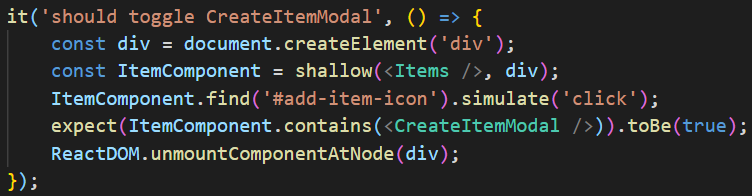
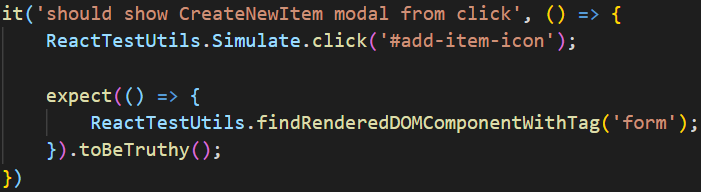
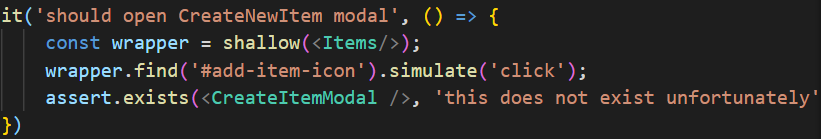
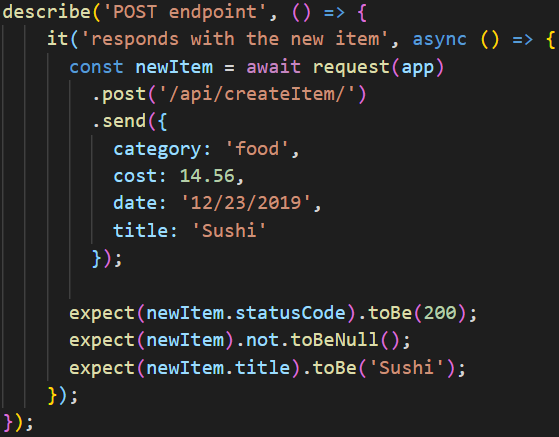
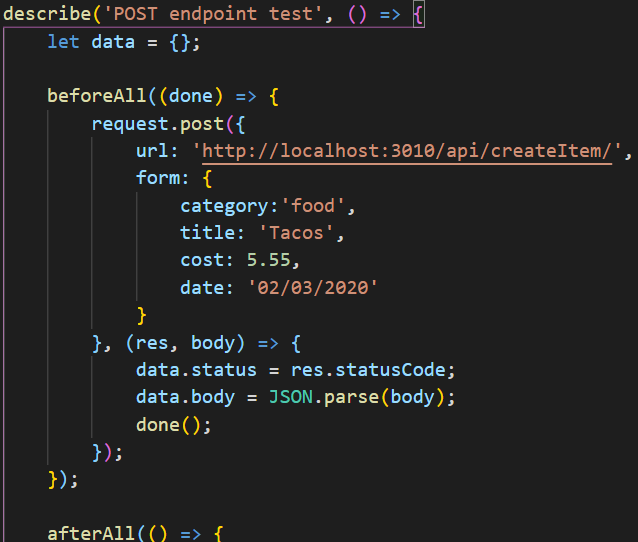
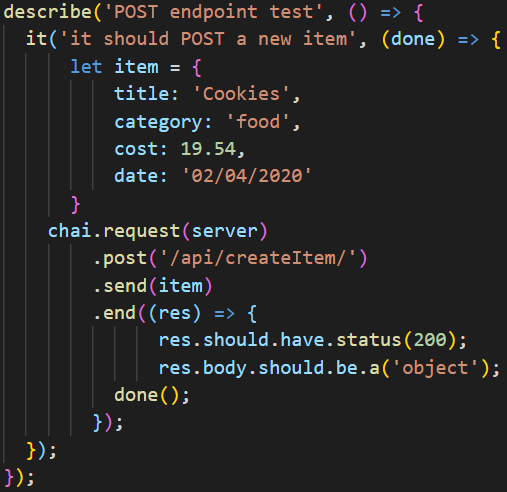
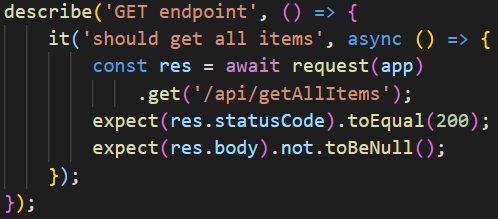
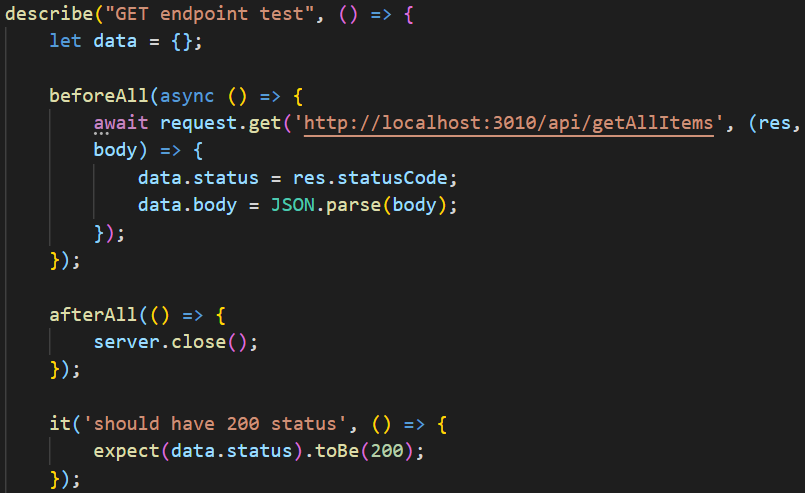
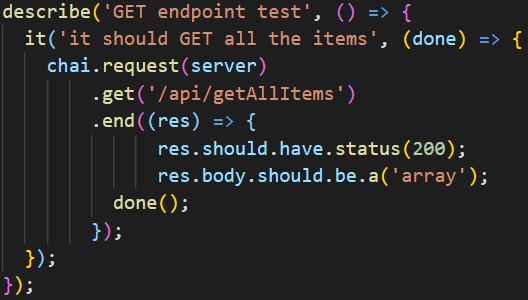
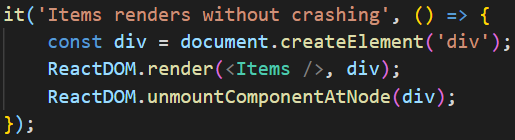
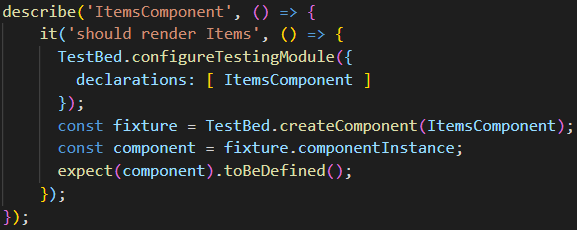
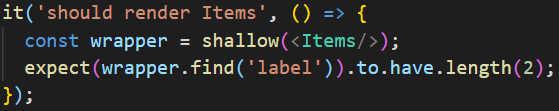
### 介紹 每個開發人員都知道編寫測試很重要,但是當涉及 JavaScript 測試時,[有許多框架](https://en.wikipedia.org/wiki/List_of_unit_testing_frameworks#JavaScript)可供選擇。那麼,下次啟動專案時,如何知道該選擇哪個框架呢? 在本文中,我將比較三個流行的框架[——Mocha](https://github.com/mochajs/mocha) 、 [Jest](https://jestjs.io/)和[Jasmine——](https://jasmine.github.io/)以幫助您做出更明智的決定。我將了解這些框架如何處理常見的測試場景,例如模擬函數和非同步呼叫。我將展示如何實施這些測試的範例。我還將討論一些最佳實踐以及為什麼應該使用測試框架。 ### 三個框架 Mocha、Jest 和 Jasmine 都是流行的框架,擁有有用的社群和多年的開發經驗。總體而言,Mocha 和 Jasmine 更適合測試後端,因為它們最初是為 Node 應用程式建立的;因此,他們比 Jest 擁有更多可用的後端工具和文件。對於前端來說,你的測試框架的選擇通常會受到你的前端框架的影響。 Jasmine 更常與 Angular 一起使用,而 Jest 是 Facebook 建立的與 React 一起使用。 無論您選擇哪一個框架,這三個框架都是成熟且有效的選擇。最好的選擇實際上取決於您的專案需求和您的個人喜好。為了幫助您決定哪個框架最適合您,讓我們看看每個框架在一些常見測試場景下的實際應用。 ### 模擬函數 您在應用程式中測試的最常見的事情是函數呼叫。為您的函數編寫可靠的測試非常重要,因為無論測試框架如何,糟糕的測試都可能觸發真實的函數,從而導致記憶體洩漏和瀏覽器中的意外行為。 測試函數呼叫時,您的測試應該: - 專注於函數呼叫的預期結果,而不是函數的實現 - 永遠不要更改應用程式的狀態 - 使用模擬函數,這樣您就不必擔心測試中出現意外的副作用 以下是如何在 Jest、Jasmine 和 Mocha 中模擬前端函數呼叫的範例。 **是** 如果您使用 React,Jest 不需要太多依賴項(如果有的話)。但是,如果您不想深入[研究react-testing-library](https://testing-library.com/docs/react-testing-library/intro) ,Jest也與一些特定於測試的函式庫(例如Enzyme)相容。此範例使用[Enzyme](https://enzymejs.github.io/enzyme/)對元件進行淺層渲染,按一下按鈕,然後查看模式是否已開啟。在這裡,您必須渲染元件並模擬單擊,以查看您的模擬函數呼叫是否按預期開啟模式。  *Jest 中的模擬函數呼叫* **茉莉花** 在所有框架中,Jasmine 更適合 Angular。但是,一旦為 React 設定了所有正確的配置和幫助程式文件,編寫測試就不需要太多程式碼。 在這裡您可以看到使用[ReactTestUtils](https://reactjs.org/docs/test-utils.html)代替 Enzyme 或 React-testing-library(以顯示其他可用工具之一)。 ReactTestUtils 使得在前端使用 Jasmine 變得更加容易,並保持較低的程式碼行數。但是,您需要了解 ReactTestUtils API。  *Jasmine 中的模擬函數呼叫* **摩卡** Mocha 為您提供了更多的靈活性,因為它通常用於前端和後端測試。您必須匯入幾個庫,例如[Chai](https://www.chaijs.com/) ,才能使其與 React 一起使用。雖然 Chai 沒有直接連接到 React,但它是 Mocha 中最常用的斷言函式庫。安裝這些依賴項後,就類似於使用 Jest。此範例結合使用 Enzyme 進行渲染和 Chai 進行斷言。  *Mocha 中的模擬函數呼叫* #### 我的看法 對於模擬函數,這三個函式庫在程式碼行數和複雜性方面都非常相似。我建議只使用最適合您的堆疊的程式庫:Jest for React、Jasmine for Angular 和 Mocha(如果您也在後端使用 Mocha 並且希望保持一致)。 ### 模擬資料 後端測試與前端測試一樣棘手。對於處理資料尤其如此,因為您不希望測試將資料插入真實資料庫中。如果您不小心,這種危險的副作用很容易潛入您的測試套件中。這就是為什麼使用模擬資料設定測試資料庫是最佳實踐的原因。 當您使用模擬資料時,您可以: - 準確地看到錯誤發生的位置,因為您知道期望的值是什麼 - 類型檢查您的後端響應並確保響應不會洩露真實資料 - 更快發現錯誤 您會經常遇到模擬資料以在請求中發送的情況,而這三個框架都支援這種情況。以下是這三個框架如何實現模擬資料的範例。 **是** 在此 Jest 測試中需要注意的最重要的事情是如何檢查資料是否已成功傳遞到 API 或資料庫。最後有幾個 Expect() 匹配器,它們的順序很重要。在發送模擬資料後,您必須準確地告訴 Jest 您希望找到什麼。這裡使用[supertest](https://www.npmjs.com/package/supertest)函式庫來使用假資料發出模擬 post 請求。  *在 Jest 後端測試中處理資料* **茉莉花** 雖然編寫良好的後端 Jasmine 測試需要更多程式碼,但您可以控制建立和重置資料的方式和時間。 Jasmine 還具有內建工具,用於在測試的其他部分引用模擬資料。此範例使用[請求](https://www.npmjs.com/package/request)庫來處理模擬發布資料請求。  *在 Jasmine 後端測試中處理資料* **摩卡** 在所有框架中,Mocha 需要最多的依賴來處理模擬資料和請求。您可能需要使用[chai-http](https://www.app.devspotlight.com/stories/draft/Comparing-the-top-3-Javascript-testing-frameworks)設定一個模擬伺服器來執行請求,而不是像其他伺服器一樣模擬請求和回應。 Mocha 確實有很好的內建工具,但需要更多時間才能上手。使用 Chai 及其相關函式庫是常見的做法,如下例所示:  *在 Mocha 後端測試中處理資料* #### 我的看法 後端測試是 Mocha 和 Jasmine 最強的地方。它們是為測試 Node 應用程式而建構的,這一點在它們的工具中得到了體現。它們使您可以透過框架中包含的選項和功能進行更精細的控制。如果您願意花時間加入一些可用的庫,Jest 仍然是一個不錯的選擇。 ### 模擬異步呼叫 眾所周知,非同步程式碼會引起問題,因此此處的測試尤其重要。您不僅必須注意自己程式碼中的非同步為,而且許多進入生產的錯誤可能來自意外的非同步來源,例如第三方服務。當您編寫具有異步行為的測試時,請盡量避免觸發真正的函數呼叫,因為測試的非同步呼叫與實際程式碼的執行重疊。 所有測試框架都為您提供了編寫非同步程式碼的多種選項。如果您的程式碼使用回調,那麼您的測試就可以使用回呼。如果可以選擇,請考慮使用[async/await 模式](https://javascript.info/async-await)。它使您的程式碼更具可讀性,並幫助您快速找到測試的問題所在。 [Promise](https://javascript.info/promise-basics)也是編寫非同步測試的選擇。如果您正在使用不支援非同步/等待的舊程式碼,請考慮使用這些。但是,請確保它們按照您在生產中期望的順序執行。在整個執行過程中檢查您的值可以幫助捕捉奇怪的行為。 以下是 JavaScript 測試框架中的非同步測試範例。 **是** 儘管使用Jest 編寫後端測試很簡單,但由於它最初是為了與React 一起使用而建立的,因此您最終可能會花一些時間閱讀文件並安裝第三方庫,因為它的大多數工具都是特定於前端的。但 Jest 確實可以處理您需要處理的任何格式的非同步呼叫,例如回呼或 Promises。此 async/await 呼叫的工作方式與其他 JavaScript 程式碼中的工作方式相同。  *使用 async/await 開玩笑非同步呼叫* **茉莉花** Jasmine 最初是為 Node.js 建立的,因此它有很多內建功能。但是,在執行測試之前和之後可能需要一些設定。例如,您可以在此處看到,您應該在 beforeAll 方法中處理非同步呼叫,以防止稍後的測試中產生殘留影響。  *使用 async/await 進行 Jasmine 非同步呼叫* **摩卡** 在這裡您可以看到用於處理返回承諾的完成方法。它使用與前面的 Mocha 範例相同的 chai-http 庫。這是在 Mocha 測試中編寫的非同步呼叫的常見方式。您可以在 Mocha 中使用 Promises 或非同步/等待模式。  *使用 async/await 進行 Mocha 非同步呼叫* #### 我的看法 對於後端測試,Jasmine 可以輕鬆處理非同步方法並且開箱即用,這將是我的首選。 Mocha 和 Jest 也很有用,儘管它們需要更多地搜尋文件才能找到您需要的內容。 ### 模擬渲染元件 另一個重要且常見的測試是確保渲染的元件在預期時可用。和以前一樣,您通常會看到 Jest 與 React 一起使用,Jasmine 與 Angular 一起使用,但您可以在任何前端程式庫上使用這三個框架中的任何一個。 渲染元件可能是一項昂貴的任務,具體取決於渲染的深度。有些開發人員喜歡使用快照測試,它保存代表 UI 當前狀態的檔案。其他人則喜歡模擬渲染的元件。當您尋找 UI 中的變更時,快照更有用,而當您想要查看元件是否按預期工作時,渲染更有用。兩種方法都很有用。 **是** 正如我之前提到的,Jest 是為 React 建置的,因此您無需導入任何特殊的庫來進行渲染測試。這使得這些測試變得簡單並節省了依賴項的空間。 [ReactDOM](https://reactjs.org/docs/react-dom.html)在許多 React 專案中都很常見,並且附帶了檢查基本渲染所需的方法,如下例所示:  *Jest 框架中的 React 渲染測試* **茉莉花** 設定 Jasmine 來進行 React 渲染測試比看起來更困難;它涉及重要的初始設定。 [Angular 團隊](https://angular.io/guide/testing)使用並推薦[Karma](https://www.npmjs.com/package/karma-jasmine)和 Jasmine 來測試元件。下面的範例用於測試 Angular 元件。您必須匯入要測試的元件,並且可以使用 Angular 隨附的 @angular/core/testing 來設定元件的環境,然後再嘗試渲染該元件並檢查它是否可用。  *Jasmine框架中的Angular渲染測試* **摩卡** 您通常會看到[Enzyme](https://enzymejs.github.io/enzyme/)和 Chai 與 Mocha 一起用於前端測試,並且測試 React 渲染沒有任何不同。一旦匯入了所需的特定方法(例如shallow 和expect),您將能夠編寫與其他框架類似的測試。下面的範例利用了 Enzyme 的淺層渲染和 Chai 的斷言。  *Mocha框架中的React渲染測試* #### 我的看法 渲染元件的最佳實踐是僅使用為您的前端庫推薦的測試框架。使用附帶安裝的工具,您無需處理設定錯誤。如果可能,請嘗試使用淺渲染和快照來節省測試時間並專注於渲染元件的核心功能。 ### 結論 希望您現在對這三個流行框架之間的差異有了更好的了解。正如我所提到的,無論您選擇哪種框架,這三個框架都是成熟且有效的選擇,並且可以為您工作,這取決於您的專案的需要和您的偏好。現在您已準備好接受測試! --- 原文出處:https://dev.to/heroku/comparing-the-top-3-javascript-testing-frameworks-2cco
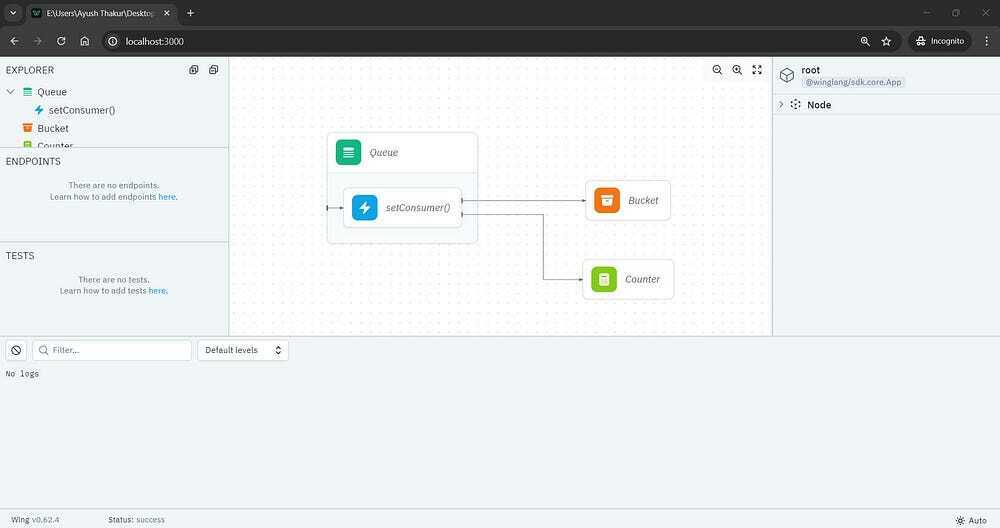
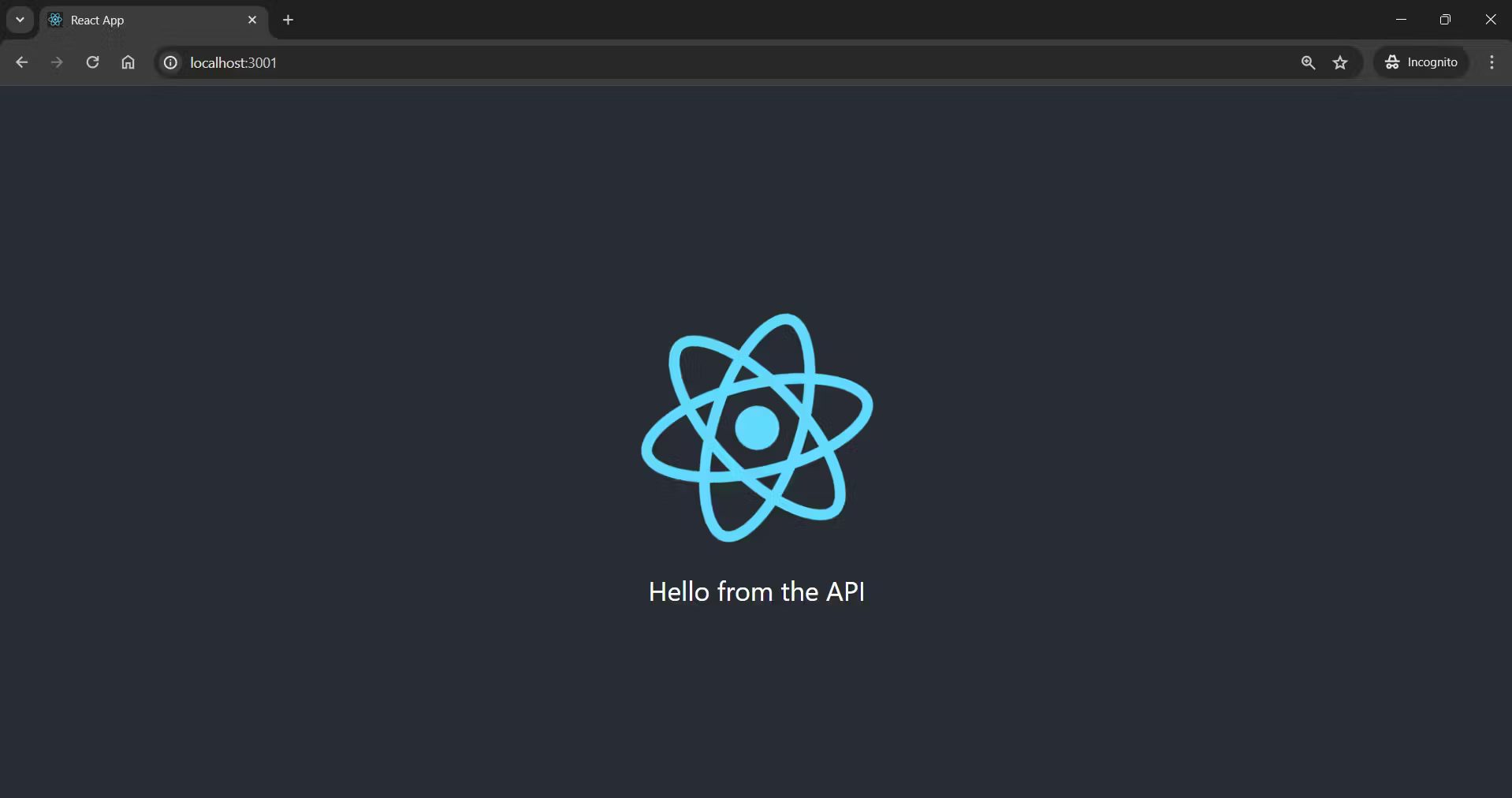
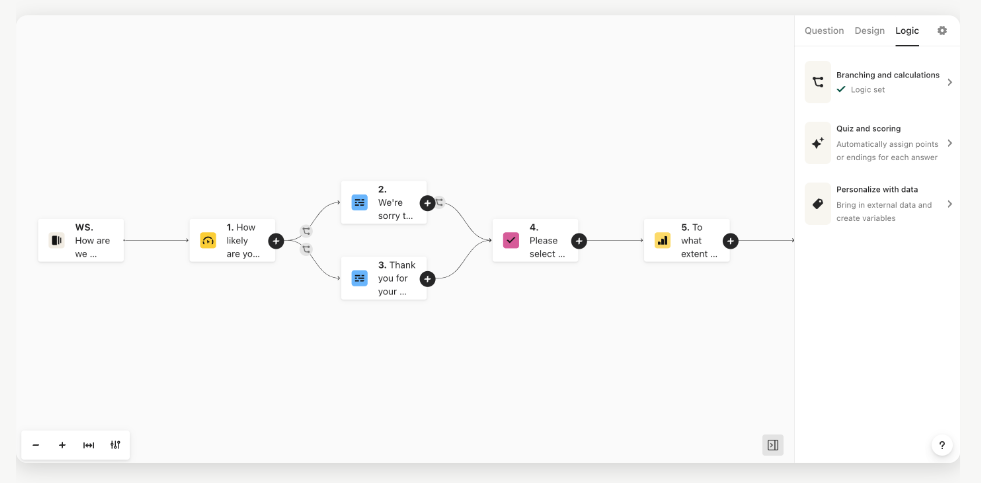
ReactJS 庫已經上市很久了,我們都非常了解它的強大功能。我們都知道如何使用 ReactJS 建立 UI、建立元件等等。如果您不了解 React,您可以使用大量線上免費資源。 在本部落格中,我們將研究 Wing 以及如何建立連接到 Wing 後端的 React 應用程式。 Wing 是世界上第一個在雲端服務上執行的雲端程式語言。 Wing 讓開發人員可以輕鬆建置和部署雲端應用程式。 Wing 使得在單一模型中編寫基礎設施程式碼 (terraform) 和應用程式程式碼成為可能。 Wing 附帶一個標準函式庫“cloud”,並有“Api”方法。 Api 方法表示客戶端可以透過 Internet 呼叫的 HTTP 端點的集合。此 Api 方法可用於建立一個 API,該 API 可以作為後端 API 來儲存和擷取資料。 您可以嘗試使用 Winglang 語言並了解它在[遊樂場功能](http://winglang.io/play)中的工作原理。 讓我們建立一個 React 應用程式,它將連接到使用 Wing 建立的 API。 安裝 -- 在您的裝置中安裝[Wing 工具鏈](https://www.winglang.io/)。確保您的裝置中有 Node.js 18.13.0 或更高版本。要安裝 Wing Toolchain,請在您的裝置中執行以下命令 - ``` npm install -g winglang ``` 安裝[VS Code 市場](https://marketplace.visualstudio.com/items?itemName=Monada.vscode-wing)上提供的 Wing VS code 擴充。 您可以檢查已安裝的 Wing CLI 的版本: ``` wing --version ``` 建立專案 ---- 在檔案系統中建立專案目錄並為其指定所需的名稱。在 VS Code 中開啟此目錄。在專案目錄中建立一個名為 backend 的目錄。 在後端目錄中建立一個名為“main.w”的文件,並將以下程式碼貼到其中: ``` bring cloud; let queue = new cloud.Queue(); let bucket = new cloud.Bucket(); let counter = new cloud.Counter(); queue.setConsumer(inflight (body: str): void => { let next = counter.inc(); let key = "key-{next}"; bucket.put(key, body); }); ``` *注意:如果您在整個過程中遇到任何困難,我們建議您加入我們的[Slack 頻道](https://t.winglang.io/slack)* 在本地執行 Wing 工具鏈以檢查其是否按預期工作。在終端機中執行此命令: ``` wing run backend/main.w ``` 輸出顯示將是:  這是 Wing Console,它充當模擬器,您可以在其中嘗試、測試和試驗雲端應用程式,看看它是否正常工作。 建立反應應用程式 -------- 現在讓我們建立一個 React App 作為前端,然後將其連接到我們建立的 Wing 後端。 我們將使用`create-react-app`在您的專案目錄中建立 React App。確保您位於主專案目錄內,而不是後端目錄內。 打開一個新終端機並執行以下命令: ``` npx create-react-app client cd client npm i --save @babel/plugin-proposal-private-property-in-object npm start ``` 一旦您看到 React 應用程式成功執行,您可以使用`CTRL+C`關閉伺服器。 連接Wing後端 -------- 現在,我們將 Wing 後端連接到我們的 React 應用程式。它將允許我們從 Wing 後端獲取資料並將其顯示在使用者介面上。 開啟`backend/main.w`檔案並將其內容替換為: 對於 Windows: ``` bring ex; bring cloud; let react = new ex.ReactApp( useBuildCommand: true, projectPath: "../client", buildCommand: "npm run start", ); ``` 對於Linux: ``` bring ex; bring cloud; let react = new ex.ReactApp( projectPath: "../client", ); ``` 使用`CTRL+C`終止`wing run`正在執行的終端,並使用設定`BROWSER=none`環境變數再次執行它: 對於 Windows: ``` set BROWSER=none wing run backend/main.w ``` 對於 Linux/Mac: ``` BROWSER=none wing run backend/main.w ``` `BROWSER=none`將限制 React 在每次執行時開啟一個新的瀏覽器視窗。 現在,您已經成功執行了一個連接到 Wing 工具鏈後端的 React 應用程式。 將配置從後端傳遞到前端 ----------- Wing 在`client/public/wing.js`中產生一個`wing.js`文件,該文件將配置從 Wing 後端傳遞到前端程式碼。 該文件的目前內容將包含: ``` // This file is generated by Wing window.wingEnv = {}; ``` 將以下程式碼加入`backend/main.w` : ``` react.addEnvironment("key1", "value1"); ``` 正在執行的`wing run`會將此鍵值對新增至`client/public/wing.js` : ``` // This file is generated by wing window.wingEnv = { "key1": "value1" }; ``` 現在,您需要將前端程式碼連結到`wing.js`檔案。將以下程式碼複製並貼上到`client/public/index.html`檔案中的`<title>`標記上方: ``` <script src="./wing.js"></script> ``` 我們將從後端獲取標題並將其顯示在 React 應用程式中。將`client/src/App.js`檔案中的「Learn React」(出現在第 18 行左右)字串替換為以下程式碼: ``` {window.wingEnv.title || "Learn React"} ``` 此表達式顯示從 React 應用程式中的 wingEnv 物件動態取得的標題。如果 wingEnv 物件沒有 title 屬性或 window.wingEnv.title 的值為假,它將顯示預設標題「Learn React」。 返回`backend/main.w`並加入以下程式碼: ``` react.addEnvironment("title", "Learn React with Wing"); ``` 這將在`wing.js`檔案中加入包含`Learn React with Wing`訊息的`title`鍵。 從後台取得標題 ------- 現在我們知道如何從客戶端向後端傳遞參數(資料)。我們可以使用這種做法在客戶端設定`window.wingEnv.apiUrl`並從後端取得標題。 我們需要透過在`backend/main.w`檔案中加入以下程式碼來啟用跨域資源共享(CORS): ``` let api = new cloud.Api( cors: true ); ``` 這會將`apiUrl`鍵和後端 API 的目前 URL 新增到`main.w`檔案中。 在後端 API 中建立`/title`路由。將此程式碼加入`backend/main.w`檔案: ``` api.get("/title", inflight () => { return { status: 200, body: "Hello from the API" }; }); ``` 當向`/tite`端點發出 GET 請求時,伺服器將使用 HTTP 狀態碼 200 和`Hello from the API`進行回應。 您可以根據您的意願更改此正文資訊。 將以下程式碼替換為`client/src/App.js`中的內容: ``` import logo from './logo.svg'; import { useEffect, useState } from "react"; import './App.css'; function App() { const [title, setTitle] = useState("Default Value"); const getTitle = async () => { const response = await fetch(`${window.wingEnv.apiUrl}/title`); setTitle(await response.text()); } useEffect(() => { getTitle(); }, []); return ( <div className="App"> <header className="App-header"> <img src={logo} className="App-logo" alt="logo" /> {title} </header> </div> ); } export default App; ``` 在這裡,我們使用`fetch`方法從後端 API 取得標題, `useState`和`useEffect`鉤子用於將取得的標題儲存在`title`變數中。 最終輸出將是:  恭喜!您已成功建立一個從 Wing 工具鏈後端取得資料的 React 應用程式。 這就是您如何將資料儲存在 Winglang 後端並獲取它以將其顯示在前端 UI 上。 有什麼地方卡住了嗎?請查看我們的影片教程,我們已經實際解釋了整個過程: {% 嵌入 https://www.youtube.com/embed/LMDnTCRXzJU?si=vuFGkqoK2fKBXb00 %} --- 原文出處:https://dev.to/ayush2390/create-react-app-with-wing-30hm
> 最初發佈在[我的部落格](https://devinduct.com/blogpost/16/styling-html-checkboxes-is-super-easy)上 老故事 --- 過去,像`checkbox`這樣的 HTML 元件很難按照我們想要的方式設定樣式。通常這些元件會突顯整個頁面設計,這對使用者體驗不太好。 更不用說每個瀏覽器都有(並且仍然有)自己的控制外觀,從而導致不同瀏覽器之間的外觀和感覺有所不同。 為了克服這些情況,開發人員過去常常進行大量駭客攻擊,例如隱藏輸入、為複選標記建立圖像和圖標以及加入一堆 JavaScript 程式碼來處理檢查/取消檢查。如果你問我,這並不那麼漂亮,而且似乎需要做很多工作才能實現一些簡單的事情。 新故事 --- 上述時代早已過去,我們比以往任何時候都更接近在所有瀏覽器上看起來和感覺都相同的複選框樣式的通用方式,特別是有訊息稱 Microsoft 正在建置基於 chromium 的瀏覽器。你可以[在這裡](https://www.windowscentral.com/microsoft-building-chromium-powered-web-browser-windows-10)讀到它 。 從我的角度來看,新的故事是我們可以設定複選框的樣式而不隱藏它,也無需加入 SVG 圖像和 JavaScript 程式碼。這可以透過使用以下方法來完成: 1. CSS `appearance`屬性 2. HTML `check mark`符號 (✓) ### 外觀性能 > 外觀屬性用於使用基於使用者作業系統主題的平臺本機樣式來顯示元素。 這個屬性支援許多值,但我們感興趣的是值`none` 。基本上,我們想要刪除所有本機樣式並套用自訂樣式。最後,我們的複選框將具有漂亮的顏色和過渡,最重要的是,它在所有主要瀏覽器中的外觀和感覺都相同。 用法範例: ``` .my-class { -webkit-appearance: value; -moz-appearance: value; /* -o-appearance: value; - Not required since the new version of Opera uses - webkit prefix for this property, but we've added it nevertheless just to be aware of it */ appearance: value; } ``` 好的,讓我們深入研究程式碼。 超文本標記語言 ------- 我們的 HTML 標記非常簡單。我們有一個`label`包裹我們的`input`和一個`span`來保存文字。它看起來像這樣: ``` <label class="checkbox"> <input type="checkbox" /> <span>Check Me</span> </label> ``` 這裡沒有什麼太花俏的。我們使用包裝元素來更輕鬆地垂直對齊內部專案。這是透過我們將在 CSS 部分看到的 Flexbox 佈局來完成的。 CSS --- CSS 樣式如下所示: ``` .checkbox { display: inline-flex; cursor: pointer; position: relative; } .checkbox > span { color: #34495E; padding: 0.5rem 0.25rem; } .checkbox > input { height: 25px; width: 25px; -webkit-appearance: none; -moz-appearance: none; -o-appearance: none; appearance: none; border: 1px solid #34495E; border-radius: 4px; outline: none; transition-duration: 0.3s; background-color: #41B883; cursor: pointer; } .checkbox > input:checked { border: 1px solid #41B883; background-color: #34495E; } .checkbox > input:checked + span::before { content: '\2713'; display: block; text-align: center; color: #41B883; position: absolute; left: 0.7rem; top: 0.2rem; } .checkbox > input:active { border: 2px solid #34495E; } ``` 如果您認為這仍然是大量 CSS,請讓我提醒您,我們不需要 Flexbox 佈局或過渡來實現此樣式。加入此內容是為了使其更加優雅。如果我們刪除額外的 CSS,我們需要做的就是透過將`appearance`設為`none`來刪除預設樣式,新增邊框和顏色並設定 HTML 符號。 讓我們分解一下重要的部分來支持上面的陳述。第一步是使用`appearance`屬性並刪除預設樣式: ``` ... -webkit-appearance: none; -moz-appearance: none; -o-appearance: none; appearance: none; ... ``` 希望這個屬性很快就會成為標準,我們將能夠在沒有瀏覽器特定前綴的情況下使用它。 接下來,我們需要提供自訂邊框和背景: ``` ... border: 1px solid #34495E; border-radius: 4px; outline: none; background-color: #41B883; cursor: pointer; ... ``` 最後,我們將使用`::before`偽類別來設定 HTML 符號的樣式。在我們檢查輸入欄位後,下面的 CSS 將顯示 HTML 符號,顏色和位置都很好。 ``` ... content: '\2713'; display: block; text-align: center; color: #41B883; position: absolute; left: 0.7rem; top: 0.2rem; ... ``` 就是這樣!真的就是這麼簡單。為了將複選框設計與頁面的其餘部分相匹配,無需再使用 JavaScript 來實現這些樣式。我們可以使用這裡提供的 CSS 安全地實現它。 這是一個可以使用程式碼的現場小提琴: https://jsfiddle.net/proticm/2wzatymr 進一步閱讀 ----- 如果您對 CSS 變數感興趣,請查看[這篇文章](https://devinduct.com/blogpost/10/css-variables-cheat-sheet)或我的部落格上發布的[這篇](https://devinduct.com/blogpost/11/ui-theming-with-css-variables)文章。 [外觀屬性](https://developer.mozilla.org/en-US/docs/Web/CSS/appearance)請參閱官方文件 --- 原文出處:https://dev.to/proticm/styling-html-checkboxes-is-super-easy-302o
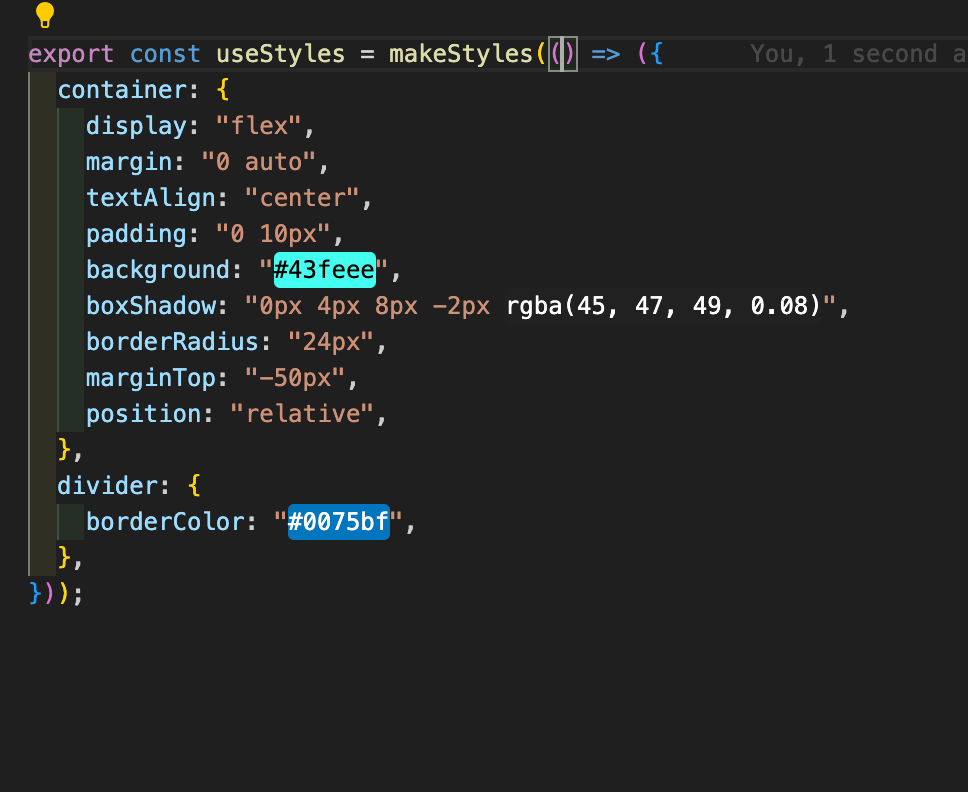
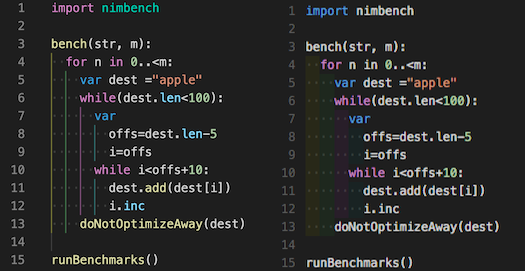
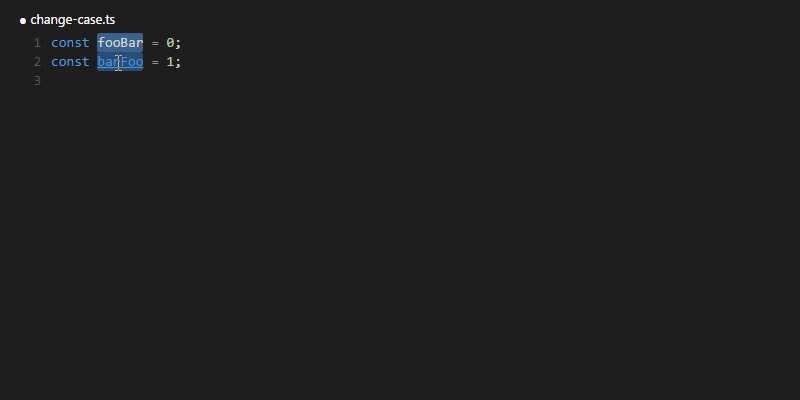
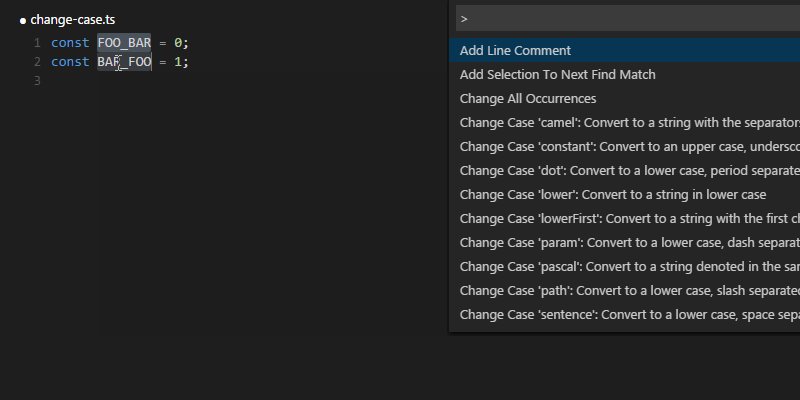
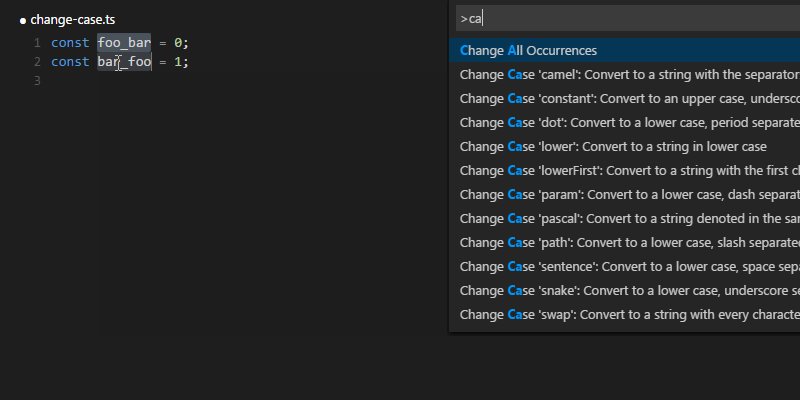
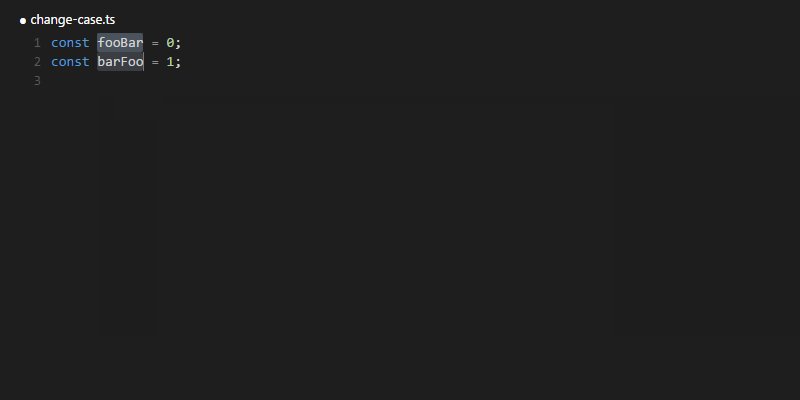
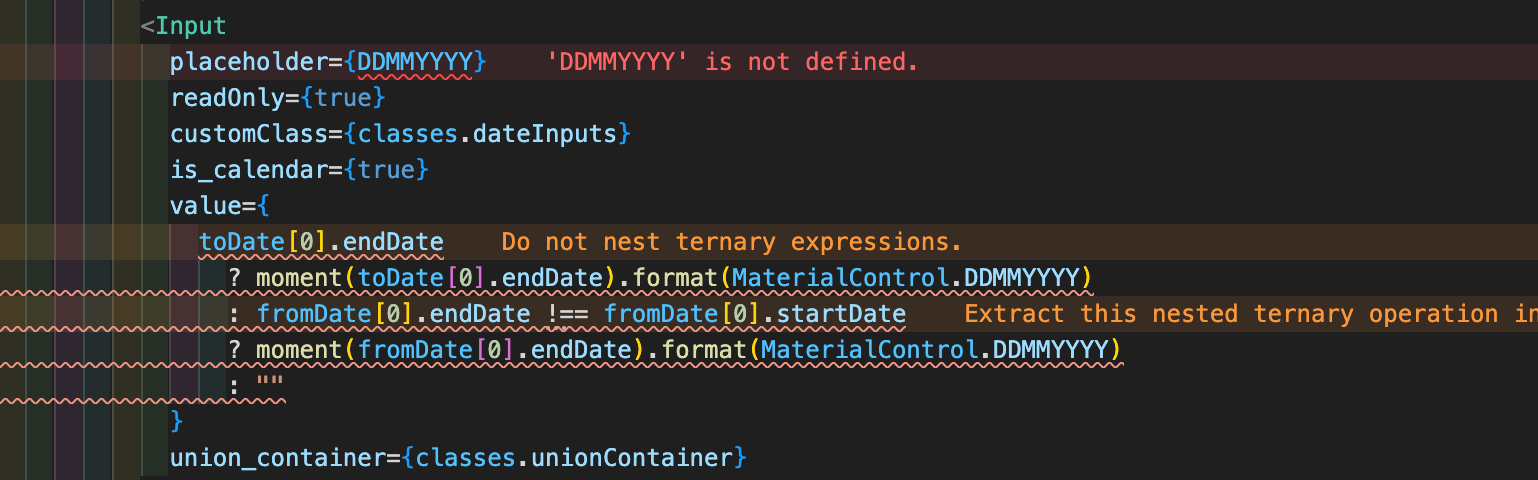
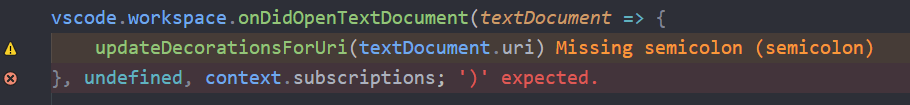
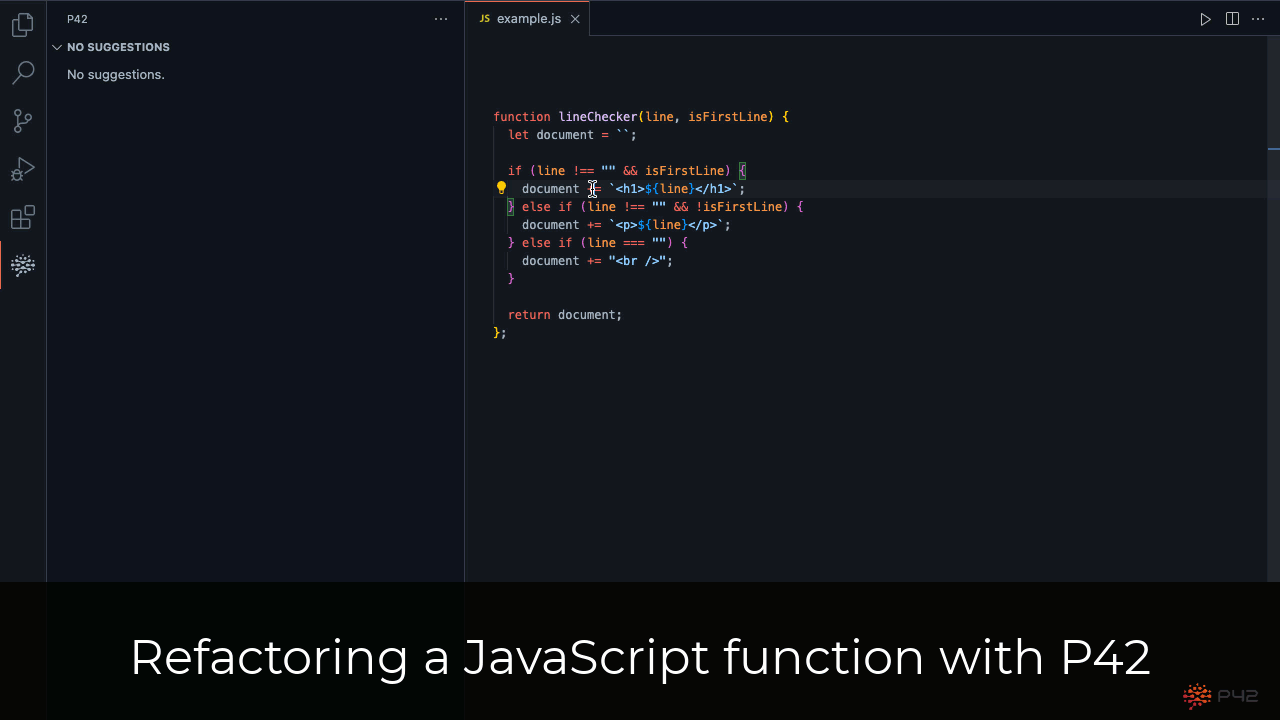
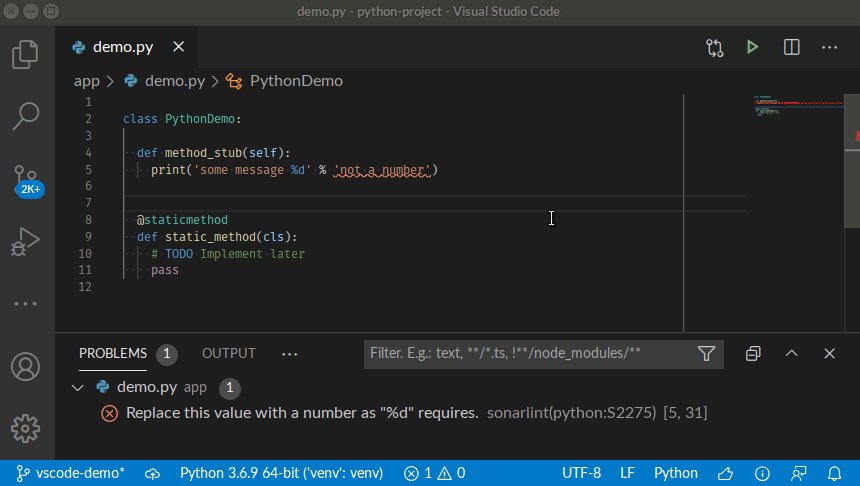
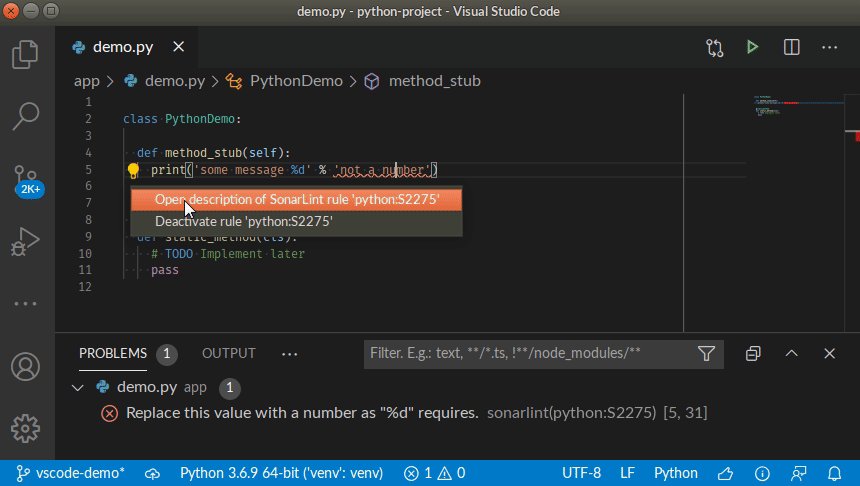
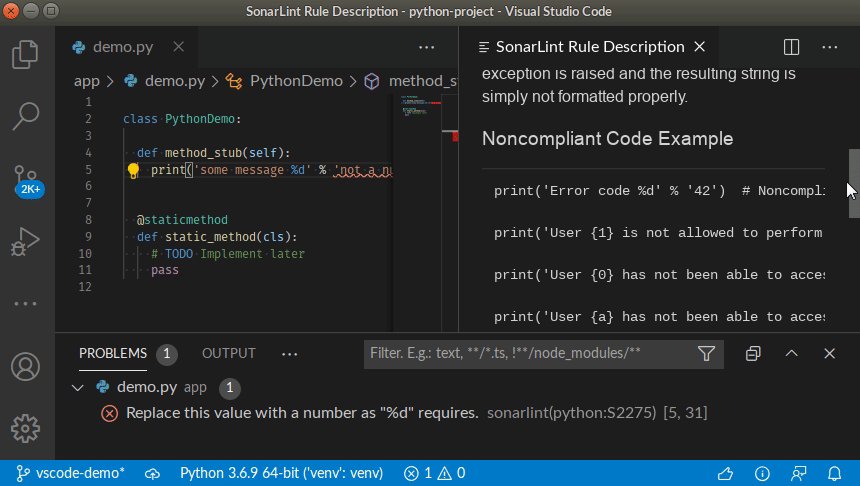
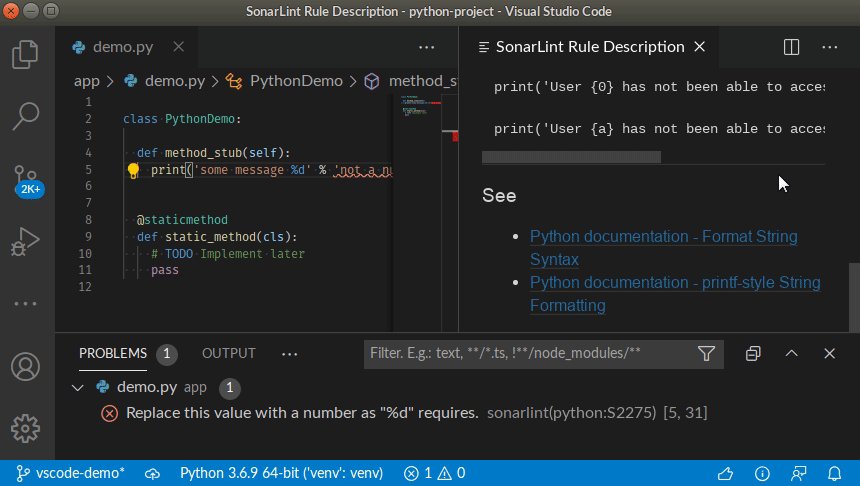
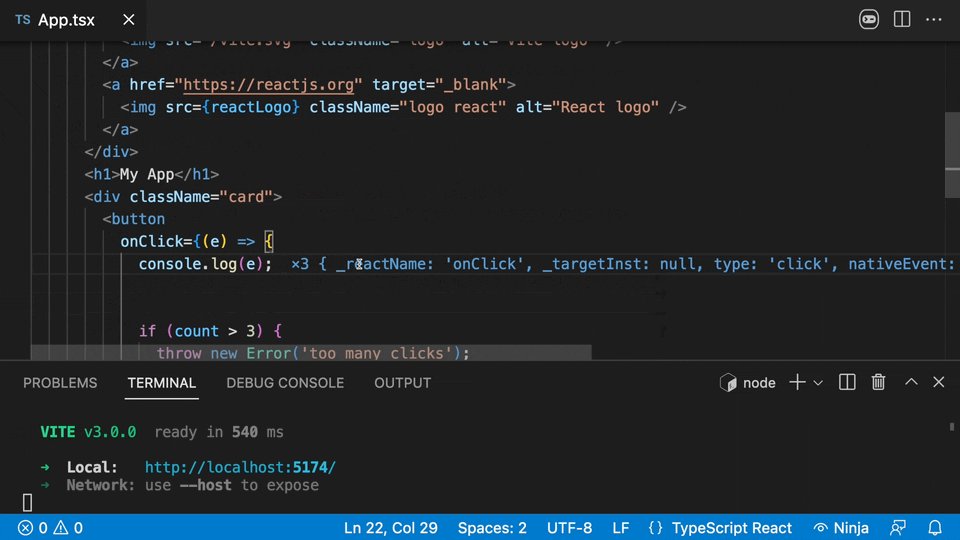
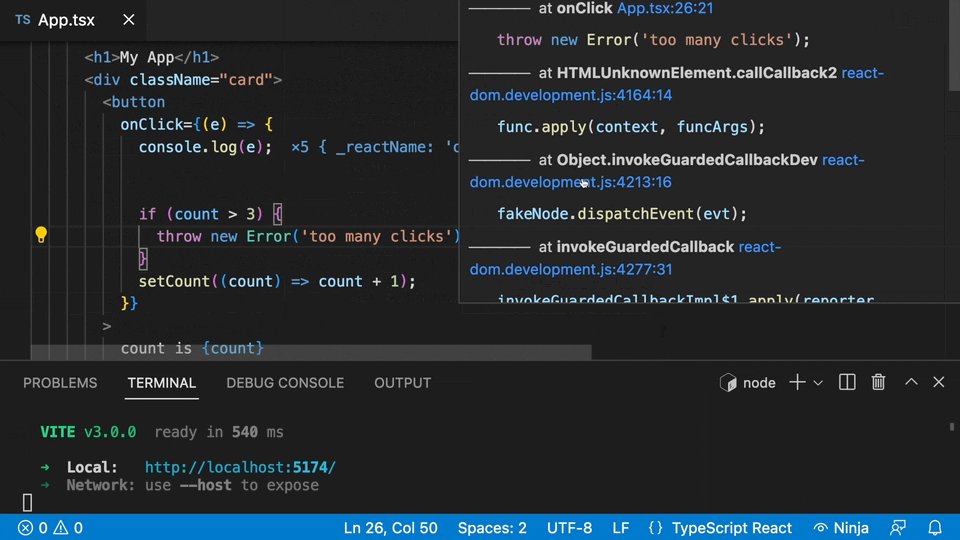
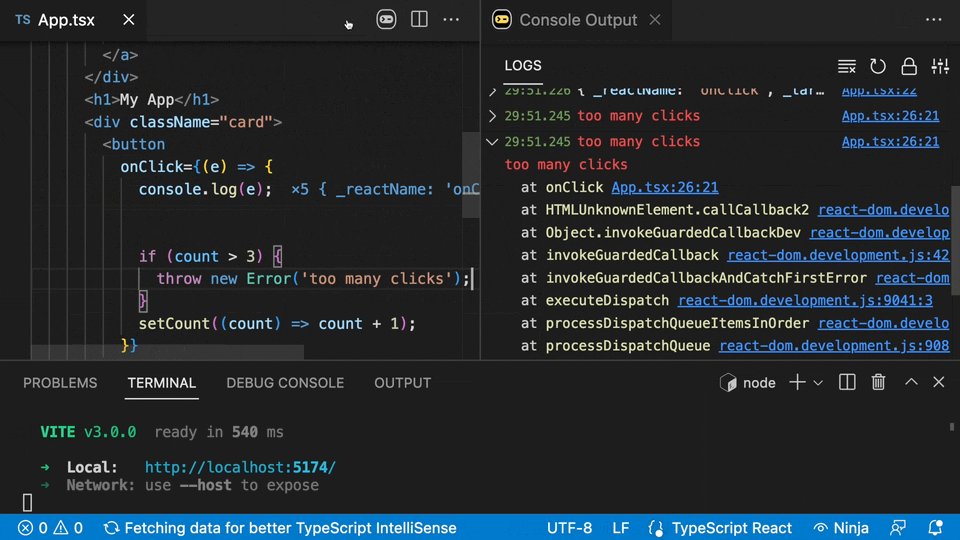
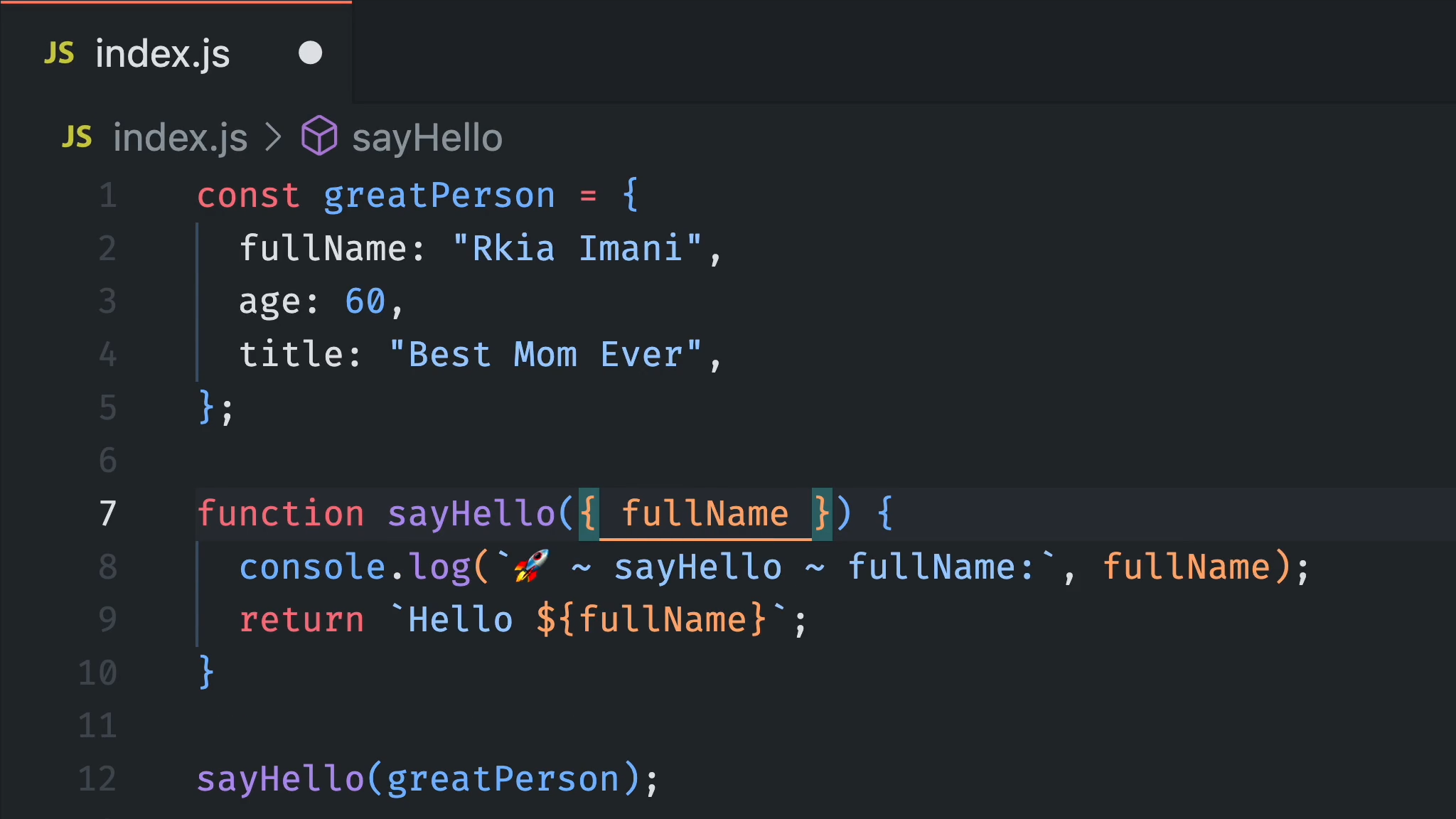
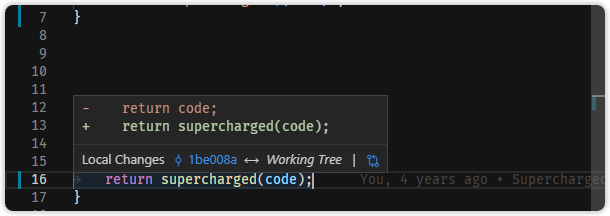
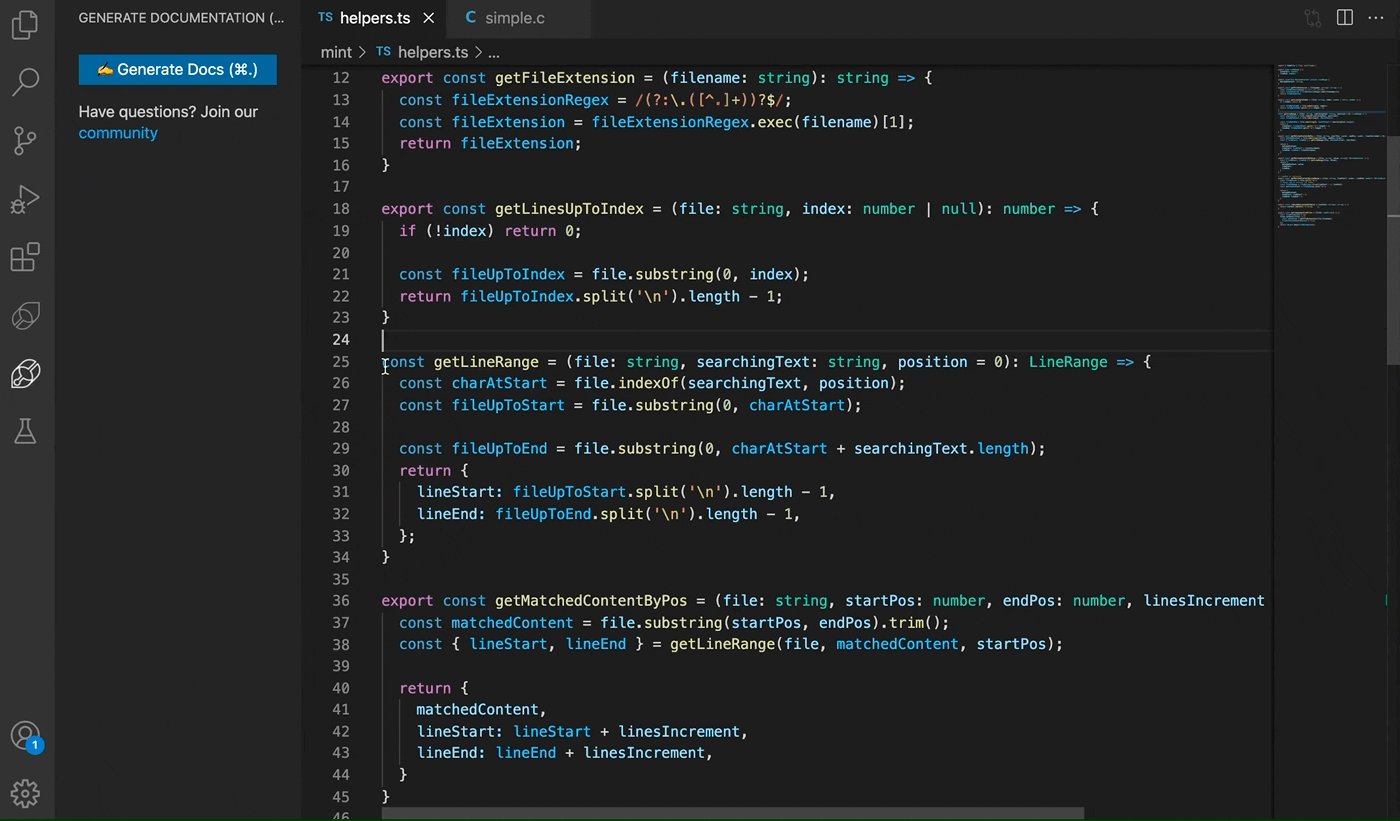
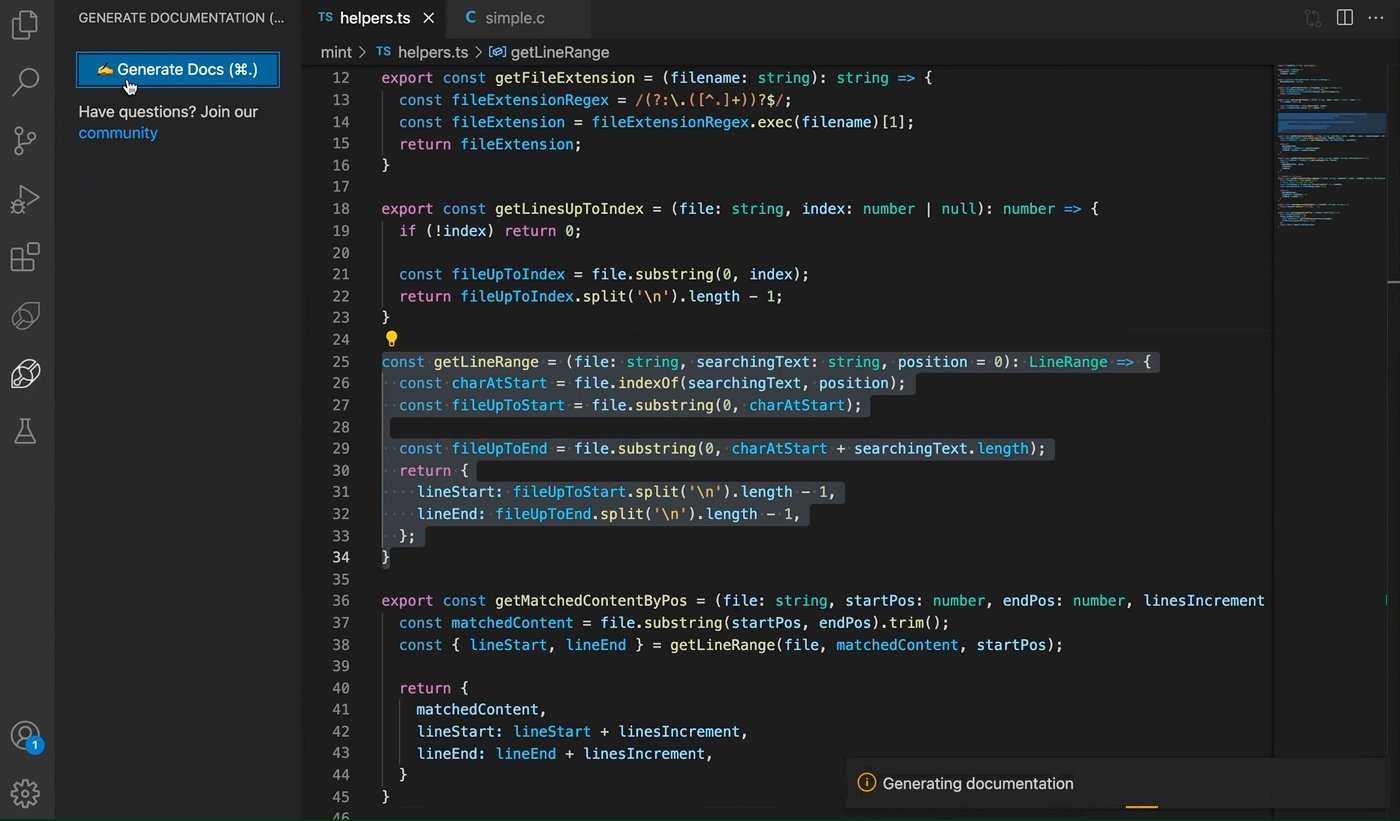
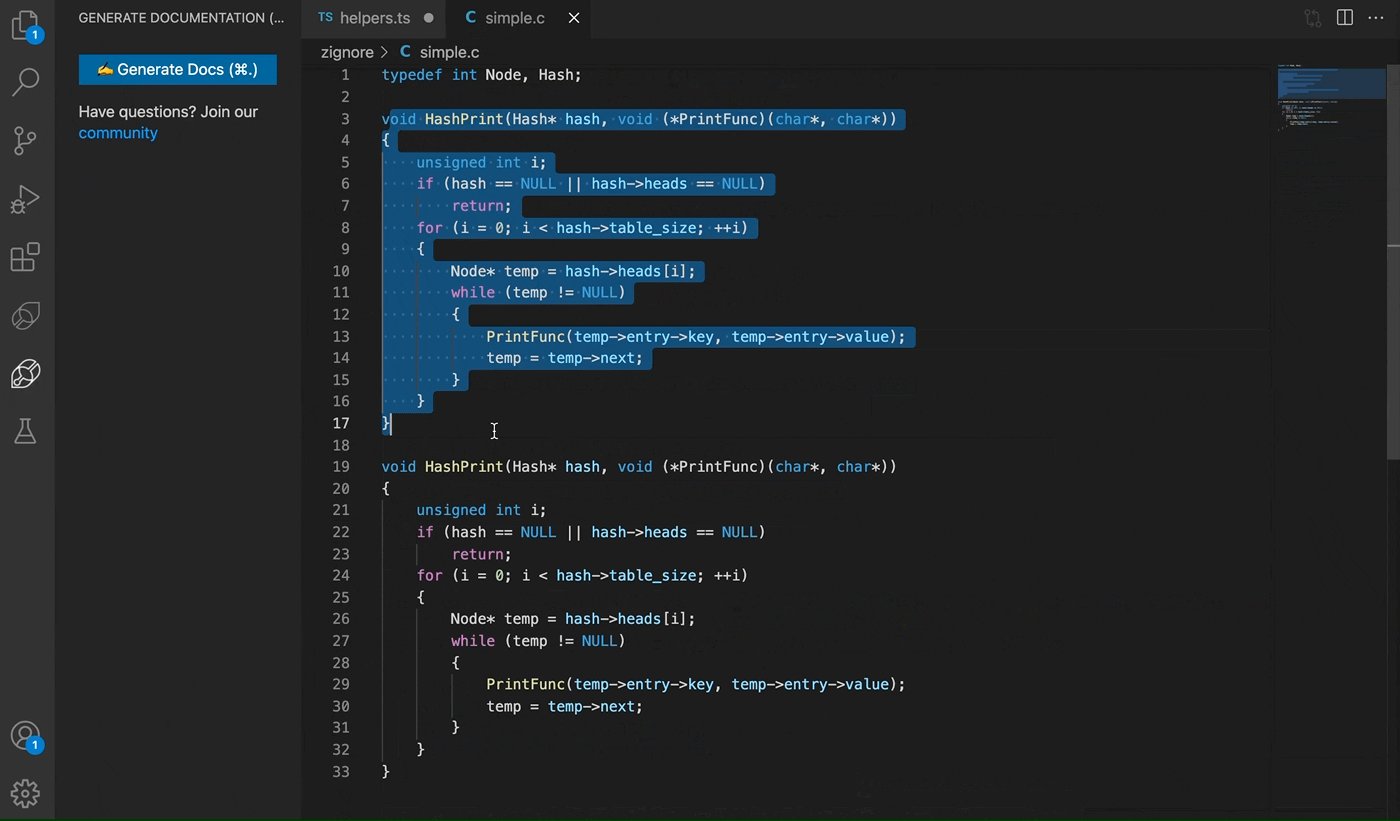
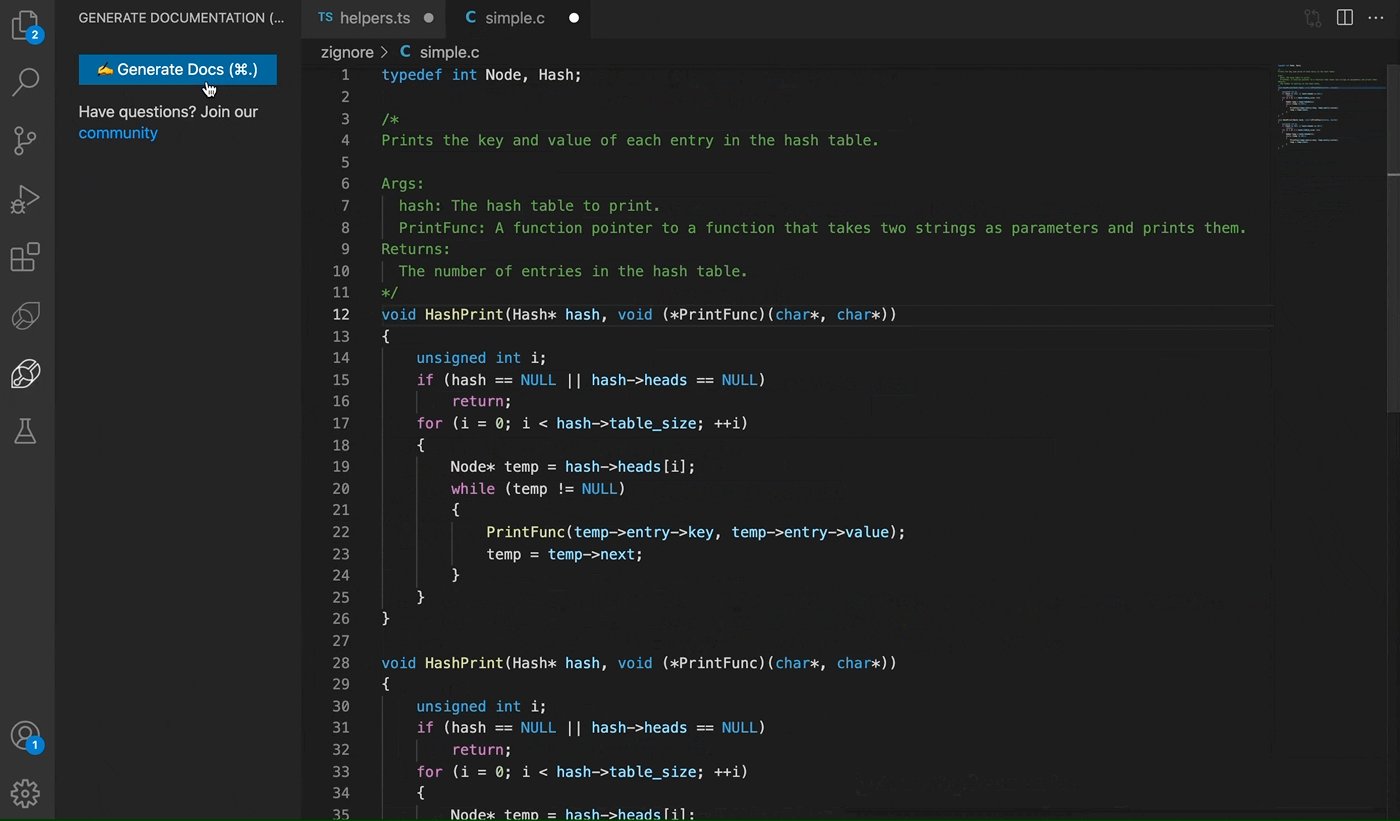
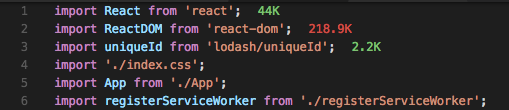
