI Copilot。 -------------------------------------------------------------------------- [](https://github.com/CopilotKit/CopilotKit) 將 AI 功能整合到 React 中是很困難的,這就是 Copilot 的用武之地。一個簡單快速的解決方案,可將可投入生產的 Copilot 整合到任何產品中! 您可以使用兩個 React 元件將關鍵 AI 功能整合到 React 應用程式中。它們還提供內建(完全可自訂)Copilot 原生 UX 元件,例如`<CopilotKit />` 、 `<CopilotPopup />` 、 `<CopilotSidebar />` 、 `<CopilotTextarea />` 。 開始使用以下 npm 指令。 ``` npm i @copilotkit/react-core @copilotkit/react-ui ``` Copilot Portal 是 CopilotKit 提供的元件之一,CopilotKit 是一個應用程式內人工智慧聊天機器人,可查看目前應用狀態並在應用程式內採取操作。它透過插件與應用程式前端和後端以及第三方服務進行通訊。 這就是整合聊天機器人的方法。 `CopilotKit`必須包裝與 CopilotKit 互動的所有元件。建議您也開始使用`CopilotSidebar` (您可以稍後切換到不同的 UI 提供者)。 ``` "use client"; import { CopilotKit } from "@copilotkit/react-core"; import { CopilotSidebar } from "@copilotkit/react-ui"; import "@copilotkit/react-ui/styles.css"; export default function RootLayout({children}) { return ( <CopilotKit url="/path_to_copilotkit_endpoint/see_below"> <CopilotSidebar> {children} </CopilotSidebar> </CopilotKit> ); } ``` 您可以使用此[快速入門指南](https://docs.copilotkit.ai/getting-started/quickstart-backend)設定 Copilot 後端端點。 之後,您可以讓 Copilot 採取行動。您可以閱讀如何提供[外部上下文](https://docs.copilotkit.ai/getting-started/quickstart-chatbot#provide-context)。您可以使用`useMakeCopilotReadable`和`useMakeCopilotDocumentReadable`反應掛鉤來執行此操作。 ``` "use client"; import { useMakeCopilotActionable } from '@copilotkit/react-core'; // Let the copilot take action on behalf of the user. useMakeCopilotActionable( { name: "setEmployeesAsSelected", // no spaces allowed in the function name description: "Set the given employees as 'selected'", argumentAnnotations: [ { name: "employeeIds", type: "array", items: { type: "string" } description: "The IDs of employees to set as selected", required: true } ], implementation: async (employeeIds) => setEmployeesAsSelected(employeeIds), }, [] ); ``` 您可以閱讀[文件](https://docs.copilotkit.ai/getting-started/quickstart-textarea)並查看[演示影片](https://github.com/CopilotKit/CopilotKit?tab=readme-ov-file#demo)。 您可以輕鬆整合 Vercel AI SDK、OpenAI API、Langchain 和其他 LLM 供應商。您可以按照本[指南](https://docs.copilotkit.ai/getting-started/quickstart-chatbot)將聊天機器人整合到您的應用程式中。 基本概念是在幾分鐘內建立可用於基於 LLM 的應用程式的 AI 聊天機器人。 用例是巨大的,作為開發人員,我們絕對應該在下一個專案中嘗試使用 CopilotKit。 CopilotKit 在 GitHub 上擁有超過 5700 顆星,發布了 200 多個版本,這意味著它們不斷改進。 https://go.copilotkit.ai/Anmol Star CopilotKit ⭐️ --- 2. [AgentGPT](https://github.com/reworkd/AgentGPT) - 組裝、配置和部署自主 AI 代理程式。 ------------------------------------------------------------------------  AgentGPT 可讓您設定和部署自主 AI 代理程式。 它將嘗試透過思考要完成的任務、執行任務並從結果中學習來實現目標:) 它是使用以下方式建構的: - 引導:create-t3-app + FastAPI-模板。 - 框架:Nextjs 13 + Typescript + FastAPI - 驗證:Next-Auth.js - ORM:Prisma 和 SQLModel。 - 資料庫:Planetscale。 - 樣式:TailwindCSS + HeadlessUI。 - 架構驗證:Zod + Pydantic。 - 法學碩士工具:Langchain。 開始使用本[指南](https://github.com/reworkd/AgentGPT?tab=readme-ov-file#getting-started-rocket)在本地安裝它。 您可以查看該應用程式的[演示](https://github.com/reworkd/AgentGPT?tab=readme-ov-file#-demo)並查看[即時網站](https://agentgpt.reworkd.ai/)。  他們在 GitHub 上擁有 29k+ 顆星,並且正在發布`v1`版本。 https://github.com/reworkd/AgentGPT 明星 AgentGPT ⭐️ --- 3.[私人 GPT](https://github.com/zylon-ai/private-gpt) - 無需網路即可詢問有關您文件的問題。 ------------------------------------------------------------------------  PrivateGPT 是一個可立即投入生產的 AI 專案,即使在沒有網路連線的情況下,您也可以使用大型語言模型 (LLM) 的功能來詢問有關文件的問題。 100% 私有意味著任何時候都沒有資料離開您的執行環境。 API 分為兩個邏輯區塊: A。高級 API,抽象化了 RAG(檢索增強生成)管道實現的所有複雜性: - 文件攝取:內部管理文件解析、分割、元資料擷取、嵌入產生和儲存。 - 使用所攝取文件中的上下文進行聊天和完成:抽像上下文檢索、提示工程和回應產生。 b.低階 API,允許高階用戶實現複雜的管道: - 嵌入生成:基於一段文字。 - 上下文區塊檢索:給定查詢,從攝取的文件中傳回最相關的文字區塊。 您可以閱讀[安裝指南](https://docs.privategpt.dev/installation/getting-started/installation)來開始。 您可以閱讀[文件](https://docs.privategpt.dev/overview/welcome/introduction)以及所涉及的[詳細架構](https://github.com/zylon-ai/private-gpt?tab=readme-ov-file#-architecture)。 PrivateGPT 現在正在發展成為產生 AI 模型和原語的網關,包括補全、文件攝取、RAG 管道和其他低階建置塊。 他們在 GitHub 上擁有超過 51,000 顆星,並且發展迅速。 https://github.com/zylon-ai/private-gpt 明星私人 GPT ⭐️ --- 4. [Instrukt](https://github.com/blob42/Instrukt) - 終端機中整合人工智慧。 ---------------------------------------------------------------  Instrukt是一個基於終端的AI整合環境。它提供了一個平台,用戶可以: - 建立並指導模組化人工智慧代理。 - 產生問答的文件索引。 - 建立工具並將其附加到任何代理程式。 用自然語言指導它們,並且為了安全起見,在安全容器(目前使用 Docker 實作)中執行它們,以在其專用的沙盒空間中執行任務。 使用`Langchain` 、 `Textual`和`Chroma`建構。 開始使用以下命令。 ``` pip install instrukt[all] ```  有許多令人興奮的功能,例如: - 基於終端的介面,讓強力鍵盤使用者無需離開鍵盤即可指示 AI 代理。 - 對您的資料建立索引並讓代理程式檢索它以進行問答。您可以使用簡單的 UI 建立和組織索引。 - 索引建立將自動偵測程式語言並相應地優化拆分/分塊策略。 - 在安全的 Docker 容器內執行代理程式以確保安全和隱私。 - 整合的 REPL-Prompt 可實現與代理程式的快速交互,以及用於開發和測試的快速回饋循環。 - 您可以使用自訂命令自動執行重複任務。它還具有內建的提示/聊天歷史記錄。 您可以閱讀有關所有[功能的](https://github.com/blob42/Instrukt?tab=readme-ov-file#features)資訊。 您可以閱讀[安裝指南](https://blob42.github.io/Instrukt/install.html)。 您還可以使用內建的 IPython 控制台來除錯和內省代理,這是一個簡潔的小功能。  Instrukt 已獲得 AGPL 許可證,這意味著任何人都可以將其用於任何目的。 可以肯定地說,Instrukt 是您觸手可及的終端人工智慧指揮官。 這是一個新專案,因此他們在 GitHub 上有大約 200 多顆星,但用例非常好。 https://github.com/blob42/Instrukt 舊指令 ⭐️ --- 5. [Mac 上的語音助理](https://github.com/chidiwilliams/GPT-Automator)- 您的語音控制 Mac 助理。 -------------------------------------------------------------------------------  您的語音控制 Mac 助理。 GPT Automator 可讓您使用語音在 Mac 上執行任務。例如,打開應用程式、尋找餐廳、綜合資訊。太棒了:D 它是在倫敦黑客馬拉松期間建構的。 它有兩個主要部分: A。語音命令:它使用本地執行的 Whisper(Buzz 的一個分支)來產生命令。 b.命令到行動:您向配備了我們編寫的自訂工具的 LangChain 代理程式發出命令。這些工具包括使用 AppleScript 控制電腦的作業系統以及使用 JavaScript 控制活動瀏覽器。最後,就像任何優秀的人工智慧一樣,我們讓代理商使用 AppleScript 說出最終結果「{Result}」(如果您以前沒有使用過,請嘗試在 Mac 終端機中輸入「Hello World!」)。 我們製作了一個自訂工具,讓法學碩士使用 AppleScript 控制電腦。提示符是文件字串: ``` @tool def computer_applescript_action(apple_script): """ Use this when you want to execute a command on the computer. The command should be in AppleScript. Here are some examples of good AppleScript commands: Command: Create a new page in Notion AppleScript: tell application "Notion" activate delay 0.5 tell application "System Events" to keystroke "n" using {{command down}} end tell ... Write the AppleScript for the Command: Command: """ p = subprocess.Popen(['osascript', '-'], stdin=subprocess.PIPE, stdout=subprocess.PIPE, stderr=subprocess.PIPE) stdout, stderr = p.communicate(applescript.encode('utf-8')) if p.returncode != 0: raise Exception(stderr) decoded_text = stdout.decode("utf-8") return decoded_text ``` 如果您想知道它是如何運作的,GPT Automator 使用 OpenAI 的 Whisper 將您的音訊輸入轉換為文字。然後,它使用LangChain Agent 選擇一組操作,包括使用OpenAI 的GPT-3(“text-davinci-003”)從提示符號產生AppleScript(用於桌面自動化)和JavaScript(用於瀏覽器自動化)命令,然後執行產生的腳本。 請記住,這不適用於生產用途。該專案執行從自然語言產生的程式碼,可能容易受到提示注入和類似的攻擊。這項工作是作為概念驗證而進行的。 您可以閱讀[安裝指南](https://github.com/chidiwilliams/GPT-Automator?tab=readme-ov-file#instructions)。 讓我們看看一些提示及其作用: ✅ 求計算結果。 > 提示:“2 + 2 是什麼?” 它將編寫 AppleScript 開啟計算器並輸入 5 \* 5。 ✅ 尋找附近的餐廳。 > 提示:“查找我附近的餐廳” 它將打開 Chrome,谷歌搜尋附近的餐廳,解析頁面,然後返回最上面的結果。有時它很厚顏無恥,反而會打開谷歌地圖結果並說「最好的餐廳是谷歌地圖頁面頂部的餐廳」。其他時候,它會打開 Google 上的頂部連結 - 並卡在 Google 可存取性頁面上... 以下是執行時列印到終端的內容: ``` Command: Find a great restaurant near Manchester. > Entering new AgentExecutor chain... I need to search for a restaurant near Manchester. Action: chrome_open_url Action Input: https://www.google.com/search?q=restaurant+near+Manchester Observation: Thought: I need to read the page Action: chrome_read_the_page Action Input: Observation: Accessibility links Skip to main content ... # Shortned for brevity Dishoom Manchester 4.7 (3.3K) · £££ · Indian 32 Bridge St · Near John Rylands Library Closes soon ⋅ 11 pm Stylish eatery for modern Indian fare San Carlo 4.2 (2.8K) · £££ · Italian 42 King St W · Near John Rylands Library Closes soon ⋅ 11 pm Posh, sceney Italian restaurant Turtle Bay Manchester Northern Quarter 4.7 Thought: I now know the final answer Final Answer: The 15 best restaurants in Manchester include El Gato Negro, Albert's Schloss, The Refuge, Hawksmoor, On The Hush, Dishoom, Banyan, Zouk Tea Room & Grill, Edison Bar, MyLahore Manchester, Turtle Bay Manchester Northern Quarter, San Carlo, The Black Friar, Mana, and Tast Cuina Catalana. ``` 我不能保證這些餐廳值得,請自行承擔風險。哈哈! ✅ 如果您要求 GPT Automator 擦除您的計算機,它會的。 是的,如果您要求的話,它會擦除您的電腦! 我內心的自我尖叫著要這麼做:) 您可以在這裡查看完整的演示! https://www.loom.com/share/7bfa82c604f3412fbbb04191ce2ae12f 您可以在[Chidi 的部落格](https://chidiwilliams.com/posts/gpt-automator)上閱讀更多內容。 它更像是一個業餘專案,因此他們在 GitHub 上有大約 200 個 star,但它非常酷。 https://github.com/chidiwilliams/GPT-Automator 明星 GPT Automator ⭐️ --- 6. [Flowise](https://github.com/FlowiseAI/Flowise) - 拖放 UI 來建立您的客製化 LLM 流程。 ---------------------------------------------------------------------------  Flowise 是一款開源 UI 視覺化工具,用於建立客製化的 LLM 編排流程和 AI 代理程式。 開始使用以下 npm 指令。 ``` npm install -g flowise npx flowise start OR npx flowise start --FLOWISE_USERNAME=user --FLOWISE_PASSWORD=1234 ``` 這就是整合 API 的方式。 ``` import requests url = "/api/v1/prediction/:id" def query(payload): response = requests.post( url, json = payload ) return response.json() output = query({ question: "hello!" )} ```  您可以閱讀[文件](https://docs.flowiseai.com/)。  雲端主機不可用,因此您必須使用這些[說明](https://github.com/FlowiseAI/Flowise?tab=readme-ov-file#-self-host)自行託管。 讓我們探討一些用例: - 假設您有一個網站(可以是商店、電子商務網站或部落格),並且您希望廢棄該網站的所有相關連結,並讓法學碩士回答您網站上的任何問題。您可以按照此[逐步教學](https://docs.flowiseai.com/use-cases/web-scrape-qna)來了解如何實現相同的目標。  - 您還可以建立一個自訂工具,該工具將能夠呼叫 Webhook 端點並將必要的參數傳遞到 Webhook 主體中。請依照本[指南](https://docs.flowiseai.com/use-cases/webhook-tool)使用 Make.com 建立 Webhook 工作流程。  還有許多其他用例,例如建立 SQL QnA 或與 API 互動。 FlowiseAI 在 GitHub 上擁有超過 27,500 個 Star,並擁有超過 10,000 個分叉,因此具有良好的整體比率。 https://github.com/FlowiseAI/Flowise 明星 Flowise ⭐️ --- 7. [Twitter Agent](https://github.com/ahmedbesbes/media-agent) - 從社群媒體抓取資料並使用 Langchain 與其聊天。 ---------------------------------------------------------------------------------------------  Media Agent 抓取 Twitter 和 Reddit 提交的內容,對其進行總結,並在互動式終端中與它們聊天。這麼酷的概念! 您可以閱讀[說明](https://github.com/ahmedbesbes/media-agent?tab=readme-ov-file#run-the-app-locally)以在本地安裝它。 它是使用以下方式建構的: - Langchain 🦜 用於建構和撰寫法學碩士。 - ChromaDB 用於儲存向量(也稱為嵌入)並查詢它們以建立對話機器人。 - Tweepy 連接到您的 Twitter API 並提取推文和元資料。 - Praw 連接到 Reddit API。 - Rich 建造了一個很酷的終端 UX/UI。 - 管理依賴關係的詩。 一些很棒的功能: - 代表您從使用者帳戶清單或關鍵字清單中抓取推文/提交內容。 - 使用 OpenAI 嵌入推文/提交內容。 - 建立推文/提交內容的摘要並提供需要回答的潛在問題。 - 在推文之上打開聊天會話。 - 儲存對話及其元資料。 - 豐富的終端使用者介面和日誌記錄功能。 您可以觀看演示! https://www.loom.com/share/f4954e7d34ef4b7b8491e2bf910e8521 它在 GitHub 上有近 100 顆星,並且不再維護。您可以用它來建造更好的東西。 https://github.com/ahmedbesbes/media-agent 明星 Twitter 代理商 ⭐️ --- 8. [GPT 遷移](https://github.com/joshpxyne/gpt-migrate)- 輕鬆將程式碼庫從一種框架或語言遷移到另一種框架或語言。 ----------------------------------------------------------------------------------  如果您曾經面臨將程式碼庫遷移到新框架或語言的痛苦,那麼這個專案適合您。 我想我們都同意我們在某個時候需要這個。您也可以使用工作流程來完成此操作,據我所知,Stripe 曾經將其整個 JS 程式碼庫轉換為 TS。 遷移是一個成本高、乏味且重要的問題。 不要盲目相信當前版本,請負責任地使用它。另請注意,成本可能會迅速增加,因為 GPT-Migrate 旨在編寫(並可能重寫)整個程式碼庫。 您可以使用 Poetry[安裝](https://github.com/joshpxyne/gpt-migrate?tab=readme-ov-file#-installation-using-poetry)它並了解[它的工作原理](https://github.com/joshpxyne/gpt-migrate?tab=readme-ov-file#-how-it-works)。 > 請注意。 GPT-Migrate 目前處於開發 alpha 階段,尚未準備好投入生產使用。例如,在相對簡單的基準測試中,它在約 50% 的時間內順利通過 Python 或 JavaScript 等「簡單」語言,並且在沒有人工幫助的情況下無法通過 C++ 或 Rust 等更複雜的語言。 您可以在這裡觀看演示!  他們在 GitHub 上有 6500+ 顆星,最後一次提交是 6 個月前,所以我認為它不再被維護了! https://github.com/joshpxyne/gpt-migrate 明星 GPT 遷移 ⭐️ --- 9. [Plandex](https://github.com/plandex-ai/plandex) - 用於使用法學碩士建置複雜的真實世界軟體的人工智慧編碼引擎。 -----------------------------------------------------------------------------------  Plandex 使用長時間執行的代理程式來完成跨多個檔案且需要多個步驟的任務。它將大任務分解為更小的子任務,然後實現每個子任務,一直持續到完成工作為止。 它可以幫助您處理積壓的工作,使用不熟悉的技術,擺脫困境,並花更少的時間在無聊的事情上。 您可以在這裡查看演示! https://vimeo.com/926634577 變更會累積在受保護的沙箱中,以便您可以在自動將它們套用到專案文件之前查看它們。內建版本控制可讓您輕鬆返回並嘗試不同的方法。分支允許您嘗試多種方法並比較結果。 您可以在終端機中有效地管理上下文。輕鬆將檔案或整個目錄新增至上下文中,並在工作時自動更新它們,以便模型始終具有專案的最新狀態。 Plandex 依賴 OpenAI API,並且需要`OPENAI_API_KEY`環境變數。 Plandex 支援 Mac、Linux、FreeBSD 和 Windows。它從沒有依賴關係的單一二進位檔案執行。 您甚至可以嘗試不同的模型和模型設置,然後比較結果。 您可以閱讀[安裝說明](https://github.com/plandex-ai/plandex?tab=readme-ov-file#install)。 Plandex Cloud 是使用 Plandex 最簡單、最可靠的方式。當您使用 plandex new 建立第一個計劃時,系統會提示您開始匿名試用(無需電子郵件)。試用帳戶僅限 10 個計劃,每個計劃有 10 個 AI 模型回复。 Plandex Cloud 帳戶目前是免費的,這是一件好事。 Plandex 在 GitHub 上擁有 8k+ 顆星,並使用 Go 建造。 https://github.com/plandex-ai/plandex 明星PLandex ⭐️ --- 10. [SQL Translator](https://github.com/whoiskatrin/sql-translator) - 使用人工智慧將自然語言查詢轉換為 SQL 程式碼的工具。 --------------------------------------------------------------------------------------------------  我試圖建立一個類似的專案,發現它已經存在。 該工具旨在讓任何人都可以輕鬆地將 SQL(結構化查詢語言)命令轉換為自然語言,反之亦然。 SQL 是一種用於管理和操作關聯式資料庫中的資料的程式語言,雖然它是一個強大的工具,但它也可能非常複雜且難以理解。 另一方面,自然語言是我們在日常生活中說和寫的語言,對於不熟悉技術術語的人來說,它通常是首選的溝通方式。 透過 SQL 和自然語言翻譯器,您無需成為 SQL 專家即可了解資料庫中發生的情況或編寫 SQL 查詢。您只需用自然語言輸入查詢即可取得對應的 SQL 程式碼,反之亦然。 其中一些功能是: - 深色模式。 - 小寫/大寫切換。 - 複製到剪貼簿。 - SQL 語法高亮。 - 模式意識(測試版)。 - 查詢歷史記錄。 你可以閱讀 [安裝說明](https://github.com/whoiskatrin/sql-translator?tab=readme-ov-file#%EF%B8%8F-installation),它非常簡單,因為它使用 Nextjs。 此查詢適合您。哈哈!  SQL Translator 在 GitHub 上有 4k star,是使用 TypeScript 建構的。 https://github.com/whoiskatrin/sql-translator 明星 SQL 翻譯機 ⭐️ --- 11. [WingmanAI](https://github.com/e-johnstonn/wingmanAI) - 音訊即時轉錄,與 ChatGPT 整合。 --------------------------------------------------------------------------------  WingmanAI 是一款功能強大的工具,可與系統和麥克風音訊的即時轉錄進行互動。該工具由 ChatGPT 提供支援,可讓您與腳本即時交互,作為機器人的廣泛記憶體基礎,提供獨特的通訊平台。 當您載入指定人員的記錄時,機器人可以回答有關過去對話的問題。 您可以閱讀[安裝說明](https://github.com/e-johnstonn/wingmanAI?tab=readme-ov-file#installation)。 您可以在這裡觀看演示!  一些簡潔的功能是: - WingmanAI 可以轉錄系統輸出和麥克風輸入音頻,讓您以易於閱讀的格式查看即時轉錄。 - 您可以與 ChatGPT 支援的機器人聊天,該機器人會即時讀取您的文字記錄。 - 機器人以令牌有效的方式維護對話記錄,因為只有當前的文字區塊會傳遞給機器人。 - WingmanAI 讓您可以保存成績單以供將來使用。您可以稍後隨時加載它們,並且對機器人進行的任何查詢都將與保存的轉錄本的向量資料庫交叉引用,從而為機器人提供更豐富的上下文。 - 您可以繼續附加到已儲存的記錄中,隨著時間的推移建立一個龐大的資料庫供機器人從中提取。 它在 GitHub 上有 420 個星,並且不再維護。 https://github.com/e-johnstonn/wingmanAI 明星 WingmanAI ⭐️ --- 12. [Lively](https://github.com/rocksdanister/lively) - 允許使用者設定動畫桌面桌布和螢幕保護程式。 -----------------------------------------------------------------------------  這只是為了好玩,我們可以使用程式碼學到很多關於它是如何完成的。 你可以看看這個[影片](https://www.pexels.com/video/blue-texture-abstract-leaves-7710243/),看看它看起來有多瘋狂。  他們提供[三種類型的壁紙,](https://github.com/rocksdanister/lively?tab=readme-ov-file#types-of-wallpapers)包括影片/GIF、網頁和應用程式/遊戲。 它基於 C# 和 live 支援的一些很酷的功能建置: 1. Lively 可以透過終端機的[命令列參數](https://github.com/rocksdanister/lively/wiki/Command-Line-Controls)進行控制。您可以將其與其他語言(例如 Python 或腳本軟體 AutoHotKey)整合。 2. 一組強大的[API](https://github.com/rocksdanister/lively/wiki/API) ,供開發人員建立互動式壁紙。取得硬體讀數、音訊圖表、音樂資訊等。 3. 當電腦上執行全螢幕應用程式/遊戲時(~0% CPU、GPU 使用率),桌布播放會暫停。 4. 您還可以利用[機器學習推理](https://github.com/rocksdanister/lively/wiki/Machine-Learning)來建立動態壁紙。您可以預測任何 2D 影像與相機的距離並產生類似 3D 的視差效果。酷:D 我見過很多人使用它,其中許多人甚至不知道它是開源的。 您可以使用[安裝程式](https://github.com/rocksdanister/lively/releases/download/v2.0.7.4/lively_setup_x86_full_v2074.exe)或透過[Microsoft Store](https://www.microsoft.com/store/productId/9NTM2QC6QWS7?ocid=pdpshare)下載它。 它是 2023 年 Microsoft Store 的獲勝者。 它在 GitHub 上擁有 13k+ Stars,有 60 個版本。 https://github.com/rocksdanister/lively 明星活潑 ⭐️ --- 13. [RestGPT](https://github.com/Yifan-Song793/RestGPT) - 基於 LM 的自主代理透過 RESTful API 控制應用程式。 -------------------------------------------------------------------------------------------  這項工作旨在建立一個基於大型語言模型的自主代理 RestGPT,以控制現實世界的應用程式,例如電影資料庫和音樂播放器。為了實現這一目標,我們將法學碩士與 RESTful API 連接起來,並解決規劃、API 呼叫和回應解析的實際挑戰。為了全面評估 RestGPT 的效能,我們提出了 RestBench,這是一個高品質的基準測試,由兩個真實場景和具有黃金解決方案路徑的人工註釋指示組成。 RestGPT採用迭代式從粗到精的線上規劃框架,並使用執行器呼叫RESTful API。以下是 RestGPT 的概述。  您可以閱讀[文件](https://github.com/Yifan-Song793/RestGPT?tab=readme-ov-file#data)以使用 RestBench 評估 RestGPT 的效能。 使用 TMDB 電影資料庫搜尋 Sofia Coppola 執導的電影數量的範例。  您可以閱讀康乃爾大學發表的程式碼研究論文: [RestGPT - Connecting Large Language Models with Real-World RESTful APIs](https://arxiv.org/abs/2306.06624) 。 他們在 GitHub 上有 1.2k Stars,雖然不是很大,但涵蓋了一個很好的用例。 https://github.com/Yifan-Song793/RestGPT 明星 RestGPT ⭐️ --- 14. [ChatFiles](https://github.com/guangzhengli/ChatFiles) - 上傳您的檔案並與其對話。 -------------------------------------------------------------------------  文件聊天機器人 — 多個文件,由 GPT / Embedding 提供支援。你可以上傳任何文件並與之對話,考慮到他們使用了另一個著名的開源專案,UI 非常好。 它在底層使用 Langchain 和[Chatbot-ui](https://github.com/mckaywrigley/chatbot-ui) 。使用 Nextjs、TypeScript、Tailwind 和 Supabase(向量 DB)建構。 如果您想了解該方法和技術架構,那麼就在這裡!  此環境僅用於試用,支援最大檔案大小為 10 MB,這是一個缺點,如果您想要更大的大小,則可以[在本機安裝](https://github.com/guangzhengli/ChatFiles?tab=readme-ov-file#how-to-run-locally)。 他們提供了您可以使用的[入門問題](https://github.com/guangzhengli/ChatFiles/blob/main/doc/Example.md)。您可以查看[現場演示](https://chatfile.vectorhub.org/)。 他們在 GitHub 上有 3k star,並且發布了`v0.3`版本。 https://github.com/guangzhengli/ChatFiles 明星 ChatFiles ⭐️ --- 15. [MindsDB](https://github.com/mindsdb/mindsdb) - 從企業資料客製化人工智慧的平台。 --------------------------------------------------------------------  MindsDB 是一個利用企業資料客製化人工智慧的平台。 透過 MindsDB,您可以利用資料庫、向量儲存或應用程式中的資料即時部署、服務和微調模型,以建立人工智慧驅動的應用程式 - 使用開發人員已知的通用工具。 借助 MindsDB 及其與資料來源和 AI/ML 框架的近[200 個集成](https://docs.mindsdb.com/integrations/data-overview),任何開發人員都可以使用其企業資料更快、更安全地自訂符合其目的的 AI。  您可以閱讀[文件](https://docs.mindsdb.com/)和[快速入門指南](https://docs.mindsdb.com/quickstart-tutorial)來開始使用。 目前,他們總共支援[3 個使用 Mongo-QL、Python 和 JavaScript 的 SDK](https://docs.mindsdb.com/sdks/overview) 。 MindsDB 有多種應用程式,例如與眾多資料來源和 AI 框架集成,因此您可以輕鬆地將資料和 AI 結合在一起以建立和自動化自訂工作流程。 其他常見用例包括微調模型、聊天機器人、警報系統、內容生成、自然語言處理、分類、回歸和預測。閱讀有關[用例的](https://docs.mindsdb.com/use-cases/)更多訊息,每個用例都有一個包含一些資訊的架構圖。  例如,MindsDB 的聊天機器人架構圖。您可以閱讀提供的所有[解決方案](https://github.com/mindsdb/mindsdb?tab=readme-ov-file#-get-started)及其 SQL 查詢範例。 ``` // SQL Query Example for Chatbot CREATE CHATBOT slack_bot USING database='slack',agent='customer_support'; ```  只是為了告訴您總體的可能性,您可以查看[如何使用 AI + IoT 感測器資料預測氣溫](https://mindsdb.com/blog/how-to-forecast-air-temperatures-with-ai-iot-sensor-data)。令人興奮的權利:)  他們在 GitHub 上擁有超過 21k 個 star,並且在`v24.4.3.0`上有超過 200 個版本。順便說一句,這是我第一次在任何版本中看到 4 個部分,因為我一直遵循語義版本。 https://github.com/mindsdb/mindsdb 明星 MindsDB ⭐️ --- 16. [Quivr](https://github.com/QuivrHQ/quivr) - 你的 GenAI 第二腦。 -------------------------------------------------------------  Quivr,您的第二個大腦,利用 GenerativeAI 的力量成為您的私人助理!可以將其視為黑曜石,但增強了人工智慧功能。  您可以閱讀[安裝指南](https://github.com/QuivrHQ/quivr?tab=readme-ov-file#getting-started-)。 您可以閱讀[文件](https://docs.quivr.app/home/intro)並觀看[示範影片](https://github.com/QuivrHQ/quivr?tab=readme-ov-file#demo-highlights-)。 他們可以提供更好的免費套餐,但這足以在您端進行測試。 它在 GitHub 上擁有超過 30k 顆星,發布了 220 多個版本,這意味著它們正在不斷改進。 https://github.com/QuivrHQ/quivr 明星 Quivr ⭐️ --- 17.[動畫繪畫](https://github.com/facebookresearch/AnimatedDrawings)- 一種將兒童人物繪畫動畫化的方法。 ---------------------------------------------------------------------------------  我的意思是哇!這麼酷的概念。我不知道你怎麼想,但我真的很興奮。 這是 Facebook 的一個開源專案,主要用於研究目的,包含論文《 [A Method for Animating Children's Drawings of the Human Figure》](https://dl.acm.org/doi/10.1145/3592788)中描述的演算法的實作。 該專案已在 macOS Ventura 13.2.1 和 Ubuntu 18.04 上進行了測試。如果您在其他作業系統上安裝,則可能會遇到問題。 他們強烈建議在安裝 Animated Drawings 之前啟動 Python 虛擬環境。 閱讀有關[安裝說明](https://github.com/facebookresearch/AnimatedDrawings?tab=readme-ov-file#installation)以及如何快速入門的更多資訊。 您可以按照這個完整的指南來為[您的繪圖製作動畫](https://github.com/facebookresearch/AnimatedDrawings?tab=readme-ov-file#animating-your-own-drawing),包括如何在場景中加入多個角色、加入背景圖像以及更多令人興奮的事情。 他們在 GitHub 上擁有超過 10k 顆星,並且僅用於具有 MIT 許可的研究目的。 https://github.com/facebookresearch/AnimatedDrawings 明星動畫繪圖 ⭐️ --- 18.[背景移除器](https://github.com/nadermx/backgroundremover)- 讓您可以透過簡單的 CLI 使用 AI 從影像和影片中移除背景。 ------------------------------------------------------------------------------------------  這是一個使用 AI 從圖像和影片中刪除背景的命令列工具。 首先從 pypi 安裝 backgroundremover。 ``` pip install --upgrade pip pip install backgroundremover ``` 也可以在不透過 pip 安裝的情況下執行它,只需克隆 git 以在本地啟動虛擬環境安裝要求並執行。 您可以使用的一些命令: - 從本機檔案圖像中刪除背景 ``` backgroundremover -i "/path/to/image.jpeg" -o "output.png" ``` - 從本地影片中刪除背景並將其覆蓋在圖像上 ``` backgroundremover -i "/path/to/video.mp4" -toi "/path/to/videtobeoverlayed.mp4" -o "output.mov" ``` 您可以檢查可透過 CLI 使用的所有[命令](https://github.com/nadermx/backgroundremover?tab=readme-ov-file#usage-as-a-cli)。 您甚至可以將它用作圖書館。 ``` from backgroundremover.bg import remove def remove_bg(src_img_path, out_img_path): model_choices = ["u2net", "u2net_human_seg", "u2netp"] f = open(src_img_path, "rb") data = f.read() img = remove(data, model_name=model_choices[0], alpha_matting=True, alpha_matting_foreground_threshold=240, alpha_matting_background_threshold=10, alpha_matting_erode_structure_size=10, alpha_matting_base_size=1000) f.close() f = open(out_img_path, "wb") f.write(img) f.close() ``` 您可以閱讀[安裝說明](https://github.com/nadermx/backgroundremover?tab=readme-ov-file#installation)並觀看[現場演示](https://www.backgroundremoverai.com/)。 > 輸入與輸出。  他們在 GitHub 上有 6k star,我們絕對可以用它來學習一些重要的概念。 https://github.com/nadermx/backgroundremover 明星背景去除器 ⭐️ --- 19. [Lobe Chat](https://github.com/lobehub/lobe-chat) - 現代設計的法學碩士/人工智慧聊天框架。 ---------------------------------------------------------------------------  一個開源、現代設計的 ChatGPT/LLM UI/框架。 支援語音合成、多模式和可擴展(函數呼叫)插件系統。您可以一鍵部署您的私有 OpenAI。  讓我們來看看 LobeChat 的一些令人興奮的功能: ✅ 多模式服務提供者支援。  他們將我們的支援擴展到多個模型服務提供者,而不是局限於單一服務提供者,為用戶提供更多樣化和豐富的對話選擇。 尋找他們支援的[10 多個模型服務提供者](https://lobehub.com/docs/usage/features/multi-ai-providers)的完整清單。 ✅ 市場助理。  在LobeChat的[助手市場](https://lobehub.com/assistants)中,創作者可以發現一個充滿活力和創新的社區,匯集了許多精心設計的助手。這些助手不僅在工作場景中發揮著至關重要的作用,而且在學習過程中也提供了極大的便利。在這裡,每個人都可以貢獻自己的智慧,分享自己開發的助手。  那裡有很多很棒的應用程式。哇! ✅ 模型視覺辨識。  LobeChat現在支援OpenAI的gpt-4-vision、Google Gemini Pro Vision、Zhipu GLM-4 Vision等具有視覺辨識能力的大型語言模型,使LobeChat具備多模態互動能力。用戶可以輕鬆地將圖片上傳或拖放到聊天框中,助理將能夠辨識圖片內容並據此進行智慧對話,打造更聰明、更多樣化的聊天場景。 ✅ 文字到圖像生成。  LobeChat 支援最新的文字到圖像生成技術,現在允許使用者在與助手對話時直接使用文字到圖像工具。透過利用 DALL-E 3、MidJourney 和 Pollinations 等 AI 工具的功能,助手現在可以將您的想法轉化為圖像。 ✅ 本地大語言模型 (LLM) 支援。  借助 Ollama AI 強大的基礎設施和社區的協作努力,現在您可以在 LobeChat 中與本地 LLM(大型語言模型)進行對話! 透過執行以下 Docker 指令,您可以在 LobeChat 中體驗與本機 LLM 的對話。 ``` docker run -d -p 3210:3210 -e OLLAMA_PROXY_URL=http://host.docker.internal:11434/v1 lobehub/lobe-chat ``` ✅ 漸進式網頁應用程式 (PWA)。  他們採用了漸進式 Web 應用程式 PWA 技術,這是一種現代 Web 技術,可將 Web 應用程式提升到接近本機應用程式的體驗。透過 PWA,LobeChat 可以在桌面和行動裝置上提供高度優化的使用者體驗,同時保持輕量級和高效能的功能。 ✅ 自訂主題。  LobeChat在介面設計上非常注重個人化的使用者體驗,因此引入了靈活多樣的主題模式,包括白天的淺色模式和夜間的深色模式。 除了主題模式切換之外,我們還提供了一系列顏色自訂選項,讓使用者可以根據自己的喜好調整應用程式的主題顏色。 了解所有[功能和用例](https://lobehub.com/docs/usage/start)。 您可以自行託管或使用 docker 部署它。 lobe chat 的[生態系統](https://github.com/lobehub/lobe-chat/tree/main?tab=readme-ov-file#-ecosystem)提供了 4 個軟體包: `lobehub/ui` 、 `lobehub/icons` 、 `lobehub/tts`和`lobehub/lint` 。 他們還提供[插件市場](https://lobehub.com/plugins),您可以在其中找到許多有用的插件,這些插件可用於引入新的函數呼叫,甚至是呈現訊息結果的新方法。如果你想開發自己的插件,請參考 wiki 中的[📘插件開髮指南](https://lobehub.com/docs/usage/plugins/development)。  您可以閱讀[文件](https://lobehub.com/docs/usage/start)。 您可以查看[現場演示](https://chat-preview.lobehub.com/chat)。它太酷了!  他們在 GitHub 上擁有超過 28k 顆星,發布了 500 多個版本。 https://github.com/lobehub/lobe-chat 星瓣聊天 ⭐️ --- 20.[微代理](https://github.com/aymenfurter/microagents)- 能夠自我編輯提示的代理。 ------------------------------------------------------------------  它是一個實驗框架,用於動態建立自我改進的代理來回應任務。 微代理代表了一種建立自我改進代理的新方法。小型的微服務大小(因此稱為微代理)代理是根據用戶分配給助手的任務動態生成的,評估其功能,並在成功驗證後存儲以供將來重用。 這使得跨聊天會話的學習成為可能,使系統能夠獨立推斷任務執行的方法。 這是使用`Python` 、 `OpenAI's GPT-4 Turbo`和`Text-Embedding-Ada-002`建構的。 您可以閱讀[安裝說明](https://github.com/aymenfurter/microagents?tab=readme-ov-file#installation)。他們提到您應該擁有一個可以存取 gpt-4-turbo 和 text-embedding-ada-002 的 OpenAI 帳戶。 讓我們看一個獲取天氣預報代理的範例。 ``` You are an adept weather informant. Fetch the weather forecast by accessing public API data using this Python code snippet: ``python import requests import json def fetch_weather_forecast(location, date): response = requests.get(f"https://api.met.no/weatherapi/locationforecast/2.0/compact?lat={location[0]}&lon={location[1]}") weather_data = response.json() for day_data in weather_data['properties']['timeseries']: if date in day_data['time']: print(day_data['data']['instant']['details']) break `` # Example usage: fetch_weather_forecast((47.3769, 8.5417), '2024-01-22T12:00:00Z') Note: Replace the (47.3769, 8.5417) with the actual latitude and longitude of the location and the date string accordingly. ``` 如果您想知道如何建立代理,那麼此架構圖將對此進行解釋。  您可以看到[工作演示](https://github.com/aymenfurter/microagents?tab=readme-ov-file#demo)。 他們在 GitHub 上有大約 700 顆星,值得一看。 https://github.com/aymenfurter/microagents 明星微代理 ⭐️ --- 21. [GPT-4 & LangChain](https://github.com/mayooear/gpt4-pdf-chatbot-langchain) - 用於大型 PDF 文件的 GPT4 和 LangChain 聊天機器人。 --------------------------------------------------------------------------------------------------------------------------  這可用於新的 GPT-4 API 來為多個大型 PDF 檔案建立 chatGPT 聊天機器人。 該系統是使用 LangChain、Pinecone、Typescript、OpenAI 和 Next.js 建構的。 LangChain 是一個簡化可擴展 AI/LLM 應用程式和聊天機器人開發的框架。 Pinecone 用作向量存儲,用於以文字格式儲存嵌入和 PDF,以便以後檢索類似文件。 您可以閱讀涉及複製、安裝依賴項和設定環境 API 金鑰的[開發指南](https://github.com/mayooear/gpt4-pdf-chatbot-langchain?tab=readme-ov-file#development)。 您可以觀看[YouTube 影片](https://www.youtube.com/watch?v=ih9PBGVVOO4),了解如何遵循和使用它。 他們在 GitHub 上擁有 14k+ Stars,僅提交了 34 次。在您的下一個人工智慧應用程式中嘗試! https://github.com/mayooear/gpt4-pdf-chatbot-langchain 明星 GPT-4 和 Langchain ⭐️ --- 22. [Buzz](https://github.com/chidiwilliams/buzz) - 在您的個人電腦上離線轉錄和翻譯音訊。 ----------------------------------------------------------------------  使用 OpenAI 的 Whisper 的強大功能在您的個人電腦上離線轉錄和翻譯音訊。 Buzz 甚至出現在[App Store](https://apps.apple.com/us/app/buzz-captions/id6446018936?mt=12&itsct=apps_box_badge&itscg=30200) 。取得 Buzz 的 Mac 原生版本,具有更簡潔的外觀、音訊播放、拖放匯入、文字記錄編輯、搜尋等功能。 您可以閱讀[安裝說明](https://chidiwilliams.github.io/buzz/docs/installation)。 