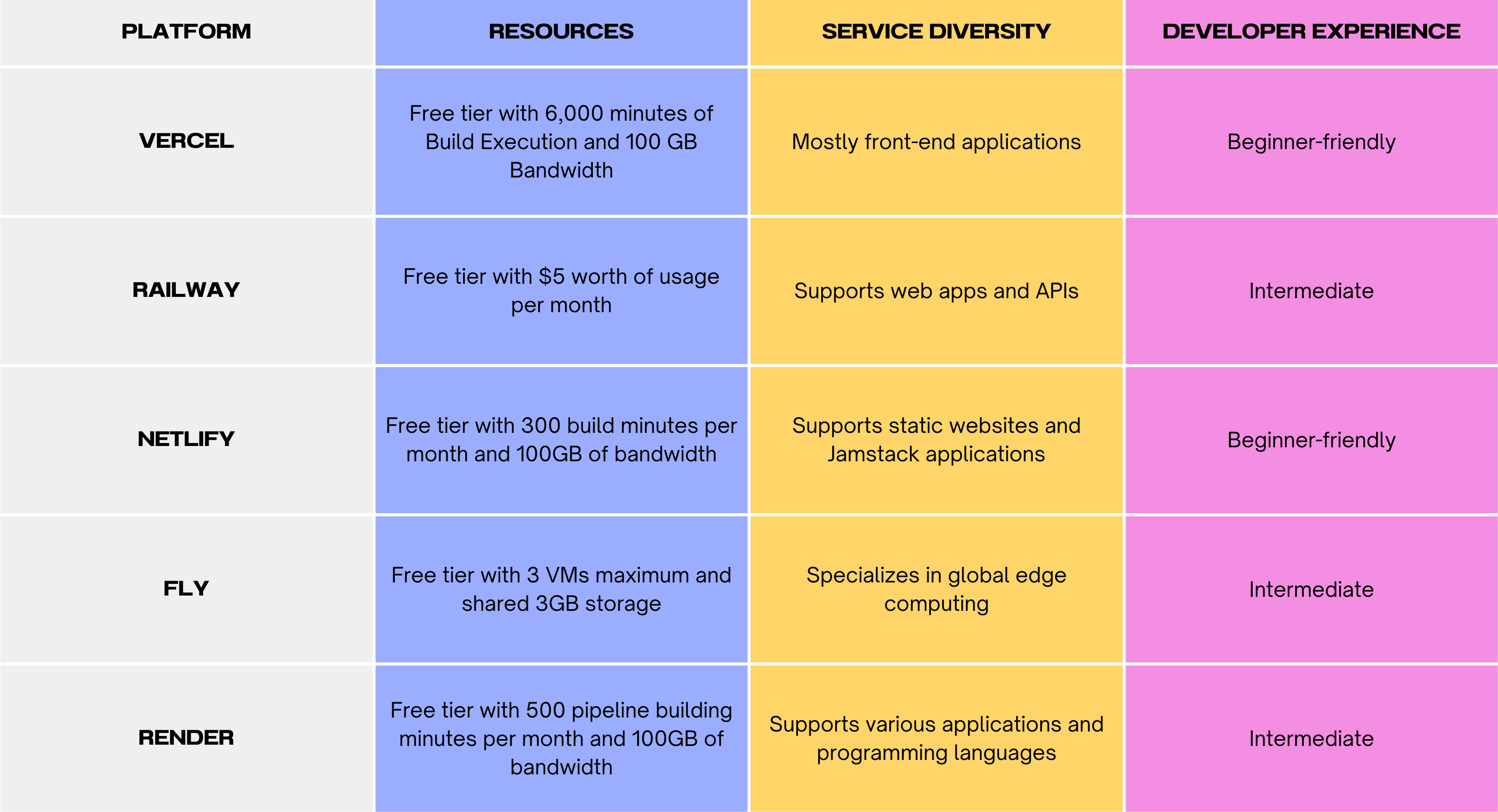
網路蘊藏著許多寶藏,但很多人卻不知道。 這裡有 10 個資源豐富的網站,可以在網路上免費學習任何東西: --- ## 1. 編碼 **免費程式碼營** 您可以免費學習編碼、建立專案並獲得認證。 **您可以獲得以下認證:** - 響應式網頁設計 - Javascript演算法與資料結構 - 前端開發庫 - 資料視覺化 - 關係型資料庫 - 和更多 ``` Link: https://www.freecodecamp.org/ ```  --- ## 2. 行銷 **行銷範例** 簡短、溫馨、實用的行銷範例之家,可幫助您更好地進行行銷。 **取得範例:** - 客戶獲取 - 轉換 - 保留 - 品牌策略 - 推薦策略 - 和更多 ``` Link: https://marketingexamples.com/ ```  --- ## 3. 無程式碼 每天獲得 30 分鐘的簡短課程,指導您 100 天的無程式碼之旅,以提升您的無程式碼技能。 - 你得到什麼? - 指導課程 - 技巧和竅門 - 靈感鏡頭 - 驚喜獎勵 - 獎勵迷你挑戰 - 內建公共提示 ``` Link: https://www.100daysofnocode.com/start-the-challenge ```  --- ## 4.人工智慧 **人工智慧 100 天** 每天獲得 30 分鐘的簡短課程,指導您的 AI 學習之旅。 **你了解什麼?** - 人工智慧在日常生活中的無限應用 - 你知道科技兄弟在談論什麼。 - 你每天都使用人工智慧來建立很酷的專案並消除無聊的工作。 - 你知道為什麼你對人工智慧感到焦慮,甚至更興奮。 ``` Link: https://www.100daysai.com/ ```  --- ## 5. 語言 **多鄰國** 以遊戲化的方式學習您想要學習的任何語言,以保持您的動力。 **你得到什麼?** - 透過快速、簡短的課程,您將獲得積分並解鎖新級別,同時獲得現實世界的溝通技巧。 - 結合研究支援的教學方法和令人愉快的內容來建立課程。 - 類似遊戲的功能、有趣的挑戰和提醒,輕鬆養成語言學習的習慣。 - 課程經過量身定制,可幫助您以適當的水平和節奏學習。 ``` Link: https://www.duolingo.com/ ```  --- ## 6. 資料結構與演算法 **CSVISTOOL** 了解資料結構和演算法如何以視覺化方式運作。 **你能學到什麼?** - 清單 - 堆疊、佇列和出隊 - 樹和跳過列表 - 哈希圖 - 排序和快速選擇 - 字串搜尋 - 圖形演算法 - 和更多 ``` Link: https://csvistool.com/ ```  --- ## 7. 使用者體驗 **使用者體驗法則** 策劃設計人員在建立使用者介面時可以考慮的最佳實踐。 **你得到什麼?** - 啟發式 - 原則 - 格式塔 - 認知偏差 ``` Link: https://lawsofux.com/ ```  --- ## 8.Excel + Power BI **尚杜** 每週接收有關 Excel 和 Power BI 最佳提示的電子郵件 **你得到什麼?** - 強大的提示、資源和影片,幫助您在工作中取得進步。 - 資料分析、圖表、報告和自動化的真實範例 - 獎勵文件、PDF 指南和先睹為快 ``` Link: https://chandoo.org/wp/subscribe/ ```  --- ## 9. 時事通訊的成長 **反向成長** 了解如何從網路上最好的時事通訊成長故事中發展您的時事通訊。 **你得到什麼?** - 時事通訊企業如何賺錢 - 他們如何成長 - 他們如何透過時事通訊獲利 ``` Link: https://growthinreverse.com/ ```  --- ## 10.心智模型 **法南街** 了解讓您生活更美好的心理模式。 **如何取得?** - 核心心智模型 - 物理和化學的心理模型 - 生物學的心理模型 - 系統思維的心智模型 - 以及更多 ``` Link: https://fs.blog/mental-models/ ```  --- ## 與我聯繫 領英:https://www.linkedin.com/in/durgesh4993/ GitHub:https://github.com/Durgesh4993 LeetCode:https://leetcode.com/durgesh4993/ 簡介:https://linktr.ee/durgesh4993 --- 原文出處:https://dev.to/durgesh4993/10-websites-to-learn-anything-for-free-on-the-internet-4ahe
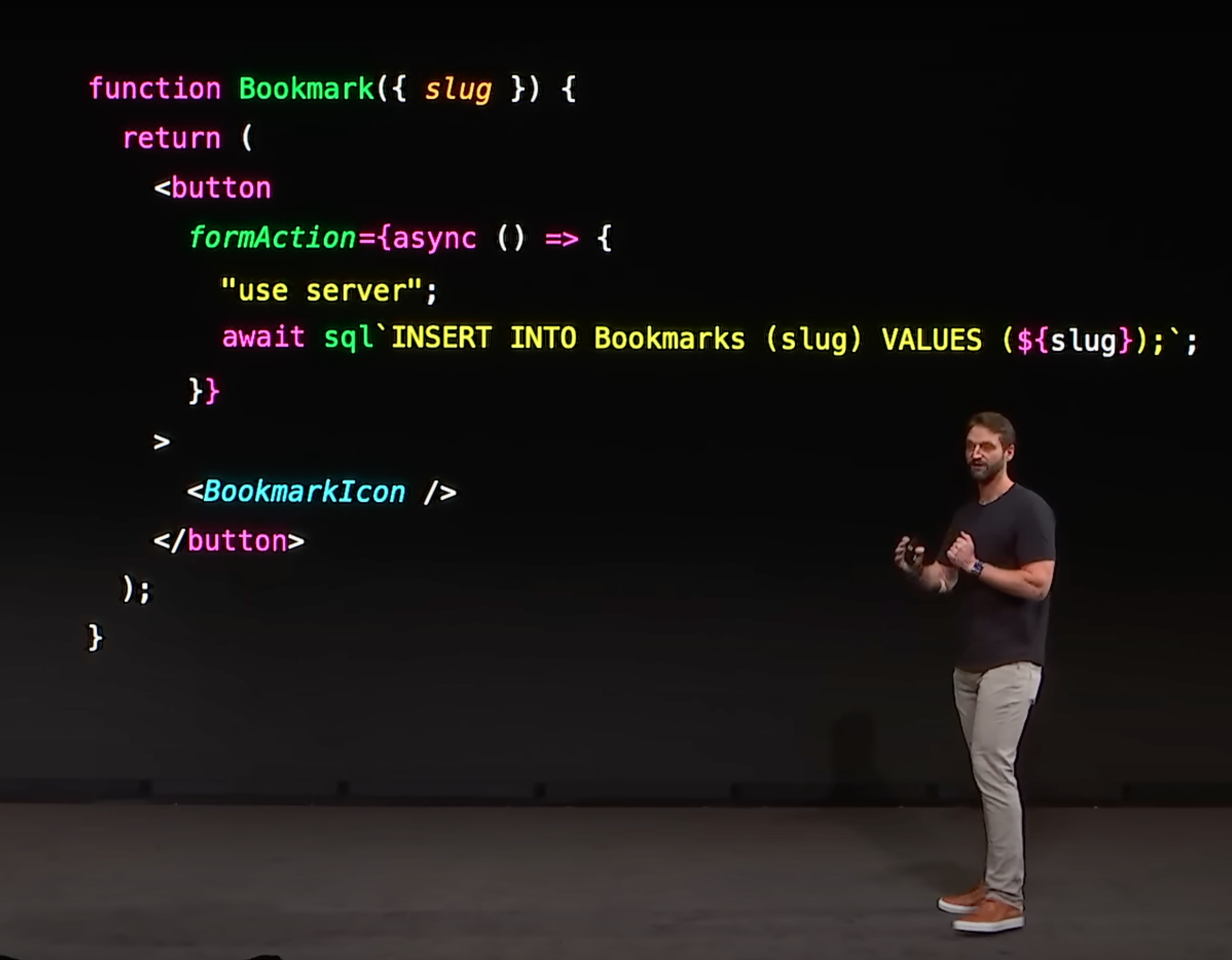
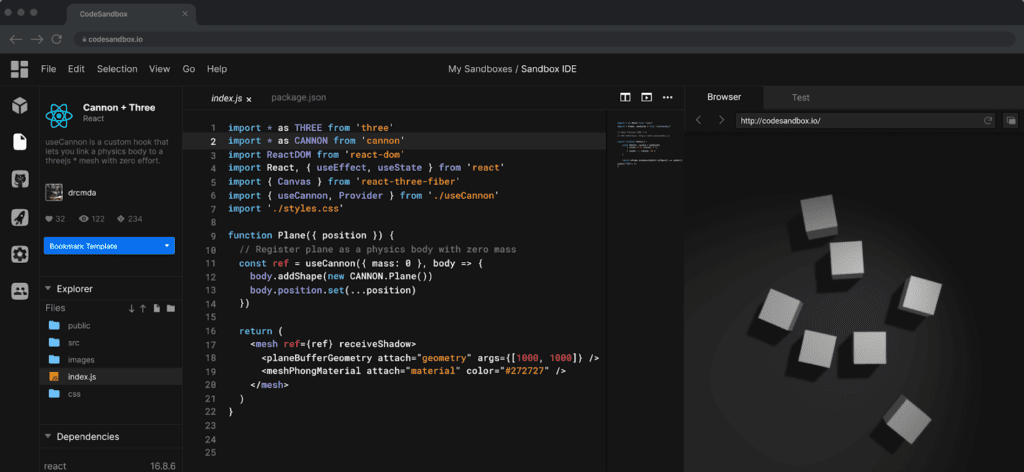
我正在寫這些隨機筆記作為**公開信,寫給我在 React**(更廣泛地說,開源)**社區**中深深信任的人。像是坦納·林斯利、勞裡·沃斯、卡西迪·威廉斯、麥可·傑克森、馬克·艾瑞克森、凱爾·馬修斯、蘇菲·阿爾珀特等人。 **在過去的幾個月裡,我一直對 React 感到矛盾**。它始於伺服器元件基本上在框架會議上宣布的日子,React 文件開始建議使用外部框架進行 React 開發。昨晚閱讀了 [Cassidy 的帖子](https://blog.cassidoo.co/post/annoyed-at-react/) 並分享了她的願景後,我也有表達我的擔憂的衝動。 **我在 2016 年愛上了 React**,當時 Angular 發布了 Angular 2,我們擔心會發生重大變化。我立即愛上了 React 社區,儘管我從未積極參與。 我記得蘇菲·阿爾珀特和丹·阿布拉莫夫之間的推文。我還記得 2016 年 Michele Bertoli 在 ReactJsDay(義大利)上的第一次演講,讓我眼前一亮。我無法忘記 2018 年版的 ReactJsDay,當時 Michael Jackson 在我們面前重新建立了大部分 React Router 實時編碼 - 那真是美好的日子! 無論是作為 Web 開發機構還是現在作為產品公司,React 一直是我們的成功選擇。當我想起那一天(我相信是2020 年1 月2 日)時,我仍然很激動,當時我向Guillermo Rauch 展示了React Bricks 的第一個MVP,他是第一個相信這個專案的人,並給了我繼續下去的信心。 。 **然而,今天我看到兩個問題,讓我對 React 的喜愛少了一些**,並讓我擔心新開發人員可能會被它嚇倒:所有權和復雜性。 ## 所有權 至於所有權,我不是特別喜歡: 1. React [建議使用框架](https://react.dev/learn/start-a-new-react-project)啟動專案,建議使用三大主流開源框架之一,而不是僅使用反應。 2. 在框架會議期間,React Server 元件等新的 React 功能首次向社群的很大一部分介紹,就好像這只是一個框架成就一樣。 3. 最受歡迎的框架,它僱用了一些來自React 核心團隊的人員(這不是一件壞事,但肯定為他們提供了對開發的特權洞察力)使用金絲雀版本,而[React 的最後一個版本](https://github.com/facebook/react/releases) (18.2) 是2022 年6 月。透過這種方式,金絲雀功能進入了許多新React 專案的程式碼庫,成為“事實上的”穩定版本,但僅適用於 a可以安全地利用金絲雀功能的框架。 此外,諸如伺服器操作之類的功能(在雲端平台上託管時會觸發計量無伺服器函數呼叫)可能會增加未來前端應用程式的託管成本。雖然目前這不是問題,因為不存在壟斷,我們有選擇的自由,但**我希望**為社區提供一種方式**以保證明天仍然有多種選擇**可用。請理解,在這方面我不認為任何人是「邪惡的」。私人公司和社區之間的合作可以帶來偉大的成就。這只是一個分離關注點和責任的問題。 ## 複雜性 我從 1996 年開始建立網站,當時我 17 歲。當時,您建立了 HTML 檔案並將它們上傳到 FTP 伺服器上由 Web 伺服器提供服務的資料夾中。我管理自己的實體伺服器(Pentium 120),將其安置在當地的網路供應商。它在 Windows NT4 IIS 上執行作為 Web 伺服器,在 BIND 上執行 DNS,在 IPSwitch IMail 伺服器上執行電子郵件。一切都簡單明了。 如今,Web 開發變得更加強大,但也更加複雜。隨著轉譯器、捆綁器和框架的引入,我們已經失去了對幕後發生的事情的了解。然而,React 以其乾淨的單向資料流而脫穎而出。鉤子的事情變得有點複雜(它有一些幕後黑魔法:),但它是可以管理的,並且最終是一個不錯的選擇。 **使用伺服器元件,一切都變得更加複雜,難以掌握**。而且,事實上它們是最廣泛使用的 React 框架的預設選擇,這在某種程度上迫使新手也學習這種新範例。我了解 RSC 的優勢,但現在我們甚至可以在同一個 React 框架內使用[兩種不同的方式](https://overreacted.io/the-two-reacts/)來建立東西。 我們最近完成了讓 React Bricks 函式庫與 RSC 相容的任務。這需要一個月的工作和數千行程式碼。然而,結果是,最終為開發者提供的 API 並不像以前那麼乾淨。我不確定為了輕微的效能提升而犧牲簡單性是否會真正使我們的客戶受益。儘管如此,由於它既是「預設」又是閃亮的新事物,我們必須擁有它。 **同時,隨著新框架的出現,React 世界之外發生了許多有趣的事情**。我不想成為新程式設計師現在就嘗試選擇他們的第一個框架,因為這個決定非常艱難。 React 是最受歡迎的,Vue 更容易使用,Svelte 是一個很酷的想法,Astro 真的很棒,然後還有由非常聰明和謙遜的 Ryan Carniato 開發的信號和 SolidJS。 Qwik 也非常聰明,我喜歡這種方法(它是由 React Bricks 的競爭對手建立的……但我非常尊重他們:)。所以……基礎框架的選擇已經這麼複雜了! ## 一個夢? 在這種複雜的場景中,**擁有一個「預設的官方」React 框架將是有益的,該框架涵蓋建立 SEO 友善網站的基本需求**,具有路由、SSG、SSR、ISR(以及所有排列)這些字母;)。我知道 Remix 團隊不會同意 SSG 的必要性,但我認為它有一個有效的用例。我希望它始終能夠在 Linux 機器上自行託管。 我設想這個預設框架由 React 社群開發,並有一個由來自 React 生態系統的公認貢獻者組成的**指導委員會(透過投票過程?)**。我知道通常開源不會以這種方式工作,但是......我夢想著這個“probi viri Fellowship of the Ring”做出決定。 這個預設框架**不應該旨在包含所有閃亮的新東西**,這些新東西可以在我使用和喜愛的 Remix 或 Next.js 等其他框架中找到。我相信它應該作為社區創造的堅實起點。我認為我們今天已經有了一些很棒的東西可以開始(坦納?)。 至於 RSC,我認為避免水合的概念很棒,但我們需要一種新型的伺服器客戶端整合來使它們易於使用。如果它們仍然很複雜,在當前的限制下,以簡單性換取效能對大多數網站來說不會有好處。無論如何,與 Qwik 之類的東西相比,RSC 可能在效能方面有所損失,因為它們執行相同的工作兩次,處理客戶端上序列化 JSON 的區塊。然而,這是需要單獨討論的材料。 ## 開放問題 所以,經過這麼長時間的意識流,我想向社區提出一些問題: 1. 您對React的未來有何看法? 2. 您認為在沒有贊助公司但有選舉的指導委員會的情況下建立一個社區驅動的框架是否可行?這個獨立的指導委員會如何能夠得到社區或企業用戶的經濟支持,以保持其獨立性? 馬泰奧·弗拉納 2023 年 1 月 16 日 --- 原文出處:https://dev.to/matfrana/react-where-are-you-going-5284
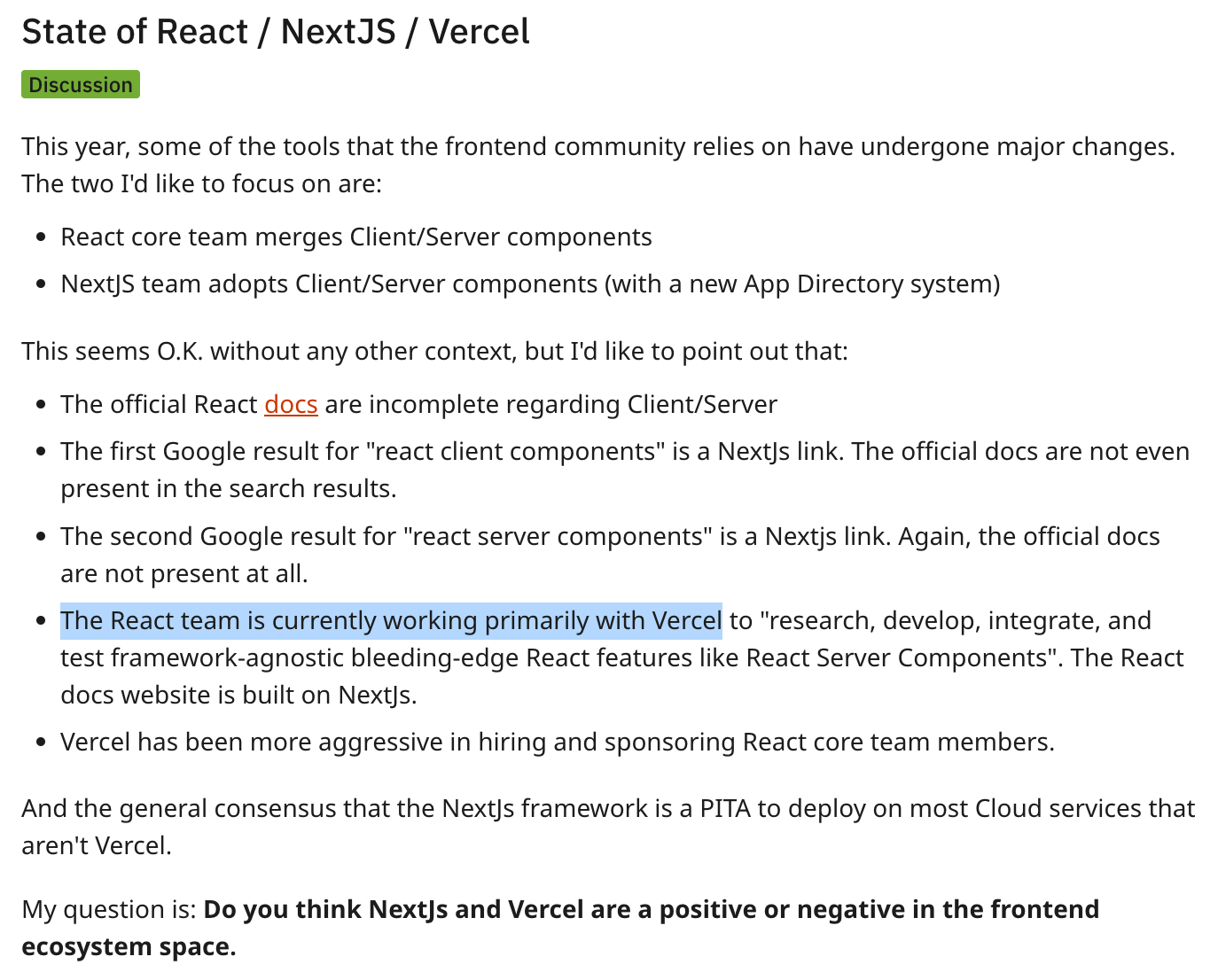
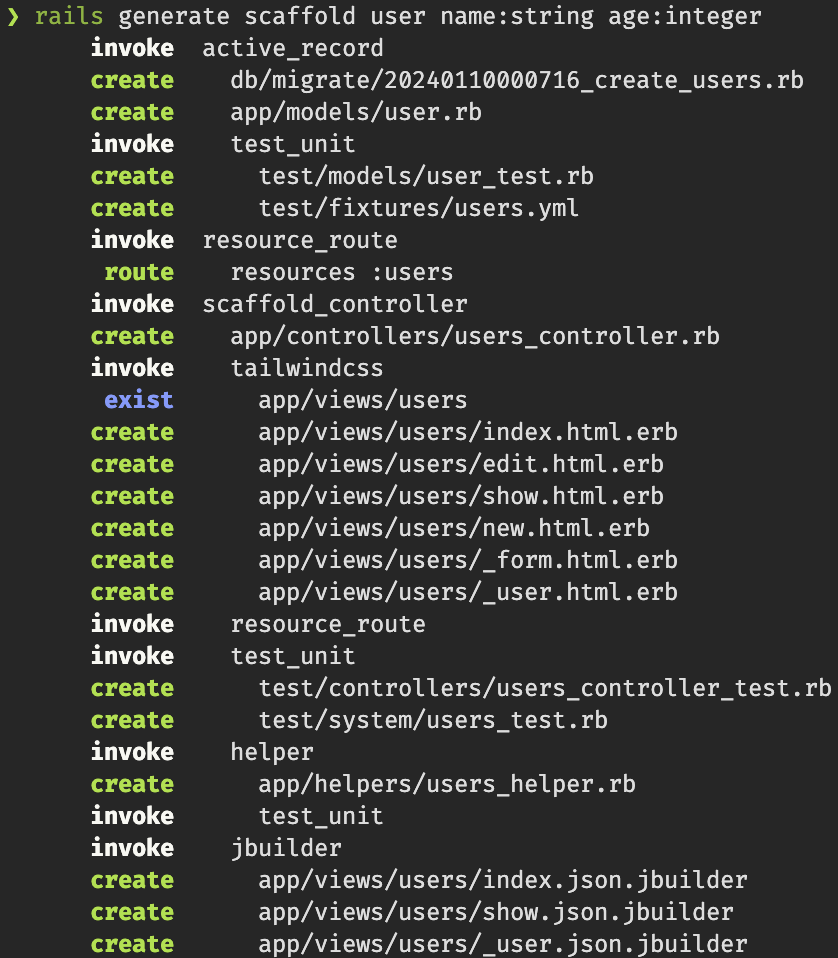
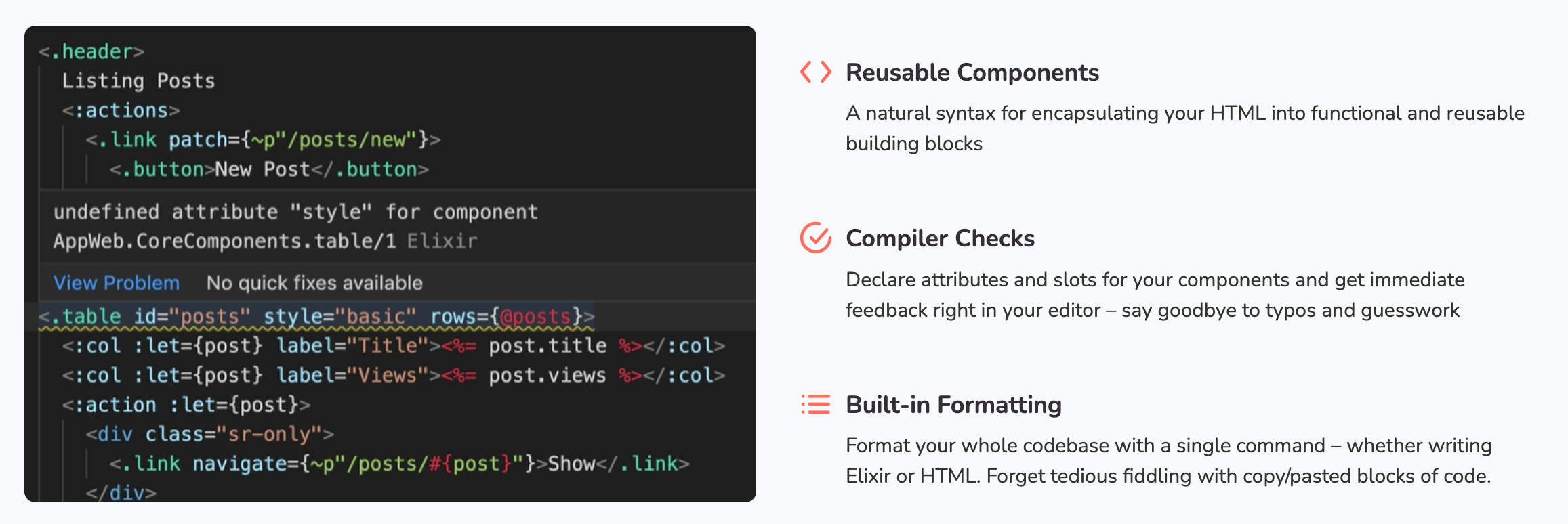
我自 2019 年以來一直是 Web 開發人員。我使用 React.js 和基於 React 的框架,如 Gatsby、Next、Remix、Astro 和 Hydrogen。我從來沒有對這些工具感到完全滿意,但是,作為一個深入 JS 生態系統的初學者,我從同行那裡聽到的都是這樣的話:「這就是方式,任何其他程式語言要么慢,要么老」。  結果,我習慣了巨大的複雜性:多個獨立的儲存庫、數千個函式庫和框架來實現簡單的事情、GraphQL、微服務、無伺服器、靜態網站產生、增量靜態再生、部分水化、 redux 、redux-thunk、babel、webpack、react 伺服器元件、伺服器操作等。這個清單還可以再持續 10 分鐘。 直到有一天我說**受夠了!** 讓我們來看看我慢慢發瘋的完整時間線。這需要一段時間,在閱讀長篇文章之前,請隨意煮點咖啡! --- ## 倦怠的時間表 ### [Gatsby.js](https://www.gatsbyjs.com/) 我記得完成我的訓練營並想:“我終於能夠建立我的作品集了!”,所以我做到了。只有一個小問題,我想在 Google 上建立索引,但是使用舊的「create-react-app」使這項任務幾乎不可能完成。很快我了解了 SEO 和 React 的水合循環,這讓我找到了這個問題的「解決方案」:Gatsby.js。靜態網站產生的想法對當時的我來說簡直是革命性的,畢竟沒有什麼比預先渲染 HTML 檔案更快了,對吧? 我決定透過閱讀文件來學習這個新框架,讓我告訴你,這**不是**一次有趣的體驗。我以前從未聽說過 GraphQL,顯然,您需要它來產生所有靜態檔案(到底是什麼???)。我問我的一些網友,很難學習這些過度設計的廢話是否正常,他們回答說「技能問題,再努力一點!」。於是我更加努力,終於學會了之後,我把我的個人網站移植到了Gatsby上。  我的大部分頁面都成功在 Google 上建立了索引,幾個月來,我對結果非常滿意。然後另一個問題出現了:我的**很多**開發者朋友開始說“Gatsby 死了!建立 Next 是為了簡化靜態站點生成並提供伺服器端渲染”。 ### [Next.js](https://nextjs.org/) 我快速瀏覽了 Next 文件並**立即**愛上了它。我能夠在沒有 GraphQL 的情況下用三分之一的程式碼做與 Gatsby 相同的事情!我再次將我的作品集移植到另一個框架:Next。 這次我確實有一次美好的經驗。部署到 Vercel 輕而易舉,「getStaticProps」和「getServerSideProps」功能很簡單,但功能非常強大,我可以選擇每個頁面的渲染樣式,整體來說非常靈活。 不幸的是,我透過慘痛的教訓學到了一些東西:在 JavaScript 生態系統中,所有美好的事情都會結束。 ### [混音](https://remix.run/) 我清楚記得 Remix 發佈時的情景。多名科技影響者開始發布有關它的內容(一如既往)。然而,當時我在主頁上看到它不支援靜態網站生成,只支援伺服器端渲染,所以我想「等一下,這些年來投資於 [JAMstack](https://jamstack.org/) 都被扔在這裡了嗎?不可能,這個框架不會長久」。然而,令我驚訝的是,Remix 不僅生存了下來,而且還被 Shopify 收購 https://shopify.engineering/remix-joins-shopify ,並成為 Next 的重要競爭對手。 幾個月過去了,我決定嘗試看看。我再一次感到驚訝,Remix 的主要座右銘是使用 Web 基礎知識,而不是像 Next 這樣過於複雜的快取系統。因此,在Remix 中編碼時,我腦中需要的思維模型要簡單10 倍:沒有全域狀態管理器,只需使用URL,更少的客戶端狀態,將所有邏輯移至伺服器,並使用cookie,無需使用完整堆疊中間的 REST API 非常簡單,只需將資料庫查詢移至「loader」函數即可。 ### 離開矩陣  然後,突然間,真相呈現在我面前,我服下了紅色藥丸。我的腦海中開始浮現出多個問題:Remix 不就像所有其他「古老而無聊」的框架(如 Rails、Laravel 和 Django)一樣嗎?幾十年來,我們一直在使用伺服器端渲染進行全端 Web 開發,但 JavaScript 黑手黨集體認為這種方法是垃圾,將所有內容移至客戶端才是未來。難道同一個黑手黨認為 Rails 一直都是對的嗎?用 JS 框架做所有那些過度設計的怪物不是正確的舉動嗎?我開始質疑一切。這種「新」的 Web 開發方式更加簡單、快速。 ### 我已經完成了 Next 和 Vercel 我透過 [Next.js 應用程式路由器](https://nextjs.org/docs/app) 達到了臨界點。以下是 Vercel 向 Next 推送的所有錯誤的完整清單: - 曾經簡單的:「getStaticProps」和「getServerSideProps」函數現在變得複雜而麻煩。目前,沒有特定的位置來新增 API 呼叫或資料庫查詢,您可以將它們寫入任何您想要的位置!在多年前使用 PHP 犯了同樣的錯誤之後,我們開始再次將業務邏輯與 UI 混合。難道前端開發者不吸取過去的教訓嗎?如果我刪除按鈕會發生什麼事?這是否會破壞我的使用者身份驗證流程,因為資料庫呼叫位於其中?您的前端應該 100% 可廢棄且可更換。你相對於競爭對手的競爭優勢在於業務邏輯,它應該與 UI 層完全隔離。  - 接下來是伺服器優先。這聽起來沒那麼糟吧?畢竟,這解決了 SEO 問題並立即向用戶展示新鮮內容。問題在於,大多數現有的 Next 程式碼庫都依賴客戶端程式庫,例如樣式元件和一些全域狀態管理器。這是什麼意思?隨著此類重大變化的不斷發生,您的應用程式將在幾週而不是幾年內變成遺留軟體。更多的時間花在保持所有依賴項最新上,而不是做重要的事情:發布功能。 - Vercel 從 Meta 聘請了多名 React 核心團隊成員。這帶來了嚴重的利益衝突,因為這些工程師現在(據稱)正在發布有利於 Next 的功能,而不是優先考慮那些可以幫助所有基於 React 的框架(如 Remix)的功能。  我再也受不了了。我對自己說:你知道嗎?我厭倦了一遍又一遍地重新學習相同的框架,我完全不同意這種新的範式。 毫不奇怪,其他內容創作者也經歷了類似的情況: https://youtu.be/zkCBSz353fc?si=z3-FDVgcB3xfp06h https://youtu.be/Zt8mO_Aqzw8?si=10fy1d-ZoB7t3Uc_ --- ## 啟蒙之路 我非常累。在厭倦了所有的 React 工具後,我開始了尋找更簡單的 Web 框架的旅程。以下是我一直在尋找的先決條件: - 含電池 - 約定優於配置 - 良好的開發體驗 - 現代化且高性能的前端 我的第一個反應是查看 [Stack Overflow Survey 2023](https://survey.stackoverflow.co/2023/#section-most-popular-technologies-web-frameworks-and-technologies) 中的頂級框架。我立即從清單中刪除了所有與 JS、C# 和 Java 相關的內容。我從來沒有興趣學習後兩個,它們看起來醜陋且冗長。所以剩下的選項是:Laravel (PHP)、Django (Python)、Rails (Ruby) 和 Phoenix (Elixir)。 Python 是我在網路工程學位期間使用的語言,我獲得了非常愉快的體驗。 Django 似乎遵循約定優於配置的理念,但最終讓我放棄它的是沒有一個好的內建工具來在前端工作。論壇上的大多數人都說他們使用[HTMX](https://htmx.org/) 和[Alpine](https://alpinejs.dev/),但是,兩者都是您需要安裝的外部依賴項。 放棄Laravel 是非常困難的,因為它具有驚人的成本效益,有數百個官方軟體包可以處理新創公司可能需要的幾乎所有內容,例如託管、身份驗證、條紋支付等。對於前端,他們創造了[慣性。Node.js](https://inertiajs.com/),這是一種非常簡單而優雅的方式,可以在前端使用 React 的同時保持 Laravel 的高生產力和強大功能。百分之百誠實地說,我沒有選擇 Laravel 的唯一原因是 PHP 的語法,它看起來很難看,到處都是一堆 `$` 和 `->`。 ### Ruby on Rails Ruby on Rails 無需介紹。它是 Web 開發框架的元年,其革命性的「15 分鐘建立部落格」至今仍令人印象深刻。在我開始抱怨我發現的所有問題之前,讓我們先從好的方面開始。 與 Python 類似,Ruby 是一種可以向非技術人員展示的語言,他們會理解該軟體想要做什麼。它是**迄今為止**我見過的最容易閱讀和最美麗的語言。我很快就意識到,[編寫視覺上令人愉悅的程式碼](https://world.hey.com/dhh/a-writer-s-ruby-2050b634) 是Rails 團隊的首要任務,這對我來說來說是新的。 更不用說 Rails 幾乎發明了「包含電池」和「約定優於配置」的哲學,所以這不會是一個問題。在一份文件中,我提供了任何類型的 Web 應用程式所需的一切。 在前端,有 [Hotwire](https://hotwired.dev/),這是一種非常簡單且輕量級的方法,可以實現 SPA 框架提供的所有 UX 改進。我一直很好奇測試這個庫的極限,它看起來非常有前途。 好吧,Rails 在紙面上滿足了我想要的框架的所有先決條件。我們來試試吧!我在本地測試的第一件事是“railsscaffold”命令。我立即感到震驚。一個指令就能產生 CRUD 所需的一切?決不!  在 Node + React 領域,要實現相同的目標,我需要手動編寫所有程式碼(這裡沒有生成器)並安裝一堆程式庫,例如:Vite、prisma、express、react router、redux、redux-thunk 、 vitest、cypress 、react 測試庫、zod、typescript、eslint、prettier、1000 個不同的插件,甚至可能還有GraphQL 或tRPC。基本上就是一個已經有 900 個依賴項的 package.json。 在“railsscaffold”最初的震驚之後,當我從控制器打開程式碼時,我再次震驚了: ``` class ArticlesController < ApplicationController def index @articles = Article.all end def show @article = Article.find(params[:id]) end def new @article = Article.new end def create @article = Article.new(article_params) if @article.save redirect_to @article else render :new, status: :unprocessable_entity end end def edit @article = Article.find(params[:id]) end def update @article = Article.find(params[:id]) if @article.update(article_params) redirect_to @article else render :edit, status: :unprocessable_entity end end def destroy @article = Article.find(params[:id]) @article.destroy redirect_to root_path, status: :see_other end private def article_params params.require(:article).permit(:title, :body) end end ``` 這是所有後端程式碼嗎?只需幾行?這不可能!這非常簡單,看起來就像一個「低程式碼」工具。它簡單、優雅、可讀性極強,這是我們在 JS 領域很少見的。 好吧,好吧,你現在一定在想:「這個來自網路的瘋狂 React 開發者說他最終使用了 Elixir,所以 ruby 一定有問題!」。你是對的,我的匿名朋友,有些事情讓我很惱火,讓我們談談。 首先,我們需要解決房間裡的大象:從 React + Typescript 轉向動態類型語言並不容易。從我開始編寫程式碼的那一刻起,我的 VScode 上就沒有出現智慧感知或充滿程式碼建議的下拉式選單,我感到盲目和迷失。這是一種可怕的感覺,我可能會在函數名稱上輸入錯誤,直到網站投入使用時才意識到!我知道我們可以編寫測試,但這是我希望在 IDE 上立即辨識的錯誤類型,而不是在測試或部署期間辨識。 另一件我以為我會喜歡但最終討厭它的事情是:太多的魔法。在 Typescript 程式碼庫中,我可以點擊任何類別或函數的頂部,前往原始程式碼並查看其實作方式。在 Rails 上,我到底在哪裡進行驗證(例如)?我是否在控制器內建立私有函數?有專門的資料夾嗎?不,正確的位置是在模型內部。為什麼?因為這就是它的工作原理,所以您要么採用該約定,要么很難編寫 Ruby 程式碼。我根本無法對一切在幕後如何運作產生“直覺”,我必須盲目地相信維護者在組織一切方面做得很好。 為了解決我的挫折感,我開始寫前端程式碼。如何建立元件? [部分](https://guides.rubyonrails.org/layouts_and_rendering.html#using-partials)。如何定義該元件的 prop 類型?沒有辦法做到這一點,您需要打開它並直觀地查找其中的所有變數。做一些互動怎麼樣?建立國家?嗯,有帶有 [Stimulus](https://stimulus.hotwired.dev/) 的 Hotwire,但是正如您所看到的,您需要手動建立“重新渲染”功能,它沒有找到一種方法像React 這樣改變狀態後自動重新渲染頁面。 ``` // src/controllers/slideshow_controller.js import { Controller } from "@hotwired/stimulus" export default class extends Controller { static targets = [ "slide" ] initialize() { this.index = 0 this.showCurrentSlide() } next() { this.index++ this.showCurrentSlide() } previous() { this.index-- this.showCurrentSlide() } showCurrentSlide() { this.slideTargets.forEach((element, index) => { element.hidden = index !== this.index }) } } ``` 我再一次感到沮喪。我非常接近找到完美的框架!如果 Rails 失敗,我想嘗試的下一個框架是什麼?靈丹妙藥。 ### 長生不老藥和鳳凰 我必須說實話,我已經沒有耐心了。我嘗試了多種不同的生態系統,我幾乎確信要堅持使用 Ruby on Rails,並放棄對完美的追求。直到我的 YouTube 推薦部分出現了一個影片: https://www.youtube.com/live/bfrzGXM-Z88?si=Xsa7yCKeVSY5R3sT 堅持,稍等!在這裡我們可以看到一位 React 開發人員說了很多關於函數式程式設計、Elixir 和 Phoenix Live View 的好話。也許我應該嘗試一下! 我做的第一件事就是打開Elixir 和Phoenix 的文件,我真的很喜歡這樣一個事實:所有包都使用[Hex Docs](https://hexdocs.pm/) 以相同的方式進行記錄,您只需要取得習慣於單一介面以學習新事物。 另一個好處是,您只需閱讀文件即可真正學習 Elixir,無需昂貴的課程!在其他所有生態系統中,我必須透過付費課程學習語言,然後透過閱讀文件來學習框架。 然後是時候開始編寫程式碼了。很快我就明白函數式程式設計與 OOP 有很大不同。我們來做一個小小的比較: ``` // JS const obj = {name: "daniel"} obj.age = 25 // result: obj = {name: "daniel", age: 25} ``` ``` # Elixir obj = %{name: "daniel"} obj = Map.put(obj, :age, 25) # result: obj = %{name: "daniel", age: 25} ``` 或者您可以使用管道運算子透過更簡單的語法實現相同的效果: ``` # Elixir with pipe operator obj = %{name: "daniel"} |> Map.put(:age, 25) # result: obj = %{name: "daniel", age: 25} ``` 最初,您可能會發現它的可讀性較差且更複雜,但我保證隨著時間的推移它會變得有意義!嗯,至少對我來說是這樣。身為 React 開發人員,我已經習慣了到處都可以看到多個函數,甚至前端元件也是函數!更不用說建立類別有時被 JavaScript 黑手黨視為一種程式碼味道。我的大腦已經針對這種新範式進行了“塑造”,這對我來說很自然。自從我在大學獲得網路工程學位以來,我上過幾門關於物件導向程式設計的課程,但它從來沒有「受歡迎」。我無法將複雜的問題建模為類別和物件。隨著時間的推移,使用多個函數來「改變」一個變數是我在腦海中建模的方式。 主要框架怎麼樣?包含鳳凰電池嗎?約定優於配置? **是的!** 老實說,生態系統與 Rails 不在同一水平,但已經達到了 95%。除非您需要非常具體的功能,Phoenix 都能滿足您的需求。 我幾乎被 Elixir 迷住了,我的清單中缺少兩件事:良好的開發人員體驗和現代/高效能的前端程式碼。 José Valim 宣布他正在嘗試為該語言加入類型,但 Elixir 目前還沒有這些類型,所以我很擔心。如何在沒有類型的情況下獲得智能感知和自動完成?很快我發現這些功能不一定相關。在 VScode 上安裝 [ElixirLS 擴充功能](https://marketplace.visualstudio.com/items?itemName=JakeBecker.elixir-ls) 後,我感到很驚訝。可以在隨機資料夾的隨機模組內定義函數,將其導入其他位置,並取得它的智慧感知和文件!我從靜態類型語言中獲得了這些好處,而無需編寫類型的麻煩,簡直太棒了! https://elixir-lang.org/blog/2022/10/05/my-future-with-elixir-set-theoretic-types/ 我對前端的最後一個擔憂是由 Phoenix [Live View](https://hexdocs.pm/phoenix_live_view/welcome.html) 解決的。在程式碼方面,這正是文件主頁中讓我信服的部分:  您可以為每個元件定義“props”,如果類型不匹配,您的 IDE 中會出現錯誤,就像 React 一樣!感人的! 使用者體驗怎麼樣?每當使用者點擊連結時是否會載入整個頁面?一定不行!即時視圖與客戶端建立 WebSocket 連接,然後每次頁面轉換只是透過 Websocket 進行內容交換,不會發出新的 HTTP 請求。此外,所有狀態都在伺服器端進行管理,這意味著 Trello 等豐富的用戶體驗過去由於加載過多的 JavaScript 而在客戶端非常卡頓,現在變得非常快! Elixir 處理所有複雜的狀態邏輯並將頁面的更新部分傳送到前端。看看這裡的完整解釋: https://youtu.be/wrmVk2czqMg?si=ZoWAlPjQC-svmV3Y 由於我們使用 WebSocket 來建立 UI,因此建立像 Twitter 這樣的「即時」應用程式只需要幾行程式碼! https://youtu.be/MZvmYaFkNJI?si=gAow6oIjgf8_OTkg ## 結論 可以肯定地說,「完美的技術堆疊」並不存在。解決所有問題的靈丹妙藥是我們在腦中創造的幻覺,以不斷尋找和建構最優化的工具。 然而,在個人層面上,完美的堆疊確實存在。因為每個開發人員都有偏好,您可以輕鬆找到適合您標準的工具。如果你有和我類似的旅程,完美的可能就是長生不老藥和鳳凰!所以試試看吧,也許你會像我現在一樣喜歡它。 如果您讀到了這篇文章的結尾,那您就太棒了!非常感謝您抽出寶貴的時間,希望我能為您的職業生涯帶來一些價值。  --- 原文出處:https://dev.to/danielbergholz/from-nextjs-to-rails-then-elixir-my-journey-through-reactjs-burnout-h8d