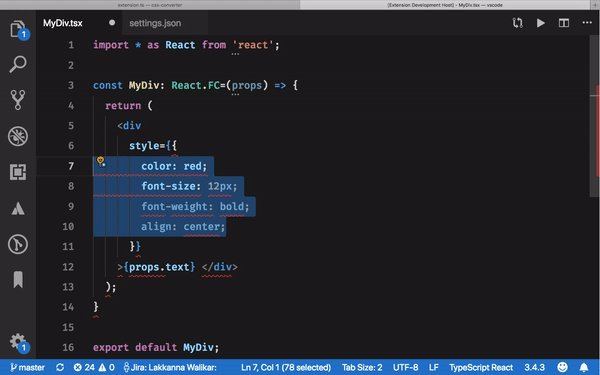
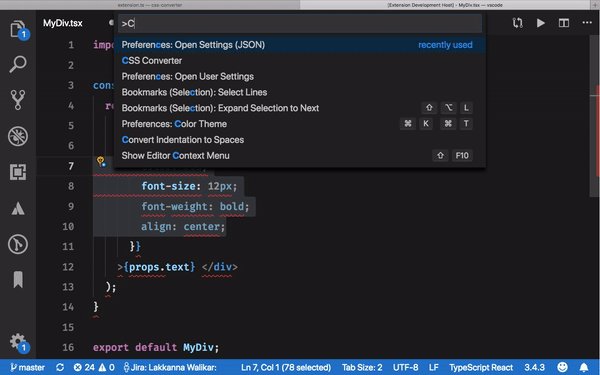
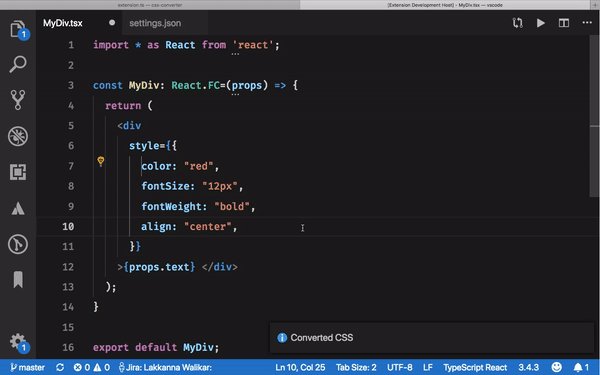
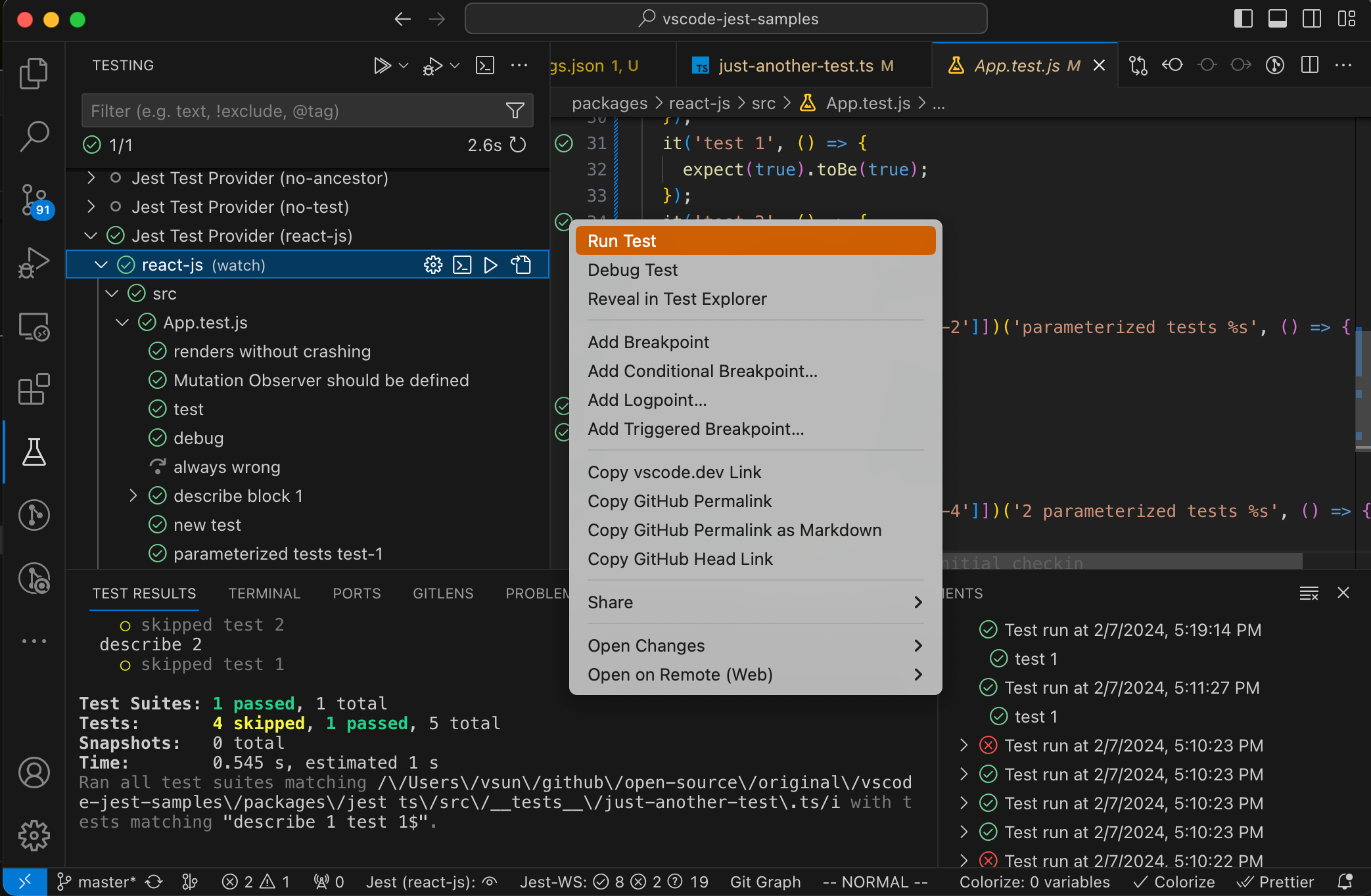
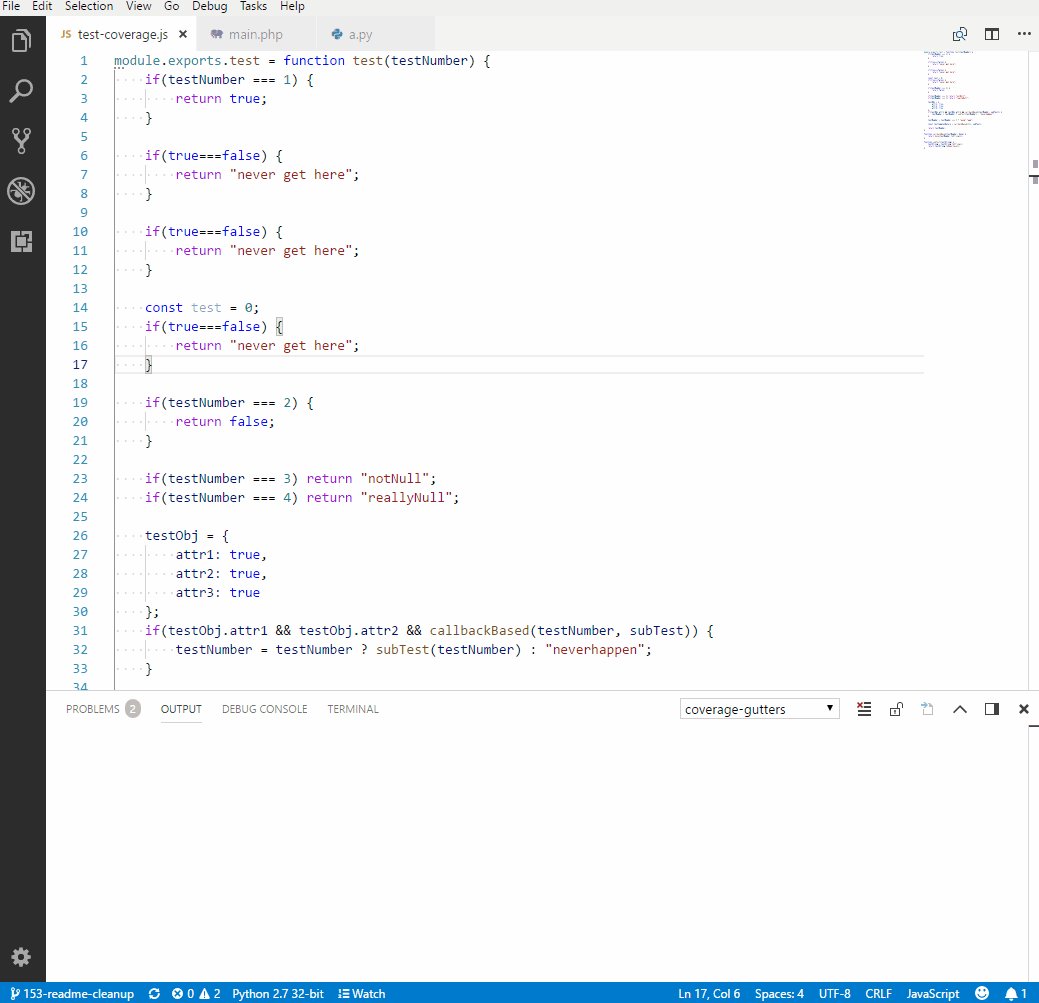
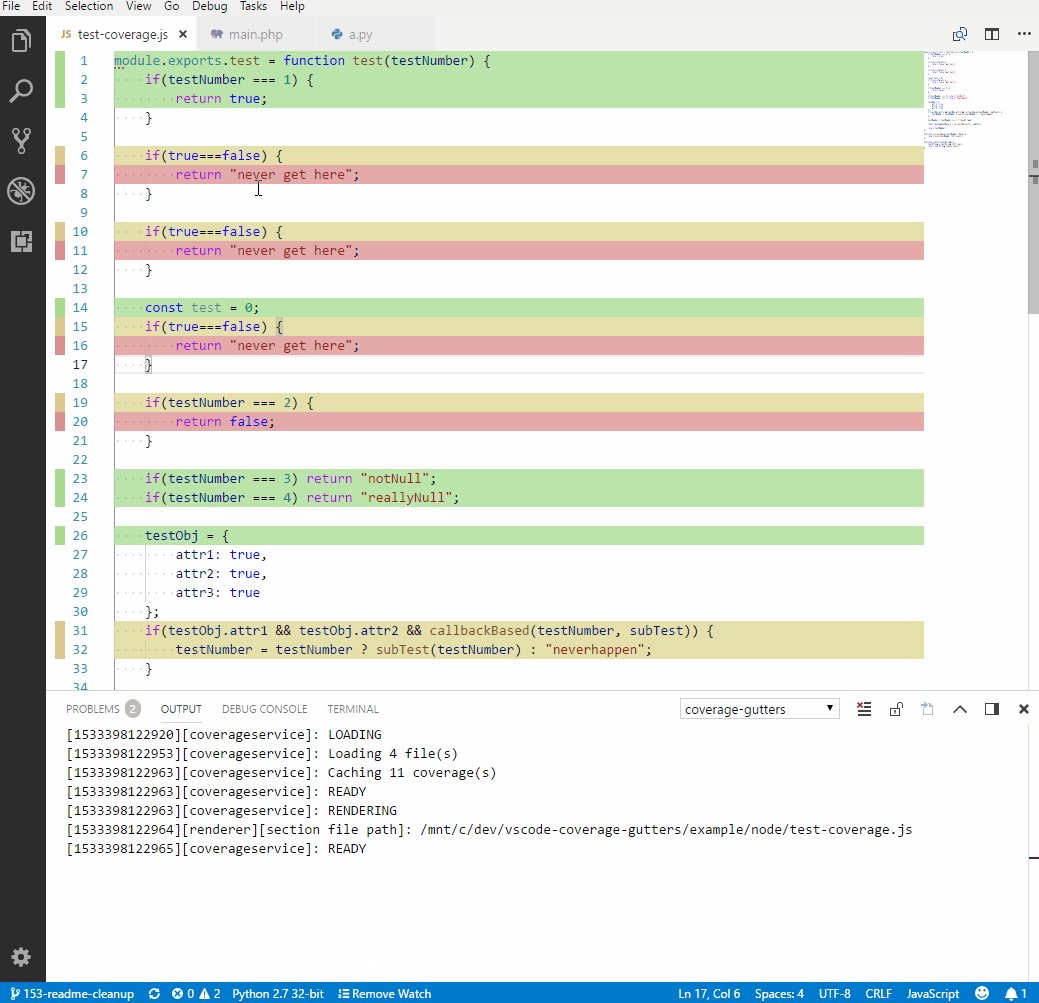
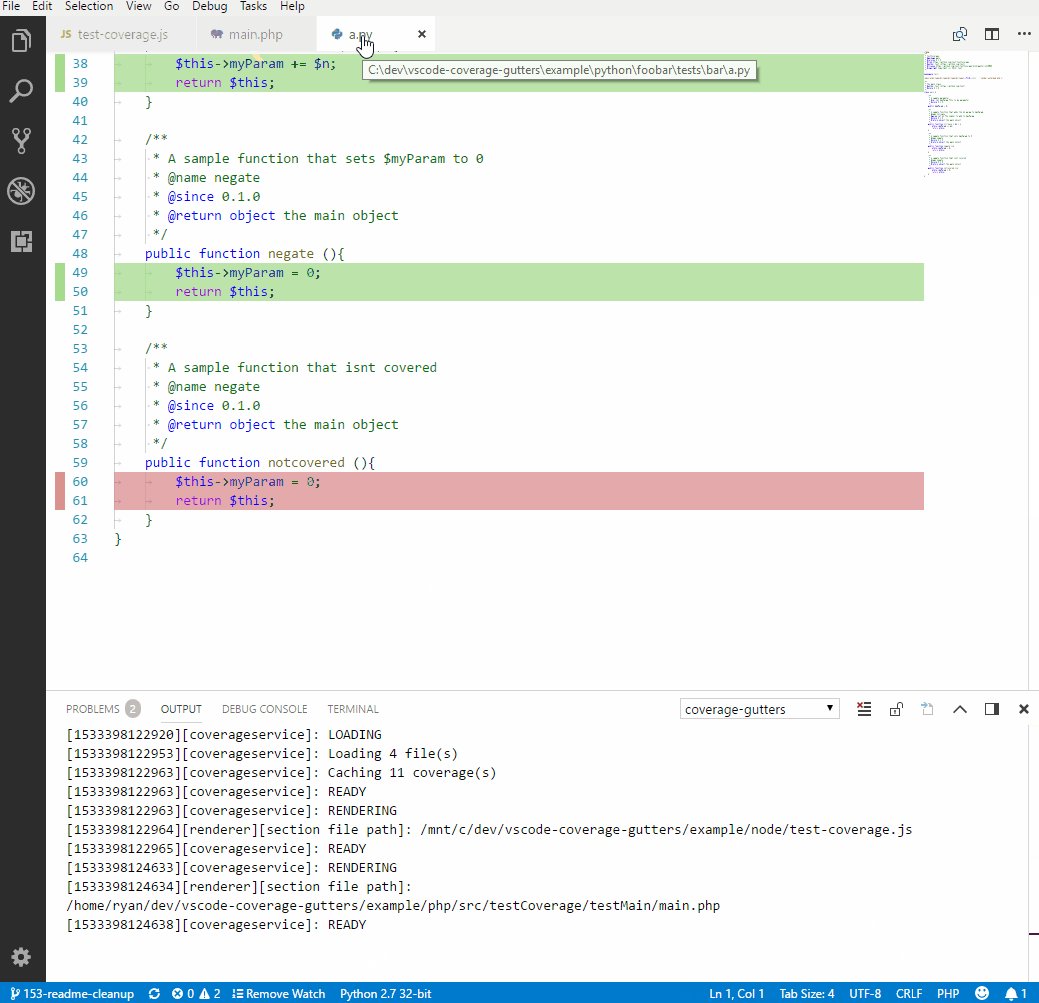
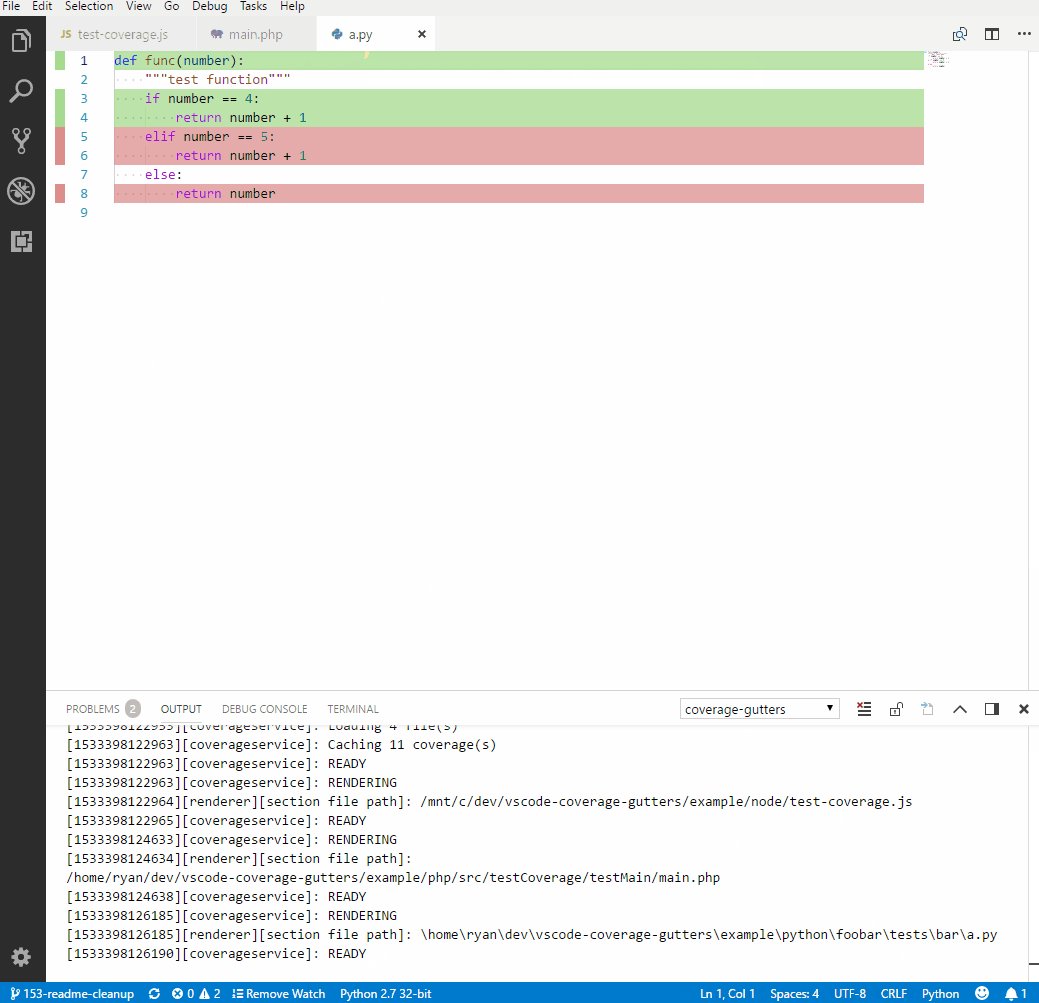
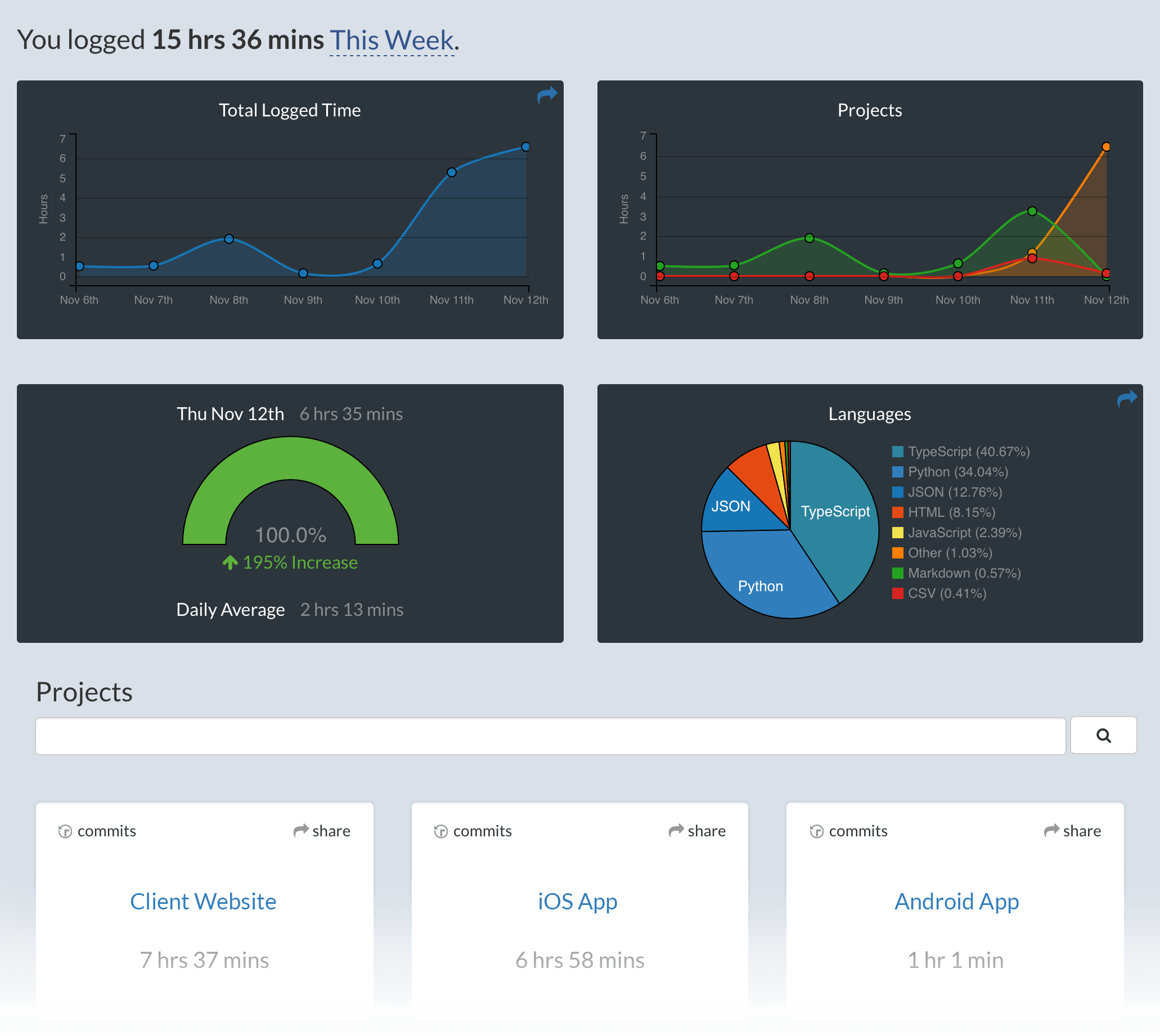
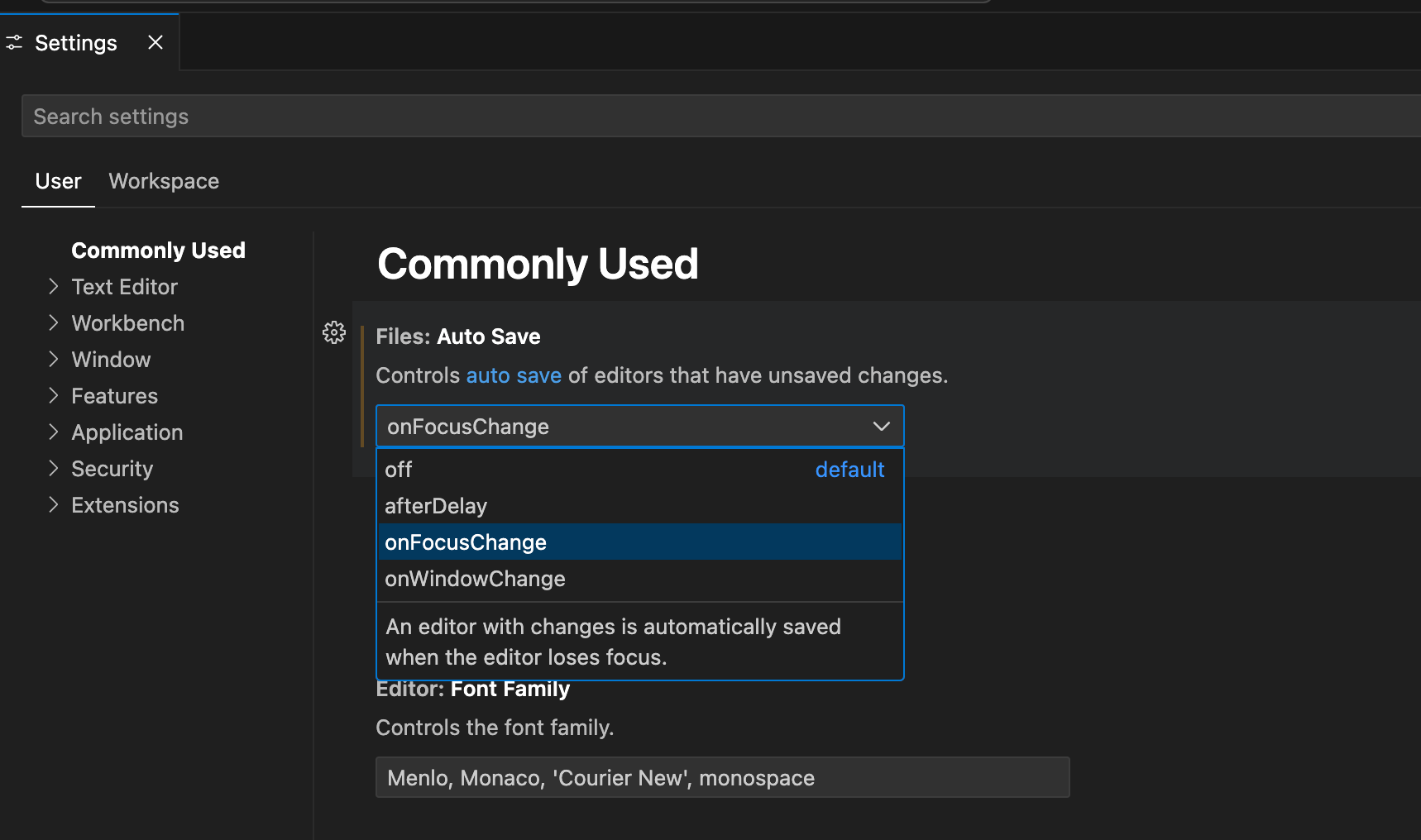
Visual Studio Code 是目前市場上非常受歡迎且使用者友好的程式碼編輯器。如果您專注於使用 JavaScript 框架進行前端開發,這些擴充功能可以大大提高工作效率並節省您的時間。 在眾多類似的文章中,這篇文章有何不同?嗯,這是基於我個人的開發經驗。同事經常詢問我使用的擴充程序,本文分享了他們的見解。如果您正在尋找久經考驗的擴充功能來增強您的編碼體驗,那麼您可以在這裡找到它們。 文字格式和可讀性 -------- ### [Prettier — 程式碼格式化程序](https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode) 此擴充功能會自動格式化您的程式碼,使其看起來整潔且一致。這就像有一個私人助理來整理你的程式碼,可以節省你大量的時間和精力。可以根據我們專案的需求進行配置。 ### [色彩高光](https://marketplace.visualstudio.com/items?itemName=naumovs.color-highlight) 這個擴充功能是一個被低估且有用的工具,專門用於 UI 開發。它在程式碼編輯器中突出顯示顏色,使您可以輕鬆地使用顏色程式碼並確保精美的視覺呈現。在下面的螢幕截圖中,顏色`#43feee`被突出顯示,減少了出錯的機會。  ### [凹入彩虹](https://marketplace.visualstudio.com/items?itemName=oderwat.indent-rainbow) 它透過使用縮排顏色視覺化縮排等級來提高程式碼的可讀性。此擴展為每個縮排層級加入了微妙的顏色變化,使嵌套程式碼結構更易於一目了然地解析。  ### [改變大小寫](https://marketplace.visualstudio.com/items?itemName=wmaurer.change-case) 它提供了在camelCase、CONSTANT\_CASE或snake\_case之間進行轉換的直覺快捷方式,使大小寫轉換無縫且輕鬆。  ### [程式碼拼字檢查器](https://marketplace.visualstudio.com/items?itemName=streetsidesoftware.code-spell-checker) 它有助於發現程式碼中的拼字錯誤和拼字錯誤,確保程式碼更清晰、更具可讀性。它是維護程式碼品質和避免意外錯誤的有用工具。  --- 程式碼品質和改進 -------- ### [ESLint](https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint) ESLint 是確保 JavaScript 程式碼品質的寶貴工具。它會掃描您的程式碼中的錯誤、樣式不一致和常見錯誤,這有助於您維護更乾淨、更可靠的程式碼。您可以透過在設定檔中建立一組自訂[規則](https://eslint.org/docs/latest/rules/)來為您的專案配置 ESLint。 例如,如果您的專案禁止嵌套三元表達式,ESLint 將在您的編輯器中標記它們。同樣,如果沒有定義像 DDMMYYYY 這樣的變數,ESLint 會突出顯示它。您甚至可以指定每種類型問題的嚴重性級別,從而確定優先順序並相應地解決它們。這種積極主動的程式碼品質方法有助於防止錯誤並保持整個專案的一致性。  ### [誤差鏡頭](https://marketplace.visualstudio.com/items?itemName=usernamehw.errorlens) 它是一個 VS Code 擴展,可增強程式碼編輯器中的錯誤突出顯示。它提供常見錯誤和警告的即時回饋,使開發人員能夠在編寫程式碼時快速解決問題。  ### [JS重構助手](https://marketplace.visualstudio.com/items?itemName=p42ai.refactor) 對於使用 JavaScript、TypeScript、React 和 Vue.js 的開發人員來說,這是一個不可或缺的工具。它提供了超過 120 個程式碼操作,可以有效地編輯、現代化和重構程式碼,使程式碼維護和最佳化變得更加容易。  ### [聲納林特](https://marketplace.visualstudio.com/items?itemName=SonarSource.sonarlint-vscode) 它提供了比簡單的 linting 更全面的程式碼分析。 SonarLint 不僅可以偵測編碼問題,還可以更深入地了解程式碼品質、安全漏洞和潛在的效能瓶頸。 它利用基於行業最佳實踐的規則集,並可以與 SonarQube 或 SonarCloud 整合以進行集中程式碼品質管理。對於較大的專案,強烈建議這樣做。  --- 開發工具和實用程式 --------- ### [控制台忍者](https://marketplace.visualstudio.com/items?itemName=WallabyJs.console-ninja) 它透過直接在程式碼旁邊顯示 console.log 輸出和執行時錯誤來改進 JS 開發工作流程。此擴充功能提供了對偵錯資訊的便捷存取,增強了程式碼理解和問題解決。  ### [Turbo 控制台日誌](https://marketplace.visualstudio.com/items?itemName=ChakrounAnas.turbo-console-log) 它加速了寫入有意義的日誌訊息的過程。此擴充功能可自動插入 console.log 語句,從而在偵錯和故障排除任務期間節省時間和精力。這是我的清單中最常用的擴充功能之一,經常被問到。 1. 選擇或懸停作為除錯主題的變數(手動選擇將始終接管懸停選擇) 2. 按`ctrl + alt + L` (Windows) 或`ctrl + option + L` (Mac) 日誌訊息將插入到與所選變數相關的下一行。  ### [吉特透鏡](https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens) 對於依賴 Git 進行版本控制的開發人員來說,它是必備的擴充。透過 GitLens,您可以輕鬆地視覺化程式碼作者身份、瀏覽 Git 儲存庫,並獲得有關專案歷史和演變的寶貴見解。  GitLens 的主要功能之一是它能夠直接與程式碼內聯顯示詳細註釋或「指責」訊息。這使您可以查看誰最後修改了每行程式碼以及進行更改的時間。透過提供這種程度的程式碼作者可見性,GitLens 可以幫助您了解每行程式碼背後的上下文,並與您的團隊更有效地協作。  ### [Mintlify 文件編寫器](https://marketplace.visualstudio.com/items?itemName=mintlify.document) 它是一款基於 AI 的 VS Code 文件工具。它為使用各種程式語言編寫文件提供智慧建議和自動完成功能。 透過支援 Markdown 格式並與 VS Code 無縫集成,它可以幫助開發人員輕鬆建立專業文件。  ### [進口成本](https://marketplace.visualstudio.com/items?itemName=wix.vscode-import-cost) 此擴充功能將在編輯器中內嵌顯示導入包的大小。此擴充功能利用 webpack 來偵測導入的大小。 它透過辨識專案中使用的重型庫來幫助提高性能。  --- 特定語言的工具 ------- ### [自動關閉標籤](https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag) 當您在開始標記的右括號中鍵入內容時,它會自動新增 HTML/XML 結束標記。這種節省時間的功能減少了手動工作量並簡化了編碼,從而實現更快、更有效率的開發。  ### [自動重命名標籤](https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag) 當我們重新命名一個標籤時,它會自動重新命名已配對的 HTML/XML 標籤。這個小但有用的功能可以節省時間,使編碼更有效率和愉快。  ### [CSS轉換器](https://marketplace.visualstudio.com/items?itemName=Lakkannawalikar.css-converter) 它將 HTML CSS 轉換為 JS CSS 以用於樣式化元件,反之亦然。 1. 選擇要轉換的 CSS 文本 2. 輸入`Shift + Command + V` (mac)、 `Shift + Ctrl + V` (windows/linux)  --- 測試和測試覆蓋率 -------- ### [是](https://marketplace.visualstudio.com/items?itemName=Orta.vscode-jest) 它可以幫助開發人員直接在編輯器中執行和除錯 Jest 測試。憑藉內嵌測試結果和直覺的導航,它簡化了 JavaScript 專案的測試工作流程。  ### [覆蓋範圍](https://marketplace.visualstudio.com/items?itemName=ryanluker.vscode-coverage-gutters) 它有助於直接在程式碼編輯器中顯示 lcov 或 xml 報告產生的測試覆蓋率資料,並提供對程式碼覆蓋率的深入了解,幫助您評估測試套件的有效性。無需切換到另一個窗口,從而節省了時間。  --- 獎金 -- ### [瓦卡時間](https://marketplace.visualstudio.com/items?itemName=WakaTime.vscode-wakatime) 它會自動追蹤您跨不同程式語言的編碼時間,提供寶貴的見解來優化您的生產力。  ### 自動儲存 VS 程式碼設定 我發現一個有用的省時技巧是將“自動儲存 VS 程式碼”設定配置為 onFocusChange。這意味著每當我切換到不同的檔案或應用程式時,我的更改都會自動儲存。這樣就無需手動儲存檔案並避免遺失任何修改的風險。此外,對於行動或網頁應用程式,此設定允許我在切換到瀏覽器或模擬器時立即看到更新的更改,從而加快開發過程。  --- 最後的話 ---- 上述這些工具透過自動化任務和簡化工作流程顯著改善了開發體驗。它們透過在程式碼編輯器中提供程式碼格式化、錯誤偵測和版本控制整合等功能,為開發人員節省了大量的時間和精力。 --- 原文出處:https://dev.to/saloniagrawal/boost-productivity-quality-essential-vs-code-extensions-18oj
Supabase Storage 現已正式成為 S3 相容儲存提供者。這是最受歡迎的功能之一,現已在公共 alpha 版本中提供。可斷點續傳上傳也從測試版過渡到普遍可用。 https://supabase.com/ga-week ⚡️ 了解有關 GA 週的更多資訊 [Supabase 儲存引擎](https://github.com/supabase/storage)是完全開源的,是為數不多的提供 3 種可互通協定來管理檔案的儲存解決方案之一: - [標準上傳](https://supabase.com/docs/guides/storage/uploads/standard-uploads):上手簡單 - [斷點續傳](https://supabase.com/docs/guides/storage/uploads/resumable-uploads):適用於大容量斷點續傳 - [S3 上傳](https://supabase.com/docs/guides/storage/s3/compatibility):相容於多種工具 https://youtu.be/WvvGhcNeSPk S3相容性 ----- 我們始終努力在 Supabase 採用業界標準。支援標準使工作負載可移植,這是一個[關鍵的產品原則](https://supabase.com/docs/guides/getting-started/architecture#everything-is-portable)。 S3 API 無疑是一種儲存標準,我們正在讓各種經驗水平的開發人員都可以使用它。 S3 協定向後相容我們的其他 API。如果您已經透過我們的 REST 或 TUS API 使用存儲,現在您可以使用任何 S3 用戶端與您的儲存桶和檔案進行互動:使用 TUS 上傳、使用 REST 提供服務以及使用 S3 協定管理它們。 該協議適用於雲端、本地開發和自託管。[在我們的文件中](https://supabase.com/docs/guides/storage/s3/compatibility)查看 API 相容性 使用 Supabase S3 進行身份驗證 --------------------- 要使用 Supabase S3 進行身份驗證,您有 2 個選項: 1-**標準**`access_key`**和**`secret_key`憑證。您可以從[儲存設定頁面](https://supabase.com/dashboard/project/_/settings/storage)產生這些。這種身份驗證方法與支援S3協定的工具廣泛相容。它也只能*在伺服器端*使用,因為它提供對儲存資源的完全存取。 我們將在不久的將來加入可以存取特定儲存桶的範圍存取金鑰憑證。 2-**使用 RLS 的使用者範圍憑證**。這利用了所有 Supabase 服務中廣泛採用的概念:[行級安全性](https://supabase.com/docs/guides/auth/auth-deep-dive/auth-row-level-security)。它允許您透過將儲存操作範圍限定到特定的經過身份驗證的使用者或角色來與 S3 協定進行交互,同時尊重您現有的 RLS 策略。此方法是透過使用 S3 協定支援的會話令牌標頭來實現的。您可以在[文件](https://supabase.com/docs/guides/storage/s3/authentication#session-token)中找到有關如何使用會話令牌機制的更多資訊。 S3 相容集成 ------- 在 S3 協定的支援下,您現在可以透過提供一對可以隨時撤銷的憑證將 Supabase Storage 連接到許多第三方工具和服務。 您可以使用流行的工具進行備份和遷移,例如: - [AWS CLI](https://docs.aws.amazon.com/cli/latest/reference/s3/) :官方 AWS CLI - [rclone](https://rclone.org/) :用於管理雲端儲存上的檔案的命令列程式。 - [Cyberduck](https://cyberduck.io/) :適用於 Mac 和 Windows 的雲端儲存瀏覽器。 - 以及任何其他 s3 相容工具。  請[在此處](https://supabase.com/partners/integrations/cyberduck)查看我們的 Cyberduck 指南。 資料工程師的 S3 --------- S3 相容性為資料工程師提供了一個很好的原語。您可以將它與許多流行的工具一起使用: - ClickHouse 等資料倉儲 - 查詢引擎,如 DuckDB、Spark、Trino 和 Snowflake 外部表 - 資料載入器,例如 Fivetran 和 Airbyte 在此範例中,我們出色的資料分析師 Tyler 示範如何將 Parquet 檔案儲存在 Supabase Storage 中並使用 DuckDB 直接查詢它們: https://youtu.be/diL00ZZ-q50 S3 中的分段上傳 --------- 除了標準上傳和斷點續傳之外,我們現在還支援透過 S3 協定進行分段上傳。這使您可以透過並行上傳區塊來最大化上傳吞吐量,然後將區塊連接到最後。 斷點續傳已普遍可用 --------- 隨著[平台 GA 的發布](https://supabase.com/ga),我們也很高興地宣布可斷點上傳也普遍可用。 可斷點上傳由[TUS 協定](https://tus.io/)提供支援。與啟迪團隊的密切合作,到達這裡的旅程非常有意義。大力讚揚 TUS 協議的維護者[@murderlon](https://github.com/Murderlon)和[@acconut](https://github.com/Acconut) ,感謝他們在開源方面的協作方式。 Supabase 貢獻了 TUS Spec 的 Node 實現的[一些高級功能,](https://github.com/tus/tus-node-server/pulls?q=is%3Apr+sort%3Aupdated-desc+author%3Afenos)包括[分散式鎖定](https://github.com/tus/tus-node-server/pull/514)、[最大檔案大小](https://github.com/tus/tus-node-server/pull/517)、[過期擴展](https://github.com/tus/tus-node-server/pull/513)和大量錯誤修復:  這些功能對於 Supabase 至關重要,並且由於[TUS 節點伺服器](https://github.com/tus/tus-node-server)是開源的,因此它們也可供您使用。這是另一個核心原則:只要有可能,[我們就會使用和支援現有工具,](https://supabase.com/docs/guides/getting-started/architecture#support-existing-tools)而不是從頭開始開發。 - **跨儲存桶傳輸**:我們新增了跨儲存桶複製和移動物件的功能,而以前您只能在同一個 Supabase 儲存桶中執行這些操作。 - **標準化錯誤程式碼**:錯誤程式碼現已在整個儲存伺服器上標準化,現在可以更輕鬆地針對特定錯誤進行邏輯分支。您可以[在此處](https://supabase.com/docs/guides/storage/debugging/error-codes)找到錯誤程式碼清單。 - **多租戶遷移**:我們對所有租戶中執行的遷移進行了重大改進。這減少了整個佇列的遷移錯誤,並使我們能夠以非同步方式執行長時間執行的遷移。請繼續關注包含更多詳細資訊的單獨部落格文章。 - **解耦依賴**:儲存與其他 Supabase 產品完全解耦,這意味著您可以將儲存作為獨立服務執行。開始使用這個[docker-compose 檔案](https://github.com/supabase/storage/blob/master/docker-compose.yml)。 入門 -- - [在我們的文件中](https://supabase.com/docs/guides/storage/s3/compatibility)查看 S3 API 相容性 - 了解[S3 身份驗證](https://supabase.com/docs/guides/storage/s3/authentication) - 嘗試使用 Cyberduck 進行 S3:遵循我們的[整合指南](https://supabase.com/partners/integrations/cyberduck) - 嘗試使用 DuckDB 進行 S3:按照[YouTube 上的](https://www.youtube.com/watch?v=diL00ZZ-q50)指南進行操作 **更多關於 GA 週的訊息** - [斯帕巴斯威夫特](https://supabase.com/blog/supabase-swift) - [AWS Marketplace 上的 Supabase](https://supabase.com/blog/supabase-aws-marketplace) - [Supabase 開源黑客馬拉松 2024](https://supabase.com/blog/supabase-oss-hackathon) - [Supabase引導程式](https://supabase.com/blog/supabase-bootstrap) - [分支現已公開](https://supabase.com/blog/branching-publicly-available) --- 原文出處:https://dev.to/supabase/supabase-storage-now-supports-the-s3-protocol-3479
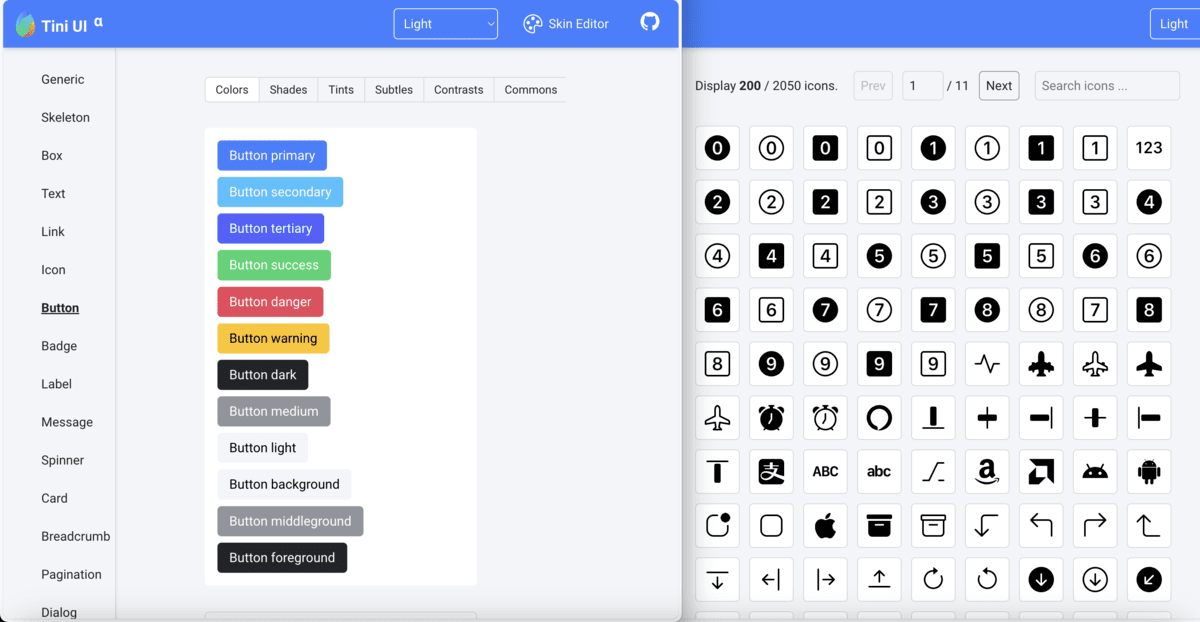
**現在是 2024 年,您又建立了另一個 JavaScript 框架。說真的,夥計!** 當您談論另一個 Javascript 框架時,您可能會笑並認為有大量經過驗證的選項,為什麼還要建立另一個框架? 🤷♂️ 讓我與您分享我的個人故事,它導致了新的 Javascript 框架的發展。但如果你不關心我的可悲的故事,這裡是 TLDR: > **TiniJS**是一個元框架,由基於 Google [Lit](https://lit.dev/)庫的**Web 元件**技術提供支援。 > 您可以先下載[入門範本](https://github.com/tinijs/bare-starter)或使用 CLI 初始化應用程式,執行`npx @tinijs/cli@latest new my-app`並按照說明進行操作。 > 有關更多詳細訊息,請參閱下面的**“入門”**部分或存取<https://tinijs.dev/> 。 故事 --  開個玩笑吧,我不是 Javascript 的專家,但我想稍微介紹一下我的背景,這樣您可能就會知道我關於前端 Web 開發的煩惱故事。我曾經是 Angular 1 版本的開發人員,目前主要使用 Vue,偶爾使用 jQuery。我有這**3 個 PITA** (Pain In The \*beep\*)經歷,這促使我嘗試使用 TiniJS 框架。 > **PITA #1 - 建立良好的 UI/UX 很困難,既乏味又耗時!** 早在 2010 年左右,就有兩種不同類型的網站:一種有大量文本、連結,幾乎沒有一些圖片;另一種有大量文本、連結,幾乎沒有一些圖片。其他的則包含大量的圖形元素,例如 GIF 圖像、Flash 背景、彩虹遊標… 人們往往有**後端難前端容易的**刻板印象。這有點正確,但不完全正確,我的意思是,我該怪誰,對吧?因為只要有一點 HTML 和 CSS 知識,您就可以非常輕鬆地建立靜態網站。但是,為了建立良好的 UI/UX,還有很多事情需要考慮。你必須成為更多事情的大師,而它們一點也不容易!  > **PITA #2 - CSS 框架缺乏功能並且自訂它們不是很有效!** 人們意識到前端開發的困難,開始建立CSS框架來幫助解決這個問題。 Bootstrap是這一趨勢的先驅之一,其他流行的有:Foundation、Semantic UI、Bulma、Skeleton、Pure CSS…這些CSS框架很棒,毫無疑問,它們幫助我們建立一個好的UI/使用者體驗更快,但它們也有自己的限制。 首先,儘管所有框架都提供了一定的方式來定制樣式,但總的來說,我覺得這對我來說不是很容易和可重用。  二是功能缺失。我的意思是,它們主要是 CSS,它們提供一些功能,通常是作為 JQuery 的插件。大多數情況下,您必須編寫自己的 Javascript 才能使功能正常運作。 > **PITA #3 - JavaScript 框架勢不可擋,而且有點多餘!** 進入現代 Web 開發時代,Javascript 框架已成為新趨勢。但問題是我們有太多的選擇,這既是福也是禍。它們提供了很棒的功能,但互通性不太好,您不能只從一個框架中取出一段程式碼並在另一個框架中使用它。特別是,為特定框架建立一個具有單獨套件的 UI 系統是一項非常艱鉅的任務。  每次我開始一個專案或做某種前端工作時,前端web的碎片化對我來說都有些痛苦。這似乎就是生活方式,無可避免,不是嗎?請不要誤會我的意思,我並不反對任何框架,我傾向於選擇解決方案而不是技術,所以如果它適合你,就用它吧。但我想知道有什麼辦法可以以某種方式統一或縮小前端開發經驗的差距嗎? 🤔 介紹 TiniJS --------- 這就是我嘗試**TiniJS 框架**一段時間的原因。它是基於[Lit](https://lit.dev/)庫、使用本機**Web 元件**技術開發 Web/桌面/行動應用程式的工具集合。感謝[Lit](https://lit.dev/)團隊建立了一個出色的工具,幫助我們更輕鬆地使用標準 Web 元件。 它的目標是盡可能**標準化、小型化和多功能化**。與其他框架和元框架沒有真正的可比性,但總體而言,它具有相似的功能,但另一方面也有關鍵的區別。它既是替代選擇,也是對其他框架的補充。您可以使用 TiniJS 建立各種類型的應用程式:**登陸頁面、SPA、PWA、桌面應用程式、行動應用程式**…就功能而言,任何在 Javascript 中工作的內容都應該在 TiniJS 應用程式中正常運作。 整個系統由幾個部分組成,這是一個快速介紹。 > 請注意,**並非所有部件現在都可用**,該專案還處於早期階段,有些是**之前的實驗**,我盡力盡快將它們投入使用。但我的時間和資源有限,所以請耐心等待,如果可能的話請幫助我。 🙇♂️ > V1 的計畫及其路線圖可在<https://github.com/tinijs/tinijs>找到 ### 核 **TiniJS 的**核心提供了傳統的專案結構和簡化的開發流程。有**用於組織內容的資料夾**,**用於開發的本機伺服器**,在分發時,您可以選擇 Vite 或 Parcel 或 Webpack 來**建立產品**。 核心還包括:用於在頁面之間導航的**路由器**、用於全域狀態管理的簡單**儲存**、支援**PWA** ,... 您可以嘗試[Try TiniJS 中的範例專案(範例照片庫應用程式)](https://stackblitz.com/edit/try-tinijs?file=app%2Fapp.ts) ### 使用者介面系統 TiniJS 有一個專用的**UI 庫,我的目標是提供每個常用的元件和區塊甚至整個頁面**。元件以特殊的方式建置,它們是自訂元素,不僅可以與 TiniJS 一起使用,還可以與其他框架或不使用框架一起使用。  使用可重複使用元件很容易,通常是以將 props 傳遞給自訂元素標籤的形式。自訂可以透過 props 或 CSS `::part()`或自訂主題系列或完全克隆元件來源來完成,... 元件還能夠以盡可能小的努力適應幾乎所有設計系統。這是透過主題系統實現的,概念是這樣的: - 元件**只寫一次**,它們是**無頭的**(沒有特定的樣式) - 主題被組織成**系列**(又稱設計系統),系列定義自己的基本特徵,例如:Bootstrap、Material、Fluent、Spectrum,... - 根據基本特徵,一個系列有風格變體,稱為**“皮膚”** ,例如,Bootstrap 系列可能有:淺色皮膚、深色皮膚… 考慮到主題概念,任何應用程式都可以具有以下主題功能: - **一個**主題系列 - 可能是當今存在的所有網路應用程式中的 80% 到 90%,只有 1 種特定風格相當於 TiniJS 1 主題系列。 - **一個**主題系列 + 多個皮膚 - 常見的用例是亮/暗模式,相當於 TiniJS 1 主題系列,具有來自同一系列的多個皮膚。 - **多個**主題系列 - 高度個人化的應用程式可能有多個主題系列,每個系列都有一個或多個皮膚,將根據使用者參考應用某個主題。 UI 使用詳細資訊將在[主頁](https://tinijs.dev/ui)上提供,現在您也可以在<https://ui.tinijs.dev/>查看實驗概念,以查看該概念的實際應用。 ### 網頁、PWA、混合桌面/行動設備 預設的 TiniJS 應用程式是**單頁應用程式**,它小而快速,可以直接部署為 Web 應用程式。但是,您也可以將 TiniJS 轉換為以下一種或所有類型的應用程式: - **漸進式 Web 應用程式**(PWA) - 使用單一 CLI 命令實作(即將推出) - 混合**桌面/行動**應用程式 - 使用 Tauri 2.0 或類似工具(todo:編寫指令) ### 靜態和伺服器 TiniJS 應用程式可以作為靜態網路啟動,無論大小,無需伺服器或資料庫。您始終可以使用 SaaS 服務來滿足幾乎任何後端需求。我還在開發`@tinijs/content` - 一個基於文件的內容管理系統,用於輕鬆管理多種類型的內容。靜態站點產生(SSG)或預渲染也在計劃中。 如果您需要處理後端任務並參考從 Node 伺服器而不是靜態主機為 Web 應用程式提供服務,則可選的 Nitro 伺服器用於**伺服器/API 路由**和其他**伺服器內容**。我的開發能力有限,因此第一個版本可能不支援伺服器端渲染(SSR),相反,我計劃使用半SSR,其中伺服器將為用戶提供單頁服務,並向機器人提供最少的伺服器端渲染內容。 ### 功能和模組 在功能方面,由於 TiniJS 應用程式**基於標準 Web 技術**,因此在瀏覽器中工作的任何程式庫和功能都可能在 TiniJS 應用程式中運作。因此,與其他框架相比,您可能**不必擔心功能**。您甚至可以在 TiniJS 應用程式中使用其他框架,例如初始化 Vue 應用程式並將其安裝到 TiniJS 頁面內的元素。 還有一個模組架構師,以便某些模組可以進入 TiniJS 應用程式的工作流程,建立更簡化的開發管道。 ### 工具 官方 CLI 工具提供了一些使用 TiniJS 應用程式的便利命令。 - `dev` - 啟動本機開發伺服器 - `build` - 建構生產分配 - `preview` - 在部署之前預覽生產版本 - `generate` - 生成元件、頁面、實用程式... 此外,CLI**足夠通用,可以在 TiniJS 應用程式以外的任何類型的專案中使用**。它具有可擴展的架構,您可以在其中擴展更多命令以用於其他自動化任務。一些官方擴展,例如`ui`命令(來自`@tinijs/ui` )用於處理 UI 任務或`content`命令(來自`@tinijs/content` )用於處理內容相關任務,...您可以根據自己的目的建立 CLI 擴展包私人或共享。 好了,說得夠多了,讓我看看一些行動吧! 👌 開始使用 ---- **Tini** (越南語中的“ [Tí nị](https://translate.google.com/?sl=vi&tl=en&text=t%C3%AD%20n%E1%BB%8B&op=translate) ”,意思是非常小、可愛的東西)。 為了快速建立**TiniJS**專案,您可以使用[CLI](https://tinijs.dev/cli)來初始化模板。 ``` npx @tinijs/cli@latest new my-app ``` 上面的命令透過下載**Bare**模板來建立一個應用程式。將來,我想提供幾個入門範本。您還可以建立自己的模板並與社區共享或供您自己私人使用。目前,這些模板可用: - [Bare](https://github.com/tinijs/bare-starter) (預設)- TiniJS 應用程式的最小結構。 - [空白](https://github.com/tinijs/blank-starter)(標誌`-t blank` )- 包含路由器、狀態管理、元標記管理和[Bootstrap 主題系列](https://tinijs.dev/ui)。 現在,在專案內部,您可以執行`npm run dev`來啟動開發伺服器。您可以透過編輯檔案`./app/app.ts`來開始開發,該檔案是應用程式的根元件。有關如何使用 Lit 處理自訂元素,請存取[Lit 元件](https://lit.dev/docs/components/overview/), `LitElement`和`TiniComponent`之間存在一些差異,但現在您可以像平常一樣修改`static styles`和`render()` 。 若要建立發行版,請執行`npm run build`並可選擇執行`npm run preview`以預覽生產版本。現在您可以將`.output`資料夾部署到任何靜態主機。 您可能需要查看這些範例以了解 TiniJS 應用程式如何運作的更多細節。 - 首頁 - <https://github.com/tinijs/tinijs/tree/main/apps/tinijs.dev> - 待辦事項應用程式 - <https://github.com/tinijs/tinijs/tree/main/examples/todo> 這就是**TiniJS 框架**的基本介紹。