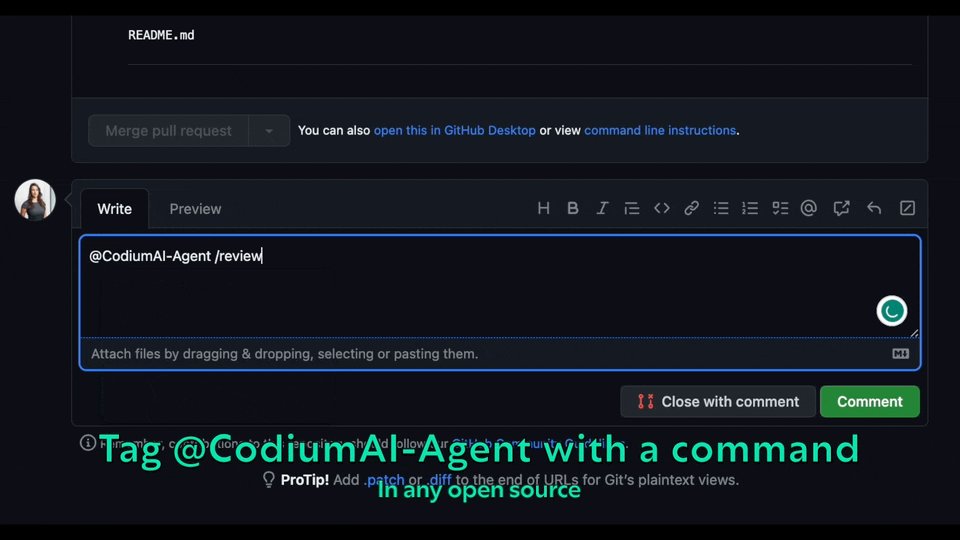
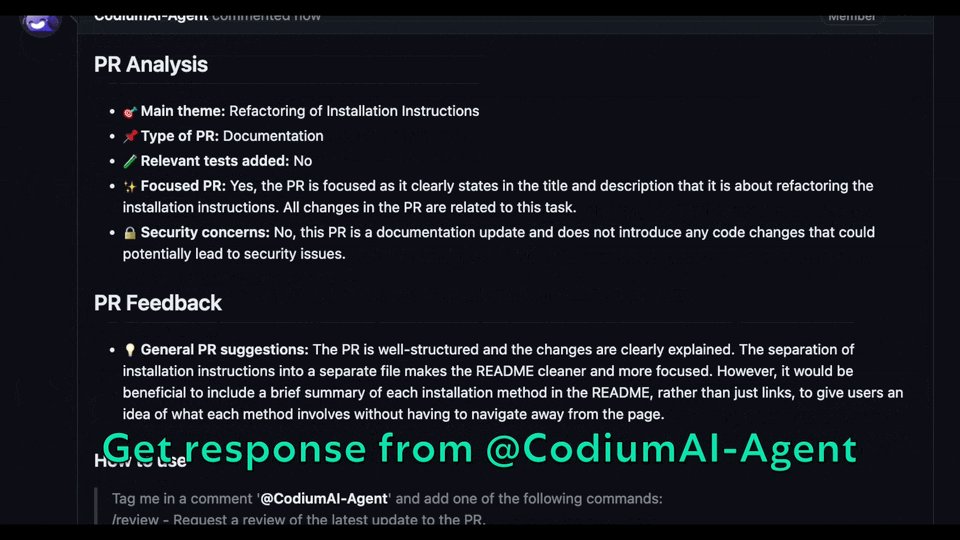
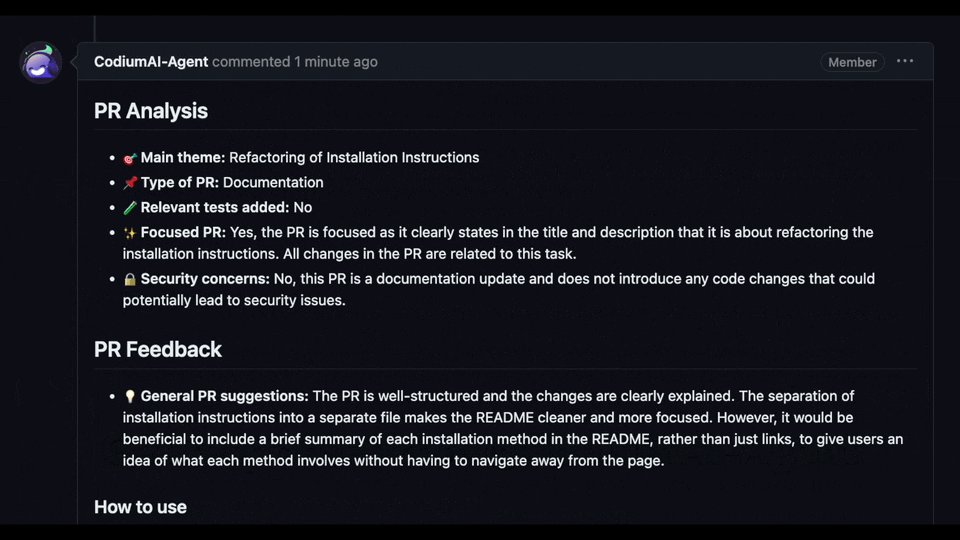
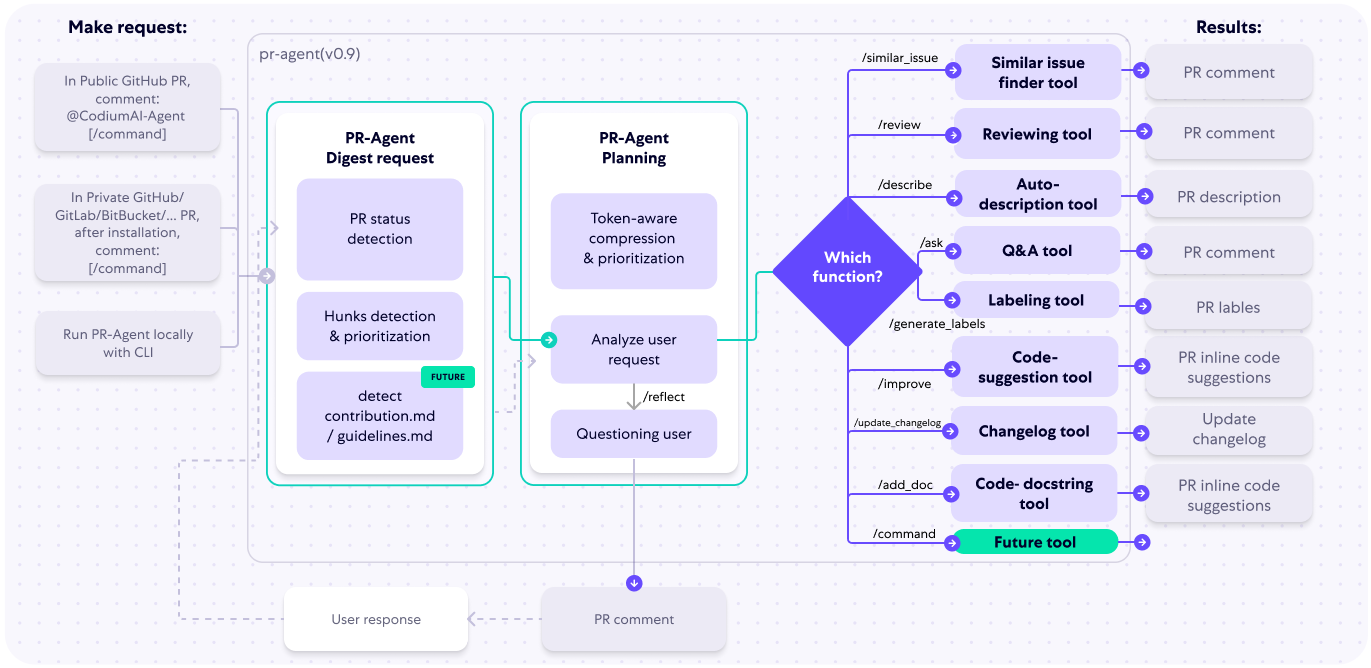
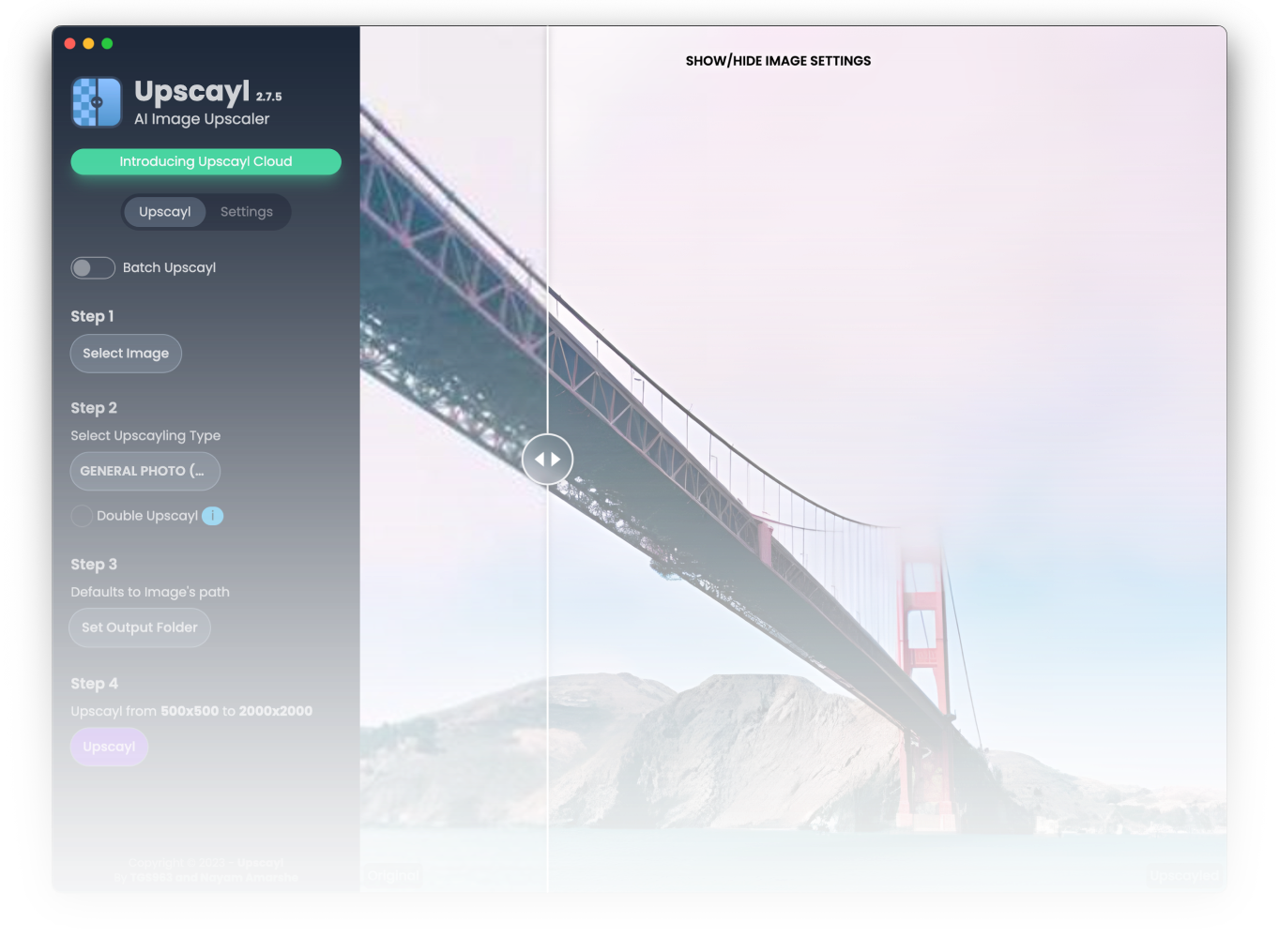
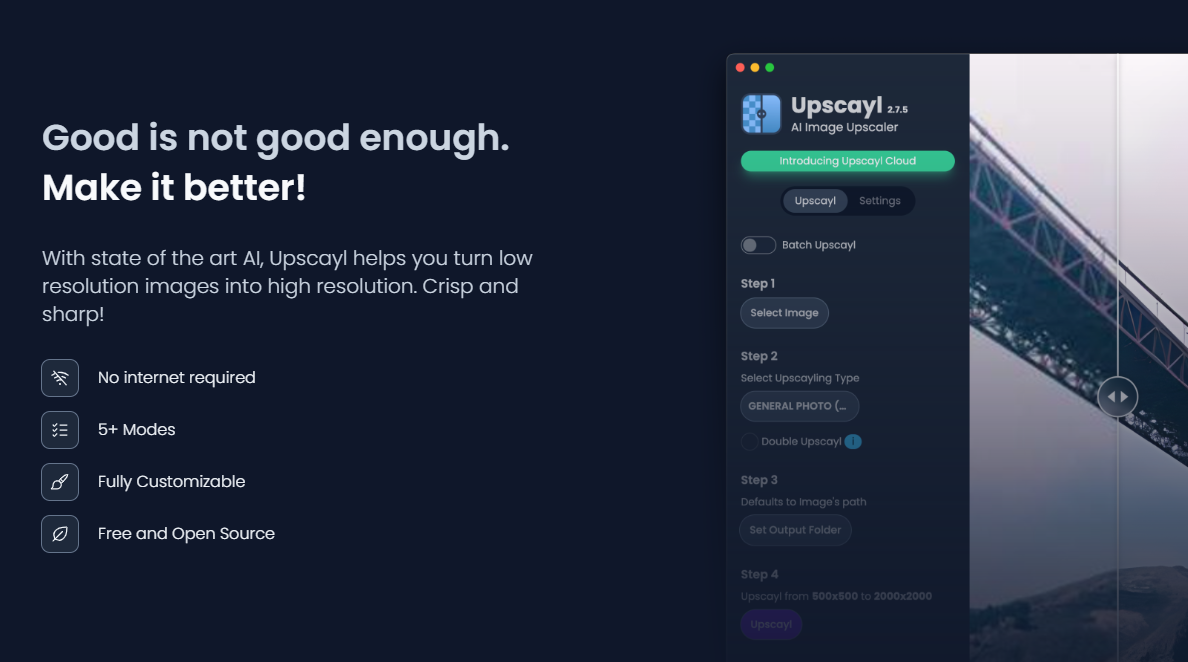
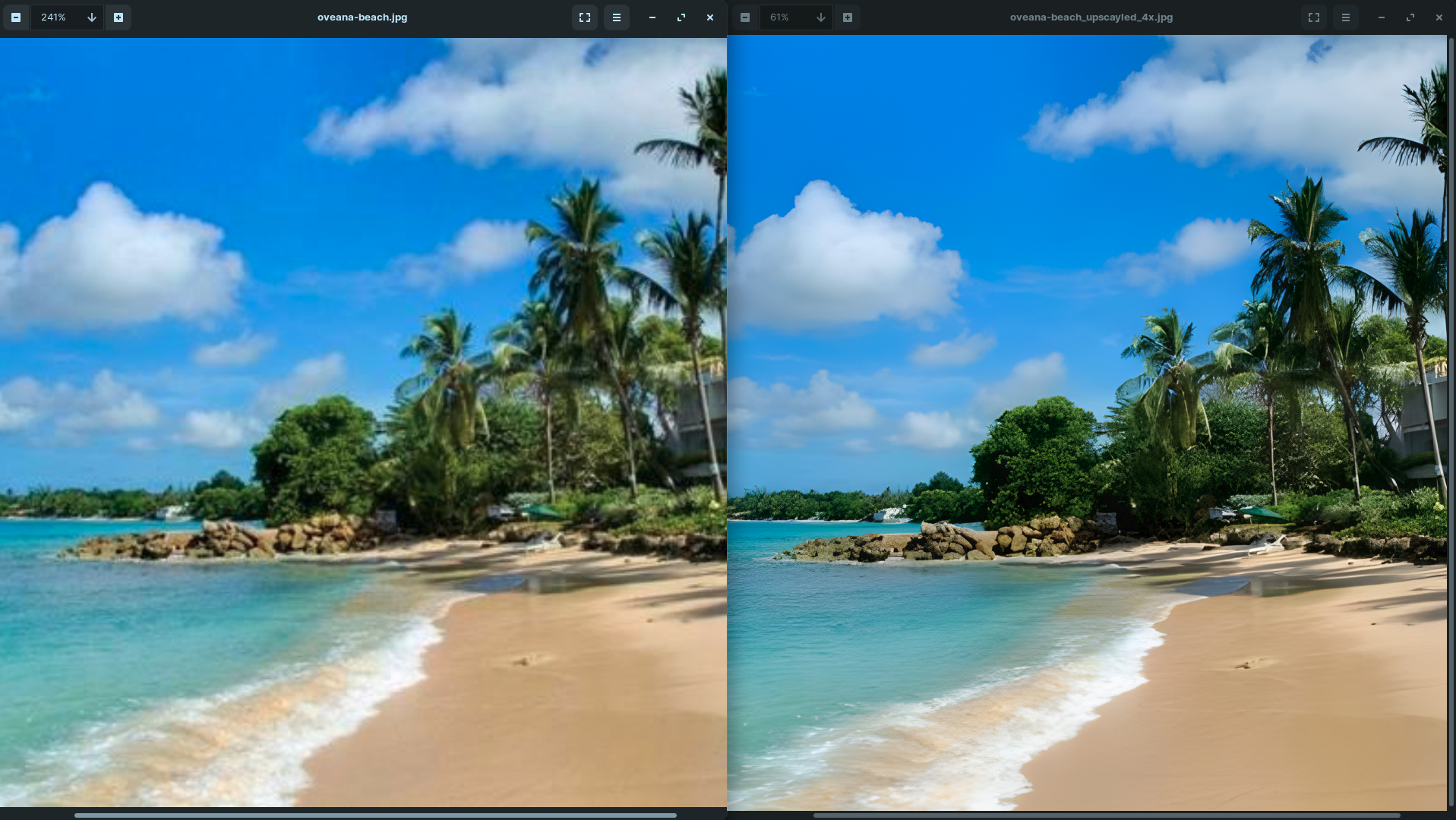
**嘿,編碼員!** 我想分享一些我發現的最酷的網站,它們確實可以節省您的時間並幫助提高您的編碼技能。 每一款都有獨特且免費的東西。 那麼就讓我們從👇開始吧 ## 1. [HTMLrev.com💎](htmlrev.com)  這個網站真的很棒,他們在每個類別(如登陸頁面、部落格、作品集、電子商務和儀表板)上收集了**1000 多個免費HTML 模板**,其中包含大量使用HTML、CSS、 TailwindCSS 和JavaScript 等 必須結帳一次🤓。 ## 2. [uiverse.io✨](uiverse.io)  UIverse 擁有超過 **3000 多個免費 CSS 和 Tailwind 元素**,您可以在專案中使用,例如按鈕、表單、載入器等。 其他開發者也貢獻了它們,因此品質非常好 ⭐。他們甚至有程式碼片段可供複製。 這麼大的圖書館竟然免費! ## 3.[exercism.io💪](exercism.io)  這對於**練習特定的編碼挑戰**非常有用。他們有超過 3500 個簡短的練習,分成不同的語言。 對解決方案進行編碼後,您可以提交它以獲得自動回饋並與導師配對。 這是學習新技能和更好地進行除錯的有趣😅方式。 ## 4. [quickref.me💭](quickref.me)  需要**您剛接觸的語言**的語法快速參考嗎?這個☝網站非常完美。 他們的備忘錄涵蓋了從 Python 和 JavaScript 到 Vim 和 Markdown 的所有內容。 當您遇到困難時,您可以隨時搜尋它們。真的很方便! ## 5. [resume.io📝](resume.io)  當您準備好建立您的編碼作品集時,**此網站可協助您建立專業的履歷**。😎 他們為開發人員、設計師等提供精美的客製化模板。您只需輸入您的訊息,它就會產生高品質的 PDF。 非常適合申請實習或工作! ## 很快再見👋 **感謝您閱讀這篇部落格🙏**,我希望這能為您提供一些新的地方來了解程式設計師朋友! _如果您發現任何其他有用的網站,請發表評論📩。_ 並且不要忘記加上“💖🦄🔥” https://github.com/taqui-786 關注Github✅ ## 快樂編碼😊 --- 原文出處:https://dev.to/random_ti/5-killer-websites-for-coders-a7
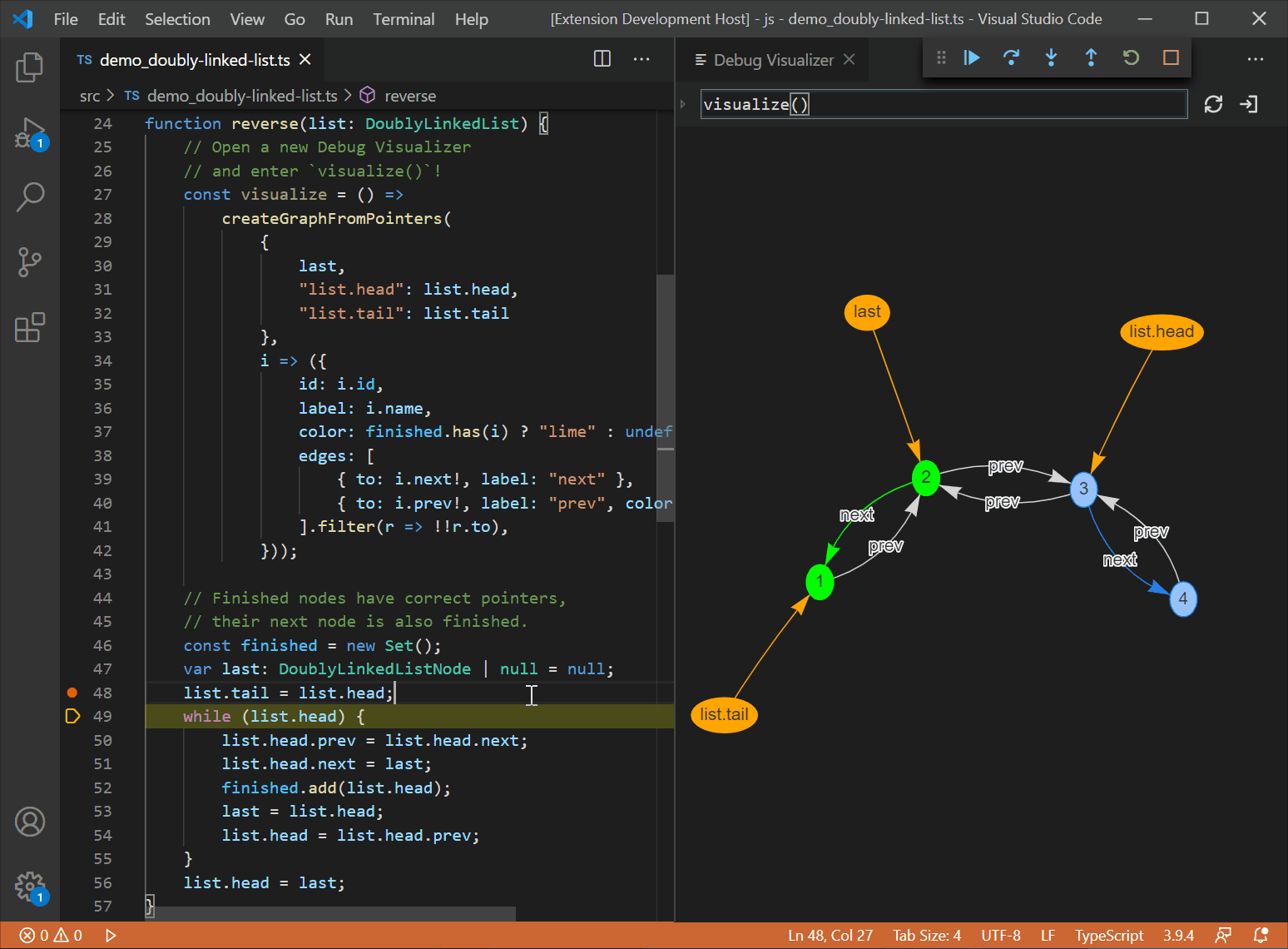
今天,我提供了 **8 種方法**,可以幫助您找到 **夢想的開源專案**。 在深入研究如何找到開源專案的細節之前,讓我們先了解開源的含義。 ## 開源不僅僅是合併 PR 在我們聯繫比以往任何時候都更加緊密的世界中,成為開源社群的一部分可能是釋放新機會和實現個人成長的關鍵。 對我來說,這是一個無需工作就能做出改變的機會,對數百萬用戶產生影響。 你**編碼**。 **合作**。 **網路**。 但最重要的是,我們歡迎您,並且您一直與經驗豐富的人互動。 提示:為了長期利益,選擇好的組織而不是個人儲存庫。 --- 我已經提出了_200+ Pull Requests_並參與了_400多個討論_,所以我熟悉好的開源專案的要求和標準。 大多數人都在努力解決如何找到好的開源專案的問題。本文提供了許多適合您的選項。 --- ## 1. [GitHub 趨勢](https://github.com/trending) 您可以根據「口語」、「程式語言」和「日期」來尋找趨勢儲存庫。 這些都是可以提高您在開源社群中的可信度和聲譽的精英儲存庫。 - https://github.com/trending - 趨勢儲存庫  ## 2. [GitHub 進階篩選器](https://github.com/search?q=c%2B%2B&type=repositories) 如果您想完全控制搜尋,那麼此選項非常適合您。 您可以使用 60 多個選項進行過濾,包括“語言”、“星星數”、“分叉數”、“許可證”、“問題”,甚至“提交”。  ## 3. [Good First Issues](https://goodfirstissue.dev/) 如果您從開源開始,請不要使其變得更加複雜。 請記住,適合新貢獻者的問題通常被標記為“好第一個問題”或“需要幫助”,幫助您對開源做出第一個貢獻。 您可以透過友善的使用者介面選擇您喜歡的“語言”,從而找到幾個不錯的首要問題。 - https://goodfirstissue.dev - 好第一期  ## 4. [搶奪](https://up-for-grabs.net/) 該選項是尋找優秀開源專案的最受歡迎的網站之一。 您可以按“名稱”和“標籤”進行過濾,例如“good first issues”,並探索“流行標籤”,例如“opencv”和“android”。此外,您還可以檢查儲存庫上次更新的時間。 - https://up-for-grabs.net/ - 可供搶購  ## 5. [首次貢獻](https://firstcontributions.github.io/) 一個網站,您可以使用您的首選“語言”作為過濾器從預定義列表中搜尋專案。 - https://firstcontributions.github.io/ - 第一個貢獻  ## 6. [奎因](https://quine.sh/contribute) Quine 透過為開源做出貢獻,幫助您將聲譽貨幣化。他們有自己的排行榜、任務和許多創新功能。 您可以在不註冊的情況下搜尋專案,但我強烈建議您註冊並探索。 突出的功能是它顯示 PR 合併時間(以小時為單位),顯示當月有多少新貢獻者,並詳細說明問題類型。它提供了有關該專案的清晰想法。 - https://quine.sh/contribute - 奎因  您甚至可以將小部件加入到您的個人資料中。那麼,繼續探索吧。  ## 7. [OpenSauced](https://app.opensauced.pizza/) 有許多統計資料可以增加可信度,提供相關的過濾選項,例如「前 100 個儲存庫」、「最少 5 個貢獻者」、「最近」和「最活躍」。 您可以查看“PR 速度”和“PR 概述”,並使用語言或標籤進行過濾。 - https://app.opensauced.pizza/ - OpenSauced  在讓 Open Sauced 脫穎而出的所有功能中,它推薦了一些適合您的開源之旅的優秀儲存庫。  還有更多功能,例如建立突出顯示以追蹤所選儲存庫中的活動。 ## 8. [GSOC 組織](https://www.gsocorganizations.dev/) 根據我的經驗,我可以說為組織做出貢獻的好處遠遠超過個人儲存庫。 您一定聽過 Google Summer of Code,有信譽良好的組織參與其中。 在這裡,您可以探索 Google Summer of Code 中所有接受的組織的清單及其「技術堆疊」以及按「主題」和「類別」過濾的選項。 - https://www.gsocorganizations.dev/ - GSOC 組織  --- > 如果您熱衷於贊助這篇文章,請給我發訊息 [email protected] 或在 Twitter 上聯繫我! 🚀 如果您有一些很棒的建議,請發表評論,我很樂意將它們加入到帖子中。 誰知道?您可能會發現新的熱情,結交終生的朋友,並實現超越您最瘋狂夢想的個人成長。因此,踏出第一步,為開源社群做出貢獻。世界在等你。 如果您喜歡我的內容,請在我的 GitHub 和 Twitter 上關注我以表達您的支持: - [GitHub](https://github.com/Anmol-Baranwal) - 繼續建造和創作! - [推特](https://twitter.com/Anmol_Codes) - [LinkedIn](https://www.linkedin.com/in/Anmol-Baranwal/) --- 原文出處:https://dev.to/anmolbaranwal/shortcut-to-find-open-source-projects-100x-faster-3lje
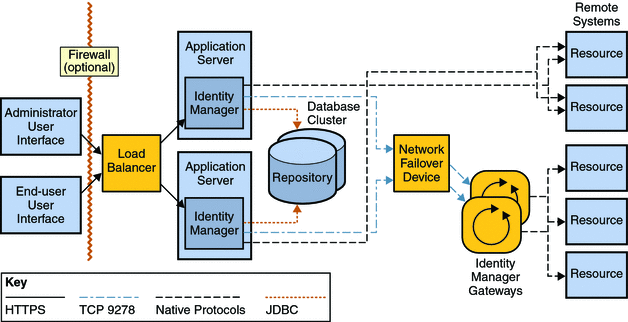
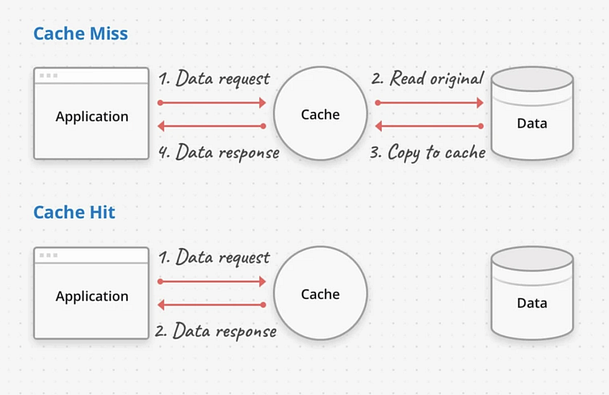
*揭露:這篇文章包含附屬連結;如果您透過本文中提供的不同連結購買產品或服務,我可能會獲得補償。* [](https://bit.ly/3cNF0vw) image\_credit -[指數](https://bit.ly/3cNF0vw) 您好,作為開發人員,充分理解基本系統設計概念對於開發可擴展、可靠和高效能的軟體系統至關重要。 [**系統設計**](https://medium.com/javarevisited/7-system-design-problems-to-crack-software-engineering-interviews-in-2023-13a518467c3e)涉及設計軟體系統的體系結構和元件,以滿足特定要求並實現所需的性能特徵。 隨著技術的快速進步和軟體應用的複雜性不斷增加,掌握系統設計概念對於程式設計師建立高效且有效的系統至關重要。 在上幾篇文章中,我回答了流行的系統設計問題,例如[API 網關與負載平衡器](https://dev.to/somadevtoo/difference-between-api-gateway-and-load-balancer-in-system-design-54dd)以及[水平與垂直擴展](https://dev.to/somadevtoo/horizontal-scaling-vs-vertical-scaling-in-system-design-3n09),今天,我們將看看每個程式設計師都應該學習的 10 個關鍵系統設計概念。 這些概念為設計能夠處理大規模資料、容納並髮用戶並提供最佳效能的軟體系統奠定了堅實的基礎。 無論您是初學者還是經驗豐富的開發人員,了解這些系統設計概念都將使您能夠建立強大且可擴展的軟體系統,以滿足現代應用程式的需求。那麼,讓我們深入探討這些基本的系統設計原則吧! 順便說一句,如果您正在準備系統設計面試並想深入學習系統設計,那麼您還可以查看[**ByteByteGo**](https://bit.ly/3P3eqMN) 、 [**Design Guru**](https://bit.ly/3pMiO8g) 、 [**Exponent**](https://bit.ly/3cNF0vw) 、 [**Educative**](https://bit.ly/3Mnh6UR)和[**Udemy**](https://bit.ly/3vFNPid)等網站,它們有許多很棒的系統設計課程 以下是每個程式設計師都應該考慮學習的 10 個重要的系統設計概念: 1. **可擴展性** 2. **可用性** 3. **可靠性** 4. **容錯能力** 5. **快取策略** 6. **負載平衡** 7. **安全** 8. **可擴展的資料管理** 9. **設計模式** 10. **效能最佳化** 理解和應用這些系統設計概念可以幫助程式設計師和開發人員建立強大的、可擴展的、高效能的軟體系統,以滿足現代應用程式和使用者的需求。 現在,讓我們深入研究它們中的每一個並了解它們是什麼以及如何在您的應用程式中實現它們。 ### 1. 可擴展性 可擴展性是指系統或應用程式處理不斷增加的工作負載或使用者而不顯著降低效能或功能的能力。 它是系統設計中的一個重要概念,因為它允許系統成長並適應不斷變化的需求,**例如增加的資料量、使用者流量或處理需求,**而不會遇到效能瓶頸或限制。 在現代運算環境中,系統需要處理大量且不斷成長的資料和用戶,可擴展性至關重要。例如,流行的網站、行動應用程式和基於雲端的服務需要能夠同時處理數百萬甚至數十億個請求,而分散式資料庫和大資料平台需要擴展以處理 PB 或 EB 的資料。 對於需要適應尖峰負載的系統來說,可擴展性也很重要,例如假期期間的線上購物或因病毒事件導致的用戶活動突然激增。 > 可擴展性主要有兩種:**垂直可擴展性和水平可擴展性**。垂直可擴展性涉及向單一伺服器或節點加入更多資源(例如 CPU、記憶體或儲存)以處理增加的工作負載。另一方面,水平可擴展性涉及向系統加入更多伺服器或節點以分配工作負載並處理增加的需求。 水平可擴展性通常透過[負載平衡](https://medium.com/javarevisited/difference-between-api-gateway-and-load-balancer-in-microservices-8c8b552a024)、 [分片](https://medium.com/javarevisited/what-is-database-sharding-scaling-your-data-horizontally-1dc12b33193f)、分區和分散式處理等技術來實現。 實現可擴展性需要仔細的系統設計、架構和實作。它涉及設計能夠有效處理不斷增加的工作負載、有效利用資源、最大限度地減少依賴性以及跨多個節點或伺服器分佈處理的系統。 > 快取、非同步處理、平行處理和分散式資料庫等技術通常用於提高可擴展性。測試和效能監控對於確保系統在擴展時繼續保持良好效能也至關重要。 可擴展性是建立強大的高效能係統的重要考慮因素,這些系統可以處理成長並適應隨時間變化的需求。它使系統能夠滿足不斷增長的需求,提供無縫的用戶體驗,並支援業務成長,而不會遇到效能限製或停機。 這是來自[**ByteByteGo**](https://bit.ly/3P3eqMN)的一個很好的圖表,這是準備系統設計面試的好地方,它顯示了[*垂直擴展和水平擴展之間的區別*](https://medium.com/javarevisited/difference-between-horizontal-scalability-vs-vertical-scalability-67455efc91c) [](https://bit.ly/3P3eqMN) --- ### 2. 可用性 可用性是指軟體系統即使在發生故障或中斷時也能保持運作並可供使用者存取的能力。 高可用性是許多系統的關鍵要求,特別是那些任務關鍵型或時間敏感型系統,例如線上服務、電子商務網站、金融系統和通訊網路。 此類系統的停機可能會導致重大的財務損失、聲譽受損和客戶不滿。因此,保證高可用性是系統設計時重點考慮的問題。 可用性通常**使用正常運作時間(衡量系統運作時間的百分比)和停機時間(衡量系統不可用的時間)等指標**來量化。 實現**高可用性涉及設計具有冗餘、容錯和故障轉移機制的系統**,以最大限度地降低因硬體故障、軟體故障或其他意外事件而導致停機的風險。 > 在系統設計中,採用了各種技術和策略來提高可用性,例如負載平衡、叢集、複製、備份和復原、監控和主動維護。 實施這些措施是為了最大限度地減少單點故障、檢測故障並從故障中恢復,並確保系統即使在發生故障或中斷時也能保持運作。 透過設計具有高可用性的系統,工程師可以確保系統可以長時間存取和執行,從而提高客戶滿意度、減少停機時間並提高業務連續性。 [](https://www.linkedin.com/pulse/top-20-system-design-interview-questions-answers-soma-sharma-g0pqc/) --- ### 3、可靠性 可靠性是指**軟體系統在交付預期結果時的一致性和可靠性**。建立具有可靠元件、錯誤處理機制和備份/復原策略的系統對於確保系統按預期運作並產生準確的結果至關重要。 可靠性是系統設計的關鍵因素,因為它直接影響系統的整體性能和品質。可靠的系統應始終按預期執行,不會出現意外故障、錯誤或中斷。 **關鍵任務應用通常需要高可靠性,**因為系統故障可能會造成嚴重後果,例如在航空、醫療保健、金融和其他安全關鍵領域。 可靠性通常使用各種指標來量化,例如**平均故障間隔時間 (MTBF)** (測量故障之間的平均持續時間)和故障率 (FR)(測量一段時間內故障發生的速率)。 > 可靠性可以透過各種技術和策略來實現,例如冗餘、錯誤檢測和糾正、容錯和穩健設計。 在系統設計中,要實現高可靠性需要仔細考慮各種因素,包括元件品質、系統架構、錯誤處理、容錯機制、監控和維護策略。 透過**設計高可靠性的系統**,工程師可以確保系統始終如一地按預期執行,從而提高客戶滿意度、減少停機時間並提高系統效能和可用性。 --- ### 4. 容錯性 容錯是指系統或元件在故障或故障(例如硬體故障、軟體錯誤或其他不可預見的問題)時繼續正常運作的能力。 容錯系統旨在檢測、隔離故障並從故障中恢復,而不會完全故障或停機。 容錯是系統設計中的重要概念,特別是在分散式系統或需要在具有挑戰性的環境中可靠運作的系統中。 它涉及實現冗餘、錯誤檢測、錯誤糾正和錯誤恢復機制,以確保即使某些元件或子系統發生故障,系統也能繼續運作。 > 有多種技術和策略可以實現容錯,例如**複製**,即在不同位置維護相同資料或服務的多個副本,以便在一個發生故障時,其他副本可以接管;檢查點,定期保存系統狀態,以便在發生故障時,系統可以恢復到先前已知的良好狀態;優雅降級,即係統在故障時可以繼續執行,但功能會減少。 容錯對於確保系統的高可用性、可靠性和彈性至關重要,特別是在系統故障可能造成嚴重後果的關鍵任務應用程式中。 透過在系統設計中納入容錯機制,工程師可以建立強大且可靠的系統,即使在遇到意外故障時也可以繼續運作並提供預期結果。 [](https://bit.ly/3P3eqMN) --- ### 5. 快取策略 快取策略是一種用於優化系統效能的技術,它透過將經常存取的資料或結果儲存在稱為快取的臨時儲存位置中,以便可以快速檢索資料,而無需重新計算或從原始來源取得。 系統設計中常用的快取策略有以下幾種: 1. **完全緩存** 在此策略中,整個資料集或結果都會快取在快取中,提供對所有資料或結果的快速存取。當資料或結果相對較小且可以輕鬆儲存在記憶體或本地快取中時,此策略非常有用。 2. **部分快取** 在此策略中,通常基於使用模式或頻繁存取的資料,僅快取資料或結果的子集。當資料或結果規模很大,或並非所有資料或結果都被頻繁存取,並且快取整個資料集不可行時,此策略很有用。 3. \*\*基於時間的到期時間 在此策略中,資料或結果被快取特定的時間,之後快取被認為是陳舊的,並且資料或結果從原始來源獲取並在快取中更新。當資料或結果相對穩定且不經常變化時,此策略很有用。 4. **LRU(最近最少使用)或 LFU(最不常使用)替換策略** 在這些策略中,最近最少使用或最不頻繁使用的資料或結果被從快取中逐出,以為新資料或結果騰出空間。當快取的儲存容量有限且需要驅逐不常存取的資料以容納新資料時,這些策略非常有用。 5. **直寫式或後寫式緩存** 在這些策略中,資料或結果在更新或插入時寫入快取和原始來源(直寫)或僅寫入快取(後寫)。當系統需要保持快取和原始來源之間的一致性或原始來源無法直接更新時,這些策略就非常有用。 6. **分散式快取** 在此策略中,快取分佈在多個節點或伺服器上,通常使用分散式快取框架或技術。當系統跨多個節點或伺服器分佈或擴展並且需要保持分散式快取的一致性和效能時,此策略就非常有用。 7. **自訂快取** 可以根據系統或應用程式的特定要求和特徵來實施自訂快取策略。這些策略可能涉及上述策略或其他自訂方法的組合,以滿足系統的獨特需求。 選擇*合適的快取策略取決於資料或結果的大小、存取頻率、資料或結果的易變性、儲存容量、一致性要求以及系統的效能目標等多種因素*。仔細考慮和實施快取策略可以顯著提高系統效能、降低資源利用率、提高可擴展性並增強使用者體驗。 [](https://bit.ly/3P3eqMN) --- ### **6.負載平衡** 負載平衡是分散式系統或網路中使用的技術,用於在多個伺服器或資源之間均勻分配傳入的網路流量或工作負載,確保沒有任何單一伺服器或資源因過多的流量或工作負載而不堪負荷。 負載平衡的目的是優化資源利用率,最大化系統可用性,提高系統整體效能和可靠性。在微服務架構中, [*負載平衡和 API 閘道*](https://medium.com/javarevisited/difference-between-api-gateway-and-load-balancer-in-microservices-8c8b552a024)通常指的是相同的,但事實並非如此,API 閘道可以做更多的事情,如[本文](https://medium.com/javarevisited/what-is-api-gateway-pattern-in-microservices-architecture-what-problem-does-it-solve-ebf75ae84698)所述。 負載平衡可以透過各種演算法或方法來實現,例如: 1. **循環:**傳入請求以輪流方式依序分發到每個伺服器或資源,確保所有伺服器或資源之間的流量平均分配 2. **最少連線:**傳入請求分發到活動連線數最少的伺服器或資源,確保負載最少的伺服器或資源接收新請求。 3. **來源 IP 關聯性:**來自相同客戶端 IP 位址的傳入請求將導向至相同伺服器或資源,確保來自特定用戶端的請求始終由相同伺服器或資源處理。 4. **加權循環:**傳入請求根據分配給每個伺服器或資源的預定義權重進行分配,從而允許根據伺服器或資源容量或功能採用不同的流量分配比率。 5. **自適應負載平衡:**負載平衡演算法根據伺服器或資源健康、效能或其他指標的即時監控,動態調整流量分配,確保最佳的資源利用率和系統效能。 負載平衡可以使用基於硬體的負載平衡器、基於軟體的負載平衡器或基於雲端的負載平衡服務來實現。 它在具有高流量負載或資源密集型工作負載的分散式系統或網路中發揮著至關重要的作用,可以實現資源的高效利用,增強系統的可用性和可靠性,並提供無縫的用戶體驗。 這裡還有一個來自[DesignGuru.io](https://bit.ly/3pMiO8g)的漂亮圖表,這是一個學習面試準備系統設計的優秀網站,它強調了負載平衡器和 API 閘道之間的區別: [](https://bit.ly/3pMiO8g) --- ### **7. 安全** 系統設計中的安全性是指考慮和實施保護系統免受潛在安全威脅、漏洞或攻擊的措施。 它涉及設計和實施具有內建安全功能和實踐的系統,以防止未經授權的存取、資料外洩、資料外洩、惡意軟體攻擊和其他安全風險。 系統設計中的安全性通常涉及以下原則: 1. **身份驗證:**確保使用者或實體經過驗證並根據其身分和憑證被授予適當的存取權限。 2. **授權**:實施存取控制和權限,限制使用者或實體存取未經授權的資源或執行未經授權的操作。 3. **加密**:透過使用加密技術來保護敏感資料,以防止未經授權的存取或資料外洩。 4. **稽核和日誌記錄**:實施機制來追蹤和記錄系統活動和事件,以用於監視、稽核和取證目的。 5. **輸入驗證:**驗證和清理所有輸入資料,以防止常見的安全漏洞,例如 SQL 注入、跨站腳本 (XSS) 和跨站請求偽造 (CSRF) 攻擊。 6. **修補程式和更新**:使用最新的安全性修補程式和更新使系統保持最新狀態,以解決已知的安全漏洞。 7. **深度防禦**:實施多層安全控制,例如防火牆、入侵偵測系統和防毒軟體,以提供針對安全威脅的多層防禦。 8. **最小權限原則**:將使用者或實體的存取權限限製到執行其任務所需的最低限度,減少安全漏洞或攻擊的潛在影響。 9. **安全通訊**:使用安全通訊協定(例如 HTTPS 或 SSL/TLS)來保護傳輸中的資料免於攔截或竊聽。 系統設計中的安全性對於保護資料和資源的完整性、機密性和可用性以及確保系統的整體安全狀況至關重要。應考慮並納入系統的設計、開發和部署階段,以減輕潛在的安全風險並防範安全威脅。 --- ### **8. 可擴展的資料管理** 可擴展的資料管理是指系統或應用程式有效處理不斷增長的資料量而不會出現效能下降或功能遺失的能力。 它涉及設計和實施資料管理實務和技術,這些實務和技術可以處理不斷增加的資料量、使用者負載和處理要求,同時保持可接受的效能和可靠性水準。 可擴展的資料管理通常涉及以下原則: 1. **資料分區:**將大型資料集分割成更小的、可管理的區塊或分區,以將資料分佈在多個儲存或處理資源上。這有助於減少單一資源的負載,並允許並行處理和提高效能。 2. **分散式資料庫系統:**使用分散式資料庫或資料儲存解決方案,可以將資料分佈在多個節點或伺服器上,從而實現水平擴展並提高效能。 3. **資料複製**:跨多個節點或伺服器複製資料,以確保資料可用性和容錯性。這可能涉及資料鏡像、資料分片或資料快取等技術,以提高效能和可靠性。 4. **快取和記憶體中資料儲存:快取**經常存取的資料或將資料儲存在記憶體中,以便更快地檢索和處理,減少對昂貴的磁碟 I/O 操作的需求並提高效能。 5. **索引和查詢最佳化**:使用高效的索引和查詢最佳化技術來加速資料檢索和處理操作,尤其是在大型資料集中。 6. **資料壓縮:**實施資料壓縮技術以減少儲存佔用空間並提高資料傳輸效率,特別是對於大型資料集。 7. **資料歸檔和清除**:實施資料歸檔和清除實踐以刪除或歸檔舊的或不經常存取的資料,減少儲存和處理開銷並提高效能。 8. **可擴展的資料處理框架:**使用可擴展的資料處理框架,例如 Apache Hadoop、Apache Spark 或 Apache Flink,可以分散式並行方式處理大規模資料處理和分析任務。 9. **雲端的資料管理**:利用雲端的資料管理服務,例如 Amazon S3、Amazon RDS 或 Google Bigtable,提供可擴充和託管的資料儲存和處理功能。 10. **監控和可擴展性測試**:定期監控系統效能並進行可擴展性測試,以辨識和解決效能瓶頸、資源限製或其他可擴展性挑戰,並確保資料管理實踐能夠有效處理不斷增長的資料量和負載。 簡而言之,可擴展的資料管理對於需要處理大量資料、使用者負載和處理要求的現代應用程式和系統至關重要。 它使系統能夠成長並適應不斷變化的需求,而無需犧牲效能或可靠性,從而確保資料管理實踐能夠有效地處理不斷增加的資料量和負載。 --- ### **9. 設計模式** 系統設計中的[設計模式](https://medium.com/javarevisited/top-10-microservice-design-patterns-for-experienced-developers-f4f5f782810e)是指用於解決軟體系統開發過程中遇到的常見設計挑戰或問題的可重複使用解決方案或最佳實踐。 [設計模式](https://medium.com/javarevisited/21-software-design-pattern-interview-questions-and-answers-b7d1774b5dd2)是被廣泛接受和經過驗證的設計和架構軟體系統的方法,它們為設計高效、可維護和可擴展的系統提供了一組明確的指南。 系統設計中的設計模式可分為多種類型,包括: 1. **建立模式:**這些模式專注於物件建立機制,並提供以靈活且可重複使用的方式建立物件的方法。建立模式的範例包括 Singleton、Factory Method、Abstract Factory、Builder 和 Prototype 模式。 2. **結構模式:**這些模式著重於類別和物件的組織以形成更大的結構或系統。結構模式的範例包括適配器、橋、複合、裝飾器和外觀模式。 3. **行為模式:**這些模式著重於系統內物件或元件之間的互動和通訊。行為模式的範例包括觀察者、策略、命令、迭代器和模板方法模式。 4. **架構模式:**這些模式為設計系統的整體架構提供了高階指南和策略。架構模式的範例包括模型-視圖-控制器 (MVC)、模型-視圖-視圖模型 (MVVM)、分層架構、微服務和事件驅動架構模式。 設計模式在系統設計中非常重要,因為它們提供了經過驗證的標準化方法來解決常見的設計挑戰、提高程式碼品質並確保軟體系統的可維護性和可擴展性。 它們促進程式碼的可重複使用性、關注點分離和功能封裝,從而更容易管理複雜的系統並使其適應不斷變化的需求。 透過使用設計模式,開發人員可以利用現有知識和最佳實踐來設計強大而高效的系統,以滿足使用者和利害關係人的需求。 在過去的幾篇文章中,我還討論了常見的微服務設計模式,如[**事件來源**](https://medium.com/javarevisited/what-is-event-sourcing-design-pattern-in-microservices-architecture-how-does-it-work-b38c996d445a)**、** [**CQRS**](https://medium.com/javarevisited/what-is-cqrs-command-and-query-responsibility-segregation-pattern-7b1b38514edd) \*\*、SAGA\*\*、 [**每個微服務的資料庫**](https://medium.com/javarevisited/what-is-database-per-microservices-pattern-what-problem-does-it-solve-60b8c5478825)**、** [**API 閘道**](https://medium.com/javarevisited/difference-between-api-gateway-and-load-balancer-in-microservices-8c8b552a024)、 [**斷路器**](https://medium.com/javarevisited/what-is-circuit-breaker-design-pattern-in-microservices-java-spring-cloud-netflix-hystrix-example-f285929d7f68),並分享了[*設計微服務的最佳實踐*](https://medium.com/javarevisited/10-microservices-design-principles-every-developer-should-know-44f2f69e960f),您也可以查看這些文章以了解有關微服務通訊的更多訊息,包括同步和非同步通訊。 --- ### 10. 性能 雖然我們已經知道效能意味著什麼,但還記得速度慢的筆記型電腦嗎?在系統設計中,效能是指軟體系統處理資料和交付結果的速度、反應能力和效率。 透過高效的演算法、快取、索引和其他技術來優化系統效能對於建立能夠處理大規模資料處理並提供最佳回應時間的系統至關重要。 系統設計中的效能是指軟體系統或應用程式有效率且有效地執行其預期功能或任務,同時滿足效能要求和期望的能力。它涵蓋了系統的回應時間、吞吐量、資源利用率、可擴展性和效率等各個方面。 效能是系統設計中的關鍵因素,因為它直接影響使用者體驗、系統可靠性和整體系統效率。效能不佳的系統可能會導致反應時間慢、吞吐量低、資源利用率高以及系統資源使用效率低下,導致系統效能下降和使用者不滿意。 系統設計人員在設計過程中需要考慮各種與效能相關的因素,例如選擇適當的演算法和資料結構、最佳化程式碼、最大限度地減少不必要的開銷、有效管理系統資源以及確保正確的系統配置和調優。 效能測試和分析技術還可用於辨識和解決效能瓶頸並優化系統效能。 優化系統設計中的效能需要在功能、複雜性和資源利用率之間進行仔細的平衡。它涉及做出明智的設計決策、使用最佳實踐以及持續監控和優化系統性能,以確保系統滿足其性能要求並提供流暢高效的用戶體驗。 ### 結論 這就是面試的基本系統設計概念。理解和掌握這些關鍵的系統設計概念對於程式設計師建立健壯、可擴展且高效的軟體系統至關重要。 這些概念,包括容錯、可靠性、可用性、快取策略、負載平衡、安全性、可擴展資料管理、設計模式和效能,在確保軟體系統滿足其預期目標、最佳執行並提供卓越的效能方面發揮著關鍵作用。 透過對這些系統設計概念的深入理解,您可以做出明智的設計決策,選擇適當的技術和技巧,並優化系統效能。 它還允許您設計具有彈性、可擴展、安全和高效的系統,能夠應對現代軟體開發的挑戰並滿足最終用戶的期望。 順便說一句,如果您正在*準備系統設計面試*並想要深入學習系統設計,那麼您還可以查看[**ByteByteGo**](https://bit.ly/3P3eqMN) 、 [**DesignGuru**](https://bit.ly/3pMiO8g) 、 [**Exponent**](https://bit.ly/3cNF0vw) 、 [**Educative**](https://bit.ly/3Mnh6UR)和[**Udemy**](https://bit.ly/3vFNPid)等網站,它們有許多很棒的系統設計課程,如果您需要免費的系統設計課程您也可以查看下面的文章。 --- 原文出處:https://dev.to/somadevtoo/10-must-know-system-design-concepts-for-interviews-2fii
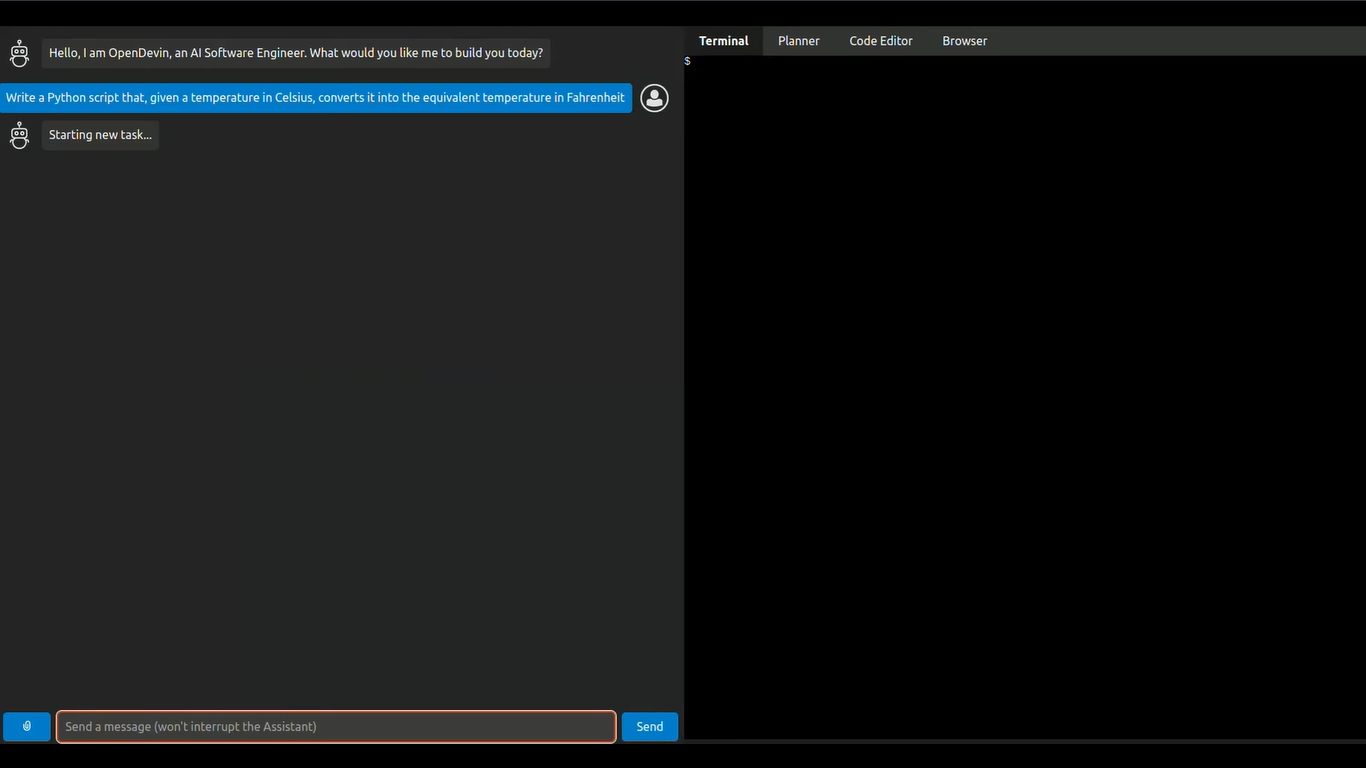
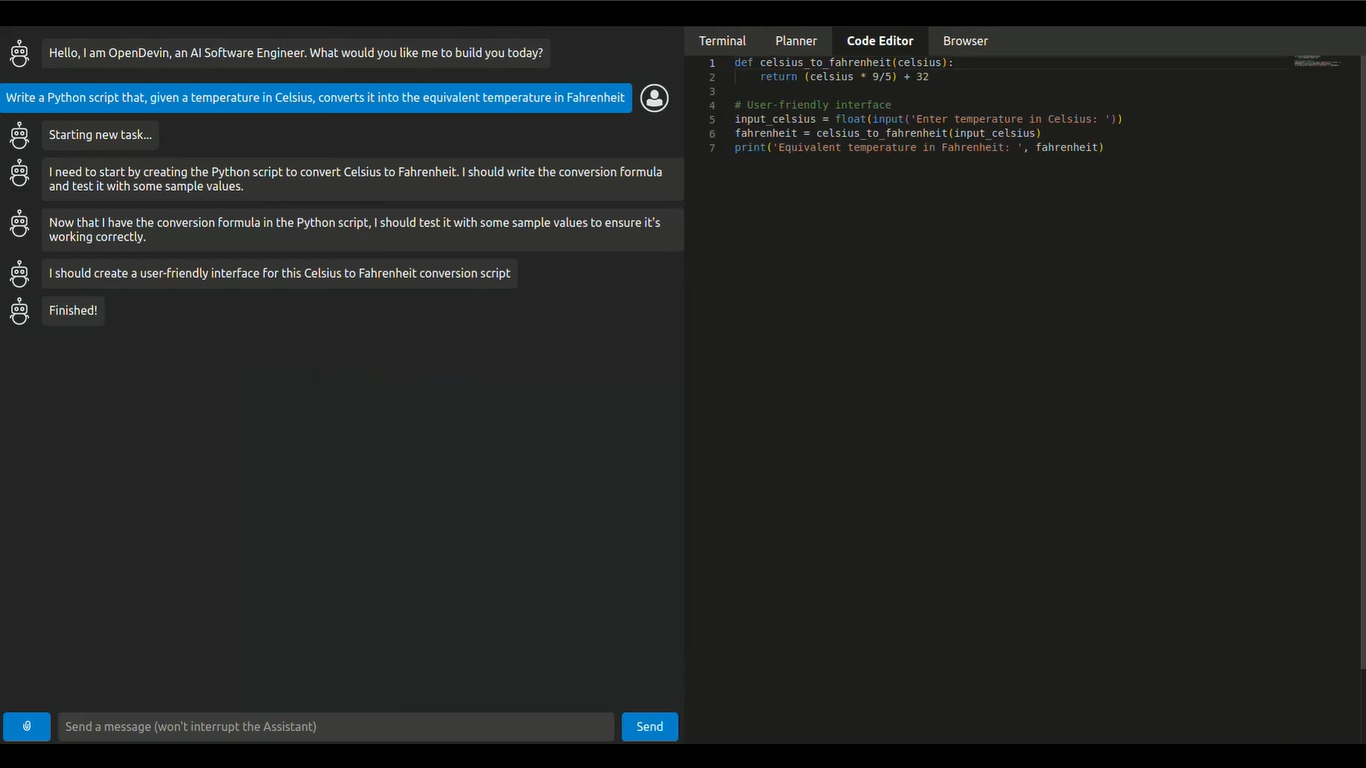
我一直在建立大量的應用程式。 我最新的一個是[Gitroom](https://platform.gitroom.com/) 。它可以幫助您: - 在多個社交媒體平台上安排您的帖子,並將它們交叉發佈到 DEV、Medium 和 Hashnode 等發布平台。 - 追蹤您的 GitHub 儲存庫指標 - 監控 GitHub 趨勢 ([它是開源的](https://github.com/gitroomhq/gitroom/)🙏🏻) 這一切都很好,但真正的關鍵是這裡。  --- 將人工智慧加入到您的應用程式中 --------------- 我每天都會看到大量的人工智慧庫,其中大多數都非常酷,但我問自己,它們在現實生活中對我有幫助嗎? 是的, [babyagi](https://github.com/yoheinakajima/babyagi)可能是下一個大事件。但老實說,我看不出我能用它做什麼。 那麼你可以用人工智慧做什麼,人們通常會做什麼呢? 我認為在當今的 ChatGPT 世界和 LLMs 中,用例非常簡單: - **自動完成內容**- 非常適合 Gitroom,讓您產生附加資訊或使用 GitHub copilot 等功能。 - **自動化**- 您將內容傳遞給 LLM,LLM 傳回包含您可以執行的操作的 JSON。 - **函數呼叫**- 主要使用 ChatGPT,您將不同的函數傳遞給 LLM,然後由他們決定要執行哪一個。 - **雜項**- 分類、翻譯等 我認為“函數呼叫”的利用不夠,因為以有意義的方式加入它很複雜。  --- 為您的用戶提供一切協助 ----------- 我承認我喜歡建立東西,但有時我會跳過開發良好的使用者體驗,這會導致人們離開系統,因為他們不知道該怎麼做。 我本質上認為,如果你為開發人員建立系統,你就可以逃脫懲罰——因為它們更加複雜。 但事實大多並非如此。 你應該有: - 入職訓練 - 教學 - YouTube 影片(在您的系統內,是的,是的) 這就是人工智慧可以拯救你而無需編寫太多程式碼的地方。 --- 加入一個可以為您做所有事情的聊天機器人 ------------------- 因此,越來越多的公司提供的產品之一是聊天機器人,它可以與您的資料互動並為用戶執行操作。 例如,我可以告訴聊天機器人我想在美國時間晚上 7:00 為 Gitroom 安排一個新帖子。 它會為我做的。 我發現的大多數解決方案的問題是: 1. 不開源 2. 它不是一個基礎設施產品,而是一個主要針對產品經理的完整產品。 --- CopilotKit 可以幫助您 ---------------- 所以,我發現了這個令人難以置信的[開源庫,](https://github.com/CopilotKit/CopilotKit)並獲得了麻省理工學院的許可——這太棒了。 https://www.youtube.com/watch?v=DJRG9oPiW-I 它只是位於您右側欄上的聊天機器人。 你餵牠: 1. 您目前的上下文資訊。 2. 您的資料資源,例如資料庫、Dropbox、Google Drive 等。 3. 可以呼叫系統中的不同函數。 一旦你完成了這件事,它就像魔術一樣。 有人想安排一個貼文嗎? 它將觸發`schedulePost`函數。 當然,它在後台使用ChatGPT“函數呼叫”,但它簡化了一切。 我認為它適合任何應用程式。您可以將其與大型法學碩士(例如 ChatGPT / Gemini)一起使用,也可以與較小的法學碩士(例如 LLAMA2 和 Mistral)一起使用。 https://github.com/CopilotKit/CopilotKit 查看 CopilotKit --- 我建立了一個新的 YouTube 頻道,主要涉及技術、開源和行銷:) 如果您對此感興趣,請隨時在這裡訂閱: https://www.youtube.com/@nevo-david?sub\_confirmation=1 --- 原文出處:https://dev.to/github20k/react-crazy-this-ai-library-transformed-my-app-to-the-next-level-b4i