**開發者們大家好!** 歡迎來到我的另一篇博文。 在這篇文章中,我想分享一些每個開發人員都必須了解的基本網站或工具。 所以讓我們**開始**👇並且不要**忘記**“💖🦄🔥”。 --- ## 1. [omatsuri.app](https://omatsuri.app) 🍡  Omatsuri 是一個提供網頁開發人員資源的日本網站。 “Omatsuri”,一個漸進式 Web 應用程式 (PWA),提供 **12 個開源前端工具的集合**。 這些資源**免費使用**和自訂,這在您設計新網站或應用程式時非常有幫助。 --- ## 2. [htmlrev.com](https://htmlrev.com/) 📄  HTMLrev 是一個**尋找 HTML 範本**和設計資源的絕佳網站。 他們為網站、登陸頁面、部落格、作品集等提供免費的 html 模板。 這些模板隨時可用且易於自訂。這是滿足您所有範本需求的一站式場所。 --- ## 3. [Unicornicons.com](https://unicornicons.com/) 🦄  Unicornicons 擁有**漂亮的動畫圖示**,您可以在專案中使用它們。 他們有高級圖標包,但也提供許多**免費圖標**。這些圖標有助於使介面更具吸引力和樂趣。 您還可以輕鬆自訂顏色。 --- ## 4. [UiVerse.io](https://uiverse.io/)✨  UiVerse 是一個使用 CSS 和 Tailwind 建立的 UI 元素社群。 他們擁有超過 **3000 個元素,可以在 MIT 許可下免費**使用。 這對於建立 UI 元件並節省開發時間非常有用。您可以搜尋、篩選元素並直接取得要複製的程式碼。 --- ## 5. [undraw.co](https://undraw.co/illustrations) 🖌  Undraw 是一個開源插圖函式庫。他們提供**美麗的 SVG 插圖**,您可以免費使用。 這些插圖很現代,可以輕鬆自訂。這對於登陸頁面、有關部分和產品行銷的內容非常有幫助。 他們也不斷加入新的插圖。 --- ## 6. [patternpad.com](https://patternpad.com/) 🎨  PatternPad 讓您設計來自無限顏色和形狀變化的圖案。您可以在這裡非常輕鬆地**建立獨特的品牌模式**、簡報、社交貼文等。 圖案匯出為 SVG 以供靈活使用。這是一個很好的工具,可以為您的設計增添視覺吸引力。 --- ## 7. [shapeivider.app](https://www.shapeivider.app/) 🗺  ShapeDivider 可協助您非常輕鬆地**在**標題、段落或部分之間新增曲線形狀。它是設計中經常使用的技術。 該網站允許您透過選擇形狀和顏色類型來產生程式碼。您可以**直接複製並貼上程式碼**。非常有用的工具! --- ## 8. [photopea.com](https://www.photopea.com/) 📸  Photopea 是一款線上照片編輯器,支援 PSD、XCF、Sketch、XD 和 CDR 格式。 **您可以免費開啟、編輯和儲存照片**,無需安裝任何軟體。 它具有類似於 Photoshop 的工具,但對初學者非常友好。這非常適合開發人員的基本影像編輯需求。 --- ## 9. [quickref.me](https://quickref.me/) 🧑💻  QuickRef 是各種**開發人員工具、框架和技術**的備忘單集合。它們涵蓋了從程式語言、資料庫、設計工具到終端命令的所有內容。 這些備忘單可以幫助您更快學習,並且在開發過程中也非常方便。 **將此加入書籤!**。 --- ## 10. [devdocs.io](https://devdocs.io/) 📚  DevDocs 為許多程式庫和框架提供 API 文件。 **它從各種來源收集文件**並以有組織的方式呈現它們。 在開發過程中,經常需要參考文件。該網站使您可以輕鬆快速地找到所需的內容。 --- ## 11. [devhints.io](https://devhints.io/) 📝  Devhints 包含各種技術和工具的簡明備忘單。這些就像**開發人員的袖珍參考卡**。該資訊清晰呈現,沒有額外的細節。 他們專注於最重要的功能。這是一個很棒的網站,可以找到快速提醒。 --- ## 12. [開發工具](https://developer.chrome.com/docs/devtools/) 🛠 Chrome 開發者工具或 DevTools 是一套強大但有時令人難以抗拒的 Web 開發者工具。 developer.chrome 上的文件可協助您掌握這些工具。它涵蓋了每個面板的使用、鍵盤快捷鍵以及提示和技巧。任何開發人員都不應忽略 Chrome DevTools 文件。 --- ## 就是這樣😁 感謝您閱讀這篇部落格🙏,我希望這能為您帶來一些新的去處! 如果您發現任何其他有用的網站,請發表評論📩。 並且不要忘記加上“💖🦄🔥” **快樂編碼👋** --- 原文出處:https://dev.to/random_ti/top-12-websites-that-every-developer-must-know-2a67
**簡介** 您選擇的 Web 應用程式框架並不重要。嗯,這很重要,只是不像別人希望你相信的那麼重要。 2024 年存在如此多的庫和框架,並且最好的庫和框架[仍在激烈爭論](https://joshcollinsworth.com/blog/self-fulfilling-prophecy-of-react)這一事實證明了我的觀點。這是網頁開發人員最大的「第一世界問題」——一個實際上並不是問題的問題。在馬斯洛的開發者需求層次結構中,它絕對接近頂部(好吧,這是我編的😅)  例如,根據 [StateOfJS](https://2022.stateofjs.com/en-US/libraries/front-end-frameworks/) 2022 年調查(我們仍在等待 2023 年結果),2018年留存率較高的前端框架有5個; 2022 年有 11 個。這在 4 年內增長了 120%,這甚至沒有考慮到像 NextJS、SvelteKit 或Astro !  總體而言,這些都是該領域的巨大發展。它們提高了開發人員速度、捆綁包大小、效能和開發人員體驗等。但它們也讓開發人員和團隊在嘗試決定在下一個專案中使用哪一個時很難做出決定。對於初學者來說更糟糕,這可能是為什麼他們只選擇 React 這個最「主流」的解決方案。 我認為這一切都沒關係,因為最終你選擇哪一個並不重要。 **真正歸根結底,重要的是您選擇的框架**: - 穩定(足夠) - 讓你快速移動 - 讓您達到最終目標 為什麼?因為它們中的大多數都是圍繞著相同的概念建置的,已經證明自己有能力大規模執行,並且擁有可供您參與和學習的社區。 React 可能是職位描述中最突出的一個,但如果你正在尋找一個新角色並且只有 Vue 或 Angular 經驗,我無法想像你會花費一周以上的時間來建置一個副專案做出反應,向未來的雇主展示您的能力。 另一方面,如果您是初學者或初級開發人員,一旦您掌握了 HTML、CSS 和 JS 的基礎知識,學習什麼框架並不重要。我個人開始使用 PHP 學習後端開發,但後來轉向使用 Angular 進行前端開發。在我隨後的第二個角色中,我使用了React,現在我使用[Wasp](https://wasp-lang.dev)(一個基於React 和Node.js 建置的全棧框架)來開發我的副專案, https://reflectdaily.app/ - [開發人員永遠不會停止學習](https://www.youtube.com/watch?v=gl5HvBpUbt8),因此嘲笑任何特定框架都是毫無爭議的——除非它真的很糟糕,但沒有人會繼續這樣做無論如何使用它。  所以,最後,使用有效的方法。因為在99.99%的情況下,你對Web框架的選擇並不會決定你專案的命運。 如果您做了一些研究並找到了適合您需求的框架並且您喜歡使用它 - **使用它**。確實沒有充分的理由不這麼做。 ## 支持我們! 🙏⭐️  如果您喜歡這篇文章,[考慮在 Github 上給我們一顆星](https://kdta.io/github-wasp-lang-wasp_18)!我們在 Wasp 所做的一切都是開源的,您的支援幫助我們使 Web 開發變得更容易,並激勵我們撰寫更多這樣的文章。  --- 原文出處:https://dev.to/wasp/the-best-web-framework-doesnt-exist-2aom
𝗛𝗶𝗖𝗼𝗺𝗺𝘂𝗻𝗶𝘁𝘆, 我們很高興與您分享這個好訊息:我們上個月完成了 500 萬美元的種子輪融資,以幫助開發人員建立 AI/資料全端應用程式。 𝗧𝗵𝗲 𝗧𝗮𝗶𝗽𝘆 𝗦𝘁𝗼𝗿𝘆 幾年前,Albert 和我在為大型組織領導人工智慧專案多年後,決定是時候過渡到完整的 Python 開發並停止使用傳統的 Java、JS、.Net 堆疊等。 我們非常清楚我們正在尋找哪些功能,但令我們驚訝的是,我們在許多現有的 Python 套件中找不到它們。 我們的使命既簡單又雄心勃勃:提供缺少的磚塊,阻止如此多的人工智慧/資料試點成功部署專案。 特別是,我們希望將最終用戶帶回「人工智慧/資料」畫面。今天我仍然驚訝地發現,關於最終用戶的提及如此之少:從資料科學家到資料工程師,都是關於資料流、公開演算法等?沒有提及人類將如何與人工智慧/資料模型互動......我們想改變這一切! 所以我們決定建造 Taipy… 𝗧𝗮𝗶𝗽𝘆𝗰𝗼𝗺𝗯𝗶𝗻𝗲𝘀: - 功能強大的互動式前端應用程式產生器,但學習/使用非常簡單。 - 「場景」是最終用戶(以及資料科學家)輕鬆與資料和演算法互動的可能性。 2022 年,我們首次推出了 Taipy 作為開源專案(請查看我們的 [GitHub 頁面](https://github.com/Avaiga/taipy)),隨後於當年稍後推出了企業版本。 感謝這個令人驚嘆的社區的大力支持和興趣,我們的 GitHub 計畫不僅流行,而且受歡迎程度也顯著上升,在幾週內從 100 顆星增加到 3,000 多顆星!我們非常感謝您的支持和熱情。 [隨意 ⭐ Taipy 儲存庫](https://github.com/Avaiga/taipy) 我還要感謝我們早期的企業採用者,他們在驗證和測試新技術方面非常重要。感謝麥當勞、KnowledgeTouch、Groupe Les Mousquetaires、Total Energies、Textil Apparel Limited、IFP-EN 等提供的特價。 𝗣𝗿𝗼𝗱𝘂𝗰𝘁𝗦𝘁𝗮𝘁𝘂𝘀 我們最近發布了: - [Taipy Cloud](https://www.taipy.io/posts/introducing-taipy-cloud-the-easiest-way-to-deploy-your-taipy-applications)允許社群使用者部署、託管和與世界其他地方分享他們的應用程式 - 重要的後端功能:Taipy Studio、應用程式版本控制、任務排程、Python API、用於場景管理的視覺化元件、新的 CLI 等等... - 在前端方面:一個新的樣式套件、一組用於即時應用程式建立的預設樣式表範本、新圖表... - [TalkToTaipy](https://talk-to-taipy.tapy.cloud/),基於 LLM 的應用程式,僅使用自然語言探索資料集 𝗧𝗮𝗶𝗽𝘆’𝘀𝗳𝘂𝘁𝘂𝗿𝗲 這項重大投資使我們能夠繼續全職致力於改進 Taipy。這筆資金也是實現我們願景的關鍵一步,將 Taipy 定位為 Python 人工智慧/資料專案的領先平台。 𝗧𝗵𝗲 𝗻𝗲𝘅𝘁 𝗿𝗲𝗹𝗲𝗮𝘀𝗲 (𝗽𝗹𝗮𝗻 𝟰) 即將(本季)推出的精彩版本包含主要新功能: - 全新的**無程式碼 GUI 設計器**:您無需編碼即可建立 GUI 頁面!抱歉劇透,但這位新設計師是個殺手! - **分散式計算:** 在遠端叢集上執行以並行場景/任務執行。 - **與主要平台整合**:如 Databricks、Dataiku 等。 所有這一切,同時忠於我們的開源根源! 𝗢𝗻 𝘁𝗵𝗲 𝗰𝗼𝗺𝗺𝘂𝗻𝗶𝗰𝗮𝘁𝗶𝗼𝗻 𝘀𝗙 - 我們現在出現在多個社群平台:[Discord](https://discord.com/invite/SJyz2VJGxV)、[LinkedIn](https://www.linkedin.com/company/taipy-io)、[ X](https://twitter.com/Taipy_io) 和[YouTube](https://www.youtube.com/@taipy_io)。 - 我們贊助了多項活動:會議(PyData、Pycon、ODSC...)、黑客馬拉松、派對、網路研討會... - 我們也計劃很快開始定期舉辦 Taipy 技術講座。 。 是的,所有這些都是開源的! 我們總是渴望收到您的來信,因此,如果您認為 Taipy 需要改進或加入哪些內容,請告訴我們。您的意見對於制定我們的路線圖非常寶貴。 謝謝大家的支持。沒有您,我們不可能達到這個里程碑! 文森特·戈塞林和阿爾伯特·安托萬 太皮聯合創辦人 還沒看過 Taipy 嗎?歡迎造訪我們的[GitHub頁面](https://github.com/Avaiga/taipy )。 --- 原文出處:https://dev.to/taipy/our-open-source-project-for-building-ai-data-full-stack-apps-got-funded-4e68
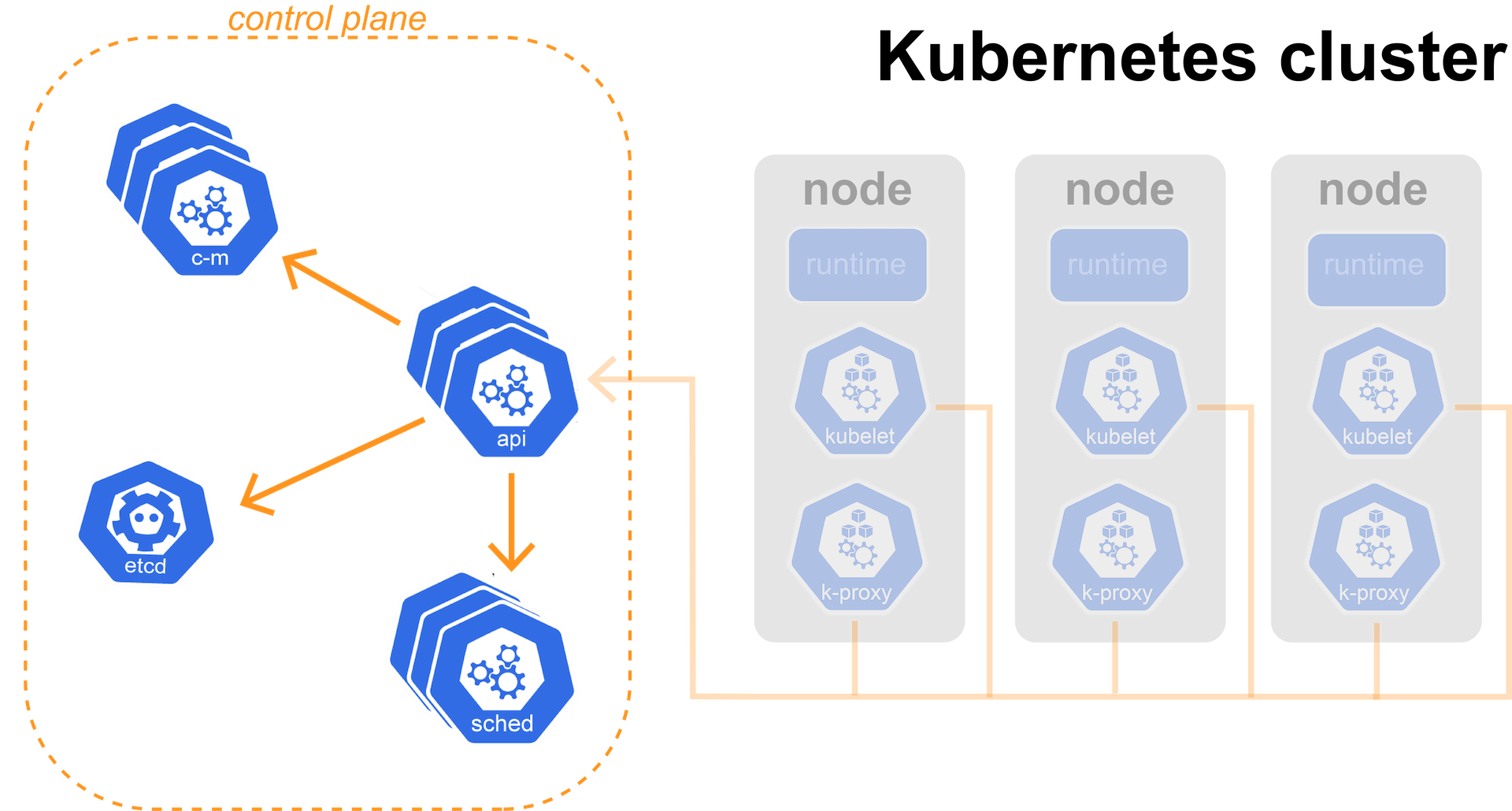
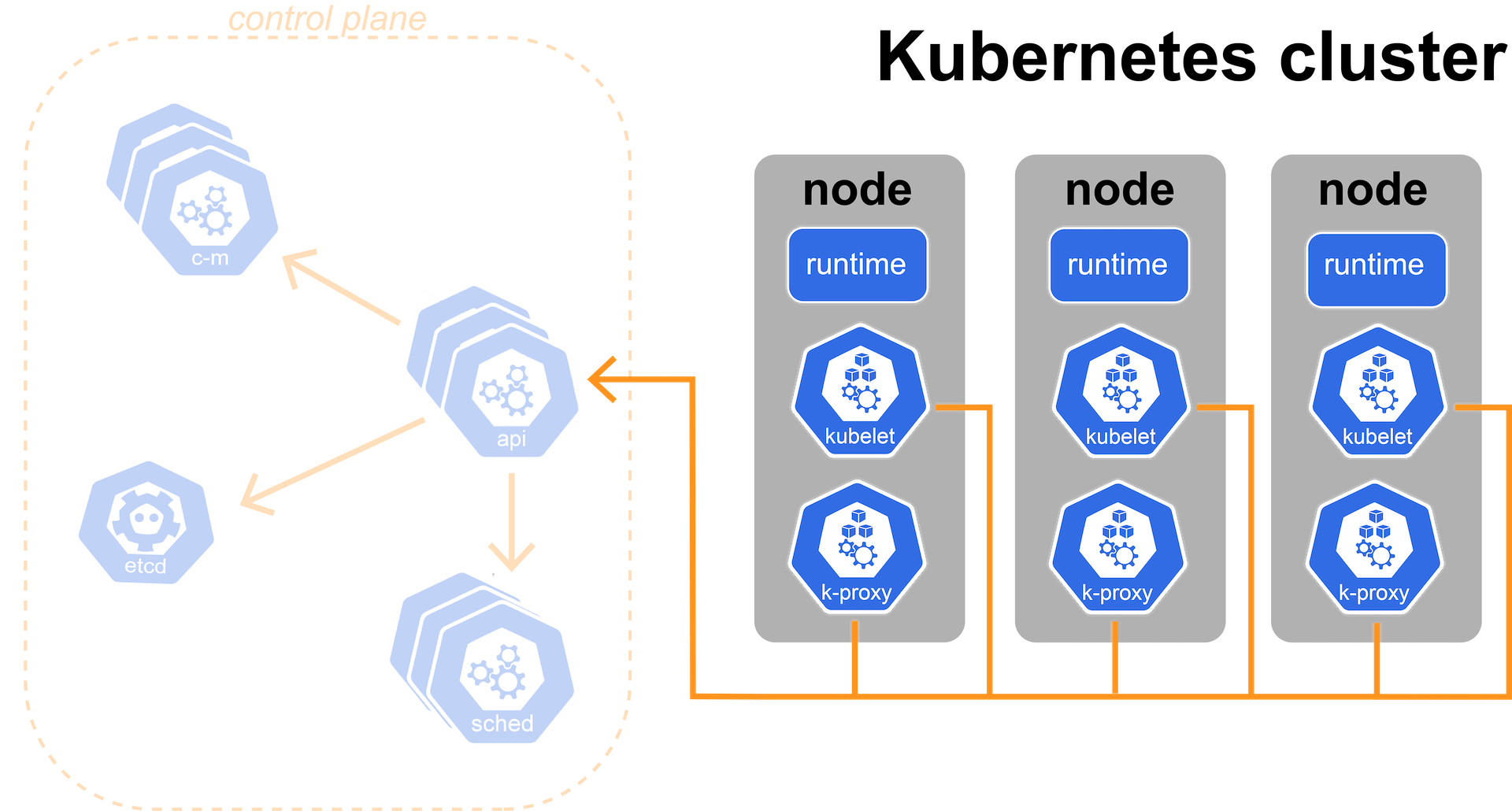
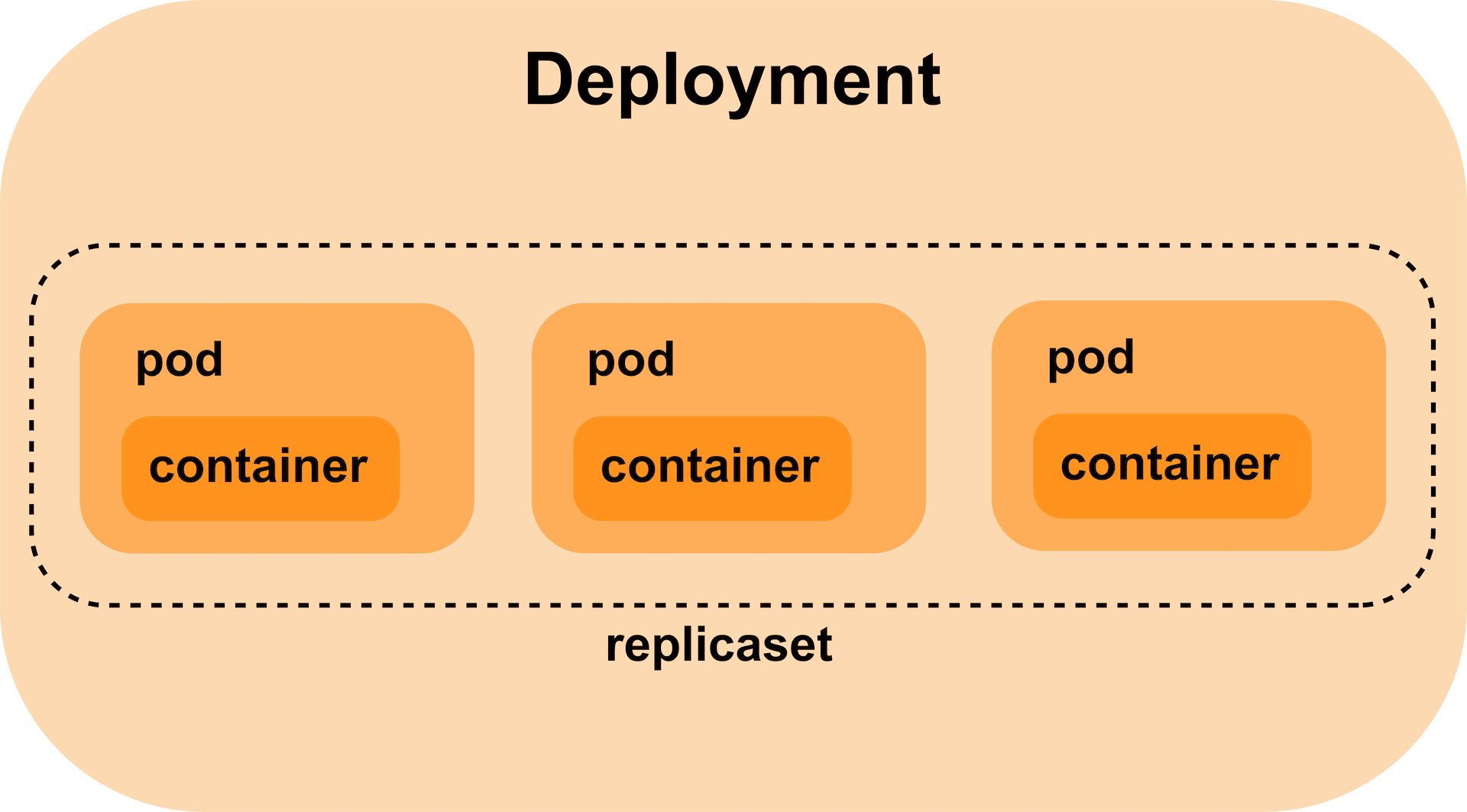
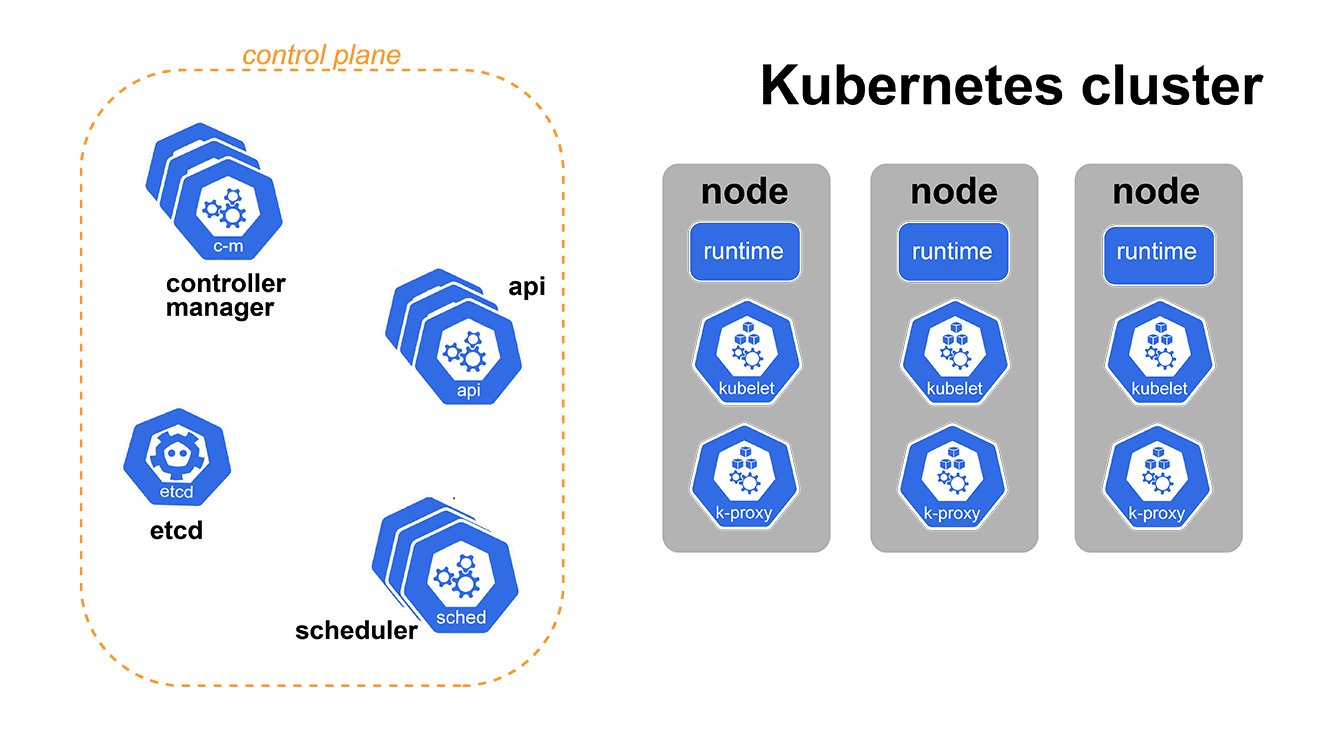
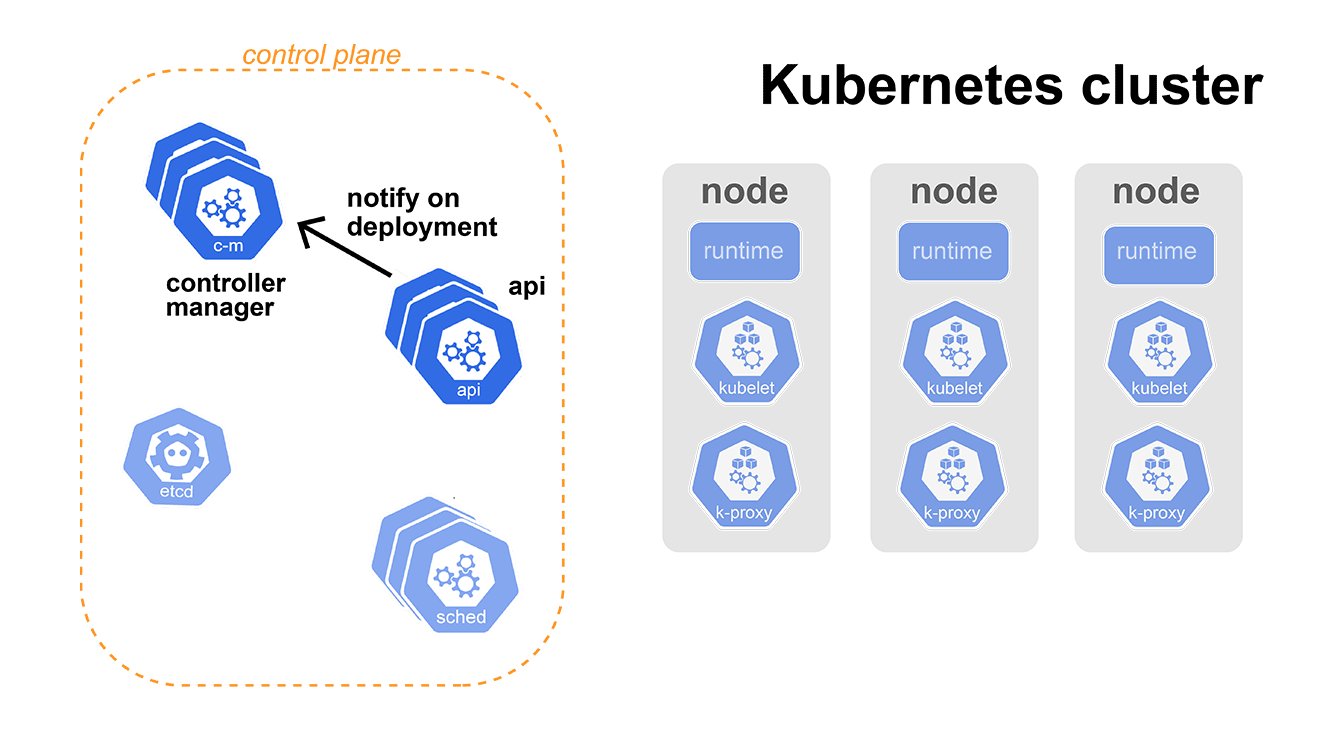
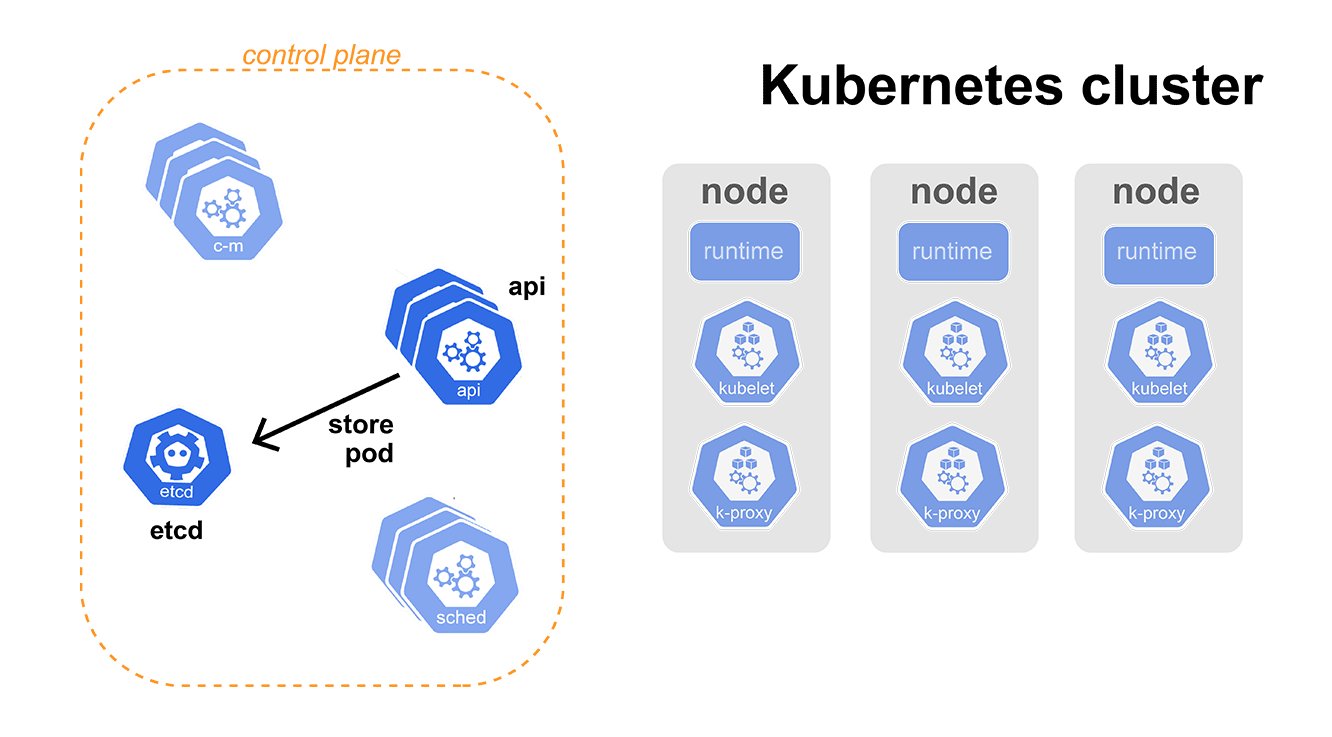
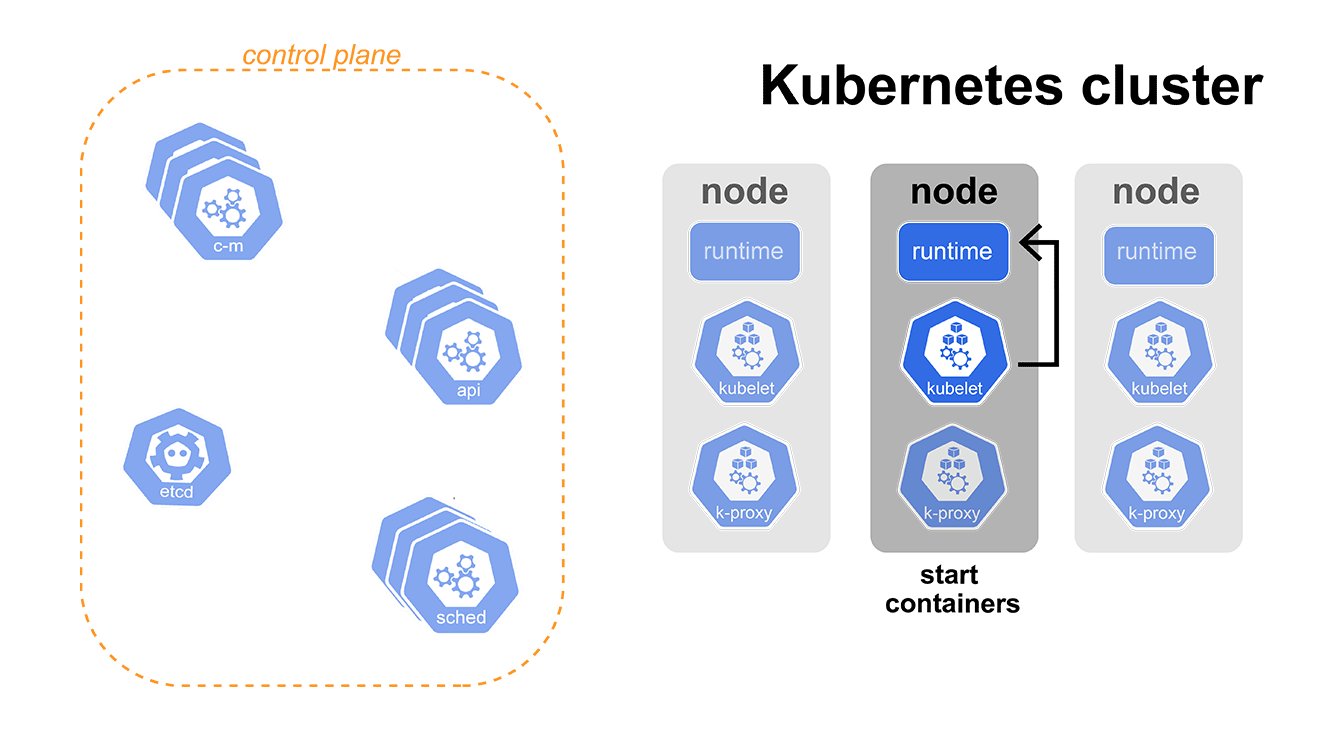
如果您是開發人員,您很可能聽說過 Kubernetes。您聽說它是一個了不起的工具,可以幫助您擴展應用程式和管理微服務。但是,您可能也聽說過它**非常**複雜。它太複雜了,你可能會被嚇跑。我不怪你;這也是我的第一個反應。 如果您在此網站上搜尋帶有 Kubernetes 標籤的熱門帖子,您會發現大量教學和解釋 Kubernetes 的人員。 這些貼文是最熱門的,因為人們**想要**了解 Kubernetes,因為我們覺得,在當今的軟體開發世界中,Kubernetes 是不可避免的。某種程度上,這是真的… 軟體開發人員通常需要了解並使用 Kubernetes;如果您曾經在這個領域尋找過工作,您就會知道這一點。 但是,如果有一個工具可以最大限度地減少您與 Kubernetes 的接觸點呢?此工具可簡化流程並在您嘗試將應用程式部署到 Kubernetes 叢集時為您提供指導。一個高度可自訂的工具,可以讓組織中的某人(了解 Kubernetes,通常稱為 DevOps)為您建立使用者介面! 是的,你沒看錯,就是獨眼巨人! 😄 需要澄清的是,Cyclops 並不用於建立和管理 Kubernetes 叢集和其他基礎設施;而是用於建立和管理 Kubernetes 叢集和其他基礎設施。相反,Cyclops 用於在叢集內部署和管理應用程式。 ## 向我們展示您的支持🙏🏻  我們正在將 Cyclops 打造為**開源**,您的支援對我們來說意味著一切。考慮在[GitHub](https://github.com/cyclops-ui/cyclops) 上給我們一顆星,並在我們預定的[ProductHunt](https://www.producthunt.com/products/cyclops)上關注我們我們的第一個版本! ## 在我們開始之前 為了測試 Cyclops,您需要一些東西。如果這不是您第一次使用 Kubernetes,那麼您很可能已經準備好了一切,但我們仍然會為 Kubernetes 領域的新手描述每個元件。這些工具不僅用於 Cyclops,您還可以將它們用於任何與 Kubernetes 相關的事情。 測試 Cyclops 需要的主要內容是 Kubernetes 叢集。如果你有一個可以用來玩的東西,那就太好了;如果沒有,我們將向您展示如何在您自己的電腦上啟動叢集。因此,做到這一點的三個先決條件是: - [**Docker**](https://www.docker.com/products/docker-desktop/) - [**Minikube**](https://minikube.sigs.k8s.io/docs/) - [**kubectl**](https://kubernetes.io/docs/tasks/tools/) Docker 是最受歡迎的容器化工具,我們將使用它來下載並啟動 Minikube 映像。下載 Docker 非常簡單:造訪他們的網頁並下載 Docker 桌面應用程式。 Minikube 在本機電腦上扮演 Kubernetes 叢集的角色。它是開發和測試 Kubernetes 應用程式的絕佳工具,非常適合這種場景。您可以在[此處](https://minikube.sigs.k8s.io/docs/start/)找到有關如何安裝它的指南。 最後缺少的是與 Kubernetes 叢集通訊的方式,這是透過名為「kubectl」的 Kubernetes 命令列工具完成的。它可用於部署應用程式、檢查和管理叢集資源以及檢視日誌。在本教程中,我們將使用它將 Cyclops 安裝到 Minikube 上的叢集中,並在叢集外部公開其功能。 ## 安裝獨眼巨人 一旦您準備好 Kubernetes 叢集(請查看*開始之前*部分),安裝 Cyclops 就是一個簡單的過程。使用“kubectl”,在終端機中執行以下命令: ``` kubectl apply -f https://raw.githubusercontent.com/cyclops-ui/cyclops/v0.0.1-alpha.5/install/cyclops-install.yaml ``` 它將建立一個名為「cyclops」的新命名空間,並部署 Cyclops 實例執行所需的一切。 現在,剩下的就是將 Cyclops 伺服器暴露在叢集之外。您需要使用以下命令公開後端和前端。 透過以下方式公開前端: ``` kubectl port-forward svc/cyclops-ui 3000:3000 -n cyclops ``` 並透過後端: ``` kubectl port-forward svc/cyclops-ctrl 8080:8080 -n cyclops ``` 就是這樣!現在您可以在瀏覽器中透過 [http://localhost:3000](http://localhost:3000/) 存取 Cyclops。 如果您在使用「port-forward」命令時遇到問題,您可能只需要在將 Cyclops 安裝到叢集中後等待幾秒鐘,可能需要一段時間才能啟動其所有資源。 ## 現在是示範時間💥 現在您已經啟動並執行了 Cyclops 實例,是時候看看它的功能了。 您應該會看到一個幾乎空白的螢幕,沒有顯示任何已部署的模組。 *模組* 是 Cyclops 的應用程式😎 的俚語。那麼,讓我們從建立我們的第一個模組開始吧! 點擊右上角的“新增模組”按鈕,您應該會進入一個新畫面。在這裡,Cyclops 詢問我們要部署哪個 Helm 圖。 不要太深入,但 [Helm](https://helm.sh/) 是一個非常流行的 Kubernetes 開源套件管理器。它可以幫助您建立在 Kubernetes 中執行的應用程式所需的設定檔。這些圖表讓 Kubernetes 知道如何處理叢集中的應用程式。 不用擔心;為了展示 Cyclops 的基礎知識,我們建立了一個簡單的 Helm 圖表,以便任何人都可以遵循。您可以在我們的 [GitHub 儲存庫](https://github.com/cyclops-ui/templates/tree/main/demo) 中找到它的樣子,以及您可以使用的更多 Helm 圖表範例!  正如您所看到的,一旦您進入圖表存儲庫,Cyclops 將呈現一個使用者介面。 *如果您想了解渲染背後的魔力,請查看我們之前的[博客](https://dev.to/cyclops-ui/how-cyclops-utilizes-json-schema-to-deliver-dynamical-ui-49e ).* 您可以根據需要填寫字段,但請注意 [Kubernetes 命名約定](https://kubernetes.io/docs/concepts/overview/working-with-objects/names/)! 如果您想繼續,我的輸入如下: - 名稱:`演示` - 副本:`1` - 圖片:`nginx` - 版本:`1.14.2` - 服務:“真實” 我們還將模組名稱設定為“demo”。點擊“儲存”,Cyclops 將向您顯示新模組的詳細資訊。  此畫面顯示您的應用程式目前正在使用的所有資源。它將列出所有部署、服務、pod 或任何其他資源。在這裡,我們可以看到 Cyclops 將一個 Pod 部署到您的叢集中,正如我們在副本欄位中指定的那樣。如果您想確保它確實在叢集中執行,可以使用以下“kubectl”命令進行檢查: ``` kubectl get pods ``` 但是,如果突然需要擴展您的應用程式或任何其他資源怎麼辦?好吧,別擔心;有了 Cyclops,這真的很容易! 透過點擊*編輯*按鈕,您可以變更應用程式資源的值。讓我們嘗試將應用程式擴展到 3 個副本,看看會發生什麼。  您現在應該在 *Deployment* 選項卡中看到另外兩個 Pod;歡呼! 🎉 當然,這適用於您可能想要對應用程式進行的任何其他更改。也許是服務?如果我們意識到我們不再需要它呢?嗯,有了 Cyclops,如果需要的話,很容易將其關閉。 再次點擊“編輯”按鈕,這一次,關閉服務切換。  Cyclops 不會自動刪除它,但會警告您(透過警告三角形標誌)您將其關閉,並且它不再起作用。這意味著您可以安全地刪除它! 如果您厭倦了您的應用程式,您也可以刪除整個應用程式🗑️ 點擊刪除按鈕並填寫模組名稱以安全刪除它。您可以再次使用“kubectl”檢查它是否真的被刪除: ``` kubectl get pods ``` ## 結束 這就是它的全部內容! Cyclops 讓對 Kubernetes 有不同了解的人可以利用它的力量。如果您遵循本教程,您應該已經使用 Cyclops 部署了您的第一個應用程式;恭喜! 🎉 在我們的[網頁](https://cyclops-ui.com/)上,您可以找到另一篇教程,展示更多功能和更複雜的用例,以及我們的聯絡資訊和社群資訊。 如果您對如何讓 Cyclops 變得更好有任何回饋或想法,您可以填寫我們的簡短 [Google 表單](https://forms.gle/jrwcBHRtpwmK91v47)! --- 原文出處:https://dev.to/cyclops-ui/kubernetes-made-simple-introducing-cyclops-44g0
最近我留意到一件事,在我們工程師閒聊群組 https://line.me/ti/g2/nipkjq2WoZPKX5dTn9tE9266aEOt6EOICFGa1g 常常會出現感情方面的困擾&討論,令我非常吃驚,因為這是討論 coding 的群組 但是這個話題出現的頻率相當高,我發現這似乎是「年輕單身男性軟體工程師」相當關心的一個話題 站長畢竟年紀稍大一些,比群組內很多人多活了幾年,是有一些建議,雖然跟 coding 無關,但還是跟各位開發者簡單分享 ## 姿態永遠不要放太低 這點就跟業務在做銷售時一樣,你心裡再怎麼想成交,也絕對不能用超低姿態、苦苦哀求拜託對方成交 過低的姿態會釋放「很缺」的訊號,任何人都會心想「這產品很沒價值,所以業務才姿態這麼低,千萬不能買」 同理,「年輕單身男性軟體工程師」似乎在感情上有成為「舔狗」的傾向,請避免這樣做,絕對只有壞處、沒有好處 如果你真的很想疼女生、找一個女生對她好,我建議你多帶你媽出門走走,週五下班幫你媽多買一份點心、宵夜、禮物,有空多陪你媽聊天即可,就不用擔心都沒有女生陪你聊天 ## 注意力放在自己身上 下一個問題是,姿態很低,背後是源自於缺乏自信 這點我們先談一件事,在網路創業圈,有一句話叫做「Attention Is The New Currency」,注意力就是網路世界的現金 你把注意力放在社群網站,這些網站企業就更有錢;你把注意力放在 IG 網美,這些 IG 網美就更有錢 你把注意力放在哪,會決定誰將過得越來越好 所以,建議把注意力放在自己身上,你就會越來越優質 簡單建議,分三個層面 **知識層面** 工程師應該很擅長吸收新知,這點不難。學有趣知識、學習投資、專精工作、更有智慧、賺更多,都不是壞事 **肉體層面** 叫大家都進健身房,很難、又花錢,不切實際。所以我建議各位路過公園就去拉一下單槓,一週兩次,一次20分鐘就可,免費 上網找一些分難度的教學即可,例如這個 https://www.youtube.com/watch?v=kxdNy86hG5I 你就拉個三個月,工程師打電腦的駝背、姿態、儀態,都會改善,然後你會變強壯 **精神層面** 現代人普遍忽略這點,不過,如果你掌握「發呆」的技術、藝術,也就是所謂的「冥想」、「靜坐」 其實在冷靜程度、自信程度、鎮定程度,會有顯著變化,這比較宗教、靈性,需要一些年紀體會 隨便找一個適合你的靈性練習、或宗教,都可以。如果沒頭緒,我建議逛一逛這個印度阿北的頻道 https://www.youtube.com/@sadhgurutraditionalchinese ## 面對挫折感 人生不如意,十之八九,不要太玻璃心 被拒絕了、丟臉了、意想不到情況發生了,就認了,慢慢消化 回家休息,繼續做你該做的事情就好 千萬不要糾纏、不要挽回、不要當恐怖情人 瀟灑一點,繼續做上面三個層面談到的事情就是了 ## trial and error,你就多練習 這跟工程師學新語言、新套件的情況一樣 出錯很正常,多練習就是,你想在什麼方面進步呢?那就 trial and error,你就多練習 想改善穿搭,多逛街、消費就是。簡單從黑灰白開始配色就是,跟前端 css 色彩配色技巧一樣 想改善談吐,在一些小聚、適合的大眾場合、甚至咖啡廳酒吧,你就去搭訕兩句,尬聊兩句 大多數情況下就是被拒絕、很丟臉,別擔心,不要搞到「讓對方感到害怕」的程度即可,丟人現眼 OK 的,被婉拒就禮貌離開即可 我留意到近幾年有一些昂貴的課程在賺這種錢,其實錢省下來買電玩比較爽,不要被商人隨意利用你的焦慮感 反正就是練習交新朋友、networking 而已,臉皮厚一點,越練習臉皮越厚,然後目的性不需要總是那麼強 熟能生巧,上手了社交技巧,在職場也很有用 ## 關於打電動&看動漫 爽爽打電動,爽爽看動漫,一點問題都沒有,都是很健康的興趣 不要越打越沒自信、越看越空虛就好,要找到真正喜歡的電玩、動漫並且投入 有人傳訊息你就不要理,專心打電動&看動漫,有空再回就好,享受你的興趣就對了 呼應到前面幾點,這種人,會讓很多人覺得「好像是一個很忙的人」,然後,不知怎的,就是比較有魅力 (雖然根本不知道你只是看動畫懶得回而已) ## 結論 這些也是我比較年輕時候,身為「年輕單身男性軟體工程師」的一些觀察&經驗談 簡單分享,希望對大家有幫助