令人興奮的功能: - 匯入音訊和視訊檔案並將文字記錄匯出為 TXT、SRT 和 VTT(演示)。 - 從電腦麥克風轉錄和翻譯為文字(資源密集且可能不是即時的。 - 它可在 Mac、Windows 和 Linux 上使用。 - 還有一個[CLI](https://chidiwilliams.github.io/buzz/docs/cli)選項。 在這裡查看演示! https://www.loom.com/share/564b753eb4d44b55b985b8abd26b55f7 您可以閱讀[文件](https://chidiwilliams.github.io/buzz/docs)。 它們在 GitHub 上擁有近 10k star,並且自兩週前上次提交以來仍在維護中。 https://github.com/chidiwilliams/buzz 明星嗡嗡聲 ⭐️ --- 23. [Deepgram](https://github.com/deepgram) - 將語音 AI 建置到您的應用程式中。 ----------------------------------------------------------------  從新創公司到 NASA,Deepgram API 每天都用於轉錄和理解數百萬分鐘的音訊。快速、準確、可擴展且經濟高效。 它為開發人員提供語音到文字和音訊智慧模型。  儘管他們有免費增值模式,但免費套餐的限制足以讓您入門。 可視化效果更上一層樓。您可以檢查即時串流媒體回應或音訊檔案並比較音訊的智慧程度。   您可以閱讀[文件](https://developers.deepgram.com/docs/introduction)。 您也可以閱讀 Deepgram 撰寫的關於[如何將語音辨識新增至您的 React 和 Node.js 專案的範例部落格](https://deepgram.com/learn/how-to-add-speech-recognition-to-your-react-project)。 如果您想嘗試 API 來親自了解模型的靈活性,請查看他們的[API Playground](https://playground.deepgram.com/?smart_format=true&language=en&model=nova-2) 。 https://github.com/deepgram 明星 Deepgram ⭐️ --- 24. [OpenDevin](https://github.com/OpenDevin/OpenDevin) - 更少的程式碼,更多的內容。 -----------------------------------------------------------------------   這是一個開源專案,旨在複製 Devin,一名自主人工智慧軟體工程師,能夠執行複雜的工程任務並在軟體開發專案上與用戶積極協作。該計畫致力於透過開源社群的力量複製、增強和創新 Devin。 只是想讓你知道,這是在德文被介紹之前。 您可以閱讀帶有要求的[安裝說明](https://github.com/OpenDevin/OpenDevin?tab=readme-ov-file#installation)。 他們使用 LiteLLM,因此您可以使用任何基礎模型來執行 OpenDevin,包括 OpenAI、Claude 和 Gemini。 如果您想為 OpenDevin 做出貢獻,您可以查看 [演示](https://github.com/OpenDevin/OpenDevin/blob/main/README.md#opendevin-code-less-make-more)和[貢獻指南](https://github.com/OpenDevin/OpenDevin/blob/main/CONTRIBUTING.md)。 它在 GitHub 上擁有超過 10,700 個 Star,並且正在快速成長。 https://github.com/OpenDevin/OpenDevin 明星 OpenDevin ⭐️ --- 25. [NPM Copilot](https://github.com/whoiskatrin/npm-copilot) - Next.js 的 CLI 工具,可以即時分析日誌。 ------------------------------------------------------------------------------------------  npm/yarn/pnpm copilot 是一個命令列工具,它使用 OpenAI 的 GPT-3 語言模型來提供修復程式碼中錯誤的建議。 CLI 工具可偵測目前目錄中正在使用的專案類型和套件管理器。 然後,它執行適當的開發伺服器命令(例如,npm run dev、yarn run dev、pnpm run dev)並偵聽正在執行的應用程式產生的日誌。 當遇到錯誤時,CLI 工具會即時提供錯誤修復建議。 首先使用以下 npm 指令安裝 npm-copilot 套件。 ``` npm install -g npm-copilot ``` CLI 工具將開始監視 Next.js 應用程式產生的日誌,並即時提供錯誤修復建議。 您可以透過該命令在專案中使用它。 ``` npm-copilot ``` 他們在 GitHub 上有 338 顆星,支援`Next,js` 、 `React` 、 `Angular`和`Vue.js` https://github.com/whoiskatrin/npm-copilot 明星 NPM Copilot ⭐️ --- 26. [Mentat](https://github.com/AbanteAI/mentat) - 人工智慧編碼助理。 ------------------------------------------------------------  Mentat 是一款人工智慧工具,可直接從命令列幫助您完成任何編碼任務。 與 Copilot 不同,Mentat 協調多個位置和文件的編輯。與 ChatGPT 不同的是,Mentat 已經擁有您專案的上下文 - 無需複製和貼上! 您可以觀看此演示以了解基本概述。 https://www.youtube.com/watch?v=lODjaWclwpY 如果需要協助,您可以閱讀[安裝說明](https://github.com/AbanteAI/mentat?tab=readme-ov-file#install)或觀看安裝[教學](https://www.youtube.com/watch?v=bVJP8hY8uRM)。 您可以閱讀[文件](https://github.com/AbanteAI/mentat?tab=readme-ov-file#-usage)。 他們在 GitHub 上有 2.3k 顆星,並且正在發布`v1`版本。 https://github.com/AbanteAI/mentat Star Mentat ⭐️ --- 27. [FlowGPT](https://github.com/nilooy/flowgpt) - 使用 AI 產生流程圖。 ---------------------------------------------------------------  FlowGPT是一個用ai(gpt-3.5)產生流程圖的工具。 它是使用 Next.js、Langchain、Mermaid 和 DaisyUI 建構的。 您可以閱讀[安裝說明](https://github.com/nilooy/flowgpt?tab=readme-ov-file#installation)。 你可以查看[gif 示範](https://github.com/nilooy/flowgpt?tab=readme-ov-file#flowgpt-is-a-tool-to-generate-flowchart-with-ai-gpt-35)。 它只有 11 次提交,但在 GitHub 上有 238 顆星,並且是使用 TypeScript 建置的。作為一個小專案值得一試。 https://github.com/nilooy/flowgpt Star FlowGPT ⭐️ --- 28. [reor](https://github.com/reorproject/reor) - 自組織人工智慧筆記應用程式。 ----------------------------------------------------------------  迄今為止我見過的最令人興奮的專案之一,特別是因為它在本地執行模型。 Reor 是一款基於人工智慧的桌面筆記應用程式:它會自動連結相關筆記、回答筆記上的問題並提供語義搜尋。 所有內容都儲存在本地,您可以使用類似黑曜石的 Markdown 編輯器來編輯筆記。該專案假設人工智慧思維工具預設應該在本地執行模型。 Reor 站在 Ollama、Transformers.js 和 LanceDB 等巨頭的肩膀上,使 LLM 和嵌入模型都可以在本地執行。也支援連接到 OpenAI 或 OpenAI 相容 API(例如 Oobabooga)。 > 我知道你想知道它怎麼可能是`self-organizing` ? A。您寫的每個筆記都會被分塊並嵌入到內部向量資料庫中。 b.相關筆記透過向量相似度自動連接。 C。 LLM 支援的問答對筆記語料庫進行 RAG。 d.一切都可以進行語義搜尋。 您可以在這裡觀看演示!  將 Reor 視為一個帶有兩個生成器的 RAG 應用程式:LLM 和人類。在問答模式下,法學碩士會從語料庫中取得檢索到的上下文來幫助回答查詢。 類似地,在編輯器模式下,人們可以切換側邊欄以顯示從語料庫「檢索」的相關註釋。這是透過將當前筆記中的想法與語料庫中的相關想法交叉引用來「增強」您的想法的一種非常有效的方法。 您可以閱讀[文件](https://www.reorproject.org/docs)並從網站[下載](https://www.reorproject.org/)。 Mac、Linux 和 Windows 皆支援。 他們還提供了入門指南,以便幫助您入門。  它們在 GitHub 上有 4.2k 顆星,並使用 TypeScript 建置。 https://github.com/reorproject/reor 星標 reor ⭐️ --- 29. [Amica](https://github.com/semperai/amica) - 讓您在瀏覽器中輕鬆地與 3D 角色聊天。 ---------------------------------------------------------------------  Amica 是一個開源接口,用於透過語音合成和語音辨識與 3D 角色進行互動式通訊。 您可以匯入 VRM 文件,調整聲音以適合角色,並產生包含情緒表達的回應文字。 他們使用 Three.js、OpenAI、Whisper、Bakllava 等進行視覺處理。您可以閱讀[Amica 的工作原理](https://docs.heyamica.com/overview/how-amica-works)及其所涉及的[核心概念](https://docs.heyamica.com/overview/core-concepts)。 您可以克隆該存儲庫並使用它來[開始](https://docs.heyamica.com/getting-started/installation)。 ``` npm i npm run dev ``` 您可以閱讀[文件](https://docs.heyamica.com/)並查看[演示](https://amica.arbius.ai/),這真是太棒了:D  您可以觀看這段簡短的影片,了解它的功能。 https://www.youtube.com/watch?v=hUxAEnFiXH8 Amica 使用 Tauri 建立桌面應用程式。 他們在 GitHub 上有 400+ Stars,而且看起來非常容易使用。 https://github.com/semperai/amica Star Amica ⭐️ --- 30.[繼續](https://github.com/continuedev/continue)- 使您能夠建立人工智慧軟體開發系統。 -------------------------------------------------------------------  繼續讓開發人員保持流動。我們的開源 VS Code 和 JetBrains 擴充功能可讓您輕鬆建立自己的模組化 AI 軟體開發系統並進行改進。 它們有很多很棒的功能,讓我們看看其中的一些: > 輕鬆理解程式碼部分。  > 選項卡可自動完成程式碼建議。  > 詢問有關您的程式碼庫的問題。  > 快速使用文件作為上下文。  > 立即了解終端錯誤。  > 使用斜槓指令開始操作。  > 重構您正在編碼的函數。  了解所有[功能](https://docs.continue.dev/how-to-use-continue)。 您必須從市場安裝[VSCode 擴展](https://marketplace.visualstudio.com/items?itemName=Continue.continue),然後閱讀[快速入門指南](https://docs.continue.dev/quickstart)。 您可以閱讀[文件](https://docs.continue.dev/intro)。 它們在 GitHub 上擁有超過 10k 顆星,並使用 TypeScript 建置。 https://github.com/continuedev/continue 星繼續 ⭐️ --- 我從來沒有如此詳細地介紹過這麼多專案! 我希望這能幫助您創造一些鼓舞人心的東西。 請分享更多專案或任何您想要其他人可以學習的內容! 請關注 Copilotkit 以獲取更多此類內容。 https://dev.to/copilotkit --- 原文出處:https://dev.to/copilotkit/30-ai-libraries-you-can-use-for-your-next-project-ideas-5ded
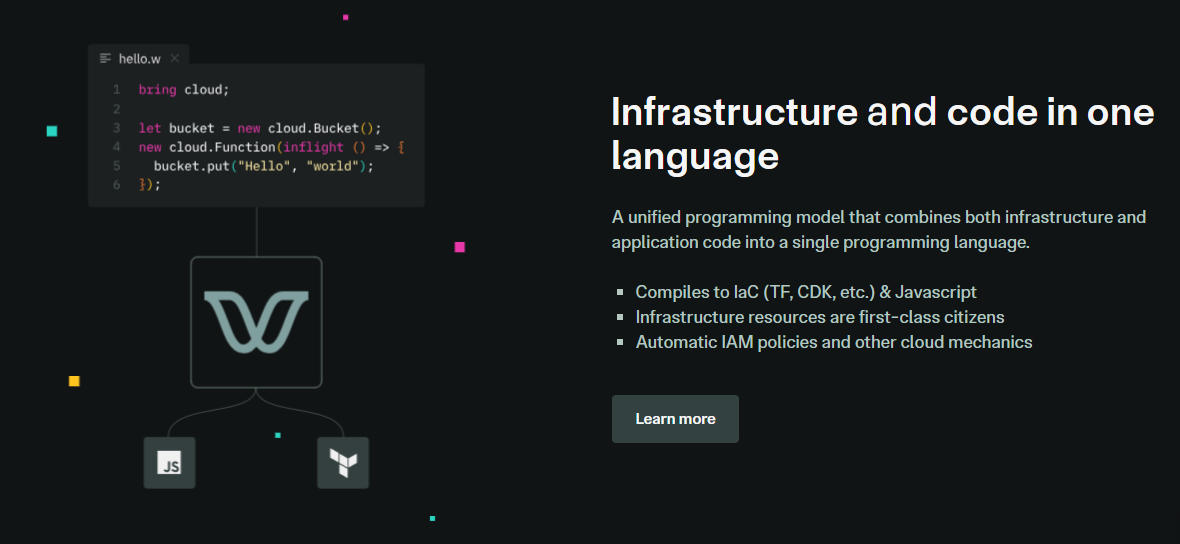
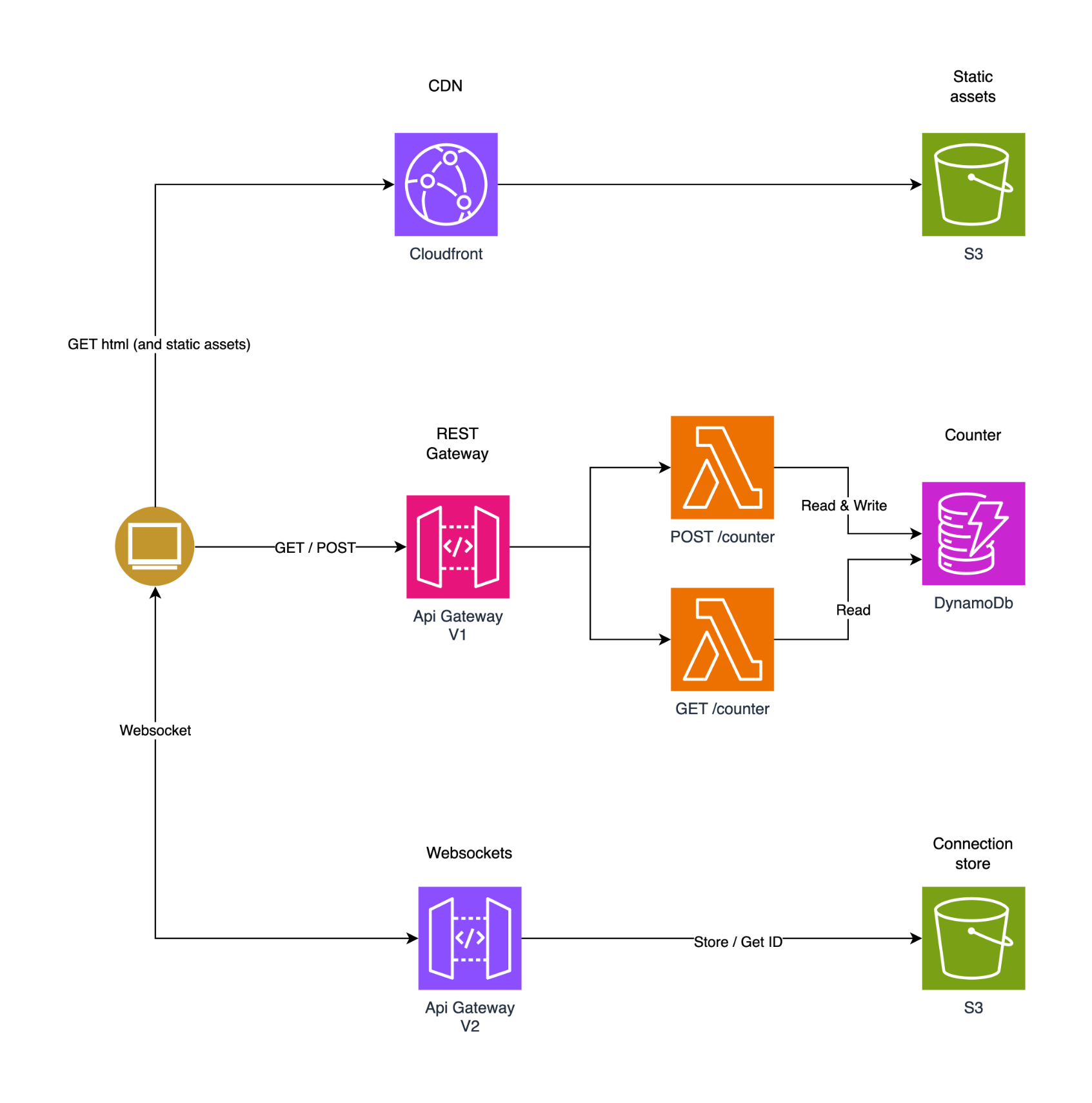
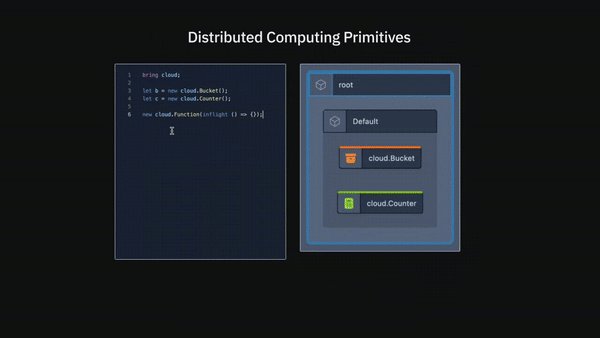
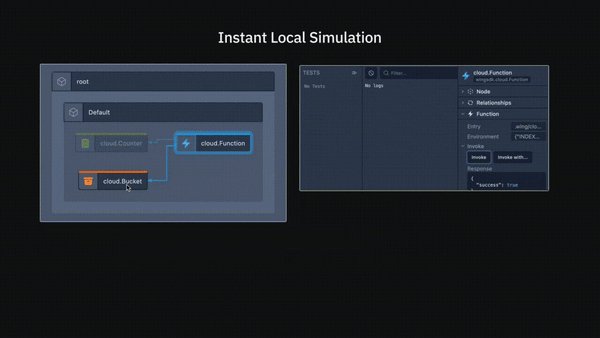
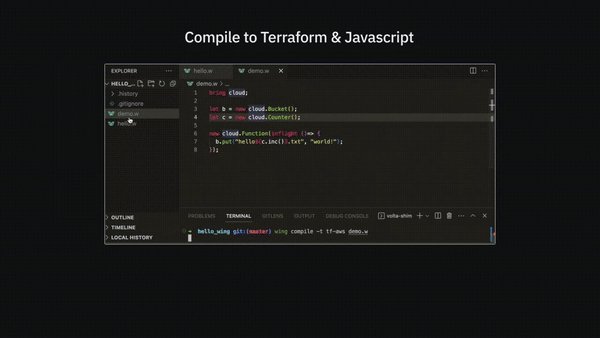
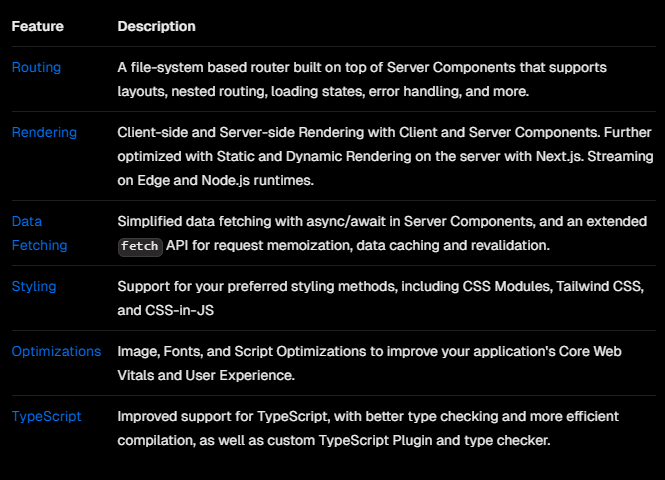
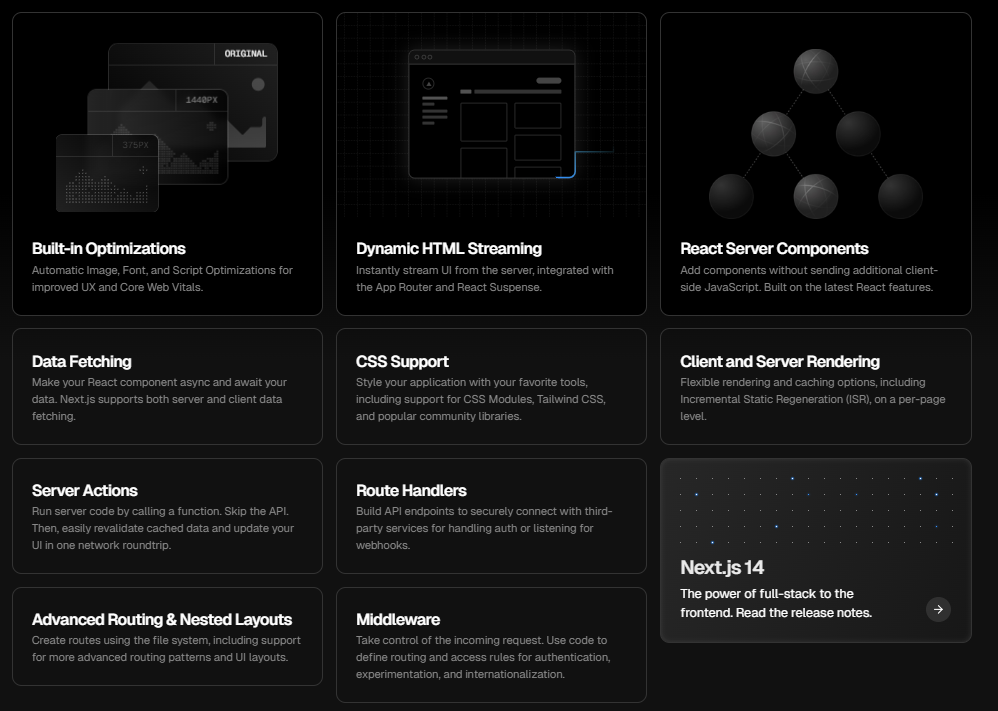
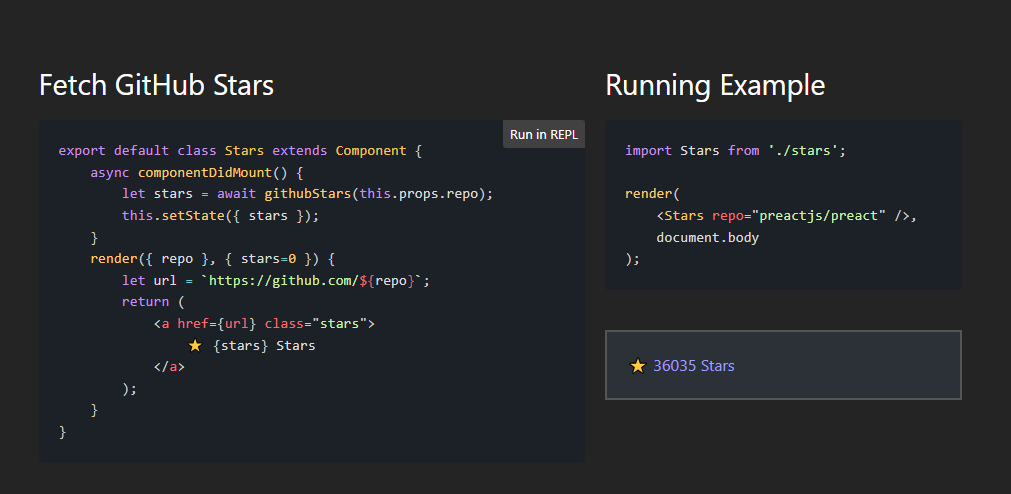
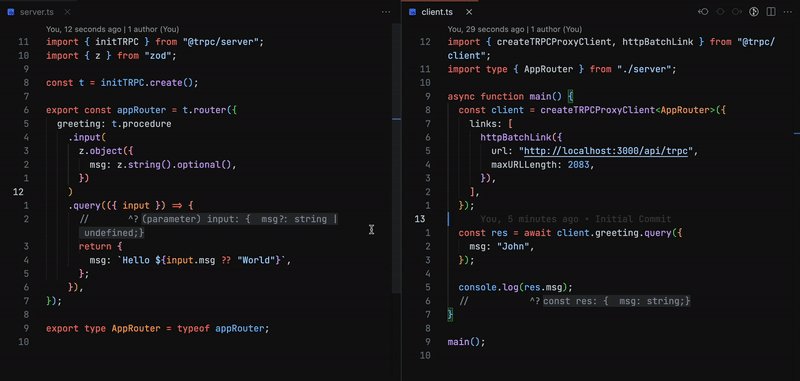
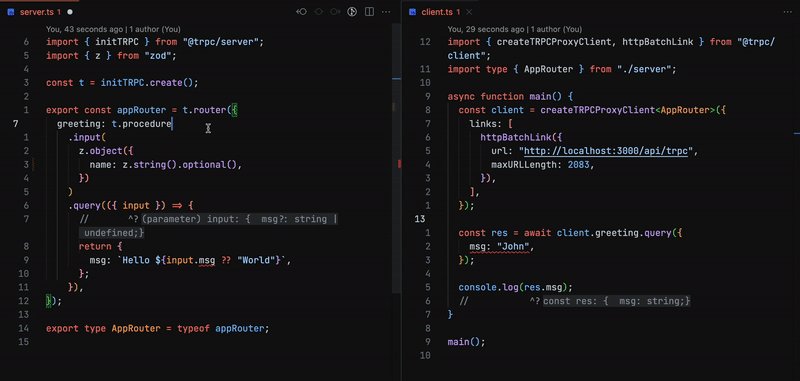
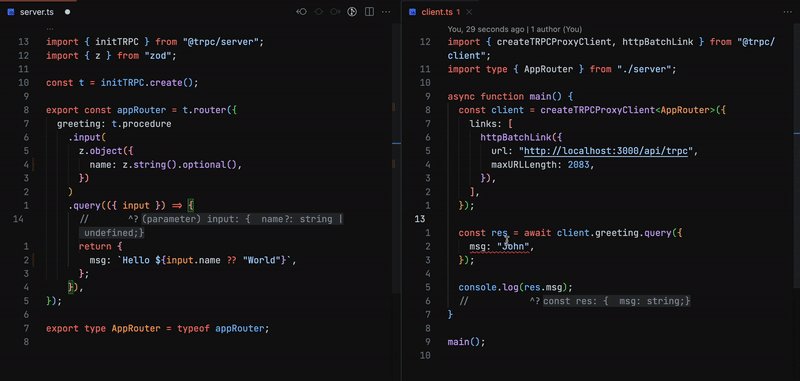
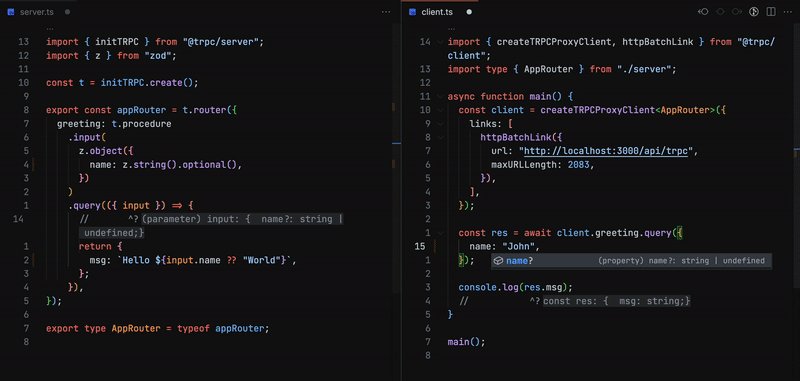
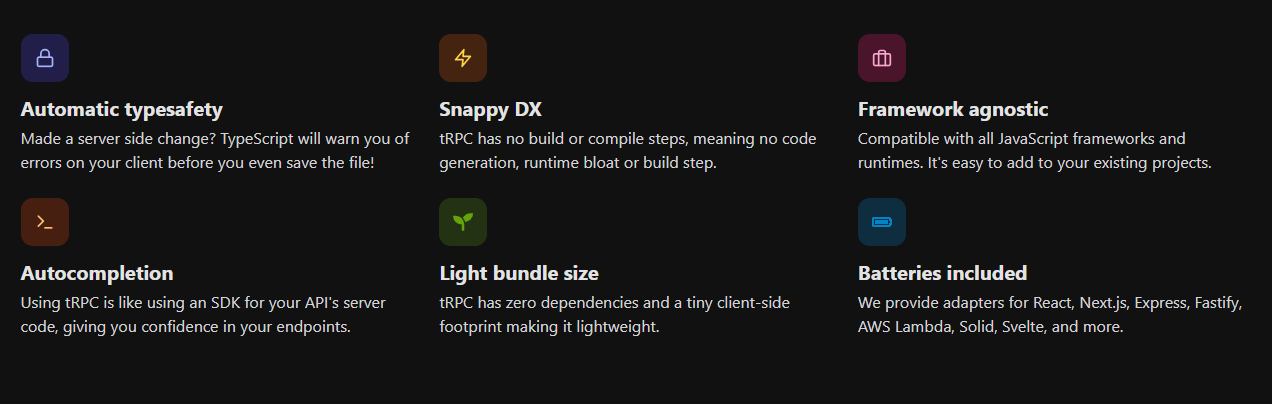
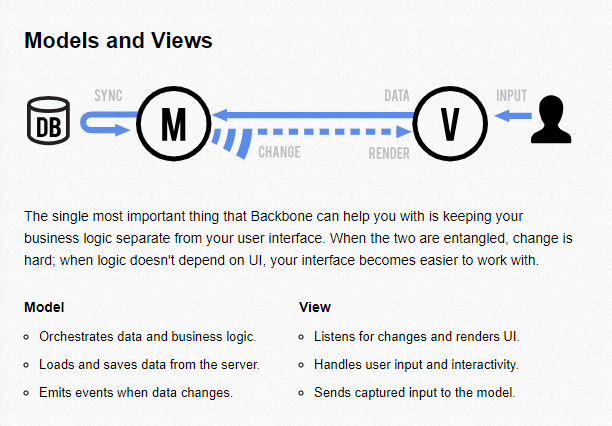
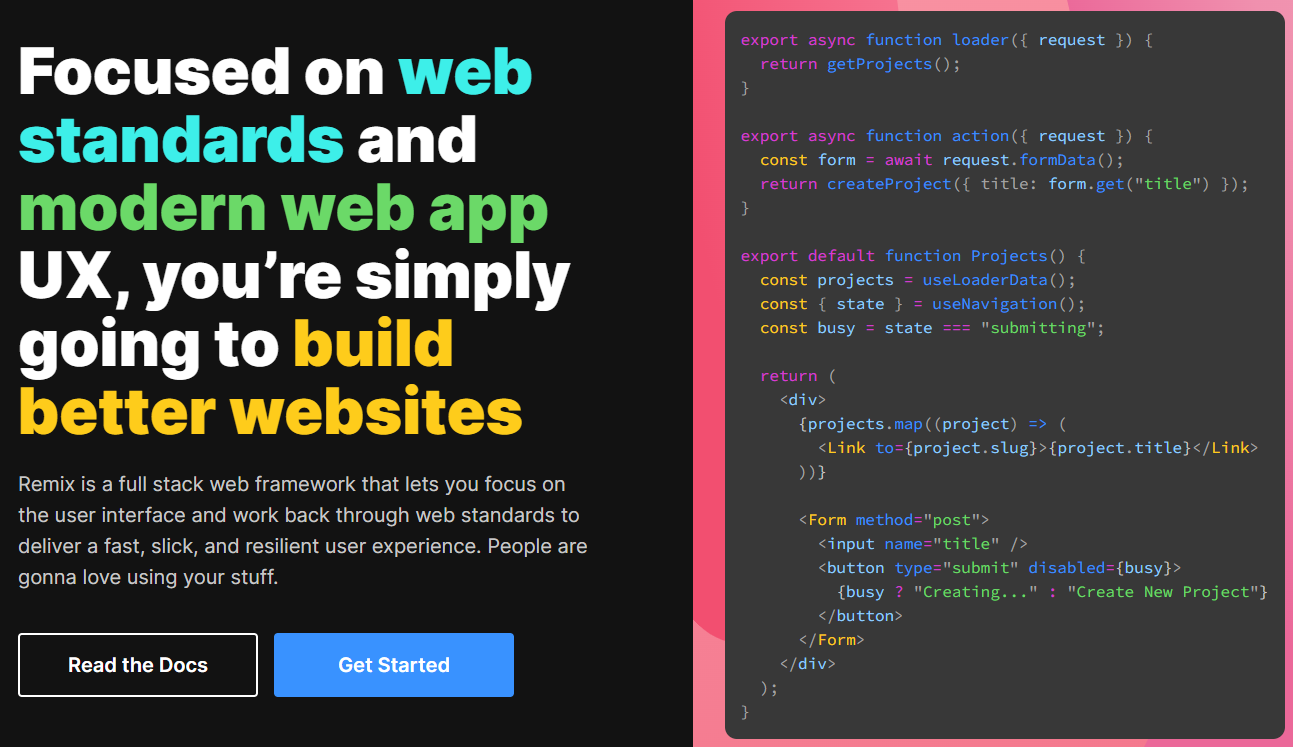
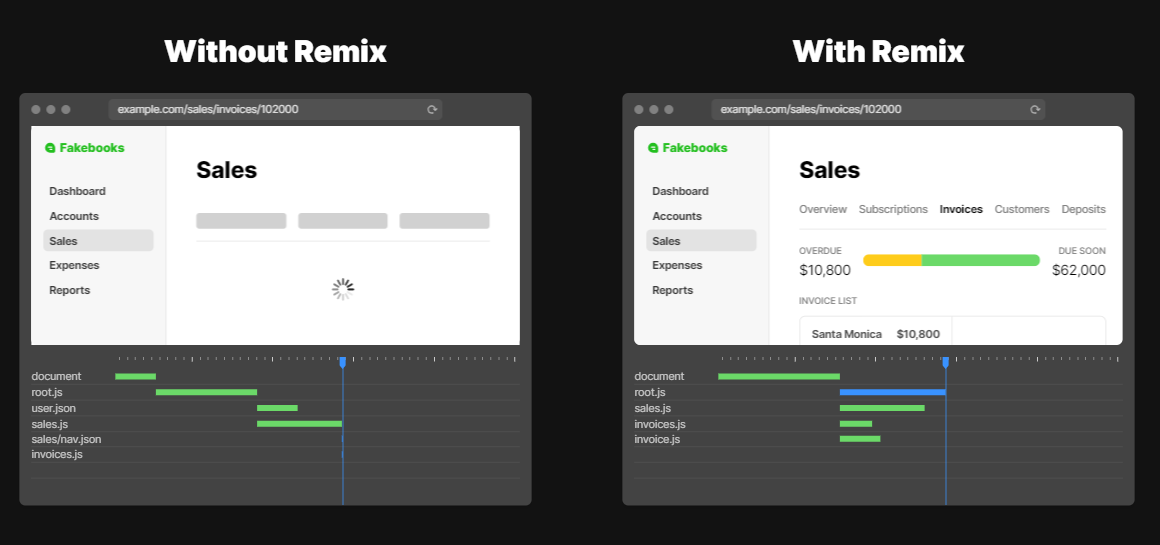
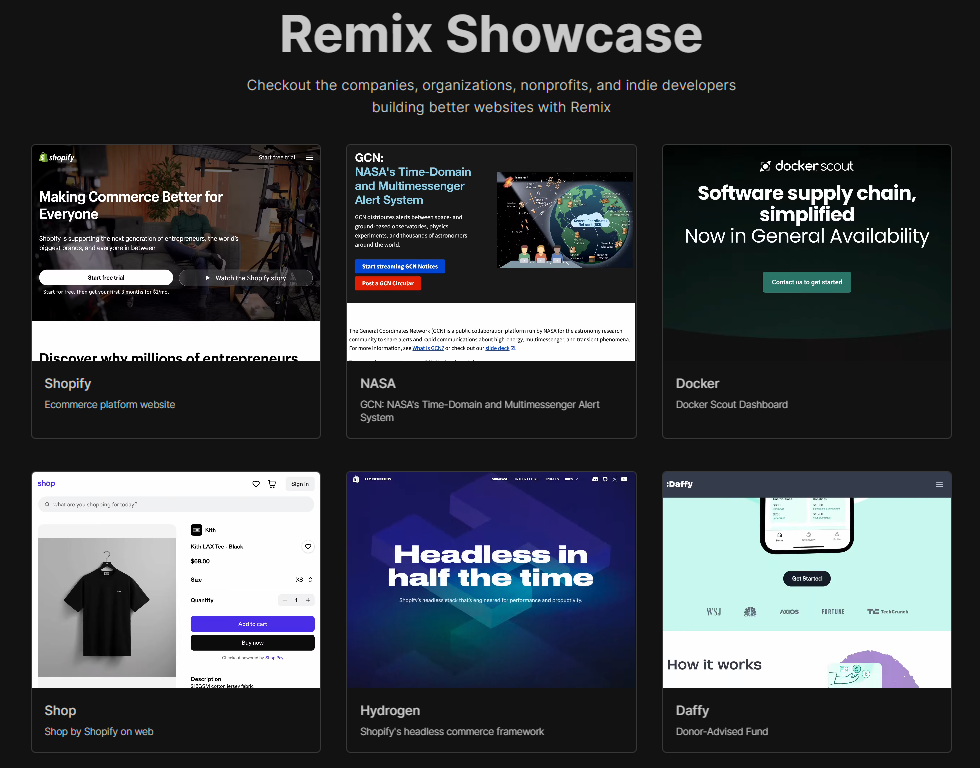
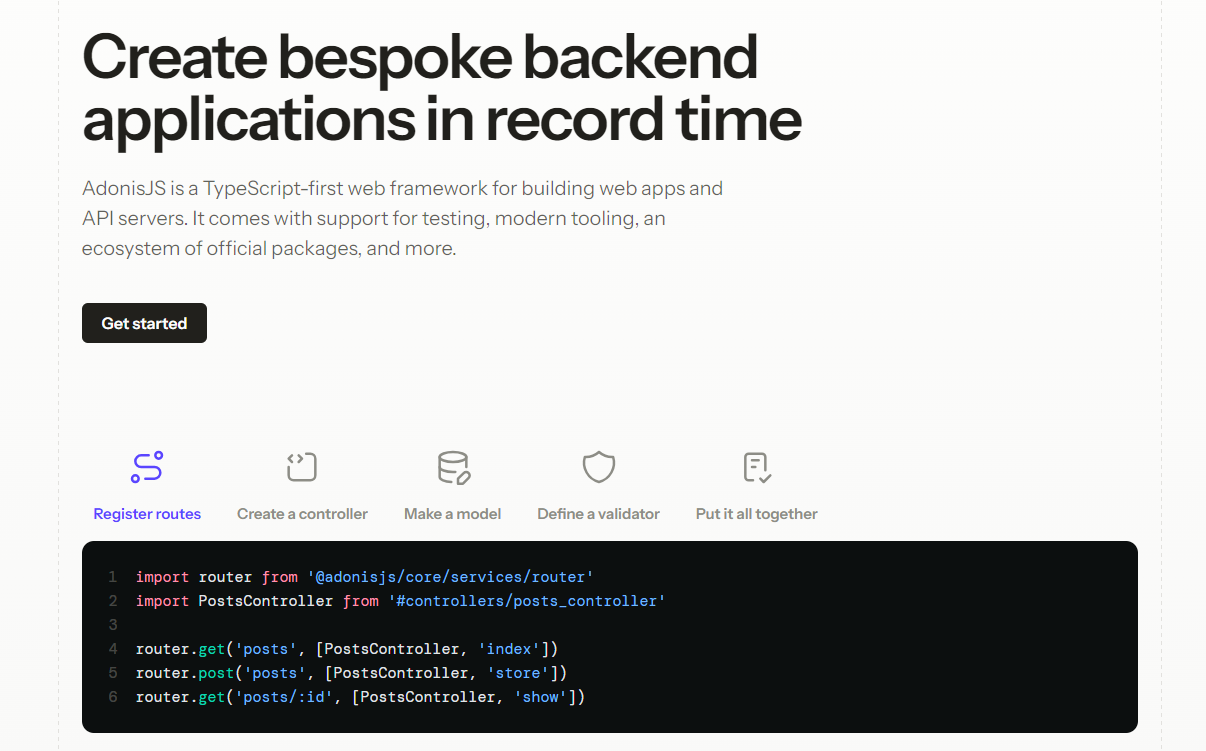
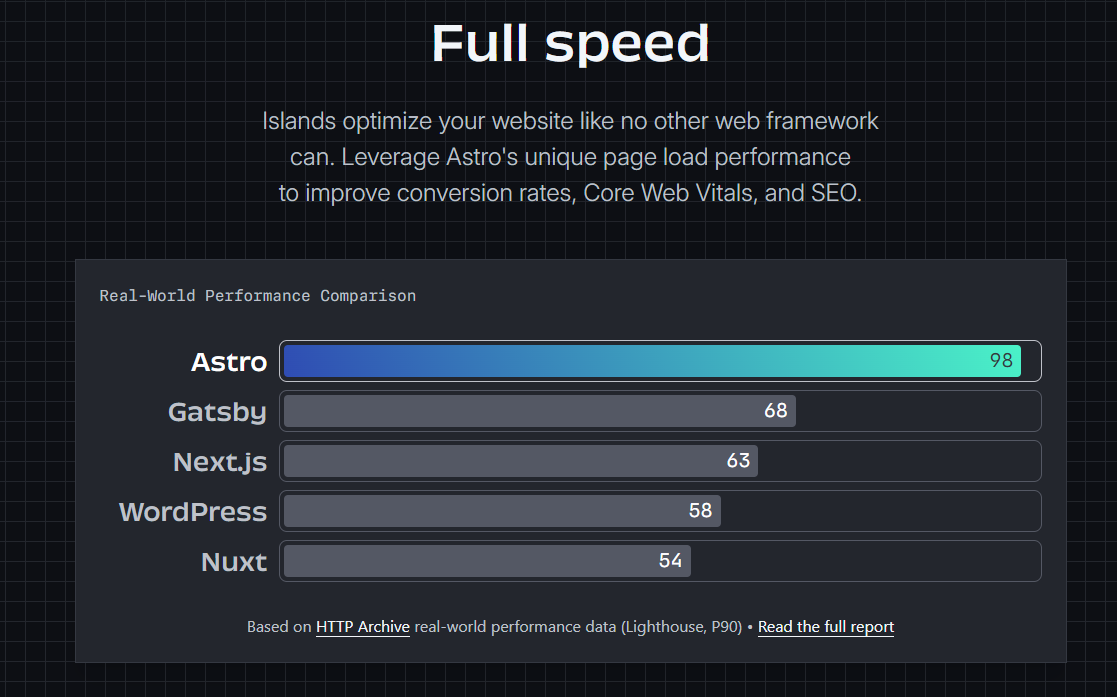
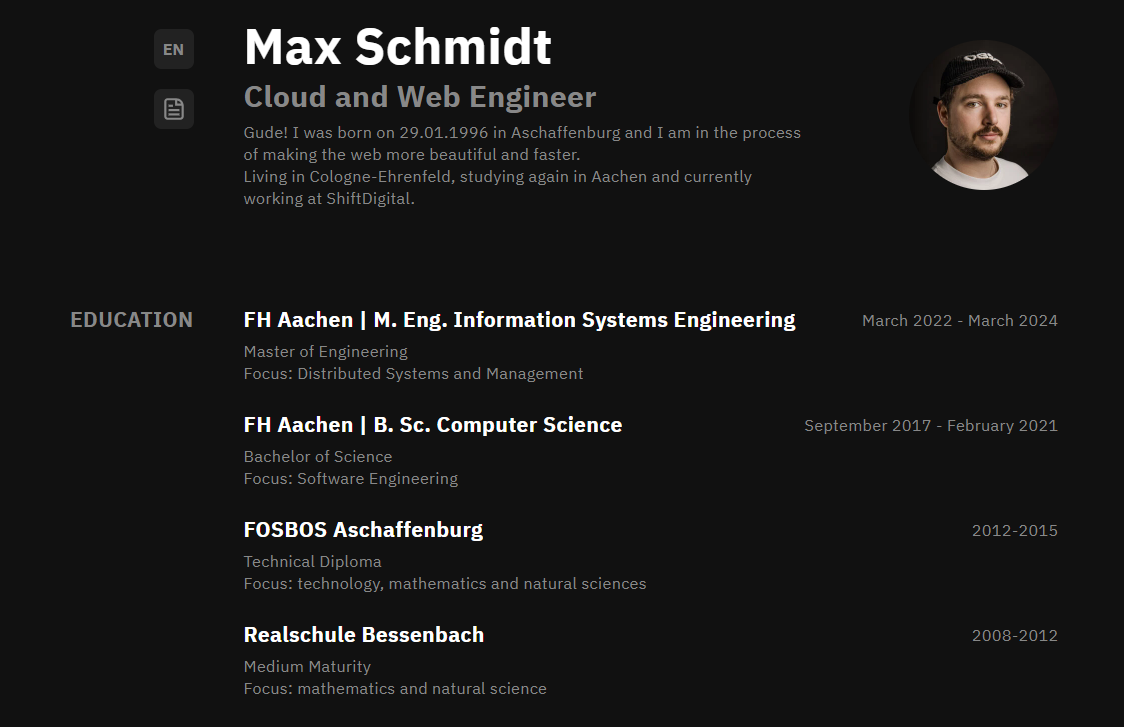
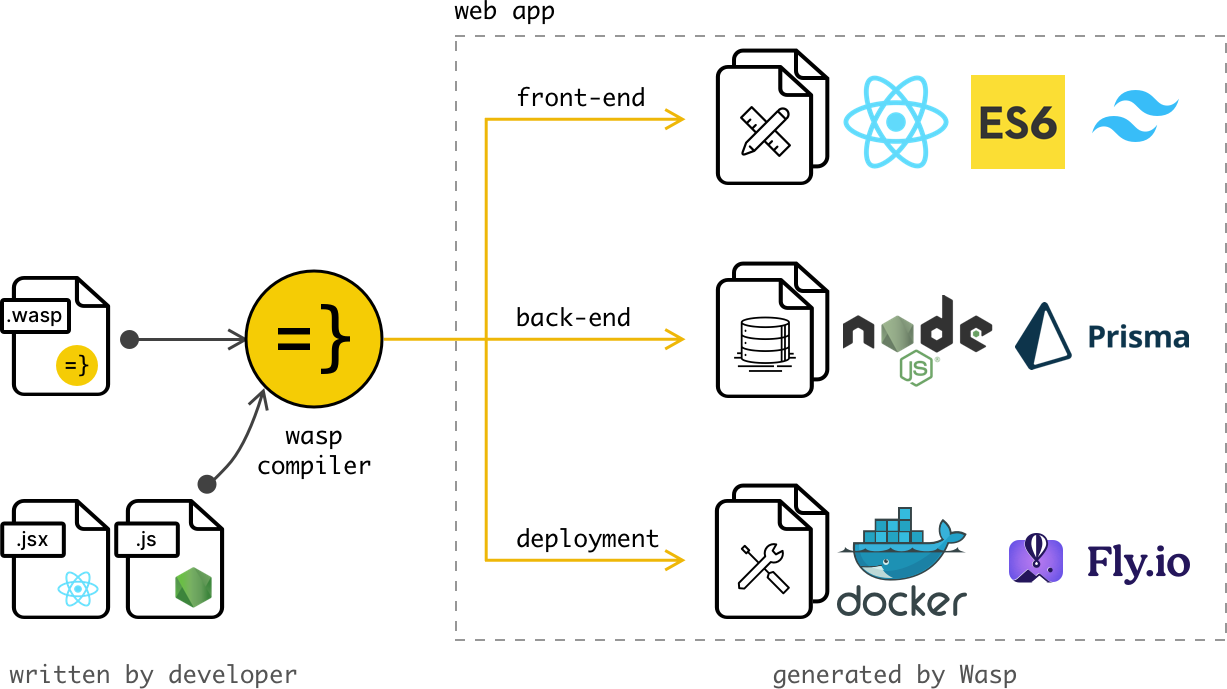
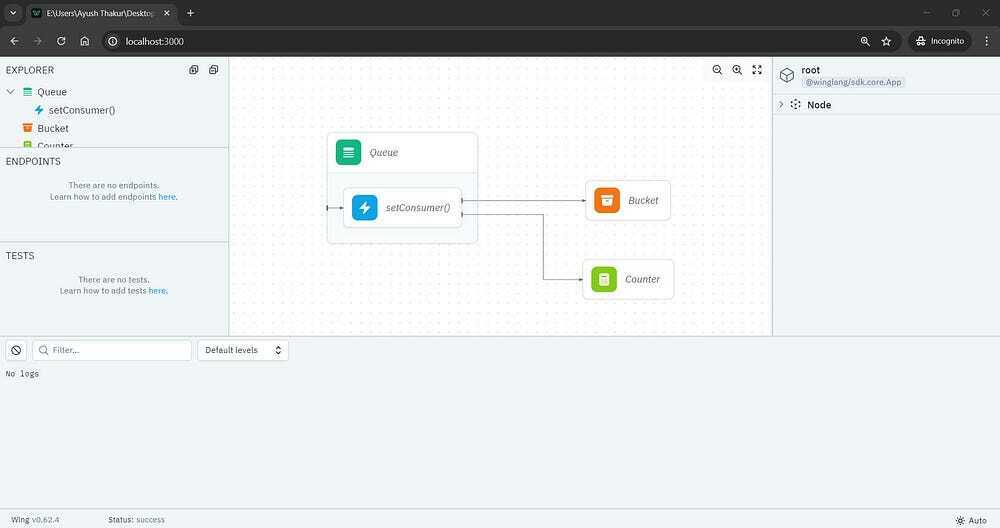
開發者生態系統已經發展了很多,並且有許多開發者不知道的框架。 我們「作為開發人員」有很多關於如何建立我們的應用程式的框架選項。這些選擇非常重要。 讓我們介紹 15 個框架,供您製作下一個專案。我將提供詳細的資源,以便您可以學習其中的每一個。 相信我!這份清單就是您所需要的。 讓我們開始吧。  --- ### 庫與框架 在開始之前,讓我們先來了解一下框架與函式庫有何不同。開發人員可以互換使用它! 函式庫和框架都是由其他人編寫的可重複使用程式碼。 > 簡單來說: 將圖書館想像成IKEA之旅。您家裡有自己的空間,但您需要一些家具幫助。您不想從頭開始,所以您可以前往宜家,在那裡您可以挑選您需要的東西。你是做出決定的人。 現在,框架更像是建造一個樣品房。您已經有了一套計劃以及一些佈局和設計的選擇。但最終,藍圖和建造者處於控制之中。他們會讓你知道在哪裡可以加入你的意見,但他們正在掌控一切。 > 從技術角度來說。 透過庫,您可以指導應用程式的流程。您決定何時何地使用庫的功能。但有了框架,框架就控制了流程。它為您提供了一些插入程式碼的位置,但它是程式碼執行時發號施令的地方。 我使用了 Freecodecamp 的這篇文章“ [框架和庫之間的區別](https://www.freecodecamp.org/news/the-difference-between-a-framework-and-a-library-bd133054023f/)”,特別是因為它的解釋很簡單。完整閱讀一下! --- 1. [Wing](https://git.new/winlang-repo) - 一種雲端程式語言。 ---------------------------------------------------  Wing是一個旨在開發雲端應用程式的框架。 它允許您在雲端中建立應用程式,並且具有相當簡單的語法。 核心概念是您可以直接在應用程式中指定資源。 您可以執行本機模擬並使用 Winglang 控制台視覺化每個步驟中發生的情況。  你**程式碼**。**本地測試**。**編譯**。**部署到雲端提供者**。 Wing 需要 Node `v20 or higher` 。 建立一個父目錄(我們使用的是`shared-counter` )並使用 Vite 使用新的 React 應用程式設定前端。您可以使用這個 npm 指令。 ``` npm create -y vite frontend --template react-ts // once installed, you can check if it's running properly. cd frontend npm install npm run dev ``` 您可以使用此 npm 命令安裝 Wing。 ``` npm install -g winglang ``` 您可以使用`wing -V`驗證安裝。 Wing 還提供官方[VSCode 擴充功能](https://marketplace.visualstudio.com/items?itemName=Monada.vscode-wing)和[IntelliJ](https://plugins.jetbrains.com/plugin/22353-wing) ,後者提供語法突出顯示、補全、轉到定義和嵌入式 Wing 控制台支援。您可以在建立應用程式之前安裝它! 您可以使用 Wing 作為雲端後端來建立任何全端應用程式。 建立後端目錄。 ``` mkdir ~/shared-counter/backend cd ~/shared-counter/backend ``` 建立一個新的空 Wing 專案。 ``` wing new empty // This will generate three files: package.json, package-lock.json and main.w file with a simple "hello world" program wing it // to run it in the Wing simulator // The Wing Simulator will be opened in your browser and will show a map of your app with a single function. //You can invoke the function from the interaction panel and check out the result. ``` 使用指令`wing new empty`後的結構如下。 ``` bring cloud; // define a queue, a bucket, and a counter let bucket = new cloud.Bucket(); let counter = new cloud.Counter(initial: 1); let queue = new cloud.Queue(); // When a message is received in the queue -> it should be consumed // by the following closure queue.setConsumer(inflight (message: str) => { // Increment the distributed counter, the index variable will // store the value before the increment let index = counter.inc(); // Once two messages are pushed to the queue, e.g. "Wing" and "Queue". // Two files will be created: // - wing-1.txt with "Hello Wing" // - wing-2.txt with "Hello Queue" bucket.put("wing-{index}.txt", "Hello, {message}"); log("file wing-{index}.txt created"); }); ``` 您可以安裝`@winglibs/vite`來啟動開發伺服器,而不是使用`npm run dev`來啟動本機 Web 伺服器。 ``` // in the backend directory npm i @winglibs/vite ``` 您可以使用`backend/main.w`中提供的 publicEnv 將資料傳送到前端。 讓我們來看一個小例子。 ``` // backend/main.w bring vite; new vite.Vite( root: "../frontend", publicEnv: { TITLE: "Wing + Vite + React" } ); // import it in frontend // frontend/src/App.tsx import "../.winglibs/wing-env.d.ts" //You can access that value like this. <h1>{window.wing.env.TITLE}</h1> ``` 你還可以做更多: - 讀取/更新 API 路線並使用 Wing Simulator 檢查它。 - 使用後端獲取值。 - 使用`@winglibs/websockets`來同步瀏覽器,在後端部署一個 WebSocket 伺服器,你可以連接這個 WebSocket 來接收即時通知。 可以節省大量時間的一些功能包括熱重載,以獲得即時回饋並順利產生必要的安全策略。 無需學習每個雲端提供者的語法。 您的程式碼可以編譯到 AWS、GCP、Azure 或任何自訂平台。太棒了:D 您可以閱讀完整的逐步指南,以了解[如何使用 React 作為前端和 Wing 作為後端建立簡單的 Web 應用程式](https://www.winglang.io/docs/guides/react-vite-websockets)。測試是使用 Wing Simulator 完成的,並使用 Terraform 部署到 AWS。 部署後的AWS架構是這樣的。  為了提供開發者選擇和更好的體驗,Wing 推出了對[TypeScript (Wing)](https://www.winglang.io/docs/typescript/)等其他語言的全面支援。唯一強制的事情是您必須安裝 Wing SDK。 這也將使控制台完全可用於本地偵錯和測試,而無需學習 Wing 語言。 該翼目前支援以下輸出: - AWS CDK 平台 - Terraform/AWS 平台 - Terraform/GCP 平台 - Terraform/Azure 平台 - 模擬器平台 - 客製化平台 Wing 甚至還有其他[指南](https://www.winglang.io/docs/category/guides),因此更容易遵循。  您可以閱讀[文件](https://www.winglang.io/docs)並查看[範例](https://www.winglang.io/docs/category/examples)。 您也可以在[Playground](https://www.winglang.io/play/)中使用 Wing 查看結構和範例。 如果你比較像輔導員。看這個! {% 嵌入 https://www.youtube.com/watch?v=wzqCXrsKWbo %}  Wing 在 GitHub 上有 4500+ 顆星,1600+ 個版本,但仍未進入 v1 版本,這意味著意義重大。 {% cta https://git.new/winlang-repo %} 星翼 ⭐️ {% endcta %} --- 2. [Nest](https://github.com/nestjs/nest) - 高效且可擴展的伺服器端應用程式。 ------------------------------------------------------------  一個先進的 Node.js 框架,用於使用 TypeScript/JavaScript 建立高效且可擴展的伺服器端應用程式。 它使用現代 JavaScript,使用 TypeScript 建構(保留與純 JavaScript 的兼容性),並結合了 OOP(物件導向程式設計)、FP(函數式程式設計)和 FRP(函數式反應式程式設計)的元素。 在底層,Nest 使用 Express,但也提供與 Fastify 等各種其他庫的兼容性,從而可以輕鬆使用無數可用的第三方外掛程式。 Nest 提供了高於這些常見 Node.js 框架(Express/Fastify)的抽象級別,但也直接向開發人員公開其 API。這為開發人員提供了一定程度的自由。 在我們了解更多之前,請觀看 100 秒內的 Nestjs! {% 嵌入 https://www.youtube.com/watch?v=0M8AYU\_hPas&pp=ygUXZW1iZXIganMgaW4gMTAwIHNlY29uZHM%3D %} 考慮到它們提供的靈活性,您當然不必重新發明輪子。  這是使用 Nest CLI 設定新專案的方法。 ``` npm i -g @nestjs/cli nest new project-name ``` 這將引導該應用程式。 ``` import { NestFactory } from '@nestjs/core'; import { AppModule } from './app.module'; async function bootstrap() { const app = await NestFactory.create(AppModule); await app.listen(3000); } bootstrap(); ``` 您可以閱讀[文件](docs.nestjs.com)。 他們還提供一套付費課程(我想知道為什麼)。如果您需要完整的路線圖並想成為 Nest 的使用專家,請隨時查看它們。 但我建議使用 Freecodecamp 提供的這些免費教學來學習。 - [NestJs 初學者課程 - 建立 REST API](https://www.youtube.com/watch?v=GHTA143_b-s) - 大約 3.42 小時,涵蓋許多[主題](https://www.freecodecamp.org/news/learn-nestjs-by-building-a-crud-api/)。 - [綜合 NestJS 課程](https://www.youtube.com/watch?v=sFnAHC9lLaw&t=1s)- 涵蓋 20 個模組,時長 14 小時。 {% 嵌入 https://www.youtube.com/watch?v=sFnAHC9lLaw&t=1s %} 如果您正在尋找入門專案,請學習[如何在 NestJS 中使用 Nodemailer 發送電子郵件](https://www.freecodecamp.org/news/how-to-use-nodemailer-in-nestjs/)。您可以使用它來獲得紮實的基礎知識。 Nest.js 擁有龐大的開發人員社區,並被許多公司使用。尋找已使用 Nest[的專案和公司的完整清單](https://docs.nestjs.com/discover/companies)。  順便說一句,作為初學者,我最常擔心的是相似的名稱:Nextjs、Nuxtjs 和 Nestjs。我涵蓋了所有內容,這樣您就不必感到困惑。哈哈! Nest 在 GitHub 上擁有超過 64k 個 star,提交次數超過 15k,並且已發布`v10`版本。 {% cta https://github.com/nestjs/nest %} 星巢 ⭐️ {% endcta %} --- 3. [Gatsby](https://github.com/gatsbyjs/gatsby) - 最好的基於 React 的框架,具有內建的效能、可擴展性和安全性。 -----------------------------------------------------------------------------------  Gatsby 是一個基於 React 的免費開源框架,可協助開發人員建立速度極快的網站和應用程式。 它將動態呈現網站的控制和可擴展性與靜態網站生成的速度結合起來,創造了一個全新的可能性網絡。 Gatsby 從任何資料來源提取資料,無論是 Markdown 檔案、Contentful 或 WordPress 等無頭 CMS,還是 REST 或 GraphQL API。使用來源插件載入資料,然後使用 Gatsby 的統一 GraphQL 介面進行開發。 與 Next.js 不同,Gatsby 不執行伺服器端渲染。相反,它會在建置期間在客戶端產生 HTML 內容。 我見過一些使用 Gatsby 建立的優秀作品集。 開始使用以下 npm 指令。 ``` npm init gatsby ``` 它會要求提供網站標題和專案目錄的名稱。繼續按照提示選擇您的首選語言(JavaScript 或 TypeScript)、CMS、樣式工具和其他功能。 您可以這樣使用它。 ``` cd my-gatsby-site // to start the local dev server npm run develop ``` 您可以閱讀[文件](https://www.gatsbyjs.com/docs)。我個人很喜歡文件的流程。 您也可以按照[教學](https://www.gatsbyjs.com/docs/tutorial/getting-started/)開始,[操作指南](https://www.gatsbyjs.com/docs/how-to/)和[概念指南](https://www.gatsbyjs.com/docs/conceptual/)深入了解 Gatsby 概念以及網站架構。 Gatsby 提供了開箱即用的 PWA 和大量主題。使用 Gatsby 主題,您的所有預設配置(共享功能、資料來源、設計)都會從您的網站中抽象化出來,並放入可安裝的套件中。您可以閱讀有關[主題的](https://www.gatsbyjs.com/docs/themes/)更多資訊。 例如, `gatsby-theme-blog`是用於建立部落格的官方 Gatsby 主題。可能有可以透過`gatsby-config.js`配置的主題選項。 ``` npm install gatsby-theme-blog ``` 對於電子商務商店或廣泛的媒體網站等內容密集的企業級網站來說,Gatsby 並不是理想的解決方案。隨著內容大小的增加,建置時間將急劇增加。 尋找使用 Gatsby 建立的[606 個網站](https://www.gatsbyjs.com/showcase/)的清單。其中,53 個網站是開源的,因此這可以提供靈感,也是一個起點。  他們還提供了[大量按類別劃分的插件](https://www.gatsbyjs.com/plugins)以及每個插件中清晰的文件。其中一個範例是將 Google Analytics 新增至您的應用程式的插件。 ``` npm install gatsby-plugin-google-analytics ```  您也可以使用 Gatsby 的[Starter 庫](https://www.gatsbyjs.com/starters/)。使用 Gatsby 建立下一個應用程式還需要什麼?  使用這些[參考指南](https://www.gatsbyjs.com/docs/reference/)來獲取有關 Gatsby API 的詳細資訊。 如果您喜歡完整的課程,我建議您觀看[Gatsby 靜態網站產生器教學](https://www.youtube.com/watch?v=RaTpreA0v7Q)- Freecodecamp 提供的 9 小時教學。 Gatsby 在 GitHub 上有 55,000 顆星,目前處於 v5 版本,並有超過 245,000 名開發人員使用。 {% cta https://github.com/gatsbyjs/gatsby %} 明星蓋茲比 ⭐️ {% endcta %} --- 4. [Nextjs](https://github.com/vercel/next.js) - Web 的 React 框架。 ----------------------------------------------------------------  由於它提供的優化級別,它是我最喜歡的框架之一。 Next.js 使您能夠透過擴展最新的 React 功能並整合強大的基於 Rust 的 JavaScript 工具來建立全端 Web 應用程式,以實現最快的建置。 Next.js 由荷蘭公司 Vercel(以前稱為 ZEIT)於 2017 年建立。 Next.js 也像 Gatsby 一樣提供靜態產生器。 Next.js 的建置遵循`Build once, runs everywhere`的原則,因此您可以使用 Next.js 製作 Web 應用程式、行動應用程式、桌面應用程式和漸進式 Web 應用程式。  Nextjs 提供了許多功能,例如檔案路由、渲染技術(例如 ISR)以及深層的圖像和字體最佳化。你可以檢查任何 nextjs 網站的 SEO 統計資料,在大多數情況下它都是一流的。   開始使用以下 npm 指令。 ``` npx create-next-app@latest ``` 您可以閱讀[文件](https://nextjs.org/docs)並按照[本指南](https://nextjs.org/docs/getting-started/installation)開始使用。 其中涉及很多概念,閱讀完整的文件需要幾個月的時間。我前段時間寫過一篇文章,你可以看看。它並沒有出名,但它是我憑藉多年的 Nextjs 經驗編寫的最好的文章之一。我還提到了 Nextjs 團隊提供的[官方課程](https://nextjs.org/learn/dashboard-app/getting-started)。 {% 嵌入 https://dev.to/anmolbaranwal/12-things-you-didnt-know-you-could-do-with-nextjs-386b %} 如果您想透過 YouTube 教學進行學習,我建議您觀看這些最近的教程,因為文件更新得非常頻繁,因此最好觀看最近的內容,而不是幾年前的內容。 - \[帶有 TypeScript 的 Nextjs 13(應用程式路由器)\](https://www.youtube.com/watch?v=ZVnjOPwW4ZA&pp=ygUTbmV4dGpzIGNyYXNoIGNvdXJzZQ%3D%3D ) - 1 小時教程。 - [Next.js 14 完整課程 2024](https://www.youtube.com/watch?v=wm5gMKuwSYk) - 3 小時教學。 您也可以觀看 Nextjs 100 秒。他們加入了一個基本教程,使其長達 11 分鐘。 {% 嵌入 https://www.youtube.com/watch?v=Sklc\_fQBmcs&t=4s&pp=ygUObmV4dGpzIGluIDEwMHM%3D %} 我自己使用文件學習了它,並使用它建置了超過 6 個專案,甚至是一個超過 20k 程式碼庫的 SAAS 應用程式。這就是為什麼我說,它是您可以選擇的最佳框架之一。 使用 Next.js 建立的一些熱門網站包括 Auth0、Coinbase、Docker、GitHub、Hulu、Netflix、Sesame、Starbucks、Trulia、Twitch 和 Uber。你可以看到所有使用Nextjs的[網站](https://nextjs.org/showcase)。  他們還提供了各種可以直接使用的[入門模板](https://vercel.com/templates/next.js)。   Next 在 GitHub 上有 12 萬顆星,發布`v14.2`版本,在 NPM 上每週下載量超過 600 萬次。如其儲存庫所示,有 260 萬開發人員使用。 {% cta https://github.com/vercel/next.js %} 明星 Nextjs ⭐️ {% endcta %} --- 5. [Preact](https://github.com/preactjs/preact) - 具有相同現代 API 的快速 3kB React 替代品。 -------------------------------------------------------------------------------  Preact 是一個輕量級、快速、高效能的函式庫,是 React 的替代品。 Preact 的大小僅為 3kb(經過壓縮和壓縮),但卻為您提供了 React 所需的所有功能,使其成為最好的 JavaScript 框架之一。 Preact 的建立者 Jason Miller 是 Google 的高級開發者計畫工程師。 Preact 基本上具有 Virtual DOM 元件的所有功能,而沒有諸如以下的開銷: - 熟悉 React API 和 ES6 類別、鉤子和功能元件模式。 - 透過簡單的 preact/compat 別名實現廣泛的 React 相容性。 - 您需要的一切,例如 JSX、VDOM、DevTools、HMR、SSR。 在生產過程中,您可以輕鬆地從現有專案中的 React 切換到 Preact,因為它們支援相同的 API。 程式碼範例結構如下所示。您也可以查看此範例[程式碼筆](https://codepen.io/developit/pen/LpNOdm),您可以查看它以了解 Preact 中程式碼庫的結構。  開始使用以下 npm 指令。 ``` npm init preact ``` 這是執行開發伺服器的方式。 ``` # Go into the generated project folder cd my-preact-app # Start a development server npm run dev ``` 您將必須配置一些東西,尤其是別名。請遵循[本指南](https://preactjs.com/guide/v10/getting-started)。 您可以閱讀[文件](https://preactjs.com/guide/v10/getting-started/)並查看詳細的[演示和範例](https://preactjs.com/about/demos-examples)清單。 他們還提供了基於 Web 的[教程](https://preactjs.com/tutorial/),您可以按照該教程來學習 Preact。 如果您需要範例應用程式、樣板檔案、元件、工具包等,請使用[Awesome Preact](https://github.com/preactjs/awesome-preact) 。 Preact 在 GitHub 上有 36,000 顆星,目前已發布`v10`版本。 {% cta https://github.com/preactjs/preact %} Star Preact ⭐️ {% endcta %} --- 6. [tRPC](https://github.com/trpc/trpc) - 端到端類型安全性 API 變得簡單。 ------------------------------------------------------------  tRPC 可讓您輕鬆建立和使用完全類型安全的 API,而無需模式或程式碼產生。  上面的客戶端沒有從伺服器導入任何程式碼,僅導入其類型聲明 如果我們要深入了解,那麼您絕對應該閱讀一些歷史。 {% 嵌入 https://dev.to/zenstack/a-brief-history-of-api-rpc-rest-graphql-trpc-fme %} 目前,GraphQL 是在 TypeScript 中實作型別安全 API 的主要方式(這太棒了!)。由於 GraphQL 被設計為用於實現 API 的與語言無關的規範,因此它沒有充分利用 TypeScript 這樣的語言的強大功能。 如果您的專案是使用全端 TypeScript 建置的,您可以直接在客戶端和伺服器之間共用類型,而無需依賴程式碼生成。 tRPC 適用於全端 TypeScript 開發人員。它使您可以輕鬆編寫可以在應用程式的前端和後端安全使用的端點。 API 合約的類型錯誤將在建置時被捕獲,從而減少應用程式在執行時出現錯誤的可能性。 這是為 Mono 儲存庫設計的,因為您需要從伺服器匯出/匯入類型定義。  開始使用以下 npm 指令。 ``` npm install @trpc/server@next @trpc/client@next ``` 您必須使用實例定義後端路由器。閱讀[快速入門指南](https://trpc.io/docs/quickstart)以了解更多詳細資訊。 了解[trpc 中涉及的概念](https://trpc.io/docs/concepts)(例如 rpc 和使用的術語)非常重要。 您可以閱讀[文件](https://trpc.io/docs)。 如果您已經在一個混合語言的團隊中工作,或者擁有您無法控制的第三方消費者,那麼您應該建立一個與語言無關的 GraphQL-API。 如果您想測試一下,我建議使用此[模板](https://github.com/new?template_name=examples-minimal&template_owner=trpc),其中包含一個最小的範例。 您還可以觀看這個[45 分鐘的 YouTube 教學](https://www.youtube.com/watch?v=UfUbBWIFdJs&pp=ygUMd2hhdCBpcyB0cnBj)來了解有關 trpc 的更多資訊。 {% 嵌入 https://www.youtube.com/watch?v=UfUbBWIFdJs&pp=ygUMd2hhdCBpcyB0cnBj %} 它們在 GitHub 上擁有超過 32,000 顆星,目前處於`v11` beta 版本,並被 51,000 名開發人員使用。 {% cta https://github.com/trpc/trpc %} 啟動 tRPC ⭐️ {% endcta %} --- [7.Nuxtjs](https://github.com/nuxt/nuxt) - 直覺的 Vue 框架。 ------------------------------------------------------  Nuxt 是一個基於 Vue.js 生態系統的漸進式開源框架,用於建立高效能 Web 應用程式,尤其是伺服器端渲染應用程式。 但請記住,Nuxt 並不是 Vue.js 的替代品,因為它無法單獨運作。而且它也不能被視為像 Express 這樣成熟的後端框架。 100 秒觀看 Nuxtjs,掌握整體概念。 {% 嵌入 https://www.youtube.com/watch?v=dCxSsr5xuL8 %} Nuxt 是建立這三種 Web 應用程式的最佳 JavaScript 框架之一 - 預先渲染靜態頁面、單頁 Web 應用程式 (SPA)、伺服器端渲染 Web 應用程式 (SSR) 甚至通用應用程式。 開發人員特別喜歡 Nuxt,因為它有豐富的函式庫和模組。  開始使用以下 npm 指令。 ``` npx nuxi@latest init <my-project> ``` 您可以閱讀[文件](https://nuxt.com/docs/getting-started/introduction)並檢查[codesandbox範例](https://codesandbox.io/s/github/nuxt/starter/tree/v3/)。 您可以按照本[指南](https://nuxt.com/docs/guide/concepts/auto-imports)了解更多關鍵概念。 有許多整合選項,因此您可以更輕鬆地繼續使用您喜歡的工具和服務。  您可以查看[免費課程清單](https://nuxt.com/video-courses)來了解 Nuxt 生態系統。 如果您想要推薦的課程,請學習[Nuxt 3 — 初學者課程](https://www.youtube.com/watch?v=fTPCKnZZ2dk)— Freecodecamp 提供的 3 小時教學。 使用 Nuxt 建立的一些流行網站包括 Aircall、Amplitude、Backmarket、Bitpay、Bootstrap Vue、Fox News、Gitlab、Icons8、Instrument、MyScript、Nespresso、Note.com、Ozon.ru、Roland Garros、System76、Todoist、加油,Wappalyzer 。尋找不同類別下[展示網站的完整清單](https://nuxt.com/showcase)。 如果您想快速測試和建置,那麼我建議您查看[入門模板](https://nuxt.com/templates)。  Nuxt 在 GitHub 上擁有超過 51,000 顆星,並被超過 318,000 名開發者使用。 {% cta https://github.com/nuxt/nuxt %} Star Nuxt ⭐️ {% endcta %} --- 8. [Ember.js](https://github.com/emberjs/ember.js) - 用於建立雄心勃勃的 Web 應用程式的 JavaScript 框架。 ---------------------------------------------------------------------------------------  Ember.js 是一個 JavaScript 框架,用於為企業建立可擴展的單頁 Web 應用程式。與其他框架不同,模型-視圖-視圖模型 (MVVW) 架構是 Ember 的基礎。 Ember.js 最初是一個 SproutCore 2.0 框架,由其建立者 Yehuda Katz 更名為 Ember.js,Yehuda Katz 是一位出色的開發人員,被譽為 jQuery 的主要建立者之一。 他們還提供命令列介面工具。 Ember CLI 是建立、建置、測試和提供構成 Ember 應用程式或外掛程式的檔案的官方方式。 ``` npm install -g ember-cli ``` 儘管與 React、Vue 和 Svelte 相比,Ember.js 是一個較舊的前端 JavaScript 框架,但它仍然具有強大的功能,並且在 Microsoft、LinkedIn、Netflix 和 Twitch 等大公司中擁有龐大的用戶群。查看[完整清單](https://emberjs.com/ember-users/)。  借助強大的預設設置,您可能永遠不需要在應用程式中配置任何內容,但如果您需要的話,選項就在那裡! 這意味著 Ember.js 遵循「CoC – 約定優於配置」方法,這可確保在大多數情況下不需要任何配置,以便您可以直接跳到編碼和建立 Web 應用程式。 它們還支援類似於 AngularJS 的 2 路資料綁定。 當我們深入研究時,了解 ember.js 是如何誕生的、其建立背後的先驅者以及製作開源軟體時做出的改變生活的決定非常重要。看這個! {% 嵌入 https://www.youtube.com/watch?v=Cvz-9ccflKQ %} 安裝 Ember CLI 後。 ``` npm install -g ember-cli ``` 您可以建立一個新應用程式,如圖所示。 ``` ember new ember-quickstart --lang en cd ember-quickstart npm start ``` 您可以閱讀[詳細的快速入門文件](https://guides.emberjs.com/release/getting-started/quick-start/)和[官方指南](https://guides.emberjs.com/release/)。 要學習 ember.js,您可以按照他們的官方團隊建立的[逐步教程](https://guides.emberjs.com/release/tutorial/part-1/)進行操作。您可以在[Ember API 文件](https://api.emberjs.com/ember/release)上閱讀有關 API 的更多資訊。 有數以千計的 JavaScript 庫可以在 Ember 中很好地工作。當 npm 套件提供一些 Ember 特定的功能時,他們稱之為`addon` 。外掛程式提供了一種編寫可重複使用程式碼、共用元件和樣式、擴充建置工具等的方法,所有這些都只需最少的配置。尋找[插件的完整清單](https://emberobserver.com/)。  如果您正在尋找更多文章來學習 Ember.js,我推薦這些: - [Ember JS Essentials:Startech 提供的安裝及其功能的初學者指南](https://www.startechup.com/blog/ember-js/)。 - Toptal [建立您的第一個 Ember.js 應用程式的指南](https://www.toptal.com/javascript/a-step-by-step-guide-to-building-your-first-ember-js-app)。 這足以理解結構並決定 Ember 何時適合您的專案。 他們在 GitHub 上有 22k+ 顆星,而`v5.8`版本有 500 多個版本。 {% cta https://github.com/emberjs/ember.js %} 明星 Ember.js ⭐️ {% endcta %} --- 9. [Backbone.js](https://github.com/jashkenas/backbone) - 為您的 JS 應用程式提供一些帶有模型、視圖、集合和事件的 Backbone。 -------------------------------------------------------------------------------------------------  Backbone.js 是一個基於 JavaScript 的框架,透過 RESTful JSON 介面連接到 API。 Jeremy Ashkenas 因建立一些最好的 JavaScript 框架(例如 CoffeeScript 和 Underscore.js)而聞名,他於 2010 年 10 月推出了 Backbone.js。 它旨在建立單頁 Web 應用程式並維護不同 Web 應用程式元件(例如眾多客戶端和伺服器)之間的同步。 Backbone.js 以小而輕而聞名,因為它只需要 jQuery 和一個 JavaScript 函式庫 Underscore.js 即可使用整個函式庫。 Backbone.js 透過提供具有鍵值綁定和自訂事件的模型、具有豐富的可枚舉函數API 的集合、具有聲明性事件處理的視圖,為JavaScript 密集型應用程式提供結構,並透過RESTful JSON 接口將其全部連接到您現有的應用程式。 這是一個簡單的主幹視圖。 ``` var AppView = Backbone.View.extend({ // el - stands for element. Every view has an element associated with HTML // content will be rendered. el: '#container', // It's the first function called when this view is instantiated. initialize: function(){ this.render(); }, // $el - it's a cached jQuery object (el), in which you can use jQuery functions // to push content. Like the Hello World in this case. render: function(){ this.$el.html("Hello World"); } }); ``` 您可以閱讀[文件](https://backbonejs.org/)。 Backbone.js 被許多值得信賴的公司使用,例如 Walmart、Pinterest、SoundCloud 等。 您可以參考他們的[wiki](https://github.com/jashkenas/backbone/wiki/Tutorials%2C-blog-posts-and-example-sites) ,其中記錄了教程、部落格文章和範例網站。 您可以參考幾篇很棒的文章來了解更多: - [BackboneJS:入門](https://auth0.com/blog/backbonejs-getting-started/)- 推薦。 - [適合絕對初學者的 Backbone.js](https://adrianmejia.com/backbone-dot-js-for-absolute-beginners-getting-started/) - [BackboneJS 教學](https://www.tutorialspoint.com/backbonejs/index.htm)- 教學點。 根據儲存庫統計,它們在 GitHub 上擁有超過 28,000 顆星,並被超過 66,000 名開發人員使用。 {% cta https://github.com/jashkenas/backbone %} 明星 Backbone.js ⭐️ {% endcta %} --- 10. [Svelte](https://github.com/sveltejs/svelte) - 控制論增強的網路應用程式。 ----------------------------------------------------------------  Svelte 是一種建立 Web 應用程式的新方法。 它是由 Rich Harris(著名前端開發人員)建立的。 Svelte 於 2016 年首次推出,人氣暴漲。 許多開發人員認為 Svelte 是一個真正改變遊戲規則的革命性想法,它從根本上改變了我們編碼 Web 應用程式的方式。 與 React 或 Vue.js 等其他 JavaScript 框架不同,Svelte 沒有虛擬 DOM。相反,您可以使用簡單的 HTML、CSS 和 JavaScript 程式碼來建立無樣板的元件。 然後,Svelte Compiler 在建置期間將此程式碼編譯成小型的無框架的普通 JavaScript 模組,並在狀態變更時精確地更新 DOM。 因此,與 React 或 Vue.js 等其他傳統框架不同,Svelte 不需要很高的瀏覽器處理能力。 Svelte 依靠反應式程式來徹底更新 DOM。因此,與幾乎任何其他框架相比,它可以實現最快的渲染,並且在大多數效能基準測試中名列前茅。 開始使用以下 npm 指令。 ``` npm create svelte@latest my-app ``` 您可以這樣使用它。 ``` cd my-app npm install npm run dev -- --open ``` 您可以閱讀[文件](https://svelte.dev/docs/introduction)。該團隊還提供了[官方的 VSCode 擴展](https://marketplace.visualstudio.com/items?itemName=svelte.svelte-vscode),它也可以與各種其他編輯器和工具整合。  他們還提供了[詳細的基於網路的教程](https://svelte.dev/tutorial/basics)來學習 Svelte。 您可以查看所有[範例](https://svelte.dev/examples/nested-components)來了解關鍵概念和結構,包括 DOM 事件、生命週期、運動、過渡和處理 SVG。  您可以觀看這些教學來了解有關 Svelte 的所有知識。 - [Learn Svelte – 初學者完整課程](https://www.youtube.com/watch?v=UGBJHYpHPvA)– Freecodecamp 的 23 小時教學。 - [Sveltekit & Tailwind](https://www.youtube.com/watch?v=vb7CgDcA_6U&t=2s) - Freecodecamp 的 2 小時教學。 非常感謝老師們免費提供如此詳細的教學! Svelte 在 GitHub 上擁有超過 76k 顆星,目前處於`v4.2`版本,有 282k 開發人員使用。 {% cta https://github.com/sveltejs/svelte %} Star Svelte ⭐️ {% endcta %} --- 11. [Remix](https://github.com/remix-run/remix) - 建立更好的網站。 ----------------------------------------------------------  Remix 是一個全端Web 框架,可讓您專注於使用者介面並透過Web 基礎知識進行工作,以提供快速、流暢且有彈性的使用者體驗,可部署到任何Node.js 伺服器,甚至非Node. js 環境像 Cloudflare Workers 這樣的邊緣。 Remix 建構在 React Router 之上,有四個特點: - 一個編譯器 - 伺服器端 HTTP 處理程序 - 一個伺服器框架 - 一個瀏覽器框架 您可以觀看此內容以了解有關 Remix by Fireship 的更多資訊。 {% 嵌入 https://www.youtube.com/watch?v=r4B69HAOXnA&pp=ygUUcmVtaXggaW4gMTAwIHNlY29uZHM%3D %} 透過嵌套路由,Remix 可以消除幾乎所有載入狀態,如圖所示。  開始使用以下 npm 指令。 ``` npx create-remix@latest ``` 您可以這樣使用它。 ``` mkdir my-remix-app cd my-remix-app npm init -y # install runtime dependencies npm i @remix-run/node @remix-run/react @remix-run/serve isbot@4 react react-dom # install dev dependencies npm i -D @remix-run/dev vite ``` 如果您想包含您的伺服器,請閱讀此[快速入門指南](https://remix.run/docs/en/main/start/quickstart),並了解更多有關如何透過 Remix Vite 插件提供 Vite 配置的訊息,因為 Remix 使用 Vite。 您可以閱讀[文件](https://remix.run/docs/en/main)。他們根據你想做的事情來分發它,順便說一句,我很喜歡。  尋找使用 Remix 建立的[網站的完整清單](https://remix.run/showcase)。  您還應該查看社區製作的[Remix 資源](https://remix.run/resources?category=all)。其中一些是有幫助的,可以改善整個生態系統。  如果您是第一次接觸 Remix,我建議您閱讀官方團隊建立的[Remix 教學 -30min](https://remix.run/docs/en/main/start/tutorial) 。 他們在 GitHub 上擁有超過 27k 個 star,並且發布了`v2.8`版本。 {% cta https://github.com/remix-run/remix %} 明星混音 ⭐️ {% endcta %} --- 12. [AdonisJS](https://github.com/adonisjs/core) - TypeScript 優先的 Web 框架,用於建立 Web 應用程式和 API 伺服器。 ------------------------------------------------------------------------------------------------  AdonisJS 是一個功能齊全的 Node.js 後端框架。該框架是從頭開始建立的,非常重視開發人員的人體工學和易用性。 AdonisJS 專注於後端,讓您選擇您選擇的前端堆疊,這意味著前端不可知。 它是 Node.js 社群中最稀有的框架之一,附帶一套第一方包,可幫助您建立和發布產品,而無需浪費數百小時組裝不同的 npm 包。 在基礎層面上,AdonisJS 為您的應用程式提供架構,配置無縫的 TypeScript 開發環境,為您的後端程式碼配置 HMR,並提供大量維護良好且記錄廣泛的軟體包。 他們強調了一點測試,這是非常好的。  開始使用以下 npm 指令。 ``` npm init adonisjs@latest hello-world ``` AdonisJS 採用經典的 MVC 設計模式。首先,使用函數式 JavaScript API 定義路由,將控制器綁定到它們,並編寫邏輯來處理控制器內的 HTTP 請求。 ``` import router from '@adonisjs/core/services/router' import PostsController from '#controllers/posts_controller' router.get('posts', [PostsController, 'index']) ``` 控制器可以使用模型從資料庫中獲取資料並呈現視圖(也稱為模板)作為回應。 ``` import { HttpContext } from '@adonisjs/core/http' import Post from '#models/post' export default class PostsController { async index({ view }: HttpContext) { const posts = await Post.all() return view.render('pages/posts/list', { posts }) } } ``` 如果您正在建立 API 伺服器,則可以用 JSON 回應取代視圖層。但是,處理和回應 HTTP 請求的流程保持不變。 您可以閱讀[文件](https://docs.adonisjs.com/guides/introduction)。 您也可以參考[入門套件](https://docs.adonisjs.com/guides/installation#starter-kits)。 他們還提供了[VSCode 擴展,](https://marketplace.visualstudio.com/items?itemName=jripouteau.adonis-vscode-extension)如果您開始使用 Adonisjs,則應該使用該擴展。 您必須查看[Awesome Adonisjs](https://github.com/adonisjs-community/awesome-adonisjs) ,它提供了一系列很棒的書籤、軟體包、教程、影片、課程、擁有使用此內容的網站的公司以及來自 AdonisJS 生態系統的其他很酷的資源。 大多數時候,開始接觸一些非常新的東西是很困難的,因此團隊提供了[10 多個課程](https://adonismastery.com/)來了解 Adonisjs 生態系統。   他們在 GitHub 上擁有超過 15k 個 star,並且發布了`v6.8`版本。 {% cta https://github.com/adonisjs/core %} 明星 AdonisJS ⭐️ {% endcta %} --- 13. [Astro](https://github.com/withastro/astro) - 內容驅動網站的網頁框架。 --------------------------------------------------------------  Astro 是一個開源、伺服器優先的 Web 框架,它結合了靜態網站產生 (SSG) 和伺服器端渲染 (SSR) 的優點,可建立快速、SEO 友善的網站。 Astro 專門為部落格和電子商務等內容豐富的網站提供支持,並擁有良好的開發生態系統。 開始使用以下 npm 指令。 ``` npm create astro@latest ``` 您可以閱讀使用 Astro 建立的[文件](https://docs.astro.build/en/getting-started/)和[展示的網站](https://astro.build/showcase/)。其中一些真的很棒並且視覺上令人驚嘆! Astro 支援 React、Preact、Svelte、Vue、Solid、Lit、HTMX、Web 元件等。閱讀所有[記錄的功能](https://docs.astro.build/en/concepts/why-astro/#features)。 您可以按照本教學[使用 Astro 建立您的第一個部落格](https://docs.astro.build/en/tutorial/0-introduction/)。或使用主題來快速啟動您的下一個專案。其中一些是免費的,而另一些則是付費的!  您可以看到如圖所示的加載性能,甚至我對此感到驚訝。  性能至關重要,尤其是在您從事商業活動時,因為高效的演算法將節省更多資金並減少麻煩。  無論是在可存取性、圖標還是使用不同的庫方面,[整合選項](https://astro.build/integrations/)都是巨大的。  您可以觀看 Freecodecamp 提供的一小時[Astro Web 框架速成課程](https://www.youtube.com/watch?v=e-hTm5VmofI)。 {% 嵌入 https://www.youtube.com/watch?v=e-hTm5VmofI %} Astro 在 GitHub 上擁有超過 42k 顆星,處於`v4.6` (1800 多個版本),並由超過 112k 開發人員使用。 {% cta https://github.com/withastro/astro %} Star Astro ⭐️ {% endcta %} --- 14. [Fresh](https://github.com/denoland/fresh) - 下一代網路框架。 ---------------------------------------------------------  Fresh 是下一代 Web 框架,專為速度、可靠性和簡單性而建置。 一些突出的特點: - 島上的客戶水合作用可達到最大程度的互動。 - 零執行時開銷意味著預設不會將 JS 傳送到客戶端。 - 無需配置。 - 開箱即用的 TypeScript 支援。 該框架使用 Preact 和 JSX 進行渲染和模板化,處理伺服器和客戶端上的任務。 此外,Fresh 消除了建造步驟的需要。您編寫的程式碼直接在伺服器端和客戶端執行。 TypeScript 或 JSX 到純 JavaScript 的轉換是在需要時動態發生的。這有助於實現極其快速的迭代周期和快速部署。 從這個開始吧。 ``` deno run -A -r https://fresh.deno.dev ``` Fresh 採用的最重要的架構決策是其對[島嶼架構模式](https://www.patterns.dev/vanilla/islands-architecture)的使用。 這意味著 Fresh 應用程式預設將純 HTML 發送到客戶端。然後,伺服器渲染頁面的某些部分可以透過互動式小工具(島嶼)獨立重新水化。 客戶端只負責渲染頁面中互動性足以保證額外工作的部分。任何純靜態內容都沒有相關的客戶端 JavaScript,因此非常輕量級。 您可以閱讀[文件](https://fresh.deno.dev/docs/introduction)。 您可以找到所有使用此建立的[網站](https://fresh.deno.dev/showcase),例如[Max Schmidt](https://mooxl.dev/)的投資組合網站。  他們在 GitHub 上擁有超過 11k 個 star,並且發布了`v1.6`版本。 {% cta https://github.com/denoland/fresh %} 明星新鮮 ⭐️ {% endcta %} --- 15. [Vue.js](https://github.com/vuejs/core) - 用於在網路上建立 UI 的漸進式 JavaScript 框架。 -----------------------------------------------------------------------------  Vue.js 是一個漸進式框架,因為它能夠透過雙整合模式促進高階單頁 Web 應用程式的設計。閱讀[使用 Vue 的所有方法](https://vuejs.org/guide/extras/ways-of-using-vue.html),包括從嵌入 Web 元件到獨立腳本,甚至使用伺服器端渲染或靜態網站生成來建立複雜的應用程式。  使用 MVVM(模型-視圖-視圖模型)架構,Vue.js 讓事情變得簡單、靈活且適合初學者。 Vue.js 於 2014 年由 Google 的開發人員 Evan You 首次推出,他從 AngularJS 中汲取靈感,提供了一種簡單、輕量級且高效的替代方案。 Vue.js 借用了 ReactJS 和 AngularJS 的一些功能,並對其進行了增強,以提供更流暢、更用戶友好的體驗。例如,Vue.js 將 AngularJS 的 2 路資料綁定與 React 的高效虛擬 DOM 結合。 與 React 不同,Vue 有一個內建的 MVC,可以快速輕鬆地進行設定。此外,Vue.js 的壓縮版本只有 18-20 kb,比其臃腫笨重的競爭對手(如 React 或 AngularJS)輕得多。 Vue.js 還包含一個方便的內建 CSS 過渡和動畫元件。 100 秒觀看 Vue.js 了解更多! {% 嵌入 https://www.youtube.com/watch?v=nhBVL41-\_Cw&pp=ygUXZW1iZXIganMgaW4gMTAwIHNlY29uZHM%3D %} 開始使用以下 npm 指令。 ``` npm create vue@latest ``` 該命令將安裝並執行 create-vue,官方的 Vue 專案腳手架工具。您將收到有關多個可選功能的提示,例如 TypeScript 和測試支援。 這是啟動開發伺服器的方法。 ``` cd <your-project-name> npm install npm run dev ``` 一個簡單的應用程式。 ``` import { createApp } from 'vue' createApp({ data() { return { count: 0 } } }).mount('#app') <div id="app"> <button @click="count++"> Count is: {{ count }} </button> </div> ``` 上面的例子展示了Vue的兩個核心特性: 1. **聲明式渲染**:Vue 使用模板語法擴充了標準 HTML,該模板語法基於 JavaScript 狀態以聲明方式描述 HTML 輸出。 2. **反應性**:Vue 會自動追蹤 JavaScript 狀態變化,並在變化發生時有效地更新 DOM。 您也可以使用 CDN 來使用它,CDN 將使用全域建置。閱讀[快速入門指南](https://vuejs.org/guide/quick-start)以了解更多資訊。 您可以閱讀[文件](https://vuejs.org/guide/introduction)並查看不同主題的[程式碼編輯器範例](https://vuejs.org/examples/#hello-world),甚至可以了解如何建立 Markdown 編輯器。 要體驗 Vue.js,您也可以直接在他們的[現場 Playground](https://play.vuejs.org/#eNp9kVFLwzAQx7/KeS9TmBuiT6MOVAbqg4oKvuSltLeuM01CcpmF0u/utaXVhzEISe7/vyS/yzV459ziEAlXmITMl47XylDtrGfIaZtGzdAoA5CnnJ5fDHsATxy9GSOAKhQrmD2S1ha+rNf52Wyw2m6RSUaynB6QgKlyOmWSCCDZXa2bprsF2jZZStSrpXGR4XBZ2Zz0rULxFYqVLKfTOEcOmTXbsljsgzVSRw+lMLOVKzX5V8elNUHhasRVmArnz3OvsY80H/VsR9n3EX0f6k5T+OYpkD+Qwsnj1BfEg735eKFa9pMp5FFL9gnznYLVsWMc0u6jyQX7X15P+1R1PSlN8Rk2NZMJY1EdaP/Jfb5CaebDidL/cK8XN2NzsP0F+HSp8w==)中嘗試。 我非常喜歡的一篇關於 Vue 的文章是 Michael 在 DEV 上發表的。必讀! {% 嵌入 https://dev.to/michaelthiessen/25-vue-tips-you-need-to-know-2h70 %} 如果您剛開始,您可以按照他們的團隊建立的[官方教程](https://vuejs.org/tutorial/#step-1)進行操作。  與 Astro 類似,他們也有[課程部分](https://www.vuemastery.com/courses/)和[Vue School](https://vueschool.io/) ,您可以在其中找到各種主題。  Vue.js 為許多知名網站提供支持,包括 Font Awesome、Upwork 和 Namecheap 等。 Freecodecamp 有一個[針對初學者的 3 小時 Vue](https://www.youtube.com/watch?v=4deVCNJq3qc)教程,但我不推薦它,因為它是 2019 年的,而且我們知道這些框架中的概念變化有多快。 他們在 GitHub 上擁有超過 44k 個 star,並且發布了`v3.4`版本。它是有史以來最受開發人員喜愛的框架之一。 {% cta https://github.com/vuejs/core %} Star Vuejs ⭐️ {% endcta %} --- 還有很多其他框架,您可以查看其中一些: [Aurelia.js](https://github.com/aurelia/framework) 、 [Mithril.js](https://github.com/MithrilJS/mithril.js) 、 [Stimulus.js](https://github.com/hotwired/stimulus) 、 [Meteor.js](https://github.com/meteor/meteor) 、 [Angular.js](https://github.com/angular/angular) 、 [React.js](https://github.com/facebook/react) 、 [Knockout.js](https://github.com/knockout/knockout)和[Alpine.js](https://github.com/alpinejs/alpine) 。 是的,我知道,我同時感到 😵 和興奮。哈哈! 我有一些影片推薦,可以讓本文更加深入。 {% 嵌入 https://www.youtube.com/watch?v=cuHDQhDhvPE&pp=ygUXZW1iZXIganMgaW4gMTAwIHNlY29uZHM%3D %} {% 嵌入 https://www.youtube.com/watch?v=WJRf7dh5Zws&pp=ygURZW1iZXIganMgdHV0b3JpYWw%3D %} --- 我特意製作了這一系列教程,以幫助您在一個地方找到所有內容。我希望你喜歡這個! 雖然我是 Next.js 的忠實粉絲,但探索 Wing 等其他出色的框架可能非常適合您的下一個專案。 讓我們知道您計劃使用哪些框架,或者您認為其他人是否應該了解其他內容。 祝你有美好的一天!直到下一次。 我建立技術內容是為了幫助其他人每天成長 1%,這樣您就可以在 Twitter 和 LinkedIn 上關注我以獲得每日見解。 |如果你喜歡這類東西, 請關注我以了解更多:) | [](https://twitter.com/Anmol_Codes) [](https://github.com/Anmol-Baranwal) [](https://www.linkedin.com/in/Anmol-Baranwal/) | |------------|----------| 關注Winglang以獲取更多此類內容。 {% 嵌入 https://dev.to/winglang %} --- 原文出處:https://dev.to/winglang/15-javascript-frameworks-for-your-next-project-1o7n
隨著我們已經步入新的一年,現在是了解 2024 年 Web 開發趨勢開始受到關注的最佳時機。 回顧 2023 年以來的旋風式更新,以下是一些熱門話題的概述即將到來的一年。  返回自架 ----  多年來,自架是網頁開發人員和公司託管其應用程式的最初和預設方式。開發人員必須更深入地了解 IIS、Nginx 或類似工具的內部工作原理才能託管其 Web 應用程式。隨後出現了雲端服務,與「自己動手做」的方法相比,雲端服務的出現使部署變得輕而易舉。不再有伺服器維護的惡夢,對吧? 與「標準」自託管解決方案相比,更便宜、更方便的雲端部署意味著在其他地方更容易學習和維護部署。畢竟,你必須擁有一台伺服器,維護它、更新它、解決錯誤等。在生產環境中執行」開始出現就像過去的事情一樣。 但是,這還不足以取代僅將應用程式傳送到某些外部提供者的便利性。不必被迫學習太多有關網路、管理和虛擬機器處理的便利性仍然不存在。更便宜的家庭伺服器的興起,使用網路附加儲存(NAS)及其廣泛的選項,使得處理輕量級使用的自託管需求變得更加容易。我們現在擁有 Proxmox 和 Portainer 等工具,它們使自架您自己的 Docker 容器變得輕而易舉。我們甚至看到 DHH(他是 Ruby on Rails 等產品的建立者)公司[完全轉向](https://world.hey.com/dhh/why-we-re-leaving-the-cloud-654b47e0)自託管模式,這引發了一場大爭論。 重回自有伺服器 -----  在 React 的世界中,有一種強烈的推動力將伺服器作為渲染應用程式的方式。 [React Server Components](https://nextjs.org/docs/app/building-your-application/rendering/server-components)主要透過 Next.js 帶頭,儘管是一項非常新技術,但在公眾討論中獲得了很大的空間。這些工具正在攪局——一些開發人員認為它們具有開創性,而另一些開發人員則認為它們只是重新發明輪子。無論如何,承諾是更快的頁面加載、更少的客戶端程式碼和更流暢的開發體驗。 React 元件可以在伺服器上專門執行和渲染 React 程式碼,這應該會帶來一些好處,例如更快的頁面載入、更少的發送到客戶端的程式碼以及更好的開發人員體驗。 DX 的一大優點是直接從元件本身安全地存取資料庫層,而不需要 API。 [HTMX](https://htmx.org/)是另一個因其伺服器優先的資料渲染方法而受到歡迎的程式庫,儘管它正在尋求一種更簡單的方法來吸引開發人員。 重回 SPA ------  等等,這不是有點矛盾嗎?雖然伺服器端渲染正在蓬勃發展,但也有一個堅實的陣營正在完善優秀的單頁應用程式 (SPA) 方法。主要原因是我們在嘗試伺服器優先方法方面走得太遠,以至於我們忘記了並非所有應用程式都應該駐留在伺服器上。有些可能是高度動態的,帶有大量複雜的用戶端驗證,或者您只是想將舊的 Create-React-App 架構遷移到 Vite。 順便說一句,如果您想知道 SPA 到底是什麼以及我什麼時候應該使用它而不是 React 伺服器元件,請讓我快速解釋一下。單頁應用程式 (SPA) 是一種 Web 應用程式,它最初僅加載單個 Web 文件,然後動態更新同一頁面上的內容,而無需重新加載整個頁面。 SPA 透過重寫現有網頁而不是從伺服器載入全新頁面來與使用者互動。 Remix SPA 模式是較新的 SPA 方法的範例之一。它使用 Vite 建立基本上是 React Router 和 Vite 的設置,並具有附加的 Remix 特定功能,例如基於文件的路由等。 利用 Vite 為使用者提供 SPA 體驗的 React 框架的另一個例子是[Wasp——一個針對 React 和 Node.js 的全端框架,大大減少了樣板檔案](https://github.com/wasp-lang/wasp)。儘管它是一個全端框架,但它專注於使用 Node.js 伺服器部署客戶端 React 應用程式的標準化方法,以盡可能實現可移植。透過這種方法,您幾乎可以在任何地方部署您的應用程式,也可以自行託管它,這也是我們之前在本文中提到的一件事。  為了更快啟動,它還具有[Open SaaS - 一個適用於 React 和 Node.js 的 100% 免費開源樣板啟動器](https://github.com/wasp-lang/open-saas)。只需克隆它,即可獲得具有身份驗證、計費、開放 AI API、用戶儀表板等功能的工作應用程式! ### 覺得這篇文章有用嗎? 我們在[Wasp](https://wasp.sh/)正在努力建立這樣的內容,更不用說建立一個現代的開源 React/NodeJS 框架了。 表達您支援的最簡單方法就是為 Wasp 儲存庫加註星標! 🐝 但如果您可以查看[儲存庫](https://github.com/wasp-lang/wasp)(用於貢獻,或只是測試產品),我們將不勝感激。點擊下面的按鈕給黃蜂星一顆星並表示您的支持!  https://github.com/wasp-lang/wasp ⭐️ 感謝您的支持 💪 低級語言的興起 -------  暫時離開 JavaScript 的世界,我們發現許多低階語言進入主流的例子,尤其是在 JavaScript 工具方面。這一趨勢在過去幾年中已經開始,並且應該會持續到 2024 年及以後。當 JavaScript 生態系統開始蓬勃發展時,出現了許多使用 JavaScript 建立的出色工具,這使得開發人員可以更輕鬆地為它們做出貢獻,並允許他們建立自己的插件並根據自己的喜好進行自訂。 我們應該對此感到興奮的一個重要原因是,與基於 JS 的工具相比,這些工具為開發人員帶來的效能。 SWC(Speedy Web Compiler)和 Turbopack(Vercel 自稱為 Webpack 的繼承者)等工具都是用 Rust 建構的。另一方面,Bun,它是一個帶有 Zig 的一體化 JavaScript 工具包。它不僅使用戶能夠將其用作預設的 JavaScript 執行時,還可以用作捆綁器、測試執行器和與 Node.js 相容的套件管理器。很棒的是,許多新工具不會消除與預先存在的概念的兼容性,這使得轉換相對容易。 結論 -- 與所有事情一樣,我們應該對所有預測和潛在趨勢持保留態度。人們很容易被當今不斷出現的新技術和工具的炒作沖昏頭。如果你仔細閱讀這篇文章,你可能會想「好吧,人工智慧在哪裡?」。我故意不包含任何基於人工智慧的預測,以提高人們對行業中被忽視的其他酷發展和趨勢的認識。 您如何看待這些趨勢?你也注意到他們了嗎?或者更好,自己做一些這樣的事情?請在下面的評論部分告訴我們並分享您的意見! --- 原文出處:https://dev.to/wasp/web-development-trends-we-will-see-in-2024-55pi
--- 標題:如何在 NodeJS 中建立任務排程程序 發表:真實 描述:在這篇文章中,我將描述如何設定任務以按特定計劃執行節點程式碼。 標籤: Node.js、JavaScript、ES6 封面圖片:https://thepracticaldev.s3.amazonaws.com/i/mnq83r0xggrefc94s16t.png --- ### Wes Bos 發布了一個非常有用的[影片](https://www.youtube.com/watch?v=rWc0xqroY4U),解釋瞭如何使用 NodeJS 從網路上抓取資料。在他的第二個[影片](https://www.youtube.com/watch?v=9dIHjegGeKo)中,他解釋瞭如何為這項特定任務設定時間表。這是我以前從未在 Node 中做過的事情,所以我認為這在將來可能會有用,因此我應該寫一篇關於它的快速部落格文章。 在 Wes 的影片中,他從自己的社交媒體頁面獲取資料,而我將建立一個小應用程式,該應用程式按計劃執行並每天下午 6 點下載隨機圖像。我知道,誰不想每天在他或她的磁碟上彈出一張隨機圖像? 我們首先需要安裝一些東西: ``` // create dir, go into it and install packages mkdir image-downloader && cd image-downloader && npm i node-cron node-fetch esm ``` 快速分解您剛安裝的內容: 1. **node-cron** :這是任務排程器的套件。它允許您設定自動執行某些操作(通常執行某個功能)的計劃。 2. **node-fetch** :使用 fetch api 的方法。這是一個原生的瀏覽器API——但是當我們使用node時我們沒有瀏覽器。您也可以在此處使用另一個套件。 Axios 是非常受歡迎的一款。它只允許您下載網址後面的內容。通常,您會使用它來連接 API 或抓取網路。 3. **esm** :我以前沒用過這個,但它非常有用。它允許您像在客戶端 JavaScript(例如 Vue 或 React)中一樣編寫程式碼。這意味著您可以存取匯入/匯出等內容。要啟用此 esm,您必須安裝它,然後將其新增至執行腳本。在我的 package.json 檔案中,我新增了這一行作為「開始」腳本: ``` "scripts": { "start": "node -r esm index.js" }, ``` 然後,您可以透過執行`npm run start`來執行此腳本。 建立下載器 ----- 現在我們已經安裝了必要的套件,是時候建立第一個檔案了,我們將在其中獲取一個映像:fetch.js ``` // fetch.js import fetch from "node-fetch"; import fs from "fs"; // create a function that grabs a random image const fetchingData = async () => { const res = await fetch("https://picsum.photos/200?random"); const date = Date.now(); const dest = fs.createWriteStream(`./image-${date}.png`); res.body.pipe(dest); }; // export the function so it can be used in the index.js file export default fetchingData; ``` 為了在每次執行此腳本時獲得隨機圖片,我使用[Picsum](https://picsum.photos/) 。網站可讓您產生具有固定寬度和高度的隨機圖像。您可以將這些尺寸附加到 url 中。我還建立了一個包含當前日期的變數。然後,該日期將附加到檔案名稱中,並防止檔案被覆蓋。因為我們在這裡使用 Promise,所以我使用 async/await。 如果你想測試這個文件,你可以使用`node -r esm fetch.js`執行它 設定時間表 ----- 接下來您要建立一個index.js 檔案。這將是主入口文件,其中包含 node-cron 函數: ``` import cron from "node-cron"; cron.schedule("* * * * *", () => { console.log(`this message logs every minute`); }); ``` 這是一個非常小的應用程式,如果您執行它,它將向控制台記錄一條訊息。此訊息將每分鐘重複一次。很酷,但不是很有用。讓我們透過導入來新增圖像獲取器。 index.js 檔案將如下所示: ``` import cron from "node-cron"; import fetchingData from "./fetch"; cron.schedule("* * * * *", () => { console.log(`one minute passed, image downloaded`); fetchingData(); }); ``` 但是,這將每分鐘執行一次圖像下載程式。我們可以透過更改新增到計劃函數中的第一個參數來更改 cron 作業。您看到的五顆星意味著函數將每分鐘執行一次。您可以按照以下方式修改它(取自[此處](https://github.com/node-cron/node-cron)): ``` # ┌────────────── second (optional) ``` ``` # │ ┌──────────── minute ``` ``` # │ │ ┌────────── hour ``` ``` # │ │ │ ┌──────── day of month ``` ``` # │ │ │ │ ┌────── month ``` ``` # │ │ │ │ │ ┌──── day of week ``` ``` # │ │ │ │ │ │ ``` ``` # │ │ │ │ │ │ ``` ``` # * * * * * * ``` 起初,我不太明白這代表什麼。經過一番谷歌搜尋後,我發現以下網站作為備忘單非常有用; [crontabguru](https://crontab.guru/) 這意味著您幾乎可以隨時設定時間表。也許一年一次?或一月和七月的每週二上午 8 點。確實沒有任何限制。我繼續設定一個時間表,使其在每天下午 6 點下載: `0 18 * * *` 完整且最終的`index.js`檔案如下: ``` import cron from "node-cron"; import fetchingData from "./fetch"; cron.schedule("0 18 * * *", () => { console.log(`one minute passed, image downloaded`); fetchingData(); }); ``` 想要查看完整的應用程式或克隆它嗎?[前往](https://github.com/andre347/nodejs-task-scheduling)我的 Github! 在 Dev. 上的第一篇文章所以要溫柔。最初發佈於[andredevries.dev](https://andredevries.dev/posts/node-task-scheduler/) --- 原文出處:https://dev.to/andre347/how-to-create-a-task-scheduler-in-nodejs-4lo2
在這篇文章中,我們**不會**回答每個人在開始新專案時都會問的問題:**我應該用 Rust 來做嗎?**  相反,我們將探索在自信地回答「**絕對!** 」並開始主要使用 Rust 建立業務後遇到的陷阱和見解。 這篇文章旨在提供我們經驗的高層次概述,我們將在即將推出的系列中更深入地研究細節。 (在評論中為我們的下一篇文章投票🗳️) --- 為什麼生鏽 ----- 為專案選擇正確的語言從來不是一個一刀切的決定。 關於我們的團隊和用例的幾句話: - 我們是一個 6 人團隊,幾乎沒有 Rust 經驗,但擁有建立資料密集型應用程式的豐富 Scala/Java 背景 - 我們的 SaaS 是一個計費平台,專注於分析、即時資料和可操作的見解(想想 Stripe Billing 與 Profitwell 的結合,再加上一點 Posthog)。 - 我們的後端完全採用 Rust(分為 2 個模組和幾個工作線程),並使用 gRPC-web 與我們的 React 前端進行對話 > 我們是開源的! > 您可以在這裡找到我們的儲存庫:https://github.com/meteroid-oss/meteroid > 我們期待您的支持 ⭐ 和貢獻 因此,我們有一些不可協商的要求恰好非常適合 Rust:**效能、安全性和並發性**。 Rust 實際上消除了與記憶體管理相關的所有 bug 和 CVE,而它的並發原語非常有吸引力(並且沒有讓人失望)。 在 SaaS 中,所有這些功能在處理敏感或關鍵任務時尤其有價值,例如我們案例中的計量、發票計算和交付。 正如[包括微軟在內的](https://mspoweruser.com/microsoft-forms-new-team-to-help-rewrite-core-windows-components-into-rust-from-c-c/)許多大型企業最近所承認的那樣,其記憶體使用量的顯著減少也是建立可擴展和**永續**平台的一大優勢。 來自戲劇性的、有時有毒的 Scala 社區,**熱情且包容的**Rust 生態系統也是一個重要的吸引力,為探索這個新領域提供了動力。 帶著這樣的厚望,讓我們開始我們的旅程吧! --- 第 1 課:學習曲線是真的 ------------- 學習 Rust 並不像學習另一種語言。所有權、借用和生命週期等概念一開始可能會讓人望而生畏,使得原本瑣碎的程式碼變得極其耗時。 儘管生態系統令人愉快(稍後會詳細介紹),但有時**您不可避免地需要編寫較低層級的程式碼**。 例如,考慮我們的 API (Tonic/Tower) 的一個相當基本的中間件,它只報告計算持續時間: ``` impl<S, ReqBody, ResBody> Service<Request<ReqBody>> for MetricService<S> where S: Service<Request<ReqBody>, Response = Response<ResBody>, Error = BoxError> + Clone + Send + 'static, S::Future: Send + 'static, ReqBody: Send, { type Response = S::Response; type Error = BoxError; type Future = ResponseFuture<S::Future>; fn poll_ready(&mut self, cx: &mut Context<'_>) -> Poll<Result<(), Self::Error>> { self.inner.poll_ready(cx) } fn call(&mut self, request: Request<ReqBody>) -> Self::Future { let clone = self.inner.clone(); let mut inner = std::mem::replace(&mut self.inner, clone); let started_at = std::time::Instant::now(); let sm = GrpcServiceMethod::extract(request.uri()); let future = inner.call(request); ResponseFuture { future, started_at, sm, } } } #[pin_project] pub struct ResponseFuture<F> { #[pin] future: F, started_at: Instant, sm: GrpcServiceMethod, } impl<F, ResBody> Future for ResponseFuture<F> where F: Future<Output = Result<Response<ResBody>, BoxError>>, { type Output = Result<Response<ResBody>, BoxError>; fn poll(self: Pin<&mut Self>, cx: &mut Context<'_>) -> Poll<Self::Output> { let this = self.project(); let res = ready!(this.future.poll(cx)); let finished_at = Instant::now(); let delta = finished_at.duration_since(*this.started_at).as_millis(); // this is the actual logic let (res, grpc_status_code) = (...) crate::metric::record_call( GrpcKind::SERVER, this.sm.clone(), grpc_status_code, delta as u64, ); Poll::Ready(res) } } ``` 是的,除了泛型類型、泛型生命週期和特徵約束之外,您最終還需要為簡單的服務中間件編寫自訂的 Future 實作。 請記住,這是一個有點極端的例子,旨在展示生態系統中存在的粗糙邊緣。*在許多情況下,Rust 最終可以像任何其他現代語言一樣緊湊。* **學習曲線可能會根據您的背景而有所不同。**如果您習慣了 JVM 處理繁重的工作並像我們一樣使用更成熟、更廣泛的生態系統,那麼可能需要付出更多的努力來理解 Rust 的獨特概念和範例。 然而,一旦您掌握了這些概念和原語,它們就會成為您武器庫中極其強大的工具,即使您偶爾需要編寫一些樣板文件或宏,也可以提高您的工作效率。 值得一提的是, [Google 在相當短的時間內成功地將團隊從 Go 和 C++ 過渡到 Rust,](https://www.theregister.com/2024/03/31/rust_google_c)並且取得了積極的成果。 要平滑學習曲線,請考慮以下因素: - **閱讀官方[Rust Book 的](https://doc.rust-lang.org/stable/book/)封面**。不要跳過章節。理解這些複雜的概念將變得容易得多。 - **練習,練習,練習!**透過[Rustlings](https://rustlings.cool/)練習來建立肌肉記憶並採用 Rust 思維方式。 - **參與[Rust 社群](https://www.reddit.com/r/rust/)。**他們是一群令人難以置信的人,總是願意伸出援手。 - **利用 GitHub 的搜尋**功能尋找其他專案並向其學習。生態系統仍在不斷發展,與其他人的合作至關重要(只需注意許可證並始終做出貢獻)。 我們將在下一篇文章中探討一些帶給我們啟發的專案。 --- 教訓 2:生態系仍處於成熟階段 --------------- Rust 的底層生態系統確實令人難以置信,擁有精心設計和維護的庫,並被社區廣泛採用。這些函式庫為建構高效能且可靠的系統奠定了堅實的基礎。 然而,當你在堆疊中向上移動時,事情可能會變得稍微複雜一些。  例如,在資料庫生態系統中,雖然針對關聯式資料庫存在像[`sqlx`](https://github.com/launchbadge/sqlx)和[`diesel`](https://github.com/diesel-rs/diesel)這樣的優秀函式庫,但對於許多非同步或非關聯式資料庫用戶端來說,情況會更加複雜。這些領域的高品質庫,即使被大公司使用,也往往只有**單一維護者**,導致開發速度較慢並且有潛在的維護風險。 對於分散式系統原語來說,挑戰更為明顯,您可能需要實現自己的解決方案。 這並不是 Rust 所獨有的,但與舊的/更成熟的語言相比,我們經常發現自己處於這種情況。 從好的方面來說, **Rust 的生態系統對安全問題的反應令人印象深刻**,補丁迅速傳播,確保了應用程式的穩定性和安全性。 到目前為止,圍繞 Rust 開發的工具也非常令人驚嘆。 我們將在以後的文章中深入探討我們選擇的函式庫以及我們所做的決定。 生態系統不斷發展,社區積極努力填補空白並提供強大的解決方案。準備好探索未知領域,並相應地分配資源以幫助維護,並回饋社區。 --- ### ……我有沒有提到我們是開源的? > [Metroid](https://meteroid.com/)是一個現代化的開源計費平台,專注於商業智慧和可操作的見解。 **我們需要你的幫助 !如果你有一分鐘時間,** [](https://git.new/meteroid)  您的支持對我們意義重大❤️ https://github.com/meteroid-oss/meteroid ⭐️ 在 Github 上為我們加註星標 ⭐️ --- 第 3 課:文件位於程式碼中 -------------- 當深入 Rust 的生態系統時,您很快就會意識到文件網站有時可能有點......好吧,稀疏。 但不要害怕!真正的寶藏往往存在於原始碼中。 許多庫都有**非常詳細的方法記錄,**並**在程式碼註釋中**包含全面的範例。如有疑問,請深入研究原始程式碼並進行探索。您經常會發現您尋求的答案,並對圖書館的內部運作有更深入的了解。 雖然具有使用指南的外部文件仍然很重要,並且可以節省開發人員的時間和挫折感,但在 Rust 生態系統中,準備好在必要時深入研究程式碼至關重要。 像[docs.rs](https://docs.rs)這樣的網站可以輕鬆存取公共 Rust 套件的基於程式碼的文件。或者,您可以使用 Cargo doc 在本機上產生所有依賴項的文件。這種方法一開始可能會令人困惑,但從長遠來看,花一些時間學習如何駕馭這個系統可能會非常有效。 不用說,另一個有用的技術是尋找範例(**大多數庫在其存儲庫中都有一個`/examples`資料夾**)和使用您感興趣的庫的其他專案,並與這些社區互動。這些總是為如何使用該庫提供有價值的指導,並且可以作為您自己實施的起點。 --- 第四課:不要追求完美 ---------- 當開始使用 Rust 時,人們很容易會努力爭取最慣用和最高效能的程式碼。 然而,大多數時候,以簡單性和生產力的名義進行權衡是可以的。  例如,使用`clone()`或`Arc`在執行緒之間共享資料可能不是最節省記憶體的方法,但它可以極大地簡化程式碼並提高可讀性。只要您意識到效能影響並做出明智的決策,**優先考慮簡單性是完全可以接受的。** 請記住,過早的優化是萬惡之源。首先專注於編寫乾淨、可維護的程式碼,然後在必要時進行最佳化。**不要嘗試進行微優化(**除非您確實需要)。 Rust 強大的類型系統和所有權模型已經為編寫高效、安全的程式碼提供了堅實的基礎。 當需要優化效能時,請專注於關鍵路徑並使用`perf`和`flamegraph`等分析工具來辨識程式碼中的真正效能熱點。對於工具和技術的全面概述,我可以推薦[The Rust Performance Book](https://nnethercote.github.io/perf-book/introduction.html) 。  **¹**這適用於您的整個創業歷程,包括籌款 --- 第五課:錯誤畢竟是好事 ----------- Rust 的錯誤處理非常優雅,具有`Result`類型和`?`運算符鼓勵明確的錯誤處理和傳播。然而,這不僅涉及處理錯誤;還涉及處理錯誤。它還涉及提供乾淨且資訊豐富的錯誤訊息以及可追蹤的堆疊追蹤。 無需大量樣板在錯誤類型之間進行轉換。 像`thiserror` , `anyhow`或`snafu`函式庫對於這個目的來說是無價的。我們決定使用`thiserror` ,它可以簡化帶有資訊性錯誤訊息的自訂錯誤類型的建立。 在大多數 Rust 用例中,您不太關心底層錯誤類型堆疊跟踪,而是更喜歡將其直接映射到域中的訊息類型錯誤。 ``` #[derive(Debug, Error)] pub enum WebhookError { #[error("error comparing signatures")] SignatureComparisonFailed, #[error("error parsing timestamp")] BadHeader(#[from] ParseIntError), #[error("error comparing timestamps - over tolerance.")] BadTimestamp(i64), #[error("error parsing event object")] ParseFailed(#[from] serde_json::Error), #[error("error communicating with client : {0}")] ClientError(String), } ``` 投入時間製作清晰且資訊豐富的錯誤訊息可以大大增強開發人員的體驗並簡化偵錯。這是一個小小的努力,卻可以產生顯著的長期效益。 然而,有時,甚至在日誌位於使用者範圍之外的 SaaS 用例中,保留完整的錯誤鏈以及沿途可能有額外的上下文是很有意義的。 我們目前正在試驗[`error-stack`](https://github.com/hashintel/hash/tree/main/libs/error-stack) ,這是一個由 hash.dev 維護的庫,它允許附加額外的上下文並將其保留在整個錯誤樹中。它作為`thiserror`之上的一層效果很好。 它提供了一個慣用的 API,實際上將錯誤類型包裝在報告資料結構中,該資料結構保留了所有錯誤、原因和您可能加入的任何其他上下文的堆疊,在發生故障時提供大量資訊。 我們遇到了一些問題,但這篇文章已經太長了,更多內容將在後續文章中介紹! 總結 --- 使用 Rust 建立我們的 SaaS 一直是(而且仍然是)一段旅程。一開始是一段漫長而充滿挑戰的旅程,但也是一段非常有趣且有益的旅程。 - **使用 Scala 可以更快地建立我們的產品嗎?** 當然。 - **會有那麼有效嗎?** 或許。 - **我們還會像今天一樣充滿熱情和興奮嗎?** 可能不會。 Rust 促使我們以不同的方式思考我們的程式碼,接受新的範式,並不斷努力改進。 **當然,Rust 也有其粗糙的一面**。學習曲線可能很陡峭,而且生態系統仍在不斷發展。但這是令人興奮的一部分。 除了技術面之外, **Rust 社群也絕對令人高興**。熱情的氛圍、樂於助人的意願以及對語言的共同熱情使這趟旅程變得更加愉快。  因此,如果您有時間和意願去探索一個新的、蓬勃發展的生態系統,如果您願意接受挑戰並從中學習,如果您需要表現、安全性和並發性,那麼**Rust 可能只是成為適合您的語言**。 對我們來說,我們很高興能夠繼續使用 Rust 建立我們的 SaaS,不斷學習和成長,並看看這段旅程將帶我們走向何方。請繼續關注更深入的帖子,或在第一條評論中投票選出我們下一步應該做的事情。 如果您喜歡這篇文章並發現它有幫助,請不要忘記給[我們的儲存庫](https://github.com/meteroid-oss/meteroid)一顆星!您的支持對我們來說意味著整個世界。 https://github.com/meteroid-oss/meteroid ⭐️ 流星星 ⭐️ 下次見,祝您編碼愉快! --- 原文出處:https://dev.to/meteroid/5-lessons-learned-building-our-saas-with-rust-1doj