在本文中,我們透過從頭開始建立幾個關鍵元件來探索 JavaScript 的基本建構塊。當我們深入研究這些概念時,我們將應用一系列從基礎到複雜的技術,使這種探索對於 JavaScript 世界的新手和專業人士都很有價值。 大綱 ---- - [`memoize()`](#memoize) - [`Array.map()`](#arraymap) - [`Array.filter()`](#arrayfilter) - [`Array.reduce()`](#arrayreduce) - [`bind()`](#bind) - [`call()` 、 `apply()`](#callapply) - [`setInterval()`](#setinterval) - [`cloneDeep()`](#clonedeep) - [`debounce()`](#debounce) - [`throttle()`](#throttle) - [`Promise`](#promise) - \[ `EventEmitter` ) <a name="memoize"></a> `memoize()` ----------- ### 任務說明 重新建立`memoize`函數(來自“lodash”),該函數透過快取函數呼叫的結果來優化效能。透過傳回快取的結果而不是重新計算,可以確保使用相同參數的重複函數呼叫更快。 ### 執行 ``` function customSerializer(entity, cache = new WeakSet()) { if (typeof entity !== 'object' || entity === null) { return `${typeof entity}:${entity}`; } if (cache.has(entity)) { return 'CircularReference'; } cache.add(entity); let objKeys = Object.keys(entity).sort(); let keyRepresentations = objKeys.map(key => `${customSerializer(key, cache)}:${ customSerializer(entity[key], cache) }` ); if (Array.isArray(entity)) { return `Array:[${keyRepresentations.join(',')}]`; } return `Object:{${keyRepresentations.join(',')}}`; } function myMemoize(fn) { const cache = new Map(); return function memoized(...args) { const keyRep = args.map(arg => customSerializer(arg) ).join('-'); const key = `${typeof this}:${this}-${keyRep}`; if (cache.has(key)) { return cache.get(key); } else { const result = fn.apply(this, args); cache.set(key, result); return result; } }; } ``` ### 實施的關鍵面 1. **快取機制:**它使用`Map`物件`cache`來儲存函數呼叫的結果。選擇`Map`物件是因為其高效率的鍵值配對和檢索功能。 2. **Custom Serializer** : `customSerializer`函數將函數參數轉換為用作快取鍵的字串表示形式。此序列化考慮了基本類型、物件(包括巢狀物件)、陣列和循環參考。對於物件和陣列,它們的鍵經過排序以確保一致的字串表示形式,無論屬性聲明順序如何。 3. **序列化`this`** : `this`的值指的是函數所屬的物件。在 JavaScript 中,方法可以根據呼叫它們的物件(即呼叫它們的上下文)而有不同的行為。這是因為`this`提供了對上下文物件的屬性和方法的存取,並且其值可能會根據函數的呼叫方式而變化。 4. **循環引用**:當物件直接或透過其屬性間接引用自身時,就會發生循環引用。這可能發生在更複雜的資料結構中,例如,物件`A`包含對物件`B`的引用,而物件`B`則直接或間接引用物件`A` 。處理循環引用以避免無限循環至關重要。 5. **使用`WeakSet`進行自動垃圾收集**: `WeakSet`保留對其物件的「弱」引用,這表示如果沒有其他引用, `WeakSet`中物件的存在不會阻止該物件被垃圾收集。此行為在需要臨時追蹤物件存在而又不會不必要地延長其生命週期的情況下特別有用。由於`customSerializer`函數可能只需要在序列化過程中標記物件的存取,而不儲存額外的資料,因此使用`WeakSet`可以確保物件不會僅僅因為它們在集合中的存在而保持活動狀態,從而防止潛在的內存洩漏。 <a name="arraymap"></a> `Array.map()` ------------- ### 任務說明 重新建立`Array.map()` ,它將轉換函數作為參數。此轉換函數將在陣列的每個元素上執行,並採用三個參數:當前元素、目前元素的索引和陣列本身。 ### 實施的關鍵面 1. **記憶體預先分配**: `new Array(this.length)`用於建立預先確定大小的陣列,以優化記憶體分配並透過避免加入元素時動態調整大小來提高效能。 ### 執行 ``` Array.prototype.myMap = function(fn) { const result = new Array(this.length); for (let i = 0; i < this.length; i++) { result[i] = fn(this[i], i, this); } return result; } ``` <a name="arrayfilter"></a> `Array.filter()` ---------------- ### 任務說明 重新建立`Array.filter()` ,它將謂詞函數作為輸入,迭代呼叫它的陣列的元素,將謂詞應用於每個元素。它傳回一個新陣列,僅包含謂詞函數傳回`true`元素。 ### 實施的關鍵面 1. **動態記憶體分配**:它動態地將符合條件的元素加入到`filteredArray`中,從而在很少有元素通過謂詞函數的情況下使該方法更有效地使用記憶體。 ### 執行 ``` Array.prototype.myFilter = function(pred) { const filteredArray = []; for (let i = 0; i < this.length; i++) { if (pred(this[i], i, this)) { filteredArray.push(this[i]); } } return filteredArray; } ``` <a name="arrayreduce"></a> `Array.reduce()` ---------------- ### 任務說明 重新建立`Array.reduce()` ,它對陣列的每個元素執行`reducer`函數,從而產生單一輸出值。 `reducer`函數有四個參數:累加器、currentValue、currentIndex 和整個陣列。 ### 實施的關鍵面 1. **`initialValue` value** : `accumulator`和`startIndex`會根據是否將`initialValue`作為參數傳遞來初始化。如果提供了`initialValue` (意味著`arguments.length`至少為`2` ),則`accumulator`設定為此`initialValue` ,並且迭代從第0個元素開始。否則,如果未提供`initialValue` ,則將陣列本身的第 0 個元素用作`initialValue` 。 ### 執行 ``` Array.prototype.myReduce = function(callback, initialValue) { let accumulator = arguments.length >= 2 ? initialValue : this[0]; let startIndex = arguments.length >= 2 ? 0 : 1; for (let i = startIndex; i < this.length; i++) { accumulator = callback(accumulator, this[i], i, this); } return accumulator; } ``` <a name="bind"></a> `bind()` -------- ### 任務說明 重新建立`bind()`函數,該函數允許將物件以及預先指定的初始參數(如果有)作為呼叫原始函數的上下文傳遞。它還應該支援`new`運算符的使用,從而能夠建立新實例,同時維護正確的原型鏈。 ### 執行 ``` Function.prototype.mybind = function(context, ...bindArgs) { const self = this; const boundFunction = function(...callArgs) { const isNewOperatorUsed = new.target !== undefined; const thisContext = isNewOperatorUsed ? this : context; return self.apply(thisContext, bindArgs.concat(callArgs)); }; if (self.prototype) { boundFunction.prototype = Object.create(self.prototype); } return boundFunction; }; ``` ### 實施的關鍵面 1. **處理`new` Operator** :語句`const isNewOperatorUsed = new.target !== undefined;`檢查是否透過`new`運算子將`boundFunction`作為建構函數呼叫。如果使用`new`運算符,則`thisContext`將設定為新建立的物件 ( `this` ) 而不是提供的`context` ,確認實例化應使用新的上下文而不是綁定期間提供的上下文。 2. **原型保留**:為了維護原始函數的原型鏈, `mybind`有條件地將`boundFunction`的原型設定為繼承自`self.prototype`的新物件。此步驟確保從`boundFunction` (用作建構函數時)建立的實例正確地繼承原始函數原型的屬性。此機制保留了預期的繼承層次結構並維護instanceof 檢查。 ### 將`bind()`與`new`一起使用的範例 讓我們考慮一個簡單的建構函數,它建立代表汽車的物件: ``` function Car(make, model, year) { this.make = make; this.model = model; this.year = year; } ``` 想像一下,我們常常創造「豐田」品牌的`Car`物件。為了讓這個過程更有效率,我們可以使用`bind`為Toyotas建立一個專門的建構函數,預先填入`make`參數: ``` // Creating a specialized Toyota constructor with 'Toyota' // as the pre-set 'make' const ToyotaConstructor = Car.bind(null, 'Toyota'); // Now, we can create Toyota car instances // without specifying 'make' const myCar = new ToyotaConstructor('Camry', 2020); // Output: Car { make: 'Toyota', model: 'Camry', year: 2020 } console.log(myCar); ``` <a name="callapply"></a> `call()` 、 `apply()` -------------------- ### 任務說明 重新建立`call()`和`apply()`函數,它們允許使用給定的 this 值和單獨提供的參數來呼叫函數。 ### 執行 ``` Function.prototype.myCall = function(context, ...args) { const fnSymbol = Symbol('fnSymbol'); context[fnSymbol] = this; const result = context[fnSymbol](...args); delete context[fnSymbol]; return result; }; Function.prototype.myApply = function(context, args) { const fnSymbol = Symbol('fnSymbol'); context[fnSymbol] = this; const result = context[fnSymbol](...args); delete context[fnSymbol]; return result; }; ``` ### 實施的關鍵面 1. **屬性命名的符號用法**:為了防止覆蓋上下文物件上潛在的現有屬性或由於名稱衝突而導致意外行為,使用唯一的`Symbol`作為屬性名稱。這確保了我們的臨時屬性不會幹擾上下文物件的原始屬性。 2. **執行後清理**:函數呼叫執行後,新增到上下文物件中的臨時屬性將被刪除。此清理步驟對於避免在上下文物件上留下修改後的狀態至關重要。 <a name="setinterval"></a> `setInterval()` --------------- ### 任務說明 使用`setTimeout`重新建立`setInterval` 。此函數應以指定的時間間隔重複呼叫提供的回呼函數。它會傳回一個函數,當呼叫該函數時,該函數會停止間隔。 ### 執行 ``` function mySetInterval(callback, interval) { let timerId; const repeater = () => { callback(); timerId = setTimeout(repeater, interval); }; repeater(); return () => { clearTimeout(timerId); }; } ``` ### 實施的關鍵面 1. **取消功能**: `mySetInterval`傳回的函數提供了一種簡單直接的方法來取消正在進行的間隔,而無需在函數範圍之外公開或管理計時器 ID。 <a name="clonedeep"></a> `cloneDeep()` ------------- ### 任務說明 重新建立執行給定輸入的深度複製的`cloneDeep`函數(來自“lodash”)。該函數應該能夠複製複雜的資料結構,包括物件、陣列、映射、集合、日期和正規表示式,並保持每個元素的結構和類型完整性。 ### 執行 ``` function myCloneDeep(entity, map = new WeakMap()) { if (entity === null || typeof entity !== 'object') { return entity; } if (map.has(entity)) { return map.get(entity); } let cloned; switch (true) { case Array.isArray(entity): cloned = []; map.set(entity, cloned); cloned = entity.map(item => myCloneDeep(item, map)); break; case entity instanceof Date: cloned = new Date(entity.getTime()); break; case entity instanceof Map: cloned = new Map(Array.from(entity.entries(), ([key, val]) => [myCloneDeep(key, map), myCloneDeep(val, map)])); break; case entity instanceof Set: cloned = new Set(Array.from(entity.values(), val => myCloneDeep(val, map))); break; case entity instanceof RegExp: cloned = new RegExp(entity.source, entity.flags); break; default: cloned = Object.create( Object.getPrototypeOf(entity)); map.set(entity, cloned); for (let key in entity) { if (entity.hasOwnProperty(key)) { cloned[key] = myCloneDeep(entity[key], map); } } } return cloned; } ``` ### 實施的關鍵面 1. **循環引用處理**:利用`WeakMap`來追蹤已存取的物件。如果遇到已經克隆的物件,則返回先前克隆的物件,有效處理循環參考並防止堆疊溢位錯誤。 2. **特殊物件的處理**:區分幾種物件類型( `Array` 、 `Date` 、 `Map` 、 `Sets` 、 `RegExp` ),以確保每種類型都被適當地克隆,並保留其特定特徵。 ``` - **`Array`**: Recursively clones each element, ensuring deep cloning. ``` ``` - **`Date`**: Copies the date using its numeric value (timestamp). ``` ``` - **Maps and Sets**: Constructs a new instance, recursively cloning each entry (for `Map`) or value (for `Set`). ``` ``` - **`RegExp`**: Clones by creating a new instance with the source and flags of the original. ``` 3. **物件屬性的複製**:當輸入是普通物件時,它會建立一個與原始物件具有相同原型的物件,然後遞歸地複製每個自己的屬性,在保持原型鏈的同時確保深度克隆。 4. **效率和性能**:利用`WeakMap`進行記憶,有效處理具有重複引用和循環的複雜大型結構,透過避免冗餘克隆來確保最佳性能。 <a name="debounce"></a> `debounce()` ------------ ### 任務說明 重新建立`debounce`函數(來自“lodash”),它允許限制給定回調函數觸發的頻率。當在短時間內重複呼叫時,在指定的延遲後僅執行最後一次呼叫。 ``` function myDebounce(func, delay) { let timerId; const debounced = function(...args) { clearTimeout(timerId); timerId = setTimeout(() => { func.apply(this, args); }, delay); }; debounced.cancel = function() { clearTimeout(timerId); timerId = null; }; debounced.flush = function() { clearTimeout(timerId); func.apply(this, arguments); timerId = null; }; return debounced; } ``` ### 實施的關鍵面 1. **取消功能**:引入`.cancel`方法使外部控制能夠取消去抖函數的任何暫停執行。這增加了靈活性,允許響應特定事件或條件而取消去抖功能。 2. **透過 Flush 立即執行**: `.flush`方法允許立即執行去抖函數,而不考慮延遲。這在需要確保立即應用去抖函數的效果的情況下非常有用,例如,在卸載元件或完成互動之前。 <a name="throttle"></a> `throttle()` ------------ ### 任務說明 重新建立`throttle`函數(來自“lodash”),它確保給定的回調函數在每個指定的時間間隔內最多只呼叫一次(在我們的例子中是在開始時)。與去抖動不同,限制保證函數會定期執行,確保進行更新,儘管更新速度是受控的。 ### 執行 ``` function myThrottle(func, timeout) { let timerId = null; const throttled = function(...args) { if (timerId === null) { func.apply(this, args) timerId = setTimeout(() => { timerId = null; }, timeout) } } throttled.cancel = function() { clearTimeout(timerId); timerId = null; }; return throttled; } ``` ### 實施的關鍵面 1. **取消功能**:引入`.cancel`方法可以清除節流計時器的任何計劃重置。這在清理階段非常有用,例如 UI 庫/框架中的元件卸載,以防止過時的執行並有效管理資源。 <a name="promise"></a> `Promise` --------- ### 任務說明 重新建立`Promise`類別。它是為非同步程式設計的構造,允許暫停程式碼的執行,直到非同步進程完成。從本質上講,承諾代表了在其建立時不一定已知的值的代理。它允許您將處理程序與非同步操作的最終成功值或失敗原因相關聯。這使得非同步方法可以像同步方法一樣傳回值:非同步方法不是立即傳回最終值,而是傳回一個在未來某個時刻提供該值的承諾。 `Promise`包含處理已完成和拒絕狀態的方法( `then` 、 `catch` ),以及無論結果如何都執行程式碼的方法( `finally` )。 ``` class MyPromise { constructor(executor) { ... } then(onFulfilled, onRejected) { ... } catch(onRejected) { ... } finally(callback) { ... } } ``` ### `constructor`實現 ``` constructor(executor) { this.state = 'pending'; this.value = undefined; this.reason = undefined; this.onFulfilledCallbacks = []; this.onRejectedCallbacks = []; const resolve = (value) => { if (this.state === 'pending') { this.state = 'fulfilled'; this.value = value; this.onFulfilledCallbacks.forEach(fn => fn()); } }; const reject = (reason) => { if (this.state === 'pending') { this.state = 'rejected'; this.reason = reason; this.onRejectedCallbacks.forEach(fn => fn()); } }; try { executor(resolve, reject); } catch (error) { reject(error); } } ``` ### `constructor`實現的關鍵方面 1. **狀態管理**:以「待處理」狀態初始化。解決時切換為“已完成”,被拒絕時切換為“拒絕”。 2. **值和原因**:保存承諾的最終結果( `value` )或拒絕的原因( `reason` )。 - **處理非同步**:接受包含非同步操作的`executor`函數。 `executor`採用兩個函數, `resolve`和`reject` ,當呼叫它們時,將promise轉換到對應的狀態。 3. **回呼陣列**:維護回呼佇列( `onFulfilledCallbacks` 、 `onRejectedCallbacks` ),以用於等待解決或拒絕承諾的延遲操作。 ### `.then`實施 ``` resolvePromise(promise2, x, resolve, reject) { if (promise2 === x) { return reject(new TypeError( 'Chaining cycle detected for promise')); } if (x instanceof MyPromise) { x.then(resolve, reject); } else { resolve(x); } } then(onFulfilled, onRejected) { onFulfilled = typeof onFulfilled === 'function' ? onFulfilled : value => value; onRejected = typeof onRejected === 'function' ? onRejected : reason => { throw reason; }; let promise2 = new MyPromise((resolve, reject) => { if (this.state === 'fulfilled') { setTimeout(() => { try { let x = onFulfilled(this.value); this.resolvePromise(promise2, x, resolve, reject); } catch (error) { reject(error); } }); } else if (this.state === 'rejected') { setTimeout(() => { try { let x = onRejected(this.reason); this.resolvePromise(promise2, x, resolve, reject); } catch (error) { reject(error); } }); } else if (this.state === 'pending') { this.onFulfilledCallbacks.push(() => { setTimeout(() => { try { let x = onFulfilled(this.value); this.resolvePromise(promise2, x, resolve, reject); } catch (error) { reject(error); } }); }); this.onRejectedCallbacks.push(() => { setTimeout(() => { try { let x = onRejected(this.reason); this.resolvePromise(promise2, x, resolve, reject); } catch (error) { reject(error); } }); }); } }); return promise2; } ``` ### `.then`實施的關鍵方面 1. **預設處理程序**:將非函數處理程序轉換為標識函數(用於實現)或拋出程序(用於拒絕),以確保承諾鏈中的正確轉發和錯誤處理。 2. **Promise 連結**: `then`方法允許連結 Promise,從而實現順序非同步操作。它會建立一個新的 Promise ( `promise2` ),該 Promise 取決於傳遞給它的回呼函數 ( `onFulfilled` 、 `onRejected` ) 的結果。 3. **處理解決方案和拒絕**:僅在當前承諾解決(履行或拒絕)後才會呼叫所提供的回調。每個回呼的結果 ( `x` ) 可能是一個值或另一個 Promise,決定了`promise2`的解析。 4. **防止連結循環**: `resolvePromise`函數檢查`promise2`是否與結果 ( `x` ) 相同,避免 Promise 等待自身的循環,從而導致`TypeError` 。 5. **支援 MyPromise 和 Non-Promise 值**:如果結果 ( `x` ) 是`MyPromise`的實例, `then`使用其解析或拒絕來解決`promise2` 。此功能支援基於 Promise 的操作的無縫集成,無論是來自`MyPromise`實例還是本機 JavaScript Promise,假設它們具有相似的行為。對於非 Promise 值,或當`onFulfilled`或`onRejected`只是傳回一個值時, `promise2`將使用該值進行解析,從而在 Promise 鏈中實現簡單的轉換或分支邏輯。 6. **非同步執行保證**:透過使用`setTimeout`延遲`onFulfilled`和`onRejected`的執行, `then`確保非同步為。此延遲保持一致的執行順序,確保`onFulfilled`和`onRejected`在執行堆疊清除後呼叫。 7. **錯誤處理**:如果`onFulfilled`或`onRejected`內發生異常, `promise2`會因錯誤而被拒絕,從而允許錯誤處理通過 Promise 鏈傳播。 ### `catch`並`finally`實現 ``` static resolve(value) { if (value instanceof MyPromise) { return value; } return new MyPromise((resolve, reject) => resolve(value)); } catch(onRejected) { return this.then(null, onRejected); } finally(callback) { return this.then( value => MyPromise.resolve(callback()) .then(() => value), reason => MyPromise.resolve(callback()) .then(() => { throw reason; }) ); } ``` ### `.catch`實施的關鍵面向: 1. **簡化的錯誤處理:** `.catch`方法是`.then(null, onRejected)`的簡寫,專門專注於處理拒絕場景。當只需要拒絕處理程序時,它允許更清晰的語法,從而提高程式碼的可讀性和可維護性。 2. **Promise Chaining 支援:**由於它在內部委託給`.then` ,所以`.catch`返回一個新的 Promise,從而保持 Promise 鏈功能。這允許在錯誤恢復或透過重新拋出或返回新的被拒絕的承諾傳播錯誤後繼續進行鏈操作。 3. **錯誤傳播:**如果提供了`onRejected`並且執行時沒有錯誤,則傳回的 Promise 將使用`onRejected`的傳回值進行解析,從而有效地允許 Promise 鏈中的錯誤復原。如果`onRejected`拋出錯誤或傳回被拒絕的 Promise,則錯誤會沿著鏈傳播。 ### `.finally`實現的關鍵面向: 1. **始終執行:** `.finally`方法確保執行提供的`callback` ,無論 Promise 是履行還是拒絕。這對於需要在非同步操作之後發生的清理操作特別有用,與其結果無關。 2. **傳回值保留:**雖然`.finally`中的`callback`不接收任何參數(與`.then`或`.catch`不同),但 Promise 的原始履行值或拒絕原因將被保留並透過鏈傳遞。從`.finally`傳回的 Promise 會以相同的值或原因被解析或拒絕,除非`callback`本身導致被拒絕的 Promise。 3. **錯誤處理與傳播:**如果`callback`執行成功, `.finally`傳回的 Promise 將按照與原始 Promise 相同的方式進行結算。但是,如果`callback`拋出錯誤或返回被拒絕的 Promise,則從`.finally`返回的 Promise 會因這個新錯誤而被拒絕,從而允許錯誤攔截並更改 Promise 鏈中的拒絕原因。 <a name="eventemitter"></a> `EventEmitter` -------------- ### 任務說明 重新建立`EventEmitter`類,該類別允許實現觀察者模式,使物件(稱為「發射器」)能夠發出命名事件,從而導致呼叫先前註冊的偵聽器(或「處理程序」)。這是 Node.js 中用於處理非同步事件的關鍵元件,廣泛用於發出訊號以及管理應用程式狀態和行為。實作自訂`EventEmitter`涉及建立用於註冊事件偵聽器、觸發事件和刪除偵聽器的方法。 ``` class MyEventEmitter { constructor() { this.events = {}; } on(eventName, listener) { if (!this.events[eventName]) { this.events[eventName] = []; } this.events[eventName].push(listener); } once(eventName, listener) { const onceWrapper = (...args) => { listener.apply(this, args); this.off(eventName, onceWrapper); }; this.on(eventName, onceWrapper); } emit(eventName, ...args) { const listeners = this.events[eventName]; if (listeners && listeners.length) { listeners.forEach((listener) => { listener.apply(this, args); }); } } off(eventName, listenerToRemove) { if (!this.events[eventName]) { return; } const filterListeners = (listener) => listener !== listenerToRemove; this.events[eventName] = this.events[eventName].filter(filterListeners); } } ``` ### `EventEmitter`實現的關鍵面 1. **EventListener Registration `.on` :**將偵聽器函數新增至指定事件的偵聽器陣列中,如果該事件名稱尚不存在則建立一個新陣列。 2. **一次性事件偵聽器`.once` :**註冊一個偵聽器,該偵聽器在呼叫一次後會自行刪除。它將原始偵聽器包裝在一個函數 ( `onceWrapper` ) 中,該函數也會在執行後刪除包裝器,確保偵聽器僅觸發一次。 3. **發出事件`.emit` :**觸發事件,使用提供的參數呼叫所有已註冊的偵聽器。它將參數應用於每個偵聽器函數,從而允許將資料傳遞給偵聽器。 4. **刪除事件偵聽器`.off` :**從事件偵聽器陣列中刪除特定偵聽器。如果事件在刪除後沒有偵聽器,則可以將其保留為空陣列或可選地進一步清理(此實作中未顯示)。 --- 原文出處:https://dev.to/antonzo/implementing-javascript-concepts-from-scratch-4623
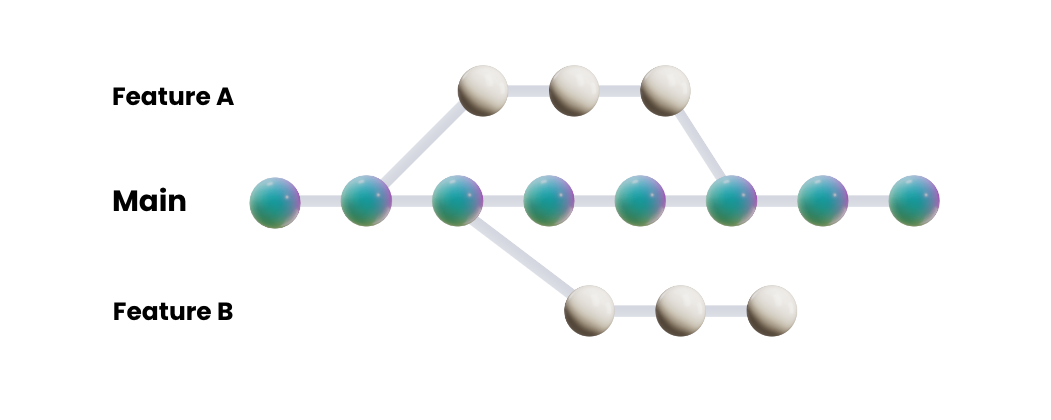
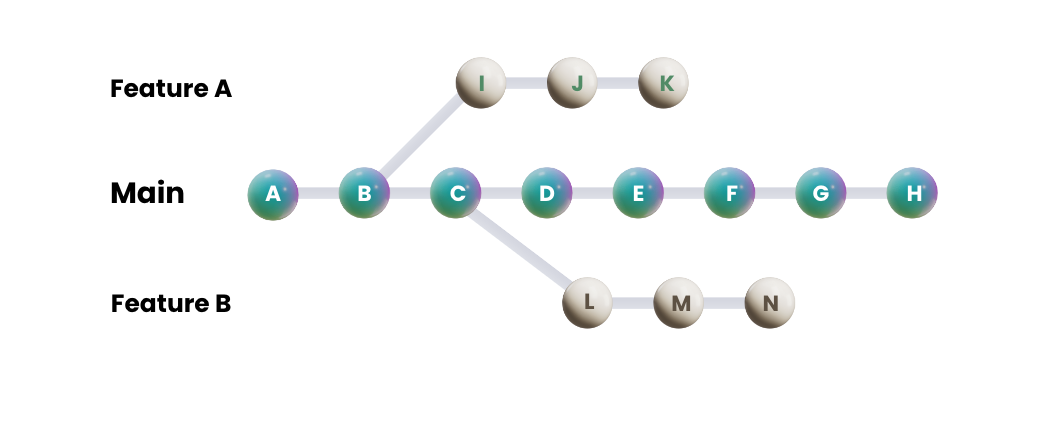
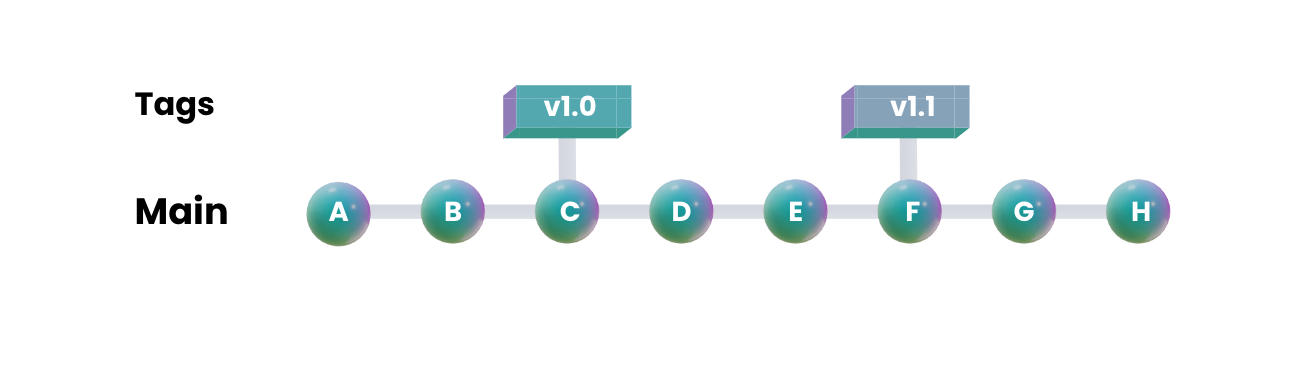
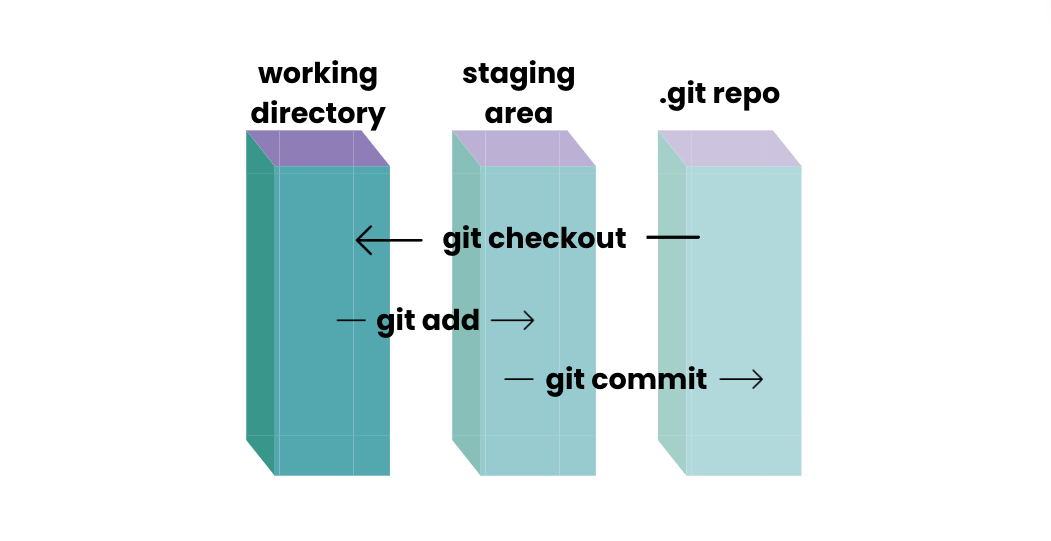
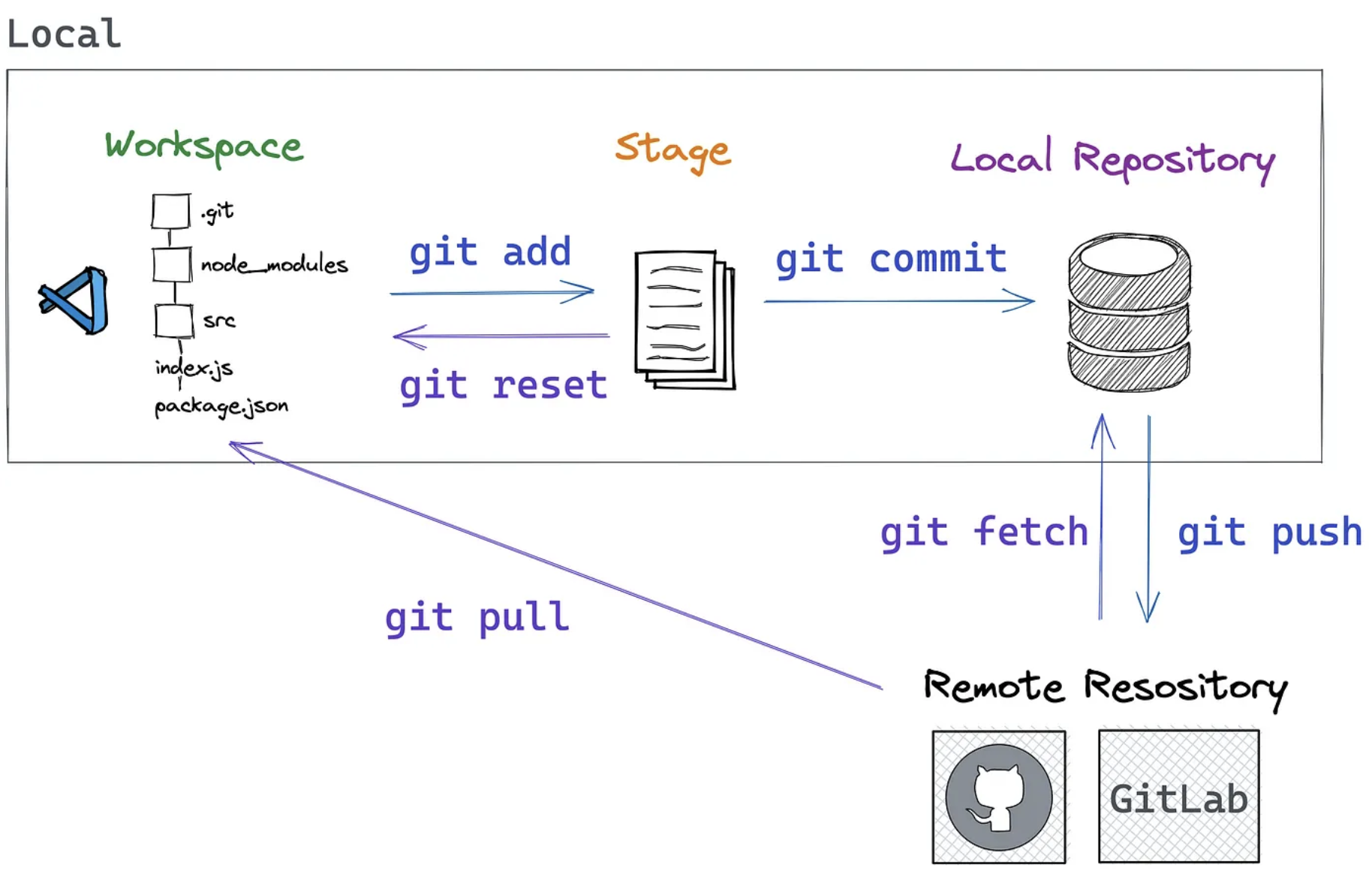
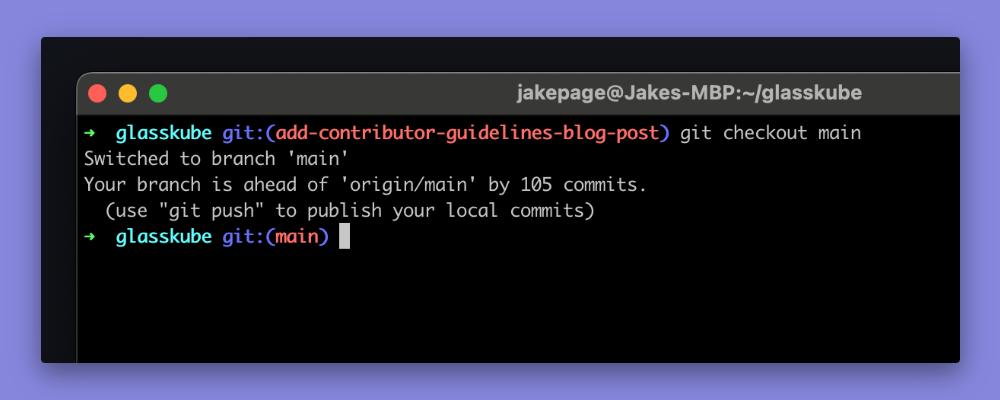
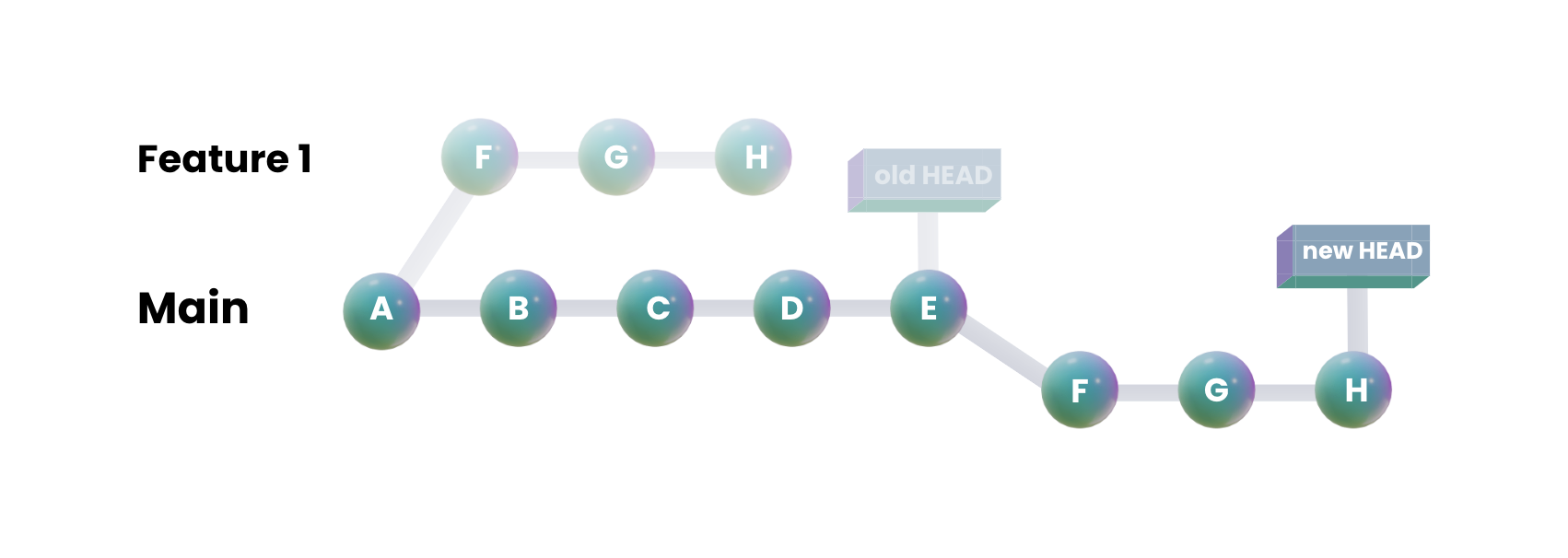
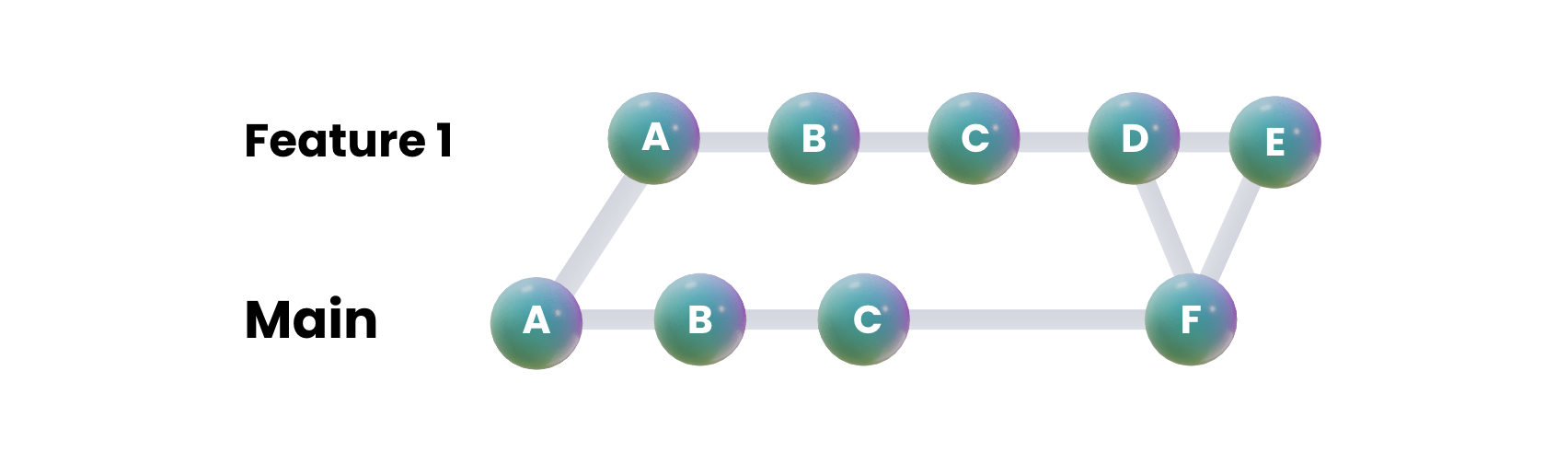
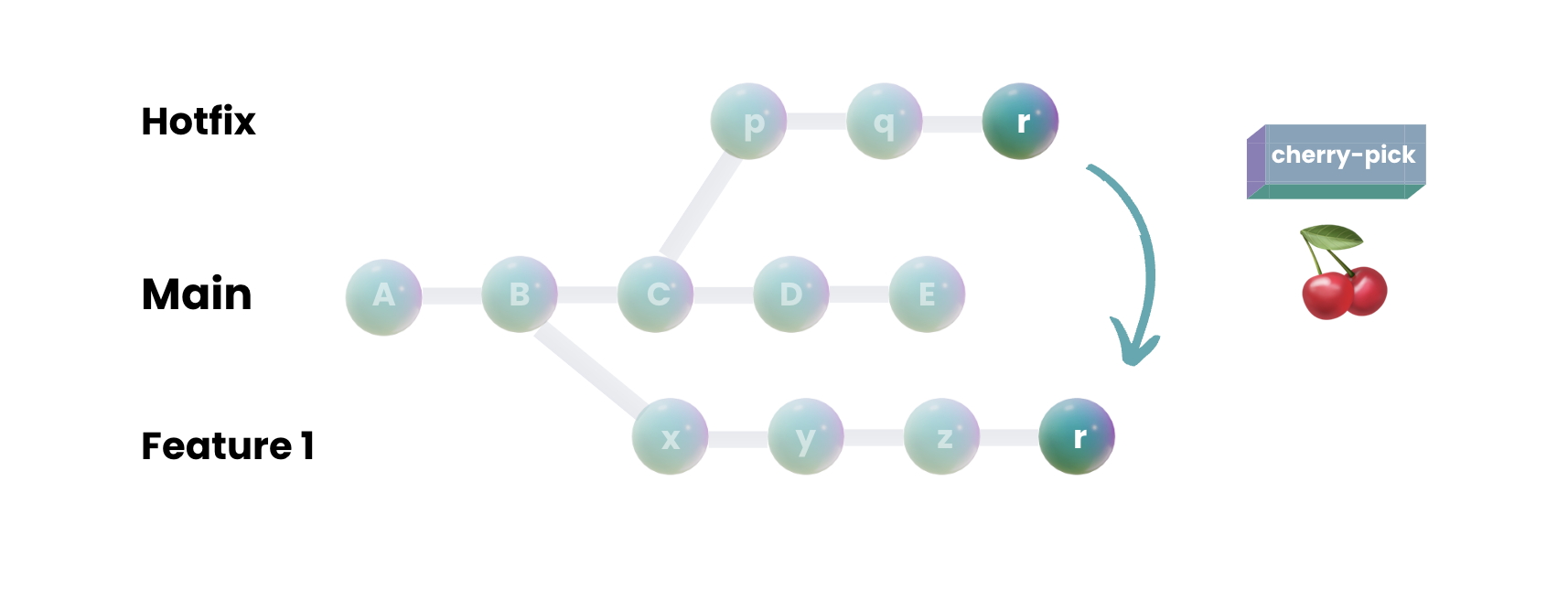
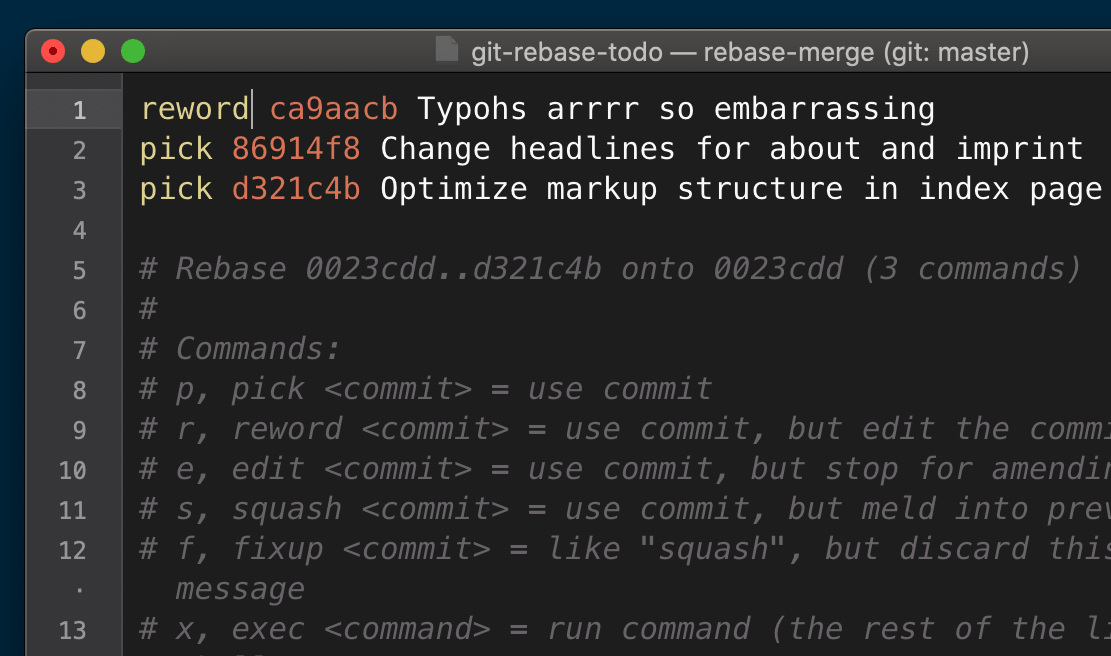
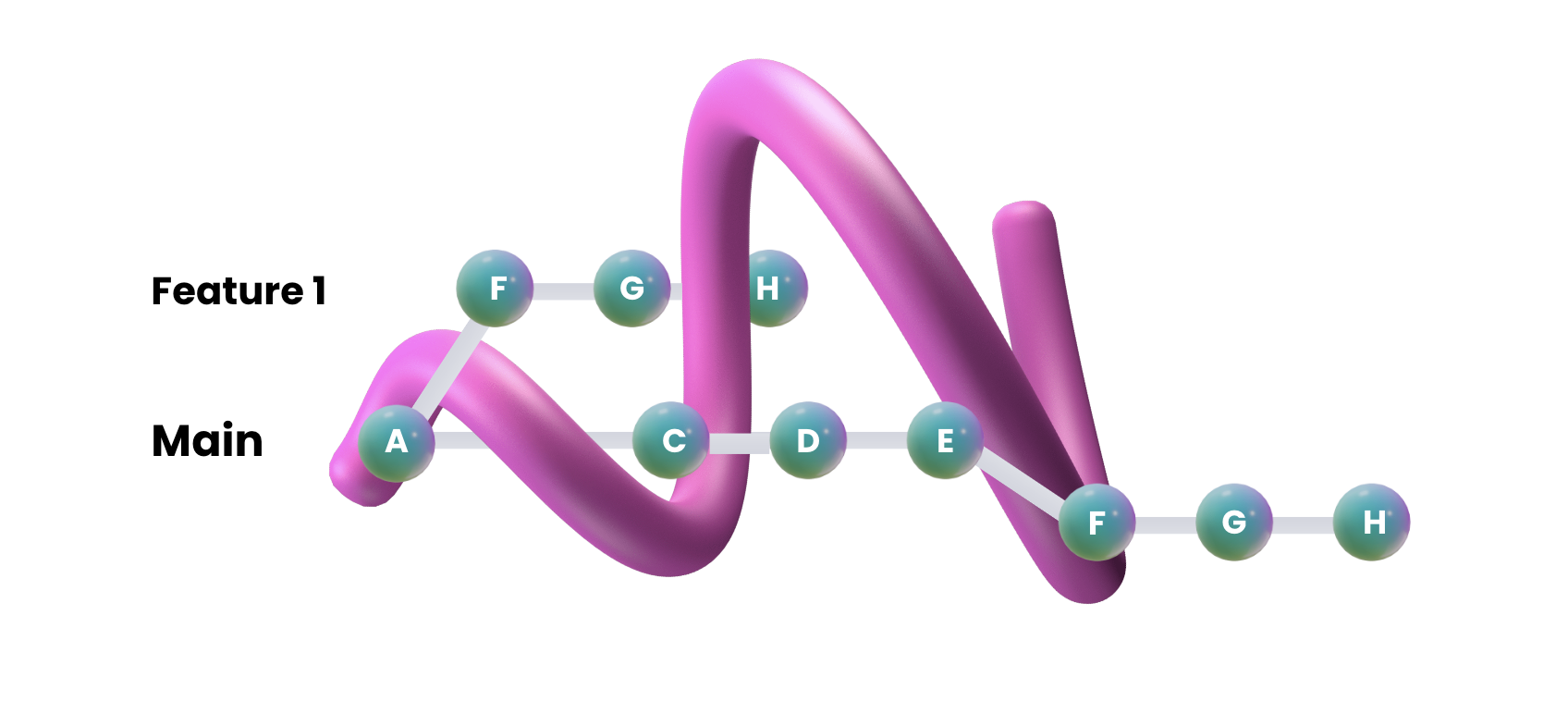