## 簡介 以下是專注於全端開發不同面向的 Python 函式庫;有些專注於 Web 應用程式開發,有些專注於後端,有些則兩者兼而有之。  --- ## 1. [Taipy](https://github.com/Avaiga/taipy) Taipy 是一個開源 Python 庫,用於建立生產就緒的應用程式前端和後端。 它旨在加快應用程式開發,從最初的原型到生產就緒的應用程式。 🔑特點: - 豐富的互動性 - 為您的佈局、樣式等提供更多自訂功能(無需 CSS) - 多頁和多用戶應用程式 - 圖形管道編輯器 - 與 Taipy 前端功能整合以實現端到端部署 - 日程安排 - 筆記型電腦相容  ---  https://github.com/Avaiga/taipy 您的支持意義重大🌱,並且在許多方面為我們帶來了很大的幫助,例如寫文章! 🙏 --- ## 2.[Prefect](https://github.com/PrefectHQ/prefect) Prefect 是一個提供資料管道開發的框架。 它透過注重簡單性和用戶友好性而與 Airflow 等競爭對手區分開來。 如果您想要一個具有各種功能但比 Airflow 更容易學習的成熟產品,Prefect 是一個很好的中間產品。 🔑特點: - 直覺且使用者友好的控制面板 - 快取等智慧功能 - 以流程為基礎的架構,可輕鬆融入工作流程組織 - 動態參數化與依賴管理 - 混合執行(本地/雲端)  --- ## 3. [Streamlit](https://github.com/streamlit/streamlit) Streamlit 是一個遊戲規則改變者,可以快速、簡單地建立 Web 應用程式。 此資料應用程式框架將其從更完整、更複雜的解決方案轉變為快速、用戶友好的解決方案。 🔑特點: - Pythonic框架 - 互動式小部件 - 使用者友善性  --- ## 4.[氣流](https://github.com/apache/airflow) Apache Airflow 是一個開源平台,專為調度和監控工作流程而設計。 它是編排複雜資料管道和 ETL 流程的絕佳選擇,因為它在過去十年中一直是管道領域的重要參與者。 該庫的完整性與陡峭的學習曲線有關。 🔑特點: - 基於DAG的工作流程定義 - 包括 DAG 視覺化的完整介面,可追蹤故障並管理重試。 - 各種集成 - 動態任務執行和調度 - 以Python為中心的設計 - 社區支持  --- ## 5. [Brython](https://github.com/brython-dev/brython) Brython 將 Python 帶到了前端,因為這個名字重新組合了「瀏覽器」和「Python」。 它引入了直接在 Web 應用程式中執行 Python 程式碼的獨特概念。 這種創新方法可讓您使用 Python 建立互動式 Web 體驗。 🔑特點: - 易於集成,因為它將 Python 邏輯直接整合到瀏覽器中 - 相容於不同的網頁瀏覽器  --- ## 6. [達世幣](https://github.com/plotly/dash) Dash 由 Plotly 建立,是一個利用 Plotlys 元件完整性的 Web 應用程式框架。 眾所周知,它是一個完整的解決方案,因此需要更長的時間來掌握。 🔑特點: - 基於元件的架構 - 強大的互動式儀表板 - 即時資料更新  --- ## 7. [Dagster](https://github.com/dagster-io/dagster) Dagster 是本次編譯中較新的函式庫之一,它是一個雲端原生資料管道編排,旨在統一資料整合、工作流程編排和監控。 與其他工具相比,Dagster 強調工作流程建立和管理的 DataOps 面向。 🔑特點: - 聲明式管道設置 - 固執己見的結構 - 版本控制 - 與 Hadoop 集成 - 全面的元資料跟踪  --- ## 8. [SQLAlchemy](https://github.com/sqlalchemy/sqlalchemy) SQLAlchemy 是一個用於處理資料庫互動的 Python 函式庫。 它是一個連接Python程式設計和關係資料庫的多功能工具包。 掌握這個庫的時間較長,但好處是實實在在的。 🔑特點: - SQL 表達式語言 - 物件關係映射(ORM) - 對資料庫的廣泛支持 - 複雜查詢支持  --- ## 9. [芹菜](https://github.com/celery/celery) Celery 是一個 Python 函式庫,用作建立後端應用程式的框架。 它處理分散式任務處理、作業執行和工作流程。 它是一個完整的解決方案和廣泛的功能集,具有更陡峭的學習曲線。 🔑特點: - 平行處理 - 可擴展性 - 任務調度 - 非同步處理  --- ## 10. [Peewee](https://github.com/coleifer/peewee) 與 SQAlchemy 一樣,Peewee 是一個簡化資料庫互動的 Python 函式庫。 它與競爭對手的不同之處在於用戶友好且簡單的設定。 該庫是中小型專案的最佳選擇。 🔑特點: - 輕量級框架 - 資料庫支持 - Python式文法  --- ## 11. [Kedro](https://github.com/kedro-org/kedro) Kedro 是一個開源 Python 框架。 它為生產就緒的資料科學管道提供了一個工具箱。 事實上,Kedro 可以輕鬆地與成熟的 Python ML 庫集成,並提供統一的方法來實現端到端框架。 🔑特點: - 資料目錄 - 筆記本集成 - 專案模板 - 有自己的觀點,因為它強制執行特定的約定  --- ## 結論 Python 被認為是人工智慧和機器學習應用程式的首選語言。 為了簡化和自動化這些應用程式,Python 見證了框架庫的出現。 這些程式庫有助於 Web 應用程式開發、後端服務以及開源全端應用程式的建立。 ---  我剛開始我的內容創作之旅;如果您有任何問題或回饋,請隨時與我們聯繫! --- 原文出處:https://dev.to/taipy/full-stack-toolbox-python-edition-20h2
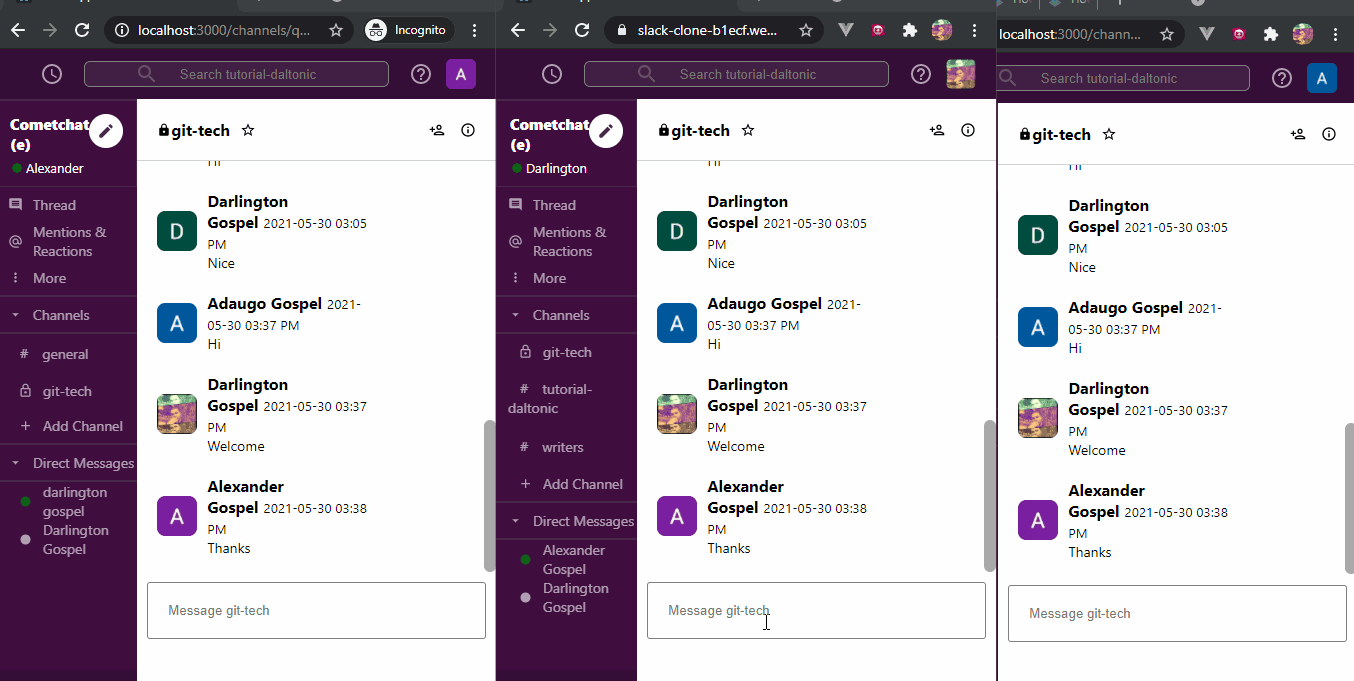
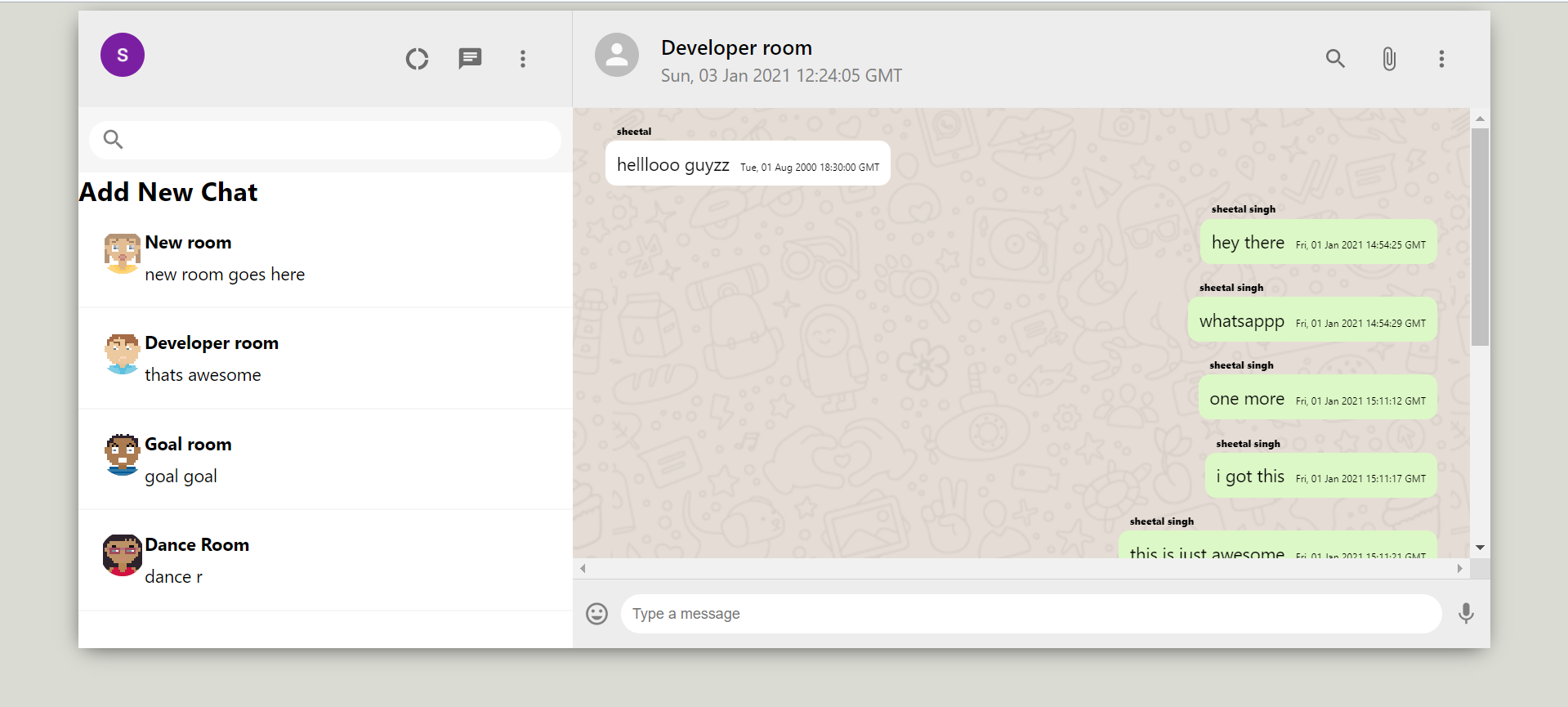
React 是一個用於建立使用者介面的流行 JavaScript 函式庫,其生態系統不斷發展。為了幫助您隨時了解 React 及其生態系統的最新發展,我整理了 2024 年一些必讀文章的清單。這些文章涵蓋了廣泛的主題,從 React 最佳實踐到性能對 React 生態系統的優化等等。無論您是初學者還是經驗豐富的 React 開發人員,這些資源都可以幫助您更深入地了解 React 及其生態系統。名單如下:✨ --- ### 🚀 React 渲染互動指南 [🔗 連結](https://ui.dev/why-react-renders) 🔖 難度等級 - 中級  本文深入探討了 React 中渲染的概念,解釋了 React 何時以及如何更新視圖。它提供了一個簡單的心理模型來理解 React 的工作原理,並旨在澄清有關 React 渲染的常見誤解。 --- ### 🚀 新文件中的 React JS 最佳實踐 [🔗連結](https://sebastiancarlos.com/react-js-best-practices-from-the-new-docs-1c65570e785d) 🔖 難度等級 - 中級、專家  本文介紹了基於新 React 文件的 React 開發最佳實務。它旨在按順序閱讀,涵蓋了 React 的各個方面,適合有經驗和中級的 React 開發人員。 --- ### 🚀 索引作為鍵是一種反模式 [🔗 連結](https://robinpokorny.medium.com/index-as-a-key-is-an-anti-pattern-e0349aece318) 🔖 難度等級 - 初級 本文討論了在 React 中使用索引作為鍵以及為什麼它是一種反模式。它解釋了使用索引作為鍵在更新或刪除清單中的專案時如何導致問題,並提供了為清單專案分配鍵的替代解決方案。 --- ### 🚀 治癒 React useState Hell 的方法? [🔗連結](https://www.builder.io/blog/use-reducer) 🔖 難度等級 - 中級  本文討論了 React 中使用 useState 鉤子管理狀態的挑戰,並建議使用 useReducer 鉤子作為解決方案。它強調了 useState 在管理複雜狀態方面的局限性,並提供了使用 useReducer 來解決這些限制的範例。 --- ### 🚀 使用 React 設定 ESLint [🔗 連結](https://z1.digital/blog/eslint-guide-how-to-use-it-with-confidence) 🔖 難度等級 - 中級  本文提供了有關在 React 中使用 ESLint 的全面指南,深入了解如何在 React 專案中有效地設定和使用 ESLint。它涵蓋了 React 開發中 ESLint 的最佳實踐和常見配置。 --- ### 🚀 React 18 中的自動批次:你應該知道什麼 [🔗連結](https://blog.bitsrc.io/automatic-batching-in-react-18-what-you-should-know-d50141dc096e) 🔖 難度等級 - 中級 本文介紹了 React 18 中自動批次的新功能,該功能預設批次從任何位置呼叫的狀態更新。它提供了一個簡單的範例來了解自動批次的工作原理以及它如何提高 React 應用程式的效能。本文的難度為中等。 --- ### 🚀 進階 React 元件組合指南 [🔗連結](https://frontendmastery.com/posts/advanced-react-component-composition-guide/) 🔖 難度等級 - 中級  本文是高階 React 元件組合的綜合指南,涵蓋了複雜 React 應用程式中組合元件和管理狀態的各種技術。它提供了建立可重複使用和可維護的 React 元件的實際範例和最佳實踐。本文的難度等級為中級到專家級。 --- ### 🚀 奇妙的閉包 [🔗 連結](https://www.developerway.com/posts/fantastic-closures) 🔖 難度等級 - 中級、專家  本文解釋了 JavaScript 中閉包的概念,以及如何在 React 中使用閉包來管理狀態和處理事件。它提供了使用閉包建立可重複使用元件的範例,並討論了在 React 中使用閉包的優點和缺點。 --- ### 🚀 帶有 tRPC 和 React 的全端 TypeScript [🔗連結](https://www.robinwieruch.de/react-trpc/) 🔖 難度等級 - 中級  本文提供了在 React/TypeScript 應用程式中實作 tRPC(用於建立 API 的 TypeScript 框架)的指南。它涵蓋了 tRPC 客戶端和伺服器相依性的安裝,並解釋了前端專案的具體實作。 --- ### 🚀 重新思考 React 最佳實踐 [🔗連結](https://frontendmastery.com/posts/rethinking-react-best-practices/) 🔖 難度等級 - 中級、專家  本文討論了 React 最佳實踐的演變,特別是在 React 18 和 React Server Components (RSC) 的背景下。它探討了 React 的核心約束、過去的管理方法以及 Remix 和 Next.js 等 React 框架中不斷變化的思維模型。 --- ### 🚀 反應性能 [🔗連結](https://www.causal.app/blog/react-perf) 🔖 難度等級 - 中級、專家  本文討論了提高 React 應用程式效能的各種技術,包括優化渲染、減小套件大小以及使用 React.memo 和 useMemo 掛鉤。它提供了提高 React 應用程式效能的實際範例和最佳實踐。 --- ### 🚀 下一張圖片的事實 [🔗 連結](https://dev.to/alex_barashkov/things-you-might-not-know-about-next-image-5go8) 🔖 難度等級 - 中級  本文介紹了有關 Next.js Image 元件的各種見解和詳細訊息,涵蓋了開發人員可能不知道的方面。它提供了有關使用 Next.js Image 及其功能的實用訊息,對於使用 Next.js 的開發人員非常有用。 --- ### 🚀 建立聊天:使用 React、WebSockets 和 Web Push 的瀏覽器通知 [🔗連結](https://dev.to/novu/building-a-chat-browser-notifications-with-react-websockets-and-web-push-1h1j) 🔖 難度等級 - 中級  本文提供了使用 React、WebSockets 和 Web Push 建立帶有瀏覽器通知的聊天應用程式的綜合指南。它提供了對這些技術整合的深入見解,並提供了在 Web 應用程式中實現聊天和通知的實用方法。 --- ### 🚀 如何使用 React 和 OpenAI API 建置和部署 ChatGPT 克隆應用程式 [🔗連結](https://kinsta.com/blog/chatgpt-clone/) 🔖 難度等級 - 中級  本文提供了使用 React 和 OpenAI API 建置和部署 ChatGPT 克隆應用程式的逐步指南。它涵蓋了依賴項的安裝、建置前端以及將應用程式部署到 Kinsta 的應用程式託管平台。 --- ### 🚀 React 批評的歷史參考 [🔗連結](https://www.zachleat.com/web/react-criticism/) 🔖 難度等級 - 中級、專家 本文提供了對 React 的批評的歷史參考,涵蓋了開發人員和專家多年來提出的各種擔憂和批評。它探討了 React 的局限性和缺點,並提供了有關 React 作為框架的演變的見解。 --- 總而言之,精選的「2024 年關於 React 的 15 篇最佳文章」可以為渴望了解不斷變化的 React 開發格局的開發人員提供全面的指南。這些文章根據其相關性、深度和見解而精心挑選,提供了今年掌握 React 的路線圖。透過深入研究這些資源,開發人員可以保持在 React 生態系統的最前沿,利用建立尖端 Web 應用程式所需的知識和技能來增強自己的能力。 --- ## 關於我 嘿,我是 Dhruv Kothari 👋 一位全端 Web 開發人員和 UI/UX 愛好者,目前在 Upraised 擔任軟體工程師。我也是一名有競爭力的程式設計師、50 歲以下的立方愛好者、集郵家和錢幣學家。您可以透過 [GitHub](https://github.com/kothariji) 和 [Twitter](https://twitter.com/_kothariji) 與我聯繫  --- 原文出處:https://dev.to/kothariji/the-ultimate-react-reading-list-top-15-must-read-articles-in-2024-2c3
看更多文章: 1. [使用 gRPC 和微服務建立可擴展的通知系統](https://dev.to/suprsend/building-a-scalable-notification-service-with-grpc-and-microservices-l6d) 2. [在 React 網站中新增通知來源](https://dev.to/suprsend/adding-a-notification-feed-in-react-websites-4oa0) 4. [2023 年現代應用通知基礎設施完整指南](https://dev.to/suprsend/a-complete-guide-on-notification-infrastruct-for-modern-applications-in-2023-13b9) --- 應用程式通常可以分為兩種類型的效能瓶頸: 1. **I/O 限制:** 這些應用程式將大部分時間花在處理輸入和輸出上。 2. **CPU 限制:** 這些應用程式將大部分時間花在運算任務上。 現在,這些分類如何轉化為前端應用程式的上下文,特別是 React 應用程式? **React 中的 I/O 效能挑戰** 當涉及到 React 應用程式時,經常會出現 I/O 效能方面的問題,主要與非同步 HTTP 呼叫相關。無效地管理這些網路請求可能會導致應用程式速度減慢。雖然這篇文章主要關注 CPU 效能,但有必要簡要介紹一下可以找到 I/O 限制問題解決方案的關鍵領域: - 盡可能實施延遲載入。 - 在初始載入資產和後端請求時請務必小心。 - 減少載入高度靜態元素的頻率(例如,選擇選項、配置)。 - 去抖特定請求的次數。 - 使用 Promise.all 等技術盡可能並行化請求。 - 透過優化資料庫存取等措施來提高關鍵後端端點的效率。 **React 中的 CPU 效能挑戰** 這篇文章的主旨是解決 React 中的 CPU 效能挑戰。在深入研究細節之前,讓我們先對效能建立一個具體的定義: - 瀏覽器應用程式主要作為單執行緒程式執行。 - 腳本任務,例如 JavaScript 執行、DOM 渲染和事件處理,都發生在同一個執行緒。 - 緩慢的 JavaScript 模組可能會阻塞主執行緒。 - 如果主執行緒被阻塞,使用者介面將變得無回應,導致每秒幀數 (fps) 下降。 - 響應式 UI 的目標是至少 30 fps,理想情況下達到 60 fps,這意味著每幀的計算時間應在 30 毫秒或更短的時間內。 在 React 的背景下,這個問題變得至關重要。當觸發 React 元件更新時,整個子樹必須在 30 毫秒內渲染完畢。對於複雜而冗長的元件結構(例如表、樹和列表),這變得尤其具有挑戰性,可能需要大規模重新渲染。 **反應渲染和提交階段** 從高層次來看,React 分為兩個不同的階段: **渲染階段:** - 當元件更新時啟動,由 props 或 hooks 的變更觸發。 - React 遍歷元件子樹,渲染每個子樹並計算虛擬 DOM (VDOM) 子樹。 - 只有受更新影響的「髒」子樹需要重新計算;更新元件的父元件可能不需要重新渲染。 - 此階段的效率與每個子元件的大小和計算成本成正比。 - React.memo 可用於提供更有效率渲染流程的提示。 **提交階段:** - 渲染階段產生整個 UI 的新虛擬 DOM。 - 在提交階段,React 將新樹與前一棵樹進行比較(VDOM 比較)。 - React 計算反映新 VDOM 樹所需的最小 DOM 突變。 - 套用 DOM 突變,更新 UI。 - 預設情況下,此階段本質上是高效的。 - 整個過程必須在 30 或 16 毫秒內完成(分別針對 30 fps 和 60 fps),UI 才會被視為回應。工作負載與應用程式的大小成正比。 後續探索將聚焦在提升Render階段的效率。在深入研究優化技術之前,了解如何測量和辨識應用程式中的緩慢元件至關重要。 **測量** 我經常依賴的工具包括: 1. **Chrome 開發工具的效能標籤** 2. **React Dev Tool 的效能標籤** **Chrome 開發工具的效能標籤** 該工具作為適用於任何瀏覽器應用程式的綜合資源而脫穎而出。它提供對每秒幀數的洞察、捕獲堆疊追蹤、辨識程式碼的慢速或熱點部分等等。主要使用者介面由火焰圖表示。 若要深入了解套用於 React 的 Chrome 效能選項卡,請參閱此[文件](https://developers.google.com/web/tools/chrome-devtools/evaluate-performance)。 **React 開發工具的效能標籤** 若要利用此工具,您需要在瀏覽器中安裝 React Dev Tool 擴充功能。它專門針對 React 客製化了 Chrome 開發工具效能標籤中的資訊。透過火焰圖,您可以觀察不同的提交階段以及在對應渲染階段執行的 JavaScript 程式碼。 該工具有助於輕鬆確定: - 當元件進行重新渲染時。 - 哪些道具改變了。 - 哪些鉤子發生了變化,包括狀態、上下文等等。有關更多詳細訊息,請參閱[介紹性帖子](https://reactjs.org/blog/2018/09/10/introducing-the-react-profiler.html)。 **測量方法** 這是我在評估前端應用程式時更喜歡的方法: 1. **確定問題:** - 找出導致 UI 回應問題的頁面互動。 2. **建立一個假設:** - (可選)產生有關問題的潛在位置的想法。 3. **測量:** - 透過測量每秒幀數 (fps) 等基本指標來驗證問題。 4. **測量(第二部分):** - 辨識有問題的程式碼部分; (可選)驗證您的假設。 5. **建立解決方案:** - 根據收集到的見解實施解決方案。 6. **測量解決方案:** - 透過檢查關鍵指標來驗證實施的解決方案是否解決或緩解了問題。 在沒有適當衡量的情況下進行最佳化會使努力實際上變得無效。雖然有些問題可能很明顯,但大多數問題都需要徹底的測量,從而構成性能增強過程的基石。 此外,測量可讓您向上傳達成果,向使用者、利害關係人和您的領導層通報應用程式特定領域內實現的效能改進(以百分比增益表示)。 **React 應用程式中 CPU 限制問題的通用解決方案** 現在有了測量結果並了解了問題領域,讓我們深入研究潛在的解決方案。優化 React 效能圍繞著改進渲染的元件和渲染的元件。 許多效能問題也源自於反模式。消除這些反模式(例如避免渲染方法中的內聯函數定義)有助於提高渲染時間。事實上,解決不良模式可以降低複雜性並同時提高效能。 **🤔 改進元件渲染** 辨識 React 應用程式中的緩慢元件通常指的是難以渲染或單一頁面上實例數量過多的特定元件。多種原因可能導致他們行動遲緩: - 元件內的阻塞計算。 - 渲染大型元件樹。 - 使用昂貴或低效率的函式庫。 大多數這些問題都歸結為提高元件渲染的速度。有時,關鍵元件不能依賴過於複雜的函式庫,需要回歸基本原則並實施更簡單的替代方案。 例如,我在複雜表格中每行的多個單元格中過度使用 Formik 時遇到了此類挑戰。雖然提高單一元件的效率還有很長的路要走,但注意力最終必須轉移到正在渲染的元件上。 **🧙 改進哪些元件渲染** 這方面提供了兩大類改進: 1. **虛擬化:** - 僅渲染視窗中可見的元件。例如,僅呈現使用者可以看到的表格行或清單專案。事實證明,這種方法對於複雜的 UI 是有益的,雖然可以在不解決「內容」步驟的情況下應用它,但建議這樣做。現代函式庫通常為虛擬化表和清單提供強大的支持,例如“react-virtualized”。虛擬化減少了 React 需要在給定幀中渲染的元件數量。 2. **道具優化:** - React 的目標是使元件類似於純函數,但可能會嘗試渲染不必要的次數。 **反應.備忘錄:** - React 中的大多陣列件都可以被記憶,確保使用相同的 props,元件返回相同的樹(儘管鉤子、狀態和上下文仍然受到尊重)。如果它們的 props 保持不變,則利用 `React.memo` 通知 React 跳過重新渲染這些已記憶的元件。 ``` import React from 'react'; const MyComponent = React.memo((props) => { // Component logic here }); export default MyComponent; ``` **假道具更改:useCallback:** - 解決虛假道具更改問題涉及道具內容保持不變但引用發生變化的情況。一個典型的例子是事件處理程序。 ``` import React, { useCallback } from 'react'; const MyComponent = () => { const onChange = useCallback((e) => console.log(e), []); return <input onChange={onChange} />; }; export default MyComponent; ``` **假道具更改:useMemo:** - 在將複雜資料結構作為 props 傳遞之前,在沒有適當記憶的情況下建立複雜的資料結構時,也會出現類似的挑戰。利用「useMemo」可確保僅在依賴項發生變更時才重新計算行,從而提高效率。 ``` import React, { useMemo } from 'react'; const MyComponent = ({ data, deps }) => { const rows = useMemo(() => data.filter(bySearchCriteria).sort(bySortOrder), [deps]); return <Table data={rows} />; }; export default MyComponent; ``` 雖然您可以靈活地自訂「React.memo」如何比較目前與先前的道具,但保持快速運算至關重要,因為它是渲染階段不可或缺的一部分。避免在每次渲染期間過於複雜的深度比較。 ## 現在看起來怎麼樣? ### 道具已更改 它在 React 開發工具中的樣子:  他們真的嗎?它們是假的道具更改嗎?使用`useCallback`和`useMemo`。 ### 父渲染 它在 React 開發工具中的樣子:  使用“React.memo”來記住您的純元件。 ### 掛鉤已更改(狀態、上下文) 它在 React 開發工具中的樣子:  這裡沒有什麼太明顯的事情要做。嘗試驗證更改的鉤子是否有意義。也許一個糟糕的上下文提供者正在以與假道具更改可能出現的方式相同的方式偽造更改。 --- > 與此類似,我個人在 Slack 上經營著一個由開發人員主導的社群。我們在其中討論這些類型的實現、整合、一些真相炸彈、奇怪的聊天、虛擬會議以及一切有助於開發人員保持理智的事情;)畢竟,太多的知識也可能是危險的。 > 我邀請您加入我們的免費社區,參與討論,並分享您的驚人經驗和專業知識。您可以填寫此表格,Slack 邀請將在幾天後收到您的電子郵件。我們擁有來自一些偉大公司(Atlassian、Scaler、Cisco、IBM 等)的出色人員,您一定不想錯過與他們的互動。 [邀請表](https://forms.gle/VzA3ST8tCFrxt39U9) --- 您可能想要查看整合通知基礎架構的無縫方式。 https://github.com/suprsend/suprsend-go --- 原文出處:https://dev.to/nikl/react-is-slow-what-to-do-now-369g
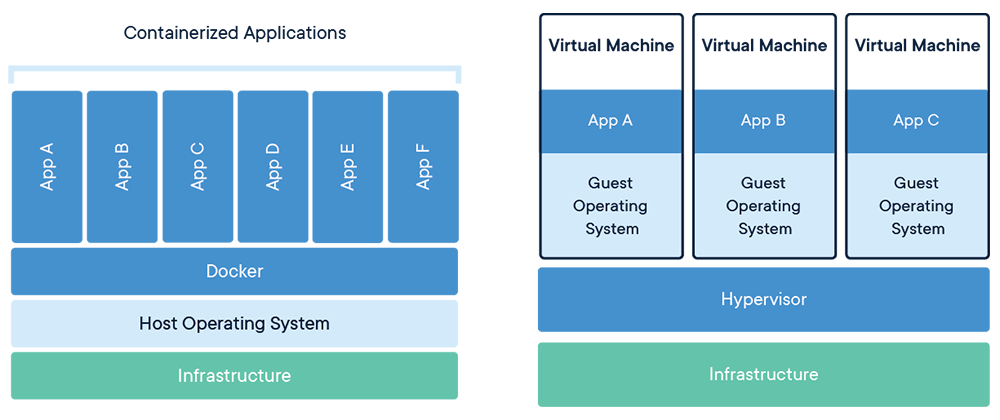
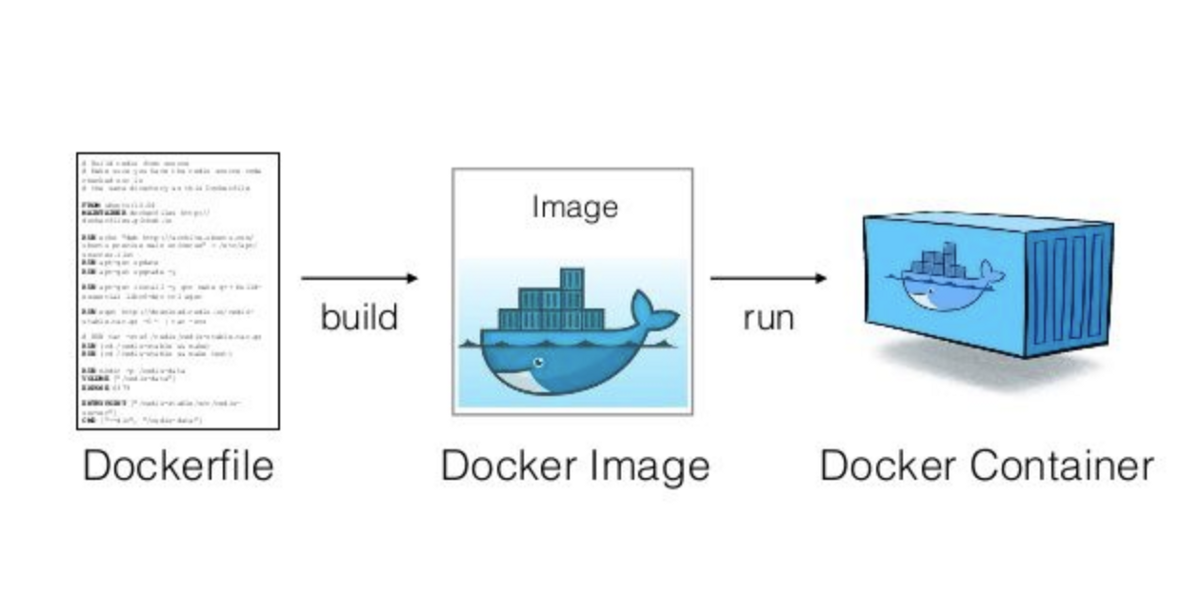
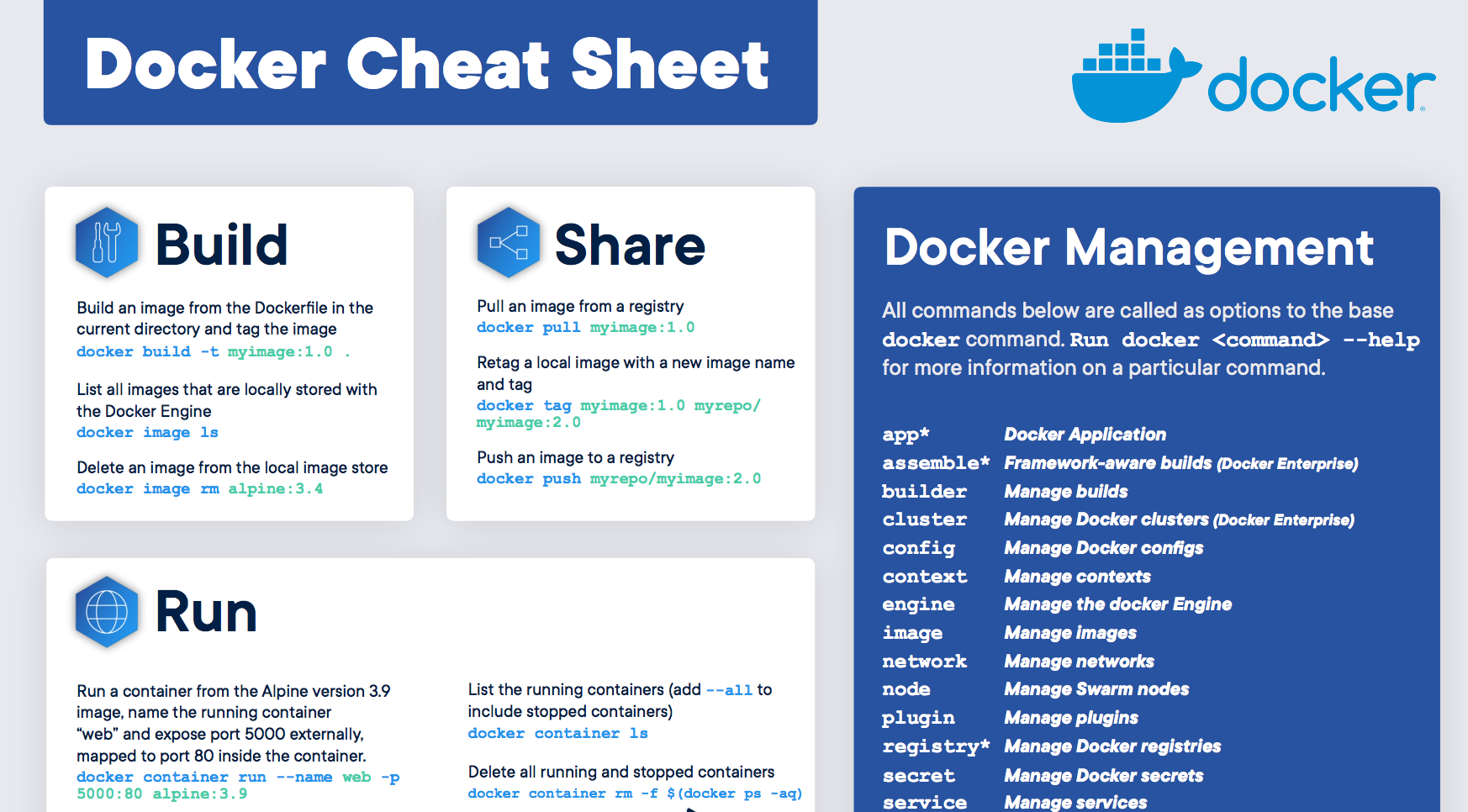
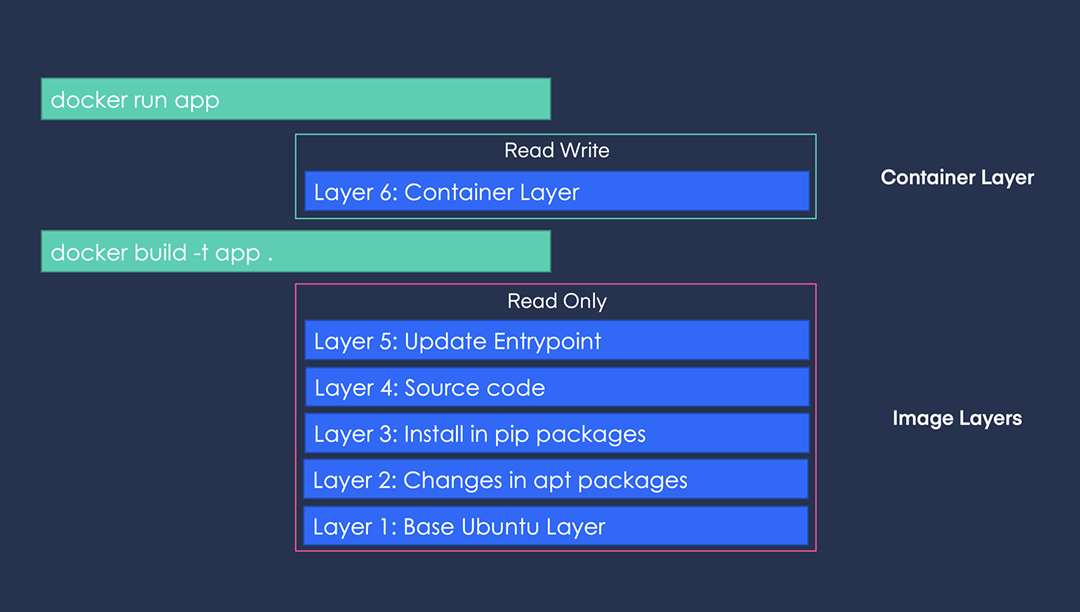
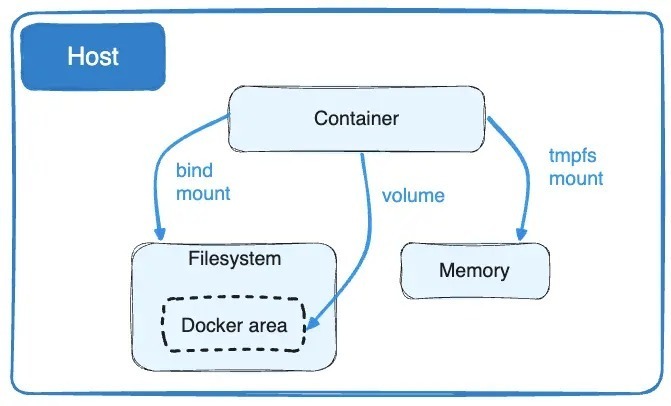
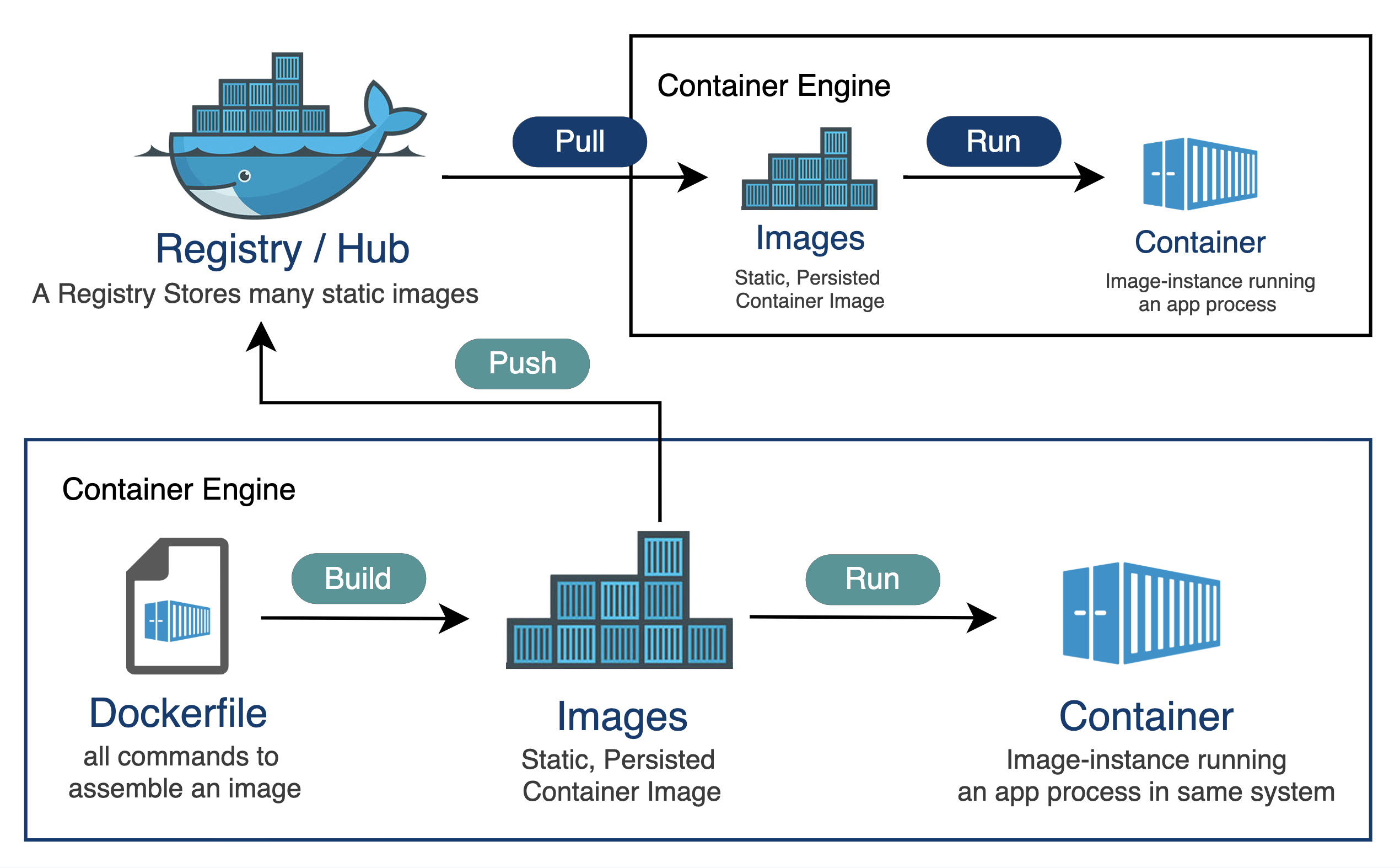
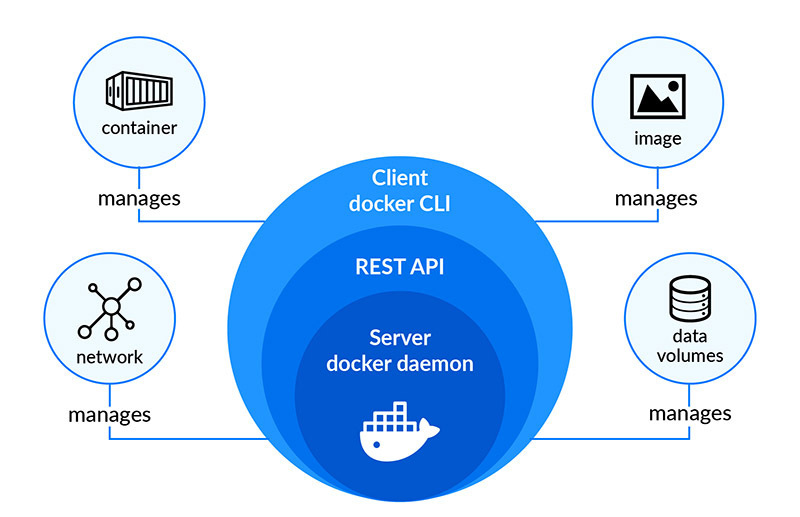
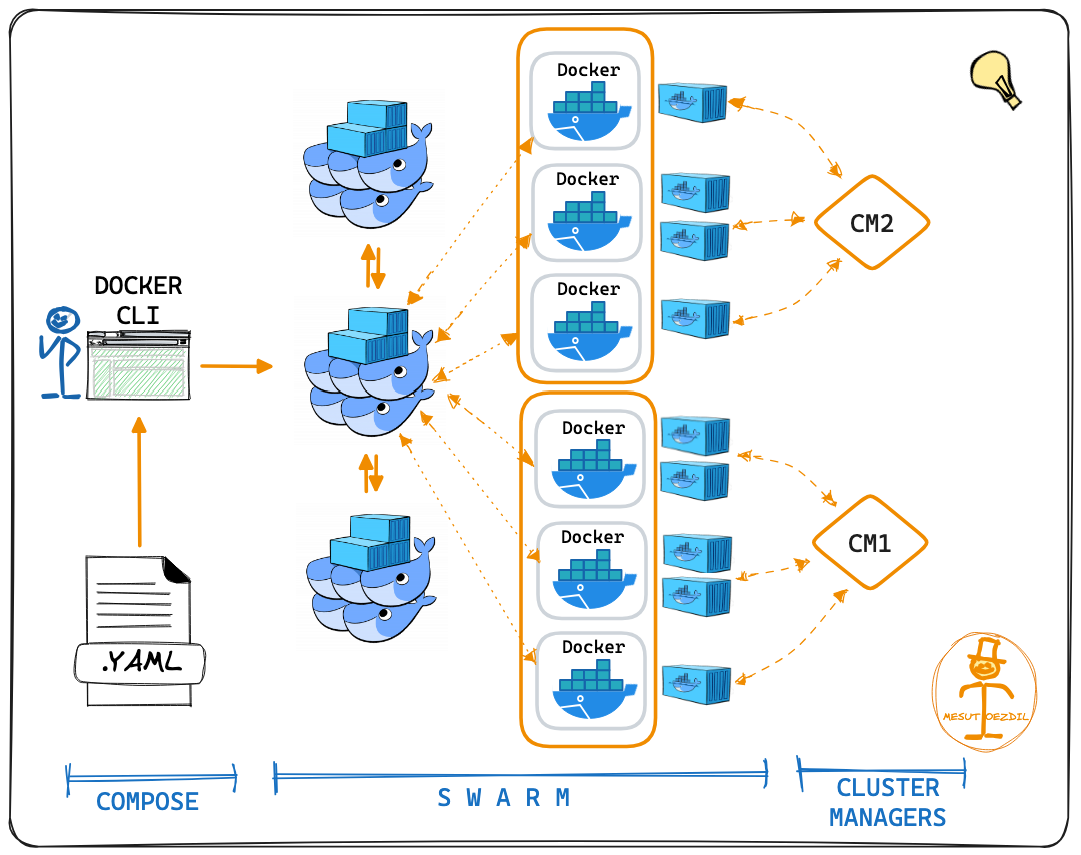