下次我們將探索**TiniJS 應用程式的結構並使用元件**。 欲了解更多訊息,請存取: <https://tinijs.dev> 謝謝您,編碼愉快! 💖 --- 原文出處:https://dev.to/lamnhan/ive-created-yet-another-javascript-framework-5c5o
上週我發現了一些很棒的圖書館! 檢查它們、使用它們、幫助它們加星⭐️ > 「我永遠不會停止學習。 我不會只做分配給我的事情。 我知道不存在所謂的現狀。 我將透過充滿熱情和忠誠的客戶來永續地發展我們的業務。 我永遠不會放棄幫助同事的機會,我會記得我知道一切之前的日子。 影響力比金錢更能激勵我,而且我知道**開源是我們這一代最強大的想法之一**。 我會盡可能多溝通,因為這是分散式公司的氧氣。我參加的是一場馬拉松,而不是短跑,無論目標有多遠,到達目標的唯一方法就是每天把一隻腳放在另一隻腳前面。只要有時間,沒有什麼問題是解決不了的。 馬特·穆倫韋格 Automattic 首席執行官   --- Coolify -- 隆重介紹 Coolify,它是[Heroku](https://www.heroku.com/) 、 [Netlify](https://www.netlify.com/)和[Vercel](https://vercel.com/)的開源和自架替代品 這個創新平台由[Andras Bacsai](https://twitter.com/heyandras)開發,使用戶能夠輕鬆部署和管理其 Web 應用程式,同時保持對其基礎設施的完全控制。  ### 主要特徵: - **自託管**:借助 Coolify,您可以自由地將 Web 應用程式託管在自己的伺服器上,從而完全控制您的部署環境。 - **輕鬆部署**:該平台簡化了部署過程,讓您只需單擊幾下或命令即可部署應用程式。 - **可擴展性**:Coolify 旨在輕鬆擴展,在不影響效能的情況下滿足不斷增長的流量和工作負載需求。 - **客製化**:您可以自訂和配置部署環境以滿足您的特定要求,確保最佳效能和安全性。 - **整合**:Coolify 與流行的開發工具和工作流程無縫集成,使其可以輕鬆合併到您現有的專案中。 - **社區支持**:受益於充滿活力的開發者和貢獻者社區,他們提供支援、共享資源並協作改進平台。  在 GitHub 上查看 Coolify 並給它一顆星: [Coolify Repository](https://github.com/coollabsio/coolify) --- Glasskube ----- [Glasskube](https://glasskube.dev/)是一個開源 Kubernetes 套件管理器,可簡化 Kubernetes 部署的套件管理。它提供了一個用戶友好的介面,降低了管理您最喜歡的 Kubernetes 套件的複雜性並提高了透明度。  ### 主要特徵: - **使用者友善的 UI** :Glasskube 提供直覺的使用者介面,使 Kubernetes 套件管理對於使用者來說更容易存取和理解。 - **Brew-Inspired CLI** :對於熟悉命令列介面的高級用戶,Glasskube 提供了 Brew-inspired CLI,允許高效的套件管理操作。 - **依賴感知**:Glasskube 套件具有依賴關係感知能力,確保 Kubernetes 套件的順利管理和安裝並考慮依賴關係。 - **雲端原生應用程式**:Glasskube 設計為雲端原生應用程式,符合 GitOps 原則,有助於無縫整合到 Kubernetes 環境和工作流程中。 Glasskube 作為簡化 Kubernetes 套件管理的寶貴工具而脫穎而出。無論您是 Kubernetes 新手還是經驗豐富的 DevOps 工程師,Glasskube 都能提供使用者友善的解決方案,幫助您輕鬆有效地管理 Kubernetes 套件。 [看看 GitHub 上的 Glasskube 並給它一顆星](https://github.com/glasskube/glasskube) --- AgentCloud --- [AgentCloud](https://www.agentcloud.dev)是您建立自己的 AI 應用程式遊樂場的首選平台!想像一下,它就像擁有您自己的個人 GPT(生成式預訓練變壓器)建構器平台,但具有一些很棒的額外功能。  借助 Agent Cloud,公司可以靈活地為其員工建立和部署兩種不同類型的應用程式: 1. **對話式聊天應用程式**:這些應用程式的運作方式與 OpenAI 的 GPT 類似,允許使用者開發單代理聊天應用程式。然而,它們還具有利用任何大型語言模型 (LLM)、存取豐富的工具庫以及利用來自眾多資料來源的龐大知識庫的額外優勢。 2. **流程應用程式**:向自動化天堂問好!這些應用程式透過為代理設定要處理的目標和任務來幫助您簡化流程。這一切都是為了讓工作變得更輕鬆、更快捷、更有協作性。 因此,無論您是希望透過漂亮的聊天機器人來提高工作效率,還是像專業人士一樣自動執行任務,Agent Cloud 都能滿足您的需求。這一切都是為了為您的團隊提供他們需要的工具,讓他們更聰明地工作,而不是更辛苦地工作! 最好的部分是什麼?它是開源的!如果您喜歡使用 Agent Cloud,為什麼不在 GitHub 上表達一些喜愛並給它一顆星呢?您的支持對開源社群來說意味著世界。 🌟 看看 GitHub 上的 Agent Cloud 並給它一顆星: [Agent Cloud Repository](https://github.com/rnadigital/agentcloud)  我還發現了一個很酷的演示,可以讓您先睹為快了解 Agent Cloud 的全部內容。請觀看此處的介紹影片,以及創始人本人在 YouTube 上對[RAG Google Bigquery](https://youtu.be/POLdnrjsy9c?si=y5MFXNSs-o5TJMMH)的一些精彩見解。  --- CrewAI ------ [CrewAI](https://www.crewai.com/)是一個突破性的框架,旨在協調角色扮演和自主人工智慧代理。這個開源專案由 João Moura 開發,使代理商能夠智慧協作,使他們能夠無縫地協作完成複雜的任務。  ### 主要特徵: - **協作智能**:CrewAI 促進人工智慧代理之間的協作智能,使他們能夠匯集資源和專業知識,更有效地完成任務。 - **自主代理**:此框架支援自主人工智慧代理的開發,能夠根據其環境和目標做出獨立決策並採取行動。 - **任務編排**:CrewAI 提供用於編排任務和協調多個代理程式的操作的工具,確保順暢的協作和同步。 - **可擴展性**:借助 CrewAI,開發人員可以擴展其 AI 系統以容納大量代理,使其適用於從小規模模擬到大規模環境的應用程式。 - **靈活性**:該框架在設計代理行為和互動方面提供了靈活性,允許開發人員自訂系統以適應特定的用例和場景。 - **社群支援**:CrewAI 受益於充滿活力的開發人員和研究人員社區,促進自主代理和人工智慧領域的協作和創新。 在 GitHub 上查看 CrewAI 並給它一顆星: [CrewAI Repository](https://github.com/joaomdmoura/crewAI) > 了解[Agent Cloud 和 CrewAI](https://www.agentcloud.dev/blog/agent-cloud-vs-crewai-a-comparison)之間的差異。 --- SuperAGI ----- [SuperAGI](https://superagi.com/)是一個尖端平台,旨在突破對話式 AI 的界限,整合通用人工智慧 (AGI) 原理,建立高度智慧且適應性強的聊天機器人。  ### 主要特徵: - **通用人工智慧(AGI)** :SuperAGI 利用 AGI 原理開發具有類人理解和推理能力的聊天機器人。 - **深度學習模型**:該平台利用最先進的深度學習模型(例如變壓器和神經網路)來處理和產生自然語言響應。 - **知識圖**:SuperAGI 結合知識圖來表示和組織訊息,使聊天機器人能夠存取龐大的結構化知識儲存庫。 - **元學習**:SuperAGI 採用元學習技術,使聊天機器人能夠根據過去的互動和回饋不斷改進和調整其行為。 - **多輪對話**:SuperAGI 支援多輪對話,允許聊天機器人維護上下文並與用戶進行更自然、更流暢的互動。 - **可擴展性**:該平台具有高度可擴展性,使開發人員能夠整合自訂模組並根據需要擴展聊天機器人功能。 在 GitHub 上探索 SuperAGI: [SuperAGI 儲存庫](https://github.com/TransformerOptimus/SuperAGI) --- Gitroom ---- [Gitroom](https://gitroom.com/)提供工具並協助您擴展開源儲存庫。獲得更多知名度、明星、貢獻和客戶。  ### 主要特徵: - **統一協作**:Gitroom 將團隊協作直接引入到您的 Git 儲存庫中,從而實現無縫溝通和協調。 - **即時更新**:隨時了解儲存庫活動的即時更新,讓團隊能夠輕鬆追蹤變更和進度。 - **互動式討論**:直接在 Git 儲存庫中參與互動式討論,從而輕鬆分享想法並提供回饋。 - **任務管理**:使用內建任務管理功能追蹤任務和問題,簡化專案工作流程並提高生產力。 - **整合**:Gitroom 與 GitHub 順利集成,為已經習慣該平台的使用者提供熟悉且直覺的介面。 - **客製化**:透過可自訂的設定和首選項自訂 Gitroom,以滿足您團隊的特定需求。 在 GitHub 上探索 Gitroom:[Gitroom 儲存庫](https://github.com/gitroomhq/gitroom) 總之,這些儲存庫 - AgentCloud、Gitroom、Glasskube CrewAI、Coolify 和 SuperAGI - 都包含用於建立更聰明應用程式的令人驚嘆的工具。無論您喜歡聊天機器人、人工智慧代理還是 Web 部署,每個人都能找到適合自己的東西。 如果您喜歡所看到的內容,請在 GitHub 上給他們一顆星 ⭐️,為什麼不使用他們的工具來創造一些很棒的東西呢? 很快會在另一篇部落格文章中見到您。  感謝您閱讀,如果您喜歡這個部落格並且想更深入地了解開發人員工具、React 等,請查看我[網站](https://theankurtyagi.com/)上的其他文章。 - [如何使用 React 和 Appwrite 建立安全的任務管理應用程式](https://theankurtyagi.com/appwrite/) - [如何使用 Hygraph 和 React 建立評論應用程式](https://theankurtyagi.com/build-review-app-hygraph-react/) - [如何使用 React 和 Supabase 建立全端 Notes 應用程式](https://theankurtyagi.com/notes-app-react-supabase/) --- 原文出處:https://dev.to/tyaga001/6-open-source-libraries-you-must-know-in-2024-5dgb
Supabase `bootstrap`是從現有入門範本啟動新託管 Supabase 專案最快的方式: `npx supabase bootstrap` 這為 Supabase 帶來了類似「shadcn」的體驗,在本地建立專案並啟動準備部署的遠端資料庫。 https://supabase.com/ga-week ⚡️ 了解有關 GA 週的更多資訊 入門 -- 從任何本機目錄執行`supabase bootstrap` ,系統將提示您選擇啟動範本。最棒的是,您甚至不需要安裝 CLI 即可開始!只要安裝了`npm`或`bun` ,就可以開始了! - CLI: `supabase bootstrap` - NPM: `npx supabase@latest bootstrap` - 髮髻: `bunx supabase@latest bootstrap`  模板如何運作 ------ 入門範本清單在 GitHub 上發佈為[Samples.json](https://github.com/supabase-community/supabase-samples/blob/main/samples.json) 。每當我們(以及未來的社區)加入新的啟動器時,它將自動對所有 Supabase 用戶可用。 範本儲存庫通常包含完整的前端程式碼,檔案結構如下: - 包含`config.toml`和`migrations`檔案(如果有)的`supabase`目錄。 - `.env.example file` ,定義 CLI 的環境變數清單以填入專案憑證。我們目前支援與[Vercel 整合](https://vercel.com/integrations/supabase)相同的憑證清單。如果`.env`檔案不存在,CLI 將為您建立它。 當地發展 ---- 選擇啟動器後,Supabase CLI 會將所有檔案從範本儲存庫下載到您選擇的本機目錄。 > **GitHub 速率限制** 從範本儲存庫下載過於頻繁時,您可能會遇到 GitHub 速率限制。可以透過在本地將 GITHUB\_TOKEN 環境變數設定為 GitHub 個人存取權杖來避免這種情況。 該模型與流行的[shadcn](https://ui.shadcn.com/)工作流程非常相似。在本機儲存庫中建立檔案後,您可以修改它們並將它們簽入原始碼管理。 部署到生產環境 ------- 在`supabase bootstrap`過程中,將在 Supabase 平台上建立一個新專案並連結到您的本機環境。如果您還沒有帳戶建立流程,此命令將引導您完成帳戶建立流程。  > **需要一些耐心** 連結到新的託管專案可能需要一段時間,因為它需要在雲端啟動新的資料庫。 連結完成後,系統將提示您將所有範本遷移檔案推送到新託管的專案。這些遷移檔案將使用必要的模式設定您的遠端資料庫以支援入門應用程式。  推送遷移後,您的專案憑證將匯出到`.env`文件,以便您從任何前端或後端程式碼進行連線。預設環境變數包括: - `POSTGRES_URL` - `SUPABASE_URL` - `SUPABASE_ANON_KEY` - `SUPABASE_SERVICE_ROLE_KEY` 由您選擇的範本定義的`.env.example`檔案中的其他自訂變數也將合併到您的本機`.env`檔案中。 > **安全地儲存憑證** 安全地儲存這些憑證非常重要,因為任何人都可以使用`POSTGRES_URL`連接到您的遠端資料庫。 開始開發 ---- 最後,CLI 將建議一個`start`命令來在本地啟動您的應用程式。啟動本機應用程式將使用`.env`檔案中定義的憑證連接到新的託管專案。  範本庫 --- 就是這樣,只需一個命令,您就可以啟動一個新專案並端到端執行。 Supabase Bootstrap 讓您更輕鬆地開始使用 Supabase、行動應用程式工具和 Web 開發框架(例如 Next.js、Expo React Native、Flutter、Swift iOS)。 我們即將推出更多模板,並將開放給社區貢獻。敬請關注! 開始使用 ---- 請造訪[Supabase CLI 文件](https://supabase.com/docs/guides/cli/getting-started)以開始使用`supabase bootstrap` 。 **更多關於 GA 週的訊息** - [斯帕巴斯威夫特](https://supabase.com/blog/supabase-swift) - [AWS Marketplace 上的 Supabase](https://supabase.com/blog/supabase-aws-marketplace) - [Supabase 開源黑客馬拉松 2024](https://supabase.com/blog/supabase-oss-hackathon) - [Oriole 加入 Supabase](https://supabase.com/blog/supabase-aquires-oriole) - [分支現已公開](https://supabase.com/blog/branching-publicly-available) --- 原文出處:https://dev.to/supabase/supabase-bootstrap-the-fastest-way-to-launch-a-new-project-56hf
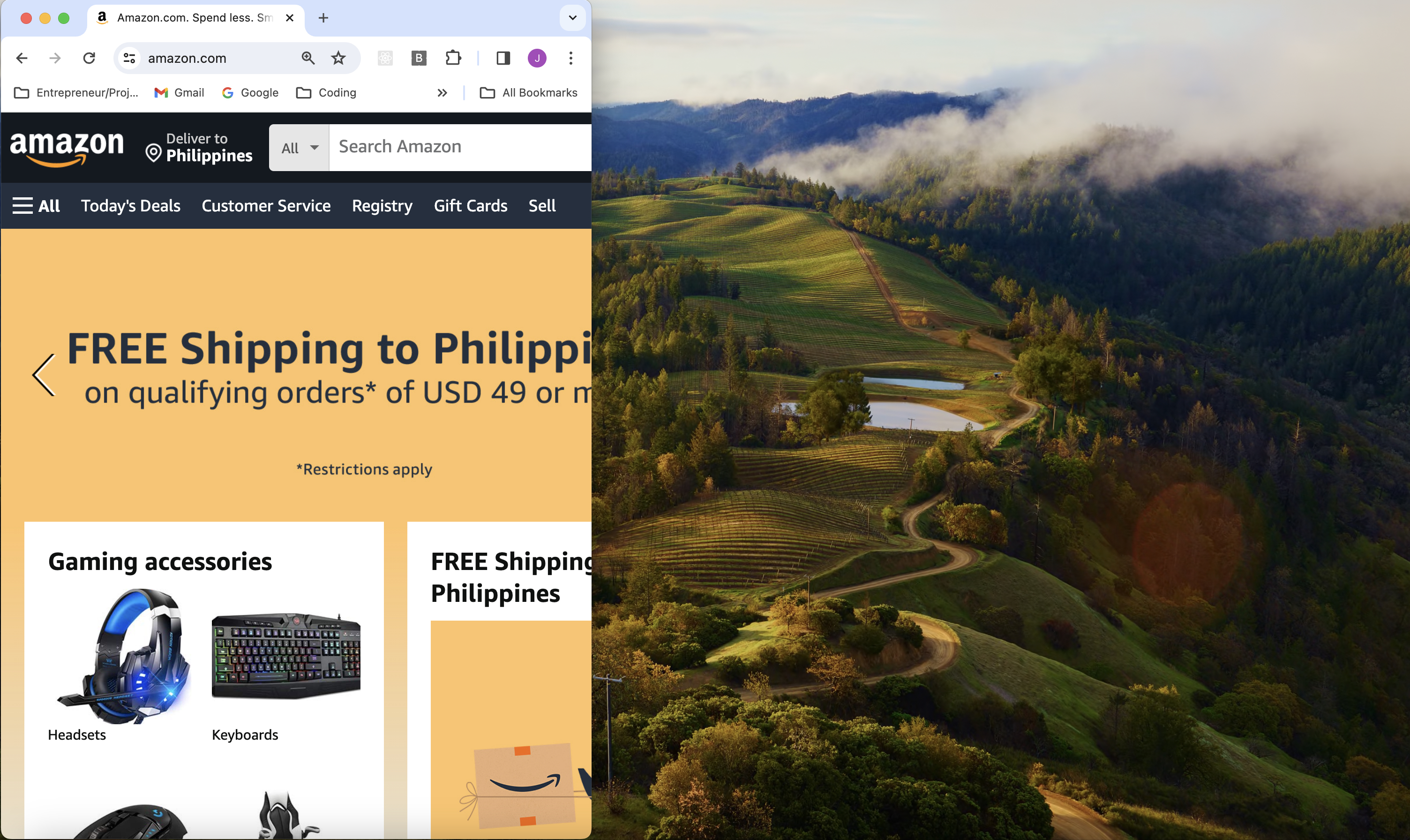
https://www.youtube.com/watch?v=qrl0h-gbafA 介紹 -- 在網路開發領域,響應式設計的概念通常會為初學者帶來陡峭的學習曲線。即使在轉向更高級的主題之後,許多人仍然難以完全掌握響應式設計的本質,而這一缺陷在他們的專案中變得明顯。 對許多工程師來說,響應式設計是一個難以實現的目標,主要是因為截止日期的緊迫感常常會將他們的注意力轉移到功能以及專案在個人裝置上的外觀上。這種狹隘的關注可能會導致對網站或應用程式在不同裝置上的執行情況的監督。 即使是成熟的網站也會在響應能力方面出現問題。就我個人而言,當我縮小筆記型電腦上的瀏覽器時,我發現眾所周知的 amazon.com 失去了美感。  也就是說,我認為現在要達到相當熟練的響應式設計水平並不是太難。我只是認為教育界缺乏對這個主題的關注,也缺乏以清晰、全面的方式呈現它。這就是我打算在這篇文章/影片中做的事情。 我已經確定了為了實現幾乎所有響應式設計而必須了解的 7 個 CSS 屬性/概念。雖然可能還有其他技術可以增強反應能力,但這七種技術足夠全面,可以解決大多數情況。除非您的應用程式非常複雜,否則您應該能夠在合理的時間內理解並應用這些概念。 當然,要真正理解這些概念,實踐是不可或缺的。這就是為什麼我製作了一個影片教學來補充本指南,提供所討論原則的實際演示。請記住,隨著每次練習,這些概念都會變得更加直觀。 以下是我認為至關重要的主要主題: - 尺寸單位 - 相對於螢幕 - `vw` , `vh` - 相對於其他元素 - `%` - `max-width`和`min-width`屬性 - 彈性盒 - CSS 網格 - 媒體查詢 - 響應式影像屬性 - JavaScript 用於更複雜的回應行為 尺寸單位 ---- 大多數初學者專注於建立一個適合他們螢幕的設計。因此,他們沒有意識到以精確的方式(通常使用像素(px))指定元素的大小、填充、邊距等的缺點。問題是這些元素永遠不會隨著螢幕尺寸的變化而改變尺寸。過渡到使用較少的絕對單位,如百分比和視口單位 (vw/vh) 是靈活設計的關鍵。 ### 百分比 初學者必須小心百分比。理解父子關係的概念需要時間,當給子物件一個百分比時,它是其父/容器(可互換術語)大小的百分比,而不是整個螢幕的大小的百分比。 這裡的另一點是,所有看似「沒有父級」的外部元素實際上都有 - `<body>`元素。身體尺寸如下: - 寬度 - 螢幕的寬度 - Height - 其內部內容的高度(如果正文中沒有任何內容,則為 0) ### 視口寬度/高度 ( `vw` / `vh` ) 當您想要相對於*螢幕*調整元素的大小,從而與其*直接容器*的大小無關時,您需要使用`vw`和`vh` 。 下面是一個例子。假設您的網站應該有一個`<header>`然後是一個`<main>`部分,並且您想要專門調整標題的高度,並讓主要部分佔據螢幕的其餘高度。 實現此目的的一種方法如下: ``` header { height: 300px; } main { height: calc(100vh - 300px); } ``` 一個`vh`單位基本上是視口高度(螢幕高度)的 1%。因此, `100vh`表示螢幕高度的 100%,因此`calc(100vh - 300px)`表示「螢幕高度的 100% 減去 300px」。 這確保了主要部分將佔據標題之後螢幕的剩餘高度。 您也可以使用 flex 來實現此結果,但我稍後會討論這一點。在這種具體情況下,我認為兩者都可以。隨著專案複雜性的增加,也許一種方法會更好。 ### 何時使用 px 擁有這些其他選項以及我將在下面詳細介紹的選項絕對並不意味著 px 單位如今在 CSS 中沒有一席之地。在很多情況下,您希望某些東西具有不隨螢幕變化的特定尺寸。 UI 設計中的許多元素可能更喜歡永遠不會改變的特定尺寸。例如,按鈕的大小通常是這樣的。 `max-width`和`min-width`屬性 ------------------------- 當您希望元素的大小增大或縮小但僅限於某個點時,這些屬性會變得非常有用。 常見的情況是使用者介面頂部的搜尋欄。搜尋欄可能會佔據行動裝置上的大部分螢幕寬度。儘管筆記型電腦的搜尋欄比手機更大,但一旦裝置變大,您就不會希望搜尋欄幾乎保持全螢幕寬度。 看看 Airbnb 的輸入列如何隨著螢幕的增加而變化(我的意思是它的寬度)。 移動的:  藥片:  大平板電腦/小筆記型電腦:  筆記型電腦:  這些影像有點難以判斷,但在行動裝置上,搜尋欄佔據了螢幕的大部分寬度,但就像素而言仍然很小。然後它擴展到平板電腦和小型筆記型電腦。但在某個時刻,隨著螢幕尺寸的進一步增大,它會停止增長。 彈性盒 --- 我覺得自己很幸運,在 Flexbox 發明之前不必學習 CSS。簡而言之,「Flex」是一種在位置和大小方面將元素相互關聯的驚人方法。 使用flex,你可以寫`display: flex;`在父元素上,那麼它就成為“彈性容器”,並且其所有直接子元素都成為“彈性專案”。您可以在 Flex 容器上設定幾個直覺的 Flex 相關屬性來描述 Flex 專案的行為。您也可以在 Flex 專案本身上設定一些屬性,以將其樣式與 Flex 專案的其餘部分區分開來。 初學者通常不理解彈性關係是嚴格在父子之間的。不是父母和孫子,等等。您可以擁有本身也是 Flex 容器的 Flex 專案。這意味著一個元素具有`display: flex;`它的子元素之一也有`display: flex;` 。 以下是 flex 可以派上用場的兩個最常見的場景: - Flex 可讓您在彼此相鄰或彼此之上的元素之間建立位置/空間關係。因此,例如,如果您在一行中有幾個專案,則只需使用一兩個簡單的 CSS 屬性即可在該行中將它們均勻地間隔開。 - 使用 flex,您可以輕鬆更改同級元素的定位方向。就方向而言,我的意思是從水平(行)到垂直(列),反之亦然。例如,考慮螢幕頂部導航中的連結,這些連結在移動設備的漢堡菜單下垂直組織。 CSS 網格 ------ Flex 有一個缺點,那就是當您嘗試同時控制兩個方向(x 軸和 y 軸)上的元素時。 Flex 的核心是為沿著同一個軸(x 軸或 y 軸)對齊的元素定義屬性。想要執行此操作的最常見場景是製作專案網格時。 當試圖確保它們的尺寸相同時,您可能會遇到麻煩。有關此範例,請參見下圖。  使用網格,您只需應用一兩個簡單的 CSS 屬性即可,然後問題就解決了。見下文。 ``` #card-container { padding: 20px; display: grid; grid-template-columns: repeat(auto-fill, minmax(200px, 1fr)); gap: 20px; justify-content: center; } ``` 注意 - 有些人實際上選擇在其網站的整個佈局中使用網格。說實話,我從來沒有花足夠的時間來探索這個選項,因為我先學了flex(網格後來出來了),而flex可以滿足我95%以上的需求。我確實只需要用於實際網格佈局的網格,如果我需要的話,它們通常是我網站的一部分。 在 UI 的不同部分使用 flex 和 grid 並沒有什麼問題! 媒體查詢 ---- 幾乎在任何設計中,當螢幕達到一定尺寸時,您都需要做出更大的改變。小螢幕更喜歡垂直滾動。使用更大的電腦螢幕,您可以水平放置更多元素。 透過媒體查詢,您可以定義所謂的“斷點”,即某些樣式將被覆蓋的點,以適應其他裝置的調整設計。 您可以選擇先建立行動用戶介面還是桌面使用者介面,然後建立一個斷點,在該斷點處定義新樣式以覆蓋最初並非針對的平台的現有樣式。 讓我們使用以下範例:對於行動設備,某些元素應組織在列中,但在較大的設備上,它們應組織在行中。 假設我們選擇了“行動優先設計”,這意味著首先設計行動用戶介面,然後確定實現更大設備設計的響應能力。這種選擇,而不是首先為筆記型電腦/桌上型電腦設計,在今天被認為更好,因為人們在手機上花費的時間比在大型電腦上花費的時間更多,而且公司更願意讓更多的用戶滿意。 好吧,告訴你的應用程式在平板電腦寬度和更大的情況下更改其外觀的方法基本上是- 使用媒體查詢斷點- 說,“在這個像素寬度和更高的像素寬度下,現在將這些專案的組織更改為一行。 此變更可能表示僅將 Flex 容器的 flex-direction 屬性從列變更為行,如下所示: ``` #flex-container { display: flex; flex-direction: column; } screen and (min-width: 768px) { #flex-container { flex-direction: row; } } ``` 此程式碼片段意味著 ID 為「flex-container」的元素將具有`flex-direction: column` ;對於寬度小於 768px 的螢幕,但對於寬度為 768px 及以上的螢幕,該元素將具有`flex-direction: row;` 。 附註 - 每個裝置都有相對標準的像素寬度,因此您可以尋找設定斷點的像素寬度,以指示從行動裝置到平板電腦、平板電腦到筆記型電腦等的轉換。 響應式圖像屬性 ------- 通常,上述屬性的組合將用於指定網站中圖像的大小,並且不需要進一步的 CSS。 然而,有時圖像不隨螢幕縮放。我想提供一些在這種情況發生時您可以探索的屬性。 其中一項屬性是`aspect-ratio` 。此屬性可讓您定義影像的首選縱橫比,以便它在不同的螢幕尺寸上始終保持相同的高寬比。 另一個屬性是`object-fit` ,它可以採用`fill` 、 `contain` 、 `cover` 、 `none`和`scale-down`等值,允許靈活控制圖像如何適應不同的螢幕尺寸。 JavaScript 用於更複雜的回應行為 --------------------- 最後,JS 在響應式設計中發揮著至關重要的作用,可以實現 CSS 單獨無法處理的更動態和複雜的調整,從而允許基於使用者互動或裝置規範的自訂行為。 使用 JS,您可以對更多事件類型做出反應,而不僅僅是螢幕尺寸更改,例如按鈕點擊、捲動、拖放等。 使用 JS,您可以編寫邏輯來根據您想要的任何條件動態調整元素的大小。例如,您可以根據使用者的裝置、行為、偏好和/或位置來調整內容。 JS 將佔 UI 程式碼的大部分,因此如果使用 HTML 和 CSS 無法輕鬆實現某些功能,則解決方案通常需要 JS。 結論 -- 實現響應式設計是一種平衡行為,需要將 CSS 技巧和策略性 JavaScript 結合起來。透過理解和應用上述七個關鍵概念,開發人員可以建立不僅具有視覺吸引力而且可適應所有必要設備的網站。 掌握響應式設計的旅程是不斷學習與實踐的過程。要了解這些概念的實際應用,請不要忘記查看隨附的影片教學。 請記住,響應式設計是觸手可及的,並且隨著每個專案的進行,該過程變得更加直觀。 希望我能夠透過這篇文章和影片使響應式設計成為一個不那麼模糊和令人畏懼的概念。 祝您未來的專案一切順利,感謝您的閱讀。 直到下一次, 賈里德 --- 原文出處:https://dev.to/jaredcodes/finally-understand-responsive-design-3con
什麼是 body-parser? ========= 通常,當我看到描述[Express.js](https://expressjs.com/)伺服器的部落格文章或文章時,它通常以類似於以下內容的內容開頭: ``` npm init -y npm i express body-parser ``` 接下來就是經典 ``` const express = require('express'); const bodyParser = require('body-parser'); const app = express(); app.use(bodyParser.json()); // more express stuff ``` 我曾經在幾乎我製作的*每個*Express 應用程式中都有這四行程式碼! 然而,幾週前,我仔細研究了[Express 文件](https://expressjs.com/en/api.html),注意到從 4.16.0 版本[(三年前發布!)](https://www.npmjs.com/package/express/v/4.16.0)開始, [Express 基本上附帶了開箱即用的 body-parser!](https://expressjs.com/en/api.html#express.json) 如何使用 Express 版本? ================ 好吧,你幾乎可以只搜尋`bodyParser` ,並將其替換為`express` ! 這意味著我們上面的四行程式碼可以重構為以下三行程式碼: ``` const express = require('express'); const app = express(); app.use(express.json()); ``` 如果您使用[Babel](https://babeljs.io/) (我強烈推薦!),您甚至可以使用命名導入來使程式碼更加簡潔: ``` import express, { json } from 'express'; const app = express(); app.use(json()); ``` --- 原文出處:https://dev.to/taylorbeeston/you-probably-don-t-need-body-parser-in-your-express-apps-3nio