🩺 醫生有聽診器。 🔧 機械師有扳手。 👨💻 我們開發人員,有 Git。 您是否注意到 Git 對於程式碼工作來說是如此不可或缺,以至於人們幾乎從未將其包含在他們的技術堆疊或簡歷中?假設你已經知道了,或至少足以應付,但你知道嗎? Git 是一個版本控制系統(VCS)。無所不在的技術使我們能夠儲存、更改程式碼並與他人合作。 > 🚨 作為免責聲明,我想指出 Git 是一個很大的話題。 Git 書籍已經出版,部落格文章也可能被誤認為是學術論文。這不是我來這裡的目的。**我不是 Git 專家**。我的目標是寫一篇我希望在學習 Git 時擁有的 Git 基礎文章。 作為開發人員,我們的日常工作圍繞著閱讀、編寫和審查程式碼。 Git 可以說是我們使用的最重要的工具之一。身為開發人員,掌握 Git 提供的特性和功能是您可以對自己進行的最佳投資之一。 讓我們開始吧  > 如果您覺得我錯過了或應該更詳細地了解特定命令,請在下面的評論中告訴我。我將相應地更新這篇文章。 🙏 --- 當我們談論這個話題時 ---------- 如果您希望將 Git 技能運用到工作中並願意為 Glasskube 做出貢獻,我們於 2 月正式推出,我們的目標是成為 Kubernetes 套件管理的預設預設解決方案。有了您的支持,我們就能實現這一目標。表達您支持的最佳方式是在 GitHub 上為我們加註星標 ⭐ [](https://github.com/glasskube/glasskube) --- 讓我們打好基礎 ------- Git 有沒有讓你感覺像 Peter Griffin 一樣? 如果您沒有以正確的方式學習 Git,您可能會不斷地摸不著頭腦,陷入同樣的問題,或者後悔有一天在終端中出現另一個合併衝突。讓我們定義一些基本的 Git 概念來確保這種情況不會發生。  ### 分公司 在 Git 儲存庫中,您會發現一條開發主線,通常名為「main」或「master」( [已棄用](https://github.blog/changelog/2020-10-01-the-default-branch-for-newly-created-repositories-is-now-main/)),其中有幾個[分支](https://git-scm.com/book/en/v2/Git-Branching-Branches-in-a-Nutshell)分支。這些分支代表同時的工作流程,使開發人員能夠在同一專案中同時處理多個功能或修復。  ### 提交 Git 提交作為更新程式碼的捆綁包,捕獲專案程式碼在特定時間點的快照。每次提交都會記錄自上次記錄以來所做的更改,共同建立專案開發旅程的全面歷史。  當引用提交時,您通常會使用其唯一標識的加密[雜湊](https://www.mikestreety.co.uk/blog/the-git-commit-hash/)。 例子: ``` git show abc123def456789 ``` 這顯示了有關該哈希提交的詳細資訊。 ### 標籤 Git[標籤](https://git-scm.com/book/en/v2/Git-Basics-Tagging)充當 Git 歷史中的地標,通常標記專案開發中的重要里程碑,例如`releases` 、 `versions`或`standout commits` 。這些標籤對於標記特定時間點非常有價值,通常代表專案旅程中的起點或主要成就。  ### 頭 目前簽出分支上的最新提交由`HEAD`指示,充當儲存庫中任何引用的指標。當您位於特定分支時, `HEAD`指向該分支上的最新提交。有時, `HEAD`可以直接指向特定的提交( `detached HEAD`狀態),而不是指向分支的尖端。 ### 階段 了解 Git 階段對於導航 Git 工作流程至關重要。它們代表文件更改在提交到儲存庫之前發生的邏輯轉換。 讓我們深入研究一下 Git 階段的概念:  #### 工作目錄👷 `working directory`是您編輯、修改和建立專案文件的位置。表示本機上檔案的目前狀態。 #### 暫存區🚉 `staging`區域就像一個保留區域或預提交區域,您可以在其中準備更改,然後再將更改提交到儲存庫。 > 這裡有用的指令: `git add` > `git rm`也可用於取消暫存更改 #### 本地儲存庫🗄️ 本機儲存庫是 Git 永久儲存已提交變更的位置。它允許您查看專案的歷史記錄,恢復到以前的狀態,並與同一程式碼庫上的其他人進行協作。 > 您可以使用以下指令提交暫存區域中準備好的變更: `git commit` #### 遠端儲存庫🛫 遠端儲存庫是一個集中位置,通常託管在伺服器(例如 GitHub、GitLab 或 Bitbucket)上,您可以在其中與其他人共用專案並進行協作。 > 您可以使用`git push`和`git pull`等命令將提交的變更從本機儲存庫推送/拉取到遠端儲存庫。 Git 入門 ------ 好吧,你必須從某個地方開始,在 Git 中那就是你的`workspace` 。您可以`fork`或`clone`現有儲存庫並擁有該工作區的副本,或者如果您在電腦上的新本機資料夾中全新開始,則必須使用`git init`將其轉換為 git 儲存庫。不容忽視的下一步是設定您的憑證。  ### 憑證設定 當執行推送和拉取到遠端儲存庫時,您不想每次都輸入使用者名稱和密碼,只需執行以下命令即可避免這種情況: ``` git config --global credential.helper store ``` 第一次與遠端儲存庫互動時,Git 會提示您輸入使用者名稱和密碼。之後,您將不再收到提示 > 請務必注意,憑證以純文字格式儲存在`.git-credentials`檔案中。 若要檢查已配置的憑證,您可以使用下列命令: ``` git config --global credential.helper ``` ### 與分公司合作 在本地工作時,了解您目前所在的分支至關重要。這些命令很有幫助: ``` # Will show the changes in the local repository git branch # Or create a branch directly with git branch feature-branch-name ``` 若要在分支之間轉換,請使用: ``` git switch ``` 除了在它們之間進行轉換之外,您還可以使用: ``` git checkout # A shortcut to switch to a branch that is yet to be created with the -b flag git checkout -b feature-branch-name ``` 若要檢查儲存庫的狀態,請使用: ``` git status ``` 始終清楚了解當前分支的一個好方法是在終端機中查看它。許多終端插件可以幫助解決這個問題。這是[一個](https://gist.github.com/joseluisq/1e96c54fa4e1e5647940)。  ### 使用提交 在處理提交時,使用 git commit -m 記錄更改,使用 git amend 修改最近的提交,並盡力遵守[提交訊息約定](https://gist.github.com/qoomon/5dfcdf8eec66a051ecd85625518cfd13)。 ``` # Make sure to add a message to each commit git commit -m "meaningful message" ``` 如果您對上次提交進行了更改,則不必完全建立另一個提交,您可以使用 --amend 標誌來使用分階段變更來修改最近的提交 ``` # make your changes git add . git commit --amend # This will open your default text editor to modify the commit message if needed. git push origin your_branch --force ``` > ⚠️ 使用`--force`時要小心,因為它有可能涵蓋目標分支的歷史記錄。通常應避免在 main/master 分支上應用它。 > 根據經驗,最好經常提交,以避免遺失進度或意外重置未暫存的變更。之後可以透過壓縮多個提交或進行互動式變基來重寫歷史記錄。 使用`git log`顯示按時間順序排列的提交列表,從最近的提交開始並按時間倒推 操縱歷史 ---- 操縱歷史涉及一些強大的命令。 `Rebase`重寫提交歷史記錄, `Squashing`將多個提交合併為一個,而`Cherry-picking`選擇特定提交。 ### 變基和合併 將變基與合併進行比較是有意義的,因為它們的目標相同,但實現方式不同。關鍵的差異在於變基重寫了專案的歷史。對於重視清晰且易於理解的專案歷史的專案來說,這是理想的選擇。另一方面,合併透過產生新的合併提交來維護兩個分支歷史記錄。 在變基期間,功能分支的提交歷史記錄在移動到主分支的`HEAD`時會被重組  這裡的工作流程非常簡單。 確保您位於要變基的分支上並從遠端儲存庫取得最新變更: ``` git checkout your_branch git fetch ``` 現在選擇您想要變基的分支並執行以下命令: ``` git rebase upstream_branch ``` 變基後,如果分支已推送到遠端儲存庫,您可能需要強制推送變更: ``` git push origin your_branch --force ``` > ⚠️ 使用`--force`時要小心,因為它有可能涵蓋目標分支的歷史記錄。通常應避免在 main/master 分支上應用它。 ### 擠壓 Git 壓縮用於將多個提交壓縮為單一、有凝聚力的提交。  這個概念很容易理解,如果使用的統一程式碼的方法是變基,則特別有用,因為歷史記錄會被改變,所以注意對專案歷史記錄的影響很重要。有時我很難執行擠壓,特別是使用互動式變基,幸運的是我們有一些工具可以幫助我們。這是我首選的壓縮方法,其中涉及將 HEAD 指標向後移動 X 次提交,同時保留分階段的變更。 ``` # Change to the number after HEAD~ depending on the commits you want to squash git reset --soft HEAD~X git commit -m "Your squashed commit message" git push origin your_branch --force ``` > ⚠️ 使用`--force`時要小心,因為它有可能涵蓋目標分支的歷史記錄。通常應避免在 main/master 分支上應用它。 ### 採櫻桃 櫻桃採摘對於選擇性地合併從一個分支到另一個分支的更改非常有用,特別是當合併整個分支不合需要或不可行時。然而,明智地使用櫻桃選擇很重要,因為如果應用不當,可能會導致重複提交和不同的歷史記錄  要先執行此操作,您必須確定要選擇的提交的提交哈希,您可以使用`git log`來執行此操作。一旦確定了提交哈希,您就可以執行: ``` git checkout target_branch git cherry-pick <commit-hash> # Do this multiple times if multiple commits are wanted git push origin target_branch ``` 高級 Git 指令 --------- ### 簽署提交 對提交進行簽名是一種驗證 Git 中提交的真實性和完整性的方法。它允許您使用 GPG (GNU Privacy Guard) 金鑰對您的提交進行加密簽名,從而向 Git 保證您確實是該提交的作者。您可以透過建立 GPG 金鑰並將 Git 配置為在提交時使用該金鑰來實現此目的。 步驟如下: ``` # Generate a GPG key gpg --gen-key # Configure Git to Use Your GPG Key git config --global user.signingkey <your-gpg-key-id> # Add the public key to your GitHub account # Signing your commits with the -S flag git commit -S -m "Your commit message" # View signed commits git log --show-signature ``` ### 轉發日誌 我們還沒有探討的一個主題是 Git 引用,它們是指向儲存庫中各種物件的指針,主要是提交,還有標籤和分支。它們可作為 Git 歷史記錄中的命名點,允許使用者瀏覽儲存庫的時間軸並存取專案的特定快照。了解如何導航 git 引用非常有用,他們可以使用 git reflog 來做到這一點。 以下是一些好處: - 恢復遺失的提交或分支 - 除錯和故障排除 - 糾正錯誤 ### 互動式變基 互動式變基是一個強大的 Git 功能,可讓您以互動方式重寫提交歷史記錄。它使您能夠在將提交應用到分支之前對其進行修改、重新排序、組合或刪除。 為了使用它,您必須熟悉可能的操作,例如: - 選擇(“p”) - 改寫(“r”) - 編輯(“e”) - 壁球(“s”) - 刪除(“d”)  這是一個有用的[影片,](https://www.youtube.com/watch?v=qsTthZi23VE)用於學習如何在終端中執行互動式變基,我還在部落格文章的底部連結了一個有用的工具。 與 Git 協作 -------- ### 起源與上游 **來源**是複製本機 Git 儲存庫時與本機 Git 儲存庫關聯的預設遠端儲存庫。如果您分叉了一個儲存庫,那麼預設情況下該分叉將成為您的「原始」儲存庫。 另一方面,**上游**指的是您的儲存庫分叉的原始儲存庫。 為了讓您的分叉儲存庫與原始專案的最新更改保持同步,您可以從「上游」儲存庫中 git 取得更改,並將它們合併或變基到本機儲存庫中。 若要查看與本機 Git 儲存庫關聯的遠端儲存庫,請執行: ``` git remote -v ``` ### 衝突 不要驚慌,當嘗試合併或變基分支並檢測到衝突時,這只意味著存儲庫中同一文件或文件的不同版本之間存在衝突的更改,並且可以輕鬆解決(大多數情況下)。  它們通常在受影響的文件中指示,Git 在其中插入衝突標記`<<<<<<<` 、 `=======`和`>>>>>>>`以突出顯示衝突部分。 決定保留、修改或刪除哪些更改,確保產生的程式碼有意義並保留預期的功能。 手動解決衝突檔案中的衝突後,刪除衝突標記`<<<<<<<` 、 `=======`和`>>>>>>>`並根據需要調整程式碼。 對解決方案感到滿意後,請儲存衝突文件中的變更。 > 如果您在解決衝突時遇到問題,該[影片](https://www.youtube.com/watch?v=xNVM5UxlFSA)可以很好地解釋它。 流行的 Git 工作流程 ------------  存在各種 Git 工作流程,但需要注意的是,不存在通用的「最佳」Git 工作流程。相反,每種方法都有其自身的優點和缺點。讓我們來探索這些不同的工作流程,以了解它們的優點和缺點。  ### 功能分支工作流程🌱 每個新功能或錯誤修復都是在自己的分支中開發的,然後在完成後將其合併回主分支。 > - **優點**:隔離變更並減少衝突。 > - **弱點**:可能變得複雜並且需要勤奮的分行管理。 ### Gitflow 工作流程 🌊 Gitflow 定義了嚴格的分支模型,為不同類型的開發任務提供了預先定義的分支。 它包括長期分支,例如 main、develop、feature 分支、release 分支和 hotfix 分支。 > - **優點**:適合定期發布、長期維護的專案。 > - **缺點**:對於較小的團隊來說可能過於複雜 ### 分岔工作流程🍴 在此工作流程中,每個開發人員都會複製主儲存庫,但他們不會將變更直接推送到主儲存庫,而是將變更推送到自己的儲存庫分支。然後,開發人員建立拉取請求以提出對主儲存庫的更改,從而允許在合併之前進行程式碼審查和協作。 這是我們在開源 Glasskube 儲存庫上進行協作的工作流程。 > - **優點**:鼓勵外部貢獻者進行協作,而無需授予對主儲存庫的直接寫入存取權。 > - **弱點**:維持分支和主儲存庫之間的同步可能具有挑戰性。 ### 拉取請求工作流程 ⏩ 與分叉工作流程類似,但開發人員不是分叉,而是直接在主儲存庫中建立功能分支。 > - **優點**:促進團隊成員之間的程式碼審查、協作和知識共享。 > - **弱點**:對人類程式碼審查員的依賴可能會導致開發過程延遲。 ### 基於主幹的開發🪵 如果您所在的團隊專注於快速迭代和持續交付,您可能會使用基於主幹的開發,開發人員直接在主分支上工作,提交小而頻繁的變更。 > - **優勢**:促進快速迭代、持續集成,並專注於為生產提供小而頻繁的變更。 > - **缺點**:需要強大的自動化測試和部署管道來確保主分支的穩定性,可能不適合發佈時間表嚴格或功能開發複雜的專案。 ### 什麼叉子? 強烈建議在開源專案上進行分叉,因為您可以完全控制自己的儲存庫副本。您可以進行變更、嘗試新功能或修復錯誤,而不會影響原始專案。 > 💡 我花了很長時間才弄清楚,雖然分叉存儲庫作為單獨的實體開始,但它們保留了與原始存儲庫的連接。此連接可讓您追蹤原始專案中的變更並將您的分支與其他人所做的更新同步。 這就是為什麼即使您推送到原始存儲庫也是如此。您的變更也會顯示在遙控器上。 Git 備忘錄 ------- ``` # Clone a Repository git clone <repository_url> # Stage Changes for Commit git add <file(s)> # Commit Changes git commit -m "Commit message" # Push Changes to the Remote Repository git push # Force Push Changes (use with caution) git push --force # Reset Working Directory to Last Commit git reset --hard # Create a New Branch git branch <branch_name> # Switch to a Different Branch git checkout <branch_name> # Merge Changes from Another Branch git merge <branch_name> # Rebase Changes onto Another Branch (use with caution) git rebase <base_branch> # View Status of Working Directory git status # View Commit History git log # Undo Last Commit (use with caution) git reset --soft HEAD^ # Discard Changes in Working Directory git restore <file(s)> # Retrieve Lost Commit References git reflog # Interactive Rebase to Rearrange Commits git rebase --interactive HEAD~3 ``` --- 獎金!一些 Git 工具和資源可以讓您的生活更輕鬆。 -------------------------- - 互動式變基[工具](https://github.com/MitMaro/git-interactive-rebase-tool)。 - [Cdiff](https://github.com/amigrave/cdiff)查看豐富多彩的增量差異。 - 互動式 Git 分支[遊樂場](https://learngitbranching.js.org/?locale=en_US) --- 如果您喜歡這類內容並希望看到更多內容,請考慮在 GitHub 上給我們一個 Star 來支持我們🙏 [](https://github.com/glasskube/glasskube) --- 原文出處:https://dev.to/glasskube/the-guide-to-git-i-never-had-1450
1億個 Repo ======= GitHub 儲存庫數量龐大,實際上超過 1 億個。  那你怎麼知道哪些值得一看呢? 嗯,就像我們好奇的任何事情一樣,我們通常會向同行詢問他們看重什麼。 *你好朋友,* - *最近有聽什麼好聽的新音樂嗎?* - *您最喜歡城裡哪些餐廳?我需要嘗試一些新的地方。* - *我很快就要去健行,我需要一些好的鞋子推薦!* 因此,當嘗試對成長最快的 GitHub 儲存庫進行排名時,了解開發人員最感興趣的儲存庫是有意義的。這正是[ROSS 指數](https://runacap.com/ross-index/)。這是過去一年成長最快的開源新創公司的綜合清單! 下面讓我們深入探討一下。 誰上榜了? =====  ROSS Index 在將儲存庫新增至其喜歡的清單時使用一些標準: - 今年年初就有超過 1000 顆星 - 它不是 10 年前建立的 - 它背後的公司仍然是一家新創公司(不是微軟或其他大公司)  制定此標準的原因是因為他們正在開發者世界中尋找令人興奮的新發展和趨勢以及投資機會。 很酷的是,這也讓我們的開發人員能夠很好地了解我們的環境和工具正在如何變化,以及哪些新趨勢開始真正獲得動力。 我們已經繼續瀏覽了列表並挑選了頂級 JavaScript/TypeScript 存儲庫,並了解了一些關於它們是什麼以及它們如何工作的訊息,因此您不必這樣做。 順便說一句,根據 GitHub Star 計數,下面所有這些 JS/TS 儲存庫去年**增長了至少 400%** 。這是巨大的,這意味著開發人員真的很喜歡它們! 1. [LangChain](https://langchain.com) — 建構強大的人工智慧聊天機器人 ======================================================  去年榜單上的大贏家是[浪鏈](https://js.langchain.com/)。您可能已經嘗試過使用OpenAI 的API 在自己的應用程式中獲取ChatGPT 的答案,但如果您想開始在像ChatGPT 這樣的LLM(大型語言模型)之上建立真正複雜的應用程式,那麼您應該查看LangChain ! LangChain 是一個完整的庫和框架,可以更有效地與法學碩士合作。假設您想要授予 ChatGPT 存取維基百科文章、當前天氣和您的 Gmail 帳戶的權限,以便您可以讓它根據所有這些資訊為您編寫和發送電子郵件。嗯,LangChain 擁有建造這個所需的所有元件! --- 順便提一句。如果您對學習如何在自己的應用程式中使用 LLM 感到好奇,請查看[CoverLetterGPT,這是一個很棒的開源儲存庫](https://github.com/vincanger/coverlettergpt),它向您展示如何將工作描述和簡歷的PDF 轉換為可立即自訂的求職信!  2. [Wasp](https://github.com/wasp-lang/wasp) — 使用 React 和 Node.js 建立全端 Web 應用程式的最快方法 ====================================================================================  [Wasp](https://github.com/wasp-lang/wasp) (嘿,這就是我們!)一直致力於讓全端 Web 應用程式開發變得更簡單、更快速、更有趣,讓大量開發人員受益。  Wasp 允許開發人員只在設定檔中定義某些功能,從而使他們免於編寫大量樣板檔案。一旦完成,Wasp 就會處理剩下的事情。 這意味著 Wasp 用戶可以免費獲得所有這些以及更多內容: - 🔐 電子郵件驗證、Google 或 GitHub Auth 以及 UI 元件 - 🧷 全端式安全, - 📧 電子郵件發送, - ⛏ 非同步(cron)作業, - 📝 React Query 支援資料獲取, - 🚨 安全最佳實踐, - 🧭 客戶端和伺服器路由  如果您正在尋找一種很酷的方式來開始使用 Wasp,請查看[Open SaaS](https://github.com/wasp-lang/open-saas) ,這是一個使用 Wasp 建置的完全免費、開源的 SaaS 入門工具。或者,您可以嘗試[MAGE](https://usemage.ai) ,這是一個 AI 應用程式生成器,它利用 Wasp 的強大功能,透過簡單的提示即可建立全端 Web 應用程式程式碼庫! 3.[重新發送](https://resend.com)-重新思考開發者電子郵件發送 ==========================================  Resend 是一個非常靈活的開發人員電子郵件API 和儀表板,允許用戶管理交易和行銷電子郵件,這意味著他們可以做很酷的事情,例如檢查他們發送的電子郵件是否已被收件人打開,或移至垃圾郵件! Resend 也是非常流行的[React Email 儲存庫的](https://github.com/resend/react-email)幕後黑手,該儲存庫擁有超過 12k 顆星,並且是一個客戶端元件庫,可以使樣式設計和發送漂亮的電子郵件變得更加容易。 現在,您不必從您的應用程式發送看起來像是 1995 年編碼的電子郵件!  4. [Nebuly](https://www.nebuly.com/) — AI 聊天機器人的使用者體驗訊息 =======================================================  隨著法學碩士和人工智慧聊天機器人的興起,出現了一系列與它們相關的有趣工具。 [Nebuly](https://www.nebuly.com/)就是這樣一種工具,它允許開發人員和團隊監控使用者如何與聊天機器人互動。 作為一個開源專案,它可以自行部署並整合到您的應用程式(可能是您使用 LangChain 建立的)中,以便您可以看到: - 您的用戶問得最多的是什麼 - 深入探討對話主題 - 建立實驗和 A/B 測試 - 查看哪些內容不適合您的用戶 這種工具幫助企業和 SaaS 應用程式深入了解客戶需求的潛力是巨大的,因此難怪這是另一個成長最快的儲存庫! ### 5. [Formbricks](https://formbricks.com/) — 輕鬆獲得使用者的回饋  [Formbricks](https://formbricks.com/)將自己定位為開源 Typeform 替代品,它允許您輕鬆建立表單並將其嵌入到您的應用程式中。 作為一個開源產品,您可以獲得慷慨的免費套餐,允許您建立與您的應用程式風格相匹配的專業表單,允許您監控您的調查資料,甚至將其整合到您可能使用的其他工具中,例如Notion、 Zapier,或Google表格。 如果您想收集使用者體驗資訊並正在尋找開源解決方案,這非常有用! 成長快、成長強 ======= 開源新創公司和解決方案的世界正在快速發展,隨著人們對開源解決方案的興趣越來越大,生態系統也變得越來越強大。  我們希望您喜歡這篇對 2023 年以來增長最快的 5 個開源 JavaScript/TypeScript 存儲庫的總結。如果有您了解並喜愛但此處未提及的開源解決方案,請告訴我們!誰知道呢,也許開發者也會喜歡它,並且它會出現在明年的清單中 🙂 --- 原文出處:https://dev.to/wasp/top-5-fastest-growing-javascript-repos-92n
製作有效的提交訊息是經驗豐富的開發人員的標誌。擁抱傳統提交規範是建立提交訊息的燈塔。這不僅僅是一個指導方針;這是獲得與**語義版本控制 (SemVer)**協調一致的更清晰提交歷史記錄的方法。 什麼是常規提交? -------- 傳統提交提供了一個輕量級但功能強大的框架來組織提交訊息。透過將變更分類為功能、修復和重大變更等不同類型,它為清晰度和一致性設定了黃金標準,並透過將變更分類為功能、修復和重大變更來與語義版本控制(SemVer) 保持一致。 剖析偉大的提交訊息 --------- 進行提交時,請使用常規提交格式,通常遵循`<type>: <description>`的模式。 提交訊息應遵循以下結構: ``` <type>[optional scope]: <description> [optional body] [optional footer(s)] ``` --- `type` : 提交類型 `scope` :括號內的程式碼庫部分的簡短描述,後面跟著冒號和空格 `description` :程式碼變更的簡短描述 `body` :提交的較長描述,提供有關更改的附加上下文。 說明後必須放置一個空白行。 `footer` : 修復問題 #3 //範例 頁腳應僅包含有關更改的其他問題參考。 例子:  我為解決問題所做的承諾。 ``` feat(homepage): Add carousel feature to showcase testimonials Implemented a carousel component on the homepage Added client testimonials section for improved user engagement Fixes #12 ``` **更多範例:** - 壯舉:新增新的評級元件 - 修復:解決城市搜尋功能的問題 - 文件:使用新的貢獻指南更新自述文件 提交類型 ---- 除了經典的`fix`和`feat`之外,我們還有一整套提交類型。這就像為你的披薩選擇配料一樣: - `build` :與建置流程或工具相關的變更。 - `chore` :定期維護或管理任務。 - `ci` :持續整合設定的更新。 - `docs` :與文件相關的變更。 - `style` :不影響程式碼功能的變更(例如,格式設定)。 - `refactor` :程式碼修改而不改變其行為。 - `perf` :性能改進。 - `test` :新增或修改測試。 您可以使用這些類型根據提交的性質對提交進行分類。這有助於保持提交訊息的一致性,並有助於更好地組織專案歷史記錄中的變更。 註腳 -- 有關常規提交的更多訊息,請存取[常規提交規範](https://www.conventionalcommits.org/en/v1.0.0/)。 --- 原文出處:https://dev.to/phukon/how-i-write-commits-like-a-pro-340l
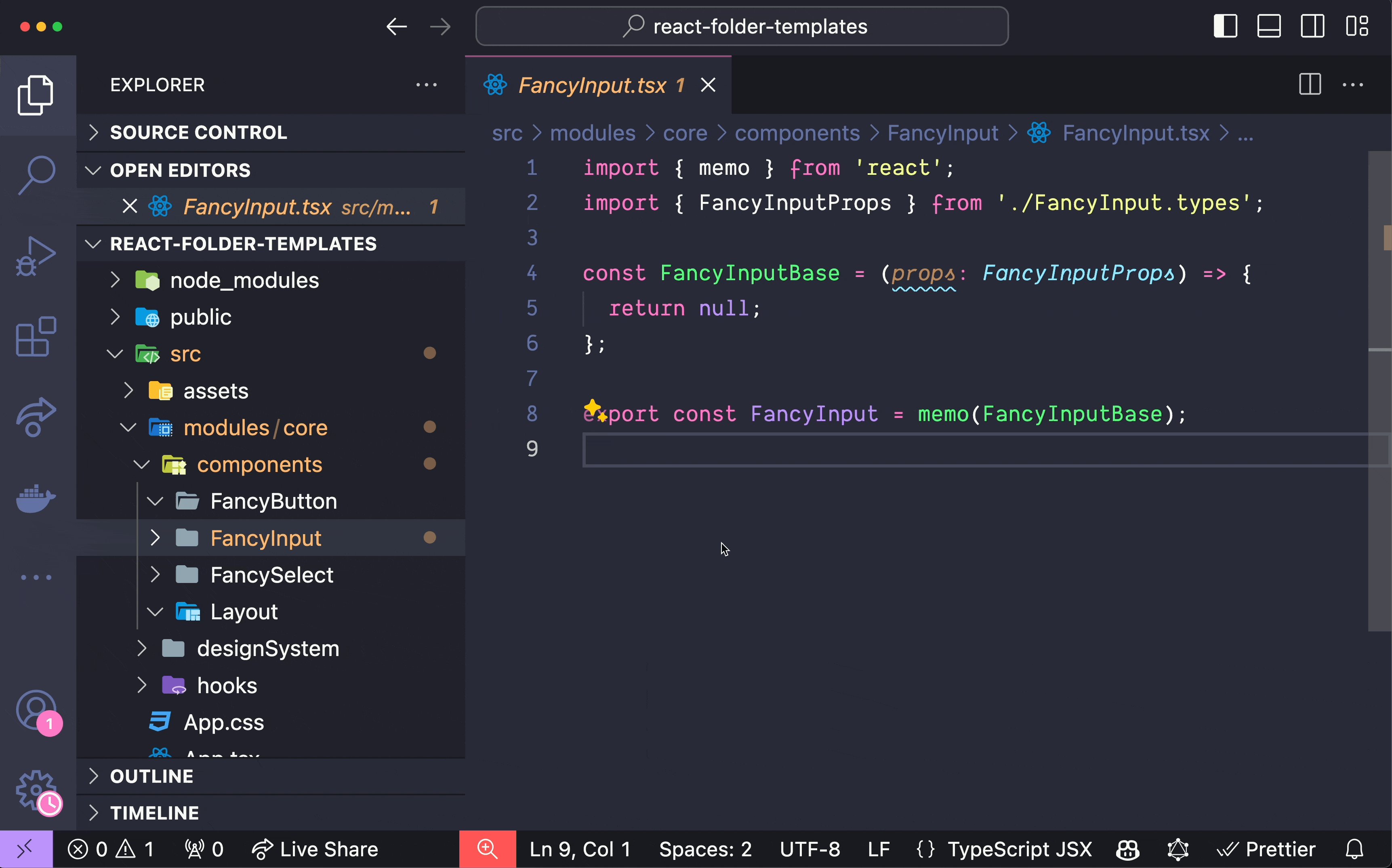
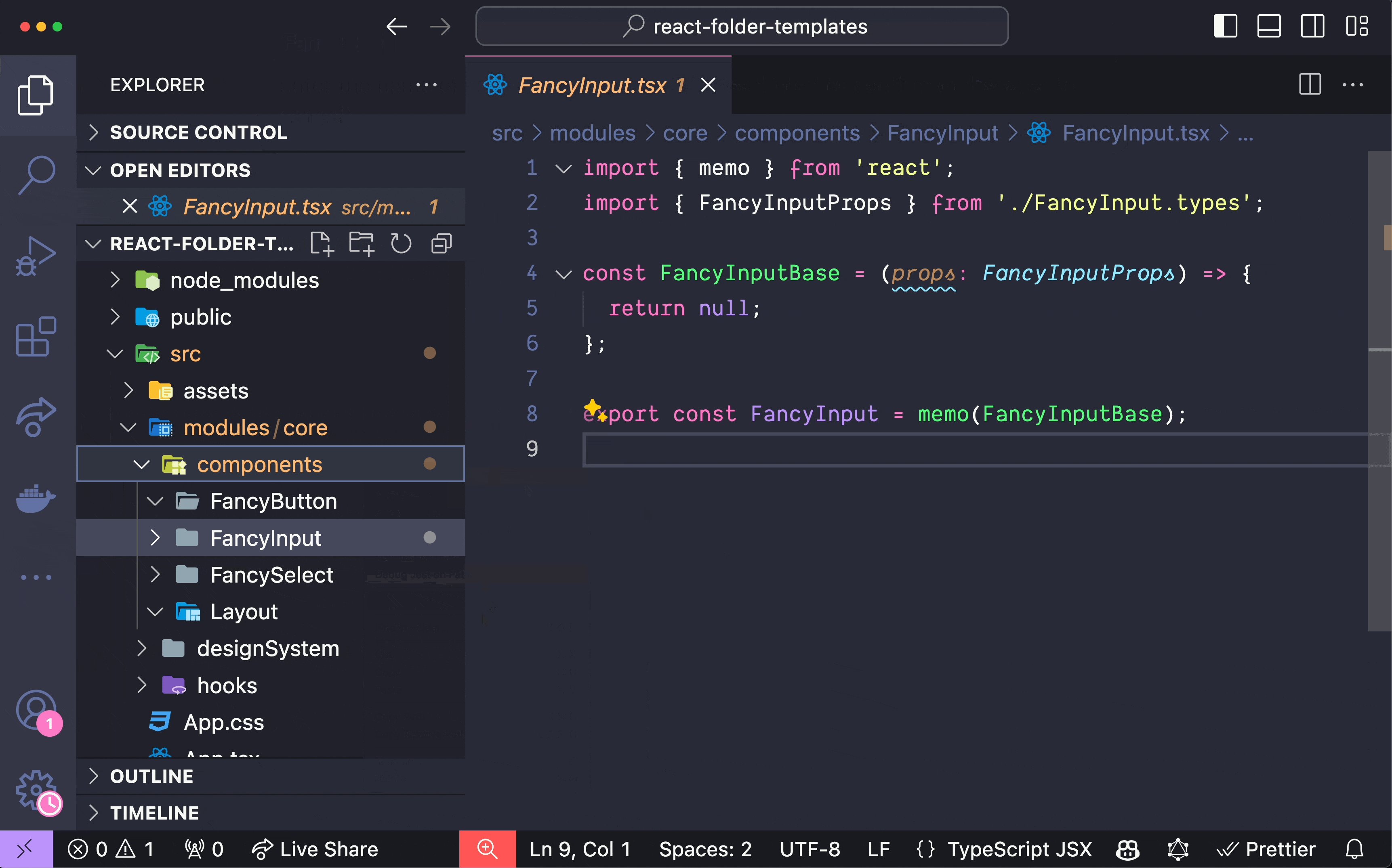
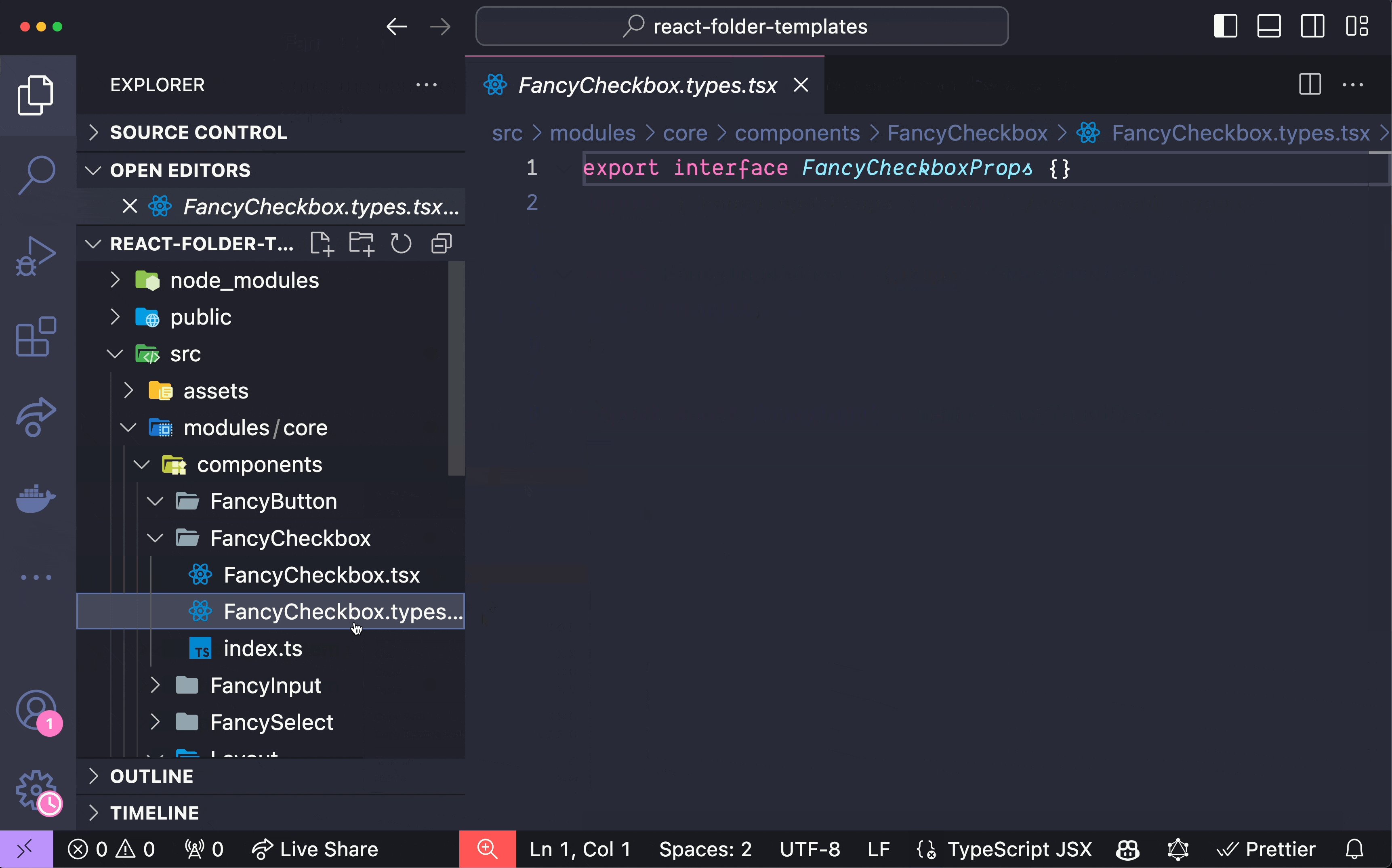
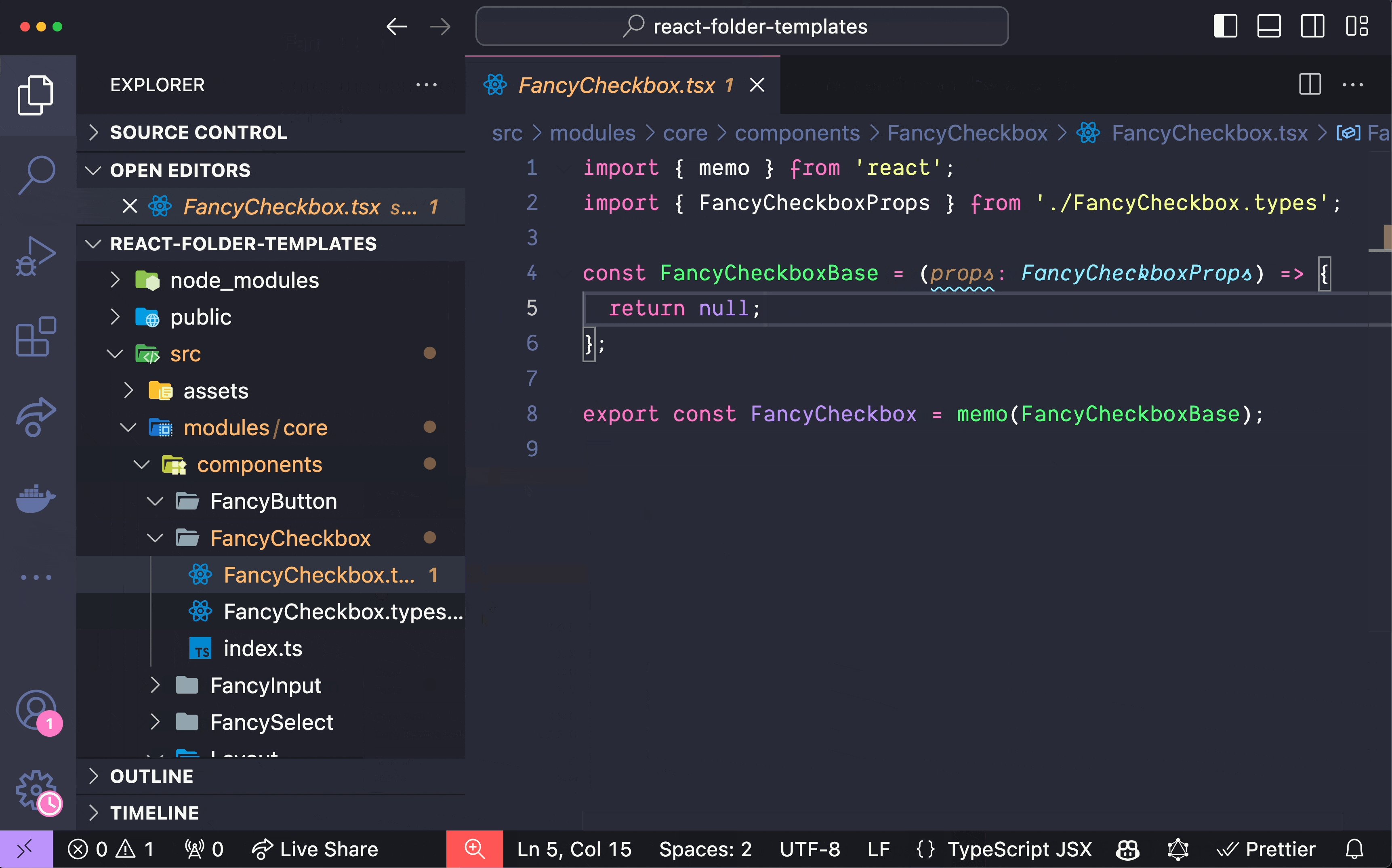
在 React 元件中組織程式碼有時經常被忽視,但在處理高階元件 (HoC)、 `forwardRef`和`memo`時,事情可能會變得複雜。如果處理不當,可能會導致程式碼混亂且難以維護。本文旨在透過提出一種更易於管理的方式來建立程式碼並提高工作效率來解決這些問題。 1️⃣ 在 React 元件中管理 HoC、 `forwardRef`和`memo` ------------------------------------------ ### 問題陳述 身為 React 開發人員,我經常在組織元件方面遇到困難,尤其是在合併`memo`和`forwardRef`時。以下的範例取自[React TypeScript Cheatsheet](https://react-typescript-cheatsheet.netlify.app/docs/basic/getting-started/forward_and_create_ref) ,示範了這個挑戰: ``` import { forwardRef } from 'react'; interface FancyButtonProps { type: 'submit' | 'button'; children?: React.ReactNode; } export const FancyButton = forwardRef<HTMLButtonElement, FancyButtonProps>((props, ref) => ( <button ref={ref} className="MyClassName" type={props.type}> {props.children} </button> )); ``` 根據我自己的經驗,這段程式碼有幾個問題: - 與「裸」元件相比,由於元件包裝在`forwardRef`中,程式碼顯得混亂。 - 類型並不是真正處於最佳位置。與元件中使用的實際參數相比, `forwardRef`的泛型具有相反的順序: `<HTMLButtonElement, FancyButtonProps>`與`(props, ref)` 。 - 重構變得很麻煩,因為它需要仔細注意方括號和圓括號。假設您不再需要`forwardRef` 。即使有了彩虹括號之類的幫助,處理這些括號和圓括號有時也會令人沮喪,尤其是當元件很大時。 - 如果您想要為元件新增`memo`或某些類型的自訂 HoC,以及其中的某些狀態或函數,該怎麼辦?它會變得更加混亂: ``` import { forwardRef, memo } from 'react'; import { useStyles } from '@/modules/core/styles'; interface FancyButtonProps { type: 'submit' | 'button'; children?: React.ReactNode; } export const FancyButton = memo( forwardRef<HTMLButtonElement, FancyButtonProps>(({ type, children }, ref) => { const classes = useStyles(); return <button ref={ref} className={classes.button} type={props.type}> {children} </button> }) ); ``` ### 建議的解決方案 在厭倦了以這種方式組織元件程式碼時遇到的所有麻煩之後,我最終想出了一種方法來解決這些問題。考慮以下方法: ``` import { forwardRef, memo } from 'react'; import { useStyles } from '@/modules/core/styles'; interface FancyButtonProps { type: 'submit' | 'button'; children?: React.ReactNode; } const FancyButtonBase = ( { type, children }: FancyButtonProps, ref: React.ForwardedRef<HTMLButtonElement> ) => { const classes = useStyles(); return ( <button ref={ref} className={classes.button} type={type}> {children} </button> ); }; export const FancyButton = memo(forwardRef(FancyButtonBase)); ``` 該程式碼是不言自明的。元件的實際程式碼位於名稱帶有`Base`後綴的函陣列件中。然後我們匯出下面的元件,以及所有 HoC、 `memo`和`forwardRef` 。 此解決方案具有以下幾個優點: - 實際的元件程式碼與 HoC、 `memo`和`forwardRef`分離,使其類似於「裸」元件。 - 類型位於它們應該在的位置: `(props: FancyButtonProps, ref: React.ForwardedRef<HTMLButtonElement>` 。 - 如果您需要重構此程式碼,例如不再使用`ref` ,您只需刪除第二個參數和`forwardRef`而無需處理方括號和圓括號。 - 如果需要嵌套的 HoC,加入或修改它們很簡單,並且程式碼仍然可讀: ``` import { forwardRef, memo } from 'react'; import { useStyles } from '@/modules/core/styles'; import { withWhatever } from '@/modules/core/hocs'; interface FancyButtonProps { type: 'submit' | 'button'; children?: React.ReactNode; } const FancyButtonBase = ( { type, children }: FancyButtonProps, ref: React.ForwardedRef<HTMLButtonElement> ) => { const classes = useStyles(); return ( <button ref={ref} className={classes.button} type={type}> {children} </button> ); }; export const FancyButton = memo(forwardRef(withWhatever(FancyButtonBase))); ``` 這種方法為元件加入了一行程式碼,但顯著提高了可讀性和可維護性。即使不使用任何 HoC、 `memo`或`forwardRef` ,我仍然對「裸」元件執行此操作: `export const FancyButton = FancyButtonBase` 。 我們可以更進一步,嘗試使用一個非常有用但不太知名的 VSCode 擴充功能來提高我們的工作效率。 2️⃣ 透過「資料夾模板」擴充功能提高工作效率 ----------------------- 下面的 GIF 演示了[VSCode 中「資料夾模板」擴充功能](https://marketplace.visualstudio.com/items?itemName=Huuums.vscode-fast-folder-structure)的強大功能(載入 GIF 可能需要一點時間):  您只需輸入元件的名稱,瞧! 基本上,您也可以告訴 AI 為您編寫此樣板程式碼,但我發現使用此擴充功能要快得多,而且它是高度可自訂的。 如果您需要我分享我預先定義的 React 特定資料夾範本設置,請在評論中告訴我。 🏁 結論 ---- 在 React 元件中組織程式碼,尤其是在使用`memo` 、 `forwardRef`和 HoC 時,可能會是一項艱鉅的任務。然而,透過將實際的元件程式碼與 HoC 分開並確保正確的類型聲明,您可以建立更清晰、更易於維護的程式碼。此外,使用 VSCode 中的「資料夾範本」擴充功能等工具可以幫助簡化您的開發流程並提高工作效率。 如果你認為這是一篇好文章,你可能會發現我之前的文章也很有用: https://dev.to/itswillt/folder-structs-in-react-projects-3dp8 --- 原文出處:https://dev.to/itswillt/organizing-code-in-a-react-component-4coa
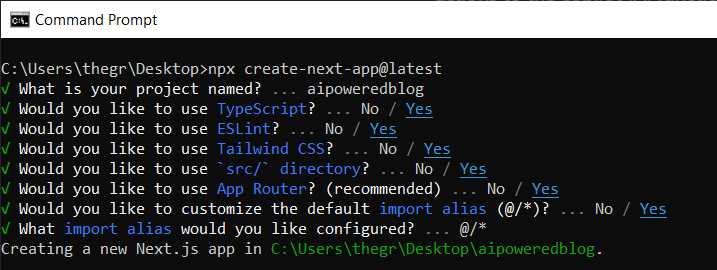
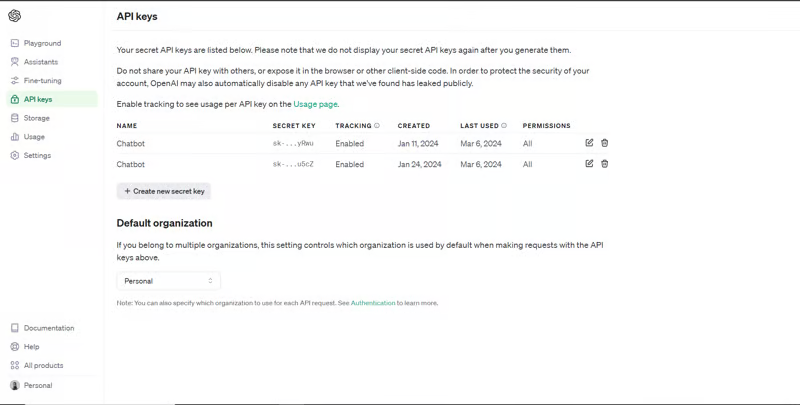
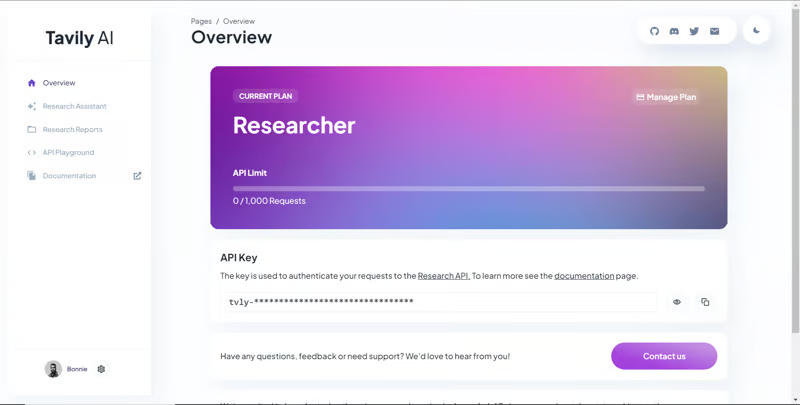
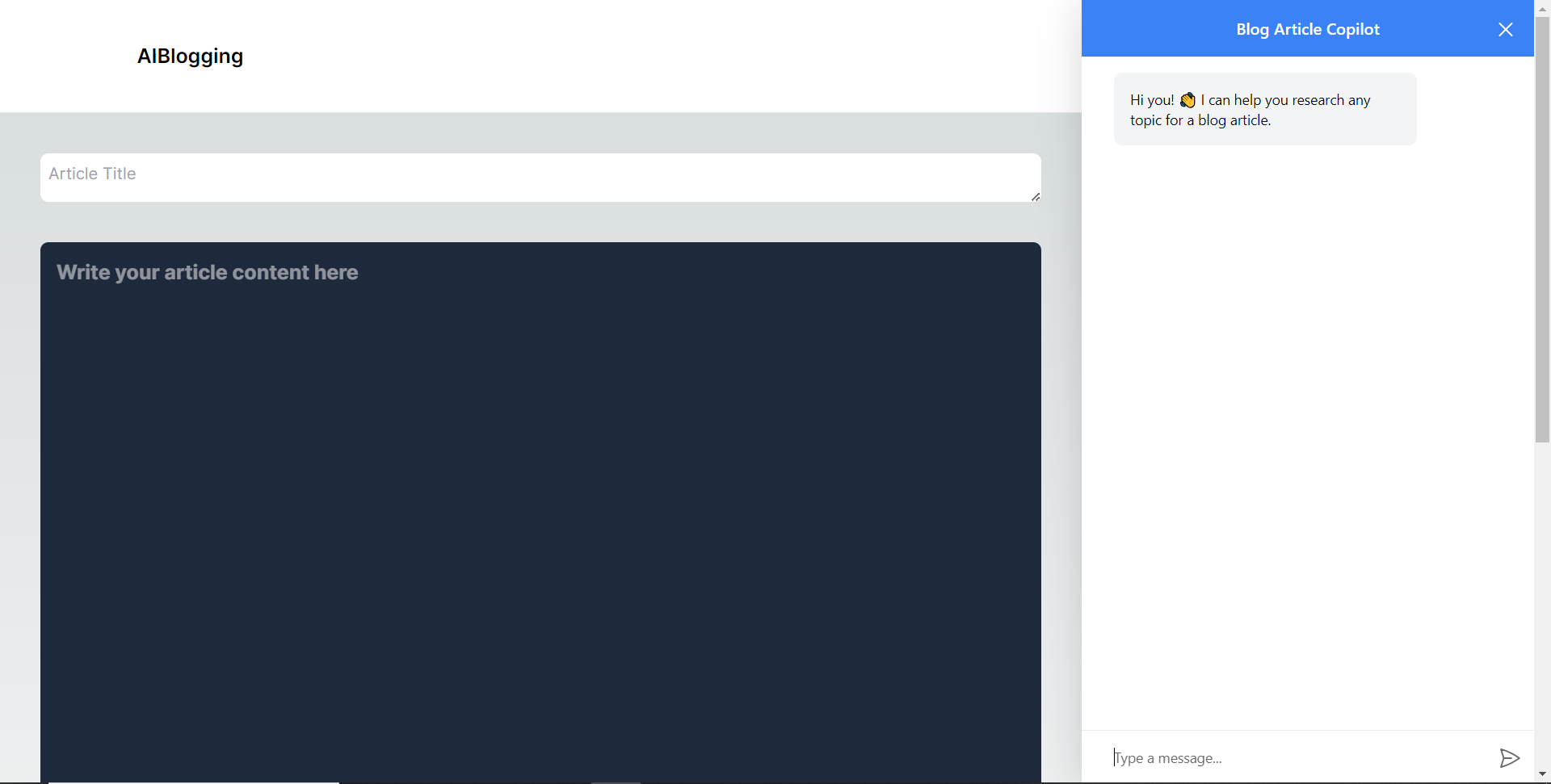
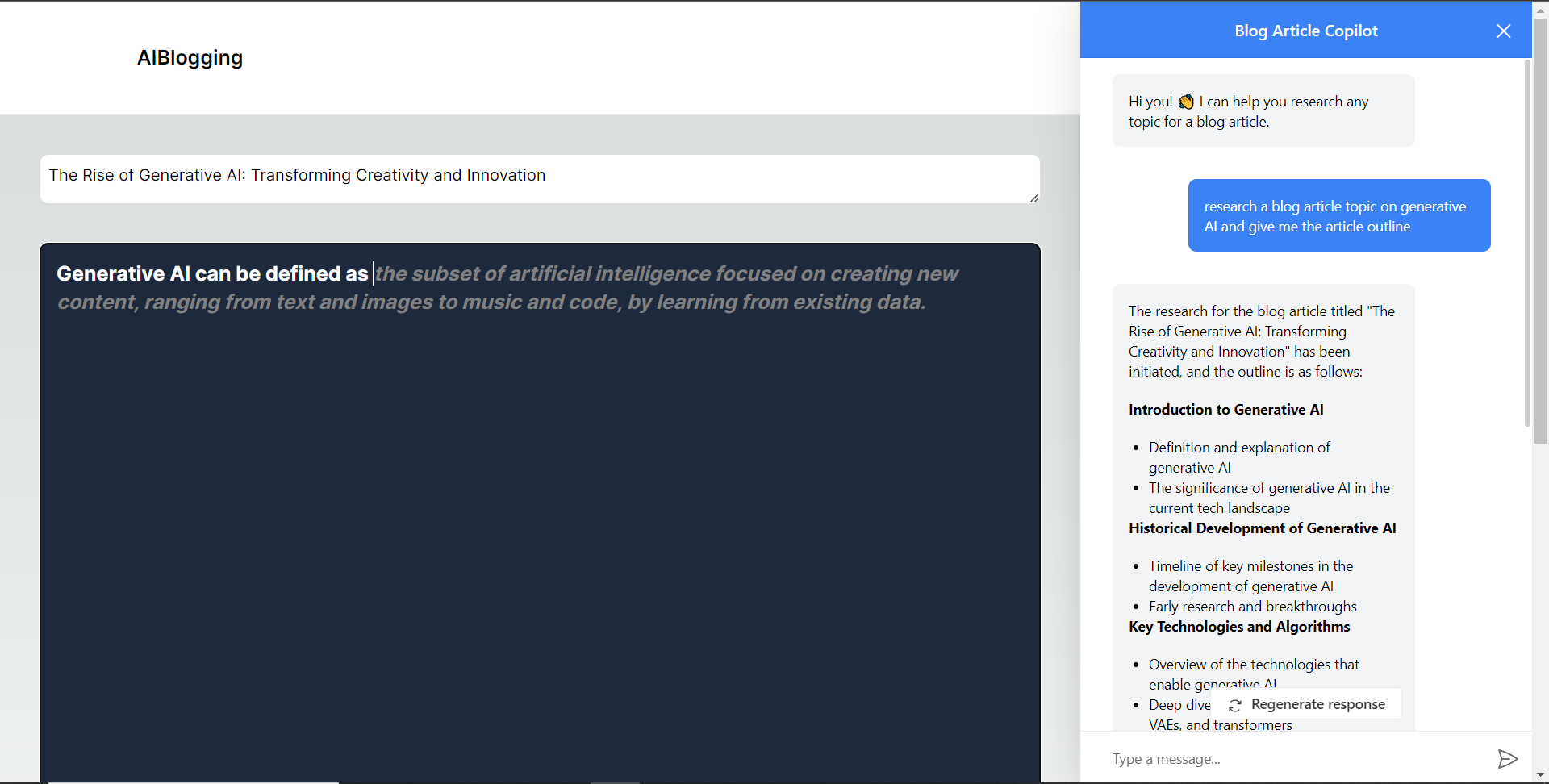
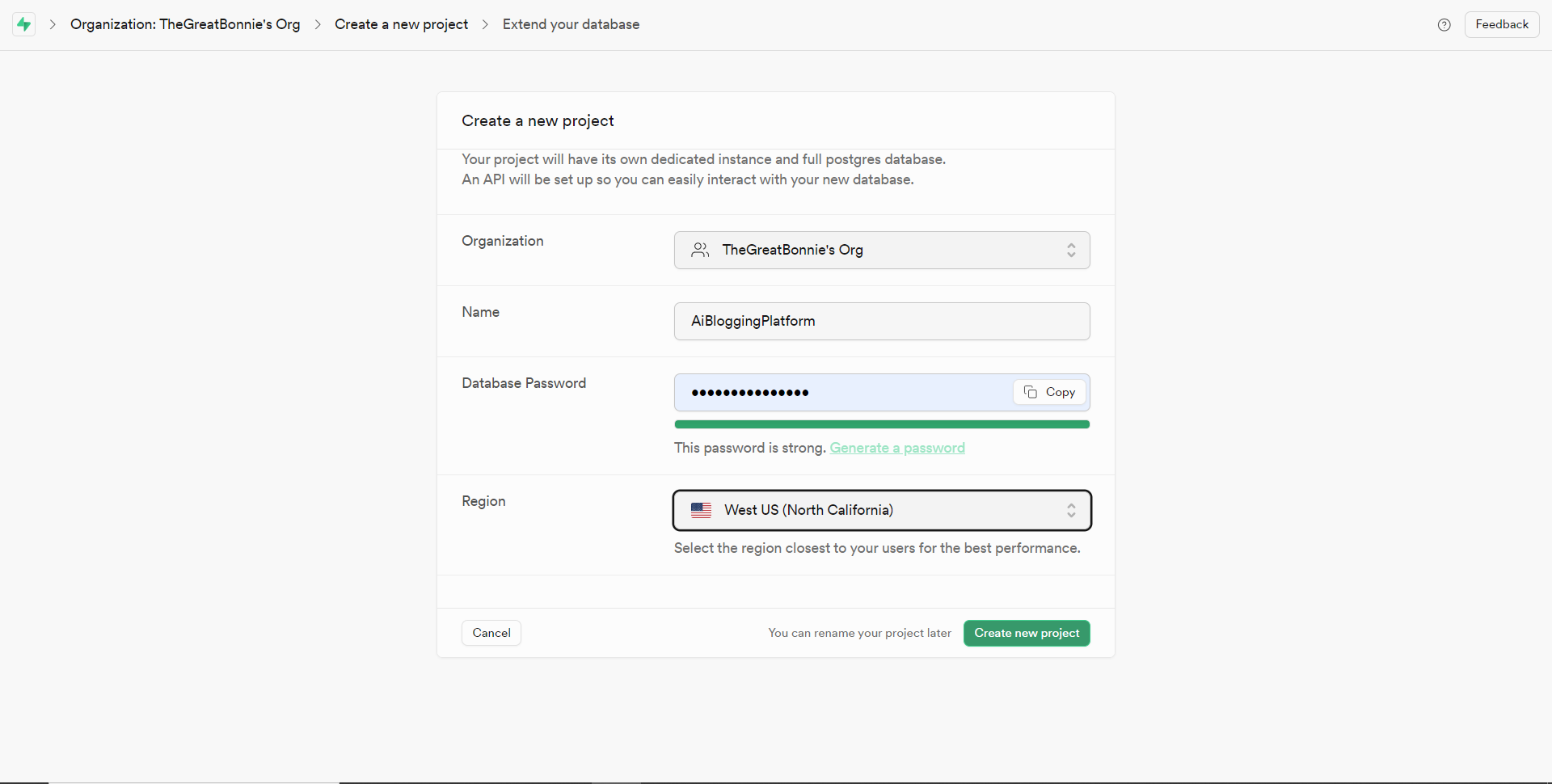
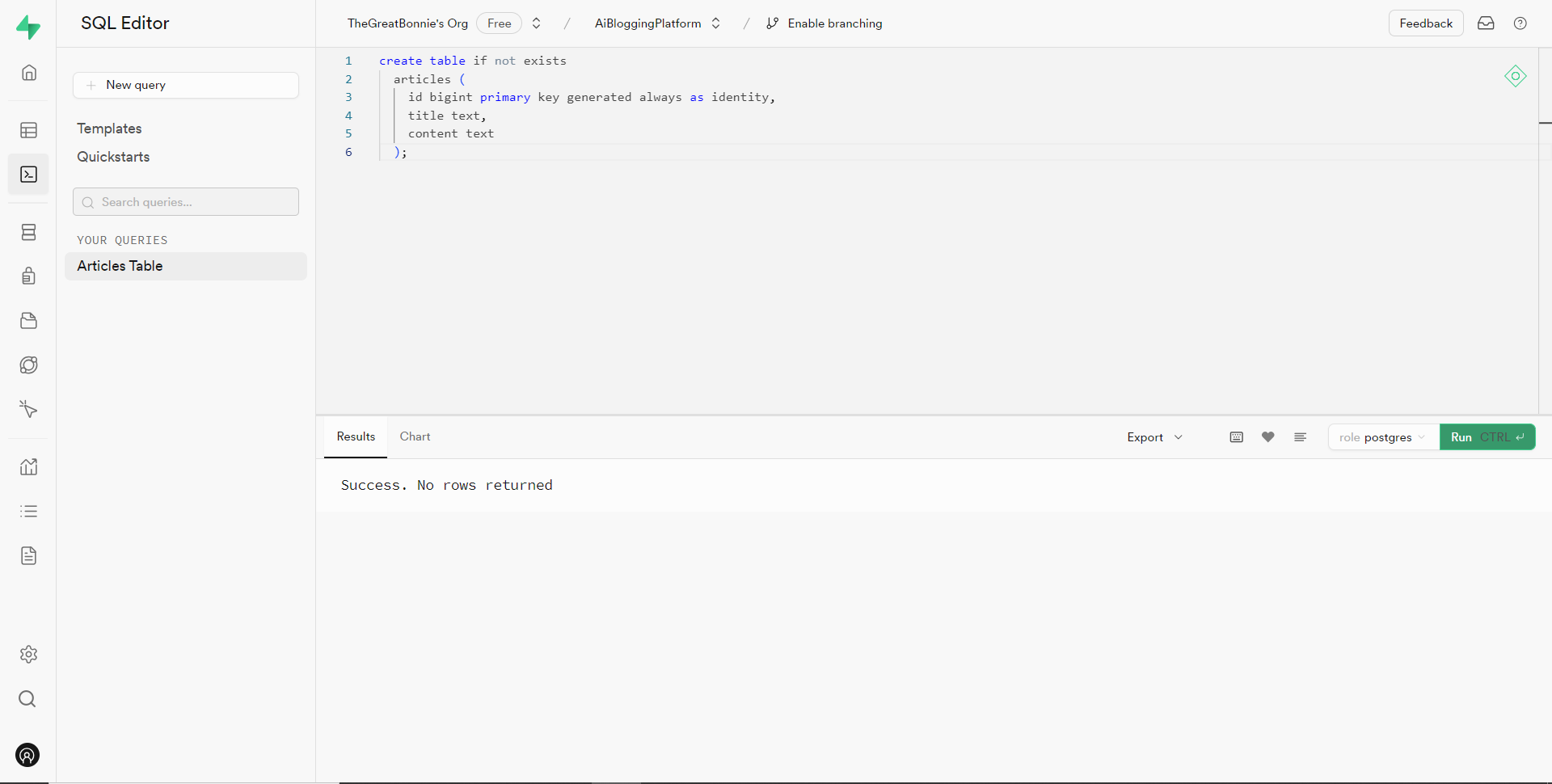
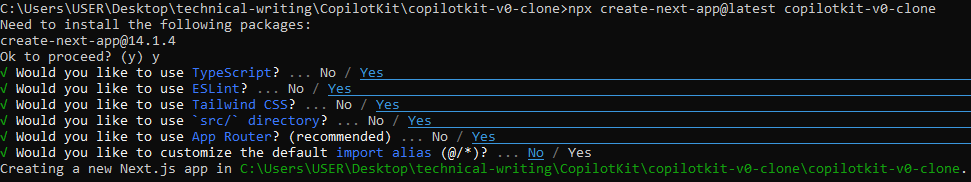
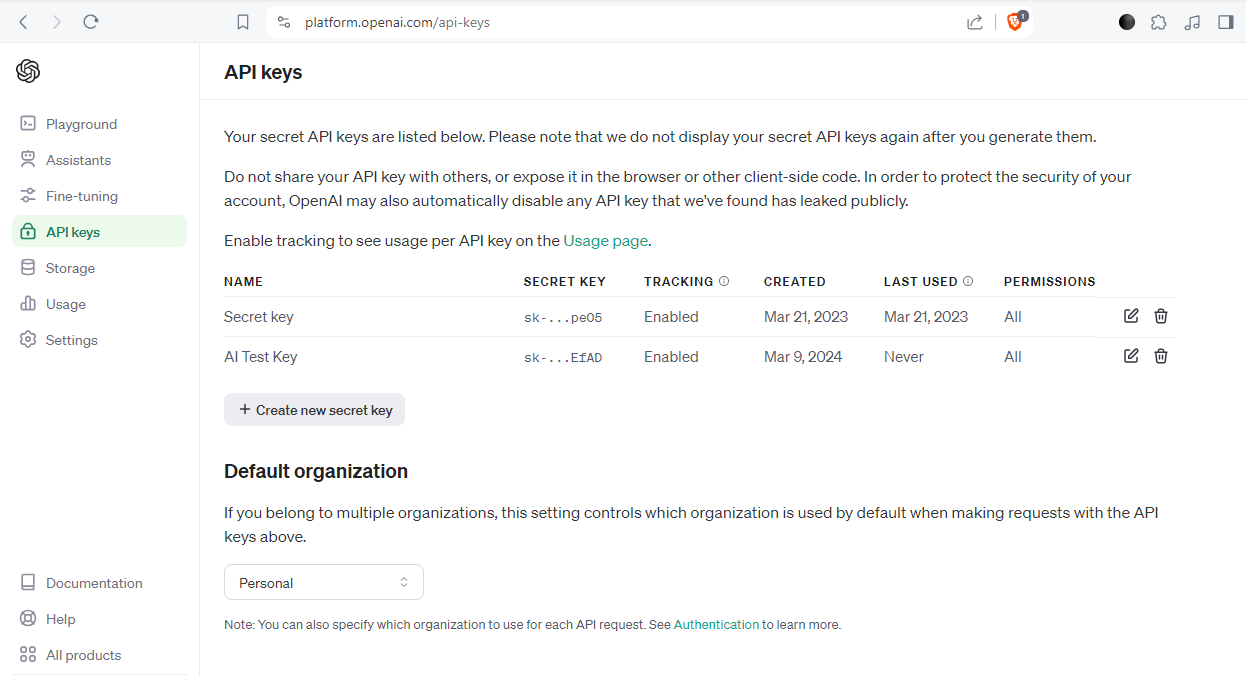
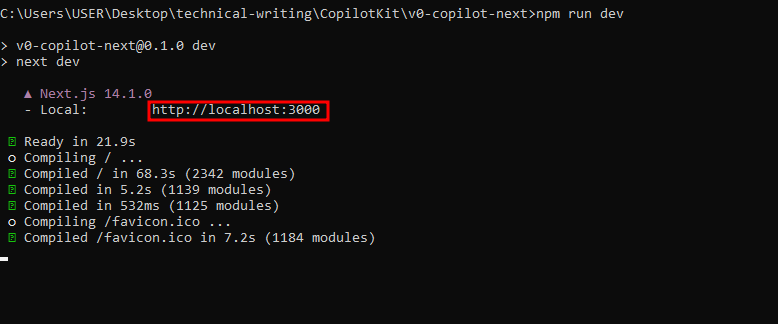
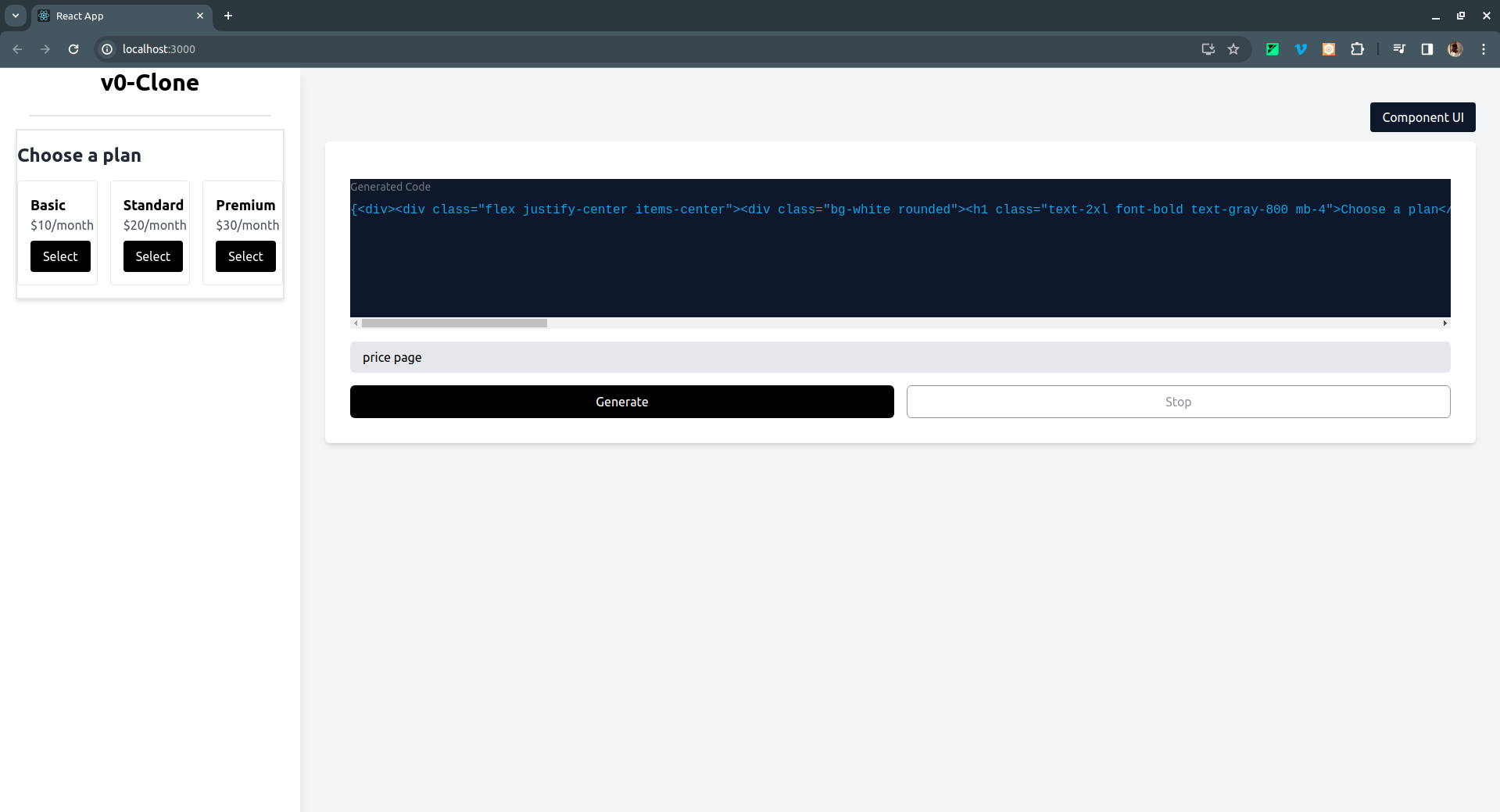
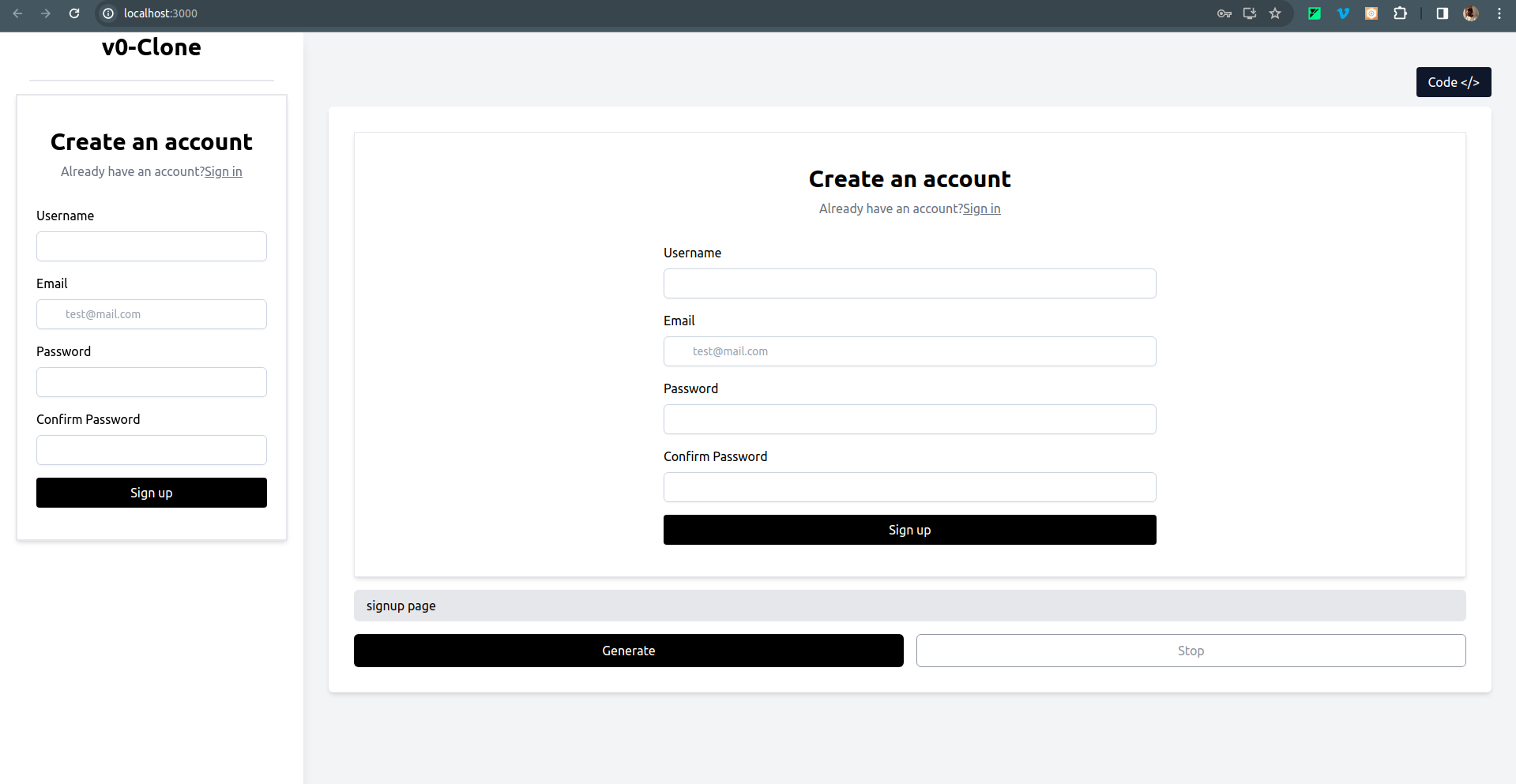
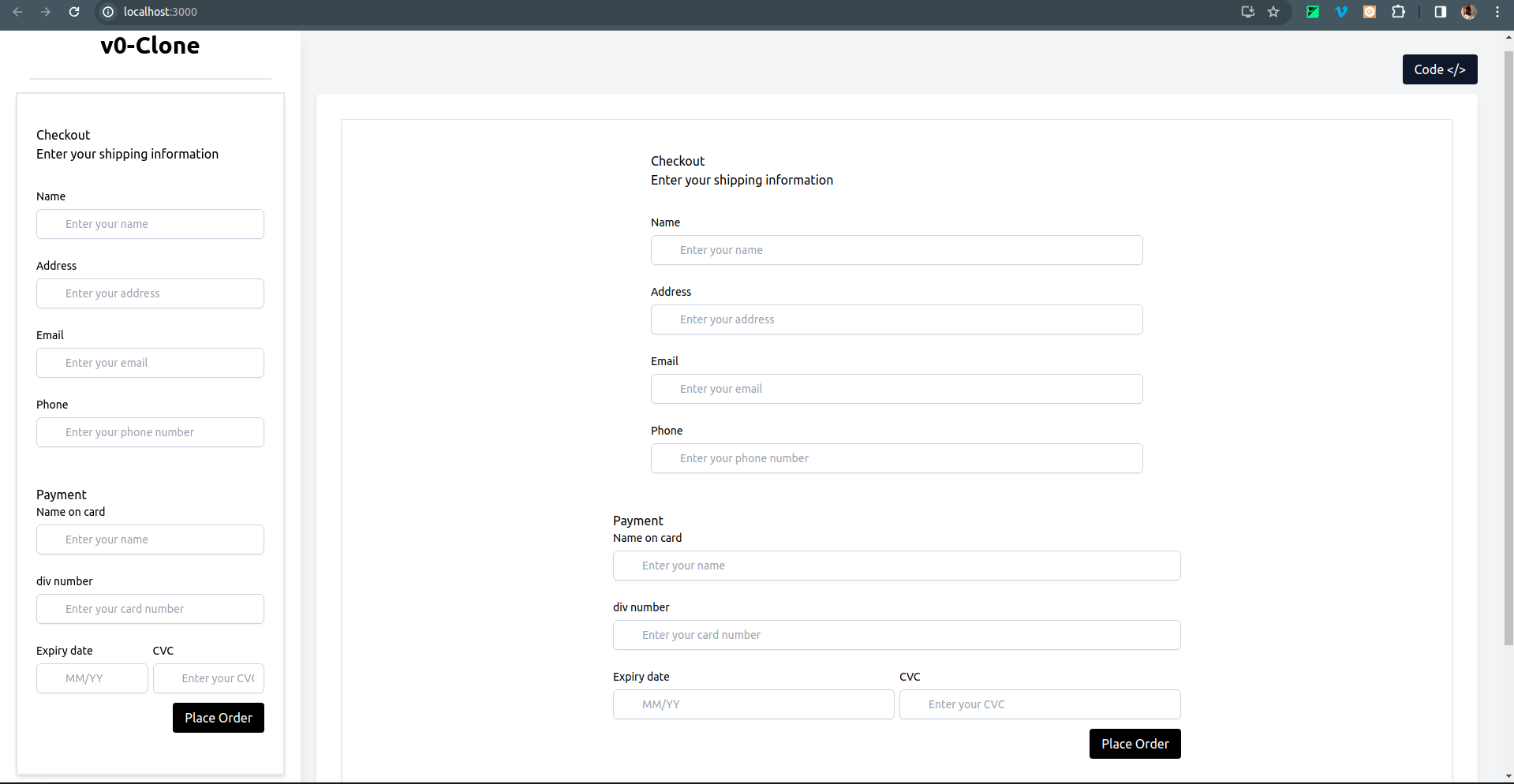