身為開發人員,我們一直在尋找不僅能簡化我們的工作流程,還能提升專案視覺美感的工具。不起眼的圖標是實現流暢、專業的數位介面的無名英雄之一。圖示可能很小,但它們對使用者體驗和設計的影響卻很大。這就是為什麼選擇正確的圖標庫不僅僅是一個美觀問題;更是一個問題。它是高效前端開發的重要組成部分。 到 2024 年,圖標庫的格局變得既龐大又複雜,提供的功能可以滿足從互動式網路、應用程式到商業平台的廣泛需求。無論您是追求高品質的向量圖示、SVG 精靈還是無縫融入 React 應用程式的可自訂選項,總有一個專為您量身定制的圖示庫。 今天,我將深入探討每個開發人員都應該考慮的 5 個最佳圖示庫。這些函式庫不僅種類豐富、風格豐富,而且還提供全面的實現支持,尤其是在基於 React 的專案中。無論您是經驗豐富的開發人員還是剛起步的開發人員,這些工具都將幫助您建立更具吸引力、響應更快且更具視覺吸引力的數位體驗。讓我們探索這些標誌性的寶藏以及如何將它們整合到您的下一個專案中。敬請關注! 1.Hugeicons 專業版 --------------- **網址:https://hugeicons.com/**  當談到為現代網路和行動應用程式量身定制的圖標庫時,Hugeicons Pro 脫穎而出,成為頂級競爭者。此圖標庫擁有大量高品質向量圖標,旨在滿足專業設計專案和商業用途的需求。 ### 為開發人員提供的主要功能: **廣泛的集合:** Hugeicons Pro 提供了無限的圖標集合,適用於各種主題和應用程式,非常適合希望找到符合任何專案美學的圖標的開發人員。尋找圖標很容易,因為他們使用 Algolia。 **SVG 格式:** Hugeicons Pro 中的每個圖示都有多種格式,包括 SVG,確保它們可擴展並在任何螢幕尺寸或解析度下保持其品質。 **可自訂:** Hugeicons Pro 圖示是完全可自訂的,可讓開發人員調整顏色和尺寸以滿足其特定的設計要求,從而在不影響視覺吸引力的情況下增強使用者體驗。 **與 Web 專案輕鬆整合:**此程式庫支援 CSS 和 SVG sprite 系統,可輕鬆整合到現有 Web 專案或新開發專案中。 ### 如何在 React 專案中安裝 Hugeicons Pro: 將 Hugeicons Pro 整合到您的 React 專案中非常簡單,可以輕鬆增強您的開發工作流程。以下是有關如何執行此操作的簡單指南: 新增圖示庫:首先,您需要安裝 Hugeicons Pro 軟體包。 Hugeicons Pro提供了一個NPM包,您可以使用npm或yarn將其加入到您的專案中。 ``` npm install hugeicons-react ``` 或者 ``` yarn add hugeicons-react ``` **匯入圖示:**安裝後,您可以將圖示匯入到 React 元件中。例如,要使用特定圖標,您可以像這樣匯入它: ``` import { Home01Icon } from "hugeicons-react"; <Home01Icon size={32} /> ``` **根據需要自訂:**使用內聯樣式或 CSS 自訂圖標,以更好地適應您的應用程式的設計。此步驟增強了圖標與現有設計風格的適應性和視覺整合。 **自訂圖示顏色** 透過傳遞 color 屬性來變更圖示的顏色: ``` import { MarketingIcon } from "hugeicons-react"; <MarketingIcon color="#00FF00" /> // Green color ``` **旋轉圖示** ``` import { ListSettingIcon } from "hugeicons-react"; <ListSettingIcon rotate={90} /> // Rotate 90 degrees ``` **動畫圖示** ``` import { MarketingIcon } from "hugeicons-react"; <MarketingIcon animate={true} /> // Enable animation ``` Hugeicons Pro 不僅僅是一個圖標集;它是一個強大的工具,使開發人員能夠透過視覺吸引力、功能強大且易於整合的圖標來增強他們的專案。無論您是建立網站、行動應用程式還是桌面應用程式,Hugeicons Pro 都能提供現代開發人員成功所需的功能和風格。 #### 3,800 多個免費 SVG 圖示:https://hugeicons.com/icons #### Hugeicons 免費 React 圖示:https://github.com/hugeicons/hugeicons-react --- 2. 盒子圖標 ------- **網址:https://boxicons.com/**  Boxicons 以其適應性和易用性而聞名,使其成為從事 Web 和商業專案的開發人員的最愛。該圖標庫提供了廣泛的圖標,非常適合增強任何專案的視覺吸引力和用戶體驗,因為圖標發揮著重要作用。 **為開發人員提供的主要功能:** **綜合庫:** Boxicons 提供了廣泛的圖標,涵蓋各種類別和風格,從基本圖標到更精緻的設計,確保您擁有滿足每種需求的完美圖標。 **完全開源:**開發人員欣賞 Boxicons 的開源性質,它允許廣泛的客製化並整合到個人和商業專案中,而無需任何授權費用。 **SVG 和 Web 字體支援:** Boxicons 包括 SVG 和 Web 字體格式的圖示。它提供可擴展性和易於自訂性,而網頁字體非常適合跨大型應用程式一致實施。 **定期更新和加入:** Boxicons 庫定期更新新的圖標和功能,使其與現代開發專案保持相關性和有用性。 **如何在 React 專案中安裝 Boxicons:** 將 Boxicons 合併到您的 React 專案中是一個順利且簡單的過程,非常適合希望透過高品質圖示快速增強其應用程式的開發人員。 **新增圖示庫:**要開始在 React 應用程式中使用 Boxicons,首先需要從 npm 安裝它。您可以使用以下命令來執行此操作: ``` npm install boxicons ``` 或者如果您使用紗線,您可以執行: ``` yarn add boxicons ``` **匯入圖示:**安裝後,您可以將所需的圖示直接匯入到 React 元件中。 Boxicons 可以作為 SVG 或 Web 字體包含在內,但導入 SVG 圖示的方法如下: ``` import { bxAlarm } from 'boxicons'; ``` 在元件中使用圖示:在 React 元件中使用圖示非常簡單。只需將導入的圖示放入 JSX 中需要的地方即可。以下是如何執行此操作的範例: ``` function App() { return ( <div> <h1>Don't Forget Your Meeting!</h1> <bxAlarm style={{ color: 'red', fontSize: '48px' }} /> </div> ); } ``` **根據需要設定樣式:**使用 CSS 或內聯樣式自訂圖標,以符合應用程式的美感。這種靈活性可確保 Boxicons 無縫整合到您的專案中,從而增強功能和風格。 Boxicons 旨在滿足需要為其 Web 和行動應用程式提供可靠、多功能且易於整合的圖標的開發人員的需求。憑藉其強大的功能和易用性,Boxicons 使開發人員能夠有效地建立更具吸引力和視覺吸引力的專案。無論您是建立小型個人網站還是大型商業平台,Boxicons 都能提供您所需的工具,將漂亮的圖示無縫融入您的設計中。您也可以考慮引導圖示。 3. 表格圖標 ------- **網址:https://tabler.io/icons**  Tabler Icons 是開源圖標庫領域的佼佼者,提供了一組乾淨簡約的圖標,非常適合現代 Web 和行動應用程式。這個免費的圖標庫為開發人員提供了設計精美、易於整合的圖標,可增強任何專案的功能和美感。 **為開發人員提供的主要功能:** **純 SVG 圖示:** Tabler 圖示庫中的每個圖示均以可擴展的 SVG 形式提供,確保它們在任何尺寸下都顯得清晰明快。這種 SVG 格式非常適合在各種應用程式中實現高品質的視覺吸引力。 **開源:**作為一個完全開源的圖標庫,Tabler Icons 允許開發人員完全自由地在個人和商業專案中使用、修改和分發圖標,沒有任何限制。 **廣泛的集合:** Tabler Icons 擁有超過 1250 個可用圖標,可確保您擁有幾乎所有場景(從一般操作到特定資料表示)的完美圖標。 **圖示字體和 CSS 整合:**除了 SVG 之外,Tabler Icons 還支援圖示字體,使其能夠靈活地整合到各種 Web 專案中,包括那些使用 Bootstrap 等框架的專案。 **如何在 React 專案中安裝 Tabler 圖示:** 由於 Tabler Icons 對現代開發實踐的支持,將 Tabler Icons 合併到 React 專案中非常簡單。您可以透過以下方式開始: 新增圖示庫:首先,使用npm或yarn安裝Tabler圖示。此步驟簡單快捷,可以立即存取圖示: ``` npm install @tabler/icons ``` 或者 ``` yarn add @tabler/icons ``` 匯入圖示:安裝後,您可以將所需的圖示直接匯入到 React 元件中。例如: ``` import { IconAlertCircle } from '@tabler/icons'; ``` 在元件中使用圖示:在 React 元件中實作圖示很容易。以下是如何將圖示整合到 JSX 中的範例: ``` function App() { return ( <div> <h1>Attention Needed!</h1> <IconAlertCircle style={{ color: 'red', fontSize: '24px' }} /> </div> ); } ``` **自訂選項:** Tabler 圖示是可自訂的,可讓開發人員直接透過 props 或 CSS 調整大小、顏色、描邊寬度,自訂圖示以完美適應任何專案的設計和品牌。 對於尋求無縫融入任何專案的高品質開源圖示庫的開發人員來說,Tabler Icons 是一個絕佳的選擇。該程式庫的易用性以及與 React 和其他現代 Web 技術的整合使其成為開發人員的首選資源,旨在以最小的麻煩增強應用程式的視覺吸引力和功能。 4.字體真棒 ------ **網址:https://fontawesome.com/**  Font Awesome 是開發社群中最知名、最廣泛使用的圖示庫之一。該工具包以其多功能性和廣泛的收藏而聞名,提供適合任何專案(從 Web 應用程式到行動介面)的免費和高級圖示。 Font Awesome 的受歡迎程度得益於它與包括 Bootstrap 在內的眾多框架的兼容性,這使其成為開發人員資源中的主要內容。 **為開發人員提供的主要功能:** **全面的圖標集:** Font Awesome 提供了數千個圖標,被稱為“完美圖標”,這些圖標經過精心設計,清晰度和視覺吸引力。這個廣泛的集合確保開發人員能夠存取適合每種可能用途的正確圖標,從常見的介面操作到專用符號。 **Bootstrap 相容性:** Font Awesome 圖示可輕鬆與 Bootstrap 集成,透過與現有設計模式和樣式保持一致來增強使用者介面,使其成為利用 Bootstrap 進行專案的開發人員的最愛選擇。 **材質符號及更多:**除了傳統圖示之外,Font Awesome 還包括各種非常適合現代 Web 和行動應用程式的材質符號,提供遵循 UI/UX 最新趨勢的設計。 **開源和進階版本:** Font Awesome 提供的開源圖示使從事個人專案或商業活動的開發人員可以使用它。此外,優質圖標提供更專業和多樣化的設計,滿足更廣泛的需求。 **如何在 React 專案中安裝 Font Awesome:** Font Awesome 可以無縫整合到 React 應用程式中,為開發人員提供了觸手可及的強大圖標工具包。以下是如何在 React 專案中包含 Font Awesome 的方法: 新增圖示庫:透過npm 或yarn 將Font Awesome 加入到您的專案中來安裝Font Awesome。如果您使用免費版本,可以使用以下命令安裝: ``` npm install @fortawesome/fontawesome-free ``` 或者 ``` yarn add @fortawesome/fontawesome-free ``` **匯入圖示:**安裝後,將您需要的特定圖示匯入到 React 元件中。 Font Awesome 使用庫系統來加入圖標,因此您首先導入打算使用的圖標,然後將它們加入到庫中: ``` import { library } from '@fortawesome/fontawesome-svg-core'; import { faCoffee } from '@fortawesome/free-solid-svg-icons'; library.add(faCoffee); ``` **在元件中使用圖示:**您可以輕鬆地在元件中使用匯入的圖示。以下是使用 FontAwesomeIcon 元件的範例: ``` import { FontAwesomeIcon } from '@fortawesome/react-fontawesome'; function App() { return ( <div> <h1>Enjoy Your Coffee!</h1> <FontAwesomeIcon icon="coffee" style={{ color: 'brown', fontSize: '24px' }} /> </div> ); } ``` **自訂和設計您的圖標:** Font Awesome 允許輕鬆自訂圖標,例如更改大小、顏色和其他 CSS 屬性,確保圖標完美匹配您的應用程式的風格。 Font Awesome 與 React 的整合不僅簡化了開發過程,還透過其多樣化的圖示增強了整體使用者體驗,這些圖示在介面設計中發揮著至關重要的作用。無論您是在開發 Web 專案、行動應用程式或商業軟體,Font Awesome 都能為您提供建立具有視覺吸引力和功能強大的數位產品所需的工具。 5. 螢光粉圖標 -------- **網址:https://phosphoricons.com/**  Phosphor Icons 是一個多功能、免費的圖標庫,專門針對為其專案尋求輕量級、有凝聚力的圖標集的設計師和開發人員。 Phosphor 的設計讓人想起羽毛圖標,提供了一種微妙的、基於線條的風格,與從簡約的 Web 介面到豐富的行動應用程式等各種設計美學無縫整合。 **為開發人員提供的主要功能:** **廣泛的圖標:** Phosphor Icons 提供了多種風格的免費圖標,包括常規、粗體和填充,使設計人員能夠保持一致性,同時根據需要靈活地強調不同的 UI 元素。 **多功能格式:** Phosphor Icons 提供 SVG 和 PNG 格式,可供下載並整合到任何專案中,確保設計人員和開發人員幾乎可以在從 Web 到印刷的任何環境中使用它們。 **專為 Bootstrap 設計:**這些圖標經過精心設計,可與 Bootstrap 等流行框架無縫協作,使其成為希望透過高品質、可擴展的圖標增強專案的開發人員的理想選擇。 **完全開源:**作為一個免費的圖示庫,Phosphor Icons 鼓勵修改和重新分發,支援開源愛好者社群和商業專案。 **如何在 React 專案中安裝 Phosphor 圖示:** 在 React 應用程式中實現 Phosphor Icons 非常簡單,提供了一種有效的方法來透過漂亮的圖示來增強專案的視覺化介面。 **新增圖示庫:**要開始在 React 專案中使用 Phosphor Icons,請先透過 npm 或 YARN 安裝圖示套件: ``` npm install phosphor-react ``` 或者 ``` yarn add phosphor-react ``` **導入圖示:**磷光體圖示可以單獨匯入,使您可以保持較小的套件大小並提高應用程式的效率。將您需要的圖示直接匯入到您的 React 元件中: ``` import { Camera, Heart } from 'phosphor-react'; ``` 在元件中使用圖示:您可以輕鬆地將磷光體圖示整合到元件中。以下是您可以如何使用它們: ``` function App() { return ( <div> <h1>Capture Your Best Moments</h1> <Camera size={32} color="#333" /> <h2>Don’t forget to share the love!</h2> <Heart size={32} color="red" /> </div> ); } ``` **客製化:**螢光粉圖示是高度可自訂的。您可以直接在元件中調整大小、顏色和其他屬性,從而輕鬆自訂圖標以適應應用程式的設計和感覺。 Phosphor Icons 是需要強大、免費的圖標集(可以下載並無縫整合到各種設計專案中)的設計師和開發人員的首選。憑藉其廣泛的圖標和易於自訂的特點,Phosphor Icons 確保您的專案不僅看起來很棒,而且與最新的設計趨勢和最佳實踐保持一致。無論您是建立新應用程式、更新網站還是為商業軟體製作使用者介面,Phosphor Icons 都能為您提供成功所需的視覺化工具。 常見問題 (FAQ) ---------- #### Q:在哪裡可以找到我的專案的免費圖示? 答:有幾個信譽良好的開源圖示庫提供適合各種專案的免費圖示。 Hugeicons Pro、Font Awesome、Phosphor Icons 和 Tabler Icons 等庫提供了大量圖標,可免費供個人和商業用途使用。 #### Q:使用開源圖示庫有什麼好處? 答:開源圖示庫具有許多優勢,包括靈活性、免費和社群支援。它們允許開發人員和設計人員使用、修改甚至重新分發圖標,而無需支付任何許可費用。這種靈活性非常適合自訂圖示以滿足專案的特定需求,同時也有助於其他社群成員的改進並從中受益。 #### Q:圖標字體會影響我網站的效能嗎? 答:圖標字體對於效能來說非常高效,因為它們本質上是字體,因此只需要單個 HTTP 請求即可加載,這與 PNG 等單獨的圖像檔案不同,後者需要對每個檔案進行單獨的請求。然而,明智地使用它們很重要,因為過度使用或實施不當可能會導致檔案大小膨脹和載入時間增加。將圖標字體與其他 SVG 和靜態文件優化整合可以幫助維護平衡且高效能的網站。 --- 原文出處:https://dev.to/masumparvej/best-icon-libraries-for-a-dev-412d
介紹 -- 在 Web 開發領域,開發人員會遇到許多技術和術語,其中兩個是**Webhooks**和**WebSockets** 。兩者都用於透過網路進行通信,但它們具有不同的目的並以不同的方式工作。本文旨在深入了解這兩種技術、它們的差異以及何時使用每種技術。 網路鉤子 ---- > ### 什麼是 Webhook? Webhook 本質上是「事件觸發的 HTTP 請求」。它們是伺服器到伺服器的通訊方式。 Webhook 由伺服器中的事件觸發,並透過預先配置的 URL 將資料傳送到另一台伺服器。 > ### Webhooks 如何運作? 當伺服器上發生特定事件時,伺服器會向為 Webhook 配置的 URL 發送 HTTP 請求(常見的是 POST)。該請求將包含有關接收伺服器可以使用的事件的資訊。 > ### 何時使用 Webhook? Webhook 可以有效率地接收即時更新,並且可以根據特定事件和需求進行自訂。它們通常用於以下場景:新用戶註冊時更新客戶資料庫、註冊後通知郵件伺服器發送歡迎電子郵件,甚至在將變更推送到客戶時觸發持續整合管道中的新建置。 > ### Webhooks:Pub-Sub 方法 想像一下您在一家餐廳等待點餐。服務生四處走動,宣布訂單已完成。這種「喊出」系統類似於 Webhook 的運作方式。 Webhook 是一種輕量級方法,可讓一個應用程式(發布者)通知另一個應用程式(訂閱者)有關特定事件的資訊。 詳細情況如下: 1. **設定:**訂閱者向發布者提供一個 URL,即他們的「收聽位址」。 2. **事件觸發器:**當發布者的應用程式中發生預定義事件(例如,新使用者註冊)時,它會觸發 Webhook 通知。 3. **傳遞:**發布者向訂閱者的 URL 發送 HTTP 請求(通常是 POST),在請求正文中攜帶事件的相關資訊。 4. **處理:**訂閱者接收通知並相應地處理訊息,可能會觸發其自己的應用程式內的操作。 將 Webhooks 視為推播通知系統 - 當發生值得注意的事情時,發布者將更新推送給訂閱者。這種單向通訊使 Webhooks 變得簡單且可擴展,非常適合訂閱者只需對事件做出反應且不需要持續來回通訊的情況。 WebSockets ---------- > ### 什麼是 WebSocket? WebSocket 透過在從客戶端(瀏覽器)到伺服器的兩個 TCP 連接埠之間建立的單一連線建立雙向、持久、雙向通訊通道。 > ### WebSocket 是如何運作的? 與預設 HTTP 不同,WebSocket 連線在事務之間保持開啟狀態,允許資料在雙方之間無縫流動。 WebSocket 連線的任一端都可以向另一端發送資料,這使其成為即時資料傳輸的理想選擇。 > ### 何時使用 WebSocket? WebSocket 在處理低延遲伺服器-客戶端資料流應用程式時非常有用。它們提供了巨大的速度優勢,尤其是當資料從伺服器發送到客戶端時。它們通常用於即時應用程式,例如即時聊天、即時分析、多人遊戲和協作編輯環境(例如 Google Docs)。 > ### WebSockets:開放通道 另一方面,WebSocket 在用戶端(如 Web 瀏覽器)和伺服器之間建立持久的雙向通訊通道。只要雙方需要,這種連線就會保持開放狀態,從而實現雙向即時資料交換——更像是用於連續對話的專用電話線。 以下簡要介紹了 WebSocket 的工作原理: 1. **握手:**客戶端透過向伺服器發送特殊的握手請求來發起連線。 2. **升級:**伺服器確認請求並將連線從 HTTP 升級為 WebSocket 連線。這將建立一個持久的雙向通道。 3. **資料流:**一旦連接,客戶端和伺服器都可以隨時發送和接收資料訊息。訊息通常以 JSON 等格式傳送,以便於解析。 4. **關閉:**當不再需要通訊時,任何一方都可以發起關閉握手,以優雅地終止連線。 WebSocket 提供即時通訊流,使其非常適合需要連續資料交換的應用程式。例如,聊天應用程式利用 WebSockets 確保訊息在發送後幾乎立即出現在收件人的螢幕上。 Webhook 和 WebSocket 之間的區別 ------------------------- 雖然 Webhooks 和 WebSocket 都用於透過 Web 進行通信,但它們具有不同的用途並以不同的方式運作。以下是一些主要區別: - **通訊**:Webhooks 是一種單向通訊方法(從伺服器到客戶端),而 WebSocket 是一種雙向通訊方法。 - **連線**:Webhook 對每個訊息使用一個新的 HTTP 請求,而 WebSocket 對多個訊息使用單一持久性連線。 - **使用案例**:Webhook 是事件通知的理想選擇,而 WebSocket 是即時應用程式的理想選擇。 > ### 使用案例:Webhook 與 WebSocket 現在您已經了解了 webhooks 和 WebSockets,了解何時使用它們至關重要: - **在以下情況下使用 Webhook:** ``` * You need a simple, scalable solution for one-way notifications. ``` ``` * The subscriber only needs to react to events and doesn't require constant updates. ``` ``` * Brief bursts of data exchange are sufficient. ``` - **在以下情況下使用 WebSocket:** ``` * You require real-time, two-way communication between client and server. ``` ``` * Constant data exchange is necessary for the application to function (e.g., chat, collaborative editing). ``` ``` * Low latency (minimal delay) is critical. ``` 結論 -- 總之,雖然**Webhook**非常適合單向、事件驅動的通信,但**WebSocket**擅長提供即時、雙向通訊。兩者之間的選擇取決於您應用程式的特定需求。現代應用程式同時使用這兩種技術並發揮各自的優勢並不罕見。 追蹤我**@ricardogesteves** [X(推特)](https://twitter.com/ricardogesteves) https://github.com/RicardoGEsteves --- 原文出處:https://dev.to/ricardogesteves/webhooks-and-websockets-3p53
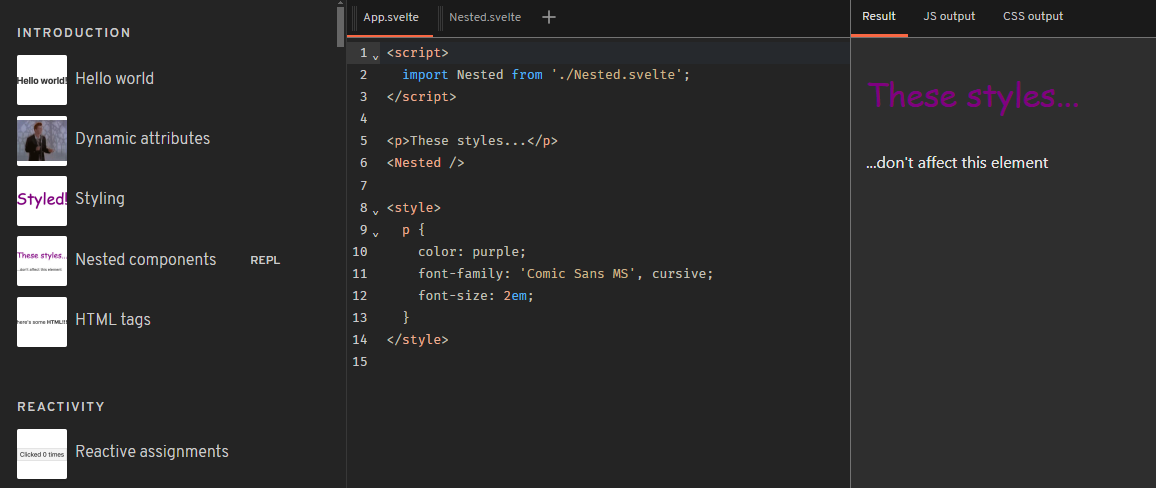
長話短說 ---- 在本文中,您將了解如何建立基於 AI 的行銷活動管理應用程式,該應用程式可讓您建立和分析廣告活動,從而使您能夠為您的業務做出正確的決策。 我們將介紹如何: - 使用 Next.js 建立 Web 應用程式, - 使用 CopilotKit 將 AI 助理整合到軟體應用程式中,以及 - 建立特定於操作的人工智慧副駕駛來處理應用程式中的各種任務。 - 建立一名競選經理  --- CopilotKit:建構應用內人工智慧副駕駛的框架 -------------------------- CopilotKit是一個[開源的AI副駕駛平台](https://github.com/CopilotKit/CopilotKit)。我們可以輕鬆地將強大的人工智慧整合到您的 React 應用程式中。 建造: - ChatBot:上下文感知的應用內聊天機器人,可以在應用程式內執行操作 💬 - CopilotTextArea:人工智慧驅動的文字字段,具有上下文感知自動完成和插入功能📝 - 聯合代理:應用程式內人工智慧代理,可以與您的應用程式和使用者互動🤖  {% cta https://git.new/devtoarticle1 %} Star CopilotKit ⭐️ {% endcta %} --- 先決條件 ---- 要完全理解本教程,您需要對 React 或 Next.js 有基本的了解。 我們還將利用以下內容: - [Radix UI](https://www.radix-ui.com/) - 用於為應用程式建立可存取的 UI 元件。 - [OpenAI API 金鑰](https://platform.openai.com/api-keys)- 使我們能夠使用 GPT 模型執行各種任務。 - [CopilotKit](https://github.com/CopilotKit/CopilotKit) - 一個開源副駕駛框架,用於建立自訂 AI 聊天機器人、應用程式內 AI 代理程式和文字區域。 --- 專案設定和套件安裝 --------- 首先,透過在終端機中執行以下程式碼片段來建立 Next.js 應用程式: ``` npx create-next-app campaign-manager ``` 選擇您首選的配置設定。在本教學中,我們將使用 TypeScript 和 Next.js App Router。  接下來,將[Heroicons](https://www.npmjs.com/package/@heroicons/react) 、 [Radix UI](https://www.radix-ui.com/)及其原始元件安裝到專案中。 ``` npm install @heroicons/react @radix-ui/react-avatar @radix-ui/react-dialog @radix-ui/react-dropdown-menu @radix-ui/react-icons @radix-ui/react-label @radix-ui/react-popover @radix-ui/react-select @radix-ui/react-slot @radix-ui/react-tabs ``` 另外,安裝[Recharts 程式庫](https://recharts.org/en-US)(一個用於建立互動式圖表的 React 程式庫)以及以下實用程式套件: ``` npm install recharts class-variance-authority clsx cmdk date-fns lodash react-day-picker tailwind-merge tailwindcss-animate ``` 最後,安裝[CopilotKit 軟體套件](https://docs.copilotkit.ai/getting-started/quickstart-chatbot)。這些套件使 AI copilot 能夠從 React 狀態檢索資料並在應用程式中做出決策。 ``` npm install @copilotkit/react-ui @copilotkit/react-textarea @copilotkit/react-core @copilotkit/backend ``` 恭喜!您現在已準備好建立應用程式。 --- 使用 Next.js 建立 Campaign Manager 應用程式 ----------------------------------- 在本節中,我將引導您建立活動管理器應用程式的使用者介面。 首先,讓我們進行一些初始設定。 在`src`資料夾中建立一個`components`和`lib`資料夾。 ``` cd src mkdir components lib ``` 在**`lib`**資料夾中,我們將聲明應用程式的靜態類型和預設活動。因此,在**`lib`**資料夾中建立**`data.ts`**和**`types.ts`**檔案。 ``` cd lib touch data.ts type.ts ``` 將下面的程式碼片段複製到`type.ts`檔中。它聲明了活動屬性及其資料類型。 ``` export interface Campaign { id: string; objective?: | "brand-awareness" | "lead-generation" | "sales-conversion" | "website-traffic" | "engagement"; title: string; keywords: string; url: string; headline: string; description: string; budget: number; bidStrategy?: "manual-cpc" | "cpa" | "cpm"; bidAmount?: number; segment?: string; } ``` 為應用程式建立預設的行銷活動清單並將其複製到`data.ts`檔案中。 ``` import { Campaign } from "./types"; export let DEFAULT_CAMPAIGNS: Campaign[] = [ { id: "1", title: "CopilotKit", url: "https://www.copilotkit.ai", headline: "Copilot Kit - The Open-Source Copilot Framework", description: "Build, deploy, and operate fully custom AI Copilots. In-app AI chatbots, AI agents, AI Textareas and more.", budget: 10000, keywords: "AI, chatbot, open-source, copilot, framework", }, { id: "2", title: "EcoHome Essentials", url: "https://www.ecohomeessentials.com", headline: "Sustainable Living Made Easy", description: "Discover our eco-friendly products that make sustainable living effortless. Shop now for green alternatives!", budget: 7500, keywords: "eco-friendly, sustainable, green products, home essentials", }, { id: "3", title: "TechGear Solutions", url: "https://www.techgearsolutions.com", headline: "Innovative Tech for the Modern World", description: "Find the latest gadgets and tech solutions. Upgrade your life with smart technology today!", budget: 12000, keywords: "tech, gadgets, innovative, modern, electronics", }, { id: "4", title: "Global Travels", url: "https://www.globaltravels.com", headline: "Travel the World with Confidence", description: "Experience bespoke travel packages tailored to your dreams. Luxury, adventure, relaxation—your journey starts here.", budget: 20000, keywords: "travel, luxury, adventure, tours, global", }, { id: "5", title: "FreshFit Meals", url: "https://www.freshfitmeals.com", headline: "Healthy Eating, Simplified", description: "Nutritious, delicious meals delivered to your door. Eating well has never been easier or tastier.", budget: 5000, keywords: "healthy, meals, nutrition, delivery, fit", }, ]; ``` 由於我們使用 Radix UI 建立可以使用 TailwindCSS 輕鬆自訂的基本 UI 元件,因此請在**`lib`**資料夾中建立一個**`utils.ts`**文件,並將以下程式碼片段複製到該文件中。 ``` //👉🏻 The lib folder now contains 3 files - data.ts, type.ts, util.ts //👇🏻 Copy the code below into the "lib/util.ts" file. import { type ClassValue, clsx } from "clsx"; import { twMerge } from "tailwind-merge"; export function cn(...inputs: ClassValue[]) { return twMerge(clsx(inputs)); } export function randomId() { return Math.random().toString(36).substring(2, 15); } ``` 導航到`components`資料夾並在其中建立其他三個資料夾。 ``` cd components mkdir app dashboard ui ``` `components/app`資料夾將包含應用程式中使用的各種元件,而儀表板資料夾包含某些元素的 UI 元件。 `ui`資料夾包含使用 Radix UI 建立的多個 UI 元素。將[專案儲存庫中的這些元素](https://github.com/CopilotKit/campaign-manager-demo/tree/main/src/components/ui)複製到該資料夾中。 恭喜! `ui`資料夾應包含必要的 UI 元素。現在,我們可以使用它們來建立應用程式中所需的各種元件。 ### 建立應用程式 UI 元件 在這裡,我將引導您完成為應用程式建立使用者介面的過程。  首先,導航至**`app/page.tsx`**檔案並將以下程式碼片段貼到其中。該文件呈現在**`components/app`**資料夾中聲明的 App 元件。 ``` "use client"; import { App } from "@/components/app/App"; export default function DashboardPage() { return <App />; } ``` 在`components/app`資料夾中建立`App.tsx` 、 `CampaignForm.tsx` 、 `MainNav.tsx`和`UserNav.tsx`檔案。 ``` cd components/app touch App.tsx CampaignForm.tsx MainNav.tsx UserNav.tsx ``` 將下面的程式碼片段複製到`App.tsx`檔案中。 ``` "use client"; import { DEFAULT_CAMPAIGNS } from "@/lib/data"; import { Campaign } from "@/lib/types"; import { randomId } from "@/lib/utils"; import { Dashboard } from "../dashboard/Dashboard"; import { CampaignForm } from "./CampaignForm"; import { useState } from "react"; import _ from "lodash"; export function App() { //👇🏻 default segments const [segments, setSegments] = useState<string[]>([ "Millennials/Female/Urban", "Parents/30s/Suburbs", "Seniors/Female/Rural", "Professionals/40s/Midwest", "Gamers/Male", ]); const [campaigns, setCampaigns] = useState<Campaign[]>( _.cloneDeep(DEFAULT_CAMPAIGNS) ); //👇🏻 updates campaign list function saveCampaign(campaign: Campaign) { //👇🏻 newly created campaign if (campaign.id === "") { campaign.id = randomId(); setCampaigns([campaign, ...campaigns]); } else { //👇🏻 existing campaign - search for the campaign and updates the campaign list const index = campaigns.findIndex((c) => c.id === campaign.id); if (index === -1) { setCampaigns([...campaigns, campaign]); } else { campaigns[index] = campaign; setCampaigns([...campaigns]); } } } const [currentCampaign, setCurrentCampaign] = useState<Campaign | undefined>( undefined ); return ( <div className='relative'> <CampaignForm segments={segments} currentCampaign={currentCampaign} setCurrentCampaign={setCurrentCampaign} saveCampaign={(campaign) => { if (campaign) { saveCampaign(campaign); } setCurrentCampaign(undefined); }} /> <Dashboard campaigns={campaigns} setCurrentCampaign={setCurrentCampaign} segments={segments} setSegments={setSegments} /> </div> ); } ``` - 從上面的程式碼片段來看, - 我為行銷活動建立了預設細分列表,並對已定義的行銷活動列表進行了深層複製。 - `saveCampaign`函數接受行銷活動作為參數。如果行銷活動沒有 ID,則表示它是新建立的,因此會將其新增至行銷活動清單。否則,它會找到該活動並更新其屬性。 - `Dashboard`和`CampaignForm`元件接受細分和行銷活動作為 props。 [Dashboard 元件](https://github.com/CopilotKit/campaign-manager-demo/blob/main/src/components/dashboard/Dashboard.tsx)在儀表板上顯示各種 UI 元素,而[CampaignForm 元件](https://github.com/CopilotKit/campaign-manager-demo/blob/main/src/components/app/CampaignForm.tsx)使用戶能夠在應用程式中建立和保存新的行銷活動。 您也可以使用[GitHub 儲存庫](https://github.com/CopilotKit/campaign-manager-demo/tree/main/src/components)中的程式碼片段來更新儀表板和應用程式元件。 恭喜!您應該有一個有效的 Web 應用程式,可讓使用者查看和建立新的行銷活動。 在接下來的部分中,您將了解如何將 CopilotKit 加入到應用程式中,以根據每個行銷活動的目標和預算進行分析和決策。  --- 使用 CopilotKit 透過 AI 分析廣告活動 -------------------------- 在這裡,您將學習如何將人工智慧加入到應用程式中,以幫助您分析行銷活動並做出最佳決策。 在繼續之前,請造訪[OpenAI 開發者平台](https://platform.openai.com/api-keys)並建立一個新的金鑰。  建立一個`.env.local`檔案並將新建立的金鑰複製到該檔案中。 ``` OPENAI_API_KEY=<YOUR_OPENAI_SECRET_KEY> OPENAI_MODEL=gpt-4-1106-preview ``` 接下來,您需要為 CopilotKit 建立 API 端點。在 Next.js 應用程式資料夾中,建立一個包含`route.ts`檔案的`api/copilotkit`資料夾。 ``` cd app mkdir api && cd api mkdir copilotkit && cd copilotkit touch route.ts ``` 將下面的程式碼片段複製到`route.ts`檔中。 [CopilotKit 後端](https://docs.copilotkit.ai/reference/CopilotBackend)接受使用者的請求並使用 OpenAI 模型做出決策。 ``` import { CopilotBackend, OpenAIAdapter } from "@copilotkit/backend"; export const runtime = "edge"; export async function POST(req: Request): Promise<Response> { const copilotKit = new CopilotBackend({}); const openaiModel = process.env["OPENAI_MODEL"]; return copilotKit.response(req, new OpenAIAdapter({ model: openaiModel })); } ``` 若要將您的應用程式連接到此 API 端點,請更新`app/page.tsx`文件,如下所示: ``` "use client"; import { App } from "@/components/app/App"; import { CopilotKit } from "@copilotkit/react-core"; import { CopilotSidebar } from "@copilotkit/react-ui"; export default function DashboardPage() { return ( <CopilotKit url='/api/copilotkit/'> <CopilotSidebar instructions='Help the user create and manage ad campaigns.' defaultOpen={true} labels={{ title: "Campaign Manager Copilot", initial: "Hello there! I can help you manage your ad campaigns. What campaign would you like to work on?", }} clickOutsideToClose={false} > <App /> </CopilotSidebar> </CopilotKit> ); } ``` `CopilotKit`元件包裝整個應用程式並接受包含 API 端點連結的`url`屬性。 `CopilotSidebar`元件為應用程式加入了一個聊天機器人側邊欄面板,使我們能夠向 CopilotKit 提供各種指令。  ### 如何讓AI副駕駛執行各種動作 CopilotKit 提供了兩個鉤子,使我們能夠處理使用者的請求並插入應用程式狀態: [useCopilotAction](https://docs.copilotkit.ai/reference/useCopilotAction)和[useMakeCopilotReadable](https://docs.copilotkit.ai/reference/useMakeCopilotReadable) 。 `useCopilotAction`掛鉤可讓您定義 CopilotKit 執行的動作。它接受包含以下參數的物件: - name - 操作的名稱。 - 描述 - 操作的描述。 - 參數 - 包含所需參數清單的陣列。 - render - 預設的自訂函數或字串。 - handler - 由操作觸發的可執行函數。 ``` useCopilotAction({ name: "sayHello", description: "Say hello to someone.", parameters: [ { name: "name", type: "string", description: "name of the person to say greet", }, ], render: "Process greeting message...", handler: async ({ name }) => { alert(`Hello, ${name}!`); }, }); ``` `useMakeCopilotReadable`掛鉤向 CopilotKit 提供應用程式狀態。 ``` import { useMakeCopilotReadable } from "@copilotkit/react-core"; const appState = ...; useMakeCopilotReadable(JSON.stringify(appState)); ``` CopilotKit 還允許您為使用者提示提供上下文,使其能夠做出充分且準確的決策。 將`guidance.ts`和`script.ts`加入到專案內的`lib`資料夾中,並將此[指導](https://github.com/CopilotKit/campaign-manager-demo/blob/main/src/lib/guideline.ts)和[腳本建議](https://github.com/CopilotKit/campaign-manager-demo/blob/main/src/lib/script.ts)複製到檔案中,以便 CopilotKit 做出決策。 在應用程式元件中,將當前日期、腳本建議和指導傳遞到 CopilotKit。 ``` import { GUIDELINE } from "@/lib/guideline"; import { SCRIPT_SUGGESTION } from "@/lib/script"; import { useCopilotAction, useMakeCopilotReadable, } from "@copilotkit/react-core"; export function App() { //-- 👉🏻 ...other component functions //👇🏻 Ground the Copilot with domain-specific knowledge for this use-case: marketing campaigns. useMakeCopilotReadable(GUIDELINE); useMakeCopilotReadable(SCRIPT_SUGGESTION); //👇🏻 Provide the Copilot with the current date. useMakeCopilotReadable("Today's date is " + new Date().toDateString()); return ( <div className='relative'> <CampaignForm segments={segments} currentCampaign={currentCampaign} setCurrentCampaign={setCurrentCampaign} saveCampaign={(campaign) => { if (campaign) { saveCampaign(campaign); } setCurrentCampaign(undefined); }} /> <Dashboard campaigns={campaigns} setCurrentCampaign={setCurrentCampaign} segments={segments} setSegments={setSegments} /> </div> ); } ``` 在`App`元件中建立一個 CopilotKit 操作,該操作可在使用者提供此類指令時建立新的活動或編輯現有的活動。 ``` useCopilotAction({ name: "updateCurrentCampaign", description: "Edit an existing campaign or create a new one. To update only a part of a campaign, provide the id of the campaign to edit and the new values only.", parameters: [ { name: "id", description: "The id of the campaign to edit. If empty, a new campaign will be created", type: "string", }, { name: "title", description: "The title of the campaign", type: "string", required: false, }, { name: "keywords", description: "Search keywords for the campaign", type: "string", required: false, }, { name: "url", description: "The URL to link the ad to. Most of the time, the user will provide this value, leave it empty unless asked by the user.", type: "string", required: false, }, { name: "headline", description: "The headline displayed in the ad. This should be a 5-10 words", type: "string", required: false, }, { name: "description", description: "The description displayed in the ad. This should be a short text", type: "string", required: false, }, { name: "budget", description: "The budget of the campaign", type: "number", required: false, }, { name: "objective", description: "The objective of the campaign", type: "string", enum: [ "brand-awareness", "lead-generation", "sales-conversion", "website-traffic", "engagement", ], }, { name: "bidStrategy", description: "The bid strategy of the campaign", type: "string", enum: ["manual-cpc", "cpa", "cpm"], required: false, }, { name: "bidAmount", description: "The bid amount of the campaign", type: "number", required: false, }, { name: "segment", description: "The segment of the campaign", type: "string", required: false, enum: segments, }, ], handler: (campaign) => { const newValue = _.assign( _.cloneDeep(currentCampaign), _.omitBy(campaign, _.isUndefined) ) as Campaign; setCurrentCampaign(newValue); }, render: (props) => { if (props.status === "complete") { return "Campaign updated successfully"; } else { return "Updating campaign"; } }, }); ``` {% 嵌入 https://www.youtube.com/watch?v=gCJpH6Tnj5g %} 新增另一個模擬 API 呼叫的操作,以允許 CopilotKit 從先前建立的活動中檢索歷史資料。 ``` // Provide this component's Copilot with the ability to retrieve historical cost data for certain keywords. // Will be called automatically when needed by the Copilot. useCopilotAction({ name: "retrieveHistoricalData", description: "Retrieve historical data for certain keywords", parameters: [ { name: "keywords", description: "The keywords to retrieve data for", type: "string", }, { name: "type", description: "The type of data to retrieve for the keywords.", type: "string", enum: ["CPM", "CPA", "CPC"], }, ], handler: async ({ type }) => { // fake an API call that retrieves historical data for cost for certain keywords based on campaign type (CPM, CPA, CPC) await new Promise((resolve) => setTimeout(resolve, 2000)); function getRandomValue(min: number, max: number) { return (Math.random() * (max - min) + min).toFixed(2); } if (type == "CPM") { return getRandomValue(0.5, 10); } else if (type == "CPA") { return getRandomValue(5, 100); } else if (type == "CPC") { return getRandomValue(0.2, 2); } }, render: (props) => { // Custom in-chat component rendering. Different components can be rendered based on the status of the action. let label = "Retrieving historical data ..."; if (props.args.type) { label = `Retrieving ${props.args.type} for keywords ...`; } if (props.status === "complete") { label = `Done retrieving ${props.args.type} for keywords.`; } const done = props.status === "complete"; return ( <div className=''> <div className=' w-full relative max-w-xs'> <div className='absolute inset-0 h-full w-full bg-gradient-to-r from-blue-500 to-teal-500 transform scale-[0.80] bg-red-500 rounded-full blur-3xl' /> <div className='relative shadow-xl bg-gray-900 border border-gray-800 px-4 py-8 h-full overflow-hidden rounded-2xl flex flex-col justify-end items-start'> <h1 className='font-bold text-sm text-white mb-4 relative z-50'> {label} </h1> <p className='font-normal text-base text-teal-200 mb-2 relative z-50 whitespace-pre'> {props.args.type && `Historical ${props.args.type}: ${props.result || "..."}`} </p> </div> </div> </div> ); }, }); ```  恭喜!您已完成本教學的專案。 結論 -- [CopilotKit](https://copilotkit.ai/)是一款令人難以置信的工具,可讓您在幾分鐘內將 AI Copilot 加入到您的產品中。無論您是對人工智慧聊天機器人和助理感興趣,還是對複雜任務的自動化感興趣,CopilotKit 都能讓您輕鬆實現。 如果您需要建立 AI 產品或將 AI 工具整合到您的軟體應用程式中,您應該考慮 CopilotKit。 您可以在 GitHub 上找到本教學的源程式碼: <https://github.com/CopilotKit/campaign-manager-demo> 感謝您的閱讀! --- 原文出處:https://dev.to/copilotkit/build-an-ai-powered-campaign-manager-nextjs-openai-copilotkit-59ii