Supabase Auth 現在支援[匿名登錄](https://supabase.com/docs/guides/auth/auth-anonymous),這是社群[最需要的功能](https://github.com/supabase/auth/issues/68)之一。 {% cta https://supabase.com/ga-week %} ⚡️ 了解有關 GA 週的更多資訊 {% endcta %} 匿名登入可用於建立尚未註冊您的應用程式的**臨時使用者**。這降低了新用戶試用您的產品的阻力,因為他們不必提供任何註冊憑證。 {% 嵌入 https://youtu.be/WNN7Pp5Ftk4 %} 啟用匿名登入 ------ 您今天可以從儀表板為您的專案[啟用匿名登入](https://supabase.com/dashboard/project/_/settings/auth):  對於本機開發,請升級 Supabase CLI 並將設定新增至`config.toml`檔案: ``` [auth] enable_anonymous_sign_ins = true ``` 現在您可以透過[Javascript](https://supabase.com/docs/reference/javascript/auth-signinanonymously) 、 [Flutter](https://supabase.com/docs/reference/dart/auth-signinanonymously)或[Swift](https://supabase.com/docs/reference/swift/auth-signinanonymously) SDK 建立匿名使用者。以下是如何使用`supabase-js`建立匿名用戶。 ``` const { data, error } = await supabase .auth .signInAnonymously() ``` 術語 -- 使用匿名登入建立的個人資料也會經過`authenticated` ! 呼叫`.signInAnonymously()`後,您已將使用者移至驗證流程,我們將他們視為登入使用者:  限制匿名用戶的存取 --------- 與永久使用者一樣,匿名使用者也保留在`auth.users`表中: |編號 |角色 |電子郵件 |是\_匿名 | | ------------------------------------------------ | ------------- | ----------------- | ------------ | | e053e470-afa1-4625-8963-37adb862fd11 |已驗證 |空|真實 | | 5563108e-ac81-4063-9288-4f3db068efa1 |已驗證 | [email protected] |假 | 匿名用戶可以透過用戶 JWT 中傳回的`is_anonymous`聲明來辨識,該聲明可從行級安全策略 (RLS) 存取。如果您想限制對應用程式中某些功能的存取,這會很有幫助。 例如,假設我們有一個線上論壇,用戶可以在其中建立和閱讀貼文。 給定這個表來儲存帖子: ``` create table public.posts ( id serial primary key, name text not null, description text ); ``` 如果我們只想允許永久用戶建立帖子,我們可以透過檢查 JWT `select auth.jwt() ->> 'is_anonymous'`來檢查使用者是否是匿名的。 在 RLS 策略中使用此函數: ``` create policy "Only permanent users can create posts" on public.posts for insert to authenticated -- Note: user is still authenticated with check ( (select auth.jwt() ->> 'is_anonymous')::boolean is false ); ``` RLS 為我們提供了建立各種規則的充分靈活性。 例如,允許永久用戶對所有帖子進行讀取存取,並限制匿名用戶只能存取今天建立的帖子: ``` create policy "Limit access to anonymous users" on public.posts for select to authenticated -- Note: user is still authenticated using ( case when (select (auth.jwt() ->> 'is_anonymous'))::boolean is true then (created_at >= current_date) else true end ); ``` 將匿名用戶轉換為永久用戶 ------------ 在某些時候,匿名用戶可能決定他們想要建立一個貼文。我們在這裡提示他們註冊一個帳戶,將他們轉換為永久用戶。 > 當匿名使用者俱有與其關聯的身份時,他們被視為永久使用者。 轉換後,使用者 ID 保持不變,這表示與使用者 ID 關聯的任何資料都將被保留。 Supabase Auth 提供了 2 種方法來實現此目的: 1-連結電子郵件或電話身份 2-連結 OAuth 身份 連結電子郵件或電話身份 ----------- 若要連結電子郵件或電話身分: ``` const { data, error } = await supabase .auth .updateUser({ email }) ``` 連結 OAuth 身份 ----------- 要將 OAuth 身分連結到匿名用戶,您需要為專案[啟用手動連結](https://supabase.com/dashboard/project/_/settings/auth)。了解[身分連結](https://supabase.com/docs/guides/auth/auth-identity-linking)如何與 Supabase Auth 配合使用。  啟用後,您可以呼叫`linkIdentity()`方法: ``` const { data, error } = await supabase .auth .linkIdentity({ provider: 'google' }) ``` 冒充匿名用戶 ------ 在建立 RLS 策略來區分匿名使用者的存取權時,您可以利用 SQL 編輯器中的[使用者模擬功能](https://supabase.com/blog/studio-introducing-assistant)來測試您的策略:  *SQL 編輯器中的資料庫角色設定。您可以從下拉清單中選擇使用者來模擬匿名使用者。* [使用者管理畫面](https://supabase.com/dashboard/project/_/auth/users)提供了匿名使用者過濾的選項,這可以幫助了解已建立了多少匿名使用者。  下一步是什麼 ------ 管理匿名用戶可能很棘手,尤其是當您的網站有大量訪客時。我們正在開發「自動清理」選項,以刪除超過 30 天不活動的匿名用戶。同時,由於匿名使用者儲存在資料庫的 auth 模式中,因此您可以透過執行下列查詢來清理孤立的匿名使用者: ``` -- deletes anonymous users created more than 30 days ago delete from auth.users where is_anonymous is true and created_at < now() - interval '30 days'; ``` 我們也正在開發[linter,](https://github.com/supabase/splinter/pull/28)以檢查您的 RLS 策略並突出顯示那些允許匿名用戶存取的策略 - 請繼續關注本月稍後的更新! 入門 -- - 文件:[匿名登入](https://supabase.com/docs/guides/auth/auth-anonymous) - API方法參考: [Javascript](https://supabase.com/docs/reference/javascript/auth-signinanonymously) 、 [Flutter](https://supabase.com/docs/reference/dart/auth-signinanonymously) 、 [Swift](https://supabase.com/docs/reference/swift/auth-signinanonymously) **更多關於 GA 週的訊息** - [斯帕巴斯威夫特](https://supabase.com/blog/supabase-swift) - [AWS Marketplace 上的 Supabase](https://supabase.com/blog/supabase-aws-marketplace) - [Supabase 開源黑客馬拉松 2024](https://supabase.com/blog/supabase-oss-hackathon) - [Supabase引導程式](https://supabase.com/blog/supabase-bootstrap) - \[分支現已公開 \](https://supabase.com/blog/branching-publicly-available) --- 原文出處:https://dev.to/supabase/supabase-auth-now-supports-anonymous-sign-ins-1j00
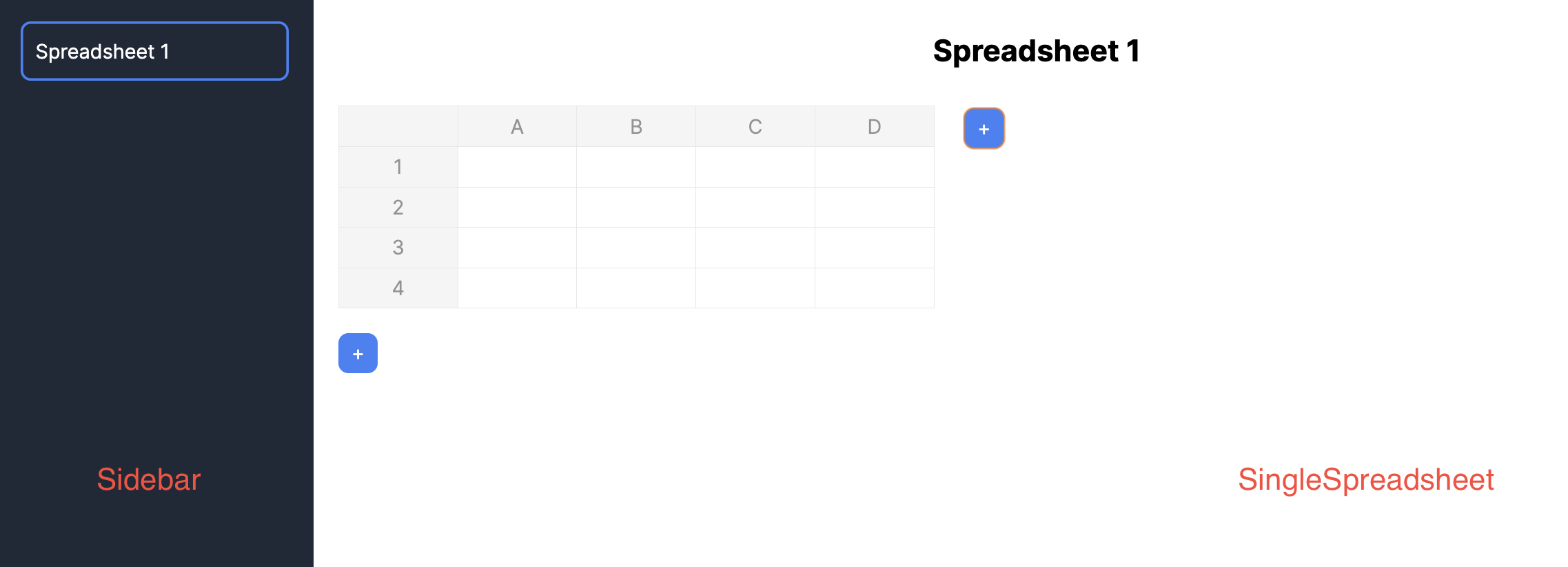
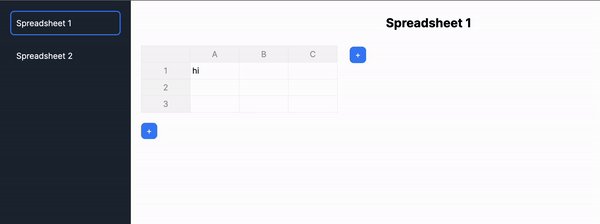
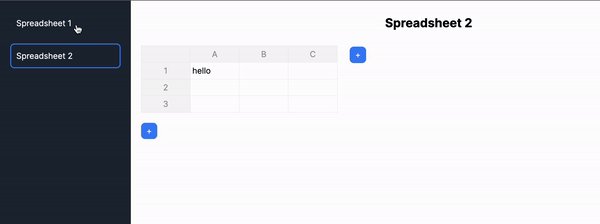
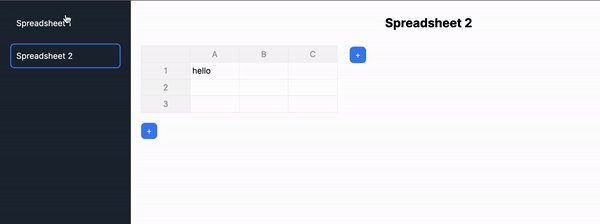
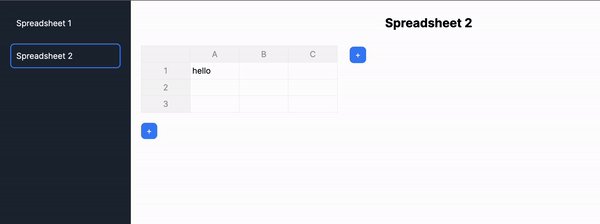
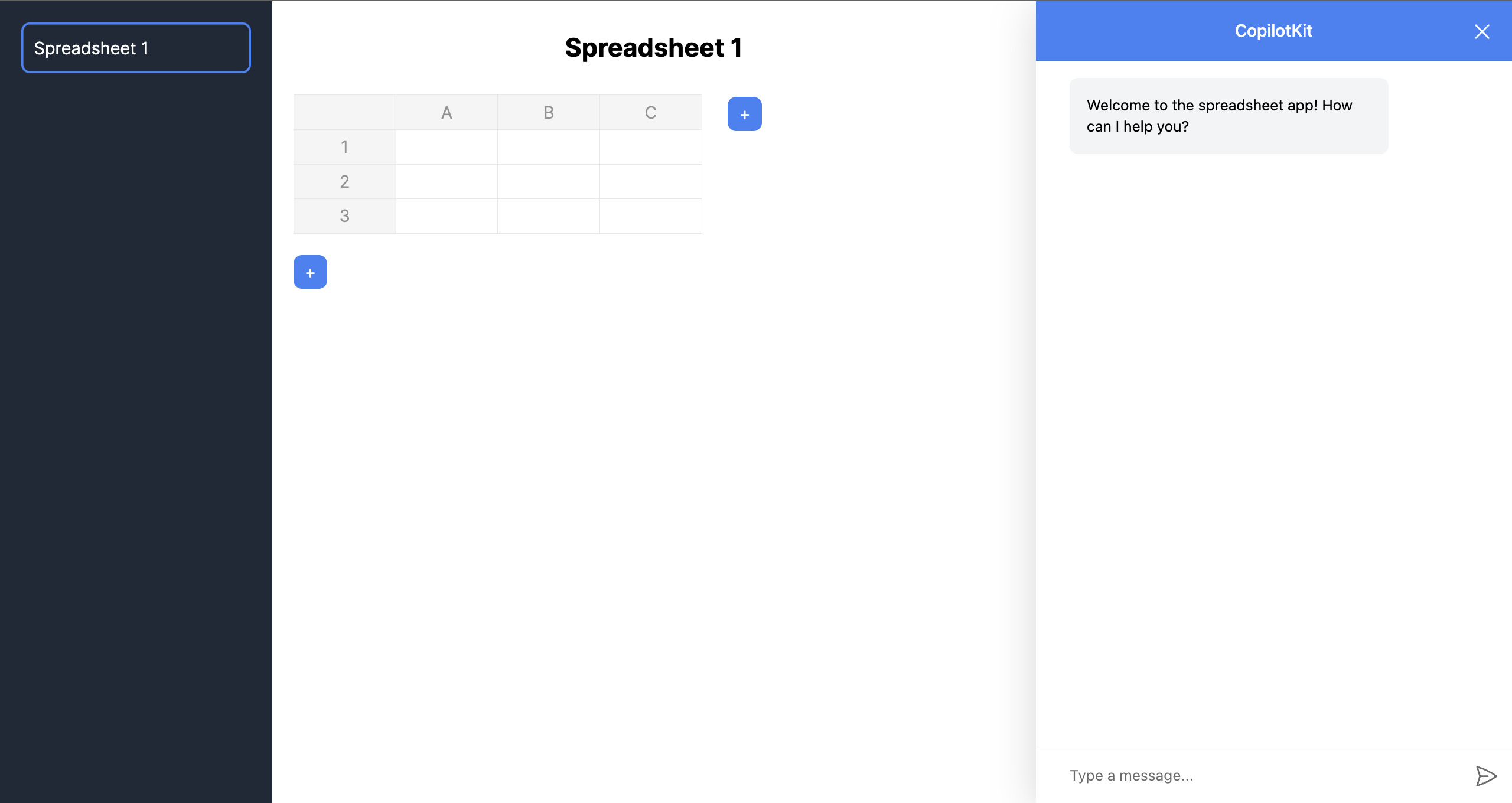
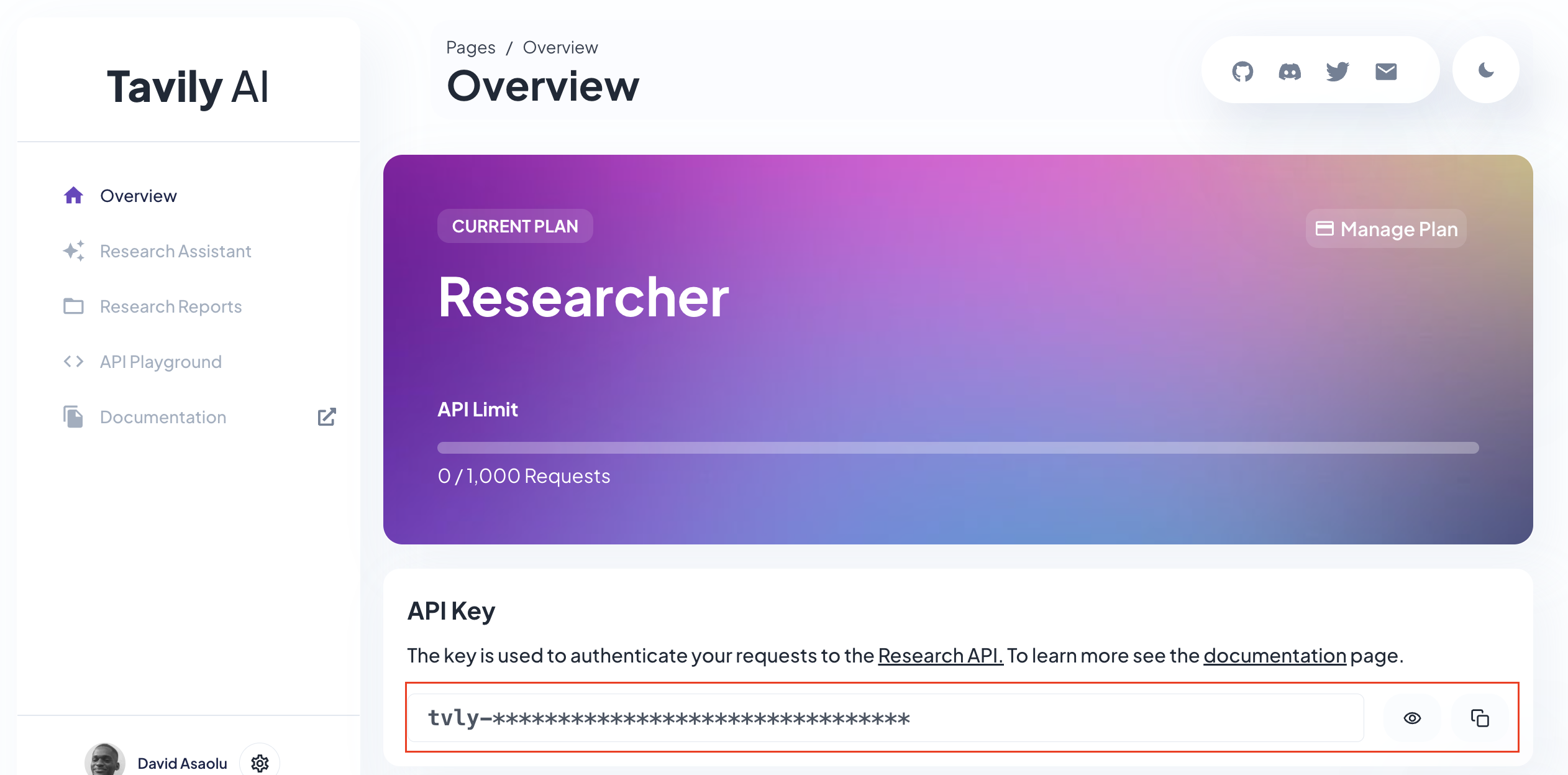
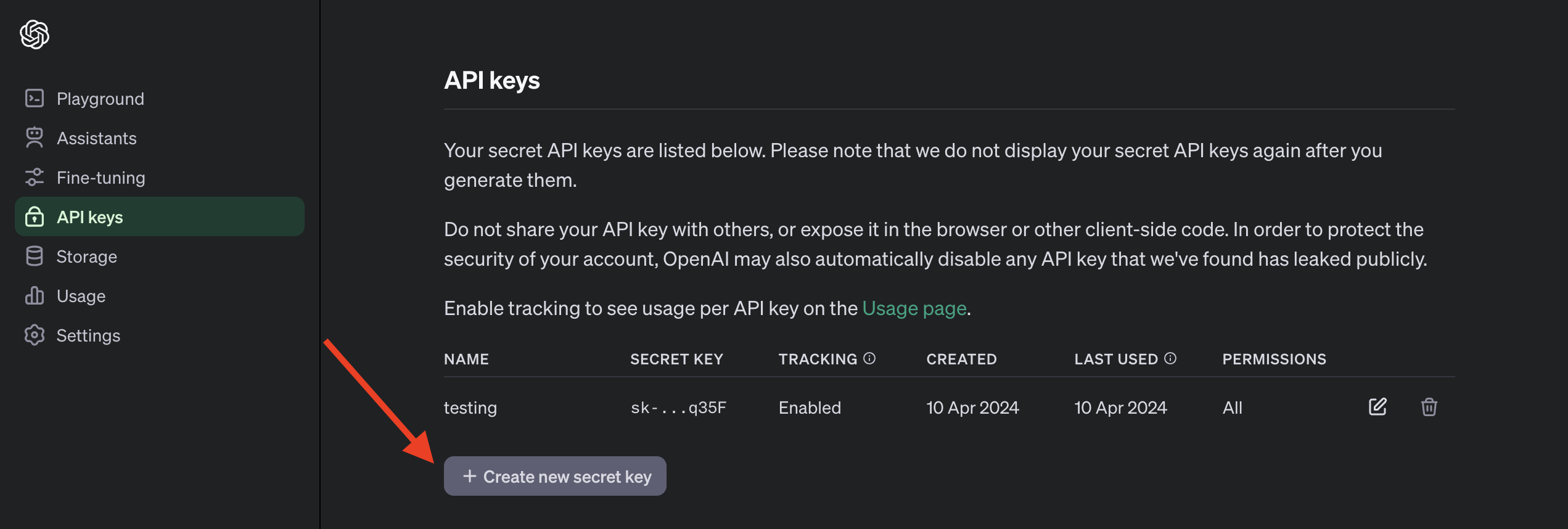
**長話短說** -------- 在本文中,您將學習如何建立人工智慧驅動的電子表格應用程式,該應用程式允許您使用簡單的英語命令執行各種會計功能並輕鬆與資料互動。 我們將介紹如何: - 使用 Next.js 建立 Web 應用程式, - 使用 React Spreadsheet 建立電子表格應用程式,以及 - 使用 CopilotKit 將 AI 整合到軟體應用程式中。 - 讓電子表格更容易使用、更有趣  --- CopilotKit:建構應用內人工智慧副駕駛的框架 ========================== CopilotKit是一個[開源的AI副駕駛平台](https://github.com/CopilotKit/CopilotKit)。我們可以輕鬆地將強大的人工智慧整合到您的 React 應用程式中。 建造: - ChatBot:上下文感知的應用內聊天機器人,可以在應用程式內執行操作 💬 - CopilotTextArea:人工智慧驅動的文字字段,具有上下文感知自動完成和插入功能📝 - 聯合代理:應用程式內人工智慧代理,可以與您的應用程式和使用者互動🤖  {% cta https://github.com/CopilotKit/CopilotKit %} Star CopilotKit ⭐️ {% endcta %} (請原諒 AI 的拼字錯誤並給 CopilotKit 加上星號:) 現在回到文章! --- 先決條件 ---- 要完全理解本教程,您需要對 React 或 Next.js 有基本的了解。 以下是建立人工智慧驅動的電子表格應用程式所需的工具: - [React Spreadsheet](https://github.com/iddan/react-spreadsheet) - 一個簡單的包,使我們能夠在 React 應用程式中加入電子表格。 - [OpenAI API](https://platform.openai.com/api-keys) - 提供 API 金鑰,使我們能夠使用 ChatGPT 模型執行各種任務。 - [Tavily AI](https://tavily.com/) - 一個搜尋引擎,使人工智慧代理能夠在應用程式中進行研究並存取即時知識。 - [CopilotKit](https://github.com/CopilotKit) - 一個開源副駕駛框架,用於建立自訂 AI 聊天機器人、應用程式內 AI 代理程式和文字區域。 專案設定和套件安裝 --------- 首先,透過在終端機中執行以下程式碼片段來建立 Next.js 應用程式: ``` npx create-next-app spreadsheet-app ``` 選擇您首選的配置設定。在本教學中,我們將使用 TypeScript 和 Next.js App Router。  接下來,安裝[OpenAI 函式庫](https://platform.openai.com/docs/introduction)、 [Heroicons](https://www.npmjs.com/package/@heroicons/react)和[React Spreadsheet](https://github.com/iddan/react-spreadsheet)套件及其相依性: ``` npm install openai react-spreadsheet scheduler @heroicons/react ``` 最後,安裝 CopilotKit 軟體套件。這些套件使我們能夠從 React 狀態檢索資料並將 AI copilot 新增至應用程式。 ``` npm install @copilotkit/react-ui @copilotkit/react-textarea @copilotkit/react-core @copilotkit/backend ``` 恭喜!您現在已準備好建立應用程式。 --- 建立電子表格應用程式 ---------- 在本節中,我將引導您使用 React Spreadsheet 建立電子表格應用程式。 該應用程式分為兩個元件: `Sidebar`和`SingleSpreadsheet` 。 要設定這些元件,請導航至 Next.js 應用程式資料夾並建立一個包含以下檔案的`components`資料夾: ``` cd app mkdir components && cd components touch Sidebar.tsx SingleSpreadsheet.tsx ```  將新建立的元件匯入到**`app/page.tsx`**檔案中。 ``` "use client"; import React, { useState } from "react"; //👇🏻 import the components import { SpreadsheetData } from "./types"; import Sidebar from "./components/Sidebar"; import SingleSpreadsheet from "./components/SingleSpreadsheet"; const Main = () => { return ( <div className='flex'> <p>Hello world</p> </div> ); }; export default Main; ``` 接下來,建立將包含電子表格資料的 React 狀態,並將它們作為 props 傳遞到元件中。 ``` const Main = () => { //👇🏻 holds the title and data within a spreadsheet const [spreadsheets, setSpreadsheets] = React.useState<SpreadsheetData[]>([ { title: "Spreadsheet 1", data: [ [{ value: "" }, { value: "" }, { value: "" }], [{ value: "" }, { value: "" }, { value: "" }], [{ value: "" }, { value: "" }, { value: "" }], ], }, ]); //👇🏻 represents the index of a spreadsheet const [selectedSpreadsheetIndex, setSelectedSpreadsheetIndex] = useState(0); return ( <div className='flex'> <Sidebar spreadsheets={spreadsheets} selectedSpreadsheetIndex={selectedSpreadsheetIndex} setSelectedSpreadsheetIndex={setSelectedSpreadsheetIndex} /> <SingleSpreadsheet spreadsheet={spreadsheets[selectedSpreadsheetIndex]} setSpreadsheet={(spreadsheet) => { setSpreadsheets((prev) => { console.log("setSpreadsheet", spreadsheet); const newSpreadsheets = [...prev]; newSpreadsheets[selectedSpreadsheetIndex] = spreadsheet; return newSpreadsheets; }); }} /> </div> ); }; ``` 此程式碼片段建立了 React 狀態,用於保存電子表格資料及其索引,並將它們作為 props 傳遞到元件中。 `Sidebar`元件接受所有可用的電子表格, `SingleSpreadsheet`元件接收所有電子表格,包括更新電子表格資料的`setSpreadsheet`函數。 將下面的程式碼片段複製到`Sidebar.tsx`檔案中。它顯示應用程式中的所有電子表格,並允許使用者在它們之間進行切換。 ``` import React from "react"; import { SpreadsheetData } from "../types"; interface SidebarProps { spreadsheets: SpreadsheetData[]; selectedSpreadsheetIndex: number; setSelectedSpreadsheetIndex: (index: number) => void; } const Sidebar = ({ spreadsheets, selectedSpreadsheetIndex, setSelectedSpreadsheetIndex, }: SidebarProps) => { return ( <div className='w-64 h-screen bg-gray-800 text-white overflow-auto p-5'> <ul> {spreadsheets.map((spreadsheet, index) => ( <li key={index} className={`mb-4 cursor-pointer ${ index === selectedSpreadsheetIndex ? "ring-2 ring-blue-500 ring-inset p-3 rounded-lg" : "p-3" }`} onClick={() => setSelectedSpreadsheetIndex(index)} > {spreadsheet.title} </li> ))} </ul> </div> ); }; export default Sidebar; ```  更新`SingleSpreadsheet.tsx`文件,如下所示: ``` import React from "react"; import Spreadsheet from "react-spreadsheet"; import { SpreadsheetData, SpreadsheetRow } from "../types"; interface MainAreaProps { spreadsheet: SpreadsheetData; setSpreadsheet: (spreadsheet: SpreadsheetData) => void; } //👇🏻 adds a new row to the spreadsheet const addRow = () => { const numberOfColumns = spreadsheet.rows[0].length; const newRow: SpreadsheetRow = []; for (let i = 0; i < numberOfColumns; i++) { newRow.push({ value: "" }); } setSpreadsheet({ ...spreadsheet, rows: [...spreadsheet.rows, newRow], }); }; //👇🏻 adds a new column to the spreadsheet const addColumn = () => { const spreadsheetData = [...spreadsheet.data]; for (let i = 0; i < spreadsheet.data.length; i++) { spreadsheet.data[i].push({ value: "" }); } setSpreadsheet({ ...spreadsheet, data: spreadsheetData, }); }; const SingleSpreadsheet = ({ spreadsheet, setSpreadsheet }: MainAreaProps) => { return ( <div className='flex-1 overflow-auto p-5'> {/** -- Spreadsheet title ---*/} <div className='flex items-start'> {/** -- Spreadsheet rows and columns---*/} {/** -- Add column button ---*/} </div> {/** -- Add row button ---*/} </div> ); }; export default SingleSpreadsheet; ``` - 從上面的程式碼片段來看, ``` - The `SingleSpreadsheet.tsx` file includes the addRow and addColumn functions. ``` ``` - The `addRow` function calculates the current number of rows, adds a new row, and updates the spreadsheet accordingly. ``` ``` - Similarly, the `addColumn` function adds a new column to the spreadsheet. ``` ``` - The `SingleSpreadsheet` component renders placeholders for the user interface elements. ``` 更新`SingleSpreadsheet`元件以呈現電子表格標題、其資料以及新增行和列按鈕。 ``` return ( <div className='flex-1 overflow-auto p-5'> {/** -- Spreadsheet title ---*/} <input type='text' value={spreadsheet.title} className='w-full p-2 mb-5 text-center text-2xl font-bold outline-none bg-transparent' onChange={(e) => setSpreadsheet({ ...spreadsheet, title: e.target.value }) } /> {/** -- Spreadsheet rows and columns---*/} <div className='flex items-start'> <Spreadsheet data={spreadsheet.data} onChange={(data) => { console.log("data", data); setSpreadsheet({ ...spreadsheet, data: data as any }); }} /> {/** -- Add column button ---*/} <button className='bg-blue-500 text-white rounded-lg ml-6 w-8 h-8 mt-0.5' onClick={addColumn} > + </button> </div> {/** -- Add row button ---*/} <button className='bg-blue-500 text-white rounded-lg w-8 h-8 mt-5 ' onClick={addRow} > + </button> </div> ); ``` 為了確保一切按預期工作,請在`app`資料夾中建立一個`types.ts`文件,其中包含應用程式中聲明的所有靜態類型。 ``` export interface Cell { value: string; } export type SpreadsheetRow = Cell[]; export interface SpreadsheetData { title: string; rows: SpreadsheetRow[]; } ``` 恭喜! 🎉 您的電子表格應用程式應該可以完美執行。在接下來的部分中,您將了解如何新增 AI 副駕駛,以使用 CopilotKit 自動執行各種任務。 --- 使用 CopilotKit 改進應用程式功能 ---------------------- 在這裡,您將學習如何將 AI 副駕駛加入到電子表格應用程式,以使用 CopilotKit 自動執行複雜的操作。 CopilotKit 提供前端和[後端](https://docs.copilotkit.ai/getting-started/quickstart-backend)套件。它們使您能夠插入 React 狀態並使用 AI 代理在後端處理應用程式資料。 首先,我們將 CopilotKit React 元件新增到應用程式前端。 ### 將 CopilotKit 加入前端 在`app/page.tsx`中,將以下程式碼片段加入`Main`元件的頂部。 ``` import "@copilotkit/react-ui/styles.css"; import { CopilotKit } from "@copilotkit/react-core"; import { CopilotSidebar } from "@copilotkit/react-ui"; import { INSTRUCTIONS } from "./instructions"; const HomePage = () => { return ( <CopilotKit url='/api/copilotkit'> <CopilotSidebar instructions={INSTRUCTIONS} labels={{ initial: "Welcome to the spreadsheet app! How can I help you?", }} defaultOpen={true} clickOutsideToClose={false} > <Main /> </CopilotSidebar> </CopilotKit> ); }; const Main = () => { //--- Main component // }; export default HomePage; ``` - 從上面的程式碼片段來看, ``` - I imported the CopilotKit, its sidebar component, and CSS file to use its frontend components within the application. ``` ``` - The [CopilotKit component](https://docs.copilotkit.ai/reference/CopilotKit) accepts a `url` prop that represents the API server route where CopilotKit will be configured. ``` ``` - The Copilot component also renders the [CopilotSidebar component](https://docs.copilotkit.ai/reference/CopilotSidebar) , allowing users to provide custom instructions to the AI copilot within the application. ``` ``` - Lastly, you can export the `HomePage` component containing the `CopilotSidebar` and the `Main` components. ``` 從上面的程式碼片段中,您會注意到`CopilotSidebar`元件有一個`instructions`屬性。此屬性使您能夠為 CopilotKit 提供額外的上下文或指導。 因此,在`app`資料夾中建立`instructions.ts`檔案並將這些[命令](https://github.com/CopilotKit/spreadsheet-demo/blob/main/src/app/instructions.ts)複製到該檔案中。  接下來,您需要將 CopilotKit 插入應用程式的狀態以存取應用程式的資料。為了實現這一點,CopilotKit 提供了兩個鉤子: [useCopilotAction](https://docs.copilotkit.ai/reference/useCopilotAction)和[useMakeCopilotReadable](https://docs.copilotkit.ai/reference/useMakeCopilotReadable) 。 [useCopilotAction](https://docs.copilotkit.ai/reference/useCopilotAction)掛鉤可讓您定義 CopilotKit 執行的動作。它接受包含以下參數的物件: - `name` - 操作的名稱。 - `description` - 操作的描述。 - `parameters` - 包含所需參數清單的陣列。 - `render` - 預設的自訂函數或字串。 - `handler` - 由操作觸發的可執行函數。 ``` useCopilotAction({ name: "sayHello", description: "Say hello to someone.", parameters: [ { name: "name", type: "string", description: "name of the person to say greet", }, ], render: "Process greeting message...", handler: async ({ name }) => { alert(`Hello, ${name}!`); }, }); ``` [useMakeCopilotReadable](https://docs.copilotkit.ai/reference/useMakeCopilotReadable)掛鉤向 CopilotKit 提供應用程式狀態。 ``` import { useMakeCopilotReadable } from "@copilotkit/react-core"; const appState = ...; useMakeCopilotReadable(JSON.stringify(appState)); ``` 現在,讓我們回到電子表格應用程式。在`SingleSpreadsheet`元件中,將應用程式狀態傳遞到 CopilotKit 中,如下所示。 ``` import { useCopilotAction, useMakeCopilotReadable, } from "@copilotkit/react-core"; const SingleSpreadsheet = ({ spreadsheet, setSpreadsheet }: MainAreaProps) => { //👇🏻 hook for providing the application state useMakeCopilotReadable( "This is the current spreadsheet: " + JSON.stringify(spreadsheet) ); // --- other lines of code }; ``` 接下來,您需要在`SingleSpreadsheet`元件中新增兩個操作,該元件在使用者更新電子表格資料並使用 CopilotKit 新增資料行時執行。 在繼續之前,請在`app`資料夾中建立一個包含`canonicalSpreadsheetData.ts`檔案的`utils`資料夾。 ``` cd app mkdir utils && cd utils touch canonicalSpreadsheetData.ts ``` 將下面的程式碼片段複製到檔案中。它接受對電子表格所做的更新,並將其轉換為電子表格中資料行所需的格式。 ``` import { SpreadsheetRow } from "../types" export interface RowLike { cells: CellLike[] | undefined; } export interface CellLike { value: string; } export function canonicalSpreadsheetData( rows: RowLike[] | undefined ): SpreadsheetRow[] { const canonicalRows: SpreadsheetRow[] = []; for (const row of rows || []) { const canonicalRow: SpreadsheetRow = []; for (const cell of row.cells || []) { canonicalRow.push({value: cell.value}); } canonicalRows.push(canonicalRow); } return canonicalRows; } ``` 現在,讓我們使用`SingleSpreadsheet`元件中的`useCopilotAction`掛鉤建立操作。