**長話短說** -------- 在本文中,您將學習如何建立一個人工智慧驅動的部落格平台,該平台可以搜尋網路並研究部落格文章的任何主題。 我們將涵蓋: - 用於應用程式框架的 Next.js 🖥️ - 法學碩士 OpenAI 🧠 - LangChain 和 Tavily 的網路搜尋人工智慧代理🤖 - 使用 CopilotKit 將 AI 整合到您的應用程式中 🪁 - Supabase 用於儲存和檢索部落格平台文章資料。 --- CopilotKit:開源 Copilot 框架 ======================== CopilotKit 是[開源 AI 副駕駛框架和平台。](https://github.com/CopilotKit/CopilotKit)我們可以輕鬆地將強大的人工智慧整合到您的 React 應用程式中。 建造: - ChatBots💬:上下文感知的應用內聊天機器人,可以在應用程式內執行操作 - CopilotTextArea📝:人工智慧驅動的文字字段,具有上下文感知自動完成和插入功能 - 聯合代理🤖:應用程式內人工智慧代理,可以與您的應用程式和使用者互動。由浪鏈提供技術支援。  {% cta https://github.com/CopilotKit/CopilotKit %} Star CopilotKit ⭐️ {% endcta %} (原諒人工智慧的拼字錯誤並給一顆星:) 現在回到文章。 --- **先決條件** -------- 在開始建立應用程式之前,讓我們先查看建置應用程式所需的依賴項或套件 - `copilotkit/react-core` :CopilotKit 前端包,帶有 React hooks,用於向副駕駛提供應用程式狀態和操作(AI 功能) - `copilotkit/react-ui:`聊天機器人側邊欄 UI 的 CopilotKit 前端包 - `copilotkit/react-textarea:` CopilotKit 前端包,用於在演講者筆記中進行人工智慧輔助文字編輯。 - `LangChainJS:`用於開發由語言模型支援的應用程式的框架。 - `Tavily Search API:`幫助將法學碩士和人工智慧應用程式連接到可信賴的即時知識的 API。 安裝所有專案包和依賴項 ----------- 在安裝所有專案包和依賴項之前,我們首先在終端機上執行以下命令來建立 Nextjs 專案。 ``` npx create-next-app@latest ``` 然後系統會提示您選擇一些選項。請隨意標記它們,如下所示。  之後,使用您選擇的文字編輯器開啟新建立的 Nextjs 專案。然後在命令列中執行以下命令來安裝所有專案包和依賴項。 ``` npm i @copilotkit/backend @copilotkit/shared @langchain/langgraph @copilotkit/react-core @copilotkit/react-ui @copilotkit/react-textarea @supabase/ssr @supabase/auth-helpers-nextjs ``` **建立部落格平台前端** ------------- 在本節中,我將引導您完成使用靜態內容建立部落格平台前端的過程,以定義平台的使用者介面。 首先,前往`/[root]/src/app`並建立一個名為`components`的資料夾。在 Components 資料夾中,建立一個名為`Article.tsx`的檔案。 之後,將以下程式碼新增至定義名為`Article`功能元件的檔案中,該元件將用於呈現文章建立表單。 ``` "use client"; import { useRef, useState } from "react"; export function Article() { // Define state variables for article outline, copilot text, and article title const [articleOutline, setArticleOutline] = useState(""); const [copilotText, setCopilotText] = useState(""); const [articleTitle, setArticleTitle] = useState(""); return ( // Form element for article input <form action={""} className="w-full h-full gap-10 flex flex-col items-center p-10"> {/* Input field for article title */} <div className="flex w-full items-start gap-3"> <textarea className="p-2 w-full h-12 rounded-lg flex-grow overflow-x-auto overflow-y-hidden whitespace-nowrap" id="title" name="title" value={articleTitle} placeholder="Article Title" onChange={(event) => setArticleTitle(event.target.value)} /> </div> {/* Textarea for article content */} <textarea className="p-4 w-full aspect-square font-bold text-xl bg-slate-800 text-white rounded-lg resize-none" id="content" name="content" value={copilotText} placeholder="Write your article content here" onChange={(event) => setCopilotText(event.target.value)} /> {/* Publish button */} <button type="submit" className="p-4 w-full !bg-slate-800 text-white rounded-lg">Publish</button> </form> ); } ``` 接下來,將另一個檔案新增到元件資料夾中,並將其命名為`Header.tsx` 。然後將以下程式碼新增至定義名為`Header`的功能元件的檔案中,該元件將呈現部落格平台的導覽列。 ``` import Link from "next/link"; export default function Header() { return ( <> <header className="flex flex-wrap sm:justify-start sm:flex-nowrap z-50 w-full bg-white border-b border-gray-200 text-sm py-3 sm:py-0 "> <nav className="relative max-w-7xl w-full mx-auto px-4 sm:flex sm:items-center sm:justify-between sm:px-6 lg:px-8" aria-label="Global"> <div className="flex items-center justify-between"> <Link className="flex-none text-xl font-semibold " href="/" aria-label="Brand"> AIBlogging </Link> </div> <div id="navbar-collapse-with-animation" className=""> <div className="flex flex-col gap-y-4 gap-x-0 mt-5 sm:flex-row sm:items-center sm:justify-end sm:gap-y-0 sm:gap-x-7 sm:mt-0 sm:ps-7"> <Link className="flex items-center font-medium text-gray-500 border-2 border-indigo-600 text-center p-2 rounded-md hover:text-blue-600 sm:border-s sm:my-6 " href="/writearticle"> Create Post </Link> </div> </div> </nav> </header> </> ); } ``` 之後,轉到`/[root]/src/app`並建立一個名為`writearticle`的資料夾。在`writearticle`資料夾中,建立一個名為`page.tsx`檔案。然後將以下程式碼加入匯入`Article`和`Header`元件的檔案中。然後,程式碼定義了一個名為`WriteArticle`的功能元件,它將呈現導覽列和文章建立表單。 ``` import { Article } from "../components/Article"; import Header from "../components/Header"; export default function WriteArticle() { return ( <> <Header /> <Article /> </> ); } ``` 接下來,前往`/[root]/src/page.tsx`文件,並新增以下程式碼,該程式碼定義一個名為`Home`功能元件,該元件呈現將顯示已發佈文章清單的部落格平台主頁。 ``` import Image from "next/image"; import Link from "next/link"; import Header from "./components/Header"; const Home = async () => { return ( <> <Header /> <div className="max-w-[85rem] h-full px-4 py-10 sm:px-6 lg:px-8 lg:py-14 mx-auto"> <div className="grid sm:grid-cols-2 lg:grid-cols-3 gap-6"> <Link key={""} className="group flex flex-col h-full bg-white border border-gray-200 hover:border-transparent hover:shadow-lg transition-all duration-300 rounded-xl p-5 " href={""}> <div className="aspect-w-16 aspect-h-11"> <Image className="object-cover h-48 w-96 rounded-xl" src={`https://source.unsplash.com/featured/?${encodeURIComponent( "hello world" )}`} width={500} height={500} alt="Image Description" /> </div> <div className="my-6"> <h3 className="text-xl font-semibold text-gray-800 "> Hello World </h3> </div> </Link> </div> </div> </> ); }; export default Home; ``` 之後,請轉到`next.config.js`檔案並加入以下程式碼,該程式碼允許您使用 Unsplash 中的圖像作為已發布文章的封面圖像。 ``` module.exports = { images: { remotePatterns: [ { protocol: "https", hostname: "source.unsplash.com", }, ], }, }; ``` 最後,在命令列上執行命令`npm run dev` ,然後導航到 http://localhost:3000/。現在您應該在瀏覽器上查看部落格平台前端,如下所示。  **將部落格平台與 CopilotKit 後端集成** --------------------------- 在本節中,我將引導您完成將部落格平台與 CopilotKit 後端整合的過程,CopilotKit 後端處理來自前端的請求,提供函數呼叫和各種 LLM 後端(例如 GPT)。此外,我們將整合一個名為 Tavily 的人工智慧代理,它可以研究網路上的任何主題。 首先,在根目錄中建立一個名為`.env.local`的檔案。然後在保存`ChatGPT`和`Tavily` Search API 金鑰的檔案中加入下面的環境變數。 ``` OPENAI_API_KEY="Your ChatGPT API key" TAVILY_API_KEY="Your Tavily Search API key" ``` 若要取得 ChatGPT API 金鑰,請導覽至 https://platform.openai.com/api-keys。  若要取得 Tavilly Search API 金鑰,請導覽至 https://app.tavily.com/home  之後,轉到`/[root]/src/app`並建立一個名為`api`的資料夾。在`api`資料夾中,建立一個名為`copilotkit`的資料夾。在`copilotkit`資料夾中,建立一個名為`research.ts`的檔案。然後導航到[該 Research.ts gist 文件](https://gist.github.com/TheGreatBonnie/58dc21ebbeeb8cbb08df665db762738c),複製程式碼,並將其新增至**`research.ts`**檔案中 接下來,在`/[root]/src/app/api/copilotkit`資料夾中建立一個名為`route.ts`的檔案。該文件將包含設定後端功能來處理 POST 請求的程式碼。它有條件地包括對給定主題進行研究的“研究”操作。 現在在文件頂部導入以下模組。 ``` import { CopilotBackend, OpenAIAdapter } from "@copilotkit/backend"; // For backend functionality with CopilotKit. import { researchWithLangGraph } from "./research"; // Import a custom function for conducting research. import { AnnotatedFunction } from "@copilotkit/shared"; // For annotating functions with metadata. ``` 在上面的程式碼下面,定義一個執行時間環境變數和一個名為`researchAction`的函數,該函數使用下面的程式碼對某個主題進行研究。 ``` // Define a runtime environment variable, indicating the environment where the code is expected to run. export const runtime = "edge"; // Define an annotated function for research. This object includes metadata and an implementation for the function. const researchAction: AnnotatedFunction<any> = { name: "research", // Function name. description: "Call this function to conduct research on a certain topic. Respect other notes about when to call this function", // Function description. argumentAnnotations: [ // Annotations for arguments that the function accepts. { name: "topic", // Argument name. type: "string", // Argument type. description: "The topic to research. 5 characters or longer.", // Argument description. required: true, // Indicates that the argument is required. }, ], implementation: async (topic) => { // The actual function implementation. console.log("Researching topic: ", topic); // Log the research topic. return await researchWithLangGraph(topic); // Call the research function and return its result. }, }; ``` 然後在上面的程式碼下加入下面的程式碼來定義處理POST請求的非同步函數。 ``` // Define an asynchronous function that handles POST requests. export async function POST(req: Request): Promise<Response> { const actions: AnnotatedFunction<any>[] = []; // Initialize an array to hold actions. // Check if a specific environment variable is set, indicating access to certain functionality. if (process.env["TAVILY_API_KEY"]) { actions.push(researchAction); // Add the research action to the actions array if the condition is true. } // Instantiate CopilotBackend with the actions defined above. const copilotKit = new CopilotBackend({ actions: actions, }); // Use the CopilotBackend instance to generate a response for the incoming request using an OpenAIAdapter. return copilotKit.response(req, new OpenAIAdapter()); } ``` **將部落格平台與 CopilotKit 前端集成** --------------------------- 在本節中,我將引導您完成將部落格平台與 CopilotKit 前端整合的過程,以促進部落格文章研究和文章大綱生成。我們將使用聊天機器人側欄元件、copilot 文字區域元件、用於向 Copilot 提供應用程式狀態和其他資訊的 useMakeCopilotReadable 掛鉤,以及用於提供 Copilot 可以呼叫的操作的 useCopilotAction 掛鉤 首先,導入`/[root]/src/app/components/Article.tsx`檔案頂部的`useMakeCopilotReadable` 、 `useCopilotAction` 、 `CopilotTextarea`和`HTMLCopilotTextAreaElement`掛鉤。 ``` import { useMakeCopilotReadable, useCopilotAction, } from "@copilotkit/react-core"; import { CopilotTextarea, HTMLCopilotTextAreaElement, } from "@copilotkit/react-textarea"; ``` 在 Article 函數內的狀態變數下方,新增以下程式碼,該程式碼使用`useMakeCopilotReadable`掛鉤來新增將作為應用程式內聊天機器人的上下文產生的文章大綱。鉤子使副駕駛可以閱讀文章大綱。 ``` useMakeCopilotReadable("Blog article outline: " + JSON.stringify(articleOutline)); ``` 在`useMakeCopilotReadable`掛鉤下方,使用以下程式碼建立一個名為`copilotTextareaRef`的引用,該引用指向名為`HTMLCopilotTextAreaElement`的文字區域元素。 ``` const copilotTextareaRef = useRef<HTMLCopilotTextAreaElement>(null); ``` 在上面的程式碼下方,加入以下程式碼,該程式碼使用`useCopilotAction`掛鉤來設定名為`researchBlogArticleTopic`的操作,該操作將啟用對部落格文章的給定主題的研究。此操作採用兩個參數,稱為`articleTitle`和`articleOutline` ,這兩個參數可以產生文章標題和大綱。 該操作包含一個處理程序函數,該函數根據給定主題生成文章標題和大綱。在處理函數內部, `articleOutline`狀態會使用新產生的大綱進行更新,而`articleTitle`狀態會使用新產生的標題進行更新,如下所示。 ``` useCopilotAction( { name: "researchBlogArticleTopic", description: "Research a given topic for a blog article.", parameters: [ { name: "articleTitle", type: "string", description: "Title for a blog article.", required: true, }, { name: "articleOutline", type: "string", description:"Outline for a blog article that shows what the article covers.", required: true, }, ], handler: async ({ articleOutline, articleTitle }) => { setArticleOutline(articleOutline); setArticleTitle(articleTitle); }, }, [] ); ``` 在上面的程式碼下方,前往表單元件並新增以下`CopilotTextarea`元素,該元素將使您能夠為文章內容新增補全、插入和編輯。 ``` <CopilotTextarea value={copilotText} ref={copilotTextareaRef} placeholder="Write your article content here" onChange={(event) => setCopilotText(event.target.value)} className="p-4 w-full aspect-square font-bold text-xl bg-slate-800 text-white rounded-lg resize-none" placeholderStyle={{ color: "white", opacity: 0.5, }} autosuggestionsConfig={{ textareaPurpose: articleTitle, chatApiConfigs: { suggestionsApiConfig: { forwardedParams: { max_tokens: 5, stop: ["\n", ".", ","], }, }, insertionApiConfig: {}, }, debounceTime: 250, }} /> ``` 然後將Tailwindcss隱藏類別加入文章內容的Textarea中,如下所示。文字區域將保存文章的內容,並在文章發布後將其插入資料庫。 ``` {/* Textarea for article content */} <textarea className="p-4 w-full aspect-square font-bold text-xl bg-slate-800 text-white rounded-lg resize-none hidden" id="content" name="content" value={copilotText} placeholder="Write your article content here" onChange={(event) => setCopilotText(event.target.value)} /> ``` 之後,請前往`/[root]/src/app/writearticle/page.tsx`檔案並使用下面的程式碼匯入頂部的 CopilotKit 前端套件和樣式。 ``` import { CopilotKit } from "@copilotkit/react-core"; import { CopilotSidebar } from "@copilotkit/react-ui"; import "@copilotkit/react-ui/styles.css"; import "@copilotkit/react-textarea/styles.css"; ``` 然後使用`CopilotKit`和`CopilotSidebar`包裹Article元件,如下所示。 `CopilotKit`元件指定 CopilotKit 後端端點 ( `/api/copilotkit/openai/` ) 的 URL,而`CopilotSidebar`則呈現應用程式內聊天機器人,您可以提示您研究文章的任何主題。 ``` export default function WriteArticle() { return ( <> <Header /> <CopilotKit url="/api/copilotkit"> <CopilotSidebar instructions="Help the user research a blog article topic." defaultOpen={true} labels={{ title: "Blog Article Copilot", initial: "Hi you! 👋 I can help you research any topic for a blog article.", }} clickOutsideToClose={false}> <Article /> </CopilotSidebar> </CopilotKit> </> ); } ``` 之後,執行開發伺服器並導航到 http://localhost:3000/writearticle。您應該會看到應用程式內聊天機器人已整合到部落格平台中。  給右側的聊天機器人一個提示,例如“研究一篇關於生成人工智慧的部落格文章主題,然後給我文章大綱。”聊天機器人將開始研究該主題,然後產生部落格標題。 當您開始在編輯器上寫作時,您應該會看到內容自動建議,如下所示。  **將部落格平台與 Supabase 資料庫集成** -------------------------- 在本節中,我將引導您完成將部落格平台與 Supabase 資料庫整合以插入和獲取部落格文章資料的過程。 首先,導覽至[supabase.com](http://supabase.com)並點擊主頁上的「啟動您的專案」按鈕。  然後新建一個專案,名為AiBloggingPlatform,如下圖所示。  建立專案後,將 Supabase URL 和 API 金鑰新增至 env.local 檔案中的環境變數中,如下所示。 ``` NEXT_PUBLIC_SUPABASE_URL=”Your Supabase URL” NEXT_PUBLIC_SUPABASE_ANON_KEY=”Your Supabase API Key” ``` 之後,請前往 Supabase 上專案的儀表板並開啟 SQL 編輯器部分。然後將下列 SQL 程式碼新增至編輯器中,然後按一下 CTRL + Enter 鍵建立一個名為articles 的表。文章表包含 id、標題和內容行。 ``` create table if not exists articles ( id bigint primary key generated always as identity, title text, content text ); ``` 建立表格後,您應該會收到一條成功訊息,如下所示。  之後,轉到`/[root]/src/`資料夾並建立一個名為`utils`的資料夾。在`utils`資料夾內,建立一個名為`supabase.ts`文件,並新增以下用於建立並傳回 Supabase 用戶端的程式碼。 ``` // Importing necessary functions and types from the Supabase SSR package import { createServerClient, type CookieOptions } from '@supabase/ssr' // Define a function named 'supabase' that takes a 'CookieOptions' object as input export const supabase = (cookies: CookieOptions) => { // Retrieve cookies from the provided 'CookieOptions' object const cookieStore = cookies() // Create and return a Supabase client configured with environment variables and cookie handling return createServerClient( // Retrieve Supabase URL from environment variables process.env.NEXT_PUBLIC_SUPABASE_URL!, // Retrieve Supabase anonymous key from environment variables process.env.NEXT_PUBLIC_SUPABASE_ANON_KEY!, { cookies: { // Define a custom 'get' function to retrieve cookies by name from the cookie store get(name: string) { return cookieStore.get(name)?.value }, }, } ) } ``` 然後轉到`/[root]/src/app`資料夾並建立一個名為`serveractions`的資料夾。在`serveractions`資料夾中,建立一個名為`AddArticle.ts`的文件,並新增以下程式碼,將部落格文章資料插入到 Supabase 資料庫中。 ``` // Importing necessary functions and modules for server-side operations "use server"; import { createServerComponentClient } from "@supabase/auth-helpers-nextjs"; import { cookies } from "next/headers"; import { redirect } from "next/navigation"; // Define an asynchronous function named 'addArticle' that takes form data as input export async function addArticle(formData: any) { // Extract title and content from the provided form data const title = formData.get("title"); const content = formData.get("content"); // Retrieve cookies from the HTTP headers const cookieStore = cookies(); // Create a Supabase client configured with the provided cookies const supabase = createServerComponentClient({ cookies: () => cookieStore }); // Insert the article data into the 'articles' table on Supabase const { data, error } = await supabase.from("articles").insert([ { title, content, }, ]); // Check for errors during the insertion process if (error) { console.error("Error inserting data", error); return; } // Redirect the user to the home page after successfully adding the article redirect("/"); // Return a success message return { message: "Success" }; } ``` 之後,轉到`/[root]/src/app/components/Article.tsx`檔案並導入`addArticle`函數。 ``` import { addArticle } from "../serveractions/AddArticle"; ``` 然後加入`addArticle`函數作為表單動作參數,如下所示。 ``` // Form element for article input <form action={addArticle} className="w-full h-full gap-10 flex flex-col items-center p-10"> </form> ``` 之後,導覽至http://localhost:3000/writearticle,研究您選擇的主題,新增文章內容,然後點擊底部的發布按鈕來發布文章。 然後轉到 Supabase 上專案的儀表板並導航到表編輯器部分。您應該會看到您的文章資料已插入 Supabase 資料庫,如下所示。  接下來,前往`/[root]/src/app/page.tsx`檔案並在頂部導入 cookie 和 supabase 套件。 ``` import { cookies } from "next/headers"; import { supabase } from "@/utils/supabase"; ``` 然後在 Home 函數中加入以下程式碼,從 Supabase 資料庫中取得文章資料。 ``` const { data: articles, error } = await supabase(cookies).from('articles').select('*') ``` 之後,更新如下所示的元素程式碼,以將已發佈的文章呈現在部落格平台主頁上。 ``` return ( <> <Header /> <div className="max-w-[85rem] h-full px-4 py-10 sm:px-6 lg:px-8 lg:py-14 mx-auto"> <div className="grid sm:grid-cols-2 lg:grid-cols-3 gap-6"> {articles?.map((post: any) => ( <Link key={post.id} className="group flex flex-col h-full bg-white border border-gray-200 hover:border-transparent hover:shadow-lg transition-all duration-300 rounded-xl p-5 " href={`/posts/${post.id}`}> <div className="aspect-w-16 aspect-h-11"> <Image className="object-cover h-48 w-96 rounded-xl" src={`https://source.unsplash.com/featured/?${encodeURIComponent( post.title )}`} width={500} height={500} alt="Image Description" /> </div> <div className="my-6"> <h3 className="text-xl font-semibold text-gray-800 "> {post.title} </h3> </div> </Link> ))} </div> </div> </> ); ``` 然後導航到[http://localhost:3000](http://localhost:3000/writearticle) ,您應該會看到您發布的文章,如下所示。  之後,轉到`/[root]/src/app`資料夾並建立一個名為`[id].`在`[id]`資料夾中,建立一個名為`page.tsx`的文件,並在頂部匯入以下套件和元件。 ``` import { supabase } from '@/utils/supabase'; import { cookies } from "next/headers"; import Header from '@/app/components/Header'; ``` 在導入下面,定義一個名為「getArticles」的非同步函數,該函數根據 id 參數從 supabase 資料庫檢索文章資料,如下所示。 ``` // Define an asynchronous function named 'getArticles' that retrieves article data based on the provided parameters async function getArticles(params: any) { // Extract the 'id' parameter from the provided 'params' object const { id } = params // Retrieve article data from Supabase database where the 'id' matches the provided value const { data, error } = await supabase(cookies) .from('articles') .select('*') .eq('id', id) .single(); // Return the retrieved data return data } ``` 在上面的程式碼下面,定義一個名為“Post”的函數,它將“params”作為 props,如下所示。 ``` // Define a default asynchronous function named 'Post' that takes 'params' as props export default async function Post({ params }: { params: any }) { // Retrieve the post data asynchronously based on the provided 'params' const post = await getArticles(params); // Return JSX to render the post details return ( <> {/* Render the header component */} <Header /> {/* Main content wrapper */} <div className="max-w-3xl px-4 pt-6 lg:pt-10 pb-12 sm:px-6 lg:px-8 mx-auto"> <div className="max-w-2xl"> <div className="space-y-5 md:space-y-8"> <div className="space-y-3"> {/* Render the post title */} <h2 className="text-2xl font-bold md:text-3xl dark:text-white"> {/* Render the post title only if 'post' is truthy */} {post && post.title} </h2> {/* Render the post content */} <p className="text-lg text-gray-800 dark:text-gray-200"> {/* Render the post content only if 'post' is truthy */} {post && post.content} </p> </div> </div> </div> </div> </> ); } ``` 之後,導覽至[http://localhost:3000](http://localhost:3000/writearticle)並點擊部落格平台主頁上顯示的文章。 然後您應該被重定向到文章的內容,如下所示。  結論 -- 總而言之,您可以使用 CopilotKit 建立應用內 AI 聊天機器人,該機器人可以查看當前應用程式狀態並在應用程式內執行操作。 AI 聊天機器人可以與您的應用程式前端、後端和第三方服務對話。 完整的原始碼:https://github.com/TheGreatBonnie/aipoweredblog --- 原文出處:https://dev.to/copilotkit/how-to-build-an-ai-powered-blogging-platform-nextjs-langchain-supabase-1hdp
JavaScript 生態系統正以驚人的速度發展。