我見過數百種人工智慧工具,其中許多正在改變世界。 作為開發人員,總是有很多事情需要學習,因此專注於節省時間來處理重要的事情非常重要。 我將介紹 21 個供開發人員使用的工具,它們可以讓您的生活更輕鬆,特別是在開發人員體驗方面。 相信我,這份清單會讓你大吃一驚! 我們開始做吧。 --- 1. [Taipy](https://github.com/Avaiga/taipy) - 將資料和人工智慧演算法整合到生產就緒的 Web 應用程式中。 ----------------------------------------------------------------------------  Taipy 是一個開源 Python 庫,可用於輕鬆的端到端應用程式開發,具有假設分析、智慧管道執行、內建調度和部署工具。 我相信你們大多數人都不明白 Taipy 用於為基於 Python 的應用程式建立 GUI 介面並改進資料流管理。 關鍵是性能,而 Taipy 是最佳選擇。 雖然 Streamlit 是一種流行的工具,但在處理大型資料集時,其效能可能會顯著下降,這使得它在生產級使用上不切實際。 另一方面,Taipy 在不犧牲性能的情況下提供了簡單性和易用性。透過嘗試 Taipy,您將親身體驗其用戶友好的介面和高效的資料處理。  Taipy 有許多整合選項,可以輕鬆地與領先的資料平台連接。  開始使用以下命令。 ``` pip install taipy ``` 我們來談談最新的[Taipy v3.1 版本](https://docs.taipy.io/en/latest/relnotes/)。 最新版本使得在 Taipy 的多功能零件物件中可視化任何 HTML 或 Python 物件成為可能。 這意味著[Folium](https://python-visualization.github.io/folium/latest/) 、 [Bokeh](https://bokeh.org/) 、 [Vega-Altair](https://altair-viz.github.io/)和[Matplotlib](https://matplotlib.org/)等程式庫現在可用於視覺化。 這也帶來了對[Plotly python](https://plotly.com/python/)的原生支持,使繪製圖表變得更加容易。 他們還使用分散式運算提高了效能,但最好的部分是 Taipy,它的所有依賴項現在都與 Python 3.12 完全相容,因此您可以在使用 Taipy 進行專案的同時使用最新的工具和程式庫。 您可以閱讀[文件](https://docs.taipy.io/en/latest/)。  另一個有用的事情是,Taipy 團隊提供了一個名為[Taipy Studio](https://docs.taipy.io/en/latest/manuals/studio/)的 VSCode 擴充功能來加速 Taipy 應用程式的建置。  您也可以使用 Taipy 雲端部署應用程式。 如果您想閱讀部落格來了解程式碼庫結構,您可以閱讀 HuggingFace[的使用 Taipy 在 Python 中為您的 LLM 建立 Web 介面](https://huggingface.co/blog/Alex1337/create-a-web-interface-for-your-llm-in-python)。 嘗試新技術通常很困難,但 Taipy 提供了[10 多個演示教程,](https://docs.taipy.io/en/release-3.1/gallery/)其中包含程式碼和適當的文件供您遵循。  例如,一些演示範例和專案想法: - [即時污染儀表板](https://docs.taipy.io/en/release-3.0/knowledge_base/demos/pollution_sensors/) 使用工廠周圍的感測器測量空氣品質的用例,展示 Taipy 儀表板流資料的能力。檢查[GitHub 儲存庫](https://github.com/Avaiga/demo-realtime-pollution)。 - [詐欺辨識](https://docs.taipy.io/en/release-3.0/knowledge_base/demos/fraud_detection/) Taipy 應用程式可分析信用卡交易以偵測詐欺行為。檢查[GitHub 儲存庫](https://github.com/Avaiga/demo-fraud-detection)。 - [新冠儀表板](https://docs.taipy.io/en/release-3.0/knowledge_base/demos/covid_dashboard/) 這使用 2020 年的 Covid 資料集。還有一個預測頁面來預測傷亡人數。檢查[GitHub 儲存庫](https://github.com/Avaiga/demo-covid-dashboard)。 - [建立 LLM 聊天機器人](https://docs.taipy.io/en/release-3.0/knowledge_base/demos/chatbot/) 該演示展示了 Taipy 使最終用戶能夠使用 LLM 執行推理的能力。在這裡,我們使用 GPT-3 建立一個聊天機器人,並將對話顯示在互動式聊天介面中。您可以輕鬆更改程式碼以使用任何其他 API 或模型。檢查[GitHub 儲存庫](https://github.com/Avaiga/demo-chatbot)。 - [即時人臉辨識](https://docs.taipy.io/en/release-3.0/knowledge_base/demos/face_recognition/) 該演示將人臉辨識無縫整合到我們的平台中,使用網路攝影機提供使用者友好的即時人臉偵測體驗。檢查[GitHub 儲存庫](https://github.com/Avaiga/demo-face-recognition)。 這些用例非常驚人,所以一定要檢查一下。 Taipy 在 GitHub 上有 8.2k+ Stars,並且處於`v3.1`版本,因此它們正在不斷改進。 {% cta https://github.com/Avaiga/taipy %} Star Taipy ⭐️ {% endcta %} --- 2. [DevToys](https://github.com/DevToys-app/DevToys) - 開發者的瑞士軍刀。 ----------------------------------------------------------------  DevToys 協助完成日常開發任務,例如格式化 JSON、比較文字和測試 RegExp。 這樣,就無需使用不可信的網站來處理您的資料執行簡單的任務。透過智慧型偵測,DevToys 可以偵測用於複製到 Windows 剪貼簿的資料的最佳工具。 緊湊的覆蓋範圍讓您可以保持應用程式較小並位於其他視窗之上。最好的部分是可以同時使用應用程式的多個實例。 我可以肯定地說,開發人員甚至不知道這個很棒的專案。 最後是一款專為 Windows 生態系統設計的軟體。哈哈!  他們提供的一些工具是: > 轉換器 - JSON <> YAML - 時間戳 - 數基數 - 規劃任務解析器  > 編碼器/解碼器 - 超文本標記語言 - 網址 - Base64 文字與圖片 - 壓縮包 - 智威湯遜解碼器  > 格式化程式 - JSON - SQL - XML  > 發電機 - 哈希(MD5、SHA1、SHA256、SHA512) - UUID 1 和 4 - 洛雷姆·伊普蘇姆 - 校驗和  > 文字 - 逃脫/逃脫 - 檢驗員和箱子轉換器 - 正規表示式測試器 - 文字比較 - XML驗證器 - 降價預覽   > 形象的 - 色盲模擬器 - 顏色選擇器和對比度 - PNG / JPEG 壓縮器 - 影像轉換器  我不了解你,但我不會錯過這個! 您可以閱讀[如何執行 DevToys](https://github.com/DevToys-app/DevToys?tab=readme-ov-file#how-to-run-devtoys) 。 關於許可證的註解。 DevToys 使用的授權允許將應用程式作為試用軟體或共享軟體重新分發而無需進行任何更改。然而,作者 Etienne BAUDOUX 和 BenjaminT 不希望你這樣做。如果您認為自己有充分的理由這樣做,請先與我們聯絡討論。 他們在 GitHub 上有 23k Stars,並且使用 C#。 {% cta https://github.com/DevToys-app/DevToys %} 明星 DevToys ⭐️ {% endcta %} --- 3. [Pieces](https://github.com/pieces-app) - 您的工作流程副駕駛。 -------------------------------------------------------  Pieces 是一款支援人工智慧的生產力工具,旨在透過智慧程式碼片段管理、情境化副駕駛互動和主動呈現有用材料來幫助開發人員管理混亂的工作流程。 它最大限度地減少了上下文切換、簡化了工作流程並提升了整體開發體驗,同時透過完全離線的 AI 方法維護了工作的隱私和安全性。太棒了:D  它與您最喜歡的工具無縫集成,以簡化、理解和提升您的編碼流程。 它具有比表面上看到的更令人興奮的功能。 - 它可以透過閃電般快速的搜尋體驗找到您需要的材料,讓您根據您的喜好透過自然語言、程式碼、標籤和其他語義進行查詢。可以放心地說“您的個人離線谷歌”。 - Pieces 使用 OCR 和 Edge-ML 升級螢幕截圖,以提取程式碼並修復無效字元。因此,您可以獲得極其準確的程式碼提取和深度元資料豐富。 您可以查看 Pieces 可用[功能的完整清單](https://pieces.app/features)。 您可以閱讀[文件](https://docs.pieces.app/)並存取[網站](https://pieces.app/)。 他們為 Pieces OS 用戶端提供了一系列 SDK 選項,包括[TypeScript](https://github.com/pieces-app/pieces-os-client-sdk-for-typescript) 、 [Kotlin](https://github.com/pieces-app/pieces-os-client-sdk-for-kotlin) 、 [Python](https://github.com/pieces-app/pieces-os-client-sdk-for-python)和[Dart](https://github.com/pieces-app/pieces-os-client-sdk-for-dart) 。 就開源流行度而言,他們仍然是新的,但他們的社群是迄今為止我見過的最好的社群之一。加入他們,成為 Pieces 的一部分! {% cta https://github.com/pieces-app/ %} 星星碎片 ⭐️ {% endcta %} --- 4. [Infisical-](https://github.com/Infisical/infisical)秘密管理平台。 --------------------------------------------------------------  Infisical 是一個開源秘密管理平台,團隊可以用它來集中 API 金鑰、資料庫憑證和設定等秘密。 他們讓每個人(而不僅僅是安全團隊)都可以更輕鬆地進行秘密管理,這意味著從頭開始重新設計整個開發人員體驗。 就我個人而言,我不介意使用 .env 文件,因為我並不特別謹慎。不過,您可以閱讀[立即停止使用 .env 檔案!](https://dev.to/gregorygaines/stop-using-env-files-now-kp0)由格雷戈里來理解。 他們提供了四種 SDK,分別用於<a href="">Node.js</a> 、 <a href="">Python</a> 、 <a href="">Java</a>和<a href="">.Net</a> 。您可以自行託管或使用他們的雲端。 開始使用以下 npm 指令。 ``` npm install @infisical/sdk ``` 這是使用入門 (Node.js SDK) 的方法。 ``` import { InfisicalClient, LogLevel } from "@infisical/sdk"; const client = new InfisicalClient({ clientId: "YOUR_CLIENT_ID", clientSecret: "YOUR_CLIENT_SECRET", logLevel: LogLevel.Error }); const secrets = await client.listSecrets({ environment: "dev", projectId: "PROJECT_ID", path: "/foo/bar/", includeImports: false }); ```  Infisical 還提供了一組工具來自動防止 git 歷史記錄的秘密洩露。可以使用預提交掛鉤或透過與 GitHub 等平台直接整合在 Infisical CLI 層級上設定此功能。 您可以閱讀[文件](https://infisical.com/docs/documentation/getting-started/introduction)並檢查如何[安裝 CLI](https://infisical.com/docs/cli/overview) ,這是使用它的最佳方式。 Infisical 還可用於將機密注入 Kubernetes 叢集和自動部署,以便應用程式使用最新的機密。有很多整合選項可用。  在使用整個原始程式碼之前一定要檢查他們的[許可證](https://github.com/Infisical/infisical/blob/main/LICENSE),因為他們有一些受 MIT Expat 保護的企業級程式碼,但不用擔心,大部分程式碼都是免費使用的。 他們在 GitHub 上擁有超過 11k 顆星星,並且發布了超過 125 個版本,因此他們正在不斷發展。另外,Infiscial CLI 的安裝次數超過 540 萬次,因此非常值得信賴。 {% cta https://github.com/Infisical/infisical %} 明星 Infisical ⭐️ {% endcta %} --- 5. [Mintlify](https://github.com/mintlify/writer) - 在建置時出現的文件。 --------------------------------------------------------------  Mintlify 是一款由人工智慧驅動的文件編寫器,您只需 1 秒鐘即可編寫程式碼文件 :D 幾個月前我發現了 Mintlify,從那時起我就一直是它的粉絲。我見過很多公司使用它,甚至我使用我的商務電子郵件產生了完整的文件,結果證明這是非常簡單和體面的。如果您需要詳細的文件,Mintlify 就是解決方案。 主要用例是根據我們將在此處討論的程式碼產生文件。當您編寫程式碼時,它會自動記錄程式碼,以便其他人更容易跟上。 您可以安裝[VSCode 擴充功能](https://marketplace.visualstudio.com/items?itemName=mintlify.document)或將其安裝在[IntelliJ](https://plugins.jetbrains.com/plugin/18606-mintlify-doc-writer)上。 您只需突出顯示程式碼或將遊標放在要記錄的行上。然後點選「編寫文件」按鈕(或按 ⌘ + 。) 您可以閱讀[文件](https://github.com/mintlify/writer?tab=readme-ov-file#%EF%B8%8F-mintlify-writer)和[安全指南](https://writer.mintlify.com/security)。 如果您更喜歡教程,那麼您可以觀看[Mintlify 的工作原理](https://www.loom.com/embed/3dbfcd7e0e1b47519d957746e05bf0f4)。它支援 10 多種程式語言,並支援許多文件字串格式,例如 JSDoc、reST、NumPy 等。 順便說一句,他們的網站連結是[writer.mintlify.com](https://writer.mintlify.com/) ;回購協議中目前的似乎是錯誤的。 Mintlify 是一個方便的工具,用於記錄程式碼,這是每個開發人員都應該做的事情。它使其他人更容易有效地理解您的程式碼。 它在 GitHub 上有大約 2.5k 顆星,基於 TypeScript 建置,受到許多開發人員的喜愛。 {% cta https://github.com/mintlify/writer %} Star Mintlify ⭐️ {% endcta %} --- 6. [Replexica](https://github.com/replexica/replexica) - 用於 React 的 AI 支援的 i18n 工具包。 ------------------------------------------------------------------------------------  在地化方面的困難是真實存在的,因此人工智慧的幫助絕對是一個很酷的概念。 Replexica 是 React 的 i18n 工具包,可快速發布多語言應用程式。它不需要將文字提取到 JSON 檔案中,並使用 AI 支援的 API 進行內容處理。 它有以下兩個部分: 1. Replexica Compiler - React 的開源編譯器插件。 2. Replexica API - 雲端中的 i18n API,使用 LLM 執行翻譯。 (基於使用情況,它有免費套餐) 支援的一些 i18n 格式包括: 1. 無 JSON 的 Replexica 編譯器格式。 2. Markdown 內容的 .md 檔案。 3. 基於舊版 JSON 和 YAML 的格式。 當他們達到 500 星時,他們也在 DEV 上發布了官方公告。我是第一批讀者之一(少於 3 個反應)。 它們涵蓋了很多內容,因此您應該閱讀 Max 的[《We Got 500 Stars What Next》](https://dev.to/maxprilutskiy/we-got-500-github-stars-whats-next-2njc) 。 為了給出 Replexica 背後的總體思路,這是基本 Next.js 應用程式所需的唯一更改,以使其支援多語言。 開始使用以下 npm 指令。 ``` // install pnpm add replexica @replexica/react @replexica/compiler // login to Replexica API. pnpm replexica auth --login ``` 您可以這樣使用它。 ``` // next.config.mjs // Import Replexica Compiler import replexica from '@replexica/compiler'; /** @type {import('next').NextConfig} */ const nextConfig = {}; // Define Replexica configuration /** @type {import('@replexica/compiler').ReplexicaConfig} */ const replexicaConfig = { locale: { source: 'en', targets: ['es'], }, }; // Wrap Next.js config with Replexica Compiler export default replexica.next( replexicaConfig, nextConfig, ); ``` 您可以閱讀如何[開始使用](https://github.com/replexica/replexica/blob/main/getting-started.md)以及清楚記錄的有關[幕後使用內容的](https://github.com/replexica/replexica?tab=readme-ov-file#whats-under-the-hood)內容。 Replexica 編譯器支援 Next.js App Router,Replexica API 支援英文🇺🇸和西班牙文🇪🇸。他們計劃接下來發布 Next.js Pages Router + 法語🇫🇷語言支援! 他們在 GitHub 上擁有 740 多個 Star,並且基於 TypeScript 建置。您應該密切關注該專案以獲得進一步進展! {% cta https://github.com/replexica/replexica %} Star Replexica ⭐️ {% endcta %} --- 7. [Flowise](https://github.com/FlowiseAI/Flowise) - 拖放 UI 來建立您的客製化 LLM 流程。 ---------------------------------------------------------------------------  Flowise 是一款開源 UI 視覺化工具,用於建立客製化的 LLM 編排流程和 AI 代理程式。 開始使用以下 npm 指令。 ``` npm install -g flowise npx flowise start OR npx flowise start --FLOWISE_USERNAME=user --FLOWISE_PASSWORD=1234 ``` 這就是整合 API 的方式。 ``` import requests url = "/api/v1/prediction/:id" def query(payload): response = requests.post( url, json = payload ) return response.json() output = query({ question: "hello!" )} ```  您可以閱讀[文件](https://docs.flowiseai.com/)。  雲端主機不可用,因此您必須使用這些[說明](https://github.com/FlowiseAI/Flowise?tab=readme-ov-file#-self-host)自行託管。 讓我們探討一些用例: - 假設您有一個網站(可以是商店、電子商務網站或部落格),並且您希望廢棄該網站的所有相關連結,並讓法學碩士回答您網站上的任何問題。您可以按照此[逐步教學](https://docs.flowiseai.com/use-cases/web-scrape-qna)來了解如何實現相同的目標。  - 您還可以建立一個自訂工具,該工具將能夠呼叫 Webhook 端點並將必要的參數傳遞到 Webhook 主體中。請依照本[指南](https://docs.flowiseai.com/use-cases/webhook-tool)使用 Make.com 建立 Webhook 工作流程。  還有許多其他用例,例如建立 SQL QnA 或與 API 互動。 FlowiseAI 在 GitHub 上擁有超過 27,500 個 Star,並擁有超過 10,000 個分叉,因此具有良好的整體比率。 {% cta https://github.com/FlowiseAI/Flowise %} 明星 Flowise ⭐️ {% endcta %} --- 8. [Hexo](https://github.com/hexojs/hexo) - 一個快速、簡單且功能強大的部落格框架。 ---------------------------------------------------------------  大多數開發人員更喜歡自己的博客,如果您也是如此。 Hexo 可能是你不知道的工具。 Hexo 支援許多功能,例如超快的生成速度,支援 GitHub Flavored Markdown 和大多數 Octopress 插件,提供對 GitHub Pages、Heroku 等的一命令部署,以及可實現無限擴展性的強大 API 和數百個主題和插件。 這意味著您可以用 Markdown(或其他標記語言)編寫帖子,Hexo 在幾秒鐘內生成具有漂亮主題的靜態檔案。 開始使用以下 npm 指令。 ``` npm install hexo-cli -g ``` 您可以這樣使用它。 ``` // Setup your blog hexo init blog // Start the server hexo server // Create a new post hexo new "Hello Hexo" ``` 您可以閱讀[文件](https://hexo.io/docs/),查看 Hexo 提供的所有[400 多個外掛程式](https://hexo.io/plugins/)和[主題集](https://hexo.io/themes/)。據我所知,這些外掛程式支援廣泛的用例,例如 Hexo 的 Ansible 部署器外掛程式。 您可以查看有關在[Hexo 上編寫和組織內容的](https://www.youtube.com/watch?v=AIqBubK6ZLc&t=6s)YouTube 教學。 Hexo 在 GitHub 上擁有超過 38,000 顆星,並被 GitHub 上超過 125,000 名開發者使用。它們位於`v7`版本中,解壓縮後大小為`629 kB` 。 {% cta https://github.com/hexojs/hexo %} Star Hexo ⭐️ {% endcta %} --- 9.[螢幕截圖到程式碼](https://github.com/abi/screenshot-to-code)- 放入螢幕截圖並將其轉換為乾淨的程式碼。 ---------------------------------------------------------------------------  這個開源專案廣泛流行,但許多開發人員仍然不了解它。它可以幫助您以 10 倍的速度建立使用者介面。 這是一個簡單的工具,可以使用 AI 將螢幕截圖、模型和 Figma 設計轉換為乾淨、實用的程式碼。 該應用程式有一個 React/Vite 前端和一個 FastAPI 後端。如果您想使用 Claude Sonnet 或獲得實驗視訊支持,您將需要一個能夠存取 GPT-4 Vision API 的 OpenAI API 金鑰或一個 Anthropic 金鑰。您可以閱讀[指南](https://github.com/abi/screenshot-to-code?tab=readme-ov-file#-getting-started)來開始。 您可以在託管版本上[即時試用](https://screenshottocode.com/),並觀看 wiki 上提供的[一系列演示影片](https://github.com/abi/screenshot-to-code/wiki/Screen-Recording-to-Code)。 他們在 GitHub 上擁有超過 47k 顆星星,並支援許多技術堆疊,例如 React 和 Vue,以及不錯的 AI 模型,例如 GPT-4 Vision、Claude 3 Sonnet 和 DALL-E 3。 {% cta https://github.com/abi/screenshot-to-code %} 將螢幕截圖轉為程式碼 ⭐️ {% endcta %} --- 10. [Appsmith](https://github.com/appsmithorg/appsmith) - 建立管理面板、內部工具和儀表板的平台。 -----------------------------------------------------------------------------  管理面板和儀表板是任何軟體創意(在大多數情況下)的一些常見部分,我嘗試從頭開始建立它,這會帶來很多痛苦和不必要的辛苦工作。 您可能已經看到組織建立了內部應用程式,例如儀表板、資料庫 GUI、管理面板、批准應用程式、客戶支援儀表板等,以幫助其團隊執行日常操作。正如我所說,Appsmith 是一個開源工具,可以實現這些內部應用程式的快速開發。 首先,請觀看這個[YouTube 影片](https://www.youtube.com/watch?v=NnaJdA1A11s),該影片在 100 秒內解釋了 Appsmith。 {% 嵌入 https://www.youtube.com/watch?v=NnaJdA1A11s %} 他們提供拖放小部件來建立 UI。 您可以使用 45 多個可自訂的小工具在幾分鐘內建立漂亮的響應式 UI,而無需編寫一行 HTML/CSS。尋找[小部件的完整清單](https://www.appsmith.com/widgets)。   Appsmith 幾乎可以在 GUI 上的小部件屬性、事件偵聽器、查詢和其他設定內的任何位置編寫 JavaScript 程式碼。 Appsmith 支援在`{{ }}`內編寫單行程式碼,並將括號之間編寫的任何內容解釋為 JavaScript 表達式。 ``` /*Filter the data array received from a query*/ {{ QueryName.data.filter((row) => row.id > 5 ) }} or {{ storeValue("userID", 42); console.log(appsmith.store.userID); showAlert("userID saved"); }} ``` 您需要使用立即呼叫函數表達式(IIFE)來編寫多行。 例如,無效程式碼和有效程式碼。 ``` // invalid code /*Call a query to fetch the results and filter the data*/ {{ const array = QueryName.data; const filterArray = array.filter((row) => row.id > 5); return filterArray; }} /* Check the selected option and return the value*/ {{ if (Dropdown.selectedOptionValue === "1") { return "Option 1"; } else { return "Option 2"; } }} // valid code /* Call a query and then manipulate its result */ {{ (function() { const array = QueryName.data; const filterArray = array.filter((row) => row.id > 5); return filterArray; })() }} /* Verify the selected option and return the value*/ {{ (function() { if (Dropdown.selectedOptionValue === "1") { return "Option 1"; } else { return "Option 2"; } })() }} ``` 您可以透過幾個簡單的步驟建立從簡單的 CRUD 應用程式到複雜的多步驟工作流程的任何內容: 1. 與資料庫或 API 整合。 Appsmith 支援最受歡迎的資料庫和 REST API。 2. 使用內建小工具建立您的應用程式佈局。 3. 在編輯器中的任何位置使用查詢和 JavaScript 來表達您的業務邏輯。 4. Appsmith 支援使用 Git 進行版本控制,以使用分支來協作建立應用程式來追蹤和回滾變更。部署應用程式並分享:)  您可以閱讀[文件](https://docs.appsmith.com/)和[操作指南](https://docs.appsmith.com/connect-data/how-to-guides),例如如何將其連接到本機資料來源或\[如何與第三方工具整合\](與第三方工具整合)。 您可以自行託管或使用雲端。他們還提供[20 多個模板](https://www.appsmith.com/templates),以便您可以快速入門。一些有用的是: - [維修訂單管理](https://www.appsmith.com/template/Maintenance-Order-Management) - [加密即時追蹤器](https://www.appsmith.com/template/crypto-live-tracker) - [內容管理系統](https://www.appsmith.com/template/content-management-system) - [WhatsApp 信使](https://www.appsmith.com/template/whatsapp-messenger) Appsmith 在 GitHub 上擁有超過 31,000 顆星,發布了 200 多個版本。 {% cta https://github.com/appsmithorg/appsmith %} Star Appsmith ⭐️ {% endcta %} --- 11. [BlockNote](https://github.com/TypeCellOS/BlockNote) - 基於區塊(Notion 樣式)且可擴充的富文本編輯器。 --------------------------------------------------------------------------------------  人們常說,除非您正在學習新東西,否則不要重新發明輪子。 Blocknote 是開源的 Block 為基礎的 React 富文本編輯器。您可以輕鬆地將現代文字編輯體驗加入到您的應用程式中。 Blocknote 建構在 Prosemirror 和 Tiptap 之上。 它們有很多功能,如下所示。   您可以輕鬆自訂內建 UI 元件,或建立自訂區塊、內聯內容和樣式。如果您想更進一步,您可以使用額外的 Prosemirror 或 TipTap 外掛程式來擴充核心編輯器。 其他庫雖然功能強大,但通常具有相當陡峭的學習曲線,並且要求您自訂編輯器的每個細節。這可能需要數月的專門工作。 相反,BlockNote 只需最少的設定即可提供出色的體驗,包括現成的動畫 UI。 開始使用以下 npm 指令。 ``` npm install @blocknote/core @blocknote/react ``` 您可以這樣使用它。透過`useCreateBlockNote`鉤子,我們可以建立一個新的編輯器實例,然後使用`theBlockNoteView`元件來渲染它。 `@blocknote/react/style.css`也被匯入來新增編輯器的預設樣式和 BlockNote 匯出的 Inter 字體(可選)。 ``` import "@blocknote/core/fonts/inter.css"; import { BlockNoteView, useCreateBlockNote } from "@blocknote/react"; import "@blocknote/react/style.css"; export default function App() { // Creates a new editor instance. const editor = useCreateBlockNote(); // Renders the editor instance using a React component. return <BlockNoteView editor={editor} />; } ``` 您可以閱讀可用的[文件](https://www.blocknotejs.org/docs)和[ui 元件](https://www.blocknotejs.org/docs/ui-components)。 您應該嘗試一下,特別是因為它包含廣泛的功能,例如「斜線」選單、流暢的動畫以及建立即時協作應用程式的潛力。  斜線選單  即時協作  格式選單 他們還提供了[20 多個範例](https://www.blocknotejs.org/examples)以及預覽和程式碼,您可以使用它們來快速跟進。  Blocknote 在 GitHub 上擁有超過 5,000 顆星,並有超過 1,500 名開發者在使用。 {% cta https://github.com/TypeCellOS/BlockNote %} 星 BlockNote ⭐️ {% endcta %} --- 12. [CopilotKit](https://github.com/CopilotKit/CopilotKit) - 在數小時內為您的產品提供 AI Copilot。 -------------------------------------------------------------------------------------  將 AI 功能整合到 React 中是很困難的,這就是 Copilot 的用武之地。一個簡單快速的解決方案,可將可投入生產的 Copilot 整合到任何產品中! 您可以使用兩個 React 元件將關鍵 AI 功能整合到 React 應用程式中。它們還提供內建(完全可自訂)Copilot 原生 UX 元件,例如`<CopilotKit />` 、 `<CopilotPopup />` 、 `<CopilotSidebar />` 、 `<CopilotTextarea />` 。 開始使用以下 npm 指令。 ``` npm i @copilotkit/react-core @copilotkit/react-ui ``` Copilot Portal 是 CopilotKit 提供的元件之一,CopilotKit 是一個應用程式內人工智慧聊天機器人,可查看目前應用狀態並在應用程式內採取操作。它透過插件與應用程式前端和後端以及第三方服務進行通訊。 這就是整合聊天機器人的方法。 `CopilotKit`必須包裝與 CopilotKit 互動的所有元件。建議您也開始使用`CopilotSidebar` (您可以稍後切換到不同的 UI 提供者)。 ``` "use client"; import { CopilotKit } from "@copilotkit/react-core"; import { CopilotSidebar } from "@copilotkit/react-ui"; import "@copilotkit/react-ui/styles.css"; export default function RootLayout({children}) { return ( <CopilotKit url="/path_to_copilotkit_endpoint/see_below"> <CopilotSidebar> {children} </CopilotSidebar> </CopilotKit> ); } ``` 您可以使用此[快速入門指南](https://docs.copilotkit.ai/getting-started/quickstart-backend)設定 Copilot 後端端點。 之後,您可以讓 Copilot 採取行動。您可以閱讀如何提供[外部上下文](https://docs.copilotkit.ai/getting-started/quickstart-chatbot#provide-context)。您可以使用`useMakeCopilotReadable`和`useMakeCopilotDocumentReadable`反應掛鉤來執行此操作。 ``` "use client"; import { useMakeCopilotActionable } from '@copilotkit/react-core'; // Let the copilot take action on behalf of the user. useMakeCopilotActionable( { name: "setEmployeesAsSelected", // no spaces allowed in the function name description: "Set the given employees as 'selected'", argumentAnnotations: [ { name: "employeeIds", type: "array", items: { type: "string" } description: "The IDs of employees to set as selected", required: true } ], implementation: async (employeeIds) => setEmployeesAsSelected(employeeIds), }, [] ); ``` 您可以閱讀[文件](https://docs.copilotkit.ai/getting-started/quickstart-textarea)並查看[演示影片](https://github.com/CopilotKit/CopilotKit?tab=readme-ov-file#demo)。 您可以輕鬆整合 Vercel AI SDK、OpenAI API、Langchain 和其他 LLM 供應商。您可以按照本[指南](https://docs.copilotkit.ai/getting-started/quickstart-chatbot)將聊天機器人整合到您的應用程式中。 基本概念是在幾分鐘內建立可用於基於 LLM 的應用程式的 AI 聊天機器人。 用例是巨大的,作為開發人員,我們絕對應該在下一個專案中嘗試使用 CopilotKit。 CopilotKit 在 GitHub 上擁有超過 4,200 個星星,發布了 200 多個版本,這意味著它們正在不斷改進。 {% cta https://github.com/CopilotKit/CopilotKit %} Star CopilotKit ⭐️ {% endcta %} --- 13.[自動完成](https://github.com/withfig/autocomplete)- IDE 風格的自動完成功能適用於您現有的終端和 shell。 ----------------------------------------------------------------------------------  [Fig](https://fig.io/?ref=github_autocomplete)讓命令列對個人來說更容易,對團隊來說更具協作性。 他們最受歡迎的產品是自動完成。當您鍵入時,Fig 會在現有終端機中彈出子命令、選項和上下文相關的參數。 最好的部分是您也可以將 Fig 的自動完成功能用於您自己的工具。以下是建立私人完成的方法: ``` import { ai } from "@fig/autocomplete-generators" ... generators: [ ai({ // the prompt prompt: "Generate a git commit message", // Send any relevant local context. message: async ({ executeShellCommand }) => { return executeShellCommand("git diff") }, //Turn each newline into a suggestion (can specify instead a `postProcess1 function if more flexibility is required) splitOn: "\n", }) ] ``` 您可以閱讀[Fig.io/docs](https://fig.io/docs/getting-started)了解如何開始。 他們在 GitHub 上有 24k+ Stars,這對於經常使用 shell 或終端機的開發人員來說非常有用。 {% cta https://github.com/withfig/autocomplete %} 星狀自動完成 ⭐️ {% endcta %} --- 14. [Tooljet](https://github.com/ToolJet/ToolJet) - 用於建立業務應用程式的低程式碼平台。 ----------------------------------------------------------------------  我們都建立前端,但它通常非常複雜並且涉及很多因素。這樣可以省去很多麻煩。 ToolJet 是一個開源低程式碼框架,可以用最少的工程工作來建置和部署內部工具。 ToolJet 的拖放式前端建構器可讓您在幾分鐘內建立複雜的響應式前端。 您可以整合各種資料來源,包括PostgreSQL、MongoDB、Elasticsearch等資料庫;具有 OpenAPI 規範和 OAuth2 支援的 API 端點; SaaS 工具,例如 Stripe、Slack、Google Sheets、Airtable 和 Notion;以及 S3、GCS 和 Minio 等物件儲存服務來取得和寫入資料。一切 :) 這就是 Tooljet 的工作原理。  您可以在 ToolJet 中開發多步驟工作流程以自動化業務流程。除了建置和自動化工作流程之外,ToolJet 還可以在您的應用程式中輕鬆整合這些工作流程。  您可以閱讀此[快速入門指南](https://docs.tooljet.com/docs/getting-started/quickstart-guide),該指南向您展示如何使用 ToolJet 在幾分鐘內建立員工目錄應用程式。該應用程式將讓您透過漂亮的用戶介面追蹤和更新員工資訊。 查看可用[功能列表](https://github.com/ToolJet/ToolJet?tab=readme-ov-file#all-features),包括 45 多個內建響應式元件、50 多個資料來源等等。 您可以閱讀[文件](https://docs.tooljet.com/docs/)並查看[操作指南](https://docs.tooljet.com/docs/how-to/use-url-params-on-load)。 它們在 GitHub 上有 26k+ Stars,並且基於 JavaScript 建置。他們也獲得了 GitHub 的資助,從而建立了巨大的信任。 {% cta https://github.com/ToolJet/ToolJet %} Star ToolJet ⭐️ {% endcta %} --- 15. [Apitable](https://github.com/apitable/apitable) - 用於建立協作應用程式的 API 導向的低程式碼平台。 ---------------------------------------------------------------------------------  APITable 是一個面向 API 的低程式碼平台,用於建立協作應用程式,並表示它比所有其他 Airtable 開源替代品都要好。 有很多很酷的功能,例如: - 即時協作。  - 您可以產生自動表單。  - 無限的跨錶連結。  - API 第一個面板。  - 強大的行/列功能。  您可以閱讀完整的[功能清單](https://github.com/apitable/apitable?tab=readme-ov-file#-features)。 您可以嘗試[apitable](https://aitable.ai/)並在 apitable 的[live Gitpod demo](https://gitpod.io/#https://github.com/apitable/apitable)中查看該專案的演示。 您也可以閱讀[安裝指南](https://github.com/apitable/apitable?tab=readme-ov-file#installation),在本機或雲端運算環境中安裝 APITable。 {% cta https://github.com/apitable/apitable %} Star Apitable ⭐️ {% endcta %} --- 16. [n8n](https://github.com/n8n-io/n8n) - 工作流程自動化工具。 -----------------------------------------------------  n8n 是一個可擴展的工作流程自動化工具。透過公平程式碼分發模型,n8n 將始終擁有可見的原始程式碼,可用於自託管,並允許您加入自訂函數、邏輯和應用程式。 每個開發人員都想使用的工具。自動化是生產力和簡單性的關鍵。  n8n 基於節點的方法使其具有高度通用性,使您能夠將任何事物連接到任何事物。 有[400 多個集成選項](https://n8n.io/integrations),這幾乎是瘋狂的! 您可以看到所有[安裝](https://docs.n8n.io/choose-n8n/)選項,包括 Docker、npm 和自架。 開始使用以下命令。 ``` npx n8n ``` 此命令將下載啟動 n8n 所需的所有內容。然後,您可以透過開啟`http://localhost:5678`來存取 n8n 並開始建置工作流程。 在 YouTube 上觀看此[快速入門影片](https://www.youtube.com/watch?v=1MwSoB0gnM4)! {% 嵌入 https://www.youtube.com/watch?v=1MwSoB0gnM4 %} 您可以閱讀[文件](https://docs.n8n.io/)並閱讀本[指南](https://docs.n8n.io/try-it-out/),以便根據您的需求快速開始。 他們還提供初學者和中級[課程,](https://docs.n8n.io/courses/)以便輕鬆學習。 他們在 GitHub 上有 39k+ Stars,並提供兩個包供整體使用。 {% cta https://github.com/n8n-io/n8n %} 明星 n8n ⭐️ {% endcta %} --- 17. [DOMPurify](https://github.com/cure53/DOMPurify) - 一個僅限 DOM、超快、超級容忍 XSS 的 HTML 清理程式。 ----------------------------------------------------------------------------------------  DOMPurify 是一款僅限 DOM、超快、超級容忍 XSS 的 HTML、MathML 和 SVG 清理工具。作為開發人員,我們的應用程式需要它來確保它們足夠安全。 DOMPurify 可以淨化 HTML 並防止 XSS 攻擊。 您可以向 DOMPurify 提供一個充滿髒 HTML 的字串,它將傳回一個包含乾淨 HTML 的字串(除非另有配置)。 DOMPurify 將刪除所有包含危險 HTML 的內容,從而防止 XSS 攻擊和其他惡意行為。這也太快了。 他們使用瀏覽器提供的技術並將其轉變為 XSS 過濾器。您的瀏覽器速度越快,DOMPurify 的速度就越快。 DOMPurify 使用 JavaScript 編寫,適用於所有現代瀏覽器(Safari (10+)、Opera (15+)、Edge、Firefox 和 Chrome - 以及幾乎所有使用 Blink、Gecko 或 WebKit 的其他瀏覽器)。它不會在 MSIE 或其他舊版瀏覽器上中斷。它根本什麼都不做。 開始使用以下 npm 指令。 ``` npm install dompurify npm install jsdom // or use the unminified development version <script type="text/javascript" src="src/purify.js"></script> ``` 您可以這樣使用它。 ``` const createDOMPurify = require('dompurify'); const { JSDOM } = require('jsdom'); const window = new JSDOM('').window; const DOMPurify = createDOMPurify(window); const clean = DOMPurify.sanitize('<b>hello there</b>'); ``` 如果您遇到問題,請參閱[文件](https://github.com/cure53/DOMPurify?tab=readme-ov-file#how-do-i-use-it)。他們已經記錄了使用腳本或在伺服器端執行它。 您可以看到一些 [純化樣品](https://github.com/cure53/DOMPurify?tab=readme-ov-file#some-purification-samples-please)並觀看[現場演示](https://cure53.de/purify)。 使用起來也非常簡單。 DOMPurify 於 2014 年 2 月啟動,同時版本已達 v3.1.0。 其中涉及到很多概念,我渴望探索它們。如果您有任何與此相關的令人興奮的事情,請告訴我。 我發現的另一個有用的替代方案是[validator.js](https://github.com/validatorjs/validator.js) 。 他們在 GitHub 上擁有超過 12,000 顆星,被超過 30 萬開發者使用,每週下載量超過 5,475,000 次,這使得他們非常可信。 {% cta https://github.com/cure53/DOMPurify %} 明星 DOMPurify ⭐️ {% endcta %} --- 18. [OpenDevin](https://github.com/OpenDevin/OpenDevin) - 更少的程式碼,更多的內容。 -----------------------------------------------------------------------   這是一個開源專案,旨在複製 Devin,一名自主人工智慧軟體工程師,能夠執行複雜的工程任務並在軟體開發專案上與用戶積極協作。該計畫致力於透過開源社群的力量複製、增強和創新 Devin。 只是想讓你知道,這是在德文被介紹之前。 您可以閱讀帶有要求的[安裝說明](https://github.com/OpenDevin/OpenDevin?tab=readme-ov-file#installation)。 他們使用 LiteLLM,因此您可以使用任何基礎模型來執行 OpenDevin,包括 OpenAI、Claude 和 Gemini。 如果您想為 OpenDevin 做出貢獻,您可以查看 [演示](https://github.com/OpenDevin/OpenDevin/blob/main/README.md#opendevin-code-less-make-more)和[貢獻指南](https://github.com/OpenDevin/OpenDevin/blob/main/CONTRIBUTING.md)。 它在 GitHub 上擁有超過 10,700 個 Star,並且正在快速成長。 {% cta https://github.com/OpenDevin/OpenDevin %} 明星 OpenDevin ⭐️ {% endcta %} --- 19. [Amplification-](https://github.com/amplication/amplication)後端開發平台。 -----------------------------------------------------------------------  我想我們都同意,如果我們要達到標準,設定後端並從頭開始是很困難的。 我知道 Appwrite 和 Supabase 在功能方面要好得多,但每種情況都是獨特的,這可能會點擊而不是那些。  Amplication 旨在徹底改變可擴展且安全的 Node.js 應用程式的建立。 他們消除了重複的編碼任務,並提供可立即投入生產的基礎設施程式碼,這些程式碼根據您的規範精心定制,並遵循行業最佳實踐。 其用戶友好的介面促進了 API、資料模型、資料庫、身份驗證和授權的無縫整合。 Amplication 建立在靈活的、基於插件的架構之上,允許輕鬆定製程式碼並提供大量整合選項。   您可以閱讀[文件](https://docs.amplication.com/)並查看可用的[社群插件](https://docs.amplication.com/plugins-list/)清單。 他們還提供了[逐步教程](https://docs.amplication.com/tutorials/#step-by-step-tutorials),以幫助您使用 Angular 或 React 建立應用程式。 Amplification 在 GitHub 上擁有超過 13k 顆星,發布了 170 多個版本,因此它們不斷發展。 {% cta https://github.com/amplication/amplication %} 星狀放大 ⭐️ {% endcta %} --- 20. [Embla 旋轉木馬](https://github.com/davidjerleke/embla-carousel)-。 ------------------------------------------------------------------  我們都在應用程式中使用輪播,有時會切換到網格佈局,因為輪播並不總是好看,但這會改變您對輪播的看法。 我之所以了解 Embla Carousel,是因為 Shadcn/ui 在他們的 UI 系統中使用了它。 Embla Carousel 是一個簡單的輪播庫,具有出色的流暢運動和出色的滑動精度。它與庫無關、無依賴性且 100% 開源。 如果您不確定,我建議您查看[基本的實例](https://www.embla-carousel.com/examples/predefined/)。     我最喜歡的是視差,它可以提供非常酷且平滑的過渡。 它們支援 CDN、react、Vue、Svelte 和 Solid。 開始使用以下 npm 指令 (react)。 ``` npm install embla-carousel-react --save ``` 您可以這樣使用它。 Embla Carousel 提供了方便的 useEmblaCarousel 鉤子,用於與 React 無縫整合。最小的設定需要一個溢出包裝器和一個滾動容器。 `useEmblaCarousel`掛鉤將 Embla Carousel 選項作為第一個參數。您還需要使用 useEffect 存取 API ``` import React, { useEffect } from 'react' import useEmblaCarousel from 'embla-carousel-react' export function EmblaCarousel() { const [emblaRef, emblaApi] = useEmblaCarousel({ loop: false }) useEffect(() => { if (emblaApi) { console.log(emblaApi.slideNodes()) // Access API } }, [emblaApi]) return ( <div className="embla" ref={emblaRef}> <div className="embla__container"> <div className="embla__slide">Slide 1</div> <div className="embla__slide">Slide 2</div> <div className="embla__slide">Slide 3</div> </div> </div> ) } ``` 他們還提供了一組插件,您可以加入它們以實現自動播放等額外功能。 ``` npm install embla-carousel-autoplay --save ``` ``` import React, { useEffect } from 'react' import useEmblaCarousel from 'embla-carousel-react' import Autoplay from 'embla-carousel-autoplay' export function EmblaCarousel() { const [emblaRef] = useEmblaCarousel({ loop: false }, [Autoplay()]) return ( <div className="embla" ref={emblaRef}> <div className="embla__container"> <div className="embla__slide">Slide 1</div> <div className="embla__slide">Slide 2</div> <div className="embla__slide">Slide 3</div> </div> </div> ) } ``` 尋找[插件的完整列表](https://www.embla-carousel.com/plugins/),包括自動滾動和滾輪手勢。 您可以閱讀有關如何實現不同部分(例如斷點或上一個/下一個按鈕)的[文件](https://www.embla-carousel.com/get-started/)和[指南](https://www.embla-carousel.com/guides/)。 最讓我驚訝的部分是,您可以使用他們的[生成器](https://www.embla-carousel.com/examples/generator/)使用您自己的一組選項來產生自訂輪播。   它們在 GitHub 上擁有 4.9K 顆星,並被超過 26000 名開發人員使用。如果我必須使用一個,我肯定會使用這個。 {% cta repo %} 明星名稱 ⭐️ {% endcta %} --- [21.Documenso](https://github.com/documenso/documenso) - 開源 DocuSign 替代方案。 --------------------------------------------------------------------------  如果您從事自由職業並需要簽署協議,這是最佳選擇。我們不應該浪費時間,而應該專注於重要的事情。 以數位方式簽署文件應該既快速又簡單,並且應該成為全球簽署的每個文件的最佳實踐。 如今,這在技術上相當簡單,但它也為每個簽名引入了一個新方:簽名工具提供者。 此專案的技術堆疊包括 TypeScript、Next.js、Prisma、Tailwind CSS、shadcn/ui、NextAuth.js、react-email、tRPC、@documenso/pdf-sign、React-PDF、PDF-Lib、Stripe 和韋爾塞爾。   免費套餐可讓您每月簽署 10 份文件,這已經足夠了。 您可以閱讀本文以了解如何[設定專案](https://github.com/documenso/documenso?tab=readme-ov-file#developer-setup)。 您可以閱讀[文件](https://github.com/documenso/documenso?tab=readme-ov-file#developer-quickstart)。 我知道這不是一個非常廣泛的用例,但您仍然可以從程式碼中學習,因此這始終是一個優點。 他們在 GitHub 上擁有超過 5800 顆星,並且發布了`v1.5`版本。 不是很流行但非常有用。 {% cta https://github.com/documenso/documenso %} 明星 documenso ⭐️ {% endcta %} --- 哇! 這花了我很長很長的時間來寫。我希望你喜歡它。 我知道人工智慧工具有時太多了,但我們應該使用它們來讓我們的工作更輕鬆。我的意思是,這就是我們所做的正確的事情,讓生活變得更輕鬆。 我嘗試涵蓋廣泛的工具。 不管怎樣,請讓我們知道您的想法以及您計劃在您的工作流程中使用這些工具嗎? 祝你有美好的一天!直到下一次。 我建立了很多技術內容,因此如果您能在 Twitter 上關注我來支持我,我將不勝感激。 |如果你喜歡這類東西, 請關注我以了解更多:) | [](https://twitter.com/Anmol_Codes) [](https://github.com/Anmol-Baranwal) [](https://www.linkedin.com/in/Anmol-Baranwal/) | |------------|----------| 關注 Taipy 以了解更多此類內容。 {% 嵌入 https://dev.to/taipy %} --- 原文出處:https://dev.to/taipy/21-tools-to-take-your-dev-skills-to-the-moon-53mf
視覺化獎品 ===== 想像一下,您正在開發全端應用程式,並且想要實作一項新功能。這是一個複雜的過程,因此您拿出筆和紙,或轉到[tldraw](https://www.tldraw.com/) ,並開始繪製應用程式目前的樣子的圖表,從資料庫到伺服器,再到客戶端。 但是,如果您有一個**工具可以為您可視化整個全端應用程式,**那該有多酷?如果該工具有潛力做更偉大的事情,例如立即為您在整個堆疊中加入有用的功能,或者與人工智慧和大型語言模型配合用於程式碼生成,會怎麼樣? 嗯,這個想法已經成為現實,它被稱為`wasp studio` 。在這裡查看: {% 嵌入 https://youtu.be/SIAhAvDEoMw %} 黃蜂工作室是這個名字 ========== 首先, [Wasp 是一個具有超能力的全端 React、NodeJS 和 Prisma 框架](https://github.com/wasp-lang/wasp)。它[在 GitHub 上的星數剛剛突破 10,000 個](https://github.com/wasp-lang/wasp),並已被用來建立超過 50,000 個專案。 為什麼它很特別?它使用設定檔和自己的編譯器來為您管理一系列功能,例如身份驗證、cron 作業、路由和電子郵件發送,為您節省大量時間並讓您專注於有趣的事情。  [Wasp 的中央設定檔](https://wasp-lang.dev/docs)(充當應用程式的一組指令)和編譯器的組合還允許 Wasp 透過單行命令為您執行一系列複雜且有趣的任務,例如: - 全端部署 → `wasp deploy` - 使用 Docker 啟動開發資料庫 → `wasp start db` - 建立整個範例應用程式,例如 SaaS 入門 → `wasp new` - 為您提供整個全端應用程式的視覺示意圖 → `wasp studio` 如果你想親自嘗試一下,你所要做的就是: 1. 使用`curl -sSL https://get.wasp-lang.dev/installer.sh | sh`[安裝Wasp](https://wasp-lang.dev/docs/quick-start) https://get.wasp-lang.dev/installer.sh | `curl -sSL https://get.wasp-lang.dev/installer.sh | sh` 2. 使用`wasp new -t todo-ts`在 TypeScript 中建立一個新的待辦事項應用程式 3. 然後要獲得下面螢幕截圖中的視覺化工具,請執行`wasp studio`  讓我們快速分解一下我們在這裡看到的內容: - 中間藍色的主應用程式元件顯示了應用程式的名稱、我們正在使用的資料庫及其身份驗證方法 - 左邊的黃色實體向我們展示了我們定義的資料庫模型 - 最左邊的紅色和綠色的操作和查詢向我們展示了作用於資料庫實體的伺服器操作 - 右側的路由和頁面向我們展示了 React 元件所在的位置以及它們是否需要授權(以 🔒 表示) 如果您想知道更複雜的應用程式會是什麼樣子,以下是在[Open SaaS(我們的免費開源 SaaS 樣板啟動器)](https://OpenSaaS.sh)上執行時的樣子。  這樣做的好處是,我們可以概覽所有資料庫實體以及它們所依賴的伺服器功能(也稱為「操作」)。在上圖的左上角,您甚至會看到一個 cron 作業`dailyStatsJob` ,它每小時執行一次 ( `0 * * * *` )。 例如,這使得開發後端邏輯變得輕而易舉,特別是如果您不是經驗豐富的後端開發人員。考慮一下讓您到達那裡的程式碼就像這樣簡單: ``` job dailyStatsJob { executor: PgBoss, perform: { fn: import { calculateDailyStats } from "@src/calculateDailyStats" }, schedule: { cron: "0 * * * *" }, entities: [User, DailyStats, Logs, PageViewSource] } ``` 是的,這就是您在伺服器上取得非同步作業所需的全部內容。現在你的`calculateDailyStats`函數將每小時執行一次——不需要第三方服務🙂 這是派對把戲嗎! ======== 好的。您可能會想,視覺化工具很酷,但它真的有用途嗎,還是只是一個不錯的「派對把戲」?老實說,*目前*這只是派對上的把戲。 但這是一個具有**很大潛力的**派對技巧。讓我解釋。  當然,您可以以當前形式使用它來更好地了解您的應用程式,或者計劃一些新功能,但將來您將能夠使用它做更多事情,例如: - 只需點擊幾下即可新增新的身份驗證方法 - 透過伺服器操作快速搭建功能性客戶端元件 - 立即為您的整個應用程式新增新的全端功能,例如 Stripe 支付 - 與大型語言模型 (LLM) 輕鬆協作,即時產生功能! 同樣,這一切都是可能的,因為中央設定檔充當了應用程式的一組「指令」。透過這個文件,Wasp 確實知道您的應用程式是如何建置的,因此它可以輕鬆地以視覺形式向您顯示您的應用程式。它還使您可以更輕鬆地以令人興奮的新方式建立應用程式的新部分。 看看下面 Wasp 設定檔中的另一個片段。這就是為您的網頁應用程式獲得全端身份驗證所需的一切!這是因為 Wasp 編譯器正在為您管理樣板程式碼。 ``` app todoVisualize { title: "todo-visualize", auth: { userEntity: User, methods: { usernameAndPassword: {}, google: {}, }, } } entity User {=psl id Int @id @default(autoincrement()) tasks Task[] psl=} ``` 一張圖值一千枚代幣 ========= 現在我們已經了解了 Wasp 的工作原理,接下來讓我們更深入地探討 Wasp 和`wasp studio`與 LLM 結合作為未來用例的潛力。 目前,人工智慧輔助程式碼產生的最大限制之一是上下文。現在,我們都知道LLM喜歡產生幻覺,[但他們的「記憶力」也很差](https://glazkov.com/2023/05/18/ai-developer-experience-asymptotes/)。因此,如果您試圖讓他們為您的應用程式建立功能,以確保新功能適用於您的應用程式,您必須不斷「提醒」他們應用程式的工作方式、結構和依賴項。 但是,透過 Wasp 的設定檔(本質上只是全端應用程式及其功能的更高層次抽象),我們為法學碩士提供了成功為手頭上的應用程式建立新功能所需的上下文。  這非常有效,因為我們不僅為 LLM 提供了所需的上下文,而且 Wasp 的編譯器還承擔了為我們編寫大部分樣板文件的責任(謝謝,朋友),為 LLM 提供了更簡單的任務的寫作,例如: - 修改Wasp設定檔 - 在伺服器上執行的函數 - 使用 Wasp 程式碼的 React 元件 從這個意義上說,法學碩士必須掌握的上下文要少得多,並且其糟糕的記憶力是可以原諒的,因為黃蜂是確保一切都很好地粘在一起的人! 為了進一步說明這一點,讓我們再看看上面介紹的授權碼: ``` auth: { userEntity: User, methods: { usernameAndPassword: {}, google: {}, }, ``` 請考慮此程式碼在整個堆疊中提供身份驗證。因此,您不僅可以在伺服器上獲得為您產生和管理的所有身份驗證邏輯,還[可以在客戶端上獲得可供您使用的 UI 元件和身份驗證掛鉤](https://wasp-lang.dev/docs/auth/ui)!  另一方面,如果沒有 Wasp 給我們的抽象,我們最終只能依靠 LLM,它的記憶力很差,容易產生幻覺,一遍又一遍地為我們編寫一堆樣板文件,如下圖所示的 JWT 中間件:  法學碩士非常擅長單獨編寫樣板程式碼、重複性任務。但期望他們將其作為有凝聚力的全端應用程式的一部分來完成,這意味著我們有更多的表面積來暴露可能的錯誤。 另一方面,對於 Wasp,**只需幾行程式碼**。如果人類寫起來很容易,那麼法學碩士也很容易寫。 順便說一句,這不僅為我們省去了很多麻煩,還可以為我們節省很多錢,因為[AI 生成的 Wasp 應用程式使用的令牌(即輸入和輸出文字)比同類工具少約 10-40 倍](https://wasp-lang.dev/blog/2023/07/17/how-we-built-gpt-web-app-generator),因此他們以一小部分的價格產生程式碼。 幫助計算機幫助我們 ========= 隨著技術的不斷改進,專業知識較少的用戶將更容易進行編程,因為更多的專業知識將嵌入我們的工具中。 但這意味著我們需要抽象,使我們人類能夠輕鬆地使用這些工具。 就像上面的 LLM 範例一樣,我們可以建立工具,讓人工智慧一遍又一遍地為我們編寫所有樣板文件,但問題是,當他們*可以*做其他更有用的事情時,我們*是否應該*讓他們這樣做?法學碩士擅長快速產生大量新想法。為什麼不建構讓人工智慧在這方面幫助我們的工具呢? 這正是我們對`wasp studio`未來的規劃。一個視覺化介面,讓您在有或沒有法學碩士的幫助下拼湊應用程式的新功能,然後快速對這些不同的想法進行 A/B 測試。 {% 嵌入 https://www.youtube.com/watch?v=ERwtJtNQL28 %} 不僅如此,我們還可以使用一個抽象來與不太懂科技的使用者輕鬆協作。在這些工具的幫助下,甚至您的產品經理也可以從中獲得樂趣並開始建立新功能以供開發人員簽署。 Wasp 及其功能集的強大之處在於,我們獲得的程式碼對於人和機器來說都**更容易閱讀、除錯和維護**。與視覺化介面相結合,我們將能夠快速迭代整個堆疊中的新功能,將其用作我們自己的規劃和編排工具,或者作為更輕鬆地除錯和監督法學碩士可能為我們所做的工作的一種方式。 這是對 Web 開發未來的令人興奮的展望,這些新工具將帶來許多利用它們的新方法。 您認為像`wasp studio`這樣的工具有哪些使用方法?您能想像人工智慧與人類協作領域即將出現哪些其他發展嗎?請在下面的評論中告訴我們,感謝您的閱讀! --- 原文出處:https://dev.to/wasp/the-first-framework-that-lets-you-visualize-your-reactnodejs-app-1d63
### 介紹 每個開發人員都知道編寫測試很重要,但是當涉及 JavaScript 測試時,[有許多框架](https://en.wikipedia.org/wiki/List_of_unit_testing_frameworks#JavaScript)可供選擇。那麼,下次啟動專案時,如何知道該選擇哪個框架呢? 在本文中,我將比較三個流行的框架[——Mocha](https://github.com/mochajs/mocha) 、 [Jest](https://jestjs.io/)和[Jasmine——](https://jasmine.github.io/)以幫助您做出更明智的決定。我將了解這些框架如何處理常見的測試場景,例如模擬函數和非同步呼叫。我將展示如何實施這些測試的範例。我還將討論一些最佳實踐以及為什麼應該使用測試框架。 ### 三個框架 Mocha、Jest 和 Jasmine 都是流行的框架,擁有有用的社群和多年的開發經驗。總體而言,Mocha 和 Jasmine 更適合測試後端,因為它們最初是為 Node 應用程式建立的;因此,他們比 Jest 擁有更多可用的後端工具和文件。對於前端來說,你的測試框架的選擇通常會受到你的前端框架的影響。 Jasmine 更常與 Angular 一起使用,而 Jest 是 Facebook 建立的與 React 一起使用。 無論您選擇哪一個框架,這三個框架都是成熟且有效的選擇。最好的選擇實際上取決於您的專案需求和您的個人喜好。為了幫助您決定哪個框架最適合您,讓我們看看每個框架在一些常見測試場景下的實際應用。 ### 模擬函數 您在應用程式中測試的最常見的事情是函數呼叫。為您的函數編寫可靠的測試非常重要,因為無論測試框架如何,糟糕的測試都可能觸發真實的函數,從而導致記憶體洩漏和瀏覽器中的意外行為。 測試函數呼叫時,您的測試應該: - 專注於函數呼叫的預期結果,而不是函數的實現 - 永遠不要更改應用程式的狀態 - 使用模擬函數,這樣您就不必擔心測試中出現意外的副作用 以下是如何在 Jest、Jasmine 和 Mocha 中模擬前端函數呼叫的範例。 **是** 如果您使用 React,Jest 不需要太多依賴項(如果有的話)。但是,如果您不想深入[研究react-testing-library](https://testing-library.com/docs/react-testing-library/intro) ,Jest也與一些特定於測試的函式庫(例如Enzyme)相容。此範例使用[Enzyme](https://enzymejs.github.io/enzyme/)對元件進行淺層渲染,按一下按鈕,然後查看模式是否已開啟。在這裡,您必須渲染元件並模擬單擊,以查看您的模擬函數呼叫是否按預期開啟模式。  *Jest 中的模擬函數呼叫* **茉莉花** 在所有框架中,Jasmine 更適合 Angular。但是,一旦為 React 設定了所有正確的配置和幫助程式文件,編寫測試就不需要太多程式碼。 在這裡您可以看到使用[ReactTestUtils](https://reactjs.org/docs/test-utils.html)代替 Enzyme 或 React-testing-library(以顯示其他可用工具之一)。 ReactTestUtils 使得在前端使用 Jasmine 變得更加容易,並保持較低的程式碼行數。但是,您需要了解 ReactTestUtils API。  *Jasmine 中的模擬函數呼叫* **摩卡** Mocha 為您提供了更多的靈活性,因為它通常用於前端和後端測試。您必須匯入幾個庫,例如[Chai](https://www.chaijs.com/) ,才能使其與 React 一起使用。雖然 Chai 沒有直接連接到 React,但它是 Mocha 中最常用的斷言函式庫。安裝這些依賴項後,就類似於使用 Jest。此範例結合使用 Enzyme 進行渲染和 Chai 進行斷言。  *Mocha 中的模擬函數呼叫* #### 我的看法 對於模擬函數,這三個函式庫在程式碼行數和複雜性方面都非常相似。我建議只使用最適合您的堆疊的程式庫:Jest for React、Jasmine for Angular 和 Mocha(如果您也在後端使用 Mocha 並且希望保持一致)。 ### 模擬資料 後端測試與前端測試一樣棘手。對於處理資料尤其如此,因為您不希望測試將資料插入真實資料庫中。如果您不小心,這種危險的副作用很容易潛入您的測試套件中。這就是為什麼使用模擬資料設定測試資料庫是最佳實踐的原因。 當您使用模擬資料時,您可以: - 準確地看到錯誤發生的位置,因為您知道期望的值是什麼 - 類型檢查您的後端響應並確保響應不會洩露真實資料 - 更快發現錯誤 您會經常遇到模擬資料以在請求中發送的情況,而這三個框架都支援這種情況。以下是這三個框架如何實現模擬資料的範例。 **是** 在此 Jest 測試中需要注意的最重要的事情是如何檢查資料是否已成功傳遞到 API 或資料庫。最後有幾個 Expect() 匹配器,它們的順序很重要。在發送模擬資料後,您必須準確地告訴 Jest 您希望找到什麼。這裡使用[supertest](https://www.npmjs.com/package/supertest)函式庫來使用假資料發出模擬 post 請求。  *在 Jest 後端測試中處理資料* **茉莉花** 雖然編寫良好的後端 Jasmine 測試需要更多程式碼,但您可以控制建立和重置資料的方式和時間。 Jasmine 還具有內建工具,用於在測試的其他部分引用模擬資料。此範例使用[請求](https://www.npmjs.com/package/request)庫來處理模擬發布資料請求。  *在 Jasmine 後端測試中處理資料* **摩卡** 在所有框架中,Mocha 需要最多的依賴來處理模擬資料和請求。您可能需要使用[chai-http](https://www.app.devspotlight.com/stories/draft/Comparing-the-top-3-Javascript-testing-frameworks)設定一個模擬伺服器來執行請求,而不是像其他伺服器一樣模擬請求和回應。 Mocha 確實有很好的內建工具,但需要更多時間才能上手。使用 Chai 及其相關函式庫是常見的做法,如下例所示:  *在 Mocha 後端測試中處理資料* #### 我的看法 後端測試是 Mocha 和 Jasmine 最強的地方。它們是為測試 Node 應用程式而建構的,這一點在它們的工具中得到了體現。它們使您可以透過框架中包含的選項和功能進行更精細的控制。如果您願意花時間加入一些可用的庫,Jest 仍然是一個不錯的選擇。 ### 模擬異步呼叫 眾所周知,非同步程式碼會引起問題,因此此處的測試尤其重要。您不僅必須注意自己程式碼中的非同步為,而且許多進入生產的錯誤可能來自意外的非同步來源,例如第三方服務。當您編寫具有異步行為的測試時,請盡量避免觸發真正的函數呼叫,因為測試的非同步呼叫與實際程式碼的執行重疊。 所有測試框架都為您提供了編寫非同步程式碼的多種選項。如果您的程式碼使用回調,那麼您的測試就可以使用回呼。如果可以選擇,請考慮使用[async/await 模式](https://javascript.info/async-await)。它使您的程式碼更具可讀性,並幫助您快速找到測試的問題所在。 [Promise](https://javascript.info/promise-basics)也是編寫非同步測試的選擇。如果您正在使用不支援非同步/等待的舊程式碼,請考慮使用這些。但是,請確保它們按照您在生產中期望的順序執行。在整個執行過程中檢查您的值可以幫助捕捉奇怪的行為。 以下是 JavaScript 測試框架中的非同步測試範例。 **是** 儘管使用Jest 編寫後端測試很簡單,但由於它最初是為了與React 一起使用而建立的,因此您最終可能會花一些時間閱讀文件並安裝第三方庫,因為它的大多數工具都是特定於前端的。但 Jest 確實可以處理您需要處理的任何格式的非同步呼叫,例如回呼或 Promises。此 async/await 呼叫的工作方式與其他 JavaScript 程式碼中的工作方式相同。  *使用 async/await 開玩笑非同步呼叫* **茉莉花** Jasmine 最初是為 Node.js 建立的,因此它有很多內建功能。但是,在執行測試之前和之後可能需要一些設定。例如,您可以在此處看到,您應該在 beforeAll 方法中處理非同步呼叫,以防止稍後的測試中產生殘留影響。  *使用 async/await 進行 Jasmine 非同步呼叫* **摩卡** 在這裡您可以看到用於處理返回承諾的完成方法。它使用與前面的 Mocha 範例相同的 chai-http 庫。這是在 Mocha 測試中編寫的非同步呼叫的常見方式。您可以在 Mocha 中使用 Promises 或非同步/等待模式。  *使用 async/await 進行 Mocha 非同步呼叫* #### 我的看法 對於後端測試,Jasmine 可以輕鬆處理非同步方法並且開箱即用,這將是我的首選。 Mocha 和 Jest 也很有用,儘管它們需要更多地搜尋文件才能找到您需要的內容。 ### 模擬渲染元件 另一個重要且常見的測試是確保渲染的元件在預期時可用。和以前一樣,您通常會看到 Jest 與 React 一起使用,Jasmine 與 Angular 一起使用,但您可以在任何前端程式庫上使用這三個框架中的任何一個。 渲染元件可能是一項昂貴的任務,具體取決於渲染的深度。有些開發人員喜歡使用快照測試,它保存代表 UI 當前狀態的檔案。其他人則喜歡模擬渲染的元件。當您尋找 UI 中的變更時,快照更有用,而當您想要查看元件是否按預期工作時,渲染更有用。兩種方法都很有用。 **是** 正如我之前提到的,Jest 是為 React 建置的,因此您無需導入任何特殊的庫來進行渲染測試。這使得這些測試變得簡單並節省了依賴項的空間。 [ReactDOM](https://reactjs.org/docs/react-dom.html)在許多 React 專案中都很常見,並且附帶了檢查基本渲染所需的方法,如下例所示:  *Jest 框架中的 React 渲染測試* **茉莉花** 設定 Jasmine 來進行 React 渲染測試比看起來更困難;它涉及重要的初始設定。 [Angular 團隊](https://angular.io/guide/testing)使用並推薦[Karma](https://www.npmjs.com/package/karma-jasmine)和 Jasmine 來測試元件。下面的範例用於測試 Angular 元件。您必須匯入要測試的元件,並且可以使用 Angular 隨附的 @angular/core/testing 來設定元件的環境,然後再嘗試渲染該元件並檢查它是否可用。  *Jasmine框架中的Angular渲染測試* **摩卡** 您通常會看到[Enzyme](https://enzymejs.github.io/enzyme/)和 Chai 與 Mocha 一起用於前端測試,並且測試 React 渲染沒有任何不同。一旦匯入了所需的特定方法(例如shallow 和expect),您將能夠編寫與其他框架類似的測試。下面的範例利用了 Enzyme 的淺層渲染和 Chai 的斷言。  *Mocha框架中的React渲染測試* #### 我的看法 渲染元件的最佳實踐是僅使用為您的前端庫推薦的測試框架。使用附帶安裝的工具,您無需處理設定錯誤。如果可能,請嘗試使用淺渲染和快照來節省測試時間並專注於渲染元件的核心功能。 ### 結論 希望您現在對這三個流行框架之間的差異有了更好的了解。正如我所提到的,無論您選擇哪種框架,這三個框架都是成熟且有效的選擇,並且可以為您工作,這取決於您的專案的需要和您的偏好。現在您已準備好接受測試! --- 原文出處:https://dev.to/heroku/comparing-the-top-3-javascript-testing-frameworks-2cco
ReactJS 庫已經上市很久了,我們都非常了解它的強大功能。我們都知道如何使用 ReactJS 建立 UI、建立元件等等。如果您不了解 React,您可以使用大量線上免費資源。 在本部落格中,我們將研究 Wing 以及如何建立連接到 Wing 後端的 React 應用程式。 Wing 是世界上第一個在雲端服務上執行的雲端程式語言。 Wing 讓開發人員可以輕鬆建置和部署雲端應用程式。 Wing 使得在單一模型中編寫基礎設施程式碼 (terraform) 和應用程式程式碼成為可能。 Wing 附帶一個標準函式庫“cloud”,並有“Api”方法。 Api 方法表示客戶端可以透過 Internet 呼叫的 HTTP 端點的集合。此 Api 方法可用於建立一個 API,該 API 可以作為後端 API 來儲存和擷取資料。 您可以嘗試使用 Winglang 語言並了解它在[遊樂場功能](http://winglang.io/play)中的工作原理。 讓我們建立一個 React 應用程式,它將連接到使用 Wing 建立的 API。 安裝 -- 在您的裝置中安裝[Wing 工具鏈](https://www.winglang.io/)。確保您的裝置中有 Node.js 18.13.0 或更高版本。要安裝 Wing Toolchain,請在您的裝置中執行以下命令 - ``` npm install -g winglang ``` 安裝[VS Code 市場](https://marketplace.visualstudio.com/items?itemName=Monada.vscode-wing)上提供的 Wing VS code 擴充。 您可以檢查已安裝的 Wing CLI 的版本: ``` wing --version ``` 建立專案 ---- 在檔案系統中建立專案目錄並為其指定所需的名稱。在 VS Code 中開啟此目錄。在專案目錄中建立一個名為 backend 的目錄。 在後端目錄中建立一個名為“main.w”的文件,並將以下程式碼貼到其中: ``` bring cloud; let queue = new cloud.Queue(); let bucket = new cloud.Bucket(); let counter = new cloud.Counter(); queue.setConsumer(inflight (body: str): void => { let next = counter.inc(); let key = "key-{next}"; bucket.put(key, body); }); ``` *注意:如果您在整個過程中遇到任何困難,我們建議您加入我們的[Slack 頻道](https://t.winglang.io/slack)* 在本地執行 Wing 工具鏈以檢查其是否按預期工作。在終端機中執行此命令: ``` wing run backend/main.w ``` 輸出顯示將是:  這是 Wing Console,它充當模擬器,您可以在其中嘗試、測試和試驗雲端應用程式,看看它是否正常工作。 建立反應應用程式 -------- 現在讓我們建立一個 React App 作為前端,然後將其連接到我們建立的 Wing 後端。 我們將使用`create-react-app`在您的專案目錄中建立 React App。確保您位於主專案目錄內,而不是後端目錄內。 打開一個新終端機並執行以下命令: ``` npx create-react-app client cd client npm i --save @babel/plugin-proposal-private-property-in-object npm start ``` 一旦您看到 React 應用程式成功執行,您可以使用`CTRL+C`關閉伺服器。 連接Wing後端 -------- 現在,我們將 Wing 後端連接到我們的 React 應用程式。它將允許我們從 Wing 後端獲取資料並將其顯示在使用者介面上。 開啟`backend/main.w`檔案並將其內容替換為: 對於 Windows: ``` bring ex; bring cloud; let react = new ex.ReactApp( useBuildCommand: true, projectPath: "../client", buildCommand: "npm run start", ); ``` 對於Linux: ``` bring ex; bring cloud; let react = new ex.ReactApp( projectPath: "../client", ); ``` 使用`CTRL+C`終止`wing run`正在執行的終端,並使用設定`BROWSER=none`環境變數再次執行它: 對於 Windows: ``` set BROWSER=none wing run backend/main.w ``` 對於 Linux/Mac: ``` BROWSER=none wing run backend/main.w ``` `BROWSER=none`將限制 React 在每次執行時開啟一個新的瀏覽器視窗。 現在,您已經成功執行了一個連接到 Wing 工具鏈後端的 React 應用程式。 將配置從後端傳遞到前端 ----------- Wing 在`client/public/wing.js`中產生一個`wing.js`文件,該文件將配置從 Wing 後端傳遞到前端程式碼。 該文件的目前內容將包含: ``` // This file is generated by Wing window.wingEnv = {}; ``` 將以下程式碼加入`backend/main.w` : ``` react.addEnvironment("key1", "value1"); ``` 正在執行的`wing run`會將此鍵值對新增至`client/public/wing.js` : ``` // This file is generated by wing window.wingEnv = { "key1": "value1" }; ``` 現在,您需要將前端程式碼連結到`wing.js`檔案。將以下程式碼複製並貼上到`client/public/index.html`檔案中的`<title>`標記上方: ``` <script src="./wing.js"></script> ``` 我們將從後端獲取標題並將其顯示在 React 應用程式中。將`client/src/App.js`檔案中的「Learn React」(出現在第 18 行左右)字串替換為以下程式碼: ``` {window.wingEnv.title || "Learn React"} ``` 此表達式顯示從 React 應用程式中的 wingEnv 物件動態取得的標題。如果 wingEnv 物件沒有 title 屬性或 window.wingEnv.title 的值為假,它將顯示預設標題「Learn React」。 返回`backend/main.w`並加入以下程式碼: ``` react.addEnvironment("title", "Learn React with Wing"); ``` 這將在`wing.js`檔案中加入包含`Learn React with Wing`訊息的`title`鍵。 從後台取得標題 ------- 現在我們知道如何從客戶端向後端傳遞參數(資料)。我們可以使用這種做法在客戶端設定`window.wingEnv.apiUrl`並從後端取得標題。 我們需要透過在`backend/main.w`檔案中加入以下程式碼來啟用跨域資源共享(CORS): ``` let api = new cloud.Api( cors: true ); ``` 這會將`apiUrl`鍵和後端 API 的目前 URL 新增到`main.w`檔案中。 在後端 API 中建立`/title`路由。將此程式碼加入`backend/main.w`檔案: ``` api.get("/title", inflight () => { return { status: 200, body: "Hello from the API" }; }); ``` 當向`/tite`端點發出 GET 請求時,伺服器將使用 HTTP 狀態碼 200 和`Hello from the API`進行回應。 您可以根據您的意願更改此正文資訊。 將以下程式碼替換為`client/src/App.js`中的內容: ``` import logo from './logo.svg'; import { useEffect, useState } from "react"; import './App.css'; function App() { const [title, setTitle] = useState("Default Value"); const getTitle = async () => { const response = await fetch(`${window.wingEnv.apiUrl}/title`); setTitle(await response.text()); } useEffect(() => { getTitle(); }, []); return ( <div className="App"> <header className="App-header"> <img src={logo} className="App-logo" alt="logo" /> {title} </header> </div> ); } export default App; ``` 在這裡,我們使用`fetch`方法從後端 API 取得標題, `useState`和`useEffect`鉤子用於將取得的標題儲存在`title`變數中。 最終輸出將是:  恭喜!您已成功建立一個從 Wing 工具鏈後端取得資料的 React 應用程式。 這就是您如何將資料儲存在 Winglang 後端並獲取它以將其顯示在前端 UI 上。 有什麼地方卡住了嗎?請查看我們的影片教程,我們已經實際解釋了整個過程: {% 嵌入 https://www.youtube.com/embed/LMDnTCRXzJU?si=vuFGkqoK2fKBXb00 %} --- 原文出處:https://dev.to/ayush2390/create-react-app-with-wing-30hm
Visual Studio Code 是目前市場上非常受歡迎且使用者友好的程式碼編輯器。如果您專注於使用 JavaScript 框架進行前端開發,這些擴充功能可以大大提高工作效率並節省您的時間。 在眾多類似的文章中,這篇文章有何不同?嗯,這是基於我個人的開發經驗。同事經常詢問我使用的擴充程序,本文分享了他們的見解。如果您正在尋找久經考驗的擴充功能來增強您的編碼體驗,那麼您可以在這裡找到它們。 文字格式和可讀性 -------- ### [Prettier — 程式碼格式化程序](https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode) 此擴充功能會自動格式化您的程式碼,使其看起來整潔且一致。這就像有一個私人助理來整理你的程式碼,可以節省你大量的時間和精力。可以根據我們專案的需求進行配置。 ### [色彩高光](https://marketplace.visualstudio.com/items?itemName=naumovs.color-highlight) 這個擴充功能是一個被低估且有用的工具,專門用於 UI 開發。它在程式碼編輯器中突出顯示顏色,使您可以輕鬆地使用顏色程式碼並確保精美的視覺呈現。在下面的螢幕截圖中,顏色`#43feee`被突出顯示,減少了出錯的機會。  ### [凹入彩虹](https://marketplace.visualstudio.com/items?itemName=oderwat.indent-rainbow) 它透過使用縮排顏色視覺化縮排等級來提高程式碼的可讀性。此擴展為每個縮排層級加入了微妙的顏色變化,使嵌套程式碼結構更易於一目了然地解析。  ### [改變大小寫](https://marketplace.visualstudio.com/items?itemName=wmaurer.change-case) 它提供了在camelCase、CONSTANT\_CASE或snake\_case之間進行轉換的直覺快捷方式,使大小寫轉換無縫且輕鬆。  ### [程式碼拼字檢查器](https://marketplace.visualstudio.com/items?itemName=streetsidesoftware.code-spell-checker) 它有助於發現程式碼中的拼字錯誤和拼字錯誤,確保程式碼更清晰、更具可讀性。它是維護程式碼品質和避免意外錯誤的有用工具。  --- 程式碼品質和改進 -------- ### [ESLint](https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint) ESLint 是確保 JavaScript 程式碼品質的寶貴工具。它會掃描您的程式碼中的錯誤、樣式不一致和常見錯誤,這有助於您維護更乾淨、更可靠的程式碼。您可以透過在設定檔中建立一組自訂[規則](https://eslint.org/docs/latest/rules/)來為您的專案配置 ESLint。 例如,如果您的專案禁止嵌套三元表達式,ESLint 將在您的編輯器中標記它們。同樣,如果沒有定義像 DDMMYYYY 這樣的變數,ESLint 會突出顯示它。您甚至可以指定每種類型問題的嚴重性級別,從而確定優先順序並相應地解決它們。這種積極主動的程式碼品質方法有助於防止錯誤並保持整個專案的一致性。  ### [誤差鏡頭](https://marketplace.visualstudio.com/items?itemName=usernamehw.errorlens) 它是一個 VS Code 擴展,可增強程式碼編輯器中的錯誤突出顯示。它提供常見錯誤和警告的即時回饋,使開發人員能夠在編寫程式碼時快速解決問題。  ### [JS重構助手](https://marketplace.visualstudio.com/items?itemName=p42ai.refactor) 對於使用 JavaScript、TypeScript、React 和 Vue.js 的開發人員來說,這是一個不可或缺的工具。它提供了超過 120 個程式碼操作,可以有效地編輯、現代化和重構程式碼,使程式碼維護和最佳化變得更加容易。  ### [聲納林特](https://marketplace.visualstudio.com/items?itemName=SonarSource.sonarlint-vscode) 它提供了比簡單的 linting 更全面的程式碼分析。 SonarLint 不僅可以偵測編碼問題,還可以更深入地了解程式碼品質、安全漏洞和潛在的效能瓶頸。 它利用基於行業最佳實踐的規則集,並可以與 SonarQube 或 SonarCloud 整合以進行集中程式碼品質管理。對於較大的專案,強烈建議這樣做。  --- 開發工具和實用程式 --------- ### [控制台忍者](https://marketplace.visualstudio.com/items?itemName=WallabyJs.console-ninja) 它透過直接在程式碼旁邊顯示 console.log 輸出和執行時錯誤來改進 JS 開發工作流程。此擴充功能提供了對偵錯資訊的便捷存取,增強了程式碼理解和問題解決。  ### [Turbo 控制台日誌](https://marketplace.visualstudio.com/items?itemName=ChakrounAnas.turbo-console-log) 它加速了寫入有意義的日誌訊息的過程。此擴充功能可自動插入 console.log 語句,從而在偵錯和故障排除任務期間節省時間和精力。這是我的清單中最常用的擴充功能之一,經常被問到。 1. 選擇或懸停作為除錯主題的變數(手動選擇將始終接管懸停選擇) 2. 按`ctrl + alt + L` (Windows) 或`ctrl + option + L` (Mac) 日誌訊息將插入到與所選變數相關的下一行。  ### [吉特透鏡](https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens) 對於依賴 Git 進行版本控制的開發人員來說,它是必備的擴充。透過 GitLens,您可以輕鬆地視覺化程式碼作者身份、瀏覽 Git 儲存庫,並獲得有關專案歷史和演變的寶貴見解。  GitLens 的主要功能之一是它能夠直接與程式碼內聯顯示詳細註釋或「指責」訊息。這使您可以查看誰最後修改了每行程式碼以及進行更改的時間。透過提供這種程度的程式碼作者可見性,GitLens 可以幫助您了解每行程式碼背後的上下文,並與您的團隊更有效地協作。  ### [Mintlify 文件編寫器](https://marketplace.visualstudio.com/items?itemName=mintlify.document) 它是一款基於 AI 的 VS Code 文件工具。它為使用各種程式語言編寫文件提供智慧建議和自動完成功能。 透過支援 Markdown 格式並與 VS Code 無縫集成,它可以幫助開發人員輕鬆建立專業文件。  ### [進口成本](https://marketplace.visualstudio.com/items?itemName=wix.vscode-import-cost) 此擴充功能將在編輯器中內嵌顯示導入包的大小。此擴充功能利用 webpack 來偵測導入的大小。 它透過辨識專案中使用的重型庫來幫助提高性能。  --- 特定語言的工具 ------- ### [自動關閉標籤](https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag) 當您在開始標記的右括號中鍵入內容時,它會自動新增 HTML/XML 結束標記。這種節省時間的功能減少了手動工作量並簡化了編碼,從而實現更快、更有效率的開發。  ### [自動重命名標籤](https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag) 當我們重新命名一個標籤時,它會自動重新命名已配對的 HTML/XML 標籤。這個小但有用的功能可以節省時間,使編碼更有效率和愉快。  ### [CSS轉換器](https://marketplace.visualstudio.com/items?itemName=Lakkannawalikar.css-converter) 它將 HTML CSS 轉換為 JS CSS 以用於樣式化元件,反之亦然。 1. 選擇要轉換的 CSS 文本 2. 輸入`Shift + Command + V` (mac)、 `Shift + Ctrl + V` (windows/linux)  --- 測試和測試覆蓋率 -------- ### [是](https://marketplace.visualstudio.com/items?itemName=Orta.vscode-jest) 它可以幫助開發人員直接在編輯器中執行和除錯 Jest 測試。憑藉內嵌測試結果和直覺的導航,它簡化了 JavaScript 專案的測試工作流程。  ### [覆蓋範圍](https://marketplace.visualstudio.com/items?itemName=ryanluker.vscode-coverage-gutters) 它有助於直接在程式碼編輯器中顯示 lcov 或 xml 報告產生的測試覆蓋率資料,並提供對程式碼覆蓋率的深入了解,幫助您評估測試套件的有效性。無需切換到另一個窗口,從而節省了時間。  --- 獎金 -- ### [瓦卡時間](https://marketplace.visualstudio.com/items?itemName=WakaTime.vscode-wakatime) 它會自動追蹤您跨不同程式語言的編碼時間,提供寶貴的見解來優化您的生產力。  ### 自動儲存 VS 程式碼設定 我發現一個有用的省時技巧是將“自動儲存 VS 程式碼”設定配置為 onFocusChange。這意味著每當我切換到不同的檔案或應用程式時,我的更改都會自動儲存。這樣就無需手動儲存檔案並避免遺失任何修改的風險。此外,對於行動或網頁應用程式,此設定允許我在切換到瀏覽器或模擬器時立即看到更新的更改,從而加快開發過程。  --- 最後的話 ---- 上述這些工具透過自動化任務和簡化工作流程顯著改善了開發體驗。它們透過在程式碼編輯器中提供程式碼格式化、錯誤偵測和版本控制整合等功能,為開發人員節省了大量的時間和精力。 --- 原文出處:https://dev.to/saloniagrawal/boost-productivity-quality-essential-vs-code-extensions-18oj