複製下面的第一個操作: ``` import { canonicalSpreadsheetData } from "../utils/canonicalSpreadsheetData"; import { PreviewSpreadsheetChanges } from "./PreviewSpreadsheetChanges"; import { SpreadsheetData, SpreadsheetRow } from "../types"; import { useCopilotAction } from "@copilotkit/react-core"; useCopilotAction({ name: "suggestSpreadsheetOverride", description: "Suggest an override of the current spreadsheet", parameters: [ { name: "rows", type: "object[]", description: "The rows of the spreadsheet", attributes: [ { name: "cells", type: "object[]", description: "The cells of the row", attributes: [ { name: "value", type: "string", description: "The value of the cell", }, ], }, ], }, { name: "title", type: "string", description: "The title of the spreadsheet", required: false, }, ], render: (props) => { const { rows } = props.args const newRows = canonicalSpreadsheetData(rows); return ( <PreviewSpreadsheetChanges preCommitTitle="Replace contents" postCommitTitle="Changes committed" newRows={newRows} commit={(rows) => { const updatedSpreadsheet: SpreadsheetData = { title: spreadsheet.title, rows: rows, }; setSpreadsheet(updatedSpreadsheet); }} /> ) }, handler: ({ rows, title }) => { // Do nothing. // The preview component will optionally handle committing the changes. }, }); ``` 上面的程式碼片段執行使用者的任務並使用 CopilotKit 產生 UI 功能顯示結果預覽。 `suggestSpreadsheetOverride`操作傳回一個自訂元件 ( `PreviewSpreadsheetChanges` ),該元件接受以下內容為 props: - 要新增到電子表格的新資料行, - 一些文字 - `preCommitTitle`和`postCommitTitle` ,以及 - 更新電子表格的`commit`函數。 您很快就會學會如何使用它們。 在元件資料夾中建立`PreviewSpreadsheetChanges`元件,並將下列程式碼片段複製到檔案中: ``` import { CheckCircleIcon } from '@heroicons/react/20/solid' import { SpreadsheetRow } from '../types'; import { useState } from 'react'; import Spreadsheet from 'react-spreadsheet'; export interface PreviewSpreadsheetChanges { preCommitTitle: string; postCommitTitle: string; newRows: SpreadsheetRow[]; commit: (rows: SpreadsheetRow[]) => void; } export function PreviewSpreadsheetChanges(props: PreviewSpreadsheetChanges) { const [changesCommitted, setChangesCommitted] = useState(false); const commitChangesButton = () => { return ( <button className="inline-flex items-center gap-x-2 rounded-md bg-indigo-600 px-3.5 py-2.5 text-sm font-semibold text-white shadow-sm hover:bg-indigo-500 focus-visible:outline focus-visible:outline-2 focus-visible:outline-offset-2 focus-visible:outline-indigo-600" onClick={() => { props.commit(props.newRows); setChangesCommitted(true); }} > {props.preCommitTitle} </button> ); } const changesCommittedButtonPlaceholder = () => { return ( <button className=" inline-flex items-center gap-x-2 rounded-md bg-gray-100 px-3.5 py-2.5 text-sm font-semibold text-green-600 shadow-sm cursor-not-allowed" disabled > {props.postCommitTitle} <CheckCircleIcon className="-mr-0.5 h-5 w-5" aria-hidden="true" /> </button> ); } return ( <div className="flex flex-col"> <Spreadsheet data={props.newRows} /> <div className="mt-5"> {changesCommitted ? changesCommittedButtonPlaceholder() : commitChangesButton() } </div> </div> ); } ``` `PreviewSpreadsheetChanges`元件傳回一個電子表格,其中包含從請求產生的資料和一個按鈕(帶有`preCommitTitle`文字),該按鈕允許您將這些變更提交到主電子表格表(透過觸發`commit`函數)。這可確保您在將結果新增至電子表格之前對結果感到滿意。 將下面的第二個操作加入到`SingleSpreadsheet`元件。 ``` useCopilotAction({ name: "appendToSpreadsheet", description: "Append rows to the current spreadsheet", parameters: [ { name: "rows", type: "object[]", description: "The new rows of the spreadsheet", attributes: [ { name: "cells", type: "object[]", description: "The cells of the row", attributes: [ { name: "value", type: "string", description: "The value of the cell", }, ], }, ], }, ], render: (props) => { const status = props.status; const { rows } = props.args const newRows = canonicalSpreadsheetData(rows); return ( <div> <p>Status: {status}</p> <Spreadsheet data={newRows} /> </div> ) }, handler: ({ rows }) => { const canonicalRows = canonicalSpreadsheetData(rows); const updatedSpreadsheet: SpreadsheetData = { title: spreadsheet.title, rows: [...spreadsheet.rows, ...canonicalRows], }; setSpreadsheet(updatedSpreadsheet); }, }); ``` `appendToSpreadsheet`操作透過在電子表格中新增資料行來更新電子表格。 以下是操作的簡短示範: \[https://www.youtube.com/watch?v=kGQ9xl5mSoQ\] 最後,在`Main`元件中新增一個操作,以便在使用者提供指令時建立一個新的電子表格。 ``` useCopilotAction({ name: "createSpreadsheet", description: "Create a new spreadsheet", parameters: [ { name: "rows", type: "object[]", description: "The rows of the spreadsheet", attributes: [ { name: "cells", type: "object[]", description: "The cells of the row", attributes: [ { name: "value", type: "string", description: "The value of the cell", }, ], }, ], }, { name: "title", type: "string", description: "The title of the spreadsheet", }, ], render: (props) => { const { rows, title } = props.args; const newRows = canonicalSpreadsheetData(rows); return ( <PreviewSpreadsheetChanges preCommitTitle="Create spreadsheet" postCommitTitle="Spreadsheet created" newRows={newRows} commit={ (rows) => { const newSpreadsheet: SpreadsheetData = { title: title || "Untitled Spreadsheet", rows: rows, }; setSpreadsheets((prev) => [...prev, newSpreadsheet]); setSelectedSpreadsheetIndex(spreadsheets.length); }} /> ); }, handler: ({ rows, title }) => { // Do nothing. // The preview component will optionally handle committing the changes. }, }); ``` 恭喜!您已成功為此應用程式建立所需的操作。現在,讓我們將應用程式連接到 Copilotkit 後端。 ### 將 Tavily AI 和 OpenAI 加入到 CopilotKit 在本教程的開頭,我向您介紹了[Tavily AI](https://tavily.com/) (一個為 AI 代理提供知識的搜尋引擎)和 OpenAI(一個使我們能夠存取[GPT-4 AI 模型的](https://openai.com/gpt-4)庫)。 在本部分中,您將了解如何取得 Tavily 和 OpenAI API 金鑰並將它們整合到 CopilotKit 中以建立高級智慧應用程式。 造訪[Tavily AI 網站](https://app.tavily.com/sign-in),建立一個帳戶,然後將您的 API 金鑰複製到您專案的`.env.local`檔案中。  接下來,導覽至[OpenAI 開發者平台](https://platform.openai.com/api-keys),建立 API 金鑰,並將其複製到`.env.local`檔案中。  以下是`.env.local`檔案的預覽,其中包括 API 金鑰並指定要使用的 OpenAI 模型。請注意,存取 GPT-4 模型需要[訂閱 ChatGPT Plus](https://openai.com/chatgpt/pricing) 。 ``` TAVILY_API_KEY=<your_API_key> OPENAI_MODEL=gpt-4-1106-preview OPENAI_API_KEY=<your_API_key> ``` 回到我們的應用程式,您需要為 Copilot 建立 API 路由。因此,建立一個包含`route.ts`的`api/copilotkit`資料夾並新增一個`tavily.ts`檔案。 ``` cd app mkdir api && cd api mkdir copilotkit && cd copilotkit touch route.ts tavily.ts ``` 在`tavily.ts`檔案中建立一個函數,該函數接受使用者的查詢,使用 Tavily Search API 對查詢進行研究,並使用[OpenAI GPT-4 模型](https://openai.com/gpt-4)總結結果。 ``` import OpenAI from "openai"; export async function research(query: string) { //👇🏻 sends the request to the Tavily Search API const response = await fetch("https://api.tavily.com/search", { method: "POST", headers: { "Content-Type": "application/json", }, body: JSON.stringify({ api_key: process.env.TAVILY_API_KEY, query, search_depth: "basic", include_answer: true, include_images: false, include_raw_content: false, max_results: 20, }), }); //👇🏻 the response const responseJson = await response.json(); const openai = new OpenAI({ apiKey: process.env.OPENAI_API_KEY! }); //👇🏻 passes the response into the OpenAI GPT-4 model const completion = await openai.chat.completions.create({ messages: [ { role: "system", content: `Summarize the following JSON to answer the research query \`"${query}"\`: ${JSON.stringify( responseJson )} in plain English.`, }, ], model: process.env.OPENAI_MODEL, }); //👇🏻 returns the result return completion.choices[0].message.content; } ``` 最後,您可以透過將使用者的查詢傳遞到函數中並向 CopilotKit 提供其回應來執行`route.ts`檔案中的`research`函數。 ``` import { CopilotBackend, OpenAIAdapter } from "@copilotkit/backend"; import { Action } from "@copilotkit/shared"; import { research } from "./tavily"; //👇🏻 carries out a research on the user's query const researchAction: Action<any> = { name: "research", description: "Call this function to conduct research on a certain query.", parameters: [ { name: "query", type: "string", description: "The query for doing research. 5 characters or longer. Might be multiple words", }, ], handler: async ({ query }) => { console.log("Research query: ", query); const result = await research(query); console.log("Research result: ", result); return result; }, }; export async function POST(req: Request): Promise<Response> { const actions: Action<any>[] = []; if (process.env.TAVILY_API_KEY!) { actions.push(researchAction); } const copilotKit = new CopilotBackend({ actions: actions, }); const openaiModel = process.env.OPENAI_MODEL; return copilotKit.response(req, new OpenAIAdapter({ model: openaiModel })); } ``` 恭喜!您已完成本教學的專案。 結論 -- [CopilotKit](https://copilotkit.ai/)是一款令人難以置信的工具,可讓您在幾分鐘內將 AI Copilot 加入到您的產品中。無論您是對人工智慧聊天機器人和助理感興趣,還是對複雜任務的自動化感興趣,CopilotKit 都能讓您輕鬆實現。 如果您需要建立 AI 產品或將 AI 工具整合到您的軟體應用程式中,您應該考慮 CopilotKit。 您可以在 GitHub 上找到本教學的源程式碼: https://github.com/CopilotKit/spreadsheet-demo 感謝您的閱讀! --- 原文出處:https://dev.to/copilotkit/build-an-ai-powered-spreadsheet-app-nextjs-langchain-copilotkit-109d
--- 標題:加入我們,迎接下一個前端挑戰:地球日版! 發表:真實 描述: 標籤: frontendchallenge、devchallenge、js、css 封面圖:https://dev-to-uploads.s3.amazonaws.com/uploads/articles/emb626o0mysdsw32ox4k.png 使用 100:42 的比例可獲得最佳效果。 ===================== 發表於: 2024-04-17 14:14 +0000 =========================== --- 幾週前,我們開始了[第一個前端挑戰](https://dev.to/devteam/join-our-first-community-challenge-the-frontend-challenge-8be),並承諾如果社區喜歡參與,我們將定期舉辦這些挑戰 - 您的提交讓我們欣喜若狂,所以現在**我們又回來了**,我們的下一個前端挑戰! 對於下一個前端挑戰,我們將慶祝地球上最大的公民活動:**世界地球日**。 🌍🌏🌎 此挑戰有兩個提示。我們將為此挑戰帶回**CSS Art**和**Glam Up My Markup**提示 - 別擔心,One Byte Expander 將來會再次出現! 和上次一樣,每個提示都會有一個獲勝者,為了慶祝地球日,我們也將為此挑戰設置一個額外的獎品類別。這是贏得炫耀權、DEV 商店禮物和專屬 DEV 徽章的 3 次機會。與往常一樣,提交有效提交的參與者將獲得完成徽章。 *前端不是你的菜嗎?或者您正在尋找更大獎勵的挑戰? [Coze AI 機器人挑戰賽](https://dev.to/devteam/join-us-for-the-coze-ai-bot-challenge-3000-in-prizes-4dp7)現已開始,獎金池為 3,000 美元。* 繼續閱讀以了解每個提示以及如何參與! 提示 -- ### CSS 藝術:地球日 畫出您在地球日時想到的內容。這是我們美麗的星球嗎?它是提高人們對氣候變遷認識的象徵嗎?不管是什麼,告訴我們! 您提交的內容**不應使用任何 JavaScript** ,而應在 CSS 中發揮您的創造力。您提交的內容將包括標記,可能包括 SVG 等,但主要應該*展示*您的 CSS 技能。 **評審標準** - 創造力 - 有效使用CSS - 美感效果 這是供任何想要直接參與的人使用的提交模板,但請在提交之前查看[官方挑戰頁面](https://dev.to/challenges/frontend-2024-04-17)上的所有評審標準和挑戰規則。 {% cta https://dev.to/new?prefill=---%0Atitle%3A%20%0Apublished%3A%20%0Atags%3A%20frontendchallenge%2C%20devchallenge%2C%20css%0A---% 0A%0A\_This%20is%20a%20submission%20for%20%5BFrontend%20Challenge%20v24.04.17%5D(https%3A%2F%2Fdev.to%2Fdevteam%2Fjoin-us-for-the-next-frontend地球日版-52e4)%2C%20CSS%20Art%3A%20Earth%20Day.\_%0A%0A%23%23%20靈感%0A%3C!--%20What%20are%20you%20highlighting%20today% 3F %20--%3E%0A%0A%23%23%20Demo%20%0A%3C!--%20Show%20us%20your%20CSS%20Art!%20You%20can%20directly%20embed%20Art!%20You%20can%20directly%20embed%20an%20editor%20an%20editor%進入%20this%20post%20(參見%20the%20FAQ%20section%20of%20the%20challenge%20頁面)%20或%20you%20can%20share%20an%20image%20of%20your%20can%20share%20an%20image%20of%20your%20project%20% 20a%20public %20link%20到%20%20程式碼。 %2C%20what%20you %20已學會%2C%20anything%20you%20are%20尤其%20proud%20of%2C%20what%20you%20hope%20to%20do%20next%2C%20etc.%20--%3E %0A%0A%3C!-- %20Team%20Submissions%3A%20請%20pick%20one%20member%20to%20publish%20the%20submission%20and%20credit%20teammates%20by%20listing%20their%20DEV%20usernames%20directly %20in%20the%20body%20of%20the %20post.%20--%3E%0A%0A%3C!--%20We%20鼓勵%20you%20to%20考慮%20為%20your%20程式碼新增% 20a%20license%20。 %20想要)。 CSS 藝術挑戰提交模板 {% 結束%} ### 魅力我的標記:地球日慶祝活動登陸頁面 使用 CSS 和 JavaScript 使下面的入門 HTML 標記美觀、互動且有用。 您提交的內容應該比我們提供的 HTML 更有趣、更具互動性,而且還應該可用且易於存取。您不應直接編輯提供的 HTML,除非是透過 JavaScript。我們期待風格和實質。您可以加入基本樣板,包括元標記等以用於演示目的。 ``` <body> <header> <h1>Welcome to Our Earth Day Celebration!</h1> </header> <section> <article class="facts"> <h2>Did You Know?</h2> <p>Earth Day was first celebrated on April 22, 1970, and now includes a wide range of events coordinated globally by EARTHDAY.ORG including 1 billion people in more than 193 countries.</p> </article> <article> <h2>Why Celebrate Earth Day?</h2> <p>Earth Day is more than just a single day — April 22. It's a day to remind us to take action in our communities and beyond, to protect the environment, restore damaged ecosystems, and live a more sustainable life.</p> </article> <article> <h2>How You Can Help</h2> <p>Join us in making a difference! Here are some ways you can contribute to preserving our planet:</p> <ul> <li>Reduce, reuse, and recycle.</li> <li>Volunteer for cleanups in your community.</li> <li>Conserve water and electricity.</li> <li>Plant a tree.</li> <li>Educate others about environmental conservation.</li> </ul> </article> <div class="action-call"> <h2>Take Action Now</h2> <p>Join our Earth Day quiz to test your knowledge and learn more about what you can do to help our planet!</p> <a href="#">Start the Quiz!</a> </div> </section> <div class="testimonial"> <h2>Inspiration Corner</h2> <p>"The Earth does not belong to us: we belong to the Earth." - Marlee Matlin</p> <p>This Earth Day, let's remember we are part of a larger ecosystem and our actions have a profound impact on our planet.</p> </div> <div class="events"> <h2>Join an Event</h2> <p>Participate in local and global Earth Day events to take action towards a sustainable future. Check out <a href="#">events near you</a>.</p> </div> <footer> <p>Happy Earth Day! Together, we can make a difference.</p> </footer> </body> ``` **評審標準**: - 無障礙 - 可用性和使用者體驗 - 創造力 - 程式碼品質 這是供任何想要直接參與的人使用的提交模板,但請在提交之前查看[官方挑戰頁面](https://dev.to/challenges/frontend-2024-04-17)上的所有評審標準和挑戰規則。 {% cta https://dev.to/new?prefill=---%0Atitle%3A%20%0Apublished%3A%20%0Atags%3A%20devchallenge%2C%20frontendchallenge%2C%20css%2C%20javascript%2C%20frontendchallenge%2C%20css%2C%20javascript%0Ajava ---%0A%0A\_This%20is%20a%20submission%20for%20%5BFrontend%20Challenge%20v24.04.17%5D(https%3A%2F%2Fdev.to%2Fdevteam%2Fjoin-us-for-the-next前端挑戰-地球日-版本-52e4)%2C%20Glam%20Up%20My%20Markup%3A%20Earth%20Day%20Celebration%20Landing%20Page\_%0A%0A%23%23%20What%20I%20A0ABuilt% %3C!--%20告訴%20us%20什麼%20you%20built%20和%20what%20you%20是%20期待%20實現%20實現。 23%20示範%0A %3C!--%20Show%20us%20您的%20專案! 20the%20FAQ%20section%20from%20the%20challenge%20page )%20或%20you%20can%20share%20an%20image%20of%20your%20project%20and%20share%20a%20share%200%200%200%20share%程式碼。 20you%20are%20specially%20proud%20of%2C%20what%20you%20hope% 20至%20do%20next%2C%20等%20--%3E%0A%0A%3C!--%20團隊%20Submissions% 3A%20請%20pick%20one%20member%20至%20publish%20the%20submission%20and% 20credit%20teammates%20by%20listing%20their%20DEV%20usernames%20by%20listing%20their%20DEV%20usernames%20directthe%200%0%200inbody%200%200%200% %20--%3E%0A%0A%3C!--%20We%20encourage%20you% 20to%20考慮%20加入%20a%20許可證%20用於%20您的%20程式碼。 -%3E%0A%0A%3C! --%20Don%27t%20忘記%20to%20add%20a%20cover%20image%20to% 20您的%20貼文%20(如果%20您%20) 。 使我的標記提交模板更加迷人 {% 結束%} 附加獎類別 ----- 除了能夠贏得每個提示之外,我們還有一個特殊的獎品類別來紀念我們的星球: - 世界地球日:授予提高人們對氣候變遷認識的最佳提交作品。 除了前端挑戰賽獲勝者徽章和 DEV 商店贈送的禮物之外,我們的地球日獲勝者還將獲得一枚額外的超專屬徽章,用於展示其開發者檔案。 如何參與 ---- 為了參與,您需要使用提示的提交範本發布貼文。**您可以在[官方挑戰頁面](https://dev.to/challenges/frontend-2024-04-17)上找到所有評審標準、挑戰規則和提交範本。** 我們的規則和指南涵蓋了參賽要求、團隊提交、人工智慧的使用等主題,因此請務必仔細閱讀。 重要的日子 ----- 4 月 17 日:前端挑戰 v24.04.17 開始! 4 月 28 日:提交截止時間為太平洋夏令時間晚上 11:59 4 月 30 日:公佈得獎者  我們很高興看到您的地球日專案!問題?請在下面詢問他們。 祝你好運,編碼愉快! --- 原文出處:https://dev.to/devteam/join-us-for-the-next-frontend-challenge-earth-day-edition-52e4