當您熟悉某種技術時,就會出現大量新方法。其中一些(例如 TypeScript)獲得了廣泛採用,而另一些(例如 CoffeeScript)則悄悄消失。每項創新最初都會引起人們的興奮,但隨著時間的推移,社區經常分裂,批評者最終會產生自己的框架。這種無止盡的循環讓我對聲稱可以解決所有問題的最新「神奇」框架越來越警惕。我已經從尋求工具作為解決方案轉變為擁抱對模式的理解,而不是不斷追求新技術。 這就是為什麼我向您指出針對 TypeScript 專案的特殊工具,不僅僅是另一個工具,而是鼓勵良好實踐的範例: [Effect](https://effect.website/) 。 讓我們來看看為什麼你應該踏出這一步。 彩色函數 ---- 您是否曾經問過自己,[您的功能是什麼顏色?](https://journal.stuffwithstuff.com/2015/02/01/what-color-is-your-function/) 讓我為您總結一下。想像一下您的程式碼庫中有藍色和紅色函數。規則很簡單:您可以在藍色函數中使用紅色函數,但反之則不行。那不是一場惡夢嗎?現在用“async”替換藍色。是的,你在 Javascript 得到了函數著色。 那我們該如何對抗這種著色問題呢?如果我們想刪除彩色函數,我們需要建立某種包裝器,僅在需要時使用 Promise。例如「未來」還是…「效果」? ``` import { Effect, pipe } from "effect"; const fibonacci = (a: number): Effect.Effect<number> => a <= 1 ? Effect.succeed(a) : pipe( Effect.all([fibonacci(a - 1), fibonacci(a - 2)]), Effect.map(([a, b]) => a + b) ); await Effect.runPromise(fibonacci(10)); ``` 使用`Effect`與`Promise`主要差異在於如何處理並發。 Effect 提供了 Fiber,它是類似於綠色線程或 goroutine 的輕量級並發結構。此功能允許我們在不阻塞主執行緒的情況下執行長時間執行或非同步任務,即使在傳統的同步函數中也可以啟動主執行緒。 ``` import { Effect, Console, pipe } from "effect"; const longRunningTask = pipe( Console.log("Start of long running task"), Effect.delay(1000), Effect.tap(Console.log("End of long running task")) ); console.log("Start of program"); Effect.runFork(longRunningTask); console.log("End of program"); /** * OUTPUT: * Start of program * End of program * Start of long running task * End of long running task */ ``` 雖然Effect 並沒有消除JavaScript 中固有的非同步/同步差異(函數著色),但透過使用纖程處理非同步操作,它允許同步函數呼叫非同步效果,而不會使其本身成為非同步,從而在很大程度上緩解“著色”問題。 類型安全錯誤 ------ 我們來看看這個函數: ``` const divide = (a: number, b: number) => a / b; ``` 我們這裡剛剛引入了一個問題,我們不能除以零。那麼讓我們稍微重構一下程式碼: ``` const divide = (a: number, b: number) => { if (b === 0) throw new Error('Cannot divide by zero.'); return a / b; } ``` 你覺得不錯嗎?它不是。因為它不是類型安全的。想要使用您的函數的人不會知道您的函數可能會拋出異常。對於像這樣的簡單函數來說,這可能看起來微不足道,但是當您有數十個潛在錯誤時,它可能會變成一場噩夢。其他較成熟的語言有諸如`Either`或`Result`之類的概念來表示類型安全錯誤。看起來像這樣: ``` type Result<T, E> = Ok<T> | Err<E>; // With something like: type Ok<T> = { kind: "Ok", data: T }; type Err<E> = { kind: "Err", err: E }; ``` 使用 Effect,您將擁有開箱即用的功能: `Effect<T, E>` 。您不必問自己在執行過程中會發生什麼樣的錯誤,您可以直接從函數簽名中知道它。它還附帶幫助函數來從錯誤中恢復。 ``` const divide = (a: number, b: number): Effect<number, "DivisionByZeroError"> => { if (b === 0) return Effect.fail("DivisionByZeroError"); return Effect.succeed(a / b); } ``` 新類型或品牌類型 -------- 你知道,回顧我以前的職能,我意識到我們可以做得更好。 ``` const divide = (a: number, b: NonZeroNumber) => ... ``` 那麼如何定義`NonZeroNumber`呢?如果您只是`type NonZeroNumber = number`它不會阻止人們用「0」來呼叫它。有一個模式:新類型。是的,Effect 也支持這一點: ``` import { Brand } from "effect" type NonZeroNumber = number & Brand.Brand<"NonZeroNumber"> const NonZeroNumber = Brand.refined<NonZeroNumber>( (n) => n !== 0, // Check if the value is a non-zero number (n) => Brand.error(`Expected ${n} to be a non-zero number`) ) ``` 這樣,您就知道您的函數**不能**使用任何數字來呼叫:它需要一種不包括零的特殊類型的數字。 依賴注入 ---- 如果您想遵循「控制反轉」原則,您可能需要研究「依賴注入」。這個概念非常簡單:函數應該能夠從自己的上下文中存取它所需要的內容。 ``` // With a singleton const read = (filename) => FileReader.read(filename); // With dependency injection const read = (reader: FileReader) => (filename) => reader.read(filename); ``` 出於多種原因,最好這樣做,例如解耦事物、允許輕鬆測試、具有不同的上下文等。 雖然有幾個框架可以幫助實現這一點,但 Effect 確實透過簡化來粉碎它:將依賴項作為 Effect 的第三個參數。 ``` const read = (filename): Effect<File, Error, FileReader> => { return Effect.flatMap(FileReader, fileReader => { return fileReader.read(filename); }) } ``` 結論 -- 您應該考慮 Effect 的原因還有很多。當然,一開始並不容易,您必須學習以不同的方式編碼。但與許多讓你學習「他們的」做事方式的框架相反,Effect 實際上教你好的模式,這些模式已經在其他語言中得到了證明。實際上,Effect 很大程度上受到了 Scala 中的 ZIO 的啟發,而 Scala 本身也受到了 Haskell 的啟發,而 Haskell 至今仍被認為是良好程式模式的頂峰之一。 --- 原文出處:https://dev.to/almaju/someone-finally-fixed-javascript-426i
身為開發者,你應該使用什麼發行版,需要大量的思考。這不僅與您在桌面 GUI、打包系統或工作流程的任何其他方面的偏好或喜好有關,而且還有很多其他內容。例如,該發行版更大的生態系統以及您獲得的支援類型非常重要。 就我個人而言,我使用Ubuntu作為日常驅動程序,所以我在這裡有點偏見!我最喜歡 Ubuntu 的一點是它簡單易用。也許現在 Red Hat 和 openSUSE 也有了很大的進步,但至少在 2010-2014 年代,Ubuntu 在硬體支援和桌面技巧方面佔據了上風。如果你有一台有特殊觸控板的筆記型電腦或由 NVidia 或 Broadcom 等「Linux 不友善」廠商製造的 WiFi/顯示卡,那麼它很可能會放棄 Ubuntu 以外的任何其他發行版。 即使他們確實發揮了作用,也還有很多不足之處。例如,對於 Debian,許多預設設定在桌面上根本無法使用。例如,字體抗鋸齒通常設定為關閉(至少在我上次嘗試時在 Debian-XFCE 上),使您的桌面字體看起來很奇怪。其次,他們甚至不提供 GUI 來控制您的觸控板設置,他們希望您透過 Google 搜尋該問題並親自擺弄拜占庭的 /etc/\* 設定檔! 並不是說我不能這樣做,但是當 Ubuntu 預設為我提供了一個配置好的、精美的桌面時,我為什麼要這麼做呢? 來到 Fedora 後,桌面從來沒有出現過任何問題(尤其是在 GNOME 版本中),但不知怎的,我不太喜歡他們的打包系統(yum/dnf)。 Ubuntu 的 apt 安裝可以無縫執行,並附帶 synaptic 和 aptitude 等特殊工具來處理高級場景。公平地說,我並沒有花太多精力來學習 dnf,但我不明白它的意義,除非我能從中獲得任何長期利益。 Fedora 經常被吹捧的另一個優點是它們提供了「前沿」發行版,這意味著應用程式都應該是最新版本。但坦白說,我從來沒有覺得需要一個超級最新的軟體包,而且幾週後,新版本最終將滲透到所有發行版中。對我來說,執行穩定且安全的應用程式版本比擁有最新版本重要得多。 最後,我不喜歡 Ubuntu 的是他們的支援! [bugs.launchpad.net/ubuntu](https://bugs.launchpad.net/ubuntu)上的官方錯誤追蹤器在解決問題方面非常糟糕。維護者的態度就像政府一樣。僱員!但值得慶幸的是,還有其他一些地方,例如[askubuntu](https://askubuntu.com)和[ubuntuforums](https://ubuntuforums.com) ,您可以在那裡找到理智的聲音。 您使用什麼發行版作為日常程式驅動程式?它有哪些優點和缺點,您對此滿意嗎? --- 原文出處:https://dev.to/prahladyeri/is-ubuntu-or-fedora-a-better-distro-for-programmers-4lao
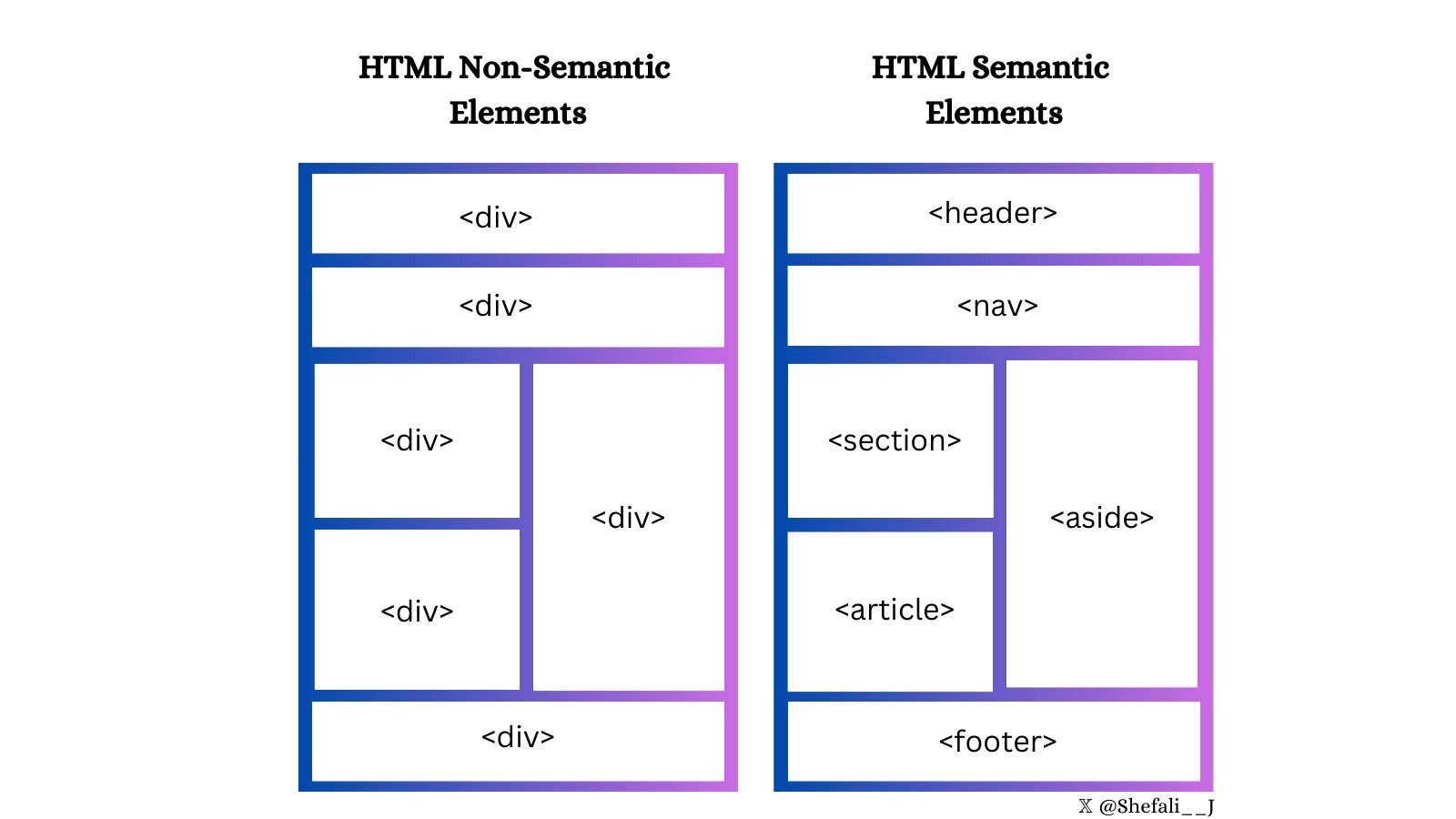
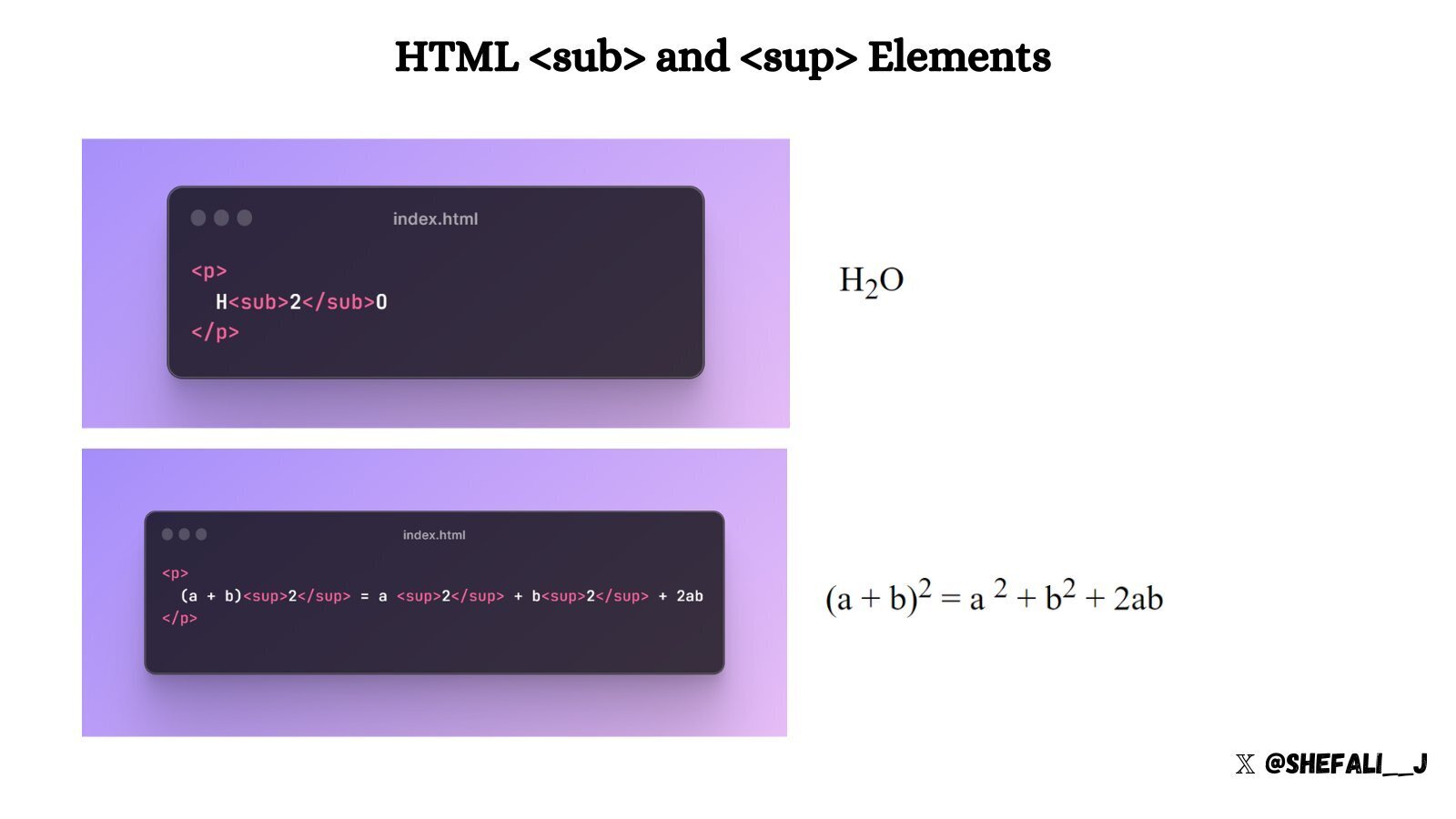
在這篇文章中,我將分享 21 個帶有程式碼片段的 HTML 技巧,可以提高您的編碼技能。 讓我們直接進入正題吧。🚀 建立聯絡連結 ------ 使用 HTML 建立可點擊的電子郵件、電話和簡訊連結: ``` <!-- Email link --> <a href="mailto:[email protected]"> Send Email </a> <!-- Phone call link --> <a href="tel:+1234567890"> Call Us </a> <!-- SMS link --> <a href="sms:+1234567890"> Send SMS </a> ``` 建立可折疊內容 ------- 當您想要在網頁上包含可折疊內容時,可以使用`<details>`和`<summary>`標記。 `<details>`標籤建立隱藏內容的容器,而`<summary>`標籤提供可點擊的標籤來切換該內容的可見性。 ``` <details> <summary>Click to expand</summary> <p>This content can be expanded or collapsed.</p> </details> ``` 利用語意元素 ------ 為您的網站選擇語義元素而不是非語義元素。它們使您的程式碼變得有意義,並改善結構、可存取性和 SEO。  將表單元素分組 ------- 使用`<fieldset>`標記對表單中的相關元素進行分組,並使用`<legend>`標記和`<fieldset>`來定義`<fieldset>`標記的標題。 這對於建立更有效率、更易於存取的表單非常有用。 ``` <form> <fieldset> <legend>Personal details</legend> <label for="firstname">First name:</label> <input type="text" id="firstname" name="firstname" /> <label for="email">Email:</label> <input type="email" id="email" name="email" /> <label for="contact">Contact:</label> <input type="text" id="contact" name="contact" /> <input type="button" value="Submit" /> </fieldset> </form> ``` 增強下拉式選單 ------- 您可以使用`<optgroup>`標籤對`<select>` HTML 標籤中的相關選項進行分組。 當您使用大型下拉式選單或長選項清單時可以使用此功能。 ``` <select> <optgroup label="Fruits"> <option>Apple</option> <option>Banana</option> <option>Mango</option> </optgroup> <optgroup label="Vegetables"> <option>Tomato</option> <option>Broccoli</option> <option>Carrot</option> </optgroup> </select> ``` 改進視訊演示 ------ `poster`屬性可以與`<video>`元素一起使用來顯示圖像,直到使用者播放影片。 ``` <video controls poster="image.png" width="500"> <source src="video.mp4" type="video/mp4 /> </video> ``` 支援多項選擇 ------ 您可以將`multiple`屬性與`<input>`和`<select>`元素一起使用,以允許使用者一次選擇/輸入`multiple`值。 ``` <input type="file" multiple /> <select multiple> <option value="java">Java</option> <option value="javascript">JavaScript</option> <option value="typescript">TypeScript</option> <option value="rust">Rust</option> </select> ``` 將文字顯示為下標和上標 ----------- `<sub>`和`<sup>`元素可用於分別將文字顯示為下標和上標。  建立下載連結 ------ 您可以使用帶有`<a>`元素的`download`屬性來指定當使用者點擊連結時,應下載而不是導航到連結的資源。 ``` <a href="document.pdf" download="document.pdf"> Download PDF </a> ``` 定義相對連結的基本 URL ------------- 您可以使用`<base>`標籤來定義網頁中所有相對 URL 的基本 URL。 當您想要為網頁上的所有相對 URL 建立共用起點時,這會很方便,從而更輕鬆地導航和載入資源。 ``` <head> <base href="https://shefali.dev" target="_blank" /> </head> <body> <a href="/blog">Blogs</a> <a href="/get-in-touch">Contact</a> </body> ``` 控制圖像加載 ------ `<img>`元素的`loading`屬性可用來控制瀏覽器載入圖片的方式。它有三個值:「eager」、「lazy」和「auto」。 ``` <img src="picture.jpg" loading="lazy"> ``` 管理翻譯功能 ------ 您可以使用`translate`屬性來指定元素的內容是否應由瀏覽器的翻譯功能來翻譯。 ``` <p translate="no"> This text should not be translated. </p> ``` 設定最大輸入長度 -------- 透過使用`maxlength`屬性,您可以設定使用者在輸入欄位中輸入的最大字元數。 ``` <input type="text" maxlength="4"> ``` 設定最小輸入長度 -------- 透過使用`minlength`屬性,您可以設定使用者在輸入欄位中輸入的最小字元數。 ``` <input type="text" minlength="3"> ``` 啟用內容編輯 ------ 使用`contenteditable`屬性指定元素的內容是否可編輯。 它允許使用者修改元素內的內容。 ``` <div contenteditable="true"> You can edit this content. </div> ``` 控制拼字檢查 ------ 您可以`spellcheck`屬性與`<input>`元素、內容可編輯元素和`<textarea>`元素結合使用,以啟用或停用瀏覽器的拼字檢查。 ``` <input type="text" spellcheck="true"/> ``` 確保無障礙 ----- `alt`屬性指定圖像無法顯示時的替代文字。 始終包含圖像的描述性 alt 屬性,以提高可存取性和 SEO。 ``` <img src="picture.jpg" alt="Description for the image"> ``` 定義連結的目標行為 --------- 您可以使用`target`屬性來指定您按一下連結資源時將顯示的位置。 ``` <!-- Opens in the same frame --> <a href="https://shefali.dev" target="_self">Open</a> <!-- Opens in a new window or tab --> <a href="https://shefali.dev" target="_blank">Open</a> <!-- Opens in the parent frame --> <a href="https://shefali.dev" target="_parent">Open</a> <!-- Opens in the full body of the window --> <a href="https://shefali.dev" target="_top">Open</a> <!-- Opens in the named frame --> <a href="https://shefali.dev" target="framename">Open</a> ``` 提供附加資訊 ------ `title`屬性可用於在使用者將滑鼠懸停在元素上時提供有關該元素的附加資訊。 ``` <p title="World Health Organization">WHO</p> ``` 接受特定文件類型 -------- 可以使用`accept`屬性指定伺服器接受的檔案類型(僅適用於檔案類型)。這與`<input>`元素一起使用。 ``` <input type="file" accept="image/png, image/jpeg" /> ``` 優化影片載入 ------ 您可以透過使用`<video>`元素的`preload`屬性來加快影片檔案的載入速度,從而實現更流暢的播放。 ``` <video src="video.mp4" preload="auto"> Your browser does not support the video tag. </video> ``` 這就是今天的全部內容。 我希望這有幫助。 謝謝閱讀。 欲了解更多此類內容,[請點擊此處](https://shefali.dev/blog)。 您也可以在[X(Twitter)](https://twitter.com/Shefali__J)上關注我,以獲取有關 Web 開發的每日提示。 繼續編碼! [](https://www.buymeacoffee.com/devshefali) --- 原文出處:https://dev.to/devshefali/21-html-tips-you-must-know-about-55j7
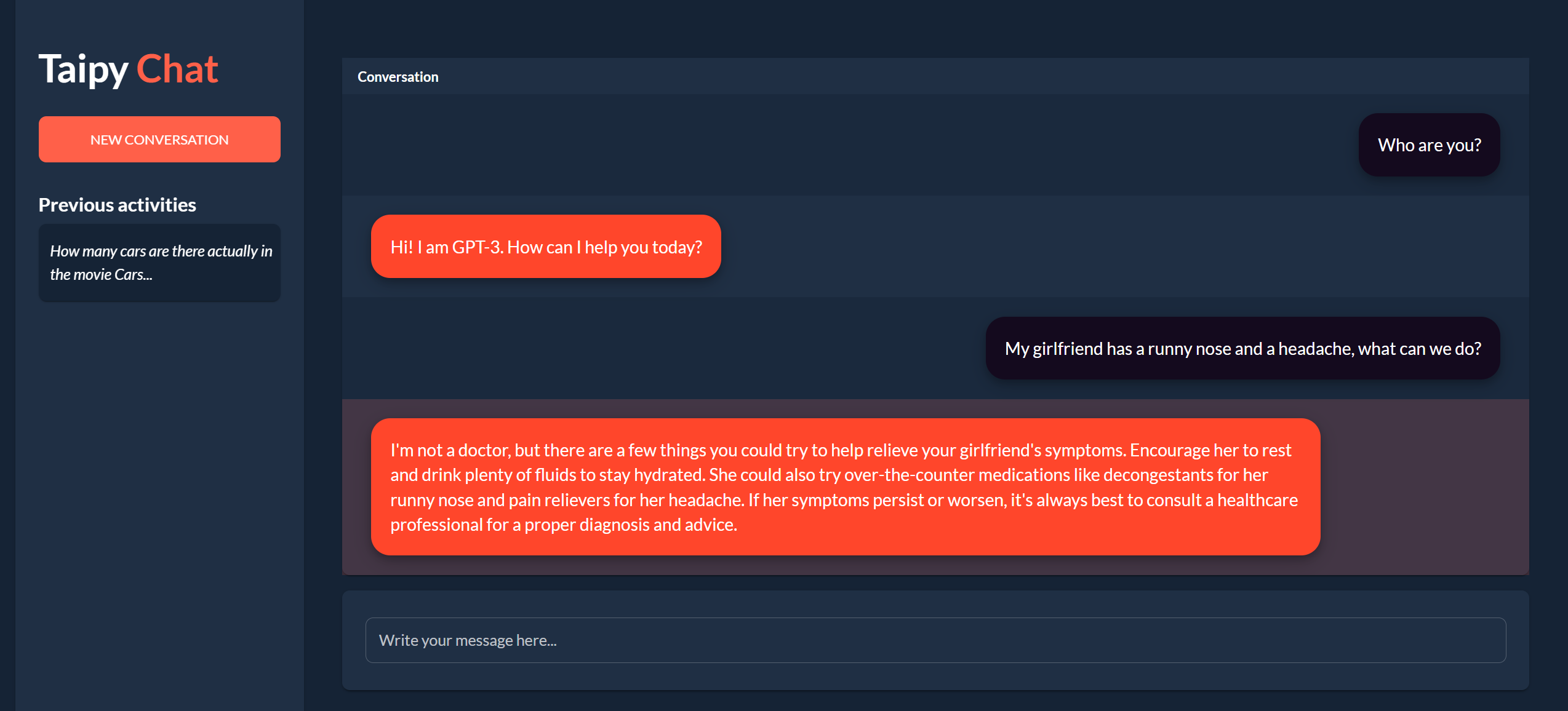
我的 LinkedIn 網路中的許多新聯絡人向我尋求一些資源來開始他們的資料科學之旅🤓。我不想分享結構化的系列,但從現在開始,我將分享一些令人興奮的資源,這些資源是我在個人技能提升之旅中使用的,以達到今天的水平。 Python是目前最好的程式語言。所以我將從這些開始。 --- 我一直最喜歡資料中的兩個步驟: 🧹🧤🧽𝗗𝗮𝘁𝗮𝗰𝗹𝗲𝗮𝗻𝘀𝗶𝗻𝗴 📊📉📈📊 你呢?您喜歡哪些步驟? --- 從原始資料到富有洞察力、引人注目的視覺化的過程在資料科學中至關重要,它將複雜的資料集轉化為引人入勝且具有教育意義的敘述。 Python 仍然處於這一轉變的最前沿,提供了一套程式庫來滿足不同的視覺化需求,無論是學術研究、商業智慧還是互動式 Web 應用程式。步入 2024 年,讓我們探索定義資料視覺化未來的頂級 Python 庫。 --- ### 1. Taipy:簡化的動態視覺化 Taipy 以其以使用者為中心的資料視覺化方法脫穎而出,使那些具有最少 Web 開發經驗的人可以存取動態和互動式視覺化。 Taipy 在提供建立豐富、引人入勝的資料故事的直接途徑的同時,也鼓勵資料愛好者透過在 GitHub 儲存庫中加入星星來貢獻和支持其發展。這項措施不僅認可了開發人員的努力,還有助於圍繞這項創新工具建立社群。 [](https://github.com/Avaiga/taipy)   --- ### 2.情節: 該圖書館在製作互動式、出版品質的線上圖表方面處於領先地位。 Plotly 的優點在於它能夠產生多種繪圖類型,包括複雜的 3D 視覺化、地理地圖和互動式時間序列。該庫與網路技術的無縫整合允許在網頁中嵌入視覺化效果,從而增強資料洞察的互動性和可存取性。 [情節Github](https://github.com/plotly)  --- ### 3.Matplotlib: 作為 Python 視覺化工具的鼻祖,Matplotlib 對繪圖的每個元素提供了無與倫比的控制,使其成為建立可發布的圖表和圖形的理想選擇。它是建立許多其他視覺化庫的基礎,因其多功能性和使用足夠命令繪製任何內容的能力而受到稱讚。 [Matplotlib GitHub](https://github.com/matplotlib/matplotlib)  --- ### 4.海博恩: Seaborn 建構於 Matplotlib 之上,並擴展了其功能,使產生複雜的視覺化變得更加容易。它特別適合統計分析,提供高級介面來繪製有吸引力且資訊豐富的統計圖形。 Seaborn 是任何希望透過超越基本繪圖的優雅視覺化來傳達資料見解的人的首選。 [Seaborn GitHub](https://github.com/seaborn)  --- ### 5. 散景: 該庫擅長直接在網頁瀏覽器中建立互動式圖表和儀表板。其強大的介面允許開發複雜的視覺應用、即時儀表板和複雜的資料驅動的互動式繪圖。 Bokeh 旨在吸引那些需要快速輕鬆地建立互動式資料應用程式而無需深入研究 Web 開發的使用者。 [散景 GitHub](https://github.com/bokeh/bokeh)  --- ### 6. 建造者: Gradio 讓 Python 腳本建立互動式 UI 變得異常簡單,降低了共享機器學習模型和資料分析的障礙。它在可視化模型輸出、比較不同模型或即時演示模型功能至關重要的場景中大放異彩,使人工智慧更易於存取和理解。 [由 GitHub 建置](https://github.com/gradio-app/gradio)  --- ### 7.流線型: 對於飛行員,請使用 Streamlit。它使用戶能夠建立高度互動的應用程式以進行資料探索和視覺化,強調速度、簡單性和快速迭代的能力。 [Streamlit GitHub](https://github.com/streamlit)  --- 到 2024 年,這些 Python 程式庫不僅是工具,而且是以以前難以想像的方式理解資料並與資料互動的入口網站。透過為您的專案選擇合適的庫,您可以釋放新的見解,講述引人入勝的資料故事,並與受眾進行更深層的互動。 --- 原文出處:https://dev.to/taipy/7-best-python-visualization-libraries-for-2024-5h9f
這是比利。 -----  他是一位為重要公司工作的實習開發人員。 對公司來說不幸的是,今天比利醒來並選擇了*暴力。* 這是因為他覺得學習Git非常麻煩、枯燥、很費解。 分支、提交、簽出、HEAD、功能、暫存,天啊! 這對他來說實在太多了。 但隨後比利想到了一個絕對是最好、最壞的主意。 > 「如果我學習 git 時先學會什麼不該做,然後又去做,那會怎麼樣!” 這將完成三件事: 1. 他會透過給自己一些通常被禁止的有趣的小挑戰來學習 git 最常用的工具。 2. 如果他知道什麼**不該**做,那麼他以後就可以專注於他**應該**做的事情。 3. 這樣的學習滿足了他混亂的邪惡傾向。 對比利來說,這聽起來越來越像是個好主意。這肯定會讓他成為一個更好的開發人員。 但只有一個問題...... ### Git 是開發人員用來管理軟體原始碼的版本控制系統。 每當某人更改、新增甚至刪除某些內容時,Git 都會記錄誰做了什麼。 如果你想在你工作的公司擁有的儲存庫中做一些非常糟糕的事情,那麼總是有人可以追溯到你。 那肯定會讓你被解僱。 這就是比利偷了特倫特電腦的原因。  特倫特是個大笨蛋,他去洗手間時打開了電腦,而且沒有採取任何保護措施。 在上個月的聚會後,他還沒有事先詢問就吃了最後一片披薩。 透過 Trent 的計算機,Billy 現在可以存取相同的儲存庫,但需要使用 Trent 的登入憑證。 所以現在 Billy 可以透過先學習他不應該做的所有事情來學習 Git,例如: 1.使用--force將程式碼推送到別人的分支 ----------------------- 假設目前的 git 生態系如下所示:  Billy 目前正在查看另一位同事分支的早期版本。 如果兩個人在同一個分支上簽出,但其中一個人開始將變更推送到遠端,則可能會發生這種情況。 這意味著比利在分支上落後了。如果他想取得目前所在分支的最新更改,他會在終端機中寫入`git pull` 有趣的事實: Git pull 其實是另外 2 個 git 指令的組合。 - `git fetch origin` (取得遠端的最新變更而不檢查或合併它) - `git merge origin/<branch name>` (這*會將*本機變更合併至遠端。由於通常您不會合併本機文件,因此 git 會執行所謂的「快轉」操作,最終您會得到最新的變更) 比利想知道如果他嘗試推動這個人的分支會發生什麼,即使他落後於最新的變化。 通常,如果他嘗試`git push`某些程式碼,該嘗試將會失敗並出現錯誤 - 要求他首先提取最新的更改。 (這是 git 內建的安全網,以避免工作遺失。除非先拉,否則無法推!) 但如果比利執行`git push --force`指令,就可以避免這種情況。 `git push --force`對於開發人員來說通常是一個大問題。這是一個強制覆蓋 git 歷史記錄並讓您推送本地更改的命令,儘管它可能會刪除同一分支上其他人的工作。 比利以前從未使用過它,是一個好奇的男孩,所以他做了任何好奇的人都會做的事情。 1. 他建立了一個新文件,其中包含特殊文字: `echo "Trent was here" > Trent.txt` 2. 他對分行做出了非常重要的改變 `git add Trent.txt` `git commit -m "Trent committed this"` 這使得 git 看起來像這樣:  3. 他透過強制將新變更推送到分支來結束 `git push --force` 幾秒鐘後... *噗!* Billy 非常重要的更改現在已在 Git 中! 同時,他同事的所有工作完全消失了! 天啊,那真是太有趣了。比利想知道他還要等多久才能讓那位同事注意到。 他想知道是否有什麼事情是他能做的最糟糕的事情。也許……他可以在生產中做類似的事情? 比利腦中的一個燈泡突然熄滅了!如果他做了: 2.生產分支上的硬重置 ----------- `Git reset`是一個命令,類似於 Billy 對他的同事所做的那樣,撤消在分支中建立的對先前提交的更改。 與他之前學到的`git push --force`指令不同,沒有什麼可以推送的。它只是透過(通常)取消提交在某個提交之前完成的所有事情來重寫 git 歷史記錄。 git reset 指令有 3 種模式。 1. `git reset --soft`將 HEAD(Head 是您目前簽出的提交)移回指定的提交,同時也撤銷所做的所有變更。所有這些變更都會返回暫存狀態,並允許您再次提交。 2. `git reset --mixed`與`git reset --soft`作用相同,但會保留您所做的所有變更。這也是 git reset 指令的預設模式。因此,如果您編寫`git reset` ,則與執行`git reset --mixed`相同。 3. `git reset --hard`是惡魔般的。它不會撤消更改並將其保留在暫存/未暫存狀態...它只是丟棄它們。 *噗* 當您硬重置到舊提交時,所有這些更改都會消失。 因此,如果 Billy 說…硬重置到**6 個月前**的提交,哦,我不知道,這對公司來說將是非常糟糕的。 比利微笑著打開終端機。 記住 git 生態系統是什麼樣子的:  比利高興地開始說: 1. 在終端`git checkout main`中輸入,將他定位到該分支的最新提交。 2. 使用 git 視覺化工具從主分支尋找 6 個月前的提交。 3. 最後輸入`git reset --hard <commit hash>`刪除主分支中過去 6 個月的所有變更。 幾秒鐘後... *噗!* 比利成功地讓一些公司高層非常非常生氣! 但等一下... 比利能夠做到這一點很奇怪,不是嗎?畢竟... ### 權限通常在儲存庫中設置,以便任何人都無法直接推送到生產分支。 這可以防止意外推送或重寫直接影響網站的 git 歷史記錄。 這就是為什麼存在所謂的「拉取請求」(或 PR)的原因。 ### 拉取請求是將一組變更從一個分支合併到另一個分支的提議。 通常,其他精通技術的開發人員首先必須接受您的更改,然後您才能合併。 但如果從未設定這些權限會發生什麼事? 好吧,似乎像比利這樣的人可以在一秒鐘內抹掉每個人過去兩個季度的努力。 他計算出,在他對生產產生主要影響之前,他可能還有 10 分鐘……不,15 分鐘。 所以比利必須快速行動。在一個名叫特倫特的人陷入麻煩之前,他可能還有時間去做另一件混亂的邪惡事情。 該怎麼辦... 哦,比利知道!他應該: 3. 揭露專案秘密並將其推向生產! ----------------- Billy 可以透過修改 .gitignore 檔案輕鬆完成此操作。 ### .gitignore 是位於專案目錄中的一種特殊類型的檔案。顧名思義,它指定 Git 應忽略哪些檔案並避免讓您暫存。 當您有一些不想先上傳到儲存庫的特定檔案時,這非常有用。 您*通常*希望避免上傳的檔案之一是 .env 檔案。 ### .env 檔案往往在專案中用於保存您將在整個解決方案中使用的環境變數。 它們具有鍵/值對以及您*確實*不想上傳的資訊。 API 金鑰、資料庫 URI、AUTH 金鑰等。 但比利不喜歡保守秘密。 他是他故事中的英雄,必須讓人知道! 因此,如果我們假設 .gitignore 檔案如下所示: ``` # Javascript node_modules node_modules/ # API keys .env ``` 那麼比利要做的就是: 1. 找到 .gitignore 文件 2. 使用他最喜歡的 IDE 或終端文字編輯器從檔案中刪除 .env 行並儲存。 (這使得文件現在看起來像這樣) ``` # Javascript node_modules node_modules/ # API keys are gone from ignore oops ``` 3. 將現在更改的 .gitignore 檔案新增到暫存中。 Billy 透過在終端機中輸入`git add .gitignore`來完成此操作 4. 等一下!不要忘記 - 由於 Git 現在不會忽略 .env 文件,Billy 也必須加入它! `git add .env`也被輸入到終端機中。 5. 是時候做出承諾了!比利用這一行做到了這一點: ``` `git commit -m "FREEEEEEDOOOOOMMM!!!! #TrentWasHere"` ``` 6. 最後一步!是時候推送到主分支了。再次,由於某種原因,沒有任何權限設定可以阻止比利,他可以在終端機中寫入`git push --force` 。 幾秒鐘後... *噗!* 「自由、平等、博愛」比利高興地低聲說!就在他把特倫特的電腦留在了它所屬的地方。 這也是一件好事,因為他剛剛聽到遠處房間裡傳來廁所沖水的聲音。 比利跑回他的辦公桌,在任何人注意到之前及時趕到。 *唷* 看來特倫特終於從衛浴休息回來,坐在辦公桌前。 但就在他打開筆記型電腦之前,特倫特的電話響了。 *戒指戒指,戒指戒指* 比利滿懷期待地等待著,看到特倫特慢慢地拿起電話。 “你好?” “特倫特。辦公室。現在。” 比利可以在 5 個辦公桌外聽到特倫特電話裡的喊叫聲。 “哇,老闆發生什麼事了?” … “我沒有做任何事——” … 「你們生產出了什麼事嗎? … “我正在路上” 崔恩特迅速跑向辦公室,可能是為了他一生中的尖叫聲。 比利坐下來,放鬆下來,終於可以說: 「今天我是一個更好的開發人員」。  --- 這是我寫過的最愚蠢的文章。 ------------- 如果您喜歡我的幽默感,那麼我想您一定會喜歡我的電子報「Exceptional Frontend」——網路上最有趣的前端電子報。 它適合任何想要一份以前端為中心、試圖與其他人不同的時事通訊的開發人員。我們專注於使其獨一無二,最重要的是—有趣! 同時也幫助開發人員在他們所做的事情上變得出色。 [您可以在這裡註冊。](https://exceptional-frontend.aweb.page/p/b56d0522-222b-468d-85b2-d69c15afac1c) --- 原文出處:https://dev.to/mauroaccorinti/how-to-get-somebody-fired-using-git-31if