Docker 是一個工具,允許開發人員將他們的應用程式及其所有依賴項打包到一個容器中。然後,這個容器就可以輕鬆地在任何安裝了 Docker 的機器上傳輸和執行,而不必擔心環境的差異。這就像是打包和執行軟體的標準化方式。 **容器是什麼?**  容器就像一個小包,其中包含程式執行所需的一切,可以輕鬆地在不同電腦上移動和執行,而不會造成任何麻煩。 最酷的部分是這個迷你電腦(容器)就像一個披著斗篷的超級英雄。它可以在任何電腦上執行,無論它們有多麼不同,因為它自帶特殊的環境。這是一種保持軟體井然有序的方式,並確保它無論在哪裡都能以相同的方式運作。  **為什麼我們需要 Docker?** 1. **一致性:** Docker 確保軟體在您的電腦、您朋友的電腦或任何電腦上以相同的方式運作。它使事情保持一致。 2. **可移植性:** 您可以將您的軟體及其朋友打包到 Docker 容器中,並且它可以移動到任何地方。這就像將您的遊戲及其所有規則放在手提箱中並在朋友家中玩。 3. **隔離:** Docker 容器就像小氣泡。氣泡內發生的事只會留在氣泡內。這意味著容器中的一個程式不會幹擾容器外的另一個程式。 4. **效率:** Docker有助於節省電腦資源。您可以讓許多容器在同一台電腦上執行,而不會相互妨礙,而不是讓一整台電腦只用於一個程式。 5. **速度:** Docker 讓啟動、停止和共享軟體變得快速、輕鬆。這就像打開和關閉遊戲機一樣 - 快速而簡單。 **什麼是 Docker 映像?**  Docker 映像像是程式及其運作所需的所有內容的快照。它是一個打包版本,包括程式碼、工具和設置,就像包含所有成分的餅乾食譜的快照一樣。 **圖像是配方,容器是當您按照該配方實際製作和執行程序時所得到的。** **一些基本的 Docker 命令。**  1. **`docker執行nginx`** - 此命令告訴 Docker 使用「nginx」映像執行容器。這就像告訴 Docker 啟動一個預製程式的新實例(nginx,它是一個 Web 伺服器)。 2. **`docker ps`** - 顯示正在執行的容器的清單。這就像檢查當前正在執行哪些程式。 3. **`docker ps -a`** - 顯示所有容器的列表,包括已停止的容器。這就像檢查您執行過的所有程式的歷史記錄。 4. **`docker stopsilly_sammet'** - 停止名為「silly_sammet」的正在運作的容器。這就像關閉當前正在執行的程式。 5. **`docker rmsilly_sammet'** - 刪除名為「silly_sammet」的已停止容器。這就像丟掉你不再需要的程式的指令一樣。 6. **`docker 映像`** - 列出您擁有的所有 Docker 映像。這就像查看您可以執行的所有不同程式的選單一樣。 7. **`docker rmi nginx`** - 刪除“nginx”圖像。這就像刪除您不想再使用的程式的配方。 8. **`docker拉nginx`** - 從網路下載「nginx」映像。這就像從食譜中獲取新食譜一樣。 9. **`docker 執行 ubuntu sleep 5`** - 使用「ubuntu」映像檔執行容器並使其休眠 5 秒。這就像啟動一個程序,只是等待一小會兒,然後就停止了。 10. **`docker exectracted_mcclintock cat /etc/hosts`** - 在名為「distracted_mcclintock」的正在執行的容器內執行命令。這就像在食譜書中偷看特定頁面一樣。 11. **`docker run -d kodekloud/simple-webapp`** - 從「kodekloud/simple-webapp」鏡像以分離模式執行容器。這就像啟動一個程式並讓它在背景執行。 12. **`docker Attach a043d`** - 將您的終端附加到 ID 為「a043d」的正在執行的容器。這就像跳入正在執行的程式來查看發生了什麼。 **一些 Docker 概念:** 1. **使用標籤執行:** - 標籤就像程式的版本。它指定您要執行哪個版本。 - 範例程式碼:`docker run nginx:latest` - 這將執行最新版本的 Nginx 程式。 2. **使用標準輸入執行:** - STDIN 就像在鍵盤上打字一樣。有些程式需要您的輸入。 - 範例程式碼:`docker run -i -t ubuntu` - 這會在 Ubuntu 容器內執行互動終端,讓您可以鍵入命令。 3. **使用連接埠映射執行:** - 連接埠就像門。程式使用它們與外界進行通訊。 - 範例程式碼:`docker run -p 8080:80 nginx` - 這將執行 Nginx,並打開電腦連接埠 8080 上的門,將其連接到容器的連接埠 80。 4. **使用磁碟區映射執行:** - 磁碟區就像共用資料夾。它們讓您可以將東西存放在容器之外。 - 範例程式碼:`docker run -v /your/local/folder:/container/folder nginx` - 這將執行 Nginx 並將電腦上的資料夾連接到容器內的資料夾。 5. **檢查容器:** - 檢查就像仔細檢查正在執行的程式。 - 範例程式碼:`docker檢查container_name` - 這為您提供有關正在執行或已停止的容器的詳細資訊。 6. **容器日誌:** - 日誌就像日記。他們記錄程式正在做什麼。 - 範例程式碼:“docker 日誌容器名稱” - 這會向您顯示特定容器的日誌或活動。 ##環境變數 環境變數就像程式用來尋找重要資訊的便利筆記,有點像是程式可以理解和更好工作的秘密訊息! 1. **Python腳本(app.py)中的環境變數:** - 假設您有一個用 Python 寫的程式 (app.py)。您可能想要在不更改程式碼的情況下自訂它。您可以使用環境變數。 - 範例程式碼(app.py): ``` import os app_color = os.getenv("APP_COLOR", "default_color") print(f"The app color is {app_color}") ``` - 正常運作腳本:`python app.py` - 以特定顏色執行:`export APP_COLOR=blue; python 應用程式.py` 2. **在 Docker 中使用 ENV 變數:** - Docker 容器也可以使用環境變數。這就像是向容器內的程式發出指令。 - 範例程式碼: - `docker run -e APP_COLOR=green simple-webapp-color` - 這會執行 Docker 容器(`simple-webapp-color`)並將環境變數 `APP_COLOR` 設為「綠色」。 3. **檢查環境變數:** - 有時,您會想要檢查正在執行的容器正在使用哪些環境變數。 - 範例程式碼:`docker檢查blissful_hopper` - 此命令提供有關名為“blissful_hopper”的容器的詳細訊息,包括其環境變數。 簡單來說,環境變數就像程式(或 Docker 容器)可以讀取以了解如何行為的小註釋。您可以在執行程式之前設定這些註釋,程式將使用它們來自訂自身。第二個範例中的「export」指令就像在執行程式之前寫一條註釋,告訴它如何運作。 “docker Inspect”指令就像是在容器內部查看它有什麼註解。 ## Docker 映像 **Docker 檔案:** Dockerfile 就像是 Docker 建立映像的一組指令。這就像是烤蛋糕的食譜。 ``` # Use the Ubuntu base image FROM Ubuntu # Update apt repository RUN apt-get update # Install dependencies using apt RUN apt-get install -y python # Install Python dependencies using pip RUN pip install flask RUN pip install flask-mysql # Copy source code to /opt folder COPY . /opt/source-code # Set the working directory WORKDIR /opt/source-code # Specify entry point to run the web server ENTRYPOINT ["flask", "run"] ``` **建立自己的圖像的步驟:** 1. 使用上述內容建立一個名為「Dockerfile」的檔案。 2. 將其保存在與原始碼相同的目錄中。 **建置 Docker 映像:** 在終端機中執行以下命令: ``` docker build -t your-image-name . ``` 此命令告訴 Docker 使用目前目錄中的 Dockerfile (`.`) 建置映像,並使用您選擇的名稱對其進行標記 (`-t your-image-name`)。 **分層架構:**  - 將 Docker 映像視為一個分層蛋糕。 Dockerfile 中的每個指令都會在映像上新增一層。 - 圖層可重複使用。如果您變更程式碼中的某些內容,Docker 只會重建受影響的層,從而提高效率。 **Docker 建置輸出:** - 當您建置映像檔時,Docker 會顯示流程中的每個步驟。如果發生故障,它會給您錯誤訊息。 **你可以容器化什麼?** - 幾乎所有東西!應用程式、服務、資料庫、網站,基本上任何軟體都可以容器化。 - 這就像將您的軟體放入一個盒子中,以便它可以在任何地方執行而不會造成麻煩。 ## 什麼是 Docker CMD 與 ENTRYPOINT **Docker 中的`CMD`:** - 將 CMD 視為啟動容器時程式執行的預設操作。 - 這就像說,“嘿,當你執行這個容器時,默認執行此操作。” - 範例:`CMD ["flask", "run"]` 表示當容器啟動時,它會自動執行 Flask Web 伺服器。 **CMD 範例:** ``` FROM alpine CMD ["sleep", "5"] ``` 在此範例中,當您使用此映像執行容器時,它會自動休眠 5 秒。 **Docker 中的`ENTRYPOINT`:** - 將 ENTRYPOINT 視為容器所做的主要事情。就好像boss的命令一樣。 - 它設定一個預設應用程式在容器啟動時執行,但您仍然可以根據需要覆蓋它。 - 範例:`ENTRYPOINT ["flask", "run"]` 表示容器主要用於執行 Flask Web 伺服器,但如果需要,您仍可新增更多指令。 **入口點範例:** ``` FROM alpine ENTRYPOINT ["sleep"] CMD ["5"] ``` 在這裡,主要目的是睡眠,如果您願意,您仍然可以覆蓋睡眠持續時間。 在這兩種情況下,容器在啟動時只會休眠幾秒鐘。主要區別在於如何提供參數以及它們是否可以輕鬆覆蓋。 CMD 就像在說,“這是默認要做的事情”,而 ENTRYPOINT 就像在說,“這是主要要做的事情,但如果你願意,你可以稍微調整一下。”它們都有助於定義容器啟動時執行的操作。 ## Docker 中的網路: Docker 網路幫助容器(程式)相互通信,確保它們可以順利地協同工作。 **預設網路:** - Docker 建立預設網路供容器通訊。 - 範例程式碼:`docker run ubuntu --network=host` - 這使用主機網路執行 Ubuntu 容器,這意味著它與主機共享網路命名空間。 **使用者定義的網路:** - 您可以建立自己的網路以更好地組織和控制。 - 範例程式碼: ``` docker network create --driver=bridge --subnet=182.18.0.0/16 custom-isolated-network ``` - 這將建立一個名為「custom-isolated-network」的使用者定義的橋接網絡,具有特定的子網。 **上市網路:** - 您可以查看您擁有的所有網路。 - 範例程式碼:`docker network ls` **檢查網路:** - 您可以檢查特定網路的詳細資訊。 - 範例程式碼:`docker網路檢查blissful_hopper` - 這顯示有關名為「blissful_hopper」的網路的詳細資訊。 **嵌入式 DNS:** - Docker 有一個內建的 DNS 系統,供容器透過名稱相互查找。 - 範例程式碼:`mysql.connect(mysql)` - 這可能是程式碼中的一行,其中名為「mysql」的服務使用 Docker 的 DNS 連接到另一個名為「mysql」的服務。 ## Docker 儲存:  Docker 儲存就像使用容器時決定將資料保存在哪裡一樣。您可以將它們保留在容器內,使用磁碟區在容器之間共用它們,或將它們儲存在容器外部以妥善保管。 **Docker中的檔案系統:** - Docker 使用分層架構來建立映像。 Dockerfile 中的每個指令都會在檔案系統中新增一個新圖層。 ``` # Dockerfile FROM Ubuntu RUN apt-get update && apt-get install -y python RUN pip install flask flask-mysql COPY . /opt/source-code WORKDIR /opt/source-code ENTRYPOINT ["flask", "run"] ``` - Dockerfile 中的層: - 第 1 層:Ubuntu 基礎層 - 第 2 層:apt 軟體包的更改 - 第 3 層:pip 套件的變化 - 第 4 層:原始碼 - 第 5 層:使用「flask」指令更新入口點 - 第 6 層:容器層 **影像圖層:** - 當您建立 Docker 映像時,它由唯讀層組成。每一層代表影像的變化或加入。 - 第 1 層:Ubuntu 基礎層 - 第 2 層:apt 軟體包的更改 - 第 3 層:pip 套件的變化 - 第 4 層:原始碼 - 第 5 層:使用「flask」指令更新入口點 ``` # Build the Docker image docker build -t mmumshad/my-custom-app . ``` **容器層:** - 當您執行 Docker 容器時,會在唯讀映像層上方新增一個讀寫層。該層特定於正在執行的容器。 - 第 6 層. 容器層 ``` # Run the Docker container docker run mmumshad/my-custom-app ``` **數量:** - 卷是一種在容器外部保存資料的方法。它們就像外部記憶體。 ``` # Create a Docker volume docker volume create data_volume # Use the volume in a container docker run -v data_volume:/var/mysql mysql ``` - 您也可以使用「-v」將特定目錄從主機掛載到容器: ``` # Mount a host directory to a container directory docker run -v /path/on/host:/var/mysql/mysql -d mysql ``` - docker run --mount 指令用於將主機上的特定目錄或檔案掛載到正在執行的 Docker 容器中。 ``` docker run --mount type=bind,source=/mysql,target=/var/mysql mysql ``` **儲存驅動程式:** - Docker 使用儲存驅動程式來管理資料的儲存和存取方式。一些常見的儲存驅動程式包括 AUFS、ZFS、BTRFS、Device Mapper、Overlay 和 Overlay2。 [在 Docker 管理資料](https://docs.docker.com/storage/) [關於儲存驅動程式](https://docs.docker.com/storage/storagedriver/) [卷](https://docs.docker.com/storage/volumes/) ## Docker 組合  Docker Compose 是一個方便的工具,可幫助您輕鬆執行和連接不同的軟體服務,就好像它們都是同一事件的一部分一樣。 **Docker Compose 基礎:** 1. **執行單一容器:** - 通常,您可以像這樣執行單獨的 Docker 容器: ``` docker run mmumshad/simple-webapp docker run mongodb docker run redis:alpine docker run ansible ``` 2. **Docker 撰寫文件(`docker-compose.yml`):** - Docker Compose 允許您在一個簡單的檔案中定義所有這些服務: ``` # docker-compose.yml version: '3' services: web: image: 'mmumshad/simple-webapp' database: image: 'mongodb' messaging: image: 'redis:alpine' orchestration: image: 'ansible' ``` - 此檔案描述您要執行的服務(「web」、「database」、「messaging」、「orchestration」)、它們各自的映像以及任何其他配置。 3. **使用 Docker Compose 執行:** - 要一起啟動所有這些服務: ``` docker-compose up ``` - Docker Compose 負責啟動「docker-compose.yml」檔案中定義的所有容器。 4. **使用 Docker Compose 建置:** - 您也可以使用 Docker Compose 建置映像: ``` docker-compose build ``` - 此指令建置「docker-compose.yml」檔案中指定的映像。 **執行連結容器:** - 如果您要透過連結執行單一容器: ``` docker run -d --name redis redis docker run --name voting-app -p 5000:80 --link redis:redis voting-app docker run --name result-app -p 5001:80 --link db:db result-app docker run -d --name worker --link db:db --link redis:redis worker ``` - 在 Docker 中撰寫: ``` # docker-compose.yml version: '3' services: vote: image: 'voting-app' ports: - '5000:80' links: - 'redis:redis' result: image: 'result-app' ports: - '5001:80' links: - 'db:db' worker: image: 'worker' links: - 'db:db' - 'redis:redis' db: image: 'db' redis: image: 'redis' ``` Docker Compose 可讓您在單一檔案中描述整個應用程式堆疊,從而輕鬆管理、執行和連接不同的服務。這就像在一份計劃中寫下活動的所有任務,然後 Docker Compose 為您處理設定。 [Docker Compose 概述](https://docs.docker.com/compose/) [Docker 撰寫文件](https://docs.docker.com/engine/reference/commandline/compose/) ## Docker 註冊表  Docker 註冊表是人們儲存和分享 Docker 映像的地方,使其他人可以輕鬆使用和執行他們的軟體。它就像一個大型線上程式庫,可以輕鬆下載並在不同電腦上使用。 **Docker 註冊表基礎知識:** 1. **公共登記處:** - Docker 映像可以在 Docker Hub 等公共註冊表中儲存和共用。 - 例: ``` docker pull nginx ``` 2. **私人登記處:** - 有時,您可能希望將圖像保存在您自己的私人註冊表中。 - 例: - 登入私人註冊表: ``` bash docker login private-registry.io ``` - 從私有註冊表中的映像執行容器: ``` docker run private-registry.io/apps/internal-app ``` 3. **部署您自己的私有註冊表:** - 您可以為您的團隊或公司部署自己的私人註冊表。 - 例: - 在您的電腦上執行私有註冊表: ``` docker run -d -p 5000:5000 --name registry registry:2 ``` - 為私人註冊表標記您的圖像: ``` bash docker image tag my-image localhost:5000/my-image ``` - 將映像推送到您的私人註冊表: ``` bash docker push localhost:5000/my-image ``` - 從您的私人註冊表中提取映像: ``` bash docker pull localhost:5000/my-image ``` 4. **從遠端私有註冊表中提取:** - 您也可以使用 IP 位址或網域從遠端私有註冊表中提取映像。 - 例: ``` docker pull 192.168.56.100:5000/my-image ``` Docker 註冊表就像一個儲存空間,人們在其中保存和共享 Docker 映像。您可以將公用註冊表用於廣泛使用的映像,也可以根據您的特定需求設定自己的私人註冊表。它就像一個用於共享和儲存軟體藍圖(圖像)的特殊庫。 ## Docker 引擎  想像一下,你有一個魔盒(Docker Engine),可以為你執行和管理各種程式(容器)。 Docker Engine 就像是這個魔盒的大腦。 1. **Docker 守護程式:** - 守護程式就像魔法盒的看門人。它始終在那裡,隨時準備接受指示並確保一切順利進行。 2. **REST API:** - 將 REST API 視為一組允許您與魔盒對話的規則。它就像你和守護程式用來溝通的語言。你告訴守護程式要做什麼,它會理解,因為你們說的是同一種語言。 3. **Docker CLI(命令列介面):** - Docker CLI 就像是用來命令守護程式的魔杖。您輸入指令,守護程式就會按照您的指示進行操作。這就像說「Abracadabra」就能讓事情發生。 **連線到遠端 Docker 引擎:** 連接到遠端 Docker 引擎可讓您控制另一台機器上的容器,且設定約束可確保容器僅使用指定的資源。 1. **Docker主機IP:** - 您可以使用 IP 位址和連接埠連接到不同電腦上的 Docker 引擎。 - 例: ``` docker -H=remote-docker-engine:2375 run nginx ``` - 這告訴您的本機 Docker CLI 與遠端 Docker 引擎進行通訊。 2. **有約束地執行容器:** - Docker 允許您設定容器的資源限制,例如 CPU 和記憶體限制。 - 例: ``` docker run --cpus=0.5 ubuntu docker run --memory=100m ubuntu ``` - 這些指令限制容器僅使用半個 CPU 核心和 100 MB 記憶體。 當然,讓我們簡化一下PID命名空間的概念: **命名空間PID:** PID 命名空間可讓您為容器中的進程(如程式或任務)建立單獨的區域,因此它們有自己的一組「票號」(進程 ID),不會與容器外的進程發生衝突。 **範例程式碼:** 1. **使用主機 PID 命名空間執行容器:** - 這表示容器與主機共用相同的「票號」。 ``` docker run --pid=host ubuntu ``` 2. **執行具有隔離 PID 命名空間的容器:** - 這表示容器有自己的一組獨立於主機的「票號」。 ``` docker run --pid=container ubuntu ``` 在第一個範例中,容器與進程交互,就好像它與主機位於同一空間中一樣。在第二個範例中,容器有自己的進程隔離空間。這就像在大型活動中擁有一個私人區域,您的團隊有自己的一套票號,讓您可以獨立於活動的其餘部分進行操作。 **容器化概念:** 1. **進程 ID 命名空間:** - 容器有自己獨立的流程 ID (PID) 空間,因此容器內的流程與容器外的流程是分開的。 - 例: ``` docker run --pid=host ubuntu ``` - 此指令使用主機的 PID 命名空間來執行容器,因此它共用相同的程序。 2. **網路命名空間:** - 容器也有自己獨立的網路命名空間,這意味著它們可以有自己的網路配置。 - 例: ``` docker run --net=host nginx ``` - 此指令使用主機的網路命名空間來執行容器。 3. **Unix分時命名空間:** - 此命名空間允許容器擁有自己的時間視圖,與主機和其他容器分開。 - 例: ``` docker run --uts=host ubuntu ``` - 此指令使用主機的 Unix 時間共用命名空間來執行容器。 4. **進程間掛載命名空間:** - Mount命名空間隔離檔案系統,讓容器擁有自己的檔案系統視圖。 - 例: ``` docker run --mount=type=bind,source=/host/folder,target=/container/folder ubuntu ``` - 此指令將主機中的資料夾安裝到容器中。 當然!我們來簡化一下cgroup的概念: **C組:** cgroup(控制組的縮寫)可協助在不同進程或容器之間管理和分配系統資源,例如 CPU 和記憶體。它們確保沒有任何一個進程或容器耗盡所有可用資源,從而保持一切平衡。 **範例程式碼:** 1. **使用 Cgroup 設定 CPU 限制:** - 這就像說聚會上的每位客人只能吃一定數量的食物。 ``` docker run --cpus=0.5 ubuntu ``` - 這限制容器僅使用一半的 CPU 核心。 2. **使用 Cgroup 設定記憶體限制:** - 這就像說每位客人只能在舞池上佔據一定的空間。 ``` docker run --memory=100m ubuntu ``` - 這限制容器僅使用 100 MB 記憶體。 [Docker 引擎概述](https://docs.docker.com/engine/) [使用 Docker Engine API 進行開發](https://docs.docker.com/engine/api/) [執行時指標](https://docs.docker.com/config/containers/runmetrics/#control-groups) ## Linux容器與Windows容器的概念: **Linux 容器(預設):** Linux 容器是一種打包和執行軟體及其所需一切的方法,它們最適合執行 Linux 的電腦。 **Windows 容器:** Windows 容器是一種打包和執行軟體的方式,就像 Linux 容器一樣,但它們設計用於執行 Windows 的電腦。 **Windows 容器基礎:** 1. **集裝箱類型:** - Windows 容器有兩種主要類型:Windows Server Core 和 Nano Server。 - **Windows Server Core:** 將其視為功能更齊全的容器,適合各種應用程式。 - **Nano Server:** 將其視為一個輕量級容器,專為特定的、簡約的用例而設計。 2. **基礎鏡像:** - 基礎映像就像是建立容器時開始使用的空白畫布。 - 例: ``` docker pull mcr.microsoft.com/windows/servercore:ltsc2019 ``` - 此指令擷取 Windows Server Core 基礎映像。 - 例: ``` docker pull mcr.microsoft.com/windows/nanoserver:ltsc2019 ``` - 此命令提取 Nano Server 基礎映像。 3. **支援的環境:** - Windows 容器可以在特定版本的 Windows 作業系統上運作。 - 例: - 您可以在 Windows Server 2016 上執行 Windows 容器。 - 例: - 您可以在 Windows 10 專業版和企業版上執行 Windows 容器,並使用 Hyper-V 隔離容器進行額外隔離。 ## 容器編排  容器編排是一種管理和協調多個容器的方法,確保它們無縫協作來執行應用程式,就像一個超級智能的管理器確保所有機器人一起工作來建置完美的塔一樣。 **為什麼要編曲?** 1. **多項任務,一名經理:** - 想像一下您有許多機器人(容器)執行不同的工作。編排就像有一位超級聰明的經理(編排者),他告訴每個機器人該做什麼,並確保一切順利進行。 2. **一致性:** - 編排確保所有任務每次都以相同的方式完成。這就像為您的機器人提供了一套要遵循的指令,以確保其行為的一致性。 3. **效率:** - 編排有助於優化任務,確保資源(如時間和材料)有效利用。這就像經理確保所有機器人一起工作而不浪費能源。 4. **縮放比例:** - 當您需要完成更多工作時,編排可以輕鬆建立額外的機器人(容器)。這就像當有很多事情需要完成時神奇地召喚更多機器人來提供幫助。 5. **可靠性:** - 編排確保任務可靠地完成,即使機器人(容器)出現故障。這就像製定備份計劃來確保無論如何都能完成工作。 6. **協調:** - 編排協調任務,確保機器人無縫協作。這就像經理確保每個機器人都知道自己的角色並協作以實現總體目標。 **容器編排程式碼:** ``` # Create a Docker service with 100 replicas (instances) of a Node.js application docker service create --replicas 100 --name my-nodejs-app nodejs ``` 在這個例子中: - `docker service create`:該指令告訴 Docker 建立一個服務,該服務是一組正在執行的容器。 - `--replicas 100`:此標誌指定您需要 100 個服務實例(副本)。 - `--name my-nodejs-app`:此標誌為您的服務提供名稱,在本例中為「my-nodejs-app」。 - `nodejs`:這是 Node.js 應用程式的圖片或配方。這就像是烘焙紙杯蛋糕的藍圖。 因此,這段簡單的程式碼就像告訴您神奇的廚師助手 (Docker Swarm) 建立 Node.js 應用程式的 100 個副本,確保您有大量容器正在執行並準備好提供服務。 ## Docker 群  Docker Swarm 是一個工具,可以幫助協調和管理一組電腦(節點)作為一個機器人團隊一起工作,使它們能夠以協調的方式部署和執行多個容器。這就像有一個首席機器人經理,確保所有單一機器人一起建造出偉大而令人驚嘆的東西。 **設定 Docker Swarm:** 1. **群組管理器:** - 想像你有一個首席機器人(Swarm Manager)來領導團隊。主機器人決定需要做什麼,並指導其他機器人(節點)如何協同工作。 ``` # Initiate Docker Swarm on the Swarm Manager docker swarm init ``` 2. **節點工作人員:** - 現在,您的工作機器人(節點工作人員)已準備好加入團隊。 Swarm Manager 共享一個特殊的程式碼(令牌)來邀請他們一起工作。 ``` # Join a Node Worker to the Docker Swarm docker swarm join --token <token> <Swarm Manager IP> ``` **Docker Swarm 服務:** 現在您已經有了一個協調的團隊,您想要建立一項服務,例如與您的機器人團隊一起建造塔: ``` # Create a Docker service (a group of containers) with 3 replicas (instances) docker service create --replicas 3 --network frontend --name my-web-server my-web-image ``` - `--replicas 3`:此標誌告訴 Docker 建立服務的三個實例(副本)。 - `--network frontend`:此標誌指定您的服務屬於名為「frontend」的網路。 - `--name my-web-server`:這會為您的服務命名,在本例中為「my-web-server」。 - `my-web-image`:這是您的網頁伺服器的圖片或藍圖。這就像建造塔樓的配方。 您建立了一個由隊長(Swarm Manager)和工作機器人(Node Workers)組成的機器人團隊。然後,您指示他們建立一個執行您的 Web 伺服器應用程式的服務(容器群組)。主機器人確保建立 Web 伺服器的三個副本並將其連接到「前端」網路。這就像有一個首席機器人經理在工作機器人的幫助下監督多個塔(貨櫃)的建造。  **好的,這就是本文的內容。** 另外,如果您對此或其他任何問題有任何疑問,請隨時在下面的評論中或在 [Instagram](https://www.instagram.com/_abhixsh/) 、[Facebook](https://www.facebook.com/abhi.haththakage/) 或[Twitter](https://twitter.com/abhixsh)。 感謝您閱讀這篇文章,我們下一篇再見! ❤️ --- 原文出處:https://dev.to/abhixsh/docker-for-the-absolute-beginner-3h1p