--- 標題:加入我們參加 Coze AI 機器人挑戰賽:獎品為 3,000 美元! 發表:真實 描述: 標籤:cozechallenge、devchallenge、人工智慧、機器學習 封面圖:https://dev-to-uploads.s3.amazonaws.com/uploads/articles/lox2s2e29vq74sg0xcqn.jpg 使用 100:42 的比例可獲得最佳效果。 ===================== 發表於: 2024-04-16 19:51 +0000 =========================== --- 我們很高興與[Coze](https://www.coze.com)合作,為社群帶來我們的下一個人工智慧挑戰——這次,挑戰全部關於機器人以及建立與機器人相關的插件或工作流程! **[Coze AI 機器人挑戰賽](https://dev.to/challenges/coze)**將持續到 4 月 28 日,屆時您將有機會嘗試機器人開發平台、免費在 GPT-4 上建立、部署強大的功能並贏得現金獎勵。此挑戰有兩種提示,但獲勝方式有四種! Coze 為開發人員提供了一種低門檻的方式來利用人工智慧模型並建立令人難以置信的東西,因此無論您的經驗水平如何,我們都真誠地希望您嘗試! 提示 -- ### 機器人創新者 突破技術限制,**建立具有特定且引人注目的用例的強大機器人**。向我們展示您的機器人可以做些什麼! **評審標準** - 底層技術的使用 - 產品化或貨幣化潛力 - 用例的流行潛力 這是供任何想要直接參與的人使用的提交模板,但請在提交之前查看[官方挑戰頁面](https://dev.to/challenges/coze)上的所有挑戰規則。 {% cta https://dev.to/new?prefill=---%0Atitle%3A%20%0Apublished%3A%20%0Atags%3A%20cozechallenge%2C%20devchallenge%2C%20ai%2C%20machinelearning%0A ---%0A%0A*這%20是%20a%20submission%20for%20the%20%5BCoze%20AI%20Bot%20Challenge%5D(https%3A%2F%2Fdev.to%2Fdevteam%2Fjoin-us-for- the -coze-ai-bot-challenge-3000-in-prizes-4dp7)%3A%20Bot%20創新者。* %0A%0A%23%23%20What%20I%20Built%0A%3C! --%20告訴%20us%20what%20your%20bot%20does%2C%20who%20it%27s%20for%2C%20and%20what20 % 20問題%20it%20解決%20--%3E%0A%0A%23%23%20Demo%0A%0A%3C!--%20Share%20a%20link%20to%20your%20bot%20in%20the% 20Coze%20Bot %20商店%20和%20包括%20螢幕截圖%20或%20錄音%20展示%20a%20用戶%27s%20聊天%20介面%20與%20your%20bot。 %3E%0A%0A%0A%23%23%20Your% 20配置%0A%0A%3C!--%20螢幕截圖%20或%20記錄%20您的%20bot%27s%20配置%2C% 20包括%20提示%20和%20技能%20已使用。 20about%20your%20process%2C%20what%20you%20learn%2C%20anything%20you%20are%20尤其%20proud%20of%2C%20what %20you%20hope%20to%20do%20next%C%C%20next. -%3E%0A%0A%3C!--%20團隊%20Submissions%3A%20請%20pick%20one%20member%20to%20publish%20the %20submission%20and%20credit%20隊友%20by%他們0listing%20by%他們0listing%20by%的%20DEV%20用戶名%20直接%20in%20the%20body%20of%20the%20post。 20a%20cover%20image%20(如果%20you%20想要)。 %} 機器人創新者提交模板 {% 結束%} ### 烘焙開拓者 透過在 Coze 上建立高品質的自訂外掛程式或自訂工作流程,為未來的 Coze 開發人員開闢一條新道路。在生態系統中留下您的印記! **評審標準** - 底層技術的使用 - 穩健性 - 用例的流行潛力 這是供任何想要直接參與的人使用的提交模板,但請在提交之前查看[官方挑戰頁面](https://dev.to/challenges/coze)上的所有挑戰規則。 {% cta https://dev.to/new?prefill=---%0Atitle%3A%20%0Apublished%3A%20%0Atags%3A%20cozechallenge%2C%20devechallenge%2C%20ai%2C%20machinelearning%0A ---%0A%0A*這%20是%20a%20submission%20for%20the%20%5BCoze%20AI%20Bot%20Challenge%5D(https%3A%2F%2Fdev.to%2Fdevteam%2Fjoin-us-for- the -coze-ai-bot-challenge-3000-in-prizes-4dp)%3A%20Trailblazer。* %0A%0A%23%23%20What%20I%20Built%0A%3C! --%20告訴%20us%20what%20your%20plugin%20or%20workflow%20does%20and%20what%20problemsol020 - -%3E%0A%0A%23%23%20Demo%0A%0A%3C!--%20If%20submitting%20a%20plugin%2C%20share%20a%20link%20to%20your%20plugin%20in%20the% 20Coze %20Plugin%20Store%20--%3E%0A%0A%3C!--%20Screenshot%20or%20record%20your%20plugin%2Fworkflow%20setup%20and%20show%20us%200%20itdo%) 20 %20--%3E%0A%0A%23%23%20旅程%0A%0A%3C!--%20告訴%20us%20about%20your%20process%2C%20what%20you%20learned%2C%20anything %20you% 20是%20特別%20自豪%20的%2C%20什麼%20你%20希望%20到%20做%20下一個%2C%20等%20--%3E%0A%0A %3C!--%20團隊%20提交%3A%20請% 20pick%20one%20member%20to%20publish%20the%20submission%20and%20credit%20teammates%20by%20listing%20their%usernameDEVdit%20teammates%20by%20listing%20their% %20the%20body%20of%20the%20post。 ).%20--%3E%0A%0A%3C!-- %20感謝%20%20的參與!%20--%3E%0A %} 科茲開拓者提交模板 {% 結束%} ### 附加獎品類別 除了能夠贏得每個提示之外,您還可以爭取另外兩個獎品類別: - 最受歡迎:授予擁有大量用戶的頂級提交。 - 最具創意:授予具有獨特且富有創意的用例的最佳提交作品。 專業提示:儘早提交,以便您可以更快地將專案交到使用者手中!如果您正在建立聊天機器人,我們鼓勵您跨社交平台和訊息應用程式(例如 Discord、Telegram 和 Slack)部署您的專案,以便您的朋友和家人可以與您的機器人互動! 獎品 -- 我們的四位獲獎者將獲得以下獎品: **即時獲勝者 (2)** - $1,000 禮品卡或同等金額 - 專屬開發者徽章 - 來自[DEV 商店](https://shop.forem.com)的禮物 **其他獎項類別得獎者 (2)** - $500 禮品卡或同等金額 - 專屬開發者徽章 - 來自[DEV 商店](https://shop.forem.com)的禮物 **所有提交有效提交的參與者都**將在其 DEV 個人資料中收到完成徽章。 如何參與 ---- 為了參與,您需要使用提示的提交範本發布貼文。所有參與挑戰的機器人都應在[Coze Bot Store](https://www.coze.com/store/bot)中發布,所有插件都應在[Coze Plugin Store](https://www.coze.com/store/plugin)中發布。 Coze Workflow Marketplace 仍在開發中,因此工作流程只需在您提交的內容中作為直接連結進行共用。 目前,您在 Coze 開發平台上建立機器人、插件或工作流程所需的一切都是免費的,因此入門沒有任何障礙! 所有提交的作品都將基於免費平台進行評審,因此任何使用 Coze 的 API(付費服務)的行為都將在評審過程中被考慮。 {% cta https://dev.to/new?prefill=---%0Atitle%3A%20%0Apublished%3A%20%0Atags%3A%20cozechallenge%2C%20devchallenge%2C%20ai%2C%20machinelearning%0A ---%0A%0A*這%20是%20a%20submission%20for%20the%20%5BCoze%20AI%20Bot%20Challenge%5D(https%3A%2F%2Fdev.to%2Fdevteam%2Fjoin-us-for- the -coze-ai-bot-challenge-3000-in-prizes-4dp7)%3A%20Bot%20創新者。* %0A%0A%23%23%20What%20I%20Built%0A%3C! --%20告訴%20us%20what%20your%20bot%20does%2C%20who%20it%27s%20for%2C%20and%20what20 % 20問題%20it%20解決%20--%3E%0A%0A%23%23%20Demo%0A%0A%3C!--%20Share%20a%20link%20to%20your%20bot%20in%20the% 20Coze%20Bot %20Store%20和%20包括%20螢幕截圖%20或%20錄音%20展示%20a%20用戶%27s%20聊天%20介面%20和%20your%20bot。 3E%0A%0A%0A%23%23%20Your% 20配置%0A%0A%3C!--%20螢幕截圖%20或%20記錄%20您的%20bot%27s%20配置%2C%20包括%20提示%20和%20技能%20已使用。 %20your%20process%2C%20what%20you%20learn%2C%20anything%20you%20are%20尤其%20proud%20of%2C%20what %20you%20hope%20to%20do%20next%200%20next.C% %3E%0A%0A%3C!--%20團隊%20Submissions%3A%20請%20pick%20one%20member%20to%20publish%20the %20submission%20and%20credit%20%20by%20list%20by% %20DEV%20用戶名%20直接%20in%20the%20body%20of%20the%20post。 %20cover%20image%20(如果%20you%20想要)。 } 機器人創新者提交模板 {% 結束%} {% cta https://dev.to/new?prefill=---%0Atitle%3A%20%0Apublished%3A%20%0Atags%3A%20cozechallenge%2C%20devechallenge%2C%20ai%2C%20machinelearning%0A ---%0A%0A*這%20是%20a%20submission%20for%20the%20%5BCoze%20AI%20Bot%20Challenge%5D(https%3A%2F%2Fdev.to%2Fdevteam%2Fjoin-us-for- the -coze-ai-bot-challenge-3000-in-prizes-4dp)%3A%20Trailblazer。* %0A%0A%23%23%20What%20I%20Built%0A%3C! --%20告訴%20us%20what%20your%20plugin%20or%20workflow%20does%20and%20what%20problemsol020 - -%3E%0A%0A%23%23%20Demo%0A%0A%3C!--%20If%20submitting%20a%20plugin%2C%20share%20a%20link%20to%20your%20plugin%20in%20the% 20Coze %20Plugin%20Store%20--%3E%0A%0A%3C!--%20Screenshot%20or%20record%20your%20plugin%2Fworkflow%20setup%20and%20show%20us%200%20itdo%) 20 %20--%3E%0A%0A%23%23%20旅程%0A%0A%3C!--%20告訴%20us%20about%20your%20process%2C%20what%20you%20learned%2C%20anything %20you% 20是%20特別%20自豪%20的%2C%20什麼%20你%20希望%20到%20做%20下一個%2C%20等%20--%3E%0A%0A %3C!--%20團隊%20提交%3A%20請% 20pick%20one%20member%20to%20publish%20the%20submission%20and%20credit%20teammates%20by%20listing%20their%usernameDEVdit%20teammates%20by%20listing%20their% %20the%20body%20of%20the%20post。 ).%20--%3E%0A%0A%3C!-- %20感謝%20%20的參與!%20--%3E%0A %} 科茲開拓者提交模板 {% 結束%} 請在提交之前查看我們的完整[規則、指南和常見問題解答頁面,](https://dev.to/challenges/coze)以便您了解我們的參與指南和[官方競賽規則](https://dev.to/page/coze-ai-bot-challenge-contest-rules)(例如資格要求)。 需要靈感、回饋或幫助? ----------- Coze 團隊將於太平洋夏令時 4 月 22 日星期一下午 2 點在 DEV 上現場演示和建造機器人。他們將從頭到尾經歷整個過程,這將是了解 Coze 開發平台並提出問題的絕佳機會。 如果您無法觀看直播,您仍然可以利用 Coze 的文件和教學來了解 Coze 平台: - [開發者文件](https://www.coze.com/docs/welcome.html) - [教學影片](https://www.youtube.com/@CozeHQ) 我們也鼓勵所有參與者加入[Coze Discord 社區,](https://discord.gg/m6S2fT66CK)作為分享您的專案、獲取回饋和尋求幫助的地方。 重要的日子 ----- - 4 月 17 日:Coze AI 機器人挑戰賽開始! - 4 月 22 日:太平洋夏令時間下午 2:00 進行機器人建構直播 - 4 月 28 日:提交截止時間為太平洋夏令時間晚上 11:59 - 4 月 30 日:公佈得獎者 我們迫不及待想看看您建造了什麼!對挑戰有疑問嗎?請在下面詢問他們。 祝你好運,編碼愉快! --- 原文出處:https://dev.to/devteam/join-us-for-the-coze-ai-bot-challenge-3000-in-prizes-4dp7
這是科技進步的令人興奮的時刻。 作為開發人員,我們所有人都需要從事可以產生收入或幫助建立我們聲譽的副業專案。 今天,我們將介紹 10 個令人興奮的專案,並發現使用每個專案建立的 3-4 個流行應用程式。總共有 30 多個專案,提供程式碼存取供您學習。 這些將讓您編碼一段時間,所以讓我們開始吧!  --- 1. [CopilotKit](https://github.com/CopilotKit/CopilotKit) - 在數小時內為您的產品提供 AI Copilot。 ------------------------------------------------------------------------------------  將 AI 功能整合到 React 中是很困難的,這就是 Copilot 的用武之地。一個簡單快速的解決方案,可將可投入生產的 Copilot 整合到任何產品中! 您可以使用兩個 React 元件將關鍵 AI 功能整合到 React 應用程式中。它們還提供內建(完全可自訂)Copilot 原生 UX 元件,例如`<CopilotKit />` 、 `<CopilotPopup />` 、 `<CopilotSidebar />` 、 `<CopilotTextarea />` 。 開始使用以下 npm 指令。 ``` npm i @copilotkit/react-core @copilotkit/react-ui ``` Copilot Portal 是 CopilotKit 提供的元件之一,CopilotKit 是一個應用程式內人工智慧聊天機器人,可查看目前應用狀態並在應用程式內採取操作。它透過插件與應用程式前端和後端以及第三方服務進行通訊。 這就是整合聊天機器人的方法。 `CopilotKit`必須包裝與 CopilotKit 互動的所有元件。建議您也開始使用`CopilotSidebar` (您可以稍後切換到不同的 UI 提供者)。 ``` "use client"; import { CopilotKit } from "@copilotkit/react-core"; import { CopilotSidebar } from "@copilotkit/react-ui"; import "@copilotkit/react-ui/styles.css"; export default function RootLayout({children}) { return ( <CopilotKit url="/path_to_copilotkit_endpoint/see_below"> <CopilotSidebar> {children} </CopilotSidebar> </CopilotKit> ); } ``` 您可以使用此[快速入門指南](https://docs.copilotkit.ai/getting-started/quickstart-backend)設定 Copilot 後端端點。 之後,您可以讓 Copilot 採取行動。您可以閱讀如何提供[外部上下文](https://docs.copilotkit.ai/getting-started/quickstart-chatbot#provide-context)。您可以使用`useMakeCopilotReadable`和`useMakeCopilotDocumentReadable`反應掛鉤來執行此操作。 ``` "use client"; import { useMakeCopilotActionable } from '@copilotkit/react-core'; // Let the copilot take action on behalf of the user. useMakeCopilotActionable( { name: "setEmployeesAsSelected", // no spaces allowed in the function name description: "Set the given employees as 'selected'", argumentAnnotations: [ { name: "employeeIds", type: "array", items: { type: "string" } description: "The IDs of employees to set as selected", required: true } ], implementation: async (employeeIds) => setEmployeesAsSelected(employeeIds), }, [] ); ``` 您可以閱讀[文件](https://docs.copilotkit.ai/getting-started/quickstart-textarea)並查看[演示影片](https://github.com/CopilotKit/CopilotKit?tab=readme-ov-file#demo)。 您可以輕鬆整合 Vercel AI SDK、OpenAI API、Langchain 和其他 LLM 供應商。您可以按照本[指南](https://docs.copilotkit.ai/getting-started/quickstart-chatbot)將聊天機器人整合到您的應用程式中。 基本概念是在幾分鐘內建立可用於基於 LLM 的應用程式的 AI 聊天機器人。 用例是巨大的,作為開發人員,我們絕對應該在下一個專案中嘗試使用 CopilotKit。 CopilotKit 在 GitHub 上擁有超過 4,200 個星星,發布了 200 多個版本,這意味著它們正在不斷改進。  {% cta https://github.com/CopilotKit/CopilotKit %} Star CopilotKit ⭐️ {% endcta %} --- ### 🎯 使用 CopilotKit 建立的熱門應用程式。 我們可以使用 CopilotKit 建立許多創新應用程式,所以讓我們探索一些脫穎而出的應用程式! ### ✅ [人工智慧驅動的部落格平台](https://dev.to/copilotkit/how-to-build-an-ai-powered-blogging-platform-nextjs-langchain-supabase-1hdp)。  您可以閱讀本文,使用`Next.js` 、 `Langchain` 、 `Supabase`和`CopilotKit`來建立這個令人驚嘆的應用程式。 LangChain & Tavily 用於網路搜尋人工智慧代理,Supabase 用於儲存和檢索部落格平台文章資料,而 CopilotKit 用於將人工智慧整合到應用程式中。 您可以檢查[GitHub 儲存庫](https://github.com/TheGreatBonnie/aipoweredblog)。 ### ✅ [文字到 Powerpoint 應用程式](https://dev.to/copilotkit/how-to-build-ai-powered-powerpoint-app-nextjs-openai-copilotkit-ji2)。 您可以閱讀本文,使用`Next.js` 、 `OpenAI`和`CopilotKit`建立 Text to Powerpoint 應用程式。 您可以檢查[GitHub 儲存庫](https://github.com/TheGreatBonnie/aipoweredpresentation)。 ### ✅ [V0.dev 複製](https://dev.to/copilotkit/i-created-a-v0-clone-with-nextjs-gpt4-copilotkit-3cmb)。  如果您不熟悉,Vercel 的 V0 是一款人工智慧驅動的工具,可讓您根據提示產生 UI,以及許多其他有用的功能。 您可以使用`Next.js` 、 `GPT4`和`CopilotKit`建立 V0 的克隆。這篇文章名列前 7 名,總的來說,這是一個值得加入到您的作品集中的偉大專案。 您可以檢查[GitHub 儲存庫](https://github.com/Tabintel/v0-copilot-next)。 ### ✅[與您的履歷聊天](https://dev.to/copilotkit/how-to-build-the-with-nextjs-openai-1mhb)。 您可以閱讀本文,使用`Next.js` 、 `OpenAI`和`CopilotKit`來建立這個很棒的工具。 您不僅可以使用 ChatGPT 產生履歷,還可以將其匯出為 PDF,甚至可以透過與其對話來進一步改進它。多酷啊,對吧:) 您可以檢查[GitHub 儲存庫](https://github.com/TheGreatBonnie/AIPoweredResumeBuilder)。 --- 2. [Appwrite](https://github.com/appwrite/appwrite) - 減少後端的麻煩。 --------------------------------------------------------------   Appwrite 的開源平台可讓您將身份驗證、資料庫、函數和儲存體新增至您的產品中,並建立任何規模的任何應用程式、擁有您的資料並使用您喜歡的編碼語言和工具。 類似的選項是supabase,但儘管它們有相似之處,但它們在幾個方面有很大不同。 Restack 非常漂亮地涵蓋了[Appwrite 與 Supabase](https://www.restack.io/docs/supabase-knowledge-supabase-vs-appwrite) 。一探究竟! 他們有很好的貢獻指南,甚至不厭其煩地詳細解釋架構。 開始使用以下 npm 指令。 ``` npm install appwrite ``` 您可以像這樣建立一個登入元件。 ``` "use client"; import { useState } from "react"; import { account, ID } from "./appwrite"; const LoginPage = () => { const [loggedInUser, setLoggedInUser] = useState(null); const [email, setEmail] = useState(""); const [password, setPassword] = useState(""); const [name, setName] = useState(""); const login = async (email, password) => { const session = await account.createEmailSession(email, password); setLoggedInUser(await account.get()); }; const register = async () => { await account.create(ID.unique(), email, password, name); login(email, password); }; const logout = async () => { await account.deleteSession("current"); setLoggedInUser(null); }; if (loggedInUser) { return ( <div> <p>Logged in as {loggedInUser.name}</p> <button type="button" onClick={logout}> Logout </button> </div> ); } return ( <div> <p>Not logged in</p> <form> <input type="email" placeholder="Email" value={email} onChange={(e) => setEmail(e.target.value)} /> <input type="password" placeholder="Password" value={password} onChange={(e) => setPassword(e.target.value)} /> <input type="text" placeholder="Name" value={name} onChange={(e) => setName(e.target.value)} /> <button type="button" onClick={() => login(email, password)}> Login </button> <button type="button" onClick={register}> Register </button> </form> </div> ); }; export default LoginPage; ``` 您可以閱讀[文件](https://appwrite.io/docs)。 Appwrite 可以非常輕鬆地建立具有開箱即用的擴充功能的可擴展後端應用程式。 Appwrite 最近推出的「Init」發布了一些令人興奮的功能。對於我們可以用 init 做什麼,我並沒有達到 100% 的標準,所以請發表評論讓我們了解更多資訊。 它有一些很酷的功能,對於將我們的應用程式提升到一個新的水平非常有用。好奇心超載:D  我很高興它可以連接到 Twilio、Vonage 和 Mailgun。更多選擇意味著更好的產品。 Appwrite 在 GitHub 上擁有 40k+ Stars,並且發布了`v1.5`版本。 {% cta https://github.com/appwrite/appwrite %} Star Appwrite ⭐️ {% endcta %} ### 🎯 使用 Appwrite 建立的熱門應用程式。 Appwrite 非常受歡迎,尤其是因為它的易用性。這些是一些很酷的專案,您可以從中獲得靈感。 ### ✅ [FoodMagic](https://github.com/Sameerkash/FoodMagic) - 擴增實境食品應用程式。  FoodMagic 是使用擴增實境和令人驚嘆的使用者介面的獨特食品配送服務。 它是使用`Appwrite`和 Flutter 建立的。 涉及 Appwrite 函數、資料庫、儲存和更多概念,因此您可以使用它學到很多東西。 您可以檢查[GitHub 儲存庫](https://github.com/TheGreatBonnie/aipoweredpresentation)。 ### ✅[回購評級員](https://github.com/EddieHubCommunity/RepoRater)。 此專案可讓您從開發者體驗 (DX) 的角度對 GitHub 儲存庫進行評分。 它是使用`Appwrite` 、 `Headless UI (React)` 、 `Next.js`和`Tailwind CSS`建立的。 您可以檢查[GitHub 儲存庫](https://github.com/TheGreatBonnie/aipoweredpresentation)並查看[即時執行情況](https://repo-rater.eddiehub.io/)。 ### ✅ [Twitter 克隆](https://www.youtube.com/watch?v=njLEDvoDjtk)- FreeCodeCamp (YouTube)。 它具有各種功能,例如使用電子郵件和密碼註冊和登入、發送文字、圖像和連結、辨識和儲存主題標籤、顯示推文、喜歡推文、轉發、評論/回應、關注用戶、搜尋用戶、顯示追蹤者、追蹤和最近的推文、編輯用戶個人資料、顯示帶有特定主題標籤的推文以及名為「Twitter Blue」的高級功能。 講師還實現了一個通知選項卡,當有人回覆您、追蹤您、喜歡您的推文或轉發時,該選項卡將顯示通知。在本教程結束時,您將擁有一個功能齊全的 Twitter 克隆,您可以對其進行進一步自訂和改進。意味著一切:) 他使用過`Flutter` 、 `Appwrite`和`Riverpod` ,並且教學超過 9 個小時,所以這是一個很長的教學。 ### ✅ [Dart 線上編譯器](https://github.com/aadarshadhakalg/Dart-Playground)  一個應用程式,用戶可以編寫和執行小型 dart 程序,而無需在系統中安裝 dart SDK。