--- 標題:使用 useReducer 和 Typescript 反應上下文。 發表:真實 說明:將 React Context API 與強類型化的縮減器和操作一起使用。 標籤: typescript、react、上下文、reducers --- [只是程式碼嗎?](https://codesandbox.io/s/context-reducer-ts-9ctis) React 應用程式中有很多處理狀態的選項。顯然你可以使用`setState`來處理一些小的邏輯,但是如果你有一個複雜的狀態需要管理怎麼辦? 也許您會使用 Redux 或 MobX 來處理這種情況,但也可以選擇使用 React Context,並且您不必安裝其他依賴項。 讓我們看看如何使用 Context API 和 Typescript 來管理複雜的狀態。 > 在本教程中,我們將建立一個帶有購物車計數器的產品清單。 首先,使用`create-react-app`建立一個新的 React 專案。 ``` npx create-react-app my-app --template typescript cd my-app/ ``` 接下來,在`src`目錄中建立一個新的`context.tsx`檔案。 ``` /*context.tsx*/ import React, { createContext } from 'react'; const AppContext = createContext({}); ``` 您可以使用任何您想要的值來初始化上下文 api,就這麼簡單,在本例中,我使用的是一個空物件。 現在讓我們建立一個初始狀態,其中產品清單為零,購物車計數器為零。另外,讓我們為此加入一些類型。 ``` /*context.tsx*/ import React, { createContext } from 'react'; type ProductType = { id: number; name: string; price: number; } type InitialStateType = { products: ProductType[]; shoppingCart: number; } const initialState = { products: [], shoppingCart: 0, } const AppContext = createContext<InitialStateType>(initialState); ``` 產品清單中的每個產品都有一個 ID、名稱和價格。 現在我們將使用減速器和操作來建立和刪除產品,並將購物車計數器加一。首先,建立一個名為`reducers.ts`的新檔案。 ``` /*reducers.ts*/ export const productReducer = (state, action) => { switch (action.type) { case 'CREATE_PRODUCT': return [ ...state, { id: action.payload.id, name: action.payload.name, price: action.payload.price, } ] case 'DELETE_PRODUCT': return [ ...state.filter(product => product.id !== action.payload.id), ] default: return state; } } export const shoppingCartReducer = (state, action) => { switch (action.type) { case 'ADD_PRODUCT': return state + 1; } } ``` 一個reducer函數接收兩個參數,第一個是狀態,我們在使用`useReducer`鉤子時傳遞,第二個是一個物件,表示事件和一些將改變狀態(動作)的資料。 在本例中,我們建立兩個減速器,一個用於產品,另一個用於購物車。在產品縮減器上,我們新增了兩個操作,一個用於建立新產品,另一個用於刪除任何產品。對於購物車減速器,我們加入的唯一操作是每次加入新產品時增加計數器。 正如您所看到的,為了建立產品,我們傳遞 id、名稱和價格,並使用新物件返回當前狀態。要刪除一個,我們只需要 id ,返回的是狀態,但沒有具有該 id 的產品。 現在讓我們更改上下文文件以導入這些減速器函數。 ``` /*context.tsx*/ import React, { createContext, useReducer } from 'react'; import { productReducer, shoppingCartReducer } from './reducers'; type ProductType = { id: number; name: string; price: number; } type InitialStateType = { products: ProductType[]; shoppingCart: number; } const intialState = { products: [], shoppingCart: 0, } const AppContext = createContext<{ state: InitialStateType; dispatch: React.Dispatch<any>; }>({ state: initialState, dispatch: () => null }); const mainReducer = ({ products, shoppingCart }, action) => ({ products: productReducer(products, action), shoppingCart: shoppingCartReducer(shoppingCart, action), }); const AppProvider: React.FC = ({ children }) => { const [state, dispatch] = useReducer(mainReducer, initialState); return ( <AppContext.Provider value={{state, dispatch}}> {children} </AppContext.Provider> ) } export { AppContext, AppProvider }; ``` 有一個`mainReducer`函數,它結合了我們將擁有的兩個減速器(產品減速器和購物車減速器),每個減速器管理狀態的選定部分。 此外,我們建立了`AppProvider`元件,在其中, `useReducer`鉤子採用`mainReducer`和初始狀態來傳回`state`和`dispatch` 。 我們將這些值傳遞到`AppContext.Provider`中,這樣做我們可以使用`useContext`鉤子存取`state`和`dispatch` 。 接下來,為減速器和操作加入這些類型。 ``` /*reducers.ts*/ type ActionMap<M extends { [index: string]: any }> = { [Key in keyof M]: M[Key] extends undefined ? { type: Key; } : { type: Key; payload: M[Key]; } }; export enum Types { Create = 'CREATE_PRODUCT', Delete = 'DELETE_PRODUCT', Add = 'ADD_PRODUCT', } // Product type ProductType = { id: number; name: string; price: number; } type ProductPayload = { [Types.Create] : { id: number; name: string; price: number; }; [Types.Delete]: { id: number; } } export type ProductActions = ActionMap<ProductPayload>[keyof ActionMap<ProductPayload>]; export const productReducer = (state: ProductType[], action: ProductActions | ShoppingCartActions) => { switch (action.type) { case Types.Create: return [ ...state, { id: action.payload.id, name: action.payload.name, price: action.payload.price, } ] case Types.Delete: return [ ...state.filter(product => product.id !== action.payload.id), ] default: return state; } } // ShoppingCart type ShoppingCartPayload = { [Types.Add]: undefined; } export type ShoppingCartActions = ActionMap<ShoppingCartPayload>[keyof ActionMap<ShoppingCartPayload>]; export const shoppingCartReducer = (state: number, action: ProductActions | ShoppingCartActions) => { switch (action.type) { case Types.Add: return state + 1; default: return state; } } ``` 我從這篇[文章](https://medium.com/hackernoon/finally-the-typescript-redux-hooks-events-blog-you-were-looking-for-c4663d823b01)中採用了這種方法,基本上我們正在檢查使用了哪個`action.type` ,並根據該方法,我們產生有效負載的類型。 --- **筆記** 您可以採取的另一種方法是使用像這樣的`Discriminated unions` 。 ``` type Action = | { type: 'ADD' } | { type: 'CREATE', create: object } | { type: 'DELETE', id: string }; ``` 在前面的程式碼中,所有這些類型都有一個稱為 type 的公共屬性。 Typescript 將為可區分的聯合建立類型保護,並讓我們現在根據我們正在使用的類型以及物件類型具有的其他屬性。 但在本教程中,我們為操作`type`和`payload`使用兩個常見屬性,並且`payload`物件類型會根據`type`而變化,因此可區分的聯合類型將無法運作。 --- 現在,讓我們將定義的類型匯入到`context`文件中。 ``` /*context.tsx*/ import React, { createContext, useReducer, Dispatch } from 'react'; import { productReducer, shoppingCartReducer, ProductActions, ShoppingCartActions } from './reducers'; type ProductType = { id: number; name: string; price: number; } type InitialStateType = { products: ProductType[]; shoppingCart: number; } const initialState = { products: [], shoppingCart: 0, } const AppContext = createContext<{ state: InitialStateType; dispatch: Dispatch<ProductActions | ShoppingCartActions>; }>({ state: initialState, dispatch: () => null }); const mainReducer = ({ products, shoppingCart }: InitialStateType, action: ProductActions | ShoppingCartActions) => ({ products: productReducer(products, action), shoppingCart: shoppingCartReducer(shoppingCart, action), }); const AppProvider: React.FC = ({ children }) => { const [state, dispatch] = useReducer(mainReducer, initialState); return ( <AppContext.Provider value={{state, dispatch}}> {children} </AppContext.Provider> ) } export { AppProvider, AppContext }; ``` 不要忘記用`AppProvider`包裝您的主要元件。 ``` /* App.tsx */ import React from 'react'; import { AppProvider } from './context'; import Products from './products'; const App = () => { <AppProvider> // your stuff <Products /> </AppProvider> } export default App ``` 建立一個`Products`元件並在其中加入以下程式碼。 ``` /* Products.tsx */ import React, { useContext } from 'react'; import { AppContext } from './context'; import { Types } from './reducers'; const Products = () => { const { state, dispatch } = useContex(AppContext); return ( <div> <button onClick={() => { dispatch({ type: Types.Add, }) }}> click </button> {state.shoppingCart} </div> ) } export default Products; ``` 現在一切都是強類型的。 您可以[在此處](https://codesandbox.io/s/context-reducer-ts-9ctis)查看程式碼。 #### 來源。 https://medium.com/hackernoon/finally-the-typescript-redux-hooks-events-blog-you-were-looking-for-c4663d823b01 --- 原文出處:https://dev.to/elisealcala/react-context-with-usereducer-and-typescript-4obm
背景❔ --- 您是**DevOps**新手還是想學習一些 DevOps 工具?或者您可能已經是**DevOps 工程師,**正在尋找文件和練習技能的空間? 我在**GitHub**上建立了[**devops-basics**](https://github.com/tungbq/devops-basics)儲存庫來幫助您完成這一切! 🥳 簡介:波: ----- [**devops-basics**](https://github.com/tungbq/devops-basics)儲存庫將幫助您增強 DevOps 技能,並作為與 DevOps 相關的文件的書籤。主要特點包括: - **主題廣泛**:探索**20 多個**重要的 DevOps 主題,例如`Docker` 、 `Kubernetes` 、 `Terraform` 、 `Ansible` 、 `Jenkins` 、 `ELK` 、 `Cloud services` 、 `System Architecture` 、 `Monitoring`等。 - **有用的資源**:每個主題都附帶概述、官方文件連結、備忘錄和額外資源,以幫助您了解更多資訊。 - **實踐練習**:取得每個主題的基本範例,以便您可以嘗試所學內容。 - **進階範例**:一旦您掌握了基本概念,探索進階範例將進一步提高您的技能。 在以下部分中,我將引導您了解**devops-basics**儲存庫中的關鍵內容。 開始使用:火箭: -------- ### 什麼是 DevOps? DevOps 將開發 (Dev) 和營運 (Ops) 結合起來,與傳統流程相比,提高軟體開發和交付的效率、速度和安全性。更靈活的軟體開發生命週期可以為企業及其客戶帶來競爭優勢(資料來源:GitLab) ### 入門 - ➡️[入門](https://github.com/tungbq/devops-basics/tree/main/getting-started/) ### 開發營運圖  ### 開發營運工具鏈 - ➡️ [DevOps 工具鏈](https://en.wikipedia.org/wiki/DevOps_toolchain) ### 開發營運路線圖 - ➡️ [roadmap.sh/devops](https://roadmap.sh/devops) DevOps 主題 🔥 ----------- 我們的內容庫涵蓋了廣泛的 DevOps 主題,請在[**主題**](https://github.com/tungbq/devops-basics/tree/main/topics/)下探索它們。您也可以參考[**roadmap.sh/devops**](https://roadmap.sh/devops)查看每個主題在工具鏈中的位置 |專案 |內容 |官方文件 |動手實作 | | :-------------- | :------------------------------------------------- --------------- ----------------------------------- --- | :------------------------------------------------- --------------- ----------------------------------- --------------- -------- | :------------------------------------------------- --------------- ----------------------------------- --------------- ----------------------------------- -------- | |安塞布爾 |[安塞布爾](https://github.com/tungbq/devops-basics/tree/main/topics/ansible/)| 📖 [docs.ansible.com](https://docs.ansible.com/) | ✔️ [ansible-helloworld.sh](https://github.com/tungbq/devops-basics/tree/main/topics/ansible/basic/helloworld/ansible-helloworld.sh) | |碼頭工人 |[碼頭工人](https://github.com/tungbq/devops-basics/tree/main/topics/docker/)| 📖 [docs.docker.com](https://docs.docker.com/) | ✔️ [docker-helloworld.sh](https://github.com/tungbq/devops-basics/tree/main/topics/docker/basic/docker-helloworld.sh) | | Kubernetes (k8s) | [k8s](https://github.com/tungbq/devops-basics/tree/main/topics/k8s/) | 📖 [kubernetes.io/docs](https://kubernetes.io/docs/home/) | ✔️ [k8s-helloworld.sh](https://github.com/tungbq/devops-basics/tree/main/topics/k8s/basic/helloworld/k8s-helloworld.sh) | |伊斯蒂奧 |[伊斯蒂奧](https://github.com/tungbq/devops-basics/tree/main/topics/istio/)| 📖 [istio.io/latest/docs](https://istio.io/latest/docs/) | ✔️[入門](https://istio.io/latest/docs/setup/getting-started/)| |哎呀| [AWS](https://github.com/tungbq/devops-basics/tree/main/topics/aws/) | 📖 [docs.aws.amazon.com](https://docs.aws.amazon.com/) | ✔️ [EC2\_GetStarted](https://docs.aws.amazon.com/AWSEC2/latest/UserGuide/EC2_GetStarted.html) | |頭盔|[掌舵](https://github.com/tungbq/devops-basics/tree/main/topics/helm/)| 📖 [helm.sh/docs](https://helm.sh/docs/) | ✔️ [helm-helloworld.sh](https://github.com/tungbq/devops-basics/tree/main/topics/helm/basic/helm-helloworld.sh) | |詹金斯 |[詹金斯](https://github.com/tungbq/devops-basics/tree/main/topics/jenkins/)| 📖 [www.jenkins.io/doc](https://www.jenkins.io/doc/) | ✔️ [Jenkins-Hello-World.md](https://github.com/tungbq/devops-basics/tree/main/topics/jenkins/basic/Jenkins-Hello-World.md) | |地形 |[地形](https://github.com/tungbq/devops-basics/tree/main/topics/terraform/)| 📖 [terraform/文件](https://developer.hashicorp.com/terraform/docs)| ✔️ [terraform-helloworld.sh](https://github.com/tungbq/devops-basics/tree/main/topics/terraform/basic/terraform-helloworld.sh) | |殼牌|[殼](https://github.com/tungbq/devops-basics/tree/main/topics/shell/)| 📖 [devdocs.io/bash](https://devdocs.io/bash/) | ✔️ [basic.sh](https://github.com/tungbq/devops-basics/tree/main/topics/shell/basic/basic.sh) | |去 |[去](https://github.com/tungbq/devops-basics/tree/main/topics/git/)| 📖 [git-scm.com/doc](https://git-scm.com/doc) | ✔️ [git-helloworld.sh](https://github.com/tungbq/devops-basics/tree/main/topics/git/basic/hello-world/git-helloworld.sh) | |每個 |[每個](https://github.com/tungbq/devops-basics/tree/main/topics/elk/)| 📖 [www.elastic.co/guide](https://www.elastic.co/guide/index.html) | ✔️[任何/基本/helloworld](https://github.com/tungbq/devops-basics/tree/main/topics/elk/basic/helloworld/) | |阿爾戈CD |[阿爾古德](https://github.com/tungbq/devops-basics/tree/main/topics/argocd/)| 📖 [argo-cd.readthedocs.io](https://argo-cd.readthedocs.io/en/stable/) | ✔️ [argocd/基本](https://github.com/tungbq/devops-basics/tree/main/topics/argocd/basic/)| | Github-Action | [github 行動](https://github.com/tungbq/devops-basics/tree/main/topics/github-action/)| 📖 [docs.github.com/actions](https://docs.github.com/actions) | ✔️[建立第一個工作流程](https://docs.github.com/en/actions/quickstart#creating-your-first-workflow)| |亞搏體育appGitlab CI | gitlab-ci | [gitlab-ci](https://github.com/tungbq/devops-basics/tree/main/topics/gitlabci/) | 📖 [docs.gitlab.com/ee/ci](https://docs.gitlab.com/ee/ci/) | ✔️[建立第一個管道](https://docs.gitlab.com/ee/ci/quick_start/)| |格羅維 |[絕妙](https://github.com/tungbq/devops-basics/tree/main/topics/groovy/)| 📖 [groovy-lang.org](https://groovy-lang.org/documentation.html) | ✔️[絕妙/基本](https://github.com/tungbq/devops-basics/tree/main/topics/groovy/basic/)| |普羅米修斯|[普羅米修斯](https://github.com/tungbq/devops-basics/tree/main/topics/prometheus/)| 📖 [prometheus.io/docs](https://prometheus.io/docs/) | ✔️ [prometheus-helloworld.sh](https://github.com/tungbq/devops-basics/tree/main/topics/prometheus/basic/prometheus-helloworld.sh) | |蟒蛇 |[蟒蛇](https://github.com/tungbq/devops-basics/tree/main/topics/python/)| 📖 [www.python.org/doc](https://www.python.org/doc/) | ✔️[蟒蛇/基本](https://github.com/tungbq/devops-basics/tree/main/topics/python/basic/)| |開放堆疊 |[開放堆疊](https://github.com/tungbq/devops-basics/tree/main/topics/openstack/)| 📖 [docs.openstack.org](https://docs.openstack.org/2023.2/) | ✔️ [openstack/helloworld](https://github.com/tungbq/devops-basics/tree/main/topics/openstack/basic/) | | Azure-DevOps |[天藍色](https://github.com/tungbq/devops-basics/tree/main/topics/azuredevops/)的📖 [learn.microsoft.com](https://learn.microsoft.com/en-us/azure/devops) | ✔️ [azuredevops/基本](https://github.com/tungbq/devops-basics/tree/main/topics/azuredevops/basic/)| |編碼 |[編碼](https://github.com/tungbq/devops-basics/tree/main/topics/coding/)| 📖[編碼](https://github.com/tungbq/devops-basics/tree/main/topics/coding/)| 🏃 進行中 | |建築|[建築](https://github.com/tungbq/devops-basics/tree/main/topics/architecture/)| 📖[架構/README.md](https://github.com/tungbq/devops-basic/blob/main/topics/architecture/README.md) | ⏩即將推出 | |包裝機|即將推出 | 📖 [www.packer.io](https://www.packer.io/) | ⏩即將推出 | |微服務|[微服務](https://github.com/tungbq/devops-basics/tree/main/topics/microservices/)| 📖 [AWS/微服務](https://aws.amazon.com/microservices/)| ⏩ 即將推出 | | HashiCorp 金庫 |即將推出 | 📖 [hashcorp/vault](https://developer.hashicorp.com/vault/docs) | ⏩ 即將推出 | - 還有**更多即將推出的主題...⏩**您可以關注此存儲庫以獲取更多最新內容 - 有關練習這些工具的其他資源,請造訪: [**devops-project**](https://github.com/tungbq/devops-project) 結論 -- [**devops-basics**](https://github.com/tungbq/devops-basics)儲存庫是您進行 DevOps 學習和實踐的首選資源。無論您是初學者還是經驗豐富的工程師,此儲存庫都可以提供您增強技能並在 DevOps 中取得成功所需的內容。立即探索並升級您的 DevOps 之旅! 如果您發現此存儲庫有幫助,請考慮給它一顆星⭐️以表達您的讚賞。你能給我的任何星星都會幫助我更成長❤️ < 表> ``` <tr> ``` ``` <td> ``` ``` <a href="https://github.com/tungbq/devops-basics" style="text-decoration: none;"><strong>Star devops-basics ⭐️ on GitHub</strong></a> ``` ``` </td> ``` ``` </tr> ``` 謝謝您,編碼愉快! 🔥 --- 原文出處:https://dev.to/tungbq/the-devops-basics-3ecm
世界上充滿了有前景的人工智慧工具,如 Sora、ChatGPT 以及更多即將推出的工具。 我收集了一些你必須使用的令人興奮的人工智慧工具。 該清單包括 Devin AI 的開源替代品、Notion、5 秒內的語音克隆、電子郵件自動化軟體以及您從未聽說過的工具。好奇心超載! 別忘了給他們加星號🌟 讓我們涵蓋這一切! --- 1. [Taipy](https://github.com/Avaiga/taipy) - 將資料和人工智慧演算法整合到生產就緒的 Web 應用程式中。 ----------------------------------------------------------------------------  Taipy 是一個開源 Python 庫,可用於輕鬆的端到端應用程式開發,具有假設分析、智慧管道執行、內建調度和部署工具。 我相信你們大多數人都不明白 Taipy 用於為基於 Python 的應用程式建立 GUI 介面並改進資料流管理。 因此,您可以繪製資料集的圖表,並使用類似 GUI 的滑桿來提供使用其他實用功能來處理資料的選項。 雖然 Streamlit 是一種流行的工具,但在處理大型資料集時,其效能可能會顯著下降,這使得它在生產級使用上不切實際。 另一方面,Taipy 在不犧牲性能的情況下提供了簡單性和易用性。透過嘗試 Taipy,您將親身體驗其用戶友好的介面和高效的資料處理。 在底層,Taipy 利用各種函式庫來簡化開發並增強功能。  開始使用以下命令。 ``` pip install taipy ``` 我們來談談最新的[Taipy v3.1 版本](https://docs.taipy.io/en/latest/relnotes/)。 最新版本使得在 Taipy 的多功能零件物件中可視化任何 HTML 或 Python 物件成為可能。 這意味著[Folium](https://python-visualization.github.io/folium/latest/) 、 [Bokeh](https://bokeh.org/) 、 [Vega-Altair](https://altair-viz.github.io/)和[Matplotlib](https://matplotlib.org/)等程式庫現在可用於視覺化。 這也帶來了對[Plotly python](https://plotly.com/python/)的原生支持,使繪製圖表變得更加容易。  他們還使用分散式運算提高了效能,但最好的部分是 Taipy,它的所有依賴項現在都與 Python 3.12 完全相容,因此您可以在使用 Taipy 進行專案的同時使用最新的工具和程式庫。 您可以閱讀[文件](https://docs.taipy.io/en/latest/)。 例如,您可以看到[聊天演示](https://docs.taipy.io/en/release-3.1/gallery/llm/5_chatbot/),它使用 OpenAI 的 GPT-4 API 來產生對您的訊息的回應。您可以輕鬆更改程式碼以使用任何其他 API 或模型。  另一個有用的事情是,Taipy 團隊提供了一個名為[Taipy Studio](https://docs.taipy.io/en/latest/manuals/studio/)的 VSCode 擴充功能來加速 Taipy 應用程式的建置。  您也可以使用 Taipy 雲端部署應用程式。 如果您想閱讀部落格來了解程式碼庫結構,您可以閱讀 HuggingFace[的使用 Taipy 在 Python 中為您的 LLM 建立 Web 介面](https://huggingface.co/blog/Alex1337/create-a-web-interface-for-your-llm-in-python)。 嘗試新技術通常很困難,但 Taipy 提供了[10 多個演示教程,](https://docs.taipy.io/en/release-3.1/gallery/)其中包含程式碼和適當的文件供您遵循。 例如,一些現場演示範例和專案想法: - [新冠儀表板](https://covid-dashboard.taipy.cloud/Country) - [推文生成](https://tweet-generation.taipy.cloud/) - [資料視覺化](https://production-planning.taipy.cloud/Data-Visualization) - [即時人臉辨識](https://face-recognition.taipy.cloud/) - [國際象棋大師](https://github.com/KorieDrakeChaney/taipy-chess) Taipy 在 GitHub 上有 7k+ Stars,並且處於`v3`版本,因此它們正在不斷改進。 https://github.com/Avaiga/taipy Star Taipy ⭐️ --- 2. [PR Agent](https://github.com/Codium-ai/pr-agent) - 自動拉取請求分析、回饋、建議的工具。 -------------------------------------------------------------------------  這是一個開源工具,可幫助有效地審查和處理拉取請求。它有許多獨特的選項,並提供跨各種 git 提供者的廣泛的拉取請求功能。 每天有數百萬個開源專案和數百個 Pull 請求,因此有一個可以幫助您的朋友是非常好的事情。 我是開源維護者,所以我知道有時會變得多麼困難,特別是每天都要審查這麼多的 Pull 請求。 無論如何,這就是公關代理商的幕後工作方式。  您必須使用`@CodiumAI-Agent /review`對拉取請求發表評論,代理商將透過對 PR 的審查進行回應。有很多可用的選項,例如`describe`和`improve` 。 他們也提供了 [PR-Agent 工具](https://pr-agent-docs.codium.ai/tools/),每個頁面都有一個專門的頁面來解釋如何使用它。 您可以閱讀[文件](https://pr-agent-docs.codium.ai/installation/)並查看[範例結果](https://github.com/Codium-ai/pr-agent?tab=readme-ov-file#example-results)。 最好的部分是您甚至可以將其作為[GitHub Action](https://pr-agent-docs.codium.ai/installation/github/#run-as-a-github-action)執行。他們還提供了一個專業版本,有更多的選擇,但免費套餐足以開始使用。 如果您正在尋找好的文章,我推薦[使用 CodiumAI PR-Agent 自動進行拉取請求審查和](https://rnemet.dev/posts/ai/codium-pragent/)[CodiumAI PR-Agent 讓開發人員的生活更輕鬆的 5 個原因](https://medium.com/@mengineer/5-reasons-why-codiumai-pr-agent-is-making-developers-lives-easier-e040be0f6a36)。這些提供了有關 PR Agent 的大量概述。 它們在 GitHub 上有大約 3800 個 Star,被 300 多名開發人員使用,並且是使用 Python 建構的。雖然它們可能不是非常受歡迎,但它們的用例非常好。 https://github.com/Codium-ai/pr-agent 明星公關代理人 ⭐️ --- 3. [Mintlify](https://github.com/mintlify/writer) - 在建置時出現的文件。 --------------------------------------------------------------  Mintlify 是一款由人工智慧驅動的文件編寫器,您只需 1 秒鐘即可編寫程式碼文件 :D 幾個月前我發現了 Mintlify,從那時起我就一直是它的粉絲。我見過很多公司使用它,甚至我使用我的商務電子郵件產生了完整的文件,結果證明這是非常簡單和體面的。如果您需要詳細的文件,Mintlify 就是解決方案。 另一個用例是根據我們將在這裡討論的程式碼產生文件。 您可以安裝[VSCode 擴充功能](https://marketplace.visualstudio.com/items?itemName=mintlify.document)或將其安裝在[IntelliJ](https://plugins.jetbrains.com/plugin/18606-mintlify-doc-writer)上。 您只需突出顯示程式碼或將遊標放在要記錄的行上。然後點選「編寫文件」按鈕(或按 ⌘ + 。) 您可以閱讀[文件](https://github.com/mintlify/writer?tab=readme-ov-file#%EF%B8%8F-mintlify-writer)和[安全指南](https://writer.mintlify.com/security)。 如果您更喜歡教程,那麼您可以觀看[Mintlify 的工作原理](https://www.loom.com/embed/3dbfcd7e0e1b47519d957746e05bf0f4)。它支援 10 多種程式語言,並支援許多文件字串格式,例如 JSDoc、reST、NumPy 等。 順便說一句,他們的網站連結是[writer.mintlify.com](https://writer.mintlify.com/) ;回購協議中目前的似乎是錯誤的。 它在 GitHub 上有大約 2.4k 顆星,受到許多開發人員的喜愛,並且是使用 TypeScript 建構的。 https://github.com/mintlify/writer Star Mintlify ⭐️ --- 4.[螢幕截圖到程式碼](https://github.com/abi/screenshot-to-code)- 放入螢幕截圖並將其轉換為乾淨的程式碼。 ---------------------------------------------------------------------------  這是一個非常受歡迎的開源專案,但我可以肯定地說,很多開發人員仍然沒有意識到這一點。使用此功能,您可以將使用者介面的建置速度提高 10 倍。 這是一個簡單的工具,可以使用 AI 將螢幕截圖、模型和 Figma 設計轉換為乾淨、實用的程式碼。 該應用程式有一個 React/Vite 前端和一個 FastAPI 後端。如果您想使用 Claude Sonnet 或實驗性視訊支持,您將需要一個能夠存取 GPT-4 Vision API 的 OpenAI API 金鑰或一個 Anthropic 金鑰。