上週我發現了一些很棒的圖書館! 檢查它們、使用它們、幫助它們加星⭐️ > 「我永遠不會停止學習。 我不會只做分配給我的事情。 我知道不存在所謂的現狀。 我將透過充滿熱情和忠誠的客戶來永續地發展我們的業務。 我永遠不會放棄幫助同事的機會,我會記得我知道一切之前的日子。 影響力比金錢更能激勵我,而且我知道**開源是我們這一代最強大的想法之一**。 我會盡可能多溝通,因為這是分散式公司的氧氣。我參加的是一場馬拉松,而不是短跑,無論目標有多遠,到達目標的唯一方法就是每天把一隻腳放在另一隻腳前面。只要有時間,沒有什麼問題是解決不了的。 馬特·穆倫韋格 Automattic 首席執行官   --- Coolify -- 隆重介紹 Coolify,它是[Heroku](https://www.heroku.com/) 、 [Netlify](https://www.netlify.com/)和[Vercel](https://vercel.com/)的開源和自架替代品 這個創新平台由[Andras Bacsai](https://twitter.com/heyandras)開發,使用戶能夠輕鬆部署和管理其 Web 應用程式,同時保持對其基礎設施的完全控制。  ### 主要特徵: - **自託管**:借助 Coolify,您可以自由地將 Web 應用程式託管在自己的伺服器上,從而完全控制您的部署環境。 - **輕鬆部署**:該平台簡化了部署過程,讓您只需單擊幾下或命令即可部署應用程式。 - **可擴展性**:Coolify 旨在輕鬆擴展,在不影響效能的情況下滿足不斷增長的流量和工作負載需求。 - **客製化**:您可以自訂和配置部署環境以滿足您的特定要求,確保最佳效能和安全性。 - **整合**:Coolify 與流行的開發工具和工作流程無縫集成,使其可以輕鬆合併到您現有的專案中。 - **社區支持**:受益於充滿活力的開發者和貢獻者社區,他們提供支援、共享資源並協作改進平台。  在 GitHub 上查看 Coolify 並給它一顆星: [Coolify Repository](https://github.com/coollabsio/coolify) --- Glasskube ----- [Glasskube](https://glasskube.dev/)是一個開源 Kubernetes 套件管理器,可簡化 Kubernetes 部署的套件管理。它提供了一個用戶友好的介面,降低了管理您最喜歡的 Kubernetes 套件的複雜性並提高了透明度。  ### 主要特徵: - **使用者友善的 UI** :Glasskube 提供直覺的使用者介面,使 Kubernetes 套件管理對於使用者來說更容易存取和理解。 - **Brew-Inspired CLI** :對於熟悉命令列介面的高級用戶,Glasskube 提供了 Brew-inspired CLI,允許高效的套件管理操作。 - **依賴感知**:Glasskube 套件具有依賴關係感知能力,確保 Kubernetes 套件的順利管理和安裝並考慮依賴關係。 - **雲端原生應用程式**:Glasskube 設計為雲端原生應用程式,符合 GitOps 原則,有助於無縫整合到 Kubernetes 環境和工作流程中。 Glasskube 作為簡化 Kubernetes 套件管理的寶貴工具而脫穎而出。無論您是 Kubernetes 新手還是經驗豐富的 DevOps 工程師,Glasskube 都能提供使用者友善的解決方案,幫助您輕鬆有效地管理 Kubernetes 套件。 [看看 GitHub 上的 Glasskube 並給它一顆星](https://github.com/glasskube/glasskube) --- AgentCloud --- [AgentCloud](https://www.agentcloud.dev)是您建立自己的 AI 應用程式遊樂場的首選平台!想像一下,它就像擁有您自己的個人 GPT(生成式預訓練變壓器)建構器平台,但具有一些很棒的額外功能。  借助 Agent Cloud,公司可以靈活地為其員工建立和部署兩種不同類型的應用程式: 1. **對話式聊天應用程式**:這些應用程式的運作方式與 OpenAI 的 GPT 類似,允許使用者開發單代理聊天應用程式。然而,它們還具有利用任何大型語言模型 (LLM)、存取豐富的工具庫以及利用來自眾多資料來源的龐大知識庫的額外優勢。 2. **流程應用程式**:向自動化天堂問好!這些應用程式透過為代理設定要處理的目標和任務來幫助您簡化流程。這一切都是為了讓工作變得更輕鬆、更快捷、更有協作性。 因此,無論您是希望透過漂亮的聊天機器人來提高工作效率,還是像專業人士一樣自動執行任務,Agent Cloud 都能滿足您的需求。這一切都是為了為您的團隊提供他們需要的工具,讓他們更聰明地工作,而不是更辛苦地工作! 最好的部分是什麼?它是開源的!如果您喜歡使用 Agent Cloud,為什麼不在 GitHub 上表達一些喜愛並給它一顆星呢?您的支持對開源社群來說意味著世界。 🌟 看看 GitHub 上的 Agent Cloud 並給它一顆星: [Agent Cloud Repository](https://github.com/rnadigital/agentcloud)  我還發現了一個很酷的演示,可以讓您先睹為快了解 Agent Cloud 的全部內容。請觀看此處的介紹影片,以及創始人本人在 YouTube 上對[RAG Google Bigquery](https://youtu.be/POLdnrjsy9c?si=y5MFXNSs-o5TJMMH)的一些精彩見解。  --- CrewAI ------ [CrewAI](https://www.crewai.com/)是一個突破性的框架,旨在協調角色扮演和自主人工智慧代理。這個開源專案由 João Moura 開發,使代理商能夠智慧協作,使他們能夠無縫地協作完成複雜的任務。  ### 主要特徵: - **協作智能**:CrewAI 促進人工智慧代理之間的協作智能,使他們能夠匯集資源和專業知識,更有效地完成任務。 - **自主代理**:此框架支援自主人工智慧代理的開發,能夠根據其環境和目標做出獨立決策並採取行動。 - **任務編排**:CrewAI 提供用於編排任務和協調多個代理程式的操作的工具,確保順暢的協作和同步。 - **可擴展性**:借助 CrewAI,開發人員可以擴展其 AI 系統以容納大量代理,使其適用於從小規模模擬到大規模環境的應用程式。 - **靈活性**:該框架在設計代理行為和互動方面提供了靈活性,允許開發人員自訂系統以適應特定的用例和場景。 - **社群支援**:CrewAI 受益於充滿活力的開發人員和研究人員社區,促進自主代理和人工智慧領域的協作和創新。 在 GitHub 上查看 CrewAI 並給它一顆星: [CrewAI Repository](https://github.com/joaomdmoura/crewAI) > 了解[Agent Cloud 和 CrewAI](https://www.agentcloud.dev/blog/agent-cloud-vs-crewai-a-comparison)之間的差異。 --- SuperAGI ----- [SuperAGI](https://superagi.com/)是一個尖端平台,旨在突破對話式 AI 的界限,整合通用人工智慧 (AGI) 原理,建立高度智慧且適應性強的聊天機器人。  ### 主要特徵: - **通用人工智慧(AGI)** :SuperAGI 利用 AGI 原理開發具有類人理解和推理能力的聊天機器人。 - **深度學習模型**:該平台利用最先進的深度學習模型(例如變壓器和神經網路)來處理和產生自然語言響應。 - **知識圖**:SuperAGI 結合知識圖來表示和組織訊息,使聊天機器人能夠存取龐大的結構化知識儲存庫。 - **元學習**:SuperAGI 採用元學習技術,使聊天機器人能夠根據過去的互動和回饋不斷改進和調整其行為。 - **多輪對話**:SuperAGI 支援多輪對話,允許聊天機器人維護上下文並與用戶進行更自然、更流暢的互動。 - **可擴展性**:該平台具有高度可擴展性,使開發人員能夠整合自訂模組並根據需要擴展聊天機器人功能。 在 GitHub 上探索 SuperAGI: [SuperAGI 儲存庫](https://github.com/TransformerOptimus/SuperAGI) --- Gitroom ---- [Gitroom](https://gitroom.com/)提供工具並協助您擴展開源儲存庫。獲得更多知名度、明星、貢獻和客戶。  ### 主要特徵: - **統一協作**:Gitroom 將團隊協作直接引入到您的 Git 儲存庫中,從而實現無縫溝通和協調。 - **即時更新**:隨時了解儲存庫活動的即時更新,讓團隊能夠輕鬆追蹤變更和進度。 - **互動式討論**:直接在 Git 儲存庫中參與互動式討論,從而輕鬆分享想法並提供回饋。 - **任務管理**:使用內建任務管理功能追蹤任務和問題,簡化專案工作流程並提高生產力。 - **整合**:Gitroom 與 GitHub 順利集成,為已經習慣該平台的使用者提供熟悉且直覺的介面。 - **客製化**:透過可自訂的設定和首選項自訂 Gitroom,以滿足您團隊的特定需求。 在 GitHub 上探索 Gitroom:[Gitroom 儲存庫](https://github.com/gitroomhq/gitroom) 總之,這些儲存庫 - AgentCloud、Gitroom、Glasskube CrewAI、Coolify 和 SuperAGI - 都包含用於建立更聰明應用程式的令人驚嘆的工具。無論您喜歡聊天機器人、人工智慧代理還是 Web 部署,每個人都能找到適合自己的東西。 如果您喜歡所看到的內容,請在 GitHub 上給他們一顆星 ⭐️,為什麼不使用他們的工具來創造一些很棒的東西呢? 很快會在另一篇部落格文章中見到您。  感謝您閱讀,如果您喜歡這個部落格並且想更深入地了解開發人員工具、React 等,請查看我[網站](https://theankurtyagi.com/)上的其他文章。 - [如何使用 React 和 Appwrite 建立安全的任務管理應用程式](https://theankurtyagi.com/appwrite/) - [如何使用 Hygraph 和 React 建立評論應用程式](https://theankurtyagi.com/build-review-app-hygraph-react/) - [如何使用 React 和 Supabase 建立全端 Notes 應用程式](https://theankurtyagi.com/notes-app-react-supabase/) --- 原文出處:https://dev.to/tyaga001/6-open-source-libraries-you-must-know-in-2024-5dgb
Supabase `bootstrap`是從現有入門範本啟動新託管 Supabase 專案最快的方式: `npx supabase bootstrap` 這為 Supabase 帶來了類似「shadcn」的體驗,在本地建立專案並啟動準備部署的遠端資料庫。 https://supabase.com/ga-week ⚡️ 了解有關 GA 週的更多資訊 入門 -- 從任何本機目錄執行`supabase bootstrap` ,系統將提示您選擇啟動範本。最棒的是,您甚至不需要安裝 CLI 即可開始!只要安裝了`npm`或`bun` ,就可以開始了! - CLI: `supabase bootstrap` - NPM: `npx supabase@latest bootstrap` - 髮髻: `bunx supabase@latest bootstrap`  模板如何運作 ------ 入門範本清單在 GitHub 上發佈為[Samples.json](https://github.com/supabase-community/supabase-samples/blob/main/samples.json) 。每當我們(以及未來的社區)加入新的啟動器時,它將自動對所有 Supabase 用戶可用。 範本儲存庫通常包含完整的前端程式碼,檔案結構如下: - 包含`config.toml`和`migrations`檔案(如果有)的`supabase`目錄。 - `.env.example file` ,定義 CLI 的環境變數清單以填入專案憑證。我們目前支援與[Vercel 整合](https://vercel.com/integrations/supabase)相同的憑證清單。如果`.env`檔案不存在,CLI 將為您建立它。 當地發展 ---- 選擇啟動器後,Supabase CLI 會將所有檔案從範本儲存庫下載到您選擇的本機目錄。 > **GitHub 速率限制** 從範本儲存庫下載過於頻繁時,您可能會遇到 GitHub 速率限制。可以透過在本地將 GITHUB\_TOKEN 環境變數設定為 GitHub 個人存取權杖來避免這種情況。 該模型與流行的[shadcn](https://ui.shadcn.com/)工作流程非常相似。在本機儲存庫中建立檔案後,您可以修改它們並將它們簽入原始碼管理。 部署到生產環境 ------- 在`supabase bootstrap`過程中,將在 Supabase 平台上建立一個新專案並連結到您的本機環境。如果您還沒有帳戶建立流程,此命令將引導您完成帳戶建立流程。  > **需要一些耐心** 連結到新的託管專案可能需要一段時間,因為它需要在雲端啟動新的資料庫。 連結完成後,系統將提示您將所有範本遷移檔案推送到新託管的專案。這些遷移檔案將使用必要的模式設定您的遠端資料庫以支援入門應用程式。  推送遷移後,您的專案憑證將匯出到`.env`文件,以便您從任何前端或後端程式碼進行連線。預設環境變數包括: - `POSTGRES_URL` - `SUPABASE_URL` - `SUPABASE_ANON_KEY` - `SUPABASE_SERVICE_ROLE_KEY` 由您選擇的範本定義的`.env.example`檔案中的其他自訂變數也將合併到您的本機`.env`檔案中。 > **安全地儲存憑證** 安全地儲存這些憑證非常重要,因為任何人都可以使用`POSTGRES_URL`連接到您的遠端資料庫。 開始開發 ---- 最後,CLI 將建議一個`start`命令來在本地啟動您的應用程式。啟動本機應用程式將使用`.env`檔案中定義的憑證連接到新的託管專案。  範本庫 --- 就是這樣,只需一個命令,您就可以啟動一個新專案並端到端執行。 Supabase Bootstrap 讓您更輕鬆地開始使用 Supabase、行動應用程式工具和 Web 開發框架(例如 Next.js、Expo React Native、Flutter、Swift iOS)。 我們即將推出更多模板,並將開放給社區貢獻。敬請關注! 開始使用 ---- 請造訪[Supabase CLI 文件](https://supabase.com/docs/guides/cli/getting-started)以開始使用`supabase bootstrap` 。 **更多關於 GA 週的訊息** - [斯帕巴斯威夫特](https://supabase.com/blog/supabase-swift) - [AWS Marketplace 上的 Supabase](https://supabase.com/blog/supabase-aws-marketplace) - [Supabase 開源黑客馬拉松 2024](https://supabase.com/blog/supabase-oss-hackathon) - [Oriole 加入 Supabase](https://supabase.com/blog/supabase-aquires-oriole) - [分支現已公開](https://supabase.com/blog/branching-publicly-available) --- 原文出處:https://dev.to/supabase/supabase-bootstrap-the-fastest-way-to-launch-a-new-project-56hf
**長話短說** -------- 在本文中,您將學習如何建立人工智慧驅動的電子表格應用程式,該應用程式允許您使用簡單的英語命令執行各種會計功能並輕鬆與資料互動。 我們將介紹如何: - 使用 Next.js 建立 Web 應用程式, - 使用 React Spreadsheet 建立電子表格應用程式,以及 - 使用 CopilotKit 將 AI 整合到軟體應用程式中。 - 讓電子表格更容易使用、更有趣  --- CopilotKit:建構應用內人工智慧副駕駛的框架 ========================== CopilotKit是一個[開源的AI副駕駛平台](https://github.com/CopilotKit/CopilotKit)。我們可以輕鬆地將強大的人工智慧整合到您的 React 應用程式中。 建造: - ChatBot:上下文感知的應用內聊天機器人,可以在應用程式內執行操作 💬 - CopilotTextArea:人工智慧驅動的文字字段,具有上下文感知自動完成和插入功能📝 - 聯合代理:應用程式內人工智慧代理,可以與您的應用程式和使用者互動🤖  {% cta https://github.com/CopilotKit/CopilotKit %} Star CopilotKit ⭐️ {% endcta %} (請原諒 AI 的拼字錯誤並給 CopilotKit 加上星號:) 現在回到文章! --- 先決條件 ---- 要完全理解本教程,您需要對 React 或 Next.js 有基本的了解。 以下是建立人工智慧驅動的電子表格應用程式所需的工具: - [React Spreadsheet](https://github.com/iddan/react-spreadsheet) - 一個簡單的包,使我們能夠在 React 應用程式中加入電子表格。 - [OpenAI API](https://platform.openai.com/api-keys) - 提供 API 金鑰,使我們能夠使用 ChatGPT 模型執行各種任務。 - [Tavily AI](https://tavily.com/) - 一個搜尋引擎,使人工智慧代理能夠在應用程式中進行研究並存取即時知識。 - [CopilotKit](https://github.com/CopilotKit) - 一個開源副駕駛框架,用於建立自訂 AI 聊天機器人、應用程式內 AI 代理程式和文字區域。 專案設定和套件安裝 --------- 首先,透過在終端機中執行以下程式碼片段來建立 Next.js 應用程式: ``` npx create-next-app spreadsheet-app ``` 選擇您首選的配置設定。在本教學中,我們將使用 TypeScript 和 Next.js App Router。  接下來,安裝[OpenAI 函式庫](https://platform.openai.com/docs/introduction)、 [Heroicons](https://www.npmjs.com/package/@heroicons/react)和[React Spreadsheet](https://github.com/iddan/react-spreadsheet)套件及其相依性: ``` npm install openai react-spreadsheet scheduler @heroicons/react ``` 最後,安裝 CopilotKit 軟體套件。這些套件使我們能夠從 React 狀態檢索資料並將 AI copilot 新增至應用程式。 ``` npm install @copilotkit/react-ui @copilotkit/react-textarea @copilotkit/react-core @copilotkit/backend ``` 恭喜!您現在已準備好建立應用程式。 --- 建立電子表格應用程式 ---------- 在本節中,我將引導您使用 React Spreadsheet 建立電子表格應用程式。 該應用程式分為兩個元件: `Sidebar`和`SingleSpreadsheet` 。 要設定這些元件,請導航至 Next.js 應用程式資料夾並建立一個包含以下檔案的`components`資料夾: ``` cd app mkdir components && cd components touch Sidebar.tsx SingleSpreadsheet.tsx ```  將新建立的元件匯入到**`app/page.tsx`**檔案中。 ``` "use client"; import React, { useState } from "react"; //👇🏻 import the components import { SpreadsheetData } from "./types"; import Sidebar from "./components/Sidebar"; import SingleSpreadsheet from "./components/SingleSpreadsheet"; const Main = () => { return ( <div className='flex'> <p>Hello world</p> </div> ); }; export default Main; ``` 接下來,建立將包含電子表格資料的 React 狀態,並將它們作為 props 傳遞到元件中。 ``` const Main = () => { //👇🏻 holds the title and data within a spreadsheet const [spreadsheets, setSpreadsheets] = React.useState<SpreadsheetData[]>([ { title: "Spreadsheet 1", data: [ [{ value: "" }, { value: "" }, { value: "" }], [{ value: "" }, { value: "" }, { value: "" }], [{ value: "" }, { value: "" }, { value: "" }], ], }, ]); //👇🏻 represents the index of a spreadsheet const [selectedSpreadsheetIndex, setSelectedSpreadsheetIndex] = useState(0); return ( <div className='flex'> <Sidebar spreadsheets={spreadsheets} selectedSpreadsheetIndex={selectedSpreadsheetIndex} setSelectedSpreadsheetIndex={setSelectedSpreadsheetIndex} /> <SingleSpreadsheet spreadsheet={spreadsheets[selectedSpreadsheetIndex]} setSpreadsheet={(spreadsheet) => { setSpreadsheets((prev) => { console.log("setSpreadsheet", spreadsheet); const newSpreadsheets = [...prev]; newSpreadsheets[selectedSpreadsheetIndex] = spreadsheet; return newSpreadsheets; }); }} /> </div> ); }; ``` 此程式碼片段建立了 React 狀態,用於保存電子表格資料及其索引,並將它們作為 props 傳遞到元件中。 `Sidebar`元件接受所有可用的電子表格, `SingleSpreadsheet`元件接收所有電子表格,包括更新電子表格資料的`setSpreadsheet`函數。 將下面的程式碼片段複製到`Sidebar.tsx`檔案中。它顯示應用程式中的所有電子表格,並允許使用者在它們之間進行切換。 ``` import React from "react"; import { SpreadsheetData } from "../types"; interface SidebarProps { spreadsheets: SpreadsheetData[]; selectedSpreadsheetIndex: number; setSelectedSpreadsheetIndex: (index: number) => void; } const Sidebar = ({ spreadsheets, selectedSpreadsheetIndex, setSelectedSpreadsheetIndex, }: SidebarProps) => { return ( <div className='w-64 h-screen bg-gray-800 text-white overflow-auto p-5'> <ul> {spreadsheets.map((spreadsheet, index) => ( <li key={index} className={`mb-4 cursor-pointer ${ index === selectedSpreadsheetIndex ? "ring-2 ring-blue-500 ring-inset p-3 rounded-lg" : "p-3" }`} onClick={() => setSelectedSpreadsheetIndex(index)} > {spreadsheet.title} </li> ))} </ul> </div> ); }; export default Sidebar; ```  更新`SingleSpreadsheet.tsx`文件,如下所示: ``` import React from "react"; import Spreadsheet from "react-spreadsheet"; import { SpreadsheetData, SpreadsheetRow } from "../types"; interface MainAreaProps { spreadsheet: SpreadsheetData; setSpreadsheet: (spreadsheet: SpreadsheetData) => void; } //👇🏻 adds a new row to the spreadsheet const addRow = () => { const numberOfColumns = spreadsheet.rows[0].length; const newRow: SpreadsheetRow = []; for (let i = 0; i < numberOfColumns; i++) { newRow.push({ value: "" }); } setSpreadsheet({ ...spreadsheet, rows: [...spreadsheet.rows, newRow], }); }; //👇🏻 adds a new column to the spreadsheet const addColumn = () => { const spreadsheetData = [...spreadsheet.data]; for (let i = 0; i < spreadsheet.data.length; i++) { spreadsheet.data[i].push({ value: "" }); } setSpreadsheet({ ...spreadsheet, data: spreadsheetData, }); }; const SingleSpreadsheet = ({ spreadsheet, setSpreadsheet }: MainAreaProps) => { return ( <div className='flex-1 overflow-auto p-5'> {/** -- Spreadsheet title ---*/} <div className='flex items-start'> {/** -- Spreadsheet rows and columns---*/} {/** -- Add column button ---*/} </div> {/** -- Add row button ---*/} </div> ); }; export default SingleSpreadsheet; ``` - 從上面的程式碼片段來看, ``` - The `SingleSpreadsheet.tsx` file includes the addRow and addColumn functions. ``` ``` - The `addRow` function calculates the current number of rows, adds a new row, and updates the spreadsheet accordingly. ``` ``` - Similarly, the `addColumn` function adds a new column to the spreadsheet. ``` ``` - The `SingleSpreadsheet` component renders placeholders for the user interface elements. ``` 更新`SingleSpreadsheet`元件以呈現電子表格標題、其資料以及新增行和列按鈕。 ``` return ( <div className='flex-1 overflow-auto p-5'> {/** -- Spreadsheet title ---*/} <input type='text' value={spreadsheet.title} className='w-full p-2 mb-5 text-center text-2xl font-bold outline-none bg-transparent' onChange={(e) => setSpreadsheet({ ...spreadsheet, title: e.target.value }) } /> {/** -- Spreadsheet rows and columns---*/} <div className='flex items-start'> <Spreadsheet data={spreadsheet.data} onChange={(data) => { console.log("data", data); setSpreadsheet({ ...spreadsheet, data: data as any }); }} /> {/** -- Add column button ---*/} <button className='bg-blue-500 text-white rounded-lg ml-6 w-8 h-8 mt-0.5' onClick={addColumn} > + </button> </div> {/** -- Add row button ---*/} <button className='bg-blue-500 text-white rounded-lg w-8 h-8 mt-5 ' onClick={addRow} > + </button> </div> ); ``` 為了確保一切按預期工作,請在`app`資料夾中建立一個`types.ts`文件,其中包含應用程式中聲明的所有靜態類型。 ``` export interface Cell { value: string; } export type SpreadsheetRow = Cell[]; export interface SpreadsheetData { title: string; rows: SpreadsheetRow[]; } ``` 恭喜! 🎉 您的電子表格應用程式應該可以完美執行。在接下來的部分中,您將了解如何新增 AI 副駕駛,以使用 CopilotKit 自動執行各種任務。 --- 使用 CopilotKit 改進應用程式功能 ---------------------- 在這裡,您將學習如何將 AI 副駕駛加入到電子表格應用程式,以使用 CopilotKit 自動執行複雜的操作。 CopilotKit 提供前端和[後端](https://docs.copilotkit.ai/getting-started/quickstart-backend)套件。它們使您能夠插入 React 狀態並使用 AI 代理在後端處理應用程式資料。 首先,我們將 CopilotKit React 元件新增到應用程式前端。 ### 將 CopilotKit 加入前端 在`app/page.tsx`中,將以下程式碼片段加入`Main`元件的頂部。 ``` import "@copilotkit/react-ui/styles.css"; import { CopilotKit } from "@copilotkit/react-core"; import { CopilotSidebar } from "@copilotkit/react-ui"; import { INSTRUCTIONS } from "./instructions"; const HomePage = () => { return ( <CopilotKit url='/api/copilotkit'> <CopilotSidebar instructions={INSTRUCTIONS} labels={{ initial: "Welcome to the spreadsheet app! How can I help you?", }} defaultOpen={true} clickOutsideToClose={false} > <Main /> </CopilotSidebar> </CopilotKit> ); }; const Main = () => { //--- Main component // }; export default HomePage; ``` - 從上面的程式碼片段來看, ``` - I imported the CopilotKit, its sidebar component, and CSS file to use its frontend components within the application. ``` ``` - The [CopilotKit component](https://docs.copilotkit.ai/reference/CopilotKit) accepts a `url` prop that represents the API server route where CopilotKit will be configured. ``` ``` - The Copilot component also renders the [CopilotSidebar component](https://docs.copilotkit.ai/reference/CopilotSidebar) , allowing users to provide custom instructions to the AI copilot within the application. ``` ``` - Lastly, you can export the `HomePage` component containing the `CopilotSidebar` and the `Main` components. ``` 從上面的程式碼片段中,您會注意到`CopilotSidebar`元件有一個`instructions`屬性。此屬性使您能夠為 CopilotKit 提供額外的上下文或指導。 因此,在`app`資料夾中建立`instructions.ts`檔案並將這些[命令](https://github.com/CopilotKit/spreadsheet-demo/blob/main/src/app/instructions.ts)複製到該檔案中。  接下來,您需要將 CopilotKit 插入應用程式的狀態以存取應用程式的資料。為了實現這一點,CopilotKit 提供了兩個鉤子: [useCopilotAction](https://docs.copilotkit.ai/reference/useCopilotAction)和[useMakeCopilotReadable](https://docs.copilotkit.ai/reference/useMakeCopilotReadable) 。 [useCopilotAction](https://docs.copilotkit.ai/reference/useCopilotAction)掛鉤可讓您定義 CopilotKit 執行的動作。它接受包含以下參數的物件: - `name` - 操作的名稱。 - `description` - 操作的描述。 - `parameters` - 包含所需參數清單的陣列。 - `render` - 預設的自訂函數或字串。 - `handler` - 由操作觸發的可執行函數。 ``` useCopilotAction({ name: "sayHello", description: "Say hello to someone.", parameters: [ { name: "name", type: "string", description: "name of the person to say greet", }, ], render: "Process greeting message...", handler: async ({ name }) => { alert(`Hello, ${name}!`); }, }); ``` [useMakeCopilotReadable](https://docs.copilotkit.ai/reference/useMakeCopilotReadable)掛鉤向 CopilotKit 提供應用程式狀態。 ``` import { useMakeCopilotReadable } from "@copilotkit/react-core"; const appState = ...; useMakeCopilotReadable(JSON.stringify(appState)); ``` 現在,讓我們回到電子表格應用程式。在`SingleSpreadsheet`元件中,將應用程式狀態傳遞到 CopilotKit 中,如下所示。 ``` import { useCopilotAction, useMakeCopilotReadable, } from "@copilotkit/react-core"; const SingleSpreadsheet = ({ spreadsheet, setSpreadsheet }: MainAreaProps) => { //👇🏻 hook for providing the application state useMakeCopilotReadable( "This is the current spreadsheet: " + JSON.stringify(spreadsheet) ); // --- other lines of code }; ``` 接下來,您需要在`SingleSpreadsheet`元件中新增兩個操作,該元件在使用者更新電子表格資料並使用 CopilotKit 新增資料行時執行。 在繼續之前,請在`app`資料夾中建立一個包含`canonicalSpreadsheetData.ts`檔案的`utils`資料夾。 ``` cd app mkdir utils && cd utils touch canonicalSpreadsheetData.ts ``` 將下面的程式碼片段複製到檔案中。它接受對電子表格所做的更新,並將其轉換為電子表格中資料行所需的格式。 ``` import { SpreadsheetRow } from "../types" export interface RowLike { cells: CellLike[] | undefined; } export interface CellLike { value: string; } export function canonicalSpreadsheetData( rows: RowLike[] | undefined ): SpreadsheetRow[] { const canonicalRows: SpreadsheetRow[] = []; for (const row of rows || []) { const canonicalRow: SpreadsheetRow = []; for (const cell of row.cells || []) { canonicalRow.push({value: cell.value}); } canonicalRows.push(canonicalRow); } return canonicalRows; } ``` 現在,讓我們使用`SingleSpreadsheet`元件中的`useCopilotAction`掛鉤建立操作。複製下面的第一個操作: ``` import { canonicalSpreadsheetData } from "../utils/canonicalSpreadsheetData"; import { PreviewSpreadsheetChanges } from "./PreviewSpreadsheetChanges"; import { SpreadsheetData, SpreadsheetRow } from "../types"; import { useCopilotAction } from "@copilotkit/react-core"; useCopilotAction({ name: "suggestSpreadsheetOverride", description: "Suggest an override of the current spreadsheet", parameters: [ { name: "rows", type: "object[]", description: "The rows of the spreadsheet", attributes: [ { name: "cells", type: "object[]", description: "The cells of the row", attributes: [ { name: "value", type: "string", description: "The value of the cell", }, ], }, ], }, { name: "title", type: "string", description: "The title of the spreadsheet", required: false, }, ], render: (props) => { const { rows } = props.args const newRows = canonicalSpreadsheetData(rows); return ( <PreviewSpreadsheetChanges preCommitTitle="Replace contents" postCommitTitle="Changes committed" newRows={newRows} commit={(rows) => { const updatedSpreadsheet: SpreadsheetData = { title: spreadsheet.title, rows: rows, }; setSpreadsheet(updatedSpreadsheet); }} /> ) }, handler: ({ rows, title }) => { // Do nothing. // The preview component will optionally handle committing the changes. }, }); ``` 上面的程式碼片段執行使用者的任務並使用 CopilotKit 產生 UI 功能顯示結果預覽。 `suggestSpreadsheetOverride`操作傳回一個自訂元件 ( `PreviewSpreadsheetChanges` ),該元件接受以下內容為 props: - 要新增到電子表格的新資料行, - 一些文字 - `preCommitTitle`和`postCommitTitle` ,以及 - 更新電子表格的`commit`函數。 您很快就會學會如何使用它們。 在元件資料夾中建立`PreviewSpreadsheetChanges`元件,並將下列程式碼片段複製到檔案中: ``` import { CheckCircleIcon } from '@heroicons/react/20/solid' import { SpreadsheetRow } from '../types'; import { useState } from 'react'; import Spreadsheet from 'react-spreadsheet'; export interface PreviewSpreadsheetChanges { preCommitTitle: string; postCommitTitle: string; newRows: SpreadsheetRow[]; commit: (rows: SpreadsheetRow[]) => void; } export function PreviewSpreadsheetChanges(props: PreviewSpreadsheetChanges) { const [changesCommitted, setChangesCommitted] = useState(false); const commitChangesButton = () => { return ( <button className="inline-flex items-center gap-x-2 rounded-md bg-indigo-600 px-3.5 py-2.5 text-sm font-semibold text-white shadow-sm hover:bg-indigo-500 focus-visible:outline focus-visible:outline-2 focus-visible:outline-offset-2 focus-visible:outline-indigo-600" onClick={() => { props.commit(props.newRows); setChangesCommitted(true); }} > {props.preCommitTitle} </button> ); } const changesCommittedButtonPlaceholder = () => { return ( <button className=" inline-flex items-center gap-x-2 rounded-md bg-gray-100 px-3.5 py-2.5 text-sm font-semibold text-green-600 shadow-sm cursor-not-allowed" disabled > {props.postCommitTitle} <CheckCircleIcon className="-mr-0.5 h-5 w-5" aria-hidden="true" /> </button> ); } return ( <div className="flex flex-col"> <Spreadsheet data={props.newRows} /> <div className="mt-5"> {changesCommitted ? changesCommittedButtonPlaceholder() : commitChangesButton() } </div> </div> ); } ``` `PreviewSpreadsheetChanges`元件傳回一個電子表格,其中包含從請求產生的資料和一個按鈕(帶有`preCommitTitle`文字),該按鈕允許您將這些變更提交到主電子表格表(透過觸發`commit`函數)。這可確保您在將結果新增至電子表格之前對結果感到滿意。 將下面的第二個操作加入到`SingleSpreadsheet`元件。 ``` useCopilotAction({ name: "appendToSpreadsheet", description: "Append rows to the current spreadsheet", parameters: [ { name: "rows", type: "object[]", description: "The new rows of the spreadsheet", attributes: [ { name: "cells", type: "object[]", description: "The cells of the row", attributes: [ { name: "value", type: "string", description: "The value of the cell", }, ], }, ], }, ], render: (props) => { const status = props.status; const { rows } = props.args const newRows = canonicalSpreadsheetData(rows); return ( <div> <p>Status: {status}</p> <Spreadsheet data={newRows} /> </div> ) }, handler: ({ rows }) => { const canonicalRows = canonicalSpreadsheetData(rows); const updatedSpreadsheet: SpreadsheetData = { title: spreadsheet.title, rows: [...spreadsheet.rows, ...canonicalRows], }; setSpreadsheet(updatedSpreadsheet); }, }); ``` `appendToSpreadsheet`操作透過在電子表格中新增資料行來更新電子表格。 以下是操作的簡短示範: \[https://www.youtube.com/watch?v=kGQ9xl5mSoQ\] 最後,在`Main`元件中新增一個操作,以便在使用者提供指令時建立一個新的電子表格。 ``` useCopilotAction({ name: "createSpreadsheet", description: "Create a new spreadsheet", parameters: [ { name: "rows", type: "object[]", description: "The rows of the spreadsheet", attributes: [ { name: "cells", type: "object[]", description: "The cells of the row", attributes: [ { name: "value", type: "string", description: "The value of the cell", }, ], }, ], }, { name: "title", type: "string", description: "The title of the spreadsheet", }, ], render: (props) => { const { rows, title } = props.args; const newRows = canonicalSpreadsheetData(rows); return ( <PreviewSpreadsheetChanges preCommitTitle="Create spreadsheet" postCommitTitle="Spreadsheet created" newRows={newRows} commit={ (rows) => { const newSpreadsheet: SpreadsheetData = { title: title || "Untitled Spreadsheet", rows: rows, }; setSpreadsheets((prev) => [...prev, newSpreadsheet]); setSelectedSpreadsheetIndex(spreadsheets.length); }} /> ); }, handler: ({ rows, title }) => { // Do nothing. // The preview component will optionally handle committing the changes. }, }); ``` 恭喜!您已成功為此應用程式建立所需的操作。現在,讓我們將應用程式連接到 Copilotkit 後端。 ### 將 Tavily AI 和 OpenAI 加入到 CopilotKit 在本教程的開頭,我向您介紹了[Tavily AI](https://tavily.com/) (一個為 AI 代理提供知識的搜尋引擎)和 OpenAI(一個使我們能夠存取[GPT-4 AI 模型的](https://openai.com/gpt-4)庫)。 在本部分中,您將了解如何取得 Tavily 和 OpenAI API 金鑰並將它們整合到 CopilotKit 中以建立高級智慧應用程式。 造訪[Tavily AI 網站](https://app.tavily.com/sign-in),建立一個帳戶,然後將您的 API 金鑰複製到您專案的`.env.local`檔案中。  接下來,導覽至[OpenAI 開發者平台](https://platform.openai.com/api-keys),建立 API 金鑰,並將其複製到`.env.local`檔案中。  以下是`.env.local`檔案的預覽,其中包括 API 金鑰並指定要使用的 OpenAI 模型。請注意,存取 GPT-4 模型需要[訂閱 ChatGPT Plus](https://openai.com/chatgpt/pricing) 。 ``` TAVILY_API_KEY=<your_API_key> OPENAI_MODEL=gpt-4-1106-preview OPENAI_API_KEY=<your_API_key> ``` 回到我們的應用程式,您需要為 Copilot 建立 API 路由。因此,建立一個包含`route.ts`的`api/copilotkit`資料夾並新增一個`tavily.ts`檔案。 ``` cd app mkdir api && cd api mkdir copilotkit && cd copilotkit touch route.ts tavily.ts ``` 在`tavily.ts`檔案中建立一個函數,該函數接受使用者的查詢,使用 Tavily Search API 對查詢進行研究,並使用[OpenAI GPT-4 模型](https://openai.com/gpt-4)總結結果。 ``` import OpenAI from "openai"; export async function research(query: string) { //👇🏻 sends the request to the Tavily Search API const response = await fetch("https://api.tavily.com/search", { method: "POST", headers: { "Content-Type": "application/json", }, body: JSON.stringify({ api_key: process.env.TAVILY_API_KEY, query, search_depth: "basic", include_answer: true, include_images: false, include_raw_content: false, max_results: 20, }), }); //👇🏻 the response const responseJson = await response.json(); const openai = new OpenAI({ apiKey: process.env.OPENAI_API_KEY! }); //👇🏻 passes the response into the OpenAI GPT-4 model const completion = await openai.chat.completions.create({ messages: [ { role: "system", content: `Summarize the following JSON to answer the research query \`"${query}"\`: ${JSON.stringify( responseJson )} in plain English.`, }, ], model: process.env.OPENAI_MODEL, }); //👇🏻 returns the result return completion.choices[0].message.content; } ``` 最後,您可以透過將使用者的查詢傳遞到函數中並向 CopilotKit 提供其回應來執行`route.ts`檔案中的`research`函數。 ``` import { CopilotBackend, OpenAIAdapter } from "@copilotkit/backend"; import { Action } from "@copilotkit/shared"; import { research } from "./tavily"; //👇🏻 carries out a research on the user's query const researchAction: Action<any> = { name: "research", description: "Call this function to conduct research on a certain query.", parameters: [ { name: "query", type: "string", description: "The query for doing research. 5 characters or longer. Might be multiple words", }, ], handler: async ({ query }) => { console.log("Research query: ", query); const result = await research(query); console.log("Research result: ", result); return result; }, }; export async function POST(req: Request): Promise<Response> { const actions: Action<any>[] = []; if (process.env.TAVILY_API_KEY!) { actions.push(researchAction); } const copilotKit = new CopilotBackend({ actions: actions, }); const openaiModel = process.env.OPENAI_MODEL; return copilotKit.response(req, new OpenAIAdapter({ model: openaiModel })); } ``` 恭喜!您已完成本教學的專案。 結論 -- [CopilotKit](https://copilotkit.ai/)是一款令人難以置信的工具,可讓您在幾分鐘內將 AI Copilot 加入到您的產品中。無論您是對人工智慧聊天機器人和助理感興趣,還是對複雜任務的自動化感興趣,CopilotKit 都能讓您輕鬆實現。 如果您需要建立 AI 產品或將 AI 工具整合到您的軟體應用程式中,您應該考慮 CopilotKit。 