該應用程式使用 Appwrite 函數來執行 dart 程式碼。 它是使用`Appwrite`和`Flutter`建構的。 這使用了 Appwrite Auth、函數和資料庫來進行工作。 您可以檢查[GitHub 儲存庫](https://github.com/aadarshadhakalg/Dart-Playground)。 --- 3.[重新發送](https://github.com/resend)- 為開發人員提供的電子郵件 API。 ------------------------------------------------------  您可以使用 React 建立和傳送電子郵件。 2023 年最受炒作的產品之一。 他們提供了大量的 SDK 選項,因此您不必從您首選的技術堆疊進行切換。  Resend 非常值得信賴,許多公司(例如 Payload 和 Dub)都使用它。您可以看到[客戶](https://resend.com/customers)清單。 開始使用以下 npm 指令。 ``` npm install @react-email/components -E ``` 這是將其與 next.js 專案整合的方法。 ``` import { EmailTemplate } from '@/components/email-template'; import { Resend } from 'resend'; const resend = new Resend(process.env.RESEND_API_KEY); export async function POST() { const { data, error } = await resend.emails.send({ from: '[email protected]', to: '[email protected]', subject: 'Hello world', react: EmailTemplate({ firstName: 'John' }), }); if (error) { return Response.json({ error }); } return Response.json(data); } ``` 您可以閱讀[文件](https://resend.com/docs/introduction)。  如果您是教學人員,我推薦 YouTube 上的這個[播放清單系列](https://www.youtube.com/playlist?list=PL8HkCX2C5h0VVXsgSXtj2KXpoPATnMFeF),它涵蓋了大部分內容並且易於理解。 基本理念是一個簡單、優雅的介面,使您能夠在幾分鐘內開始發送電子郵件。它可以透過適用於您最喜歡的程式語言的 SDK 直接融入您的程式碼中。 出於顯而易見的原因,React email 在 GitHub 上擁有最高的星數(12k+),並且超過 5000 名開發人員在他們的應用程式中使用它。 {% cta https://github.com/resend %} 星標重新發送 ⭐️ {% endcta %} ### 🎯 使用重新發送發送電子郵件的熱門應用程式。 讓我們看看一些使用重新發送來發送電子郵件的應用程式。 ### ✅ [gitroom](https://github.com/gitroomhq/gitroom) 。 提前安排所有社群媒體貼文和文章。您也可以與其他團隊成員合作交換或購買貼文。 它是使用`NX (Monorepo)` 、 `NextJS (React)` 、 `NestJS` 、 `Prisma (Default to PostgreSQL)` 、 `Redis`和`Resend`建構的。 您可以檢查[GitHub 儲存庫](https://github.com/gitroomhq/gitroom)和[網站](https://gitroom.com/)。 Gitroom 在 GitHub 上有 3k+ Stars。 ### ✅[任何郵件](https://github.com/anymail/django-anymail)。 Anymail 可讓您使用您選擇的交易電子郵件服務提供者 (ESP) 在 Django 中傳送和接收電子郵件。 您可以檢查[GitHub 儲存庫](https://github.com/anymail/django-anymail)和[網站](https://anymail.dev/en/stable/)。他們在 GitHub 上有超過 1,500 個 Stars,並且正在發布 v10 版本。 ### ✅[徽章](https://github.com/projectx-codehagen/Badget)。  Badget 旨在透過使用者友善的介面和強大的後端來簡化財務管理。 它是使用`Next.js 14` 、 `Turborepo` 、 `Drizzle ORM` 、 `Planetscale` 、 `Clerk` 、 `Resend` 、 `React Email` 、 `Shadcn/ui`和`Stripe`建置的。 您可以檢查[GitHub 儲存庫](https://github.com/projectx-codehagen/Badget)。 這個專案很快就會在 GitHub 上達到 2k Stars。 --- 4. [Shadcn UI](https://ui.shadcn.com/docs) - 您可以將其複製並貼上到應用程式中的元件。 -----------------------------------------------------------------  這個開源專案無需介紹。 由於其簡單性、自訂選項和靈活性,它一推出就受到了熱烈歡迎。 然而,我確實同意它並不像看起來那麼簡單,特別是如果您不熟悉它的語法和結構。 開始使用以下命令(Next.js 應用程式)。 ``` npx shadcn-ui@latest init ``` 其餘的將自動完成,您可以匯入[元件](https://ui.shadcn.com/docs/components/accordion)並相應地使用它們。 您可以根據您使用的框架閱讀[文件](https://ui.shadcn.com/docs)和[安裝指南](https://ui.shadcn.com/docs/installation)。 Shadcn UI 在 GitHub 上擁有超過 55,000 顆星,並被超過 3,000 名開發者使用。 {% cta https://ui.shadcn.com/docs %} Star Shadcn UI ⭐️ {% endcta %} ### 🎯 使用 Shadcn UI 建立的熱門應用程式。 我不會介紹非常簡單的專案,所以不用擔心。 ### ✅ [10000+ shadcn/ui 主題](https://github.com/jln13x/ui.jln.dev/)。  有了這個,您可以探索、保存、產生新主題,甚至對隨機主題進行投票。您可以使用的好專案之一。 使用者介面也很糟糕。 它是使用很多套件建構的,例如`react-query` 、 `Framer` 、 `Zod` ,當然還有`shadcn ui` 。 您可以查看[GitHub 儲存庫](https://github.com/jln13x/ui.jln.dev/)和[現場演示](https://ui.jln.dev/)。 它在 GitHub 上有 600 多個 Star。 ### ✅[開啟 v0](https://github.com/raidendotai/openv0) 。  我正在報道 v0.dev 但意識到它不是開源的。 我不會放棄這個想法。 Openv0 是另一個使用 AI 產生 UI 元件的專案。元件產生是一個多通道管道 - 每個通道都是一個完全獨立的插件。 它支援 React、Next.js 和 Svelte 等前端框架。使用 Flowbite、NextUI 和 Shadcn 建置。 檢查[GitHub 儲存庫](https://github.com/raidendotai/openv0)並閱讀[安裝指南](https://github.com/raidendotai/openv0?tab=readme-ov-file#install)。 您也可以在[Replit](https://replit.com/@n-raidenai/openv0-react)上執行它。它在 GitHub 上有 3k+ Stars。 很多專案都使用Shadcn,請自行探索。 --- 5. [Buildship](https://buildship.com/) - 低程式碼視覺化後端建構器。 ------------------------------------------------------  對於您正在使用無程式碼應用程式建構器(FlutterFlow、Webflow、Framer、Adalo、Bubble、BravoStudio...)或前端框架(Next.js、React、Vue...)建立的應用程式,您需要一個後端來支援可擴展的 API、安全工作流程、自動化等。 BuildShip 為您提供了一種完全視覺化的方式,可以在易於使用的完全託管體驗中可擴展地建立這些後端任務。 這意味著您無需在雲端平台上爭論或部署事物或執行 DevOps。只需立即建造和發貨 🚀 他們甚至與 TypeSense 合作並且發展得非常快!  我嘗試過Buildship,它很強大。 {% cta https://github.com/rowyio/buildship %} 明星建造 ⭐️ {% endcta %} ### 🎯 使用 Buildship 建立的熱門應用程式。 大多數資源都是影片,但值得一看。 YouTube 官方頻道上有很多教程,但以下是一些有趣的教程。 ### ✅[使用低程式碼和 AI 建立旅遊 WebApp](https://www.youtube.com/watch?v=Pj08uTOzNPQ) 。  它是使用`Buildship`和`Locofy`建構的。 Locofy.ai 用於從設計到應用程式前端的過渡,而 BuildShip.com 用於應用程式的後端。 它還計算實時距離和旅程成本。他們使用 Figma 來源進行設計。 ### ✅ [Telegram 上的人工智慧助理](https://www.youtube.com/watch?v=Pz1t1KCnrbs)。 您可以使用 OpenAI Assistant 和 BuildShip 建立智慧型 Telegram 機器人,而無需編碼。這將幫助您與資料聊天。看起來很令人興奮,對吧:) ### ✅ [AI YouTube 時間戳產生器](https://www.youtube.com/watch?v=7DkLUY6kfTg)。  相信我,使用本教程您會學到很多東西。您可以查看開發人員上[未發布的有關自訂提示的帖子](https://dev.to/jamesmurdza/building-a-fcg-temp-slug-4578922?preview=4210cdff8fea25a8cd4d81363155c451b20e6484504a41fa0f0d992a272c21a3a707c0cb6ddac2f740234c032a02af5ce442841ad4033efc46424c84)。 您可以檢查[前端程式碼](https://github.com/jamesmurdza/timestamp-generator-app/)。 --- 6. [Taipy](https://github.com/Avaiga/taipy) - 將資料和人工智慧演算法整合到生產就緒的 Web 應用程式中。 ----------------------------------------------------------------------------  Taipy 是一個開源 Python 庫,可用於輕鬆的端到端應用程式開發,具有假設分析、智慧管道執行、內建調度和部署工具。 我相信你們大多數人都不明白 Taipy 用於為基於 Python 的應用程式建立 GUI 介面並改進資料流管理。 因此,您可以繪製資料集的圖表,並使用類似 GUI 的滑桿來提供使用其他實用功能來處理資料的選項。 雖然 Streamlit 是一種流行的工具,但在處理大型資料集時,其效能可能會顯著下降,這使得它在生產級使用上不切實際。 另一方面,Taipy 在不犧牲性能的情況下提供了簡單性和易用性。透過嘗試 Taipy,您將親身體驗其用戶友好的介面和高效的資料處理。 在底層,Taipy 利用各種函式庫來簡化開發並增強功能。  開始使用以下命令。 ``` pip install taipy ``` 他們還使用分散式運算提高了效能,但最好的部分是 Taipy,它的所有依賴項現在都與 Python 3.12 完全相容,因此您可以在使用 Taipy 進行專案的同時使用最新的工具和程式庫。 您可以閱讀[文件](https://docs.taipy.io/en/latest/)。 另一個有用的事情是,Taipy 團隊提供了一個名為[Taipy Studio](https://docs.taipy.io/en/latest/manuals/studio/)的 VSCode 擴充功能來加速 Taipy 應用程式的建置。  如果您想閱讀部落格來了解程式碼庫結構,您可以閱讀 HuggingFace[的使用 Taipy 在 Python 中為您的 LLM 建立 Web 介面](https://huggingface.co/blog/Alex1337/create-a-web-interface-for-your-llm-in-python)。 Taipy 在 GitHub 上有 8k+ Stars,並且處於`v3`版本,因此它們正在不斷改進。 {% cta https://github.com/Avaiga/taipy %} Star Taipy ⭐️ {% endcta %} ### 🎯 使用 Taipy 建立的熱門應用程式。 嘗試新技術通常很困難,但 Taipy 提供了 10 多個演示教程,其中包含程式碼和適當的文件供您遵循。我們將看到開發人員建構的其他一些專案。 ### ✅[錢包方面](https://github.com/Ujj1225/from_Taipy-walletWISE)。  WalletWise 就像是我們財務的友善幫手,幫助我們追蹤收入和支出。它使用 Gemini 進行交易,使用 Taipy 來了解支出。 對使用者的收入和支出進行分析,以數學方式顯示,並顯示 7 個做出更好、更明智的財務決策的提示。 它還具有視覺化工具,您可以在其中查看不同的標題,以了解有關您的支出的更多資訊。 就創造力而言,這是下面提到的所有內容中最好的。 ### ✅[人口普查](https://github.com/SusheelThapa/from_taipy_census)。 透過由 Taipy 提供支持的「人口普查」專案,將資料編織到動態視覺化中,揭開 2021 年尼泊爾的住房和人口故事。 這有很多選擇,所以如果您想用更少的錢學到更多,這是最好的選擇! ### ✅[太皮象棋](https://github.com/KorieDrakeChaney/taipy-chess)。  所有應用程式中我最喜歡的一個,因為我喜歡國際象棋。哈哈! 這是一個基於20,000盤棋的國際象棋視覺化工具。您可以查看所有比賽、他們參加的開局、對手、表現最好的開局以及最成功的開局。您可以查看資料的熱圖和圖表。 您還可以查看[Olympic Medals Taipy 應用程式](https://github.com/enarroied/Olympic-Medals-Taipy-App),該應用程式提供了一個儀表板,其中包含有關奧運獎牌、 [Covid 儀表板](https://covid-dashboard.taipy.cloud/Country)和[資料視覺化的](https://production-planning.taipy.cloud/Data-Visualization)訊息。 --- 7. [xyflow](https://github.com/xyflow/xyflow) - 使用 React 建立基於節點的 UI。 --------------------------------------------------------------------  XYFlow 是一個強大的開源程式庫,用於使用 React 或 Svelte 建立基於節點的 UI。它是一個單一的倉庫,提供[React Flow](https://reactflow.dev)和[Svelte Flow](https://svelteflow.dev) 。讓我們更多地了解可以使用 React flow 做什麼。  您可以觀看此影片,在 60 秒內了解 React Flow。 {% 嵌入 https://www.youtube.com/watch?v=aUBWE41a900 %} 有些功能在專業模式下可用,但免費層中的功能足以形成一個非常互動的流程。 React 流程以 TypeScript 編寫並使用 Cypress 進行測試。 開始使用以下 npm 指令。 ``` npm install reactflow ``` 以下介紹如何建立兩個節點( `Hello`和`World` ,並透過邊連接。節點具有預先定義的初始位置以防止重疊,並且我們還應用樣式來確保有足夠的空間來渲染圖形。 ``` import ReactFlow, { Controls, Background } from 'reactflow'; import 'reactflow/dist/style.css'; const edges = [{ id: '1-2', source: '1', target: '2' }]; const nodes = [ { id: '1', data: { label: 'Hello' }, position: { x: 0, y: 0 }, type: 'input', }, { id: '2', data: { label: 'World' }, position: { x: 100, y: 100 }, }, ]; function Flow() { return ( <div style={{ height: '100%' }}> <ReactFlow nodes={nodes} edges={edges}> <Background /> <Controls /> </ReactFlow> </div> ); } export default Flow; ``` 這就是它的樣子。您還可以新增標籤、更改類型並使其具有互動性。  您可以在 React Flow 的 API 參考中查看[完整的選項清單](https://reactflow.dev/api-reference/react-flow)以及元件、鉤子和實用程式。 最好的部分是您還可以加入[自訂節點](https://reactflow.dev/learn/customization/custom-nodes)。在您的自訂節點中,您可以渲染您想要的一切。您可以定義多個來源和目標句柄並呈現表單輸入或圖表。您可以查看此[codesandbox](https://codesandbox.io/p/sandbox/pensive-field-z4kv3w?file=%2FApp.js&utm_medium=sandpack)作為範例。 您可以閱讀[文件](https://reactflow.dev/learn)並查看 Create React App、Next.js 和 Remix 的[範例 React Flow 應用程式](https://github.com/xyflow/react-flow-example-apps)。 React Flow 附帶了幾個額外的[插件](https://reactflow.dev/learn/concepts/plugin-components)元件,可以幫助您使用 Background、Minimap、Controls、Panel、NodeToolbar 和 NodeResizer 元件製作更高級的應用程式。 例如,您可能已經注意到許多網站的背景中有圓點,增強了美觀性。要實現此模式,您可以簡單地使用 React Flow 中的後台元件。 ``` import { Background } from 'reactflow'; <Background color="#ccc" variant={'dots'} /> // this will be under React Flow component. Just an example. ```  如果您正在尋找一篇快速文章,我建議您查看 Webkid 的[React Flow - A Library for Rendering Interactive Graphs](https://webkid.io/blog/react-flow-node-based-graph-library/) 。 React Flow 由 Webkid 開發和維護。 它在 GitHub 上有超過 19k 顆星星,並且在`v11.10.4`上顯示它們正在不斷改進,npm 套件每週下載量超過 40 萬次。您可以輕鬆使用的最佳專案之一。  {% cta https://github.com/xyflow/xyflow %} 星 xyflow ⭐️ {% endcta %} ### 🎯 使用 React Flow 建立的熱門應用程式。 很多公司都使用 React flow,例如 Zapier 和 Stripe。夠可信,可以使用。我不會介紹使用 Svelte Flow 製作的應用程式,因為 React 更受歡迎。 ### ✅[條紋文件](https://docs.stripe.com/payments/checkout/how-checkout-works#lifecycle)。  Stripe 使用它,特別是在展示結帳的工作原理時。 您可以閱讀[完整的文件](https://stripe.com/docs)。 ### ✅[著色蛙](https://shaderfrog.com/2/editor/cln84z4950000pan66v5fcunv)。  我選擇這個是因為這個專案很酷。 ### ✅ [類型](https://www.typeform.com/help/a/use-the-logic-map-to-add-logic-to-your-forms-5514792640916/)。  Typeform 使用它來展示如何使用邏輯圖為表單新增邏輯。 您也可以發現它被用於[FlowwiseAI](https://flowiseai.com/)和[Doubleloop](https://app.doubleloop.app/strategy/2236/map) 。想讓您知道,Supabase 是 GitHub 上 XYflow 的贊助商之一。 --- 8. [Pieces](https://github.com/pieces-app) - 您的工作流程副駕駛。 -------------------------------------------------------  Pieces 是一款支援人工智慧的生產力工具,旨在透過智慧程式碼片段管理、情境化副駕駛互動和主動呈現有用材料來幫助開發人員管理混亂的工作流程。 它最大限度地減少了上下文切換、簡化了工作流程並提升了整體開發體驗,同時透過完全離線的 AI 方法維護了工作的隱私和安全性。太棒了:D  它與您最喜歡的工具無縫集成,以簡化、理解和提升您的編碼流程。 它具有比表面上看到的更令人興奮的功能。 - 它可以透過閃電般快速的搜尋體驗找到您需要的材料,讓您根據您的喜好透過自然語言、程式碼、標籤和其他語義進行查詢。可以放心地說“您的個人離線谷歌”。 - Pieces 使用 OCR 和 Edge-ML 升級螢幕截圖,以提取程式碼並修復無效字元。因此,您可以獲得極其準確的程式碼提取和深度元資料豐富。 您可以查看 Pieces 可用[功能的完整清單](https://pieces.app/features)。 您可以閱讀[文件](https://docs.pieces.app/)並存取[網站](https://pieces.app/)。 他們為 Pieces OS 用戶端提供了一系列 SDK 選項,包括[TypeScript](https://github.com/pieces-app/pieces-os-client-sdk-for-typescript) 、 [Kotlin](https://github.com/pieces-app/pieces-os-client-sdk-for-kotlin) 、 [Python](https://github.com/pieces-app/pieces-os-client-sdk-for-python)和[Dart](https://github.com/pieces-app/pieces-os-client-sdk-for-dart) 。 {% cta https://github.com/pieces-app/ %} 星星碎片 ⭐️ {% endcta %} ### 🎯 用 Pieces 建置的熱門應用程式。 由於它更像是一個工具,因此不會有那麼多專案,但開發人員仍然使用它來建立很棒的專案。 ### ✅[辦公桌夥伴](https://github.com/ayothekingg/deskbuddy)。 一個社區專案,可透過分析和 Copilot Conversation 幫助您了解、評估和改善您的編碼習慣。 使用的主要語言是 TypeScript。 您可以檢查[GitHub 儲存庫](https://github.com/ayothekingg/deskbuddy)。 ### ✅ [CLI 代理](https://github.com/pieces-app/cli-agent)。 一個全面的命令列介面 (CLI) 工具,旨在與 Pieces OS 無縫互動。它提供了一系列功能,例如資產管理、應用程式互動以及與各種 Pieces OS 功能的整合。 使用的主要語言是Python。 您可以檢查[GitHub 儲存庫](https://github.com/pieces-app/cli-agent)。 ### ✅ [Streamlit 和碎片](https://github.com/pieces-app/pieces-copilot-streamlit-example)。 Pieces Copilot Streamlit Bot 是一款使用 Streamlit 建立的互動式聊天機器人應用程式,旨在為用戶提供無縫介面來即時提問和接收答案。 使用的主要語言是Python。 您可以檢查[GitHub 儲存庫](https://github.com/pieces-app/pieces-copilot-streamlit-example)。 --- 9. [Typesense](https://github.com/typesense/typesense) - 快速、容錯、記憶體中模糊搜尋引擎。 --------------------------------------------------------------------------  Typesense 是一款開源、容錯的搜尋引擎,針對即時(通常低於 50 毫秒)的即輸入即搜尋體驗和開發人員工作效率進行了最佳化。 如果您聽說過 ElasticSearch 或 Algolia,那麼考慮 Typesense 的一個好方法是,它是 Algolia 的開源替代品,解決了一些關鍵問題,並且是 ElasticSearch 的更易於使用、包含電池的替代品。 您可以在[Algolia vs ElasticSearch vs Meilsearch vs Typesense](https://typesense.org/typesense-vs-algolia-vs-elasticsearch-vs-meilisearch/)中對它們進行比較。 它是一個快速、容錯、內存中模糊搜尋引擎,用於建置令人愉快的搜尋體驗  您可以使用此指令安裝 Typesense 的 python 用戶端。 ``` pip install typesense ``` 根據文件,在這些情況下不應使用 Typesense。 A。 Typesense 不應用作主資料存儲,它存儲資料的唯一副本。 b. Typesense 通常不太適合搜尋應用程式日誌。 您可以閱讀[文件](https://typesense.org/docs/)和[安裝指南](https://github.com/typesense/typesense?tab=readme-ov-file#install)。  我建議您閱讀快速入門[指南](https://typesense.org/docs/guide/#quick-start),該指南將逐步指導您如何安裝和建立搜尋 UI。他們還提供了高達 28M 的資料集的明確[基準測試](https://typesense.org/docs/overview/benchmarks.html#typesense-benchmarks),以便您可以檢查將獲得的效能。 如果您更喜歡教程,那麼我建議您觀看這個[YouTube 影片](https://www.youtube.com/watch?v=kwtHOkf7Jdg)。您將獲得 Typesense 的概述,作者將向您展示端到端演示。 TypeSense 在 GitHub 上有 17k+ Stars,而且版本為 26,這真是太瘋狂了。它是使用 C++ 建構的。 {% cta https://github.com/typesense/typesense?tab=readme-ov-file %} 明星 Typesense ⭐️ {% endcta %} ### 🎯 使用 Typesense 建立的熱門應用程式。 一些使用 Typesense 的現場演示和應用程式。 ### ✅ 現場示範。 他們還提供現場演示,展示 Typesense 在大型資料集上的實際應用,例如: - [從 Linux 核心搜尋 1M Git 提交訊息](linux-commits-search.typesense.org)- [GitHub Repo](https://github.com/typesense/showcase-linux-commits-search) - [從 MusicBrainz 搜尋 3200 萬首歌曲資料集](songs-search.typesense.org)- [GitHub Repo](https://github.com/typesense/showcase-songs-search) - [具有預先輸入功能的拼字檢查器,包含 333K 英文單字](spellcheck.typesense.org)- [GitHub Repo](https://github.com/typesense/showcase-spellcheck) - [從 OpenLibrary 搜尋 28M 圖書資料集](books-search.typesense.org)- [GitHub Repo](https://github.com/typesense/showcase-books-search) - [GeoSearch / 瀏覽體驗](airbnb-geosearch.typesense.org)- [GitHub Repo](https://github.com/typesense/showcase-airbnb-geosearch) - [電子商務瀏覽與搜尋體驗](https://ecommerce-store.typesense.org/)- [GitHub Repo](https://github.com/typesense/showcase-ecommerce-store) - [搜尋 2M 烹飪食譜](https://recipe-search.typesense.org/)- [GitHub Repo](https://github.com/typesense/showcase-recipe-search) 其他一些公司使用 Typesense 雲端來完成整個工作。  這些公司包括 Codecademy、Logitech、Buildship、n8n 和 Storipress CMS。 --- 10. [Payload](https://github.com/payloadcms/payload) - 建立未來網路的最快方式。 -------------------------------------------------------------------  建立現代後端 + 管理 UI 的最佳方式。 Payload 沒有黑魔法,全是 TypeScript,並且完全開源,它既是一個應用程式框架,也是一個無頭 CMS。我全心全意欽佩的少數專案之一。 他們的網站擁有最乾淨的使用者介面之一,我看過 1000 多個網站,其中包括非常瘋狂的網站。快去看看吧!  您可以觀看這段 YouTube 影片,其中 James(聯合創始人)談論了 Payload CMS 簡介以及它如何縮小 Headless CMS 和應用程式框架之間的差距。 {% 嵌入 https://www.youtube.com/watch?v=In\_lFhzmbME %} 簡而言之,Payload 是一個無頭 CMS 和應用程式框架。它旨在為您的開發過程提供巨大的推動力,但重要的是,當您的應用程式變得更加複雜時,請不要妨礙您。 開始使用以下命令。 ``` npx create-payload-app@latest ``` 您可以閱讀 Payload 與普通 CMS 不同的完整[功能清單](https://github.com/payloadcms/payload?tab=readme-ov-file#-features)。 如果您是 next.js 的粉絲,我建議您閱讀[The Ultimate Guide To Use Next.js with Payload](https://payloadcms.com/blog/the-ultimate-guide-to-using-nextjs-with-payload) 。 您可以閱讀[文件](https://payloadcms.com/docs)和[安裝指南](https://payloadcms.com/docs/getting-started/installation)。 v3 beta 版本的有效負載也變得很困難,所以請密切注意。 Payload 在 GitHub 上擁有 19k+ Stars,並被 8k+ 開發者使用。 {% cta https://github.com/payloadcms/payload %} 明星有效負載 ⭐️ {% endcta %} ### 🎯 使用 Payload 的熱門應用程式 + 模板。 我們將看到可協助您將 Payload 用於特定用例的範本和應用程式。 ### ✅[混音和有效負載](https://github.com/payloadcms/remix-server) 帶有 Remix 和 Payload 的單聲道儲存庫範本。 這可以幫助您設定 Payload CMS 與 Remix 一起進行內容管理,從而將每個應用程式分為其套件(包括 Express 伺服器應用程式)。 ### ✅ [Astro 和有效負載](https://github.com/mooxl/astroad) 這是 Astro 和 Payloadcms 的預先配置設置,旨在讓您輕鬆開始建立網站。借助 Astroad,您將擁有一個可以使用 Docker 在本地執行的完整開發環境。此設定簡化了將網站部署到生產環境之前的測試和開發。 ### ✅[電子商務範本](https://github.com/payloadcms/payload/tree/main/templates/ecommerce)。 他們還提供了一個電子商務模板,可幫助您更專注於業務策略而不是技術。您的 API 是您自己的,您的資料也屬於您。您無需依賴第三方服務,這些服務可能會在每月費用之外向您收取 API 超額費用,並可能限制您對資料庫的存取。經營線上商店的成本永遠不會超過伺服器的成本(加上支付處理費)。 開始做一些我們不喜歡的事情總是感覺很奇怪,因此您可以閱讀[如何使用使用此範本的 Next.js 建立電子商務網站](https://payloadcms.com/blog/how-to-build-an-e-commerce-site-with-nextjs)。 使用 Payload 的一些流行公司包括[Speechify](https://speechify.com/) 、 [Bizee](https://bizee.com/)等。 閱讀以下案例研究。他們將告訴您 Payload 的功能以及它如何奠定堅實的基礎。 ### ✅[快速犁](https://miquikplow.com/)  Quikplow 是一個創新的隨選服務平台,通常被稱為「掃雪機的 Uber」。 Quikplow 為其應用程式開發和部署功能齊全的後端的速度不僅是無與倫比的,而且幾乎是聞所未聞的。整個應用程式涵蓋身份驗證、基於位置的搜尋、電子商務功能等,開發時間不到 120 天。 前所未有的速度歸功於 Payload 的身份驗證、CRUD 操作和管理面板生成功能,為 Quikplow 節省了寶貴的開發時間和預算資源。 ### ✅[紙三角形](https://www.papertriangles.com/)  Paper Triangles 需要在線展示,以反映其著名的沉浸式體驗,但發現自己受到過時且緩慢的內容管理系統的限制。 與他們的代理商合作夥伴 Old Friends 合作,面臨的挑戰是建立一個能夠反映他們尖端工作的網站 - 需要自動播放影片、動態動畫、整合式相機庫等,而不犧牲內容更新的速度或便利性。 有效負載成為完美的選擇。它的開源特性以及 TypeScript 和 React 的強大基礎使其成為開發高度客製化的互動式前端的理想選擇。 對於像 Old Friends 這樣的代理商來說,Payload 是向 Paper Triangles 這樣的客戶兌現承諾的最佳選擇。 「Payload 為我們的客戶提供了易於使用的介面,並為我們提供了執行客製化設計所需的開發自由度,」Old Friends 的設計工程師 James Clements 說。 ### ✅[比茲](https://bizee.com/)  他們需要在短短三個月內遷移和檢修 2,500 個頁面,同時重新建立新的 CMS 平台,並在全面品牌重塑下實施全面的網站重新設計。 為了兌現對 Bizee 的承諾,Ritters(代理商)依靠 Payload 乾淨的、TypeScript 驅動的架構,事實證明該架構具有變革性,簡化了設計整合並確保了無錯誤、可維護的程式碼。這加速了內容遷移並保留了 SEO 和用戶體驗。 它甚至促進了從設計到開發的過程,幫助 Riotters 將 Figma 概念轉化為實際實施。 至關重要的是,Payload 與 Next.js 的天然協同作用促進了開發人員、設計師、UX 專業人員、QA 團隊和行銷人員之間的跨職能協作。 有許多公司決定使用 Payload,這是他們做出的最佳決定之一。不管怎樣,去探索你能用它做什麼。 --- 哇! 這花了我很長很長的時間來寫。我希望你喜歡它。 我得到它! 建立良好的長期副專案可能很困難,但即使是一個簡單的用例也可以帶來顯著的成果。誰知道?從長遠來看,您甚至可能會獲得對您有幫助的直接機會。 我試圖涵蓋每個專案製作的最好和最有用的應用程式。 不管怎樣,請讓我們知道您的想法以及您計劃在未來建立任何可擴展的副專案嗎? 祝你有美好的一天!直到下一次。 請在 Twitter 上關注我,我將非常感激。 |如果你喜歡這類東西, 請關注我以了解更多:) | [](https://twitter.com/Anmol_Codes) [](https://github.com/Anmol-Baranwal) [](https://www.linkedin.com/in/Anmol-Baranwal/) | |------------|----------| 請關注 CopilotKit 以了解更多此類內容。 {% 嵌入 https://dev.to/copilotkit %} --- 原文出處:https://dev.to/copilotkit/30-app-ideas-with-complete-source-code-5f76
自學簡介 ---- 首先,讓我為您描繪一下場景。您在新聞中或透過朋友聽說過「程式設計師的就業市場非常棒」。 你發現自己有一些隨機的 YouTube 影片或奇怪的付費課程,它們可以教你一些東西,你會想*啊哈!這就是所缺少的!* 只需幾天(如果不是幾個小時)你就會很快意識到**程式設計是困難的**,遵循你在網路上找到的一些隨機課程大多只會讓你擅長複製東西,所以當你嘗試時,你最終只是盯著那個巨大的空白螢幕稍後自己思考。  ### 首先,你要怎麼學到東西? 讓我們來聽聽著名程式設計師[GeoHotz](https://wikipedia.org/wiki/George_Hotz)的說法: {% youtube 8RtGlWmXGhA %} 學習是一個複雜的過程,每個人的情況可能會有所不同。對我來說,**最簡單的學習方法就是找到能激勵你去做的事情。** 由於學習是一個艱難且有時乏味的過程,因此擁有明確的目標可以讓您走得更遠,並且可以讓您感覺自己取得了更大的成就,或者正如 GeoHotz 所說: > *你永遠不會透過觀看名為「學習程式設計」的影片來學習程式設計*。 對於我和我認識的其他程式設計師來說,我們喜歡建立副專案,而這種透過做專案來學習東西的方法(在學院中稱為[基於專案的學習](https://www.bu.edu/ctl/ctl_resource/project-based-learning-teaching-guide/))由於其功效、作品集、腦海中浮現的隨機想法變得越來越流行,甚至那些可以幫助我們實現興趣愛好的東西也成為你學習的靈感來源的絕佳例子。 所以繼續吧!首先,選擇您的學習**靈感/專案**。如果您是完全的初學者,請從**小事**開始。例如,考慮一個可以在螢幕上顯示您的名字以及所選短語的程式! 還在問自己如何對一個好的專案創意進行分類?由於這對於初學者來說尤其困難,因此我們將在下面的部分中幫助您回答這個問題。 ### 什麼是好主意?  我正在尋找這些東西來檢查目前是否是一個好主意: - **實用性**:這個想法應該是解決實際問題的東西/你感興趣的東西。這將為您提供將專案進行到底的動力。 - **複雜性**:想法的複雜性應該與您目前的技能水平相符。如果您是初學者,請從簡單的專案開始,隨著您的技能提升逐漸解決更複雜的專案。 - **興趣**:選擇一個您真正感興趣的專案。這將使學習過程變得更加愉快,減少苦差事。 對於初學者來說,一些好主意可以是建立一個基本計算器、一個簡單的部落格或一個互動式待辦事項清單。對於更高級的學習者,可以考慮建立一個從 API 獲取資料的天氣應用程式、即時應用程式,甚至是井字棋或貪吃蛇等簡單遊戲。  事實上,如果您對即時主題感興趣,我們已經編寫了[完整的分步教程](https://wasp-lang.dev/blog/2023/08/09/build-real-time-voting-app-websockets-react-typescript),向您展示如何使用 WebSocket 建立即時投票應用程式。它將教你如何與朋友即時投票,同時建立一個完全全端的 React + NodeJS Web 應用程式——一個很棒的投資組合專案! 厭倦了千篇一律的舊想法,或者在尋找新想法時完全迷失了方向?檢查這個[很棒的儲存庫](https://github.com/practical-tutorials/project-based-learning),其中包含許多指向其他想法清單的不同連結! ### 為工作/您的學習主題選擇正確的工具  好的第二步是為您的專案選擇正確的語言/工具。 如果您是完全的初學者:**一切正常,**因為大多數程式語言的主要程式設計概念都是相同的。不要擔心任何關於「更好的語言」、「更好的作業系統」或類似的東西的意見,記住,我們正在嘗試在這裡創造一些東西。 還不知道嗎?只要使用[JavaScript](https://developer.mozilla.org/en-US/docs/Web/JavaScript) !它很簡單,有大量[教程](https://dev.to/llxd/javascript-cheatsheet-and-snippets-for-beginners-hd6),基本上可以製作所有東西。 :) 如果您已經具備某種程式設計基礎,請使用人工智慧和一些出色的抽象/框架來更快地完成工作。例如,您可以使用[Wasp](https://wasp-lang.dev/)來跳過大量重複操作,而不是從頭開始建立所有內容(並且可能會在過程中遭受一些小事情的困擾),Wasp 是一個很棒的 React/Node 全端框架,可以處理為您管理程式設計的樣板部分。 🤯 此外,[他們的 CLI](https://wasp-lang.dev/docs/quick-start)也可以幫助您更快地啟動。透過執行`wasp new` ,您可以獲得適合您需求的自訂範本。例如,如果您正在建立新的 SaaS,您可能會發現[OpenSaaS](https://opensaas.sh/)適合您,或者如果您正在建立更具體的解決方案,如果沒有其他合適的解決方案, [AI 程式碼產生器](https://usemage.ai/)可以幫助您快速啟動。  --- 順便說一句,如果您還沒有,請給我們的儲存庫一些關愛!像[Wasp](https://wasp-lang.dev)這樣的開源專案可以節省我們大量的時間,讓我們能夠專注於建立 Web 應用程式的有趣部分! 透過[在 GitHub 上為該儲存庫加註星標,](https://www.github.com/wasp-lang/wasp)您將幫助我們繼續讓所有開發人員更快、更輕鬆地進行 Web 開發!  {% cta https://www.github.com/wasp-lang/wasp %} ⭐️ 給黃蜂一顆星! ⭐️ {% endcta %} --- ### 試著去做(並犯一些錯誤)  現在,是時候讓我們動手了! 身為程式設計師,你必須具備的一項基本技能是**搜尋**。內容無所不在,我們只需要找到它。首先將手邊的任務分解成更小的問題: 讓我們使用*一個簡單的應用程式範例,該應用程式允許用戶輸入其姓名,以便其顯示在螢幕/客戶端上:* - 如何在 Python 上顯示我的名字? - 如何在程式碼中儲存文字? 您搜尋和尋找內容的每個問題都會產生更多問題,這些問題有望更準確地解決問題。您可能會親眼看到,像「在螢幕上顯示使用者名稱」這樣簡單的任務可以變得任何複雜程度。 我們如何在應用程式上輸入和保存資料?我們如何正確顯示這些資料?您將嘗試回答這些問題,但有時可能**會失敗**。作為工程師,除了解決專案可能引起的任何不確定性之外,我們還必須確定這些問題是否與我們正在開發的解決方案相關。  在尋求答案和辨識主題是否不相關之間找到平衡非常重要。這個過程有助於我們的專業成長。哦,我們不要忘記我們的朋友 AI,例如[Chat-GPT](https://chat.openai.com/chat) ,它可以為我們解釋甚至編碼。 請記住,與一般的工程一樣,編碼的一部分涉及嘗試和錯誤。我們每天都會嘗試、除錯並尋找解決方案。我們嘗試的越多,我們就越接近所需的解決方案。對於每個工程師/程式設計師來說,快速適應這個過程是朝著正確方向邁出的一大步。 但是,請注意,如果您是一個完全的初學者,請先嘗試自己搜尋。人工智慧很棒,可以幫助你很多,但它可能不精確,只有自己學習才能讓你有能力發現缺陷。 ### 反思你的進步  定期反思迄今為止所學到的知識非常重要。這可以很簡單,例如在每天結束時寫下您所學到的新概念的摘要,甚至建立有關它的部落格文章或教程,或者只是一條簡單的推文。這不僅可以加深您的理解,還可以為將來的使用提供參考(您可以[在這裡](https://buildinpublic.xyz/what-is-build-in-public)了解更多有關**公共建築**概念的訊息,這對公司很有好處,對您的旅程也很有好處!)。 反思您的進步也讓您有機會評估自己的優勢和劣勢,使您能夠專注於需要改進的領域。它就像個人回饋循環,讓您更了解自己的學習方式以及如何提高學習效率。 這也是自我推銷和透過作品集向他人展示的好時機,例如,您的創作內容和方式! 自學程式設計的挑戰 --------- 自學程式設計有其挑戰。它需要紀律、耐心以及排除故障和從錯誤中學習的能力。此外,如果沒有結構化的課程,很容易感到不知所措或迷失。 然而,同樣重要的是要記住,自學並不意味著孤立學習。與其他學習者互動、分享您的程式碼並尋求回饋(例如,您可以查看[Wasp 的 Discord](https://discord.com/invite/rzdnErX)或其他社群來開始參與)。這可以極大地幫助您增強理解並提高編碼技能。 對於課程部分,你也不必盲目地搜尋所有內容。您可以使用[開發人員路線圖](https://roadmap.sh/)來了解您在每一步中應該學習哪些內容! 自學程式設計的好處 ---------  儘管面臨挑戰,自學程式還是有許多好處。它允許靈活性,培養創造力,並且可以帶來難以置信的回報。但沒有什麼比你能做任何事的感覺,或者換句話說,**你將獲得的信心**更令人驚奇的了。 當你最終創造出你喜歡創造的東西並意識到你在這個過程中學到了多少東西時,這很棒,但是,如果有足夠的時間,你可以學習並創造任何想到的想法,那就更棒了。此外,您可以按照自己的步調並專注於您最感興趣的領域。建立讓您興奮的專案並與他人分享您的進度。繼續學習,繼續編碼,最重要的是,享受這趟旅程。 結論 --  總之,自學程式設計是一次賦能之旅,可以釋放無數機會。有時可能會充滿挑戰,但您獲得的可能性是無限的。 哦,萬一您還沒有為[Wasp 的存儲庫](https://www.github.com/wasp-lang/wasp)加註星標,我建議您這樣做!對於任何希望更快、更輕鬆地完成專案的人來說,這是一個很棒的全端框架! {% cta https://www.github.com/wasp-lang/wasp %} ⭐️ 給黃蜂一顆星! ⭐️ {% endcta %} 最後,成功的自學之旅的關鍵是一致性、耐心和適量的好奇心。將挑戰視為成長的機會,不要害怕尋求協助。在這段旅程中,您並不孤單,每個程式設計師,無論經驗如何,都是從您現在的位置開始的。 --- 原文出處:https://dev.to/wasp/the-art-of-self-learning-how-to-teach-yourself-any-programming-concept-5de4
例如有個 component 如下: ``` vue <template> <iframe :src="url.src"></iframe> </template> <script> export default { data() { return { url: { src: 'https://example.com', }, }; }, }; </script> ``` 這時如果 src 網址變動,iframe 內會顯示新的網頁,同時也會造成 browser history 被修改,也就是點擊瀏覽器的上一頁時,會發現整個網頁沒有跳回上一頁,而是 iframe 回復到舊的網址,但如果這不是你想要的效果呢? vue.js 官方文件介紹 key 的時候提到: > It can also be used to force replacement of an element/component instead of reusing it. 所以答案就是在 iframe 加上動態的 key,key 和 src 同時變動時,vue.js 就會強制替換成新的 iframe,跳過 browser history 被修改的問題,點擊瀏覽器的上一頁就能正常回到前一頁了,範例如下: ``` vue <template> <iframe :key="url.key" :src="url.src"></iframe> </template> <script> export default { data() { return { url: { key: 1, src: 'https://example.com', }, }; }, }; </script> ``` P.S. 參考資料中,文章作者提到 react 也是一樣的處理方式。 參考資料: https://vuejs.org/api/built-in-special-attributes.html https://www.aleksandrhovhannisyan.com/blog/react-iframes-back-navigation-bug/ https://stackoverflow.com/questions/821359/reload-an-iframe-without-adding-to-the-history#answer-77278956
一開始是因為無法與使用者取得聯繫而感到沮喪,但很快就發展成了對平台流程的重新設計。 我和我的團隊正在開發一個開源平台,幫助開發人員在 Kubernetes 中部署和管理他們的應用程式。我們一直在努力擴大我們的用戶群,並且努力已經開始顯現成效。 安裝數量的不斷增加令人欣喜。然而,這是我們唯一能夠觀察到的事情。我們想了解更多。我們想知道用戶在我們的平台上做了什麼以及他們遇到了什麼困難。 下面的短篇故事可以被認為是我們新創公司的#building-in-public條目,但我只是覺得它很有趣,想與你分享。 ### 支持我們🙏 我們知道 Kubernetes 可能很困難。這就是我們建立 Cyclops 的原因,這是一個**真正**面向開發人員的 Kubernetes 平台。抽象化 Kubernetes 的複雜性,並透過 UI 部署和管理您的應用程式。由於其平台性質,UI 本身是高度可自訂的 - 您可以更改它以滿足您的需求。  我們正在將 Cyclops 開發為開源專案。如果您熱衷於嘗試一下,我們的[儲存庫](https://github.com/cyclops-ui/cyclops)中提供了快速入門指南。如果您喜歡所看到的內容,請考慮給我們一顆星來表示您的支持⭐ 使用者回饋🗣️ ------- 從一開始,我們就一直在努力與用戶交談並收集盡可能多的回饋。然而,事實證明這是一個問題。我們知道人們正在下載 Cyclops;在我們的 DockerHub 上,我們可以看到拉取的映像數量一天比一天多。 問題是我們無法聯絡我們的用戶。**我們只能看到拉動的次數,而看不到拉動的人。** 為了與我們的用戶取得聯繫,我們建立了一個[Discord 伺服器](https://discord.com/invite/8ErnK3qDb3)。 Discord 是讓您的社群與您保持密切聯繫的好方法,正因為如此,我們才有辦法了解我們的用戶。 所以我們開始和他們交談。回饋並不總是有建設性的…  ……但大部分都是正面的。然而,有一個警告;我們得到的許多正面回饋來自與用戶的一對一會議。在這些會議中,我們可以比使用者自己更好地展示 Cyclops 的功能。事實證明,這是一個比我們想像的更大的問題。 最近,我們實施了遙測,以便更好地了解我們的用戶如何使用 Cyclops。統計資料一開始出現,天哪,我們感到很驚訝。 問題❗ --- 我們對 Cyclops 的安裝數量感到非常滿意。事實證明,我們認為 Cyclops 的安裝非常簡單且直接,這是正確的。但當我們開始使用它時,超過 60% 的用戶迷失了方向。 那麼問題出在哪裡呢? 問題是,當您想要將應用程式部署到 Kubernetes 叢集時,您必須提供 Helm 圖表形式的範本。我們建立了一些此類圖表的範例,並將它們發佈到我們的[開放儲存庫](https://github.com/cyclops-ui/templates)中。在我們所有的文件和部落格中,我們在開始使用 Cyclops 時向人們指出了該儲存庫。然而,它似乎並沒有流行起來。**已部署的應用程式數量仍然遠低於 Cyclops 啟動實例的數量。** 一個理論🧑🔬 ------- 親愛的讀者,這是一個有趣的事實:大多數線上讀者在網頁上花費的時間不到 15 秒([來源](https://time.com/12933/what-you-think-you-know-about-the-web-is-wrong/))。知道了這一點,我們的大多數用戶是否會瀏覽部落格和文件而錯過對我們模板存儲庫的引用? 我們想測試這個理論。在我們的上一篇[部落格](https://cyclops-ui.com/blog/2024/03/26/devs-perspective)中,我們做了另一個關於 Cyclops 的教程,展示了它的好處。然而,對於這篇特定的文章,我們建立了一個特殊版本的 Cyclops。這個版本有什麼特別之處?**我們在建立新模組時為模板新增了預設值。**  經過一段時間的統計,結果出來了。 結果📊 --- 透過一個簡單的改變,我們看到用戶行為的**改善**,他們不再在使用我們平台的第一步中迷失方向!然而,它並沒有我們最初希望的那麼大的改進,但它肯定是在正確的方向上。我們問自己如何進一步改進這個問題。我們認為我們做到了🙌 自最新版本 (v0.3.0) 以來,我們重新設計了平台的流程。選擇模板不再是一個**輸入字段**,而是一個**下拉式選單**。 Cyclops 的每個實例都附帶幾個預製模板(儲存在我們的[模板儲存庫](https://github.com/cyclops-ui/templates)中),您可以自由使用和濫用。我們認為這將大大有助於向我們的用戶展示 Cyclops 的可自訂特性。  但 Cyclops 的一個重要部分是它**能夠使用您自己的模板**,我們不准備在這一點上妥協!這就是為什麼我們新增了一個新的`Templates`選項卡,您可以在其中新增範本並管理現有範本。新增後,您的新範本將在下次部署應用程式時顯示在下拉清單中。 學分🦔 --- 我們在本週早些時候發布了 v0.3.0,所以現在說它對我們的用戶有多大影響還為時過早,但我們對此抱有很高的期望!一旦足夠的時間過去,我們可能會分享統計資料,所以請務必關注我們來找出答案! 如果不提及[PostHog](https://posthog.com/)作為我們正在使用的遙測提供程序,那就太可惜了,因為事實證明它非常有用。由於很難找到願意與您談論產品的人,因此收集統計資料可以讓我們更深入地了解用戶。 如果您是為數不多的閱讀這篇文章超過前面提到的 15 秒的讀者之一,我希望您至少覺得它很有趣 😁 如果您有興趣為我們的專案做出貢獻,無論是透過編碼還是提供回饋,請加入我們的[Discord 社群](https://discord.com/invite/8ErnK3qDb3)並與我們交談! --- 原文出處:https://dev.to/cyclops-ui/how-telemetry-saved-my-open-source-platform-30f5
**嘿,編碼員!** 我想分享一些我發現的最酷的網站,它們確實可以節省您的時間並幫助提高您的編碼技能。 每一款都有獨特且免費的東西。 那麼就讓我們從👇開始吧 ## 1. [HTMLrev.com💎](htmlrev.com)  這個網站真的很棒,他們在每個類別(如登陸頁面、部落格、作品集、電子商務和儀表板)上收集了**1000 多個免費HTML 模板**,其中包含大量使用HTML、CSS、 TailwindCSS 和JavaScript 等 必須結帳一次🤓。 ## 2. [uiverse.io✨](uiverse.io)  UIverse 擁有超過 **3000 多個免費 CSS 和 Tailwind 元素**,您可以在專案中使用,例如按鈕、表單、載入器等。 其他開發者也貢獻了它們,因此品質非常好 ⭐。他們甚至有程式碼片段可供複製。 這麼大的圖書館竟然免費! ## 3.[exercism.io💪](exercism.io)  這對於**練習特定的編碼挑戰**非常有用。他們有超過 3500 個簡短的練習,分成不同的語言。 對解決方案進行編碼後,您可以提交它以獲得自動回饋並與導師配對。 這是學習新技能和更好地進行除錯的有趣😅方式。 ## 4. [quickref.me💭](quickref.me)  需要**您剛接觸的語言**的語法快速參考嗎?這個☝網站非常完美。 他們的備忘錄涵蓋了從 Python 和 JavaScript 到 Vim 和 Markdown 的所有內容。 當您遇到困難時,您可以隨時搜尋它們。真的很方便! ## 5. [resume.io📝](resume.io)  當您準備好建立您的編碼作品集時,**此網站可協助您建立專業的履歷**。😎 他們為開發人員、設計師等提供精美的客製化模板。您只需輸入您的訊息,它就會產生高品質的 PDF。 非常適合申請實習或工作! ## 很快再見👋 **感謝您閱讀這篇部落格🙏**,我希望這能為您提供一些新的地方來了解程式設計師朋友! _如果您發現任何其他有用的網站,請發表評論📩。_ 並且不要忘記加上“💖🦄🔥” https://github.com/taqui-786 關注Github✅ ## 快樂編碼😊 --- 原文出處:https://dev.to/random_ti/5-killer-websites-for-coders-a7
今天,我提供了 **8 種方法**,可以幫助您找到 **夢想的開源專案**。 在深入研究如何找到開源專案的細節之前,讓我們先了解開源的含義。 ## 開源不僅僅是合併 PR 在我們聯繫比以往任何時候都更加緊密的世界中,成為開源社群的一部分可能是釋放新機會和實現個人成長的關鍵。 對我來說,這是一個無需工作就能做出改變的機會,對數百萬用戶產生影響。 你**編碼**。 **合作**。 **網路**。 但最重要的是,我們歡迎您,並且您一直與經驗豐富的人互動。 提示:為了長期利益,選擇好的組織而不是個人儲存庫。 --- 我已經提出了_200+ Pull Requests_並參與了_400多個討論_,所以我熟悉好的開源專案的要求和標準。 大多數人都在努力解決如何找到好的開源專案的問題。本文提供了許多適合您的選項。 --- ## 1. [GitHub 趨勢](https://github.com/trending) 您可以根據「口語」、「程式語言」和「日期」來尋找趨勢儲存庫。 這些都是可以提高您在開源社群中的可信度和聲譽的精英儲存庫。 - https://github.com/trending - 趨勢儲存庫  ## 2. [GitHub 進階篩選器](https://github.com/search?q=c%2B%2B&type=repositories) 如果您想完全控制搜尋,那麼此選項非常適合您。 您可以使用 60 多個選項進行過濾,包括“語言”、“星星數”、“分叉數”、“許可證”、“問題”,甚至“提交”。  ## 3. [Good First Issues](https://goodfirstissue.dev/) 如果您從開源開始,請不要使其變得更加複雜。 請記住,適合新貢獻者的問題通常被標記為“好第一個問題”或“需要幫助”,幫助您對開源做出第一個貢獻。 您可以透過友善的使用者介面選擇您喜歡的“語言”,從而找到幾個不錯的首要問題。 - https://goodfirstissue.dev - 好第一期  ## 4. [搶奪](https://up-for-grabs.net/) 該選項是尋找優秀開源專案的最受歡迎的網站之一。 您可以按“名稱”和“標籤”進行過濾,例如“good first issues”,並探索“流行標籤”,例如“opencv”和“android”。此外,您還可以檢查儲存庫上次更新的時間。 - https://up-for-grabs.net/ - 可供搶購  ## 5. [首次貢獻](https://firstcontributions.github.io/) 一個網站,您可以使用您的首選“語言”作為過濾器從預定義列表中搜尋專案。 - https://firstcontributions.github.io/ - 第一個貢獻  ## 6. [奎因](https://quine.sh/contribute) Quine 透過為開源做出貢獻,幫助您將聲譽貨幣化。他們有自己的排行榜、任務和許多創新功能。 您可以在不註冊的情況下搜尋專案,但我強烈建議您註冊並探索。 突出的功能是它顯示 PR 合併時間(以小時為單位),顯示當月有多少新貢獻者,並詳細說明問題類型。它提供了有關該專案的清晰想法。 - https://quine.sh/contribute - 奎因  您甚至可以將小部件加入到您的個人資料中。那麼,繼續探索吧。  ## 7. [OpenSauced](https://app.opensauced.pizza/) 有許多統計資料可以增加可信度,提供相關的過濾選項,例如「前 100 個儲存庫」、「最少 5 個貢獻者」、「最近」和「最活躍」。 您可以查看“PR 速度”和“PR 概述”,並使用語言或標籤進行過濾。 - https://app.opensauced.pizza/ - OpenSauced  在讓 Open Sauced 脫穎而出的所有功能中,它推薦了一些適合您的開源之旅的優秀儲存庫。  還有更多功能,例如建立突出顯示以追蹤所選儲存庫中的活動。 ## 8. [GSOC 組織](https://www.gsocorganizations.dev/) 根據我的經驗,我可以說為組織做出貢獻的好處遠遠超過個人儲存庫。 您一定聽過 Google Summer of Code,有信譽良好的組織參與其中。 在這裡,您可以探索 Google Summer of Code 中所有接受的組織的清單及其「技術堆疊」以及按「主題」和「類別」過濾的選項。 - https://www.gsocorganizations.dev/ - GSOC 組織  --- > 如果您熱衷於贊助這篇文章,請給我發訊息 [email protected] 或在 Twitter 上聯繫我! 🚀 如果您有一些很棒的建議,請發表評論,我很樂意將它們加入到帖子中。 誰知道?您可能會發現新的熱情,結交終生的朋友,並實現超越您最瘋狂夢想的個人成長。因此,踏出第一步,為開源社群做出貢獻。世界在等你。 如果您喜歡我的內容,請在我的 GitHub 和 Twitter 上關注我以表達您的支持: - [GitHub](https://github.com/Anmol-Baranwal) - 繼續建造和創作! - [推特](https://twitter.com/Anmol_Codes) - [LinkedIn](https://www.linkedin.com/in/Anmol-Baranwal/) --- 原文出處:https://dev.to/anmolbaranwal/shortcut-to-find-open-source-projects-100x-faster-3lje
你的轉職路上,還缺少一份自學作業包!寫完這幾包,直接拿作品去面試上班!
本論壇另有附設一個 LINE 新手發問&交流群組!歡迎加入討論!