您可以閱讀[指南](https://github.com/abi/screenshot-to-code?tab=readme-ov-file#-getting-started)來開始。 您可以在託管版本上[即時試用](https://screenshottocode.com/),並觀看 wiki 上提供的[一系列演示影片](https://github.com/abi/screenshot-to-code/wiki/Screen-Recording-to-Code)。 他們在 GitHub 上擁有超過 47k 顆星星,並支援許多技術堆疊,例如 React 和 Vue,以及不錯的 AI 模型,例如 GPT-4 Vision、Claude 3 Sonnet 和 DALL-E 3。 https://github.com/abi/screenshot-to-code 將螢幕截圖轉為程式碼 ⭐️ --- 5. [FaceSwap](https://github.com/deepfakes/faceswap) - 適合所有人的 Deepfakes 軟體。 ---------------------------------------------------------------------------  我總是對 Deepfakes 著迷,因為這就是某些人工智慧的工作原理,尤其是使用影片的人工智慧。 相信我!我們中的許多人甚至不使用它來建立影片,我們只是修改程式碼來看看它的作用,不道德的使用並不能代表它的建立原因、我們現在如何使用它,或者我們對它的未來的看法。 您應該觀看此影片以了解電腦如何辨識臉!觀看[此影片](https://www.youtube.com/watch?v=aircAruvnKk)以了解神經網路的基本功能。 https://www.youtube.com/watch?v=R9OHn5ZF4Uo 您可以閱讀[INSTALL.md](https://github.com/deepfakes/faceswap/blob/master/INSTALL.md)以取得詳細的安裝指南。根據文件,您需要具有 CUDA 支援的現代 GPU 才能獲得最佳效能。許多 AMD GPU 透過 DirectML (Windows) 和 ROCm (Linux) 支援。 您可以閱讀<a href="">文件</a>、觀看[演示影片](https://www.dailymotion.com/video/x810mot)並存取他們的[部落格](https://faceswap.dev/blog/)以觀看具有其他用例的會議影片。 我最喜歡的事實是,他們有一個非常簡單的部分,介紹任何人如何為該專案做出貢獻,包括對生成模型感興趣的人、開發人員、非開發高級用戶、最終用戶,當然還有討厭者:) 他們在 GitHub 上有 48k+ Stars,這使得他們足夠可信。 https://github.com/deepfakes/faceswap 明星 FaceSwap ⭐️ --- 6. [Amica](https://github.com/semperai/amica) - 讓您可以在瀏覽器中輕鬆地與 3D 角色聊天。 ----------------------------------------------------------------------  Amica 是一個開源接口,用於透過語音合成和語音辨識與 3D 角色進行互動式通訊。 您可以匯入 VRM 文件,調整聲音以適合角色,並產生包含情緒表達的回應文字。 他們使用 Three.js、OpenAI、Whisper、Bakllava 等進行視覺處理。您可以閱讀[Amica 的工作原理](https://docs.heyamica.com/overview/how-amica-works)及其所涉及的[核心概念](https://docs.heyamica.com/overview/core-concepts)。 您可以克隆該存儲庫並使用它來[開始](https://docs.heyamica.com/getting-started/installation)。 ``` npm i npm run dev ``` 您可以閱讀[文件](https://docs.heyamica.com/)並查看[演示](https://amica.arbius.ai/),這真是太棒了:D  您可以觀看這段簡短的影片,了解它的功能。 https://www.youtube.com/watch?v=hUxAEnFiXH8 Amica 使用 Tauri 建立桌面應用程式。 他們在 GitHub 上有 400+ Stars,而且看起來非常容易使用。 https://github.com/semperai/amica Star Amica ⭐️ --- 7. [Bark](https://github.com/suno-ai/bark) - 文字提示的生成音訊模型。 ---------------------------------------------------------  Bark 是 Suno 建立的基於轉換器的文本到音訊模型。 Bark 可以產生高度逼真的多語言語音以及其他音訊 - 包括音樂、背景噪音和簡單的音效。 該模型還可以產生非語言交流,如笑、嘆息和哭泣。哇! 它擁有 MIT 許可證,這意味著它現在可用於商業用途。 Bark 支援超過 100 種語言的揚聲器預設。您可以[在此處](https://suno-ai.notion.site/8b8e8749ed514b0cbf3f699013548683?v=bc67cff786b04b50b3ceb756fd05f68c)查看支援的語音預設庫。 根據文件,Bark 嘗試匹配給定預設的語氣、音高、情緒和韻律,但目前不支援自訂語音複製。該模型還嘗試保留音樂、環境噪音等。這超出了任何人的需要。 您可以這樣使用它。如果您想將其與 Transformers 庫一起使用,請閱讀[本文](https://github.com/suno-ai/bark?tab=readme-ov-file#-transformers-usage)。 ``` from bark import SAMPLE_RATE, generate_audio, preload_models from scipy.io.wavfile import write as write_wav from IPython.display import Audio # download and load all models preload_models() # generate audio from text text_prompt = """ Hello, my name is Suno. And, uh — and I like pizza. [laughs] But I also have other interests such as playing tic tac toe. """ audio_array = generate_audio(text_prompt) # save audio to disk write_wav("bark_generation.wav", SAMPLE_RATE, audio_array) # play text in notebook Audio(audio_array, rate=SAMPLE_RATE) ``` Bark 開箱即用支援各種語言,並自動根據輸入文字確定語言。當提示使用程式碼轉換文字時,Bark 將嘗試使用相應語言的本地口音。 您可以在[Google Colab](https://colab.research.google.com/drive/1eJfA2XUa-mXwdMy7DoYKVYHI1iTd9Vkt?usp=sharing) & [Replicate](https://replicate.com/suno-ai/bark)閱讀<a href="">文件</a>並查看演示。 您也可以在筆記本部分閱讀有關語音一致性增強和其他形式的[範例](https://github.com/suno-ai/bark/tree/main/notebooks)。  它們支援多種語言,如英語、印地語、德語、法語等。 他們在 GitHub 上擁有 30k+ Stars,並且經營超過 300,000 人的社區,這使他們成為值得選擇的選擇。 https://github.com/suno-ai/bark 星樹 ⭐️ --- 8. [GPTDiscord](https://github.com/Kav-K/GPTDiscord) - Discord 的一體化 GPT 介面。 ---------------------------------------------------------------------------  我是 Discord 上多個社群的成員,具有出色用例的機器人可以改善整體最終用戶體驗。 這個機器人的功能與 ChatGPT 網路相當,甚至在某些事情上做得更好! 它們支援一切,從多模態圖像理解、程式碼解釋、高級資料分析、文件問答、與 Wolfram Alpha 的網路連接聊天和 Google 存取、AI 審核、使用 DALL-E 生成圖像等等! 您可以閱讀 GPTDiscord 的所有高效[功能](https://github.com/Kav-K/GPTDiscord?tab=readme-ov-file#features)。 您可以閱讀[安裝指南](https://github.com/Kav-K/GPTDiscord/blob/main/detailed_guides/INSTALLATION.md)。 您可以查看[螢幕截圖](https://github.com/Kav-K/GPTDiscord?tab=readme-ov-file#screenshots)並查看不同目的的[詳細指南](https://github.com/Kav-K/GPTDiscord/tree/main/detailed_guides)清單。 他們在 GitHub 上有大約 1.8k+ Stars,而且肯定在進步。 https://github.com/Kav-K/GPTDiscord 星 GPTDiscord ⭐️ --- 9. [Upscayl](https://github.com/upscayl/upscayl) - 開源 AI 影像擴大機。 ---------------------------------------------------------------  適用於 Linux、MacOS 和 Windows 的免費開源 AI Image Upscaler 採用 Linux 優先概念建構。 它可能與全端無關,但它對於升級圖像很有用。   透過最先進的人工智慧,Upscayl 可以幫助您將低解析度影像變成高解析度。清脆又鋒利! 您可以閱讀[安裝指南](https://github.com/upscayl/upscayl?tab=readme-ov-file#-installation),並查看 Upscayl 之前/之後的[比較](https://github.com/upscayl/upscayl/blob/main/COMPARISONS.MD)。  它在 GitHub 上有 23k+ Stars,並且基於 TypeScript 建置。 https://github.com/upscayl/upscayl 明星 Upscayl ⭐️ --- 10. [AppFlowy](https://github.com/AppFlowy-IO/AppFlowy) - Notion 的開源替代品。 ------------------------------------------------------------------------  AppFlowy 是一個由人工智慧驅動的安全工作空間,類似於您在不失去資料控制的情況下實現更多目標的概念。  他們還提供行動應用程式,這是一個優點。 您可以閱讀[文件](https://docs.appflowy.io/docs)並了解[安裝方法](https://docs.appflowy.io/docs/appflowy/install-appflowy/installation-methods)。 他們還支援[使用 Supabase 自託管 AppFlowy](https://docs.appflowy.io/docs/guides/appflowy) 。對於喜歡 Supabase 功能或使用 Supabase 作為其基礎設施的用戶來說,這是理想的選擇。 您還應該檢查[此內容](https://docs.appflowy.io/docs/appflowy/product/data-storage)以了解有關資料儲存、Markdown、捷徑、主題、涉及的人工智慧和插件的更多資訊。 AppFlowy 在 GitHub 上擁有超過 47,000 顆星,發布了 64 個以上版本。 https://github.com/AppFlowy-IO/AppFlowy 明星 AppFlowy ⭐️ --- 11. [Leon](https://github.com/leon-ai/leon) - 您的開源個人助理。 -------------------------------------------------------  Leon 是一個開源個人助理,可以駐留在您的伺服器上。 當你要求他做事時,他就會做事。 你可以跟他說話,他也可以跟你說話。你也可以給他發短信,他也可以傳簡訊給你。如果您願意,Leon 可以透過離線方式與您溝通,以保護您的隱私。這是萊昂目前可以做的[技能](https://github.com/leon-ai/leon/tree/develop/skills)清單。 你應該讀一下[萊昂背後的故事](https://blog.getleon.ai/the-story-behind-leon/)。您還可以觀看此演示以了解有關 Leon 的更多資訊。 https://www.youtube.com/watch?v=p7GRGiicO1c  這是Leon的高層架構模式。  這是開始使用 npm 指令的方法。 ``` # install leon global cli npm install --global @leon-ai/cli # install leon leon create birth ``` 您可以閱讀[文件](https://docs.getleon.ai/)。 它在 GitHub 上擁有超過 14k 顆星,並且還在不斷增長。 https://github.com/leon-ai/leon 明星萊昂 ⭐️ --- 12. [n8n](https://github.com/n8n-io/n8n) - 工作流程自動化工具。 -----------------------------------------------------  n8n 是一個可擴展的工作流程自動化工具。透過公平程式碼分發模型,n8n 將始終擁有可見的原始程式碼,可用於自託管,並允許您加入自訂函數、邏輯和應用程式。  n8n 基於節點的方法使其具有高度通用性,使您能夠將任何事物連接到任何事物。 有[400 多個集成選項](https://n8n.io/integrations),這幾乎是瘋狂的! 您可以看到所有[安裝](https://docs.n8n.io/choose-n8n/)選項,包括 Docker、npm 和自架。 開始使用以下命令。 ``` npx n8n ``` 此命令將下載啟動 n8n 所需的所有內容。然後,您可以透過開啟`http://localhost:5678`來存取 n8n 並開始建置工作流程。 在 YouTube 上觀看此[快速入門影片](https://www.youtube.com/watch?v=1MwSoB0gnM4)! https://www.youtube.com/watch?v=1MwSoB0gnM4 您可以閱讀[文件](https://docs.n8n.io/)並閱讀本[指南](https://docs.n8n.io/try-it-out/),以便根據您的需求快速開始。 他們還提供初學者和中級[課程,](https://docs.n8n.io/courses/)以便輕鬆學習。 他們在 GitHub 上有 39k+ Stars,並提供兩個包供整體使用。 https://github.com/n8n-io/n8n 明星 n8n ⭐️ --- 13. [Quivr](https://github.com/QuivrHQ/quivr) - 你的 GenAI 第二腦。 -------------------------------------------------------------  Quivr,您的第二個大腦,利用 GenerativeAI 的力量成為您的私人助理!可以將其視為黑曜石,但增強了人工智慧功能。  您可以閱讀[安裝指南](https://github.com/QuivrHQ/quivr?tab=readme-ov-file#getting-started-)。 您可以閱讀[文件](https://docs.quivr.app/home/intro)並觀看[示範影片](https://github.com/QuivrHQ/quivr?tab=readme-ov-file#demo-highlights-)。 他們可以提供更好的免費套餐,但這足以在您端進行測試。 它在 GitHub 上擁有超過 30k 顆星,發布了 220 多個版本,這意味著它們正在不斷改進。 https://github.com/QuivrHQ/quivr Star Quivr ⭐️ --- 14. [meilisearch](https://github.com/meilisearch/meilisearch) - 適合您的應用程式、網站和工作流程的搜尋 API。 ----------------------------------------------------------------------------------------  Meilisearch 可協助您快速打造令人愉悅的搜尋體驗,提供開箱即用的功能來加快您的工作流程。 您一定看過可以使用`Ctrl + k`搜尋文件的軟體網站,例如 GitHub 或 Appwrite。那麼,meilisearch 可以幫助您實現相同的功能。 與 Algolia、Typesense 和 Elasticsearch 相比,這是唯一基於 Rust 建構的。您可以閱讀有關可用替代選項的[比較](https://www.meilisearch.com/docs/learn/what_is_meilisearch/comparison_to_alternatives):) Meilisearch 不應該是您的主要資料儲存。它是一個搜尋引擎,而不是一個資料庫。 Meilisearch 應僅包含您希望使用者搜尋的資料。如果您必須加入與搜尋無關的資料,請務必使這些字段不可搜尋,以提高相關性並縮短響應時間。 無論您是在開發網站還是應用程式,Meilisearch 都能提供直覺的即輸入即搜尋體驗,回應時間低於 50 毫秒。 他們提供[SDK 和庫,](https://www.meilisearch.com/docs/learn/what_is_meilisearch/sdks?utm_campaign=oss&utm_source=github&utm_medium=meilisearch&utm_content=sdks-link)用於 Meilsearch 和您喜歡的語言或框架之間的無縫整合。相信我,選擇的數量是瘋狂的。 他們還提供了一個[抓取工具](https://github.com/meilisearch/docs-scraper)來自動讀取文件內容並將其儲存到Meilisearch。 他們展示了許多[有用的功能](https://www.meilisearch.com/docs/learn/what_is_meilisearch/overview#features),例如即使查詢包含拼寫錯誤和拼寫錯誤(他們將其稱為`typo tolerance` ,您也可以獲得相關匹配。 有很多可用的選項,但讓我們看看如何使用 React 來做到這一點。 開始使用以下命令。 ``` yarn add react-instantsearch @meilisearch/instant-meilisearch # or npm install react-instantsearch @meilisearch/instant-meilisearch # or pnpm add react-instantsearch @meilisearch/instant-meilisearch ``` 您可以這樣使用它。 ``` import React from 'react'; import { InstantSearch, SearchBox, Hits, Highlight } from 'react-instantsearch'; import { instantMeiliSearch } from '@meilisearch/instant-meilisearch'; const { searchClient } = instantMeiliSearch( 'https://ms-adf78ae33284-106.lon.meilisearch.io', 'a63da4928426f12639e19d62886f621130f3fa9ff3c7534c5d179f0f51c4f303' ); const App = () => ( <InstantSearch indexName="steam-video-games" searchClient={searchClient} > <SearchBox /> <Hits hitComponent={Hit} /> </InstantSearch> ); const Hit = ({ hit }) => <Highlight attribute="name" hit={hit} />; export default App ``` 您可以查看此[codesandbox](https://codesandbox.io/p/sandbox/eager-dust-f98w2w)以取得詳細的範例以開始使用。 正如我所說,他們在幕後提供了很多東西。例如,您可以使用這些。 ``` npm install @meilisearch/autocomplete-client npm install @meilisearch/instant-meilisearch npm install meilisearch-docsearch ``` `meilisearch docsearch`的靈感來自 Algolia 搜尋文件元件。另外,非常詳細的文件以及每個 sdk 的範例和選項使它們成為人們的最愛。 您可以閱讀[文件](https://www.meilisearch.com/docs)並觀看[現場演示](https://where2watch.meilisearch.com/?utm_campaign=oss&utm_source=github&utm_medium=meilisearch&utm_content=demo-link)。  他們在 GitHub 上有超過 42k 顆星,並且`v1.7`版本有 180 多個版本。 https://github.com/meilisearch/meilisearch 星 meilisearch ⭐️ --- 15.[收件匣清除](https://github.com/elie222/inbox-zero)- 幾分鐘內清理您的收件匣。 ---------------------------------------------------------------  收件匣歸零是一款開源電子郵件應用程式,其目標是透過 AI 協助幫助您快速實現收件匣歸零。 它們得到了谷歌的批准,因此這是關注隱私的一個很好的部分。  它們使用 Postgres 作為資料庫,並基於 TypeScript 建置。 它們有一些瘋狂的功能,例如: > 您的電子郵件人工智慧助理 1. 人工智慧代理將讓您根據您提供的規則自動回覆、轉發或存檔電子郵件。 2. 他們的人工智慧計畫可以幫助你點擊接受或拒絕。一旦您確信人工智慧可以獨立工作,就可以開啟完全自動化。 3. 您可以用簡單的英語進行指導。就像與助手交談或向 ChatGPT 發送提示一樣簡單。 > 您可以自動封鎖冷電子郵件 您可以告訴「收件匣零」什麼對您來說構成冷郵件。它將根據您的指示阻止它們。 > 分析 了解收件匣是處理它的第一步。了解您的收件匣裡裝滿了什麼。它們還為您提供了立即採取行動的方法。 您可以閱讀核心[功能](https://github.com/elie222/inbox-zero?tab=readme-ov-file#key-features)並觀看[演示影片](https://github.com/elie222/inbox-zero?tab=readme-ov-file#demo-video)。您還可以查看他們的[看板](https://github.com/users/elie222/projects/1/views/1)以了解計劃內容。 他們在 GitHub 上擁有超過 1,500 個 Star,並且絕對值得更多。 https://github.com/elie222/inbox-zero 星收件匣零 ⭐️ --- 16. [Lively](https://github.com/rocksdanister/lively) - 允許使用者設定動畫桌面桌布和螢幕保護程式。 -----------------------------------------------------------------------------  這只是為了好玩,我們可以使用程式碼學到很多關於它是如何完成的。 你可以看看這個[影片](https://www.pexels.com/video/blue-texture-abstract-leaves-7710243/),看看它看起來有多瘋狂。  他們提供[三種類型的壁紙,](https://github.com/rocksdanister/lively?tab=readme-ov-file#types-of-wallpapers)包括影片/GIF、網頁和應用程式/遊戲。 它基於 C# 和 live 支援的一些很酷的功能建置: 1. Lively 可以透過終端機的[命令列參數](https://github.com/rocksdanister/lively/wiki/Command-Line-Controls)進行控制。您可以將其與其他語言(例如 Python 或腳本軟體 AutoHotKey)整合。 2. 一組強大的[API](https://github.com/rocksdanister/lively/wiki/API) ,供開發人員建立互動式壁紙。取得硬體讀數、音訊圖表、音樂資訊等。 3. 當電腦上執行全螢幕應用程式/遊戲時(~0% CPU、GPU 使用率),桌布播放會暫停。 4. 您還可以利用[機器學習推理](https://github.com/rocksdanister/lively/wiki/Machine-Learning)來建立動態壁紙。您可以預測任何 2D 影像與相機的距離並產生類似 3D 的視差效果。酷:D 我見過很多人使用它,其中許多人甚至不知道它是開源的。 您可以使用[安裝程式](https://github.com/rocksdanister/lively/releases/download/v2.0.7.4/lively_setup_x86_full_v2074.exe)或透過[Microsoft Store](https://www.microsoft.com/store/productId/9NTM2QC6QWS7?ocid=pdpshare)下載它。 它是 2023 年 Microsoft Store 的獲勝者。 它在 GitHub 上擁有 13k+ Stars,有 60 個版本。 https://github.com/rocksdanister/lively 明星活潑 ⭐️ --- 17. [Netron](https://github.com/lutzroeder/netron) - 神經網路、深度學習和機器學習模型的視覺化工具。 ----------------------------------------------------------------------------  Netron 是神經網路、深度學習和機器學習模型的檢視器。 Netron 支援 ONNX、TensorFlow Lite、Core ML、Keras、Caffe、Darknet、MXNet、PaddlePaddle、ncnn、MNN 和 TensorFlow.js。 Netron 對 PyTorch、TorchScript、TensorFlow、OpenVINO、RKNN、MediaPipe、ML.NET 和 scikit-learn 提供實驗性支援。 您可以閱讀有關[安裝說明](https://github.com/lutzroeder/netron?tab=readme-ov-file#install)。 您可以存取該[網站](https://netron.app/)並打開這些[範例模型文件](https://github.com/lutzroeder/netron?tab=readme-ov-file#models)以使用它來打開。例如,您可以看到這個[演示](https://netron.app/?url=https://github.com/onnx/models/raw/main/validated/vision/classification/squeezenet/model/squeezenet1.0-3.onnx)。  他們在 GitHub 上有 25k+ Stars,並且是基於 JavaScript 建構的。它們在`v7.5`上只有三個版本,考慮到我只使用了語義版本,這對我來說似乎很困惑。我們都同意這個用例非常出色。 https://github.com/lutzroeder/netron 明星 Netron ⭐️ --- 18. [Cursor](https://github.com/getcursor/cursor) - 以 VSCode 為基礎的人工智慧程式碼編輯器。 ----------------------------------------------------------------------------  Cursor 是一款專為與 AI 結對程式設計而設計的程式碼編輯器。遊標適用於 Windows、Mac 和 Linux。 Cursor 不僅僅是 Visual Studio Code (VSC) 擴充功能。這是它自己的應用程式。但別擔心!這是VSC前叉。這意味著它擁有 VSC 所擁有的一切,但在此基礎上也建立了更多人工智慧功能。 https://github.com/anysphere/primpt 他們之前開源了[基於 Codemirror 的編輯器](https://github.com/getcursor/old)。 基於 VSCodium 的 Cursor 版本不是開源的,只有它們的[提示庫](https://github.com/anysphere/priompt)是開源的。 選項數量龐大,您可以查看[功能列表](https://docs.cursor.sh/features/chat),例如選擇用於聊天的 AI 模型、程式碼庫索引和自動終端偵錯。聽起來很酷,對吧:D 您應該檢查的一些功能是: - 允許您透過編輯程式碼庫的「偽程式碼」版本來進行編碼。 - 一旦錯誤出現在您的終端機中,就會自動修復錯誤。 - 要求 AI 更改程式碼區塊,查看編輯的內聯差異。 您也可以閱讀他們官方網站的[變更日誌](https://changelog.cursor.sh/?)。 您可以閱讀有關如何從[VSCode 遷移到 Cursor 的](https://docs.cursor.sh/get-started/moving-from-vsc-to-cursor)資訊。 他們也有定價模型,但免費套餐足以讓您進行測試! 他們在 GitHub 上擁有超過 19k+ 的 Star,並將繼續成長。正如我所說,這不是開源的,但將來可能會改變。 https://github.com/getcursor/cursor 星形遊標 ⭐️ --- 19. [VSCode 除錯視覺化工具](https://github.com/hediet/vscode-debug-visualizer)- VS Code 的擴展,可在偵錯期間可視化資料。 -------------------------------------------------------------------------------------------------  這個專案相當令人印象深刻。它不僅有助於高效除錯,還有助於透過視覺化學習基本概念,從長遠來看,這是無價的。 這是一個 VS Code 擴展,用於在偵錯時可視化資料結構。與 VS Code 的監視視圖類似,但具有豐富的監視值視覺化效果。 他們支援許多語言,如 Dart/Flutter、JS/TS、Go、Python、C#、Java、C++、Ruby、Rust 和 Swift,儘管它很基礎,所以這是一個優點。 其他語言和除錯器也可能有效。對於有基本支援的語言,只能視覺化 JSON 字串。您需要實作邏輯來為您的資料結建置立此 JSON。完全支援的語言提供資料提取器,可將一些眾所周知的資料結構轉換為 JSON。 安裝擴充功能後,您可以使用命令`Debug Visualizer: New View`開啟新的視覺化工具視圖。 您可以[在 market 上](https://marketplace.visualstudio.com/items?itemName=hediet.debug-visualizer)查看所有可用的[演示](https://github.com/hediet/vscode-debug-visualizer/blob/master/extension/README.md#selected-demos)並查看擴展。 您還可以查看他們的[視覺化遊樂場](https://hediet.github.io/visualization/?darkTheme=1),其中包含眾多選項。 他們在 GitHub 上擁有超過 7800 顆星,而且還在不斷增長。 https://github.com/hediet/vscode-debug-visualizer 明星 VSCode 除錯視覺化工具 ⭐️ --- 20. [OpenDevin](https://github.com/OpenDevin/OpenDevin) - 更少的程式碼,更多的內容。 -----------------------------------------------------------------------   這是一個開源專案,旨在複製 Devin,一名自主人工智慧軟體工程師,能夠執行複雜的工程任務並在軟體開發專案上與用戶積極協作。該計畫致力於透過開源社群的力量複製、增強和創新 Devin。 只是想讓你知道,這是在德文被介紹之前。 您可以閱讀帶有要求的[安裝說明](https://github.com/OpenDevin/OpenDevin?tab=readme-ov-file#installation)。 他們使用 LiteLLM,因此您可以使用任何基礎模型來執行 OpenDevin,包括 OpenAI、Claude 和 Gemini。 如果您想為 OpenDevin 做出貢獻,您可以查看 [演示](https://github.com/OpenDevin/OpenDevin/blob/main/README.md#opendevin-code-less-make-more)和[貢獻指南](https://github.com/OpenDevin/OpenDevin/blob/main/CONTRIBUTING.md)。 它在 GitHub 上擁有超過 10,700 個 Star,並且正在快速成長。 https://github.com/OpenDevin/OpenDevin 明星 OpenDevin ⭐️ --- 21.[即時語音克隆](https://github.com/CorentinJ/Real-Time-Voice-Cloning)-5秒克隆語音,即時產生任意語音。 ----------------------------------------------------------------------------------  該專案是透過即時工作的聲碼器實現從說話者驗證到多說話者文字到語音合成 (SV2TTS) 的遷移學習。 SV2TTS是一個分為三個階段的深度學習架構。 在第一階段,人們從幾秒鐘的音訊中建立聲音的數位表示。 在第二和第三階段,該表示被用作參考來產生給定任意文字的語音。 您可以閱讀[如何設定](https://github.com/CorentinJ/Real-Time-Voice-Cloning?tab=readme-ov-file#setup)專案,其中包括安裝要求、下載預訓練模型、測試配置、下載資料集和啟動工具箱。 觀看下面所示的影片示範! https://www.youtube.com/watch?v=-O\_hYhToKoA 我一直喜歡開源專案的最好的部分是,他們甚至非常清楚地提到了替代方案,並且像往常一樣,他們推薦了一些[專案](https://github.com/CorentinJ/Real-Time-Voice-Cloning?tab=readme-ov-file#heads-up),這些專案將為您克隆的聲音提供更好的保真度及其表現力。 他們在 GitHub 上擁有 50k+ Stars,並且僅基於 Python 建置。到目前為止使用起來還是非常可信的。 https://github.com/CorentinJ/Real-Time-Voice-Cloning Star 即時語音克隆 ⭐️ --- 請在評論中告訴我您在此列表中發現了哪些有用的人工智慧工具:D 人工智慧正在改變世界,最好讓人工智慧成為你的朋友,而不是簡單地忽略它。 使用這些工具來提高工作效率並抓住機會創造非凡的東西。 祝你有美好的一天!直到下一次。 在 GitHub 和[Twitter](https://twitter.com/Anmol_Codes)上關注我。 https://github.com/Anmol-Baranwal 關注 Taipy 以了解更多此類內容。 https://dev.to/taipy --- 原文出處:https://dev.to/taipy/21-ai-tools-that-are-changing-the-world-1o54