您可以在 GitHub 上找到本教學的源程式碼: https://github.com/CopilotKit/spreadsheet-demo 感謝您的閱讀! --- 原文出處:https://dev.to/copilotkit/build-an-ai-powered-spreadsheet-app-nextjs-langchain-copilotkit-109d
這是科技進步的令人興奮的時刻。 作為開發人員,我們所有人都需要從事可以產生收入或幫助建立我們聲譽的副業專案。 今天,我們將介紹 10 個令人興奮的專案,並發現使用每個專案建立的 3-4 個流行應用程式。總共有 30 多個專案,提供程式碼存取供您學習。 這些將讓您編碼一段時間,所以讓我們開始吧!  --- 1. [CopilotKit](https://github.com/CopilotKit/CopilotKit) - 在數小時內為您的產品提供 AI Copilot。 ------------------------------------------------------------------------------------  將 AI 功能整合到 React 中是很困難的,這就是 Copilot 的用武之地。一個簡單快速的解決方案,可將可投入生產的 Copilot 整合到任何產品中! 您可以使用兩個 React 元件將關鍵 AI 功能整合到 React 應用程式中。它們還提供內建(完全可自訂)Copilot 原生 UX 元件,例如`<CopilotKit />` 、 `<CopilotPopup />` 、 `<CopilotSidebar />` 、 `<CopilotTextarea />` 。 開始使用以下 npm 指令。 ``` npm i @copilotkit/react-core @copilotkit/react-ui ``` Copilot Portal 是 CopilotKit 提供的元件之一,CopilotKit 是一個應用程式內人工智慧聊天機器人,可查看目前應用狀態並在應用程式內採取操作。它透過插件與應用程式前端和後端以及第三方服務進行通訊。 這就是整合聊天機器人的方法。 `CopilotKit`必須包裝與 CopilotKit 互動的所有元件。建議您也開始使用`CopilotSidebar` (您可以稍後切換到不同的 UI 提供者)。 ``` "use client"; import { CopilotKit } from "@copilotkit/react-core"; import { CopilotSidebar } from "@copilotkit/react-ui"; import "@copilotkit/react-ui/styles.css"; export default function RootLayout({children}) { return ( <CopilotKit url="/path_to_copilotkit_endpoint/see_below"> <CopilotSidebar> {children} </CopilotSidebar> </CopilotKit> ); } ``` 您可以使用此[快速入門指南](https://docs.copilotkit.ai/getting-started/quickstart-backend)設定 Copilot 後端端點。 之後,您可以讓 Copilot 採取行動。您可以閱讀如何提供[外部上下文](https://docs.copilotkit.ai/getting-started/quickstart-chatbot#provide-context)。您可以使用`useMakeCopilotReadable`和`useMakeCopilotDocumentReadable`反應掛鉤來執行此操作。 ``` "use client"; import { useMakeCopilotActionable } from '@copilotkit/react-core'; // Let the copilot take action on behalf of the user. useMakeCopilotActionable( { name: "setEmployeesAsSelected", // no spaces allowed in the function name description: "Set the given employees as 'selected'", argumentAnnotations: [ { name: "employeeIds", type: "array", items: { type: "string" } description: "The IDs of employees to set as selected", required: true } ], implementation: async (employeeIds) => setEmployeesAsSelected(employeeIds), }, [] ); ``` 您可以閱讀[文件](https://docs.copilotkit.ai/getting-started/quickstart-textarea)並查看[演示影片](https://github.com/CopilotKit/CopilotKit?tab=readme-ov-file#demo)。 您可以輕鬆整合 Vercel AI SDK、OpenAI API、Langchain 和其他 LLM 供應商。您可以按照本[指南](https://docs.copilotkit.ai/getting-started/quickstart-chatbot)將聊天機器人整合到您的應用程式中。 基本概念是在幾分鐘內建立可用於基於 LLM 的應用程式的 AI 聊天機器人。 用例是巨大的,作為開發人員,我們絕對應該在下一個專案中嘗試使用 CopilotKit。 CopilotKit 在 GitHub 上擁有超過 4,200 個星星,發布了 200 多個版本,這意味著它們正在不斷改進。  {% cta https://github.com/CopilotKit/CopilotKit %} Star CopilotKit ⭐️ {% endcta %} --- ### 🎯 使用 CopilotKit 建立的熱門應用程式。 我們可以使用 CopilotKit 建立許多創新應用程式,所以讓我們探索一些脫穎而出的應用程式! ### ✅ [人工智慧驅動的部落格平台](https://dev.to/copilotkit/how-to-build-an-ai-powered-blogging-platform-nextjs-langchain-supabase-1hdp)。  您可以閱讀本文,使用`Next.js` 、 `Langchain` 、 `Supabase`和`CopilotKit`來建立這個令人驚嘆的應用程式。 LangChain & Tavily 用於網路搜尋人工智慧代理,Supabase 用於儲存和檢索部落格平台文章資料,而 CopilotKit 用於將人工智慧整合到應用程式中。 您可以檢查[GitHub 儲存庫](https://github.com/TheGreatBonnie/aipoweredblog)。 ### ✅ [文字到 Powerpoint 應用程式](https://dev.to/copilotkit/how-to-build-ai-powered-powerpoint-app-nextjs-openai-copilotkit-ji2)。 您可以閱讀本文,使用`Next.js` 、 `OpenAI`和`CopilotKit`建立 Text to Powerpoint 應用程式。 您可以檢查[GitHub 儲存庫](https://github.com/TheGreatBonnie/aipoweredpresentation)。 ### ✅ [V0.dev 複製](https://dev.to/copilotkit/i-created-a-v0-clone-with-nextjs-gpt4-copilotkit-3cmb)。  如果您不熟悉,Vercel 的 V0 是一款人工智慧驅動的工具,可讓您根據提示產生 UI,以及許多其他有用的功能。 您可以使用`Next.js` 、 `GPT4`和`CopilotKit`建立 V0 的克隆。這篇文章名列前 7 名,總的來說,這是一個值得加入到您的作品集中的偉大專案。 您可以檢查[GitHub 儲存庫](https://github.com/Tabintel/v0-copilot-next)。 ### ✅[與您的履歷聊天](https://dev.to/copilotkit/how-to-build-the-with-nextjs-openai-1mhb)。 您可以閱讀本文,使用`Next.js` 、 `OpenAI`和`CopilotKit`來建立這個很棒的工具。 您不僅可以使用 ChatGPT 產生履歷,還可以將其匯出為 PDF,甚至可以透過與其對話來進一步改進它。多酷啊,對吧:) 您可以檢查[GitHub 儲存庫](https://github.com/TheGreatBonnie/AIPoweredResumeBuilder)。 --- 2. [Appwrite](https://github.com/appwrite/appwrite) - 減少後端的麻煩。 --------------------------------------------------------------   Appwrite 的開源平台可讓您將身份驗證、資料庫、函數和儲存體新增至您的產品中,並建立任何規模的任何應用程式、擁有您的資料並使用您喜歡的編碼語言和工具。 類似的選項是supabase,但儘管它們有相似之處,但它們在幾個方面有很大不同。 Restack 非常漂亮地涵蓋了[Appwrite 與 Supabase](https://www.restack.io/docs/supabase-knowledge-supabase-vs-appwrite) 。一探究竟! 他們有很好的貢獻指南,甚至不厭其煩地詳細解釋架構。 開始使用以下 npm 指令。 ``` npm install appwrite ``` 您可以像這樣建立一個登入元件。 ``` "use client"; import { useState } from "react"; import { account, ID } from "./appwrite"; const LoginPage = () => { const [loggedInUser, setLoggedInUser] = useState(null); const [email, setEmail] = useState(""); const [password, setPassword] = useState(""); const [name, setName] = useState(""); const login = async (email, password) => { const session = await account.createEmailSession(email, password); setLoggedInUser(await account.get()); }; const register = async () => { await account.create(ID.unique(), email, password, name); login(email, password); }; const logout = async () => { await account.deleteSession("current"); setLoggedInUser(null); }; if (loggedInUser) { return ( <div> <p>Logged in as {loggedInUser.name}</p> <button type="button" onClick={logout}> Logout </button> </div> ); } return ( <div> <p>Not logged in</p> <form> <input type="email" placeholder="Email" value={email} onChange={(e) => setEmail(e.target.value)} /> <input type="password" placeholder="Password" value={password} onChange={(e) => setPassword(e.target.value)} /> <input type="text" placeholder="Name" value={name} onChange={(e) => setName(e.target.value)} /> <button type="button" onClick={() => login(email, password)}> Login </button> <button type="button" onClick={register}> Register </button> </form> </div> ); }; export default LoginPage; ``` 您可以閱讀[文件](https://appwrite.io/docs)。 Appwrite 可以非常輕鬆地建立具有開箱即用的擴充功能的可擴展後端應用程式。 Appwrite 最近推出的「Init」發布了一些令人興奮的功能。對於我們可以用 init 做什麼,我並沒有達到 100% 的標準,所以請發表評論讓我們了解更多資訊。 它有一些很酷的功能,對於將我們的應用程式提升到一個新的水平非常有用。好奇心超載:D  我很高興它可以連接到 Twilio、Vonage 和 Mailgun。更多選擇意味著更好的產品。 Appwrite 在 GitHub 上擁有 40k+ Stars,並且發布了`v1.5`版本。 {% cta https://github.com/appwrite/appwrite %} Star Appwrite ⭐️ {% endcta %} ### 🎯 使用 Appwrite 建立的熱門應用程式。 Appwrite 非常受歡迎,尤其是因為它的易用性。這些是一些很酷的專案,您可以從中獲得靈感。 ### ✅ [FoodMagic](https://github.com/Sameerkash/FoodMagic) - 擴增實境食品應用程式。  FoodMagic 是使用擴增實境和令人驚嘆的使用者介面的獨特食品配送服務。 它是使用`Appwrite`和 Flutter 建立的。 涉及 Appwrite 函數、資料庫、儲存和更多概念,因此您可以使用它學到很多東西。 您可以檢查[GitHub 儲存庫](https://github.com/TheGreatBonnie/aipoweredpresentation)。 ### ✅[回購評級員](https://github.com/EddieHubCommunity/RepoRater)。 此專案可讓您從開發者體驗 (DX) 的角度對 GitHub 儲存庫進行評分。 它是使用`Appwrite` 、 `Headless UI (React)` 、 `Next.js`和`Tailwind CSS`建立的。 您可以檢查[GitHub 儲存庫](https://github.com/TheGreatBonnie/aipoweredpresentation)並查看[即時執行情況](https://repo-rater.eddiehub.io/)。 ### ✅ [Twitter 克隆](https://www.youtube.com/watch?v=njLEDvoDjtk)- FreeCodeCamp (YouTube)。 它具有各種功能,例如使用電子郵件和密碼註冊和登入、發送文字、圖像和連結、辨識和儲存主題標籤、顯示推文、喜歡推文、轉發、評論/回應、關注用戶、搜尋用戶、顯示追蹤者、追蹤和最近的推文、編輯用戶個人資料、顯示帶有特定主題標籤的推文以及名為「Twitter Blue」的高級功能。 講師還實現了一個通知選項卡,當有人回覆您、追蹤您、喜歡您的推文或轉發時,該選項卡將顯示通知。在本教程結束時,您將擁有一個功能齊全的 Twitter 克隆,您可以對其進行進一步自訂和改進。意味著一切:) 他使用過`Flutter` 、 `Appwrite`和`Riverpod` ,並且教學超過 9 個小時,所以這是一個很長的教學。 ### ✅ [Dart 線上編譯器](https://github.com/aadarshadhakalg/Dart-Playground)  一個應用程式,用戶可以編寫和執行小型 dart 程序,而無需在系統中安裝 dart SDK。該應用程式使用 Appwrite 函數來執行 dart 程式碼。 它是使用`Appwrite`和`Flutter`建構的。 這使用了 Appwrite Auth、函數和資料庫來進行工作。 您可以檢查[GitHub 儲存庫](https://github.com/aadarshadhakalg/Dart-Playground)。 --- 3.[重新發送](https://github.com/resend)- 為開發人員提供的電子郵件 API。 ------------------------------------------------------  您可以使用 React 建立和傳送電子郵件。 2023 年最受炒作的產品之一。 他們提供了大量的 SDK 選項,因此您不必從您首選的技術堆疊進行切換。  Resend 非常值得信賴,許多公司(例如 Payload 和 Dub)都使用它。您可以看到[客戶](https://resend.com/customers)清單。 開始使用以下 npm 指令。 ``` npm install @react-email/components -E ``` 這是將其與 next.js 專案整合的方法。 ``` import { EmailTemplate } from '@/components/email-template'; import { Resend } from 'resend'; const resend = new Resend(process.env.RESEND_API_KEY); export async function POST() { const { data, error } = await resend.emails.send({ from: '[email protected]', to: '[email protected]', subject: 'Hello world', react: EmailTemplate({ firstName: 'John' }), }); if (error) { return Response.json({ error }); } return Response.json(data); } ``` 您可以閱讀[文件](https://resend.com/docs/introduction)。  如果您是教學人員,我推薦 YouTube 上的這個[播放清單系列](https://www.youtube.com/playlist?list=PL8HkCX2C5h0VVXsgSXtj2KXpoPATnMFeF),它涵蓋了大部分內容並且易於理解。 基本理念是一個簡單、優雅的介面,使您能夠在幾分鐘內開始發送電子郵件。它可以透過適用於您最喜歡的程式語言的 SDK 直接融入您的程式碼中。 出於顯而易見的原因,React email 在 GitHub 上擁有最高的星數(12k+),並且超過 5000 名開發人員在他們的應用程式中使用它。 {% cta https://github.com/resend %} 星標重新發送 ⭐️ {% endcta %} ### 🎯 使用重新發送發送電子郵件的熱門應用程式。 讓我們看看一些使用重新發送來發送電子郵件的應用程式。 ### ✅ [gitroom](https://github.com/gitroomhq/gitroom) 。 提前安排所有社群媒體貼文和文章。您也可以與其他團隊成員合作交換或購買貼文。 它是使用`NX (Monorepo)` 、 `NextJS (React)` 、 `NestJS` 、 `Prisma (Default to PostgreSQL)` 、 `Redis`和`Resend`建構的。 您可以檢查[GitHub 儲存庫](https://github.com/gitroomhq/gitroom)和[網站](https://gitroom.com/)。 Gitroom 在 GitHub 上有 3k+ Stars。 ### ✅[任何郵件](https://github.com/anymail/django-anymail)。 Anymail 可讓您使用您選擇的交易電子郵件服務提供者 (ESP) 在 Django 中傳送和接收電子郵件。 您可以檢查[GitHub 儲存庫](https://github.com/anymail/django-anymail)和[網站](https://anymail.dev/en/stable/)。他們在 GitHub 上有超過 1,500 個 Stars,並且正在發布 v10 版本。 ### ✅[徽章](https://github.com/projectx-codehagen/Badget)。  Badget 旨在透過使用者友善的介面和強大的後端來簡化財務管理。 它是使用`Next.js 14` 、 `Turborepo` 、 `Drizzle ORM` 、 `Planetscale` 、 `Clerk` 、 `Resend` 、 `React Email` 、 `Shadcn/ui`和`Stripe`建置的。 您可以檢查[GitHub 儲存庫](https://github.com/projectx-codehagen/Badget)。 這個專案很快就會在 GitHub 上達到 2k Stars。 --- 4. [Shadcn UI](https://ui.shadcn.com/docs) - 您可以將其複製並貼上到應用程式中的元件。 -----------------------------------------------------------------  這個開源專案無需介紹。 由於其簡單性、自訂選項和靈活性,它一推出就受到了熱烈歡迎。 然而,我確實同意它並不像看起來那麼簡單,特別是如果您不熟悉它的語法和結構。 開始使用以下命令(Next.js 應用程式)。 ``` npx shadcn-ui@latest init ``` 其餘的將自動完成,您可以匯入[元件](https://ui.shadcn.com/docs/components/accordion)並相應地使用它們。 您可以根據您使用的框架閱讀[文件](https://ui.shadcn.com/docs)和[安裝指南](https://ui.shadcn.com/docs/installation)。 Shadcn UI 在 GitHub 上擁有超過 55,000 顆星,並被超過 3,000 名開發者使用。 {% cta https://ui.shadcn.com/docs %} Star Shadcn UI ⭐️ {% endcta %} ### 🎯 使用 Shadcn UI 建立的熱門應用程式。 我不會介紹非常簡單的專案,所以不用擔心。 ### ✅ [10000+ shadcn/ui 主題](https://github.com/jln13x/ui.jln.dev/)。  有了這個,您可以探索、保存、產生新主題,甚至對隨機主題進行投票。您可以使用的好專案之一。 使用者介面也很糟糕。 它是使用很多套件建構的,例如`react-query` 、 `Framer` 、 `Zod` ,當然還有`shadcn ui` 。 您可以查看[GitHub 儲存庫](https://github.com/jln13x/ui.jln.dev/)和[現場演示](https://ui.jln.dev/)。 它在 GitHub 上有 600 多個 Star。 ### ✅[開啟 v0](https://github.com/raidendotai/openv0) 。  我正在報道 v0.dev 但意識到它不是開源的。 我不會放棄這個想法。 Openv0 是另一個使用 AI 產生 UI 元件的專案。元件產生是一個多通道管道 - 每個通道都是一個完全獨立的插件。 它支援 React、Next.js 和 Svelte 等前端框架。使用 Flowbite、NextUI 和 Shadcn 建置。 檢查[GitHub 儲存庫](https://github.com/raidendotai/openv0)並閱讀[安裝指南](https://github.com/raidendotai/openv0?tab=readme-ov-file#install)。 您也可以在[Replit](https://replit.com/@n-raidenai/openv0-react)上執行它。它在 GitHub 上有 3k+ Stars。 很多專案都使用Shadcn,請自行探索。 --- 5. [Buildship](https://buildship.com/) - 低程式碼視覺化後端建構器。 ------------------------------------------------------  對於您正在使用無程式碼應用程式建構器(FlutterFlow、Webflow、Framer、Adalo、Bubble、BravoStudio...)或前端框架(Next.js、React、Vue...)建立的應用程式,您需要一個後端來支援可擴展的 API、安全工作流程、自動化等。 BuildShip 為您提供了一種完全視覺化的方式,可以在易於使用的完全託管體驗中可擴展地建立這些後端任務。 這意味著您無需在雲端平台上爭論或部署事物或執行 DevOps。只需立即建造和發貨 🚀 他們甚至與 TypeSense 合作並且發展得非常快!  我嘗試過Buildship,它很強大。 {% cta https://github.com/rowyio/buildship %} 明星建造 ⭐️ {% endcta %} ### 🎯 使用 Buildship 建立的熱門應用程式。 大多數資源都是影片,但值得一看。 YouTube 官方頻道上有很多教程,但以下是一些有趣的教程。 ### ✅[使用低程式碼和 AI 建立旅遊 WebApp](https://www.youtube.com/watch?v=Pj08uTOzNPQ) 。  它是使用`Buildship`和`Locofy`建構的。 Locofy.ai 用於從設計到應用程式前端的過渡,而 BuildShip.com 用於應用程式的後端。 它還計算實時距離和旅程成本。他們使用 Figma 來源進行設計。 ### ✅ [Telegram 上的人工智慧助理](https://www.youtube.com/watch?v=Pz1t1KCnrbs)。 您可以使用 OpenAI Assistant 和 BuildShip 建立智慧型 Telegram 機器人,而無需編碼。這將幫助您與資料聊天。看起來很令人興奮,對吧:) ### ✅ [AI YouTube 時間戳產生器](https://www.youtube.com/watch?v=7DkLUY6kfTg)。  相信我,使用本教程您會學到很多東西。您可以查看開發人員上[未發布的有關自訂提示的帖子](https://dev.to/jamesmurdza/building-a-fcg-temp-slug-4578922?preview=4210cdff8fea25a8cd4d81363155c451b20e6484504a41fa0f0d992a272c21a3a707c0cb6ddac2f740234c032a02af5ce442841ad4033efc46424c84)。 您可以檢查[前端程式碼](https://github.com/jamesmurdza/timestamp-generator-app/)。 --- 6. [Taipy](https://github.com/Avaiga/taipy) - 將資料和人工智慧演算法整合到生產就緒的 Web 應用程式中。 ----------------------------------------------------------------------------  Taipy 是一個開源 Python 庫,可用於輕鬆的端到端應用程式開發,具有假設分析、智慧管道執行、內建調度和部署工具。 我相信你們大多數人都不明白 Taipy 用於為基於 Python 的應用程式建立 GUI 介面並改進資料流管理。 因此,您可以繪製資料集的圖表,並使用類似 GUI 的滑桿來提供使用其他實用功能來處理資料的選項。 雖然 Streamlit 是一種流行的工具,但在處理大型資料集時,其效能可能會顯著下降,這使得它在生產級使用上不切實際。 另一方面,Taipy 在不犧牲性能的情況下提供了簡單性和易用性。透過嘗試 Taipy,您將親身體驗其用戶友好的介面和高效的資料處理。 在底層,Taipy 利用各種函式庫來簡化開發並增強功能。  開始使用以下命令。 ``` pip install taipy ``` 他們還使用分散式運算提高了效能,但最好的部分是 Taipy,它的所有依賴項現在都與 Python 3.12 完全相容,因此您可以在使用 Taipy 進行專案的同時使用最新的工具和程式庫。 您可以閱讀[文件](https://docs.taipy.io/en/latest/)。 另一個有用的事情是,Taipy 團隊提供了一個名為[Taipy Studio](https://docs.taipy.io/en/latest/manuals/studio/)的 VSCode 擴充功能來加速 Taipy 應用程式的建置。  如果您想閱讀部落格來了解程式碼庫結構,您可以閱讀 HuggingFace[的使用 Taipy 在 Python 中為您的 LLM 建立 Web 介面](https://huggingface.co/blog/Alex1337/create-a-web-interface-for-your-llm-in-python)。 Taipy 在 GitHub 上有 8k+ Stars,並且處於`v3`版本,因此它們正在不斷改進。 {% cta https://github.com/Avaiga/taipy %} Star Taipy ⭐️ {% endcta %} ### 🎯 使用 Taipy 建立的熱門應用程式。 嘗試新技術通常很困難,但 Taipy 提供了 10 多個演示教程,其中包含程式碼和適當的文件供您遵循。我們將看到開發人員建構的其他一些專案。 ### ✅[錢包方面](https://github.com/Ujj1225/from_Taipy-walletWISE)。  WalletWise 就像是我們財務的友善幫手,幫助我們追蹤收入和支出。它使用 Gemini 進行交易,使用 Taipy 來了解支出。 對使用者的收入和支出進行分析,以數學方式顯示,並顯示 7 個做出更好、更明智的財務決策的提示。 它還具有視覺化工具,您可以在其中查看不同的標題,以了解有關您的支出的更多資訊。 就創造力而言,這是下面提到的所有內容中最好的。 ### ✅[人口普查](https://github.com/SusheelThapa/from_taipy_census)。 透過由 Taipy 提供支持的「人口普查」專案,將資料編織到動態視覺化中,揭開 2021 年尼泊爾的住房和人口故事。 這有很多選擇,所以如果您想用更少的錢學到更多,這是最好的選擇! ### ✅[太皮象棋](https://github.com/KorieDrakeChaney/taipy-chess)。  所有應用程式中我最喜歡的一個,因為我喜歡國際象棋。哈哈! 這是一個基於20,000盤棋的國際象棋視覺化工具。您可以查看所有比賽、他們參加的開局、對手、表現最好的開局以及最成功的開局。您可以查看資料的熱圖和圖表。 您還可以查看[Olympic Medals Taipy 應用程式](https://github.com/enarroied/Olympic-Medals-Taipy-App),該應用程式提供了一個儀表板,其中包含有關奧運獎牌、 [Covid 儀表板](https://covid-dashboard.taipy.cloud/Country)和[資料視覺化的](https://production-planning.taipy.cloud/Data-Visualization)訊息。 --- 7. [xyflow](https://github.com/xyflow/xyflow) - 使用 React 建立基於節點的 UI。 --------------------------------------------------------------------  XYFlow 是一個強大的開源程式庫,用於使用 React 或 Svelte 建立基於節點的 UI。它是一個單一的倉庫,提供[React Flow](https://reactflow.dev)和[Svelte Flow](https://svelteflow.dev) 。讓我們更多地了解可以使用 React flow 做什麼。  您可以觀看此影片,在 60 秒內了解 React Flow。 {% 嵌入 https://www.youtube.com/watch?v=aUBWE41a900 %} 有些功能在專業模式下可用,但免費層中的功能足以形成一個非常互動的流程。 React 流程以 TypeScript 編寫並使用 Cypress 進行測試。 開始使用以下 npm 指令。 ``` npm install reactflow ``` 以下介紹如何建立兩個節點( `Hello`和`World` ,並透過邊連接。節點具有預先定義的初始位置以防止重疊,並且我們還應用樣式來確保有足夠的空間來渲染圖形。 ``` import ReactFlow, { Controls, Background } from 'reactflow'; import 'reactflow/dist/style.css'; const edges = [{ id: '1-2', source: '1', target: '2' }]; const nodes = [ { id: '1', data: { label: 'Hello' }, position: { x: 0, y: 0 }, type: 'input', }, { id: '2', data: { label: 'World' }, position: { x: 100, y: 100 }, }, ]; function Flow() { return ( <div style={{ height: '100%' }}> <ReactFlow nodes={nodes} edges={edges}> <Background /> <Controls /> </ReactFlow> </div> ); } export default Flow; ``` 這就是它的樣子。您還可以新增標籤、更改類型並使其具有互動性。  您可以在 React Flow 的 API 參考中查看[完整的選項清單](https://reactflow.dev/api-reference/react-flow)以及元件、鉤子和實用程式。 最好的部分是您還可以加入[自訂節點](https://reactflow.dev/learn/customization/custom-nodes)。在您的自訂節點中,您可以渲染您想要的一切。您可以定義多個來源和目標句柄並呈現表單輸入或圖表。您可以查看此[codesandbox](https://codesandbox.io/p/sandbox/pensive-field-z4kv3w?file=%2FApp.js&utm_medium=sandpack)作為範例。 您可以閱讀[文件](https://reactflow.dev/learn)並查看 Create React App、Next.js 和 Remix 的[範例 React Flow 應用程式](https://github.com/xyflow/react-flow-example-apps)。 React Flow 附帶了幾個額外的[插件](https://reactflow.dev/learn/concepts/plugin-components)元件,可以幫助您使用 Background、Minimap、Controls、Panel、NodeToolbar 和 NodeResizer 元件製作更高級的應用程式。 例如,您可能已經注意到許多網站的背景中有圓點,增強了美觀性。要實現此模式,您可以簡單地使用 React Flow 中的後台元件。 ``` import { Background } from 'reactflow'; <Background color="#ccc" variant={'dots'} /> // this will be under React Flow component. Just an example. ```  如果您正在尋找一篇快速文章,我建議您查看 Webkid 的[React Flow - A Library for Rendering Interactive Graphs](https://webkid.io/blog/react-flow-node-based-graph-library/) 。 React Flow 由 Webkid 開發和維護。 它在 GitHub 上有超過 19k 顆星星,並且在`v11.10.4`上顯示它們正在不斷改進,npm 套件每週下載量超過 40 萬次。您可以輕鬆使用的最佳專案之一。  {% cta https://github.com/xyflow/xyflow %} 星 xyflow ⭐️ {% endcta %} ### 🎯 使用 React Flow 建立的熱門應用程式。 很多公司都使用 React flow,例如 Zapier 和 Stripe。夠可信,可以使用。我不會介紹使用 Svelte Flow 製作的應用程式,因為 React 更受歡迎。 ### ✅[條紋文件](https://docs.stripe.com/payments/checkout/how-checkout-works#lifecycle)。  Stripe 使用它,特別是在展示結帳的工作原理時。 您可以閱讀[完整的文件](https://stripe.com/docs)。 ### ✅[著色蛙](https://shaderfrog.com/2/editor/cln84z4950000pan66v5fcunv)。  我選擇這個是因為這個專案很酷。 ### ✅ [類型](https://www.typeform.com/help/a/use-the-logic-map-to-add-logic-to-your-forms-5514792640916/)。  Typeform 使用它來展示如何使用邏輯圖為表單新增邏輯。 您也可以發現它被用於[FlowwiseAI](https://flowiseai.com/)和[Doubleloop](https://app.doubleloop.app/strategy/2236/map) 。想讓您知道,Supabase 是 GitHub 上 XYflow 的贊助商之一。 --- 8. [Pieces](https://github.com/pieces-app) - 您的工作流程副駕駛。 -------------------------------------------------------  Pieces 是一款支援人工智慧的生產力工具,旨在透過智慧程式碼片段管理、情境化副駕駛互動和主動呈現有用材料來幫助開發人員管理混亂的工作流程。 它最大限度地減少了上下文切換、簡化了工作流程並提升了整體開發體驗,同時透過完全離線的 AI 方法維護了工作的隱私和安全性。太棒了:D  它與您最喜歡的工具無縫集成,以簡化、理解和提升您的編碼流程。 它具有比表面上看到的更令人興奮的功能。 - 它可以透過閃電般快速的搜尋體驗找到您需要的材料,讓您根據您的喜好透過自然語言、程式碼、標籤和其他語義進行查詢。可以放心地說“您的個人離線谷歌”。 - Pieces 使用 OCR 和 Edge-ML 升級螢幕截圖,以提取程式碼並修復無效字元。因此,您可以獲得極其準確的程式碼提取和深度元資料豐富。 您可以查看 Pieces 可用[功能的完整清單](https://pieces.app/features)。 您可以閱讀[文件](https://docs.pieces.app/)並存取[網站](https://pieces.app/)。 他們為 Pieces OS 用戶端提供了一系列 SDK 選項,包括[TypeScript](https://github.com/pieces-app/pieces-os-client-sdk-for-typescript) 、 [Kotlin](https://github.com/pieces-app/pieces-os-client-sdk-for-kotlin) 、 [Python](https://github.com/pieces-app/pieces-os-client-sdk-for-python)和[Dart](https://github.com/pieces-app/pieces-os-client-sdk-for-dart) 。 {% cta https://github.com/pieces-app/ %} 星星碎片 ⭐️ {% endcta %} ### 🎯 用 Pieces 建置的熱門應用程式。 由於它更像是一個工具,因此不會有那麼多專案,但開發人員仍然使用它來建立很棒的專案。 ### ✅[辦公桌夥伴](https://github.com/ayothekingg/deskbuddy)。 一個社區專案,可透過分析和 Copilot Conversation 幫助您了解、評估和改善您的編碼習慣。 使用的主要語言是 TypeScript。 您可以檢查[GitHub 儲存庫](https://github.com/ayothekingg/deskbuddy)。 ### ✅ [CLI 代理](https://github.com/pieces-app/cli-agent)。 一個全面的命令列介面 (CLI) 工具,旨在與 Pieces OS 無縫互動。它提供了一系列功能,例如資產管理、應用程式互動以及與各種 Pieces OS 功能的整合。 使用的主要語言是Python。 您可以檢查[GitHub 儲存庫](https://github.com/pieces-app/cli-agent)。 ### ✅ [Streamlit 和碎片](https://github.com/pieces-app/pieces-copilot-streamlit-example)。 Pieces Copilot Streamlit Bot 是一款使用 Streamlit 建立的互動式聊天機器人應用程式,旨在為用戶提供無縫介面來即時提問和接收答案。 使用的主要語言是Python。 您可以檢查[GitHub 儲存庫](https://github.com/pieces-app/pieces-copilot-streamlit-example)。 --- 9. [Typesense](https://github.com/typesense/typesense) - 快速、容錯、記憶體中模糊搜尋引擎。 --------------------------------------------------------------------------  Typesense 是一款開源、容錯的搜尋引擎,針對即時(通常低於 50 毫秒)的即輸入即搜尋體驗和開發人員工作效率進行了最佳化。 如果您聽說過 ElasticSearch 或 Algolia,那麼考慮 Typesense 的一個好方法是,它是 Algolia 的開源替代品,解決了一些關鍵問題,並且是 ElasticSearch 的更易於使用、包含電池的替代品。 您可以在[Algolia vs ElasticSearch vs Meilsearch vs Typesense](https://typesense.org/typesense-vs-algolia-vs-elasticsearch-vs-meilisearch/)中對它們進行比較。 它是一個快速、容錯、內存中模糊搜尋引擎,用於建置令人愉快的搜尋體驗  您可以使用此指令安裝 Typesense 的 python 用戶端。 ``` pip install typesense ``` 根據文件,在這些情況下不應使用 Typesense。 A。 Typesense 不應用作主資料存儲,它存儲資料的唯一副本。 b. Typesense 通常不太適合搜尋應用程式日誌。 您可以閱讀[文件](https://typesense.org/docs/)和[安裝指南](https://github.com/typesense/typesense?tab=readme-ov-file#install)。  我建議您閱讀快速入門[指南](https://typesense.org/docs/guide/#quick-start),該指南將逐步指導您如何安裝和建立搜尋 UI。他們還提供了高達 28M 的資料集的明確[基準測試](https://typesense.org/docs/overview/benchmarks.html#typesense-benchmarks),以便您可以檢查將獲得的效能。 如果您更喜歡教程,那麼我建議您觀看這個[YouTube 影片](https://www.youtube.com/watch?v=kwtHOkf7Jdg)。您將獲得 Typesense 的概述,作者將向您展示端到端演示。 TypeSense 在 GitHub 上有 17k+ Stars,而且版本為 26,這真是太瘋狂了。它是使用 C++ 建構的。 {% cta https://github.com/typesense/typesense?tab=readme-ov-file %} 明星 Typesense ⭐️ {% endcta %} ### 🎯 使用 Typesense 建立的熱門應用程式。 一些使用 Typesense 的現場演示和應用程式。 ### ✅ 現場示範。 他們還提供現場演示,展示 Typesense 在大型資料集上的實際應用,例如: - [從 Linux 核心搜尋 1M Git 提交訊息](linux-commits-search.typesense.org)- [GitHub Repo](https://github.com/typesense/showcase-linux-commits-search) - [從 MusicBrainz 搜尋 3200 萬首歌曲資料集](songs-search.typesense.org)- [GitHub Repo](https://github.com/typesense/showcase-songs-search) - [具有預先輸入功能的拼字檢查器,包含 333K 英文單字](spellcheck.typesense.org)- [GitHub Repo](https://github.com/typesense/showcase-spellcheck) - [從 OpenLibrary 搜尋 28M 圖書資料集](books-search.typesense.org)- [GitHub Repo](https://github.com/typesense/showcase-books-search) - [GeoSearch / 瀏覽體驗](airbnb-geosearch.typesense.org)- [GitHub Repo](https://github.com/typesense/showcase-airbnb-geosearch) - [電子商務瀏覽與搜尋體驗](https://ecommerce-store.typesense.org/)- [GitHub Repo](https://github.com/typesense/showcase-ecommerce-store) - [搜尋 2M 烹飪食譜](https://recipe-search.typesense.org/)- [GitHub Repo](https://github.com/typesense/showcase-recipe-search) 其他一些公司使用 Typesense 雲端來完成整個工作。  這些公司包括 Codecademy、Logitech、Buildship、n8n 和 Storipress CMS。 --- 10. [Payload](https://github.com/payloadcms/payload) - 建立未來網路的最快方式。 -------------------------------------------------------------------  建立現代後端 + 管理 UI 的最佳方式。 Payload 沒有黑魔法,全是 TypeScript,並且完全開源,它既是一個應用程式框架,也是一個無頭 CMS。我全心全意欽佩的少數專案之一。 他們的網站擁有最乾淨的使用者介面之一,我看過 1000 多個網站,其中包括非常瘋狂的網站。快去看看吧!  您可以觀看這段 YouTube 影片,其中 James(聯合創始人)談論了 Payload CMS 簡介以及它如何縮小 Headless CMS 和應用程式框架之間的差距。 {% 嵌入 https://www.youtube.com/watch?v=In\_lFhzmbME %} 簡而言之,Payload 是一個無頭 CMS 和應用程式框架。它旨在為您的開發過程提供巨大的推動力,但重要的是,當您的應用程式變得更加複雜時,請不要妨礙您。 開始使用以下命令。 ``` npx create-payload-app@latest ``` 您可以閱讀 Payload 與普通 CMS 不同的完整[功能清單](https://github.com/payloadcms/payload?tab=readme-ov-file#-features)。 如果您是 next.js 的粉絲,我建議您閱讀[The Ultimate Guide To Use Next.js with Payload](https://payloadcms.com/blog/the-ultimate-guide-to-using-nextjs-with-payload) 。 您可以閱讀[文件](https://payloadcms.com/docs)和[安裝指南](https://payloadcms.com/docs/getting-started/installation)。 v3 beta 版本的有效負載也變得很困難,所以請密切注意。 Payload 在 GitHub 上擁有 19k+ Stars,並被 8k+ 開發者使用。 {% cta https://github.com/payloadcms/payload %} 明星有效負載 ⭐️ {% endcta %} ### 🎯 使用 Payload 的熱門應用程式 + 模板。 我們將看到可協助您將 Payload 用於特定用例的範本和應用程式。 ### ✅[混音和有效負載](https://github.com/payloadcms/remix-server) 帶有 Remix 和 Payload 的單聲道儲存庫範本。 這可以幫助您設定 Payload CMS 與 Remix 一起進行內容管理,從而將每個應用程式分為其套件(包括 Express 伺服器應用程式)。 ### ✅ [Astro 和有效負載](https://github.com/mooxl/astroad) 這是 Astro 和 Payloadcms 的預先配置設置,旨在讓您輕鬆開始建立網站。借助 Astroad,您將擁有一個可以使用 Docker 在本地執行的完整開發環境。此設定簡化了將網站部署到生產環境之前的測試和開發。 ### ✅[電子商務範本](https://github.com/payloadcms/payload/tree/main/templates/ecommerce)。 他們還提供了一個電子商務模板,可幫助您更專注於業務策略而不是技術。您的 API 是您自己的,您的資料也屬於您。您無需依賴第三方服務,這些服務可能會在每月費用之外向您收取 API 超額費用,並可能限制您對資料庫的存取。經營線上商店的成本永遠不會超過伺服器的成本(加上支付處理費)。 開始做一些我們不喜歡的事情總是感覺很奇怪,因此您可以閱讀[如何使用使用此範本的 Next.js 建立電子商務網站](https://payloadcms.com/blog/how-to-build-an-e-commerce-site-with-nextjs)。 使用 Payload 的一些流行公司包括[Speechify](https://speechify.com/) 、 [Bizee](https://bizee.com/)等。 閱讀以下案例研究。他們將告訴您 Payload 的功能以及它如何奠定堅實的基礎。 ### ✅[快速犁](https://miquikplow.com/)  Quikplow 是一個創新的隨選服務平台,通常被稱為「掃雪機的 Uber」。 Quikplow 為其應用程式開發和部署功能齊全的後端的速度不僅是無與倫比的,而且幾乎是聞所未聞的。整個應用程式涵蓋身份驗證、基於位置的搜尋、電子商務功能等,開發時間不到 120 天。 前所未有的速度歸功於 Payload 的身份驗證、CRUD 操作和管理面板生成功能,為 Quikplow 節省了寶貴的開發時間和預算資源。 ### ✅[紙三角形](https://www.papertriangles.com/)  Paper Triangles 需要在線展示,以反映其著名的沉浸式體驗,但發現自己受到過時且緩慢的內容管理系統的限制。 與他們的代理商合作夥伴 Old Friends 合作,面臨的挑戰是建立一個能夠反映他們尖端工作的網站 - 需要自動播放影片、動態動畫、整合式相機庫等,而不犧牲內容更新的速度或便利性。 有效負載成為完美的選擇。它的開源特性以及 TypeScript 和 React 的強大基礎使其成為開發高度客製化的互動式前端的理想選擇。 對於像 Old Friends 這樣的代理商來說,Payload 是向 Paper Triangles 這樣的客戶兌現承諾的最佳選擇。 「Payload 為我們的客戶提供了易於使用的介面,並為我們提供了執行客製化設計所需的開發自由度,」Old Friends 的設計工程師 James Clements 說。 ### ✅[比茲](https://bizee.com/)  他們需要在短短三個月內遷移和檢修 2,500 個頁面,同時重新建立新的 CMS 平台,並在全面品牌重塑下實施全面的網站重新設計。 為了兌現對 Bizee 的承諾,Ritters(代理商)依靠 Payload 乾淨的、TypeScript 驅動的架構,事實證明該架構具有變革性,簡化了設計整合並確保了無錯誤、可維護的程式碼。這加速了內容遷移並保留了 SEO 和用戶體驗。 它甚至促進了從設計到開發的過程,幫助 Riotters 將 Figma 概念轉化為實際實施。 至關重要的是,Payload 與 Next.js 的天然協同作用促進了開發人員、設計師、UX 專業人員、QA 團隊和行銷人員之間的跨職能協作。 有許多公司決定使用 Payload,這是他們做出的最佳決定之一。不管怎樣,去探索你能用它做什麼。 --- 哇! 這花了我很長很長的時間來寫。我希望你喜歡它。 我得到它! 建立良好的長期副專案可能很困難,但即使是一個簡單的用例也可以帶來顯著的成果。誰知道?從長遠來看,您甚至可能會獲得對您有幫助的直接機會。 我試圖涵蓋每個專案製作的最好和最有用的應用程式。 不管怎樣,請讓我們知道您的想法以及您計劃在未來建立任何可擴展的副專案嗎? 祝你有美好的一天!直到下一次。 請在 Twitter 上關注我,我將非常感激。 |如果你喜歡這類東西, 請關注我以了解更多:) | [](https://twitter.com/Anmol_Codes) [](https://github.com/Anmol-Baranwal) [](https://www.linkedin.com/in/Anmol-Baranwal/) | |------------|----------| 請關注 CopilotKit 以了解更多此類內容。 {% 嵌入 https://dev.to/copilotkit %} --- 原文出處:https://dev.to/copilotkit/30-app-ideas-with-complete-source-code-5f76
你的轉職路上,還缺少一份自學作業包!寫完這幾包,直接拿作品去面試上班!
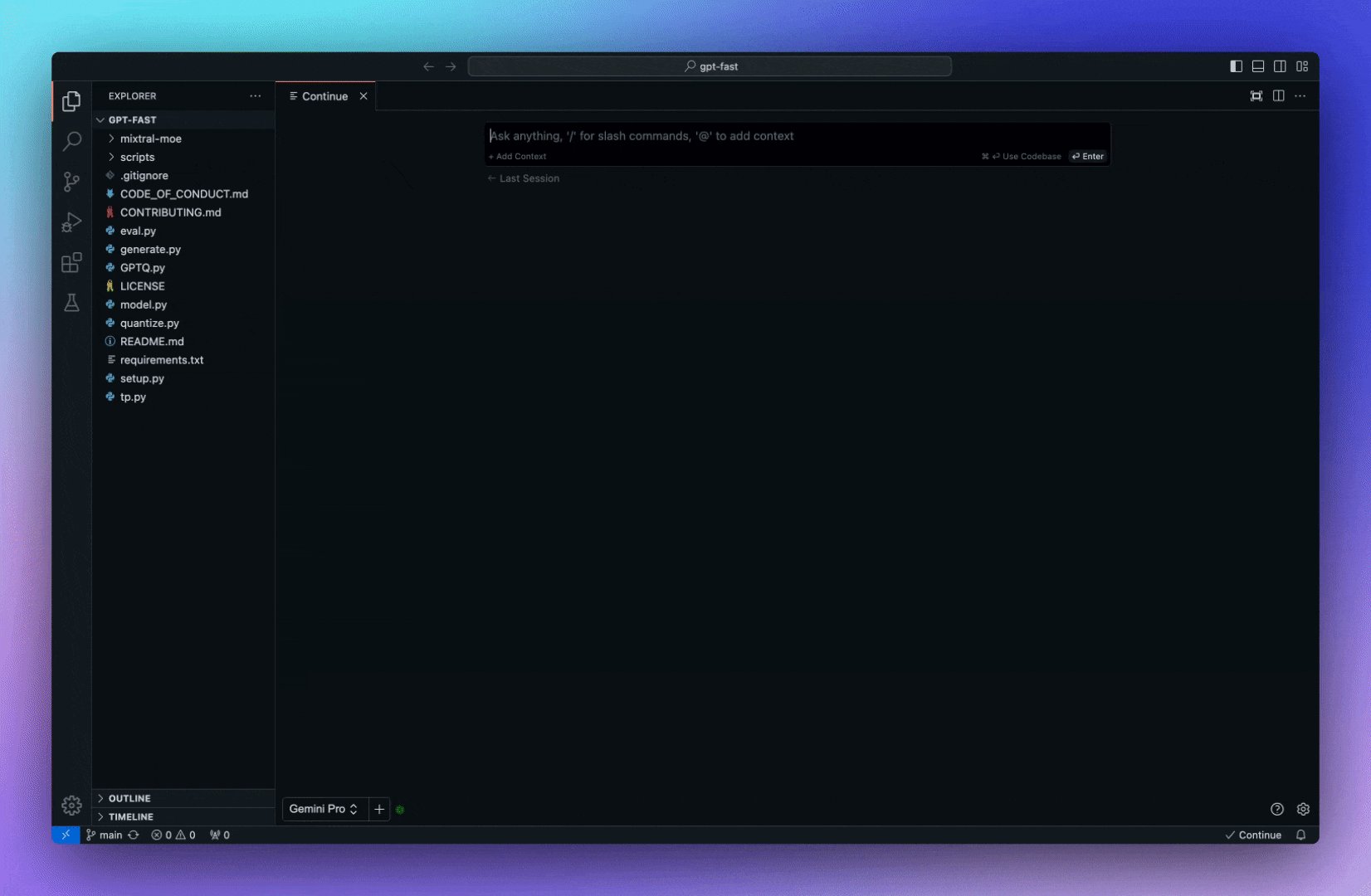
本論壇另有附設一個 LINE 新手發問&交流群組!歡迎加入討論!