 JavaScript 以其廣泛的採用和多功能性,已成為現代 Web 開發的基石。隨著您深入研究 JavaScript 開發,理解和利用模式變得至關重要。在本文中,我們將踏上揭開 JavaScript 模式神秘面紗的旅程,並探索它們如何增強您的程式設計實踐。 ## 先決條件 要理解本文中討論的概念和技術,您需要了解 JavaScript 的基礎知識。熟悉變數、函數、資料類型、物件導向程式設計等概念至關重要。 在繼續之前,讓我們花點時間了解 JavaScript 作為程式語言的重要性。 ### JavaScript 作為程式語言 JavaScript 通常被稱為“網路語言”,是一種動態的高階程式語言。它主要用於 Web 瀏覽器中的客戶端腳本編寫,但隨著 Node.js 的出現,它也在伺服器端獲得了關注。 JavaScript 的主要功能包括操作 DOM、處理事件、為網頁提供互動性等的能力。 話雖這麼說,讓我們簡單討論一下 JavaScript 中模式的重要性和用途。 ### JavaScript 開發中模式的重要性 JavaScript 中的模式可以作為軟體開發過程中遇到的重複問題的經過驗證的解決方案。它們提供結構、改進程式碼組織、增強可維護性並促進可重複使用性。透過理解和應用模式,開發人員可以編寫更清晰、更有效率的程式碼並有效應對複雜的挑戰。 ### 理解 JavaScript 模式的目的 理解 JavaScript 模式不僅僅是記住文法或遵循最佳實踐。它使開發人員能夠批判性地思考軟體設計、選擇適當的解決方案並建立可擴展的應用程式。透過掌握 JavaScript 模式,您可以深入了解該語言及其生態系統,從而能夠編寫健全且可維護的程式碼。 現在我們知道了 JavaScript 模式的重要性和用途,讓我們深入研究 JS 設計模式的基礎知識。 ## 設計模式的基礎知識 在本節中,我們為理解 JavaScript 開發背景下的設計模式奠定了基礎。 ###設計模式的定義與特點 設計模式是可重複使用的模板,封裝了解決重複出現的軟體設計問題的最佳實踐。它們提供了一種結構化的方法來設計軟體系統,並促進模組化、靈活和可維護的程式碼。設計模式的共同特徵包括其目的、結構、參與者和協作。 ###設計模式的類型 設計模式可分為三種主要類型: - 創意 - 結構性 - 行為的 了解這些類別有助於確定給定問題的適當模式。 - **創作模式** 建立模式專注於物件建立機制,提供以靈活且受控的方式實例化物件的方法。 JavaScript 中一些常用的建立模式包括: - 辛格頓 - 工廠 - 建構函數 - 原型 - 建造者 - 模組 **單例模式** 單例模式確保一個類別只有一個實例,並提供對其的全域存取點。當您想要限制類別的實例數量並確保在整個應用程式中可以存取單一共用實例時,此模式非常有用。 ``` // Implementation example of the Singleton Pattern class Singleton { constructor() { if (!Singleton.instance) { // Initialize the instance Singleton.instance = this; } return Singleton.instance; } } const instance1 = new Singleton(); const instance2 = new Singleton(); console.log(instance1 === instance2); // Output: true ``` 在此範例中,Singleton 類別有一個建構函數,用於檢查該類別的實例是否已存在。如果實例不存在(“!Singleton.instance”條件),它將透過將其指派給「Singleton.instance」來初始化該實例。這確保了對建構函數的後續呼叫將傳回相同的實例。 當使用新的 Singleton() 語法建立實例 1 和實例 2 時,這兩個變數都會引用 Singleton 類別的同一個實例。因此,當使用嚴格相等運算子比較實例 1 === 實例 2 時,其計算結果為 true。 **工廠模式** 工廠模式提供了一種建立物件而無需指定其特定類別的方法。它將物件建立邏輯封裝在一個單獨的工廠方法中,允許建立者和建立的物件之間的靈活性和解耦。 ``` // Implementation example of the Factory Pattern class Car { constructor(make, model) { this.make = make; this.model = model; } } class CarFactory { createCar(make, model) { return new Car(make, model); } } const factory = new CarFactory(); const myCar = factory.createCar("Tope", "Model 1"); ``` 在此範例中,使用 new CarFactory() 建立了一個 CarFactory 實例,然後使用參數「Tope」和「Model 1」在工廠上呼叫「createCar」方法。這將建立一個新的 Car 物件,其品牌為“Tope”,型號為“Model 1”,並分配給 `myCar` 變數。 **建構函式模式** 建構函式模式使用“new”關鍵字從建構函式建立物件。它允許您在建構函數中定義和初始化物件屬性。 ``` // Implementation example of the Constructor Pattern function Person(name, age) { this.name = name; this.age = age; } const tope = new Person("Tope", 24); ``` 上面的程式碼定義了一個名為 Person 的建構函數,它帶有兩個參數:姓名和年齡。在函數內部,使用 this 關鍵字將名稱和年齡值指派給新建立的物件的對應屬性。 稍後,透過使用參數“Tope”和 24 呼叫 Person 函數來建立 Person 物件的新實例。這將建立一個新物件,其 name 屬性設為“Tope”,age 屬性設為 24,然後指派給變數top。這段程式碼的輸出是 Tope 持有一個物件,代表一個名為「Tope」、年齡為 24 歲的人。 **原型模式** JavaScript 中的原型模式專注於透過複製或擴展現有物件作為原型來建立物件。它允許我們建立新實例而無需明確定義它們的類別。在此模式中,物件充當建立新物件的原型,從而實現繼承以及在多個物件之間共享屬性和方法。 ``` // Prototype object const carPrototype = { wheels: 4, startEngine() { console.log("Engine started."); }, stopEngine() { console.log("Engine stopped."); } }; // Create new car instance using the prototype const car1 = Object.create(carPrototype); car1.make = "Toyota"; car1.model = "Camry"; // Create another car instance using the same prototype const car2 = Object.create(carPrototype); car2.make = "Honda"; car2.model = "Accord"; car1.startEngine(); // Output: "Engine started." car2.stopEngine(); // Output: "Engine stopped." ``` 在此範例中,汽車實例 car1 和 car2 是使用原型物件 carPrototype 建立的。 car1 的品牌為“Toyota”,型號為“Camry”,而 car2 的品牌為“Honda”,型號為“Accord”。當呼叫 `car1.startEngine()` 時,輸出“Engine started.”,當呼叫 `car2.stopEngine()` 時,輸出“Engine waiting.”。這示範如何利用原型物件在多個實例之間共用屬性和方法。 **建造者模式** 在建構器模式中,建構器類別或物件負責建構最終物件。它提供了一組方法來配置和設定正在建置的物件的屬性。建置過程通常涉及按特定順序呼叫這些方法來逐步建立物件。 ``` class CarBuilder { constructor() { this.car = new Car(); } setMake(make) { this.car.make = make; return this; } setModel(model) { this.car.model = model; return this; } setEngine(engine) { this.car.engine = engine; return this; } setWheels(wheels) { this.car.wheels = wheels; return this; } build() { return this.car; } } class Car { constructor() { this.make = ""; this.model = ""; this.engine = ""; this.wheels = 0; } displayInfo() { console.log(`Make: ${this.make}, Model: ${this.model}, Engine: ${this.engine}, Wheels: ${this.wheels}`); } } // Usage const carBuilder = new CarBuilder(); const car = carBuilder.setMake("Toyota").setModel("Camry").setEngine("V6").setWheels(4).build(); car.displayInfo(); // Output: Make: Toyota, Model: Camry, Engine: V6, Wheels: 4 ``` 在此範例中,「CarBuilder」類別允許建構具有不同屬性的 Car 物件。透過呼叫`setMake`、`setModel`、`setEngine`、`setWheels`方法,設定Car物件的屬性。 build 方法完成建置並傳回完全建置的 Car 物件。 Car 類別代表一輛汽車,並包含一個「displayInfo」方法來記錄其詳細資訊。透過建立「carBuilder」實例並連結屬性設定方法,可以使用特定的品牌、型號、引擎和車輪值來建構汽車物件。呼叫“car.displayInfo()”顯示汽車的資訊。 **模組模式** 模組模式將相關的方法和屬性封裝到單一模組中,提供了一種乾淨的方式來組織和保護程式碼。它允許私有和公共成員,從而實現資訊隱藏並防止全域名稱空間污染。 ``` const MyModule = (function() { // Private members let privateVariable = "I am private"; function privateMethod() { console.log("This is a private method"); } // Public members return { publicVariable: "I am public", publicMethod() { console.log("This is a public method"); // Accessing private members within the module console.log(privateVariable); privateMethod(); } }; })(); // Usage console.log(MyModule.publicVariable); // Output: "I am public" MyModule.publicMethod(); // Output: "This is a public method" "I am private" "This is a private method" ``` 在此範例中,程式碼使用立即呼叫的函數表達式來封裝私人和公共成員。該模組具有私有變數和方法,以及公共變數和方法。存取時,公共成員提供預期的輸出。此模式允許對封裝的私有成員進行受控存取,同時公開選定的公共成員。 - **結構模式** 結構模式著重於組織和組合物件以形成更大的結構。它們促進物件的組合,定義物件之間的關係並提供靈活的方法來操縱其結構。 JavaScript 中一些常用的結構模式包括: - 裝飾模式 - 立面圖案 - 適配器 - 橋 - 合成的 **裝飾器模式** 裝飾器模式可讓您動態新增行為或修改物件的現有行為。它透過用一個或多個裝飾器包裝物件來增強物件的功能,而無需修改其結構。 ``` // Implementation example of the Decorator Pattern class Coffee { getCost() { return 1; } } class CoffeeDecorator { constructor(coffee) { this.coffee = coffee; } getCost() { return this.coffee.getCost() + 0.5; } } const myCoffee = new Coffee(); const coffeeWithMilk = new CoffeeDecorator(myCoffee); console.log(coffeeWithMilk.getCost()); // Output: 1.5 ``` 在此範例中,「CoffeeDecorator」類別包裝了基本「Coffee」物件並新增了附加功能。它有一個「getCost」方法,透過將基礎咖啡的成本與 0.5 的附加成本相結合來計算總成本。 在使用部分,建立了「Coffee」類別的「myCoffee」實例。然後,實例化「CoffeeDecorator」類別的「coffeeWithMilk」實例,並將「myCoffee」作為參數傳遞。當呼叫“coffeeWithMilk.getCost()”時,它會返回咖啡的總成本以及裝飾器加入的成本,從而得到 1.5 的輸出。此範例說明了裝飾器模式如何透過動態新增或修改物件的屬性或方法來擴展物件的功能。 **立面圖案** 外觀模式為複雜子系統提供了一個簡化的接口,充當隱藏底層實現細節的前端接口。它透過提供高級接口,提供了一種與複雜系統互動的便捷方式。 ``` // Implementation example of the Facade Pattern class SubsystemA { operationA() { console.log("Subsystem A operation."); } } class SubsystemB { operationB() { console.log("Subsystem B operation."); } } class Facade { constructor() { this.subsystemA = new SubsystemA(); this.subsystemB = new SubsystemB(); } operation() { this.subsystemA.operationA(); this.subsystemB.operationB(); } } const facade = new Facade(); facade.operation(); // Output: "Subsystem A operation." "Subsystem B operation." ``` 在此範例中,程式碼由三個類別組成:「SubsystemA」、「SubsystemB」和「Facade」。 `SubsystemA` 和 `SubsystemB` 類別代表獨立的子系統,並具有各自的 `operationA` 和 `operationB` 方法。 「Facade」類別作為一個簡化的接口,聚合了子系統的功能。 在使用部分,建立了“Facade”類別的“facade”實例。呼叫「facade.operation()」會觸發「SubsystemA」中的「operationA」和「SubsystemB」中的「operationB」的執行。結果,輸出顯示“子系統 A 操作”。接下來是「子系統 B 操作」。這展示了外觀模式如何提供統一且簡化的介面來與複雜的子系統交互,抽像出它們的複雜性並使它們更易於使用。 **適配器模式** 適配器模式是一種結構設計模式,它允許具有不相容介面的物件透過充當它們之間的橋樑來進行協作。它提供了一種將一個物件的介面轉換為客戶期望的另一個介面的方法。 ``` // Implementation class LegacyPrinter { printLegacy(text) { console.log(`Legacy Printing: ${text}`); } } // Target interface class Printer { print(text) {} } // Adapter class PrinterAdapter extends Printer { constructor() { super(); this.legacyPrinter = new LegacyPrinter(); } print(text) { this.legacyPrinter.printLegacy(text); } } // Usage const printer = new PrinterAdapter(); printer.print("Hello, World!"); // Output: "Legacy Printing: Hello, World!" ``` 在此程式碼中,適配器模式用於彌合「LegacyPrinter」類別和所需的「Printer」介面之間的差距。 `PrinterAdapter` 擴展了 `Printer` 類,並在內部利用 `LegacyPrinter` 來適配 `print` 方法。當呼叫 printer.print("Hello, World!")` 時,它會有效地觸發舊版列印功能,並輸出「Legacy Printing: Hello, World!」。這展示了適配器模式如何透過提供標準化介面來整合不相容的元件。 **橋樑圖案** 橋接模式是一種結構設計模式,它將系統的抽象和實現分開,允許系統獨立發展。它透過使用介面或抽象類別在兩者之間引入了橋樑。下面是一個範例程式碼片段來說明橋接模式: ``` // Example class Shape { constructor(color) { this.color = color; } draw() {} } // Concrete Abstractions class Circle extends Shape { draw() { console.log(`Drawing a ${this.color} circle`); } } class Square extends Shape { draw() { console.log(`Drawing a ${this.color} square`); } } // Implementor class Color { getColor() {} } // Concrete Implementors class RedColor extends Color { getColor() { return "red"; } } class BlueColor extends Color { getColor() { return "blue"; } } // Usage const redCircle = new Circle(new RedColor()); redCircle.draw(); // Output: "Drawing a red circle" const blueSquare = new Square(new BlueColor()); blueSquare.draw(); // Output: "Drawing a blue square" ``` 在此範例中,我們有由 Shape 類別表示的抽象,它具有顏色屬性和繪製方法。具體抽象(圓形和方形)繼承自 Shape 類別並實現其特定的繪製行為。 「Implementor」由 Color 類別表示,該類別聲明了「getColor」方法。具體的「Implementors」、「RedColor」和「BlueColor」繼承自 Color 類別並提供各自的顏色實作。 在使用部分,我們建立具體抽象的實例,傳遞適當的具體實現者物件。這允許抽象化將與顏色相關的功能委託給實現者。當我們呼叫draw方法時,它會從Implementor存取顏色並相應地執行繪圖操作。 **複合模式** 組合模式是一種結構設計模式,可讓您統一處理單一物件和物件組合。它使您能夠建立層次結構,其中每個元素都可以被視為單個物件或物件集合。此模式使用通用介面來表示單一物件(葉節點)和組合(複合節點),允許客戶端與它們統一互動。 ``` // Implementation class Employee { constructor(name) { this.name = name; } print() { console.log(`Employee: ${this.name}`); } } // Composite class Manager extends Employee { constructor(name) { super(name); this.employees = []; } add(employee) { this.employees.push(employee); } remove(employee) { const index = this.employees.indexOf(employee); if (index !== -1) { this.employees.splice(index, 1); } } print() { console.log(`Manager: ${this.name}`); for (const employee of this.employees) { employee.print(); } } } // Usage const john = new Employee("John Doe"); const jane = new Employee("Jane Smith"); const mary = new Manager("Mary Johnson"); mary.add(john); mary.add(jane); const peter = new Employee("Peter Brown"); const bob = new Manager("Bob Williams"); bob.add(peter); bob.add(mary); bob.print(); ``` 在此範例中,我們有 Component 類別 Employee,它代表個別員工。 Composite 類 Manager 擴展了 Employee 類,並且可以包含員工的集合。它提供了在集合中新增和刪除員工的方法,並重寫 print 方法以顯示經理的姓名及其下的員工。 在使用部分,我們建立一個複合層次結構,其中 Manager 物件可以包含單一員工 (Employee) 和其他經理 (Manager)。我們將員工加入經理中,建構了一個層次結構。最後,我們呼叫頂級經理的 print 方法,該方法遞歸地列印層次結構,顯示經理及其各自的員工。 - **行為模式** 行為模式關注物件之間的互動和職責分配。它們為物件之間的通訊、協調和協作提供解決方案。以下是行為模式的類型。 - 觀察者模式 - 策略模式 - 命令模式 - 迭代器模式 - 調解者模式 **觀察者模式** 觀察者模式在物件之間建立一對多關係,其中多個觀察者會收到主體狀態變化的通知。它支援物件之間的鬆散耦合並促進事件驅動的通訊。 ``` // Implementation example of the Observer Pattern class Subject { constructor() { this.observers = []; } addObserver(observer) { this.observers.push(observer); } removeObserver(observer) { const index = this.observers.indexOf(observer); if (index !== -1) { this.observers.splice(index, 1); } } notifyObservers() { this.observers.forEach((observer) => observer.update()); } } class Observer { update() { console.log("Observer is notified of changes."); } } const subject = new Subject(); const observer1 = new Observer(); const observer2 = new Observer(); subject.addObserver(observer1); subject.addObserver(observer2); subject.notifyObservers(); // Output: "Observer is notified of changes." "Observer is notified of changes." ``` 在此範例中,「Subject」類別表示一個主題,它維護觀察者清單並提供新增、刪除和通知觀察者的方法。 「Observer」類別透過其「update」方法定義觀察者的行為。在使用部分,建立了「Subject」類別的「subject」實例。也使用“addObserver”方法建立兩個“observer”實例並將其新增至主題。 當呼叫“subject.notifyObservers()”時,它會觸發每個觀察者的“update”方法。結果,輸出「觀察者收到更改通知」。被記錄兩次,顯示觀察者已被告知主題的變化。 **策略模式** 策略模式可讓您將可互換的演算法封裝在單獨的策略物件中。它支援在執行時動態選擇演算法,從而提高靈活性和可擴展性。 ``` // Implementation example of the Strategy Pattern class Context { constructor(strategy) { this.strategy = strategy; } executeStrategy() { this.strategy.execute(); } } class ConcreteStrategyA { execute() { console.log("Strategy A is executed."); } } class ConcreteStrategyB { execute() { console.log("Strategy B is executed."); } } const contextA = new Context(new ConcreteStrategyA()); contextA.executeStrategy(); // Output: "Strategy A is executed." const contextB = new Context(new ConcreteStrategyB()); contextB.executeStrategy(); // Output: "Strategy B is executed." ``` 在此範例中,「Context」類別表示封裝不同策略的上下文,具有「strategy」屬性和「executeStrategy」方法。有兩個特定策略類,“ConcreteStrategyA”和“ConcreteStrategyB”,每個類別都有自己的“execute”方法來輸出特定訊息。 在使用部分,使用“ConcreteStrategyA”作為策略來建立“Context”類別的“contextA”實例。呼叫 `contextA.executeStrategy()` 會呼叫 `ConcreteStrategyA` 的 `execute` 方法,導致輸出「策略 A 已執行」。類似地,以「ConcreteStrategyB」為策略建立「contextB」實例,呼叫「contextB.executeStrategy()」會觸發「ConcreteStrategyB」的「execute」方法,從而輸出「策略 B 已執行」。這演示了策略模式如何透過將行為封裝在不同的策略物件中來允許在執行時動態選擇行為。 **命令模式** 命令模式將請求封裝為物件,允許您使用不同的請求對客戶端進行參數化、對請求進行排隊或記錄請求,並支援撤銷操作。它將請求的發送者與接收者解耦,從而促進鬆散耦合和靈活性。 ``` // Implementation class Receiver { execute() { console.log("Receiver executes the command."); } } class Command { constructor(receiver) { this.receiver = receiver; } execute() { this.receiver.execute(); } } class Invoker { setCommand(command) { this.command = command; } executeCommand() { this.command.execute(); } } const receiver = new Receiver(); const command = new Command(receiver); const invoker = new Invoker(); invoker.setCommand(command); invoker.executeCommand(); // Output: "Receiver executes the command." ``` 在此範例中,「Receiver」類別在呼叫時執行命令,「Command」類別封裝命令並將執行委託給接收者。 `Invoker` 類別設定並執行命令。在使用部分,建立了接收者、命令和呼叫者。此指令是為呼叫者設定的,呼叫「invoker.executeCommand()」會執行該指令,從而產生輸出「接收者執行該指令」。 **迭代器模式** 迭代器模式是一種行為設計模式,它提供了一種順序存取聚合物件的元素而不暴露其底層表示的方法。它允許您以統一的方式遍歷物件集合,而不管集合的具體實現如何。該模式將遍歷邏輯與集合分開,從而促進了一種乾淨而靈活的方法來迭代元素。 ``` // Implementation class Collection { constructor() { this.items = []; } addItem(item) { this.items.push(item); } createIterator() {} } // Concrete Aggregate class ConcreteCollection extends Collection { createIterator() { return new ConcreteIterator(this); } } // Iterator class Iterator { constructor(collection) { this.collection = collection; this.index = 0; } hasNext() {} next() {} } // Concrete Iterator class ConcreteIterator extends Iterator { hasNext() { return this.index < this.collection.items.length; } next() { return this.collection.items[this.index++]; } } // Usage const collection = new ConcreteCollection(); collection.addItem("Item 1"); collection.addItem("Item 2"); collection.addItem("Item 3"); const iterator = collection.createIterator(); while (iterator.hasNext()) { console.log(iterator.next()); } ``` 在此程式碼中,我們有由 Collection 類別表示的 Aggregate,它定義了用於建立迭代器物件的介面。具體聚合「ConcreteCollection」擴展了 Collection 類別並提供了迭代器建立的具體實作。 Iterator 由 Iterator 類別表示,它定義了存取和遍歷元素的介面。具體迭代器“ConcreteIterator”擴展了迭代器類別並提供了迭代邏輯的具體實作。在使用部分,我們建立一個 Concrete Aggregate 的實例“ConcreteCollection”,並向其中新增專案。然後我們使用 createIterator 方法建立一個迭代器。透過使用迭代器的“hasNext”和 next 方法,我們迭代集合併列印每個專案。 **調解者模式** 中介者模式透過引入充當協調物件之間互動的中心樞紐的中介者物件來簡化物件溝通。它封裝了通訊邏輯,並為物件提供了註冊、發送和接收訊息的方法。 ``` // Implementation class Mediator { constructor() { this.colleague1 = null; this.colleague2 = null; } setColleague1(colleague) { this.colleague1 = colleague; } setColleague2(colleague) { this.colleague2 = colleague; } notifyColleague1(message) { this.colleague1.receive(message); } notifyColleague2(message) { this.colleague2.receive(message); } } class Colleague { constructor(mediator) { this.mediator = mediator; } send(message) { // Send a message to the mediator this.mediator.notifyColleague2(message); } receive(message) { console.log(`Received message: ${message}`); } } // Usage const mediator = new Mediator(); const colleague1 = new Colleague(mediator); const colleague2 = new Colleague(mediator); mediator.setColleague1(colleague1); mediator.setColleague2(colleague2); colleague1.send("Hello Colleague 2!"); // Output: "Received message: Hello Colleague 2!" ``` 在此範例中,我們有一個 Mediator 類,它充當兩個 Colleague 物件之間的中介。中介者保存對同事的引用並提供在他們之間發送訊息的方法。 每個Colleague物件都有一個對中介者的引用,並且可以透過通知中介者來發送訊息。調解員又將訊息轉發給適當的同事。在這種情況下,同事 1 會向同事 2 發送訊息,後者接收並記錄該訊息。 ### 結論 我們探索了 JavaScript 中的一系列基本設計模式,包括建立模式、結構模式和行為模式。建立模式使我們能夠以靈活且高效的方式建立物件。結構模式有助於器官的靈活性和可擴展性。行為模式支援 JavaScript 物件之間的有效溝通和互動。透過利用這些設計模式,JavaScript 開發人員可以提高程式碼的可重複使用性、可維護性和整體系統效能。有了這些知識,我們就可以建立健壯且高效的 JavaScript 應用程式,以滿足現代軟體開發的需求。 --- 原文出處:https://dev.to/topefasasi/js-design-patterns-a-comprehensive-guide-h3m
我不是第一個這麼說的人,但我還是要說,2023 年對 JavaScript 框架來說是個不平凡的一年。我們一直在關注的新技術最終顯示出它們可以交付,而舊框架正在復興,如果您不注意,您可能會錯過一個相當重大的轉變。 我預計 2024 年將繼續出現更大的全面變化。這次不是新技術,而是精細化。既然基礎已經存在,那麼還有很多事情要做。 -------------------- ## 伺服器優先 如果讓我為過去幾年選擇一個主題,那就是這個。這一直是爭論的焦點,但不可否認。幾年前,每個人都在談論漸進式 Web 應用程式和離線應用程式。但那個對話框幾乎消失了。 相反,我們會受到 HTMX 的敏銳智慧的影響,解釋為什麼 JavaScript 只是一個錯誤。 Astro 毫無歉意地接管了內容網站的開發。甚至 React Core 團隊也接受了 React Server Components 的伺服器簡單性,Dan Abramov 的演講令人信服地表達了這一點,該演講探討瞭如果 React 始終是伺服器優先會怎樣。 https://www.youtube.com/watch?v=zMf_xeGPn6s 那麼我們的單頁應用程式親愛的在這麼短的時間內發生了什麼?它是否仍然存在,還是我們生活在多頁面應用程式和僅伺服器渲染 HTML 的時代? ------------------ ## 回顧 2023 年 去年,我寫了一篇非常類似的文章,探討了新的一年 JavaScript 框架的趨勢,我認為這是一個很好的起點。 https://dev.to/this-is-learning/javascript-frameworks-heading-into-2023-nln 該文章中確定的三大技術趨勢成為去年討論的重要組成部分。 ### 訊號無所不在 從 2022 年底開始,Preact 和 Qwik 緊跟著 SolidJS 和 Vue 的腳步,採用這些 Reactive 原語,這種勢頭只會持續到 2023 年。 二月份,Angular 團隊宣布採用。這一訊息震驚了社群媒體。不僅。這是 Angular 的存在發生非常顯著變化的幾個因素之一。有人甚至稱之為「角度復興」。這是過去幾年我們第一次看到 React 團隊加入這場爭論,因為真正被問到的問題是「訊號什麼時候出現在 React 中?」。 我在下面的文章中寫了這個問題的更長的答案(以及在評論中與丹·阿布拉莫夫的討論)。 https://dev.to/this-is-learning/react-vs-signals-10-years-later-3k71 但簡短的回答是,訊號(至少作為 API)並不是他們感興趣的東西,而他們備受期待的「忘記」編譯器將扮演類似的角色。 但訊號傳播並沒有就此結束。 Lit 是 Google 的 Web 元件框架,推出了[Lit 3,具有第一方訊號支援](https://lit.dev/blog/2023-10-10-lit-3.0/#preact-signals-integration)。 Rich Harris 公佈了 Svelte 的未來,[他們新的基於訊號的「Runes」](https://svelte.dev/blog/runes),將成為即將推出的 Svelte 5 中反應性的主要來源。 2023 年結束訊號是大多數前端 JavaScript 框架的主要部分。 ### 混合路由  去年,基於伺服器的路由得到了加強並發揮了新的作用。從 2022 年底開始,到今年,我們看到人們已經習慣了這種範式轉變,例如 React Server Components 和 Astro 的 View Transition API 整合。 前提是初始頁面載入後的伺服器渲染不應阻止客戶端導航,且客戶端導航不應意味著我們需要發送所有 JavaScript 來渲染可以靜態伺服器渲染的頁面部分。 值得注意的是,並非所有解決方案都是等效的,而且這個領域仍在建設中。我們正在進入一個新的空間,它不完全是單頁應用程式,也不完全是傳統的多頁面網站。需要進行新的權衡和新的理解。我們還沒有完成對陷阱的探索。 ### 邊緣網路:最後的前沿  邊緣功能似乎是那些明顯的勝利之一。將伺服器移至更靠近最終用戶的位置,可以大幅減少延遲。使用更輕的執行時間可以大幅減少冷啟動時間。我們終於可以提供我們一直夢想的網路體驗。以靜態的速度實現動態。 好吧,如果有什麼不同的話,2023 年是成長的陣痛和邊緣的一年。我們開始非常熱情。畢竟,Cloudflare 發布了邊緣資料庫,我們最喜歡的所有提供者都開始提供邊緣功能,而我們最喜歡的框架正在加入開箱即用的支援。提供者成立了一個 WinterCG 委員會來討論平台標準化問題。未來就在這裡。 我們最終認識到,即使在這些邊緣功能中,某些 Node API 也是必不可少的。您可以感謝或討厭 Next 和 Vercel 將“AsyncLocalStorage”推送到每個執行時,但我們需要它。 我們也意識到邊緣資料庫永遠無法滿足所有應用程式。即使使用串流媒體,伺服器瀑布也是真實且有影響力的。是的,即使使用 React Server 元件也是如此。 但這確實實現了我去年提出的目標,透過分散式部署進行整體創作。我們看到伺服器函數(`server$`、`use server`),甚至像 Worker Functions 這樣的變體在今年年初出現,表明我們可以分發我們部署 API 的方式,並被 Solid、Qwik 和 Next 採用。 到年底 [Next 14 發布了新的實驗性部分預渲染](https://nextjs.org/blog/next-14),它允許單一請求從邊緣提供靜態內容,同時代理到伺服器-less 靠近資料庫的函數全部被串流傳輸,以提供類似Edge 的體驗,而無需在那裡部署整個應用程式。看到一些獨創性提供了兩全其美的解決方案真是太棒了。 ---------------- ## 展望 2024 年 ### 訊號年 我知道我已經在一篇文章中充分討論了信號,但真正的回報還沒有發生。我們在 JavaScript 中使用細粒度的類似 Signal 的原語已有 15 年了,那麼為什麼現在呢? 這不僅僅是關於擁有它們,而是關於你如何使用它們。 Vue 多年來一直在隱藏這些原語,React 和 MobX 也是如此,但這幾乎沒有觸及事情的發展方向。那就是細粒度渲染。 SolidJS 所普及的內容,現在以 Vue Vapor 的形式進入 Vue,以及 Svelte 5 中的 Svelte。這些只是已經宣布的內容。 我希望其他採用訊號的人能夠更自然地將它們融入框架中,以便更好地從中受益。 這個領域的潛力令人興奮,致力於將 Signals 引入瀏覽器的 TC-39 提案的小組包括來自每個主要 JavaScript 框架的代表,而這個小組並不總是與標準密切相關。 ### 基礎設施主導的發展 既然伺服器端渲染框架已經打了一針強心劑,那麼下一個合乎邏輯的地方就是繼續考慮最大限度地利用這項新功能為我們提供的功能。標準的製定很慢,WinterCG 也需要一些時間,但這不會阻止這裡的發展。 為了實現差異化,我預期框架和基礎設施供應商都會面臨壓力,要求他們提供只能在特定平台上運作的獨特功能。雖然 2023 年各個提供者都在推動平等,以提供超出其基本靜態和功能託管的類似功能(例如鍵值存儲 Blob),但我只看到這裡提供獨特價值的競爭正在升溫。 框架在這方面的作用是保持一致的創作體驗和思考模型,同時找到利用呈現給我們的新能力的方法。這與 2000 年代末的瀏覽器戰爭沒有什麼不同,而且未來還會有很多事情發生。 ### 人工智慧  去年從框架的角度談論人工智慧還為時過早。明年也可能如此。但它就在眼前。程式碼遷移和生成工具都是很棒的想法,但它們遇到了我們多年來使用視覺化無程式碼或低程式碼編輯器所遇到的相同問題。人機界麵點仍然至關重要。畢竟,程式碼是有生命的東西。它會隨著時間的推移而增長和維持。 在過去的一年裡,與其他框架作者交談時,我們發現它吸引了我們周圍的人,但還沒有達到明確我們在其中的角色的程度。但這種情況正在改變。 是的,人工智慧正在回答一個永恆的問題:為什麼你的應用程式速度很慢。 對開發人員工具的影響是一回事。但我們也看到我們的框架中內建即時性的潛力越來越大。我也不僅僅指用於持久後端的 Websockets。元框架中的 API 已經從簡單的 JSON 發展到使用 SolidStart、Qwik 和 Next 中的「伺服器功能」完全流式跨網路 JavaScript 執行。不難想像生成技術即時建立使用者介面。 -------------------------- ## 結論  2024 年可能會繼續我們過去幾年看到的成熟趨勢。從 2020-22 年,我們看到了許多新的 JavaScript(和 WASM)框架(Qwik、Million.js、Astro、Next 13、Remix、Hydrogen、SvelteKit、SolidStart、Leptos、Dioxus、HTMX),但這還不是去年的案例。我們已經找到了方法,現在我們需要充分發揮它們的潛力。 我不確定我們是否已經成功地解決了複雜性,這對像 Astro 或 HTMX 這樣的簡化解決方案給予了大力支持。但我仍然充滿希望。 期望每個人都就「單頁應用程式」到底是什麼或何時應該使用擺在我們面前的各種選項達成一致可能有點太過分了,但這些解決方案每天都在變得更有能力實現他們設定的目標出去做。 我們所知道的網頁開發是否會改變已經不再是一個問題。即使方向還不完全明確,革命已經來臨。期望在那裡見到你。 --- 原文出處:https://dev.to/this-is-learning/javascript-frameworks-heading-into-2024-i3l
為優秀的開源庫做出貢獻是建立您的作品集並加入令人驚嘆的社群的最佳方式。 我編譯了 31 個開源程式庫和一些好的第一期,以幫助推動您的旅程。 不要忘記加星號並支持這些🌟  --- #AI最愛🦾: ### 1. [CopilotKit](https://github.com/CopilotKit/CopilotKit) - 應用內 AI 聊天機器人與 AI 文字區域  開源平台,用於使用兩個 React 元件將關鍵 AI 功能整合到 React 應用程式中。 CopilotPortal:應用程式內人工智慧聊天機器人,可以「查看」當前應用程式狀態並採取行動。 CopilotTextarea:AI 驅動的 <textarea /'> 替換。具有自動完成、插入和生成功能。 ###[好第一期:](https://github.com/CopilotKit/CopilotKit/issues/62) ``` Gracefully fail if CopilotProvider is omitted The bug: Virtually every CopilotKit functionality depends on a CopilotContext provided by the CopilotProvider. e.g. CopilotTextarea autocompletions, chatbot, etc. However when a CopilotProvider does not wrap the component, functionality fails silently. To Reproduce 1. Omit <CopilotProvider>...</CopilotProvider> 2. trigger useMakeCopilotReadable, useMakeCopilotActionable, CopilotTextarea, CopilotSidebarUIProvider 3. See how functionality does not work, but no error is emitted Expected behavior An error is emitted, with clear description of the likely core issue and how to resolve it (namely, wrap the app in a CopilotProvider). Point to docs. ``` {% cta https://github.com/CopilotKit/CopilotKit %} Star CopilotKit ⭐️ {% endcta %} --- ###2.[PortKeyAI](https://github.com/Portkey-AI/gateway){% embed https://github.com/Portkey-AI/gateway no-readme %} ###3.[Pezzo.ai](https://github.com/pezzolabs/pezzo){% 嵌入 https://github.com/pezzolabs/pezzo no-readme %} ###4.[OpenVoice](https://github.com/myshell-ai/OpenVoice){% 嵌入 https://github.com/myshell-ai/OpenVoice no-readme %} ###5.[LLMCourse](https://github.com/mlabonne/llm-course){% 嵌入 https://github.com/mlabonne/llm-course no-readme %} --- #雲端和資料庫☁️ ### 6. [Winglang](https://github.com/winglang/wing) - 雲端導向的程式語言  Wing 是一種用於雲端應用程式的程式語言。 它結合了雲端基礎設施和應用程式的程式碼,使雲端服務開發變得更加容易。 Wing 獨特的執行模型和測試模擬器有助於高效建置和部署雲端應用程式。 ###[第一期好:](https://github.com/winglang/wing/issues/4998) ``` Support Array.sort() method Feature Spec: let arr: MutArray<num>=[2, 1, 3, 9, 6, 4]; arr.sort(); log("${arr}"); // it should print sorted array in ascending order, eg: [1, 2, 3, 4, 6, 9] Component: Wing SDK Community Notes: If you are interested to work on this issue, please leave a comment. If this issue is labeled needs-discussion, it means the spec has not been finalized yet. Please reach out on the #dev channel in the Wing Slack. ``` {% cta https://github.com/winglang/wing %} 星翼朗 ⭐️ {% endcta %} --- ### 7. [StackQL](https://github.com/stackql/stackql) - 以 SQL 為基礎的雲端資源管理  StackQL 提供了一個獨特的 SQL 為基礎的框架來管理和查詢跨不同提供者(例如 Google、AWS、Azure 等)的雲端資源和 API。 它允許使用類似 SQL 的命令來配置和操作雲端服務,從而簡化了雲端操作。 這使得 StackQL 成為雲端資源管理和互動的多功能工具,特別是對於熟悉 SQL 的人來說。 ###[好第一期:](https://github.com/stackql/stackql/issues/280) ``` Add unit testing to package writer Add unit testing for internal/stackql/writer . Description: add implementation for testing sql_writer.go modify sql_writer.go by adding function for dependency injection add implementation for testing generic.go modify generic.go by adding variable for patching GetDB function modify entryutil.go to adjust sql_writer.go ``` {% cta https://github.com/stackql/stackql/ %} Star StackSQL ⭐️ {% endcta %} --- ###8.[Appwrite](https://github.com/appwrite/appwrite){% 嵌入 https://github.com/appwrite/appwrite no-readme %} ###9.[Supabase](https://github.com/supabase/supabase){% 嵌入 https://github.com/supabase/supabase no-readme %} ###10.[SuperDuperDB](https://github.com/SuperDuperDB/superduperdb){% 嵌入 https://github.com/SuperDuperDB/superduperdb no-readme %} --- #開發實用程式🛠️ ### 11. [Firecamp](https://github.com/firecamp-dev/firecamp) - 多協定 API 協作工具  Firecamp 是一款多功能 API 開發工具,支援 Rest、GraphQL 和 WebSockets 等協定。 它簡化了 API 的設計、測試和記錄,並增強了 API 專案的團隊協作。 ###[好第一期:](https://github.com/firecamp-dev/firecamp/issues/137) ``` Help out with Manual Testing of Firecamp Responsibilities: Executing test cases and reporting results Logging bugs and issues in the Github issue tracker Providing feedback on usability and the testing process Suggesting improvements to tests and expanding test coverage. Benefits Benefits for your testing profile and career: Experience testing a real-world open source application Each release will include your name with bugs fixes. Exposure to different types of testing such as UI, API, integration, etc Opportunity to have your contributions and feedback incorporated into the product Collaborating with an open source community Having your testing work visible to potential employers Firecamp Swags (T-shirts and stickers) Community shoutout and promotion ``` {% cta https://github.com/firecamp-dev/firecamp %} 星際火營 ⭐️ {% endcta %} --- ###12.[Odigos](https://github.com/keyval-dev/odigos){% 嵌入 https://github.com/keyval-dev/odigos no-readme %} ###13.[Digger](https://github.com/diggerhq/digger){% 嵌入 https://github.com/diggerhq/digger no-readme %} ###14.[鏡像](https://github.com/metalbear-co/mirrord){% 嵌入 https://github.com/metalbear-co/mirrord no-readme %} --- #後端⚙️ ### 15. [Cerbos](https://github.com/cerbos/cerbos) - 可擴充、與語言無關的授權  Cerbos 提供獨特、可擴展的解決方案,用於在應用程式中實施特定於上下文的使用者權限。 其靈活的、與語言無關的方法可以輕鬆整合和管理複雜的授權結構。 與眾不同的是,Cerbos 簡化了存取控制策略的開發,使其更能適應各種應用需求。 ###[第一期好:](https://github.com/cerbos/cerbos/issues/1920) ``` Produce output when the rule condition is not satisfied Currently the output block is only evaluated if the rule is actually activated (action, roles and conditions are satisfied). In certain situations, it's desirable to produce output when the rule is nearly activated (action and roles match but the condition is not satisfied). In order to maintain backward compatibility, reduce noise, and to keep policy execution as fast as possible (outputs incur a tiny overhead), the proposal is to let users add an optional when section to the output block to opt into this behaviour. - actions: ['view'] effect: EFFECT_ALLOW roles: ['user'] condition: match: expr: timestamp(R.expiry_date) > now() output: expr: > format("%d hours until expiry", (timestamp(R.expiry_date) - now()).getHours()) when: cond_fail: > format("expired on %s", R.expiry_date) When evaluating the above rule, if the action, roles and condition match, output will be the result of evaluating output.expr If the condition is not satisfied, output will be the result of evaluating output. when.cond_fail if it exists. Otherwise no output will be produced. ``` {% cta https://github.com/cerbos/cerbos %} 明星 Cerbos ⭐️ {% endcta %} --- ###16.[Novu](https://github.com/novuhq/novu){% 嵌入 https://github.com/novuhq/novu no-readme %} ###17.[Trigger.dev](https://github.com/triggerdotdev/trigger.dev){% 嵌入 https://github.com/triggerdotdev/trigger.dev no-readme %} ###18.[SuperTokens](https://github.com/supertokens/supertokens-core){% 嵌入 https://github.com/supertokens/supertokens-core no-readme %} ###19.[Wazuh](https://github.com/wazuh/wazuh){% 嵌入 https://github.com/wazuh/wazuh no-readme %} --- #UI/UX🦋: ### 20. [Flowbite](https://github.com/themesberg/flowbite) - 頂級 CSS 元件庫  最好、最受尊敬的 UI 元件庫之一。 基於實用優先的 CSS 框架。 易於使用,充滿重要的支援和模板。 {% cta https://github.com/themesberg/flowbite %} 明星 Flowbite ⭐️ {% endcta %} ###21.[MaterialUI](https://github.com/mui/material-ui) - 使用 Google 的 Material Design 實現的基礎 React 元件 {% 嵌入 https://github.com/mui/material-ui no-readme %} ###22。 [SwiperUI](https://github.com/nolimits4web/swiper) - 用於實現行動滑動 UI 的受人尊敬的庫 {% 嵌入 https://github.com/nolimits4web/swiper no-readme %} ###23.[ReactSpring](https://github.com/pmndrs/react-spring) - 在 React 中實現具有真實物理效果的動畫 {% 嵌入 https://github.com/pmndrs/react-spring no-readme %} --- #雜項🎨 ### 24. [SwirlSearch](https://github.com/swirlai/swirl-search) - 多源人工智慧資料搜尋器  Swirl 是一款由人工智慧驅動的搜尋工具,可同時查詢多個資料來源,包括資料庫和公用資料服務。 它使用人工智慧對結果進行排名並產生見解,從而可以跨不同的資料儲存庫進行全面搜尋。 Swirl 一次簡化了對各種來源的資料的搜尋和分析,使其成為資料驅動洞察的獨特工具。 ###[第一期好:](https://github.com/swirlai/swirl-search/issues/789) ``` Add a Connector: Yahoo search It would help to search anything with Swirl on Yahoo effectively. Locate and read a bit in their search API first. You might just need to make a new SearchProvider configration vs. a new Connector. Their docs should help guide you a bit in which way you might need to go. ``` {% cta https://github.com/swirlai/swirl-search/ %} Star SwirlSearch ⭐️ {% endcta %} --- ### 25. [Wasp](https://github.com/wasp-lang/wasp) - 使用 React 和 Node.js 開發全端 Web 應用程式  使用 React 和 Node.js 進行快速全端 Web 應用程式開發。 Wasp 提供了一種建立現代 Web 應用程式的簡化方法,將前端的 React 和後端的 Node.js 結合在一個緊密結合的框架中。 ###[好第一期:](https://github.com/wasp-lang/wasp/issues/874) ``` Add images (or link to the example app) of auth UI helpers Wasp provides At this point in docs (also in the tutorial if we're using it), it would be nice to add an image of UI helpers for Auth (login/signup form, Google/GitHub button, ...) so developers can immediately see what they are getting and how nice it looks. ``` {% cta https://github.com/wasp-lang/wasp %} 星黃蜂 ⭐️ {% endcta %} ###26.[Logstash](https://github.com/elastic/logstash) {% 嵌入 https://github.com/elastic/logstash 無自述文件 %} ###27.[Snapify](https://github.com/MarconLP/snapify) {% 嵌入 https://github.com/MarconLP/snapify 無自述文件 %} --- #為了好玩🎭 ###28.[Twitter 的演算法](https://github.com/twitter/the-algorithm){% embed https://github.com/twitter/the-algorithm no-readme %} ###29.[十億行挑戰](https://github.com/gunnarmorling/1brc){% embed https://github.com/gunnarmorling/1brc no-readme %} ###30.【秘密知識之書】(https://github.com/trimstray/the-book-of-secret-knowledge){% embed https://github.com/trimstray/the-book-of -秘密知識無自述文件%} ###31.[GenAI 初學者](https://github.com/microsoft/generative-ai-for-beginners){% 嵌入 https://github.com/microsoft/generative-ai-for-beginners no -自述文件%} --- 原文出處:https://dev.to/copilotkit/31-open-source-libraries-to-kickstart-your-journey-4hhd
## 你好呀!  首先,讓我給你一些背景資訊。 [直到最近](https://help.heroku.com/RSBRUH58/removal-of-heroku-free-product-plans-faq),**Heroku** 有一個很好的免費層,可以讓您部署和測試東西與他們的馬力機。使用起來很輕鬆。但隨著這一免費層的取消,開發人員不得不尋找新的平台來部署他們的專案。 幸運的是,有許多新的託管提供者不斷湧現。但**實際上選擇部署位置**可能與為專案編碼一樣具有挑戰性。  這就是為什麼在本文中,**我將展示其中一些** **選項**,用於免費在線託管您的應用程式。我們將快速了解每個提供者最擅長的領域,以便您可以做出明智的決定,並讓您的應用程式上線。 --- ### 快速提醒 在開始部署我們的應用程式之前,請務必閱讀您選擇的框架提供的部署指南。 [React](https://create-react-app.dev/docs/deployment/)、[NextJS](https://nextjs.org/docs/pages/building-your-application/deploying)、[Wasp](https://wasp-lang.dev/docs/advanced/deployment/overview),而且大多數目前框架都有非常好的部署指南(甚至是讓這些部署更容易的平台)。 因此,您的框架選擇可能會對您的託管提供者產生很大影響!  ## 支持我們! 🙏⭐️ 順便說一句,我是 Wasp 團隊的一員,如果您能檢查我們的全端 React/NodeJS/Prisma 框架並[給我們一顆星](https://kdta.io/github-黃蜂-lang-wasp_14 )。 我們正在努力幫助開發人員盡可能快速、輕鬆地從想法到部署(例如,單一命令、全端部署),感謝所有幫助! 好的。現在,讓我們探索一些在免費託管應用程式時提供絕佳選擇的雲端平台。 ### 韋爾塞爾  如果您正在部署前端應用程式,那麼這裡的體驗是難以比擬的。免費套餐**真的**很好。我有大約 20 個小型網站在 Hobby 計劃上執行,但無法減少使用量。 除此之外,部署的簡單性也令人驚訝。  您所要做的就是選擇一個 github 儲存庫,如果他們檢測到您正在使用主要框架之一,您可能甚至不需要配置任何內容!他們會處理好這一切,您的應用程式將在幾秒鐘內執行。  不幸的是,對於後端和資料庫 [Vercel](https://vercel.com/) 仍然不是一個很好的選擇。如果你有一個非常小的後端(並且專注於NodeJS),你可以嘗試使用[Vercel 的函數](https://vercel.com/docs/functions/serverless-functions) 基礎設施在這裡部署,儘管它們在以下方面受到限制:執行時間和複雜性。 對於更複雜的後端,我們將不得不看看下面的一些提供者。 ### 鐵路  [Railway](https://railway.app/) 是一個可讓您輕鬆部署 Web 應用程式和 API 的平台。當您註冊時,它提供每月**價值 5 美元的免費使用**的免費套餐。 只需幾個命令,您就可以部署應用程式並立即啟動並執行。它有一個非常漂亮的 UI,整體部署體驗也很好! 順便說一句,我真的很喜歡他們決定展示物品和容器的方式。這是一種非常聰明的方式來概覽事物,而不是數百個小應用程式。有時,[簡單地將事物分組](https://lawsofux.com/law-of-common-region/) 會對使用者體驗產生重大影響,如下所示:  它還支援 React、Next.js 和 Node.js 等流行框架。此外,它還提供一鍵式資料庫設定和[社區建立的模板](https://railway.app/templates),可以顯著簡化為專案設定 Dockerfile 的過程。  以下是它的基本當前價格,每月 5 美元(他們每月給你使用)實際上足以讓你擁有一些專案(如 2 - 3 個小型網站、後端和資料庫)和如果您知道如何正確設置它們(例如,將它們設定為在不使用時自動睡眠),請執行。  他們在應用程式設定頁面中有此選項。在那裡,您還可以找到其他可以更改的有趣的配置選項,例如網域、執行狀況檢查端點等。 ### 使成為  Render 是另一個用戶友好的雲端平台,提供**良好的免費套餐**並支援廣泛的應用程式。它簡化了部署和擴展應用程式的過程,並支援多種程式語言和框架。 Render 的免費套餐包括(每月): - 500 管道建設分鐘 - 100GB 頻寬 唯一的例外是他們的 **Cron Jobs 服務(您的情況可能不需要,特別是如果您正在利用 [Wasp 的內建作業](https://wasp-lang.dev/docs/advanced) /jobs),每月最低費用為1 美元。**   它的功能真的很強大!我能夠部署資料庫、NestJS 應用程式和 NextJS 前端,所有這些都可以與遷移、Prisma ORM 等一起使用!它有一些很好的事件追蹤(儘管它可以呈現得更好——有時,螢幕上有太多元素)。  而且它還具有一些可觀察性功能!您可能認為這些不會在非常小的應用程式上使用,但是,當您在生產環境中偵錯事物時,您擁有的每個工具都可以產生有關問題的新見解。   ### 飛  [Fly](https://fly.io/)是專注於全球邊緣運算的雲端平台。 Fly 專注於高效能託管,並提供全球邊緣站點網路。 Fly 以其可擴展性和性能優化而聞名。  它支援各種程式語言和框架,讓您可以建立和部署功能強大的應用程式,並且在部署過程中,您只需下載[flyctl](https://fly.io/docs/hands-on/install-flyctl/)現在您就可以出發了!  順便說一句,Wasp 框架支援使用 Fly! 的單一命令部署!您可以在[此處](https://wasp-lang.dev/docs/advanced/deployment/manually#flyio)查看有關它的更多資訊!  它還可以容納一些小物品,但當我們查看實際價值時,成本會變得有點陡峭:  對於服務質量,它有一些不錯的監控儀表板和 Sentry 集成,這似乎非常有用。您也可以使用 SSH 輕鬆檢查應用程式日誌!  ### 網路化  Netlify 以其出色的免費套餐而聞名,並提供各種功能來建立和部署網站。話雖如此,它更像是 Vercel 的直接競爭對手,因為它專注於前端和靜態內容。 與 Vercel 一樣,它並不適用於強大的後端,但它也可以選擇託管無伺服器功能,您只需將資料庫託管在其他地方即可。 它使用為每個框架量身定制的特定建置器,為主要框架提供出色的支援。他們的[部署文件](https://docs.netlify.com/configure-builds/overview/?_gl=1%2a10z7npm%2a_gcl_au%2aMTcyNzA3MDU2My4xNzAyNjUxODAx#basic-build-settings)非常全面且有幫助。  透過 Netlify,您可以利用其內容交付網路 (CDN) 為使用者提供快速的靜態內容交付。它們提供了一系列功能來幫助您建立和優化您的網站。 Netlify 的免費方案包括: - 每月 300 分鐘建置時間 - 每月 100GB 頻寬 Netlify 因其易用性和強大的功能而受到開發人員的歡迎。它是託管靜態網站或 [Jamstack](https://jamstack.org/) 應用程式的絕佳選擇。  他們還有一些主要的框架建置執行時,可以簡化您的流程! ### 結論 如果您還沒有為 [Wasp 的儲存庫](https://www.github.com/wasp-lang/wasp) 加註星標,我建議您這樣做!它可以幫助我們每週為您帶來這樣的免費內容。另外,它是最好的、沒有廢話的全端框架,可以減少開發時間並完成專案。 在免費託管您的應用程式時,重要的是要考慮每個平台的特定功能和限制。每個平台都有自己的優勢,選擇最適合您的需求和要求的平台非常重要。 以下是您的視覺回顧:  嘿!您想查看有關所有這些平台的更深入的文章嗎?留在評論區! --- 原文出處:https://dev.to/wasp/top-5-ways-to-host-your-full-stack-app-for-free-c2j
## 介紹 幾天前,我在我曾經就讀的大學舉辦了一場關於 Kubernetes 及其元件的演講。我媽媽說她喜歡這個演講,所以我把它變成了一篇部落格文章。 許多軟體工程師傾向於忽視與 Kubernetes 相關的任何東西,儘管他們可能每天都會使用它。乍一看,它似乎很複雜,就像一個需要潛入的全新世界。是的,確實如此,但在這篇文章中,我將介紹 Kubernetes 叢集的所有主要元件,並在範例中解釋它們的作用。 在這篇文章結束時,您不會成為 Kubernetes 專家,但您可能會很好地了解要尋找什麼以及如何建立 Kubernetes 最初看起來的混亂狀態。 *代表 Kubernetes 架構的圖片取自 [Kubernetes 網站](https://kubernetes.io/docs/concepts/overview/components/)* ### **向我們展示您的支持🙏🏻**  在我們開始之前,如果您為我們的儲存庫加註星標並幫助我們在其他開發人員面前獲得我們的工具,我們將非常高興。我們的 GitHub 儲存庫位於:https://github.com/cyclops-ui/cyclops ⭐ ## 成分 首先,我們可以將 Kubernetes 叢集分為兩部分:**控制平面**和**工作節點**。控制平面負責整個操作並控制集群的狀態。我們很快就會了解這意味著什麼。另一方面,我們的工作節點本質上只是監聽控制平面告訴它們要做什麼的電腦。它們是我們集群的運算能力。我們在叢集中執行的任何應用程式都將在這些節點上執行。 讓我們進一步分解。 ### 控制平面  正如我們所說,控制平面確保我們的叢集能如預期運作。它透過與叢集用戶通訊、調度工作負載、管理叢集狀態等來實現這一點。 控制平面由四個關鍵元件組成。它們本身很簡單,但一起建立了一個複雜的系統。這些元件是: - **API** - **ETCD** - **調度程序** - **控制器經理** 控制平面元件可以在叢集中的任何機器上執行,但通常在一組單獨的機器上執行,通常稱為**主節點**。這些機器不用於執行任何其他容器或應用程式,而是為 Kubernetes 控制平面保留。 #### API Kubernetes API 充當叢集的前端接口,允許使用者與叢集互動、定義所需狀態以及執行建立、更新和刪除資源等操作。 這是我們與集群的**唯一聯繫點**。此外,沒有其他元件直接相互通信,但所有通信都是透過 API 進行的。 #### ETCD ETCD 是 API 的**資料庫**;就這麼簡單。當您告訴 Kubernetes 建立部署時,它會與所有其他建立的資源一起儲存在 ETCD 中。 ETCD 的一個特點是它的鍵值儲存被組織為檔案系統。 ETCD 的另一個出色功能是用戶可以**訂閱**事件並獲得有關更改的通知。例如,*建立新 Pod 時讓我知道*。 #### 調度程序 顧名思義,調度程式**決定 pod 將在哪個節點上執行**。它透過一組規則來實現這一點,您可以在 [Kubernetes 文件](https://kubernetes.io/docs/home/) 中閱讀。 *這就是我說你不會成為專家時的意思,但你會知道要谷歌什麼:)* 調度程序**訂閱**保存在 ETCD 中的所有新建立的 pod,但它**只能**與 API 通訊來取得此更新。 當它發現 Pod 已建立時,它會計算在哪個工作節點上執行它。一旦決定,**調度程序不會在任何機器上執行任何東西**;它只是告訴 API 在特定節點上執行 pod。 #### 控制器管理器 控制平面的最後一個元件是控制器管理器。我們可以把它當作我們集群的恆溫器。它的工作是將集群的當前狀態轉變為所需的狀態。 這意味著它將**在幕後建立所有需要的資源**來滿足我們的需求並使我們的應用程式啟動並執行。 它執行多個控制器進程,這些進程訂閱了 ETCD 上的更改,並編譯成相同的二進位檔案以便於部署。控制器管理員的角色以及這些控制器的作用將在部落格後面進行更詳細的定義。 ### 工作節點  現在我們已經了解了整個叢集的管理方式,接下來讓我們深入了解容器在哪裡運作以及如何實現這一點。 Kubernetes 叢集中的每個節點上執行 3 個元件。當然,您可以在叢集中擁有多個節點,但每個節點都需要這三個元件來託管您的應用程式。 那些是: - **容器運作時** - **kubelet** - **成為代理** #### 容器執行時 允許 Kubernetes 執行容器並管理節點上容器的生命週期的元件是容器執行時。 支援多個容器執行時,例如[conatinerd](https://containerd.io/)、[cri-o](https://cri-o.io/) 或其他[CRI 相容執行時](https://github.com/kubernetes/community/blob/master/contributors/devel/sig-node/container-runtime-interface.md)。 #### 庫貝萊特 另一個訂閱 pod 事件的元件是 Kubelet。每次在節點上調度 pod 時,該節點上執行的 Kubelet 都會聽到該訊息並啟動所有定義的容器。最重要的是,Kubelet 還執行健康檢查,以確保一切能如預期運作。 #### 成為代理 Kubernetes 中的 KubeProxy 管理叢集中 pod 之間的網路連接,處理負載平衡和網路路由等任務。它透過維護網路規則並將服務抽象轉換為可操作的網路策略來確保 Pod 之間的無縫通訊。 ## 從部署到正在執行的容器 現在我們已經列出了 Kubernetes 叢集中的所有元件及其角色,接下來讓我們講述一個有關 Kubernetes 部署如何成為在叢集中的各種電腦上執行的一組容器的故事。 ### Pod、副本集和部署 快速提醒這三者的關係:Pod、Replicaset 和 Deployment。  我們可以在 Kubernetes 叢集中部署的最小單元是 **pod**。有了它,我們將定義我們的容器。 最有可能的是,我們需要同一應用程式的幾個實例,並且我們可以定義如何使用 **Replicaset** 複製我們的 pod。它將透過啟動和終止來確保我們有所需數量的 Pod 執行。 太棒了,現在我們已經複製了我們的應用程式,但我們想推出新版本的應用程式。我們必須拆除現有的 Pod/Replicaset 並建立新的。部署將自動執行此流程,使我們能夠安全地推出我們的功能。 ## 威望  現在我們已經了解了所有術語並觸及了所有 Kubernetes 元件及其角色,讓我們看看當我們將 Deployment「套用」到 Kubernetes 叢集時會發生什麼。 假設我們已經建立了一個定義應用程式的「deployment.yaml」檔案(您可以在[此處](https://imgur.com/7qKp189)了解如何執行此操作)並執行「kubectl apply -f deployment. yaml” 。 `kubectl` 現在將把我們的部署定義提交到叢集的**唯一的聯絡點** - Kubernetes API。 我們的簡單 API 將把我們的部署儲存在 ETCD 資料庫中。每次將 Deployment 物件儲存到 ETCD 時,它都會讓 API 知道 Deployments 發生了更改,並且它應該讓**每個訂閱此類事件的人**知道這一點。 控制平面中有一個元件想要知道何時產生新的部署,這就是**控制器管理器**。當它聽到新的 Deployment 時,它將根據 Deployment 配置建立一個新的 Replicaset。為了建立此 Replicaset,它將透過建立請求來呼叫 API。 建立 Replicaset 與建立 Deployment 非常相似。 API 將接收一個 Replicaset 來建立並儲存到 ETCD 中。這將使 ETCD 告訴 API 有人建立了一個 Replicaset 並將該資訊傳遞給所有訂閱的元件,這又是控制器管理器。 當 Controller Manager 聽到新的 Replicaset 時,它會透過呼叫 API 來建立使用該 Replicaset 定義的所有 Pod,您猜對了,該 API 會將所有這些 Pod 儲存到 ETCD 中。  *正如我們所說,發生了很多事情,因此我們決定建立一個 GIF 來幫助您了解整個過程。* 在這裡,我們包括了 Scheduler,它訂閱了 Pod 建立事件。每次聽到新的 Pod 時,它都會決定應該在哪個節點上執行。 Scheduler 並沒有執行 Pod,只是告訴 API** 它為其選擇了哪個節點。然後 API 將保存該資訊。 另一個監聽 Pod 事件的元件是 Kubelet,它是執行在 Kubernetes 叢集中每個工作節點上的元件。每次 API 告訴 Kubelet Scheduler 決定在其節點上執行 Pod 時,Kubelet **將啟動 Pod 定義的所有容器**。 最後,我們將配置變成了在機器上執行的應用程式!這是一個漫長的過程,有很多移動部分,但這可能是我最喜歡的部分。 每個元件只承擔部署應用程式的一小部分責任,但它們一起解決了一個相當複雜的問題。 ## 最後的想法 希望本文能幫助您掌握 Kubernetes 元件,並幫助您揭開最受歡迎的編排器的神秘面紗。我們鼓勵您自行挖掘,因為我們很高興了解這一點。 我們推薦學習 Kubernetes 的一本書是 Marko Lukša 的《Kubernetes in action》。它非常受歡迎,並且很好地概述了 Kubernetes 背後發生的事情以及如何使用它。 --- 原文出處:https://dev.to/cyclops-ui/complexity-by-simplicity-a-deep-dive-into-kubernetes-components-4l59
## 簡介 透過這份備忘清單深入了解 Python,其中包含任何 Pythonista 都需要了解的唯一函式庫。 從資料操作到機器學習和建立 Web 應用程式,這些程式庫在您的 Python 編碼之旅中至關重要。  --- ## 網路應用程式  ### 1. [太皮](https://github.com/Avaiga/taipy) Taipy 是這個街區的新來者。 它專為輕鬆開發前端 (GUI) 和 ML/資料管道而設計。 建立您夢想的應用程式得益於: - 完整的客製化和互動 - 多頁和多用戶應用程式 - 管道圖形編輯器 - 還有更多! ---  您的支持意義重大🌱,並且在許多方面為我們帶來了很大的幫助,例如寫文章! 🙏 --- ### 2. [Streamlit](https://github.com/streamlit/streamlit) Streamlit 是一個完善的函式庫,可用於為飛行員快速建立 Web 應用程式。非常容易使用! --- ## 要點  ### 3. [熊貓](https://github.com/pandas-dev/pandas) 該庫帶來了兩個核心概念:資料幀和系列,使資料清理和準備成為一個輕鬆的過程。 ### 4. [Numpy](https://github.com/numpy/numpy) Pandas 有資料框,而 Numpy 有陣列。 它們以允許快速資料操作而聞名,使 Numpy 成為科學計算的重要工具。 ### 5. [請求](https://github.com/psf/requests) 該程式庫使處理 HTTPS 請求變得輕而易舉。 Requests 提供與 Web API 互動和管理 HTTP 回應的功能。 ### 6. [Scipy](https://github.com/scipy/scipy) Scipy 基於 Numpy,核心功能專注於數學計算,具有最佳化、訊號處理和插值等功能。 --- ## 約會時間  ### 7. [日期時間](https://docs.python.org/3/library/datetime.html) DateTime 是一個標準的 Python 函式庫,對於處理任何 DateTime 格式都是必不可少的。 ### 8. [擺](https://github.com/sdispater/pendulum) Pendulum 具有更高級的日期和時間處理所需的附加功能。 他們有更好的時區支援以及更好的格式選項。 --- ## 機器學習  ### 9. [Scikit-Learn](https://github.com/scikit-learn/scikit-learn) 這個庫不再需要介紹了,這是理所當然的。 Scikit Learn 是機器學習的參考,包含從聚類到分類的演算法。 它還包括從資料驗證到資料選擇的所有功能。 ### 10. [XGboost](https://github.com/dmlc/xgboost) 該庫以其回歸和分類演算法的高效結果而聞名。 ### 11. [Catboost](https://github.com/catboost/catboost) Catboost 是一個機器學習庫,專門設計用於處理主要顯示分類資料的資料集。 --- ## 深度學習  ### 12. [TensorFlow](https://github.com/tensorflow/tensorflow) TensorFlow 是一個成熟的深度學習庫,專門從事自然語言處理和影像分類。 ### 13. [PyTorch](https://github.com/pytorch/pytorch) Pytorch 還是 TensorFlow,這就是問題所在。 最終,您可以選擇自己的團隊,但 PyTorch 的與眾不同之處在於它更注重自然語言處理,並且更具 Python 風格,從而減少了眾所周知的 TensorFlow 陡峭的學習曲線。 ### 14. [Keras](https://github.com/keras-team/keras) Keras 是開始深度學習的好方法,因為它在 TensorFlow 之上執行,但實作過程得到簡化。 ### 15. [OpenCV](https://github.com/opencv/opencv) OpenCV 提供了各種圍繞即時電腦視覺的演算法。 您可以處理多種格式,包括物件、人類,甚至手寫體。 --- ## 自然語言處理  ### 16. [NLTK](https://github.com/nltk/nltk) NLTK 是自然語言處理的首選函式庫。 NLTK 的主要功能包括:處理和操作文本(標記化、詞幹提取等)以及使用 NLP 任務進行分類以進行情緒分析。 ### 17. [SpaCy](https://github.com/explosion/spaCy) 是這個領域的新人,專注於讓 NLP 更容易存取和用戶友好。 該圖書館優化了流程,以確保更高的速度和效率。 --- ## 測試  ### 18. [Pytest](https://github.com/pytest-dev/pytest) Pytest 是一個簡化測試編寫和執行的框架。它的語法簡潔,使用者友善。 ### 19. [Unitest](https://docs.python.org/3/library/unittest.html) Unistest 是 Python 內建的測試框架。 其主要功能是:測試發現、夾具支援、輕鬆組織和測試套件管理。 --- ## 聲音的  ### 20. [AudioFlux](https://github.com/libAudioFlux/audioFlux) Python 中用於音訊訊號處理的首選庫,但很簡單。 AudioFlux 具有大量功能,包括聲音分析,可用於深度學習訓練。 ### 21. [Librosa](https://github.com/librosa/librosa) 此 Python 程式庫允許從音訊來源中分析和提取特徵。 --- ## 程式碼分析  ### 22.[黑色](https://github.com/psf/black) 它是一個自動程式碼格式化程式。 它將自動格式化您的程式碼,以在整個專案中保持一致的風格。 ### 23. [Pylint](https://github.com/pylint-dev/pylint) 顧名思義,Pylint 是一個 linter。 它是一個靜態程式碼分析工具,用於檢查程式碼品質和錯誤。 ### 24. [Flake8](https://github.com/PyCQA/flake8) 這是另一個 linting 函式庫,可以根據 PEP8 編碼約定檢查您的程式碼。 ### 25. [Ruff](https://github.com/astral-sh/ruff) Ruff 是等效 linter 的最快選擇。 它提高了效率和速度,使流程加快了十倍。 --- ## 分散式計算  ### 26. [Dask](https://github.com/dask/dask) Dask 是一個流行的分散式運算 Python 包,因為它在處理大型資料集時特別有用。 Dask 整合了 Pandas、Numpy 和 Scikit-learn API,因此易於使用。 ### 27. [PySpark](https://github.com/apache/spark/tree/master) 顧名思義,PySpark 是 Apache Spark 的 Python API,讓我們可以直接在 Python 中利用 Spark 的功能。 ### 28. [極地](https://github.com/pola-rs/polars) Polars 是一個為處理大型資料集而建立的 DataFrame 函式庫。 它的靈感來自蟒蛇皇室 - 熊貓,但有一個(快速)扭曲,它的速度快了 10 到 100 倍。 --- ## 文件  ### 29. [Mkdocs](https://github.com/mkdocs/mkdocs) Mkdocs 是產生簡單文件的最易於存取的庫。 適合較小的專案,幾乎沒有學習曲線。 ### 30. [獅身人面像](https://github.com/sphinx-doc/sphinx) Sphinx 通常是大型專案的首選。 它包括對多種格式的支援並允許特定的自訂。 ### 31. [Pydoc](https://docs.python.org/3/library/pydoc.html) Pydoc 已整合到 Python 生態系統中。它直接從您的模組產生文件。 --- ## 地理資料  ### 32. [Geopy](https://github.com/geopy/geopy) Geopys 的主要功能是:距離計算、地理編碼和反向地理編碼。 ### 33. [表](https://github.com/python-visualization/sheet) 該庫允許您使用 Python 建立互動式地圖。改變遊戲規則的人。 ### 34. [Geopandas](https://github.com/geopandas/geopandas) 當您擁有地理空間資料時,您應該採取的方法。 如標題所述,Geopandas 是 Pandas,但用於地理空間資料。該庫具有輕鬆操作和分析地理資料的功能。 --- ## 遊戲  ### 35. [Pygame](https://github.com/pygame/pygame) Pygame 是首選、簡單的函式庫,可以輕鬆使用 Python 建立 2D 和互動式視訊遊戲。 ### 36. [街機](https://github.com/pythonarcade/arcade) 就像 PyGame 一樣,Arcade 使 Python 中建立影片遊戲成為一個有趣的過程。 它們對經典 Pygame 進行了更現代的改造,因此選擇實際上取決於個人喜好。 --- ## 網頁抓取  ### 37. [Scrapy](https://github.com/scrapy/scrapy) Scrapy 是一個成熟的函式庫,以網頁抓取而聞名。 一些關鍵功能包括:支援非同步/同步操作、HTTPS 請求處理等。 它具有廣泛的功能,這可能證明該庫具有陡峭的學習曲線。 ### 38. [美麗湯](https://www.crummy.com/software/BeautifulSoup/#Download) Beautiful Soup 是您處理從 XML 和 HTML 檔案中提取資料所需的一切。 由於其 Python 風格,它受到了開發人員的讚賞。 --- ## 視覺化  ### 39. [Matplotlib](https://github.com/matplotlib/matplotlib) Matplotlib 是 Python 中主要的元件庫,這是有充分理由的。 Matplotlib 允許使用多種圖表類型繪製 2D 圖形,並且還允許進行大量自訂。 元素的細粒度控制是該庫的真正優勢。 ### 40. [散景](https://github.com/bokeh/bokeh) 與 Matplotlib 相反,Bokeh 專注於互動式圖表。 ### 41. [Seaborn](https://github.com/mwaskom/seaborn) Seaborn 建構在 Matplotlib 之上。 雖然 Matplolib 強調精確性和簡單性,但 Seaborn 在建立複雜的統計視覺化的同時,其時尚的視覺效果具有真正的附加價值。 ### 42. [Vizzu](https://github.com/vizzuhq/vizzu-lib) Vizzu 在視覺化領域找到了自己的定位,並且做得非常好。 他們將講故事和圖表與高度動畫的視覺化融為一體,這是一種獲得更多動態圖表的好方法。 --- ## 結論 無論您是高級 Python 專家還是正在嘗試 Python,有了這份不可或缺的函式庫列表,您將能夠應對任何挑戰。祝你編碼愉快! --- 我是一名新手作家,歡迎任何改進建議!  如果您有任何疑問,請隨時與我們聯繫。 --- 原文出處:https://dev.to/taipy/top-42-python-libraries-you-need-to-know-1omo
在任何領域,無論是藝術、體育還是軟體開發,達到頂峰的最快方法就是研究那些已經處於頂峰的人……並做他們正在做而你沒有做的事情。 如果您以編寫程式碼為生,這意味著要考慮一下高級開發人員。這意味著確定他們擁有哪些你不具備的技能、習慣和特質。 在過去 3 年裡與全球頂尖軟體工程師一起工作了數千個小時之後,我發現您現在就可以實施 12 種高級開發人員特質,以快速將您的成長提升到一個新的水平。 讓我們從第一開始… ## 1. 專注 專注意味著對某些事情說不,這樣我們就可以做其他事情。 理想情況下,對不重要的事情說不。並對那些能帶來改變的事情說「是」。使船移動得更快的東西。 這對許多開發人員來說確實很難,因為它違背了我們的本能。這意味著接受你無法完成所有事情。並不是每個機會都是平等的。 你不可能學習所有新的框架。您無法閱讀所有時事通訊。您不可能參加所有會議。而你不必這樣做。 你的時間有限。你的能量也是如此。 成為高級開發人員意味著選擇你的戰鬥。  > 「人們認為專注意味著對你必須關注的事情說『是』。但這根本不是這個意思。這意味著對其他一百個好主意說不。” ——史蒂夫‧賈伯斯 有趣的是,你選擇的越好,你進步的速度就越快。高級開發人員每天都有 24 小時的時間。但他們做得更多。 如何? 透過少做事。 當新事物出現時,問問自己“這真的很重要嗎?”或者這只是另一個趨勢?很可能這只是另一個偽裝成機會的干擾。  高級開發人員說的「不」多於「是」。他們完成的專案比開始的專案還要多。他們在學習新框架之前先掌握已經使用的框架。如果你想更快進入高級,你需要培養的第一個特質就是專注。 ## 2. 二階思維 讓「初級開發者」尖叫的一件事是「讓我們建造它,我們會找到結果」的態度。年輕人傾向於先編碼,後思考。 如果您剛開始,這可能是一個很好的態度,但是當您開發可用於生產的軟體時,您將無法更改一些技術決策。或者很容易改變。 例如,您選擇Vue作為前端框架。 然後,需求會改變。你開始認為 React 會是更好的選擇。當然,你可以切換到 React。但這既不容易,也不便宜。 資深開發人員知道,靠自己的供應很容易獲得快感。但是,如果您愛上了您最了解的框架和函式庫,您將開始做出糟糕的技術決策。  他們會三思而後行,考慮自己選擇的後果。這可能意味著在嘗試理解問題時詢問「五個為什麼」。 或考慮他們的解決方案可能存在的缺點。 例如,現在我們新增了 Redux,全域狀態可能更容易管理。但我們必須在 Redux 上招募新的開發人員。學習曲線很高。 而且,你猜怎麼著,我們的 JavaScript 套件會變得更大,這對效能不利。 考慮二階環境將使您成為更好的開發人員。它還將在技術面試中為您提供幫助。 🚨 PS您是否希望快速晉升為擁有優質資源、回饋和責任的高階開發人員? [點擊此處加入我們的免費社區 - 高級開發學院。](https://bit.ly/3GJuOjr) 🚨 ## 3.實用主義 當初級開發人員閱讀一本關於最佳實踐的書時,他們會跳起來並嘗試將它們應用到任何版本中的每一行程式碼。他們虔誠地追隨他們。 如果您無法自己做出技術決策,那麼遵守預先定義的規則會容易得多。但軟體開發不是一種宗教。 一個很好的例子是測試。 當初級開發人員閱讀 TDD(測試驅動開發)時,他們將開始嘗試測試所有內容。旨在實現完整的程式碼覆蓋率。事實上,完整的程式碼覆蓋率會帶來遞減的結果,並且最終會浪費時間。  高級開發人員知道如何平衡最佳實踐和上市時間。何時走捷徑,何時不走捷徑。 快速破解會產生錯誤和技術債。當程式碼上下文發生變化時,始終遵守規則會導致錯誤的決策。 你需要一個平衡。 根據情況重新考慮您的技術選擇。 ## 4. 沒有什麼好證明的 由於缺乏自信,初級開發人員發現自己不斷地試圖向他人證明自己。與對自己的價值和技能缺乏安全感的高級開發人員一樣。 他們的信心是建立在他人的認可之上。 這是一場失敗的遊戲。 他們會嘗試在某個技術討論、與他人交談或在深夜或週末推送程式碼時展示自己了解多少。 事實上,所有這些行為都會造成有毒的團隊環境並適得其反。在最好的情況下,他們會讓你看起來比實際情況更高級。  獵豹不需要在比賽中證明自己,它只是為了狩獵而奔跑。 有兩種方法可以解決這個問題。 第一個是停止在外部驗證上花費太多。因為事實是你不需要向任何人證明自己。只對你自己。 第二是與頭腦中的負面聲音和平相處。 你可以成為你最嚴厲的批評者。完美主義、對失敗的恐懼以及對「真正的」開發人員的錯誤認知正在摧毀你的自尊。這就是為什麼無論你多努力,你總是感覺功虧一簣。 是時候擺脫你的頭腦了。 專注於掌握你的手藝,剩下的就會水到渠成。您將立即對自己和自己的技能更加自信。你將不再試圖向陌生人證明自己。 ## 5. 掌握基礎知識 每當我在 LinkedIn 上看到開發人員的個人資料,並且他們將自己描述為「React」開發人員或「Angular」開發人員時,我就知道他們不是高級開發人員。他們可能是該框架中的高級人員,但總體而言不是高級人員。 框架開發人員永遠不會成為高級開發人員。 框架不會讓你成為高級,因為框架只是錦上添花。不是蛋糕本身。冰山一角與其底部。  我甚至推測,目前軟體開發人員中冒充者症候群盛行的背後,甚至是高階開發人員的背後,並不是缺乏天賦,也不是缺乏努力。 這是基本面薄弱。 這也是為什麼除錯或效能優化等主題對於大多數開發人員來說是一個猜謎遊戲。他們不習慣深入挖掘他們正在使用的庫和工具的表面。 要成為高級開發人員,您不僅必須了解事物背後的“什麼”,還必須了解事物背後的“原因”。 例如,高級開發人員不僅能夠建立 React 應用程式。但他們也會理解為什麼 React 是以某種方式建構的。以及它如何與編寫的語言(JavaScript/TypeScript)和執行的平台(Web 瀏覽器)融合。 好訊息是,一旦你掌握了基本原理,一切的水平都會上升。 🚨 PS您是否希望快速晉升為擁有優質資源、回饋和責任的高階開發人員? [點擊此處加入我們的免費社區 - 高級開發學院。](https://bit.ly/3GJuOjr) 🚨 ## 6. 端對端交付 公司避開初級開發人員的第一大原因是他們需要大量外部協助才能完成工作。外部幫助意味著您將打擾高級開發人員來完成您的工作。 初級開發人員被認為“昂貴”,因為他們無法獨立交付。 相反,高級開發人員可以提供端到端的服務。給他們一堆要求,他們會解決剩下的問題。這並不意味著他們是獨狼,而且他們通常非常擅長團隊合作。 這並不意味著高級開發人員快速破解事物只是為了推動它們前進。 那不是「真正的」前輩。 這並不意味著他們深入了解軟體開發生命週期的每個部分。 但是,高級開發人員了解整個軟體開發生命週期的所有主要部分。並且可以為其中的每一個(前端、後端、部署)做出貢獻。 如果您是想要升級的初級/中級開發人員,那麼端對端交付是您需要關注的特徵。 ## 7. 心智模型 高級開發人員與初級開發人員的主要區別之一是他們可以處理的複雜性。 老年人可以理解更複雜的程式碼庫和需求。 他們可以理解二階環境。程式碼庫的變化將如何影響效能、成本甚至團隊。 他們這樣做並不是因為他們記住了每個實作細節。這是不可能的,因為人類的記憶非常有限。 他們這樣做是因為他們將程式碼的複雜度抽象化為心理模型。這些都是表示現實的簡單方法。 開發人員如何建構高品質的心理模型? 透過查看框架和庫的背後並學習它們背後的設計模式。根據您的技術堆棧,存在著許多噪音。諸如 SOLID 原則或 MVC 之類的東西... 但我認為最好的開始方法是選擇您正在使用的任何框架並嘗試超越程式碼。  開始問自己,為什麼框架的建立者要這樣建構它?它是建立在新概念的基礎上還是只是古老原則的實現(通常是這種情況)? 透過回答這些問題,您將建立軟體開發的思維模型,並能夠處理更多的複雜性。這是快速成長為高級開發人員的最有效方法之一。 🚨 PS您是否希望快速晉升為擁有優質資源、回饋和責任的高階開發人員? [點擊此處加入我們的免費社區 - 高級開發學院。](https://bit.ly/3GJuOjr) 🚨 ## 8. 資深開發人員控制故事 高階開發人員可以做得非常好的一件事是領導技術討論並影響周圍的其他人。無論是業務利害關係人、產品經理或其他開發人員,資深開發人員都知道如何引導他們朝著正確的方向發展。 他們結合自信、技術專長和溝通技巧來做到這一點。 高級開發人員也能夠設定嚴格的界限。 他們可以不同意而不會情緒激動。他們可以在會議期間為自己(和他人)挺身而出。他們積極協商薪資。 他們講述自己的故事。  高級開發人員知道如何以及何時在沙子上劃線並說“夠了”。 如果另一個開發人員在程式碼審查期間開始指責其他人,老年人知道如何阻止他們。如果高階主管試圖介入開發人員的工作並進行微觀管理,高階管理層知道如何在不破壞關係的情況下阻止他們。 沒有關於如何變得更加自信的開發人員的分步指南。 這需要重複和練習。第一步是停止一直說「是」。並開始嘗試在薪資談判中取得進展。 ## 9. 長期思考 初級開發人員考慮“現在”。他們的想法是短期的。當他們走捷徑時,他們的程式碼也是如此。初級開發人員會擴展一段程式碼,而不考慮正確重構它,或乾脆忽略測試和效能。 但青年人也會對自己的職業生涯進行短期思考。 這可能意味著跳槽過多或自毀前程。這可能意味著忽視。 就像不提高你的技能或推銷自己的方式一樣,因為現在你的工作很穩定。只是被解僱六個月後才後悔。 成為更高級的開發人員的一部分是開始進行長期思考。 第一個方法是改變你的心態。大多數初級開發人員的短期思維不是由懶惰引起的,而是由自我懷疑引起的。 他們內心深處仍在思考成為開發人員是否適合他們。或者他們是否選擇了正確的職業。 這些疑慮阻止他們做出長期承諾。  好事需要時間,資深開發人員知道這一點並相應地調整他們的想法。 現在,隨著人工智慧威脅到軟體開發的終結,這種短期思維比以往任何時候都更加頻繁。如果某件事很快就會消失,為什麼還要承諾呢? 相信我,只有當我完全致力於我作為開發人員的職業生涯時,事情才開始起飛。 我說:「就是這樣」。 我不再向外張望。我告訴自己:這是我現在的工作,也是我未來十年的工作,所以讓我把它做好吧。 我開始投資我的技能,因為現在我知道它們會得到回報。 即使你未來 20 年不打算寫程式碼,擁有長遠的心態也會為你帶來巨大的好處。高級開發人員之所以能夠達到高級水平,是因為他們致力於自己的技術。如果您渴望實現這一目標,您也應該這樣做。 🚨 PS您是否希望快速晉升為擁有優質資源、回饋和責任的高階開發人員? [點擊此處加入我們的免費社區 - 高級開發學院。](https://bit.ly/3GJuOjr) 🚨 ## 10.卓越是一種習慣 我想正是 Kent Beck 說過那句名言:「我不是一個偉大的程式設計師,只是一個有著好習慣的好程式設計師」。習慣很重要,因為它們經得起時間的考驗。 因為您擁有的任何關於 JavaScript 框架的知識遲早都會過時。技術變革。但你的習慣將永遠伴隨你。 好訊息是人類是習慣的動物。 在我們的大腦中設定新的慣例並不容易。 但一旦我們將它們內化為習慣,我們就很容易堅持下去。利用這一點的最佳方法是實現您的任何目標並將其分解為日常行動。然後透過重複將這些行為變成習慣。 例如,如果您想更好地進行測試,請每天編寫一個單元測試。 如果您想在日常會議中做好更多準備並清晰思考,請寫日記。如果你想找到一份新的開發人員工作,並且你必須發送 100 份申請,那麼每天發送 10 份申請。 養成新的習慣,你向高級水準的進步將持續且穩定。 ## 11. 保護您最重要的資產 身為高階開發人員意味著不僅要長遠考慮您的程式碼和技術決策,還要考慮您的健康。 因為健康就是財富。 我在影片中一次又一次地談論這一點。 開發人員的工作需要久坐。您一天的大部分時間都坐在電腦前的椅子上。這對你的健康非常不利。 然後,辦公室裡到處都是垃圾食品,像是薯條、汽水和糖果。這意味著除非您有意識地努力,否則您將很難保持健康和體形。 但如果你想擁有一個長期而富有成效的軟體編寫職業,並且不想最終出現背部問題、糖尿病,甚至更糟糕的情況,那麼你需要開始照顧自己的健康。  欲得金蛋,勿殺鵝。如果你想提高工作效率,首先要照顧好自己。 這並不意味著您必須開始每週去健身房 5 次。 或進行一些瘋狂的節食。但每周至少2至3次運動。您可以去健身房、跑步或參加團隊運動。現在我正在做 在飲食方面,減少糖和精緻碳水化合物的攝取。肉也不要過量。 也要考慮您的心理健康。 忽略諸如「吃飯、睡覺、編碼、重複」之類的建議,在工作之外建立自己的生活。 開始一個新的嗜好。聯繫朋友。休息一下。 從短期來看,你的進步可能會慢一些。但從長遠來看,你將能夠在遊戲中停留更長時間。 🚨 PS您是否希望快速晉升為擁有優質資源、回饋和責任的高階開發人員? [點擊此處加入我們的免費社區 - 高級開發學院。](https://bit.ly/3GJuOjr) 🚨 ## 12. 閉合圓圈 最後,資深開發人員了解業力是如何運作的。他們知道,無論他們多麼努力,或者多麼聰明,在他們走向頂峰的道路上,都有數十個人的幫助。 這並沒有剝奪他們的優點,但也承認其他人。 所以他們關閉了這個圈子。 他們幫助其他開發人員。他們這樣做是沒有期望的。 不是因為它可能會讓你升職。或是地位,或是仰慕。他們這樣做是因為這是正確的事。  甚至科比·布萊恩也抽出時間來指導年幼的孩子並讓他們進入籃球領域。您也可以抽出時間來幫助新開發人員。 幫助剛起步的人會帶給你部分火花。初學者第一次看到事物時所感受到的熱情和好奇心是如此具有感染力。 另一件你可以變成日常習慣的事情! 好的,就是這樣。具備這 12 個特徵,您將快速成長到高級甚至更高級別。 --- 原文出處:https://dev.to/dragosnedelcu/12-senior-developer-traits-junior-developers-need-to-master-285m
毫無疑問,掌握 Web 開發最有效的方法之一就是透過實作。雖然學習理論概念很重要,但將您的知識應用到現實世界的專案中才能真正鞏固您的技能。無論您是想要打下堅實基礎的初學者,還是尋求新挑戰的經驗豐富的開發人員,這裡有 25 個 Web 開發專案可以提高您的能力。 ### 學生成績管理系統 學生成績管理系統旨在為學生和大學提供一種快速且用戶友好的方式來存取和管理考試成績。學生可以登入查看他們的成績,新生可以選擇註冊。該系統旨在以易於理解的方式呈現結果。 **如何做:** 掌握前端、後端和資料庫程式設計的基礎知識後,從建立全端應用程式開始。利用HTML、CSS、JavaScript、PHP和MySQL實現使用者認證、結果顯示和註冊功能。  ### 線上程式碼編輯器(React) 該專案涉及使用 React 建立線上程式碼編輯器,允許使用者用各種程式語言編寫和執行程式碼。目標是建立一個用戶可以無縫編輯和測試原始程式碼的平台。 **如何做:** 先使用 HTML、CSS 和 React 進行前端工作。實現程式碼輸入、執行和結果顯示功能。專注於建立用戶友好的介面,以獲得流暢的程式碼編輯體驗。  ### 使用 React 進行 Amazon 克隆 Amazon Clone 專案圍繞著使用 React 建立 Amazon 線上商店的工作副本。該專案將幫助您了解有效的電子商務網站所需的元件並將它們應用到您的應用程式中。 **如何做:** 從 HTML、CSS 和 JavaScript 開始。使用 React 建立電子商務網站的不同部分,例如產品清單、購物車和結帳流程。整合動態資料並增強使用者介面。  ### 客戶關係經理 客戶關係管理器專案涉及建立一個後端 Web 應用程式,該應用程式允許建立、讀取、更新和刪除 (CRUD) 客戶資料。這是了解後端 Web 開發的基礎專案。 **如何做:** 利用 Node.js、Express.js 和 MongoDB 等技術來建立後端基礎架構。實施 CRUD 操作來管理客戶資料。開發一個用戶友好的介面,用於與客戶資料庫互動。  ### 排序展示台 排序可視化器專案旨在提供各種排序演算法的可視化表示。使用者可以觀察不同的演算法如何執行,並更深入地了解 JavaScript 的基本概念。 **具體操作方法:** 使用 HTML、CSS、Bootstrap 和 JavaScript 建立 Web 應用程式。實現冒泡排序、合併排序和快速排序等排序演算法的視覺化。允許用戶與視覺化進行交互,以增強他們的學習體驗。  ### 多人遊戲 – Connect4 多人遊戲 – Connect4 專案專注於建立具有多人遊戲功能的著名 Connect4 遊戲。它提供了學習一些重要的網路和遊戲設計基礎知識的機會。 **如何做:** 如果您想知道多人遊戲是如何開發的,或者您曾經想為週末製作一款遊戲,那麼這個專案適合您。使用 PyGame、Sockets 和遊戲編程為您和您的朋友建立多人 Connect4 遊戲。  ### YouTube 腳本摘要器 投入時間觀看可能比預期更長的電影變得相當具有挑戰性。有時,如果我們不能從他們那裡收集有用的訊息,我們的努力可能會徒勞無功。透過自動總結影片的文字記錄,我們可以輕鬆地發現這些影片中的關鍵主題,這節省了我們再次觀看整個影片的時間和精力。 **如何做到這一點:** 人們每天都會觀看 YouTube 影片,這些影片可以是指導性的、紀錄片的或任何其他持續時間較長的類型;考慮透過提供摘要資訊可以節省多少時間。該專案將是一個 chrome 擴展,它將向後端的 Rest API 發送請求,該 API 將向您發送 YouTube 腳本的摘要。  ### OurApp – NodeJS 中的社交媒體 Web 應用程式 現實應用程式 OurApp 的用戶可以進行交流、相互關注以及發布簡短的推文。掌握 HTML、CSS 和 JS 後,專案最適合想要使用 Nodejs 和 MongoDB 深入研究完整堆疊的人。 **怎麼做:** 你想成為能夠超越 HTML、CSS 和 JS 的全端開發人員嗎?建立這個完整的堆疊應用程式,以了解如何使用 NodeJS、MongoDB 和其他技術來建立現代、快速且可擴展的伺服器端 Web 應用程式。如果您想在磨練 NodeJS 技能的同時開發一些有趣的東西,那麼這個專案就是適合您的。您還可以免費註冊全端 Web 開發課程,這將幫助您成為您所在領域的傑出開發人員。  ### Codechef 通知 CodeChef 經常遇到伺服器過載問題,導致評審難以快速提供提交結果。留給編碼人員的唯一選擇是在一段時間後不斷檢查站點,看看結果是否存在。透過這個專案,我們希望消除審查提交頁面以確定提交結果的額外步驟。我們將自動執行檢索結果的過程並在準備好後立即通知使用者。 **如何操作:** Codechef 是一個流行的編碼實踐平台,但伺服器過載可能會導致結果延遲。此附加元件旨在透過自動化獲取結果並及時通知用戶的流程來節省時間。使用網路抓取或 API 來收集結果資訊並實作通知系統。  ### 使用 Dash 來視覺化和預測股票 該專案涉及使用 Dash(一種用於建立分析 Web 應用程式的 Python 框架)來視覺化和預測股票資料。它提供了將資料視覺化和機器學習概念應用於金融資料的機會。 **如何操作:** 如果您對股票市場感興趣,該專案將簡化股票資料的可視化。利用Python、Dash和相關函式庫進行資料視覺化。實施基於歷史資料預測股票趨勢的功能。  ### 線上程式碼編輯器 (JQuery) 線上程式碼編輯器可透過瀏覽器存取,並位於遠端伺服器上。儘管一些線上程式碼編輯器更像是完整的 IDE,但其他編輯器更像是具有語法突出顯示或程式碼完成等基本功能的文字編輯器。 **如何操作:** 使用 HTML、CSS、JavaScript 和 JQuery 建立線上程式碼編輯器。專注於透過語法突出顯示和程式碼完成等功能來增強使用者體驗。確保程式碼輸入和執行順利。  ### 模糊URL FuzzyURLs 涉及使用 Django(Python 的高級 Web 框架)建立 URL 縮短服務。它提供了建立 Web 應用程式的實務經驗,特別關注 URL 操作。 **如何做:** 從頭開始開發一個基於 Django 的 URL 縮短器。了解 URL 縮短服務的工作流程並實現建立、管理和重新導向短 URL 的功能。  ### 使用 React 進行 Slack 克隆 該專案旨在使用 React 建立 Slack 克隆,提供即時訊息和協作的平台。這是一個中高階專案,強調React-Redux和Firebase。 **如何做:** 應用 React-Redux 原理來建立一個類似 Slack 的 Web 訊息服務。利用 Firebase 實現即時資料庫功能。專注於建立響應靈敏且功能豐富的訊息傳遞應用程式。  ### Web 應用程式的 Node.js 驗證 了解使用 Node.js 為 Web 應用程式建立驗證系統。探索各種身份驗證技術,評估其優點和缺點,並實施改進。 **如何做:** 對於那些想要深入研究 Node.js 並了解建立安全身份驗證系統的複雜性的人來說,這個專案非常適合。實施使用者身份驗證、會話管理並探索增強安全性的方法。  ### TinyMCE 同義詞插件 為 TinyMCE 富文本編輯器建立一個插件,用於搜尋單字的同義詞並允許使用者將它們插入編輯器中。 **如何做到這一點:** 為 TinyMCE 開發一個自訂插件,整合一項功能,使用戶能夠搜尋同義詞並輕鬆地將它們插入到富文本編輯器中。了解 TinyMCE API 以實現無縫整合。  ### 迷宮裡的老鼠 建立一個基本的 React Web 應用程式,顯示老鼠從帶有預設障礙的方形迷宮的左上角到右下角可以採取的所有可能路徑。 **具體操作方法:** 建立一個簡單的 React Web 應用程式來直觀地呈現經典的 Rat in the Maze 謎題。實施功能來展示老鼠穿過迷宮的所有潛在路徑。  ### 簡歷產生器 Web 應用程式 使用 ReactJS 和 NodeJS 建立一個用於建立履歷的 Web 應用程式。該專案將指導您完成建立簡歷產生器的步驟,並提供一種實用的方法來支援個人製作簡歷。 **如何做:** 深入研究 ReactJS 和 NodeJS 來開發一個用戶友好的簡歷產生器。實施加入個人詳細資訊、教育背景、工作經驗和技能的功能。專注於建立動態且可自訂的履歷模板。  ### Markdown 編輯器 建立一個 Markdown 編輯器,讓使用者編寫 Markdown 並預覽渲染的 HTML。 Markdown 是一種基於網路的文字格式化系統,廣泛用於部落格文章、文件等。 **如何做:** 使用 HTML、CSS 和 JavaScript 開發 Markdown 編輯器。使用戶能夠編寫 Markdown 程式碼並查看渲染的 HTML 的即時預覽。使用粗體文字、圖像和清單等功能增強編輯器。  ### 450 DSA 追蹤器 450 DSA Tracker 旨在協助使用者追蹤解決 450 道資料結構和演算法問題的進度。它利用 TypeScript、React.js 的 reducer 和 context API 以及即時瀏覽器 IndexedDB 來快取資訊。 **具體操作方法:** 使用 TypeScript 和 React.js 實作 Web 應用程式,以追蹤解決資料結構和演算法問題的進度。利用reducer 和context API 進行狀態管理,並利用IndexedDB 進行即時瀏覽器快取。  ### 待辦事項網頁應用程式 使用 Node.js 框架 Adonis.js 建立待辦事項 Web 應用程式。了解 HTTP、REST API 和 CRUD 操作,同時建立用於管理待辦事項清單的後端 API。 **如何操作:** 使用 Adonis.js 為待辦事項 Web 應用程式建立 CRUD API。使用 Postman 測試 API 並建立用於新增、更新和刪除任務的後端功能。獲得使用後端框架的經驗。  ### 兩個真相和一個謊言遊戲 Slack 機器人 開發一個 Slack 機器人,用於在 Slack 工作區中玩「兩個真相和一個謊言」遊戲。該專案利用 JavaScript 和 Node.js 為工作區成員建立一個有趣的互動式遊戲。 **如何做:** 建立一個 Slack 機器人,以促進「兩個真相和一個謊言」遊戲。使用 JavaScript 和 Node.js 處理 Slack 工作區中的互動。實現用戶共享陳述並猜測哪一個是錯誤的功能。  ### 使用 Chromakey(綠幕)效果進行即時視訊處理 探索視訊處理中使用的色度(綠幕)效果。使用 HTML、CSS 和 JavaScript 建立 Web 應用程式,以背景影片或圖像取代綠幕。 **具體操作方法:** 開發一個處理即時視訊並應用色鍵效果的 Web 應用程式。使用 HTML、CSS 和 JavaScript 操作影片幀並用背景影片或圖像替換綠幕。  ### WhatsApp 網頁克隆 使用 React 和 Firebase 開發具有即時訊息功能的 WhatsApp Web 克隆。 **如何操作:** 使用 React 建立使用者介面並使用 Firebase 實現即時資料庫功能,打造流暢的訊息體驗。  ### WhatsApp 上的電子郵件提醒 設定新電子郵件的 WhatsApp 提醒以簡化電子郵件管理和通知。 **如何操作:** 使用自動化平台 Twilio 建立一個工具,從收件匣中獲取詳細資訊並在 WhatsApp 上發送警報。  ### 天氣預報應用程式 使用 Streamlit 函式庫和 OpenWeatherMap API 為天氣預報應用程式建立響應式前端。 **如何操作:** 利用 Python 和 Streamlit 可視化天氣資料並與 OpenWeatherMap API 互動以獲取即時天氣資訊。  ### 總結 這個 Web 開發專案的彙編提供了各種各樣的挑戰,使您能夠提高跨不同技術和概念的技能。無論您對全端開發、資料視覺化、遊戲設計還是自動化感興趣,這些專案都可以提供有價值的幫助 --- 原文出處:https://dev.to/mukeshkuiry/25-web-development-projects-you-must-work-on-2024-4onl
你的轉職路上,還缺少一份自學作業包!寫完這幾包,直接拿作品去面試上班!
本論壇另有附設一個 LINE 新手發問&交流群組!歡迎加入討論!