這個週末我開始開發我的第一個 npm 包。我不敢相信我編寫程式碼已經有多久了,我從來沒有費心去建立自己的 npm 包,但我們來了。我使用 Gridsome 和 markdown 建立了我的最新網站,您可以[在此處](https://www.danvega.me/blog/hello-gridsome)閱讀所有相關內容。在 Markdown 文件中,我想要一個簡單的方法來插入 Twitter 狀態並嵌入推文。 我將在以後的部落格文章中告訴您有關 Gridsome 插件的更多訊息,但現在,我想向您展示如何建立您的第一個 npm 包。我在做這件事的過程中學到了一些東西,我想與你們分享。 先決條件 ---- 我假設你至少知道什麼是 Node 和 npm,並且之前寫過 JavaScript。如果您對其中任何一個都不了解,並希望我寫一些有關這些入門的內容,請告訴我。 在我們深入並開始編寫一些程式碼之前,您需要一些東西。 - [Visual Studio Code](https://code.visualstudio.com/)或您最喜歡的編輯器 - [節點和 NPM](https://nodejs.org/en/) - [NPM帳戶](https://www.npmjs.com/) 建立你的 npm 包 ---------- 您要做的第一件事是建立一個新資料夾來保存您的 npm 套件。對於此範例,我將建立一個名為**wrap-with-poo**的新目錄。是的,你沒看錯。 進入該資料夾並輸入以下內容: ``` npm init ``` 這會問你一堆問題,然後建立一個 package.json。如果您還不知道某些問題的答案,請不要擔心,您可以稍後再回來回答。 ``` This utility will walk you through creating a package.json file. It only covers the most common items and tries to guess sensible defaults. See `npm help json` for definitive documentation on these fields and exactly what they do. Use `npm install <pkg>` afterward to install a package and save it as a dependency in the package.json file. Press ^C at any time to quit. package name: (wrap-with-poop) version: (0.1.0) 0.1.0 description: This package will take any string you give it and wrap it with the poop emjoi entry point: (index.js) test command: git repository: keywords: node,npm author: Dan Vega license: (ISC) MIT About to write to /Users/vega/dev/npm/wrap-with-poop/package.json: { "name": "wrap-with-poop", "version": "0.1.0", "description": "This package will take any string you give it and wrap it with the poop emjoi", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [ "node", "npm" ], "author": "Dan Vega", "license": "MIT" } Is this OK? (yes) yes ``` 寫你的插件 ----- 接下來在 Visual Studio Code 中開啟專案並建立 index.js。您建立此文件的原因是您在 package.json 中說過這是您的入口點。在你的index.js中加入以下程式碼: ``` module.exports = (str) => { return `💩${str}💩`; } ``` module.exports 物件允許我們組織一些相關的程式碼,然後將其公開為模組。這意味著當我們完成後,我們可以將此模組匯入到另一個應用程式中。在本例中,我們指派一個箭頭函數,這表示我們公開一個函數,該函數接受一個名為 str 的參數,並傳回用 poo 表情符號包裹的字串。這就是您需要對這個專案做的全部事情。這是一個非常簡單的包,但它將有助於完成一些事情。 npm 本機開發 -------- 現在您已經準備好了我們的包,您需要在另一個專案中測試它。在現實世界中,您應該針對它編寫一些單元測試,但我想將其保存到另一篇文章和截圖中。 接下來,建立一個名為「wrap-with-poo-testing」的新目錄(在套件外部)。您將再次需要執行 npm init 但這次您可以加入 -y 參數來跳過所有問題,這次它們不太重要。 ``` npm init -y Wrote to /Users/vega/dev/npm/wrap-with-poo/package.json: { "name": "wrap-with-poop", "version": "0.1.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC" } ``` ### NPM安裝 在此專案中建立一個名為 app.js 的新檔案。這是您將使用新的wrap-with-poo 套件的地方。通常,您可以透過執行以下命令來安裝所需的 npm 軟體包。 ``` npm install wrap-with-poo ``` 問題是你還沒有發布你的新插件,所以它不在 npm 中。您需要一種在開發時在本地引用該套件的方法。您可以使用套件的絕對路徑來執行 npm install。 ``` npm install /Users/vega/dev/npm/wrap-with-poo ``` 這會將您的 package.json 更新為如下所示 ``` { "name": "npm", "version": "0.1.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC", "dependencies": { "wrap-with-poo": "file:../wrap-with-poo" } } ``` 如果您需要測試套件中的[安裝前/安裝後掛鉤,](https://docs.npmjs.com/misc/scripts)那麼您將需要使用此方法。如果您不關心本地開發 NPM 專案的最佳方法是使用[npm link](https://docs.npmjs.com/cli/link.html) 。 ### NPM連結 npm link 是一個允許您在專案和依賴項之間建立符號連結的過程。首先,您需要進入目錄wrapper-with-poo並執行以下命令。 ``` npm link ``` 這將獲取您的套件並在 npm 全域資料夾中建立符號連結。 **/Users/vega/.nvm/versions/node/v10.15.0/lib/node\_modules/wrap-with-poo -> /Users/vega/dev/npm/wrap-with-poo** 這意味著您的專案只需一個簡單的步驟即可在任何專案中使用。您需要做的下一件事是進入專案 wrap-with-poo-testing 並執行以下命令。 ``` npm link wrap-with-poo ``` 這將輸出以下內容: \_\_/Users/vega/dev/npm/wrap-with-poo-testing/node\_modules/wrap-with-poo -> /Users/vega/.nvm/versions/node/v10.15.0/lib /node\_modules/wra p-with-poo -> /Users/vega/dev/npm/wrap-with-poo\_\_ 這就是全部內容,無需安裝依賴項。您已準備好開始編寫一些程式碼來使用新插件。打開 app.js 並新增以下程式碼。 ``` const poo = require('wrap-with-poo'); const boring = 'This is a boring string'; const fun = poo(boring); console.log(fun); ``` 並從集成終端執行以下命令 ``` node app.js ``` 你會得到以下輸出 ``` 💩This is a boring string💩 ``` 發布原始碼 ----- 現在我們知道我們的專案正在發揮作用,是時候將其公開供所有人使用了。如果您還沒有這樣做,我會將您的專案加入到 Github 或您喜歡的任何原始程式碼託管位置。 ``` git init git add . git commit -m "Initial commit" git remote add origin https://github.com/cfaddict/wrap-with-poo.git git push -u origin master ``` 現在它位於 Github 上,返回並在 package.json 中加入一個條目,以便每個人都知道在哪裡可以使用主頁鍵找到原始程式碼。 ``` { "name": "wrap-with-poo", "version": "0.1.0", "description": "This package will wrap any string you give it with the poop emoji", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [ "node", "npm", "poop" ], "author": "Dan Vega", "license": "MIT", "homepage": "https://github.com/cfaddict/wrap-with-poo" } ``` 發布 NPM 包 -------- 現在是時候將我們的專案發佈到 npm 以便任何人都可以使用它了。如果這是您第一次發布包,請在wrap-with-poo 目錄中開啟終端,然後鍵入以下命令。 ``` npm adduser ``` 這將要求您提供 npm 帳戶訊息,例如使用者名稱、密碼和電子郵件。 ``` vega wrap-with-poo (master) $ npm adduser Username: therealdanvega Password: Email: (this IS public) [email protected] Logged in as therealdanvega on https://registry.npmjs.org/. ``` 現在您已準備好發布,但您需要記住一些事情。首先,每個 npm 套件必須有一個唯一的名稱。我會前往[npm](https://www.npmjs.com/)并快速搜尋你的包。我已經發布了套件wrapper-with-poo,所以你的套件需要一個新的唯一名稱。 接下來您需要知道的是您的版本號碼很重要。我從 0.0.1 開始,然後從那裡開始工作。發布特定版本後,您將無法再次發布相同版本。將許多功能建置到一個版本中然後發布是一個好主意。如果你跑 ``` npm version ``` 它會告訴您目前的版本是什麼。 ``` { 'wrap-with-poo': '0.1.0', npm: '6.7.0', ares: '1.15.0', cldr: '33.1', http_parser: '2.8.0', icu: '62.1', modules: '64', napi: '3', nghttp2: '1.34.0', node: '10.15.0', openssl: '1.1.0j', tz: '2018e', unicode: '11.0', uv: '1.23.2', v8: '6.8.275.32-node.45', zlib: '1.2.11' } ``` 如果一切看起來都不錯,您可以透過執行來發布您的新專案 ``` npm publish ``` 這可能需要幾秒鐘,但如果一切順利,你的包包現在應該[在 npm 上](https://www.npmjs.com/settings/therealdanvega/packages)。 恭喜你發布了你的第一個 npm 包!!! 現在您可以進入任何已有 package.json 的專案並輸入以下內容 ``` npm install wrap-with-poo ``` 就像我們在上面的測試範例中所做的那樣使用它。 文件 -- 我知道有些人說你應該從一開始就建立文件,但我並不總是確定我的程式碼最終會是什麼樣子,所以我通常會等待。在專案的根目錄中建立 README.md 並加入有關專案的一些資訊。 - 你的 npm 包是做什麼的? - 你為什麼創造它。 - 你如何安裝它? - 有任何配置選項嗎? 結論 -- 正如我在本文開頭所說,我不敢相信我這個週末發布了我的第一個 npm 包。直到現在我才真正需要這樣做,但我真的很高興知道它是多麼容易。如果這是您的第一個 npm 軟體包,請在您的軟體包上線後給我留下一些評論或推文! 快樂編碼! 和 *本文首先發佈在我的部落格:https://www.danvega.dev/blog 如果您覺得這篇文章有趣,請考慮[訂閱我的電子報](https://www.danvega.dev/signup/)或在[Twitter](http://twitter.com/therealdanvega)上關注我。* --- 原文出處:https://dev.to/therealdanvega/creating-your-first-npm-package-2ehf
長話短說 ---- 在本文中,您將了解如何建立 Vercel 的 V0.dev 的克隆。這是一個很棒的專案,可以加入到您的投資組合中並磨練您的人工智慧能力。 我們將介紹使用: - 用於應用程式框架的 Next.js 🖥️ - 法學碩士 OpenAI 🧠 - v0 👾 的應用程式邏輯 - 使用 CopilotKit 將 AI 整合到您的應用程式中 🪁  --- CopilotKit:應用內人工智慧的作業系統框架 ========================= CopilotKit 是[開源人工智慧副駕駛平台。](https://github.com/CopilotKit/CopilotKit)我們可以輕鬆地將強大的人工智慧整合到您的 React 應用程式中。 建造: - ChatBot:上下文感知的應用內聊天機器人,可以在應用程式內執行操作 💬 - CopilotTextArea:人工智慧驅動的文字字段,具有上下文感知自動完成和插入功能📝 - 聯合代理:應用程式內人工智慧代理,可以與您的應用程式和使用者互動🤖  {% cta https://github.com/CopilotKit/CopilotKit %} Star CopilotKit ⭐️ {% endcta %} (原諒人工智慧的拼字錯誤並給一顆星:) 現在回到文章。 --- 先決條件 ---- 要開始學習本教程,您需要具備以下條件: - 文字編輯器(VS Code、遊標) - React、Next.js、Typescript 和 Tailwind CSS 的基本知識。 - Node.js 安裝在您的 PC/Mac 上 - 套件管理器 (npm) - [OpenAI](https://platform.openai.com/docs/overview) API 金鑰 - [CopilotKit](https://docs.copilotkit.ai/getting-started/quickstart-textarea)安裝在您的 React 專案中 v0是什麼? ------ **v0**是[Vercel 開發的](https://vercel.com/blog/announcing-v0-generative-ui)生成式使用者介面 (UI) 工具,允許使用者給予提示並描述他們的想法,然後將其轉換為用於建立 Web 介面的 UI 程式碼。它利用[生成式 AI](https://medium.com/data-science-at-microsoft/generative-ai-openai-and-chatgpt-what-are-they-3c80397062c4)以及[React](https://developer.mozilla.org/en-US/docs/Learn/Tools_and_testing/Client-side_JavaScript_frameworks/React_getting_started) 、 [Tailwind CSS](https://tailwindcss.com/)和[Shadcn UI](https://ui.shadcn.com/)等開源工具,根據使用者提供的描述產生程式碼。 *這是使用 v0 產生的 Web 應用程式 UI 的範例* https://v0.dev/t/nxGnMd1uVGc 了解專案要求 ------ 在本逐步教程結束時,克隆將具有以下專案要求: 1. **使用者輸入:**使用者輸入文字作為提示,描述他們想要產生的 UI。這將使用 CopilotKit 聊天機器人來完成,該聊天機器人由[CopilotSidebar](https://docs.copilotkit.ai/reference/CopilotSidebar)提供。 2. **CopilotKit 整合:** CopilotKit 將用於為 Web 應用程式提供 AI 功能以產生 UI。 3. **渲染 UI:**在 UI React/JSX 程式碼和渲染 UI 之間切換的切換開關。 使用 CopilotKit 建立 v0 克隆 ---------------------- **第 1 步:建立一個新的 Next.JS 應用程式** 在終端機中開啟工作區資料夾並執行以下命令建立新的 Next.js 應用程式: ``` npx create-next-app@latest copilotkit-v0-clone ``` 這將建立一個名為`copilotkit-v0-clone`新目錄,其中包含 Next.JS 專案結構,並安裝了所需的依賴項。它將在您的終端中顯示這一點,並對除最後一個之外的所有選項都選擇**“是”** ,因為建議使用預設`import alias` 。其他提示安裝我們將在專案中使用的 Typescript 和 TailwindCSS。  使用`cd`指令導航到專案目錄,如下所示: ``` cd copilotkit-v0-clone ``` **步驟 2:設定 CopilotKit 後端端點。閱讀[文件](https://docs.copilotkit.ai/getting-started/quickstart-backend)以了解更多資訊。** 執行以下命令來安裝 CopilotKit 後端軟體包: ``` npm i @copilotkit/backend ``` 然後造訪 https://platform.openai.com/api-keys 以取得您的**GPT 4** OpenAI API 金鑰。  取得 API 金鑰後,在根目錄中建立一個`.env.local`檔案。 `.env.local`檔案應該是這樣的: ``` OPENAI_API_KEY=Your OpenAI API key ``` 在**app**目錄下建立該目錄; `api/copilot/openai`並建立一個名為`route.ts`的檔案。該檔案用作 CopilotKit 請求和 OpenAI 互動的**後端**端點。它處理傳入的請求,使用 CopilotKit 處理它們,並傳回適當的回應。 我們將在`route.ts`檔案中建立一個POST請求函數,在post請求內部建立一個`CopilotBackend`類別的新實例,該類別提供了處理CopilotKit請求的方法。 然後,我們呼叫`CopilotBackend`實例的`response`方法,並傳遞請求物件 ( `req` ) 和`OpenAIAdapter`類別的新實例作為參數。此方法使用 CopilotKit 和 OpenAI API 處理請求並回傳回應。 如下面的程式碼所示,我們從`@copilotkit/backend`套件導入`CopilotBackend`和`OpenAIAdapter`類別。這些類別對於與 CopilotKit 和 OpenAI API 互動是必需的。 ``` import { CopilotBackend, OpenAIAdapter } from "@copilotkit/backend"; export const runtime = "edge"; export async function POST(req: Request): Promise<Response> { const copilotKit = new CopilotBackend(); return copilotKit.response(req, new OpenAIAdapter()); } ``` **步驟 3:為 v0 克隆建立元件** 我們將使用 Shadcn UI 庫中的元件。要處理這個問題,讓我們透過執行`shadcn-ui init`命令來設定 Shadcn UI 庫來設定您的專案 ``` npx shadcn-ui@latest init ``` 然後我們將用這個問題來配置components.json ``` Which style would you like to use? › Default Which color would you like to use as base color? › Slate Do you want to use CSS variables for colors? › no / yes ``` 我們在 Shadcn UI 中使用的元件是**按鈕**和**對話框**。那麼讓我們來安裝它們吧! 對於[按鈕](https://ui.shadcn.com/docs/components/button),執行此命令 ``` npx shadcn-ui@latest add button ``` 若要安裝[對話](https://ui.shadcn.com/docs/components/dialog)方塊元件,請執行以下命令 ``` npx shadcn-ui@latest add dialog ``` **第 4 步:設定 CopilotKit 前端。閱讀[文件](https://docs.copilotkit.ai/getting-started/quickstart-textarea)以了解更多資訊。** 若要安裝 CopilotKit 前端軟體包,請執行以下命令: ``` npm i @copilotkit/react-core @copilotkit/react-ui ``` 根據[CopilotKit 文件](https://docs.copilotkit.ai/getting-started/quickstart-textarea),要使用 CopilotKit,我們必須設定前端包裝器以透過 Copilot 傳遞任何 React 應用程式。當提示傳遞到 CopilotKit 時,它會透過 URL 將其傳送到 OpenAI,後者會回傳回應。 在**應用程式**目錄中,讓我們更新`layout.tsx`檔案。該文件將定義我們應用程式的佈局結構並將 CopilotKit 整合到前端。 輸入以下程式碼: ``` "use client"; import { CopilotKit } from "@copilotkit/react-core"; import "@copilotkit/react-textarea/styles.css"; // also import this if you want to use the CopilotTextarea component import "@copilotkit/react-ui/styles.css"; import { Inter } from "next/font/google"; import "./globals.css"; import { CopilotSidebar, } from "@copilotkit/react-ui"; const inter = Inter({ subsets: ["latin"] }); export default function RootLayout({ children, }: Readonly<{ children: React.ReactNode; }>) { return ( <html lang="en"> <body className={inter.className}> <CopilotKit url="/api/copilotkit/openai/"> <CopilotSidebar defaultOpen>{children}</CopilotSidebar> </CopilotKit> </body> </html> ); } ``` 該元件代表我們應用程式的根佈局。它使用 CopilotKit 包裝整個應用程式,根據我們在**步驟 2**中為後端建立的內容指定 CopilotKit 後端端點的 URL ( `/api/copilotkit/openai/` )。此外,它還包括一個 CopilotSidebar 元件,可作為 CopilotKit 的側邊欄,並將 Children 屬性作為其內容傳遞。 **第 5 步:設定主應用程式** 讓我們建立應用程式的結構。它將有一個標題、側邊欄和預覽畫面。 對於**Header** ,導航到**元件**目錄,如下所示, `src/components`然後建立一個`header.tsx`檔案並輸入以下程式碼: ``` import { CodeXmlIcon } from "lucide-react"; import { Button } from "./ui/button"; const Header = (props: { openCode: () => void }) => { return ( <div className="w-full h-20 bg-white flex justify-between items-center px-4"> <h1 className="text-xl font-bold">Copilot Kit</h1> <div className="flex gap-x-2"> <Button className=" px-6 py-1 rounded-md space-x-1" variant={"default"} onClick={props.openCode} > <span>Code</span> <CodeXmlIcon size={20} /> </Button> </div> </div> ); }; export default Header; ``` 對於**側欄,**建立一個`sidebar.tsx`檔案並輸入以下程式碼: ``` import { ReactNode } from "react"; const Sidebar = ({ children }: { children: ReactNode }) => { return ( <div className="w-[12%] min-h-full bg-white rounded-md p-4"> <h1 className="text-sm mb-1">History</h1> {children} </div> ); }; export default Sidebar; ``` 然後對於**預覽**螢幕,建立一個`preview-screen.tsx`檔案並輸入程式碼: ``` const PreviewScreen = ({ html_code }: { html_code: string }) => { return ( <div className="w-full h-full bg-white rounded-lg shadow-lg p-2 border"> <div dangerouslySetInnerHTML={{ __html: html_code }} /> </div> ); }; export default PreviewScreen; ``` 現在讓我們將它們放在一起,打開`page.tsx`檔案並貼上以下程式碼: ``` "use client"; import { useState } from "react"; import { Dialog, DialogContent, DialogDescription, DialogHeader, DialogTitle, } from "@/components/ui/dialog"; import Header from "@/components/header"; import Sidebar from "@/components/sidebar"; import PreviewScreen from "@/components/preview-screen"; import { Input } from "@/components/ui/input"; export default function Home() { const [code, setCode] = useState<string[]>([ `<h1 class="text-red-500">Hello World</h1>`, ]); const [codeToDisplay, setCodeToDisplay] = useState<string>(code[0] || ""); const [showDialog, setShowDialog] = useState<boolean>(false); const [codeCommand, setCodeCommand] = useState<string>(""); return ( <> <main className="bg-white min-h-screen px-4"> <Header openCode={() => setShowDialog(true)} /> <div className="w-full h-full min-h-[70vh] flex justify-between gap-x-1 "> <Sidebar> <div className="space-y-2"> {code.map((c, i) => ( <div key={i} className="w-full h-20 p-1 rounded-md bg-white border border-blue-600" onClick={() => setCodeToDisplay(c)} > v{i} </div> ))} </div> </Sidebar> <div className="w-10/12"> <PreviewScreen html_code={readableCode || ""} /> </div> </div> <div className="w-8/12 mx-auto p-1 rounded-full bg-primary flex my-4 outline-0"> <Input type="text" placeholder="Enter your code command" className="w-10/12 p-6 rounded-l-full outline-0 bg-primary text-white" value={codeCommand} onChange={(e) => setCodeCommand(e.target.value)} /> <button className="w-2/12 bg-white text-primary rounded-r-full" onClick={() => generateCode.run(context)} > Generate </button> </div> </main> <Dialog open={showDialog} onOpenChange={setShowDialog}> <DialogContent> <DialogHeader> <DialogTitle>View Code.</DialogTitle> <DialogDescription> You can use the following code to start integrating into your application. </DialogDescription> <div className="p-4 rounded bg-primary text-white my-2"> {readableCode} </div> </DialogHeader> </DialogContent> </Dialog> </> ); } ``` 我們來分解一下上面的程式碼: `const [code, setCode] = useState<string[]>([]);`將用於保存生成的程式碼 `const [codeToDisplay, setCodeToDisplay] = useState<string>(code[0] || "");`將用於保存預覽畫面上顯示的程式碼。 `const [showDialog, setShowDialog] = useState<boolean>(false);`這將保持對話框的狀態,該對話框顯示您可以複製的生成程式碼。 在下面的程式碼中,我們循環產生的程式碼(一串陣列)將其顯示在側邊欄上,這樣當我們選擇一個程式碼時,它就會顯示在預覽畫面上。 ``` <Sidebar> <div className="space-y-2"> {code.map((c, i) => ( <div key={i} className="w-full h-20 p-1 rounded-md bg-white border border-blue-600" onClick={() => setCodeToDisplay(c)} > v{i} </div> ))} </div> </Sidebar> ``` `<PreviewScreen html_code={codeToDisplay} />`在這裡,我們發送要在預覽畫面上顯示的程式碼。預覽畫面元件採用 CopilotKit 產生的程式碼字串,並使用`dangerouslySetInnerHTML`來呈現產生的程式碼。 下面我們有一個`Dialog`元件,它將顯示 CoplilotKit 產生的程式碼,可以將其複製並加入到您的程式碼中。 ``` <Dialog open={showDialog} onOpenChange={setShowDialog}> <DialogContent> <DialogHeader> <DialogTitle>View Code.</DialogTitle> <DialogDescription> You can use the following code to start integrating into your application. </DialogDescription> <div className="p-4 rounded bg-primary text-white my-2"> {readableCode} </div> </DialogHeader> </DialogContent> </Dialog> ``` **步驟6:實作主要應用程式邏輯** 在這一步驟中,我們將 CopilotKit 整合到我們的 v0 克隆應用程式中,以促進人工智慧驅動的 UI 生成。我們將使用 CopilotKit 的 React hook 來管理狀態,使元件可供 Copilot 讀取和操作,並與 OpenAI API 互動。 在您的`page.tsx`檔案中,匯入以下內容: ``` import { CopilotTask, useCopilotContext, useMakeCopilotReadable, } from "@copilotkit/react-core"; ``` 然後我們在`Home`元件中使用`CopilotTask`定義一個`generateCode`任務: ``` const readableCode = useMakeCopilotReadable(codeToDisplay); const generateCode = new CopilotTask({ instructions: codeCommand, actions: [ { name: "generateCode", description: "Create Code Snippet with React.js, tailwindcss.", parameters: [ { name: "code", type: "string", description: "Code to be generated", required: true, }, ], handler: async ({ code }) => { setCode((prev) => [...prev, code]); setCodeToDisplay(code); }, }, ], }); const context = useCopilotContext(); ``` 我們使用`useMakeCopilotReadable`來傳遞現有程式碼並確保可讀性。然後我們使用`CopilotTask`產生UI,並將`generateCode`任務綁定到**生成**按鈕,這樣就可以透過與按鈕元件互動來產生程式碼片段。 此操作由使用者互動觸發,並在呼叫時執行非同步`handler`函數。 `handler`將產生的程式碼新增至程式碼陣列中,更新應用程式狀態以包含新產生的程式碼片段,並將產生的程式碼傳送到預覽畫面上顯示和呈現,預覽畫面也可以複製。 此外, `instructions`屬性指定提供給 Copilot 的命令,該命令儲存在`codeCommand`狀態變數中。 有關`CopilotTask`運作方式的完整說明,請查看此處的文件:https://docs.copilotkit.ai/reference/CopilotTask **第 6 步:執行 v0 克隆應用程式** 至此,我們已經完成了 v0 克隆設置,然後可以透過執行來啟動開發伺服器 ``` npm run dev ```  可以使用此 URL 在瀏覽器中存取該 Web 應用程式 [http://本地主機:3000](http://localhost:3000/) 然後您可以輸入提示並點擊**“生成”。**這裡有些例子: - **定價頁面:**如下所示,這是產生的UI,有一個切換按鈕可以在UI和React程式碼之間切換:  如果點擊右上角的**Code** </> 按鈕,它會切換到產生的 UI 的 React 程式碼,如下所示:  - 註冊頁面 UI 範例:  - 還有一個結帳頁面  要克隆專案並在本地執行它,請打開終端並執行以下命令: ``` git clone https://github.com/Tabintel/v0-copilot-next ``` 然後執行`npm install`以安裝專案所需的所有依賴項,並`npm run dev`來執行 Web 應用程式。 結論 -- 總而言之,您可以使用[CopilotKit](https://github.com/CopilotKit/CopilotKit)建立 v0 克隆,為您的設計提供 UI 提示。 CopilotKit 不僅適用於 UI 提示,它還可以用於建立[AI 驅動的 PowerPoint 生成器](https://dev.to/copilotkit/how-to-build-ai-powered-powerpoint-app-nextjs-openai-copilotkit-ji2)、 [AI 簡歷產生器](https://dev.to/copilotkit/how-to-build-the-with-nextjs-openai-1mhb)等應用程式。 可能性是無限的,立即查看 CopilotKit,將您的 AI 想法變為現實。 在[GitHub](https://github.com/Tabintel/v0-copilot-next)上取得完整原始碼。 從[文件](https://docs.copilotkit.ai/getting-started/quickstart-textarea)中了解有關如何使用 CopilotKit 的更多資訊。 另外,別忘了[Star CopilotKit!](https://github.com/CopilotKit/CopilotKit) ⭐ --- 原文出處:https://dev.to/copilotkit/i-created-a-v0-clone-with-nextjs-gpt4-copilotkit-3cmb
你的轉職路上,還缺少一份自學作業包!寫完這幾包,直接拿作品去面試上班!
本論壇另有附設一個 LINE 新手發問&交流群組!歡迎加入討論!